Главное меню
Вы здесь
3. Меню «Формат» (II)
Ну, и взглянем уж еще на один вариант, поскольку здесь каждая строчка со своим именем. Сколько еще останется вне этой книжки! Но — взглянем:
Рис. 35. Вариант Fire (Огонь)
В поле Вариантов, если вы заметили, в назначении Preset присутствует и обратный, негативный вариант, как отдельно взятая заливка.
А поле Sample тало активным, как только мы сделали самое первое назначение. На протяжении всех рисунков, что мы просматривали, Образец показывал нам, какая приблизительно заливка ждет нашу страницу.
Это, не совсем все. Мы не обращали внимания на нижнее поле, где вариант градиентной заливки собраны по геометрическому принципу — горизонтальна вертикальная, диагональная и т. д. Понятно, что направление, поворот и так далее иногда помогают и художественному решению, и макетированию. Но откроем вторую вкладку — Текстура (Texture).
Рис. 36. Открыта вкладка Текстура
Надо ли говорить, что чаще всего в качестве фона для страницы подходит именно какая-нибудь неброская, но благородная текстура. Причем благородство не в том, чтоб она была похожа на мрамор или изумруд. Наоборот, как в театре мешковина смотрится самой настоящей парчой, так и в полиграфии иногда что-нибудь вроде Мятой бумаги решает большие эстетические задачи.
Откроем вкладку Pattern (Модель).
Рис. 37. Вкладка Модель (Pattern)
Не знаю, отчего все то, что мы видим, назвали Моделями. Скорее это образчики разного рода штриховки и геометрических сочетаний. Впрочем, возможно, образчик и Модель в Америке называются одним словом. Для нас слово Модель при обрело уже иное звучание — это что-то изысканное. Или, второе значение, то, уменьшено, но сделано так, что все пропорции соблюдены. К примеру, авиамодели которыми, наверное, и посейчас увлекается какая-то доля школьников, хотя давя перестали существовать Дома пионеров. Ну, да не о этом речь и забота. Назвали так назвали.
Для фона страницы, мне кажется, отсюда мало что можно выбрать. Хотя назначить очень небольшой процент цветовой насыщенности (они не только черв белые, можно назначить и другие цвета), возможно применять и для фона. Во всяком случае вкладка не лишняя.
Рис. 38. Вкладка Picture
На вкладке ничего нет — пустая... Пока не щелкнули кнопкой Select Picture... (Выбрать Изображение).
Тогда появляется диалог поиска и вставки рисунка. В нем с помощью Навигатора или одного лишь Адресного окна вы найдете тот рисунок, который пожелаете вставить. Программа не заготовила рисунков отдельно для этой вкладки. С помощью диалога вы найдете лишь свою собственную коллекцию, которой, кстати, может и не оказаться — в зависимости от того, занимались вы или нет коллекционированием ценных (на ваш вкус) изображений. Но есть несколько изображений Windows XP. Вот одно из них я и поместил, использовав кнопку Insert диалога поиска и вставки, в окно просмотра вкладки Текстура. Вот оно, изображение, на рисунке 39.
Рис. 39. Наш рисунок (фото) в окне просмотра и в Образце
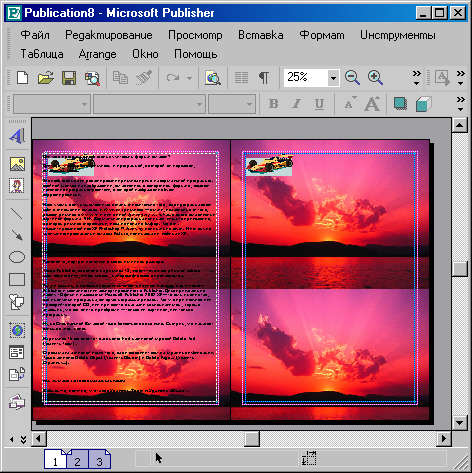
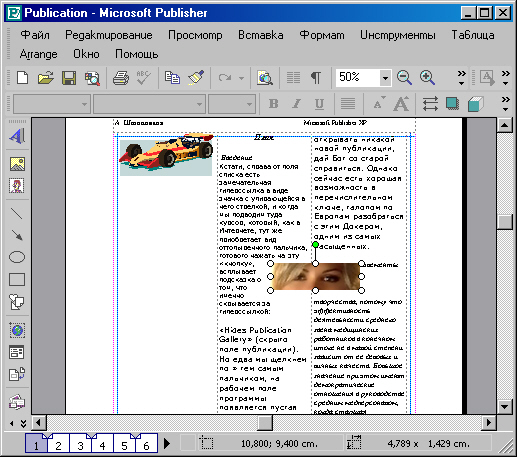
Не могу удержаться, чтоб не показать вам его на странице в качестве фона 40). Попутно выясняем важную деталь: мостить поверхность изображением программа начинает сверху. Об этом можно судить по тому, что нижняя часть нижнего рисунка обрезана, поскольку не поместилась на лист.
