Текст в стиле плакатов 1960-х годов
Adobe Illustrator 10 или более поздние версии На многих плакатах 1960-х и 1970-х годов были гарнитуры шрифта, нарисованные вручную, которые перетекали в изогнутые формы. Эти плакаты были реминисценциями плакатов в стиле арт нуво (Art Nouveau) конца XIX столетия. Художники, вдохновленные цветами, листвой и винами, создавали извилистые формы, которые заключали в себе текст. С помощью функции Envelope (Огибающая) программы Illustrator вы можете создавать точно такие же тексты, которые художники создавали в 1960-х годах. Сначала вы создаете базовую форму и делите ее на контейнеры текста. Затем вы создаете текст и объединяете его с формой, чтобы искажать его. Осторожно подходите к выбору гарнитуры шрифта. Лучше всего проявляют себя те гарнитуры, у которых очень жирные, плотные начертания.
- 1. Создайте в новом файле программы Illustrator или на новом слое базовую форму, которая будет содержать весь ваш текст.
- Выбирайте как можно более простую форму. Чем более замысловата и сложна форма, тем менее предсказуемым (и удовлетворяющим вас) будет искажение текста.

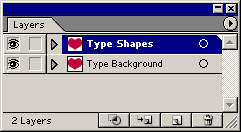
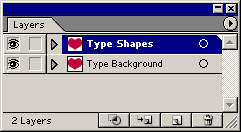
- 2. На палитре Layers присвойте слою, который содержит форму, имя Type Background (Фон текста). Выберите из меню палитры Layers команду Duplicate (Дублировать) и примените ее к слою Type Background. Переименуйте новый слой на Type Shapes (Формы текста). Скройте слой Type Background.

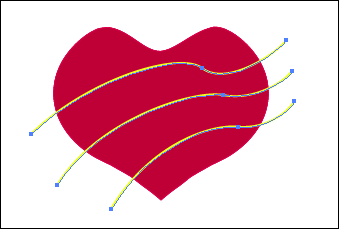
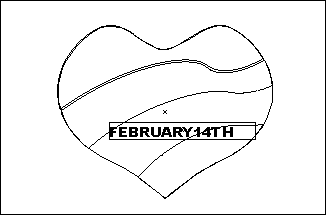
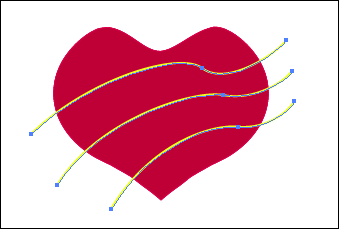
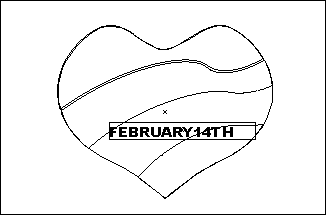
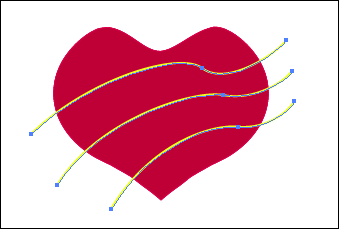
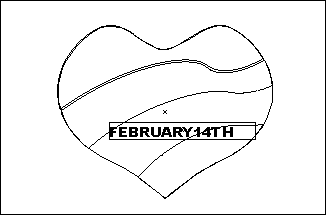
- 3. Пользуясь инструментом «Перо», создайте линии, которые определяют, где будут разделяться формы. Обведите линии с такой толщиной обводки, которая равна расстоянию между формами текста, которое вы хотите получить.
- В этом примере толщина обводки линий составляет 2 пункта, потому что желаемая ширина разрыва между блоками текста равна 2 пунктам.

