17. Изображения в режиме Duotone
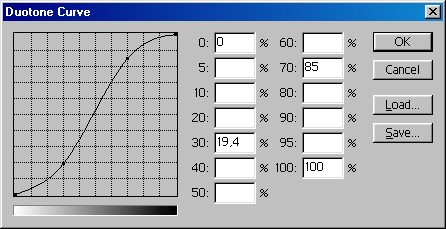
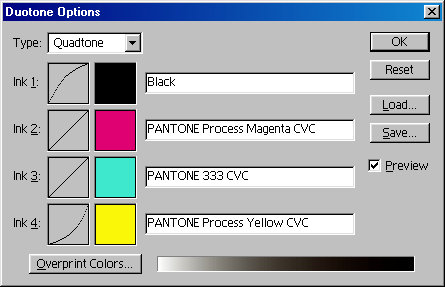
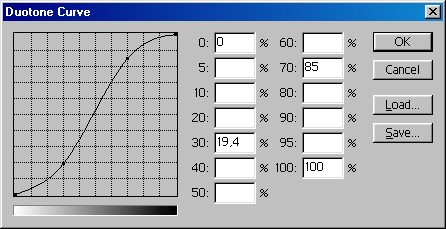
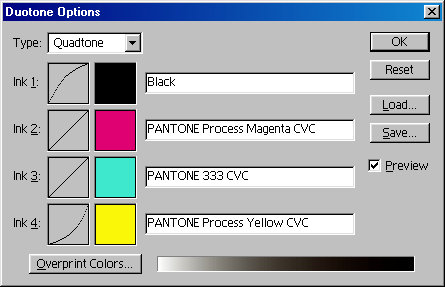
Изображения в режиме DuotoneПолутоновые (в оттенках серого) изображения могут содержать до 250 градаций уровня яркости. Однако печатающие устройства могут воспроизводить значительно меньшее количество полутонов. Например, лазерный принтер может воспроизвести не более 26 оттенков серого цвета. Дуплексные изображения позволяют сохранить контрастность и множественность полутоновых различий за счет использования двух различных красителей. Photoshop позволяет подготавливать триплексные (3 красителя) и квадроплексные (4 красителя) изображения. Чтобы преобразовать полутоновое изображение в дуплексное, триплексное или квадроплексное, следует выполнить команду Image>Mode>Duotone (Изображение>Режим>Дуплексный). Откроется окно Duotone Optibns (Дуплекс параметры). В этом окне можно задать тип преобразования — одно-, двух-, трех- или четырехкрасочный. Для задания цвета красителя нужно щелкнуть на соответствующем цветном квадрате и выбрать цвет в диалоговом окне Color Picker (Сборщик цветов). Рис. 37. Окно Duotone Options Если щелкнуть на квадрате с прямой или кривой линией, то откроется окно, в котором можно скорректировать вид двухоттеночной кривой, которая задает преобразование яркостей пикселов. Как пользоваться этим инструментом, подробно рассмотрено в . Рис. 38. Окно Duotone Curve |
1. главе 2
ГЛАВА 2. КОРРЕКЦИЯ ИЗОБРАЖЕНИЙ |
1. Коррекция изображений
Корекция изображенияИзображение кроме цветов характеризуется и другими параметрами, такими как разрешение, яркость, контрастность, гамма-коррекция и резкость. Наверняка вы слышали о них, по крайней мере, настраивали яркость и контрастность своего телевизора. В этой главе мы рассмотрим их подробно. Сначала мы уясним собственно понятие этих параметров, а затем обратимся к инструментам их настройки в графических редакторах. Предпочтение, конечно, будет отдано Adobe Photoshop. Основное содержание этой главы — коррекция изображений без использования инструментов рисования. Часто этого, оказывается достаточно. Наконец, в любом случае, прежде чем рисовать или делать коллажи, следует освоить понятия, методы и инструменты коррекции изображений. |
2. Делаем тестовое изображение
Делаем тестовое изображениеЧтобы научиться использовать инструменты компьютерной графики, предоставляемые графическими редакторами, нужно взять некоторое изображение в качестве тестового — того, над которым можно производить всяческие эксперименты. Эксперименты нужны для практического овладения как понятиями компьютерной графики, так и множеством инструментов. В книге ограниченного объема все не опишешь. Самый быстрый путь правильного усвоения идей, методов и приемов — самостоятельная практическая работа. Для этого, прежде всего, надо взять готовую картинку и попробовать применить к ней различные инструменты, варьируя их параметры. Однако если картинка не очень удачная, вы рискуете не понять, что позволяет делать тот или иной инструмент, где границы его возможностей и чем отличаются различные инструменты. Многие начинающие пользователи графических редакторов, совершенно случайно получив положительный эффект на некоторой картинке, полагают, что это произошло благодаря особенным свойствам выбранного инструмента. И наоборот, не добившись положительного эффекта, они забраковывают этот инструмент. Для изучения каждого инструмента очень важно, чтобы объект его применения был тщательно подобран. Что это означает? А только то, что тестовое изображение должно быть чувствительным к воздействию различных инструментов настолько, чтобы изменения можно было легко заметить невооруженным взглядом. Далее в книге мы часто используем в качестве тестового изображения так называемый градиент — просто прямоугольник, заполненный плавно изменяющимися тонами, от темных к светлым. Почему такая картинка годится для тестового изображения? Дело в том, что она содержит все элементы (пикселы), которые могут встретиться в ваших конкретных картинках. В градиенте представлены как самые темные, так и самые светлые элементы. При этом переход от темных к светлым происходит постепенно. В то же время на этом изображении нет никакого рисунка, никакого сюжета. Таким образом, градиент не позволяет мозгу воспринимать что бы то ни было путем обработки чисто информативной компоненты. Заметьте, что восприятие изображения с очень плохого оригинала оказывается возможным благодаря не только оптическим системам (глазам, очкам, микроскопам и т. п.), но и интеллектуальным способностям нашего мозга в области распознавания образов. Мы можем видеть не то, что есть в действительности, а то, что хотим видеть. Тесты для того и служат, чтобы помочь нам разобраться в том, что от чего зависит. В нашей книге градиент представлен в оттенках серого цвета (от черного через серые к белым). Более того, все иллюстрации в книге, даже цветные в действительности, представлены в оттенках серого. С одной стороны, это плохо для вашего восприятия, а также для нас, авторов. Нам трудно рассказывать вам о цвете, ссылаясь на черно-белые рисунки. С другой стороны, это обстоятельство невольно побуждает вас, читатель, учиться оценивать цвет абстрактно, т. е. независимо от восприятия глазом. В абстрактном понимании цвет — это информация об изображении, в то время как для глаза это композиция цветовых пятен. Абстрактно цвет понимается как сумма яркостей трех базовых цветов: любое изображение может быть разложено на три цветовые составляющие и снова собрано в единое целое. Кроме того, и это самое главное с точки зрения компьютерной графики, изображение может быть описано просто как последовательность чисел, каждое из которых представляет яркость того или иного элемента картинки в том или ином цвете. Такая последовательность чисел и сохраняется на диске компьютера в виде файла. Способность воспринимать цвет абстрактно является основным свойством компьютерного художника. Так что привыкайте, господа начинающие компьютерные художники! Итак, создадим сначала простое тестовое изображение в виде градиента. Создадим прямоугольник, который зальем (как говорят компьютерные графики) градиентом. Пользователи графических программ с ходу понимают, что и как надо сделать. Для новичков мы разъясним более подробно. Задача в том, чтобы создать некоторое изображение. Для этого нужен графический редактор. Мы выбираем Adobe Photoshop 6.0. Однако вы можете воспользоваться и другими имеющимися у вас под рукой графическими редакторами, например, Corel PHOTO-PAINT, CorelDRAW, Macromedia FreeHand, Macromedia Flash и др. Это можно сделать как в растровом, так и в векторном графическом редакторе. Нужен любой редактор, который позволяет не только корректировать имеющиеся изображения, но и создавать новые (собственные). В одном из самых популярных, растровом графическом редакторе Adobe Photoshop, в меню File (Файл) выбираем опцию New (Новый) для создания нового графического документа. Когда в главном окне редактора появится окно с новым пустым документом, на панели инструментов выбираем «Градиент» Рис. 57. Создание градиента в Photoshop После того, как у вас это получилось, сохраните изображение в файле типа jpg или tif командой File>Save As (Файл>Сохранить как). Теперь у вас есть файл с изображением градиента, который вы сможете загружать в графический редактор для последующих экспериментов. Коль скоро речь зашла о тестовых изображениях, то обратим ваше внимание еще на один тип теста, а именно на контурные картинки. Если градиент был хорош тем, что не содержал никаких резких границ, то для полноты исследования возможностей инструментов нужны тестовые изображения, содержащие линии. Например, это может быть ряд вертикальных и горизонтальных линий различной толщины. |
57.gif