Рис. 40. Изображение— на страницах
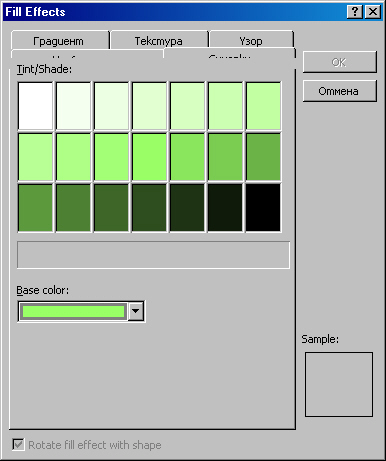
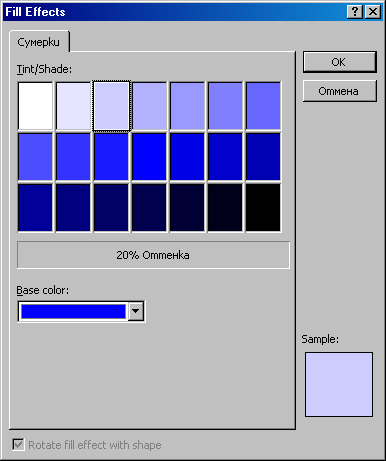
У нас осталась последняя вкладка диалога: Tint (Оттенок). Это градуированный одноцветный фон. Выбор — пошаговый. Выбор же самого цвета, оттенки которого назначаются, осуществляется в поле списка Base Color: (Базовый цвет:).
Рис. 41. Последняя вкладка — Tint (Оттенок)
Ну, с заливкой, кажется, покончено. Теперь мы можем смело сказать, что заливать страницу в целом научились. Идем дальше.
Ни за что не догадаетесь, какую опцию представляет гиперсвязь Background sound... (Фоновый звук...).
Оказывается, когда мы щелкнем на гиперсвязи Фоновый звук, возникнет диалоговое окно Web Options (Параметры Web).
Что ж, следовало ожидать. Еще бы в опции Заливка не найти пути к Web! Покажем лишь сам этот диалог, но ни вкладок, ни самого Фонового звука, который фигурирует-то там мимоходом, рассматривать не станем.
Рис. 42. Диалог Web Options
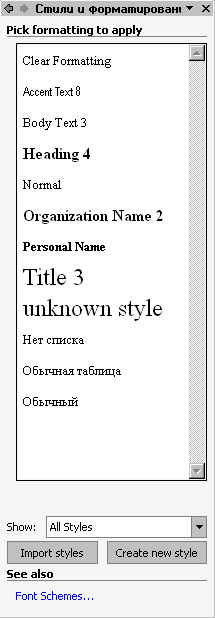
Ну, наконец с этой опцией — Докером и диалогами — покончено. Перейдем другой строке меню. Это не что иное, как Стили и Форматирование... (Styles Formatting...). Докер, который возникает при вызове этой опции, нам знаком, взглянем на него еще раз:
Рис. 43. Докер Стили и Форматирование
Что ж, конечно, Стиль, а особенно Форматирование — та самая опция, ко рой Бог велел содержаться в меню Format. Стиль и Формат определяют лицо, брошюры, журнала, газеты, листовки и так далее. Стиль служит и еще некоторым важным функциям, в частности созданию Оглавления, Списка, Комментария, Примечаний и так далее. Без Стиля невозможна верстка, потому что, назначая множество раз одно и то же для соответствующих друг другу по функциям элементов пользователь, не применяющий Стилей, рискует ошибиться. Возможно, исправлять ошибки будет уже поздно...
