Macromedia Flash MX
Macromedia Flash MX
Глава 1. Новые возможности Flash
1. Глава 1. Новые возможности Flash
Глава 1
Новые возможности Flash
Простая и понятная нумерация версий Flash вдруг прервалась: очередная версия пакета получила условное наименование MX. Что обозначают сии буквы, можно только догадываться, поскольку даже в пресс-релизе компании Macromedia по этому поводу не сказано ни слова. По всей видимости, аббревиатура должна ассоциироваться у пользователей со словосочетанием Multiextended (дословно — «много расширенный»). А возможно, и с одним словом — Mixed (смешанный), поскольку разработчики Flash обращают внимание пользователей на то, что интерфейс (рабочая среда) пакета может быть настроен индивидуально для любой категории пользователей: дизайнеров, программистов, проектировщиков и т. д. Кроме того, в новой версии значительно расширены возможности по работе с цветом: различные оттенки можно смешивать самым произвольным образом. Так или иначе, введя новое обозначение, создатели пакета ясно дают понять: приобретая Flash MX, вы получаете в свое распоряжение существенно обновленный инструмент. Ну что же, в значительной степени они правы. Судите сами.
2. Изменения в пользовательском интерфейсе
ИЗМЕНЕНИЯ В ПОЛЬЗОВАТЕЛЬСКОМ ИНТЕРФЕЙСЕ
Компания Macromedia славится тем, что вносит «изюминки» в интерфейс своих продуктов, сохраняя при этом его узнаваемость для пользователей, работающих с операционной системой Windows. Интерфейс Flash MX -- яркое тому подтверждение.
3. Конфигурирование рабочей области
Конфигурирование рабочей области
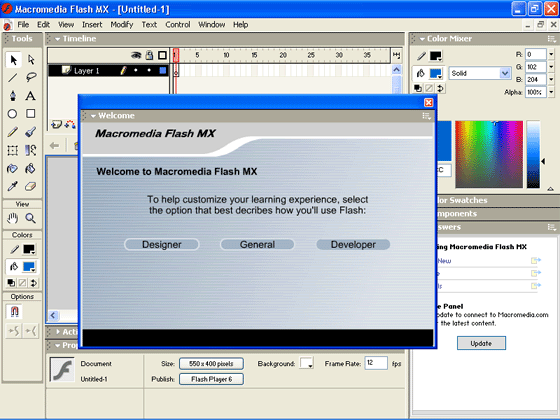
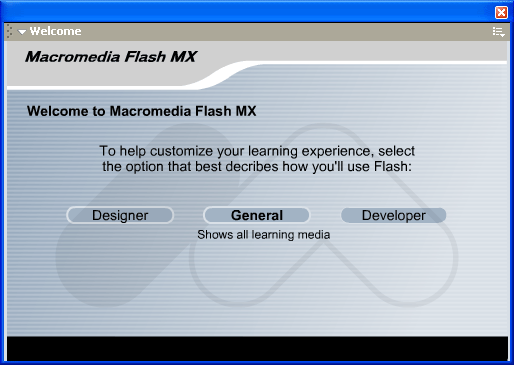
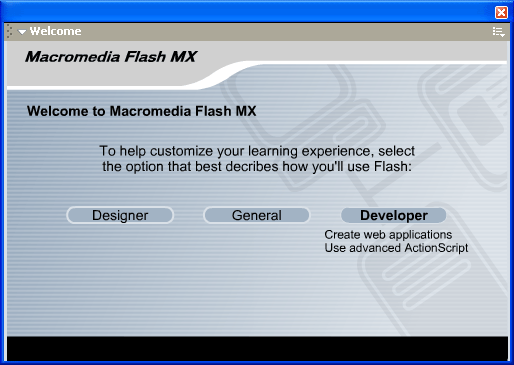
Первое новшество, с которым сталкивается пользователь при начальном запуске Flash MX — это возможность выбора одного из трех вариантов организации рабочей области пакета:
- Designer — для дизайнеров, то есть для пользователей, работающих с Flash MX в первую очередь как с графическим редактором;
- Developer — для разработчиков, то есть для пользователей, использующих Flash MX для создания Web-публикаций;
- General — для общего случая, то есть «усредненный» вариант.
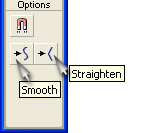
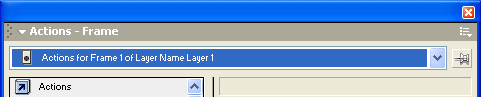
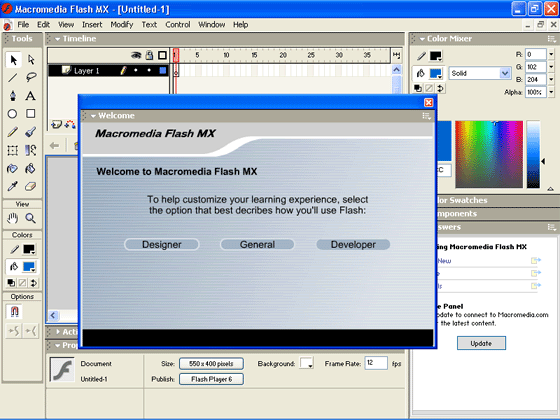
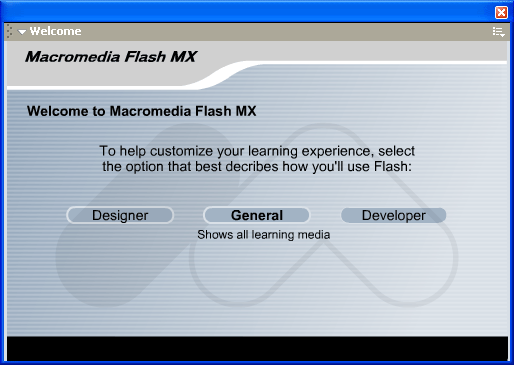
Выбор варианта может быть выполнен с помощью специальной панели, которая появляется на экране при первом запуске Flash MX (рис. 1.1).
Рис. 1.1. Панель для выбора варианта компонрвки рабочей среды
1.1.gif

1.1a.gif

4. Изменение формата панелей
Изменение формата панелей
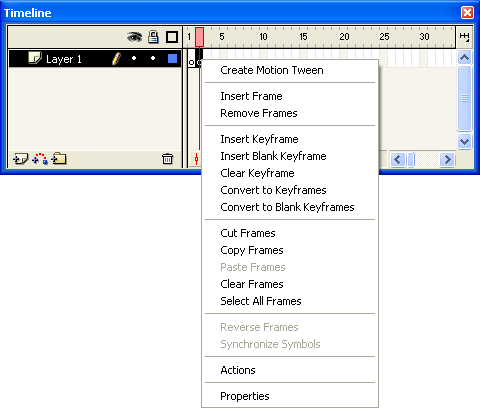
Следующее нововведение относится непосредственно к формату панелей, обеспечивающих доступ к тем или иным инструментам Flash MX. Практически все они содержат следующие «нестандартные» (по сравнению с большинством других Windows-приложений) элементы (рис. 1.2):
- кнопка минимизации панели - щелчок на ней приводит к свертыванию панели таким образом, что на экране остается только полоса заголовка панели (рис. 1.3);
- маркер перемещения панели - это своеобразная «горячая зона» панели, с помощью которой выполняется отстыковка (отсоединение) панели от края основного окна приложения или от другой панели;
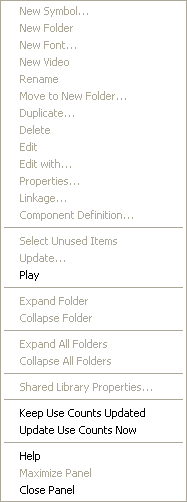
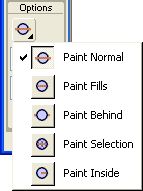
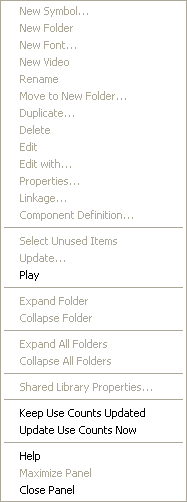
- кнопка контекстного меню панели - щелчок на ней открывает меню с командами управления форматом панели; для разных панелей состав команд управления может быть различным; в общем случае в меню входят следующие команды (рис. 1.4):
- Help — вызов контекстно-зависимой справки (то есть поясняющей назначение и элементы интерфейса данной панели);
- Help — вызов контекстно-зависимой справки (то есть поясняющей назначение и элементы интерфейса данной панели);
Кнопка минимизации
Рис. 1.2. Новые элементы диалоговых панелей
- Maximize Panel -- развертывание окна панели;
- Close Panel -- закрытие окна панели.
![]()
Рис. 1.3. Вид панели в свернутом состоянии
Рис. 1.4. Контекстное меню панели
1.2.gif

1.4.gif

5. Наличие инспектора свойств
Наличие инспектора свойств
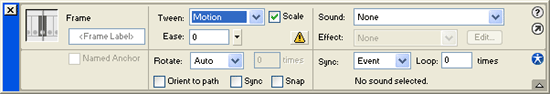
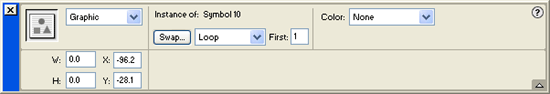
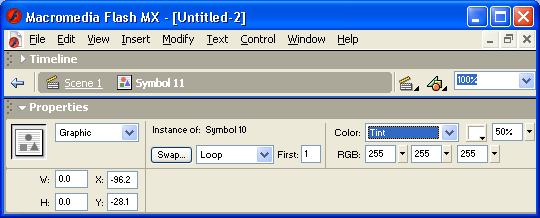
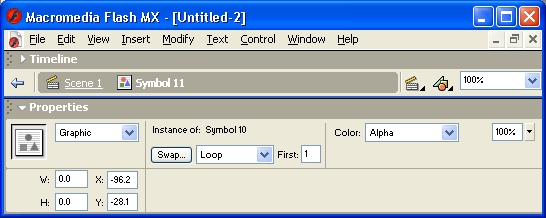
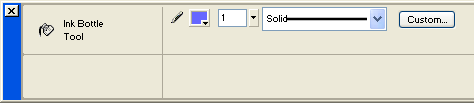
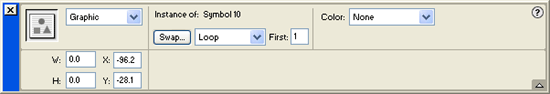
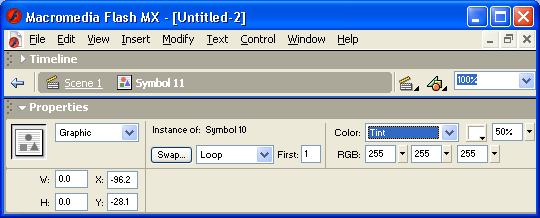
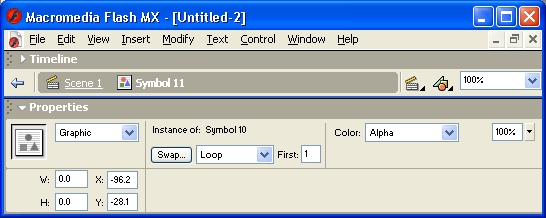
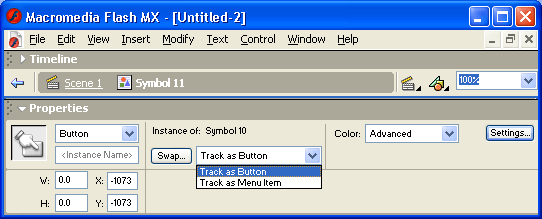
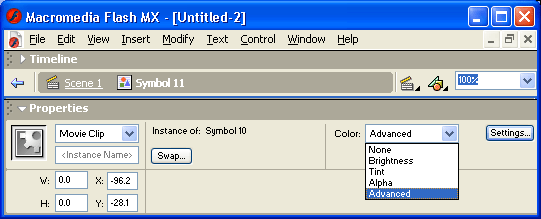
В состав пакета включен новый вид диалоговых панелей - так называемый инспектор свойств (Property Inspector). Этот инструмент позволяет быстро изменять свойства активного (выбранного) объекта (рис. 1.5).
Рис. 1.5. Пример инспектора свойств
Такой элемент интерфейса впервые был применен Macromedia в визуальном редакторе Web-страниц Dreamweaver и хорошо зарекомендовал себя.
Как и многие другие панели, любой из инспекторов свойств может быть закрыт или вызван на экран в зависимости от потребностей пользователя. Такая гибкая настройка рабочей среды позволяет более эффективно использовать ограниченное пространство экрана монитора.
1.5.gif

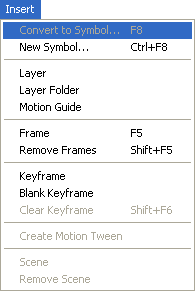
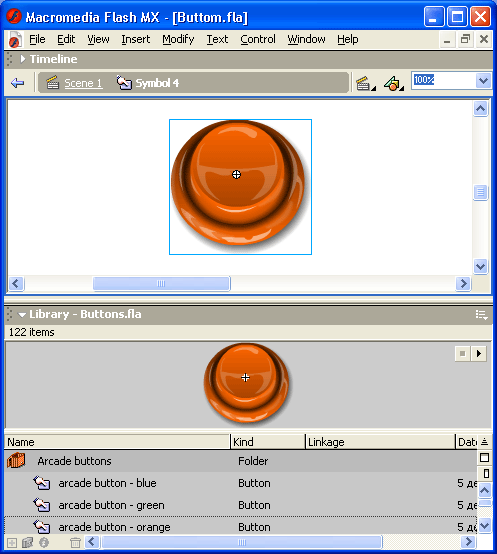
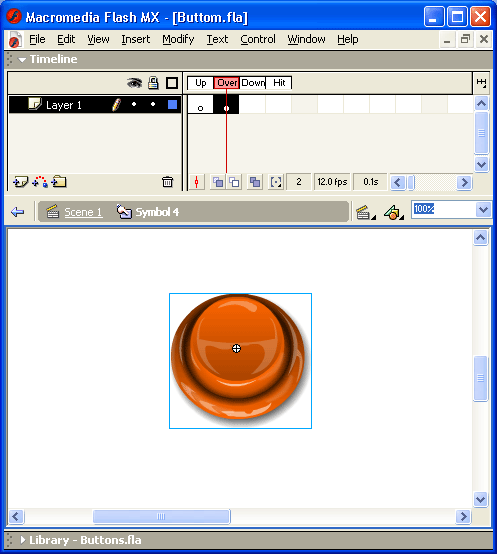
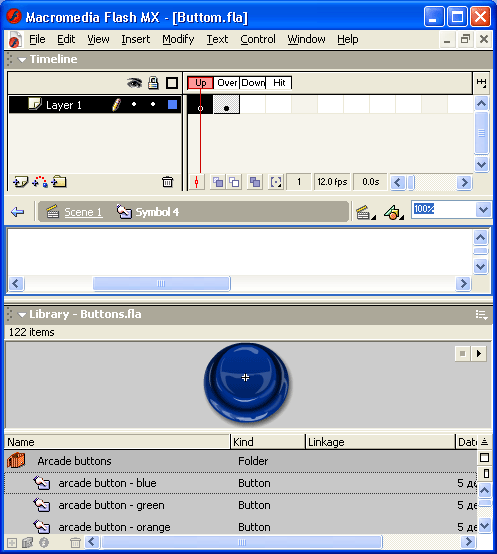
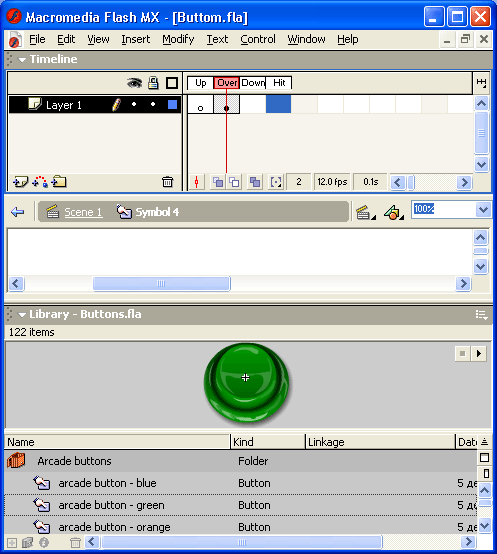
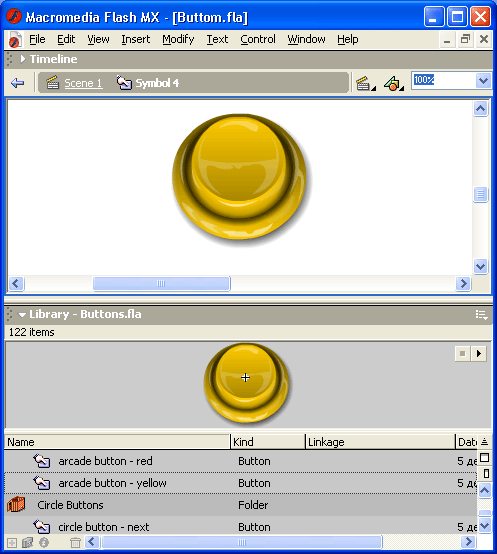
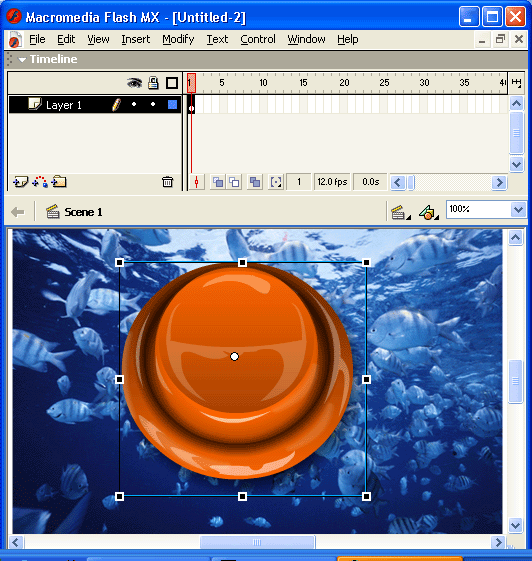
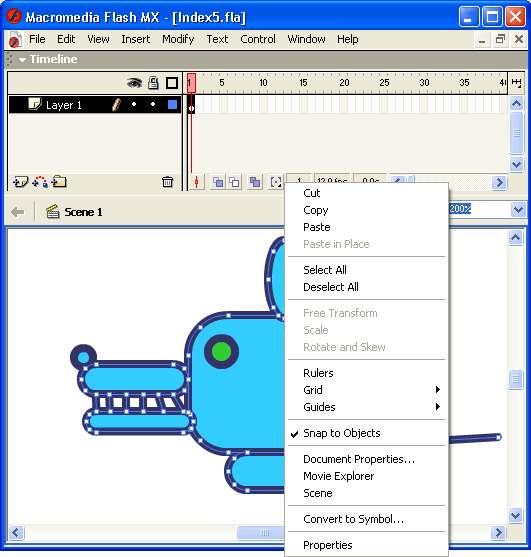
6. Контекстное редактирование символов
Контекстное редактирование символов
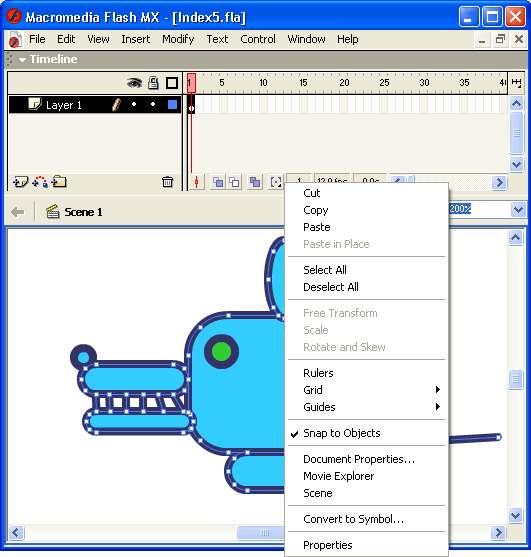
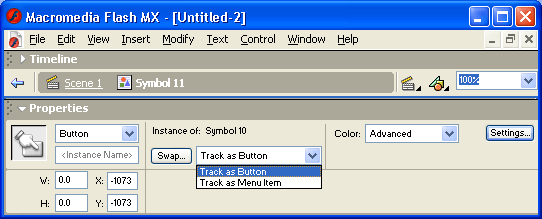
Значительно усовершенствован режим редактирования символов в контексте сцены фильма (то есть на фоне других объектов). Во-первых, упростилась процедура перехода в такой режим: для этого достаточно выбрать соответствующую команду в контекстном меню символа. Во-вторых, существенно расширен набор операций редактирования, которые могут выполняться в таком режиме.
Кроме того, изменен внешний вид панели переключения режимов при редактировании символа — она более не является частью панели временной диаграммы (рис. 1.6).
Рис. 1.6. Панель переключения режимов редактирования
1.6.gif

7. Создание Flash-фильмов на основе шаблонов
Создание Flash-фильмов на основе шаблонов
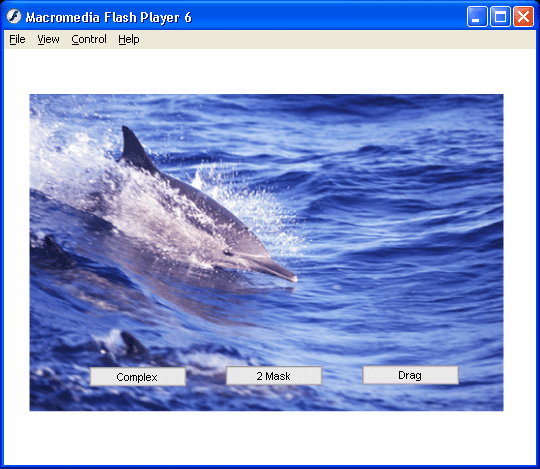
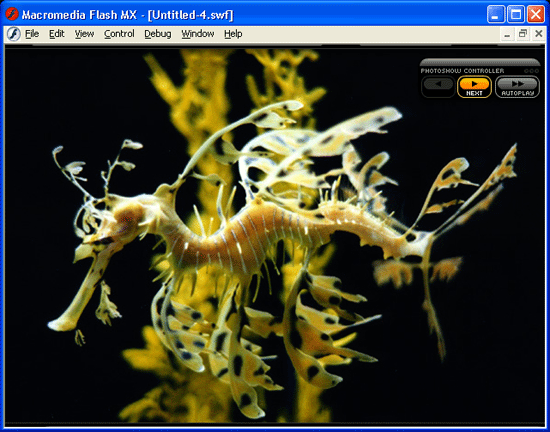
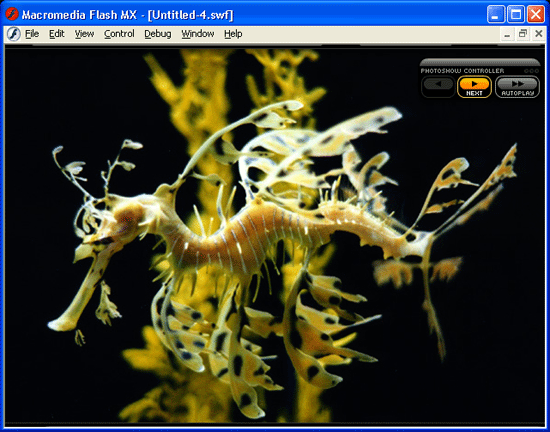
В состав Flash MX включены шаблоны, на основе которых пользователи могут создавать собственные интерактивные Flash-фильмы. Каждый такой шаблон представляет собой своеобразное сочетание заготовки будущего фильма и мастера, поясняющего технологию применения данного шаблона. Всего в вашем распоряжении имеется два десятка шаблонов, разделенных на категории (например, шаблоны для создания баннеров, шаблоны для создания презентаций и т. д.). На рис. 1.7 показан пример интерактивного фотоальбома, созданного на основе соответствующего шаблона.
Рис. 1.7. Пример Flash-фильма, созданного на основе шаблона
1.7.gif

8. Новые инструменты для работы с графикой
НОВЫЕ ИНСТРУМЕНТЫ ДЛЯ РАБОТЫ С ГРАФИКОЙ
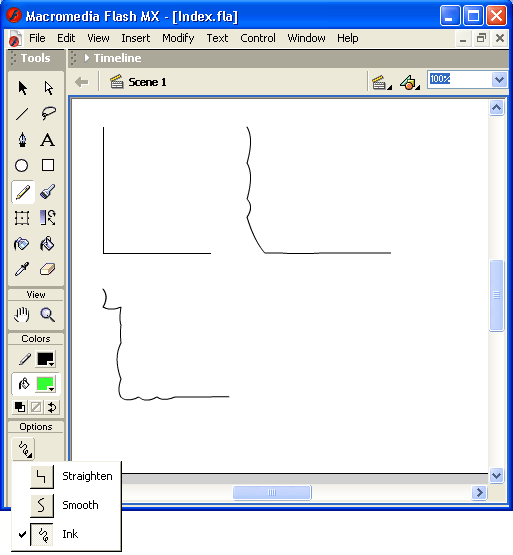
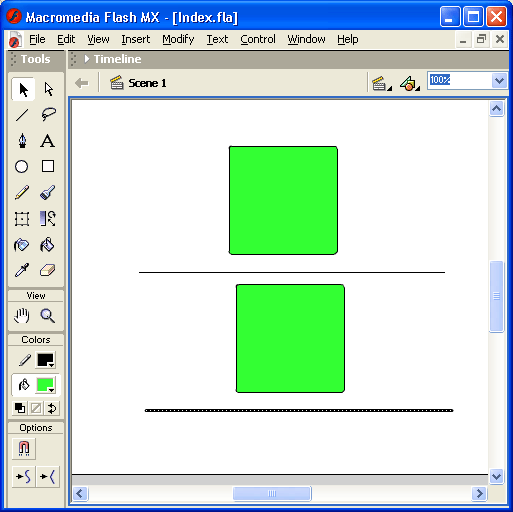
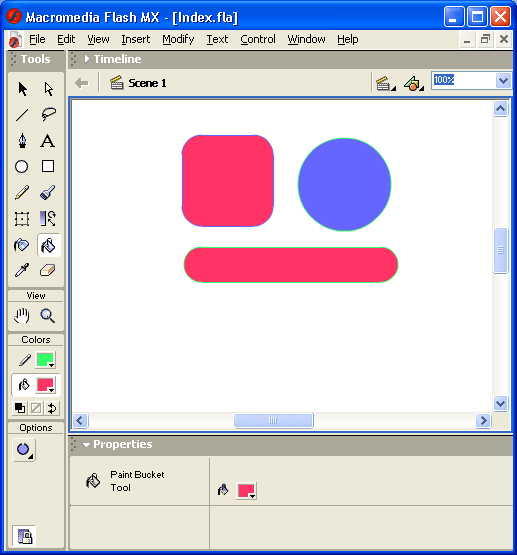
Следует отметить, что внесены изменения как в инструменты, предназначенные для работы с контурами объектов, так и в инструменты, используемые для «закрашивания» (то есть для работы с заливкой).
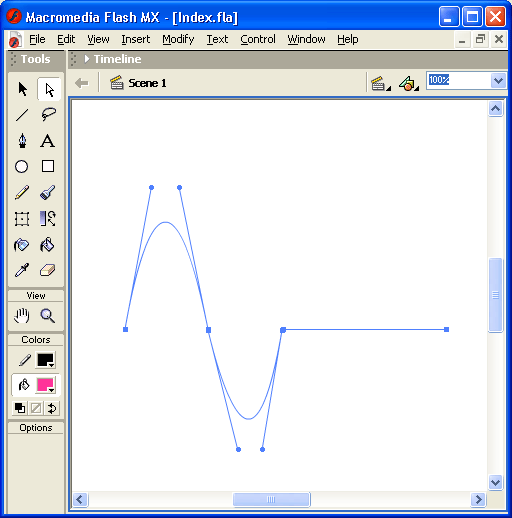
9. Рисование с помощью кривых Безье
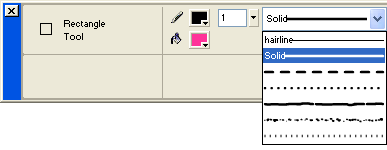
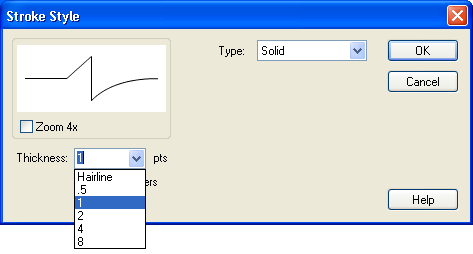
Рисование с помощью кривых Безье
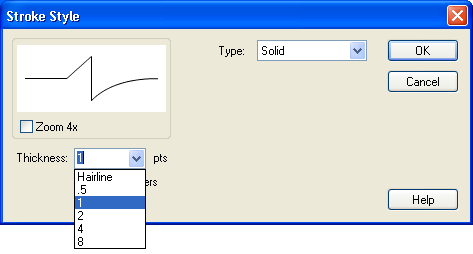
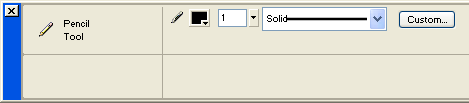
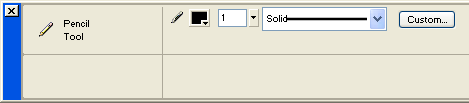
Для работы с кривыми Безье в составе Flash MX имеется два инструмента: перо (Pen Tool) и инструмент Subselection, позволяющий редактировать контуры объекта. Оба инструмента имелись и в предыдущей версии Flash, однако теперь появилась возможность дополнительной настройки параметров их работы. В частности, для пера создана дополнительная панель свойств (рис. 1.8).
Рис. 1.8. Дополнительная панель свойств для инструмента Pen Tool
1.8.gif

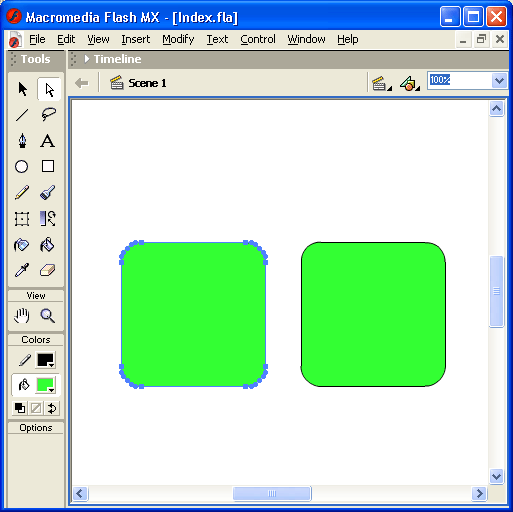
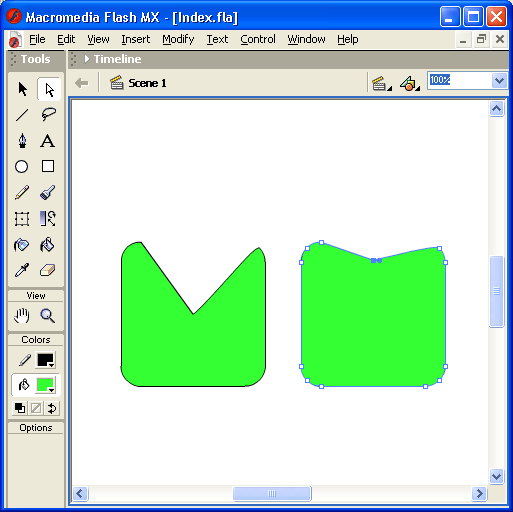
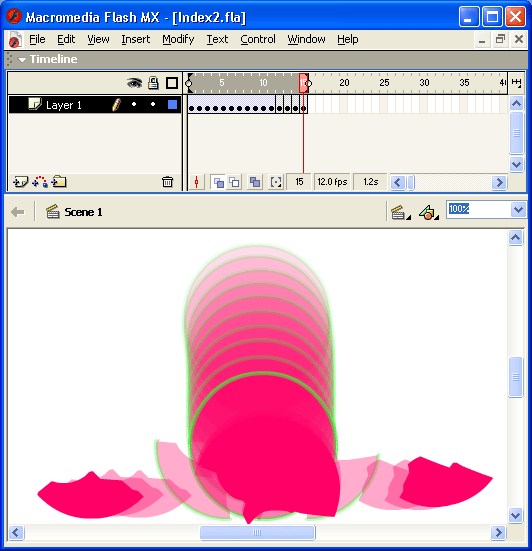
10. Трансформация объектов
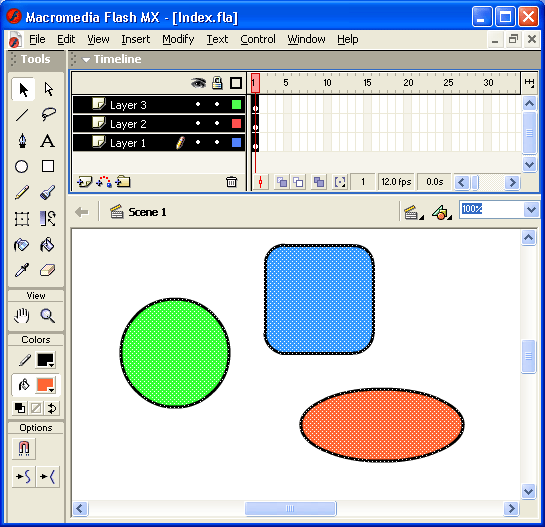
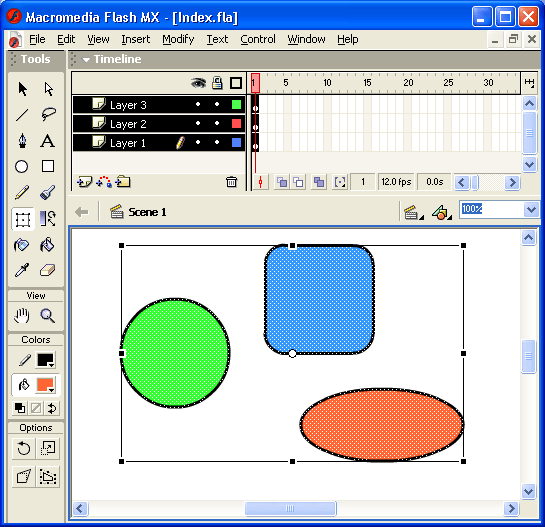
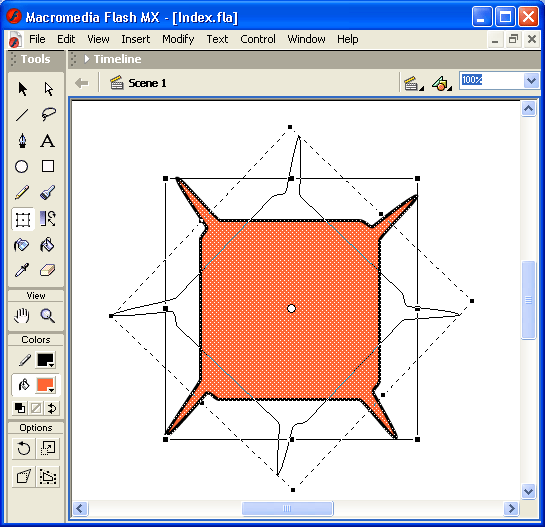
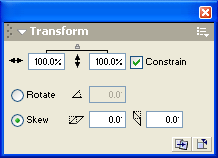
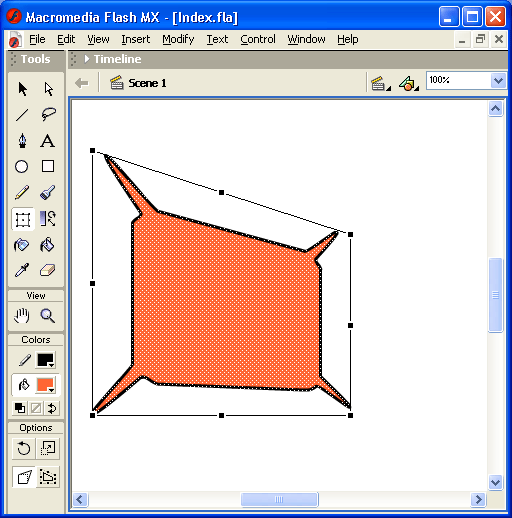
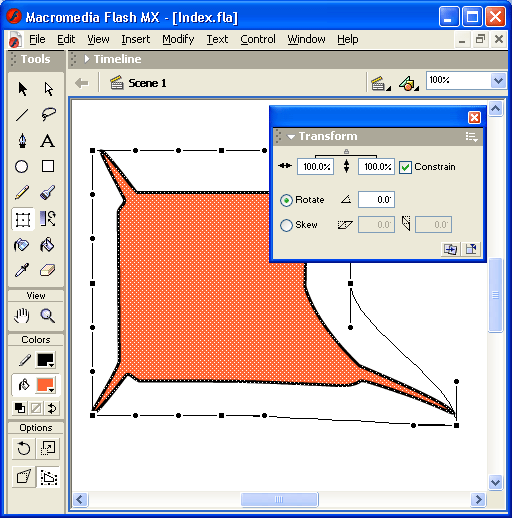
Трансформация объектов
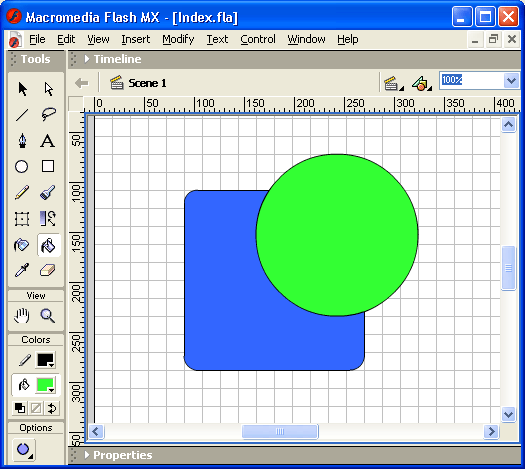
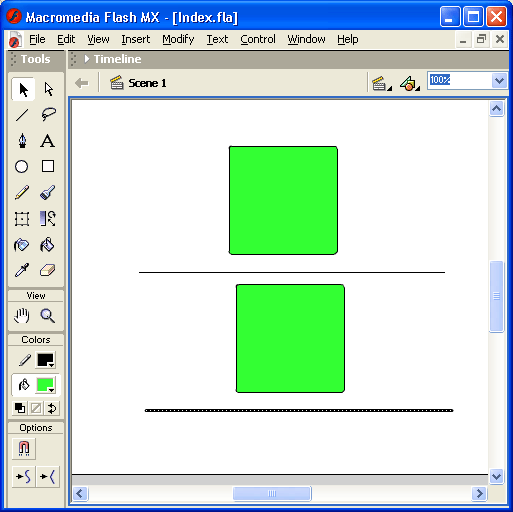
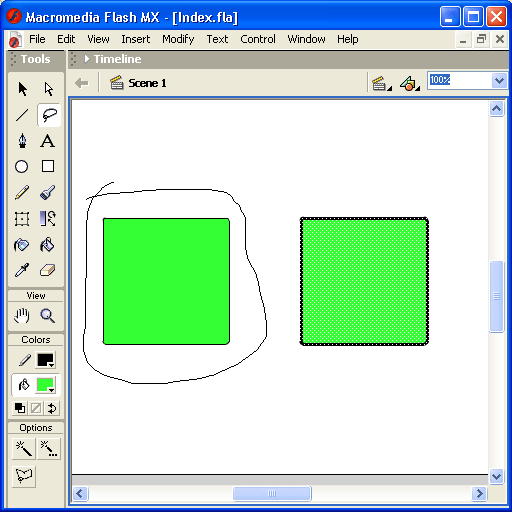
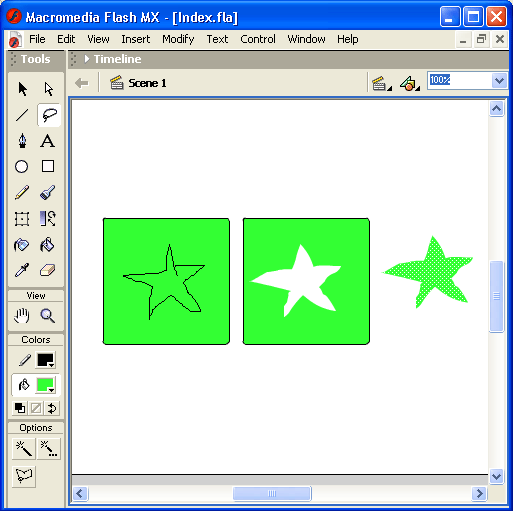
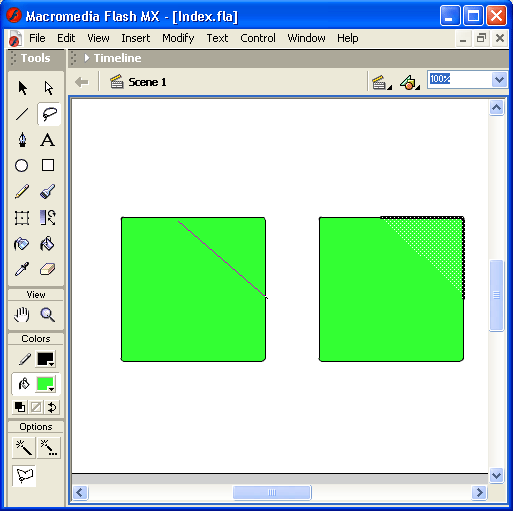
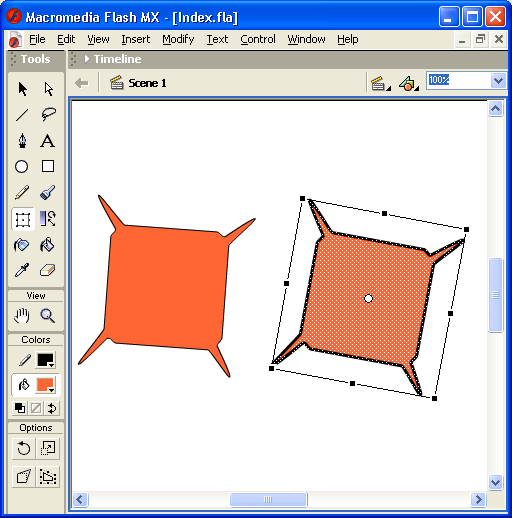
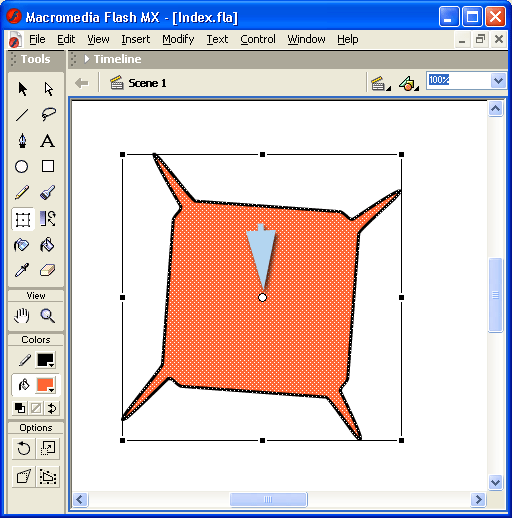
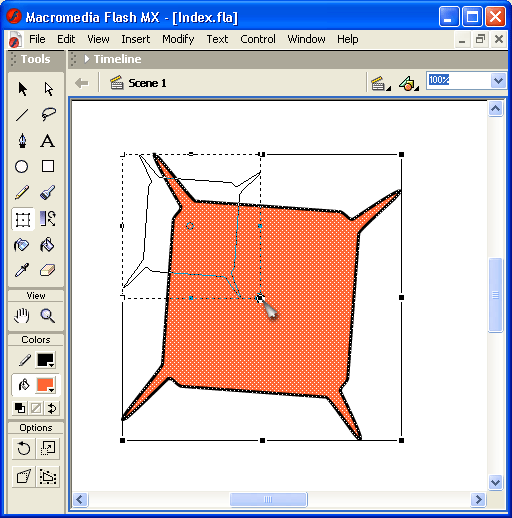
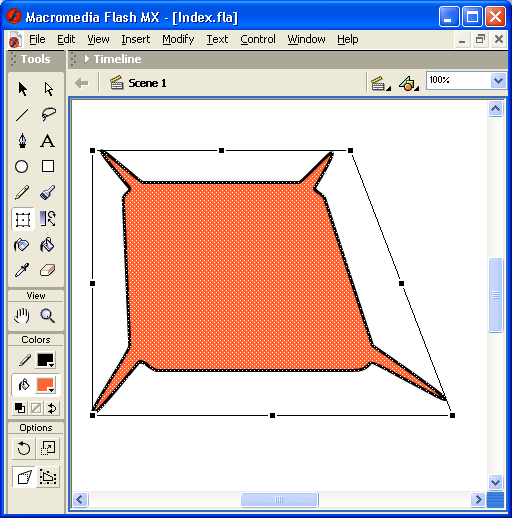
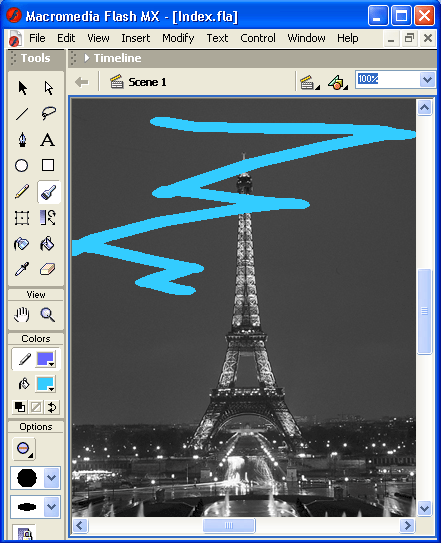
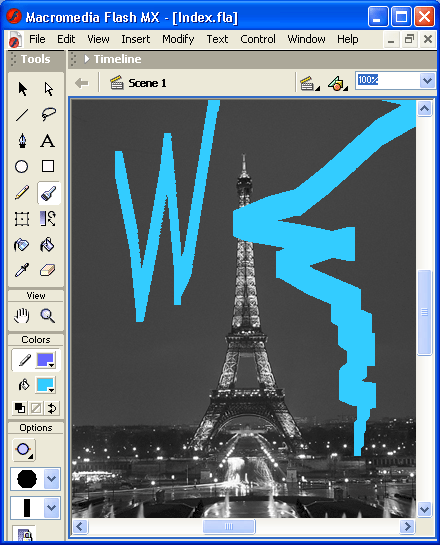
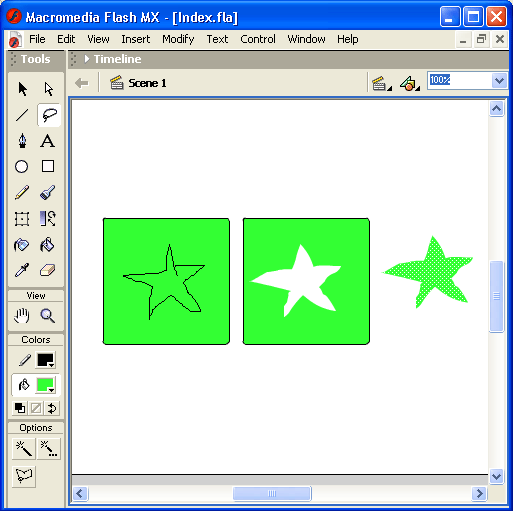
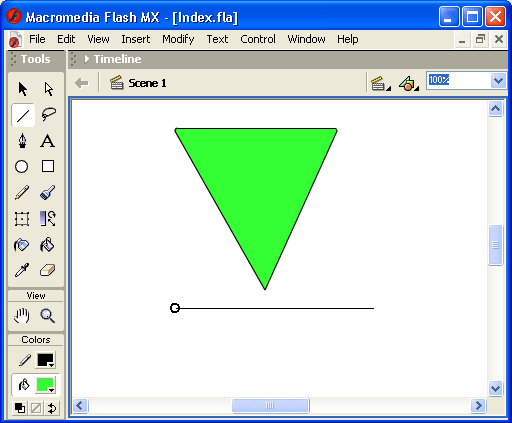
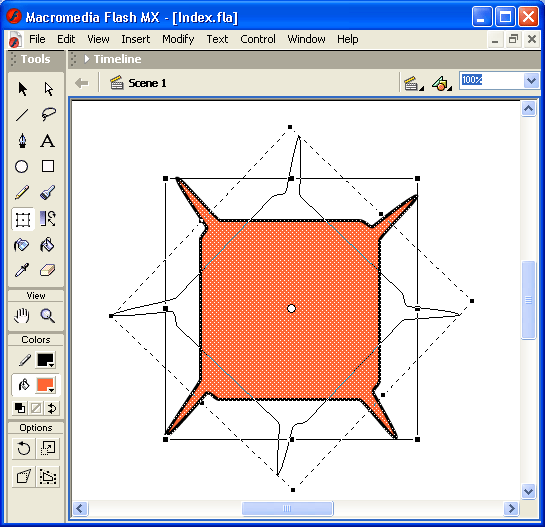
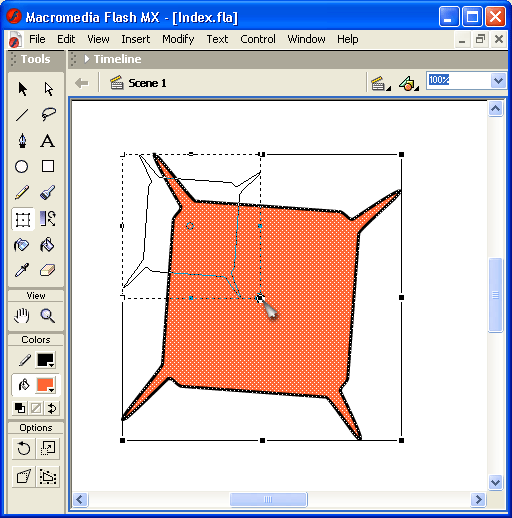
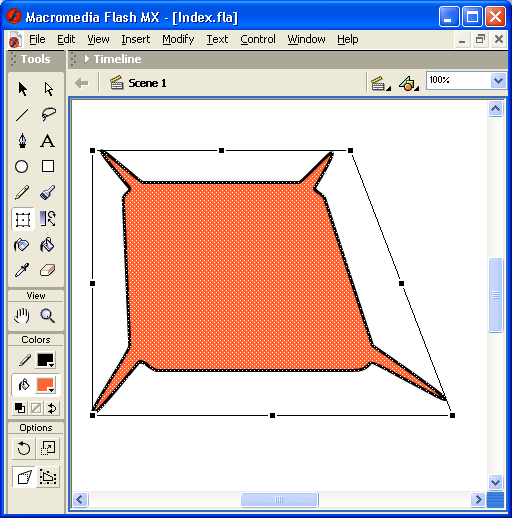
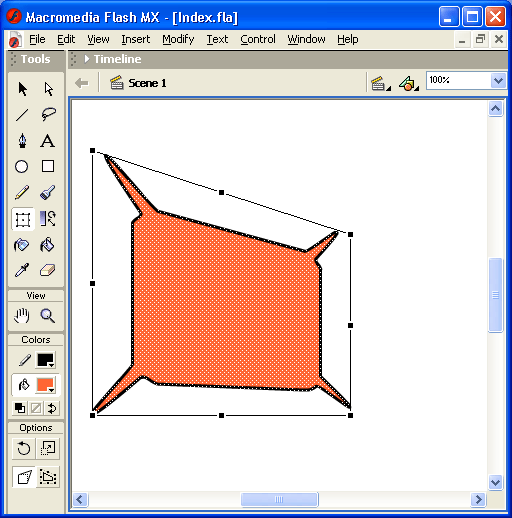
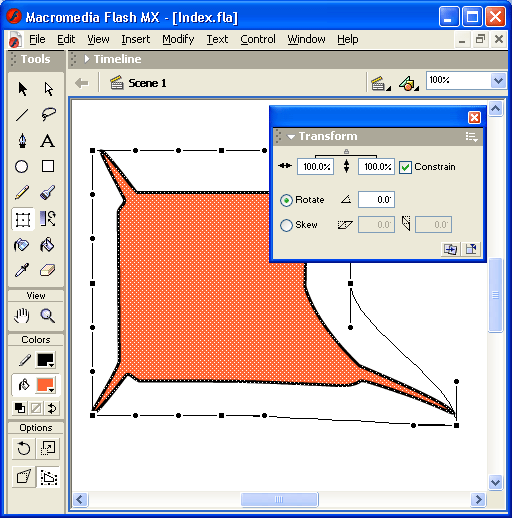
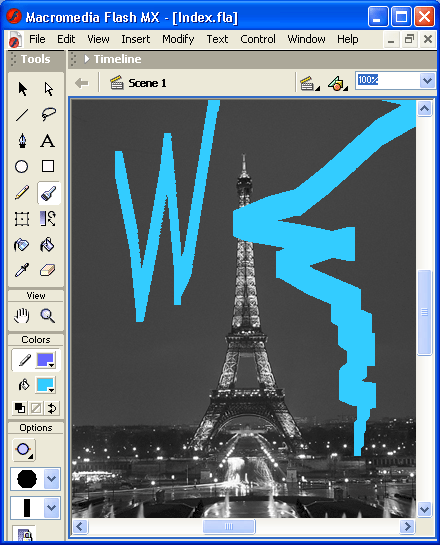
Для расширения возможностей дизайнеров по изменению формы объектов Flash MX дополнен новым инструментом — Free Transform Tool (Произвольная трансформация). Он позволяет изменять форму объекта в любом направлении: изгибать его, поворачивать произвольным образом и т. д. Например, вот во что можно превратить с его помощью букву «Р» (рис. 1.9).
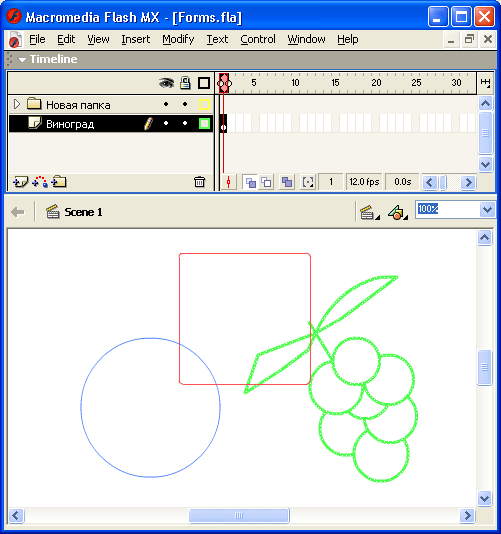
Рис. 1.9. Результат применения инструмента Free Transform Tool
1.9.gif

11. Позиционирование объектов
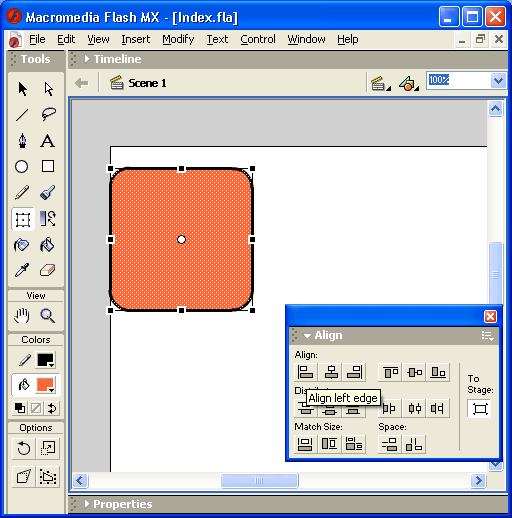
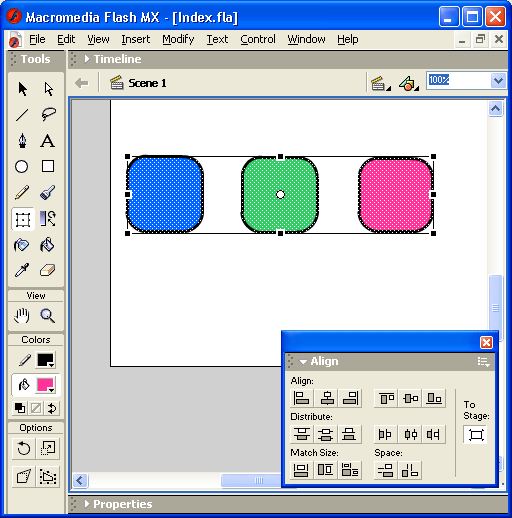
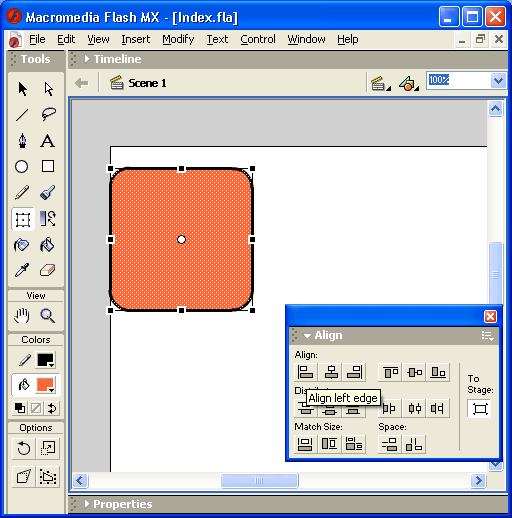
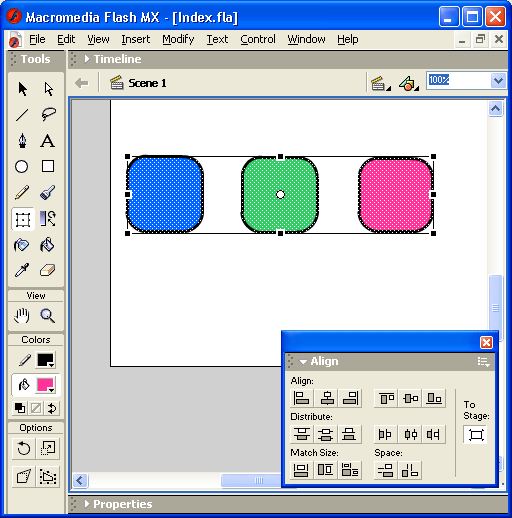
Позиционирование объектов
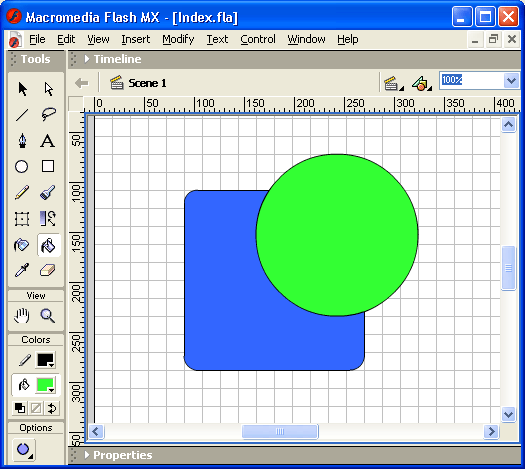
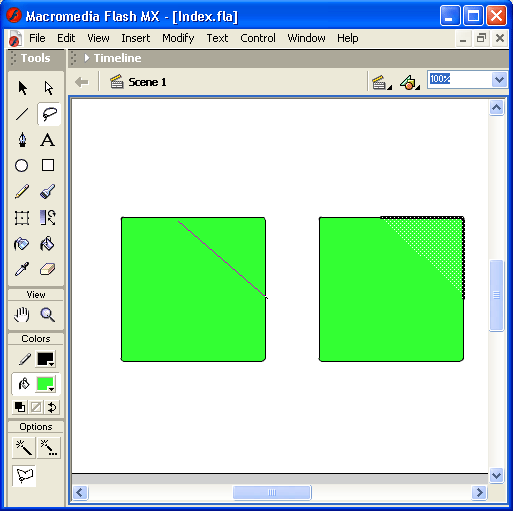
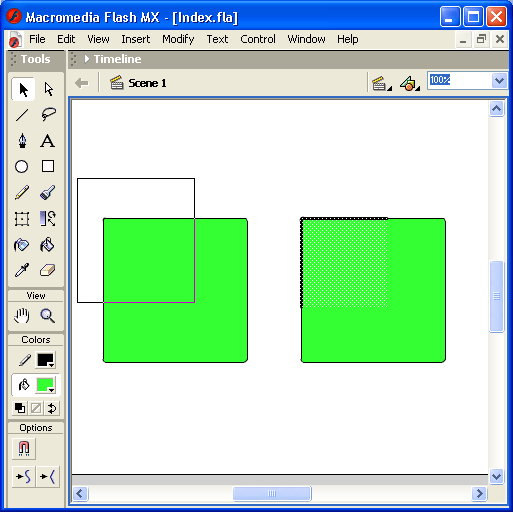
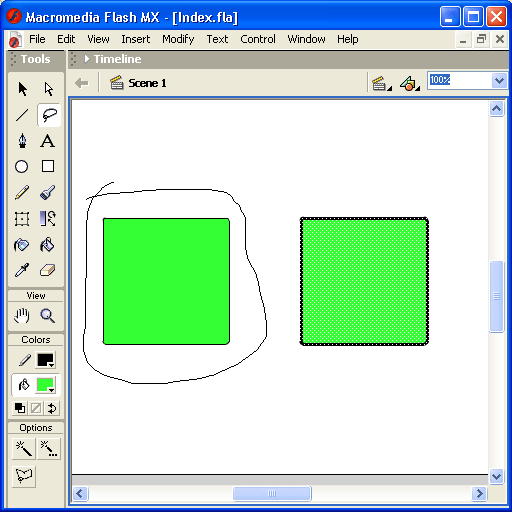
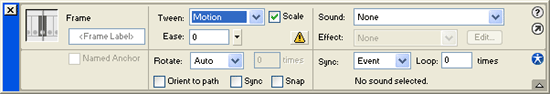
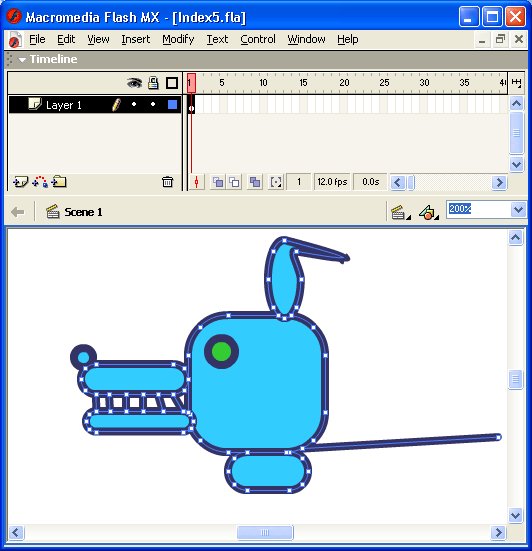
Теперь предусмотрена возможность позиционирования объектов с точностью до пиксела. Для этого необходимо увеличить масштаб изображения не менее чем до 400% и включить режим Snap to Pixels (Привязка к пикселам). При этом на экране появится сетка, размер ячейки которой равен одному пикселу (рис. 1.10).
Рис.1.10. Режим позиционирования объекта с точностью до пиксела
1.10.gif

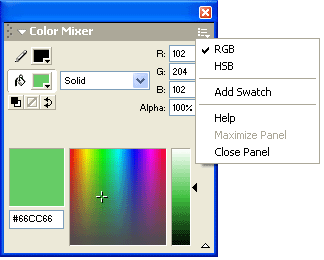
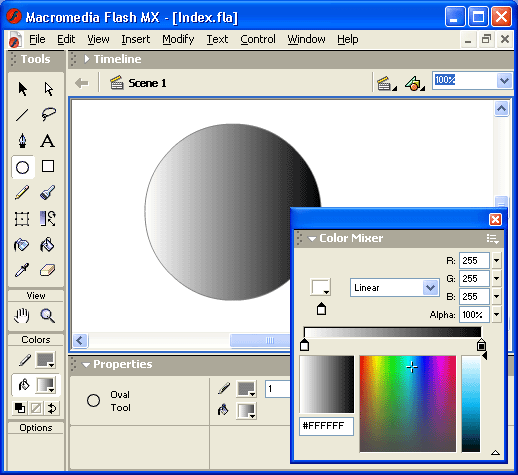
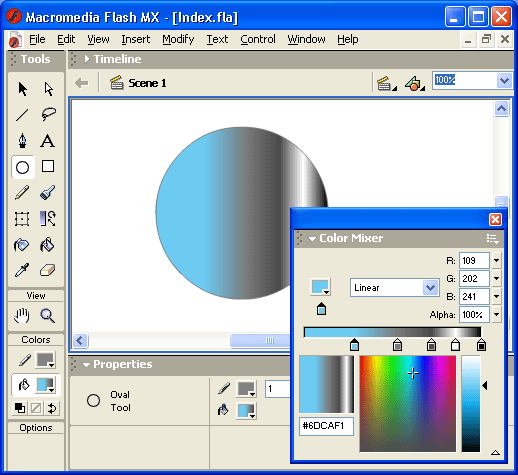
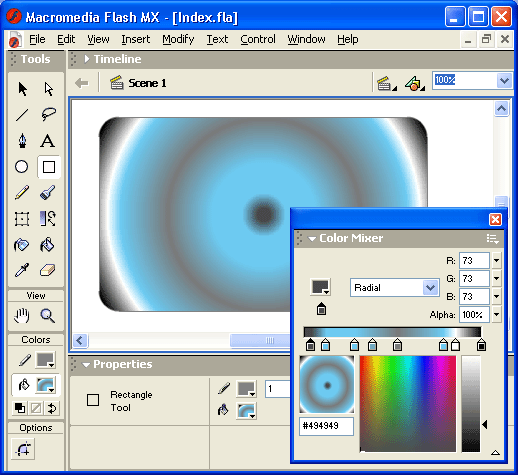
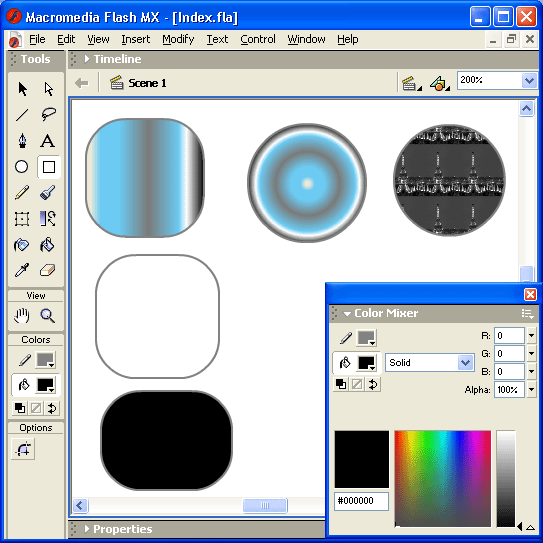
12. Настройка цветовой палитры
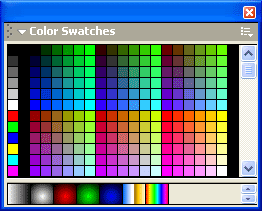
Настройка цветовой палитры
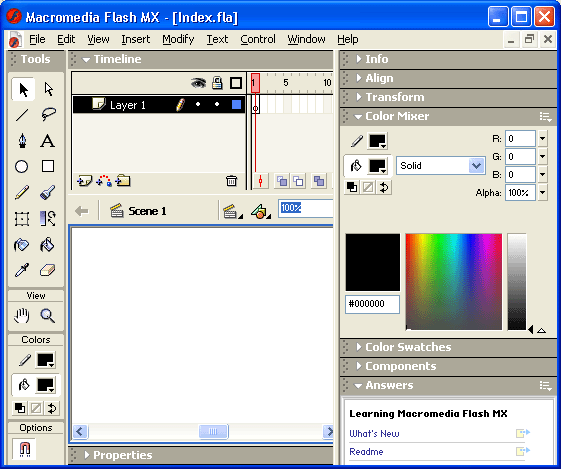
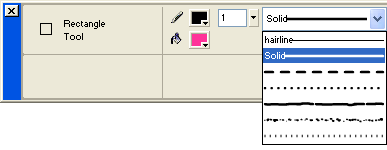
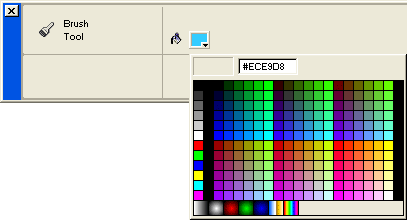
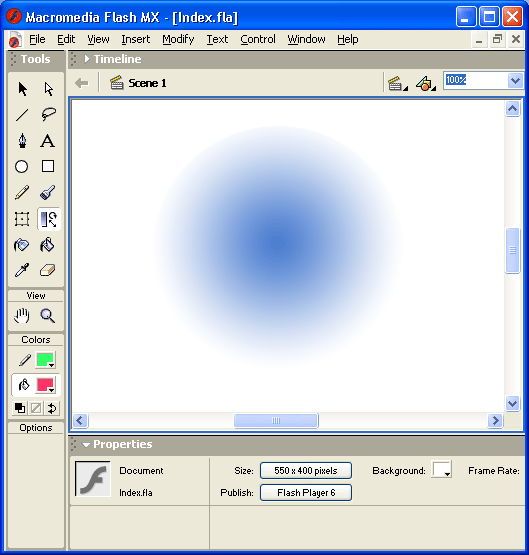
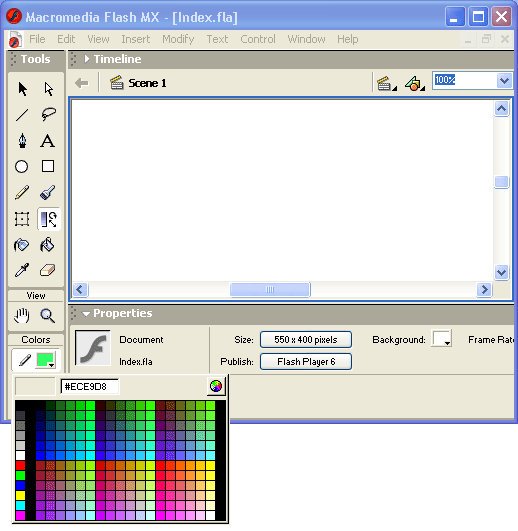
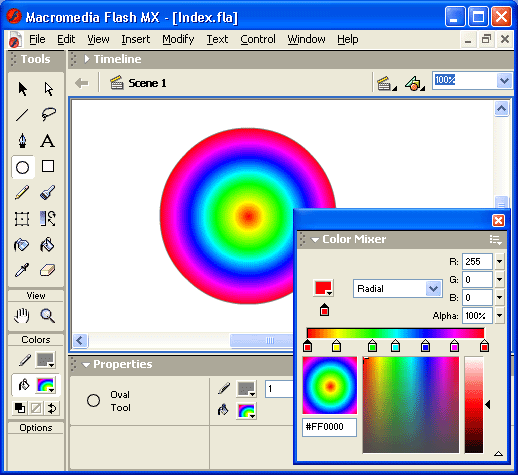
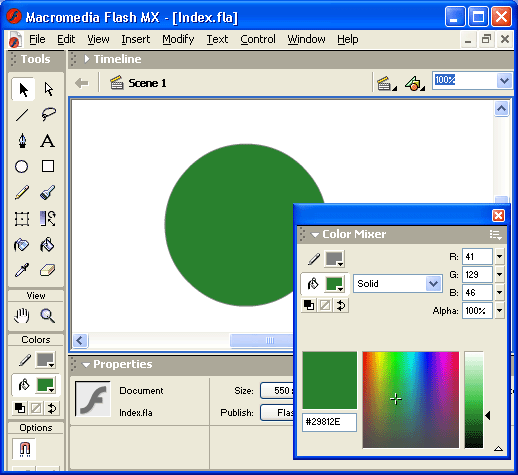
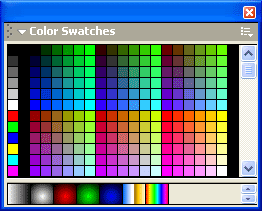
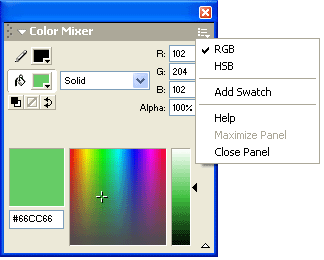
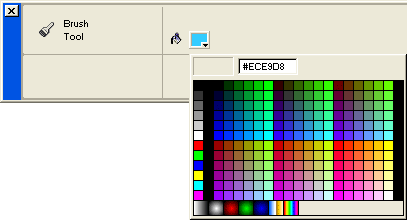
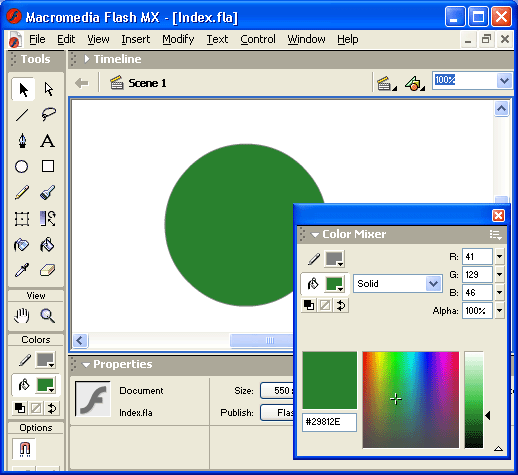
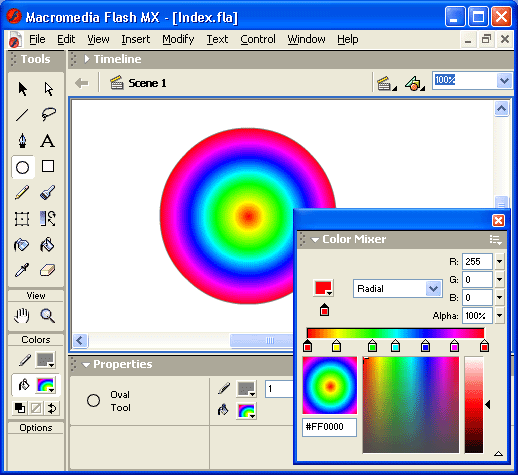
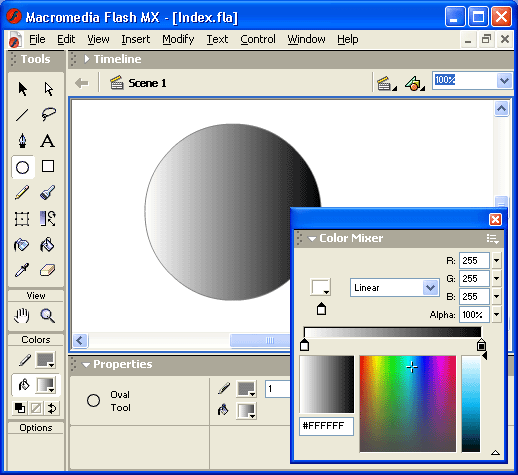
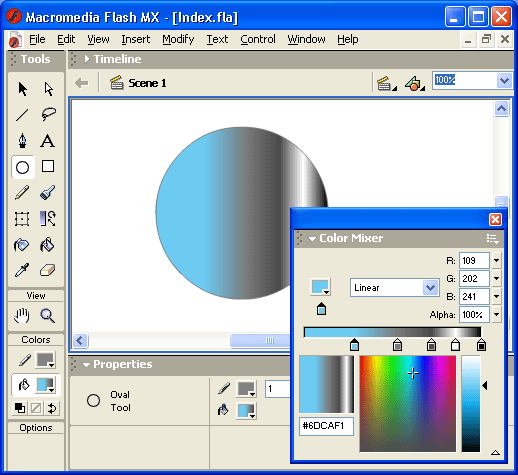
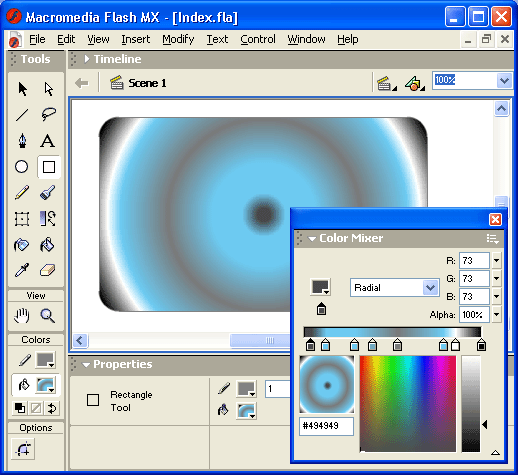
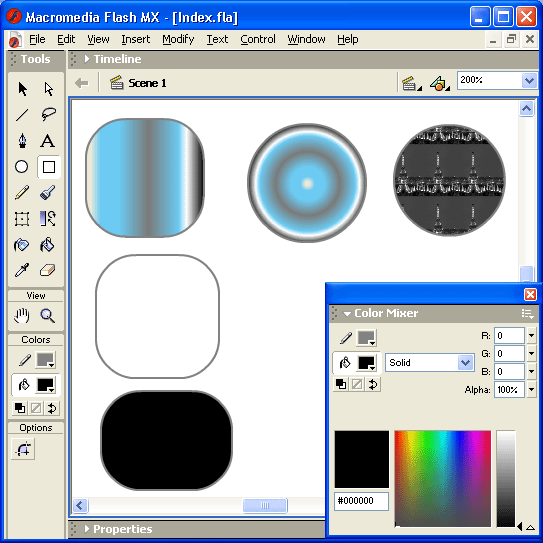
Новый формат панели для работы с палитрой обеспечивает быстрый и удобный механизм создания собственных оттенков цвета, в том числе с применением различных видов градиента (рис. 1.11).
При этом пользователь имеет возможность одновременно работать как q визуальным представлением цвета, так и с его числовым кодом.
Рис. 1.11. Формат панели для работы с палитрой
1.11.gif