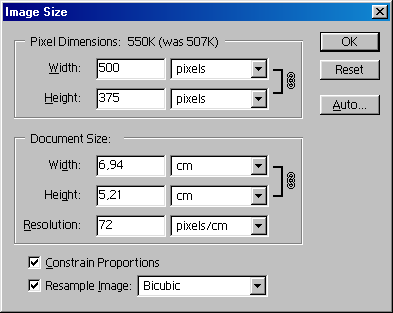
3. Разрешение
58.gif

59.gif

60.gif

61.gif

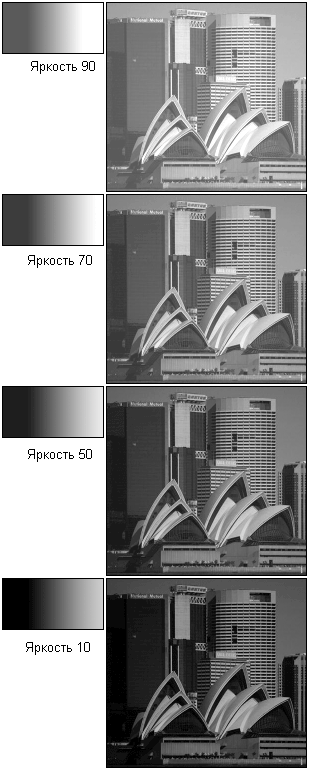
4. Яркость
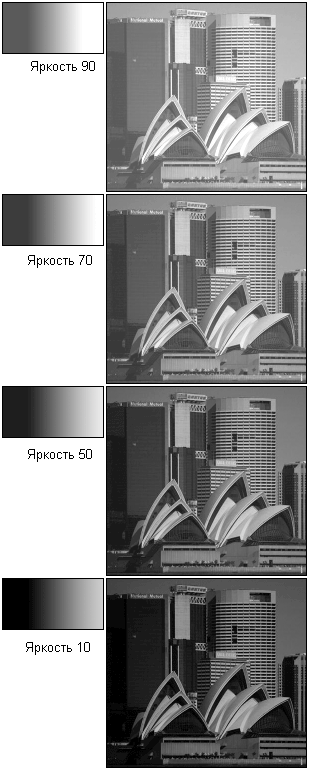
ЯркостьО яркости (brightness) много говорилось в предыдущей главе. Мы отмечали, что цвет характеризуется яркостью — величиной, принимающей целые значения от 0 до 255. В графических редакторах можно корректировать яркость как всего изображения в целом, так и отдельных его цветовых каналов (если разделение на каналы предусмотрено в этом редакторе). Изменение яркости изображения означает изменение яркости всех пикселов изображения (цветового канала), от самых темных до самых ярких. Иначе говоря, коррекция яркости изображения (канала) тотальна. Другие характеристики изображения, такие как контрастность и гамма (см. следующие разделы этой главы), определяются в конечном счете через яркость (но по другим алгоритмам), поэтому рассмотрим ее более подробно. Рис. 62. Яркость изображения в диапазоне значений от 0 до 100 С помощью инструментов графического редактора можно установить яркость изображения в диапазоне значений от 0 до 100. Исходным значением является 50. Это означает, что при открытии файла изображения в графическом редакторе его яркость принимается равной 50. При желании вы можете изменить ее в ту или иную сторону. На следующих рисунках показан прямоугольник, заполненный оттенками серого цвета, при различных значениях яркости (так называемый градиент). Он нам нужен, чтобы продемонстрировать, как влияет изменение уровня устанавливаемой в редакторе яркости на исходную яркость различных пикселов. Нетрудно заметить, что при увеличении яркости изображение светлеет, а при уменьшении — темнеет. При этом изменение устанавливаемой яркости затрагивает все пикселы: они либо все становятся ярче, либо все темнеют. |
62.gif