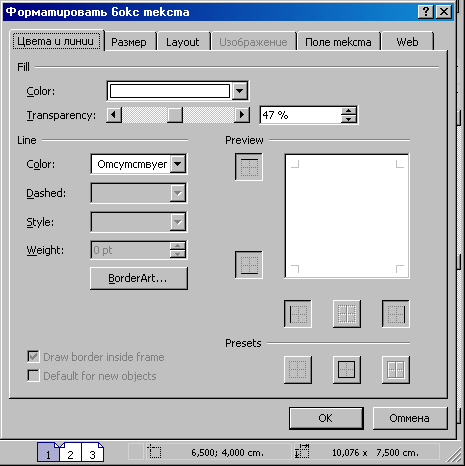
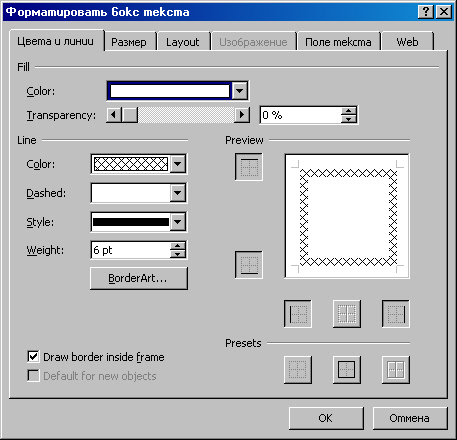
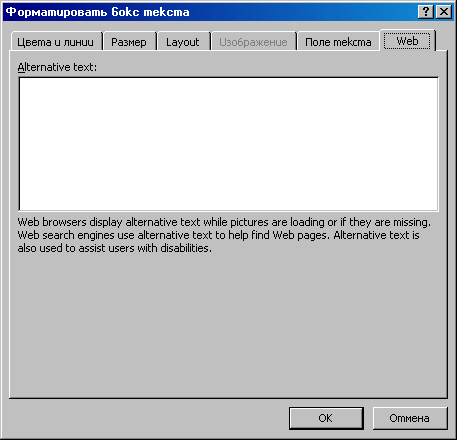
И последняя опция меню — Format Text Box... (Форматирование Текстовое Блока...).
Рис. 44. Диалоговое окно Format Text Box
Как видите, здесь решается полное «лицо» Текстового Блока. Назначается заливка блока, вид границы и так далее. Я вот«не удержался и, вместо того чтобы рассказывать все по порядку, решил показать вам хоть кусочек того, что может получиться при сочетании фона страницы и заливки Текстового Блока.
Рис. 45. Установили Фон для страницы и заливку Текстового Блока
To, что, вы видите, случилось с текстом КНИГА О ПРИРОДЕ, назначено мною — из опции Шрифт меню Формат. Я придал шрифту цвет (желтый), и он теперь смотрится на фоне заливки, мне кажется, достаточно солидно.
Но вернемся к диалогу Формат Текстового Блока. Обратите внимание на рисунок 44. В списке Color: (Цвет:) открывается не только меню с набором цветов. Там есть еще и опция Fill Background... (Заливка Фона.,.), уже очень знакомая нам. Тол ко теперь она относится уже к фону Текстового Блока. Вот с помощью этой-то опции назначил я фон для КНИГИ О ПРИРОДЕ. Взгляните на диалог — он тот же самый, которым мы только что расстались.
Рис. 46. Знакомый диалог
Возобновлять рассмотрение диалога мы не станем. Я показал его лишь для сведения. Идем дальше.
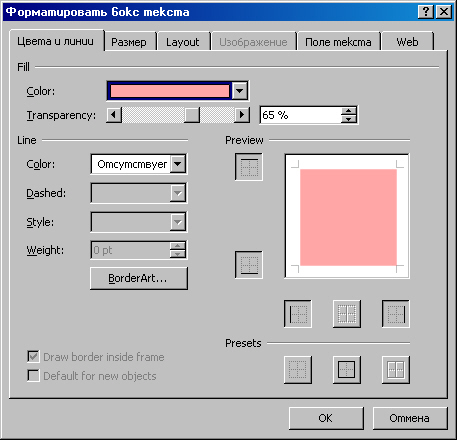
Ниже поля Цвета находится строка с бегунком для регулировки Прозрачности выбранного цвета (Transparency). На рисунке 47 я показал, что выбрал для примера красный цвет и движком установил Прозрачность 65%. Соответственно плотность оставшегося красного — 35%. Вы видите этот цвет в окне просмотра.
Рис. 47. Прозрачность красного цвета
Но нам не нужен никакой цвет, ибо мы не собираемся пока что расцвечивать наши текстовые блоки, поскольку не имеем перед собой никакой задачи, кроме задачи экспериментально изучить, как ведет себя опция. С Прозрачностью тоже вроде все ясно.
Ниже строки с Прозрачностью существует поле Line (Линия). У нас в поле списка Color: (для линии!) записано по умолчанию No Line (Линии Нет). Откроем список и найдем, что в меню с выбором цветов Линии есть строка Patterned Lines... (Модельные Линии...). Позовем этот диалог.
