WEB-графика в сети Интернет
Самоучитель по WEB-графике |
1. ВВЕДЕНИЕ
ВВЕДЕНИЕ |
1. Кому адресована книга
Кому адресована книгаЭта книга написана прежде всего для новичков, не имеющих опыта работы с графикой на компьютере. Однако некоторые сведения окажутся интересными и для более искушенных пользователей. Если вы хотите разобраться, начиная с азов, что такое цвет и как им управлять, как сканировать и корректировать изображения, как сделать мультфильм и разработать графический дизайн Web-сайта, то эта книга для вас. Во всяком случае книг, где соседствуют растровая и векторная графика, практически нет. |
2. О чем эта книга
О чем эта книга Книга посвящена компьютерной графике. Однако не всей. Мы рассматриваем методы и средства создания и обработки изображений, предназначенные преимущественно для вывода на монитор компьютера и публикации в Интернете. Специальные вопросы предпечатной подготовки (например, цветоделение) и создание трехмерной графики здесь не рассматриваются. Это, конечно, не означает, что вы не сможете распечатать свою картину на принтере. Просто все предпечатные изыски мы оставляем без особого внимания. Подготовка буклетов, рекламных плакатов, обложек и шикарных иллюстраций книг на высоком уровне требует особых знаний, навыков и опыта, которыми обладают специалисты верстки. |
3. Как устроена книга
Как устроена книгаМы не описываем графические пакеты раздельно, как это обычно принято. Вместо этого мы исходим из основных тем и задач компьютерной графики, и только потом рассматриваем, как они поддерживаются тем или иным графическим редактором. В первую очередь следует овладеть понятием, а затем уже обращаться к изучению средств и получению практических навыков работы с ними. Первые три главы являются базовыми. Здесь вы узнаете, что такое цвет, как с ним работать, как корректировать изображения и сохранять их в файлах. Хотя материал в этих главах ориентирован преимущественно на Photoshop и Flash, его можно взять за основу и при работе с другими графическими программами. Материал всех последующих глав связан, так или иначе, с первыми тремя. Если вам лишь эпизодически приходится заниматься графикой и некогда вникать в тонкости, то можете ограничиться только этими главами и пятой главой, посвященной сканированию. Это — минимальный набор сведений по компьютерной графике для тех. кто не стремится стать специалистом, но хотел бы научиться избегать грубых ошибок при обработке изображений. Ведь нередки еще случаи, когда в иллюстрированные прайс-листы вставляют картинки, имеющие объем в сотни к тысячи килобайт. В главе 1 рассказывается о цвете и, в частности, о настройках цвета в Photoshop и Flash. В главе 2 вы познакомитесь с основными приемами и средствами коррекции изображений в редакторе Photoshop. Глава 3 посвящена описанию форматов графических файлов, а также средствам экспорта Photoshop и Flash. Глава 4 посвящена мониторам. Человеку, занимающемуся компьютерной графикой и просиживающему часы перед монитором, не помешает знать, как он устроен и работает. Однако эта глава не является обязательной для понимания последующего материала. Глава 5 рассказывает о сканерах и получении с их помощью оцифрованных изображений, которые можно обрабатывать в графических программах. Сканер не единственное устройство для ввода графической информации в компьютер, но самое доступное и широко используемое. Сканер прост в обращении, но незнание элементарных сведений о нем приводит к разочарованию в результатах практического применения. Мы попытались рассказать об основных, довольно несложных, приемах сканирования, применение которых позволит вам получать хорош не результаты. Главы 6 и 7 посвящены графическому редактору Photoshop. В главе 6 рассматриваются инструменты редактора, а в главе 7 — примеры решения типовых задач. Главы 8 и 9 рассказывают о графическом редакторе Flash. В главе 8 рассматривается применение Flash только как векторного графического редактора для создания и редактирования статических изображений. Глава 9 посвящена анимационной графике или, говоря иначе, мультфильмам. Если вас интересует анимация, то предыдущую главу также следует прочитать. В заключительной главе 10 рассматриваются основные способы работы с графикой в рамках HTML-кода. Графические элементы (картинки, графические ссылки и карты ссылок, мультфильмы Flash) для публикации в Web должны быть в конечном счете вставлены в HTML-код, который, собственно, и определяет облик и содержание Web-страницы. Материал этой главы далеко не исчерпывает тему HTML, но дает основные начальные сведения для понимания того, каким образом графика монтируется в Web-сайт. Проще и быстрее всего вы сможете на практике овладеть предлагаемыми в книге средствами создания и обработки изображений, если не спеша воспроизведете на компьютере предлагаемые примеры. Начните вместе с нами, а затем продолжите самостоятельно. Прежде всего получите устойчивые навыки владения инструментами и элементарными приемами, затем хорошенько продумайте свой замысел и план его воплощения и только после этого приступайте к его реализации. Этот процесс — нелинейный. Возможно, вам придется возвращаться и все начинать с начала. Ничего не бойтесь, кроме одного: приобрести вредные привычки. |
4. Что надо иметь
Что надо иметь Конечно же, нужен компьютер. Чтобы начать заниматься графикой, достаточно иметь компьютер, весьма скромный по своим техническим характеристикам. Все рассмотренное в настоящей книге относится к IBM-совместимым компьютерам, работающим под управлением операционной системы Microsoft Windows. Программы Photoshop, Flash и популярные Web-браузеры, конечно же, работают и на платформе Macintosh, но мы в книге не будем подробно останавливаться на этой специфике.
Часто при работе с графикой необходимо держать открытыми несколько программ (Photoshop, Flash, FrontPage, FineReader, Word и т. п.) и несколько (иногда десятки) графических файлов. Для этого требуется больше оперативной и видеопамяти. При работе с графикой приходится несколько часов проводить перед монитором. Поэтому хороший монитор — очень важная деталь вашего аппаратного оснащения. Лучше иметь монитор с диагональю 17—19 дюймов, разрешением от 1024x768, глубиной цвета True Color (24 бит или 16 млн цветов) и видеокартой с памятью от 32 Мбайт . Однако мы себя чувствовали более-менее комфортно при работе с компьютером Intel Pentium II, 450 МГц с оперативной памятью 64 Мбайт и видеопамятью 16 Мбайт. Монитор у нас был 15 дюймов по диагонали с установленным разрешением 800x600 и глубиной цвета 24 бит. Другими словами, мы работали на довольно скромном по техническим характеристикам компьютере, что не мешало нам заниматься графикой и писать эту книгу. Сканер — относительно недорогое и очень полезное устройство для создания первичных изображений, которые можно хранить в виде файлов на компьютере. В большинстве случаев исходный графический материал для последующей обработки получается с помощью сканеров. Если вы серьезно решили заниматься компьютерной графикой, то сканер вам необходим. Кроме сканера можно использовать и цифровые камеры, однако они сейчас не очень широко распространены из-за их дороговизны. Чтобы читать нашу книгу с максимальным эффектом для себя, желательно все попробовать самостоятельно. Для этого нужно иметь установленный графический пакет Adobe Photoshop. Большинство описанных инструментов и примеров соответствуют версии 5.0 и даже версии 4.0. Однако мы ориентировались главным образом на версии 6.0 и 7.0. В пакет Adobe Photoshop 6.0 входит программа ImageReady 3.0, ориентированная на подготовку изображений преимущественно для Web. В пакет Adobe Photoshop 7.0 входит ImageReady 7.0. Работа с векторной графикой, а также создание анимационной графики рассматриваются применительно к Macromedia Flash. Мы ориентировались в основном на версию 5.0, но не обошли вниманием и следующую версию — 6.0 или, иначе, MX. Заметим, что версия 5.0 существенно отличается от предыдущей версии 4.0, главным образом — в языке действий ActionScript. Flash MX имеет ряд улучшений интерфейса и некоторое расширение языка ActionScript. Итак, вам понадобится Adobe Photoshop версии 6.0 или 7.0 и Macromedia Flash версии 5.0 или MX. Мы также рассматриваем использование графики в контексте HTML, поэтому вам понадобится браузер Web-страниц. Это нужно, чтобы иметь возможность просмотреть результаты творчества глазами посетителя вашего Web-сайта. В этой книге все примеры проверялись для Microsoft Internet Explorer 5.0 и более поздних версий. Чтобы делать снимки с экрана монитора (так называемые скриншоты), копируемые в буфер обмена, вы, конечно же, можете использовать клавиши <Print Screen> (для всего экрана) или <Alt>+<Print Screen> (для активного окна). Однако лучше обзавестись более гибкой и удобной утилитой, например, Capture Express или Hard Copy. |
5. Что такое Web-сайт
Что такое Web-сайтWeb-сайт или, другими словами, Web-узел является совокупностью взаимосвязанных Web-страниц. Каждая страница определяется соответствующим ей HTML-кодом (HTML-документом). HTML-код представляет собой набор команд или инструкций, написанных на специальном языке HTML (HyperText Markup Language — язык разметки гипертекста). Этот код сохраняется в обычном текстовом файле с расширением htm или html и может редактироваться с помощью простого текстового редактора, например, блокнота Windows (Notepad.exe). В документ HTML можно вставлять «инородные» элементы, такие как программы на других языках (JavaScript, VisualBasicScript), видео и звук, Flash-мультфильмы (swf-файлы) и др. Тем не менее, HTML-документ остается основной несущей конструкцией Web-страницы. Страницы, относящиеся к одному и тому же сайту, обычно связаны друг с другом ссылками (гиперссылками) и единой системой навигации. Это — так называемое функциональное единство. В основе сайта находится так называемая домашняя страница (Homepage). Это страница, с которой можно перейти посредством ссылок на другие страницы сайта, а также на любые другие странииы World Wide Web (WWW, Всемирной паутины), принадлежащие другим сайтам. Кроме того, множество страниц одного и того же сайта обычно объединяет единство стиля. С формальной точки -зрения, последнее совсем не обязательно, но весьма желательно, по крайней мере из эстетических соображений. Web-дизайнеры стремятся к этому, чтобы посетитель сайта, на какой бы странице он ни находился, постоянно чувствовал, в какой епархии находится — все в том же сайте, или уже за его пределами. Не забывайте, что многие путешественники и сети испытывают чувства заблудившегося в лесу или покинутого в пустыне. Стиль сайта создается не только средствами графического дизайна. Однако именно с помощью графики легче всего добиться ощущения стилевого единства множества страниц. Может быть поэтому графическому дизайну сайта уделяется столь высокое внимание. |
6. Особенности графики для Web
Особенности графики для WebГрафика широко используется в Web. Известно, что одна небольшая картинка может заменить целую страницу текста. Web-дизайнеры без устали совершенствуются и даже соревнуются в оформлении сайтов, а в информационном содержании Web-страниц графическая информация занимает все более весомое место. Главной особенностью графики в Web-дизайне является то, что обычно она соседствует с текстовой информацией и элементами интерфейса (кнопками, переключателями и т. п.), и это соседство приходится учитывать при создании изображений. Основное назначение графики в том, чтобы привлечь внимание к Web-странице в целом или к отдельным ее фрагментам, а также представить информацию, которую словами не опишешь. Иначе говоря, графика используется и для оформления страницы, и для представления информации (иллюстраций). Она может как существенно помочь посетителю понять информацию, так и наоборот, сбить его с толку, сделать тексты трудночитаемыми. Графический дизайн Web-сайта — дело тонкое, требующее вкуса и чувства меры. Плохое графическое оформление сайта может просто отпугнуть посетителей. В то же время нужно помнить, что посетители возвращаются к сайту снова и снова благодаря, прежде всего, его информативности, а не красоте. Таким образом, разработчик графического дизайна сайта не просто свободный художник. Ближе всего он к архитектору. Другая немаловажная особенность графики для Web заключается в довольно жестких ограничениях, накладываемых на объем файлов. И это связано не столько с экономией дискового пространства компьютера, сколько с пропускной способностью каналов связи. В настоящее время подавляющее большинство посетителей Интернета используют подключение к серверу через модем. Сегодня наиболее производительные модемы обеспечивают скорость передачи данных 57 600 бит/с (около 6 Кбайт/с). Многие используют модемы производительностью 33 600 бит/с и ниже. Если Web-страница загружается в браузер дольше 10 с. это раздражает посетителей, которые могут уйти по другому адресу, так и не дождавшись окончания загрузки. Отсюда следует, что надо стремиться к тому, чтобы Web-страница не превышала по объему 50—60 Кбайт. Для графических изображений это довольно серьезное ограничение, требующее от дизайнеров особых знаний и умения. В частности, нужно хорошо разбираться в форматах файлов и способах монтирования изображений в Web-страницу. Третья особенность графики состоит в том, что в мире встречаются компьютеры, построенные, как говорится, на различных платформах. Так, существуют компьютеры на платформе PC и на платформе Macintosh. Мониторы этих компыотеров имеют различную яркость. Если этого не учитывать, то одна и та же картинка, великолепно выглядящая на одном мониторе, может потерять свою выразительность на другом. Поэтому художник, занимающийся Web-дизайном или просто публикующий свои произведения и Интернете, должен учитывать это обстоятельство и уметь настраивать свой монитор. |
7. Понятие растровой и векторной графики
Понятие растровой и векторной графикиЧтобы изображение можно было хранить, просматривать и обрабатывать на компьютере, оно должно быть представлено в так называемом цифровом виде. Такое представление или, другими словами, описание изображения можно выполнить различными способами. Самый простой (по крайней мере, для понимания) способ состоит в том, чтобы каждый элемент изображения (точку или, как принято говорить, пиксел) описать отдельно. Описание точки это описание ее цвета. Все изображения, представленные таким способом, называют растровыми. Фотографии, произведения живописи, картинки с плавными переходами цветов обычно представляются в компьютере как растровые изображения. Для редактирования растровых изображений существуют специальные программные средства — графические растровые редакторы. Многие из них предназначены только для просмотра изображений и, возможно, некоторой коррекцией (яркости, контрастности, цветового баланса). Другие же являются мощными средствами не только для коррекции, но и для комбинирования фрагментов различных изображений (создания коллажей), а также для собственно рисования. Лидером среди редакторов растровых изображений является Adobe Photoshop. Однако следует заметить, что рисование «от нуля» в редакторах растровой графики, хотя это и возможно, является довольно сложным делом. Для этой цели лучше подходят редакторы так называемой векторной графики. Векторные изображения описываются математическими формулами. В них элементами являются не пикселы, а объекты (линии, фигуры и т. п.). Например, чтобы описать такой объект, как отрезок прямой линии, требуется указать координаты его начала и конца, толщину и цвет линии. При растровом описании линии нам пришлось бы описывать каждую ее точку, причем чем толще линия, тем больше точек она содержит и тем объемнее ее общее описание. Рисовать картинки от руки в редакторах векторной графики существенно удобнее, чем в растровых. В частности, схемы и чертежи, а также рисунки типа плакатов (т. е. без плавных переходов цветов), несомненно, надо делать с помощью векторных редакторов. Однако они являются не очень хорошими помощниками при созданиу изображений с качеством фотографий или произведений живописи. Лидер среди векторных редакторов — CorelDRAW, хотя есть множество других векторных графических программ, например, Macromedia FreeHand и Macromedia Flash. Растровые изображения плохо переносят масштабирование. Увеличение размеров картинки обычно приводит к ухудшению ее качества (проявляется зернистость). Если же требуется сохранить качество при увеличении размеров изображения, за что платят увеличением объема занимаемого места на диске. Качество векторного изображения практически не зависит от масштаба его представления и, следовательно, изменение масштаба не сказывается на объеме занимаемого места на диске. Это — одно из главных достоинств векторной графики. Тенденция развития графических программ состоит в завоевании тех областей, для работы с которыми они изначально не предназначались. Таким образом, растровые и векторные редакторы стремятся сблизиться друг с другом по широте охвата и мощности своих средств. Photoshop сейчас не является чисто растровым редактором, a CorelDRAW имеет довольно развитые средства работы с растровой графикой. В настоящее время документ, создаваемый в мощном графическом редакторе, обычно является комбинированным, состоящим из множества объектов, различающихся способами описания (например, растровые и векторные изображения, текстовые поля). Документ может содержать информацию о слоях, прозрачности областей изображения и другую информацию. Таким образом, графический документ может иметь сложную объектную структуру. Большинство начинающих заниматься компьютерной графикой обычно плохо разбирается, в каких случаях следует использовать тот или иной редактор. Часто бывает и так, что они пытаются в векторных редакторах применить технологии, естественные для растровых редакторов, и наоборот. Опытный специалист по компьютерной графике легко выберет наиболее подходящий редактор в зависимости от стоящей перед ним задачи. У него всегда под рукой и растровый, и векторный редактор. Поэтому в своей книге мы рассматриваем оба типа редакторов — растровый Photoshop и векторный Flash. Photoshop мы выбрали в силу его чрезвычайной популярности и огромных функциональных возможностей. К Flash мы обратились потому, что он является простым и достаточно удобным векторным редактором, имеет чрезвычайно мощные и удобные средства работы с анимационной графикой, а также потому, что его выходные файлы могут восприниматься Web-браузерами. Итак, мы полагаем, что основные различия между растровой и векторной графикой ясны. Вместе с тем заметим, что обычно векторные редакторы могут импортировать растровые изображения в векторную графическую композицию и, наоборот, экспортируют векторные изображения в растровые. Например, Flash позволяет это делать. |
2. ГЛАВА 1. ЦВЕТ
ГЛАВА 1. ЦВЕТ |
1. Цвет
ЦветЛюбое графическое изображение можно представить как некоторую композицию разноокрашенных областей. Поэтому основная информация о картинке есть информация о цвете. Цвет — это свойство видимых предметов, непосредственно воспринимаемое глазом. Поэтому, на первый взгляд, и говорить-то не о чем. Однако при смешении красок в банке или на палитре художника, а также при выводе изображения на монитор или принтер или, наоборот, при сканировании картинок постоянно возникают вопросы о цвете и цветопередаче (переносе изображений с одного носителя на другой или с одного устройства вывода на другое). Все не так просто, как кажется. Художники, полиграфисты и компьютерные дизайнеры знают, как это важно. Ощущение цвета очень индивидуально. Однако во всем этом многообразии можно найти некоторые универсалии. Если бы их не нашлось, то у нас не было бы ни мониторов, ни принтеров, ни сканеров, ни телевизоров. Поиск универсалий — это поиск моделей, которые отбрасывают все несущественное и подробно описывают наиболее важное для практики. Заметим попутно, что наука от ненауки отличается только объективностью и абстрагированием. Объективность заключается в независимости описания предмета от индивидуальных человеческих способностей восприятия. Абстрагирование состоит в том, чтобы удалить из описания предмета частности, оставив самое главное. В этой главе мы рассмотрим основные цветовые модели, применяемые в компьютерных технологиях и полиграфии, а также некоторые средства установки цветов, применяемые в графических редакторах. |
2. 0 природе цвета
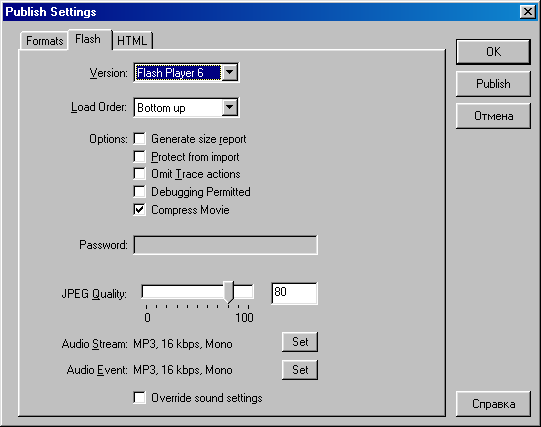
2.gif

3.gif

4.gif

5.gif

6.gif

3. Модель RGB
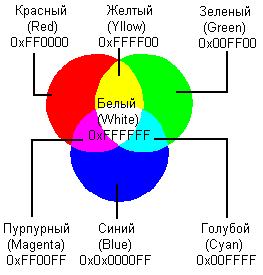
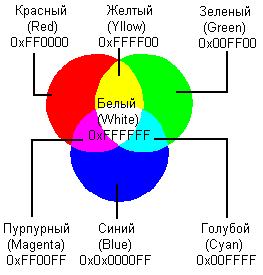
Модель RGBЦветовая модель RGB наиболее часто используется при описании цветов, получаемых смешением световых лучей. Она подходит для описания цветов, отображаемых мониторами, получаемых сканерами и цветовыми фильтрами, но не печатающими устройствами. Цвет в модели RGВ представляется как сумма трех базовых цветов — красного (Red), зеленого (Green) и синего (Blue), Из первых букв английских названий этих цветов составлено название модели. На рисунке показано, какие цвета получаются при сложении трех базовых. Рис. 7. Комбинации базовых цветов модели RGB В модели RGB каждый базовый цвет характеризуется яркостью (интенсивностью), которая может принимать 256 дискретных значений от 0 до 255. Поэтому можно смешивать цвета в различных пропорциях, варьируя яркость каждой составляющей. Таким образом, можно получить 256x256x256 = 16 777 216 цветов. Каждому цвету можно сопоставить код, который содержит значения яркости трех составляющих. Используются десятичное и шестнадцатеричное представления кода. Десятичное представление — это тройка десятичных чисел, разделенных запятыми. Первое число соответствует яркости красной составляющей, второе — зеленой, а третье — синей. Код цвета в шестнадцатеричном представлении имеет вид 0хХХХХХХ. Префикс 0х указывает на то, что мы имеем дело с шестнадцатеричным числом, а не каким-нибудь другим. За префиксом следуют шесть шестнадцатеричных цифр (0, 1, 2,...,9, А, В, С, D, E, F). Первые две цифры — шестнадцатеричное число, представляющее яркость красной составляющей, вторая и третья пары соответствуют яркости зеленой и синей составляющих. Базовые цвета смешиваются следующим образом:
Поскольку яркость каждой из базовых составляющих цвета может принимать только 256 целочисленных значений, каждое значение можно представить 8-разрядным двоичным числом (последовательностью из 8 нулей и единиц, 256 = 28) или, другими словами, одним байтом. Напомним, что каждый разряд в байте называется битом (двоичной единицей или нулем). Таким образом, в модели RGB информация о каждом цвете требует 3 байта (по одному байту на каждый базовый цвет) или 24 бита памяти для хранения. Заметим, что поскольку все оттенки серого цвета образуются смешением трех составляющих одинаковой яркости, то для представления любого из 256 оттенков серого требуется лишь 1 байт. Все ли цвета, различимые человеческим глазом, могут быть представлены моделью RGB? Другими словами, совпадают ли цветовые диапазоны человеческого глаза и модели RGB? Вообще говоря, нет. Однако более 16 млн цветов, представляемых в RGB, оказываются вполне достаточными для практических нужд. Вместе с тем, следует иметь в виду, что не любой цвет в RGB можно вывести на печать. Другими словами, цвета на экране вашего монитора могут выглядеть иначе при их выводе на печать, причем это отличие может оказаться принципиальным, а не только обусловленным низким качеством принтера или монитора. Модель RGB еще называют аддитивной, поскольку по мере увеличения яркости составляющих цветов увеличивается яркость результирующего цвета. |
7.gif

4. Модель CMYK
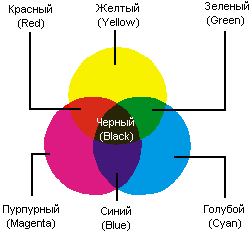
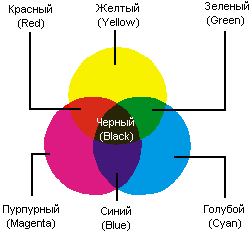
Модель CMYKРассмотренная в предыдущем разделе модель RGB хорошо описывает цвета, получаемые в результате смешения лучей света различной окраски. Таким образом, она годится для предсказания цветов, видимых на мониторе, а также получающихся при сканировании изображений, но не подходит для печатающих устройств. Смешение красок, которое делают печатающие устройства, описывает модель CMYK. В этой модели используются три базовых цвета: голубой (Cyan), пурпурный (Magenta) и желтый (Yellow). Кроме того, применяется черный цвет (black), но о нем будет рассказано позже. На рисунке показана комбинация базовых цветов CMYK. Рис. 8. Комбинации базовых цветов модели CMYK Каждый из трех базовых цветов модели CMYK получается в результате вычитания из белого цвета одного из базовых цветов модели RGB. Так, например, голубой (cyan) получается вычитанием красного из белого, а желтый (yellow) — вычитанием синего. Напомним, что в модели RGB белый цвет представляется как смесь красного, зеленого и синего максимальной яркости. Тогда базовые цвета модели CMYK можно представить с помощью формул вычитания базовых цветов модели RGB следующим образом: Cyan = RGB - R = GB = (0,255,255) В связи с тем, что базовые цвета CMYK получаются путем вычитания из белого базовых цветов RGB, их называют субтрактивными. RGB - RGB = RGB - RGB - ... - RGB = (0,0,0) - черный цвет Обратите внимание, что сложение базовых цветов CMYK дает в результате черный: Cyan + Yellow + Magenta = RGB-R-B-G = (0,0,0) Вычитание из белого всех базовых цветов CMYK дает белый: RGB - (RGB - R) - (RGB - В) - (RGB - G) = RGB - RGB + R + В + G = RGB = (255,255,255) Вычитание цвета соответствует поглощению его краской. Например, голубая (cyan) краска поглощает из падающего на нее белого света красную составляющую, а все остальное отражает. Этот отраженный свет наш глаз и воспринимает как голубой. Белый лист бумаги потому кажется нам белым, чтв он отражает практически весь падающий на него белый свет. С другой стороны, черные предметы почти ничего не отражают, а почти весь свет поглощают.
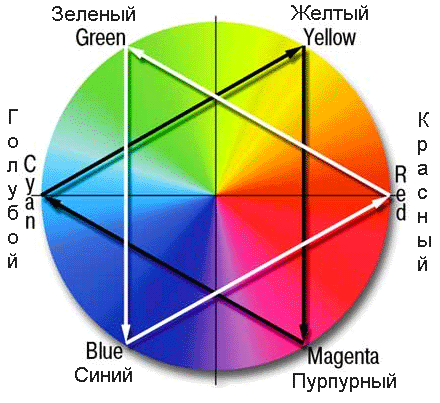
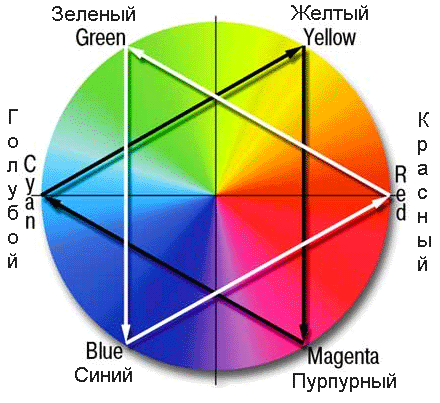
Основные цвета рассмотренных выше моделей RGB и CMYK находятся в зависимости, которую можно представить графически с помощью следующего рисунка.
Каждый цвет расположен напротив дополняющего его и между цветами, с помощью которых он получен. Чтобы усилить какой-либо цвет, необходимо ослабить дополняющий цвет, расположенный на противоположной стороне круга. Например, чтобы усилить желтый (Yellow), надо ослабить синий (Blue). На круге цветов желтый расположен между зеленым (Green) и красным (Red). Сложение этих цветов цветов дает желтый (Yellow). В заключение данного раздела следует отметить, что не все цвета модели CMYK могут быть представлены в модели RGB и наоборот. В количественном отношении цветовой диапазон CMYK меньше цветового диапазона RGB. Это обстоятельство имеет принципиальное значение, а не обусловлено только физическими особенностями монитора, печатающего устройства или красок и холста. |
8.gif

9.gif

5. Модели HSB и HLS
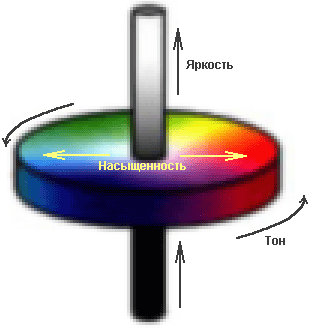
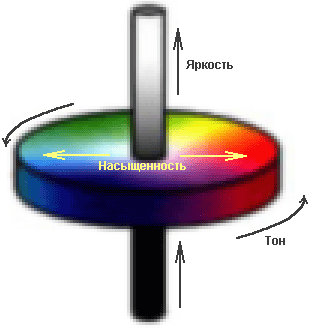
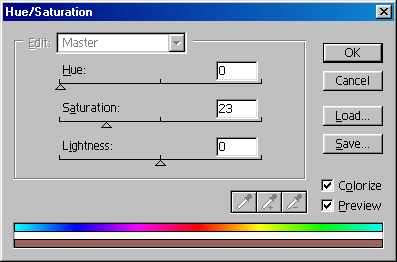
Модели HSB и HLSМодель HSB основана на трех параметрах: Н — оттенок или тон (Hue), S — насыщенность (Saturation) и В —яркость (Brightness). Модель HSB лучше, чем RGB и CMYK, соответствует понятию цвета, которое используют маляры и профессиональные художники. Действительно, у них обычно есть несколько основных красок, а все другие получаются добавлением к ним белой и черной. Таким образом, нужные цвета — это некоторая модификация основных: замесить погуще или развести пожиже, осветлить или затемнить. Хотя художники и смешивают краски, но это уже выходит за рамки модели HSB («...есть многое на свете, друг Горацио, что и не снилось нашим мудрецам...»). Насыщенность характеризует чистоту цвета. Нулевая насыщенность соответствует серому цвету, а максимальная насыщенность — наиболее яркому варианту данного цвета. Можно считать, что изменение насыщенности связано с добавлением белой краски. То есть уменьшение насыщенности соответствует добавлению белой краски. Яркость понимается как степень освещенности. При нулевой яркости цвет становится черным. Максимальная яркость при максимальной насыщенности дают наиболее выразительный вариант данного цвета. Можно также считать, что яркость изменяется путем добавления черной краски. Чем больше черной краски добавлено, тем меньше яркость. Графически модель HSB можно представить в виде кольца, вдоль которого располагаются оттенки цветов. На внешнем крае круга находятся чистые спектральные цвета или цветовые тона (параметр Н измеряется в угловых градусах, от 0 до 360). Чем ближе к центру круга расположен цвет, тем меньше его насыщенность, тем он более блеклый, пастельный (параметр S измеряется в процентах). Яркость (освещенность) отображается на линейке, перпендикулярной плоскости цветового круга (параметр В измеряется в процентах). Все цвета на внешнем круге имеют максимальную яркость.
В некоторых графических редакторах, например в Macromedia FreeHand, используется модель HLS (Hue, Lightness, Saturation), которая похожа на HSB. В модели HLS, в отличие от HSB, вместо яркости используется параметр L— освещенность (Lightness). Уменьшение освещенности приближает цвет к черному, а увеличение — к белому. Чистый спектральный цвет получается при освещенности 50%. Модели HSB и HLS не ориентированы ни на какое техническое устройство воспроизведения цветов, поэтому их называют еще аппаратно независимыми. |
10.gif

6. Модель Lab
Модель LabВыше уже отмечалось, что модель RGB ориентирована в основном на особенности излучаемого света (монитор), a CMYK — на особенности поглощаемого света (принтер). Кроме того, цветовые диапазоны этих моделей не совпадают. Добавим, что RGB хорошо воспроизводит цвета в диапазоне от синего до зеленого и несколько хуже — желтые и оранжевые оттенки, а в модели CMYK не хватает очень многих оттенков. От всех этих недостатков свободна модель Lab. В рамках Lab работают многие профессионалы компьютерной графики. Модель Lab основана на трех параметрах: L — яркость (Luminosity) и два цветовых параметра — а и Ь. Параметр а содержит цвета от темно-зеленого через серый до ярко-розового. Параметр b содержит цвета от светло-синего через серый до ярко-желтого. Параметр L еще называют освещенностью, легкостью (например, в русской версии графического редактора Photoshop) и даже светлостью. Следует отметить, что понятия яркости в моделях Lab и HSB не тождественны. Как и в RGB, смешение цветов из шкал а и b позволяет получить более яркие цвета. Уменьшить яркость результирующего цвета можно за счет параметра яркости L. Рис. 11. Графическое представление модели Lab Модель Lab аппаратно независима, ее цветовой диапазон покрывает диапазоны RGB и CMYK. Графический редактор Photoshop при переходе от режима RGB к CMYK использует Lab в качестве промежуточного этапа. |
11.gif

7. Цветовой охват
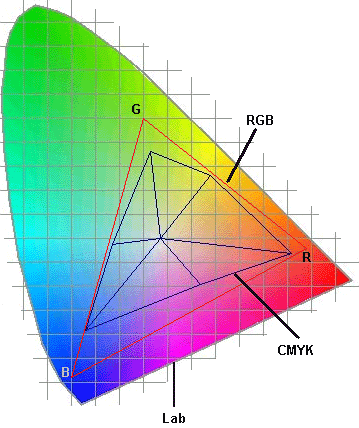
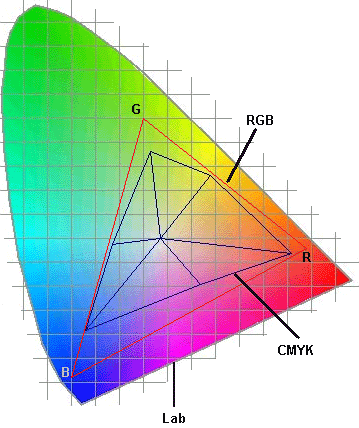
Цветовой охватОгромное количество различных цветов, которые мы воспринимаем, может быть представлено на экране монитора и на бумаге. Однако не все цвета, которые мы видим в природе, могут быть в точности воспроизведены монитором. Например, чистые голубой и желтый цвета плохо им воспроизводятся. Часть цветов, отображаемых монитором, можно напечатать. Однако при печати плохо передаются цвета, имеющие очень низкую плотность. Речь идет о так называемом цветовом охвате или диапазоне (Gamut) цветовых моделей. Наибольшим цветовым охватом обладает модель Lab, в ней можно представить практически все цвета природы, которые способен воспринять человек. Собственно, с этой целью она и создавалась. Соотношение цветовых охватов моделей Lab, RGB и CMYK представлено на рисунке. |
12.gif

8. Пикселы и глубина цвета
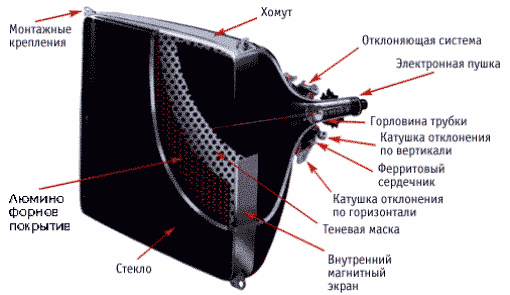
Пикселы и глубина цветаРассмотрим, как можно записать (закодировать) графическую информацию. Как известно, все документы (графика, тексты, программы и т. п.) хранятся в компьютере в виде файлов — организованных записей. Изображения хранятся в файлах специальных графических форматов, которых сейчас насчитывается более десятка. Однако здесь мы не будем их рассматривать. Вместо этого мы создадим собственный графический формат (не для действительного хранения изображений на жестком диске компьютера, а исключительно как наглядное пособие, дающее ключ к пониманию устройства настоящих графических файлов). Назовем такой идеальный файл протофайлом. Представим себе некоторое изображение и нанесем на него прямоугольную сетку с квадратными ячейками. Ячейки сетки могут быть маленькими или большими, сейчас это не важно. Каждой ячейке сетки соответствует элемент изображения, который в ней находится. Этот квадратный элемент называется графическим элементом (picture element) или, сокращенно, пикселом (pixel). Мы создали основу для разложения изображения на множество элементов — пикселов. Теперь нам надо определить способ описания одного пиксела, чтобы затем описать все изображение как совокупность описаний отдельных пикселов.
Как было отмечено выше, цвет пиксела описывается несколькими числами. Эти числа еще называют каналами. В случае моделей RGB, CMYK и Lab эти каналы называют также цветовыми каналами. Числа можно представлять в различных системах счисления. В обычной практике мы используем десятичную систему, в которой для записи чисел применяются 10 цифр (0, 1, 2,..., 9). В программировании часто используется шестнадцатеричная система счисления 0, 1, 2,..., 9, А, В, С, D, Е, F). Работа компьютеров основана на двоичной системе с двумя цифрами — 0 и 1. Двоичную цифру называют битом. Бит может принимать только одно из двух возможных значений. Количество бит, отводимое на каждый пиксел для представления цветовой информации, называют цветовой глубиной (color depth) или битовой глубиной цвета (bit depth). Цветовая глубина определяет, как много цветов может быть представлено пикселом. Например, если цветовая глубина равна 1 бит, то пиксел может представлять только один из двух возможных цветов — белый или черный. Если цветовая глубина равна 8 бит, то количество возможных цветов равно 28 = 256. При глубине цвета 24 бит количество цветов превышает 16 млн. Иногда под цветовой глубиной понимают максимальное количество цветов, которые можно представить. Очевидно: чем больше цветовая глубина, тем больше объем файла, содержащего описание изображения. Изображения в системах RGB, CMYK, Lab и оттенках серого (gray scale) обычно содержат 8 бит на один цветовой канал. Поскольку в RGB и Lab три цветовых канала, глубина цвета в этих режимах равна 8x3 = 24. В CMYK четыре канала и поэтому цветовая глубина равна 8x4 = 32. В полутоновых изображениях только один канал, следовательно, его цветовая глубина равна 8. Однако Photoshop может воспринимать RGB, CMYK, Lab и изображения в оттенках серого, содержащие 16 бит на канал. |
13.gif

9. Установка цвета в Photoshop
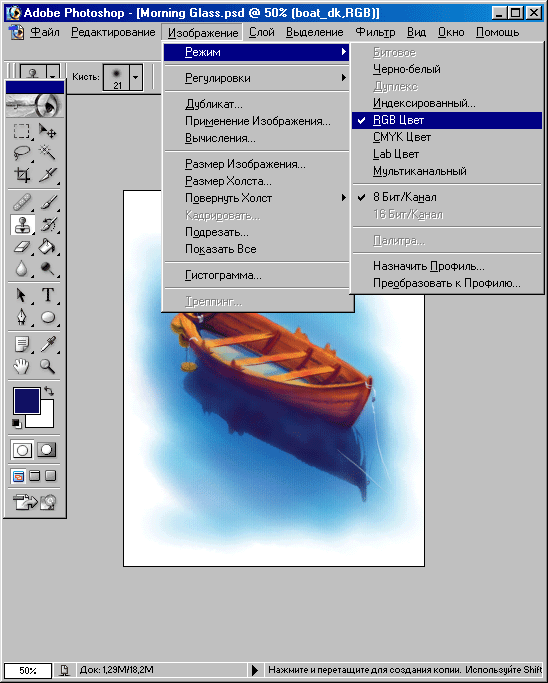
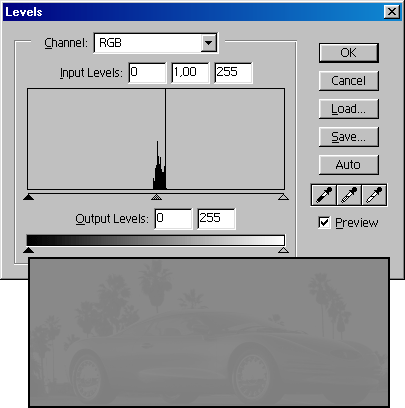
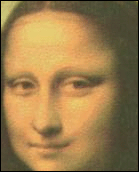
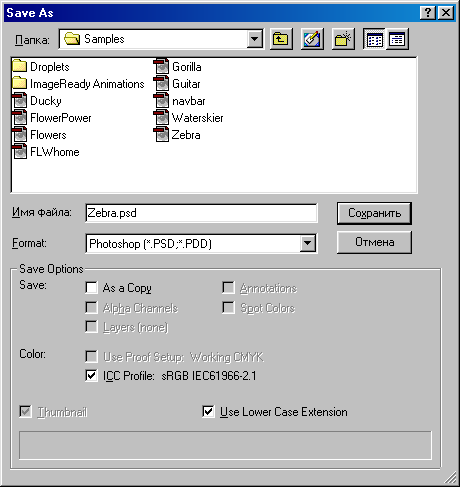
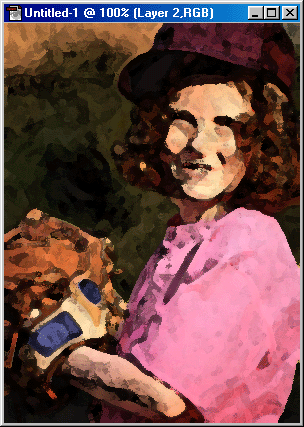
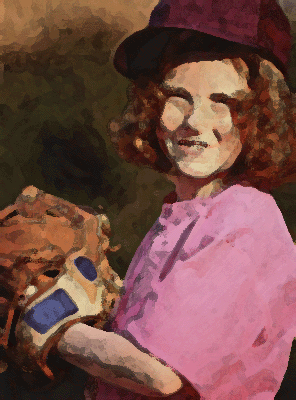
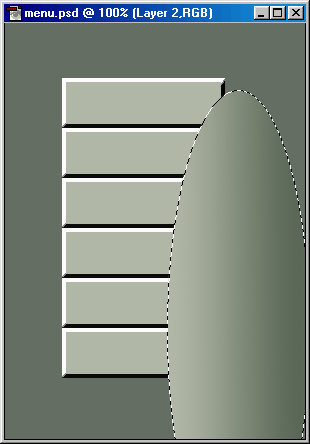
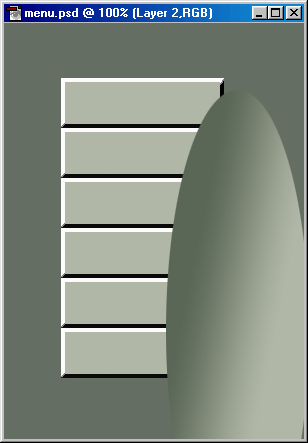
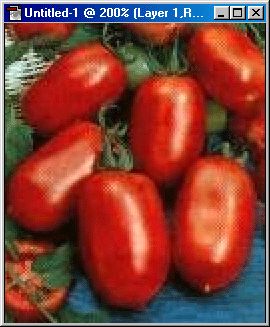
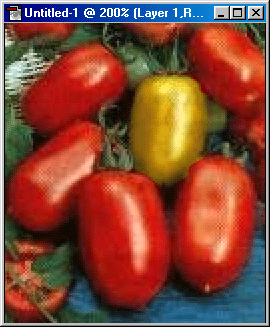
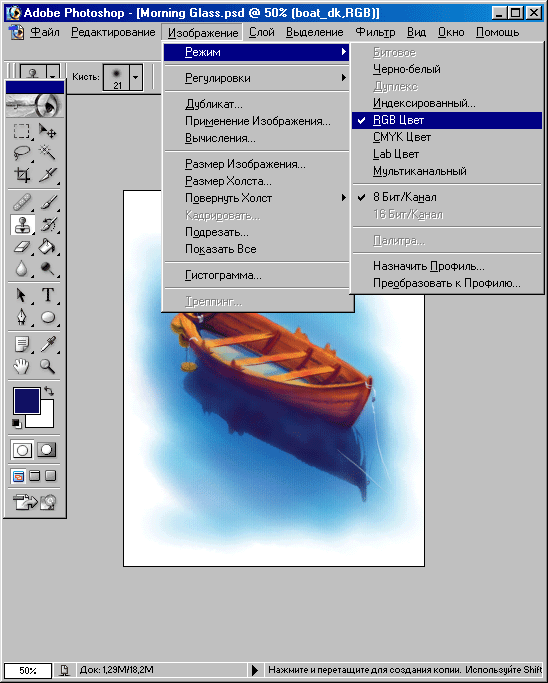
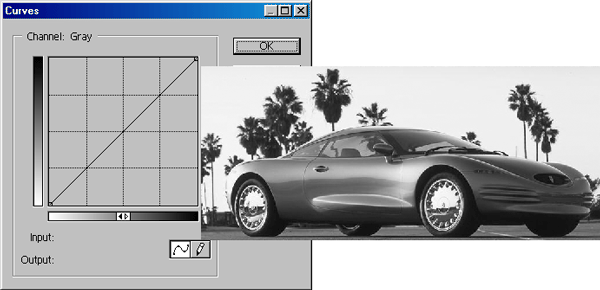
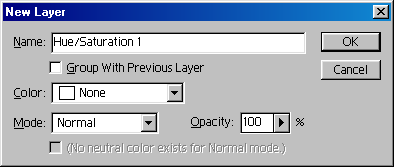
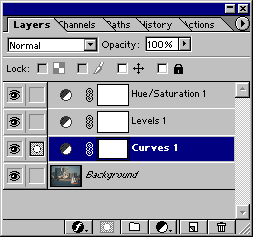
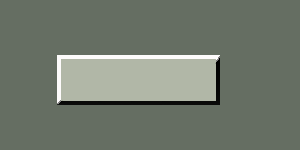
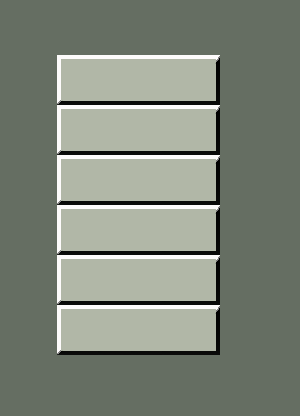
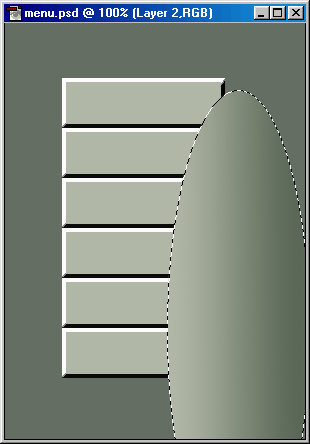
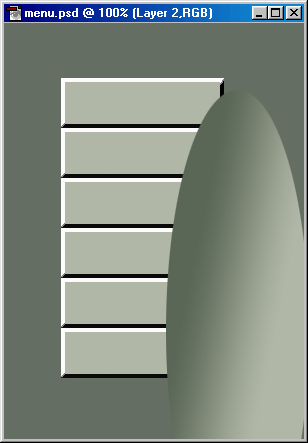
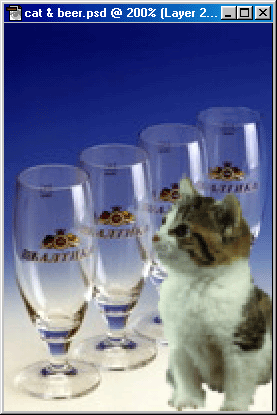
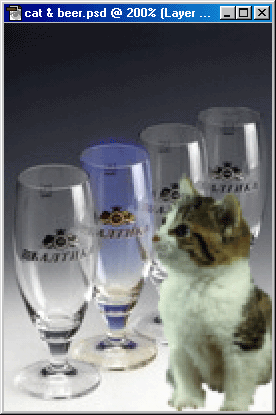
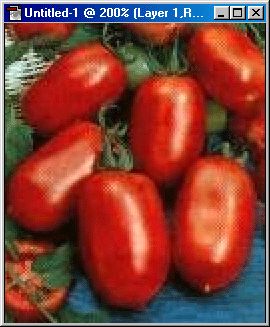
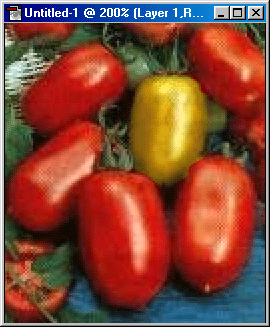
Установка цвета в PhotoshopЦветовые модели используются в мощных графических редакторах путем установки цветового режима. Например, в редакторе Photoshop выбор режима, соответствующего той или иной цветовой модели, производится в подменю команды Image>Моdе (Изображение>Режим). Важно отметить, что при переходе между режимами возможно изменение цветов, причем необратимое. Однако открытие графического файла в режиме Lab совершенно безопасно.
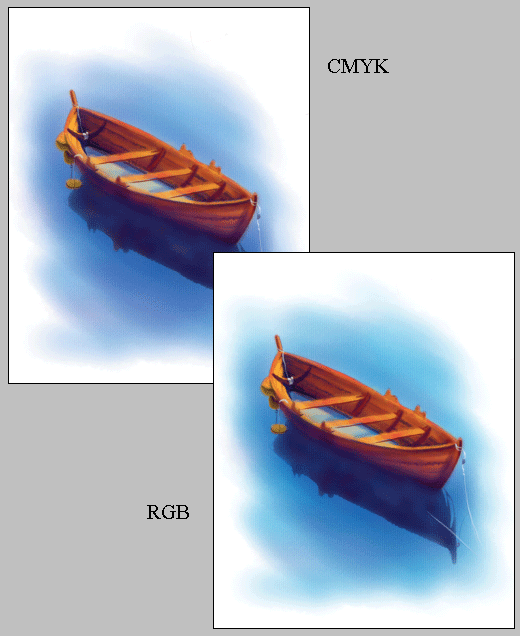
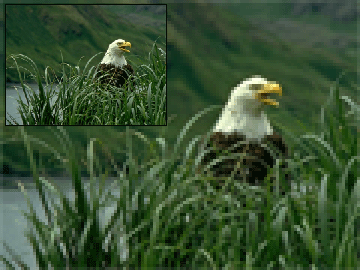
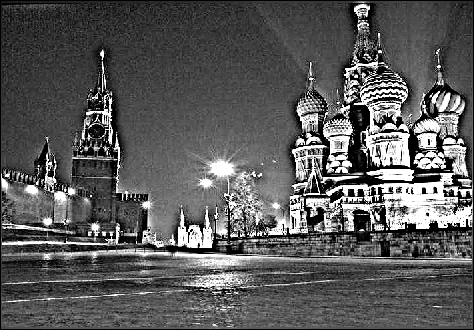
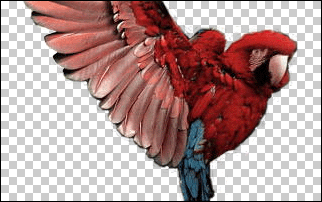
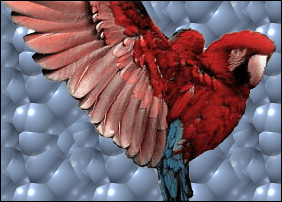
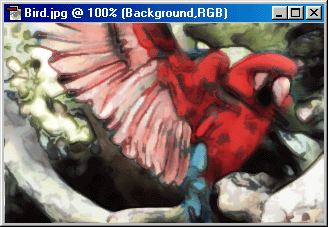
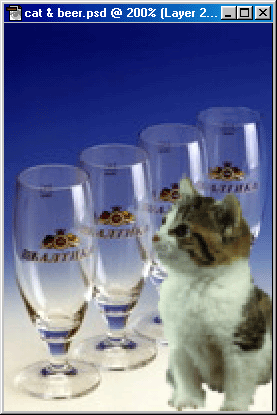
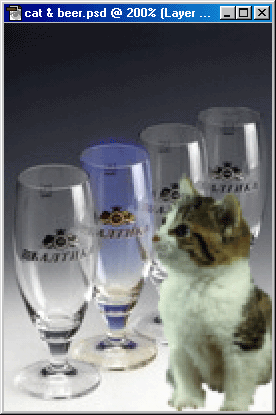
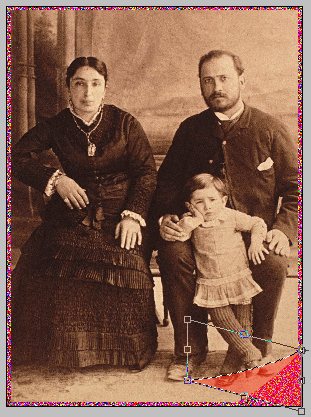
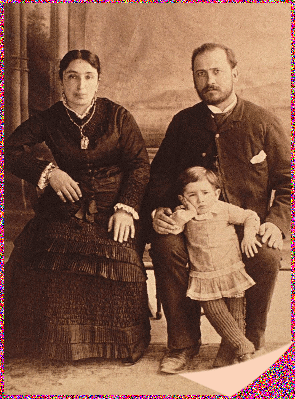
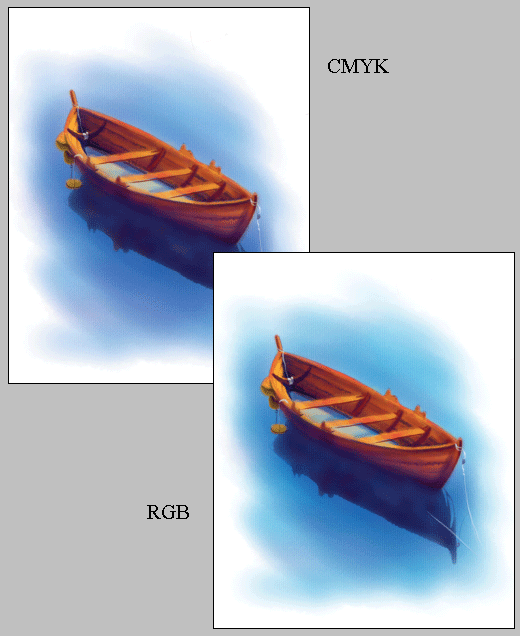
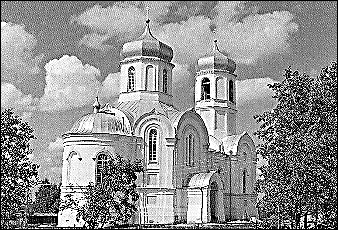
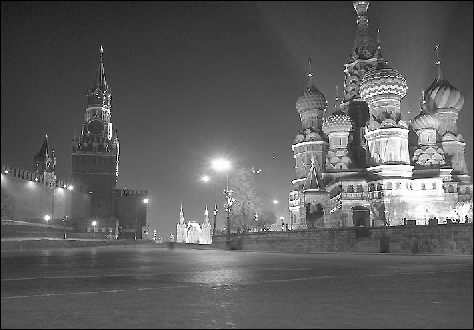
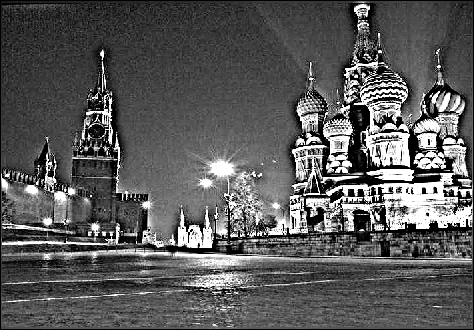
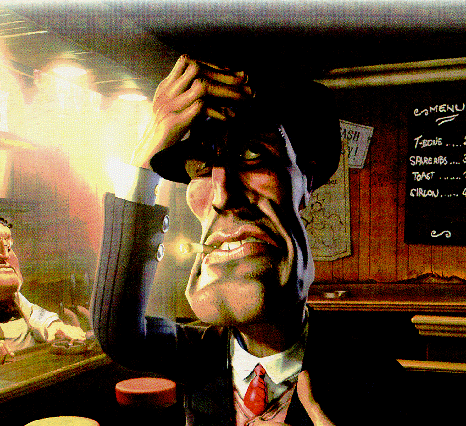
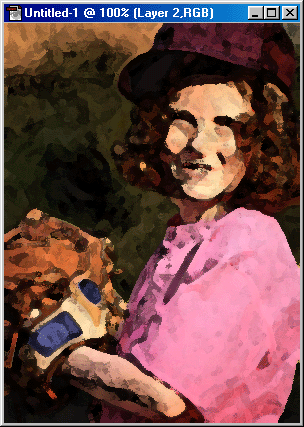
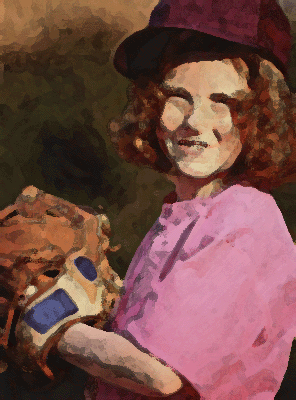
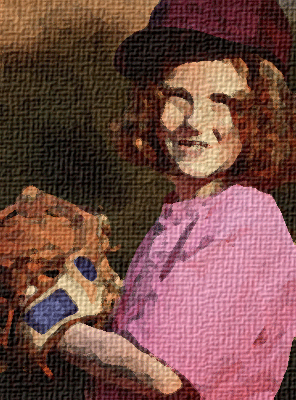
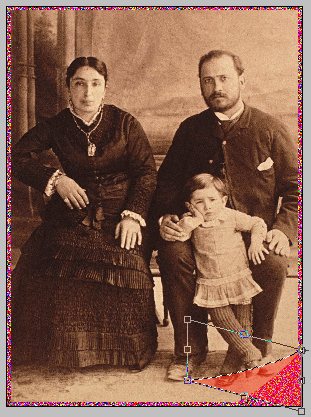
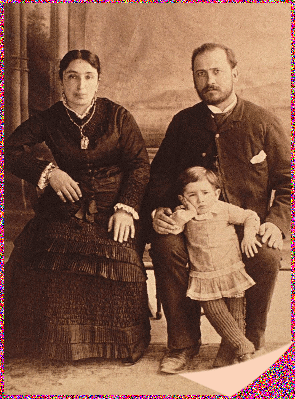
На следующих рисунках приведено одно и то же изображение в режимах RGB и CMYK. Отличия хорошо заметны в цвете, но и в оттенках серого (как получилось в книге) также можно заметить, что в CMYK изображение более тусклое.
|
14.gif

15.gif

16.gif

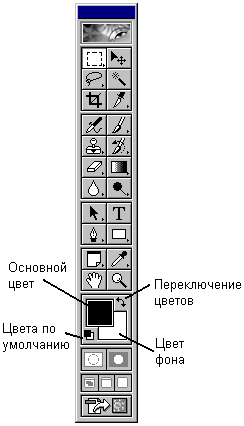
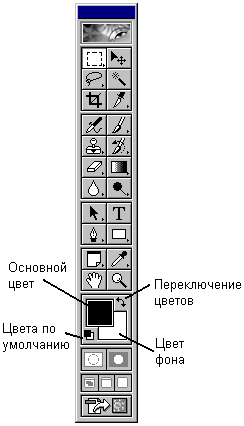
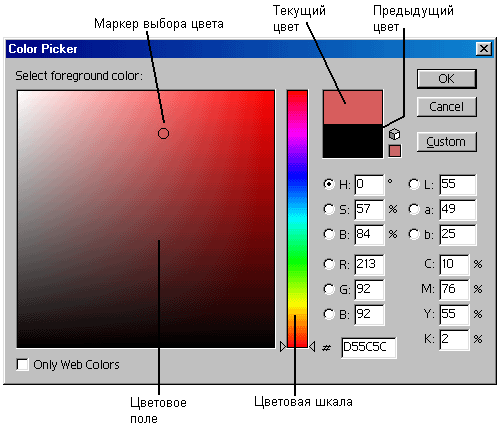
10. Диалоговое окно Color Picker
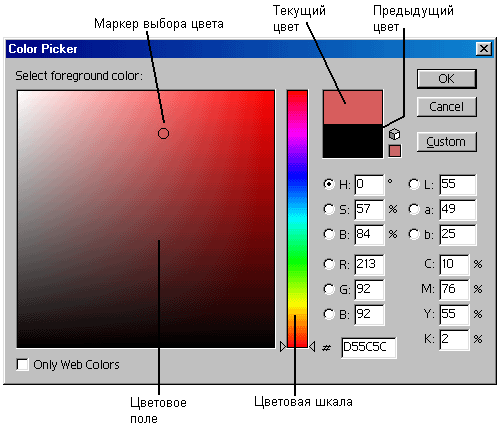
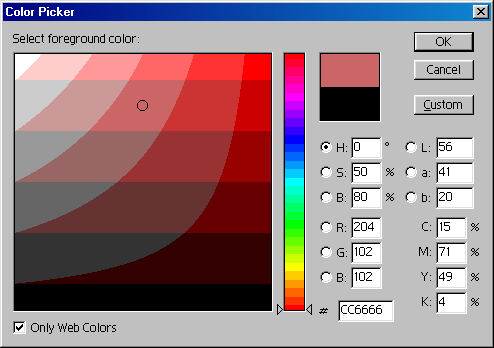
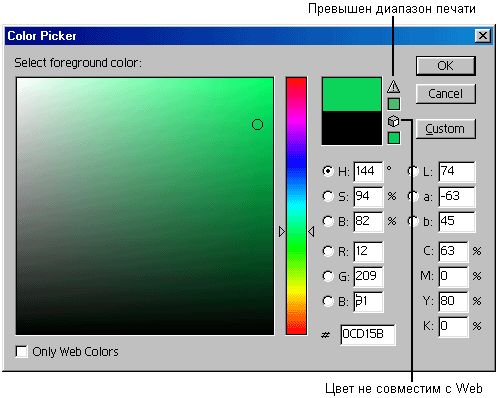
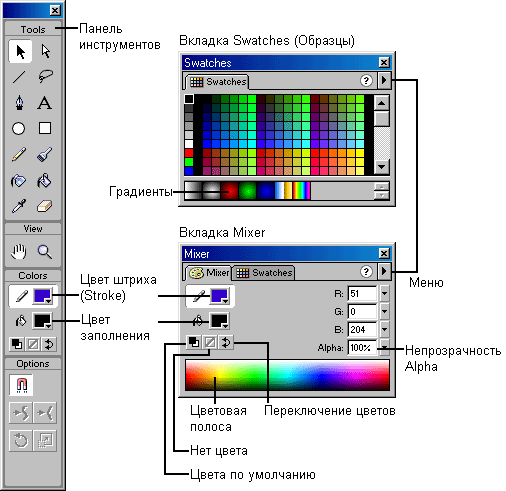
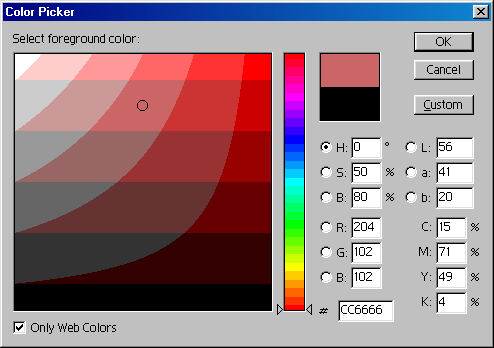
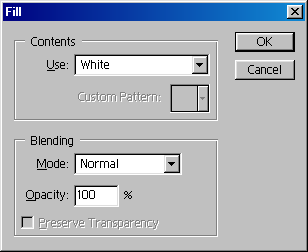
Диалоговое окно Color PickerКогда вы щелкаете на элементе выбора цвета (квадратик), открывается диалоговое окно выбора цвета Color Picker (Сборщик цветов). Ниже описаны его элементы.
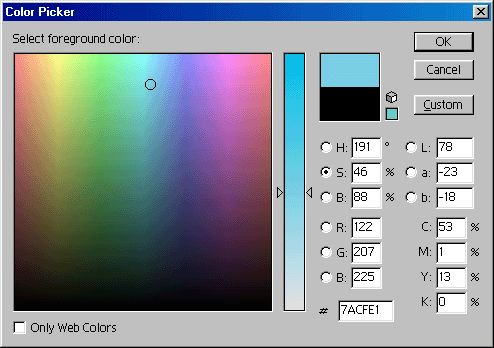
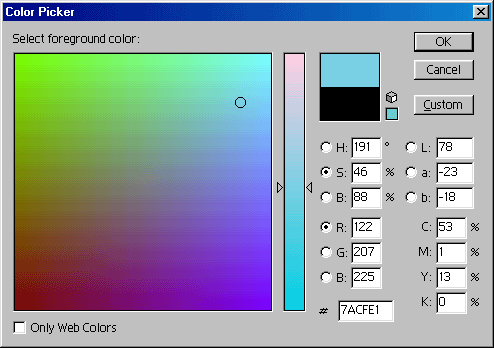
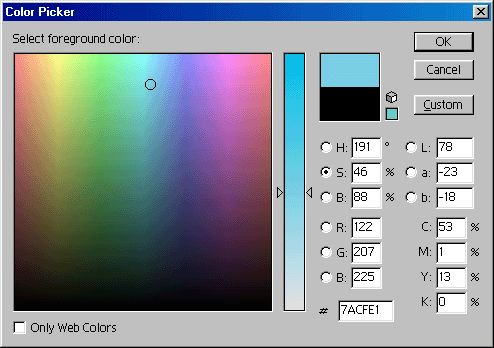
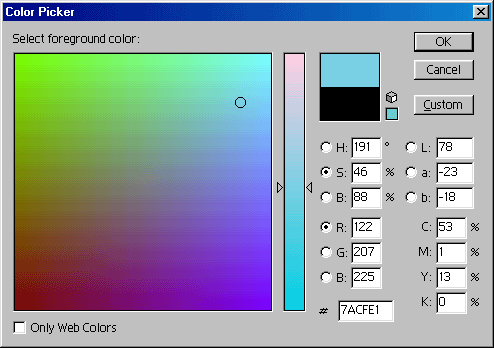
При установке переключателя В (Brightness — яркость) цветовая шкала отражает оттенки текущего цвета при различных значениях яркости (наверху наиболее яркие, внизу— наименее яркие), а в цветовом поле располагается спектр с изменяющейся по вертикали насыщенностью. Если вы собираетесь рисовать, а не корректировать изображение, то эта модель, возможно, лучше других подойдет вам. Впрочем, то же самое мы могли бы сказать и о модели Lab. Напомним, что HSB и Lab являются в некотором смысле наиболее естественными для общечеловеческой практики моделями цветов, приспособленными для синтеза цветов на компьютере. Значения параметров Н, S, В можно ввести с клавиатуры. Н принимает значения от 0 до 360 градусов. Вспомните, что в модели HSB оттенок распределен по окружности. Параметры S и В измеряются в процентах и принимают целочисленные значения от 0 до 100. RGB. Переключатели R (Red — красный), G (Green — зеленый) и В (Blue — синий) позволяют управлять с помощью шкалы отдельными составляющими текущего цвета. При этом в верхней части шкалы отображается текущий цвет при различных значениях яркости выбранной составляющей (наверху — максимальная яркость, внизу — минимальная). Например, если выбран переключатель R, то шкала представляет спектр текущего цвета при различных значениях красной составляющей (от 0 внизу до 255 вверху). Параметры R, G, В принимают значения от 0 до 255. Их можно ввести с клавиатуры.
CMYK. Значения параметров цветовой модели CMYK вводятся с клавиатуры и измеряются в процентах. Они могут принимать целочисленные значения от 0 до 100. Рекомендуем поэкспериментировать и с этим представлением, чтобы прочувствовать, что и как отображается в цветовом поле. Цвета Web. Все графические изображения, создаваемые для Web. должны использовать либо цветовую модель RGB, либо подмножество индексированных цветов, либо представляться в градациях серого цвета. Это — общее правило. Однако в Интернете существует великое множество мониторов с низким разрешением цветопередачи — 256 цветов. Даже если ваша картинка создана в палитре из 256 цветов, это еще не означает, что она будет отображена в браузере Web-страниц так же, как вы ее видите в своем редакторе. Кроме того, имеются мониторы, отображающие цвет ярче других не только потому, что они «моложе». Так, мониторы у компьютеров с Mac OS в стандартном режиме светятся ярче, чем компьютеры с Windows. Поэтому картинка, созданная вами под Windows и опубликованная в Web, может выглядеть где нибудь в Америке не так, как вы ее задумали. Если Европа (и Россия, в том числе) в основном базируется на Windows, то Северная Америка — на Mac OS. С этим приходится считаться. И это еще не все. В Web довольно широко используется графика с индексированными цветами. В графических редакторах можно создавать изображения с различными палитрами цветов. Однако браузеры Web-страниц имеют свою собственную палитру, содержащую 216 цветов. Эта палитра является результатом пересечения множеств цветов, содержащихся в палитрах Windows и Mac OS. Если говорить по существу, Web-палитра включает в себя те 216 цветов, значения R, G и В которых делятся нацело на 51. Это означает, что значение яркости каждого базового цвета модели RGB можно установить равным 0, 51, 102, 153, 204 или 255 (т. е. 6 возможных значений). Таким образом, палитра Web содержит 6x6x6 = 216 цветов. При выводе изображения на экран монитора, настроенный на отображение 256 цветов, браузер автоматически меняет все цвета нате, которые представлены в палитре Web. Это гарантирует, что посетители вашей страницы увидят то же, что и вы на своем мониторе. Для учета отмеченных выше обстоятельств в окне выбора цветов в Photoshop предусмотрен флажок Only Web Colors (Только Web цвета). Если его установить, то цветовое поле будет отображать цвета, совместимые с Web в рассмотренном выше смысле.
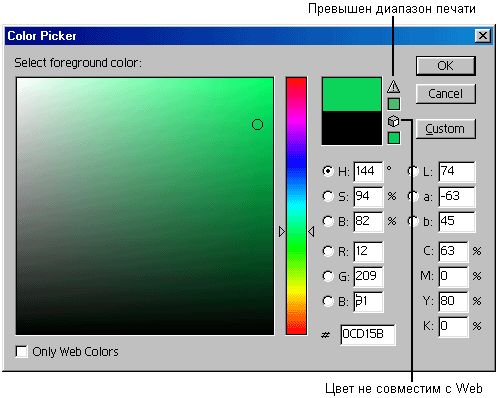
Предупреждения о выходе из диапазона цветов. Правее прямоугольника, отображающего текущие цвета, могут появиться значки в виде треугольника и кубика. Треугольник сигнализирует, что выбранный вами цвет выходит за пределы диапазона печати (модели CMYK), а кубик — о несовместимости выбранного цвета с Web. Ниже каждого из этих значков расположен квадратик, щелчок на котором изменяет текущий цвет на ближайший совместимый. В окне Color Picker (Сборщик цветов) цвет можно задать, введя его шестнадца-теричный код в поле, расположенное справа от символа #. Такой способ применяется, когда нужно очень точно установить цвет. |
17.gif

