1. главе 9
ГЛАВА 9. АНИМАЦИЯ ВО FLASH |
1. Анимация во Flash
Анимация во FlashВ предыдущей главе мы рассматривали программу Flash только как графический векторный редактор. Однако главное назначение Flash состоит в создании анимационной графики, т. е. мультфильмов. Анимация в Flash может содержать звуковое сопровождение и интерактивные элементы. Таким образом, речь идет не просто о графике, а о создании мультимедийных продуктов. С помощью Flash можно создавать интересные приложения, в частности, Web-страницы. Внимание! При описании инструментов Flash, если специально не оговорено, имеется в виду версия 5.0. Особенности Flash MX мы будем оговаривать особо. В предыдущей главе мы уже отмечали основные отличия Flash 5.0 от Flash MX. Напомним лишь одно из них, являющееся важнейшим. В Flash 5.0 свойства объекта рассредоточены по нескольким палитрам или по нескольким вкладкам одной палитры. Открыть или закрыть эти палитры можно с помощью меню Window>Panels (Окно>Палитры). В Flash MX сокращено количество палитр. В меню Window нет подменю Panels, в котором можно выбрать панель (палитру), чтобы открыть или закрыть ее. Палитры в Flash MX открываются и закрываются непосредственно с помощью меню Window. Обратите внимание на то, что все свойства текущего (т. е. выделенного) элемента на рабочем поле в Flash MX отображаются на одной палитре Properties (Свойства), которая по умолчанию расположена внизу. Содержание этой палитры зависит от текущего объекта (т. е. выделенного в данный момент). Иначе говоря, содержание палитры свойств контекстно зависимо. |
2. Пробная анимация
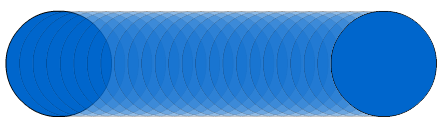
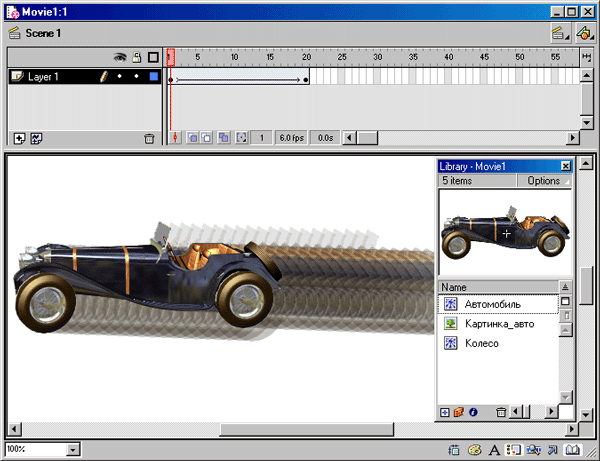
Пробная анимация Для первого знакомства с анимационными возможностями Flash создадим простой мультфильм: кружок, который перемещается по экрану слева направо. Сначала мы покажем, как это делается в Flash 5.0, а затем — в Flash MX. Прежде
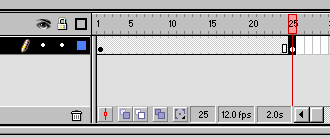
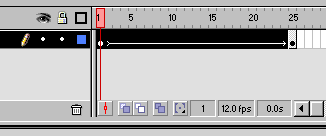
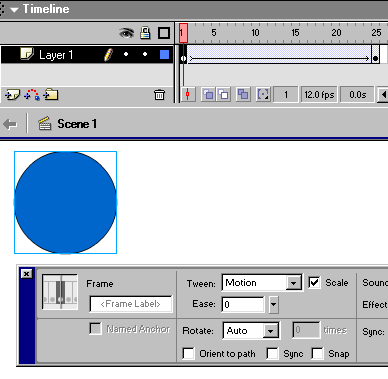
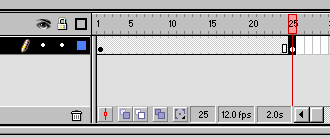
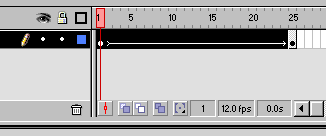
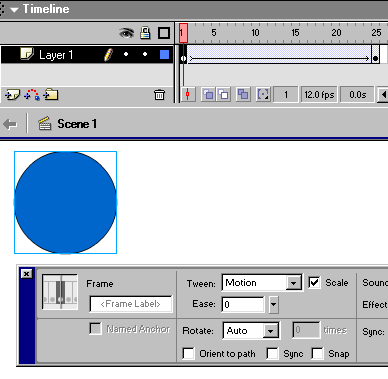
3. Теперь выберите кадр на временной шкале, например, 25-й кадр (просто щелкните на нем), и выполните команду меню Insert>Keyframe (Вставить>Ключевой кадр) или нажмите клавишу <F6>. Этим вы сделаете 25-й кадр ключевым. На рисунке показано, что должно получиться: Рис. 547. Теперь можно открыть созданный HTML-файл в браузере. Впрочем, это можно сделать даже из Flash, выбрав команду File>Publish Preview>HTML (Файл>Предварительный просмотр пyбликaции>HTML) или нажав клавишу <F12>. При этом Flash воспользуется браузером, установленным по умолчанию. Вот и все! Далее мы рассмотрим вопросы создания анимации более подробно. Все описанное выше в точности соответстует Flash 5.O. Если вы используете Flash MX, то следует учесть, что горячая клавиша <F6> не создает ключевой кадр, а все параметры текущего (выделенного объекта) сосредоточены в одной палитре, которая называется Properties (Свойства). Flash MX, вообще говоря, удобнее, чем Flash 5.0, однако жаль, что горячая клавиша <F6> исчезла. Теперь рассмотрим создание анимации в Flash MX. На рабочем поле рисуем круг. Выделяем его и группируем в одно целое его контур и заливку. Это можно сделать с помощью команды Modify>Group (Модифицировать>Группировать). Далее, щелкните правой кнопкой мыши на конечном кадре и в контекстном меню выберите команду Insert Keyframe (Вставить ключевой кадр). Перетащите круг на новое место. Щелкните левой кнопкой на первом кадре. При этом круг окажется в исходном положении. Теперь обращаемся к палитре Properties, содержащей в данный момент параметры первого кадра. В раскрывающемся списке Tween выбираем значение Motion (Движение). При этом на временной шкале между первым и последним ключевыми кадрами появится стрелка, что говорит об успешном создании анимации. Для воспроизведения мультфильма нажмите клавишу <Enter>. Рис. 551. Создание анимации в Flash MX Если на временной шкале вместо стрелки появилась штриховая линия, то это означает, что вы допустили какую-то ошибку. При этом на палитре свойств появляется кнопка с изображением треугольника и восклицательного знака. Щелчок на ней откроет панель с сообщением об ошибке. Неудача при создании анимации чаще всего обусловлена следующими двумя причинами: либо вы пытаетесь анимировать несгруппированные объекты (в случае круга это контур и заливка), либо в данном слое находятся несколько сгруппированных объектов. |
546.gif

547.gif

548.gif

549.gif

550.gif

551.gif

3. Основные понятия анимации
Основные понятия анимацииПод термином анимация понимается последовательность сменяющихся изображений (кадров), в результате просмотра которой возникает иллюзия движения (плавного изменения формы и/или положения изображения). В Macromedia Flash реализовано два способа анимации:
Сначала рассмотрим основные элементы, используемые при работе с Flash: временную шкалу (timeline), кадры (frames), символы (symbols) и слои (layers). |
1. \(см. главу 3\).
ГЛАВА 3. ФОРМАТЫ ФАЙЛОВ |
4. Временная шкала
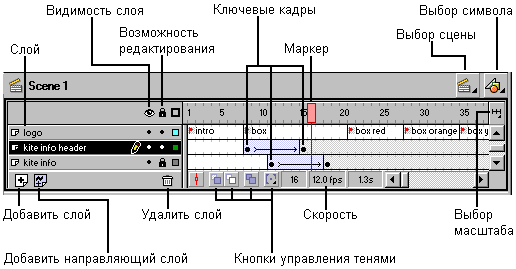
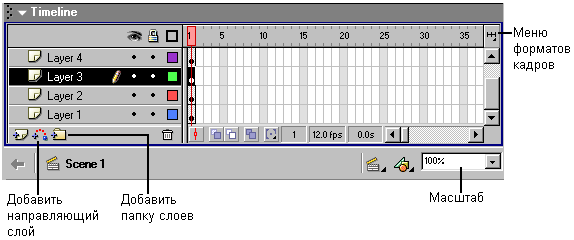
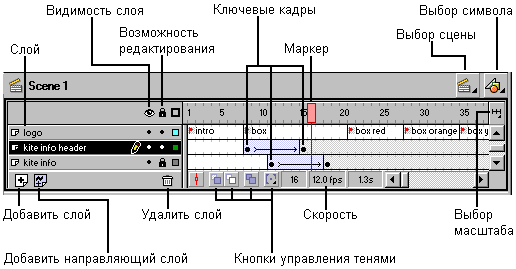
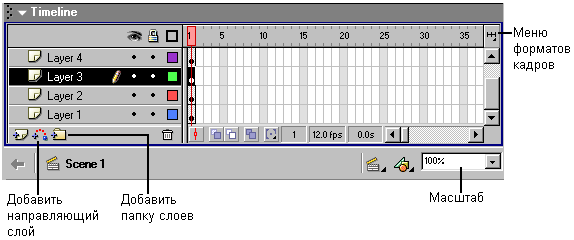
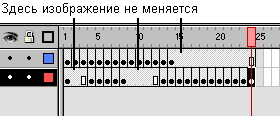
Временная шкалаВременная шкала — основной инструмент при работе с анимацией в Flash. На ней отображается информация о слоях и о том, какие кадры являются ключевыми, а какие промежуточными (генерируемыми Flash). С помощью временной шкалы можно понять, какие кадры содержат действия или метки. Она позволяет перемещать ключевые кадры и отдельные фрагменты анимации. Этот инструмент хорошо продуман и очень удобен, вы быстро научитесь работать с ним. Рис. 552. Временная шкала в Flash 5.0 В Flash MX временная шкала несколько модифицирована. Например, появилась возможность создания папок, содержащих слои. Это средство организации структуры мультфильма мы уже рассматривали в предыдущей главе. В правом верхнем углу временной шкалы находится кнопка меню форматов кадров. От выбора формата кадров зависит внешний вид временной шкалы. В отличие от Flash 5.0, теперь в кадрах можно отобразить уменьшенные копии изображений. Рис. 553. Временная шкала в Flash MX Перечислим основные элементы временной шкалы.
|
552.gif

553.gif

5. Кадры
КадрыАнимация состоит из последовательности кадров. Кадр может быть как создан вручную, так и сгенерирован Flash. Это относится к кадрам одного слоя. Так как сцены Flash (что это такое, описано ниже в этой главе) состоят обычно из нескольких слоев, то итоговые «многослойные» кадры могут содержать как сгенерированные, так и «самодельные» кадры. В компьютерной анимации существует понятие ключевые кадры (keyframes) — это кадры, которые Flash не изменяет в процессе создания анимации, но использует в качестве опорных при генерации промежуточных кадров.
Следует упомянуть и о пустых кадрах, которые ничего не содержат. Рис. 554. На временной шкале последовательность неизменяющихся кадров имеет серый цвет, последовательность кадров motion tweening — сиреневый, последовательность кадров shape tweening — зеленый, пустые кадры — белый. Ключевые кадры обозначаются черной точкой.
|
554.gif

