28. Создание кнопок
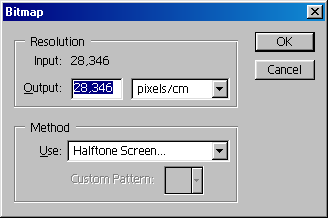
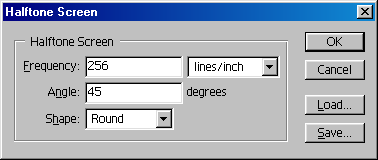
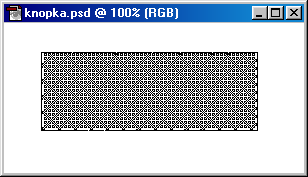
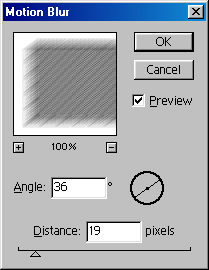
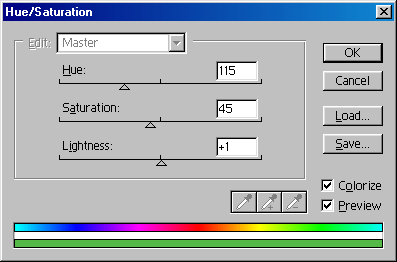
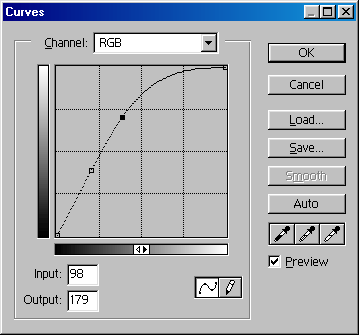
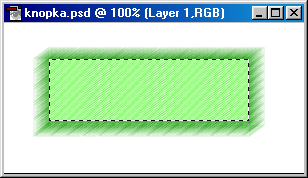
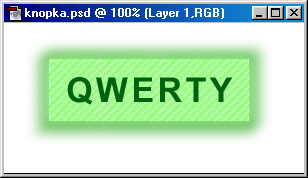
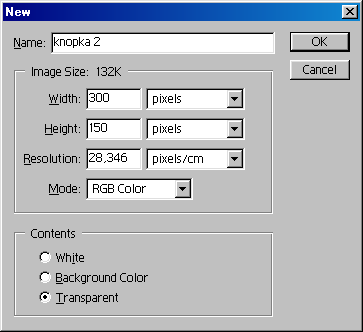
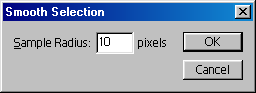
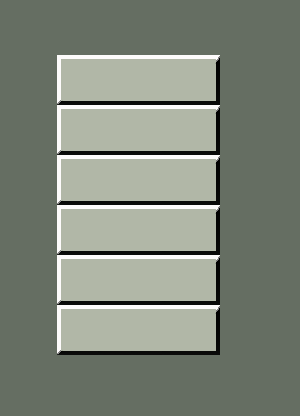
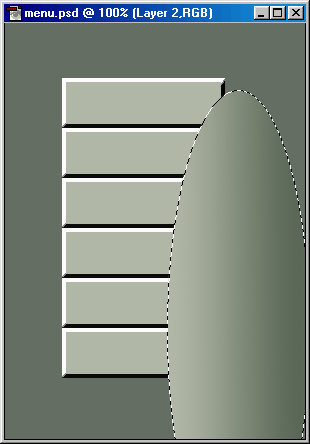
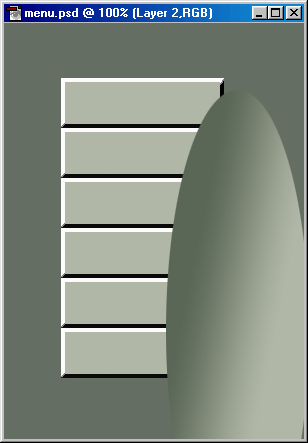
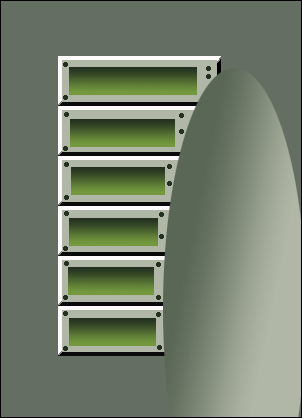
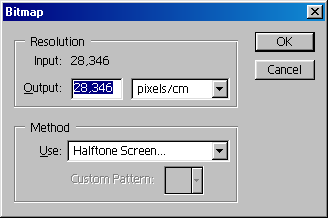
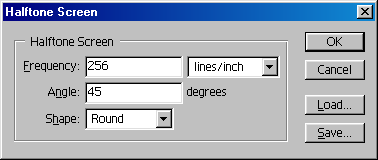
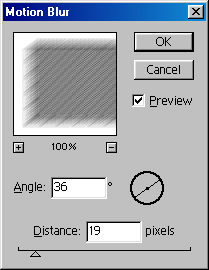
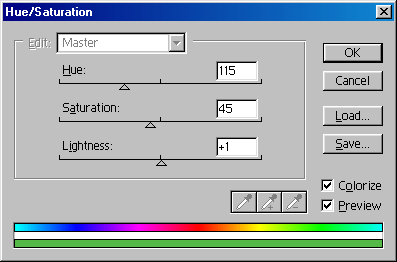
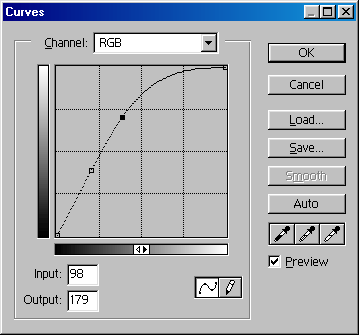
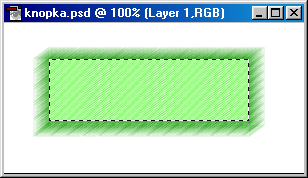
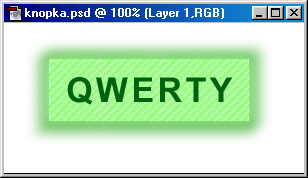
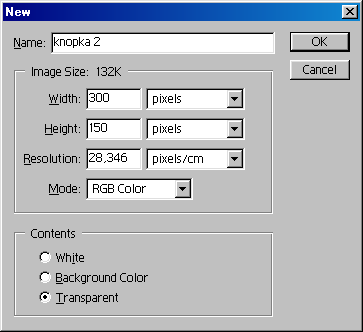
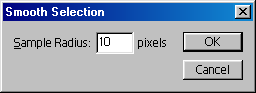
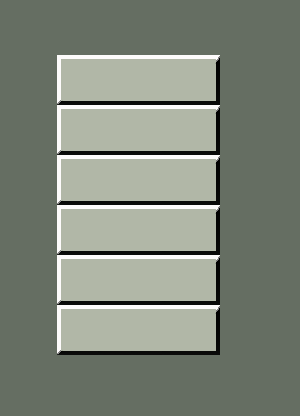
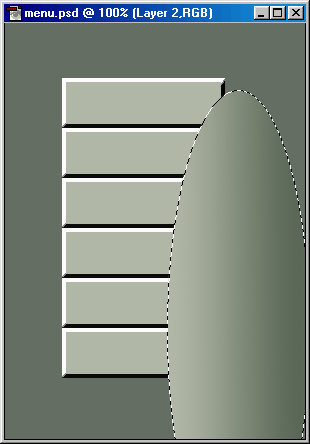
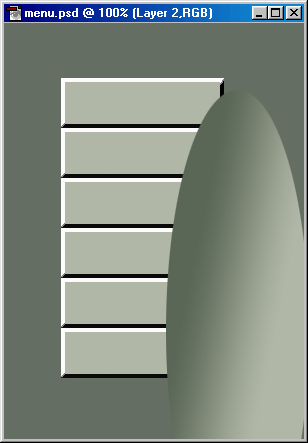
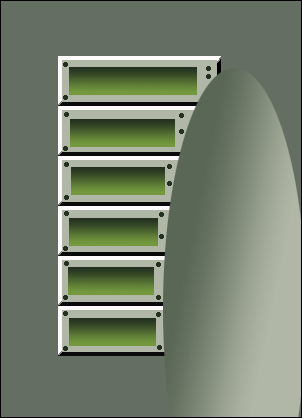
Создание кнопокКнопки часто встречаются на Web-страницах, имеющих навигационную систему. Конечно, вполне можно обойтись средствами HTML, а также редакторов Web-страниц, которые уже имеют довольно широкий выбор стандартных кнопок. Но если вы желаете сделать Web-страницу действительно стильной, то вам придется сотворить кнопки самостоятельно. Кнопки могут иметь различные геометрические формы. Простейшей из них является прямоугольник. Прямоугольная кнопка Открываем новый документ. Командой Image>Mode>Grayscale переводим документ в режим градаций серого цвета. Создаем изображение прямоугольника с параметрами будущей кнопки. Для этого используем инструмент из палитры инструментов Рис. 351. Рис. 352. После этого переводим наше изображение в режим Bitmap с помощью команды Image>Mode>Bitmap. Устанавливаем в списке Use в группе Method (Метод) значение Halftone Screen. Рис. 353. Рис. 354. В открывшемся окне устанавливаем значения параметров для Halftone Screen: Frequency — 256 lines/inch (линий на дюйм); Angle — 45; Shape — Round. В результате преобразований прямоугольник будет залит мелкими серыми звездочками. Теперь вновь переведем наше изображение в режим Grayscale с помощью команды Image>Mode>Grayscale. Отношение размеров Size Ratio устанавливаем — 1, т. е. один к одному. После этого переведем наше изображение в режим RGB. В э-том режиме применяем фильтр: Filter>Stylize>Find Edges. Наш прямоугольник