57. Оптимизация формата JPEG
Оптимизируем изображение, созданное вами при изучении главы 4. Оно находится в файле Relief.psd в рабочей папке на жестком диске вашего компьютера. Размер изображения слишком велик для Web-страницы, и поэтому измените его пропорционально с помощью команды Image Size (Размер изображения) меню Image (Изображение), указав горизонтальный размер примерно 350 пикселов.
Параметры оптимизации в ImageReady задаются в специализированной палитре Optimize (Оптимизация), открывающейся командой Show Optimize (Показать оптимизацию) меню Window (Окно). Если окно документа находится в режиме 2-Up или 4-Up, то параметры соответствуют активному варианту, отмеченному тонкой черной рамкой.
1. Откройте палитру Optimize (Оптимизация) командой Show Optimize (Показать оптимизацию) из меню Window (Окно).
2. В окне документа перейдите на вкладку Optimized (Оптимизированное). Перед вами результат оптимизации изображения в соответствии с параметрами, представленными в палитре Optimize (Оптимизация). Изменение этих параметров приведет к немедленному обновлению изображения на вкладке Optimized (Оптимизированное) в окне документа.
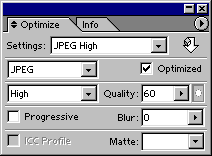
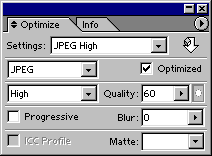
3. В верхней части палитры Optimize (Оптимизация) находится список Settings (Установки) с именованными параметрами оптимизации. Мы будем отталкиваться от варианта JPEG High (рис. 11.13). В списке Optimized file format (Формат оптимизированного файла) при этом оказывается выбран формат JPEG, а в списке Compression Quality (Качество сжатия) — вариант High (Высокое). Градации качества Low (Низкое), Medium (Среднее), High (Высокое) и Maximum (Максимальное) соответствуют значениям 10, 30, 60 и 80% параметра Quality (Качество) в соседнем поле ввода.

Рис. 11.13. Палитра Optimize для формата JPEG
4. Наибольшее влияние на размер файла изображения оказывает качество, поэтому не будем ограничиваться приблизительной установкой качества High (Высокое). Перемешайте ползунок Quality (Качество) справа (высокое качество) налево (низкое качество) до тех пор, пока не заметите появления нежелательных артефактов. У нас заметное проявление характерной "грязи" случилось примерно при 50%-ном значении качества.
5. Попытайтесь удалить артефакты предварительным размыванием изображения с помощью ползунка Blur (Размытие). Следите за тем, чтобы изображение не слишком потеряло в резкости. Приемлемой величиной размывания будет 0,1—0,13 пиксела.
6. Взгляните на строку состояния в окне документа. Там отображается текущий размер оптимизированного файла и оценка времени его загрузки при выбранной скорости модема.
Формат JPEG лучше всего подходит для фотографических изображений. Ухудшение качества наиболее заметно на четких контурах. В нашем примере это, в первую очередь, текст. Алгоритм JPEG поддерживает взвешенную оптимизацию, при которой разные участки изображения могут иметь разную степень сжатия. Таким образом, выбрав для фрагмента с текстом меньшую степень сжатия, чем для остальной его части, мы улучшим качество текста с минимальными потерями в размере файла. В ImageReady степень сжатия при взвешенной оптимизации определяется маской в альфа-канале изображения. Черные участки маски задают максимальную степень сжатия, а белые — минимальную.
1. Выберите на панели инструментов инструмент Marquee (Выделение).
2. Выделите на изображении прямоугольную область, содержащую текст.
3. Сохраните выделение в альфа-канале командой Save Selection (Сохранить выделение) меню Select (Выделение) под именем Type.
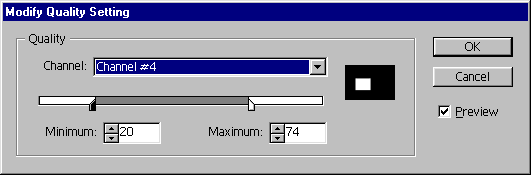
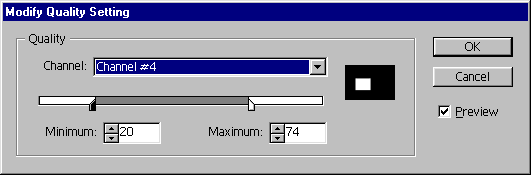
4. Нажмите на палитре Optimize (Оптимизация) маленькую кнопку справа от поля Quality (Качество). Откроется диалоговое окно Modify Quality Settings (Изменить установки качества), в котором задаются параметры взвешенной оптимизации (рис. 11.14).