13. Новые возможности в работе с текстом
НОВЫЕ ВОЗМОЖНОСТИ В РАБОТЕ С ТЕКСТОМ
Как бы ни были привлекательны графические элементы, ни один Flash-фильм не обходится без использования текста. Flash MX обеспечивает значительно большие возможности при работе с текстом по сравнению с предыдущей версией.
14. Использование полос прокрутки
Использование полос прокрутки
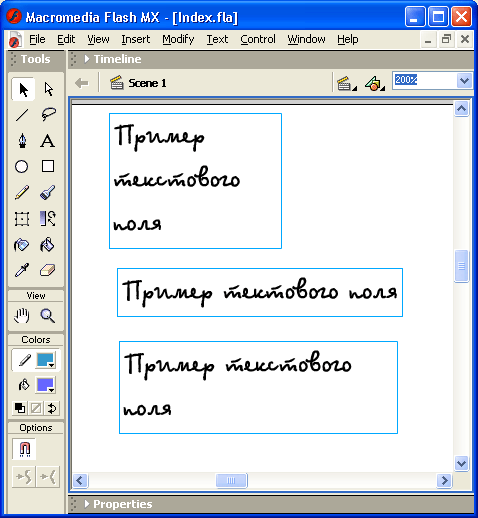
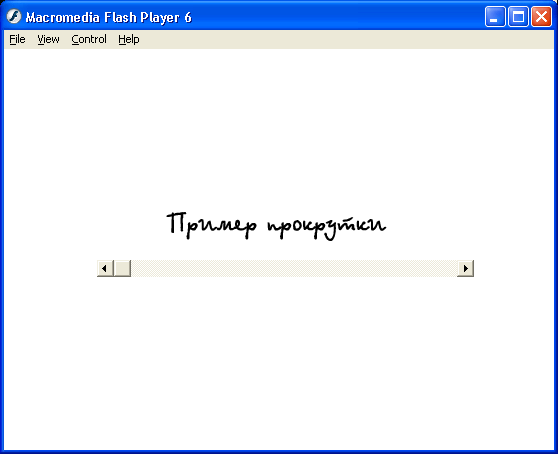
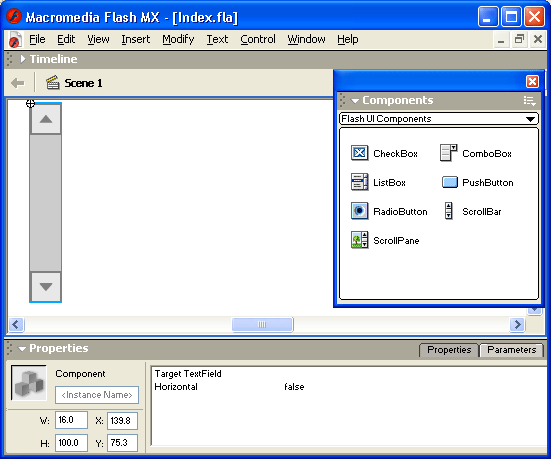
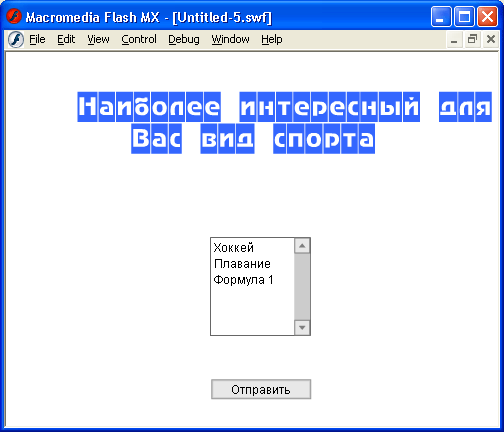
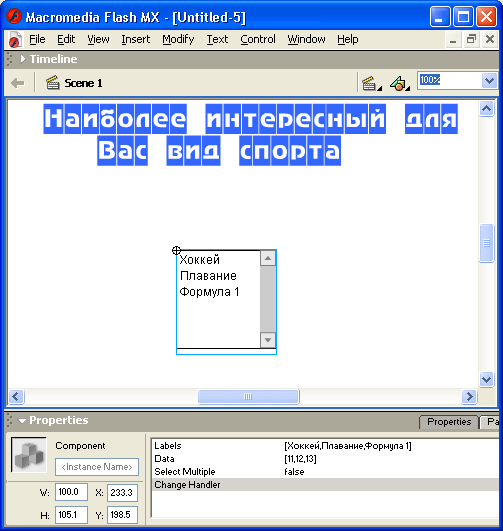
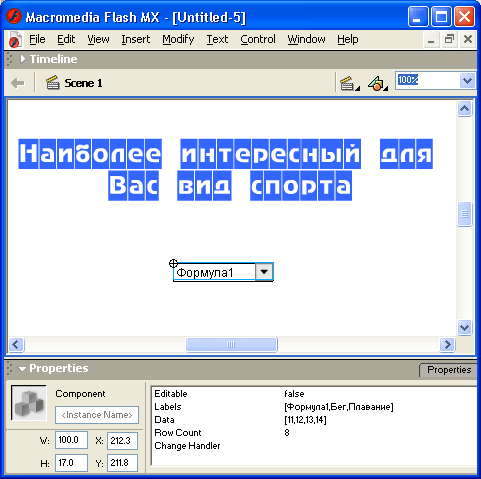
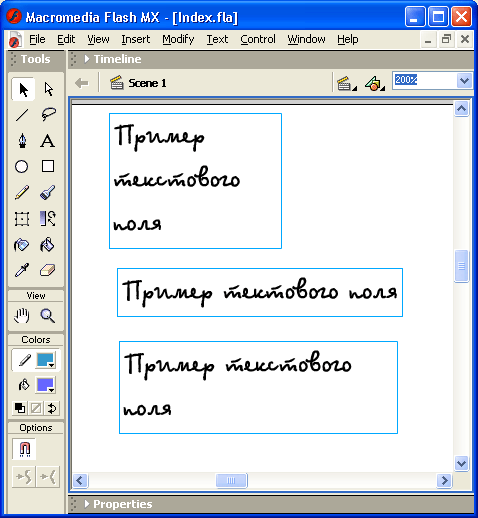
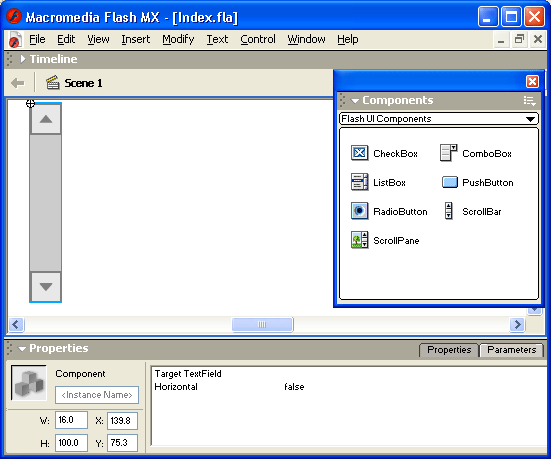
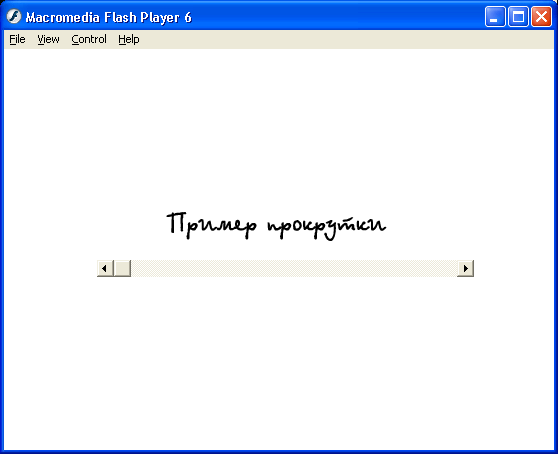
Вы можете создать текстовую область произвольного размера и дополнить ее вертикальной и/или горизонтальной полосой прокрутки, чтобы обеспечить читателю удобный доступ к любому фрагменту текста (рис. 1.12).
Рис. 1.12. Пример текстового поля с горизонтальной полосой прокрутки
Для этого достаточно установить для текста свойство «динамический» и поместить символ полосы прокрутки на текстовое поле.
1.12.gif

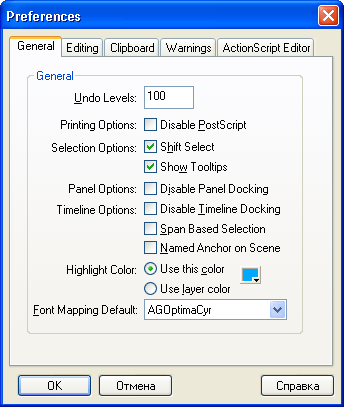
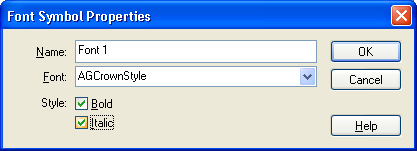
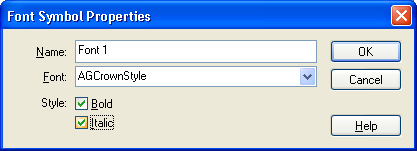
15. Динамическая замена шрифта
Динамическая замена шрифта
Если в Flash-фильме используется шрифт, который отсутствует на компьютере пользователя, Flash MX обеспечивает возможность динамической замены такого шрифта одним из наиболее подходящих. Пользователь может сам указать один или несколько вариантов замены и сохранить их в виде так называемой схемы замены шрифта (Font Mapping), чтобы использовать аналогичную замену в последующем.
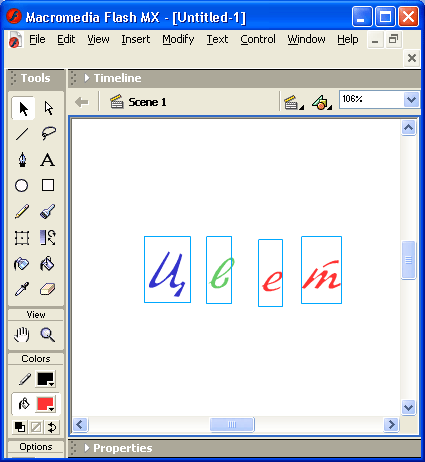
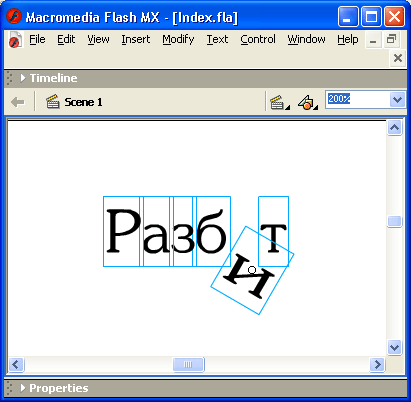
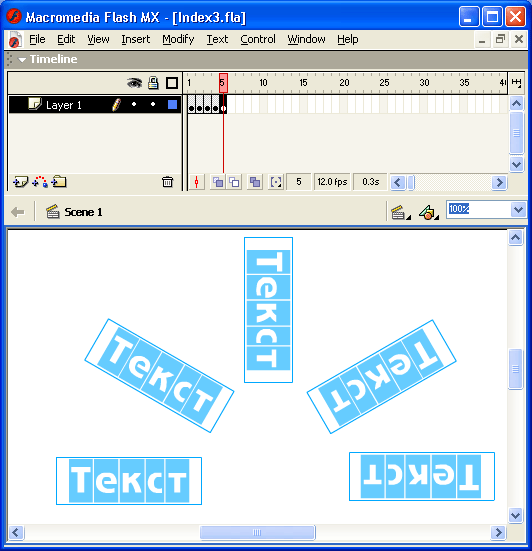
16. Посимвольное редактирование
Посимвольное редактирование
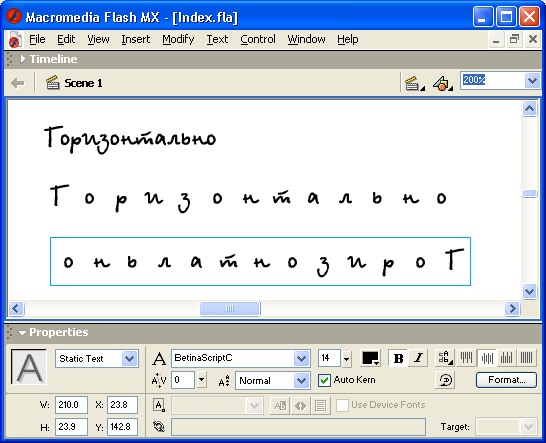
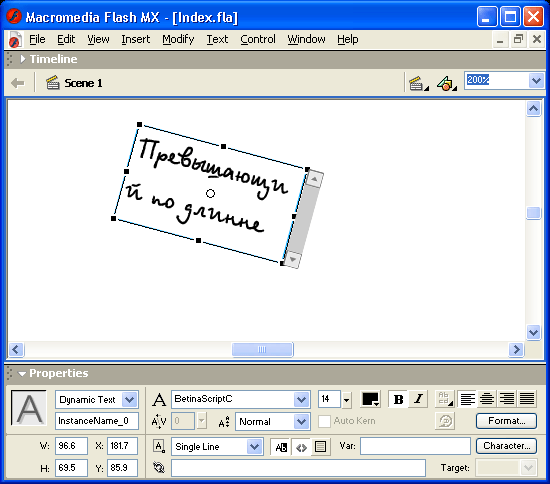
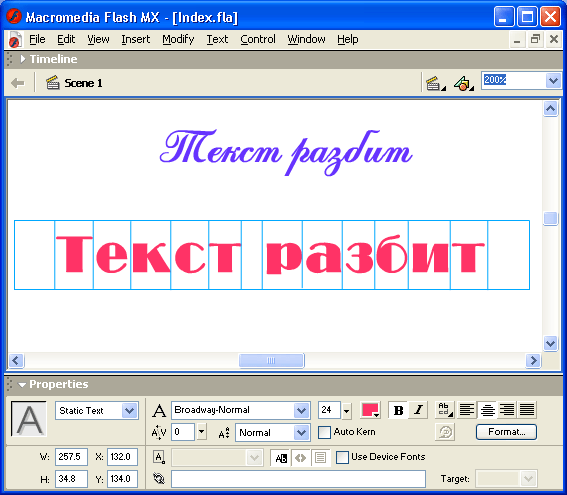
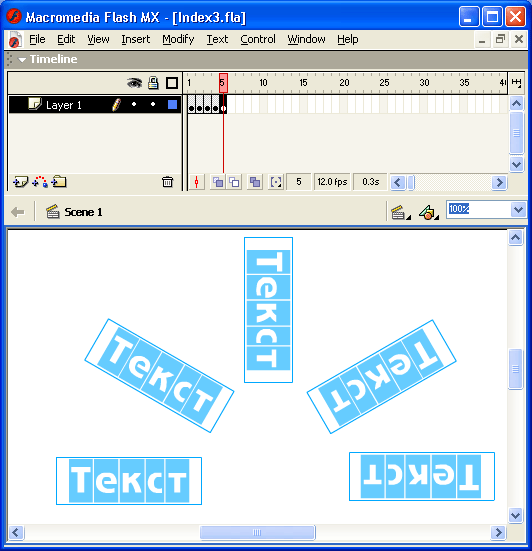
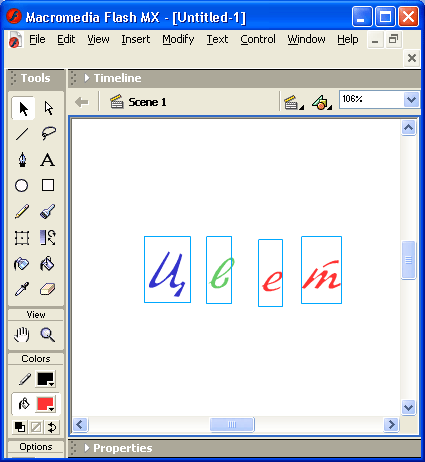
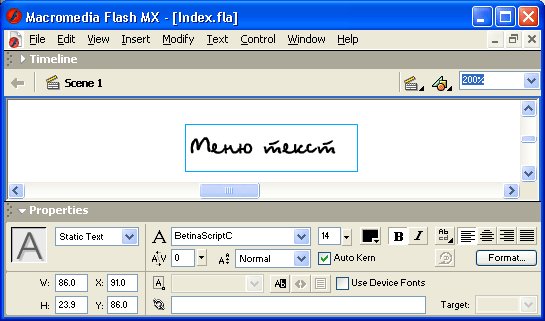
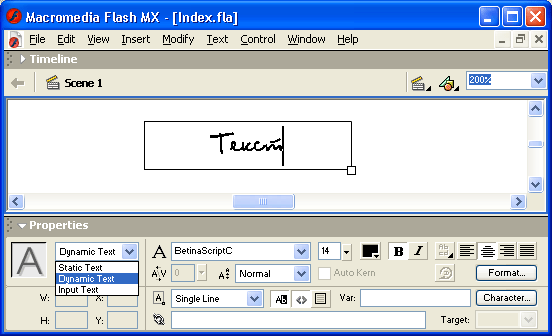
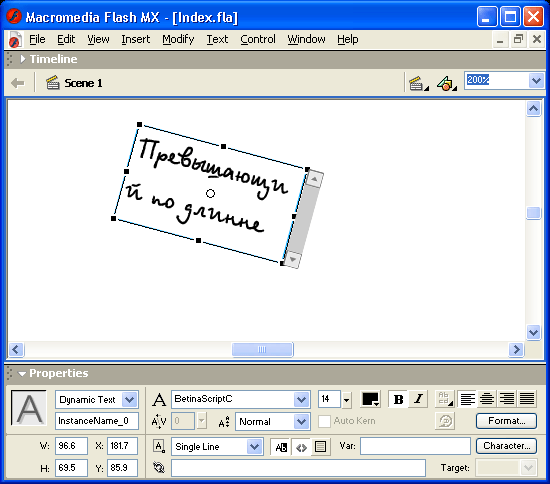
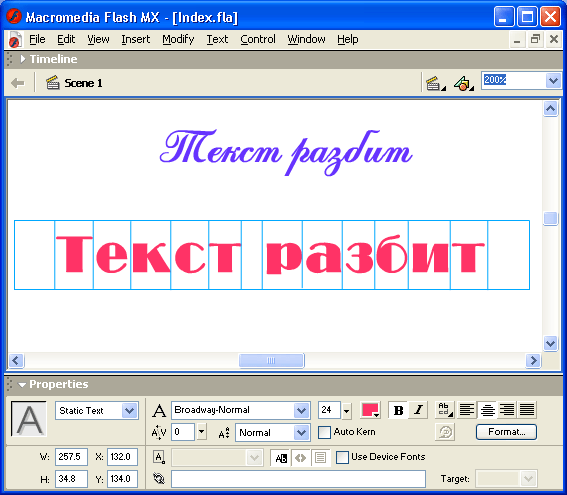
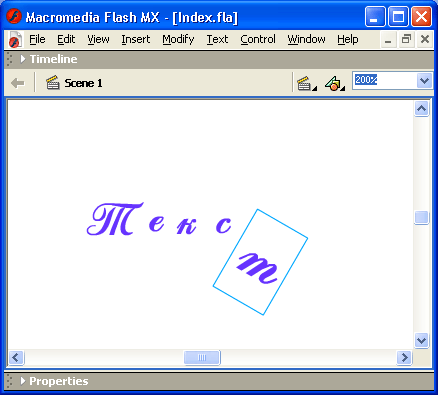
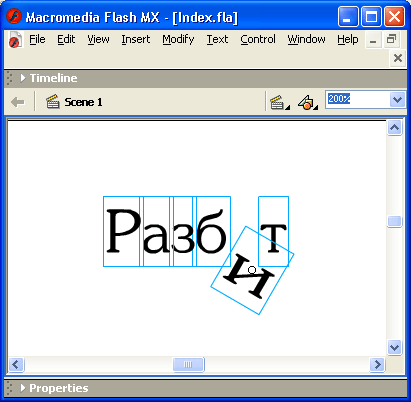
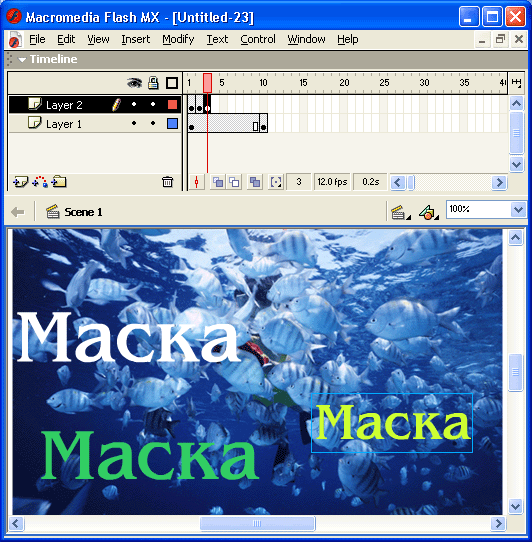
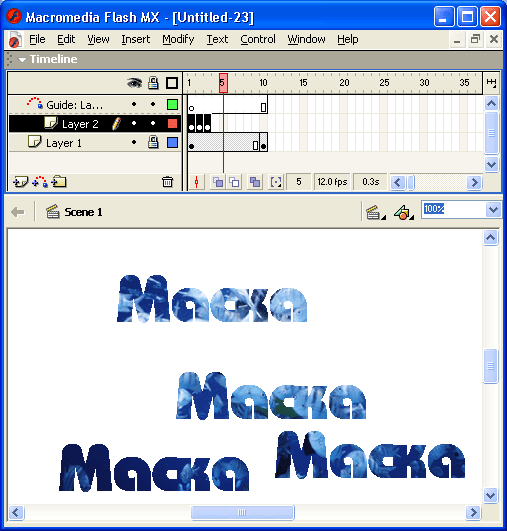
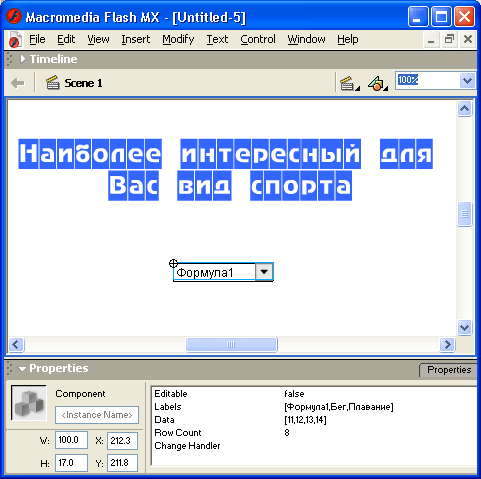
Даже статический текст можно оживить, если придать каждой букве некоторую индивидуальность. Например, слегка исказить или подкрасить другим цветом. Раньше для выполнения подобных операций требовалось предварительно конвертировать текст в символ типа Text. Теперь достаточно применить к любому фрагменту текста команду разбиения (Break Apart). В результате каждая буква станет доступна для индивидуального редактирования. Пример разбиения текста и его последующей правки показан на рис. 1.13.
Рис. 1.13. Пример посимвольного редактирования текста
1.13a.gif

1.13b.gif

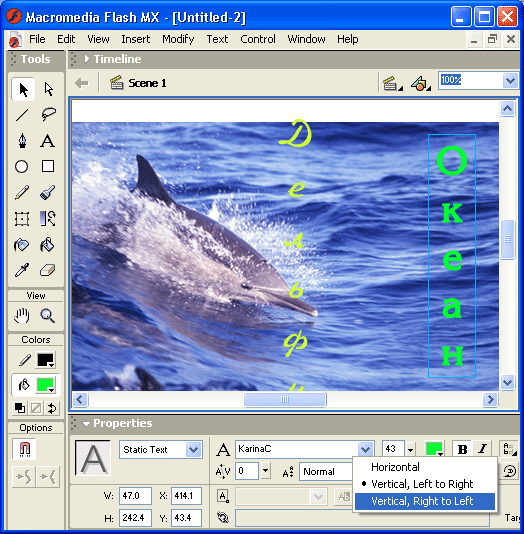
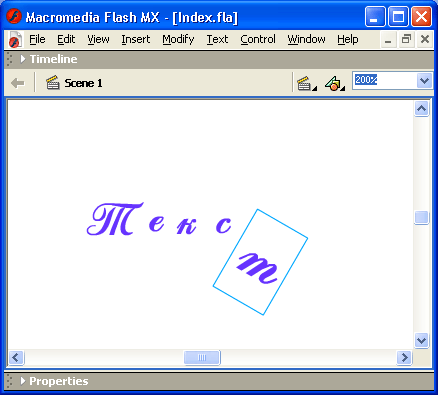
17. Вертикальная ориентация текста
Вертикальная ориентация текста
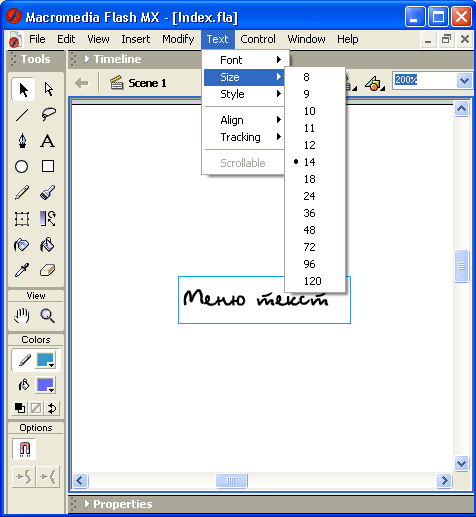
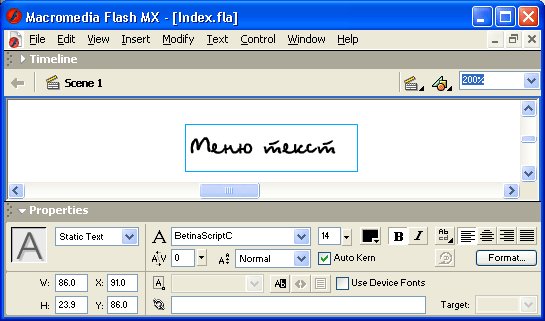
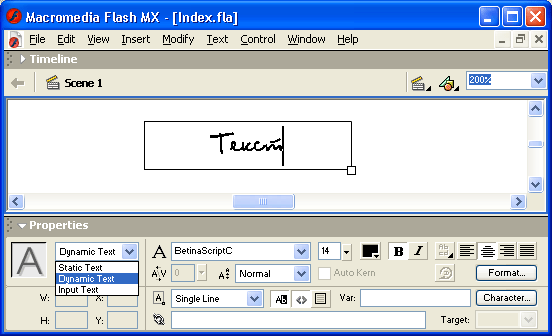
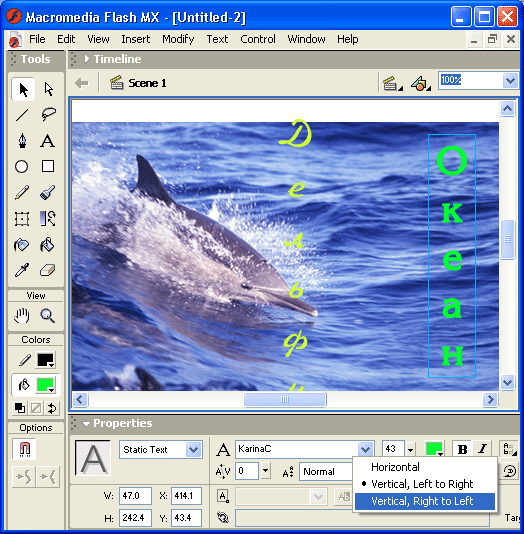
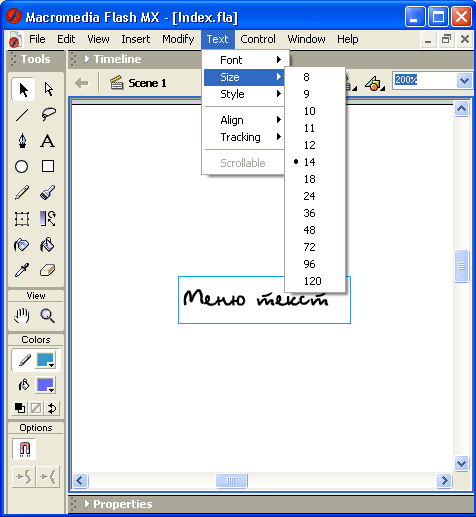
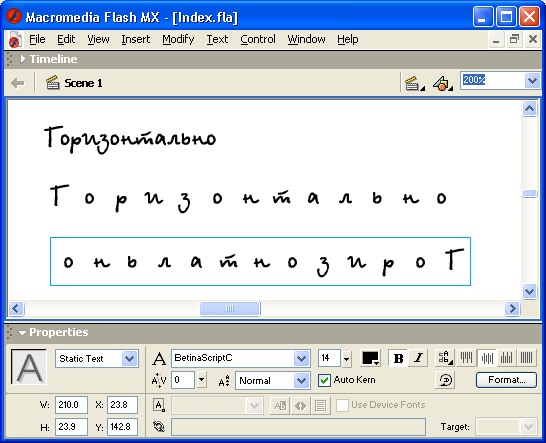
Flash MX позволяет одним щелчком кнопки переходить в режим вертикального ввода текста. При этом для текста, набранного вертикально, сохраняется возможность его форматирования и изменения взаимного расположения символов (рис. 1.14).
18. Новые возможности в работе с временной диаграммой
НОВЫЕ ВОЗМОЖНОСТИ В РАБОТЕ С ВРЕМЕННОЙ ДИАГРАММОЙ
Панель временной диаграммы (Timeline) является основным инструментом для создания анимации. Во Flash MX внесены изменения как в интерфейс временной диаграммы, так и в процедуру анимирования объектов.
Изменения в интерфейсе панели временной диаграммы обусловлены двумя основными причинами:
Рис. 1.14. Пример вертикального размещения текста
- дополнительными возможностями по работе со слоями;
- расширением набора функций при работе с ключевыми кадрами.
1.14.gif

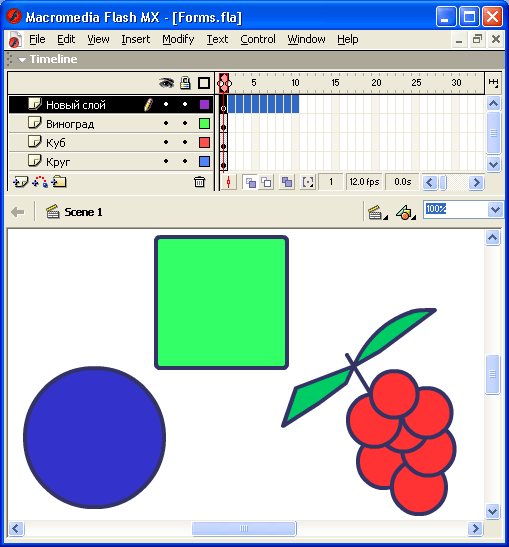
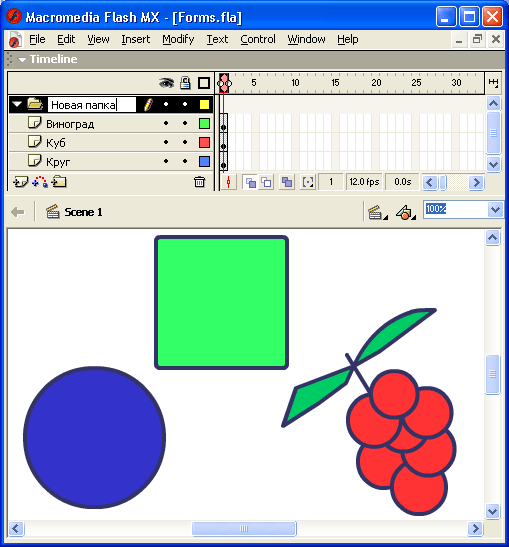
19. Работа со слоями
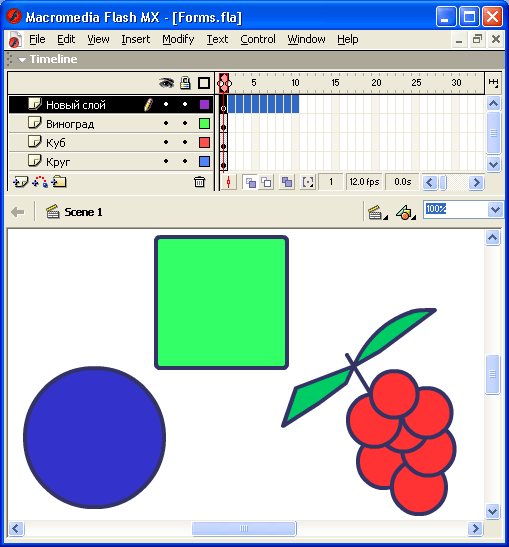
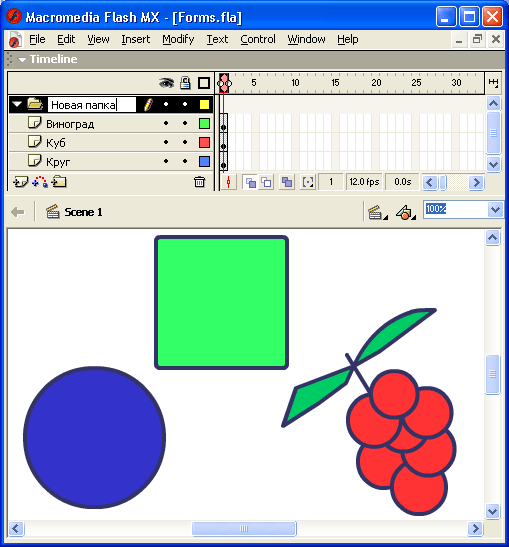
Работа со слоями
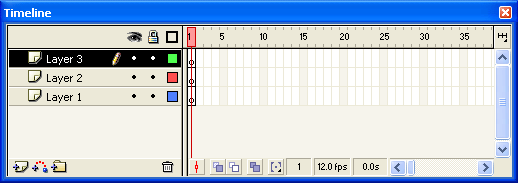
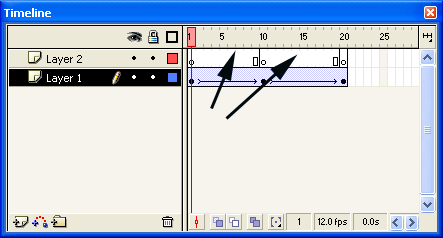
В работе со слоями следует отметить такие новшества:
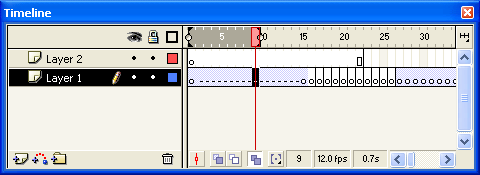
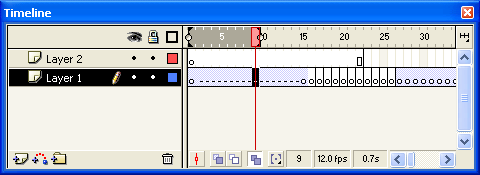
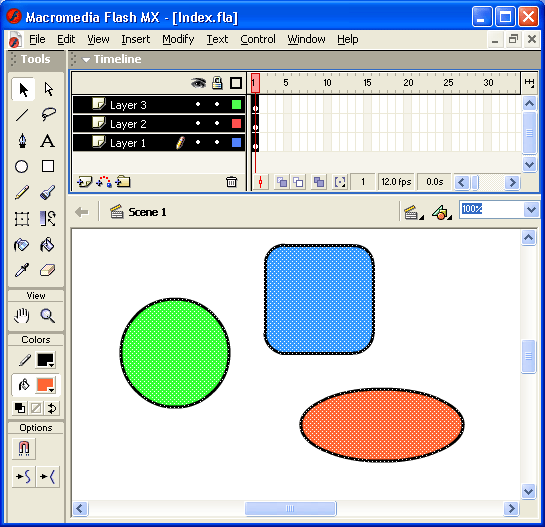
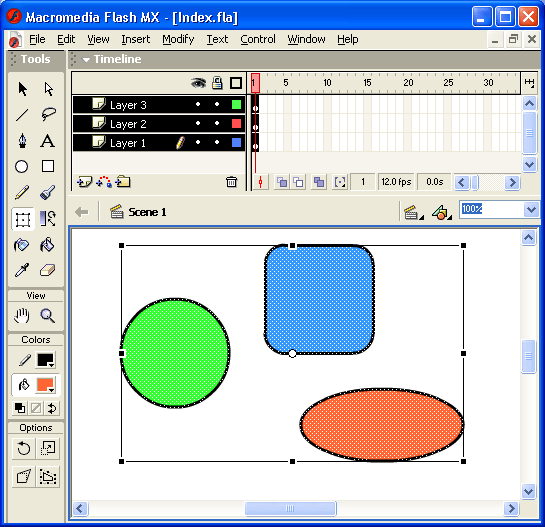
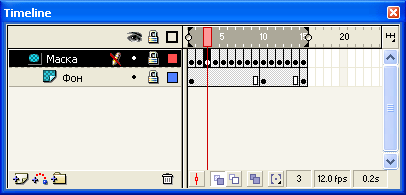
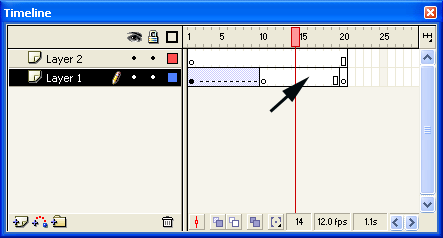
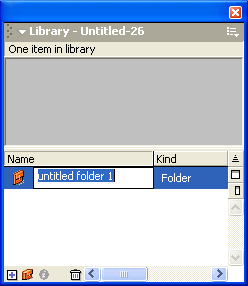
- использование папок для совместного хранения взаимосвязанных слоев; это повышает компактность представления временной диаграммы в сложных Flash-фильмах; для визуального представления папки слоев на временной диаграмме применяется специальный значок (рис. 1.15);
- возможность автоматического распределения объектов, представленных на монтажном столе, по слоям временной диаграммы;
- дополнительные функции управления маской.
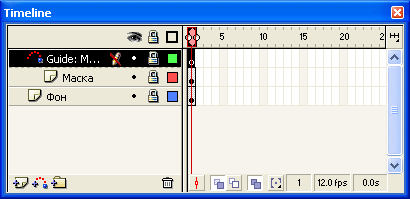
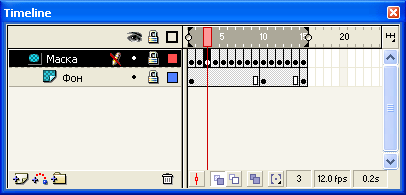
Рис. 1.15. Панель временной диаграммы
При автоматическом распределении объектов для каждого из них создается новый слой с соответствующим наименованием, что избавляет пользователя от части рутинных операций.
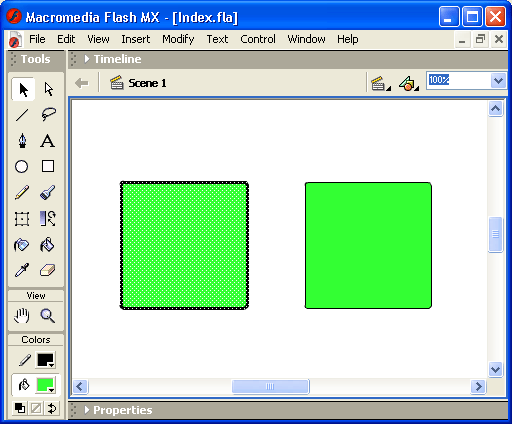
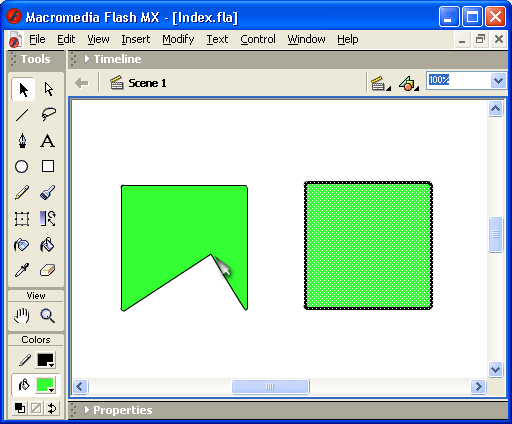
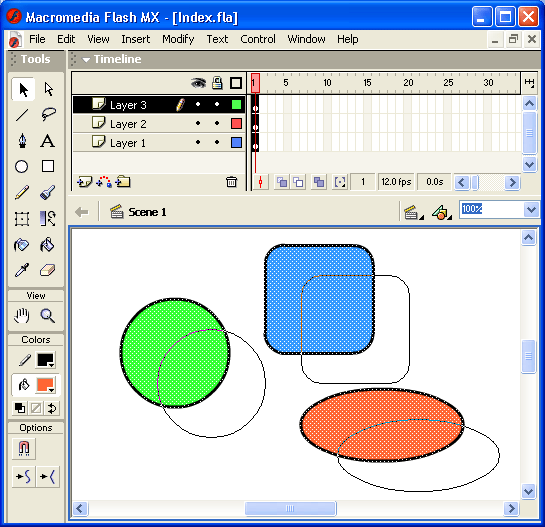
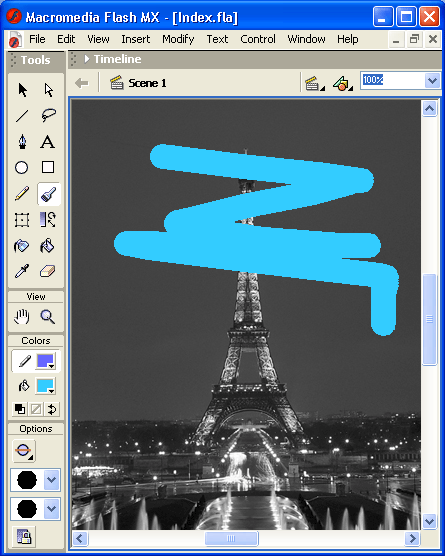
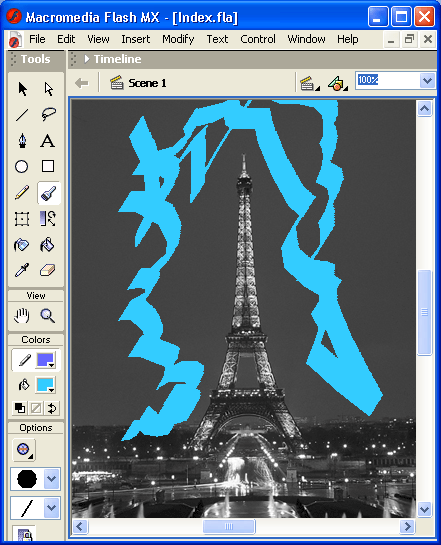
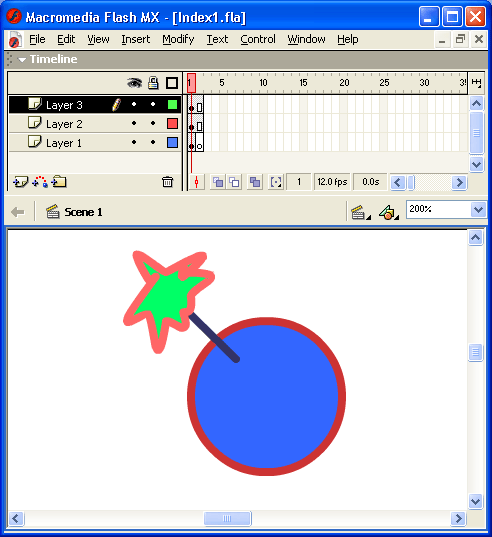
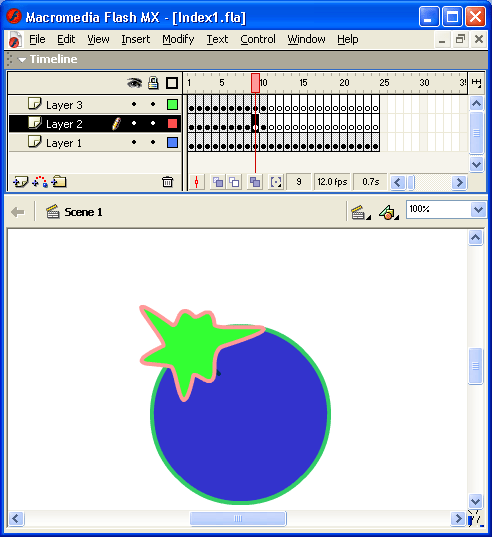
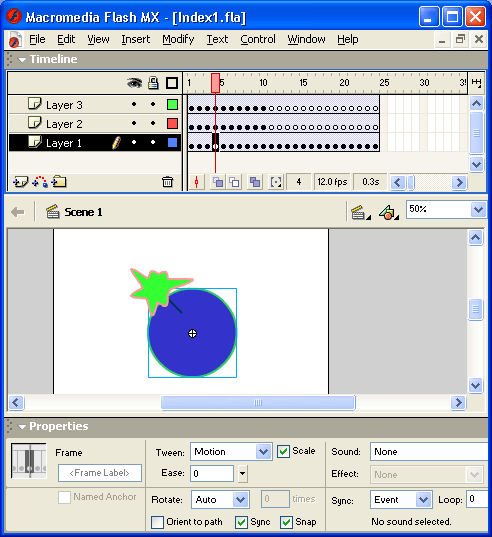
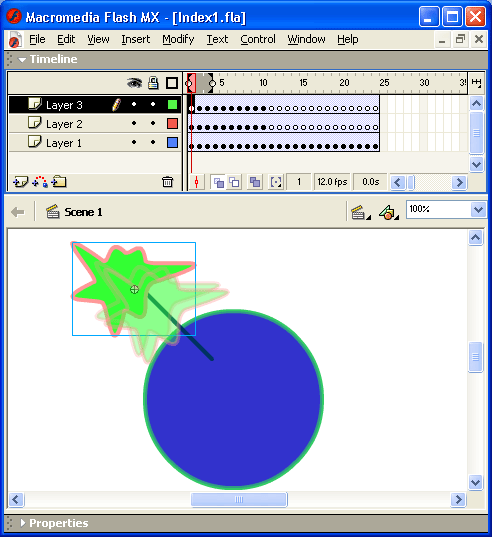
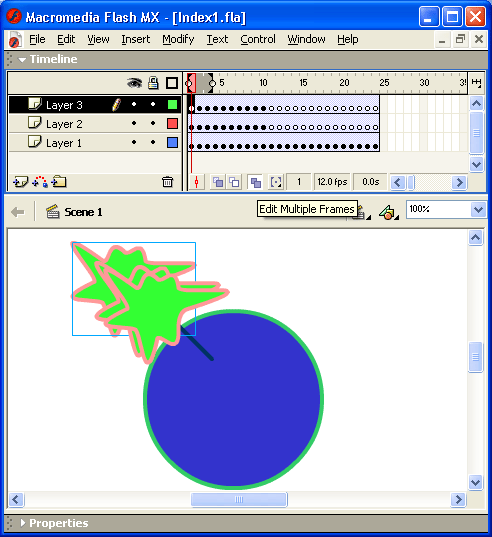
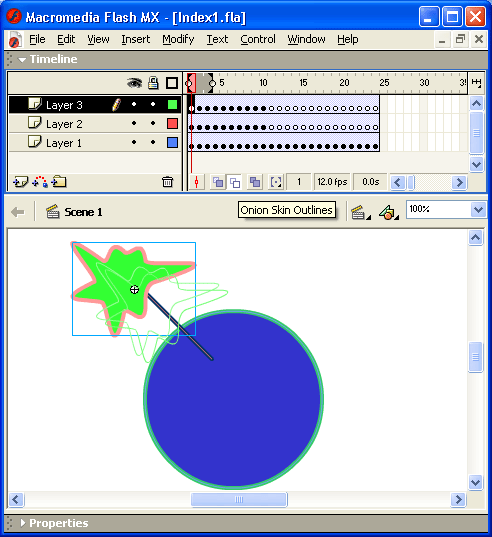
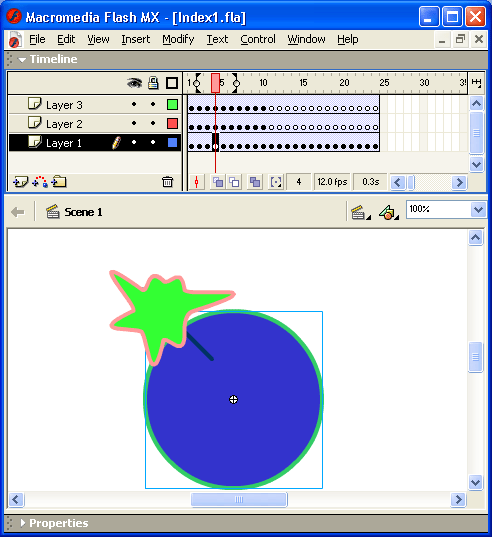
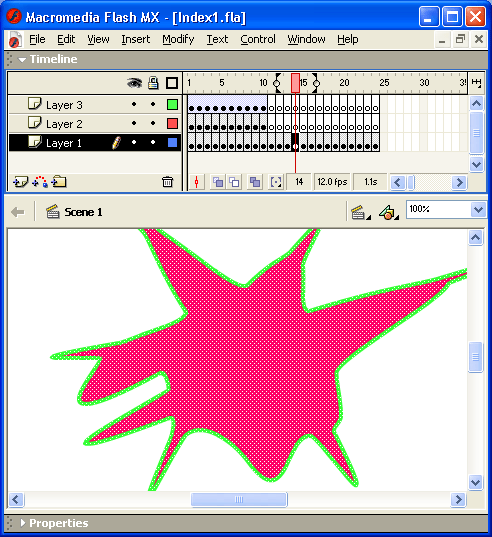
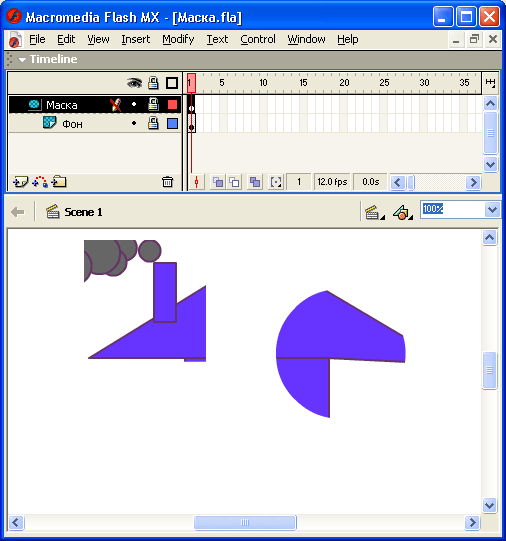
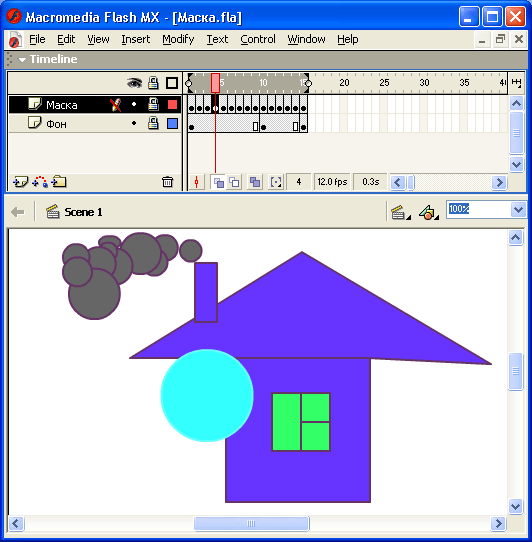
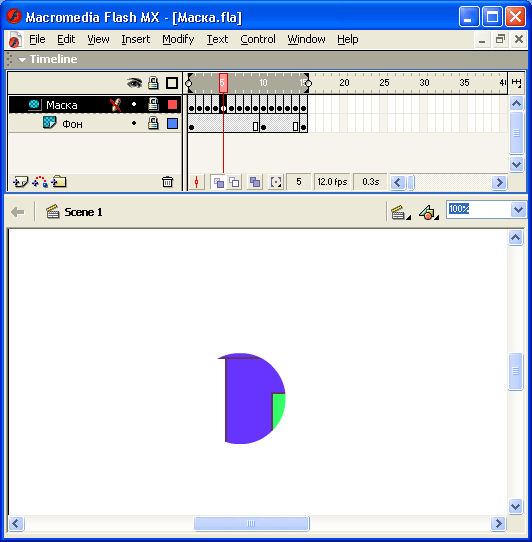
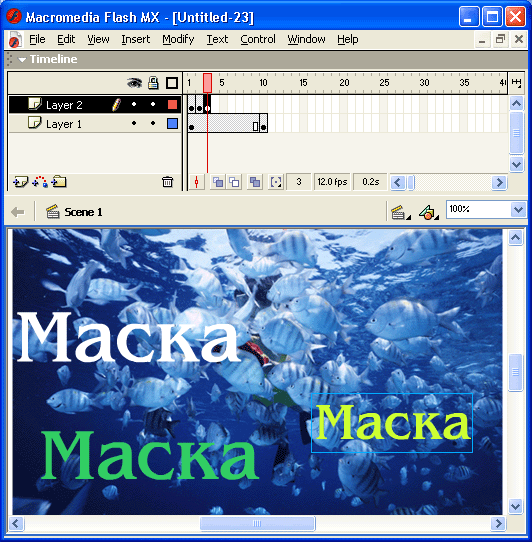
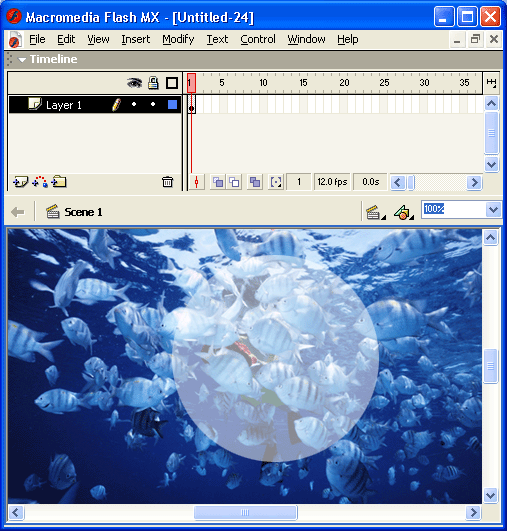
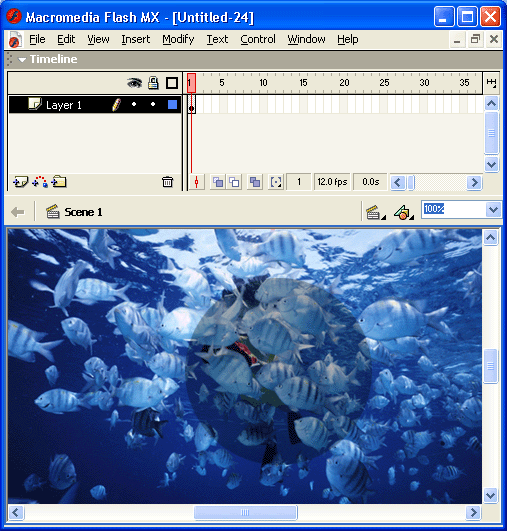
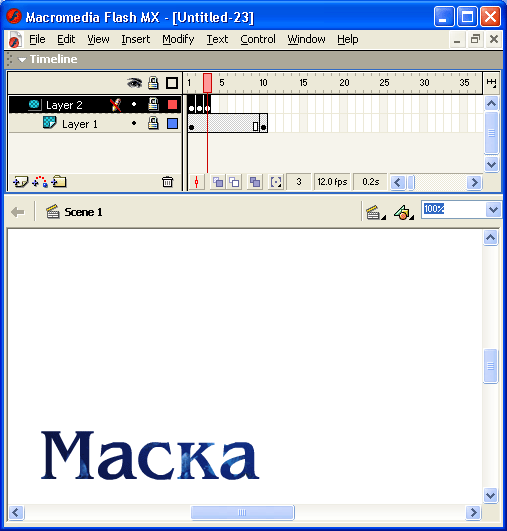
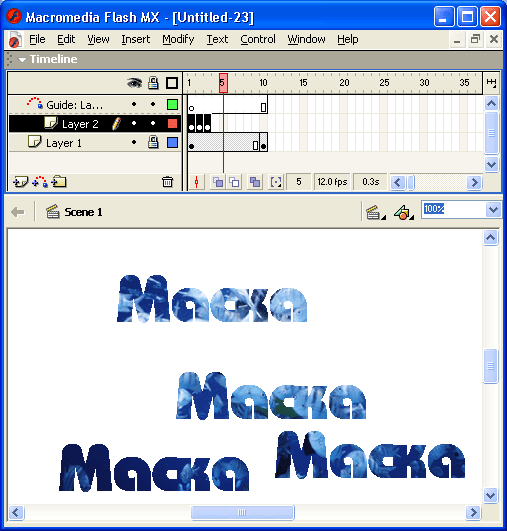
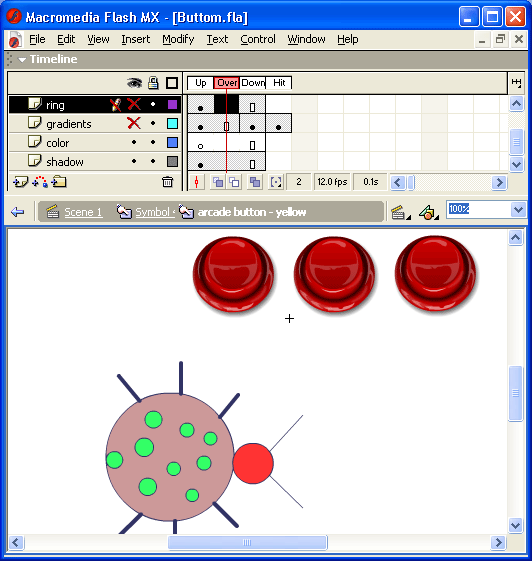
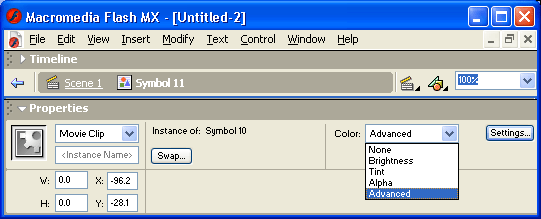
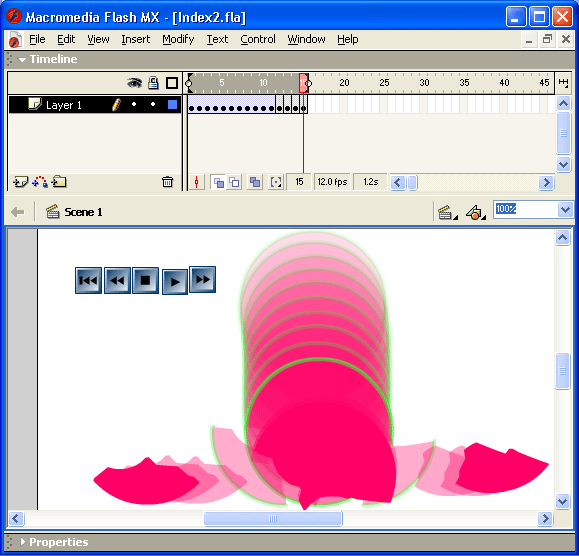
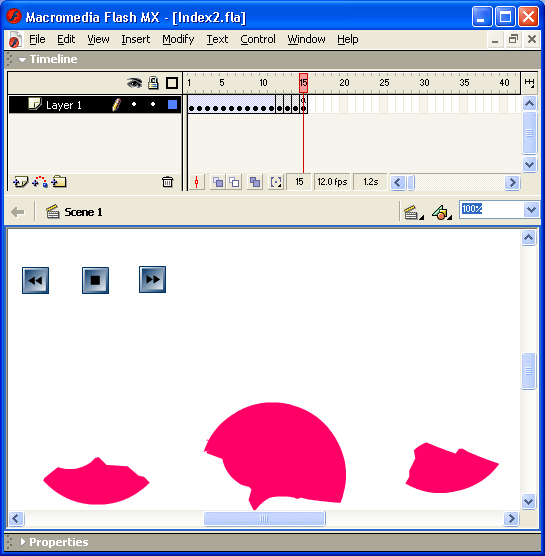
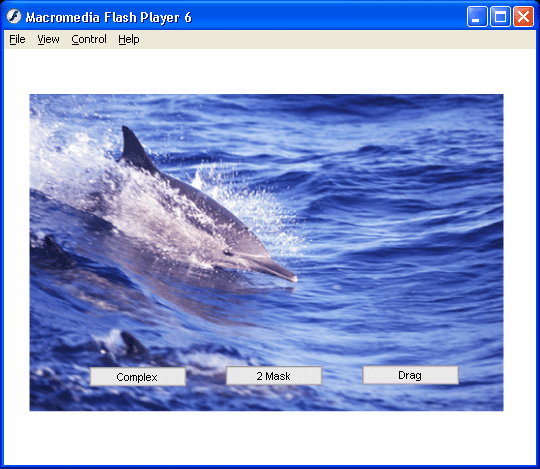
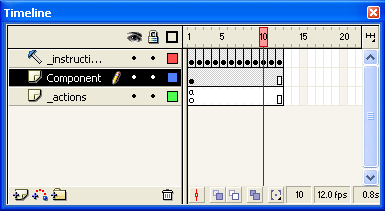
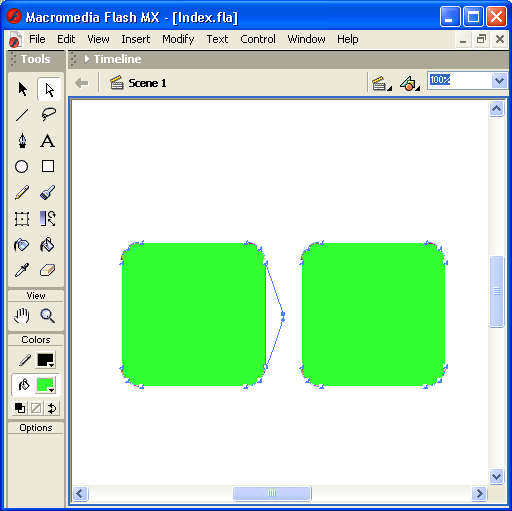
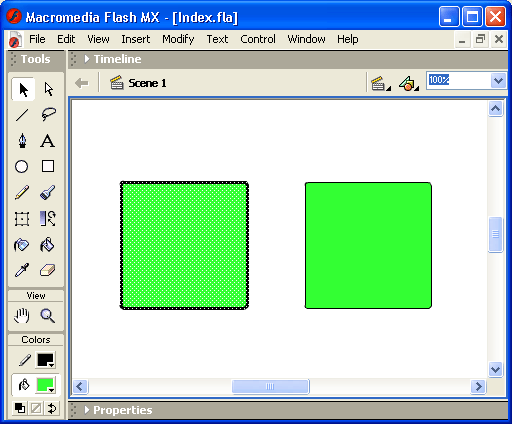
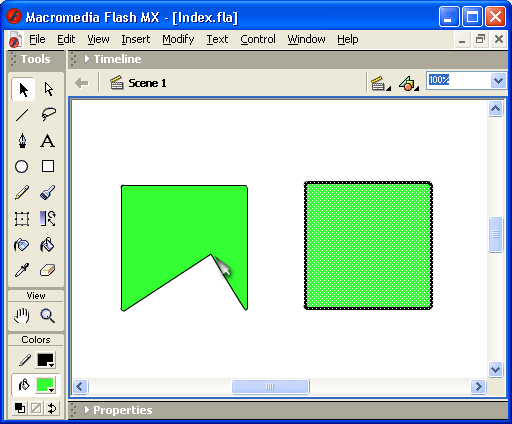
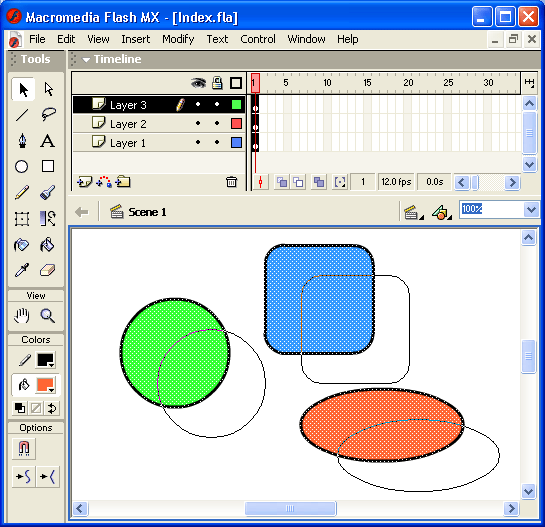
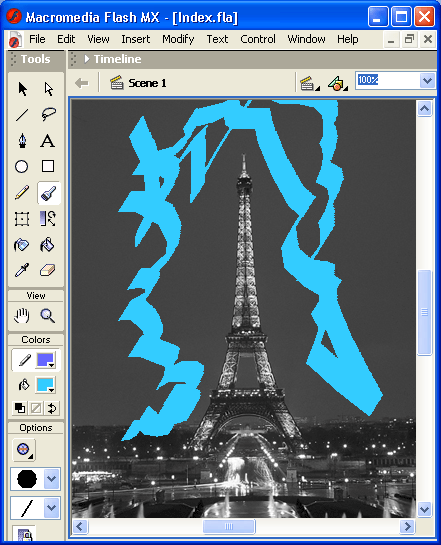
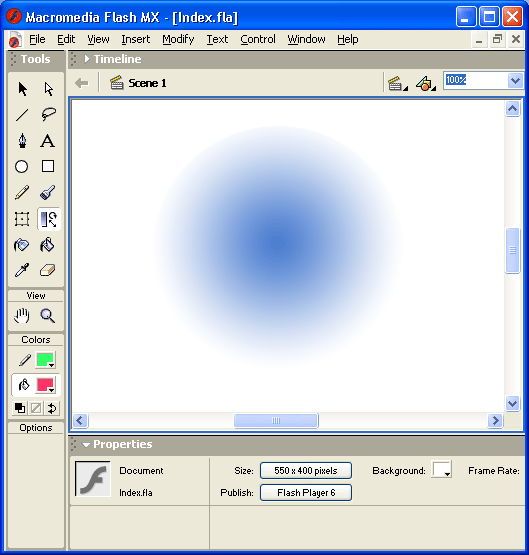
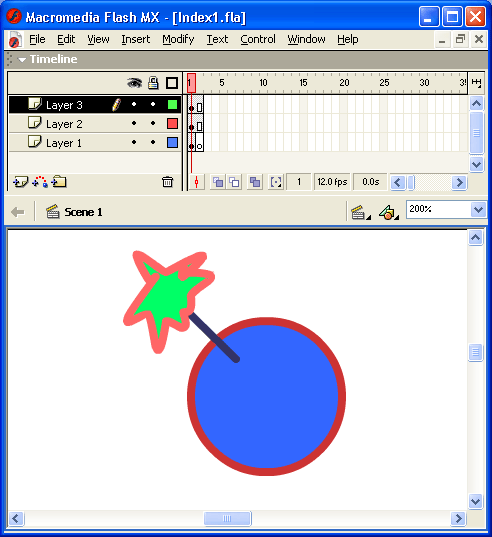
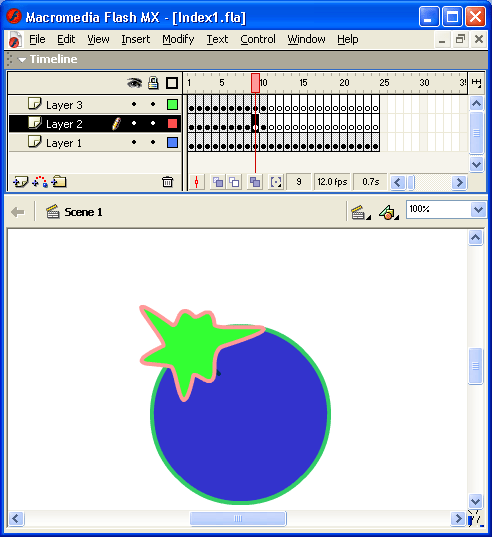
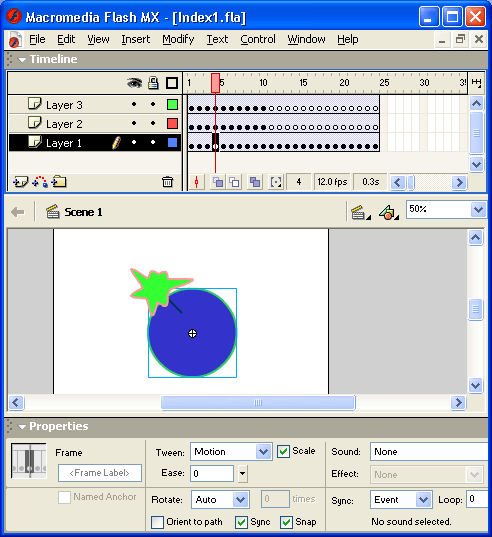
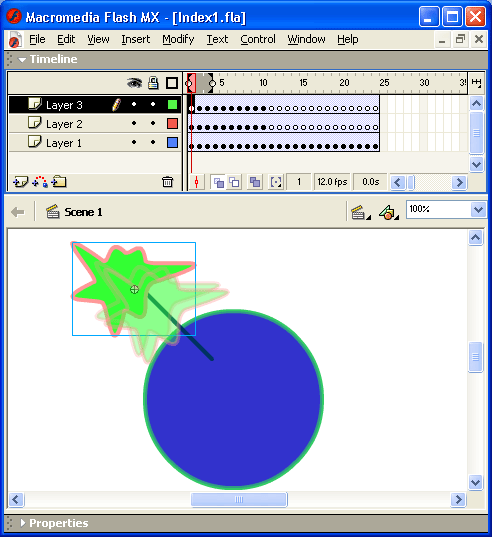
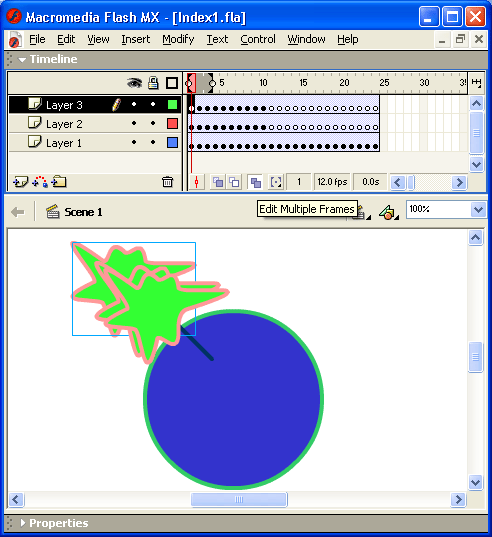
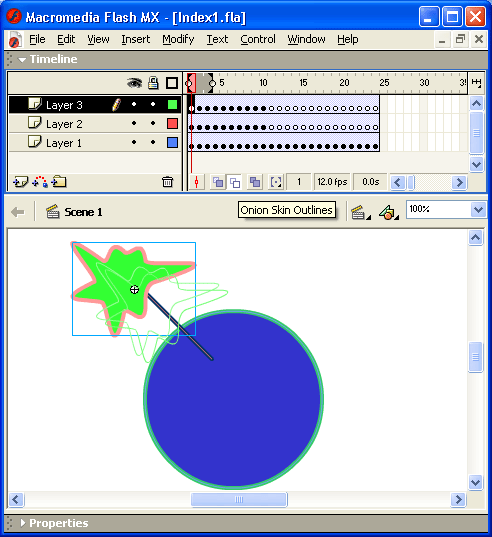
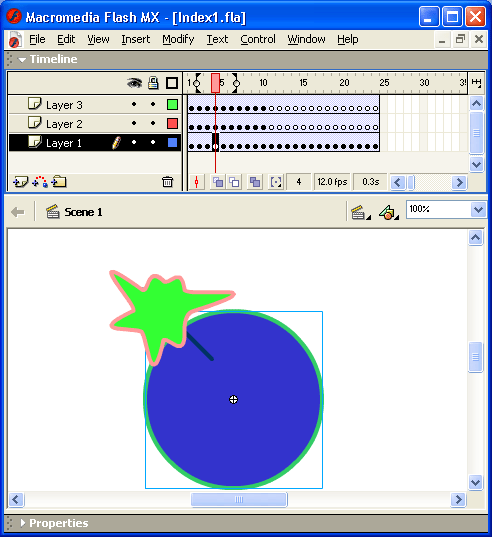
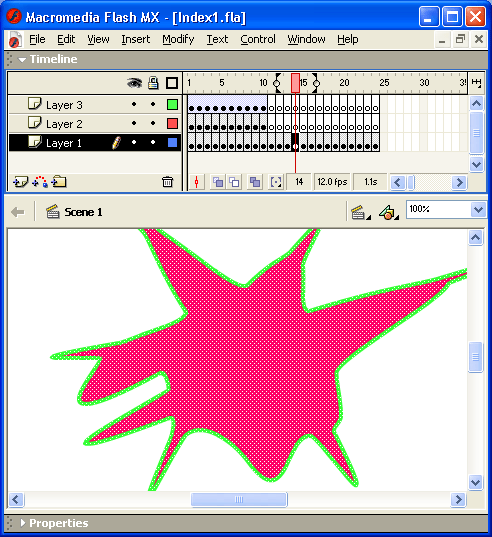
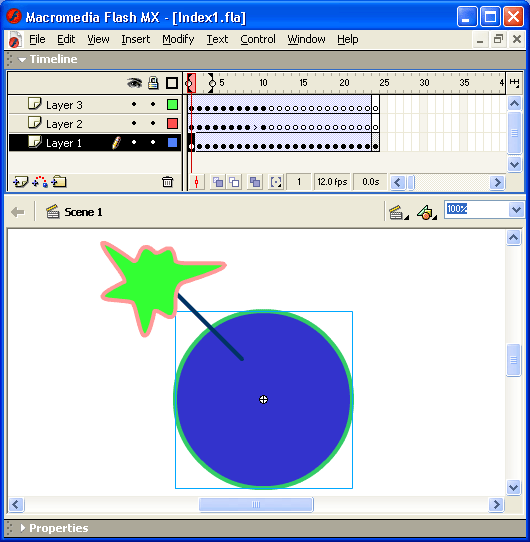
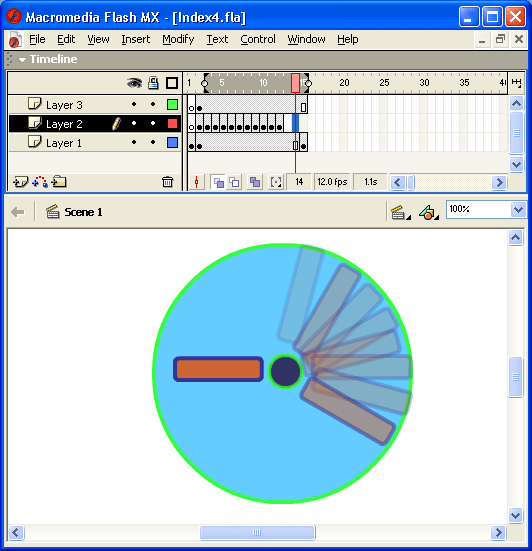
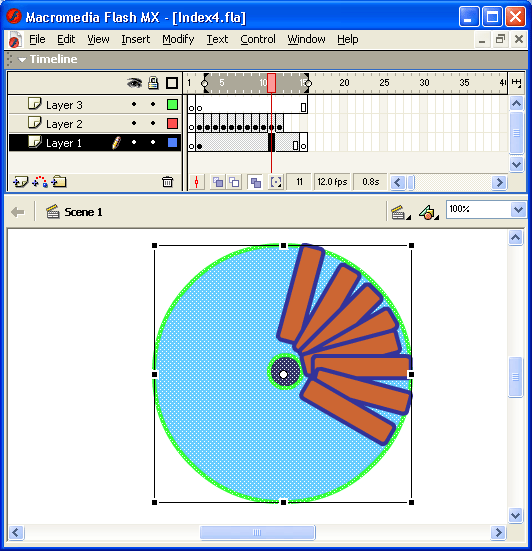
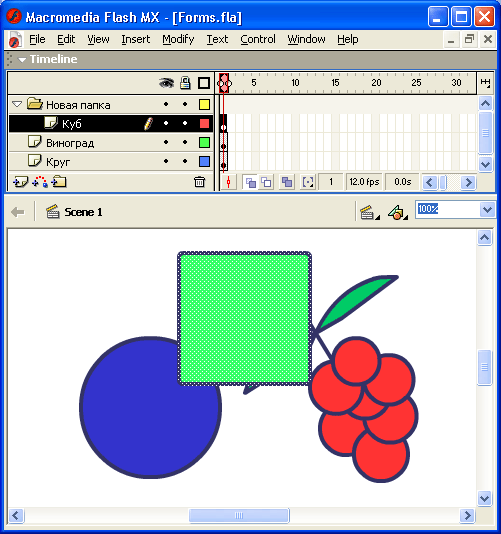
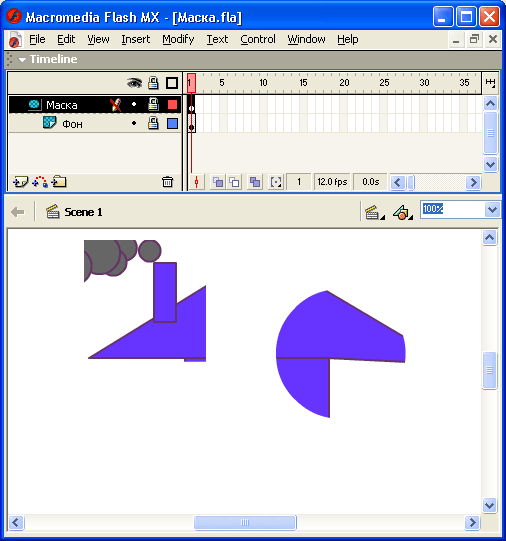
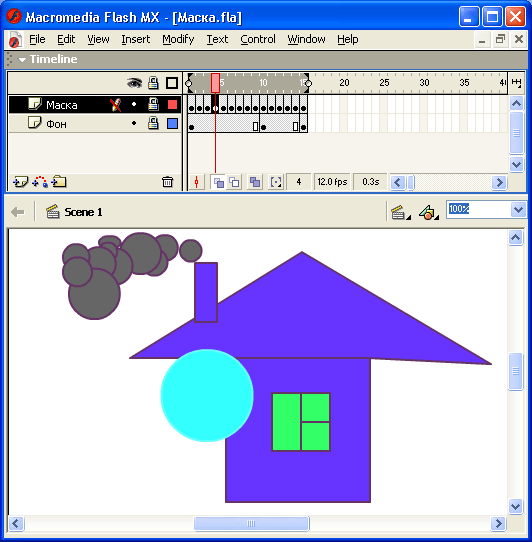
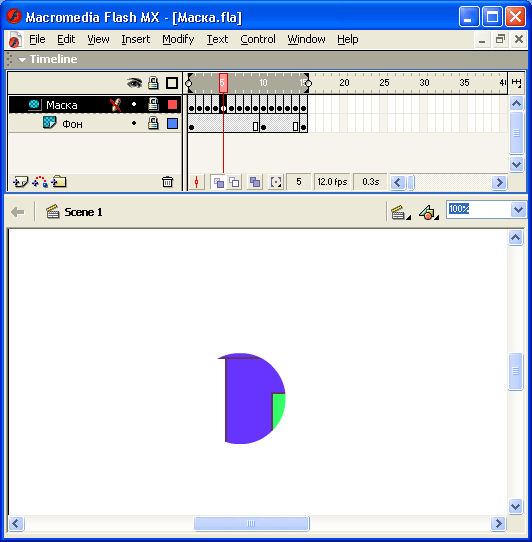
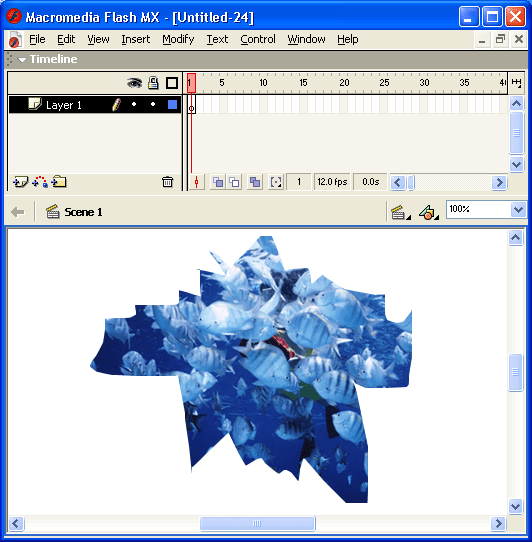
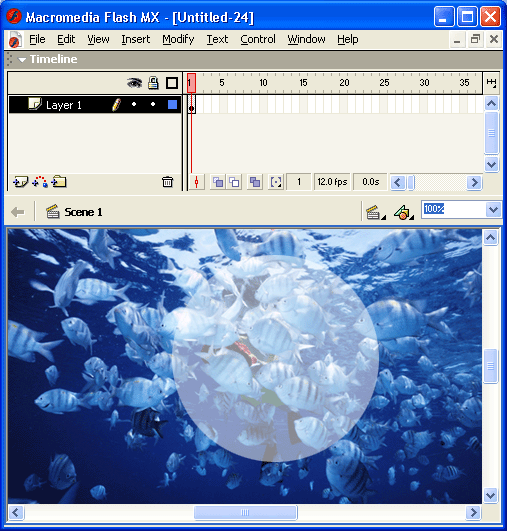
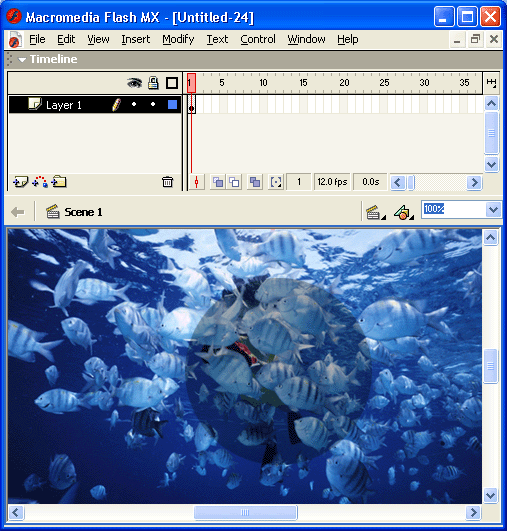
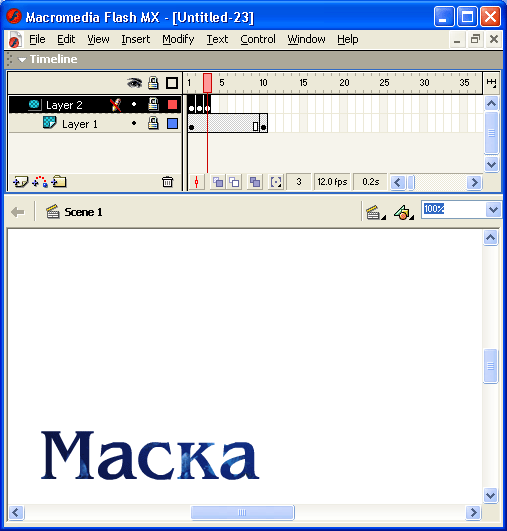
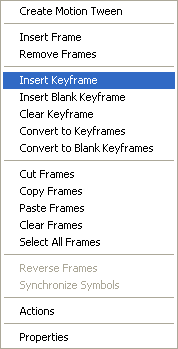
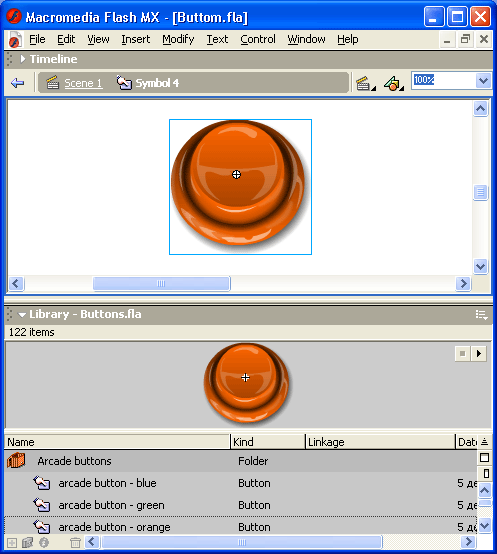
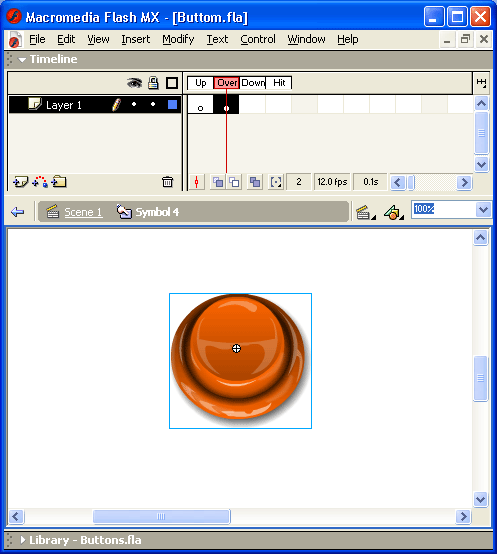
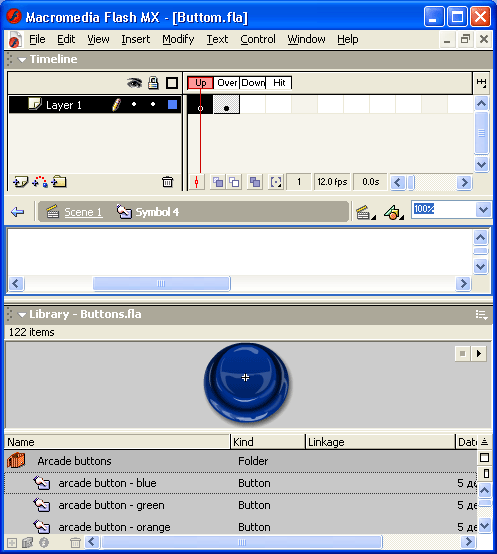
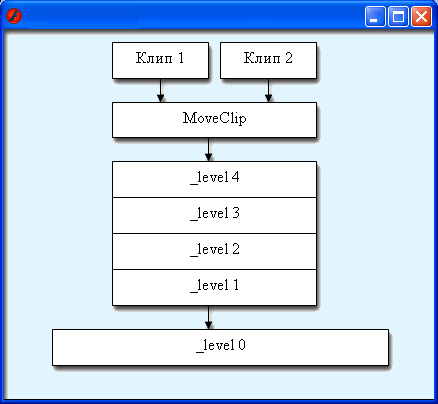
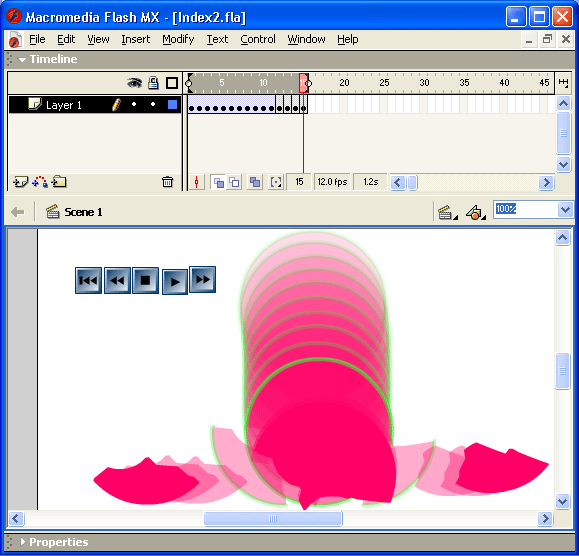
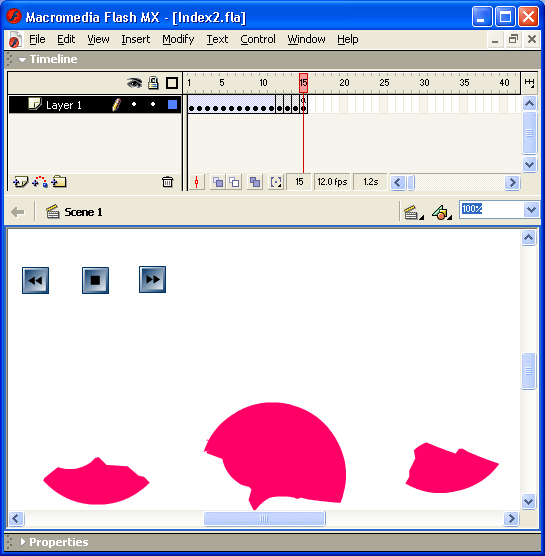
Существенно расширен диапазон эффектов, которые могут быть реализованы с помощью маскирования слоев. Дело в том, что Flash MX позволяет создавать интерактивные маски на основе символов-клипов (Movie Clip Symbol). Например, вы можете создать маску, которая «реагирует» на указатель мыши (рис. 1.16).
Рис. 1.16. Пример интерактивной маски
1.15.gif

