Простые узоры (шаблоны)
Adobe Illustrator 10 или более поздние версии Самый простой способ построения элемента узора - плитки - состоит в том, чтобы нарисовать какой-либо графический объект и окружить его прямоугольником, помещенным в фон. Эта процедура рассказывает, как осуществлять это на дальнейших шагах и создавать плотные узоры, которые идеально складываются из плиток, посредством позиционирования копий рисунка на.каждом углу фонового прямоугольника. Как только вы создадите основную плитку узора, вы можете трансформировать ее каким-либо инструментом, для этого предназначенным. Вы можете также делать копии плитки и создавать различные цветовые варианты для экспериментирования над дизайном.
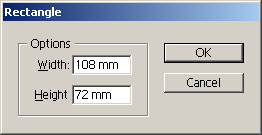
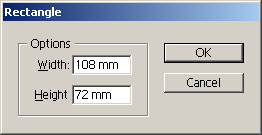
- 1. Выделите инструмент Rectangle (Прямоугольник) и создайте прямоугольник с такими размерами, какие должна иметь согласно вашему желанию плитка данного узора. Для наиболее эффективной печати и предварительного просмотра старайтесь удерживать его в квадрате размером 1-2 дюйма (25 - 50 мм).

Примечание: Не используйте для этого шага инструмент «Прямоугольник с закругленными углами». Прямоугольник должен иметь незакругленные углы.
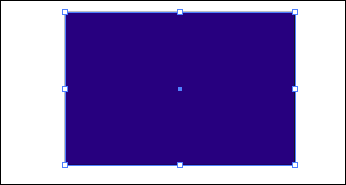
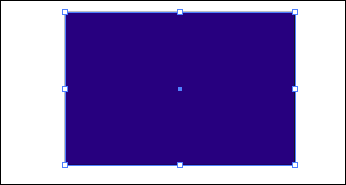
- 2. Залейте прямоугольник фоновым цветом вашего узора. Если вы хотите, чтобы узор имел прозрачный фон, заливайте и обводите его цветом None (Нет). Если вы хотите иметь сплошной фон, обведите его цветом None.

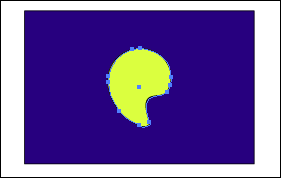
- 3. Создайте или скопируйте и вставьте художественное изображение, которое вы хотите использовать в вашем узоре в качестве повторяющегося элемента. Проверьте меню View (Просмотреть), чтобы убедиться в том, что опции Snap to Point (Прикрепить к точке) и Smart Guides (Умные направляющие) включены.

- 4. Пропустите этот шаг, если размер элемента такой, который нужен для узора. Если элемент нуждается в масштабировании, выделите инструмент Scale (Масштабировать) наланели инструментов и измените масштаб элемента.
- Элемент должен быть достаточно мал для того, чтобы копии могли быть подогнаны в середине и в каждом из четырех углов без соприкосновения друг с другом.

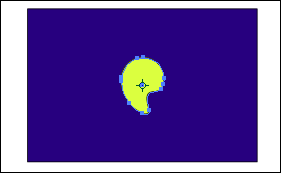
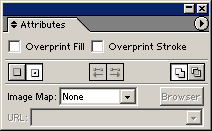
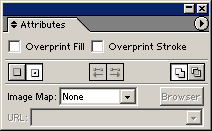
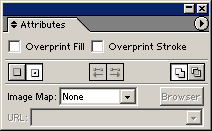
- 5. Выберите команду Window (Окно) > Attributes (Атрибуты), чтобы отобразить на дисплее палитру Attributes. При выделенном объекте щелкните на кнопке Show Center (Показать центр), чтобы отобразить на дисплее центральную точку элемента.