Рис. 11.14. Диалоговое окно Modify Quality Settings
5. В списке Channel (Канал) выберите канал, задающий степень сжатия — Type. В правой части области Quality (Качество) появится миниатюра канала.
6. Ниже списка каналов в диалоговом окне находятся два ползунка, определяющие минимальное (черные области маски) и максимальное (белые области маски) качество сжатия. Если положение ползунков совпадает, то качество сжатия на всей площади изображения одинаковое, т. е. соответствует не взвешенной, а обычной оптимизации. Переместите левый ползунок в положение, найденное при обычной оптимизации. Этим вы зададите степень сжатия для всего изображения, за исключением текста. Перемешайте правый ползунок влево, пока качество текста будет оставаться удовлетворительным.
7. Закройте диалоговое окно кнопкой ОК.
В палитре Optimize (Оптимизация) для формата JPEG есть еще несколько параметров. Формат JPEG не позволяет создавать на изображении прозрачные области. Если же в документе есть прозрачные области, то при экспорте они превратятся в белые. Чтобы создать иллюзию прозрачности, можно заполнить прозрачные области цветом, совпадающим с фоновым цветом страницы. Щелчок на стрелке рядом с полем Matte (Кайма) открывает палитру цветов. В ней выбирают цвет, которым хотят залить прозрачные области изображения.
Флажок Progressive (Прогрессивная) устанавливает прогрессивную развертку изображения, т. е. при просмотре в браузере оно будет детализироваться постепенно, по мере загрузки. Для прогрессивной развертки требуется особый вариант формата JPEG, который дает файлы несколько большего объема, чем обычно. Поэтому устанавливайте флажок Progressive (Прогрессивная) только для достаточно крупных изображений, когда значительное время загрузки компенсируется удобством развертки.
Флажок ICC Profile (Профиль ICC) помещает в экспортированный файл цветовой профиль изображения. Внедрение профиля существенно увеличивает размер файла, и используется исключительно редко. Большинство браузеров, к сожалению, не поддерживают управления цветом.
В результате оптимизации формата JPEG мы получили весьма существенный (97%) выигрыш в размере файла, сохранив приемлемое качество изображения. Но наилучшим ли способом проведена оптимизация? Может быть предпочтительнее использовать формат GIF?
1. Перейдите на вкладку 2-Up (2 варианта) в окне документа. Перед вами одновременно оригинал (слева) и оптимизированное изображение (справа).
2. Щелкните курсором мыши в пределах левой половины окна документа. Это сделает активным оригинал изображения.
3. В списке Settings (Установки) палитры Optimize (Оптимизация) выберите вариант GIF 64 Dithered. Это предустановленный вариант оптимизации в индексированный формат с 64-цветной палитрой. Результат оптимизации вы видите в активной (левой) половине окна на месте оригинального изображения. С точки зрения размера файла (18 Кбайт) она явно эффективнее. Имея на экране перед глазами одновременно два варианта оптимизации, вы можете выбрать наиболее подходящий.
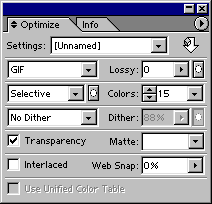
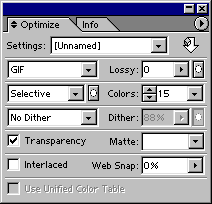
4. Палитра Optimize (Оптимизация) для формата GIF приведена на рис. 11.15. Посмотрим, какие средства оптимизации индексированных изображений предлагает ImageReady. Наиболее существенный параметр индексированного изображения — это количество цветов в его палитре. Оно задается в поле Colors (Цвета) и должно создавать компромисс между качеством и компактностью. Изображение содержит много цветов, поэтому в качестве первого приближения и было выбрано число 128. Уменьшайте количество цветов, пока вид оптимизированного изображения будет оставаться приемлемым. Не забывайте, что наша цель состоит не в идеально точном воспроизведении цветов, а в привлекательном виде Web-страницы.

