4. Верстаем газету (IV)
Но прежде надо сделать то, о чем я как будто забыл. Пока что мы ведь расставили рисунки условно, без учета Их изобразительного «веса». Речь идет об эстетике полосы. Сейчас полоса, можно сказать, просто напичкана рисунками, и все. Нет художественного баланса. Попробуем приблизиться к нему. Обсуждать эту тему бесполезно, потому что сколько художников, столько и мнений. Чувство композиции одного художника не обязательно совпадает с таковым же другого. Я имею возможность придерживаться лишь собственной интуиции. С ее позиций и поменяю распределение рисунков. К рисункам же ведь относится и заголовок, и даже врезка.
Врезка останется на месте, потому что по логике она должна там быть. От нее, значит, и надо плясать, от нее строить баланс, выдерживать равновесие.
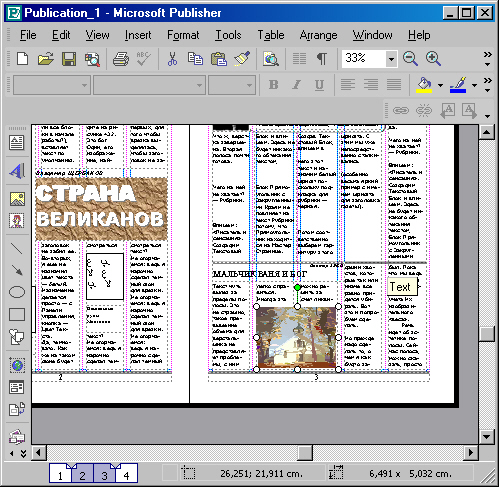
И вот что у меня получилось (не самый лучший вариант, может быть, но все же, думаю, лучше, чем было):
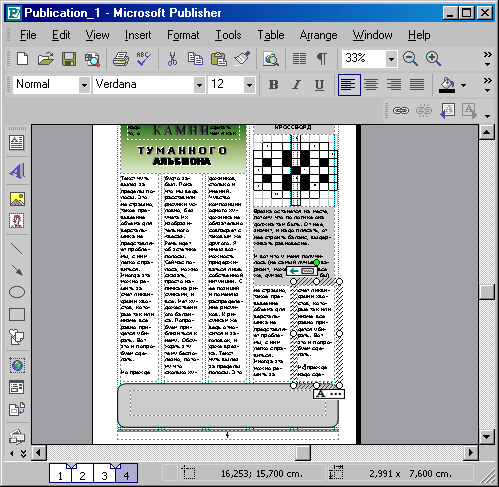
Рис. 74. Подправленное расположение рисунков
Вот теперь, приняв это распределение картинок за аксиому, и начнем верстать. Верстка, как я уже говорил, сводится в Publisher почти исключительно к «отсекновению хвостов». Начинаем, естественно, с первого абзаца, с чего и должна начинаться верстка.
Рис. 75. Этот абзац исправим
Последнюю строчку первого абзаца можно посчитать за «хвост», хотя и с долей натяжки. В принципе, если не нужда (поиск нескольких строк для того, чтоб уместился весь текст), такие «хвосты» — вовсе не хвосты, их можно оставлять, тем более в газетной публикации. Но выделим и подожмем. Для этого достаточно щелкнуть в счетчике опции Трекинга на Панели Measurement всего один разочек на нижней кнопке. Оказалось, что у нас был положительный Трекинг (104,1), а стал нулевой — 100. Если помните, все значения Трекинга подаются в процентах. Отрицательный трекинг — это менее сотни. Сто — это, как говорится, полная (или круглая) шпация.
Итак, поджали одну строчку. Обязательно просмотрели внимательно всю первую колонку, чтобы убедиться, удачно ли все произошло. Убедились. Во второй тоже.
А вот начало третьей колонки — выше слова «Владимир» в имени автора статьи. Как видите, ужатие на одну строку пришлось как нельзя кстати: как раз над этим словом заканчивается абзац, то есть у нас нет теперь этой висячей строки. Так одним назначением решили сразу две проблемы.
Рис. 76. Абзац удачно заканчивается — как раз над заголовком
Идем дальше. С третьей колонкой тоже все нормально, с четвертой тоже. А вот в пятой, в самом верху — явный хвост. Его-то и ликвидируем.
Рис. 77. Пятая колонка: обратите внимание, осталась только одна лишняя строчка
Рис. 78. Ликвидируем этот хвост
Рис. 79. Верстка статьи закончена
Что ж, верстка завершена. Вторая полоса почти готова.
Чего на ней не хватает? — Рубрики.
Впишем: «Писатель и сенсация». Создадим Текстовый Блок и впишем. Здесь не будет никакого обтекания текстом, Блок Прямоугольник с Закругленными Краям не повлияет на текст Рубрики потому, что Прямоугольник находится на Мастер Странице.
Создав Текстовый Блок, впишем в него этот текст и назначим белый шрифт поскольку подкладка для рубрики — черная.
Потом соответственно выберем гарнитуру этого шрифта. С этим мы уже непосредственно сталкивались (особенно весьма яркий пример с именем шрифта для заголовка газеты).
Рис. 80. Создали Текстовый Блок для Рубрики
Сначала впишем обычным шрифтом, который в программе установлен по умолчанию — это наш знакомый-перезнакомый Тайме.
Рис. 81. Вписали имя Рубрики, теперь назначим шрифт и кегль
Я не стану называть имя шрифта, поскольку, как мы убедились с заголовком газеты, у меня что-то, случилось со шрифтами. Кегль же — 16-й. Впрочем, имя шрифта вы тоже можете прочесть в окне Имя Шрифта на Панели управления.
