Вращающееся колесо
Рассмотрим создание мультфильма, в котором содержится клип, представляющий собой вращающееся колесо. Сначала мы сделаем колесо, затем автомобиль с экземплярами этого колеса, а затем построим сцену, содержащую несколько автомобилей.
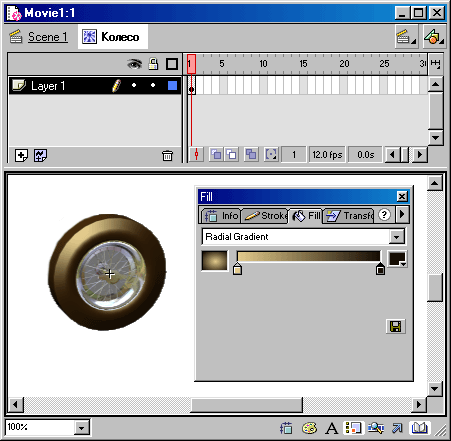
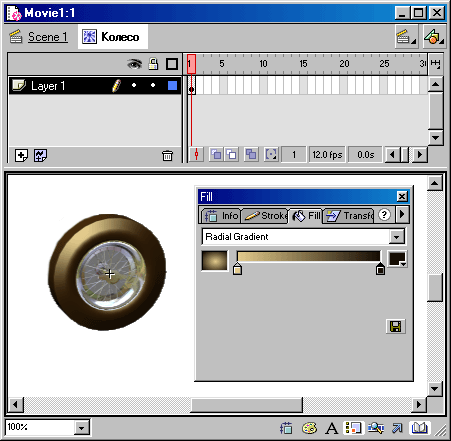
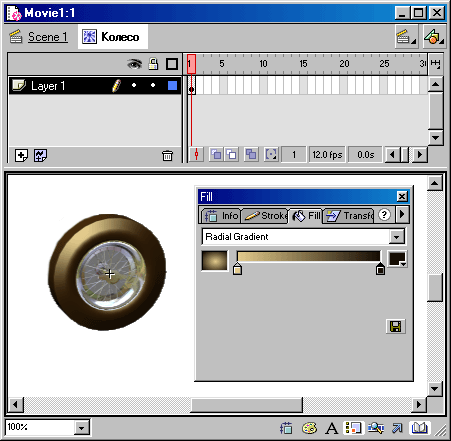
Создадим новый символ типа Movie Clip и назовем его Колесо. В режиме редактирования символа нарисуем две концентрических окружности. Внешнюю окружность зальем радиальным градиентом, а внутреннюю — линейным. С помощью инструмента «Кисть» нарисуем несколько пятнышек на внутренней окружности. Должно получиться примерно так, как показано на рисунке. Более подробно рисование колеса было рассмотрено в предыдущей главе. Далее, вставим еще один кадр (команда Insert>Frame или клавиша <F5>). В первом, ключевом кадре определим следующий сценарий:
_rotation = _rotation - 10;
Это означает, что значение свойства _rotation (вращение) следует изменять на 10 градусов, причем вращение должно происходить против часовой стрелки (т. к. приращение значения отрицательно). Выбор направления вращения обусловлен тем простым обстоятельством, что в заготовленной картинке автомобиль «смотрит» налево. Следует заметить, однако, что задание вращения колеса против часовой стрелки еще не означает, что именно такое вращение мы будем видеть при воспроизведении мультфильма. Соотношение частоты пятен на диске колеса и частоты следования кадров может создать эффект противоположного вращения и/или вращения не с той скоростью, на которую мы расчитывали, задавая угол поворота. В этом случае придется подобрать величину угла поворота экспериментально.
Обратите внимание, что колесо у нас сделано как картинка, вращаемая сценарием. Можно было бы поступить и более расточительно: создать 36 кадров, каждый из которых содержал бы колесо, повернутое относительно предыдущего кадра на 10 градусов. В таком случае все приходится делать вручную. Другой способ заключается в том, чтобы использовать анимационный GIF-файл (см. главу 3), содержащий вращающееся изображение колеса.
Далее, перейдем к сцене (щелчок на кнопке Scene 1). Импортируем графический файл с изображением автомобиля. Желательно, чтобы это была картинка с прозрачным фоном.