18.gif

19.gif

20.gif

21.gif

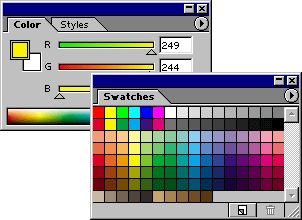
11. Палитра цветов
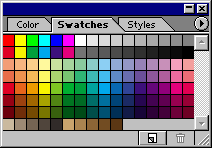
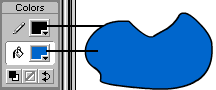
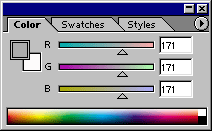
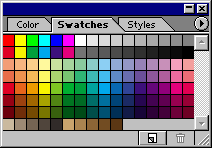
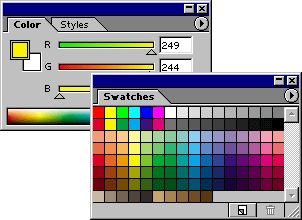
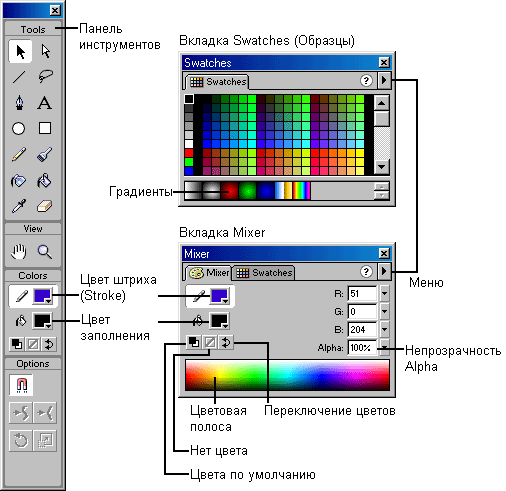
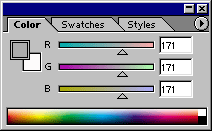
Палитра цветовКроме окна Color Picker (Сборщик цветов) в Photoshop есть ряд других способов выбора цвета. Цвет можно выбрать в палитре цветов, открываемой командой меню Window>Show Color (Окно>Показать цвет), а также в палитре образцов цвета, открываемой командой Window>Show Swatches (Окно>Показать образцы). В палитре цветов Color (Цвет) цвет можно задать путем ввода числовых значений с клавиатуры, а также с помощью ползунков. Линейки с ползунками окрашены так, что позволяют увидеть, в какую сторону следует переместить ползунок, чтобы нужным образом изменить цвет. Щелчок на круглой кнопке со стрелкой в правом верхнем углу палитры раскрывает меню с командами установки режима (цветовой модели) и др. Два квадратика на панели отображают текущие цвета переднего плана и фона. Щелчок на выделенном квадратике откроет окно Color Picker (Сборщик цветов). Внизу палитры отображается цветовая полоса для выбора цвета с помощью пипетки (eyedropper). Щелкните на нужном местд цветовой полосы. При этом цвет выделенного квадратика изменится, а ползунки на цветовых линейках изменят положение. На правом конце цветовой полосы расположены белый и черный квадратики. Они служат для быстрой установки чистых белого и черного цветов.
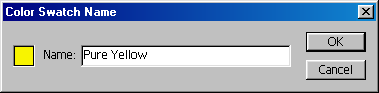
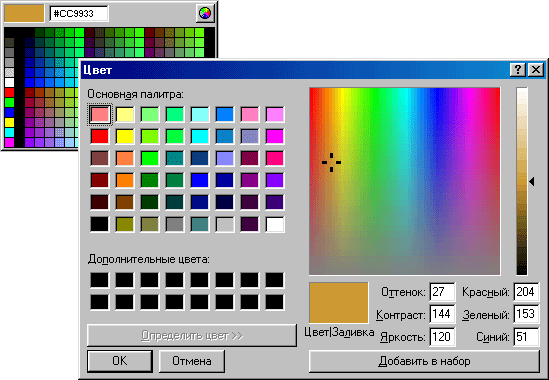
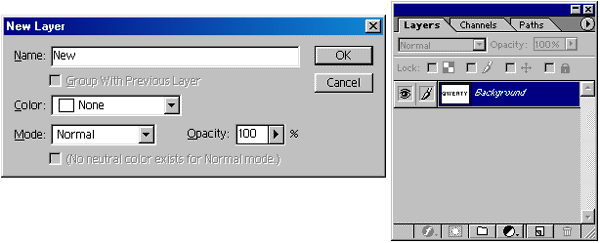
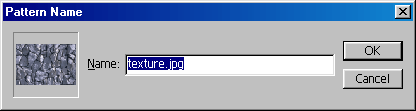
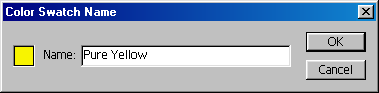
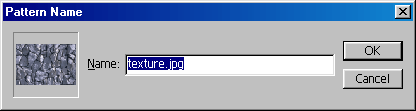
Палитра образцов цветов Swatches (Образцы), в которую можно добавлять дополнительные цвета, является типичным средством для многих графических редакторов. Щелчок на клетке с нужным цветом приводит к его установке. В нижней части панели справа находятся кнопки создания нового образца и удаления образца (с изображением урны). Для создания нового образца нужно щелкнуть на соответствующей кнопке. В результате появится новый квадратик. Двойным щелчком левой кнопкой мыши на нем откройте окно (см. рисунок) и введите название образца. Щелчок на квадрате приведет к открытию окна выбора цвета Color picker (Сборщик цветов). Чтобы удалить какой-нибудь образец, нужно просто перетащить мышью соответствующий квадратик на кнопку с изображением урны.
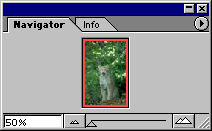
Палитры могут отображаться в виде вкладок одного окна или в виде отдельных окон. Чтобы преобразовать палитру-вкладку в отдельное окно, нужно перетащить мышью ярлык вкладки в нижнюю часть окна с вкладками. Чтобы вернуть отдельную палитру-окно на исходное место, ее заголовок следует перетащить туда, где располагаются ярлыки вкладок. Рис. 25. Вкладка Swatches выделена из палитры цветов в отдельную палитру |
22.gif

23.gif

24.gif

25.gif

12. Менеджер цветов
Менеджер цветовВы можете создать собственную палитру цветов, отличную от используемой по умолчанию. Обычный способ состоит в том, чтобы сделать новую палитру на основе уже имеющейся. Этой цели служит менеджер цветов, который вызывается по команде Edit>Presets Manager (Редактирование>Инициализация менеджера). В открывшемся окне Preset Manager (Управление установками по умолчанию) в раскрывающемся списке Preset Type (Заданный тип) выберите Swatches (Образцы). Щелчок на круглой кнопке со стрелкой раскрывает меню. Для замены текущей палитры выберите в меню команду Replace Swatches (Заменить образцы), а для отображения палитры, используемой по умолчанию, — Reset Swatches (Сбросить Образцы). К существующей палитре образцов можно добавить еще одну или несколько палитр. Для этого нужно щелкнуть на кнопке Загрузить. При этом, как и в случае замены текущей палитры, откроется диалоговое окно, в котором можно выбрать файл палитры с расширением асо. Чтобы удалить образец цвета из палитры, выделите его щелчком, а затем щелкните на кнопке Удалить. Названия образцов цветов можно изменять. Для этого следует выделить образец и щелкнуть на кнопке Rename (Переименовать), а затем ввести имя цвета. Слева от поля ввода находится квадрат, окрашенный в выделенный цве'в Если щелкнуть на нем, то откроется уже известное окно Color Picker (Сборщик цветов), в котором можно выбрать цвет. Этот цвет займет место образца, который был выделен в палитре. Окно ввода имени образца цвета. Щелчок на квадрате откроет окно Color Picker (Сборщик цветов) для выбора цвета, который заменит выделенный образец в палитре. Рис. 26. Окно менеджера цветов Для сохранения изменений палитры цветов щелкните на кнопке Save Set (Сохранить установки) в окне менеджера цветов. |
26.gif

13. Цветовые книги
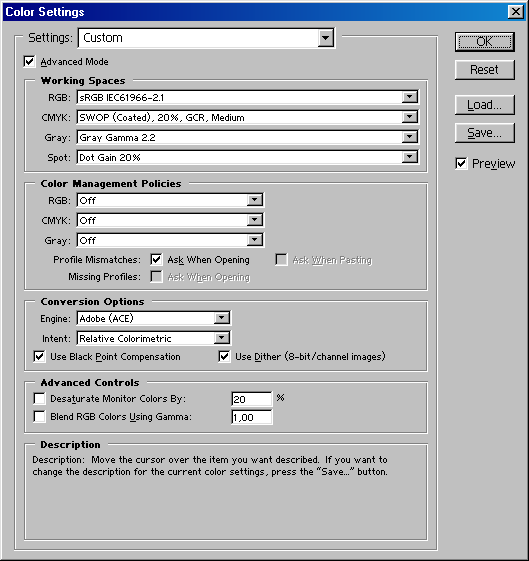
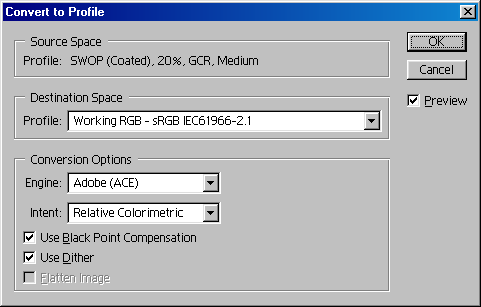
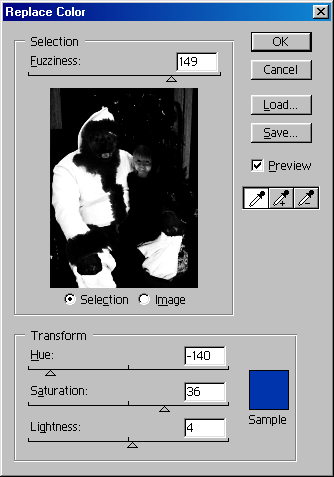
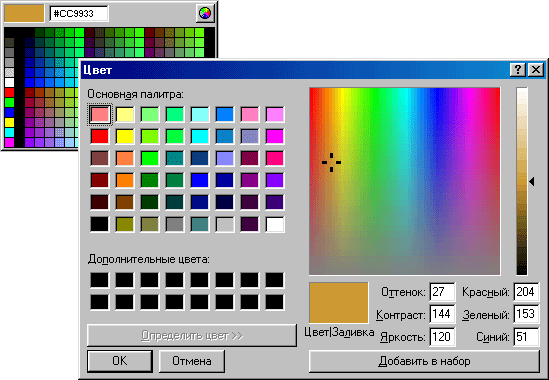
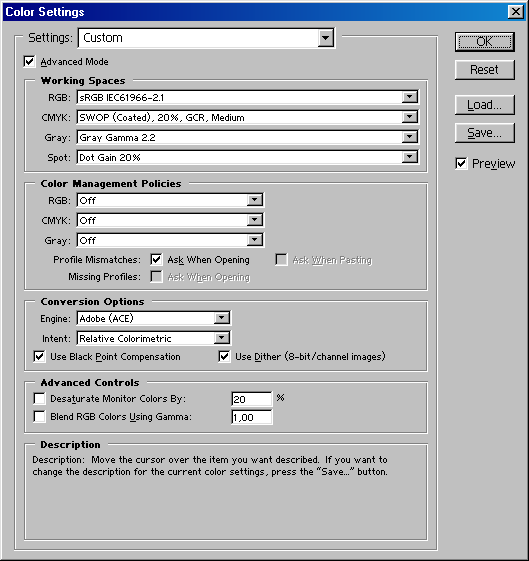
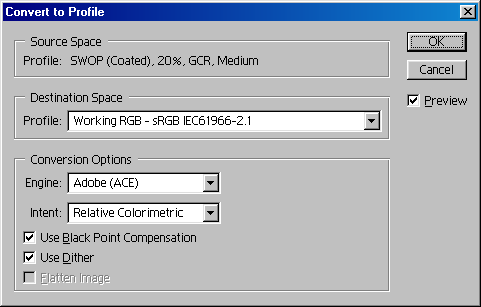
Цветовые книгиЕсли в окне Color Picker (Сборщик цветов) щелкнуть на кнопке Custom (Пользовательский), то откроется окно Custom Colors (Пользовательские цвета). В этом окне можно выбрать в раскрывающемся списке книгу (библиотеку, справочник) цветов и готовый образец цвета из нее. Применять цветовые книги имеет смысл, если цвета вашего изображения должны соответствовать какому-нибудь коммерческому стандарту. Это важно при подготовке изображений к печати и не имеет значения для публикации в Web. Наиболее употребимыми являются книги PANTONE и TrueMatch. Рис. 27. Окно выбора пользовательских цветов из книг (библиотек) цветов |
27.gif

14. Индексированный цвет (Indexed Color)
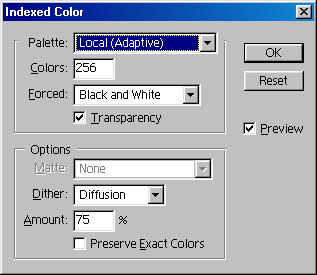
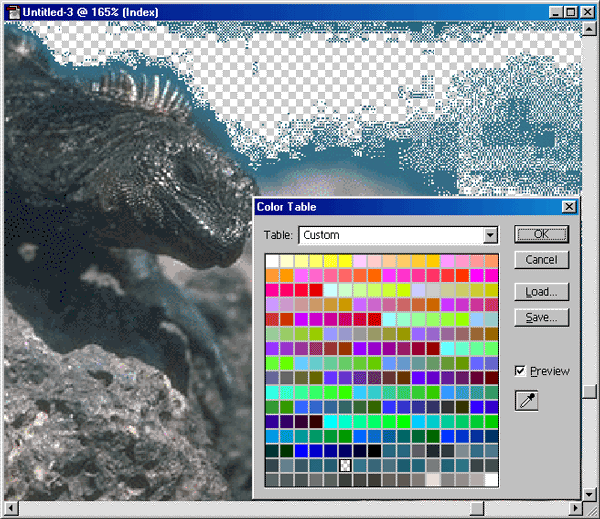
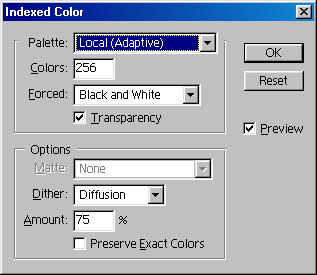
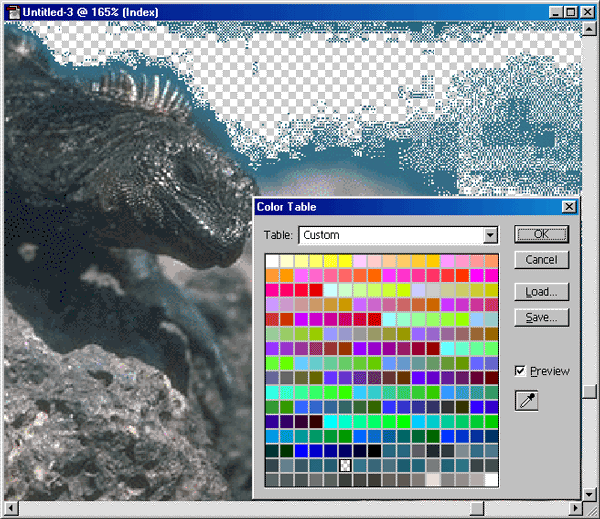
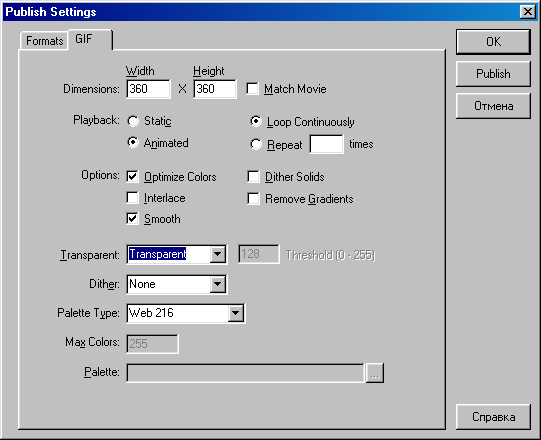
Индексированный цвет (Indexed Color)Описание изображения в целом может состоять из описаний цветов всех его элементов (точек). Это — самый простой и практически очевидный способ описания всего изображения. Однако здесь возникает задача создания компактного описания, чтобы сэкономить требуемую для его хранения память компьютера. В настоящее время применяются различные методы создания компактных описаний. Остановимся пока лишь на одном, называемом Indexed Color (индексированный цвет). На практике изображения часто содержат не все воспринимаемые глазом цвета, а лишь небольшое их подмножество. Например, плакаты обычно раскрашены не более чем десятью цветами. Представим себе некоторую картинку. Разделим все различимые на ней цвета на несколько классов. Например, близкие цвета можно отнести к одному и тому же классу, а существенно различные — к разным. Совокупность всех таких классов образует палитру цветов данной картинки. Элементы палитры (классы цветов) можно пронумеровать или, иначе говоря, проиндексировать. Далее, составим таблицу, в которой каждому индексу сопоставим цвет из палитры (например, RGB-код). Тогда описание картинки должно содержать эту таблицу и последовательность индексов, соответствующих каждой точке картинки. Если элементов палитры меньше, чем исходных цветов, то при таком описании происходит потеря исходной графической информации. Если элементов палитры столько же, сколько исходных цветов, то описание точно передает исходную графическую информацию. На практике довольно широко используются палитры, содержащие 256 цветов каждый цвет представляется одним байтом или восемью битами). Иногда используются 16-цветные (4-битные) палитры. Часто используется 16-битное представление цвета, называемое High Color. Его палитра содержит 216 = 65 536 цветов. По существу, это— индексированные RGB-цвета. Индексированные цвета используются в графических файлах формата GIF, а этот формат чрезвычайно популярен в Web-дизайне. В Photoshop исходное изображение должно быть представлено в режиме RGB, чтобы его можно было преобразовать в систему индексированных цветов. Следует отметить, что после индексирования большинство функций редактирования в Fhotoshop не будут доступны. Если вам все же необходимо отредактировать такое изображение, то сначала переведите его в режим RGB (Image>Mode>RGB) (Изображение>Режим>RGB). После редактирования можно будет вернуться в режим индексированных цветов. Команда Image>Mode>Indexed Color (Изображение>Режим>Индексирован-ый) открывает окно, в котором можно задать параметры представления изобра-ения в режиме индексированных цветов. Раскрывающийся список Palette (Палитра) позволяет выбрать либо уже гото-/ю палитру, либо способ вычисления цветов для создания палитры на основе ветов, имеющихся в изображени. Возможны следующие варианты. Рис. 28. Окно установки параметров преобразования в индексированные цвета Exact (Точная). Если исходное изображение содержит меньше 256 цветов, то это значение устанавливается по умолчанию. Данный вариант хорошо подходит для высококонтрастных и черно-белых изображений. System (Системная). Возможны два варианта этого параметра, используемых для операционных систем Windows и Mac OS. Обычно применяется при создании фоновых узоров. Web. Браузеры Web-страниц имеют собственные 216-цветные палитры. При выводе изображения на монитор, настроенный на отображение 256 цветов, браузер автоматически преобразует все цвета изображения к палитре Web. Uniform (Универсальная). Эта палитра представляет равномерное распределение цветов спектра. Adaptive (Адаптивная). В палитру отбираются наиболее часто используемые цвета. Возможны два варианта этого параметра — Local (Локальный) и Master (Мастер). Вариант Local позволяет учитывать цвета только в текущем изображении, а Master — в нескольких изображениях. При использовании варианта Local можно выделить на изображении некоторый участок, чтобы при построении палитры было отдано предпочтение цветам этого участка. Параметр Adaptive используется чаще других. Perceptual (Восприимчивая) и Selective (Выборочная). Являются некоторыми вариациями параметра Adaptive. Perceptual обычно используется для фотографий, когда точность передачи важнее количества цветов. Selective лучше подходит для ярких и четких изображений. Как и и случае параметра Adaptive, параметры Perceptual и Selective имеют два варианта — Local (Локальный) и Master (Мастер). Custom (Заказ). Позволяет загрузить цветовую палитру из файла с расширением act, а также сохранить ее в файле. Впрочем, этот же инструмент для изображения с индексированными цветами можно вызвать с помощью команды lmage>Mode>Color Table (Изображение>Режим>Палитра). Previous (Предшествующая). Установка этого переключателя позволяет использовать последнюю цветовую палитру, созданную с помощью команды Image>Mode>Indexed Color (Изображение>Режим>Индексированный). Обычно используется в случае создания нескольких высококонтрастных изображений, которые должны выглядеть в цветовом отношении однородными. Параметр доступен, если вы хотя бы раз в текущем сеансе работы использовали команду Image>Mode>Indexed Color (Изображение>Режим>Индексированный). Поле Colors (Цвета) позволяет задать количество (от 2 до 256) цветов в палитре. Чем меньше это число, тем меньшим по объему будет файл. Если флажок Preview (Предпросмотр) установлен, то можно наблюдать, как влияет на качество изображения выбор того или иного количества цветов в палитре. Старайтесь выбирать наименьшее значение, при котором качество изображения вас устраивает. Раскрывающийся список Forced (Неестественный) позволяет заблокировать некоторые цвета, чтобы они остались неизменными при индексации. В раскрывающемся списке можно выбрать следующие значения: Primaries (Изначальный). Сохраняет 8 цветов: белый, красный, зеленый, синий, голубой, темно-красный, желтый и черный. Web. Сохраняет 216 цветов Web-палитры. Custom (Заказ). Позволяет указать, какие цвета следует сохранить. При выборе этого варианта открывается окно Forced Colors (Принудительные цвета), в котором можно увидеть образец для каждого заблокированного цвета. Для добавления нового образца, щелкните на пустой клетке и выберите цвет в открывшемся окне Color Picker (Сборшик цветов). Чтобы разблокировать цвет, щелкните на его образце при нажатой клавише <Ctrl>. None (Нет). Ни один из цветов не блокируется. Флажок Transparency (Прозрачность) позволяет сохранить прозрачные области. None (Нет). Каждый цвет изображения, пиксел за пикселом, отображается в Злижайший цвет палитры. Это может привести к резким переходам цвета. Поле Amount (Количество) позволяет устанавливать уровень обработки изображения способом, указанным в списке Dither (Размытие). Небольшие значения уменьшают количество используемых цветов. Флажок Preserve Exact Colors (Сохранить верный цвет) позволяет включить в цветовую палитру точные цвета исходного изображения. Этот параметр доступен, только если в списке Dither (Размытие) выбрано значение Diffusion (Диффузия). Если флажок установлен, то выключается размытие цвета в областях, цвет которых совпадает с цветом текущей палитры. Цвета в изображении с индексированными цветами можно редактировать. Вы можете перекрасить все пикселы изображения, имеющие один цвет, в другой цвет. Для этого необходимо отредактировать палитру цветов. Выполните команду Image>Mode>Color Table (Изображение>Режим>Палитра). Откроется окно Color Table (Таблица цветов). Рис. 29. Окно Color Table для редактирования индексированных цветов Чтобы изменить какой-либо цвет в таблице цветов, щелкните на нем. Откроется окно Color Picker (Сборщик цветов), в котором можно выбрать нужный цвет. Инструмент Eyedropper (Пипетка) позволяет сделать пикселы, окрашенные в тот или иной цвет, прозрачными. Для этого сначала щелкните на квадратике с изображением пипетки, а затем на образце цвета в палитре. В изображении все пикселы, окрашенные в этот цвет, станут прозрачными. Прозрачные участки изображения будут представлены в виде шахматной доски. Рис. 30. Инструмент Eyedropper позволяет указать, какого цвета пикселы должны быть прозрачными. Прозрачные области на изображении отображаются в виде шахматной доски |
28.gif

29.gif

30.gif

15. Изображения в оттенках серого цвета
Изображения в оттенках серого цветаИзображения в оттенках серого цвета (gray scale) называют также полутоновыми. Мы уже упоминали о них в предыдущих разделах. В Photoshop вы можете преобразовать любое изображение в полутоновое, независимо от того, в каком режиме оно было создано или отредактировано. Для этого служит команда меню Image>Моdе>Сгауsсаlе (Изображение>Режим>Черно-белый). Если исходное изображение цветное, то при преобразовании его в полутоновое Photoshop анализирует значения всех цветовых каналов и в результате формирует значение единственного канала полутонового изображения. Другими словами, при преобразовании цветного изображения решение о том, какое значение должен иметь пиксел полутонового изображения, принимается на основе некоторого алгоритма с учетом значений всех каналов исходного пиксела. Однако это не единственный способ получения полутонового изображения из цветного. В качестве результирующего полутонового изображения можно просто выбрать один из цветовых каналов исходной картинки. Photoshop предоставляет эту возможность. Подробности описаны в разделе этой главы. |
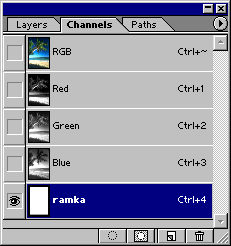
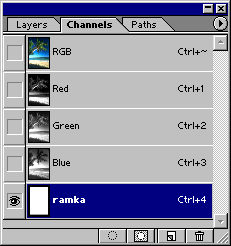
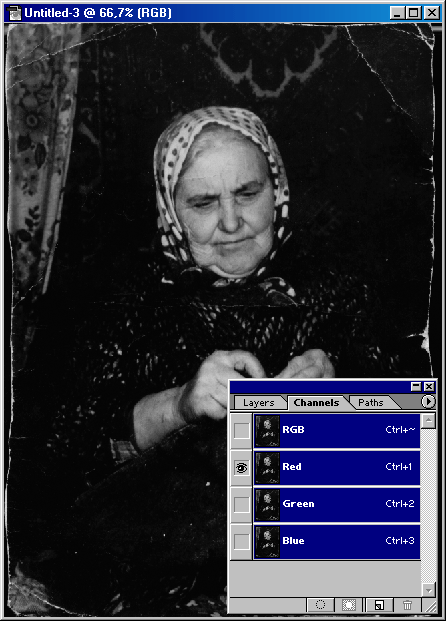
1. «Цветовые каналы»
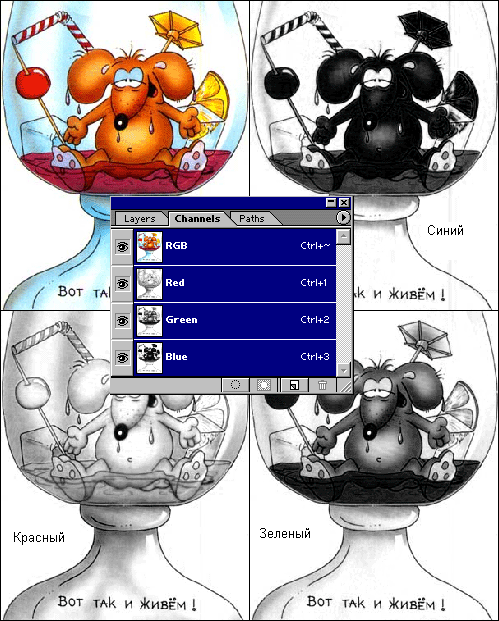
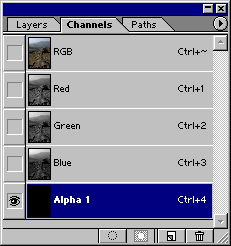
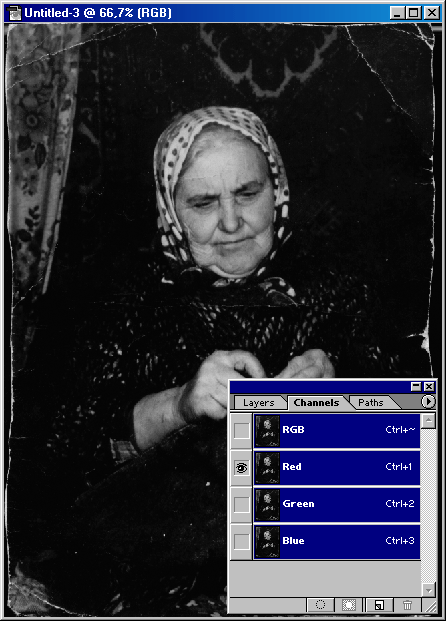
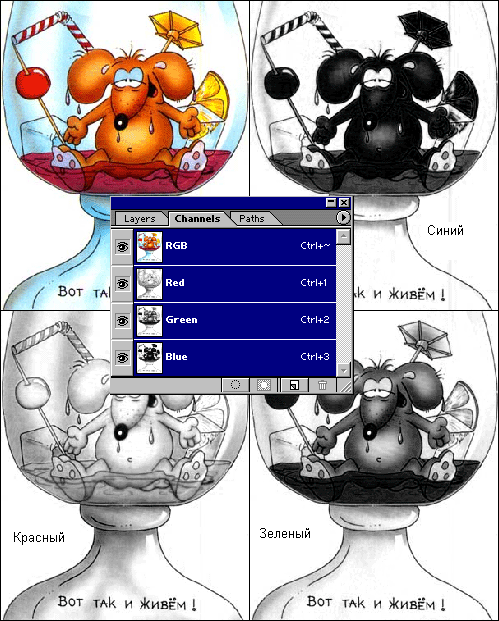
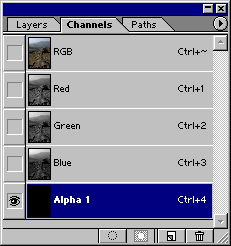
Цветовые каналыГрафический редактор Photoshop представляет полноцветное изображение не как единый набор цветных точек, а в виде трех или четырех наборов точек. Например, RGB-изображение состоит из трех наборов, каждый из которых представляет это изображение в одном из базовых цветов — красном, зеленом и синем. Эти наборы назынаются каналами. Каждый канал представляется как отдельное изображение. Вспомним, что в модели RGB каждая точка полноцветного изображения представляется в виде тройки чисел, первое из которых соответствует яркости красной составляющей цвета, а другие два — зеленой и синей. Чтобы получить изображение одного какого-нибудь канала, следует в каждой точке исходного изображения оставить без изменения значение яркости соответствующего цвета, а значения яркости всех других составляющих приравнять нулю. Значение яркости одной цветовой составляющей может принимать только 256 целочисленных значений, т. е. столько же, сколько в случае полутонового (в оттенках серого) изображения. Поэтому изображение канала любого цвета представляется в редакторе в оттенках серого. В Photoshop имеется палитра каналов, открываемая командой меню Window>Show Channels (Окно>Показать каналы). Щелчок на изображении глаза скрывает канал, а щелчок на месте, где оно должно быть, делает соответствующий канал видимым. Если видимым является только один канал, то его содержимое представляется в оттенках серого. Если видимы два канала, то соответствующее изображение представляется в цвете. Однако при желании вы можете настроить редактор так, чтобы он показывал изображения отдельных каналов в цвете Edit>Preferences>Display&Cursors (Редактирование>Предпочтения>Дисплеи и курсоры), но практика показывает, что для редактирования это неудобно. В палитре каналов кроме каналов отдельных цветов имеется составной киши, соответствующий полноцветному изображению. На следующих рисунках вы видите некоторое исходное RGB-изображение, на фоне которого показана палитра каналов, а также изображения отдельных каналов. Рис. 40. RGB- изображение и палитра Channels При анализе полутоновых (в оттенках серого) представлений цветовых каналов необходимо иметь некоторую сноровку. Например, что означает белый цвет в красном канале RGB-изображения? Это красный цвет максимальной яркости. А что означает, например, бледное, почти полностью белое представление зеленого канала. Если остальные каналы достаточно темные, то все изображение выполнено преимущественно в зеленых тонах. Наконец, как выглядит полноцветное изображение, все каналы которого абсолютно одинаковы по содержанию? Изображение будет не цветным, а в оттенках серого, поскольку каждый его пиксел имеет одинаковые значения яркости для трех цветовых составляющих. В этом случае изображение не стоит хранить как RGB-изображение, лучше преобразовать его в полутоновое, что позволит в 3 раза сократить объем занимаемого места надиске. Подчеркнем, что это справедливо в случае идентичности содержимого всех трех каналов. CMYK-изображение можно разложить на четыре канала, соответствующие голубому, пурпурному, желтому и черному цветам. Аналогично Lab-изображение раскладывается натри канала, соответствующие трем параметрам модели Lab. На следующих рисунках приведены изображения каналов для модели Lab. Представьте картинку, например цветную фотографию, не очень хорошего качества. Возможно, это связано с дефектами изображения в каком-то одном канале. Мы можем попытаться отредактировать содержимое этого канала. Для этого, помимо прочих средств, можно позаимствовать некоторые участки из других каналов, чтобы скопировать их на место поврежденных. Иногда цветные изображения преобразуют в полутоновые (в оттенках серого). Для этого предназначена команда Image>Mode>Grayscale (Изображение>Режим>Черно-белый). Однако прежде чем воспользоваться этой командой, просмотрите содержимое цветовых каналов. Быть может, достаточно оставить один из них (например, красный или зеленый), а остальные удалить? Этим способом мы получаем изображение в оттенках серого без использования алгоритма учета всех цветовых каналов, что может быть полезным, если изображение в одном или двух каналах имеет дефекты. Каналы могут служить в качестве не только цветовых фильтров, но и мест хранения изображений, например, выделенных участков исходной картинки, масок и других объектов. Идея разложения цветного изображения на три канала в оттенках серого возникла еще в цветной фотографии. Сделаем с цветного предмета три обычных черно-белых снимка, освещая его красным, зеленым и синим светом. Изготовим три отпечатка на позитивных черно-белых фотопленках. Затем окрасим каждую пленку в цвет того света, которым освещался предмет съемки. С помощью трех проекционных фонарей совместим на экране все три цветных изображения. В результате получим изображение предмета в его исходных цветах. Свет, падающий на фотопленку, разлагает в ее светочувствительном слое бромистое серебро. В проявителе те места пленки, куда попало много света, станут темными, а где света было мало — светлыми. Так получают негатив черно-белого изображения. Фотографируя, например, в красных лучах, мы также получаем черно-белое изображение, но потемнение образуется в тех местах снятого предмета, которые отражали оранжевый, желтый, пурпурный и, конечно же, красный цвета. Места изображения, где предмет окрашен в зеленый, голубой, синий и черный цвета, останутся светлыми. Предмет был освещен красным светом, и эти места его не отразили. С негативной пленки получают позитив, и на нем соотношение темных и светлых пятен будет противоположным: красно-желтые цвета дадут светлые пятна, а сине-зеленые — темные. Тем же способом получают и две другие позитивные пленки. На негативе, снятом в зеленых лучах, почернение будет там, где предмет окрашен в голубой, зеленый, желтый, белый и серый цвета. На негативе, снятом в синем свете, почернение произойдет там, где предмет окрашен в»синий, голубой, пурпурный и белый цвета. В 30-х годах XX века были изобретены способы получения цветной фотографии не с трех, а с одной негативной пленки. При этом съемка производится в обычном белом свете на специальную цветную пленку с тремя светочувствительными слоями, каждый из которых чувствителен только к одному цвету. |
40.gif

16. Изображения в Bitmap
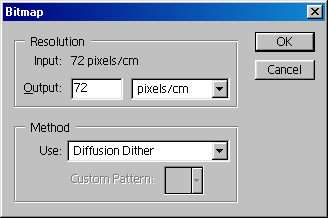
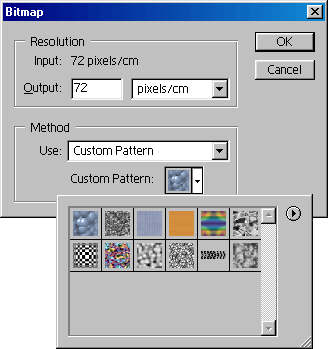
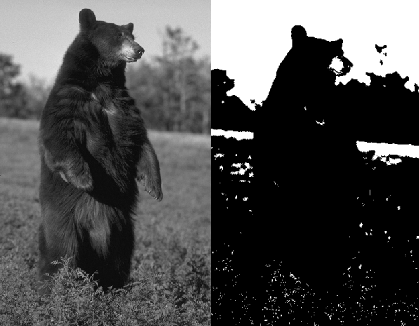
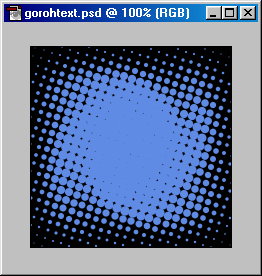
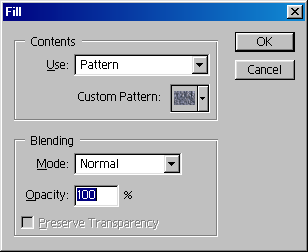
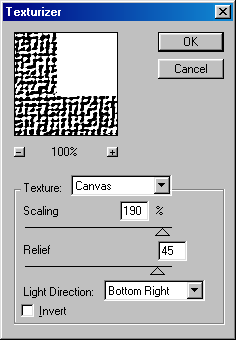
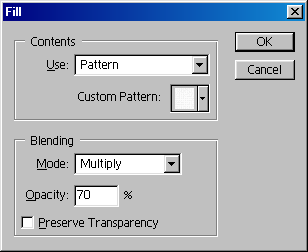
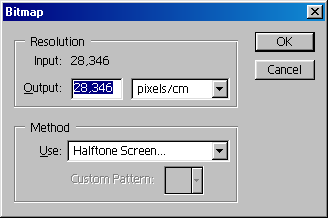
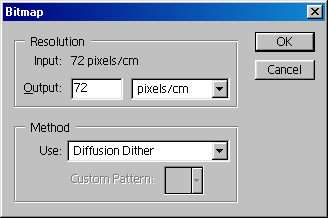
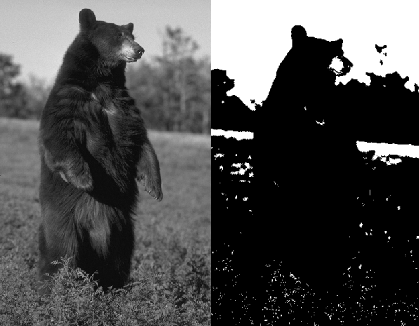
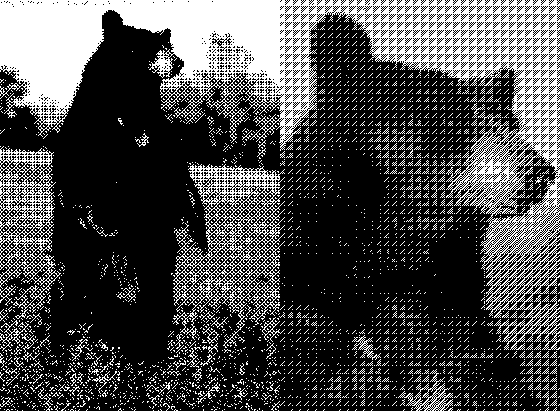
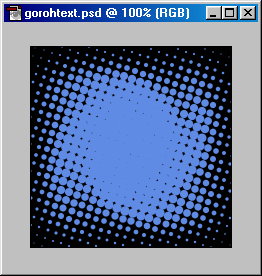
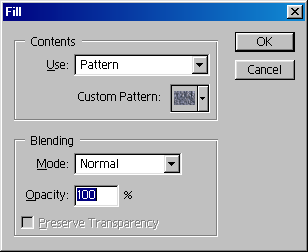
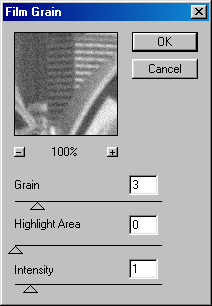
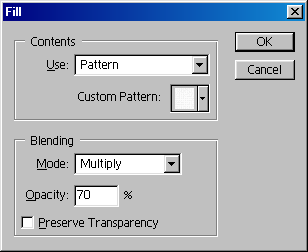
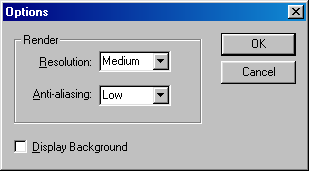
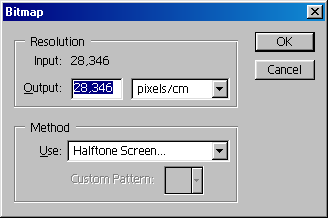
Изображения в режиме BitmapПри подготовке полутоновых изображений к черно-белой печати часто используют режим Bitmap (Битовое). Изображения в этом режиме называют еще растровыми, а сам процесс преобразования — растрированием. Точнее, это представление изображения в печатном растре. Выше мы говорили о растровых изображениях в том смысле, что они представлены набором пикселов. Здесь речь идет о таком представлении изображений, которое приспособлено к выводу на печать. Дело в том, что многие печатающие устройства воспроизводят полутоновые изображения с помощью черных и белых точек. При этом имеется возможность задавать размер, форму и другие параметры этих точек. В Photoshop режим Bitmap (Битовое) доступен только для изображений в оттенках серого. Чтобы представить полутоновое изображение в режиме (Bitmap), следует выполнить команду меню Image>Mode>Bitmap (Изображение>Режим>Би-товое). При этом откроется окно, в котором можно указать разрешение (output) результирующего изображения и выбрать метод преобразования. Параметр Input (Ввод) представляет разрешение исходного изображения. Что такое разрешение, будет подробно рассмотрено в главе 2, а здесь лишь отметим, что разрешение есть количество пикселов на единицу длины (дюйм или сантиметр). Рис. 31. Окно установки параметров для режима Bitmap Если в качестве метода преобразования выбрать Custom Pattern (Заказной шаблон), то станет доступной палитра шаблонов (узоров) для представления изображения. Рис. 32. Окно установки параметров режима Bitmap с палитрой шаблонов Рассмотрим параметры преобразования в Bitmap более подробно. Метод 50% Threshold (50% Порог) делает псе пикселы с яркостью, меньшей или равной 50%, черными, а остальные — белыми. Pattern Dither (Шаблон) — преобразование с использованием геометрических узоров. Обычно используется для создания некоторого текстурного эффекта. Рис. 33. Слева полутоновое изображение, справа — черно-белое, полученное в результате применения метода 50% Tlireshold Diffusion Dither (Диффузия) — результат этого метода лучше рассмотреть на рисунке, чем описать словами.
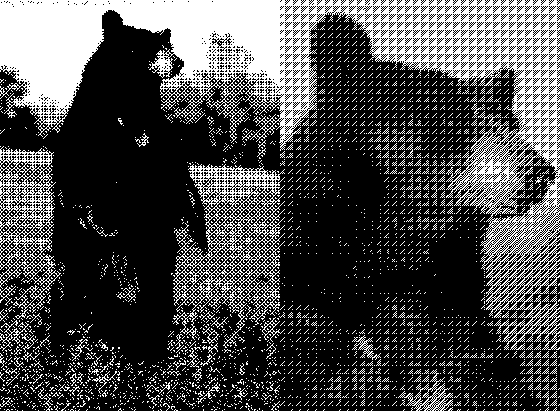
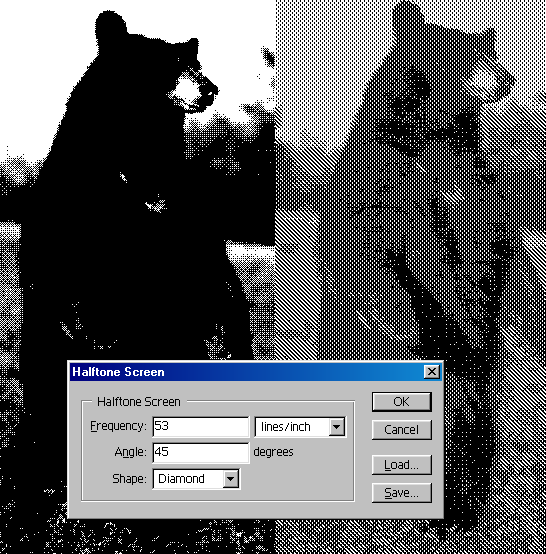
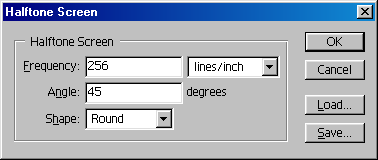
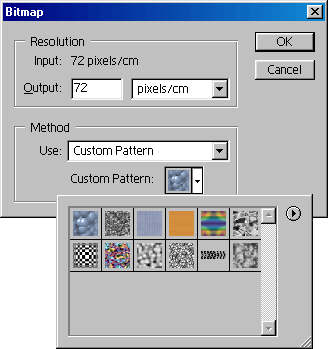
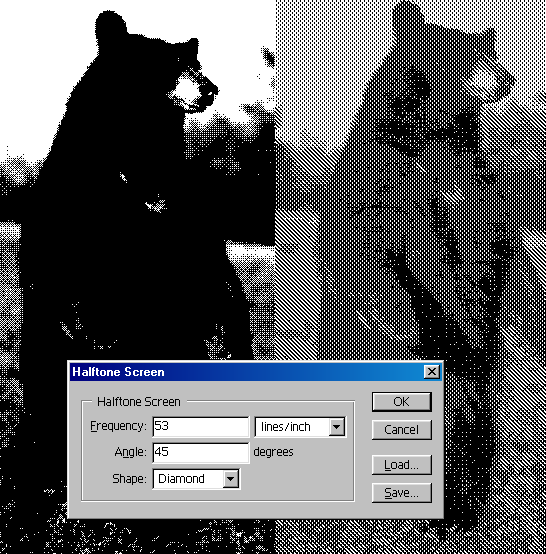
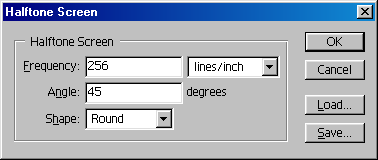
Halftone Screen (Полутона) — при выборе этого метода появляется диалоговое окно Halftone Screen (Полутональный экран), в котором можно задать параметры растрирования: Рис. 35. Результат применения метода Diffusion Dither. Справа показан увеличенный фрагмент Frequency (Частота) — частота точек растра; Рис. 36. Результат применения метода Halftone Screen. Слева — частота строк 53 строки/ дюйм, справа — 30 строк/дюйм Мы рекомендуем самостоятельно поэкспериментироиать с различными значениями параметров метода Halftone Screen. Custom Patern (Заказной шаблон) — преобразование на основе узора, выбираемого из палитры. Обычно используется для создания некоторого текстурного эффекта. В режиме Bitmap (Битовое) Photoshop позволяет редактировать отдельные пикселы изображения. Однако более серьезные операции оказываются недоступными. В частности, возврат к полутоновому режиму невозможен. Обычно преобразование в Bitmap производится (если уж это необходимо) после окончания редактирования изображения в полутоновом режиме. |
31.gif

32.gif

33.gif

34.gif

35.gif

36.gif

17. Изображения в режиме Duotone
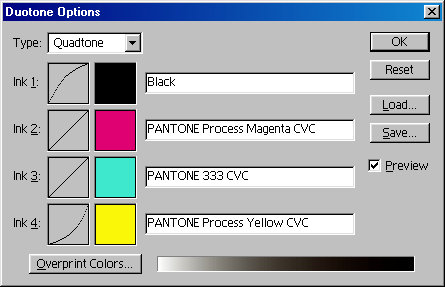
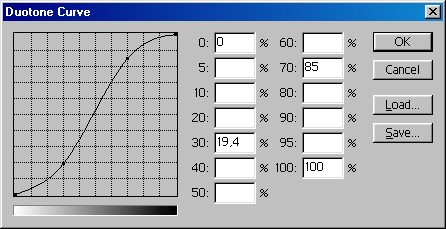
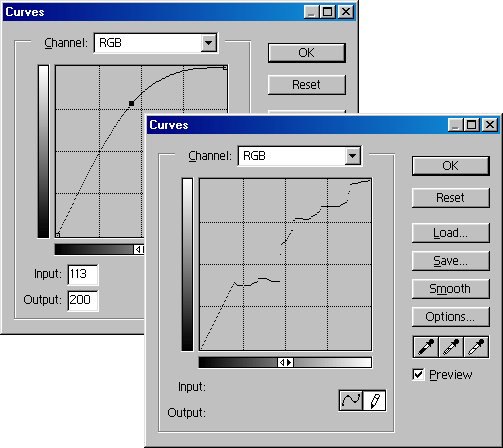
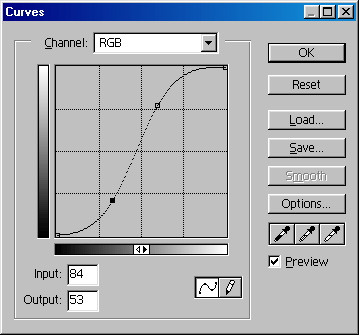
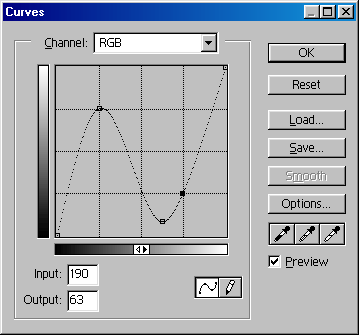
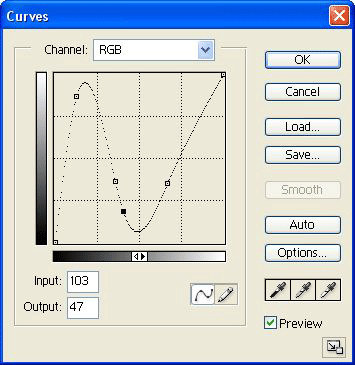
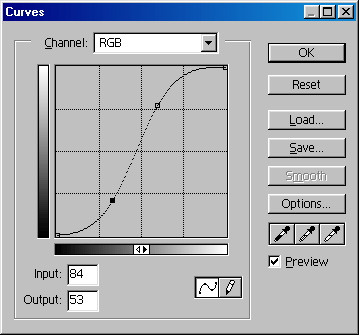
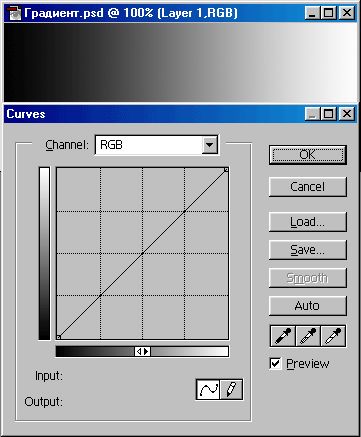
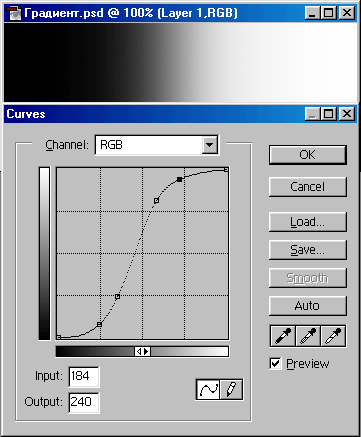
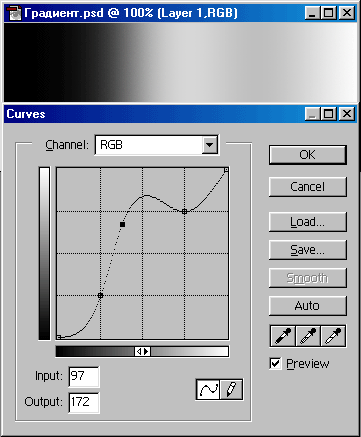
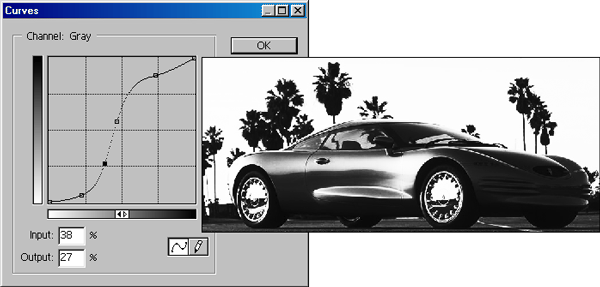
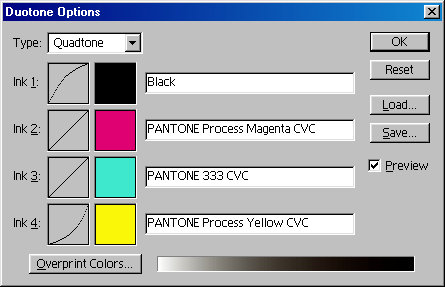
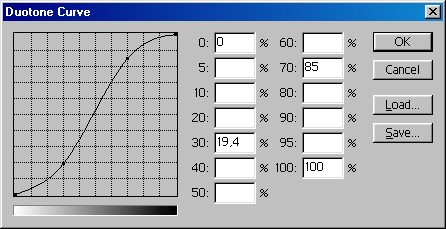
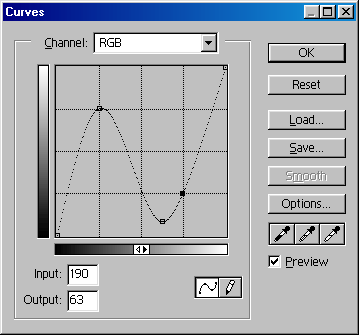
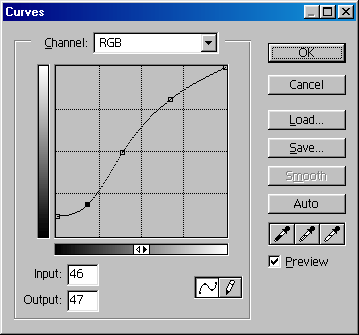
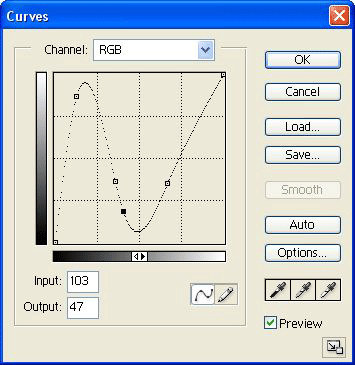
Изображения в режиме DuotoneПолутоновые (в оттенках серого) изображения могут содержать до 250 градаций уровня яркости. Однако печатающие устройства могут воспроизводить значительно меньшее количество полутонов. Например, лазерный принтер может воспроизвести не более 26 оттенков серого цвета. Дуплексные изображения позволяют сохранить контрастность и множественность полутоновых различий за счет использования двух различных красителей. Photoshop позволяет подготавливать триплексные (3 красителя) и квадроплексные (4 красителя) изображения. Чтобы преобразовать полутоновое изображение в дуплексное, триплексное или квадроплексное, следует выполнить команду Image>Mode>Duotone (Изображение>Режим>Дуплексный). Откроется окно Duotone Optibns (Дуплекс параметры). В этом окне можно задать тип преобразования — одно-, двух-, трех- или четырехкрасочный. Для задания цвета красителя нужно щелкнуть на соответствующем цветном квадрате и выбрать цвет в диалоговом окне Color Picker (Сборщик цветов). Рис. 37. Окно Duotone Options Если щелкнуть на квадрате с прямой или кривой линией, то откроется окно, в котором можно скорректировать вид двухоттеночной кривой, которая задает преобразование яркостей пикселов. Как пользоваться этим инструментом, подробно рассмотрено в . Рис. 38. Окно Duotone Curve |
1. главе 2
ГЛАВА 2. КОРРЕКЦИЯ ИЗОБРАЖЕНИЙ |
1. Коррекция изображений
Корекция изображенияИзображение кроме цветов характеризуется и другими параметрами, такими как разрешение, яркость, контрастность, гамма-коррекция и резкость. Наверняка вы слышали о них, по крайней мере, настраивали яркость и контрастность своего телевизора. В этой главе мы рассмотрим их подробно. Сначала мы уясним собственно понятие этих параметров, а затем обратимся к инструментам их настройки в графических редакторах. Предпочтение, конечно, будет отдано Adobe Photoshop. Основное содержание этой главы — коррекция изображений без использования инструментов рисования. Часто этого, оказывается достаточно. Наконец, в любом случае, прежде чем рисовать или делать коллажи, следует освоить понятия, методы и инструменты коррекции изображений. |
2. Делаем тестовое изображение
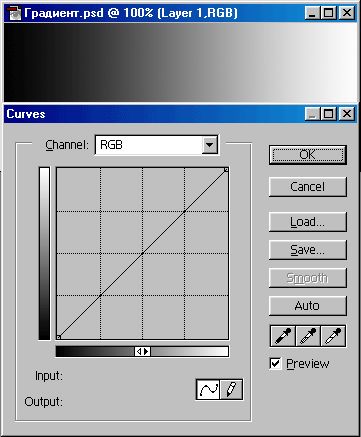
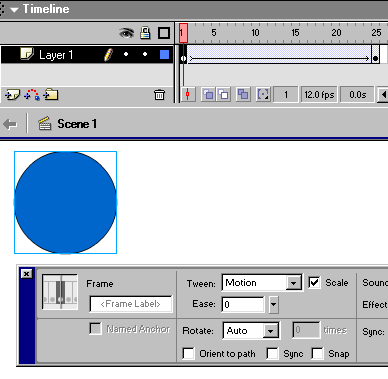
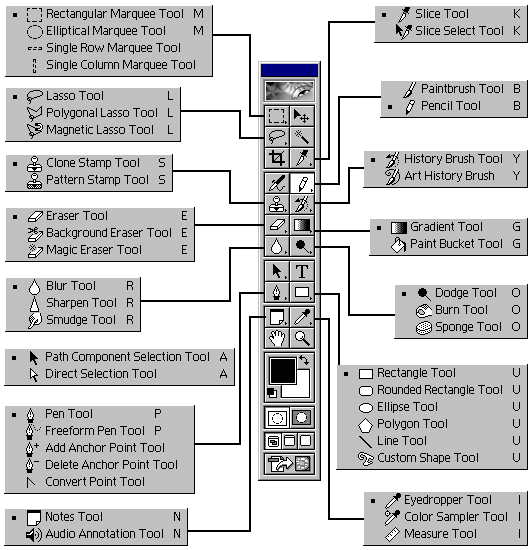
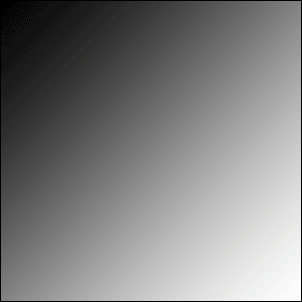
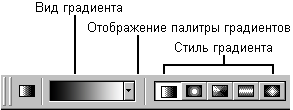
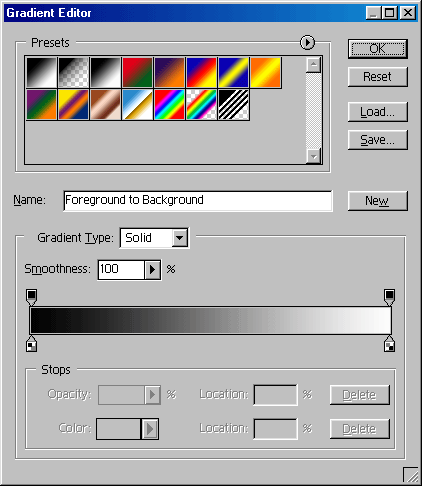
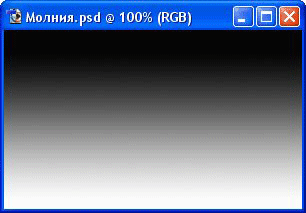
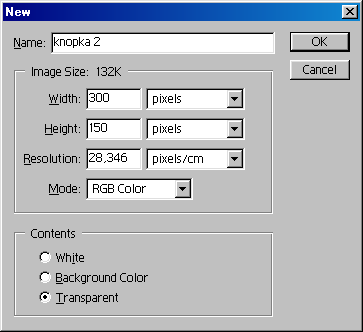
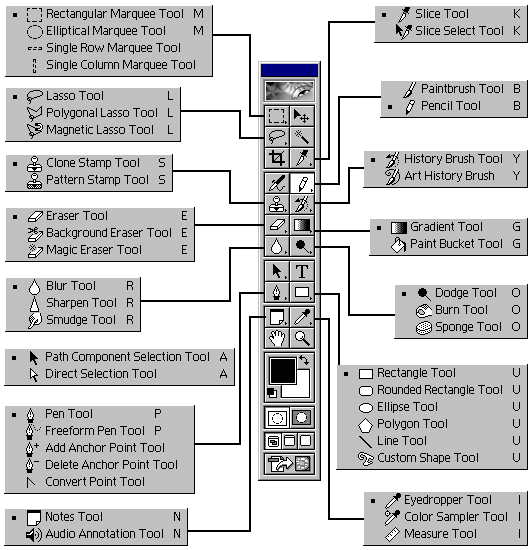
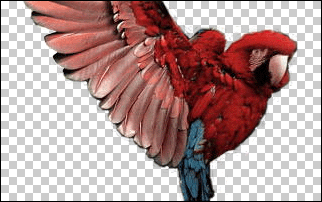
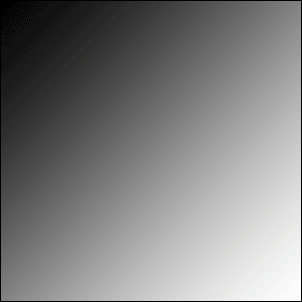
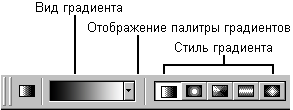
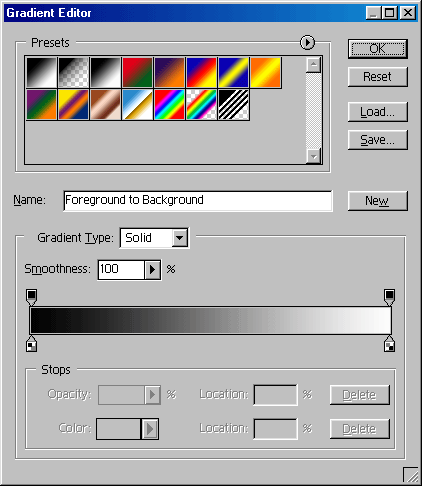
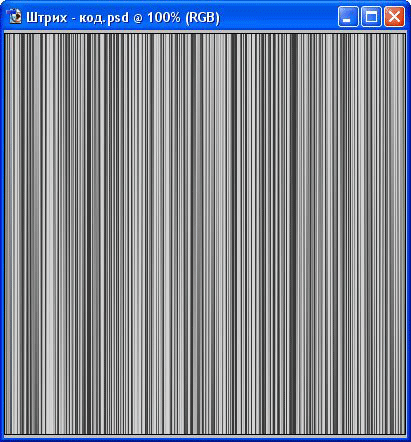
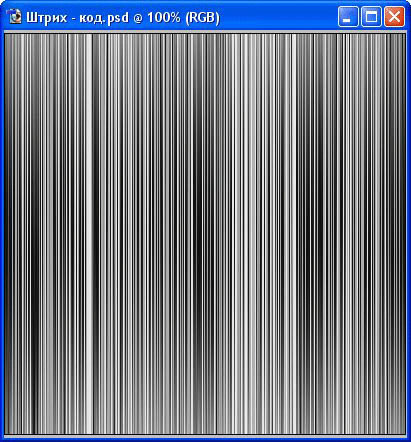
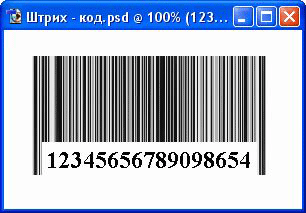
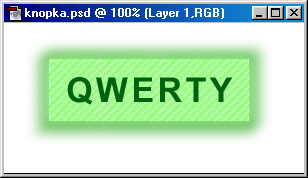
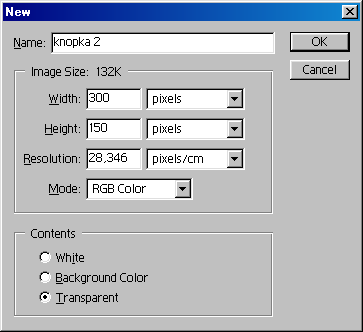
Делаем тестовое изображениеЧтобы научиться использовать инструменты компьютерной графики, предоставляемые графическими редакторами, нужно взять некоторое изображение в качестве тестового — того, над которым можно производить всяческие эксперименты. Эксперименты нужны для практического овладения как понятиями компьютерной графики, так и множеством инструментов. В книге ограниченного объема все не опишешь. Самый быстрый путь правильного усвоения идей, методов и приемов — самостоятельная практическая работа. Для этого, прежде всего, надо взять готовую картинку и попробовать применить к ней различные инструменты, варьируя их параметры. Однако если картинка не очень удачная, вы рискуете не понять, что позволяет делать тот или иной инструмент, где границы его возможностей и чем отличаются различные инструменты. Многие начинающие пользователи графических редакторов, совершенно случайно получив положительный эффект на некоторой картинке, полагают, что это произошло благодаря особенным свойствам выбранного инструмента. И наоборот, не добившись положительного эффекта, они забраковывают этот инструмент. Для изучения каждого инструмента очень важно, чтобы объект его применения был тщательно подобран. Что это означает? А только то, что тестовое изображение должно быть чувствительным к воздействию различных инструментов настолько, чтобы изменения можно было легко заметить невооруженным взглядом. Далее в книге мы часто используем в качестве тестового изображения так называемый градиент — просто прямоугольник, заполненный плавно изменяющимися тонами, от темных к светлым. Почему такая картинка годится для тестового изображения? Дело в том, что она содержит все элементы (пикселы), которые могут встретиться в ваших конкретных картинках. В градиенте представлены как самые темные, так и самые светлые элементы. При этом переход от темных к светлым происходит постепенно. В то же время на этом изображении нет никакого рисунка, никакого сюжета. Таким образом, градиент не позволяет мозгу воспринимать что бы то ни было путем обработки чисто информативной компоненты. Заметьте, что восприятие изображения с очень плохого оригинала оказывается возможным благодаря не только оптическим системам (глазам, очкам, микроскопам и т. п.), но и интеллектуальным способностям нашего мозга в области распознавания образов. Мы можем видеть не то, что есть в действительности, а то, что хотим видеть. Тесты для того и служат, чтобы помочь нам разобраться в том, что от чего зависит. В нашей книге градиент представлен в оттенках серого цвета (от черного через серые к белым). Более того, все иллюстрации в книге, даже цветные в действительности, представлены в оттенках серого. С одной стороны, это плохо для вашего восприятия, а также для нас, авторов. Нам трудно рассказывать вам о цвете, ссылаясь на черно-белые рисунки. С другой стороны, это обстоятельство невольно побуждает вас, читатель, учиться оценивать цвет абстрактно, т. е. независимо от восприятия глазом. В абстрактном понимании цвет — это информация об изображении, в то время как для глаза это композиция цветовых пятен. Абстрактно цвет понимается как сумма яркостей трех базовых цветов: любое изображение может быть разложено на три цветовые составляющие и снова собрано в единое целое. Кроме того, и это самое главное с точки зрения компьютерной графики, изображение может быть описано просто как последовательность чисел, каждое из которых представляет яркость того или иного элемента картинки в том или ином цвете. Такая последовательность чисел и сохраняется на диске компьютера в виде файла. Способность воспринимать цвет абстрактно является основным свойством компьютерного художника. Так что привыкайте, господа начинающие компьютерные художники! Итак, создадим сначала простое тестовое изображение в виде градиента. Создадим прямоугольник, который зальем (как говорят компьютерные графики) градиентом. Пользователи графических программ с ходу понимают, что и как надо сделать. Для новичков мы разъясним более подробно. Задача в том, чтобы создать некоторое изображение. Для этого нужен графический редактор. Мы выбираем Adobe Photoshop 6.0. Однако вы можете воспользоваться и другими имеющимися у вас под рукой графическими редакторами, например, Corel PHOTO-PAINT, CorelDRAW, Macromedia FreeHand, Macromedia Flash и др. Это можно сделать как в растровом, так и в векторном графическом редакторе. Нужен любой редактор, который позволяет не только корректировать имеющиеся изображения, но и создавать новые (собственные). В одном из самых популярных, растровом графическом редакторе Adobe Photoshop, в меню File (Файл) выбираем опцию New (Новый) для создания нового графического документа. Когда в главном окне редактора появится окно с новым пустым документом, на панели инструментов выбираем «Градиент» Рис. 57. Создание градиента в Photoshop После того, как у вас это получилось, сохраните изображение в файле типа jpg или tif командой File>Save As (Файл>Сохранить как). Теперь у вас есть файл с изображением градиента, который вы сможете загружать в графический редактор для последующих экспериментов. Коль скоро речь зашла о тестовых изображениях, то обратим ваше внимание еще на один тип теста, а именно на контурные картинки. Если градиент был хорош тем, что не содержал никаких резких границ, то для полноты исследования возможностей инструментов нужны тестовые изображения, содержащие линии. Например, это может быть ряд вертикальных и горизонтальных линий различной толщины. |
57.gif

