2. вперед
| |
Зачем нужна издательская система?
Зачем нужна издательская система? Если вы до сих пор не работали с издательскими системами, то такой вопрос вполне закономерен. Современные текстовые редакторы обладают весьма широкими возможностями и позволяют управлять такими элементами верстки, какие еще в недавнем прошлом были прерогативой издательских систем. Тем не менее, если речь идет именно об издательстве, то для получения высококачественных макетов не обойтись без системы верстки. В табл. В.1. приведено сравнение возможностей программ, входящих в число наиболее популярных: издательской системы InDesign и текстового процессора Microsoft Word. Несмотря на общую тенденцию расширения возможностей текстовых редакторов (например, поддержка стилей абзацев, шаблонов, работы с графикой, кернинга и трекинга) и заимствования издательскими системами некоторых удачных находок современных текстовых редакторов (макроопределения и макроязыки, создание электронных публикаций и др.), слияние как таковое не происходит. Данное обстоятельство обусловлено различной направленностью этих программ. Издатеьские системы ориентированы на типографское воспроизведение создаваемых документов. Они содержат многие "лишние" для текстовых процессоров функции: системы управления цветом, тонкие настройки характеристик шрифта (точный, заказной и ручной кернинг и трекинг), треппинг, высокую точность расположения элементов и др. Но без этих функций не обойтись при создании полиграфического продукта.
Таблица В.1. Сравнение функции Adobe InDesign и Microsoft Word
| Функция | Adobe InDesign | Microsoft Word 7.0 |
| Ввод текста | Ввод в режиме макета. Обычно для ввода текста не используется | Мощный редактор с возможностью работы в режиме макета и отображением |
| Проверка орфографии | Есть | Есть |
| Проверка грамматики | Нет | Есть |
| Кернинг | Плавная настройка кернин га для фрагмента текста и ручной кернинг для отдельных символов, оптический кернинг | Автоматический кернинг |
| Трекинг | Плавная настройка трекинга | Нет |
| Межсловные интервалы | Настройка максимального, минимального и желаемого значений | Нет |
| Межсимвольные интервалы | Настройка максимального, минимального и желаемого значений | Три градации интервалов или жесткое задание значения |
| Выключка | Тонкая настройка выключки за счет как межсловных, так и межсимвольных интервалов | Грубая автоматическая выключка за счет межсловных интервалов |
| Контроль жидких строк | Есть | Нет |
| Интерлиньяж | Есть | Есть |
| Стили символов | Есть | Есть |
| Стили абзацев | Есть | Есть |
| Абзацные отступы | Есть | Есть |
| Табуляции | Есть | Есть |
| Линейки | Есть | Есть |
| Монтажный стол | Есть | Нет |
| Свободное размещение текстовых и графических блоков | Есть | Нет |
| Колонки | Есть | Есть |
| Наклон, поворот,отражение текстовых блоков | Есть | Нет |
| Таблицы | Нет (существует в виде подключаемого модуля) | Есть, поддерживается любое количество страниц |
| Встроенные инструменты рисования | Есть | Есть |
| Определение цветов по различным цветовым моделям | Есть | Нет |
| Импорт графики | Есть | Есть |
| Связывание импортированной графики | Есть | Есть |
| Внедрение (OLE) графики | Нет | Есть |
| Управление цветом | Есть | Нет |
| Треппинг | Есть | Нет |
| Задание линиатуры и
углов растрирования |
Есть
Есть |
Нет
Нет |
| Поворот, искажение, отражение импортированной графики | Есть | Нет |
| Обтравка растровых изображений | Есть | Нет |
| Обтекание графики текстом | Есть, граница текста может иметь произвольную форму | Есть, граница текста может иметь только прямоугольную форму |
| Свободно размещаемая графика | Есть | Есть |
| Вложенная (в текст) графика | Есть | Есть |
| Наложение изображений, текста | Есть | Нет |
| Фреймы | Есть, возможно связывание текста внутри фреймов | Есть, связывание текста отсутствует |
| Шаблоны | Есть | Есть |
| Шаблон-страницы | Есть | Есть |
| Направляющие и модульная сетка | Есть | Нет |
| Слои | Есть | Нет |
| Колонцифры и колонтитулы | Есть | Нет |
| Сноски | Нет | Есть |
| Оглавление, предметные указатели | Нет (существуют в виде подключаемых модулей) | Есть |
| Гипертекст (в т. ч. HTML) | Есть | Есть |
| Макроязык | Есть | Есть |
Нельзя не упомянуть и об отличии, которое бросается в глаза. Издательские системы могут работать с текстовыми и графическими блоками, в то время как текстовые процессоры позволяют создать на странице только один текстовый блок, хотя и состоящий из произвольного числа колонок. Эта возможность издательских систем позволяет с абсолютной свободой размещать текстовые и графические материалы на страницах. Вы не чувствуете себя скованным ограничениями инструмента, а следуете только своей дизайнерской идее.
