Главное меню
Вы здесь
59. Разбивка фрагментов
Теперь разрежем изображение на фрагменты, соответствующие территории стран.
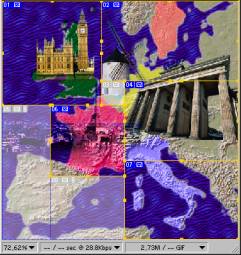
1. Выделите правый фрагмент (№ 3) с помощью инструмента Slice Select (Выделение фрагмента).
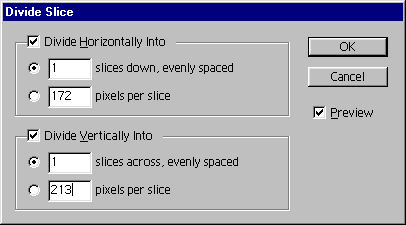
2. Выберите команду Divide Slice (Разделить фрагмент) из меню Slices (Фрагменты) или контекстного меню, открывающегося щелчком правой кнопки мыши на выделенном фрагменте. Появится одноименное диалоговое окно, представленное на рис. 11.31. Команда разбивает уже созданный фрагмент на несколько пользовательских фрагментов, а в диалоговом окне задаются параметры разбиения.

Рис. 11.31. Диалоговое окно Divide Slice
Окно состоит из двух областей Divide Horizontally Into (Деление по горизонтали) и Divide Vertically Into (Деление по вертикали), в которых одинаковым способом устанавливаются параметры горизонтального и вертикального разбиения, соответственно. Разбивка по заданному направлению включается флажком в верхней части области. Разбивку можно производить исходя из количества фрагментов одинаковой высоты (ширины), умещающихся в исходном фрагменте, или размера получающихся фрагментов. В первом случае используются поля ввода slices down/across, evenly spaced (фрагментов в высоту/ширину, с равными интервалами). В верхней области задается количество фрагментов по горизонтали, а в нижней — по вертикали. Во втором случае используются поля ввода pixels per slice (пикселов на фрагмент), где задаются размеры фрагментов по горизонтали (верхняя область) и вертикали (нижняя область). Если размер исходного фрагмента не делится точно на введенный, то последний фрагмент будет иметь меньший размер.
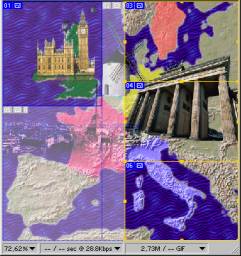
3. Разобьем фрагмент по горизонтали на три. Установите флажок Divide Horizontally Into (Деление по горизонтали) и сбросьте флажок Divide Vertically Into (Деление по вертикали). В поле slices down, evenly spaced (фрагментов в высоту, с равными интервалами) введите значение 3. Установите флажок Preview (Просмотр), чтобы оценить правильность установок. Результат разбивки фрагмента будет показан в окне документа (рис. 11.32). Нажмите кнопку ОК.
4. Выберите инструмент Slice Select (Выделение фрагмента) на палитре инструментов и, выделите щелчком мыши правый верхний фрагмент № 3.

Рис. 11.32. Результат автоматической разбивки фрагмента
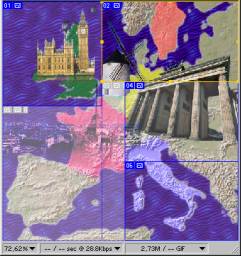
Рис. 11.33. Положение фрагментов скорректировано
5. Перетащите левый боковой, манипулятор к границе соседнего пользовательского фрагмента № 1, чтобы между ними не оставалось места (рис. 11.33). Рамки фрагментов при касании "прилипают" друг к другу как к направляющим линиям. Это обеспечивает точность размещения фрагментов встык. Обратите внимание, что при изменении разбивки на фрагменты ImageReady может перенумеровать их в соответствии с правилом "слева направо и сверху вниз". Так, в нашем случае фрагменты № 2 и № 3 поменялись номерами.
Примечание
Пользовательские фрагменты могут располагаться не только встык, но и накладываться друг на друга. Какой из фрагментов окажется выше, задается командами, находящимися в списке Arrange (Монтаж) меню Slices (Фрагменты). Команды Bring to Front (Самый верхний) и Send to Back (Самый нижний) помещают фрагмент поверх остальных или ниже всех соответственно. Команды Bring Forward (Сдвинуть вперед) и Send Backward (Сдвинуть назад) имеют смысл, только если перекрываются более двух фрагментов. В этом случае они располагают выделенный фрагмент выше или ниже текущего положения. Эти команды доступны также из меню палитры Slice (Фрагмент) и на панели свойств инструмента Slice Select (Выделение фрагмента).