Рис. 11.15. Палитра Optimize для формата GIF
5. Список Color reduction algorithm (Алгоритм сокращения количества цветов) содержит перечень алгоритмов генерации .индексированной палитры изображения. Все они уже обсуждались в главе 2. Заметим лишь, что по умолчанию предлагается вариант Selective (Селективная), дающий наилучшие результаты для изображений, содержащих значительное пространство, заполненное близкими цветами. В нашем случае больше подходит алгоритм Adaptive (Адаптивная).
6. Отсутствующие в палитре изображения цвета имитируются сочетанием нескольких соседних пикселов близких цветов. Алгоритм имитации выбирается в списке Dithering algorithm (Алгоритм сглаживания). В большинстве случаев используются варианты Noise (Шум) и Diffusion (Диффузия), не дающие регулярного узора, как Pattern (Узор). Алгоритм Diffusion (Диффузия) лучше применять для фотографических изображений, a Noise (Шум) — для фоновых текстур и градиентов. Поскольку сюжетно важную часть нашего изображения занимает не градиент, выберите в списке алгоритм Diffusion (Диффузия).
7. Величина сглаживания задается ползунком Dither (Сглаживание), расположенным правее. Установите ее такой, чтобы передача оттенков была удовлетворительной. Помните, что чем выше сглаживание, тем больше размер результирующего файла.
8. ImageReady предлагает уникальный алгоритм предварительной обработки изображения, повышающий эффективность сжатия. Он управляется ползунком Lossy. Большие значения этого параметра существенно снижают качество изображения. Если же установить его в пределах от 5 до 15%, то снижение качества будет практически незаметным, а размер файла может сократиться на 5—40%. Переместите ползунок Lossy (Качество) на отметку 15%.
9. Флажок Transparency (Прозрачность) обеспечивает преобразование прозрачных участков слоя Photoshop в прозрачность GIF-файла. Его следует обязательно включить, если в документе есть прозрачные участки, которые должны остаться прозрачными и в браузере. В противном случае они окажутся заполненными сплошной заливкой. В нашем примере устанавливать этот флажок нет необходимости.
10. Список Matte (Кайма) обеспечивает незаметный переход кромки изображения к фоновому цвету страницы. Пикселы кромки выделенного объекта, как правило, полупрозрачные, а это не поддерживается форматом GIF. В результате при экспорте изображения в формат GIF, вокруг объектов на прозрачном фоне возникает характерное свечение. Чтобы избежать его появления, установите в списке Matte (Кайма) цвет фона Web-страницы. Полупрозрачные пикселы будут окрашены программой в этот цвет.
Примечание
При сброшенном флажке Transparency (Прозрачность) цвет, заданный в списке Matte (Кайма), считается фоновым и заполняет все прозрачные участки изображения.
Одинаковое воспроизведение цветов изображений на разных платформах компьютеров можно обеспечить, используя стандартную палитру Web. Photoshop позволяет тонко регулировать этот аспект создания изображений с ограниченной палитрой. Вы можете привести к палитре Web все цвета изображения или только некоторые, наиболее важные.
В полуавтоматическом режиме приведение цветов к палитре Web осуществляется ползунком Web Snap (К палитре Web). Он задает процент приведенных цветов палитры изображения. Попробуйте перемещать этот ползунок и наблюдайте за изменениями цветов изображения.
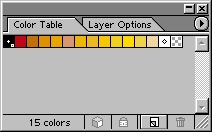
Текущая палитра изображения приводится в палитре Color Table (Цветовая таблица), открывающейся командой Show Color Table (Показать цветовую таблицу) меню Window (Окно) (рис. 11.16). Варьирование значения параметра Web Snap (К палитре Web) влияет и на палитру изображения. Вы наблюдаете изменение некоторых цветов палитры и появление на их образцах белых кружков. Последние помечают цвета, приведенные к палитре Web. Вкладка Color Table (Цветовая таблица) полезна не только для наблюдения. Она позволяет управлять отдельными цветами изображения: добавлять, удалять, изменять, приводить к палитре Web. Это гораздо более хлопотный, но и гибкий способ управления. На практике к нему приходится прибегать в очень редких случаях, и мы предлагаем познакомиться с палитрой Color Table (Цветовая таблица) самостоятельно, если такая потребность когда-либо возникнет.
Для формата GIF в новой версии ImageReady также появилась поддержка взвешенной оптимизации. Маски, сохраненные в канале, могут управлять алгоритмом сокращения цветов, величиной сглаживания и снижения качества. Диалоговые окна с параметрами взвешенной оптимизации открываются маленькими кнопками справа от соответствующих списков и полей ввода. Устроены они совершенно аналогично диалоговому окну управления качеством формата JPEG. В них необходимо выбрать канал маски, управляющий параметром оптимизации, и задать с помощью ползунков (или полей ввода) максимальные и минимальные значения. Проверьте работу взвешенной оптимизации на каждом параметре. В качестве маски используйте инвертированную слой-маску слоя Relief. Это даст возможность оптимизировать карту с фотографиями и градиентный фон по отдельности. За счет взвешенной оптимизации нам удалось отыграть 6 Кбайт в размере файла. Попробуйте повторить этот результат!

