Главное меню
Вы здесь
60. Определение состояний
Для примера добавим ролловеры к карте Европы, с которой вы работали при изучении предыдущих разделов. Пусть при размещении курсора мыши в браузере над территорией изображенных на карте стран появляются фотографии с их видами. Документ уже готов к созданию ролловеров: в нем присутствуют и контуры стран, и фотографии. Теперь необходимо определить, какому состоянию ролловеров будет соответствовать то или иное изображение в браузере.
1. В палитре Layers (Слои) отключите видимость всех слоев изображения, за исключением слоев набора Pictures.
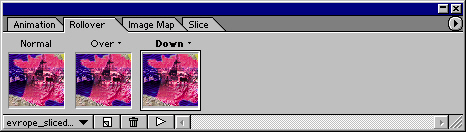
2. Выведите на экран палитру Rollover (Ролловер) командой Show Rollover (Показать ролловер) из меню Window (Окно) (рис. 11.38). Основное пространство палитры занимают миниатюры состояний ролловера. Всегда определено только одно из них — Normal. В нижней части палитры расположены кнопки создания нового состояния (с изображением страницы), удаления существующего (с изображением мусорного ведра), просмотра ролловеров (с белым треугольником) и кнопка списка фрагментов.
3. В списке фрагментов находятся все пользовательские фрагменты изображения. На основе четырех из них (№№ 1, 3, 4, 6) мы создадим ролловеры. Выберите в списке первый фрагмент.

Рис. 11.38. Палитра Rollover
Совет
Для выбора фрагмента при определении состояния ролловера можно использовать не только список в палитре Rollover (Ролловер), но и инструмент Slice Select (Выделение фрагмента). Вероятно, применение инструмента покажется вам более наглядным.
4. Демонстрация карты на выбранном фрагменте является по задумке обычным состоянием ролловера (Normal). Именно это вы и наблюдаете в палитре Rollover (Ролловер). На миниатюре состояния Normal видно изображение карты. Нажмите кнопку создания нового состояния или выберите команду New State (Новое состояние) из меню палитры. Рядом с миниатюрой состояния Normal появится миниатюра нового состояния Over. Пока оно идентично состоянию Normal. Наша задача сделать так, чтобы в этом состоянии показывалась фотография страны, находящейся на данном фрагменте.
5. Включите видимость слоя, на котором находится фотография, размещенная на выделенном фрагменте. В палитре Rollover (Ролловер) миниатюра состояния Over теперь содержит фотографию. Состояние определено.
6. Нажмите кнопку создания нового состояния или выберите команду New State (Новое состояние) из меню палитры. Рядом с миниатюрой состояния Over появится миниатюра нового состояния Down. Пока оно идентично состоянию Over.
7. Отключите видимость слоя с фотографией щелчком на пиктограмме "Глаз" в палитре Layers (Слои). Определено третье состояние. Down. Оно будет совпадать с состоянием Normal. В принципе, вы можете скопировать одно состояние ролловера в другое. Например, вместо того чтобы определять состояние Down явно, перетащите миниатюру состояния Normal к кнопке создания нового состояния на панели палитры. После того как вы отпустите кнопку мыши, появится новое состояние Down, совпадающее с состоянием Normal. Для сходных целей предназначены команды меню палитры Copy Rollover State (Скопировать состояние ролловера) и Paste Rollover State (Вставить состояние ролловера). Они действуют наподобие команд Copy (Скопировать) и Paste (Вставить) меню Edit (Редактирование), использующих буфер обмена, но работают только с состояниями ролловеров.
8. Выберите следующий фрагмент из списка в палитре Rollover (Ролловер) и проделайте для него шаги 4—7. Повторите эти шаги для всех фрагментов, находящихся в списке палитры.
В результате получилось изображение с четырьмя ролловерами. Если в браузере поместить курсор на любой из них, то поверх карты появится фотография с видом страны. При нажатии левой кнопки мыши фотография исчезнет. В принципе, можно было бы сделать состояние Down отличным от состояния Normal. Для этого потребовалось бы еще четыре слоя с фрагментами, задающими вид изображения для этого состояния. В данном случае это существенно увеличило бы суммарный размер изображения с ролловерами. Впрочем, наш пример только лишь учебный, и вы можете попробовать сделать вид ролловера для состояния Down отличным от остальных самостоятельно.
Новая версия ImageReady позволяет проверить работу ролловеров, не прибегая к браузеру. Для просмотра имеется специальный режим Rollover Preview (Просмотр ролловеров), включающийся одноименной кнопкой на панели инструментов или на панели палитры Rollover (Ролловер). Включите этот режим, и проверьте правильность назначения состояний ролловеров. Подносите курсор к различным фрагментам в окне документа и наблюдайте работу ролловеров.
