3. Верстаем газету (III)
Вас может смутить, откуда появилась в рабочем поле Панель Measurement (Размеры). Поясню: я вызывал ее тогда, когда растягивал ширину символов в слове «Доколе!...». Обратите внимание, на каком-то из рисунков должны быть эти значения, которые получил заголовок передовицы.
Что ж, теперь наша задача — отверстать текст передовицы. Пока что он сыроват, хотя может оказаться, что и вполне приемлем для публикации.
Еще обращаю ваше внимание: на рисунке 45 видно, что текст разместился с некоторыми отступами от границ Блока. Плохо это или хорошо? А если хорошо, то для чего это нужно?
При верстке часто используются всевозможные рамки, в которые забирается; текст, создать рамку — не проблема. Но поместить ее на готовую верстку — мученье. Как правило, уже после того как вы отверстали всю газету, заказчик тычет пальцем в громадную статью, где вы, применив все свое мастерство, еле-еле! уместили в десять колонок текст, рассчитанный на пятнадцать:
— Сюда вот еще две фотографии нужно — я как раз вчера нашел. А саму статью — в красивую рамочку!..
Вы скрипите зубами, но хозяин — барин.
Фото — понятно, но чем вам рамочка не угодила?
А вот чем. PageMaker не учитывает таких заказчиков и по умолчанию автоматически размещает текст по колонкам от границы до границы. Если вы захотите по границам пустить хоть небольшой контур, придется корректировать ширину колонки в сторону уменьшения. Но поскольку это касается только крайних колонной, то и корректировка идет не автоматически, а вручную. Но едва вы сократили ширину первой колонки текста на два миллиметра, как тут же, мгновенно ломается верстка всех десяти колонок! Верстка — «это не только ценный мех...» и так далее. Верстка — это и «хвосты», возникающие неизбежно, если речь идет о переделке ширины текста. Это и висячие строки, и тире в начале строки, и много чего другого, что для вас, специалиста, отвечающего за качество своей работы, неприемлемо. Возьмет читатель газету в руки: «А ну посмотрим, кто ее верстал...»
В Publisher запас ширины заложен по умолчанию. И за рамкой вы можете не бегать, а назначить границы фрейма видимыми и какой угодно формы, в том числе и художественные рамки, которые мы с вами видели в опции BorderArt (Художественные Границы) диалога Format Text Box (Форматирование Текстового Блока), который можно контекстно вызвать двойным щелчком мышки на границе Блока, подлежащего такого рода (иного тоже) форматированию.
Запомним это — то, что рамку всегда можно назначить. А сами пока займемся версткой. Начинается она, как известно, с первой строки. Возможно, с первого слова.
Верстка
Есть еще одно существенное отличие программы Publisher от других верстальных программ. Это то, что текст в Publisher, как бы ни был он мелок, представляется не плашками, а текстом.
Верстальщикам, привыкшим верстать в плашечном представлении, будет на первых порах непривычно. Дело не в том, что плашечный текст удобнее или неудобнее верстать, а в том, что непривычность получается чисто психологическая.