1.16.gif

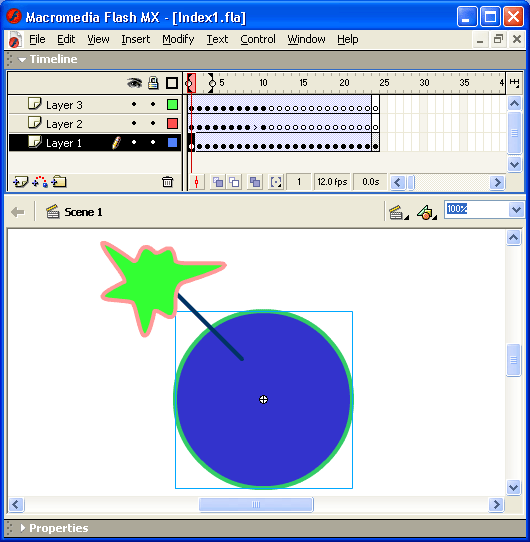
20. Работа с кадрами анимации
Работа с кадрами анимации
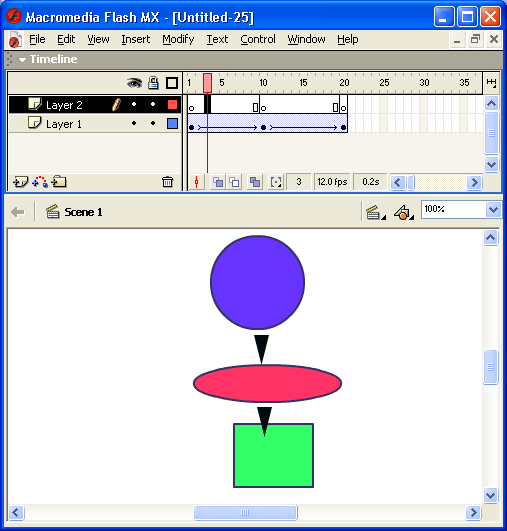
При работе с кадрами пользователь теперь имеет возможность:
- манипулировать с несколькими ключевыми кадрами одновременно;
- конвертировать обычный кадр в ключевой;
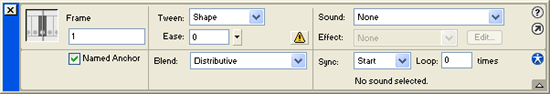
- назначать ключевым кадрам именованные метки (якоря), с помощью которых может выполняться быстрый переход между кадрами.
Для создания метки достаточно ввести ее имя в соответствующем поле инспектора свойств кадра.
21. Расширенная поддержка мультимедиа
Расширенная поддержка мультимедиа
В предыдущей версии Flash уже были реализованы весьма мощные средства для работы с мультимедийными объектами — видео, звуком и различными графическими форматами. Тем не менее, Flash MX предоставляет еще более удобные функции для наполнения фильмов мультимедийными элементами.
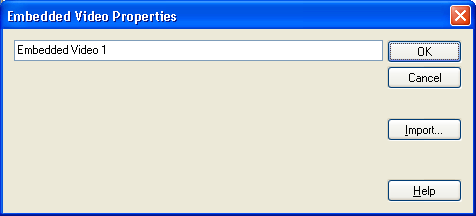
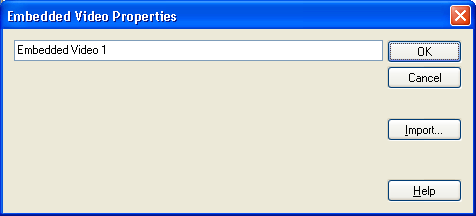
22. Работа с видео
Работа с видео
Вы можете импортировать любой стандартный видеофайл, поддерживаемый QuickTime или Windows Media Player, включая форматы MPEG, DV (Digital Video - цифровое видео), MOV (QuickTime) и AVI. С импортированными видеообъектами могут выполняться те же операции, что и с графическими объектами: изменение масштаба, вращение, наклон, маскирование и т. д. Видеообъекты могут быть сделаны интерактивными с помощью сценариев на ActionScript.
Для данных в форматах JPEG и МРЗ реализована динамическая загрузка файлов во время воспроизведения Flash-фильма. Такой механизм позволяет сократить размер файла фильма и, следовательно, снизить время его загрузки по сети.
23. Использование звука
Использование звука
Сохранив все имевшиеся в предыдущей версии механизмы включения в фильм звукового сопровождения, Flash MX вместе с тем обеспечивает более эффективный алгоритм сжатия аудиоданных. Кроме того, во Flash MX реализована более корректная поддержка звукового сопровождения для форматов МРЗ и ADPCM. В язык сценариев ActionScript добавлены новые функции, предназначенные для динамического управления звуком во время воспроизведения фильма.
24. Усовершенствованный механизм работы с библиотеками
Усовершенствованный механизм работы с библиотеками
Применение библиотек символов — один из механизмов повышения технологичности создания Flash-фильмов, хорошо зарекомендовавший себя в предыдущих версиях Flash. Включение в фильм библиотечных символов позволяет сократить размер фильма и ускорить его разработку. В новой версии Flash этот механизм дополнен целым рядом новых возможностей.
25. Новые функции работы с библиотекой
НОВЫЕ ФУНКЦИИ РАБОТЫ С БИБЛИОТЕКОЙ
К таким функциям относятся:
- автоматическое включение импортируемых и вновь созданных символов в библиотеку фильма;
- автоматическое сопровождение и контроль целостности структуры файла;
- уведомление о наличии конфликтующих имен символов;
- создание новых символов на основе технологии прямого манипулирования (drag-and-drop).
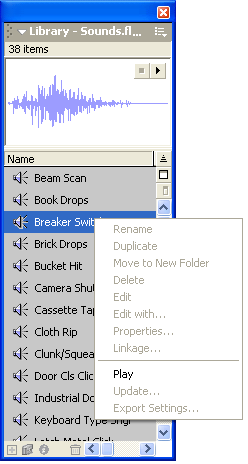
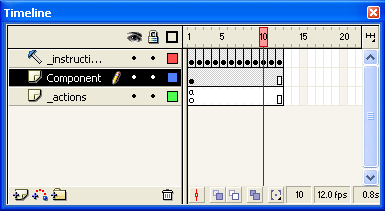
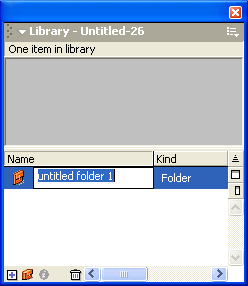
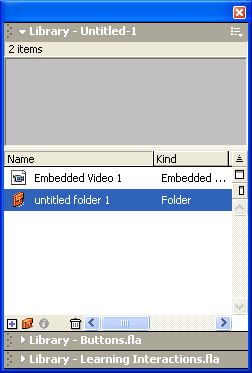
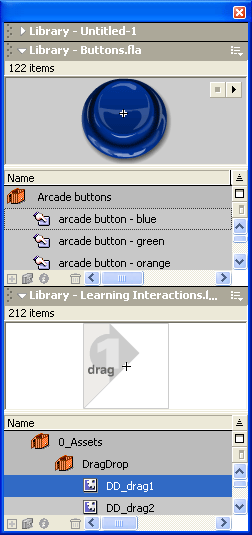
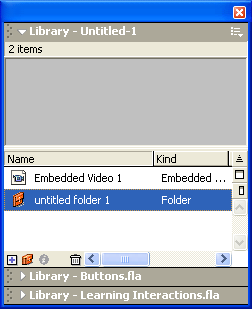
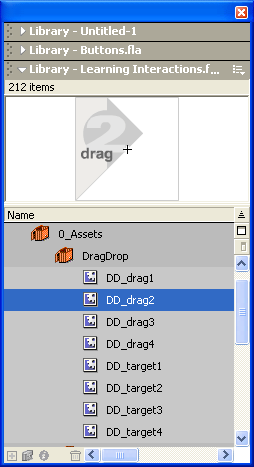
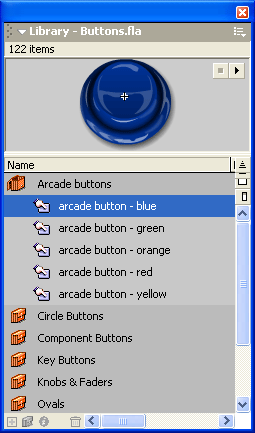
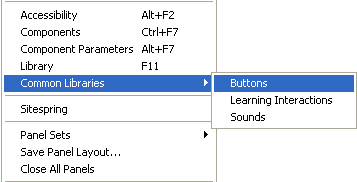
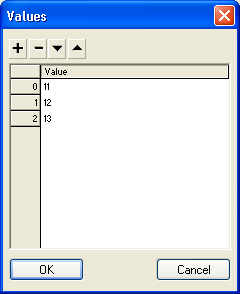
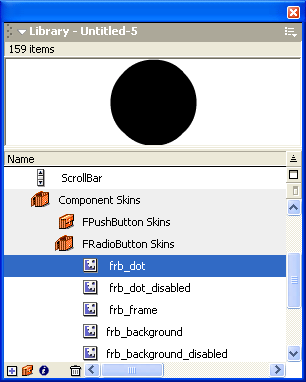
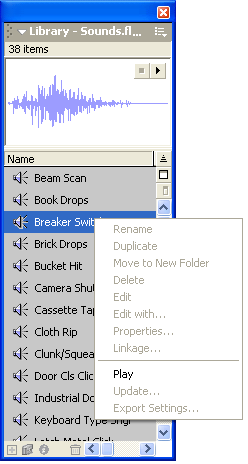
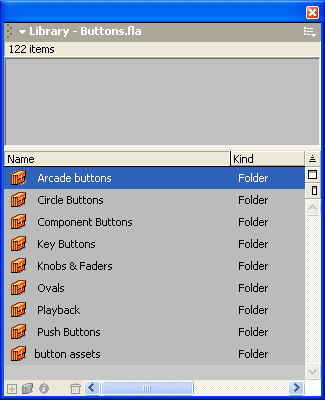
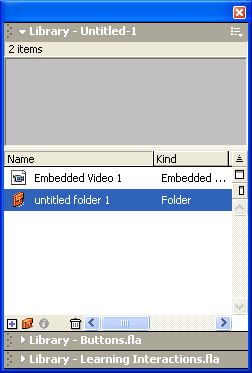
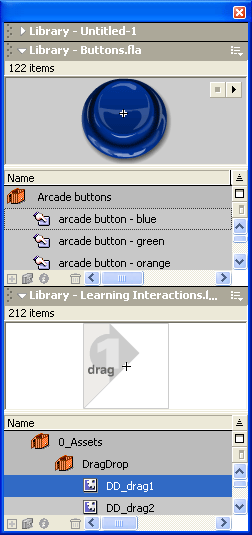
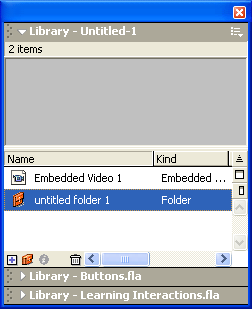
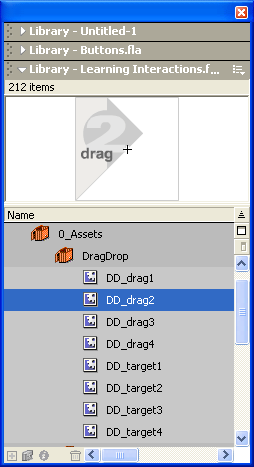
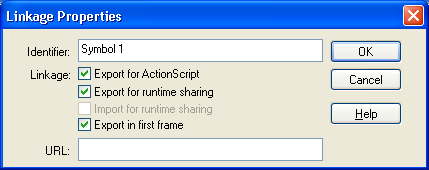
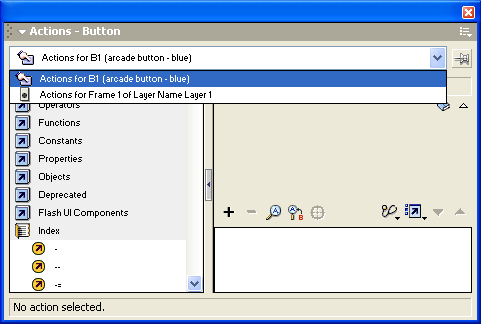
Многие функции по работе с символами доступны непосредственно в окне библиотеки через контекстное меню. Например, чтобы дублировать символ, достаточно выбрать соответствующую команду в контекстном меню (рис. 1.17).
26. Новые типы библиотек
Новые типы библиотек
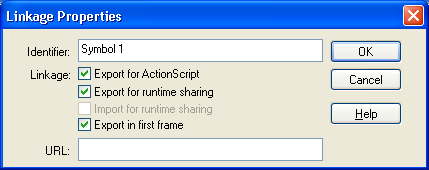
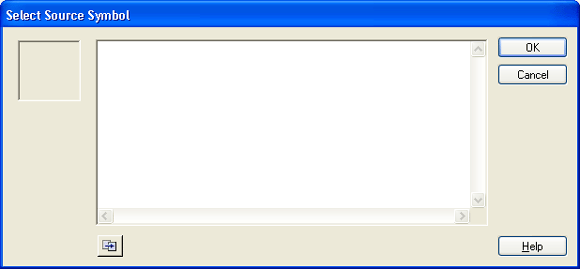
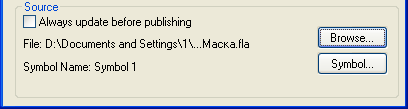
В Flash MX поддерживаются два типа разделяемых библиотек (Shared Library):
Author-time — библиотека, разделяемая на время разработки; символы, входящие в такую библиотеку, доступны для совместного использования несколькими фильмами, причем разрешается редактировать содержимое библиотеки в любом фильме-совладельце;
Rim-time — разделяемая библиотека времени выполнения; символы, входящие в такую библиотеку, доступны для совместного использования несколькими фильмами, однако редактироваться такие символы могут только непосредственно в фильме-источнике.
Рис. 1.17. Работа с библиотекой фильма
1.17.gif

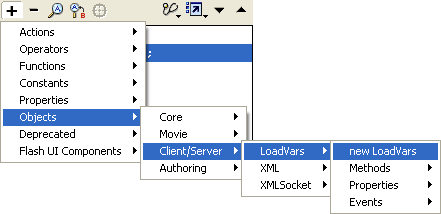
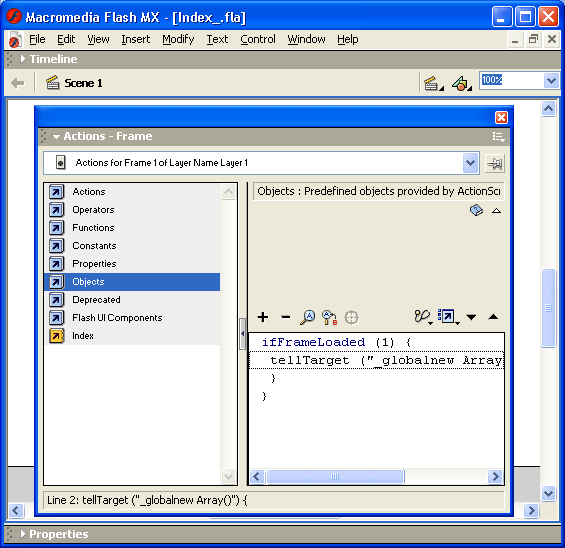
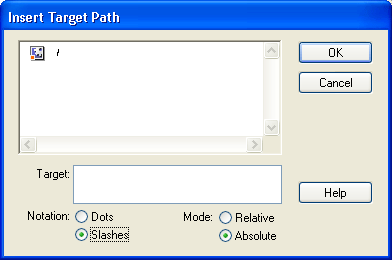
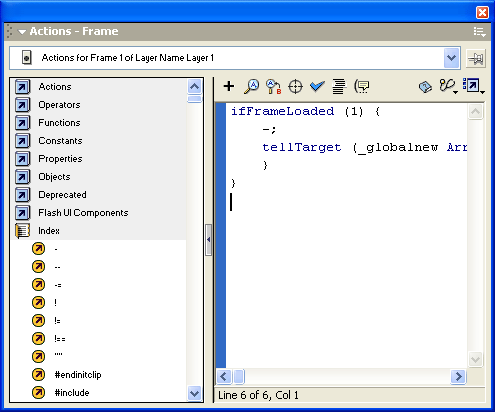
27. Расширенные возможности создания сценариев на ActionScript
РАСШИРЕННЫЕ ВОЗМОЖНОСТИ СОЗДАНИЯ СЦЕНАРИ ЕВ НА ACTIONSCRIPT
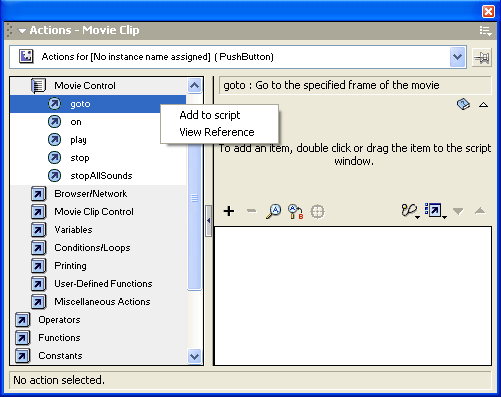
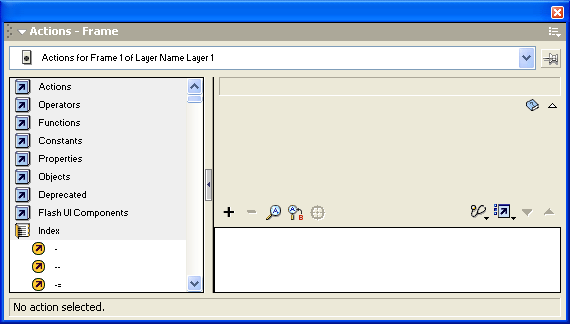
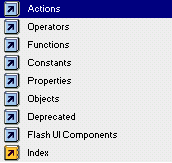
Входящий в состав Flash собственный язык сценариев ActionScript — позволяет создавать сложные интерактивные фильмы. Тем не менее, в предыдущих версиях Flash возможности по разработке сценариев были несколько ограничены из-за отсутствия полноценного редактора сценариев. Теперь такой редактор создан. Кроме того, расширены выразительные возможности самого языка.
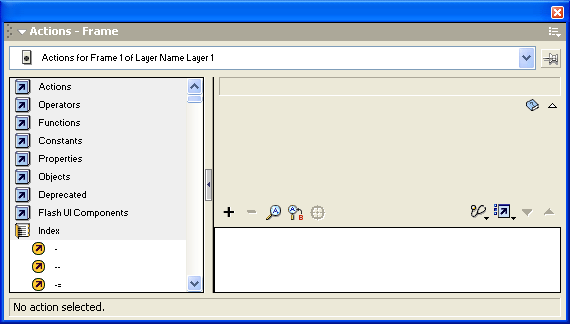
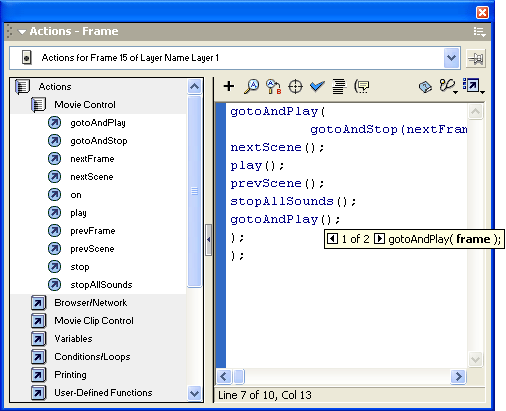
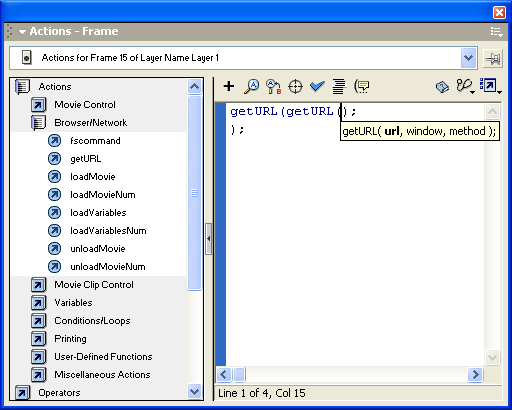
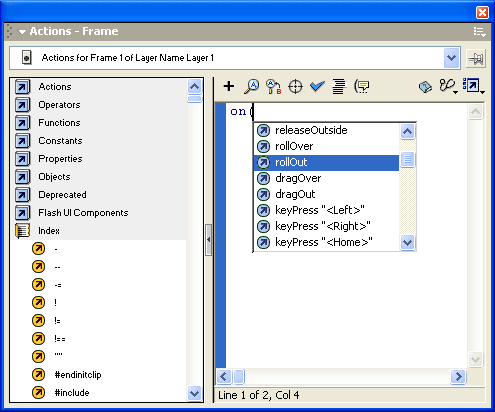
28. Новый редактор сценариев
Новый редактор сценариев
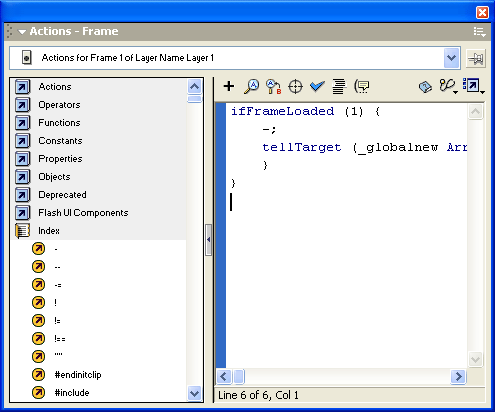
В новую версию редактора внесены следующие основные дополнения:
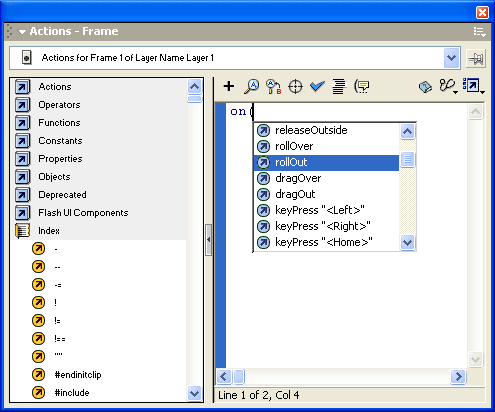
- автоматический ввод синтаксических конструкций;
- цветовая подсветка синтаксиса;
- встроенный отладчик сценариев;
- контекстно-зависимая справка по языку ActionScript;
- усовершенствованная панель навигации;
- автоматическое форматирование кода;
- функции поиска и замены фрагментов кода;
- функция настройки параметров работы редактора.
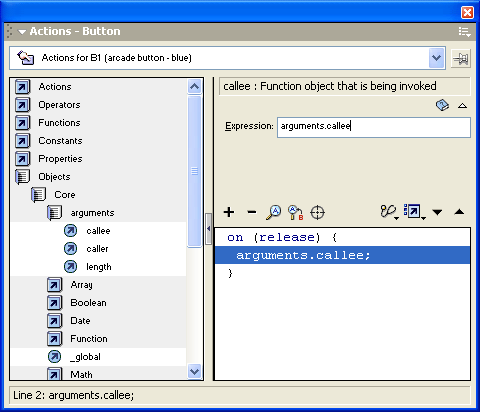
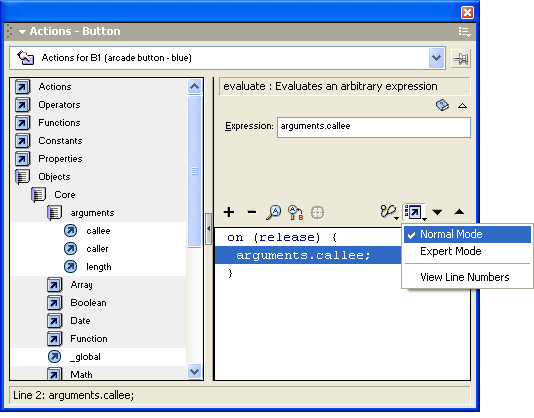
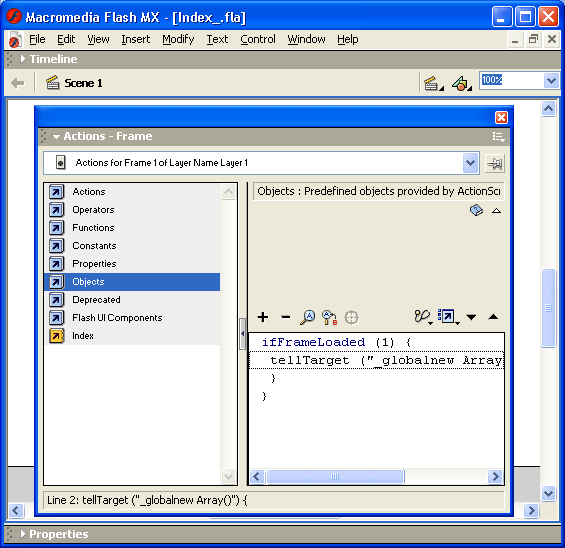
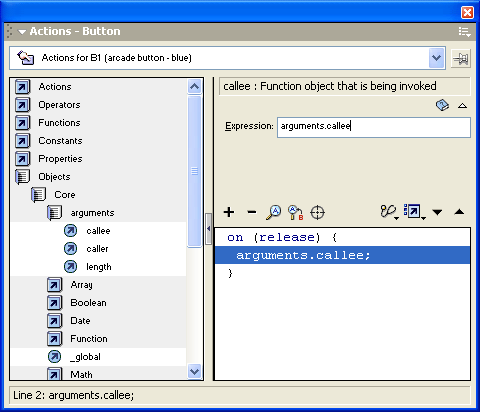
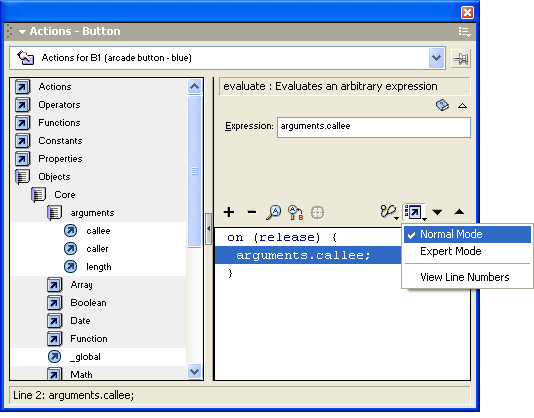
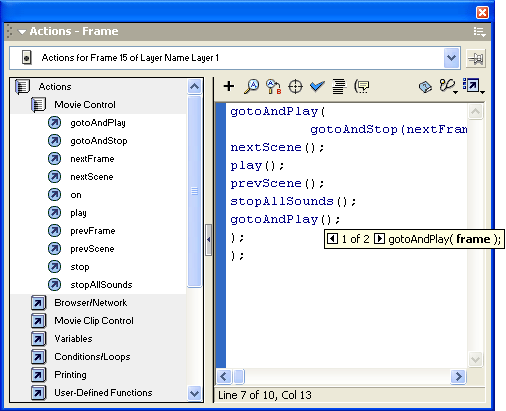
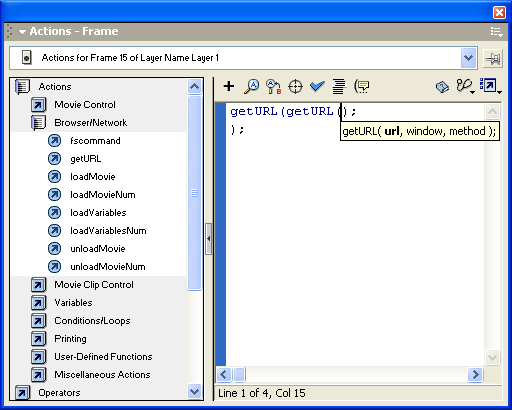
При этом сохранена возможность использования редактора в двух режимах: обычном (Normal) - - для начинающих пользователей, и расширенном (Expert) - - для пользователей, хорошо знакомых с ActionScript. Расширенный формат редактора сценариев показан на рис. 1.18.
Рис. 1.18. Расширенный формат редактора сценариев
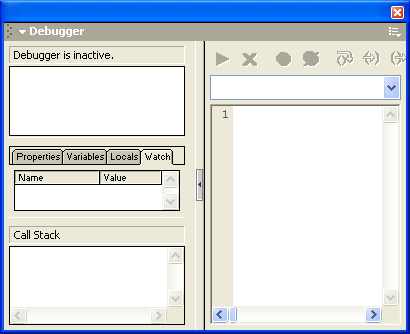
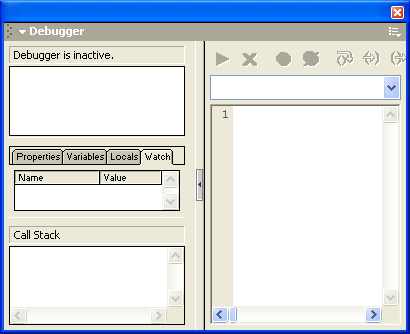
Особого внимания заслуживает отладчик сценариев, который позволяет расставлять контрольные точки, выполнять сценарий по шагам, отслеживать изменение значений переменных и состояние стека вызовов .функций (рис. 1.19). Следует отметить, что работать с отладчиком можно не только в среде Flash MX, но и непосредственно в окне Web-броузера, в которое загружен Flash-фильм.
Рис. 1.19. Отладчик сценариев
1.18.gif

1.19.gif

29. Расширения языка ActionScript
Расширения языка ActionScript
В синтаксис языка внесены следующие основные изменения:
- добавлены функции динамического управления параметрами фильма во время его воспроизведения (в частности, изменение размеров и положения окна);
- скорректирована объектная модель языка, благодаря чему появилась возможность для любого объекта фильма задавать перечень обрабатываемых событий (перемещение указателя мыши, нажатие клавиши на клавиатуре и т. д.); кроме того, теперь пользователи могут создавать собственные типы объектов и событий и включать их в свои фильмы;
- добавлены специальные команды управления временными параметрами фильма (Setlnterval и Clearlnterval), которые в некоторых случаях более эффективны, чем управление с помощью временной диаграммы;
- расширены возможности по управлению параметрами объектов «текст» (Text) и «кнопка» (Button); в частности, можно в процессе воспроизведения фильма преобразовывать статический текст в ссылку и наоборот;
- в состав языка включен новый оператор — Switch, который обеспечивает более компактное и наглядное описание последовательности логических условий по сравнению с оператором If.
Кроме того, существенно улучшена реализация базовых функций языка (таких, как Number, Boolean, Object, String, Array и XML), благодаря чему они выполняются почти в 100 раз (!) быстрее, чем раньше.
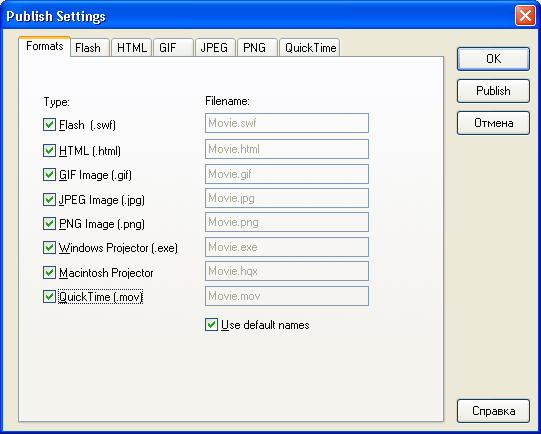
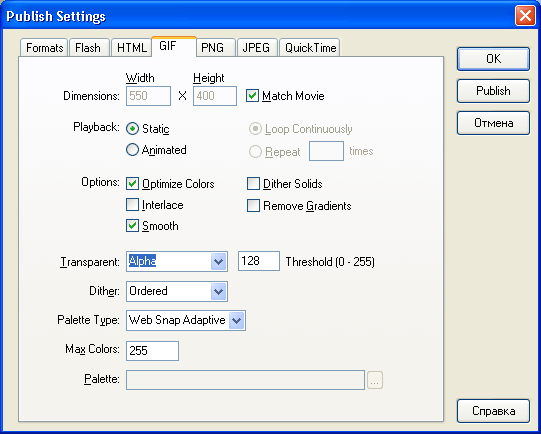
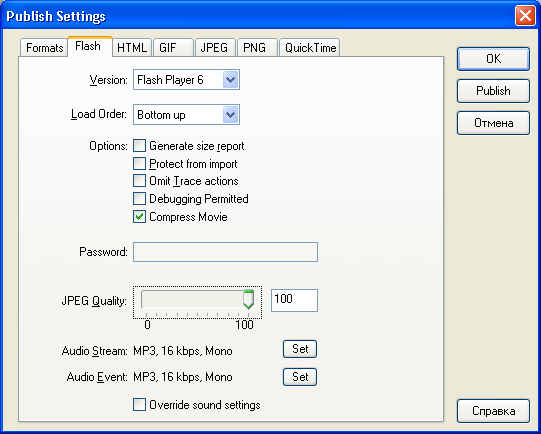
30. Усовершенствованный механизм публикации Flash-фильмов
УСОВЕРШЕНСТВОВАННЫЙ МЕХАНИЗМ ПУБЛИКАЦИИ FLASH-ФИЛЬМОВ
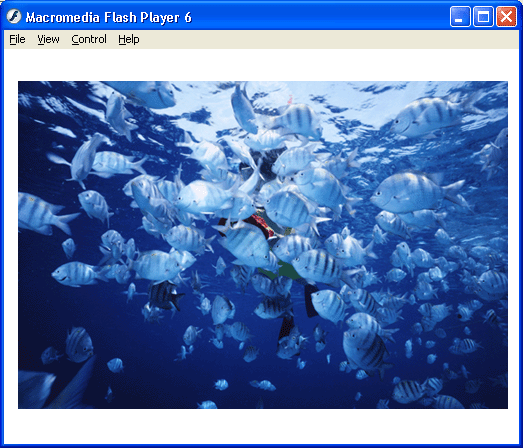
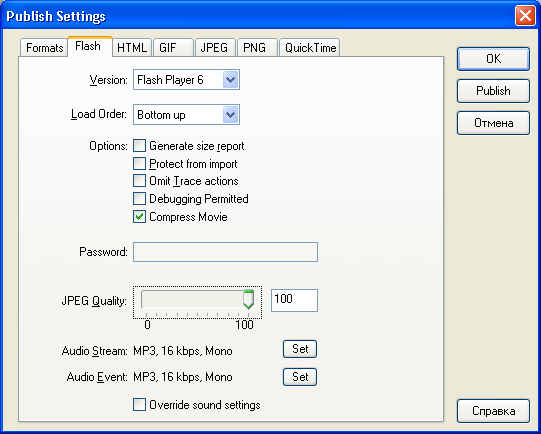
Существенно доработан Flash-плеер, то есть программа воспроизведения Flash-фильмов, конвертированных в формат SWF (новая версия плеера получила наименование Flash Player 6). К наиболее существенным доработкам можно отнести следующее:
- при публикации фильма возможно дополнительное сжатие файла на основе алгоритма z-Lib compression;
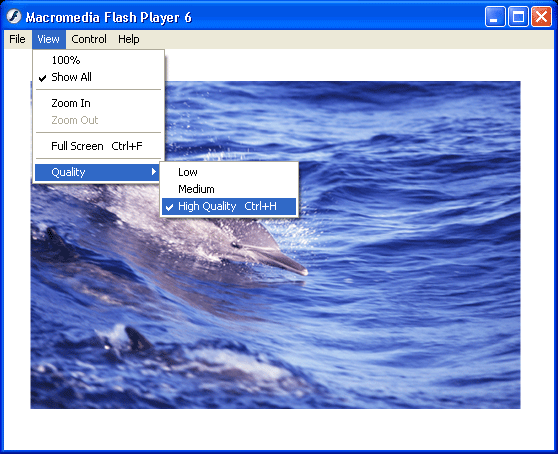
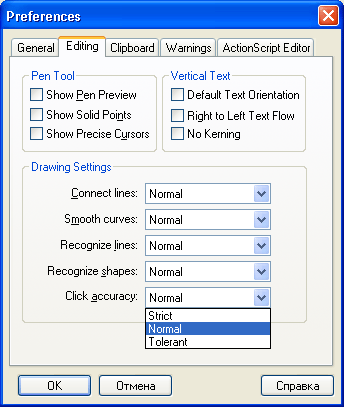
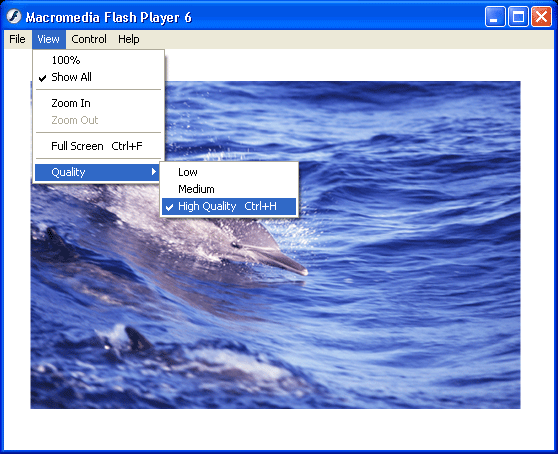
- непосредственно средствами плеера можно управлять качеством воспроизведения, адаптируя тем самым параметры фильма к техническим возможностям компьютера (рис. 1.20);
- улучшена совместимость Flash-фильмов с основными версиями Web-броузеров (на уровне HTML-кода) и с различными аппаратно-программными платформами (Microsoft Windows, Apple Macintosh, Linux, Solans, MicrosoftTV, Symbian EPOC, Pocket PC);
- доработана функция вывода на печать содержимого фильма непосредственно из окна плеера.
Рис. 1.20. Выбор качества воспроизведения из окна плеера
1.20.gif

31. Интеграция с другими инструментами от Macromedia
ИНТЕГРАЦИЯ С ДРУГИМИ ИНСТРУМЕНТАМИ ОТ MACROMEDIA
Практически все программные средства от Macromedia «понимают» друг друга и предусматривают совместное использование при разработке различных приложений. Разработчики Flash MX утверждают, что отныне такая интеграция стала еще более эффективной. Из наиболее популярных вариантов совместного применения Flash с другими инструментами от Macromedia можно назвать следующие:
- включение различных Flash-объектов (кнопок, навигационных панелей) в HTML-документ с помощью визуального редактора Web-публикаций Dreamweaver;
- импорт в Flash-фильм графических изображений, созданных с помощью редактора FreeHand 10; и наоборот, объекты, созданные с помощью Flash (такие как символы, слои), могут быть экспортированы в FreeHand для модификации;
- импорт в Flash-фильм графических изображений в формате PNG, созданных с помощью редактора Fireworks;
- включение Flash-фильмов в мультимедийные обучающие программы, создаваемые с помощью пакета Authorware.
32. Системные требования
СИСТЕМНЫЕ ТРЕБОВАНИЯ
Разумеется, перечисленные выше изменения, внесенные в Flash MX, требуют некоторых дополнительных вычислительных ресурсов. Тем не менее, по современным меркам они являются не слишком значительными.
На этапе разработки Flash-фильмов с помощью Flash MX требуются следующие аппаратные и программные средства:
- процессор Intel Pentium 200 МГц (лучше 400);
- не менее 64 Мб оперативной памяти (рекомендуется 128 Мб);
- около 85 Мб свободного пространства на жестком диске;
- монитор с разрешением 1024 на 768 пикселов и глубиной цвета 16 бит;
- операционная система Windows 98 SE, Windows ME, Windows NT 4.0, Windows 2000 или Windows XP.
Для воспроизведения Flash-фильмов в окне броузера необходимо следующее программное обеспечение:
- для броузеров Netscape — подключаемый компонент (plug-in), совместимый с версиями Netscape 4 или выше;
- броузер Opera 6;
- если в фильме используются элементы управления ActiveX, то броузер Internet Explorer 4.0 или выше;
- компонент AOL 7;
- операционная система Windows 95, Windows 98, Windows ME, Windows NT 4.0, Windows 2000 или Windows XP.
Глава 2. Введение в технологию Flash
1. Глава 2. Введение в технологию Flash
Глава 2
Введение в технологию Flash
Технология Flash основана на использовании векторной графики в формате Shockwave Flash (SWF). Хотя это далеко не первый векторный формат, создателям SWF удалось найти наиболее удачное сочетание между изобразительными возможностями графики, инструментальными средствами для работы с ней, и механизмом включения результата в Web-страницы. Дополнительным преимуществом SWF является его переносимость, то есть этот формат может использоваться на любой аппаратно-программной платформе (в частности, на компьютерах Macintosh, работающих под управлением операционной системы MacOS, и на компьютерах IBM с ОС Windows). И еще одна особенность SWF: созданные на его основе изображения не только могут быть анимированы, но также дополнены интерактивными элементами и звуковым сопровождением.
Переносимость и возможность создания интерактивных мультимедийных приложений обусловили быстрый рост популярности формата SWF среди Web-дизайнеров. Поэтому почти одновременно с появлением самого формата фирмой Macromedia были созданы встраиваемые компоненты (Plug-In) для двух основных броузеров Сети: Internet Explorer и Netscape Communicator. А это, в свою очередь, способствовало еще более широкому распространению SWF на просторах Всемирной Паутины. В результате разработчики этих броузеров объявили о намерении включить поддержку SWF непосредственно в ядро своих продуктов. Поддержали подобный подход и другие ведущие производители программного обеспечения (в частности, фирма Adobe).
И все-таки повторим еще раз: вряд ли формат SWF завоевал бы так много поклонников, если бы Macromedia не сопроводила его достаточно простыми и удобными инструментами. Необходимо отметить, что в настоящее время существует целый набор таких инструментов.
Одни из них ориентированы на создание мультимедийных презентаций (Macromedia Director Shockwave Studio), другие предназначены для подготовки графических изображений (Macromedia FreeHand и Macromedia Fireworks), третьи обеспечивают создание интерактивных обучающих курсов (Macromedia Authorware и Macromedia CourseBuilder). Однако среди разработчиков Web-публикаций наибольшей популярностью пользуется Macromedia Flash, поскольку именно этот продукт позволяет создавать законченные Web-страницы, которые способны обеспечить популярность любому сайту. Видимо, благодаря этому формат SWF все чаще стали называть просто Flash. Итак, составляющими Flash-технологии являются:
- векторная графика;
- поддержка нескольких видов анимации;
- возможность создания интерактивных элементов интерфейса;
- поддержка взаимодействия с импортируемыми графическими форматами (в том числе растровыми);
- возможность включения синхронного звукового сопровождения;
- обеспечение экспорта Flash-фильмов в формат HTML, а также в любой из графических форматов, используемых в Интернете;
- платформная независимость;
- возможность просмотра Flash-фильмов как в автономном режиме, так и посредством Web-броузера;
- наличие инструментов визуальной разработки, избавляющих со-здателя Flash-фильмов от многих рутинных операций, а также от детального изучения технических аспектов реализации Flash-технологии.
Рассмотрим перечисленные составляющие Flash-технологии подробнее.
2. Графика
ГРАФИКА
В настоящее время лидирующее положение в оформлении Web-страниц занимает растровая графика. Растровыми форматами являются GIF (Graphics Interchange Format, графический формат для обмена данными), JPEG (Join Photographic Experts Group - Объединенная группа экспертов по изображениям) и PNG (Portable Network Graphics — переносимый графический формат), которые были рассмотрены в первой главе книги.
При использовании растровой графики изображение описывается как совокупность точек (пикселов — pixel). Поскольку эти точки никак не связаны друг с другом, то для каждой из них требуется указать цвет и координаты. В простейшем случае, когда используется двухцветное изображение (например, черно-белое) для описания цвета каждого пиксела достаточно одного двоичного разряда: О — черный, 1 — белый. Для 256-цветного рисунка таких разрядов требуется уже 8 на каждый пиксел (256=2 8 ). Наиболее сложные, фотореалистичные цветные изображения требуют до 24 разрядов на пиксел. Вследствие этого размер файлов с растровыми изображениями очень быстро возрастает при увеличении глубины цвета изображения.
Еще один недостаток растровых изображений состоит в том, что качество изображения (его четкость, прорисовка деталей) существенно зависит от размера пиксела, который, в свою очередь, определяется разрешающей способностью монитора. Поэтому рисунок, который на одном мониторе выглядит весьма привлекательно, на другом мониторе может оказаться «смазанным». И это еще не все. Изменить размер растрового изображения — тоже дело очень непростое. Ведь увеличение такого изображения означает увеличение числа пикселов. А какие именно добавлять на границе между разными цветами? Специалистами в области компьютерной графики разработаны весьма сложные алгоритмы «размножения» пикселов растровых изображений (или удаления, если рисунок требуется уменьшить), но и они далеко не всегда справляются с этой трудной задачей.
Совсем другое дело — векторная графика.
Векторная графика — это способ представления изображения с помощью совокупности кривых, положение которых на рисунке описывается посредством математических формул.
Например, для описания любой окружности требуется всего три-четыре числа: радиус, координаты центра и толщина линии. Благодаря этому векторная графика имеет по сравнению с растровой целый ряд преимуществ:
- математические формулы, описывающие векторное изображение, занимают намного меньше места в памяти компьютера, чем описание пикселов растрового изображения;
- возможность практически неограниченного масштабирования изображения (или отдельных его фрагментов) без потери его качества;
- совершенно «безболезненный» перенос векторного изображения с одной платформы на другую.
Разумеется, у векторных изображений также имеются определенные недостатки. Например, очень сложно представить компактно в векторном формате фотореалистичное изображение. В связи с этим уместно вспомнить, что самые удачные решения — компромиссные. Именно такое решение использовали и авторы Flash: при разработке Web-страниц с помощью этого инструмента вы можете импортировать и использовать не только векторные, но и растровые изображения.
3. Анимация
АНИМАЦИЯ
Анимация во Flash основана на изменении свойств объектов, используемых в «мультике». Например, объекты могут исчезать или появляться, изменять свое положение, форму, размер, цвет, степень прозрачности и т. д.
Во Flash предусмотрено три различных механизма анимирования объектов:
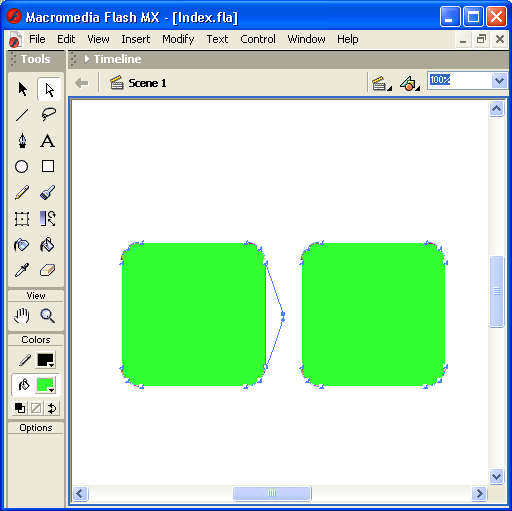
- покадровая («классическая») анимация, когда автор сам создает или импортирует из других приложений каждый кадр будущего «мультика» и устанавливает последовательность их просмотра;
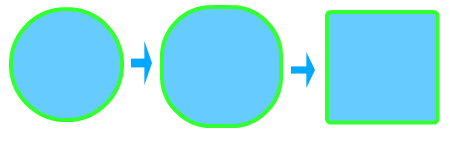
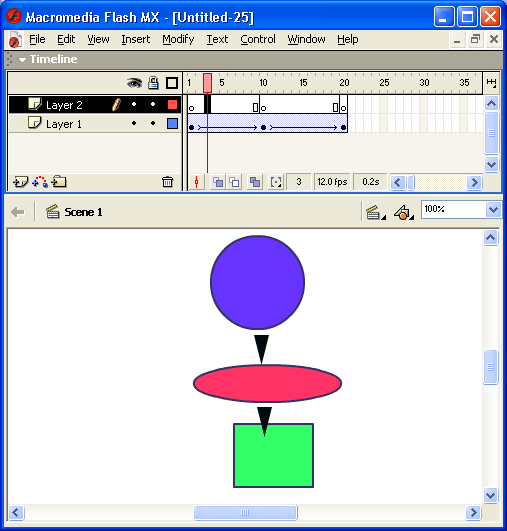
- автоматическое анимирование (так называемая tweened-анима-ция), при использовании которой автор создает только первый и последний кадры мультипликации, a Flash автоматически генерирует все промежуточные кадры; различают два вида tweened-анимации: анимация, основанная на перемещении объекта (motion animation), и анимация, основанная на трансформации (изменении формы) объекта (shape animation);
- анимация на основе сценариев; сценарий представляет собой описание поведения объекта на собственном языке Flash, который называется ActionScript; синтаксис этого языка напоминает синтаксис других языков сценариев, используемых в Web-публикациях (например, JavaScript и VBScript).
Каждый из этих механизмов имеет как достоинства, так и недостатки. В частности, tweened-анимация обладает двумя несомненными достоинствами:
- во-первых, автор избавлен от необходимости создавать каждый кадр в отдельности;
- во-вторых, для воспроизведения такого «мультика» Flash достаточно хранить только первый и последний кадры, что обеспечивает значительное уменьшение объема такого фильма.
Вместе с тем, tweened-анимация пригодна для создания лишь наиболее простых сюжетов, в которых свойства объектов изменяются равномерно.
С помощью сценариев на ActionScript можно описать достаточно сложное поведение объектов, однако...Однако для этого нужно изучить язык ActionScript.
Другими словами, прежде чем приступить к созданию собственного «мультика», следует определиться с выбором механизма его реализации.
Чтобы познакомиться с теми возможностями, которые предоставляет Flash для создания анимированных Web-страниц, мы настоятельно рекомендуем вам посетить сайт компании Disney (wwnv.Disney.com), одна из страниц которого показана на рис. 2.1.
Кроме того, на сайте компании Macromedia имеется специальная рубрика, которая называется «Сайт дня» (Site of the Day). В ней содержатся ссылки на сайты, которые, по мнению сотрудников компании Macromedia, наиболее полно и эффективно используют преимущества Flash-технологии.
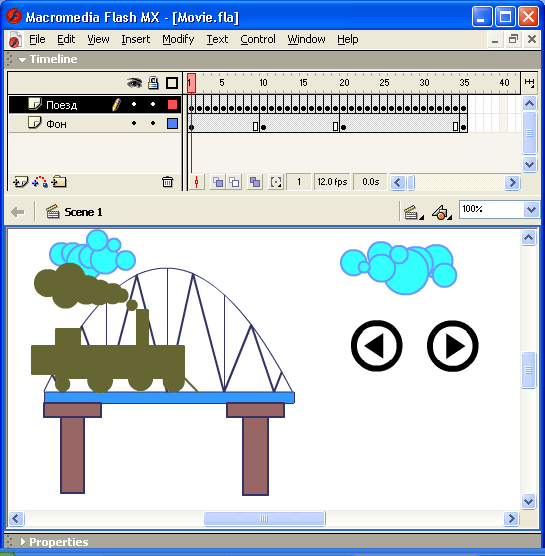
4. Интерактивность
Интерактивность
Flash позволяет создавать интерактивные фильмы, в ходе воспроизведения которых посетитель сайта может использовать клавиатуру или мышь, чтобы перейти к различным фрагментам фильма, переместить объекты, ввести информацию в форму, а также выполнить многие другие операции.
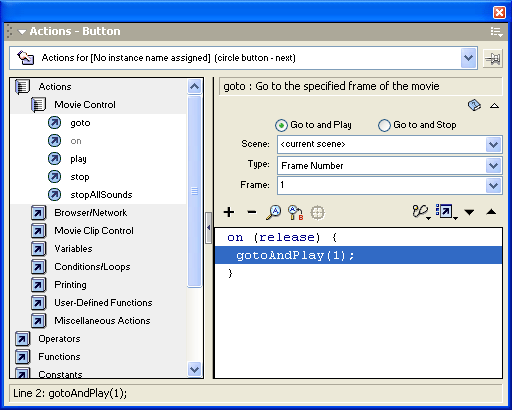
Интерактивность Flash-фильмов реализуется путем описания соответствующих действий в виде последовательности команд (инструкций), написанных на языке ActionScript. Действие выполняется, когда происходит связанное с ним событие. Такими событиями, в частности, могут быть переход к определенному кадру фильма
Рис. 2.1. Одна из страниц сайта
или нажатие пользователем кнопки на странице либо клавиши на клавиатуре.
Интерактивными могут быть кнопки (например, сгруппированные в виде специальной панели управления), фрагменты фильма, либо отдельные кадры. При этом многие стандартные действия могут быть назначены тем или иным элементам фильма без непосредственного программирования на ActionScript. К стандартным действиям относятся, например, запуск и остановка фильма, включение и выключение звукового сопровождения, переход по заданному URL, и некоторые другие. Всего же стандартных действий насчитывается более десятка.
При необходимости можно создавать достаточно сложные сценарии, в которых анализируются те или иные условия, и только потом выполняется требуемое действие. Правда, создание таких сценариев требует наличия некоторых навыков в программировании.
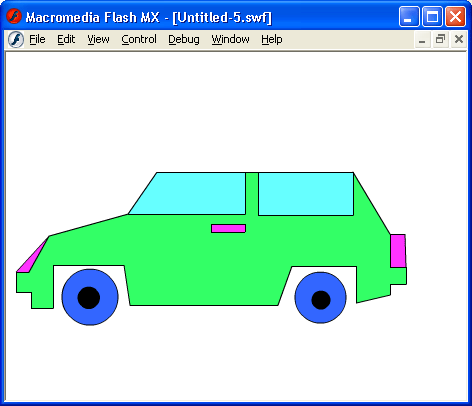
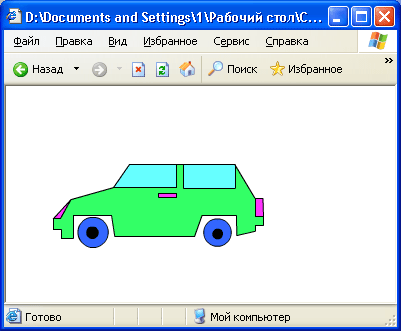
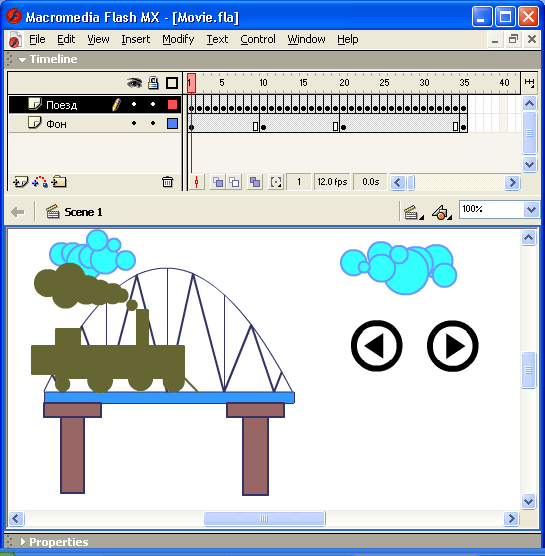
На рис. 2.2 показан простой пример интерактивного фильма, позаимствованный из подборки примеров, входящей в комплект поставки продукта.
Рис. 2.2. Пример интерактивного Flash-фильма
Приведенная на рис. 2.2. Flash-страница состоит как бы из двух частей: справа расположен своеобразный экран, на котором воспроизводится управляемый объект (в данном случае — автомобиль), а слева размещена панель управления с интерактивными «кнопками» и «ползунками»; с их помощью посетитель страницы может выбрать цвет автомобиля.
2.1.gif

2.2.gif

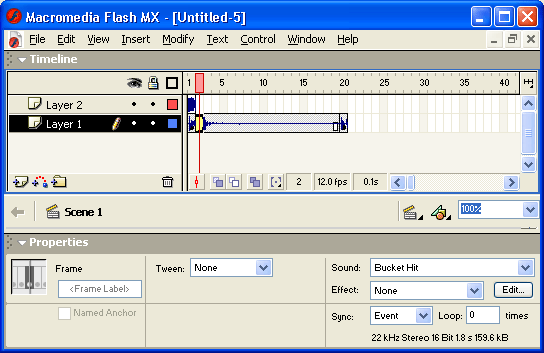
5. Звук
Звук
Flash предлагает несколько способов использования звука в фильмах. Вы можете создать звуковое сопровождение, которое воспроизводится непрерывно, независимо от сюжета фильма и действий пользователя. Альтернативный вариант - синхронизировать анимацию и звуковое сопровождение. Кроме того, Flash позволяет назначать звуки кнопкам, чтобы сделать их более интерактивными. И, наконец, еще один вариант работы со звуком — это управление звуковым сопровождением посредством сценария на ActionScript.
Во Flash предусмотрено два типа звукового сопровождения: событийно-управляемое (event sound) и потоковое (stream sound).
Для воспроизведения событийно-управляемого звука соответствующие данные должны быть загружены полностью; после этого воспроизведение продолжается до тех пор, пока не будет остановлено явно. Воспроизведение потока начинается сразу, как только загруженных данных окажется достаточно для первых нескольких кадров фильма.
Для повышения удобства работы со звуком Flash предоставляет авторам следующие возможности:
- создание разделяемых библиотек звуков, что позволяет использовать звук из одной библиотеки в нескольких фильмах;
- управление параметрами сжатия звуковых данных с целью выбора оптимального сочетания качества звука и размера экспортируемого фильма; при этом автор может выбирать параметры сжатия как для отдельных звуков, так и для всех звуков в фильме.
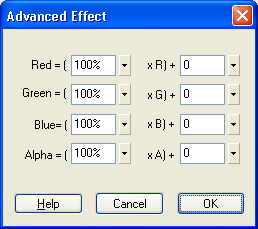
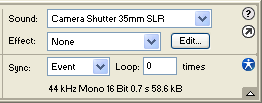
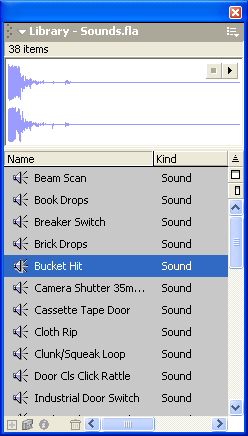
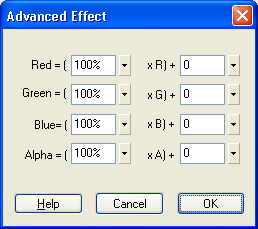
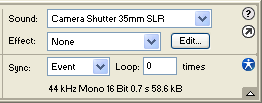
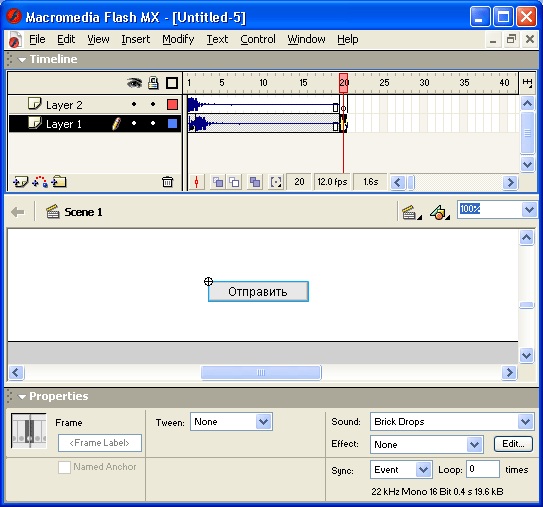
Кроме того, вы можете использовать для модификации звука различные дополнительные эффекты (рис. 2.3).
6. Варианты использования фильмов Flash
ВАРИАНТЫ ИСПОЛЬЗОВАНИЯ ФИЛЬМОВ FLASH
Как уже было отмечено выше, основное предназначение Flash -создание насыщенных графикой и анимацией (и вместе с тем компактных) интерактивных Web-страниц. Однако Flash — это достаточно самостоятельная технология. Поэтому ее создатели предусмотрели также и два других варианта использования результатов, полученных с помощью Flash. Первый состоит в возможности независимого (от Web-броузера) просмотра Flash-фильмов, второй заключается в конвертировании Flash-фильмов в другие форматы.
Рис. 2.3. Редактор параметров звука
2.3.gif

7. Независимый просмотр
Независимый просмотр
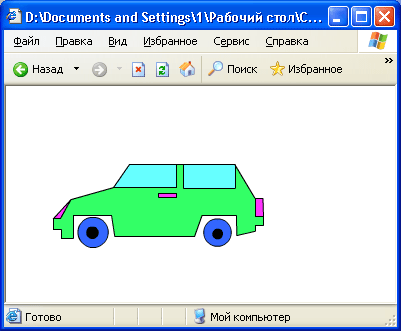
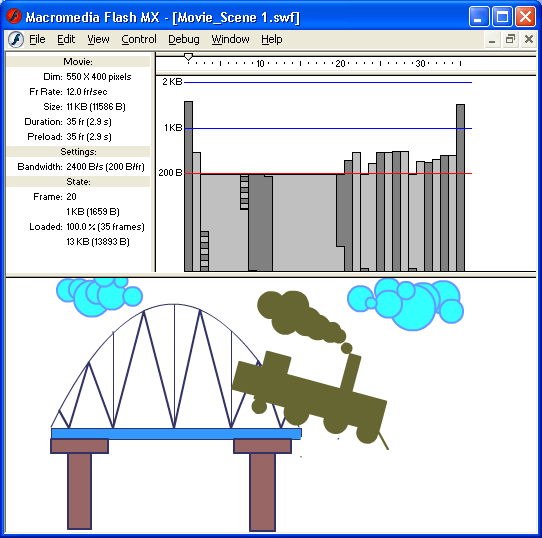
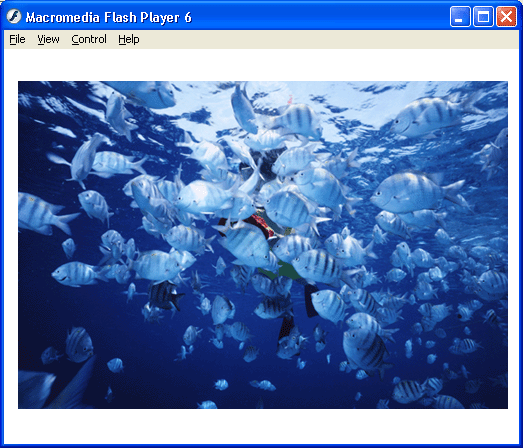
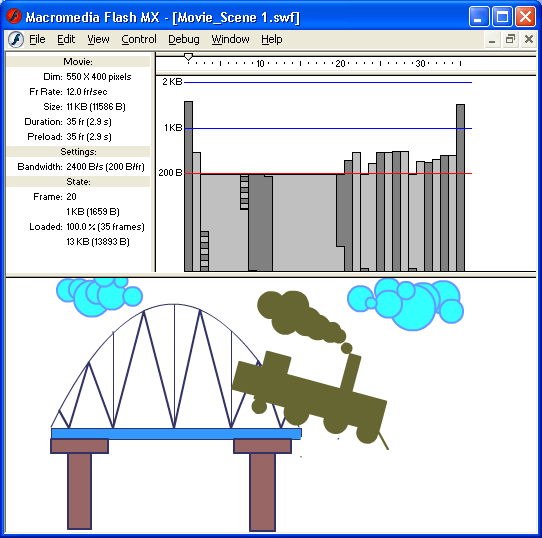
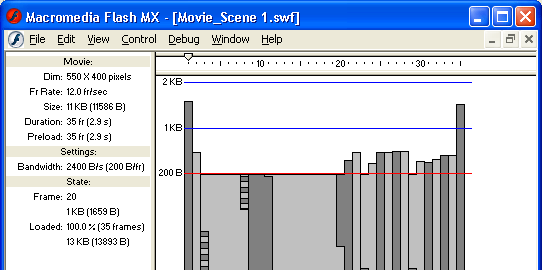
При создании и редактировании фильмов с помощью Flash автор работает с файлами, имеющими формат FLA. Это внутренний (собственный) формат редактора Flash, и он «понятен» только этому инструменту. Фильмы, предназначенные для просмотра с помощью Web-броузеров, должны быть экспортированы в формат SWF. Как уже было отмечено выше, именно этот формат поддерживается последними версиями броузеров (Internet Explorer, Netscape и Opera) либо посредством специального подключаемого Flash-плеера, либо даже на уровне ядра. Так вот, этот самый Flash-плеер входит в состав редактора Flash в качестве достаточно самостоятельного приложения, и SWF-файлы могут быть активизированы с его помощью без запуска самого редактора. При этом сохраняются все функциональные и интерактивные возможности, реализованные автором в Flash-фильме. Например, на рис. 2.4 показано Flash-приложение, созданное в редакторе Flash, экспортированное в формат SWF и открытое с помощью Flash-плеера.
Второй вариант «автономного» просмотра Flash-фильмов --с помощью Универсального проигрывателя (Windows Media Player). Для этого. Flash-фильм должен быть экспортирован в формат AVI. Правда, при этом размер фильма (точнее, файла с фильмом) увеличивается в десятки, а иногда и в сотни раз. Например, размер Flash-фильма, показанного на рис. 2.4, в формате SWF составляет менее 177 Кбайт, а в формате AVI (рис. 2.5) — около 6,5 Мбайт.
Рис. 2.4. Просмотр SWF-файлов с помощью Flash-плеера
Конвертирование Flash -фильмов в формат AVI приводит к потере их интерактивности, поэтому такой вариант просмотра можно считать наименее удачным.
Существует и еще один способ просмотра Flash-фильмов (опять-таки в неинтерактивном исполнении). Имеется в виду экспорт фильма в анимированный GIF-формат. При этом возможны два варианта экспорта: в виде набора GIF-файлов, каждый из которых соответствует одному кадру анимации, и в виде одного анимированного файла. Несколько забегая вперед, отметим, что второй вариант предпочтительнее, поскольку позволяет получить файл меньшего размера, чем после «сборки» кадров с помощью какого-либо другого инструмента (например, программы Ulead GIF Animator).
Рис. 2.5. Просмотр Flash-фильма с помощью Универсального проигрывателя
2.4.gif