6. Символы (Symbols)
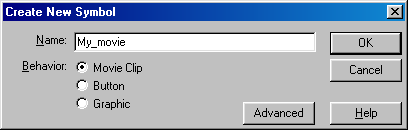
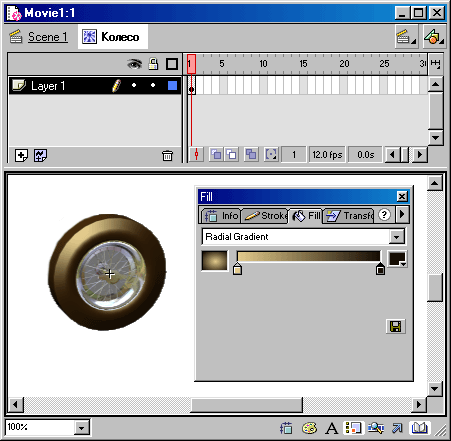
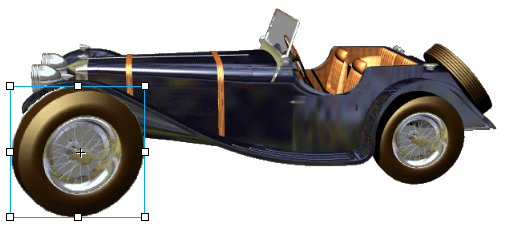
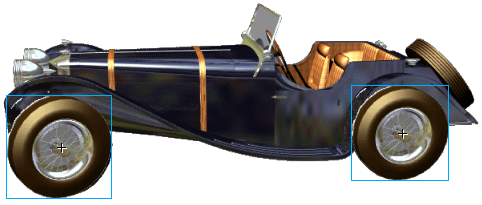
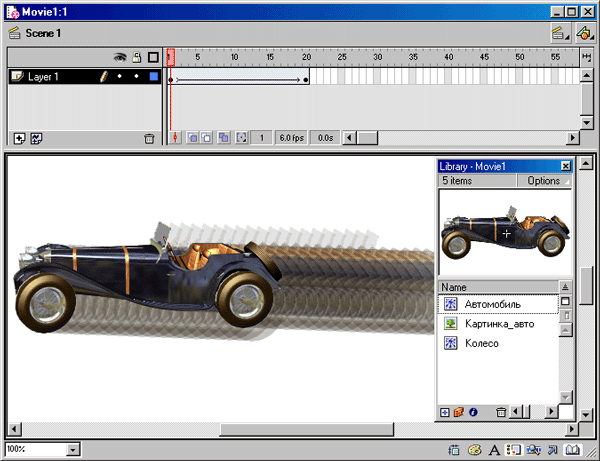
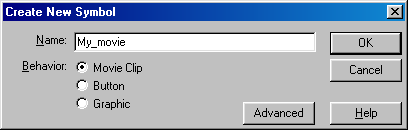
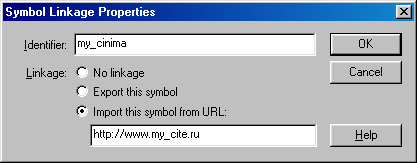
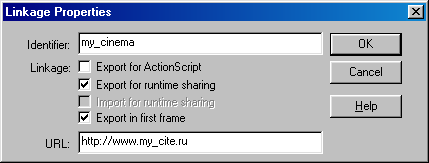
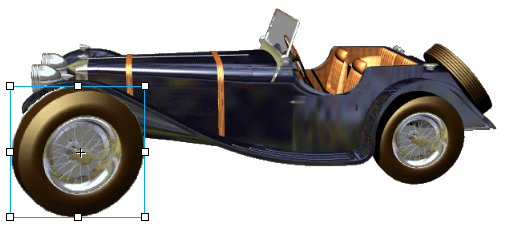
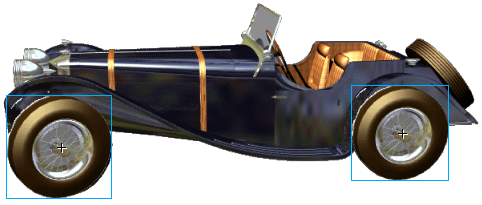
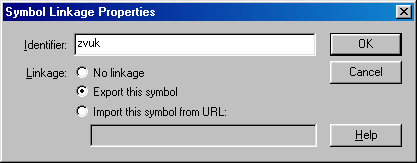
Символы (Symbols) Символ — одно из ключевых понятий в Flash. Мы уже говорили о нем в предыдущей главе. Символом может быть простейшая фигура, объединение нескольких фигур и даже целая анимация (movie). Например, можно создать символы «колесо», «кузов» и «фара», а потом все это объединить в символ «автомобиль». Затем можно создать сцену, в которой этот «автомобиль» будет «ехать». Вы можете сделать колесо анимационным символом, чтобы ощущалось его вращение. Дверь автомобиля можно сделать символом типа «кнопка», чтобы она открывалась при щелчке на ней. При этом в любой момент вы можете изменить содержание и тип символа. Другими словами, символ это — объект. Вроде бы термин «объект» более привычен, но в Flash используется именно «символ» (поэтому символы текста во избежание путаницы мы будем называть знаками). Для управления символами используются так называемые библиотеки (Library), о которых мы расскажем ниже. Все, что вы нарисовали или импортировали в рабочую область, можно преобразовать (конвертировать) в символ. Этот символ сразу же попадет в библиотеку текущего (создаваемого или редактируемого) мультфильма. Символы из библиотеки могут быть перенесены на сцену или в другой мультфильм. При этом то, что вы перенесли, фигурирует уже не как символ, а как экземпляр (instance) символа. Вы можете редактировать символ, и тогда результат ваших модификаций распространится на все его экземпляры. Можно редактировать экземпляр символа, не затрагивая сам символ. Модифицированный экземпляр символа можно превратить в самостоятельный символ. Окно библиотеки раскрывается командой Window>Library (Окно>Библиотека) или нажатием клавиш <Ctrl>+<L>. Рекомендуется разобраться с ней самостойтельно. Существует три типа символов: графический (Graphic), кнопка (Button) и анимация (мультфильм, клип) (Movie Clip). Команда Insert>New Symbol открывает окно, в котором следует указать тип создаваемого символа. Рассмотрим типы символов более подробно. Рис. 555. Диалоговое окно, в котором указываются имя и тип создаваемого символа Графический (Graphic) Символы этого типа мы уже упоминали в предыдущей главе. Поведение графических символов описывается посредством временной шкалы основного фильма. С символами этого типа не могут быть связаны интерактивные средства управления и звуковое сопровождение. Практически все, что можно сделать посредством графического символа, можно сделать и с помощью символа типа Movie Clip (см. ниже). Напомним, что изображения можно создавать не только вручную с помощью инструментов рисования, но и импортировать из графических файлов. Кнопка — тип символа, специально приспособленного к функциям кнопки. Этот символ внешне может выглядеть как угодно, не обязательно как прямоугольная или круглая кнопка. Здесь важно то, что этот символ обладает функциональностью кнопки. Когда вы создаете символ Button, на временной шкале появляются четыре кадра, соответствующие следующим ситуациям:
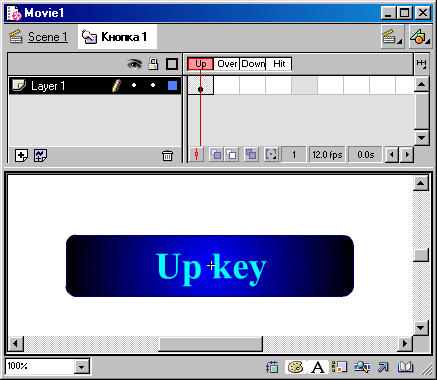
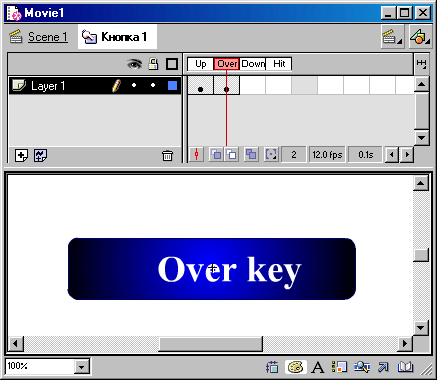
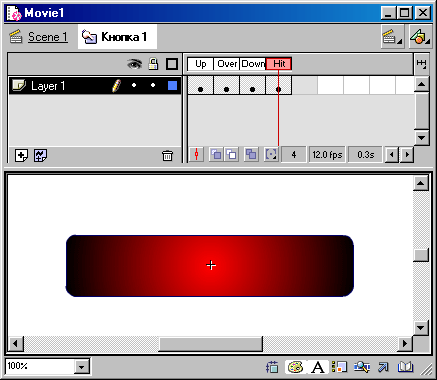
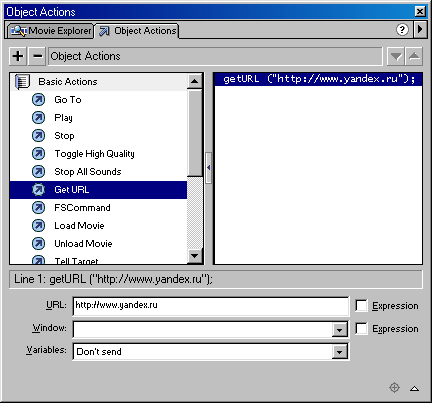
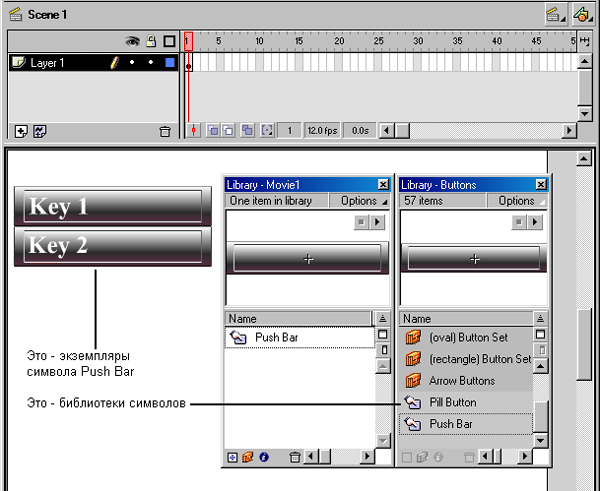
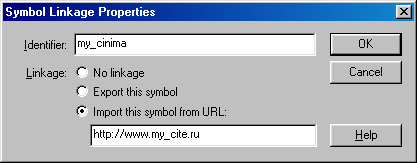
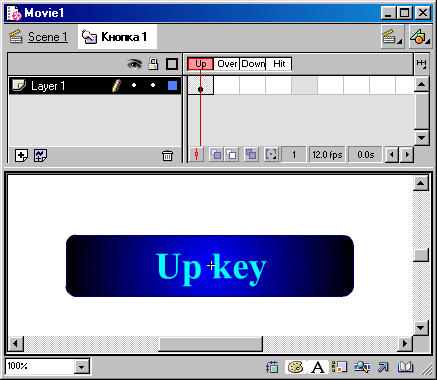
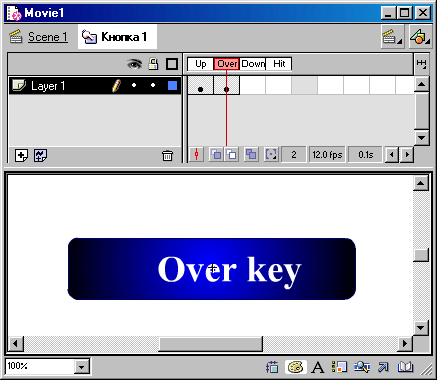
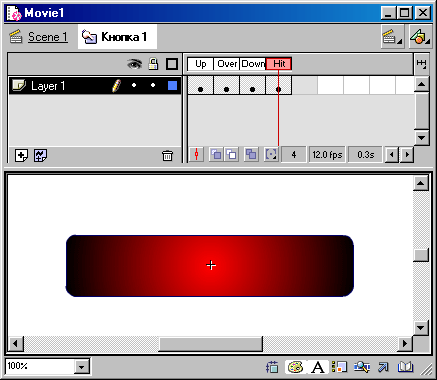
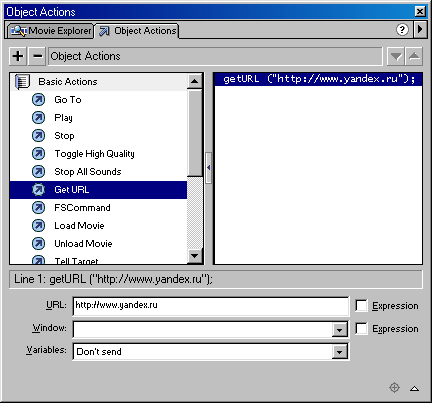
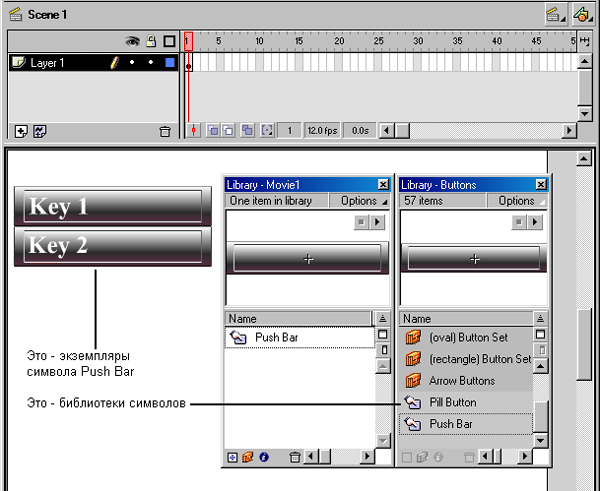
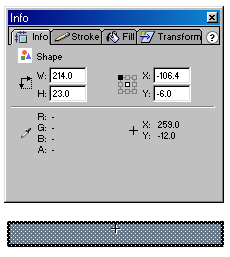
Заметим, что в предыдущей главе мы рисовали изображение кнопки, но не создавали символ кнопки. Чтобы создать кнопку, выполните команду Insert>New Symbol или нажмите клавиши <Ctrl>+<F8>. В раскрывшемся диалоговом окне введите имя символа и выберите его тип (Behavior (поведение)) Button. Flash переключится в режим редактирования символа. При этом на временной шкале отобразятся четыре кадра: Up, Over, Down и Hit. Первый кадр — Up. Теперь надо создать изображение для кнопки, используя инструменты для рисования, импорт графики или вставку экземпляра другого символа. При этом можно применять символы типа Graphic (Графический) и Movie Clip (Анимация), но не Button (Кнопка). Используйте Movie Clip, если хотите, чтобы кнопка была анимированной. Созданное изображение для кнопки будет вставлено в кадр Up, который автоматически станет ключевым. Далее, щелкните на временной шкале кадра Over и сделайте его ключевым (Insert>Keyframe или клавиша <F6>). Содержимое предыдущего кадра (Up) будет автоматически скопировано в кадр Over. Повторите это для кадров Down и Hit. Теперь вы можете отредактировать изображение кнопки для каждого из четырех кадров. Например, можно изменить цвет и/или надпись на кнопке, что придаст динамичность кнопке: она будет менять внешний вид в зависимости от положения указателя и состояния кнопки мыши. На рисунках, как пример, показаны изображения кнопки для различных кадров. Если необходимо воспроизводить звук, зависящий от состояний кнопки, выделите соответствующий кадр на временной шкале и выполните команду Modify>Frame (Модифицировать>Кадр), чтобы раскрылась панель Frame, на которой есть вкладка Sound (Звук). В этой вкладке можно установить необходимые параметры. Рис. 556. Рис. 557. Рис. 558. Рис. 559. Все, что мы сделали, является лишь визуальным объектом. Однако кнопки, как известно, служат элементами управления. Мы хотим, чтобы, например, при щелчке на кнопке что-то происходило. Другими словами, кнопку необходимо наделить функциональностью. Для этого щелкните правой кнопкой мыши на изображении кнопки и в раскрывшемся меню выберите команду Actions (Действия). В результате рас кроется панель Object Actions, показанная на рисунке. На вкладке Object Actions этой панели в левом списке можно выбрать действие. В правом поле записываются инструкции сценария на языке ActionScript. Вы можете выбирать действия и значения их параметров (поля ввода и/или переключатели), наблюдая, что пишет Flash в правом поле, либо вручную писать сценарий. На рисунке показан пример, в котором в качестве действия выбрана функция getURL(adpec), вызывающая документ (файл), расположенный по указан ному адресу. Причем это действие произойдет в случае нажатия кнопки (при щелчке левой кнопкой мыши на изображении кнопки) — за это отвечает функция on (press) Рис. 560. Панель создания и редактирования действий, связанных с объектом Подробнее о панели действий и, в частности, о функциональности кнопок будет рассказано ниже в этой главе. Обратите внимание на то, что действия следует назначать экземпляру символа Button в мультфильме, а не кадрам кнопки на временной шкале. Другими словами, вы размещаете экземпляр кнопки на рабочей области и затем назначаете ему действия. В общей библиотеке символов Flash, открываемой командой Window>Common Libraries, имеются уже готовые кнопки. Вы можете открыть эту библиотеку и перетащить из нее в рабочую область понравившийся символ столько раз, сколько его экземпляров потребуется в мультфильме. При этом символ сразу же попадете частную библиотеку вашего мультфильма. Вы можете модифицировать как символ, так и его экземпляры. Например, если нужно создать ряд кнопок в одинаковом стиле, но с различными надписями, то следует модифицировать экземпляры, для чего выделите на рабочей области экземпляр кнопки и выполните команду Modify>Instance (Модифицировать>Экземпляр). В Flash MX модификация кадров, экземпляров символов и самих символов производится с помощью палитры Properties (Свойства). Рис. 561. Два экземпляра кнопки, различающиеся надписями. Library - Moviel — окно библиотеки символов нашего мультфильма (в данный момент в ней содержится лишь один символ Push Bar); Library - Buttons.fla — окно библиотеки кнопок из общих библиотек (Common Libraries) Мы уже рассматривали создание простого мультфильма выше в этой главе. Более подробный рассказ — в следующем разделе. Здесь отметим, что большая общность понятия символа типа Movie clip требует определенного опыта, чтобы использовать его в полной мере. Во многих случаях вся анимация (весь мультфильм) состоит из одного клипа. |
555.gif

556.gif

557.gif

558.gif

559.gif

560.gif

561.gif

7. Библиотеки символов
1. см. главу 8
ГЛАВА 8. РИСОВАНИЕ В FLASH |
562.gif

563.gif

564.gif

8. Создание анимации
Создание анимацииРассмотрим способы и примеры создания анимации. |
9. Покадровая анимация
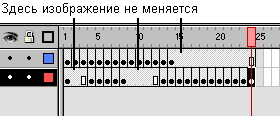
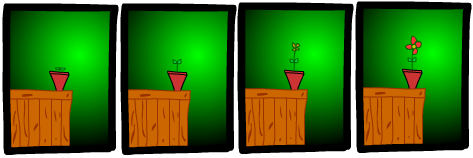
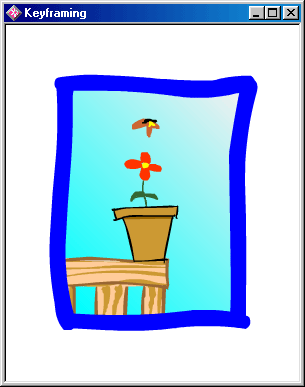
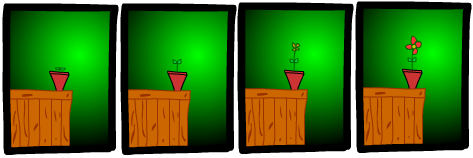
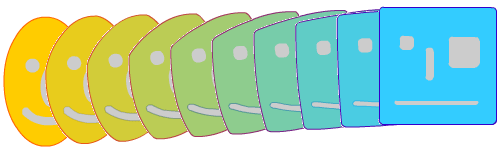
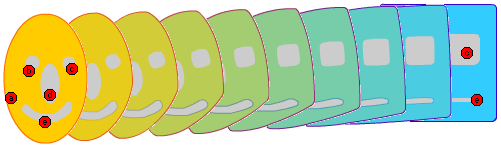
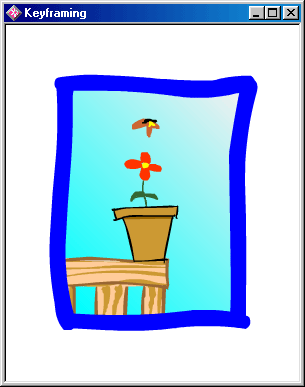
Покадровая анимацияПокадровая анимация полностью составляется из ключевых кадров. Здесь вы сами определяете как содержимое каждого кадра, так и его экспозицию (т. е. сколько таких статических кадров будет занимать изображение). Данный способ изначально применялся при создании обычных рисованных мультфильмов. На временной шкале покадровая анимация выглядит следующим образом: Рис. 565. Покадровая анимация состоит только из ключевых кадров. Одно и то же изображение может занимать несколько таких кадров Это единственный способ организовать смену абсолютно независимых изображений — так называемое слайд-шоу. Как правило, так создается обычный баннер. Рис. 566. Четыре последовательных кадра из мультфильма, в котором вырастает цветок Однако покадровую анимацию сложно модифицировать. Если эта анимация является связанной, то приходится модифицировать практически все кадры. Кроме того, покадровая анимация занимает достаточно большой объем, так как нужно хранить информацию о каждом кадре. Заметим, что анимационные GIF-файлы, широко применяемые в Web-дизайне, создаются в Flash методом покадровой анимации. Вы можете создать несколько ключевых кадров (если необходимо, то используйте несколько слоев), а затем преобразуйте свое произведение в GIF-файл с параметром Animated с помощью операции публикации. Более подробно об этом рассказано в последнем разделе данной главы. |
565.gif

