Главное меню
Вы здесь
6. Командное меню «Порядок»
Это меню, или его опции, нам знакомо по графическим или верстальным программам. Здесь речь идет об элементарных понятиях для верстальщика: что ниже, что выше, что соединить, что разъединить, что раньше, а что позже и так далее. Порядок есть порядок.

Рис. 1. Меню Arrange
Вот и меню Arrange (Приводить в Порядок). Оно нам очень пригодится.
Рассмотрим, из чего оно состоит. Кстати сказать, для экономии бумаги на рисунках я заодно с этим меню показал и первое из подменю, которых собралось в этом меню предостаточно. Мы скоро дойдем до этого подменю, которое называется Ruler Guides (Мерные Направляющие). А пока — первая опция.
Первой опцией этого меню фигурирует опция Layout Guides... (Плановые Направляющие, Руководящие...). Я недаром применил слово «руководящие»: в 9-й версии CorelDRAW направляющие линии так и назывались. Это перевели составители русификатора, но их оправдывает то, что они были не очень сильными знатоками русского языка, поскольку, как я подозреваю, интерфейс CorelDRAW был переведен на русский самой фирмой Corel Corp. Но откроем эту опцию. Тогда что-то и увидим.
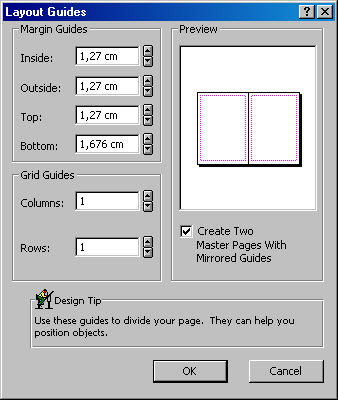
Рис. 2. Диалог Layout Guides
Что ж, это диалог, так диалог. Здесь все ясно.
В верхнем поле Margin Guides (Линии Полей) мы видим установки по умолчанию Границ Полей. Inside (Внутри), Outside (Снаружи), Тор (Верхнее) и Bottom (Нижнее). Все значения по умолчанию выбраны 1,27 см, кроме последнего, Bottom (1,676 см). Линии Границ Полей в программе установлены малинового цвета.
В правом поле просмотра показан или один лист, или разворот — в зависимое от того, как вы установите эту опцию. Она устанавливается проставлением или снятием флажка внизу этого поля просмотра против опции Create Two Master Page: Mirrored Guides (Установить Две Мастер-Страницы с Зеркальными Граница ми). Именно потому, что я проставил флажок в этой опции, мы и получили в пере численных назначениях Внутреннюю границу и Внешнюю границу, в то врем как по умолчанию программа не предполагает книжных разворотов (застарелая убежденность, проистекающая из «Ворда») и имеет в виду всего лишь одну Мастер страницу, где поля именуются Левое и Правое (Left и Right).
Итак, мы выяснили одну важную, причем наиважнейшую вещь: в меню Arrange в опции Layout Guides скрыты назначения, которые нам жизненно необходимы, если мы готовимся верстать книгу. Нам просто о-о-чень нужен книжный разворот!!! Вы помните, что когда мы делали назначения на Мастер-Странице, и она была одна-одинешенька, я высказывал крамольную мысль о том, что, если мы не найдем Разворота, придется публикацию разбить на две части — одной дать одни назначения, а другой (по тексту и картинкам идентичной) — другие. Потому хотя бы, что левая и правая страницы книги, конечно же, отличаются друг от друга.
Представьте себе, если бы опции Разворот не было в верстальной программе. Мы не смогли бы назначить номера страниц на внешней стороне листа, близкой к обрезу, а не к корешку. Пришлось бы ставить номера страниц (автоматические) только по центру. Или вручную, на каждой из семи тысяч страниц... Мы не смогли бы установить надлежащие колонтитулы, какие вы видите в той книге, что держите в руках. Колонтитул левой и правой страниц не отличались бы друг от друга, — а в книге ведь это не так! Да и изображение автомобиля, извините, на внутренней части правой страницы нам не нужно. Хотелось разместить его ближе к обрезу книги. И так далее и тому подобное.
Итак, прежде чем заниматься назначениями, общими для всех страниц книги, то есть прежде чем общаться с Мастер-Страницей, мы обязательно должны сделать важное назначение в рассматриваемом диалоге. И это важное назначение — всего-то на всего проставить флажок в одной опции!.. Но вещь необходимая.
Вот и стало все на свои места. А вот и Мастер-Страница (теперь двойная):
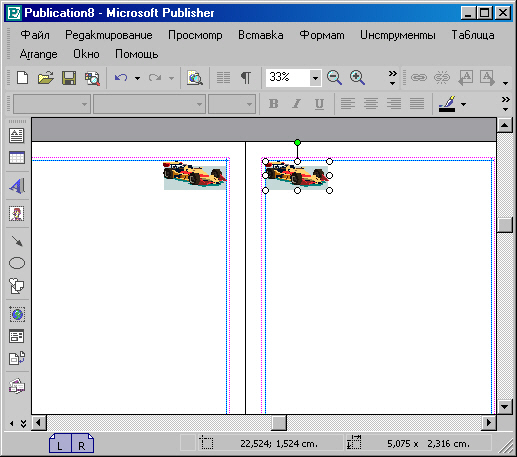
Рис. 3. Мастер-Разворот
Видите, из-за того, что я назначил Зеркальность поздно, под эту Зеркальность попал даже автомобиль — он развернут по горизонтали. Чтоб не шокировать вас, с левой страницы я убрал другие несуразности: пусть лучше на рисунке будет пустой. Правильные назначения мы сделаем в практикуме по настоящей верстке.
Но зато как здорово видеть, что у нас есть и левая (L), и правая (R) страницы!
А вот что получается внутри книги:
Рис. 4. Разворот второй и третьей страниц
Видите, здесь появилась даже какая-то эстетика. Правда, автомобиль не на месте, два изображения, хоть они и зеркальны друг другу, все же сходятся к внутренней части книги, к корешку, а не к обрезу. Но это уже детали, мы постараемся избежать этих накладок в подлинной, настоящей верстке.