Речь идет не о сравнении "что лучше?" - издательская система или текстовый процессор, а о том, что более соответствует вашим задачам. Мы советуем обратиться к издательской системе, если ваша задача - выпуск типографского продукта, и к текстовому процессору, если вам необходимо создавать письма, бланки и любые документы, не предназначенные для полиграфии.
Но даже если вам необходима издательская система, не спешите деинсталлировать привычный текстовый процессор. Он пригодится не только как "рабочая лошадка" для создания обыкновенных документов, но и для создания текстового материала для верстки. Дело в том, что издательская система не предназначена для набора больших объемов текста. Издательская система предназначена для "сборки" макета из текстовых и графических блоков. Предполагается, что блоки - набранный текст, фотографии, рисунки - создаются в отдельных приложениях, которые имеют специальные функции их создания и обработки. Если вы выбрали продукты Adobe, то это Adobe Photoshop и Adobe Illustrator, о которых уже говорилось выше, и конечно, текстовый редактор.
| |
4.1 Выделение обьектов
4. Редактирование изображений
Вряд ли вы сможете создать нужный рисунок сразу, не меняя форму и расположение объектов. После создания любого объекта наступает этап редактирования, во время которого вы преобразуете объекты в соответствии с вашими требованиями. Но для того, чтобы можно было изменять форму и свойства объектов, сначала надо научиться выделять их.
4.1. Выделение объектов
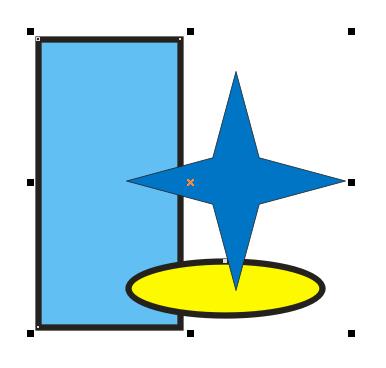
Как уже отмечалось, при создании объектов вокруг них появляются черные прямоугольники, называемые маркерами выделения. То есть, вновь созданный объект уже выделен, и вы можете сразу приступать к его редактированию. Однако для выделения других объектов следует выполнить ряд действий. Во время выполнения предыдущих экспериментов мы создали множество объектов, и теперь мы научимся выделять их. Если же вы удалили их, то заново создайте несколько объектов. Чтобы выделить любой объект, надо выбрать инструмент "Pick To o l" и щелкнуть мышью на этом объекте. Если вы случайно щелкните не один, а два раза, то вместо маркеров выделения вокруг объекта появятся стрелки. В этом случае, так как пока они нам не нужны, щелкните мышью на объекте еще раз, чтобы снова появились прямоугольники. При наличии множества Перекрывающих друг друга объектов, проще их выделять, щелкая на контуре объекта. Чтобы отменить выделение объектов, надо щелкнуть мышью на свободном месте в рабочей области, на котором нет объектов. Когда выбран инструмент " P ick Tool" и не выделен ни один объект, в панели Property Bar (Панель свойств) видна кнопка "Treat as Filled". Если она нажата, то выделять объекты можно с помощью щелчка в любом месте объекта, а если кнопка не нажата, то выделяются объекты только после щелчка на контуре. В CorelDRAW 10 можно выделить объекты, если указатель мыши имеет вид стрелки. Следует отметить, что указатель мыши (черный) и указатель мыши (прозрачный) это разные указатели. Если же указатель имеет вид, отличный от указатель мыши(черный) , это означает, что вы работаете с другим инструментом, и для выделения следует сначала нажать кнопку "Pick Tool". Выберите инструмент "Pick Tool" в панели Toolbox (Графика), чтобы продолжить работу с объектами. Щелкните мышью на свободном месте в рабочей области, чтобы отменить выделение всех объектов и нажмите кнопку "Treat as Filled" панели Property Bar (Панель свойств), если она еще не нажата. Попробуйте самостоятельно выделить различные объекты, созданные нами ранее, щелкая на них мышью. Иногда бывает необходимо выделить все объекты сразу. Дважды щелкните мышью на кнопке "Pick Tool". Все объекты будут выделены. Выделение группы объектов обозначается маркерами выделения, расположенными вокруг них (Рис. 4.1, слева). Щелкните мышью на свободном месте в рабочей области, чтобы отменить выделение всех объектов. Давайте выделим группу из нескольких произвольных объектов. Сначала выделите первый объект. После этого нажмите клавишу Shift и, не отпуская ее, выделите остальные объекты, щелкая мышью последовательно на контуре каждого объекта. Обратите внимание, что в строке состояния выводится информация о выделенных объектах. Например, строка 3 Objects selected (Выделено объектов: 3) сообщает о том, что выделено три объекта. Отпустите клавишу Shift. Снова нажмите клавишу Shift. и, не отпуская ее, щелкните мышью на контуре одного из выделенных объектов. Выделение только этого объекта будет отменено. Об этом можно узнать из строки состояния. Отпустите клавишу Shift. Рассмотрим еще один способ выделения объектов. Как один, так и несколько объектов можно выделить, обведя их рамкой выделения.