6. Выберите на палитре инструментов инструмент Slice (Фрагмент) и создайте им новый фрагмент, охватывающий на карте территорию Франции. Верхней стороной он должен касаться фрагмента № 1, а правой — фрагментов № 4 и № 6. Как только будет создан новый фрагмент, программа их автоматически перенумерует (рис. 11.34, а).
 б
б
Рис. 11.34. Удаление пользовательских фрагментов (а) и появление на их месте автоматических (б)
Если у вас не получились сразу такие же линии разреза, как на рисунке, скорректируйте их положение инструментом Slice Select (Выделение фрагмента). Если же вы случайно создали лишний пользовательский фрагмент, просто удалите его. Выберите в меню Slices (Фрагменты) или контекстном меню (открывается по щелчку правой кнопки мыши) команду Delete Slice (Удалить фрагмент), или просто нажмите клавишу Delete.
Кстати, удаление пользовательских фрагментов не всегда приводит к изменению их количества.
1. Выделите фрагмент № 2, соответствующий территории Швеции, инструментом Slice Select (Выделение фрагмента).
2. Удалите выделенный фрагмент, нажав клавишу Del. Фрагмент остался на месте, но из пользовательского превратился в автоматический. Причина этого вполне очевидна: фрагмент все равно необходим для заполнения "дыр" между другими пользовательскими фрагментами.
3. Удалите фрагмент № 7. Количество фрагментов опять осталось прежним, но фрагмент, соответствующий территории Италии стал автоматическим (рис. 11.34, б).
При разбивке изображений на фрагменты старайтесь оставлять автоматическими максимально возможное их количество. Тогда вы сможете управлять разбивкой, перемещая меньшее количеств? манипуляторов.
Теперь, когда изображение разрезано на требуемое количество фрагментов, их надо ассоциировать с соответствующими документами. Для этого предназначена специальная палитра Slice (Фрагмент) (рис. 11.35). Если ее нет на экране, то выберите команду Show Slice (Показать Фрагмент) из меню Window (Окно).

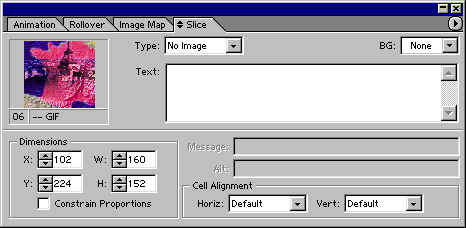
Рис. 11.35. Палитра Slice для фрагментов типа Image (а) и No Image (б)
Содержимое палитры Slice (Фрагмент) относится только к текущему выделенному фрагменту и изменяется при выделении другого. Верхний левый угол палитры занимает окно просмотра, в котором демонстрируется выделенный фрагмент. В области Dimensions (Размеры) приводятся точные координаты левого верхнего угла фрагмента (X и Y), его ширина (W) и высота (Н). Ввод в эти поля численных значений в пикселах позволяет идеально точно определить размер и положение фрагмента.
Совет
Если вы не видите в палитре Slices (Фрагменты) области Dimensions (Размеры), то выберите команду Show Options (Показать параметры) из меню палитры.
В правой части палитры Slice (Фрагмент) располагаются несколько списков и полей ввода. Список Type (Тип) задает тип фрагмента. В большинстве случаев это тип Image (Изображение), но возможен и альтернативный вариант No Image (Нет изображения). Он предполагает отсутствие изображения на месте выбранного фрагмента. Такое "пустое" место (в HTML-коде это пустая ячейка таблицы) может быть заполнено произвольным текстом на фоне со сплошной заливкой. Цвет заливки определяется списком BG (Фон) в правом верхнем углу палитры. Если выбрать тип фрагмента No Image (Нет изображения), то в палитре появится поле ввода текста Text (Текст) и область Cell Alignment (Выравнивание), где с помощью списков Horiz (Гориз.) и Vert (Верт.) устанавливаются режимы выравнивания текста по горизонтали и вертикали. Обратите внимание, что для введенного текста не задается форматирование (шрифт, кегль и т. п.): текст отображается тем стилем, который установлен в браузере.
Примечание
Для типа Image (Изображение) цвет, выбранный в списке BG (Фон), используется для заполнения прозрачных областей фрагмента.
В поле Name (Имя) вводится имя выделенного фрагмента. Поскольку придумывание индивидуальных имен фрагментам в большинстве случаев не имеет смысла, ImageReady сама генерирует эти имена. То, как она это делает, определяется установками экспорта, о которых будет рассказано ниже.
Для каждого фрагмента может быть задана единственная гипертекстовая ссылка, вводимая в поле URL палитры Slice (Фрагмент). Список Target (Целевой фрейм), расположенный ниже, позволяет определить фрейм, в котором появится ресурс, задаваемый ссылкой, или открыть его в новом окне браузера.
1. Выберите инструмент Slice Select (Выделение фрагмента) на палитре инструментов.
