Меню
Навигация по подшивке
- Программы для работы с графикой
- Adobe Illustrator 10 в подлиннике
- Adobe InDesign - издательская система
- Adobe InDesign
- Adobe PageMaker
- Adobe Photoshop
- 1. Предисловие Часть I
- 2. Предисловие Часть II
- 3. Глава 1. Основные понятия
- 4. Панель инструментов
- 5. Примечания
- 6. Панель опций
- 7. Всплывающие подсказки
- 8. Вид экрана при работе с программой Photoshop
- 9. Меню
- 10. Меню Edit
- 11. Меню Image
- 12. Меню Layer
- 13. Меню Select
- 14. Меню Filter
- 15. Меню View
- 16. Меню Window
- 17. Меню Help
- 18. Палитры
- 19. Палитра Color
- 20. Палитра Swatches
- 21. Палитра Styles
- 22. Палитра Navigator
- 23. Палитра Info
- 24. Палитра Layers
- 25. Палитра Channels
- 26. Палитра Paths
- 27. Палитра History
- 28. Палитра Actions
- 29. Палитра Character
- 30. Палитра Paragraph
- 31. Выбор кисти
- 32. Небольшой глоссарий
- 33. Методы создания изображения
- 34. Глава 2. Цвет в программе Photoshop
- 35. Основные сведения о цвете
- 36. Цветовые представления RGB и CMYK
- 37. Каналы
- 38. Режимы изображения
- 39. Режимы смешивания
- 40. Управление цветом
- 41. Калибровка
- 42. Предопределенные наборы характеристик для управления цветом
- 43. Выбор характеристик для рабочего пространства
- 44. Создание собственной системы управления цветом
- 45. Настройка параметров операции преобразования
- 46. Изменение или удаление цветового профиля документа
- 47. Преобразование цветового профиля документа
- 48. Тестирование цвета
- 49. Глава 3. Начало работы
- 50. Запуск программы
- 51. Источники изображений
- 52. Сканирование
- 53. Основные сведения о программном обеспечении для сканирования
- 54. Режим 16 бит на канал
- 55. Сканирование в программе Photoshop
- 56. Определение правильного разрешения при сканировании или для существующего изображения
- 57. Разрешение для Web-графики
- 58. Использование строки состояния
- 59. Размер файла
- 60. Создание нового изображения
- 61. Открытие изображения в программе Photoshop
- 62. Миниатюры
- 63. Открытие файла Kodak Photo CD
- 64. Открытие файлов в формате EPS, PDF или программы Illustrator как нового изображения
- 65. Размещение файлов в формате EPS, PDF или программы Adobe Illustrator в существующем изображении Photoshop
- 66. Сохранение файлов
- 67. Сохранение нового изображения
- 68. Сохранение слоев, векторов и эффектов
- 69. Управление изображениями
- 70. Изменение масштаба просмотра с помощью палитры Navigator
- 71. Изменение масштаба просмотра изображения с помощью инструмента Zoom
- 72. Перемещение увеличенного изображения в окне
- 73. Изменение режима показа изображений на экране
- 74. Показ одного изображения в двух окнах
- 75. Изменение цвета рабочего холста
- 76. Закрытие изображения
- 77. Выход из программы Photoshop
- 78. Глава 4. Основные сведения о растровых
- 79. Изменение размеров изображения и разрешения
- 80. Изменение размеров изображения при выводе на печать
- 81. Изменение разрешения изображения
- 82. Подгонка изображения по заданным размерам
- 83. Автоматическое изменение размеров изображения
- 84. Применение фильтра Unsharp Mask
- 85. Изменение параметров холста
- 86. Изменение размера холста
- 87. Кадрирование изображения с помощью рамки
- 88. Указание размеров и разрешения при обрезке изображения
- 89. Увеличение холста изображения с помощью инструмента Crop
- 90. Кадрирование изображения с помощью команды Crop
- 91. Обрезка изображения с помощью команды Trim
- 92. Переворачивание изображения
- 93. Поворот изображения на определенный угол
- 94. Глава 5. Выделение
- 95. Выделение целого слоя
- 96. Выделение прямоугольной или эллиптической области
- 97. Создание выделенной области произвольной формы
- 98. Создание выделения в форме многоугольника
- 99. Выделение пикселов в зависимости от их цвета
