Разрешение
В предыдущей главе описано, как представить изображение в виде множества квадратных элементов — пикселов. Нетрудно понять, что чем меньше пикселы, тем точнее можно представить изображение в дискретном виде. И наоборот, чем больше пикселы, тем больше потери графической информации. Потери информации возникают на этапе принятия решения — что же содержит пиксел, какой цвет ему приписать, если в действительности он содержит несколько цветов. Вместо потерь и точности передачи графической информации принято говорить о разрешении. Чем меньше потери информации, тем больше разрешение и, наоборот, чем больше потери, тем разрешение меньше. Разрешение определяется размерами пиксела (чем меньше пиксел, тем больше разрешение).
Если говорить точнее, то разрешение есть величина, измеряемая как количество пикселов на единицу длины. Например, часто разрешение измеряют в пикселах на дюйм (pixels per inch, ppi), 1 дюйм = 2,54 см. Иногда разрешение измеряют числом пикселов, содержащихся в квадратном дюйме. Очевидно, что разрешению N ppi соответствует разрешение N2 пикселов на квадратный дюйм.
Дисплей монитора состоит из множества элементов, которые могут воспроизводить цвет. Эти элементы нередко также называют пикселами, хотя это и неправильно. Однако понимая, о чем говоришь, можно позволить себе некоторую небрежность в терминологии. Поэтому говоря об отображении картинки на дисплее, мы имеем в виду отображение пикселов этой картинки на пикселы дисплея. Монитор можно настроить на отображение 640x480, 800x600, 1024x768, 1152x864, 1280x1024 и 1600x1200 пикселов соответственно по ширине и высоте. Важно, что отношение ширины к высоте равно 4:3. Таков стандарт.
Размеры вашей картинки в пикселах могут быть больше или меньше установленных размеров дисплея. Если они меньше или равны, то у дисплея достаточно пикселов, чтобы отобразить каждый пиксел картинки одним своим-пикселом. В этом случае картинка занимает только часть дисплея или весь дисплей. Если увеличить масштаб отображения картинки, дисплей будет отображать один пиксел картинки несколькими своими пикселами. Скорее всего, в отображаемой картинке появятся размытость и зернистость. С увеличением масштаба отображения картинки разрешение (плотность пикселов, т. е. их количество на единицу длины) уменьшается. Если, наоборот, размеры картинки в пикселах больше габаритов дисплея, то один пиксел дисплея должен будет отображать несколько пикселов картинки. Очевидно, что качество отображаемой картинки ухудшится за счет потери деталей (то, что в картинке описывалось несколькими пикселами, теперь будет отображаться одним пикселом). В этой ситуации высокое разрешение картинки оказалось бесполезным («не в коня корм»).
Web-дизайнеры, проектируя внешний вид Web-страницы, учитывают типовые размеры дисплеев и размеры картинок, которые они собираются разместить на странице. Они чаще заняты не созданием одной картинки из нескольких, а расположением нескольких картинок в окне браузера (на экране монитора). Поэтому для них важнее не разрешение картинки, а ее размеры. Однако если размеры определены в пикселах, то пересчитать их в разрешение не представляет особого труда. Еще раз напомним, что разрешение это всего лишь плотность пикселов. Вспомните детскую загадку: что тяжелее — 1 кг пуха или I кг свинца?
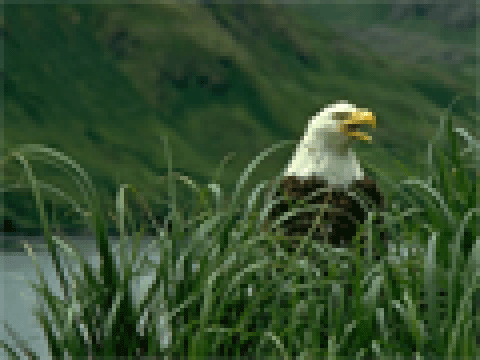
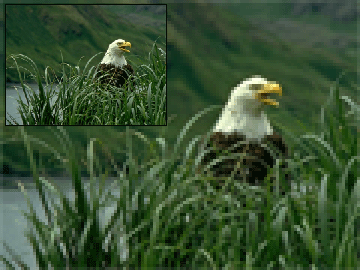
На следующих двух рисунках показано одно и то же изображение с одинаковыми размерами, но с разными разрешениями. Разрешение первого — 480x360 пикселов, второго — 120x90 пикселов, т. е. в 4 раза меньше по каждому измерению. Чтобы второе изображение с меньшим разрешением имело такое же качество, как первое, необходимо уменьшить размеры его представления на экране или бумаге.

Рис. 58. Изображение с разрешением 480x360 пикселов

Рис. 59. Изображение с разрешением 120x90 пикселов

Рис. 60. Изображения с разрешением 120x90 пикселов, уменьшенные в размерах
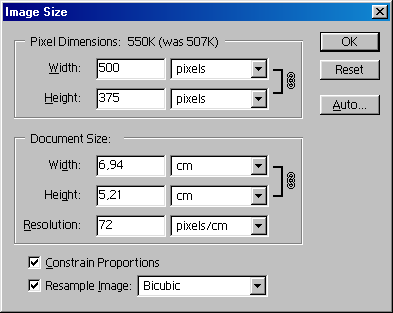
В Photoshop можно устанавливать размеры изображения без изменения разрешения, а также устанавливать разрешение независимо от размеров. Для этого служит команда Image>Image Size (Изображение>Размер изображения). Она открывает окно Image Size (Размер рисунка). Если установить флажок Resample Image (Тип масштабирования), то значение в поле Resolution (Разрешение) не будет связано с размерами изображения в полях Width (Ширина) и Height (Высота). При изменении размеров изображения Photoshop использует метод интерполяции пикселов, выбираемый в раскрывающемся списке Resample Image (Тип масштабирования). Наиболее плавные переходы дает Bicubic (Бикубическая) интерполяция, Bilinear (Билинейная) интерполяция работает быстрее, а метод интерполяции Nearest neighbor (По соседним точкам) либо удаляет лишние пикселы, либо дублирует соседние.

Рис. 61. Окно изменения размеров и разрешения изображения
В следующих разделах настоящей главы мы рассмотрим общие характеристики изображения, такие как яркость, контрастность и гамма. Что касается раскраски изображения, то перечисленные выше характеристики напрямую с ней не связаны. Полноцветное (раскрашенное) изображение можно корректировать путем изменения таких глобальных характеристик, как яркость, контрастность и гамма. При этом оно будет улучшаться, ухудшаться или практически не изменяться. Все зависит от исходного изображения и вашего умения использовать инструменты коррекции. Однако прежде чем применять инструменты, полезно изучить собственно характеристики, которые можно изменять этими инструментами. Если плохо понимать, что собственно подвергается изменению, то трудно оценить, что хорошо, а что плохо, какой инструмент полезен, а какой бесполезен, или даже вреден.
|