должен обрести темную окантовку. Рис. 355. В режиме RGB применяем фильтр Stylize >Fmd Edges, что придаст прямоугольнику темную окантовку Применяем фильтр Filter>Blur>Motion Blur с значениями параметров: Angle — 36°, Distance — 19 пикселов. Параметр Angle регулирует, угол падения тени, а Distance — глубину этой тени. Приведенные здесь значения параметров не являются обязательными (как, впрочем, и во всех остальных примерах). Вы можете подобрать их экспериментально на свое усмотрение, регулируя выпуклость вашей кнопки. Рис. 356. Параметр Distance устанавливает глубину тени Разукрашиваем изображение, используя команду Image>Adjust>Hue/Saturation. Однако первоначальный цвет делаем спокойным: не яркий и не слишком тусклый. Настраиваемый здесь цвет в будущем будет цветом окантовки кнопки. Рис. 357. Выделяем инструментом Рис. 358. Выпуклую область кнопки немного высветляем, используя для этого кривые Таким образом, мы получили светлый прямоугольник, вписанный в более темную рамку. Рис. 359. Это вполне готовая кнопка. Основные операции по ее подготовке уже закончены. Но мы видим, что наша кнопка имеет срезанные левый верхний и правый нижний углы. Для того чтобы сделать форму кнопки правильным прямоугольником, выделяем прямоугольный фрагмент правой верхней части кнопки — там, где кнопка имеет вид, который нас вполне устраивает. Для выделения используем инструмент Командой Image>Rotate Canvas>FIip Horizontal развернем изображение зеркально в горизонтальной плоскости. Вновь выделяем наш фрагмент (теперь он принял вид своего зеркального отражения) и вновь копируем его в буфер. После чего еще раз выполняем команду Image>Rotate Canvas>Flip Horizonval, чтобы вернуть изображение в исходное состояние. А затем удаляем слой, содержащий выделенный фрагмент: миниатюру с его изображением (обычно самая верхняя) на панели Layers (Слои), удерживая левую кнопку мыши, перетаскиваем на значок корзины На холсте у нас осталось только изображение заготовки кнопки. Используя команду Edit>Paste (<Ctrl>+<V>), вставляем фрагмент из буфера. Мышью перетаскиваем его в левый край кнопки и ориентируем так, чтобы верхний левый угол стал прямоугольным. Аналогичным образом исправляем нижний правый угол. Для выравнивания граней кнопки можно их немного размыть. Для этого выделяем центральный прямоугольник инструментом выделения (<М>), а потом командой Select>Inverse инвертируем выделение. Далее фильтром Filter> Blur>Gaussian Blur немного размываем грани кнопки. Вот и все. Рис. 360. Еще одна кнопка Есть еще один, принципиально отличающийся от