«Стеклянный текст»
Следующий способ представления текста называется «Стеклянный текст». Особенность его заключается в том, что текст не просто является прозрачным, но и создает некоторое преломление изображения подложки.
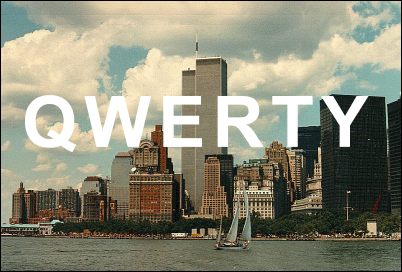
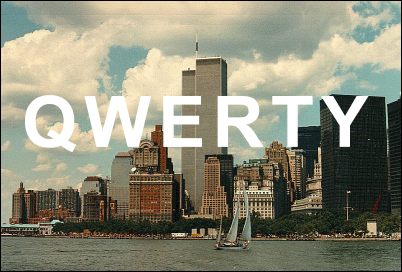
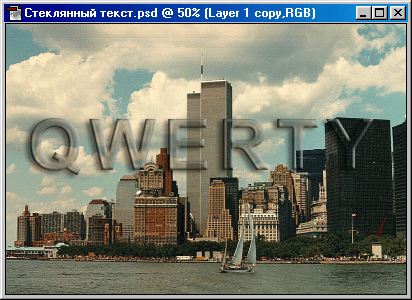
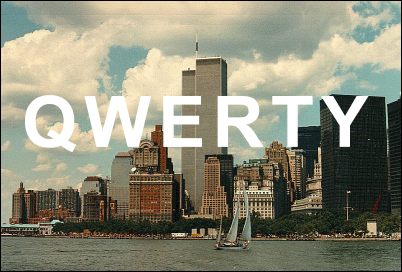
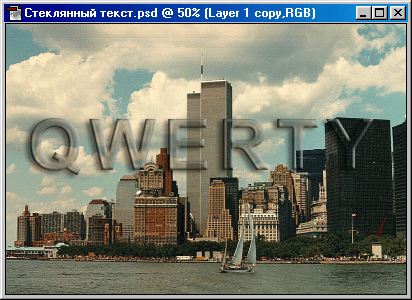
Для начала подбираем соответствующую картинку— фон, на котором будет расположен наш текст. Не имеет смысла делать этот фон однотонным, ибо весь эффект теряет смысл — никакого преломления мы там не заметим. Для примера мы взяли панорамную фотографию города N-ск. Она не слишком контрастна, но имеет достаточно много различных отдельных объектов.
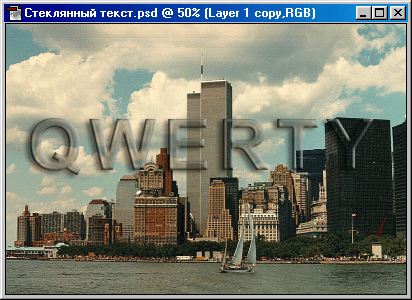
После того как фон окончательно выбран, переходим собственно к работе\с текстом. Выберем на панели инструментов инструмент  Туре (Текст) и набираем необходимый текст, расположив его непосредственно на нашем фоне. Для текста устанавливаем белый цвет, а шрифт пожирнее и покрупнее. Для примера мы использовали шрифт Ariai Black. Туре (Текст) и набираем необходимый текст, расположив его непосредственно на нашем фоне. Для текста устанавливаем белый цвет, а шрифт пожирнее и покрупнее. Для примера мы использовали шрифт Ariai Black.

Рис. 184. Картинка, которая будет служить фоном
Как вы уже знаете, при использовании инструмента редактирования текста Тyре весь текст записывается в отдельный слой. Таким образом, наши фон и текст находятся в разных слоях.

Рис. 185. На фоновое изображение наносим текст, который будем делать стеклянным
Создаем копию получившегося документа. Для этого используем команду Image>Duplicate. Затем переключаемся в слой с фоновым изображением и заливаем его черным цветом: сначала нажимаем клавишу <D> (чтобы установить черный цвет как цвет переднего плана), а потом — комбинацию клавиш <Alt>+<Backspace>.