- 100. Выделение с помощью инструмента Magnetic Lasso
- 101. Панель опций инструмента Magnetic Lasso
- 102. Выделение области по цвету
- 103. Создание выделенной области в виде полосы
- 104. Выделение узкой полосы вокруг выделенной области
- 105. Снятие выделения
- 106. Повторное выделение области
- 107. Удаление выделенной области
- 108. Перемещение рамки выделения
- 109. Инвертирование выделенной области
- 110. Скрытие рамки выделения
- 111. Изменение рамки выделения
- 112. Изменение рамки выделения посредством команды меню
- 113. Добавление точек к выделенной области
- 114. Удаление точек из выделенной области
- 115. Выделение пересечения двух выделенных областей
- 116. Виньетирование изображения
- 117. Маскирование фигур с помощью команды Extract
- 118. Сохранение контура извлеченного изображения в канале
- 119. Глава 6. Компоновка
- 120. Перемещение
- 121. Перемещение и копирование выделенной области
- 122. Выравнивание слоя или слоев по рамке выделения
- 123. Основные сведения о буфере обмена
- 124. Копирование
- 125. Копирование и вставка выделенной области
- 126. Перетаскивание выделенной области между изображениями
- 127. Вставка в выделенную область
- 128. Вставка фрагмента в изображение меньшего размера
- 129. Увеличение резкости и размытие изображений
- 130. Использование линеек и направляющих линий
- 131. Изменение положения начальной точки линейки
- 132. Использование режима Snap
- 133. Создание направляющей линии
- 134. Использование инструмента Measure
- 135. Клонирование областей в одном изображении
- 136. Использование инструмента Pattern Stamp
- 137. Использование инструмента Healing Brush
- 138. Использование инструмента Patch Tool
- 139. Клонирование фрагмента одного изображения с переносом в другое
- 140. Растушевка выделенной области
- 141. Устранение швов в слое
- 142. Сглаживание границы выделенной области
- 143. Глава 7. Слои
- 144. Создание нового слоя
- 145. Превращение выделенной области в слой
- 146. Дублирование слоя в одном и том же изображении
- 147. Операции над слоями
- 148. Скрытие и показ слоя
- 149. Переворачивание слоя
- 150. Удаление слоя
- 151. Трансформация слоя простым перетаскиванием курсора
- 152. Произвольная трансформация слоя
- 153. Трансформация слоя при помощи ввода точных числовых значений
- 154. Изменение порядка следования слоев
- 155. Преобразование фона в слой и слоя в фон
- 156. Перемещение слоя
- 157. Создание набора слоев
- 158. Блокировка слоя
- 159. Создание слоя заливки
- 160. Инструменты для работы со слоями
- 161. Инструменты для работы со слоями
- 162. Задействование всех слоев
- 163. Сохранение копии слоя в новом файле
- 164. Перетаскивание слоя в другое изображение
- 165. Копирование и вставка видимой области слоя в другое изображение
- 166. Слияние и объединение слоев
- 167. Слияние двух слоев
- 168. Слияние нескольких слоев
- 169. Объединение слоев
- 170. Глава 8. События
- 171. Использование палитры History
- 172. Очистка палитры
- 173. Операции над элементами списка состояний
- 174. Использование снимков
- 175. Создание снимка состояния
- 176. Перевод изображения в состояние, соответствующее снимку
- 177. Удаление снимка
- 178. Создание нового документа из элемента состояния или снимка
- 179. Восстановление и стирание фрагментов изображения
- 180. Использование инструмента History Brush
- 181. Заливка выделенной области или слоя с использованием элемента состояния
- 182. Использование инструмента Art History Brush
- 183. Восстановление изображения до определенного состояния
- 184. Глава 9. Команды корректировки
- 185. Основные сведения о командах корректировки
- 186. Корректирующие слои
- 187. Создание корректирующего слоя
- 188. Изменение корректирующего слоя
- 189. Выбор опций смешивания для корректирующего слоя