2.5.gif

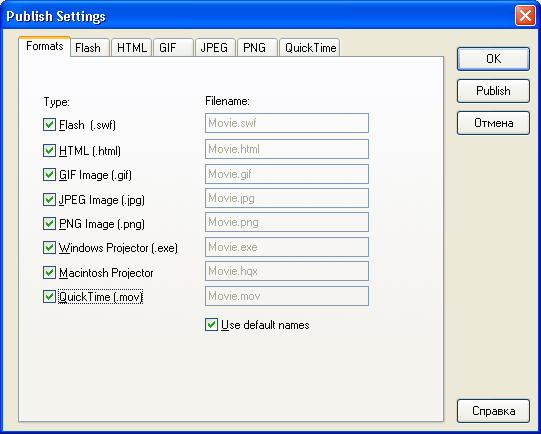
8. Конвертирование Flash-фильмов в графические форматы
Конвертирование Flash-фильмов в графические форматы
Все перечисленные в предыдущем подразделе варианты экспорта Flash-фильмов обеспечивают сохранение (в той или иной степени) их динамики. Однако при необходимости можно воспользоваться Flash и в качестве «обычного» графического редактора. Созданное с его помощью изображение может быть затем конвертировано в один из графических форматов (векторный или растровый).
Примерно такими же возможностями обладает Flash и по включению в фильм (то есть импорту) изображений, представленных в других графических форматах.
Для повышения наглядности и компактности перечень наиболее распространенных графических форматов, с которыми Flash «поддерживает отношения», представлен в таблице 2.1.
Табл. 2.1. Перечень некоторых графических форматов, поддерживаемых Flash
|
Тип файла |
Расширение |
Экспорт |
Импорт |
|
|
|||
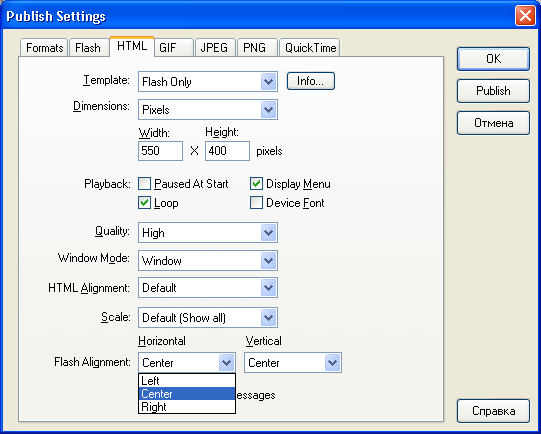
9. Создание Web-страниц
Создание Web-страниц
Несмотря на разнообразие возможных способов просмотра Flash-фильмов, все-таки основным направлением применения этой технологии на сегодняшний день является создание красочных и динамичных Web-страниц.
Существует два способа сделать Flash-фильм пригодным для отображения броузером:
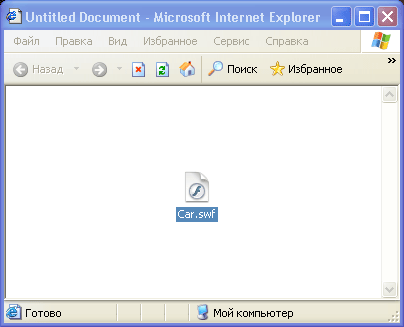
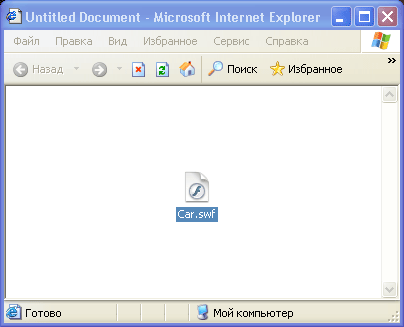
- сохранить его в формате SWF и затем перетащить мышью значок файла из окна папки, в которой сохранен файл, в окно броузера (рис. 2.6);
- экспортировать Flash-фильм в формат HTML и затем открыть в броузере обычным образом.
Рис. 2.6. Открытие SWF-файла в окне броузера путем перетаскивания
Механизм внедрения Flash-фильма в HTML-код аналогичен использованию элементов ActiveX или подключению компонентов Plug-in. Для броузера Internet Explorer такое внедрение выполняется с помощью тэга <OBJECT>, а для Netscape - посредством тэга <EMBED>. Чтобы фильм был доступен обоим броузерам, Flash при конвертировании Flash-фильма в HTML-страницу генерирует оба указанных тэга. При этом автор фильма может либо воспользоваться атрибутами тэгов, установленными по умолчанию, либо указать собственные значения (подробнее об этом будет рассказано в шестой главе «Публикация фильма»).
Варианты использования Flash-фильма в качестве элемента Web-страницы весьма разнообразны, вот только некоторые из них:
- «обычная» анимация, предназначенная для повышения эстетической привлекательности страницы;
- анимированная кнопка, «реагирующая» на действия пользователя (перемещение указателя мыши, нажатие клавиши и т. д.); такая кнопка может использоваться либо в качестве гиперссылки, либо активизировать какое-либо действие (например, загрузку внешнего файла, открытие нового окна броузера и т. д.);
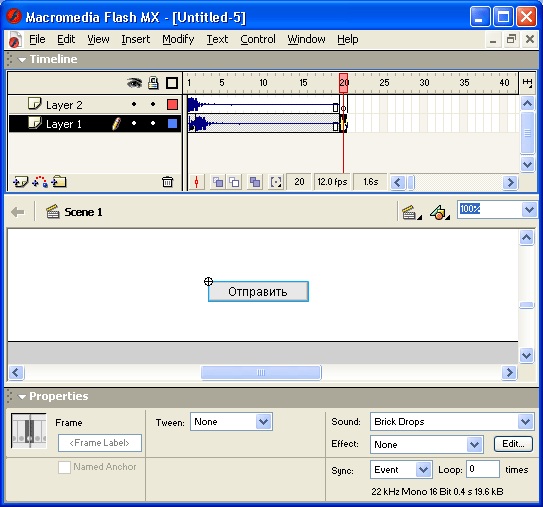
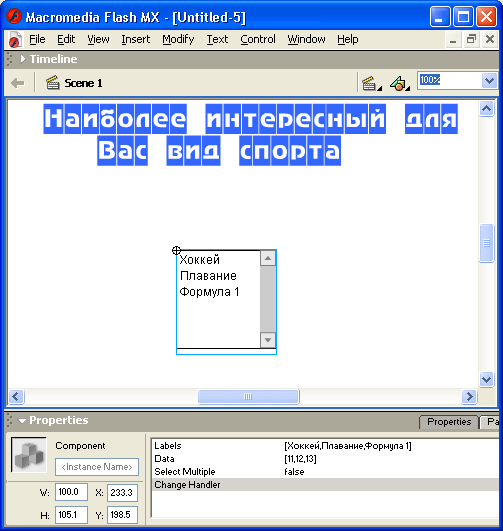
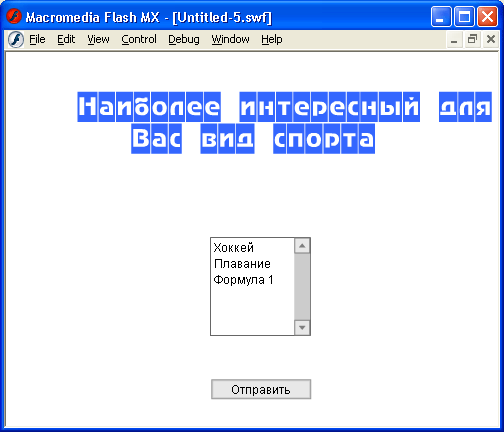
- форма, предназначенная для приема некоторых данных от посетителя Web-страницы;
- рекламный баннер; пример такого баннера, «плавающего» по поверхности страницы, показан на рис. 2.7.
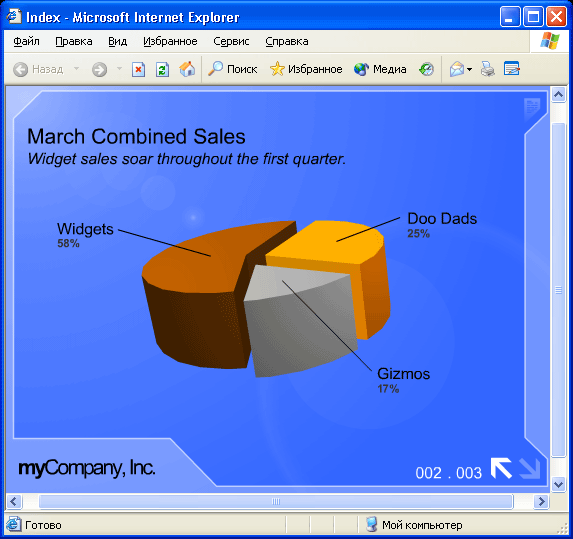
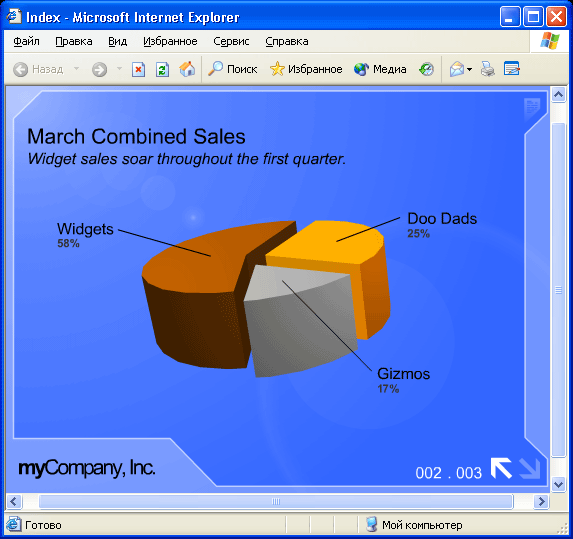
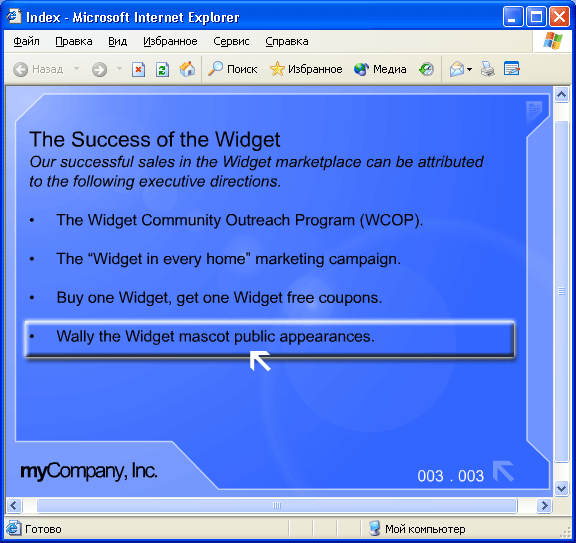
При необходимости можно использовать Flash и для создания «обычных», статичных HTML-страниц, на которых будет представлен только традиционный тип интерактивных элементов - гипертекстовые ссылки. Такой вариант возможен благодаря тому, что Flash поддерживает работу с текстом и с отдельными изображениями. Более того, в нем имеются средства, позволяющие создавать на основе изображений сенсорные карты обоих типов: работающие на стороне клиента и обрабатываемые сервером. На рис. 2.8 приведен пример «статичной» Web-страницы, созданной с помощью Flash и затем конвертированной в HTML-код.
Рис. 2.7. Пример баннера, созданного с помощью Flash-технологии
Рис. 2.8. Пример «статичной» Web-страницы, созданной с помощью Flash
2.6.gif

2.6b.gif

2.7.gif

2.8.gif

10. Общая схема создания Flash-фильмов
Общая схема создания Flash-фильмов
Несмотря на то, что редактор Flash предназначен в первую очередь для создания Web-страниц, при работе с ним вам очень редко придется сталкиваться с такими терминами, как, например, тэг, атрибут, страница и т. д. Технология создания фильмов Flash основана на применении совсем других понятий и категорий. Поэтому для успешного освоения Flash необходимо сначала разобраться с применяемой в нем терминологией.
11. Основные понятия
Основные понятия
При построении любого Flash-фильма используется объектно-ориентированный подход. Это означает, что все элементы фильма интерпретируются как объекты того или другого типа, для каждого из которых заданы некоторые свойства и определен набор допустимых операций. Например, для объекта «Текст» должен быть установлен размер символов, способ начертания, цвет и т. д. Текст можно определенным образом редактировать, вырезать; копировать, создавать на его основе текстовые гиперссылки и т. п. То же самое можно сказать о графических изображениях и о звуке. Тем не менее, при работе с Flash вместо понятия «объект» чаще используется термин символ (Symbol). Основное различие между ними состоит в следующем.
Символ представляет собой своеобразный шаблон объекта с определенным набором свойств. Символ хранится в специальной библиотеке символов (Library) и может быть многократно использован как в одном и том же фильме, так и в нескольких фильмах. Каждая новая копия символа, помещенная в фильм, называется экземпляром символа (Instance). Экземпляр наследует все свойства самого символа, и между ними устанавливается связь: при изменении свойств символа соответствующие изменения автоматически применяются ко всем его экземплярам. Очевидно, что такой подход существенно экономит силы и время создателя фильма. Кроме того, механизм символов позволяет сократить и размер фильма: если в нем используется несколько экземпляров символа, то информация о его свойствах не дублируется. Вместе с тем, вы можете изменять некоторые свойства конкретного экземпляра, что не влияет на свойства символа-оригинала. Например, можно изменить размер и цвет экземпляра, а если речь идет о звуковом символе — добавить тот или иной эффект.
Как правило, динамика в Flash-фильмах обеспечивается за счет того, что в течение некоторого интервала времени изменяются те или иные свойства экземпляра (например, координаты, цвет, размер, прозрачность и т. д.), то есть изменяется состояние экземпляра. С каждым состоянием экземпляра связан отдельный кадр фильма (Frame). Кадр, соответствующий изменению состояния экземпляра, называется ключевым кадром (Keyframe). Ключевой кадр сам рассматривается как объект соответствующего типа, свойства которого пользователь может изменять. Для ключевых кадров предусмотрены специальные функции и команды, предназначение которых мы поясним немного позже.
Динамика смены кадров фильма описывается с помощью временной диаграммы (Timeline). В качестве параметров временной диаграммы можно указывать частоту смены кадров, моменты начала и завершения движения объектов и т. д.
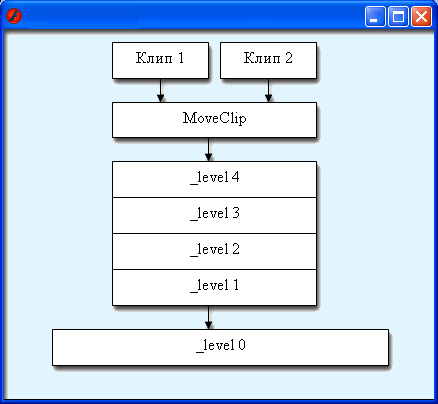
В фильме может использоваться несколько различных объектов. Состояние каждого из них может изменяться независимо от других, либо вообще оставаться неизменным (если, например, некоторый объект используется в качестве фона). Чтобы упростить описание поведения различных элементов фильма, каждый из них помещается, как правило, на отдельный слой (Layer). Разработчики Flash для пояснения роли слоев в фильме сравнивают их с листами прозрачной кальки. Собрав воедино «стопку» таких листов, вы можете получить некую сцену, на которой действуют различные «персонажи». Кстати о сценах. Сцена (Scene) - это еще один термин, используемый при работе с Flash. Каждая сцена представляет собой определенное сочетание слоев. Для простых фильмов бывает достаточно создать и описать одну-единственную сцену, содержащую один слой. Для более сложных может потребоваться создать несколько различных сцен. Переход от одной сцены к другой определяется уже не временной диаграммой, а несколько иным механизмом. В простейшем случае сцены фильма выполняются последовательно, в соответствии с их порядковыми номерами. Для более сложного построения фильма используются средства языка ActionScript.
При создании сложных фильмов достаточно важную роль играет еще одно понятие — клип (Clip, или Movie clip). Клип — это специальный тип символа. Он представляет собой как бы мини-фильм, для которого создается собственная временная диаграмма и устанавливаются собственные параметры (например, частота смены кадров). Клип, как и любой другой элемент фильма, может быть включен в библиотеку символов для многократного использования в фильме. Каждому экземпляру клипа может быть назначено собственное имя.
Любой элемент фильма может быть использован и внутри клипа. Разрешается также создавать «вложенные» клипы. Если требуется описать некоторые дополнительные условия активизации клипа внутри фильма, то для этого могут быть использованы средства языка ActionScript. В состав клипа могут включаться также интерактивные элементы (например, кнопки).
12. Последовательность действий при создании Flash-фильма
Последовательность действий при создании Flash-фильма
При запуске большинства Windows-приложений автоматически создается «заготовка» (пустой документ, бланк) того типа, для работы с которым предназначено данное приложение. Например, при открытии окна текстового процессора Word в нем появляется пустой документ, в который вы можете ввести требуемый текст, добавить графику и т. д. Для нового документа используются параметры, установленные по умолчанию (размер и стиль шрифта, ширина полей и т. п.). Чтобы документ выглядел так, как хотели бы именно вы, целесообразно установить требуемые значения соответствующих параметров.
Подобным образом организована и работа с редактором Flash. При его запуске автоматически создается «заготовка» будущего фильма (точнее, его первой сцены). Если это необходимо, автор может установить собственные значения общих свойств фильма, таких как частота смены кадров, размеры окна, используемого для отображения фильма, цвет фона, и некоторые другие.
После установки общих параметров фильма можно переходить к формированию первой сцены фильма. Решив, какие именно объекты должны присутствовать на этой сцене, вы последовательно помещаете каждый из объектов на новый слой. Установка параметров слоя — это один из наиболее ответственных этапов построения фильмов. Поскольку в фильме слои (или помещенные на них объекты) тем или иным образом взаимодействуют друг с другом, после описания очередного слоя может оказаться, что требуется отредактировать созданные ранее. В этом нет ничего страшного, это вполне естественно, и Flash предоставляет автору возможность скорректировать предыдущие действия.
Очередной объект, подлежащий включению в фильм, может быть либо взят из библиотеки символов, либо создан заново.
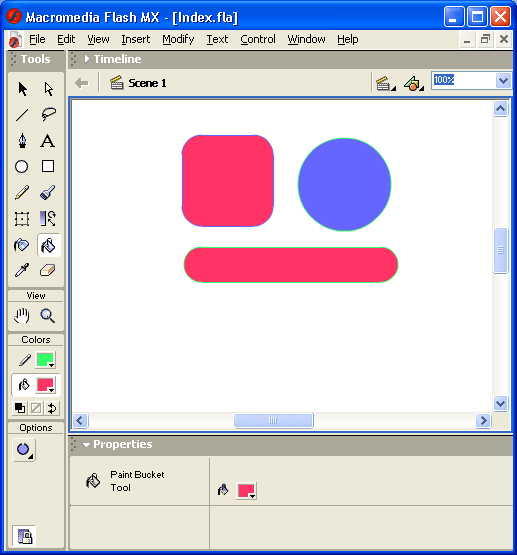
Если объект пока существует только в вашем воображении или на бумаге, то Flash превращается в графический редактор, предоставляющий все основные инструменты для рисования, закрашивания, ретуширования и комбинирования различных изображений. При этом как отдельные компоненты создаваемого объекта, так и законченные изображения могут быть импортированы из других графических форматов.
Те объекты, которые предполагается использовать в фильме неоднократно (хотя бы дважды), целесообразно сразу создавать как новые символы.
Хотя Flash и обладает достаточно «дружественным» интерфейсом, создание Flash-фильмов является весьма непростым делом. Поэтому после завершения очередного шага полезно проверить полученный результат, протестировать его. Flash позволяет тестировать как отдельные сцены фильма, так и фильм в целом. Если тестирование прошло успешно, не забывайте сохранить результат своей работы на диске (в отличие от того же Word, Flash не поддерживает функцию автоматического сохранения).
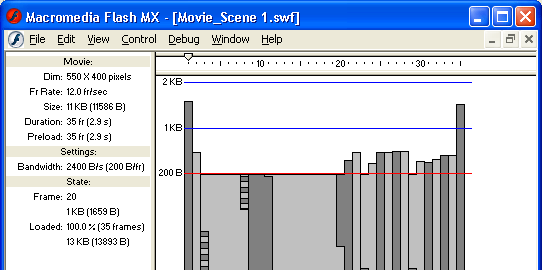
После завершения работы над фильмом полезно также вспомнить о том, что он должен стать частью содержимого Web-страницы. А какой самый главный недостаток любой страницы? Правильно, большое время загрузки. Исходя из этих соображений, разработчики Flash позаботились о том, чтобы вы могли оценить время загрузки фильма. Причем информация может быть получена как в числовой, так и в графической форме для всех кадров фильма.
Глава 3. Основы работы с Flash MX
1. Глава 3. Основы работы с Flash MX
Глава 3
Основы работы с Flash MX
Если вы, уважаемый читатель, уже знакомы с одним из программных средств от фирмы Macromedia (например, с редактором Dreamweaver), то освоение пользовательского интерфейса Flash не потребует от вас значительных усилий. Если же вы решили начать освоение инструментов от Macromedia именно с Flash MX, то некоторые решения могут вам показаться несколько необычными. Например, в большинстве Windows-приложений (в частности, в офисных пакетах) все команды, управляющие составом отображаемых панелей инструментов, входят в меню View (Вид). Разработчики Flash поместили такие команды в меню Window (Окно). Несколько необычно выглядят также панели свойств редактируемых объектов. Тем не менее, подобные нововведения не являются определяющими, и уже после нескольких сеансов работы они кажутся вполне естественными.
Итак, познакомимся поближе с рабочей средой редактора Flash MX.
2. Организация пользовательского интерфейса
ОРГАНИЗАЦИЯ ПОЛЬЗОВАТЕЛЬСКОГО ИНТЕРФЕЙСА
В целом организация пользовательского интерфейса редактора является достаточно стандартным для Windows-приложений. Та же полоса меню, те же кнопки основной панели инструментов, на которую вынесены наиболее часто используемые команды. Достаточно своеобразной является панель временной диаграммы, но опять-таки только для тех, кто пока не знаком с Dreamweaver.
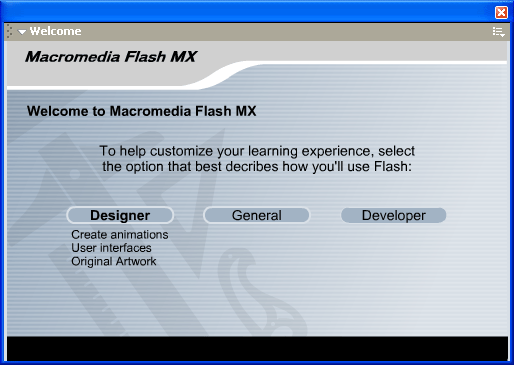
При первом запуске редактора на экран выводится поверх основного окна дополнительное диалоговое окно - Welcome (Добро пожаловать), предлагающее настроить конфигурацию рабочей среды в соответствии с вашими интересами. Это действительно полезная функция, но вопросам настройки интерфейса посвящен отдельный раздел главы «Средства поддержки пользователя». Поэтому закройте пока окно Welcome (впоследствии оно может быть вызвано на экран с помощью одноименной команды из меню Help). Прежде поговорим о том, из чего же, собственно, предлагается выбирать.
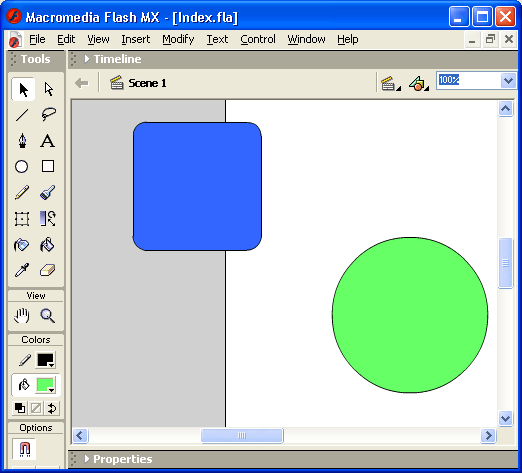
Наиболее важные элементы основного окна Flash MX показаны на рис. 3.1.
Строка меню Панель в Р еменн ° й Диаграммы
Рис. 3.1. Структура основного окна flash MX
3.1.gif

3. Панель инструментов редактирования
Панель инструментов редактирования
Панель инструментов редактирования расположена вдоль левой границы окна. Она обеспечивает доступ к инструментам, которые применяются для создания и редактирования графических объектов. Многие из этих инструментов, вероятно, знакомы читателю по работе с графическими редакторами.
Для удобства работы панель инструментов разделена на четыре части (рис. 3.2):
- Tools (Инструменты), в которой собраны кнопки выбора конкретного инструмента; эти инструменты разделяются на два вида: инструменты выбора и инструменты рисования; подробнее работа с ними будет рассмотрена в двух следующих главах книги;
- View (Вид), содержащая средства управления просмотром изображения, имеющегося на столе; в этом поле расположены две кнопки:
- Hand Tool (Рука) — щелчок на кнопке включает режим, при котором рабочую область можно перемещать в любом направлении с помощью мыши, не пользуясь полосами прокрутки;
- Zoom Tool (Масштаб) — щелчок на кнопке включает режим быстрого масштабирования изображения в рабочей области; при включении этого режима в поле Options появляются две дополнительные кнопки, позволяющие выбирать направление масштабирования (увеличение или уменьшение);
- Hand Tool (Рука) — щелчок на кнопке включает режим, при котором рабочую область можно перемещать в любом направлении с помощью мыши, не пользуясь полосами прокрутки;
- Colors (Цвета), кнопки которой обеспечивают раздельный выбор цвета контура и заливки объектов; подробнее их предназначение рассмотрено в разделе «Работа с цветом»;
- Options (Параметры), на которой представлены элементы установки дополнительных параметров выбранного инструмента; для инструментов, не имеющих дополнительных параметров, поле Options остается пустым.
Замечание
В отличие от предыдущей версии Flash, установка некоторых параметров инструментов рисования может также выполняться с помощью панели инспектора свойств. Особенности настройки каждого инструмента рассмотрены в следующей главе.

Рис. 3.2. Панель инструментов редактирования
При необходимости панель инструментов может быть «отстыкована» от границы и окна и превращена в «плавающую».
4. Рабочая область
Рабочая область
Рабочая область занимает всю центральную часть окна. В рабочей области можно выполнять любые операции редактирования объектов, однако в «кадр» попадут только те объекты (или их фрагменты), которые расположены в пределах монтажного стола. В связи с этим может возникнуть вопрос: зачем же нужна остальная часть рабочей области? Ответов два:
- для выполнения «черновых» работ;
- для реализации эффекта постепенного входа объекта в кадр (или наоборот, выхода из него); подробнее этот аспект использования рабочей области будет рассмотрен в главе «Создание анимации».
Непосредственно над рабочей областью находится относящаяся к ней панель инструментов. На ней расположены следующие элементы интерфейса (рис. 3.3, слева направо):
- кнопка со стрелкой, которая обеспечивает возврат в режим редактирования всей сцены; кнопка становится доступна, если вы работаете в режиме редактирования отдельного символа;
- текстовое поле с именем редактируемой сцены (или сцены, к которой относится редактируемый символ); по умолчанию сценам фильма присваиваются имена, состоящие из слова Scene и порядкового номера сцены;
- текстовое поле с именем редактируемого символа; если данный символ содержит внутри себя другие символы, то при переходе к редактированию вложенного символа на панели отображается цепочка имен символов, соответствующая их иерархии;
- кнопка выбора сцены; щелчок на кнопке открывает меню, содержащее список сцен фильма;
- кнопка выбора символа; щелчок на кнопке открывает меню, содержащее список символов фильма; подробнее о создании и редактировании символов рассказано в главе «Создание и редактирование символов»;
- раскрывающийся список, с помощью которого выбирается масштаб отображения рабочей области; список является редактируемым, поэтому в случае отсутствия в нем требуемого варианта вы можете ввести нужное значение с клавиатуры.
Рис. 3.3. Панель инструментов рабочей области
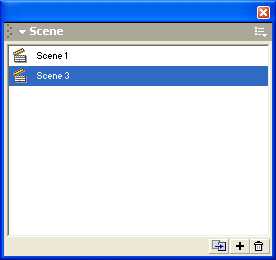
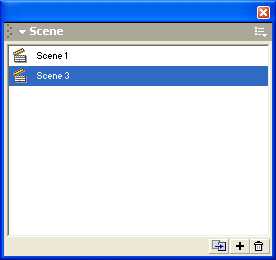
Щелчок правой кнопкой мыши в любой точке рабочей области открывает контекстное меню, содержащее основные команды для изменения параметров рабочей области и фильма в целом. Всего таких команд около двух десятков. Пока остановимся на одной - Scene (Сцена). Ее выбор приводит к выводу на экран одноименной панели, предназначенной для работы со сценами фильма (рис. 3.4).
Рис. 3.4. Панель Scene
С ее помощью вы можете:
- просмотреть список сцен фильма; порядок расположения сцен в списке соответствует последовательности их появления в фильме;
- перейти к любой сцене фильма, выбрав ее в списке;
- дублировать (сделать копию) выбранную сцену, щелкнув на соответствующую кнопку в нижней части панели; копия добавляется в список непосредственно после сцены-оригинала;
- добавить новую (пустую) сцену; сцена добавляется в список ниже выбранной сцены;
- удалить выбранную сцену.
3.3.gif

3.4.gif

5. Монтажный стол
Монтажный стол
В центре рабочей области находится так называемый монтажный стол (Stage), который мы в дальнейшем для краткости будем называть просто «стол». Размер стола и его цвет определяют соответственно размер и цвет «экрана» при просмотре фильма. Как было отмечено выше, при воспроизведении фильма на «экран» попадут только те объекты, которые расположены в пределах стола.
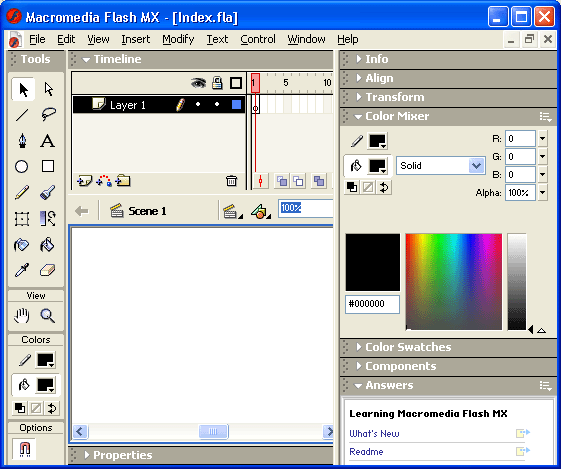
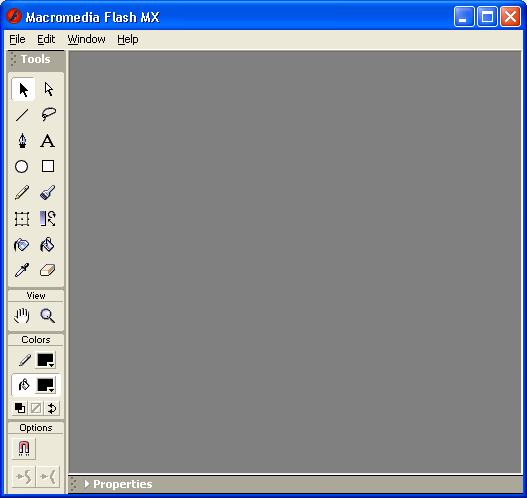
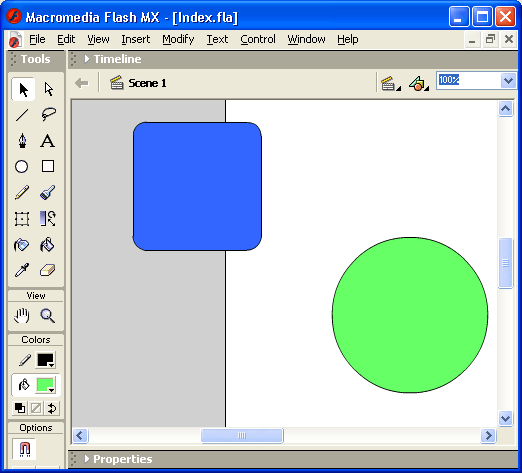
В каждый момент времени на столе может располагаться только одна сцена, относящаяся к данному фильму. В то же время сам стол принадлежит определенному фильму. Как только вы открываете для редактирования какой-либо фильм (то есть файл с расширением .fla), или создаете новый файл, в окне Flash появляется стол и связанная с ним временная диаграмма. Если же редактируемых файлов нет, то и стол не отображается (рис. 3.5).
Рис. 3.5. Нет фильма — нет и стола
И наоборот, если вы последовательно откроете несколько файлов, в пределах основного окна будет помещено соответствующее количество столов и связанных с ними элементов интерфейса.
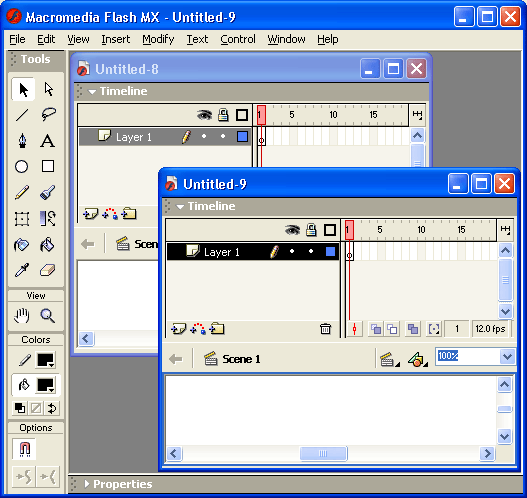
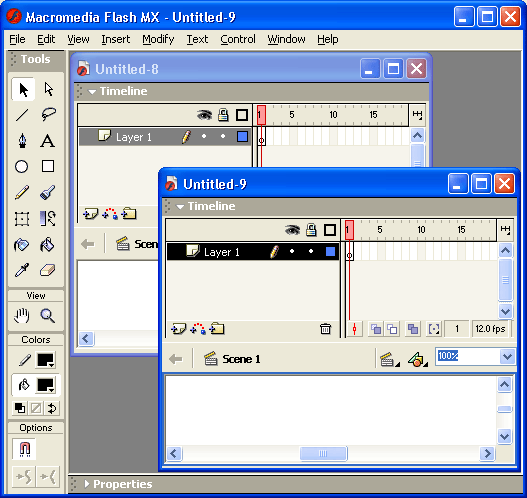
Объясняется это тем, что во Flash используется так называемый многодокументный интерфейс — MDI (Multi Document Interface). Такая модель работы приложения означает, что внутри одного родительского окна (именно оно показано на рис. 3.5) может быть открыто несколько редактируемых файлов — дочерних окон. Например, на рис. 3.6 показан случай, когда в родительском окне Flash открыто два файла, то есть два различных фильма. Кстати, обратите внимание, что при минимизации окон фильмов некоторые кнопки стали как бы собственностью конкретного фильма, а панель инструментов редактирования осталась общей.
Рис. 3.6. Работа с двумя фильмами одновременно
MDI обеспечивает целый ряд преимуществ, одно из которых — возможность копирования или перемещения элементов из одного фильма в другой путем перетаскивания с помощью мыши (то есть применение техники drag-and-drop — «перетащи и оставь»). При копировании или перемещении объектов в другой фильм для него сохраняется не только визуальное представление, но и остальные свойства. Например, при копировании кнопки сохраняются и связанные с ней действия.
Совет
Для перемещения объекта из одного фильма в другой достаточно установить указатель на этот о&ъект. нажать кнопку мыши, и, не отпуская ее, переместить объект на нужную позицию в другом окне.
Чтобы скопировать объект в другой фильм, описанные выше действия выполняются при нажатой клавише <Ctrl>.
3.5.gif

3.6.gif

6. Временная диаграмма
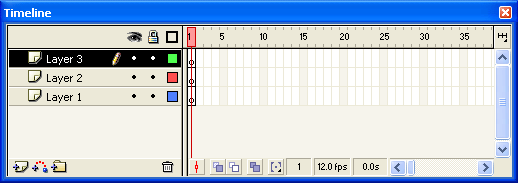
Временная диаграмма
Над рабочей областью расположена панель временной диаграммы (Timeline). Временная диаграмма, как и стол, принадлежит конкретной сцене фильма. Она позволяет описать взаимное расположение слоев на сцене, последовательность изменения состояния объектов, представленных на сцене, и выполнить некоторые другие операции. Временная диаграмма является основным инструментом при создании анимации и при описании поведения интерактивных элементов фильма.
Панель временной диаграммы имеет весьма сложную структуру и содержит большое число элементов управления. Кроме того, в зависимости от установленных параметров, внешний вид временной диаграммы изменяется в достаточно широком диапазоне. Тем не менее, от умения работать с временной диаграммой в значительной степени зависит эффективность работы с Flash в целом.
В данном подразделе мы рассмотрим только основные компоненты панели временной диаграммы и наиболее общий ее формат. В последующих подразделах вопросы, связанные с ее использованием, будут уточняться и конкретизироваться;
Итак, в общем случае на панели временной диаграммы могут быть представлены следующие элементы (рис. 3.7):
- описание слоев текущей сцены фильма; описание представлено в виде своеобразной таблицы, содержащей несколько столбцов; в них указываются названия слоев и их атрибуты; подробнее эта часть панели временной диаграммы будет рассмотрена в главе «Создание анимации»;
- собственно временная диаграмма, содержащая шкалу кадров, изображение «считывающей головки» и временные диаграммы для каждого слоя сцены;
- выпадающее меню, которое позволяет выбирать формат представления кадров на временной диаграмме;
- строка состояния окна временной диаграммы, на которой выводится информация о некоторых параметрах фильма, а также имеются кнопки для управления отображением кадров анимации на столе.
Рис. 3.7. Панель временной диаграммы
Рассмотрим подробнее элементы временной диаграммы.
Начнем со шкалы кадров. Шкала является общей для всех слоев сцены. На ней отображена нумерация кадров в возрастающем порядке. Шаг нумерации равен 5 (он остается неизменным при любом формате кадров).
Считывающая головка (Play head) является своеобразным индикатором, указывающим текущий (активный) кадр анимации. При создании очередного кадра и при воспроизведении фильма считывающая головка перемещается вдоль временной диаграммы автоматически. Вручную (с помощью мыши) ее можно перемещать только после того, как анимированный фильм будет создан. Причем перемещать ее можно в обоих направлениях; при этом будет изменяться и состояние ани-мированных объектов.
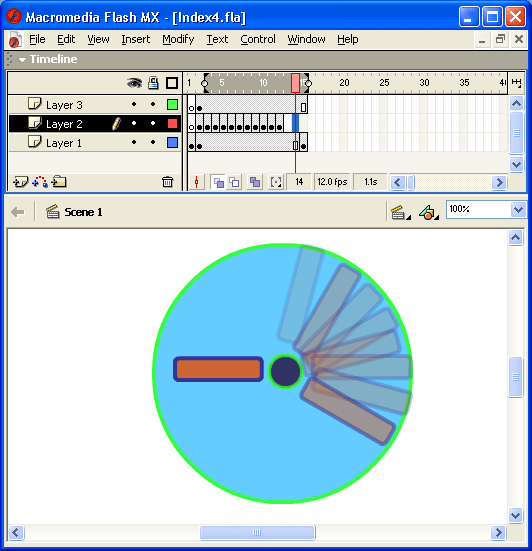
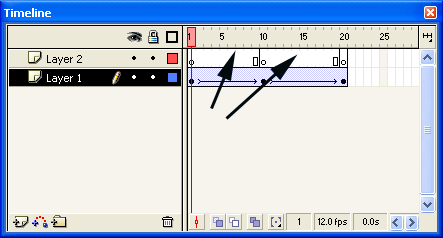
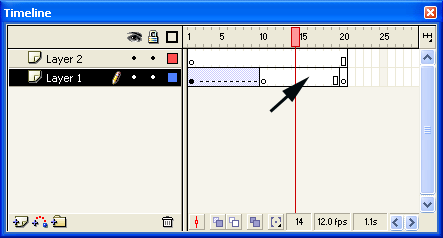
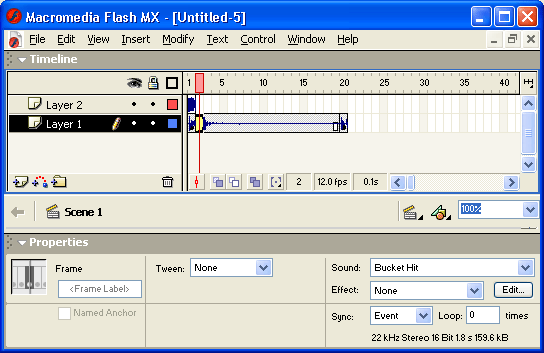
Временная диаграмма отдельного слоя представляет собой графическое изображение последовательности кадров. Ниже видно, что само по себе изображение кадров на временной диаграмме весьма информативно. В частности, по изображению кадров можно определить, какой способ анимирования использован для данного слоя. Ниже приведена краткая характеристика различных форматов временной диаграммы слоя (точнее, расположенного в нем объекта).
Форматы изображения кадров на временной диаграмме
Пояснения
Ключевые кадры для tweened-анимации перемещения обозначаются как черные точки, соединенные линией со стрелкой, на светло-синем фоне (линия со стрелкой заменяет все промежуточные кадры)
Ключевые кадры для tweened-анимации трансформации обозначаются как черные точки, соединенные линией со стрелкой, на светло-зеленом фоне (линия со стрелкой заменяет все промежуточные кадры)
Пунктирная линия указывает, что конечный (заключительный) ключевой кадр отсутствует
Одиночный ключевой кадр в виде черной точки, после которого идет последовательность светло-серых кадров, означает, что содержимое ключевого кадра не изменяется; заключительный ключевой кадр в этом случае обозначается пустым прямоугольником
Маленькая буква а указывает, что данному кадру с помощью панели Actions (Действия) было назначено некоторое действие
Красный флажок указывает, что кадр содержит метку или комментарий
Непрерывная последовательность ключевых кадров, обозначенных черными точками, означает покадровую анимацию
Желтый якорек говорит о том, что данный кадр содержит именованную метку, используемую для навигации между кадрами фильма; если позволяет место на диаграмме, рядом с якорем выводится имя метки
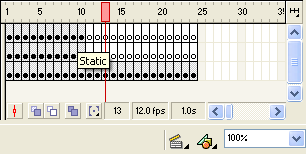
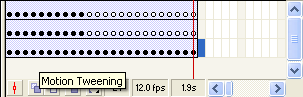
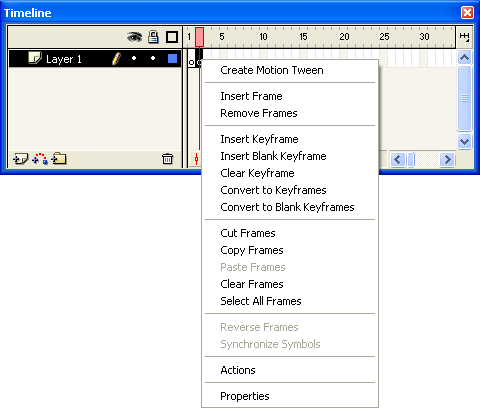
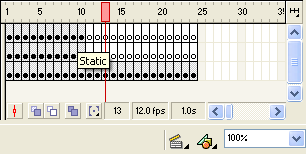
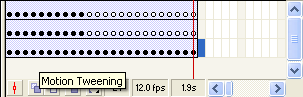
Внешний вид временной диаграммы также существенно зависит от выбранного формата кадров. Выбор, как уже было сказано, выполняется с помощью выпадающего меню Frame View. Действие команд меню распространяется на все строки (слои) временной диаграммы. Пункты меню разделены на четыре подгруппы (рис. 3.8).
Рис. 3.8. Выпадающее меню формата кадров
Команды из первой позволяют установить размер ячейки кадра по горизонтали; возможны следующие варианты:
- Tiny (Крошечный);
- Small (Мелкий);
- Normal (Обычный);
- Medium (Средний);
- Large (Крупный).
Формат Large целесообразно использовать для просмотра параметров звукового сопровождения.
Во вторую группу входит единственная команда — Short (Короткий), которая обеспечивает уменьшение размера ячейки кадра по вертикали. Такое изменение влияет и на формат левой части временной диаграммы (где расположено описание слоев), как показано на рис. 3.9.
В третью группу также включена только одна команда - - Tinted Frames (Окрашенные кадры). При выборе данного пункта используется цветовая индикация кадров для различных видов анимации (см. табл. 3.1). По умолчанию цветовая индикация кадров включена.
Рис. 3.9. Изменение формата временной диаграммы по команде Short (сравн. с рис. 3.7)
Последняя, четвертая, группа состоит из двух команд:
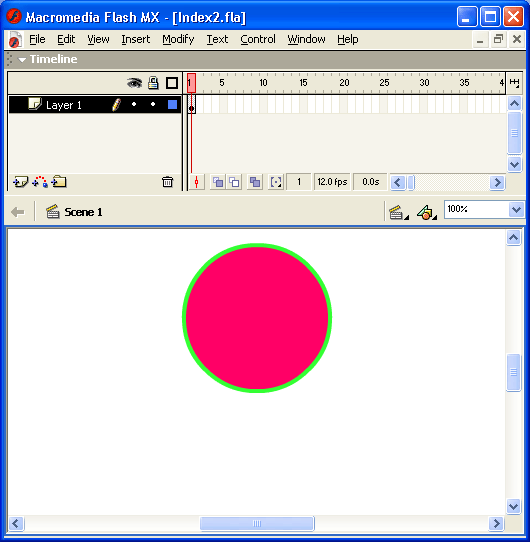
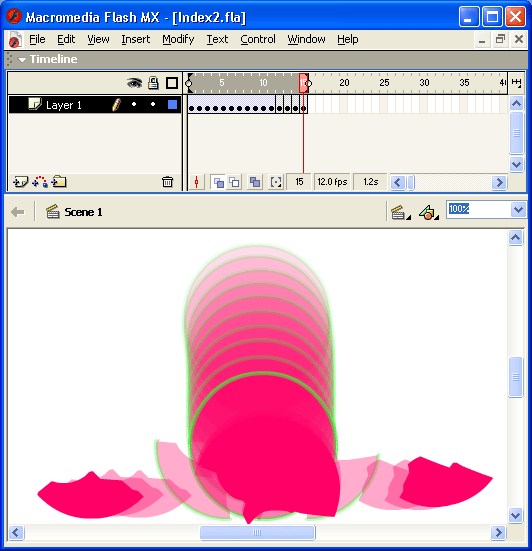
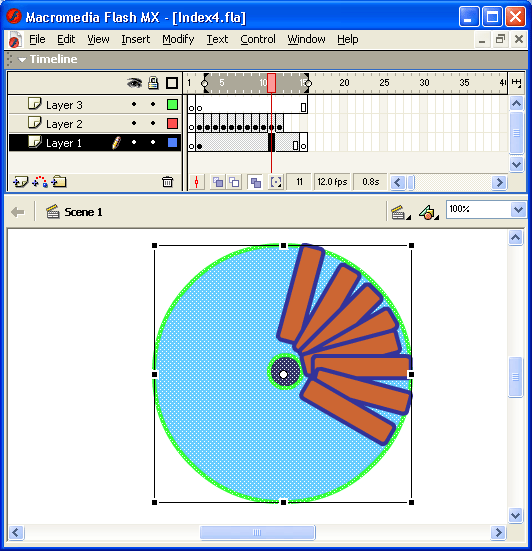
- Preview (Предварительный просмотр) — команда позволяет поместить непосредственно во временную диаграмму в уменьшенном виде содержимое ключевых кадров анимации (рис. 3.10, вверху);
- Preview In Context (Предварительный просмотр в контексте) -данную команду целесообразно использовать в том случае, если в каждом ключевом кадре изменяются два или более объектов, поскольку она позволяет вставить в ячейку кадра на временной диаграмме все пространство сцены; однако в этом случае изображение кадра уменьшается еще в большей степени, чем при использовании команды Preview (рис. 3.10, внизу).
3.7.gif

3.8.gif

3.9.gif

7. Инспектор свойств
Инспектор свойств
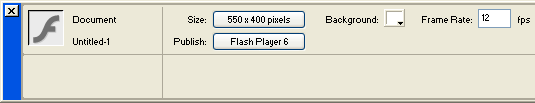
Ниже рабочей области (в исходном состоянии) размещается панель инспектора свойств (см. рис. 3.1). Если в рабочей области не выбран ни один объект, либо таковые вообще отсутствуют, то инспектор свойств отображает общие параметры фильма. При выборе какого-либо объекта автоматически изменяется формат инспектора свойств.
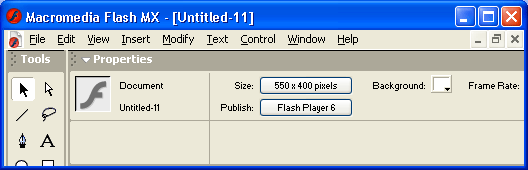
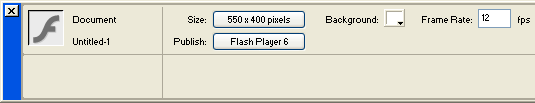
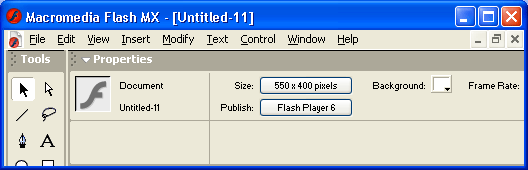
На рис. 3.11 показан формат инспектора свойств для документа (фильма) в целом.
В этом случае панель инспектора содержит следующие элементы:
- текстовое поле Document (Документ), в котором отображается имя редактируемого файла;
Рис. 3.10. Результаты применения команд Preview (вверху) и Preview In Context (внизу)
Рис. 3.11. Формат инспектора свойства документа
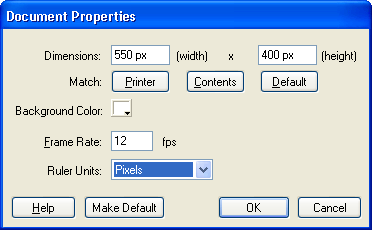
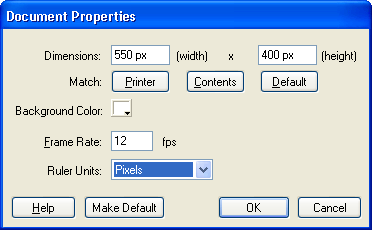
- кнопка Size (Размер), которая одновременно используется для отображения текущего размера стола (то есть размера «экрана» для просмотра Flash-фильма; щелчок на кнопке открывает дополнительное диалоговое окно Document Properties (Свойства документа), которое позволяет изменить размеры стола, а также скорректировать значения других параметров документа (рис. 3.12);
- кнопка Publish (Публикация), щелчок на которой позволяет выполнить публикацию фильма с установленными ранее (или используемыми по умолчанию) параметрами; публикация заключается в конвертировании исходного файла Flash-фильма (в формате FLA) в формат SWF; кроме того, по умолчанию создается Web-страница (HTML-файл), содержащая фильм; непосредственно на кнопке отображается один из основных параметров публикации - версия Flash-плеера, для которой выполняется конвертирование;
- кнопка Background (Фон), щелчок на которой открывает окно палитры для выбора фона фильма (то есть цвета стола);
- текстовое поле Frame Rate (Скорость кадров), которое позволяет задать частоту смены кадров анимации (частота измеряется числом кадров в секунду — frame per second, fps);
- кнопка с изображением вопросительного знака, которая обеспечивает вызов контекстной справки в формате HTML-документа;
- кнопка с изображением звездочки, щелчок на которой открывает панель Accessibility (Доступность); эта панель позволяет установить для всех элементов фильма дополнительное свойство — доступность для восприятия людьми с ограниченными физическими возможностями; в простейшем случае это свойство реализуется посредством использования альтернативных форм представления информации; например, звуковое сопровождение может заменяться соответствующим текстом, выводимым на экране.
Замечание
Следует отметить, что как инспектор свойств, так и другие панели являются контекстно-зависимыми. То есть для того, чтобы получить с их помощью данные о другом объекте, не требуется открывать их повторно — достаточно просто выбрать в окне редактора интересующий вас объект.
Рис. 3.12. Диалоговое окно Document Properties
С остальными элементами окна Flash MX, а также с командами, входящими в различные разделы меню, вы познакомитесь при изучении соответствующих этапов создания фильма
3.10.gif

3.11.gif

3.12.gif

8. Movie Explorer — обозреватель фильма
MOVIE EXPLORER ОБОЗРЕВАТЕЛЬ ФИЛЬМА
Movie Explorer — это специальная компонента Flash 5, которая обеспечивает возможность просмотра структуры фильма и быстрый выбор любого элемента фильма для модификации. Использование Movie Explorer позволяет существенно повысить производительность труда разработчика фильма. С помощью Movie Explorer могут быть, в частности, выполнены следующие операции:
- поиск элемента фильма по имени;
- вызов панели свойств для выбранного элемента с целью его модификации;
- просмотр структуры Flash-фильма, созданного другим автором; G поиск всех экземпляров заданного символа или действия;
- замена всех вхождений шрифта другим шрифтом;
- копирование текста в буфер обмена (Clipboard) для последующей вставки во внешний текстовый редактор с целью проверки правописания.
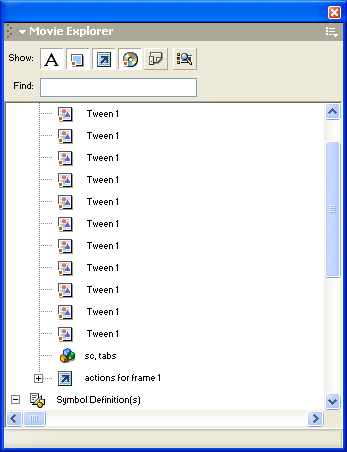
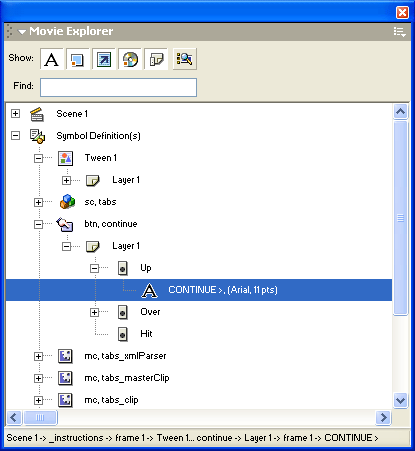
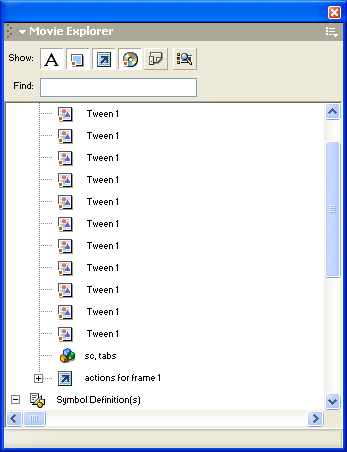
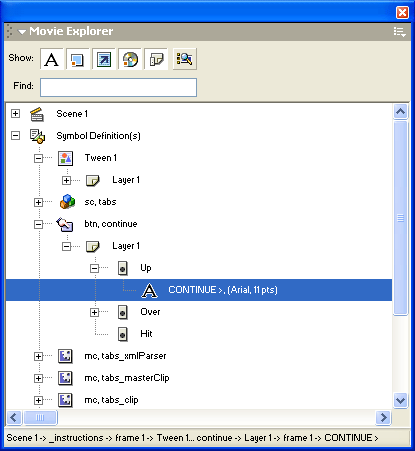
Чтобы открыть Movie Explorer, требуется выбрать в меню Window команду Movie Explorer. Формат окна Movie Explorer показан на рис. 3.13.
Рис. 3.13. Формат окна Movie Explorer
Структура фильма отображается в окне обозревателя в виде дерева, уровень детализации которого можно изменять, сворачивая и разворачивая «ветви» дерева. С целью облегчения визуального восприятия структуры фильма для представления каждого типа элемента используется свой значок. Если фильм большой, и дерево структуры не умещается в окне стандартного размера, пользователь может увеличить размер окна, переместив его границы с помощью
Следует отметить, что дерево фильма состоит как бы из двух частей. Первая из них описывает структуру конкретной сцены, соответственно корневым элементом этой части является элемент с именем сцены, например, Scenel, как показано на рис. 3.13. Если в фильме несколько сцен, то описание каждой из них «растет» из своего корня. Вторая часть является общей для всего фильма (для всех сцен) и называется Symbol Definition(s). Она описывает состав и структуру всех символов, используемых в фильме (рис. 3.14).
Рис. 3.14. Раздел описания символов фильма
Независимо от того, с какой частью дерева вы работаете, выбрав в нем определенный элемент (щелкнув на нем мышью) вы можете получить информацию о расположении этого элемента внутри фильма. Эти сведения выводятся в строке состояния окна обозревателя (см. рис. 1.14).
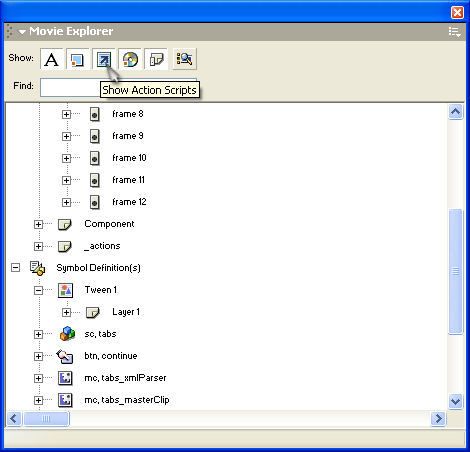
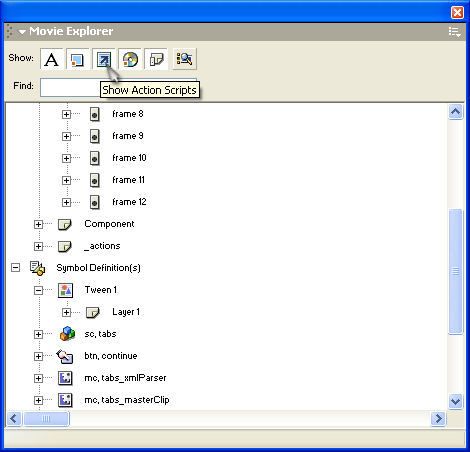
Существует и еще одна важная особенность работы с обозревателем. Если в фильме используется сценарий на языке ActipnScript, то щелчок на соответствующем значке в дереве фильма позволяет «развернуть» сценарий (рис. 3.15). Двойной щелчок на корневом элементе или на любой строке сценария приводит к вызову редактора ActionScript с загруженным в него сценарием.
Наряду с областью просмотра структуры фильма, в окне Movie Explorer имеются следующие элементы интерфейса.
Рис. 3.15. Просмотр сценария в окне обозревателя
Группа топок Show (Показать), которые позволяют выбирать категории элементов фильма, подлежащие отображению в дереве структуры; кнопки используются по аналогии с флажками, то есть одновременно может быть выбрано (нажато) несколько кнопок.
Варианты отбора элементов распределены между кнопками следующим образом:
- Show Text (Показать текст) — в дереве отображаются текстовые элементы фильма;
- Show Buttons, Movie Clips and Graphics (Показать кнопки, клипы и графику) — в дереве отображаются символы соответствующих типов (то есть в дереве будет представлена часть Symbol Definition); если кнопка отжата, то в дереве отображается только корневой элемент;
- Show Action Scripts (Показать сценарии) — в дереве отображаются тексты сценариев на языке ActionScript, описывающих поведение интерактивных элементов фильма; текст сценария отображается с подсветкой синтаксиса и с учетом форматирования (см. рис. 3.15);
- Show Video, Sounds and Bitmaps (Показать видео, звуки и растровые рисунки) -- в дереве отображаются соответствующие элементы фильма;
- Show Frames and Layers (Показать кадры и слои) — в дереве отображаются слои и ключевые кадры анимации; обратите внимание, что слой является элементом более высокого уровня, чем кадр;
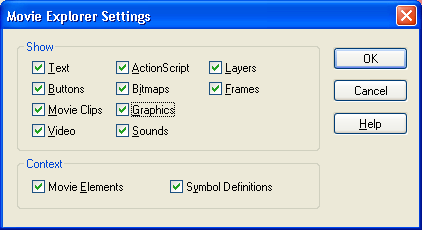
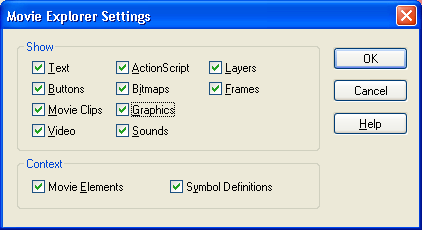
- Customize which items to show (Выбор отображаемых элементов) — щелчок на этой кнопке открывает дополнительное диалоговое окно, которое позволяет выбрать сочетание отображаемых в дереве элементов, и это сочетание будет использоваться по умолчанию для всех фильмов (рис. 3.16).
Рис. 3.16. Диалоговое окно для выбора отображаемых в дереве элементов
Поле ввода запроса Find (Найти) предназначено для ввода имени элемента фильма, который требуется найти. По мере ввода имени визуальное представление дерева изменяется таким образом, чтобы искомый элемент был виден в окне Movie Explorer.
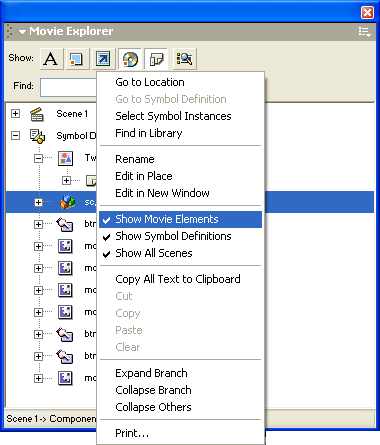
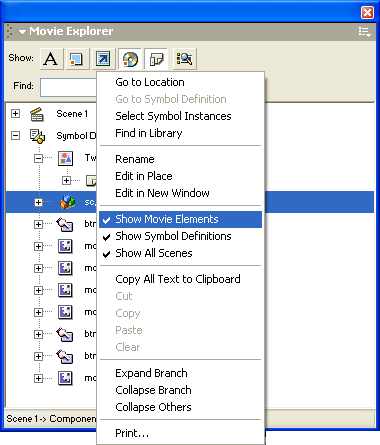
Кнопка меню открывает контекстное меню обозревателя (рис. 3.17). С его помощью вы можете указать действие, которое требуется выполнить над выбранным в дереве элементом.
В меню также содержатся команды управления форматом дерева структуры. В частности, можно запретить отображение ветви Symbol Definition. Меню является контекстно-зависимым: перечень доступных команд зависит от того, элемент какого типа выбран в данный момент.
Рис. 3.17. Контекстное меню панели Movie Explorer
3.13.gif

3.14.gif

3.15.gif

3.16.gif

3.17.gif

9. Средства поддержки пользователя
СРЕДСТВА ПОДДЕРЖКИ ПОЛЬЗОВАТЕЛЯ
Средства поддержки пользователя, входящие в состав пакета Flash MX, предназначены для сокращения времени на изучение технологии работы с пакетом, а также для повышения удобства работы и производительности труда пользователей.
Достижению первой цели служит развитая система помощи, реализованная в нескольких формах:
- интерактивная справочная система в формате HTML;
- интерактивный учебник, также реализованный, в виде HTML-страниц;
- интерактивные уроки, представляющие собой 10-серийный Flash-фильм;
- оперативная техническая поддержка через Web;
- подборка полнофункциональных примеров Flash-фильмов, каждый из которых может служить не только иллюстрацией возможностей Flash, но и прототипом для создания нового фильма.
Удобство работы и производительность труда пользователя существенно зависят от того, насколько удачно организована рабочая среда, которую предоставляет приложение. При всем желании разработчиков удовлетворить потребности максимального числа потенциальных пользователей, угодить всем просто невозможно. Здесь сказываются и уровень подготовки, и личные качества пользователей, и, кроме того, особенности конкретного фильма. Поэтому создатели Flash предуcмарели возможность настройки пользователями рабочей среды редактора под себя, любимого.
10. Настройка пользовательского интерфейса
Настройка пользовательского интерфейса
Некоторые аспекты настройки пользователем рабочей среды были упомянуты в предыдущем подразделе, другие пока не были названы. К числу наиболее часто используемых относятся:
- изменение состава и формата панелей инструментов, отображаемых на экране;
- изменение масштаба просмотра изображения, представленного на столе;
- включение/выключение линейки форматирования и координатной сетки;
- назначение раскладки горячих клавиш.
11. Изменение состава панелей инструментов
Изменение состава панелей инструментов
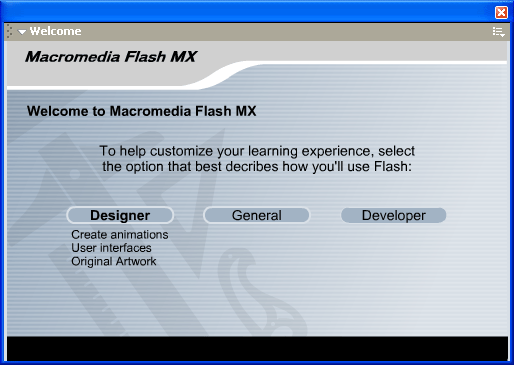
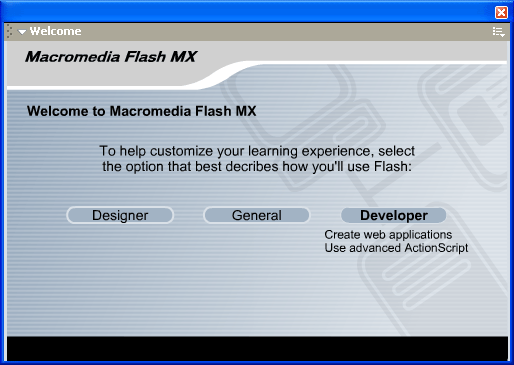
В первой главе было отмечено, что возможность автоматического выбора конфигурации рабочей среды - это одно из новшеств Flash MX. Во многих случаях оно может действительно оказаться весьма полезным. Предусмотрено три конфигурации: для дизайнера (Designer), для разработчика (Developer) и универсальная конфигурация (General). Если вы хотите предварительно получить краткую характеристику каждой конфигурации, выберите в меню Help основного окна команду Welcome (Добро пожаловать). При этом на экране появится диалоговое окно, созданное с помощью Flash. Оно содержит своеобразное меню из трех пунктов, соответствующих определенной конфигурации. При наведении указателя на пункт меню (без щелчка) вид окна изменяется (рис. 3.18). Щелкнув мышью на пункте меню, вы сможете получить более развернутую информацию.
Чтобы перейти в режим настройки конфигурации, необходимо:
- В меню Window основного окна выбрать команду Panel Sets (Набор панелей).
- В открывшемся каскадном меню выбрать подходящий вариант; универсальной конфигурации соответствует пункт Default Layout (Конфигурация по умолчанию); для вариантов Designer и Developer предусмотрено по три модификации, различающихся разрешением используемого монитора.
После выбора любой из предопределенных конфигураций она может быть скорректирована посредством закрытия лишних или, наоборот, вызова недостающих панелей. Полный перечень всех доступных панелей содержится в меню Window основного окна.
Скомпоновав панели в соответствии со своими предпочтениями, вы можете сохранить выбранную конфигурацию на диске для использования в последующих сеансах работы. Для сохранения конфигурации необходимо:
- В меню Window выбрать команду Save Panel Layout (Сохранить конфигурацию панели).
Рис. 3.18. Справочное окно для выбора требуемой конфигурации
- В открывшемся диалоговом окне ввести имя (название) сохраняемой конфигурации и щелкнуть на кнопке ОК (рис. 3.19).
Описание пользовательской конфигурации панелей сохраняется в одноименном файле на жестком диске в папке Flash MX\First Ruu\Panel Sets. Поэтому название конфигурации должно удовлетворять требованиям к выбору имен файлов той системы, с которой вы работаете. Конфигурация, созданная последней, будет загружена автоматически при последующем запуске Flash MX.
Рис. 3.19. Сохранение пользовательской конфигурации панелей
Названия всех созданных конфигураций включаются в каскадное меню Panel Sets, которое уже упоминалось выше. Поэтому, если вы создали и сохранили несколько вариантов конфигурации, то для выбора одного из них необходимо войти в каскадном меню Panel Sets (рис. 3.20).
Рис. 3.20. Вызов пользовательской конфигурации
3.18a.gif

3.18b.gif

3.18c.gif

3.19.gif

3.20.gif

12. Назначение горячих клавиш
Назначение горячих клавиш
С распространением графического пользовательского интерфейса
подавляющее большинство реализуемых приложениями функций получили «мышиное» воплощение. Однако практика показывает, что для выполнения некоторых часто используемых команд значительно удобнее использовать так называемые «горячие клавиши» (Shortcut keys или Hotkeys). Во Flash MX пользователю разрешено назначать собственную комбинацию горячих клавиш. Такое назначение выполняется в специальном диалоговом окне, которое вызывается по команде Keyboard Shortcuts... (можно перевести как «Горячая клавиатура»), входящей в меню Edit (Правка). Окно содержит следующие элементы интерфейса (рис. 3.21).
Рис. 3.21. Окно назначения горячих клавиш
Раскрывающийся список Current Set (текущий набор) позволяет выбрать одну из предопределенных комбинаций горячих клавиш; эти комбинации могут оказаться привычными для пользователей следующих графических редакторов:
- Macromedia Fireworks 4;
- Macromedia FreeHand 10;
- Adobe Illustrator 10;
- Adobe Photoshop 6.
Кроме того, предусмотрены варианты раскладки Macromedia Standard и Flash 5.
Раскрывающийся список Commands (Команды) позволяет указать, для какого подмножества команд будет выполняться назначение; таких подмножеств четыре:
- Drawing Menu Commands (Команды меню рисования);
- Drawing Tools (Инструменты рисования);
- Test Movie Menu Commands (Команды меню тестирования фильма);
- Actions Panel Commands (Команды редактора ActionScript).
От выбранного варианта зависит перечень команд, отображаемых в расположенном ниже списке. Если выбран вариант Drawing Menu Commands, то в списке перечислены все меню основного окна Flash (File, Edit и т. д.). Чтобы добраться до содержимого любого из меню, достаточно щелкнуть мышью на крестике, расположенном слева от названия меню.
Список команд содержит перечень команд выбранной категории, а также текущее назначение горячих клавиш.
Текстовое поле Description (описание) используется для вывода комментария к выбранной в списке команде.
Кнопки Shortcuts (Горячие клавиши), обозначенные символами «+» и «-», позволяют добавить или удалить (соответственно) комбинацию горячих клавиш для выбранной в списке команды. Назначаемая комбинация должна быть введена с клавиатуры и отображается в текстовом поле Press Key (Нажмите клавишу). Чтобы вносимые изменения вступили в силу, требуется нажать кнопку Change (Изменить), расположенную правее.
Здесь необходимо сделать важное замечание. В исходном окне Keyboard Shortcuts кнопки Shortcuts, поле Press Key и кнопка Change «недееспособны». Прежде чем вносить изменения в текущее распределение горячих клавиш, необходимо создать дубликат файла описания. Дублирование выполняется с помощью кнопки Duplicate Set (Дублировать набор), расположенную в правом верхнем углу окна Keyboard Shortcuts (рис. 3.22). Щелкнув эту кнопку, вы увидите дополнительное диалоговое окно, в котором требуется ввести имя копии файла описания. После создания такого файла окно Keyboard Shortcuts относится уже к нему, и в этом окне доступны как описанные выше элементы назначения горячих клавиш, так и две дополнительные кнопки, расположенные рядом с кнопкой Duplicate Set.
Рис. 3.22. Назначение нового сочетания горячих клавиш
Итак, процедура назначения нового сочетания горячих клавиш состоит в выполнении следующих действий:
- В списке Current Set выбрать один из предопределенных наборов горячих клавиш.
- Скопировать его в новый файл с помощью кнопки Duplicate Set.
- В списке команд выбрать ту, для которой вы хотите определить новое сочетание горячих клавиш.
- Щелкнуть кнопку с символом «+»; при этом в расположенных ниже полях появится строка <empty> (пусто).
- Нажать на клавиатуре комбинацию клавиш, которую вы хотите сопоставить команде.
Если введенная комбинация не конфликтует с имеющимися, то в поле Press Key строка <empty> будет заменена заданной комбинацией; в этом случае требуется нажать кнопку Change, чтобы введенные изменения вступили в силу; в случае конфликта ниже поля Press Key появится предупреждающее сообщение; в такой ситуации можно изменить свой выбор.
3.21.gif

3.22.gif

13. Настройка параметров работы Flash MX
Настройка параметров работы Flash MX
Наряду с параметрами рабочей среды, пользователь может установить и некоторые другие параметры работы редактора. Такая установка выполняется с помощью специального диалогового окна, которое открывается при выборе команды Preferences (Установка параметров), входящей в меню Edit основного окна.
Окно Preferences содержит пять вкладок: General (Общие параметры), Editing (Параметры редактирования), Clipboard (Параметры буфера обмена), Warnings (Предупреждения) и ActionScript Editor (Параметры редактора ActionScript).
На начальных этапах работы с Flash MX вполне достаточно иметь представление о параметрах, размещенных на вкладках General и Clipboard. Остальные будут описаны в соответствующих главах.
Вкладка General содержит следующие элементы (рис. 3.23):
- Текстовое поле Undo Levels (Уровни отката); в нем устанавливается число операций редактирования, результат которых можно отменить с помощью команды Undo; значение должно быть целым числом в диапазоне от 0 до 200;
- Флажок Printing Options: Disable PostScript (Параметры печати: запретить PostScript); флажок целесообразно устанавливать в тех случаях, когда ваш принтер не поддерживает печать файлов в формате PostScript;
- Флажок Selection Options: Shift Select (Параметры выбора: выбор с помощью Shift); если флажок установлен, то выбор нескольких объектов выполняется стандартным для Windows способом: новый объект добавляется к числу выбранных только при нажарять требованиям к выбору имен файлов той системы, с которой вы работаете. Конфигурация, созданная последней, будет загружена автоматически при последующем запуске Flash MX.
Рис. 3.23. Вкладка General окна Preferences
- Флажок Show Tooltips (Показывать всплывающую подсказку); если он установлен, то при задержке указателя мыши над элементом интерфейса редактора отображается всплывающая подсказка;
- Флажок Timeline Options: Disable Timeline Docking (Запретить присоединение Timeline); если флажок установлен, то панель временной диаграммы отображается только в виде «плавающей»;
- Флажок Span Based Selection (Выбор объединенных кадров) обеспечивает возможность выбора кадров на временной диаграмме «в стиле Flash 5»; это означает, что в таком режиме щелчок на любом кадре последовательности приводит к выбору (выделению) всей последовательности кадров между двумя ключевыми кадрами; Flash MX пo умолчанию использует другой режим — frame-based selection, при котором обеспечивается индивидуальный выбор кадра;
- Флажок Named Anchor on Scene (Именованная метка сцены); если он поставлен, то Flash автоматически назначает именованную метку для первого ключевого кадра каждой сцены фильма;
- Пара переключателей Highliht Color (Цвет выделения) позволяют выбрать один из двух вариантов цветовой схемы для визуального выделения внешнего контура текущего слоя:
- Use This Color (Использовать данный цвет); цвет выбирается в окне палитры, открывающемся с помощью кнопки, расположенной правее переключателя;
- Use Layer Color (Использовать цвет слоя) — контур отображается таким же цветом, что и сам слой;
- Use This Color (Использовать данный цвет); цвет выбирается в окне палитры, открывающемся с помощью кнопки, расположенной правее переключателя;
- Раскрывающийся список Font Mapping Default (Схема подстановки шрифта по умолчанию) позволяет выбрать один из установленных на компьютере шрифтов, который будет использоваться вместо недоступного шрифта, используемого в фильме.
Вкладка Clipboard предназначена для установки параметров копирования объектов, помещаемых в буфер обмена. Пользователь может установить требуемые параметры для трех типов объектов (рис. 3.24):
- растровых изображений (Bitmaps), импортируемых в Flash-фильм; для них могут заданы:
- глубина цвета (Color Depth);
- разрешение (Resolution);
- максимальный размер (Size limit);
- необходимость сглаживания (Smooth);
- глубина цвета (Color Depth);
- заливок с градиентными цветовыми переходами (Gradient), импортируемых из векторного формата WMF (Windows Metafile); для них можно указать требуемое качество изображения (Quality); чем выше качество изображения, тем дольше выполняется операция импорта, и наоборот; данный параметр не влияет на копирование градиентных заливок при работе «внутри» Flash MX;
- фрагментов текста в формате FreeHand, импортируемых в Flash-фильм; если поставлен флажок Maintain Text as Block (Сохранить текст как блок), то сохраняется возможность редактирования импортированного текста.
Рис. 3.24. Вкладка Clipboard окна установки параметров Flash
В заключение рассмотрим команды настройки интерфейса, позволяющие изменять вид стола и рабочей области. Большинство таких команд включены разработчиками Flash в меню View (Вид):
Zoom In (Увеличить), Zoom Out (Уменьшить), Magnification (Увеличение размеров изображения) — для изменения масштаба изображения на столе (вместе с размером самой рабочей области);
Work Area (Рабочая область); если данная команда выбрана (о чем говорит маркер слева от ее имени), то окружающая стол рабочая область также становится интерактивной и может использоваться как часть стола; в частности, на ней можно рисовать, перемещать на нее символы при создании ключевых кадров анимации и т. д.; пример размещения объектов в рабочей области показан на рис. 3.25; подобное использование рабочей области полезно в тех случаях, когда требуется задать положение начального или конечного ключевого кадра за пределами стола; кроме того, установка этого режима необходима для использования инструмента Hand;
Rulers (Линейки), Grid (Сетка), Guide (Направляющие) - для включения соответствующих средств разметки стола и рабочей области; на рис. 3.26 показан вид стола при использовании линеек и включенной сетке.
Рис. 3.25. Допустимое размещение объектов при использовании интерактивной рабочей области
3.23.gif