Рис. 186. Мы залили весь фон черным цветом, используя комбинацию клавиш <Alt>+<Backspace>
После правильно выполненных операций должен получиться белый текст на черном фоне. Выбираем команду Layer>Flatten Image (Слой>Выполнить сведение) для «склеивания» слоев. В палитре Layers (Слои) заметны изменения: у нас остался только один фоновый слой. Теперь, применив гауссовский шум (фильтр Filter>Blur>Gaussian Blur) с значением радиуса (параметр Radius) порядка 5 пикселов, мы получим некоторую размытость границ нашего текста. Сохраним полученные результаты в отдельном файле в формате psd (мы использовали для сохранения файл zapas.psd) — они нам еще пригодятся чуть позже! А пока закрываем этот файл (естественно, после сохранения с помощью команды File>Save As или комбинации клавиш: <Shift>+<Ctrl>-t-<S>). Для ускорения операций можно просто нажать <Ctrl>+<W>.

Рис. 186.
А сейчас вернемся к нашему первоначальному документу. Так как после создания копии этого документа все последующие действия производились только с копией, после закрытия файла zapas.psd первоначальный документ должен остаться единственным на вашем рабочем столе.
Сделаем невидимым слой с текстом, ибо дальнейшие действия предполагают работу исключительно с изображением, а текст нам будет только мешать. Напомним: для того чтобы сделать какой либо слой невидимым, в палитре Layers (Слои) в строке с миниатюрой соответствующего слоя просто щелкните мышью на значке глаза. Исчезнет глаз, а вместе с ним и видимость данного слоя.
Далее. Создаем копию слоя с исходным изображением. Просто перетаскиваем миниатюру соответствующего слоя на значок  Create New Layer (Создать новый слой) на панели Layers (Слои). После копирования появится новый слой с тем же именем, что и первоначальный, только к этому имени будет добавлено слово Сору. Сразу после создания новый слой станет активным. Поэтому все последующие операции будут производиться именно с ним. Create New Layer (Создать новый слой) на панели Layers (Слои). После копирования появится новый слой с тем же именем, что и первоначальный, только к этому имени будет добавлено слово Сору. Сразу после создания новый слой станет активным. Поэтому все последующие операции будут производиться именно с ним.
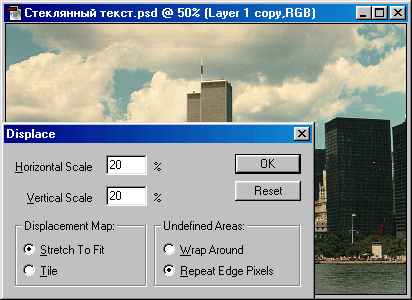
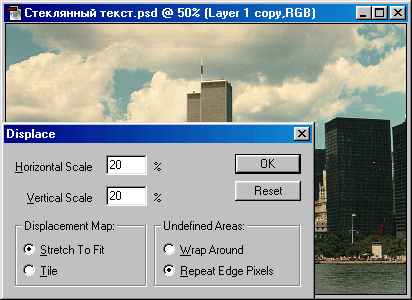
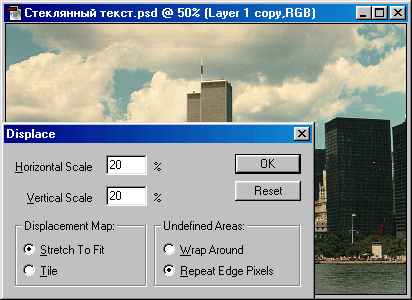
Снова обратимся к фильтру: Filter>Distort>Displace (Фильтр>Искажение>Перемешение). Как видно из названия данного фильтра, дальнейшие действия будут связаны с некоторым искажением имеющегося изображения.В открывшемся окне Displace (Перемещение) устанавливаем значение 20% для горизонтальной и вертикальной шкал. Остальные параметры несущественно влияют в этом примере на результат, а потому их можно не изменять. Нажимаем кнопку OK и выбираем файл, который мы сохранили совсем недавно (zapas.psd), в открывшемся окне Choose a displacement map (Выберите карту установок). В итоге мы получим искаженное начертание нашего текста на исходном фоне. Искажение уже будет каким-то жидко-стеклянным. Но это еще только намек на стеклянный текст.