- 190. Выбор другой команды для существующего корректирующего слоя
- 191. Слияние корректирующего слоя с нижележащим
- 192. Способы использования корректирующих слоев
- 193. Команды корректировки
- 194. Команда Auto Contrast
- 195. Выравнивание яркости слоя
- 196. Инвертирование светлой и темной окраски
- 197. Увеличение контрастности изображения
- 198. Создание плаката
- 199. Корректировка яркости и контраста
- 200. Корректировка яркости и контраста с помощью окна Levels
- 201. «Экранирование» слоя
- 202. Инструменты Dodge и Burn
- 203. Ограничение действия корректирующего слоя с помощью маски
- 204. Превращение слоя в полутоновой с помощью команды Channel Mixer
- 205. Команда Auto Color
- 206. Глава 10. Выбор цвета
- 207. Основной и фоновый цвет
- 208. Выбор цветов с помощью панели Color Picker
- 209. Цвет, определяемый пользователем
- 210. Выбор цвета с помощью палитры Color
- 211. Выбор цвета на палитре Swatches
- 212. Добавление образцов в палитру Swatches
- 213. Удаление цвета с палитры Swatches
- 214. Сохранение библиотеки образцов
- 215. Замена, расширение и загрузка библиотеки образцов
- 216. Выбор цветов на изображении с помощью инструмента Eyedropper
- 217. Копирование цвета в виде шестнадцатеричнойвеличины
- 218. Глава 11. Раскрашивание
- 219. Основные сведения о командах корректировки
- 220. Заливка выделенной области или слоя каким-либо цветом, узором или изображением
- 221. Очерчивание выделенной области или слоя
- 222. Корректировка цвета изображения с помощью команды Hue/Saturation
- 223. Размещение цветовых меток на изображении
- 224. Вид палитры Info при работе с инструментом Color Sampler
- 225. Удаление цветовой метки
- 226. Замена цвета
- 227. Тонирование или коррекция цвета с помощью команды Color Balance
- 228. Корректировка цвета с помощью миниатюры в диалоговом окне Variations
- 229. Изменение насыщенности цвета с помощью инструмента Sponge
- 230. Использование команды Channel Mixer
- 231. Команды Curves и Levels
- 232. Коррекция цвета с помощью команды Curves
- 233. Корректировка отдельных цветовых каналов с помощью команды Levels
- 234. Усиление цвета или подчеркивание силуэта изображения на черном слое
- 235. Преобразование цветового слоя в полутоновый и частичное восстановление цвета
- 236. Создание канала заказного цвета
- 237. Рисование в канале заказного цвета
- 238. Основные сведения о каналах заказного цвета
- 239. Преобразование альфа-канала в канал заказного цвета
- 240. Глава 12. Рисование
- 241. Инструмент Brush
- 242. Новые возможности работы с кистями
- 243. Изменение существующей кисти
- 244. Создание новой кисти
- 245. Удаление кисти
- 246. Загрузка библиотеки кистей
- 247. Подкрашивание полутонового изображения
- 248. Создание кисти на основе изображения
- 249. Сохранение кистей в новой библиотеке
- 250. Заливка области с помощью инструмента Paint Bucket
- 251. Стирание части слоя
- 252. Использование инструмента Background Eraser
- 253. Использование инструмента Magic Eraser
- 254. Режим автоматического стирания
- 255. Размазывание цветов
- 256. Глава 13. Градиенты
- 257. Применение градиента в качестве слоя заливки
- 258. Использование инструмента Gradient
- 259. Создание и редактирование образца градиента
- 260. Сохранение текущих образцов градиента в отдельном файле
- 261. Использование дополнительных библиотек градиентов
- 262. Изменение степени непрозрачности цветов градиента
- 263. Создание многоцветной волны
- 264. Применение градиентной карты к слою
- 265. Глава 14. Дополнительные сведения о слоях
- 266. Непрозрачность слоя
- 267. Эффекты слоя
- 268. Применение эффектов Drop Shadow и Inner Shadow
- 269. Применение эффекта Outer Glow и Inner Glow
- 270. Применение эффекта Bevel and Emboss
- 271. Изменение профиля контура
- 272. Применение эффекта Satin