5. Контрастность
КонтрастностьКонтрастность (contrast) является характеристикой изображения, определяемой через яркость. Точнее, значение контрастности влияет на яркость пикселов но не тотально (как при регулировке яркости изображения), а по некоторому алгоритму. Этот алгоритм довольно прост. Управляя контрастностью, мы управляем яркостью не всех пикселов изображения, а только некоторой их части, яркость которых находится в некотором диапазоне. По существу, контрастность можно определить как диапазон тонов средней яркости. При увеличении контрастности диапазон яркости средних тонов сужается, а при уменьшении контрастности, наоборот, увеличивается. Так, при увеличении контрастности пикселы, имеющие яркость выше некоторого значения, приобретают еще большую яркость, а пикселы, имеющие яркость ниже некоторого значения, становятся еще темнее. Грубо говоря, с увеличением контрастности светлые пикселы становятся светлее, а темные — темнее. При этом область средних яркостей сужается. При уменьшении контрастности все происходит противоположным образом: диапазон средних яркостей расширяется за счет того, что светлые пикселы темнеют, а темные светлеют. Максимально контрастное изображение вообще не содержит пикселов средней яркости, а в минимально контрастном изображении все пикселы серы. Рис. 63. Контрастность изображения в диапазоне значений от 0 до 100 С помощью инструментов графического редактора можно установить контрастность изображения в диапазоне значений от 0 до 100. Исходным значением является 50. Это означает, что при открытии файла изображения в графическом редакторе его контрастность принимается равной 50. При желании вы можете изменить ее в ту или иную сторону. На следующих рисунках показан вышеупомянутый градиент при различных значениях контрастности. Обратите внимание, что при регулировке контрастности мы можем как полностью ликвидировать пикселы средней яркости (серые), превратив их в максимально темные (черные) или максимально светлые (белые), так и наоборот, заполнить ими все изображение, превратив его в равномерно-тусклое (серое). |
63.gif

6. Гамма
Гамма Гамма является параметром изображения, который влияет на яркость пикселов исходного изображения. Однако изменению подвергаются не все пикселы, а только те из них, которые имеют среднюю яркость (т. е. не самые темные и не самые светлые). Значения яркости самых темных и самых ярких пикселов остаются без изменений. Какие именно значения яркости не затрагиваются, зависит от конкретной величины параметра гамма. Таким образом, регулировка гаммы воздействует только на средние тона. Напомним для сравнения, что при регулировке яркости все пикселы изменяют свою яркость; при регулировке контрастности алгоритм изменения яркости пикселов другой, но все же при желании мы можем «достать» как самые светлые, так и самые темные пикселы. На следующих рисунках показан градиент при различных значениях гаммы. Рис. 64. Градиент при различных значениях гаммы Обратите внимание, что при регулировке гаммы мы, расширяя или сужая диапазон средней яркости, все же оставляем какую-то долю как самых темных (черных), так и самых светлых (белых) пикселов. Это — самое главное отличие гаммы от контрастности. |
64.gif

7. Инструменты настройки яркости, контрастности и гаммы
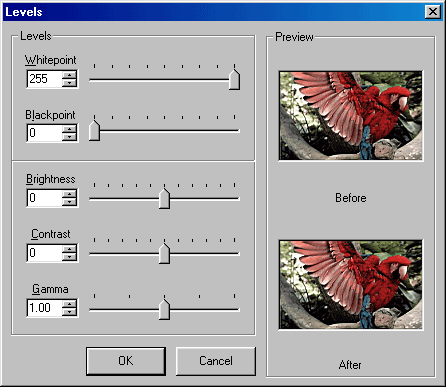
Инструменты настройки яркости, контрастности и гаммыВо всех графических редакторах имеются средства для настройки яркости, контрастности и гаммы. Они имеют разный вид, но одинаковую суть. В Adobe Photoshop команда Image>Brightness/Contrast открывает панель для регулировки яркости и контрастности изображения. Здесь имеются и более мощные средства, но эти простые инструменты предоставляются потому, что они есть практически в любом редакторе. Рис. 65. Панель настройки яркости и контрастности в Adobe Photoshop Рис. 66. Панель настройки яркости, контрастности и гаммы в MS Photo Editor Рис. 67. Панель настройки яркости, контрастности, гаммы и уровней белого и черного цветов в ACDSee В простом графическом редакторе MS Photo Editor панель настройки яркости, контрастности и гаммы имеет аналогичный вид. В популярной программе просмотра и коррекции изображений ACDSee кроме управления яркостью, контрастностью и гаммой можно задавать уровни белого и черного цветов. По умолчанию уровень яркости черного цвета равен 0, а белого — 255. Если, например, понизить уровень белого, то пикселы, имеющие большую яркость, приобретают максимальную яркость. Аналогично, если повысить уровень черного, то все более темные пикселы станут черными. |
65.gif