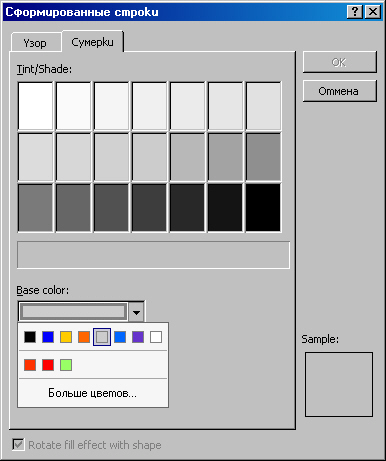
Рис. 48. Диалог Patterned Lines, вкладка Tint. Открыто поле Базовый Цвет:
По умолчанию диалог открывается на вкладке Tint (Оттенок). Здесь вы знакомый нам Список, или Палитру цветовых Оттенков. Впрочем, цветовыми оттенками это очень сложно назвать, ибо это оттенки только одного цвета — не палитры.
Линия Текстового Блока — очень важный параметр для верстки. Потому если уж существует Текстовый Блок, и у него есть границы, нет никакого смысла рисовать отдельную рамку, если она потребуется. Достаточно назначить формат линиям самого Текстового Блока:
Ну, кажется, больше на вкладке Tint нам делать нечего. Назначим лишь черный цвет линии. И перейдем на вкладку Pattern (Модель). Воронин «Универсальная программа вёрстки — Microsoft Publisher 2002 ХР
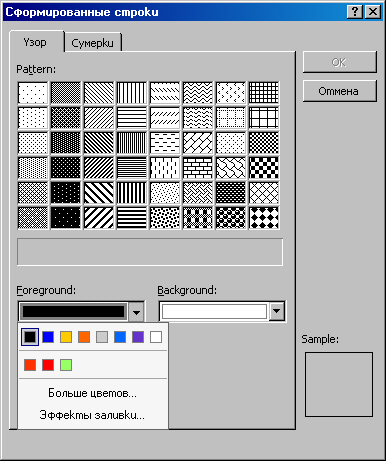
Рис. 49. Вкладка Pattern, открыт список Foreground
Здесь понятия Foreground и Background желательно вернуть к их дословному переводу — Передний План и Задний План. В списке-меню Передний План вы опять видите знакомую нам опцию Fill Effects... (Эффекты Заливки...). Но когда мы откроем ее, то получим знакомый нам диалог с одной только вкладкой Tint (Оттенок).
Рис. 50. Диалог Fill Effects с одной вкладкой Оттенок
Здесь не разгуляешься, да и не нужно. Заметьте, по умолчанию уже назначен оттенок 100% черного цвета. И Образец (Sample) нам тоже показывает его. То же мы обнаружим под списком Background. Только там — сто процентов белого.
Нам нет смысла придумывать для блока фигурно разрисованную границу, хотя теоретически это возможно. Ведь любая Модель при наших назначениях не может правильно и эффективно уместиться в толщине линии. Впрочем, линия может быть толщиной 10 пунктов, так что, глядишь, место найдется.
Не станем делать этого назначения, оставим No Line.
А в общем смысле, конечно, при выборе назначения мы должны были бы получить активной строку Dashed (Штрихованная) и соответственно стали бы подбирать характер штриха: Впрочем, к штриховой линии Модель никак не лепится: при назначении Штриха он, этот штрих, превращается в основную линию, и назначения Pattern уступают ей место.
Модельную линию границы Текстового Блока мы могли бы, к примеру, назначить такую:
Рис. 51. Возможная линия границы фрейма
Заметьте, вокруг окна просмотра разбросаны знакомые нам по Word кнопки назначения границ. Этими кнопками можно ведь и отменить границы: они могут быть назначены после тщательного выбора, и четырьмя кнопками той же программы низведены до нуля.
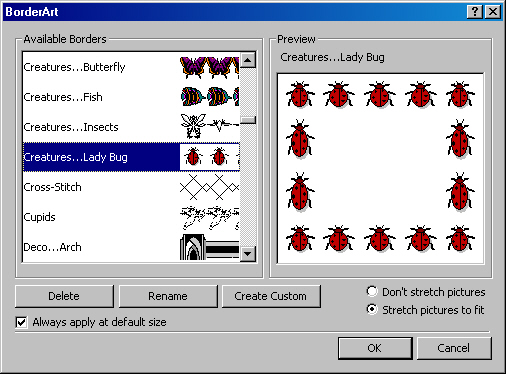
Хотел идти дальше, но вспомнил про кнопку BorderArt... (Художественное Окаймление). Откроем ее, эту кнопку... И получим диалог:
Рис. 52. Диалог Border Art
Этот диалог практически говорит сам за себя, и рассматривать его в больших подробностях не имеет смысла. Все назначения диалога понятны без специального заострения внимания. Так что не стану ни комментировать, ни подсказывать.
