5. Архитектура InDesign
| |
Архитектура InDesign
Стратегия программирования претерпела в последнее время колоссальные изменения. Объектно-ориентированный подход стал основой гибкой и расширяемой архитектуры. InDesign - первая издательская система, использующая все преимущества новых технологий программирования и организации взаимодействия программных модулей.
InDesign построен на основе легко заменяемых, обновляемых и дополняемых программных модулей, реализующих его отдельные функции. Идея модульности не нова в среде разработчиков программного обеспечения, включая Adobe. Например, Adobe Photoshop имеет собственный интерфейс подключаемых модулей начиная с версии 2.5. Для того чтобы дополнить программу какими-либо новыми функциями, не нужно изменять ее код - достаточно подключить к ней новый модуль. Модули расширения могут создавать не только разработчики программы, но и любые третьи фирмы. Успех технологии подключаемых модулей убедительно демонстрируется программой Photoshop, для которой существует более полутора сотен модулей, выполняющих разнообразные специализированные задачи.
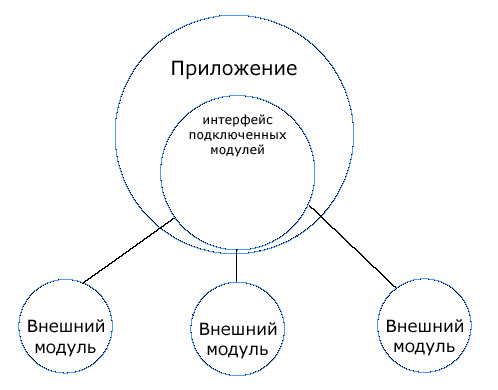
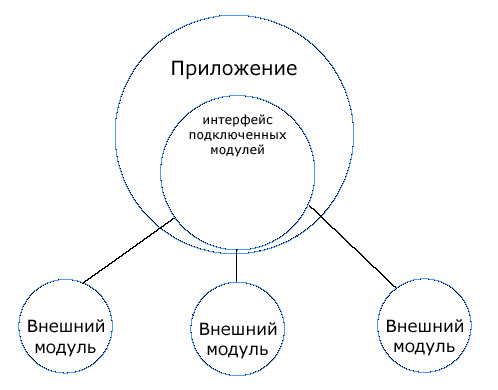
Архитектура программы, имеющей собственный интерфейс подключаемых модулей графически представлена на рис. В.1, а. Недостатки такой архитектуры очевидны. Во-первых, с помощью подключаемых модулей невозможно изменить или дополнить базовые возможности приложения. Во-вторых, подключаемые модули не в состоянии использовать функции друг друга. В-третьих, приложение не может самостоятельно управлять подключаемыми модулями, например, для нужд макропрограммирования.
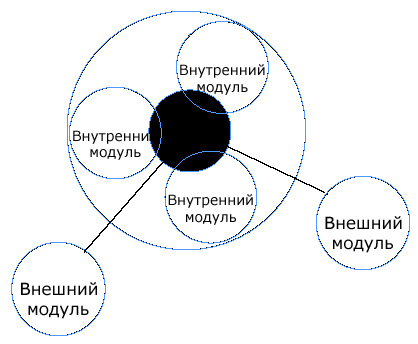
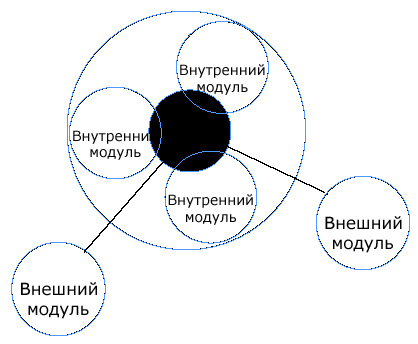
Рис. В.1. Традиционная архитектура приложения (а), архитектура InDesign (б)
Архитектура InDesign изображена на рис. В.1, б. Она лишена перечисленных недостатков традиционной. Все компоненты программы, включая ядро, являются подключаемыми модулями! Модули могут в соответствии с регламентированным интерфейсом взаимодействовать между собой и использовать отдельные функции друг друга. Это дает множество преимуществ разработчикам, а в конечном счете и пользователям программы. Для того чтобы исправить какие-либо ошибки, разработчикам достаточно заменить модуль, в котором они обнаружены. Столь же проста процедура обновления программы. Если разработчики реализовали какую-либо новую функцию, им не нужно переписывать многие фрагменты приложения, достаточно оформить функцию в виде подключаемого модуля. Модульная архитектура облегчает и жизнь пользователя. Чтобы установить обновление, не требуется переустанавливать все приложение. Нужно просто поместить в папку InDesign новый модуль - сразу после этого он готов к использованию.
Все это способно во много раз сократить сроки разработки обновления приложения и поставить на новый уровень поддержку пользователей. Они всегда будут иметь дело с программой, находящейся на переднем крае издательских технологий.
Не забывайте, что и ядро приложения стало мобильным, поскольку само является модулем! Теперь обновление версии программы сводится к изменению гораздо меньшего объема кода. Так, ядро InDesign занимает всего несколько мегабайт.
В отличие от других Приложений, InDesign полностью открыт для сторонних разработчиков. Теперь они получили доступ к внутренним функциям программы и имеют возможность создавать новые реализации практически любых функций InDesign и сколь угодно тесно интегрировать расширения в программу.
Таким образом, InDesign по архитектуре действительно больше напоминает операционную систему, чем традиционную издательскую программу. Подключаемые модули выполняют для нее роль приложений. Adobe сделали ставку на модульную организацию, открытость, мобильность и расширяемость своего детища. И это действительно является сильным доводом в их пользу в борьбе с традиционным конкурентом Quark Inc.
| |
1. вперед
| |
Общие компоненты
Сильная сторона InDesign заключена и в интеграции с другими компонентами издательской платформы Adobe. Photoshop, Illustrator и InDesign настолько похожи по внешнему виду, организации меню, виду палитр и их назначению, что вы не сразу сможете сказать, какое из приложений перед вами. Внешнее сходство интерфейса делает параллельную работу с приложениями исключительно удобной и легкой. Кроме того, это экономит много времени на освоение каждого следующего из них. Так, например, если вы знаете, как работает палитра Layers или Colors в Photoshop, то вы знаете, что с ними делать и в Illustrator и в InDesign.
Интеграция не ограничивается внешним сходством. Все перечисленные приложения используют единый код для большинства компонентов ядра:
- Adobe Graphics Manager (AGM). Это графическая машина приложений Adobe, которая позволяет выводить на экран любые графические объекты, создаваемые в этих программах. Для этого AGM использует те же алгоритмы, которые использует при растеризации интерпретатор PostScript. Таким образом, при выводе документа будет получено то, что вы видите на экране.
- СооlTуре. Этот компонент отвечает за растрирование шрифтов Type 1, TrueType и ОреnТуре, позволяя работать с ними напрямую, без Adobe TypeManager. Он также отвечает за кодировки и приведение шрифтов конкретной платформы к кодировке Unicode.
- Modular Parsing System (MPS). Компонент отвечает за импортирование и преобразование кода PostScript в команды AGM. Благодаря единому коду, выполняющему эту работу, приложения Adobe достигают отличного соответствия при демонстрации EPS во всех своих программах.
- PDF Library. Осуществляет полную поддержку формата PDF, включая интерпретацию при импортировании и экспортировании документов в этом формате. Приложения, использующие этот модуль, в состоянии напрямую создавать и редактировать PDF-документы (в InDesign эта функция еще не реализована).
Adobe CMS. Поддерживает управление цветом и обеспечивает одинаковое воспроизведение цветов во всех приложениях, задействованных в подготовке публикации.
| |
9.1 Основные инструмены интерактивной заливки
9. Интерактивная заливка
Как отмечалось выше, последние версии CorelDRAW отличаются высокой степенью интерактивности. В них появились инструменты интерактивной работы с заливками. Хотя к этим инструментам нужно привыкнуть, при умелом использовании они существенно облегчат создание сложных заливок .
9.1. Основные инструменты интерактивной заливки
Выберите инструмент интерактивной заливки "Interactive Fill Tool" в панели инструментов Toolbox (Графика). В списке вариантов заливки, расположенном в левой части панели Property Bar (Панель свойств), выберите вариант Bitmap Pattern (Заливка растровым узором) чтобы работать с этим типом заливки. Большинство управляющих элементов панели Property Bar (Панель свойств) при использовании инструмента интерактивной заливки совпадают с элементами соответствующих диалогов настройки заливок. В списке, расположенном правее в панели Property Bar (Панель свойств), выберите рисунок плетеной деревянной поверхности. Выделенный прямоугольник будет залит выбранным узором. Кроме того, появятся управляющие вектора для настройки заливки (Рис. 9.1,).
Рис. 9.1. Редактирование интерактивной заливки
Точно так же с помощью управляющих элементов панели Property Bar (Панель свойств) и редактирования векторов заливки,можно залить градиентом, текстурой или PostScript -заливкой. Количество и расположение элементов различно для разных типов заливок. Можно залить объект и однородной заливкой, но в этом случае никакого вектора заливки нет. При работе с любым типом заливки вы можете нажать кнопку "Paintbacket Tool" панели Property Bar (Панель свойств) и отредактировать ее с помощью диалогов настройки заливок, описанных нами ранее. Попробуйте разные типы заливок и отредактируйте их, перетаскивая управляющие элементы. При работе с инструментом интерактивной заливки вы можете скопировать заливку из одного объекта в другой. Для этого выделите объект, заливку которого хотите изменить, после чего нажмите кнопку "Interactive Fill Tool" панели Property Bar (Панель свойств). Указатель мыши изменится на другой. Установите указатель мыши на объекте, заливку которого вы хотите использовать, после чего щелкните мышью. Заливка первого объекта изменится.
9.2 Использование ранее созданных заливок
9.2. Использование ранее созданных заливок
Опишем еще один, чрезвычайно удобный и простой инструмент работы с цветом. Если вы удалили созданный ранее прямоугольник, создайте новый и залейте его узором из растрового изображения. Выберите инструмент "Eyedropper Tool" в панели инструментов Toolbox (Графика). Указатель мыши примет вид пипетки "Eyedropper Tool" . Нажмите кнопку в панели Property Bar (Панель свойств). Щелкните мышью на местах с разными оттенками внутри прямоугольника, залитого узором. Цвет, выбираемый для заливки объектов, будет меняться в соответствии с цветом заливки в месте щелчка. Вы можете увидеть выбранный цвет в правой части строки состояния. Нажмите кнопку "Eyedropper Tool", и повторите процедуру выбора цвета. Теперь для заливки будет выбираться усредненный цвет нескольких точек в месте щелчка. При выборе кнопки "Eyedropper Tool" область для получения цвета будет еще больше. Если вы нажмете кнопку "Eyedropper Tool" то сможете самостоятельно выделить область, цвета из которой будут смешаны для получения цвета заливки. Установите указатель мыши в угле области, нажмите кнопку мыши, и, не отпуская ее, переместите указатель в противоположный угол области, после чего отпустите кнопку мыши. Все цвета, попавшие в указанную область, вне зависимости от того, к каким объектам они относятся, будут учтены при определении цвета заливки. Так можно определить не только однородную заливку, но и любую другую, а также получить цвет из контура. Нажмите кнопку "Eyedropper Tool" в панели Property Bar (Панель свойств). Установите указатель мыши внутри залитого узором объекта. Указатель примет другой вид. Щелкните мышью, и в панели инструментов вы увидите копию заливки объекта. Подведите указатель мыши к контуру объекта. Указатель изменится . Щелкните мышью и вы получите цвет, установленный для контура. Чтобы использовать полученную заливку, выберите инструмент "Interactive Fill Tool" во вспомогательной панели инструмента "Eyedroper Tool". Установите указатель мыши внутри любого объекта. Указатель изменится на "Paintbucket Tool" Щелкните мышью, и заливка объекта изменится на заливку, полученную с помощью пипетки. Установите указатель мыши на контуре объекта. Указатель изменится на "Paintbucket Tool". Щелчок мышью изменит цвет контура.
9.3 Настройка заливки обьктов
9.3. Настройка заливки объектов
Можно настроить заливку для вновь создаваемых объектов. Выберите инструмент "Pick Tool" и щелкните мышью на свободном месте, чтобы ни один объект не был выделен. Выберите инструмент интерактивной заливки "Interactive Fill Tool" . В списке вариантов заливки, расположенном в левой части панели Property Bar (Панель свойств), выберите Texture Fill (Заливка текстурой). На экране появится диалог выбора категорий объектов (Рис. 9.2).
Рис. 9.2. Диалог выбора категорий объектов для заливки
В диалоге вы можете указать, какие вновь создаваемые объекты будут залиты текстурой: Graphic (Графика), Artistic Text (Фигурный текст) и Paragraph Text (Обычный текст). Кстати, аналогичный диалог появляется при попытке изменения любых параметров объектов, если ни один объект не выделен. С его помощью вы можете, например, установить толщину и цвет контура для вновь создаваемых объектов. Установите в диалоге все три флажка и нажмите кнопку ОК. Диалог закроется. Создайте несколько новых объектов. Все они будут залиты текстурой. Снова отмените выделение объектов и установите для вновь создаваемых объектов No Fill (Нет заливки).
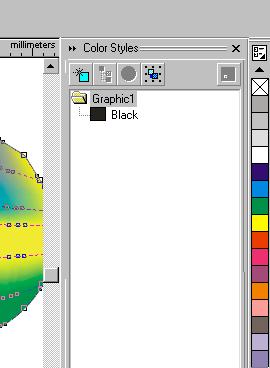
Наверное, вы обратили внимание, что при некоторых операциях на экране появляется закрепление для работы со стилями цветов (Рис. 9.3). Если у вас на экране не видно этого закрепления, выберите команду меню Window Dockers Color Styles (Окно Закрепления Стили цветов), и закрепление будет открыто.
Рис. 9.3. Стили цветов
В список, расположенный в закреплении, попадают все цвета, использованные вами в документе. Дважды щелкнув на любом цвете из списка, вы измените заливку выделенного объекта. С помощью кнопок, расположенных в верхней части закрепления, можно изменить цвета в списке. Использование цветовых стилей поможет создавать, иллюстрации, оформленные в едином цветовом решении. Надо только добавить нужные цвета в список, после чего использовать исключительно цвета из списка.
9.2.JPG