Но досмотрим, что там есть еще, в диалоге План Направляющих.
Ниже поля Линий Границ находится поле Линий Сетки. Что это такое?
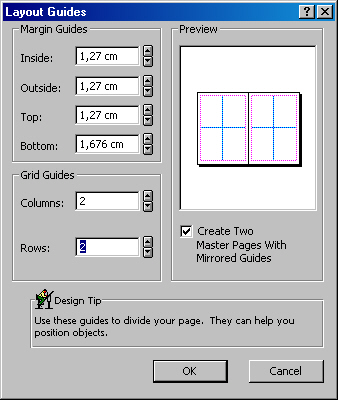
Оказывается не что иное, как разбивка страницы на колонки и даже ряды. К примеру, назначим вместо одной колонки и одного ряда по умолчанию — две колонки и два ряда. Назначим эти цифры с помощью счетчика. Взглянем не на само! публикации, а только в поле Просмотра самого диалога.
Рис. 5. Новые назначения
Нет, на Просмотре в диалоге это смотрится не так. Взглянем все-таки, что получилось на истинных страницах.
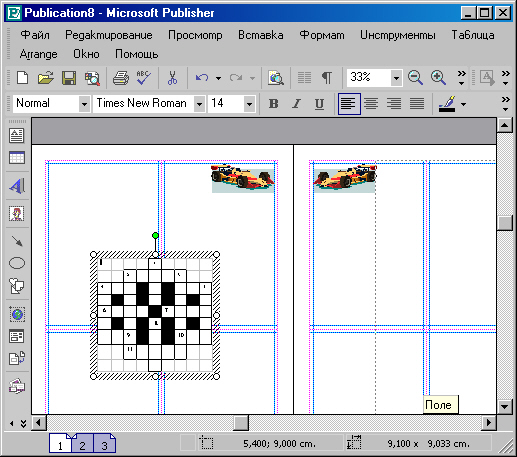
Рис. 6. А так это смотрится на странице книги
На этом наш диалог закончился, можно переходить к следующей опции. Правда, осталось еще самое нижнее поле Design Tip (Конструктивный Совет), но там ничего конструктивного, кроме бесполезного сообщения программы в наш адрес, нет. А сообщает она о том, что пользоваться разделением страниц на левую и правую — это хорошо, и что это может нам помочь в размещении (позиционировании) объектов. Только и всего.
Следующая опция — Send to Master Pages (Отправить на Мастер-Страницу). Она очень может понадобиться в том случае, если вдруг на рабочей странице публикации вы нашли некое замечательное решение (допустим, по дизайну) и захотели распространить его на все страницы публикации. Вы тогда выделите то, что собираетесь отправить на Мастер-Страницу, и отправите с помощью этой опции. Только перед тем, как сделать эту отправку, программа сообщит вам во всплывшем диалоге, что такой-то и такой-то элемент, отправляясь на Мастер-Страницу, займет на ней такое-то место. Вы, мол, все еще хотите его туда отправить? Скажете «Да», и этот элемент окажется на Мастер-Странице.
Если же с Мастер-Страницы (это, согласитесь, некий особый режим) вызвать ту же опцию-диалог из меню Arrange, она там зовется совсем по-другому — Send to Foreground (Отправить на Передний План). Фактически — это отправка обратно И не на Передний План, а на Первоначальное Место.
Но идем дальше. Взглянем на опцию, которая фигурирует со своим подменю на рисунке 1 и которая называется Мерные Направляющие (Ruler Guides). У этой опции есть подменю, в котором три опции — Add Horizontal Ruler Guide (Добавить Горизонтальную Мерную Направляющую), Add Vertical Ruler Guide (Добавить Вертикальную Мерную Направляющую) и Clear All Ruler Guides (Убрать Все Мерные Линии).
Использовав команды Добавить — и Горизонтальную, и Вертикальную, — я получил то, что вы видите на рисунке 7.
Рис. 7. Добавили Мерные Направляющие
Если вам видно, вы заметите, что Направляющие возникли как раз посредине экрана монитора. Это происходит независимо от того, в каком положении на экране находится страница и в каком масштабе мы ее рассматриваем. Мерные Направляющие зависят только от параметров экрана и встают раз и навсегда. Их невозможно передвинуть, отодвинуть и задвинуть.
Мерные Направляющие, в отличие от Линий Границ, зеленого цвета. Они неподвижны, как соляные столбы...
Однако не столь уж и неподвижны. Попробуем переместить нашу страницу с помощью Вертикальной и Горизонтальной полос прокрутки: вы увидите, что теперь они движутся вместе со страницей. Следовательно, с их помощью можно ИЗМЕРЯТЬ. А на рисунке 8 они сдвинулись только благодаря тому, что изменен масштаб просмотра публикации.
Рис. 8. Направляющие сдвинулись!
Кстати сказать, в Publisher, как и во многих приложениях, идет постоянная работа по слежению за координатами курсора. Эти координаты отражаются в Строке состояния программы (нижняя строка рабочего окна) с точностью до сотых долей миллиметра — выражаются в сантиметрах с тремя знаками после запятой. Что касается сетки координат, бегунок, движущийся по Горизонтальной и Вертикальной линейкам, может отмечать точные значения, совпадающие с делениями линейки: как только он совмещается с черточкой на линейке, так и он, и черта как бы компенсируют друг друга, и отметка деления становится белой на сером фоне линейки. Это и означает, что мы находимся в точке, соответствующей этому точному значению по горизонтали или по вертикали. Таким образом при масштабе изображения страницы 33% мы имеем возможность отмерять длину или высоту с точностью до 5 мм, а при масштабе 400% — с точностью до 0,5 мм. Визуальные возможности еще больше: экран оставляет нам «запас точности», и мы можем на глаз делать замеры до 0,1 мм с небольшой погрешностью. В верстальной программе этого больше чем достаточно, и потому можно сказать, что программа Publisher предельно точна в плане координат.
Мы можем получить какое угодно число Мерных Направляющих, если станем сдвигать страницу и при этом еще варьировать масштаб. На рисунке 9 вы видите несколько назначенных таким образом Линий.