65.gif
67.gif

8. Уровни и кривые в Photoshop
Уровни и кривые в PhotoshopРассмотренные выше средства коррекции изображения являются глобальными, а следовательно, негибкими. Они пригодны для коррекции изображений «на скорою руку». В Photoshop имеются еще два средства, которыми обычно пользуются профессионалы: Levels (Уровни) и Curves (Кривые). Это очень гибкие инструменты, позволяющие довольно точно скорректировать изображение, вплоть до пиксела. Они вызываются командой Image>Adjust (Изображение>Установка). Среди пользователей Photoshop есть те, которые предпочитают инструмент Levels (Уровни), другие используют исключительно Curves (Кривые). Рассмотрим эти инструменты. |
9. Диалоговое окно Levels
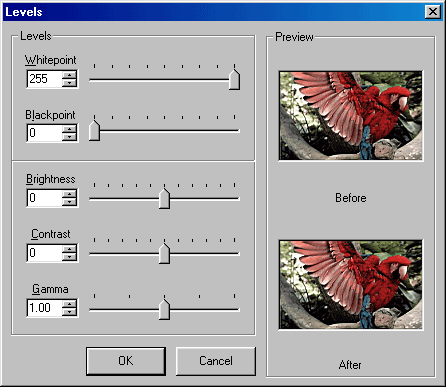
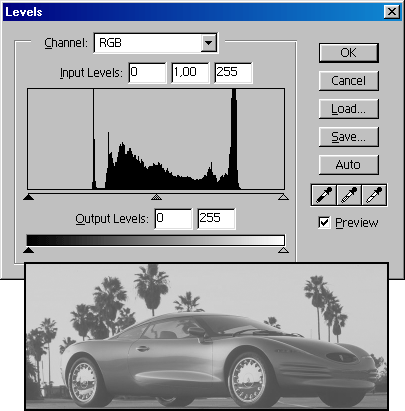
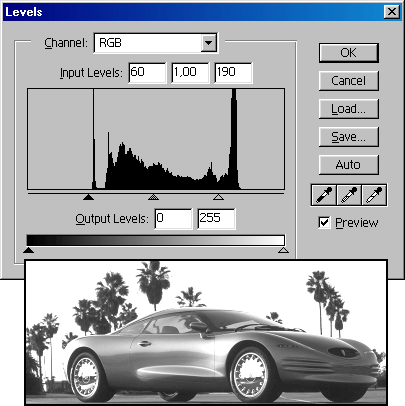
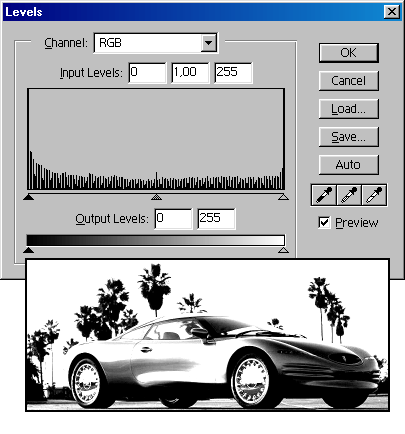
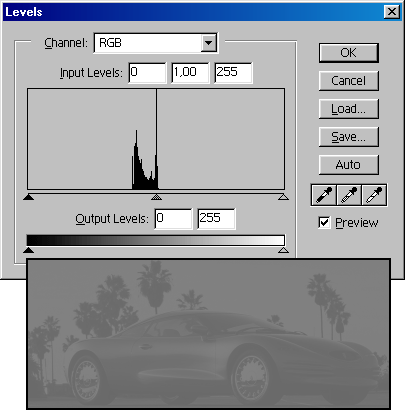
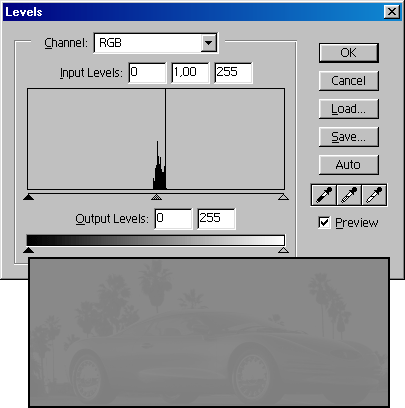
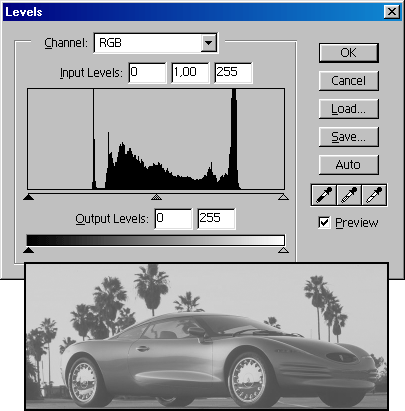
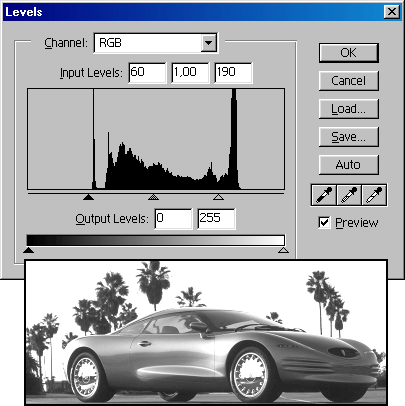
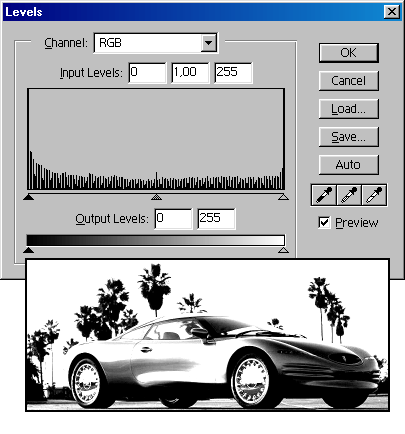
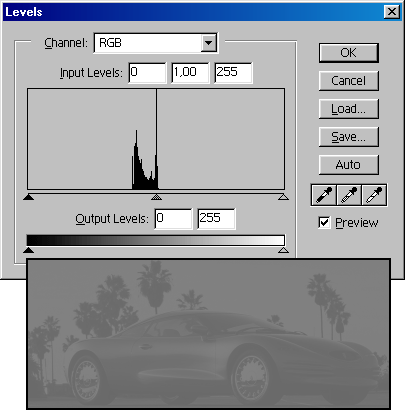
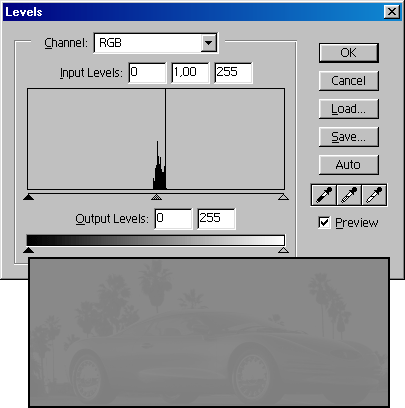
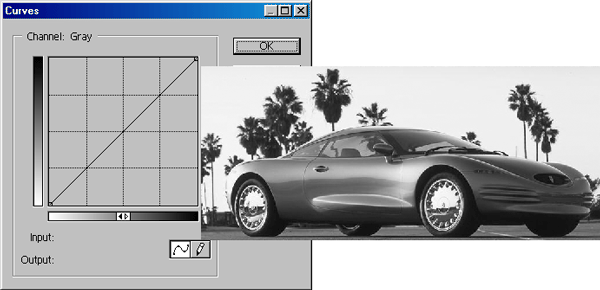
Диалоговое окно LevelsКоманда Image>Adjust>Levels (Изображение>Установка>Уровни) открывает диалоговое окно Levels (Уровни). В этом окне содержится гистограмма, которая отображает распределение пикселов изображения по уровням яркости: по горизонтали отложены уровни яркости, а по вертикали — доля пикселов с соответствующей яркостью. В раскрывающемся списке можно выбрать канал, который вы хотите редактировать. Можно корректировать и изображение целиком, не разделенное на каналы. На рисунке показано, что редактированию подвергается канал RGB, т. е. изображение в целом, которое соответствует модели RGB. Рис. 68. Окно Levels (Уровни) в Photoshop В окне имеются две группы полей ввода данных: Input Levels (Вводные уровни) и Output Levels (Выводные уровни). Мы считаем, что их названия лучше перевести с английского как «входные» и «выходные». Идея состоит в том, чтобы входные характеристики изображения преобразовать в новые (выходные) значения. Входные уровни бывают трехтипов: уровень темных пикселов (левое поле), гамма (среднее поле) и уровень светлых пикселов (правое поле). Эти параметры устанавливают диапазон яркости пикселов исходного изображения, которые вы хотите подвергнуть преобразованию. Задавая значения входных параметров, вы указываете, какие пикселы требуется преобразовать, а какие — оставить без изменений. Например, введя в левое поле 128, а в правое — 200, вы указываете графическому редактору, что собираетесь изменить яркость пикселов всего изображения или только одного канала (что у вас выбрано в списке Канал ?), яркость которых лежит в диапазоне от 128 до 200. Вместо ввода числовых значений входных параметров вы можете воспользоваться ползунками, расположенными ниже гистограммы. Левый ползунок соответствует значениям левого поля ввода (уровень темного), правый — правого (уровень светлого), а средний — значениям параметра гамма. Итак, входные параметры являются аргументами преобразования яркости. Пикселы, не входящие в диапазон преобразования, остаются без изменений. В нашем примере пикселы с яркостью менее 128 и более 200 не участвуют в преобразовании, которое производится инструментом «Уровни» (Levels). В этой связи указанные входные значения называются иногда значениями отсечки. Выходные параметры (их всего два) задают границы диапазона яркости, в котором будет находиться яркость преобразованных пикселов исходного изображения, имеющих указанные значения входных параметров. Эти границы следует понимать как пороговые значения. Все пикселы исходного изображения, которые соответствуют диапазону входных параметров, пропорционально получают новые значения яркости в шкале, заданной выходными параметрами. Вместо ввода числовых знамений с клавиатуры можно воспользоваться ползунками, расположенными ниже полей ввода. Кроме описанных выше инструментов имеется группа из трех кнопок с изображением пипеток. Пипетка, та или другая, позволяет прямо указать на исходном изображении, какой цвет следует подвергнуть преобразованию. Результат преобразования зависит от вида пипетки. Левая пипетка позволяет указать прямо на изображении, какой цветбудет в результирующем изображении черным (образец минимальной яркости). Средняя пипетка позволяет указать, какой цвет будет в результирующем изображении серым (образец средней яркости). Правая пипетка позволяет указать, какой цвет будет в результирующем изображении белым (образец максимальной яркости). Справа от гистограммы, полей ввода данных и ползунков находятся кнопки. Щелчок на кнопке ОК, как обычно, приводит к применению установок параметров. Кнопка Save (Сохранить) дает возможность сохранить