3.24.gif

3.25.gif

14. Средства помощи и обучения
Средства помощи и обучения
Все средства указанной категории доступны посредством соответствующих команд, входящих в меню Help основного окна. К ним относятся:
Рис. 3.26 Вид стола при использовании линеек и включенной сетке
- Lessons (Уроки) — вызов Flash-приложения, предоставляющего возможность использования интерактивных уроков, дающих представление о технике выполнения основных операций;
- Tutorial (Учебник) — вызов пособия в формате HTML, описывающего процедуру разработки конкретного завершенного Flash-фильма;
- Using Flash (Применение Flash) - вызов многостраничного справочника в формате HTML, содержащего исчерпывающие сведения по работе в среде Flash MX;
- ActionScript Dictionary (Словарь по ActionScript) — вызов справочника в формате HTML, содержащего описание синтаксических конструкций и встроенных функций языка ActionScript;
- Samples (Примеры) — открывает папку с подборкой примеров различного уровня сложности, иллюстрирующих возможности Flash MX; все примеры представлены в двух форматах: FLA и SWF; первые из них могут быть открыты непосредственно с помощью Flash MX, вторые - с помощью автономного Flash-плеера;
- Flash Support Center (Центр поддержки пользователей Flash) -ссылка на Web-сайт, посвященный Flash.
На рис. 3.27 показан формат Flash-приложения, предоставляющего доступ к интерактивным урокам.
Рис. 3.27. Страница Flash-приложения, предоставляющего доступ к интерактивным урокам
С их помощью вы можете получить сведения и первичные навыки по следующим темам:
- Getting Started with Flash — общие сведения о технологии и основные возможности Flash;
- Illustrating in Flash — создание графических изображений;
- Adding and Editing Text — создание и редактирование текстового содержания фильма;
- Creating and Editing Symbols — создание и редактирование символов;
- Understanding Layers — введение в технологию использования слоев;
- Creating Tweened Animation — введение в технологию создания автоматической (tweened) анимации;
- Creating Buttons — создание интерактивных кнопок.
- Кроме перечисленных выше, в состав уроков входят еще три темы — For Director Users, For FreeHand & Illustrator Users и For Fireworks & Photoshop Users, которые призваны помочь пользователям, знакомым с соответствующими продуктами.
Следует отметить, что разработчики Flash MX рекомендуют начинать его изучение именно с освоения материала интерактивных уроков. Тем не менее, практика показывает, что более полное и цельное представление о возможностях редактора и особенностях работы с ним можно получить с помощью электронного учебника. Если, разумеется, у вас по какой-то причине не оказалось с собой книжки, которую вы держите сейчас в руках.
3.26.gif

3.27.gif

Глава 4. Работа с отдельными объектами
1. Глава 4. Работа с отдельными объектами
Глава 4
Работа с отдельными объектами
Во Flash термин «объект» используется для обозначения любого элемента фильма, находящегося на столе. Используя инструменты Flash, вы можете перемещать, копировать, удалять, трансформировать объекты, размещать их один за или перед другим «в глубину» экрана, выравнивать их относительно друг друга и группировать. Вы можете также связать объект с некоторым URL (то есть использовать его в качестве гиперссылки). Однако при выполнении манипуляций над объектами следует иметь в виду, что изменения одного объекта могут повлечь изменения другого. Это относится в первую очередь к графике.
2. Выбор и выделение объектов
ВЫБОР И ВЫДЕЛЕНИЕ ОБЪЕКТОВ
Чтобы выполнить над объектом те или манипуляции, его необходимо предварительно выбрать. В связи с этим уместно сделать одно достаточно важно пояснение. В англоязычной литературе для обозначения операции выбора объекта используется термин Selection. В русскоязычных изданиях это слово зачастую переводят как выделение, что не совсем правильно. Дело в том, что между выбором и выделением (highlight - подсветка) существует принципиальная разница: выбор производит пользователь (например, щелкнув мышью на объекте), а выделение является ответной реакцией программы на действие пользователя. Для визуального выделения выбранного объекта относительно других обычно (но не всегда) используются специальные средства: инверсный цвет, штриховка и т. д.
Почему мы обратили ваше внимание на различие между выбором и выделением? Объясняется это тем, что во Flash, в отличие от многих других программ, используется несколько различных способов выделения выбранного объекта. Способ выделения зависит от того, каким образом выбран объект, и что вы собираетесь с ним в дальнейшем делать.
Во Flash можно выбрать объект целиком либо только его часть, группу объектов, экземпляр символа, текстовый блок (одно слово или несколько). Для выбора объектов, расположенных в рабочей области, удобнее всего использовать инструменты, размещенные на панели Tools.
3. Инструменты для выбора объектов
Инструменты для выбора объектов
Прежде, чем перейти к описанию особенностей применения различных инструментов, еще раз подчеркнем, что при работе с графическими объектами следует рассматривать их как состоящие из двух компонентов: контура (Stroke) и заливки (Fill). Свойства этих компонентов (цвет, форма, взаимное расположение) могут изменяться пользователем независимо друг от друга. Можно также удалить один из этих компонентов.
Инструментов выбора пять (рис. 4.1):
- Arrow Tool (Стрелка), с помощью которого можно выбрать на столе произвольную область прямоугольной формы; область может содержать группу объектов, один объект или его часть; инструмент воздействует и на контур объекта, и на заливку; то есть если в область выбора попадает и контур, и заливка, то выбраны будут оба компонента; выбранная область может быть перемещена или отредактирована независимо от остальной части изображения;
Рис. 4.1. Инструменты для выбора
- Subselection Tool (Выбор подобласти), который позволяет выбрать (выделить) объект целиком; если выбранная область захватывает несколько объектов, то выбранными оказываются все эти объекты; данный инструмент позволяет изменять форму объекта, но выделенный объект не может быть перемещен;
- Lasso Tool (Петля), обеспечивающий выбор области произвольной формы; в эту область могут быть включены несколько объектов (или их фрагменты), отдельный объект, или его часть; инструмент воздействует и на контур объекта, и на заливку; выделенная область может быть перемещена или отредактирована независимо от остальной части изображения;
- Free Transform Tool (Произвольная трансформация), с помощью которого можно выбрать на столе произвольную область прямоугольной формы; область может содержать группу объектов, один объект или его часть; инструмент воздействует и на контур объекта и на заливку; отличие от инструмента Arrow состоит в том, что данный инструмент обладает большими функциональными возможностями по редактированию контура и заливки объекта;
- Pen Tool (Перо), который на самом деле относится к инструментам рисования, но может применяться для" выбора контура объекта; подробнее работа с этим инструментом рассмотрена в следующей главе.
Чтобы включить требуемый инструмент, достаточно просто щелкнуть на соответствующей кнопке. При этом автоматически изменится и содержимое поля Options (если для данного инструмента предусмотрена возможность его дополнительной настройки). Дополнительные параметры могут быть установлены, в частности, для инструментов Arrow, Lasso и Free Transform.
4.1.gif

4. Выбор одного объекта или его части
Выбор одного объекта или его части
Поскольку анимация во Flash может быть построена на изменении таких свойств объекта, как цвет, форма, прозрачность, то при работе с графическим объектом пользователь может выбрать либо объект целиком, либо только его контур, либо, наоборот, только внутреннюю часть объекта (заливку).
Инструмент Arrow
Чтобы выбрать весь объект, следует включить на панели Tools инструмент Arrow и затем выполнить одно из двух действий.:
- щелкнуть дважды мышью внутри объекта;
- установить указатель мыши за пределами объекта, и, нажав кнопку мыши, переместить указатель таким образом, чтобы весь объект оказался внутри области, ограниченной прямоугольником (рис. 4.2).
Рис. 4.2. Выбор объекта с помощью инструмента Arrow
Выбранный объект отображается покрытым мелкой сеткой, а контур - более толстым по сравнению с обычным состоянием (вот оно— выделение).
Для выбора контура объекта следует подвести указатель к границе объекта и щелкнуть (один раз) левой кнопкой мыши. В результате контур будет выделен таким же образом, как и при выборе всего объекта, а внутренняя часть объекта останется не выделенной (рис. 4.3).
Рис. 4.3. Выбор контура объекта с помощью инструмента Arrow
О том, что указатель находится в так называемой горячей зоне объекта (то есть в зоне «видимости» объекта), свидетельствует небольшая дуга рядом с указателем. Это, кстати, свидетельствует и о том, что контур объекта может быть изменен. Как это сделать, будет рассказано ниже.
Замечание
Если контур объекта представляет собой многоугольник (то есть имеет углы), то щелчок на любом участке (отрезке) контура приводит к выбору только этого участка. Чтобы выбрать весь такой контур, следует щелкнуть последовательно на всех отрезках контура, удерживая нажатой клавишу <Shift>.
Выбор заливки объекта выполняется аналогично выбору контура: включив инструмент Arrow, следует щелкнуть (один раз!) внутри объекта. Заливка будет выделена, а контур — нет.
Чтобы отменить выбор (снять выделение) объекта или его части, достаточно щелкнуть мышью в любой свободной позиции рабочей области.
При включении инструмента Arrow в поле Options панели инструментов отображаются кнопки-модификаторы, позволяющие установить дополнительные параметры работы этого инструмента (рис. 4.4):
- Snap to Objects (Привязка к объекту) — если модификатор включен, то перемещаемый объект «связывается» с другим объектом (становится его частью); операция связывания выполняется в том случае, если кнопка мыши будет отпущена, когда перемещаемый объект находится в «горячей зоне» другого объекта; индикатором такой ситуации служит размер черной окружности, отображаемой возле указателя мыши (рис. 4.5);
- Smooth (Сглаживание) — щелчок на кнопке позволяет преобразовать ломаную линию в кривую (рис. 4.6); для этого предварительно требуется выбрать все отрезки ломаной, углы между которыми требуется сгладить;
Рис. 4.4. Кнопки-модификаторы для инструмента Arrow
- Straighten (Выпрямление) - щелчок на кнопке обеспечивает уменьшение изогнутости линии; в предельном случае с помощью нескольких щелчков любую кривую можно превратить в прямую.
Чтобы выбрать произвольную часть объекта с помощью инструмента Arrow, следует установить указатель мыши за пределами объекта, и, нажав кнопку мыши, переместить его таким образом, чтобы внутри прямоугольной области оказалась выбираемая часть объекта (рис. 4.7).
Рис. 4.5. Иллюстрация к связыванию объектов
Рис. 4.6. Пример сглаживания ломаной с помощью инструмента Arrow
Рис. 4.7. Выбор части объекта с помощью инструмента Arrow
Инструмент Arrow можно также применять для редактирования контуров объектов и других линий. Для этого требуется подвести указатель к контуру (он не должен быть выбран!). Когда возле указателя появится значок «горячей области», нажать левую кнопку мыши и, не отпуская ее, переместить указатель в нужном направлении (рис. 4.8).
Замечание
Инструмент Free Transform при выполнении операции выбора действует аналогично инструменту Arrow. Однако основное его предназначение — редактирование объекта. Поэтому особенности применения этого инструмента рассмотрены в следующем разделе.
Рис. 4.8. Редактирование линии с помощью инструмента Arrow
Инструмент Lasso
Объект может быть выбран также с помощью инструмента Lasso. Для этого требуется очертить произвольную, границу вокруг объекта (рис. 4.9).
Рис. 4.9. Выбор объекта с помощью инструмента Lasso
Чтобы выбрать произвольную часть объекта с помощью инструмента Lasso, следует установить указатель мыши в требуемой точке (либо за пределами, либо внутри объекта), и, нажав кнопку мыши, очертить выбираемую часть (рис. 4.10).
Для инструмента Lasso предусмотрено два модификатора (рис. 4.11):
- Magic Wand (Волшебная палочка) — включение данного режима позволяет сглаживать границы выбранной области; параметры сглаживания устанавливаются в дополнительном диалоговом окне Magic Wand Properties, которое вызывается на экран с помощью одноименной кнопки (см. рис. 4.11);
- Polygon Mode (Режим многоугольника) - включение данного режима позволяет формировать область выбора, ограниченную прямыми линиями; для создания очередного угла требуется щелкнуть (один раз) кнопкой мыши; чтобы завершить выбор, требуется щелкнуть дважды.
Рис. 4.10. Выбор части объекта с помощью инструмента Lasso

Рис. 4.11. Кнопки-модификаторы для инструмента Lasso
Для режима Magic Wand могут регулироваться следующие параметры (рис. 4.12):
- Threshold (Порог) — пороговое значение углов (в градусах) контура области выбора, которые подлежат сглаживанию;
- Smoothing (Сглаживание) — степень сглаживания; значения параметра выбираются из соответствующего раскрывающегося списка, который содержит четыре варианта (они перечислены ниже в порядке возрастания степени сглаживания):
- Pixel (По пикселам);
- Rough (Приблизительное);
- Normal (Обычное);
- Smooth (Гладкое).
- Pixel (По пикселам);
Рис. 4.12. Диалоговое окно Magic Wand Properties
Совет
Чтобы выбрать часть объекта, содержащую фрагмент контура и заливки, можно также воспользоваться инструментом Line.
Для выбора произвольной части объекта с помощью инструмента Line необходимо:
- Включить инструмент Line.
- Установить указатель мыши в требуемой точке (либо за пределами, либо на контуре объекта), и, нажав кнопку мыши, провести прямую линию, отделяющую выбираемую часть от остальной части объекта.
- Включить инструмент Arrow и щелкнуть дважды для выбора заливки и контура объекта (рис. 4.13) или один раз для выбора только заливки или контура.
Рис. 4.13. Выбор части объекта с помощью инструмента Line
Для отмены выбора, сделанного с помощью инструмента Line, достаточно включить инструмент Arrow или Lasso и щелкнуть левой кнопкой мыши в пустой позиции стола или рабочей области (если она является интерактивной).
Инструмент Subselection
Инструмент Subselection отличается от рассмотренных выше двумя свойствами:
- во-первых, при выборе объекта с его помощью объект рассматривается как единое целое, без разделения на контур и заливку;
- во-вторых, его работа основана на применении так называемых кривых Безье.
Справка
Под кривыми Безье (Bezier) понимается система формального (то есть на основе формул) описания графических элементов. Эта система является, по сути, основой векторной компьютерной графики.
С помощью инструмента Subselection объект можно выбрать одним из двух способов:
- заключить объект в прямоугольную область (как при использовании инструмента Arrow);
- подвести указатель мыши к контуру объекта и, когда возле него появится индикатор «горячей зоны», щелкнуть левую кнопку мыши.
В обоих случаях по периметру объекта появятся «чувствительные» точки, с помощью которых можно изменять форму объекта. На самом деле эти точки представляют собой средство для изменения параметров кривых Безье, из которых сформирован данный объект. Различают два вида таких точек: точки касания и маркеры касательных. Перемещая точки касания и маркеры, можно изменять параметры кривых и, соответственно, форму объекта.
Так вот, при первом способе выбора объекта по его периметру отображаются маркеры касательных, а при втором — точки касания и (при определенных условиях) маркеры.
На рис. 4.14 показан объект, выбранный первым способом (слева — «в натуральную величину», справа — с двукратным увеличением).
На рис. 4.15 показано изменение формы объекта посредством перемещения касательной.
Рис. 4.14. Если объект заключить в выделяющую рамку, то по его периметру появятся касательные с маркерами
Рис. 4.15. Изменение формы объекта посредством перемещения касательной
При втором способе выбора объекта (то есть щелчком мыши) возможны два варианта:
- если указатель окажется между точками касания, то возле него отображается черный квадратик (рис. 4.16, слева); в этом случае после щелчка мышью на контуре объекта отображаются только точки касания;
- если указатель попадет на точку касания, то возле него отображается белый квадратик (рис. 4.16, справа); в этом случае после щелчка мышью на контуре объекта отображаются и точки касания и касательные с маркерами (они темнее точек касания);
На рис. 4.17 показано, как можно изменить форму объекта, переместив точку касания.
Рис. 4.16. Результат выбора зависит от того, попал ли указатель мыши на точку касания
Рис. 4.17. Изменение формы объекта посредством перемещения точки касания
Подведя указатель к контуру объекта (между точками касания) и нажав кнопку мыши, объект можно перемещать по столу.
4.10.gif

4.12.gif

4.13.gif

4.14.gif

4.15.gif

4.16.gif

4.17.gif

4.2.gif

4.3.gif

4.4.gif

4.5a.gif

4.5b.gif

4.6a.gif

4.7a.gif

4.8a.gif

4.9.gif

5. Выбор нескольких объектов и группирование объектов
Выбор нескольких объектов и группирование объектов
Во Flash имеется возможность одновременного выбора нескольких объектов (или фрагментов нескольких объектов). При этом выбираемые объекты могут относиться к разным слоям. При необходимости работы с несколькими объектами как с одним целым, их следует сгруппировать.
Выбор нескольких объектов
Выбор нескольких объектов выполняется с помощью инструментов Arrow, Subselect, Free Transform или Lasso. При этом технология их использования полностью аналогична рассмотренной выше применительно к выбору одного объекта. Например, на рис. 4.18 показан выбор трех объектов с помощью инструмента Arrow. Два из них (круг и квадрат) расположены на слое Layer 1, а третий (овал) — на слое Layer2.
Рис. 4.18. Одновременный выбор объектов, расположенных на разных слоях
Совет
Чтобы выбрать с помощью инструментов Arrow или Lasso несколько объектов, которые сложно включить в одну неразрывную область, следует выбирать объекты последовательно, удерживая нажатой клавишу <Shift>.
Особенность применения инструмента Subselect состоит в том, что он позволяет выбирать только объекты, принадлежащие одному (активному в данный момент) слою.
После выбора нескольких объектов любая последующая операция будет относится к ним ко всем. Например, если вы установите указатель мыши на одном из объектов и попытаетесь переместить его на новую позицию, то остальные выбранные объекты также будут перемещаться (рис. 4.19).
Рис. 4.19. Одновременное перемещение нескольких объектов
Однако такая взаимосвязь между объектами является не прочной. Она пропадает сразу, как только вы отмените выбор. Если вам требуется работать с несколькими объектами как с единым целым, целесообразно их сгруппировать.
Группирование объектов
Операция группирования выполняется с помощью команды Group (Группа), входящей в меню Modify (Изменить) основного окна. Результат ее применения зависит от того, с помощью какого инструмента были выбраны группируемые объекты.
Инструменты Arrow или Lasso позволяют выполнить группирование послойно, то есть если вы выберете объекты, относящиеся к разным слоям, то они будут автоматически включены в разные группы (рис. 4.20).
Инструмент Subselect позволяет группировать только объекты одного (активного) слоя.
Инструмент Free Transform обеспечивает послойное группирование, однако выполняемые с его помощью операции применяются ко
Рис. 4.20. Результат группирования объектов, расположенных на разных слоях
всем группам, попавшим в область выбора. Например, на рис. 4.21 показана ситуация, когда три объекта (все те же круг, квадрат и овал) были выбраны с помощью инструмента Free Transform, затем сгруппированы (при этом выделяющая рамка осталась прежнего вида) и после этого повернуты на некоторый угол. Если по завершении описанных операций снять выделение, то вы увидите картинку, приведенную на рис. 4.22.
Визуально группа объектов выделяется прямоугольной рамкой голубого цвета, проходящей непосредственно по контурам сгруппированных объектов.
Рис. 4.21. Выбор и группирование объектов с помощью инструмента Free Transform
Рис. 4.22. Послойное выделение групп объектов
Чтобы повторно выбрать группу, можно использовать любой из четырех инструментов: Arrow, Subs elect, Free Transform или Lasso.
При работе с инструментом Arrow выбор группы можно выполнить одним из двух способов:
- щелкнув левой кнопкой мыши (один раз!) на одном из сгруппированных объектов;
- переместив указатель мыши при нажатой кнопке через область стола, занятую группой (подобно тому, как это делается при выборе нескольких несгруппированных объектов).
Выбор группы с помощью инструмента Free Transform выполняется аналогично, за исключением того, что выбранная группа становится сразу доступной для трансформации (признаком этого служит соответствующая выделяющая рамка, рис. 4.23).
Рис. 4.23. Результат выбора группы с помощью инструмента Free Transform
Для выбора группы с помощью инструмента Lasso требуется очертить область стола, занятую группой (подобно тому, как это делается при выборе нескольких несгруппированных объектов).
При работе с инструментом Subselect выбор группы выполняется щелчком на любом из сгруппированных объектов.
После выбора группы выполняемые операции (например, перемещение) применяются ко всем объектам группы.
Чтобы обеспечить возможность индивидуального выбора и редактирования объектов группы, необходимо предварительно перейти в режим редактирования группы. Для этого:
- Включите инструмент Arrow.
- Дважды щелкните на любом объекте группы.
Существует два визуальных признака перехода в этот режим (рис. 4.24):
- на панели инструментов рабочей области появляется слово Group;
- все другие объекты фильма, не входящие в группу, отображаются более блеклыми, «полупрозрачными» (независимо от того, к какому слою они относятся).
Рис. 4.24. Режим редактирования группы
В режиме редактирования группы любой входящий в нее объект может быть выбран обычным способом (как было описано в подразделе «Выбор одного объекта или его части»).
Обратите внимание на то, что указанная процедура приводит лишь к временному разгруппированию объектов. После того, как модификация объекта группы будет завершена, следует восстановить группирование. Для этого достаточно дважды (обязательно!) щелкнуть вне пределов группы (при этом должен быть включен инструмент Arrow).
Чтобы разгруппировать объекты «полностью и окончательно», необходимо, воспользоваться командой Ungroup (Отменить группирование) из меню Modify. Перед выполнением команды соответствующая группа должна быть выбрана.
Для вычленения объектов из группы или из состава сложного (составного) объекта, существует еще одна команда — Break Apart (Разделить). В результате ее применения составляющие группу или сложный объект элементы становятся доступны для индивидуального редактирования. Кроме того, применение этой команды к импортированным изображениям позволяет перейти от растровой графики к векторной, что во многих случаях обеспечивает уменьшение размера исходного изображения (в смысле занимаемой памяти). Вместе с тем, выполнение команды Break Apart может привести к некоторым необратимым изменениям исходного объекта или группы, в частности:
- разрывается связь между экземпляром символа и библиотечным оригиналом;
- в анимированном символе удаляются все кадры, кроме текущего;
- растровое изображение преобразуется в заливку (цветовое заполнение) объекта;
- текстовые символы преобразуются в контуры.
Чтобы выполнить команду Break Apart, следует выбрать соответствующую группу или составной объект и выбрать ее в меню Modify.
4.18.gif

4.19.gif

4.20.gif

4.21.gif

4.22.gif

4.23.gif

4.24.gif

6. Другие операции над объектами
ДРУГИЕ ОПЕРАЦИИ НАД ОБЪЕКТАМИ
Над выбранным объектом (или несколькими объектами) могут быть выполнены следующие операции:
- изменение положения точки трансформации;
- масштабирование;
- поворот и вращение;
- трансформация;
- выравнивание.
Замечание
В данной главе не идет речь об операциях, которые условно можно назвать «рисованием», а также о работе с цветом заливки. Этим вопросам посвящены отдельные главы книги. Кроме того, здесь не рассматриваются стандартные для всех Windows-приложений операции редактирования, реализуемые через буфер обмена (вырезать, копировать, вставить), а также операция удаления.
7. Инструмент Free Transform и панель Transform
Инструмент Free Transform и панель Transform
Практически все операции по трансформированию объекта могут быть выполнены с помощью инструмента Free Transform и панели Transform.
При включении инструмента Free Transform становятся доступны четыре кнопки-модификатора (рис. 4.25):
- Rotate and Skew (Поворот и наклон); Q Scale (Масштабирование);
- Distort (Искажение); Q Envelope (Изгиб).

Рис. 4.25. Кнопки-модификаторы инструмента Free Transform
Каждая из них работает как переключатель, то есть одновременно нельзя включить два или более режимов. Тем не менее, когда ни одна из кнопок не нажата, обеспечивается наиболее универсальный режим работы инструмента Free Transform, при котором доступны почти все основные его функции.
Трансформирование объекта выполняется с помощью маркеров, расположенных на выделяющей рамке. Каждый маркер связан с определенной функцией. Например, угловые позволяют поворачивать объект. Чтобы пользователям было удобнее различать предназначение маркеров, с каждым из них связан свой вариант указателя мыши. На рис. 4.26 показаны все возможные варианты указателей, а в табл. 4.1 приведены краткие пояснения к ним.
Рис. 4.26. Возможные варианты указателей для универсального режима инструмента Free Transform
Замечание
Таблица 4.1 . Возможные варианты указателей для универсального режима инструмента Free Transform
|
Операция |
При включенном модификаторе Rotate and Skew возможности инструмента Free Transform ограничиваются лишь функциями поворота и наклона. В этом режиме виды указателей, соответствующие другим функциям, не отображаются.
При включенном модификаторе Scale возможности инструмента Free Transform ограничиваются функциями изменения размера. Соответственно, другие виды указателей не отображаются.
Модификаторы Distort и Envelope (они появились лишь в последней версии — Flash MX) существенно отличаются от двух других:
- во-первых, при включении любого из этих режимов не отображается так называемая точка трансформации объекта (об этом понятии — в следующем подразделе);
- во-вторых, в каждом из них используется только один вид указателя, не применяемый ни в одном из других режимов работы инструмента Free Transform (в форме широкой белой стрелки).
Подробнее особенности применения модификаторов Distort и Envelope рассмотрены в подразделе «Искажение объекта и создание перспективы».
Панель Transform имеет в целом то же предназначение, что и инструмент Free Transform, однако перечень реализуемых с ее помощью функций несколько отличается.
Совет
Если при выбранной вами конфигурации рабочей области панель Transform не отображается на экране, выберите в меню Window команду Transform или нажмите сочетание клавиш <Ctrl> + Т.
Формат панели Transform показан на рис. 4.27.
Рис. 4.27. Формат панели Transform
Из элементов интерфейса панели в дополнительном пояснении нуждаются только две кнопки, расположенные в ее нижнем правом углу:
- Reset (Сброс), которая предназначена для восстановления исходных параметров объекта;
- Copy And Apply Transform (Копировать и применить трансформацию), которая обеспечивает предварительное создание копии исходного изображения и последующую трансформацию оригинала; в результате вы получаете как бы два совмещенных изображения, различающихся выполненной трансформацией; пример использования такого режима для операции поворота показан на рис. 4.28.
Замечание
Рис. 4.28. Пример использования режима Copy And Apply Transform (слева — исходный объект, справа — результат его трансформации)
4.26.gif

4.27.gif

4.28a.gif

8. Изменение положения точки трансформации
Изменение положения точки трансформации
Во Flash MX (в отличие от предыдущих версий) любой элемент фильма - - графический объект, символ, группа, текстовый блок -имеют так называемую точку трансформации (transformation point).
Точка трансформации - это некоторая точка объекта, относительно которой Flash выполняет позиционирование и преобразование объекта (поворот, наклон и т. д.). По умолчанию точка трансформации совпадает с геометрическим центром объекта.
Визуально эта точка отображается только в режиме трансформации объекта, то есть если объект выбран с помощью инструмента Free Transform. Она представляет собой небольшой кружок (рис. 4.29).
Рис. 4.29. Примеры расположения точек трансформации объектов: графического (слева), текста (в центре) и символа (справа)
Замечание
Символы и экземпляры символов имеют помимо точки трансформации еще и точку регистрации (registration point), отображаемую в виде небольшого крестика. Подробнее о точке регистрации рассказано в главе «Создание и редактирование символов».
Перемещая точку трансформации, вы можете изменять результат выполнения операций позиционирования и преобразования объекта. Чтобы изменить положение точки трансформации, необходимо:
- Включить инструмент Free Transform и выбрать с его помощью требуемый объект фильма.
- Подвести к точке трансформации указатель мыши, и когда возле него появится маленький кружок, нажать левую кнопку мыши.
- Не отпуская кнопку мыши, переместить точку трансформации на новую позицию.
Рисунок 4.30 иллюстрирует различие в выполнении операции поворота в зависимости от положения точки трансформации (слева — исходное, в геометрическом центре фигуры, справа — после перемещения точки).
Рис. 4.30. Пример перемещения точки трансформации
4.29.gif

4.30.gif

9. Масштабирование объекта
Масштабирование объекта
Под масштабированием (Scaling) объекта понимается увеличение или уменьшение размеров объекта по горизонтали либо по вертикали, или по обоим измерениям одновременно.
Экземпляры символов, группы и текстовые блоки масштабируются относительно их точек привязки.
Масштабирование объекта можно выполнить одним из трех способов:
- прямым манипулированием (с помощью мыши);
- с помощью команды Scale (Масштаб);
- указав размер объекта в панели Transform.
Чтобы масштабировать объект с помощью мыши, следует выполнить следующие действия:
- Включить инструмент Free Transform и выбрать с его помощью требуемый объект фильма.
- Установить указатель на один из маркеров масштабирования (см. рис. 4.26) и, нажав кнопку мыши, переместить его в нужном направлении; об изменении размера объекта можно судить по изменению его контура, отображаемого при перемещении мыши (рис. 4.31).
Обратите внимание, что хотя в приведенном примере выполняется пропорциональное изменение объекта по обоим измерениям, началом координат служит не центр выделенной области, а точка трансформации объекта.
Рис. 4.31. Масштабирование объекта с помощью мыши
Чтобы масштабировать объект с помощью команды Scale, следует выполнить следующие действия:
- Выбрать требуемый объект фильма с помощью инструмента Arrow.
- В меню Modify выбрать каскадное меню Transform, а в нем — команду Scale (Масштаб); в результате ее выполнения объект окажется заключен в выделяющую рамку с маркерами.
- Установить указатель на один из маркеров и, нажав кнопку мыши, переместить его в нужном направлении.
Чтобы изменить размер объекта с помощью панели Transform, необходимо:
- Выбрать требуемый объект фильма с помощью инструмента Arrow.
- В меню Window выбрать команду Transform.
- В соответствующем текстовом поле указать новый размер объекта (в процентах, исходному размеру соответствует значение 100%) и нажать клавишу <Enter>.
Если требуется обеспечить пропорциональное изменение размера по обоим измерениям, то предварительно следует установить флажок Constrain (Согласовать); в этом случае изменение одного из размеров приводит к автоматическому изменению другого.
4.31.gif

10. Поворот объекта
Поворот объекта
Поворот (Rotating) - это изменение положения объекта относительно его точки трансформации.
Поворот объекта можно выполнить одним из трех способов:
- прямым манипулированием (с помощью мыши);
- с помощью команды Rotate (Повернуть);
- указав угол поворота в панели Transform.
Чтобы выполнить поворот объекта с помощью мыши , следует выполнить следующие действия:
- Включить инструмент Free Transform и выбрать с его помощью требуемый объект фильма.
- Установить указатель на один из угловых маркеров и, нажав кнопку мыши, переместить его в нужном направлении; о величине угла поворота объекта можно судить по положению его контура, отображаемого при перемещении мыши; пример поворота объекта был показан на рис. 4.30.
Чтобы изменить положение объекта с помощью панели Transform, необходимо:
- Выбрать требуемый объект фильма с помощью инструмента Arrow.
- Установить переключатель Rotate (Повернуть) и в соответствующем текстовом поле указать угол поворота объекта (в градусах, исходному размеру соответствует значение 0.0); для поворота по часовой стрелке следует вводить положительные значения угла поворота, для поворота против часовой стрелки -отрицательные.
- Нажать клавишу <Еnter>.
11. Отражение объекта
Отражение объекта
Отражение объекта (Flipping) - это создание зеркальной копии объекта относительно некоторой оси симметрии (горизонтальной или вертикальной).
Чтобы отразить объект, необходимо открыть меню Modify, и в каскадном меню Transform выбрать одну из двух команд:
- Flip Vertical (Отразить по вертикали);
- Flip Horizontal (Отразить по горизонтали).
Различие в применении этих двух команд показано на рис. 4.32.
Интересный вариант операции отражения может быть реализован с помощью инструмента Free Transform. Для этого необходимо либо в «универсальном» режиме, либо при включенном модификаторе Scale переместить с помощью мыши любой из центральных маркеров в том направлении, куда следует «отразить» объект (рис. 4.33).
а)
б)
в)
Рис. 4.32. Результат применения к исходному объекту (а) команд Flip Vertical (б) и Flip Horizontal (в)
Рис. 4.33. Отражение объекта с помощью инструмента Free Transform
4.32a.gif

4.32b.gif

4.32c.gif

4.33a.gif

12. Наклон объекта
Наклон объекта
Наклон объекта (Skewing) — это искажение («перекос») объекта по одной из осей координат при одной неподвижной стороне выделяющей рамки. На рис. 4.34 показан наклон по горизонтали, а на рис. 4.35 -наклон объекта по вертикали.
Рис. 4.34. Наклон объекта по горизонтали
Рис. 4.35. Наклон объекта по вертикали
Наклон объекта может быть выполнен либо путем прямого манипулирования, либо с помощью панели Transform.
Чтобы наклонить объект с помощью мыши, следует выполнить следующие действия:
- Включить инструмент Free Transform и выбрать с его помощью требуемый объект фильма.
- Поместить указатель недалеко от одного из центральных маркеров и добиться того, чтобы указатель принял соответствующий вид (см. табл. 4.1).
- Нажав кнопку мыши, переместить указатель в нужном направлении.
Чтобы выполнить наклон объекта с помощью панели Transform, необходимо:
- Выбрать требуемый объект фильма с помощью инструмента Arrow.
- Установить переключатель Skew (Наклон).
- В соответствующем текстовом поле указать угол наклона объекта (в градусах, исходному положению соответствует значение 0, 0) и нажать клавишу <Enter>; для наклона по часовой стрелке cледует вводить положительные значения угла, для наклона против часовой стрелки — отрицательные.
Если необходимо наклонить объект одновременно и по горизонтали и по вертикали, следует ввести требуемые значения в обоих полях, как показано на рис. 4.36 (клавишу <Enter> следует нажимать только после указания обоих значений).
Рис. 4.36. Наклон объекта с помощью панели Transform
Достоинство применения панели Transform состоит в том, что она позволяет выполнить наклон объекта по двум измерениям одновременно.
4.34a.gif

4.35a.gif

4.36.gif

13. Создание эффекта перспективы и искажение
Создание эффекта перспективы и искажение
Эти две новые функции стали доступны в Flash MX благодаря включению в его состав инструмента Free Transform, который уже упоминался неоднократно выше. Указанные функции включаются с помощью кнопок-модификаторов Distort и Envelope соответственно.
На рис. 4.37 приведен пример создания перспективы для фрагмента текста (правда, для этого требуются некоторые предварительные преобразования, о которых рассказывается в разделе «Работа с текстом» следующей главы).
Для создания эффекта перспективы необходимо:
- Выбрать объект с помощью инструмента Free Transform.
- Включить кнопку-модификатор Distort.
- Подвести указатель мыши к одному из угловых маркеров и, когда указатель примет форму белой стрелки, нажать кнопку и переместить маркер в нужном направлении; при этом остальные угловые маркеры остаются неподвижны, что и обеспечивает достижение требуемого эффекта (рис. 4.38).
Рис. 4.37. Пример создания эффекта перспективы
Рис. 4.38. Перемещение маркера в режиме Distort
При включении кнопки-модификатора Envelope на выделяющей рамке объекта появляется большое количество дополнительных маркеров, каждый из которых позволяет перемещать произвольным образом связанный с ним участок объекта (рис. 4.39).
Рис. 4.39. Трансформация объекта в режиме Envelope
Из рисунка видно, что при перемещении маркера он играет роль точки касания к кривой Безье. Другими словами, режим Envelope аналогичен применению инструмента Subselection.
4.37.gif

4.38.gif

4.39b.gif

14. Выравнивание объектов
Выравнивание объектов
Выравнивание объектов (Aligning) позволяет устанавливать расположение двух или более объектов относительно некоторой базовой позиции или относительно друг друга.
Выравнивание выполняется с помощью соответствующей панели— Align (Выровнять). Чтобы ее открыть, следует войти в меню Window и в каскадном меню Panels выбрать команду Align.
Панель Align (рис. 4.40) дает возможность вам выровнять выбранные объекты по горизонтальной или вертикальной оси. Вы можете выравнивать объекты вертикально (по правому краю, по центру или по левому краю выбранных объектов), либо горизонтально (по верхнему краю, по центру, или нижнему краю выбранных объектов).
Рис. 4.40. Панель Align
Выравнивание выполняется по соответствующим сторонам выделяющих рамок, окружающих каждый выбранный объект. Например, на рис. 4.41 показан результат вертикального выравнивания объектов по верхнему краю, а на рис. 4.42 — результат горизонтального выравнивания тех же объектов по левому краю.
Наряду с достаточно традиционными для графических редакторов способами выравнивания, указанными выше, панель Align обеспечивает еще два варианта управления размещением объектов на столе:
- распределение объектов по пространству стола (группы кнопок Distribute и Space);
- выравнивание объектов по размеру (группа кнопок Match Size).
Рис. 4.41. Пример вертикального выравнивания объектов по верхнему краю
Рис. 4.42. Пример горизонтального выравнивания тех же объектов по левому краю
Кроме того, способ реализации всех операций выравнивания зависит от состояния кнопки То Stage (Относительно стола), которая используется в качестве флажка:
- если кнопка отжата («флажок снят»), то выравнивание выполняется по одному из объектов (самому правому, самому верхнему и т. д.);
- если кнопка нажата («флажок поставлен»), то выравнивание выполняется относительно границ или пространства стола.
4.40.gif

4.41.gif

4.42.gif

Глава 5. Рисование
1. Глава 5. Рисование
Глава 5
Рисование
Изложенное в предыдущей главе свидетельствует о том, что при работе с графическими объектами можно использовать Flash как обычный графический редактор типа MS Paint или Paint Shop Pro. Тем не менее, при описании возможностей Flash MX по созданию и модификации изображений мы будем исходить из того, что они (изображения) рано или поздно должны стать элементами Flash-фильма.
2. Инструменты рисования
ИНСТРУМЕНТЫ РИСОВАНИЯ
Рисование выполняется с помощью инструментов, расположенных на панели Tools.
Основными из них являются (рис. 5.1):
- bine Tool (Линия) — инструмент позволяет рисовать прямые и ломаные линии, которые при необходимости могут использоваться в качестве контура объекта; инструмент не имеет кнопок-модификаторов; в качестве параметров настройки пользователь может выбирать толщину и цвет линии; настройка выполняется с помощью инспектора свойств;

Рис. 5.1. Инструменты рисования
- Oval Tool (Овал) — инструмент предназначен для создания стандартных геометрических фигур: эллипсов и окружностей различного радиуса; созданная фигура состоит из двух компонентов, которые могут редактироваться отдельно друг от друга: контура (Outline) и заливки (Fill); в качестве параметров настройки пользователь может выбирать толщину и цвет линии; настройка выполняется с помощью инспектора свойств;
- Rectangle Tool (Прямоугольник) — инструмент предназначен для создания соответствующих геометрических фигур; созданная фигура состоит из двух компонентов, которые могут редактироваться отдельно друг от друга: контура и заливки; в качестве дополнительного параметра можно указывать радиус скругления углов прямоугольника; кроме того, пользователь может выбирать толщину и цвет линии; указанные параметры устанавливаются с помощью инспектора свойств; установка параметров инструмента будет подробнее рассмотрена ниже;
- Pen Tool (Перо) — инструмент позволяет рисовать прямые и сглаженные кривые линии с высокой точностью на основе механизма кривых Безье; для этого в процессе рисования Flash создает базовые точки (Anchor points) и затем строит по ним нарисованный сегмент; данный инструмент является, пожалуй, наиболее сложным в использовании, поэтому ниже мы рассмотрим работу с ним подробнее;
- Pencil Tool (Карандаш) — инструмент предназначен для рисования произвольных линий, однако при соответствующей настройке параметров он выполняет «распознавание» нарисованных фигур и автоматическое их преобразование к стандартным геометрическим фигурам; параметры настройки инструмента будут рассмотрены ниже;
- Brush Tool (Кисть) — инструмент позволяет рисовать линии, напоминающие мазки кистью; несмотря на относительную простоту использования, кисть имеет достаточно большое число дополнительных параметров, которые мы рассмотрим отдельно;
- Eraser Tool (Ластик) — это обычная для графических редакторов «старательная резинка», по принципу действия и по набору дополнительных параметров она очень близка инструменту Brush Tool.
Необходимо отметить, что результаты использования любого из перечисленных инструментов могут быть впоследствии отменены или скорректированы. Например, для изменения формы линий и контуров объектов может использоваться инструмент Arrow, о котором шла речь при описании операций выбора объектов.
Теперь рассмотрим подробнее особенности применения некоторых инструментов.
Инструмент Rectangle Tool
Технология применения этого инструмента в подробных комментариях не нуждается, поэтому остановимся лишь на возможностях по его настройке.
Как было указано выше, допускается изменение следующих параметров работы инструмента Rectangle:
- величина угла скругления прямоугольника; для изменения этого параметра следует щелкнуть кнопку-модификатор Round Rectangle Radius (Радиус скругления- прямоугольника), и в открывшемся диалоговом окне ввести величину скругления (в точках), как показано на рис. 5.2;
- цвет контура и цвет заливки, которые выбираются с помощью соответствующих кнопок, расположенных на панели инспектора свойств инструмента (рис. 5.3);
- толщина и стиль линии контура, которые также устанавливаются с помощью инспектора свойств; по умолчанию толщина контура изменяется с дискретностью 0.25 точки (points), но с клавиатуры может быть введено любое значение в диапазоне от 0 до 10;
- дополнительный параметр Sharp Corners (Острые углы), задающий форму контура; изменение параметра выполняется в дополнительном диалоговом окне (рис. 5.4), которое открывается при щелчке на кнопке Custom... (Настройка); в этом окне также можно изменить толщину контура (с помощью раскрывающегося списка Thickness), значение в этом списке зависит, от значения, установленного в панели инспектора свойств, и наоборот.
Рис. 5.2. Диалоговое окно для установки величины скругления углов прямоугольника
Рис. 5.3. Инспектор свойств инструмента Rectangle
Рис. 5.4. Диалоговое окно для установки дополнительных параметров инструмента Rectangle
Формат инспектора свойств, приведенный на рис. 5.3, аналогичен используемому для инструментов Line и Oval.
После того, как с помощью одного из трех инструментов будет нарисована соответствующая фигура, для корректировки ее параметров может применяться расширенный формат инспектора свойств (рис. 5.5). От рассмотренного выше он отличается наличием четырех текстовых полей, которые содержат следующую информацию:
- для линии - координаты левого (поля X и Y) и правого (поля W и Н) ее концов; координаты измеряются относительно верхнего левого угла стола фильма;
- для круга - координаты центра (поля X и Y) и радиус (поля W и Н);
- для прямоугольника — координаты верхнего левого угла (поля X и Y) и длины сторон (поля W и Н).
Рис. 5.5. Расширенный формат инспектора свойств для стандартных фигур
Инструмент Pen Tool
С помощью данного инструмента можно рисовать прямые или ломаные линии, либо сегменты кривых. В обоих случаях линия строится по базовым точкам на основе механизма кривых Безье.
Чтобы нарисовать прямую линию, необходимо указать первую и последнюю точки отрезка. Точка создается щелчком на столе. Например, чтобы получить ломаную, состоящую из трех отрезков, требуется четыре точки (рис. 5.6 а).
Нарисованную линию можно либо оставить незамкнутой, либо преобразовать в замкнутую фигуру. В первом случае достаточно дважды щелкнуть на последней точке линии; чтобы создать замкнутую фигуру, необходимо щелкнуть на начальной точке (рис. 5.6 б).
Рис. 5.6. Ломаная, нарисованная инструментом Pen Tool
Рисование кривых с помощью пера основано на перемещении так называемых касательных. Касательная — это прямая, проведенная через базовую точку (рис. 5.7 а). Длина и направление касательной определяют размер и глубину (величину изгиба) сегмента кривой. Касательная является как бы посредником между указателем мыши и рисуемой линией.
Чтобы нарисовать сегмент кривой, необходимо выполнить следующие действия:
- Создать первую базовую точку, щелкнув мышью на столе.
- Для создания второй базовой точки переместить указатель на требуемое расстояние и нажать левую кнопку мыши; в результате на экране появится линия, соединяющая базовые точки.
- Не отпуская кнопку, переместить указатель в направлении, противоположном требуемому направлению изгиба; при перемещении указателя на экране появится касательная, размер и направление которой определяют глубину и угол изгиба (рис. 5.7 б).
Рис. 5.7. Рисование кривых с помощью пера
- При достижении требуемой формы сегмента отпустить кнопку мыши; касательная исчезнет, а базовые точки (первая и конечная точки сегмента) будут представлены маленькими окрашенными прямоугольничками.
Чтобы добавить еще один сегмент к созданному ранее, требуется повторить шаги 2, 3, 4 описанной выше процедуры.
При работе с пером следует иметь в виду, что нарисованная линия считается «незавершенной» до тех пор, пока вы не нажмете клавишу <Esc> или не переключитесь на другой инструмент. В противном случае каждая новая точка будет считаться принадлежащей данной линии и автоматически соединяться с ней новым сегментом (или прямым отрезком), как показано на рис. 5.8.
Рис. 5.8. Добавление сегмента
После завершения рисования линии она может быть изменена с помощью любого из четырех инструментов: Pen, Arrow, Free Transform или Subselect.
Для инструмента Реп, как и для других инструментов рисования, пользователь может установить толщину и цвет линии, а также цвет заливки (Q работе с цветом будет рассказано в следующем разделе).
Установка толщины линии выполняется с помощью инспектора свойств, формат которого аналогичен приведенному на рис. 5.3. Если в момент включения инструмента панель инспектора свойств закрыта, следует войти в меню Window и выбрать в нем пункт Properties.
Установленные значения параметров применяются к вновь создаваемым линиям. Чтобы назначить их ранее созданным линиям и фигурам, они должны быть предварительно выбраны. Результат «проявляется» после того, как будет снято выделение.
Еще раз повторим, что эффективное применение инструмента Реп требует определенных практических навыков, тем не менее затраты времени на его освоение окупятся, как только вы захотите создать для оформления Web-страницы нечто нестандартное (рис. 5.9).
Рис. 5.9. «Росчерк» пера («Белеет парус одинокий...»)
Инструмент Pencil Tool
«Карандаш» имеется во многих графических редакторах, поэтому мы остановимся на отличительных особенностях его реализации во Flash MX.
Начнем с того, что для этого инструмента имеется кнопка-модификатор, щелкнув которую вы можете открыть своеобразное меню, позволяющее выбрать режим работы инструмента (рис. 5.10).
Рис. 5.10. Меню режимов работы Pencil Tool
Таких режимов три:
- Straighten (Выпрямление);
- Smooth (Сглаживание);
- Ink (Рисунок чернилами).
Режим Straighten обеспечивает преобразование исходного изображения, нарисованного «вручную», в одну из геометрических фигур (рис. 5.11). Простейшим случаем такого преобразования является выпрямление линии, нарисованной, мягко говоря, не очень ровно.
Режим Smooth является менее «жестким» и позволяет просто избавиться от некоторых шероховатостей в рисунке (см. рис. 5.11).
Рис. 5.11. Эффект применения режимов Straighten и Smooth
Третий режим — Ink — практически не отличается от режима Smooth, но оказывает еще меньшее воздействие на исходное изображение.
Чтобы нарисовать с помощью Карандаша абсолютно прямую горизонтальную или вертикальную линию, достаточно удерживать в нажатом положении клавишу <Shift>. Если требуется сменить направление с вертикального на горизонтальное или наоборот, следует отпустить клавишу <Shift>, затем вновь нажать ее и продолжить линию в нужном направлении.
Цвет и толщина линии настраиваются с помощью инспектора свойств инструмента (рис. 5.12).
Рис. 5.12. Инспектор свойств инструмента Pencil
Инструмент Brush Tool
Инструмент позволяет создавать линии, напоминающие мазки кистью. Для него предусмотрен целый ряд дополнительных специальных эффектов, включая эффект каллиграфического письма.
При создании изображений с помощью Кисти вы можете использовать в качестве заливки импортированное растровое изображение.
Для инструмента предусмотрено пять режимов работы. Выбор режима выполняется с помощью кнопки-модификатора (рис. 5.13):
Рис. 5.13. Меню режимов использования инструмента Brush Tool
- Paint Normal (Обычное закрашивание) — «мазок» кисти покрывает все линии и заливки редактируемого изображения, а также любой другой объект или участок стола, оказавшиеся на пути кисти (рис. 5.14 б);
- Paint Fills (Закрашивание заливок) — обеспечивает закрашивание заливок, не влияя на контуры, линии и пустую область стола (рис. 5.14 в);
- Paint Behind (Закрашивание позади) — «мазок» кисти покрывает расположенную за изображением пустую область стола, оставляя все линии и заливки на редактируемом изображении без изменения (рис. 5.14 г);
Paint Selection (Закрашивание выбранной области) - «мазок» кисти влияет только на выбранную заливку (или заливки, если их выбрано несколько), оставляя без изменения линии, контуры, не выбранные заливки и пустую область стола (рис. 5.14 д);
Paint Inside (Закрашивание внутри) — закрашивается только та заливка, с которой операция была начата; другие заливки, линии, контуры и стол остаются без изменения (рис. 5.14 е); если вы начнете закрашивание в пустой области рабочего стола, то эффект будет аналогичен применению режима Paint Behind.
а) исходное изображение
б) режим Paint Normal
в) режим Paint Fills
г) режим Paint Behind
д) режим Paint Selection
е) режим Paint Inside
Рис. 5.14. Эффект применения различных режимов инструмента Brush Tool
При работе с Кистью следует иметь в виду, что эффект установленного режима проявляется не во время выполнения операции, а после ее завершения (то есть когда кнопка мыши будет отпущена).
Дополнительно пользователь может выбрать размер, форму, цвет кисти. Установка первых двух параметров выполняется с помощью кнопок-модификаторов (рис. 5.15, вверху), а выбор цвета - либо с помощью кнопки Fill Color панели Tools, либо с помощью инспектора свойств Кисти (рис. 5.15, внизу).

Рис. 5.15. Средства установки дополнительных параметров Кисти
Инструмент Eraser Tool
Инструмент действует подобно обычному ластику, удаляя линии, контуры и заливки.
Для инструмента предусмотрено шесть режимов работы. Выбор режима выполняется с помощью двух кнопок-модификаторов (рис. 5.16): Eraser Mode и Faucet.
Рис. 5.16. Меню режимов использования инструмента Eraser Tool
Кнопка Faucet (Кран) обеспечивает включение соответствующего режима, при использовании которого одним щелчком мыши удаляется («стирается») та часть объекта (контур или заливка), на которой установлен указатель в форме водопроводного крана; причем «горячей точкой» указателя является не сам кран, а капелька; это позволяет с достаточно высокой точностью позиционировать указатель при стирании тонких линий и контуров, и даже отдельных точек изображения.
Включение режима Faucet отменяет любой из пяти других режимов, выбираемых с помощью кнопки Eraser Mode, и наоборот, щелчок на этой кнопке отменяет режим Faucet.
С помощью кнопки Eraser Mode может быть установлен один из следующих режимов:
- Erase Normal (Обычное стирание) — ластик удаляет все линии заливки редактируемого изображения, а также любой другой объект или фоновое изображение, расположенные в активном слое (рис. 5.17 б);
- Erase Lines (Стирание линий) — ластик удаляет линии и контуры, оставляя заливки на редактируемом изображении без изменения (рис. 5.17 в);
- Erase Selected Fills (Стирание выбранных заливок) — ластик удаляет только выбранную заливку (или заливки, если их выбра-
Рис. 5.17. Эффект применения различных режимов
но несколько), оставляя без изменения линии, контуры, не выбранные заливки и т. д. (рис. 5.17 г);
- Erase Fills (Стирание заливок) — обеспечивает стирание заливок, не влияя на контуры, линии и пустую область стола (рис. 5.17 д);
- Erase Inside (Стирание внутри) — стирается только та заливка, с которой операция была начата; другие заливки, линии, контуры и стол остаются без изменения (рис. 5.17 e ); если вы начнете закрашивание в пустой области рабочего стола, то все объекты останутся без изменения.
При работе с Ластиком, как и при работе с Кистью, эффект установленного режима проявляется не во время выполнения операции, а после ее завершения (то есть когда кнопка мыши будет отпущена).
Дополнительно пользователь может выбрать форму и размер ластика.
1.2.gif

1.3.gif

1.gif

5.10.gif

5.12.gif

5.13.gif

5.14a.gif

5.14b.gif

5.14c.gif

5.14d.gif

5.14e.gif

5.14f.gif

5.15b.gif

5.16.gif

5.17a.gif

5.2.gif

5.3.gif

5.4.gif

5.5.gif

5.6a.gif

5.7a.gif

5.8.gif

5.9.gif

3. Изменение формы линий и контуров фигур
ИЗМЕНЕНИЕ ФОРМЫ ЛИНИЙ И КОНТУРОВ ФИГУР
Пользователь имеет возможность изменять форму линий и контуры фигур, созданных с помощью инструментов Pen, Pencil, Brush, Line, Oval или Rectangle. Редактирование может выполняться инструментами Arrow, Free Transform и Subselection, либо средствами оптимизации кривых.
Чтобы изменить форму линии или контур фигуры, вы можете перетащить на новую позицию любую точку линии, «зацепив» ее инструментом Arrow. При этом указатель служит индикатором того, как будет изменяться линия и ограниченная ею заливка (рис. 5.18).
В процессе перемещения линии Flash отображает ее новое положение.
Если перемещаемая точка является конечной, вы можете удлинить или сократить линию. При перемещении угловой точки величина угла не изменяется, хотя образующие его линии могут становиться длиннее или короче. Чтобы создать новую угловую точку, следует щелкнуть на редактируемой линии при нажатой клавише <Ctrl>.
Дополнительные возможности по автоматическому редактированию линий и контуров с помощью инструмента Arrow обеспечиваются кнопками-модификаторами Smooth (Сгладить) и Straighten (Выпрямить). Щелчок на любой из них обеспечивает выполнение соответ
ствующей операции. В зависимости от вида линии повторный щелчок на той же кнопке может либо усилить полученный результат, либо не привести к дополнительному эффекту.
Рис. 5.18. Изменение указателя при редактировании контура инструментом Arrow
Для редактирования линий и контуров инструментом Subselection соответствующая линия должна быть предварительно выбрана с помощью этого же инструмента (см. подраздел «Выбор и выделение объектов» предыдущей главы). В остальном технология редактирования аналогична работе с инструментом Arrow.
Еще один способ редактирования графических объектов состоит в том, чтобы оптимизировать состав кривых Безье, на основе которых сформирован объект.
Конечная цель оптимизации заключается в уменьшении числа кривых, используемых для формирования объекта (напомним, что Flash — это векторный редактор, и создаваемые с его помощью изображения — это не что иное, как некоторое сочетание кривых). Благодаря оптимизации можно убить сразу двух зайцев: сделать более правильными контуры объекта и уменьшить размер Flash-фильма.
Для оптимизации объекта требуется выполнить следующие действия:
- Выбрать объект, подлежащий оптимизации (выбрать можно весь объект, заливку, контур или часть контура).
- В меню Modify выбрать команду Optimize (Оптимизировать).
- В открывшемся диалоговом окне (рис. 5.19) с помощью ползуа-кового регулятора выбрать уровень оптимизации, а также два дополнительных параметра, первый из которых определяет способ проведения оптимизации, а второй — необходимость информирования пользователя; значения обоих параметров выбираются с помощью флажков:
- если установлен флажок Use Multiple Passes (Использовать последовательную оптимизацию), операция оптимизации автоматически повторяется до тех пор, пока это возможно;
- если установлен флажок Show Totals Message (Показать итоговое сообщение), то после «оценки ситуации» Flash выведет на экран сообщение о возможности оптимизации и ее эффективности (рис. 5.20).
- если установлен флажок Use Multiple Passes (Использовать последовательную оптимизацию), операция оптимизации автоматически повторяется до тех пор, пока это возможно;
Практика показывает, что наиболее целесообразно применять оптимизацию для объектов, созданных с помощью инструмента Pen Tool.
Рис. 5.19. Диалоговое окно для выбора параметров оптимизации изображения
Рис. 5.20. Окно с информацией о возможности оптимизации изображения
При этом во многих случаях Flash MX обеспечивает весьма существенный эффект при не очень заметной коррекции изображения. Например, на рис. 5.21 показан результат оптимизации рисунка, полученного с помощью Pen Tool. Исходный вариант (а) состоит из 118 кривых, а оптимизированный (б) — всего из 69. Как говорится, найдите десять отличий.
а) исходное изображение, построено из 118 кривых
б) оптимизированное изображение, построено из 69 кривых
Рис. 5.21. Пример оптимизации изображения
Как и кнопки-модификаторы Smooth и Straighten инструмента Arrow, оптимизацию можно применять к одному и тому же объекту несколько раз.
5.18a.gif

5.19.gif

5.20.gif

5.21a.gif

5.21b.gif

4. Установка параметров рисования
УСТАНОВКА ПАРАМЕТРОВ РИСОВАНИЯ
Flash MX предоставляет пользователю возможность настроить параметры функций рисования, общие для нескольких инструментов. Для такой настройки служит вкладка Editing (Редактирование) окна Preferences (рис. 5.22).
Элементы вкладки, относящиеся к рисованию, разделены на две группы. Первая из них — Pen Tool (Перо) —предназначена для настройки соответствующего инструмента, вторая — Drawing Settings (Параметры рисования) — содержит набор параметров, влияющих на результат применения других инструментов.
Первая группа элементов состоит из трех флажков:
- Show Pen Preview (Разрешить предварительный просмотр линии) -если этот флажок не установлен, Flash не отображает нарисованную линию, пока вы не создадите последнюю точку линии;
- Show Solid Points (Показывать закрашенные точки) — невыбранные точки привязки отображаются как закрашенные, а выбранные точки привязки — как контурные (этот вариант используется по умолчанию);
Рис. 5.22. Вкладка Editing окна Preferences
- Show Precise Cursors (Использовать указатель точной настройки) — если флажок установлен, то используемый по умолчанию указатель в виде карандаша заменяется перекрестием, что удобнее для более точного рисования линий.
Вторая группа объединяет пять раскрывающихся списков:
- Connect Line (Замкнутая линия) — позволяет выбрать способ автоматического завершения нарисованных линий;
- Smooth Curves (Сглаживание кривых) — обеспечивает выбор степени сглаживания кривых, нарисованных с помощью инструмента Pencil (Карандаш);
- Recognize Lines (Распознавание линий) — позволяет установить способ распознавания типа линии и степень сглаживания прямых линий;
- Recognize Shapes (Распознавание формы) - позволяет установить способ распознавания геометрической фигуры и степень приближения;
- Click Accuracy (Точность щелчка) — определяет, как близко к некоторому элементу должен находиться указатель, чтобы Flash мог распознать выполняемую операцию.
5.22.gif

Глава 6. Работа с цветом
1. Глава 6. Работа с цветом
Глава 6
Работа с цветом
Flash MX обеспечивает различные механизмы применения, создания и модификации цветовой палитры фильма и отдельных его элементов. Используя палитру, установленную по умолчанию, или созданную вами, вы можете выбрать определенный цвет для заливки объекта или для его контура.
Для закрашивания линий и контуров могут использоваться только базовые цвета; вместе с тем, при выборе цвета контура или отдельной линии вы можете дополнительно выбрать стиль и толщину линии. Для заливки может быть использован базовый (однотонный) цвет, градиент, или растровое изображение. Чтобы применить для закрашивания растровое изображение, вы должны импортировать его в файл фильма. Flash MX поддерживает возможность применения прозрачного (невидимого) цвета для закрашивания линий и заливок. Это позволяет создавать, например, только контур объекта без заливки, или, наоборот, закрашенный объект без контура. Кроме того, Flash MX поддерживает достаточно широкие возможности по управлению цветовой схемой текстовых символов.
Для работы с цветом во Flash MX предназначены следующие средства:
- инструменты Ink Bottle Tool (Бутылка чернил), Paint Bucket Tool (Банка краски), Fill Transform (Трансформация заливки) и Dropper Tool (Пипетка), расположенные на панели Tools (рис. 6.1);
- кнопки Stroke Color (Цвет контура), Fill Color (Цвет заливки), Default Colors (Цвета по умолчанию), No Color (Бесцветный) и Swap Colors (Поменять цвета), расположенные в поле Colors панели Tools (см. рис. 5.22);
- панели Color Mixer (Смеситель цвета) и Color Swatches (Образцы цвета).

Рис. 6.1. Инструменты для работы с цветом
2. Инструмент Ink Bottle Tool
Инструмент Ink Bottle Tool
Инструмент предназначен для изменения цвета линии или контура объекта; при этом использоваться могут только базовые цвета. Кроме того, с его помощью можно изменять толщину и стиль линии (контура)
Для изменения цвета линии с помощью Ink Bottle необходимо выполнить следующие действия:
- Включить инструмент;
- С помощью кнопки Stroke Color выбрать требуемый цвет;
- Установить указатель на редактируемую линию (горячей точкой указателя является кончик «струи» из бутылки) и щелкнуть кнопкой мыши.
Чтобы изменить с помощью Ink Bottle толщину и/или стиль линии, необходимо установить соответствующие параметры в инспекторе свойств инструмента (рис. 6.2) и затем щелкнуть им по редактируемой линии. Таким образом, благодаря инспектору свойств вы можете «одним щелчком» изменить цвет, толщину и стиль любой линии.
Рис. 6.2. Инспектор свойств инструмента Ink Bottle
6.2.gif

3. Инструмент Paint Bucket Tool
Инструмент Paint Bucket Tool
Инструмент предназначен для изменения цвета заливки объекта или «мазка» кисти, а также для закрашивания произвольной замкнутой области на столе; для закрашивания могут использоваться базовые цвета, градиенты и растровые изображения. Инструмент может также применяться для закрашивания и незамкнутых областей, однако в этом случае требуется разрешить Flash MX автоматически закрывать промежутки между ограничивающими область линиями.
Для изменения цвета заливки с помощью Paint Bucket Tool необходимо выполнить следующие действия:
- Включить инструмент;
- С помощью кнопки Fill Color выбрать требуемый цвет;
- Установить указатель на закрашиваемую область (горячей точкой указателя является кончик «струи» из банки) и щелкнуть кнопкой мыши.
Инструмент Paint Bucket имеет дополнительные параметры, установка которых выполняется с помощью кнопок-модификаторов, расположенных в поле Options панели Tools (рис. 6.3).
Кнопка Gap Size (Размер промежутка) открывает меню, позволяющее выбрать вариант автоматического «оконтуривания» незамкнутой области, которую требуется закрасить (рис. 6.4).

Рис. 6.3. Кнопки-модификаторы инструмента Paint Bucket
Рис. 6.4. Варианты автоматического «оконтуривания» незамкнутой области
Выберите вариант Don't Close Gaps (He закрывать промежутки), если вы хотите закрыть промежутки вручную; такой вариант предпочтителен для сложных рисунков, поскольку, во-первых, Flash требуется время для поиска и закрытия промежутков и, во-вторых, это еще более усложнит рисунок.
Выбор любого из трех других вариантов (Close Small Gaps — «закрыть маленькие промежутки», Close Medium Gaps - «закрыть средние промежутки» и Close Large Gaps — «закрыть большие промежутки») обеспечивает закрашивание областей, контур которых имеет один или более «просветов». Необходимо отметить, что различие в размерах «маленького» и «большого» промежутков не оговорено авторами Flash MX, поскольку зависит от разрешающей способности монитора, и в любом случае не превышает пары миллиметров. Поэтому, если вы действительно хотите воспользоваться этой услугой Flash, целесообразно выбрать вариант Close Large Gaps.
Модификатор Lock Fill (Блокировка заливки) используется только для градиентных заливок и растровых изображений. Он создает эффект, что все изображения как бы являются частью одного, занимающего весь стол. Соответственно, каждому изображению «достается» свой участок общей заливки, цвет которого зависит от позиции объекта на столе (рис. 6.5).
6.4.gif

4. Инструмент Fill Transform
Инструмент Fill Transform
Данный инструмент позволяет изменять параметры градиентной или растровой заливки некоторой области.
Чтобы перейти в режим редактирования заливки, необходимо включить инструмент Fill Transform (при этом изменится форма указателя мыши) и выбрать редактируемую заливку, щелкнув на ней мышью.
Рис. 6.5. Результат применения модификатора Lock Fill
Это приведет к тому, что в центре заливки появится точка трансформации, а на выделяющей рамке — три маркера (рис. 6.6 а). Первый и второй обеспечивают изменение размера градиента (или растрового изображения), третий — его положение. При наведении указателя на маркер форма указателя изменяется, показывая назначение маркера. Перемещение точки трансформации также позволяет изменять вид градиентной заливки и растрового изображения. Примеры редактирования градиентной заливки показаны на рис. 6.6 б-6.6 д.
Рис. 6.6. Редактирование градиентной заливки с помощью инструмента Fill Transform
Особенность работы с растровыми изображениями, в том числе используемыми в качестве заливки, будет рассмотрена в разделе «Использование импортированных изображений».
6.5.gif

6.6.gif

5. Инструмент Dropper Tool
Инструмент Dropper Tool
Инструмент позволяет копировать (переносить) атрибуты некоторой линии или заливки на другой объект. Кроме того, с его помощью можно производить выбор растрового изображения, которое будет использовано для создания заливки.
Для копирования атрибутов линии или заливки требуется выполнить следующие действия:
- Включить инструмент Dropper Tool и щелкнуть на линии или фигуре; в зависимости от типа эталонного элемента (линия или заливка) автоматически включается соответствующий инструмент закрашивания — Ink Bottle Tool или Paint Bucket Tool, кроме того, для инструмента Paint Bucket Tool устанавливается режим Lock Fill.
- Щелкнуть на объекте, которому требуется назначить эталонные атрибуты.
6. Кнопки группы Colors
Кнопки группы Colors
Еще раз повторим, что в эту группу панели Tools входят кнопки Stroke Color, Fill Color, Default Colors, No Color и Swap Colors (CM. рис. 6.1).
Кнопки Stroke Color и Fill Color представляют собой как бы два переключателя, и в каждый момент времени может быть включена только одна из них. Кнопки могут использоваться либо совместно с инструментами рисования, рассмотренными выше, либо с инструментом Arrow. Щелчок на любой из кнопок приводит к открытию окна палитры, в котором производится выбор нужного цвета (рис. 6.7)
Обратите внимание, что для градиентных цветов код RGB принимается равным #000000 (то есть коду черного цвета).
Кнопка Swap Color позволяет быстро (одним щелчком) поменять местами цвета заливки и контура выбранного объекта.
Рис. 6.7. Окно палитры Flash MX
Кнопка No Color предназначена для создания объектов с прозрачной (бесцветной) заливкой или с прозрачным (бесцветным) контуром. Данная установка может быть применена только к вновь создаваемым объектам, но «е к существующим. Для существующего объекта аналогичный эффект можно получить, просто удалив контур или заливку. Кнопка становится доступной только при включении инструментов Oval Tool или Rectangle Tool. Щелчок на кнопке приводит к тому, что прозрачный цвет устанавливается для заливки (рис. 6.8). Чтобы применить его к контуру объекта, следует воспользоваться кнопкой Swap Color.

