Глава 9. Слои
1. Глава 9. Слои
Глава 9
Слои
Слой (Layer) - это часть сцены фильма, для которой могут быть установлены некоторые индивидуальные атрибуты. Каждый слой может содержать произвольное число различных объектов (с учетом ограничений на создание tweened-анимации, указанных в предыдущей главе).
Применение механизма слоев позволяет автономно работать с различными объектами, подлежащими включению в фильм, и за счет этого создавать сложные многоплановые сцены. Например, один из слоев может использоваться в качестве фона, на котором разворачиваются события фильма, другой — собственно анимированные объекты, а третий — элементы звукового сопровождения фильма. Кроме того, с помощью слоев могут быть получены специальные эффекты, такие как перемещение объекта по произвольной траектории, маскирование объектов и некоторые другие.
2. Свойства слоев
СВОЙСТВА СЛОЕВ
В обычном режиме все слои абсолютно прозрачны, в том смысле, что объекты, расположенные на различных слоях, визуально воспринимаются как элементы единой сцены. Вместе с тем, объект, находящийся на верхнем слое, заслоняет объекты, находящиеся в той же позиции на нижних слоях (рис. 9.1).
Вы всегда можете изменить порядок расположения слоев, а также редактировать объекты одного слоя независимо от элементов других слоев. Однако при необходимости можно выбрать одновременно объекты из разных слоев и работать с ними как с единым целым. Например, можно изменить их цвет или сгруппировать.
Рис. 9.1. Визуальное представление объектов, относящихся к разным слоям
Число слоев, которые вы можете создать, ограничено только объемом оперативной памяти вашего компьютера, и не влияет на размер файла публикуемого фильма. Для удобства работы со слоями в Flash MX реализована возможность хранения каждого набора взаимосвязанных слоев в отдельной папке слоев (Layer Folder).
9.1.gif

3. Создание и удаление слоев
Создание и удаление слоев
Для создания нового слоя требуется выполнить одно из следующих действий:
- в списке слоев на панели временной диаграммы щелкнуть правой кнопкой мыши на том слое, над которым вы хотите поместить новый; в контекстном меню выбрать команду Insert Layer (Вставить слой);
- в списке слоев на панели временной диаграммы выбрать слой, над которым вы хотите поместить новый, щелкнув на нем левой кнопкой мыши; щелкнуть кнопку Insert Layer, расположенную ниже списка слоев, слева (рис. 9.2).
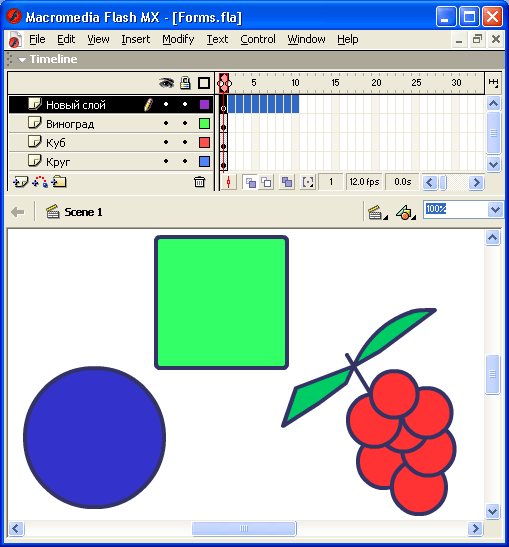
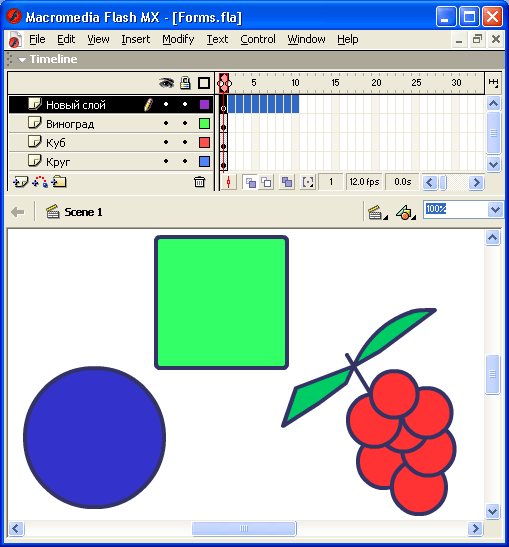
Когда вы создаете новый слой, он появляется на столе над выбранным слоем; в списке слоев его имя также помещается над именем выбранного слоя. Добавленный слой автоматически становится активным слоем. Это означает, что создаваемый на столе объект будет принадлежать данному слою; при этом видимость нового объекта будет зависеть от расположения ранее созданных объектов других слоев (см. рис. 9.2).
Рис. 9.2. Добавление нового слоя
По умолчанию новому слою присваивается имя Layer с указанием порядкового номера внутри сцены. Впоследствии это имя может быть заменено любым другим, поясняющим его предназначение (в том числе и с использованием кириллицы).
Для удаления слоя следует выполнить одно из следующих действий:
- в списке слоев на панели временной диаграммы щелкнуть правой кнопкой мыши на том слое, который вы хотите удалить; в контекстном меню выбрать команду Delete Layer (Удалить слой);
- в списке слоев на панели временной диаграммы выбрать удаляемый слой, щелкнув на нем левой кнопкой мыши; щелкнуть кнопку Delete Layer, расположенную ниже списка слоев, справа (см. рис. 9.2).
После удаления слоя активным становится слой, расположенный под ним.
Операции создания и удаления слоя можно отменить (как и многие другие), щелкнув на кнопке Undo (Отмена).
9.2.gif