текущие установки параметров в специальном файле с расширением alv, чтобы потом можно было их использовать. Кнопка Load (Загрузить) позволяет загрузить в диалоговое окно параметры коррекции изображения из файла с расширением alv. Кнопка Auto (Авто) изменяет свой вид на Options (Опции) при нажатии клавиши <Alt>. Нажатие кнопки Auto (Авто) приводит к автоматической коррекции изображения по некоторому внутреннему алгоритму так, что самые темные пикселы становятся черными, а самые светлые — белыми. При этом яркость остальных пикселов равномерно распределяется во всем диапазоне яркости. Щелчок на кнопке Auto (Авто) при нажатой клавише <Alt> открывает диалоговое окно для задания так называемых диапазонов отсечения пикселов, представляющих собой доли самых темных и самых светлых пикселов (в процентах), которые будут игнорироваться при преобразовании. Рассмотрим несколько примеров использования инструмента «Уровни ». Сначала в качестве корректируемого изображения возьмем градиент, т. е. прямоугольник с плавным изменением яркости пикселов. Количества пикселов различной яркости в таком изображении в идеале одинаковы. Рис. 69. Градиент с равномерным распределением яркости пикселов Теперь увеличим выходной уровень темного и уменьшим выходной уровень светлого, т. е. удалим из исходного изображения слишком темные и слишком яркие пикселы. Ясно, что изображение должно стать более серым, менее контрастным. На следующих двух рисунках показано окно установки уровней и изображение соответственно на этапах ввода значений выходных уровней и после выполнения преобразования. Обратите внимание, что после преобразования гистограмма как бы сжалась: изображение не содержит очень темных и очень светлых пикселов. Рис. 70. Ввод значений выходных уровней. Гистограмма пока остается прежней, а изображение изменяется сразу Рис. 71. Гистограмма после преобразования уровней яркости На практике нередко приходится иметь дело с так называемыми «вялыми» изображениями. Обычно это относится к старым, выцветшим фотографиям. Проблема в том, что на них слишком мало очень темных и очень светлых тонов. Говорят, что на таких изображениях «завалены» темные и/или светлые тона. Цель коррекции таких изображений состоит в том, чтобы растянуть гистограмму по горизонтали. Для этого мы изменяем входные уровни. Например, устанавливая входные уровни черного и белого равными соответственно 60 и 190 и оставляя выходные уровни неизменными (0 и 255), мы превращаем все пикселы исходного изображения с яркостью, меньшей 60, в черные, а с яркостью, большей 190, — в белые. На следующих рисунках показано исходное неконтрастное (вялое) изображение автомобиля, а также результаты его коррекции путем изменения только входных уровней черного и белого. Рис. 72. Исходное вялое (неконтрастное) изображение автомобиля. Преобладают средние тона, мало света, черный не выразителен. Гистограмма сосредоточена в середине шкалы яркости Рис. 73. То же изображение после установки входных уровней: 60 -для черного, 190 — для белого. Гистограмма несколько растянулась Рис. 74. То же изображение после установки входных уровней: 100 — для черного, 140 — для белого. Гистограмма несколько растянулась При коррекции изображения можно изменять не только уровни черного и белого, но и параметр гамма, определяющий яркость средних тонов. На рисунках приведены примеры изображений и гистограмм для гаммы, равной 0,6 и 3. Рис. 75. То же изображение после установки гаммы 0,6 и входных уровней: 100 — для черного, 140 -для белого Рис. 76. То же изображение после установки гаммы 3 и входных уровней: 100 — для черного, 140 — для белого Прежде чем применять инструмент Levels (Уровни) мы советуем попробовать инструмент Auto Levels (Авто Уровни), который автоматически производит коррекцию изображения. В Photoshop это команда Image>Adjust>Auto Levels (Изображение>Установка>Авто Уровни). По этой команде происходит поиск в изображении максимального и минимального значений яркости пикселов, которые затем преобразуются в значения 255 и 0 соответственно, а все промежуточные значения яркостей равномерно распределяются между ними. В рассматриваемом примере с изображением автомобиля применение этого инструмента дало, на наш взгляд, оптимальный результат. Рис. 77. Результат применения инструмента Auto Levels (Авто Уровни) При преобразованиях уровней яркости следует иметь в виду, что на результирующем изображении могут появиться резкие перепады яркости (блики, затемнения). Это обусловлено линейчатостью гистограммы. Взгляните на гистограммы изображения с автомобилем. Они представляют собой дискретные столбики. Это означает, что некоторых значений яркости совсем нет на изображении. Чем реже расставлены столбики гистограммы, тем больше перепады яркости (а в случае цветного изображения — и цвета) на картинке. |
68.gif