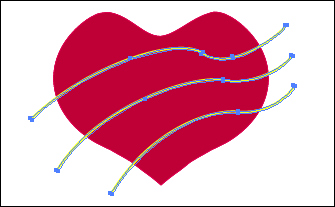
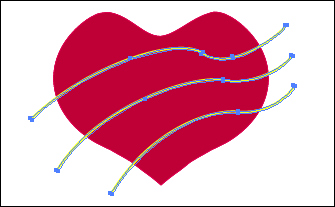
- 4. Выделите все линии, которые вы создали на шаге 3, и выберите команду Object (Объект) > Path (Контур) > Outline Stroke (Обводка очертаний). Теперь линии стали формами. Это помбжет вам, когда на шаге 5 вы будете создавать раздельные текстовые формы.
- Если вы хотите иметь резервный файл на тот случай, если ваш текст не будет достаточно привлекательно укладываться и вам потребуется изменить эти линии, выберите команду File > Save a Copy (Сохранить копию) и сохраните на этом этапе резервную версию изобразительного объекта.

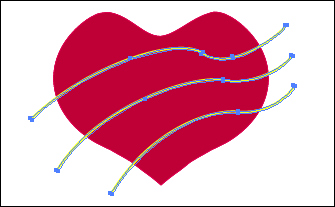
- 5. Отобразите на дисплее палитру Pathfinder (Конту-роискатель). При нажатой клавише Shift выделите инструментом «Выделение» линии, которые вы только что очертили, и базовую форму. Щелкните при нажатой клавише Option/Alt на кнопке Subtract (Вычесть) на палитре Pathfinder, чтобы вычесть линии из базовой формы в то время, когда вы разбиваете линии на регулярные объекты. Пока изобразительный объект еще выделен, выберите команду Object > Ungroup (Разгруппировать). Отмените выделение изобразительного объекта.

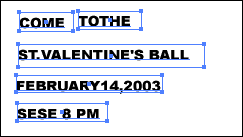
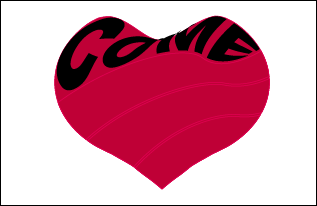
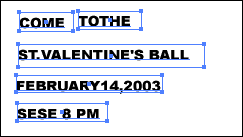
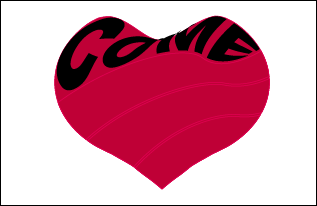
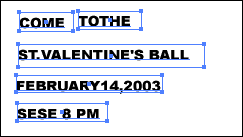
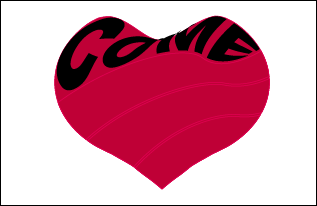
- 6. Пользуясь инструментом «Текст», создайте по одному текстовому объекту для каждой формы. Выбирайте тяжелую, жирную гарнитуру шрифта. Распланируйте текст в соответствии с размером формы, в которой будет содержаться текст. Например, в двух верхних формах в изображении сердца будут содержаться небольшие текстовые блоки, тогда как в двух средних формах будут содержаться более длинные слова или фразы.

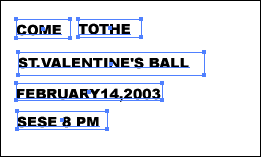
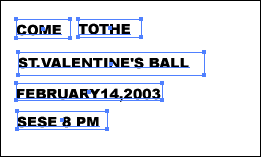
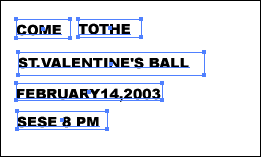
- 7. При все еще выделенном тексте выберите команду Object > Arrange (Расположить) > Send to Back (Отправить назад). Отмените выделение текста.