566.gif

10. Интерполяционная анимация
567.gif

568.gif

569.gif

570.gif

571.gif

572.gif

573.gif

574.gif

575.gif

576.gif

577.gif

578.gif

579.gif

580.gif

581.gif

582.gif

583.gif

584.gif

587.gif

588.gif

589.gif

11. Примеры анимации
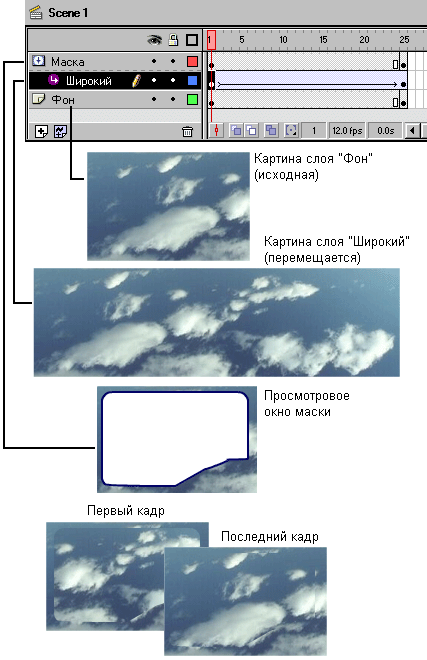
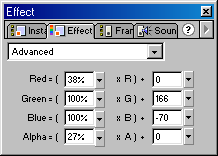
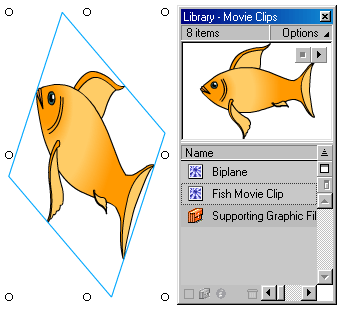
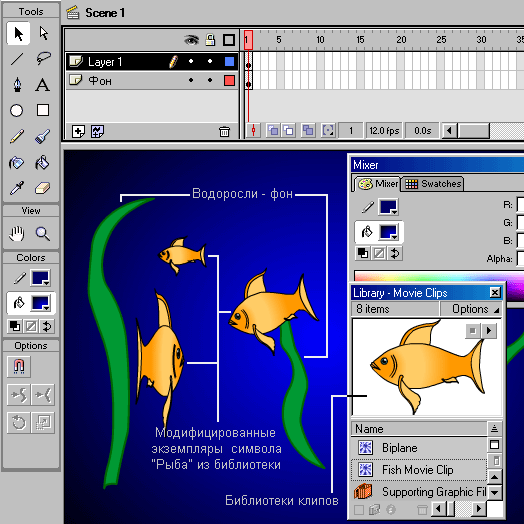
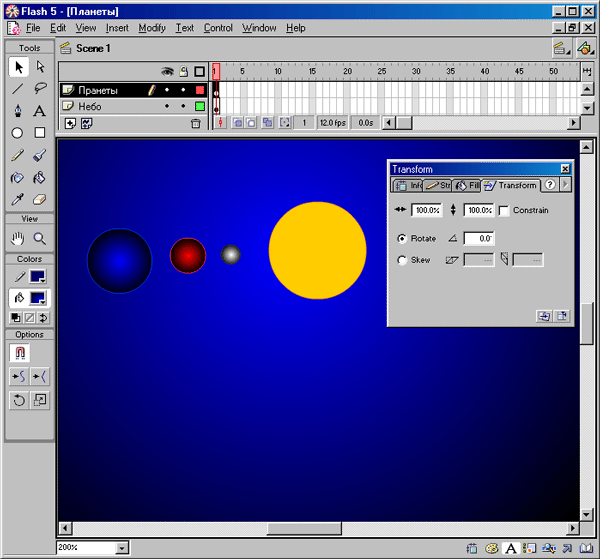
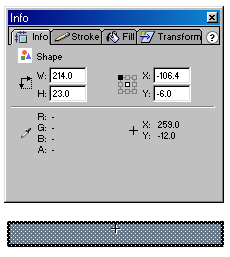
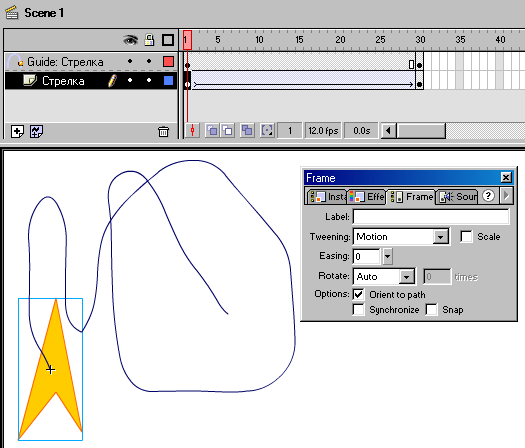
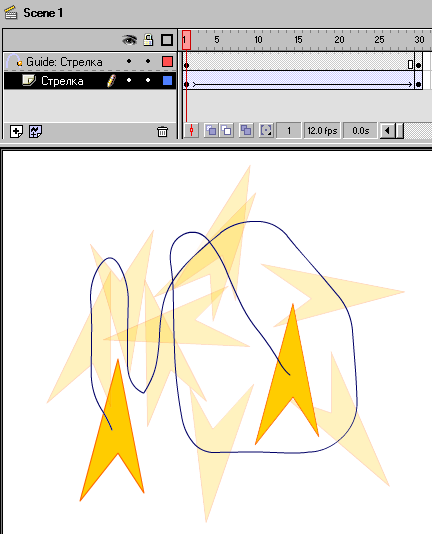
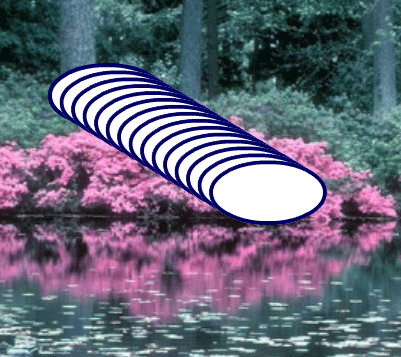
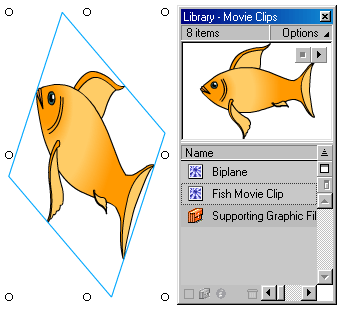
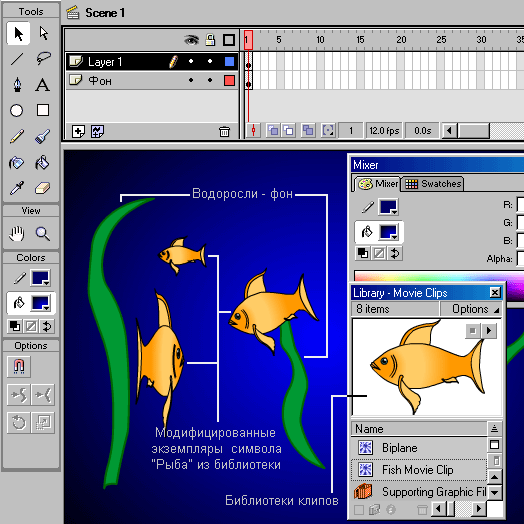
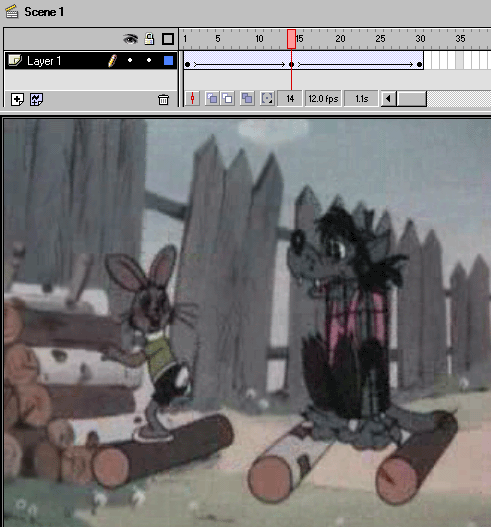
Примеры анимацииРяд примеров создания анимации мы уже рассматривали выше, например, в разделах, и . Здесь мы приведем дополнительные примеры. Аквариум Рассмотрим, как на основе одного символа «Рыба» можно сделать «Аквариум» с множеством различных рыбок. Для этого воспользуемся библиотекой символов, поставляемой вместе с пакетом Flash 5.0 (команда Window>Common Libraries>Movie Clips). Выберем в ней символ Fish Movie Clip (Мультфильм «Рыба»). Это — не просто картинка, а мультфильм, т. е. рыба перемещается в некоторой области. Перенесем экземпляр этого символа на рабочую область редактора. Теперь выделим его и отредактируем. Например, изменим размеры и немного повернем, как показано на следующем рисунке. Можно изменить цвет и произвести другие трансформации. Рис. 590. Экземпляр символа из библиотеки можно модифицировать Повторим эту операцию несколько раз, т. е. создадим несколько экземпляров символа «Рыба». Каждый экземпляр должен «плавать» в своем отдельном слое. Далее, создадим еще один слой, зальем его голубым цветом и нарисуем водоросли. В результате получится примерно то, что показано на следующем рисунке. Рис. 591. В рабочей области расположены несколько экземпляров символа «Рыба», различающихся размерами, цветом и начальным положением. «Водоросли» нарисованы вручную в слое Фон Flash позволяет делать довольно натуралистичные мультфильмы со сложной и высококачественной анимацией. При этом используется растровая графика. Из исходного графического изображения вырезаются отдельные фрагменты, которые затем модифицируются и превращаются в клипы. Эти клипы используются при создании более сложной композиции и т. д. На следующем рисунке показан кадр мультфильма, созданного на основе растровой графики. Рис. 592. Кадр мультфильма, созданного путем композиции фрагментов растровой графики Вращение планет вокруг Солнца Рассмотрим теперь вращение трех планет — Меркурия, Венеры и Земли — вокруг Солнца. Этот весьма поучительный и красивый пример описан Александром Рыбниковым на сайте http://zona5.al.ru. Подробно, шаг за шагом, опишем процесс создания мультфильма. Шаг 1. Создадим новый файл. Выполним команду Modify>Movie и в открывшемся диалоговом окне укажем физические размеры области в пикселах. Не будем себя ограничивать, Flash-мультфильмы хорошо смотрятся в полноэкранном варианте, поэтому зададим размеры кадра 800x600. По умолчанию скорость смены кадров мультфильма устанавливается 12 кадров/с. В данном случае разумно это число увеличить до 16, так как иначе изображение заметно «дергается».
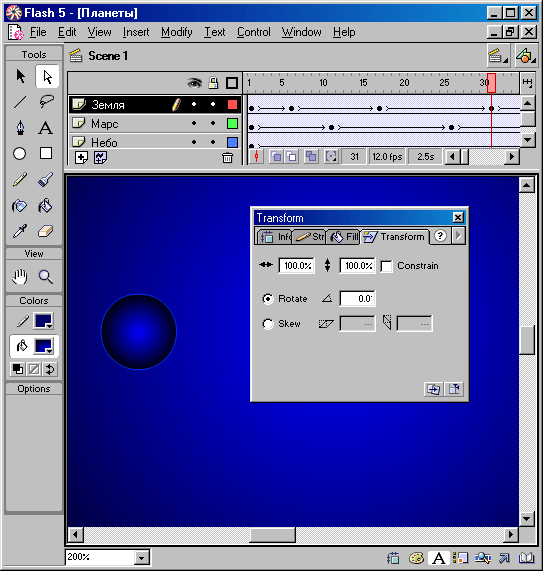
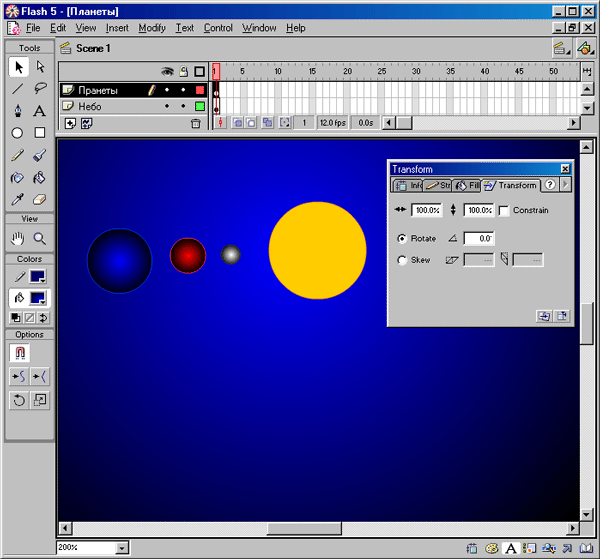
Стационарная картинка готова! Она должна быть как можно более похожа на следующий рисунок: Рис. 593. Стационарная сцена: Солнце и три планеты, расположенные слева от него Шаг 7. Теперь заставим наши планеты вращаться против часовой стрелки вокруг Солнца. Известно, что те планеты, которые располагаются ближе к Солнцу, вращаются быстрее. Попытаемся количество кадров мультфильма рассчитать таким образом, чтобы Земля за один цикл совершала один оборот, Венера — два, а Меркурий — три. Оптимальным числом кадров, кратным двум, трем и четырем, является число 120. Было бы некрасиво, если бы все планеты в какой-то момент времени становились в ряд. Поэтому зададим начальный угол расположения планет :
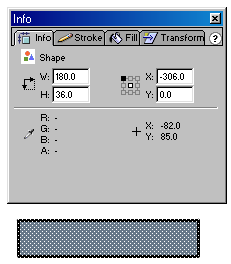
Эти данные можно задавать и изменять в диалоговом окне Info. Рис. 594. Разработка анимации в мультфильме с Солнцем и планетами Шаг 9. Аналогичным образом мы можем задать движение Венеры и Меркурия. Чтобы задать движение Венеры, потребуется вдвое больше опорных кадров, для Меркурия — втрое. При этом можно копировать сразу несколько кадров. Поэтому в диалоговом окне достаточно задать углы только для одного оборота каждой из планет. Шаг 10. Остается только опубликовать полученную сцену (команда File>Publish) и насладиться полученным эффектом. |
590.gif

591.gif

592.gif

593.gif

594.gif

12. Звук в мультфильмах
Звук в мультфильмах К мультфильму можно добавить звуковое сопровождение. Для этого необходимо сначала импортировать звуковой файл в одном из следующих форматов: WAV, AIFF или МРЗ. Импорт осуществляется с помощью команды File>Import (Файл>Импорт).
При разработке мультфильма вы можете использовать высококачественные звуковые файлы, а затем, при публикации в файл SWF-формата, установить нужные параметры звука. Чтобы импортировать звуковой файл в мультфильм, выполните команду File>Import и в открывшемся диалоговом окне Import выберите файл звукового формата, который хотите импортировать. Затем щелкните на кнопке Open (Открыть). В результате выбранный звуковой файл попадет в библиотеку мультфильма.
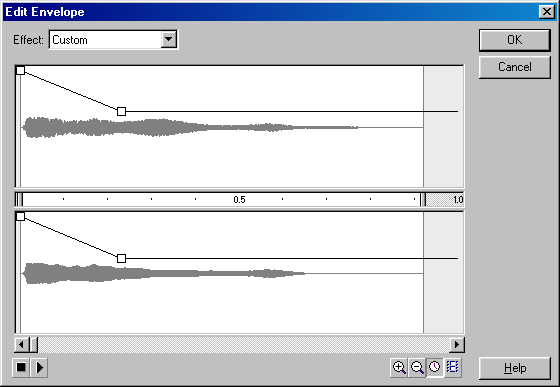
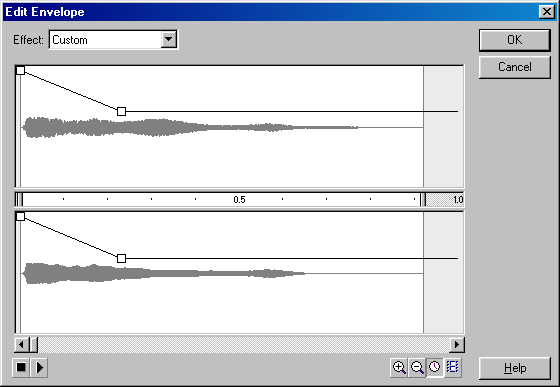
После размещения звукового файла в мультфильме его можно отредактировать. Например, вы можете удалить ненужные фрагменты звука, изменить его громкость. Для этого в палитре Sound щелкните на кнопке Edit (Редактировать). В результате откроется окно Edit Envelope (Редактировать огибающую). Между панелями левого и правого звуковых каналов находится линейка с ползунками, с помощью которых можно установить начало и конец звукового файла. Перемещая левый ползунок вправо, удаляем начальный фрагмент файла. Аналогично, сдвигая правый ползунок, удаляем конечный фрагмент звукового файла. На панелях левого и правого каналов отображаются огибающие линии, которые приблизительно указывают направление изменения громкости звука. В местах, где это происходит, устанавливаются квадратные маркеры огибающей. Чтобы увеличить громкость звука, перетащите маркер вверх, для уменьшения громкости — вниз. Огибающей линии можно придать причудливую форму. Для этого следует сначала щелчками на огибающей установить дополнительные маркеры, а затем перетащить их в нужные места. По окончании редактирования звукового файла щелкните на кнопке ОК, чтобы закрыть окно Edit Envelope. Рис. 595. Окно Edit Envelope Следует иметь в виду, что добавление звука может существенно увеличить объем файла мультфильма. Поэтому следует принять меры для сжатия звуковой информации. Если уменьшить частоту дискретизации, то это может ухудшить качество звука. Можно использовать не двухканальный, а одноканальный звук. Для задания свойств звука в Flash предусмотрены два способа: Можно назначить звуки различным состояниям символа-кнопки. Звуки со
Можно назначить звуки различным состоянием символа-кнопки. Звуки сохраняются внутри этого символа и поэтому воспроизводятся во всех его экземплярах. Чтобы добавить звук к кнопке, нужно выполнить следующее:
|
595.gif