При желании можете проверить работу ролловеров и в браузере. Для этого достаточно нажать кнопку Preview in Default Browser (Просмотр в браузере по умолчанию) на панели инструментов. ImageReady экспортирует изображение по фрагментам, создаст временный HTML-файл и загрузит его в браузер, установленный в операционной системе по умолчанию.
ImageReady умеет создавать код JavaScript для т. н. вторичных ролловеров. Вторичными они являются потому, что их состояние в браузере определяется не положением курсора мыши, а состоянием других ролловеров. Собственно, вы уже создали вторичные ролловеры даже не подозревая об этом.
Посмотрим на ролловер, созданный на базе фрагмента № 6, соответствующего территории Франции. Когда вы помещаете курсор на этот фрагмент, изменяется состояние не только фрагмента № б, но и фрагмента № 5. ImageReady автоматически добавил вторичный ролловер, поскольку вы изменили состояние не одного фрагмента, а двух. Состояние вторичного ролловера зависит только от состояния первичного.
Создание вторичных ролловеров — это вполне "законный" прием Web-дизайна, но надо учитывать и их отрицательные стороны. Вторичные ролловеры сильно увеличивают суммарный размер графических файлов, составляющих изображение на Web-странице. Поэтому при разработке дизайна старайтесь их избегать. С этой точки зрения наш учебный пример ужасен, Разместив фотографии так, чтобы они не пересекали границы фрагментов, мы могли бы сократить размер файлов более чем на треть! Вторая опасность вторичных ролловеров в том, что они не показываются в палитре Rollover:(Ролловер), ведь их состояние не определяется пользователем. Поэтому очень просто создать вторичный ролловер, даже не подозревая об этом, —так, как получилось в нашем примере. Чтобы избежать подобной неприятности, после экспорта изображения обязательно проверьте количество полученных фрагментов. Оно должно быть в точности таким, какое необходимо. Если фрагментов больше, то, скорее всего, вы создали лишний вторичный ролловер. В этом случае проверьте изображение и скорректируйте положение объектов.
Оптимизация ролловеров ничем не отличается от оптимизации обычных изображений, разрезанных на фрагменты. Как вы помните, ее параметры устанавливаются в палитре Optimize (Оптимизация).
1. Выделите все фрагменты изображения командой All Slices (Все фрагменты) из меню Select (Выделение).
2. В палитре Optimize (Оптимизация) выберите формат JPEG из списка Optimized File Format (Формат оптимизированного файла) и задайте положение ползунка Quality (Качество).
3. Перейдите на вкладку Optimized (Оптимизированное) окна документа и убедитесь в приемлемости качества оптимизированного изображения. Оптимизация проделана.
Наличие ролловеров никак не связано с назначением гипертекстовых ссылок:
ссылки все равно назначаются фрагментам. Чтобы назначить адреса ссылок. используйте палитру Slice (Фрагмент) точно так же, как вы делали при изучении разрезания изображений. По существу, вам придется воспроизвести все шаги, приведенные выше в разделе "Организация ссылок" данной главы.
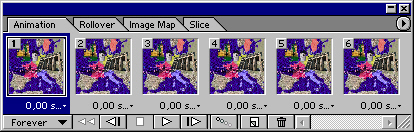
Дополним нашу карту Европы с ролловерами несложной анимацией. Для изготовления анимационных изображений ImageReady предлагает особый инструмент— палитру Animation (Анимация) (рис. 11.39). Палитра содержит
миниатюры всех фаз анимации и управляет их очередностью и просмотром. Создание анимации во многом похоже на создание ролловеров. Основное отличие заключается в том, что состояний изображения может быть сколько угодно.
Мультипликация, которую мы создадим, будет изображать летящий самолет, оставляющий за собой рекламную надпись (рис. 11.40).

Рис. 11.40. Один из кадров анимации
1. Отведем для анимации нижнюю часть изображения, не занятую ролловерами. Анимация должна находиться в отдельном фрагменте изображения. Поэтому инструментом Slice (Фрагмент) создайте вдоль нижнего края документа новый фрагмент высотой около 70 пикселов.
2. Чтобы не путаться в многочисленных слоях документа, сделайте новый набор слоев и назовите его Animation.
3. Для изготовления анимации нам понадобится изображение самолета. Откройте файл Plane.psd с прилагаемой дискеты.
4. Поместите изображение самолета в документ Europe_sliced.psd в набор Animation.
5. Разместите слой с самолетом посередине фрагмента, подготовленного для анимации, и придайте ему эффект падающей тени. Расстояние от объекта до тени сделайте достаточно большим, чтобы создавалось впечатление, будто самолет находится высоко над фоном.
6. Выберите жирный сжатый рубленый шрифт, и создайте в наборе Animation слой с текстом белого цвета "Welcome to Adventure!". Разместите текст посередине фрагмента с анимацией. Придайте тексту эффект падающей тени. Смещение тени сделайте небольшим.
