Глава 2. Введение в технологию Flash
1. Глава 2. Введение в технологию Flash
Глава 2
Введение в технологию Flash
Технология Flash основана на использовании векторной графики в формате Shockwave Flash (SWF). Хотя это далеко не первый векторный формат, создателям SWF удалось найти наиболее удачное сочетание между изобразительными возможностями графики, инструментальными средствами для работы с ней, и механизмом включения результата в Web-страницы. Дополнительным преимуществом SWF является его переносимость, то есть этот формат может использоваться на любой аппаратно-программной платформе (в частности, на компьютерах Macintosh, работающих под управлением операционной системы MacOS, и на компьютерах IBM с ОС Windows). И еще одна особенность SWF: созданные на его основе изображения не только могут быть анимированы, но также дополнены интерактивными элементами и звуковым сопровождением.
Переносимость и возможность создания интерактивных мультимедийных приложений обусловили быстрый рост популярности формата SWF среди Web-дизайнеров. Поэтому почти одновременно с появлением самого формата фирмой Macromedia были созданы встраиваемые компоненты (Plug-In) для двух основных броузеров Сети: Internet Explorer и Netscape Communicator. А это, в свою очередь, способствовало еще более широкому распространению SWF на просторах Всемирной Паутины. В результате разработчики этих броузеров объявили о намерении включить поддержку SWF непосредственно в ядро своих продуктов. Поддержали подобный подход и другие ведущие производители программного обеспечения (в частности, фирма Adobe).
И все-таки повторим еще раз: вряд ли формат SWF завоевал бы так много поклонников, если бы Macromedia не сопроводила его достаточно простыми и удобными инструментами. Необходимо отметить, что в настоящее время существует целый набор таких инструментов.
Одни из них ориентированы на создание мультимедийных презентаций (Macromedia Director Shockwave Studio), другие предназначены для подготовки графических изображений (Macromedia FreeHand и Macromedia Fireworks), третьи обеспечивают создание интерактивных обучающих курсов (Macromedia Authorware и Macromedia CourseBuilder). Однако среди разработчиков Web-публикаций наибольшей популярностью пользуется Macromedia Flash, поскольку именно этот продукт позволяет создавать законченные Web-страницы, которые способны обеспечить популярность любому сайту. Видимо, благодаря этому формат SWF все чаще стали называть просто Flash. Итак, составляющими Flash-технологии являются:
- векторная графика;
- поддержка нескольких видов анимации;
- возможность создания интерактивных элементов интерфейса;
- поддержка взаимодействия с импортируемыми графическими форматами (в том числе растровыми);
- возможность включения синхронного звукового сопровождения;
- обеспечение экспорта Flash-фильмов в формат HTML, а также в любой из графических форматов, используемых в Интернете;
- платформная независимость;
- возможность просмотра Flash-фильмов как в автономном режиме, так и посредством Web-броузера;
- наличие инструментов визуальной разработки, избавляющих со-здателя Flash-фильмов от многих рутинных операций, а также от детального изучения технических аспектов реализации Flash-технологии.
Рассмотрим перечисленные составляющие Flash-технологии подробнее.
2. Графика
ГРАФИКА
В настоящее время лидирующее положение в оформлении Web-страниц занимает растровая графика. Растровыми форматами являются GIF (Graphics Interchange Format, графический формат для обмена данными), JPEG (Join Photographic Experts Group - Объединенная группа экспертов по изображениям) и PNG (Portable Network Graphics — переносимый графический формат), которые были рассмотрены в первой главе книги.
При использовании растровой графики изображение описывается как совокупность точек (пикселов — pixel). Поскольку эти точки никак не связаны друг с другом, то для каждой из них требуется указать цвет и координаты. В простейшем случае, когда используется двухцветное изображение (например, черно-белое) для описания цвета каждого пиксела достаточно одного двоичного разряда: О — черный, 1 — белый. Для 256-цветного рисунка таких разрядов требуется уже 8 на каждый пиксел (256=2 8 ). Наиболее сложные, фотореалистичные цветные изображения требуют до 24 разрядов на пиксел. Вследствие этого размер файлов с растровыми изображениями очень быстро возрастает при увеличении глубины цвета изображения.