69.gif

70.gif

71.gif

72.gif

73.gif

74.gif

75.gif

76.gif

77.gif

10. Диалоговое окно Curves
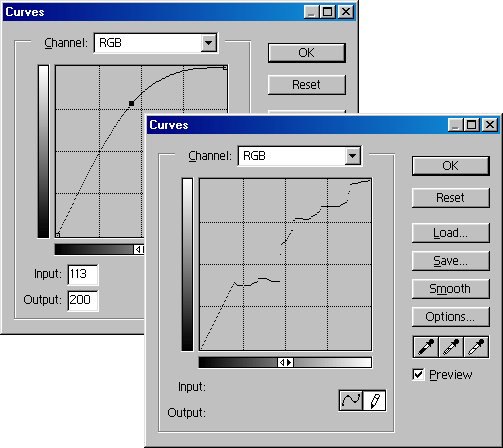
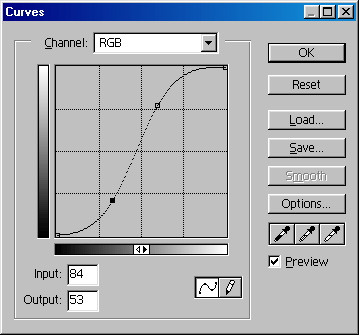
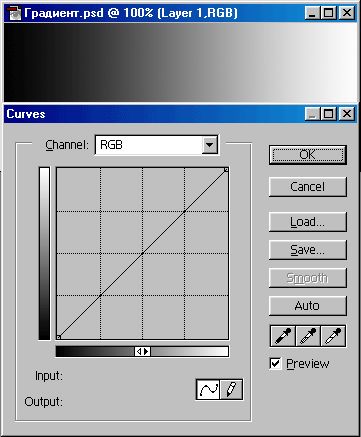
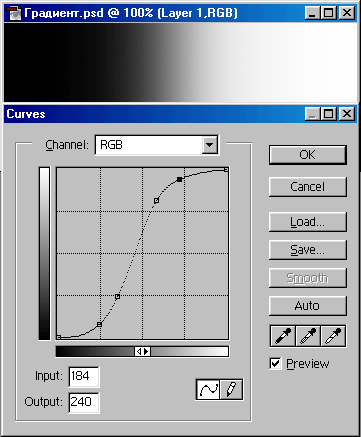
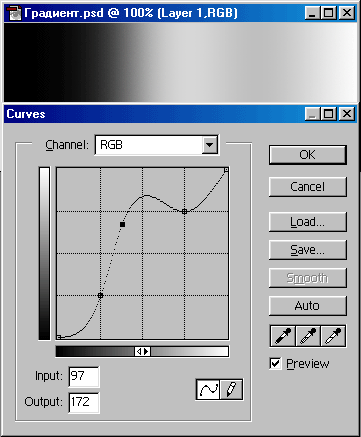
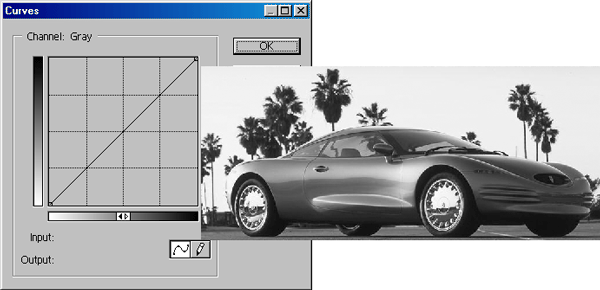
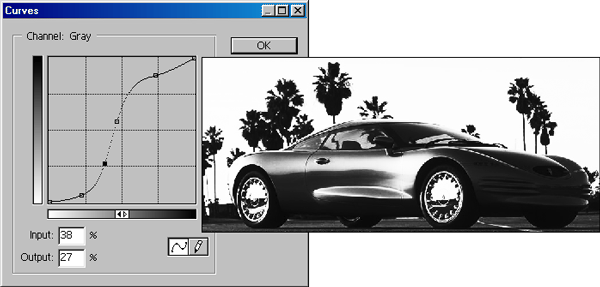
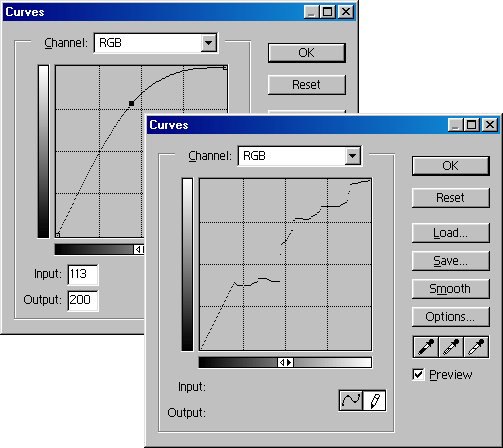
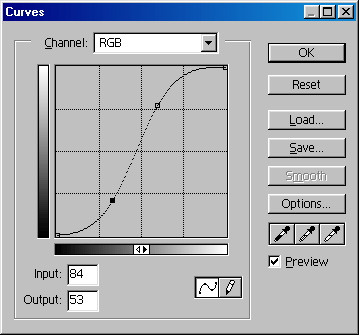
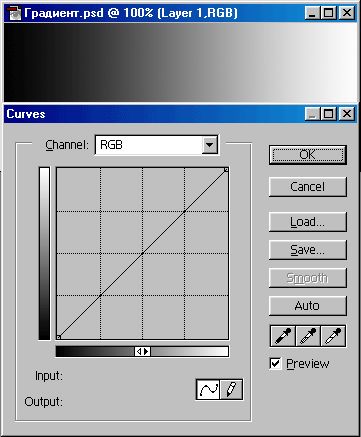
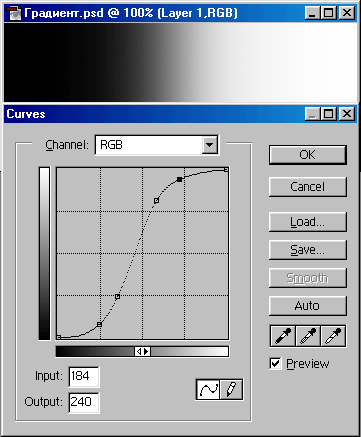
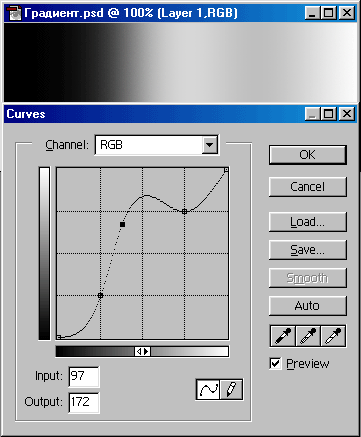
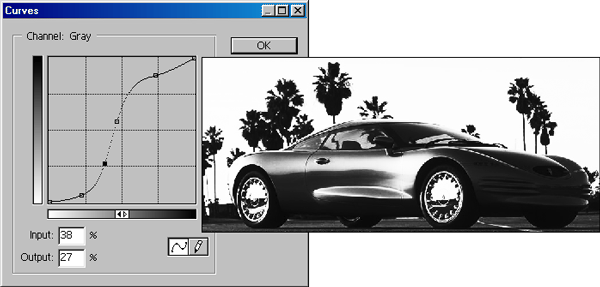
Диалоговое окно CurvesВ графическом редакторе Adobe Photoshop кроме Levels (Уровней) есть еще один прецизионный инструмент, которым пользуются профессионалы. Команда Image>Adjust>Curves (Изображение>Установка>Кривые) открывает диалоговое окно Curves (Кривые). В центре окна расположен график соответствия вводных уровней яркости (по горизонтали) и выводных (по вертикали). В исходном положении этот график представляет собой прямую линию с наклоном 45 градусов. Это означает, что выводные уровни равны вводным (соответствие 1:1). Иначе говоря, если мы щелкнем на кнопке ОК, никакого преобразования не произойдет. Поле графика по умолчанию разбито на 16 квадратов. При желании его можно разбить на 100 квадратов. Чтобы переключиться из одного режима отображения сетки в другой, нажмите клавишу <Alt> и щелкните на поле. Внизу графика отображается шкала яркости. Если темный конец шкалы находится слева, то цвета измеряются значениями яркости. Цвета RGB-изображений измеряются именно таким образом. Если щелкнуть на шкале яркости, то она инвертируется: темный конец окажется справа, а светлый — слева. В этом случае цвета измеряются в терминах типографской печати. Такая установка предусмотрена по умолчанию для черно-белых и CMYK-изображений. В Web-графике следует использовать RGB-установку, при которой темный конец шкалы находится слева, а светлый — справа. Рис. 78. Окно Curves в Photoshop Кривую графика можно изменять различными способами. Во-первых, ее можно нарисовать произвольно (если предварительно вы щелкнули на кнопке с изображением карандаша). Если после этого щелкнуть на кнопке Smooth (Плавный), то нарисованная вами кривая будет сглажена. Во-вторых, можно щелчком указать на кривой точки, а затем перетащить их мышью в нужное место (если предварительно вы щелкнули на кнопке с изображением кривой). В-третьих, можно щелчком указать точки, которые не должны изменять своего положения на кривой, а затем перетащить мышью участки кривой между этих точек. Кривая пройдет через все эти точки. Как бы