Изображение подготовлено. Теперь займемся созданием кадров анимации. Для начала организуем два кадра — первый и последний. При этом мы применим небольшой трюк, основанный на том, что ImageReady, как и Photoshop, хранит информацию об объекте на слое, перевешенном за пределы документа.
1. Выберите инструмент Move (Перемещение) и переместите слой с изображением самолета за левую границу документа. Чтобы передвигать слой точно по горизонтали, удерживайте при этом клавишу
2. Откройте палитру Rollover (Ролловер) и выберите в ее меню команду Match Layer Across All Rollovers (Установить состояние слоя для всех ролловеров). Этим вы сделаете текущее состояние слоя с самолетом одинаковым для всех ролловеров. Иными словами, как бы вы ни перемещали курсор мыши по ролловерам, самолета все равно не будет видно.
3. Выделите в палитре Layers (Слои) слой с текстом и снова выберите команду Match Layer Across All Rollovers (Установить состояние слоя для всех ролловеров). В отличие от самолета, текст должен быть всегда виден.
4. Сделайте слой с текстом полностью прозрачным.
Итак, перед вами начальное состояние анимационного ролика: самолёт и текст не видны. Создадим кадр с заключительным состоянием ролика.
1. Откройте палитру Animation (Анимация) командой Show Animation (Показать анимацию) из меню Window (Окно), если ее нет на экране.
2. Текущее состояние документа принимается как первая фаза анимации. Ему соответствует миниатюра первой фазы анимации.
3. Создайте еще одну фазу, нажав кнопку с изображением листа бумаги в нижней части палитры или выбрав команду New Frame (Новый кадр) из меню палитры. Рядом с миниатюрой первой фазы анимации в палитре Animation (Анимация) появится еще одна. Пока обе фазы идентичны.
4. Щелкните мышью на миниатюре второй фазы.
5. Выберите инструмент Move (Перемещение) на панели инструментов. Переместите слой с изображением самолета вправо так, чтобы самолет оказался за правым краем документа
.
6. Сделайте слой с текстом "Welcome to Adventure!" полностью непрозрачным. Активная миниатюра в палитре Animation отразит новое состояние документа.
Мы определили начальную и конечную фазы анимации. В первой фазе самолет еще не "прилетел" и рекламная надпись не видна, а в последней, — самолет уже "улетел" и рекламная надпись появилась. А теперь почти фокус:
1. Выделите в палитре Animation (Анимация) миниатюры обеих фаз, щелкнув на каждой из них и нажав клавишу Ctrl.
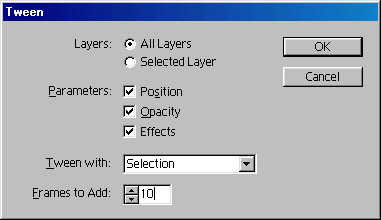
2. Выберите команду Tween (Промежуточные кадры) из меню палитры Animation (Анимация) или нажмите одноименную кнопку на панели палитры. Она открывает одноименное диалоговое окно, изображенное на рис. 11.41. Переключатель Layers (Слои) переведите в положение All Layers (Все слои), в группе Parameters (Параметры) установите только флажок Position (Размещение), в поле Frames to Add (Добавить кадров) введите число 10.
3. Нажмите кнопку ОК. ImageReady автоматически построит промежуточные кадры между двумя выделенными.
4. Теперь можно и полюбоваться на готовую мультипликацию. Нажмите кнопку проигрывания анимации (треугольная стрелка вправо) в нижней части палитры Animation (Анимация) и посмотрите на результат в окне документа. Вокруг кнопки проигрывания находятся еще четыре кнопки управления просмотром анимации, аналогичных тем, что вы видели на пульте управления проигрывателем компакт-дисков. Это (левее) кнопка остановки, перехода к предыдущему кадру и к первому кадру. Справа располагаются кнопки перехода к следующему и к последнему кадру;

Рис. 11.41. Диалоговое окно Tween
Как вы видите, программа "догадалась" о ваших манипуляциях с перемещением слоя и построила промежуточные стадии его движения (рис. 11.42). Впрочем, вы сами указали на это в диалоговом окне Tween (Промежуточные кадры). Рассмотрим его подробнее (рис. 11.41).
