Гистограмма
Для наглядного представления числовых данных часто используют гистограммы — диаграммы в виде ряда столбиков, высота которых пропорциональна соответствующим числам. Здесь мы рассмотрим пример построения небольшой гистограммы из пяти столбиков. Данные будут вводиться в текстовые поля, а перерисовка гистограммы будет происходить при щелчке на кнопке.
Создадим новый мультфильм, в котором разместим четыре слоя с именами: Столбики, Тексты, Кнопка и Фон. В слое Фон нарисуем прямоугольник, занимающий нею рабочую область, и зальем его серым цветом. Затем в слое Тексты создадим пять текстовых полей, задав для них имена Т1, Т2.....Т5 (палитра Text Options, поле Variables). Эти поля следует расположить в один ряд на линии с значением координаты у равным 310 (пикселов).
Выделим на временной шкале слой Столбики и создадим новый символ типа Movie Clip с именем bar (столбик). Для этого надо выполнить команду Insert>Ne\v Symbol.
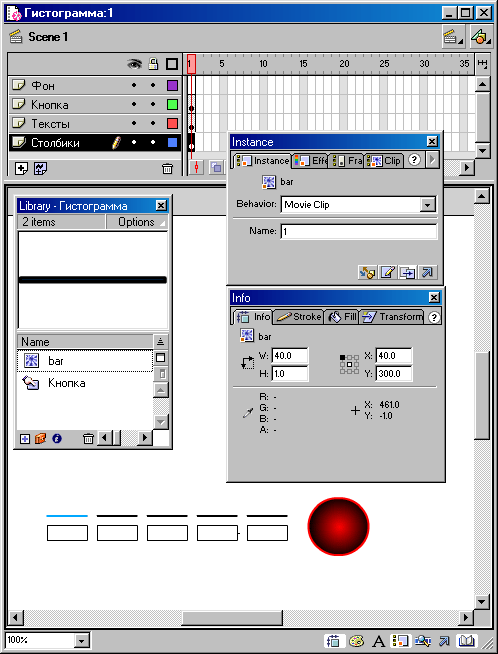
Нарисуем прямоугольник шириной 40 и высотой 1 пиксел. Внешне такой прямоугольник похож на горизонтальный отрезок прямой. Для точного задания этих параметров следует воспользоваться палитрой Info. Щелкнув на кнопке Scene 1 в верхнем левом углу главного окна Flash, переходим к работе с главным мультфильмом. Теперь перетащим мышью 5 экземпляров только что созданного символа из окна библиотеки в рабочую область. Расположим их в один ряд немного выше текстовых полей, как показано на следующем рисунке.

Рис. 621. Разработка гистограммы. Линии представляют столбики, ниже расположены текстовые поля, правее — кнопка
Говоря точнее, необходимо установить для всех экземпляров символа bar значение вертикальной координаты у равным 300 пикселов. Это можно сделать с по-мошью палитры Info: выделите экземпляр и введите требуемое значение.
Для каждого экземпляра столбика необходимо ввести имя. Именем будет просто порядковый номер. Поочередно выделяя столбики, введем числа от 1 до 5 в поле Name на палитре Instance (Экземпляр).
В слое Кнопка размещается кнопка, для которой следует задать сценарий. Сценарий должен получить значения, введенные пользователем в текстовые поля, и соответственно изменить высоту столбиков. Высота столбика есть введенное пользователем число, умноженное на масштабирующий коэффициент. Дело в том, что она не может быть больше 300 пикселов (столбики высотой 1 пиксел для нулевых данных располагаются на линии у = 300 (пикселов).
Итак, сценарий для кнопки имеет следующий вид:
on (release) {
// Начальные значения переменных
х = 0;
п = 0;
1 = 0;
value = 0;
К = 0; // масштабирующий коэффициент
maximum = 0;
// Установка начальной высоты и позиции всех столбиков
while (х <= 4) {
х+= 1;
_root[x]._yscale = 100;
_root[х]._у = 300;
}
// Определение максимального значения,
// введенного пользователем
while (n <= 4) {
п+= 1;
if (_root["T" + n] > maximum) (
maximum = _root["T" + n];
}
// Определение высоты столбика
К = 300/maximum; // масштабирующий коэффициент
while (i <= 4) {
i+ = 1;
value = _root["T" + i] * K;
_root[d]._yscale = value * 100;
_root[d]._y = 300 - value;
Поясним определение высоты столбика. Мы использовали свойство _yscale, возвращающее относительную высоту (масштаб) мультфильма (т. к. столбик у нас имеет тип Movie Clip) в процентах. Одному пикселу соответствует 100%, поэтому величине value (в пикселах) соответствует _yscale, ранное value* 100. Изменив высоту столбика, следует изменить и его вертикальную координату _у, задаваемую и пикселах. Чем выше столбик, тем меньше _у и, наоборот, чем меньше высота столбика, тем ниже он должен позиционироваться. Поскольку максимальная высота столбика равна 300 пикселов, _у = 300 - value. Текстовые поля с именами Т1,..., Т5 обрабатываются циклически с помощью так называемого псевдомассива _root ["T" + i]. Параметр, означающий имя текстового поля, получается путем конкатенации (склейки) буквы "Т" с параметром цикла \.
Заметим, что конструкция псевдомассива _root ["T" + i] применяется вместо использовавшейся в Flash 4 функции eval. В данном случае можно было бы использовать выражение вида eval( "/:T"&i).
// Определение высоты столбика
К = ЗОО/maximum; // масштабирующий коэффициент while (i <= 4) { d+ = 1;
value = _root["T" -f i ] * K;
_root[d]._height = value;
root[d]. у = 300 - value;
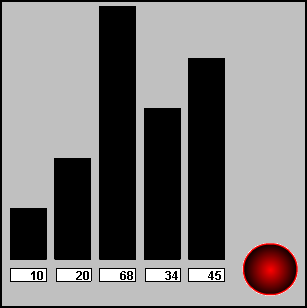
Здесь мы вместо свойства _yscale использовали свойство _height, значением которого является абсолютная высота столбика, выраженная в пикселах. Ниже показан внешний вид мультфильма.

Рис. 622. Гистограмма, построенная на основе введенных пользователем данных
При разработке гистограмм в слое Фон вы можете нарисовать оси координат и/или масштабную сетку, раскрасить столбики в различные цвета и т. п. Данные для построения гистограммы можно брать не только из текстовых полей в этом же
мультфильме, но и из полей, расположенных в каком-нибудь другом мультфильме или даже из другого приложения. Например, данные могут вводиться в форму HTML-документа и передаваться в мультфильм, отображающий гистограмму (см. раздел данной главы).
Кроме гистограмм, можно рисовать графики в виде кривых. Такая кривая линия состоит из прямых отрезков и строится на основе двух массивов данных. Первый массив — числа, откладываемые по горизонтальной оси координат, а второй — числа, откладываемые по вертикальной оси координат.
|