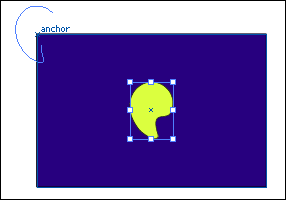
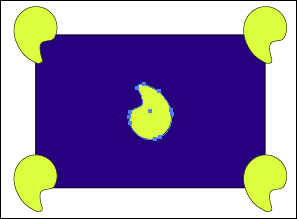
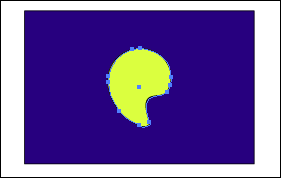
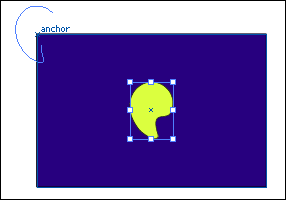
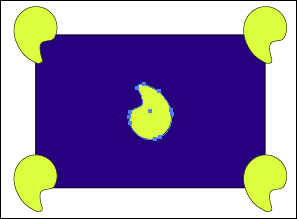
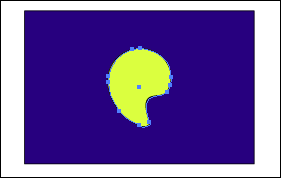
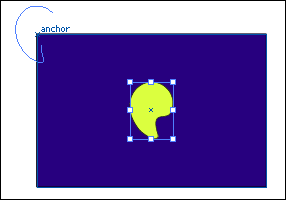
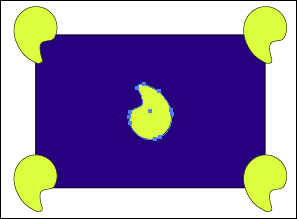
- 6. Пользуясь инструментом выделения, захватите элемент за центральную точку. Перетаскивайте его до-тех пор, пока он не прикрепится к верхней левой угловой точке прямоугольника. Не отпускайте кнопку мыши до тех пор, пока указатель мыши не превратится в белую стрелку, указывающую, что точки скрепились друг с другом.

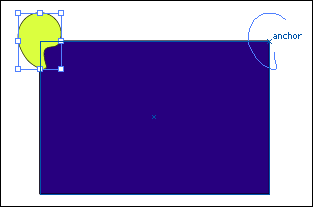
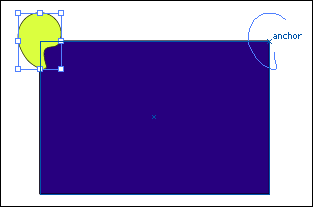
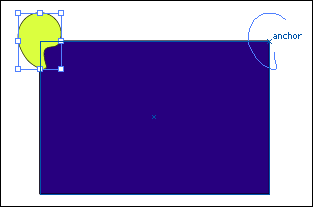
- 7. Снова захватите элемент за его центральную точку. Начните перетаскивать его и затем нажмите клавиши Shift и Option/Alt, чтобы задержать и скопировать его. Перетаскивайте до тех пор, пока он не прикрепится к верхней правой угловой точке прямоугольника. Не отпускайте кнопку мыши до тех пор, пока указатель мыши не превратится в белую стрелку и не появится пересекающая подсказка. Отпустите кнопку мыши и затем клавиши Shift и Option/Alt.

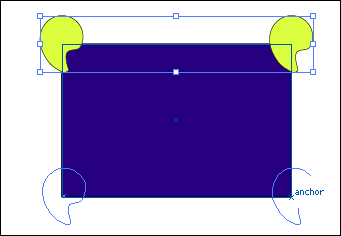
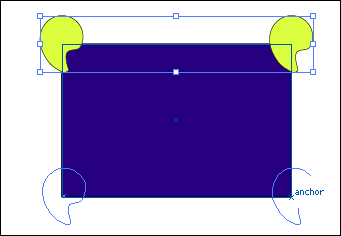
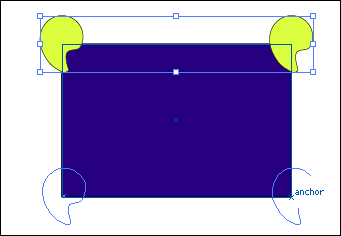
- 8. Выделите оба верхних элемента. Захватите правый элемент за его центральную точку. Начните перетаскивать его вниз и затем нажмите клавиши Shift и Option/Alt. Перетаскивайте до тех пор, пока он не прикрепится к нижней правой угловой точке прямоугольника. Отпустите кнопку мыши и затем клавиши Shift и Option/Alt.

