11. Создание tweened-анимации трансформации
Создание tweened-анимации трансформации
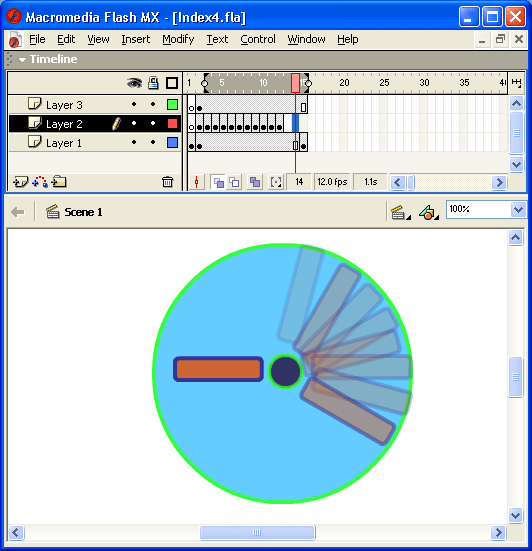
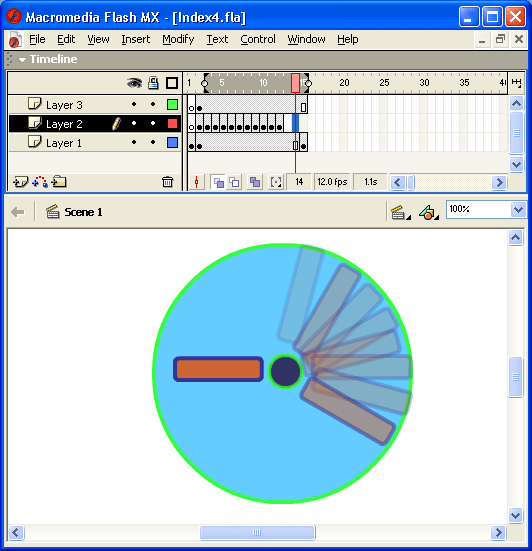
Если вы решили включить в свой фильм tweened-анимацию трансформации, имейте в виду следующее обстоятельство. По умолчанию Flash пытается произвести переход от одной формы к другой «кратчайшим путем». Поэтому промежуточные кадры могут оказаться весьма неожиданными для вас. В качестве иллюстрации к сказанному ниже приведен рисунок (рис. 8.21), на котором показан промежуточный кадр трансформации уже знакомых вам «часов». Здесь с помощью tweened-анимации минутная йрелка пытается «переползти» с 12 на 6 «короткой дорогой».
В отличие от анимации движения, tweened-анимация трансформации может быть создана только одним способом — с помощью панели инспектора свойств кадра.
Для пояснения технологии создания такой анимации вернемся к примеру с «часами»: предположим, что требуется переместить минутную стрелку с «12» на «6».
При решении указанной задачи требуется выполнить следующие действия.
- Убедитесь, что панель инспектора свойств присутствует на экране. Если она закрыта, выберите в меню Window основного окна пункт Properties.
Рис. 8.21. Пример промежуточного кадра при tweened анимации трансформации
- Включите инструмент Oval и нарисуйте с его помощью все элементы «часов», показанные на рис. 8.21, слева.
- Включите инструмент Arrow и выберите изображение, которое вы хотите трансформировать.