вы это ни делали, результатом является изменение соответствия между вводными (лучше сказать, входными) и выводными (т. е. выходными) значениями яркости. Рис. 79. Задание кривых в Photoshop Например, чтобы сделать изображение более контрастным, следует построить кривую, как показано на следующем рисунке. Рис. 80. Кривая, при которой контрастность изображения увеличивается Действительно, при такой кривой сужается диапазон средних по яркости пикселов: светлые пикселы становятся еще светлее, а темные — еще темнее. Рис. 81. Исходное изображение градиента Рис. 82. Повышение контрастности Рис. 83. Повышение яркости средних тонов В полях Input (Ввод) и Output (Вывод) отображаются значения яркости, соответствующие выделенной точке кривой. Чтобы выделить точку, щелкните на ней. Можно ввести данные в эти поля с клавиатуры, и тогда кривая изменит вид. Кроме описанных выше инструментов имеется группа из трех кнопок с изображением пипеток. Пипетка, та или другая, позволяет прямо указать на исходном изображении, какой цвет следует подвергнуть преобразованию. Результат преобразования зависит от вида пипетки. Левая пипетка позволяет указать прямо на изображении, какой цвет будет в результирующем изображении черным (образец минимальной яркости). Средняя пипетка позволяет указать, какой цвет будет в результирующем изображении серым (образец средней яркости). Правая пипетка позволяет указать, какой цвет будет в результирующем изображении белым (образец максимальной яркости). Как и в окне Levels (Уровни), кнопка Save (Сохранение) позволяет сохранить установки кривых в специальном файле с расширением acv. Обратите внимание, что сохранение установок кривых производится в другом файле, отличном от файла сохранения установок уровней. Кнопка Load (Загрузка) обеспечивает загрузку в диалоговое окно Curves (Кривые) параметров из файла. Установленный флажок Preview (Предпросмотр) позволяет просматривать результаты изменения кривой в окне изображения при открытом окне Curves (Кривые). На следующих рисунках показаны изображения до и после коррекции с помощью инструмента Curves (Кривые). Рис. 84. Исходное изображение Рис. 85. Результат коррекции кривой Итоги обзора возможностей данного инструмента можно примерно сформулировать так же, как и в случае инструмента Levels (Уровни). В литературе и Интернете можно встретить дискуссию о том, какой из этих инструментов лучше. Мы считаем, что лучше тот, которым вы лучше владеете. Однако отметим, что как Levels (Уровни), так и Curves (Кривые), превосходят по своим возможностям простые инструменты коррекции изображения (окна с ползунками коррекции яркости, контрастности и гаммы). |
78.gif