рассмотренного выше, способ создания прямоугольных кнопок. Итак, создаем новый документ небольшого размера (в зависимости от габаритов будущей кнопки). Главное условие — документ должен иметь прозрачный фон. Поэтому, выполнив команду File>New, для параметра Contents устанавливаем значение Transparent. Когда новый документ откроется, он будет иметь серый клетчатый фон. Рис. 361. Создаем новый документ, в зависимости от габаритов будущей кнопки На палитре инструментов выбираем инструмент Rectangular Marquee (Прямоугольное выделение) (<М>). Для него задаем параметры: Style (Стиль) — Fixed Size (Фиксированный размер), Width (Ширина) — 1>0 pixels (пикселов), Height — 40 pixels (пикселов). Такие настройки создают прямоугольное выделение с фиксированными размерами. Мы получили пунктирный прямоугольник. Теперь создадим к нему окантовку с немного скругленными углами. Выполнив команду Select>Modify>Smooth, скругляем углы прямоугольника выделения. При этом значение радиуса округления (Sample Radius) устанавливаем примерно в 10 пикселов. Рис. 362. Значение радиуса округляем примерно в 10 пикселов Таким образом, мы получили прямоугольник с закругленными углами. Теперь заливаем выделение нужным цветом (у нас — красным). Далее расширяем границы нашего выделения, примерно на 10 пикселов: Select>Modify>Expand (Выделение>Модификация>Расширение). В результате пунктирное выделение расширится на 10 пикселов во все стороны, между красным объектом и новым выделением образуется пространство шириной 10 пикселов. Рис. 363. В заключение набираем и центрируем нужный текст Для того чтобы применить кнопку на Web-странице с прозрачным фоном, сохраняем изображение в файле GIF-формата (команда FiIe>Save As). Панель с кнопками (меню) Ранее мы рассмотрели примеры создания кнопок. Однако отдельные кнопки в Web-страницах используются редко. Наиболее популярны группы кнопок, организующие меню. Рис. 364. Для заливки выделения выбранным градиентом нажимаем левую кнопку мыши и, удерживая ее, протягиваем направляющую градиента из левого нижнего угла в правый верхний. В результате нижняя правая половина квадрата должна окраситься в черный цвет. Рис. 365. Заливаем квадратик градиентом из левого нижнего в правый верхний угол Выполняем команду Selection>Modify>Contract. Устанавливаем значение параметра Contract — 4 пиксела. Эта установка уменьшает ранее установленное выделение по диагонали на 4 пиксела. Затем, используя инструмент Paint Bucket <G> («Ковш»), заливаем выделение каким-либо оттенком серого цвета. Примененный эффект создает объемность