Главное меню
Вы здесь
61. Редактирование готовой анимации
Редактирование готовой анимации
ImageReady, в отличие от многих специализированных программ-аниматоров, обеспечивает широкие возможности редактирования уже готовой анимации. Две из них очевидны: добавление и удаление отдельных кадров. Столь же просто кадры анимации можно переставлять.
1. Выделите любой кадр анимации щелчком мыши.
2. Поместите курсор мыши на миниатюру выделенного кадра и нажмите левую кнопку мыши.
3. Перемещайте мышь к соседнему кадру. Когда курсор мыши будет находиться в промежутках между кадрами, вы увидите жирную вертикальную линию — точку вставки. Она показывает, куда будет помещен выделенный кадр, как только вы отпустите кнопку мыши.
4. Переместите кадр перед соседним, а затем верните его назад.
Вы можете отредактировать и компоненты изображения, не рискуя повторять это для каждого кадра.
1. Выделите слой с рекламным текстом в палитре Layers (Слои).
2. В палитре Type (Текст) измените шрифт на какой-нибудь другой. Поскольку анимация основана на слоях изображения, шрифт изменится во всех кадрах анимации.
3. С помощью инструмента Move (Перемещение) исправьте положение текста так, чтобы он оказался точно посередине документа. Положение текста изменится только в текущем кадре анимации.
4. Чтобы текст занял ту же позицию и в других кадрах, выберите команду Match Layer Across Frames (Установить положение слоя во всех кадрах) из меню палитры Animation (Анимация). Текущее состояние слоя будет распространено на все кадры анимации.
ImageReady позволяет редактировать и готовые анимации, например, из GIF-файлов, которые вы загрузите с чужих страниц. Готовый файл с анимацией можно открыть командой Open (Открыть) и редактировать его так, будто он создан в ImageReady. При открытии анимации программа сама заполнит палитру Animation (Анимация) ее кадрами.
Вы также можете создать анимацию в Photoshop, располагая кадры анимации каждый на своем слое. Затем следует сохранить полученное многослойное изображение в формате PSD и открыть в ImageReady. В меню палитры Animation (Анимация) вы найдете команду Make Frames From Layers (Создать кадры из слоев). Она автоматически заполнит палитру кадрами анимации, использовав для этого отдельные слои изображения.
Любая Web-страница может иметь сплошной цветной фон (его создают средствами HTML) или фон из повторяющихся, как изразцы, графических элементов. В Internet существует много доступных библиотек готовых фоновых текстур. Если же вы хотите, чтобы ваша страница была действительно оригинальной, создавайте ее сами. Photoshop позволит вам создать свои графические фоновые текстуры, которые будут максимально соответствовать вашей идее.
Как вы увидите позже, ImageReady позволяет создавать довольно сложные элементы и генерирует для них столь же сложный HTML-код. Часто удобнее всего взять его за основу страницы и добавить в специализированном редакторе остальные элементы. В таком случае лучше задать прямо в ImageReady один из главных атрибутов любой Web-страницы — фоновый цвет или текстуру. Он во многом определяет и то, как будет смотреться на странице изображение, над которым вы работаете. Задав фон в ImageReady вы получаете возможность сразу оценить вид изображения на выбранном фоне, используя кнопку Preview in Default Browser (Просмотр в браузере по умолчанию) на панели инструментов.
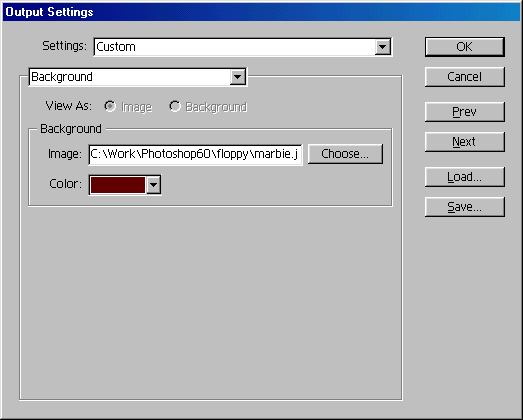
1. Выберите команду Background (Фон) из списка Output Settings (Настройки экспорта) меню File (Файл). Она открывает диалоговое окно Output Settings (Настройки экспорта) на разделе Background (фон), представленное на рис. 11.43. Пока мы рассмотрим только этот раздел, а с остальными познакомим вас ниже.