Рис. 9. Множество Ruler Guides
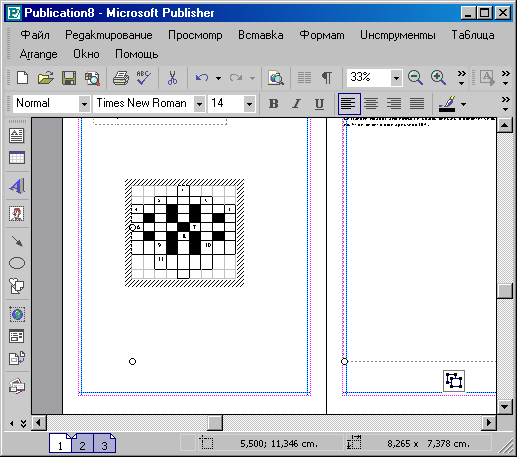
Они ведут себя именно как Направляющие. Любой объект, край которого оказывается в пределах Линии, стремится «приклеиться» к ней ближайшей своей стороной. Именно так произошло с нашим Кроссвордом, когда я его попытался переместить. Результат— на рисунке 10.
Рис. 10. Кроссворд «приклеился»
Чтобы оторвать объект от линии с помощью кнопки мыши (перетаскиванием), приходится приложить некоторое усилие (объект отрывается с запаздыванием).
Команда Clear All Ruler Guides — снимает с публикации все наложенные на нее Мерные Линии. Достаточно щелкнуть на строке команды.
Оговорюсь: снимаются только те линии, которые имеются на данном развороте публикации. Назначенные на других страницах Ruler Guides преспокойно остаются на своем законном месте.
Идем дальше. Команда Group (Сгруппировать).
Если выделено более одного объекта — как у меня на рисунке 11: Текстовый Блок и Кроссворд, — активизируется команда Group. Группирование объектов — одна из важнейших опций в макетировании и верстке.
Рис. 11. Команда Group
Щелкаем на этой строке меню и получаем сгруппированный объект, который ведет себя теперь как вполне самостоятельный объект.
Рис. 12. Сгруппированный объект
Как видно на рисунке 11, у этого сгруппированного объекта нет уже маркер выделения, присущих каждому из них — есть только общие маркеры. С помои этих маркеров мы можем поменять размеры объекта. Именно результат такого действия вы видите на рисунке 12: изменены размеры общего объекта. Изменение было пропорциональным — при сжатии объекта с помощью углового маркера удерживалась нажатой клавиша Shift.
Рис. 12. Изменены размеры сгруппированного объекта
Внизу под объектом вы видите контекстную кнопку Ungroup Objects (Разгруппировать Объекты). Это достаточно новый подход Microsoft к контекстной теме. Мне кажется, что здесь, особенно в опции группировки и разгруппировки объектов, авторы программы правы. Ведь если мы сгруппировали несколько объектов, значит у нас есть какая-то конкретная задача — передвинуть их все вместе, изменить размеры и так далее. После этих манипуляций нам захочется в 99 случаях из 100 вернуть состояние объектов в прежние, привычные условия. И тут к нашим услугам — кнопка Разгруппировать. Очень удобно.
Обратите внимание на существенную деталь: мы сгруппировали между собой лишь Текстовые Блоки — Фреймы. А содержимое в них не группируется. Оно существует в каждом блоке отдельно от другого. То есть содержимое каждого блока принадлежит лишь этому конкретному блоку, а не новому общему, возникшему в результате сгруппирования. Мало того: при изменении размеров Блока — на примере Кроссворда это прекрасно видно — содержимое не меняется, его настройки остались те же.
На рисунке 12 вы видите, как непропорционально «возросла» толщина линий, а цифры, вписанные в левый верхний уголок ячеек, теперь занимают всю ячейку таблицы.
Если уменьшить сгруппированный Блок еще немного, цифры или размеры ячеек «поплывут»...
Говоря о кнопке Разгруппировать, мы уже затронули следующую опцию меню Arrange — Ungroup (Разгруппировать).
С помощью этой команды сгруппированные объекты снова становятся самими собой. Но разгруппирование, которое происходит мгновенно после щелчка на команде, осуществляется не полностью. Еще некоторое время, пока мы не отменили выделение (выделенными остаются все объекты, участвовавшие в прежней группе), объекты имеют свойство изменяться как группа. Стоит лишь щелкнуть мышкой где-нибудь в стороне, и объекты «оторвутся» друг от друга окончательно.
Тогда можно будет опять выделять их по отдельности и изменять, если это необходимо.
Но в этой серии команд, отвечающих за группировку, есть и еще одна — Regroup (Регруппировать).
Она идет в меню следом за командой Ungroup. Команда Regroup уместна в том случае, если мы только что разгруппировали объекты, но вдруг передумали это делать. Впрочем, в этом конкретном случае у нас есть и иная, более скоростная возможность вернуть группу: под нижним из объектов появляется контекстная кнопка Сгруппировать Объекты (Group Objects).
Так или иначе, используя команду Regroup, мы восстанавливаем утраченную группу.
Следующей идет серия команд, собранная в подменю Order (Порядок).
Рис. 13. Подменю Order
Здесь вы видите важнейшие команды, касающиеся в первую очередь визуального ряда. Вы можете один объект поместить выше другого (по слою). Это часто необходимо делать при работе с надписями, значками, заголовками, всевозможными визуальными эффектами. Бывает, и очень часто, что вы создали заголовок раньше, чем придумали для него объект в качестве фона. Этот объект станет загораживать заголовок, если не скроет его совсем. Прежде всего это касается наименований всяких рубрик (если речь идет о газете). Эти рубрики для эффекта помещаются на темной или черной плашке и написаны белым или цветным шрифтом. Эту-то надпись и надо вытащить на свет и поместить ее над плашкой. Для этого применяются команды Order (по порядку, сверху вниз) — Bring to Front (Вынести по Фронту), Send to Back (Отправить Ниже Всех), Bring Forward (Вынести Вперед) и Send Backward (Поместить Сзади).