Рис. 82. Назначили кегль и гарнитуру шрифта
Теперь сделаем шрифт белым и поместим его на черную плашку, приготовленную нарочно для рубрики в самом начале работы над газетой.
Рис. 83. Рубрика на месте
Итак, Рубрика готова. Переходим на третью полосу.
Материалом третьей полосы выберем стихи. В моих запасниках их найдется не мало. Но не забудем и прозу. Пусть эта полоса будет чисто литературной. Чтобы забыть, сразу же вставим Рубрику — «Поэзия и проза».
Рис. 84. Рубрика третьей полосы
Для того чтобы страница поэзии смотрелась внушительно, не надо разбрасываться и в одну обойму вставлять «много поэтов хороших и разных». Каждый из «хороших и разных» достоин своей странички. Лучше взять одного поэта и посвятить ему большую площадь.
Кстати, я, кажется, догадался, зачем существует опция Колонки на Панели управления. Конечно же, для стихов! Ведь стихи выравниваются по левому краю, и гаттер им вовсе не нужен. Более того: часто верстая стихи, в верстальных программах я сталкивался как раз с неудобством по назначению Колонок. Мне мешал интервал между колонками. В случае, если сохраняется этот интервал, стихи размещаются очень далеко друг от друга, возникает много ненужного воздуха, полоса смотрится некрасиво. Кстати, верстать стихи — это, считаю, не просто верстка, а верстка с элементом искусства. Пропорция там играет большую роль.
Простите, мне придется на секундочку отступить. Я вспомнил, что не сделал важного дела. Рисунки на второй полосе не все хорошо смотрятся. У двух из них — изображений древних монгольских и исландских рун — отсутствуют внешние контуры. Такие рисунки, как правило, очень невыгодно смотрятся. Особенно посреди текста. Если бы они располагались на странице книги, да еще отдельно от текста, из можно было бы не оконтуривать, а здесь это надо сделать. Назначения эти простенькие, поэтому скажу только пару слов.
Рис. 85. Оконтурили оба рисунка древних рун
Линия должна быть тонкой — всего в половину пункта: 0,5 pt. Это назначение мы найдем под кнопкой Line/Border Style (Стиль Линии/Границы). Только когда выделяете сгруппированные изображения, щелкайте на самом рисунке, то есть выше области подписи под рисунком, иначе образуется контур и вокруг подписи, по границам Текстового Блока Это ни к чему. Правда, можно оконтурить рисунок вместе с текстом, но тогда придется вручную рисовать прямоугольник инструментом Прямоугольник с Панели инструментов и уже потом делать то же назначение, касающееся стиля и толщины Линии.
Возвращаемся на третью полосу. В качестве автора стихов выбираем Анатолия Брагина, замечательного поэта, о котором не кричат на каждом углу, но он один из немногих — настоящий.
На рисунке 86 вы видите врезку, которую я поместил тем же способом, что и врезку Щербакова на второй полосе. Но контур пришлось рисовать отдельно с помощью инструмента Автофигуры. Дело в том, что если назначить границы Текстового Блока видимыми, их нельзя редактировать по части скругления углов. Менять можно только Автофигуру.
Рис. 86. Врезка в стихам Анатолия Брагина
Почему я поместил врезку на то место, где вы ее видите, станет ясно позже.
Врезка не моя. Врезку (и подборку стихов) сделала литературный критик Ирина Шевелева. Я только верстал эти материалы когда-то.
Теперь настал черед вставить на полосу фотографию поэта (она у меня тоже есть). Эти материалы я беру из программы PageMaker, в которой тогда осуществлялась верстка газеты.
Рис. 87. Поместили фотографию
Фото вставляется по всем правилам вставки изображений в верстальных приложениях. Оно попадает точно в середину экрана. Потом его ладо переносить на то место, которое для него предполагается. Вот и перенесем. Придется еще несколько увеличить фотографию, чтоб получше гармонировала с полосой номер 2. И вставим известным вам способом имя автора.
