Главное меню
Вы здесь
62. Экспорт оптимизированных изображений
Экспорт оптимизированных изображений
Вы познакомились со всеми особенностями подготовки изображений для Web-страниц, их оптимизацией, созданием динамических элементов страницы. Осталось только экспортировать оптимизированные изображения в набор графических файлов и получить готовый HTML-код. Именно этому вопросу и посвящен настоящий раздел.
Параметры экспорта изображений собраны в диалоговом окне Output Settings (Настройки экспорта), вызываемом любой командой одноименного списка, вложенного в меню File (Файл). Каждая команда открывает один из разделов этого диалогового окна. С разделом Background (Фон) вы уже знакомы. Теперь пришло время рассмотреть и остальные.
Примечание
Все описываемые параметры экспорта можно найти и в модуле Save for Web (Сохранить для Web) в Photoshop. Доступ к ним открывается кнопкой Output Settings (Настройки экспорта) в правой верхней части диалогового окна модуля.
Параметры HTML
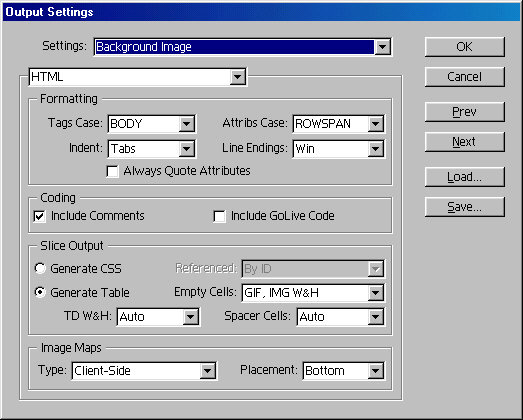
Раздел HTML (рис. 11.51) диалогового окна Output Settings (Настройки экспорта) отвечает за настройки генерации HTML-кода, управляющего демонстрацией изображений. Окно в этом разделе разделено на четыре области. В области Formatting (Форматирование) находятся настройки форматирования HTML-кода. Они не влияют на вид Web-страницы и включены для удобства пользователей, не гнушающихся редактированием кода вручную, в обычном текстовом редакторе. В области Coding (Код) находится флажок Include GoLive Code (Совместимость с Go Live). Установите его, если строите сайт с помощью Adobe GoLive. ImageReady поместит в HTML-файл специальный код, позволяющий редактировать состояния ролловеров в этой программе. Области Slice Output (Экспорт фрагментов) и Image Maps (Карты ссылок) содержат установки экспорта фрагментов разрезанных изображений и карт ссылок.
Совет
Если вы не разбираетесь в HTML, пропустите этот раздел. Настройки по умолчанию сработают в большинстве случаев.
Рис.11.51. Раздел HTML диалогового окна Output Setting
В списках Tags Case (Регистр тэгов) и Attribs Case (Регистр атрибутов) области Formatting (Форматирование) выберите регистр написания тэгов и атрибутов. В списке Indent (Отступ) установите привычный размер отступов от левого края. Список Line Endings (Концы строк) позволяет задать платформу, на которой вы будете редактировать текст. Различие генерируемого кода будет только в символах конца строки: на разных платформах (PC, Macintosh, UNIX) используются разные сочетания символов возврата каретки и новой строки. Флажок Always Quote Attributes (Атрибуты всегда в кавычках) заставляет ImageReady всегда заключать атрибуты тэгов в кавычки. При снятом флажке кавычки ставятся только там, где это действительно необходимо. При установленном флажке Include Comments (Включать комментарии) ImageReady включает в HTML-текст комментарии, разделяющие блоки кода. Если вы редактируете код непосредственно, то комментарии позволят легче в нем ориентироваться. В противном случае (если вы используете, визуальный редактор типа Frontpage, GoLive и т. п.) отключение комментариев сократит размер HTML-файла.
Еще раз подчеркнем, что перечисленные установки относятся только к внешнему виду генерируемого кода и не сказываются на виде страниц в браузерах. Когда вы используете визуальные редакторы HTML, настройки области Formatting (Форматирование) вам абсолютно бесполезны. Если же вы редактируете код в текстовом редакторе, то настройте вид генерируемого кода в соответствии с вашими привычками.