9.3.JPG

9.4 Сетчатая заливка
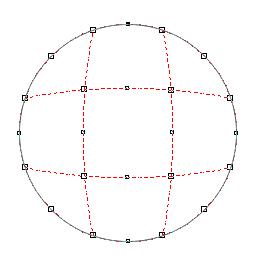
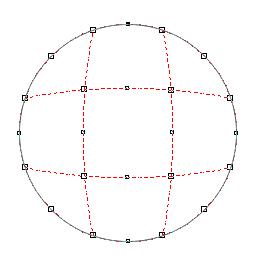
Рассмотрим еще один, чрезвычайно оригинальный, способ заливки. Создайте эллипс на свободном месте рабочей области. Выберите инструмент "Interactive Mesh Fill Tool" во вспомогательной панели инструмента "Interactive Fill Tool"'. Этот инструмент предназначен для создания сетчатых заливок. Внутри эллипса появится сетка предназначенная для настройки заливки. Установите в полях панели Property Bar (Панель свойств) количество вертикальных и горизонтальных ячеек сетки: 3 и 4. Двенадцать ячеек сетки (три на четыре) будут расположены внутри нашего эллипса (Рис. 9.4,). Сетку можно редактировать так же, как и любой объект CorelDRAW 10. Вы можете удалять и добавлять узлы/ изменять их местоположение и настраивать манипуляторы кривизны. Отредактируйте узлы сетки, чтобы получить примерно такой результат (Рис. 9.4,). Обратите внимание, что мы удалили несколько узлов. Теперь назначим цвета разным ячейкам сетки.
Рис. 9.4. Сетчатая заливка
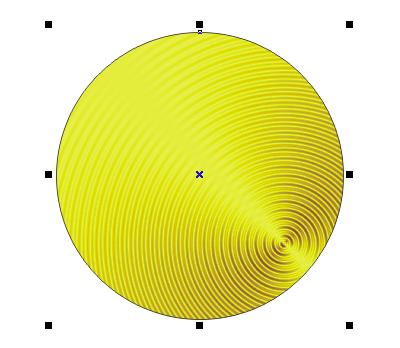
Установите указатель мыши на зеленом цвете в палитре, нажмите кнопку мыши и, не отпуская ее, переместите указатель в центр одной из ячеек, после чего отпустите кнопку мыши. Ячейка будет закрашена выбранным цветом. Аналогично перетащите мышью желтый цвет из палитры в соседнюю ячейку. На месте границы между ячейками появится переход цветов (Рис. 9.5 ).
Рис. 9.5. Цвет в сетчатой заливке
Нажмите клавишу Shift и, не отпуская ее, щелкните мышью последовательно на всех узлах сетки, расположенных по контуру эллипса, после чего отпустите клавишу. Мы выделили все периферийные узлы. Нажмите клавишу Ctrl и, не отпуская ее, щелкните несколько раз на синем цвете в палитре. С каждым щелчком область рядом с выделенными узлами будет приобретать все более густой синий оттенок. Отпустите клавишу Ctrl. Выделяя различные узлы, вы можете добавлять в заливку разнообразные оттенки. Удалите контур эллипса, и мы получим объект с оригинальной и нестандартной заливкой (Рис. 9.5,). На этом закончим с рассмотрением всевозможных заливок. В дальнейшем мы научимся использовать заготовки, созданные профессиональными художниками, в наших иллюстрациях.
9.4.JPG

8.1 Толщина контура, стиль линий и различные типы стрелок
8. Редактирование контура и заливки
Изменение формы объекта только часть возможностей CorelDRAW 10. При создании различных иллюстраций вам наверняка потребуется настраивать контур объектов и использовать самую разнообразную заливку, совсем не обязательно одноцветную.
8.1. Толщина контура, стиль линий и различные типы стрелок
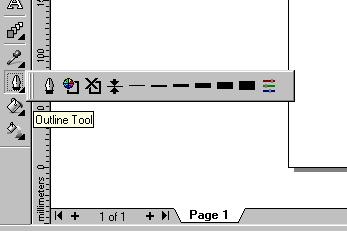
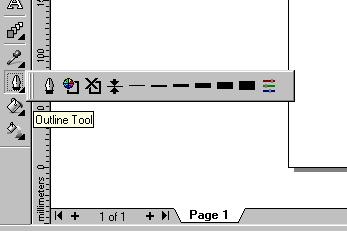
Во всех предыдущих примерах толщина контура создаваемых объектов оставалось постоянной. Все вновь создаваемые объекты имели очень тонкий контур. Однако иногда возникает потребность в изменении толщины контура. Рассмотрим этот процесс в CorelDRAW 10. Создайте прямоугольник или воспользуйтесь ранее созданным объектом. Пока он имеет тонкий контур. Нажмите кнопку "Outline Tool" на панели инструментов Toolbox (Графика). Появится вспомогательная панель инструментов, предназначенных для установки различных атрибутов контура объекта (Рис. 8.1).
Рис. 8.1. Вспомогательная панель работы с контуром
Нажмите кнопку "No Outline" во вспомогательной панели, и контур объекта будет удален, то есть его толщина станет равной нулю. Повторно откройте вспомогательную панель с помощью кнопки "Outline Tool" затем нажмите кнопку "24 Point Outline". Контур объекта станет очень толстым. Попробуйте установить разную толщину контура с помощью кнопок "Hairline Outline", других линий, во вспомогательной панели (Рис. 8.2).
Рис. 8.2. Разная толщина контура
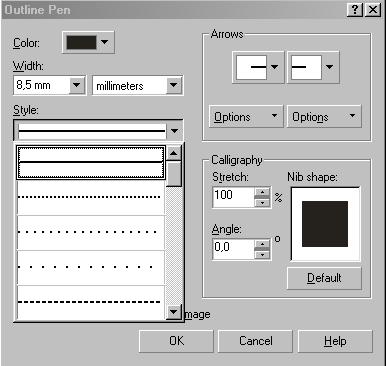
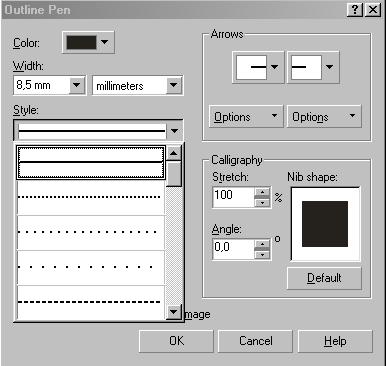
В CorelDRAW 10 имеется возможность устанавливать толщину контура более точно. Для этого нажмите кнопку "Outline Pen Dialog" вспомогательной панели инструментов работы с контуром объекта, и на экране появится диалог Outline Pen (Атрибуты контура) (Рис. 8.3). В этом диалоге вы можете установить множество характеристик контура, в том числе и его толщину. В поле Width (Толщина) расположено число, означающее толщину контура. Рядом, в открывающемся списке, выбираются единицы измерения. Откройте список рядом с полем Width (Толщина) и выберите строку millimeters (миллиметры). При этом изменится число, показывающее толщину линии. Теперь указано значение в миллиметрах. Поменяйте значение толщины, для чего щелкните мышью в поле и введите новое значение. Кратко рассмотрим назначение остальных полей диалога. В поле Color (Цвет) можно установить цвет контура, выбрав его из палитры, а в списке Style (Стиль) выбирается стиль контура: непрерывная линия или прерывистая, состоящая из отрезков. Также можно выбрать пунктирную, штрих - пунктирную и иную линию контура.
Рис. 8.3. Диалог Outline Pen (Атрибуты контура)
Переключатели Comers (Углы) и Line caps (Концы линий) позволяют выбрать один из вариантов углов и окончания линий. Флажок Behind fill (Под заливкой) располагает контур под заливкой. Если же он не установлен, контур будет расположен над заливкой. При расположении под заливкой половина контура не видна. Это особенно часто применяется при работе с текстом. Если установлен флажок Scale width image (Сохранять пропорции), то при изменении размеров объекта пропорционально будет меняться и толщина контура. В противном случае толщина контура останется неизменной при увеличении и уменьшении объекта. В группе полей Arrows (Наконечники) выбираются стрелки, которые расположатся на начале и конце линии. В нашем случае, когда контур объекта замкнут, стрелки располагать негде. Группа полей Calligraphy (Каллиграфия) определяет наклон и форму пера формирующего контур. Эта возможность осталась от старых версий и сейчас практически не используется, а при необходимости создания каллиграфического контура используется художественное перо. Установите флажок Scale width image (Сохранять пропорции) для изменения толщины контура при изменении размеров объекта. Выберите закругленные углы и увеличьте толщину линий контура. Нажмите кнопку ОК. Диалог закроется, и толщина контура выделенного объекта будет изменена. Кроме того, контур в углах станет немного скругленным (Рис. 8.4). Закругление контура отличается от закругления углов прямоугольника.
Рис. 8.4. Толстый контур со скругленными углами
Сильно уменьшите прямоугольник, и вы увидите, что толщина контура также уменьшилась. Кроме цвета и толщины контур объекта может быть пунктирным или штриховым, то есть разного стиля. Более того, для незамкнутых линий существует возможность выбирать символ для начала и конца линии, то есть создавать наконечники или стрелки. Под стрелками мы подразумеваем самые разные рисунки, вне зависимости от их внешнего вида, которые располагаются на концах линий (Рис. 8.5). Чтобы нарисовать линии различного стиля со стрелками или без них, можно воспользоваться диалогом Outline Pen (Атрибуты контура), с которым вы уже знакомы. Но мы рассмотрим использование панели Property Bar (Панель свойств). С помощью инструмента "Freehand Tool" панели Toolbox (Графика) нарисуйте прямую линию. В центре панели Property Ваг (Панель свойств) вы увидите три списка с рисунками, с помощью которых можно поменять внешний вид линий. Список в центре предназначен для задания стиля линий: непрерывная/ пунктирная, штрих - пунктирная или какая-либо другая линия. Правее и левее расположены списки для установки стрелок в начале и конце линии. Открывающийся список "Outline Pen Dialog" , расположенный правее, позволяет выбрать толщину линий, причем вариант Hairline (Волосяная) означает самую, насколько это возможно, тонкую. Выберите в списке "Outline Pen Dialog" более толстую линию. Толщина созданного нами отрезка увеличится. Откройте левый список выбора окончаний стрелок, и рядом появится список шаблонов стрелок, которые вы можете поставить на конце линии (Рис. 8.6, сверху). С помощью полосы прокрутки просмотрите список, затем выберите какой-либо символ, для чего щелкните на рисунке этой стрелки мышью. Список закроется, а рисунок выбранной стрелки появится на начале линии. Кроме того, рисунок выбранной , стрелки появится на левой кнопке. Аналогично выберите для окончания линии с помощью правого списка рисунок стрелки какой-либо рисунок. Рисунок появится на кнопке, а на начале и конце нарисованного вами отрезка появятся выбранные вами стрелки: суммарный рисунок . Если вы не видите изменений, увеличьте масштаб просмотра изображения. Выберите другие стрелки. Стрелки на выделенном отрезке изменятся. Самостоятельно поэкспериментируйте с разными видами стрелок. В нижней части списка стрелок расположена кнопка Other (Другие). Если нажать ее, появится диалог для рисования произвольной стрелки. Вы можете сами попробовать создать свою стрелку.
Рис. 8.6. Список стрелок и линий
Откройте список, расположенный между двумя списками, с которыми мы только что работали. На экране появится список стилей линий (Рис. 8.6, снизу). С помощью полосы прокрутки пролистайте список/ после чего выберите стиль пунктира, для этого щелкните мышью на изображении данной линии. Список закроется, стиль линии поменяется, а рисунок выбранного стиля линии появится на кнопке. Нарисуйте еще несколько линий и самостоятельно измените их внешний вид. Если нажать кнопку Other (Другие), расположенную в списке, то можно самостоятельно разработать нестандартный стиль линий. Для изменения атрибутов нескольких объектов, следует выделить их, после чего вызвать диалог Outline Pen (Атрибуты контура). Как уже отмечалось, цвет контура можно выбрать, щелкнув правой кнопкой мыши на палитре цветов или установив его в диалоге Outline Реп (Атрибуты контура). В диалоге цвет также выбирается из палитры. Однако CorelDRAW 10 имеет более мощные средства работы с цветом. Если вы нажмете кнопку "Outline Color Dialog", расположенную во вспомогательной панели инструмента "Outline Tool" то на экране появится диалог настройки цвета контура. Так как он ничем не отличается от диалога настройки однородной заливки, который мы рассмотрим при описании заливок, то мы не будем на нем останавливаться , а перейдем к работе с заливками. Еще одним способом настройки контура является использование специального закрепления. Нажав кнопку "Color Docker Window", во вспомогательной панели инструмента "Outline Tool" вы откроете закрепление настройки цвета. О нем также будет рассказано ниже.
8.1.JPG