Рис. 88. Фото и имя — на месте
Подборка стихов называется «Царь-колокол». Теперь вставим этот заголовок. Он займет у нас всю верхнюю часть полосы. Вот для чего я сдвинул врезку.
Рис. 89. Имя подборки стихов
Наступила очередь самой верстки. Вставляем теперь текст подборки стихотворений. Определим область Текстового Блока, потому что заготовленные нами ранее колонки не пойдут. Как это уже было у нас и на первой, и на второй полосе, ужимаем колонки (не выбрасываем!) вниз. Верх всех колонок должен быть ниже нижней границы нового Текстового Блока, который вставляем.
Рис. 90. Сжали колонки и выше них назначили Текстовый Блок
Обратите внимание: я сжал не все колонки, а только четыре. Кстати, надо сейчас сжать и пятую, но на меньшую величину: вы видите, что нельзя оставлять неоправданный воздух правее врезки. Именно на пятой колонке этот воздух и будет, если мы включим ее в общий список. Пятая колонка (пятая колонна...) будет начинаться выше этих четырех (на четыре колонки разобьем только что нарисованный Текстовый Блок). Она станет начинаться сразу после заголовка — с небольшим, естественно, отступом по вертикали.
Еще успеем сжать пятую колонку. Лучше, чтоб не забыть, сразу установить связь между этими Текстовыми Блоками. Она нужна для того, чтобы текст не поверил умолчанию и вставился ровно туда, куда ему укажут.
На Панели управления выбираем кнопку Связывание (Create Text Box Link — буквально: Создать Связь Текстового Блока). При этом тот Блок, который мы только что нарисовали, надо выделить. Щелкнув по кнопке Связывания, вы сможете связать выделенный блок с любым другим — вплоть до марсианских пирамид. Надо только курсором, который принял вид кружки с чем-то жидким, щелкнуть в пределах пятой колонки. И связь установится.
Рис. 91. Связь «налажена»
Над выделенным Текстовым Блоком пятой колонки вы видите знак, который не уже видели на приводимых рисунках. Это некая плашка с зеленой стрелкой Стрелка показывает влево или вправо. В лею стрелка показывает в плашке, расположенной выше блока при выделении связанных блоков: таким образом мы имеем знак того что этот рассматриваемый блок связан с каким-то более ранним. Щелкнув на этой плашке со стрелкой, вы обнаружите, что это не что иное, как гиперсвязь, потому что после щелчка этот блок перестает быть выделенным, а выделяется тот, из которого тест перетек в этот блок.
Чтобы вернуться обратно, достаточно ниже того блока, в который мы попали, найти точно такую же плашку со стрелкой вправо. Щелкнув по ней, попадаем в следующий по очереди связывания блок, то есть в нашем случае — в предыдущий выделенный.
Если блок ни с каким другим блоком не связан, стрелок в плашках не будет. Такую плашку мы также видели на рисунках в данной книге.
Разделим наш широкий Блок на четыре колонки и вставим в первую текст. Он должен автоматически заполнить не только все эти четыре колонки, но и пятую, в) том Текстовом Блоке, с которым мы связали этот, широкий. А связали мы этот Блок с Текстовым Блоком пятой колонки. Итак, вставляем текст известным вам и наиболее нравящимся способом.
Рис. 92. Текст благополучно попал на полосу
Да, со вставками проблем практически никаких. С версткой, насколько я в ней понимаю, тоже.
Действительно, с версткой не возникло практически никаких проблем. Вот она, готовая, на рисунке 93. Вы видите уже результат, но я расскажу на словах, что и как проделывал.
Рис. 94. Стихи отверстаны
Во-первых, вы обратили внимание, что стихи поместились на верхнюю половину полосы вчерне с некоторым воздухом в конце материала. Воздух ничего не значит — ведь верстать нам все равно надо с первой строчки.