Установки области Slice Output (Экспорт фрагментов) более принципиальны. От них зависит совместимость генерируемого кода со старыми версиями браузеров. Переключатель Generate CSS (Использовать CSS)/Generate Table (Использовать таблицы) определяет выбор основного средства форматирования страницы. Каскадные стилевые листы (CSS, Cascading Style Sheets) обеспечивают полную свободу и высокую точность размещения на странице любых элементов. К сожалению, на сегодняшний день не во всех браузерах реализована их поддержка. Тем не менее если вы ориентируетесь на "массового посетителя", то смело используйте CSS на своем сайте. Три наиболее распространенных браузера — Netscape Communicator, Microsoft Internet Explorer и Opera — хорошо интерпретируют код CSS, начиная с версий 4.0.
Если вы предпочли форматирование CSS, то можете выбрать как будет осуществляться позиционирование фрагментов изображения: по уникальному идентификатору (ID), локально (Inline) или по идентификатору класса (Class). По умолчанию предлагается первый вариант. Если у вас нет на то веских причин, не меняйте этот способ в списке Referenced (Адресация).
Чтобы сохранить совместимость со старыми версиями браузеров, переведите переключатель в области Slice Output (Экспорт фрагментов) в положение Generate Table (Использовать таблицы). Тогда основным средством размещения фрагментов станут таблицы HTML, поддержку которых уже успели реализовать все производители браузеров.
Для таблиц вы можете выбрать следующие варианты форматирования:
- TD W&H. Фрагменты изображения компонуются на Web-странице с помощью таблиц HTML. Вариант Always приводит к обязательному указанию размеров каждой ячейки таблицы. Вариант Never полагается на определение размеров ячеек браузером. По умолчанию предлагается вариант Auto, доверяющий ImageReady решение этой проблемы. Мы советуем использовать именно его, поскольку размеры проставляются только для "критических" ячеек. Таким образом код не перегружается лишними данными и достигается очень хороший уровень совместимости.
- Spacer Cells (Ячейки-разделители). Включение в таблицу пустых ячеек имеет смысл, только если фрагменты изображения нарочито не стыкуются друг с другом. Некоторые браузеры могут исказить форму таблицы, если изображение занимает ее ячейку не полностью. Включение в таблицу пустых ячеек позволяет избежать этой проблемы. Вариант Auto, предлагаемый по умолчанию, как правило, обеспечивает наилучший результат.
- Empty Cells (Пустые ячейки). Эта настройка имеет смысл только для фрагментов, не содержащих изображения (тип No Image (Нет изображения) в палитре Slice (Фрагмент)). Она позволяет установить заполнитель для пустых ячеек, чтобы браузер не изменил их размеров при просмотре. Стандартным вариантом является заполнение ячейки прозрачным изображением размером в 1 пиксел, причем для него явно указываются требуемые высота и ширина. "Обманутый" браузер масштабирует до этих размеров "невидимый" пиксел и считает ячейку заполненной. Такой способ, GIF, IMG W&H, используется по умолчанию. Второй способ, GIF, TD W&H, состоит в жестком задании размеров ячейки, а не "прозрачного пиксела". Третий способ, No Wrap, TD W&H, не требует изображения с "прозрачным пикселом" и использует для заполнения пустых ячеек недостаточно стандартизованное средство HTML. Хотя последний вариант и наиболее естественен, он плохо совместим со старыми версиями браузеров.
В области Image Maps (Карты ссылок) выберите тип используемой карты ссылок. Дело в том, что карты ссылок могут обрабатываться либо сервером (server side), либо браузером посетителя (client side). Первый способ требует написания специального CGI-сценария, который автор страницы должен разместить на сервере. Второй способ лишен этого недостатка, поскольку вся информация, необходимая для обработки карты ссылок, предоставляется браузеру клиента и не требует участия со стороны сервера. В свою очередь, для карт ссылок, обрабатываемых сервером, существуют два стандартных формата CERN и NSCA. Список Type (Тип) позволяет выбрать вариант кодирования карты ссылок. В подавляющем большинстве случаев следует использовать клиентскую обработку (Client-Side). Она имеет только один недостаток: не поддерживается старыми браузерами, ориентированными лишь на HTML 2.0. К счастью, число пользователей таких браузеров достаточно мало.
