Глава 13. Структура публикации
1. Глава 13. Структура публикации
ГЛАВА 13.
Структура публикации
В настоящей главе рассмотрены следующие вопросы:
- Вспомогательные линии PageMaker — направляющие, границы колонок и полей
- Модульная сетка страницы
- Установка полей страницы
- Задание числа и размера колонок
- Работа с направляющими. Режимы выравнивания
- Измерение расстояний в макете: настройка линеек и начала отсчета
- Точное размещение направляющих
- Слои PageMaker
- Страницы-шаблоны
- Баланс колонок
- Вертикальная настройка текста
- Применение модульных сеток
Данная глава описывает построение "скелета публикации" — модульной сетки страниц, шаблон-страниц, сетки интерлиньяжа. Затем, в процессе верстки на него будут наращиваться текстовые блоки, фреймы, графика. Построение модульной сетки можно рассматривать как наиболее творческий аспект верстки. Тщательно продуманная сетка вспомогательных линий определяет внешний вид каждой из страниц будущего документа, сообщая конечному продукту верстки необходимую целостность. Поэтому при построении модульной сетки шаблона документа постарайтесь учесть все особенности страниц публикации. Тогда вы сможете сделать шаблон достаточно гибким для любой страницы. Если же в публикации предполагается несколько типов оформления страниц, PageMaker дает возможность создавать модульную сетку и дополнительные шаблоны для разных страниц публикации. Итак, модульная сетка определяет композицию будущего документа. Если она удачна, то построенный по ней документ, даже очень скромный по графическому и шрифтовому оформлению, будет выглядеть гармонично и профессионально, а выделенные объекты (не вписывающиеся в сетку) привлекут внимание читателя. Если же модульная сетка документа разработана плохо, то в результате получится некрасивая, разваливающаяся страница, производящая впечатление неряшливой работы. Положение не спасут ни оригинальные фотографии, ни броские надписи. Напротив, будучи "не на месте" они потеряют большую часть своей выразительности.
2. Вспомогательные линии PageMaker
Вспомогательные линии PageMaker
Вспомогательные линии представляют собой тонкие линии, которые не выводятся на печать, но отображаются на экране. Их положение на странице документа можно изменять. Совокупность вспомогательных линий на странице образует модульную сетку. Она используется для выравнивания и точного размещения объектов верстки. Модульная сетка любой страницы PageMaker строится из трех типов вспомогательных линий. Все они уже знакомы вам, и ниже мы лишь обобщим особенности каждого вида.
- Границы полей. Ограничивают полосу набора страницы, обозначая поля. Границы полей — наименее подвижные из вспомогательных линий. Их вообще нельзя сдвинуть курсором, изменить их положение можно лишь, задав другие значения полей документа в странице-шаблоне. На цветном мониторе границы полей обозначаются тонкими линиями розового цвета, образующими на странице прямоугольник — полосу набора.
- Границы колонок. Вертикальные вспомогательные линии, образующие колонки. Особое свойство границ колонок в том, что они при размещении направляют текст по образованным ими колонкам. Границы колонок можно смещать курсором, изменять их количество и положение на странице в соответствующих диалоговых окнах. Границы колонок обозначаются на цветном мониторе тонкими линиями синего цвета.
- Направляющие. Специальные линии, произвольно располагаемые на странице. Направляющие перетаскиваются на страницу с линеек и могут быть как вертикальными, так и горизонтальными. Положение направляющих может определяться вручную или в диалоговом окне. На экране они отображаются тонкими линиями бирюзового цвета.
Все вспомогательные линии отображаются только в режиме Layout (Макет), и это вполне логично. Операции с ними также доступны только в режиме макетирования.
3. Модульная сетка документа
Модульная сетка документа
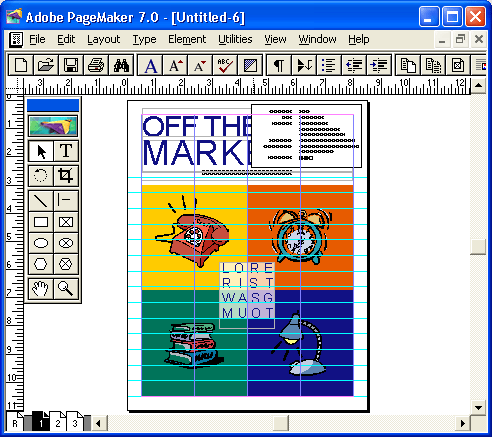
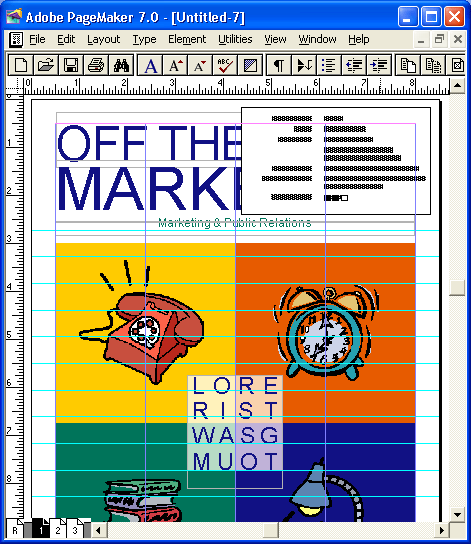
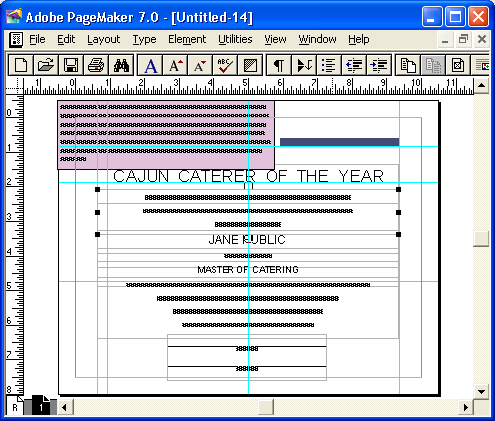
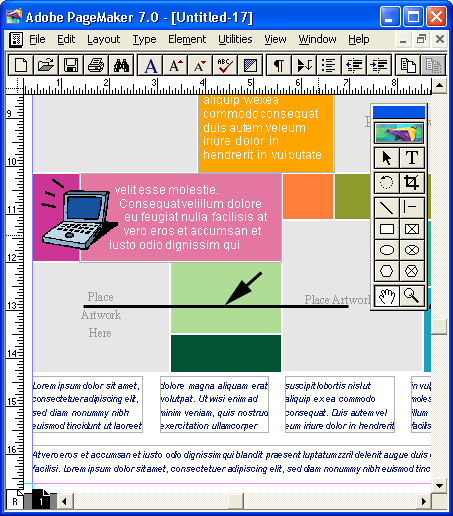
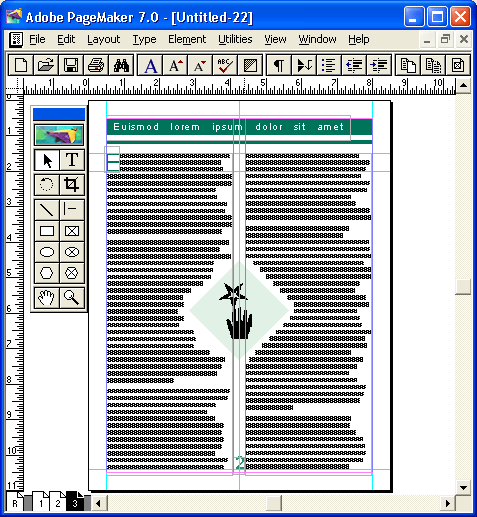
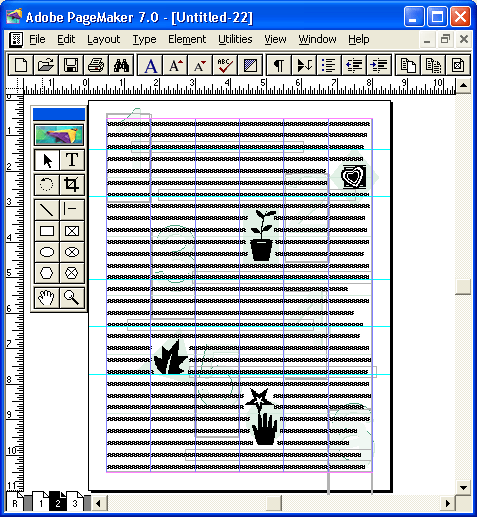
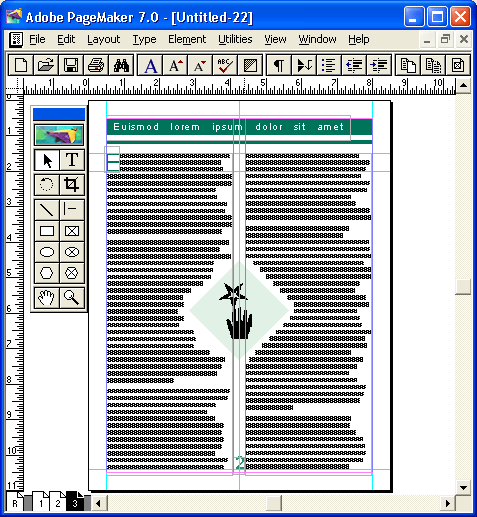
Все три типа линий образуют модульную сетку, каркас документа. На рис. 13.1 представлена модульная сетка страницы и сверстанный по ней документ.
а
б
Рис. 13.1. Модульная сетка и сверстанный по ней документ
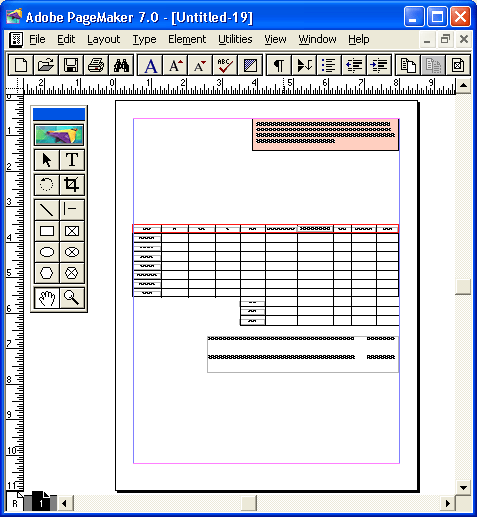
В полиграфии каждый из элементов образовавшейся модульной сетки имеет определенное название и предназначение. На рис. 13.2 представлены следующие элементы сетки:
- Рубрика
- Заголовок
- Подзаголовок
- Поднятая буквица
- Элемент под обрез
- Окно под иллюстрацию
- Подрисуночная подпись
- Основной текст
- Отточие
- Средник
- Обтекающий текст
- Колонцифра
- Внутреннее поле
- Растрированный фон
- Рамка
- Нижнее поле
- Нижний колонтитул
- Строка продолжения
- Обрез страницы
- Внешнее поле
- Верхний колонтитул
- Верхнее поле
- Врезка
- Вставка
- Опущенная буквица
- Линейка
При подготовке издания вам придется общаться с редакторами, корректорами и работниками типографии — знание полиграфических терминов вам не повредит.
Рис. 13.2. Основные элементы страницы публикации
1a.gif

1b.gif

2.gif

4. Границы полей
Границы полей
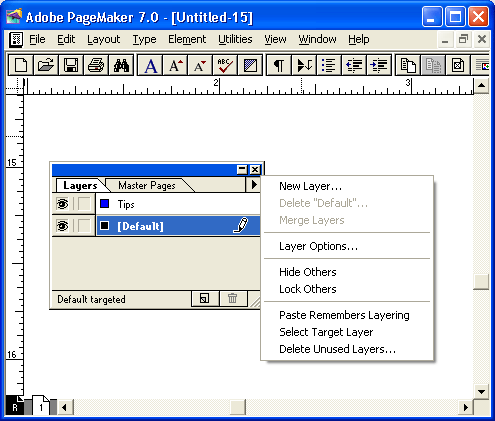
Основными вспомогательными линиями на странице являются границы полей, образующие полосу набора. Границы полей для главной страницы-шаблона определяются в диалоговом окне Document Setup (Параметры документа). Для дополнительных страниц-шаблонов границы полей задаются в диалоговом окне Master Page Options (Параметры страницы-шаблона), открываемом отдельно для каждого из шаблонов.
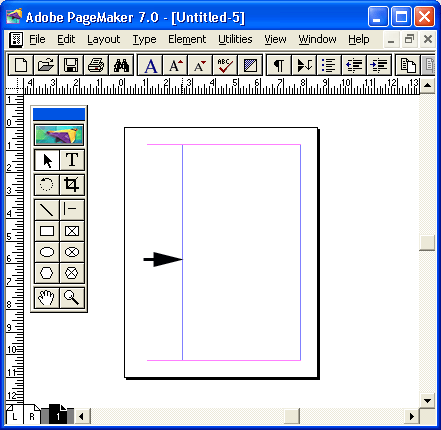
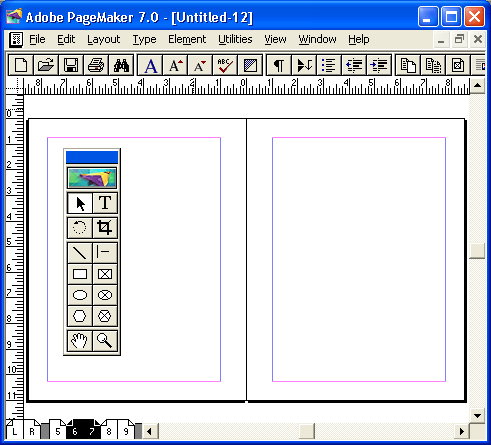
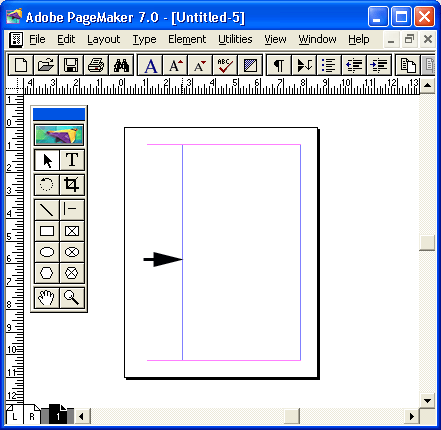
Если вы посмотрите на чистую страницу документа, то обнаружите, что верхняя и нижняя границы колонки отмечены розовой линией, а боковые — почему-то синей, такой же, как границы колонок. В действительности это и есть границы единственной колонки, совпадающей по размерам с полосой. Если вы ухватите синюю линию инструментом Pointer Tool (Стрелка), то можно перетащить ее на другое место страницы. При этом становится видна розовая граница поля, ранее закрытая границей колонки. Рис. 13.3 иллюстрирует эту операцию.
Рис. 13.3. Смещение границы колонки инструментом Pointer
Границы полей можно установить только для шаблон-страниц документа — основного и дополнительных. Поля для основного шаблона устанавливаются в диалоговом окне Document Setup (Параметры документа), это окно описано в гл. 12. Поля для дополнительных шаблонов задаются в диалоговом окне Master Page Options (Параметры страницы-шаблона), открываемом из палитры шаблон-страниц. О палитре шаблон-страниц рассказывается в разд. "Шаблоны" данной главы. Поля нельзя смещать вручную, но можно менять в любой момент работы над документом, обращаясь для этого к необходимым диалоговым окнам. С изменением размера полей должно изменяться и размещение текстовых и графических блоков. Этот процесс называется настройкой макета и описан в предыдущей главе.
3.gif