Эти команды используются, во-первых, как команды-решения. То есть как способствующие художественному решению публикации. Родил такого-то вида сочетание объектов и текста — и это ушло в типографию, то есть в тираж. Но эти же команды используются и как функциональные для текущей работы над публикацией. К примеру, если вам нужно отредактировать элемент, находящийся ниже всех, который еле виден, потому что его заслоняют другие, — вы примените одну из двух перечисленных команд — первую или третью — и отредактируете его. Потом примените вторую или четвертую команду — и элемент вернется на свое законное место.
Первые две команды используются чаще всего, если объектов множество, а вторые две — если объектов всего два.
Сейчас не станем приводить примеры, поскольку наши примеры впереди — когда рассмотрим конкретную верстку конкретной публикации. Пока идем дальше.
Подменю Snap (не расшифровал перевода, потому что в английском языке масса значений этого слова — от ухватиться и огрызнуться до щелкнуть, сфотографировать, застегнуть, не считая уже глагола лопнуть, понятий хрустящее печенье, внезапное похолодание, детская карточная игра и опять глаголов
— наброситься и укусить) с его тремя командами. Команды такие: То Ruler Marks (Маркировки Линейки, Разметки Линейки), То Guides (Направляющие) и То Objects (Объекты). Можно было бы по догадке вычислить, что означает Snap, если при вызове хотя бы одной из этих трех команд хоть что-либо в программе поменялось...
Это еще раз доказывает неудобство английской версии для русского пользователя.
По опыту общения с подобными программами (имеется в виду не верстальная их сущность, а английский интерфейс) я могу сказать, что значит опция Snap. Это Привязка. Первая опция подменю привяжет ваш объект к Маркерам Линейки, вторая — к Направляющим. А третья — к стороне или узлу другого Объекта или фигуры. Вот что такое Snap.
Дальше — яснее: подменю Nudge (Подтолкнуть) с его недвусмысленными командами Up (Вверх), Down (Вниз) Left (Влево) и Right (Вправо). Это .известные нам передвижения объектов в указанных направлениях с шагом 0,32 см (диалог Параметры меню Tools, если помните). Подталкивание идет на один шаг.
Следующая опция — Align or Distribute (Выравнивание или Распределение). Здесь речь идет не о выравнивании текста, а об Объектах. Объекты также подвергаются выравниванию. Для выравнивания Объектов или Блоков используются границы страницы публикации, то есть Линии Границ. Если ваша публикация строится на шаблоне одной страницы, то Выравнивание происходит относительно Границ Полей этой страницы. Если же у вас Книжный Разворот, программа выравнивает, учитывая правую Margin Guide правой страницы и левую Margin Guide левой страницы. Взгляните на это подменю:
Рис. 14. Подменю Align or Distribute
Как видите, почти все опции этого подменю не активны. Для того, чтоб они подали признаки жизни, нам надо щелкнуть на команде Relative to Margin Guides (Связать с Границами Полей). Тогда тут же все опции станут доступными, как на рисунке 15.
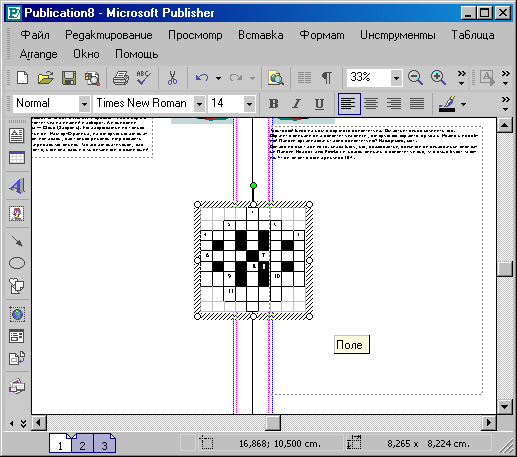
Рис. 16. To же подменю, команды активны
Рис. 17. Кроссворд «выровнялся» по границе между страницами
Здесь речь идет скорее не об одном Объекте, который, что уж тут сложного, можно и вручную подвинуть к Границам. Речь о выравнивании нескольких объектов. Потому и пиктограммы, сопутствующие командам, отражают множественность объектов.
Взглянем на эти команды. Верхняя группа команд — выравнивание по ширине (по горизонтали): Align Left (Выравнивание по Левому Краю), Align Center (Выравнивание по Центру) и Align Right (Выравнивание по Правому Краю). Взглянем на действие одной из них — хотя бы второй (По Центру).
Обратите внимание: часть Кроссворда оказалась невидимой. Эта левая часть «вползла» под Текстовый Блок, который был помещен на страницу позже Кроссворда, поэтому оказался в верхнем слое, а Кроссворд — в нижнем. Вот поле деятельности для команд подменю Order!
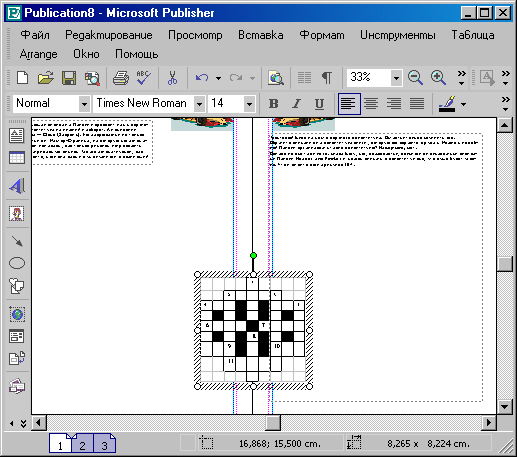
Смотрим дальше. Следующая группа команд — это команды выравнивания по высоте (по вертикали): Align Top (Выравнивание по Верхнему Краю), Align Middle (Выравнивание по Середине) и Align Bottom (Выравнивание по Нижнему Краю) Взглянем и на одну опцию из этой группы команд:
Рис. 18. Выравнивание Кроссворда по Верхней Границе
Не удивляйтесь, что сквозь ячейки Кроссворда просвечивают назначенные на Мастер-Странице автомобильчики: если помните, мы ведь назначали ячейкам Отсутствие Заливки, а вовсе не Белую Заливку (которую, естественно, тоже можно было назначить).