Рис. 4.1. Выделено несколько объектов
Подведите указатель мыши к месту, расположенному выше и левее объекта или объектов, которые вы хотите выделить. Нажмите левую кнопку мыши и , не отпуская ее, начните передвигать мышь. На экране между начальной точкой и текущим местом указателя появится пунктирный прямоугольник (Рис. 4.1). Этот прямоугольник и называется рамкой выделения. Передвиньте мышь таким образом, чтобы нужные объекты оказались внутри пунктирного прямоугольника, после чего отпустите кнопку мыши. Объекты, целиком оказавшиеся внутри пунктирного прямоугольника, будут выделены. Если во время выделения держать нажатой клавишу Alt. то выделены будут не только объекты, целиком оказавшиеся внутри пунктирного прямоугольника, но и частично попавшие в него. После выделения нескольких объектов, вы можете работать с ними, как будто они являются одним единственным объектом. Самостоятельно поэкспериментируйте с выделением разных объектов.
4.1.jpg

4.2 Изменение масштаба просмотра изображений
4.2. Изменение масштаба просмотра изображения
Возможно, вы уже заметили, как неудобно работать с мелкими объектами в режиме просмотра всей страницы целиком. CorelDRAW 10 позволяет просматривать рисунки в различном масштабе, что мы и сделаем в данном примере. При работе с графическим редактором часто приходится менять масштаб изображения, чтобы увидеть рисунок целиком или рассмотреть отдельные фрагменты . Мелкие фрагменты значительно легче редактировать при большом увеличении. Для изменения масштаба следует воспользоваться вспомогательной панелью инструмента "Zoom Tool" . Начнем с увеличения масштаба изображения. Нажмите кнопку "Zoom Tool" панели Toolbox (Графика) и поместите указатель мыши в центр рисунка. Указатель мыши примет вид увеличительного стекла со знаком “плюс” "Zoom In" Щелкните мышью, и масштаб будет увеличен. Щелкните еще раз, и масштаб снова увеличится. Щелкните правой кнопкой мыши, чтобы уменьшить масштаб. Теперь опишем другой, более точный, способ увеличения масштаба изображения, установите указатель мыши в верхний левый угол площади, которую вы хотите просмотреть в крупном масштабе. Нажмите левую кнопку мыши, и, не отпуская ее, начните передвигать мышь. При этом выделенная область будет отмечаться пунктирным прямоугольником. Подведя указатель к правой нижней границе выбранной площади, отпустите кнопку мыши. Изображение на экране будет перерисовано, при этом объекты, попавшие в пунктирный прямоугольник, будут увеличены.
Примечание:
В этом примере, как и в других, мы выделяем область от верхнего левого угла к нижнему правому. Это совсем не обязательно, и можете выделять от любого угла, который вам больше нравится, до противоположного. Результат от этого не изменится.