5. Границы колонок
Границы колонок
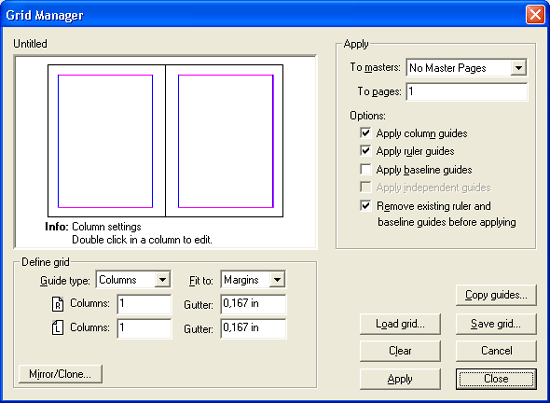
Границы колонок направляют размещаемый текст в колонку. Если при размещении текста на странице с несколькими колонками щелкнуть курсором с пиктограммой размещения текста в пределах первой колонки, текст сначала заполняет ее, затем переходит на следующую колонку и т. д. до конца страницы. При размещении текста в режиме автозаполнения следующий фрагмент размещается в первой колонке следующей страницы. Границы колонок для каждой страницы можно задавать отдельно. Для этого предназначено диалоговое окно Column Guides (Границы колонок) (рис. 13.4). Для установки положения и числа колонок в шаблон-странице документа также используется названное диалоговое окно. Колонки на шаблон-страницах задаются и в диалоговом окне Master Page Options (Параметры страницы-шаблона), рассмотренном в разд. "Шаблоны" данной главы.
Для установки числа и положения колонок перейдите на нужную страницу публикации или на шаблон-страницу (см. разд. "Шаблоны"этой главы).
Рис. 13.4. Диалоговое окно Column Guides. Задание границ колонок для обеих страниц разворота.
Выбрав нужную страницу или основной шаблон, откройте диалоговое окно Column Guides (Границы колонок) соответствующей командой меню Layout (Макет). Задайте нужное число колонок в строке ввода Number of columns (Количество колонок). В строке Space between columns (Средник) задается расстояние между колонками. В случае двусторонней печати число колонок и средник можно задавать либо для обеих полос разворота, либо для каждой страницы отдельно. На рис. 13.4, а показан вид окна со снятым флажком Set left and right pages separately (Раздельная установка для левых и правых страниц). В этом случае в полях Number of columns (Число колонок) и Space between columns (Расстояние между колонками) задают количество колонок и средники для обеих страниц разворота. Если установить названный флажок (рис. 13.4, б), появится возможность задать эти параметры отдельно для левой и правой страниц, соответственно, в полях Left (Левая) и Right (Правая).
Созданные колонки можно смещать вручную, инструментом Pointer (Стрелка). При этом смешении средник остается неизменным, как на рис. 13.5.
Если необходимо настроить макет в соответствии с изменившимися колонками или средником, установите флажок Adjust layout (Настройки макета). Изменение числа и положения колонок из диалогового окна влияет на размещение текста только в случае включенного режима настройки макета. Если колонки смещаются вручную, автоматическая настройка макета не производится.
4.gif

6. Направляющие линии
Направляющие линии
Наиболее свободным типом вспомогательных линий являются направляющие. Они никак не влияют на размещение текста и графики, если не включен режим выравнивания по направляющим. В этом случае направляющие
Рис. 13.5. Смещение границы колонки вручную
наделяются некоторыми "магнитными" свойствами и начинают притягивать объекты, располагаемые вблизи них. Если направляющих на странице много, перемещение объектов становится скачкообразным, от одной направляющей к другой. Такой режим работы пригодится при выравнивании объектов и подробно рассмотрен в гл. 14. Режим выравнивания по направляющим включается командой меню Snap to Guides (Выровнять по направляющим) меню View (Просмотр). Если этот режим включен, соответствующий пункт меню помечен галочкой. Комбинация клавиш для включения/выключения выравнивания по направляющим — <Shift>+<Ctrl>+<;>. Переключение режима выравнивания по направляющим не оказывает никакого воздействия на уже размещенные объекты.
5.gif

7. Размещение направляющих
Размещение направляющих
Расположение направляющих может быть разным на каждой странице. Расставлять их можно вручную, перетаскивая с линеек, или с помощью дополнения модульная сетка. Направляющие можно задавать для страниц документа или для шаблон-страницы. В этом случае, прежде чем задавать направляющие, перейдите на шаблон-страницу документа. Для установки вертикальной направляющей щелкните мышью на вертикальной линейке и,
Рис. 13.6. Установка вертикальной направляющей
не отпуская левую клавишу, протащите курсор в поле страницы документа. За курсором потянется тонкая бирюзовая линия — направляющая. Ориентируясь по отметке положения курсора на горизонтальной линейке, установите направляющую в нужное место страницы. Описанная операция представлена на рис. 13.6. Аналогичным образом расставляются горизонтальные направляющие линии. На монтажном столе направляющие не отображаются.
Примечание
Прежде чем расставлять направляющие, настройте линейки на привычные единицы измерения, выберите и закрепите точку отсчета.
Для перемещения направляющей достаточно щелкнуть на ней мышью и перетащить на нужное место. Если оттащить направляющую за пределы страницы документа, она исчезнет. Если вам необходимо удалить все направляющие, расположенные на текущей странице или развороте, это можно сделать командой Clear Ruler Guides (Удалить направляющие) меню View (Просмотр).
6.gif

8. Закрепление и режим показа направляющих
Закрепление и режим показа направляющих
Когда направляющие (модульная сетка страницы) расставлены надлежащим образом, имеет смысл запретить их перемещение. В противном случае можно по ошибке передвинуть вместо объекта одну из тщательно установленных линий. Для закрепления направляющих существует команда Lock Guides (Закрепить направляющие) меню View (Просмотр). Если направляющие уже закреплены, рядом с этой командой стоит галочка. При включенном режиме закрепления сместить направляющую курсором становится невозможно.
Направляющие могут отображаться в двух режимах — впереди и позади объектов. Переключение этих режимов можно производить из диалогового окна Preferences (Установки). (Подробно об этом см. в гл. 3.) Кроме того, данная операция может быть выполнена командой Send Guides to Back (Направляющие назад). Если направляющие уже располагаются позади объектов, название команды меню изменяется на Bring Guides to Front (Направляющие вперед).
Часто возникает желание посмотреть на страницу публикации без вспомогательных линий, искажающих ее внешний вид. Для этого примените команду Hide Guides (Спрятать направляющие). (Подробнее см. гл. 14.)
Работа с применением направляющих линий повышает точность размещения объектов и ускоряет верстку сложных макетов. В комплект PageMaker входит великолепное средство автоматизации работы — дополнение Guide Manager (Модульная сетка). С его помощью можно легко создавать и редактировать сложные модульные сетки, состоящие из направляющих и колонок. Кроме того, вы сможете создавать библиотеки часто используемых модульных сеток. Работа в этом дополнении описана в следующем разделе.
9. Автоматическая установка направляющих
Автоматическая установка направляющих
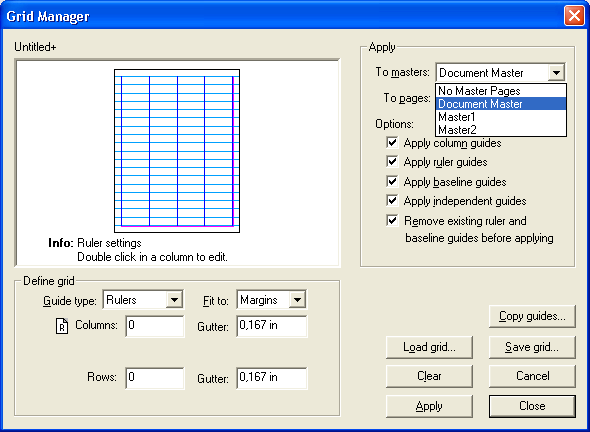
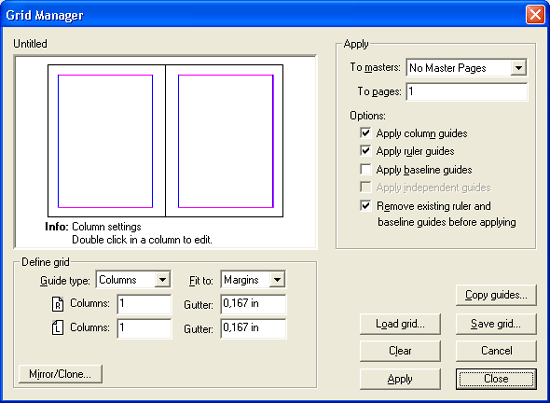
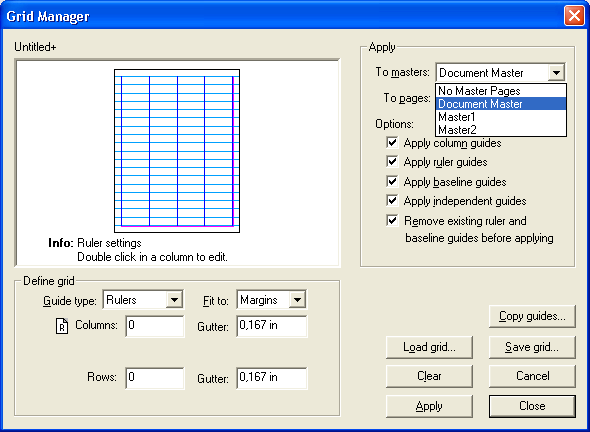
С помощью дополнения Grid Manager (Модульная сетка) удобно размещать на странице равноотстоящие друг от друга направляющие, создавать вертикальные и горизонтальные секции (своеобразные "псевдоколонки"), с высокой точностью устанавливать одиночные направляющие, и создавать заказные колонки. При этом вместо перетаскивания направляющих с линеек достаточно ввести значения в поля диалогового окна (рис. 13.7). Кроме того, имеется возможность сохранения модульных сеток в отдельных файлах и их загрузки.
Главное окно дополнения состоит из поля просмотра со строкой статуса, полей ввода и списков, где определяется вид создаваемой сетки и кнопок управления.
Рис. 13.7. Главное окно дополнения Grid Manager
В поле просмотра показана страница документа (или разворот, в зависимости от режима печати) с созданными в данном сеансе работы направляющими. Внизу, под изображением страницы, расположена информационная строка, в которой указывается характеристика колонки, в пределах которой находится курсор (в поле просмотра, не в документе). При двойном щелчке мышью в поле страницы открывается окно редактирования соответствующей колонки или секции направляющих (рис. 13.8). В нем можно изменять ширину колонки, высоту ряда в соответствующей строке ввода и способ выравнивания изменившейся секции относительно краев страницы.
Рис. 13.8. Окно редактирования размера колонки и ряда
Рассмотрим две группы элементов главного окна дополнения Grid Manager (Модульная сетка).
- Define grid (Определить сетку) — группа управляющих элементов, расположенная под полем предварительного просмотра страницы. В раскрывающемся списке Guide type (Тип направляющих) выбирается тип вспомогательных линий, которые будут редактироваться. Имеется возможность редактирования числа и расположения колонок (Columns), пар направляющих (Rulers) и базовых линий (Baseline). В списке Fit to (Выровнять по) выбирается область размещения вспомогательных линий — по размеру страницы или полей. Число секций вспомогательных линий (направляющих и колонок) и средники можно задавать отдельно для каждой страницы разворота в полях ввода области Columns (Колонки), помеченных пиктограммами с изображением левой и правой страницы. В случае направляющих можно также задавать число горизонтальных секций и расстояние между ними в поле Rows.
- Apply (Применение) — группа элементов, которая управляет режимами применения созданной модульной сетки. В списке То masters (К шаблон-страницам) выбирается шаблон-страница, к которой нужно применить данную сетку. Если модульная сетка не применяется к шаблон-странице, проставьте в этом списке значение No Master Pages (Нет).
В строке ввода То pages (К страницам) указываются страницы документа, к которым применяется модульная сетка.
- Флажки группы Options (Режимы) управляют параметрами переноса созданных в дополнении направляющих на страницу. Предлагаются следующие режимы: Apply column guides (Применять колонки), Apply ruler guides (Применять пары направляющих), Apply baseline guides (Применять сетку направляющих), Apply independent guides (Применять независимые направляющие). Подчеркнем, что в пределах дополнения нельзя создавать независимые направляющие, для их последующего применения к шаблонам или к группе страниц направляющие необходимо предварительно скопировать в дополнение (о копировании см. ниже в этом же разделе). Установив флажок Remove existing ruler and baseline before applying (Удалять вспомогательные линии перед применением), вы зададите режим предварительного удаления всех вспомогательных линий со страницы перед установкой новых, созданных в дополнении.
Кнопка Mirror/Clone (Отразить/Дублировать) позволяет задать режим копирования созданной модульной сетки на вторую страницу разворота. Щелчок на ней открывает вложенное окно Mirror and Clone (Отражение и дублирование) (рис. 13.9) с единственным элементом управления — переключателем режима копирования. Возможны следующие режимы копирования модульной сетки:
- Right to left with mirroring (Зеркало справа налево) и Left to right with mirroring (Зеркало слева направо) — копирование сетки, соответственно, с правой на левую и с левой на правую страницу с зеркальным отражением.
- Right to left (Справа налево) и Left to right (слева направо) — дублирование направляющих без зеркального отражения.
Рис. 13.9. Вложенное окно Grid Maneger
В правой нижней части окна дополнения расположена группа управляющих кнопок:
- Load grid (Загрузить сетку) — открыть для редактирования сохраненную модульную сетку;
- Save grid (Сохранить сетку) — сохранить сетку в файл;
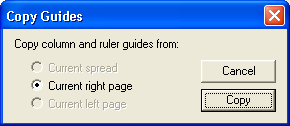
- Copy guides (Скопировать направляющие) — скопировать направляющие со страницы документа для редактирования и применения средствами дополнения (окно, открываемое при щелчке на этой кнопке, показано на рис. 13.10);
- Clear (Очистить) — удалить построенные направляющие из окна просмотра (но не со страниц документа);
- Apply (Применить) — применить созданную модульную сетку к страницам документа без закрытия названного диалогового окна.
Рис. 13.10. Вложенное окно Copy Guides
7.gif