Если вы задали клиентскую обработку карты ссылок, можете выбрать место в HTML-файле, где разместится описание зон: в начале тела страницы, в конце, или непосредственно перед ссылкой на изображение. Если вы не намерены редактировать код вручную, то выбор в списке Placement (Размещение карты ссылок) не имеет значения.
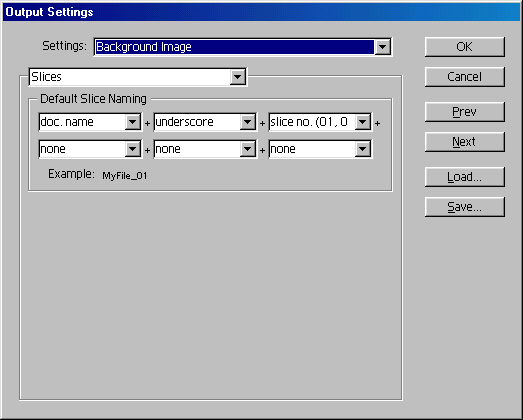
Раздел Slices (Фрагменты) диалогового окна Output Settings (Настройки экспорта) содержит установки генерации имен фрагментов (рис. 11.52). Подчеркнем, что речь идет именно об именах фрагментов, а не файлов, в которых они будут храниться.

Рис.11.52. Раздел Slices диалогового окна Output Settings
Алгоритм генерации имен фрагментов задается списками, находящимися в области Default Slice Naming (Имена фрагментов по умолчанию). По умолчанию из них задействованы только три. В первом списке выбран вариант doc.name (имя документа). Это означает, что первым в имя фрагмента включается название документа. В следующем списке выбран разделитель underscore (символ подчеркивания). Он отделяет имя документа от номера фрагмента slice no. (номер фрагмента), который задан в третьем списке. Таким образом, имя фрагмента строится из имени документа и номера фрагмента, разделенных символом подчеркивания. Такое именование представляется вполне разумным, поскольку по имени фрагмента вы всегда сможете определить, к какому изображению он относится. Включение в имя номера фрагмента необходимо для обеспечения уникальности их имен. Разделение имени документа и номера фрагмента придает имени большую наглядность, особенно если имя документа само содержит номер, например, bannerl или divider64.
По желанию вы можете включить в имя фрагмента и другую дополнительную информацию. Выбирайте ее из трех оставшихся списков. Это может быть, например,
особенно перегружать имена фрагментов дополнительной информацией. Имена фрагментов используются для построения имен их файлов. Излишне длинные имена не столько проясняют дело, сколько запутывают, да и не все операционные системы поддерживают имена файлов длиной 255 символов.
Поскольку содержимое всех шести списков абсолютно идентично, вы можете переставлять "информационные поля" в именах файлов. Если, например, выбрать вариант slice no. (номер фрагмента) в первом списке, a doc.name (имя документа) в третьем, то в имени фрагмента на первом месте окажется его номер. Это, с одной стороны, улучшит совместимость имен со стандартом DOS (8.3), но, с другой стороны, затруднит просмотр множества файлов в папке из-за неудобной сортировки.
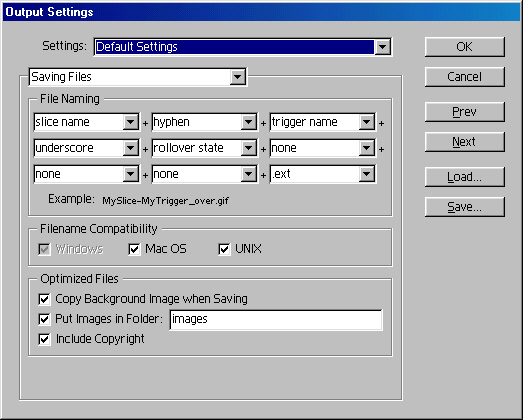
Имена файлов, в которых сохраняются фрагменты и состояния ролловеров, генерируются на основе имен фрагментов и согласно правилам, определенным в разделе Saving Files (Сохранение в файлах) диалогового окна Output Settings (Настройки экспорта) (рис. 11.53).