Больше вроде бы ничего примечательного не скажешь. Опция работает, все другие опции — тоже.
Смотрим на следующую группу команд. Это: Distribute Horizontally (Горизонтальное Распределение) и Distribute Vertically (Вертикальное Распределение). Сразу ясно, что команды относятся к группе объектов. Хотя могут распределить и одиночный объект. К примеру, если выбрать Кроссворд и проигнорировать другой объект (у нас это Текстовый Блок), то при команде Распределение по Горизонтали программа поместит Кроссворд в середине страницы (только по горизонтали, высота в расчет приниматься не будет, и объект «распределится» по горизонтали на отметке той высоты, какую занимал до момента вызова команды. Он только подвинется куда-то. То же касается Вертикальных назначений.
Гораздо полезнее иметь дело с группой объектов (хотя бы парочкой). Тогда эти команды приобретают значительность, доказывая необходимость их в программе.
Давайте распределим по горизонтали наши объекты. Результат вы видите на рисунке 19.
Рис. 19. Распределение по Горизонтали
Заметьте, здесь по законам геометрической симметрии распределены два объекта. Программа делает это замечательно. Впрочем, в середине страницы (после выравнивания по вертикали) Кроссворд оказался случайно, потому вроде как правильно и распределен. На самом деле программа нисколько не заботится, выровнены или нет объекты по вертикали. В опции Распределения по Горизонтали программа занимается только этим. Так же, как и в опции Распределения по Вертикали:
Рис. 20. Распределение по Вертикали
Я нарочно сократил Текстовый Блок, чтоб было видно, что программа трудится. Если бы я оставил Блок такого же размера, то есть от верха до низа страницы, то нам было бы непонятно назначение опции (в смысле результата). Теперь же ясно. Publisher распределяет объекты по Вертикали так, как если бы они были нанизаны на одну вертикальную ось. На самом деле, как видите, они остаются каждый на своей незримой вертикальной оси.
Итак, это подменю также закончилось. Идем дальше.
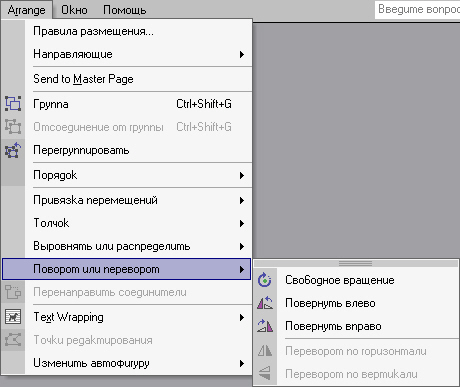
Следующая опция (и подменю) — Rotate or Flip (Поворот или Отражение). Впрочем, второе слово не переводится как Отражение. Оно переводится как Щелчок. То есть перекидывание объекта из одного состояния в другое на американском жаргоне может иметь значение — Перещелкиванье.
Но смотрим по порядку:
Рис. 337. Подменю Rotate or Flip
Мы неудачно выбрали Кроссворд в качестве подопытного объекта: видите, две последние опции не приобрели активности. Это как раз «флип» — Отражение по Горизонтали и Вертикали. Кроссворд не может оказаться отраженным зеркально, поэтому он не активизирует эти две строки. Возьмем другой объект — он есть у нас только на Мастер-Странице. Это автомобиль. Откроем для него это подменю и увидим, что теперь все опции активны:
Рис. 21. Теперь все активно, только объект иной
Первая опция — это Free Rotate (Свободное Вращение). На рисунке вы видите, какой вид приобрели маркеры Блока Кроссворда: теперь по углам фрейма — четыре зеленых маркера, потянув за любой из которых, мы можем! вращать объект, визуально выбирая угол его поворота относительно прежнего! положения. Честно говоря, не вижу особого смысла в такой опции, потому что) Publisher и так любое выделение объекта уже предполагает его ручной поворот, дело в том, что здесь к маркерам выделения обязательно добавлен, как и в случае с объектами в Word и других приложениях Офиса, зеленого цвета маркер поворота. Он расположен несколько выше всех и по центральной вертикальной оси объекта. Потянув за него, можно не вызывая никакой опции повернуть на глазок объект. Здесь же тоже Поворот на глазок... Ну, авторам виднее.
Рис. 22. Маркеры Свободного Вращения объекта
Следующая опция — Поворот Влево (Rotate Left). И еще одна — Rotate Right (Поворот Вправо). И в том, и в другом случае это фиксированный Поворот — на 90 градусов. Ну, давайте положим наш Кроссворд на правый бочок.
Рис. 23. Положили Кроссворд на правый бок
Ничего, лежит.
Ради последних двух опций уходим на Мастер-Страницу, чтоб совершить пар манипуляций с автомобилем.
Вот мы его Отразили по Горизонтали (Flip Horizontal):
Рис. 24. Отражение изображения по Горизонтали
А вот Отразили его же, следом, и по Вертикали (Flip Vertical):
Рис. 25. Отражение по Вертикали
Хорошо, так и оставим. Так интереснее.
Действие последних двух опций — мгновенное. Почти не раздумывая, программа отражает изображение и вокруг вертикальной оси (то есть По Горизонтали), и вокруг оси горизонтальной (то есть По Вертикали). Поистине Flip, Щелчок.
Но подменю наше исчерпано. Надо двигаться вперед.
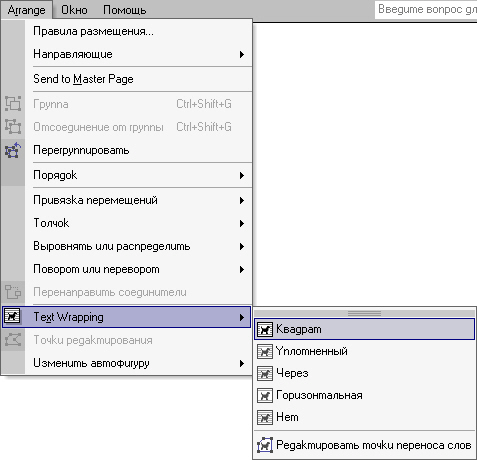
Следующая опция — Text Wrapping (Обтекание Текстом).