Рис. 623. Создание символа Колесо из двух концентрических кругов, залитых градиентами различных типов. Два кадра в клипе Колесо нам потребовались, чтобы обеспечить цикличность выполнения сценария
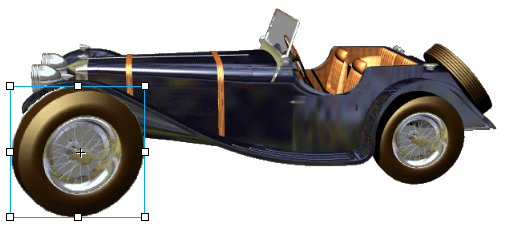
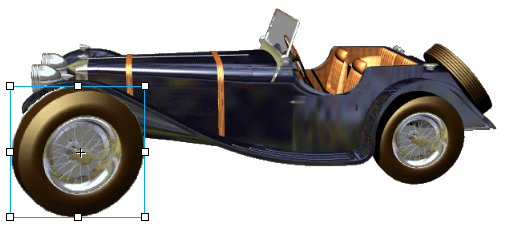
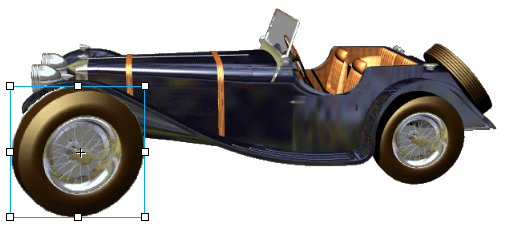
Теперь перетащим из окна библиотеки два экземпляра колеса для создаваемого мультфильма. Их следует установить в нужные места нд изображении автомобиля и выбрать подходящий масштаб. Чтобы выбрать масштаб, щелкните правой кнопкой мыши на выделенном экземпляре колеса и в контекстном меню выберите команду Scale.

Рис. 624. Масштабирование колеса для его встраивания в изображение автомобиля
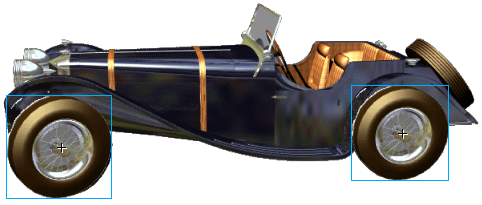
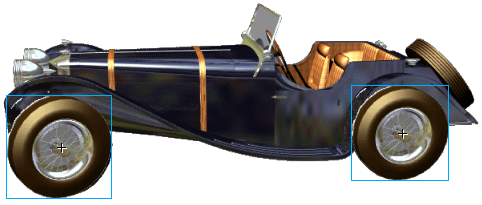
Выделим изображение автомобиля вместе с двумя экземплярами колеса и конвертируем в символ типа Movie Clip. Назовем этот новый символ Автомобиль.

Рис. 625. Изображение автомобиля с вращающимися колесами конвертируем в символ типа Movie Clip
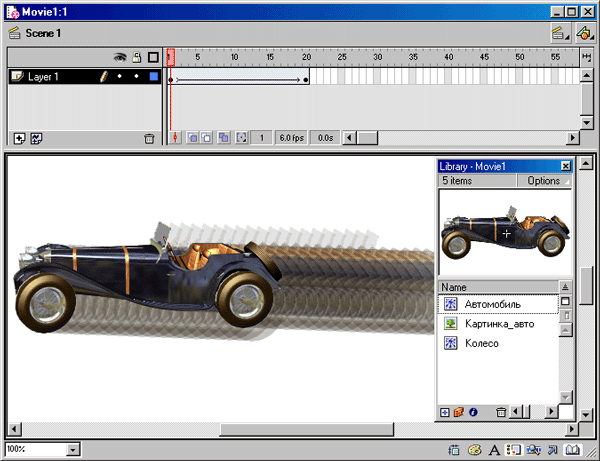
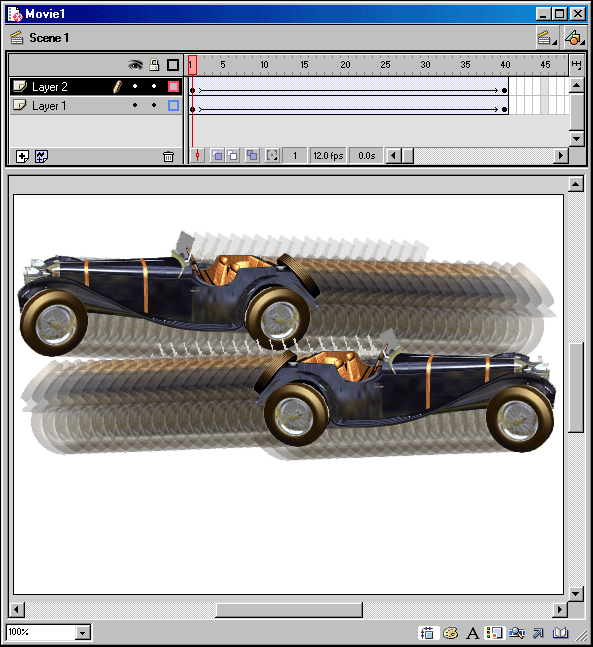
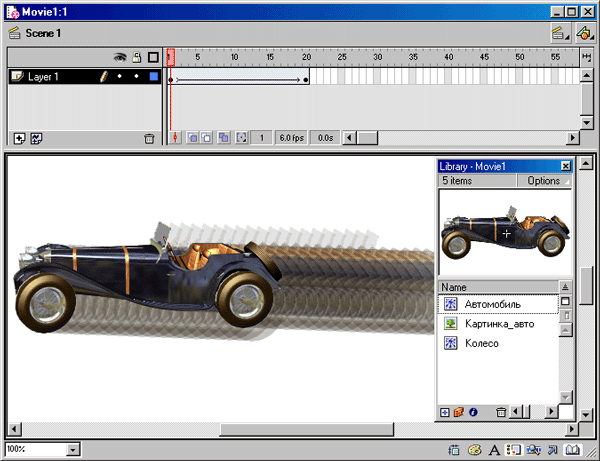
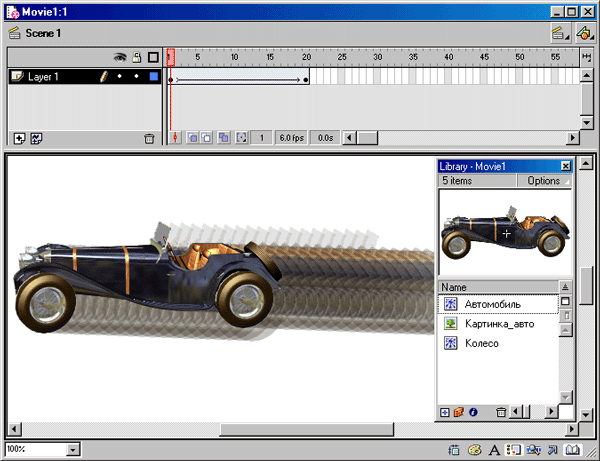