Еще один недостаток растровых изображений состоит в том, что качество изображения (его четкость, прорисовка деталей) существенно зависит от размера пиксела, который, в свою очередь, определяется разрешающей способностью монитора. Поэтому рисунок, который на одном мониторе выглядит весьма привлекательно, на другом мониторе может оказаться «смазанным». И это еще не все. Изменить размер растрового изображения — тоже дело очень непростое. Ведь увеличение такого изображения означает увеличение числа пикселов. А какие именно добавлять на границе между разными цветами? Специалистами в области компьютерной графики разработаны весьма сложные алгоритмы «размножения» пикселов растровых изображений (или удаления, если рисунок требуется уменьшить), но и они далеко не всегда справляются с этой трудной задачей.
Совсем другое дело — векторная графика.
Векторная графика — это способ представления изображения с помощью совокупности кривых, положение которых на рисунке описывается посредством математических формул.
Например, для описания любой окружности требуется всего три-четыре числа: радиус, координаты центра и толщина линии. Благодаря этому векторная графика имеет по сравнению с растровой целый ряд преимуществ:
- математические формулы, описывающие векторное изображение, занимают намного меньше места в памяти компьютера, чем описание пикселов растрового изображения;
- возможность практически неограниченного масштабирования изображения (или отдельных его фрагментов) без потери его качества;
- совершенно «безболезненный» перенос векторного изображения с одной платформы на другую.
Разумеется, у векторных изображений также имеются определенные недостатки. Например, очень сложно представить компактно в векторном формате фотореалистичное изображение. В связи с этим уместно вспомнить, что самые удачные решения — компромиссные. Именно такое решение использовали и авторы Flash: при разработке Web-страниц с помощью этого инструмента вы можете импортировать и использовать не только векторные, но и растровые изображения.
3. Анимация
АНИМАЦИЯ
Анимация во Flash основана на изменении свойств объектов, используемых в «мультике». Например, объекты могут исчезать или появляться, изменять свое положение, форму, размер, цвет, степень прозрачности и т. д.
Во Flash предусмотрено три различных механизма анимирования объектов:
- покадровая («классическая») анимация, когда автор сам создает или импортирует из других приложений каждый кадр будущего «мультика» и устанавливает последовательность их просмотра;
- автоматическое анимирование (так называемая tweened-анима-ция), при использовании которой автор создает только первый и последний кадры мультипликации, a Flash автоматически генерирует все промежуточные кадры; различают два вида tweened-анимации: анимация, основанная на перемещении объекта (motion animation), и анимация, основанная на трансформации (изменении формы) объекта (shape animation);
- анимация на основе сценариев; сценарий представляет собой описание поведения объекта на собственном языке Flash, который называется ActionScript; синтаксис этого языка напоминает синтаксис других языков сценариев, используемых в Web-публикациях (например, JavaScript и VBScript).
Каждый из этих механизмов имеет как достоинства, так и недостатки. В частности, tweened-анимация обладает двумя несомненными достоинствами:
- во-первых, автор избавлен от необходимости создавать каждый кадр в отдельности;
- во-вторых, для воспроизведения такого «мультика» Flash достаточно хранить только первый и последний кадры, что обеспечивает значительное уменьшение объема такого фильма.
Вместе с тем, tweened-анимация пригодна для создания лишь наиболее простых сюжетов, в которых свойства объектов изменяются равномерно.
С помощью сценариев на ActionScript можно описать достаточно сложное поведение объектов, однако...Однако для этого нужно изучить язык ActionScript.
Другими словами, прежде чем приступить к созданию собственного «мультика», следует определиться с выбором механизма его реализации.
Чтобы познакомиться с теми возможностями, которые предоставляет Flash для создания анимированных Web-страниц, мы настоятельно рекомендуем вам посетить сайт компании Disney (wwnv.Disney.com), одна из страниц которого показана на рис. 2.1.
Кроме того, на сайте компании Macromedia имеется специальная рубрика, которая называется «Сайт дня» (Site of the Day). В ней содержатся ссылки на сайты, которые, по мнению сотрудников компании Macromedia, наиболее полно и эффективно используют преимущества Flash-технологии.