3. Разрешение
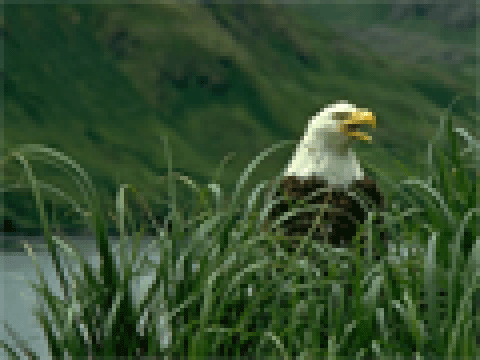
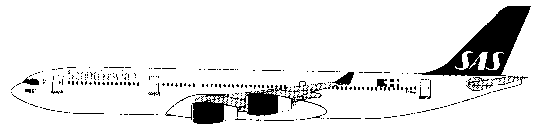
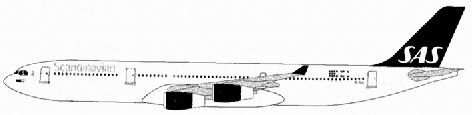
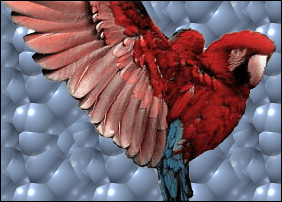
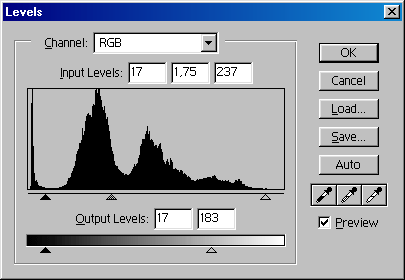
РазрешениеВ предыдущей главе описано, как представить изображение в виде множества квадратных элементов — пикселов. Нетрудно понять, что чем меньше пикселы, тем точнее можно представить изображение в дискретном виде. И наоборот, чем больше пикселы, тем больше потери графической информации. Потери информации возникают на этапе принятия решения — что же содержит пиксел, какой цвет ему приписать, если в действительности он содержит несколько цветов. Вместо потерь и точности передачи графической информации принято говорить о разрешении. Чем меньше потери информации, тем больше разрешение и, наоборот, чем больше потери, тем разрешение меньше. Разрешение определяется размерами пиксела (чем меньше пиксел, тем больше разрешение). Если говорить точнее, то разрешение есть величина, измеряемая как количество пикселов на единицу длины. Например, часто разрешение измеряют в пикселах на дюйм (pixels per inch, ppi), 1 дюйм = 2,54 см. Иногда разрешение измеряют числом пикселов, содержащихся в квадратном дюйме. Очевидно, что разрешению N ppi соответствует разрешение N2 пикселов на квадратный дюйм. Размеры вашей картинки в пикселах могут быть больше или меньше установленных размеров дисплея. Если они меньше или равны, то у дисплея достаточно пикселов, чтобы отобразить каждый пиксел картинки одним своим-пикселом. В этом случае картинка занимает только часть дисплея или весь дисплей. Если увеличить масштаб отображения картинки, дисплей будет отображать один пиксел картинки несколькими своими пикселами. Скорее всего, в отображаемой картинке появятся размытость и зернистость. С увеличением масштаба отображения картинки разрешение (плотность пикселов, т. е. их количество на единицу длины) уменьшается. Если, наоборот, размеры картинки в пикселах больше габаритов дисплея, то один пиксел дисплея должен будет отображать несколько пикселов картинки. Очевидно, что качество отображаемой картинки ухудшится за счет потери деталей (то, что в картинке описывалось несколькими пикселами, теперь будет отображаться одним пикселом). В этой ситуации высокое разрешение картинки оказалось бесполезным («не в коня корм»). Web-дизайнеры, проектируя внешний вид Web-страницы, учитывают типовые размеры дисплеев и размеры картинок, которые они собираются разместить на странице. Они чаще заняты не созданием одной картинки из нескольких, а расположением нескольких картинок в окне браузера (на экране монитора). Поэтому для них важнее не разрешение картинки, а ее размеры. Однако если размеры определены в пикселах, то пересчитать их в разрешение не представляет особого труда. Еще раз напомним, что разрешение это всего лишь плотность пикселов. Вспомните детскую загадку: что тяжелее — 1 кг пуха или I кг свинца? На следующих двух рисунках показано одно и то же изображение с одинаковыми размерами, но с разными разрешениями. Разрешение первого — 480x360 пикселов, второго — 120x90 пикселов, т. е. в 4 раза меньше по каждому измерению. Чтобы второе изображение с меньшим разрешением имело такое же качество, как первое, необходимо уменьшить размеры его представления на экране или бумаге. Рис. 58. Изображение с разрешением 480x360 пикселов
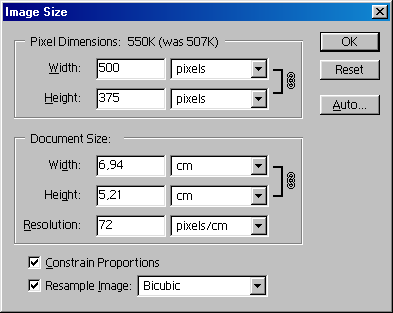
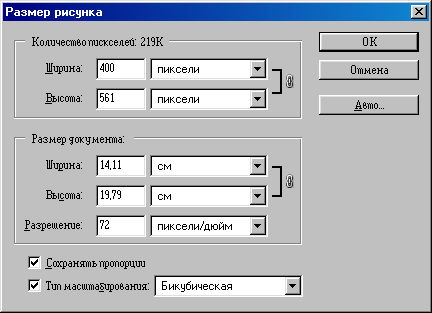
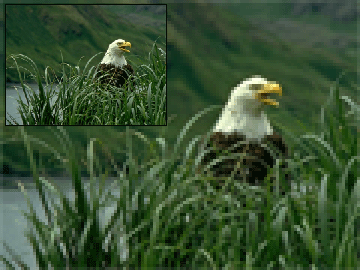
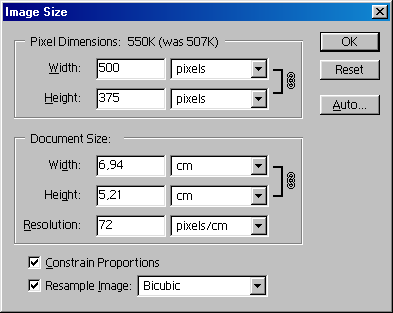
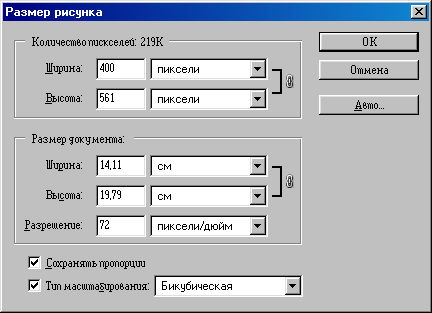
Рис. 60. Изображения с разрешением 120x90 пикселов, уменьшенные в размерах В Photoshop можно устанавливать размеры изображения без изменения разрешения, а также устанавливать разрешение независимо от размеров. Для этого служит команда Image>Image Size (Изображение>Размер изображения). Она открывает окно Image Size (Размер рисунка). Если установить флажок Resample Image (Тип масштабирования), то значение в поле Resolution (Разрешение) не будет связано с размерами изображения в полях Width (Ширина) и Height (Высота). При изменении размеров изображения Photoshop использует метод интерполяции пикселов, выбираемый в раскрывающемся списке Resample Image (Тип масштабирования). Наиболее плавные переходы дает Bicubic (Бикубическая) интерполяция, Bilinear (Билинейная) интерполяция работает быстрее, а метод интерполяции Nearest neighbor (По соседним точкам) либо удаляет лишние пикселы, либо дублирует соседние. Рис. 61. Окно изменения размеров и разрешения изображения В следующих разделах настоящей главы мы рассмотрим общие характеристики изображения, такие как яркость, контрастность и гамма. Что касается раскраски изображения, то перечисленные выше характеристики напрямую с ней не связаны. Полноцветное (раскрашенное) изображение можно корректировать путем изменения таких глобальных характеристик, как яркость, контрастность и гамма. При этом оно будет улучшаться, ухудшаться или практически не изменяться. Все зависит от исходного изображения и вашего умения использовать инструменты коррекции. Однако прежде чем применять инструменты, полезно изучить собственно характеристики, которые можно изменять этими инструментами. Если плохо понимать, что собственно подвергается изменению, то трудно оценить, что хорошо, а что плохо, какой инструмент полезен, а какой бесполезен, или даже вреден. |
58.gif

59.gif

60.gif

61.gif

4. Яркость
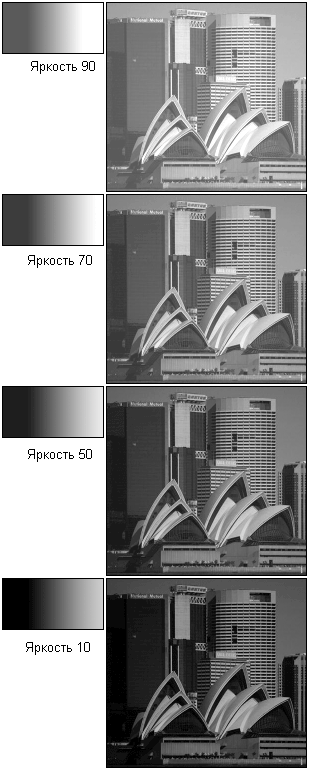
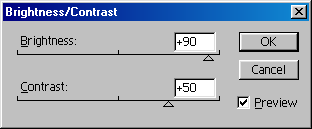
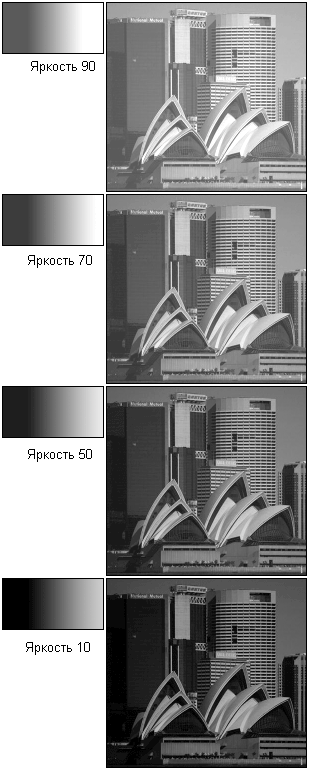
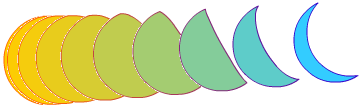
ЯркостьО яркости (brightness) много говорилось в предыдущей главе. Мы отмечали, что цвет характеризуется яркостью — величиной, принимающей целые значения от 0 до 255. В графических редакторах можно корректировать яркость как всего изображения в целом, так и отдельных его цветовых каналов (если разделение на каналы предусмотрено в этом редакторе). Изменение яркости изображения означает изменение яркости всех пикселов изображения (цветового канала), от самых темных до самых ярких. Иначе говоря, коррекция яркости изображения (канала) тотальна. Другие характеристики изображения, такие как контрастность и гамма (см. следующие разделы этой главы), определяются в конечном счете через яркость (но по другим алгоритмам), поэтому рассмотрим ее более подробно. Рис. 62. Яркость изображения в диапазоне значений от 0 до 100 С помощью инструментов графического редактора можно установить яркость изображения в диапазоне значений от 0 до 100. Исходным значением является 50. Это означает, что при открытии файла изображения в графическом редакторе его яркость принимается равной 50. При желании вы можете изменить ее в ту или иную сторону. На следующих рисунках показан прямоугольник, заполненный оттенками серого цвета, при различных значениях яркости (так называемый градиент). Он нам нужен, чтобы продемонстрировать, как влияет изменение уровня устанавливаемой в редакторе яркости на исходную яркость различных пикселов. Нетрудно заметить, что при увеличении яркости изображение светлеет, а при уменьшении — темнеет. При этом изменение устанавливаемой яркости затрагивает все пикселы: они либо все становятся ярче, либо все темнеют. |
62.gif

5. Контрастность
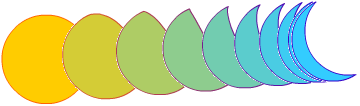
КонтрастностьКонтрастность (contrast) является характеристикой изображения, определяемой через яркость. Точнее, значение контрастности влияет на яркость пикселов но не тотально (как при регулировке яркости изображения), а по некоторому алгоритму. Этот алгоритм довольно прост. Управляя контрастностью, мы управляем яркостью не всех пикселов изображения, а только некоторой их части, яркость которых находится в некотором диапазоне. По существу, контрастность можно определить как диапазон тонов средней яркости. При увеличении контрастности диапазон яркости средних тонов сужается, а при уменьшении контрастности, наоборот, увеличивается. Так, при увеличении контрастности пикселы, имеющие яркость выше некоторого значения, приобретают еще большую яркость, а пикселы, имеющие яркость ниже некоторого значения, становятся еще темнее. Грубо говоря, с увеличением контрастности светлые пикселы становятся светлее, а темные — темнее. При этом область средних яркостей сужается. При уменьшении контрастности все происходит противоположным образом: диапазон средних яркостей расширяется за счет того, что светлые пикселы темнеют, а темные светлеют. Максимально контрастное изображение вообще не содержит пикселов средней яркости, а в минимально контрастном изображении все пикселы серы. Рис. 63. Контрастность изображения в диапазоне значений от 0 до 100 С помощью инструментов графического редактора можно установить контрастность изображения в диапазоне значений от 0 до 100. Исходным значением является 50. Это означает, что при открытии файла изображения в графическом редакторе его контрастность принимается равной 50. При желании вы можете изменить ее в ту или иную сторону. На следующих рисунках показан вышеупомянутый градиент при различных значениях контрастности. Обратите внимание, что при регулировке контрастности мы можем как полностью ликвидировать пикселы средней яркости (серые), превратив их в максимально темные (черные) или максимально светлые (белые), так и наоборот, заполнить ими все изображение, превратив его в равномерно-тусклое (серое). |
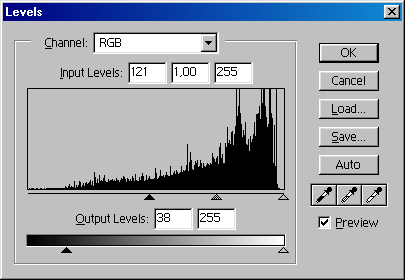
63.gif

6. Гамма
Гамма Гамма является параметром изображения, который влияет на яркость пикселов исходного изображения. Однако изменению подвергаются не все пикселы, а только те из них, которые имеют среднюю яркость (т. е. не самые темные и не самые светлые). Значения яркости самых темных и самых ярких пикселов остаются без изменений. Какие именно значения яркости не затрагиваются, зависит от конкретной величины параметра гамма. Таким образом, регулировка гаммы воздействует только на средние тона. Напомним для сравнения, что при регулировке яркости все пикселы изменяют свою яркость; при регулировке контрастности алгоритм изменения яркости пикселов другой, но все же при желании мы можем «достать» как самые светлые, так и самые темные пикселы. На следующих рисунках показан градиент при различных значениях гаммы. Рис. 64. Градиент при различных значениях гаммы Обратите внимание, что при регулировке гаммы мы, расширяя или сужая диапазон средней яркости, все же оставляем какую-то долю как самых темных (черных), так и самых светлых (белых) пикселов. Это — самое главное отличие гаммы от контрастности. |
64.gif

7. Инструменты настройки яркости, контрастности и гаммы
Инструменты настройки яркости, контрастности и гаммыВо всех графических редакторах имеются средства для настройки яркости, контрастности и гаммы. Они имеют разный вид, но одинаковую суть. В Adobe Photoshop команда Image>Brightness/Contrast открывает панель для регулировки яркости и контрастности изображения. Здесь имеются и более мощные средства, но эти простые инструменты предоставляются потому, что они есть практически в любом редакторе. Рис. 65. Панель настройки яркости и контрастности в Adobe Photoshop Рис. 66. Панель настройки яркости, контрастности и гаммы в MS Photo Editor Рис. 67. Панель настройки яркости, контрастности, гаммы и уровней белого и черного цветов в ACDSee В простом графическом редакторе MS Photo Editor панель настройки яркости, контрастности и гаммы имеет аналогичный вид. В популярной программе просмотра и коррекции изображений ACDSee кроме управления яркостью, контрастностью и гаммой можно задавать уровни белого и черного цветов. По умолчанию уровень яркости черного цвета равен 0, а белого — 255. Если, например, понизить уровень белого, то пикселы, имеющие большую яркость, приобретают максимальную яркость. Аналогично, если повысить уровень черного, то все более темные пикселы станут черными. |
65.gif

65.gif
67.gif

8. Уровни и кривые в Photoshop
Уровни и кривые в PhotoshopРассмотренные выше средства коррекции изображения являются глобальными, а следовательно, негибкими. Они пригодны для коррекции изображений «на скорою руку». В Photoshop имеются еще два средства, которыми обычно пользуются профессионалы: Levels (Уровни) и Curves (Кривые). Это очень гибкие инструменты, позволяющие довольно точно скорректировать изображение, вплоть до пиксела. Они вызываются командой Image>Adjust (Изображение>Установка). Среди пользователей Photoshop есть те, которые предпочитают инструмент Levels (Уровни), другие используют исключительно Curves (Кривые). Рассмотрим эти инструменты. |
9. Диалоговое окно Levels
Диалоговое окно LevelsКоманда Image>Adjust>Levels (Изображение>Установка>Уровни) открывает диалоговое окно Levels (Уровни). В этом окне содержится гистограмма, которая отображает распределение пикселов изображения по уровням яркости: по горизонтали отложены уровни яркости, а по вертикали — доля пикселов с соответствующей яркостью. В раскрывающемся списке можно выбрать канал, который вы хотите редактировать. Можно корректировать и изображение целиком, не разделенное на каналы. На рисунке показано, что редактированию подвергается канал RGB, т. е. изображение в целом, которое соответствует модели RGB. Рис. 68. Окно Levels (Уровни) в Photoshop В окне имеются две группы полей ввода данных: Input Levels (Вводные уровни) и Output Levels (Выводные уровни). Мы считаем, что их названия лучше перевести с английского как «входные» и «выходные». Идея состоит в том, чтобы входные характеристики изображения преобразовать в новые (выходные) значения. Входные уровни бывают трехтипов: уровень темных пикселов (левое поле), гамма (среднее поле) и уровень светлых пикселов (правое поле). Эти параметры устанавливают диапазон яркости пикселов исходного изображения, которые вы хотите подвергнуть преобразованию. Задавая значения входных параметров, вы указываете, какие пикселы требуется преобразовать, а какие — оставить без изменений. Например, введя в левое поле 128, а в правое — 200, вы указываете графическому редактору, что собираетесь изменить яркость пикселов всего изображения или только одного канала (что у вас выбрано в списке Канал ?), яркость которых лежит в диапазоне от 128 до 200. Вместо ввода числовых значений входных параметров вы можете воспользоваться ползунками, расположенными ниже гистограммы. Левый ползунок соответствует значениям левого поля ввода (уровень темного), правый — правого (уровень светлого), а средний — значениям параметра гамма. Итак, входные параметры являются аргументами преобразования яркости. Пикселы, не входящие в диапазон преобразования, остаются без изменений. В нашем примере пикселы с яркостью менее 128 и более 200 не участвуют в преобразовании, которое производится инструментом «Уровни» (Levels). В этой связи указанные входные значения называются иногда значениями отсечки. Выходные параметры (их всего два) задают границы диапазона яркости, в котором будет находиться яркость преобразованных пикселов исходного изображения, имеющих указанные значения входных параметров. Эти границы следует понимать как пороговые значения. Все пикселы исходного изображения, которые соответствуют диапазону входных параметров, пропорционально получают новые значения яркости в шкале, заданной выходными параметрами. Вместо ввода числовых знамений с клавиатуры можно воспользоваться ползунками, расположенными ниже полей ввода. Кроме описанных выше инструментов имеется группа из трех кнопок с изображением пипеток. Пипетка, та или другая, позволяет прямо указать на исходном изображении, какой цвет следует подвергнуть преобразованию. Результат преобразования зависит от вида пипетки. Левая пипетка позволяет указать прямо на изображении, какой цветбудет в результирующем изображении черным (образец минимальной яркости). Средняя пипетка позволяет указать, какой цвет будет в результирующем изображении серым (образец средней яркости). Правая пипетка позволяет указать, какой цвет будет в результирующем изображении белым (образец максимальной яркости). Справа от гистограммы, полей ввода данных и ползунков находятся кнопки. Щелчок на кнопке ОК, как обычно, приводит к применению установок параметров. Кнопка Save (Сохранить) дает возможность сохранить текущие установки параметров в специальном файле с расширением alv, чтобы потом можно было их использовать. Кнопка Load (Загрузить) позволяет загрузить в диалоговое окно параметры коррекции изображения из файла с расширением alv. Кнопка Auto (Авто) изменяет свой вид на Options (Опции) при нажатии клавиши <Alt>. Нажатие кнопки Auto (Авто) приводит к автоматической коррекции изображения по некоторому внутреннему алгоритму так, что самые темные пикселы становятся черными, а самые светлые — белыми. При этом яркость остальных пикселов равномерно распределяется во всем диапазоне яркости. Щелчок на кнопке Auto (Авто) при нажатой клавише <Alt> открывает диалоговое окно для задания так называемых диапазонов отсечения пикселов, представляющих собой доли самых темных и самых светлых пикселов (в процентах), которые будут игнорироваться при преобразовании. Рассмотрим несколько примеров использования инструмента «Уровни ». Сначала в качестве корректируемого изображения возьмем градиент, т. е. прямоугольник с плавным изменением яркости пикселов. Количества пикселов различной яркости в таком изображении в идеале одинаковы. Рис. 69. Градиент с равномерным распределением яркости пикселов Теперь увеличим выходной уровень темного и уменьшим выходной уровень светлого, т. е. удалим из исходного изображения слишком темные и слишком яркие пикселы. Ясно, что изображение должно стать более серым, менее контрастным. На следующих двух рисунках показано окно установки уровней и изображение соответственно на этапах ввода значений выходных уровней и после выполнения преобразования. Обратите внимание, что после преобразования гистограмма как бы сжалась: изображение не содержит очень темных и очень светлых пикселов. Рис. 70. Ввод значений выходных уровней. Гистограмма пока остается прежней, а изображение изменяется сразу Рис. 71. Гистограмма после преобразования уровней яркости На практике нередко приходится иметь дело с так называемыми «вялыми» изображениями. Обычно это относится к старым, выцветшим фотографиям. Проблема в том, что на них слишком мало очень темных и очень светлых тонов. Говорят, что на таких изображениях «завалены» темные и/или светлые тона. Цель коррекции таких изображений состоит в том, чтобы растянуть гистограмму по горизонтали. Для этого мы изменяем входные уровни. Например, устанавливая входные уровни черного и белого равными соответственно 60 и 190 и оставляя выходные уровни неизменными (0 и 255), мы превращаем все пикселы исходного изображения с яркостью, меньшей 60, в черные, а с яркостью, большей 190, — в белые. На следующих рисунках показано исходное неконтрастное (вялое) изображение автомобиля, а также результаты его коррекции путем изменения только входных уровней черного и белого. Рис. 72. Исходное вялое (неконтрастное) изображение автомобиля. Преобладают средние тона, мало света, черный не выразителен. Гистограмма сосредоточена в середине шкалы яркости Рис. 73. То же изображение после установки входных уровней: 60 -для черного, 190 — для белого. Гистограмма несколько растянулась Рис. 74. То же изображение после установки входных уровней: 100 — для черного, 140 — для белого. Гистограмма несколько растянулась При коррекции изображения можно изменять не только уровни черного и белого, но и параметр гамма, определяющий яркость средних тонов. На рисунках приведены примеры изображений и гистограмм для гаммы, равной 0,6 и 3. Рис. 75. То же изображение после установки гаммы 0,6 и входных уровней: 100 — для черного, 140 -для белого Рис. 76. То же изображение после установки гаммы 3 и входных уровней: 100 — для черного, 140 — для белого Прежде чем применять инструмент Levels (Уровни) мы советуем попробовать инструмент Auto Levels (Авто Уровни), который автоматически производит коррекцию изображения. В Photoshop это команда Image>Adjust>Auto Levels (Изображение>Установка>Авто Уровни). По этой команде происходит поиск в изображении максимального и минимального значений яркости пикселов, которые затем преобразуются в значения 255 и 0 соответственно, а все промежуточные значения яркостей равномерно распределяются между ними. В рассматриваемом примере с изображением автомобиля применение этого инструмента дало, на наш взгляд, оптимальный результат. Рис. 77. Результат применения инструмента Auto Levels (Авто Уровни) При преобразованиях уровней яркости следует иметь в виду, что на результирующем изображении могут появиться резкие перепады яркости (блики, затемнения). Это обусловлено линейчатостью гистограммы. Взгляните на гистограммы изображения с автомобилем. Они представляют собой дискретные столбики. Это означает, что некоторых значений яркости совсем нет на изображении. Чем реже расставлены столбики гистограммы, тем больше перепады яркости (а в случае цветного изображения — и цвета) на картинке. |
68.gif

69.gif

70.gif

71.gif

72.gif

73.gif

74.gif

75.gif

76.gif

77.gif

10. Диалоговое окно Curves
Диалоговое окно CurvesВ графическом редакторе Adobe Photoshop кроме Levels (Уровней) есть еще один прецизионный инструмент, которым пользуются профессионалы. Команда Image>Adjust>Curves (Изображение>Установка>Кривые) открывает диалоговое окно Curves (Кривые). В центре окна расположен график соответствия вводных уровней яркости (по горизонтали) и выводных (по вертикали). В исходном положении этот график представляет собой прямую линию с наклоном 45 градусов. Это означает, что выводные уровни равны вводным (соответствие 1:1). Иначе говоря, если мы щелкнем на кнопке ОК, никакого преобразования не произойдет. Поле графика по умолчанию разбито на 16 квадратов. При желании его можно разбить на 100 квадратов. Чтобы переключиться из одного режима отображения сетки в другой, нажмите клавишу <Alt> и щелкните на поле. Внизу графика отображается шкала яркости. Если темный конец шкалы находится слева, то цвета измеряются значениями яркости. Цвета RGB-изображений измеряются именно таким образом. Если щелкнуть на шкале яркости, то она инвертируется: темный конец окажется справа, а светлый — слева. В этом случае цвета измеряются в терминах типографской печати. Такая установка предусмотрена по умолчанию для черно-белых и CMYK-изображений. В Web-графике следует использовать RGB-установку, при которой темный конец шкалы находится слева, а светлый — справа. Рис. 78. Окно Curves в Photoshop Кривую графика можно изменять различными способами. Во-первых, ее можно нарисовать произвольно (если предварительно вы щелкнули на кнопке с изображением карандаша). Если после этого щелкнуть на кнопке Smooth (Плавный), то нарисованная вами кривая будет сглажена. Во-вторых, можно щелчком указать на кривой точки, а затем перетащить их мышью в нужное место (если предварительно вы щелкнули на кнопке с изображением кривой). В-третьих, можно щелчком указать точки, которые не должны изменять своего положения на кривой, а затем перетащить мышью участки кривой между этих точек. Кривая пройдет через все эти точки. Как бы вы это ни делали, результатом является изменение соответствия между вводными (лучше сказать, входными) и выводными (т. е. выходными) значениями яркости. Рис. 79. Задание кривых в Photoshop Например, чтобы сделать изображение более контрастным, следует построить кривую, как показано на следующем рисунке. Рис. 80. Кривая, при которой контрастность изображения увеличивается Действительно, при такой кривой сужается диапазон средних по яркости пикселов: светлые пикселы становятся еще светлее, а темные — еще темнее. Рис. 81. Исходное изображение градиента Рис. 82. Повышение контрастности Рис. 83. Повышение яркости средних тонов В полях Input (Ввод) и Output (Вывод) отображаются значения яркости, соответствующие выделенной точке кривой. Чтобы выделить точку, щелкните на ней. Можно ввести данные в эти поля с клавиатуры, и тогда кривая изменит вид. Кроме описанных выше инструментов имеется группа из трех кнопок с изображением пипеток. Пипетка, та или другая, позволяет прямо указать на исходном изображении, какой цвет следует подвергнуть преобразованию. Результат преобразования зависит от вида пипетки. Левая пипетка позволяет указать прямо на изображении, какой цвет будет в результирующем изображении черным (образец минимальной яркости). Средняя пипетка позволяет указать, какой цвет будет в результирующем изображении серым (образец средней яркости). Правая пипетка позволяет указать, какой цвет будет в результирующем изображении белым (образец максимальной яркости). Как и в окне Levels (Уровни), кнопка Save (Сохранение) позволяет сохранить установки кривых в специальном файле с расширением acv. Обратите внимание, что сохранение установок кривых производится в другом файле, отличном от файла сохранения установок уровней. Кнопка Load (Загрузка) обеспечивает загрузку в диалоговое окно Curves (Кривые) параметров из файла. Установленный флажок Preview (Предпросмотр) позволяет просматривать результаты изменения кривой в окне изображения при открытом окне Curves (Кривые). На следующих рисунках показаны изображения до и после коррекции с помощью инструмента Curves (Кривые). Рис. 84. Исходное изображение Рис. 85. Результат коррекции кривой Итоги обзора возможностей данного инструмента можно примерно сформулировать так же, как и в случае инструмента Levels (Уровни). В литературе и Интернете можно встретить дискуссию о том, какой из этих инструментов лучше. Мы считаем, что лучше тот, которым вы лучше владеете. Однако отметим, что как Levels (Уровни), так и Curves (Кривые), превосходят по своим возможностям простые инструменты коррекции изображения (окна с ползунками коррекции яркости, контрастности и гаммы). |
78.gif

79.gif

80.gif

81.gif

82.gif

83.gif

84.gif

85.gif

11. Резкость
РезкостьПри оценке качества изображения часто используется такая характеристика, как резкость или четкость (sharpen). Противоположной ей по смыслу является размытость (blur). Резкость является функцией контрастности. Это означает, что понятие резкости определяется через понятие контрастности. Повышение резкости достигается за счет увеличения контрастности соседних пикселов изображения. Если мы имеем дело с размытой черной линией, то понять, что такое четкая линия, довольно просто. Размытая черная линия на белом фоне имеет по краям серые пикселы, яркость которых существенно отличается от яркости пикселов «тела» линии. Чтобы повысить резкость линии, достаточно увеличить ее контрастность. В результате светло-серые пикселы станут более светлыми или даже белыми, а темно-серые еще больше потемнеют или даже превратятся в черные. Если с темными линиями на светлом фоне все ясно, то с изображениями типа фотографии дело обстоит сложнее. В каких местах фотографии следует увеличивать контрастность, чтобы фотография в целом стала более четкой? Можно придумывать различные алгоритмы обработки изображений, направленные на повышение (понижение) их резкости. Но сколько бы мы их ни придумали, всегда найдется картинка, на которой не получается требуемый результат. В Adobe Photoshop имеются средства повышения резкости и размытости изображения, которые отнесены к группе, называемой Filters (Фильтры). В других редакторах, например в MS Photo Editor, такая группа называется Effects (Эффекты). Среди фильтров Photoshop, изменяющих резкость изображения, особо отметим фильтр под несколько странным названием Unsharpen Mask (Нечеткая маска). Именно он во многих случаях наиболее эффективен. Рис. 86. Фильтр Photoshop, позволяющий изменить резкость изображения На следующих двух рисунках показаны две картинки. Одна из них несколько размыта, а вторая получена из первой с помощью фильтра Unsharpen Mask (Нечеткая маска). Как видно из рисунков, этот фильтр позволяет поднять, как говорят специалисты, резкость контуров. Рис. 87. Исходное нечеткое изображение Рис. 88. Панель Unsharp Mask В основе алгоритма работы инструмента (фильтра) Unsharpn Mask (Нечеткая маска) лежит сравнение корректируемого изображения с слегка размытой его копией. Эта копия и называется нечеткой маской. Цель такого сравнения — выявление областей, содержащих контуры, чтобы повысить их контрастность. Сравнение происходит в небольших областях, размер которых можно установить. Степень повышения контрастности, коль скоро решение об этом принято, можно также регулировать. Наконец, мы можем задать, на сколько должны отличаться пикселы по яркости, чтобы принять решение о том, что мы имеем дело с контуром. На панели Unsharpen Mask (Нечеткая маска) можно настроить следующие параметры:
Фильтр Sharpen (Резкость) немного повышает резкость изображения за счет увеличения различий между цветовыми оттенками соседних пикселов. Рис. 89. Исходное изображение Рис. 90. Нечеткая маска (Unsharp Mask) Рис. 91. Резкие границы (Sharpen Edges) Рис. 92. Резкость (Sharpen) Фильтр Sharpen More (Резкость + ) действует так же, как и Sharpen (Резкость), но примерно в три раза сильнее. Фильтр Sharpen Edges (Резкие границы) незначительно повышает резкость изображения за счет увеличения различий между теми пикселами, которые по своему цвету существенно отличаются от соседних. В результате получается эффект увеличения резкости на границах (краях) изображения. На следующих рисунках показано действие рассмотренных выше инструментов повышения резкости. Рис. 93. Исходное изображение Рис. 94. Резкие границы (Sharpen Edges) Рис. 95. Резкость (Sharpen) Рис. 96. Резкость (Sharpen) + (Sharpen More) |
86.gif

87.gif

88.gif

89.gif

90.gif

91.gif

92.gif

93.gif

94.gif

95.gif

96.gif

37.gif

38.gif

18. Цветовой баланс
Цветовой балансРегулировка соотношения цветов (цветового баланса) может быть выполнена с помощью команды Image>Adjust >Color Balance (Изображение>Настройка>Цветовой баланс). По этой команде открывается окно Color Balance (Цветовой баланс). Регулировка баланса может производиться как во всем тоновом диапазоне изображения, так и в отдельных его частях — в области теней (shadows), средних тонов (midtones) и светлой области (highlights). Установка переключателя Preserve Luminosity (Сохранить яркость тонов) позволяет сохранить общий уровень яркости изображения после его обработки с учетом настроек параметров цветового баланса. Обратите внимание, что при коррекции цветового баланса увеличение одной цветовой составляющей происходит за счет уменьшения другой. Рис. 39. Окно Color Balance |
39.gif

19. Установки цвета в Flash
Установки цвета в Flash В векторном редакторе Flash можно создавать различные рисунки. Простейший рисунок (фигура) представляет собой некоторую область (область заливки), обведенную линией (обводкой). Впрочем, область заливки может и не иметь обводки, а линия может су шествовать и вне связи с какой-нибудь областью заливки. Так или иначе, линия и область могут быть окрашены каждая в свой цвет (у них есть и другие параметры, значения которых могут различаться). Для линий мы будем использовать термин штрих (stroke), как это принято в графических редакторах. Штрих не обязательно короткая линия, это может быть линия произвольной длины и толщины; она может быть самостоятельным элементом вашего рисунка, а может служить контуром какой-либо фигуры. |
20. Выбор цвета на панели инструментов
Выбор цвета на панели инструментовВ разделе Colors (Цвета) на панели инструментов Flash есть два элемента в виде цветных квадратиков. Это — обычные кнопки, щелчок на которых открывает окно для выбора цвета. Квадратик рядом с изображением карандаша служит для выбора цвета штриха (линии)— Stroke Color (Цвет штриха). Другой, рядом с изображением ведра, служит для выбора цвета заполнения замкнутых областей — Fill Color (Цвет заливки). Ниже этих квадратиков на панели инструментов расположены три кнопки:
Рис. 44. Выбор цвета на панели инструментов Если щелкнуть на квадратике выбора цвета, откроется окно с цветовыми образцами, из которых можно выбрать нужный цвет (щелчком на нужном образце). Набор образцов соответствует текущей цветовой палитре, которую можно изменять, но об этом позже. В поле наверху цветовой палитры указывается 16-ричный код цвета того образца, на котором в данный момент находится указатель мыши (в форме пипетки). Расширенные возможности для выбора цвета дает окно Цвет, которое открывается щелчком на круглой кнопке в правом верхнем углу окна с образцами. Это окно аналогично окну Color Picker (Сборщик цветов) в Photoshop, поэтому здесь мы не будем его описывать. Выбранный цвет относится либо к штриху (Stroke) либо к заливке (Fill), в зависимости оттого, на каком цветовом квадратике панели инструментов вы щелкнули. Рис. 45. Если щелкнуть на квадратике выбора цветов (панель инструментов), то откроется доступ к образцам цвета |
44.gif

45.gif

21. Палитры Mixer и Swatches
Палитры Miхег и SwatchesЦветом можно управлять и с помощью специальных палитр, которые в Flash называются panel (панель). В Flash MX по сравнению с Flash 5.0 эти палитры несколько улучшены. Сначала рассмотрим палитры Flash 5.O. Прежде всего, отметим палитру Mixer (Смеситель). Это один из наиболее мощных инструментов настройки цвета. Если ее нет на экране, то выполните команду Window>Panels>Mixer (Окно>Палитры>Смеситель). На этой палитре есть две вкладки — Mixer и Swatches (Образцы). Обратите внимание, что аналогичная палитра имеется и в Photoshop. Также, как и в Photoshop, любую вкладку этой палитры можно перетащить мышью и превратить в отдельную палитру, а также собрать вкладки-палитры в единую палитру. Поэкспериментируйте с этим, сделайте так, чтобы вам было удобно. В конце концов, хорошо подготовленное рабочее место, когда все под рукой и в надлежащем порядке, превращает работу в удовольствие. На вкладке Mixer имеются кнопки (квадраты) выбора цветов штриха и заливки, как на панели инструментов, а также цветовая полоса. Щелчок на цветовой полосе также позволяет быстро выбрать цвет. Однако для более тонкой настройки лучше щелкнуть на квадате выбора цвета. Кроме того, можно ввести числовые значения цветовых каналов в соответствии с моделями RGB или HSB. При этом числовые значения для модели RGB могут вводиться как к десятичной, так и в шестнадцатеричной форме. Этими инструментами пользуются для прецизионных установок. Например, когда нужно, чтобы цвет и точности соответствовал цвету из какого-либо другого изображения. Чтобы выбрать цветовую модель и форму представления числовых значений, щелкните на круглой кнопке со стрелкой, расположенной в правом верхнем углу вкладки Mixer. Раскроется меню с пунктами: RGB, HSB, Hex (16-ричная форма) и Add Swatch (Добавить образец в цветовую палитру образцов). На вкладке Mixer имеется особый параметр Alpha. Его часто называют «прозрачность», хотя точнее было бы говорить «непрозрачность», поскольку его значению 0% соответствует полная прозрачность (невидимость), а значению 100% — полная непрозрачность (видимость) окрашиваемого объекта. Этот параметр играет важную роль при наложении фигур друг на друга. Вы можете определить степень видимости фигур, расположенных на заднем плане, задав значение параметра непрозрачности накладываемых на них фигур переднего плана. Параметр Alpha играет большую роль при создании анимации, когда требуется создать эффект постепенного появления или исчезновения изображения. Подробности будут изложены в . Рис. 46. Овал с непрозрачной черной обводкой, помещенный на растровое изображение, имеет полупрозрачную (50% непрозрачности) белую заливку Черный (по установке цвета заливки) овал размещен над (с точки зрения пользователя — перед) текстом. На левом рисунке непрозрачность (значение параметра Alpha) овала 50%, а на правом — 65%. Поскольку непрозрачность меньше 100%, черный овал выглядит, как серый. В Flash имеется множество других палитр, например, Character для задания параметров текста, Stroke для задания параметров штрихов (линий). В таких палитрах есть собственные средства управления цветом, но все они аналогичны рассмотренным выше и синхронизированы между собой. Последнее означает, что изменение цвета штриха или заливки можно производить в любой из палитр. Если вы изменяете цвета в палитре, то можете сохранить ее в файле для использования в других проектах Flash, чтобы не повторять длительную работу по подбору цветов. Можно наоборот, импортировать цветовую палитру из другого проекта Flash. Для этого следует воспользоваться меню, которое раскрывается щелчком па круглой кнопке на вкладке Swatches. Рис. 47. Палитры Mixer и Swatches для управления цветом в Flash 5.0 Рис. 48. Палитры Color Mixer и Color Swatches для управления цветом в Flash 5.0 |
1. главе 9
ГЛАВА 9. АНИМАЦИЯ ВО FLASH |
1. Анимация во Flash
Анимация во FlashВ предыдущей главе мы рассматривали программу Flash только как графический векторный редактор. Однако главное назначение Flash состоит в создании анимационной графики, т. е. мультфильмов. Анимация в Flash может содержать звуковое сопровождение и интерактивные элементы. Таким образом, речь идет не просто о графике, а о создании мультимедийных продуктов. С помощью Flash можно создавать интересные приложения, в частности, Web-страницы. Внимание! При описании инструментов Flash, если специально не оговорено, имеется в виду версия 5.0. Особенности Flash MX мы будем оговаривать особо. В предыдущей главе мы уже отмечали основные отличия Flash 5.0 от Flash MX. Напомним лишь одно из них, являющееся важнейшим. В Flash 5.0 свойства объекта рассредоточены по нескольким палитрам или по нескольким вкладкам одной палитры. Открыть или закрыть эти палитры можно с помощью меню Window>Panels (Окно>Палитры). В Flash MX сокращено количество палитр. В меню Window нет подменю Panels, в котором можно выбрать панель (палитру), чтобы открыть или закрыть ее. Палитры в Flash MX открываются и закрываются непосредственно с помощью меню Window. Обратите внимание на то, что все свойства текущего (т. е. выделенного) элемента на рабочем поле в Flash MX отображаются на одной палитре Properties (Свойства), которая по умолчанию расположена внизу. Содержание этой палитры зависит от текущего объекта (т. е. выделенного в данный момент). Иначе говоря, содержание палитры свойств контекстно зависимо. |
2. Пробная анимация
Пробная анимация Для первого знакомства с анимационными возможностями Flash создадим простой мультфильм: кружок, который перемещается по экрану слева направо. Сначала мы покажем, как это делается в Flash 5.0, а затем — в Flash MX. Прежде
3. Теперь выберите кадр на временной шкале, например, 25-й кадр (просто щелкните на нем), и выполните команду меню Insert>Keyframe (Вставить>Ключевой кадр) или нажмите клавишу <F6>. Этим вы сделаете 25-й кадр ключевым. На рисунке показано, что должно получиться: Рис. 547. Теперь можно открыть созданный HTML-файл в браузере. Впрочем, это можно сделать даже из Flash, выбрав команду File>Publish Preview>HTML (Файл>Предварительный просмотр пyбликaции>HTML) или нажав клавишу <F12>. При этом Flash воспользуется браузером, установленным по умолчанию. Вот и все! Далее мы рассмотрим вопросы создания анимации более подробно. Все описанное выше в точности соответстует Flash 5.O. Если вы используете Flash MX, то следует учесть, что горячая клавиша <F6> не создает ключевой кадр, а все параметры текущего (выделенного объекта) сосредоточены в одной палитре, которая называется Properties (Свойства). Flash MX, вообще говоря, удобнее, чем Flash 5.0, однако жаль, что горячая клавиша <F6> исчезла. Теперь рассмотрим создание анимации в Flash MX. На рабочем поле рисуем круг. Выделяем его и группируем в одно целое его контур и заливку. Это можно сделать с помощью команды Modify>Group (Модифицировать>Группировать). Далее, щелкните правой кнопкой мыши на конечном кадре и в контекстном меню выберите команду Insert Keyframe (Вставить ключевой кадр). Перетащите круг на новое место. Щелкните левой кнопкой на первом кадре. При этом круг окажется в исходном положении. Теперь обращаемся к палитре Properties, содержащей в данный момент параметры первого кадра. В раскрывающемся списке Tween выбираем значение Motion (Движение). При этом на временной шкале между первым и последним ключевыми кадрами появится стрелка, что говорит об успешном создании анимации. Для воспроизведения мультфильма нажмите клавишу <Enter>. Рис. 551. Создание анимации в Flash MX Если на временной шкале вместо стрелки появилась штриховая линия, то это означает, что вы допустили какую-то ошибку. При этом на палитре свойств появляется кнопка с изображением треугольника и восклицательного знака. Щелчок на ней откроет панель с сообщением об ошибке. Неудача при создании анимации чаще всего обусловлена следующими двумя причинами: либо вы пытаетесь анимировать несгруппированные объекты (в случае круга это контур и заливка), либо в данном слое находятся несколько сгруппированных объектов. |
546.gif

547.gif

548.gif

549.gif

550.gif

551.gif

3. Основные понятия анимации
Основные понятия анимацииПод термином анимация понимается последовательность сменяющихся изображений (кадров), в результате просмотра которой возникает иллюзия движения (плавного изменения формы и/или положения изображения). В Macromedia Flash реализовано два способа анимации:
Сначала рассмотрим основные элементы, используемые при работе с Flash: временную шкалу (timeline), кадры (frames), символы (symbols) и слои (layers). |
1. \(см. главу 3\).
ГЛАВА 3. ФОРМАТЫ ФАЙЛОВ |
4. Временная шкала
Временная шкалаВременная шкала — основной инструмент при работе с анимацией в Flash. На ней отображается информация о слоях и о том, какие кадры являются ключевыми, а какие промежуточными (генерируемыми Flash). С помощью временной шкалы можно понять, какие кадры содержат действия или метки. Она позволяет перемещать ключевые кадры и отдельные фрагменты анимации. Этот инструмент хорошо продуман и очень удобен, вы быстро научитесь работать с ним. Рис. 552. Временная шкала в Flash 5.0 В Flash MX временная шкала несколько модифицирована. Например, появилась возможность создания папок, содержащих слои. Это средство организации структуры мультфильма мы уже рассматривали в предыдущей главе. В правом верхнем углу временной шкалы находится кнопка меню форматов кадров. От выбора формата кадров зависит внешний вид временной шкалы. В отличие от Flash 5.0, теперь в кадрах можно отобразить уменьшенные копии изображений. Рис. 553. Временная шкала в Flash MX Перечислим основные элементы временной шкалы.
|
552.gif

553.gif

5. Кадры
КадрыАнимация состоит из последовательности кадров. Кадр может быть как создан вручную, так и сгенерирован Flash. Это относится к кадрам одного слоя. Так как сцены Flash (что это такое, описано ниже в этой главе) состоят обычно из нескольких слоев, то итоговые «многослойные» кадры могут содержать как сгенерированные, так и «самодельные» кадры. В компьютерной анимации существует понятие ключевые кадры (keyframes) — это кадры, которые Flash не изменяет в процессе создания анимации, но использует в качестве опорных при генерации промежуточных кадров.
Следует упомянуть и о пустых кадрах, которые ничего не содержат. Рис. 554. На временной шкале последовательность неизменяющихся кадров имеет серый цвет, последовательность кадров motion tweening — сиреневый, последовательность кадров shape tweening — зеленый, пустые кадры — белый. Ключевые кадры обозначаются черной точкой.
|
554.gif

6. Символы (Symbols)
Символы (Symbols) Символ — одно из ключевых понятий в Flash. Мы уже говорили о нем в предыдущей главе. Символом может быть простейшая фигура, объединение нескольких фигур и даже целая анимация (movie). Например, можно создать символы «колесо», «кузов» и «фара», а потом все это объединить в символ «автомобиль». Затем можно создать сцену, в которой этот «автомобиль» будет «ехать». Вы можете сделать колесо анимационным символом, чтобы ощущалось его вращение. Дверь автомобиля можно сделать символом типа «кнопка», чтобы она открывалась при щелчке на ней. При этом в любой момент вы можете изменить содержание и тип символа. Другими словами, символ это — объект. Вроде бы термин «объект» более привычен, но в Flash используется именно «символ» (поэтому символы текста во избежание путаницы мы будем называть знаками). Для управления символами используются так называемые библиотеки (Library), о которых мы расскажем ниже. Все, что вы нарисовали или импортировали в рабочую область, можно преобразовать (конвертировать) в символ. Этот символ сразу же попадет в библиотеку текущего (создаваемого или редактируемого) мультфильма. Символы из библиотеки могут быть перенесены на сцену или в другой мультфильм. При этом то, что вы перенесли, фигурирует уже не как символ, а как экземпляр (instance) символа. Вы можете редактировать символ, и тогда результат ваших модификаций распространится на все его экземпляры. Можно редактировать экземпляр символа, не затрагивая сам символ. Модифицированный экземпляр символа можно превратить в самостоятельный символ. Окно библиотеки раскрывается командой Window>Library (Окно>Библиотека) или нажатием клавиш <Ctrl>+<L>. Рекомендуется разобраться с ней самостойтельно. Существует три типа символов: графический (Graphic), кнопка (Button) и анимация (мультфильм, клип) (Movie Clip). Команда Insert>New Symbol открывает окно, в котором следует указать тип создаваемого символа. Рассмотрим типы символов более подробно. Рис. 555. Диалоговое окно, в котором указываются имя и тип создаваемого символа Графический (Graphic) Символы этого типа мы уже упоминали в предыдущей главе. Поведение графических символов описывается посредством временной шкалы основного фильма. С символами этого типа не могут быть связаны интерактивные средства управления и звуковое сопровождение. Практически все, что можно сделать посредством графического символа, можно сделать и с помощью символа типа Movie Clip (см. ниже). Напомним, что изображения можно создавать не только вручную с помощью инструментов рисования, но и импортировать из графических файлов. Кнопка — тип символа, специально приспособленного к функциям кнопки. Этот символ внешне может выглядеть как угодно, не обязательно как прямоугольная или круглая кнопка. Здесь важно то, что этот символ обладает функциональностью кнопки. Когда вы создаете символ Button, на временной шкале появляются четыре кадра, соответствующие следующим ситуациям:
Заметим, что в предыдущей главе мы рисовали изображение кнопки, но не создавали символ кнопки. Чтобы создать кнопку, выполните команду Insert>New Symbol или нажмите клавиши <Ctrl>+<F8>. В раскрывшемся диалоговом окне введите имя символа и выберите его тип (Behavior (поведение)) Button. Flash переключится в режим редактирования символа. При этом на временной шкале отобразятся четыре кадра: Up, Over, Down и Hit. Первый кадр — Up. Теперь надо создать изображение для кнопки, используя инструменты для рисования, импорт графики или вставку экземпляра другого символа. При этом можно применять символы типа Graphic (Графический) и Movie Clip (Анимация), но не Button (Кнопка). Используйте Movie Clip, если хотите, чтобы кнопка была анимированной. Созданное изображение для кнопки будет вставлено в кадр Up, который автоматически станет ключевым. Далее, щелкните на временной шкале кадра Over и сделайте его ключевым (Insert>Keyframe или клавиша <F6>). Содержимое предыдущего кадра (Up) будет автоматически скопировано в кадр Over. Повторите это для кадров Down и Hit. Теперь вы можете отредактировать изображение кнопки для каждого из четырех кадров. Например, можно изменить цвет и/или надпись на кнопке, что придаст динамичность кнопке: она будет менять внешний вид в зависимости от положения указателя и состояния кнопки мыши. На рисунках, как пример, показаны изображения кнопки для различных кадров. Если необходимо воспроизводить звук, зависящий от состояний кнопки, выделите соответствующий кадр на временной шкале и выполните команду Modify>Frame (Модифицировать>Кадр), чтобы раскрылась панель Frame, на которой есть вкладка Sound (Звук). В этой вкладке можно установить необходимые параметры. Рис. 556. Рис. 557. Рис. 558. Рис. 559. Все, что мы сделали, является лишь визуальным объектом. Однако кнопки, как известно, служат элементами управления. Мы хотим, чтобы, например, при щелчке на кнопке что-то происходило. Другими словами, кнопку необходимо наделить функциональностью. Для этого щелкните правой кнопкой мыши на изображении кнопки и в раскрывшемся меню выберите команду Actions (Действия). В результате рас кроется панель Object Actions, показанная на рисунке. На вкладке Object Actions этой панели в левом списке можно выбрать действие. В правом поле записываются инструкции сценария на языке ActionScript. Вы можете выбирать действия и значения их параметров (поля ввода и/или переключатели), наблюдая, что пишет Flash в правом поле, либо вручную писать сценарий. На рисунке показан пример, в котором в качестве действия выбрана функция getURL(adpec), вызывающая документ (файл), расположенный по указан ному адресу. Причем это действие произойдет в случае нажатия кнопки (при щелчке левой кнопкой мыши на изображении кнопки) — за это отвечает функция on (press) Рис. 560. Панель создания и редактирования действий, связанных с объектом Подробнее о панели действий и, в частности, о функциональности кнопок будет рассказано ниже в этой главе. Обратите внимание на то, что действия следует назначать экземпляру символа Button в мультфильме, а не кадрам кнопки на временной шкале. Другими словами, вы размещаете экземпляр кнопки на рабочей области и затем назначаете ему действия. В общей библиотеке символов Flash, открываемой командой Window>Common Libraries, имеются уже готовые кнопки. Вы можете открыть эту библиотеку и перетащить из нее в рабочую область понравившийся символ столько раз, сколько его экземпляров потребуется в мультфильме. При этом символ сразу же попадете частную библиотеку вашего мультфильма. Вы можете модифицировать как символ, так и его экземпляры. Например, если нужно создать ряд кнопок в одинаковом стиле, но с различными надписями, то следует модифицировать экземпляры, для чего выделите на рабочей области экземпляр кнопки и выполните команду Modify>Instance (Модифицировать>Экземпляр). В Flash MX модификация кадров, экземпляров символов и самих символов производится с помощью палитры Properties (Свойства). Рис. 561. Два экземпляра кнопки, различающиеся надписями. Library - Moviel — окно библиотеки символов нашего мультфильма (в данный момент в ней содержится лишь один символ Push Bar); Library - Buttons.fla — окно библиотеки кнопок из общих библиотек (Common Libraries) Мы уже рассматривали создание простого мультфильма выше в этой главе. Более подробный рассказ — в следующем разделе. Здесь отметим, что большая общность понятия символа типа Movie clip требует определенного опыта, чтобы использовать его в полной мере. Во многих случаях вся анимация (весь мультфильм) состоит из одного клипа. |
555.gif

556.gif

557.gif

558.gif

559.gif

560.gif

561.gif

7. Библиотеки символов
Библиотеки символовС понятием библиотеки мы уже встречались и в предыдущей, и в этой главе. Теперь рассмотрим его подробнее. Библиотека символов позволяет разработчику использовать в новом мультфильмы символы, созданные ранее в других мультфильмах. Это дает возможность накапливать наработанный материал и организовывать коллективную работу. В Flash имеются следующие типы библиотек:
В Flash MX, в отличие от Flash 5.0, разделяемые библиотеки бывают двух видов:
В Flash 5.0 единственный тип разделяемой библиотеки есть библиотека Run-time. Библиотека мультфильма — библиотека символов, связанная с конкретным мультфильмом. Она создается автоматически, как только вы создадите первый символ. Этот символ сразу же попадет в библиотеку. Пустую библиотеку можно создать, выполнив команду Window>Library (Окно>Библиотека). Библиотека, коль скоро она создана, существует столько времени, сколько существует мультфильм. Можно удалить все ее содержимое, но удалить собственно библиотеку нельзя. В заголовке окна библиотеки выводится название мультфильма (имя файла). Символы билиотеки могут быть использованы в любом другом мультфильме. Для этого достаточно открыть новый файл, не закрывая файл, библиотекой которого вы хотите воспользоваться. При этом окно библиотеки файла-источника должно быть открыто. Общая библиотека — встроенная библиотека Flash. В отличие от библиотеки мультфильма, ее содержимое нельзя изменить. Общая библиотека состоит из нескольких библиотек, таких как Buttons (Кнопки), Learning Interactions (Интерактивное обучение) и др. Общая библиотека Flash MX включает, кроме прочего, еще и раздел Developer Assets (Ресурсы разработчика), который содержит компоненты пользовательского интерфейса (). Постоянная библиотека — библиотека, создаваемая пользователем и доступная из любого мультфильма. Для создания постоянной библиотеки выполните следующее:
После создания новая библиотека появится в меню Window>Common Libraries (Окно>Общие библиотеки). Разделяемая библиотека позволяет использовать содержащиеся в ней символы в нескольких мультфильмах без копирования этих символов в частные библиотеки мультфильмов. Элементы разделяемой библиотеки называются ресурсами (asset). Разделяемая библиотека используется как внешний файл и не содержится внутри мультфильма. Применение разделяемых библиотек полезно в следующих случаях:
Чтобы создать библиотеку разделяемой, следует определить ее ресурсы (входящие в нее символы), разрешить экспорт разделяемых символов, указать URL-адрес сайта, на котором будет размещена библиотека, экспортировать Flash-файл в SWF-формат и разместить его на Web-сайте. После создания разделяемой библиотеки необходимо указать, какие из ее символов могут быть экспортированы в другие мультфильмы. Для этого в окне библиотеки выберите нужный символ и щелкните на нем правой кнопкой мыши. В контекстном меню выберите команду Linkage (Связывание). В результате откроется окно, которое в Flash 5.0 называется Symbol Linkage Properties (Свойства связывания символа), а в Flash MX — просто Linkage Properties (Свойства связывания). В разных версиях Flash эти окна несколько отличаются, но суть одна. В Flash 5.0 вы можете выбрать экспорт символа или импорт его. В последнем случае требуется указать URL-адрес мультфильма-источника, т. е. SWF-файла с разделемой библиотекой. Это же можно сделать и в Flash MX, но там есть и дополнительные возможности. В частности, чтобы экспортируемый символ мог использоваться сразу же с первого кадра мультфильма-совладельца, установите флажок Export in first frame. Если экспортируемый символ следует сделать доступным в сценарии на языке ActionScript, то установите флажок Export for ActionScript.
Рис. 563. Окно свойств связывания в Flash MX Чтобы использовать символы из разделяемой библиотеки в мультфильме-совладельце, откройте библиотеку этого мультфильма и в раскрывающемся меню библиотеки выберите команду New Symbol (Новый символ). В результате откроется окно Create New Symbol (Создание нового символа). В Flash 5.0 в этом окне можно задать только имя и тип символа. Поэтому после появления нового символа в билиотеке требуется открыть окно Symbol Linkage Properties, рассмотренное выше. В Flash MX окно Create New Symbol сразу содержит все параметры символа. Рис. 564. Окно Create New Symbol в Flash MX Выше мы рассмотрели работу с разделяемыми библиотеками вида Run-time. Напомним, что в Flash 5.0 это единственный вид разделяемой библиотеки. В Flash MX, кроме того, есть еще один вид разделяемых библиотек — Author-time. Здесь мы не будем подробно его рассматривать. Отметим лишь, что применение библиотек Author-time позволяет заменять содержимое символов в редактируемом Flash-файле. |
1. см. главу 8
ГЛАВА 8. РИСОВАНИЕ В FLASH |
562.gif