- 273. Применение эффекта Color Overlay
- 274. Применение эффекта Gradient Overlay
- 275. Применение эффекта Pattern Overlay
- 276. Применение эффекта Stroke
- 277. Другие команды, связанные с эффектами
- 278. Смешивание слоев
- 279. Настройка параметров смешивания двух слоев
- 280. Дополнительные режимы смешивания
- 281. Выбор опции Knockout для слоя
- 282. Смешивание модифицированного слоя с исходным
- 283. Маски слоя
- 284. Создание маски слоя
- 285. Изменение формы маски слоя
- 286. Раздельное перемещение маски и слоя
- 287. Создание дубликата маски слоя
- 288. Выбор опций отображения маски слоя
- 289. Заливка текста изображением с помощью маски слоя
- 290. Временное удаление эффектов маски слоя
- 291. Применение и удаление эффектов маски слоя
- 292. Группы отсечений
- 293. Создание группы отсечения
- 294. Удаление слоя из группы отсечения
- 295. Связывание слоев
- 296. Связывание слоев и их перемещение как единого целого
- 297. Выравнивание двух или более связанных слоев
- 298. Выравнивание границы слоя по выделенной области
- 299. Распределение трех и более связанных слоев
- 300. Глава 15. Маски
- 301. Сохранение выделенной области в канале
- 302. Отображение канала выделения
- 303. Загрузка канала выделения на изображение
- 304. Значения параметра Operation при сохранении выделения
- 305. Значения параметра Operation при загрузке выделения
- 306. Выбор опций канала
- 307. Удаление канала
- 308. Копирование канала
- 309. Изменение формы маски в альфа-канале
- 310. Изменение формы выделенной области с помощью режима Quick Mask
- 311. Создание быстрой маски без использования выделенной области
- 312. Выбор параметров быстрой маски
- 313. Глава 16. Контуры и фигуры
- 314. Контуры
- 315. Преобразование выделенной области в контур
- 316. Построение контура с помощью инструмента Реп
- 317. Построение контура объекта с помощью инструмента Freeform Pen
- 318. Окно Magnetic Options
- 319. Создание произвольного контура с помощью инструмента Freeform Pen
- 320. Операции над контурами
- 321. Дорисовка существующего незамкнутого контура
- 322. Трансформация контура или контура отсечения целиком
- 323. Изменение расположения точек контура
- 324. Копирование контура в том же окне изображения
- 325. Перетаскивание контура в окно с другим изображением
- 326. Сохранение рабочего контура
- 327. Отображение и скрытие контура
- 328. Выделение узловых точек контура
- 329. Изменение формы контура
- 330. Удаление контура
- 331. Преобразование контура в границу выделения
- 332. «Горячие» клавиши для преобразования контура в выделенную область
- 333. Обводка контура
- 334. Заливка контура
- 335. Экспорт контура в программы Illustrator или Freehand
- 336. Контуры отсечения слоев
- 337. Создание контура отсечения слоя
- 338. Операции над контурами отсечения
- 339. Временное отключение эффектов контура отсечения слоев
- 340. Создание контура отсечения из текста
- 341. Фигуры
- 342. Создание слоя фигуры
- 343. Создание рабочего контура
- 344. Создание растровой геометрической фигуры
- 345. Выбор параметров для инструментов построения фигур
- 346. Перемещение контура отсечения в слое типа shape
- 347. Трансформация слоя типа shape
- 348. Изменение контура в слое типа shape
- 349. Временное скрытие контура отсечения в слое типа shape
- 350. Вставка векторного объекта из программы Illustrator в Photoshop в виде слоя типа shape
- 351. Использование режимов взаимодействия контуров друг с другом
- 352. Добавление нового элемента на панель выбора произвольных фигур
- 353. Изменение заливки фигуры
- 354. Преобразование слоя типа shape в растровый формат
- 355. Глава 17. Работа с текстом
- 356. Создание текста
- 357. Создание редактируемого текстового слоя
- 358. Редактирование текста
- 359. Выделение блока текста