4. Интерактивность
Интерактивность
Flash позволяет создавать интерактивные фильмы, в ходе воспроизведения которых посетитель сайта может использовать клавиатуру или мышь, чтобы перейти к различным фрагментам фильма, переместить объекты, ввести информацию в форму, а также выполнить многие другие операции.
Интерактивность Flash-фильмов реализуется путем описания соответствующих действий в виде последовательности команд (инструкций), написанных на языке ActionScript. Действие выполняется, когда происходит связанное с ним событие. Такими событиями, в частности, могут быть переход к определенному кадру фильма
Рис. 2.1. Одна из страниц сайта
или нажатие пользователем кнопки на странице либо клавиши на клавиатуре.
Интерактивными могут быть кнопки (например, сгруппированные в виде специальной панели управления), фрагменты фильма, либо отдельные кадры. При этом многие стандартные действия могут быть назначены тем или иным элементам фильма без непосредственного программирования на ActionScript. К стандартным действиям относятся, например, запуск и остановка фильма, включение и выключение звукового сопровождения, переход по заданному URL, и некоторые другие. Всего же стандартных действий насчитывается более десятка.
При необходимости можно создавать достаточно сложные сценарии, в которых анализируются те или иные условия, и только потом выполняется требуемое действие. Правда, создание таких сценариев требует наличия некоторых навыков в программировании.
На рис. 2.2 показан простой пример интерактивного фильма, позаимствованный из подборки примеров, входящей в комплект поставки продукта.
Рис. 2.2. Пример интерактивного Flash-фильма
Приведенная на рис. 2.2. Flash-страница состоит как бы из двух частей: справа расположен своеобразный экран, на котором воспроизводится управляемый объект (в данном случае — автомобиль), а слева размещена панель управления с интерактивными «кнопками» и «ползунками»; с их помощью посетитель страницы может выбрать цвет автомобиля.
2.1.gif

2.2.gif

5. Звук
Звук
Flash предлагает несколько способов использования звука в фильмах. Вы можете создать звуковое сопровождение, которое воспроизводится непрерывно, независимо от сюжета фильма и действий пользователя. Альтернативный вариант - синхронизировать анимацию и звуковое сопровождение. Кроме того, Flash позволяет назначать звуки кнопкам, чтобы сделать их более интерактивными. И, наконец, еще один вариант работы со звуком — это управление звуковым сопровождением посредством сценария на ActionScript.
Во Flash предусмотрено два типа звукового сопровождения: событийно-управляемое (event sound) и потоковое (stream sound).
Для воспроизведения событийно-управляемого звука соответствующие данные должны быть загружены полностью; после этого воспроизведение продолжается до тех пор, пока не будет остановлено явно. Воспроизведение потока начинается сразу, как только загруженных данных окажется достаточно для первых нескольких кадров фильма.
Для повышения удобства работы со звуком Flash предоставляет авторам следующие возможности:
- создание разделяемых библиотек звуков, что позволяет использовать звук из одной библиотеки в нескольких фильмах;
- управление параметрами сжатия звуковых данных с целью выбора оптимального сочетания качества звука и размера экспортируемого фильма; при этом автор может выбирать параметры сжатия как для отдельных звуков, так и для всех звуков в фильме.
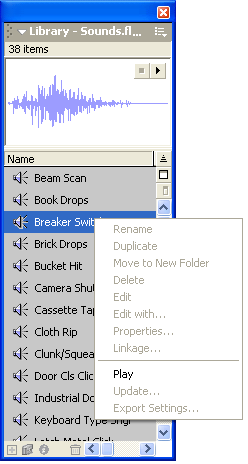
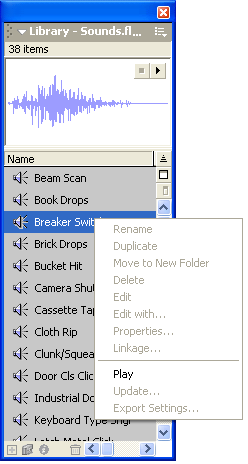
Кроме того, вы можете использовать для модификации звука различные дополнительные эффекты (рис. 2.3).