Рис. 11.16. Палитра Color Table
Сохранение параметров оптимизации
Теперь, когда у вас перед глазами результаты оптимизации для обоих форматов, сравните их. Определите, какой из форматов дает меньший размер и достаточное качество. Если вы предполагаете применять такие же параметры оптимизации для большого количества сходных изображений, их имеет смысл сохранить для повторного использования.
1. Выберите в меню палитры Optimize (Оптимизация) команду Save Settings (Сохранить установки).
2. Команда открывает стандартное диалоговое окно сохранения файлов. Настройки оптимизации записываются в отдельные файлы с расширением irs в каталог \Presets\Optimized Settings, вложенный в папку Photoshop. Дайте сохраняемым установкам какое-нибудь значащее имя.
3. Нажмите кнопку Save (Сохранить).
4. В списке Settings (Установки) палитры Optimize (Оптимизация) появится введенное имя параметров оптимизации.
Теперь вы сможете использовать сохраненный набор параметров наряду с предустановленными. Чтобы удалить текущий набор параметров, выберите в меню палитры Optimize (Оптимизация) команду Delete (Удалить).
Сохранение параметров оптимизации позволяет переносить их между программами Photoshop, Illustrator и ImageReady. ImageReady и Photoshop делят одни и те же файлы параметров оптимизации. Чтобы воспользоваться ими в Adobe Illustrator, следует переписать их в соответствующую папку этой программы.
Автоматическая оптимизация по размеру файла
ImageReady располагает собственными средствами анализа изображений. На основании анализа программа может сама подобрать параметры оптимизации, исходя из желаемого размера файла. Качество автоматического анализа все же сильно уступает тому, на которое способен человеческий глаз. Поэтому мы рекомендуем применять его только в простейших случаях.
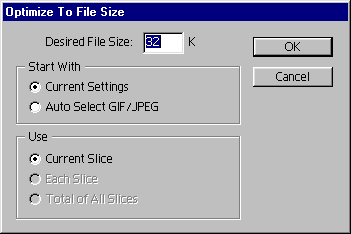
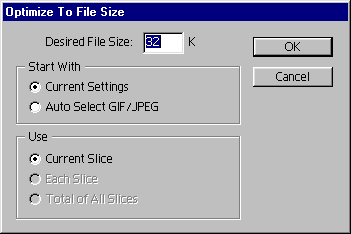
1. В меню палитры Optimize (Оптимизация) выберите команду Optimize To File Size (Оптимизировать по размеру файла).
2. В открывшемся диалоговом окне (рис. 11.17) в поле Desired File Size (Требуемый размер файла) введите размер файла, в который вы бы хотели уложить оптимизированное изображение.

