Главное меню
Вы здесь
568. Перемещение элемента изображения с помощью анимации
Перемещение элемента изображения с помощью анимации
Создадим анимационный эффект для какого-либо изображения.
- Откройте или создайте изображение, содержащее фоновый слой и прозрачный слой с рисунком какого-либо предмета (рис. 23.128). Как это сделать, рассказано в разделе «Маскирование фигур с помощью команды Extract» главы 5 и разделах, посвященных различным методам стирания изображения, в конце главы 12.
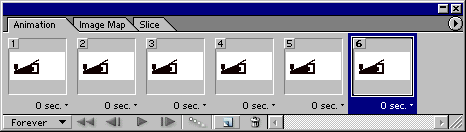
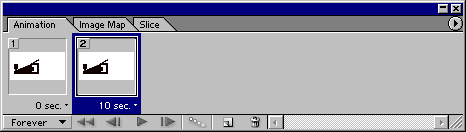
Рис. 23.127. Палитра Animation
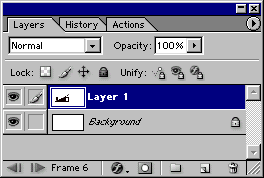
Рис. 23.128. Слои изображения на вкладке Layers
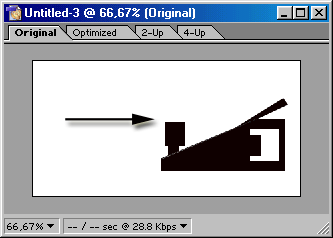
Рис. 23.129. Перемещение элемента слоя к краю основного окна
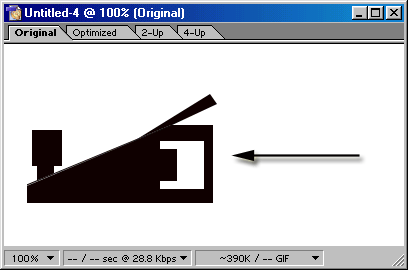
Рис. 23.130. Перетаскивание элемента изображения к другому краю основного окна
Рис. 23.131. Исходный (начальный) и скопированный (последний) кадры анимации
- Откройте палитру Animation (Анимация), щелкнув по вкладке Animation (Анимация) или выполнив команду Window > Show Animation (Окно > Показать палитру Animation).
- Выберите слой на палитре Layers (Слои).
- С помощью инструмента Move (Перемещение) перетащите элемент изображения к краю основного окна (рис. 23.129). Соответствующая миниатюра на палитре Animation будет обновлена, чтобы отобразить новое положение элемента.
- В нижней части палитры Animation щелкните по кнопке Duplicate current frame (Дублировать текущий кадр). Скопированный кадр будет выделен.
- Слой, выбранный на шаге 3, должен оставаться выделенным.
- С помощью инструмента Move (клавиша V) перетащите элемент слоя на другую сторону основного окна (рис. 23.130). Текущая миниатюра на палитре Animation будет соответствующим образом обновлена (рис. 23.131). Оставьте этот слой выделенным!
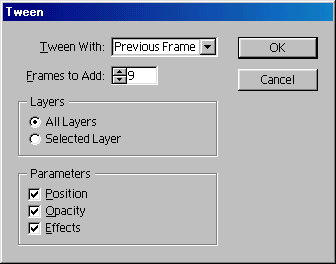
- На палитре Animation щелкните по кнопке Tween (Промежуточные кадры) для построения промежуточных кадров между уже выбранными.
- В диалоговом окне Tween (Промежуточные кадры) поставьте переключатель Layers (Слои) в одно из следующих положений:
- All Layers (Все слои), чтобы скопировать точки со всех слоев в новые кадры - даже тех слоев, которые не были изменены (рис. 23.132). Эта опция также позволит запомнить изменения, произведенные одновременно в двух и более слоях;
- Selected Layer (Выделенный слой), чтобы скопировать точки только выделенного слоя в новые кадры. Все другие слои будут спрятаны.
Затем установите в группе Parameters (Параметры) флажки тех параметров, которые будут изменяться в промежуточных кадрах: Position (Расположение), Opacity (Непрозрачность) и/или Effects (Эффекты) (подробнее об эффектах см. раздел «Эффекты слоя» главы 14).
Из всплывающего меню Tween with (Диапазон промежуточных кадров) выберите режим Previous Frame (Добавление промежуточных кадров между выделенным кадром и предыдущим).
Примечание
Если до открытия диалогового окна Tween (Промежуточные кадры) было выделено несколько кадров, то во всплывающем меню Tween with (Диапазон промежуточных кадров) будет доступна только опция Selection (Добавление промежуточных кадров между выделенными).
Рис. 23.132. Диалоговое окно Tween
Другие опции анимации
Нажав клавишу Shift и щелкая мышью, можно выделить несколько кадров. Перетащите один или группу кадров на нужное место.
Для того чтобы разместить каждый кадр в слое, выберите из меню палитры Animation (Анимация) пункт Flatten Frames Into Layers (Поместить кадры в слои). Существовавшие до этого слои не будут удалены.
С помощью команды Revert Frames (Обратный порядок кадров) из меню палитры Animation можно поменять последовательность воспроизведения кадров. Эта опция эквивалента воспроизведению анимации в обратном порядке.
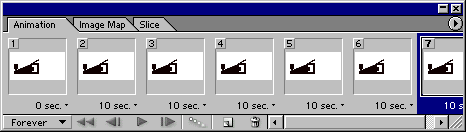
Рис. 23.133. Палитра Animation после добавления промежуточных кадров
Повторное создание промежуточных кадров
Для того чтобы повторить операцию создания промежуточных кадров, выделите все ранее созданные промежуточные кадры, щелкая мышью при нажатой клавише Shift, и перетащите их на кнопку Delete (Удалить). Отредактируйте один из двух оставшихся кадров, а затем снова примените команду Tween (Промежуточные кадры).
Далее укажите в поле Frames to Add (Добавить кадры) количество кадров, которое будет добавлено (от 1 до 100). Чем выше это значение, тем более плавной (без разрывов) будет анимация, но размер файла и время его загрузки увеличится.
- Щелкните по кнопке ОК (рис. 23.133). Теперь можно предварительно просмотреть анимацию (см. раздел «Предварительный просмотр анимации»). При воспроизведении элемент слоя будет плавно перемещаться от одного края основного окна к другому.
Совет
Можно использовать текстовый слой при анимации, причем его даже не придется преобразовывать в растровое представление. Можно создать эффект постепенного исчезновения или появления, а также перемещения текста вдоль окна изображения либо использовать его для других эффектов анимации.
Совет
Если необходимо, чтобы загрузка и воспроизведение анимации происходили быстро, то используйте мале нькие размеры кадров (примерно 200x200 пикселов или меньше).