4. Создание и удаление папок слоев
Создание и удаление папок слоев
Для создания папки слоев требуется выполнить одно из следующих действий:
- в списке слоев на панели временной диаграммы щелкнуть правой кнопкой мыши на любом слое; в контекстном меню выбрать команду Insert Folder (Вставить папку);
- в списке слоев на панели временной диаграммы выбрать любой слой, щелкнув на нем левой кнопкой мыши; щелкнуть кнопку Insert Layer Folder, расположенную, ниже списка слоев (см. рис. 9.2).
По умолчанию новой папке присваивается имя Folder с указанием порядкового номера внутри сцены. Впоследствии это имя может быть заменено любым другим, поясняющим ее предназначение (в том числе и с использованием кириллицы).
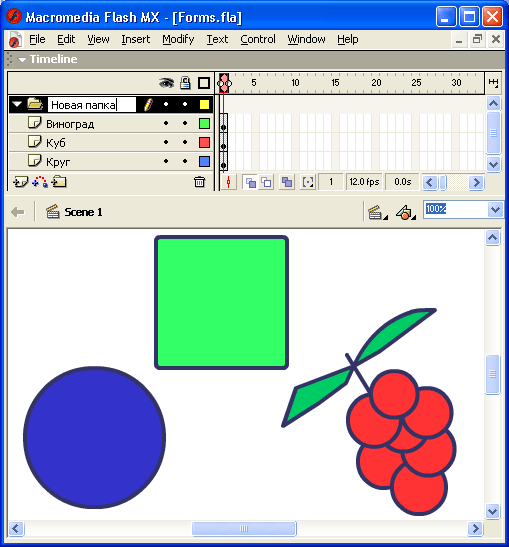
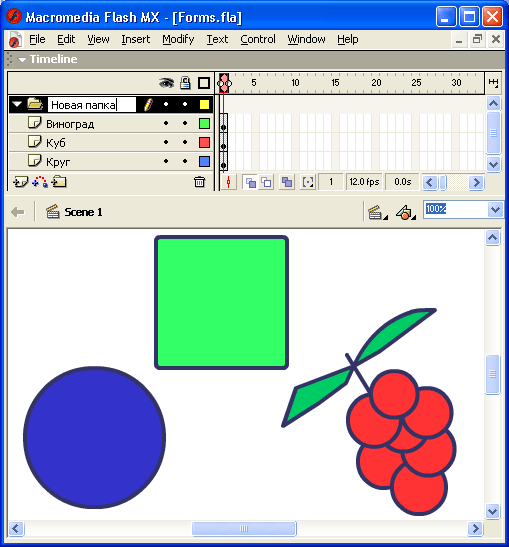
В отличие от слоев, для папки на временной диаграмме не отображается последовательность кадров (рис. 9.3).
Рис. 9.3. Создание папки слоев
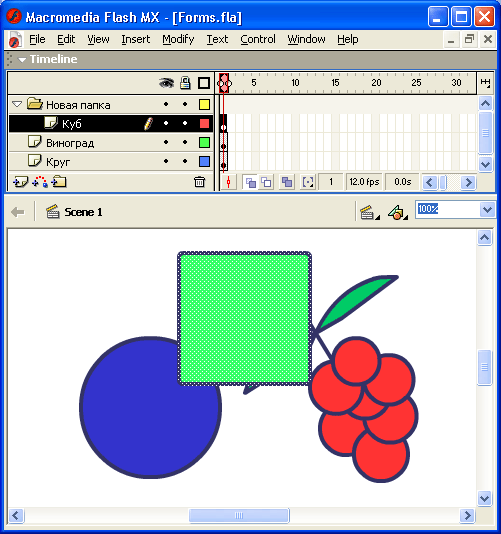
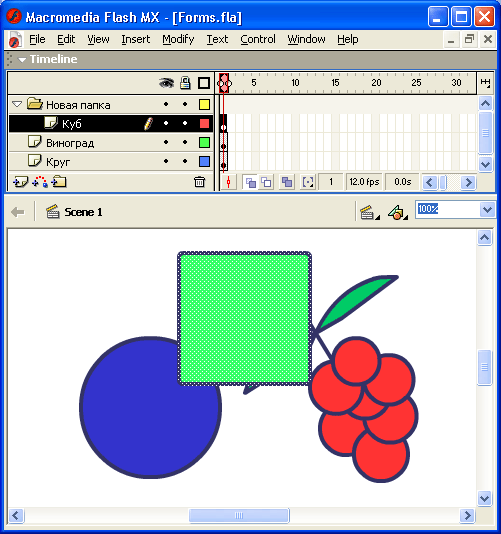
Новая папка не содержит ни одного слоя. Чтобы поместить в папку какой-либо из существующих слоев, достаточно перетащить с помощью мыши строку с именем слоя на строку с именем папки. Все слои, включенные в папку, расположены в списке ниже ее. Кроме того, имена слоев папки смещаются вправо относительно имени папки. Например, на рис. 9.4 таким слоем является Layer 1.
Чтобы «вынуть» слой из папки, достаточно перетащить его в списке слоев выше строки с именем папки.
Рис. 9.4. Включение слоя в папку
При работе с папками следует учитывать, что они имеют чисто организаторские функции, и непосредственно не влияют на другие свойства слоев, в частности, на видимость объектов в разных слоях. Например, поместив в папку Folder 1 слой Layer 4, вы тем самым измените видимость объекта, расположенного на этом слое, только потому, что изменится его расположение в списке относительно других слоев (рис. 9.5).
Тем не менее, закрывая и открывая папку, вы можете управлять отображением входящих в нее слоев в списке временной диаграммы. При этом на столе объекты слоев остаются видимыми. Например, на рис. 9.6 показан вид окна Flash при закрытой папке Folder 1.
Еще одно достоинство в применении папок слоев состоит в том, что они позволяют быстро установить одни и те же значения атрибутов для всех включенных в папку слоев.
Разрешается создавать вложенные папки с неограниченным числом уровней вложенности.
Чтобы создать вложенную папку, необходимо:
- В списке слоев на панели временной диаграммы щелкнуть правой кнопкой мыши на любом слое, входящем в папку более высокого уровня; в контекстном меню выбрать команду Insert Folder.
Рис. 9.5. Изменение содержимого папки
Рис. 9.6. Вид окна Flash при закрытой папке Folder 1
- При необходимости переместить строку с именем созданной папки в новую позицию в пределах родительской папки.
При удалении папки удаляются также и входящие в нее слои, поэтому при попытке удаления папки Flash выводит на экран предупреждающее сообщение.
Для удаления папки следует выполнить одно из следующих действий:
- в списке слоев на панели временной диаграммы щелкнуть правой кнопкой мыши на имени папки, которую вы хотите удалить; в контекстном меню выбрать команду Delete Folder (Удалить папку);
- в списке слоев на панели временной диаграммы выбрать удаляемый слой, щелкнув на нем левой кнопкой мыши; щелкнуть кнопку Delete Layer, расположенную ниже списка слоев, справа (см. рис. 9.2).
9.3.gif

9.4.gif

9.5.gif

9.6.gif

5. Установка атрибутов слоя
Установка атрибутов слоя
Каждому слою может быть назначена некоторая совокупность атрибутов. Значения этих атрибутов отображаются в списке слоев в виде специальных значков (рис. 9.7).
Рис. 9.7. Представление атрибутов слоев
Атрибутами слоя являются:
- уровень слоя - объекты самого верхнего слоя при воспроизведении фильма находятся как бы на переднем плане сцены и не заслоняются объектами нижележащих слоев; имя верхнего слоя является верхним и в списке;
- активность -на активном слое можно редактировать или создавать объекты, если для него не установлены атрибуты «скрыт» или «заблокирован»; активный слой отображается в списке инверсным цветом и помечается значком карандаша;
- видимость (Show/Hide — Показать/Скрыть) — объекты скрытого слоя (Hide) не видны на столе; такой слой помечается в списке красным крестом; на скрытом слое нельзя редактировать или создавать объекты, даже если он активен;
- блокировка (Locked/Unlocked — Заблокирован/Открыт) — на заблокированном слое нельзя редактировать или создавать объекты, даже если он активен; такой слой помечается в списке значком замка;
- контурность (Outlines) — объекты на контурном слое заменяются их контурами; включение такого режима позволяет видеть объекты, заслоненные объектами данного слоя (см. рис. 9.7); для контурного слоя можно дополнительно выбирать цвет контура его объектов, поскольку данный атрибут может быть установлен для нескольких слоев;
- ведущий/ведомый (Guide/Guided) - ведущий слой может использоваться в качестве шаблона при создании других слоев, а также для описания траектории движения объекта (подробнее этот вопрос будет рассмотрен ниже); ведущий слой не виден при воспроизведении фильма;
- маска/маскированный (Mask/masked) — использование слоя-маски позволяет динамически изменять видимость маскированных слоев, что обеспечивает интересные визуальные эффекты; (подробнее этот вопрос будет рассмотрен ниже).
Назначение слою требуемых атрибутов-может быть выполнено одним из следующих способов:
- с помощью команд контекстного меню, вызываемого щелчком правой кнопки мыши на имени слоя;
- с помощью трех кнопок установки атрибутов, расположенных выше списка слоев, справа (см. рис. 9.7); щелчок на любой из них приводит к установке соответствующего атрибута для всех слоев сцены;
- с помощью панели свойств слоя; чтобы ее открыть, следует дважды щелкнуть мышью на значке, расположенном левее имени слоя, либо выбрать в контекстном меню слоя пункт Properties.
В связи с последним вариантом следует отметить, что слой — это один из немногих объектов, для которого в Flash MX отсутствует собственный инспектор свойств. Поэтому установка атрибутов слоя выполняется с помощью диалогового окна Layer Properties. Оно имеет формат, достаточно традиционный для большинства Windows-приложений. В этом окне имеются следующие элементы управления (рис. 9.8):
- текстовое поле Name (Имя), предназначенное для ввода и/или редактирования имени слоя; по умолчанию создаваемым слоям присваиваются имена Layer I, Layer 2 и так далее; с целью повышения удобства работы вы можете назначить слою произвольное имя; Flash не препятствует использованию кириллицы в названиях слоев, что делает структуру фильма более понятной;
Рис. 9.8. Диалоговое окно Properties установки атрибутов слоя
- флажок Show (Показать), состояние которого определяет видимость слоя;
- флажок Lock (Блокировать), с помощью которого устанавливается соответствующее состояние слоя;
- группа переключателей Туре (Тип), позволяющих указать тип слоя:
- Normal - обычный;
- Guide — ведущий;
- Guided — ведомый;
- Mask —- маска;
- Masked — маскированный;
- Folder — папка;
- Normal - обычный;
- кнопка Outline Color (Цвет контура), щелчок на которой открывает окно палитры для выбора цвета контуров объектов слоя, если для него установлен вид «контурный»;
- флажок View layer as outlines (Отображать слой как контурный), с помощью которого можно установить/снять соответствующее свойство слоя;
- раскрывающийся список Layer Height (Высота слоя), предназначенный для указания высоты строки слоя на панели временной диаграммы (в том числе и высоты ячеек кадров); такая возможность может оказаться полезной для слоев, кадры которых содержат специальные значки (например, значок звукового символа); список содержит всего три варианта (100%, 200% и 300%).
9.7.gif