Первое стихотворение, которое не имеет заглавия, состоит из коротких строк, и оно практически не правилось. Такая правка, о которой я говорю, не означает, что мы правим самого поэта. Просто в газете из-за узкой колонки допускается стихотворную строку автора без его согласия (хотя согласие, конечно, лучше получить) разбить на две и даже больше. Это газета, и здесь поэт не станет предъявлять претензии, ибо в газете многие стихи получают непривычную для самого автора графику. Чем длиннее строчка, тем более вероятно, что после верстки она окажется подрезана. Если это происходит в книге (в моей такое было — в поэме «Городская поэма»), то технический редактор издательства просто обязан вызвать автора для согласования таких «подрезок». Если автор не согласен, издательству придется решать — не назначить ли книге другой формат. Это происходит редко, но все же бывает.
Но идем дальше. Строки второго стихотворения уже должны подрезаться: многие не уместились в колонку, хотя и не все. Вообще-то подрезку решает не один человек, и уж конечно не верстальщик. В моем конкретном случае автору «повезло» — я еще и редактор (образование Высших литературных курсов при Литинституте имени М. Горького). Дело в том, что строка может быть подрезана не на каждом первом попавшемся слове, а на сочетании слов, не подрывающем смысл. Например, строка «Мы виноваты перед божьим миром...» не может быть подрезана таким образом: «Мы виноваты перед. ..» Или таким: «Мы виноваты перед божьим...» Вариант один: «Мы виноваты перед божьим миром». И так далее. Здесь должно срабатывать и чувство слова, и логика словосочетаний, да и художественное чутье, наконец. Однако даже при самой высокой «художественности» такого действа, как разбиение строки «лестницей» разбиение это не идет на пользу стихам. Хотя бы даже в том смысле, что почти каждого поэта таким образом можно уличить в «маяковщине», чего за ним, как правило, не водится. А уж за Анатолием Брагиным — точно не водится.
Вот не подрезке-то мы и добавляем в колонки некоторый визуальный интервал, которого на самом деле при таком назначении колонок (с Панели управления) в Текстовом Блоке нет. Хотя небольшой гатгер, конечно, есть. Он здесь, в Publisher, называется шпацингом. Обратите внимание на рисунок 95.
Рис. 95. Так можно назначить гаттер
Да, конечно, смешно было бы от верстальной программы получить «неделимые» колонки. Само собой разумеется, такого типа назначения колонок тоже корректируются.
Из рисунка 460 видно, что по умолчанию здесь тоже есть небольшой гаттер — 0,199 см, то есть фактически 2 мм. Счетчиком мы можем увеличить интервал между колонками с определенным, заданным по умолчанию шагом. Следом за 0,199 см идет величина 0,449 см, то есть почти те самые приемлемые для верстки 5 мм. Следующий шаг — 0,699 см. Но вы вполне можете вписать и «нешаговый» интервал 5 мм (0,5 см) и щелкнуть клавишей Enter. Назначение произойдет обязательно. Впрочем, для стихов, как говорилось, частенько невыгодно назначать интервалы. Но назначить их можно, если есть такая необходимость, из того же диачога Format Text Box (Форматирование Текстового Блока), в диалоге, который скрывается под кнопкой Columns... (Колонки...). А сам диалог Форматирование Текстового Блока, как вы помните, вызывается двойным щелчком на границе этого Текстового Блока,
Что еще можно сказать?
Правила верстки стихов предполагают не оставлять на прошлой странице название стихотворения и всего две строчки начала. Лучше подверстать так, чтобы все стихотворение, в том числе и заглавие, начиналось на следующей странице или в следующей колонке. Нельзя переносить на следующую страницу две последние строки из стихотворения, — лучше их подобрать, поджать к прошлой странице. Это можно сделать интерлиньяжем. Такая настоятельная необходимость возникла у меня в четвертой колонке. Если приглядеться, строки в ней стоят плотнее, чем в других колонках.
