6. Макропрограммирование
| |
Макропрограммирование
InDesign имеет развитую поддержку макропрограммирования на языках Ар-pleScript на платформе Macintosh и Visual Basic for Applications на платформе PC. Макроязык обеспечивает возможность автоматизации практически любых задач, выполняемых в InDesign. Поскольку эти макроязыки используются для программирования во всех приложениях на указанных платформах, макроопределения могут задействовать не только сам InDesign, но и другие приложения, например, текстовый редактор или электронные таблицы.
Макропрограммирование дает множество преимуществ, обеспечивая:
- автоматизацию рутинных, часто выполняемых задач;
- реализацию сложных действий, которые требуют много времени на выполнение вручную;
- снижение количества ошибок, за счет автоматического выполнения работы.
- уменьшение затрат времени на изучение, написание и отладку, по сравнению с подключаемыми модулями.
Кроме того, макропрограммирование доступно всем, а не только профессиональным программистам.
| |
12.1 Вставка обьектов ИНТЕРНЕТА
12. Создание рисунков для Интернета
Любой созданный с помощью CorelDRAW 10 рисунок вы можете экспортировать в формат, принятый в Интернете. Чаще используются форматы графических файлов JPEG и GIF, несколько реже PNG. Однако есть несколько дополнительных средств, облегчающих создание иллюстраций для Интернета. Кроме того, CorelDRAW 10 может не только экспортировать рисунки, но и создать текст документа для использования в Интернете, сгенерировав код на языке HTML.
Однако в большинстве случаев удобнее воспользоваться другими средствами создания WWW - страниц, используя графический редактор CorelDRAW 10 для вспомогательной работы и для создания рисунков. Поэтому создание документов для Интерната будет рассмотрено в этой книге не слишком подробно.
12.1. Вставка объектов Интернета
Кроме рисунков и текста на WWW - страницах часто располагаются специальные объекты: списки/ кнопки, поля ввода и прочие объекты. Редактор CorelDRAW 10 позволяет вставлять все эти объекты. Выберите команду меню Edit Insert Internet Object (Правка Вставить объект Интернета) и выберите в появившемся меню нужный вам объект. Например, выбрав команду Submit Button (Кнопка подтверждения) и щелкнув мышью в нужном месте экране, вы вставите в документ кнопку (Рис. 12.1).
Рис. 12.1. Кнопка подтверждения
С помощью полей панели Property Bar (Панель свойств) можно изменить параметры Интернет - объектов. Например, введя в поле Value (Значение) любое слово, вы измените текст на кнопке. Для умелого использования объектов Интернета требуется опыт создания гипертекстовых документов, но для создания простой страницы, содержащей только рисунки и текст, никаких специальных знаний не надо.
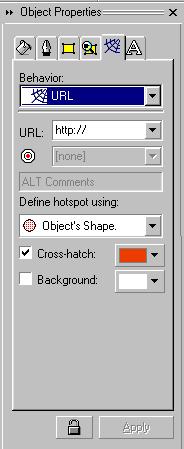
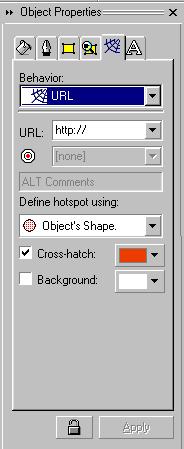
Чтобы добавить в создаваемый документ ссылку, выделите текст или рисунок, который должен указывать на другую страницу, и щелкните на нем правой кнопкой мыши. В появившемся контекстном меню выберите команду Properties (Свойства), чтобы открыть закрепление работы со свойствами объектов. В этом закреплении перейдите на вкладку гиперссылок, щелкнув мышью на ярлычке "Internet". В закреплении появятся поля для ввода адреса ссылки (Рис. 12.2).
Рис. 12.2. Добавление гиперссьики
Введите в поле URL адрес, на который должна указывать ссылка. В остальных полях устанавливаются некоторые дополнительные характеристики гиперссылки.
12.2 Создание анимированных кнопок
12.2. Создание анимированных кнопок
Графические ссылки на WWW - страницах значительно лучше воспринимаются, если они меняют свой вид при наведении на них мыши и при щелчке мышью. В CorelDRAW 10 создание таких объектов автоматизировано.
В качестве примера создадим кнопку, которая меняет свой внешний вид. Вначале следует создать заготовку, из которой будут сделаны все варианты нажатой и не нажатой кнопки. Создайте прямоугольник с закругленными краями и залейте его черным цветом. Создайте копию прямоугольника, немного сдвинув его левее и выше, после чего залейте копию белым цветом. Поместите сверху надпись, установите для текста черный контур и залейте его белым цветом. Кнопка в не нажатом состоянии готова (Рис. 12.3, слева ) . Далее из нее следует сделать динамический объект.
