Главное меню
Вы здесь
8. Палитра Swatches
Отображение цветов вне цветовых охватов
Над числовыми полями в диалоговом окне Color Picker (Цветовая палитра) представлены два небольших цветовых поля: в нижнем отображается текущий цвет, а в верхнем — получаемый в результате установки.
Если новое значение цвета не имеет соответствия в цветовой модели CMYK (не входит в цветовой охват этой модели), появится предупреждение в виде треугольника с восклицательным знаком. Рядом с треугольником выводится цветовое поле с ближайшим CMYK-эквивалентом этого цвета. Этот эквивалент можно принять, если щелкнуть мышью на треугольнике или на образце эквивалента. Информацию о понятии цветового охвата см. в приложении 2.
CMYK-эквиваленты программа формирует с учетом установок диалогового окна Color Settings (Настройка цветов) меню Edit (Правка). Информацию о работе с этим диалоговым окном см. в главе 15.
Использование изображений для Web-дизайна также имеет свои ограничения, в частности, диктуемые необходимостью учитывать минимальные цветовые возможности мониторов. В связи с этим рекомендуется использовать так называемую Web-независимую палитру (Web-safe palette), которая состоит из 216 цветов и является частью палитры индексированных цветов (информацию об этой палитре см. в приложении 2).
Если цвет, определяемый в диалоговом окне Color Picke r (Цветовая палитра), не входит в Web-независимую палитру, то рядом с цветовыми полями появляется предупреждение в виде кубика. Рядом с кубиком выводится цветовое поле с ближайшим Web-эквивалентом этого цвета. Данный эквивалент можно принять, если щелкнуть мышью на кубике или на образце эквивалента.
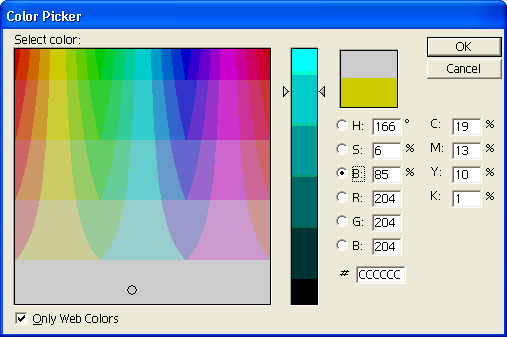
Если задача пользователя состоит в использовании цветов Web-независимой палитры, то ее можно облегчить, установив флажок Only Web Colors (Только Web-цвета). В этом случае в цветовых полях диалогового окна Color Picker (Цветовая палитра) отображаются только цвета, входящие в Web-независимую палитру (рис. 7.19).
Рис. 7.19 . Диалоговое окно Color Picker с установленным флажком Only Web Colors
В поле # (Код цвета) при выборе любого цвета отображается шестнадцатеричный код цвета. Если использовать только шесть кодов, а именно 00, 33, 66, 99, СС и FF, то определяемый цвет всегда будет находиться в пределах Web-независимой палитры.
Nota Веnе.
Следует обратить внимание, что использование только шести \ кодов для описания цвета ограничивает количество градаций серого также шестью вариантами.