Коротко скажем о нескольких полезных кнопках панели Property Bar (Панель свойств) при работе с инструментом "Zoom Tool" . С помощью кнопки "Zoom To Selected" можно увеличить только выделенные объекты, а кнопка "Zoom To Object" позволяет установить такой масштаб изображения, при котором будут видны все объекты сразу. Чтобы посмотреть на рисунок в том масштабе, в котором он будет напечатан, нажмите кнопку 1:1. С помощью кнопки "Zoom To Page" можно увидеть изображение листа бумаги, то есть всей рабочей области, а с помощью кнопок "Zoom To Page Widt h " и "Zoom To Page Heide" увидеть весь лист по горизонтали и по вертикали соответственно. Если вам надо просмотреть участки иллюстрации, невидимые в настоящий момент, можно воспользоваться полосами прокрутки, но можно воспользоваться инструментом "Hand Too l " . Нажмите кнопку "Hand Tool" на панели Property Bar (Панель свойств) и установите указатель мыши в центре иллюстрации. Нажмите левую кнопку мыши, и, не отпуская ее, передвиньте мышь, после чего отпустите кнопку мыши. Видимая область рисунка переместится. Для перемещения по документу не обязательно использовать инструмент "Hand Tool" . Можно прокручивать рисунок с помощью полос прокрутки, как это делается в большинстве программ, работающих в Windows. Для изменения масштаба просмотра можно использовать список масштабов, расположенный в правой части панели Standard (Основная).
4.3 Отмена и возврат последних действий
4.3. Отмена и возврат последних действий
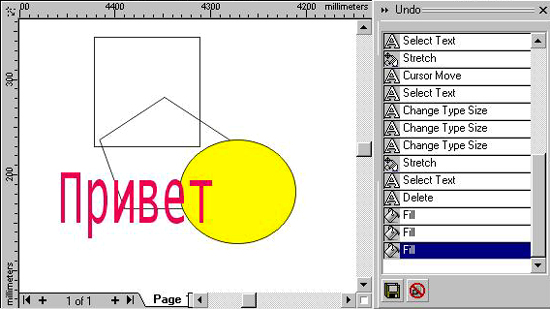
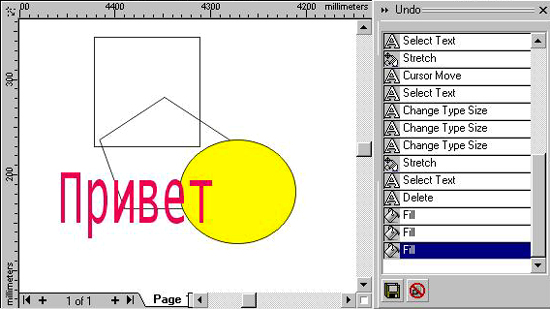
Если вы следовали указаниям книги, то создали множество разнообразных объектов. Давайте научимся удалять ненужные объекты. Но перед удалением вы должны запомнить, что любую операцию в CorelDRAW 10, как и во многих других приложениях Windows, можно отменить. Для этого достаточно нажать кнопку "Undo" в панели Standard (Основная). Если вы нажмите эту кнопку несколько раз, то будут отменены несколько последних действий. Нажатие кнопки "Redo" вернет обратно отмененное действие. Если вы не изменили настройки редактора, запоминаются сто последних действий. В CorelDRAW 10 есть и более мощное средство отмены и возврата последних действий. Выберите команду меню Window Dockers Undo Docker (Окно Закрепления Закрепле-ние отмены). В правой части окна появится рамка со списком последних ваших действий (Рис. 4.2).
Рис. 4.2. Закрепление для работы с отменой действий
Такие рамки называются закреплениями (Dockers). Их название связано с тем, что они при открытии закрепляются у одной из сторон редактируемого документа. В правой части закрепления видны ярлычки, щелкая мышью на которых, можно вызвать то или иное закрепление. Большинство действий в редакторе можно выполнить с помощью закреплений, которых в CorelDRAW 10 достаточно много. Несколько закреплений могут располагаться выше и ниже, а также перекрывать друг друга. При этом для выбора конкретного закрепления следует щелкнуть мышью на его ярлычке. Нажав кнопку "Forward" расположенную в заголовке закрепления, вы свернете его в узкую полосу рядом с цветовой палитрой, а нажав кнопку "Back" - развернете обратно, убрать закрепление можно, нажав кнопку "Close" в его заголовке. В закреплении для отмены последних действий выводится список всех выполненным вами операций. Отмененные операции выделены серым фоном и расположены в нижней части списка. Негативом выделена последняя выполненная и не отмененная операция. Щелкнув мышью на любом элементе списка, вы отмените или восстановите несколько действий, от выбранного до последнего. Если вы открыли файл для редактирования и выполнили много изменений, но потом решили отказаться от них, вам следует воспользоваться другой возможностью редактора CorelDRAW 10. Выбрав команду меню F ile Revert (Файл Возвратиться), вы восстановите состояние документа, каким он был сохранен на диске. В диалоге вас попросят подтвердить восстановление. Нажав кнопку ОК, вы безвозвратно удалите все изменения, последовавшие после последнего сохранения файла.