кнопки. Снимаем выделение: Select>Deselect (<Ctrl>+<D>). Теперь вновь выбираем инструмент прямоугольного выделения (<М>). Выделяем правую половину нашей квадратной кнопки. Удерживая комбинацию клавиш <Shift>+<Ctrl>+<Alt>, нажимаем клавишу < Рис. 366. Подгоняем клавишами управления курсором необходимый объем кнопки Снимаем уже не нужное выделение: Select>Deselect. Выделяем всю кнопку целиком. Удерживая комбинацию клавиш <Shift>+<Ctrl>+<Alt>, копируем созданную кнопку. Полученную копию мышью перетаскиваем ниже первой кнопки. Следует обратить внимание на то, что между кнопками не должно быть просвета фона. Повторяем вышеописанные операции необходимое число раз. Рис. 367. Путем копирования маленького фрагмента увеличиваем кнопку до нужного размера В результате мы получили колонку из нескольких (в нашем примере из семи) кнопок будущего меню. Рис. 368. Составляем колонку из необходимого числа кнопок — это основа будущего меню. Создаем новый слой, щелкнув на значке Рис. 369. Выделенную овальную область заливаем вертикальным серым градиентом так, чтобы более темный цвет был ближе к кнопкам Заливаем выделенную область вертикальным серым градиентом так, чтобы темный цвет находился ближе к кнопкам. Удерживая нажатой клавишу <Ctrl>, щелкаем на миниатюре слоя с меню. Тем самым мы выделяем всю панель кнопок. Затем инвертируем выделение: Select>Inverse (<Shift>+<Ctrl>+<I>), а потом удаляем выделенный фрагмент (<Delete>). В результате имеем серую градиентную заливку в рамках панели меню. Рис. 370. Выделяем область образованной фигуры, а лишнее — удаляем Создаем новый слой. На верхней кнопке делаем прямоугольное выделение так, чтобы до границ кнопки оставалось немного места. Заливаем выделение горизонтальным линейным градиентом серых оттенков. Для большего эффекта можно добавить еще по углам черные точки — «винтики». Они выполняются с помощью простого карандаша. Рис. 371. Для большего эффекта по углам кнопок расставляем черные точки — «винтики» Используя команду Image>Adjust>Hue/Saturation (<Ctrl>+<U>), изменяем цвет заливки кнопок. Затем, используя инструмент Туре (Текст), набираем на каждой кнопке соответствующий текст. Рис. 372. На заключительном этапе вписываем необходимые пункты меню Вот все и готово. Полученную картинку можно использовать на Web-странице. Соответствующие текстовые ссылки можно сделать уже в HTML. |
364.gif

365.gif

371.gif

372.gif

373.gif

374.gif

375.gif

376.gif

377.gif

378.gif

379.gif

380.gif

381.gif

382.gif

383.gif

386.gif

387.gif

388.gif

389.gif

390.gif

391.gif

392.gif