563.gif

564.gif

8. Создание анимации
Создание анимацииРассмотрим способы и примеры создания анимации. |
9. Покадровая анимация
Покадровая анимацияПокадровая анимация полностью составляется из ключевых кадров. Здесь вы сами определяете как содержимое каждого кадра, так и его экспозицию (т. е. сколько таких статических кадров будет занимать изображение). Данный способ изначально применялся при создании обычных рисованных мультфильмов. На временной шкале покадровая анимация выглядит следующим образом: Рис. 565. Покадровая анимация состоит только из ключевых кадров. Одно и то же изображение может занимать несколько таких кадров Это единственный способ организовать смену абсолютно независимых изображений — так называемое слайд-шоу. Как правило, так создается обычный баннер. Рис. 566. Четыре последовательных кадра из мультфильма, в котором вырастает цветок Однако покадровую анимацию сложно модифицировать. Если эта анимация является связанной, то приходится модифицировать практически все кадры. Кроме того, покадровая анимация занимает достаточно большой объем, так как нужно хранить информацию о каждом кадре. Заметим, что анимационные GIF-файлы, широко применяемые в Web-дизайне, создаются в Flash методом покадровой анимации. Вы можете создать несколько ключевых кадров (если необходимо, то используйте несколько слоев), а затем преобразуйте свое произведение в GIF-файл с параметром Animated с помощью операции публикации. Более подробно об этом рассказано в последнем разделе данной главы. |
565.gif

566.gif

10. Интерполяционная анимация
Интерполяционная анимацияПри таком способе анимации Flash автоматически создает промежуточные кадры, которые встраиваются между ключевыми кадрами, заданными вами. Это означает, что вы в одном кадре рисуете объект, потом в другом кадре производите его изменения. Созданные кадры являются ключевыми. Затем вы просите Flash рассчитать кадры, которые должны занять место между двумя ключевыми кадрами. В результате вы получаете анимацию. Скорость и плавность анимации зависят от количества кадров, которые вы отводите под движение, а также от скорости прокрутки вашего Flash-мультфильма (movie). Скорость прокрутки мультфильма можно установить в Flash 5.0 командой Modify>Movie или клавишами <Ctrl>+<M>, а в Flash MX — командой Modify>Document. Параметр Frame Rate задает количество кадров, показываемых в секунду. Для высококачественной анимации скорость должна быть не меньше 25-30 кадров/с. По умолчанию скорость равна 12 кадров/с. При создании мультфильмов она обычно подбирается экспериментально, в зависимости от динамичности вашего произведения, требуемого качества, ограничений на объем файла и т. п. Плавность и длительность задаются количеством кадров, отведенных на всю анимацию (ее фрагмент). Например, если скорость вашего мультфильма составляет 30 кадров/с, и вам нужно, чтобы совершалось перемещение объекта из одного угла картинки в другой за 2,5 с, то на движение потребуется отвести 75 кадров. В Flash есть два варианта построения промежуточных изображений:
Первый вариант используется в случаях, когда нужно обеспечить лишь плавное изменение формы объекта. Второй используется чаше всего из-за своей универсальности. Анимация на основе изменения формы (Shape tweening) Допустим, нужно, чтобы квадрат плавно превратился в круг, или изображение кошки плавно превратилось в изображение собаки. В таких случаях используется shape tweening (изменение формы, трансформация). При этом вы задаете два ключевых кадра на некотором расстоянии друг от друга. В рассматриваемом варианте анимации есть жесткое ограничение: анимация должна занимать отдельный слой и быть единой нарисованной фигурой (не должно быть групп или символов). После того как вы создали два ключевых кадра, сделайте активным первый из них (просто перейдите на него щелчком кнопкой мыши) и выберите в палитре Frame (вызываемой командой Windows>Panels>Frame или нажатием клавиш <Ctrl> + <F>) в списке Tweening строку Shape (Форма), как показано на рисунке. Рис. 567. Указываем вариант анимации Shape tweening Кадры на временной шкале должны окраситься в зеленоватый цвет, а от первого кадра ко второму должна протянуться стрелка. В результате вы получите ряд промежуточных кадров, которые будут отражать переход от первой фигуры ко второй. Чтобы показать содержимое соседних кадров, нужно включить режим отображения теней. На следующем рисунке показана анимация, при которой круг плавно превращается в полумесяц. Рис. 568. Круг плавно переходит в полумесяц. Здесь первый ключевой кадр содержит круг, а последний, 10-й кадр, — полумесяц. На рисунке показаны все кадры мультфильма Рассмотрим параметры преобразования shape tweening. При выборе этого варианта в палитре Frame появились параметры Easing и Blend и поле ввода метки кадра Label.
Рис. 569. Анимация с ускорением (Easing < 0) Рис. 570. Анимация с замедлением (fusing > 0)
Последний инструмент в анимации типа shape tweening — контрольные точки (shape hints), с помощью которых вы помогаете Flash правильно осуществить переход. Без них не обойтись при работе со сложными формами. Пользоваться контрольными точками очень легко. В первом ключевом кадре (с которого начинается анимация) вы добавляете контрольную точку (команда Modify>lransform>Add shape hint или клавиши <Ctrl>+<Shift>+<H>). На сцене появится маленькая красная точка, обозначенная буквой латинского алфавита. Вы прикрепляете ее к той части изображения, которая двигается не так, как вы хотели. Затем вы переходите на второй ключевой кадр и прикрепляете эту же точку к части, в которую должна перейти помеченная часть в начальном кадре. Эта точка будет уже зеленого цвета, а на начальном кадре она станет желтой. Таким образом, вы можете отличать начальные и конечные контрольные точки (на одном кадре могут присутствовать и те, и другие). Удалить все точки можно с помощью команды ModifyTransform>Remove All Hints. Удалить же единственную точку можно, щелкнув на ней правой кнопкой мыши и в появившемся контекстном меню выбрав команду Remove Hint. Поскольку контрольные точки обозначаются буквами латинского алфавита, их может быть не больше 27. На следующих двух рисунках вы можете заметить разницу между кадрами, созданными без использования контрольных точек, и кадрами, созданными с использованием таковых. Рис. 571. Shape tweening без использования контрольных точек Рис. 572. Shape tweening с использованием контрольных точек При использовании анимации на основе изменения формы (shape tweening) могут модифицироваться следующие параметры фигуры:
Если вам нужно отключить shape tweening, то в палитре Frame выберите в списке Tweening значение None. Анимация на основе изменения символов (Motion tweening) Как уже отмечалось выше, наиболее часто используется вариант анимации motion tweening (анимация движения). В этом случае анимация строится на основе модификации символов, т. е. объектом анимации является символ. Как и в анимации shape tweening, для каждого объекта в каждый момент времени требуется один слой. В этом слое должен находиться один символ, с которым и будут происходить все изменения. Вот какие параметры символа могут модифицироваться при использовании motion tweening:
Включить motion tweening можно несколькими способами, а отключить — только одним. Для того чтобы включить motion tweening, нужно сделать активным начальный кадр перехода, а затем, нажав правую кнопку мыши, в контекстном меню выбрать команду Create motion tween, либо выбрать команду Insert>Create motion tween). Универсальный способ включения/выключения motion tweening— в палитре Frame выбрать значение в списке Tweening. Рис. 573. Параметры анимации:
Движение объекта можно организовать с помощью направляющего слоя. В направляющем слое рисуется траектория, по которой должен дв'игаться объект, затем к ней привязывается сам объект, а направляющий слой вместе с траекторией делается невидимым. В общем случае в качестве объекта может выступать символ типа Movie clip, т. е. некоторый мультфильм, или даже группа объектов различных типов. Рассмотрим простой пример, в котором по произвольной кривой перемещается изображение стрелки. В слое, который назовем Стрелка, нарисуем объект в виде стрелки и преобразуем его в символ типа Graphic. В более общем случае в качестве объекта может выступать символ типа Movie Clip, т. е. некоторый мультфильм или даже группа объектов различных типов. Рис. 574. Объект в виде стрелки, который должен двигаться Далее, щелкнем правой кнопкой мыши на имени слоя Стрелка и в контекстном меню выберем команду Add Motion Guide (Добавить направляющую движения). В результате в списке слоев появится новый слой Guide: Стрелка с характерным значком слева от его имени. Это и есть направляющий слой (guide layer). Слой, находящийся в списке непосредственно под ним, является направляемым (guided). В направляющем слое нарисуем траекторию движения. Для этого можно использовать любой инструмент рисования линий, например, «Карандаш» (Pencil). Главное, чтобы траектория была линией (контуром), а не областью заливки. На временной шкале выберем кадр, соответствующий окончанию движения по траектории (в нашем примере это 30-й кадр). Сделаем его ключевым. Это нужно сделать сначала в направляющем слое, а затем — в направляемом. Убедимся, что активным является направляемый слой (в нашем примере это слой Стрелка). Перетащим объект на конец траектории, а затем вернемся к первому кадру в этом же слое. Создадим анимацию (команда Insert Motion Tween). В общих чертах организация движения по направляющей траектории завершена. Рис. 575. В направляющем слое рисуется траектория движения Рис. 576. Задание параметров движения по траектории Рис. 577. Движение объекта с его ориентацией вдоль траектории Чтобы траектория движения была невидимой, достаточно сделать невидимым направляющий слой. Если вы хотите, чтобы объект ориентировался вдоль траектории, установите для первого кадра слоя с объектом свойство Orient to Path. Ускорение или замедление движения по траектории определяется параметром Easing. Если направляющий слой уже существует, то любой слой можно сделать направляемым. Для этого достаточно либо просто перетащить его имя в списке слоев непосредственно под имя направляющего слоя, либо создать новый слой, расположенный ниже направляющего, и установить тип этого слоя Normal. Содержимое слоя можно рассматривать через отверстие, скрыв все остальное. Для этого служит так называемый слой-маска — особый тип слоя, содержащий собственно маску. Маска (отверстие или окно просмотра) может быть создана на основе объектов различных типов: области заливки, текстового поля, экземпляра графического символа и даже мультфильма. Маску можно заставить изменять свою форму или перемещаться. Однако нельзя применять слои-маски внутри кнопок. Итак, мы рассмотрели простейший способ создания маски. Зачем нужны маски? Маска в статическом виде является инструментом для создания коллажей. Рис. 578. Маска в режиме редактирования. Чтобы увидеть действие маски, установите блокировку слоя-маски (замок) Рис. 579. Вид сцены при включенном режиме маскирования: слой-маска заблокирован (замок). Фон виден только через просмотровое окно маски Наиболее интересные и полезные эффекты применения масок получаются при их анимировании: просмотровые окна масок могут изменять свою форму и перемещаться на фоне маскируемых слоев. Именно поэтому они и находят широкое применение в мультфильмах. Раскрывающиеся меню, рябь на воде, метаморфозы облаков, движение губ при разговоре — все это можно сделать с помощью аними-рованных масок. Теперь рассмотрим создание анимированных масок. По существу, анимиро-ванная маска — это маска, просмотровое окно которой либо изменяет свою форму, либо перемещается в рабочей области. Вы можете создать несколько просмотровых окон, но все они должны быть сгруппированы в единый объект с помощью команды Modify>Groupe (Модифицировать>Группировать). Для простоты создадим просмотровое окно овальной формы и заставим его перемещаться на фоне маскируемого слоя. Как создать маску, мы показали выше. Повторите эту процедуру в качестве упражнения. Для слоя-маски создадим анимацию движения. Сначала сделаем перемещение просмотрового окна в слое-маске. В нашем примере в качестве последнего выбран 20-й кадр (он является ключевым). В слое-маске перемещаем фигуру просмотрового окна на новое место. Возвращаемся к первому кадру и выполняем команду Insert>Create Motion Tween (Вставить>Создать анимацию движения). В результате между первым и последним кадрами появится стрелка. Чтобы анимация получилась, советуем вам сначала выделить фигуру просмотрового окна, а затем применить к ней команду группировки Modify>Groupe. Мы уже отмечали это обстоятельство при рассмотрении направляющих слоев. Если что-то не так, между первым и последним кадрами вместо стрелки появляется штриховая линия. Затем в маскируемом слое вставьте кадр на 20-ю позицию. Это может быть обычный, не обязательно ключевой, кадр. Заблокируйте слои и нажмите клавишу <Enter>, чтобы увидеть маску в действии. Рис. 580. Рис. 581. Временная шкала при создании перемещающейся маски и вид рабочего поля в режиме редактирования (слои разблокированы) В Flash MX создание анимации несколько отличается от того, как это делается в Flash 5.O. Эти отличия мы уже рассматривали в разделе данной главы. Их суть заключается в выборе подходящих значений свойств кадра в палитре Properties (Свойства). Просмотровое окно маски может изменять форму. Для этого вместо motion tweening (Анимация движения) следует использовать shape tweening (Анимация формы). Для этого в свойствах первого кадра следует выбрать в раскрывающемся списке Tweening значение Shape (Форма). Значение Distributive (Размытый) параметра Blend (Переход) позволяет получить более сглаженные промежуточные кадры; значение Angular (Угловатый) этого же параметра позволяет сохранить в промежуточных кадрах углы и отрезки прямых линий. Особенность анимации на основе изменения формы состоит в том, что к трансформируемому объекту не следует применять операцию группировки, как это делается при создании анимации движения. Наилучший визуальный эффект при трансформации достигается, если трансформируется только один объект. Если необходимо трансформировать несколько объектов, то расположите их в одном слое. В Flash MX анимация типа трансформации производится аналогичным образом. Особенность заключается в том, что свойства первого кадра устанавливаются в палитре Properties (Свойства). Интересные визуальные эффекты получаются, когда под маской находятся несколько фоновых слоев. Рассмотрим случай, когда требуется лучом фонарика осветить какое-нибудь темное изображение. В нашем примере это растровая картинка — фрагмент интерьера сельского дома. Очевидно, что в слое-маске можно использовать круглое просмотровое окно, которое будет имитировать световое пятно. Далее, нам потребуются два слоя, содержащие идентичные изображения, отличающиеся друг от друга только тем, что одно из них светлее другого. Эти изображения можно получить из одного и того же файла путем коррекции яркости и контрастности в каком-нибудь растровом графическом редакторе, например, в Photoshop. Светлое изображение поместим в слой непосредственно под слоем-маской, а темное изображение — в слое, расположенном еще ниже. Картинки в этих двух слоях должны быть расположены так, чтобы одна полностью накрывала другую. Маскируемым будет слой со светлым изображением. Рис. 582. Картинки в разных слоях должны быть совмещены так, чтобы более светлая накрывала темную Слой-маска будет содержать перемещающееся круглое просмотровое окно. В режиме просмотра этот круг будет перемещаться по темному изображению, ос-зетляя тот его участок, над которым находится. Таким образом, создается визу-шьный эффект перемещения луча от фонарика. Рис. 583. Использование маски для создания эффекта перемещения луча от фонарика Заметим, что управлять движением просмотрового окна маски можно с помощью сценариев, написанных на языке ActionScript. Без сценариев не обойтись при создании, например, раскрывающихся меню. Другой способ создания анимаций на основе масок состоит в том, что окно маски остается неподвижным, а элементы маскируемого слоя перемещаются. Таким образом можно создать, например, эффект изменения пейзажа за окном движущегося поезда, или бегущие титры. Если, скажем, создать группу из нескольких просмотровых окон (несколько областей заливки, сгруппированных в один объект), то при соответствующем выборе маскируемого изображения и фона можно создать иллюзию движущихся и изменяющихся по форме облаков или морских волн. Наконец, можно перемещать одновременно как объекты маскируемого слоя, так и просмотровые окна. Рассмотрим пример, в котором маска неподвижна, а картинка в маскируемом слое перемещается. На исходной картинке, которая является фоном всей композиции, изображены дюна и облачное небо. Мы хотим, чтобы облака перемещались. С этой целью мы поместили в маскируемый слой растянутое по ширине исходное изображение, а просмотровое окно маски сделали так, чтобы оно совпадало с участком неба на исходной картинке. Растянутое изображение в маскируемом слое перемещается по горизонтали. При этом в окно маски попадает только небо, а дюна маскируется. Ширина растянутого изображения должна быть такой, чтобы к окончанию движения его левый край совпадал елевым краем фоновой картинки. Конечно, в качестве перемещающегося изображения можно было бы взять только полосу с облаками, но наш способ оказался в данном случае более быстрым: мы просто скопировали исходную картинку в маскируемый слой и применили к ней команду Scale. Рис. 584. Создание эффекта плывущих облаков на основе неподвижного просмотрового окна маски и перемещающегося маскируемого слоя Цветовые эффекты Motion tweening позволяет использовать различные цветовые эффекты применительно ко всему символу. Эта возможность отсутствует у shape tweening. Рис. 587. Точная установка всех составляющих цвета (Advanced) Рис. 588. Установка прозрачности (Alpha) В Flash MX аналогичные эффекты выбираются в раскрывающемся списке Color (Цвет) в палитре Properties (Свойства). Рис. 589. Установка эффектов в палитре Properties в Flash MX |
567.gif

568.gif

569.gif

570.gif

571.gif

572.gif

573.gif

574.gif

575.gif

576.gif

577.gif

578.gif

579.gif

580.gif

581.gif

582.gif

583.gif

584.gif

587.gif

588.gif

589.gif

11. Примеры анимации
Примеры анимацииРяд примеров создания анимации мы уже рассматривали выше, например, в разделах, и . Здесь мы приведем дополнительные примеры. Аквариум Рассмотрим, как на основе одного символа «Рыба» можно сделать «Аквариум» с множеством различных рыбок. Для этого воспользуемся библиотекой символов, поставляемой вместе с пакетом Flash 5.0 (команда Window>Common Libraries>Movie Clips). Выберем в ней символ Fish Movie Clip (Мультфильм «Рыба»). Это — не просто картинка, а мультфильм, т. е. рыба перемещается в некоторой области. Перенесем экземпляр этого символа на рабочую область редактора. Теперь выделим его и отредактируем. Например, изменим размеры и немного повернем, как показано на следующем рисунке. Можно изменить цвет и произвести другие трансформации. Рис. 590. Экземпляр символа из библиотеки можно модифицировать Повторим эту операцию несколько раз, т. е. создадим несколько экземпляров символа «Рыба». Каждый экземпляр должен «плавать» в своем отдельном слое. Далее, создадим еще один слой, зальем его голубым цветом и нарисуем водоросли. В результате получится примерно то, что показано на следующем рисунке. Рис. 591. В рабочей области расположены несколько экземпляров символа «Рыба», различающихся размерами, цветом и начальным положением. «Водоросли» нарисованы вручную в слое Фон Flash позволяет делать довольно натуралистичные мультфильмы со сложной и высококачественной анимацией. При этом используется растровая графика. Из исходного графического изображения вырезаются отдельные фрагменты, которые затем модифицируются и превращаются в клипы. Эти клипы используются при создании более сложной композиции и т. д. На следующем рисунке показан кадр мультфильма, созданного на основе растровой графики. Рис. 592. Кадр мультфильма, созданного путем композиции фрагментов растровой графики Вращение планет вокруг Солнца Рассмотрим теперь вращение трех планет — Меркурия, Венеры и Земли — вокруг Солнца. Этот весьма поучительный и красивый пример описан Александром Рыбниковым на сайте http://zona5.al.ru. Подробно, шаг за шагом, опишем процесс создания мультфильма. Шаг 1. Создадим новый файл. Выполним команду Modify>Movie и в открывшемся диалоговом окне укажем физические размеры области в пикселах. Не будем себя ограничивать, Flash-мультфильмы хорошо смотрятся в полноэкранном варианте, поэтому зададим размеры кадра 800x600. По умолчанию скорость смены кадров мультфильма устанавливается 12 кадров/с. В данном случае разумно это число увеличить до 16, так как иначе изображение заметно «дергается».
Стационарная картинка готова! Она должна быть как можно более похожа на следующий рисунок: Рис. 593. Стационарная сцена: Солнце и три планеты, расположенные слева от него Шаг 7. Теперь заставим наши планеты вращаться против часовой стрелки вокруг Солнца. Известно, что те планеты, которые располагаются ближе к Солнцу, вращаются быстрее. Попытаемся количество кадров мультфильма рассчитать таким образом, чтобы Земля за один цикл совершала один оборот, Венера — два, а Меркурий — три. Оптимальным числом кадров, кратным двум, трем и четырем, является число 120. Было бы некрасиво, если бы все планеты в какой-то момент времени становились в ряд. Поэтому зададим начальный угол расположения планет :
Эти данные можно задавать и изменять в диалоговом окне Info. Рис. 594. Разработка анимации в мультфильме с Солнцем и планетами Шаг 9. Аналогичным образом мы можем задать движение Венеры и Меркурия. Чтобы задать движение Венеры, потребуется вдвое больше опорных кадров, для Меркурия — втрое. При этом можно копировать сразу несколько кадров. Поэтому в диалоговом окне достаточно задать углы только для одного оборота каждой из планет. Шаг 10. Остается только опубликовать полученную сцену (команда File>Publish) и насладиться полученным эффектом. |
590.gif

591.gif

592.gif

593.gif

594.gif

12. Звук в мультфильмах
Звук в мультфильмах К мультфильму можно добавить звуковое сопровождение. Для этого необходимо сначала импортировать звуковой файл в одном из следующих форматов: WAV, AIFF или МРЗ. Импорт осуществляется с помощью команды File>Import (Файл>Импорт).
При разработке мультфильма вы можете использовать высококачественные звуковые файлы, а затем, при публикации в файл SWF-формата, установить нужные параметры звука. Чтобы импортировать звуковой файл в мультфильм, выполните команду File>Import и в открывшемся диалоговом окне Import выберите файл звукового формата, который хотите импортировать. Затем щелкните на кнопке Open (Открыть). В результате выбранный звуковой файл попадет в библиотеку мультфильма.
После размещения звукового файла в мультфильме его можно отредактировать. Например, вы можете удалить ненужные фрагменты звука, изменить его громкость. Для этого в палитре Sound щелкните на кнопке Edit (Редактировать). В результате откроется окно Edit Envelope (Редактировать огибающую). Между панелями левого и правого звуковых каналов находится линейка с ползунками, с помощью которых можно установить начало и конец звукового файла. Перемещая левый ползунок вправо, удаляем начальный фрагмент файла. Аналогично, сдвигая правый ползунок, удаляем конечный фрагмент звукового файла. На панелях левого и правого каналов отображаются огибающие линии, которые приблизительно указывают направление изменения громкости звука. В местах, где это происходит, устанавливаются квадратные маркеры огибающей. Чтобы увеличить громкость звука, перетащите маркер вверх, для уменьшения громкости — вниз. Огибающей линии можно придать причудливую форму. Для этого следует сначала щелчками на огибающей установить дополнительные маркеры, а затем перетащить их в нужные места. По окончании редактирования звукового файла щелкните на кнопке ОК, чтобы закрыть окно Edit Envelope. Рис. 595. Окно Edit Envelope Следует иметь в виду, что добавление звука может существенно увеличить объем файла мультфильма. Поэтому следует принять меры для сжатия звуковой информации. Если уменьшить частоту дискретизации, то это может ухудшить качество звука. Можно использовать не двухканальный, а одноканальный звук. Для задания свойств звука в Flash предусмотрены два способа: Можно назначить звуки различным состояниям символа-кнопки. Звуки со
Можно назначить звуки различным состоянием символа-кнопки. Звуки сохраняются внутри этого символа и поэтому воспроизводятся во всех его экземплярах. Чтобы добавить звук к кнопке, нужно выполнить следующее:
|
595.gif

13. Композиция мультфильма — сцены и клипы
Композиция мультфильма — сцены и клипыМультфильм может иметь сложную структуру (композицию). Так, отдельные элементы одного мультфильма сами могут быть мультфильмами. В рассмотренном выше примере с аквариумом рыбы представляли собой различные экземпляры символа типа Movie Clip, т. е. были мультфильмами. Каждый мультфильм имеет собственную временную шкалу, которая управляет его воспроизведением. Если мультфильм входит составной частью в другой мультфильм, то чтобы подчеркнуть это обстоятельство, его называют клипом. В свою очередь, клип может содержать другие клипы. Для управления множеством элементов клипа их обычно распределяют по слоям. Многослойную структуру используют при создании практически любого более или менее сложного объекта, будь то просто рисунок или целая анимация.
При создании нового мультфильма (File>New) по умолчанию создается только одна сцена с именем Scene 1. При этом любая разрабатываемая анимация становится частью этой сцены. Чтобы добавить сцену, выполните команду Insert>Scene (Вставить>Сцена). При этом рабочее поле очистится и над временной шкалой слева появится другое название — Scene 2. Рис. 596. Если ваш мультфильм содержит несколько сцен и клипов, то для отображения на рабочем поле нужных сцены и клипа воспользуйтесь соответствующими кнопками меню. Они расположены над (в Flash 5.0) или под (в Flash MX) временной шкалой справа. Для задания параметров сцены выполните команду Window>Panels>Scene (Окно>Палитры>Сцена). В Flash MX эта команда короче: Window>Scene (Окно>Сцена). На открывшейся палитре Scene отобразится список всех сцен данного мультфильма. Порядок сцен в списке важен, поскольку именно в таком порядке они будут воспроизводиться. Чтобы его изменить, просто перетащите название сцены в списке в новое положение. Для изменения названия сцены дважды щелкните на нем, введите новое название и нажмите клавишу <Enter>. Рис. 597. Палитра Scene. В нижней части палитры расположены три кнопки для дублирования, добавления и удаления сцены Для просмотра сцены можно щелкнуть на ее названии в списке палитры Scene, хотя для этого есть и другие средства, например, кнопка меню, расположенная над временной шкалой. |
596.gif

597.gif

14. Сценарии (ActionScript)
Сценарии (ActionScript) В предыдущих разделах обсуждалась собственно анимация. Теперь перейдем к рассмотрению инструмента, используемого при создании большинства высококачественных Flash-приложений (Flash movies). Речь пойдет об ActionScript — языке программирования, встроенном в Flash. Заметим, что версия языка ActionScript для Flash 5.0 существенно отличается от ActionScript, который был в Flash 4.
В этой книге мы не будем выходить за рамки ActionScript, поддерживаемого в Flash 5.O. ActionScript позволяет создавать интерактивные Web-страницы. Вы можете сделать так, чтобы выполнялись какие-либо действия при проигрывании определенного кадра, при щелчке или при нажатии клавиши. Этот язык очень похож на JavaScript. Лучший способ овладеть языком — начать писать на нем простые программки. В программе Flash имеются возможности управления мультфильмом, отдаляющие пользователя от написания программ на языке ActionScript вручную. Это сделано, в основном, для начинающих и оправдано при создании очень простых мультфильмов. Вся сила Flash — в развитом языке программирования. Что-либо серьезное невозможно сделать без его применения. Действия можно применить к трем вещам: к кадру на временной шкале, к символу типа Button (Кнопка) и символу типа Movie Clip (Анимация). К символам типа Graphic (Графический) действия не применимы. Покажем, что ActionScript может служить как для создания весьма внушительных программ, так и для выполнения элементарных действий, которые сделают Web-страницу гораздо привлекательней. |
1. \(см. главу 10\)
ГЛАВА 10. ЭЛЕМЕНТЫ ЯЗЫКОВ HTML И JAVASCRIPT |
15. Термины
ТерминыПрежде всего, разъясним несколько терминов, используемых при обсуждении ActionScript:
|
16. Палитра действий
Палитра действийПалитра действий (Actions) служит для отображения и ввода ActionScript-npoграмм. Существует два режима работы с палитрой действий: нормальный (для «чайников») и экспертный. В экспертном режиме вы можете задать команду (инструкцию) прямо в поле ввода с помощью клавиатуры, а в нормальном режиме так делать нельзя, но для уточнения действий используется панель параметров внизу. Выбрать нормальный или экспертный режим можно в меню палитры действий (кнопка со стрелкой в правом верхнем углу). Добавить инструкцию можно, нажав кнопку «+» или выбрав соответствующую инструкцию в списке элементов языка. Кроме того, для всех действий в Flash имеются комбинации клавиш, с помощью которых это можно сделать гораздо быстрее. Они приведены справа от каждого действия в меню кнопки «+». Удалить инструкцию можно, выбрав ее и нажав клавишу <Delete>. Ели у вас нет опыта программирования на языках типа C++, Java или JavaScript, то начните работу в нормальном режиме. Нормальный режим обладает достоинством, делающим его незаменимым для новичков: при его использовании гораздо меньше шансов ошибиться в синтаксисе языка. Новичкам это поможет быстрее понять тонкости ActionScript. Почаще смотрите на выражения в правой части палитры. Рис. 598. Палитра действий (Actions), вкладка действий объекта (Object Actions) в Flash 5.0. В меню можно выбрать нормальный или экспертный режим работы. Если выделенное действие имеет параметры, то внизу палитры располагаются поля ввода их значений На палитре действий указываются либо действия объекта (Object Actions), либо кадра (Frame Actions), выбранного в данный момент. Это отражается в заголовке палитры. Действия объекта это действия кнопки или клипа. Заметим, что действия клипа задаются на его собственной временной шкале, а не на основной временной шкале. Впрочем, если ваш мультфильм состоит из единственного клипа, то их нет надобности различать. На вкладке Movie Explorer (Проводник мультфильма) палитры действий можно увидеть структуру мультфильма. Вызвать палитру Actions можно различными способами. Самым эффективным, пожалуй, является следующий. Если требуется создать или редактировать сценарий кадра, то щелкните правой кнопкой мыши на нужном кадре на временной шкале и в контекстном меню выберите команду Actions. В случае кнопки или мультфильма выделите объект на рабочем поле и на палитре Properties (Свойства) щелкните кнопке Edit the action script (Редактировать сценарий действий), расположенной у правой границы палитры. Убедитесь, что сценарий связан именно с интересующим вас объектом. Для этого посмотрите на заголовок палитры действий и расположенный ниже раскрывающийся список. Рис. 599. На вкладке Movie Explorer отображается иерархическая структура мультфильма В правом конце заголовка палитры Actions имеется значок, щелчок на котором вызывает меню. В этом меню, в частности, можно выбрать режим работы с палитрой (нормальный или экспертный). Кнопка Script Pin (Закрепить сценарий) позволяет оставить содержимое палитры Actions без изменений, даже если вы выберете другой объект. Рис. 600. Палитра Actions в Flash MX |
598.gif

599.gif

600.gif

17. Основные действия с мультфильмами
Основные действия с мультфильмамиБольшая часть работы в Flash приходится на манипулирование символами. На нем основаны практически все базовые приемы, трюки и эффекты. С помощью сценариев на языке ActionScript символы могут выполнять практически любые действия. Надо только помнить, что делать это нужно только либо в ответ на действие пользователя, либо при появлении кадра на временной шкале. Ниже перечислены некоторые основные инструменты. Описание остальных вы найдете, например, в электронной справке Macromedia Flamnshi и приложении 5 этой книги. Перечислим события, используемые при определении действий в мультфильмах, с указанием, когда они происходят:
Далее мы опишем основные действия, т. е. действия из списка Basic Actions. Действие Go To Действие Go To (Перейти к) предписывает мультфильму перейти к указанному кадру, который можно задать несколькими способами. На палитре действий способ задания кадра перехода выбирается в раскрывающемся списке Туре. Возможны следующие значения:
После того как мультфильм перейдет к указанному вами кадру, могут быть выполнены следующие два действия:
Рис.601. Палитра действий при выборе параметров действия Go To Действие Play Действие Play (Воспроизвести) воспроизводит мультфильм. Обычно оно добавляется к специальной кнопке, щелчок на которой начинает воспроизведение. Для корректного выполнения действия Play необходимо, чтобы указанный мультфильм присутствовал на временной шкале и имел имя. Чтобы указать, что именно следует воспроизвести, используется действие Tell Target (Указать цель), которое мы опишем ниже. Действие Stop Действие Stop (Остановить) прекращает воспроизведение мультфильма. Обычно его добавляют в последний кадр, чтобы предотвратить циклическое воспроизведение. Иногда действие Stop используют в специальной кнопке, щелкнув на которой, пользователь может прекратить демонстрацию фрагмента или всего мультфильма. Действие Toggle High Quality Действие Toggle High Quality (Установить высокое качество) служит для управления качеством графического изображения мультфильма. Обычно его добавляют к кнопке для переключений между высоким и низким качеством отображения. Действие Stop All Sounds Действие Stop All Sounds (Остановить все звуки) прекращает воспроизведение всех звуковых файлов. Действие Get URL Действие Get URL (Связать с URL) является эквивалентом гиперссылки в языке HTML. Обычно используется при создании Web-страниц. Добавив это действие к кнопке, можно сделать так, чтобы при щелчке на ней открывалось приложение (например, Web-страница) неуказанному URL-адресу. Рис. 602. Палитра действий при выборе параметров действия Get URL На палитре действий можно задать параметры действия Get URL. В поле URL следует ввести URL-адрес. В раскрывающемся списке Window (Окно) можно выбрать следующие значения:
Вы можете использовать разработанные ранее сценарии на языках ActionScript, JavaScript и других, которые сохраняют данные в переменных. При этом вы можете определить, что делать с значениями этих переменных. Для этого нужно выбрать значение в раскрывающемся списке Variables (Переменные):
Действие FS Command Действие FS Command (Команда FS) предназначено для управления приложениями, такими как Flash Player, Web-браузер и другие. Например, это действие позволяет выполнить сценарий на языке JavaScript, написанный для конкретной Web-страницы. На палитре действий предусмотрены два поля для ввода названия команды JavaScript и ее аргументов. Действие Load Movie Рис. 603. Палитра действий при выборе параметров действия Load Movie Действие Load Movie имеет следующие параметры:
Действие UnLoad Movie Действие Unload Movie (Выгрузить мультфильм) выгружает из памяти мультфильмы, которые были загружены с помощью действия Load Movie. Среди параметров нужно указать Level (Уровень), либо Target (Цель). Следует своевременно выгружать уже ненужные клипы для освобождения памяти. Это будет способствовать, в частности, высококачественному воспроизведению оставшейся части мультфильма. Действие Tell Target Мультфильм может содержать клипы (другие мультфильмы). Каждый такой мультфильм имеет собственную временную шкалу. Действие Tell Target (Указать цель) служит для управления одним мультфильмом из другого. Таким образом, одна временная шкала может управлять другой. Действие Tell Target лишь сообщает Flash, с каким объектом вы собираетесь работать, а другие действия должны указывать, что предстоит совершить.
Рис. 604. Диалоговое окно Insert Target Path Действие If Frame Is Loaded Действие If Frame Is Loaded (Если кадр загружен) проверяет, загружается ли в память указанный кадр. Оно обычно используется при создании заставки — небольшого клипа, предваряющего воспроизведение основного мультфильма. При этом его комбинируют с действием Go To and Play (Перейти и воспроизвести).
Рис. 605. Палитра действий при выборе параметров действия If Frame Is Loaded Действие On Mouse Event Действие On Mouse Event (По событию мыши) используется только для кнопок. При добавлении какого либо действия к кнопке Flash автоматически добавляет и действие On Mouse Event. Это действие имеет параметр — событие. Рис. 606. Палитра действий при выборе параметров действия On Mouse Event |
601.gif

602.gif

603.gif

604.gif

605.gif

606.gif

18. Свойства мультфильма
Свойства мультфильмаНиже перечислены некоторые наиболее часто используемые свойства (параметры) мультфильмов, которые можно считывать и/или изменять с помощью выражений ActionScript:
Рассмотрим в качестве примера мультфильм, в котором имеются анимация (клип) и кнопка. При щелчке на кнопке клип становится невидимым.
|
19. Имена объектов
Имена объектовДля того чтобы обращаться к мультфильмам, требуется задать имя объекта (instance name) и путь до объекта (target path). Договоримся, что мультфильм (Movie Clip) и объект — для нас одинаковые вещи. Имя объекта — это имя конкретного экземпляра символа. Например, у нас может быть символ «Автомобиль», а экземпляры этого символа называются «Жигули», «Волга», «Audi», «Ока» и т. д. Чтобы дать имя объекту, нужно выделить объект и в палитре Instance (открываемой командой Window>Panels>Instance или нажатием клавиш <Ctrl>+<I>) ввести имя объекта в поле Name. Имена могут состоять только из букв, цифр и знака подчеркивания, причем имя не должно начинаться с цифры. В поле Behavior этой панели задается тип объекта, в нашем случае — это Movie Clip. Рис. 607. Панель задания свойств экземпляра символа (объекта) |
607.gif

20. Пути к объектам
Пути к объектамПуть к объекту — это запись имени объекта с учетом его положения в иерархии. Дело в том, что в Flash объекты можно вкладывать друг в друга, составляя таким образом иерархию. Вложенность обеспечивает не только удобство при работе с объектами, но и ограничивает видимость имен объектов только одним уровнем. Объект может напрямую (по имени) обращаться только к объектам, входящим в него, т. е. расположенным в иерархии на один уровень ниже. Для того чтобы обратиться к объекту другого уровня, нужно указать путь к нему. Причем путь может указываться как абсолютно (начиная с самого верхнего уровня иерархии), так и относительно (начиная с текущего уровня). Путь включает в себя объекты, через которые нужно пройти по дереву иерархии, чтобы добраться до нужного объекта. Объекты в пути разделяются точками. Кроме того, есть несколько полезных указателей (их можно назвать виртуальными объектами).
Примеры пути:
Рассмотрим в качестве примера иерархию из пяти объектов (см. рисунок). Объекты 1—4 находятся в первом слое, объект 5 — во втором слое. Объект 2 вложен в объект 1, а объект 3 вложен в объект 2. Назовем объекты obj 1, obj2, obj3, obj4, obj5. Рис. 608. Пример иерархии из 5 объектов Теперь займемся путями. Для начала посмотрим, какие объекты могут обращаться друг к другу по имени: obj 1 может обращаться к obj2, a obj2 — к obj3, но при этом obj 1 не может обратиться к obj3 напрямую, т. к. он содержится не в obj 1, а в obj2. Пусть, например, объекту 1 нужно, чтобы объект 3 начал заново воспроизводиться с первого кадра. Вот как это делается: obj 2.obj 3.gotoAndPlay(1) Чтобы из объекта 4 сделать полупрозрачным объект 1 (со всеми его подобъек-тами), нужно в действиях объекта 4 написать: _parent.objI._alpha = 50 или _root.obj1._alpha = 50 Поскольку obj4 находится на первом уровне иерархии, то для него _root и _parent — одно и то же. Теперь для объекта 3 напишем сценарий, который сделает объект 5 невидимым при нажатии кнопки мыши. В сценарии для объекта 3 напишем: onClipEvent (mouseDown) В этом фрагменте использован абсолютный путь. При использовании относительного пути текст выглядел бы так: _parent._parent._parent.objS._visible = false В приведенных выше примерах показано не только то, как выглядят пути, но и как вызываются функции и присваиваются значения свойствам. Попробуйте использовать обработчик onClipEvent, задавая различные условия и выполняя различные действия с объектами. Одними из самых важных являются функции управления воспроизведением мультфильма (play(), stop(), gotoAndPlay(), gotoAndStop()). Функции play() и stop() вызываются без параметров, в то время как в функции goto() нужно указывать номер кадра и, возможно, сцену. При создании мультфильмов, особенно интерактивных, часто требуется знать положение указателя мыши. Координаты указателя мыши хранятся в свойствах _xmouse и _ymouse. Они могут быть вычислены относительно различных систем координат. Так, в главной системе координат горизонтальная координата курсора мыши определяется следующим образом: x_pos = _root._xmouse; Чтобы определить эту же координату внутри клипа, следует использовать имя экземпляра этого клипа: x_pos = root.myMovieClip. xmouse Здесь myMovieClip — имя экземпляра клипа. nClipEvent (enterFrame) Переменные x_pos и y_pos используются для хранения значений координат указателя мыши. Вы можете применить их далее в любом сценарии вашего мультфильма. В следующем примере значения x_pos и y_pos обновляются каждый раз, когда пользователь перемещает мышь: onClipEvent(mouseMove) |
608.gif

21. Отладка сценариев ActionScript
Отладка сценариев ActionScriptРассмотрим инструменты, служащие для отладки сценариев ActionScript, окна Output (Вывод) и Debugger (Отладчик). Есть функция trace(), которая выводит сообщения в окно Output. Туда же выводятся сообщения об ошибках. Использовать функцию trace() очень просто: trace ("280-й кадр"); или, например, trace (xpos + k); Flash 4 окно Output было единственным средством отладки. В Flash 5 появился специальный инструмент — окно Debugger. Чтобы им пользоваться, нужно проверять мультфильмы не как обычно (команда Test Movie или клавиши <Ctrl> + <Enter>), а с помощью команды Debug Movie (или клавиш <Ctrl>+<Shift>+<Enter>). Окно Debugger можно скрыть/показать с помощью команды Window> Debugger. Рис. 609. Окно Debugger отладчика сценариев В одной части окна Debugger находится иерархический список объектов, используемых в мультфильме. Выбрав объект, можно просматривать его свойства (вкладка Properties). На вкладке Variables находятся все переменные. Преимущество вкладки Variables состоит в том, что вы можете модифицировать значения любых переменных «на лету» и тут же получать отражение этого изменения в мультфильме. |
609.gif

22. Действия для кнопки
Действия для кнопкиПри изучении свойств интерактивности проще всего начать с создания кнопки. Как вы уже знаете, в Flash существует специальный тип символа для создания кнопок — Button. Будем считать, что вы уже умеете создавать кнопки как визуальный объект (выше в этой главе рассказано, как это сделать). Теперь попробуем наделить кнопку функциями (или, как еще говорят, добавим к ней функциональность). Кнопки в Macromedia Flash могут реагировать на много событий. Эти события можно обработать по своему усмотрению. Вот список событий:
К сожалению, Flash воспринимает только левую кнопку мыши. Правая кнопка используется для вызова контекстного меню (щелкните правой кнопкой на названии какого-нибудь Flash-мультфильма). Перехватываются события с помощью функции оn(). Синтаксис ее таков: on (событие) Очень часто используемый пример — переход по ссылке при нажатии кнопки: on(release) Чтобы проверить этот сценарий, выделите кнопку, нажмите <Ctrl>+<Alt>+<A> и введите этот текст сценария. Аналогичным образом можно перехватить все события, связанные с кнопкой. Как их использовать — дело исключительно вашего воображения. |
23. Раскрывающееся меню
Раскрывающееся менюБез меню не обходится практически ни одна Web-страница. Есть несколько способов создания меню в Flash. Рассмотрим один из них. У нас будет главная кнопка. Наведение на нее указателя мыши раскроет ряд других кнопок, составляющих подменю. Если щелкнуть на кнопке подменю, то выполнится некоторое действие, например, переход на Web-страницу по указанному URL-адресу. Если указатель мыши окажется за пределами кнопок подменю, то они исчезнут, а главная кнопка останется. Рис. 610. Пример раскрывающегося меню Сначала рассмотрим план реализации нашего меню:
Теперь перейдем к алгоритму реализации нашего плана. Начнем с создания четырех слоев (Insert>Layer):
Далее поступайте следующим образом:
|
700.gif

24. Перетаскивание элементов мышью
Перетаскивание элементов мышьюВ системе Flash имеются средства для создания мультфильмов, которые пользователь может перемещать по экрану. Эти средства находят широкое применение как в играх, так и в деловых приложениях. Например, можно организовать отбор пользователем значков товаров в корзину, перемещение перекрывающихся текстовых полей, движение ползунка в элементе управления звуком и т. п. Рассмотрим применение технологии перетаскивания элементов на примере простого мультфильма, в котором имеются кнопка и текст. Пользователь может нажать кнопку мыши в пределах кнопки, расположенной на экране, и перетащить ее. Перемещение прекращается, когда пользователь отпускает кнопку мыши.
Перетащим символ типа Movie Clip с именем перетащи_меня из окна библиотеки в рабочую область. Выделим его и раскроем палитру Instance (Экземпляр). Для этого выполним команду Modify>Instance (или нажмем клавиши <Ctrl>+<I>). Введем в поле Name имя экземпляра клипа cloth. Ввод имени экземпляра клипа обязателен, поскольку к нему есть обращение из сценария. Рис. 612. Фигуру в виде пятна можно перетаскивать по экрану мышью. Прозрачность этой фигуры установлена равной 50, чтобы было виден текст, который они перекрывает. |
701.gif

702.gif

25. Текстовое поле
Текстовое полеРассмотрим создание текстового поля, в которое пользователь может ввести символы с помощью клавиатуры. Для этой цели создадим простой мультфильм, содержащий текстовое поле в рамке и кнопку, щелчок на которой очищает его.
На следующем рисунке показаны рабочая область с текстовым полем и круглой кнопкой, а также окна библиотеки и Text Options. Рис. 613. Текстовая область и кнопка на этапе разработки На других вкладках палитры Text Options можно задать шрифт, выравнивание и другие параметры. Протестируем результаты нашей работы (команда Control>Test Movie). Установим в текстовом поле курсор и введем какой-нибудь текст. Если щелкнуть на кнопке, то текст должен исчезнуть. Наследующем рисунке показано то, что у нас должно было получиться. Рис. 614. Мультфильм с текстовым полем ввода и кнопкой для его очистки |
703.gif

704.gif

26. Прокрутка текста
Прокрутка текста Если текст имеет большой объем, а текстовое поле не вмешает его полностью, то применяется широко известный механизм прокрутки. Замысел мультфильма состоит в том, что при щелчке на круглой кнопке в видимом текстовом поле появляется текст, хранящийся в невидимом поле. Как создать текстовое поле и кнопку, мы рассмотрели в предыдущем разделе. Поэтому останавливаться на этом здесь не будем, а сосредоточим внимание на сценариях. Рис. 615. Рабочая область с текстовым полем и кнопками имеет белый фон. Текстовое поле вне рабочей области не будет видно при воспроизведении мультфильма Пусть видимое текстовое поле имеет имя mytext, а имя невидимого текстового поля — storetext. Круглая кнопка предназначена для переноса текста из text2 в mytext. Сценарий для нее и мест следующий вид. оп (release) { on (release) {
Кроме свойства scroll текстовые поля обладают свойством maxscroll, значением которого является общее количество строк. Это свойство только для чтения можно использовать для установки пределов выполнения цикла при автоматической прокрутке текста. В качестве упражнения усовершенствуйте разработанный выше мультфильм так, чтобы в одном текстовом поле можно было показывать тексты из различных невидимых полей. |
705.gif

706.gif

27. Загрузка переменных из текстового файла
Загрузка переменных из текстового файлаВ системе Flash есть возможность загрузки переменных из текстовых файлов и из приложений, таких как ASP, PHP, CGI, Gold Fussion и других систем обработки сценариев на сервере. Если у вас есть тексты большого объема, особенно если они написаны на кириллице, то данный технологический прием оказывается очень полезным. В следующем примере мы рассмотрим загрузку в мультфильм двух переменных, определенных в текстовом файле. Прежде всего создадим текстовый файл. Это можно сделать с помощью Блокнота Windows. При этом необходимо соблюдать следующие требования:
Текстовый файл с определениями переменных сохраним в той же папке, что и SWF-файл, который будет к нему обращаться. В общем случае это необязательно: можно использовать полный URL-адрес. На рисунке показан текстовый файл textfile.txt в окне редактора Блокнот. Здесь был использован режим переноса слов, нигде символ перевода каретки (клавиша <Enter>) не применялся. В этом файле определены две переменные: mytextl и mytext2. Рис. 617. Текстовый файл с определениями переменных Мультфильм состоит из двух слоев. В первом слое расположены два текстовых поля в рамках. Второй слой содержит кнопку. Текстовые поля имеют идентификаторы (имена переменных) mytext 1 и mytext2. Именно эти переменные были определены в текстовом файле textfile.txt. Текстовые поля определены в палитре Text Options как Dynamic Text (Динамический текст). Загрузка текстов в эти поля происходит при щелчке на кнопке. Это событие обрабатывается следующим сценарием кнопки: На следующих рисунках показан мультфильм соответственно на этапе разработки и на этапе тестирования после щелчка на кнопке, т. е. после загрузки переменных из текстового файла в текстовые поля. Рис. 618. Мультфильм с текстовыми полями и кнопкой на стадии разработки Рис. 619. Мультфильм после загрузки переменных в текстовые поля В рассмотренном примере загрузка переменных производилась посредством сценария кнопки. Однако это можно делать и другими способами. Например, можно сценарии загрузки привязывать к кадрам. Следует заметить, что для корректной работы мультфильма желательно включать в мультфильм кадры, в которых проверяется успешность загрузки переменных. Например, если вы хотите загрузить переменную с именем mytext, то следует создать кадр, в котором будет выполняться такой сценарий: mytext = String (mytext ); Этот сценарий циклически воспроизводит кадры мультфильма, пока значение указанной переменной (точнее, длина значения) не станет отличным от нуля. |
707.gif

708.gif

709.gif

28. Всплывающие тексты на кнопках
Bсплывающие тексты на кнопкахВ следующем примере мы сделаем мультфильм с тремя кнопками. При щелчке кнопкой мыши на любой кнопке плавно появляется некоторый текст. Если щелкнуть на другой кнопке, то этот текст постепенно исчезает и на его месте появляется другой текст. Особенность состоит в том, что у нас три кнопки, и поведение каждой из них зависит от того, с какой именно кнопкой мы работали ранее. Эта задача решается с использованием переменных для хранения предшествующих состояний. Рис. 620. Временная шкала На рисунке видно, что к ключевым кадрам привязаны какие-то действия (пометки над точками). Мы рассмотрим их позднее. В первом кадре каждого мультфильма-текста собственно текст должен быть невидим (значение параметра прозрачности alpha равно 0). Когда все тексты будут готовы, поместим их на сцену. Теперь, когда вся графическая часть готова, займёмся составлением сценариев. На сцене в слое actions поместим следующее действие: i = 0; Здесь мы объявляем переменные и присваиваем им начальные значения. Переменная j будет хранить номер последней нажатой кнопки, а переменная i — текущий номер кнопки. Теперь переходим к действиям, происходящим при нажатии кнопок. on (release) { Здесь, в зависимости от значения переменной j, назначается «исчезновение» соответствующего текста. Чтобы с самого начала проявить текст данной кнопки, делаем проверку, равно ли значение переменной j нулю. Затем передаём переменным i и j новые значения. На остальных кнопках действия будут аналогичными. on (release) { Сценарий для третьей кнопки: on (release) { Но эти действия лишь делают тексты невидимыми, а нам нужно ещё и последующее их появление. Переходим к редактированию символов текста. Сценарий для первого кадра символа text1: stop (); В 15-м кадре также поставим функцию останова (т. е. stop()) для того, чтобы текст останавливался, когда полностью исчезнет. Теперь нужно дать программе знать, какой текст делать видимым после исчезновения текущего текста. Для этого в последнем кадре символа text1 поставим такой сценарий: if (_root.i == 2) ( Здесь проверяется текущее значение переменной i и в зависимости от результатов проигрывается соответствующий символ. Для остальных символов действия будут аналогичными, изменятся только имена символов. Общим будет только action stop() для 15-го кадра каждого символа. Вот остальные действия. stop (); Для последнего кадра символа text2: if (_root.i == 1) { stop (); if (_root.i == 1) Вот, собственно, и все. Попробуйте проиграть мультфильм, а затем внести в него какие-нибудь изменения. |
800.gif

29. Генератор случайных чисел
Генератор случайных чиселФункция random (n) создает случайное число в интервале от 0 до n—1. Например, random (101) возвращает случайное число в диапазоне от 0 до 100. Генератор случайных чисел обычно применяется тогда, когда необходимо внести в мультфильм непредсказуемое разнообразие. Например, вам требуется заполнить рабочую область случайно выбранными элементами, или чтобы какой-нибудь элемент произвольно перемещался в заданных пределах рабочей области. Наиболее часто генератор случайных чисел используется в играх. Например, вам может понадобиться, чтобы «сторож» патрулировал в заданной области около склада, или чтобы «ракеты» бомбили случайно выбранные точки театра военных действий. Следующий простой сценарий перемещает экземпляр мультфильма с именем My_clip в пределах квадрата со стороной 300 пикселов: My_clip._x = random(300); Броуновское движение объекта My_clip можно задать, если циклически выполнять следующий сценарий: dx = random(5); |
30. Гистограмма
ГистограммаДля наглядного представления числовых данных часто используют гистограммы — диаграммы в виде ряда столбиков, высота которых пропорциональна соответствующим числам. Здесь мы рассмотрим пример построения небольшой гистограммы из пяти столбиков. Данные будут вводиться в текстовые поля, а перерисовка гистограммы будет происходить при щелчке на кнопке. Создадим новый мультфильм, в котором разместим четыре слоя с именами: Столбики, Тексты, Кнопка и Фон. В слое Фон нарисуем прямоугольник, занимающий нею рабочую область, и зальем его серым цветом. Затем в слое Тексты создадим пять текстовых полей, задав для них имена Т1, Т2.....Т5 (палитра Text Options, поле Variables). Эти поля следует расположить в один ряд на линии с значением координаты у равным 310 (пикселов). Выделим на временной шкале слой Столбики и создадим новый символ типа Movie Clip с именем bar (столбик). Для этого надо выполнить команду Insert>Ne\v Symbol. Нарисуем прямоугольник шириной 40 и высотой 1 пиксел. Внешне такой прямоугольник похож на горизонтальный отрезок прямой. Для точного задания этих параметров следует воспользоваться палитрой Info. Щелкнув на кнопке Scene 1 в верхнем левом углу главного окна Flash, переходим к работе с главным мультфильмом. Теперь перетащим мышью 5 экземпляров только что созданного символа из окна библиотеки в рабочую область. Расположим их в один ряд немного выше текстовых полей, как показано на следующем рисунке. Рис. 621. Разработка гистограммы. Линии представляют столбики, ниже расположены текстовые поля, правее — кнопка Говоря точнее, необходимо установить для всех экземпляров символа bar значение вертикальной координаты у равным 300 пикселов. Это можно сделать с по-мошью палитры Info: выделите экземпляр и введите требуемое значение. В слое Кнопка размещается кнопка, для которой следует задать сценарий. Сценарий должен получить значения, введенные пользователем в текстовые поля, и соответственно изменить высоту столбиков. Высота столбика есть введенное пользователем число, умноженное на масштабирующий коэффициент. Дело в том, что она не может быть больше 300 пикселов (столбики высотой 1 пиксел для нулевых данных располагаются на линии у = 300 (пикселов). on (release) { Поясним определение высоты столбика. Мы использовали свойство _yscale, возвращающее относительную высоту (масштаб) мультфильма (т. к. столбик у нас имеет тип Movie Clip) в процентах. Одному пикселу соответствует 100%, поэтому величине value (в пикселах) соответствует _yscale, ранное value* 100. Изменив высоту столбика, следует изменить и его вертикальную координату _у, задаваемую и пикселах. Чем выше столбик, тем меньше _у и, наоборот, чем меньше высота столбика, тем ниже он должен позиционироваться. Поскольку максимальная высота столбика равна 300 пикселов, _у = 300 - value. Текстовые поля с именами Т1,..., Т5 обрабатываются циклически с помощью так называемого псевдомассива _root ["T" + i]. Параметр, означающий имя текстового поля, получается путем конкатенации (склейки) буквы "Т" с параметром цикла \. Заметим, что конструкция псевдомассива _root ["T" + i] применяется вместо использовавшейся в Flash 4 функции eval. В данном случае можно было бы использовать выражение вида eval( "/:T"&i). // Определение высоты столбика Здесь мы вместо свойства _yscale использовали свойство _height, значением которого является абсолютная высота столбика, выраженная в пикселах. Ниже показан внешний вид мультфильма.
Кроме гистограмм, можно рисовать графики в виде кривых. Такая кривая линия состоит из прямых отрезков и строится на основе двух массивов данных. Первый массив — числа, откладываемые по горизонтальной оси координат, а второй — числа, откладываемые по вертикальной оси координат. |
1. «Передача данных из Jscript в ActionScript»
Передача данных из JScript в ActionScriptРассмотрим передачу данных из HTML-документа во встроенный в него Flash-мультфильм (SWF-файл). Это позволит, например, управлять мультфильмом средствами HTML и JScript. Данная задача противоположна той, которую мы рассмотрели в предыдущем разделе. Там мы из сценариев на ActionScript вызывали фуниии. написанные на JSscript. Здесь же, наоборот, вся основная работа выполняется сценариями на ActionScript, а сценарий на JScript лишь передает в мультфильм какие-то данные. Эти данные могут просто отображаться каким-то образом в мультфильме, а могут и управлять им. Напомним, что внедрение Flash-мультфильма в HTML-документ производится с помощью тэгов <OBJECT> и <EMBED>. В языке JScript имеется метод 5е1\/апаЫе("имя_переменной", значение_переменной), принимающий два параметра: имя переменной в Flash-мультфильме и значение этой переменной. Данный метод используется в следующем формате: window.document.имя_мультфильма.SetVariable("имя_переменной", значение_переменной) Здесь имя_мультфильма — имя мультфильма, заданное в тэгах <OBJECT> и <EMBED> в атрибуте NAME. Ниже мы еще рассмотрим это более подробно. on(release) { Здесь inFlash — имя переменной (идентификатор), соответствующий текстовому полю. Понятно, что мы выбрали ее по своему усмотрению. В слое Text_Field находится текстовое поле в рамке. Установим в окне его свойств (Text Options) тип Input Text, режим автоматического переноса слов (Word wrap) многострочного текста (Multiline) и запрет на редактирование (Max Chars = 0 ). В поле Variable должно быть значение inFlash. Это — имя переменной, соответствующей текстовому полю. Именно эта переменная фигурирует в сценарии, привязанном к кнопке Clear (Очистить). Можно также задать параметры шрифта (вкладка Character палитры Text Options). Итак, мультфильм готов. Сохраним его под именем flashvar.fla. Сделаем публикацию, в результате которой получим два файла: flashvar.swf и flashvar.htm. Откроем HTML-файл, созданный системой Flash при публикации. Внесем в него изменения, так чтобы HTML-код имел следующий вид:
br> <HTML> Обратите внимание, что в тэгах<ОВJЕСТ> и <EMBED> задаются имя файла с мультфильмом flashvar.swf и имя passFlash объекта, представляющего мультфильм в HTML-документе. Имя passFlash используется в сценарии на JScript. |
808.gif

809.gif

801.gif

802.gif

31. Вращающееся колесо
Вращающееся колесоРассмотрим создание мультфильма, в котором содержится клип, представляющий собой вращающееся колесо. Сначала мы сделаем колесо, затем автомобиль с экземплярами этого колеса, а затем построим сцену, содержащую несколько автомобилей. Создадим новый символ типа Movie Clip и назовем его Колесо. В режиме редактирования символа нарисуем две концентрических окружности. Внешнюю окружность зальем радиальным градиентом, а внутреннюю — линейным. С помощью инструмента «Кисть» нарисуем несколько пятнышек на внутренней окружности. Должно получиться примерно так, как показано на рисунке. Более подробно рисование колеса было рассмотрено в предыдущей главе. Далее, вставим еще один кадр (команда Insert>Frame или клавиша <F5>). В первом, ключевом кадре определим следующий сценарий: _rotation = _rotation - 10; Это означает, что значение свойства _rotation (вращение) следует изменять на 10 градусов, причем вращение должно происходить против часовой стрелки (т. к. приращение значения отрицательно). Выбор направления вращения обусловлен тем простым обстоятельством, что в заготовленной картинке автомобиль «смотрит» налево. Следует заметить, однако, что задание вращения колеса против часовой стрелки еще не означает, что именно такое вращение мы будем видеть при воспроизведении мультфильма. Соотношение частоты пятен на диске колеса и частоты следования кадров может создать эффект противоположного вращения и/или вращения не с той скоростью, на которую мы расчитывали, задавая угол поворота. В этом случае придется подобрать величину угла поворота экспериментально. Обратите внимание, что колесо у нас сделано как картинка, вращаемая сценарием. Можно было бы поступить и более расточительно: создать 36 кадров, каждый из которых содержал бы колесо, повернутое относительно предыдущего кадра на 10 градусов. В таком случае все приходится делать вручную. Другой способ заключается в том, чтобы использовать анимационный GIF-файл (см. главу 3), содержащий вращающееся изображение колеса. Далее, перейдем к сцене (щелчок на кнопке Scene 1). Импортируем графический файл с изображением автомобиля. Желательно, чтобы это была картинка с прозрачным фоном.
Теперь перетащим из окна библиотеки два экземпляра колеса для создаваемого мультфильма. Их следует установить в нужные места нд изображении автомобиля и выбрать подходящий масштаб. Чтобы выбрать масштаб, щелкните правой кнопкой мыши на выделенном экземпляре колеса и в контекстном меню выберите команду Scale. Рис. 624. Масштабирование колеса для его встраивания в изображение автомобиля Выделим изображение автомобиля вместе с двумя экземплярами колеса и конвертируем в символ типа Movie Clip. Назовем этот новый символ Автомобиль.
Очистим сцену и перетащим на нее экземпляр символа Автомобиль. Поскольку наш автомобиль ориентирован капотом влево, то расположить его нужно где-нибудь в правой части сцены. Далее делаем анимацию. Выделим какой-нибудь кадр, например, 40-й и сделаем его ключевым. Переместим автомобиль в левую часть сцены. Затем вернемся в 1-й кадр и выполним команду Insert>Create Motion Tween. На следующем рисунке показано, что должно получиться. Чтобы передать эффект движения, мы включили режим отбражения тени (Onion Scin). Чтобы автомобиль остановился у левого края сцены, в последнем кадре мультфильма определите сценарий из одной инструкции: stop(). Итак, мы создали мультфильм с движущимся автомобилем, у которого вращаются колеса. Однако должны предупредить вас о возможной неприятности. Дело в том, что скорость вращения колес и скорость поступательного движения автомобиля могут оказаться не согласованными. При согласованности скоростей за время полного оборота колеса автомобиль должен переместиться на расстояние, равное длине внешней окружности колеса. Напомним, что длина окружности диаметра D равна приблизительно 3,14D. Если вы не хотите заниматься расчетами и измерениями, то придется поэкспериментировать. С учетом необходимости согласования частоты пятен (или спиц, если колесо велосипедное) на колесе с частотой кадров, о чем мы писали выше, получается, что анимация простого колеса является не совсем тривиальной задачей. Теперь несколько усложним наш мультфильм, используя простые средства. А именно: добавим еще один экземпляр автомобиля. Мы хотим, чтобы второй автомобиль «ехал» слева направо. Для этого сначала создадим еше один слой в главном мультфильме (на сцене) и перетащим Автомобиль из библиотеки. Разместим его где-нибудь в левой части сцены и немного ниже первого автомобиля, который «ездит» в первом слое. Второй автомобиль должен ехать слева направо, а его экземпляр на сцене сейчас ориентирован, как первый (наоборот). Положение можно исправить с помощью инструментов масштабирования и вращения. Чтобы получить доступ к этим инструментам, выделите автомобиль и щелкните правой кнопкой мыши для раскрытия контекстного меню. Поэкспериментируйте, чтобы получить нужный эффект. Стремитесь к тому, чтобы перевернуть изображение. Мы не будем далее об этом рассказывать, поскольку слова в данном случае малоэффективны по сравнению с опытом, который вы можете получить самостоятельно за пару минут. Как только ваш второй автомобиль приобретет нужные размеры и ориентацию, можете создать анимацию для него (Motion Tweening) так же, как это делалось для первого автомобиля. Обратим внимание, что если мы специально занимались переориентацией экземпляра символа Автомобиль, то изменять направление вращения колес нам не потребовалось: все совершилось, как надо, само собой. Рис. 627. Два автомобиля, движущиеся в противоположных направлениях. Каждый автомобиль «существует» в своем слое Чему учит данный пример? Прежде всего, созданию сложного мультфильма из более простых клипов. Как только при работе над сложным проектом вы создали нечто, задумайтесь, а не конвертировать ли его в символ. Символ попадет в библиотеку и вы сможете в дальнейшем его использовать как в этом проекте, так и в других. Редактируя символ, вы тем самым редактируете и его экземпляры. |
803.gif