2. В списке Color (Цвет) задайте любой цвет.
3. Закройте диалоговое окно кнопкой ОК.
4. Нажмите кнопку Preview in Default Browser (Просмотр в браузере по умолчанию) на панели инструментов. Вы видите редактируемое изображение на фоне выбранного цвета.

Рис. 11.43. Диалоговое окно Output Settings, раздел Background
5. Перейдите к окну ImageReady и снова выполните команду Background (Фон) из списка Output Settings (Настройки экспорта) меню File (Файл).
6. В списке Color (Цвет) установите вариант None (Нет).
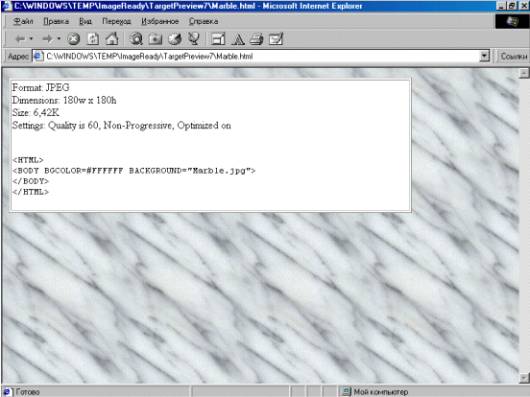
7. Нажмите кнопку Choose (Выбрать) и выберите текстуру Marble.jpg, находящуюся на прилагаемой дискете. В поле Image (Изображение) появилось имя выбранного файла с указанием пути к нему. Вы задали фоновую текстуру для страницы.
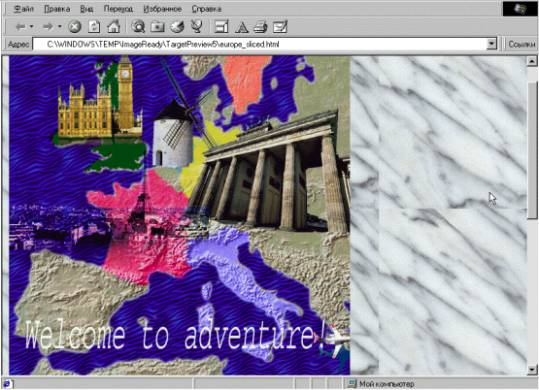
8. Нажмите на панели инструментов кнопку Preview in Default Browser (Просмотр в браузере по умолчанию). Вы видите редактируемое изображение на фоне выбранной текстуры мрамора (рис. 11.44).
9. Перейдите к окну ImageReady и откройте текстуру Marble.jpg, как документ, командой Open (Открыть) меню File (Файл).
10. Еще раз выберите команду Background (Фон) из списка output Settings (Настройки экспорта) меню File (Файл).
11. Сотрите содержимое поля Image (Изображение) и установите переключатель View As (Показать как) в верхней части окна в положение Background (Фон). Этим вы сообщили ImageReady, что текущий документ является фоновой текстурой для Web-страницы.
12. Нажмите кнопку Preview in Default Browser (Просмотр в браузере по умолчанию) на панели инструментов. Вы видите только фоновую текстуру мрамора.
13. Перейдите к окну ImageReady и закройте документ с текстурой Marble.jpg.
Итак, если вы создаете в ImageReady фоновую текстуру, объявите ее в разделе Background (Фон) диалогового окна Output Settings (Настройки экспорта), как это было сделано выше. Вы получите отличную возможность просмотра результата ее редактирования в браузере с помощью кнопки Preview in Default Browser (Просмотр в браузере по умолчанию).