Лучшим переносом окончания стихотворения на следующую страницу будет перенос шести строк — стандартной строфы и половины предпоследней строфы. Впрочем, пи этом предполагается, что на предыдущей странице осталось не меньше строк плюс заглавие. Все это касается, конечно, тех случаев, когда, как у нас, в подбор пущены стихи одного автора. Со многими авторами ситуация усложняется, тут надо будет втискивать в колонку, которая по длине равна самому длинному стихотворению какого- нибудь из авторов, по два, скажем, автора с короткими стихотворениями. Или разбрасывать авторов и стихотворения в произвольном порядке (в художественном беспорядке), но ни в коем случае не перенося ни начал, ни окончаний стихотворений. Допускается длинное стихотворение какого-нибудь отдельно взятого автора поместить в/Две колонки под общим заглавием. Как видите, вариантов много.
Но и в нашем случае идеальным вариантом был бы тот, когда каждое стихотворение умудрилось бы занять свою, отдельную колонку. При числе колонок 5 и стихотворений должно быть 5. Впрочем, такая идиллия вряд ли осуществима. Да и сама по себе скучна, потому что скучно смотреть на пять стихотворений абсолютно одинакового объема и, к тому же, вполне может возникнуть вопрос о нормальности автора: трудно представить, что кто-то усердно кропает стихи величиной, допустим, в двадцать четыре строки, не более и не менее.
Что еще? Да вроде ничего, вроде все ясно.
Верстка закончилась, мы подтянули за низ пятую колонку (вернее, Текстовый Блок пятой колонки), поджав ее до нижнего уровня первого Текстового Блока.
Теперь в нижней части пятой колонки, как вы понимаете, возник вакуум — в этом месте полосы нет никаких текстовых блоков. Устраним этот недочет: нарисуем на месте пустоты Текстовый Блок. Таким образом у нас внизу находится пять пустых колонок (текстовых блоков), готовых воспринять в себя как содержимое — прозу, какую мы назначим. Обратите внимание на рисунок 461: я подтянул верхние границы всех четырех нижних колонок до уровня пятой. Известным способом четвертую колонку свяжем с новой пятой (ведь ее на этом месте не было, а та, что прежде была, подтянута вверх, и с нею связь нам не нужна.
Для работы я выбрал рассказ замечательного современного писателя Виктора Зуева Это рассказ «Мальчик Ваня и Бог». Поместим его в низ третьей полосы.
Рис. 96. Колонки готовы
Но нам предстоит еще отделить стихи от прозы. В газете не бывает, чтоб не было разделения. Без него неудобно, некрасиво. Нарисуем просто линию между низом верхних Текстовых Блоков и верхом нижних.
Рис. 97. Линия посреди полосы
Вот теперь вплотную займемся прозой. Достанем этот рассказ В. Зуева и «кинем» на страницу. Делать это мы уже умеем.
Рис. 98. Текст рассказа уже на месте
Теперь наша задача этот текст средствами верстки, предлагаемыми программой, ужать до удобоваримого состояния. Вы чувствуете, что часть текста не вошла в пять колонок? Это безобразие надо поправить. Кстати сказать, составители газет и даже опытные верстальщики как правило завышают возможности вместимости полосы. Как это произошло и со мной только что. Я-то считал, что придется еще выкручиваться, чтоб заполнить чем-нибудь пустоту, а получилось — вон как.
Выделяем весь текст и пытаемся воздействовать на ситуацию через интерлиньяж. Вызываем опцию в меню формат и назначаем вместо одной шпации по умолчанию -0,75 шпации. Получаем почти то или совсем то, что нужно:
Рис. 99. Текст уместился всего в четыре неполные колонки