6. Варианты использования фильмов Flash
ВАРИАНТЫ ИСПОЛЬЗОВАНИЯ ФИЛЬМОВ FLASH
Как уже было отмечено выше, основное предназначение Flash -создание насыщенных графикой и анимацией (и вместе с тем компактных) интерактивных Web-страниц. Однако Flash — это достаточно самостоятельная технология. Поэтому ее создатели предусмотрели также и два других варианта использования результатов, полученных с помощью Flash. Первый состоит в возможности независимого (от Web-броузера) просмотра Flash-фильмов, второй заключается в конвертировании Flash-фильмов в другие форматы.
Рис. 2.3. Редактор параметров звука
2.3.gif

7. Независимый просмотр
Независимый просмотр
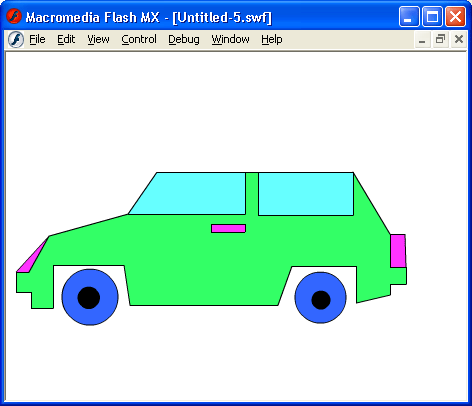
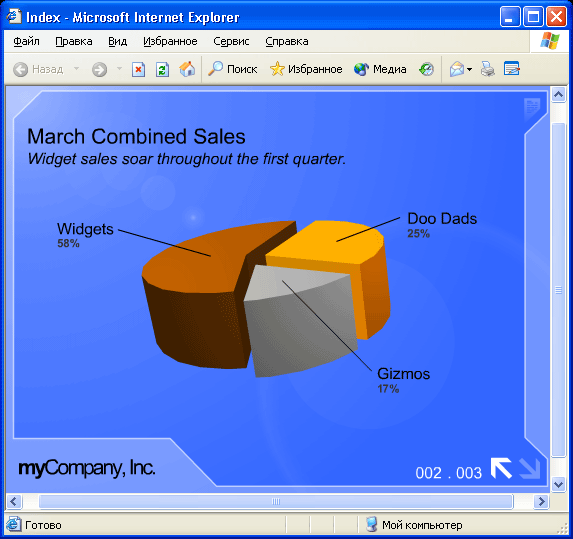
При создании и редактировании фильмов с помощью Flash автор работает с файлами, имеющими формат FLA. Это внутренний (собственный) формат редактора Flash, и он «понятен» только этому инструменту. Фильмы, предназначенные для просмотра с помощью Web-броузеров, должны быть экспортированы в формат SWF. Как уже было отмечено выше, именно этот формат поддерживается последними версиями броузеров (Internet Explorer, Netscape и Opera) либо посредством специального подключаемого Flash-плеера, либо даже на уровне ядра. Так вот, этот самый Flash-плеер входит в состав редактора Flash в качестве достаточно самостоятельного приложения, и SWF-файлы могут быть активизированы с его помощью без запуска самого редактора. При этом сохраняются все функциональные и интерактивные возможности, реализованные автором в Flash-фильме. Например, на рис. 2.4 показано Flash-приложение, созданное в редакторе Flash, экспортированное в формат SWF и открытое с помощью Flash-плеера.
Второй вариант «автономного» просмотра Flash-фильмов --с помощью Универсального проигрывателя (Windows Media Player). Для этого. Flash-фильм должен быть экспортирован в формат AVI. Правда, при этом размер фильма (точнее, файла с фильмом) увеличивается в десятки, а иногда и в сотни раз. Например, размер Flash-фильма, показанного на рис. 2.4, в формате SWF составляет менее 177 Кбайт, а в формате AVI (рис. 2.5) — около 6,5 Мбайт.
Рис. 2.4. Просмотр SWF-файлов с помощью Flash-плеера
Конвертирование Flash -фильмов в формат AVI приводит к потере их интерактивности, поэтому такой вариант просмотра можно считать наименее удачным.