Рис. 11.44. Документ на фоне текстуры Marble.jpg
Мозаичная текстура из фотографии
Мозаичные текстуры создает сам браузер на основе "элементарной ячейки", задаваемой в описании страницы. Текстура при этом занимает всю площадь страницы, включая ту ее часть, которая находится за пределами окна браузера. Главная проблема создания таких повторяющихся (tiled) текстур заключается в получении невидимых стыков между соседними элементарными ячейками, чтобы ваша страница не казалась выложенной кафельной плиткой (если конечно, вы не занимаетесь рекламой кафеля). Если этого добиться, то ее повторяемость будет незаметна и создастся впечатление ровного фона.
Текстура Marble.jpg не удовлетворяет этому требованию мозаичности, о чем свидетельствует рис. 11.44. Стыки между копиями текстуры вполне очевидны. Попробуем изготовить мозаичную текстуру на основе этого фотографического снимка мрамора. ImageReady позволяет автоматизировать такую работу с помощью фильтра Tile Maker (Мозаичные текстуры).

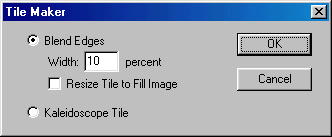
Рис. 11.45. Окно фильтра Tile Maker
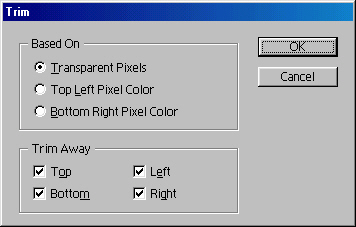
Рис. 11.46. Диалоговое окно Trim
1. Откройте исходный файл Marble.jpg с прилагаемой дискеты.
2. Выберите команду Tile Maker (Мозаичные текстуры) из раздела Others (Другие) меню Filter (Фильтр). Появится диалоговое окно фильтра, изображенное на рис. 11.45.
3. Фильтр работает в двух режимах: Blend Edges (Совместить края) и Kaleidoscope Tile (Калейдоскоп). Установите с помощью переключателя первый режим.
4. В поле Width (Ширина) вводится ширина краев изображения, используемая фильтром для преобразования в мозаичную текстуру. По завершении преобразования эти края будут удалены. Вы можете компенсировать такую обрезку, установив флажок Resize Tile to Fill Image (Отмасштабировать до исходного размера) — тогда обрезанное изображение будет отмасштабировано до размеров исходного. Разумеется, качество текстуры от этого не возрастает, поэтому используйте эту возможность только в случае крайней необходимости. Оставьте в поле Width (Ширина) значение 10%, принятое по умолчанию, а флажок Resize Tile to Fill Image (Отмасштабировать до исходного размера) сбросьте.
5. Нажмите кнопку ОК. Окно фильтра закроется, а текстура в окне документа преобразуется в мозаичную. Она будет на 10% меньше исходной, а освободившаяся площадь окажется прозрачной.
6. Для обрезки прозрачности в документе с текстурой используем особую команду ImageReady Trim (Обрезка). Выберите ее из меню Edit (Редактирование). Откроется одноименное диалоговое окно, изображенное на рис. 11.46. В области Based On (На основе) находится переключатель, определяющий, какие области следует обрезать: прозрачные (Transparent Pixels (Прозрачные пикселы)), совпадающие по цвету с левым верхним (Top Left Pixel Color (Цвет левого верхнего пиксела)) или правым нижним (Bottom Right Pixel Color (Цвет правого нижнего пиксела)) углом изображения. Установите .переключатель в первое положение. В области Trim Away (Удалить) задаются стороны изображения; которые необходимо обрезать. Включите флажки для всех сторон изображения.
7. Нажмите кнопку ОК. Изображение обрезано, прозрачные поля удалены.
8. Объявите изображение фоновой текстурой на вкладке Background (Фон) диалогового окна Output Settings (Настройки экспорта), вызываемого из меню File (Файл), и воспользуйтесь кнопкой Preview in Default Browser
(Просмотр в браузере по умолчанию), чтобы оценить результат в окне браузера. Как видите, полученная текстура не обнаруживает своей повторяемости четкими границами между отдельными элементами. Фильтр Tile Maker (Мозаичные текстуры) в большинстве случаев дает превосходный результат (рис. 11.47).