Очистим сцену и перетащим на нее экземпляр символа Автомобиль. Поскольку наш автомобиль ориентирован капотом влево, то расположить его нужно где-нибудь в правой части сцены. Далее делаем анимацию. Выделим какой-нибудь кадр, например, 40-й и сделаем его ключевым. Переместим автомобиль в левую часть сцены. Затем вернемся в 1-й кадр и выполним команду Insert>Create Motion Tween. На следующем рисунке показано, что должно получиться. Чтобы передать эффект движения, мы включили режим отбражения тени (Onion Scin).

Рис. 626. Движение автомобиля с вращающимися колесами
Чтобы автомобиль остановился у левого края сцены, в последнем кадре мультфильма определите сценарий из одной инструкции: stop().
Итак, мы создали мультфильм с движущимся автомобилем, у которого вращаются колеса. Однако должны предупредить вас о возможной неприятности. Дело в том, что скорость вращения колес и скорость поступательного движения автомобиля могут оказаться не согласованными. При согласованности скоростей за время полного оборота колеса автомобиль должен переместиться на расстояние, равное длине внешней окружности колеса. Напомним, что длина окружности диаметра D равна приблизительно 3,14D. Если вы не хотите заниматься расчетами и измерениями, то придется поэкспериментировать. С учетом необходимости согласования частоты пятен (или спиц, если колесо велосипедное) на колесе с частотой кадров, о чем мы писали выше, получается, что анимация простого колеса является не совсем тривиальной задачей.