79.gif

80.gif

81.gif

82.gif

83.gif

84.gif

85.gif

11. Резкость
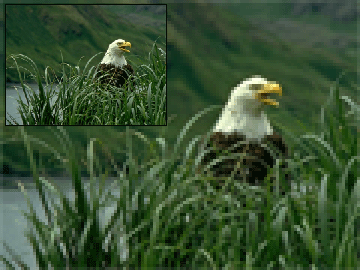
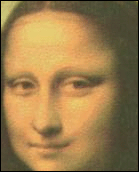
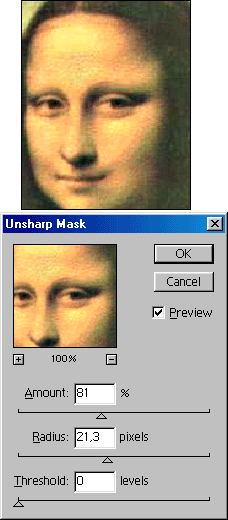
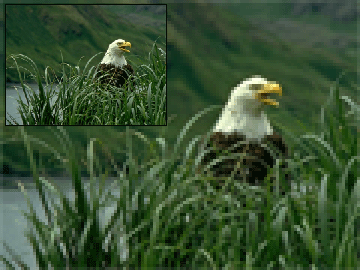
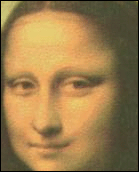
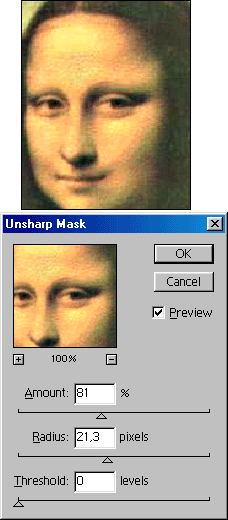
РезкостьПри оценке качества изображения часто используется такая характеристика, как резкость или четкость (sharpen). Противоположной ей по смыслу является размытость (blur). Резкость является функцией контрастности. Это означает, что понятие резкости определяется через понятие контрастности. Повышение резкости достигается за счет увеличения контрастности соседних пикселов изображения. Если мы имеем дело с размытой черной линией, то понять, что такое четкая линия, довольно просто. Размытая черная линия на белом фоне имеет по краям серые пикселы, яркость которых существенно отличается от яркости пикселов «тела» линии. Чтобы повысить резкость линии, достаточно увеличить ее контрастность. В результате светло-серые пикселы станут более светлыми или даже белыми, а темно-серые еще больше потемнеют или даже превратятся в черные. Если с темными линиями на светлом фоне все ясно, то с изображениями типа фотографии дело обстоит сложнее. В каких местах фотографии следует увеличивать контрастность, чтобы фотография в целом стала более четкой? Можно придумывать различные алгоритмы обработки изображений, направленные на повышение (понижение) их резкости. Но сколько бы мы их ни придумали, всегда найдется картинка, на которой не получается требуемый результат. В Adobe Photoshop имеются средства повышения резкости и размытости изображения, которые отнесены к группе, называемой Filters (Фильтры). В других редакторах, например в MS Photo Editor, такая группа называется Effects (Эффекты). Среди фильтров Photoshop, изменяющих резкость изображения, особо отметим фильтр под несколько странным названием Unsharpen Mask (Нечеткая маска). Именно он во многих случаях наиболее эффективен. Рис. 86. Фильтр Photoshop, позволяющий изменить резкость изображения На следующих двух рисунках показаны две картинки. Одна из них несколько размыта, а вторая получена из первой с помощью фильтра Unsharpen Mask (Нечеткая маска). Как видно из рисунков, этот фильтр позволяет поднять, как говорят специалисты, резкость контуров. Рис. 87. Исходное нечеткое изображение Рис. 88. Панель Unsharp Mask В основе алгоритма работы инструмента (фильтра) Unsharpn Mask (Нечеткая маска) лежит сравнение корректируемого изображения с слегка размытой его копией. Эта копия и называется нечеткой маской. Цель такого сравнения — выявление областей, содержащих контуры, чтобы повысить их контрастность. Сравнение происходит в небольших областях, размер которых можно установить. Степень повышения контрастности, коль скоро решение об этом принято, можно также регулировать. Наконец, мы можем задать, на сколько должны отличаться пикселы по яркости, чтобы принять решение о том, что мы имеем дело с контуром. На панели Unsharpen Mask (Нечеткая маска) можно настроить следующие параметры:
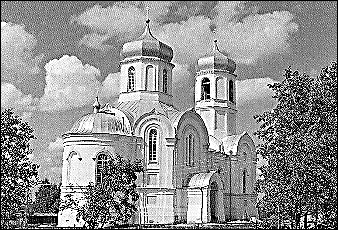
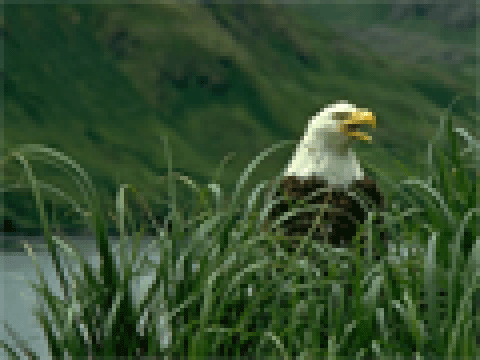
Фильтр Sharpen (Резкость) немного повышает резкость изображения за счет увеличения различий между цветовыми оттенками соседних пикселов. Рис. 89. Исходное изображение Рис. 90. Нечеткая маска (Unsharp Mask) Рис. 91. Резкие границы (Sharpen Edges) Рис. 92. Резкость (Sharpen) Фильтр Sharpen More (Резкость + ) действует так же, как и Sharpen (Резкость), но примерно в три раза сильнее. Фильтр Sharpen Edges (Резкие границы) незначительно повышает резкость изображения за счет увеличения различий между теми пикселами, которые по своему цвету существенно отличаются от соседних. В результате получается эффект увеличения резкости на границах (краях) изображения. На следующих рисунках показано действие рассмотренных выше инструментов повышения резкости. Рис. 93. Исходное изображение Рис. 94. Резкие границы (Sharpen Edges) Рис. 95. Резкость (Sharpen) Рис. 96. Резкость (Sharpen) + (Sharpen More) |
86.gif

87.gif

88.gif

89.gif

90.gif

91.gif

92.gif

93.gif

94.gif

95.gif

96.gif

37.gif

38.gif