804.gif

805.gif

806.gif

807.gif

32. Вызов JScript из ActionScript
Вызов JScript из ActionScriptЗдесь мы рассмотрим пример взаимодействия фрагментов сценария на JScript с Flash-мультфильмом. Мы хотим использовать средства JScript во Flash-мультфильме. Фрагменты сценария (функции) на JScript и мультфильм встроены водим и тот же HTML-документ. В нашем примере мультфильм содержит три кнопки, щелчки на которых обрабатываются функциями, написанными на JScript. Заметьте, речь идет об обработке событий не с помощью ActionScript, а посредством JScript! Сценарий на ActionScript должен только вызвать нужную функцию JScript. Идея организации такого взаимодействия состоит в том, чтобы в действиях Flash-мультфильма использовать следующую конструкцию: getURL ("javascript :имя_функции (параметры) " ) , где имя_функции(параметры) — функция, описанная в скрипте в HTML-документе на языке JScript. Всю работу разобьем на два этапа: сначала создадим HTML-код, а затем мультфильм. Этап 1. Создание HTML-файла
Итак, сценарий на JScript в HTML- документе выглядит следующим образом:
Между тэгами <BODY> и </BODY> вставим тэг <OBJECT>, задающий встраивание Flash-проигрывателя с нашим мультфильмом. Мультфильм мы будем хранить в файле myflash.swf. В результате должен получиться следующий HTML-код: <HTML>
|
33. Управление звуком
Управление звукомНа некоторых сайтах, созданных на основе Flash-технологии, имеется возможность управления звуком. Например, звук можно выключить в процессе проигрывания мультфильма, изменить громкость, а на некоторых сайтах можно даже регулировать звуковой баланс. Сначала рассмотрим общие сведения, а затем перейдем к примеру. Для работы со звуком достаточно воспользоваться объектом класса Sound (Звук) и его методами. Сначала определяется объект с помощью следующей конструкции:
Кроме перечисленных выше, имеется еще один метод объекта Sound — setTransform. Синтаксис его использования другой. Для вызова метода setTransform необходимо указать объект класса Object, связанный с параметрами управления динамиками. После этого создается объект класса Sound, который будет обрабатывать значения этих параметров с помощью метода setTransform. Параметры, о которых идет речь, определяют уровень входного сигнала в процентах (в интервале от-100 до 100):
По умолчанию параметры ll и rr имеют значение 100, а параметры 1r и rl — значение 0. процедура настройки параметров звука с помощью метода setTransform выглядит следующим образом: Задавая другие комбинации параметров звука, можно получать интересные эффекты. Рис. 630. Создание слоев action, volume и pan в мультфильме zvuk = new Sound(); Этим создаётся новый звуковой объект. Присоединяем его из библиотеки с именем zvuk и запускаем с позиции 0, устанавливая количество повторений 99 999 раз (т. е. практически бесконечно). Если сейчас запустить мультфильм, то мы ничего не увидим и не услышим. Чтобы что-нибудь услышать, надо дать звуку имя. Для этого откроем библиотеку и найдем в ней наш звуковой символ. Неважно, как он там сейчас называется. Чтобы назвать звук, следует щелкнуть на его имени правой кнопкой мыши и в контекстном меню выбрать команду Linkage (). В раскрывшемся окне выберем переключатель Export this symbol и зададим имя zvuk. Иначе говоря, сделаем так, как показано на рисунке:
Создадим новый символ-кнопку и назовем её polzunok_volume. Она будет выполнять роль регулятора громкости. Далее, создадим ещё один символ типа Movie Clip с названием Polzunok_MC_volume. Поместим в него из библиотеки символ polzunok_volume и зададим ему такое действие: Рис. 632. Задание координат и размеров шкалы громкости звука Теперь создадим в этом символе новый слой и поместим туда polzunok_MC_volume. Слой с ползунком должен быть выше слоя со шкалой. Поставим ползунок в центре шкалы и назначим ему такое действие: Рис. 633. Задание координат и размеров шкалы балансировки звука В этом же символе создадим ещё один слой и поместим его выше текущего. В этом слое расположим ползунок polzunok_MC_pan и зададим для него следующее действие: onClipEvent (enterFrame) Теперь переходим на главную сцену и вставляем в неё шкалу балансировки звука shkala_pan. Посмотрите мультфильм и попробуйте изменить положение ползунков. Если ошибок нет, то всё будет работать. Однако у нас нет цифрового отображения громкости и баланса звука. Давайте разработаем и такой сервис. На главную сцену вставим два динамических текстовых поля. Одно для отображения громкости, другое —для баланса. Назовем их vol и pan соответственно. Сначала займёмся полем vol. |
810.gif

811.gif

812.gif

813.gif

34. Загрузка мультфильмов
Загрузка мультфильмов
Если мультфильм имеет большой объем, обусловленный большими количеством объемной графики и длительностью воспроизведения, то следует позаботиться об организации его загрузки. Игнорирование этой задачи может иметь неприятные последствия: пользователь придет в недоумение, долго ожидая появления чего-нибудь на экране, либо, что еще хуже, нарушится цельность и логика вашего произведения. Мы рассмотрим здесь два типовых способа решения этой задачи:
Декомпозиция мультфильма loadMovie("URL_SWF-файла", уровень) Здесь первый параметр — адрес SWF-файла с мультфильмом; если этот файл находится в одной папке с вызывающим его файлом, то можно использовать просто имя SWF-файла. Каждому загружаемому мультфильму ставится в соответствие уровень в интервале от 0 до 115 999. Основной (первый) мультфильм располагается на уровне 0. Остальные мультфильмы имеют другие уровни. Уровни мультфильмов подобны слоям: один мультфильм можно загружать поверх другого. На переднем плане находится мультфильм с меньшим уровнем. Однако нулевой уровень имеет особенности. А именно: при загрузке первого мультфильма (нулевой уровень) устанавливаются цвет фона и частота кадров. Эти параметры остаются неизменными, даже если вы загрузите другой мультфильм с иными цветом фона и частотой кадров, или выгрузите первый мультфильм. В тоже время возможна загрузка нового мультфильма на нулевом уровне. При этом новый мультфильм заменит старый, но цвет фона сохранится. При загрузке нового мультфильма на нулевой уровень можно изменить только частоту кадров. Загруженный мультфильм можно выгрузить, чтобы освободить память. При ,грузке на передний план выходит мультфильм, находящийся на следующем уровне (т. е. под выгружаемым мультфильмом). Формат инструкции ActionScript для выгрузки мультфильма имеет следующий вид: unloadMovie(уровень) При этом будет выгружен любой мультфильм, который в данный момент оказался на указанном в параметре уровне. При использовании технологии загрузки/выгрузки мультфильмов можно все части составного мультфильма загружать на один и тот же уровень, отличный от нулевого. При этом выгрузка предыдущего мультфильма будет происходить автоматически за счет загрузки последующего. При организации взаимодействия между различными частями составного мультфильма используются переменные, хранящие адреса уровней мультфильмов. Например, мультфильм, загружаемый первым, всегда располагается по адресу JevelO; мультфильму на втором уровне соответствует адрес _leve!2 и т. д. Если, скажем, требуется обратиться к переменной message, соответствующей текстовому полю, расположенному в мультфильме на уровне 52, то полное имя этой переменно^ будет иметь вид:
Параметры загрузки мультфильма можно протестировать. Для этого выполни-те команду Control>Test Movie, а затем — View>Bandwidth Profiler (Профилировщик полосы пропускания). Далее выполните команду Debug> 14.4 (1.2 Kbs), чтобы моделировать низкую скорость передачи данных по модемному соединению. На следующем рисунке показано окно с параметрами загрузки файла свеча.swf. Если мультфильм содержит большие, долго загружаемые компоненты (например, графику большого объема), то следует предусмотреть организацию его загрузки. Прежде чем начать воспроизведение, необходимо произвести загрузку всего мультфильма или хотя бы некоторой его части. Вы должны решить, какая часть мультфильма должна быть загружена прежде, чем можно начать воспроизведение следующей части. Дело в том, что время загрузки по модемному подключению к Интернету может оказаться в 10—100 раз большим, чем при использовании выделенных каналов или кабельного модема. Мы не хотим,-чтобы пользователь томился в ожидании появления на экране хотя бы какой-нибудь реакции на его действия, а также нарушения логики воспроизведения мультфильма. Эта задача решается с помощью сценариев, которые называются загрузчиками (preloader). Сценарий, который проверяет факт завершения загрузки, в простейшем виде должен ориентироваться на факт передачи последнего кадра мультфильма или того кадра, получение которого вы сочтете достаточным для начала воспроизведения. Такой сценарий основан на использовании функции ifFrameLoaded(). Загрузчик выполняет две основные функции. Во-первых, он используется для загрузки так называемых «тяжелых материалов», таких как как графическая и звуковая информация. Во-вторых, он сообщает пользователю о том, что загрузка еше не завершена. На следующем рисунке изображен начальный экран некоторого мультфильма. В этом мультфильме два слоя: Scripts, в котором расположены сценарии, и Основной, в котором размещены три кадра с «тяжелым материалом», например, графикой и звуком. Начальный экран у нас прост: он содержит только текст «Загружаюсь...». Некоторые дизайнеры вместо надписи вставляют индикатор прогресса, т. е. элемент, наглядно показывающий процесс загрузки в виде процентов или линейки. Рассмотрим содержимое слоя Scripts, в котором реализуется собственно загрузчик. В первом кадре этого слоя расположен следующий сценарий: Рис. 635. Загрузчик обеспечивает пересылку компонентов мультфильма и сообщает пользователю о том, что загрузка еще не завершена Это означает: если 10-й кадр загружен, то перейти к кадру с меткой RollEm (Прокрутить их). Такую метку имеет 7-й кадр. Мы проверяем загрузку 10-го кадра, потому что это — последний кадр мультфильма. Обычно подобный переход происходит с последующим воспроизведением. Однако в нашем мультфильме воспроизведение останавливается. В 3-м кадре слоя Scripts расположен такой сценарий: Кадр 7 с меткой RollEm является началом мультфильма. Именно в этом кадре можно разместить его содержательную часть. Заметим, что используемая в мультфильме «тяжелая часть», расположенная в слое Основной в кадрах 3-5, к моменту начала воспроизведения уже загружена. Схема рассмотренных выше переходов между кадрами показана на следующем рисунке. Рис. 636. Схема переходов между кадрами слоя Scripts, обеспечивающего загрузку мультфильма После создания мультфильма очень полезно протестировать его загрузку при различных параметрах модемного соединения. В режиме тестирования (Control>Test Movie) сказываются доступными команды меню View>Bandwidth Profiler, View>Streaming (Вид>Показать пересылку) и View>Streaming Graph |
814.gif

815.gif

816.gif

35. Сценарии ActionScript во внешних файлах
Сценарии ActionScript во внешних файлах Если у вас имеются сценарии общего назначения (часто используемые, домашние заготовки), то их можно хранить в отдельных текстовых файлах. Вместо того чтобы копировать код в нужное место разрабатываемой программы, лучше просто вызвать его из текстового файла. Текстовый файл с кодом на языке ActionScript обычно имеет расширение as, хотя это и не обязательно. Для импорта в сценарий кода из текстового файла служит команда #include с указанием URL-адреса файла. Если этот файл находится в той же папке, что и вызывающий его SWF-файл, то достаточно написать только имя файла. Например, для импорта кода из файла my_prog.as в сценарий обработки нажатия кнопки мыши служит такой код: |
36. Оптимизация
ОптимизацияНедостаточно научиться только создавать мультфильмы, нужно уметь делать это хорошо. В настоящее время существуют как страстные поклонники применения Flash-технологии в Web-дизайне, так и яростные противники. Мы уже отмечали, что не стоит злоупотреблять обилием видео- и звуковых эффектов на Web-странице, поскольку замедляется загрузка страницы, внимание пользователя отвлекается от главного, не говоря уже о том, что все это может вызвать раздражение. Общая рекомендация такова: используйте Flash только тогда, когда без этого не достичь вашей цели. Если вы все же решили применить эту технологию, то следует уделить внимание вопросам экономии ресурсов, о чем и пойдет речь в данном разделе. |
37. Частота кадров
Частота кадровОбщеизвестно, что плавность анимации достигается большим количеством кадров, появляющихся в одну секунду (fps, frames per second —кадров/с). Следовательно, мы стремимся указывать большую скорость (частоту кадров) в свойствах Flash-мультфильма. По умолчанию Flash использует значение 12 fps, а для высококачественной анимации обычно требуется 25-30 fps. Однако увеличение частоты кадров требует большей производительности компьютера, на котором выполняется анимация. Если ее недостаточно, Flash уменьшает частоту кадров. Поэтому даже если мы установим частоту кадров равной 100 fps, Flash все равно будет исходить из имеющихся технических возможностей. |
38. Размеры видимой области и объем анимации
Размеры видимой области и объем анимации Имеются способы повышения качества воспроизведения мультфильма. Пер-вь,й _ уменьшить размеры видимой области мультфильма: на слабом компьютере мультфильм с видимой областью 300x200 пикселов будет воспроизводиться гораздо лучше, чем, скажем, мультфильм с размерами видимой области 600x400.
|
39. Уровень качества
Уровень качестваПри публикации анимации в Flash имеется возможность указать значение параметра Quality (Качество). Кроме того, в скриптах (сценариях) можно использовать параметы _quality, highquality и функцию toggleHighQuality(). Качество, задаваемое таким образом, тоже оказывает сильное влияние на скорость воспроизведения. Уровень качества можно установить вручную при экспорте вашего произведения. Если при этом не отключить контекстное меню, то вы можете предоставить пользователю самому регулировать качество воспроизведения. |
40. Потоковое воспроизведение и предварительная загрузка
Потоковое воспроизведение и предварительная загрузкаФормат файлов Flash специально приспособлен для сети и является так называемым потоковым форматом. Это означает, что мультфильмы Flash могут начать воспроизводиться, еще не загрузившись до конца. С одной стороны, это преимущество, т. к. мультфильм начинает воспроизводиться достаточно рано, и пользователю не нужно дожидаться конца загрузки. С другой стороны, если канал, по которому передаются данные, окажется уже, чем необходимо для передачи Flash-потока, анимация будет приостановлена. Если для вас допустимы такие задержки или у вас есть уверенность в том, что каналы связи не подведут, тогда все в порядке. Но если вам хочется, чтобы мультфильм воспроизводился без задержек, то его следует снабдить предварительным загрузчиком (preloader) — прием, позволяющий задержать воспроизведение мультфильма до его полной загрузки. Полезно протестировать демонстрацию вашего мультфильма при нескольких значениях частоты кадров с помощью функции Test Movie (команда Control>Test Movie или клавиши <Ctrl>+<Enter>). Скорость можно выбирать в меню Debug которое появляется после запуска мультфильма. |
41. Синхронизация потокового звука
Синхронизация потокового звукаВ Flash есть несколько способов синхронизации звука. Если вы используете достаточно продолжительный фрагмент звукового сопровождения, а события анимации должны совпадать с событиями звука, то следует использовать синхронизацию Stream (Поток). В этом случае вся анимация будет синхронизирована со звуком, и два этих потока будут идти параллельно, не отставая друг от друга. |
42. Размер swf-файлов
Размер SWF-файловОдним из основных достоинств Flash является малый размер выходного SWF-файла: чем меньше файл, тем быстрее он перекачивается по сети. К сожалению, Flash не может самостоятельно оптимизировать размер файлов. Это должны делать мы. Рассмотрим некоторые обстоятельства, влияющие на размер Flash-файлов. Использование символов Применение символов в Flash — мощный способ экономии занимаемого места. Они предоставляют возможность повторно использовать любые фрагменты вашего произведения. Если вы используете что-то хотя бы дважды, сделайте это что-то символом. Например, нужно нарисовать множество разноцветных шариков разного размера. Используйте один символ для всех шариков. Вы можете изменить размер и цвет каждого экземпляра данного символа и получить нужную сцену, что займет гораздо меньше места, чем если бы для каждого шарика создавался отдельный символ. Проанализируйте, какие общие свойства имеются у объектов в вашем мультфильме, и вынесите их в отдельный символ. Ограничьте себя в использовании таких линий, как пунктир, нечеткие линии, точки и т. д. Сплошные линии занимают меньше места. Толстые линии, нарисованные карандашом, занимают гораздо меньше места, чем линии, нарисованные кистью. Flash позволяет сглаживать, выпрямлять и оптимизировать линии (команды Smooth, Straighten и Optimize меню Modify). Чем прямее линия, тем меньше места для нее требуется. И, наоборот, чем причудливей линия, тем больше места занимает ее описание. Оптимизируя линии, можно задать уровень сглаживания, а также выполнить многопроходную оптимизацию. Flash является редактором векторной графики, поэтому, по возможности, следует использовать векторные изображения. К тому же растровая графика при мас-цгтабировании может выглядеть не очень хорошо. Если изображение не является фотографическим (например, схема или чертеж), имеет смысл попробовать преобразовать его в векторный формат. После импортирования изображения в его параметрах можно выбрать тип компрессии и посмотреть, как оно будет выглядеть. Довольно накладно создание анимации в Flash на основе растровых изображений. Для этого можно использовать, например, формат GIF. Есть способ избежать сохранения шрифта, но тогда придется пожертвовать возможностью сглаживания краев букв. Для этого нужно выбрать параметр Use Device Fonts в опциях текста. Тогда Flash сохраняет не начертания букв, а только характеристики и название шрифта (это всего несколько байт). При воспроизведении используется указанный шрифт либо, если такого шрифта не окажется в системе, Flash применяет шрифт, ближайший по характеристикам. Звук Очевидно, что использование звука сильно увеличивает размер Flash-файлов. Звук в Flash тоже поддается оптимизации. В параметрах публикации (Publish Settings) можно установить тип компрессии (сжатия) и качество звука. В большинстве случаев имеет смысл использовать компрессию МРЗ, выбирая качество «по потребности». Чем шире поток (bit rate), тем больше места занимает звук. Еще один способ сократить затраты на звук — проигрывать один и тот же фрагмент несколько раз. |
43. Публикация мультфильмов
Публикация мультфильмовРезультаты вашего творчества хранятся в файлах с расширением Па. Это исходные или, иначе говоря, авторские файлы. Их можно загружать в Flash, просматривать и редактировать. Под термином публикация (publish) понимается создание выходных файлов, которые можно просматривать в браузере, проигрывателе Flash Player и др. Публикацию можно настроить (FiIe>Publish Setting), сделать предварительный просмотр (FiIe>Pubiish Preview) и, наконец, осуществить (File>Publish). В окне Publish Settings (Настройка публикации) на вкладке Formats (Форматы) вы можете указать, какого типа файлы следует создать, а также ввести их имена, отличные от устанавливаемых по умолчанию. Можно указать сразу несколько типов файлов. В зависимости от того, какие типы выходных файлов вы указали на вкладке Formats, в окне настройки публикации будут присутствовать и другие вкладки, на которых можно установить значения дополнительных параметров для каждого типа файлов.
Заметим, что в Flash MX, в отличие от Flash 5.0, отсутствуют флажки Generator Template (Генератор Шаблона) и RealPlayer. Типичный вариант публикации для Web-страниц состоит в выборе двух типов файлов: Flash (.swf) и HTML (.html). В этом случае создаются два выходных файла:
Вы можете задать создание файла Windows Projector (.exe). Это — исполнимый файл с расширением ехе, который содержит в себе паше произведение (все, что можно сохранить в обычном для Flash SWF-формате) вместе с проигрывателем. Таким образом, вы можете создать самовоспроизводящийся мультфильм. Его можно продемонстрировать на компьютере, на котором не установлен проигрыватель Flash Player. Обратите внимание, что в окне настройки публикации можно задать параметры экспорта в файлы обычных графических форматов GIF, JPEG и PNG. Напомним, что экспорт статических графических изображений в эти и другие форматы можно выполнить и с помощью команды File>Export Image (Файл>Экспорт изображения), которая рассматривалась в главе 8. Однако только в окне настройки публикации вы можете задать создание анимационного GIF-файл. Напомним, что небольшие по размерам графики и количеству кадров анимации обычно сохраняют в формате Animated GIF, который особенно широко используется в Web-дизайне. Если вы хотите сохранить изменения параметров и продолжить работу с мультфильмом, закрыв окно настройки публикации, то щелкните на кнопке ОК. Для выполнения публикации щелкните на кнопке Publish. Заметим, что кроме команды File>Publish (Файл>Публикация) можно использовать команду File>Export Movie (Файл>Экспорт мультфильма). |
817.gif

44. Публикация в формате SWF
Публикация в формате SWFФормат SWF является наиболее компактным. Сохраняйте окончательные варианты вашей работы, особенно анимации, именно в этом формате, если у вас нет веских причин поступать иначе. Если вы хотите разместить мультфильм на Web-странице, то создание SWF-файла обязательно. На вкладке Formats окна настройки публикации установите флажок Flash (.swf) и перейдите на вкладку Flash.
|
818.gif

819.gif

45. Публикация в формате HTML
Публикация в формате HTMLЧтобы разместить мультфильм Flash (т. е. SWF-файл) на Web-странице, необходимо сделать в HTML-коде этой страницы специальную вставку. Вставляемый HTML-код содержит указания Web-браузеру, как отобразить проигрыватель (Flash Player) и где его найти. Написать такой код совсем просто. Однако Flash может его создать самостоятельно. На вкладке Formats окна настройки публикации установите флажок HTML (.html). Обратите внимание, что при этом автоматически установится флажок Flash (.swf). Это означает, что кроме HTML-файла будет создан и SWF-файл с мультфильмом. Перейдите на вкладку HTML. Рис. 640. Вкладка HTML окна настройки публикации, ни которой можно задать параметры создаваемого HTML-файла Параметры HTML-файла:
Ниже приведен пример содержания HTML-файла, созданного редактором Flash: <HTML> В HTML-коде используются тэги <ОВJECT> и <EMBED> для вставки в Web-страницу элемента управления ActiveX, обеспечивающего воспроизведение SWF-файла (в нашем случае — npHMep.swf). Это и есть проигрыватель мультфильма в окне Web-браузера. Для браузера Microsoft Internet Explorer достаточно тэга <OBJECT>. Тэг <EMBED> вставлен только для Netscape Navigator. Значения параметров codebase и pluginspage содержат URL-адреса проигрывателя SWF-файлов на тот случай, если он не установлен на компьютере пользователя. Заметим, что в Internet Explorer 5.x и более поздних версий пpoигpывaтeльSWF-фaйлoвyжe встроен,следовательно, этому браузеру не нужен параметр codebase и, тем более, pluginspage. Однако не забывайте, что встречаются браузеры и более ранних версий. HTML-код, созданный в Flash, вы можете отредактировать (например, вставить другие элементы страницы). А можно, наоборот, вставить необходимые фрагменты этого кода в свой HTML-код. Например, чтобы вставить Flash-мультфильм в уже готоиый HTML-документ, нужно вставить в него нее, что заключено между <ОВJЕСТ> и </OBJECT> из приведенного выше примера. При этом следует лишь подставить нужные значения для имени SWF-файла, размеров (WIDTH и HEIGHT), цвета фона (bgcolor) и качества (quality). HTML-файл — это обычный текстовый файл с расширением html или htm, который можно открыть, например, в Блокноте (Notepad) Windows. |
820.gif

46. Публикация самовоспроизводящихся мультфильмов
Публикация самовоспроизводящихся мультфильмовИтак, HTML-файл нужен для просмотра SWF-файлов в Web-браузере. Однако SWF-файлы можно просматривать и в специальном окне Flash-проигрывателя. Чтобы иметь возможность просмотра мультфильмов на компьютерах, на которых Flash-проигрыватель не установлен, нужно создать исполняемый ЕХЕ-файл для Windows (или сжатый HQX-файл для Macintosh). Исполняемый файл кроме мультфильма содержит и Flash-проигрыватель. Однако его размер будет примерно на 370 Кбайт больше, чем размер SWF-файла. Чтобы создать самовоспроизводящийся мультфильм, на вкладке Formats окна Publish Settings установите флажок Windows Projector (.exe) или Macintosh Projector (.hqx). Рис. 641. Окно Flash-проигрывателя (Flash Player) |
821.gif

47. Публикация в формате Animated GIF472
Публикация в формате Animated GIFВы можете экспортировать мультфильм в анимационный GIF-файл. Это имеет смысл сделать в случае небольшого мультфильма, содержащего несколько кадров, в которых находятся небольшие по размеру изображения. Такие анимации обычно используются на Web-страницах. На вкладке Formats окна настройки публикации установите флажок GIF Image (.gif) и перейдите на вкладку GIF. На этой вкладке можно задать множество параметров, большинство из которых мы уже рассматривали в . Поэтому здесь мы остановимся лишь на некоторых из них. Рис. 642. Вкладка GIF окна настройки публикации, на которой можно задать параметры создаваемого GIF-файла Чтобы экспортировать мультфильм в анимационный GIF-файл, установите переключатель Animated (Анимационный). Если хотите, чтобы анимация воспроизводилась циклически неопределенно долго, установите переключатель Loop Continuously, в противном случае установите переключатель Repeat (Повторить) и задайте число повторений в соседнем поле ввода. Если требуется экспортировать не все кадры мультфильма, то создайте метки #First и #Last соответственно для первого и последнего кадра. Для создания метки щелкните на нужном кадре и выполните команду Window>Panels>Frame (Окно>Палитры>Кадр). В поле Label (Метка) введите название метки. Отметим еще один важный параметр — Transparent (Прозрачность). С помощью этого параметра можно задать, каким образом прозрачность, определенная в мультфильме посредством параметра alpha, будет экспортирована в GIF-файл.
|
822.gif

48. Публикация в других форматах
Публикация в других форматахМультфильмы могут быть экспортированы в форматы QuickTime (mov) и RealPlayer (smil). Последний формат недоступен в Flash MX, но возможен в Flash 5.0. Файлы этих форматов воспроизводятся с помощью одноименных проигрывателей. Вы также можете экспортировать мультфильмы в форматы для статических изображений — GIF, JPEG и PNG. При этом по умолчанию экспортируется содержимое первого кадра мультфильма. Чтобы экспортировать другой кадр, его следует пометить меткой #Static. Для создания метки щелкните на нужном кадре и выполните в Flash 5.0 кoмaндy Window>Panels>Frame(Oкнo>Пaлитpы>Kaдp). В Flash MX эта же цель достигается с помощью палитры Properties (Свойства), вызываемой командой Window>Properties. В поле Label (Метка) введите название метки. |
46.gif

47.gif

48.gif

22. Градиентные цвета
Градиентные цветаЗаливку областей рисунка можно производить не только так называемыми твердыми цветами, но и градиентами — комбинациями двух и более цветов, которые, постепенно смешиваясь, переходят один в другой. В Flash можно создавать градиенты с использованием до 8 цветов. Градиент может быть линейным и радиальным, он всегда используется как цвет заливки. В линейном градиенте переход цвета образуется смешением прямых полос, а в радиальном — концентрических кругов. Один из стандартных градиентов можно выбрать в нижней части палитры Swatces (Образцы). Вы можете создать и собственные градиенты. Для этого выполните следующие действия:
В векторных редакторах градиентная заливка играет важную роль, поэтому рекомендуем поэкспериментировать с инструментом ее создания для получения твердых навыков. Рис. 46. Настройка градиентной заливки |
46.gif
23. Импорт и экспорт цветовых палитр
Импорт и экспорт цветовых палитрИмена файлов цветовой палитры Flash имеют расширение clr. Цветовые палитры Photoshop сохраняются в файлах с расширением act, но Flash может импортировать их. Чтобы импортировать цветовую палитру, воспользуйтесь меню, которое раскрывается щелчком на круглой кнопке в правом верхнем углу на вкладке Swatches (Образцы). В этом меню выберите команду Add Colors (Добавить цвета), если нужно добавить импортированную цветовую палитру к текущей. Если требуется заменить текущую цветовую палитру, выберите команду Replace Colors (Заменить цвета). Для сохранения палитры в файле выберите команду Save Colors (Сохранить цвета). Меню палитры Swatches (Образцы) можно использовать для управления цветовой палитрой:
|
24. Настройка цветопередачи
Настройка цветопередачиМногие пользователи компьютеров не любят настраивать монитор отчасти из-за боязни испортить его, а отчасти — из-за непонимания значения параметров. Именно поэтому мы и написали , посвященную мониторам. Однако при подготовке изображений настройка параметров цветопередачи имеет важное значение. Так, изображение, подготовленное на IBM-совместимом компьютере, может выглядеть на компьютере Macintosh заметно иначе; изображения на мониторах различных типов также могут существенно отличаться друг от друга. Наконец, мониторы и принтеры, а также принтеры различных моделей имеют неодинаковую цветопередачу. При подготовке изображений для печати обычно стараются как можно точнее учесть особенности принтера. В Web-дизайне стремятся к инвариантности изображения относительно типов мониторов, т. е. хотят, чтобы вид картинки не зависел от типа монитора. Параметры цветопередачи различных устройств можно учитывать и сохранять в файле вместе с собственно изображением. Совокупность этих параметров называют цветовым профилем (просто профилем). На первых порах вы можете ничего не знать о цветовых профилях и не заниматься их настройкой. Однако рано или поздно вы вернетесь к этому вопросу. Найдите время, чтобы поэкспериментировать с управлением цветом. Это не очень сложно и даже интересно. Photoshop 6.0 позволяет работать с несколькими цветовыми профилями одновременно, а также указывать, что делать с изображениями без внедренных цветовых профилей. Создавая изображения и сохраняя их в файлах некоторых форматов (PSD, TIFF, JPEG, EPS и Р1ХТ), вы можете внедрять в них цветовые профили 1СС (International Color Consortium — Международный консорциум по цветопередаче). В Photoshop имеются три способа настройки параметров цветопередачи: Настройка параметров монитора с помощью утилиты Adobe Gamma — вызываемая команда Start>Settings>Control>Adobe Gamma (Пуск>Настройка>Панель yпpaвлeния>Adobe Gamma). Внедрение цветового профиля в графический файл — команда File>Save As (Файл>Сохранить Как). |
1. главу 4
ГЛАВА 4. МОНИТОРЫ |
1. Мониторы
МониторыМонитор является внешним устройством отображения видеоинформации компьютера. Для большинства пользователей компьютеров, особенно для занимающихся графикой, монитор — очень важный элемент компьютерной системы. К тому же монитор — один из самых дорогих элементов. Если вы хотите быть на переднем крае компьютерных технологий, то начинку системного блока компьютера вам придется обновлять раз в полгода. Мы не хотим сказать, что делать это обязательно нужно. Вы же не будете менять шестисотый мерседес на девятисотый, как только узнаете, что он сошел с конвейера. Монитор обычно покупается «на вырост». Это означает, что вы должны определить круг задач, которыми будете заниматься в ближайшие 3—5 лет. Честно говоря, мы и сами не можем это сделать. Тогда давайте исходить из следующего: офисные задачи, игры, профессиональная компьютерная графика. Офисные задачи не предъявляют каких бы то ни было особых требований к мониторам. Если вам большего не нужно, то не гонитесь за дорогими моделями. Игры обычно предъявляют самые большие требования к ресурсам компьютера и особенно к видеосистеме. Игры являются пожирателями ресурсов. Их разработчики практически не считаются с бедными владельцами скромных компьютеров. Однако они стимулируют прогресс компьютерных технологий. Если вы «геймер» (мы не любим этого слова, но употребляем его из-за краткости и выразительности, хотя наши оправдания заняли больше места, чем собственно термин), то вам нужен самый продвинутый монитор, который с большей пользой послужил бы графическому дизайнеру. Если вы компьютерный художник (просто художнику хватило бы клочка бумаги да карандашного огрызка), советуем приобрести дорогой монитор с большим (17-21 дюймов) дисплеем. Ведь вам предстоит не любоваться графикой, как геймеру, а создавать и исследовать ее. Кроме того, вам нужнее, чем кому бы то ни было, беречь свое зрение. При выборе монитора в магазине, при его настройке и эксплуатации важно понимать, какой устроен и работает. Именно поэтому в книге, посвященной компьютерной графике, мы решили уделить ему особое внимание. Свойства монитора главным образом зависят от свойств дисплея (устройства визуального отображения, экрана) и электронного блока управления. Монитор является оконечным устройством, задача которого состоит в преобразовании электрических сигналов в свет различной яркости и цвета. Им управляет видеоплата (видеокарта), которая либо вставляется в один из разъемов (слотов) компьютера, либо встроена в материнскую (основную) плату. Видеокартой, в свою очередь, управляет собственно компьютер, а компьютером — программа. Монитор с видеокартой представляют собой видеосистему компьютера. Работая совместно, они отображают данные, содержащиеся в файлах графического, видео и текстового формата, на дисплее (экране) вашего монитора («компьютерного телевизора»). |
2. Мониторы на электронно-лучевых трубках
Мониторы на электронно-лучевых трубкахМониторы на основе электронно-лучевых трубок (ЭЛТ, кинескопов) в настоящее время наиболее распространены. В них происходит преобразование энергии луча электронов в энергию видимого света. Собственно свет излучают кусочки люминофора на фронтальной поверхности ЭЛТ, если на них падает электронный луч. Люминофор может светиться с различной яркостью в зависимости от энергии падающих на него электронов. В цветных мониторах используются люминофоры трех цветов — красного, зеленого и синего. Варьируя яркость каждого из трех люминофоров, можно создавать различные цвета. Источником электронов в мониторе является так называемая электронная пушка. В ней имеется электрод, называемый катодом. В схеме электронно-лучевой трубки катод имеет отрицательный заряд. Катод разогревают, чтобы он излучил электроны (отрицательно заряженные частицы). В результате образуется облако из электронов. Электроны, имеющие одинаковые заряды, отталкиваются друг от друга, но их энергия недостаточно велика, чтобы электронное облако могло распространиться далеко. Это облако является исходным аморфным материалом, из которого надо создать узкий луч. Иначе говоря, электроны нужно разогнать, сфокусировав в узкий пучок, и доставить на другой конец трубки, покрытый слоем люминофоров — особого вещества, способного излучать видимый свет. В месте падения электронного луча на слой люминофоров возникает световое пятно в результате взаимодействия электронов с люминофором. Если с помощью специальной отклоняющей системы изменять направление луча по вертикали и горизонтали, то на экране будет оставаться след его перемещения. Это происходит от того, что люминофоры инерционны: они не сразу гаснут при прекращении бомбардировки электронами, так что пока они светятся, можно успеть добавить новую информацию или подготовиться к воспроизведению следующей. Электронный луч сканирует фронтальную поверхность ЭЛТ, покрытую люминофорами, смещаясь по горизонтали слева направо и создавая тем самым строку изображения. Затем быстро возвращается в левый край, но чуть ниже, чтобы приступить к прорисовке следующей строки. Спустившись до нижней кромки экрана, электронный луч быстро возвращается в левый верхний угол, чтобы начать прорисовку нового кадра изображения. В исправных мониторах обратный ход луча незаметен. Описанный процесс называется созданием растра изображения путем его горизонтальной (строчной) и вертикальной (кадровой) развертки. Он характеризуется частотами соответственно горизонтальной и вертикальной разверток. Рис. 111. Монитор на основе ЭЛТ Рис. 112. Схема ЭЛТ Горизонтальная и вертикальная развертки характеризуются частотами, которые еще называют частотами строчной и кадровой синхронизации. Чем больше их значения, тем выше качество изображения. Частота горизонтальной развертки принимает значения несколько десятков кГц и показывает, сколько тысяч раз в секунду пробегает луч слева направо. Частота вертикальной развертки принимает значения в диапазоне от 50 до 200 Гц и показывает, сколько раз в секунду луч обегает весь экран. Например, для 15 - 17-дюймовых мониторов с разрешением 800x600 или 1024x768 оптимальное значение частоты вертикальной развертки — 85 Гц. При меньшем значении возможно заметное мерцание изображения. Чтобы проверить это, посмотрите на изображение в затемненном помещении с расстояния 3 - 5 метров. Едва уловимое или даже практически незаметное мерцание изображения все же улавливается нашим зрением (но не фиксируется сознанием) и вызывает усталость глазных мышц. В конце концов это приводит к ослаблению зрения. Чтобы при различных углах отклонения луча электроны пробегали одинаковые расстояния от пушки до люминофорного покрытия, поверхность экрана сначала делали выпуклой, в виде сферического сегмента. В противном случае были бы искажения изображения, или потребовалась бы сложная система управления лучом. Затем с помощью специальных технических решений добились, чтобы экран представлял собой поверхность цилиндра и даже стал полностью плоским. Рис. 113. Теневая маска Минимальное расстояние между люминофорными элементами (зернами) одинакового цвета, расположенными в соседних строках экрана, называется шагом (dot pitch) люминофорного покрытия и измеряется в миллиметрах. Из-за того что разноцветные люминофоры расположены в вершинах треугольника, минимальное расстояние между одноцветными люминофорами в соседних строках оказывается меньше, чем в одной строке. Чтобы вычислить расстояние между соседними одноцветными зернами в одной строке, следует шаг умножить на 0,866. Шаг является важной характеристикой ЭЛТ, существенно влияющей на качество отображаемого изображения. Чем меньше шаг, тем выше качество отображения. По существу, шаг определяет размер экранного пиксела (трехцветной точки). Рис. 114. Шаг люминофорного покрытия в ЭЛТ с обычной теневой маской Теневые маски рассмотренного выше вида применяют с момента изобретения цветных мониторов. Их обычно изготавливают из магнитного сплава железа с никелем (инвара). Он имеет низкий коэффициент теплового расширения. А это очень важно. Дело в том, что значительная часть (70—80%) электронов наталкивается на маску и нагревает ее. Это приводит к изменению размеров и смещению отверстий и, как следствие, — к ухудшению качества изображения. Рис. 115. Апертурная решетка Рассмотрим принцип устройства ЭЛТ с апертурной решеткой. Люминофоры трех базовых цветов в такой трубке наносятся на экран в виде сплошных вертикальных полос. Апертурная решетка, играющая роль теневой маски, представляет собой тонкую металлическую фольгу с вертикальными щелями. Для стабилизации решетки (гашения колебаний) к ней прикрепляются тонкие проволочные струны (damper wire). В мониторах с размером по диагонали 15 дюймов применяется одна такая струна, в 17-дюймовых — две, а в 21-дюймовых — три и более. Они заметны на светящемся экране, но это не дефект (как кто-то думает), а конструктивная особенность. Некоторым пользователям это не нравится, а другие используют их в качестве линеек при рисовании. Минимальное расстояние между полосами люминофора одинакового цвета называется шагом полос (strip pitch) и измеряется в миллиметрах. Чем меньше значение шага полос, тем выше качество изображения на мониторе. Обратите внимание, что шаг в случае ЭЛТ с апертурной решеткой измеряется по горизонтали в отличие шага в ЭЛТ с обычной теневой маской, измеряемого по диагонали. Третий тип теневой маски называется щелевой маской. Это решение представляет собой комбинацию идей, лежащих в основе теневой маски и апертурной решетки. В данном случае люминофорные элементы имеют форму вытянутых по вертикали овалов и расположены вдоль воображаемых вертикальных линий. Напомним, что в трубках с обычной теневой маской люминофоры расположены в вершинах равносторонних треугольников. Собственно щелевая маска представляет собой множество вертикальных прямоугольных прорезей в металлическом экране. Таким образом, экранный пиксел (трехцветная точка) приобретает прямоугольную форму. В данный момент эта технология обеспечивает ширину пиксела 0,21 мм против 0,25 в случае апертурной решетки. Рис. 116. Шаг люминофорного покрытия в ЭЛТ с апертурной решеткой Возникает вопрос: какая маска лучше? Маска — всего лишь один из элементов монитора, очень важный, но не полностью определяющий его потребительские свойства. Электронные блоки регулировок тоже совершенствуются, и многое из того, что недоделано в механике, они виртуозно компенсируют. Обычные теневые маски, изобретенные раньше других, не сошли со сцены. Так, сейчас можно встретить мониторы с обычными теневыми масками, которые не уступают, а подчас и превосходят мониторы с апертурными решетками. В конце концов мы покупаем монитор, а не теневую маску. Рассмотрим особенности некоторых наиболее популярных современных ЭЛТ. При этом следует учитывать, что технологии в области производства ЭЛТ быстро развиваются и, возможно, к моменту выхода в свет этой книги указанные технические характеристики будут превозойдены. |
111.gif

112.gif

113.gif

114.gif

115.gif

116.gif

3. FD Trinitron (Sony)
FD Trinitron (Sony)Выпускается фирмой Sony, имеет плоскую внешнюю поверхность экрана (даже модели с диагональю 15 дюймов). Технология, которую Sony использует в своих мониторах, разрабатывается компанией уже более тридцати лет, и не будет преувеличением сказать, что она приобрела всемирную известность, В 1982 г. фирма Sony выпустила первый компьютерный дисплей, в котором была применена ЭЛТ Trinitron. В 1998 г. компания представила первый монитор с плоской поверхностью экрана, выполненный по технологии FD Trinitron. ЭЛТ Trinitron, которые всем хорошо известны по бытовым телевизорам, отличались от обычных тем, что имели не сферическую поверхность экрана, а цилиндрическую. Остановимся на некоторых основных моментах, отличающих технологию FD Trinitron. Прежде всего, это высокое разрешение. Чтобы достигнуть высокой разрешающей способности, необходимо наличие трех составляющих — очень тонкой экранной маски, минимального диаметра электронного луча и безошибочного позиционирования этого луча на всей поверхности экрана. Решение этой задачи связано с немалыми трудностями. Например, уменьшение диаметра электронного луча уменьшает яркость изображения. Чтобы компенсировать потери яркости, нужно увеличить мощность электронного луча, но это сокращает срок службы люминофорного покрытия и катода электронной пушки. В FD Trinitron применена конструкция электронной пушки под названием SAGIC (Small Aperture G1 with Impregnated Cathode). В ней используется обычный для пушек бариевый катод, но обогащенный вольфрамом, что позволяет продлить срок службы ЭЛТ. Кроме того, в конструкции электронной пушки предприняты специальные меры по сужению электронного луча. В качестве экраннной маски фирма Sony использует апертурную решетку с шагом 0,22 - 0,28 мм. Этот параметр изменяется не только в зависимости от модели монитора, но и от периферии к центру маски. Применение апертурной решетки вместо обычной теневой маски позволяет увеличить количество электронов, достигающих поверхности люминофорного покрытия, а это дает более чистое, лучше сфокусированное и яркое изображение. Все мониторы с ЭЛТ FD Trinitron имеют специальное многослойное покрытие (от 4 до 6 слоев), которое выполняет несколько функций. Во-первых, оно позволяет получать истинные цвета на поверхности экрана за счет уменьшения отраженного света. Во-вторых, благодаря дополнительному специальному черному слою антибликового покрытия (Hi-Con™) повышается контрастность, значительно улучшается передача серых оттенков. |
4. Flatron (LG Electronics)
Flatron (LG Electronics)Основное отличие ЭЛТ Flatron от кинескопов других производителей состоит втом, что в ней для формирования изображения используется абсолютно плоская поверхность экрана как снаружи, так и внутри. Это позволило увеличить угол обзора и, как следствие, видимую область изображения. В мониторах LG Flatron используется щелевая маска, позволяющая воспроизводить изображение с высоким разрешением (шаг маски у 17-дюймовых мониторов LG Flatron 775FT и 795FT Plus — 0,24 мм). Кроме того, в ЭЛТ LG Flatron толщина маски снижена, что повышает качество формируемого на экране электронного пятна. В LG Flatron используется электронная пушка специальной конструкциии — Hi-Lb-MQ Gun. В обычных пушках по краям экрана электронное пятно имеет овальную форму. Это ведет к появлению муара и снижению горизонтального разрешения. Примененная же в Hi-Lb-MQ Gun система фокусировки позволяет добиваться практически идеальной формы электронного пятна по всей поверхности экрана. В конструкцию решетки электронной пушки также внесены изменения —добавлендополнительный фильтрующий элемент G3. Еще одной примечательной особенностью Flatron является антибликовое и антистатическое покрытие W-ARAS, оно значительно снижает количество отраженного света и вместе с тем позволяет добиться самого низкого коэффициента светопропускания экрана (38% против 40—52% у конкурентов). |
5. ErgoFlat (Hitachi)
ErgoFlat (Hitachi)В ЭЛТ ErgoFlat используется теневая маска с очень маленьким шагом. Например, у модели Hitachi CM771 шаг маски равен 0,22 мм по горизонтали и 0,14 мм по вертикали. |
6. DynaFlat (Samsung)
DynaFlat (Samsung)В ЭЛТ DynaFlat фирмы Samsung также используется теневая маска с очень маленьким шагом (до 0,20 мм). Кроме того, в мониторах этого типа применяется антибликовое и антистатическое покрытие Smart III. По отзывам специалистов, мониторы с ЭЛТ DynaFlat позволяют получать даже более яркую и насыщенную картинку, чем мониторы на базе FD Trinitron. |
7. Мониторы с жидкокристаллическим дисплеем
Мониторы с жидкокристаллическим дисплеем Первый рабочий жидкокристаллический дисплей (ЖКД) был создан Фергесоном (Fergason) в 1970 г. До этого жидкокристаллические устройства потребляли слишком много энергии, срок их службы был ограничен, а контрастность изображения была очень низкой. Широкой общественности новый жидкокристаллический дисплей был представлен в 1971 г. и получил одобрение. Современные ЖК-мониторы называют еще плоскими панелями, активными матрицами двойного сканирования, тонкопленочными транзисторами. Идея ЖК-мониторов витала в воздухе более 30 лет, но проводившиеся исследования не приводили к практически приемлемому результату. Сейчас ЖКД стали популярны — всем нравится их изящный вид, компактность, экономичность. Однако их цена остается более высокой, чем у мониторов с ЭЛТ. В то же время наметилась довольно устойчивая тенденция снижения цен и улучшения качества ЖК-мониторов. Теперь они обеспечивают высококачественное контрастное, яркое, отчетливое изображение. Именно по этой причине пользователи переходят с традиционных ЭЛТ мониторов на жидкокристаллические. Раньше ЖК-мониторы обладали большой инерционностью, особенно заметной при просмотре динамических изображений, их уровень контрастности был низок. Первые матричные технологии, так называемые пассивные матрицы, вполне неплохо отображают текстовую информацию, но при резкой смене картинки на экране оставались так называемые «призраки». Поэтому такого рода устройства не подходили для просмотра видеофильмов и игр. Сегодня на пассивных матрицах работает большинство черно-белых портативных компьютеров, пейджеры и мобильные телефоны. Так как при ЖК-технологии каждый пиксел управляется отдельным транзистором, четкость получаемого текста выше в сравнении с ЭЛТ-монитором. В отличие от ЭЛТ-мониторов, у жидкокристаллического монитора не может быть ни несведения лучей, ни расфокусировки. Существует два вида ЖК-мониторов: DSTN (dual-scan twisted nematic — кристаллические экраны с двойным сканированием) и TFT (thin film transistor — на тонкопленочных транзисторах). Их еще называют соответственно пассивными и активными матрицами. В первых компьютерах использовались восьмидюймовые (по диагонали) пассивные черно-белые матрицы. С переходом на технологию активных матриц размер экрана монитора стал больше. Практически все современные ЖК-мониторы используют панели на тонкопленочных транзисторах, обеспечивающих яркое, четкое изображение, а его размер значительно больше, чем 8 дюймов. Поперечное сечение панели на тонкопленочных транзисторах представляет собой многослойную структуру. Крайний слой любой из сторон выполнен из стекла. Между этими слоями расположен тонкопленочный транзистор, панель цветного фильтра, обеспечивающая нужный цвет— красный, синий или зеленый, и слой жидких кристаллов. Изнутри экран освещается флуоресцентным источником. Рис. 114. Устройство жидкокристаллического дисплея При нормальных условиях, когда нет напряжения, жидкие кристаллы находятся в аморфном состоянии. В этом состоянии они пропускают свет. С помощью электрического напряжения можно изменять ориентацию кристаллов и тем самым управлять количеством света, проходящего через них. Как и в традиционных электроннолучевых трубках, пиксел в ЖК-мониторе формируется из трех участков — красного, зеленого и синего. А различные цвета получаются в результате изменения величины соответствующего электрического заряда (что приводит к повороту кристалла и изменению яркости проходящего светового потока). TFT-дисплей состоит из сетки таких пикселов, где работой каждого цветового участка, каждого пиксела, управляет отдельный транзистор. Количество пикселов задает разрешение TFT-дисплея. Для нормального обеспечения разрешения, например, дисплей 1024x768 должен физически располагать именно таким количеством пикселов. Рис. 118. Сетка транзисторов в ЖК-дисплее В ЖК-мониторах каждый пиксел расположен в фиксированной матрице и включается/выключается отдельно, поэтому не возникает никаких проблем со сведением лучей, в отличие от ЭЛТ-мониторов, в которых требуется безукоризненная работа электронных пушек. При этом ЖК-мониторы обеспечивают в разрешении, совпадающем с физическим разрешением матрицы, идеальную четкость изображения. Так, картинка 17-дюймового TFT-монитора в разрешении 1280x1024 по четкости превосходит изображение даже 19-дюймовых ЭЛТ-мониторов, для которых режим 1280x1024 считается оптимальным. При работе с ЖК-монитором нагрузка на глаза существенно меньше из-за отсутствия мерцания. Коэффициент отражения света от поверхности ЖК-монитора в три и более раз меньше, чем от поверхности ЭЛТ с самым совершенным на сегодня антибликовым покрытием (Sony FD Trinitron, Mitsubishi Diamondtron NF). Поэтому бликов на экране ЖК-монитора в несколько раз меньше. Если ЭЛТ-мониторы могут работать при нескольких разрешениях в полноэкранном режиме, то ЖК-мониторы могут работать только с одним разрешением. Меньшие разрешения возможны лишь при использовании части экрана. Так, например, на мониторе с разрешением 1024x768 при работе в разрешении 640x480 будет задействовано лишь 66% экрана. Применение же специальных функций «растягивания» изображения на весь экран (полноэкранный режим работы) приводит к существенному падению четкости и даже искажению изображения. От стандартной видеокарты компьютера идет аналоговый видеосигнал, хорошо понятный ЭЛТ-мониторам, которые по своей сути являются аналоговыми устройствами. ЖК-мониторы принципиально являются цифровыми устройствами (дискретный набор пикселов, дискретное управление цветом и яркостью пиксела и т. д.). Поэтому, чтобы аналоговый сигнал стал понятен ЖК-монитору, необходимо преобразовать аналоговый сигнал в цифровой. Сначала видеокарта преобразовывает цифровой сигнал от компьютера в аналоговый, затем передает его монитору, который осуществляет обратное преобразование. При этом могут возникать различные нежелательные эффекты. Чтобы избежать этого, производители (сначала мониторов, а затем и видеокарт) стали выпускать устройства с двумя выходами — аналоговым и цифровым. Массовое производство видеокарт с цифровым выходом затруднялось отсутствием общепринятого стандарта на передачу цифрового видеосигнала. Однако теперь ситуация изменяется. На ЖК-мониторе может не работать несколько пикселов. Распознать их нетрудно — они всегда одного цвета. Возникают они в процессе производства и восстановлению не подлежат. Приемлемым считается, когда в мониторе не более 3—5 таких пикселов (у разных производителей это число свое, и монитор считается браком лишь в том случае, если у него число «мертвых» пикселов выше). Особенностью ЖК-мониторов являются меньшие, чему ЭЛТ-мониторов, углы обзора по вертикали и горизонтали. Чем больше угол обзора, тем удобнее работать. Производители стараются их увеличить. ЖК-мониторы очень хороши для работы с офисными приложениями, однако дизайнеры и художники пока не могут заменить свои профессиональные ЭЛТ-мониторы на ЖК-мониторы в связи с некоторыми недостатками цветопередачи и невозможностью калибровки ЖК-мониторов. |
114.gif
118.gif

25. Окно Color Settings
Окно Color SettingsСамый простой способ настройки цветопередачи — выбор параметров в диалоговом окне Color Settings (Настройки цветов), которое открывается командой Edit>Color Settings (Редактирование> Цветовые установки). Это окно допускает два набора параметров — обычный и расширенный. Расширенный набор предназначен для специалистов; чтобы перейти к нему, установите флажок Advanced Mode (Расширенный режим). Для типовых мониторов вполне годится обычный набор параметров. Далее мы рассмотрим только его. Рис. 50. Окно Color Settings Основные комбинации параметров уже предусмотрены. Их можно выбрать в раскрывающемся списке Settings (Установки). Если вы разрабатываете графику преимущественно для Web или для показа на экране, выберите значение Web Graphics Defaults. Если ваша задача — предпечатная подготовка изображений, или вы не можете сделать предпочтений в выборе цели, то используйте U.S. Prepress Defaults. Группа Рабочее пространство (Working spaces) Устанавливаемые по умолчанию значения параметров в группе Working spaces (Рабочее пространство) определяются выбором в списке Settings (Установки). Однако вы можете их изменить по своему усмотрению. Что такое рабочее пространство? Дело в том, что цветовые модели, кроме Lab, имеют разновидности, адаптированные к различным типам и моделям воспроизводящих устройств (мониторам и принтерам). Такие разновидности цветовых моделей называют рабочими цветовыми пространствами. При создании новых изображений, открытии графических файлов без внедренных цветовых профилей, а также при преобразовании изображений с несовпадающими цветовыми профилями Photoshop использует заданные в настройках рабочие пространства. Раскрывающийся список RGB позволяет выбрать рабочее пространство соответствующего типа. Пространство RGB определяет цвета, видимые на экране монитора. Несмотря на то что ваш конкретный монитор отображает ограниченное множество цветов, вы можете работать в более широком цпатовом диапазоне, доступном на других мониторах. При подготовке графики для Web обычно используется пространство sRGB (standart RGB). Если вы занимаетесь графикой как для Web, так и для печати, то рекомендуется выбрать рабочее пространство Adobe RGB (1998). Чтобы увидеть, как изображение выглядит на различных типах мониторов, закройте окно настройки цветов и выберите цветовое пространство в меню View> Proof Setup (Вид>Установки Просмотра). Варианты Windows RGB и Macintosh RGB соответствуют мониторам соответственно IBM-совместимого компьютера и компьютера Macintosh. При выборе варианта Monitor RGB параметры рабочего пространства RGB отключаются и появляется возможность увидеть, как будет выглядеть изображение на мониторе без преобразования цветов. Значения параметра из раскрывающегося списка CMYK соответствуют типу принтера, на котором вы собираетесь печатать изображение. Описание выбранного значения, если навести на него указатель мыши, приводится в нижней части окна настройки цветов. Этот параметр определяет, каким образом изображение приводится к цветовой модели CMYK при выполнении команды Image>Mode>CMYK Color (Изображение>Режим>СМУК Цвет), а также каким образом преобразуются цвета CMYK при отображении на RGB-мониторе. Кроме того, этот параметр контролирует параметры предварительного просмотра CMYK при выполнении команды View>ProofSetup>Working CMYK (Вид>Установки Просмотра>Рабочий CMYK). Выбор в раскрывающемся списке Gray (Серый) определяет способ отображения на экране изображения в оттенках серого, созданного с помощью команды Image>Mode>Grayscale (Изображение>Режим>Черно-белый). Обычно выбирают значения Gray Gamma 2.2 для IBM-совместимых компьютеров и Gray Gamma 1.8 — для Macintosh. В раскрывающемся списке Spot (Точка) можно выбрать различные значения типа Dot Gain (Растискивание точек). Растискивание точек — параметр, определяющий степень расплывания краски при печати. Величина 25% позволяет увидеть, как будет выглядеть изображение на стандартном мониторе IBM-совместимого компьютера. Значение выбирается исходя из требований к печати (обычно выбирают 20%). Если графический файл имеет собственный цветовой профиль, то при открытии этого файла в Photoshop 6.0 будет использоваться именно этот профиль, независимо от параметров, установленных в окне настроек цвета. Например, если вы открыли изображение с рабочим пространством sRGB, то изменение рабочего пространства, скажем, на Apple RGB никак не отразится на внешнем виде изображения. Заметим, что в Photoshop 5x это не так. Если все же вам требуется изменить рабочее пространство, воспользуйтесь командой Image>Mode>Assign Profile (Изображение>Режим>Назначить профиль). Обратим внимание на то, что эта команда не изменяет значения пикселов в файле, а просто отображает их в новое цветовое пространство. Чтобы можно было оперативно изменять изображение в соответствии с текущим (активным) рабочим пространством, выполните команду Image>Mode>Assign Profile (Изображение>Режим>Назначить профиль) и выберите переключатель Don't Color Manage This Document (He выполнять управления цветами в этом документе). Теперь изображение не будет привязано к своему цветовому профилю. В заголовке окна изображения появится символ #. Символ * свидетельствует о том, что изображение использует цветовое пространство, указанное в профиле. Рис. 51. Окно Assign Profile Если команда Assign Profile (Назначить профиль) не изменяет пикселы в файле, из-за чего их вид на экране изменяется, то команда Image>Mode>Convert to Profile (Изображение>Режим>Преобразовать к профилю), наоборот, изменяет пикселы так, чтобы их вид на экране не изменялся. В диалоговом окне Convert to Profile (Конвертировать в профиль) параметры из группы Conversion Options присутствуют и в окне Color Settings (Настройки цветов) при использовании расширенного режима. Это параметры для продвинутых специалистов, и мы их не рассматриваем. Выберите в раскрывающемся списке Profile (Профиль) цветовое пространство, к которому вы решили привести изображение, и щелкните на кнопке ОК. Выбор значений в этом списке позволяет переключать цветовые модели. Например, если вы откроете RGB-изображение и, выполнив команду Convert to Profile (Преобразовать к профилю), выберете цветовое пространство CMYK, то Photoshop изменит цвета и, кроме того, выполнит преобразование RGB-каналов в CMYK-каналы. Таким образом, по сравнению с командой Image>Mode>CMYK (Изображение>Режим>СМУК) данная команда позволяет переключать цветовые модели и выбирать цветовое пространство за один шаг. Рис. 52. Convert to Profile Группа Управление цветом (Color Management Policies) Следующая группа параметров в окне настроек цвета — Color Management Policies (Управление цветом). Точнее, политики управления цветом. Эти параметры определяют, какие действия должен предпринимать Photoshop при открытии файлов без цветовых профилей или с профилями, не совпадающими с теми, которые были указаны с помощью параметров группы Working spaces (Рабочие пространства). Оптимальный выбор значений параметров в группе политик управления цветом снижает количество сообщений об ошибках и усиливает автоматизацию управления цветом. На наш взгляд, это не самая важная задача. Поэтому мы не будем подробно рассматривать эту группу. Раскрывающийся список RGB. При открытии RGB-изображения без внедренного профиля имеет смысл присвоить ему рабочий профиль RGB, например, Adobe RGB (1998), указанный в первом раскрывающемся списке из группы Working spaces (Рабочее пространство). Поэтому в раскрывающемся списке RGB целесообразно выбрать значение Convert to Working RGB (Преобразовать в Рабочий RGB). Можно сбросить переключатель Missing Profiles (Пропущенные профили). В этом случае, если профиль не очевиден, то Photoshop без вопросов назначит профиль Adobe RGB (1998). Если же изображение содержит профиль, тоего всегда можно изменить. Изображения, пред-чазначенные для Web, если содержат профиль, то это обычно профиль sRGB. Такие Изображения следует открывать с использованием рабочего пространства sRGB. Раскрывающийся список CMYK. Как известно, CMYK-изображения предназначены, главным образом, для вывода на печать, хотя и не только. Некоторые Web-дизайнеры используют модель CMYK как основную по особым причинам. Обычно CMYK-изображения содержат внедренные профили. Если такое изображение вы получили извне, то оно, скорее всего, согласовано с определенным типом печатающего устройства. Вам же может потребоваться вывод на другой принтер или использование этого изображения в Web. Так что следует внимательно отнестись к возможным преобразованиям. Если выбрать в раскрывающемся списке CMYK значение Preserve Embedded Profiles (Сохранить вложенные профили), то при открытии файла Photoshop будет использовать внедренный профиль и игнорировать параметры CMYK, установленные в группе Working spaces (Рабочее пространство). Раскрывающийся список Gray (Серый). Коррекцию изображений в оттенках серого лучше производить вручную, а не средствами автоматизации Photoshop. Поэтому рекомендуем выбрать значение Off (Выкл.). Profile Mismatches (Допуски профиля). Эти параметры указывают действия Photoshop при открытии файла и вставке изображения из буфера обмена в случае несовпадения профиля с рабочим пространством. Вы можете заставить Photoshop спросить разрешения на выполнение преобразований. |
50.gif

51.gif

52.gif

26. Утилита Adobe Gamma
Утилита Adobe Gamma Для настройки монитора и создания его профиля служит специальная утилита Adobe Gamma, ярлык которой В стартовом окне утилиты можно задать один из двух режимов ее работы: Step By Step (Wizard) (Пошаговый режим (Мастер)) и Control Panel (Панель управления). Возможности этих режимов одинаковы, однако пошаговый режим предлагает вам оптимальную последовательность настройки параметров. Для начала рекомендуется именно этот режим. В режиме Control Panel настройка всех доступных параметров производится в одном окне. Сначала нужно задать название профиля (группы настраиваемых параметров) в поле Description (Описание). Вы можете принять предлагаемое название профиля или ввести его с клавиатуры. Можно также загрузить профиль из файла с расширением ice (кнопка Load (Загрузить)). Затем следует выбрать тип люминофора (раскрывающийся список Phosphors), применяемого в вашем мониторе. Если монитор использует электронно-лучевую трубку типа Trinitron или Diamond, то можно выбрать значение Trinitron. Можно также выбрать значение Custom и в открывшемся диалоговом окне ввести значения, указанные в документации к вашему монитору. Если эти сведения отсутствуют в документации, просто проигнорируйте этот этап. Рис. 53. Стартовое окно утилиты Adobe Gamma, в котором можно выбрать режим ее использования Следующий этап заключается в настройке баланса красного, зеленого и синего цветов (группа параметров Gamma). Для этого снимите флажок View Single Gamma Only (Показать только Gamma). В результате появятся три цветных квадрата. Переместите ползунки таким образом, чтобы в каждом Квадрате цвета центральной и периферийной областей совпадали. Это и есть цветовая калибровка монитора. Можно ограничиться только выбором значения параметра Gamma. Что это такое, более подробно рассматривается в главе 2. Здесь же скажем, что Gamma определяет яркость средних тонов изображения. В раскрывающемся списке можно выбрать стандартные значения для IBM-совместимых компьютеров и Macintosh, а также ввести конкретное значение по своему выбору. Наконец, задайте цветовую температуру белой точки (White Point). О цветовой температуре подробно рассказано выше в этой главе. Обычно устанавливают среднее значение — 6500 градусов по шкале Кельвина, соответствующее обычному дневному свету. Чтобы определить наилучшее значение, щелкните на кнопке Measure (Измерить). На черном экране появятся три квадрата. Выберите наиболее нейтральный серый квадрат. Щелкните на квадрате слева или справа, чтобы сделать его цвет «более холодным» или «более теплым». Затем щелкните на среднем квадрате, чтобы вернуться к окну настроек. Обратите внимание, что, как мы уже говорили, более холодному цвету (голубоватому) соответствует более высокая цветовая температура и, наоборот, теплым оттенкам (желтоватым) соответствует более низкая температура. Напомним, что «холодный голубой» цвет получается при нагреве абсолютно черного тела до более высокой температуры, чем «теплый желтый». По завершении настройки параметров утилита предложит вам ввести имя файла с расширением ice, в котором она сохранит параметры созданного профиля монитора. Вы можете указать любое подходящее имя, например, мой_ профиль.ice, но не меняйте предлагаемое место расположения файла. Это должна быть папка Windows\System\Color или Windows\System32\Color. Сохранив на диске создан ный профиль монитора, утилита автоматически сообщит о нем редактору Photoshop, даже если он уже запущен. Если созданный вами профиль никак не изменил цвета монитора, то использование утилиты все равно было полезным: вы информировали Photoshop об ограничениях вашего монитора. Рис. 54. Окно Adobe Gamma в режиме Control Panel. В отличие от пошагового режима здесь все параметры расположены в одном окне Рис. 55. Окно Adobe Gamma в пошаговом режиме на этапе настройки цветового баланса |
53.gif