Рис. 12.3. Различные фазы. кнопки
Выделите рисунок кнопки и выберите команду меню Effects Rollover Create Rollover (Эффекты Нажимаемые кнопки Создать нажимаемые кнопки). Внешне ничего не изменится, но теперь вместо нескольких объектов в документе имеется нажимаемая кнопка в обычном состоянии, о чем говорит надпись в строке состояния Rollover [NORMAL] (Нажимаемая кнопка [ОБЫЧНЫЙ]).
Для изменения рисунка в других режимах щелкните правой кнопкой мыши на объекте и выберите в появившемся вспомогательном меню команду Edit Rollover (Редактировать нажимаемую кнопку). Все рисунки, кроме редактируемой кнопки, станут невидимыми, и на экране появится дополнительная панель инструментов Internet (Интернет). Если вы часто создаете рисунки для Интернета, следует постоянно поместить ее в окне программы. Если панель инструментов Internet (Интернет) все время видна, то для создания кнопки можно не выбирать команду меню, а нажать в панели кнопку "Create Rollovers". Переход в режим редактирования осуществляется нажатием кнопки "Edit Rollover".
После перехода в режим редактирования вы должны создать рисунки для двух других положений кнопки. Выберите в списке, расположенном в левой части панели Internet (Интернет), вариант OVER (Над). Вы перешли к редактированию кнопки, когда на нее установлен указатель мыши. Ранее в списке был выбран вариант NORMAL (Обычно), что указывает на обычный вид кнопки. Удалите контур текста и залейте его черным цветом. Так будет выглядеть кнопка при прохождении над ней указателя мыши (Рис. 12.3, в центре).
Выберите в списке вариантов рисунка значение DOWN (Нажать). Теперь осталось нарисовать нажатую кнопку. В качестве заготовки предлагается первый вариант. Сделайте черным текст и уберите его контур. Подвиньте текст и белый прямоугольник ниже и правей, а черный прямоугольник - в противоположную сторону. Теперь кнопка выглядит нажатой (Рис. 12.3, справа).
Нажмите кнопку "Finish Editing Rollover" чтобы закончить редактирование кнопки и вернуться в обычный режим работы редактора. Теперь можно посмотреть, что у нас получилось. Нажмите кнопку "Edit Rollover". панели Internet (Интернет). Вы можете попробовать, как работает анимация кнопки. Установите указатель мыши на созданной вами кнопке, и рисунок на ней изменится. Нажмите кнопку мыши, и не отпускайте ее. Пока вы нажимаете кнопку мыши, на созданной кнопке нарисован третий рисунок. Отпустите кнопку мыши и отведите указатель мыши в сторону. На кнопке вновь появится начальный рисунок. Не беспокойтесь, если изменения рисунка происходят слишком медленно. При реальной работе в Интернете все будет происходить значительно быстрее. Отожмите кнопку "Finish Editing Rollover " чтобы вернуться в режим редактирования.
Если вы после выделения анимационной кнопки нажмете кнопку "Extract Rollover Object" панели Internet (Интернет), то все фазы будут выделены в отдельные объекты, расположенные друг на друге. Вы можете перетащить их мышью в сторону, чтобы убедиться в этом. Чтобы подготовить созданный рисунок для публикации в Интернете, нажмите кнопку "Internet" панели Internet (Интернет) и на экране появится диалог, в котором настраивается формат Интернет - документа. При сохранении будут созданы не только рисунки, но и необходимый код, позволяющий менять внешний вид объектов при просмотре WWW - страницы. Рассмотрим этот диалог подробнее.
12.3 Публикация документов в ИНТЕРНЕТЕ
12.3. Публикация документов в Интернете
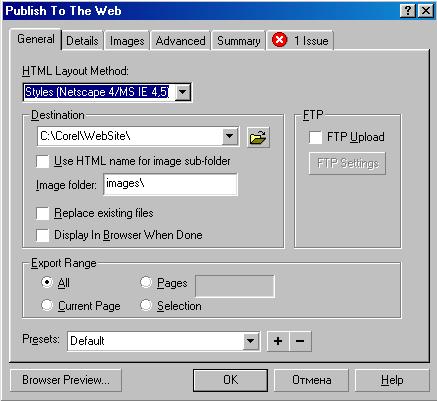
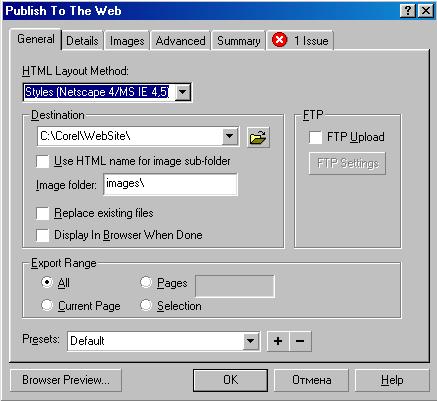
Подготовив документ для публикации в Интернете, нажмите кнопку "Internet" панели Internet (Интернет) или выберите команду меню File/Publish to The Web HTML (Файл Публиковать в Web HTML). На экране появится диалог настройки публикации документа в Интернете. В этом диалоге много вкладок, но в большинстве случаев вам понадобятся только поля/ расположенные на первой вкладке диалога (Рис. 12.4).