8.2.JPG

8.3.JPG

8.4.JPG

8.6.JPG

8.66.JPG

8.2 Однородная заливка
Простейшим способом заливки объекта является использование палитры, расположенной в правой части окна CorelDRAW 10. Таким способом можно закрасить объект однородным цветом, выбранным из цветов, имеющихся в палитре. Если же вы хотите использовать нестандартный цвет, которого нет в палитре, или применить узор либо переход цветов, то вам следует использовать другие средства графического редактора. Есть множество способов настройки заливок, и выбор того или иного способа обусловлен только вашими пристрастиями. Так как все способы похожи друг на друга, не все они будут рассмотрены одинаково подробно. Создайте произвольный прямоугольник. Далее мы будем заливать его разными цветами и узорами. Нажмите кнопку "Fill Tool" расположенную на панели инструментов Toolbox (Графика). Рядом с кнопкой появится вспомогательная панель с инструментами/ предназначенными для различной заливки объектов (Рис. 8.7).
Рис. 8.7. Вспомогательная панель для работы с заливками
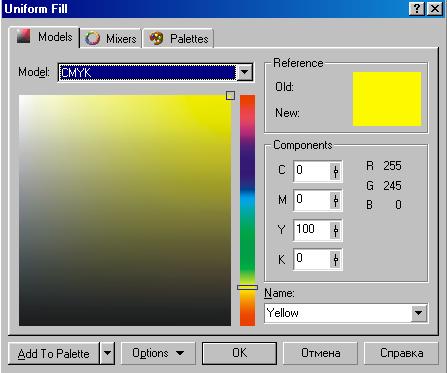
Кнопка "No Fill" во вспомогательной панели инструментов убирает заливку объекта, делая внутреннюю область объекта прозрачной. Все остальные кнопки добавляют разнообразные заливки. Самой простой и распространенной является однородная заливка с помощью одного единственного цвета. Нажмите левую кнопку "Fountain Fill Dialog" во вспомогательной панели. На экране появится диалог настройки заливки Uniform Fill (Однородная заливка) (Рис. 8.8).
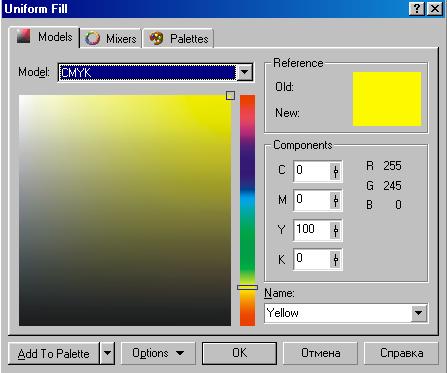
Рис. 8.8. Диалог Uniform Fill (Однородная заливка)
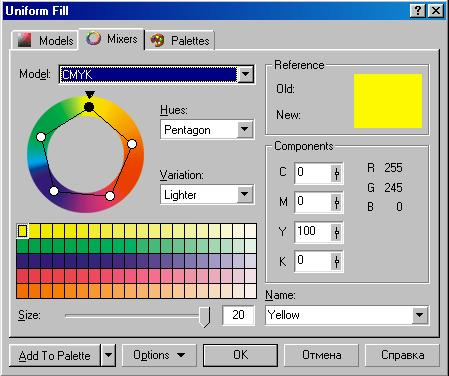
Для работы с этим диалогом следует понимать основы моделей цвета, о которых рассказывалось в начале нашей книги. В списке, расположенном в верхней части диалога, выбирается модель цвета. Для любой модели вы можете выбрать цвет, указав соотношение в нем базовых цветов. Давайте выберем цвет, введя значения в поля диалога. Выберите в списке Model (Модель) значение CMYK для работы с данной моделью представления цвета. Введите в поле С значение 20, в поле М значение 80, в поле Y значение 0 , а в поле К значение 20. В поле New (Новый цвет) вы увидите образец выбранного цвета, а в поле Name (Имя) его название - Purple (Пурпурный). Выберите в списке Model (Модель) значение RGB. Теперь вы можете узнать соотношения цветов в этой модели для выбранного цвета: R - 152, G - 68 и В - 121. В CorelDRAW 10 имеется возможность поиска цвета по его названию. Введите в поле Name (Имя) слово forest green (моховой), и нужный цвет вы увидите в поле New (Новый цвет) Открыв список Name (Имя), вы увидите множество названий разнообразных цветов. Есть и другой способ получения требуемого оттенка цвета для однородной заливки. Перейдите на вкладку Mixers (Смесители диалога, щелкнув мышью на соответствующем ярлычке. Поля этой вкладки позволяют смешивать цвета для получение оттенков (Рис. 8.9). В зависимости от настроек, вкладка можт' иметь разный вид.
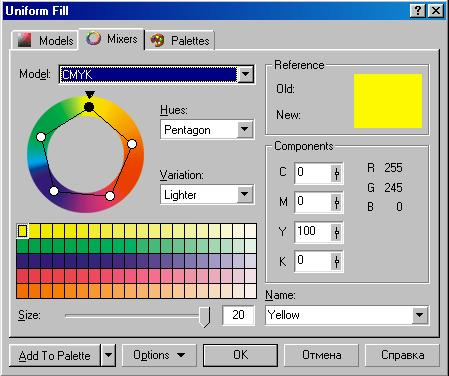
Рис. 8.9. Диалог смешивания цветов
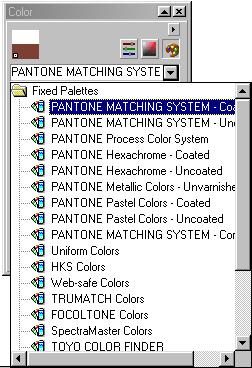
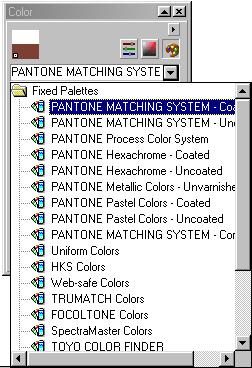
В одном варианте (Рис. 8.9, справа) оттенки показаны в сетке и являются результатом смешения четырех заданных цветов, расположенных в полях по краям сетки. В другом варианте (Рис. 8.9, слева) оттенки для цветового круга выбираются из смешения нескольких цветов, взятых по самым разнообразным алгоритмам. Переключиться между вариантами можно, нажав кнопку Options (Параметры), во вспомогательном меню выбрав команду Mixers (Смесители) и один из вариантов: Color blend (Цветовой переход) или Color harmonies (Гармоники цвета). Попробуйте поэкспериментировать с выбором цветов в полях диалога. Результат подбора цвета можно увидеть в поле New (Новый цвет). В диалоге Uniform Fill (Однородная заливка) вы также можете выбрать цвет из любой палитры, имеющейся в CorelDRAW 10. Чтобы перейти в режим работы со стандартными палитрами, перейдите на вкладку Palettes (Палитры). Содержимое диалога изменится (Рис. 8.10). Если вы создаете рисунки не для себя, а для производства, то вам необходимо думать о том, чтобы все цвета были стандартными. Имеется множество стандартных палитр, из которых можно выбрать практически любой цвет. Выберите в списке Type (Тип) название палитры PANTONE® Process Color System. Эта одна из стандартных палитр, поставляемых вместе с программой CorelDRAW 10. Щелкните мышью на любом цвете в появившейся палитре. Таким образом, вы можете установить любой стандартный цвет из выбранной палитры.
Рис. 8.10. Работа с палитрами
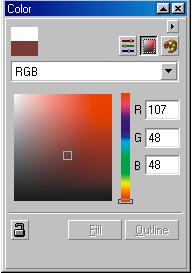
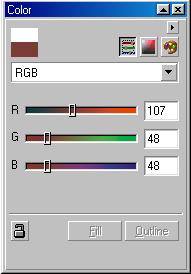
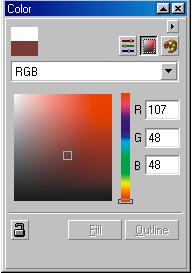
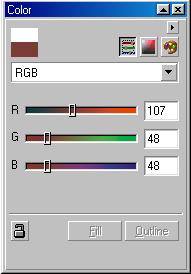
Как бы вы не выбрали цвет, нажмите кнопку ОК, диалог закроется, и прямоугольник будет залит выбранным цветом. Не обязательно вызывать диалог для настройки цвета заяивки. Можно для этой цели воспользоваться специальным закреплением. Нажмите кнопку "Color Docker Window" во вспомогательной панели инструмента "Fill Tool" и на экране появится закрепление для работы с цветом (Рис. 8.11). Конкретный вариант закрепления выбирается с помощью кнопок, расположенных справа сверху.
Рис. 8.11. Закрепление работы с цветом
При выборе цвета из палитры (Рис. 8.11) или из цветового квадрата (Рис. 8.11), использование закрепления не отличается от выбора цвета в диалоге, описанном выше. Если вам больше нравится устанавливать значения цветовых составляющих, выбрав предварительно одну из моделей цвета, вам покажется удобным установка соответствующих значений с помощью ползунков (Рис. 8.11). Цветные полосы, по которым передвигаются ползунки, меняют оттенок, в зависимости от выбранного цвета. Цвет этих полос помогает при установке нужного цвета для графического объекта. Если замок в кнопке, расположенной в нижней части закрепления, открыт то после установки нужного цвета следует нажать соответствующую кнопку. Кнопка Fill (Заливка) установит цвет заливки выделенного объекта, а кнопка Outline (Контур) цвет контура. Нажмите кнопку замок и рисунок на ней изменится на запертый замок . Теперь, если вы нажмете кнопку Fill (Заливка) или Outline (Контур), она останется нажатой. После этого вы можете менять цвет с помощью полей закрепления, и каждое изменение в любом поле будет менять цвет выделенного объекта. Этот прием удобен, когда вы хотите подобрать нужный оттенок, и желаете видеть изменение оттенков непосредственно в создаваемом рисунке. На практике вам вряд ли понадобится все многообразие возможностей работы с цветом. Чаще всего для однородной заливки достаточно просто щелкнуть мышью на цвете в палитре, расположенной в правой части окна редактора. Но иногда однородная заливка не обеспечивает необходимого эффекта, и объект заливается более сложными заливками.
8.10.JPG