Ведь верстка в плашечном режиме — это для верстальщика первый этап верстки, после которого обязательно наступает второй — с истинно представленным текстом. Первый этап (плашечный) — это грубая верстка, второй — тонкая, когда ликвидируются все ошибки первого, о которых мы уже говорили.
Образно говоря, если первый этап — это, в основном, как говорится, ликвидация хвостов и висячих строк, то второй этап — подвижка единичных знаков (тире, одной буквы из начала предложения в предыдущей строке, двух знаков из конца предложения на последующей строке) и ликвидация «блядских» строк... А тут — как бы сразу тебе и первый, и второй этап «в одном сосуде»!
Но потом это впечатление у пользователя быстро проходит, и отсутствие плашек нисколько не мешает работать.
Итак, начнем рассматривать текст с первой строки...
Ничего из перечисленного, то есть никаких безобразий мною не обнаружен. Такое ощущение, что текст верстался сам собой.
Единственное, что я нашел — это хвостик в последнем абзаце. Поджимать строки при помощи уменьшения интервала между знаками в строке невыгодно: строчка подберется в абзац, и мы получим еще больший воздух в самом низу, чем было прежде. Поэтому нам надо растянуть ненамного этот абзац, чтобы последняя строка приблизилась к полной. Идеальной можно считать ту неполную строку, которая длиннее середины полной строки. Так и сделаем.
Абзац до назначения трекинга вы видите на рисунке 46, а тот же абзац после назначения трекинга — на рисунке 47.
Рис. 46. Таким был абзац
Рис. 47. Теперь абзац стал таким
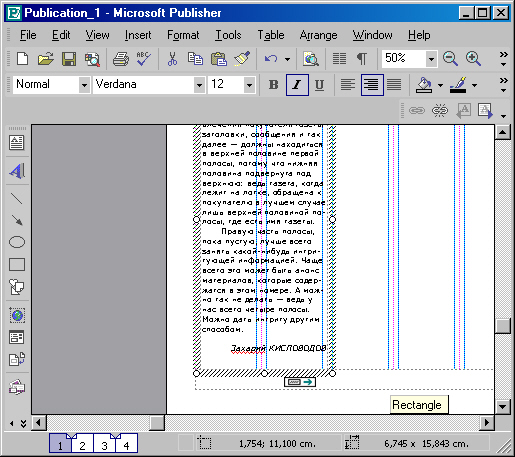
Учитывая, что даже если проставить имя автора статьи, все равно останется воздух, передвигаем весь текст вниз клавишей Enter. Поставив курсор, естественно, перед самым первым абзацем. И записываем фамилию автора, назначив выравнивание по правому краю. Вы видите это событие на рисунке 48.
Рис. 48. Записана фамилия автора статьи
При верстке газеты верстальщика подстерегает и еще одно коварное обстоятельство. Мы с вами пока что лишь приблизительно отверстали текст (правда, можно сказать, почти не верстали) лишь одного материала. А рядом будут другие или другой. Выравнивание по краю или по ширине, которого достаточно для того, чтобы материал выглядел прилично, еще не все, что нужно сделать с этим материалом. Надо выровнять его так, чтоб он соответствовал и выравниванию соседних материалов. С большим материалом проще — все последующие колонки его непосредственно связаны с первой колонкой и выравнивание идет чаще всего автоматически. Но как сделать соответствующими друг другу соседние не связанные между собой материалы?
Как мы помним, в диалоге Format Text Box имеется вкладка Text Box, а там есть опция Vertical alignment (Выравнивание по вертикали). Она нам и нужна. Не спутайте с таким же выравниванием объектов. Хотя Текстовые Блоки тоже надо выровнять с помощью этой опции меню Arrange, и даже прежде всего.
При подборе нескольких (или двух) разных материалов выравнивание их блоков и содержимого (текста) легче всего поводить по нижнему краю, то есть назначать вариант Bottom (По Низу). Выравнивание По Верху (Тор) применимо как раз для другого случая — для соседних (или всех) колонок одного и того же текста.