Теперь с текстом можно работать. Во-первых, конечно, сдвигаем его, освобождая верхнюю часть колонок. Не всех, а —- трех из пяти. Возможно, даже двух из пяти. Это можно увидеть тогда, когда мы из существующего заголовка рассказа сделаем тот, который нас устроит. Освободив колонки (пока три), вырезаем текст названия и вклеиваем его заново в новый Текстовый Блок, нарисованный в верхней части освобожденных колонок — он шириной в три колонки. Вот что получается, если назначить тексту названия все необходимые параметры — гарнитуру, кегль, ширину символов (рис. 100)...
Рис. 100. Потихоньку цивилизуем рассказ по-газетному
Что-то вырисовывается. Не считая того, что текст рассказа следует еще верстать, внешне, кажется, все нормально. Надо лишь найти место для фото или рисунка. К прозе больше подходит рисунок — рисунок карандашом.
Где-то у меня был такой. Да, рисунок Уфы времен Великой Отечественной войны, исполненный рукою Люциана Шитова — тогда учащегося Московской художественной школы, эвакуированного из столицы в глубинку вместе со школой. Его-то и поместим:
Рис. 101. Рисунок только поместили, место для него еще не выбрали
Как видите, рисунок вытеснил часть текста за пределы. Опять «играть» интерлиньяжем мы не станем, попробуем чуть изменить кегль. Из рисунка 102 вы видите, что мы выделили весь текст рассказа и, выбрав опцию Font... (Шрифт...) и вызвав таким образом диалог, назначили в нем кегль размером 9,7 вместо 10 pt, бывшего прежде. Текст поджался почти по размеру, как надо. Остальное можно сделать трекингом — при ликвидации хвостов.
Рис. 102. Текст почти вместился
Теперь поищем место для рисунка, все еще не верстая (до точности) текст.
Рис. 103. Кажется, это место — в самый раз
Теперь видим, что карандаш очень бледно смотрится по сравнению с другими иллюстрациями этого разворота. Выделяем рисунок и с Панели изображения исправляем рисунок — убавляем яркость и прибавляем контрастность. Итог — на рисунке 104.
Рис. 104. Исправили рисунок
Из рисунка 104 видно, что наш текст (текст рассказа В. Зуева) оказался разнородным. То он набран нормальным шрифтом, то полужирным. Приведем же его в порядок и теперь-то и отверстаем, как уже умеем делать.
Рис. 105. Текст рассказа отверстали
В пятой колонке я нарочно оставил несколько хвостиков, чтобы показать, что в газете можно и такой вид верстки считать окончательным. В газете страшны только конкретные хвосты — по 3 знака (считая вместе с точкой). Наконец, разворот готов:
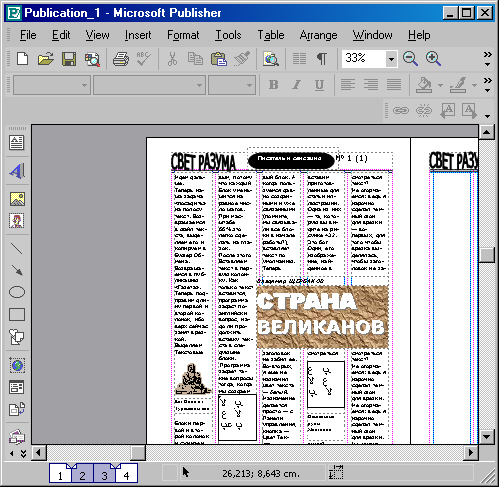
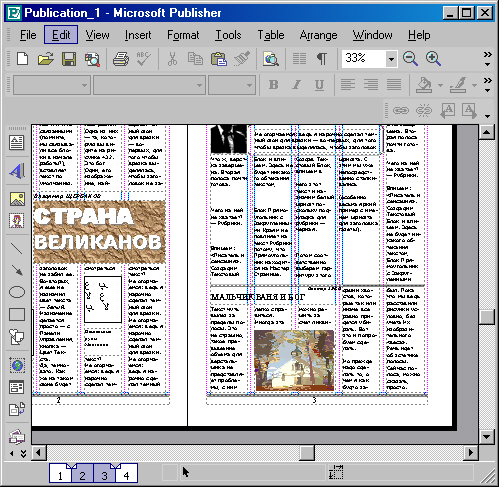
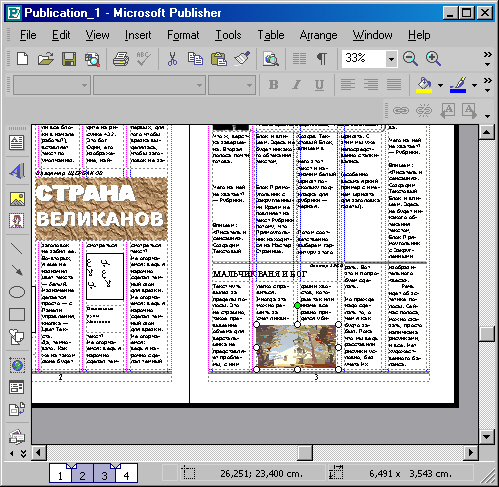
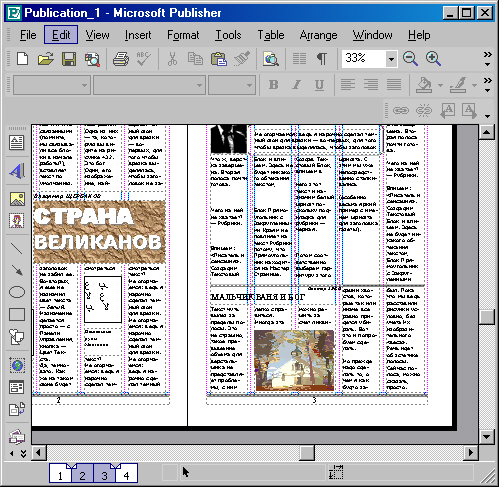
Рис. 106. Разворот второй и третьей полос
Считаем, что дело сделали. Впереди — последняя, четвертая полоса.
Четвертая полоса
Приступим. Откроем нашу пустую четвертую полосу.
Рис. 107. Четвертая полоса пуста
Нам предстоит заполнить и ее. Мы уже знаем, что будет на четвертой полосе. Это — кроссворд (как же без него?), познавательная статья и — выходные данные. Если останется место, можно поместить или юмореску, или анекдот, или юмористический рисунок, которым находиться на последней полосе будет как раз впору.
Начнем с определения места для выходных данных.
Для газеты формата A3 область размещения выходных данных занимает высоту примерно 5 сантиметров и ширину — в ширину полосы. Сразу отделим эту область, чтобы не касаться ее больше. Мы не станем ее даже заполнять, потому что высасывать из пальца имя Главного редактора, членов редколлегии, состав редакции и так далее — дело абсолютно ненужное, ибо эту газету мы с вами только что сделали без всякой редакционной группы. У газеты бывает редсовет — он состоит из уважаемых и заслуженных людей. В литературных изданиях в редсовет любят вписывать Валентина Распутина, Василия Белова, присной памяти Виктора Астафьева или Петра Проскурина... Чаще всего это делается для престижа. В выходные данные входят и номер лицензии, и какие-нибудь льготы. Также впечатываются учредители, спонсоры, прочие лица, отчего-либо имеющие отношение к газете. Потом — тираж, цена (прежде была обязательна, теперь — едва ли не по желанию). И еще, что очень важно: адрес редакции, телефоны, факсы, возможно, адрес электронной почты. И, наконец, адрес и контактные телефоны типографии, где печатался тираж.