54.gif

55.gif

27. Внедрение цветовых профилей
Внедрение цветовых профилейВнедрение цветового профиля в файл означает добавление к нему соответствующих данных. Не все форматы файлов позволяют сохранять информацию о профиле. В Photoshop внедрение профилей возможно для следующих форматов файлов: PSD, TIFF, JPEG, EPS и PIXT. Два варианта формата DCS также позволяют сохранять профили. Однако они поддерживают только CMYK-изображения, поэтому приводят RGB-изображения к модели CMYK и, следовательно, сохраняют только профиль CMYK. Чтобы внедрить цветовой профиль, выполните команду File>Save As (Файл> Сохранить как). Откроется диалоговое окно Save As (Сохранить как), в котором можно не только указать имя сохраняемого файла, его местоположение и формат, но и установить флажок ICC Profile (ICC Профиль) (Внедренный цветовой профиль). Если вы выберете формат файла, не поддерживающий профили (например, GIF, PNG, BMP и т. д.), то этот флажок будет недоступен. Для внедрения профиля в файл изображения установите флажок ICC Profile и щелкните на кнопке Save (Сохранить). Заметим, что описанным выше способом внедряется профиль, определенный в диалоговом окне Color Settings (Настройки цветов) и не зависящий от устройства вывода. Профиль монитора не внедряется. Photoshop осуществляет внутреннее преобразование цветовой модели монитора в цветовую модель RGB, что позволяет ему взаимодействовать с различными моделями мониторов, используя одно и то же рабочее пространство RGB. Рис. 56. Окно Save As |
56.gif

3. ГЛАВА 5. СКАНЕРЫ И СКАНИРОВАНИЕ
ГЛАВА 5. СКАНЕРЫ И СКАНИРОВАНИЕ |
1. Сканеры и сканирование
Сканеры и сканированиеИсходный материал для создания графических композиций можно найти в уже существующих графических файлах. Однако при этом следует помнить, что некоторые из них являются предметом защиты авторских прав и, следовательно, их нельзя свободно копировать. Можно также создавать свои произведения «с чистого листа», используя средства рисования графических редакторов. Но тогда нужны как художественные способности, так и навыки рисования с помощью компьютера. Есть еще один эффективный способ создания компьютерной графики. Он основан на использовании сканеров или цифровых фотокамер. Хорошие фотокамеры довольно дороги, а сканеры успешно завоевывают рынок товаров массового потребления и вполне доступны. С помощью сканера можно ввести в компьютер картинки из газет, журналов, книг и фотографий как целиком, так и частями, которые послужат вам строительным материалом для будущих композиций. Вы можете создавать эскизы и заготовки сначала на бумаге, а затем вводить их в компьютер посредством сканера и дорабатывать с помощью графических редакторов. Наконец, сканер просто незаменим, когда необходимо превратить бумажный печатный документ в текстовый, чтобы можно было открыть его в текстовом (а не в графическом) редакторе (например, в MS Word) для просмотра и редактирования. Сканер является устройством для ввода изображений в компьютер. Исходные изображения (оригиналы) обычно находятся на непрозрачных (бумага) или прозрачных (слайды, фотопленка) носителях. Обычно это — рисунки, фотографии, слайды и/или тексты, но могут быть и объемные предметы. По существу сканер является устройством, которое воспринимает оптическую информацию, доступную для нашего зрения, и сначала преобразует ее в электрическую форму, а затем приводит к цифровому виду, пригодному для ввода в компьютер. Таким образом, процесс сканирования оригинала состоит в его оцифровке. Оцифрованное изображение (на жаргоне — «скан») в дальнейшем может быть обработано в компьютере с помощью графического редактора (например, Photoshop), если это рисунок, или с помощью программы распознавания символов (например, FineReader), если это текст. Существует множество моделей сканеров, отличающихся как техническими характеристиками и возможностями, так и ценой. Совсем не факт, что вам нужен самый могущественный и самый дорогой сканер. Новички, как правило, испытывают затруднения при выборе модели сканера и, вдальнейшем, при его использовании. Ошибка в выборе сканера выражается либо в том, что вы недоплатили чуть-чуть, либо слишком переплатили. Выбирая сканер, следует исходить из задач, которые вы собираетесь решать с его помощью. Сканеры могут использоваться для текущих задач офисов, домашнего коллекционирования фотографий и профессиональной работы с графикой. Для Web-дизайна, например, вы можете обходиться и самыми дешевыми сканерами. Но для работ, предназначенных, в конечном счете, для полиграфии, вам, возможно, потребуется более мощное устройство. Чтобы ориентироваться среди множества параметров сканеров, следует понимать, на что они практически влияют и от чего зависят. В этой главе мы попытаемся помочь в разрешении этих проблем. Сначала нужно получить общее представление о принципах построения и функционирования сканеров. Это совсем не трудно и не потребует много времени, но очень важно. Затем следует разобраться в основных параметрах (технических характеристиках) и освоить несколько типовых приемов использования сканеров. Наконец, необходимо узнать, как корректировать отсканированные изображения в графических и других редакторах. |
2. Как устроены и работают сканеры
Как устроены и работают сканерыДля офисных и домашних задач, а также для большинства работ по компьютерной графике лучше всего подходят так называемые планшетные сканеры. Различные модели этого типа шире других представлены в продаже. Поэтому начнем с рассмотрения принципов построения и функционирования сканеров именно этого типа. Уяснение этих принципов позволит лучше понять значение технических характеристик, которые учитываются при выборе сканеров. Планшетный сканер (Flatbed scanner) представляет собой прямоугольный пластмассовый корпус с крышкой. Под крышкой находится стеклянная поверхность, на которую помещается оригинал, предназначенный для сканирования. Через это стекло можно разглядеть кое-что из внутренностей сканера. В сканере имеется подвижная каретка, на которой установлены лампа подсветки и система зеркал. Каретка перемещается посредством так называемого шагового двигателя. Свет лампы отражается от оригинала и через систему зеркал и фокусирующих линз попадает на так называемую матрицу, состоящую из датчиков, вырабатывающих электрические сигналы, величина которых определяется интенсивностью падающего на них света. Эти датчики основаны на светочувствительных элементах, называемых приборами с зарядовой связью (ПЗС, Couple Charged Device — CCD). Точнее говоря, на поверхности ПЗС образуется электрический заряд, пропорциональный интенсивности падающего света. Далее нужно только преобразовать величину этого заряда в другую электрическую величину — напряжение. Несколько ПЗС располагаются рядом на одной линейке. Электрический сигнал на выходе ПЗС является аналоговой величиной (т.е. ее изменение аналогично изменению входной величины — интенсивности света). Далее происходит преобразование аналогового сигнала в цифровую форму с последующей обработкой и передачей в компьютер для дальнейшего использования. Эту функцию выполняет специальное устройство, называемое аналого-цифровым преобразователем (АЦП, Analog-to-digital Converter — ADC). Таким образом, на каждом шаге перемещения каретки сканер считывает одну горизонтальную полоску оригинала, разбитую на дискретные элементы (пикселы), количество которых равно количеству ПЗС на линейке. Все отсканированное изображение состоит из нескольких таких полос. Рис. 119. Схема устройства и работы планшетного сканера на основе ПЗС (CCD): свет лампы отражается от оригинала и через оптическую систему попадает на матрицу светочувствительных элементов, а затем на аналого-цифровой преобразователь (АЦП) В цветных сканерах сейчас используются, как правило, трехрядная матрица ПЗС и подсветка оригинала калиброванным белым светом. Каждый ряд матрицы предназначен для восприятия одной из базовых цветовых составляющих света (красной, зеленой и синей). Чтобы разделить цвета, используют либо призму, разлагающую луч белого света на цветные составляющие, либо специальное фильтрующее покрытие ПЗС. Однако существуют цветные сканеры и с однорядной матрицей ПЗС, в которых оригинал по очереди подсвечивается тремя лампами базовых цветов. Однорядная технология с тройной подсветкой считается устаревшей. Выше мы описали принципы построения и работы так называемых однопроходных сканеров, которые сканируют оригинал за один проход каретки. Однако еще встречаются, хотя больше и не выпускаются промышленностью, трехпроходные сканеры. Это сканеры с однорядной матрицей ПЗС. В них при каждом проходе каретки вдоль оригинала используется один из базовых цветных светофильтров: за каждый проход снимается информация по одному из трех цветовых каналов изображения. Эта технология также устарела. Кроме CCD-сканеров, основанных на матрице ПЗС, имеются CIS-сканеры (Contact Image Sensor), в которых применяется фотоэлементная технология. Светочувствительные матрицы, выполненные по этой технологии, воспринимают отраженный оригиналом спет непосредственно через стекло сканера без использования оптических систем фокусировки. Это позволило уменьшить размеры и вес планшетных сканеров более чем в два раза (до 3—4 кг). Однако такие сканеры хороши только для исключительно плоских оригиналов, плотно прилегающих к стеклянной поверхности рабочего поля. При этом качество получаемого изображения существенно зависит от наличия посторонних источников света (крышка CIS-сканера во время сканирования должна быть закрыта). В случае объемных оригиналов качество оставляет желать лучшего, в то время как ССО-сканеры дают неплохие результаты и для объемных (до нескольких см в глубину) предметов. Планшетные сканеры могут быть снабжены дополнительными устройствами, такими как слайд-адаптер, автоподатчик оригиналов и др. Для одних моделей эти устройства предусмотрены, а для других нет. Слайд-адаптер (Transparency Media Adapter, TMA) — специальная приставка, позволяющая сканировать прозрачные оригиналы. Сканирование прозрачных материалов происходит с помощью проходящего, а не отраженного света. Иначе говоря, прозрачный оригинал должен находиться между источником света и светочувствительными элементами. Слайд-адаптер представляет собой навесной модуль, снабженный лампой, которая движется синхронно с кареткой сканера. Иногда просто равномерно освещают некоторый участок рабочего поля, чтобы не перемещать лампу. Таким образом, главная цель применения слайд-адаптера заключается в изменении положения источника света. Если же у вас есть цифровая камера (цифровой фотоаппарат), то слайд-адаптер, скорее всего, вам не нужен. Если сканировать прозрачные оригиналы без использования слайд-адаптера, то нужно понимать, что при облучении оригинала количества отраженного и проходящего света не равны друг другу. Так, оригинал пропустит какую-то часть падающего цвета, которая затем отразится от белого покрытия крышки сканера и снова пройдет через оригинал. Какая-то часть света отразится от оригинала. Соотношение между частями проходящего и отраженного света зависит от степени прозрачности участка оригинала. Таким образом, светочувствительные элементы матрицы сканера получат свет, дважды прошедший через оригинал, а также свет, отраженный от оригинала. Многократность прохода света через оригинал ослабляет его, а взаимодействие отраженного и проходящего пучков света (интерференция) вызывает искажения и побочные видеоэффекты. Автоподатчик — устройство, подающее оригиналы в сканер, которое очень удобно использовать при потоковом сканировании однотипных изображений (когда не нужно часто перенастраивать сканер), например, текстов или чертежей приблизительно одинакового качества. Кроме планшетных, есть и другие типы сканеров: ручные, листопротяжные, барабанные, слайдовые, для сканирования штрих-кодов, скоростные для потоковой работы с документами. Ручной сканер (Handheld Scanner) — портативный сканер, в котором сканирование осуществляется путем его ручного перемещения по оригиналу. По принципу действия такой сканер аналогичен планшетному. Ширина области сканирования — не более 15см. Первые сканеры для широкого применения появились в продаже в 80-х годах XX века. Они были ручными и позволяли сканировать изображения в оттенках серого цвета. Теперь такие сканеры нелегко найти. Листопротяжный или роликовый сканер (Sheetfed Scanner) — сканер, в котором оригинал протягивается мимо неподвижной линейной CCD- или CIS-матрицы, разновидность такого сканера — факс-аппарат. Барабанный сканер (Drum Scanner) — сканер, в котором оригинал закрепляется на вращающемся барабане, а для сканирования используются фотоэлектронные умножители. При этом сканируется точечная область изображения, а сканирующая головка движется вдоль барабана очень близко от оригинала. Слайдовый сканер (Film-scanner) — разновидность планшетного сканера, предназначенная для сканирования прозрачных материалов (слайдов, негативных фотопленок, рентгеновских снимков и т. п.). Обычно размер таких оригиналов фиксирован. Заметим, что для некоторых планшетных сканеров предусмотрена специальная приставка (слайд-адаптер), предназначенная для сканирования прозрачных материалов (см. выше). Сканер штрих-кодов (Bar-code Scanner) — сканер, предназначенный для сканирования товарных штрих-кодов. По принципу действия он сходен с ручным сканером и подключается к компьютеру, либо к специализированной торговой системе. При наличии соответствующего программного обеспечения распознавать штрих-коды может любой сканер. Скоростной сканер для работы с документами (Document Scanner) — разновидность листопротяжного сканера, предназначенная для высокопроизводительного многостраничного ввода. Сканеры могут быть оборудованы приемными и выходными лотками объемом свыше 1000 листов и вводить информацию со скоростью свыше 100 листов в минуту. Некоторые модели этого класса обеспечивают двустороннее (дуплексное) сканирование, подсветку оригинала разными цветами для отсечки цветного фона, компенсацию неоднородности фона, имеют модули динамической обработки разнотипных оригиналов. Итак, для дома и офиса лучше всего подходит планшетный сканер. Если вы хотите заниматься графическим дизайном, то лучше выбрать CCD-сканер (на основе ПЗС-матрицы), поскольку он позволяет сканировать и объемные предметы. Если вы собираетесь сканировать слайды и другие прозрачные материалы, то следует выбрать сканер, для которого предусмотрен слайд-адаптер. Обычно собственно сканер и подходящий к нему слайд-адаптер продаются отдельно. Если не получается приобрести слайд-адаптер одновременно со сканером, то при необходимости вы сможете сделать это позже. Необходимо также определить максимальные размеры сканируемых изображений. В настоящее время типовым является формат А4, соответствующий обычному листу писчей бумаги. Большинство бытовых сканеров ориентированы именно на этот формат. Для сканирования чертежей и другой конструкторской документации обычно требуется формат A3, соответствующий двум листам формата А4, соединенным по длинной стороне. В настоящее время цены однотипных сканеров для форматов А4 и A3 сближаются. Можно предположить, что оригиналы, не превышающие по размерам формат А4, будут лучше обрабатываться сканером, ориентированным на формат A3. Перечисленные выше параметры далеко не исчерпывают весь список, но на данном этапе нашего рассмотрения мы пока можем использовать только их. При выборе сканера решающими являются три аспекта: аппаратный интерфейс (способ подключения), оптико-электронная система и программный интерфейс (так называемый TWAIN-модуль). Далее мы рассмотрим их более подробно. |
119.gif

3. Подключение сканера к компьютеру
Подключение сканера к компьютеруДанные результатов сканирования в цифровой форме передаются от сканера в компьютер для последующей обработки и/или хранения в виде файлов. Сканеры могут подключаться к компьютеру различными способами. Иначе говоря, они могут иметь различный аппаратный интерфейс. Одним из наиболее распространенных является SCSI-интерфейс. Он обеспечивается специальной платой (адаптером, картой), вставляемой в разъем (слот) расширения на материнской плате компьютера. К этой плате можно подключать не только сканер с SCSI-интерфейсом, но и другие устройства (например, жесткие диски). Так что, SCSI-интерфейс обеспечивается отдельным устройством, которое уже, возможно, имеется на вашем компьютере. Почти все планшетные сканеры с SCSI-интерфейсом комплектуются усеченной модификацией SCSI-платы, к которой можно подключить только сканер. Таким образом, если на вашем компьютере нет SCSI-адаптера, но есть свободный подходящий слот на материнской плате, то с подключением сканера не возникнет принципиальных проблем. SCSI-интерфейс надежен и обеспечивает быструю передачу данных. Однако может потребоваться установка платы. Для этого следует при выключенном питании компьютера снять кожух системного блока компьютера и установить в один из свободных и подходящих разъемов интерфейсную плату. Подробности вполне понятно описаны в руководстве к сканеру. Кроме того, есть планшетные сканеры, имеющие собственную интерфейсную плату, которая помимо передачи данных обеспечивает электрическое питание сканера от системного блока компьютера. При этом питание на сканер будет подаваться только при запуске программы сканирования. Следует иметь в виду, что интерфейсная плата сканера может подходить к ISA-слоту или к PCI-слоту материнской платы компьютера. Поэтому прежде чем выбрать такой сканер, следует выяснить, имеется ли в вашем компьютере свободный подходящий слот. Если вам часто приходится перемещать сканер, подключая его то к одному, то к другому компьютеру, то описанные выше способы могут показаться неудобными: каждый раз необходимо выключить компьютер, снять крышку, вынуть или установить интерфейсную плату. С другой стороны, все эти хлопоты при соответствующей сноровке требуют всего лишь 5 - 10 минут. Есть сканеры, подключаемые к USB-порту (к универсальной последовательной шине) компьютера. Это — наиболее удобный и быстрый интерфейс, не требующий установки платы в системный блок, а иногда даже выключения компьютера. USB-порт обеспечивает не только обмен данными между компьютером и подключенным к нему внешним устройством, но и питание этого устройства от системного блока питания. Однако это справедливо не для всех устройств. Некоторые из них снабжены своими блоками питания и тогда, как правило, при соединении их кабелем с компьютером последний приходится выключать. В любом случае перед подключением сканера к USB-порту следует узнать из прилагаемого руководства, как именно это делается. Кроме того, нужно иметь в виду, что USB-порты отсутствуют на старых моделях компьютеров (первых Pentium и более ранних). Вообще говоря, сканеры с любым из рассмотренных выше интерфейсов могут использоваться для работы с графикой. Однако мы отдаем предпочтение интерфейсам SCSI и USB, исходя из соображений надежности, быстродействия и удобства эксплуатации. |
4. Основные характеристики оптико-электронной системы сканера
Основные характеристики оптико-электронной системы сканераРассмотрим основные характеристики оптико-электронной системы сканера: разрешение, глубину цвета, разрядность, оптическую плотность и область высокого разрешения. |
5. Разрешение
РазрешениеРазрешение (Resolution) или разрешающая способность сканера — параметр, характеризующий максимальную точность или степень детальности представления оригинала в цифровом виде. Разрешение измеряется в пикселах на дюйм (pixels per inch, ppi). Нередко разрешение указывают в точках на дюйм (dots per inch, dpi), но эта единица измерения является традиционной для устройств вывода (принтеров). Говоря о разрешении, мы будем использовать ppi. Различают аппаратное (оптическое) и интерполяционное разрешение сканера. Аппаратное (оптическое) разрешение Аппаратное (оптическое) разрешение (Hardware/optical Resolution) непосредственно связано с плотностью размещения светочувствительных элементов в матрице сканера. Это — основной параметр сканера (точнее, его оптико-электронной системы). Обычно указывается разрешение по горизонтали и вертикали, например, 300x600 ppi. Следует ориентироваться на меньшую величину, т. е. на горизонтальное разрешение. Вертикальное разрешение, которое обычно вдвое больше горизонтального, получается в конечном счете интерполяцией (обработкой результатов непосредственного сканирования) и напрямую не связано с плотностью чувствительных элементов (это так называемое разрешение двойного шага). Чтобы увеличить разрешение сканера, нужно уменьшить размер светочувствительного элемента. Но с уменьшением размера теряется чувствительность элемента к свету и, как следствие, ухудшается соотношение сигнал/шум. Таким образом, повышение разрешения — нетривиальная техническая задача. Интерполяционное разрешение Интерполяционное разрешение (Interpolated Resolution) — разрешение изображения, полученного в результате обработки (интерполяции) отсканированного оригинала. Этот искусственный прием повышения разрешения обычно не приводит к увеличению качества изображения. Представьте себе, что реально отсканированные пикселы изображения раздвинуты, а в образовавшиеся промежутки вставлены «вычисленные» пикселы, похожие в каком-то смысле на своих соседей. Результат такой интерполяции зависит от ее алгоритма, но не от сканера. Однако эту операцию можно выполнить средствами графического редактора, например, Photoshop, причем даже лучше, чем собственным программным обеспечением сканера. Интерполяционное разрешение, как правило, в несколько раз больше аппаратного, но практически это ничего не означает, хотя может ввести в заблуждение покупателя. Значимым параметром является именно аппаратное (оптическое) разрешение. В техническом паспорте сканера иногда указывается просто разрешение. В этом случае имеется в виду аппаратное (оптическое) разрешение. Нередко указываются и аппаратное, и интерполяционное разрешение, например, 600х 1200 (9600) ppi. Здесь 600 — аппаратное разрешение, а 9600 — интерполяционное. Различимость линий Различимость линий (Line detectability) — максимальное количество параллельных линий на дюйм, которые воспроизводятся с помощью сканера как раздельные линии (без слипаний). Этот параметр характеризует пригодность сканера для работы с чертежами и другими изображениями, содержащими много мелких деталей. Его значение измеряется в линиях на дюйм (lines per inch, Ipi). Какое разрешение сканера следует выбрать Этот вопрос чаще других задают при выборе сканера, поскольку разрешение — один из самых главных параметров сканера, от которого существенно зависит возможность получения высококачественных результатов сканирования. Однако это вовсе не означает, что следует стремиться к максимальному возможному разрешению, тем более, что оно дорого стоит. Вырабатывая требования к разрешению сканера, важно уяснить общий подход. Сканер является устройством, преобразующим оптическую информацию об оригинале в цифровую форму и, следовательно, осуществляющим ее дискретизацию. Наданном этапе рассмотрения кажется, что чем мельче дискретизация (больше разрешение), тем меньше потерь исходной информации. Однако результаты сканировании предназначены для отображения с помощью некоторого устройства вывода, например, монитора или принтера. Эти устройства имеют свою разрешающую способность. Наконец, глаз человека обладает способностью сглаживать изображения. Кроме того, печатные оригиналы, полученные типографским способом или посредством принтера, также имеют дискретную структуру (печатный растр), хотя это может быть и не заметно для невооруженного глаза. Такие оригиналы обладают собственным разрешением. О выборе разрешения сканирования мы еще неоднократно будем говорить в данной главе. Разрешение сканера — это максимальное разрешение, которое можно установить при сканировании. Так какая же величина разрешения нам нужна? Ответ зависит от того, какие изображения вы собираетесь сканировать и на какие устройства выводить. Ниже мы приведем лишь ориентировочные значения. При сканировании текстов из газет, журналов и книг с целью последующей обработки программами оптического распознавания символов (OCR — Optical Character Recognition) обычно требуется разрешение 200-400 ppi. Для вывода на экран или принтер эта величину можно уменьшить в несколько раз. Для любительских фотографий обычно требуется 100-300 ppi. Для иллюстраций из роскошных типографских альбомов и буклетов — 300-600ppi. Если вы собираетесь увеличивать изображение для вывода на экран или принтер без потери качества (четкости), то разрешение сканирования следует установить с некоторым запасом, т. е. увеличить его в 1,5—2 раза по сравнению с приведенными выше значениями. Рекламным агентствам, например, требуется высококачественное сканирование слайдов и бумажных оригиналов. При сканировании слайдов для вывода на печать в формате 10x15 см потребуется разрешение 1200 ppi, а в формате А4 - 2400 ppi. |
6. Глубина цвета и разрядность
Глубина цвета и разрядностьГлубина цвета, как мы уже говорили в главе 1, определяется количеством цветов, которые могут быть переданы (представлены), или количеством разрядов (битов) цифрового кода, содержащим описание цвета одного пиксела. Одно с другим связано простой формулой: Количество цветов = 2Количество бит В сканере электрический аналоговый сигнал с матрицы светочувствительных элементов преобразуется в цифровой посредством аналого-цифрового преобразователя (АЦП). Цифровой сигнал, несущий информацию о цвете пикселов, характеризуется разрядностью, т. е. количеством двоичных разрядов (битов), которыми кодируется информация о цвете каждого пиксела. АЦП и качество светочувствительных элементов сканера определяют глубину цвета, которую он может обеспечить. В настоящее время все цветные планшетные сканеры для широкого применения обеспечивают как минимум 24-битную глубину цвета (8 бит на каждую из трех базовых составляющих цвета). В пересчете на количество цветов это 224 = 16 777 216, чего вполне достаточно. В то же время существуют сканеры с 30-битным и 36-битным представлением цвета (10 и 12 бит соответственно на каждую составляющую). Реально вы будете работать с 24-битным цветом, но при большей разрядности АЦП, имея избыточную информацию, можно производить цветовую коррекцию изображения в большем диапазоне без потери качества. Сканеры, имеющие большую глубину цвета (разрядность), позволяют сохранить больше оттенков и градаций цвета в темных тонах. Кроме того, младшие разряды выходного кода АЦП обычно флуктуируют (содержат ошибки преобразования). Чем большую разрядность имеет АЦП, тем меньше влияние ошибок преобразования на конечный результат. |
7. Оптическая плотность
Оптическая плотностьПонятие оптической плотности (Optical Density) относится прежде всего к сканируемому оригиналу. Этот параметр характеризует способность оригинала поглощать свет; он обозначается как D или OD. Оптическая плотность вычисляется как десятичный логарифм отношения интенсивностей падающего и отраженного (в случае непрозрачных оригиналов) или проходящего (в случае прозрачных оригиналов) света. Минимальная оптическая плотность (Dmin) соответствует самому светлому (прозрачному) участку оригинала, а максимальная плотность (Dmax) соответствует самому темному (наименее прозрачному) участку. Диапазон возможных значений оптической плотности заключен между 0 (идеально белый или абсолютно прозрачный оригинал) и 4 (черный или абсолютно непрозрачный оригинал). Типичные значения оптической плотности некоторых типов оригиналов представлены в следующей таблице:
Динамический диапазон сканера определяется максимальным и минимальным значениями оптической плотности и характеризует его способность работать с различными типами оригиналов. Динамический диапазон сканера связан с его разрядностью (битовой глубиной цвета): чем выше разрядность, тем больше динамический диапазон и наоборот. Для многих планшетных сканеров, главным образом, предназначенных для офисных работ, этот параметр не указывается. В таких случаях считается, что значение оптической плотности приблизительно равно 2,5 (типовое значение для офисных 24-битных сканеров). Для 30-битного сканера этот параметр равен 2,6—3,0, а для 36-битного — от 3,0 и выше. С увеличением динамического диапазона сканер лучше передает градации яркости в очень светлых и очень темных участках изображения. Наоборот, при недостаточном динамическом диапазоне детали изображения и плавность цветовых переходов в темных и светлых участках теряются. |
8. Область высокого разрешения
Область высокого разрешенияНекоторые планшетные сканеры могут использовать дополнительный объектив с большой степенью увеличения. Для этого случая в техническом паспорте указываются размеры части области рабочего поля сканера, в которой может осуществляться сканирование с повышенным в несколько раз разрешением. Эта область высокого разрешения (High Resolution Area, HRA) обычно намного меньше рабочего поля. |
9. Программное обеспечение сканера
Программное обеспечение сканераПрограммное обеспечение сканера состоит из двух частей: программного интерфейса и пакета прикладных графических программ. Программный интерфейс обеспечивает управление сканером, а также его связь с графическими программами сторонних производителей. Это так называемый TWAIN-модуль или драйвер сканера. Говорят, что TWAIN — аббревиатура Toolkit Without An Interesting Name (Инструменты без интересного имени). По существу, спецификация TWAIN является стандартом прикладного программного интерфейса периферийных устройств, в том числе и сканеров. С TWAIN должны быть совместимы все выпускаемые сканеры, цифровые фотокамеры и другие периферийные устройства ввода данных. Стандарт TWAIN поддерживают практически все графические программы. В состав Windows 98 и более поздних версий включен TWAIN-модуль. Однако все же рекомендуется устанавливать TWAIN-модуль, поставляемый вместе со сканером (также, как лучше устанавливать драйвер производителя устройства). Подключив сканер к компьютеру и установив TWAIN-модуль, вы получаете возможность вызывать процедуру сканирования из графической программы, например, Photoshop, MS PhotoEditor, ACDSee, FineReader и многих других. В различных программах команды сканирования называются по-разному: Import>TWAIN, Acquire, Сканировать и т. п. В графическом редакторе Photoshop команда сканирования выбирается в меню File>Import (Файл>Импорт), в ACDSee — File>Acquire. TWAIN-модуль имеет пользовательский интерфейс (диалоговое окно), с помощью которого можно настроить параметры сканирования. Внешний вид и состав параметров этого модуля могут быть различными, поскольку производители программного обеспечения сканера ограничены только собственно стандартом TWAIN, а совершенствовать пользовательский интерфейс им никто не мешает. Вместе с тем, существует стандартный набор параметров, которые присутствуют во всех интерфейсах: выбор режима и области сканирования, разрешения, контрастности, яркости и т. д. Кроме TWAIN-модуля в программное обеспечение сканера обычно входит какой-нибудь, обычно весьма скромный по возможностям, графический редактор и, возможно, программа оптического распознавания символов (OCR). Если у вас на компьютере уже установлены солидные программы, например, графический редактор Photoshop и система OCR FineReader, то дополнительные программные средства, поставляемые вместе со сканером, вам не нужны. Заметим, что есть сканеры с собственным программным интерфейсом, отличным от TWAIN. В этом случае результат сканирования сохраняется в файле графического формата (например, TIFF), который затем можно открыть для просмотра и правки в графическом редакторе. |
10. Сканирование
СканированиеТеперь, когда вы решили проблему выбора сканера, можно приступить к самому интересному — к сканированию изображений, текста и даже объемных предметов для ввода этой информации в компьютер. |
11. Общие рекомендации
Общие рекомендацииСканер является симбиозом оптики, механики и электроники. Оптика и механика — наиболее слабые звенья, требующие особенно осторожного и внимательного отношения. Даже самый лучший сканер не гарантирует, что у вас сразу все получится блестяще, как профессиональная фотокамера в руках новичка не cделает снимки лучше, чем фотоаппарат-«мыльница» в руках профессионала. Но высококачественный фотоаппарат может то, чего бытовая камера для широкого потребителя никогда не достигнет. Нужно лишь правильно использовать имеющиеся возможности. Сканер может быть очень мощным и дорогим, либо пригодным для простых целей и, следовательно, дешевым. Каким бы сканером вы ни обладали, важно правильно с ним работать. Чтобы сканер прослужил долго, а результаты сканирования при правильном выборе настраиваемых параметров были хорошими, необходимо выполнять ряд простых требований. Они совсем не обременительны, но пренебрегать ими не стоит. Кроме того, есть набор элементарных правил и знаний, которые относятся к общей культуре обращения со сканерами. Конечно, мы представляем, что новоиспеченным обладателям сканера хочется как можно скорее получить сногсшибательный результат, а все премудрости оставить на случай разочарований и отчаяния. В таком случае вы можете пропустить до поры этот раздел. Однако заметим: кто предупрежден, тот почти защищен. Планшетный сканер должен быть установлен на горизонтальной устойчивой поверхности так, чтобы свести возможную вибрацию к минимуму. Вибрация как сказывается на результате сканирования, так и ускоряет износ сканера. К сожалению, ничто не вечно под Луной, но к своему концу никто не опоздает. Обычно планшетные сканеры снабжены так называемым замком каретки (carriage lock), который запирается на время транспортировки сканера и отпирается перед работой. В любом случае справьтесь по этому вопросу в технической документации. Обычно замок выглядит просто как переключатель. Если при перемещении сканера возможны его встряхивания и сильная вибрация, то следует обязательно использовать замок. Иначе может пострадать самое уязвимое место сканера — его электромеханическая часть. Однако нельзя включать сканер, если его каретка на замке. Со временем характеристики сканера могут ухудшаться. Прежде всего это связано с изменением параметров лампы: интенсивность, стабильность и спектральный состав света изменяются (так бывает и с обычными люминесцентными лампами). Иногда это обусловлено просто загрязнением поверхности лампы, но может быть вызвано и другими причинами (в частности, естественным старением). Кроме того, засоряется оптика (линзы, зеркала) и ПЗС. Именно поэтому нельзя допускать попадания пыли и влаги внутрь корпуса.. Если же это случилось, то в большинстве случаев дело можно поправить самостоятельно, сняв стеклянную панель рабочего поля и осторожно очистив от грязи и влаги внутренние части корпуса, лампы и зеркал. Однако касаться электронных элементов, особенно светочувствительных элементов, мы вам не советуем. Пусть это сделают специалисты ремонтной мастерской. При неправильной эксплуатации, а также со временем может ухудшиться так называемое сведение. Эта проблема похожа на проблему сведения лучей в цветных телевизорах и мониторах. Чтобы понять, о чем идет речь, выполните следующий эксперимент. Создайте с помощью высококачественного (например, лазерного) черно-белого принтера тестовый оригинал, содержащий несколько слов различного размера на белом фоне. Затем отсканируйте его в цветном режиме с оптическим разрешением сканера. Ожидается, что в лучшем случае черные буквы будут черными и ничего кроме этих букв не будет видно. Плохое сведение сканера выражается в виде цветных ореолов около черных букв тестового оригинала. Эти ореолы могут быть заметны в различной степени. Вообще говоря, даже новые сканеры допускают этот эффект в некоторых пределах, но в техническом паспорте об этом обычно ничего не пишется. В магазине такие эксперименты также не проводятся, но ничто не мешает вам спросить об этом у продавца. Если вы приобрели новый сканер, то советуем вам сразу же провести эксперимент по сведению, чтобы потом сравнить, не ухудшилось ли оно в процессе эксплуатации сканера. Если результат эксперимента вас совсем не устраивает, то, возможно, вам придется сменить модель на более дорогую. Если результат сканирования при различных значениях параметров содержит «ужасные» блики, пятна, полосы и даже зеркальные повторения изображения, похожие на оригинал, то, возможно, вы столкнулись с явлением, называемым Ghosting (Появление призраков). Этот эффект связан с серьезными нарушениями в конструкции и функционировании сканера. Сканеры с эффектом Ghosting считаются негодными. Однако паразитные изображения (всякого рода узоры) могут быть обусловлены и другими причинами. Это так называемый муар (moire), обычно возникающий при сканировании оригиналов, созданных типографским способом, а также кольца Ньютона, возникающие при сканировании прозрачных материалов. Эти эффекты не связаны с дефектами сканера и во многих случаях устраняются настройкой параметров сканирования. Об этом более подробно рассказано ниже. Чтобы отсечь гипотезу муара (или колец Ньютона) в пользу гипотезы Ghosting, выполните следующий простой эксперимент. Возьмите фотографию со светлыми и темными участками, не очень контрастную, но и не вялую. Это может быть любительская фотография, снятая обычным фотоаппаратом типа «мыльница» и отпечатанная на фотобумаге (ни в коем случае не картинка из типографского издания). Снимок не должен быть покоробленным. Плотно прижмите его к стеклу рабочего поля сканера. Если результат сканирования все же содержит какие-то посторонние изображения типа регулярных узоров, то измените немного разрешение сканирования. Если паразитные включения в результат сканирования остались, то, скорее всего, вы имеете дело с Ghosting. Лампа сканера после его включения выходит на требуемый режим постепенно. Поэтому необходимо подождать несколько минут, прежде чем начать сканирование. Если сканируемое изображение меньше рабочего поля сканера, то лучше его расположить посередине, а не на краю, около линеек. Именно в средней части рабочего поля оптико-электронные характеристики сканера наиболее близки к заявленным в паспорте. Это несколько затрудняет выравнивание оригинала, но во многих графических редакторах имеется возможность повернуть изображение на нужный угол. Программы распознавания символов (OCR) обычно это делают автоматически. |
12. Настройка основных параметров сканирования
Настройка основных параметров сканированияРассмотрим основные параметры сканирования, которые можно настраивать с помощью графического интерфейса TWAIN-модуля. Для конкретности мы взяли в качестве примера интерфейс сканера MFS 1200SP фирмы Mustek. Это — однопроходный цветной планшетный сканер на основе ПЗС с оптическим разрешением 600 ppi и интерполяционным разрешением 9600 ppi, глубиной цвета 30 бит, подключаемый к компьютеру посредством SCSI-адаптера или собственной интерфейсной платы; формат А4; масса 1 кг. Этим сканером мы, авторы книги, с удовольствием пользуемся последние пять лет. Один из типовых способов работы состоит в вызове диалогового окна сканера из прикладной программы, например, из графического редактора или OCR-системы. При этом результат сканирования будет сразу загружен в редактор, что очень удобно, поскольку редко когда обходится без хотя бы легкой коррекции отсканированного изображения. Заметим, что некоторые сканеры включаются автоматически при их вызове из прикладной программы, а для других нужно предварительно включить питание специальным переключателем. Рис. 120. Диалоговое окно сканера MFS 1200SP фирмы Mustek В Photoshop сканер вызывается командой File>Import (Файл>Импорт)> Название_сканера. При этом открывается диалоговое окно сканера (интерфейс его TWAIN-модуля). Кроме того, возможно, сразу же будет открыто еще одно окно для предварительного просмотра изображения и выбора области сканирования. Итак, диалоговое окно сканера на экране монитора. Следовательно, сканер установлен на компьютере и имеет связь с графической прикладной программой. Теперь можно приступить к собственно сканированию. Откройте крышку сканера, положите на рабочее поле (стекло) оригинал (изображением вниз), закройте крышку и щелкните на кнопке Prescan в диалоговом окне. В результате в окне предварительного просмотра появится изображение оригинала, отсканированное с низким разрешением. Это — черновой эскиз оригинала. До окончательного сканирования еще дело не дошло. Теперь можно выделить область сканирования, т. е. участок оригинала, который вам нужен. Для этого с помощью мыши переместите и/или измените размеры рамки, которая видна на фоне эскиза. Для более точного позиционирования рамки можно использовать клавиши со стрелками при нажатой клавише <Shift>. Чтобы отсканировать указанную область оригинала при текущих значениях параметров, щелкните на кнопке Scan (Сканировать). В диалоговом окне сканера отображаются размеры изображения в выбранных единицах измерения (пикселах, см, мм или дюймах), а также в килобайтах. В результате отсканированное изображение будет загружено в новое окно графического редактора. Вы можете обработать его, если необходимо, а затем сохранить в файле графического формата . Однако перед сканированием обычно производят настройку параметров? чтобы получить результат с нужным качеством. При настройке параметров чаще всего пытаются найти компромисс между качеством результирующего изображения (скана), его объемом и временем сканирования. Обычно улучшение качества сопряжено с увеличением объема занимаемой памяти и времени. Затраты времени становятся весьма заметными, если требуется отсканировать подряд много оригиналов, например, несколько десятков фотографий или страниц журнала. Сканирование с большим запасом разрешения приводит к большим затратам памяти и дискового пространства. Например, цветная фотография размером 4x6 дюймов (примерно 10x15 см) при сканировании с разрешением 600 ppi потребует более 25 Мбайт. Такие большие изображения медленно обрабатываются. Можно выделить два основных подхода к выбору параметров сканирования. Первый состоит в том, что качество результата должно определяться в первую очередь характеристиками устройств и материалов вывода (монитор, принтеры различного типа, полиграфическая техника, печать на газетной или мелованной бумаге и т. п.). Согласно этому подходу, не стоит создавать изображение очень высокого качества, если его вывод будет производиться устройствами с низкими характеристиками («не в коня корм»). Однако при смене типа устройства вывода часто оказывается, что нужно заново сканировать изображение, но уже при других значениях параметров. Данный подход характерен для офисных работ, но нередко применяется и дизайнерами. Согласно второму подходу, при сканировании следует получить максимально возможную графическую информацию об оригинале, а только затем обработать ее в редакторе применительно к типу устройства вывода. Девиз этого подхода: «от того, что мы имеем, всегда можно отказаться». Этот подход применяют, когда заранее не известно, где и как будет использовано изображение. Он типичен, прежде всего, для дизайнеров. |
120.gif

13. Выбор режима сканирования
Выбор режима сканированияПрежде всего необходимо выбрать режим сканирования (Scan Mode), соответствующий типу оригинала и/или желаемого результата. Как правило, можно выбрать следующие режимы:
В принципе, вы можете выбрать любой из доступных режимов сканирования, независимо от исходного изображения (оригинала). Например, можно сканировать в цветном режиме оригиналы, выполненные в оттенках серого цвета, и, наоборот, цветные оригиналы можно сканировать в режиме оттенков серого. Выбор оптимального режима зависит как от оригинала, так и от вашей цели. Характеристики режимов в приведенном выше списке служат, главным образом, в качестве ориентиров для новичков. Опытные сканировщики легко выбирают режим в зависимости от того, с чем имеют дело и что хотят получить. Но свой опыт они почерпнули из множества экспериментов. Мы вам советуем идти этим путем. Вот некоторые общие рекомендации. Рис. 121. Изображение типа Artline Рис. 122. Изображение типа Halftone С естественной точки зрения выбираемый режим сканирования должен соответствовать типу оригинала. Хотя это и не единственно возможная точка зрения, но начинать рассмотрение лучше всего именно с нее. Чтобы эффективно классифицировать оригиналы на типы, нужен некоторый опыт. В большинстве практически всех наиболее интересных случаев мы имеем дело с цветными изображениями. Это могут быть фотографии, отдельные иллюстрации или целые страницы из журналов, книг и газет, содержащие, кроме картинок, тексты. В конце концов, всканер вы можете положить лист акварели, холсте масляной живописью или какой-нибудь не очень тяжелый предмет. Если вы хотите получить в результате сканирования цветное изображение, то, очевидно, следует использовать режим Color (Цветной). В этом режиме один пиксел изображения представляется в памяти компьютера посредством 24 бит (8 бит на каждую из трех базовых составляющих цвета). Если вам нужно получить изображение в оттенках серого (полутоновое) из цветного оригинала, выберите режим Gray. А можно отсканировать его и в режиме Color, и затем в графическом редакторе преобразовать в полутоновое. В Photoshop для этого есть специальная команда Image>Mode>Black&White (Изображение>Режим>Черно-белый). Кроме того, для получения полутонового изображения из цветного можно просто выбрать один из его цветовых каналов, который наилучшим образом передает графическую информацию. Вообще говоря, результат будет отличаться от полученного с помощью команды Image>Mode>Black&White (Изображение>Режим>Черно-белый), но попробовать стоит. Более подробно об этом уже говорилось вВпрочем, сканирование в режиме Gray требует меньше памяти и происходит быстрее, чем в режиме Color. Черно-белые (двухцветные) изображения без полутоновых переходов обычно сканируются в режиме Artline. Типичными примерами таких изображений являются чертежи и схемы, в которых преобладают линии, а не области, заполненные цветом. В этом режиме часто сканируют четкие отпечатки текстовых документов, чтобы потом обработать их программой OCR. Некоторые системы OCR требуют, чтобы исходное изображение было отсканировано в режиме Artline, но к FineReader это не относится. Хотя в режиме Artline на представление одного пиксела отводится всего 1 бит, сканирование всего изображения в этом режиме обычно требует большого разрешения (около 400 ppi) и, таким образом, экономия на представлении пиксела нивелируется. Главным образом, именно поэтому вместо режима Artline часто используют Gray. Режим Halftone используется нечасто и, в основном, тогда, когда оригинал имеет довольно заметную печатную растровую структуру или образован множеством штрихов (рисунки и фотографии из газет). Несмотря на некоторое разнообразие режимов сканирования, на практике чаше используются два режима: Color и Gray. Новички, желающие побыстрее получить хороший результат, могут начать с использования только этих режимов. Затем, на досуге, можно попробовать поэкспериментировать и с другими режимами сканирования. Если вы легко различаете цветные и полутоновые (в оттенках серого) оригиналы, то этого еще не достаточно. С точки зрения сканирования нужно уметь различать источники получения оригинала. Изображения, которые вы собираетесь сканировать, могут быть получены различными способами, которые приходится учитывать. Так, фотоснимки, распечатки со струйных и лазерных принтеров, рисунки кистью, карандашом, пером и т. п., объемные предметы — это одно. А вот иллюстрации из печатных изданий — это другое. Оригиналы, созданные типографским способом, имеют собственную периодическую структуру — так называемый печатный растр. Если даже он не заметен на оригинале невооруженным взглядом, то в результате сканирования может отчетливо проступать. Это — следствие оптического эффекта взаимодействия двух и более периодических структур (интерференции), называемое муаром. Новичков иногда обескураживает, что картинка на плохой бумаге сканируется лучше, чем отличный типографский оттиск на мелованной бумаге из шикарных изданий. Дело в том, что на плохой, рыхлой бумаге краска лучше расплывается, затушевывая растровую структуру изображения. Как говорят полиграфисты, на такой бумаге высока степень растискивания. Наоборот, на высококачественной, плотной бумаге растискивание ниже, и печатный растр, незаметный для глаза, оказывается достаточно выраженным, чтобы взаимодействовать с дискретным по своей сути процессом сканирования. В результате получается картинка с нанесенным на нее паразитным периодическим узором — муаром. Заметим, что в струйных принтерах применяется специальная технология внесения элементов случайности в печатный растр, чтобы исключить муар. Муар подавляют различными способами и, в первую очередь, выбором надлежащего разрешения сканирования. Подробнее об этом будет рассказано ниже. |
121.gif

122.gif

14. Выбор разрешения сканирования
Выбор разрешения сканированияСканер, как отмечалось выше, обладает разрешающей способностью, определяемой его конструктивными особенностями. Она может быть аппаратной (оптической) или интерполяционной (реконструированной вычислительными средствами). Разрешающая способность является максимальной характеристикой, определяемой техническими особенностями сканера. Однако при сканировании изображения вы можете произвольно выбрать, с каким разрешением это следует делать в данном конкретном случае. Установленное разрешение сканирования может быть меньше или равно аппаратному (оптическому) разрешению сканера, но может и превышать его. В последнем случае речь может идти только об интерполяционном разрешении. При установленном интерполяционном разрешении сканирования кроме собственно аппаратных средств привлекаются программные преобразования. Последние могут быть хорошими или плохими: все зависит от алгоритма преобразования и исходного изображения. От выбора разрешения сканирования зависит качество полученного изображения, занимаемый им объем памяти, а также скорость сканирования. Качество изображения это, прежде всего, его четкость, плавность цветовых переходов. Другими словами, хороший результат сканирования не должен выглядеть заметно хуже, чем оригинал. Чем меньше разрешение, тем меньше объем и временные затраты на сканирование и наоборот. Однако с качеством результата дело обстоит сложнее. Здесь напрашивается аналогия с выбором рыболовной сети. Какую сеть выбрать — с мелкими или крупными ячейками, зависит от размеров рыбы, которую вы хотите поймать. Сканер — это устройство, извлекающее информацию, содержащуюся в изображении. Нельзя получить информации больше, чем ее было в оригинале, но ее описание можно сделать избыточным. Избыточные описания графической информации обычно выражаются в чрезмерно больших объемах соответствующих файлов. В идеале нам нужно настроить сканер так, чтобы извлечь из оригинала как можно больше графической информации, или, по крайней мере, не меньше, чем нужно. Умение правильно выбирать разрешение сканирования приходит с опытом. Однако эксперименты можно упорядочить, чтобы опытность пришла побыстрее. Изображения для простоты можно разделить на два основных типа: фотографии и рисунки. Изображения типа фотографии (фотоснимки, живопись и т. п.) характеризуются большим количеством оттенков и плавностью их переходов, а рисунки (плакаты, чертежи, гравюры и т. п.) — относительно небольшим количеством оттенков, наличием контуров и повышенной контрастностью. Таким образом, в класс фотографий попадают не только фотоснимки, а к классу рисованной графики относятся не только изображения, созданные карандашом, кистью или пером. Иногда встречаются изображения, которые трудно с уверенностью отнести к тому или иному типу. В этом случае попробуйте и так, и эдак. Далее, возьмите несколько картинок каждого типа и отсканируйте их при различных разрешениях. Начните с минимального значения 72 ppi, увеличивая его с некоторым шагом до величины оптического разрешения сканера. В процессе эксперимента нужно зафиксировать две величины разрешения:
Усреднив полученные данные для каждого типа изображений, вы получите значение разрешения, которое следует устанавливать при первой попытке сканирования. При сканировании дело обстоит примерно так же, как и при использовании профессионального фотоаппарата, когда необходимо вручную установить выдержку, диафрагму и фокусное расстояние (резкость). Опытный фотограф быстро оценивает объект съемки и устанавливает нужные параметры своего аппарата. Однако профессионал сделает несколько снимков одного и того же объекта при немного различающихся настройках фотокамеры. Аналогично, при сканировании нередко приходится предпринимать несколько попыток. Устанавливая разрешение сканирования, следует также учитывать, будет ли изображение увеличено в размерах при показе его на экране монитора или при выводе на печать. С увеличением размеров (т. е. при растяжении) качество изображения, вообще говоря, может ухудшиться. На этот случай создают изображение с некоторым запасом разрешения. Так, если предполагается увеличивать картинку в два раза, то и разрешение должно быть в два раза больше, чем то, которое было достаточным для исходных размеров. Сдругой стороны, если предполагается выводить на монитор или печать уменьшенное изображение, то, возможно, разрешение следует соответственно уменьшить. Маленькие изображения должны иметь небольшое разрешение. Эта ситуация часто возникает в Web-дизайне, где одна и та же картинка часто представляется в двух вариантах: маленькая (thumbnail, миниатюра) — с низким разрешением, и большая — с высоким разрешением. Если ваш компьютер обладает достаточно большой памятью и затраты времени на сканирование для вас не критичны, то можно рекомендовать установку разрешения, равного аппаратному (оптическому) разрешению сканера. Затем, если потребуется, разрешение полученного изображения можно уменьшить средствами графического редактора. В Photoshop для этого используется команда Image>Image Size (Изображение>Размер изображения). Однако увеличение разрешения средствами графического редактора не повышает качество изображения. При уменьшении разрешения (downsample) из изображения удаляются пикселы и, таким образом, уменьшается количество графической информации. При увеличении разрешения графический редактор добавляет пикселы, используя для вычисления их значений некоторый алгоритм интерполяции (учета значений соседних пикселов). Рис. 123. Окно установки размеров и разрешения изображения в Photoshop Вообще говоря, оптимизировать окончательный вариант изображения лучше средствами мощного графического редактора, такого как Photoshop. Работа с графикой с точки зрения дизайнера (художника) обычно происходит в пространстве графического редактора, а не средств программного обеспечения сканера. Но это не означает, что программные средства сканера (TWAIN-интерфейса) должны быть навсегда забыты. Хотя они и создавались главным образом для того, чтобы пользователь мог работать со сканером, не завися от имеющегося у него пакета графических программ, иногда их можно эффективно применять еще до того, как Photoshop проявит всю свою мощь. В следующей таблице приведены в качестве примера затраты памяти при сканировании изображения размером 4x4 дюйма (11x11 см) в различных режимах и при различных разрешениях.
В заключение разговора о разрешении сканирования напомним обстоятельства, которые приходится дополнительно учитывать при выборе разрешения. Во-первых, если отсканированное изображение предназначается для вывода на печать с помощью лазерного или струйного принтера, то устанавливаемое разрешение может быть в 3—4 раза меньше разрешения принтера. Это справедливо в первую очередь для цветных или полутоновых (в оттенках серого) изображений. Для изображений типа Artline или Halftone разрешение сканирования следует выбирать, по возможности, равным разрешению принтера. Например, если у вас обычный струйный принтер с разрешением 300 ppi, то. попробуйте сначала отсканировать изображение с разрешением 75 ppi. Если результат окажется неудовлетворительным, увеличьте разрешение сканирования в 2 раза. Во-вторых, разрешение часто приходится менять при сканировании изображений из высококачественных печатных изданий. Причина тому так называемый муар — эффект взаимодействия нескольких периодических структур (в данном случае, дискретных структур сканирования и печатного растра). Часто этот побочный оптический эффект устраняется выбором более высокого разрешения сканирования. Подавление муара более подробно будет рассмотрено ниже. В-третьих, при выборе начального и, при необходимости, последующих значений разрешения сканирования следует стремиться к тому, чтобы выбранное разрешение было кратно оптическому разрешению сканера, деленному на целую степень двойки: Устанавливаемое разрешение = Оптическое разрешение : 2 i, где i = 0, 1,2, 3,... Например, если оптическое разрешение сканера равно 600 ppi, то устанавливаемое разрешение сканирования должно быть как можно ближе к 600, 300, 150, 75 ppi. Такой выбор способствует достижению наибольшей четкости результата сканирования. |
||||||||||||||||||||||||
123.gif

15. Тоновая коррекция изображения
Тоновая коррекция изображенияПрограммное обеспечение сканеров обычно позволяет устанавливать параметры тоновой коррекции — яркость, контрастность, гамма и другие (например, уровни черного и белого). Возможность настройки этих параметров до сканирования очень важна. Особенно полезно регулировать уровни черного и белого, если оригинал не контрастный и вялый, т. е. в нем нет областей большой и очень малой яркости, а вся графическая информация сосредоточена в средних тонах. В таких случаях к оригиналу подкладывают белый и черный листы бумаги, а область сканирования выбирают так, чтобы захватить эти специальные вложения. Позже их можно удалить из результата сканирования средствами графического редактора. Этот прием позволяет скорректировать результат автоматической настройки уровней черного и белого, которую производит сканер при предварительном сканировании. Рис. 124. Окно настройки тональных параметров сканера MFS I200SP фирмы Mustek Следует иметь в виду, что выбранные значения параметров сканирования сохраняются до тех пор, пока вы их снова не измените. Чтобы восстановить значения параметров, принятые по умолчанию, нужно щелкнуть на кнопке Reset (Восстановить), а чтобы посмотреть на результаты выбора параметров в окне предварительного просмотра, щелкните на кнопке Preview (Предварительный просмотр). Результат сканирования при необходимости можно откорректировать в графическом редакторе, например, в Photoshop. Обычно без этого не обходится, если только речь не идет о черновом сканировании с качеством факса. |
124.gif

16. Борьба с муаром
Борьба с муаромНередко на изображениях, отсканированных с печатных оригиналов, которые были созданы типографским способом, появляется мелкая узорчатая сетка. При этом обычно она тем заметнее, чем более высокого качества оригинал. Этот эффект называется муаром (moire). По существу муар представляет собой интерференционную картину, получающуюся в результате совмещения типографского растра с другими регулярными структурами, такими как пиксельная структура экрана и дискретный процесс сканирования. Возьмите две расчески с различной частотой зубьев, наложите их друг на друга и посмотрите в проходящем свете, немного сдвигая одну расческу относительно другой. Наблюдаемый оптический эффект и есть то, что называется интерференционной картиной. Рис. 125. Модель, иллюстрирующая механизм возникновения муара Графические элементы с периодической структурой (например, сетка микрофона или от комаров, шахматный узор, параллельные или радиально расходящиеся линии) также могут вызвать муар. Муар может возникнуть и на штриховой графике. Но все же с наибольшей вероятностью он появляется при сканировании изображений, полученных типографским способом. Рис. 126. Мелкая сетка на изображении, особенно на его светлых участках, — муар Итак, муар может появиться, если оригинал имеет печатный растр, а разрешение сканирования близко к величине, кратной линеатуре печатного растра. Наиболее часто это происходит, когда выбранное разрешение близко к самой линеатуре. Линеатура (пространственная частота — screen frequency) измеряется как количество линий на дюйм (lines per inch, Ipi). Это — характеристика, в первую очередь, печатающих устройств и, во вторую очередь, изображений, полученных на них. Газеты обычно имеют линеатуру 85 Ipi, полиграфическая печать высокого качества — 133 Ipi, высшего качества — 300 Ipi (вариантов линеатур немного). Другой способ борьбы с муаром состоит в том, чтобы слегка, на 5-15 градусов, наклонить оригинал. Однако последующее его выравнивание средствами графического редактора может снова привести к появлению муара. Для некоторых картинок этот прием вполне приемлем. В диалоговом окне программного обеспечения большинства сканеров имеется команда (фильтр), специально предназначенная для подавления муара. Она может называться по-разному: Descreen, Demoire pattern и т. п. Однако пользоваться ими следует осторожно, поскольку они уменьшают четкость изображения (смотрите, как бы с водой не выплеснуть и ребенка!). Впрочем, прием, основанный на размытии изображения и последующем восстановлении четкости в графическом редакторе, применяют довольно часто. В Photoshop для удаления муара сначала добавляют к изображению монохроматический шум (меню Filter), затем применяют гауссовское размытие (фильтр Gaussian Blur) и, наконец, восстанавливают четкость с помощью фильтра Sharpen или Unsharp Mask (Нечеткая маска). Мы уже отмечали в этой главе, что появление муара более вероятно для высококачественных печатных оригиналов, чем для картинок приемлемого качества на газетной бумаге из-за так называемого растискивания (расплывания краски). Впрочем, нередко и на плохой бумаге печатный растр хорошо заметен. В струйных принтерах применяется технология случайного растра, что практически исключает появление муара. Итак, риск появления муара при сканировании типографских оттисков весьма велик. Муар — не дефект сканера, а проявление природного взаимодействия света с регулярными структурами на пути его прохождения (в оптике есть раздел, специально посвященный прохождению света через решетки). Муар можно подавлять выбором надлежащего разрешения, а также применением фильтров размывания на уровне программного обеспечения сканера или графического редактора. Можно также уменьшить размеры изображения, чтобы сделать муар менее заметным. |
125.gif

126.gif

17. Кольца Ньютона
Кольца НьютонаПри сканировании пленок (прозрачных оригиналов) проявляются так называемые кольца Ньютона. Это концентрические радужные помехи. Они возникают при сканировании покоробленных пленок и, главным образом, как результат отражения света в множестве мельчайших капелек влаги, расположенных на поверхности пленки. Опытные сканировщики отмечают, что кольца Ньютона чаще появляются поздней осенью и зимой. Поэтому используйте для пленок специальные рамки, а также просушивайте их (например, обычным феном) перед сканированием. При просушке необходимо, конечно, следить, чтобы из-за перегрева не повредилась эмульсия. |
18. Сканирование фотографий
Сканирование фотографийНа практике чаще всего сканируются фотографии. Здесь речь пойдет о сканировании фотоснимков, полученных с помощью обычных фотокамер и отпечатанных на фотобумаге. Обычный пользователь компьютера приобретает сканер в основном именно для этой цели. Цветные фотографии, полученные где-то в 70-х и 80-х годах прошлого века, быстро выцветают. Они не выдерживают никакого сравнения с фотоснимками начала XX века. У нас, например, есть великолепные экземпляры отпечатков образца 1905 года. Со временем они испытали лишь некоторые механические повреждения (царапины, перегибы бумаги), но оставшиеся фрагменты восхищают своей четкостью. Современные фотоотпечатки, возможно, сохранят графическую информацию 20—25 лет. Поэтому лучший способ надежно и надолго сохранить свой домашний фотоархив — отсканировать снимки и записать их на магнитных носителях или лазерных дисках. При сканировании фотоснимков, полученных с помощью обычных фотокамер и отпечатанных на фотобумаге, проблем с муаром, как правило, не возникает. Выбор разрешения определяется только требуемой четкостью (резкостью), а также размерами изображения. Если вы собираетесь его увеличивать при выводе на экран или печать, то разрешение сканирования следует выбрать с некоторым запасом. Мы уже неоднократно говорили об этом. Обычные любительские фотографии сканируются, как правило, при разрешении 75-150 ppi, если предполагается выводить их на экран монитора. Для вывода на печать разрешение следует устанавливать примерно равным разрешению принтера. Результат сканирования приходится немного обработать в графическом редакторе (отрегулировать яркость, контрастность, цветовой баланс и т. п.). Если мы собираемся отправить отсканированные фотоснимки по электронной почте тому, кто умеет работать с графикой, то чаше всего мы не делаем обработку, рассчитывая на то, что получатель это сделает, как ему надо. Таким образом, мы пересылаем ему исходную графическую информацию. В Web-дизайне, наоборот, требуется обработать результат сканирования так, чтобы он и выглядел надлежащим образом, и места на диске занимал как можно меньше (загружался в браузер быстрее). Одна из основных проблем сканирования отпечатков на фотобумаге заключается в так называемых «провалах в тенях». Иначе говоря, сканер не в состоянии зафиксировать детали в темных участках изображения. Эта проблема возникает из-за недостаточного динамического диапазона оптической плотности недорогих офисных сканеров. Попробуйте отпечатать фотографии в более мягком проявителе или на менее контрастной бумаге. Если при этом снимок не потерял насыщенности черного цвета, а проработка деталей в тенях улучшилась, то вы на верном пути. Особую сложность представляет собой сканирование снимков, выполненных в так называемом низком ключе, когда основные полутоновые переходы сконцентрированы в области теней (темных участков). Именно такие фотографии, снятые ночью в свете вспышки или днем при неярком освещении, очень часто создаются как художественные произведения, а не как фотодокументы. Таким фото обычно отдается предпочтение в Web-дизайне. Возможно, в этом случае вам придётся выбирать одно из двух возможных решений:
На какой бумаге, глянцевой или матовой, лучше печатать фотоснимки для сканирования? Глянцевая бумага лучше отражает свет. Это способствует хорошему качеству (четкости) результатов сканирования, но одновременно повышает риск появления паразитных бликов и пятен при короблении и неплотном прилегании фотобумаги к стеклу рабочего поля сканера. Снимок на глянцевой бумаге должен быть хорошо высушенным, ровным и без пятен, оставленных, например, пальцами. Для матовой бумаги все перечисленное выше не столь критично, но результат сканирования может быть недостаточно четким, поскольку матовая бумага больше, чем глянцевая, поглощает и рассеивает свет. |
19. Сканирование объемных предметов
Сканирование объемных предметовБогатым источником исходного материала для художественных композиций является сканирование объемных предметов. Но не все сканеры могут это делать с приемлемым качеством. CCD-сканерам (т. е. сканерам на основе ПЗС-матрицы) это доступно, а CIS-сканерам — нет. Хотя глубина (третье измерение) объемных оригиналов, достижимая сканером, не превышает нескольких сантиметров, получаемый эффект может быть очень интересным. Однако сразу же предупредим, что попытка отсканировать свое лицо приведет, скорее всего, к ожогу глаз и потере зрения. При сканировании объемных предметов обычно приходится снимать крышку, что дает доступ свету от внешних источников. Это может ухудшить качество изображения. Поэтому применяйте белую или черную ткань, закрывая ею сканируемый предмет. Наиболее сложными для сканера являются слишком темные и очень блестящие предметы. В темных предметах плохо выделяются детали. В случае блестящих предметов нужно подобрать их расположение так, чтобы уменьшить ненужные блики. Это относится, в частности, и к книгам с золотым тиснением. Однако золотые фрагменты оформления обложек книг обычно выглядят в результате сканирования не как блестящие, а как темные. Чтобы поправить это, плоскость книги располагают под некоторым углом к плоскости рабочего поля сканера. Для этого можно что-нибудь подложить под какой-нибудь угол книги, например, спичку или коробку от компакт-диска. На следующих рисунках приведены примеры пограничных случаев сканирования объемных предметов — модели паровоза и часов. Изображение часов не обрабатывалось в графическом редакторе. А вот изображение паровоза пришлось, как говорят, «вытягивать» в Photoshop, поскольку оригинал — из черной матовой пластмассы, плохо отражающей свет. Конечно, для улучшения отражательных свойств можно было бы смочить паровоз растительным или машинным маслом, но мы не стали, поскольку он нам еще нужен, и, кроме того, мы не хотели ненароком испачкать стекло рабочего поля сканера. Рис. 127. Модель пульта из черной пластмассы — трудный для сканера оригинал из-за слабых отражательных свойств Рис. 128. Часы в блестящем металлическом корпусе. Блики вполне приемлемы Средним по отражательным свойствам объектом сканирования является печатная плата. Подобные изображения могут использоваться, например, в качестве иллюстраций книг и статей. Рис. 129. Сетевая карта, отсканированная при разрешении 300ppi без специальной настройки сканера и обработки изображения в графическом редакторе Вы можете поэкспериментировать с применением зеркала при сканировании объемных предметов. На стекло рабочего поля устанавливается предмет сканирования, а над ним, под некоторым углом, зеркало. Результат должен содержать, помимо предмета, его зеркальное отражение. |
127.gif