Рис. 188. Используем фильтр Distort>Displace
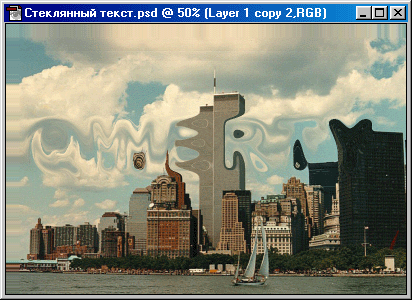
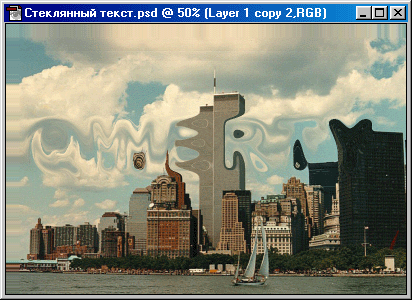
Далее, удерживая нажатой клавишу <Ctrl>, щелкнем по текстовому слою на палитре слоев Layers. На искаженном изображении текста должно появиться еще одно изображение того же текста в пунктирном исполнении.

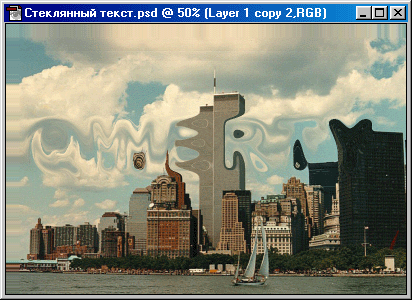
Рис. 189. Готовое изображение - стеклянный текст
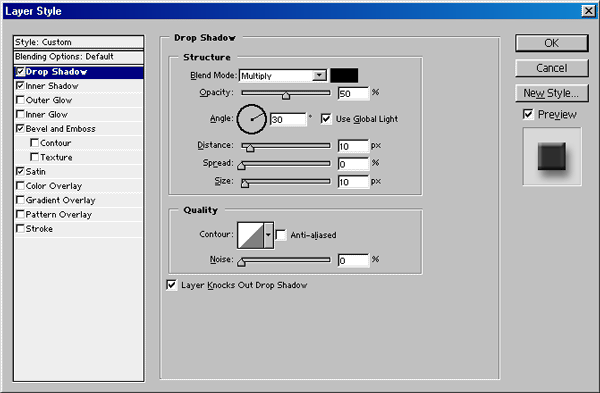
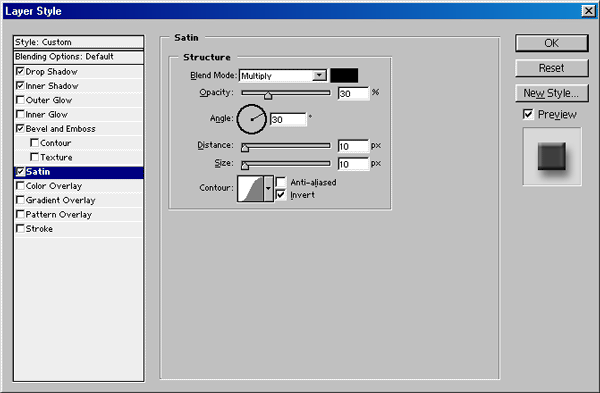
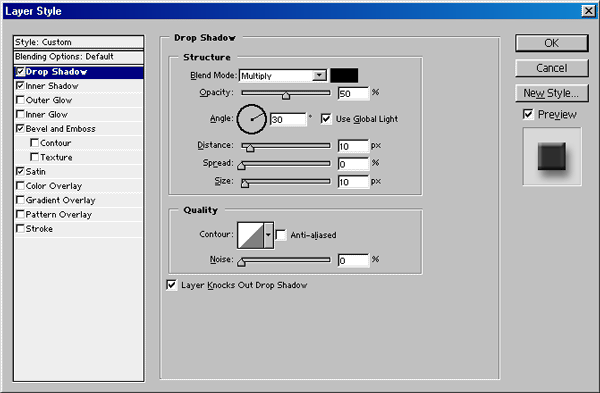
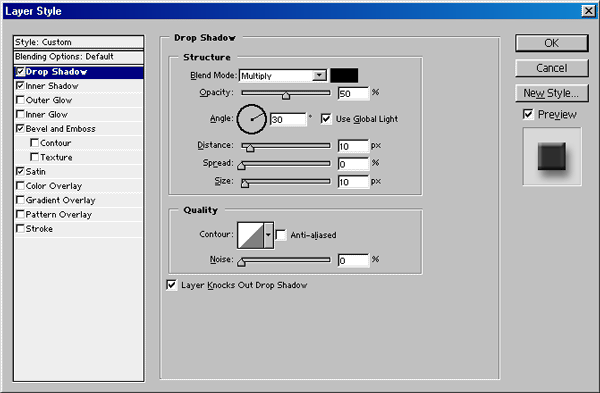
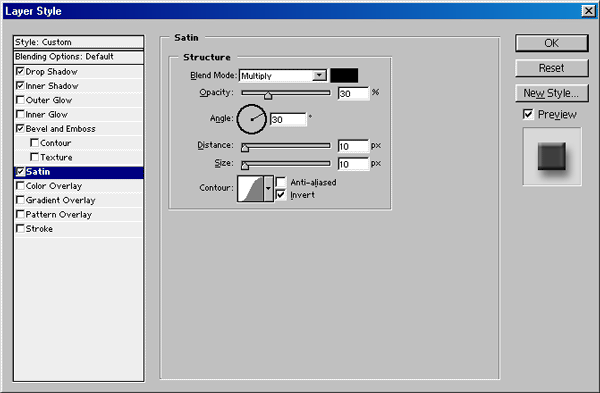
Нужно проследить, чтобы активным по-прежнему оставался слой с фоновым изображением, а не с текстом! Дальнейшая работа будет связана с меню Layer (Слой). Сначала добавляем слой маски: Layer>Add Layer Mask>Reveal Selection. Пунктирное обрамление текста исчезнет. В меню Layer выбираем команду Layer Style (Слой>Стиль Слоя). Нашему вниманию откроется окно Layer Style (Стиль Слоя). Четыре завершающих операции нашего урока будут связаны именно с ним. В этом-то окне, точнее в его центральной части, необходимо изменить некоторые параметры, которые предлагаются по умолчанию. Какие конкретно параметры надо изменять, вы узнаете, внимательно изучив приведенные здесь рисунки. По окончании задания новых значений параметров нажимаем кнопку ОК для принятия новых установок.
В раскрывшемся списке необходимо выбрать стили. Для начала выберем стиль слоя Drop Shadow (Падение Тени). Настоящий стиль с указанными параметрами создаст соответствующую тень на изображении.
Следующий стиль, с которым мы будем работать, называется Inner Shadow (Внутренняя тень), так же, как и предыдущий, он связан с установкой тени.