Рис. 11.47. Текстура Marble.jpg стала мозаичной
Абстрактные мозаичные текстуры
Для создания абстрактных мозаичных текстур используют второй режим фильтра Tile Maker (Мозаичные текстуры) — Kaleidoscope Tile (Калейдоскоп). Он действительно работает по принципу калейдоскопа: берет из текущего документа изображение или выделенную область и многократно отражает ее вдоль вертикальной и горизонтальной осей. В результате из любого изображения можно получить неплохую абстрактную текстуру.
1. Откройте любое изображение, которое окажется у вас под рукой, лучше всего с яркими, пестрыми красками.
2. Выделите произвольный небольшой квадратный фрагмент этого изображения инструментом Marquee (Выделение).
3. Выберите из раздела Others (Другие) меню Filter (Фильтр) фильтр Tile Maker (Мозаичные текстуры).
4. В диалоговом окне фильтра установите режим Kaleidoscope Tile (Калейдоскоп) и нажмите кнопку ОК. В выделенной области получилась "калейдоскопическая" текстура.
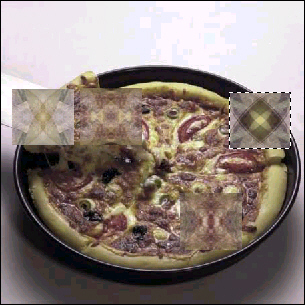
5. Переместите выделение в другое место изображения и повторите действие фильтра, нажав клавиши Ctrl + F или выбрав команду Apply Tile Maker (Применить мозаичные текстуры) из меню Filter (Фильтр). Перед вами другая текстура (рис. 11.48).

Рис. 11.48. Создание текстур на основе фрагментов изображений с помощью режима Kaleidoscope Tile фильтра Tile Maker
Когда вы обнаружите фрагмент изображения, дающий подходящую текстуру, скопируйте выделенную область в новый документ, оптимизируйте его, сохраните и используйте на Web-странице.
Узорные текстуры и гибридные цвета
Для создания фоновых текстур с использованием гибридных цветов IniageReady имеет любопытный фильтр DitherBox (Гибридные цвета). Гибридные цвета создаются за счет расположенных рядом пикселов других, входящих в палитру Web, цветов. Благодаря тому, что пикселы соседние, глаз воспринимает их как один пиксел "среднего" цвета. Как правило, гибридные цвета образуются за счет двух или четырех соседних пикселов, но фильтр DitherBox (Гибридные цвета) работает и с гораздо большим их количеством. Это бывает удобно для создания узорных текстур.

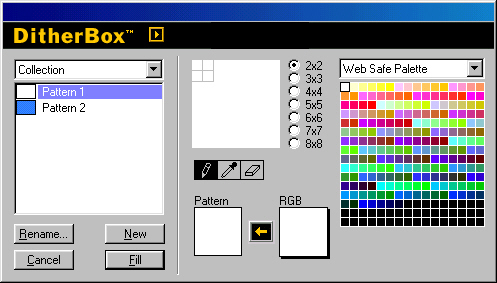
Рис. 11.49. Окно фильтра DitherBox
Главное окно фильтра DitherBox (Гибридные цвета) приведено на рис. 11.49. Левую часть окна занимает список готовых гибридных цветов и узоров, а правую — палитра Web (или другая, загруженная из внешнего файла), область редактирования узора и кнопки создания гибридных цветов. Именно с гибридных цветов и начнем.
1. Создайте небольшое новое изображение командой New (Новый) меню File (Файл). Установите в нем размер, скажем, 100х100 пикселов и белый фон.
2. Выберите фильтр DitherBox (Гибридные цвета) в разделе Others (Другие) меню Filter (Фильтр).
3. Щелкните на квадратном образце RGB, и откроется диалоговое окно Color Picker (Выбор цвета).
4. В диалоговом окне Color Picker (Выбор цвета) сбросьте флажок Only Web Colors (Только цвета Web).
5. В полях R, G и В задайте синий цвет (51, 133, 255).
6. Закройте окно Color Picker (Выбор цвета) нажатием кнопки ОК. Образец в окне DitherBox (Гибридные цвета) окрасился в выбранный цвет.