8.11.JPG

8.111.JPG

8.1111.JPG

8.7.JPG

8.8.JPG

8.9.JPG

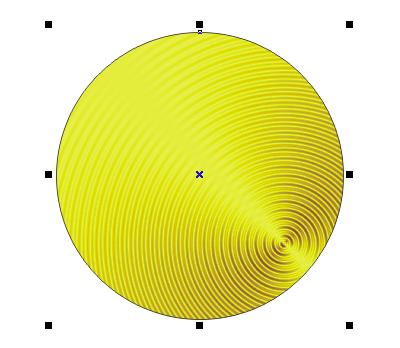
8.3 Градиентная заливка
Красивого результата можно добиться, используя плавные переходы от одного цвета к другому. Такие переходы цвета в CorelDRAW 10 называются градиентными заливками. Имеется несколько вариантов градиентных заливок: линейная, радиальная, коническая и квадратная (Рис. 8.12). Познакомимся с ними на примере, залив созданный ранее прямоугольник.
Рис. 8.12. Различные варианты градиентных заливок
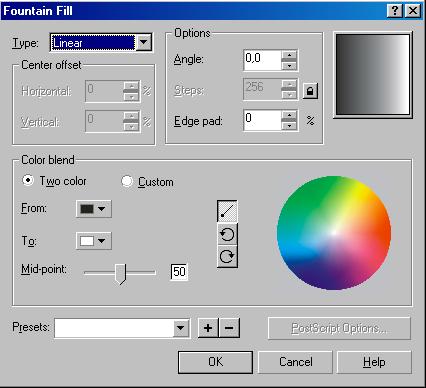
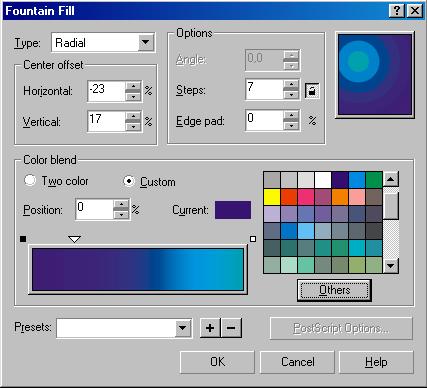
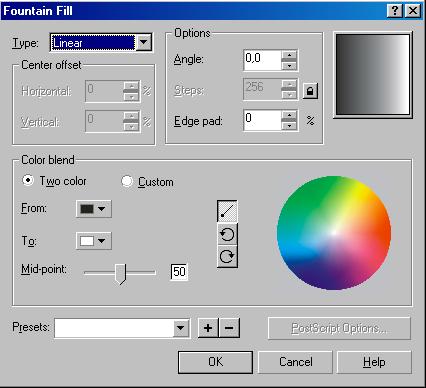
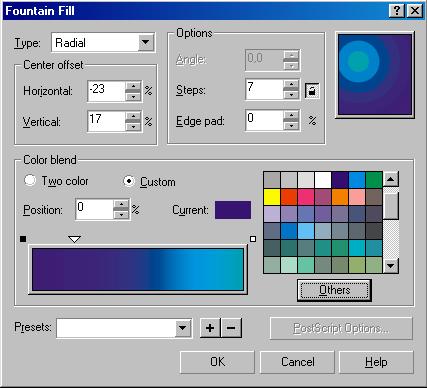
Нажмите кнопку "Fill Tool" и во вспомогательной панели нажмите кнопку "Fountain Fill Dialog". На экране появится диалог Fountain Fill (Градиентная заливка) (Рис. 8.13). В списке Type (Тип) вы можете выбрать необходимый вариант заливки. Выберите Square (Квадратная). Образец заливки в правой части диалога изменит свой вид. Подведите указатель мыши к образцу заливки в правом верхнем углу диалога. Указатель изменит свой вид на перекрестие. Нажмите кнопку мыши и, не отпуская ее, перетащите перекрестие ближе к правому нижнему углу образца, после чего отпустите кнопку мыши. Вы сместили центр градиентной заливки. Того же результата можно добиться путем ввода числовых значений в группу полей left offset (Сдвиг центра).
Рис. 8.13. Диалог Fountain Fill (Градиентная заливка)
В поле Edge pad (Сдвиг края) введите значение 20 процентов. Теперь край рисунка будет закрашен не переходом цветов, а одним цветом. Переход начнется лишь на расстоянии от края, равном 20 процентам размера объекта. В поле Angle (угол) введите значение 45 градусов. Квадраты разных цветов, образующие градиентную заливку, теперь располагаются под углом 45 градусов. В поле образца вы можете увидеть, как изменился внешний вид градиентной заливки (Рис. 8.14). В группе полей Options (Параметры) имеется еще одно поле: Steps (Шагов), однако вы не можете поменять в нем значение, так как оно заблокировано. Давайте разблокируем его и изменим значение. Нажмите кнопку "Round Corner Together" расположенную правее поля. Теперь вы можете изменить содержимое поля. Введите значение 7 в поле Steps (Шагов). Теперь переход цветов заливки менее плавный и состоит всего из семи оттенков.
Рис. 8.14. Измененная заливка
Теперь изменим цвета, использующиеся в заливке. Для этого следует воспользоваться управляющими элементами, расположенными рядом с заголовками From (От) и То (К). Откройте список From (От). Рядом появится палитра, в которой вы можете выбрать цвет (Рис. 8.15).
Рис. 8.15. Вспомогательная палитра
Нажмите кнопку Others (Другие), и на экране появится диалог выбора цвета, не отличающийся от диалога Uniform Fill (Однородная заливка), описанного выше. Выберите модель цвета CMYK и установите значения базовых цветов С - О, М - 20, Y - 60, К - 20, после чего нажмите кнопку ОК. Диалог закроется, и в качестве начального цвета градиентной заливки будет выбран золотистый цвет. Откройте список То (К), и во вспомогательной политре выберите любой цвет . В поле Mid - Point выберите значение 25, нажмите кнопку залить, OK, диалог закроется.
Рис. 8.16 Удачный пример заливки
8.12.JPG

8.13.JPG

8.14.JPG

8.15.JPG

8.16.JPG

8.4 Заливка с помощью узоров
8.4 Заливка с помощью узоров
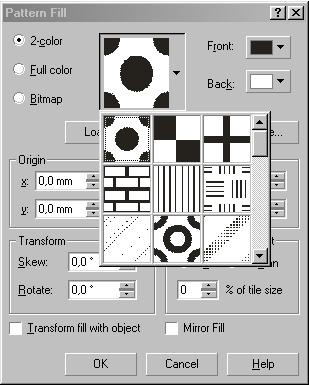
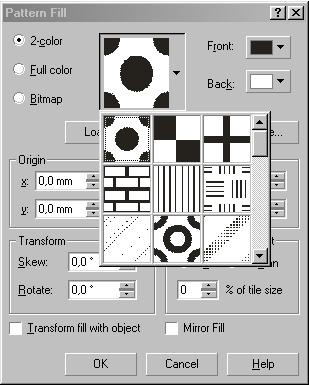
Для использования в качестве узора произвольных растровых изображений переключатель следует установить в положение Bitmap (Растровый). С помощью полей дополнительной настройки заполнения вы можете существенно изменить внешний вид заливки, но мы не будем этим заниматься. Установите переключатель узора в положение 2-color (Двухцветный). Щелкните мышью на элементе с образцом двухцветного узора, и рядом с ним появится список доступных узоров (Рис. 8.16).
Выберите в списке изображение кирпичной стены. Теперь этот узор вы видите в качестве образца заливки. Путем изменения значения полей группы Size (Размер) можно добиться наилучшего размера узора. Но узнать, какой размер лучше, можно после заливки объекта. Щелкните мышью списке с названием Back (Фоновый) и выберите красный кирпичный цвет во вспомогательной палитре. Теперь узор стал похож на кирпичную кладку. Вы можете изменить как фон, так и основной цвет узора. Нажмите кнопку ОК, и диалог закроется, а прямоугольник будет залит выбранным узором. Вы можете самостоятельно поэкспериментировать с различными видами узоров. Работа с полноцветными и растровыми узорами ничем не отличается от работы с заливкой двухцветным узором. Конечно, цветные рисунки в качестве узора смотрятся значительно красивее.
8.18.JPG