Рис. 11.53. Раздел Saving Files диалогового окна Output Settings
Этот раздел устроен аналогично разделу Slices (Фрагменты). Область File Naming (Имена файлов) занимают девять списков, задающих "поля", из которых складываются имена файлов. Их обычно формируют на основе имен фрагментов. Поэтому первым компонентом имени файла по умолчанию установлено имя сохраняемого фрагмента. Последним компонентом имени файла (последний список) является расширение, для которого вы можете выбрать регистр символов. Как правило, и для имен файлов, и для расширений используют символы в нижнем регистре.
Кроме имени фрагмента (первый список в области File Naming (Имена файлов)) и расширения (последний список) в формировании имени файла задействованы еще два поля. Они обозначают состояние ролловеров.
После имени фрагмента, согласно установкам по умолчанию, следует разделитель (тире), а затем — имя ролловера-переключателя. Это поле имеет смысл только для вторичного ролловера и позволяет легко определить, с каким ролловером он ассоциирован. После имени переключателя снова следует разделитель (подчеркивание) и состояние ролловера, которое, таким образом, также отражается в именах файлов.
Чтобы облегчить себе ориентацию среди множества файлов, составляющих сайт, Web-дизайнеры размещают изображения отдельно от файлов документов (HTML), в особом каталоге. Флажок Put Images in Folder (Помещать изображения в папку) заставляет ImageReady следовать этому хорошему правилу. Расположенная правее строка должна содержать имя папки для изображений. По умолчанию предлагается обычное для этого имя images. Советуем его оставить и, разумеется, установить флажок Pat Images in Folder (Помещать изображения в папку).
Флажок Copy Background Image when Saving (Копировать фоновую текстуру при сохранении) говорит ImageReady о том, что вместе со всеми графическими файлами следует скопировать в выбранный каталог и текущую фоновую текстуру, установленную в разделе Background (Фон).
Примечание
Команда Image Info (Информация об изображении) меню File (Файл) открывает простое одноименное диалоговое окно (рис. 11.54), в котором вы можете ввести произвольную информацию об изображении. Как правило, это информация о вас, как об обладателе авторских прав на созданное изображение. Она сохраняется в файле документа ImageReady (PSD) и может быть автоматически внесена в оптимизированные для Web графические файлы. Чтобы это произошло, следует установить флажок Include Copyright (Внедрить сведения об авторе) в разделе Saving Files (Сохранение в файлах) диалогового окна Output Settings (Настройки экспорта). 
Рис. 11.54. Диалоговое окно Image Info
Команда экспорта
Экспорт изображения в соответствии с параметрами, рассмотренными выше, запускается командой Save Optimized (Сохранить оптимизированное) или Save Optimized As (Сохранить оптимизированное как) меню File (Файл). Эти команды отличаются друг от друга так же, как и команды Save (Сохранить) и Save As (Сохранить как). Первая служит для повторного сохранения оптимизированного изображения, а вторая — для сохранения под другим именем. Попытка первого сохранения командой Save Optimized (Сохранить оптимизированное) все равно открывает окно Save Optimized As (Сохранить оптимизированное как), поскольку только оно позволяет назначить имена сохраняемым файлам.
Примечание
Экспорт изображения и HTML-кода в Photoshop запускается кнопкой ОК в диалоговом окне модуля Save for Web (Сохранить для Web). Обратите внимание, что при нажатой клавише Alt эта кнопка меняется на кнопку Remember (Запомнить). Данная кнопка сохраняет все сделанные установки оптимизации до следующего сеанса оптимизации. Это весьма удобно, когда при оптимизации обнаруживается, что в изображении надо еще что-нибудь подправить.
