Главное меню
Вы здесь
9. Создание Web-страниц
Создание Web-страниц
Несмотря на разнообразие возможных способов просмотра Flash-фильмов, все-таки основным направлением применения этой технологии на сегодняшний день является создание красочных и динамичных Web-страниц.
Существует два способа сделать Flash-фильм пригодным для отображения броузером:
- сохранить его в формате SWF и затем перетащить мышью значок файла из окна папки, в которой сохранен файл, в окно броузера (рис. 2.6);
- экспортировать Flash-фильм в формат HTML и затем открыть в броузере обычным образом.
Рис. 2.6. Открытие SWF-файла в окне броузера путем перетаскивания
Механизм внедрения Flash-фильма в HTML-код аналогичен использованию элементов ActiveX или подключению компонентов Plug-in. Для броузера Internet Explorer такое внедрение выполняется с помощью тэга <OBJECT>, а для Netscape - посредством тэга <EMBED>. Чтобы фильм был доступен обоим броузерам, Flash при конвертировании Flash-фильма в HTML-страницу генерирует оба указанных тэга. При этом автор фильма может либо воспользоваться атрибутами тэгов, установленными по умолчанию, либо указать собственные значения (подробнее об этом будет рассказано в шестой главе «Публикация фильма»).
Варианты использования Flash-фильма в качестве элемента Web-страницы весьма разнообразны, вот только некоторые из них:
- «обычная» анимация, предназначенная для повышения эстетической привлекательности страницы;
- анимированная кнопка, «реагирующая» на действия пользователя (перемещение указателя мыши, нажатие клавиши и т. д.); такая кнопка может использоваться либо в качестве гиперссылки, либо активизировать какое-либо действие (например, загрузку внешнего файла, открытие нового окна броузера и т. д.);
- форма, предназначенная для приема некоторых данных от посетителя Web-страницы;
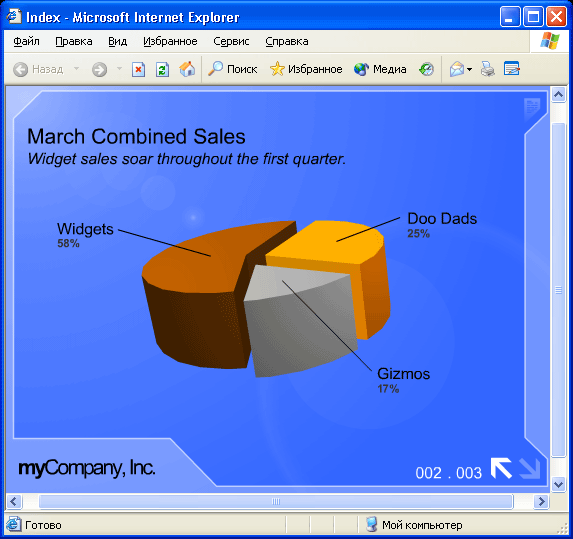
- рекламный баннер; пример такого баннера, «плавающего» по поверхности страницы, показан на рис. 2.7.
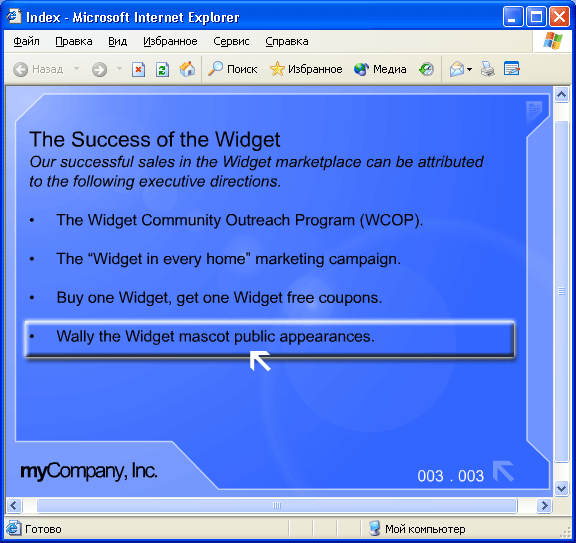
При необходимости можно использовать Flash и для создания «обычных», статичных HTML-страниц, на которых будет представлен только традиционный тип интерактивных элементов - гипертекстовые ссылки. Такой вариант возможен благодаря тому, что Flash поддерживает работу с текстом и с отдельными изображениями. Более того, в нем имеются средства, позволяющие создавать на основе изображений сенсорные карты обоих типов: работающие на стороне клиента и обрабатываемые сервером. На рис. 2.8 приведен пример «статичной» Web-страницы, созданной с помощью Flash и затем конвертированной в HTML-код.
Рис. 2.7. Пример баннера, созданного с помощью Flash-технологии
Рис. 2.8. Пример «статичной» Web-страницы, созданной с помощью Flash