- 360. Выделение всех или нескольких символов в текстовом слое
- 361. Масштабирование текста
- 362. Установка межсимвольного расстояния для пары символов
- 363. Установка межсимвольного расстояния для всей строки текста
- 364. Установка межстрочного расстояния для горизонтального текста
- 365. Смещение выделенных символов относительно базовой линии
- 366. Меню палитры Character
- 367. Шрифт-заменитель
- 368. Изменение расположения текста
- 369. Использование атрибутов абзаца
- 370. Выключка
- 371. Настройка отступов и отбивок между абзацами
- 372. Настройка параметров абзаца
- 373. Специальные эффекты для текста
- 374. Трансформация габаритной рамки и текста внутри нее
- 375. Трансформация габаритной рамки без изменения текста внутри нее
- 376. Деформация текста на редактируемом слое
- 377. Перемещение текстового слоя
- 378. Преобразование текста в растровый формат
- 379. Отображение рисунка за слоем текста
- 380. Отображение текста позади слоя с рисунком
- 381. Заполнение текста изображением с помощью команды Paste Into
- 382. Заполнение текста изображением с помощью группы отсечения
- 383. Создание исчезающего текста
- 384. Применение эффектов слоя к полупрозрачному тексту
- 385. Обводка текстового слоя
- 386. Создание выделения в форме символов
- 387. Перемещение выделения в форме символов
- 388. Создание текста в канале заказного цвета
- 389. Редактирование текста в канале заказного цвета
- 390. Создание текстовой маски для корректирующего слоя
- 391. Глава 18. Фильтры
- 392. Основные сведения о фильтрах
- 393. Диалоговое окно фильтра
- 394. Ослабление эффекта от фильтра
- 395. Ограничение области, к которой применяется фильтр
- 396. Усиление эффекта фильтрации
- 397. Нанесение текстуры с помощью фильтров
- 398. Все фильтры программы Photoshop
- 399. Фильтры подменю Artistic
- 400. Фильтры подменю Blur
- 401. Фильтры подменю Brush Strokes
- 402. Фильтры подменю Distort
- 403. Фильтры подменю Distort
- 404. Фильтры подменю Noise
- 405. Фильтры подменю Pixelate
- 406. Фильтры подменю Render
- 407. Фильтры подменю Sharpen
- 408. Фильтры подменю Sketch
- 409. Фильтры подменю Sketch
- 410. Фильтры подменю Stylize
- 411. Фильтры подменю Stylize
- 412. Фильтры подменю Texture
- 413. Несколько упражнений с фильтрами
- 414. Создание изображения со «смятыми» краями
- 415. Применение текстуры с помощью маски слоя
- 416. Превращение фотографии в картину или рисунок
- 417. Акварельный фильтр
- 418. Применение фильтра Mosaic
- 419. Создание иллюзии движения
- 420. Добавление света в изображение
- 421. Глава 19. Команда Liquify
- 422. Деформация изображения с помощью команды Liquify
- 423. Отображение сетки
- 424. Реконструкция изображения
- 425. Перенос искажений из замаскированных областей на незамаскированные
- 426. Расшифровка режимов
- 427. Глава 20. Автоматизация
- 428. Действия
- 429. Создание нового набора действий
- 430. Запись действия
- 431. Вставка паузы в действие
- 432. Включение и отключение команд при воспроизведении действия
- 433. Применение действия к изображению
- 434. Применение действия к группе изображений
- 435. Именование файлов при пакетной обработке
- 436. Создание дроплета из действия
- 437. Добавление команды в действие
- 438. Удаление команды из действия
- 439. Контроль за выполнением действия с помощью модальных окон
- 440. Изменение порядка команд
- 441. Полная перезапись действия с помощью изменения установок диалогового окна
- 442. Изменение одной команды, входящей в действие
- 443. Копирование действия
- 444. Удаление всего действия
- 445. Сохранение набора действий в файле
- 446. Загрузка дополнительных наборов действий в палитру Actions
- 447. Замена текущего набора действий другим набором
- 448. Выполнение одного действия в рамках другого
- 449. Другие команды автоматизации
- 450. Изменение режима отображения