8.5 Заливка текстурой
Для заливки объектов CorelDRAW 10 предлагает так называемые процедурные текстуры. Это не что иное, как изображения, созданные с помощью специальных алгоритмов и генераторов специальных чисел. Такие изображения часто напоминают некоторые природные явления, такие, как облака, минералы, воду, вспышки света, или вообще имеют фантастический вид (Рис. 8.17).
Рис. 8.17. Примеры, текстур
Чтобы залить созданный ранее прямоугольник текстурой, нажмите кнопку "Fill Tool" и в появивщейся вспомогательной панели нажмите кнопку "Texture Fill Dialog" На экране появится диалог Texture Fill (Текстурная заливка) (Рис. 8.19). Из списка Texture library (Библиотека текстур) выберите Styles (Стили). Вместе с CorelDRAW 10 поставляется несколько библиотек текстур, которые содержат множество оригинальных процедурных текстур. В списке Texture list (Список текстур) выберите вариант Satellite Photography (Спутниковая съемка). В поле просмотра образца вы увидите рисунок, похожий на съемку земли с космического аппарата. Нажмите кнопку Preview (Просмотр), и рисунок изменится. Так как изображение генерируется с помощью случайных чисел, то, много раз нажимая кнопку Preview (Просмотр), вы будете получать каждый раз новые изображения.
Рис. 8.19. Диалог Texture Fill (Текстурная заливка)
Для каждой текстуры имеется множество параметров, которые можно изменять: набор используемых цветов, плотность, мягкость, контрастность, яркость, облачность, четкость и тому подобные. При этом каждая текстура обладает своим набором параметров. Если вы хотите, чтобы параметр автоматически менялся при каждом нажатии кнопки Preview (Просмотр), то следует нажать кнопку замок расположенную правее поля соответствующего параметра. Рисунок на кнопке изменится на открытый замок. При отжатой кнопке параметр не будет автоматически меняться. Измените параметры текстуры и проследите за изменениями образца. Не забывайте после изменения параметров нажимать кнопку Preview (Просмотр). Как только вы получите в поле предварительного просмотра подходящий вариант, нажмите кнопку ОК, диалог закроется, и выбранная текстура заполнит внутреннюю область выделенного объекта.
8.19.JPG

8.20.JPG

8.6 Дополнительные возможности заливки
8.6 . Дополнительные возможности заливки
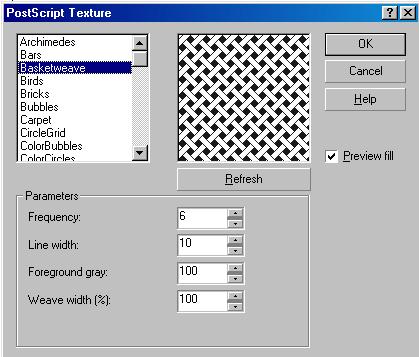
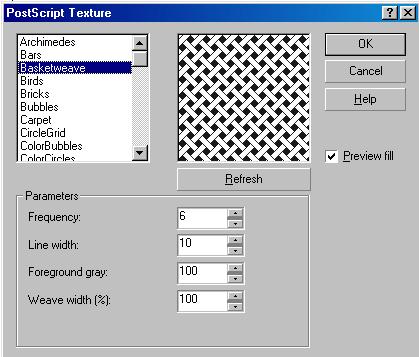
Во вспомогательной панели инструмента "Fill Tool" есть еще кнопка, с помощью которой можно настроить так называемую PostScript заливку. Это заливка узором, разработанная с помощью специального языка PostScript. Некоторые заливки достаточно сложны, и для их прорисовки на экране потребуется значительное время. В некоторых режимах просмотра заливка PostScript не будет отображаться на экране. Нажмите кнопку "Fill Tool" и во вспомогательной панели нажмите кнопку "Post Script Fill Dialog". На экране появится диалог PostScript Texture (Текстура PostScript) (Рис. 8.20).
Рис. 8.20. Диалог настройки заливки PostScript текстурой
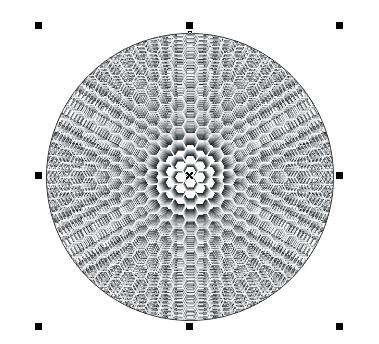
Выберите в списке заливку Honeycomb (Соты) и установите флажок Preview fill (Просмотр заливки). Вы увидите в поле предварительного просмотра вариант заливки (Рис. 8.21).
Рис. 8.21. Заливка в виде сот
В группе полей Parameters (Параметры) можно настроить параметры заливки, как и в случае с заливкой текстурой. Нажмите кнопку ОК, диалог закроется, и выбранная текстура заполнит внутреннюю область выделенного объекта.
8.21.JPG