128.gif

129.gif

20. Сканирование текстов
Сканирование текстовНа практике часто приходиться вводить в компьютер информацию из текстовых документов, например, из книг; журналов и газет. Чтобы ускорить этот процесс, применяют сканеры. Однако результат сканирования, вообще говоря, есть просто графическое изображение (рисунок), хотя и содержащее буквы (нарисованные). Если вы сохранили его в файле графического формата, то сможете открыть потом лишь в редакторе или программе просмотра графики. Хотя редактировать тексты в графическом редакторе в принципе возможно, на практике, конечно, никто этого не делает (кроме того, изображение текста с точки зрения компьютера текстом не является, редактировать его придется как рисунок). К тому же хранить текстовую информацию в файлах графического формата — верх расточительности в использовании дискового пространства. Текстовая информация вместе с иллюстративной графикой сканируется, чтобы затем передать ее программе оптического распознавания символов (OCR), например, FineReader или CunieForm. Рис. 130. Главное окно программы FineReader С помошью программы OCR результат сканирования будет разделен на текст и рисунки (если они есть) и может быть сохранен в файле формата, доступного текстовым или табличным редакторам, например, MS Word или MS Excel. Вы можете сначала отсканировать текстовый документ и сохранить результат в файле графического формата, например, JPEG или TIFF, а затем открыть его в программе OCR и выполнить распознавание (recognize) символов. Но можно поступить и иначе: выполнить сканирование прямо из программы OCR, а затем произвести распознавание. Мы предпочитаем именно этот путь. Кстати, многие программы OCR позволяют произвести сканирование и распознавание с помошью одной команды. Однако в случае, когда вы сканируете много фрагментов, а распознаете лишь некоторые из них, лучше разъединить эти процессы. Современные программы OCR справляются с ситуацией, когда оригинал положен на рабочее поле сканера не очень прямо. Это удобно, поскольку можно просто небрежно бросать оригиналы на рабочее поле, не слишком заботясь об их выравнивании. Однако не советуем вам злоупотреблять этой возможностью. Если оригинал представляет собой просто текст без графики, то сканировать его нужно в режимах Artline или Gray. Режим Artline обычно применяют к высококачественным отпечаткам текста без иллюстраций, полученным, например, с помошью лазерного или струйного принтера. Разрешение сканирования выбирается в зависимости от размера шрифта. Для шрифтов размеров 12 пт и менее разрешение в режиме Artline устанавливают около 400—450 ppi. Для более крупных шрифтов разрешение можно уменьшить до 200-300 ppi. В режиме Gray на один пиксел требуется в 8 раз больше памяти, чем в режиме Artline . Однако при сканировании текстов в этом режиме можно устанавливать меньшее разрешение, чем в режиме Artline , — примерно 150-300 ppi в зависимости от размера и гарнитуры шрифта. Если объем занимаемой памяти и время сканирования для вас не критичны, то советуем выбирать режим Gray. При сканировании документов, содержащих, кроме текста, картинки, следует выбирать режим Gray (или Color, если требуется получить цветные изображения картинок). В этих режимах сканирования удается получить больше графической информации об оригинале, которая важна для высококачественного распознавания символов. Программа OCR при распознавании текста в графическом изображении использует словари разных языков, что позволяет ей исправлять дефекты сканирования. Тем не менее, ошибки распознавания текста все же остаются. Перед тем как инициировать собственно распознавание, просмотрите результат сканирования. Прежде всего следует обратить внимание на качество отображения таких букв, как «е» и «с», «к» и «н», «л» и «п», «i» и «1», «r» и «г». Если случаев взаимной замены в перечисленных парах букв много, лучше повторить сканирование при большем разрешении. Если результат распознавания содержит слишком много ошибок, то также советуем повторить процедуру сканирования при большем разрешении. Если вам предстоит сканировать множество страниц с текстовой информацией примерно одинакового качества, то целесообразно сначала не спеша правильно подобрать параметры сканирования. Это можно сделать с помощью экспериментов над небольшим фрагментом документа. Подобрав оптимальные значения параметров, можно затем поставить сканирование и распознавание на поток. Программное обеспечение сканеров и OCR обычно имеют специальную команду, задающую пакетный режим работы (Buth mode). |
130.gif

4. ГЛАВА 6. ИНСТРУМЕНТАРИЙ PHOTOSHOP
ГЛАВА 6. ИНСТРУМЕНТАРИЙ PHOTOSHOP |
1. Интрументарий Photoshop
Интрументарий PhotoshopЗдесь мы коснемся лишь основных моментов, знание которых потребуется новичку для погружения в необъятный мир Photoshop. Сначала необходимо договориться, что все изложение основывается преимущественно на версии графического редактора Adobe Photoshop 6.0, некоторые особенности Photoshop 7.0 мы оговорим специально. Существенные изменения в Photoshop произошли при переходе от версии 4 к 5. В последующих версиях вводились некоторые усовершенствования, но концепция оставалась практически неизменной. Так что, если вы хорошо знакомы с версией 5.0, то перейти к следующей версии для вас не составит особого труда. Внимание! При описании инструментов Photoshop, если специально не оговорено, имеется в виду версия 6.0. Особенности Photoshop 7.0 указаны специально. Одна из досадных проблем Photoshop 6.0 заключается в том, что он не поддерживает кириллические шрифты. Но исправить положение можно с помощью редактора реестра Windows, т. е. файла regedit.exe. Для этого щелкните на кнопке Start (Пуск) на панели задач и в раскрывшемся меню выберите пункт Run (Выполнить), затем в открывшемся окне введите regedit, после чего щелкните на кнопке ОК. В окне редактора реестра откройте раздел: HKEY_LOCAL_MACHINE\SYSTEM\CurrentControlSet\Control\Nls\Codepage В этом разделе измените значение параметра 1252, а именно: значение ср_1252.nls замените на ср_1251 .nls. По завершении операции перезагрузите компьютер. В результате все шрифты должны начать работать нормально. Правда, останется еще одна неприятность: нельзя установить размер шрифта путем выбора в раскрывающемся списке. Придется вводить его с клавиатуры. Photoshop 7.0 свободен от указанной выше проблемы. Однако у англоязычной версии этого редактора есть другой недостаток, тоже связанный со шрифтами. Так, встроенный обозреватель файлов некорректно отображает имена файлов в кириллице. Итак, как только мы загружаем графический редактор Photoshop, на экране открывается его рабочий стол — графический интерфейс, который делает работу в редакторе простой и удобной. Рабочий стол содержит панели, палитры и собственно рабочую область — то место, где размещается текущий документ (графическое изображение). При этом новый (пустой) документ автоматически не создается. Если вам требуется начать работу с нуля, то создайте новый документ с помощью команды File>New (Файл>Новый). Чаще открывают уже созданный документ, поскольку Photoshop в основном используется для редактирования, а не создания изображения. Вместе с тем, вы можете нарисовать картинку вручную на «чистом листе». Панели бывает стационарными (например, строка меню, панель параметров) и плавающими, т. е. их местоположение можно менять по своему усмотрению (например, панель инструментов, палитры). Рис.131. Рабочий стол Photoshop Самая верхняя строка под заголовком в окне редактора содержит меню, которое обеспечивает доступ к командам. Чуть ниже расположена панель параметров. Она непосредственно связана с выбранным инструментом и демонстрирует именно его параметры. Эти параметры можно изменять по своему усмотрению. Также на этой панели находится и панель присоединения (справа). К ней можно присоединять наиболее часто используемые палитры. Самая нижняя строка окна называется строкой состояния Photoshop. Здесь указываются активные (выбранные) инструмент и изображение. Слева расположено поле масштаба активного изображения. Рядом с ним — поле информации об объеме памяти, занимаемой активным изображением. Эти панели являются основными, они всегда присутствуют на рабочем столе. Другой панелью, необходимой для работы в этом редакторе, является панель инструментов (ToolBox). Она располагается непосредственно на рабочем столе, обычно у левой его границы, и содержит кнопки с значками всех инструментов. Эти инструменты разделены на группы. Некоторые инструменты имеют целые семейства подобных себе инструментов, называемых модификаторами. Инструмент выбирается простым щелчком кнопкой мыши на соответствующем значке. Кнопка с значком активного инструмента «утоплена» (выглядит светлее остальных). Чтобы выбрать модификатор из семейства, который не виден сразу, надо нажать левую кнопку мыши на нужном инструменте и, удерживая ее, выбрать необходимый модификатор в открывшемся списке инструментов. Кроме того, любой инструмент можно активизировать, нажав соответствующую «быструю клавишу» (ниже при описании инструмента указывается в скобках около названия инструмента; на рисунке показана рядом с названием инструмента, без скобок). В этом случае кнопка инструмента может и не появиться на основной панели инструментов. Рассмотрим несколько подробнее инструменты этой панели. Рис. 132. Панель инструментов. Некоторые инструменты образуют семейства подобных инструментов |
131.gif

132.gif

2. Иструменты выделения
Инструменты выделенияВ верхнем левом углу панели инструментов расположено несколько инструментов выделения. В рассматриваемом семействе инструментов также имеются 2 следующих инструмента. Рис. 133. Пример использования инструмента Rectangular Marquee принажатой клавише <Shift> Кроме вышеописанного семейства, к инструментам выделения относятся следующие. Рис. 134. Пример использования Magnetic Lasso |
133.gif

134.gif

3. Инструменты рисования и закрашивания ISO
Инструменты рисования и закрашивания Рис. 135. Примеры использования инструмента Airbrush с разными профилями и цветами
Рис. 136. Панель параметров инструмента Airbrush Все параметры для данного инструмента, как и для остальных, можно настроить с помощью панели параметров. Слева на этой панели есть значок выбранного инструмента. При щелчке на ней появляется меню из двух команд: Reset Tool (Восстановить инструмент) и Reset All Tools (Восстановить все инструменты). Результат этих команд в принципе аналогичен — происходит сброс установок параметров одного или всех инструментов в значения, принятые по умолчанию. Правее расположен раскрывающийся список для выбора значения параметра Mode (Режим), который устанавливает режим работы инструмента. Наиболее популярный режим — Normal, он же установлен по умолчанию. Раскрывающийся список Pressure позволяет выбрать значение параметра, который характеризует прозрачность инструмента. Рис. 138. Примеры использования инструмента Paintbrush с различными параметрами Толщина и размытость краев линии определяются выбранным профилем кисти, при этом цветовая насыщенность линии не зависит от скорости перемещения инструмента по области рисунка (как при работе с аэрографом). Все параметры аналогичны описанным выше для аэрографа. Однако прозрачность линии здесь задается процентным значением параметра Opacity. А установка параметра Wet Edges позволяет рисовать линию смешанного цвета (переднего и заднего плана) и имеющим окантовку основного цвета. Рис. 139. Треугольник нарисован инструментом Pencil при нажатой клавише <Shift> Этот инструмент очень удобно применять, когда необходимо подправить некоторые небольшие элементы изображения, имеющие сложный рисунок или фактуру.
Рис. 141. Здесь несколько раз применили фильтр (команда Filter>Wind) с разными параметрами, а затем к самолету применили инструмент History Brush. Таким образом, самолет сохранил свое первозданное состояние, в то время как фон существенно изменился В параметрах инструмента предусмотрена регулировка прозрачности (параметр Opacity). Значение этого параметра лучше уменьшать при восстановлении мелких фрагментов изображения, либо при тонкой работе на границе фрагментов. Работа данного инструмента непосредственно связана с палитрой History (События). Именно здесь фиксируются все выполненные действия в процессе работы с данным документом. Более подробно о ее особенностях будет сказано в разделе, посвященном палитрам. Рис. 142. Это — фотоснимок хорошего качества Рис. 143. А это изображение создано из той же фотографии инструментом Art History Brush в стиле Thight Long Все параметры, как обычно, устанавливаются на панели параметров.
Рис. 144. Панель параметров для инструмента Art History Brush Кроме традиционных для многих инструментов параметров Brush (Профиль кисти), Mode (Режим) и Opacity (Прозрачность), здесь есть еще четыре оригинальных параметра, значения которых выбираются в раскрывающихся списках:
Следующее семейство данной группы инструментов можно обобщенно назвать «Ластики». Рис. 145. Применение инструмента Eraser стирает верхний слой рисунка или закрашивает его цветом фона Рис. 146. На этом рисунке инструментом Background Eraser мы удалили старый фон, оставив только изображение кошки. Теперь его можно использовать отдельно, например, вставив в другой рисунок или на Web-страницу |
135.gif

137.gif

138.gif

139.gif

141.gif

142.gif

143.gif

145.gif

146.gif

4. Инструменты заливки
Инструменты заливкиВ Photoshop предусмотрено два инструмента заливки: Paint Bucket (Заливка) и Gradient (Градиент). Эти инструменты призваны выполнять заливки трех типов:
Рис. 147. Панель параметров для инструмента Paint Bucket Fill (Заливка) — в этом раскрывающемся списке можно выбрать тип заливки: цветом переднего плана (Foreground) и шаблоном (Pattern). Если выбран именно этот способ заливки (Шаблонный), то тогда становится активным следующий параметр: Pattern. В этом меню можно выбрать шаблон, который предлагается по умолчанию редактором, либо созданный самим. Этот узор можно задать командой меню Edit>Define Pattern (Редактирование>Определитьузор). Рис. 148. Заливка шаблоном (Pattern) Рис. 149. Заливка цветом переднего плана (Foreground) Кроме всего прочего, для данного инструмента можно задать режим смешения цветов (Mode), уровень непрозрачности (Opacity) и т.д. Чтобы задать градиентную заливку, нажимаем левую кнопку мыши, установив указатель в том месте, где будет начало градиента и, неотпуская ее, протягиваем в направлении распространения градиента. Точка начала линии определяет положение основного цвета. Точка конца линии — соответственно, положение цвета фона. В отличие от инструмента заливки Paint Bucket, данный инструмент заливает весь рисунок, независимо от значения параметра Tolerance. Если же необходимо залить градиентом какой-то определенный участок изображения, то предварительно создаем выделение этого участка и применяем инструмент внутри этой области. Если есть несколько выделенных областей, то протягивание инструмента по всем областям создает непрерывную заливку для всех этих областей. Рис. 150. Здесь мы использовали инструмент Gradient, протянув его из левого верхнего угла в правый нижний Чтобы успешно пользоваться инструментом Gradient, необходимо освоить панель его параметров. Она очень похожа на аналогичные панели для других инструментов заливки.
Рис. 151. Панель параметров для инструмента Gradient Однако оригинальными параметрами этого инструмента являются те, которые задают вид и стиль градиента. Рис. 152. Вид градиента (поле просмотра) — здесь отображается выбранный тип градиента цветов. Если щелкнуть по самому полю вида градиента, то откроется окно редактирования вида градиента (Gradient Editor) Рис. 153. Окно Gradient Editor Здесь можно, изменяя различные параметры, создать свой, оригинальный градиент. А можно просто модифицировать уже имеющийся. Рис. 154. Возможные стили градиента Для чего нужен градиент? С помощью этого инструмента можно создавать эффект тени, что имитирует объемность какой-то фигуры. Кроме того, градиенты широко используются совместно с масками, для создания, например, плавного перехода из одного рисунка в другой. Рис. 155. Этот коллаж создан с использованием быстрой маски. Прозрачная область маски как раз задается с помощью градиента |
148.gif

149.gif

150.gif

152.gif

153.gif

154.gif

155.gif

5. Инструменты редактирования
Инструменты редактирования Инструменты редактирования ничего не закрашивают и не рисуют. Они только воздействуют на уже созданное изображение. Таких инструментов всего шесть. И находятся они в седьмом ряду на панели инструментов. Рис. 156. На рисунке немного «поплыли» буквы. Но виновато не пиво — это результат действия инструмента Blur Оба вышеописанных инструмента: и Blur, и Sharpen удобно применять в том случае, если требуется подправить небольшие участки изображения. В иных случаях полезнее будет применять аналогичные фильтры. Рис. 157. К этому рисунку был применен инструмент Dodge |
156.gif

157.gif

6. Инструменты выделения контура
Инструменты выделения контура Инструмент позволяет созвать текст двух типов: простой и фигурный. Фигурный (Point type) позволяет набирать одну или несколько строк текста с любыми параметрами (атрибутами). Применяется обычно для логотипов, заголовков и других маленьких фрагментов текста. Простой (Paragraph type) позволяет устанавливать размер контейнера для набора. По мере заполнения текстом строк он автоматически распределяется, образуя колонку заданной ширины. В данном случае применяется любое возможное в программе форматирование, т. е. задание атрибутов. Этот тип текста пригоден для набора заметок, статей и пр. Текст создается в отдельном, текстовом слое (Text Layer). Слою можно задавать эффекты, искажать его как обычный. Однако те кетовый слой имеет особые свойства. Во-первых, некоторые команды к нему неприменимы. Во-вторых, текст остается редактируемым, т. е. вы можете изменить его параметры — шрифт, размер символов и др. Все параметры данного инструмента настраиваются на соответствующей панели параметров. Здесь устанавливаются шрифт, стиль, размер шрифта, сглаживание символов, цвет текста, выравнивание, а также направление и оболочка текста. Рис. 158. Рис. 159. Рис. 160. Для создания простого текста сначала создается текстовый контейнер — область, в которой этот текст и будет размешаться. Контейнер создается простым перетаскиванием курсора по изображению после выбора инструмента. Внутри контейнера появится курсор, что означает готовность к набору текста. Сначала делаются все установки для текста, и только потом он набирается. Впрочем, изменить параметры текста можно и после его набора. Для этого выделяем текст внутри контейнера простым перетаскиванием курсора при нажатой левой кнопке мыши. Рис. 161. Когда текст набран, вы можете изменить форму контейнера. Иногда размер контейнера слишком мал, поэтому производится автоматический перенос слов на следующую строку. Параметры данного инструмента аналогичны параметрам для таких инструментов во многих других редакторах (не обязательно в графических). Рис. 162. Окно Warp Text — здесь следует выбрать стиль искривления текста Рис. 163. Тексты с различными стилями искривления Совсем мелкие символы, как бы вы их ни набирали, не будут читаться после растрирования, их следует избегать. Лучше перестроить дизайн таким образом, чтобы информация оставалась в виде нерастрированного текста. Если вы решили сглаживать контуры текста при растрировании, вам необходимо выбрать один из пунктов раскрывающегося списка Set the anti-aliased method (Установить метод сглаживания) в панели свойств инструмента Туре (Текст). Возможны следующие варианты:
К параметрам сглаживания можно отнести и усреднение расстояний между символами. По умолчанию символы шрифта в наборе имеют дробные размеры по ширине. Это означает, что расстояние между символами не одинаково, а варьируется, причем промежутки отличаются между собой на доли пиксела. В большинстве случаев дробная ширина очень благотворно влияет на внешний вид текста — распределение символов кажется более равномерным. Однако для шрифтов небольшого кегля при подготовке электронной публикации эту функцию нужно отключать, иначе символы сольются или, напротив, расстояния между ними станут излишне велики. Чтобы активизировать режим дробной ширины, выберите команду-переключатель Fractional Widths (Дробная ширина) в меню палитры Character (Символ). Птичка напротив команды говорит об активности этого режима. Если режим отключен, то расстояния между символами станут одинаковыми и кратными пикселам. Рис. 164. Используя настройки параметра Warp Text, можно писать текст по любой траектории Следующее семейство инструментов включает в себя пять видов перьев, которые служат для создания и редактирования так называемых векторных контуров. |
158.gif

159.gif

160.gif

161.gif

162.gif

163.gif

164.gif

7. Инструменты создания геометрических фигур
Инструменты создания геометрических фигурСледующее семейство инструментов позволяет создавать геометрические фигуры разной формы. Рис. 165. Некоторые варианты геометрических фигур, которые можно создать, используя инструменты, описанные выше |
165.gif

8. Инструменты для работы с документом
Инструменты для работы с документомПоследняя группа инструментов на данной панели включает в свой состав четыре семейства. Все эти инструменты обеспечивают работу непосредственно с документом.
На панели параметров данного инструмента задаются имя автора данных примечаний, стиль и размер шрифта, которым эти примечания будут выполняться, а также цвет панели окна примечаний. К сожалению, данный инструмент никак не хочет делать заметки на русском языке
Рис. 166. Панель параметров инструмента Notes Рис. 167. Вставка примечаний в документ — открыто поле Notes документа Последний инструмент очень удобен в тех случаях, когда требуется точная коррекция мелких деталей изображения. Но масштаб можно изменить и другими способами. Например, на палитре Navigator — в ее нижней части масштаб можно изменять с помощью треугольного ползунка, либо введением процентного значения в соответствующее поле. Рис. 168. Палитра Navigator позволяет изменять масштаб изображения с помощью ползунка При изменении масштаба другими способами на этой палитре происходят соответствующие изменения значений. Также масштаб можно изменить, введя цифровое значение в левой части строки состояния (самая нижняя панель в редакторе). Когда изображение наконецуве-личено до необходимого размера, естественно, оно перестанет полностью помещаться в прежнем окне. Чтобы отыскать нужный фрагмент изображения (ради которого, собственно, и производилось увеличение), применяется описанный выше инструмент Hand («Рука»). Естественно, кроме увеличения, аналогичным образом можно осуществлять и уменьшение изображения. |
167.gif

168.gif

9. Средства управления панели инструментов
Средства управления панели инструментовВыше были описаны все инструменты, имеющиеся на панели инструментов. На этой же панели присутствует и несколько значков, которые не являются инструментами, но редназначены для управления этими инструментами. Всего их девять и располагаются они в нижней части панели инструментов.
|
10. Меню
МенюПанель (строка) основного меню является самой верхней панелью окна программы и содержит девять команд. Основное меню предоставляет доступ к группам (меню) команд, объединенных по близости функций, для управления изображением и документом. Команды меню, в свою очередь, могут включать подменю, образуя разветвленную структуру. Рассмотрим команды основного меню более подробно.
|
11. Палитры
Палитры Команды меню не исчерпывают всех возможностей Photoshop. Многие функции выполняются с помощью палитр. Палитры, в отличие от диалоговых окон, могут постоянно располагаться на экране, и тогда пользователь во время работы переходит от палитры к изображению и обратно, не тратя время на выбор команды. Если палитра не нужна, ее можно убрать с экрана, а в случае необходимости вызвать вновь. Кроме того, палитры можно собрать в группы, чтобы они занимали меньше места на экране, а также пристыковать к верхней части главного окна. Понятно, что такая организация работы очень удобна — вы получаете легкий доступ к функциям, экономите место в рабочей области, интерфейс легко настраивается под конкретный вид работы. Каждая палитра посвящена одной теме, например выбору цвета, работе с каналами изображения, выбору инструмента. Рис. 169. Типичный вид палитры Character Рис. 170. Палитра Layers Для вызова и удаления палитр используются команды-переключатели меню Window (Окно). Если данная палитра отсутствует на экране, то пункт меню, содержащий ее название, начинается со слова Show (Показать). При выборе этого пункта палитра немедленно появится в главном окне программы. Если палитра уже отображается, то соответствующий пункт начинается со слова Hide (Скрыть), и теперь выбор данной команды приведет к исчезновению палитры с экрана. |
169.gif

170.gif

12. Обозреватель файлов
Обозреватель файлов В Photoshop 7.0 реализован так называемый обозреватель файлов, который вызывается из меню Window (Окно). В прежних версиях такого средства не было. Рис. 171. Обозреватель файлов Выбрать по имени нужный файл в большом списке обычно не легко. Поэтому, чтобы выбрать для открытия в Photoshop нужный файл, приходилось использовать внешние программы-обозреватели, представляющие помимо имен и характеристик графических файлов еще и их миниатюры (уменьшенные копии). Примерами таких программ являются проводник Windows в режиме Вид>Эскизы страниц и широко известный обозреватель (viewer, «вьюер») ACDSee. Теперь Photoshop обзавелся собственным обозревателем файлов. Вы можете выбрать нужную папку, посмотреть миниатюры и характеристики содержащихся в ней графических файлов. Щелчок правой кнопкой мыши на миниатюре раскрывает контекстное меню, в котором можно выбрать различные команды. Например, вы можете повернуть изображение, переименовать, удалить или открыть файл. Можно даже создать папку. Чтобы открыть файл Photoshop, достаточно просто перетащить мышью его миниатюру из окна обозревателя в рабочую область редактора. |
171.gif

5. ГЛАВА 7. УРОКИ PHOTOSHOP
ГЛАВА 7. УРОКИ PHOTOSHOP |
1. Уроки Photoshop
Уроки PhotoshopВ предыдущей главе вы познакомились с интерфейсом и инструментами редактора растровой графики Photoshop. Еще раз повторяем, что данная книга не является учебником по Photoshop. Поэтому подробной информации по применению всех описанных инструментов и возможностей данного редактора вы здесь не найдете. В этой главе мы предлагаем ознакомиться с некоторыми, далеко не всеми, возможностями применения наборов инструментов и настроек. Сначала внимательно следите, как говорится, за рукой мастера, а затем дерзайте сами. |
2. Обработка текста
Обработка текстаСоздание и обработка текстов в графическом редакторе весьма актуальны в Web-дизайне, а также при разработке рекламных буклетов, объявлений и т. п. Речь идет о создании красивых и небольших (по количеству слов) заголовков. Этой задаче и посвящен данный раздел. Приведенные примеры следует рассматривать как опорные. Советуем вам поэкспериментировать с выбором параметров, фильтров и т. п. |
3. Создание теней
Создание тенейНачнем с самой простой и часто встречающейся в Web-дизайне задачи — создания объемных заголовков (надписей). Эффект объемности легко получить за счет иллюзии тени, отбрасываемой буквами заголовка. Хотя это далеко не единственный путь, ведущий к указанной цели, рассмотрим данный прием подробнее. Создадим новый файл с прозрачным фоном. Для этого выполним команду File>New (Файл>Новый) и в открывшемся диалоговом окне установим, кроме прочего, переключатель Transparent (Прозрачность) в группе параметров Contents (Содержание). В окне нового документа на клетчатом фоне (это свидетельствует о его прозрачности) напишем какое-нибудь слово, например «QWERTY». Его сакральный смысл заключается в том, что это — просто первые шесть клавиш слева в верхнем ряду клавиатуры. Рис. 172. Слово на прозрачном фоне Далее выполним команду Layer>Layer StyIe>Drop Shadow (Слой>Стиль слоя>Отбросить тень). Откроется диалоговое окно Layer Style (Стиль слоя), в котором можно выбрать параметры тени. Если установлен флажок Drop Shadow, то тень будут отбрасывать буквы заголовка. Если установить флажок Inner Shadow (Внутренняя тень), то цветом тени будет выделен контур букв. Можно одновременно установить оба названных флажка. Поэкспериментируйте с выбором различных значений параметров в окне Layer Style. В частности, вы можете задать угол падения света от виртуального источника (Angle), дистанцию между буквами и тенью (Distance), прозрачность (непрозрачность) тени (Opacity) и др. Вы увидите, сколько интересных эффектов можно создать для текста (и не только для текста). Вместо текста можно использовать любое изображение. Рис. 173. Окно параметров стиля слоя, в котором можно задать параметры тени Рис. 174. Текст отбрасывает тень |
172.gif

173.gif

174.gif

4. «Сверкающий текст»
«Сверкающий текст» Для начала создаем новый документ (файл) примерно 600x600 пикселов, в режиме RGB, на прозрачном фоне. Затем заливаем черным цветом текущий слой. По умолчанию наш текст будет находиться в отдельном слое. Поэтому перед выполнением следующих операций «склеиваем» слой текста со слоем фона. Для этого выполним команду Layer>Merge Visible (Слой>Объединить с видимым) или воспользуемся комбинацией клавиш <Shift>+<Ctrl>+<E>. Рис. 174. Исходный текст для эксперимента Теперь применим фильтр Filter>Blur>Gaussian Blur (Фильтр>Размытие>Гауссовское размытие) с радиусом размытия 2 пиксела. В результате наш текст должен стать немного размытым. Далее, применив фильтр Filter>Stylize>Solarize, мы получаем изображение нерезкого контура нашего текста. Рис. 175. Текст после применения фильтра Blur>Gaussian Blur Рис. 176. Текст после применения фильтра Stylize >Solarize Обратимся к палитре Layers (Слои). Для включения этой палитры выполняем команду Window>Show Layers (Окно>Показать Слои). Скопируем текущий слой в новый путем перетаскивания его миниатюры на значок Рис. 177. Палитра Layers — здесь выполняем копирование текущего слоя QWERTY в новый слой QWERTY copy. Активный слой всегда выделен синим цветом Теперь применим к текущему (новому) слою фильтр Filter>Distort>PoIar Coordinates. Устанавливаем параметр Polar to Rectangular для перевода нашего изображения в полярную систему координат. Исходный текст существенно преобразится, приняв причудливые, искаженные округленные формы. Причем некоторые слова могут даже разорваться пополам. Рис. 179. Мы инвертировали а затем повернули на 90° по часовой стрелке исходное изображение Рис. 178. Исходный текст после его перевода в полярную систему координат Полученное изображение инвертируем. Самый удобный для этого способ — нажать комбинацию клавиш <CtrI>+<I>. Повернем изображение на 90° по часовой стрелке (команда Image>Rotate Canvas>90°CW). Далее вновь обратимся к фильтру: Filter>Stylize>Wind. В открывшемся диалоговом окне Wind (Ветер) устанавливаем значения параметров следующим образом: переключатель Method (Метод) — в положение Wind (Ветер), а переключатель Direction (Направление) — в положение From the Right (Справа налево). Настоящий фильтр с указанными параметрами создает имитацию дуновения ветра справа, который «уносит» наши корявые буквы, словно опавшие листья. Повторяем вышеописанную операцию дважды для усиления эффекта. Проще и быстрее это можно осуществить, дважды нажав комбинацию клавиш <Ctrl>+<F>. А потом нажимаем <Ctrl>+<Shift>+<L> для автоматической регулировки уровней. После трехкратного применения фильтра Wind текст стал совсем блеклым, слабо различимым на белом фоне. Автоматическая регулировка уровней позволит несколько выделить текст на белом фоне. Теперь вернем нашему изображению первоначальный черный фон. Инвертируем его еще раз (<Ctrl>+<I>). После чего вновь трижды нажимаем комбинацию клавиш <Ctrl>+<F>, чтобы трижды применить фильтр Wind с прежними параметрами. В итоге наш текст приобретет нитевидные «хвосты» слева. Выполняем команду: Image> Rotate Canvas для возврата нашего изображения в исходное горизонтальное положение. Однако теперь поворачивать следует, соответственно, против часовой стрелки — используем параметр 90°CCW. Возвращаем полученное изображение из полярной системы координат. Рис. 180. Применение фильтра Filter>Stylize>Wind, который имитирует смазанность от дуновения ветра Рис. 181. После автоматической регулировки уровней, текст получил темный оттенок Для этого используем уже знакомый вам фильтр Filter>Distort>Polar Coordinates, но здесь обязательно изменяем значение параметра на противоположное — Rectangular to Polar. После правильного выполнения вышеуказанных манипуляций наш текст вернется в первоначальное горизонтальное положение, выровняется и станет почти читаемым. Однако проявятся и новые его качества, ради которых, собственно, все это и делалось. Рис. 182. В результате всех действий мы получили прежний текст с интересным свечением (или сиянием) Настало время вспомнить и о первом слое QWERTY. Получившийся у нас текст со свечением имеет размытые границы, что делает его неудобным для чтения. Чтобы оформить границы букв, мы и используем первоначальный слой с контуром. Обратимся к палитре Layers и перетащим миниатюру нижнего слоя (с контурной надписью) наверх так, чтобы он занял первую строку в списке слоев. Теперь зададим ему режим смешивания Screen (или <Ctrl>+<Shift>+<E>) для объединения слоев. Рис. 183. Результат вполне читаемый текст со свечением |
174.gif
175.gif

176.gif

177.gif

178.gif

179.gif

180.gif

181.gif

182.gif

183.gif

5. «Стеклянный текст»
«Стеклянный текст»Следующий способ представления текста называется «Стеклянный текст». Особенность его заключается в том, что текст не просто является прозрачным, но и создает некоторое преломление изображения подложки. Для начала подбираем соответствующую картинку— фон, на котором будет расположен наш текст. Не имеет смысла делать этот фон однотонным, ибо весь эффект теряет смысл — никакого преломления мы там не заметим. Для примера мы взяли панорамную фотографию города N-ск. Она не слишком контрастна, но имеет достаточно много различных отдельных объектов.
Как вы уже знаете, при использовании инструмента редактирования текста Тyре весь текст записывается в отдельный слой. Таким образом, наши фон и текст находятся в разных слоях. Рис. 185. На фоновое изображение наносим текст, который будем делать стеклянным Создаем копию получившегося документа. Для этого используем команду Image>Duplicate. Затем переключаемся в слой с фоновым изображением и заливаем его черным цветом: сначала нажимаем клавишу <D> (чтобы установить черный цвет как цвет переднего плана), а потом — комбинацию клавиш <Alt>+<Backspace>. Рис. 186. Мы залили весь фон черным цветом, используя комбинацию клавиш <Alt>+<Backspace> После правильно выполненных операций должен получиться белый текст на черном фоне. Выбираем команду Layer>Flatten Image (Слой>Выполнить сведение) для «склеивания» слоев. В палитре Layers (Слои) заметны изменения: у нас остался только один фоновый слой. Теперь, применив гауссовский шум (фильтр Filter>Blur>Gaussian Blur) с значением радиуса (параметр Radius) порядка 5 пикселов, мы получим некоторую размытость границ нашего текста. Сохраним полученные результаты в отдельном файле в формате psd (мы использовали для сохранения файл zapas.psd) — они нам еще пригодятся чуть позже! А пока закрываем этот файл (естественно, после сохранения с помощью команды File>Save As или комбинации клавиш: <Shift>+<Ctrl>-t-<S>). Для ускорения операций можно просто нажать <Ctrl>+<W>. Рис. 186. А сейчас вернемся к нашему первоначальному документу. Так как после создания копии этого документа все последующие действия производились только с копией, после закрытия файла zapas.psd первоначальный документ должен остаться единственным на вашем рабочем столе. Сделаем невидимым слой с текстом, ибо дальнейшие действия предполагают работу исключительно с изображением, а текст нам будет только мешать. Напомним: для того чтобы сделать какой либо слой невидимым, в палитре Layers (Слои) в строке с миниатюрой соответствующего слоя просто щелкните мышью на значке глаза. Исчезнет глаз, а вместе с ним и видимость данного слоя. Далее. Создаем копию слоя с исходным изображением. Просто перетаскиваем миниатюру соответствующего слоя на значок Снова обратимся к фильтру: Filter>Distort>Displace (Фильтр>Искажение>Перемешение). Как видно из названия данного фильтра, дальнейшие действия будут связаны с некоторым искажением имеющегося изображения.В открывшемся окне Displace (Перемещение) устанавливаем значение 20% для горизонтальной и вертикальной шкал. Остальные параметры несущественно влияют в этом примере на результат, а потому их можно не изменять. Нажимаем кнопку OK и выбираем файл, который мы сохранили совсем недавно (zapas.psd), в открывшемся окне Choose a displacement map (Выберите карту установок). В итоге мы получим искаженное начертание нашего текста на исходном фоне. Искажение уже будет каким-то жидко-стеклянным. Но это еще только намек на стеклянный текст. Рис. 188. Используем фильтр Distort>Displace Далее, удерживая нажатой клавишу <Ctrl>, щелкнем по текстовому слою на палитре слоев Layers. На искаженном изображении текста должно появиться еще одно изображение того же текста в пунктирном исполнении. Рис. 189. Готовое изображение - стеклянный текст Нужно проследить, чтобы активным по-прежнему оставался слой с фоновым изображением, а не с текстом! Дальнейшая работа будет связана с меню Layer (Слой). Сначала добавляем слой маски: Layer>Add Layer Mask>Reveal Selection. Пунктирное обрамление текста исчезнет. В меню Layer выбираем команду Layer Style (Слой>Стиль Слоя). Нашему вниманию откроется окно Layer Style (Стиль Слоя). Четыре завершающих операции нашего урока будут связаны именно с ним. В этом-то окне, точнее в его центральной части, необходимо изменить некоторые параметры, которые предлагаются по умолчанию. Какие конкретно параметры надо изменять, вы узнаете, внимательно изучив приведенные здесь рисунки. По окончании задания новых значений параметров нажимаем кнопку ОК для принятия новых установок. В раскрывшемся списке необходимо выбрать стили. Для начала выберем стиль слоя Drop Shadow (Падение Тени). Настоящий стиль с указанными параметрами создаст соответствующую тень на изображении. Следующий стиль, с которым мы будем работать, называется Inner Shadow (Внутренняя тень), так же, как и предыдущий, он связан с установкой тени.
Теперь нам останется проделать аналогичные действия еще для двух стилей: Bevel and Emboss и Satin (Атлас). Их действие вы и сами сможете оценить. Рис. 191. Вот такой эффект у нас получился. Не бойтесь варьировать параметры — у вас может получиться и другой итог нашего примера. Рис. 192. Окончательный вариант изображения со стеклянным текстом |
184.gif

185.gif

186.gif

186.gif
188.gif

189.gif

190.gif

191.gif

192.gif

6. «Золотой текст»
«Золотой текст»Продолжаем применять различные эффекты для оформления текстов. На сей раз речь пойдет о выполнении надписей из специфических материалов. Выбор материала остается за вами. Главное, чтобы конечный стиль текста гармонировал с той средой, куда вы его желаете вставить. Дело в том, что текст, оформленный таким образом, лучше всего подходит для оформления заголовков Web-страниц или для создания различных баннеров. Попробуем создать текст, выполненный литыми золотыми буквами. В начале, как обычно, проделаем ряд обязательных операций по подготовке холста, на котором будет помещаться наше изображение. Создаем новый документ с белым фоном. Затем обращаемся к палитре каналов Channels (Каналы) и создаем новый канал, по умолчанию носящий имя Alpha 1. Выше неоднократно говорилось, как можно создать новый канал. Новый канал будет иметь черный фон. Именно в этом канале мы и будем писать наш текст. Как во всех предыдущих (впрочем, как и в последующих) уроках, связанных с обработкой текста, в качестве примера текста мы используем наше любимое слово QWERTY. Итак, в канале Alpha 1 мы набираем наш текст. Как только мы активизируем инструмент для набора текста Турe (Текст), фон слоя станет красным, а цвет текста — черным. Однако как только мы отключим этот инструмент, фон приобретет свой первоначальный цвет, а текст станет белым, но будет иметь пунктирную окантовку. Рис. 193. При отключении инструмента Туре, фон слоя приобретает свой первоначальный цвет, а текст — белым, но с пунктирной окантовкой Теперь перейдем к палитре Слои (Layers). Здесь у нас пока есть только один слой, который автоматически появился при создании документа с белым фоном. Это слой Background (Фон), имеющий белый цвет. Именно сюда теперь надо загрузить маску из канала Alpha 1 (или, что то же самое, из четвертого канала). Помните пунктирную окантовку букв нашего текста? Это и есть маска, которая нам теперь так необходима! Для загрузки этой маски используем комбинацию клавиш <Ctrl>+<Alt>+<4> (4 — порядковый номер канала Alpha 1). Рис. 194. Загружаем маску, используя комбинацию клавиш <Ctrl>+<Alt>+<4> Как узнать, что маска уже загрузилась? Да очень просто: на первоначальном белом фоне появится пунктирное начертание того текста, что был в канале Alpha 1. Заливаем маску черным цветом. Если черный цвет уже установлен как основной цвет, то проще всего это сделать, нажав комбинацию клавиш <Alt> + <Del>. Как только маска окрасится черным, ее можно отключать (<Ctrl> + <D>). Рис. 195. Применение фильтра Filter >Blur > Gaussian Blur приводит к размытию текста Для дальнейших операций нам понадобится еще один аналогичный слой. Поэтому необходимо его создать! Но сначала давайте переименуем наш слой Background в какой-нибудь другой, например New. Просто делаем двойной щелчок на миниатюре слоя Background в палитре Слои (Layers). Появится диалоговое окно New Layer (Новый слой), предлагающее ввести новое имя слоя. Сделав это, нажимаем кнопку ОК. Теперь уже можно создавать еще один аналогичный слой, о необходимости которого мы говорили чуть раньше. Для простоты операций и экономии времени просто дублируйте имеющийся слой New. Об этом мы уже тоже несколько раз говорили в предыдущих уроках (перенесите миниатюру слоя на значок Рис. 196. Итак, мы имеем два абсолютно одинаковых слоя (но с разными названиями). Далее, нам необходимо сдвинуть эти слои относительно друг друга. Для этих целей используем команду Filter>Other>Offset. Причем для первого задаем положительные смещения по 4 пиксела как по вертикали, так и по горизонтали, а для другого, соответственно, отрицательные смещения (то есть, противоположные) по 4 пиксела, также в обоих направлениях. Рис. 197. Для создания сдвига слоев относительно друг друга используем команду Filtet>Other>Offset. В новом окне устанавливаем значения смещения по горизонтали и вертикали Таким образом, мы раздвигаем наши тексты относительно центральной точки по диагонали в верхний левый и нижний правый углы. Предложение замысловатое, но когда начнете осуществлять данный этап нашего урока, вам все станет ясно. Рис. 198. В результате объединения слоев мы увидим тексты из обоих слоев, но с установленным сдвигом Выполняем команду Image>Adjust>Curves(<Ctrl>+<M>). Откроется окно Curves (Кривые). Как вы уже знаете из теоретического материала, изложенного в первой части книги, данное окно позволяет изменять яркость всех пикселов изображения. Здесь мы опытным путем добиваемся снижения яркости средних тонов. Рис. 199. Окно Curves: Добиваемся снижения яркости средних тонов Рис. 200. Опытным путем добиваемся снижения яркости средних тонов, чтобы результат получился почти как на рисунке Поэкспериментируем на этом этапе и попытаемся сделать что-нибудь похожее на то, что получилось у нас в этом примере. В результате наш текст существенно преобразится, у него появятся какие-то новые свойства. Уже четко заметны оригинальные отблески на закруглениях букв. Создается эффект объемности и фактурноста текста. Другими словами, это уже не просто текст, а надпись, отлитая в каком-то металле. Однако это пока не конечный вариант и здесьещеочень много лишнего. Как и в действительности, после процесса отливки детали необходимо обработать, избавив их от оплоя. Вновь вспомним про маску, сделанную в канале Alpha 1. Настало время загрузить ее в наш документ. Используем для этой цели команду Select>Load Selection. В области Source в списке Channel (Канал) устанавливаем наш канал, в котором содержится маска (это канал Alpha 1). Рис. 201. В области Source в списке Channel устанавливаем канал, в котором содержится маска В результате поверх имеющегося «суррогатного» текста будет нанесено пунктирное изображение маски. Инвертируем маску (<Ctrl>-f<Shift>+<I>). Путем инвертирования маски мы добиваемся того, что выделенным становится все, кроме того, что перекрывает маска. Об этом свидетельствует пунктирная линия по периметру всего документа. Нажимаем клавишу <Del>(<Delete>) для удаления ненужного изображения и фона. Рис. 202. Клавишей <Del> удаляем лишний фон изображения Вот мы уже получили вполне понятный текст с интересной заливкой. Нажимаем комбинацию клавиш <Ctrl>+<D> (для отмены выделения), а потом <Ctrl>+<I> (для инвертирования изображения). Далее придется создать новый цветной слой. Для этого воспользуемся инструментом на панели Layers (Слои). Нам предложат выбрать в меню способ заполнения цветом. Мы использовали команду Color Balance. Опытным путем мы попытались создать наиболее похожую на золото раскраску. Далее объединяем оба слоя в срезаемую группу. Для этого, удерживая нажатой клавишу <Alt>, нажимем правую кнопку мыши на границе миниатюр слоев в палитре Layers. Рис. 203. В окне Color Balance подбираем оттенки так, чтобы создалась имитация золотого литья Создаем новый слой Layer 1 и заливаем его черным цветом — это будет фон нашего конечного изображения. В завершение операции по изготовлению золотого текста необходимо всего лишь правильно расположить все наши слои. Делаем это в следующей последовательности: Color Balance 1, new, Layer 1. Вот и все. «Золотой текст» получен. Конечный результат, естественно, не является единственно возможным. Все получается только опытным путем. Детально поработав на этапе с кривыми, можно получить совершенно иной рисунок внутреннего отлива букв текста. А экспериментируя с цветовой заливкой, можно добиться совершенно иных расцветок. Все в ваших руках! |
193.gif

194.gif

195.gif

196.gif

197.gif

198.gif

199.gif

200.gif

201.gif

202.gif

203.gif

7. «Огненный текст»
«Огненный текст»Следующий урок мы назвали «Огненный текст». Результатом нашего эксперимента будет статическое изображение текста в огне. Рис.204. Создаем новый документ, выполнив команду File >New (<Ctrl>+<N> ) Итак, создаем новый документ, в котором будем разрабатывать изображение. Мы выбрали размер этого документа 489x202 пиксела. Этого вполне хватит для создания текста. Задаем черный цвет фона нашего документа. Для этого после создания нового документа фон можно просто залить черным цветом. Набираем нужный текст. Обратите внимание, что в данном случае текст лучше всего располагать ближе к нижней границе документа (ведь буквы у нас будут полыхать в огне, а для этого пламени нужно место). Как вы уже догадались, мы вновь используем свое любимое слово QWERTY. В данном случае мы использовали белый цвет букв, рубленый шрифт и полужирное начертание. Рис. 205. Создаем новый документ, заполнив соответствующие поля окна New Как обычно, сразу создается новый слой —текстовый. Поэтому тут же объединяем его со слоем фона, используя команду Layer>Flatten Image (Слой>Выполнить сведение) для объединения слоев. Проследим на палитре Layers (Слои), что у нас действительно остался только один слой Background (Фон). Теперь выполняем команду Filter>Pixelate>CrystaIlize. Значение параметра Cell Size устанавливаем равным 1'. Применив данный фильтр, мы исказили свой текст: края букв станут сильно изломанными. Теперь повернем имеющееся изображение на 90° по часовой стрелке (команда Image>Rotate Canvas>90°CW). И мы получаем тот же текст, только читаемый сверху вниз. Далее используем фильтр стилизации изображения с эффектом ветра: FiIter>Stylize>Wind. Рис. 206. Ближе к нижней границе документа помещаем наше слово для эксперимента Устанавливаем значения параметров фильтра Filter>Stylize>Wind, имитирующего ветер слева Установим метод Wind (Ветер), а направление (Direction) — слева направо (From the Left). В результате текст приобретет смазанный вид, как будто ветер слева сдул буквы. Применим эффект еще два раза. Теперь необходимо отрегулировать яркость «хвостов» букв. Это осуществляется командой Edit>Fade Wind или просто комбинацией клавиш <Shift> + <Ctrl> + <F>. Рис. 207. Рис. 208. Установим метод Wind (Ветер) для создания смазанного вида Параметр Opacity (Непрозрачность) установим в пределах 80%. Еще раз применим фильтр Wind, но теперь с направлением (Direction) — справа налево (From the Right). Если раньше у нас имелись линии-следы только справа (сверху) от букв, то теперь они добавятся и слева (снизу), но меньшего размера. Используем фильтр Filter>Distort>Ripple с значением параметра Amount равным 48, а параметра Size — Large. Рис. 209. Рис. 210. Применение данного фильтра создаст волнистость изображения. Вернем изображение в исходное горизонтальное состояние. Для этого применим команду Image>Rotate Canvas>90°CCW. В результате вышеописанных преобразовании мы получили слегка искаженный текст с волнистыми хвостами внизу и наверху. Теперь необходимо придать изображению соответствующий цвет. Если вы не забыли, — мы делаем текст в огне. Поэтому окраска изображения должна быть похожа на огонь. Рис. 211. Текст пылает — выглядит вполне реально! В завершение операций необходимо использовать фильтр FiIter>Brush Strokes>Accented Edges со следующими значениями параметров: Edge Width — 2, Edge Brightness — 31, Smoothness — 5. Далее используем команду Edit>Fade с значениями параметров: Opacity (Непрозрачность) — 56%, Mode (Режим) — Normal. |
204.gif

205.gif

206.gif

207.gif

208.gif

209.gif

210.gif

211.gif

8. «Текст в подтеках»
«Текст в подтеках»Данный пример имитирует текст, написанный краской (или кровью), которая еще не успела подсохнуть, поэтому образовались подтеки. Итак, создаем новый документ и вводим нужный текст. Обратить внимание следует на то, что фон необходимо установить черный, а цвет шрифта — белый. Отцентрируем текст. Используя команду Layer>FIatten Image (Слой>Выполнить сведение), объединяем текстовый слой со слоем фона. Рис. 212. Набрав исходный текст, отцентрируем его командой Layer > Flatten Image Командой Image>Rotate Canvas>90°CCW (Изображение>Повернуть холст>90° против часовой) поворачиваем исходное изображение на 90° против часовой стрелки. Так мы получим изображение, в котором текст читается снизу вверх. Такой поворот необходим для применения фильтра стилизации под ветер: FiIter>Stylize>Wind (Фильтр>Стилизация>Ветер). Параметр Method устанавливаем равным Wind, направление (Direction) — From the Left (Слева). Таким образом мы получаем эффект ветра, дующего с левой стороны. Для усиления настоящего эффекта повторяем всю процедуру еще дважды. И возвращаем изображение в первоначальное горизонтальное состояние. Рис.213. Рис. 214. С помощью команды Image>Adjust>Invert инвертируем изображение. Затем к инвертированному изображению применяем фильтр Filter>Torn Edges. Рис. 215. К инвертированному изображению применим фильтр Filter>Torn Edges Здесь мы не можем посоветовать ничего конкретного. Попытайтесь сами подобрать необходимые параметры на свой вкус. От этих параметров будет зависеть вид подтеков букв. Значение параметра Contrast установите в интервале 14-17. поскольку большие или меньшие значения данного параметра будут существен но влиять на плотность заливки букв черным цветом. Параметр Image Balance лучше задавать в начальных значениях. Главное — чтобы сами буквы еще просматривались, а «не затекали». Параметр Smothness можете смело устанавливать в максимальное значение — 15. Однако текст у нас остается по-прежнему черным. Если мы хотим создать текст, написанный кровью, то ему необходимо придать соответствующую красную окраску. Значение радиуса размытия Radius вполне достаточно выставить в пределах 0,3—0,> пиксела. Все! Рис. 216. Панель фильтра Filter>Blur>Gaussian Blur Рис. 217. Конечный вариант изображения — текст в подтеках |
212.gif

213.gif

214.gif

215.gif

216.gif

217.gif

9. «Ледяной текст»
«Ледяной текст»Как обычно, создаем новый документ с белым фоном и черным шрифтом набираем нужный текст. Рис. 218. Используя команду Select>Load selection, задаем имя нашего выделения. Впрочем, можно оставить и то, что предлагается по умолчанию. Рис. 219. В итоге набранный текст будет побуквенно обведен бегущей пунктирной линией. Командой Layer>Flatten Image (Слой>Выполнить сведение) объединяем текстовый и фоновый слои. После этого используем команду Select>Inverse и затем применяем фильтр Filter>Pixelate>Crystallize. Рис. 220. Коэффициент кристаллизации Cell Size подбираем чисто опытным путем. Значение около 7—9 будет вполне удовлетворительным. Повторяем команду Select>Inverse (<Shift> + <Ctrl> + <I>) и вновь применяем фильтр, на этот раз Filter>Noise>Add Noise (Фильтр>Шум>Добавить шум). Коэффициент шума Amount устанавливаем около 70%. Обратите внимание, что параметр Distribution (Распределение) устанавливается в значение Gaussian (Гауссовский закон). Флажок Monochromatic в данном примере существенной роли не играет. Рис. 221. Рис. 222. Далее размываем полученное изображение, для чего используем очередной фильтр: Filter>BIur>Gaussian Blur (Фильтр>Размытие>Гауссовское размытие). Рис. 223. Рис. 224. Предварительно поворачиваем наше изображение на 90° по часовой стрелке (Image>Rotate Canvas>90°CW), а затем применяем фильтр Filter>Stylize>Wind. Рис. 225. Поворачиваем наше изображение на 90° и применим фильтр Filter>Stylize>Wind для придания эффекта ветра Метод (Method) устанавливаем в значение Wind (Ветер), направление (Direction) — From the Right (Справа). И возвращаем изображение в первоначальное горизонтальное положение командой Image>Rotate Canvas>90°CCW. Рис. 226. Для придания изображению реалистичного цвета, используем команду Image>Adjust> Hue/Saturation В принципе, наш текст из льда уже принял окончательный вид. Однако хочется сделать еще несколько штрихов. Давайте добавим несколько искрящихся бликов — ведь это все-таки лед, который искрится на свету. На панели инструментов выбираем инструмент
Рис. 227. Рис. 228. Выбираем отпечаток, кисти для инструмента Brush В раскрывшемся меню выбираем команду Load Brushes. Далее выбираем файл Brushes\Assorted.abr, содержащий виды кистей (загрузив данный файл, вы заметите изменения в меню Brush). Выбираем вид кисти в виде искринок (например, №49 или 50). Основной цвет для кисти устанавливаем белый. Теперь выбранным видом кисти наносим однократные отпечатки в некоторых углах букв. Не очень усердствуем, дабы больше приблизится к реальности. Можно использовать несколько похожих видов кисти. Рис. 229. Текст изо льда — переливается и сверкает на свету |
218.gif

219.gif

220.gif

221.gif

222.gif

223.gif

224.gif

225.gif

226.gif

228.gif

229.gif

10. Текст «в горошек»
Текст «в горошек»Создаем новый документ. А потом создаем новый канал. В этом канале создаем квадратное выделение по центру. В результате первого этапа у нас должна получиться репродукция знаменитой картины Малевича «Черный квадрат». Снимаем выделение. Применяем фильтр Filter>Blur>Gaussian Blur с радиусом размытия примерно 15 пикселов. Рис. 230. Рис. 231. Теперь применим фильтр «Скручивание»: Filter>Distort>Twirl. Значение параметра Angle устанавливаем по собственному усмотрению. Рис. 232. Применим фильтр «Скручивание». Установим значение параметра Angle, например, 336 К полученному изображению применяем другой фильтр: Filter>Pixelate>CoIor Halftone. Такой фильтр преобразует изображение в точечный узор. На этом шаге еще можно вернуться назад. Оценив полученное изображение, мы можем понять, насколько удачно в предыдущем шаге применили «Скручивание». Если узор теперь получается ненаглядным, то можно вернуться на исходную — т. е. к моменту до создания «скрутки» (когда у нас имеется черный квадрат с размытыми границами). Возвращение назад на нужное количество шагов выполняется командой Edit>Backward (<Alt>+<Ctrl>+<Z>). Если полученное изображение нас вполне устраивает, то продолжаем дальше. Рис. 233. Рис. 234. В результате получили узор из множества точек на голубом фоне В принципе, узор уже готов. Рис. 235. |
230.gif

231.gif

232.gif

233.gif

234.gif

235.gif

11. Текст «в кирпичик»
Текст «в кирпичик»При оформлении Web-страниц нередко используют специфическую заливку текста небольшим рисунком (текстурой). Как это сделать? В новом документе создаем необходимый текст. Пусть первоначально наш текст будет черным на белом фоне. Несомненно, для заливки фигурной текстурой лучше выбирать размер шрифта покрупнее. В настоящем примере мы использовали максимальный размер шрифта — 72 пункта Рис. 236. На начальном этапе создаем текст, используя крупный шрифт Теперь открываем файл, содержащий собственно текстуру, которую будем применять в качестве заливки. Мы выбрали текстуру «каменная кладка». Рис. 237. Текстуру «каменная кладка» будем использовать для заливки букв текста Выделяем все изображение текстуры: Select>AlI (<Ctrl>+<A>). Выполнив команду Edit>Define Pattern (Редактирование>Определить Образец), определяем выделенную текстуру как образец. В диалоговом окне задаем имя образца. Рис. 238. Возвращаемся к документу с набранным текстом. Выделим этот текст побуквенно, выполнив команду Selecr>Load Selection. Теперь объединяем имеющиеся слои с текстом и фоном: Layer>Flatten Image (Слой>Выполнить сведение). А потом заливаем выделенные области текстурой: Edit>FiIl. Для параметра Use устанавливаем значение Pattern, а в списке Custom Pattern выбираем миниатюру с нашей текстурой. Рис. 239. Рис. 240. В итоге буквы текста получат заливку текстурой и станут «каменными». Можно добавить к тексту тень, созданную с помощью фильтра Filter>BIur>Gaussian Blur. Она придает тексту некоторый объем. Выше было изложено девять разнообразных способов оформления текста, обычно используемых для заголовков. Естественно, это далеко не все возможные приемы обработки текста. |
236.gif

237.gif

238.gif

239.gif

240.gif

12. Разжижение
Разжижение Мы не можем не упомянуть еще один инструмент, позволяющий модифицировать изображение — фильтр Liquify (Разжижение). В Photoshop 6.0 соответствующая команда находится в меню Image (Изображение). Однако в Photoshop 7.0 эта команда уже перемещена в более подходящее для нее меню Filter (Фильтр). Рис. 241. Окно фильтра Liquify |
241.gif

13. Обработка фотографий
Обработка фотографийРедактор Photoshop в гораздо большей степени предназначен для обработки фотографических изображений, чем текста. Он предлагает огромное количество разнообразных способов обработки фотографий. |
14. Создание рамок
Создание рамокПри создании домашней Web-страницы иногда хочется поместить на нее несколько своих фотографий, оформив их в виде фотоальбома. Человеку даже с небольшими художественными запросами оказывается недостаточно просто разместить файлы с соответствующими фотографиями на своей Web-странице. Но можно без особых усилий немного украсить и разнообразить свое творение, если поместить фотографии (или картинки), обрамленные различными стилизованными рамками. Рис. 242. Исходная картинка Для начала необходимо подобрать и открыть файл с картинкой (фотографией), которую мы желаем поместить в рамочку. Теперь создаем новый канал. Для этого открываем палитру Channels (Каналы), используя кнопку внизу палитры Рис. 243. Созданный новый канал будет носить имя Alpha 1 и сделается сразу активным, о чем свидетельствует выделение синим цветом его миниатюры на палитре Channels Далее, с помощью инструмента Удаляем выделение командой Select>Deselect (Выделение>Убрать выделение (<Ctrl>+<D>)) и используем какой-нибудь фильтр, например: Filter>Pixelate>Color Halftone, а с параметрами можете поэкспериментировать сами. Рис. 244. Создаем прямоугольное выделение по центру к инвертируем выделение, чтобы выделить рамку изображения И, наконец, переходим обратно в RGB-канал и загружаем созданный нами шаблон — Select>Load Selection (Выделение>3агрузить выделение). Затем заполняем Edit>Fill (Редактирование>3алить) цветом фона, на котором будет лежать картинка. Рис. 245. Заготовка рамки уже готова — осталось наложить само изображение Вот в общем-то и все дела. Остается лишь отменить выделение, да не забыть сохранить полученное изображение. Рис. 245. Окончательный результат — наша фотография обрела стильную рамку В заключение повествования про обрамление фотографий хотим предложить вам еше несколько стильных вариантов рамок, которые можно сделать аналогичным вышеописанному способом. Рис. 247. Несколько вариантов обрамления фотографии стильными рамками |
242.gif

243.gif

244.gif

245.gif

245.gif
247.gif

15. Другой способ создания рамок
Другой способ создания рамокОписанный в предыдущем разделе способ обрамления подразумевает потерю части изображения, которая не попадает в рамку. А если рамка не сплошная, если в ней есть прозрачные участки? Следующий пример демонстрирует возможность сохранения изображения под «дырявой» рамкой. Открываем фотографию (картинку), которую собираемся поместить в рамку. Рис. 248. Эту фотографию мы собираемся поместить в очередную рамку Инструментом Rectangular Marquee («Прямоугольное выделение») (<М>) выделяем прямоугольную область на изображении, устанавливая внутреннюю границу будущей рамки. Сохраняем выделение: Select>Save Selection. В палитре Channels (Каналы) появится новый канал с заданным именем (ramka). Рис. 249. В палитре Channels создаем новый канал, который будет содержать будущую рамку Активизируем этот канал, просто щелкнув на его миниатюре. Изображение на рабочем столе примет вид белого прямоугольника с черной рамкой по периметру. Инвертируем выделение командой Select>lnverse. Черная рамка будет выделена пунктиром изнутри и снаружи. Применяем фильтр Filter>Texture>Texturizer. Параметр Scaling (Масштаб) устанавливаем в значение 190%, a Relief (Рельефность) — примерно в 45. Параметр Texture (Вид текстуры) выбираем в меню опытным путем (в примере мы выбрали Burlap, выбранная текстура чем-то напоминает мешковину). В результате применения настоящего фильтра рамка, которая еще недавно была абсолютно черной, примет свойства данной текстуры. Рис. 250. Рис. 251. Заготовка для будущей рамки Включаем RGB-канал, щелкнув на его миниатюре в палитре Channels (Каналы). При этом канал с рамкой также должен оставаться активным. Рис. 252. |
248.gif

249.gif

250.gif

251.gif

252.gif

16. И еще одна рамка
И еще одна рамкаНастоящий пример демонстрирует еще один способ создания стильных рамок для фотографий. На этот раз рамка будет создаваться с использованием режима редактирования быстрой маски (Quick Mask). Для примера открываем тот же файл с фотографией, который использовался в прошлый раз. Используя инструмент Rectangular Marquee («Прямоугольное выделение») (<М>), создаем прямоугольную внутреннюю границу будущей рамки, как и в прошлом примере. Далее переключаемся в режим редактирования быстрой маски — в нижней части панели инструментов щелкаем на значке Рис. 253. Рис. 254. Теперь возвращаемся в стандартный режим работы, щелкнув на значке В результате мы получаем рамку заданного цвета с полупрозрачной шумовой (штриховой) заливкой, обведенную внутри сплошной линией. Коль скоро разговор пошел про обработку фотографий, а не просто картинок, то в его продолжение хотим коснуться еще некоторых приемов, которые могут пригодиться, особенно при подготовке изображения к помещению его на Web-страницу. На сей раз рассмотрим обработку непосредственно фотографических изображений. Рис. 255. Рамка с полупрозрачной шумовой (штриховой) заливкой, обведенная внутри сплошной линией |
253.gif

254.gif

255.gif

17. Фотомонтаж
Фотомонтаж Фотомонтаж подразумевает последовательность некоторых действий над несколькими фотографическими изображениями, в результате которых получается принципиально новое изображение — попросту коллаж из первичных снимков. Рис. 256. Первое исходное изображение — из него «вырежем» девушку Рис.257. Второе исходное фото послужит фоном После того как картинки подобраны, необходимо окончательно уяснить, что у нас будет фоном, а что — изображением на этом самом фоне. В данном варианте после некоторых раздумий было решено, что фоном будет второй рисунок, т. е. оживленный зал какого-то пивного заведения. Целью нашего эксперимента будет поместить «бизнесвумен» с первого рисунка в этот же зал. Первоначально работаем исключительно с первым рисунком. Инструментом Рис. 258. Изображение девушки уже выделено контуром Теперь остается лишь скопировать сделанное выделение в буфер, а затем вставить его в нужное место на фоне. Надеюсь, вы знаете, как это можно быстро сделать. Рис. 259. Окончательный результат — девушка помещена в пивной зал |
256.gif

257.gif

258.gif

259.gif

18. Реставрация старинных фотографий
Реставрация старинных фотографийВ любом семейном фотоальбоме можно отыскать старинные снимки прадедушки или прабабушки. Время берет свое, а потому качество таких фотографий оставляет желать лучшего. Фотографии заметно выцвели, края пообтрепались, а некоторые уголки — и вовсе оторвались, фотобумага потрескалась. Короче, состояние действительно плачевное. И, если с натуральной фотографией уже ничего поделать нельзя, то вот цифровую ее версию еще можно попытаться реанимировать! Рис. 260. Так выглядит фотография, сделанная в г. Осташков в 1920 году Настоящую фотографию предварительно следует отсканировать. "Несмотря на то что изображение черно-белое, сканировать его необходимо в цвете. Затем очень внимательно осматриваем отдельно все цветовые каналы и выбираем только тот, в котором изображение в оттенках серого выглядит лучше всего. Ведь некоторые пятна будут видны только в одном из каналов. В нашем случае лучше выглядел канал красного (Red). Здесь уже исчезла желтая окраска трещин. Рис. 261. Переключаемся в этот канал, а все остальные отключаем, используя команду lmage>Mode>Grayscale. Теперь наше изображение будет только в оттенках серого. Рис. 262. Левый нижний угол изображения до реставрации с использованием инструмента Clone Stamp Рис. 263. Левый нижний угол изображения после реставрации с использованием инструмента Clone Stamp Если в процессе работы произошла непредвиденная ошибка, не стоит сразу спешить воспользоваться командой Edit>Step Backward (<Alt>+<Ctrl>+<Z>) или <Ctrl>+<Z>. В этом случае лучше воспользоваться «Исторической Для выравнивания потрепанных или оборванных краев изображения используем для штампа строгий профиль кисти. Вышеописанный способ, конечно, не является единственным. Аналогичных результатов можно достичь, применяя фильтр размытия: Filter>BIur>Gaussian Blur. Рис. 264. Это уже отреставрированная фотография — трещин и царапин практически не видно Применив этот фильтр, устанавливаем радиус размытия таким, чтобы на изображении стало не видно никаких шероховатостей и трещин (значение в поле Radius около 30). Рис. 265. Применяем фильтр Gaussian Blur и размываем наше изображение до полного помутнения Вместе с недостатками пропадет резкость всего изображения. Но это не беда! Далее будем пользоваться инструментом History Brush (Историческая кисть). Но применяем ее только там, где имеем заведомо хорошее качество изображение. То есть в тех местах, где были трещины и царапины данный инструмент не применяем. Это довольно долгая и кропотливая работа, требующая постоянной сверки с оригиналом. Рис. 266. Фрагмент изображения — вот так возвращается из небытия исходное изображение Рис. 267. Это изображение с размытым фоном - смотрится уже по-другому Кстати, совершенно необязательно восстанавливать все изображение полностью. Можно восстановить только изображение первого плана, оставив фон размытым. Это придаст фотографии новое качество. |
260.gif