- 451. Создание контактного листа
- 452. Подгонка размеров изображения по ширине и высоте
- 453. Преобразование файла формата PDF в формат программы Photoshop PSD
- 454. Пакет рисунков
- 455. Создание Web-галереи
- 456. Глава 21. Общие установки программы Photoshop
- 457. Память и кэш-память изображения
- 458. Основные установки
- 459. Сохранение файлов
- 460. Отображение и курсоры
- 461. Прозрачность и цветовой охват
- 462. Единицы измерения и линейки
- 463. Направляющие линии и сетка
- 464. Дополнительные модули и рабочий диск
- 465. Использование диалогового окна Preset Manager
- 466. Библиотеки образцов
- 467. Восстановление или замещение образца
- 468. Сохранение подмножества образцов в отдельной библиотеке
- 469. Сохранение нового образца в новой библиотеке
- 470. Глава 22. Печать
- 471. Печать изображения из программы Photoshop
- 472. Распечатка на черно-белом лазерном принтере
- 473. Печать на цветном принтере, поддерживающем язык PostScript
- 474. Подготовка файла к печати на принтере IRIS, принтере с термической возгонкой красителя или фотонаборном устройстве
- 475. Диалоговое окно Print with Preview
- 476. Дополнительные опции печати
- 477. Применение треппинга
- 478. Печать нескольких копий изображения на одной странице
- 479. Подготовка файлов для других приложений
- 480. Перенос файлов из программы Photoshop в InDesign
- 481. Подготовка в программе Photoshop файлов для устройства вывода на пленку
- 482. Перенос файлов из программы Photoshop в Illustrator
- 483. Перенос файлов из программы Photoshop в CorelDRAW
- 484. Сохранение изображения в формате EPS
- 485. Сохранение изображения в формате DCS 2.0
- 486. Сохранение изображения в формате TIFF
- 487. Сохранение RGB-изображения в формате BMP или PICT
- 488. Двухцветные изображения
- 489. Создание дуплекса
- 490. Печать полутонового изображения с использованием красок PANTONE
- 491. Основы воспроизведения цвета
- 492. Выбор параметров в окне Custom CMYK
- 493. Сохранение параметров режима CMYK в виде настройки
- 494. Создание установок пробного отпечатка
- 495. Корректировка цветов, не входящих в цветовую гамму
- 496. Коррекция цвета
- 497. Глава 23. Работа с Web и программой ImageReady
- 498. Режим Indexed Color
- 499. Преобразование изображения в режим Indexed Color
- 500. Редактирование таблицы цветов изображения в режиме Indexed Color
- 501. Создание специальной палитры в программе ImageReady для изображений в режиме Indexed Color
- 502. Применение специальной палитры к другим изображениям
- 503. Из программы Photoshop в LiveMotion
- 504. Подготовка многослойного файла к переносу из программы Photoshop в LiveMotion
- 505. Возникновение ореола при копировании сглаженных объектов в другие программы
- 506. Из программы Photoshop в After Effects
- 507. Согласование цветов в программе Photoshop и других приложениях
- 508. Создание в программе Photoshop изображений для сети
- 509. Размер изображения
- 510. Формат GIF
- 511. Глубина цвета
- 512. Формат JPEG
- 513. Размытие
- 514. Сглаживание
- 515. Форматы PNG-8 и PNG-24
- 516. Панель инструментов в программе ImageReady
- 517. Оптимизация изображений для сети в программе ImageReady
- 518. Оптимизация изображений в формате GIF и PNG-8
- 519. Применение взвешенной оптимизации
- 520. Предварительный просмотр в программе ImageReady
- 521. Команда Jump to
- 522. Быстрая оптимизация
- 523. Создание и применение дроплета
- 524. Оптимизация изображений в формате JPEG или PNG-24
- 525. Приведение цвета однотонных областей к Web-цветам
- 526. Предварительный просмотр результатов возможного размытия оптимизированного изображения в браузере
- 527. Предварительный просмотр изображения
- 528. Изменение гаммы оптимизированного файла
- 529. Предварительный просмотр оптимизированного изображения в браузере