9.8.gif

6. Использование слоев в анимации
ИСПОЛЬЗОВАНИЕ СЛОЕВ В АНИМАЦИИ
В данном подразделе рассмотрены четыре варианта применения механизма слоев при создании фильма:
- использование слоев для создания фонового изображения;
- использование ведущего слоя для управления движением объекта;
- использование слоя-маски для управления видимостью маскированных слоев;
- включение в сцену нескольких анимированных объектов.
Более сложные варианты применения слоев будут описаны в главе «Создание интерактивных фильмов».
7. Создание фона
Создание фона
Под фоном мы в данном случае понимаем статичные изображения, «декорации», которые не изменяются в процессе фильма. Фон может быть расположен как позади (с точки зрения наблюдателя), так и перед анимированным объектом. Простейший пример — использование в качестве фона циферблата часов, поверх которого перемещаются стрелки (на рис. 9.9 это слой Layer 2 (Циферблат)).
Процедуру создания фона рассмотрим на примере несколько подзабытого нами шарика. Предположим, что, прежде чем упасть, он прокатывается по столу (не по столу Flash, а по кухонному), на котором находятся какие-либо предметы. Шар прокатывается между ними таким образом, что одни оказываются с точки зрения наблюдателя за шаром, другие -- перед ним. На рис. 9.10 показаны кадры фильма, который нам предстоит создать.
Рис. 9.9. Пример использования фонового слоя
Рис. 9.10. Кадры фильма, использующего фон
В качестве основы для построения фильма используем «мультик», завершающий кадр которого был приведен на рис. 8.18. Чтобы добавить к нему требуемый фон, следует выполнить следующие действия:
- Щелкните правой кнопкой мыши на имени слоя Layer 1 и выберите в контекстном меню команду Insert Layer; в результате в список будет добавлен слой с именем Layer 2, расположенный над слоем Layer 1 и в списке, и на столе Flash.
- Нарисуйте в новом слое изображение стола и стоящего на нем предмета; чтобы шар перемещался точно по поверхности стола, воспользуйтесь кнопкой Onion Skin; обратите внимание, что после того, как вы что-нибудь нарисуете в слое Layer 2, на его временной диаграмме появится последовательность простых кадров, равная по длине созданной ранее анимации.
- Чтобы стоящий на столе предмет оказался за катящимся шаром, а правая ножка стола — за его осколком (см. рис. 9.10), необходимо поменять местами в списке слои Layer 2 и Layer 1; для этого достаточно перетащить мышью любой из них на место другого.
- Чтобы добавить еще один слой, на котором будет изображен предмет, заслоняющий шар, повторите шаги 1 и 2.
Окончательный вид временной диаграммы созданного фильма показан на рис. 9.11.
Рис. 9.11. Временная диаграмма фильма с двумя фоновыми слоями
Совет
Поскольку изображение, созданное на фоновом слое, должно быть видимым на всем протяжении анимации, удобнее сначала создать анимацию, а затем добавить в фильм фоновый слой. Если вы хотите предварительно «набросать» фон, то сделайте это на другом столе (например, создав дополнительный FLA-файл), а затем скопируйте нужный кадр в основной филь м.
Разумеется, «фоновый» слой ничем не отличается от любого другого, и если, например, вы захотите сделать фон подвижным, то вполне можете анимировать тот или иной объект фонового слоя. О том, как это лучше сделать, рассказано в подразделе «Включение в сцену нескольких анимированных объектов» данной главы.
9.10.gif

9.11.gif

9.9.gif

8. Управление движением объекта
Управление движением объекта
Во Flash существует понятие «ведущего слоя» — Guide Layer. При выборе этого термина разработчики Flash воспользовались своеобразной игрой слов английского языка. Дело в том, что ведущий слой имеет два предназначения:
- во-первых, вы можете поместить на него какие-либо комментарии (даже с иллюстрациями), которые видны только в режиме редактирования фильма, но не экспортируются в формат SWF; в этом смысле слово Guide можно перевести как «руководство», «инструкция»;
- во-вторых, с помощью ведущего слоя можно управлять траекторией перемещения объекта, анимированного с помощью tweened-анимации движения.
Чтобы создать слой-инструкцию, необходимо:
- В списке слоев на панели временной диаграммы щелкнуть правой кнопкой мыши на любом слое и в контекстном меню выбрать команду Insert Layer.
- Щелкнуть правой кнопкой мыши на вновь созданном слое и в контекстном меню выбрать пункт Guide.
В результате в списке слоев возле имени слоя появится значок в виде молоточка. Он говорит о том, что содержимое данного слоя предназначено исключительно для разработчиков, но не для конечных пользователей («зрителей»). На рис. 9.12 показан пример слоя-инструкции, содержащего единственный элемент — текстовый блок.
Рис. 9.12. Пример слоя-инструкции
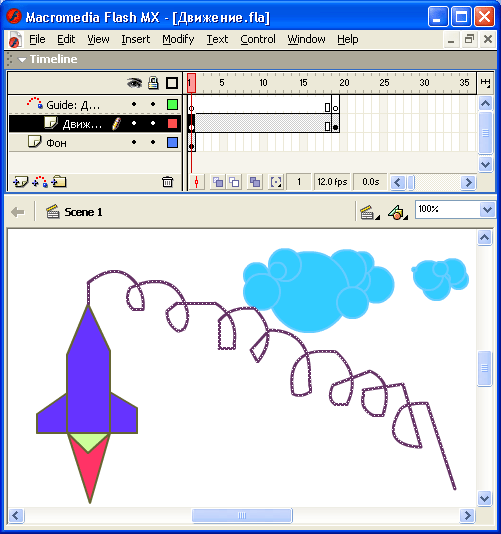
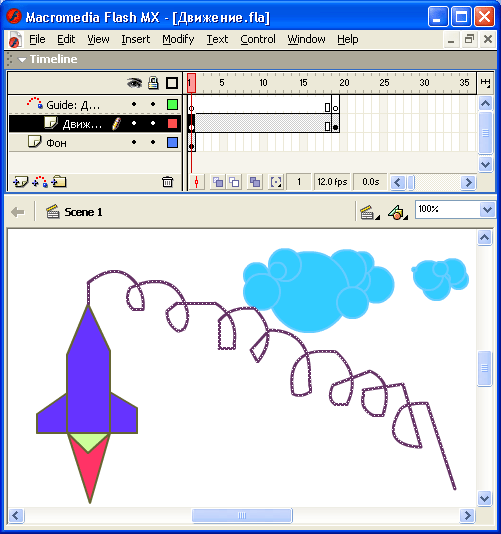
Как было сказано выше, второй тип ведущего слоя — это слой, описывающий траекторию, по которой движется объект. Особенность такого применения ведущего слоя состоит в том, что предварительно требуется создать tweened-анимацию прямолинейного движения объекта.
Чтобы заставить двигаться объект по произвольной траектории, необходимо выполнить следующие действия:
- Щелкнуть правой кнопкой на имени слоя, содержащего анимированный объект.
- Выбрать в контекстном меню команду Add Motion Guide (Добавить слой, управляющий движением); в результате в списке слоев появится ведущий слой, помеченный специальным значком, а имя слоя с анимацией сдвинется вправо — это признак того, что он является ведомым слоем (рис. 9.13).
Рис. 9.13. Применение ведущего слоя для управления движением объекта
- Щелкните на имени ведущего слоя, чтобы сделать его активным.
- С помощью любого инструмента рисования (Pen, Pencil, Oval, Brush, Rectangle) изобразите траекторию движения объекта.
- Щелкните левой кнопкой мыши в ячейке первого кадра анимации и в панели инспектора свойств кадра установите один из двух флажков:
- Orient to Path (Ориентировать по маршруту), если вы хотите, чтобы по нарисованному вами маршруту была сориентирована ось симметрии объекта;
- Snap (Привязать), если требуется привязать к траектории, точку трансформации или точку регистрации объекта. После установки любого из флажков Flash автоматически позиционирует объект в кадре требуемым образом.
- Orient to Path (Ориентировать по маршруту), если вы хотите, чтобы по нарисованному вами маршруту была сориентирована ось симметрии объекта;
- Щелкните левой кнопкой мыши в ячейке последнего кадра анимации и в панели инспектора свойств кадра установите тот же флажок, что и для первого кадра.
Снимите выделение с анимированного объекта и воспроизведите фильм.
Замечание
Если вы построите траекторию, которая содержит пересекающиеся или соприкасающиеся участки, то объект будет двигаться по кратчайшему маршруту, соединяющему начальную и конечную точки траектории (рис. 9.14).
Рис. 9.14. Самовольное изменение маршрута Flash
После того, как траектория будет создана, вы можете сделать ее невидимой. Для этого требуется сделать невидимым ведущий слой. Изменение видимости слоя выполняется щелчком мыши на соответствующем значке в списке слоев временной диаграммы.
9.12.gif