4.3.jpg

4.4 Перемещение, копирование и удаление обьектов
4.4. Перемещение, копирование и удаление объектов
Теперь, после этого отступления, рассмотрим процедуру удаления. Удалить объект очень просто. Выделите объект или несколько объектов, которые вы хотите удалить. Нажмите клавишу Delete. Выделенные объекты будут удалены. Удалите некоторые объекты, созданные ранее, но не переусердствуйте и оставьте несколько объектов для дальнейшей работы с ними. Если же вы удалили все объекты, создайте заново несколько окружностей и прямоугольников, затем продолжайте изучение CorelDRAW 10. Теперь мы попробуем перемещать объекты. Выделите любой объект, после чего нажмите несколько раз любую клавишу управления курсором: "Вниз","Вверх","Вправо" или "Влево". Объект будет передвинут. Расстояние, на которое перемещаются объекты при каждом нажатии можно настроить, но сейчас мы не будем на этом останавливаться. Другим, более удобным, способом перемещения объектов является использование мыши. Подведите указатель мыши к центру выделенного объекта, который отмечен символом "Крестик". При этом указатель мыши примет вид "Стрелки в четыре стороны" .Нажмите левую кнопку мыши и, не отпуская кнопку мыши, начните передвигать мышь. На экране появятся тонкие контуры объекта голубого цвета . Переместите контур объекта на место, которое вы выбрали для объекта, и отпустите кнопку мыши. Объект будет перерисован в новом месте. В принципе, не обязательно устанавливать указатель на центре объекта. В большинстве случаев можно поместить указатель в любое место внутри объекта и переместить его, но при наличии множества перекрывающих друг друга объектов самым надежным способом является использование центра объекта. Если предварительно выделить группу объектов, то точно так же вы можете переместить всю группу.
Примечание:
Для перемещения объектов строго в горизонтальном или вертикальном направлении следует во время перемещения нажать и удерживать клавишу Ctrl
Если вы хотите не переместить, а скопировать объект, то выделите его и нажмите клавишу "Плюс", расположенную рядом с цифровым блоком клавиатуры. Копия объекта будет точно совпадать с исходным объектом, или находиться немного в стороне, в зависимости от настройки вашего редактора. Отодвиньте в сторону копию, нажав несколько раз клавишу "Влево" и вы увидите два абсолютно идентичных объекта. Таким же образом можно скопировать и выделенную группу объектов. Другим способом копирования, удаления и перемещения объектов является использование буфера обмена Windows. Выделите объект и нажмите кнопку "Cut" на панели инструментов Standard (Основная). Объект будет удален из рисунка и помещен в буфер обмена. Нажмите кнопку "Paste" на панели инструментов Standard (Основная) и объект будет помещен из буфера обмена в рисунок. Выделите несколько объектов и нажмите кнопку "Copy" на панели инструментов Standard (Основная). Копии выделенных объектов будут помещены в буфер обмена. Нажмите кнопку "Paste". В рисунок будут вставлены копии объектов. Так как копии располагаются точно над оригиналами, несколько раз нажмите клавишу "Вправо", чтобы увидеть новые объекты. Удалите все созданные ранее объекты, чтобы они не мешали дальнейшей работе. Естественно, через буфер обмена можно переносить рисунки между разными программами. Вы можете нарисовать рисунок в CorelDRAW 10, поместить его в буфер обмена Windows, а после этого вставить в текст документа в редакторе Word. Таким образом, вы сможете украсить любой документ Word профессиональными иллюстрациями.