2. Выделите фрагмент № 1 с территорией Великобритании. В палитре Slice (Фрагмент) вы увидите имя фрагмента europe_sliced_01, скомпонованное из имени документа и номера фрагмента.
3. В поле URL введите Britain, html. Это будет имя документа, открывающегося в браузере по щелчку на этом фрагменте.
4. В необязательное поле Message (Сообщение) вводится текстовое сообщение, которое будет отображаться в строке состояния браузера, когда, курсор мыши окажется на выбранном фрагменте. Наберите здесь какой-нибудь текст, например, "Have a trip to England?".
5. Поле Alt (Альтернативный текст) предназначено для тех, кто пользуется текстовыми браузерами и вообще не может увидеть изображения карты. В таких браузерах вместо фрагмента изображения будет демонстрироваться текст, введенный в поле Alt (Альтернативный текст). Впрочем, и для графических браузеров ввод альтернативного текста не является избыточным. Текст позволит пользователю, если он того пожелает, не дожидаться загрузки изображения и подскажет названия стран, если он не в ладах с географией (рис. 11.36).

Рис. 11.36. Альтернативный текст и подсказка в графическом браузере
6. Проделайте шаги 2—5 для всех фрагментов изображения, на которых находятся выделенные страны. Для фрагментов № 5 и № 8 ссылки не нужны, т. к. это автоматические фрагменты, не относящиеся к территории какой-либо из стран, куда организуются туры.
Так как все фрагменты, составляющие документ Image Ready, сохраняются в отдельных файлах, параметры оптимизации можно назначать для каждого из них индивидуально. На первый взгляд, это должно дать существенный выигрыш при оптимизации в индексированных цветах. Если при оптимизации всего изображения палитра должна содержать все использованные в нем цвета, то при разделении на фрагменты палитру каждого из них можно сократить за счет цветов изображения, которых в этом фрагменте нет. Во многих случаях такой подход действительно работает, но только не в нашем.
Из за того, что палитры соседних фрагментов оказываются разными, образуются видимые различия цветов на стыках.
1. Для начала зададим единые параметры оптимизации для всех фрагментов. Перейдите на вкладку Optimized (Оптимизированное) в окне документа.
2. Выделите все фрагменты командой All Slices (Все фрагменты) из меню Select (Выделение). Если вы не можете обнаружить в меню Select (Выделение) такой команды, то включите режим показа фрагментов нажатием кнопки Toggle Slices Visibility (Переключение видимости фрагментов) на палитре инструментов или клавиши на клавиатуре.
3. В палитре Optimize (Оптимизация) выберите формат GIF, палитру Selective (Селективная), режим сглаживания Diffusion (Диффузия) и степень сглаживания 100% (мы хотим максимального качества!). Установите количество цветов равным 32.
4. Спрячьте границы фрагментов нажатием кнопки Toggle Slices Visibility (Переключение видимости фрагментов) на палитре инструментов или клавиши на клавиатуре. Посмотрите на результат оптимизации. Границы фрагментов проступают достаточно четко.
5. В палитре Optimize (Оптимизация) повысьте количество цветов до 64. Ситуация не изменилась! Сделайте несколько щелчков курсором мыши на различных фрагментах и просматривайте их цвета в палитре Color Table (Цветовая таблица). У всех фрагментов разная палитра. Очевидно, что избежать видимых стыков можно, только если палитра для всех фрагментов будет общей.
Назначение общих параметров оптимизации для определенных фрагментов изображения — типичная задача. В ImageReady для ее решения имеется специальная команда связывания фрагментов. Link Slices (Связать фрагменты). Связанные фрагменты имеют в левом верхнем углу пиктограмму в виде сцепленных звеньев (рис. 11.37). Связь фрагментов отображается такой же пиктограммой и в палитре Slices (Фрагменты). Все автоматические фрагменты являются связанными. Чтобы разбить связь между ними, следует преобразовать их в пользовательские командой Promote to User-slice (Преобразовать фрагмент в пользовательский) или применить команду Unlink Slices (Отменить связь фрагментов). Результат будет одинаков: связь разорвется, а автоматические фрагменты станут пользовательскими. Команда Unlink Slices (Отменить связь фрагментов) действует и на связанные пользовательские фрагменты.

Рис. 11.37. Пиктограмма связанного фрагмента
1. Выделите фрагменты № 1 и № 6 с территорией Великобритании и Франции. Для этого щелкните на них курсором мыши поочередно при нажатой клавише Shift.
2. Выберите команду Link Slices (Связать фрагменты) из меню Slices (Фрагменты). Фрагменты связаны, о чем говорит пиктограмма связи в их углах. Маркеры фрагментов также изменили цвет. Каждая группа связанных фрагментов обозначается маркерами особого цвета. Это позволяет легко различать группы связанных фрагментов.
3. Выделите все фрагменты командой All Slices (Все фрагменты) из меню Select (Выделение).