9.13.gif

9.14.gif

9. Маскирование слоев
МАСКИРОВАНИЕ СЛОЕВ
Слой-маска позволяет создавать эффект отверстия, через которое «просвечивает» содержание одного или большего числа нижележащих слоев.
Маска может быть создана на основе следующих типов объектов слоя:
- заливки;
- текстового поля (любого типа - Static, Dynamic либо Insert);
- экземпляра графического символа;
- клипа (понятие клипа - Movie Clip — будет подробно рассмотрено в следующей главе).
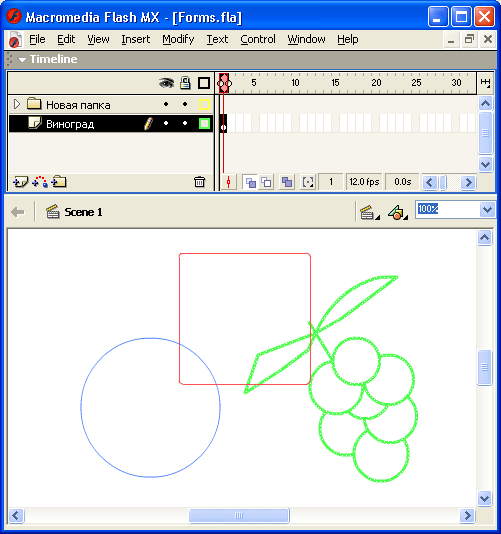
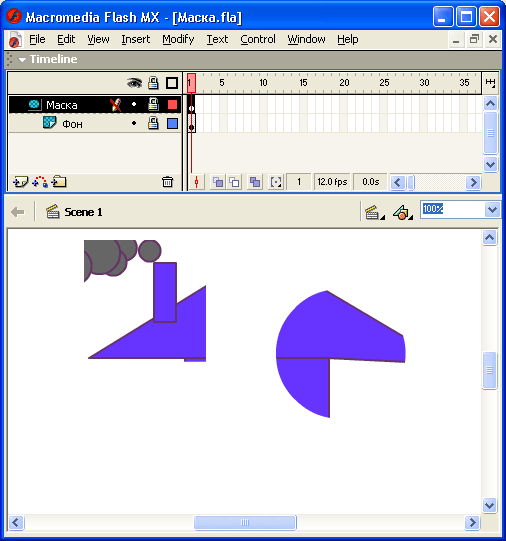
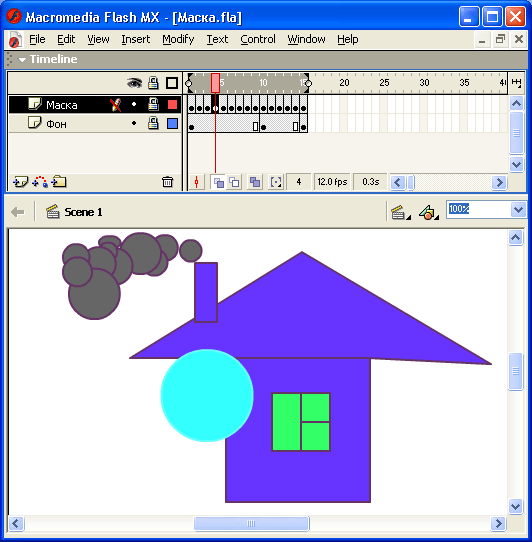
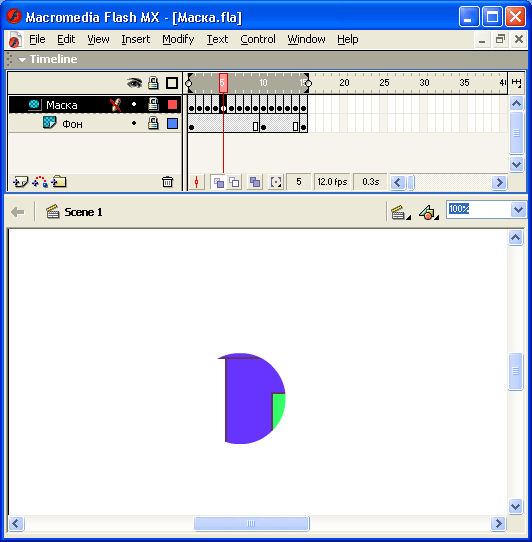
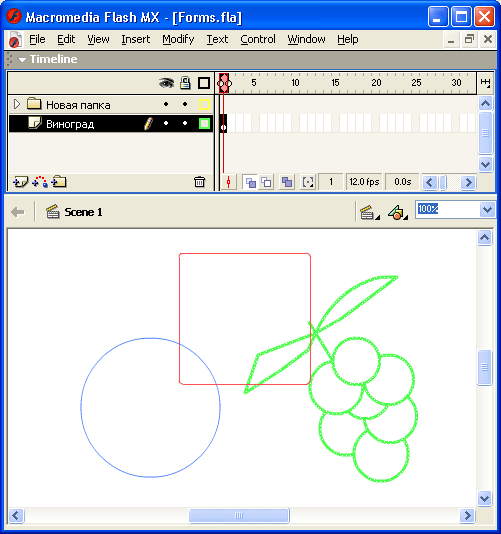
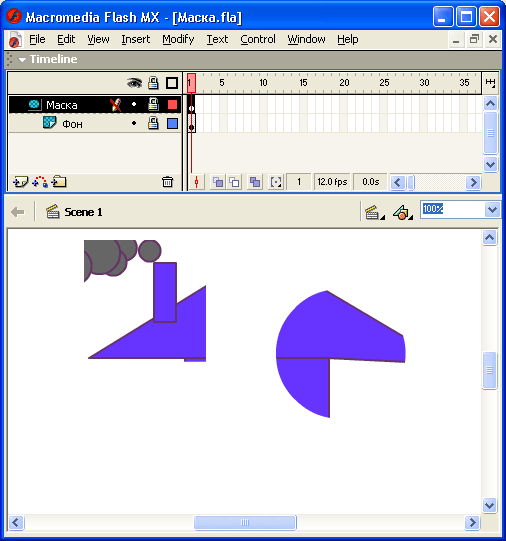
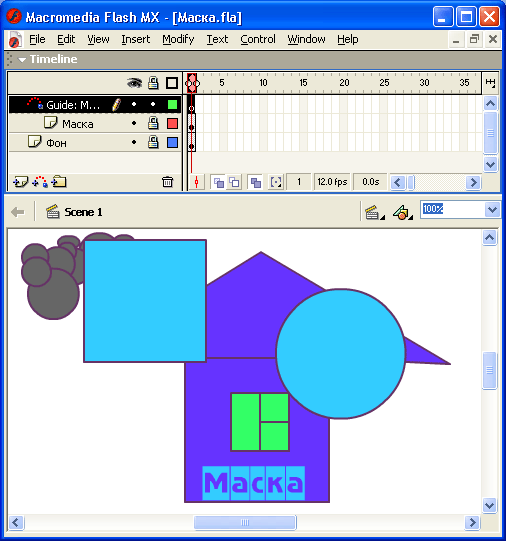
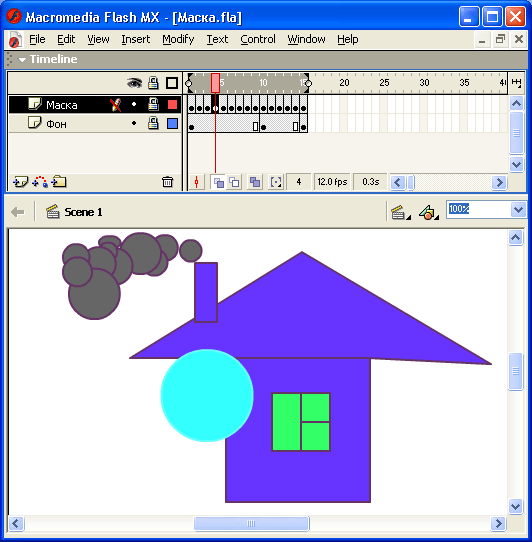
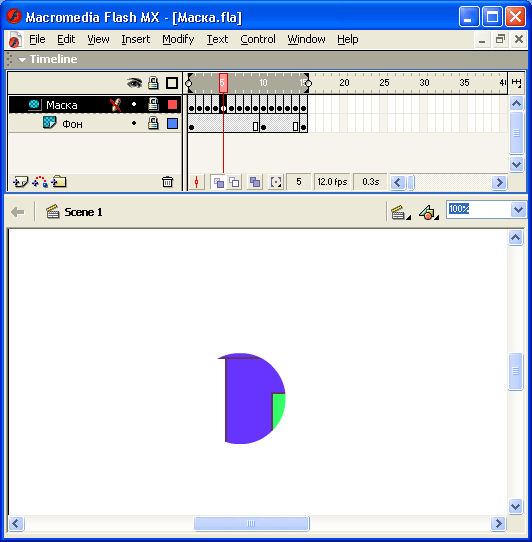
На рис. 9.15 и 9.16 приведены примеры всех перечисленных выше вариантов масок (за исключением клипа). На рис. 9.15 показано, как выглядит маска в режиме редактирования, а на рис. 9.16 — в режиме просмотра (то есть «в действии»).
Рис. 9.15. Примеры объектов, на основе которых может быть создана маска (режим редактирования)
Рис. 9.16. Вид маскированного слоя при включенном режиме маскирования
Замечание
Маску можно заставить перемещаться, используя любой тип анимации: как покадровую, так и tweened-анимацию.
С помощью tweened-анимации движения можно «оживить» маску, созданную на основе текстового поля, заливки, графического символа или клипа. Причем для клипа можно с помощью ведущего слоя задать произвольную траекторию движения.
С помощью tweened-анимации трансформации можно «оживить» маску, созданную на основе заливки.
Кроме того, для анимирования масок можно применять сценарии на ActionScript.
Нельзя маскировать слои внутри кнопок.
9.15.gif