Мы уже, помнится, рассматривали это обтекание. Рассматривали в смысле Стилей Обтекания. Теперь посмотрим на конкретном примере, как действует опция в меню Arrange.
Надо сказать, универсальность и многовариантность, положенная в основу Windows и Office Корпорацией Майкрософт, здесь тоже проявляется в полной своей мере. Те же Обтекания можно назначить и с Панели Изображения, которая не замедлит появиться, едва мы вставим в текст рисунок.
Отличительная особенность Publisher в отношении этой опции — в том, что при вставке рисунка он мгновенно по умолчанию приобретает обтекаемость текстом. По умолчанию это Обтекание со Всех Сторон (Square, Квадратное). Эта специфика (по умолчанию) отражена и в подменю: едва мы его откроем, тут же видим, что верхняя опция Square отмечена, выделена.
Рис. 26. Подменю Обтекание Текстом
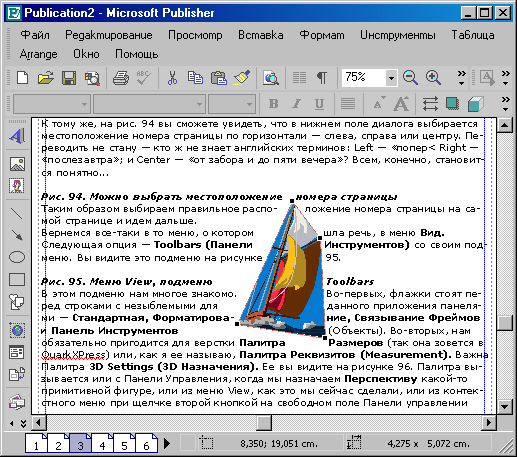
Вставим рисунок и посмотрим. До того, как вставить рисунок, я уже заполнил Текстовый Фрейм случайным текстом из этой же книги. Столь же случайно этот текст оказался недавним текстом, посвященным рассмотрению опции Обтекания. Как раз тот, где мы рассматривали Стили Обтекания, говоря о Параметрах.
Ну, а с рисунком долго носиться не станем. Выберем тоже автомобиль, но другой.
Рис. 27. Вставили рисунок. Обтекание по умолчанию
Учитывая, что мы как раз поговорили на тему Стилей Обтекания достаточно вразумительно, здесь только перечислим основные способы обтекания, собранные в подменю. Потом нам все равно придется обтекать текстом картинки, когда займемся непосредственно версткой и макетированием.
Кроме той, "которая по умолчанию (Square, Co Всех Сторон), здесь есть строки: Tight (Поджатое), Through (Насквозь) Top and Bottom (Сверху и Снизу) и None (Нет). Последней строкой идет Edit Wrap Points (Редактировать Узлы Обтекания).
На примере обтекания нашего автомобиля и откроем эту опцию, то есть щелкнем по этой строке.
Рисунок тут же делается выделенным красными контурами (по обрезу), узлы из обычных круглых без заполнения — делаются мелкими черными квадратными маркерами. Курсор, который мы подносим к красному контуру, тут же приобретает вид большего, чем по углам рисунка, квадратного черного маркера с надписью ADD ниже маркера.
В графических программах, как известно, такого рода курсором осуществляется щелчок в той точке контура или кривой, в которой вы желаете создать дополнительный узел.
Узлы — важнейшая часть, важнейший элемент для графических объектов ж только в графических программах типа CorelDRAW, но и, к примеру, в верстальной — QuarkXPress. Там тоже обтекание по контуру рисунка создается вручную с применением принципа порождения новых узлов и достройки и подгонки контура обтекания.
Здесь курсором вы можете щелкать хоть до посинения. На прямой линии красного контура не образуется никакой дополнительной точки, никакого дополнительного узла.
Но не торопитесь. Для того, чтоб на контуре возник дополнительный узел, котором этот контур должен преломиться, надо не щелкать, а захватить в желаемой точке этот контур и потянуть его. Тут же под стрелкой курсора образуется на красном контуре новая точка с признаками узла. Впрочем, это не совсем узел, потому что контур так и остается прямолинейным, хотя и ломаным. Кривой не возникает. Но зато наделать узлов (вернее, точек схождения двух лучей, прямы? можно сколько угодно, и поэтому замкнутая ломаная линия с бесконечным числом вершин может условно считаться кривой. Соответственно точки схождения двух прямых, образующих ребра и вершину неправильного многоугольника, могут считаться не вершинами многоугольника, а узлами замкнутой кривой. Эту «кривую», которую вы видите на рисунке 345, можно как угодно более точно подогнать к абрису, который необходимо Обтечь Текстом. На рисунке эта подгонка очень неточная и почти условная. Однако для Обтекания этого, как правил вполне достаточно, ибо текст имеет свой определенный размер и не может обтекать несоизмеримые с его величиной детали.
Рис. 28. Обтекание по ломаному контуру
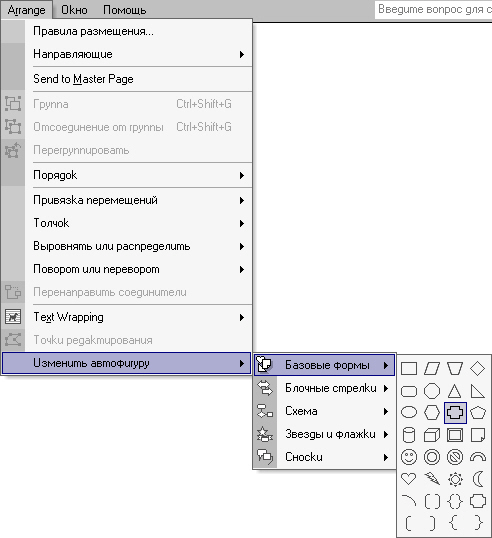
Больше не станем сейчас заниматься Обтеканием. Перейдем к другой опции. Пропустим Edit Points (Редактировать Узлы) и рассмотрим опцию Cha AutoShape (Изменить Автофигуру).