13. Композиция мультфильма — сцены и клипы
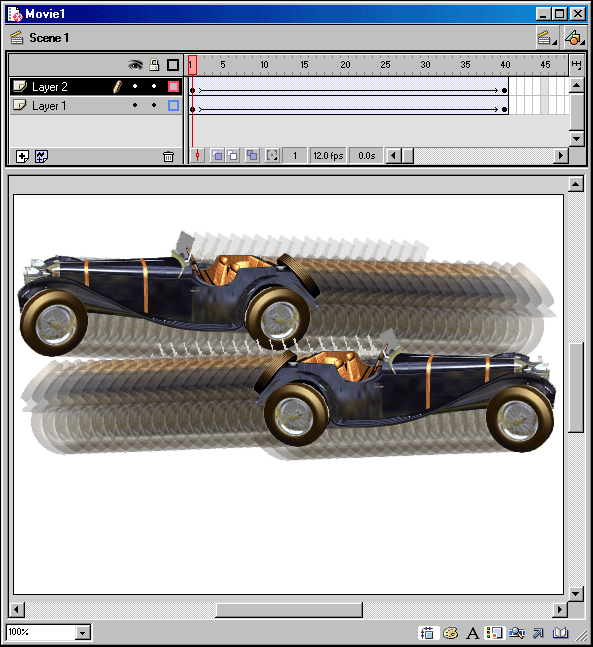
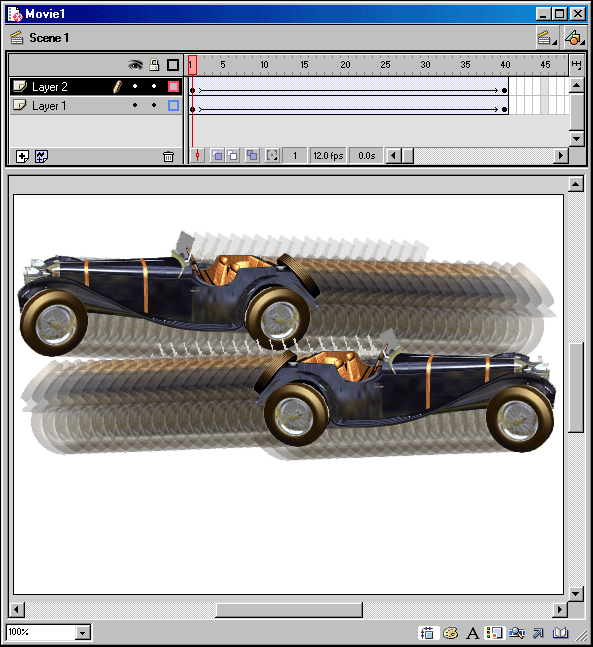
Композиция мультфильма — сцены и клипыМультфильм может иметь сложную структуру (композицию). Так, отдельные элементы одного мультфильма сами могут быть мультфильмами. В рассмотренном выше примере с аквариумом рыбы представляли собой различные экземпляры символа типа Movie Clip, т. е. были мультфильмами. Каждый мультфильм имеет собственную временную шкалу, которая управляет его воспроизведением. Если мультфильм входит составной частью в другой мультфильм, то чтобы подчеркнуть это обстоятельство, его называют клипом. В свою очередь, клип может содержать другие клипы. Для управления множеством элементов клипа их обычно распределяют по слоям. Многослойную структуру используют при создании практически любого более или менее сложного объекта, будь то просто рисунок или целая анимация.
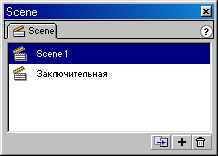
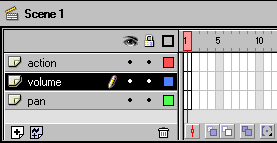
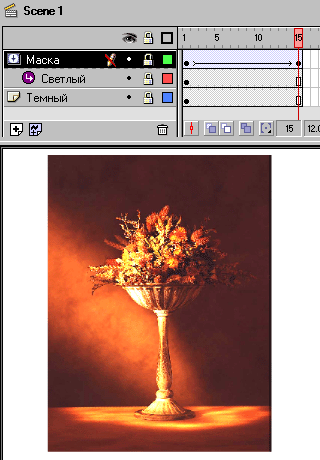
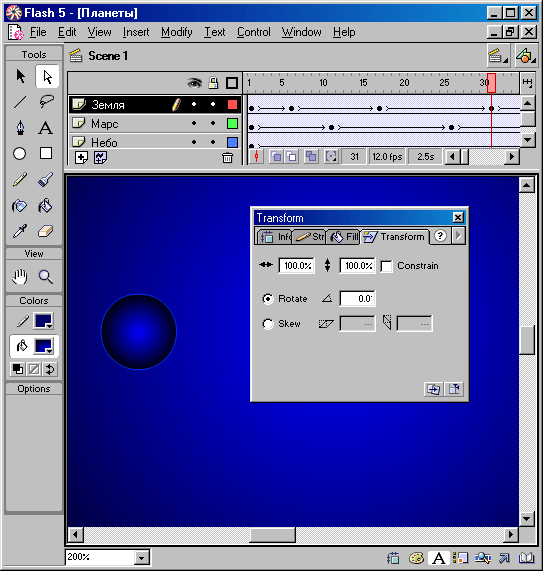
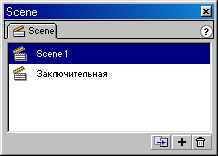
При создании нового мультфильма (File>New) по умолчанию создается только одна сцена с именем Scene 1. При этом любая разрабатываемая анимация становится частью этой сцены. Чтобы добавить сцену, выполните команду Insert>Scene (Вставить>Сцена). При этом рабочее поле очистится и над временной шкалой слева появится другое название — Scene 2. Рис. 596. Если ваш мультфильм содержит несколько сцен и клипов, то для отображения на рабочем поле нужных сцены и клипа воспользуйтесь соответствующими кнопками меню. Они расположены над (в Flash 5.0) или под (в Flash MX) временной шкалой справа. Для задания параметров сцены выполните команду Window>Panels>Scene (Окно>Палитры>Сцена). В Flash MX эта команда короче: Window>Scene (Окно>Сцена). На открывшейся палитре Scene отобразится список всех сцен данного мультфильма. Порядок сцен в списке важен, поскольку именно в таком порядке они будут воспроизводиться. Чтобы его изменить, просто перетащите название сцены в списке в новое положение. Для изменения названия сцены дважды щелкните на нем, введите новое название и нажмите клавишу <Enter>. Рис. 597. Палитра Scene. В нижней части палитры расположены три кнопки для дублирования, добавления и удаления сцены Для просмотра сцены можно щелкнуть на ее названии в списке палитры Scene, хотя для этого есть и другие средства, например, кнопка меню, расположенная над временной шкалой. |
596.gif

597.gif

14. Сценарии (ActionScript)
Сценарии (ActionScript) В предыдущих разделах обсуждалась собственно анимация. Теперь перейдем к рассмотрению инструмента, используемого при создании большинства высококачественных Flash-приложений (Flash movies). Речь пойдет об ActionScript — языке программирования, встроенном в Flash. Заметим, что версия языка ActionScript для Flash 5.0 существенно отличается от ActionScript, который был в Flash 4.
В этой книге мы не будем выходить за рамки ActionScript, поддерживаемого в Flash 5.O. ActionScript позволяет создавать интерактивные Web-страницы. Вы можете сделать так, чтобы выполнялись какие-либо действия при проигрывании определенного кадра, при щелчке или при нажатии клавиши. Этот язык очень похож на JavaScript. Лучший способ овладеть языком — начать писать на нем простые программки. В программе Flash имеются возможности управления мультфильмом, отдаляющие пользователя от написания программ на языке ActionScript вручную. Это сделано, в основном, для начинающих и оправдано при создании очень простых мультфильмов. Вся сила Flash — в развитом языке программирования. Что-либо серьезное невозможно сделать без его применения. Действия можно применить к трем вещам: к кадру на временной шкале, к символу типа Button (Кнопка) и символу типа Movie Clip (Анимация). К символам типа Graphic (Графический) действия не применимы. Покажем, что ActionScript может служить как для создания весьма внушительных программ, так и для выполнения элементарных действий, которые сделают Web-страницу гораздо привлекательней. |
1. \(см. главу 10\)
ГЛАВА 10. ЭЛЕМЕНТЫ ЯЗЫКОВ HTML И JAVASCRIPT |
15. Термины
ТерминыПрежде всего, разъясним несколько терминов, используемых при обсуждении ActionScript:
|
16. Палитра действий
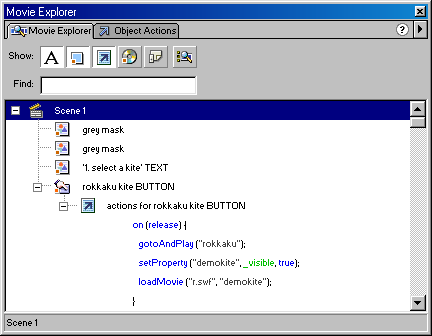
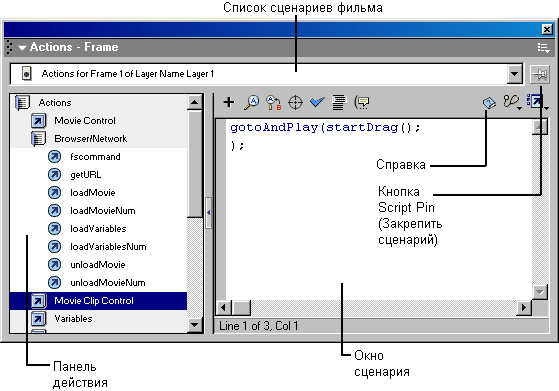
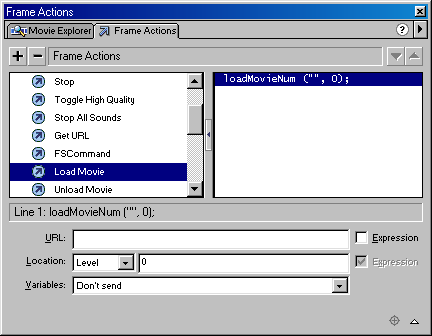
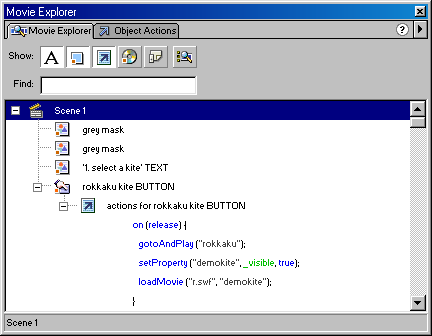
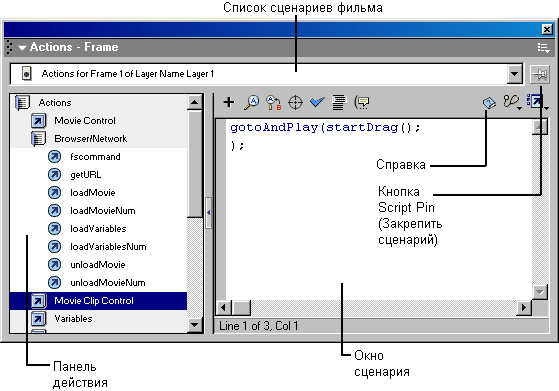
Палитра действийПалитра действий (Actions) служит для отображения и ввода ActionScript-npoграмм. Существует два режима работы с палитрой действий: нормальный (для «чайников») и экспертный. В экспертном режиме вы можете задать команду (инструкцию) прямо в поле ввода с помощью клавиатуры, а в нормальном режиме так делать нельзя, но для уточнения действий используется панель параметров внизу. Выбрать нормальный или экспертный режим можно в меню палитры действий (кнопка со стрелкой в правом верхнем углу). Добавить инструкцию можно, нажав кнопку «+» или выбрав соответствующую инструкцию в списке элементов языка. Кроме того, для всех действий в Flash имеются комбинации клавиш, с помощью которых это можно сделать гораздо быстрее. Они приведены справа от каждого действия в меню кнопки «+». Удалить инструкцию можно, выбрав ее и нажав клавишу <Delete>. Ели у вас нет опыта программирования на языках типа C++, Java или JavaScript, то начните работу в нормальном режиме. Нормальный режим обладает достоинством, делающим его незаменимым для новичков: при его использовании гораздо меньше шансов ошибиться в синтаксисе языка. Новичкам это поможет быстрее понять тонкости ActionScript. Почаще смотрите на выражения в правой части палитры. Рис. 598. Палитра действий (Actions), вкладка действий объекта (Object Actions) в Flash 5.0. В меню можно выбрать нормальный или экспертный режим работы. Если выделенное действие имеет параметры, то внизу палитры располагаются поля ввода их значений На палитре действий указываются либо действия объекта (Object Actions), либо кадра (Frame Actions), выбранного в данный момент. Это отражается в заголовке палитры. Действия объекта это действия кнопки или клипа. Заметим, что действия клипа задаются на его собственной временной шкале, а не на основной временной шкале. Впрочем, если ваш мультфильм состоит из единственного клипа, то их нет надобности различать. На вкладке Movie Explorer (Проводник мультфильма) палитры действий можно увидеть структуру мультфильма. Вызвать палитру Actions можно различными способами. Самым эффективным, пожалуй, является следующий. Если требуется создать или редактировать сценарий кадра, то щелкните правой кнопкой мыши на нужном кадре на временной шкале и в контекстном меню выберите команду Actions. В случае кнопки или мультфильма выделите объект на рабочем поле и на палитре Properties (Свойства) щелкните кнопке Edit the action script (Редактировать сценарий действий), расположенной у правой границы палитры. Убедитесь, что сценарий связан именно с интересующим вас объектом. Для этого посмотрите на заголовок палитры действий и расположенный ниже раскрывающийся список. Рис. 599. На вкладке Movie Explorer отображается иерархическая структура мультфильма В правом конце заголовка палитры Actions имеется значок, щелчок на котором вызывает меню. В этом меню, в частности, можно выбрать режим работы с палитрой (нормальный или экспертный). Кнопка Script Pin (Закрепить сценарий) позволяет оставить содержимое палитры Actions без изменений, даже если вы выберете другой объект. Рис. 600. Палитра Actions в Flash MX |
598.gif