261.gif

262.gif

263.gif

264.gif

265.gif

266.gif

267.gif

19. Имитация старинной фотографии
Имитация старинной фотографииНа предыдущем уроке мы говорили о том, как отреставрировать старинную фотографию, удалить с нее лишние трещинки, пятна и т. д. Однако в дизайне иногда требуется осуществить и абсолютно противоположные действия — из современной фотографии создать антиквариат. Итак, подбираем интересную фотографию, которую будем старить. Здесь надо учесть, что нецелесообразно «старить» фотографию, на которой изображены ультрасовременные пейзажи. Рис. 268. Исходная фотография, сделанная в наши дни Выполняем команду Layer>New Adjustment Layer>Hue/Saturation. Рис. 269. Окно New Layer: создаем новый слой В окне Hue/Saturation сразу устанавливаем флажок Colorize, что обеспечит черно-белые тона изображения. Теперь выставляем значения параметров: Hue — 143, Saturation — 26, значения параметра Lightness оставляем без изменений. Рис. 270. В результате преобразований получаем черно-белое изображение В результате преобразований мы получим черно-белое фото. Далее, в палитре Layers (Слои) активизируем слой с фотографией. Выполняем команду Layer>New Adjustment Layer>Level. Задаем (или принимаем предложенное) новое имя слоя и переходим в окно Levels (Уровни). Здесь мы уменьшим контрастность изображения. Ползунками, которые соответствуют белым, серым и черным пикселам изображения, определяем их количество на нашем изображении. Рис. 271. Окно Levels: уменьшаем контрастность изображения В результате этих опытных преобразований мы получаем ту же картинку, но уже с низкой контрастностью, что-то в роде эффекта «сепии». Для усиления эффекта необходимо еще поработать над контрастностью. В палитре Layers (Слои) делаем активным слой с нашей фотографией (просто щелчком мыши на нем). Выполняем команду Layer>New Adjustment Layer>Curves (Кривые). Попытаемся несколько снизить яркость черных и белых тонов. Так мы усредняем яркость пикселов всех тонов. В результате настоящих преобразований мы добились реальной мутности, низкой контрастности и яркости изображения. Рис. 272. Рис. 273. Рис. 274. В результате работы с кривыми, добиваемся реальной мутности, низкой контрастности и яркости изображения Вновь активизируем слой с исходным изображением цветной фотографии. Применим фильтр: Filter>Artistic>Film Grain. В открывшемся окне выставляем следующие значения параметров: Grain— 3, Highlight Area — 0, Intensity — 1. Если изображение не содержит слишком мелких деталей, то эти значения можно немного увеличить. Данный фильтр добавит в изображение шум, имитирующий крупнозернистость старинных фотографий. Рис. 275. Фильтр Film Grain добавит в изображение шум, имитирующий крупнозернистость старинных фотографий Далее объединяем слои командой Layer>Merge Visible (<Shift>+Ctrl+<E>). В палитре Layers (Слои) должен остаться только один слой Background. Рис. 276. Состаренная фотография Рис. 277. Реальная старинная фотография — трудно разобраться, где какая |
269.gif

270.gif

271.gif

272.gif

273.gif

274.gif

275.gif

276.gif

276.gif
286.gif

20. Эскиз с фотографии
Эскиз с фотографииДопустим, у нас есть какой-нибудь фотоснимок. Но нам требуется оформить Web-страницу стилизованными рисунками, а присутствие фотографий на ней нежелательно вообще. На этом уроке мы как раз и будем решать задачу о преобразовании фотографии в карандашный или акварельный эскиз. Рис. 278. Исходный фотоснимок Для такого опыта наиболее удачно подходят фотографии с размытым фоном и относительно крупными объектами переднего фона с ярко выраженными границами (контурами). Если такую фотографию подобрать не удалось, то можно вывыделить отдельно фон и немного размыть его фильтром Filter>BIur> Gaussian Blur. Создаем копию слоя с исходным изображением. Для этого просто перетаскиваем миниатюру данного слоя на палитре Layers (Слои) на значок Oбесцвечиваем изображение этого слоя командой Image>Adjust>Desaturate (<Shift>+<Ctrl>+<U>). Применяем фильтр Filter>Stylize>Glowing Edges с значениями параметров: Edge Width — 1, Edge Brightness — 12, Smoothness — 5. Рис. 279. Рис. 280. Инвертируем изображение командой Image>Adjust>lnvert (<Ctrl>+<I>) и применяем фильтр Filter>Artistic>Cutout с значениями параметров: No. of Levels — 7, Edge Simplicity — 3, Edge Fidelity — 3. Рис. 281. Вновь обратимся к уровням: Image>Adjust>Level (<Ctrl>+<L>). Здесь затемняем все темно-серые пикселы изображения до полностью черного цвета (значение параметра Input Levels — 121), а потом немного высветляем все изображение (Output Levels - 38). Рис. 282. Создаем копию этого слоя путем перетаскивания миниатюры слоя на палитре Layers (Слои) на значок Рис. 283. Рис. 284. В принципе, карандашный эскиз у нас уже готов. Да, он действительно не очень выразителен. Разукрасим его немного красками. Для этого сначала в палитре Layers (Слои) переходим к другому, тоже карандашному слою и задаем ему тип смешивания Overlay. Теперь переходим в исходный (самый нижний) слой и применяем к нему фильтр Filter>Noise>Median с радиусом 2. Это значение подбирается чисто опытным путем и для каждой картинки будет оригинальным. Чем крупнее изображение, тем большим будет это значение. Данный фильтр создаст эффект применения акварели. Рис. 285. Рис. 286. |
278.gif

279.gif

280.gif

281.gif

282.gif

283.gif

284.gif

285.gif

286.gif
21. Еще один портрет акварелью
Еще один портрет акварелью Открываем документ, содержащий портретную фотографию. Рис. 287. Рис. 288. Далее к изображению применяем фильтр: Filter>Brush Strokes>Sumi-e. Устанавливаем следующие значения параметров: Stroke Width — 10, Stroke Pressure — 2, Contrast — 4. Рис. 289. Рис. 290. Результат действия этого фильтра первоначально вас немного напугает. Но мы продолжаем — ведь это только промежуточный этап! Затем выполняем команду Edit>Fade Sumi-e (<Shift> + <Ctrl> + <F>). Режим (Mode) устанавливаем в значение Multiply. Рис. 291. Темные оттенки нашего изображения еще более усугубятся Применяем фильтр Filter>Pixelate>Crystallize с значением 10 параметра Cell Size. А потом выполняем команду Edit>Fade Crystallize и устанавливаем значения параметров, соответственно Normal и 47. Рис. 292. Фильтр Fade Crystallize преобразует изображение к мозаичному виду Рис. 293. Инструментом Рис. 294. Выполняем команду Edit>Fade Chalk & Charcoal, установив значения Mode — Hard Light, Opacity Непрозрачность) — 57%. Рис. 295. Рис. 296. Отрегулируем контрастность с помощью кривых: Image>Adjust>Curves. Далее возвращаемся к слою с изображением, копию которого мы только что сделали. Здесь применяем фильтр: Filter>Artistic>Dry Brush с значениями параметров: Brush Size - 2, Brush Detail - 8, Texture —1. Рис. 297. Применяем фильтр: Dry Brush Рис. 298. Затем применяем фильтр Filter>Artistic>Fresco с аналогичными параметрами (2,8, 1). Рис. 299. Применяем фильтр: Fresco Рис. 300. Выполняем команду Edit>Fade Fasco и устанавливаем значения параметров 63 и Normal соответственно. На завершающем этапе устанавливаем видимость всех трех имеющихся у нас слоев. Подрегулируем прозрачность двух верхних слоев. Сквозь них должен проступать первоначальный цветной слой. Он делает некоторые детали более точными. Объединяем все слои. Рис. 301. Так будет выглядеть портрет в акварели При желании здесь также можно использовать фильтр: Filter>Texture>Texturize, который придаст изображению эффект нанесения на холст. Рис. 302. Изображение с использованием эффекта нанесения на холст Приведенные ниже примеры использования редактора Photoshop также связаны с обработкой фотографических изображений и демонстрируют некоторые эффекты, которые можно применить к изображению. |
285.gif
285.gif
287.gif

288.gif

289.gif

290.gif

291.gif

294.gif

295.gif

296.gif

297.gif

298.gif

299.gif

300.gif

301.gif

302.gif

22. Паззл
ПаззлЭффект паззла позволяет сымитировать головоломку-мозаику, где все отдельные элементы имеют затейливые неровные формы и соединяются пазами. В осуществлении данного эффекта напрямую используются свойства непосредственно редактора Photoshop 6.0. Ищем папку, в которой установлена программа Adobe Photoshop. Затем открываем файл, содержащий рисунок-шаблон паззла — Puzzle.psd. Обычно он располагается по следующему адресу: C:\ProgramFiles\Adobe\Photoshop6.0\Presets\Textures\Puzzle.psd У вас адрес может несколько отличаться, однако основные ориентиры для поиска мы вам дали. Рис. 303. Так выглядит содержимое файла Puzzle.psd после его открытия а редакторе Photoshop Выделяем все изображение, используя команду Select>All или комбинацию клавиш <Ctrl>+<A>. О выделении будет сигнализировать бегущая пунктирная линия по периметру рисунка. Сохраняем выделенный фрагмент как шаблон, используя команду Edit>Define Pattern. В открывшемся окне выбираем имя файла, в котором мы собираемся сохранить сей шаблон. По умолчанию нам предложат то же самое имя, какое носит исходный файл (Puzzle.psd). В принципе, его можно и оставить. Рис. 304. Теперь подбираем файл, который мы хотим превратить в пазл. Открываем его в новом окне Photoshop. Рис. 305. Именно это изображение мы и превратим в паззл В палитре Layers (Слои) создаем новый слой. Далее используем инструмент Быть может, у вас в первый раз конечное изображение получится слегка мутным. Для исправления этого дефекта можно отрегулировать аналогичные параметры в палитре Layers (Слои). Рис. 306. Рис. 307. Готовое изображение — осталось его напечатать и разрезать согласно разметке |
303.gif

304.gif

305.gif

306.gif

307.gif

23. Интересные примеры
Интересные примерыЕстественно, что редактор Photoshop не ограничивается только обработкой фотографических изображений. Здесь можно успешно рисовать собственные изображения, а также, применяя всевозможные инструменты и фильтры, создавать интересные эффекты. |
24. Использование фильтра имитации 3D
Использование фильтра имитации 3DЧестно говоря, редактор Photoshop позволяет создавать только плоские рисунки. Однако в нем имеется фильтр, позволяющий создавать так называемые псевдотрехмерные изображения. Другими словами, используя фильтр Filter>Render>3D Transform, можно «натянуть» любое плоское изображение на тело заданной формы. Конечно, результат этой операции нельзя назвать трехмерной фигурой. Но кое-что все-таки можно попытаться сделать. Создание бочонка Как же сделать плоскую фигуру объемной? Для начала необходимо решить, какую фигуру мы собираемся создать. Затем выбираем подходящий фон, подойдя к этому этапу творчески. Но надо учесть, что из этого фона и будет изготовлена наша будущая фигура. На простом однотонном цветном фоне фигура будет плохо видна. Для этого случая лучше использовать фактурный фон. Рис. 308. Исходный рисунок — плоский дощатый забор В настоящем примере мы будем пытаться сделать деревянный бочонок. В качестве фона открываем файл, содержащий полотно из досок. Конечно, проще простого сразу применить указанный фильтр и все! Однако чтобы получился правдоподобный рисунок, нанесем прямо на рисунок полотна из досок несколько черных прямых линий, которые будут в дальнейшем имитировать стальные кольца на бочонке. В зависимости от размеров бочонка таких колец может быть два-четыре. Рис. 309. Рисуем черные линии — заготовки для колец бочонка Эти линии наносятся с помощью инструмента «Кисть» (Brush) при нажатой клавише <Shift> (чтобы линии были прямыми). Рис. 310. Нашему вниманию откроется диалоговое окно 3D Transform, больше похожее на отдельную палитру Photoshop. С левой стороны этого окна расположены значки инструментов, с помощью которых, собственно, и имитируется трехмерное изображение. С помощью данного фильтра и имеющихся у него инструментов можно создать множество трехмерных геометрических фигур, которые можно разделить на три большие группы: кубы (Cube), сферы (Sphere) и цилиндры (Cylinder). Мы просто выбираем нужный инструмент и, удерживая кнопку мыши, рисуем, а точнее, растягиваем нужную фигуру на выбранном фоне. При этом первоначально получившаяся форма фигуры не очень-то и важна. Позднее ее можно без труда будет привести к нужному виду. Рис. 311. В настройках фильтра 3D Transform выбираем группу цилиндров Так как мы собрались делать бочонок, выбираем инструмент Cylinder («Цилиндр»). Его можно активизировать просто нажав клавишу <С>. Чтобы придать этому цилиндру форму бочонка, необходимо воспользоваться инструментами редактора цилиндра. Это три инструмента, которые добавляют или убирают узлы, с помощью которых и меняется фигура. Внешний вид и действие этих инструментов очень близки инструментам Реn («Перо»). Добавим пару таких узлов посредине правой стороны цилиндра. Много узлов добавлять не следует, ибо их обилие может помешать модернизации фигуры. Рис. 312. Контур цилиндра планируем по центру фона Модернизацию фигуры осуществляем инструментом Direct Selection (<A>) — это белая стрелка в самом верху палитры инструментов в дкне данного фильтра. Мы просто указываем на нужный узел и оттягиваем его в нужном направлении, придав цилиндру форму, более или менее похожую на бочонок. Рис. 313. Придаем цилиндру форму бочонка Используя другую, черную стрелку (Selection), можно передвинуть всю фигуру в нужное место. Ориентируем контуры будущего бочонка так, чтобы черные полосы, имитирующие кольца бочки, находились в центральной части контура. Итак, все подготовительные операции закончены. В принципе, объемная фигура уже готова. Но мы ее еще не видим. Для того чтобы бочонок стал действительно виден в пространстве, имеет смысл несколько сместить его. Для этого используются инструменты перемещения в трехмерном пространстве. Таких инструментов два — «Панорамная камера» (Pan Camera) и «Трекбол» (Trackball). Рис. 314. Рис. 315. Теперь подбираем нужное положение бочонка и сохраняем получившийся результат. Фигура будет «вклеена» на первоначальный фон. Впрочем, можно сохранить результат и на прозрачном фоне. Для этого нужно нажать кнопку Options и в открывшемся окне снять флажок Display Background. Рис. 316. Для сохранения результата на прозрачном фоне, в окне Options необходимо снять флажок Display Background После некоторой доработки изображения мы получаем вполне правдоподобный бочонок. Рис. 317. Готовый бочонок С помощью данного фильтра можно делать и другие, весьма абстрактные фигуры или комбинации фигур. Создание планеты В предыдущем примере мы рассмотрели довольно простенький пример применения фильтра имитации трехмерного изображения. Теперь же рассмотрим пример комбинированного использования данного фильтра. Принципы работы те же самые. Рис. 318. Одно из простейших применений фильтра ЗD-шар Далее, создадим обруч, опоясывающий наш шар. Для этого используем инструмент Cylinder (Цилиндр) фильтра. Но высоту цилиндра делаем минимальной, а радиус — побольше (должен получиться «блин»). Затем ориентируем этот блин относительно шара, опираясь на чувство вкуса. На заключительном этапе осуществляем поворот получившейся фигуры так, чтобы стал виден объем фигуры. Рис. 319. А вот что получается при совместном использовании нескольких элементов, полученных при помощи фильтра 3D Вот и готово! Все дальнейшие операции совсем необязательны, но они придадут изображению реалистичный вид. Здесь мы также используем только фильтры. Рис. 320. То же самое изображение, но после дополнительного применения фильтра Filter>Render>Difference Clouds Рис. 321. Продолжение эксперимента — ко всему уже созданному мы применили фильтр Hlter>Render>Lans Flare. Он создает солнечный блик Рис. 322. Рис. 323. Применен фильтр Fttter>Render>Lightmg Effects. Сего помощью можно сделать еще и не такую подсветку! Рис. 324. А это мы сделали, применив ко всему прочему еще и фильтр Filter>Brush Strokes>Accented Edges Рис. 325. Импровизация на тему любимого авторами пива, хотя это больше похоже на стаканчик мороженного... |
308.gif

309.gif

310.gif

311.gif

312.gif

313.gif

314.gif

315.gif

316.gif

317.gif

318.gif

319.gif

320.gif

321.gif

322.gif

323.gif

324.gif

325.gif

25. Пулевое отверстие
Пулевое отверстиеНа нашем очередном уроке речь пойдет о специфическом эффекте оформления. Он действительно довольно уникален, но применять его можно довольно разнообразно, была бы фантазия. Этот эффект имитирует пулевое отверстие в плоской поверхности. Итак, создаем новый документ. Нам не нужны слишком большие размеры этого документа: 200x200 пикселов вполне хватит для начала. Фон подберите на свое усмотрение. Вы даже можете использовать для фона какой-нибудь готовый рисунок, который хотите изрешетить пулями. Мы же для примера решили выбрать военный фон цвета хаки. Далее, создаем новый слой. Инструментом Rectangular Marquee («Прямоугольное Выделение») выделим прямоугольную область, шириной примерно 50 пикселов от левого края рисунка. Выполнив команду Edit>Fill, устанавливаем параметр Use в значение White (Белый) и заливаем выделенную область белым цветом. Рис. 326. Рис. 327. Отключаем выделение, иначе ни одна последующая операция у нас просто не получится. Теперь используем фильтр (предварительно повернув изображение на 90° против часовой стрелке), уже хорошо знакомый вам по другим урокам, Filter>Stylize>Wind, установив переключатель Direction (Направление) в положение From the Left (Слева). Если покажется, что действие фильтра недостаточно видно на нашем рисунке, можно повторить его, использовав для этого комбинацию клавиш <Ctrl>+<F>. Затем возвращаем изображение в исходное вертикальное положение: поворачиваем изображение с помощью команды Image>Rotate canvas>90°CW. Рис. 328. Далее еще раз повторим фильтр Filter>Stylize>\Vind слева (From the Left), и снова этот же фильтр, но уже справа (From the Right). Рис. 329. В итоге мы получим несколько смазанное (потрескавшееся) изображение. Теперь инвертируем наше изображение, используя команду Image>Adjust>Invert (Изображение>Настройка>Инверсия). Тогда все то, что у нас было белым, станет черным, и наоборот. Вновь применяем фильтр: Filter>Distort>Ripple (Фильтры>Искажение>Рябь). Рис. 330. Установим значение параметра Amount около 70%. Рис. 331. Применив вышеописанный фильтр, мы получили неровный, даже рваный верхний край изображения (после инвертирования он — черный). Кроме того, добавилось неровностей и в трещинах. Ну а теперь переведем полученное изображение в полярную систему координат, используя фильтр Filter>Distort> Polar coordinates, установив флажок Rectangular to Polar (Прямоугольные в полярном). Рис. 332. В принципе — это уже готовое отверстие, но не помешало бы придать больше реализма В принципе, мы уже получили требуемое отверстие. Оно даже рваное. Однако не хватает еще реализма. Чтобы его добавить, используем эффекты слоя: Layer>Layer Style>Bevel and Emboss. Рис. 333. Обратите внимание: параметр Style в группе Structure устанавливаем в значение Outer Bevel, а переключатель Direction (Направление) — в положение Down (Вниз). Данные установки позволят нам создать видимость того, что данное отверстие является для пули входным. Кроме того, образуется рельефность материала, в который вошла пуля. Рис. 334. На последнем этапе создаем видимость того, что отверстие является входным Вот, в общем-то, и все. Отверстие готово! Для того чтобы это действительно было пулевое отверстие, а не черный кружок с рваными краями, можно осуществить данный эксперимент, уже взяв в качестве фона подходящий рисунок. Изменяя первоначальные размеры документа, а также прочие настройки, мы можем добиться изменения диаметра и усиления «рваности» отверстия. |
326.gif

327.gif

328.gif

329.gif

330.gif

351.gif

352.gif

353.gif

354.gif

26. Штрих-код
Штрих-кодШтрих-код — сугубо технический товарный символ-код, в котором зашифрована вся полезная и полная информация о продаваемом товаре. Цифрами и полосками здесь кодируется информация о фирме-производителе, товаре, его цене т. д. Такие знаки есть и на отечественных продуктах. Они облегчают обслуживание покупателей во многих магазинах. Существует множество специальных программ, которые непосредственно кодируют информацию о товаре по существующим правилам. Однако сейчас мы предлагаем вам самостоятельно создать имитацию такогс штрих-кода. Такое изображение вы сможете легко использовать в различных рекламных плакатах (вряд ли у него есть какое-то осмысленное значение). Итак, создаем новый документ. Не стоит определять требуемы и размер штрих кода в реальном масштабе. А главное — данный документ не должен иметь прозрачный фон! Это главное начальное условие, иначе у нас просто ничего не полу чится. Рис. 335. Рис. 336. Просто зашумляем все рабочее поле документа, используя окно Add Noise (Добавим шум) Теперь применим фильтр FiIter>Blur>Motion Blur. Значение параметра Angle устанавливаем равным 90 — это позволит размыть шум вертикально. Ползунок Distance передвигаем в максимальное (самое правое) положение 999 пикселов. Рис. 337. Рис. 338. Фильтр Motion Blur с значением Angle=90 позволяет «растянуть» шум сверху вниз После выполнения этих установок вы получите нечто, напоминающее штрих-код — но это еще только заготовка! Далее немного поработаем над контрастностью. Сначала выполняем команду Image>Adjust>Curves (<CtrI>+<M>). Устанавливаем кривую, аналогичную той, что приводится в примере на рисунке. О том, что отображает эта кривая, мы подробно рассказывали в начале главы, экспериментируя с надписями (например, когда делали золотой текст). Рис. 339. Диалоговое окно Curves. Изменяя вид кривой, можно изменить и вид штрих-кода Поработайте с кривой самостоятельно — вы можете изменить вид штриха. Однако его внешний вид во многом определяется раскладкой первоначального шума, который для каждого эксперимента будет оригинальным! Рис. 340. Из получившегося суррогатного изображения вырезаем наиболее понравившийся прямоугольник, используя инструмент прямоугольного выделения Рис. 341. Где-то посредине, в нижней части полученного изображения, вырезаем прямоугольник произвольного размера. Вписываем в него произвольный цифровой код, используя инструмент Туре (Текст). За образец можно взять любой штрих-код с какого-нибудь предмета, купленного в универсаме.
Рис. 342. Готовый штрих-код Теперь полученное изображение можно применять как элемент оформления для вашего дизайна. |
335.gif

336.gif

337.gif

338.gif

339.gif

340.gif

341.gif

342.gif

27. Эффект молнии
Эффект молнииИзображение молнии, электрического разряда или звезды — излюбленные эффекты многих дизайнеров. Поэтому мы никак не могли обойти эту тему. Создаем новый небольшой (400x200 пикселов) документ. В качестве фона создаем вертикальный градиент серых тонов. Для этого выбираем инструмент
Рис. 343. Затем определяем направление градиента (нужно сделать так, чтобы черный цвет был сверху, а белый — снизу). Заливаем фон черно-белым градиентом так, чтобы черный цвет оказался вверху. Рис. 344. Используем команду Filter>Render>Difference Clouds. В результате получаем своеобразное размытие созданного до этого градиента. Обратите внимание: где-то посредине нашего рисунка должна проходить неровная, но почти горизонтальная, черная линия. А высветления будут расходиться соответственно вверх и вниз от этой линии. Рис. 345. Размытие градиента получается в результате применения команды Difference Clouds Инвертируем полученное изображение, используя команду Image>Adjust>Invert (<Ctrl>+<I>). Рис. 346. Результат настоящей инверсии уже чем-то будет напоминать черно-белый фотоснимок неба во время грозы. Теперь увеличим контрастность в данном изображении. Командой Image>Adjust>Levels (<Ctrl>+<L>) открываем окно Levels (Уровни). Рис. 347. Перемещая ползунки почти в крайнее правое положение, опытным путем добиваемся необходимого увеличения контрастности между белым и черным цветом. В итоге на рисунке практически должны исчезнуть все оттенки серого, а остаться только черные и белые цвета. Однако не забывайте, что мы создаем реалистичное изображение природного явления — молнии. Рис. 348. Уже готовое изображение молнии, но черно-белое. Осталось подкрасить его в реальные цвета Итак, мы получили ярко выраженную белую неровную линию молнии на фоне черного неба. Но до сих пор наше изображение имеет черно-белый цвет. Для придания более реалистичного вида нашему изображению, добавим немного синевы — все-таки разряд электрический! Выполнив команду Image>Adjust>Hue/Saturation (<Ctrl>+<U>), в открывшемся окне Hue/Saturation устанавливаем флажок Colorize, а затем ползунками добиваемся необходимого эффекта (синевы). Рис. 349. Рис. 350. |
344.gif

345.gif

346.gif

347.gif

348.gif

349.gif

370.gif

28. Создание кнопок
Создание кнопокКнопки часто встречаются на Web-страницах, имеющих навигационную систему. Конечно, вполне можно обойтись средствами HTML, а также редакторов Web-страниц, которые уже имеют довольно широкий выбор стандартных кнопок. Но если вы желаете сделать Web-страницу действительно стильной, то вам придется сотворить кнопки самостоятельно. Кнопки могут иметь различные геометрические формы. Простейшей из них является прямоугольник. Прямоугольная кнопка Открываем новый документ. Командой Image>Mode>Grayscale переводим документ в режим градаций серого цвета. Создаем изображение прямоугольника с параметрами будущей кнопки. Для этого используем инструмент из палитры инструментов Рис. 351. Рис. 352. После этого переводим наше изображение в режим Bitmap с помощью команды Image>Mode>Bitmap. Устанавливаем в списке Use в группе Method (Метод) значение Halftone Screen. Рис. 353. Рис. 354. В открывшемся окне устанавливаем значения параметров для Halftone Screen: Frequency — 256 lines/inch (линий на дюйм); Angle — 45; Shape — Round. В результате преобразований прямоугольник будет залит мелкими серыми звездочками. Теперь вновь переведем наше изображение в режим Grayscale с помощью команды Image>Mode>Grayscale. Отношение размеров Size Ratio устанавливаем — 1, т. е. один к одному. После этого переведем наше изображение в режим RGB. В э-том режиме применяем фильтр: Filter>Stylize>Find Edges. Наш прямоугольник должен обрести темную окантовку. Рис. 355. В режиме RGB применяем фильтр Stylize >Fmd Edges, что придаст прямоугольнику темную окантовку Применяем фильтр Filter>Blur>Motion Blur с значениями параметров: Angle — 36°, Distance — 19 пикселов. Параметр Angle регулирует, угол падения тени, а Distance — глубину этой тени. Приведенные здесь значения параметров не являются обязательными (как, впрочем, и во всех остальных примерах). Вы можете подобрать их экспериментально на свое усмотрение, регулируя выпуклость вашей кнопки. Рис. 356. Параметр Distance устанавливает глубину тени Разукрашиваем изображение, используя команду Image>Adjust>Hue/Saturation. Однако первоначальный цвет делаем спокойным: не яркий и не слишком тусклый. Настраиваемый здесь цвет в будущем будет цветом окантовки кнопки. Рис. 357. Выделяем инструментом Рис. 358. Выпуклую область кнопки немного высветляем, используя для этого кривые Таким образом, мы получили светлый прямоугольник, вписанный в более темную рамку. Рис. 359. Это вполне готовая кнопка. Основные операции по ее подготовке уже закончены. Но мы видим, что наша кнопка имеет срезанные левый верхний и правый нижний углы. Для того чтобы сделать форму кнопки правильным прямоугольником, выделяем прямоугольный фрагмент правой верхней части кнопки — там, где кнопка имеет вид, который нас вполне устраивает. Для выделения используем инструмент Командой Image>Rotate Canvas>FIip Horizontal развернем изображение зеркально в горизонтальной плоскости. Вновь выделяем наш фрагмент (теперь он принял вид своего зеркального отражения) и вновь копируем его в буфер. После чего еще раз выполняем команду Image>Rotate Canvas>Flip Horizonval, чтобы вернуть изображение в исходное состояние. А затем удаляем слой, содержащий выделенный фрагмент: миниатюру с его изображением (обычно самая верхняя) на панели Layers (Слои), удерживая левую кнопку мыши, перетаскиваем на значок корзины На холсте у нас осталось только изображение заготовки кнопки. Используя команду Edit>Paste (<Ctrl>+<V>), вставляем фрагмент из буфера. Мышью перетаскиваем его в левый край кнопки и ориентируем так, чтобы верхний левый угол стал прямоугольным. Аналогичным образом исправляем нижний правый угол. Для выравнивания граней кнопки можно их немного размыть. Для этого выделяем центральный прямоугольник инструментом выделения (<М>), а потом командой Select>Inverse инвертируем выделение. Далее фильтром Filter> Blur>Gaussian Blur немного размываем грани кнопки. Вот и все. Рис. 360. Еще одна кнопка Есть еще один, принципиально отличающийся от рассмотренного выше, способ создания прямоугольных кнопок. Итак, создаем новый документ небольшого размера (в зависимости от габаритов будущей кнопки). Главное условие — документ должен иметь прозрачный фон. Поэтому, выполнив команду File>New, для параметра Contents устанавливаем значение Transparent. Когда новый документ откроется, он будет иметь серый клетчатый фон. Рис. 361. Создаем новый документ, в зависимости от габаритов будущей кнопки На палитре инструментов выбираем инструмент Rectangular Marquee (Прямоугольное выделение) (<М>). Для него задаем параметры: Style (Стиль) — Fixed Size (Фиксированный размер), Width (Ширина) — 1>0 pixels (пикселов), Height — 40 pixels (пикселов). Такие настройки создают прямоугольное выделение с фиксированными размерами. Мы получили пунктирный прямоугольник. Теперь создадим к нему окантовку с немного скругленными углами. Выполнив команду Select>Modify>Smooth, скругляем углы прямоугольника выделения. При этом значение радиуса округления (Sample Radius) устанавливаем примерно в 10 пикселов. Рис. 362. Значение радиуса округляем примерно в 10 пикселов Таким образом, мы получили прямоугольник с закругленными углами. Теперь заливаем выделение нужным цветом (у нас — красным). Далее расширяем границы нашего выделения, примерно на 10 пикселов: Select>Modify>Expand (Выделение>Модификация>Расширение). В результате пунктирное выделение расширится на 10 пикселов во все стороны, между красным объектом и новым выделением образуется пространство шириной 10 пикселов. Рис. 363. В заключение набираем и центрируем нужный текст Для того чтобы применить кнопку на Web-странице с прозрачным фоном, сохраняем изображение в файле GIF-формата (команда FiIe>Save As). Панель с кнопками (меню) Ранее мы рассмотрели примеры создания кнопок. Однако отдельные кнопки в Web-страницах используются редко. Наиболее популярны группы кнопок, организующие меню. Рис. 364. Для заливки выделения выбранным градиентом нажимаем левую кнопку мыши и, удерживая ее, протягиваем направляющую градиента из левого нижнего угла в правый верхний. В результате нижняя правая половина квадрата должна окраситься в черный цвет. Рис. 365. Заливаем квадратик градиентом из левого нижнего в правый верхний угол Выполняем команду Selection>Modify>Contract. Устанавливаем значение параметра Contract — 4 пиксела. Эта установка уменьшает ранее установленное выделение по диагонали на 4 пиксела. Затем, используя инструмент Paint Bucket <G> («Ковш»), заливаем выделение каким-либо оттенком серого цвета. Примененный эффект создает объемность кнопки. Снимаем выделение: Select>Deselect (<Ctrl>+<D>). Теперь вновь выбираем инструмент прямоугольного выделения (<М>). Выделяем правую половину нашей квадратной кнопки. Удерживая комбинацию клавиш <Shift>+<Ctrl>+<Alt>, нажимаем клавишу < Рис. 366. Подгоняем клавишами управления курсором необходимый объем кнопки Снимаем уже не нужное выделение: Select>Deselect. Выделяем всю кнопку целиком. Удерживая комбинацию клавиш <Shift>+<Ctrl>+<Alt>, копируем созданную кнопку. Полученную копию мышью перетаскиваем ниже первой кнопки. Следует обратить внимание на то, что между кнопками не должно быть просвета фона. Повторяем вышеописанные операции необходимое число раз. Рис. 367. Путем копирования маленького фрагмента увеличиваем кнопку до нужного размера В результате мы получили колонку из нескольких (в нашем примере из семи) кнопок будущего меню. Рис. 368. Составляем колонку из необходимого числа кнопок — это основа будущего меню. Создаем новый слой, щелкнув на значке Рис. 369. Выделенную овальную область заливаем вертикальным серым градиентом так, чтобы более темный цвет был ближе к кнопкам Заливаем выделенную область вертикальным серым градиентом так, чтобы темный цвет находился ближе к кнопкам. Удерживая нажатой клавишу <Ctrl>, щелкаем на миниатюре слоя с меню. Тем самым мы выделяем всю панель кнопок. Затем инвертируем выделение: Select>Inverse (<Shift>+<Ctrl>+<I>), а потом удаляем выделенный фрагмент (<Delete>). В результате имеем серую градиентную заливку в рамках панели меню. Рис. 370. Выделяем область образованной фигуры, а лишнее — удаляем Создаем новый слой. На верхней кнопке делаем прямоугольное выделение так, чтобы до границ кнопки оставалось немного места. Заливаем выделение горизонтальным линейным градиентом серых оттенков. Для большего эффекта можно добавить еще по углам черные точки — «винтики». Они выполняются с помощью простого карандаша. Рис. 371. Для большего эффекта по углам кнопок расставляем черные точки — «винтики» Используя команду Image>Adjust>Hue/Saturation (<Ctrl>+<U>), изменяем цвет заливки кнопок. Затем, используя инструмент Туре (Текст), набираем на каждой кнопке соответствующий текст. Рис. 372. На заключительном этапе вписываем необходимые пункты меню Вот все и готово. Полученную картинку можно использовать на Web-странице. Соответствующие текстовые ссылки можно сделать уже в HTML. |
364.gif

365.gif

371.gif

372.gif

373.gif

374.gif

375.gif

376.gif

377.gif

378.gif

379.gif

380.gif

381.gif

382.gif

383.gif

386.gif

387.gif

388.gif

389.gif

390.gif

391.gif

392.gif

29. Работа с цветом
Работа с цветомВыделение цветом Настоящий урок позволяет выделить цветом объект, на котором мы хотим акцентировать внимание зрителя. Рис. 373. Открываем документ, содержащий цветное изображение. Сразу же делаем копию этого изображения: Image>DupIicate. Командой Image>Mode>GrayscaIe преобразуем изображение-копию в режим оттенков серого цвета. Далее выделяем все изображение командой Select>AlI (<Ctrl>+<A>) и копируем командой Edit>Copy (<CtrI>+<C>). Теперь возвращаемся к исходному (цветному) изображению и вставляем из буфера его черно-белую копию: Edit>Paste (<Ctrl>+<V>). Все изображение примет черно-белый цвет. В палитре инструментов выбираем инструмент Eraser (Ластик) (<Е>). На панели свойств инструмента значение параметра Opacity (Непрозрачность) устанавливаем в пределах 80-90%, Mode (Вид) — в значение Paintbrush (Кисть). В меню следов кисти (Brush) выбираем подходящий вид оттиска. Если изображение, которое следует выделить цветом, маленькое, то и оттиск должен быть соответствующим. Рис. 374. На этом рисунке цвет имеют только котенок и третья рюмка Начинаем тереть «ластиком» то место, где расположен выделяемый объект. Постепенно он начнет приобретать свой цвет, в то время как все остальное изображение будет оставаться черно-белым. В процессе стирания можно менять вид кисти. В нашем примере мы выделяли цветом котенка и этикетку средней бутылки. Замена цвета Настоящий урок демонстрирует возможность замены цвета на необходимом элементе изображения. Конечно, настоящую операцию можно осуществить простым использованием инструмента заливки Paint Bucket («Ковш») (<G>). Но в этом случае теряются оттенки исходного изображения. Итак, открываем исходное изображение. Здесь изображен пес в красном костюме Сайта-Клауса. У нас задача «переодеть» пса в аналогичный костюм, только синего цвета. Выполняем команду Image>Adjust>Replace Color. В открывшемся окне активизированной (крайней левой) пипеткой выбираем цвет, который будем заменять. Он тут же появится в квадратном окошке Sample (Образец). Рис. 395. Исходное изображение — песик одет в красный костюм Санта-Клауса Рис. 396. Кроме того, окончательной перекраски добиваемся изменением значения параметра Fuzziness (Разброс). Он определяет границы, в которых и будут изменяться оттенки цвета. При минимальном значении данного параметра перекрашиваться будут только те пикселы, которые абсолютно соответствуют выбранному образцу. В нашем случае мы установили значение этого параметра -140. Замена цвета элемента изображения А вот еще один способ изменения цвета конкретного фрагмента изображения. Этот способ практически не отличается от описанного выше. Он демонстрирует возможность перекрашивания отдельного маленького объекта на общем изображении. Рис. 378. Исходный рисунок — все помидоры красные Для начала выделяем объект, цвет которого будем изменять. Мы будем менять цвет второго верхнего красного помидора. На панели инструментов выбираем инструмент Magnetic Lasso («Волшебное лассо») (<L>). Им очень удобно выделять однотонные объекты неправильной формы. Используя этот инструмент, аккуратно выделяем второй сверху помидор. Выполняем команду Image>Adjust>Replace Color (Изображение>Установка>Замена цвета), а далее выполняем аналогичные действия, описанные в предыдущем примере. В результате помидор получает кислотно-зеленый цвет. Рис. 379. Рис. 380. To же самое можно сделать, используя команду Image>Adjust>Hue/Saturation (Оттенок/Насыщенность) (<Ctrl>+<U>). Рис. 381. |
393.gif

394.gif

395.gif

396.gif

398.gif

398.gif
399.gif

400.gif

401.gif

30. Создание текстуры
Создание текстурыДля создания фона Web-страницы, для заливки некоторых полей таблиц или меню в Web-дизайне иногда используют так называемые текстуры. Существуют довольно обширные коллекции текстур. Однако сейчас вам предлагается один из простейших способов создать собственную текстуру. Создаем новый документ 200x200 пикселов с белым фоном в режиме RGB. За-шумляем фон, используя фильтр Filter>Noise>Add Noise (Фильтр>Шум>Добавить шум). Устанавливаем следующие значения параметров: Amount — 86, 63%, Distribution — Gaussian. Рис. 382. Теперь используем другой фильтр: FiIter>Stylize>Emboss. Рис. 383. Фильтр Emboss немного смягчит эффект, полученный на первом этапе Параметры устанавливаем в следующие значения: Angle (Угол) — 53°, Height (Высота) — 2 (пиксела), Amount (Суммирование) — 70%. Этот фильтр немного сгладит установленный на первом этапе эффект. Изображение приобретет некоторую фактурность. Но все это только заготовка (хотя и ее уже можно отдельно применить). Для того чтобы придать изображению нужный цвет (и оттенок), воспользуемся командой Image>Adjust>Hue/Saturation>Brightness. Изменяя параметры, здесь можно без труда добиться нужного цвета. В результате мы получаем текстуру, имеющую монотонную шероховатую заливку нужного цвета. Рис. 384. Рис. 385 |
402.gif

403.gif

404.gif

405.gif

31. Плавный переход в другую картинку
Плавный переход в другую картинкуПодбираем две более-менее подходящие друг к другу картинки и последовательно открываем их. Рис. 386. Это две исходные картинки Теперь активизируем нашу первую картинку. На ней изображен самолет в полете. Но самолет летит в нижней части картинки, что не очень подходит для нашего будущего слияния. Необходимо самолет приподнять. Для этой цели будем использовать метод клонирования и инструмент Рис. 387. Инструментом Clone Stamp переносим самолет немного повыше После того как новый самолет будет готов, на место старого аналогичным способом клонируем облака. Материал для клонирования лучше брать из разных мест неба. Переходим ко второй картинке. Включаем режим редактирования быстрой маски (Quick Mask) инструментом Рис. 388. В режиме редактирования быстрой маски белый цвет будет прозрачным, а черный — красным Отключаем режим быстрой маски: для этого щелкаем на значке Рис. 389. Вот и готов наш коллаж. Об ассоциациях умолчим Наложение изображений А вот еще один способ совмещения нескольких изображений. Однако он принципиально отличается от предыдущего. Рис. 390. Первое изображение, которое будет участвовать в нашем коллаже Рис. 391. Второе изображение, которое будет участвовать в нашем коллаже Открываем для примера две картинки. Активизируем одну из них. Здесь выделяем инструментом выделения нужный для совмещения фрагмент. (Впрочем, можно выделить и всю картинку.) Копируем его в буфер обмена: Edit>Copy (<Ctrl>+<C>). Переходим к следующей картинке и вставляем в нее содержимое буфера: Edit> Paste (<Ctrl> + <V>). В итоге мы имеем два слоя в одной картинке. Но виден только верхний. Рис. 392. Окончательный вариант коллажа — гора на переднем плане, как будто так и было! Используя инструмент Eraser (Ластик), удаляем все ненужные элементы. При работе с мелкими деталями лучше использовать настройку ластика, дающую несплошную линию (типа аэрографа) и с малым радиусом. Загибающийся уголок Настоящий эффект имитирует завернувшийся уголок бумажного листа. Это интересный способ оформления картинок на Web-странице. Для начала открываем (или создаем) исходное изображение. Именно оно и будет иметь этот загибающийся уголок. В этом документе выделяем лучший фрагмент, с которым будем работать далее. Копируем его в буфер: Edit>Copy (<Ctrl>+<C>). Он пригодится нам чуть позже. Рис. 393. Оригинальная фотография Теперь создаем новый документ приблизительно таких же размеров, как выделенный фрагмент. Первоначально он будет иметь абсолютно белый фон. Именно этот фон и будет выглядывать из-под загнувшегося уголка. Поэтому сейчас есть возможность сделать «подложку» нужного оттенка. Не стоит засовывать туда какое-нибудь другое изображение. Лучше зальем фон розовым цветом, а потом добавим шума: Filter>Noise>Add Noise. Затем, используя соответствующий значок в палитре Layers (Слои), создаем новый слой (Create a New Layer). В этот слой загружаем нашу первую картинку из буфера: Edit>Paste. Рис. 394. Зальем фон подложки розовым цветом и добавим шума Используя инструмент Рис. 395. Нажав и удерживая нажатой клавишу <Ctrl>, щелкаем на миниатюре активного слоя в палитре Layers (кстати, эта миниатюра несколько изменилась — добавилось изображение маски). Так мы загрузили область выделения, которую создали чуть раньше. Переходим в режим редактирования «быстрая маска» (Quick Mask) (<Q>). Наше выделение приобретет характерную для этого режима красноватую окраску. А созданное ранее выделение опять исчезнет. Вновь загружаем выделение, повторяя операции, описанные выше. Инвертируем это выделение, выполнив команду Select>Inverse (<Ctrl>+<Shift>+<I>). Теперь мы имеем выделение в виде треугольника. Переходим в режим свободного деформирования изображения: Edit>Free Transform (<Ctrl>+<T>). Появится прямоугольная рамка с квадратными узлами по углам и мишенью в центре. Мышью перетаскиваем этот центр в правый верхний угол. В панели параметров устанавливаем значения параметров: W — 200%, Н — 110%, V— 15°. Остальные параметры можно оставить нулевыми.
Рис. 396. Рис. 397. В режиме свободного деформирования изображения Free Transform растягиваем треугольное выделение в сторону изображения В итоге наше треугольное выделение немного растянется в сторону изображения. Чтобы закрепить сделанные изменения, делаем двойной щелчок внутри рамки (можно просто нажать клавишу <Enter>). Тогда рамка исчезнет, а останется только красноватое выделение. Возвращаемся в нормальный режим редактирования, нажав клавишу <Q>. Краснота в выделении сразу исчезнет. Создаем новый слой: Layer>New>Layer (<Shift> + <Ctrl> + <N>). Инвертируем выделение (<Ctrl> + <Shift>+<I>), чтобы выделенным был только треугольник. Устанавливаем цвет переднего фона (Foreground Color) таким, каким хотим видеть обратную сторону нашего изображения. В примере мы использовали розовый цвет. Заливаем этим цветом выделенную область. Для этого необязательно использовать инструмент Paint Bucket («Ковш») (<G>). Можно просто воспользоваться комбинацией клавиш <Alt>+<Backspace> (это равносильно выполнению команды Edit>Fill с параметром Use Foreground Color). Но кроме нужной части у нас оказался залит этим же цветом и кусок фонового изображения. Удерживая нажатой клавишу <Ctrl>, щелкаем на миниатюре слоя с значком маски (на палитре Layers (Слои) он такой один (двойная миниатюра)). Тем самым мы загрузим наше самое первое выделение в виде части круга (овала). Инвертируем данное выделение, чтобы получить новое выделение в виде треугольника (<Shift>+<Ctrl>+<I>). Удаляем теперь область изображения, попавшую в это выделение. Вновь станет виден слой — фон. Снимаем выделение: Select>Deselect (<Ctrl>+<D>). На этом этапе мы уже создали уголок листа с картинкой. Однако создается впечатление, что этот уголок уже загнут. Рис. 398. На палитре инструментов в левом верхнем углу выбираем инструмент Elliptical Marquee (<M>) — выделение в виде овала. Удерживая клавишу <Shift>, создаем круглое выделение. Рис. 399. Для создания свободно загибающегося уголка, сделаем выделение в виде овала Затем переходим в режим редактирования быстрой маски (<Q>). Входим в режим свободного деформирования изображения: Edit>Free TVansform (<Ctrl>+<T>). Как и в прошлый раз, появится прямоугольная рамка с квадратными узлами по углам. Удерживая клавишу <Ctrl>, оттянем левый верхний узел рамки чуть влево и вверх. Рис. 400. Чтобы применить созданные изменения, нажимаем клавишу <Enter>. Выходим из режима редактирования быстрой маски, повторно нажав клавишу <Q>. Удаляем все, что содержится в выделении. Снимаем все выделения. На всякий случай обычным ластиком убираем все лишние детали. Создаем корректирующий слой: Layer>New Adjustment Layer>Brightness/Contrast. В новом окне ставим флажок в пункте группировки с предыдущим слоем — Group with Previous Layer. Предыдущим слоем, как вы понимаете, должен быть Layer 2. В следующем окне производим коррекцию контрастности и яркости для части загибающегося уголка. Выставляем значения параметров: Brightness —90, Contrast +50 (или около того). Из розового уголок станет темно-бордовым. Рис. 401. Рис. 402. В палитре инструментов выбираем градиент (Gradient). В корректирующем слое рисуем типичный линейный градиент на изображении уголка. Целью использования данного инструмента является создание тени и блика у загибающегося уголка. Блик должен находиться в верхней части уголка. Вот и все. В качестве утонченных изысканий на эту тему можем посоветовать применить градиент для создания тени под завернувшимся уголком. Рис. 403. Рис. 404. Конечный результат: вполне правдоподобно завернувшийся уголок |
406.gif

407.gif

408.gif

409.gif

410.gif

411.gif

412.gif

413.gif

414.gif

415.gif

417.gif

418.gif

419.gif

420.gif

421.gif

422.gif

423.gif

424.gif

32. Имитация описка штампа
Имитация оттиска штампаНастоящий пример демонстрирует возможность имитации печатей на официальных документах. В принпапку. Чтобы открыть файл в Photoshop, достаточно просто перетащить мышью его миниатюру из окна обозревателя в рабочую область редактора. ципе, есть много программ, позволяющих очень просто и быстро создавать довольно реалистичные оттиски печатей (штампов). Оттиск штампа, полученный способом, который описывается здесь, больше подходит для оформительской работы. Неизменным атрибутом любого штампа является рамка. Она должна иметь правильную геометрическую форму, прямоугольник, круг, треугольник. А вот квадратные штампы используются довольно редко. Для примера возьмем простейшую прямоугольную форму штампа. Обычно в штампах используют простой шрифт. К тому же в одном штампе редко используют несколько разных шрифтов. В нашем примере мы применим шрифт Arial Black. Заметим также, что слова (если их несколько) в любом штампе размешаются симметрично относительно краев рамки. Не должно образовываться лишних пустот между словами и рамками. Для начала создаем заготовку печати. Выбираем инструмент «Карандаш» (Pencil) (<B>). Удерживая нажатой клавишу <Shift>, рисуем прямоугольную рамку будущего штампа. Рис. 405. Сначала создаем форму будущего штампа Затем выбираем инструмент Text (Текст) и внутри рамки пишем нужный текст с учетом оговоренных условий. Рис. 406. Для написания текста в штампе лучше использовать самые простые шрифты Обычно никто штампы ровно горизонтально не ставит. Поэтому, используя команду Image>Rotate Canvas>Arbitrary, поворачиваем изображение на 20" против часовой стрелки (CCW). Рис. 407. В принципе, заготовка штампа готова. Осталось придать ей реалистичный вид. Так как это будет «отпечаток на бумаге», то естественно, что не во всех местах он пропечатается одинаково хорошо. Поэтому нашей задачей является создание неровностей отпечатка. Переключаемся в режим редактирования быстрой маски (Quick Mask (<Q>)). Выбираем инструмент Pencil (<B>), стержень потоньше, и рисуем хаотичные линии черного цвета прямо по всему изображению. Однако особо усердствовать не будем, так как чем больше таких линий, тем хуже получится оттиск. Рис. 408. В режиме редактирования быстрой маски рисуем хаотичные тонкие линии, для «ухудшения» будущего оттиска Выходим из режима редактирования быстрой маски, нажав клавишу <Q>. Выбираем инструмент Рис. 409. Изображение станет еще хуже. Осталось разместить оттиск штампа в нужном месте документа. |
425.gif

426.gif

427.gif

428.gif

429.gif

6. ПРИЛОЖЕНИЕ 1. ГОРЯЧИЕ КЛАВИШИ PHOTOSHOP
ПРИЛОЖЕНИЕ 1. ГОРЯЧИЕ КЛАВИШИ PHOTOSHOP |
1. Горячие клавиши Photoshop
Горячие клавиши PhotoshopГорячие клавиши (hotkey) редактора растровой графики Photoshop призваны ускорить работу с изображением. Большинство таких клавиш (или комбинаций клавиш) заменяют собой команды меню. Запомнить все эти клавиши, естественно, невозможно. В качестве подсказок многие из них указаны рядом с соответствующей командой меню. Целесообразнее всего применять такие горячие клавиши в случаях наиболее часто употребляемых команд меню. |
2. Работа с меню
Работа с меню
|
3. Работа с цветом
Работа с цветом
|
4. Выделение
Выделение
|
5. Преобразование и кадрирование
Преобразование и кадрирование
|
6. Маски и каналы
Маски и каналы
|
7. Корректировка цвета
Корректировка цвета
|
8. Измерения, линейки и направляющие
Измерения, линейки и направляющие
|
9. Отмена и повторение операций
Отмена и повторение операций
|
10. Редактирование и рисование
Редактирование и рисование
|
11. Работа со слоями
Работа со слоями
|
12. Работа с текстом
Работа с текстом
|
13. Работа с фильтрами
Работа с фильтрами
|
14. Разное
Разное
|
7. ПРИЛОЖЕНИЕ 2. МАЛЕНЬКИЕ ХИТРОСТИ ПРИ РАБОТЕ С PHOTOSHOP
ПРИЛОЖЕНИЕ 2. МАЛЕНЬКИЕ ХИТРОСТИ ПРИ РАБОТЕ С PHOTOSHOPЗагружайте поменьше дополнительных модулей Если вы готовы избавиться от ненужных дополнительных модулей (plug-ins) для Photoshop, занимающих ценные системные ресурсы, наберите тильду (~) и пробел перед именем фильтра или модуля Import/Export (Импорт/Экспорт) в папке Plug-Ins на жестком диске. Во время запуска Photoshop будет игнорировать помеченные тильдой файлы, что приведет к повышению производительности и сделает более компактными меню Filter (Фильтр) и Import/Export (Импорт/Экспорт). Как двигать изображение Для того чтобы превратить курсор в «руку», когда активен другой инструмент, надо нажать и удерживать клавишу <Пробел>. Когда вы отпустите эту клавишу, курсор примет прежний вид. Эффект размытости картинки Для получения красивых эффектов размытости картинки можно взять два слоя с одним изображением, нижний размыть Гауссом (Filter>Blur>Gaussian Blur (Фильтр>Размытие>Гауссовское размытие)), а верхний сделать слегка прозрачным. Быстрое изменение прозрачности Клавиши < I >, <2>, <3>,..., <0> устанавливают параметр Opacity (Прозрачность) выбранного инструмента соответственно в значение 10, 20, 30,..., 100 процентов. При выбранном инструменте Move (Перемещение) прозрачность устанавливается для слоя. Как выровнять наклоненное изображение В Photoshop реализован легкий способ выравнивания криво отсканированных изображений. Выберите инструмент < ?j Measure (Измеритель) и нарисуйте линию вдоль края того элемента фотографии, который должен располагаться точно по горизонтали или вертикали. Войдите в меню Image (Изображение) и выполните команду Arbitrary (Произвольно) подменю Rotate Canvas (Поворот холста). Значение угла, на который должно быть повернуто изображение, появится в поле Angle (Угол) автоматически. Все, что осталось сделать, чтобы выровнять изображение — щелкнуть на кнопке ОК. После этого можно выполнить кадрирование. Смягчение результатов настройки цветов Вы вероятно знаете, что можно уменьшить эффект воздействия последнего выполненного фильтра, выбрав команду Fade (Ослабить) меню Filter (Фильтр) пакета Photoshop (по крайне мере до того момента, пока с изображением больше ничего не было сделано). Но знаете ли вы, что функция Fade срабатывает также для команд подменю Adjust (Настройка) меню Image (Изображение)? Например, можно снизить эффект последней из примененных настроек Curves (Кривые), Hue/ Saturation (Тон/Насыщенность), Levels (Уровни) или даже Color Balance (Цветовой баланс). Если был использован уровень Adjustment (Настроечный), функция Fade не подействует, но того же эффекта можно достичь, уменьшив непрозрачность для настроечного уровня. Настройка тонов без изменения изображения Чтобы с помощью Photoshop слегка настроить тона в определенных частях изображения без внесения изменений в изображение, применяем инструменты |
8. ПРИЛОЖЕНИЕ 3. СПРАВОЧНИК ПО HTML
ПРИЛОЖЕНИЕ 3. СПРАВОЧНИК ПО HTML |
1. Тэги HTML
Тэги HTMLЗдесь упорядочены по категориям наиболее часто употребляемые тэги.
|
||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
2. Таблицы стилей
Таблицы стилейCуществует более 70-и свойств, предназначенных для применения в каскадных таблицах стилей Dynamic HTML. Их можно условно разделить на несколько групп. Начнем со сводной информации о единицах измерения, используемых для определения значений свойств. Едeницы измерения Есть две основные категории единиц: относительные и абсолютные (плюс процентные). Лучше использовать относительные единицы, поскольку определение абсолютных требует знания конкретной системы отображения: на какой принтер, монитор или другое устройство будет выводиться информация. Относительные единицы Значения em, en и ex являются типографскими терминами и соотносятся с размерами других символов, рх обозначает пикселы — элементы экрана, размер которых зависит от установок монитора и видеокарты пользователя. В Internet Explorer, начиная с версии 4, em и ех заменены на pt, en — на рх. Абсолютные единицы Значения in, cm, mm, pt, pc in дает значение в дюймах, cm — в сантиметрах, mm — в миллиметрах, pt -в пунктах (72 пт на дюйм) и рс - в пиках (1 пика равна 12 пт). Эти единицы стоит использовать только в том случае, если вы знаете, каким будет размер рабочей области устройства вывода, т. к. браузеры будут пытаться показать все в натуральную величину. Проценты Эти цифровые значения задаются как числа (с десятичной точкой или без нее), показывающие отношение к единице длины (обычно размер шрифта текущего элемента). Свойства Dynamic HTML Свойства шрифта
Свойства цвета и фона
Свойства текста
Свойства, связанные с размером и рамкой
Свойства печати
Свойства фильтров Все фильтры вызываются с помощью ключевого слова filter. Есть два вида фильтров: статические и динамические. Динамические фильтры разделены на две группы: управляющие переходом (переходные) и управляющие появлением объекта на экране. Фильтры первой группы предназначены для того, чтобы объект накладывался на другие объекты или уходил с соседних объектов. Фильтры второй группы заставляют объекты появляться или исчезать одним из 23-х возможных способов. Все фильтры вызываются одинаково из каскадной таблицы стилей: filter: имя фильтра (параметр1, параметр2, и т. д.} Есть 14 типов статических фильтров и 2 типа динамических.
Позволяет открывать или закрывать одни элементы другими, используя 23 встроенных шаблона.
|
||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
9. ПРИЛОЖЕНИЕ 4. СПРАВОЧНИК ПО JAVASCRIPT
ПРИЛОЖЕНИЕ 4. СПРАВОЧНИК ПО JAVASCRIPT |
1. Сценарий
СценарийСценарий на JavaScript включается в документ с помощью тэга <SCRIPT>. Например: <HTML> Необходимо иметь в виду следующее:
|
2. Типы данных
Типы данныхВ JavaScript существуют такие типы данных:
Кроме того, JavaScript поддерживает специальные символы, как и C++.
Вы можете не писать другие символы: нужно просто поставить перед каждым из них косую черту (\). Тем самым вы запретите браузеру их интерпретировать. Чаще всего это используется для кавычек, косой черты или для включения восьмеричного значения символа: document.write("Здесь показаны \"кавычки\" внутри строки"); |
3. Переменные
ПеременныеJavaScript — свободный язык. Это значит, что тип переменных не нужно задавать при их объявлении. Каждая переменная может содержать значения различных типов. Очень удобно, однако вся ответственность за соблюдение типов в выражениях возлагается на программиста. Преобразование типов переменных делается автоматически, как показано в следующем примере: х=55; //х -- числовая переменная, имеющая значение 55 Имена переменных должны начинаться с буквы или символа подчеркивания, второй и последующие символы имени переменной могут быть буквой, цифрой и подчеркиванием. Язык JavaScript чувствителен к регистру. Например, variable и Variable— это разные переменные. Переменная считается объявленной с момента ее упоминания в программе, так что специальных объявлений делать не нужно. Для исключения недоразумений можно использовать ключевое слово var. Например: var x=15 |
4. Операторы присваивания
Операторы присваиванияДля присваивания значений в JavaScript используются следующие операторы:
Каждый из этих операторов присваивает значение справа переменной слева. Пример: Х=200; |
5. Операторы сравнения
Операторы сравнения
|
6. Другие операторы
Другие операторы
|
7. Строковые операторы
Строковые операторы
|
8. Комментарии
Комментарии
|
9. Ввод/вывод
Ввод/выводВ JavaScript есть три метода ввода информации пользователем или вывода ее на экран. Alert Этот метод позволяет выводить окно сообщения с кнопкой ОК. alert("Привет!") Рис. 684. Confirm Выводит окно сообщения с кнопками ОК и Cancel. Возвращает True, если нажата кнопка ОК, и False, если нажата кнопка Cancel. confirm ("Вы хотите закончить работу?") Рис. 685. Prompt Выводит окно сообщения и текстовое поле, предназначенное для ввода информации пользователем. Первый аргумент в формате строки определяет текст, который будет находиться над текстовым полем. Второй аргумент — это строка, целое число или свойство существующего объекта, формирующее значение, по умолчанию отображаемое в текстовом поле. Если второй аргумент не задан, внутри текстового поля появится надпись <underlined>. Если нажата кнопка ОК, возвращается напечатанный в поле текст, если нажата кнопка Cancel— возвращается False. Рис. 686. |
684.gif

685.gif

686.gif

10. Управление выполнением программы
Управление выполнением программыДля управления программой в JavaScript есть два способа. Первый включает в себя условные выражения, которые в зависимости от условия выполняют либо одну часть программы, либо другую. Второй способ — использование циклов. Условные выражения В JavaScript есть лишь одна конструкция условного выражения — Если. . то ... иначе .... Она используется для работы различных блоков кода в зависимости от условий. Синтаксис этой конструкции: if (условие) Свойства
Ниже приведен пример: lang=prompt("На каком языке Вы говорите?",") Заметим, что фигурные скобки нужны лишь в том случае, когда блок содержит больше одного выражения. Как и в большинстве других конструкций, они могут быть опущены, если используется лишь одно выражение. Точка с запятой в конце выражения необходима. Циклы for — выполняет блок кода указанное количество раз. for (i= 0; i = 10; i++) while — блок кода работает, пока выполняется условие. while (условие) break — выход из цикла. х = 0; continue — переход в место непосредственно за условным выражением. х = 0; |
11. Встроенные функции
Встроенные функцииВ JavaScript существует набор встроенных функций, доступных при выполнении кода:
|
12. Встроенные объекты
Встроенные объектыJavaScript предлагает для работы с различными типами данных ряд встроенных объектов, каждый из которых имеет свой собственный набор свойств и методов, доступных в коде JavaScript. Объект Array Объект Array определяет метод создания массивов и способ работы с ними. Для создания нового массива используется такая конструкция: x=new ArrayO; // создание нового массива
Объект Boolean Объект Boolean предназначен для хранения простых значений типа да/нет, true/false. Чтобы создать новый объект типа Boolean, используется такой синтаксис: MyAnsver=new Boolean([ значение}); Если значение равно 0, null, пропущено или является пустой строкой, новый объект будет иметь начальное значение false. Все другие значения этого аргумента, включая строку false, приведут к созданию объекта, имеющего значение true.
Объект Date Объект Date поддерживает метод для работы с датами и временем в JavaScript. Новые экземпляры объектов Date создаются так: newDateObject = new Date([значение]) Значение — необязательные установки даты и времени для нового объекта. Если они не заданы, используются текущие дата и время. Значение может иметь такой вид:
Объект Function Объект Function предоставляет механизм для компиляции кода JavaScript в виде функции. Новая функция создается так: functionName = new Function(аргумент1, аргумент2, ... код функции), где аргумент1, аргумент2 и т. д. — аргументы для создаваемого объекта Function, а код функции — строка, содержащая тело функции. Это может быть несколько выражений JavaScript, разделенных точкой с запятой.
Объект Arguments Объект Arguments — список (массив) аргументов объекта Function.
ОбъектMath Предоставляет набор свойств и методов для работы с математическими константами и функциями. Для их использования нужна сначала ссылка на объект Math, затем — на требуемые метод или свойство: MyArea= Math.PI * MyRadiuS * MyRadius;
Объект Number Объект Number предоставляет набор свойств, полезных при работе с числами.
Объект String Объект String дает вам набор методов для работы с текстом. Для создания объекта String используется такой синтаксис: MyString = new String ( [значение] ) где значение - необязательный параметр: текст, представляющий собой начальное значение строковой переменной. Если это число, оно сначала преобразуется в строковый формат.
|
13. Зарезервированные слова
Зарезервированные словаЗдесь представлены слова, которые нельзя использовать для названия функции, метода, переменной или объекта. Слова, которые не используются сейчас как ключевые в JavaScript, зарезервированы на будущее.
|
10. ПРИЛОЖЕНИЕ 5. СПРАВОЧНИК ПО ACTIONSCRIPT
ПРИЛОЖЕНИЕ 5. СПРАВОЧНИК ПО ACTIONSCRIPT
|
1. Основные операции (Basic Actions)
Основные операции (Basic Actions)В данном разделе собраны сведения о действиях (операциях), которые включены в список Basic Actions (Основные действия) панели действий.
|
2. Прочие операции (Actions)
Прочие операции (Actions)В данном разделе собраны сведения об операциях, включенных в список Actions (Действия, операции) панели действий.
|
3. Операторы
Операторы
|
4. Поразрядные операторы
Поразрядные операторыПри выполнении поразрядных операций числа с плавающей точкой преобразуются в 32-разрядные целые. Этого требует механизм поразрядных операций. Однако если вы не можете жить без двоичного мира, состоящего из нулей и единиц, значит, у вас уже есть соответствующий опыт и для вас вполне достаточно следующего краткого описания.
|
5. Составные операторы
Составные операторы Эти операторы представляют собой сокращенную форму записи других операций. У всех составных операторов есть одно общее свойство: сначала выполняется операция, находящаяся в правой части инструкции присваивания, а затем ее результат добавляется к значению переменной, расположенной слева от знака присваивания. Примеры: X += 1; Приведенные выше инструкции эквивалентны следующим операциям: X = X 4- 1; Привыкнув к формату записи составных операторов, вы наверняка оцените их по достоинству.
|
6. Строковые операторы
Строковые операторыК числу строковых операторов относятся строковые эквиваленты операторов сравнения, применяемых для чисел. Для большинства строковых операторов в настоящее время есть универсальные эквиваленты — операторы, которые применяются для обработки как строковых, так и нестроковых выражений. Сравнение строк производится на основе алфавитного порядка. Наименьший пес при сравнении имеет буква А, наибольший — буква Z. Следовательно, строка «Z» больше строки «А». Символы нижнего регистра считаются большими, нежели символы верхнего регистра. Поэтому «а» больше «Z». Перечисленные ниже строковые операторы следует применять, если вы работаете нал фильмом, который должен быть совместим с форматом Flash 4.
Наряду с оператором пе можно использовать оператор ! =. Пример: var A = "яблоки"; |
7. Функции
Функции
В Flash 5 предпочтительно использовать иную конструкцию, эквивалентную данной функции:
|
8. Строковые функции
Строковые функцииДля всех строковых функций существуют эквивалентные методы объекта string. Строковые функции использовать в фильмах формата Flash 5 не рекомендуется.
|
9. Свойства
Свойства
|