8.gif

9.gif

10.gif

10. Шаблоны
Шаблоны
В любом документе есть элементы, повторяющиеся от страницы к странице. К таким элементам, например, относятся границы полей и колонок, сетка направляющих, колонцифры, колонтитулы, повторяющиеся графические элементы (рамки, логотипы и т. д.). Можно, конечно, расставить перечисленные элементы вручную. Если публикация велика, подобная механическая работа займет довольно много времени. Для того чтобы избежать этого, в PageMaker имеется механизм распространения действия модульной сетки и других повторяющихся элементов макета на последовательность страниц публикации — страницы-шаблоны (Master Pages). Применение страниц-шаблонов, кроме солидной экономии времени, способствует точному размещению элементов на страницах. Упрощается и внесение изменений в оформление — вместо того чтобы вручную изменять дизайн каждой страницы, можно просто внести коррективы в шаблон-страницу, и они будут переданы каждой странице публикации.
При создании шаблона учтите, что все элементы, которые вы поместите на страницу-шаблон, автоматически появятся на всех страницах публикации, связанных с ней, если, конечно, вы не запретите их отображение, отключив режим Display Master Items (Показать элементы шаблона) в меню View (Просмотр). Если в публикации есть несколько стилей оформления страниц, каждой группе можно задать свой шаблон.
Таким образом, шаблон-страницы являются носителями модульных сеток и повторяющихся элементов страницы. С помощйо шаблонов создается общий стиль документа.
11. Основной шаблон документа
Основной шаблон документа
Как уже отмечалось, в публикации PageMaker может быть использовано несколько шаблон-страниц. Основная шаблон-страница организуется автоматически при создании нового документа. Этому основному шаблону придаются атрибуты, заданные в диалоговом окне Document Setup (Параметры документа). Это формат страницы публикации, способ печати (односторонняя или разворот), поля, умалчиваемое число колонок. Первая страница вновь созданного документа по умолчанию строится по основной шаблон-странице. Действие основного шаблона распространяется на все страницы публикации. Если не указывается явно другой вариант, все вновь создаваемые страницы публикации форматируются по умолчанию в соответствии с основным шаблоном (Document Master).
При создании в публикации страниц при помощи диалогового окна команды Document Setup (Параметры документа) к новым страницам автоматически применяется основной шаблон.
При добавлении в публикацию страниц при помощи команды Insert Pages (Вставить страницы) у вас имеется возможность явным образом выбрать шаблон, который будет применяться ко вновь создаваемым страницам, но и в этом случае основной шаблон выбирается по умолчанию.
12. Дополнительные шаблон-страницы
Дополнительные шаблон-страницы
В текущей публикации можно создать дополнительные шаблон-страницы. Любой странице документа можно определить любой шаблон — основной или один из дополнительных. В левом нижнем углу главного окна PageMaker
а
б
Рис. 13.11. Пиктограммы страниц-шаблонов для односторонней и двусторонней печати и соответствующие шаблоны
непосредственно перед пиктограммами пронумерованных страниц расположены пиктограммы страниц-шаблонов, описанные в гл. 1. Если документ настроен на одностороннюю печать, страница-шаблон изображается в виде одной странички, в случае двусторонней печати пиктограмма представляет собой маленький разворот (рис. 13.11). Пиктограмма дает доступ к текущему шаблону данной страницы документа.
11a.gif

11b.gif

13. Выбор и применение шаблона
Выбор и применение шаблона
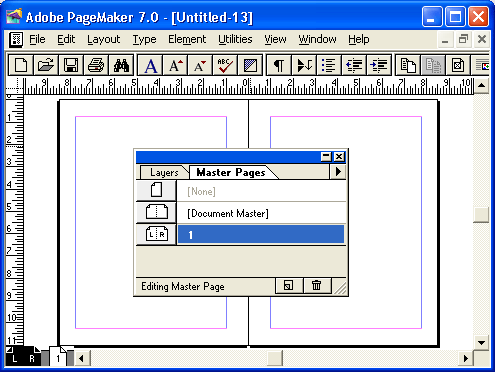
Для того чтобы получить список всех имеющихся в публикации страниц-шаблонов, следует щелкнуть правой кнопкой мыши на пиктограмме страницы-шаблона и выбрать нужный шаблон из открывшегося списка. Он отображается на экране, и вы можете его отредактировать (см. разд. "Создание новой страницы-шаблона и редактирование шаблонов" данной главы).
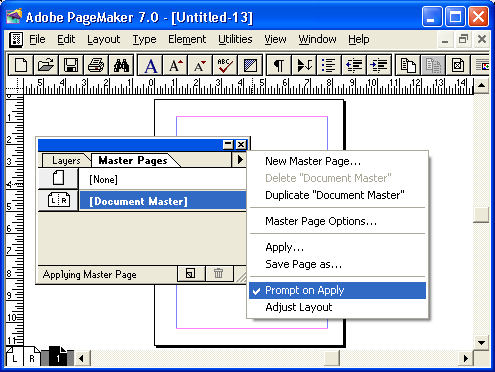
Выбор и применение шаблона производятся в палитре шаблонов, которая выводится на экран командой Show Master Pages (Показать страницы-шаблоны) меню Window (Окно). Комбинация клавиш, осуществляющая эту операцию, — <Ctrl>+<Shift>+<8>. Палитра шаблонов является обычной палитрой PageMaker и содержит все стандартные элементы палитр (рис. 13.12), описанные в гл. 1.
Для того чтобы применить страницу-шаблон, щелкните на соответствующей строке в палитре. На странице публикации появится все, что вы поместили на выбранную вами шаблон-страницу.
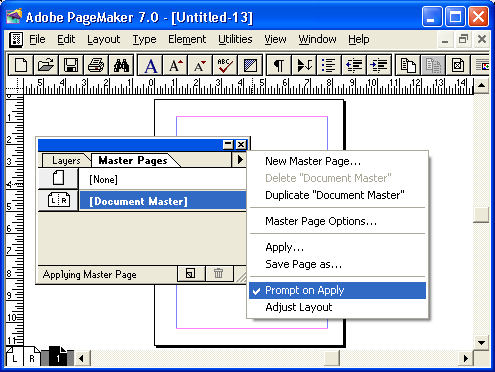
Режим подтверждения применения шаблона пригодится при работе с документом, содержащим много страниц-шаблонов. Для его установки откройте меню палитры Master Pages (Шаблоны) щелчком на кнопке со стрелкой в правой верхней части и включите режим Prompt on Apply (Подтверждать применение). После установки этого режима PageMaker станет спрашивать подтверждение каждой операции присвоения шаблонов.
Рис. 13.12. Палитра страниц-шаблонов — главный пульт управления страницами-шаблонами
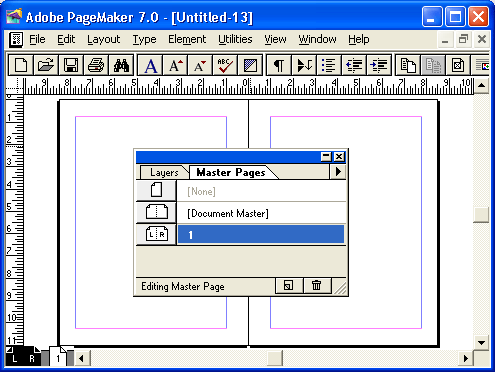
К страницам одного разворота можно применить различные шаблоны. Если при выполнении щелчка мышью на пиктограмме, расположенной слева от названия шаблона на палитре страниц-шаблонов, удерживать нажатой клавишу <Alt>, то выделенная страница-шаблон будет применена только к одной из страниц разворота. К которой из сторон будет применена страница-шаблон, зависит от того, в правой или левой стороне пиктограммы был выполнен щелчок. По пиктограммам, представленным на рис. 13.13 в левой части палитры, видно, что к левой и правой страницам разворота применены различные страницы-шаблоны.
Рис. 13.13. Применение различных страниц-шаблонов к сторонам разворота
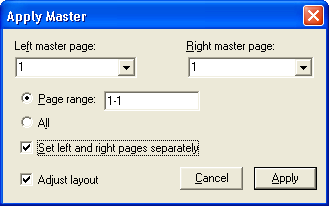
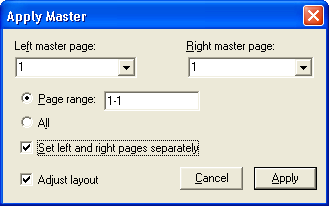
Для быстрого применения страницы-шаблона ко многим страницам служит команда меню палитры Apply (Применить), позволяющая указать список страниц. На рис. 13.14 представлено диалоговое окно Apply Master (Применить страницу-шаблон). В нижней части диалогового окна имеется флажок Set left and right pages separately (Раздельная установка для левых и правых страниц), включающий режим раздельного применения страницы-шаблона к левым и правым страницам разворота. В поле Page range (Диапазон страниц) можно указать произвольное количество страниц. Страницы указываются тем же способом, что и в диалоговом окне Print Document (Печатать: Документ). Список составляется с помощью тире и запятых. Например, список 1-4, 6, 8- означает применение шаблона к страницам с первой по четвертую, шестой странице и всем страницам, начиная с восьмой и до конца документа. Преимущество применения шаблонов с помощью команды Apply (Применить) состоит еще и в возможности автоматической настройки макета. При простом выборе из списка шаблонов палитры настройки размещенного текста и изображений не происходит.
Рис. 13.14. Применение страницы-шаблона к нескольким страницам
12.gif