В нашем случае мы выравниваем по низу. Верха практически нет: он занят не только Заголовком газеты (кстати, мне горько было смотреть на несуразный заголовок, получившийся не по моей вине, и я все же назначил несколько иной шрифт, по своим формам более-менее подходящий, но, конечно, не тот), но и заголовком статьи. Я выровнял тест по нижнему краю Блока.
Потом охватил границами нашего Текстового Блока и верхний Текстовый Блок, в котором содержится заголовок статьи. Потому что следующим моим шагом будет назначение для передовицы приличной, но не вычурной рамки. Что я благополучно и сделал в том же диалоге (вкладка Colors and Lines). Вот результат:
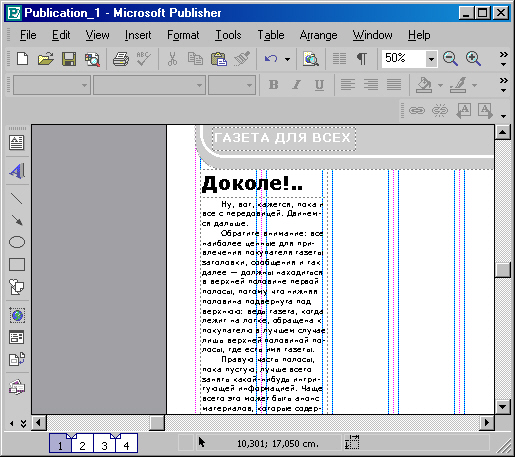
Рис. 49. Это верх передовицы
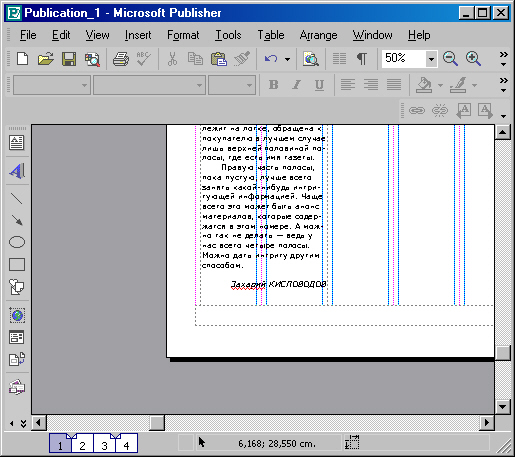
Рис. 50. ...И ее низ
Ну, вот, кажется, пока и все с передовицей. Двинемся дальше.
Обратите внимание: все наиболее ценные для привлечения покупателя газеты заголовки, сообщения и так далее — должны находиться в верхней половине первой полосы, потому что нижняя половина подвернута под верхнюю: ведь газета, когда лежит на лотке, обращена к покупателю в лучшем случае лишь верхней половиной полосы, где есть имя газеты.
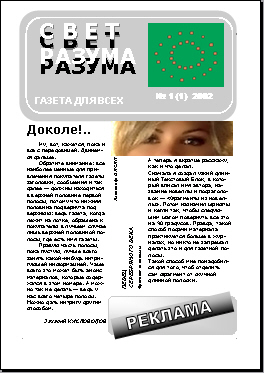
Правую часть полосы, пока пустую, лучше всего занять какой-нибудь интригующей информацией. Чаще всего это может быть анонс материалов, которые содержатся в этом номере. А можно так не делать — ведь у нас всего четыре полосы. Можно дать интригу другим способом. Поместить, допустим, интересную фотографию, чтобы, увидев хотя бы часть которой, потенциальный читатель захотел купить этот номер газеты. Именно этот номер. Именно этой газеты. Не забудьте, что для привлечения читателя у вас осталось не так много места на полосе: ведь все, что ниже середины листа, человек не увидит, пока не купит экземпляр. Надо угадать, что показать. Может быть, это будет фотография Президента. Может быть, фото известного актера или шахматиста. Может быть... чем черт не шутит, может быть, и эротическая фотография. Хотя с таким приемом я категорически не согласен по множеству разных причин.
Ну, оставим этот вопрос для решения автору газеты, а не верстальщику. Верстальщику главное — представить все, что выбрано редакционной группой, в выгодном свете, только и всего.
Сойдемся на том (условно), что помещенная мною на первую полосу фотография очень заинтересует покупателя газеты. Хотя на самом деле многие и многие издатели газет отдали бы год жизни за то, чтобы в их газете на первой полосе была интригующая фотография, но их катастрофически мало, а если и есть, то не у нас, а у конкурентов...
Поместим любую фотографию, сделав вид, что она — та самая. Выберем портрет девочки — той, что на обложке книги.
Вставка рисунка происходит, как вы помните, очень просто. Не обязательно из меню Insert (Вставка). Выберем на Панели инструментов кнопку Picture Frame (Фрейм Изображения) и нарисуем квадрат в том месте, где должен быть рисунок (инструмент рисует только квадрат, а рисунок потом вставляется по ширине этого квадрата — независимо от высоты самого изображения.
Рисуя квадратный фрейм, захватываем верх всех трех свободных колонок.
Рис. 51. Нарисовали Фрейм Изображения, но кнопку мыши еще не отпустили