- 530. Сохранение файла в программе ImageReady
- 531. Сохранение оптимизированного файла в программе ImageReady
- 532. Обновление существующего HTML-файла
- 533. Изменение заголовка Web-страницы и вставка информации об авторских правах
- 534. Ввод текста в программе ImageReady
- 535. Советы по созданию текста для сети
- 536. Деление изображения на ломтики
- 537. Разрезание изображения на ломтики с помощью команд
- 538. Разбиение изображения на ломтики вручную
- 539. Создание ломтика на основе слоя
- 540. Преобразование ломтика, созданного автоматически или на основе слоя, в пользовательский ломтик
- 541. Удаление ломтиков
- 542. Изменение размера пользовательских ломтиков
- 543. Связывание ссылок с ломтиками изображения
- 544. Изменение порядка следования ломтиков
- 545. Выравнивание пользовательских ломтиков вдоль общей границы
- 546. Равномерное распределение пользовательских ломтиков вдоль одной оси
- 547. Создание карты изображения на основе слоя
- 548. Создание карты изображения с помощью инструмента
- 549. Переход от карты изображения на основе слоя к карте, созданной при помощи инструмента
- 550. Как спрятать или показать карту изображения
- 551. Выделение карты изображения
- 552. Удаление карты изображения
- 553. Выравнивание карт изображения, созданных с помощью инструментов, вдоль общей границы
- 554. Равномерное распределение карт изображения, созданных при помощи инструментов, вдоль одной оси
- 555. Оптимизация отдельного ломтика изображения
- 556. Копирование настроек оптимизации от одного ломтика к другому
- 557. Связывание ломтиков
- 558. Разъединение ломтиков
- 559. Прикрепление тега Alt к какому-либо ломтику или целому изображению
- 560. Ролловеры
- 561. Создание ролловера для ломтика
- 562. Создание ролловера с использованием эффекта слоя
- 563. Предварительный просмотр ролловера в ImageReady
- 564. Предварительный просмотр ролловера в Web-браузере
- 565. Создание вторичного ролловера
- 566. Создание кнопки для Web-страницы
- 567. GIF-анимация
- 568. Перемещение элемента изображения с помощью анимации
- 569. Постепенное исчезновение или появление картинки
- 570. Удаление кадров из анимации
- 571. Выбор параметров воспроизведения анимации
- 572. Предварительный просмотр анимации
- 573. Анимация покачивания предметов
- 574. Редактирование анимации
- 575. Воспроизведение анимации в обратном порядке до первого кадра
- 576. Применение второго анимационного эффекта к существующей анимации
- 577. Уменьшение размера изображения
- 578. Обрезка изображения
- 579. Ролловер, инициирующий анимацию
- 580. Создание анимации с искажением текста
- 581. Удаление или корректировка искаженного текста
- 582. Сохранение GIF-анимации
- 583. Открытие анимации в формате GIF
- 584. Оптимизация анимации
- 585. Эффекты слоя
- 586. Применение эффектов слоя в программе ImageReady
- 587. Удаление эффекта слоя
- 588. Другие возможности для работы со слоями в программе ImageReady
- 589. Применение стиля к слою
- 590. Сохранение эффекта слоя в качестве стиля
- 591. Заполнение фона повторяющимся узором
- 592. Создание файла «черепицы»
- 593. Предварительный просмотр мозаичного фона
- 594. Использование HTML-файла в качестве фона
- 595. Удаление HTML-файла «черепицы» или однотонной фоновой окраски изображения
- 596. Диалоговое окно Save for Web в программе Photoshop
- 597. Приложение. «Горячие» клавиши
- Cамоучитель по работе с Photoshop и Illustrator
- Macromedia Flash - самоучитель
- Macromedia Flash MX
- Microsoft Publisher
- WEB-графика в сети Интернет
- Графический редактор Corel DRAW 10
- Графический редактор Corel Draw
- Иллюстрированный самоучитель по Adobe Illustrator 9.0
- Обзор графических программ компании Adobe
- Самоучитель по Adobe Photoshop 6
- Цифровая фотография - с чего начать?