13.gif

14.gif

14. Создание и редактирование страниц-шаблонов
Создание и редактирование страниц-шаблонов
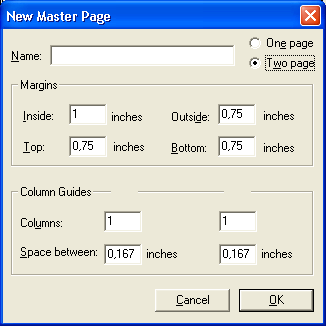
Палитра шаблонов используется не только для применения шаблон-страниц, но и для создания новых шаблонов и редактирования уже имеющихся. Для создания и редактирования страниц-шаблонов используются диалоговые окна Master Page Options (Параметры страницы-шаблона) и New Page Options (Новая страница-шаблон). Кроме того, при создании и редактировании бывает необходимо выполнить некоторые действия непосредственно в открытом шаблоне.
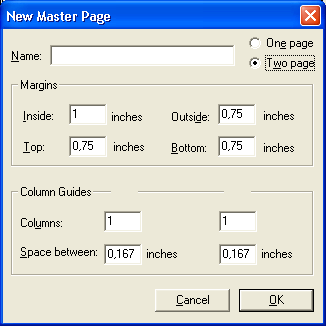
Чтобы открыть это диалоговое окно для новой страницы-шаблона, выберите в меню палитры команду New Master Page (Новая страница-шаблон) или дважды щелкните на строке палитры [None] ([Без шаблона]). (Вместо двойного щелчка мышью можно выполнить одинарный с нажатой клавишей <Ctrl>.) Для создания нового шаблона можно также щелкнуть на пиктограмме внизу палитры, изображающей чистый лист бумаги. На экране раскроется диалоговое окно, представленное на рис. 13.15, с помощью которого вы сможете выполнить все основные действия по созданию страницы-шаблона. В нем совмещаются некоторые элементы управления диалоговых окон Document Setup (Параметры страницы) и Column Guides (Границы колонок) — задание полей страницы, границ колонок и средников. Если документ предполагает печать разворотов, можно задавать шаблон либо для одной страницы, либо для разворота. После задания основных характеристик шаблон-страницы в диалоговом окне щелкните на кнопке ОК. PageMaker автоматически откроет для редактирования вновь созданную страницу-шаблон, чтобы вы сразу могли ввести нужные элементы и создать модульную сетку.
Отредактировать шаблон можно и впоследствии, непосредственно перейдя на страницу-шаблон и выполнив на ней все необходимые действия. Такой способ редактирования использовался в предыдущих версиях программы PageMaker, он позволяет изменить большинство элементов страницы-шаблона: от границ колонок до номера страницы и графических объектов.
При необходимости можно отредактировать основные параметры шаблона, заданные в диалоговом окне Master Page Options (Параметры страницы-шаблона). Для этого выберите нужный шаблон в палитре и дважды щелкните мышью на соответствующей строке (или один раз нажмите клавишу <Ctrl>). Открывшееся диалоговое окно будет подобно изображенному на рис. 13.14, но в строке имени уже будет присутствовать имя редактируемого шаблона.
Установка направляющих и границ колонок на странице-шаблоне имеет свои особенности. Собственно установка ничем не отличается от таковой для страниц документа, но перенос направляющих с шаблон-страниц на страницы документа зависит от режима отображения страниц.
- Если страницы публикации пусты, набавляющие автоматически копируются на них с шаблон-страницы.
Рис. 13.15. Диалоговое окно создания шаблон-страницы
- Если на страницах документа уже размещены объекты, автоматическое копирование происходит в единственном случае: масштаб отображения страницы-шаблона и страницы публикации установлен в положении Fit in Window (Целая страница). При любом другом масштабе отображения автоматического копирования направляющих с шаблона не происходит.
- При изменении направляющих и границ колонок на странице-шаблоне данные изменения передаются на страницы документа только в том случае, если эти страницы не были изменены. Страница считается измененной, если изменен ее масштаб, передвинуты границы колонок или направляющие. Для передачи изменений, выполненных на шаблоне на измененную страницу, предварительно скопируйте на нее направляющие с шаблон-страницы (это можно сделать принудительно в любой момент работы). Для этого предназначена команда Copy master guides (Скопировать направляющие шаблона) из меню Layout (Макет). Она становится доступна в случае несовпадения положения направляющих шаблона и текущей страницы и выполняется для каждой страницы документа отдельно. После ее выполнения все локально расставленные направляющие на странице автоматически удаляются и расставляются новые, такие же как на шаблон-странице. Этот прием очень удобен для восстановления стандартной модульной сетки после продолжительной работы по размещению объектов на странице, потребовавшей установки большого числа направляющих.
Сразу же по окончании редактирования на всех страницах, связанных с данным шаблоном, воспроизводятся сделанные изменения. Изменения размеров полей и колонок оказывают воздействие только на текст, размещаемый после редактирования страницы-шаблона. Для того чтобы воздействие распространилось на уже размещенные объекты, при изменении шаблона с помощью диалогового окна Master Page Options (Параметры страницы-шаблона) включите режим автоматической настройки макета. Все объекты, размещенные ранее, будут настроены в соответствии с изменившимися параметрами. При редактировании шаблона вручную настройки макета не происходит. Подробно о настройке макета см. гл. 12.
Способы редактирования шаблона из диалогового окна и непосредственного редактирования не полностью дублируют друг друга. В табл. 13.1 представлены элементы форматирования страницы-шаблона и возможность редактирования этими двумя способами.
Таблица 13.1. Возможность форматирования элементов страницы-шаблона
|
Элементы страницы-шаблона |
Диалоговое окно |
Редактирование в странице-шаблоне |
15.gif

15. Шаблон на основе страницы публикации
Шаблон на основе страницы публикации
Построить новую страницу-шаблон можно не только "с нуля", но и на основе ранее подготовленной страницы-шаблона. Для этого выберите исходный шаблон, а затем перейдите в меню палитры и задайте команду Duplicate <имя шаблона> (Создать копию <имя шаблона>). Такой прием очень удобен для быстрого создания варианта страницы-шаблона. Например, его можно использовать, если потребовалось разместить на странице журнала модуль рекламных объявлений.
Можно создать страницу-шаблон из страницы публикации — для этого служит команда меню палитры Save Page As (Сохранить страницу как). Это очень удобно, если, например, вы удачно скомпоновали страницу публикации вручную и хотите распространить ее модульную сетку и прочие элементы на другие страницы публикации. Закончите компоновку страницы, затем выберите команду Save Page As (Сохранить страницу как) и задайте имя для нового шаблона.
16. Удаление шаблонов. Страница без шаблона
Удаление шаблонов. Страница без шаблона
Для удаления шаблона нужно либо воспользоваться командой меню палитры шаблонов Delete <имя шаблона> (Удалить <имя шаблона>), либо просто перетащить строку с удаляемым шаблоном к изображению мусорной корзинки внизу палитры. PageMaker запрашивает подтверждение удаления шаблона. При удалении шаблона со страниц исчезают все графические и текстовые элементы шаблона. Остаются вспомогательные линии — границы полей, колонок, направляющие.
Первая строка списка шаблонов в палитре [None] ([Без шаблона]) применяется для отмены действия каких-либо шаблонов на текущую страницу. Для того чтобы страница перестала соответствовать шаблону, выполните щелчок мыши на строке [None] ([Без шаблона]) списка палитры. Элементы шаблона будут удалены со страницы. В зависимости от того, какие клавиши были нажаты в момент выполнения щелчка мышью, результаты действия могут быть различными:
- Просто щелчок удаляет со страницы публикации все элементы страницы-шаблона, оставляя границы колонок и направляющие.
- Щелчок при нажатой клавише <Shift> удаляет все — объекты, границы колонок, направляющие.
- Щелчок при нажатых клавишах <Alt>+<Shift> удаляет все, кроме направляющих.
- Если вы хотите, чтобы вспомогательные линии и элементы были удалены только с одной из страниц разворота, при выполнении описанных выше приемов удерживайте нажатой клавишу <Аlt> и выполняйте щелчок мышью на пиктограмме страницы напротив строки [None] ([Без шаблона]). В результате на пиктограмме появится буква R или L, указывающая, какая из двух страниц разворота затрагивается изменениями (правая или левая).
- Комбинация клавиш <Ctrl>+<Shift> удаляет все, кроме границ колонок. Этот прием всегда воздействует на обе страницы разворота.
Размер полей является исключением. В результате отмены действия шаблона полоса набора остается такой же, какой она была определена в соответствующем шаблоне. Если ее нужно изменить, создайте на основе изменяемой страницы временный шаблон и измените его поля в диалоговом окне Master Page Options (Параметры страницы-шаблона), затем удалите временный шаблон.
17. Стандартные элементы страницы-шаблона
Стандартные элементы страницы-шаблона
Построение страницы-шаблона обычно начинается с формирования модульной сетки. После того как полностью определились положения всех вспомогательных линий, можно приступить к размещению стандартных элементов на странице-шаблоне. На рис. 13.16 представлены верхний и нижний колонтитулы, колонцифра (номер страницы) и верхняя линейка (линия, выделяющая страницу сверху) — некоторые из элементов, обычно размещаемых на странице-шаблоне.
Рис. 13.16. Стандартные элементы страницы-шаблона, размещенные на своих местах по модульной сетке
16.gif

18. Колонтитулы и линейки
Колонтитулы и линейки
В верхней части рис. 13.16 расположены линейка и верхний колонтитул, которые переходят со страницы-шаблона на все страницы публикации. Обычно ширина линейки составляет 8 пунктов. В состав верхнего колонтитула, как правило, входят название книги и заголовок верхнего уровня. Линейка и колонтитул размещаются в верхней части всех страниц публикации, и их введение в состав страницы-шаблона экономит много времени и позволяет обеспечить единообразие. Представьте себе, каково было бы размещать эти элементы вручную на всех 600 страницах книги — лучше даже не думать об этом и сразу воспользоваться услугами страницы-шаблона. Можно также предусмотреть отдельные колонтитулы для колонок в пределах границ колонки. В программе PageMaker можнадюльзоваться дополнительными страницами-шаблонами и можно предусмотреть все варианты верст-
ки, сопоставив каждому свою страницу-шаблон. Например, одна страница-шаблон может соответствовать внутренним страницам глав с набором в две колонки, линейкой и колонтитулом, другая — с линейкой и колонтитулом другой структуры и одной колонкой для верстки оглавления и т. д.
19. Автоматическая нумерация страниц
Автоматическая нумерация страниц
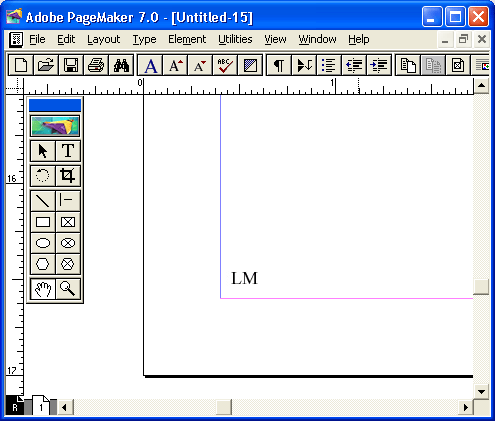
Размещаемые на странице-шаблоне колонтитулы технически представляют собой обычный текстовый материал. Постройте на странице-шаблоне текстовый блок. Установите внутри текстового блока точку вставки и нажмите комбинацию клавиш <Ctrl>+<Shift>+<3> — в тексте появится символ колонцифры, представленный на рис. 13.17. (Поскольку пример взят из публикации с оборотной печатью, этот символ выглядит как LM (ЛШ), указывающий, что данная колонцифра размещена на левой странице разворота страницы-шаблона.) Колонцифру можно разместить на любой странице публикации, но обычно ее размещают на странице-шаблоне. Возможно, перед колонцифрой должен появиться префикс (номер раздела или главы), введенный в соответствующее поле диалогового окна параметров публикации при ее создании. Это — важный момент, поскольку данный префикс не вставляется перед колонцифрой автоматически, его необходимо ввести с клавиатуры. Позаботьтесь о том, чтобы это был тот же префикс, что и в диалоговом окне параметров, иначе номера, напечатанные на страницах, не будут соответствовать номерам в предметном указателе и оглавлении.
Рис. 13.17. Символ колонцифры в нижнем колонтитуле левой стороны страницы-шаблона
17.gif

20. Слои
Слои
Слои применяются в подавляющем большинстве программ для иллюстрирования, обработки изображений и верстки. Их можно сравнить с листами прозрачной пленки, сложенными в стопку друг на друга. Вы можете видеть сквозь слой другие слои (непрозрачные объекты, расположенные на слое, могут закрывать частично или полностью объекты нижних слоев). В растровых графических процессорах слои используют для организации псевдообъектной структуры изображения. Фрагменты, находящиеся на разных слоях, можно свободно передвигать, искажать, применять к ним различные эффекты. При этом воздействие будет ограничено только данным "объектом", остальные части изображения останутся незатронутыми. Таким образом, на порядок упрощается редактирование растровой графики, особенно компоновка текста с графикой и изготовление коллажей. Слои применяются и в объектных графических процессорах для редактирования сложных изображений, для упрощения работы с многократно наложенными изображениями, для организации сложных систем вспомогательных линий, ремарок и т. д.
В программах верстки, таких как PageMaker, слои выполняют сходные функции. Они дают возможность создавать и редактировать отдельные объекты публикации независимо от других объектов. Слои можно применить во многих случаях сложных макетов. Например, разместив текст на одном слое, а изображения — на другом, вы можете временно сделать слой с изображениями невидимым, что значительно облегчит работу с текстом. При создании публикаций, имеющих несколько языковых версий, слои предоставляют удобный способ размещения каждого варианта перевода на отдельном слое. При наличии наложенных объектов удобно помещать различные их группы на разных слоях с целью упорядочения.
21. Что представляют собой слои
Что представляют собой слои
Слои — это части документа PageMaker, имеющие следующие особенности.
- Каждый слой существует на всех страницах документа, в том числе на страницах-шаблонах. Слои могут быть видимыми или невидимыми на экране и редактируемыми или закрепленными.
- На слоях могут находиться любые объекты верстки, кроме вспомогательных линий, образующих отдельный слой, свойства которого здесь не обсуждаются.
- Слои документа накладываются друг на друга. Для каждого документа можно задать любое количество и порядок следования слоев. Порядок наложения слоев можно свободно менять. Слои можно создавать, переименовывать и удалять.
- По умолчанию все новые публикации, а также публикации, созданные в более ранних версиях программы PageMaker, состоят из единственного слоя с именем [Default] ([Базовый слой]), который можно перемещать относительно других слоев, но нельзя ни удалить, ни переименовать.
- В любой момент в публикации есть активный или целевой слой, на котором и размещаются все вновь созданные в документе объекты. Одновременно может быть активен только один слой.
- Объекты можно переносить и копировать с одного слоя на другой по определенным правилам.
22. Палитра слоев
Палитра слоев
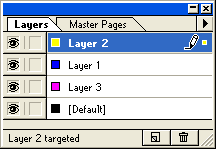
Все операции со слоями производятся с понршью одного инструмента — палитры Layers (Слои). Она используется для создания, редактирования, закрепления и удаления слоев. В палитре находятся элементы управления атрибутами отдельных слоев. С ее помощью определяется порядок их взаимного наложения. Наконец, палитра слоев служит и для перемещения объектов между слоями.
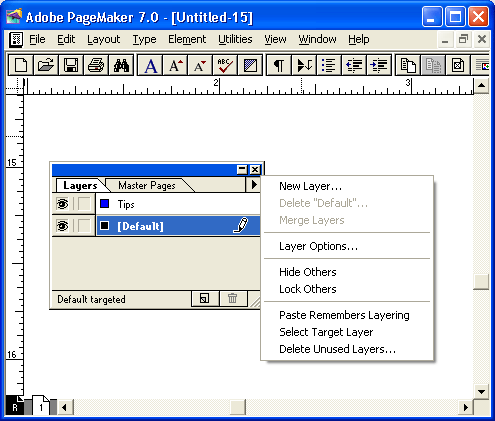
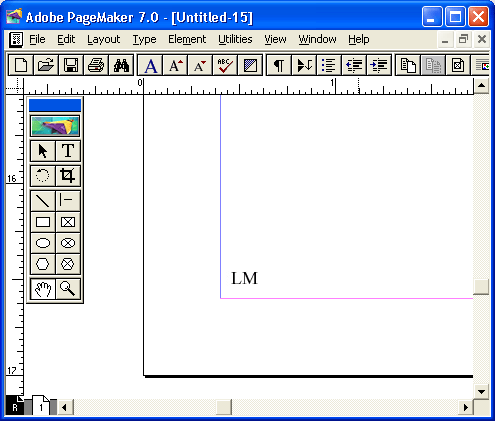
Чтобы открыть палитру Layers (Слои), выберите команду Show layers (Показать слои) меню Window (Окно). Комбинация клавиш для вызова палитры слоев — <Ctrl>+<8>. На экране появится палитра, изображенная на рис. 13.18. О принципах работы и об элементах стандартной палитры можно прочитать в гл. 1.
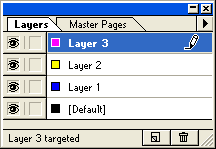
Рис. 13.18. Палитра слоев с открытым меню
18.gif