Переключатель Layers (Слои) определяет, какие слои изображения следует учитывать: все или только текущий, выделенный в палитре Layers (Слои). Группа флажков Parameters (Параметры) задает параметры, которые изменяются от кадра к кадру: положение слоя (Position (Размещение)), его прозрачность (Opacity (Непрозрачность)) или параметры эффектов (Effects (Эффекты)). Список Tween with (Переход между) определяет, между какими кадрами следует строить промежуточные. Если в палитре Animation (Анимация) выделены два или более кадра, то доступен только вариант Selection (Выделенными), говорящий о том, что промежуточные кадры надо делать, исходя из выделенных. Если в палитре выделен один кадр, то в списке доступны два варианта: предыдущий кадр (Previous Frame (Предыдущий кадр)) или следующий (Next Frame (Следующий кадр)). Следующим для последнего кадра является первый. И наконец, поле Frames to Add (Добавить кадров) задает количество промежуточных кадров.


Рис. 11.42. Кадры анимации
1. Нажмите клавиши Ctrl + Z или выберите команду Undo (Отмена) из меню Edit (Редактирование). Это отменит последнюю команду Tween (Промежуточные кадры) и мы опробуем ее с новыми установками.
2. Выделите оба кадра в палитре Animation (Анимация) и выберите команду Tween (Промежуточные кадры) в ее меню.
3. В диалоговом окне Tween (Промежуточные кадры) установите флажок у параметра Opacity (Непрозрачность).
4. Нажмите кнопку ОК.
Просмотрите получившуюся анимацию. Надпись "Welcome to Adventure!" теперь как бы "проявляется" постепенно, изменяя прозрачность от 100% до 0%.
Для каждого кадра анимации вы можете задать произвольное время демонстрации.
1. Нажмите кнопку перехода к последнему кадру.
2. Щелкните на маленькой треугольной стрелке, расположенной ниже миниатюры кадра. Рядом с ней выводится текущее время демонстрации кадра — 0,00 сек.
3. В открывшемся списке выберите 2 сек. Теперь рекламная надпись будет находиться на экране дольше.
Учтите, что при демонстрации анимации в ImageReady время демонстрации кадров не соблюдается. Для того чтобы просмотреть анимацию с реальным таймингом, воспользуйтесь просмотром в браузере при помощи кнопки Preview in Default Browser (Просмотр в браузере по умолчанию) на панели инструментов.
Для GIF-анимации исключительно важна оптимизация, поскольку это, фактически, несколько изображений в одинаковом формате. Если анимация долго загружается в браузере пользователя, то она скорее его не привлечет, а оттолкнет.
Для всех кадров анимации используются одинаковые параметры оптимизации, включая индексированную палитру. Параметры оптимизации устанавливаются в палитре Optimize (Оптимизация).
1. Перейдите на вкладку Optimized (Оптимизированное) в окне документа, чтобы следить за результатом оптимизации.
2. В палитре Optimize установите формат GIF, ведь формат JPEG, для которого оптимизирована остальная часть изображения, не позволяет хранить анимацию. Таким образом, один фрагмент (анимационный) изображения будет сохранен в формате GIF, а остальные — в JPEG.
3. Выберите в списке Color reduction algorithm (Алгоритм сокращения количества цветов) палитру Selective (Селективная). Достаточным количеством цветов будет 16. Установите его в списке Colors (Цвета).
4. Отмените сглаживание, выбрав в списке Dithering Algorithm (Алгоритм сглаживания) вариант No Dither (Без сглаживания). Это сделает файл более компактным и совсем не ухудшит качества изображения.
Мы задали достаточно жесткий режим оптимизации, но он вполне оправдан. Исходное изображение самолета само по себе содержит совсем немного цветов и плавных цветовых переходов.
Для GIF-анимации существуют и особые алгоритмы оптимизации.
1. Командой Optimize Animation (Оптимизировать анимацию) из меню палитры Animation (Анимация) откройте одноименное диалоговое окно, предлагающее два направления оптимизации. Первое состоит в автоматической обрезке каждого кадра изображения, чтобы в нем оставались только изменившиеся области. Второй путь заключается в удалении всех пикселов, которые не изменяются от кадра к кадру. Оба способа оптимизации в большинстве случаев приносят очень существенный выигрыш и мы рекомендуем их использовать.
2. Нажмите кнопку ОК. Анимация оптимизирована.
Крайним способом уменьшения размера изображения можно считать удаление отдельных кадров. Критически взгляните на получившуюся анимацию и подумайте, нельзя ли сократить ее на кадр-другой. Результат можно сразу просмотреть в браузере с помощью кнопки Preview in Default Browser (Просмотр в браузере по умолчанию) на панели инструментов.
1. Выделите третий и десятый кадры анимации в палитре Animation.
2. Нажмите на кнопку с изображением мусорного ведра в нижней части палитры. Выделенные кадры удалены.
3. Нажмите кнопку Preview in Default Browser (Просмотр в браузере по умолчанию) на панели инструментов и оцените результат в браузере.
Мы видим, что "гладкость" анимации пострадала не сильно, а размер изображения уменьшился более чем на полтора килобайта. Попробуйте подобрать минимальное допустимое количество кадров на свой вкус.