Существует и еще один способ просмотра Flash-фильмов (опять-таки в неинтерактивном исполнении). Имеется в виду экспорт фильма в анимированный GIF-формат. При этом возможны два варианта экспорта: в виде набора GIF-файлов, каждый из которых соответствует одному кадру анимации, и в виде одного анимированного файла. Несколько забегая вперед, отметим, что второй вариант предпочтительнее, поскольку позволяет получить файл меньшего размера, чем после «сборки» кадров с помощью какого-либо другого инструмента (например, программы Ulead GIF Animator).
Рис. 2.5. Просмотр Flash-фильма с помощью Универсального проигрывателя
2.4.gif

2.5.gif

8. Конвертирование Flash-фильмов в графические форматы
Конвертирование Flash-фильмов в графические форматы
Все перечисленные в предыдущем подразделе варианты экспорта Flash-фильмов обеспечивают сохранение (в той или иной степени) их динамики. Однако при необходимости можно воспользоваться Flash и в качестве «обычного» графического редактора. Созданное с его помощью изображение может быть затем конвертировано в один из графических форматов (векторный или растровый).
Примерно такими же возможностями обладает Flash и по включению в фильм (то есть импорту) изображений, представленных в других графических форматах.
Для повышения наглядности и компактности перечень наиболее распространенных графических форматов, с которыми Flash «поддерживает отношения», представлен в таблице 2.1.
Табл. 2.1. Перечень некоторых графических форматов, поддерживаемых Flash
|
Тип файла |
Расширение |
Экспорт |
Импорт |
|
|
|||
9. Создание Web-страниц
Создание Web-страниц
Несмотря на разнообразие возможных способов просмотра Flash-фильмов, все-таки основным направлением применения этой технологии на сегодняшний день является создание красочных и динамичных Web-страниц.
Существует два способа сделать Flash-фильм пригодным для отображения броузером:
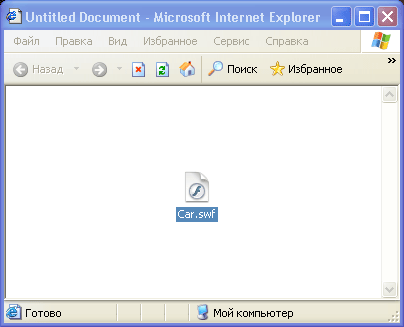
- сохранить его в формате SWF и затем перетащить мышью значок файла из окна папки, в которой сохранен файл, в окно броузера (рис. 2.6);
- экспортировать Flash-фильм в формат HTML и затем открыть в броузере обычным образом.
Рис. 2.6. Открытие SWF-файла в окне броузера путем перетаскивания
Механизм внедрения Flash-фильма в HTML-код аналогичен использованию элементов ActiveX или подключению компонентов Plug-in. Для броузера Internet Explorer такое внедрение выполняется с помощью тэга <OBJECT>, а для Netscape - посредством тэга <EMBED>. Чтобы фильм был доступен обоим броузерам, Flash при конвертировании Flash-фильма в HTML-страницу генерирует оба указанных тэга. При этом автор фильма может либо воспользоваться атрибутами тэгов, установленными по умолчанию, либо указать собственные значения (подробнее об этом будет рассказано в шестой главе «Публикация фильма»).
Варианты использования Flash-фильма в качестве элемента Web-страницы весьма разнообразны, вот только некоторые из них:
- «обычная» анимация, предназначенная для повышения эстетической привлекательности страницы;
- анимированная кнопка, «реагирующая» на действия пользователя (перемещение указателя мыши, нажатие клавиши и т. д.); такая кнопка может использоваться либо в качестве гиперссылки, либо активизировать какое-либо действие (например, загрузку внешнего файла, открытие нового окна броузера и т. д.);
- форма, предназначенная для приема некоторых данных от посетителя Web-страницы;
- рекламный баннер; пример такого баннера, «плавающего» по поверхности страницы, показан на рис. 2.7.