Однако прежде, чем Изменить Автофигуру, надо ее Вставить или Нарисовать. Это можно сделать и из меню Insert (Вставка), и с Панели Инструментов (кнопка, выбор, рисование). Что я и сделал одним из этих способов. Вот она, Автофигура, и вот она, опция Изменить Автофигуру.
Рис. 29. Подменю Change AutoShape
Это полезная опция. Вызвав любую другую, касающуюся Автофигур, вы сможете изменить параметры Автофигуры (можно сделать это и просто мышкой, через выделение и манипуляции с растягиванием и сжатием), но не саму Автофигуру. Здесь можно выбрать другую одним мановением пальца. К примеру, вот такую:
Рис. 30. Новая Автофигура
Простота этой опции может показаться примитивной. Но Автофигуры — это настолько разработанная Корпорацией область услуг, что сложностей для пользователя там и быть не должно. Автофигуры теперь не только прерогатива Microsoft. Они в качестве инструмента Панели инструментов вошли даже в CorelDRAW 10...
Ну, а теперь вернемся к опции Edit Points (Редактировать Узлы), которую мы пропустили. Она была пропущена по той причине, что не была активной.
Здесь уместно небольшое отступление, касающееся того, как понимаются в приложениях Узлы (или Точки).
Сама природа изначально не любит полной симметрии, и в данном случае мы относим к асимметрии — понятие кривых, как основы работы в CorelDRAW и QuarkXPress.
А уж по логике становятся значимыми и ее компоненты: узел, путь.
В любом варианте прямая линия всего лишь частный случай кривой, которых великое множество, называемое бесконечностью.
Кривая имеет путь. Это также важнейшее понятие, о котором нельзя забывать, работая с программой, где используются кривые. Путь начинается в начальной точке рисования и заканчивается в той точке, где вы решили отпустить первую кнопку мыши. Нарисованная вами кривая будет иметь начало и конец, а движение от первой точки до последней и есть тот самый путь.
Замкнутая фигура также имеет путь, как и разомкнутая. Только есть разница: в замкнутой фигуре путь начинается и завершается в одной и той же точке.
Если вы не захотели или не сумели дорисовать замкнутую фигуру (если это не стандартная фигура, а целиком нарисованная вами с применением инструментов), Publisher, как и Quark, как и CorelDRAW, мысленно дорисовывает ее и даже показывает вам на вашей странице значок: вы попали в точку. Этот значок некое окошечко, активизирующееся, когда вы пришли в зону начала кривой. Зона эта небольшая, но достаточная для того, чтобы попасть в нее при масштабе 100%.
При недостаточном масштабе просмотра (а вам он кажется вполне сносным) вы, конечно, не попадете в нужную точку, и мучиться вам до скончания сего файла. Publisher дорисует кривую и сам замкнет ее, чтоб вам не мучиться.
Участки пути, отдельные его отрезки есть отдельные и как бы самостоятельные кривые. Точки, между которыми они прорисованы, принято называть узлами.
Работа с узлами, к примеру, в Кварке — отдана на откуп инструменту Элемент.. Активизируйте его, подведите курсор к любому узлу, щелкните и потяните, — вы увидите, как странно и часто непредсказуемо меняется картинка. Многих раздражает именно непредсказуемость. Что делать?
Из-за этой самой непредсказуемости поведения узла даже хорошие художники не очень охотно пользуются инструментом свободного рисования, существующим в графических программах, не говоря уж о Кривой Безье. Кроме как в Автофигурах, в Publisher этот инструмент отсутствует. Но и в Автофигурах это не инструмент, а готовое решение Microsoft, позволяющее вам нарисовать кривую линию, в том числе замкнутую, как у нас.
Скажем относительно узлов. Один узел кривой не равнозначен другому. Хотя все участки, по сути, понимаются программой одинаково, то есть как кривые Безье (именно по такой формуле они рисуются), узлы графическая программа не желает воспринимать одинаково.
Дело в том, что узлы воспринимаются графическими программами и делятся соответственно на три категории: острые, гладкие и симметричные. Названия эти очень условны, ибо острыми в геометрии мы привыкли называть только углы. А гладких углов, к примеру, и вовсе не существует в природе. Симметричный угол мы еще как-то можем себе представить (допустим, угол, симметричный другому углу, то есть находящийся на другой вершине многоугольника), но гладкий... Сглаженный, что ли?
Да, оказывается, «Сделать узел сглаженным» — термин, знакомый программе CorelDRAW. Но не Кварку. И уж тем более не Publisher.
А чем же узлы отличны друг от друга?
Оказывается, симметричный узел, если мы вмешиваемся в него и начинаем править при помощи инструмента Элемент, меняет положение и форму кривой соответственно и в ту, и в другую стороны (подпути изменяются одновременно, а вспомогательные маркеры симметрично удаляются или приближаются к основному маркеру узла и друг к другу).
Изменять форму кривой можно многими способами:
- двигая в ту или иную сторону по странице сам узел;
- двигая один из вспомогательных маркеров;
- задавая решения непосредственно кнопками Панели Реквизитов.
Есть и другие способы, но нам достаточно хотя бы потому, что никакой Панели Реквизитов в Publisher не наблюдается.
Гладкие узлы меняются более лояльно, чем симметричные. Вспомогательные маркеры предшествующий и последующий не равноудаляются (равноприближаются), а каждый ведет себя более свободно, чем симметричные маркеры. Однако при этом они постоянно находятся на одной прямой, что очень важно: таким образом, узел гладкий никогда (если не будет на то вашего отдельного решения) не превратится в острый или симметричный.
Другой тип узла. Потянем за предшествующий (левый) маркер такого узла и увидим, что правый маркер остается на месте. Следовательно, на изменения предыдущего пути остальная кривая никак не реагирует. То же произойдет и с правым маркером. Так ведет себя острый узел.
В Publisher все принципы понимания узлов, конечно, те же, что и в других приложениях, но авторы не захотели «нагружать» этой информацией пользователя и решили проще — превратили все узлы изначально в гладкие. Только узел называется Точкой (Point). Вероятно, и кривая, как в Кварке, называется Сегментом...
Вот, пожалуй, и вся теория узлов и путей. Буду рад, если вам эта информация хоть в чем-то пригодится.