Отщелкиваем кнопку мыши — и исчезает квадрат, будто его не было. Через мгновенье появляется диалог вставки рисунка:
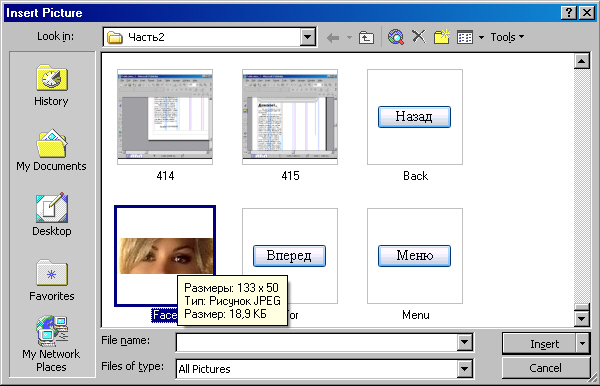
Рис. 52 а. Диалог выбора изображения
Отметим необходимый файл и скажем кнопкой — Insert (Вставить). И рисунок (фото) — на полосе:
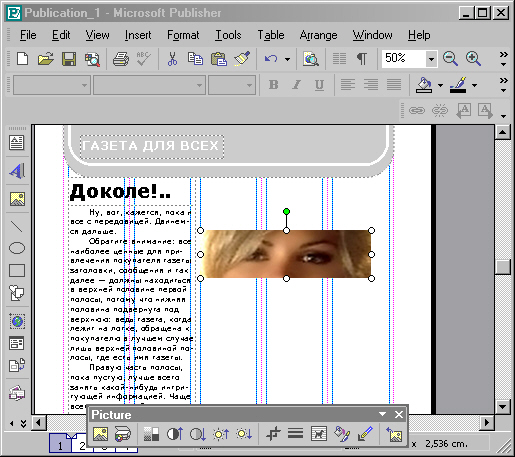
Рис. 52 б. Вставили рисунок
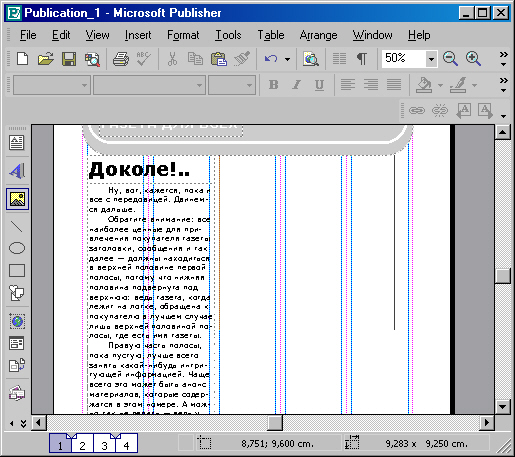
Видим, что рисунок вставился в середину квадрата, которого теперь уже нет. Теперь Блок изображения ограничен рамками самого фотоснимка.
Местоположение изображения нас не устраивает. Подтягиваем его к самому верху, под область заголовка.
Рис. 53. Подняли фото до заголовка
Теперь понятно, что фото пришлось по своим пропорциям как нельзя лучше, и наши задачи этой вставкой вполне решаются. Почти все изображение оказывается в верхней части полосы. Правда, идеально оно должно было нижней границей попадать на точно на середину листа. Когда перегибается портрет — это больно. По законам изобразительного искусства есть линии, по которым можно резать человеческую фигуру, а есть — по которым нельзя. «Больно», — говорил Евгений Алексеевич Ноздрин, замечательный художник и педагог детской художественной школы. Мне посчастливилось поучиться у него. Взгляните на рисунок 54: фотография выступает вниз на каких-нибудь парочку сантиметров, а всего ее высота 12-13 см.
Рис. 54. Общий вид полосы
Теперь нам предстоит заполнить полосу до конца...
(Что-то происходит у меня со шрифтами. Я выключил ПК и теперь, когда опять включил для продолжения работы, вновь наша газета вставила в заголовок шрифт АnnаС. Больше не стану исправлять — ведь вы видели, как изначально выглядела первая полоса. Теперь не стану обращать на заголовок внимания.)
Идем дальше. Нужен материал на первую полосу, чтобы она была окончательно заполнена. Можно поместить некоторую рекламу — самого главного рекламодателя, например. Но она должна быть маленькой и не перебивать ни в коем случае самого содержания. Можно, к примеру, поместить ее вдоль всего свободного низа узким прямоугольником. Так и сделаем.
Что и как проделывать с фреймами, вы знаете. Не стану заострять внимания ни на назначениях фрейма, ни на назначениях его контура. Также не вызовет затруднений и заполнение блока, и изготовление той надписи (вместо истинного рекламного текста), которую я сделал.
Рис. 55. Вставили рекламу
Осталось место для небольшого материала под портретом. Не забудем и про заголовок.
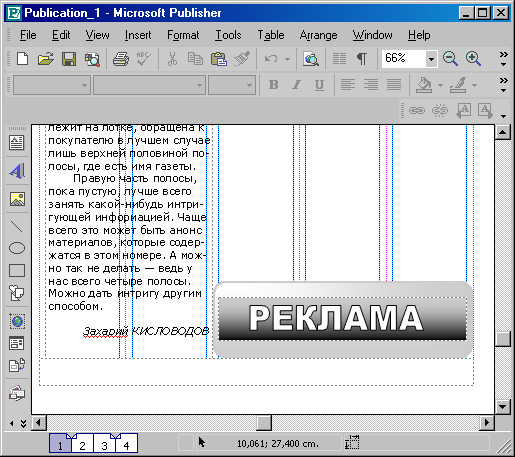
Но пока повнимательней взглянем на вставленный Блок с Рекламой. Что-то в нем не так. Нет изюминки. Может, сделать не сплошную заливку, а градиентную? Сделаем.
Рис. 56. Сделали градиентную заливку
Как сделать такую заливку, вам рассказывать не надо. Можно лишь напомни что из того же диалога Форматирования, который можно вызвать двойным щелчком мышки на Блоке. Назначения идут в поле Color: (Цвет:) из последней строки открывающегося меню, которая касается Эффектов Заливки... (Fill Effects...).
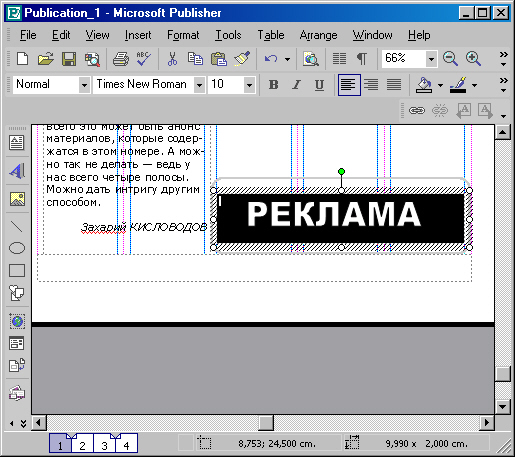