При необходимости можно использовать Flash и для создания «обычных», статичных HTML-страниц, на которых будет представлен только традиционный тип интерактивных элементов - гипертекстовые ссылки. Такой вариант возможен благодаря тому, что Flash поддерживает работу с текстом и с отдельными изображениями. Более того, в нем имеются средства, позволяющие создавать на основе изображений сенсорные карты обоих типов: работающие на стороне клиента и обрабатываемые сервером. На рис. 2.8 приведен пример «статичной» Web-страницы, созданной с помощью Flash и затем конвертированной в HTML-код.
Рис. 2.7. Пример баннера, созданного с помощью Flash-технологии
Рис. 2.8. Пример «статичной» Web-страницы, созданной с помощью Flash
2.6.gif

2.6b.gif

2.7.gif

2.8.gif

10. Общая схема создания Flash-фильмов
Общая схема создания Flash-фильмов
Несмотря на то, что редактор Flash предназначен в первую очередь для создания Web-страниц, при работе с ним вам очень редко придется сталкиваться с такими терминами, как, например, тэг, атрибут, страница и т. д. Технология создания фильмов Flash основана на применении совсем других понятий и категорий. Поэтому для успешного освоения Flash необходимо сначала разобраться с применяемой в нем терминологией.
11. Основные понятия
Основные понятия
При построении любого Flash-фильма используется объектно-ориентированный подход. Это означает, что все элементы фильма интерпретируются как объекты того или другого типа, для каждого из которых заданы некоторые свойства и определен набор допустимых операций. Например, для объекта «Текст» должен быть установлен размер символов, способ начертания, цвет и т. д. Текст можно определенным образом редактировать, вырезать; копировать, создавать на его основе текстовые гиперссылки и т. п. То же самое можно сказать о графических изображениях и о звуке. Тем не менее, при работе с Flash вместо понятия «объект» чаще используется термин символ (Symbol). Основное различие между ними состоит в следующем.
Символ представляет собой своеобразный шаблон объекта с определенным набором свойств. Символ хранится в специальной библиотеке символов (Library) и может быть многократно использован как в одном и том же фильме, так и в нескольких фильмах. Каждая новая копия символа, помещенная в фильм, называется экземпляром символа (Instance). Экземпляр наследует все свойства самого символа, и между ними устанавливается связь: при изменении свойств символа соответствующие изменения автоматически применяются ко всем его экземплярам. Очевидно, что такой подход существенно экономит силы и время создателя фильма. Кроме того, механизм символов позволяет сократить и размер фильма: если в нем используется несколько экземпляров символа, то информация о его свойствах не дублируется. Вместе с тем, вы можете изменять некоторые свойства конкретного экземпляра, что не влияет на свойства символа-оригинала. Например, можно изменить размер и цвет экземпляра, а если речь идет о звуковом символе — добавить тот или иной эффект.
Как правило, динамика в Flash-фильмах обеспечивается за счет того, что в течение некоторого интервала времени изменяются те или иные свойства экземпляра (например, координаты, цвет, размер, прозрачность и т. д.), то есть изменяется состояние экземпляра. С каждым состоянием экземпляра связан отдельный кадр фильма (Frame). Кадр, соответствующий изменению состояния экземпляра, называется ключевым кадром (Keyframe). Ключевой кадр сам рассматривается как объект соответствующего типа, свойства которого пользователь может изменять. Для ключевых кадров предусмотрены специальные функции и команды, предназначение которых мы поясним немного позже.
Динамика смены кадров фильма описывается с помощью временной диаграммы (Timeline). В качестве параметров временной диаграммы можно указывать частоту смены кадров, моменты начала и завершения движения объектов и т. д.
В фильме может использоваться несколько различных объектов. Состояние каждого из них может изменяться независимо от других, либо вообще оставаться неизменным (если, например, некоторый объект используется в качестве фона). Чтобы упростить описание поведения различных элементов фильма, каждый из них помещается, как правило, на отдельный слой (Layer). Разработчики Flash для пояснения роли слоев в фильме сравнивают их с листами прозрачной кальки. Собрав воедино «стопку» таких листов, вы можете получить некую сцену, на которой действуют различные «персонажи». Кстати о сценах. Сцена (Scene) - это еще один термин, используемый при работе с Flash. Каждая сцена представляет собой определенное сочетание слоев. Для простых фильмов бывает достаточно создать и описать одну-единственную сцену, содержащую один слой. Для более сложных может потребоваться создать несколько различных сцен. Переход от одной сцены к другой определяется уже не временной диаграммой, а несколько иным механизмом. В простейшем случае сцены фильма выполняются последовательно, в соответствии с их порядковыми номерами. Для более сложного построения фильма используются средства языка ActionScript.