4.5 Использование сетки, направляющих и измерительных линеек
4.5. Использование сетки, направляющих и измерительных линеек
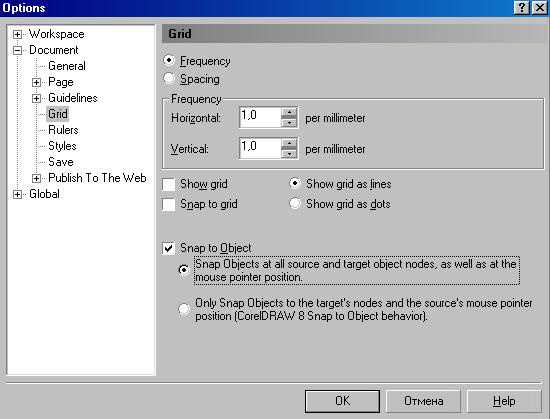
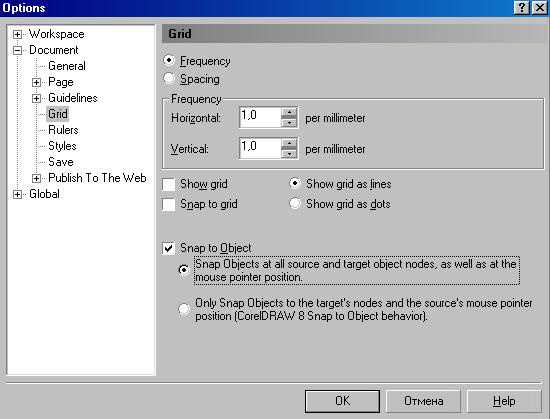
При перемещении и трансформации объектов можно воспользоваться несколькими вспомогательными средствами, предлагаемыми графическим редактором CorelDRAW 10. Измерительные линейки, расположенные сверху и слева, позволяют определить размеры и местонахождение объектов, а направляющие линии и сетка позволят более точно позиционировать объекты. Рассмотрим на примерах работу с этими средствами. Если на экране нет измерительных линеек, то выберите команду меню View Rulers (Вид Линейки). Линейки появятся на экране. Единицы измерения на линейках соответствуют единицам измерения, принятым в редактируемом документе. При выбранном инструменте "Pick Tool" и не выделенном ни одном объекте, можно установить единицы измерения с помощью списка Units (Единицы) панели Property Bar (Панель свойств). Вы можете дважды щелкнуть на любой из линеек и настроить их в появившемся диалоге, но мы не будем этого делать, а сразу перейдем к их использованию. Нулевые координаты на линейках имеет левый нижний угол рабочей области, однако при необходимости вы можете сменить точку отсчета. Перетащите мышью кнопку "Общее начало двух линеек" расположенную в месте пересечения измерительных линеек. Нулевое положение на линейках теперь расположено в месте, где вы отпустили кнопку мыши. Как всегда, под словами “перетащите мышью” понимается следующая операция: подведите указатель мыши кнопке "Общее начало двух линеек" нажмите левую кнопку мыши и, не отпуская ее,передвиньте мышь, после чего отпустите кнопку мыши. Щелкните правой кнопкой мыши на кнопке "Общее начало двух линеек" и во вспомогательном меню выберите команду Grid Setup (Настройка сетки). На экране появится диалог настройки сетки (Рис. 4.3). Как многие аналогичные диалоги, он является частью общей системы настройки. Перейти к другим диалогам настройки можно, щелкнув мышью на нужной строке в левой части диалога. Однако можно и не обращать внимания на левую часть, работая только с полями правой части диалога.
Рис. 4.3. Диалог настройки сетки
Установите флажок Show grid (Показать сетку), чтобы сетка была видна, и в переключателе выберите вариант Show grid as lines (Показать сетку как линии) для выбора внешнего вида сетки. Если вы выберете вариант Show grid as dots (Показать сетку как точки), вместо сетки вы увидите только точки в местах пересечения линий. Если хотите, вы можете в этом же диалоге установить расстояние между линиями сетки. В нашем примере сетка имеет одну линию на миллиметр. С помощью переключателя, расположенного в верхней части диалога, можно выбирать между заданием частоты линий и интервалами между линиями сетки. Нажмите кнопку ОК, диалог закроется, и на экране появится сетка. Обратите внимание, что при малом масштабе просмотра не все линии сетки отображаются на экране. Теперь добавим направляющие, то есть непечатаемые линии, которые могут помочь при выравнивании объекта. Перетащите мышью вертикальную линейку вниз. На месте, где вы отпустите кнопку мыши, появится пунктирная линия. Это и есть вертикальная направляющая. Перетащите мышью горизонтальную линейку, таким способом создав горизонтальную направляющую. Подведите указатель мыши к вертикальной направляющей. Указатель изменится на "Указатель стрелки". Перетащите направляющую. Обратите внимание что направляющая, с которой вы работаете, красного цвета, а другая направляющая - черного. Нажмите клавишу Delete и вертикальная направляющая будет удалена. Щелкните мышью на оставшейся направляющей, и она изменит цвет черного с на красный. Еще раз щелкните на направляющей и рядом с ее концами появятся стрелки.Подведите указатель мыши к любой стрелке и указатель изменится на "Полукруглую стрелку". Перетащите конец направляющей, и ее наклон изменится. Таким образом, вы можете создать любое количество горизонтальных, вертикальных и наклонных направляющих. Линейки, сетка и направляющие помогут разместить объекты точно в требуемом месте.