Но опять чего-то не хватает... Может, что-нибудь повернуть, развернуть? Выделим Текстовый Блок со словом «Реклама» и попробуем потянуть за зеленый маркер...
Рис. 57 а. Вот теперь вроде бы ничего
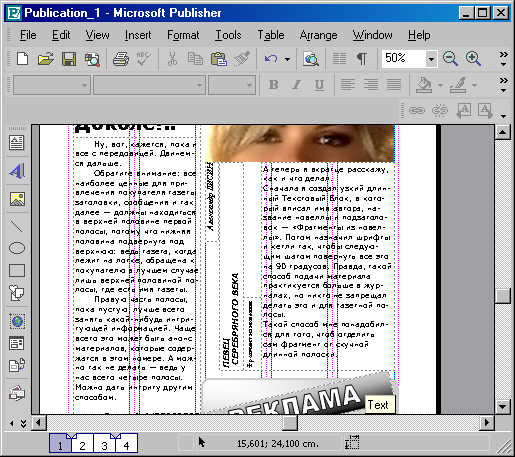
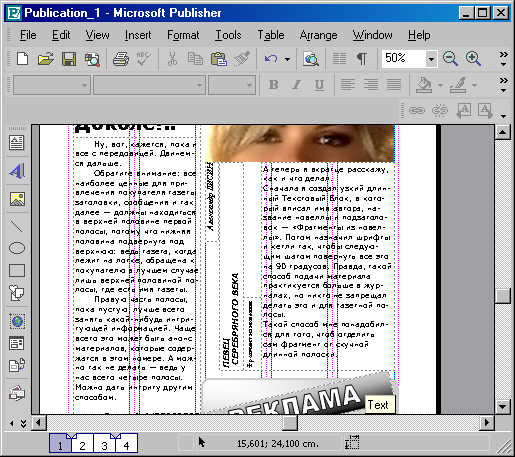
Итак, обращаемся к свободному месту на полосе. Что можно вставить сюда? Я, кажется, нашел. Чтобы доказать с первой же полосы, что мы выпускаем серьезную газету, поместим на первую полосу фрагмент из новеллы хорошего писателя! Александра Лисина «Певец Серебряного века». Фрагмент вполне законченный, думаю, и сам Лисин не обидится, если встретит кусочек из своей новеллы в качестве примера для этой книжки. Впрочем, чтобы обезопасить тылы, фрагмент я подам так, что прочесть его будет или невозможно, или с огромным трудом. То есть постараюсь сделать так, чтоб автор не запросил с меня гонорара за публикацию. Наоборот, если такой вопрос возникнет, платить придется ему — за рекламу его имени и имени его произведения. Шутка, но доля истины в ней наверное имеется. Итак, взгляните сначала, как это получилось:
Рис. 57 б. Поместили фрагмент новеллы
А теперь я вкратце расскажу, как и что делал.
Сначала я создал узкий длинный Текстовый Блок, в который вписал имя автора, название новеллы и подзаголовок — «Фрагменты из новеллы». Потом назначил шрифты и кегли так, чтобы следующим шагом повернуть все это на 90 градусов. Правда, такой способ подачи материала практикуется больше в журналах, но никто не запрещал делать это и для газетной полосы.
Такой способ мне понадобился для того, чтоб отделить сам фрагмент от скучной длинной полоски передовицы. Таким образом страница газеты (полоса) приобрела некий дизайн.
Повернул я весь Текстовый Блок, используя зеленый его маркер, который для того и существует, чтобы за него вращать блоки. Сделать это легко, так как, едва
431 блок принял вертикальное положение и был сдвинут на первую колонку (с которой предварительно за ненадобностью удален прежний текстовый блок размером с колонку), он сам как бы прилип одной своей стороной к направляющей. Выравнивать по этому поводу (вращение) в программе не приходится. В отличие, кстати, от PageMaker, где текстовые блоки не очень желают «прилипать».если их приходится поворачивать на 90 градусов.
Затем я удалил и последний текстовый блок (из пятой колонки), а блок четвертой колонки выделил и сжал до размеров таких, чтобы он поместился между портретом и рекламой. Потом растянул этот Блок по ширине — до конца пятой колонки и. захватив часть третьей, поближе к заголовку. Таким образом и из этих двух колонок я сделал одну. Это не обязательно проделывать в каком-либо другом случае, но мне показалось, что здесь такой подход уместен.
И в новый блок вставил известным вам способом сам фрагмент текста. Он поначалу не уместился, тогда пришлось его выделить и назначить другой кегль («девятку»), а также открыть диалог Line Spacing... (Интерлиньяж...) и назначить другой интерлиньяж вместо установленного по умолчанию (0,9 sp вместо Isp). Текст прекрасно уместился и не оставил желать лучшего. Потом осталось только просмотреть его и где надо подправить по части верстки.
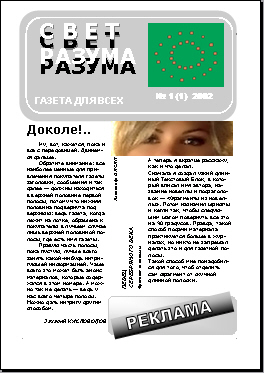