9.16.gif

10. Создание маски
Создание маски
Маска представляет собой обычный слой, за исключением того, что любая заливка на нем интерпретируется Flash как отверстие, через которое виден нижележащий слой. При этом цвет заливки (в том числе растровой), наличие градиента, контур заливки и его тип полностью игнорируются Flash.
Слой-маска закрывает (маскирует) по умолчанию только тот слой, который расположен непосредственно под ним.
Чтобы маскировать слой, необходимо выполнить следующие действия:
- Щелкните правой кнопкой мыши на имени слоя, который вы хотите маскировать (закрыть маской), и в контекстном меню выберите команду Insert Layer (этот новый слой впоследствии будет служить маской).
- Поместите на слой-маску заливку (или заливки), которые вы хотите использовать в качестве «смотровых окон»; если вы предполагаете анимировать маску, то на ней должна присутствовать только одна заливка.
- Щелкните правой кнопкой мыши на имени слоя-маски и в контекстном меню выберите пункт Mask (Маска); с этого момента новый слой становится маской, при.этом в списке слоев произойдут следующие изменения (рис. 9.17):
- слева от имени слоя-маски появится соответствующий значок;
- имя маскируемого слоя сдвинется вправо, и возле него также появится новый значок;
- оба слоя будут автоматически заблокированы (о чем свидетельствуют значки замков справа от имени слоя).
- слева от имени слоя-маски появится соответствующий значок;
Кроме того, в результате выполнения указанных действий включается режим маскирования, вследствие чего и на столе произойдут изменения: через маску будут видны только не закрытые участки маскированного слоя.
Вы всегда можете изменить расположение, форму и количество «смотровых окон» маски. Чтобы сделать ее доступной для редактирования, достаточно снять с нее блокировку, щелкнув на значке замка (маскируемый слой можно не разблокировать). При этом автоматически снимается и режим маскирования (рис. 9.18).
Переход между режимами редактирования и просмотра маски может также выполняться с помощью команд контекстного меню слоя.
Чтобы включить режим редактирования, необходимо щелкнуть правой кнопкой мыши либо на имени слоя-маски, либо на имени маcкированного слоя и в контекстном меню выбрать команду Show All (Показать все).
Рис. 9.17. Вид временной диаграммы и сцены после включения режима маскирования
Рис. 9.18. Включение режима редактирования маски
Чтобы включить режим просмотра маски, необходимо щелкнуть правой кнопкой мыши либо на имени слоя-маски, либо на имени маскированного слоя и в контекстном меню выбрать команду Show Masking (Показать маскирование).
9.17.gif