4.6.jpg

4.6 Привязка обьектов
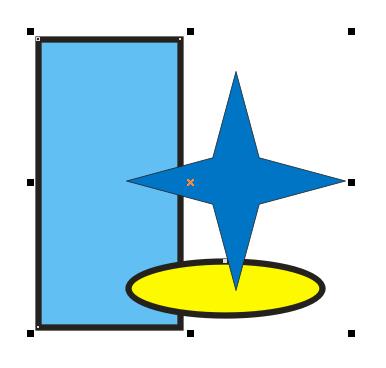
4. 6. Привязка объектов
В CorelDRAW 10 вы можете сделать так, чтобы сетка, направляющие и объекты вели себя подобно магнитам. Вновь создаваемые или редактируемые объекты притягиваются к ним для точного позиционирования. Для включения режима привязки следует выбрать инструмент "Pick Tool" в панели Toolbox (Графика), отменить выделение объектов и нажать одну из кнопок панели Property Bar (Панель свойств): "Snap To Grid" для привязки к сетке, "Snap To Grideline" для привязки к направляющим и "Snap To Object" для привязки к другим объектам. Можно нажать любую комбинацию кнопок или все кнопки сразу. Проверим их действие на примере. Выберите инструмент "Pick Tool" щелкните мышью на свободном месте для отмены выделения объектов и нажмите кнопку "Snap To Grid" Теперь объекты будут притягиваться к сетке. Создайте несколько объектов. Все они будут притягиваться к узлам сетки. Когда вы перемещаете объект при включенном режиме привязки к сетке, маркеры выделения притягиваются к ближайшему узлу сетки. Если расстояние между линиями сетки маленькое, то на экране будут видны не все линии и вам может показаться, что объекты не притягиваются к сетке. В этом случае сильно увеличьте масштаб, чтобы были видны все линии сетки, и убедитесь, что привязка к сетке работает. Выберите инструмент "Pick Tool" щелкните мышью на свободном месте для отмены выделения объектов и нажмите кнопку "Snap To Grideline" . Теперь объекты притягиваются к направляющим. Когда включены оба режима привязки к сетке и привязки к направляющим, то второй режим имеет приоритет. Не имеет значения, как близко проходит направляющая от линии сетки, вы всегда можете выровнять объект по направляющей. Переместите созданные ранее объекты и убедитесь, что они притягиваются к направляющей. Щелкните мышью на свободном месте для отмены выделения объектов и нажмите кнопку "Snap To Object". Теперь включены все режимы привязки. Переместите объекты, чтобы посмотреть, как они будут притягиваться друг к другу. При этом к направляющей объекты также притягиваются. Все объекты имеют так называемые точки привязки, связанные с ними. Точное размещение этих точек зависит от типа объекта. Когда выбран режим привязки к объектам, каждая точка привязки каждого объекта имеет действие гравитации точно так же, как сетка и вспомогательные линии. Эта гравитация имеет ограниченную область, которая называется расстоянием фиксации на экране. Для очень точных привязок полезно сильно увеличить масштаб изображения. Вы можете использовать эффект гравитации точки привязки в одном объекте для изменения размера другого объекта. Вспомните об этом, когда мы будем рассматривать изменение формы объектов. Выберите команду меню View Grid (Вид Сетка), чтобы убрать сетку с экрана. Удалите все созданные ранее направляющие. Щелкните мышью на свободном месте для отмены выделения объектов и нажмите кнопки "Snap To Grid", "Snap To Grideline" и "Snap To Object" чтобы отменить привязку к сетке, направляющим и объектам.