8.22.JPG

B.1.jpg

10.1 Использование библиотеки графических символов
10. Вставка готовых рисунков
Существенно ускорить разработку иллюстраций можно с помощью готовых рисунков, созданных профессиональными художниками. Множество таких рисунков поставляется вместе с CorelDRAW 10. Вы можете использовать как простейшие рисунки, так и достаточно сложные высокохудожественные работы.
10.1. Использование библиотеки графических символов
Библиотека символов представляет собой собрание большого количества профессионально нарисованных символов, охватывающих такие различные темы, как бизнес, окружающая среда, наука, транспорт и прочие. После вставки символов в документ CorelDRAW 10 вы можете их редактировать подобно любому другому объекту. Выберите команду меню Tools Symbols and Special Characters (Инструменты Символы и специальные знаки) и на экране появится закрепление Symbols and Special Characters (Символы и специальные знаки) (Рис. 10.1).
Рис. 10.1. Закрепление Symbols and Special Characters (Символы, и специальные знаки)
В списке, расположенном в верхней части закрепления, выберите библиотеку Webdings. Эта библиотека поставляется вместе с Windows и должна присутствовать на вашем компьютере. Библиотеки символов - это шрифты. Как Windows, так и CORELDRAW 10 устанавливает множество шрифтов с полезными рисунками. Перетащите мышью изображение пожарной машины из закрепления на свободное место рабочей области, и новый выделенный объект готов для редактирования.
Щелкните мышью на черном цвете в палитре, чтобы залить этим цветом объект. Символ вставлен в наш рисунок, и далее вы можете работать с ним, как с любым другим объектом. Вы можете менять его форму, добавлять и удалять заливку, а также редактировать контур объекта. Кроме вставки единственного символа вы можете создать мозаику из выбранного рисунка.
Удалите только что вставленный объект. Откройте вспомогательное меню с помощью кнопки далее закрепления Symbols and Special Characters (Символы и специальные знаки) и выберите команду Tile symbol/Special character (Мозаика из символов/специальных знаков). В списке, расположенном в верхней части закрепления, выберите библиотеку Wingdings.
В поле Symbol Size (Размер символов) вы можете задать размер символов, а выбрав во вспомогательном меню кнопки далее команду Tile Options (Параметры мозаики), вы можете в появившемся диалоге настроить параметры создаваемого узора. Проделайте это самостоятельно, а мы продолжим дальше.
10.2 Работа с заголовками
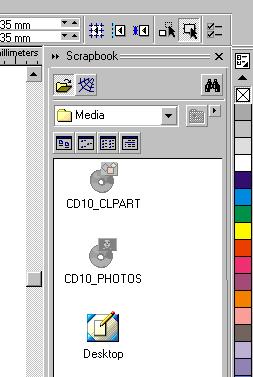
Вместе с пакетом программ CorelDRAW 10 поставляется набор из множества готовых рисунков, которые вы можете использовать при создании собственных иллюстраций. Кроме того, на рынке имеется множество наборов рисунков, предлагаемых различными фирмами. Работа с графическим редактором значительно упрощается при использовании заготовок, созданных ранее профессиональными художниками. Заготовки называются ClipArt, и ниже мы рассмотрим их использование. Для выполнения примера вам понадобится компакт - диск с заготовками, входящий в комплект поставки CorelDRAW 10, или любой другой набор заготовок. Вставьте компакт - диск с заготовками в устройство чтения компакт - дисков. Выберите команду меню Tools Scrapbook Browse (Инструменты Библиотека заготовок Просмотр). В правой части окна программы появится закрепление Scrapbook (Библиотека заготовок). Щелкните мышью на значке "Cliper" с именем CD 10 ClipArt, и редактор перейдет к работе с набором векторных заготовок. Если в дисководе компакт - дисков нет диска с векторными заготовками, который поставляется в комплекте CorelDRAW 10, вам будет выдано соответствующее сообщение .
Для работы с заготовками, поставляемыми вместе с пакетом CorelDRAW 10, вставьте требуемый компакт-диск и нажмите кнопку ОК. Если же вы хотите работать с другими заготовками, нажмите кнопку Cancel (Отмена) и перейдите в папку , в которой находятся нужные заготовки. В любом случае, в появившемся закреплении Scrapbook (Библиотека заготовок) вы можете выбрать папку с интересующими вас заготовками. Рисунки, помещенные в каждую палку, вы можете просмотреть в свитке, не загружая их в редактируемое изображение. Чтобы поместить в рабочую область нужную заготовку, следует выполнить ряд действий. Установите указатель мыши на выбранном вами рисунке. Нажмите и не отпускайте левую кнопку мыши. Оставляя нажатой левую кнопку мыши, переместите указатель мыши на рабочую область редактируемого документа. Отпустите кнопку мыши, и выбранная вами заготовка будет вставлена на заданное место. Так как закрепление осталось открытым, вы можете аналогично вставить еще нужное количество рисунков.
Рис. 10.2. Закрепление Scrapbook (Библиотека заготовок)
Если вы дважды щелкните мышью на любой заготовке, то выбранная вами заготовка будет помещена во вновь созданный документ. Нажав кнопку рядом с кнопкой открытия файла расположенную в верхней части закрепления вы можете получить рисунки из Интернета, конечно, если вы к нему подключены. Кнопками, расположенными над списком рисунков в закреплении можно менять внешний вид этого списка. Сверните или закройте все закрепления, чтобы они не занимали место на экране.
Примерно так же, как и с векторными заготовками, следует работать с другими видами заготовок. Следует только выбрать иной значок после в начале работы с закреплением, и будет открыта другая библиотека.
10.3 Импорт и экспорт рисунков
10.3. Импорт и экспорт рисунков
В редакторе CorelDRAW 10 имеется возможность использовать готовые рисунки самых разных графических форматов. Для их размещения в документе используется операция импорта. Нажмите кнопку "Import" в панели Standard (Основная), и на экране появится диалог Import (Импорт) (Рис. 10.6), похожий на любой диалог открытия файла в Windows.
Рис. 10.3. Диалог Import (Импорт)
Установите флажок Preview (Просмотр), чтобы иметь возможность предварительного просмотра выбранных заготовок. В списке Files of type (Тип файлов) выберите All File Formats (Все форматы файлов), чтобы вы могли вставить рисунок любого формата. Используйте для опыта любые рисунки, имеющиеся у вас. Выберите папку, в которой содержатся заготовки. Щелкните мышью на названии рисунка. В поле предварительного просмотра вы увидите его/ а в поле File format (Формат файла) - тип выбранного рисунка. Нажмите кнопку Import (Импорт), диалог закроется, и указатель мыши изменится на Рисунок1.bmp, причем в указателе будет имя вставляемого файла. Если щелкнуть мышью в документе, рисунок будет вставлен в месте щелчка, при этом сохранив исходные размеры. Однако вы можете изменить размеры вставляемого изображения. Подведите указатель мыши к верхнему левому углу области, куда вы хотите вставить рисунок, нажмите и не отпускайте клавишу мыши. Начните передвигать мышь, указатель изменится наРисунок1.bmp и на экране появится пунктирная рамка, отмечающая место вставки иллюстрации. Как только пунктирная рамка совпадет с местом, куда вы хотите вставить рисунок, отпустите кнопку мыши, и выбранный рисунок будет вставлен в ваш документ. Вы можете далее преобразовывать рисунок, как любой объект CorelDRAW 10. Правда, если в качестве заготовки вы выбрали рисунок растровой графики, то вы не сможете выполнить на нем операции обработки векторной графики. Мы советуем вам использовать готовые рисунки при создании собственных иллюстраций. Это значительно ускорит процесс их создания и повысит их качество. Иногда может возникнуть потребность сохранения изображения, созданного с помощью графического редактора CorelDRAW 10, в файле другого графического формата. Наиболее часто сохраняются изображения в каком-либо формате растровой графики. Такая операция называется экспортом изображения. Нажмите кнопку "Export" панели инструментов Standard (Основная). На экране появится диалог Export (Экспорт), похожий на диалог сохранения файла. В нем вы должны ввести имя файла и выбрать место, где хотите его сохранить. Важной операцией при работе с диалогом Export (Экспорт) является выбор формата файла, в котором будет сохранен рисунок. Вы должны выбрать в открывающемся списке Files of type (Тип файла) один из графических форматов, который поддерживается CorelDRAW 10. Для некоторых форматов, поддерживающихсжатие информации, можно установить вид сжатия в поле Compression type (Тип сжатия)
Рис. 10.4. Диалог Export (Экспорт)
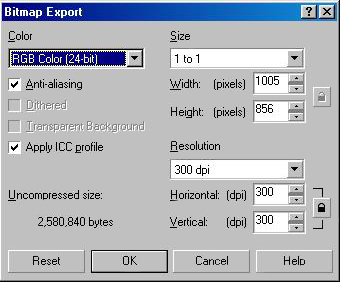
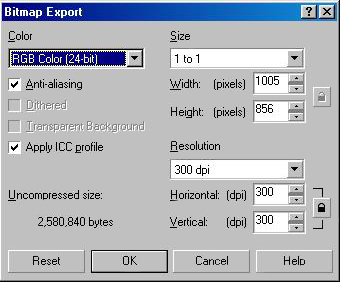
Если вы установите флажок Selected only (Выделенные объекты), то в файл будут экспортированы не все объекты изображения/ а только те, которые были выделены перед нажатием кнопки "Export" При установленном флажке Do not show filter dialog (He выводить окно фильтра) изображение будет экспортировано с параметрами, которые применялись при последнем экспорте. Диалог изменения параметров не появится. Выберите папку, в которой вы хотите сохранить файл, и введите имя создаваемого файла в поле File Name (Имя файла). Убедитесь, что флажок Do not show filter dialog (He выводить окно фильтра) не установлен, чтобы иметь возможность изменения параметров преобразования вашего изображения в выбранный графический формат. Выберите в списке Files of type (Тип файла) вариант JPG — JPEG Bitmaps, чтобы сохранить файл в этом формате. При выборе этого формата качество рисунка несколько ухудшится, но зато файл займет меньше места на диске. Нажмите кнопку Export ( Экспорт) и на экране появится диалог настройки экспорта, рисунка в графический файл (Рис. 10.5). Он несколько различается для экспорта в разные графические форматы. Рассмотрим наиболее типичный диалог.
Рис. 10.5. Диалог настройки экспорта изображения
В группе полей Color (Цвет) вы устанавливаете количество цветов, которое будет получено в результате преобразования. Понятно, что при большем количестве цветов качество рисунка увеличивается, но также растет и размер файла. Если вы выберете рисунок с малым количеством цветов, до двухсот пятидесяти шести, то станет доступным поле Dithered (Смешанный). Если установить флажок в этом поле, цвет, который отсутствует в палитре, будет достигаться смешением нескольких имеющихся цветов. То есть, вместо точек одного цвета в итоговом рисунке на том же месте могут быть несколько разноцветных точек.
В группе полей Size (Размер) вы устанавливаете размер итогового рисунка в точках. Если вы выберите размер Custom (Специальный), то с помощью полей Width (Ширина) и Height (Высота) вы можете задать конкретные размеры. Кнопка замок заставляет сохранять пропорции исходного изображения, а если на кнопке рисунок замок то вы можете менять произвольно ширину и высоту. Переключение вариантов выполняется нажатием кнопки.
В группе полей Resolution (Разрешение) задается разрешение рисунка в точках на дюйм. Если вы выберите в качестве разрешения Custom (Специальное), то с помощью полей Horizontal (По горизонтали) и Vertical (По вертикали) вы можете задать нестандартное разрешение. Кнопка делает вертикальное и горизонтальное разрешение идентичными, а кнопка замок позволяет использовать разное разрешение по вертикали и горизонтали. Флажок Anti-aliasing (Сглаживание) предназначен для создания более гладких изображений путем удаления изломов из исходного рисунка. Флажок Transparent Background (Прозрачный фон) создает прозрачный фон рисунка, но это доступно не для всех форматов файлов. Ожидаемый размер файла при установленных параметрах без учета сжатия будет показан в нижней части диалога. Если выбранный формат поддерживает сжатие, то реальный размер полученного файла будет значительно меньше.
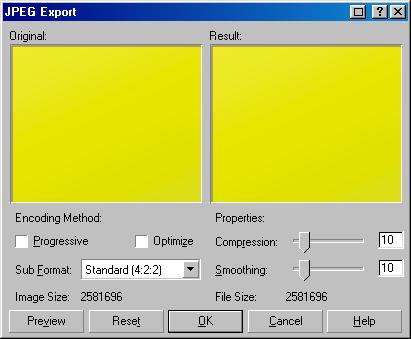
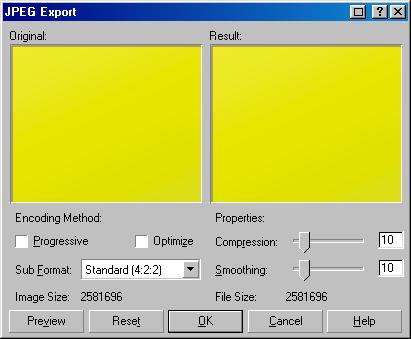
Установите параметры сохранения рисунка, которые вас наиболее удовлетворяют. Нажмите кнопку ОК. В некоторых случаях сразу будет создан графический файл в соответствии с выбранными вами параметрами. Для некоторых форматов, например для JPEG, потребуется дополнительная настройка. На экране появится диалог, в котором вам предлагается определить дополнительные параметры сохраняемого файла.
Для данного формата графических файлов требуется задать степень сжатия в поле Compression (Сжатие) и некоторые дополнительные параметры. Нажав кнопку Preview (Просмотр), вы сможете увидеть потери качества изображения при выбранных параметрах. Для иных форматов графических файлов потребуются другие настройки. При настройке параметров нужно найти оптимальное соответствие между качеством рисунка и объемом графического файла. Установив нужные параметры, нажмите кнопку ОК, чтобы закрыть диалог и создать новый файл с экспортированным изображением.
Рис. 10.6. Настройка дополнительных параметров экспорта
Экспортированные таким образцом изображения можно дальше обрабатывать любым другим редактором растровой графика После обработки можно импортировать результат в CorelDRAV 10. Таким способом можно применить к частям иллюстрации оригинальные эффекты, реализованные в других программах.
10.4 Получение изображений со сканера и цифровой камеры
10.4. Получение изображений со сканера и цифровой фотокамеры
В CorelDRAW 10 вы можете вставить в графический документ растровый рисунок, получив его непосредственно со сканера или из цифровой фотокамеры. Конечно, данные устройства должны быть подключены к компьютеру и установлены Windows. Если на вашем компьютере установлено несколько фотокамер сканеров, сначала следует выбрать, с каким сканером или какой камерой вы хотите работать. Выберите команду меню File Acquire Image Select Source (Файл Получть изображение Выбрать источник). На экране появится диалог выбора устройства для получения изображения (Рис. 10.7).
Рис. 10.7. Выбор устройства получения изображений
Выберите нужное устройство, дважды щелкнув на нем мышью Диалог закроется и вы можете приступать к получению рисунка. Выберите команду меню File Acquire Image Acquire (Файл Получить изображение Получить).
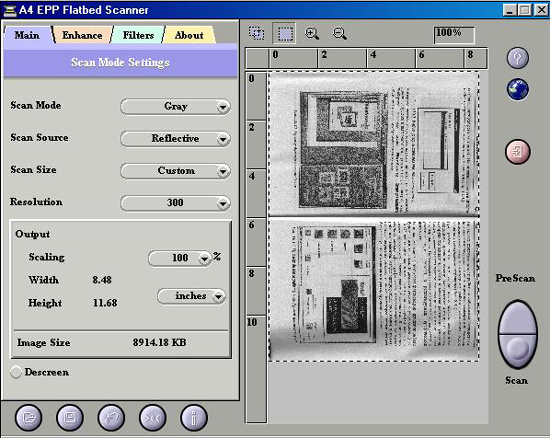
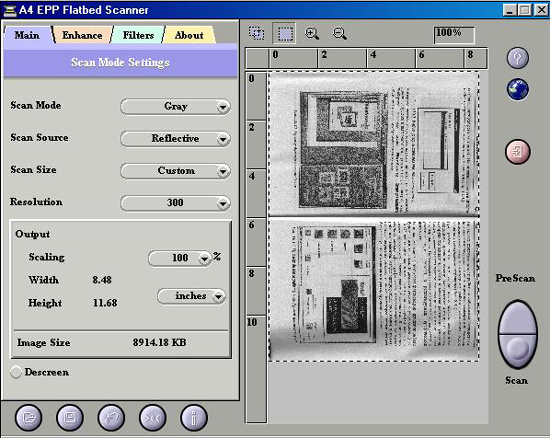
Рис. 10.8. Пример диалога сканирования
На экране появится диалог работы с выбранным устройством. При работе со сканером, скорее всего, сначала необходимо выполнить предварительное сканирование и выделить область, которую вы хотите получить в качестве растрового рисунка. Далее устанавливается нужное качество рисунка и производится сканирование. По окончании сканирования диалог закроется, и рисунок будет вставлен в редактируемый графический документ.
Если вы работаете с цифровой фотокамерой, принцип работы будет немного иным. В диалоге работы с устройством вы можете выполнить некоторые настройки камеры, а также просмотреть снятые ранее фотографии. В некоторых случаях можно сфотографировать непосредственно во время работы с диалогом. Выбрав интересующие вас снимки, запустите процесс передачи снимка, и через некоторое время снимки будут получены и вставлены в редактируемый документ. Рисунки, полученные со сканера или с цифровой фотокамеры, ничем не отличаются от других растровых обектов, полученных иным путем. Вы можете редактировать их в редакторе CorelDRAW 10.
B.1b.jpg