При создании сложных фильмов достаточно важную роль играет еще одно понятие — клип (Clip, или Movie clip). Клип — это специальный тип символа. Он представляет собой как бы мини-фильм, для которого создается собственная временная диаграмма и устанавливаются собственные параметры (например, частота смены кадров). Клип, как и любой другой элемент фильма, может быть включен в библиотеку символов для многократного использования в фильме. Каждому экземпляру клипа может быть назначено собственное имя.
Любой элемент фильма может быть использован и внутри клипа. Разрешается также создавать «вложенные» клипы. Если требуется описать некоторые дополнительные условия активизации клипа внутри фильма, то для этого могут быть использованы средства языка ActionScript. В состав клипа могут включаться также интерактивные элементы (например, кнопки).
12. Последовательность действий при создании Flash-фильма
Последовательность действий при создании Flash-фильма
При запуске большинства Windows-приложений автоматически создается «заготовка» (пустой документ, бланк) того типа, для работы с которым предназначено данное приложение. Например, при открытии окна текстового процессора Word в нем появляется пустой документ, в который вы можете ввести требуемый текст, добавить графику и т. д. Для нового документа используются параметры, установленные по умолчанию (размер и стиль шрифта, ширина полей и т. п.). Чтобы документ выглядел так, как хотели бы именно вы, целесообразно установить требуемые значения соответствующих параметров.
Подобным образом организована и работа с редактором Flash. При его запуске автоматически создается «заготовка» будущего фильма (точнее, его первой сцены). Если это необходимо, автор может установить собственные значения общих свойств фильма, таких как частота смены кадров, размеры окна, используемого для отображения фильма, цвет фона, и некоторые другие.
После установки общих параметров фильма можно переходить к формированию первой сцены фильма. Решив, какие именно объекты должны присутствовать на этой сцене, вы последовательно помещаете каждый из объектов на новый слой. Установка параметров слоя — это один из наиболее ответственных этапов построения фильмов. Поскольку в фильме слои (или помещенные на них объекты) тем или иным образом взаимодействуют друг с другом, после описания очередного слоя может оказаться, что требуется отредактировать созданные ранее. В этом нет ничего страшного, это вполне естественно, и Flash предоставляет автору возможность скорректировать предыдущие действия.
Очередной объект, подлежащий включению в фильм, может быть либо взят из библиотеки символов, либо создан заново.
Если объект пока существует только в вашем воображении или на бумаге, то Flash превращается в графический редактор, предоставляющий все основные инструменты для рисования, закрашивания, ретуширования и комбинирования различных изображений. При этом как отдельные компоненты создаваемого объекта, так и законченные изображения могут быть импортированы из других графических форматов.
Те объекты, которые предполагается использовать в фильме неоднократно (хотя бы дважды), целесообразно сразу создавать как новые символы.
Хотя Flash и обладает достаточно «дружественным» интерфейсом, создание Flash-фильмов является весьма непростым делом. Поэтому после завершения очередного шага полезно проверить полученный результат, протестировать его. Flash позволяет тестировать как отдельные сцены фильма, так и фильм в целом. Если тестирование прошло успешно, не забывайте сохранить результат своей работы на диске (в отличие от того же Word, Flash не поддерживает функцию автоматического сохранения).
После завершения работы над фильмом полезно также вспомнить о том, что он должен стать частью содержимого Web-страницы. А какой самый главный недостаток любой страницы? Правильно, большое время загрузки. Исходя из этих соображений, разработчики Flash позаботились о том, чтобы вы могли оценить время загрузки фильма. Причем информация может быть получена как в числовой, так и в графической форме для всех кадров фильма.