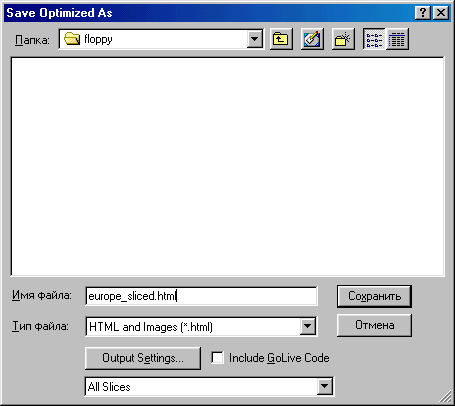
Диалоговое окно Save Optimized As (Сохранить оптимизированное как) изображено на рис. 11.55.

Рис. 11.55. Диалоговое окно Save Optimized As
1. Выберите команду Save Optimized As (Сохранить оптимизированное как) из меню File (Файл).
2. В списке Save in (Папка) укажите папку, в которую будете записывать HTML-файл Web-страницы. Файлы изображений сохраняются в той же папке, или во вложенной, в зависимости от вашего выбора в разделе Saving Files (Сохранение в файлах) диалогового окна Output Settings (Настройки экспорта).
3. В поле File name (Имя файла) введите имя HTML-файла. По умолчанию для него предлагается имя документа. Поскольку имя документа входит и в имена графических файлов, новое имя HTML-документа заменит имя документа и в них.
4. Нажмите кнопку Output Settings (Настройки экспорта). Она открывает одноименное диалоговое окно. Таким образом, вы можете прямо в процессе экспорта изменить его настройки. Внесенные изменения будут действовать только в текущем сеансе экспорта. Закройте диалоговое окно кнопкой Cancel (Отменить), поскольку все настройки уже сделаны.
5. В диалоговом окне Save Optimized As (Сохранить оптимизированное как) выберите в списке Save as type (Тип файлов) вариант HTML and Images (HTML и изображения). Варианты HTML Only (Только HTML) и Images Only (Только изображения) позволяют сохранять либо файл Web-страницы, либо изображения. Они полезны при повторном сохранении — в том случае, если в результате редактирования изменилось что-то одно.
6. В списке в нижней части окна выберите вариант All Slices (Все фрагменты), чтобы экспортировались все фрагменты изображения. В противном случае будут сохранены только те фрагменты, которые были выделены в документе на момент начала экспорта. Это бывает удобно, если требуется обновить, скажем, только один ролловер или анимацию.
7. Нажмите кнопку Save (Сохранить). HTML-файл будет сохранен в выбранную папку, а во вложенной папке images окажутся все файлы фрагментов в разных состояниях ролловеров.
Изображение экспортировано. Теперь его можно протестировать в браузере, вне ImageReady. Откройте файл Europe_sliced.html в браузере и полюбуйтесь на результат работы. Если вы захотите протестировать ссылки, то сделайте серию пробных HTML-документов с названиями, которые вводили при создании фрагментов. Они могут иметь простейший вид, представленный ниже. Число таких документов должно быть равно числу стран. Разумеется, вместо France в заголовке и теле файла должно фигурировать название соответствующей страны.
<html>
<title> France </title>
<body>
<hl> France </hl>
</body>
</html>
Далеко не всегда разрезанное изображение является единственным объектом на странице. Поэтому во многих случаях Web-дизайнеру требуется не код целой страницы (который получается в результате экспорта), а только его фрагмент, описывающий собственно сборку изображения. ImageReady предоставляет такую возможность командой Copy HTML Code (Скопировать HTML-код) из меню Edit (Редактирование). Эта команда открывает список, в котором следует выбрать, какую часть кода вы хотите получить: все фрагменты (All Slices) или только выделенные (Selected Slices). HTML-код сборки изображения копируется в системный буфер обмена и может быть вставлен в текст Web-страницы, загруженной в любой редактор.