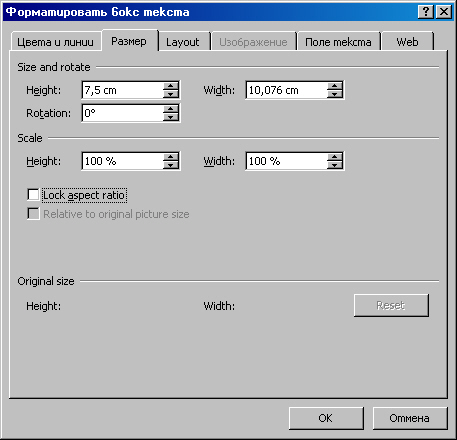
Идем дальше. Другая вкладка диалогового окна Text Box — Size (Размер).
Рис. 53. Вкладка Size (Размер)
Здесь, как видите, с точностью до тысячной доли сантиметра выведены размеры Текстового Блока. Поле Size and rotate (Размер и наклон, поворот) не только дает представление об истинных размерах блока, но и позволяет в поля ввода ввести! ваши точные значения. Причем с той же упомянутой точностью. Поворот можно осуществлять также введением в поле ввода своих конкретных значений. А можно и вручную, инструментом Стрелка, и лишь потом уточнять по вкладке правильность! поворота.
Можно изменить пропорции Блока, изменив одно из значений — Высоту (Height); или Ширину (Width) его в поле Scale (Масштаб). Если же поставить флажок в строке Lock aspect ratio (Соблюдать все пропорции), Блок станет изменяться пропорционально изменению одного лишь какого-то параметра.
Переходим ко вкладке Layout (Схема, План).
Рис. 54. Вкладка Layout
Здесь вы видите поле Wrapping Style (Стиль Обтекания), где на пиктограммах, работающих как ссылки-назначения, можно выбрать конкретный стиль обтекания текстом объекта. Возможности Publisher в этом смысле обширнее, чем у PageMaker, ибо назначения обтекания не по кадру, а по содержанию кадра (взгляните на условного пса, которого обтекает текст) в PageMaker просто не существует. Мало того: даже когда мы вручную настраиваем контур обтекания и добиваемся-таки подобного обтекания, все равно сталкиваемся с некоторыми сложностями. В QuarkXPress такой способ обтекания предусмотрен, но сопряжен с трудностями иного рода: там прежде надо назначить поиск пороговых значений плотности цвета, потом отделить «белое» от «черного», и уж потом можно назначать это обтекание. Здесь же, насколько я понимаю, все должно происходить автоматически. Тогда Publisher — программа, шагнувшая в этом отношении далеко вперед.
Выбрав Стиль Обтекания, мы можем перейти к полю Wrap text (Обойти, Обтечь текстом): по умолчанию — Both sides (С обеих сторон), далее — Left only (Только слева), Right only (Только справа) и Largest only (Только обшир ные). В последнем случае, вероятно, имеется в виду, что мелкие детали изображения программа может (и умеет?) игнорировать. Но такой точности я думаю, не нужно. И вообще в верстке этот случай достаточно редок. Как бы то ни было, если вы досконально и мастерски овладеете верстальной программой и вам все станет нипочем, и то, думаю, года два-три вам эта от не понадобится. Хотя кто ее знает...
В поле Distance from text (Отступ от текста) по умолчанию программа задает 0,1 см, то есть один миллиметр. Вы можете снять флажок Automatic (надеюсь, переводить не надо) и установить те дистанции по левому, правому краям, сверху и снизу, какие вам захочется или какие диктуются необходимостью.
В поле Position on page (Позиция на странице) отражаются координаты:) в нашем случае Horizontal — 6 см от левого края, Vertical — 1,27 см от верх« него края. Можно назначить и отсчет от правого края, и от центра. В каждой конкретном случае это зависит от задач и макета.
Вкладку Picture (Изображение) пропускаем: она неактивна, поскольку мы занимаемся текстом. Идем на вкладку Text Box — Текстовый Блок (рис. 55).
Обратите внимание: впервые в верстальных программах встречаю oпцию... Выравнивание текста по Вертикали! Это особенно относится к нашему фрейму, куда я забросил лишь парочку абзацев с предыдущей страницы книги, чтоб поговорить об обтекании текстом. Текстовый Блок имеет! большой размер, и текста двух абзацев явно не хватает, чтоб его заполнить. В этом случае, обратите внимание, в верхнем поле, которое называется! Vertical alignment (Вертикальное выравнивание) мы сумеем назначить тексту располагаться в самом верху фрейма (Тор), в самом низу (Bottom)! или в центре, середине (Middle). Все это сопровождается соответствующей! упрощенной анимацией, где изображенные линиями строчки не имеют непосредственного отношения к конкретному тексту и обозначают его условно.; На рисунке 55 вы видите выравнивание по самому верху.