Рис. 6.8. Выбор прозрачной заливки
Кнопка Default Colors обеспечивает замену цветовой схемы выбранного объекта (или нескольких объектов) на используемую по умолчанию: белая заливка и черный контур.
6.7.gif

7. Панель Color Mixer
Панель Color Mixer
Панель позволяет выполнять следующие действия:
- устанавливать цвет заливки для выбранного или вновь создаваемого объекта;
- редактировать существующие градиентные заливки;
- выбирать растровое изображение, которое должно использоваться в качестве заливки;
- создавать новые и редактировать основные цвета палитры Flash.
8. Форматы панели
Форматы панели
Формат панели зависит от вида операции, который может быть выбран из раскрывающегося списка (рис. 6.9).
Таких вариантов пять:
- None (Отсутствует) — установить прозрачный цвет заливки; вариант доступен только в том случае, если на панели Tools включен один из трех инструментов: Pen, Oval или Rectangle (то есть для вновь создаваемого объекта); формат панели для этого режима показан на рис. 6.10; кнопки, отображаемые справа от списка режимов, дублируют кнопки, входящие в группу Colors панели Tools;
Рис. 6.9. Панель Color Mixer (формат для создания радиального градиента)
- Solid (Базовый цвет) — установить для заливки один из базовых цветов; при выборе этого варианта панель также содержит кнопки, дублирующие группу Colors панели Tools; при выборе основного цвета вы можете использовать как полный, так и сокращенный формат панели (именно он показан на рис. 6.11);
- Linear gradient (Линейный градиент) — редактировать заливку с линейным градиентом; в данном случае на панели отображаются те же элементы, что и при создании радиального градиента (см. рис. 6.9); подробнее технология редактирования градиентных заливок будет рассмотрена чуть позже;
- Radial gradient (Радиальный градиент) — редактировать заливку с радиальным градиентом; формат панели и технология работы с ней такие же, как и для заливки с линейным градиентом;
- Bitmap (Растровое изображение) — выбрать растровое изображение для заливки; в данном случае панель Color Mixer дополняется своеобразным списком, в котором отображаются растровые изображения, импортированные в фильм (рис. 6.12); щелчок на элементе списка приводит к тому, что соответствующий вид заливки становится активным и может быть применен к объектам фильма с помощью инструмента Paint Bucket; подробнее о работе с растровыми изображениями см. подраздел «Использование импортированных изображений» этой главы.
Рис. 6.10. Формат панели Color Mixer для прозрачной заливки
Рис. 6.11. Формат панели Color Mixer для заливки основным цветом
Рис. 6.12. Формат панели Color Mixer для работы с растровыми заливками
Замечание
При работе с цветовой палитрой можно использовать вместо кодировки RGB (Red, Green, Blue) альтернативную кодировку — HSB (Hue, Saturation, Brightness); выбор кодировки выполняется с помощью команд контекстного меню "панели (чтобы его открыть, требуется щелкнуть кнопку в верхнем правом углу панели).
5.12.gif

6.10.gif

6.11.gif

6.9.gif

9. Редактирование градиентной заливки
Редактирование градиентной заливки
Если необходимо скорректировать цветовые переходы одной из существующих градиентных заливок, следует ее предварительно выбрать с помощью кнопки Fill Color на панели Tools (или одноименной кнопки на панели Color Mix).
Для создания новой градиентной заливки достаточно просто выбрать в списке режимов панели пункт Linear или Radial. В этом случае в качестве исходной будет использована заливка на основе черного цвета.
Рис. 6.13. Формат панели Color Mix при редактировании градиентной заливки
Рассмотрим подробнее формат панели Color Mix при редактировании градиентной заливки (рис. 6.13).
Ползунковый регулятор, предназначенный для коррекции цветовых переходов, состоит из двух основных компонентов:
- шкалы градиента (Gradient definition bar), предназначенной для просмотра полученного результата;
- индикаторов градиента (Gradient pointers), которые позволяют изменять цвет областей градиента и перемещать границы цветовых переходов.
По умолчанию (в исходном состоянии) таких индикаторов два. Индикаторы являются интерактивными, перемещение более светлого увеличивает светлую область градиента, перемещение темного, соответственно, темную.
С помощью мыши можно поменять взаимное расположение светлого и темного индикаторов. Это приведет к изменению взаимного расположения светлой и темной областей заливки (рис. 6.14).
Помимо положения индикатора на шкале, вы можете изменять его цвет и, следовательно, цвет связанной с ним области. Чтобы изменить цвет индикатора, необходимо:
- Щелкнуть на нем мышью; при этом цвет значка активного индикатора (см. рис. 6.13) станет таким же, как у выбранного индикатора.
- Открыть окно палитры (щелкнув на кнопке палитры) и выбрать в нем требуемый цвет.
Рис. 6.14. Изменение вида градиента путем перемещения индикаторов
Для градиентной заливки может быть задано произвольное количество цветовых областей. Чтобы добавить новую область, требуется добавить индикатор градиента. Для этого подведите указатель мыши к нижней кромке шкалы градиента (при этом возле указателя появится символ «+») и щелкните левую кнопку мыши. После этого описанным выше способом измените цвет индикатора. Пример градиентной заливки с несколькими цветовыми переходами показан на рис. 6.15.
Чтобы удалить лишний индикатор (и связанную с ним область), необходимо нажать клавишу <Ctrl> и, не отпуская ее, переместить с помощью мыши удаляемый индикатор вниз, то есть как бы «оторвать» его от шкалы. После этого отпустить клавишу <Ctrl> и кнопку мыши.
Рис. 6.15. Пример градиентной заливки с несколькими цветовыми переходами
Чтобы сохранить новую заливку в базовой палитре Flash, необходимо открыть контекстное меню панели и выбрать в нем команду Add Swatch (Добавить образец).
Технология редактирования радиального градиента аналогична рассмотренной выше. Некоторая особенность имеется лишь в представлении светлой и «затененной» областей. В зависимости от их взаимного расположения различают «внешний» градиент, когда источник света как бы находится вне освещаемого объекта (рис. 6.16, слева), и «внутренний», имитирующий источник света, расположенный внутри объекта (рис. 6.16, справа).
Рис. 6.16. Разновидности радиального градиента
Совет
Для линейных градиентов интересный эффект может быть получен, если при включенном инструменте Paint Bucket и нажатой кнопке мыши «прочертить» линию на заливке объекта.
6.13.gif

6.14.gif

6.15.gif

6.16.gif

10. Панель Color Swatches
Панель Color Swatches
Данная панель отличается от панели Color Mix тем, что позволяет работать не с отдельными цветами, а с палитрами цветов. С ее помощью можно скомпоновать и сохранить на диске несколько палитр, каждая из которых будет использоваться в определенном фильме.
Основным средством работы с палитрами являются команды раскрывающегося меню (рис. 6.17).
К таким командам относятся:
- Duplicate Swatch (Дублировать образец) — копирование выбранного цвета;
- Delete Swatch (Удалить образец) удаление выбранного цвета;
- Add Color... (Добавить цвет) — импортирование во Flash внешней палитры и добавление ее цветов к текущей палитре; палитра может храниться в файле формата CLR (Flash Color Set — палитра Flash) или ACT (Adobe Color Table);
- Replace Colors... (Заменить цвет) - импортирование во Flash внешней палитры и замена ею текущей палитры;
- Load Default Colors (Загрузить стандартную палитру) — замена текущей палитры используемой по умолчанию;
- Save Colors (Сохранить палитру) — сохранение текущей палитры в формате ACT или CLR;
Рис. 6.17. Панель Color Swatches
- Save as Default (Сохранить как стандартную палитру) — сохранение текущей палитры в качестве используемой по умолчанию;
- Clear Colors (Очистить палитру) — из палитры удаляются все цвета, кроме черного и белого, а также серого градиента;
- Web 216 (попробуйте перевести самостоятельно) — загрузка палитры из 216 цветов, которая гарантированно поддерживается в Интернете;
- Sort by Color (упорядочить цвета) — упорядочивание цветов текущей палитры по оттенку.
6.17.gif

11. Использование импортированных изображений
ИСПОЛЬЗОВАНИЕ ИМПОРТИРОВАННЫХ ИЗОБРАЖЕНИЙ
И без того достаточно развитые возможности Flash по созданию графических изображений могут быть еще более усилены за счет включения в Flash-фильмы импортированных изображений. Flash поддерживает импорт как векторных, так и растровых изображений в различных форматах. Перечень основных из них был приведен в разделе «Варианты использования фильмов Flash» второй главы. В данном разделе мы остановимся на использовании растровых изображений. Сразу отметим, что технология работы с ними практически не зависит от формата и аналогична для GIF, JPEG, PNG и BMP.
Импортирование растровых изображений в Flash-фильм может увеличивать размер файла фильма. Чтобы уменьшать размер файла растрового изображения, вы можете выбирать опцию сжатия в диалоговом окне Bitmap Properties (Параметры растра).
Flash не способен «своими силами» редактировать растровое изображение. Если в этом имеется необходимость, возможны два варианта действий:
- открыть и отредактировать изображение в одном из внешних графических редакторов (например, Fireworks);
- конвертировать растровое изображение в векторное.
Преимуществом второго подхода является уменьшение размера файла с Flash-фильмом.
Существует и еще один способ работы с растровой графикой. Вы можете разделить растр на отдельные доступные для редактирования области (процедура называется Breaking Apart). При этом растр сохраняет все первоначальные детали. Применение указанной процедуры позволяет также использовать растровое изображение в качестве заливки для закрашивания объектов.
12. Импорт растровых изображений
Импорт растровых изображений
Чтобы импортировать в фильм растровое изображение, следует выполнить следующие действия:
- В меню File выбрать команду Import (Импорт).
- С помощью стандартного окна файловой системы ОС Windows открыть нужный файл.
В результате импортированное изображение появится на столе, а также будет помещено в библиотеку фильма в качестве символа соответствующего типа, как показано на рис. 6.18.
Рис. 6.18. Результат импорта растрового изображения
Замечание
Рис. 6.19. Представление в библиотеке анимированного GIF-файла
Чтобы уточнить и при необходимости изменить параметры импортированного изображения (например, уменьшить его размер), необходимо:
- В раскрывающемся меню окна библиотеки выбрать команду Properties (Свойства).
- В открывшемся диалоговом окне Bitmap Properties установить требуемые значения.
Диалоговое окно Bitmap Properties содержит следующие элементы (рис. 6.20):
- область просмотра изображения; следует иметь в виду, что масштабирование изображения в данном случае не выполняется, поэтому в окне может быть виден только фрагмент изображения (верхний левый угол);
- текстовое поле с именем соответствующего символа библиотеки (по умолчанию оно совпадает с именем файла изображения, но пользователь может его изменить);
Рис. 6.20. Диалоговое окно Bitmap Properties
- статическая текстовая область, в которой отражается дополнительная информация об изображении (путь к файлу, дата создания, размер, глубина цвета);
- флажок Allow Smoothing (Разрешить сглаживание); если он установлен, то Flash выполняет сглаживание изображения (antialiasing);
- раскрывающийся список Compression (Сжатие); список содержит два пункта:
- Photo (JPEG) — сжатие для фотореалистических изображений;
- Lossless (PNG/GIF) — сжатие для контурных рисунков с резкими цветовыми переходами;
- флажок Use Imported JPEG Data (Использовать импортированные данные); если он установлен, то сжатие изображения вы-полняется в соответствии с установленными ранее параметрами; для формата BMP тот же флажок называется несколько иначе — Use Document Default Quality (Использовать заданное качество документа), а для форматов GIF и PNG вообще отсутствует (поскольку для этих двух форматов дополнительное сжатие эффекта не дает); если флажок снят, то ниже отображается текстовое поле Quality (Качество), в котором можно указать требуемое качество изображения после сжатия (в процентах от исходного, 100% соответствует максимальному качеству);
- кнопка Test (Тест) позволяет оценить результат сжатия: после щелчка на ней в нижней части окна выводится информация о размере исходного и сжатого изображения, и новый вариант отображается в области просмотра (рис. 6.21).
Рис. 6.21. Представление результатов сжатия изображения
6.18.gif

6.19.gif

6.20.gif

6.21.gif

13. Редактирование растровых изображений
Редактирование растровых изображений
Импортированное растровое изображение не доступно для редактирования средствами Flash. Правда, его можно масштабировать, поворачивать, наклонять и изменять точку привязки, но инструменты рисования и закрашивания на него не действуют. Чтобы их можно было использовать, требуется конвертировать растровое изображение в векторное.
Для этого необходимо выполнить следующие действия:
- Скопировать из окна библиотеки экземпляр изображения на стол.
- В меню Modify выбрать команду Trace Bitmap... (Перенести растр).
- В открывшемся диалоговом окне Trace Bitmap установить параметры преобразования. Следует иметь в виду, что это весьма важный шаг. Дело в том, что если импортируемое изображение содержит сложные формы и много цветов, полученное векторное изображение может иметь больший размер, чем первоначальный растр. Путем подбора установок в диалоговом окне Trace Bitmap можно найти компромисс между размером файла и качеством изображения.
Окно Trace Bitmap содержит следующие элементы (рис. 6.22):
- Текстовое поле Color Threshold (Цветовой порог) — целое число в диапазоне от 1 до 500; представляет собой числовой код цвета пиксела в системе RGB; если цвет двух соседних пикселов растрового изображения различается меньше, чем на указанную величину, участок изображения переносится в векторный рисунок как одноцветный; таким образом, увеличение цветового порога ведет к «обеднению» палитры изображения, но и сокращает его размер;
- Текстовое поле Minimum Area (Минимальная область) — целое число в диапазоне от 1 до 1000; представляет собой количество окружающих пикселов, которые должны учитываться при назначении цвета пикселу;
- Раскрывающийся список Curve Fit (Подбор кривой) позволяет выбрать способ сглаживания контуров и линий изображения:
- Pixels (По пикселам);
- Very Tight (Очень близко);
- Tight (Близко);
- Pixels (По пикселам);
Рис. 6.22. Окно Trace Bitmap
- Normal (Стандартно);
- Smooth (Сглаживать);
- Very Smooth (Сильно сглаживать);
- Раскрывающийся список Corner Threshold (Пороговое значение углов) позволяет выбрать способ сглаживания углов.
Чтобы получить векторное изображение, наиболее похожее на исходное растровое, рекомендуется устанавливать следующие значения: Color Threshold: 10 Minimum Area: 1 pixel Curve Fit: Pixels Corner Threshold: Many Corners.
На рис. 6.23 показан результат преобразования растрового изображения (а) в векторное при рекомендуемых значениях параметров (б) и при установленных по умолчанию (в).
Замечание
После преобразования растрового изображения в векторное экземпляр изображения, находящийся на столе, больше не связан с исходным символом в окне библиотеки фильма.
Применение процедуры разбиения изображения Breaking apart — имеет следующие особенности:
- пикселы в изображении разделяются на отдельные дискретные области, которые могут быть выбраны и изменены независимо друг от друга;
Рис. 6.23. Результат преобразования растрового изображения в векторное при различных значениях параметров
- полученное изображение может использоваться для закрашивания заливки объектов. Для разбиения изображения необходимо:
- Выбрать изображение на столе, дважды щелкнув на нем мышью при включенном инструменте Arrow.
- В меню Modify выбрать команду Break Apart.
Для выбора области в полученном изображении используется инструмент Lasso при включенном модификаторе Magic Wand (Волшебная палочка). Сама Волшебная палочка также может настраиваться с помощью дополнительного диалогового окна, которое открывается щелчком на кнопке Magic Wand Settings (Параметры волшебной палочки).
Чтобы использовать растровое изображение в качестве заливки, следует выполнить следующие действия.
- Импортировать растровое изображение с помощью команды Import или скопировать его на стол из другого приложения через буфер обмена.
- В меню Modify выбрать команду Break Apart.
- Открыть панель Color Mix и в списке режимов выбрать пункт Bitmap.
- В списке растровых изображений щелкнуть на миниатюре изображения, которое будет использовано в качестве заливки; в результате на кнопке Fill Color панели Tools появится еще более мелкая копия растрового изображения, это означает, что фигуры, создаваемые инструментами рисования, будут закрашены растровым изображением.
- Если требуется изменить заливку для ранее созданных объектов, следует включить инструмент Paint Bucket и использовать его обычным образом.
При использовании растрового изображения в качестве заливки оно масштабируется (уменьшается) и затем размножается таким образом, чтобы заполнить всю площадь заливки (рис. 6.24).
Рис. 6.24. Пример использования растрового изображения в качестве заливки: слева — с инструментом Oval, справа — с инструментом Paint Bucket
6.22.gif

6.23a.gif

6.24.gif

Глава 7. Работа с текстом
1. Глава 7. Работа с текстом
Глава 7
Работа с текстом
В любой Flash-фильм может быть добавлен текст. Подобно работе в обычных текстовых редакторах, для текста может быть установлен размер, шрифт, стиль, интервал, цвет и способ выравнивания. Вы можете трансформировать шрифт подобно другим объектам — поворачивать, масштабировать, наклонять. При этом сохраняется возможность редактирования его символов.
На основе фрагмента текста может быть создана гиперссылка.
Flash-фильм может содержать динамические текстовые поля, а также поля, редактируемые пользователем. Редактируемые поля в Flash-фильме имеют то же предназначение, что и текстовые поля, помещаемые в форму на Web-странице: с их помощью от пользователя может быть получена та или иная информация, подлежащая обработке на сервере или клиентским сценарием. И, наконец, в Flash MX вы можете создавать прокручиваемые многострочные текстовые области.
При необходимости текст может быть конвертирован в графический объект, и тогда с его символами разрешается работать как с отдельными графическими фигурами.
2. Создание и редактирование текста
СОЗДАНИЕ И РЕДАКТИРОВАНИЕ ТЕКСТА
Чтобы добавить текстовое поле в Flash-фильм, следует выполнить следующие действия:
- Включить инструмент Text Tool на панели Tools.
- Щелкнуть мышью в той позиции на столе, куда требуется поместить текстовое поле; в результате в этой позиции появится текстовый курсор, окруженный выделяющей рамкой.
- Набрать текст.
Обратите внимание, что в правом углу выделяющей рамки (верхнем или нижнем) имеется маркер, который определяет тип текстового поля (рис. 7.1): прямоугольный маркер в правом верхнем углу соответствует текстовому полю фиксированной ширины (Fixed text block); в таком поле выполняется автоматический перенос на следующую строку, если очередной символ не умещается на текущей строке; ширина поля устанавливается пользователем посредством перетаскивания маркера; после публикации фильма на Web-сервере содержимое такого поля не может быть изменено с помощью сценария или читателем Web-страницы;
- круглый маркер в правом верхнем углу соответствует расширяемому текстовому полю (Expanded text block); это однострочное текстовое поле, ширина которого автоматически увеличивается при вводе текста; данный вариант используется по умолчанию; содержимое такого поля также не может быть изменено с помощью сценария или читателем Web-страницы;
Рис. 7.1. Маркеры текстового блока
- белый прямоугольный маркер в правом нижнем углу соответствует текстовому полю, предназначенному для ввода динамически изменяемого содержимого — Dynamic text block или Input text block; содержимое поля первого типа может изменяться с помощью сценария, а второго - читателем Web-страницы (например, при вводе данных в форму);
- черный прямоугольный маркер в правом нижнем углу указывает на текстовое поле, содержимого которого может перемещаться (прокручиваться) внутри текстовой области с помощью вертикальной и/или горизонтальной полосы прокрутки.
Чтобы изменить атрибуты текстового блока, слова (фрагмента текста) или отдельного символа, необходимо:
- Включить инструмент Text.
- Выбрать (выделить) мышью соответствующий фрагмент текста.
- В меню Text выбрать соответствующую команду, либо воспользоваться элементами управления, имеющимися на панели инспектора свойств текста.
Все команды меню Text разделены на три группы (рис. 7.2.):
- в первую входят «традиционные» команды работы с текстом (Font, Size, Style), которые, собственно, представляют собой каскадные меню, содержащие возможные значения соответствующих атрибутов текста;
- вторую группу образуют две также достаточно распространенные команды — Align (Выравнивание) и Tracking (Трекинг);
- в третью группу включена единственная команда - - Scrollable (Перемещаемый), обеспечивающая установку соответствующего свойства текстового поля.
Рис. 7.2. Состав команд меню Text
Более удобным средством для изменения параметров текста является инспектор свойств. Его формат зависит от типа текстового поля.
7.1.gif

7.2.gif

3. Статический текст
СТАТИЧЕСКИЙ ТЕКСТ
Статический текст (Static Text) — это текстовое содержимое фильма, которое не может быть изменено после публикации фильма.
Формат инспектора свойств статического текста показан на рис. 7.3.
Рис. 7.3. Инспектор свойств статического текста
Из представленных на панели элементов управления дополнительного пояснения требуют, вероятно, следующие:
- текстовое поле URL; выделив на столе текстовый блок и указав в этом поле полный Web-адрес (URL - Universal Resources Locator) связанного ресурса, вы получите самую настоящую гиперссылку; правда, в отличие от других визуальных редакторов, она будет представлена не подчеркнутым шрифтом, а шрифтом с штриховой линией. Используемый во Flash механизм создания гиперссылок имеет два недостатка: во-первых, URL приходится вводить вручную, и, во-вторых, Flash не проверяет корректность URL даже для локальных файлов;
- раскрывающийся список Target (Целевой); он позволяет указать, в какое окно броузера следует загрузить ресурс, вызванный по указанному URL; список становится доступен при вводе в поле URL хотя бы одного символа; список содержит следующие варианты (они аналогичны стандартным значениям атрибута TARGET языка HTML):
- _blank - вызываемый документ всегда загружается в новое, неименованное окно;
- _self - вызываемый документ всегда загружается в то же окно, в котором была инициирована ссылка;
- _parent - вызываемый документ загружается в родительское окно (то есть в окно более высокого уровня иерархии); если данное окно не имеет «родителя», или само является таковым, то результат аналогичен применению значения _self;
- _top - вызываемый документ загружается в окно самого верхнего уровня; (если данное окно само является таковым, то результат аналогичен применению значения _self);
- _blank - вызываемый документ всегда загружается в новое, неименованное окно;
- кнопка Selectable (Выделяемый); она используется как флажок: щелчок на кнопке позволяет установить или отменить для текста соответствующее свойство; при этом следует иметь в виду, что возможность выделения фрагмента текста не означает возможность его редактирования; выбранный фрагмент может быть скопирован, например, в буфер обмена;
- кнопка Change Direction of Text (Изменить направление текста) позволяет открыть меню ; с помощью которого вы можете выбрать ориентацию надписи: горизонтальную или вертикальную; меню содержит три команды (рис. 7.4):
- Horizontal (Горизонтальный);
- Vertical, Left to Right (Вертикальный, слева направо);
- Vertical, Right to Left (Вертикальный, справа налево);
- Horizontal (Горизонтальный);
При установке вертикальной ориентации текста изменяется состав кнопок форматирования и, кроме того, становится доступна кнопка Rotation:
- кнопка Rotation (Поворот) играет роль флажка и позволяет изменять расположение символов в надписи (рис. 7.5);
- флажок Use Device Font (Использовать шрифт устройства) -если флажок установлен, то при воспроизведении фильма Flash-плеер использует физические шрифты, установленные для броузера читателя; это может уменьшить размер файла фильма и повысить удобочитаемость для мелкого шрифта.

Рис. 7.4. Меню для изменения ориентации текста
Рис. 7.5. Варианты расположения вертикальной надписи: при нажатой (слева) и отжатой (в центре) кнопке Rotation
Совет
Получить требуемое расположение вертикальной надписи значительно проще, если вначале установить параметры поля, а затем ввести в него собственно текст. Если же пытаться преобразовать в вертикальную надпись горизонтальное поле, то можно получить результат, показанный на рис. 7.5, справа.
Следует иметь в виду, что гипертекстовые ссылки могут создаваться только на основе горизонтального текста.
Возле правой границы панели инспектора свойств находится кнопка Format (Формат), щелчок на которой открывает, дополнительное диалоговое окно, позволяющее установить параметры форматирования текстового поля (рис. 7.6).
Рис. 7.6. Диалоговое окно Format Option
Это окно содержит четыре текстовых поля, совмещенных с ползун-ковыми регуляторами «в стиле Macromedia»:
- Indent (Отступ) — величина абзацного отступа для новой строки (в пикселах);
- Line Spacing (Межстрочный интервал) — расстояние между соседними строками (в пунктах); для вертикального текста этот параметр задает расстояние между столбцами текста;
- Left Margin (Левое поле) — расстояние между левой границей текстового поля и первым символом строки;
- Right Margin (Правое поле) — расстояние между правой границей текстового поля и последним символом строки.
Диалоговое окно Format Option идентично для всех типов текстовых полей.
7.3.gif

7.5.gif

7.6.gif

4. Динамический текст
ДИНАМИЧЕСКИЙ ТЕКСТ
Динамический (или изменяемый текст) Dynamic Text - это такое текстовое поле, содержимое которого может изменяться с помощью сценария на языке ActionScript (то есть в процессе воспроизведения фильма).
Возможность работы с динамическим текстовым полем из сценария на ActionScript обусловлена тем, что каждое такое поле представляет собой экземпляр специального объекта языка ActionScript, который называется TextField.
Динамическому текстовому полю может быть присвоено уникальное имя (идентификатор), по которому можно обращаться к полю, чтобы установить или изменить содержимое и формат этого поля. Например, вы можете динамически изменять для такого поля символьную кодировку.
5. Установка атрибутов динамического текста
Установка атрибутов динамического текста
Для установки атрибутов динамического текста панель инспектора свойств содержит следующие элементы (рис. 7.7):
- текстовое поле Instance Name (Имя образца), в котором указывается имя текстового поля; несмотря на то, что имя поля выводится (непосредственно в нем) символами серого цвета, которые обычно обозначают в Windows-приложениях заблокированный элемент интерфейса, в данном случае ввод разрешен;
- раскрывающийся список Line type (Тип строки) форматов текстового поля:
- Single Line (Однострочное);
- Multiline (Многострочное);
- Multiline no wrap (Многострочное без переносов);
- Single Line (Однострочное);
- кнопка Render text as HTML; если она нажата, то заданные параметры форматирования текста (такие как размер, стиль, использование в качестве гиперссылки) при публикации фильма будут сохранены в виде соответствующих HTML-тэгов;
- кнопка Show Border (Показать рамку); если она нажата, то текстовое поле будет окружено рамкой;
Рис. 7.7. Формат инспектора свойств для динамического текста
- флажок Selectable (Выбираемый); его назначение аналогично рассмотренному для статического текста;
- текстовое поле Var (от Variable — Переменная) предназначено для ввода имени переменной, связанной с создаваемым текстовым полем; об использовании переменных для управления элементами фильма будет рассказано в подразделе «Создание интерактивных элементов фильма»;
- кнопка Characters (Символы), щелчок на которой открывает дополнительное диалоговое окно Character Options, позволяющее установить параметры использования встроенного шрифта, используемого для текстового поля; окно содержит три переключателя (рис. 7.8):
- No Characters (Никакие символы) — информация об используемом шрифте не экспортируется в Flash-фильм при его публикации;
- All Characters (Все символы) - - в Flash-фильм включается информация о всех символах шрифта;
- Only (Избранные) — в Flash-фильм включается информация о только о тех символах шрифта, которые указаны с помощью расположенных ниже флажков.
- No Characters (Никакие символы) — информация об используемом шрифте не экспортируется в Flash-фильм при его публикации;
Рис. 7.8. Диалоговое окно Character Options
По поводу установки параметров встроенного шрифта следует сделать следующее пояснение.
Когда вы используете в Flash-фильме шрифт, установленный на вашем компьютере, Flash внедряет информацию о шрифте в SWF-файл, гарантируя тем самым, что текст будет корректно отображен Flash-плеером. Однако не все шрифты, используемые в Flash, могут экспортироваться в SWF-файл. Поэтому предварительно рекомендуется проверять, может ли экспортироваться данный шрифт. Для этого необходимо в меню View выбрать команду Antialias Text (Сглаживание текста) и оценить результат сглаживания. Если сглаживание не выполнено, это означает, что Flash не распознает такой шрифт и не будет его экспортировать.
Альтернативный способ - использование физических шрифтов (Device Font).
Информация о физическом шрифте не экспортируется в SWF-файл. Вместо этого Flash-плеер использует любой шрифт из числа установленных на компьютере, наиболее близкий к физическому шрифту.
Поскольку информация о физическом шрифте не включается в SWF-файл, такой вариант обеспечивает несколько меньший размер файла Flash-фильма. Кроме того, физический шрифт может быть более четким по сравнению с внедренным шрифтом для мелких символов (менее 10 пунктов). Однако, если на компьютере пользователя отсутствует подходящий шрифт, текст может выглядеть совсем не так, как ожидал автор фильма.
Flash содержит три вида физических шрифтов: _sans (близкий к шрифтам Helvetica и Arial); _serif (близкий к Times Roman); _typewriter (близкий к шрифту Courier).
Чтобы указать используемый в данном текстовом поле физический шрифт, необходимо выбрать его в списке шрифтов, имеющемся на панели инспектора свойств текста.
7.7a.gif

7.8.gif

6. Создание прокручиваемой текстовой области
Создание прокручиваемой текстовой области
На основе динамического текстового поля может быть создана перемещаемая (прокручиваемая) текстовая область. Пример такой текстовой области показан на рис. 7.9.
Для создания прокручиваемой текстовой области необходимо выполнить следующие действия:
Рис. 7.9. Пример прокручиваемой текстовой области
- Включите инструмент Text и с помощью мыши очертите на столе границы текстовой области.
- На панели инспектора свойств с помощью раскрывающегося списка Line type выберите формат текстового поля; при этом полезно придерживаться следующих правил:
- если вы хотите использовать вертикальную полосу прокрутки, то следует выбрать тип Multiline или Multiline no wrap;
- если вам требуется поле только с горизонтальной полосой прокрутки, то следует выбрать тип Single Line;
- для создания поля с вертикальной и горизонтальной полосами прокрутки выберите тип Multiline no wrap.
- если вы хотите использовать вертикальную полосу прокрутки, то следует выбрать тип Multiline или Multiline no wrap;
- При необходимости установите требуемые значения других параметров текстового поля (стиль и размер шрифта, цвет и т. д.).
- Не выключая инструмент Text, переместите указатель мыши за пределы текстовой области и щелкните левой кнопкой; при этом текстовый курсор внутри поля исчезнет, и оно окажется выделенным черной пунктирной рамкой.
- Вновь переместите указатель мыши внутрь текстовой области и щелкните правой (!) кнопкой, чтобы открыть контекстное меню.
- В контекстном меню выберите команду Scrollable (Прокручиваемый).
Рис. 7.10. Панель Components
- Убедитесь, что в рабочей области Flash открыта панель Components (Компоненты); если панель закрыта, в меню Window выберите пункт Components; данная панель (рис. 7.10) предназначена для включения в фильм элементов управления (кнопок, флажков, списков и т. д.); подробнее о работе с панелью Components рассказано в главе «Создание интерактивных фильмов».
- На панели Components найдите элемент ScrollBar (на рис. 7.10 он выделен тенью) и перетащите его мышью в текстовую область; при этом учитывайте следующее:
- Flash автоматически устанавливает размер полосы прокрутки в соответствии с высотой (для вертикальной) и длиной (для горизонтальной) текстовой области;
- чтобы получить вертикальную полосу прокрутки, следует установить элемент ScrollBar вдоль вертикальной границы области;
- чтобы получить горизонтальную полосу прокрутки, следует установить элемент ScrollBar поперек горизонтальной границы текстовой области таким образом, чтобы указатель мыши оказался в пределах текстовой области, как показано на рис. 7.11;
- Flash создает ползунок на полосе прокрутки только в том случае, если он действительно необходим; то есть, например, если текстовая область содержит только одну строку, то ползунок на вертикальной полосе прокрутки будет отсутствовать.
- Flash автоматически устанавливает размер полосы прокрутки в соответствии с высотой (для вертикальной) и длиной (для горизонтальной) текстовой области;
Рис. 7.11. Создание горизонтальной полосы прокрутки
Замечание
Интерактивность полосы прокрутки, как и других элементов управления, помещенных в Flash-фильм, «проявляется» лишь после его экспорта в формат SWF, а также в режиме тестирования фильма. Чтобы перейти в такой режим, необходимо в меню Control основного окна Flash выбрать пункт Test Movie (Тестирование фильма) или Test Scene (Тестирование сцены).
Если вам в результате перетаскивания элемента ScrollBar по какой-либо причине не удалось получить полосу прокрутки желаемого типа, вы можете установить его вручную. Для этого необходимо:
- Включить инструмент Arrow и щелкнуть мышью на той полосе прокрутки, которая вас «не послушалась», чтобы выбрать ее.
- В открывшейся панели инспектора свойств этого элемента (рис. 7.12) щелкнуть в поле свойств элемента, на строке Horizontal (на рис. 7.12 она выделена серым цветом); в результате в строке появится окно раскрывающегося списка.
- Щелкнуть на кнопке списка и в появившемся окне (рис. 7.13) выбрать значение true (истина), если вам нужна горизонтальная полоса прокрутки или false (ложь), если вы хотите получить вертикальную полосу прокрутки.
После того, как текстовая область будет дополнена полосами прокрутки, вы можете включить инструмент Text, щелкнуть внутри области и ввести необходимый текст.
Рис. 7.12. Инспектор свойств элемента ScrollBar
Рис. 7.13. Установка вида полосы прокрутки
Совет
7.10.gif

7.11.gif

7.12.gif

7.13.gif

7.9.gif

7. Редактируемый текст
РЕДАКТИРУЕМЫЙ ТЕКСТ
Редактируемый текст (Input Text) - текстовое поле такого типа предназначено для ввода и редактирования текста читателем Web-страницы.
Как было отмечено выше, редактируемое текстовое поле предназначено для получения от пользователя некоторой информации. Например, это может быть запрос к базе данных, расположенной на сервере, или название сцены фильма, на которую хотел бы перейти посетитель сайта.
Формат инспектора свойств для установки атрибутов редактируемого текста показан на рис. 7.14.
По сравнению с инспектором свойств динамического текста здесь имеются следующие особенности:
Рис. 7.14. Формат инспектора свойств редактируемого текста
- отсутствует текстовое поле URL и связанный с ним раскрывающийся список Target;
- недоступна (заблокирована в нажатом состоянии) кнопка Selectable; это вполне закономерно: редактируемый текст обязательно должен быть выбираемым;
- присутствует текстовое поле Maximum Characters (максимальное число символов); в этом поле следует указать целое число, которое определяет, сколько символов разрешается ввести читателю.
Параметры поля редактирования, как и параметры динамического текста, могут изменяться средствами языка ActionScript. Чтобы использовать такую возможность, следует назначить полю редактирования уникальное имя и (при необходимости) указать имя связанной с ним переменной.
Как и для динамического текста, для поля редактирования разрешается создавать полосы прокрутки.
7.14.gif

8. Применение визуальных эффектов
ПРИМЕНЕНИЕ ВИЗУАЛЬНЫХ ЭФФЕКТОВ
Как было отмечено в начале главы, наряду со стандартными средствами форматирования текста Flash поддерживает также возможность создания специфических эффектов. К ним, в частности, относятся масштабирование текста, наклон, поворот, зеркальное отражение. После выполнения любой из операций трансформации текст остается текстом, то есть его по-прежнему можно редактировать не как графический объект, а как набор текстовых символов лишь иллюстрацией некоторых возможностей Flash. На рис. 7.15 показана текстовая область, содержимое которой можно прокручивать даже после того, как она была наклонена.
Рис. 7.15. Иллюстрация возможностей Flash по работе с текстом
Еще раз повторим, что трансформированный текст остается доступным для редактирования при разработке фильма. Чтобы перейти в режим текстового редактирования, следует включить инструмент Text и дважды щелкнуть на текстовом поле. После этого вы можете продолжить ввод текста, удалить символы или выделить некоторый фрагмент текста, чтобы, например, скопировать его в буфер обмена (рис. 7.16).
Для выполнения требуемых преобразований текстовое поле должно быть выбрано с помощью инструмента Arrow или Free Transform. Однако в последнем случае два модификатора инструмента Free Transform (а именно Distort и Envelope) остаются недоступны. Чтобы использовать их возможности, необходимо перейти в режим посимвольного редактирования текста.
Рис. 7.16. Редактирование трансформированного текста
7.15.gif

7.16.gif

9. Посимвольное редактирование текста
Посимвольное редактирование текста
Для модификации отдельных символов текста к нему следует применить процедуру разбиения — Break Apart. При этом возможны два уровня разбиения:
- разделение текста на символы с сохранением свойств каждого из них как отдельного фрагмента текста;
- преобразование символов текста в графические объекты.
Замечание
Процедуру разбиения можно применить к текстовому полю любого типа (статическому, динамическому и редактируемому), однако уже после разбиения первого уровня текст преобразуется в статический.
Рассмотрим два указанных выше варианта подробнее. Для разделения текста на символы необходимо:
- Выбрать текстовое поле, подлежащее разбиению (текст в нем должен быть уже набран), с помощью инструментов Arrow, Free Transform или Text.
- В меню Modify основного окна выбрать команду Break Apart.
Визуальным признаком разбиения служит то, что каждый символ текста заключен в отдельную рамку (рис. 7.17, справа).
Над каждым из символов после разбиения могут быть выполнены любые операции, допустимые для «самостоятельного» текстового поля, в том числе:
- замена на другой текстовый символ (то есть обычное редактирование); для этого редактируемый символ требуется выбрать с помощью инструмента Text (рис. 7.18, слева);
Рис. 7.17. После разбиения каждый символ текста заключен в отдельную рамку
- перемещение на новую позицию; для этого достаточно включить инструмент Arrow или Free Transform, подвести указатель мыши к символу и, когда возле указателя появится символ перемещения, нажать левую кнопку мыши и перетащить символ (рис. 7.18, в центре);
- масштабирование, поворот и другие виды трансформации, доступные для текстовой области (рис. 7.18, справа); для этого символ должен быть выбран с помощью инструмента Free Transform.
Рис. 7.18. Примеры операций посимвольного редактирования
Кроме того, вы можете выполнить изменение цвета символа и автоматическое распределение символов по слоям сцены. Применение слоев будет рассмотрено в главе «Создание анимации», поэтому пока лишь поясним суть названной операции. Для каждого символа текста будет создан отдельный слой, и символы будут автоматически распределены по этим слоям. По умолчанию имена созданных слоев совпадают с помещенными на них символами (рис. 7.19).
Чтобы выполнить автоматическое распределение символов по слоям, достаточно выбрать в меню Modify команду Distribute to Layers (Распределить по слоям).
Теперь о том, чего нельзя сделать с символами после однократного разбиения текстовой области:
- к ним нельзя применить модификаторы Distort и Envelope инструмента Free Transform;
- для них нельзя использовать градиентную или растровую заливку;
- их нельзя редактировать с помощью инструментов рисования.
Чтобы избавиться от всех этих «нельзя», достаточно повторно применить к текстовым символам процедуру разбиения Break Apart. После этого вы можете делать с символами все, что вам подскажет ваше воображение. На рис. 7.20 -- далеко не самый изощренный вариант редактирования текстового символа.
Рис. 7.19. Результат автоматического распределения символов по слоям
Рис. 7.20. Пример модификации символа текста после повторного выполнения процедуры Break Apart
Замечания
- Если текстовое поле содержит единственный символ, то уже после однократного применения процедуры Break Apart он доступен для редактирования как графический объект.
- Процедура Break Apart применима только к контурным шрифтам типа TrueType. Растровые шрифты исчезают с экрана, если вы попробуете применить к ним указанную операцию.
7.17.gif

7.18a.gif

7.18b.gif

7.18c.gif

7.19.gif

7.20.gif

10. Автоматическая замена шрифта
АВТОМАТИЧЕСКАЯ ЗАМЕНА ШРИФТА
Когда вы работаете с Flash-фильмом в формате FLA, Flash при необходимости может заменять шрифты, используемые по умолчанию, теми, которые установлены на вашем компьютере. Flash MX позволяет выбрать наиболее подходящий, на, ваш взгляд, вариант замены.
Замечание
Об отсутствии шрифта Flash MX сообщает вам непосредственно при открытии FLA-файла. Соответствующая информация выводится в специальном диалоговом окне.
Это окно содержит две кнопки:
- Choose Substitute (Выбрать замену), которая позволяет открыть диалоговое окно Font Mapping (Схема шрифтов) для описания схемы замены отсутствующих шрифтов;
- Use Default (Использовать по умолчанию), щелчок на которой обеспечивает замену отсутствующих шрифтов в соответствии с имеющейся схемой замены; если вы всегда (или почти всегда) собираетесь использовать эту схему, то прежде чем щелкнуть на кнопке, поставьте флажок Don't warn me again (He напоминать мне).
Чтобы описать схему вариантов замены, в окне Font Mapping необходимо выполнить следующие действия:
- Щелкнуть в строке отсутствующего шрифта.
- В раскрывающемся списке шрифтов, установленных на компьютере, выбрать наиболее подходящий.
- Если вы предпочитаете использовать в качестве замены один из физических шрифтов Flash, то выберите его в раскрывающемся списке Substitute Font, расположенном в нижней правой части окна.
Замечание
Чтобы впоследствии скорректировать используемую схему замены, следует в меню Edit основного окна выбрать команду Font Mapping и в открывшемся диалоговом окне внести требуемые изменения.
В завершение отметим еще одну особенность работы с текстовой информацией в Flash MX. Вы можете преобразовать шрифт в символ разделяемой библиотеки, чтобы использовать его в других фильмах. В этом случае необходимый шрифт загружается динамически при воспроизведении Flash-фильма на компьютере пользователя (посетителя сайта). Такой механизм позволяет уменьшить размер фильма. Подробнее о применении библиотек рассказано в девятой главе — «Применение символов».
Глава 8. Анимация
1. Глава 8. Анимация
Глава 8
Анимация
В зависимости от располагаемого времени, сюжета фильма и собственных художественных способностей вы можете выбрать один из двух способов «оживления» персонажей вашего фильма:
- покадровую анимацию (Frame-by-frame, «кадр за кадром»), когда каждый следующий кадр вы создаете собственными руками (либо импортируете из внешнего источника);
- автоматическую анимацию (tweened-анимацию), когда вы выстраиваете лишь ключевые кадры, а все промежуточные кадры Flash формирует самостоятельно.
Необходимо отметить, что оба механизма могут использоваться совместно, причем не только в рамках одного фильма, но и применительно к одному объекту. Например, более сложные в сюжетном плане фрагменты могут быть основаны на покадровой анимации, а фрагменты с «предсказуемым» развитием сюжета получены с помощью автоматической.
Такое объединение возможно благодаря использованию для каждого объекта единой оси времени, представленной в окне редактора временной диаграммой - - Time Line. Объединив на одной временной диаграмме «линии жизни» нескольких объектов, можно получить сцену, в которой участвуют несколько «персонажей».
Особенность применения автоматической анимации состоит в том, что с ее помощью можно анимировать только один объект на данном слое. Для создания сцены, в которой предполагается наличие нескольких анимированных объектов, требуется разместить каждый из них на отдельном слое (подробнее об использовании слоев см. следующую главу — «Слои»).
Независимо от того, какой механизм используется для создания отдельных кадров, суть анимирования заключается в том, чтобы отразить изменение объекта во времени.
Вы можете создать фильм, в котором в течение часа один и тот же шар будет неподвижно лежать на столе. В этом случае все кадры фильма будут похожи друг на друга больше, чем однояйцевые близнецы, и зритель не сможет отличить ваш «мультик» от статичного изображения. С другой стороны, можно изготовить несколько замечательных кадров и... воспроизвести их в один и тот же момент времени. Результат будет прежним — зритель не сможет увидеть происходящее на сцене. Таким образом, основной принцип анимации - каждому моменту времени — свой кадр.
Соответственно, процедура создания простейшего анимированного фильма во Flash состоит в том, чтобы подготовить изображения объекта, отражающие его изменение, и расставить их по временной оси.
2. Покадровая анимация
ПОКАДРОВАЯ АНИМАЦИЯ
Итак, для создания покадровой анимация требуется предварительно подготовить (или, по крайней мере, продумать) каждый кадр фильма. При этом необходимо учитывать следующее обстоятельство. Плавность перехода от одного кадра к другому и, соответственно, плавность и естественность движений персонажей зависят от того, насколько отличается следующий кадр от предыдущего (а не от скорости смены кадров, как иногда полагают). Другими словами, чем больше кадров содержит «мультик», тем ближе движения персонажей к естественным. Поэтому создание покадровой анимации является весьма кропотливым делом. Ее целесообразно применять в тех случаях, если объекты видоизменяются или взаимодействуют друг с другом каким-либо сложным образом.
Кроме того, покадровая анимация используется во Flash при описании поведения интерактивных элементов фильма, например, кнопок. Каждому состоянию кнопки соответствует определенный ключевой кадр на временной диаграмме. Основное отличие описания поведения кнопки от «обычной» анимации состоит в том, что состояние кнопки зависит не от времени, а от действий пользователя. Подробнее вопросы включения в фильм элементов управления рассмотрены в главе «Создание интерактивных фильмов».
3. Создание последовательности ключевых кадров
Создание последовательности ключевых кадров
Основным инструментом при создании покадровой анимации является панель временной диаграммы. С ее помощью вы можете создавать, удалять и перемещать кадры анимации, изменять режимы просмотра отдельных кадров и всей сцены, выполнять другие операции.
Элементы интерфейса временной диаграммы были рассмотрены в разделе «Организация пользовательского интерфейса» третьей главы (см. рис. 3.7). Теперь пришло время поговорить о том, какую роль играет каждый из этих элементов при создании «мультика».
Замечание
Итак, вспомнив о временной диаграмме, можно сказать, что мультик, созданный с применением покадровой анимации, представляет собой последовательность ключевых кадров, с каждым из которых связано некоторое изображение (картинка) на столе.
При воспроизведении мультика эффект анимации достигается за счет того, что картинки на столе сменяют друг друга. Каждый покадровый мультик характеризуется двумя основными параметрами:
- количеством ключевых кадров (Keyframe);
- частотой смены кадров (во Flash она измеряется как число кадров, Показанных за одну секунду - frame per second, fps).
В общем случае оба эти параметра влияют на создаваемый визуальный эффект (на плавность или, наоборот, дискретность движений, «превращений» и т. д.). Но все же ведущая роль здесь принадлежит первому параметру, а также тому, насколько сильно последующий ключевой кадр отличается от предыдущего.
На временной диаграмме ключевые кадры изображаются серыми прямоугольничками с черной точкой внутри. При воспроизведении фильма считывающая головка перемещается от одного кадра к другому, отмечая текущий кадр. Чтобы увидеть изображение, связанное с конкретным кадром, необходимо щелкнуть мышью на значке этого кадра на временной диаграмме. На рис. 8.1 показаны в качестве примера два ключевых кадра (первый и последний) небольшого мультика «про часы», в котором один кадр отличается от другого положением минутной стрелки. Всего мультик содержит 6 кадров, частота смены кадров равна 2.
Рис. 8.1. Два кадра из мультика «про часы»
К примеру с часами мы еще вернемся, а для описания процедуры создания покадровой анимации воспользуемся другим примером. Предположим, что «героем» фильма будет шар, который падает и разбивается на три части. Будем считать, что для раскрытия столь сложного сюжета достаточно пяти кадров:
- Шар в исходном положении.
- Шар упал, но пока цел.
- От шара откололся первый кусочек.
- От шара откололся второй кусочек.
- На столе лежит нечто, в предыдущей жизни бывшее шариком.
С учетом описанного сюжета, последовательность работы должна быть следующей:
- Создайте на столе четыре изображения, соответствующие указанным выше кадрам, как показано на рис. 8.2 (для первого и второго кадров используется один и тот же — целый — шарик).
Рис. 8.2. Изображения, соответствующие кадрам будущего фильма
- Создайте новый файл фильма с «чистым» столом, щелкнув на кнопке New (Создать) основной панели инструментов Flash.
- На временной диаграмме в ячейке первого кадра щелкните правой кнопкой мыши и в контекстном меню выберите команду Insert Keyframe (Вставить ключевой кадр).
- Из окна, в котором создавались изображения шара, скопируйте первое изображение и поместите его где-нибудь в верхней части стола; при этом первый кадр на временной диаграмме будет помечен как ключевой (черной точкой), рис. 8.3.
Рис. 8.3. Вид окна Flash после создания первого кадра
- Щелкните правой кнопкой мыши в ячейке второго кадра и в контекстном меню выберите команду Insert Keyframe; при этом кадр будет сразу помечен как ключевой, поскольку для него наследуется изображение из предыдущего кадра; воспользуйтесь им: переместите изображение шара в нижнюю часть стола.
- Щелкните правой кнопкой мыши в ячейке третьего кадра и в контекстном меню вновь выберите команду Insert Keyframe; новый кадр также будет помечен как ключевой, и для него сохранится предыдущее изображение; вы можете либо отредактировать его, либо просто заменить нужным.
- Создайте четвертый и пятый кадры, выбирая в контекстном меню команду Insert Keyframe и помещая на стол соответствующее изображение.
После выполнения завершающего шага окно Flash должно выглядеть примерно так, как показано на рис. 8.4.
Рис. 8.4. Вид окна Flash после создания завершающего кадра анимации
Собственно, на этом создание первого «мультика» закончено. Не забудьте только сохранить его на диске: он нам еще понадобится при изучении других видов анимации.
После завершения работы полезно проверить, все ли получилось так, как вы хотели.
Чтобы воспроизвести фильм, достаточно просто нажать клавишу <Enter> (альтернативный вариант — выбрать в меню Control команду Play — «воспроизвести»). При этом считывающая головка панели временной диаграммы автоматически перемещается от текущего к последнему ключевому кадру. Вы можете принудительно выбрать любой кадр для просмотра, щелкнув в соответствующей ячейке временной диаграммы левой кнопкой мыши.
В рассмотренном нами примере изображения, составляющие содержание кадров, были созданы заранее, на столе другого фильма. Однако для большинства несложных фильмов удобнее создавать изображение кадра непосредственно на столе текущего фильма. Для этого необходимо:
- Создать на временной диаграмме новый ключевой кадр.
- Изменить свойства объектов, расположенных на столе (форму, положение и т. д.).
8.1a.gif

8.1b.gif

8.2.gif

8.3.gif

8.4.gif

4. Редактирование анимации
Редактирование анимации
В результате тестирования может оказаться, что созданный «мультик» не в полной мере соответствует авторскому замыслу, и требуется его подправить.
Как и при создании «мультика», при его редактировании удобнее всего работать с панелью временной диаграммы, а точнее -с контекстными меню этой панели.
Напомним, что контекстное меню связано с определенным объектом и содержит команды, которые могут быть применены к данному объекту в текущей ситуации (в данном контексте).
Для каждого вида кадров временной диаграммы предусмотрено собственное контекстное меню. Например, существует контекстное меню ключевого кадра, контекстное меню «обычного» кадра (Frame), контекстное меню кадров tweened-анимации. Если на начальных этапах освоения Flash MX у вас будут возникать трудности в определении типа кадра, то вы можете воспользоваться всплывающей подсказкой. Она появляется на экране при наведении указателя мыши на значок кадра (рис. 8.5).
Правда, при этом следует иметь в виду, что все кадры, не относящиеся к tweened-анимации, обозначаются в данном случае как Static (Статичные), что показано на рис. 8.5 справа.
Рис. 8.5. Всплывающие подсказки с указанием типа кадра
Flash предоставляет следующие возможности по редактированию анимированной последовательности:
- коррекция содержимого любого ключевого кадра;
- добавление ключевых кадров; новый кадр всегда вставляется только после завершающего кадра последовательности; можно добавлять ключевые кадры двух типов:
- с наследуемым изображением — с помощью команды Insert Keyframe;
- пустой кадр (без содержания) - с помощью команды Insert Blank Keyframe (Вставить пустой ключевой кадр);
- с наследуемым изображением — с помощью команды Insert Keyframe;
- добавление простых (не ключевых) кадров; новый кадр может быть вставлен после любого ключевого кадра; в простейшем случае вставка простого кадра позволяет «продлить жизнь» предшествующему ключевому кадру; например, если в «мультике» с шаром добавить несколько простых кадров после второго ключевого кадра, то упавший шар некоторое время полежит, и только потом развалится; чтобы добавить простой кадр, следует щелкнуть правой кнопкой мыши на том ключевом кадре, после которого вы хотите поместить новый кадр, и выбрать в контекстном меню команду Insert Frame (Вставить кадр); простой кадр отображается на временной диаграмме светлым прямоугольником;
- преобразование ключевого кадра в простой; выполняется с помощью команды Clear Keyframe (Очистить ключевой кадр), входящей в контекстное меню; содержание «очищенного» ключевого кадра и всех простых кадров до последующего ключевого кадра заменяется на содержание кадра, предшествующего «очищенному» ключевому кадру;
- копирование одного или нескольких кадров; выполняется с помощью команд контекстного меню Copy Frames (Копировать кадры) и Paste Frames (Вставить кадры); вставку можно выполнять после любого ключевого кадра;
- перемещение одного или нескольких кадров; выполняется с помощью команд контекстного меню Cut Frames (Вырезать кадры) и Paste Frames; вставку можно выполнять после любого ключевого кадра;
- удаление одного или нескольких кадров; для удаления кадра следует щелкнуть на нем правой кнопкой мыши и выбрать в контекстном меню команду Remove Frames (Удалить кадры);
- изменение порядка следования кадров на обратный (реверс); для выполнения этой операции следует выбрать последовательность кадров (она должна начинаться и заканчиваться ключевым кадром) и в контекстном меню выбрать команду Reverse Frames (Развернуть кадры). Попробуйте, например, с помощью этой операции «восстановить» разбитый шар из рассмотренного выше примера.
Свойства отдельного кадра можно также изменить с помощью панели инспектора свойств кадра. Для любого «статичного» кадра (то есть кадра, не являющегося частью tweened-анимации), эта панель содержит один и тот же набор элементов (рис. 8.6):
- текстовое поле <Frame Label> (Метка кадра), предназначенное для ввода имени (или метки) кадра; механизм меток, введенный в Flash MX, позволяет реализовать навигацию между кадрами фильма, благодаря чему посетитель сайта может вернуться на тот или иной кадр; собственно механизм переходов реализуется в виде сценария на ActionScript; технология- создания сценария на ActionScript рассмотрена в одиннадцатой главе;
- раскрывающийся список Tween (Услужливый), который содержит перечень возможных способов использования tweened-анимации; таких способов три:
- None (Никак) — tweened-анимация не используется;
- Motion (Движение) - tweened-анимация движения;
- Shape (Форма) - tweened-анимация трансформации объекта;
- None (Никак) — tweened-анимация не используется;
- раскрывающийся список Sound (Звук), позволяющий выбрать и связать с кадром звуковой символ; если ни с одним кадром фильма не связан звук, то список содержит единственный пункт - None (Никакой); об использовании в фильме звукового сопровождения рассказано в одиннадцатой главе; все остальные элементы, связанные с установкой параметров звука, становятся доступны только после назначения кадру звукового символа;
- кнопка без названия, но с длинным пояснением — Edit the action script for this object (Редактировать сценарий для этого объекта), щелчок на которой обеспечивает вызов панели редактора ActionScript.
Рис. 8.6. Инспектор свойств «статичного» кадра
8.5a.gif

8.5b.gif

8.6.gif

5. Управление режимами просмотра кадров
Управление режимами просмотра кадров
Во многих случаях бывает удобно видеть на столе одновременно содержание всех ключевых кадров анимации. Flash обеспечивает несколько вариантов такого совмещения. Выбор варианта производится с помощью кнопок, расположенных у нижнего края панели временной диа!раммы (рис. 8.7):
- Onion Skin (Калька) — включение режима одновременного просмотра нескольких кадров; при этом активный кадр (на котором установлена считывающая головка) отображается полноцветным, а остальные — более блеклыми (рис. 8.8 а); по умолчанию одновременно отображаются три кадра: активный и два соседних; отображаемый диапазон помечается на шкале временной диаграммы специальными маркерами (см. рис. 8.7); маркеры являются интерактивными - перемещая их с помощью мыши, можно изменять границы диапазона; в этом режиме доступен для редактирования только активный кадр;
![]()
Рис. 8.7. Кнопки управления отображением кадров анимации
- Onion Skin Outlines (Контуры на кальке) — включение режима, при котором соседние с активным кадры представлены только контурами (рис. 8.8 б); в этом режиме также доступен для редактирования только активный кадр;
- Edit Multiple Frames (Правка нескольких кадров) — включение режима, при котором все видимые кадры доступны для редактирования; все кадры отображаются в полноцветном варианте (рис. 8.8 в);
- Modify Onion Markers (Изменить параметры маркеров) — щелчок на кнопке открывает меню, с помощью которого могут быть изменены параметры граничных маркеров (рис. 8.9):
- Always Show Markers (Всегда показывать маркеры) — маркеры постоянно присутствуют на шкале временной диаграммы, независимо от того, включены ли кнопки управления просмотром;
- Anchor Onion Marks (Привязать маркеры) — граничные маркеры блокируются в их текущей позиции; выбор этого варианта предотвращает перемещение маркеров при изменении активного кадра;
- Onion 2 (Видны 2) — на столе отображаются по два соседних с активным кадра (справа и слева);
- Onion 5 (Видны 5) — на столе отображаются по пять кадров справа и слева от активного кадра;
- Onion All (Видны все) — на столе отображаются все кадры анимации.
- Always Show Markers (Всегда показывать маркеры) — маркеры постоянно присутствуют на шкале временной диаграммы, независимо от того, включены ли кнопки управления просмотром;
Рис. 8.8. Эффект применения различных режимов просмотра кадров
Рис. 8.9. Меню с командами изменения параметров граничных маркеров
Замечание
Обратите внимание, что когда вы щелкаете мышью на значке ключевого кадра в панели временной диаграммы (и тем самым выбираете его), то на столе появляется картинка, соответствующая выбранному кадру. При этом все графические объекты, образующие кадр, также отображаются как выбранные.
8.8a.gif

8.8b.gif

8.8c.gif

8.9.gif

6. Автоматическая анимация движения объекта
АВТОМАТИЧЕСКАЯ АНИМАЦИЯ ДВИЖЕНИЯ ОБЪЕКТА
Flash может создавать два типа tweened-анимации:
- анимацию движения (motion tweening);
- анимацию трансформирования объекта (shape tweening).
7. Создание tweened-анимации движения
Создание tweened-анимации движения
Анимация движения может быть автоматически построена для экземпляра символа, группы или текстового поля.
При создании анимации движения требуется установить для некоторого кадра такие атрибуты объекта, как позиция на столе, размер, угол поворота или наклона, и затем изменить значения этих атрибутов в другом кадре. Flash интерполирует значения изменяемых атрибутов для промежуточных кадров, создавая эффект последовательного перемещения или преобразования.
Вы можете создавать анимацию движения, используя один из двух методов:
- с помощью панели инспектора свойств кадра;
- с помощью команды Create Motion Tween (Создать анимацию движения).
Для описания обоих вариантов воспользуемся простейшим примером: предположим, что требуется «перекатить» шарик через стол слева направо.
Итак, для анимации движения шарика с помощью инспектора свойств кадра требуется выполнить следующие действия.
- Убедитесь, что панель инспектора свойств присутствует на экране (ее формат на этом шаге значения не имеет). Если она закрыта, выберите в меню Window основного окна пункт Properties.
- Включите инструмент Oval и нарисуйте шарик в левой части стола; обратите внимание, что первый кадр на временной диаграмме при этом стал помечен как ключевой.
- Включите инструмент Arrow, выберите шарик и сгруппируйте (объедините в одно целое) контур и заливку шара с помощью команды Group, входящей в меню Modify основного окна Flash; в результате шар окажется заключен в голубую выделяющую рамку.
- Щелкните правой кнопкой мыши в ячейке того кадра на временной диаграмме, который вы хотите сделать последним кадром анимации (например, 10-й), и в контекстном меню выберите команду Insert Keyframe (Вставить ключевой кадр); в результате промежуток между первым и последним ключевыми кадрами будет заполнен одноцветными (светло-серыми) ячейками простых кадров, как показано на рис. 8.10.
- Перетащите шар на новую позицию в правой части стола.
- Щелкните левой кнопкой мыши в ячейке первого ключевого кадра; это приведет к одновременному выполнению двух действий: изображение шарика переместится на исходную позицию и изменится формат панели инспектора свойств: на ней будут представлены параметры выбранного (первого) кадра.
- В панели инспектора свойств выберите в раскрывающемся списке Tween пункт Motion; при этом формат панели изменится, и на ней появятся элементы интерфейса, позволяющие установить параметры анимации; пока они нас не интересуют, значительно важнее изменения, произошедшие на временной диаграмме: первый и последний ключевые кадры теперь соединены стрелкой на сиреневом фоне (рис. 8.11). Это говорит о том, что создание анимации успешно завершено.
Рис. 8.10. Вид панели временной диаграммы после выполнения 4-го шага
Рис. 8.11. Вид панели временной диаграммы после завершения создания анимации
Если на панели временной диаграммы вместо стрелки появилась пунктирная линия, значит вы в чем-то ошиблись. Взгляните на панель инспектора свойств кадра: если там появилась кнопка с предупреждающим знаком (рис. 8.12), то Flash пытается сообщить вам об этом. Щелкните на этой кнопке, чтобы открыть окно с пояснениями по возникшей ситуации.
Рис. 8.12. Вид панели инспектора свойств кадра при наличии ошибки
Возможны две основные причины неудачи: либо вы пытаетесь анимировать не сгруппированные объекты (в рассматриваемом примере — контур и заливку), либо данный слой содержит более одного сгруппированного объекта или символа.
Во многих случаях оказывается достаточным удалить лишний объект, чтобы Flash выполнил анимацию. Если этого не произошло, после исправления ошибки повторите процедуру создания tweened-анимации еще раз.
Для воспроизведения «мультика» используются те же средства, что и для покадровой анимации - можно просто нажать клавишу <Enter> (предварительно лучше снять выделение с шарика, хотя это не обязательно).
Для анимации движения шарика с помощью команды Create Motion Tween требуется выполнить следующие действия (считаем, что шарик в первом кадре уже присутсвует).
- Щелкните правой кнопкой в ячейке первого кадра и в контекстном меню выберите команду Create Motion Tween (Создать анимацию движения); при этом изображение шара будет автоматически преобразовано в графический символ с именем tweenl (визуальным признаком преобразования служит появление точки привязки в центре шара и выделяющей рамки).
- Щелкните правой кнопкой в ячейке кадра, который вы хотите сделать последним в анимационной последовательности (например, 10-й) и в контекстном меню выберите команду Insert Frame (Вставить кадр); в результате между первым и последним кадрами появится пунктирная линия, как показано на рис. 8.14.
- Переместите шар на новую позицию (в правую часть стола); при этом последний кадр анимации будет автоматически преобразован в ключевой (в ячейке появится черная точка), а пунктирная линия будет заменена линией со стрелкой (рис. 8.15).
Рис. 8.14. Вид панели временной диаграммы после выполнения команд Insert Frame
Рис. 8.15. Вид окна Flash после завершения создания анимации
Создание анимации на этом завершено. Если вы теперь взгляните на панель инспектора свойств кадра, то увидите, что в списке Tween выбран вариант Motion.
Замечание
Обратите внимание, что в результате создания tweened-анимации движения с помощью команды Create Motion Tween все кадры на временной диаграмме обозначены как tweened-анимированные, в то время как при использовании инспектора свойств последний кадр остался «просто ключевым» (см. рис. 8.11). Наличие такого ключевого кадра обеспечивает большую гибкость при последующем редактировании фильма.
8.10.gif

8.11.gif

8.12.gif

8.14.gif

8.15.gif

8. Изменение параметров tweened-анимации движения
Изменение параметров tweened-анимации движения
После того, как построите с помощью Flash tweened-анимацию, вы можете скорректировать те или иные ее параметры. Редактирование параметров анимации удобнее всего выполнять с помощью панели инспектора свойств кадра. При этом следует иметь в виду следующее обстоятельство. Несмотря на то, что на временной диаграмме все кадры tweened-анимации выглядят как одно целое, вы можете выбрать любой из них в отдельности, щелкнув мышью в соответствующей позиции временной диаграммы. В результате на столе появится изображение, относящееся к данному кадру, а на панели инспектора свойств - параметры этого кадра.
Прежде, чем перейти к описанию возможных способов редактирования «мультика», необходимо сделать одно важное замечание. Все стандартные операции трансформации объекта, которые выполняются с помощью инструментов панели Tools (например, наклон, изменение размера, преобразование круга в овал и т. п.) при создании автоматической анимации не рассматриваются во Flash как операции трансформации и могут быть добавлены в качестве «сопутствующих» изменений при создании анимации движения объекта.
Итак, для кадра, входящего в tweened-анимацию движения, на панели инспектора свойств могут быть установлены следующие параметры (рис. 8.16):
- возможность масштабирования (уменьшения или увеличения) объекта; чтобы разрешить этот вариант автоматической анимации, следует установить флажок Scale (масштаб);
Рис. 8.16. Формат панели инспектора свойств для кадра tweened-анимации движения
- скорость изменений; по умолчанию изменения протекают с постоянной скоростью, однако вы можете управлять ею, изменяя значения параметра Easing (Замедление): отрицательные значения этого параметра (от -1 до -100) означают, что изменения будут постепенно ускоряться, а положительные' значения (от 1 до 100), наоборот, означают постепенное замедление изменений;
- возможность анимации вращения объекта; выбор, направления и длительности вращения выполняется с помощью раскрывающегося списка Rotate (Вращать) и расположенного рядом с ним текстового поля times (длительность); в списке Rotate имеются следующие варианты:
- None (Без вращения) — анимация вращения не используется (вариант установлен по умолчанию);
- Auto (Автоматическое вращение) - объект вращается в направлении, требующем наименьшего количество движения;
- CW (Clockwise - по часовой стрелке) - объект вращается по часовой стрелке; число оборотов задается в поле times;
- CCW (Counterclockwise — против часовой стрелки) — объект вращается против часовой стрелки; число оборотов задается в поле times;
- None (Без вращения) — анимация вращения не используется (вариант установлен по умолчанию);
- возможность задания нелинейной (произвольной) траектории движения объекта; обеспечивается установкой флажка Orient to Path (Указать маршрут); дополнительные параметры траектории корректируются с помощью флажков Sync (Synchronization — синхронизация) и Snap (Привязка); подробнее процедура описания маршрута движения объекта будет рассмотрена в следующей главе.
Рассмотрим подробнее процедуру анимирования изменения размеров объектов. Для этого вернемся к примеру с шаром. Предположим, что, достигнув правого края стола, он должен уменьшаться. Решение задачи заключается в выполнении следующих действий:
- Щелкните правой кнопкой в ячейке последнего (10-го) кадра предыдущего участка анимации и в контекстном меню выберите команду Create Motion Tween.
- Щелкните правой кнопкой в ячейке кадра, который вы хотите сделать последним в новой анимационной последовательности (например, 20-й), и в контекстном меню выберите команду Insert Keyrame; в результате между 10-м и 20-м кадрами появится линия со стрелкой (как показано на рис. 8.17), а щар останется заключен в выделяющую рамку.
- Включите на панели Tools инструмент Free .Transform и уменьшите размер шара (можете заодно его и немного «сплющить;»).
Все. Процесс завершен. Осталось только протестировать результат, нажав клавишу <Enter>.
Рис. 8.17. Вид временной диаграммы после создания второго отрезка анимированной последовательности
8.16.gif

8.17.gif

9. Совмещение покадровой и автоматической анимации
Совмещение покадровой и автоматической анимации
Покадровая и автоматическая анимация могут использоваться в одном фильме и даже для одного и того же объекта. Причем Flash абсолютно безразлично, в каком порядке они будут чередоваться.
Поясним технику совмещения покадровой и автоматической анимации при описании поведения одного объекта на примере все того же шарика. Сюжет фильма достаточно прост: шарик катится через стол, затем падает и разбивается. Первая часть этой занимательной истории будет реализована на основе tweened-анимации, вторая --на основе покадровой. Собственно говоря, оба фрагмента были уже созданы нами ранее, и теперь остается только объединить их в один фильм.
Итак, чтобы получить фильм, совмещающий оба вида анимации, необходимо:
- Описать движение шарика через-стол с помощью tweened-анимации (после выполнения этой процедуры окно временной диаграммы должно выглядеть так, как было показано на рис. 8.11).
- Щелкнуть правой кнопкой в ячейке кадра, следующего за последним кадром tweened-анимации (для рассматриваемого примера— в ячейке 11-го кадра), и в контекстном меню выбрать команду Insert Keyrame; при этом в списке Tween инспектора свойств автоматически будет выбран пункт None (не использовать tweened-анимацию).
- Переместить изображение шарика в нижнюю часть стола.
- Создать остальные ключевые кадры покадровой анимации, как было описано в разделе «Покадровая анимация»; после создания завершающего кадра окно редактора должно выглядеть примерно так, как показано на рис. 8.18.
Рис. 8.18. Временная диаграмма фильма, совмещающего покадровую и tweened-анимацию
Замечание
В завершении приведем еще один небольшой пример, иллюстрирующий особенности применения tweened-анимации движения для текстовых блоков. В этом примере движения как такового нет — просто в качестве заключительного кадра анимации используется зеркальное отражение текста, полученное с помощью инструмента Free Transformation. А вот как выглядят промежуточные кадры, созданные Flash (рис. 8.19).
Рис. 8.19. Пример tweened-анимации движения для текстовых блоков
8.18.gif

8.19.gif

10. Автоматическая анимация трансформации объекта
АВТОМАТИЧЕСКАЯ АНИМАЦИЯ ТРАНСФОРМАЦИИ ОБЪЕКТА
Используя анимацию трансформации, вы можете создавать эффект плавного «перетекания» объекта из одной формы в другую. Причем результирующая форма может не иметь абсолютно ничего общего с исходной. Например, в электронной справочной системе Flash приведен пример «превращения»(рис. 8.20).
Рис. 8.20. Пример трансформации объекта
Еще раз повторим, что анимирование стандартных операций видоизменения объекта, которые выполняются с помощью инструментов панели Tools (наклон, изменение размера и т. п.) не рассматриваются во Flash как операции трансформации и могут быть добавлены в качестве «сопутствующих» изменений при создании анимации движения объекта.
Совет
Flash не может автоматически анимировать трансформацию символов, сгруппированных объектов, текстовых полей и растровых изображений. Чтобы сделать объекты этих типов доступными для автоматической трансформации, к ним требуется применить процедуру разбиения (Break Apart).
8.20.gif

11. Создание tweened-анимации трансформации
Создание tweened-анимации трансформации
Если вы решили включить в свой фильм tweened-анимацию трансформации, имейте в виду следующее обстоятельство. По умолчанию Flash пытается произвести переход от одной формы к другой «кратчайшим путем». Поэтому промежуточные кадры могут оказаться весьма неожиданными для вас. В качестве иллюстрации к сказанному ниже приведен рисунок (рис. 8.21), на котором показан промежуточный кадр трансформации уже знакомых вам «часов». Здесь с помощью tweened-анимации минутная йрелка пытается «переползти» с 12 на 6 «короткой дорогой».
В отличие от анимации движения, tweened-анимация трансформации может быть создана только одним способом — с помощью панели инспектора свойств кадра.
Для пояснения технологии создания такой анимации вернемся к примеру с «часами»: предположим, что требуется переместить минутную стрелку с «12» на «6».
При решении указанной задачи требуется выполнить следующие действия.
- Убедитесь, что панель инспектора свойств присутствует на экране. Если она закрыта, выберите в меню Window основного окна пункт Properties.
Рис. 8.21. Пример промежуточного кадра при tweened анимации трансформации
- Включите инструмент Oval и нарисуйте с его помощью все элементы «часов», показанные на рис. 8.21, слева.
- Включите инструмент Arrow и выберите изображение, которое вы хотите трансформировать.
- Щелкните правой кнопкой в ячейке того кадра, который вы хотите сделать последним в анимации (например, 10-й), и в контекстном меню выберите команду Insert Keyframe; в результате между первым и последним кадрами на временной диаграмме появится последовательность простых кадров серого цвета, как показано на рис. 8.22, вверху.
- Замените на столе исходное изображение тем, в которое оно должно быть трансформировано; в рассматриваемом примере для этого достаточно с помощью инструмента Free Transform повернуть минутную стрелку и переместить на новую позицию.
- Щелкните правой кнопкой в ячейке первого кадра анимации; это приведет к двум последствиям: на столе появится исходное изображение и изменится формат панели инспектора свойств.
- В раскрывающемся списке Tween выберите вариант Shape (Форма); в результате первый и последний кадры анимации на временной диаграмме будут соединены стрелкой на светло-зеленом фоне (рис. 8.22, внизу); это говорит о том, что создание анимации успешно завершено.
Рис. 8.22. Вид временной диаграммы при анимировании трансформации объекта
Выбор пункта Shape в списке Tween приводит к изменению формата панели инспектора свойств. С ее помощью могут быть установлены следующие дополнительные параметры анимации трансформирования объекта (рис. 8.23):
- скорость изменений; по умолчанию изменения протекают с постоянной скоростью, однако вы можете управлять ею, изменяя значения параметра Ease (Замедление): отрицательные значения этого параметра (от -1 до -100) означают, что изменения будут постепенно ускоряться, а положительные значения (от 1 до 100), наоборот, означают постепенное замедление изменений;
- способ трансформации; он определяется значением, выбранным в списке Blend (Переход):
- Distributive (Размазанный) — Flash создает анимацию, в которой промежуточные формы являются более сглаженными;
- Angular (Угловатый) -- Flash создает анимацию, при которой в промежуточных формах сохраняются очевидные углы и прямые линии.
- Distributive (Размазанный) — Flash создает анимацию, в которой промежуточные формы являются более сглаженными;
Рис. 8.23. Параметры анимации трансформирования объекта
Замечание
Обратите внимание, что для создания анимации трансформации объекта не требуется (более того - нельзя) выполнять группирование контура и заливки, равно как и других элементов изображения, подлежащих трансформированию. Достаточно все эти элементы просто выбрать с помощью инструмента Arrow.
8.21a.gif

8.22a.gif

8.23.gif

12. Применение узловых точек формы
Применение узловых точек формы
Для управления .более сложными изменениями формы используются так называемые узловые точки формы (shape hints), которые определяют, как фрагменты первоначальной формы будут перенесены в новую форму. Другими словами, узловые точки используются для идентификации тех точек исходной формы, взаимное расположение которых требуется сохранить. Наиболее характерный пример использования узловых точек — анимация мимики лица, при которой некоторые его части (глаза, в частности) не должны участвовать в трансформации. На рис. 8.24 показаны два варианта трансформации — без расстановки и с расстановкой узловых точек. Во втором варианте глаза трансформации не подвергаются.

Рис. 8.24. Пример трансформации без расстановки и с расстановкой узловых точек
Узловые точки обозначаются на изображении небольшими кружками с буквами. Буквы (от а до z) используются в качестве имен (идентификаторов) узловых точек. Каждой узловой точке на исходном изображении должна соответствовать точка с тем же именем на результирующем изображении. Всего для одной фигуры может быть использовано не более 26 узловых точек (по числу букв алфавита). Узловые точки на исходном изображении окрашены в желтый цвет, на результирующем — зеленым.
Для расстановки узловых точек требуется выполнить следующие действия:
- Щелкните левой кнопкой мыши в ячейке кадра, соответствующего исходному изображению.
- В меню Modify выберите каскадное меню Shape, а в нем — команду Add Shape Hint (Добавить узловую точку); в результате на изображении появится «заготовка» первой узловой точки -кружок красного цвета с буквой а.
- Переместите его мышью на ту точку изображения, которую вы хотите пометить как узловую.
- Щелкните левой кнопкой мыши в ячейке кадра, соответствующего результирующему изображению; на столе будет присутствовать красный кружок с той же буквой, что и в исходном кадре.
- Переместите кружок в точку изображения, которая должна соответствовать отмеченной в исходном кадре; после перемещения кружок изменит цвет на зеленый.
- Вернитесь на первый кадр анимированной последовательности и убедитесь, что цвет узловой точки изменился на желтый.
- Если требуется продолжить расстановку узловых точек, повторите описанную процедуру для каждой из них.
Замечания
- Расстановка узловых точек возможна только после создания tweened-анимации трансформации.
- Расстановку узловых точек следует выполнять с помощью инструмента Arrow при включенном модификаторе Snap to Objects.
Совет
После расстановки узловых точек целесообразно провести тестовый запуск фильма и при необходимости скорректировать расстановку точек. Чтобы изменить положение узловой точки, достаточно просто перетащить ее на новое место (это можно сделать как на первом, так и на последнем кадре последовательности). Кроме того, всегда можно удалить лишние точки или добавить новые. После того, как результат вас удовлетворит, вы можете спрятать (скрыть) узловые точки. Перечисленные операции удобнее всего выполнять с помощью контекстного меню. Чтобы его открыть, следует щелкнуть на одной из узловых точек правой кнопкой мыши. Меню содержит четыре команды (рис. 8.25), из которых первые три доступны только для узловых точек исходного изображения:
- Add Hint (Добавить узловую точку) — при выполнении команды на столе появляется заготовка новой узловой точки;
- Remove Hint (Удалить узловую точку) — узловая точка, на которой вы щелкнули правой кнопкой мыши, открывая меню, будет удалена;
- Remove All Hints (Удалить все узловые точки) — удаление всех узловых точек;
- Show Hints (Показать узловые точки) — данный режим используется по умолчанию (рядом с именем команды стоит маркер); повторный ее выбор приводит к тому, что узловые точки станут невидимы; этот вариант следует использовать только после достижения требуемого результата, поскольку для возврата в режим показа узловых точек вам придется выбрать в меню Modify команду Add Shape Hint. необходимого количества.
Рис. 8.25. Контекстное меню узловой точки
8.24a.gif

8.25.gif

Глава 9. Слои
1. Глава 9. Слои
Глава 9
Слои
Слой (Layer) - это часть сцены фильма, для которой могут быть установлены некоторые индивидуальные атрибуты. Каждый слой может содержать произвольное число различных объектов (с учетом ограничений на создание tweened-анимации, указанных в предыдущей главе).
Применение механизма слоев позволяет автономно работать с различными объектами, подлежащими включению в фильм, и за счет этого создавать сложные многоплановые сцены. Например, один из слоев может использоваться в качестве фона, на котором разворачиваются события фильма, другой — собственно анимированные объекты, а третий — элементы звукового сопровождения фильма. Кроме того, с помощью слоев могут быть получены специальные эффекты, такие как перемещение объекта по произвольной траектории, маскирование объектов и некоторые другие.
2. Свойства слоев
СВОЙСТВА СЛОЕВ
В обычном режиме все слои абсолютно прозрачны, в том смысле, что объекты, расположенные на различных слоях, визуально воспринимаются как элементы единой сцены. Вместе с тем, объект, находящийся на верхнем слое, заслоняет объекты, находящиеся в той же позиции на нижних слоях (рис. 9.1).
Вы всегда можете изменить порядок расположения слоев, а также редактировать объекты одного слоя независимо от элементов других слоев. Однако при необходимости можно выбрать одновременно объекты из разных слоев и работать с ними как с единым целым. Например, можно изменить их цвет или сгруппировать.
Рис. 9.1. Визуальное представление объектов, относящихся к разным слоям
Число слоев, которые вы можете создать, ограничено только объемом оперативной памяти вашего компьютера, и не влияет на размер файла публикуемого фильма. Для удобства работы со слоями в Flash MX реализована возможность хранения каждого набора взаимосвязанных слоев в отдельной папке слоев (Layer Folder).
9.1.gif

3. Создание и удаление слоев
Создание и удаление слоев
Для создания нового слоя требуется выполнить одно из следующих действий:
- в списке слоев на панели временной диаграммы щелкнуть правой кнопкой мыши на том слое, над которым вы хотите поместить новый; в контекстном меню выбрать команду Insert Layer (Вставить слой);
- в списке слоев на панели временной диаграммы выбрать слой, над которым вы хотите поместить новый, щелкнув на нем левой кнопкой мыши; щелкнуть кнопку Insert Layer, расположенную ниже списка слоев, слева (рис. 9.2).
Когда вы создаете новый слой, он появляется на столе над выбранным слоем; в списке слоев его имя также помещается над именем выбранного слоя. Добавленный слой автоматически становится активным слоем. Это означает, что создаваемый на столе объект будет принадлежать данному слою; при этом видимость нового объекта будет зависеть от расположения ранее созданных объектов других слоев (см. рис. 9.2).
Рис. 9.2. Добавление нового слоя
По умолчанию новому слою присваивается имя Layer с указанием порядкового номера внутри сцены. Впоследствии это имя может быть заменено любым другим, поясняющим его предназначение (в том числе и с использованием кириллицы).
Для удаления слоя следует выполнить одно из следующих действий:
- в списке слоев на панели временной диаграммы щелкнуть правой кнопкой мыши на том слое, который вы хотите удалить; в контекстном меню выбрать команду Delete Layer (Удалить слой);
- в списке слоев на панели временной диаграммы выбрать удаляемый слой, щелкнув на нем левой кнопкой мыши; щелкнуть кнопку Delete Layer, расположенную ниже списка слоев, справа (см. рис. 9.2).
После удаления слоя активным становится слой, расположенный под ним.
Операции создания и удаления слоя можно отменить (как и многие другие), щелкнув на кнопке Undo (Отмена).
9.2.gif

4. Создание и удаление папок слоев
Создание и удаление папок слоев
Для создания папки слоев требуется выполнить одно из следующих действий:
- в списке слоев на панели временной диаграммы щелкнуть правой кнопкой мыши на любом слое; в контекстном меню выбрать команду Insert Folder (Вставить папку);
- в списке слоев на панели временной диаграммы выбрать любой слой, щелкнув на нем левой кнопкой мыши; щелкнуть кнопку Insert Layer Folder, расположенную, ниже списка слоев (см. рис. 9.2).
По умолчанию новой папке присваивается имя Folder с указанием порядкового номера внутри сцены. Впоследствии это имя может быть заменено любым другим, поясняющим ее предназначение (в том числе и с использованием кириллицы).
В отличие от слоев, для папки на временной диаграмме не отображается последовательность кадров (рис. 9.3).
Рис. 9.3. Создание папки слоев
Новая папка не содержит ни одного слоя. Чтобы поместить в папку какой-либо из существующих слоев, достаточно перетащить с помощью мыши строку с именем слоя на строку с именем папки. Все слои, включенные в папку, расположены в списке ниже ее. Кроме того, имена слоев папки смещаются вправо относительно имени папки. Например, на рис. 9.4 таким слоем является Layer 1.
Чтобы «вынуть» слой из папки, достаточно перетащить его в списке слоев выше строки с именем папки.
Рис. 9.4. Включение слоя в папку
При работе с папками следует учитывать, что они имеют чисто организаторские функции, и непосредственно не влияют на другие свойства слоев, в частности, на видимость объектов в разных слоях. Например, поместив в папку Folder 1 слой Layer 4, вы тем самым измените видимость объекта, расположенного на этом слое, только потому, что изменится его расположение в списке относительно других слоев (рис. 9.5).
Тем не менее, закрывая и открывая папку, вы можете управлять отображением входящих в нее слоев в списке временной диаграммы. При этом на столе объекты слоев остаются видимыми. Например, на рис. 9.6 показан вид окна Flash при закрытой папке Folder 1.
Еще одно достоинство в применении папок слоев состоит в том, что они позволяют быстро установить одни и те же значения атрибутов для всех включенных в папку слоев.
Разрешается создавать вложенные папки с неограниченным числом уровней вложенности.
Чтобы создать вложенную папку, необходимо:
- В списке слоев на панели временной диаграммы щелкнуть правой кнопкой мыши на любом слое, входящем в папку более высокого уровня; в контекстном меню выбрать команду Insert Folder.
Рис. 9.5. Изменение содержимого папки
Рис. 9.6. Вид окна Flash при закрытой папке Folder 1
- При необходимости переместить строку с именем созданной папки в новую позицию в пределах родительской папки.
При удалении папки удаляются также и входящие в нее слои, поэтому при попытке удаления папки Flash выводит на экран предупреждающее сообщение.
Для удаления папки следует выполнить одно из следующих действий:
- в списке слоев на панели временной диаграммы щелкнуть правой кнопкой мыши на имени папки, которую вы хотите удалить; в контекстном меню выбрать команду Delete Folder (Удалить папку);
- в списке слоев на панели временной диаграммы выбрать удаляемый слой, щелкнув на нем левой кнопкой мыши; щелкнуть кнопку Delete Layer, расположенную ниже списка слоев, справа (см. рис. 9.2).
9.3.gif