Сейчас взглянем, как стала смотреться законченная полоса.
Рис. 58. Что ж, вроде бы ничего.
В черно-белом варианте, если вы заметили, возникает иллюзия того, что прямоугольник, по которому наискосок записано слово «Реклама», завалился правым утлом вниз. Но это иллюзия (я никуда его не вращал), он четко привязан своим нижним краем к горизонтальной направляющей, определяющей границу нижнего поля. Думаю, впечатление усугубляется и тем, что у прямоугольника скруглены углы.
Вторая и третья полосы
Итак, первая полоса, будем считать, у нас получилась. Открываем вторую и третью.
Здесь у нас располагается материал историка, атлантолога, писателя и вообще замечательного человека Владимира Ивановича Щербакова. Статья В. Щербакова посвящена открытию в Туркмении древнего Асгарда — города богов. Пересказывать ее я не стану, но кое-что вам удастся прочесть по рисункам. Статья уже была опубликована в газете «Высший свет»,но, как я говорил, тираж ее настолько мал, что не грех частично и воспроизвести ее в нашей условной газете, которая имеет удивительно малый тираж — один экземпляр, да и то он пока в перспективе, поскольку находится в непосредственной работе, и вы посильно в ней участвуете.
Для той газеты я сочинил в CorelDRAW заголовок и превратил это свое сочинение в изображение формата TIFF. О том, как это можно сделать, читайте мою книгу того же издательства «CorelDRAW 10 — художнику».
Сейчас я достану это изображение и помещу на полосу газеты. Технология вставки рисунков вам ясна, поэтому просто взглянем на то, что получилось:
Рис. 59. Вставили название статьи
Чтобы не мешать последующему размещению текста, я уберу пока этот заголовок на монтажный стол (за пределы страниц) — это делается простым захвати мышкой и перемещением.
Теперь займемся текстом. С ним тоже все в порядке, вы уже знаете, как он попадает на полосу газеты.
Щербаковскому тексту предпослана авторская врезка, которая идет как бы отдельно, но без нее статья выглядит (выглядела бы) неполной. Поэтому с врезки начнем.
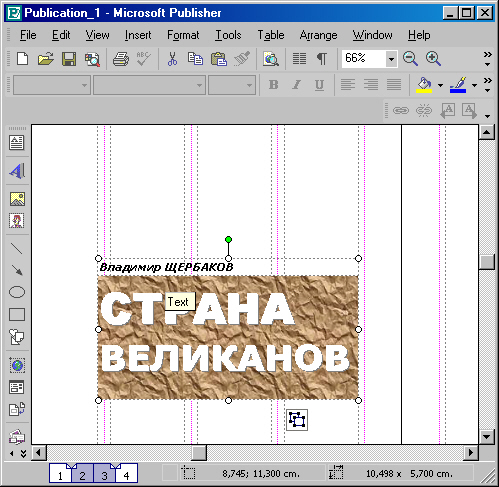
Да, но прежде — совсем забыл — надо над заголовком проставить имя автора, чтобы не забыть. Иногда верстальщики впрямь забывают это сделать.
Для того, чтоб имя автора было рядом с заголовком, рисуем там, над изображением заголовка (я уже говорил, что это не текст, а растровое изображение, сделанное в CorelDRAW и экспортированное в TIFF), узкий длинный горизонтальный Текстовый Блок. В него и вписываем: «Владимир Щербаков».
Рис. 60. Имя автора и заголовок материала
На рисунке вы видите, что я выделил и Текстовый Блок, и изображение. Это значит, что я хочу привязать их друг к другу, чтоб имя автора ни в коем случае не потерялось. А связать их можно очень даже просто — скомандовать Group (Сгруппировать) из меню Arrange (Порядок, Упорядочить). Тогда оба блока приобретают общие свойства и границу. Они воспринимаются программой как объект (единый блок), а значит, соответственно и унаследуют от Блока все черты. Теперь и текст, и изображение вместе воспринимаются как новый рисунок.
Рис. 61. Сгруппировали два блока...
Рис. 62. ...и унесли на монтажный стол