Рис. 55. Вкладка Text Box
В поле Margins (Края) вы видите четыре одинаковых значения — 0,1005 см. Это отступы текста от границ Фрейма. Вы можете с помощью счетчиков или вручную задать требуемые отступы или оставить все по умолчанию.
Поле Text autofitting (Текстовые установки). В нем три позиции — None (Нет), имеющаяся по умолчанию, Resize text on overflow (Растянуть текст до краев — имеются в виду края фрейма) и Best fit (Подогнать наилучшим образом).
Я не знаю и не вижу разницы между второй и третьей опцией. Заметил только, что при пользовании второй (растянуть до границ фрейма) текст растягивается под самую нижнюю границу, а при использовании команды Best Fit — остается одна строчка до нижней границы. Как верстальщик я это хорошо понимаю. Ведь Наилучшим образом, на мой взгляд, как раз так и есть — оставить возможность впечатать начало продолжения текста, если он вдруг увеличился на значительное число строк. При Растягивании до границ текст может занять все свободное пространство, и мы не сможем вставить курсор, чтобы продолжить текст. Только этот принцип нашел я для определения разницы между опциями. Еще: и при том, и при другом назначении делается неактивно!) кнопка Columns... (Колонки...), которая расположена ниже.
Но идем на нижнее поле. Там три опции: Rotate text within AutoShape by (Наклонить текст на 90 градусов, как автофигуру), Include "Continued page..." (Включить «Продолжение на странице...») и Include "Continued fron page..." (Включить «Продолжение со страницы...»). Убей Бог, не пойму, что кое две последние опции. То ли это назначение, то ли это текст... Для меня эти две строчки остаются загадкой. Может быть, все выяснится в процессе верстки?..
По крайней мере действие первой опции вы видите на рисунке 56.
Рис. 56. Повернули текст на 90 градусов
Рис. 57. Диалог назначения колонок
В верхней строке Number (Число) можно назначить желаемое число колонок на полосе. Как правило, их не бывает больше 4-5, но и то если размер листа газетной полосы соответствует формату A3. Правда, в газете «Правда» в свое время было и по восемь колонок, но там ведь и формат листа А2! На формате А4 оптимально — 2-3 колонки, не больше. Взгляните на диалог: гаттер (интервал между колонками), который здесь именуется Spacing (Шпацингом) очень велик. Не бывает в профессиональных газетных и книжных изданиях такого гаттера. Ну, 1,0 см, ну, 0,8 см — еще ничего. Как правило, достаточно интервала 0,5 см. Газета «Мир новостей» и журнал «Отдохни», насилуя читателя, частенько устраивают гаттер 3, а то и 2 миллиметра (это тоже уж слишком).
Изменим Spacing и установим две колонки:
Рис. 58. Наши назначения
Говорим ОК. После этого говорим ОК и в диалоге Text Box. И наши колонки — на странице публикации. Правда, пришлось подтянуть ни Блока до нужного уровня, ибо текста на две колонки не хватало.
Рис. 59. Вот и колонки
Теперь остается совсем немного — отверстать эти колонки как следует. Именно для того программа и существует. Но мы пока что оставляем это занятие и спешим на последнюю вкладку диалога, чтобы...
Рис. 60. Последняя вкладка диалога
...чтобы отказаться от назначений в ней — это же Интернет!
Итак, мы вроде бы добрались до конца меню Format.
Но это не все. Помните вкладку Picture? Мы не сумели ее рассмотреть, потому что...
Обратите внимание: когда вы выделяете не Текстовый Блок, а Рисунок, то и в меню строка Text Box... автоматически исчезает и появляется вместо нее строка Picture....
Рис. 61. Меню Format со строкой Picture... (Изображение...)
И это не все. Если мы нарисуем автофигуру, вместо этой строчки появится строка AutoShape... (Автофигура...).
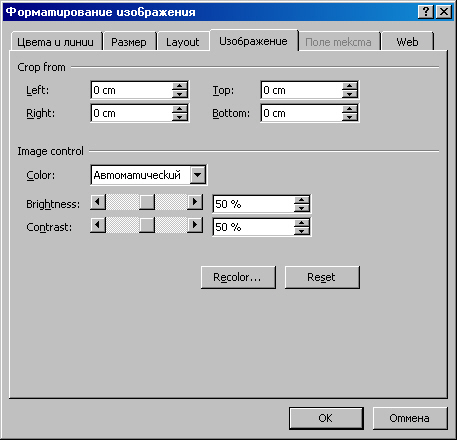
Но обратимся к строке Picture... и откроем диалог Форматирования Изображения.