Иллюстрации, размещаемые в книгах или журналах, охраняются авторским правом. Без разрешения обладателя этих прав (журналиста, фотографа, издателя, дизайнера и т. п.) они не могут быть использованы другими лицами или организациями. Доказательства противозаконного заимствования легко предоставить суду, так как это напечатанная книга или журнал. А что делать в случае их электронного распространения? Как доказать, что изображение создано действительно вами и у вас украдено? Для этого в изображении нужно каким-то образом оставить автограф. Разумеется, обыкновенный автограф (как на картинах) здесь не годится, поскольку его легко удалить.
Несколько лет назад решение данной проблемы предложила компания Digimarc. Разработанная ими технология ImageMarc позволяет внедрить в изображение (в само изображение, а не в файл) цифровую метку, которая может быть считана. Метка абсолютно точно идентифицирует автора изображения и служит свидетельством его прав. Интересно, что метка, являясь частью изображения, абсолютно незаметна. Для получения личного авторского идентификатора необходимо за небольшую плату зарегистрироваться на сервере компании Digimarc (http://www.digimarc.com). Без регистрации использование метки не имеет смысла, поскольку не удастся доказать, что метка принадлежит именно вам. Впрочем, программное обеспечение Digimarc не позволит внедрить персональную метку, пока регистрация не произведена. Если изображение содержит метку зарегистрированного автора, то, считав ее, вы можете обратиться на сервер Digimarc для получения подробной информации об авторе.
Программное обеспечение Digimarc поставляется в комплекте Photoshop в виде фильтров Digisign.Sbf и Digiread.Sbf. Первый предназначен для внедрения метки, а второй — для ее считывания. Фильтры вызываются командами Embed Watermark (Внедрить метку) и Read Watermark (Прочесть метку), находящимися в группе фильтров Digimarc. Вы сами можете поэкспериментировать с цифровой меткой на примере любого изображения. С помощью фильтра Embed Watermark (Внедрить метку) внедрите в изображение демонстрационную метку (это доступно и без регистрации). Редактируйте изображение до тех пор, пока метка не перестанет читаться фильтром Read Watermark (Прочесть метку). Вы убедитесь, что метка весьма устойчива: удалить ее можно только такими средствами, которые сделают изображение неузнаваемым. Как обещает компания Digimarc, метка будет считываться даже после сканирования типографского отпечатка помеченного изображения. ,
При открытии любого файла Photoshop автоматически пытается найти цифровую метку. Если метка определена, то в заголовке окна документа отображается символ авторского права ©. Вы можете ускорить загрузку изображений в Photoshop, если пожертвуете этой функцией. Чтобы отключить обязательный поиск метки при открытии файла, нужно удалить фильтр Digiopen.Sbe из папки \Plug-Ins\Digimarc.
- При подготовке изображений для Web-страниц используется второй компонент пакета Photoshop 6.0 — Image Ready, предоставляющий возможности разрезания изображений, создания ролловеров, карт ссылок и GIF-анимации. ImageReady очень похож на Photoshop по внешнему виду и организации функций.
- Поскольку изображения на Web-странице предназначены исключительно для экранного просмотра, они должны иметь разрешение экрана монитора (обычно от 72 до 96 пикселов/дюйм). При создании Web-страниц вместо пары размер/разрешение удобнее использовать одну единицу измерения — пиксел.
- Все браузеры позволяют просматривать Web-страницы с изображениями в форматах GIF и JPEG. Данные форматы используют эффективные алгоритмы сжатия, значительно сокращающие размеры графических файлов. При этом формат GIF поддерживает только индексированные, а JPEG и полноцветные изображения. Уменьшить размер GIF-файла можно сократив количество цветов в изображении. Формат JPEG позволяет управлять сжатием, но его увеличение приводит к снижению качества изображения.
- Подготовка изображений для Web имеет свою специфику, связанную с невысокой скоростью передачи данных по коммутируемым линиям. Она требует минимизации размеров файлов и изображений, называемой оптимизацией. Оптимизация изображений при их экспорте в форматы GIF, JPEG и PNG осуществляется с помощью палитры Optimize (Оптимизация) в ImageReady или модуля Save for Web (Сохранить для Web) в Photoshop.