Все то, о чем я только что говорил, вы можете внимательно прочесть или рассмотреть, взяв в руки любой реальный номер любой реальной газеты. Оставим эту область пустой, только зальем ее, чтоб согласовать с дизайном первой полосы.
Рис. 108. Создали область выходных данных
Теперь подумаем о кроссворде. Но прежде поднимем нижние границы Текстовых Блоков всех пяти колонок — им под закрашенной областью делать нечего.
А кроссворд возьмем тот самый, который мы с вами построили, когда говорили о таблицах.
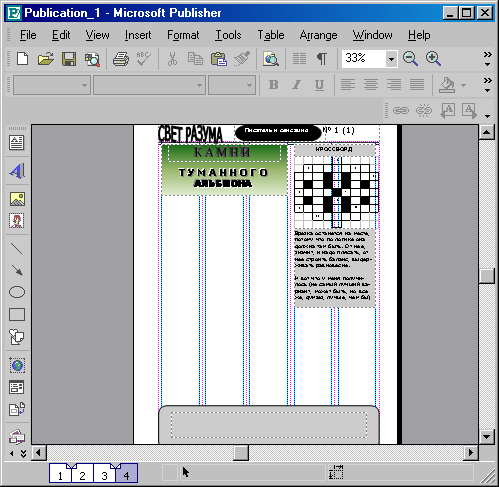
Рис. 109. Кроссворд на месте
Кроссворд-то на месте, но вместо заданий к кроссворду (по горизонтали, по вертикали...) я вклеил в нижнюю часть области кроссворда просто текст, взятый опять же из той самой книги, что вы читаете. Не придумывать же, действительно, к опытному экземпляру килограмм документации!
Ну, кроссворд готов. А в качестве статьи на популярную тему хочу предложить вам отрывок из моей же статьи про Стоунхендж. Тем более что этот исторический мегалитический памятник вынесен у нас в заголовок газеты. Заодно приведем еще парочку иллюстраций — фотографий Стоунхенджа (в переводе — Висячие Камни), расположенного в Солсберийской долине в Англии.
Делаем известным вам способом заголовок статьи. Если возникают какие-то вопросы, они имеют ответы в технологии написания заголовка газеты. Никаких новых приемов я здесь, пожалуй, не применял.
Рис. 110. Заголовок
Дальше уже почти совсем не интересно. Пишем фамилию автора (то есть мою) и вставляем сам текст статьи, которую верстаем. Но взгляните, что собою представляет полоса, пока на нее не лег текст.
Рис. 111. Четвертая полоса с кроссвордом и заголовком статьи
Теперь достаем в имеющейся папке текст статьи и «роняем» его в первую колонку четвертой полосы. Текст, конечно, ложится так, как он отформатирован (фактически — как хочет).И ложится во все колонки. Результат вы видите на рисунке 112.
Рис. 112. Текст попал в колонки
Кстати сказать, все те подчеркивания, что вы видите в тексте, который сейчас неразличим, относятся к проверке орфографии, которая неизменно сама по себе возникает в Publisher — по умолчанию. Эти же подчеркивания вы видели и в других рисунках, но я как-то не удосужился уточнить их происхождение, за что прошу прощения.
Теперь, как говорилось, пишем фамилию автора. В газетных публикациях это очень часто делается в конце статьи. Играя интерлиньяжем и кеглем шрифта, добиваемся того, чтобы у нас освободились две последние колонки — во-первых, они усеченные, во-вторых, отстоят от основного текста, и это не совсем красиво с точки зрения верстки. Тем более что нам это место еще и понадобится для фото: в статье, как вы помните, речь идет о Стоунхендже — мегалитическом памятнике древности.
Итак, вписываем имя автора:
Рис. 113. Имя автора вписано
Если вы вчитаетесь в текст, можете удивиться — а где же там про Стоунхендж? Действительно, про Стоунхендж в тексте написано мало. Дело в том, что ту самую статью я не нашел, и пришлось забросить на полосу текст из книги о компьютерах. Там тоже шла речь о Стоунхендже, как первой вычислительной машине. Дело в том, что Дж. Хокинс, исследователь Стоунхенджа, в 1963 году обнаружил это свойство памятника и доказал, что лунки Обри (часть конструкции мегалита) использовались древними для вычислений лунных затмений. Принципиально нам неважно, какой именно текст верстать — хоть детектив. Важно, чтоб он был отверстан правильно.