599.gif

600.gif

17. Основные действия с мультфильмами
Основные действия с мультфильмамиБольшая часть работы в Flash приходится на манипулирование символами. На нем основаны практически все базовые приемы, трюки и эффекты. С помощью сценариев на языке ActionScript символы могут выполнять практически любые действия. Надо только помнить, что делать это нужно только либо в ответ на действие пользователя, либо при появлении кадра на временной шкале. Ниже перечислены некоторые основные инструменты. Описание остальных вы найдете, например, в электронной справке Macromedia Flamnshi и приложении 5 этой книги. Перечислим события, используемые при определении действий в мультфильмах, с указанием, когда они происходят:
Далее мы опишем основные действия, т. е. действия из списка Basic Actions. Действие Go To Действие Go To (Перейти к) предписывает мультфильму перейти к указанному кадру, который можно задать несколькими способами. На палитре действий способ задания кадра перехода выбирается в раскрывающемся списке Туре. Возможны следующие значения:
После того как мультфильм перейдет к указанному вами кадру, могут быть выполнены следующие два действия:
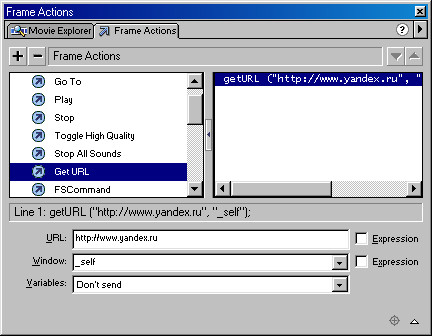
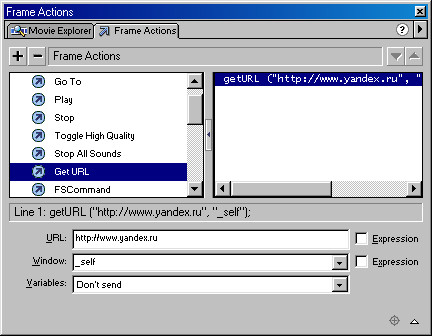
Рис.601. Палитра действий при выборе параметров действия Go To Действие Play Действие Play (Воспроизвести) воспроизводит мультфильм. Обычно оно добавляется к специальной кнопке, щелчок на которой начинает воспроизведение. Для корректного выполнения действия Play необходимо, чтобы указанный мультфильм присутствовал на временной шкале и имел имя. Чтобы указать, что именно следует воспроизвести, используется действие Tell Target (Указать цель), которое мы опишем ниже. Действие Stop Действие Stop (Остановить) прекращает воспроизведение мультфильма. Обычно его добавляют в последний кадр, чтобы предотвратить циклическое воспроизведение. Иногда действие Stop используют в специальной кнопке, щелкнув на которой, пользователь может прекратить демонстрацию фрагмента или всего мультфильма. Действие Toggle High Quality Действие Toggle High Quality (Установить высокое качество) служит для управления качеством графического изображения мультфильма. Обычно его добавляют к кнопке для переключений между высоким и низким качеством отображения. Действие Stop All Sounds Действие Stop All Sounds (Остановить все звуки) прекращает воспроизведение всех звуковых файлов. Действие Get URL Действие Get URL (Связать с URL) является эквивалентом гиперссылки в языке HTML. Обычно используется при создании Web-страниц. Добавив это действие к кнопке, можно сделать так, чтобы при щелчке на ней открывалось приложение (например, Web-страница) неуказанному URL-адресу. Рис. 602. Палитра действий при выборе параметров действия Get URL На палитре действий можно задать параметры действия Get URL. В поле URL следует ввести URL-адрес. В раскрывающемся списке Window (Окно) можно выбрать следующие значения:
Вы можете использовать разработанные ранее сценарии на языках ActionScript, JavaScript и других, которые сохраняют данные в переменных. При этом вы можете определить, что делать с значениями этих переменных. Для этого нужно выбрать значение в раскрывающемся списке Variables (Переменные):
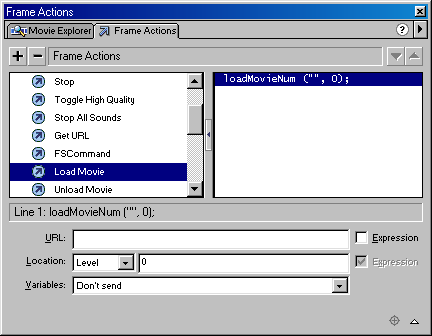
Действие FS Command Действие FS Command (Команда FS) предназначено для управления приложениями, такими как Flash Player, Web-браузер и другие. Например, это действие позволяет выполнить сценарий на языке JavaScript, написанный для конкретной Web-страницы. На палитре действий предусмотрены два поля для ввода названия команды JavaScript и ее аргументов. Действие Load Movie Рис. 603. Палитра действий при выборе параметров действия Load Movie Действие Load Movie имеет следующие параметры:
Действие UnLoad Movie Действие Unload Movie (Выгрузить мультфильм) выгружает из памяти мультфильмы, которые были загружены с помощью действия Load Movie. Среди параметров нужно указать Level (Уровень), либо Target (Цель). Следует своевременно выгружать уже ненужные клипы для освобождения памяти. Это будет способствовать, в частности, высококачественному воспроизведению оставшейся части мультфильма. Действие Tell Target Мультфильм может содержать клипы (другие мультфильмы). Каждый такой мультфильм имеет собственную временную шкалу. Действие Tell Target (Указать цель) служит для управления одним мультфильмом из другого. Таким образом, одна временная шкала может управлять другой. Действие Tell Target лишь сообщает Flash, с каким объектом вы собираетесь работать, а другие действия должны указывать, что предстоит совершить.
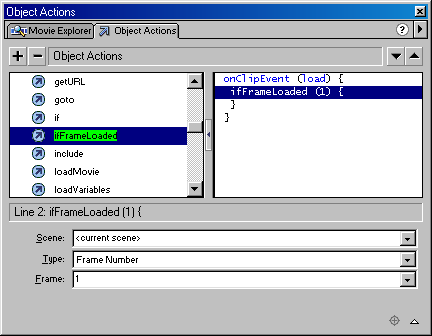
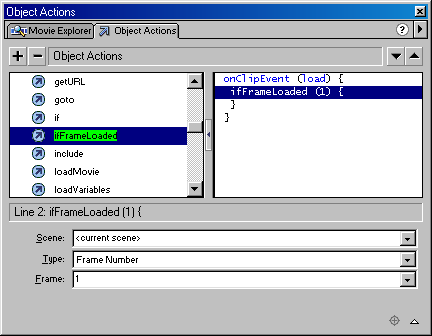
Рис. 604. Диалоговое окно Insert Target Path Действие If Frame Is Loaded Действие If Frame Is Loaded (Если кадр загружен) проверяет, загружается ли в память указанный кадр. Оно обычно используется при создании заставки — небольшого клипа, предваряющего воспроизведение основного мультфильма. При этом его комбинируют с действием Go To and Play (Перейти и воспроизвести).
Рис. 605. Палитра действий при выборе параметров действия If Frame Is Loaded Действие On Mouse Event Действие On Mouse Event (По событию мыши) используется только для кнопок. При добавлении какого либо действия к кнопке Flash автоматически добавляет и действие On Mouse Event. Это действие имеет параметр — событие. Рис. 606. Палитра действий при выборе параметров действия On Mouse Event |
601.gif

602.gif

603.gif

604.gif

605.gif

606.gif

18. Свойства мультфильма
Свойства мультфильмаНиже перечислены некоторые наиболее часто используемые свойства (параметры) мультфильмов, которые можно считывать и/или изменять с помощью выражений ActionScript:
Рассмотрим в качестве примера мультфильм, в котором имеются анимация (клип) и кнопка. При щелчке на кнопке клип становится невидимым.
|
19. Имена объектов
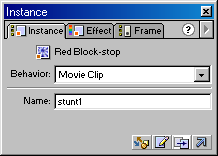
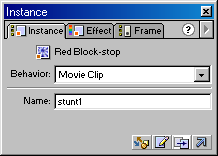
Имена объектовДля того чтобы обращаться к мультфильмам, требуется задать имя объекта (instance name) и путь до объекта (target path). Договоримся, что мультфильм (Movie Clip) и объект — для нас одинаковые вещи. Имя объекта — это имя конкретного экземпляра символа. Например, у нас может быть символ «Автомобиль», а экземпляры этого символа называются «Жигули», «Волга», «Audi», «Ока» и т. д. Чтобы дать имя объекту, нужно выделить объект и в палитре Instance (открываемой командой Window>Panels>Instance или нажатием клавиш <Ctrl>+<I>) ввести имя объекта в поле Name. Имена могут состоять только из букв, цифр и знака подчеркивания, причем имя не должно начинаться с цифры. В поле Behavior этой панели задается тип объекта, в нашем случае — это Movie Clip. Рис. 607. Панель задания свойств экземпляра символа (объекта) |
607.gif

20. Пути к объектам
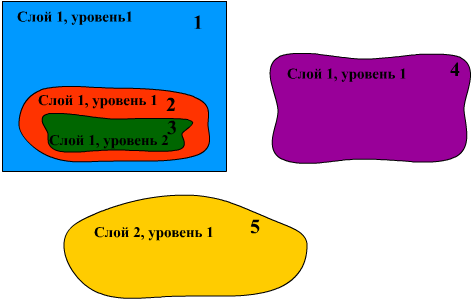
Пути к объектамПуть к объекту — это запись имени объекта с учетом его положения в иерархии. Дело в том, что в Flash объекты можно вкладывать друг в друга, составляя таким образом иерархию. Вложенность обеспечивает не только удобство при работе с объектами, но и ограничивает видимость имен объектов только одним уровнем. Объект может напрямую (по имени) обращаться только к объектам, входящим в него, т. е. расположенным в иерархии на один уровень ниже. Для того чтобы обратиться к объекту другого уровня, нужно указать путь к нему. Причем путь может указываться как абсолютно (начиная с самого верхнего уровня иерархии), так и относительно (начиная с текущего уровня). Путь включает в себя объекты, через которые нужно пройти по дереву иерархии, чтобы добраться до нужного объекта. Объекты в пути разделяются точками. Кроме того, есть несколько полезных указателей (их можно назвать виртуальными объектами).
Примеры пути:
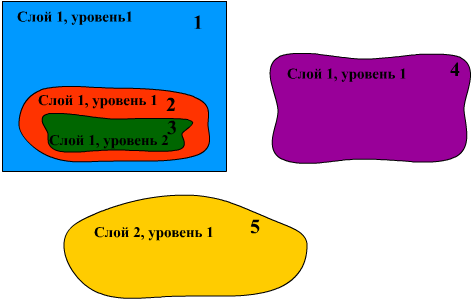
Рассмотрим в качестве примера иерархию из пяти объектов (см. рисунок). Объекты 1—4 находятся в первом слое, объект 5 — во втором слое. Объект 2 вложен в объект 1, а объект 3 вложен в объект 2. Назовем объекты obj 1, obj2, obj3, obj4, obj5. Рис. 608. Пример иерархии из 5 объектов Теперь займемся путями. Для начала посмотрим, какие объекты могут обращаться друг к другу по имени: obj 1 может обращаться к obj2, a obj2 — к obj3, но при этом obj 1 не может обратиться к obj3 напрямую, т. к. он содержится не в obj 1, а в obj2. Пусть, например, объекту 1 нужно, чтобы объект 3 начал заново воспроизводиться с первого кадра. Вот как это делается: obj 2.obj 3.gotoAndPlay(1) Чтобы из объекта 4 сделать полупрозрачным объект 1 (со всеми его подобъек-тами), нужно в действиях объекта 4 написать: _parent.objI._alpha = 50 или _root.obj1._alpha = 50 Поскольку obj4 находится на первом уровне иерархии, то для него _root и _parent — одно и то же. Теперь для объекта 3 напишем сценарий, который сделает объект 5 невидимым при нажатии кнопки мыши. В сценарии для объекта 3 напишем: onClipEvent (mouseDown) В этом фрагменте использован абсолютный путь. При использовании относительного пути текст выглядел бы так: _parent._parent._parent.objS._visible = false В приведенных выше примерах показано не только то, как выглядят пути, но и как вызываются функции и присваиваются значения свойствам. Попробуйте использовать обработчик onClipEvent, задавая различные условия и выполняя различные действия с объектами. Одними из самых важных являются функции управления воспроизведением мультфильма (play(), stop(), gotoAndPlay(), gotoAndStop()). Функции play() и stop() вызываются без параметров, в то время как в функции goto() нужно указывать номер кадра и, возможно, сцену. При создании мультфильмов, особенно интерактивных, часто требуется знать положение указателя мыши. Координаты указателя мыши хранятся в свойствах _xmouse и _ymouse. Они могут быть вычислены относительно различных систем координат. Так, в главной системе координат горизонтальная координата курсора мыши определяется следующим образом: x_pos = _root._xmouse; Чтобы определить эту же координату внутри клипа, следует использовать имя экземпляра этого клипа: x_pos = root.myMovieClip. xmouse Здесь myMovieClip — имя экземпляра клипа. nClipEvent (enterFrame) Переменные x_pos и y_pos используются для хранения значений координат указателя мыши. Вы можете применить их далее в любом сценарии вашего мультфильма. В следующем примере значения x_pos и y_pos обновляются каждый раз, когда пользователь перемещает мышь: onClipEvent(mouseMove) |
608.gif

21. Отладка сценариев ActionScript
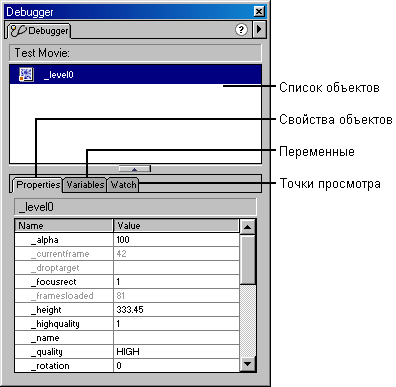
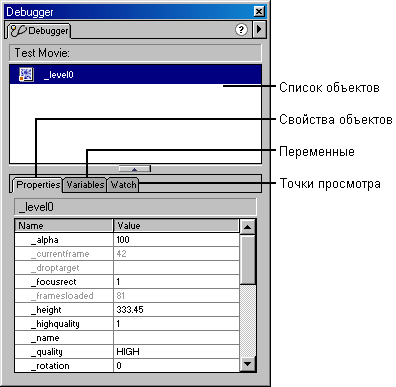
Отладка сценариев ActionScriptРассмотрим инструменты, служащие для отладки сценариев ActionScript, окна Output (Вывод) и Debugger (Отладчик). Есть функция trace(), которая выводит сообщения в окно Output. Туда же выводятся сообщения об ошибках. Использовать функцию trace() очень просто: trace ("280-й кадр"); или, например, trace (xpos + k); Flash 4 окно Output было единственным средством отладки. В Flash 5 появился специальный инструмент — окно Debugger. Чтобы им пользоваться, нужно проверять мультфильмы не как обычно (команда Test Movie или клавиши <Ctrl> + <Enter>), а с помощью команды Debug Movie (или клавиш <Ctrl>+<Shift>+<Enter>). Окно Debugger можно скрыть/показать с помощью команды Window> Debugger. Рис. 609. Окно Debugger отладчика сценариев В одной части окна Debugger находится иерархический список объектов, используемых в мультфильме. Выбрав объект, можно просматривать его свойства (вкладка Properties). На вкладке Variables находятся все переменные. Преимущество вкладки Variables состоит в том, что вы можете модифицировать значения любых переменных «на лету» и тут же получать отражение этого изменения в мультфильме. |
609.gif

22. Действия для кнопки
Действия для кнопкиПри изучении свойств интерактивности проще всего начать с создания кнопки. Как вы уже знаете, в Flash существует специальный тип символа для создания кнопок — Button. Будем считать, что вы уже умеете создавать кнопки как визуальный объект (выше в этой главе рассказано, как это сделать). Теперь попробуем наделить кнопку функциями (или, как еще говорят, добавим к ней функциональность). Кнопки в Macromedia Flash могут реагировать на много событий. Эти события можно обработать по своему усмотрению. Вот список событий:
К сожалению, Flash воспринимает только левую кнопку мыши. Правая кнопка используется для вызова контекстного меню (щелкните правой кнопкой на названии какого-нибудь Flash-мультфильма). Перехватываются события с помощью функции оn(). Синтаксис ее таков: on (событие) Очень часто используемый пример — переход по ссылке при нажатии кнопки: on(release) Чтобы проверить этот сценарий, выделите кнопку, нажмите <Ctrl>+<Alt>+<A> и введите этот текст сценария. Аналогичным образом можно перехватить все события, связанные с кнопкой. Как их использовать — дело исключительно вашего воображения. |
23. Раскрывающееся меню
Раскрывающееся менюБез меню не обходится практически ни одна Web-страница. Есть несколько способов создания меню в Flash. Рассмотрим один из них. У нас будет главная кнопка. Наведение на нее указателя мыши раскроет ряд других кнопок, составляющих подменю. Если щелкнуть на кнопке подменю, то выполнится некоторое действие, например, переход на Web-страницу по указанному URL-адресу. Если указатель мыши окажется за пределами кнопок подменю, то они исчезнут, а главная кнопка останется. Рис. 610. Пример раскрывающегося меню Сначала рассмотрим план реализации нашего меню:
Теперь перейдем к алгоритму реализации нашего плана. Начнем с создания четырех слоев (Insert>Layer):
Далее поступайте следующим образом:
|
700.gif