9.4.gif

9.5.gif

9.6.gif

5. Установка атрибутов слоя
Установка атрибутов слоя
Каждому слою может быть назначена некоторая совокупность атрибутов. Значения этих атрибутов отображаются в списке слоев в виде специальных значков (рис. 9.7).
Рис. 9.7. Представление атрибутов слоев
Атрибутами слоя являются:
- уровень слоя - объекты самого верхнего слоя при воспроизведении фильма находятся как бы на переднем плане сцены и не заслоняются объектами нижележащих слоев; имя верхнего слоя является верхним и в списке;
- активность -на активном слое можно редактировать или создавать объекты, если для него не установлены атрибуты «скрыт» или «заблокирован»; активный слой отображается в списке инверсным цветом и помечается значком карандаша;
- видимость (Show/Hide — Показать/Скрыть) — объекты скрытого слоя (Hide) не видны на столе; такой слой помечается в списке красным крестом; на скрытом слое нельзя редактировать или создавать объекты, даже если он активен;
- блокировка (Locked/Unlocked — Заблокирован/Открыт) — на заблокированном слое нельзя редактировать или создавать объекты, даже если он активен; такой слой помечается в списке значком замка;
- контурность (Outlines) — объекты на контурном слое заменяются их контурами; включение такого режима позволяет видеть объекты, заслоненные объектами данного слоя (см. рис. 9.7); для контурного слоя можно дополнительно выбирать цвет контура его объектов, поскольку данный атрибут может быть установлен для нескольких слоев;
- ведущий/ведомый (Guide/Guided) - ведущий слой может использоваться в качестве шаблона при создании других слоев, а также для описания траектории движения объекта (подробнее этот вопрос будет рассмотрен ниже); ведущий слой не виден при воспроизведении фильма;
- маска/маскированный (Mask/masked) — использование слоя-маски позволяет динамически изменять видимость маскированных слоев, что обеспечивает интересные визуальные эффекты; (подробнее этот вопрос будет рассмотрен ниже).
Назначение слою требуемых атрибутов-может быть выполнено одним из следующих способов:
- с помощью команд контекстного меню, вызываемого щелчком правой кнопки мыши на имени слоя;
- с помощью трех кнопок установки атрибутов, расположенных выше списка слоев, справа (см. рис. 9.7); щелчок на любой из них приводит к установке соответствующего атрибута для всех слоев сцены;
- с помощью панели свойств слоя; чтобы ее открыть, следует дважды щелкнуть мышью на значке, расположенном левее имени слоя, либо выбрать в контекстном меню слоя пункт Properties.
В связи с последним вариантом следует отметить, что слой — это один из немногих объектов, для которого в Flash MX отсутствует собственный инспектор свойств. Поэтому установка атрибутов слоя выполняется с помощью диалогового окна Layer Properties. Оно имеет формат, достаточно традиционный для большинства Windows-приложений. В этом окне имеются следующие элементы управления (рис. 9.8):
- текстовое поле Name (Имя), предназначенное для ввода и/или редактирования имени слоя; по умолчанию создаваемым слоям присваиваются имена Layer I, Layer 2 и так далее; с целью повышения удобства работы вы можете назначить слою произвольное имя; Flash не препятствует использованию кириллицы в названиях слоев, что делает структуру фильма более понятной;
Рис. 9.8. Диалоговое окно Properties установки атрибутов слоя
- флажок Show (Показать), состояние которого определяет видимость слоя;
- флажок Lock (Блокировать), с помощью которого устанавливается соответствующее состояние слоя;
- группа переключателей Туре (Тип), позволяющих указать тип слоя:
- Normal - обычный;
- Guide — ведущий;
- Guided — ведомый;
- Mask —- маска;
- Masked — маскированный;
- Folder — папка;
- Normal - обычный;
- кнопка Outline Color (Цвет контура), щелчок на которой открывает окно палитры для выбора цвета контуров объектов слоя, если для него установлен вид «контурный»;
- флажок View layer as outlines (Отображать слой как контурный), с помощью которого можно установить/снять соответствующее свойство слоя;
- раскрывающийся список Layer Height (Высота слоя), предназначенный для указания высоты строки слоя на панели временной диаграммы (в том числе и высоты ячеек кадров); такая возможность может оказаться полезной для слоев, кадры которых содержат специальные значки (например, значок звукового символа); список содержит всего три варианта (100%, 200% и 300%).
9.7.gif

9.8.gif

6. Использование слоев в анимации
ИСПОЛЬЗОВАНИЕ СЛОЕВ В АНИМАЦИИ
В данном подразделе рассмотрены четыре варианта применения механизма слоев при создании фильма:
- использование слоев для создания фонового изображения;
- использование ведущего слоя для управления движением объекта;
- использование слоя-маски для управления видимостью маскированных слоев;
- включение в сцену нескольких анимированных объектов.
Более сложные варианты применения слоев будут описаны в главе «Создание интерактивных фильмов».
7. Создание фона
Создание фона
Под фоном мы в данном случае понимаем статичные изображения, «декорации», которые не изменяются в процессе фильма. Фон может быть расположен как позади (с точки зрения наблюдателя), так и перед анимированным объектом. Простейший пример — использование в качестве фона циферблата часов, поверх которого перемещаются стрелки (на рис. 9.9 это слой Layer 2 (Циферблат)).
Процедуру создания фона рассмотрим на примере несколько подзабытого нами шарика. Предположим, что, прежде чем упасть, он прокатывается по столу (не по столу Flash, а по кухонному), на котором находятся какие-либо предметы. Шар прокатывается между ними таким образом, что одни оказываются с точки зрения наблюдателя за шаром, другие -- перед ним. На рис. 9.10 показаны кадры фильма, который нам предстоит создать.
Рис. 9.9. Пример использования фонового слоя
Рис. 9.10. Кадры фильма, использующего фон
В качестве основы для построения фильма используем «мультик», завершающий кадр которого был приведен на рис. 8.18. Чтобы добавить к нему требуемый фон, следует выполнить следующие действия:
- Щелкните правой кнопкой мыши на имени слоя Layer 1 и выберите в контекстном меню команду Insert Layer; в результате в список будет добавлен слой с именем Layer 2, расположенный над слоем Layer 1 и в списке, и на столе Flash.
- Нарисуйте в новом слое изображение стола и стоящего на нем предмета; чтобы шар перемещался точно по поверхности стола, воспользуйтесь кнопкой Onion Skin; обратите внимание, что после того, как вы что-нибудь нарисуете в слое Layer 2, на его временной диаграмме появится последовательность простых кадров, равная по длине созданной ранее анимации.
- Чтобы стоящий на столе предмет оказался за катящимся шаром, а правая ножка стола — за его осколком (см. рис. 9.10), необходимо поменять местами в списке слои Layer 2 и Layer 1; для этого достаточно перетащить мышью любой из них на место другого.
- Чтобы добавить еще один слой, на котором будет изображен предмет, заслоняющий шар, повторите шаги 1 и 2.
Окончательный вид временной диаграммы созданного фильма показан на рис. 9.11.
Рис. 9.11. Временная диаграмма фильма с двумя фоновыми слоями
Совет
Поскольку изображение, созданное на фоновом слое, должно быть видимым на всем протяжении анимации, удобнее сначала создать анимацию, а затем добавить в фильм фоновый слой. Если вы хотите предварительно «набросать» фон, то сделайте это на другом столе (например, создав дополнительный FLA-файл), а затем скопируйте нужный кадр в основной филь м.
Разумеется, «фоновый» слой ничем не отличается от любого другого, и если, например, вы захотите сделать фон подвижным, то вполне можете анимировать тот или иной объект фонового слоя. О том, как это лучше сделать, рассказано в подразделе «Включение в сцену нескольких анимированных объектов» данной главы.
9.10.gif

9.11.gif

9.9.gif

8. Управление движением объекта
Управление движением объекта
Во Flash существует понятие «ведущего слоя» — Guide Layer. При выборе этого термина разработчики Flash воспользовались своеобразной игрой слов английского языка. Дело в том, что ведущий слой имеет два предназначения:
- во-первых, вы можете поместить на него какие-либо комментарии (даже с иллюстрациями), которые видны только в режиме редактирования фильма, но не экспортируются в формат SWF; в этом смысле слово Guide можно перевести как «руководство», «инструкция»;
- во-вторых, с помощью ведущего слоя можно управлять траекторией перемещения объекта, анимированного с помощью tweened-анимации движения.
Чтобы создать слой-инструкцию, необходимо:
- В списке слоев на панели временной диаграммы щелкнуть правой кнопкой мыши на любом слое и в контекстном меню выбрать команду Insert Layer.
- Щелкнуть правой кнопкой мыши на вновь созданном слое и в контекстном меню выбрать пункт Guide.
В результате в списке слоев возле имени слоя появится значок в виде молоточка. Он говорит о том, что содержимое данного слоя предназначено исключительно для разработчиков, но не для конечных пользователей («зрителей»). На рис. 9.12 показан пример слоя-инструкции, содержащего единственный элемент — текстовый блок.
Рис. 9.12. Пример слоя-инструкции
Как было сказано выше, второй тип ведущего слоя — это слой, описывающий траекторию, по которой движется объект. Особенность такого применения ведущего слоя состоит в том, что предварительно требуется создать tweened-анимацию прямолинейного движения объекта.
Чтобы заставить двигаться объект по произвольной траектории, необходимо выполнить следующие действия:
- Щелкнуть правой кнопкой на имени слоя, содержащего анимированный объект.
- Выбрать в контекстном меню команду Add Motion Guide (Добавить слой, управляющий движением); в результате в списке слоев появится ведущий слой, помеченный специальным значком, а имя слоя с анимацией сдвинется вправо — это признак того, что он является ведомым слоем (рис. 9.13).
Рис. 9.13. Применение ведущего слоя для управления движением объекта
- Щелкните на имени ведущего слоя, чтобы сделать его активным.
- С помощью любого инструмента рисования (Pen, Pencil, Oval, Brush, Rectangle) изобразите траекторию движения объекта.
- Щелкните левой кнопкой мыши в ячейке первого кадра анимации и в панели инспектора свойств кадра установите один из двух флажков:
- Orient to Path (Ориентировать по маршруту), если вы хотите, чтобы по нарисованному вами маршруту была сориентирована ось симметрии объекта;
- Snap (Привязать), если требуется привязать к траектории, точку трансформации или точку регистрации объекта. После установки любого из флажков Flash автоматически позиционирует объект в кадре требуемым образом.
- Orient to Path (Ориентировать по маршруту), если вы хотите, чтобы по нарисованному вами маршруту была сориентирована ось симметрии объекта;
- Щелкните левой кнопкой мыши в ячейке последнего кадра анимации и в панели инспектора свойств кадра установите тот же флажок, что и для первого кадра.
Снимите выделение с анимированного объекта и воспроизведите фильм.
Замечание
Если вы построите траекторию, которая содержит пересекающиеся или соприкасающиеся участки, то объект будет двигаться по кратчайшему маршруту, соединяющему начальную и конечную точки траектории (рис. 9.14).
Рис. 9.14. Самовольное изменение маршрута Flash
После того, как траектория будет создана, вы можете сделать ее невидимой. Для этого требуется сделать невидимым ведущий слой. Изменение видимости слоя выполняется щелчком мыши на соответствующем значке в списке слоев временной диаграммы.
9.12.gif

9.13.gif

9.14.gif

9. Маскирование слоев
МАСКИРОВАНИЕ СЛОЕВ
Слой-маска позволяет создавать эффект отверстия, через которое «просвечивает» содержание одного или большего числа нижележащих слоев.
Маска может быть создана на основе следующих типов объектов слоя:
- заливки;
- текстового поля (любого типа - Static, Dynamic либо Insert);
- экземпляра графического символа;
- клипа (понятие клипа - Movie Clip — будет подробно рассмотрено в следующей главе).
На рис. 9.15 и 9.16 приведены примеры всех перечисленных выше вариантов масок (за исключением клипа). На рис. 9.15 показано, как выглядит маска в режиме редактирования, а на рис. 9.16 — в режиме просмотра (то есть «в действии»).
Рис. 9.15. Примеры объектов, на основе которых может быть создана маска (режим редактирования)
Рис. 9.16. Вид маскированного слоя при включенном режиме маскирования
Замечание
Маску можно заставить перемещаться, используя любой тип анимации: как покадровую, так и tweened-анимацию.
С помощью tweened-анимации движения можно «оживить» маску, созданную на основе текстового поля, заливки, графического символа или клипа. Причем для клипа можно с помощью ведущего слоя задать произвольную траекторию движения.
С помощью tweened-анимации трансформации можно «оживить» маску, созданную на основе заливки.
Кроме того, для анимирования масок можно применять сценарии на ActionScript.
Нельзя маскировать слои внутри кнопок.
9.15.gif

9.16.gif

10. Создание маски
Создание маски
Маска представляет собой обычный слой, за исключением того, что любая заливка на нем интерпретируется Flash как отверстие, через которое виден нижележащий слой. При этом цвет заливки (в том числе растровой), наличие градиента, контур заливки и его тип полностью игнорируются Flash.
Слой-маска закрывает (маскирует) по умолчанию только тот слой, который расположен непосредственно под ним.
Чтобы маскировать слой, необходимо выполнить следующие действия:
- Щелкните правой кнопкой мыши на имени слоя, который вы хотите маскировать (закрыть маской), и в контекстном меню выберите команду Insert Layer (этот новый слой впоследствии будет служить маской).
- Поместите на слой-маску заливку (или заливки), которые вы хотите использовать в качестве «смотровых окон»; если вы предполагаете анимировать маску, то на ней должна присутствовать только одна заливка.
- Щелкните правой кнопкой мыши на имени слоя-маски и в контекстном меню выберите пункт Mask (Маска); с этого момента новый слой становится маской, при.этом в списке слоев произойдут следующие изменения (рис. 9.17):
- слева от имени слоя-маски появится соответствующий значок;
- имя маскируемого слоя сдвинется вправо, и возле него также появится новый значок;
- оба слоя будут автоматически заблокированы (о чем свидетельствуют значки замков справа от имени слоя).
- слева от имени слоя-маски появится соответствующий значок;
Кроме того, в результате выполнения указанных действий включается режим маскирования, вследствие чего и на столе произойдут изменения: через маску будут видны только не закрытые участки маскированного слоя.
Вы всегда можете изменить расположение, форму и количество «смотровых окон» маски. Чтобы сделать ее доступной для редактирования, достаточно снять с нее блокировку, щелкнув на значке замка (маскируемый слой можно не разблокировать). При этом автоматически снимается и режим маскирования (рис. 9.18).
Переход между режимами редактирования и просмотра маски может также выполняться с помощью команд контекстного меню слоя.
Чтобы включить режим редактирования, необходимо щелкнуть правой кнопкой мыши либо на имени слоя-маски, либо на имени маcкированного слоя и в контекстном меню выбрать команду Show All (Показать все).
Рис. 9.17. Вид временной диаграммы и сцены после включения режима маскирования
Рис. 9.18. Включение режима редактирования маски
Чтобы включить режим просмотра маски, необходимо щелкнуть правой кнопкой мыши либо на имени слоя-маски, либо на имени маскированного слоя и в контекстном меню выбрать команду Show Masking (Показать маскирование).
9.17.gif

9.18.gif

11. Анимирование маски
Анимирование маски
Как уже было сказано, «смотровые окна» маски могут быть анимированы одним из способов, рассмотренных ранее. Если вы хотите использовать автоматическую анимацию движения или трансформации, маска должна содержать только одно «смотровое окно».
При анимировании «смотрового окна» маскированный слой играет роль фона.
В качестве примера рассмотрим процедуру создания «смотрового окна», перемещающегося вдоль маскированного слоя. Чтобы пока не отвлекаться на детали, используем в качестве маски круг, созданный с помощью инструмента Oval, и заставим его пересечь пространство сцены слева направо, как показано на рис. 9.19 (для наглядности при создании рисунка использовался режим Onion Skin).
Рис. 9.19. Пример движущейся маски
Процедура создания такой маски состоит из следующих шагов:
- Поместите на слой, который вы хотите маскировать, какой-либо рисунок (например, с помощью операции импорта).
- Щелкните правой кнопкой мыши на имени маскируемого слоя и в контекстном меню выберите команду Insert Layer.
- На новом слое нарисуйте «смотровое окно» требуемой формы.
- Создайте для него tweened-анимацию движения (см. подраздел «Автоматическая анимация движения объекта»).
- Щелкните правой кнопкой мыши на имени слоя-маски, и в контекстном меню выберите команду Mask.
- В строке маскированного слоя щелкните правой кнопкой мыши в ячейке того кадра с номером, равным номеру последнего кадра анимации слоя-маски, и в контекстном меню выберите команду Insert'Frame; промежуток между первым и последним кадрами будет заполнен простыми кадрами.
После выполнения описанной процедуры временная диаграмма фильма с анимированной маской будет выглядеть примерно так, как показано на рис. 9.20.
Рис. 9.20. Вид временной диаграммы для анимированной маски
В качестве несколько более сложного примера рассмотрим маску, созданную на основе текстового поля. Эта маска не только перемещается вдоль сцены, но переворачивается во время движения (рис. 9.21).
Такой эффект можно обеспечить за счет использования двух дополнительных механизмов:
- зеркального отражения исходной последовательности символов;
- установкой параметров вращения на панели инспектора свойств первого кадра tweened-анимации.
Рис. 9.21. Пример маски на основе текстового поля
Чтобы получить маску с изменяющейся формой, необходимо выполнить процедуру, аналогичную рассмотренной выше. Разница состоит лишь в том, что для «оживления» маски должна применяться tweened-анимация трансформации. Простейший пример такой трансформации показан на рис. 9.22.
Более интересный эффект можно получить, если использовать при создании маски не один, а два фоновых слоя. Чтобы лучше представить, о чем идет речь, взгляните на рис. 9.23. Как видите, в данном случае маска перемещается не по белому полю, а по изображению.
Прежде чем мы перейдем к описанию процедуры создания такого эффекта, взгляните (рис. 9.24), как выглядят слой-маска и маскированный слой этого фильма в «разобранном» виде (то есть в режиме редактирования маски).
Рис. 9.22. Пример маски с изменяющейся формой
Рис. 9.23. Маска с дополнительным фоновым слоем
Рис. 9.24. Вид маски с дополнительным фоновым слоем в режиме редактирования
Чтобы построить такую «декорацию», необходимо:
- Создать слой-маску и маскированный слой, как это было описано в подразделе «Создание маски»; при необходимости — анимировать маску.
- Щелкнуть правой кнопкой мыши на имени слоя-маски и в контекстном меню выбрать команду Insert Layer, чтобы создать еще один слой.
- Перетащить новый слой в списке под маскированный слой (то есть сделать его самым нижним); при этом новый слой автоматически станет также маскированным.
- Щелкнуть правой кнопкой мыши на имени добавленного слоя и в контекстном меню выбрать команду Properties, чтобы открыть окно параметров слоя.
- В диалоговом окне Properties установить переключатель Туре в положение Normal, чтобы вернуть добавленный слой в «обычное» состояние.
В связи с включением в фильм дополнительного фонового слоя необходимо сделать два важных замечания:
- Маска (то есть создаваемое с ее помощью «смотровое окно») действует как своеобразный «волшебный луч», способный просвечивать любое количество слоев. Поэтому, если вы создадите, например, 5 маскированных слоев, связанных с одной и той же маской, то через «смотровое окно» будут видны все эти 5 слоев. В качестве иллюстрации на рис. 9.25 показан фильм, в котором использованы три фоновых слоя (они представлены в левой части рисунка).
- Поместив в сцену несколько слоев и изменяя их положение относительно маски и относительно друг друга, вы можете получить весьма большое количество различных вариантов компоновки сцены. Например, на рис. 9.26 показан случай, когда добавленный после создания маски фоновый слой был оставлен верхним в списке.
Рис. 9.25. Пример «просвечивания» через маску нескольких слоев
Рис. 9.26. Один из вариантов размещения дополнительного фонового слоя
Совет
Если вы решили создать несколько маскированных слоев, связанных с одной и той же маской, то для создания очередного маскированного слоя целесообразно щелкнуть правой кнопкой мыши на одном из уже созданных, и в его контекстном меню выбрать команду Insert Layer. В результате новому слою автоматически будет присвоен тип Masked.
9.19.gif

9.19b.gif

9.20.gif

9.21.gif

9.22.gif

9.23.gif

9.24.gif

9.25a.gif

9.25b.gif

9.26.gif

12. Включение в сцену нескольких анимированных объектов
ВКЛЮЧЕНИЕ В СЦЕНУ НЕСКОЛЬКИХ АНИМИРОВАННЫХ ОБЪЕКТОВ
Во всех рассмотренных выше примерах анимации на сцене перемещался или изменял форму только один объект. Очевидно, что для привлечения интереса зрителей и повышения «реалистичности» многих фильмов одного персонажа недостаточно.
При описании общих принципов применения слоев было отмечено, что одно из их достоинств — возможность анимации нескольких объектов сцены. Чтобы правильно использовать такую возможность, необходимо учитывать ряд факторов, к описанию которых мы и переходим.
Для начала рассмотрим простейший случай, когда требуется включить в сцену всего два анимированных объекта.
Если они «по сюжету» фильма никак не взаимодействуют друг с другом, то все достаточно очевидно -- требуется разместить каждый объект в отдельном слое и анимировать его. И хотя при этом один из них, возможно, будут периодически заслонять другой, никаких дополнительных манипуляций с временной диаграммой слоев не требуется.
Итак, .для анимирования двух объектов, которые начинают и заканчивают двигаться одновременно, необходимо выполнить следующие действия (предполагается, что применяется tweened-анимация):
- Постройте в первом слое (Layer 7) анимационную последовательность для первого объекта (см. подраздел «Автоматическая анимация движения объекта»).
- Добавьте второй слой, например, с именем Layer 2 (см. подраздел «Создание и удаление слоев») и создайте на нем объект, подлежащий анимированию; при этом Flash автоматически построит для этого слоя последовательность простых кадров, равную по длине первой анимированной последовательности (рис. 9.27 а), как при создании фонового изображения.
- Щелкните правой кнопкой мыши в ячейке первого кадра слоя Layer 2 и выберите в контекстном меню команду Create Motion Tween; при этом между первым и последним кадром появится пунктирная линия (рис. 9.27 б).
- Щелкните правой кнопкой мыши в ячейке последнего кадра слоя Layer 2 и выберите в контекстном меню команду Insert Keyframe; в результате пунктирная линия будет преобразована в линию со стрелкой (рис. 9.27 в).
- Переместите объект в позицию, соответствующую последнему кадру анимации.
Рис. 9.27. Вид временной диаграммы при анимировании двух независимых объектов
Замечание
Если поведение одного объекта должно зависеть от поведения другого (по крайней мере, визуально), дело обстоит несколько по-иному. В этом случае недостаточно просто анимировать каждый объект в отдельности. Необходимо согласовать между собой их временные диаграммы (точнее, временные диаграммы соответствующих слоев).
Процедуру согласования временных диаграмм рассмотрим на примере.
Предположим, что один из объектов начинает двигаться только после того, как в него «врежется» другой. Соответствующая сцена показана на рис. 9.28 (в верхней части рисунка приведены временная диаграмма фильма и исходное положение объектов, в нижней — дальнейшее развитие событий).
Вероятно, на основе уже приобретенных к этому моменту знаний и навыков читатель смог бы и самостоятельно догадаться, каким образом можно получить требуемый результат, тем не менее ниже приведены краткие пояснения.
Рис. 9.28. Сцена с двумя взаимодействующими объектами
Если требуется сместить по времени движение второго объекта относительно движения первого, необходимо выполнить следующие действия:
- Установите указатель в любой точке анимированной последовательности слоя Layer 2, нажмите левую кнопку мыши и, не отпуская ее, сместите всю последовательность по временной диаграмме на требуемое количество кадров (рис. 9.29).
Рис. 9.29. Смещение движения второго объекта во времени
а)
"пустые" кадры на временной диаграмме
б)
заполнение"пустых"кадров
Рис. 9.30. Восстановление видимости объектов
- В результате смещения образуются «пустые» кадры, на которых второй объект не виден до начала движения; в свою очередь, первый объект становится невидим после окончания движения (рис. 9.30 а); чтобы оба объекта были видны на всех кадрах, следует размножить первый кадр анимированной последовательности для второго объекта и последний кадр — для первого объекта (рис. 9.30 б); для размножения кадров может быть использована как команда Insert Frame, так и команда Insert Keyframe.
Повторив описанную выше процедуру, вы сможете увеличить число взаимодействующих объектов до необходимого количества.
9.27.gif

9.28.gif

9.29.gif

9.30a.gif

9.30b.gif

Глава 10. Создание и редактирование символов
1. Глава 10. Создание и редактирование символов
Глава 10
Создание и редактирование символов
Символ -- это объект (элемент фильма), который включен в библиотеку фильма и может быть неоднократно использован в этом же или в другом фильме.
Экземпляр символа - - это его копия, помещенная на стол или включенная в состав другого символа. Экземпляры могут достаточно сильно отличаться от символа-оригинала цветом, размером и даже типом. При этом вносимые в экземпляр изменения не влияют на оригинал. Вместе с тем, любые изменения оригинала приводят к соответствующим изменениям всех его экземпляров, независимо от их размещения.
Преимущество символов по сравнению с обычными объектами состоит в том, что их применение существенно ускоряет процесс разработки фильма и уменьшает его размер. Кроме того, только на основе символов могут создаваться интерактивные элементы фильма.
2. Типы символов
ТИПЫ СИМВОЛОВ
Во Flash существует три основных типа символов: графические, кнопки и клипы.
Графический символ (graphic symbol) используется в фильме в качестве статического или анимированного изображения. Его поведение описывается с помощью временной диаграммы основного фильма. Графическому символу не могут быть назначены интерактивные средства управления и звуковое сопровождение.
Символ-кнопка (button symbol) предназначен для включения в фильм интерактивных кнопок, реагирующих на действия пользователя и управляющих воспроизведением фильма. С этой целью символу-кнопке могут быть назначены события (events), на которые она должна реагировать, и действия (Actions), которые инициализируются этими событиями. Кроме того, с кнопкой может связано звуковое сопровождение.
Символ-клип (movie clip symbol) служит для включения в библиотеку фильма повторно используемых анимаций. Каждый клип имеет свою собственную временную диаграмму, которая воспроизводится независимо от временной диаграммы основного фильма. Клип может содержать собственные интерактивные элементы управления, а также клипы более низкого уровня вложенности. С другой стороны, и кнопка может содержать клип, позволяющий ее «оживить».
Поскольку отличительная особенность любого символа - это связь с библиотекой, то к семейству символов вполне можно отнести еще четыре разновидности элементов фильма:
- звук;
- импортированные растровые изображения;
- шрифт-символ;
- видео-клип.
Любой из этих элементов, будучи импортированным из внешнего источника, обязательно помещается автоматически в библиотеку фильма, и затем может быть многократно использован в фильме произвольное число раз без необходимости «размножения».
3. Библиотеки
БИБЛИОТЕКИ
Библиотека символов позволяет автору использовать в новом фильме символы, созданные ранее либо им самим, либо разработчиками Flash. Для упрощения выполнения подобных операций, а также для выполнения некоторых других действий с символами в Flash MX предусмотрено четыре типа библиотек:
- библиотека фильма (Library);
- общая библиотека (Common Library);
- постоянная библиотека (Permanent library);
- разделяемая библиотека (Shared Library).
- Author-time — библиотека, разделяемая на время разработки;
- Run-time - разделяемая библиотека времени выполнения.
Прежде, чем пояснить различие в использовании различных типов библиотек, рассмотрим интерфейс окна библиотеки фильма. Объясняется это двумя причинами.
Во-первых, при вставке в фильм символа из любой «чужой» библиотеки он автоматически помещается в библиотеку фильма. Кроме того, с точки зрения пользовательского интерфейса работа с различными библиотеками реализована во Flash одинаково.
4. Окно библиотеки символов
Окно библиотеки символов
Для работы с библиотекой предназначено специальное диалоговое окно, формат которого показан на рис. 10.1.
Рис. 10.1. Формат окна Открыть символа
Окно содержит следующие элементы интерфейса:
- счетчик объектов библиотеки (Counter items) — это текстовая строка, в которой отображается число объектов, входящих в состав библиотеки; если некоторые символы библиотеки объединены в папку, то они также включаются в общее число объектов, при этом сама папка не учитывается; если же в библиотеке имеется пустая папка, то она учитывается как самостоятельный объект;
- область просмотра, предназначенная для визуального представления символа, выбранного в расположенном ниже списке; если символ соответствует звуковому элементу фильма, то в качестве его визуального представления отображается амплитудно-частотная характеристика сигнала (рис. 10.2); если символ является анимированным изображением, клипом или звуком, то в верхнем правом углу области просмотра появляются две кнопки, которые позволяют запустить/остановить воспроизведение;
- раскрывающееся меню библиотеки (Options); чтобы его открыть, следует щелкнуть на кнопке меню; содержащиеся в нем команды будут рассмотрены ниже;
Рис. 10.2. Визуальное представление звукового символа
- список объектов библиотеки, который реализован в виде таблицы; она содержит следующие данные: имя объекта — Name, его тип - Kind, число включений в фильм - Use Count, признак связи с разделяемой библиотекой — Linking, дата последнего изменения — Date Modified (последние три столбца на рисунке не показаны);
- кнопка упорядочивания списка (Sort Order) позволяет поменять текущее расположение объектов в списке на противоположное.
Замечание
Кнопки, расположенные в нижней части окна библиотеки, обеспечивают:
- добавление символа в библиотеку (кнопка New Symbol); чтобы добавить символ в папку, требуется ее предварительно выделить;
- добавление в библиотеку новой папки (кнопка New Folder);
- открытие дополнительного диалогового окна, помощью которого можно просмотреть или изменить свойства выбранного символа (Properties);
- удаление выбранного объекта (Delete); щелчок на этой кнопке приводит к открытию окна, в котором требуется подтвердить намерение, поскольку восстановить удаленный объект невозможно.
Раскрывающееся меню библиотеки содержит команды, позволяющие изменять параметры как отдельных символов, так и библиотеки в целом. Всего таких команд более двух десятков. Поскольку доступность той или иной команды зависит от текущей ситуации работы с библиотекой, то зачастую вместо этого меню удобнее использовать контекстные меню символов библиотеки. Чтобы открыть такое меню, необходимо предварительно выбрать символ в списке, щелкнув на нем левой кнопкой мыши.
Из команд меню библиотеки в данном подразделе рассмотрены только те, которые не зависят от типа библиотеки и вида выбранного символа. К таким командам относятся (некоторые из них показаны на рис. 10.3):
Рис. 10.3. Фрагмент раскрывающегося меню библиотеки
- New Symbol (Создать символ) - - вызов диалогового окна для создания нового символа;
- New Folder (Создать папку) — в список добавляется новая строка, в которой вы можете изменить имя созданной папки (рис. 10.4); чтобы поместить символ в папку, достаточно перетащить его мышью на строку папки;
- New Font (Создать шрифт) — вызов диалогового окна для создания шрифта-символа;
- New Video (Создать видео) — в список добавляется новый «пустой» символ видео-клипа; чтобы сопоставить ему реальный объект, необходимо дважды щелкнуть мышью на значке нового символа и с помощью открывшегося диалогового окна (рис. 10.5) импортировать файл с видео-клипом;
- Rename (Переименовать) — имя выбранного в списке символа становится доступным для редактирования;
- Move to New Folder (Переместить в новую папку) — вызов диалогового окна для ввода имени папки, куда следует переместить выбранный символ;
- Duplicate (Дублировать) — вызов диалогового окна для создания копии выбранного символа; по сути команда аналогична команде создания нового символа, поскольку позволяет изменить «не только прическу, но и пол» символа;
Рис. 10.4. Создание новой папки
Рис. 10.5. Включение в библиотеку символа видеоклипа
- Delete (Удалить) — удаление символа из библиотеки; в дополнительном диалоговом окне можно указать, следует ли удалять также экземпляры символа;
- Edit (Правка) — включение режима редактирования символа;
- Edit with (Редактировать с помощью...) — вызов внешнего приложения, ассоциированного с данным символом (например, внешнего графического редактора);
- Properties (Свойства) — вызов диалогового окна для изменения параметров выбранного символа;
- Linkage (Связывание) — вызов диалогового окна для установки параметров экспорта/импорта выбранного символа; подробнее процедура связывания описана в подразделе «Разделяемая библиотека»;
- Component Definition (Определение компонента) — вызов диалогового окна для создания и установки параметров так называемого компонента; компонент — это специальный вид символа-клипа, который используется при создании интерактивных элементов фильма; подробнее о них рассказано в одиннадцатой главе;
- Select Unused Items (Выбрать не используемые) — символы библиотеки,, не использованные ни в одном фильме, визуально выделяются в списке;
- Keep Use Counts Updated (Сохранять измененные показания счетчика) — данная команда работает как флажок: если в меню возле ее имени стоит «птичка», то ведется сквозной подсчет числа созданных экземпляров выбранного символа за все время его существования; если птичку убрать, то значение счетчика будет обнуляться при каждом открытии окна библиотеки;
- Update Use Counts Now (Восстановить показания счетчика) — если вы сначала отказались от сквозного подсчета, а потом передумали, то эта команда позволит восстановить показания счетчика.
10.1.gif

10.2.gif

10.3.gif

10.4.gif

10.5.gif

5. Библиотека фильма
Библиотека фильма
Библиотека фильма — это библиотека символов, которая связана с конкретным фильмом. При создании нового фильма библиотека отсутствует. Чтобы ее создать, достаточно выбрать в меню Window команду Library. С этого момента библиотека будет связана с данным фильмом до конца его «жизни». Удалить ее невозможно, можно только изменить состав и свойства входящих в нее объектов. В заголовке окна такой библиотеки выводится название фильма (то есть имя FLA-файла), с которым она связана. Тем не менее, символы из библиотеки фильма могут быть использованы в любом другом фильме. Для этого достаточно открыть новый файл, не закрывая тот, библиотекой которого вы хотите воспользоваться. Окно библиотеки файла-источника также должно быть открыто. В этом случае Flash просто «пристыкует» окно новой библиотеки к окну библиотеки, открытому ранее. Поскольку число одновременно открытых файлов не ограничено ничем (кроме как вычислительными ресурсами вашего компьютера), то и открытых библиотек может быть сколько угодно. Например, на рис. 10.6 показана ситуация, когда оказались состыкованы три библиотеки. При этом все библиотеки могут быть открыты одновременно (на рис. 10.7 открыты две библиотеки из трех).
Рис. 10.6. Окно с тремя состыкованными библиотеками
Разумеется, удобство работы с несколькими библиотеками существенно зависит от геометрических размеров экрана монитора. Тем не менее, в некотором диапазоне вы можете регулировать размеры окон библиотек с помощью мыши. Следует заметить, что окно библиотеки реализовано таким образом, что уменьшение области просмотра символов приводит к автоматическому масштабированию изображения символа. Благодаря этому в области просмотра символ всегда виден полностью (сравните, например, изображения человечка на рисунках 10.6 и 10.7).
10.6.gif

6. Общая библиотека
Общая библиотека
Общая библиотека -- это встроенная библиотека Flash. Основное ее отличие от библиотеки фильма состоит в том, что ее содержимое нельзя изменить. Соответственно, в окне такой библиотеки кнопки New Symbol, New Folder, Properties и Delete, а также одноименные команды меню недоступны (рис. 10.8).
Рис. 10.7. Можно открыть одновременно несколько библиотек
Рис. 10.8. Окно общей библиотеки
В состав Flash MX входят три общих библиотеки:
- Buttons (Кнопки) - набор готовых символов-кнопок, а также элементов кнопок, которые вы можете поместить в свой фильм; в этом разделе представлено более сотни различных кнопок, сгруппированных в восемь папок, а также компоненты кнопок, из которых вы можете собирать собственные варианты;
- Learning Interactions (Интерактивное обучение) — набор компонентов и стандартных видов тестов;
- Sounds (Звуки) - набор символов-звуков.
Если предназначение первой и третьей библиотек достаточно очевидно, то по второй, скорее всего, требуется дать пояснение.
Библиотека Learning Interactions состоит из двух относительно самостоятельных разделов:
- Learning Interactions, содержащего «заготовки» для интерактивных тестов и давшего название всей библиотеке;
- Developer Assets (Ресурсы разработчика), который содержит упоминавшиеся в предыдущей главе компоненты (Components), то есть элементы пользовательского интерфейса, реализованные в Flash MX как символы-клипы.
К компонентам мы вернемся, как было обещано ранее, в одиннадцатой главе. А вот с разделом Learning Interactions есть смысл разобраться прямо сейчас, чтобы больше к нему не возвращаться.
Итак, о чем же идет речь? Дело в том, что в последнее время все большее распространение получают так называемые системы дистанционного обучения и электронные обучающие программы (или курсы). Основными способами распространения таких систем являются пересылка по сети Интернет и поставка на компакт-дисках. Чтобы любой человек, желающий заняться самообразованием, не тратил время на освоение особенностей интерфейса обучающей программы, а непосредственно изучал содержание курса, разработчики обучающих программ стремятся придерживаться определенных стандартов. Наиболее распространенными на сегодняшний день являются стандарты, предложенные консорциумом IMS (Instructional Management Systems Global Learning Consortium — Всемирный Консорциум по системам управления обучением).
Стандарты IMS поддерживает и компания Macromedia.
Согласно этим стандартам, обучающая программа должна состоять из подсистемы обучения и подсистемы тестирования. В свою очередь, для подсистемы тестирования в стандартах IMS определены способы оценки уровня навыков обучаемого. Таких способов шесть:
- Drag and Drop (Перетащи и оставь) — обучаемому предлагается выполнить какое-либо действие (например, рассортировать по группам объекты с различными свойствами);
- Fill In The Blank (Заполнение бланка) — обучаемый должен ввести в текстовое поле ответ на заданный вопрос (например, формулу площади круга);
- Hot Objects (Горячий объект) — обучаемый должен выбрать (щелчком мыши) объект, удовлетворяющий некоторому условию;
- Hot Spot (Горячая точка) — обучаемый должен указать на изображении область, удовлетворяющую некоторому условию;
- Multiple Choice (Множественный выбор) — обучаемому предлагается выбрать правильный ответ из нескольких вариантов;
- True or False (Истина или ложь) — обучаемый должен выбрать правильный ответ из двух вариантов («Да» или «Нет»).
Именно эти шесть вариантов и представлены в окне библиотеки (рис. 10.9).
Рис. 10.9. Раздел Learning Interactions одноименной общей библиотеки
Перетащив из библиотеки на стол соответствующий символ (точнее, экземпляр символа), вы получаете возможность отредактировать его и использовать в своем фильме. Например, для символа Multiple Choice вы можете задать содержание вопроса и вариантов ответа, указать номер правильного ответа и т.д. (рис. 10.10).
Любая из общих библиотек доступна из любого фильма и может использоваться совместно с библиотекой фильма. Более того, при работе над фильмом разрешается открыть несколько общих библиотек одновременно (хоть все). Чтобы открыть требуемую библиотеку, следует в меню Window основного окна редактора выбрать каскадное меню Common Libraries, а в нем - имя нужной библиотеки. При вставке в сцену фильма символа из общей библиотеки он (символ) автоматически помещается в библиотеку фильма (если окно библиотеки фильма при этом было закрыто, оно не открывается).
Рис. 10.10. Пример символа из раздела Learning Interactions
10.10.gif

10.7.gif

10.8.gif

10.9.gif

7. Постоянная библиотека
Постоянная библиотека
Постоянная библиотека занимает некое промежуточное положение между библиотекой фильма и общей библиотекой: она создается пользователем, но доступна из любого фильма. Чтобы создать постоянную библиотеку, необходимо выполнить следующие действия:
- Создайте Flash-файл (то есть новый фильм в формате .fla) с библиотекой, содержащей символы, которые вы хотите включить в постоянную библиотеку.
- Сохраните созданный Flash-файл на вашем жестком диске в папке Flash MX\First Run\Libraries.
При следующем запуске Flash каскадное меню Common Libraries будет дополнено еще одним пунктом, название которого совпадает с именем созданного Flash-файла (рис. 10.11).
Рис. 10.11. Меню Common Libraries после создания постоянной библиотеки
Символ из постоянной библиотеки, помещаемый в фильм, копируется в библиотеку этого фильма.
10.11.gif

8. Разделяемая библиотека
Разделяемая библиотека
Разделяемая библиотека позволяет использовать содержащиеся в ней символы в нескольких фильмах без копирования этих символов в библиотеки фильмов. Из-за этого объекты разделяемой библиотеки называются ресурсами (Assets). При этом разделяемая библиотека используется как внешний файл и не добавляется к создаваемому (или редактируемому) фильму.
Применение разделяемых библиотек целесообразно, например, в следующих случаях:
- при использовании одного и того же звукового сопровождения на нескольких страницах сайта;
- при совместном использовании текстовых символов шрифта на нескольких страницах сайта;
- когда требуется обеспечить единый источник для элементов анимации, используемой в нескольких сценах фильма или в нескольких фильмах;
- когда требуется иметь центральную библиотеку ресурсов, чтобы упростить контроль за вносимыми изменениями.
Flash MX поддерживает два типа разделяемых библиотек:
- Run-time — разделяемая библиотека времени выполнения; символы, входящие в такую библиотеку, доступны для совместного использования несколькими фильмами, однако редактироваться такие символы могут только непосредственно в фильме-источнике;
- Author-time — библиотека, разделяемая на время разработки; символы, входящие в такую библиотеку, доступны для совместного использования несколькими фильмами, причем разрешается редактировать содержимое библиотеки в любом фильме-совладельце.
Чтобы ресурсы разделяемой библиотеки могли быть доступны в фильмах, размещенных на удаленном сайте, Flash-файл с этой библиотекой должен быть экспортирован в формат SWF и загружен на Web-сайт.
Замечание
Чтобы создать разделяемую библиотеку типа Run-time, необходимо:
- Определить ее ресурсы (входящие в нее символы) в отдельном фильме.
- Разрешить экспорт разделяемых символов.
- Указать URL сайта, на котором будет размещена библиотека.
- Экспортировать Flash-файл с этой библиотекой в формат SWF и выгрузить на Web-сайт.
Чтобы получить возможность использовать символы разделяемой библиотеки Run-time в других фильмах («совладельцах»), необходимо в каждом из них создать ссылку на разделяемые символы.
Теперь рассмотрим перечисленные выше шаги более подробно.
После создании разделяемой библиотеки необходимо указать, какие включенные в нее символы могут быть экспортированы в другие фильмы. Для этого требуется выполнить следующие действия:
- Выберите в списке символ, который вы хотите сделать «разделяемым».
- В контекстном меню символа выберите команду Linking (Связывание).
- В открывшемся диалоговом окне Symbol Linkage Properties (Параметры связывания символа), рис. 10.12, установите флажок Export for runtime sharing (Разрешить экспорт на время выполнения).
- В текстовом поле Identifier введите имя (идентификатор) символа, под которым он будет экспортирован в фильм-совладелец; хотя по умолчанию в поле заносится библиотечное имя символа, если оно содержит пробелы, удалите их.
- В текстовом поле URL введите интернет-адрес фильма-источника (то есть SWF-файла с разделяемой библиотекой).
- Если экспортируемый символ следует использовать непосредственно с первого кадра фильма-совладельца, установите флажок Export in first frame.
- Если экспортируемый символ следует сделать доступным в сценарии на ActionScript, установите флажок Export for ActionScript.
Рис. 10.12. Диалоговое окно установки параметров символов разделяемой библиотеки
Чтобы использовать ресурсы разделяемой библиотеки Run-time в фильме-совладельце, требуется выполнить следующие действия:
- Откройте библиотеку этого фильма, выбрав в меню Window команду Library.
- В раскрывающемся меню библиотеки выберите команду New Symbol; в результате на экране появится диалоговое окно Create New Symbol (Создание нового символа), центральная часть которого аналогична по формату диалоговому окну Symbol Linkage Properties (рис. 10.13).
- В текстовом поле Identifier введите имя символа, который следует импортировать в фильм-совладелец.
- В текстовом поле URL введите интернет-адрес фильма-источника.
Рис. 10.13. Диалоговое окно для установки параметров разделяемого символа
Применение разделяемой библиотеки другого типа — Author-time — позволяет изменять (точнее, заменять) содержимое символов в редактируемом FLA-файле. При этом следует иметь в виду, что имя символа уже «зашито» в редактируемом фильме. Поэтому символ, импортируемый из разделяемой библиотеки, как бы подменяет собой исходный символ, сохраняя его имя. Если импортируемый символ содержит вложенные символы, они также будут импортированы.
Чтобы связать символ, подлежащий «подмене», с соответствующим символом из разделяемой библиотеки, необходимо:
- В редактируемом файле откройте окно библиотеки, выбрав в меню Window команду Library.
- В списке символов выберите символ, подлежащий «подмене», щелкните на нем правой кнопкой и в контекстном меню выберите команду Properties.
- В нижней части открывшегося диалогового окна. (см. рис. 10.13), в группе элементов Source (Источник) щелкните на кнопке Browse (Просмотр), и в окне Window Explorer выберите FLA-файл с нужной библиотекой; в результате на экране появится еще одно окно — Select Source Symbol (Выбор символа-источника), которое содержит список всех символов разделяемой библиотеки (рис. 10.14).
Рис. 10.14. Диалоговое окно Select Source Symbol
- Выберите в списке нужный символ и щелкните на кнопке ОК; это приведет к закрытию окна и изменению формата элементов управления в группе Source (рис. 10.15):
- станет доступен флажок Always update before publishing (Всегда обновлять перед публикацией) — если он установлен, то символ в редактируемом фильме будет автоматически заменяться символом из разделяемой библиотеки при публикации фильма;
- в текстовом поле File появится путь к файлу с разделяемой библиотекой;
- в текстовом поле Symbol Name появится имя символа из разделяемой библиотеки;
- станет доступна кнопка Symbol, щелчок на которой открывает диалоговое окно Select Source Symbol, приведенное на рис. 10.14.
- станет доступен флажок Always update before publishing (Всегда обновлять перед публикацией) — если он установлен, то символ в редактируемом фильме будет автоматически заменяться символом из разделяемой библиотеки при публикации фильма;
Рис. 10.15. Формат элементов управления в группе Source после связывания символов
Замечание
В завершение приведем еще один способ, позволяющий воспользоваться содержимым библиотеки другого фильма. Для этого необходимо:
- Выбрать в меню File (Файл) основного окна Flash команду Open As Library (Открыть как библиотеку).
- С помощью окна Windows Explorer указать Flash-файл с нужной библиотекой; в результате на столе будет открыто окно этой библиотеки.
- Скопировать нужные символы из окна библиотеки в библиотеку фильма (или непосредственно на стол).
Содержимое такой библиотеки, подобно содержимому общей и постоянной библиотек, не может быть изменено из фильма-клиента (то есть из фильма, использующего ее ресурсы).
10.12.gif

10.13.gif

10.14.gif

10.15.gif

9. Создание символов
СОЗДАНИЕ СИМВОЛОВ
Символы могут создаваться двумя альтернативными способами: либо сначала создается некоторый объект, который затем преобразуется в символ, либо создается «пустая» заготовка символа, которая наполняется соответствующим содержимым.
10. Преобразование в символ существующего объекта
Преобразование в символ существующего объекта
Чтобы преобразовать существующий объект (или несколько объектов) в символ, необходимо:
- Выбрать на столе объект (объекты), подлежащие преобразованию в символ.
- В меню Insert (Вставить) выбрать команду Convert to Symbol... (Преобразовать в символ).
- В открывшемся диалоговом окне Convert to Symbol указать параметры символа (рис. 10.16).
- Щелкнуть кнопку ОК; созданный символ будет автоматически добавлен в библиотеку фильма.
Рис. 10.16. Диалоговое окно установки параметров символа
Замечание
С помощью диалогового окна Convert to Symbol могут быть установлены следующие параметры символа:
- Name (Имя) — имя символа, под которым он будет включен в библиотеку фильма;
- Behavior (Поведение) — тип символа (клип, кнопка или графика);
- Registration (Регистрация) — положение регистрационной точки символа; данное поле является интерактивным: чтобы указать положение точки, следует щелкнуть мышью на соответствующем маркере (регистрационная точка отображается черным цветом, пустые маркеры — белым).
Кнопка Advanced (Дополнительно) обеспечивает переход в расширенный формат окна Convert to Symbol. В этом случае оно содержит две дополнительные группы элементов, которые применяются при связывании создаваемого символа с разделяемой библиотекой. Расширенный формат окна был приведен на рис. 10.13. Чтобы вернуться в сокращенный (основной) формат, следует щелкнуть на кнопке Basic (Основной), которая заменяет кнопку Advanced.
С помощью окна Convert to Symbol можно не только преобразовать в символ «обычный» объект, но также изменить тип символа. Для этого достаточно изменить положение переключателя Behavior. Правда, при переходе от менее сложного типа к более сложному такое преобразование будет выполнено формально, и дальнейшее редактирование потребуется выполнять вручную. Например, если вы захотите «превратить» в кнопку графический символ, то одного щелчка в позиции Button будет недостаточно: потребуется еще описать поведение вновь созданной кнопки. Вместе с тем, вы легко можете сделать из кнопки графический символ. При этом, разумеется, кнопка потеряет свою интерактивность.
Особенности создания символов трех основных типов будут рассмотрены ниже. Сейчас обратимся к технологии создания шрифта-символа. Для выполнения этой процедуры без команды Convert to Symbol не обойтись.
Для создания шрифта-символа следует выполнить следующие действия:
- Открыть окно библиотеки, в которую вы хотите добавить шрифт-символ.
- В раскрывающемся меню библиотеки выбрать команду New Font (Создать шрифт).
- В открывшемся диалоговом окне (рис. 10.17) указать имя символа и выбрать необходимый шрифт (раскрывающийся список Font содержит перечень всех шрифтов, установленных на вашем компьютере); дополнительно с помощью флажков Bold и Italic можно установить стиль шрифта.
- Щелкнуть кнопку ОК; созданный символ будет добавлен в библиотеку.
Рис. 10.17. Диалоговое окно установки параметров шрифта-символа
После преобразования объекта в символ его нельзя редактировать в обычном режиме, должен быть установлен режим редактирования символа; о редактировании символов рассказано в подразделе «Редактирование символов и экземпляров».
10.16.gif

10.17.gif

11. Создание нового символа
Создание нового символа
Чтобы создать новый пустой символ:
- Убедитесь, что на столе отсутствуют выбранные объекты, и затем выполните одно из следующих действий:
- в меню Insert выберите команду New Symbol (Создать символ);
- в нижнем левом углу окна библиотеки (если оно открыто) щелкните кнопку New Symbol;
- выберите команду с тем же именем из раскрывающегося меню окна библиотеки.
- в меню Insert выберите команду New Symbol (Создать символ);
- В открывшемся диалоговом окне Symbol Properties (см. рис. 10.16) укажите имя и тип символа.
При создании нового пустого символа Flash автоматически переходит в режим редактирования символа.
Об этом свидетельствует появление имени символа в панели инструментов рабочей области, а также значка регистрационной точки символа в виде тонкого перекрестия (рис. 10.18).
Пустой символ, несмотря на отсутствие содержимого, автоматически добавляется в библиотеку фильма.
Описанная выше процедура является общей для кнопок, клипов и графических символов. Тем не менее, создание кнопок и клипов имеет некоторые особенности, которые рассматриваются ниже.
Рис. 10.18. Вид окна Flash в режиме редактирования символа
10.18.gif

12. Создание кнопок
Создание кнопок
Если вы решили создать символ-кнопку и выбрали соответствующий вариант в диалоговом окне Symbol Properties, Flash видоизменяет панель временной диаграммы (рис. 10.19). Дело в том, что кнопка во Flash представляет собой 4-кадровую анимацию, в которой первые три кадра соответствуют определенному состоянию кнопки: отжата (Up), находится под указателем (Over) или нажата (Down). Четвертый кадр (Hit) предназначен для описания активной области кнопки. Активная область — это пространство, щелчок внутри которого воспринимается Flash как щелчок на кнопке.
Как правило, каждому состоянию кнопки соответствует свое изображение кнопки (четвертый кадр при воспроизведении фильма не виден). Таким образом, описание символа-кнопки заключается в том, чтобы создать для каждого состояния некоторое изображение и сопоставить его соответствующему кадру временной диаграммы.
Рис. 10.19. Формат панели временной диаграммы при создании символа-кнопки
Изображение может быть получено тремя способами:
- с помощью инструментов рисования;
- путем импорта или вставки через буфер обмена;
- на основе экземпляра одного из ранее созданных символов.
Совет
Итак, для создания кнопки на основе пустого символа необходимо:
- В одном из указанных выше меню выбрать команду New Symbol.
- В диалоговом окне Symbol Properties ввести имя символа (например, Button1) и установить переключатель Behavior в положение Button.
- Поместить на стол или нарисовать изображение, представляющее кнопку в состоянии Up (Отжата); при этом первый кадр временной диаграммы автоматически становится ключевым, о чем говорит черная точка в ячейке кадра (рис. 10.20).
- В меню Insert выбрать команду Keyframe (Ключевой кадр); в результате ее выполнения считывающая головка на временной диаграмме переместится на следующий кадр - Over (Под указателем), и он будет помечен как ключевой; для него по умолчанию «наследуется» изображение из кадра Up; вы можете либо модифицировать его, либо заменить новым.
- Выполнить шаг 4 для кадров Down и Hit.
После создания кадра Hit временная диаграмма должна выглядеть примерно так, как показано на рис. 10.21.
Рис. 10.20. Вид окна редактора после создания кадра Up
Рис. 10.21. Вид окна редактора после создания кадра Hit
Чтобы завершить процедуру создания кнопки, следует выйти из режима редактирования символа. Самый простой способ — щелкнуть в панели инструментов рабочей области на кнопке со стрелкой (слева от имени сцены) или непосредственно на имени сцены. При этом вы вернетесь к привычному формату стола и временной диаграммы. Но созданной вами кнопки на столе не будет. Не пугайтесь. Дело в том, что вы создали символ, то есть элемент библиотеки, а не элемент сцены. Чтобы увидеть кнопку и проверить ее работоспособность, необходимо выполнить следующие действия:
- Выбрать в меню Window команду Library.
- Установить указатель мыши на значок символа в списке элементов библиотеки и перетащить его на стол (рис. 10.22).
- В меню Control (Управление) выбрать команду Enable Simple Button (Разрешить автономную проверку кнопки).
Рис. 10.22. Создание экземпляра кнопки
После этого кнопка станет интерактивной (по крайней мере, должна, если вы все сделали правильно). То есть она должна «реагировать» на перемещение указателя и на щелчок кнопки мыши.
По завершении проверки следует выйти из режима тестирования. Для этого необходимо еще раз выбрать команду Enable Simple Button.
Обратите внимание, что в библиотеке фильма, в области просмотра, символа, при выборе кнопки появляются две небольшие кнопочки, позволяющие воспроизвести кадры кнопки как «обычную» анимацию.
Замечание
10.19.gif

10.20.gif

10.21.gif

10.22.gif

13. Создание клипов
Создание клипов
Если вы создали на столе анимированную последовательность изображений, и хотите использовать ее в нескольких сценах фильма (или даже в других Flash-фильмах), либо если вы хотите сделать анимацию интерактивной, целесообразно конвертировать ее в клип.
Без клипа просто не обойтись в том случае, если персонаж фильма не просто перемещается по сцене, а еще и совершает те или иные движения (моргает, шевелит конечностями и т. д.). Реализация подобных эффектов с помощью клипов основана на том, что каждый клип имеет собственную временную диаграмму, в которой смена кадров происходит независимо от считывающей головки временной диаграммы основного фильма. Например, на рис. 10.23 показаны фрагменты фильма, в котором жучок ползает по сцене, и при этом у него шевелятся лапки и усики.
Чтобы создать новый клип, необходимо:
- В меню Insert выбрать команду New Symbol.
- В диалоговом окне Symbol Properties ввести имя символа (например, Tarakan) и установить переключатель Behavior в положение Movie Clip.
- Поместить на стол или нарисовать изображение, представляющее вид объекта в первом кадре клипа (для приведенного выше примера - исходное положение лапок и усиков жучка); при этом первый кадр временной диаграммы клипа автоматически становится ключевым, о чем говорит черная точка в ячейке кадра.
Рис. 10.23. Пример использования символа-клипа в фильме
- Любым из наиболее подходящих способов создайте анимацию; например, для нашего жучка изменение положения лапок и усиков выполнено с помощью покадровой анимации; соответствующая временная диаграмма показана на рис. 10.24.
Чтобы выйти из режима создания клипа, следует щелкнуть в панели инструментов рабочей области на кнопке со стрелкой (слева от имени сцены) или непосредственно на имени сцены.
Весьма распространенной является ситуация, когда автор сначала создает «обычную» анимацию, а затем решает использовать ее как элемент более сложного фильма. В этом случае, чтобы не выполнять работу заново, требуется преобразовать исходный фильм в клип.
Для преобразования анимации в клип необходимо выполнить следующую последовательность действий:
Рис. 10.24. Временная диаграмма символа-клипа
- На временной диаграмме выберите все кадры во всех слоях; для этого требуется нажать клавишу <Shift> и, удерживая ее в таком положении, поочередно щелкнуть мышью на всех анимированных кадрах диаграммы (выбранные кадры отображаются черными).
- Щелкните правой кнопкой мыши на любом из выбранных кадров и в контекстном меню выберите команду Copy Frames (Копировать кадры).
- Снимите выделение с выбранных кадров, щелкнув на любом из них левой кнопкой мыши.
- Убедитесь, что на столе не выбран ни один объект, и в меню Insert выберите команду New Symbol.
- В диалоговом окне Symbol Properties введите имя клипа и установите переключатель Behavior в положение Movie Clip; щелкните на кнопке ОК; в результате Flash перейдет в режим редактирования символа; при этом в панели временной диаграммы появится новая (пустая) диаграмма, а под ней — имя клипа.
- На временной диаграмме щелкните первый кадр первого слоя (Layer 7), и выберите в меню Edit команду Paste Frames (Вставить кадры); в результате на временной диаграмме появятся все слои и кадры исходной анимации; с этого момента все ее составляющие (кадры, звук, интерактивные элементы) образуют единое неразрывное целое — символ клипа, который может существовать и использоваться независимо от основного фильма, в котором был создан.
- Выйдите из режима редактирования символа, щелкнув на имени сцены.
- Удалите исходную анимацию из временной диаграммы основного фильма; для этого выберите все кадры во всех слоях (см. шаг 1) и в меню Insert (или в контекстном меню) выберите команду Remove Frames (удалить кадры); затем удалите и сами слои, относящиеся к анимации; для этого щелкайте правой кнопкой на имени каждого слоя (в левой части панели диаграммы) и в контекстном меню выбирайте команду Delete Layer (Удалить слой).
После завершения создания клипа вы можете включить его в сцену обычным для всех символов способом: открыть окно библиотеки фильма и перетащить его на стол.
Замечание
Анимация символа-клипа внутри основного фильма также выполняется одним из способов, рассмотренных в предыдущих главах. Например, чтобы заставить жучка двигаться по сцене, вы можете использовать tweened-анимацию движения, дополненную применением ведущего слоя (именно такой вариант был показан на рис. 10.23).
Вместе с тем, при анимировании клипа имеется одна важная особенность: если вы воспроизведете анимацию, просто нажав клавишу <Enter>, то собственную, «внутреннюю» анимацию клипа вы не увидите.
Чтобы проверить работоспособность клипа в составе фильма, необходимо в меню Control выбрать команду Test Scene или, если фильм содержит единственную сцену, команду Test Movie (Тестовый просмотр фильма).
Весьма интересный эффект от применения клипа-можно получить, если создать на его основе маску. Однако для этого требуется (хотя и в минимальной степени) иметь представление о создании сценариев на ActionScript. В связи с этим соответствующий пример будет рассмотрен в следующей, одиннадцатой, главе.
10.23.gif

10.24.gif

14. Редактирование символов и экземпляров
РЕДАКТИРОВАНИЕ СИМВОЛОВ И ЭКЗЕМПЛЯРОВ
Повторим еще раз, что редактирование символа приводит к модификации всех экземпляров этого символа, причем во всех фильмах, в которых имеется ссылка на него. Поэтому прежде, чем приступить к редактированию символа, подумайте, не лучше ли изменить несколько его экземпляров.
15. Редактирование символов
Редактирование символов
Во Flash предусмотрено три варианта редактирования символа:
- в режиме редактирования символа (именно такой способ используется при создании нового пустого символа);
- в отдельном окне;
- в контексте сцены, то есть непосредственно на столе.
При использовании первого или второго варианта формат окна рабочей области изменяется таким образом, что на столе виден только редактируемый символ.
При выборе третьего варианта остальные объекты остаются видны, но отображаются более блеклыми по сравнению с обычным состоянием (рис. 10.25).
Чтобы перейти к редактированию символа, достаточно щелкнуть на нем правой кнопкой мыши и выбрать в контекстном меню одну из трех команд:
- Edit (Правка) — включение режима редактирования символа;
- Edit in Place (Правка по месту) -- редактирование символа в контексте сцены;
- Edit in New Window (Правка в новом окне) — редактирование символа в новом окне.
Рис. 10.25. Формат окна Flash при редактировании символа в контексте сцены
В любом случае над панелью временной диаграммы появляется имя редактируемого символа, а на его изображении — отметка точки привязки в виде крестика; кроме того, если символ является кнопкой или клипом, временная диаграмма фильма заменяется временной диаграммой символа.
Для редактирования графического символа и кнопки могут применяться инструменты рисования и закрашивания (предварительно символ требуется выделить с помощью инструментов Arrow, Subselect, Free Transform или Lasso), а также средства трансформации изображения (поворот, наклон, отражение и т. д.).
Возможности по редактированию клипа зависят от того, каким образом создавалась анимация; соответствующие вопросы рассматриваются в главе «Анимация».
Если при редактировании символа открыть библиотеку, содержащую этот символ, то можно видеть, как вносимые изменения отображаются в окне библиотеки.
После завершения работы с символом следует выйти из режима его редактирования, щелкнув на имени сцены или (при редактировании символа в отдельном окне) выбрав сцену в раскрывающемся меню Edit Scene.
10.25.gif

16. Редактирование экземпляра символ
Редактирование экземпляра символа
Каждый экземпляр имеет собственные атрибуты, которые могут редактироваться без изменения соответствующих атрибутов символа. В частности, вы можете изменять цвет и прозрачность экземпляра, переопределять его тип (например, преобразовать графический символ в кнопку); вы можете также наклонять, вращать или масштабировать экземпляр без того, чтобы воздействовать на символ.
Атрибуты экземпляра сохраняются вместе с ним. Если вы редактируете символ или связываете экземпляр с другим символом, все внесенные изменения атрибутов экземпляра остаются действительными.
Чтобы редактировать атрибуты экземпляра, необходимо использовать элементы управления, размещенные на панели инспектора свойств экземпляра. Формат панели зависит от типа экземпляра (графика, кнопка или клип), а также от того, какое именно изменение вы собираетесь внести в параметры экземпляра. Общими для всех форматов являются (рис. 10.26):
- раскрывающийся список Symbol Behavior, который позволяет установить для данного экземпляра тот или иной тип символа; список содержит соответствующие варианты (Movie Clip, Button и Graphic);
- текстовая область Instance of, в ней отображается имя символа, с которым связан данный экземпляр;
- кнопка Swap Symbol (Сменить символ); щелчок на кнопке открывает диалоговое окно, которое позволяет связать редактируемый экземпляр с другим символом фильма;
- раскрывающийся список Color Styles (Параметры цвета), который позволяет выбрать параметр цвета, подлежащий индивидуальной настройке для данного экземпляра; от выбранного в списке пункта зависит формат связанной со списком группы элементов управления; возможные варианты рассмотрены ниже.
Рис. 10.26. Формат инспектора свойств экземпляра графического символа
Итак, список Color Styles и связанные с ним элементы управления обеспечивают изменение следующих визуальных атрибутов экземпляра:
- яркости (Brightness);
- оттенка цвета (Tint);
- прозрачности (Alpha).
Каждому из них соответствует одноименный пункт списка.
Кроме того, для создания более сложных цветовых эффектов может быть использован еще один пункт — Advanced (Продвинутый). В этом случае вы можете создавать новые цветовые оттенки, комбинируя их с прозрачностью экземпляра.
При выборе пункта Brightness на панели инспектора свойств экземпляра появляется единственный дополнительный элемент Brightness Amount (Регулятор яркости), выполненный в традиционном для Macromedia стиле (рис. 10.27).
Рис. 10.27. Изменение яркости экземпляра
Яркость устанавливается как относительная величина (в процентах) и может изменяться в диапазоне от -100% (соответствует черному цвету) до 100% (соответствует белому цвету).
При выборе пункта Tint на панели инспектора свойств экземпляра отображается целая группа дополнительных элементов управления (рис. 10.28).
Рис. 10.28. Изменение оттенка цвета экземпляра
Это обусловлено тем, что оттенок цвета определяется соотношением красного, синего и зеленого цветов (в системе RGB — Red, Green, Blue) при фиксированной насыщенности цвета. Значение кода для каждого из этих цветов устанавливается с помощью соответствующего регулятора. Значение может лежать в диапазоне от 0 до 256. Полученный оттенок тут же отображается на кнопке палитры. Насыщенность указывается в процентах (в диапазоне от 0 до 100), также с помощью регулятора.
Формат панели инспектора свойств экземпляра при установке прозрачности экземпляра (Alpha) аналогичен тому, который используется при установке яркости (рис. 10.29).
Рис. 10.29. Изменение прозрачности экземпляра
Прозрачность определяет степень «видимости» экземпляра на столе. Измеряется также в процентах и может лежать в диапазоне от 0% (абсолютная прозрачность) до 100%. Посредством динамического изменения этого атрибута (с помощью несложного сценария на ActionScript) можно создать эффект исчезновения либо, наоборот, неожиданного появления того или иного персонажа.
При выборе пункта Advanced на панели инспектора свойств появляется кнопка Settings (Установки), щелчок на которой открывает дополнительное диалоговое окно. С его помощью вы можете «за один заход» установить все перечисленные выше параметры цвета экземпляра.
Для экземпляра графического символа с помощью инспектора свойств могут быть изменены атрибуты, связанные с режимом воспроизведения встроенной в символ анимации (см. рис. 10.26):
- цикличность воспроизведения; она устанавливается с помощью раскрывающегося списка Options for graphics (Настройки для графического символа), который содержит три варианта:
- Loop (Зациклить);
- Play Once (Однократное воспроизведение);
- Single Frame (Одиночный кадр);
- Loop (Зациклить);
- номер начального кадра, который указывается в текстовом поле First (Начальный кадр).
Рис. 10.30. Диалоговое окно Advanced Effect
Для экземпляра кнопки с помощью панели инспектора свойств могут быть изменены два специфических атрибута:
- имя экземпляра (оно вводится в текстовом поле Instance Name);.
- вариант использования кнопки как интерактивного элемента фильма.
Значение второго атрибута выбирается из раскрывающегося списка (рис. 10.31), который содержит два пункта:
- Track as Button (В качестве кнопки);
- Track as Menu Item (В качестве пункта меню).
Рис. 10.31. Формат панели инспектора свойств для экземпляра кнопки
С точки зрения визуального представления кнопки выбор того или другого варианта ни на что не влияет. Разница состоит в том, что в ActionScript для различных типов кнопок предусмотрена возможность применения различных методов управления.
Для экземпляра клипа с помощью инспектора свойств может быть изменен единственный специфический атрибут - имя клипа. Имя вводится в текстовом поле Instance Name (рис. 10.32).
Рис. 10.32. Формат инспектора свойств для экземпляра клипа
К экземпляру символа любого типа может быть применена уже знакомая вам процедура разбиения объекта на самостоятельные компоненты — Breaking Apart. В результате ее выполнения экземпляр разделяется на контуры и заливки, каждая из которых может редактироваться отдельно от других. Кроме того, разбиение экземпляра приводит к разрыву связи между ним и исходным символом. Поэтому если вы измените исходный символ после разбиения экземпляра, внесенные изменения не отразятся на данном экземпляре.
10.26.gif

10.27.gif

10.28.gif

10.29.gif

10.30.gif

10.31.gif

10.32.gif

Глава 11. Создание интерактивных фильмов
1. Глава 11. Создание интерактивных фильмов
Глава 11
Создание интерактивных фильмов
В простом анимированном фильме (наподобие рассмотренных в предыдущих главах) Flash воспроизводит кадры временной диаграммы в определенной последовательности, которая остается неизменной, сколько бы раз вы не просматривали фильм. В интерактивном фильме читатель (или зритель, как вам будет угодно) имеет возможность использовать клавиатуру, мышь или то и другое, чтобы перейти к некоторому фрагменту или сцене фильма, переместить объекты, ввести информацию, а также выполнить многие другие интерактивные операции.
Интерактивность Flash-фильма обеспечивается за счет включения в него так называемых сценариев, которые представляют собой набор инструкций на языке ActionScript. Каждая инструкция инициируется при наступления определенного связанного с'ней события. События могут быть самые разнообразные: достижение считывающей головкой определенного кадра, нажатие пользователем клавиши на клавиатуре, щелчок кнопкой мыши и т.д.
Подобно другим современным языкам сценариев (типа JavaScript или VBScript), ActionScript - это объектно-ориентированный язык программирования. Объекты в ActionScript могут содержать данные или их графическое представление в виде символа определенного типа. Для создания сложных сценариев или новых типов объектов нужно иметь некоторые навыки в программировании. Вместе с тем, для создания несложных интерактивных фильмов совсем необязательно изучать язык ActionScript, поскольку события и процедуры могут быть назначены элементам фильма с помощью диалоговых окон и панелей свойств.
В отличие от предшествующих версий, в Flash MX появился вполне «дееспособный» редактор сценариев, и даже имеется встроенный отладчик, который позволяет обнаружить ошибки, допущенные при использовании синтаксических конструкций языка.
2. Панель Actions
ПАНЕЛЬ ACTIONS
Инструмент для работы с ActionScript реализован в виде диалоговой панели Actions (Действия), внешний интерфейс которой ничем не отличается от других панелей Flash MX, рассмотренных в предыдущих главах. Однако при более близком знакомстве с ней оказывается, что это самый настоящий редактор для создания сценариев на ActionScript. Причем работать он может в двух режимах: обычном (то есть предназначенном для «обычных» пользователей) — Normal, и в экспертном (для «продвинутых» пользователей) — Expert.
В первом случае пользователю предлагается как бы визуальный режим работы и доля ручного кодирования сведена к минимуму, либо вообще равна нулю. Во втором режиме пользователь получает большую свободу действий, но при этом лишается некоторых вспомогательных средств. В качестве предварительной иллюстрации к сказанному на рис. 11.1 показаны оба формата панели применительно к одному и тому же «мини-сценарию», состоящему из единственной инструкции. Ниже особенности каждого из форматов будут рассмотрены подробно.
Рис. 11.1. Экспертный (вверху) и обычный (внизу) форматы панели Actions
11.1a.gif

3. Общие сведения об ActionScript
ОБЩИЕ СВЕДЕНИЯ ОБ ACTIONSCRIPT
Подробное описание возможностей и особенностей ActionScript выходит за рамки данной книги. Дело в том, что в результате последних усовершенствований, внесенных в версию Flash MX, ActionScript превратился в настоящий язык программирования. Реализованные в нем возможности вполне заслуживают отдельной книги, соизмеримой по объему (а возможно, и превосходящей) с той, которая сейчас перед вами. Разумеется, с ростом возможностей увеличилась и сложность языка. И хотя его вполне по силам освоить начинающему программисту, но все же — программисту. А ведь далеко не каждый даже опытный пользователь компьютера может считать себя таковым. Поэтому мы ограничимся описанием основных концепций языка и общих правил построения сценариев на ActionScript. Практика показывает, что такого уровня знаний вполне достаточно для создания не очень сложных, но корректно работающих интерактивных фильмов.
ActionScript позволяет создавать сценарий для клипа, кнопки или кадра. Каждый такой сценарий (то есть фактически программа на языке ActionScript) жестко связан с соответствующим элементом фильма. При публикации фильма текст сценария, как и другие элементы фильма, экспортируется в SWF-файл. Тем не менее, при желании вы можете сохранить его в отдельном файле с расширением .as (это обычный текстовый файл), чтобы впоследствии использовать в каком-либо другом фильме (или подарить другу).
Из сценария вы можете обратиться к любому другому объекту фильма (из числа кнопок, клипов и кадров) и даже к другому фильму или какому-либо внешнему сетевому ресурсу. Например, можно указать, что при достижении считывающей головкой кадра с номером 10 необходимо загрузить звуковой файл, расположенный на сайте www.sound.ru. Поэтому Flash должен знать, в каких «отношениях» состоят объекты, фигурирующие в сценарии. Некорректное обращение к объекту обязательно приведет к ошибке в сценарии. Скажем, запрошенный звуковой файл будет воспроизведен в 10-м кадре временной диаграммы фильма, вместо того, чтобы озвучить 10-й кадр конкретного клипа.
В связи с указанными выше обстоятельствами, перед началом работы с ActionScript полезно разобраться с двумя понятиями: объектная модель языка и контекст выполнения сценария.
4. Объектная модель ActionScript
Объектная модель ActionScript
Под объектной моделью понимается совокупность типов объектов, которые могут использоваться в сценарии, и отношения подчиненности между ними.
Напомним, что в языках программирования объект описывается набором атрибутов (свойств) и перечнем методов (процедур), которые могут быть применены, к этому объекту. Для каждого класса объектов определен свой набор атрибутов и методов. Например, для объекта «Кнопка» в качестве атрибутов могут использоваться метка, геометрические размеры, координаты, а в качестве метода — реакция на нажатие кнопки. Конкретный объект -- это экземпляр соответствующего класса. Два экземпляра одного и того же класса могут отличаться один от другого значениями атрибутов.
Для описания действий над объектами, а также для указания подчиненности объекта обычно применяется так называемая «точечная нотация». Например, чтобы указать, что к кнопке Button_l следует применить метод onPress(), используется конструкция
Button_1. onPress().
Если же требуется указать на принадлежность кнопки Button_1 клипу Сliр_2, то запись может выглядеть так:
Clip_2. Button_1.
Объектная модель, применяемая в ActionScript, во многом аналогична объектным моделям других сценарных языков (например, JavaScript). Вместе с тем, существуют и определенные различия. Основное из них состоит в том, что в ActionScript иерархия объектов строится относительно Flash-плеера, а не относительно HTML-документа, отображаемого в окне Web-броузера.
Например, если HTML-документ содержит форму Form_l, в которой имеется кнопка Input_1, то в JavaScript «подчиненность» кнопки описывается следующим образом:
Documen t. Widow. Form_1. Input_1.
При этом, если обращение к кнопке выполняется из текущего документа, отображаемого в том же окне броузера, то первые два уровня иерархии явно не указываются, а подразумеваются. Соответственно, для обращения к кнопке может быть использована конструкция
Form_1. Input_1.
Аналогичные правила действуют и в ActionScript. Например, чтобы обратиться к клипу, непосредственно вставленному в кадр- основного фильма, можно записать: _root. Clip_l.
Ключевое слово _ root используется в качестве имени основного фильма и в данном случае может быть опущено. Если же клип является частью другого, «родительского», клипа, то для указания его подчиненности может использоваться ключевое слово _parent, например:
_parent. Clip_1.
Подробнее вопросы адресации объектов в ActionScript рассмотрены в следующем подразделе.
Теперь вернемся собственно к объектной модели ActionScript.
Как было сказано выше, корневым объектом, неявно присутствующим в любом сценарии, является Flash-плеер. На следующем уровне располагаются четыре класса объектов (рис. 11.2):
- Movie (Объекты фильма);
- Core (Объекты ядра);
- Client/Server (Объекты клиент-серверной среды исполнения);
- Authoring (Объекты среды разработки).
Рис. 11.2. Объектная модель ActionScript
Объекты класса Movie позволяют представить в сценарии взаимоотношения между элементами фильма (то есть структуру фильма), а также управлять параметрами и поведением элементов фильма. К этому классу относятся, в частности, следующие объекты:
- Button (Кнопка) — объект, представляющий в сценарии кнопку; для такого объекта может динамически изменяться, например, порядок установки фокуса ввода;
- MovieClip (Клип) - объект, представляющий в сценарии клип; для него может динамически изменяться, например, число вложенных клипов;
- Mouse (Мышь) — объект, представляющий в сценарии указатель мыши; он позволяет управлять видимостью и стилем указателя;
- Key (Клавиатура) — объект, представляющий в сценарии клавиши, используемые для управления фильмом;
- Color (Цвет) — объект, представляющий в сценарии палитру клипа и, соответственно, позволяющий изменять эту палитру;
- Sound (Звук) - объект, представляющий -в сценарии звуковой символ, связанный с кнопкой или клипом;
- Stage (Стол) — объект, предназначенный для управления некоторыми параметрами стола (в частности, масштабом изображения);
- TextField (Текстовое поле) - объект, представляющий в сценарии динамическое текстовое поле или поле редактирования;
- TextFormat (Формат текста) - объект, позволяющий управлять из сценария параметрами шрифта текстового поля.
Между объектами классов Button и MovieClip в ActionScript весьма сложно определить отношения подчиненности: они могут изменяться от одного фильма к другому и даже от одной сцены к другой. Например, i одной сцене кнопка может входить в состав клипа, а в другой — клиг может использоваться для «оживления» изображения кнопки, остальные же объекты класса Movie (за исключением, пожалуй, TextField ) можно считать подчиненными по отношению к объектам Button и MovieClip, поскольку могут входить в их состав, но не наоборот.
Замечание
Обратите внимание, что в ActionScript ни для кадра, ни для сцены фильма не предусмотрен соответствующий класс объектов. Дело в том, что ActionScript не позволяет изменять никакие свойства этих элементов фильма. С помощью сценария вы можете только обратиться к кадру (сцене) по его имени или номеру, а также проверить, загружен он либо нет. Как правило, кадр или сцена используются в качестве параметров действий (Actions) и методов. Например, чтобы перейти к 20-у кадру, можно записать действие gotoAndPlay(20).
Объекты класса Core предназначены для работы с объектами фильма и носят вспомогательную роль. Их следует использовать в том случае, если стандартных методов оказывается недостаточно для управления (изменения свойств) объектами фильма. В класс Core входят, в частности, следующие объекты:
- Math (Математика) — объект, используемый в сценарии для работы с числовыми величинами; в отличие от всех других классов языка ActionScript, объект Math является и единственным экземпляром этого класса; то есть методы данного класса могут применяться непосредственно к объекту Math; например, чтобы получить значение косинуса с помощью метода cos, можно записать: Math.cos(3)\
- Number (Число) - объект, предусмотренный для выполнения некоторых специальных операций с числовыми величинами; например, с его помощью можно определить наибольшее число в некотором диапазоне;
- String (Строка) — объект, используемый в сценарии для работы со строками;
- Date (Дата) - объект, используемый в сценарии для работы с календарными датами и временем.
Объекты класса Client/Server предназначены для работы с документами (Web-страницами), написанными на языке XML. Некоторые из этих объектов обеспечивают загрузку, обработку и пересылку XML-документов, другие - обслуживают соединения через сокеты. Тем самым ActionScript реализует поддержку серверной обработки XML-документов, содержащих Flash-фильмы.
Объект класса Authoring предназначен для управления параметрами среды разработки Flash-фильмов. Для него предусмотрены два основных метода: install и uninstall.
11.2.gif