Рис. 62. Диалог Форматирования Изображения
Вы видите, диалог открылся на вкладке Picture. Хотя другие вкладки не менее важны. Но рассмотрим, конечно же, сначала эту вкладку.
Сверху же получаем поле Crop from: (Обрезать с:). И указаны, конечно же, все четыре стороны рисунка, с которых его можно обрезать. Во всех четырех .окошках полей ввода (Left, Right, Top, Bottom) вписано по умолчанию, слава Богу, по нулю. Хоть рисунки и приходится довольно часто обрезать, я стараюсь это сделать до вставки. А тот случайный портрет девочки, который я использую для примера, обрезан в Фотошопе именно для того, чтоб сам портрет носил некий характер художественного произведения, и обрезать его дальше просто некуда.
Еще вы, наверное, заметили, что в программе Publisher отсутствует такой важный инструмент, как инструмент Обрезки Изображений. Теперь нам ясно, что обрезка рисунков осуществляется только из меню Format. Или еще найдем этот инструмент?
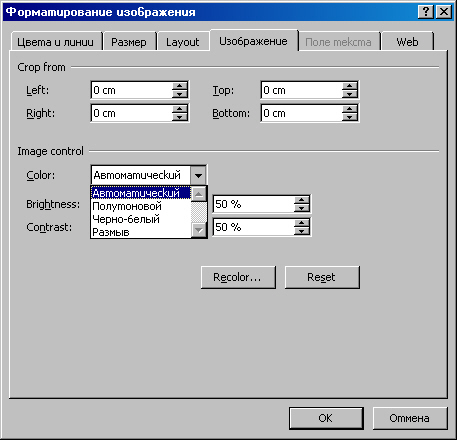
Обрезать не станем, смотрим дальше. Ниже находится поле Image control (Управление изображением). На самом деле его можно назвать не Управлением, а Редактированием. Строка Color: (Цвет:) со своим полем ввода или списка редактирует цвет изображения. Откроем список:
Рис. 63. Открыли список Color:
Да, в самом деле. Кроме строки Automatic (Автоматически), здесь есть и Graysc (В серых тонах, восьмибитовый), и Black & White (Черно-белый, однобитовый), Washout (Размытый, в дымке — но цвет не исчезает).
Рис. 64. Так выглядит изображение с назначением Washout
Кстати, дословно Washout — Полный неудачник.
Ниже находятся два движка с полями ввода — это Brightness (Яркость) и Contrast (Контрастность). Здесь можно менять и то и другое. Заметьте, по умолчанию установлено на ту и другую опцию по 50%. То есть, на мой взгляд, сделано гораздо удобнее, чем в Photoshop, где изменения яркости и контрастности начинаются каждый раз с нуля. Это мешает ориентироваться в абсолютных величинах, и никогда не знаешь, достаточно ли яркости или контрастности, пока не выведешь изображение на принтер. Здесь применен принцип старого черно-белого телевизора, когда мы регулировали то и другое ручками резисторов и твердо знали, на какую долю вправо или влево повернуть ту и другую. Психологически «побольше» и «поменьше», на мой взгляд, ассоциируется именно с 50 процентами, «золотой серединой»,а никак не с нулем.
Ниже есть две кнопки. Нажав первую — Recolor... (Исправление цвета...), мы вызываем диалог, изображенный на рисунке 250.
Рис. 65. Диалог Recolor
Вы можете открыть список-меню Color: (Цвет:), уже очень известный нам, и внести в цвет свои коррективы. Широкая кнопка Restore Original Color (Восстановить подлинный цвет) после щелчка на ней восстановит все, над чем вы поиздевались всласть. Это в диалоге Recolor.
В диалоге же Picture есть другая кнопка. Кнопка Reset (Восстановить) ликвидирует все те же издевательства в большом диалоге. Достаточно щелкнуть на ней, и состояние всех настроек придет к тому, что было по умолчанию.
Ну, эта вкладка нами пройдена. Давайте пройдемся по диалогу справа налево. Web не трогаем. Следующая вкладка — Layout (План, Схема). Здесь все почти так же, как в случае с текстовым блоком. За исключением того, что стала активной опция Object Position (Позиция Объекта). В поле списка вписано Exact (Точная) и Inline (Неточная, «Не в линию»). Конечно, оставим Точную: если мы вставляем рисунок, то уж наверняка знаем, куда и зачем.
Рис. 66. Вкладка Layout
Идем на другую вкладку — Size (Размер).
Рис. 67. Вкладка Размер
Здесь, кажется, все ясно. И радует кнопка Reset для восстановления всего того, что было, в лучшем виде.
Идем на вкладку Color and Lines (Цвет и Линии).