9.18.gif

11. Анимирование маски
Анимирование маски
Как уже было сказано, «смотровые окна» маски могут быть анимированы одним из способов, рассмотренных ранее. Если вы хотите использовать автоматическую анимацию движения или трансформации, маска должна содержать только одно «смотровое окно».
При анимировании «смотрового окна» маскированный слой играет роль фона.
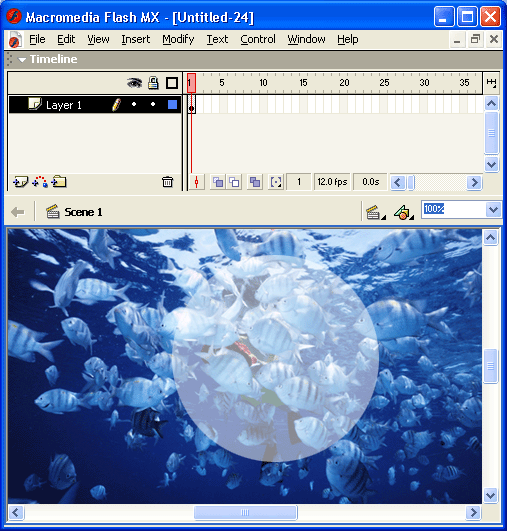
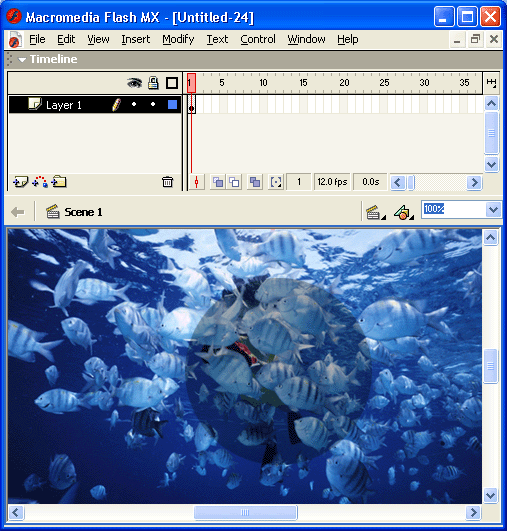
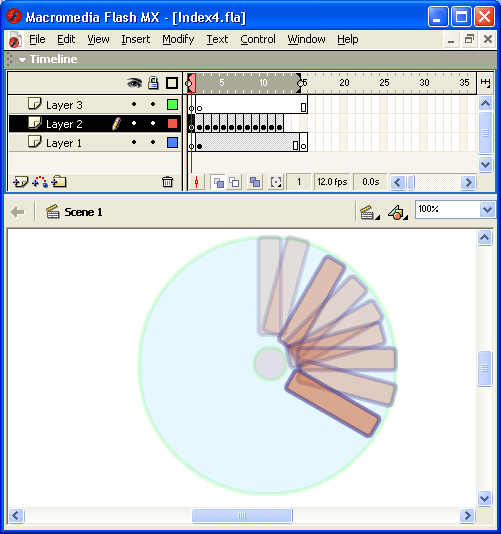
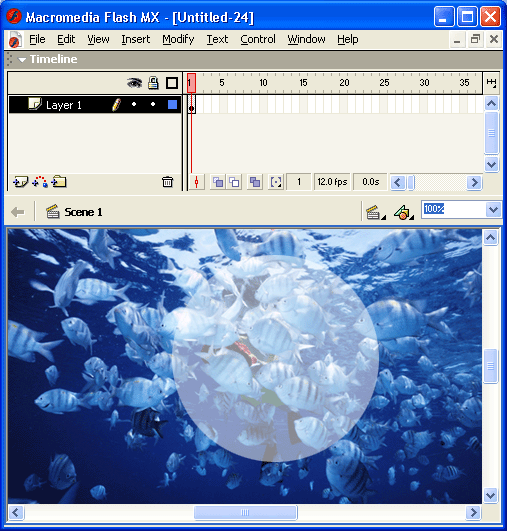
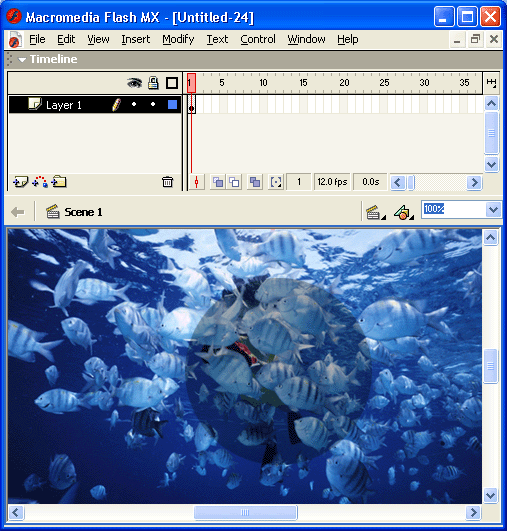
В качестве примера рассмотрим процедуру создания «смотрового окна», перемещающегося вдоль маскированного слоя. Чтобы пока не отвлекаться на детали, используем в качестве маски круг, созданный с помощью инструмента Oval, и заставим его пересечь пространство сцены слева направо, как показано на рис. 9.19 (для наглядности при создании рисунка использовался режим Onion Skin).
Рис. 9.19. Пример движущейся маски
Процедура создания такой маски состоит из следующих шагов:
- Поместите на слой, который вы хотите маскировать, какой-либо рисунок (например, с помощью операции импорта).
- Щелкните правой кнопкой мыши на имени маскируемого слоя и в контекстном меню выберите команду Insert Layer.
- На новом слое нарисуйте «смотровое окно» требуемой формы.
- Создайте для него tweened-анимацию движения (см. подраздел «Автоматическая анимация движения объекта»).
- Щелкните правой кнопкой мыши на имени слоя-маски, и в контекстном меню выберите команду Mask.
- В строке маскированного слоя щелкните правой кнопкой мыши в ячейке того кадра с номером, равным номеру последнего кадра анимации слоя-маски, и в контекстном меню выберите команду Insert'Frame; промежуток между первым и последним кадрами будет заполнен простыми кадрами.
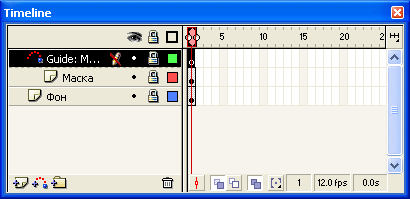
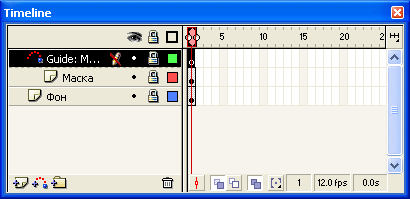
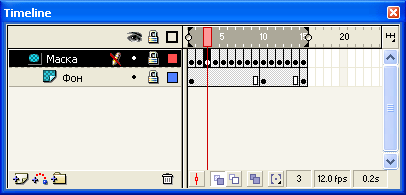
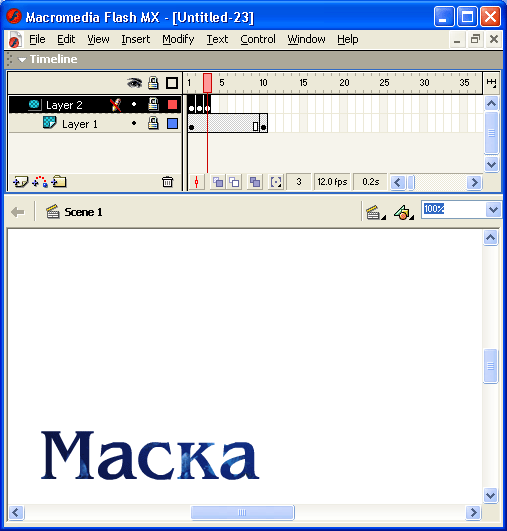
После выполнения описанной процедуры временная диаграмма фильма с анимированной маской будет выглядеть примерно так, как показано на рис. 9.20.
Рис. 9.20. Вид временной диаграммы для анимированной маски
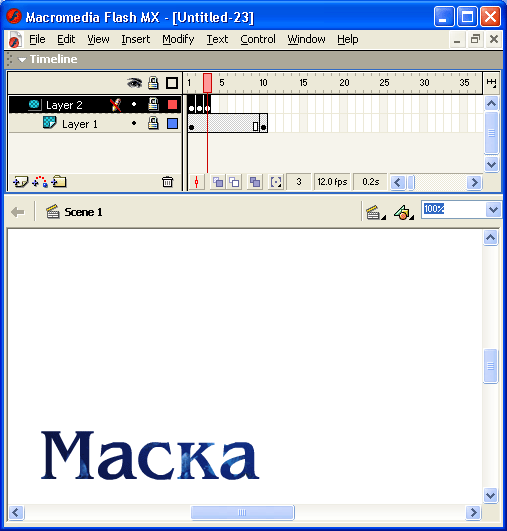
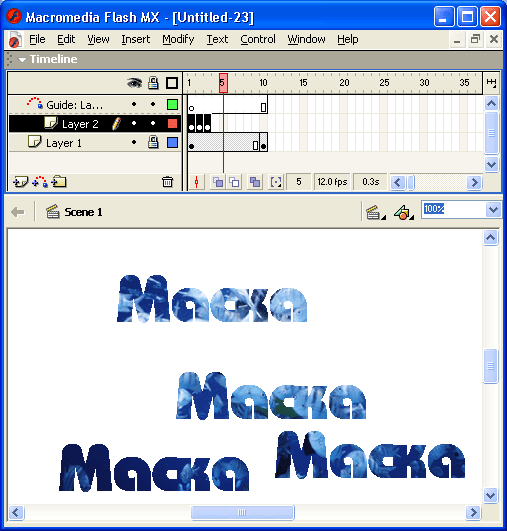
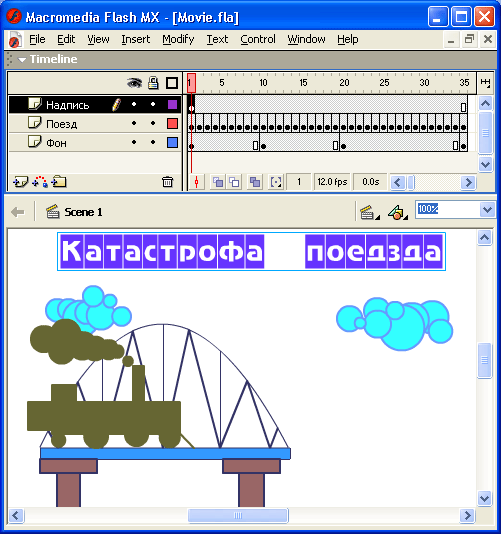
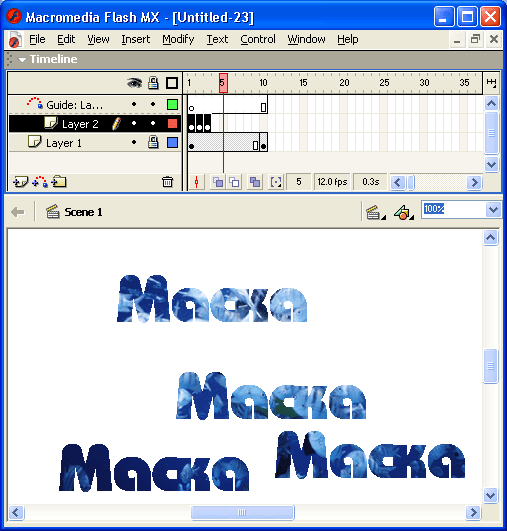
В качестве несколько более сложного примера рассмотрим маску, созданную на основе текстового поля. Эта маска не только перемещается вдоль сцены, но переворачивается во время движения (рис. 9.21).
Такой эффект можно обеспечить за счет использования двух дополнительных механизмов:
- зеркального отражения исходной последовательности символов;
- установкой параметров вращения на панели инспектора свойств первого кадра tweened-анимации.
Рис. 9.21. Пример маски на основе текстового поля
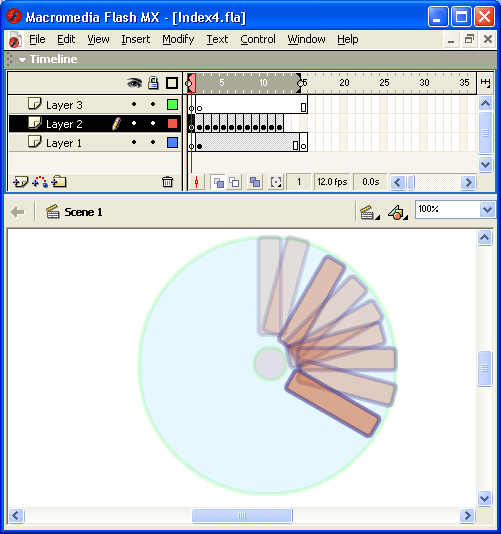
Чтобы получить маску с изменяющейся формой, необходимо выполнить процедуру, аналогичную рассмотренной выше. Разница состоит лишь в том, что для «оживления» маски должна применяться tweened-анимация трансформации. Простейший пример такой трансформации показан на рис. 9.22.