24. Перетаскивание элементов мышью
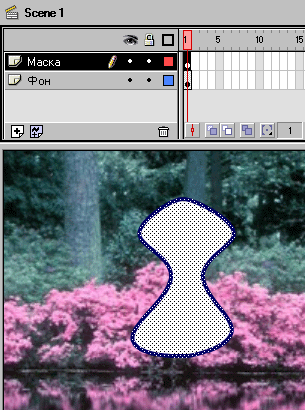
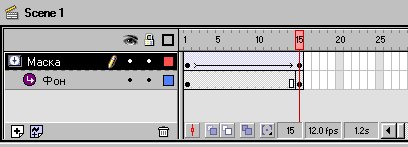
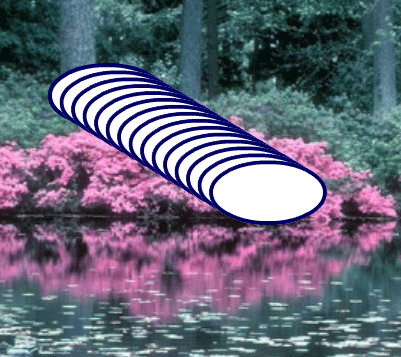
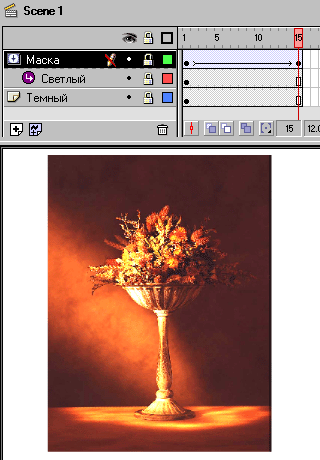
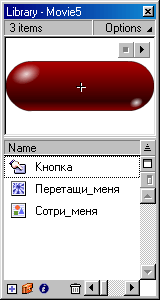
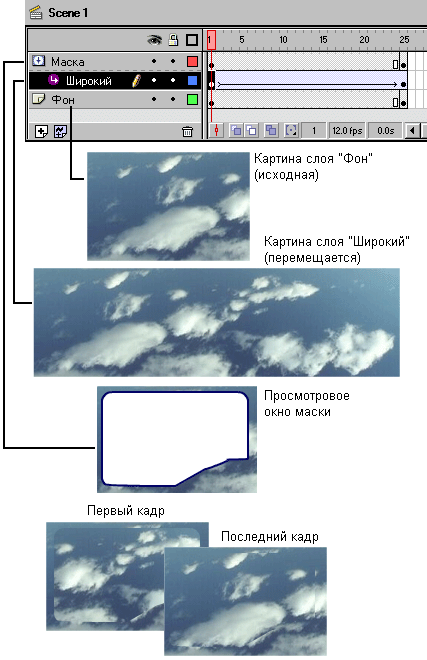
Перетаскивание элементов мышьюВ системе Flash имеются средства для создания мультфильмов, которые пользователь может перемещать по экрану. Эти средства находят широкое применение как в играх, так и в деловых приложениях. Например, можно организовать отбор пользователем значков товаров в корзину, перемещение перекрывающихся текстовых полей, движение ползунка в элементе управления звуком и т. п. Рассмотрим применение технологии перетаскивания элементов на примере простого мультфильма, в котором имеются кнопка и текст. Пользователь может нажать кнопку мыши в пределах кнопки, расположенной на экране, и перетащить ее. Перемещение прекращается, когда пользователь отпускает кнопку мыши.
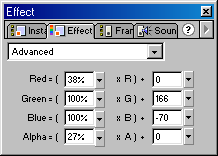
Перетащим символ типа Movie Clip с именем перетащи_меня из окна библиотеки в рабочую область. Выделим его и раскроем палитру Instance (Экземпляр). Для этого выполним команду Modify>Instance (или нажмем клавиши <Ctrl>+<I>). Введем в поле Name имя экземпляра клипа cloth. Ввод имени экземпляра клипа обязателен, поскольку к нему есть обращение из сценария. Рис. 612. Фигуру в виде пятна можно перетаскивать по экрану мышью. Прозрачность этой фигуры установлена равной 50, чтобы было виден текст, который они перекрывает. |
701.gif

702.gif

25. Текстовое поле
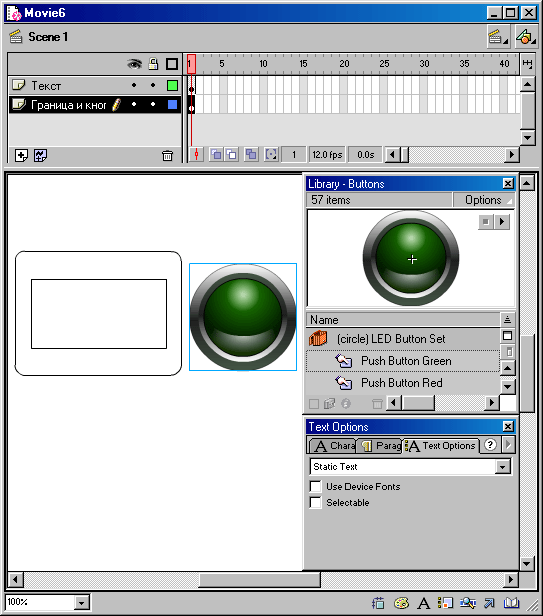
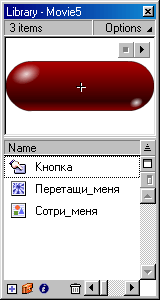
Текстовое полеРассмотрим создание текстового поля, в которое пользователь может ввести символы с помощью клавиатуры. Для этой цели создадим простой мультфильм, содержащий текстовое поле в рамке и кнопку, щелчок на которой очищает его.
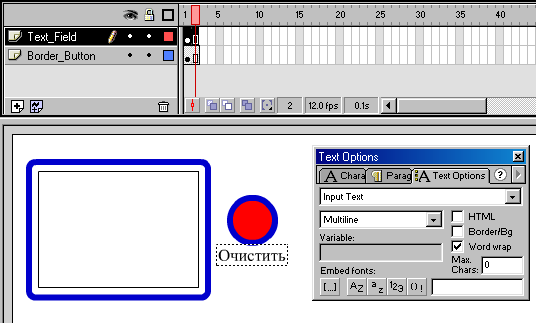
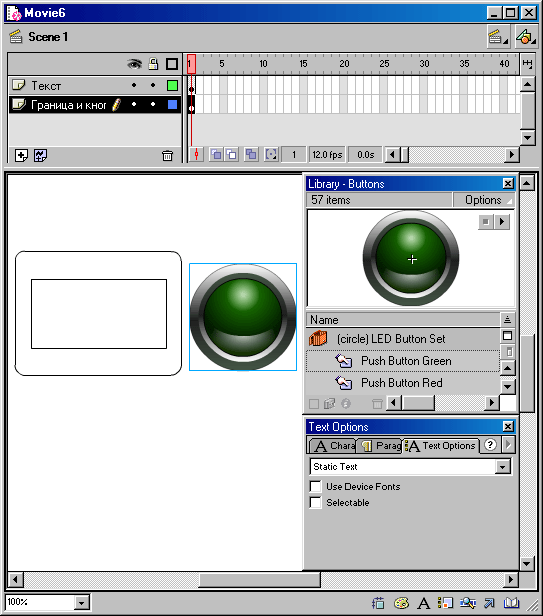
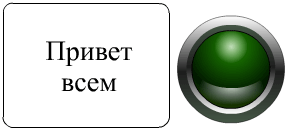
На следующем рисунке показаны рабочая область с текстовым полем и круглой кнопкой, а также окна библиотеки и Text Options. Рис. 613. Текстовая область и кнопка на этапе разработки На других вкладках палитры Text Options можно задать шрифт, выравнивание и другие параметры. Протестируем результаты нашей работы (команда Control>Test Movie). Установим в текстовом поле курсор и введем какой-нибудь текст. Если щелкнуть на кнопке, то текст должен исчезнуть. Наследующем рисунке показано то, что у нас должно было получиться. Рис. 614. Мультфильм с текстовым полем ввода и кнопкой для его очистки |
703.gif

704.gif

26. Прокрутка текста
705.gif

706.gif

27. Загрузка переменных из текстового файла
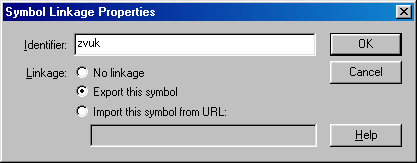
Загрузка переменных из текстового файлаВ системе Flash есть возможность загрузки переменных из текстовых файлов и из приложений, таких как ASP, PHP, CGI, Gold Fussion и других систем обработки сценариев на сервере. Если у вас есть тексты большого объема, особенно если они написаны на кириллице, то данный технологический прием оказывается очень полезным. В следующем примере мы рассмотрим загрузку в мультфильм двух переменных, определенных в текстовом файле. Прежде всего создадим текстовый файл. Это можно сделать с помощью Блокнота Windows. При этом необходимо соблюдать следующие требования:
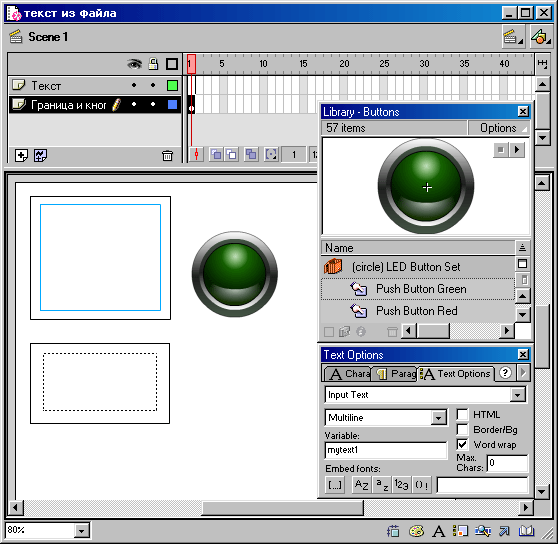
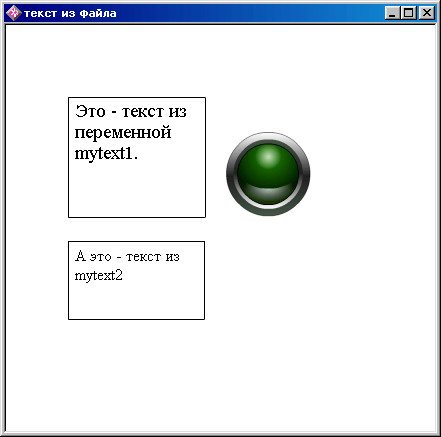
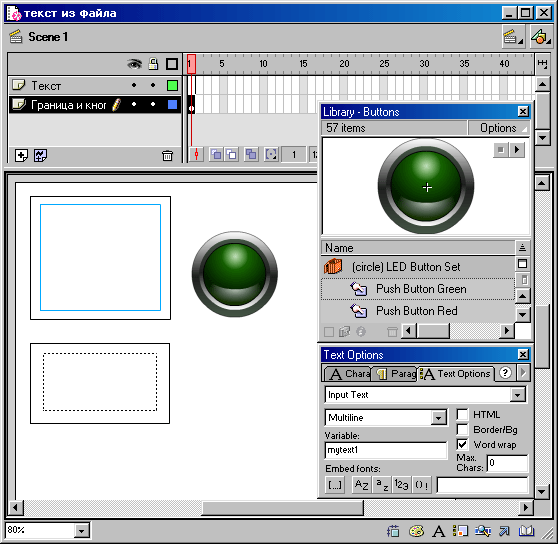
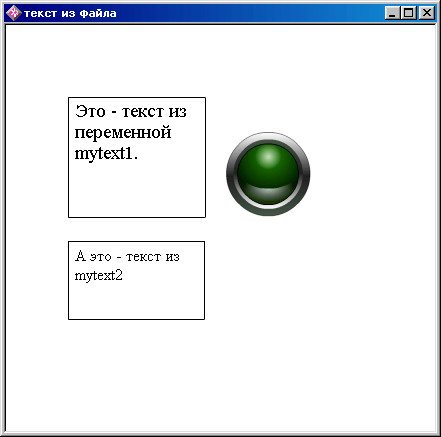
Текстовый файл с определениями переменных сохраним в той же папке, что и SWF-файл, который будет к нему обращаться. В общем случае это необязательно: можно использовать полный URL-адрес. На рисунке показан текстовый файл textfile.txt в окне редактора Блокнот. Здесь был использован режим переноса слов, нигде символ перевода каретки (клавиша <Enter>) не применялся. В этом файле определены две переменные: mytextl и mytext2. Рис. 617. Текстовый файл с определениями переменных Мультфильм состоит из двух слоев. В первом слое расположены два текстовых поля в рамках. Второй слой содержит кнопку. Текстовые поля имеют идентификаторы (имена переменных) mytext 1 и mytext2. Именно эти переменные были определены в текстовом файле textfile.txt. Текстовые поля определены в палитре Text Options как Dynamic Text (Динамический текст). Загрузка текстов в эти поля происходит при щелчке на кнопке. Это событие обрабатывается следующим сценарием кнопки: На следующих рисунках показан мультфильм соответственно на этапе разработки и на этапе тестирования после щелчка на кнопке, т. е. после загрузки переменных из текстового файла в текстовые поля. Рис. 618. Мультфильм с текстовыми полями и кнопкой на стадии разработки Рис. 619. Мультфильм после загрузки переменных в текстовые поля В рассмотренном примере загрузка переменных производилась посредством сценария кнопки. Однако это можно делать и другими способами. Например, можно сценарии загрузки привязывать к кадрам. Следует заметить, что для корректной работы мультфильма желательно включать в мультфильм кадры, в которых проверяется успешность загрузки переменных. Например, если вы хотите загрузить переменную с именем mytext, то следует создать кадр, в котором будет выполняться такой сценарий: mytext = String (mytext ); Этот сценарий циклически воспроизводит кадры мультфильма, пока значение указанной переменной (точнее, длина значения) не станет отличным от нуля. |
707.gif

708.gif

709.gif

28. Всплывающие тексты на кнопках
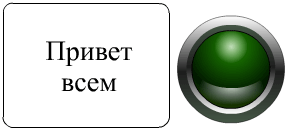
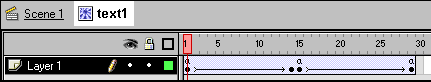
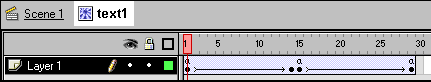
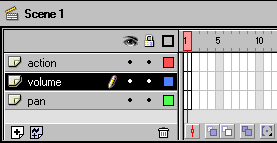
Bсплывающие тексты на кнопкахВ следующем примере мы сделаем мультфильм с тремя кнопками. При щелчке кнопкой мыши на любой кнопке плавно появляется некоторый текст. Если щелкнуть на другой кнопке, то этот текст постепенно исчезает и на его месте появляется другой текст. Особенность состоит в том, что у нас три кнопки, и поведение каждой из них зависит от того, с какой именно кнопкой мы работали ранее. Эта задача решается с использованием переменных для хранения предшествующих состояний. Рис. 620. Временная шкала На рисунке видно, что к ключевым кадрам привязаны какие-то действия (пометки над точками). Мы рассмотрим их позднее. В первом кадре каждого мультфильма-текста собственно текст должен быть невидим (значение параметра прозрачности alpha равно 0). Когда все тексты будут готовы, поместим их на сцену. Теперь, когда вся графическая часть готова, займёмся составлением сценариев. На сцене в слое actions поместим следующее действие: i = 0; Здесь мы объявляем переменные и присваиваем им начальные значения. Переменная j будет хранить номер последней нажатой кнопки, а переменная i — текущий номер кнопки. Теперь переходим к действиям, происходящим при нажатии кнопок. on (release) { Здесь, в зависимости от значения переменной j, назначается «исчезновение» соответствующего текста. Чтобы с самого начала проявить текст данной кнопки, делаем проверку, равно ли значение переменной j нулю. Затем передаём переменным i и j новые значения. На остальных кнопках действия будут аналогичными. on (release) { Сценарий для третьей кнопки: on (release) { Но эти действия лишь делают тексты невидимыми, а нам нужно ещё и последующее их появление. Переходим к редактированию символов текста. Сценарий для первого кадра символа text1: stop (); В 15-м кадре также поставим функцию останова (т. е. stop()) для того, чтобы текст останавливался, когда полностью исчезнет. Теперь нужно дать программе знать, какой текст делать видимым после исчезновения текущего текста. Для этого в последнем кадре символа text1 поставим такой сценарий: if (_root.i == 2) ( Здесь проверяется текущее значение переменной i и в зависимости от результатов проигрывается соответствующий символ. Для остальных символов действия будут аналогичными, изменятся только имена символов. Общим будет только action stop() для 15-го кадра каждого символа. Вот остальные действия. stop (); Для последнего кадра символа text2: if (_root.i == 1) { stop (); if (_root.i == 1) Вот, собственно, и все. Попробуйте проиграть мультфильм, а затем внести в него какие-нибудь изменения. |
800.gif