Теперь — как раз верстка, освобождение от хвостов и выполнение всех иных верстальных принципов, касающихся текста. В том числе и выравнивание по нижнему краю. Я не особенно стану стараться это делать, потому что мы такой работой уже занимались. Важно то, что ее в любом случае в реальной газете нужно сделать.
Переходим к вставке фотографии. Находим рисунок (как правило это изображения в формате TIFF). Открываем его. Лучше всего, конечно, заниматься экспортом рисунков через программу Adobe Photoshop — специальную профессиональную фотопрограмму. Но можно и через Microsoft Photo Editor XP (последней версии), как уже говорилось прежде. Единственным недостатком майкрософтовского Фоторедактора считаю; тот, что он при транспортировке рисунков из буфера не выдерживает размеров изображения. Фотошоп же преспокойно сохраняет размеры рисунка. Если рисунок имеет габариты пять на пять сантиметров, то именно в таких габаритах он и возникнет на полосе. Те же пять на пять из Фоторедактора (Майкрософт) могут появиться в таком громадном виде, что перекроют не только формат полосы, но и монтажный стол. Придется уменьшать, при этом меняя масштаб, занимаясь ненужной работой, а это, согласитесь, хотя бы неудобно — не говорю уже о лишней трате времени. Итак, открываем рисунок в Фотошопе:
Рис. 114. Открыли рисунок в программе Photoshop
Выделяем изображение и копируем через меню «Правка» (команда Копировать). Возвращаемся в Publisher и командуем Paste Special... (Специальная Вставка...). В диалоге, возникшем после щелчка на этой команде, выбираем формат Picture (Изображение) — тот самый формат, который для себя придумала Корпорация Майкрософт как самый удобный. Говорим ОК, и — рисунок на полосе. Повторяю, в своих истинных размерах-габаритах.
Рис. 115. Рисунок вставлен
Изображение попадает всегда в самый центр экрана. Нам же надо сдвинуть его туда, куда мы желаем поместить его. Кстати сказать, оба Текстовых Блока последних колонок я удалил за ненадобностью. На место этих удаленных блоков и переносим рисунок мышкой.
Рис. 116. Перенесли рисунок
Теперь при нажатой клавише Shift (чтоб сохранить пропорции) изменяем размеры изображения — растягиваем до размера двух колонок (по ширине).
Рис. 117. Рисунок — в необходимых размерах
Теперь осталось лишь сделать подпись под рисунком.
Рисуем Текстовый Блок и вписываем в него то, что считаем необходимым.
Рис. 118. Текст под рисунком
Наконец можно считать, что все наши усилия по верстке газеты, вся работа подошла к концу. Взглянем на то, как выглядит четвертая полоса в окне Предварительного Просмотра:
Рис. 119. Выглядит сносно
Что ж, на этом все. Практикум по верстке завершен.
Все остальные ваши действия в программе Publisher так или иначе будут идентичными тем, что мы предпринимали в этой главе.
Качество верстки будет в конечном итоге зависеть не от программы, а от вашего вкуса и умения. В соответствии с проявлениями именно этих качеств вы и станете востребованы как мастер макетирования и верстки. Или того или другого. Или — вовсе ничего. Все в ваших руках.
Вот теперь и правда все, остальное — ваш опыт.
Переходим к самой последней главе и рассмотрим ту проблему, которую я нарочно отложил на потом, если помните. Это проблема печати.
440.jpg

441.jpg

442.jpg

443.jpg

444.jpg

445.jpg

446.jpg

447.jpg

448.jpg

449.jpg

450.jpg

451.jpg

452.jpg

453.jpg

454.jpg

455.jpg

456.jpg

457.jpg

458.jpg

459.jpg

460.jpg

461.jpg

462.jpg

463.jpg

464.jpg

465.jpg

466.jpg

467.jpg

468.jpg

469.jpg

470.jpg

471.jpg

472.jpg

473.jpg

474.jpg

475.jpg

476.jpg

477.jpg

478.jpg

479.jpg

480.jpg

481.jpg

482.jpg

483.jpg

484.jpg