5. Контекст выполнения сценария
Контекст выполнения сценария
Контекст выполнения сценария определяет доступность и относительные адреса объектов и других программных величин (переменных), используемых в сценарии.
Необходимость учитывать контекст появляется в том случае, если в сценарии используется несколько объектов или переменных с одинаковыми именами. Например, если вы создадите переменную framePS для хранения скорости воспроизведения основного фильма, а затем — переменную с таким же именем (чего не бывает) для конкретного клипа, то рано или поздно сценарий сработает не так, как предполагалось.
В связи с эти необходимо учитывать следующую особенность ActionScript. Область видимости переменной в нем определяется временной диаграммой, активной в настоящий момент. Например, если в 10-м кадре основного фильма имеется клип, с которым связан сценарий, то все переменные, имеющиеся в этом сценарии, будут влиять на поведение временной диаграммы этого клипа, а не основного фильма. При условии, что в обращении к переменным отсутствует ссылка на временную диаграмму более высокого уровня (как может выглядеть такая ссылка, было сказано в предыдущем разделе).
С каждой временной диаграммой связан специальный параметр — уровень диаграммы (он обозначается с помощью ключевого слова _ level), который определяет ее положение относительно других временных диаграмм, загруженных в Flash-плеер. По умолчанию временная диаграмма основного фильма имеет нулевой уровень. Каждой вызываемой из нее временной диаграмме присваивается уровень, на единицу больший (рис. 11.3).
Рис. 11.3. Иерархия временных диаграмм, загруженных в Flash-плеер
Таким образом, область действия переменных в Flash-фильме распространяется сверху вниз: имя переменной, созданной в сценарии временной диаграммы основного фильма, «видно» в сценарии следующего уровня, если в нем нет своей переменной с таким же именем.
Кроме того, внутри программного блока сценария, ограниченного фигурными скобками, могут объявляться локальные переменные, которые «видны» только в пределах этого блока.
Для управления областью видимости переменных в ActionScript используется понятие «путь назначения» — target path. Путь назначения позволяет указать принадлежность объекта или переменной конкретной временной диаграмме, загруженной в Flash-плеер.
Чтобы правильно записать путь назначения, необходимо учитывать объектную модель ActionScript и взаимное положение временных диаграмм. Например, если вы хотите указать, что требуется перейти к 10-му кадру основного фильма и воспроизвести его, вы можете записать такую конструкцию:
Jevel0.gotoAndPlay(l 0).
Возможны два варианта указания пути назначения: абсолютный и относительный.
Абсолютный путь вычисляется, как правило, на основе уровня временной диаграммы (как в приведенном выше примере). Указав в качестве отправной точки уровень диаграммы, вы можете быть уверены, что Flash-плеер правильно отыщет адресата, даже после того, как вы переместите фрагмент сценария, из которого выполнено обращение.
Относительный путь вычисляется с учетом положения той диаграммы, из которой выполняется обращение. Такой вариант более компактный, но менее надежный. Например, чтобы обратиться к кадру диаграммы, расположенной двумя уровнями выше текущей, можно записать такую конструкцию:
_parent._parent.muClip.
Однако после перемещения клипа, например, на более высокий уровень, относительная ссылка станет некорректной.
Итак, при создании сценариев на ActionScript возможно использование трех типов переменных, различающихся областью видимости:
- глобальные (Global variables), которые доступны в сценарии любой временной диаграммы;
- переменные временной диаграммы (Timeline variables), которые доступны из любой временной диаграммы при условии, что для обращения к ним используется путь назначения (target path);
- локальные (Local variables), которые «видны» только в пределах того программного блока, в котором они объявлены.
11.3.gif

6. Интерфейс панели Actions
ИНТЕРФЕЙС ПАНЕЛИ ACTIONS
Как было сказано в начале данной главы, панель Actions обеспечивает два режима работы.
В обычном режиме (Normal Mode) описание действий выполняется путем заполнения соответствующих полей параметров. В экспертном режиме (Expert Mode) вы можете записывать и корректировать действия непосредственно в окне сценария, работая в нем как в обычном текстовом редакторе.
По умолчанию при первом обращении к панели установлен режим Normal Mode.
7. Вызов панели Actions
Вызов панели Actions
Существует несколько способов вызова на экран панели Actions. Однако наиболее надежный и корректный способ состоит в том, чтобы вызывать панель «от имени» того элемента фильма, для которого вы собираетесь создать сценарий.
Чтобы открыть панель Actions для создания сценария кадра, необходимо щелкнуть правой кнопкой мыши на временной диаграмме в ячейке соответствующего ключевого кадра и в контекстном меню выбрать команду Actions. После того, как панель появится на экране, убедитесь, что создаваемый сценарий будет связан именно с тем кадром, с которым требуется. Для этого достаточно взглянуть на заголовок панели и расположенный под ним список (рис. 11.4).
Рис. 11.4. Заголовок панели Actions при создании сценария для кадра
Чтобы открыть панель Actions для создания сценария, связанного с кнопкой или с клипом, необходимо:
- Выбрать соответствующий объект на столе.
- Открыть панель инспектора свойств.
- Щелкнуть кнопку Edit the action script (Редактировать сценарий действий), расположенную возле правой границы панели инспектора свойств (рис. 11.5).
Рис. 11.5. Кнопка вызова панели Actions для кнопки или клипа
Эта маленькая кнопочка обладает интересной особенностью: если сценарий для данного объекта отсутствует, она белого цвета, после создания сценария она «синеет».
При вызове панели Actions для кнопки или клипа в ее заголовке отображается соответствующая информация (рис. 11.6).
Рис. 11.6. Заголовок панели Actions при создании сценария для кнопки
Замечание
Сценарий может быть сопоставлен только конкретному экземпляру кнопки или клипа, помещенному на стол, но не собственно символу, хранящемуся в библиотеке. Назначение сценария экземпляру кнопки или клипа не влияет на свойства других экземпляров.
После того, как панель будет открыта, вы можете выбрать режим работы.
Выбор режима выполняется с помощью соответствующих команд меню View Options (Настройка формата), которое открывается щелчком на одноименной кнопке панели (рис. 11.7).
Независимо от выбранного режима, панель содержит следующие основные элементы интерфейса (рис. 11.8):
Рис. 11.7. Меню для выбора режима работы панели Actions
Рис. 11.8. Основные элементы интерфейса панели Actions
- раскрывающийся список сценариев фильма; он обеспечивает быстрый переход к другому сценарию без необходимости выбора на столе объекта, с которым связан этот сценарий;
- кнопка Script Pin (Прикрепить сценарий) позволяет зафиксировать текущий сценарий; речь идет о том, что содержимое панели зависит от выбранного на столе объекта фильма; после фиксации сценария вы можете выбрать на столе другой объект, и содержимое панели при этом не изменится;
- кнопка в виде книжки обеспечивает вызов встроенной справочной системы по языку ActionScript; необходимо отметить, что эта справка значительно подробнее, чем справка в формате HTML;
- панель Action Toolbox (Комплект инструментов для действий); каждый элемент, представленный в этом подокне, соответствует определенной конструкции языка ActionScript; двойной щелчок на значке элемента обеспечивает его вставку в текст сценария;
- окно сценария, в котором отображается текст сценария; при работе в режиме Expert Mode в этом окне можно работать как в обычном текстовом редакторе;
- панель инструментов окна сценария; размещенные на ней кнопки повышают удобство работы с текстом сценария; состав кнопок в некоторой степени зависит от режима работы; их назначение будет рассмотрено в двух следующих подразделах;
- строка состояния; она предназначена для вывода дополнительной информации относительно компонентов, включенных в сценарий; в частности, в строке состояния выводится краткое сообщение об ошибке.
- Список Action Toolbox содержит перечень следующих компонентов языка ActionScript, которые могут быть использованы при создании сценария (рис. 11.9):
- Actions (Действия) - процедуры языка ActionScript, имеющие «универсальный» характер, то есть не зависящие от особенностей класса объектов (в отличие от методов объектов, принадлежащих конкретному классу); в эту же категорию входят традиционные для большинства языков программирования высокого уровня операторы логического управления (проверки логических условий, организации цикла и т. п.);
Рис. 11.9. Категории компонентов языка ActionScript
- Operators (Операторы) — операторы логических и арифметических операций (сложение, вычитание, сравнение и т. п.);
- Functions (Функции) — предопределенные (библиотечные) функции (например, в их число входит функция проверки номера версии Flash-плеера);
- Properties (Свойства) - свойства объектов, не зависящие от класса (например, уровень прозрачности изображения);
- Objects (Объекты) — предопределенные объекты, которые могут быть использованы в сценарии (например, существует объект для работы с датой и временем); в этот же раздел включаются пользовательские классы объектов;
- Deprecated (Осуждаемые) — конструкции, которые не рекомендуется использовать в сценариях (как устаревшие);
- Flash UI Components (Компоненты пользовательского интерфейса).
Кроме перечисленных разделов, в списке Action Toolbox имеется также раздел Index, который содержит алфавитный перечень всех компонентов языка.
11.4.gif

11.5.gif

11.6a.gif

11.7.gif

11.8.gif

11.9.gif

8. Режим Normal Mode
Режим Normal Mode
Формат панели Action при работе в этом режиме показан на рис. 11.10.
Рис. 11.10. Формат панели Action в режиме Normal Mode
Область ввода параметров предназначена для указания параметров, необходимых для корректного выполнения конструкции, помещенной в текст сценария; формат области зависит от синтаксиса конструкции, выбранной (выделенной) в тексте сценария. Некоторые конструкции вообще не имеют параметров. В этом случае область ввода параметров пуста.
На панели инструментов окна сценария имеются следующие кнопки (рис. 11.11):
- кнопка Add new item (Добавить новый элемент), помеченная символом «+», обеспечиваег вызов системы каскадных меню, отражающих иерархию компонентов языка ActionScript; выбор пункта меню самого нижнего уровня обеспечивает вставку в сценарий соответствующего компонента (рис. 11.12);
![]()
Рис. 11.11. Панель инструментов окна сценария в режиме Normal

Рис. 11.12. Вставка компонента с помощью кнопки Add new item
- кнопка, помеченная символом «-», обеспечивает удаление из текста сценария выбранного в окне компонента;
- кнопка Find (Поиск) вызывает на экран диалоговое окно, в котором вы можете ввести искомую последовательность символов;
- кнопка Replace (Замена) позволяет открыть диалоговое окно для установки параметров замены строки (последовательности символов);
- кнопка Insert a target path (Добавить путь назначения) обеспечивает вывод на экран диалогового окна, с помощью которого вы можете описать путь назначения для адресации необходимого элемента фильма; формат окна Insert a target path будет рассмотрен ниже; данная кнопка становится доступна в том случае, если в окне сценария выбран компонент, в котором предполагается использование пути назначения и, кроме того,, если фокус ввода установлен в соответствующем поле окна установки параметров;
- кнопка Debug Options (Параметры отладки) открывает меню, содержащее команды, с помощью которых выполняется расстановка и удаление контрольных точек (или точек прерывания Breakpoints); использование контрольных точек позволяет проследить выполнение сценария по шагам; величина шага определяется расстоянием между точками (числом строк сценария между точками);
- кнопки, обозначенные стрелками, позволяют перемещать компоненты сценария относительно друг друга (если компонент состоит, например, из трех строк, то одним щелчком перемещаются все три строки).
Одним из важнейших достоинств режима Normal Mode является то, что он позволяет добавлять в сценарий предопределенные действия из раздела Actions, не прибегая к ручному программированию. Всего таких действий более десятка:
- Go To — переход к заданному кадру или сцене;
- Play и Stop — соответственно запуск и остановка воспроизведения фильма;
- Toggle High Quality — управление качеством воспроизведения фильма;
- Stop All Sounds — выключение звукового сопровождения; Q Get URL — переход по заданному URL;
- FSCommand — управление Flash-плеером в процессе воспроизведения фильма;
- Load Movie и Unload Movie — соответственно загрузка и выгрузка фильма броузером читателя;
- Tell Target — управление навигацией между Flash-фильмами и клипами.
Некоторые из перечисленных действий будут рассмотрены более подробно применительно к конкретным типам объектов (клипам, кнопкам и кадрам) в последующих разделах.
Итак, чтобы в режиме Normal Mode создать сценарий или добавить в него некоторую компоненту, необходимо выполнить следующие действия:
- Выбрать на столе экземпляр кнопки или клипа (либо кадр на временной диаграмме), с которым должен быть связан сценарий.
- Открыть в списке Action Toolbox требуемый раздел, щелкнув на нем левой кнопкой мыши.
- Скопировать выбранный элемент в окно сценария, дважды щелкнув на имени или на значке элемента, или просто перетащив его мышью; при этом в окне отображается соответствующий фрагмент сценария на языке ActionScript.
- Ввести в соответствующих полях требуемые значения параметров.
Когда вы назначаете действие кнопке или клипу, Flash автоматически генерирует специальную управляющую процедуру (handler), которая во многих объектно-ориентированных языках называется «обработчик события» (или «селектор»). Обработчик проверяет, произошло ли событие определенного типа, и если да, то инициирует соответствующую последовательность действий. Дополнительная роль обработчика в ActionScript — это объединение (группирование) действий, связанных с данным событием. Формат обработчика показан на рис. 11.13.
Рис. 11.13. Формат обработчика события
Для кнопок обработчик имеет имя on, а для клипов — onСlipEvent. Имя обработчика предшествует списку событий, на которые обработчик должен реагировать. Например, конструкция on(release, KeyPress:«A») означает, что обработчик должен реагировать на события двух типов: release (кнопка мыши отжата) и KeyPress:«A» (на клавиатуре нажата клавиша «А»).
Вообще для кнопок в языке ActionScript предусмотрены следующие типы событий (см. рис. 11.10, внизу):
- Press — пользователь нажимает кнопку мыши, когда указатель находится над изображением кнопки (фильма).
- Release — пользователь нажимает и затем отпускает кнопку мыши (указатель находится над изображением кнопки);
- Release Outside — пользователь отпускает кнопку мыши, когда указатель не находится над изображением кнопки;
- Key Press — пользователь нажимает определенную клавишу на клавиатуре; для данного события необходимо дополнительно указать клавишу;
- Roll Over — пользователь перемещает указатель над изображением кнопки;
- Roll Out — пользователь перемещает указатель за пределы изображения кнопки;
- Drag Over — пользователь нажимает кнопку мыши, когда указатель находится над кнопкой, выводит его за пределы кнопки, и затем опять устанавливает над кнопкой;
- Drag Out — пользователь нажимает кнопку мыши, когда указатель находится над кнопкой, и затем выводит его за пределы кнопки.
Чтобы изменить перечень событий, на которые должен реагировать элемент фильма, необходимо щелкнуть мышью в строке сценария, в которой записано имя обработчика; при этом изменится формат окна параметров, и в нем появится группа флажков, с помощью которых можно выбрать требуемые события (см. рис. 11.10, внизу).
Сделанный выбор сразу же отображается в окне сценария.
Если добавление в сценарий некоторой конструкции приводит к ошибке, или для нее требуется указать обязательный параметр, то конструкция выделяется в окне сценария красным цветом; эта же конструкция дублируется и в строке состояния (рис. 11.14).
Формат окна Insert a target path, с помощью которого вы можете описать путь назначения (то есть адрес) некоторого элемента фильма, показан на рис. 11.15.
Это окно содержит следующие основные элементы интерфейса:
- дерево фильма, отражающее иерархию объектов фильма, к которым возможно обращение из сценария; поскольку при обращении к объекту используется имя соответствующего экземпляра (кнопки, клипа, текстового поля), то в дерево включаются только поименованные экземпляры; корневой элемент дерева зависит от способа адресации: для абсолютного адреса — это ключевое слово _root (то есть основной фильм), для относительной — слово this (то есть текущая временная диаграмма);
Рис. 11.14. Индикация ошибочной конструкции
Рис. 11.15. Формат окна Insert a target path
- многострочное текстовое поле Target (Назначение), предназначенное для ввода и корректировки пути назначения; если выбрать в дереве фильма некоторый элемент, то в поле Target появится соответствующий маршрут, который может быть изменен или дополнен вручную;
- пара переключателей Mode (Режим), которые позволяют выбирать способ адресации (относительный — Relative или абсолютный — Absolute); по умолчанию используется относительная адресация;
- пара переключателей Notation (Нотация), которые позволяют выбирать формат записи пути назначения:
- вариант Dotes (Точки) означает применение точечной нотации (см. подраздел «Объектная модель ActionScript»);
- вариант Slashes (Слэши) соответствует записи с использованием слэшей (это «устаревший» стиль, используемый для совместимости с предыдущими версиями ActionScript); при использовании слэшей формат записи аналогичен тому, который применяется для записи URL в HTML-документах; например, чтобы подняться на один уровень вверх, применяется конструкция ../.
- вариант Dotes (Точки) означает применение точечной нотации (см. подраздел «Объектная модель ActionScript»);
11.10.gif

11.12.gif

11.13.gif

11.14.gif

11.15.gif

9. Режим Expert Mode
Режим Expert Mode
Экспертный режим позволяет совмещать два способа формирования сценария: непосредственный ввод конструкций языка ActionScript с клавиатуры и вставку их в окно сценария из списка Actions Toolbox.
Окно параметров при работе в экспертном режиме не отображается. В этом режиме не могут также использоваться кнопки удаления и перемещения строк сценария (рис. 11.16):
Рис. 11.16. Формат панели Action в режиме Expert Mode
Экспертный режим предназначен в первую очередь для тех, кто знаком с программированием на ActionScript. Поэтому, если вы хотите воспользоваться преимуществами данного режима, необходимо освоить основные приемы программирования на ActionScript.
Вместе с тем, уровень поддержки пользователя, реализованный в Flash MX, позволяет самостоятельно создавать сценарии различного уровня сложности. Для этого в составе редактора сценариев имеются следующие средства:
- динамическая подсказка по конструкциям языка, реализованная в виде всплывающего списка параметров (рис. 11.17);
- встроенная утилита проверки синтаксиса Check Syntax.
Активизация обоих инструментов выполняется с помощью соответствующих кнопок, расположенных на панели инструментов окна сценария (рис. 11.18).
Замечание
Щелчок на кнопке Check Syntax непосредственно активизирует процесс поиска синтаксических ошибок. В случае их обнаружения на экран выводится специальное диалоговое окно. С его помощью вы не только получаете исчерпывающую информацию о характере, причинах и месте положения обнаруженной ошибки, но и можете настраивать параметры работы утилиты Check Syntax. Такая установка выполняется с помощью команд раскрывающихся меню окна (рис. 11.19).
Рис. 11.17. Динамическая подсказка по конструкциям языка
![]()
Рис. 11.18. Панель инструментов окна сценария в режиме Expert Mode
Для отыскания ошибок в более сложных сценариях может применяться специальный отладчик — Debugger. Этот инструмент достаточно тесно интегрирован с редактором сценариев: расставив с помощью редактора контрольные точки, вы затем можете с помощью отладчика проследить процесс выполнения сценария по шагам. При этом в окне отладчика отображаются значения используемых в сценарии переменных, стек вызовов функции и другая информация, весьма полезная для программиста (рис. 11.20).
Рис. 11.19. Диалоговое окно утилиты Check Syntax
Рис. 11.20. Окно отладчика сценариев
Чтобы перейти в режим отладки фильма, достаточно в меню Control основного окна выбрать команду Debug Movie (Отладка фильма). Предварительно, как было отмечено выше, полезно расставить в сценарии контрольные точки.
Поскольку работа в экспертном режиме предполагает наличие определенных навыков в программировании на ActionScript, то все последующие примеры создания сценариев рассматриваются применительно к режиму Normal Mode.
11.16.gif

11.17.gif

11.19.gif

11.20.gif

10. Создание сценария для кнопки
СОЗДАНИЕ СЦЕНАРИЯ ДЛЯ КНОПКИ
Кнопка является наиболее удобным и простым средством взаимодействия пользователя с Flash-фильмом. Кнопке может быть назначено любое из действий, входящих в раздел Actions. Кроме того, назначив кнопке несколько управляющих событий и сопоставив каждому из них определенное действие (или сценарий), вы можете превратить одну кнопку в целый пульт управления фильмом. Хотя в общем случае, разумеется, каждому действию можно сопоставить отдельную кнопку. Как, например, в фильме, посвященном управлению автомобилем (рис. 11.2 1).
Рис. 11.21. Пример применения кнопок в интерактивном фильме
11.21.gif

11. Управление воспроизведением фильма
Управление воспроизведением фильма
Простейшими командами управления фильмом являются запуск и прерывание его воспроизведения. Эти команды реализуются с помощью предопределенных действий Play и Stop. Процедуру назначения этих действий двум кнопкам рассмотрим на примере фильма, в котором шарик прокатывается столу, падает и разбивается. Вернемся к последней версии фильма, в которой используется фон в виде стола и стоящих на нем предметов (см. рис. 9.10). В качестве кнопок используем экземпляры символов из общей библиотеки Buttons.
Итак, для включения в фильм интерактивных кнопок необходимо выполнить следующие действия:
- Добавьте в фильм новый слой, который будет использоваться в качестве дополнительного фона; именно в фоновый слой следует добавить кнопки, чтобы они присутствовали на сцене на всем протяжении фильма.
- Щелкните мышью в ячейке первого ключевого кадра в «кнопочном» слое.
- Перетащите поочередно из окна библиотеки на стол две кнопки, которые вы решили использовать в фильме; в результате окно Flash будет выглядеть примерно так, как показано на рис. 11.22.
Рис. 11.22. Окно фильма после добавления кнопок
- Выберите первую из кнопок, с помощью которой фильм должен приостанавливаться.
- С помощью инспектора свойств кнопки откройте панель Actions и щелкните в списке Actions Toolbox на значке раздела Actions.
- Откройте подраздел Movie Control, отыщите в нем действие Stop и дважды щелкните на нем мышью; в результате в окне сценария появится текст сценария, содержащий обработчик onfrelease); он обеспечивает инициализацию действия stop() при наступлении события release (то есть при щелчке на кнопке); пустые скобки после имени процедуры означают, что данная процедура используется без параметров; соответствующее сообщение выводится и в окне параметров, как показано на рис. 11.23.
- Не закрывая панель Actions, выберите на столе вторую кнопку и назначьте ей действие play, повторив описанную выше процедуру.
В отличие от обычной анимации, протестировать многие сценарии в режиме редактирования невозможно. Чтобы проверить, как работают созданные кнопки, следует выбрать в меню Control команду Test Movie или Test Scene. В результате фильм будет Экспортирован в формат SWF и затем воспроизведен с помощью Flash-плеера. Чтобы вернуться в режим редактирования, достаточно просто закрыть окно плеера.
Рис. 11.23. Панель Actions после назначения кнопке действия stop
11.22.gif

11.23.gif

12. Переход по заданному URL
Переход по заданному URL
Действие getURL входит в подраздел Browser/Network. Это действие позволяет загрузить в броузер документ, расположенный по указанному URL, либо переслать значения некоторых переменных (например, данных из формы) в приложение, размещенное по определенному URL. При этом следует учитывать, что действие getURL обеспечивает пересылку данных только для текущего фильма.
Замечание
Для тестирования действия getURL требуется, чтобы адрес запрошенного файла был указан в виде абсолютного URL.
Чтобы создать кнопку, обеспечивающую переход по заданному URL, требуется выполнить следующие действия:
- Добавьте в фильм новый «фоновый» слой.
- Поместите на него кнопку, которой будет назначено действие getURL.
- Откройте панель Actions.
- В списке Actions Toolbox откройте раздел Actions, затем -- подраздел Browser/Network и дважды щелкните в строке getURL; в результате в окне сценария появится соответствующая конструкция на языке ActionScript, а в панели параметров — параметры действия getURL (рис. 11.24).
Рис. 11.24. Панель Actions после назначения кнопке действия getURL
- Введите требуемые значения параметров.
- По умолчанию действие getURL выполняется по щелчку на кнопке событие (release); если требуется добавить или изменить событие, щелкните в окне сценария в строке селектора и с помощью панели параметров измените перечень событий.
Рассмотрим подробнее параметры действия getURL.
Параметр URL определяет адрес запрашиваемого документа; значение параметра может быть задано в виде абсолютного или относительного URL, либо в виде вычисляемого выражения.
При указании относительного URL для поиска требуемого документа Flash перемещается по иерархии файлы/папки/каталоги и обратно, начиная с того файла, в котором содержится процедура getURL.
Чтобы получить URL как результат вычисления некоторого выражения, установите флажок Expression, расположенный справа от поля URL, и введите требуемое выражение.
Параметр Window задает окно или фрейм, в который должен быть загружен запрошенный документ. Значение параметра выбирается с помощью раскрывающегося списка, который содержит следующие варианты (они аналогичны значениям атрибута TARGET тэга <А> в языке HTML):
_self — документ будет загружен в текущее окно, или фрейм;
_ blank — документ будет загружен в новое окно;
_parent -- документ будет загружен в родительский или текущий фрейм;
_top — документ будет загружен во фрейм более высокого уровня иерархии или в текущее окно.
При необходимости значение данного параметра может быть получено как результат вычисления выражения. В этом случае следует установить флажок Expression, расположенный справа от списка Window.
Параметр Variables позволяет указать способ пересылки данных по заданному URL. Значение параметра выбирается из раскрывающегося списка, который содержит три варианта:
- Don't send (He отправлять) — пересылка данных не требуется;
- Send using GET (Отправить, используя GET) — для пересылки данных будет использован метод GET;
- Send using POST (Отправить, используя POST) — для пересылки данных будет использован метод POST.
Замечание
Напомним, что различие в использовании методов GET и POST для пересылки данных на сервер состоит в том, что при первом из них пересылаемые данные присоединяются к строке адреса. Поскольку длина адреса ограничена 256 символами, то ограничен также и объем пересылаемых данных .
11.24.gif

13. Загрузка дополнительных фильмов
Загрузка дополнительных фильмов
С помощью действий loadMovie и unloadMovie можно обеспечить динамическую загрузку дополнительных фильмов или их выгрузку без повторной инициализации Flash-плеера.
Такая технология обеспечивает эффективное решение следующих задач:
- загрузка больших фильмов; фильм может быть разбит на несколько «серий», в конце каждой из которых помещается команда загрузки следующей; в результате посетитель сайта получает возможность просматривать очередную «серию», не дожидаясь, пока загрузится весь фильм;
- построение «многоуровневого» интерфейса: интерфейс предыдущего уровня позволяет управлять фильмом следующего уровня;
- построение своеобразного гипертекстового фильма, в котором пользователь может переходить от одного SWF-файла к другому.
Чтобы создать кнопку, обеспечивающую загрузку дополнительных фильмов, требуется выполнить следующие действия:
- Добавьте новый «фоновый» слой.
- Поместите на него кнопку, которой будет назначено действие loadMovie.
- Откройте панель Actions.
- В списке Actions Toolbox откройте раздел Actions, затем -- подраздел Browser/Network и дважды щелкните в строке loadMovie; в результате в окне сценария появится соответствующая конструкция на языке ActionScript, а в панели параметров — параметры действия loadMovie (рис. 11.25).
Рис. 11.25. Панель Actions после назначения кнопке действия loadMovie
- Введите требуемые значения параметров.
По умолчанию действие loadMovie выполняется по щелчку на кнопке (событие release); если требуется добавить или изменить событие, щелкните в окне сценария в строке обработчика и с помощью панели параметров измените перечень событий.
Рассмотрим подробнее параметры действия loadMovie.
Параметр URL определяет адрес загружаемого фильма (SWF-файла); значение параметра может быть задано в виде абсолютного или относительного URL, либо в виде вычисляемого выражения.
Параметр Location (Расположение) определяет «место» загружаемого фильма или клипа в иерархии. Для фильма его положение определяется относительным уровнем (Level), для клипа — положением клипа-предшественника (Target), который он должен заместить.
Относительный уровень фильма — это целое положительное число от 0 и до... Верхний уровень ограничен только вашей фантазией и объемом оперативной памяти компьютера.
Фильм, загруженный первым, помещается на самый нижний уровень, который имеет номер 0 (подробнее об уровнях и адресации элементов фильма см. раздел «Контекст выполнения сценария»). Фильм нулевого уровня задает для всех последующих фильмов частоту смены кадров, цвет фона и размер кадра.
Чтобы загрузить новый фильм в дополнение к загруженным ранее, следует указать для него номер уровня, который не занят другим фильмом. Чтобы заменить загруженный фильм другим, укажите для загружаемого фильма тот же номер уровня.
Загрузка нового фильма на уровень 0 приводит не только к замене прежнего фильма этого уровня, но и к выгрузке фильмов всех других уровней.
Параметр Variables имеет тот же смысл, что и для действия getURL.
Замечание
Применение действия loadMovie проиллюстрируем небольшим примером. Пусть первым загружаемым фильмом (расположенным на нулевом уровне) будет фильм, содержащий только кнопку, которой назначено действие loadMovie (рис. 11.26). Предположим, что с его помощью требуется дополнительно загрузить фильм «про шарик» с двумя кнопками (см. рис. 11.22). Для решения указанной задачи необходимо:
- 1. Экспортировать фильм «про шарик» в формат SWF и сохранить (например, под именем Interact.swf) в той же папке, что и фильм нулевого уровня.
- 2. Для действия loadMovie установить следующие параметры:
URL = Interact.swf
Location: Level=l Variable = Don't send.
После загрузки фильма нулевого уровня в режиме Test Movie и щелчка на кнопке «Продолжение просмотра» кадр будет выглядеть, как показано на рис. 11.27. При этом все кнопки сохраняют свою интерактивность.
Рис. 11.26. Фильм нулевого уровня
Рис. 11.27. Вид окна Flash-плеера после загрузки дополнительного фильма
Чтобы выгрузить фильм из Flash-плеера, необходимо назначить какой-либо кнопке или кадру фильма действие unloadMovie. Для него должен быть установлен единственный параметр — Location, определяющий уровень фильма (Level), который следует выгрузить.
11.25.gif

11.26.gif

11.27.gif

14. Создание сценария для кадра
СОЗДАНИЕ СЦЕНАРИЯ ДЛЯ КАДРА
Связав сценарий с некоторым ключевым кадром фильма, можно обеспечить автоматическую инициализацию тех или иных действий при достижении считывающей головкой этого кадра.
Как правило, все кадры, которым назначены действия, стараются поместить в отдельном слое временной диаграммы. Это облегчает тестирование и редактирование фильма.
Чтобы связать с кадром некоторый сценарий, необходимо:
- Щелкнуть правой кнопкой мыши в ячейке кадра и в контекстном меню выбрать команду Actions (если выбранный кадр не является ключевым, то действие будет назначено предшествующему ключевому кадру).
- В списке Actions Toolbox открыть раздел Actions, а в нем -требуемый подраздел.
- Дважды щелкнуть мышкой на действии, которое вы хотите назначить кадру; при этом в окно сценария будет помещена соответствующая конструкция на языке ActionScript; обратите внимание, что сценарий кадра не содержит селектора; объясняется это тем, что для кадров предусмотрен только один тип событий— переход считывающей головки.
Имейте в виду, что действия, назначенные кадру, в режиме редактирования не работают. Чтобы протестировать фильм, необходимо в меню Control выбрать команду Test Movie (или Test Scene).
В качестве примера рассмотрим назначение кадру действия goto, входящего в подраздел Movie Control. Результатом его выполнения является переход к заданному кадру или сцене. Переход к одному из предыдущих кадров фильма обеспечивает циклическое повторное воспроизведение соответствующего фрагмента фильма.
Замечание
два варианта перехода на требуемый кадр или сцену: gotoAndPlay (Перейти и воспроизвести) и gotoAndStop (Перейти и остановить).
Для обоих вариантов перехода предусмотрены следующие параметры (рис. 11.28):
- Scene (Сцена) - задает сцену, на которую требуется перейти, или на которой расположен кадр, на который требуется перейти; значение параметра выбирается с помощью раскрывающегося списка, который содержит четыре основных пункта:
- <current scene> — текущая сцена;
- <next scene> — следующая сцена; переход возможен только на первый кадр следующей сцены;
- <previous scene> - предыдущая сцена; переход возможен только на первый кадр предыдущей сцены;
- Scene 1 — имя, используемое по умолчанию для первой сцены фильма; если фильм содержит более одной сцены, то в список автоматически добавляются их имена;
- <current scene> — текущая сцена;
Рис. 11.28. Вид панели Actions при назначении кадру действия goto
- Туре (Тип) — задает способ указания кадра, на который требуется перейти; значение параметра выбирается с помощью раскрывающегося списка, который содержит пять пунктов:
- Frame Number (Номер кадра) — кадр задается его порядковым номером на временной диаграмме; номер кадра должен быть указан в расположенном ниже поле Frame;
- Frame Label (Метка кадра) — кадр задается его меткой (именем); метка для кадра должна быть предварительно указана в поле Label панели инспектора свойств;
- Expression (Выражение) - номер или метка кадра определяются как результат вычисления выражения; выражение должно быть введено в расположенном ниже поле Frame;
- Next Frame (Следующий кадр) - переход выполняется на следующий кадр той же сцены;
- Previous Frame (Предыдущий кадр) — переход выполняется на предыдущий кадр той же сцены.
- Frame Number (Номер кадра) — кадр задается его порядковым номером на временной диаграмме; номер кадра должен быть указан в расположенном ниже поле Frame;
Пара переключателей Go to and Play (Перейти и воспроизвести) и Go to and Stop (Перейти и остановить) определяет операцию, выполняемую после перехода на заданную сцену или кадр: после перехода воспроизведение фильма либо продолжается (возобновляется), либо приостанавливается.
Замечание
При указании номера кадра следует иметь в виду, что он должен лежать в диапазоне от 1 до 16000.
11.28.gif

15. Создание сценария для клипа
СОЗДАНИЕ СЦЕНАРИЯ ДЛЯ КЛИПА
Как было отмечено в начале данной главы, клип, как и кнопка, может «реагировать» на те или иные события. Поэтому в большинстве случаев основу сценария для клипа составляет перечень обработчиков, описывающих реакцию клипа на те или иные события.
Чтобы связать с клипом сценарий, необходимо:
- Щелкнуть правой кнопкой на клипе, которому вы хотите назначить действие (имейте в виду, что двойной щелчок левой кнопкой на изображении клипа обеспечивает переход в режим редактирования символа).
- В контекстном меню выбрать команду Actions.
- В разделе Actions выбрать требуемое действие и перенести его в окно сценария.
- В поле параметров ввести требуемые значения (если для данного действия они предусмотрены).
- В окне сценария щелкнуть на строке с обработчиком onClipEvent; при этом в поле параметров появится перечень допустимых типов событий, которые могут инициализировать действие (рис. 11.29).
- Выберите тип события, при наступлении которого введенные данные должны быть переданы на сервер; обратите внимание, что, в отличие от кнопок, для клипа может быть выбран только один из типов событий; перечень типов событий также отличается от предусмотренного для кнопок:
- load — действие инициализируется, как только экземпляр клипа появляется на столе;
- unload — действие инициализируется при переходе к первому кадру после выгрузки клипа;
- enterFrame - действие инициализируется при переходе к каждому очередному кадру;
- mouseMove — действие инициализируется при каждом перемещении мыши;
- mouseDown — действие инициализируется при нажатии левой кнопки мыши;
- mouseUp - действие инициализируется, когда левая кнопка мыши освобождается;
- keyDown — действие инициализируется при нажатии заданной клавиши на клавиатуре;
- keyUp — действие инициализируется, когда нажатая клавиша освобождается;
- data — действие инициализируется, когда закончена загрузка данных с сервера.
- load — действие инициализируется, как только экземпляр клипа появляется на столе;
Рис. 11.29. Перечень допустимых событий для клипа
В качестве примера сценария, связанного с клипом, рассмотрим процедуру создания маски, реализованной в виде клипа. Поскольку такая маска представляет собой «мультик» в «мультике», то это позволяет получить весьма интересные дополнительные визуальные эффекты.
Предположим, что создаваемая маска должна не только перемещаться вдоль маскированного слоя, но вращаться вокруг своей оси.
Замечание
Начнем с того, что поясним конечный результат, который должен быть получен с помощью сценария: маска в виде «пропеллера» должна перемещаться вдоль маскированного слоя и при этом «пропеллер» должен вращаться, как показано на рис. 11.30.
Итак, для решения поставленной задачи выполните следующие действия:
Рис. 11.30. Пример использования клипа в качестве
- Создайте клип, который будет использован в качестве маски (в соответствии с условиями рассматриваемого примера, «пропеллер» должен просто вращаться вокруг центральной точки).
- Поместите экземпляр клипа на стол, в первый слой фильма.
- С помощью инспектора свойств дайте экземпляру клипа имя (например, mask).
- Создайте для маски анимацию движения (чтобы «пропеллер» перемещался вдоль стола).
- Добавьте в фильм слой, который будет использоваться в качестве фона (то есть будущий маскированный слой).
- Поместите на фоновый слой изображение и преобразуйте его в символ-клип, выбрав в меню Insert команду Convert to Symbol.
- С помощью инспектора свойств дайте экземпляру клипа имя (например, Fon).
- Преобразуйте слой с клипом mask в слой-маску, выбрав в его контекстном меню команду Mask.
- Щелкните правой кнопкой мыши на первом кадре слоя-маски и в контекстном меню выберите команду Action, чтобы открыть панель Action.
- В списке Action Toolbox откройте раздел Objects, а в нем -последовательно подразделы Movie -> MovieClip -> Methods.
- В подразделе Methods отыщите метод setMask и дважды щелкните на нем мышью, чтобы копировать его в окно сценария; после вставки метода панель Action будет выглядеть приблизительно так, как показано на рис. 11.31.
Рис. 11.31. Формат панели Action после вставки в сценарий метода setMask
- В поле установки параметров введите имена экземпляров клипов: в поле Object - имя фонового клипа (Fon), в поле Parameters — имя клипа-маски (mask).
В результате выполнения последнего шага панель Action должна выглядеть приблизительно так, как показано на рис. 11.32.
Рис. 11.32. Формат панели Action после настройки параметров метода setMask
11.29.gif

11.30.gif

11.31.gif

11.32.gif

16. Компоненты
КОМПОНЕНТЫ
В предыдущих версиях Flash использовалось понятие Smart Clip, то есть «сложный клип». Это специальный тип символов-клипов, на основе которых в Flash-фильмах создавались элементы пользовательского интерфейса (кнопки, флажки, переключатели и т. д.). Так вот «компоненты» (Components) — это «прямые наследники» Smart Clip.
В состав Flash MX включены семь типов компонентов:
- CheckBox — флажок;
- ComboBox — комбинированный список (то есть раскрывающийся список с возможностью редактирования пунктов);
- ListBox - список;
- PushButton - кнопка;
- RadioButton — переключатель;
- ScrollBar — полоса прокрутки;
- ScrollPane - окно.
С точки зрения программирования, на ActionScript компоненты представляют собой как бы подкласс объектов MovieClip, для которого предусмотрены специальные параметры и некоторые дополнительные методы. Параметры компонентов могут устанавливаться как во время разработки фильма, так и во время его воспроизведения, с помощью сценария. Методы, применимые к компонентам, собраны в специальном разделе списка Action Toolbox, который называется Flash UI Components (рис. 11.33).
Рис. 11.33. Раздел Flash UI Components списка Action Toolbox
Наиболее распространенный вариант применения компонентов — это создание на их основе аналога формы, помещаемой на Web-странице. Вместе с тем, на основе компонентов вы можете создать для своего Flash-фильма «традиционный» для Windows-приложений пользовательский интерфейс. В этом случае работа пользователя с фильмом будет мало чем отличаться от работы с обычным приложением.
При использовании компонентов в качестве элементов формы Flash обеспечивает:
- пересылку введенных в форму данных на сервер по заданному адресу;
- обработку введенных данных на клиентской машине средствами языка ActionScript.
Другими словами, возможности Flash по работе с формами ни в чем не уступают возможностям HTML. Более того, в отличие от HTML страниц, Flash-фильм может оставаться загруженным в броузере при обмене информацией с сервером, без необходимости перезагрузки. Сохранение информации в базе данных на сервере и ее выдача по запросу из фильма позволяет создавать динамически обновляемое и персонализированное содержание фильма. Например, на основе форм Flash-фильма могут быть созданы «доска объявлений», или тележка в электронном магазине, которая «помнит», какой товар пользуется спросом у данного пользователя. При этом серверное приложение может быть написано на любом из применяемых для этого языков программирования (например, на Perl, ASP или PHP).
Особенность Flash-форм по сравнению с формами, созданными с помощью HTML, состоит в следующем.
В HTML все элементы формы объединяются явным образом в едином контейнере с помощью тэга <FORM>. Во Flash таким контейнером служит сам фильм. Это означает, что все интерактивные элементы интерфейса (кнопки, текстовые поля ввода, списки) воспринимаются Flash как элементы одной формы.
Благодаря этому для пересылки данных на сервер может быть создана единственная кнопка — аналог стандартной HTML-кнопки Submit. Этой кнопке следует назначить действие getURL с указанием используемого метода пересылки (см. подраздел «Создание сценария для кнопки»).
С другой стороны, если в фильме используется какой-либо один элемент интерфейса, он также интерпретируется Flash как законченная самостоятельная форма. В этом случае действие getURL следует назначить непосредственно данному элементу.
Вставку компонентов в фильм удобнее всего выполнять с помощью специальной панели, которая так и называется — Components. Ее формат приведен на рис. 11.34.
Рис.11.34. Формат панели Components
Замечание
Для установки исходных параметров экземпляра компонента, включенного в фильм, целесообразно воспользоваться инспектором свойств. Его формат для компонентов несколько отличается от используемого для других элементов фильма. Основное отличие состоит в том, что панель инспектора свойств компонента имеет две вкладки (рис. 11.35):
Рис. 11.35. Формат инспектора свойств компонента
- Properties (Свойства), с помощью элементов которой устанавливаются свойства компонента как экземпляра символа-клипа; эта вкладка одинакова для всех компонентов;
- Parameters (Параметры), предназначенная для установки параметров компонента как элемента пользовательского интерфейса; для каждого типа компонента набор параметров различен.
Ниже рассмотрены особенности применения в фильме компонентов различных типов.
11.33.gif

11.34.gif

11.35a.gif

17. Флажки
Флажки
Для флажка (Checkbox) могут быть заданы следующие параметры (см. рис. 11.35, вверху):
- Label — текстовая метка, отображаемая на странице в качестве имени флажка; чтобы изменить метку, следует дважды щелкнуть на ней мышью и отредактировать;
- Initial Value — исходное состояние флажка; параметр принимает значение true или false: true (или 1) — если он установлен, и false (0) - если снят; чтобы установить требуемое значение, следует щелкнуть в строке параметра и выбрать его в появившемся списке (см. рис. 11.35, вверху);
- Label Placement (Расположение текстовой метки) — определяет положение текстовой метки относительно изображения флажка;
Рис. 11.36. Пример использования флажков значение выбирается из списка, который содержит два варианта: right (справа) и left (слева);
- Change Handler (Изменить обработчик) — имя функции, вызываемой при изменении состояния флажка; вызываемая функция должна быть определена в сценарии, связанном с той же временной диаграммой, к которой относится флажок; данный параметр является необязательным и применяется только в том случае, если вы хотите активизировать некоторое действие, когда пользователь изменяет состояние флажка.
Пример использования флажков в фильме приведен на рис. 11.36.
11.36.gif

18. Переключатели
Переключатели
Напомним, что в отличие от флажков, переключатели (RadioButton) обеспечивают выбор только одного из нескольких взаимоисключающих вариантов. При этом все переключатели, расположенные в одном слое сцены, по умолчанию считаются входящими в одну группу. Поэтому даже в том случае, если при установке параметров вы укажете для нескольких переключателей одного слоя (группы) состояние «включен», при воспроизведении фильма окажется включен только один из них (созданный последним), как показано на рис. 11.37.
Рис. 11.37. В этом слое может быть включен только один переключатель
Кроме того, следует иметь в виду, что при воспроизведении фильма посетитель сайта сможет изменить состояние переключателя только в том случае, если имеется хотя бы один альтернативный вариант (то есть в группе должно быть не менее двух переключателей).
Для переключателя может быть задан почти тот же набор параметров, что и для флажка, за исключением двух дополнительных (рис. 11.38):
- Group Name (Имя группы) — наименование группы, к которой относится данный переключатель;
- Data (Данные) — данные, подлежащие пересылке на сервер (или обработке с помощью локального сценария), если данный переключатель установлен; параметр является не обязательным.
Рис. 11.38. Формат инспектора свойств переключателя
11.37.gif

11.38.gif

19. Кнопки
Кнопки
В обычных Windows-приложениях кнопки (PushButton или просто Button) используются для инициализации тех или иных действий. Кнопки, входящие в форму, размещенную на HTML-странице, обычно служат для инициализации пересылки введенных данных (кнопка Submit), либо для сброса введенных значений (кнопка Reset). Кнопки, реализованные в виде компонентов и помещаемые в Flash-фильм, могут применяться для инициализации любых действий. Фактически, они ничем не отличаются от символов-кнопок, рассмотренных выше, за исключением того, что для кнопки-компонента определены лишь два визуальных образа: для исходного состояния и когда она «нажата». Соответственно, кнопка-компонент не «реагирует» на перемещение указателя.
Для кнопки-компонента предусмотрен метод setClickHandler, который позволяет назначить кнопке функцию-обработчика единственного события — щелчка на кнопке (Click). Например, если в фильме имеется кнопка button_1, то в сценарии вы можете написать такую конструкцию: button_1.setClickHandler(«onClick»); здесь onClick — это имя функции-обработчика, которая должна быть определена для той же временной диаграммы, к которой относится кнопка button_1.
- помощью инспектора свойств для кнопки могут быть заданы два параметра (рис. 11.39):
- Label — текстовая метка, отображаемая на кнопке в качестве ее имени;
- Change Handler — имя функции-обработчика (то есть значение параметра метода setClickHandler).
Рис. 11.39. Формат инспектора свойств кнопки
11.39.gif

20. Списки
Списки
Список (ListBox) в Flash-фильме, как и в других Windows-приложениях, предназначен для реализации возможности выбора одного или нескольких предлагаемых вариантов. Список единичного выбора (он используется в Flash по умолчанию) аналогичен группе переключателей, список множественного выбора аналогичен группе флажков. Пример использования списка единичного выбора показан на рис. 11.40.
Рис. 11.40. Пример использования списка единичного выбора
Для списка может быть задан следующий набор параметров х(рис. 11.41):
- Labels (Метки) - перечень наименований пунктов списка;
- Data (Данные) — перечень значений, соответствующих каждому из пунктов списка;
- Select Multiple (Множественный выбор) — если параметр имеет значение true, то для списка разрешена возможность множественного выбора;
- Change Handler (Изменить обработчика) — имеет тот же смысл, что и для других компонентов.
Рис. 11.41. Формат инспектора свойств списка
Чтобы задать количество и наименования элементов списка, следует щелкнуть мышью в строке Labels, затем — на появившейся справа кнопке и внести необходимые изменения в открывшемся диалоговом окне (рис. 11.42).
Рис. 11.42. Диалоговое окно для редактирования элементов списка
Расположенные в верхней части окна кнопки позволяют добавлять, удалять и изменять порядок следования элементов списка. Чтобы изменить наименование элемента, необходимо щелкнуть в соответствующей строке и отредактировать его.
Аналогично выполняется и ввод значений, связанных с пунктами списка. Соответствующее диалоговое окно показано на рис. 11.43.
Рис.11.43. Диалоговое окно для редактирования значений, связанных с элементами списка
11.41.gif

11.42.gif

11.43.gif

11.44.gif

21. Комбинированный список
Комбинированный список
Данный вид списка (ComboBox) отличается от рассмотренного выше тем, что для просмотра списка его необходимо открыть, щелкнув на кнопке списка. Кроме того, для него не предусмотрена возможность множественного выбора. Вместе с тем, для комбинированного списка может быть разрешено его редактирование пользователем. Пример комбинированного списка показан на рис. 11.44.
Для комбинированного списка предусмотрены следующие параметры (рис. 11.45):
- Editable (Редактируемый) — если параметр имеет значение true, то для списка разрешена возможность редактирования;
- Labels (Метки) - перечень наименований пунктов списка;
- Data (Данные) — перечень значений, соответствующих каждому из пунктов списка;
Рис. 11.44. Пример комбинированного списка
Рис. 11.45. Формат инспектора свойств комбинированного списка
- Row Count (Число строк) — количество пунктов списка, отображаемых в окне списка, когда он открыт; если это число меньше длины списка, то он дополняется вертикальной полосой прокрутки.
11.45.gif

11.gif

22. Прокручиваемая область
Прокручиваемая область
Прокручиваемая область (ScrollPane) -- это подокно (или панель) внутри окна Flash-фильма, предназначенное для отображения некоторой относительно самостоятельной информации. Например, вы можете использовать такое подокно для вывода на экран дополнительного иллюстративного материала. Прокручиваемая область по умолчанию снабжена вертикальной и горизонтальной полосами прокрутки.
Особенность применения подокна в Flash состоит в том, что в качестве его содержимого может использоваться только символ-клип.
Пример использования подокна показан на рис. 11.46.
С помощью инспектора свойств для подокна могут быть заданы следующие параметры (рис. 11.47):
Рис. 11.46. Пример использования подокна
Рис. 11.47. Формат инспектора свойств подокна
- Scroll Content (Прокручиваемое содержимое) — имя экземпляра клипа, подлежащего отображению в подокне;
- Horizontal Scroll (Горизонтальная прокрутка) — логический параметр, определяющий один из трех вариантов использования горизонтальной полосы прокрутки:
- Auto - при необходимости;
- False — никогда;
- True — всегда;
- Auto - при необходимости;
- Vertical Scroll (Вертикальная прокрутка) - логический параметр, определяющий один из трех вариантов использования,вертикальной полосы прокрутки;
Drag Content (Перетаскивание содержимого) — логический параметр, определяющий возможность перемещения пользователем содержимого внутри подокна.
Замечание
11.46.gif

11.47.gif

23. Редактирование компонентов
Редактирование компонентов
При включении в фильм экземпляра компонента в библиотеку фильма добавляется не только собственно символ данного типа, но и его «составные части», формирующие внешний вид компонента — Component Skins (Оболочка компонента). Фрагменты каждого компонента помещаются в отдельную одноименную папку. Например, фрагменты флажка находятся в папке FCheckBox Skins (рис. 11.48).
Рис. 11.48. Библиотека фильма, использующего компоненты
Все фрагменты компонента доступны для редактирования. Благодаря этому вы легко можете изменить внешний вид любого компонента, сохранив при этом его «поведение». Например, вы можете изменить форму «птички», появляющейся при установке флажка. Для этого, в частности, необходимо:
- В окне библиотеки фильма открыть папку FCheckBox Skins, отыскать в ней требуемый фрагмент и перетащить его на стол.
- Перейти в режим редактирования символа (поскольку все фрагменты компонентов являются символами-клипами), как показано на рис. 11.49.
- Изменить внешний вид или «поведение» фрагмента.
Рис. 11.49. Редактирование фрагмента флажка
11.48.gif

11.49.gif

24. Озвучивание фильма
ОЗВУЧИВАНИЕ ФИЛЬМА
Озвучивание фильма не связано непосредственно с обеспечением его интерактивности, однако на практике чаще всего звуковое сопровождение делают «управляемым» со стороны посетителя сайта. Это и понятно — ведь интересы и предпочтения посетителя должны быть для Web-дизайнера превыше всего. Не хочет он разделить с вами радость общения с музыкой (или какими-то другими звуками) — и не надо. Поэтому прежде, чем приступить к озвучиванию фильма, поместите в него кнопку с названием «Отключить звук» (или аналогичным). Процедура создания такой кнопки ничем не отличается от рассмотренной в подразделе «Назначение действий кнопке». Действие, которое следует связать с кнопкой, входит в раздел Actions и называется Stop All Sounds (Отключить все звуки).
Flash поддерживает несколько способов подключения звукового сопровождения. Вы можете использовать либо непрерывное звуковое сопровождение, не зависящее от временной диаграммы фильма, либо синхронизировать анимацию и звуковую дорожку. Разрешается назначать звуки кнопкам, кадрам и клипам, подобно тому, как этим элементам назначаются другие действия.
Добавленные в фильм звуки помещаются в библиотеку фильма, наряду с растровыми изображениями и другими символами. Вы можете также поместить звуки в общую или разделяемую библиотеку, чтобы получить возможность использовать их в нескольких фильмах.
Flash не располагает средствами создания звуков, но позволяет импортировать звуковые файлы в различных форматах (в том числе WAV и МРЗ) и затем корректировать параметры звука в соответствии с требованиями фильма.
Чтобы добавить звук к фильму, необходимо выполнить следующие действия:
- Импортируйте в фильм один или несколько звуковых файлов; для этого в меню File выберите команду Import, а с помощью стандартного окна Windows - требуемый файл; в результате содержимое файла будет автоматически добавлено в библиотеку фильма в качестве специального символа.
- Добавьте во временную диаграмму фильма новый слой, который будет использоваться в качестве звукового (использование Отдельного звукового слоя облегчает тестирование и модификацию фильма); разрешается создавать несколько звуковых слоев, и каждый из них будет работать подобно отдельному звуковому каналу; это означает, что при воспроизведении фильма звуки на разных слоях, совпадающие во времени, воспроизводятся одновременно.
- Выберите в звуковом слое кадр, с которого вы хотите начать воспроизведение звука; если данный кадр не является ключевым, выполните для него команду Insert -> Keyframe.
- Щелкните в ячейке первого озвучиваемого кадра и в панели инспектора свойств выберите в раскрывающемся списке Sound (Звук) требуемый звуковой символ; на панели появятся (или станут доступны) элементы управления, используемые для установки параметров звука, а также его исходные параметры: ширина полосы частот, моно/стерео, разрядность, длительность, занимаемый объем памяти (рис. 11.50).
Рис. 11.50. Формат инспектора свойств кадра при озвучивании кадра
- Если это требуется, с помощью указанных элементов интерфейса скорректируйте параметры звука (подробнее о том, как это сделать, будет сказано ниже).
- В раскрывающемся списке Sync (от Synchronization — синхронизация) выберите способ синхронизации звука:
- Event - звук синхронизируется посредством привязки его к определенным событиям фильма; звук, управляемый событием, воспроизводится с момента перехода к соответствующему ключевому кадру, и продолжается независимо от временной диаграммы, даже если фильм будет остановлен (если, конечно, звук достаточно продолжителен);
- Start — вариант аналогичен предыдущему, за исключением того, что при очередном наступлении заданного события начинается воспроизведение нового экземпляра звука, даже если воспроизведение предыдущего еще не закончено;
- Stop — прекращается воспроизведение указанного звука;
- Stream — потоковый звук; Flash обеспечивает «насильственную» синхронизацию анимации и потокового звука: например, если кадры анимации не успевают воспроизводиться на Web-странице с той же скоростью, что и потоковый звук, Flash-плеер пропускает некоторые кадры; воспроизведение потокового звука всегда прекращается при завершении анимации; кроме того, потоковый звук никогда не продолжается дольше, чем воспроизводятся связанные с ним кадры анимации.
- Event - звук синхронизируется посредством привязки его к определенным событиям фильма; звук, управляемый событием, воспроизводится с момента перехода к соответствующему ключевому кадру, и продолжается независимо от временной диаграммы, даже если фильм будет остановлен (если, конечно, звук достаточно продолжителен);
- Установите длительность звучания; она определяется как число повторений звука; это число следует ввести в поле Loops (Циклы); например, если 3-секундный звук должен быть слышен в течение 30 секунд, следует ввести в поле Loops число 10.
Непосредственно после выбора в списке Sound одного из звуковых символов его амплитудная характеристика отображается на временной диаграмме (рис. 11.51).
Рис. 11.51. Представление на временной диаграмме озвученного кадра
Обратите внимание, что изображение звука на временной диаграмме масштабируется в соответствии с установленной частотой кадров фильма. Например, при частоте кадров, равной 12, звук длительностью в 2 секунды займет 6 кадров на диаграмме.
Вы можете связывать звуки с различными состояниями символа кнопки. Поскольку звуки сохраняются вместе с символом кнопки, Они будут работать для всех ее экземпляров.
Чтобы добавить звук кнопке, выполните следующие действия:
- Выберите символ кнопки в окне библиотеки и перетащите его на стол.
- На временной диаграмме кнопки добавьте звуковой слой.
- В этом слое создайте ключевой кадр, соответствующий тому состоянию кнопки, которое вы хотите озвучить.
- Щелкните правой кнопкой мыши в созданном ключевом кадре и с помощью элементов управления, имеющихся на панели инспектора свойств кадра, установите параметры звука, как было описано выше.
Для озвучивания других состояний кнопки необходимо повторить описанную выше процедуру.
Обратите внимание, что изображение звука, назначенного конкретному состоянию кнопки, на временной диаграмме занимает только тот кадр, который соответствует этому состоянию (рис. 11.52).
Замечание
Рис. 11.52. Временная диаграмма «озвученной» кнопки
11.50.gif

11.51.gif

11.52.gif

Глава 12. Публикация фильма
1. Глава 12. Публикация фильма
Глава 12
Публикация фильма
Основным форматом Flash-фильма, который обеспечивает его просмотр с помощью Flash-плеера (либо автономно, либо через окно Web-броузера), является формат SWF. Это единственный формат, который поддерживает все интерактивные возможности фильма. Тем не менее, во многих случаях при размещении Flash-фильма на сервере SWF-файл должен быть дополнен и другими файлами. Прежде всего это файл HTML-документа, посредством которого производится загрузка SWF-файла в броузер: сначала в броузер загружается HTML-файл, содержащий вызов Flash-плеера, а тот, в свою очередь, уже открывает SWF-файл. Кроме того, необходимо предусмотреть ситуацию, когда у посетителей вашего файла отсутствует Flash-плеер. В этом случае полноценный фильм можно заменить последовательностью изображений в графических форматах, поддерживаемых броузером посетителя (например, JPEG, PNG или анимированным GIF).
Чтобы создать все файлы, необходимые для размещения фильма на Web-сервере, достаточно единственной команды Publish (Опубликовать), входящей в меню File. Она обеспечивает конвертирование исходного FLA-файла не только в формат SWF, но и в альтернативные графические форматы. Кроме того, с помощью этой команды генерируется и HTML-документ, предназначенный для запуска фильма с заданными параметрами.
Если вы достаточно хорошо знакомы с HTML, то предварительно можете скорректировать шаблон, на основе которого выполняется генерация HTML-документа. Для редактирования шаблона требуется использовать внешний (по отношению к Flash) HTML-редактор.
Если необходимо экспортировать FLA-файл в единственный файл определенного типа, целесообразно использовать команду Export (Экспорт), которая также входит в меню File.
2. Оптимизация и тестирование фильма
Оптимизация и тестирование фильма
Для Flash-фильма, как и для любого другого Web-ресурса, является актуальной задача сокращения времени его загрузки броузером, а самый надежный способ ее решения — уменьшение размера SWF-файла.
В процессе экспорта фильма Flash выполняет некоторые операции, направленные на сокращение его размера. В частности, при наличии повторяющихся фигур Flash оставляет только одну копию; если в фильме присутствуют вложенные группы, Flash преобразует их в отдельные. Однако зачастую этого оказывается недостаточно для достижения требуемого результата. Поэтому перед публикацией фильма целесообразно вручную выполнить некоторые дополнительные преобразования элементов фильма.
Чтобы сократить размер фильма в целом:
- все элементы, используемые в фильме более одного раза, пре-образуйте в символы соответствующего типа; например, повторяющиеся анимированные последовательности следует преобразовать в клип;
- ограничьте изменяемую область в каждом ключевом кадре; сделайте так, чтобы действие происходило на минимальной площади стола;
- избегайте анимирования растровых элементов; используйте растровые изображения только в качестве фона или статических элементов;
- для представления звука применяйте формат МРЗ, где это возможно.
Чтобы минимизировать размер графических элементов и линий: D группируйте элементы, где это возможно;
- помещайте элементы, которые изменяются в ходе анимации, в отдельные слои;
- используйте возможности Flash по оптимизации числа кривых;
- по возможности ограничивайте число специальных типов линий (штриховых, точечных и т. д.); имейте в виду, что линии, нарисованные с помощью инструмента Pencil, занимают в памяти меньше места, чем созданные с помощью инструмента Brush.
- ограничьте число используемых шрифтов и стилей; помните, что применение внедренных шрифтов увеличивает размер фильма;
- при установке параметров внедренного шрифта включайте только те типы символов, которые действительно использованы в тексте.
Чтобы сократить объем памяти на хранение цветовой палитры:
- используйте инспектор свойств для изменения цвета различных экземпляров одного символа;
- используйте панель Color Mix, чтобы согласовать палитру фильма с палитрой броузера;
- ограничьте применение градиентных заливок: такая заливка занимает приблизительно на 50 байт больше, чем однотонная заливка; прозрачные заливки также лучше использовать как можно реже, поскольку они могут замедлить воспроизведение фильма.
Чтобы выявить фрагменты фильма, которые замедляют его загрузку, вы можете протестировать его отдельные сцены или весь фильм, используя команды Test Scene или Test Movie. Если при загрузке SWF-файла требуемые данные не были получены к моменту перехода на следующий кадр, воспроизведение фильма приостанавливается.
В составе Flash имеется специальная утилита, которая позволяет получить в графическом виде профиль времени загрузки кадров фильма — Bandwidth Profiler (Профилировщик полосы частот). Чтобы получить с его помощью график загрузки фильма, необходимо выполнить следующие действия:
- В меню Control выберите команду Test Scene или Test Movie; при этом Flash конвертирует фильм в SWF-файл, откроет его в окне плеера и начнет воспроизведение.
- В окне плеера откройте меню Debug (Отладка) и выберите в нем предполагаемую скорость модемного соединения; возможны либо фиксированные значения (14.4, 28.8 и 56 Кб/с), либо устанавливаемые пользователем; чтобы установить собственные значения скорости соединения, следует выбрать пункт Customize (Настройка).
- В меню Control окна плеера выберите команду Stop, чтобы приостановить воспроизведение фильма.
- В меню View окна плеера выберите команду Bandwidth Profiler; при этом окно плеера окажется разделено по горизонтали на два подокна: в верхнем отображаются результаты профилирования, а в нижнем — содержание фильма (рис. 12.1); вы можете изменять размеры подокон, перемещая мышью полосу разделения.
Рис. 12.1. Формат окна плеера после выполнения команды Bandwidth Profiler
Оценка параметров загрузки фильма возможна в трех режимах:
- Streaming Graph (Непрерывный график);
- Show streaming (Показать процесс загрузки);
- Frame by Frame Graph (Покадровый график).
В режиме Streaming Graph, который используется по умолчанию, окно профилировщика содержит следующие данные (рис. 12.2):
Рис. 12.2. Окно профилировщика времени загрузки фильма
- параметры фильма (Movie) — размер окна, частота смены кадров, размер SWF-файла, длительность воспроизведения, длительность загрузки до начала воспроизведения;
- условия тестирования (Settings) — выбранная вами скорость загрузки страниц сайта через модемное соединение;
- текущее состояние загрузки (State) — номер последнего загруженного кадра, его размер, относительный (в процентах) и абсолютный (в байтах) размер загруженной части фильма.
В правой части окна представлена гистограмма распределения объема фильма по кадрам; для повышения наглядности цвет кадров чередуется. Линией красного цвета обозначен критический размер кадра: кадр большего размера вызывает задержку воспроизведения фильма.
Состав отображаемой информации и вид графика можно изменить с помощью следующих двух команд из меню View.
- Show streaming — при выборе данного режима на шкале кадров отображается в реальном времени диаграмма загрузки кадров (рис. 12.3);
- Frame by Frame Graph — в данном режиме на графике отображаются только те кадры, которые превышают критический уровень; как правило, такими кадрами являются ключевые кадры; данный режим является альтернативным режиму Streaming Graph.
Кроме того, щелкнув мышью на конкретном кадре в графической части окна, вы можете получить информацию о нем в текстовой части окна (см. рис. 12.3).
Рис. 12.3. Окно профилировщика при установке режимов Show streaming и Frame by Frame Graph
Если требуется протестировать ранее созданный SWF-файл, следует открыть его с помощью команды Open (Открыть), входящей в меню File.
12.1.gif

12.2.gif

12.3.gif

3. Установка параметров публикации
Установка параметров публикации
При тестировании фильма, а также при публикации его с помощью команды Publish используются параметры публикации, установленные по умолчанию. Чтобы установить собственные значения этих параметров, следует воспользоваться командой Publish Settings (Параметры публикации) из меню File. Выбор данной команды приводит к открытию диалогового окна, с помощью которого и выполняются требуемые изменения.
В исходном состоянии окно содержит три вкладки (рис. 12.4):
- Formats (Форматы) — данная вкладка предназначена для выбора форматов файлов, которые должны быть созданы при публикации фильма; дополнительно вы можете ввести собственное имя для каждого генерируемого файла, сняв флажок Use default names (Использовать имена, установленные по умолчанию); если необходимо, можно указать полный маршрут доступа к файлу, причем для каждого файла свой; при выборе одного из дополнительных форматов в окне Publish Settings создается соответствующая вкладка; если выбран какой-либо графический формат (GIF, JPEG, PNG), то в HTML автоматически будет добавлен соответствующий текст, обеспечивающий при отсутствии Flash-плеера замену фильма графикой;
- Flash — данная вкладка обеспечивает установку параметров экспорта файла FLA в формат SWF;
- HTML - элементы этой вкладки обеспечивают выбор некоторых дополнительных параметров размещения фильма на HTML-странице.
Рис. 12.4. Окно установки параметров публикации
Кнопка ОК обеспечивает сохранение установленных параметров без инициализации команды Publish; введенные значения будут использоваться по умолчанию для всех последующих публикаций.
Кнопка Publish, помимо сохранения установленных параметров, инициализирует выполнение команды Publish.
Вкладка Flash содержит следующие элементы (рис. 12.5):
- Раскрывающийся список Version позволяет выбирать версию Flash-плеера, для которой должен быть сгенерирован SWF-файл;
- Раскрывающийся список Load Order (Очередность загрузки), который позволяет выбрать очередность загрузки слоев первого кадра фильма: либо снизу вверх (Bottom up), либо сверху вниз (Top down);
Рис. 12.5. Вкладка Flash
- Флажок Generate Size Report (Создать отчет о размере); если он установлен, то при публикации фильма создается отчет о размерах кадров фильма; отчет сохраняется в отдельном текстовом файле;
- Флажок Omit Trace Actions (Отменить действие Trace); если он установлен, то Flash игнорирует действие Trace, которое используется при отладке сценариев на ActionScript;
- Флажок Protect from Import (Защитить от импорта); установка флажка препятствует импорту SWF-файла из окна плеера (или броузера) в формат FLA; при установке флажка целесообразно также ввести в текстовом поле Password пароль, позволяющий (как бы) защитить ваш фильм от несанкционированного доступа;
- Флажок Debugging Permitted (Разрешить отладку); установка флажка активизирует отладчик и разрешает удаленную отладку фильма (то есть после его размещения на Web-сервере); в этом случае вы можете ввести в расположенном ниже текстовом поле Password пароль, чтобы защитить фильм от несанкционированного доступа;
- Флажок Compress Movie (Сжатие фильма), если установлен, указывает на необходимость включения алгоритма дополнительного сжатия фильма при его экспорте в формат SWF;
- Ползунковый регулятор JPEG Quality (Качество JPEG-изображе-ния) и связанное с ним текстовое поле обеспечивают выбор приемлемого (на ваш взгляд) качества JPEG-изображений, используемых в фильме;
- Кнопки Set (Установить) позволяют изменить параметры звукового сопровождения фильма;
- Флажок Override Sound Settings (Изменять параметры звука), если установлен, разрешает индивидуальную установку параметров для отдельных элементов звукового сопровождения; это позволяет создавать две версии звукового сопровождения: лучшего качества (но большего размера) — для локального использования и более низкого качества — для публикации в Интернете.
Вкладка HTML содержит следующие элементы (рис. 12.6):
- раскрывающийся список Template (Шаблон) позволяет выбрать тип шаблона, в соответствии с которым будет сгенерирован HTML-документ; список содержит следующие основные варианты (всего их более десятка):
- Flash Only (Только Flash) - шаблон обеспечивает включение в HTML-документ только тех тэгов, которые необходимы для загрузки фильма (то есть тэгов <OBJECT> и <EMBED>); данный шаблон используется по умолчанию;
- Flash with Named Anchor (Flash с именованными якорями) -шаблон обеспечивает включение в HTML-документ дополнительных гиперссылок, на основе которых может выполняться навигация между кадрами фильма;
- Image Map (Сенсорная карта) — шаблон обеспечивает включение в HTML-документ тэга <IMG> с параметрами, позволяющими создавать клиентскую сенсорную карту; при выборе данного шаблона необходимо на вкладке Formats разрешить генерацию файла в одном из графических форматов;
- Flash Only (Только Flash) - шаблон обеспечивает включение в HTML-документ только тех тэгов, которые необходимы для загрузки фильма (то есть тэгов <OBJECT> и <EMBED>); данный шаблон используется по умолчанию;
Рис. 12.6. Вкладка HTML
- Quit Time — шаблон позволяет включить в HTML-документ Flash-фильм в виде проектора в формате Quit Time;
- раскрывающийся список Dimensions (Размеры) совместно с полями Width и Height позволяет выбрать способ измерения и размеры окна фильма (в данном случае более уместным было бы слово «экран»);
- флажок Paused at Start (Пауза перед запуском); если он установлен, то фильм после загрузки не воспроизводится, пока пользователь не инициализирует воспроизведение сам; по умолчанию воспроизведение фильма начинается сразу после его загрузки;
- флажок Loop (Цикл); если установлен, то воспроизведение фильма циклически повторяется, пока страница не будет закрыта;
- флажок Display Menu (Показывать меню); установка флажка разрешает использование контекстного меню клипа, вызываемого щелчком правой кнопкой мыши;
- флажок Device Font (Физический шрифт); его установка разрешает применение функции сглаживания (anti-aliasing) к шрифтам, не установленным на компьютере пользователя;
- раскрывающийся список Window Mode (Режим окна) предназначен для выбора варианта представления содержимого фильма на Web-странице:
- Window — Flash-плеер использует собственное прямоугольное окно, отображаемое внутри окна броузера; этот вариант обеспечивает наибольшую скорость воспроизведения;
- Opaque Windowless (Непрозрачный, без окна) — фильм воспроизводится непосредственно на странице, «без экрана», при этом он может заслонять другие объекты страницы;
- Transparent Windowless (Прозрачный, без окна) — вариант отличается от предыдущего тем, что через фильм «просвечивают» закрытые им другие элементы страницы.
- Window — Flash-плеер использует собственное прямоугольное окно, отображаемое внутри окна броузера; этот вариант обеспечивает наибольшую скорость воспроизведения;
Чтобы оценить установленные вами параметры публикации, целесообразно воспользоваться командой Publish Prewiev (Предварительный просмотр публикации), входящей в меню File. Данная команда по сути представляет собой заголовок каскадного меню, состав которого изменяется в зависимости от того, какие форматы публикации были установлены на вкладке Formats диалогового окна Publish Settings. Например, если помимо основных форматов (SWF и HTML) были выбраны графические форматы GIF и JPEG, меню будет выглядеть, как показано на рис. 12.7. Если вы выберите вариант GIF, то это приведет к загрузке в броузер фильма в формате GIF.
Рис. 12.7. Состав меню Publish Prewiev при использовании дополнительных форматов публикации фильма
12.4.gif

12.5.gif

12.6.gif

12.7.gif

4. Публикация фильма в дополнительных форматах
Публикация фильма в дополнительных форматах
В предыдущем разделе было отмечено, что Flash обеспечивает возможность публикации фильма в одном из графических форматов, поддерживаемых HTML — GIF, JPEG и PNG. Такая возможность полезна в тех случаях, если вы не уверены, что потенциальные посетители вашего сайта располагают Flash-плеером, либо достаточно быстрым соединением с Интернетом.
Дня любого из указанных форматов вы можете указать требуемые параметры, которые на ваш взгляд в наибольшей степени соответствуют характеру изображения и предполагаемой аудитории. Дня этого необходимо:
- Открыть диалоговое окно Publish Settings и перейти на вкладку Formats.
- Поставить один или несколько флажков, соответствующих тем форматам, для которых вы хотите изменить параметры публикации; при этом окно Publish Settings будет дополнено новыми вкладками (рис. 12.8).
Рис. 12.8. Дополнительные вкладки для публикации фильма в графических форматах
- Перейти на требуемую вкладку и установить параметры публикации.
В частности, для формата GIF на соответствующей вкладке могут быть заданы (рис. 12.9):
- геометрические размеры изображения; они устанавливаются с помощью полей Width Height; если поставить флажок Match Movie, то будут использованы размеры стола фильма;
- тип изображения (статическое или анимированное); выбор выполняется с помощью пары переключателей Playback; для ани-мированного GIF можно дополнительно определить цикличность воспроизведения:
- переключатель Loop Continuously означает непрерывное воспроизведение;
- переключатель Repeat связан с полем times, в котором вводится количество повторений;
- переключатель Loop Continuously означает непрерывное воспроизведение;
Рис. 12.9. Вкладка GIF окна Publish Settings
- уровень прозрачности изображения; выбирается из раскрывающегося списка Transparent;
- цветовая палитра; выбор палитры производится с помощью раскрывающегося списка Palette Type; при выборе варианта Custom вы можете указать файл, содержащий используемую палитру.
На основе любого из графических форматов вы можете создать так называемую карту-изображение (или сенсорную карту) — Image Map. Сенсорные карты на Web-страницах достаточно хорошо зарекомендовали себя как удобное средство навигации по сайту. Для создания сенсорной карты требуется соответствующим образом настроить шаблон публикации.
12.8.gif

12.9.gif

5. Использование шаблонов
Использование шаблонов
Шаблон представляет собой текстовый файл, который содержит «заготовку» для создания HTML-документа, обеспечивающего загрузку Flash-фильма в окно броузера. От обычного HTML-документа шаблон отличается тем, что в нем используется специальный заголовок и так называемые переменные шаблона. Переменная шаблона - это предопределенная последовательность символов, начинающаяся со знака доллара $, например, $LO.
При генерации HTML-документа Flash заменяет переменные шаблона значениями параметров, указанных в окне Publish Settings. Если вы достаточно хорошо знаете HTML, то можете открыть файл шаблона в текстовом редакторе (например, в Блокноте) или в HTML-редакторе и скорректировать его таким образом, чтобы получился требуемый HTML-документ. В частности, вы можете добавить в него сценарии на JavaScript или VBScript. Если в шаблоне не останется ни одной переменной, Flash вообще ничего не будет изменять в этом файле.
Все файлы шаблонов находятся в папке Flash MX\First Run\HTML и имеют расширение html.
На рис. 12.10 показан шаблон Default.html, открытый в редакторе Блокнот.
В таблице 12.1 приведены переменные шаблона для некоторых параметров публикации фильма.
Рис. 12.10. Пример шаблона
Таблица 12.1 Переменные шаблона для некоторых параметров публикации фильма
|
Параметр публикации |
Переменная шаблона |
Из приведенных в таблице переменных шаблона дополнительного пояснения требуют две — $MU и $МТ.
Переменная $MU указывает Flash, что необходимо сформировать список URL, используемых в фильме, и поместить его в текст документа в виде комментария. Такой список может оказаться полезным при проверке корректности используемых URL.
Переменная $МТ указывает Flash, что требуется вставить весь текст из фильма в тело HTML-документа в виде комментария. Это позволит поисковым машинам проиндексировать содержимое фильма и в последующем использовать ключевые слова при поиске.
12.10.gif

6. Конфигурирование Flash-сервера
Конфигурирование Flash-сервера
Чтобы при обращении броузера посетителя Web-сервер мог правильно отработать запрос, он (сервер) должен уметь распознавать файлы Flash-фильма. Для этого необходимо добавить в конфигурационный файл сервера MIME-типы Flash-плеера и связать их с соответствующими расширениями файлов:
- MIME-тип application/x-shockwave-flash — с расширением .swf;
- MIME-тип application/futuresplash — с расширением .spl.
Если же вы не являетесь администратором своего Web-сервера, то лучше переложить ответственность за обеспечение работоспособности сервера на поставщика соответствующих услуг.
И еще одно достаточно важное дополнение.
При воспроизведении Flash-фильма в Web-броузере вы можете загружать данные в фильм только из файла, который находится на сервере в той же самой подобласти (в том же домене). Это предотвращает загрузку в фильм информации с других общедоступных серверов. Тем самым повышается защищенность посетителей вашего сайта.
Вообще Flash ориентируется на стандартный уровень защиты, обеспечиваемый возможностями броузера, протоколов HTTP и HTTPS. Поэтому при создании Web-страниц на основе Flash вы должны придерживаться тех же правил, что и при создании безопасных Web-сайтов на HTML.