23. Выбор активного слоя
Выбор активного слоя
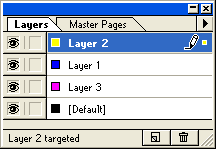
Активный (целевой) слой публикации — это тот слой, на котором будут создаваться и редактироваться объекты. Для выбора целевого слоя щелкните мышью на его названии в палитре слоев. Как видно из рисунка, целевой слой при этом выделяется в палитре подсветкой; в строке активного слоя появляется значок "карандаш". В нижней части палитры приводится короткая справка об активном слое. Если выбрать объект на странице, то слой, на котором он находится, автоматически станет целевым. Справа от имени слоя при этом появляется цветная точка. На рис. 13.18 активным является слой Layer 3 (Слой 3).
24. Атрибуты слоя
Атрибуты слоя
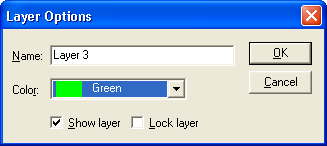
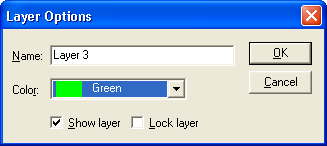
В палитре слоев в каждой строке указаны атрибуты слоя в виде пиктограмм (рис. 13.19). Если вы щелкните дважды на строке любого слоя, откроется окно Layer Options (Параметры слоя) (рис. 13.20), в котором также указаны эти атрибуты. В диалоговое окно параметров можно войти и командой меню палитры Layer Options (Параметры слоя). Меню палитры Layers (Слои) изображено на рис. 13.18.
Атрибуты слоя можно изменять в этом диалоговом окне. Некоторые из них можно менять и непосредственно в строке палитры.
Рис. 13.19. Пиктограммы атрибутов слоя
Рис. 13.20. Окно параметров слоя
Каждый из слоев документа может иметь следующие атрибуты.
- Имя слоя. Оно задается при его создании и показано в средней части строки слоя в палитре. В окне свойств слоя можно изменить его имя. СлоиБазовый слой, имяБазовый слой публикации нельзя переименовать.
- Видимость/Невидимость. Индикатор видимости слоя представляет собой пиктограмму в крайнем столбце палитры слева от имени слоя. Если на кнопке есть изображение глаза, слой виден на экране. Невидимый слой нельзя отредактировать и напечатать. Чтобы сделать слой видимым или невидимым, щелкните мышью на пиктограмме видимости. Появившийся значок "глаз" будет указывать на то, что слой является видимым. Щелкните мышью еще раз, чтобы спрятать значок и сделать слой невидимым. Данный режим отображения можно изменить и в диалоговом окне Layer Options (Параметры слоя), используя флажок Show layer (Показать слой) в нижней части окна.
Примечание
Если протащить курсор через несколько строк вверх или вниз по палитре, режим отображения всех слоев, через строки которых прошел курсор, изменится также, как для того слоя, с которого вы начали протаскивание.
Примечание
Чтобы сделать невидимыми все слои, кроме выбранных, выделите в палитре один или несколько слоев, которые вы хотите оставить на экране, затем выберите из меню палитры Layers (Слои) команду Hide Others (Спрятать остальные) либо нажмите клавишу <Alt> и щелкните мышью на любом значке "глаз".
Если необходимо отменить невидимость для всех слоев документа, выберите из меню палитры Layers (Слои) команду Show All (Показать все) либо нажмите клавишу <Alt> и щелкните мышью в первом столбце палитры напротив имени любого из слоев.
Обратите внимание на то, что атрибуты слоя существуют одновременно для всех страниц документа. Поэтому, если, находясь на странице 4, вы сделали слой 1 невидимым, объекты, относящиеся к нему, станут невидимыми не только на стр. 4, но и на остальных страницах документа.
- Закрепленность/Незакрепленность. Объекты, расположенные на закрепленных слоях, не могут быть выделены или отредактированы. Таким образом, имеет смысл закрепить слой по окончании редактирования находящихся на нем объектов. Если на странице много мелких или перекрывающихся объектов, можно временно вынести те из них, которые пока не нужно редактировать, на отдельный слой и закрепить его. В противном случае иногда бывает очень трудно выбрать редактируемый объект из "кучи" на странице.
Наличие закрепления отображается на кнопке во втором слева столбце напротив имени слоя пиктограммой с изображением перечеркнутого карандаша. Если на этом месте нет пиктограммы, значит, слой не закреплен.
Чтобы закрепить слой или отменить его закрепление, щелкните мышью на кнопке закрепления. На ней появится "перечеркнутый карандаш" — слой закреплен. Щелкните мышью еще раз, чтобы убрать значок и отменить закрепление слоя. Чтобы задать или отменить закрепление нескольких слоев, вы должны протащить курсор через несколько строк вверх или вниз по палитре. В диалоговом окне Layer Options (Параметры слоя) режим закрепления переключается флажком Lock layer (Закрепить слой). Если флажок установлен, слой закреплен.
Чтобы закрепить все слои, кроме одного (целевого), отмените закрепление всех слоев и щелкните мышью на имени нужного слоя. Затем войдите в меню палитры Layers (Слои) и выберите команду Lock Others (Закрепить остальные) или нажмите клавишу <АН> и щелкните мышью во втором столбце палитры напротив имени любого слоя.
Чтобы отменить закрепление всех слоев, выберите из меню палитры Layers (Слои) команду Unlock All (Освободить все) либо нажмите клавишу <Alt> и щелкните мышью на значке "перечеркнутый карандаш" слева от имени любого слоя.
- Цвет (вспомогательный атрибут). Задав для каждого слоя документа собственный цвет, вы можете легко определять, на каком слое расположен тот или иной выделенный объект. При выделении объекта его маркеры-ограничители окрашиваются в цвет, назначенный соответствующему слою. Цвет слоя отображается слева от имени в палитре Layers (Слой). Цвет меняют в окне свойств слоя.
- Расположение относительно других слоев. Как уже отмечалось в этом разделе выше, слои можно представить как прозрачные пленки, содержащие объекты верстки и наложенные один на другой. В такой виртуальной стопке, как и в реальной, будет определенный порядок наложения слоев.
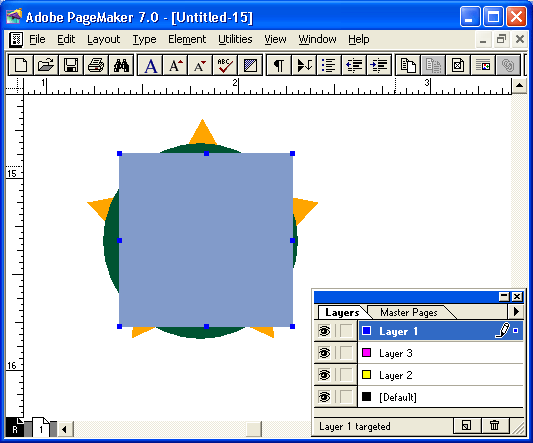
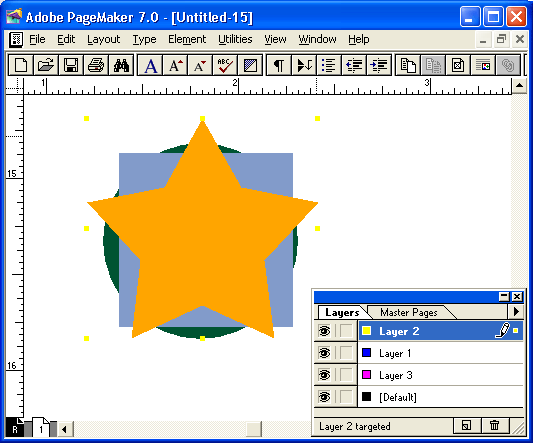
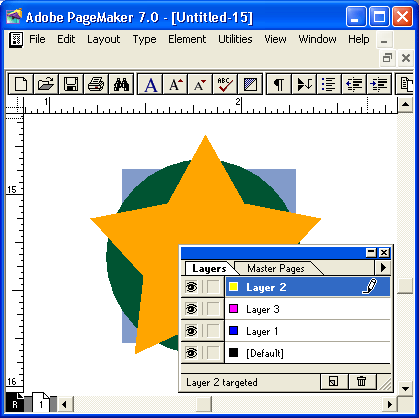
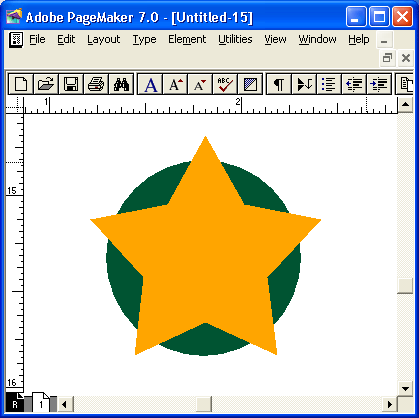
Рис. 13.21. Наложение объектов, находящихся на разных слоях
а
б
в
г
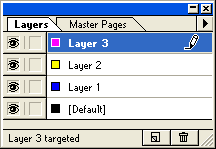
Рис. 13.22. Изменение порядка наложения объектов при перестановке слоя
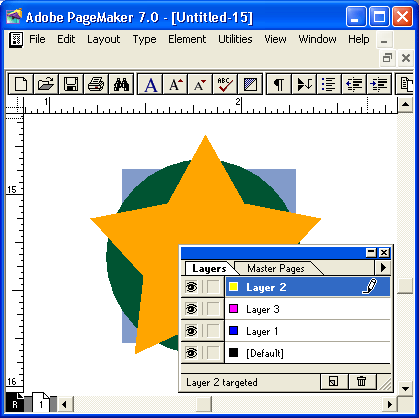
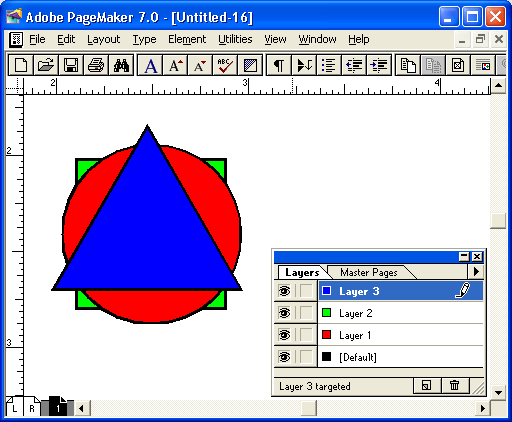
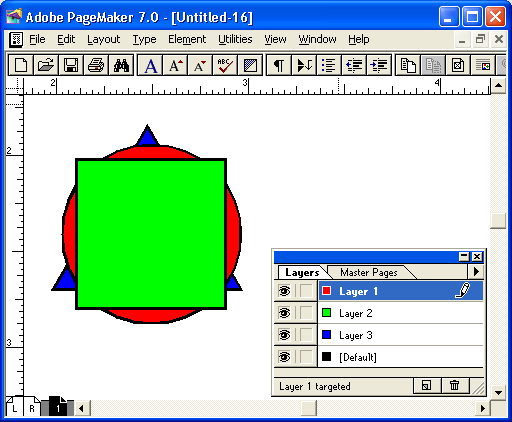
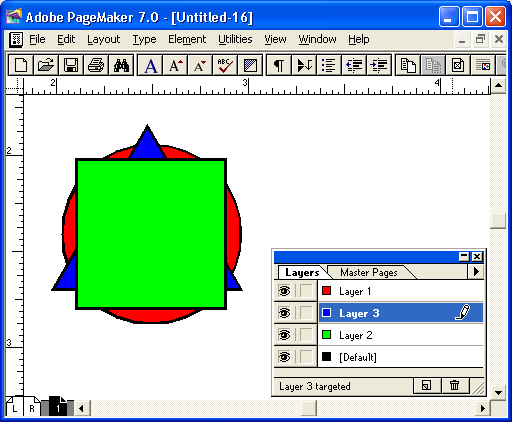
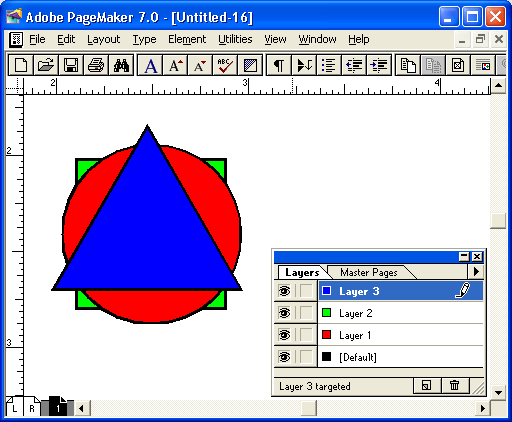
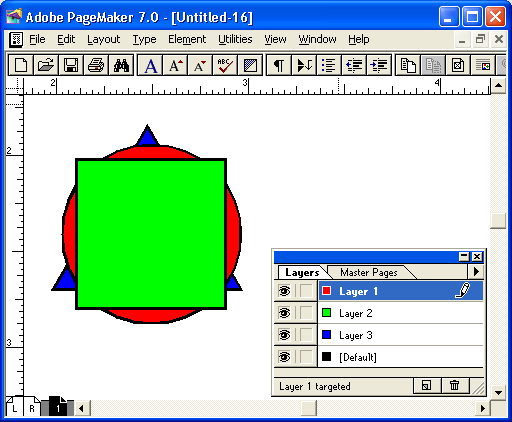
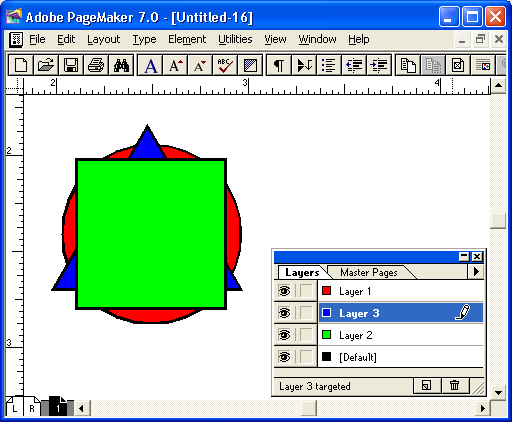
Порядок наложения слоев в вашем документе может быть произвольным. В палитре Layers (Слои) отображаются все слои документа; самому верхнему из которых соответствует верхняя строка палитры.
В любой момент можно изменить данный порядок. Для этого с помощью мыши переместите слой по палитре Layers (Слои) на новое место. При удержании клавиши <Ctrl> можно выделить одновременно несколько слоев, а затем переместить их одновременно на новую позицию. При этом взаимное расположение перемещенных слоев будет сохранено.
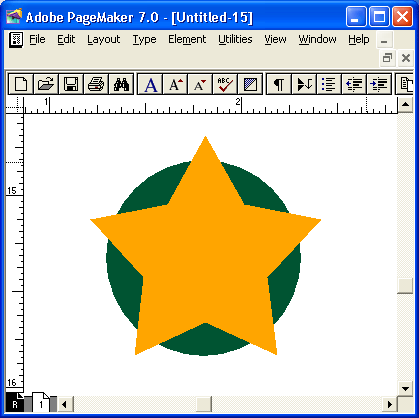
После изменения порядка следования слоев изменится порядок наложения объектов, на них находящихся (рис. 13.22, а — до изменения, б — после).
Напомним, что атрибуты слоя едины для всех страниц документа, поэтому при изменении порядка слоев перекрывание объектов изменится на всех страницах, где есть объекты, расположенные на затронутых перестановкой слоях.
19.gif