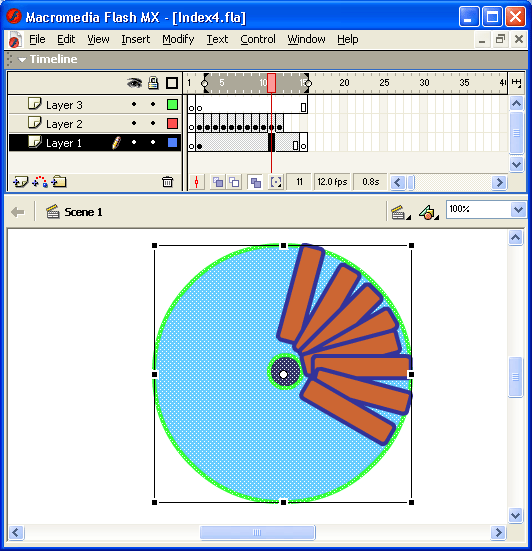
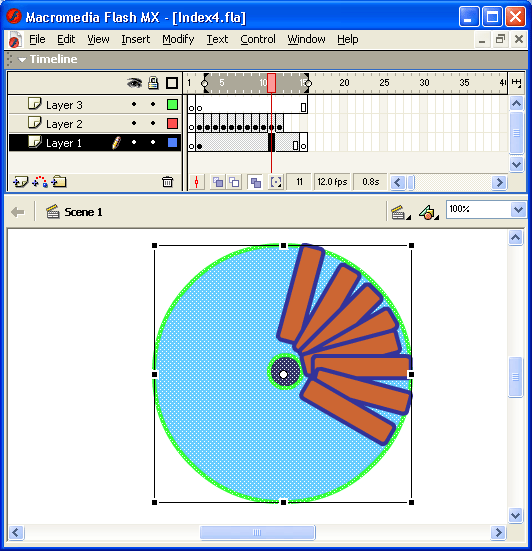
- Щелкните правой кнопкой в ячейке того кадра, который вы хотите сделать последним в анимации (например, 10-й), и в контекстном меню выберите команду Insert Keyframe; в результате между первым и последним кадрами на временной диаграмме появится последовательность простых кадров серого цвета, как показано на рис. 8.22, вверху.
- Замените на столе исходное изображение тем, в которое оно должно быть трансформировано; в рассматриваемом примере для этого достаточно с помощью инструмента Free Transform повернуть минутную стрелку и переместить на новую позицию.
- Щелкните правой кнопкой в ячейке первого кадра анимации; это приведет к двум последствиям: на столе появится исходное изображение и изменится формат панели инспектора свойств.
- В раскрывающемся списке Tween выберите вариант Shape (Форма); в результате первый и последний кадры анимации на временной диаграмме будут соединены стрелкой на светло-зеленом фоне (рис. 8.22, внизу); это говорит о том, что создание анимации успешно завершено.
Рис. 8.22. Вид временной диаграммы при анимировании трансформации объекта
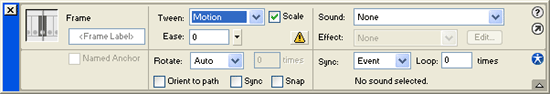
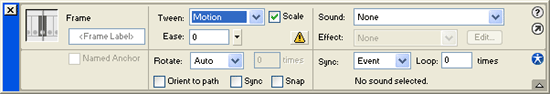
Выбор пункта Shape в списке Tween приводит к изменению формата панели инспектора свойств. С ее помощью могут быть установлены следующие дополнительные параметры анимации трансформирования объекта (рис. 8.23):
- скорость изменений; по умолчанию изменения протекают с постоянной скоростью, однако вы можете управлять ею, изменяя значения параметра Ease (Замедление): отрицательные значения этого параметра (от -1 до -100) означают, что изменения будут постепенно ускоряться, а положительные значения (от 1 до 100), наоборот, означают постепенное замедление изменений;
- способ трансформации; он определяется значением, выбранным в списке Blend (Переход):
- Distributive (Размазанный) — Flash создает анимацию, в которой промежуточные формы являются более сглаженными;
- Angular (Угловатый) -- Flash создает анимацию, при которой в промежуточных формах сохраняются очевидные углы и прямые линии.
- Distributive (Размазанный) — Flash создает анимацию, в которой промежуточные формы являются более сглаженными;
Рис. 8.23. Параметры анимации трансформирования объекта
Замечание
Обратите внимание, что для создания анимации трансформации объекта не требуется (более того - нельзя) выполнять группирование контура и заливки, равно как и других элементов изображения, подлежащих трансформированию. Достаточно все эти элементы просто выбрать с помощью инструмента Arrow.
8.21a.gif

8.22a.gif

8.23.gif