Теперь находим врезку. Она — в материалах той газеты. Слава Богу, они уничтожены, поскольку память ПК позволяет их пока что хранить.
Рисуем Текстовый Блок размером с эту врезочку и роняем в него текст. Потом вызываем диалог Форматирование Текстового Блока и назначаем цвет блоку и контур. Оставим контур толщиной 0,75 pt — просто чтоб он был. Цвет — примерно 65 процентов черного, то есть темно-серый. Проценты вы не увидите, но в системе RGB все три показателя составляют по 122. Выбирается чаще всего на глаз, по окошку просмотра того, что у нас может получиться. А получилось вот что:
Рис. 63. Врезка для статьи
Да, темновато. Как же на таком фоне будет смотреться текст?
Не огорчаемся: ведь я нарочно сделал темный фон для врезки — во-первых, для того чтобы врезка выделялась, чтобы заголовок не забил ее. Во-вторых, я еще не назначил цвет текста — белый. Назначение делается просто — с Панели управления, кнопка — Цвет Текста.
Рис. 64. Кажется, врезка готова
Идем дальше.
Теперь наша задача — «посадить» на полосу текст. Возвращаемся в файл текста, выделяем его и копируем в Буфер Обмена.
Возвращаемся в публикацию «Газета».
Теперь подправим длину первой и второй колонок, ибо верх сейчас занят врезкой.
Выделяем Текстовые Блоки первой и второй колонок и сжимаем их рост. Он должен получиться одинаковым, потому что каждый Блок уменьшится на равное число шагов. При масштабе 66%.это легко сделать на глазок.
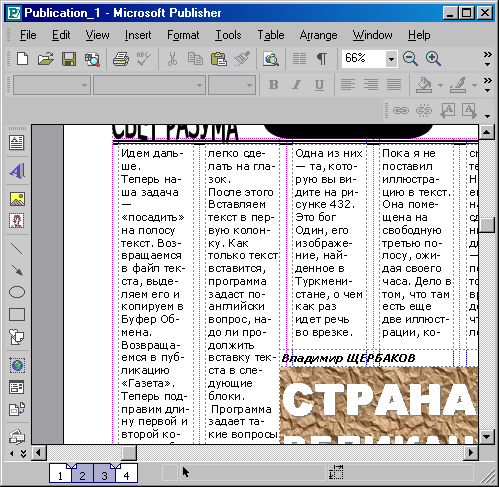
После этого Вставляем текст в первую колонку. Как только текст вставится, программа задаст по-английски вопрос, надо ли продолжить вставку текста в следующие блоки.
Рис. 65. Нет, даже не спросила
Программа задает такие вопросы тогда, когда мы создаем совсем новый блок. А когда пользуемся давно созданными и уже связанными (помните, мы связывали все блоки в начале работы?), вставляет текст по умолчанию.
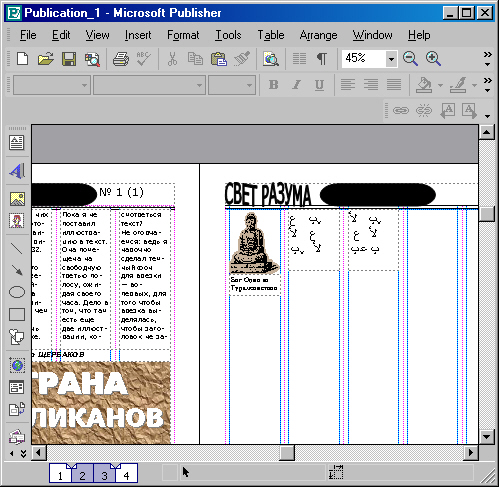
Теперь вставим приготовленные для статьи иллюстрации. Одна из них — та, которую вы видите на рисунке 432. Это бог Один, его изображение, найденное в Туркменистане, о чем как раз идет речь во врезке.
Рис. 66. Вставили одну иллюстрацию
Пока я не поставил иллюстрацию в текст. Она помещена на свободную третью полосу, ожидая своего часа. Дело в том, что там есть еще две иллюстрации, которые очень важны для статьи. Их мы также вставим. И тоже отнесем в сторону, ибо над ними надо совершить еще некоторые манипуляции.
Рис. 67. Все три иллюстрации попали на страницы публикации
Теперь сохраним публикацию. Как вы помните, , как и все приложения Office автосохраняется каждые 10 минут, но на всякий случай обязательно сохраняйте публикацию после осуществленной операции, ибо береженого Бог бережет.
Но раз все наши «картинки» на месте, займемся черновой версткой текста.
Назначим ему все параметры форматирования, которых он, может быть, лишен. Потом дадим выравнивание, абзацы и так далее. Это обязательно надо сделать, чтобы потом знать, в какой части текст должен подвергаться верстке.