7. Этот цвет не входит в палитру Web, но фильтр DitherBox подберет для него гибридный аналог. Щелкните на оранжевой стрелке слева от образца. Образец Pattern (Узор) заполнится гибридным цветом, а в области редактирования будет показан его состав — два цвета из палитры Web. В списке гибридных цветов в левой части окна появится образец Pattern 1, содержащий получившийся гибридный цвет.
8. Нажмите кнопку Fill (Заливка) под списком гибридных цветов. Окно DitherBox (Гибридные цвета) закроется, а текущий документ будет заполнен гибридным цветом.
9. Возможно, вы не поверите, что заливка в документе действительно гибридная. Цвет выглядит совершенно ровным и сплошным. Просмотрите документ при увеличении 300% или более — и увидите составляющие заливку пикселы двух цветов.
Вы можете сами создавать гибридные цвета:
1. Снова выберите фильтр DitherBox (Гибридные цвета) в разделе Others (Другие) меню Filter (Фильтр)
.
2. Активизируйте в маленькой палитре инструментов под областью редактирования инструмент Pencil (Карандаш).
3. В палитре цветов щелкните курсором мыши на любом образце. Когда курсор инструмента Pencil (Карандаш) попадает в область палитры, он меняет свои вид на инструмент Eyedropper (пипетка).
4. В области редактирования по очереди щелкните на двух маленьких квадратиках, расположенных по диагонали. Они приобретут выбранный в палитре цвет
.
5. Повторите шаги 3—4, задав в палитре другой цвет. Полученный узор представляет собой гибридный цвет.
6. Нажмите кнопку Fill (Заливка) под списком гибридных цветов. Окно DitherBox (Гибридные цвета) закроется, а текущий документ будет заполнен гибридным цветом.
Для представления любого RGB-цвета достаточно всего двух цветов из палитры Web. . Поэтому автоматическая генерация гибридных цветов всегда создает одинаковый двухцветный узор. Используя область редактирования, вы можете получать произвольные узоры с гораздо большим количеством цветов.
Допустим, вы решили создать фоновый узор в тонкую диагональную темно-синюю полоску на светло-синем фоне.
1. Выберите фильтр DitherBox (Гибридные цвета) в разделе Others (Другие) меню Filter (Фильтр).
2. Нажмите кнопку New (Новый) под списком узоров в левой нижней части окна. В списке добавится строка нового узора.
3. Переведите переключатель размера узора справа от области редактирования в положение 7х7. В области редактирования появится матрица из 49 клеток.
4. Выберите в палитре цветов светло-синий цвет и заполните им всю матрицу в области редактирования.
5. Выберите темно-синий, цвет в палитре цветов и заполните им диагональ от левого верхнего угла к правому нижнему.
6. Чтобы полоса смотрелась более "гладкой", обведите ее синим цветом промежуточной насыщенности. Не забудьте закрасить этим цветом по одному квадрату в правом верхнем и левом нижнем углах (рис. 11.50). В противном случае линия будет иметь разрыв.

Рис. 11.50. Создание узора с помощью фильтра DitherBox
7. Нажмите кнопку Fill (Заливка) под списком гибридных цветов. Окно DitherBox (Гибридные цвета) закроется, а текущий документ будет заполнен созданным узором. Установив текущий документ в качестве фоновой текстуры в диалоговом окне Output Settings (Настройки экспорта), вы можете оценить вид узора в браузере.
Примечание
Если вы намерены использовать узор в качестве фона для Web-страницы, то сохраняйте в файле только необходимое количество информации. Создайте документ ImageReady точно размером с узор (например, 7х7 пикселов) и заполните его с помощью DitherBox (Гибридные цвета). Оптимизируйте полученное изображение в индексированной палитре Web. Размер такой фоновой текстуры будет минимальный, в пределах 70 байт.
Узоры и цвета, относящиеся к одной Web-странице, удобно сохранить в виде коллекции. Управление коллекциями цветов и узоров осуществляется в раскрывающемся списке в левой верхней части окна DitherBox (Гибридные цвета). С помощью коллекций вы сохраняете цветовое решение сайта для повторного использования или дальнейшего развития.