4.7 Блокирование обьектов
4.7. Блокирование объектов
Часто при работе над большими иллюстрациями вы создаете и редактируете множество объектов. Иногда бывает, что созданные ранее объекты мешают работе. При этом можно случайно удалить или переместить не тот объект, что надо. Чтобы такого не произошло, вы можете заблокировать некоторые объекты. Создайте два произвольных объекта, выделите один из них и выберите команду меню Arrange Lock Object (Монтаж Заблокировать объект). Маркеры выделения вокруг объекта изменятся. Вместо черных прямоугольников они стали похожими на замки. Теперь вы не можете изменить этот объект. Попробуйте переместить этот объект, и вы убедитесь, что он недоступен для редактирования. Попробуйте выделить несколько объектов, включая заблокированный. У вас не получится его выделить. До тех пор, пока вы не разблокируете объект, вы не сможете выполнить с ним ни одного действия. Чтобы разблокировать объект, выделите его и выберите команду меню Arrange Unlock Object (Монтаж Разблокировать объект). Если вы хотите разблокировать все заблокированные объекты текущего документа, следует выбрать команду меню Arrange Unlock All Objects (Монтаж Разблокировать все объекты).
4.8 Цвет контура и заливки обьекта
4.8. Цвет контура и заливки объекта
Пока что мы экспериментировали с черно-белыми объектами. Настало время научиться раскрашивать их. Для изменения цвета контура и заливки объекта используется цветовая палитра, расположенная в правой части экрана. В каждой ячейке палитры. Верхняя ячейка означает отсутствие цвета. Следует различать отсутствие цвета и белый Цвет. Если у объекта нет заливки, то есть цвет заливки отсутствует, то объект будет прозрачным, и под ним можно будет видеть другие объекты. Заливка белым цветом делает объект непрозрачным. Давайте немного поэкспериментируем. Нарисуйте прямоугольник. Затем над прямоугольником нарисуйте эллипс. Выделите прямоугольник и щелкните левой кнопкой мыши на черном цвете в палитре. Прямоугольник будет закрашен черным цветом. Выделите эллипс и щелкните левой кнопкой мыши на белом цвете в палитре. Эллипс будет залит белым цветом. Часть прямоугольника, закрытая эллипсом, станет не видна.
Примечание:
В CorelDRAW 10 существует режим контурного просмотра, в котором цвета объектов не отображаются на экране. Если заливка объекта '' не видна, выберите команду меню View Normal (Вид Обычный). Отметим, что в режиме контурного просмотра перерисовка сложных изображений на экране происходит несколько быстрее.
Щелкните правой (а не левой, как в прошлый раз) кнопкой мыши на белом цвете в палитре. Контур эллипса станет белым. Щелкните левой кнопкой мыши на красном цвете в палитре, и заливка эллипса изменит цвет. Выделите прямоугольник/ и выберите цвет заливки голубой, а цвет контура - синий. Обратите внимание, что, белый контур эллипса виден на фоне прямоугольника. Снова выделите эллипс. Чтобы убрать заливку, щелкните на ячейке "Крест" в палитре. Под эллипсом снова будет виден прямоугольник. Щелкните правой кнопкой мыши на ячейке "Крест" в палитре. Контур эллипса станет бесцветным. И теперь эллипс совсем не виден. Хотя объект полностью невидим, с ним можно выполнять все действия, как с любым объектом. Выделите и эллипс, и прямоугольник, после чего щелкните мышью на зеленом цвете в палитре. Заливка обоих объектов изменится. Если вы хотите использовать дополнительные оттенки цветов, подведите указатель мыши к нужному цвету в палитре, нажмите и не отпускайте кнопку мыши. Рядом появится вспомогательная палитра с оттенками выбранного цвета. Отпустите кнопку мыши. Щелкнув мышью на нужном вам оттенке, вы измените заливку объекта. Если вы щелкните на оттенке правой кнопкой мыши, то изменится цвет контура объекта. Есть и другой способ изменения контура и заливки объектов. Установите указатель мыши на нужном цвете в палитре, нажмите левую кнопку мыши и, не отпуская кнопку, начните передвигать мышь. Как только вы поместите указатель мыши над объектом, указатель мыши изменится на "Указатель мыши и прямоугольник" причем в прямоугольнике рядом со стрелкой будет виден выбранный Цвет. Отпустите кнопку мыши, и объект будет закрашен. Если при выполнении этой операции поместить указатель мыши на контуре объекта, указатель изменится на "Прямоугольник". Отпустив кнопку мыши в этом месте, вы измените цвет контура. Так вы можете менять заливку и контур любого объекта, вне зависимости от того, выделен он или нет.
Как видите, изменять цвет заливки и контура объекта в редакторе CorelDRAW 10 очень просто. Если нужный цвет не виден в палитре, воспользуйтесь кнопками "Вниз" и "Вверх" расположенными по краям палитры, для ее прокрутки вверх и вниз.