20.gif

21.gif

22.gif

22b.gif

22c.gif

22d.gif

25. Создание нового слоя
Создание нового слоя
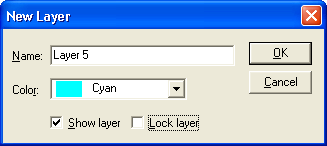
Для создания слоя щелкните на пиктограмме чистой страницы внизу палитры слоев или выберите команду New Layer (Новый слой) меню палитры. Окно New Layer (Новый слой) позволяет задать свойства нового слоя (рис. 13.23) — имя, цвет, невидимость и закрепление. Впоследствии все эти атрибуты легко могут быть изменены.
Рис. 13.23. Окно создания нового слоя
23.gif

26. Удаление и объединение слоев
Удаление и объединение слоев
Поскольку каждый слой существует на всех страницах публикации, а не только на одной определенной странице, рекомендуем вам перед удалением слоя сделать все остальные слои невидимыми и просмотреть каждую страницу публикации. Это позволит вам увидеть все объекты, которые вы собираетесь удалить.
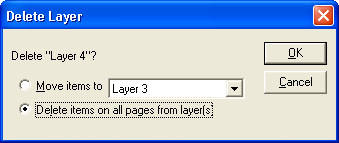
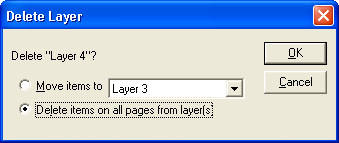
Чтобы удалить слой, выделите имя слоя в палитре и выберите из меню палитры команду Delete <имя слоя> (Удалить слой <имя слояУ). Вместо выбора команды удаления можно щелкнуть мышью на значке "мусорная корзинка" в нижней части палитры или просто перетащить удаляемый слой к значку "мусорная корзинка". PageMaker откроет диалоговое окно Delete Layer (Удалить слой), в котором необходимо уточнить, как именно вы собираетесь удалять ненужный слой. В предложенном окне выберите один из следующих вариантов:
- Вариант Move items to (Перенести элементы на) позволяет вам указать имя слоя, на который будут перемещены все объекты с удаляемого слоя. Результат этой команды показан схемой на рис. 13.24, а.
- Вариант Delete items on all pages from layer(s) (Удалить элементы слоя со всех страниц) приводит к удалению всех объектов на указанном слое со всех страниц публикации, как показано в схеме на рис. 13.24, б.
а
б
Рис. 13.24. Удаление слоев: а — в режиме Move items to, б— в режиме Delete items on all pages from layer(s)
Если вы абсолютно уверены, что на данном слое ничего полезного нет, PageMaker дает, возможность быстро удалить выделенный слой со всеми объектами (без открытия диалогового окна Delete Layer (Удалить слой)). Для этого при удалении слоя любым из описанных способов держите нажатой клавишу <Alt>.
Если в публикации накопилось много слоев, имеет смысл удалить пустые, т. е. не содержащие никаких объектов. Можно, конечно, сделать это вручную, однако в таком случае велик шанс потерять данные — может оказаться, что на считавшемся пустым слое по ошибкё-размещены объекты, и при быстром удалении они пропадут. При автоматическом же удалении пустых слоев программа сама анализирует наличие объектов на слоях и удаляет только те, которые действительно являются пустыми.
Автоматическое удаление пустых слоев производится командой Delete Unused Layers (Удалить пустые слои) меню палитры слоев. В открывшемся диалоговом окне PageMaker предложит подтвердить удаление первого из пустых слоев. В зависимости от вашего решения щелкните на кнопке Yes (Да) для подтверждения удаления или No (Нет) — для отмены удаления данного слоя. PageMaker предложит подобное окно запроса для каждого из удаляемых файлов. Чтобы удалить пустые слои без лишних запросов, нажмите кнопку Yes to all (Да для всех). Кнопка No to all (He для всех) отменяет операцию удаления. Для быстрого удаления пустых слоев без запроса подтверждения выберите команду меню Delete Unused Layers (Удалить пустые слои) с нажатой клавишей <Alt>.
При работе вы можете создать временные слои. По окончании работы с временными слоями их нужно либо удалить, либо объединить с основными слоями публикации. Это необходимо для упорядочения структуры публикации и снижения вероятности ошибки программы из-за избыточной сложности документа.
Для объединения слоев используется команда Merge Layers (Объединить слои) из меню палитры. Перед тем как выбрать эту команду из меню, выберите в палитре слои, которые вы собираетесь объединять. Для выделения нескольких слоев при выборе держите нажатой клавишу <Ctrl>. Слой, который был выделен первым, становится целевым. Объекты будут перемещены на него с остальных слоев. Все остальные выделенные слои будут удалены из публикации.
24a.gif

24b.gif

24c.gif

24d.gif

27. Объекты на слоях
Объекты на слоях
Объекты могут располагаться либо на одном слое, либо на разных. В пределах одного слоя объекты размещаются в соответствии с порядком наложения. Если объекты расположены на разных слоях, то дополнительно к наложению объектов на странице присутствует наложение слоев. Один или несколько объектов можно выделять, вырезать, копировать и вклеивать независимо от того, находятся они на одном слое или на разных.
28. Размещение объектов страницы-шаблона
Размещение объектов страницы-шаблона
На странице-шаблоне, как и на любой странице документа, имеются все созданные слои. На любом из них вы можете расположить объекты страницы-шаблона. Однако вне зависимости от расположения слоя, на котором вы разместите объекты шаблона, на страницах публикации все они будут отображаться позади объектов, находящихся непосредственно на страницах. Это удивительное правило иллюстрируется схемой рис. 13.25.
а
б
в
г
Рис. 13.25. Шаблон-страница и страница документа. Взаимное расположение объектов на слоях
25a.gif

25b.gif

25c.gif

25d.gif

29. Группы объектов
Группы объектов
Группа объектов всегда располагается на одном слое. Если вы выделите несколько объектов на разных слоях и объедините их в группу, все объекты будут перенесены на верхний из задействованных слоев. Эта команда не отменяется. Если непосредственно после группировки нажать комбинацию клавиш <Ctrl>+<Z>, группа распадется на отдельные объекты, но все они останутся на одном слое.
30. Выбор и операции с объектами
Выбор и операции с объектами
Если на активном слое выделить объект, то справа от имени слоя, на котором он расположен, появится цветная точка. После перехода на другой слой выделение объекта не снимается.
Вы можете выделить любое число объектов, находящихся на разных слоях, теми же способами, какие описаны в гл. 9 для выделения объектов одного слоя. Выделив, вы можете скопировать или вырезать данные объекты, а затем вклеить их на нужное место. Также вы можете переносить объекты с одного слоя на другой.
Результат вклеивания объектов из буфера обмена с помощью команды Paste (Вклеить) зависит от состояния переключателя Paste Remembers Layering (Вклеивать на прежние слои) меню палитры слоев. Если он активен (помечен птичкой), все объекты вклеиваются на свои исходные слои, если не активен — на целевой слой.
Эта закономерность распространяется и на перенос объектов со страницы на страницу. Так, если со слоя 3 первой страницы документа был скопирован объект и его необходимо вклеить на тот же слой страницы 2, активизируйте команду-переключатель Paste Remembers Layering (Вклеивать на прежние слои). В противном случае объект будет вклеен на активный слой страницы 2.
31. Перемещение и копирование с помощью палитры слоев
Перемещение и копирование с помощью палитры слоев
Перемещать и копировать объекты с одного слоя на другой удобно с помощью палитры Layers (Слои). Для этого используется индикатор выделения объектов на строках палитры (цветные точки рядом с именем слоя).
Выделите нужные объекты. В палитре слоев справа от имени слоя, содержащего выделенные объекты, появится цветная точка — индикатор наличия выделения. Щелкните на ней мышью и перетащите к тому слою, на который вы хотите переместить выделенные объекты. Если вы выделили объекты, расположенные на разных слоях, выполните эту операцию для всех задействованных слоев.
Для копирования объектов между слоями при перетаскивании индикатора держите нажатой клавишу <Ctrl>.
32. Настройка текста по вертикали
Настройка текста по вертикали
Одним из требований качества публикации является выравнивание строк в колонках и на страницах. На рис. 13.26, а представлен текст двух смежных колонок, выровненный по базовым линиям строк. Базовые линии помечены тонкими серыми штрихами. Такое выравнивание в идеальном варианте текста осуществляется автоматически, поскольку все строки текста имеют одинаковую высоту. Таким образом, если выровнять верхние границы текстовых блоков — первые строки, все остальные должны лечь на одном уровне. К сожалению, в реальном тексте такое размещение не получается само собой. В результате действия разных факторов происходит смещение строк текста относительно друг друга. Пример такого смещения показан на рис. 13.26, б.
Ниже перечислены параметры документа, изменение любого из них может привести к смещению строк в смежных колонках.
- Кегль
- Интерлиньяж
- Отбивки перед абзацами и после них
- Линии перед абзацами и после них
- Вложенная в текст графика
- Кегль и интерлиньяж стиля форматирования абзацев основного текста
Перед верстальщиком встает задача добиться правильности вертикальной выключки. При большом объеме документа эта работа может занять недели, а при каждом изменении макета придется перепроверять выравнивание текста.
а
б
Рис. 13.26. Нормальное выравнивание текста (а). Смещение базовых линий строк в смежных колонках (б)
Частично можно автоматизировать процесс вертикальной настройки текста, используя сетку интерлиньяжа и режимы выравнивания программы PageMaker по направляющим и линейкам.
26.gif