11.1 Форматирование и редактирование текста
11. Профессиональная работа с текстом
Как уже отмечалось, по возможностям работы с текстом CorelDRAW 10 не уступает многим текстовым редакторам. Однако дополнительно вы можете выполнять сложное оформление текста и создавать оригинальные рисунки из символов. Дополнительные возможности форматирования текста помогут создать документ любой сложности.
11.1. Форматирование и редактирование текста
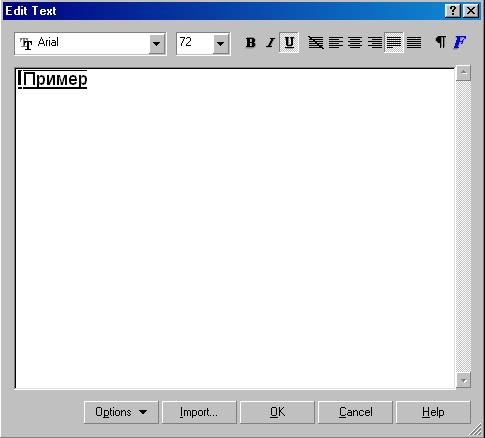
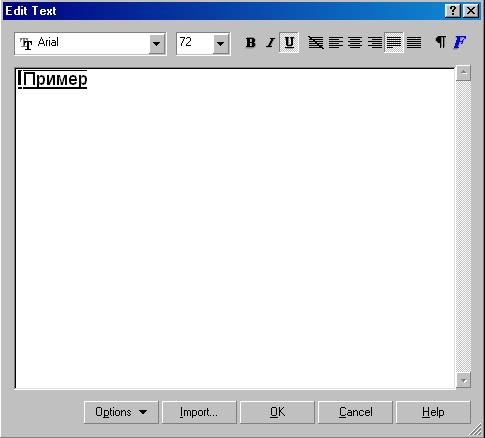
Хотя удобнее редактировать текст непосредственно в графическом документе, иногда это бывает достаточно сложно выполнить. Если вы применили к тексту некоторые эффекты, отредактировать его можно в специальном диалоге. Выделив текстовый объект и нажав кнопку "Edit Text" панели Property Bar (Панель свойств), вы откроете диалог редактирования текста (Рис. 11.1). Работа в этом диалоге не отличается от работы с простым текстовым редактором.
Рис. 11.1. Диалог редактирования текста
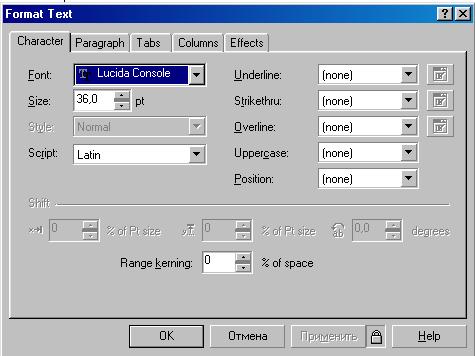
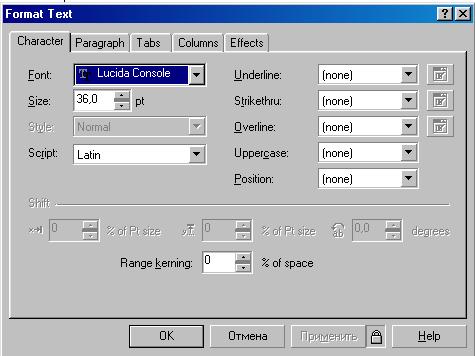
Вводите и редактируйте текст, выделяйте фрагменты и меняйте их форматирование с помощью кнопок, расположенных в верхней части диалога. Вы можете вставить текст из документа, созданного текстовым редактором. Нажмите кнопку Insert (Вставка) и на экране появится диалог открытия файла. В нем вы можете выбрать файл в формате одного из распространенных текстовых редакторов. В результате ваш файл будет вставлен в редактируемый текстовый объект. Закончив редактирование и форматирование текста, нажмите кнопку ОК в диалоге, чтобы вернуться в основной режим работы с графическим документом. Как уже отмечалось, проще всего выполнять форматирование текста с помощью панели Property Bar (Панель свойств), которая при работе с текстом содержит кнопки форматирования. Дополнительные возможности по форматированию текста можно получить в специальном диалоге (Рис. 11.2), который вызывается с помощью кнопки "Format Text" панели Property Bar (Панель свойств). Этот диалог содержит несколько вкладок, позволяющих настроить форматирование символов и абзацев, установить табуляцию и размеры колонок текста, а также применить некоторые текстовые эффекты.
Рис. 11.2. Форматирование символов
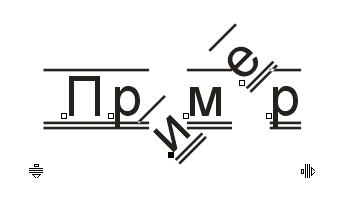
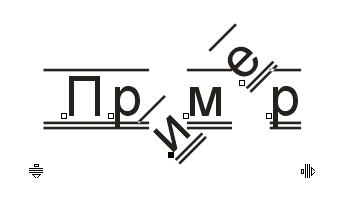
Если кнопка замок в нижней части диалога нажата, и на ней нарисован закрытый замок, то изменения форматирования вступят в силу сразу после ввода значений в поля диалога. Отжав кнопку замок, вы измените рисунок на ней. Теперь замок открыт. В этом случае следует нажать кнопку Apply (Применить) после изменения форматирования, чтобы изменения вступили в силу. Вы можете изменить форматирование нескольких объектов, выделяя их и настраивая различное форматирование. При этом диалог остается открытым. Чтобы закрыть диалог, следует нажать кнопку ОК. На первой вкладке диалога настраивается форматирование символов (Рис. 11.2). На этой вкладке можно выбрать шрифт, его размер и начертание, а также используемый языковой профиль. Поля в правой части диалога позволяют использовать более оригинальные способы форматирования. В списках Underline (Подчеркивание), Sinkethru (Зачеркивание) и Over-line (Надчеркивание) выбирается тип линий для расположения под текстом, по тексту или над текстом соответственно. Доступно использование тонких и толстых, одинарных и двойных линий. Подчеркнуть можно как весь текст, включая пробелы, так и только слова. Вы можете использовать несколько линий одновременно, например, расположив тонкую двойную линию под текстом и одинарную толстую - над текстом. Нажав кнопку, расположенную правее любого списка, вы можете настроить толщину и расположение линий. В списке Uppercase (Регистр) можно установить малые прописные или все прописные буквы. В списке Position (Позиция) выбирается верхний и нижний индекс. Эти возможности есть и в текстовых редакторах. В нижней части диалога расположены поля, с помощью которых можно выполнить форматирование, недоступное текстовым редакторам. Чтобы эти поля стали доступными, следует выделить один или несколько символов в тексте. Далее вы можете задать вертикальное и горизонтальное смещение, а также угол поворота для выделенных символов. С помощью поворота и смещения отдельных символов, а также при использовании подчеркивания и надчеркивания одновременно, вы можете получить необычное форматирование текста, которое возможно только в CorelDRAW 10 (Рис. 11.3)
Рис. 11.3. Пример форматирования отдельных символов
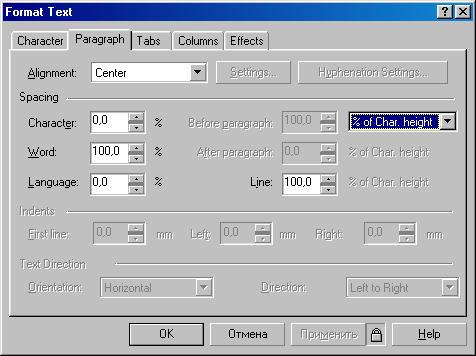
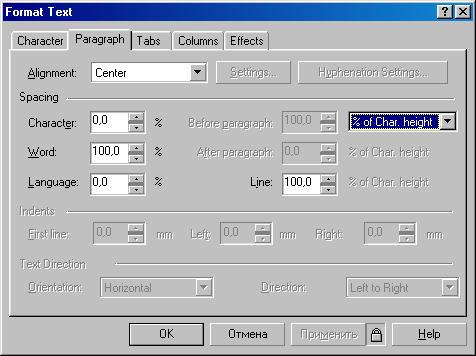
На второй вкладке диалога настраивается форматирование абзацев (Рис. 11.4). Некоторые поля доступны только при форматировании обычного текста. Например, вы не можете установить отступы для фигурного текста.
Рис. 11.4. Форматирование абзацев
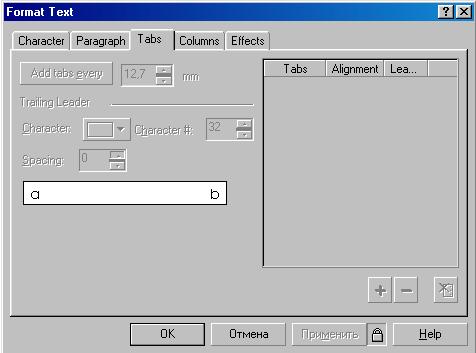
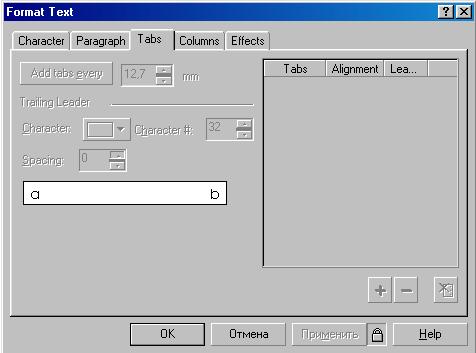
В списке Alignment (Выравнивание) выбирается один из способов выравнивания. Некоторые варианты выравнивания допускают дополнительную настройку. Диалог настройки вызывается расположенной рядом кнопкой Settings (Установки). Нажав кнопку Hyphenation Settings (Установки переносов), вы можете в появившемся диалоге настроить расстановку автоматических переносов слов. В группе полей Spacing (Интервалы) задаются интервалы между соседними символами, между словами и строками, а также до и после абзаца. В группе полей Indents (Отступы) задаются отступы справа и слева. Задав отступ первой строки, вы получите эффект красной строки. Все эти отступы и интервалы позволяют оформить большие фрагменты текста не хуже, чем в мощном текстовом редакторе. На следующей вкладке диалога расставляются позиции табуляции (Рис. 11.5). Вы можете добавить, удалить табулятор. Также можно изменить положение любого табулятора. С помощью удобно расположенных позиций табуляции легко создавать большие списки.
Рис. 11.5. Настройка табуляции
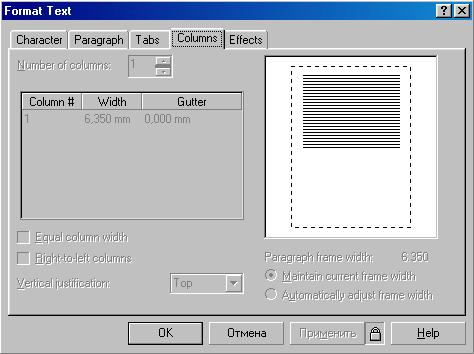
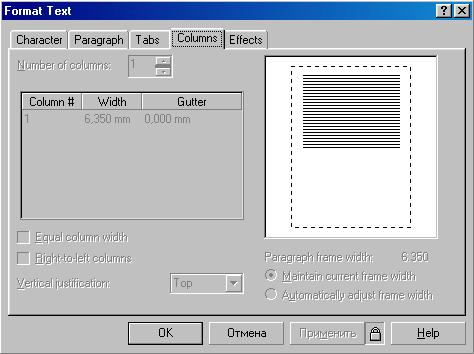
Обычный текст в CorelDRAW 10 можно расположить в несколько колонок. Текст в нескольких колонках обычно используется в газетах и журналах. Если вы хотите создать с помощью CorelDRAW 10 иллюстрированную брошюру, вам понадобится эта возможность редактора. Настроить количество и ширину колонок можно на следующей вкладке диалога форматирования (Рис. 11.6).
Рис. 11.6. Настройка колонок текста
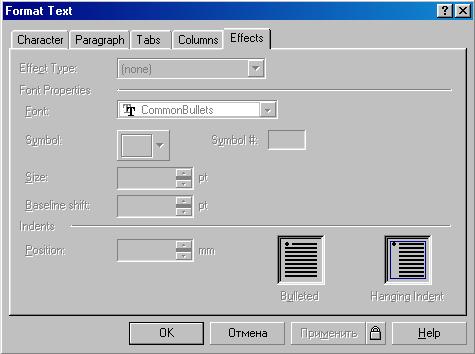
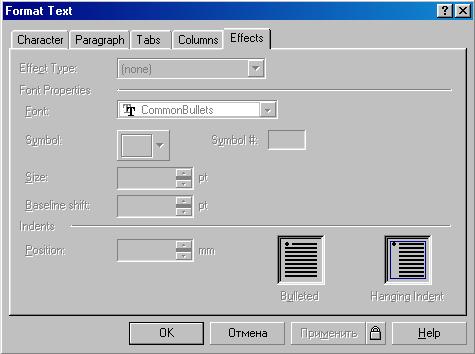
В поле Number of columns (Количество колонок) задается количество колонок в тексте. Если вы установите флажок Equal column width (Равная ширина колонок), то будут созданы колонки равной ширины, убрав флажок, вы сможете задать разную ширину для различных колонок. Ширина устанавливается в полях, расположенных в центре диалога. В правой части диалога расположен рисунок, показывающий примерный вид текста, расположенного в несколько колонок. В списке Vertical justification (Вертикальное выравнивание) задается вертикальное выравнивание обычного текста относительно рамки. Оно не зависит от количества колонок. Особо следует отметить полное выравнивание, при котором рамка заполняется текстом от начала до конца. Это достигается увеличением межстрочных интервалов. Если у вас слишком мало текста и много пустого места, не рекомендуется выравнивать его таким способом. На последней вкладке диалога настройки форматирования текста настраиваются эффекты буквицы и маркированного списка (Рис. 11.7). Выбрать нужный эффект можно в списке, расположенном в верхней части диалога.
Рис. 11.7. Буквица и маркированные списки
Выбрав эффект буквицы, вы можете задать количество строк, занимаемых заглавной буквой в начале абзаца. Кроме того, задается расстояние буквы от остального текста. Также можно выбрать один из двух вариантов эффекта. Они проиллюстрированы рисунками в правой нижней части диалога. Если вы выбрали использование маркированного списка, то в поле Font (Шрифт) должны выбрать шрифт, а в поле Symbol (Символ) - конкретный символ для использования в качестве маркера. В остальных полях задается размер символа, его смещение и расстояние до основного текста. Кроме того, можно выбрать один из двух вариантов маркированных списков, представленных поясняющими рисунками в правой нижней части диалога. Описанные возможностей форматирования и редактирования не отличаются оригинальностью. Их можно найти в большинстве текстовых редакторов. В CorelDRAW 10 есть и другие средства работы с текстом , например проверка правописания. Неверные слова при вводе подчеркиваются красной волнистой линией. Также работает в CorelDRAW 10 и средство автозамены. Вы без труда освоите средства работы с текстом, если знакомы хотя бы с одним текстовым редактором. А мы продолжим изучение возможностей , присущих исключительно графическому редактору CorelDRAW 10.