Рис. 68. Вкладка Color and Lines
Заливать рисунок мы, конечно же, не станем, хотя это и можно было бы проделать. Во всяком случае, не каждое изображение не может подвергнуться такой экзекуции. Правда, по умолчанию, слава Богу, указано, что никакой заливки нет (No Fill).
А вот с линиями вокруг рисунка вы столкнетесь часто. В PageMaker такой опции нет, и когда необходимо установить вокруг иллюстрации тонкий контур, приходится изощряться. Неудобство там главное состоит в том, что, как только вручную нарисуешь очень точный прямоугольник, а сделать это можно лишь прямо по контуру рисунка, то выделить и контур, и рисунок — становится настоящей проблеме Не помогает увеличенный масштаб: маркеры выделения исчезают, остаются за кадром. А выделение нужно для того, чтоб сгруппировать рисунок с контуром — последующих изменений размеров, которые в верстке очень часты.
Для чего нужно оконтуривание рисунка?
Часто фотографии содержат очень светлые края, которые теряются в публикации. Это вопрос, в первую очередь, не к верстальщику, а к фотографу или художнику, но расквитываться за этот недостаток приходится именно верстальщику...
В Publisher все проще: достаточно назначить границу фрейма в виде тонкой (до 0,25 pt) линии, и линия уже никуда от рисунка не уйдет, не потеряется при разгруппировании всего. Команду разгруппирования всего также часто приходится выполнять, чтоб изъять что-то одно и потом на это место вклеить (вставить) что-то другoe. Особенно эти занятия изматывают верстальщика тогда, когда заказчик га или журнала стоит над душой и в тот момент, когда, как вы считаете, все готов говорит:
— Ой, а не переместить ли нам вот это вот сюда? Мне кажется, так буде лучше.
Вы-то видите, что ничего не лучше, образуется неоправданный перекос, дырка, или еще что-нибудь... Но хозяин — барин! Это уж потом он именно вас обвинит в той «дырке», а сейчас...
Очень полезный совет: никогда не верстайте при заказчике!!!
Во-первых, по той причине, о которой я сказал (также и по множеству других). А второе — и очень важное — это то, что, глядя, как вы ловко управляетесь опциями сложной программы, он может подумать, что это легко, а значит, он сильно переплачивает вам. 99,99% заказчиков не могут оценить вашего мастерства!!!
Поэтому никогда не позволяйте заказчику присутствовать при вашей работе. Сошлитесь на занятость и переложите его заказ в ящик, в дальний угол, при этом назначив срок хотя бы на денек попозже, чем вам самому хочется. Деньги подождут, а престиж сохраните.
Те же слова можно отнести и к начальству. Редкий начальник прошел ста дню верстки и вполне понимает, что это такое. А ваши проблемы, когда вы то хотите решить наилучшим образом и задумались, он поймет как непрофессионализм или отлынивание. Материальная зависимость — страшное дело. Советская власть если и была положительным в чем-то явлением, то только в то» что вас никто не мог обвинить в том, что вы получаете жалованье.
На этом закончим «лирическое отступление».
Беремся за Автофигуры.
Нарисуем автофигуру (любую) и вызовем тот же диалог из меню Format.
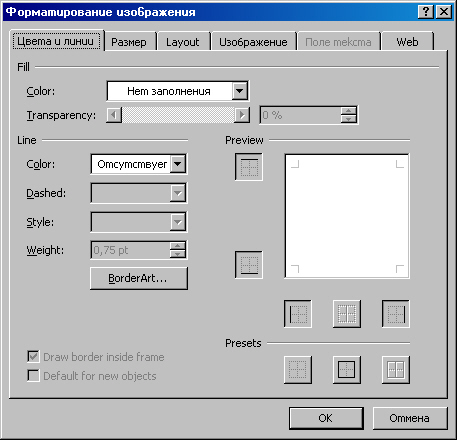
Рис. 69. Диалог Format AutoShape
Здесь активны все вкладки, кроме Text Box и Picture.
На рисунке 69 показана вкладка Color and Lines. Здесь кое-что изменилось в сравнении с прежними нашими путешествиями по этой вкладке. Для автофигуры, если ее залить цветом, активна вкладка Transparence (Прозрачность), движком которой можно регулировать эту самую прозрачность.
Две другие вкладки (третья Web, с нею и так ясно) — Size и Layout и разглядывать не станем — там все так же, как с форматированием Изображения. За тем только исключением, что кнопка Reset при форматировании Автофигуры не работает (не активна). Понятно: у автофигуры нет регламентированного размера, потому и восстанавливать нечего.
Ну, вот, кажется, меню Format рассмотрено до последней опции. Пора переходить к следующему.