26b.gif

33. Сетка интерлиньяжа
Сетка интерлиньяжа
Текстовый материал внутри блоков выравнивается по сетке интерлиньяжа. Это последовательность горизонтальных линий, первая из которых проводится по верхнему краю текстового блока, а последующие размещаются на равном расстоянии друг от друга с определенным шагом, задаваемым произвольно. Если текст выровнен по сетке интерлиньяжа, базовые линии строк совпадают с линиями сетки. Именно таким образом и достигается вертикальное выравнивание.
Сетка интерлиньяжа невидима. Для ее установки откройте диалоговое окно Paragraph Specifications (Параметры абзаца), щелкните на кнопке Rules Линейки), а затем— на кнопке Options (Свойства). В открывшемся окне Paragraph Rules Options (Свойства линеек абзаца) и находится поле Grid Size Шаг сетки). Задайте в этом поле число, кратное интерлиньяжу основного текста.
Для того чтобы выровнять по установленной сетке текст абзаца, следующего за данным, установите флажок Align next paragraph to grid (Выровнять следующий абзац по сетке). Базовая линия первой строки следующего абзаца принудительно совмещается с ближайшей линией невидимой сетки.
![]()
Рис. 13.27. Элементы управления сеткой интерлиньяжа в управляющей палитре
Флажок также присутствует на управляющей палитре в режиме Paragraph (Абзац) (рис. 13.27). В строке ввода задается размер сетки интерлиньяжа в пунктах, а кнопки под строкой ввода включают/выключают режим выравнивания.
Невидимая сетка отсчитывается от верхней границы текстового блока. Поэтому нет никакого смысла пользоваться выравниванием по базовым линиям, если верхние границы колонок или смежных текстовых блоков не выровнены по одной линии. Проще всего это сделать, установив режим Snap То Rulers (Выровнять по линейкам) меню View (Вид).
34. Разметка линеек и создание сетки направляющих
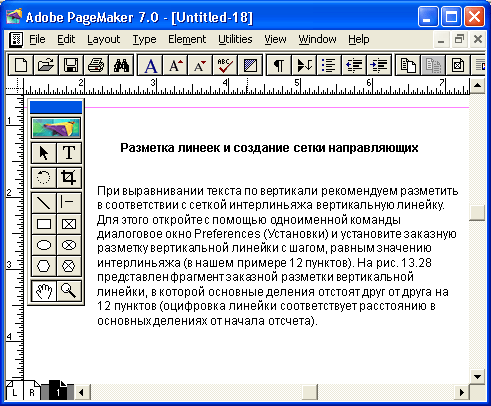
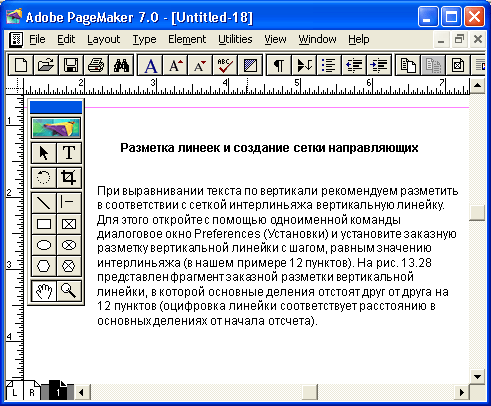
Разметка линеек и создание сетки направляющих
При выравнивании текста по вертикали рекомендуем разметить в соответствии с сеткой интерлиньяжа вертикальную линейку. Для этого откройте с помощью одноименной команды диалоговое окно Preferences (Установки) и установите заказную разметку вертикальной линейки с шагом, равным значению интерлиньяжа (в нашем примере 12 пунктов). На рис. 13.28 представлен фрагмент заказной разметки вертикальной линейки, в которой основные деления отстоят друг от друга на 12 пунктов (оцифровка линейки соответствует расстоянию в основных делениях от начала отсчета). Основные деления указывают расположение линий сетки, по которым выравниваются базовые линии текста. Они разбиты более мелкими вспомогательными на три равные части. Подчеркнем, что линии сетки невидимы и показаны на рисунке лишь для вящей доходчивости.
Рис. 13.28. Заказная разметка вертикальной линейки
Для того чтобы вам было проще отслеживать результаты работы по выравниванию, авторы рекомендуют установить сетку базовых линий с помощью дополнения Grid Manager (Модульная сетка). Шаг сетки базовых линий установите таким же, как и шаг сетки интерлиньяжа. В результате страница покроется сеткой горизонтальных направляющих. Поместите их позади объектов командой Send Guides to Back (Направляющие назад), чтобы случайно не сдвинуть. Можно также блокировать доступ к направляющим командой Lock Guides (Закрепить направляющие).
Примечание
Задайте режим выравнивания по сетке для всех стилей абзацев, отличающихся по вертикальным размерам от основного текста. Если это так, попробуйте уменьшить или отменить отбивку в стиле абзаца или только в данном абзаце. Может помочь соблюдение принципа кратности интерлиньяжу, хотя бы локально для абзаца. Если текст разбит на множество рубрик с заголовками и подзаголовками, то добиться вертикального выравнивания в нем очень сложно. В некоторых случаях можно уменьшить вдвое сетку интерлиньяжа. Тогда отбивки станут больше соответствовать стилям, а абзацы текста в соседних колонках будут либо выровнены, либо смещены на половину интерлиньяжа относительно друг друга. Это все же лучше, чем совсем не структурированный текст...
28.gif

35. Вертикальная выключка с кратными отбивками
Вертикальная выключка с кратными отбивками
В случае очень простой верстки (основной текст с однострочными заголовками одного уровня вложенности) используют выключку с кратными отбивками. Это очень просто: все вертикальные размеры должны быть кратны интерлиньяжу основного текста. Тогда выключка по вертикали будет автоматической, без применения специальных режимов.
Прежде чем задавать размеры текста, отрегулируйте соотношение кегля и интерлиньяжа основного текста. Если впоследствии кегль или интерлиньяж изменятся, отбивки могут стать неподходящими. Мы будем рассматривать пример для интерлиньяжа 12 пунктов (кегль 10). Размер всех строк текста, включая интерлиньяж, отбивки и т. д., должен быть кратен 12 пунктам. Пример текста, отформатированного таким образом, приведен на рис. 13.29.
Обратите внимание на интерлиньяж заголовка (12) в примере (а) — он меньше кегля (16). При наличии двух и более строк в заголовке такой интерлиньяж непригоден. Альтернативой является задание интерлиньяжа 24 (пример (б)), но в этом случае расстояние между строками заголовка излишне велико. Можно также вводить отбивки до и после заголовка, но результирующая строка с отбивками тоже должна быть кратна интерлиньяжу. На рис. 13.29, в показан вариант установки кратных отбивок.
Метод вертикальной выключки с использованием кратных размеров не требует дополнительного выравнивания текста по вертикали (за исключением случая, когда использована отбивка перед заголовком, а данный заголовок находится вверху колонки), но о творческом подходё-к верстке при таком методе говорить не приходится. Тем не менее кратнрсть вертикальных
Рис. 13.29. Варианты оформления текста с кратными вертикальными размерами
размеров интерлиньяжу в разумных пределах используется при верстке. Так, за основу построения сетки интерлиньяжа (Grid) действительно берется интерлиньяж основного текста. Если абзацы основного текста набраны с отбивками, они в большинстве случаев составляют половину интерлиньяжа. Тогда смещение абзацев происходит регулярно, т. е. все нечетные абзацы выровнены, все четные смещены. При этом сохраняется четкость размещения текста в колонках.
29.gif

36. Баланс колонок
Баланс колонок
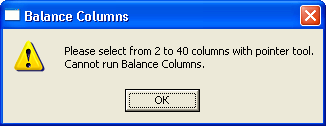
Если публикация оформлена в несколько колонок (например, журнал), в идеальном случае колонки должны быть приведены к одинаковой длине. Некоторую помощь в этом непростом деле может оказать диалоговое окно одноименного дополнения Balance columns (Баланс колонок), запускающееся одноименной командой вложенного меню Plug-ins (Дополнения) меню Utilities (Сервис). Диалоговое окно этого дополнения представлено на рис. 13.30.
Рис. 13.30. Диалоговое окно дополнения Balance columns
Выделите колонки, которые следует сбалансировать, при помощи инструмента Pointer (Стрелка). Для того чтобы выровнять верхний или нижний край выделенных колонок, щелкните мышью на соответствующей желаемому варианту пиктограмме. Как правило, выравниваются нижние края колонок.
Если вы хотите, чтобы остаточные строки были размещены в левой колонке, щелкните мышью на левой нижней пиктограмме. Если эти строки следует разместить в правой колонке, щелкните мышью на правой нижней пиктограмме.
После щелчка мышью на кнопке ОК дополнение определяет длины всех выделенных колонок и вычисляет их среднее арифметическое. Затем предпринимается попытка сверстать все выделенные колонки по этой длине. Правда, вертикальная выключка с увеличением интерлиньяжа при этом не производится — все ограничивается делением строк, содержащихся во всех колонках, поровну. Результат почти всегда требует дополнительной настройки, но после отработки дополнения ее выполнить проще, чем "с нуля". Все атрибуты абзацев, управляющие следованием текста (выравнивание по сетке, устранение висячих строк), имеют приоритет перед действиями дополнения Balance columns (Баланс колонок).
30.gif

37. Применение модульных сеток
Применение модульных сеток
После рассмотрения основы любого документа — модульной сетки и элементов структуры (шаблонов и слоев документа) не будет лишним кратко остановиться на применении всех этих знаний на практике.
В заключение приведены примеры использования модульных сеток и структурированных документов при организации публикаций разного размера, стиля и назначения.
38. Одноколоночные сетки
Одноколоночные сетки
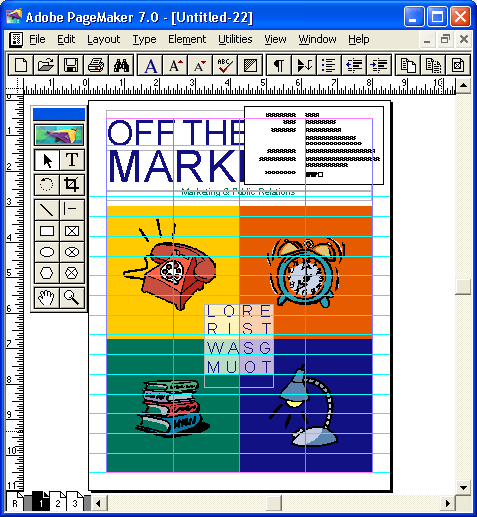
Чем меньше колонок расположено на странице, тем легче работать с сеткой. В простом одноколоночном макете работа дизайнера часто вовсе не видна. Простота стиля присуща официальным документам (рис. 13.31), публикациям для распространения внутри фирмы, многостраничным документам — книгам и журналам. В то же время и одноколоночная сетка может быть основой привлекательного макета. Обратите внимание на присутствие горизонтальной структуры в некоторых сетках. Горизонтальное выравнивание элементов для одноколоночных сеток не всегда необходимо, но с увеличением числа колонок горизонтальная структура модульной сетки имеет все большее значение для гармонизации расположения объектов верстки.
Официальный документ (рис. 13.31). Большие поля и широкий интерлиньяж делают эту страницу хорошо читаемой. Строгий шрифт (Arial) сочетается с текстом. Горизонтальные линии вверху и внизу страницы структурируют публикацию. Такие линии создают иллюзию неизменности макета при изменении объема текста между ними. Текст выключен по формату, поэтому страница выглядит строгой и уравновешенной. Расположение логотипа и заголовка можно свободно менять. Формат стандартный для документов — А4.
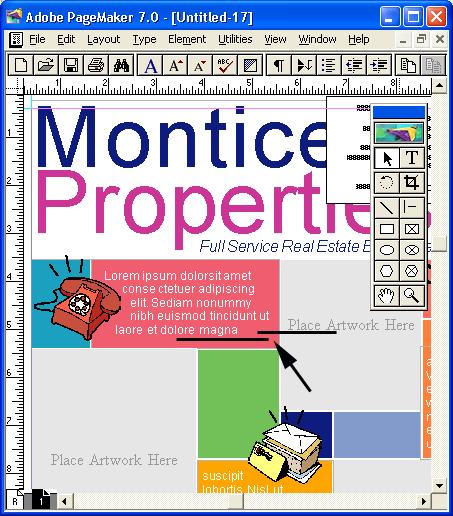
Свободный интерлиньяж и короткие строки основного текста (рис. 13.32) способствуют легкости чтения — ведь на странице размещена рекламная информация, и ваша цель — донести ее даже до самого занятого читателя.
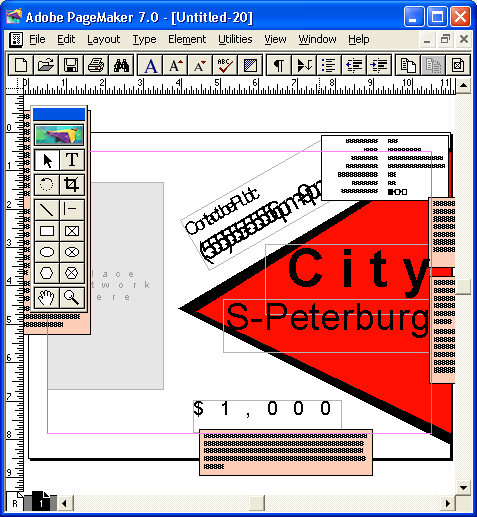
Элементарная сетка публикации с широкими полями показана на рис. 13.33. Текст левой страницы набран шрифтом Futuris крупного кегля, белым и песочным цветом на черном фоне, выравнивание отсутствует. В правой части приглашения шрифт коричневый и выдержан в классическом духе (Академия), но текст набран шрифтом пяти различных кеглей с расширенным интерлиньяжем. Подложкой служит тонированная в песочный цвет фотография мебельного гарнитура. Таким образом, коричневая гамма объединяет
Рис. 13.31. Трудовой договор фирмы
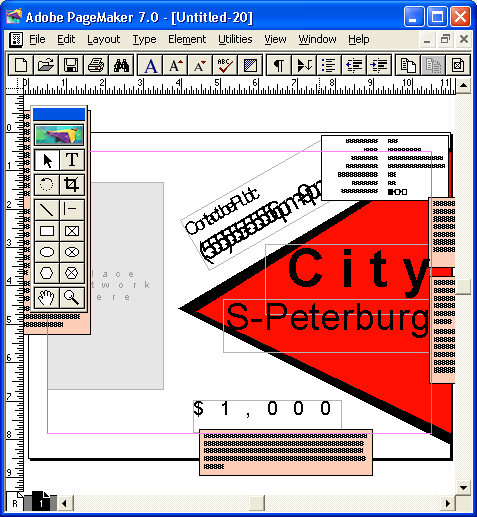
Рис. 13.32. Рекламный листок, посвященный обзорной экскурсии по Петербургу
Рис. 13.33. Пригласительный билет на выставку мебели
две противоположных тенденции дизайна — классический и авангардный. Традиции качества и современный дизайн — что может быть важнее?!
Как вы могли убедиться, макет красив, когда в нем есть "воздух" — широкие поля, просторный интерлиньяж. Шрифт для одноколоночных макетов не должен быть слишком мелким, т. к. длинные строки неудобочитаемы.
31.gif