- 9. Поместите внутри прямоугольника любые дополнительные рисунки, которые вы хотите иметь в нем. Обеспечьте, чтобы эти элементы не перекрывали углы прямоугольника. В противном случае узор не сложится правильно из плиток.
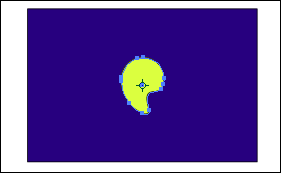
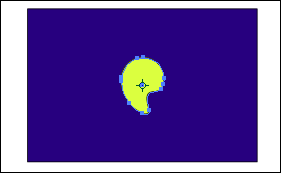
- В этом примере была добавлена повернутая версия элемента и его центральная точка была помещена в центральной точке прямоугольника.

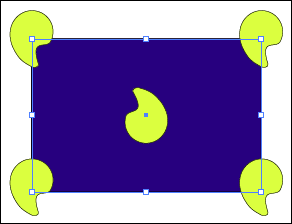
- 10. Если вы уже используете прозрачный прямоугольник в качестве фона, пропустите дальнейшее и перейдите к шагу 12. Если ваш прямоугольник обведен или залит, выделите прямоугольник. Выберите команду Edit (Редактировать) > Сору (Копировать) и, пока прямоугольник еще выделен, выберите команду Edit > Paste in Back (Вставить снизу). Пока еще не отменяйте выделение.
- Полученное изображение не выглядит так, как это, но у вас теперь есть два прямоугольника, уложенные друг на друга.

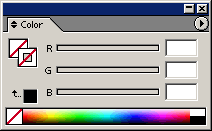
- 11. Сохраняя выделенным самый нижний прямоугольник, закрасьте его обводкой и залейте цветом None (Нет).
- Этот невидимый прямоугольник станет ограничивающим прямоугольником для плитки вашего узора. Он определяет края плитки.

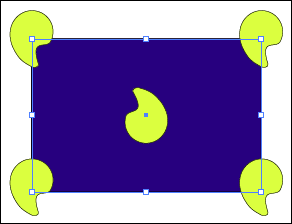
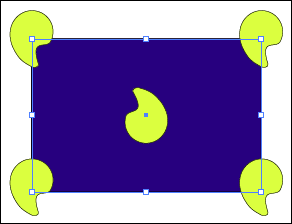
- 12. Выделите инструмент выделения на панели инструментов и выделите инструментом marquee (Шатер), как отмеченную область, и прямоугольники, и все элементы узора.

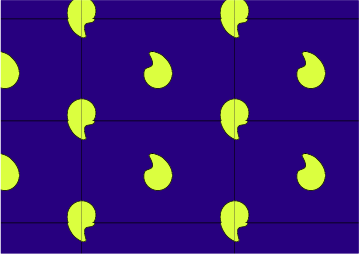
- 13. Выберите команду Edit > Define Pattern (Определить узор). Присвойте имя вашему узору и щелкните на ОК. На палитре Swatches (Образцы) появится новая плитка узора.

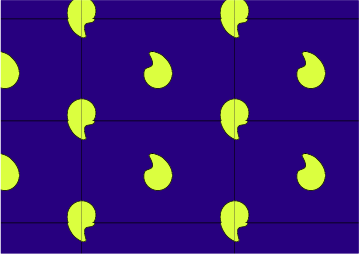
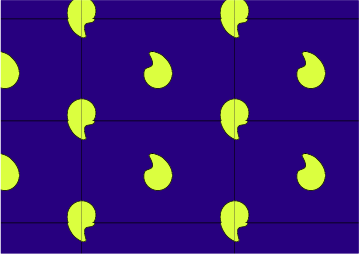
- 14. Создайте форму и затем щелкните на плитке, которую вы только что создали, на палитре Swatches, чтобы заполнить форму вашим новым узором.

|