29. Генератор случайных чисел
Генератор случайных чиселФункция random (n) создает случайное число в интервале от 0 до n—1. Например, random (101) возвращает случайное число в диапазоне от 0 до 100. Генератор случайных чисел обычно применяется тогда, когда необходимо внести в мультфильм непредсказуемое разнообразие. Например, вам требуется заполнить рабочую область случайно выбранными элементами, или чтобы какой-нибудь элемент произвольно перемещался в заданных пределах рабочей области. Наиболее часто генератор случайных чисел используется в играх. Например, вам может понадобиться, чтобы «сторож» патрулировал в заданной области около склада, или чтобы «ракеты» бомбили случайно выбранные точки театра военных действий. Следующий простой сценарий перемещает экземпляр мультфильма с именем My_clip в пределах квадрата со стороной 300 пикселов: My_clip._x = random(300); Броуновское движение объекта My_clip можно задать, если циклически выполнять следующий сценарий: dx = random(5); |
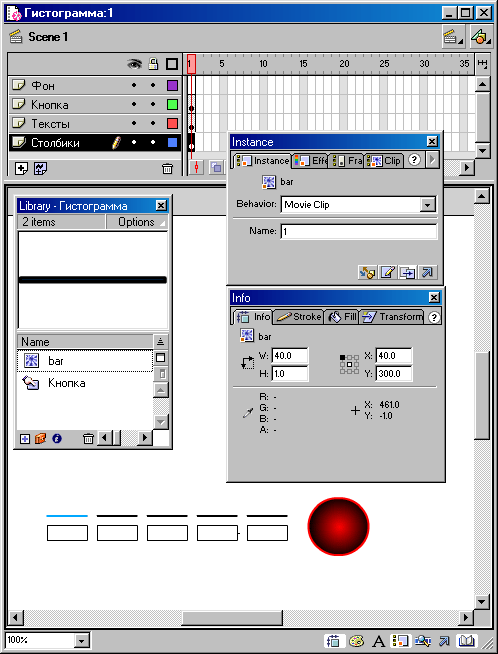
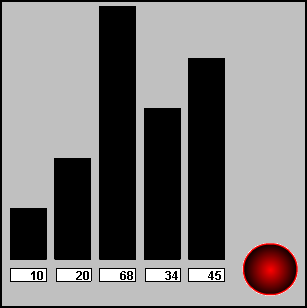
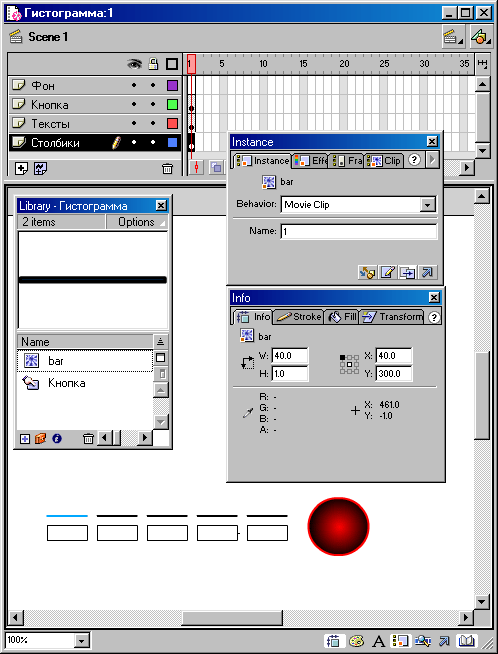
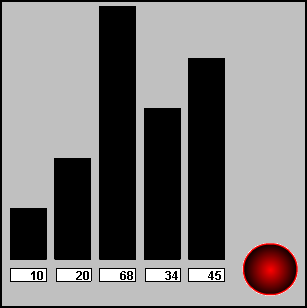
30. Гистограмма
1. «Передача данных из Jscript в ActionScript»
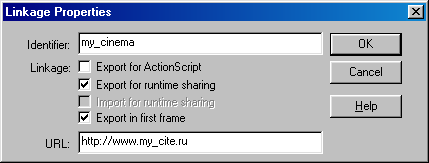
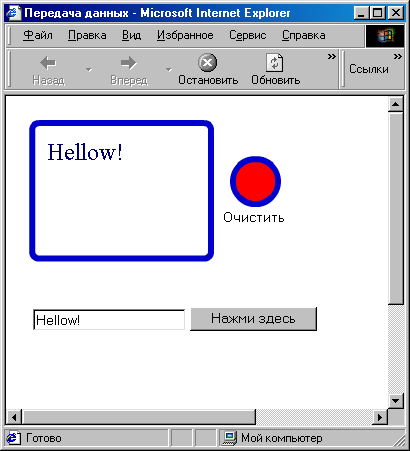
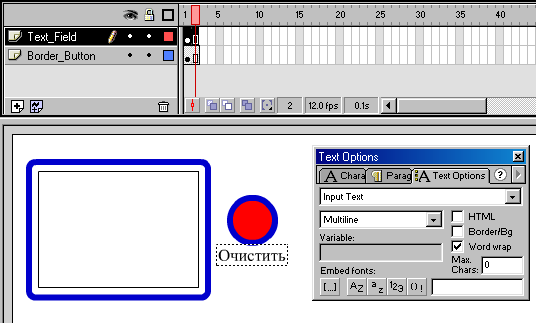
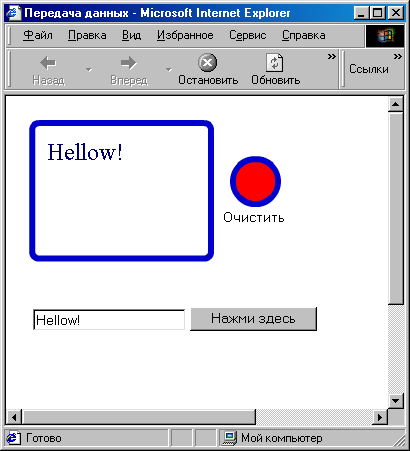
Передача данных из JScript в ActionScriptРассмотрим передачу данных из HTML-документа во встроенный в него Flash-мультфильм (SWF-файл). Это позволит, например, управлять мультфильмом средствами HTML и JScript. Данная задача противоположна той, которую мы рассмотрели в предыдущем разделе. Там мы из сценариев на ActionScript вызывали фуниии. написанные на JSscript. Здесь же, наоборот, вся основная работа выполняется сценариями на ActionScript, а сценарий на JScript лишь передает в мультфильм какие-то данные. Эти данные могут просто отображаться каким-то образом в мультфильме, а могут и управлять им. Напомним, что внедрение Flash-мультфильма в HTML-документ производится с помощью тэгов <OBJECT> и <EMBED>. В языке JScript имеется метод 5е1\/апаЫе("имя_переменной", значение_переменной), принимающий два параметра: имя переменной в Flash-мультфильме и значение этой переменной. Данный метод используется в следующем формате: window.document.имя_мультфильма.SetVariable("имя_переменной", значение_переменной) Здесь имя_мультфильма — имя мультфильма, заданное в тэгах <OBJECT> и <EMBED> в атрибуте NAME. Ниже мы еще рассмотрим это более подробно. on(release) { Здесь inFlash — имя переменной (идентификатор), соответствующий текстовому полю. Понятно, что мы выбрали ее по своему усмотрению. В слое Text_Field находится текстовое поле в рамке. Установим в окне его свойств (Text Options) тип Input Text, режим автоматического переноса слов (Word wrap) многострочного текста (Multiline) и запрет на редактирование (Max Chars = 0 ). В поле Variable должно быть значение inFlash. Это — имя переменной, соответствующей текстовому полю. Именно эта переменная фигурирует в сценарии, привязанном к кнопке Clear (Очистить). Можно также задать параметры шрифта (вкладка Character палитры Text Options). Итак, мультфильм готов. Сохраним его под именем flashvar.fla. Сделаем публикацию, в результате которой получим два файла: flashvar.swf и flashvar.htm. Откроем HTML-файл, созданный системой Flash при публикации. Внесем в него изменения, так чтобы HTML-код имел следующий вид:
br> <HTML> Обратите внимание, что в тэгах<ОВJЕСТ> и <EMBED> задаются имя файла с мультфильмом flashvar.swf и имя passFlash объекта, представляющего мультфильм в HTML-документе. Имя passFlash используется в сценарии на JScript. |
808.gif

809.gif

801.gif

802.gif

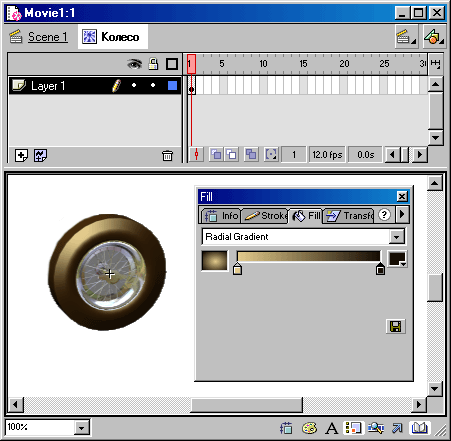
31. Вращающееся колесо
803.gif

804.gif

805.gif

806.gif

807.gif

32. Вызов JScript из ActionScript
Вызов JScript из ActionScriptЗдесь мы рассмотрим пример взаимодействия фрагментов сценария на JScript с Flash-мультфильмом. Мы хотим использовать средства JScript во Flash-мультфильме. Фрагменты сценария (функции) на JScript и мультфильм встроены водим и тот же HTML-документ. В нашем примере мультфильм содержит три кнопки, щелчки на которых обрабатываются функциями, написанными на JScript. Заметьте, речь идет об обработке событий не с помощью ActionScript, а посредством JScript! Сценарий на ActionScript должен только вызвать нужную функцию JScript. Идея организации такого взаимодействия состоит в том, чтобы в действиях Flash-мультфильма использовать следующую конструкцию: getURL ("javascript :имя_функции (параметры) " ) , где имя_функции(параметры) — функция, описанная в скрипте в HTML-документе на языке JScript. Всю работу разобьем на два этапа: сначала создадим HTML-код, а затем мультфильм. Этап 1. Создание HTML-файла
Итак, сценарий на JScript в HTML- документе выглядит следующим образом:
Между тэгами <BODY> и </BODY> вставим тэг <OBJECT>, задающий встраивание Flash-проигрывателя с нашим мультфильмом. Мультфильм мы будем хранить в файле myflash.swf. В результате должен получиться следующий HTML-код: <HTML>
|
33. Управление звуком
810.gif

811.gif

812.gif

813.gif

34. Загрузка мультфильмов
814.gif

815.gif

816.gif

35. Сценарии ActionScript во внешних файлах
Сценарии ActionScript во внешних файлах Если у вас имеются сценарии общего назначения (часто используемые, домашние заготовки), то их можно хранить в отдельных текстовых файлах. Вместо того чтобы копировать код в нужное место разрабатываемой программы, лучше просто вызвать его из текстового файла. Текстовый файл с кодом на языке ActionScript обычно имеет расширение as, хотя это и не обязательно. Для импорта в сценарий кода из текстового файла служит команда #include с указанием URL-адреса файла. Если этот файл находится в той же папке, что и вызывающий его SWF-файл, то достаточно написать только имя файла. Например, для импорта кода из файла my_prog.as в сценарий обработки нажатия кнопки мыши служит такой код: |
36. Оптимизация
ОптимизацияНедостаточно научиться только создавать мультфильмы, нужно уметь делать это хорошо. В настоящее время существуют как страстные поклонники применения Flash-технологии в Web-дизайне, так и яростные противники. Мы уже отмечали, что не стоит злоупотреблять обилием видео- и звуковых эффектов на Web-странице, поскольку замедляется загрузка страницы, внимание пользователя отвлекается от главного, не говоря уже о том, что все это может вызвать раздражение. Общая рекомендация такова: используйте Flash только тогда, когда без этого не достичь вашей цели. Если вы все же решили применить эту технологию, то следует уделить внимание вопросам экономии ресурсов, о чем и пойдет речь в данном разделе. |
37. Частота кадров
Частота кадровОбщеизвестно, что плавность анимации достигается большим количеством кадров, появляющихся в одну секунду (fps, frames per second —кадров/с). Следовательно, мы стремимся указывать большую скорость (частоту кадров) в свойствах Flash-мультфильма. По умолчанию Flash использует значение 12 fps, а для высококачественной анимации обычно требуется 25-30 fps. Однако увеличение частоты кадров требует большей производительности компьютера, на котором выполняется анимация. Если ее недостаточно, Flash уменьшает частоту кадров. Поэтому даже если мы установим частоту кадров равной 100 fps, Flash все равно будет исходить из имеющихся технических возможностей. |
38. Размеры видимой области и объем анимации
Размеры видимой области и объем анимации Имеются способы повышения качества воспроизведения мультфильма. Пер-вь,й _ уменьшить размеры видимой области мультфильма: на слабом компьютере мультфильм с видимой областью 300x200 пикселов будет воспроизводиться гораздо лучше, чем, скажем, мультфильм с размерами видимой области 600x400.
|
39. Уровень качества
Уровень качестваПри публикации анимации в Flash имеется возможность указать значение параметра Quality (Качество). Кроме того, в скриптах (сценариях) можно использовать параметы _quality, highquality и функцию toggleHighQuality(). Качество, задаваемое таким образом, тоже оказывает сильное влияние на скорость воспроизведения. Уровень качества можно установить вручную при экспорте вашего произведения. Если при этом не отключить контекстное меню, то вы можете предоставить пользователю самому регулировать качество воспроизведения. |
40. Потоковое воспроизведение и предварительная загрузка
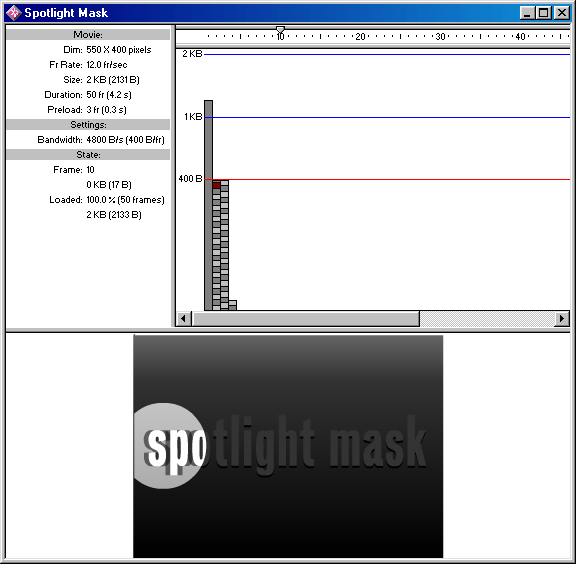
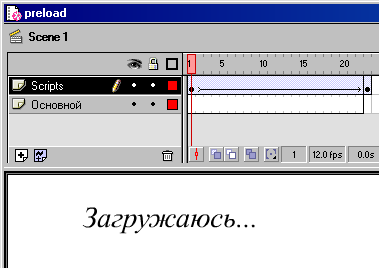
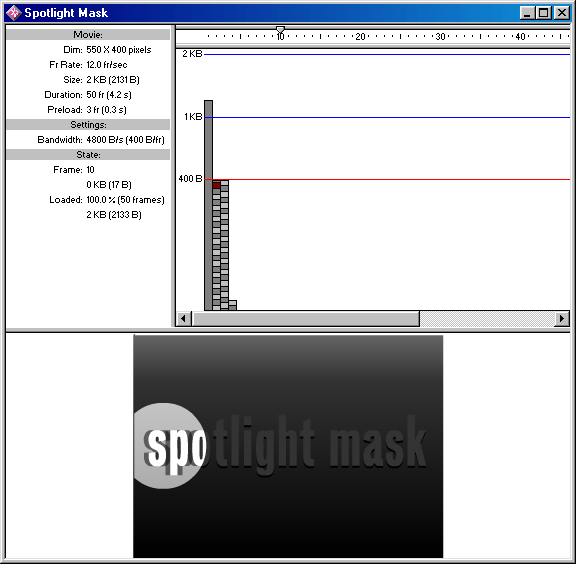
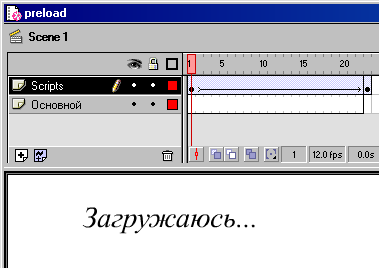
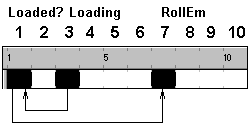
Потоковое воспроизведение и предварительная загрузкаФормат файлов Flash специально приспособлен для сети и является так называемым потоковым форматом. Это означает, что мультфильмы Flash могут начать воспроизводиться, еще не загрузившись до конца. С одной стороны, это преимущество, т. к. мультфильм начинает воспроизводиться достаточно рано, и пользователю не нужно дожидаться конца загрузки. С другой стороны, если канал, по которому передаются данные, окажется уже, чем необходимо для передачи Flash-потока, анимация будет приостановлена. Если для вас допустимы такие задержки или у вас есть уверенность в том, что каналы связи не подведут, тогда все в порядке. Но если вам хочется, чтобы мультфильм воспроизводился без задержек, то его следует снабдить предварительным загрузчиком (preloader) — прием, позволяющий задержать воспроизведение мультфильма до его полной загрузки. Полезно протестировать демонстрацию вашего мультфильма при нескольких значениях частоты кадров с помощью функции Test Movie (команда Control>Test Movie или клавиши <Ctrl>+<Enter>). Скорость можно выбирать в меню Debug которое появляется после запуска мультфильма. |
41. Синхронизация потокового звука
Синхронизация потокового звукаВ Flash есть несколько способов синхронизации звука. Если вы используете достаточно продолжительный фрагмент звукового сопровождения, а события анимации должны совпадать с событиями звука, то следует использовать синхронизацию Stream (Поток). В этом случае вся анимация будет синхронизирована со звуком, и два этих потока будут идти параллельно, не отставая друг от друга. |
42. Размер swf-файлов
Размер SWF-файловОдним из основных достоинств Flash является малый размер выходного SWF-файла: чем меньше файл, тем быстрее он перекачивается по сети. К сожалению, Flash не может самостоятельно оптимизировать размер файлов. Это должны делать мы. Рассмотрим некоторые обстоятельства, влияющие на размер Flash-файлов. Использование символов Применение символов в Flash — мощный способ экономии занимаемого места. Они предоставляют возможность повторно использовать любые фрагменты вашего произведения. Если вы используете что-то хотя бы дважды, сделайте это что-то символом. Например, нужно нарисовать множество разноцветных шариков разного размера. Используйте один символ для всех шариков. Вы можете изменить размер и цвет каждого экземпляра данного символа и получить нужную сцену, что займет гораздо меньше места, чем если бы для каждого шарика создавался отдельный символ. Проанализируйте, какие общие свойства имеются у объектов в вашем мультфильме, и вынесите их в отдельный символ. Ограничьте себя в использовании таких линий, как пунктир, нечеткие линии, точки и т. д. Сплошные линии занимают меньше места. Толстые линии, нарисованные карандашом, занимают гораздо меньше места, чем линии, нарисованные кистью. Flash позволяет сглаживать, выпрямлять и оптимизировать линии (команды Smooth, Straighten и Optimize меню Modify). Чем прямее линия, тем меньше места для нее требуется. И, наоборот, чем причудливей линия, тем больше места занимает ее описание. Оптимизируя линии, можно задать уровень сглаживания, а также выполнить многопроходную оптимизацию. Flash является редактором векторной графики, поэтому, по возможности, следует использовать векторные изображения. К тому же растровая графика при мас-цгтабировании может выглядеть не очень хорошо. Если изображение не является фотографическим (например, схема или чертеж), имеет смысл попробовать преобразовать его в векторный формат. После импортирования изображения в его параметрах можно выбрать тип компрессии и посмотреть, как оно будет выглядеть. Довольно накладно создание анимации в Flash на основе растровых изображений. Для этого можно использовать, например, формат GIF. Есть способ избежать сохранения шрифта, но тогда придется пожертвовать возможностью сглаживания краев букв. Для этого нужно выбрать параметр Use Device Fonts в опциях текста. Тогда Flash сохраняет не начертания букв, а только характеристики и название шрифта (это всего несколько байт). При воспроизведении используется указанный шрифт либо, если такого шрифта не окажется в системе, Flash применяет шрифт, ближайший по характеристикам. Звук Очевидно, что использование звука сильно увеличивает размер Flash-файлов. Звук в Flash тоже поддается оптимизации. В параметрах публикации (Publish Settings) можно установить тип компрессии (сжатия) и качество звука. В большинстве случаев имеет смысл использовать компрессию МРЗ, выбирая качество «по потребности». Чем шире поток (bit rate), тем больше места занимает звук. Еще один способ сократить затраты на звук — проигрывать один и тот же фрагмент несколько раз. |
43. Публикация мультфильмов
817.gif