32.gif

33.gif

39. Двухколоночные сетки
Двухколоночные сетки
Двухколоночные сетки позволяют создать более сложный и элегантный макет, но и верстка в них сложнее. Они удобны для оформления самых разных изданий — журналов, справочников, каталогов и т. д. (рис. 13.34, а и б). Расположение текста в двух колонках позволяет набирать мелким кеглем на большом формате, что очень важно для многостраничных публикаций. Двух-колоночный макет более экономичен, чем одноколоночный за счет уменьшения кегля и интерлиньяжа. Страница обычно выглядит более темной и плотной. Однако и здесь важно не перегружать страницу материалом, не сужать до предела поля и средники, не уменьшать интерлиньяж с целью "впихнуть" еще пару абзацев. Такой уплотненный макет будет производить впечатление нехватки бумаги и, как следствие, безуспешности вашей фирмы.
Рис. 13.34. Рассказ, помещенный в журнале
Два этих документа (рис. 13.44) оформлены по единой сетке, текст размещен в них весьма экономно. Свободное пространство в верхней части страницы и очень простой дизайн позволяют сделать узкие поля и средник. Первый пример (рассказ) должен быть легко читаемым и неофициальным. Поэтому текст выровнен по левому краю (страница при этом становится светлее). Фотография обтекается текстом, слегка повернута, как будто она просто лежит на странице. Это придает материалу убедительность (здесь напечатан биографический очерк). Шрифт в заголовке аналогичен шрифтовому логотипу группы. Во втором примере дизайн страницы предельно экономичен и функционален. Текст словно свисает с линии под заголовком. Переменная высота колонок позволяет упростить верстку. Все детали макета ориентированы на легкость чтения. Шрифт Academy создает впечатление старого документа или книги.
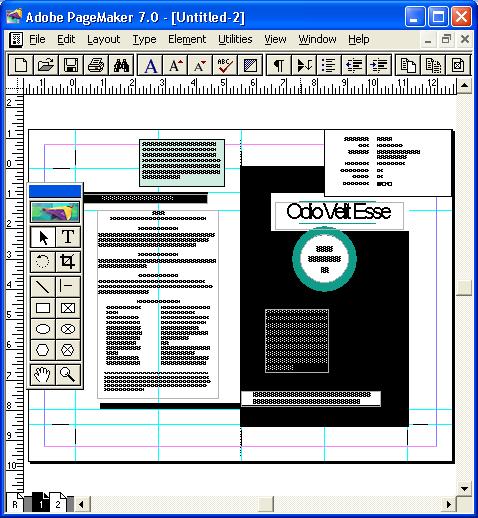
Пример утонченного и холодного дизайна— рис. 13.35. Здесь и речи нет о симпатии к читателю. Все: и абстрактный рисунок на авантитуле, и расположение теста, и шрифт — направлено на удивление и подавление зрителя. Расположение текста по горизонтальным и вертикальным осям устанавливает равновесие всех текстовых элементов на странице. Мелкий кегль основного текста усиливает впечатление отстраненной элегантности.
Рис. 13.35. Авантитул и титульный лист отчета о работе научной лаборатории
Не правда ли, остроумное решение представлено на рис. 13.36? Расположение текста и фотографий подчеркивает, с одной стороны, факт соавторства этих людей, а с другой — обособляет каждого из них как отдельную личность.
Рис. 13.36. Биографии соавторов из предисловия к книге
34.gif

34b.gif

35.gif

36.gif

40. Трехколоночные сетки
Трехколоночные сетки
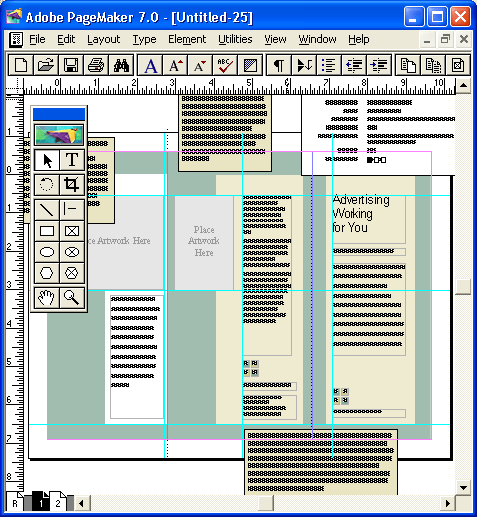
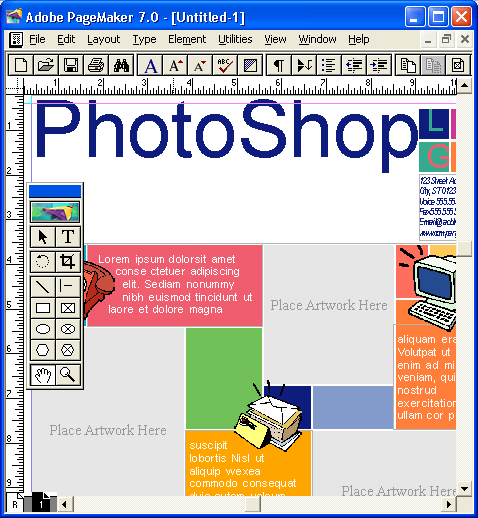
Этот тип сеток весьма распространен в полиграфии. Печать в три, колонки незаменима при верстке публикаций большого формата — журналов, каталогов и т. д. Популярность трехколоночных сеток вызвана тем, что они обеспечивают большую свободу маневра, позволяя размещать иллюстрации, врезки, небольшие рекламные объявления в пределах одной, двух, трех колонок. Для трехколоночной сетки обязательна горизонтальная структура страницы. Как правило, она определяется параметрами преобладающего шрифта — в каждую ячейку сетки должно помещаться определенное целое число строк. Горизонтальное структурирование страницы весьма облегчает работу дизайнера.
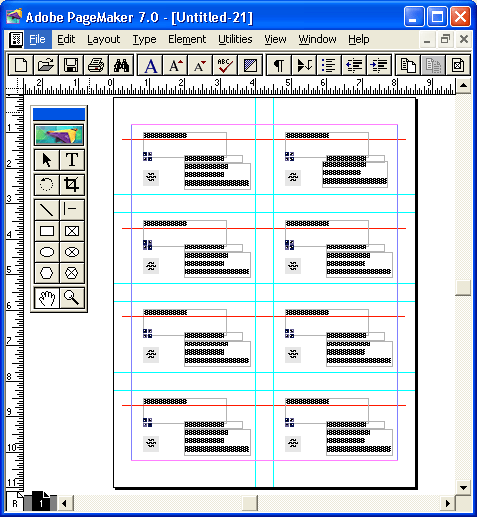
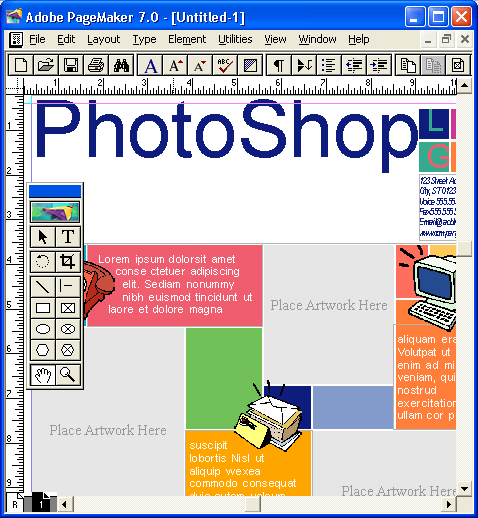
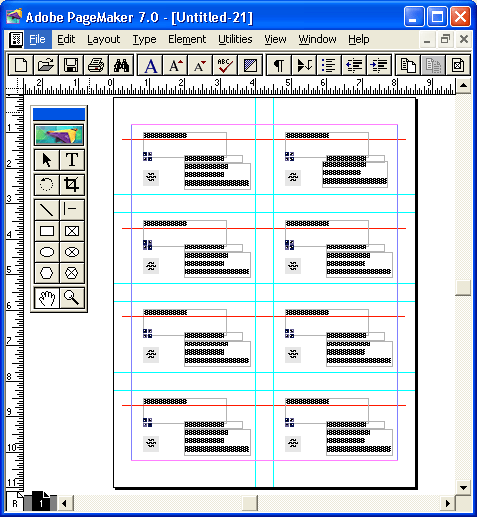
Пример горизонтально-ориентированной публикации показан на рис. 13.37. В ней основную линию образует ряд строго выровненных по сетке фотографий. Подписи под ними расположены на одном уровне и выполнены шрифтом Arial, легким для чтения и строгим. Однако комментарии к рисункам имеют разную длину и выровнены по левому краю. Эта особенность верстки, а также сочные цвета иллюстраций придают публикации неформальный вид. Широкое нижнее поле разлиновано легкими светло-серыми линиями и предназначено для записей по ходу работы. Ясная последовательность изложения и мелкий, но легко читаемый шрифт, поля для записи, цветной обрез страницы, пружинный переплет и плотная бумага свидетельствуют о том, что перед нами образец учебного пособия, предназначенного для частого использования учащимся.
Рис. 13.37. Страница из учебного пособия по PhotoShop (разворот)
На рис. 13.38 представлена страница из научно-популярного журнала. Выровненный по формату текст, строгий шрифт, скромный иллюстративный материал, простые рамки, черно-белое цветовое решение — все это свидетельствует о некоторой академичности издания. Элементы оформления — рамки, графические выделения заголовков, выворотные колонтитулы и колонцифры — повторяются от страницы к странице. Заголовок несколько увеличен и набран Bodoni Condensed, шрифтом изящным и строгим. Осветленный рисунок Российского герба во врезке (его фрагмент повторен в оформлении заголовка) несколько оживляет дизайн страницы и подчеркивает тематику статьи.
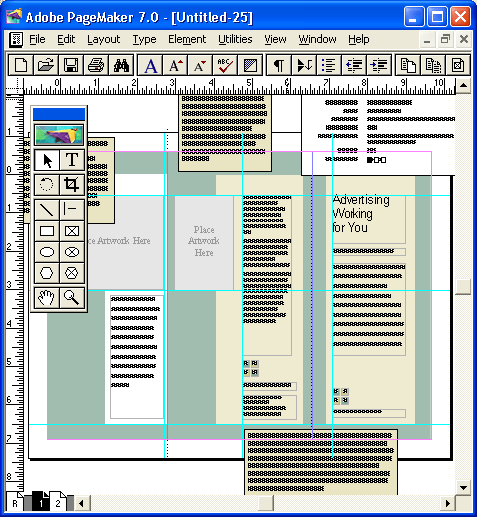
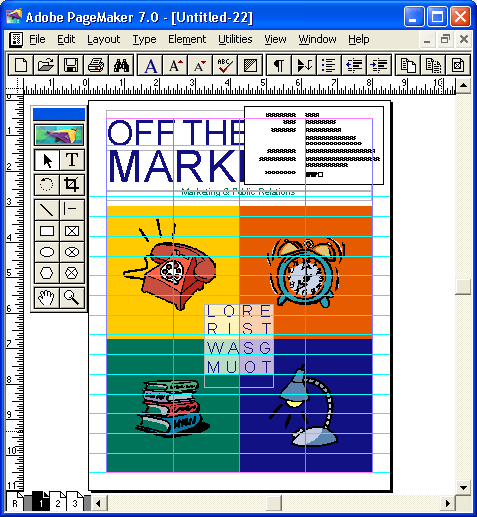
Особенность документа, представленного на рис. 13.39, — смешанная сетка, организующая элементы публикации по степени важности для читателя. Текст, набранный в одну колонку, образует шапку. Он имеет теплый коричнево-золотистый цвет; фразы набраны крупным кеглем и интерлиньяжем и будут прочитаны первыми. В этом фрагменте текста помещены наиболее привлекательные моменты предвыборной программы кандидата. Выравнивание по формату упорядочило текст. Мелкий текст набран темно-зеленым; он содержит биографию кандидата и другую информацию. Фотография помещена в соответствии с модульной сеткой. Общее впечатление — доступность и надежность.
Кроме вышеперечисленных, в газетах, журналах и буклетах встречаются многоколоночные сетки. Многоколоночные сетки допускают изменения в оформлении внутри одной и той же публикации и позволяют применять графические элементы разных размеров. Они хорошо подходят для документов, содержащих много мелких материалов — рубрик, заметок и т. д. Заметку из 30 слов сложно разместить в однок6*лоночном макете, она будет выглядеть куцей. В узкой же колонке малый материал образует вполне приличный столбик текста. Для узких колонок выбирайте шрифт малого кегля, но удобочитаемый. Ест строка состоит из двух-трех слов, следите, чтобы не было лишних переносов. Узкие колонки трудно выравнивать по формату, приходится все время следить, чтобы не было жидких строк. Равный край также будет менее ровным, чем в широкой колонке. Многоколоночные стеки требуют значительного внимания, т. к. вам все время нужно будет принимать различные решения при макетировании. Большая свобода действий по размещению объектов должна ограничиваться соображениями равновесия и пропорциональности.
Рис. 13.38. Статья из научно-популярного журнала
Рис. 13.39. Предвыборная листовка
37.gif

38.gif

39.gif

41. Резюме
Резюме
Мы закончили рассмотрение элементов структуры документа — модульных сеток, шаблонов, слоев. С помощью развитой системы структурирования публикации вы сможете в значительной степени ускорить и совершенствовать работу над своими проектами. Приведенные в конце главы примеры публикаций возможно дадут вам свежую идею. В следующей главе мы обсудим окончательную верстку документа с учетом описанных приемов и инструментов.