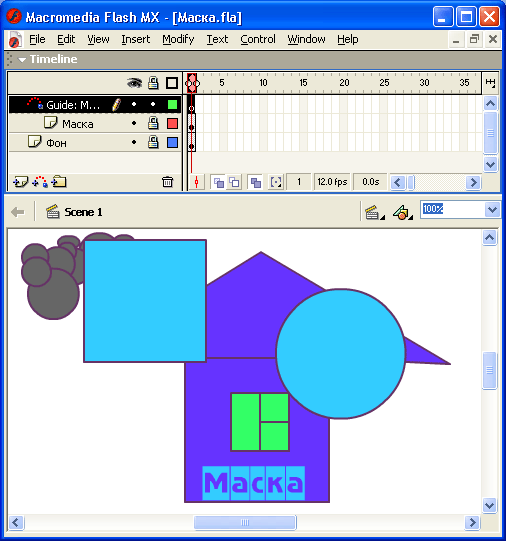
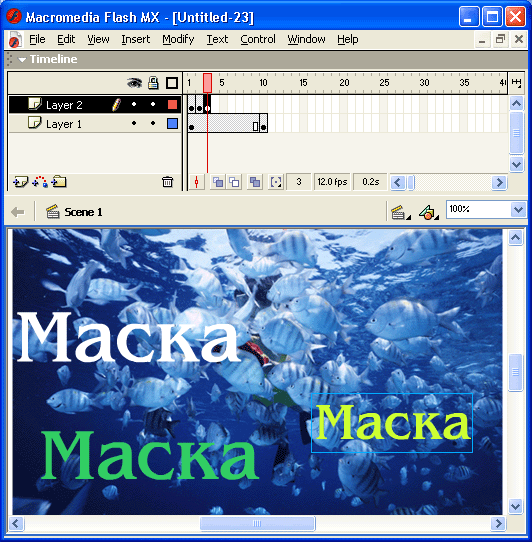
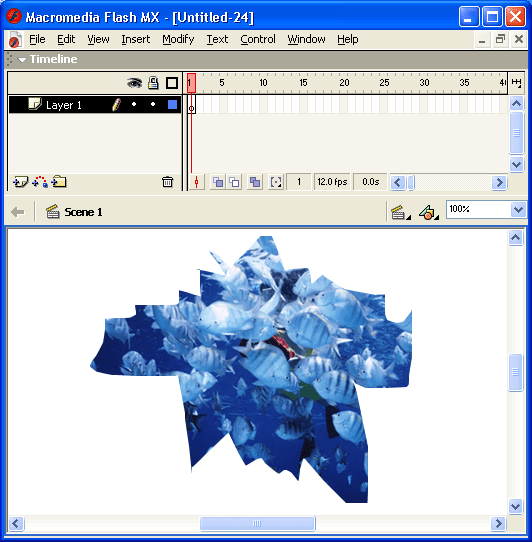
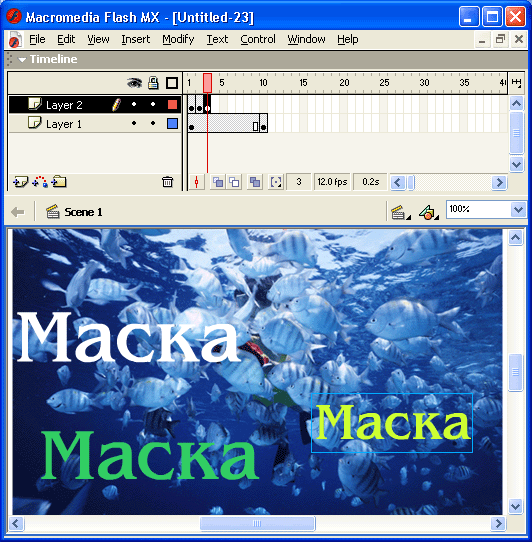
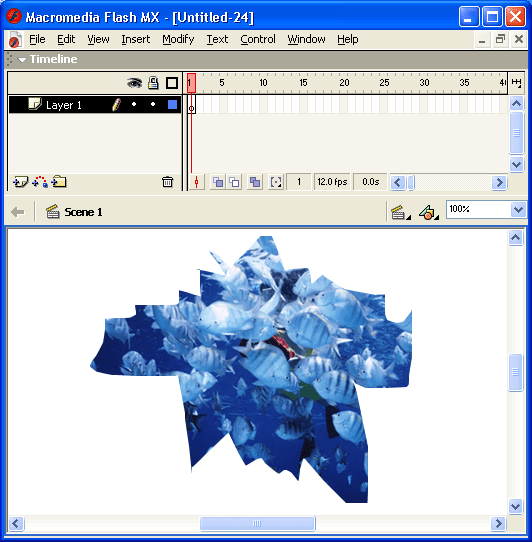
Более интересный эффект можно получить, если использовать при создании маски не один, а два фоновых слоя. Чтобы лучше представить, о чем идет речь, взгляните на рис. 9.23. Как видите, в данном случае маска перемещается не по белому полю, а по изображению.
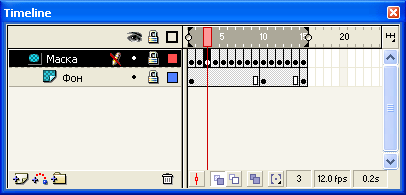
Прежде чем мы перейдем к описанию процедуры создания такого эффекта, взгляните (рис. 9.24), как выглядят слой-маска и маскированный слой этого фильма в «разобранном» виде (то есть в режиме редактирования маски).
Рис. 9.22. Пример маски с изменяющейся формой
Рис. 9.23. Маска с дополнительным фоновым слоем
Рис. 9.24. Вид маски с дополнительным фоновым слоем в режиме редактирования
Чтобы построить такую «декорацию», необходимо:
- Создать слой-маску и маскированный слой, как это было описано в подразделе «Создание маски»; при необходимости — анимировать маску.
- Щелкнуть правой кнопкой мыши на имени слоя-маски и в контекстном меню выбрать команду Insert Layer, чтобы создать еще один слой.
- Перетащить новый слой в списке под маскированный слой (то есть сделать его самым нижним); при этом новый слой автоматически станет также маскированным.
- Щелкнуть правой кнопкой мыши на имени добавленного слоя и в контекстном меню выбрать команду Properties, чтобы открыть окно параметров слоя.
- В диалоговом окне Properties установить переключатель Туре в положение Normal, чтобы вернуть добавленный слой в «обычное» состояние.
В связи с включением в фильм дополнительного фонового слоя необходимо сделать два важных замечания:
- Маска (то есть создаваемое с ее помощью «смотровое окно») действует как своеобразный «волшебный луч», способный просвечивать любое количество слоев. Поэтому, если вы создадите, например, 5 маскированных слоев, связанных с одной и той же маской, то через «смотровое окно» будут видны все эти 5 слоев. В качестве иллюстрации на рис. 9.25 показан фильм, в котором использованы три фоновых слоя (они представлены в левой части рисунка).
- Поместив в сцену несколько слоев и изменяя их положение относительно маски и относительно друг друга, вы можете получить весьма большое количество различных вариантов компоновки сцены. Например, на рис. 9.26 показан случай, когда добавленный после создания маски фоновый слой был оставлен верхним в списке.
Рис. 9.25. Пример «просвечивания» через маску нескольких слоев
Рис. 9.26. Один из вариантов размещения дополнительного фонового слоя
Совет
Если вы решили создать несколько маскированных слоев, связанных с одной и той же маской, то для создания очередного маскированного слоя целесообразно щелкнуть правой кнопкой мыши на одном из уже созданных, и в его контекстном меню выбрать команду Insert Layer. В результате новому слою автоматически будет присвоен тип Masked.
9.19.gif