Рис. 11.17. Диалоговое окно Optimize To File Size
3. Переключатель в области Start With (Начать с) определяет выбор формата оптимизации. Если он находится в положении Current Settings (Текущие установки), то для автоматической оптимизации используется формат, заданный в палитре Optimize (Оптимизация). Положение Auto Select GIF/JPEG (Автоматический выбор GIF/JPEG) позволяет ImageReady самостоятельно выбрать формат, наиболее подходящий для данного изображения.
4. Переключатель Use (Использовать) задает, какой из фрагментов изображения следует оптимизировать автоматически: Current Slice (Текущий фрагмент). Each Slice (Каждый фрагмент) или Total of All Slices (Все фрагменты вместе). Пока изображение не разбито на фрагменты, будет
После нажатия на кнопку OK ImageReady автоматически приведет оптимизированное изображение к заданному размеру. Если качество оптимизации вас не устроит, то придется прибегнуть к "ручной" оптимизации, описанной выше,
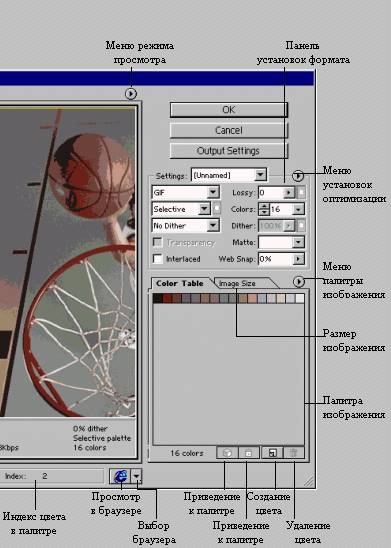
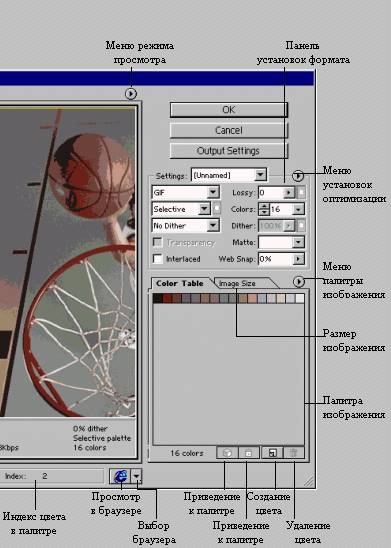
Photoshop тоже имеет мощное средство оптимизации, реализованное в виде подключаемого модуля Save for Web (Сохранить для Web). Его диалоговое окно открывается одноименной командой меню File (Файл). Взгляните на него (рис. 11.18), и вам наверняка не потребуются подробные пояснения — элементы интерфейса модуля Save for Web (Сохранить для Web) исключительно похожи на те, что вы видели в Image Ready.

Рис. 11.18. Окно фильтра экспорта
Save For Web
Основную часть окна занимает область предварительного просмотра. Она так же, как и окно документа ImageReady, может находиться в одном из четырех режимов, устанавливаемых с помощью вкладок. Режимы позволяют просматривать результаты оптимизации без промежуточной стадии экспорта в файл, сравнивать различные варианты оптимизации между собой и с оригиналом.
В правой части окна, ниже кнопок OK, Cancel (Отменить) и Output Settings (Настройки экспорта), находится область, выполняющая функции палитры Optimize (Оптимизация) в ImageReady. В списке Settings (Установки) выбираются предустановленные и сохраненные варианты оптимизации, а ниже располагаются знакомые вам настройки. Вместо палитры Color Table (Цветовая таблица) в модуле Save for Web (Сохранить для Web) есть вкладка Color Table (Цветовая таблица), находящаяся под областью с установками оптимизации. Вторая вкладка, Image Size (Размер изображения), позволяет масштабировать изображение не покидая модуля экспорта. Это экономит время на подборе оптимального размера.
В нижней части окна есть строка, отображающая цвет пиксела, на котором находится курсор в любом из окон просмотра. Таким образом, строка играет роль палитры Info (Инфо) в ImageReady. Рядом с ней находится кнопка предварительного просмотра экспортированного изображения в браузере.
Левую сторону окна занимает панель инструментов. Инструменты Zoom (Масштаб) и Hand (Панорама) предназначены для управления масштабом и прокрутки областей просмотра и действуют так же, как и в самом Photoshop или ImageReady. Пипетка в модуле просмотра используется для прямого редактирования индексированной палитры.
Переключатель Toggle Slices Visibility (Переключение видимости фрагментов) аналогичен переключателю на панели инструментов ImageReady. Он управляет видимостью границ фрагментов. Инструмент Slice Select (Выделение фрагмента) предназначен для выделения отдельных фрагментов при оптимизации. Об оптимизации фрагментов будет рассказано ниже в разделе "Оптимизация фрагментов" данной главы.
./GLAVA_11/image021.gif

./GLAVA_11/image022.gif

./GLAVA_11/image023.gif

./GLAVA_11/image024.jpg

./GLAVA_11/image025.gif

./GLAVA_11/image029.jpg