28. Создание шаблона публикации с переменными данными
Создание шаблона публикации с переменными данными
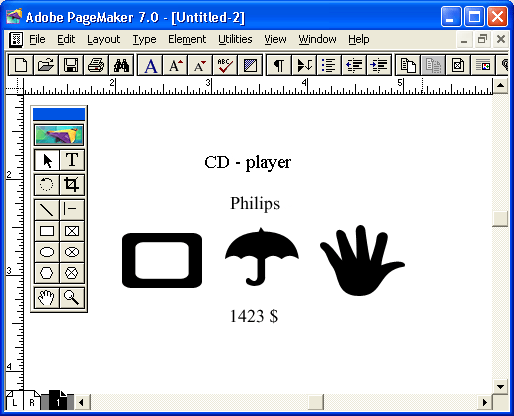
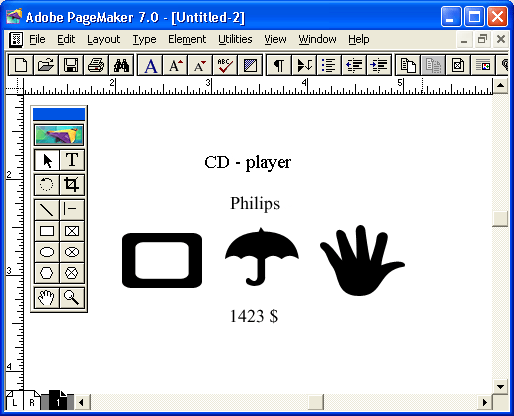
После того как исходные данные приведены к описанному виду, необходимо открыть PageMaker и создать в программе шаблон для последующего его заполнения сведениями из полей базы данных. Продумайте интерфейс страницы, поместите текст, который будет повторяться в каждом входе (например, информация о правилах и способах покупки изделия). Создайте или импортируйте всю информацию, которая будет одинаковой для входов (графические примитивы, изображения, фреймы и пр.).
Затем откройте палитру Data Merge (Помещение данных) одноименной командой подменю Plug-In palettes (Дополнительные палитры) меню Window (Окно). В момент открытия палитра пуста (рис. 16.25, а).
а
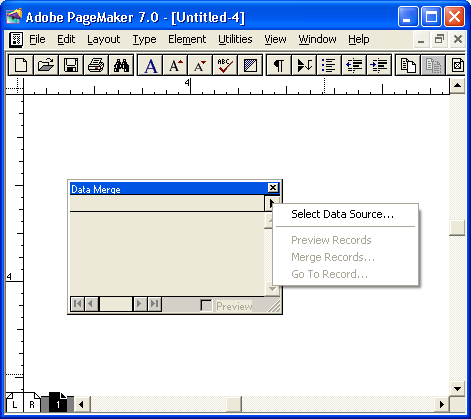
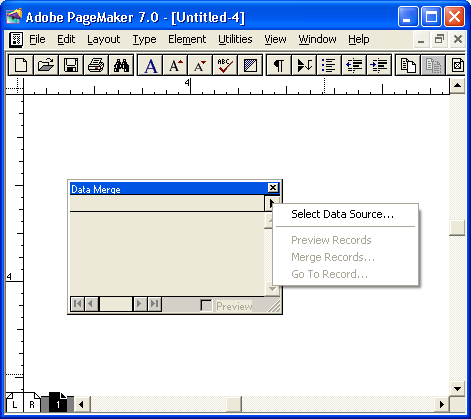
б
Рис. 16.25. Палитра Data Merge: a — пустая, б — с помещенными полями базы и открытым меню
Откройте меню палитры и выберите команду Select Data Source (Выбрать источник данных). В системном окне выберите файл с базой. После нажатия кнопки ОК в палитре появятся строки, соответствующие полям базы (рис. 16.25, б).
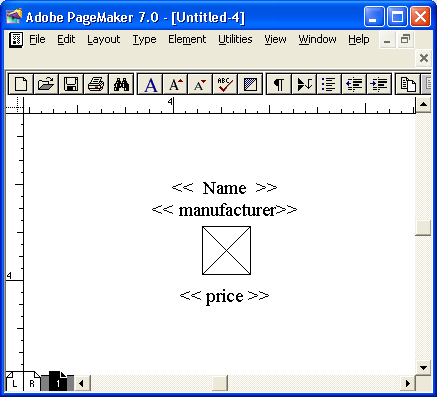
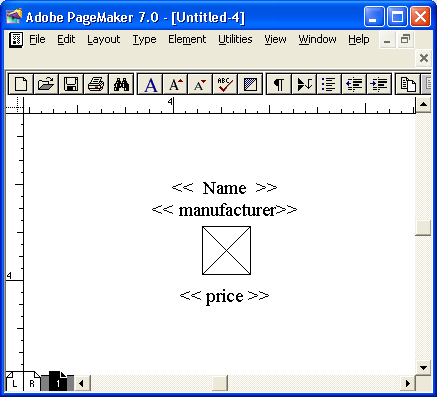
Выбрав инструмент Text (Текст), установите точку ввода там, где вы предполагаете появление информации из поля. Указателем мыши щелкните на нужном поле. Таким же образом поместите все поля базы в надлежащие места в шаблоне публикации (рис. 16.26, а).
а
б
Рис. 16.26. Шаблон с полями (а) и с временно помещенными, отформатированными данными (б)
Для просмотра заполненных полей в палитре Data Merge (Помещение данных) существует флажок Preview (Просмотр). Установите его, и данные будут показаны вместо названий полей (рис. 16.26, б). Чтобы просмотреть другие входы базы, щелкните на кнопках со стрелками в нижней части палитры. Чтобы перейти к конкретному входу, используйте команду палитры Go To Record (Перейти к записи) и введите номер входа в открывшемся окне.
Масштабируйте изображение, "доведите" текст. Задайте всем элементам нужные размеры, например, если вы собираетесь размещать записи в несколько колонок, то размер текстовых блоков по горизонтали необходимо уменьшить так, чтобы они могли поместиться друг за другом с требуемым интервалом.
27a.gif

27b.gif

28a.gif

28b.gif