9.19b.gif

9.20.gif

9.21.gif

9.22.gif

9.23.gif

9.24.gif

9.25a.gif

9.25b.gif

9.26.gif

12. Включение в сцену нескольких анимированных объектов
ВКЛЮЧЕНИЕ В СЦЕНУ НЕСКОЛЬКИХ АНИМИРОВАННЫХ ОБЪЕКТОВ
Во всех рассмотренных выше примерах анимации на сцене перемещался или изменял форму только один объект. Очевидно, что для привлечения интереса зрителей и повышения «реалистичности» многих фильмов одного персонажа недостаточно.
При описании общих принципов применения слоев было отмечено, что одно из их достоинств — возможность анимации нескольких объектов сцены. Чтобы правильно использовать такую возможность, необходимо учитывать ряд факторов, к описанию которых мы и переходим.
Для начала рассмотрим простейший случай, когда требуется включить в сцену всего два анимированных объекта.
Если они «по сюжету» фильма никак не взаимодействуют друг с другом, то все достаточно очевидно -- требуется разместить каждый объект в отдельном слое и анимировать его. И хотя при этом один из них, возможно, будут периодически заслонять другой, никаких дополнительных манипуляций с временной диаграммой слоев не требуется.
Итак, .для анимирования двух объектов, которые начинают и заканчивают двигаться одновременно, необходимо выполнить следующие действия (предполагается, что применяется tweened-анимация):
- Постройте в первом слое (Layer 7) анимационную последовательность для первого объекта (см. подраздел «Автоматическая анимация движения объекта»).
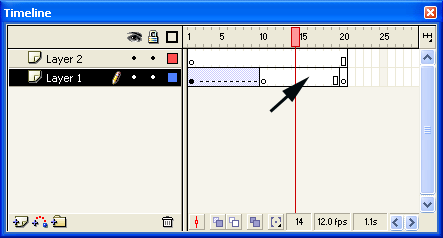
- Добавьте второй слой, например, с именем Layer 2 (см. подраздел «Создание и удаление слоев») и создайте на нем объект, подлежащий анимированию; при этом Flash автоматически построит для этого слоя последовательность простых кадров, равную по длине первой анимированной последовательности (рис. 9.27 а), как при создании фонового изображения.
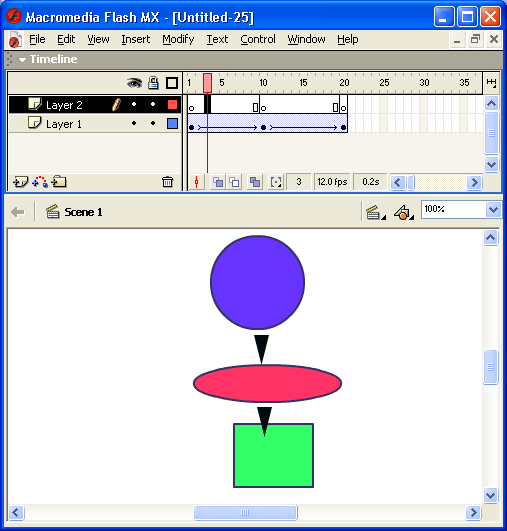
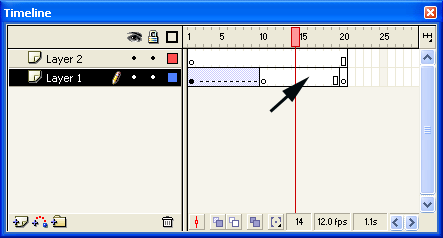
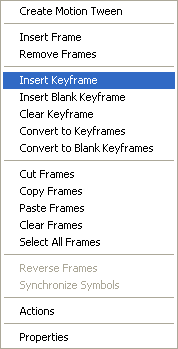
- Щелкните правой кнопкой мыши в ячейке первого кадра слоя Layer 2 и выберите в контекстном меню команду Create Motion Tween; при этом между первым и последним кадром появится пунктирная линия (рис. 9.27 б).
- Щелкните правой кнопкой мыши в ячейке последнего кадра слоя Layer 2 и выберите в контекстном меню команду Insert Keyframe; в результате пунктирная линия будет преобразована в линию со стрелкой (рис. 9.27 в).
- Переместите объект в позицию, соответствующую последнему кадру анимации.
Рис. 9.27. Вид временной диаграммы при анимировании двух независимых объектов
Замечание
Если поведение одного объекта должно зависеть от поведения другого (по крайней мере, визуально), дело обстоит несколько по-иному. В этом случае недостаточно просто анимировать каждый объект в отдельности. Необходимо согласовать между собой их временные диаграммы (точнее, временные диаграммы соответствующих слоев).
Процедуру согласования временных диаграмм рассмотрим на примере.
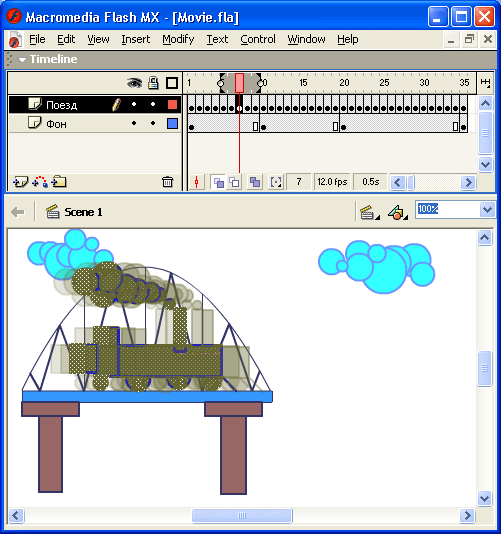
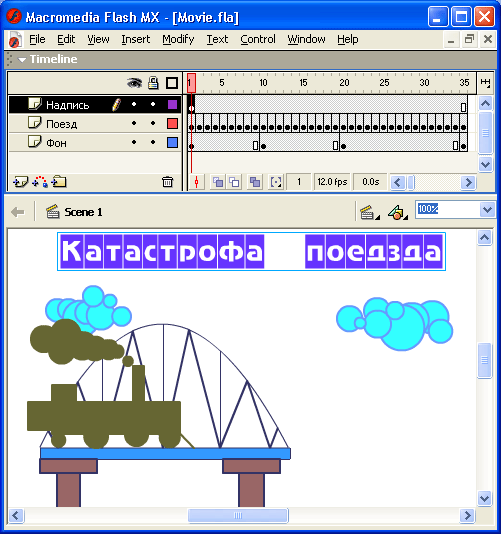
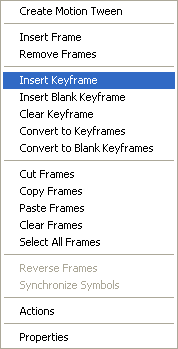
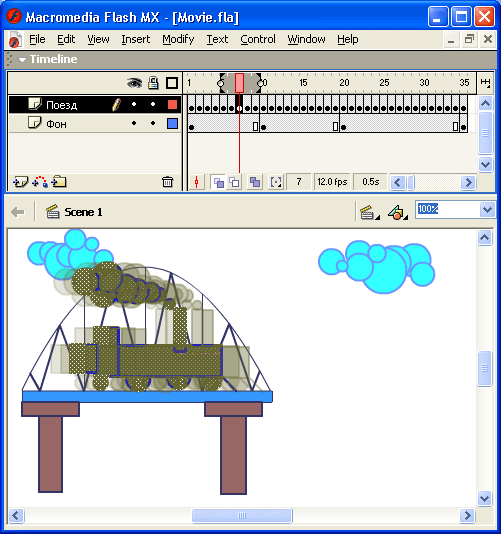
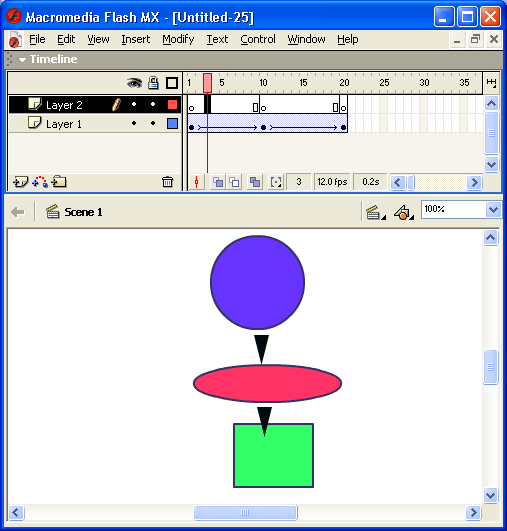
Предположим, что один из объектов начинает двигаться только после того, как в него «врежется» другой. Соответствующая сцена показана на рис. 9.28 (в верхней части рисунка приведены временная диаграмма фильма и исходное положение объектов, в нижней — дальнейшее развитие событий).
Вероятно, на основе уже приобретенных к этому моменту знаний и навыков читатель смог бы и самостоятельно догадаться, каким образом можно получить требуемый результат, тем не менее ниже приведены краткие пояснения.
Рис. 9.28. Сцена с двумя взаимодействующими объектами
Если требуется сместить по времени движение второго объекта относительно движения первого, необходимо выполнить следующие действия:
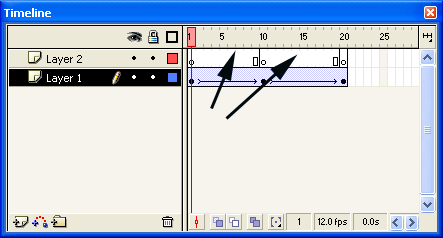
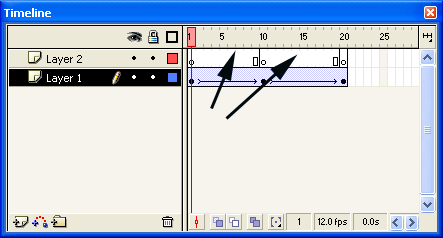
- Установите указатель в любой точке анимированной последовательности слоя Layer 2, нажмите левую кнопку мыши и, не отпуская ее, сместите всю последовательность по временной диаграмме на требуемое количество кадров (рис. 9.29).
Рис. 9.29. Смещение движения второго объекта во времени
а)
"пустые" кадры на временной диаграмме
б)
заполнение"пустых"кадров
Рис. 9.30. Восстановление видимости объектов
- В результате смещения образуются «пустые» кадры, на которых второй объект не виден до начала движения; в свою очередь, первый объект становится невидим после окончания движения (рис. 9.30 а); чтобы оба объекта были видны на всех кадрах, следует размножить первый кадр анимированной последовательности для второго объекта и последний кадр — для первого объекта (рис. 9.30 б); для размножения кадров может быть использована как команда Insert Frame, так и команда Insert Keyframe.
Повторив описанную выше процедуру, вы сможете увеличить число взаимодействующих объектов до необходимого количества.
9.27.gif

9.28.gif

9.29.gif

9.30a.gif

9.30b.gif