44. Публикация в формате SWF
818.gif

819.gif

45. Публикация в формате HTML
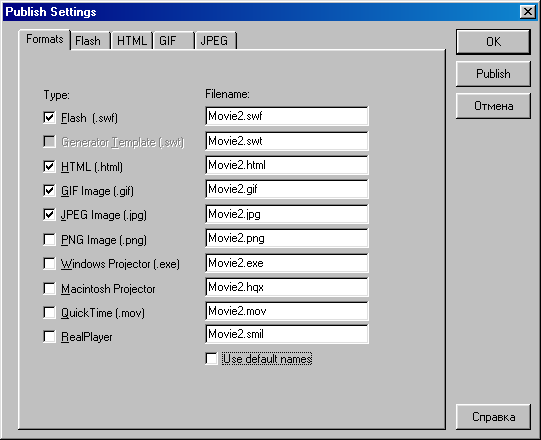
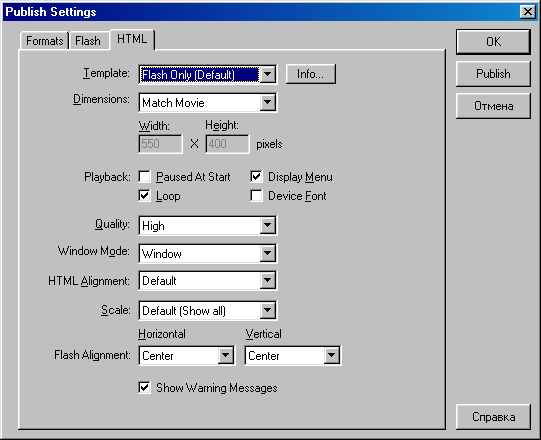
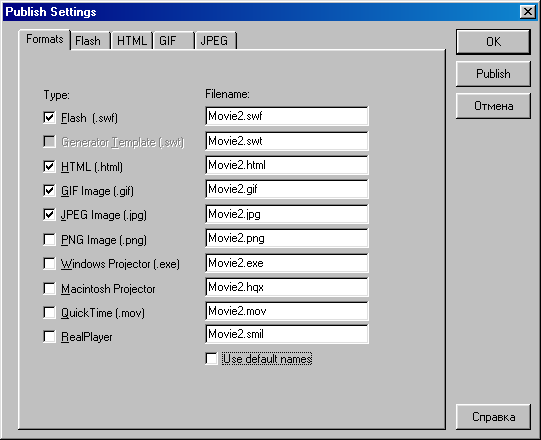
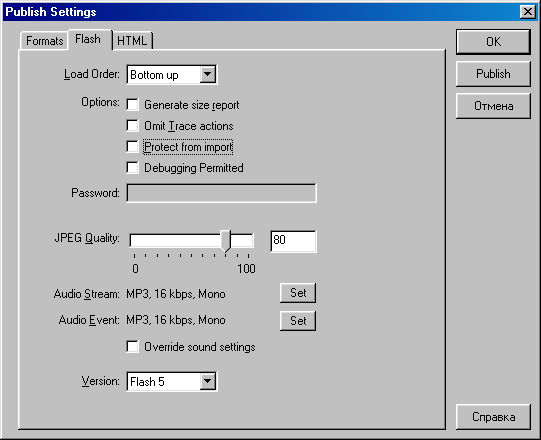
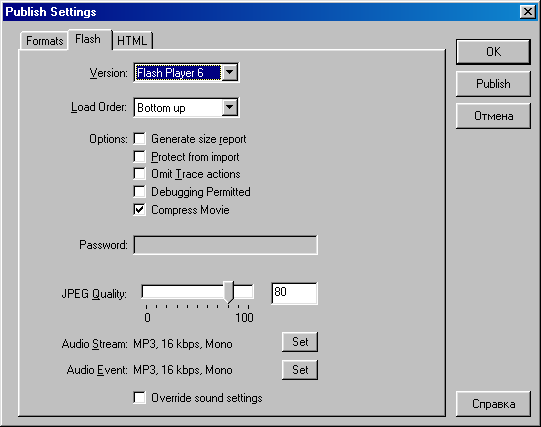
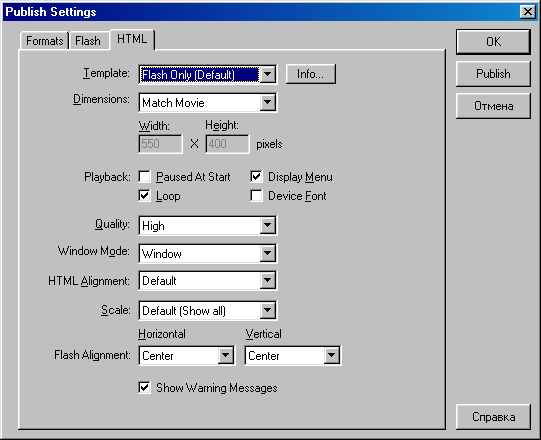
Публикация в формате HTMLЧтобы разместить мультфильм Flash (т. е. SWF-файл) на Web-странице, необходимо сделать в HTML-коде этой страницы специальную вставку. Вставляемый HTML-код содержит указания Web-браузеру, как отобразить проигрыватель (Flash Player) и где его найти. Написать такой код совсем просто. Однако Flash может его создать самостоятельно. На вкладке Formats окна настройки публикации установите флажок HTML (.html). Обратите внимание, что при этом автоматически установится флажок Flash (.swf). Это означает, что кроме HTML-файла будет создан и SWF-файл с мультфильмом. Перейдите на вкладку HTML. Рис. 640. Вкладка HTML окна настройки публикации, ни которой можно задать параметры создаваемого HTML-файла Параметры HTML-файла:
Ниже приведен пример содержания HTML-файла, созданного редактором Flash: <HTML> В HTML-коде используются тэги <ОВJECT> и <EMBED> для вставки в Web-страницу элемента управления ActiveX, обеспечивающего воспроизведение SWF-файла (в нашем случае — npHMep.swf). Это и есть проигрыватель мультфильма в окне Web-браузера. Для браузера Microsoft Internet Explorer достаточно тэга <OBJECT>. Тэг <EMBED> вставлен только для Netscape Navigator. Значения параметров codebase и pluginspage содержат URL-адреса проигрывателя SWF-файлов на тот случай, если он не установлен на компьютере пользователя. Заметим, что в Internet Explorer 5.x и более поздних версий пpoигpывaтeльSWF-фaйлoвyжe встроен,следовательно, этому браузеру не нужен параметр codebase и, тем более, pluginspage. Однако не забывайте, что встречаются браузеры и более ранних версий. HTML-код, созданный в Flash, вы можете отредактировать (например, вставить другие элементы страницы). А можно, наоборот, вставить необходимые фрагменты этого кода в свой HTML-код. Например, чтобы вставить Flash-мультфильм в уже готоиый HTML-документ, нужно вставить в него нее, что заключено между <ОВJЕСТ> и </OBJECT> из приведенного выше примера. При этом следует лишь подставить нужные значения для имени SWF-файла, размеров (WIDTH и HEIGHT), цвета фона (bgcolor) и качества (quality). HTML-файл — это обычный текстовый файл с расширением html или htm, который можно открыть, например, в Блокноте (Notepad) Windows. |
820.gif

46. Публикация самовоспроизводящихся мультфильмов
Публикация самовоспроизводящихся мультфильмовИтак, HTML-файл нужен для просмотра SWF-файлов в Web-браузере. Однако SWF-файлы можно просматривать и в специальном окне Flash-проигрывателя. Чтобы иметь возможность просмотра мультфильмов на компьютерах, на которых Flash-проигрыватель не установлен, нужно создать исполняемый ЕХЕ-файл для Windows (или сжатый HQX-файл для Macintosh). Исполняемый файл кроме мультфильма содержит и Flash-проигрыватель. Однако его размер будет примерно на 370 Кбайт больше, чем размер SWF-файла. Чтобы создать самовоспроизводящийся мультфильм, на вкладке Formats окна Publish Settings установите флажок Windows Projector (.exe) или Macintosh Projector (.hqx). Рис. 641. Окно Flash-проигрывателя (Flash Player) |
821.gif

47. Публикация в формате Animated GIF472
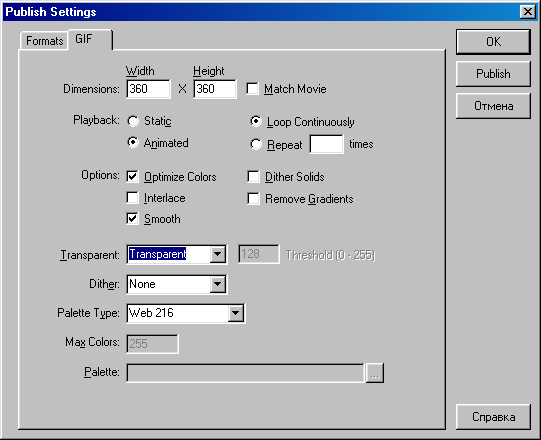
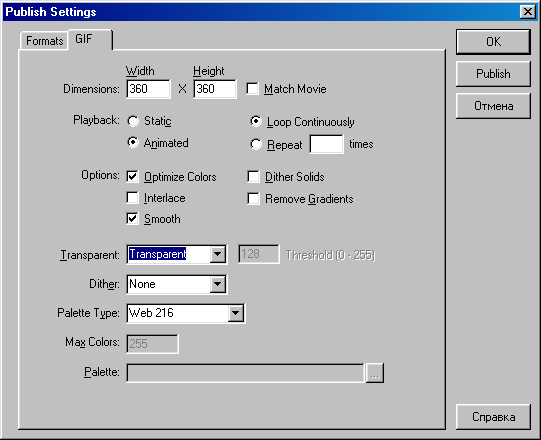
Публикация в формате Animated GIFВы можете экспортировать мультфильм в анимационный GIF-файл. Это имеет смысл сделать в случае небольшого мультфильма, содержащего несколько кадров, в которых находятся небольшие по размеру изображения. Такие анимации обычно используются на Web-страницах. На вкладке Formats окна настройки публикации установите флажок GIF Image (.gif) и перейдите на вкладку GIF. На этой вкладке можно задать множество параметров, большинство из которых мы уже рассматривали в . Поэтому здесь мы остановимся лишь на некоторых из них. Рис. 642. Вкладка GIF окна настройки публикации, на которой можно задать параметры создаваемого GIF-файла Чтобы экспортировать мультфильм в анимационный GIF-файл, установите переключатель Animated (Анимационный). Если хотите, чтобы анимация воспроизводилась циклически неопределенно долго, установите переключатель Loop Continuously, в противном случае установите переключатель Repeat (Повторить) и задайте число повторений в соседнем поле ввода. Если требуется экспортировать не все кадры мультфильма, то создайте метки #First и #Last соответственно для первого и последнего кадра. Для создания метки щелкните на нужном кадре и выполните команду Window>Panels>Frame (Окно>Палитры>Кадр). В поле Label (Метка) введите название метки. Отметим еще один важный параметр — Transparent (Прозрачность). С помощью этого параметра можно задать, каким образом прозрачность, определенная в мультфильме посредством параметра alpha, будет экспортирована в GIF-файл.
|
822.gif

48. Публикация в других форматах
Публикация в других форматахМультфильмы могут быть экспортированы в форматы QuickTime (mov) и RealPlayer (smil). Последний формат недоступен в Flash MX, но возможен в Flash 5.0. Файлы этих форматов воспроизводятся с помощью одноименных проигрывателей. Вы также можете экспортировать мультфильмы в форматы для статических изображений — GIF, JPEG и PNG. При этом по умолчанию экспортируется содержимое первого кадра мультфильма. Чтобы экспортировать другой кадр, его следует пометить меткой #Static. Для создания метки щелкните на нужном кадре и выполните в Flash 5.0 кoмaндy Window>Panels>Frame(Oкнo>Пaлитpы>Kaдp). В Flash MX эта же цель достигается с помощью палитры Properties (Свойства), вызываемой командой Window>Properties. В поле Label (Метка) введите название метки. |