11.2 Размещение текста вдоль кривой
11.2. Размещение текста вдоль кривой
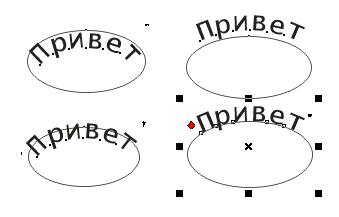
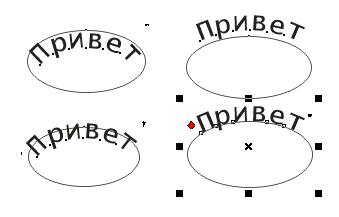
Графический редактор CorelDRAW 10 позволяет разместить фигурный текст по любой заданной кривой - прямой или кривой линии, прямоугольнику, эллипсу, звезде, многоугольнику, другой букве или текстовой строке. Разместить вдоль кривой можно только текст, состоящий из одной строки. Если вы попытаетесь разместить текст, состоящий из нескольких строк, все переводы строк будут удалены. С помощью инструмента "Ellipse Tool" создайте эллипс. Выберите инструмент "Text Tool" в панели инструментов Toolbox (Графика). Подведите указатель мыши к верхней точке контура эллипса. При этом указатель изменит свой вид. Щелкните мышью, и над контуром эллипса появится текстовый курсор. Теперь вы можете вводить фигурный текст. Выберите в списке шрифтов панели Property Bar (Панель свойств) шрифт Verdana, Arial, Helvetica, sans-serif, или другой шрифт, поддерживающий русские буквы. Введите несколько слов. Текст автоматически будет располагаться вдоль контура эллипса (Рис. 11.8).
Рис. 11.8. Текст, размещенной вдоль эллипса
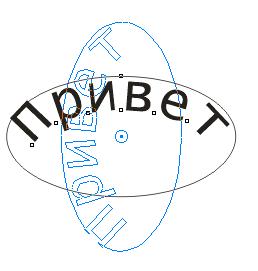
Если же вам надо разместить уже существующий текст вдоль кривой, то следует воспользоваться несколько иной методикой. Нарисуйте еще один эллипс и создайте на свободном месте строку фигурного текста. Выделите созданные эллипс и фигурный текст с помощью инструмента "Pick Tool". Выберите команду меню Text Fill Text to Path (Текст Текст вдоль кривой). Текст будет расположен вдоль кривой, как и в предыдущем случае. Вне зависимости от способа размещения текста вдоль кривой, вы можете редактировать и форматировать его, как и любой другой текстовый объект. Также вы можете менять размещение текста относительно кривой с помощью элементов управления панели Property Bar (Панель свойств). Рассмотрим более подробно эти элементы. В первом слева списке панели Property Ваг (Панель свойств) можно выбрать одну из заготовок, которая описывает множество параметров расположения текста. Выбрав заготовку, вы сильно измените внешний вид текста. Остальные поля позволяют настроить внешний вид текста вручную. Во втором списке панели Property Bar (Панель свойств) расположены варианты ориентации букв по отношению к кривой. Рисунки в списке поясняют каждый вариант: "Text Orientation" вращает буквы по ходу кривой, "Text Orientation" вертикально сдвигает текст на искривленной части кривой. Сдвиг увеличивается вместе с наклоном кривой. Вариант "Text Orientation" горизонтально сдвигает текст на искривленной части кривой. Вариант "Text Orientation" сохраняет символы вертикальными, пока текстовая строка следует по кривой. В третьем списке определяется вертикальное размещение текста по отношению к кривой. Рисунки вариантов понятны без комментариев: "Vertical Plasiment". Еще один вариант позволяет вручную перемещать текст перпендикулярно кривой. Список с элементами "Text Placiment" появляется в панели Property Bar (Панель свойств), когда вы размещаете текст по замкнутым кривым. С помощью этого списка вы можете определить место замкнутого контура/ в котором будет располагаться текст. Чтобы разместить текст на противоположной стороне кривой с сохранением всех других установок/ следует нажать кнопку "Place On Other Side". Попробуйте изменить размещение текста с помощью управляющих элементов панели Property Bar (Панель свойств) (Рис. 11.9).
Рис. 11.9. Варианты размещения текста вдоль эллипса
Рис. 11.10. Перемещение текста
Вы можете также перемещать текст в направлении, перпендикулярном кривой, в интерактивном режиме следующим образом. Выделите с помощью инструмента "Pick Tool" текстовый объект, который был размещен по кривой. Так как текст уже связан с кривой, вы должны нажать клавишу Ctrl, а затем, не отпуская клавишу, щелкнуть мышью на текстовом объекте, чтобы его выделить. Подведите указатель мыши к перекрестию, которое расположено в центре объекта. Указатель изменится на другой. Нажав и удерживая левую кнопку мыши, перемещайте указатель мыши вверх. Появится соединяющая линия, один конец которой установлен на кривой, а другой связан с текстом. Эта линия позволяет устанавливать расстояние, на котором текст будет расположен от кривой. Вы можете перемещать текст в нужное место над или под кривой. Если вы остановите перемещение мыши и при этом не отпустите левую кнопку, то на месте конца соединительной линии появится точная копия кривой с текстом. Эта копия представляет собой опорную линию текста и показывает, в каком месте будет размещен текст относительно кривой (Рис. 11.10). Отпустите кнопку мыши, и текст займет новое положение. Перемещать текст также можно, устанавливая цифровые значения в полях, расположенных в правой части панели Property Bar (Панель свойств). Выберите инструмент "Pick Tool" нажмите клавишу Shift, и, не отпуская ее, щелкните на контуре эллипса. Вы снова выделили два объекта и можете продолжить эксперименты с размещением текста. Теперь мы отделим текст от эллипса. Выберите команду меню Arrange Break Text Apart (Монтаж/Отделить текст). Хотя внешне ничего не изменилось, текст теперь не связан с эллипсом. Выделите только текст. Для этого щелкните мышью на пустом месте, чтобы снять выделение, а затем щелкните мышью на тексте. Выберите команду меню Text Straighten Text (Текст/ Вьпрямить текст), и текст снова примет свой первоначальный вид. С помощью инструмента "Frehand Tool" нарисуйте произвольную незамкнутую кривую. Выделите нарисованную кривую и фигурный текст и выберите команду меню Text Fill Text to Path (Текст вдоль кривой). Теперь текст размещен вдоль разомкнутой кривой и в третьем списке панели Property Bar (Панель свойств) можно выбрать положение текста относительно кривой. Вы можете разместить текст по началу кривой по центру или в конце кривой линии. Выберите в третьем списке панели Property Bar (Панель свойств) различные варианты. Выравнивание текста будет меняться в соответствии с вашим выбором. Если вы измените форму кривой, по которой размещен текст, то текст автоматически будет менять свое положение. Выберите инструмент "Shape Tool" и измените форму кривой. По окончании изменений текст автоматически расположится вдоль новой кривой. С помощью инструмента "Pick Tool" выделите текст и кривую. Выберите команду меню Arranged Break Text Apart (Монтаж Отделитъ текст). Теперь текст и кривая не связаны. Выделите только кривую и удалите ее. Внешний вид текста остался неизменным, хотя кривая, по которой он был размещен, отсутствует. Далее мы продолжим преобразования фигурного текста.
11.3 Изменение расположения символов текста
11.3. Изменение расположения символов текста
С помощью инструмента "Shape Tool" вы можете изменить расстояние между соседними символами. Эта операция называется кернингом. Кернинг можно применять как к обычному, так и к фигурному тексту. Кернинг перемещает соседние символы ближе или дальше друг от друга. Создайте объект фигурного текста. Чтобы выделить символы для кернинга, выберите инструмент "Shape Tool". Вы заметите, что рядом с каждым символом появятся маленькие контурные квадратики или узлы (Рис. 11.11). Чтобы выделить символы, которые вы хотите подвинуть, надо выделить эти узлы. Стрелки управления, также используются для регулировки интервалов.
Рис. 11.11. Изменение размещения символов фигурного текста
Установите указатель мыши на узле, находящемся слева от символа, который вы хотите переместить, а дальше, нажимая и
удерживая левую кнопку мыши, переместите указатель мыши на новую позицию. Вместе с указателем мыши будут сдвинуты и символы (Рис. 11.11,). Вы можете выделить несколько узлов и передвинуть их вместе. Чтобы выполнить кернинг строки текста с помощью стрелок управления , перетащите с помощью мыши соответствующую стрелку. При использовании стрелки будет изменяться расстояние между всеми символами текста, а при использовании стрелки, они будет меняться расстояние между строками. Редактирование узлов текстового объекта с помощью инструмента "Shape Tool" похоже на работу с узлами других типов объектов, и вы можете применять приемы, описанные нами ранее. Выберите инструмент "Pick Tool". Текстовый объект будет выделен. Выберите команду меню Text/Straighten Text (Текст/Выпрямить текст). Текст примет свой первоначальный вид. Похожая команда Text Align/To Baseline (Текст/Выровнять по опорной линии) только выравнивает текст по опорной линии, то есть отменяет все вертикальные смещения символов. Опорной линией называется воображаемая линия, по которой выравниваются все символы в строке текста. Команда Text/Straighten Text (Текст/Вьпрямитъ текст), кроме того, отменяет горизонтальные смещения и повороты отдельных символов. На этом мы закончим работу с фигурным текстом и перейдем к экспериментам с обычным текстом.