Партнеры
Анонс материалов
Вы здесь
543. Связывание ссылок с ломтиками изображения
Связывание ссылок с ломтиками изображения
К ломтику можно прикрепить ссылку (URL) на какую-либо Web-страничку. Если щелкнуть по этому ломтику, то пользователь автоматически будет попадать на Web-страничку, которая имеет соответствующий URL-адрес. Обычно ломтики со ссылками создаются поверх графических элементов (кнопок, слов или значков), так чтобы пользователь Internet с легкостью мог их обнаружить.
В программе ImageReady можно создать несколько ломтиков для одного изображения и к каждому из них прикрепить свой URL-адрес. Определение всех ссылок изображения с помощью ломтиков позволяет обойтись без создания, выравнивания и изменения размеров множества слоев изображения.
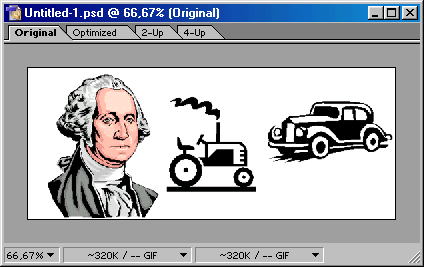
- Откройте или создайте изображение, содержащее элементы, которые будут использоваться в качестве ссылок. Обычно такими элементами являются кнопки, миниатюры изображений или пиктограммы (рис. 23.81). Набор ссылок, расположенных в строке или столбце, называется панелью навигации (navigation bar).
- Выберите инструмент Slice (Ломтик), нажав клавишу К или комбинацию клавиш Shift+K.
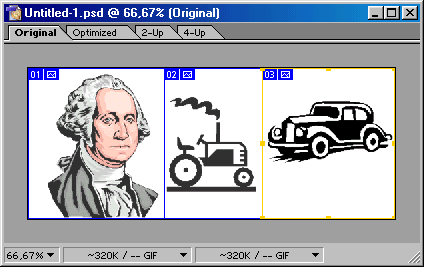
- Перетащите указатель по диагонали каждого фрагмента изображения, чтобы создать ломтики, которые следует преобразовать в ссылки (рис. 23.82).
- Активизируйте инструмент Slice Select (Выделение ломтиков) с помощью клавиши К или комбинации клавиш Shift+K.
Рис. 23.81. Элементы изображения, которые станут ссылками
Рис. 23.82. Создание ломтиков для каждого элемента изображения
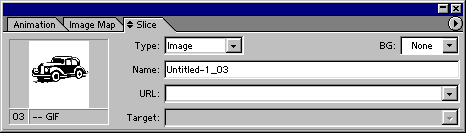
- Щелкните по какому-нибудь ломтику. На палитре Slice (Ломтик) появится его миниатюра. (Выполните предварительно команду меню Window > Show Slice (Окно > Показать ломтик), чтобы открыть палитру, если она еще не открыта.)
Рис. 23.83. Ввод URL-адреса
Объединение ломтиков
Для того чтобы объединить пользовательские и автоматически создаваемые ломтики в один большой ломтик, выделите несколько ломтиков и выполните команду Slices > Combine Slices (Ломтики > Объединить ломтики). Результатом будет наименьший пользовательский ломтик, границы которого охватывают все выделенные части изображения.
- В поле URL введите необходимый Internet-адрес (рис. 23.83).
- По желанию. Значение в поле Target (Цель) сообщает браузеру, в какой HTML-фрейм загрузить содержимое ссылки и какие HTML-фреймы сохранить. Поле Target становится доступным для ввода информации только после того, как был введен адрес в поле URL.
- __blank (Пустой) - открыть новое окно браузера для содержимого ссылки;
- _self (Сам) - загрузить данные ссылки в HTML-фрейм ломтика;
- _parent (Предок) — заменить текущие HTML-фреймы данными ссыл ки;
- _top (Верхний) - загрузить содержимое ссылки в окно браузера (эта опция похожа на опцию _parent).
- __blank (Пустой) - открыть новое окно браузера для содержимого ссылки;
- Повторите шаги 5-7 для других ломтиков, с которыми необходимо связать ссылки.
QRZ.RU russian hamradio • Реклама на QRZ • Деловые предложения по сайту: администрации сайта