Я похвалил Publisher за то, что текст, экспортированный в него из Word, будто по мановению волшебной палочки получает все свои назначения и даже почти не требует не то что форматирования, а и верстки... Но с этой статьей вышла промашка. Текст, в Word бывший строго отформатированным, здесь почему-то только сохранил шрифт и разбиение на абзацы. А вот выравнивание по формату (ширине) и переносы потерял.
Выравнивание я задал здесь, в Publisher, но переносы так и не появились. Пришлось подумать...
И я нашел причину этого. Я вспомнил, что набор делал прямо в PageMaker, когда версталась газета «Высший свет», а потом, поскольку мне этот файл в программе PageMaker был уже не нужен, я выделил текст и, вставив его из буфера в Word, сохранил как вордовский документ. Вероятно, в тексте сохранились кое-какие специфические черты адобовских настроек, и теперь Publisher не воспринимает этот текст как русский.
Так и оказалось. Открыв в меню Tools (Инструменты) опцию Set Language... (Назначение Языка...) в подменю Language (Язык), я обнаружил, что диалог Назначения Языка считает, что язык для этого материала не назначен (no proofing). Тогда я выбрал русский (Россия) — вы видите это на рисунке 434.
Рис. 68. Выбираем язык
После того как я сказал ОК, переносы сами собой появились:
Рис. 69. Переносы тут как тут
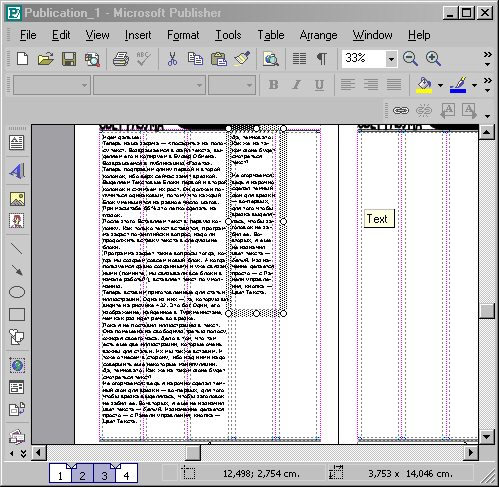
Итак, текст готов к предварительной верстке. Мы станем заниматься практически только висячими строками, потому что, обратите внимание: текст уже выровнен без нашего участия. Это видно и на рисунке 69, и на рисунке 70 (выравнивание по нижним направляющим). Верх также выровнен.
Рис. 70. Выровнено без нашего участия!
Но перейдем пока к трем иллюстрациям, что ждут нас на третьей полосе. Как вы успели заметить, заголовок с привязанным к нему именем автора я уже поставил примерно на место.
Что нам нужно от тех иллюстраций? Во-первых, точно подогнать их по размеру колонки. Во-вторых, под каждой сделать подпись. Потому что не ясно, что каждая иллюстрация означает.
Начнем по порядку, с первой — скульптурного изображения бога Одина. Так и напишем:
Рис. 71. Подписали первую иллюстрацию
Теперь привяжем эту подпись к рисунку точно так же, как это сделали с именем автора, когда привязали его к картинке заголовка. То же проделаем и с двумя другими рисунками. Вы видите на рис. 72, что они готовы к тому, чтоб их транспортировать в текст. Все три иллюстрации, завязанные с их подписями, я нарочно выделил, чтоб вы убедились в том, что подписи связаны.
Рис. 72. Все рисунки готовы к помещению в текст
Теперь аккуратно вставим рисунки в текст, чтоб получилась приемлемая полоса. После долгих или недолгих манипуляций вот что у меня получилось:
Рис. 73. Рисунки уже в тексте
Текст чуть вылез за пределы полосы. Это не страшно, такое превышение объёма для верстальщика не представляет проблемы, с ним легко справиться. Иногда эта можно решить за счет ликвидации хвостов, которые так или иначе все равно придется убирать. Вот это и попробуем сделать.
1. Publisher
HTTP ERROR 404 Not Found
410.jpg

411.jpg

412.jpg

413.jpg

414.jpg

415.jpg

416.jpg

417.jpg

418.jpg

419.jpg

420.jpg

421.jpg

422.jpg

423.jpg

424.jpg

425.jpg

426.jpg

427.jpg

428.jpg

429.jpg

430.jpg

431.jpg

432.jpg

433.jpg

434.jpg

435.jpg

436.jpg

437.jpg

438.jpg

439.jpg