Рис. 190. Окно Layer Style с новыми параметрами для стиля Drop Shadow
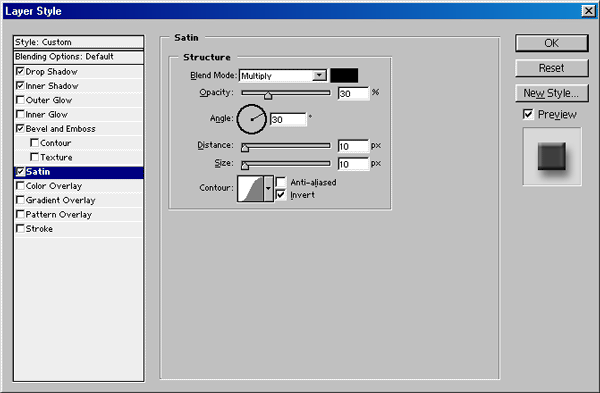
Теперь нам останется проделать аналогичные действия еще для двух стилей: Bevel and Emboss и Satin (Атлас). Их действие вы и сами сможете оценить.
При установке новых параметров для стиля слоя Satin обращаем внимание на отсутствие меток для параметра Contour (Контур). Здесь нам контуры не нужны!

Рис. 191.
Вот такой эффект у нас получился. Не бойтесь варьировать параметры — у вас может получиться и другой итог нашего примера.

Рис. 192. Окончательный вариант изображения со стеклянным текстом
|