4. Выберите команду Link Slices (Связать фрагменты) из меню Slices (Фрагменты) или контекстного меню, открывающегося щелчком правой кнопки мыши на любом из фрагментов. Все фрагменты связаны. Обратите внимание, что автоматические фрагменты стали пользовательскими. Теперь они имеют общие настройки оптимизации и общую палитру. Изменение настроек одного из фрагментов немедленно применяется и к другим.
5. Выделите любой фрагмент инструментом Slice Select (Выделение фрагмента).
6. Выберите в палитре Optimize (Оптимизация) в списке Settings (Установки) именованную настройку GIF 32 Dithered и увеличьте степень сглаживания Dither (Сглаживание) до максимума.
7. Выделяйте отдельные фрагменты и просматривайте параметр сглаживания и палитру Color Table (Цветовая таблица). Для всех фрагментов параметр
Dither
(Сглаживание) окажется максимальным, и палитра цветов будет у всеходинаковая. Изменение настроек одного фрагмента было автоматически применено ко всем связанным с ним фрагментам.
8. Спрячьте границы фрагментов нажатием кнопки Show Slices (Показать фрагменты) на палитре инструментов или клавиши на клавиатуре. Посмотрите на результат оптимизации. Границ фрагментов не видно.
Примечание
Модуль Save for Web (Сохранить для Web) в Photoshop также позволяет проводить независимую оптимизацию фрагментов изображения. Для выделения фрагментов используется инструмент Slice Select (Выделение фрагмента), расположенный на панели инструментов модуля. Его выбор автоматически включает режим отображения границ фрагментов. Чтобы спрятать их, нажмите кнопку Toggle Slices Visibility (Переключение видимости фрагментов), находящуюся по соседству.
Примечание
В новой версии ImageReady появились особые стили ролловеров. Они позволяют создавать ролловеры с сохраненными состояниями и наборами эффектов одним щелчком мыши. Для этого достаточно выделить слой и щелкнуть на нужном стиле ролловера в палитре Styles (Стили). Ограничение стилей ролло-веров состоит в том, что фрагмент, к которому можно применить стиль, должен быть обязательно основан на слое. Стили ролловеров, в отличие от обычных стилей слоев, в палитре Styles (Стили) помечены черным уголком на образце.
Предварительный просмотр
После того как изображение разрезано, функция Preview in Default Browser
(Просмотр в браузере по умолчанию) позволяет протестировать сборку изображения и ссылки еще до экспорта HTML-кода и фрагментов самого изображения.
1. Нажмите кнопку Preview in Default Browser (Просмотр в браузере по умолчанию). ImageReady запустит браузер и загрузит в него изображение по фрагментам. Ниже вы увидите весь HTML-код, который понадобился для этого.
2. Подведите курсор мыши к любой из выделенных цветом стран. Он примет вид, характерный для гипертекстовой ссылки. Рядом с курсором возникнет подсказка, которую ImageReady автоматически сгенерировал из имен слоев. В результате перед пользователем сразу появится название страны, на которую он указывает курсором. В строке состояния браузера вы обнаружите фразу, введенную вами в поле Message (Сообщение) палитры Slice (Фрагмент).
3. Нажмите левую кнопку мыши и не отпускайте ее. Если вы пользуетесь Microsoft Internet Explorer версии 4.0 и выше, то увидите границы текущего фрагмента.
4. Отпустите кнопку мыши. Браузер попытается открыть документ, соответствующий ссылке, но не сможет этого сделать и выдаст ошибку № 404. Если вы хотите серьезно протестировать ссылки, то вам все-таки придется сохранить документ. Но об этом мы расскажем несколько позже.
Ролловеры — это элементы дизайна, которые изменяют свое состояние (внешний вид) в браузере в зависимости от нескольких возможных событий:
- · Отсутствие событий — обычное состояние (событие Normal или Out).
- · Курсор мыши находится на элементе (событие Over или Up).
- · Курсор мыши находится на элементе и нажата левая кнопка мыши (событие Down).
- · Курсор мыши находится на элементе, левая кнопка мыши отпущена (событие Click).
На английском языке такие элементы называются rollovers (roll over = перекатываться, переворачиваться). К сожалению, в русском языке эквивалент этого термина отсутствует, а Web-дизайнеры называют их между собой ролловерами. Так мы и будем называть их далее, да простят нам столь прямое заимствование.
Ролловер в действительности представляет собой не одно, а несколько (до четырех) изображений, каждое из которых ассоциируется с определенным событием. При возникновении перечисленных выше событий браузер заменяет текущее изображение другим. Совершенно необязательно обрабатывать все четыре события и создавать четыре изображения. На практике чаще всего обходятся двумя: событиями Normal и Over. Обработкой этих событий, их регистрацией и загрузкой изображений как раз и занимается сценарий JavaScript