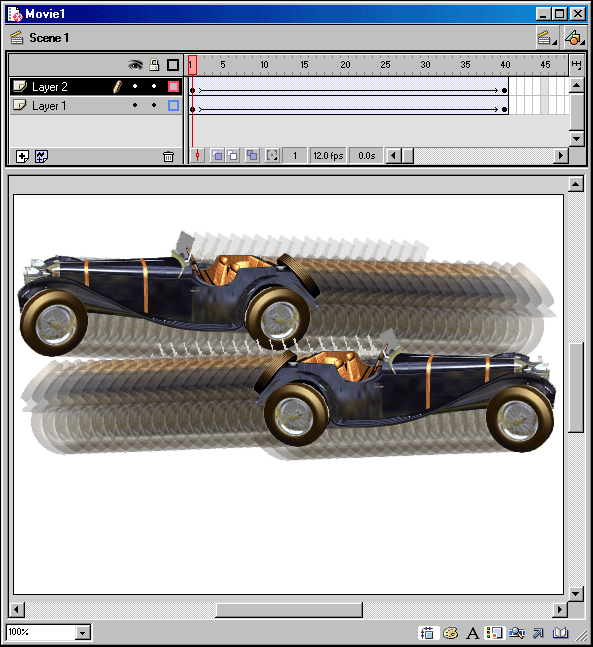
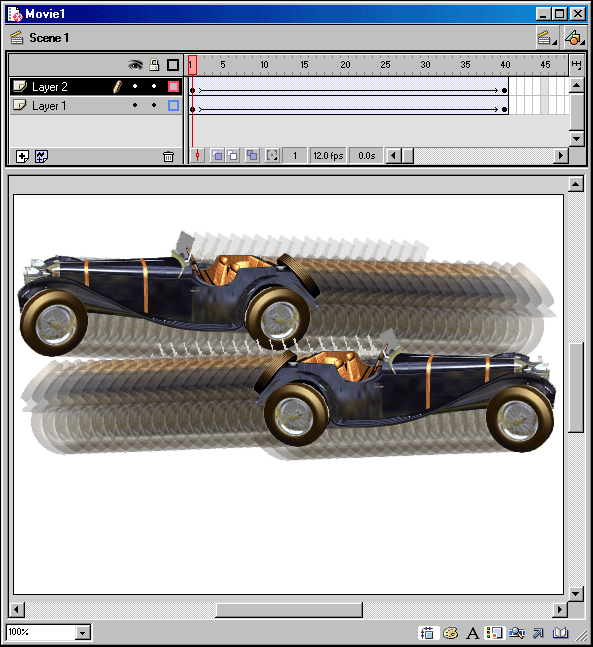
Теперь несколько усложним наш мультфильм, используя простые средства. А именно: добавим еще один экземпляр автомобиля. Мы хотим, чтобы второй автомобиль «ехал» слева направо. Для этого сначала создадим еше один слой в главном мультфильме (на сцене) и перетащим Автомобиль из библиотеки. Разместим его где-нибудь в левой части сцены и немного ниже первого автомобиля, который «ездит» в первом слое. Второй автомобиль должен ехать слева направо, а его экземпляр на сцене сейчас ориентирован, как первый (наоборот). Положение можно исправить с помощью инструментов масштабирования и вращения. Чтобы получить доступ к этим инструментам, выделите автомобиль и щелкните правой кнопкой мыши для раскрытия контекстного меню. Поэкспериментируйте, чтобы получить нужный эффект. Стремитесь к тому, чтобы перевернуть изображение. Мы не будем далее об этом рассказывать, поскольку слова в данном случае малоэффективны по сравнению с опытом, который вы можете получить самостоятельно за пару минут. Как только ваш второй автомобиль приобретет нужные размеры и ориентацию, можете создать анимацию для него (Motion Tweening) так же, как это делалось для первого автомобиля. Обратим внимание, что если мы специально занимались переориентацией экземпляра символа Автомобиль, то изменять направление вращения колес нам не потребовалось: все совершилось, как надо, само собой.

Рис. 627. Два автомобиля, движущиеся в противоположных направлениях. Каждый автомобиль «существует» в своем слое
Что можно сделать еще? Конечно, можно создать еще один слой, выполняющий роль ландшафта (фона). В этот слой можно поместить природный или городской вид. В общем, это — дело вкуса и вашей фантазии.
Чему учит данный пример? Прежде всего, созданию сложного мультфильма из более простых клипов. Как только при работе над сложным проектом вы создали нечто, задумайтесь, а не конвертировать ли его в символ. Символ попадет в библиотеку и вы сможете в дальнейшем его использовать как в этом проекте, так и в других. Редактируя символ, вы тем самым редактируете и его экземпляры.
|