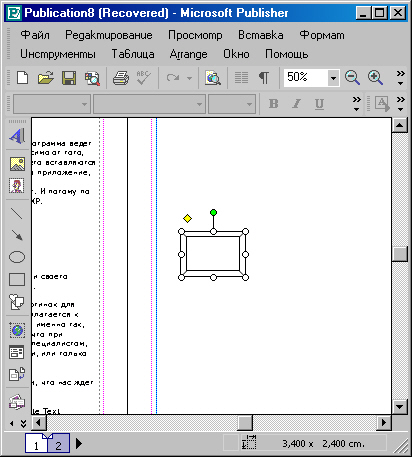
Итак, мы остановились на Редактировании Узлов.
Теперь эта опция стала активной: вместо Автофигуры я нарисовал Автолинию. Получилась замкнутая кривая, у которой, конечно же, есть узлы. Эту кривую и опцию Редактировать Узлы меню Arrange вы видите на рисунке 31.
Рис. 31. Опция Edit Points меню Arrange
Вызовем эту опцию и получим изображение кривой, на которой возникли все имеющиеся узлы.
Рис. 32. Это узлы, имеющиеся на кривой
Принцип редактирования узлов тот же. Подводим курсор к точке, на которой нет узла, и, захватив мышкой эту кривую, тянет в сторону. После первого мгновения можно отпустит мышь. И вы увидите, что родился новый узел. Таким вот образом меняя форму кривой, я и получил в итоге то изображение, которое вы видите на рисунке 33.
Рис. 33. Новое число узлов кривой
Как видите, не только форма кривой поменялась: изменилось, в лучшую сторону, количество узлов кривой. И еще, насколько я успел заметить, графические сложности с узлами в Publisher преодолены: авторы отказались от множества типов узлов и оставили только один — гладкий. А режим изменения формы кривой — тоже один, эластичный.
Во всяком случае нигде не проглядывается Панель Реквизитов, с которой пользователь имеет дело и в CorelSRAW, и в «навороченном» QuarkXPress, где бы имелись назначения для разного типа узлов. Даже Панель Measurement, которая в QuarkXPress является Контекстной Панелью, здесь находится в своем незыблемом варианте, она существует в основном только для прямолинейных объектов и верстки текста (чего, собственно, и ждешь от верстальной программы). Что касается объектов непрямолинейных типа нашей замкнутой кривой — что ж, для нее можно уточнить координаты и общие размеры по горизонтали и вертикали. А этого уже достаточно. Остальное, как вы только что видели, делается из назначений меню Arrange.
И у нас осталась всего одна нерассмотренная опция — Reroute Connectors (Переназначить Маршрут Размерным Линиям). Возможно, эта опция малосущественна, Размерные Линии (в-Word их называют Соединительными линиями) проставляются редко, да и вообще их можно вполне заменить простыми стрелками (Arrow), чтоб не мучаться. Но раз уж опция есть, значит, есть ее пользователи.
В Publisher назначение Connectors происходит из других источников — либо из меню Insert (Вставка), либо с Панели инструментов (кнопка Автофигуры). У назначения Размерных Линий есть одна специфика. Эту линию можно нарисовать и в пустом пространстве, когда Линию не к чему привязать. Она нарисуется, будет существовать и даже редактироваться. Но по большому счету размерная линия в черчении показывает расстояние от одной определенной точки до другой (чтоб потом над нею указать истинный размер) и, соответственно, должна иметь жесткие привязки с той (начало ее) и другой (конец) стороны. Если вы рисуете Connector на чистом листе, крайним точкам Линии деваться некуда, они ни к чему не привязаны, поэтому простое выделение такой Линии даст возможность тут же поменять ее Маршрут (Путь), поскольку начальная и конечная точка обозначены зелеными круглыми маркерами. Но если вы Линию привязали...
Для того, чтоб показать, как это делается (к сожалению, без промежуточного рисунка), я нарисовал еще одну автофигуру (ромбик) и условно провел между двумя автофигурами Размерную Линию. Вы видите это на рисунке 34.
Рис. 34. Connector между двумя автофигурами
Привязывается она к контуру очень просто. Курсор подводится к одной автофигуре — и ее контур принудительно выделяется, причем на нем обозначаются синим цветом все узлы. Точка начала рисования Размерной Линии притягивается к ближайшему узлу, и если это тот самый узел, который вам нужен, вы щелкаете в этом месте кнопкой мышки. Потом без всяких щелчков и протягиваний (впрочем, и протягивание не повредит, хотя оно и будет лишним) ведете курсор к другой фигуре, и на ней тоже вспыхивают узлы. Ваша задача — подвести вспомогательную штриховую линию, которая возникает в процессе этих манипуляций, к тому узлу второй фигуры, который нужен вам. Там-то и состоится второй щелчок мышки. Перед вами появится Размерная Линия — именно такая, как на рисунке 34. Оба маркера этой Размерной Линии приобретают красный цвет. Это значит, что они сейчас «заперты» и не могут редактироваться: Путь Линии определен. Вы никуда не сдвинете эту Размерную Линию, даже если бы захотели.
Именно для такой ситуации существует команда Reroute Connectors (Переназначить Маршрут Размерной Линии). Выделив Размерную Линию, вы активизируете эту команду меню Arrange и можете щелкнуть на ней. Оба маркера Размерной Линии становятся подвижными. Это значит, что вы можете переназначать их Путь. Причем по мере того, как вы переназначили один маркер, потом другой (перенесли их в другие точки-узлы, даже другой фигуры, как это проделан мною на рисунке 35), они точно так же имеют свойство притягиваться узлами лк бой фигуры, в том числе и не автофигуры, а, к примеру, Текстового Блока, Если в) какой-то маркер бросите на полпути и он повиснет на свободной части рисунка, о так и останется зеленым, пока вы не подведете его хоть к какому-то узлу.
Рис. 35. Переназначили Размерную Линию
Теперь, если вы в который раз перерешите, вам опять придется выделять мерную Линию и вызывать команду Reroute Connectors.
Ну, вот, кажется, и закончилось меню Arrange. Впереди — меню Window и Help (Окно и Помощь).