Рис. 12.4. Диалог публикации в Интернете
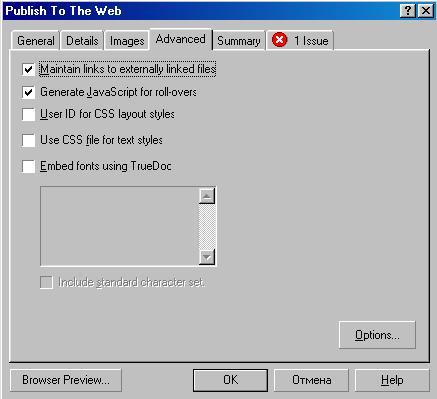
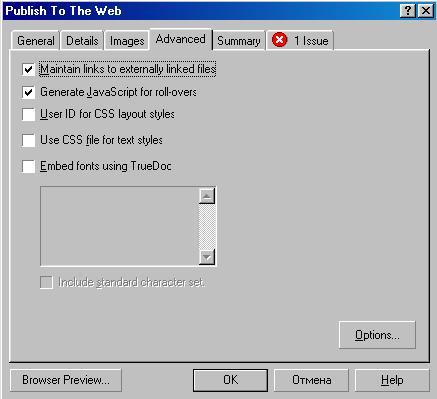
Вы указываете место на вашем компьютере или в сети, где хотите расположить файлы. В списке HTML Layout Method (Метод генерации HTML) выбирается способ построения документа. Лучше всего использовать вариант Styles (Стили), который совместим со всеми современными браузерами и позволяет создавать компактный код. Остальные варианты имеют ограниченную совместимость или не могут использоваться для создания качественных документов. Установив флажок FTP Upload (Загрузка по FTP) и настроив дополнительные параметры, вы можете закачать файлы в нужное место с помощью протокола передачи файлов FTP. Однако, лучше сначала сгенерировать страницу и протестировать ее на своем компьютере. Переключателем Export Range (Диапазон экспорта) можно задать часть документа, используемую при публикации. Нажав кнопку Browser Preview (Просмотр в браузере), вы можете просмотреть созданную страницу в браузере, установленном в вашей системе. Некоторые дополнительные параметры устанавливаются на вкладке Advanced (Расширенный) (Рис. 12.5,)
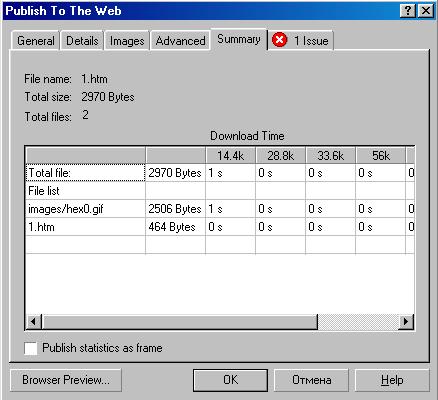
Рис. 12.5. Другие вкладки диалога
Важно убедиться, что установлен флажок Generate JavaScript for roll-overs (Генерировать JavaScript для анимированных кнопок), чтобы был создан программный код, позволяющий анимировать кнопки, созданные с помощью CorelDRAW 10. Остальные флажки важны в специальных областях, и будут понятны специалистам.
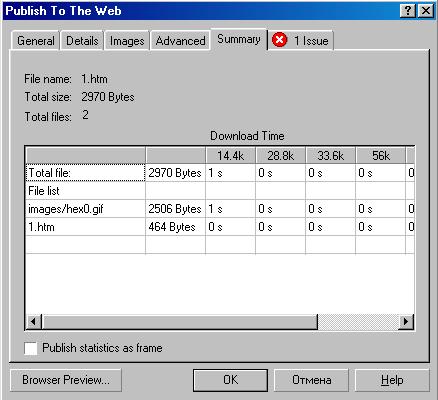
На вкладке Summary (Резюме) (Рис. 12.5, снизу) можно прочитать основные параметры вновь создаваемого HTML документы. Эта информация приводится для справки. Если при генерации документа возникли ошибки, о них можно узнать на последней вкладке диалога. Надпись на ярлычке этой папки No Issues (Никаких проблем) означает, что ошибок нет. Нажмите кнопку OK, диалог закроется и в указанном месте будет создав Web - документ. Вы можете поместить его в Интернете, чтобы другие люди смогли увидеть ваше творение.
С помощью CorelDRAW 10 создается достаточно эффективный код HTML, занимающий мало места, что чрезвычайно важно для Интернета. Если вы имеете представление о языке HTML, то можете исправить и доработать документ вручную, взяв за осн