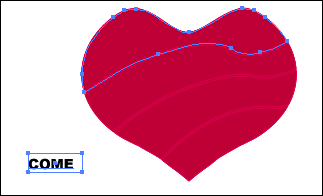
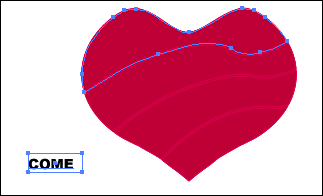
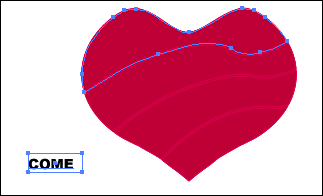
- 8. Выделите одну из форм и затем при нажатой клавише Shift выделите текстовый объект, который будет вставлен в нее.

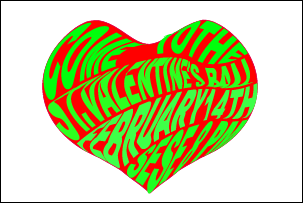
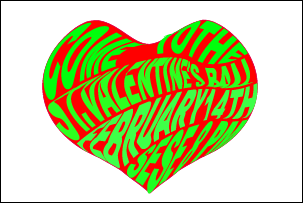
- 9. Выберите команду Object > Envelope Distort (Искажать по образующей) > Make with Top Object (Сделать с верхним1 объектом).

- 10. Повторите шаги 8 и 9 для каждого текстового объекта в вашем изобразительном объекте. Если вы удовлетворены эффектом, пропустите дальнейшее и перейдите к шагу 13. Если вы хотите редактировать или изменить текст, продолжайте работу со следующего шага.
- Если вы хотите отредактировать разделяющие линии и вы сохранили копию файла на шаге 4, откройте этот файл; отредактируйте линии и начните работу снова на , шаге 5.

- 11. Если вы хотите отредактировать текст или изменить гарнитуру текста, выделите объект «Огибающая», который нуждается в редактировании. Выберите команду Object > Envelope Distort > Edit Contents (Редактировать содержание). Для того чтобы легче было просматривать текст, выберите команду View > Outline (Очертания). Выделите инструмент «Текст» на панели инструментов и внесите изменения в текст.

- 12. Выберите команду View > Preview. Если вы удовлетворены изменениями текста, выберите команду Object > Envelope Distort > Edit Envelope (Редактировать огибающую).

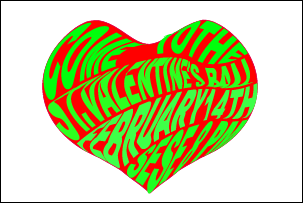
- 13. Если вы хотите изменить цвет текста, выделите огибающие и выберите команду Object > Envelope Distort > Edit Contents. Используйте палитру Color (Цвет) для того, чтобы выделить новый цвет заливки. Отмените выделение текста.

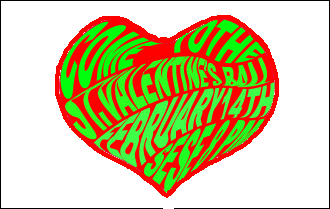
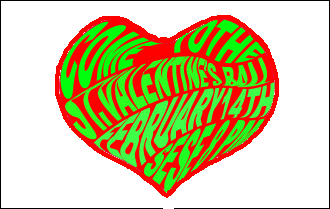
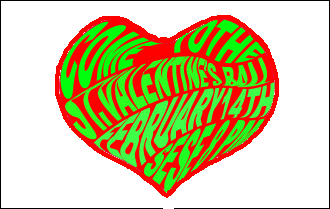
- 14. Для того чтобы завершить эффект, покажите на палитре Layers слой Type Background. Выделите исходную форму и раскрасьте ее цветом заливки. Если вы хотите, чтобы форма выглядела несколько большей, чем текст, добавьте к форме обводку, которая имеет такой же цвет, что и заливка. Отмените выделение и сохраните файл.

|