Глава 14. Печать
1. Технология "drag-and-drop"
ГЛАВА 13
ИМПОРТИРОВАНИЕ И ЭКСПОРТИРОВАНИЕ ТЕКСТА И ИЗОБРАЖЕНИЙ
Как в экономике важна интеграция, так и в создании, трансформировании и передаче графической информации необходимо рационально использовать изображения и тексты других программ и других форматов. Поэтому программа Adobe Illustrator располагает процедурами обмена информации — импортированием (использование материалов, подготовленных другими средствами, например программами точечной графики) и экспортированием (подготовка материалов для программ другого класса, например программ верстки).
В качестве эквивалента для обмена служат стандартные форматы файлов, программа Adobe Illustrator может работать практически со всеми популярными форматами, отчасти еще и потому, что фирма Adobe сама является "законодателем мод" в этой области.
Следует обратить внимание, что в данной главе приводится информация абстрактно-нормативного характера, поскольку проверить все многообразие форматов не представляется возможным. Автор будет благодарен, если читатели, обнаружившие в своей практической деятельности отклонения и проблемы, связанные с конвертированием форматов, перешлют ему соответствующие данные по электронному адресу pono@pono.spb.su. Интересные факты будут опубликованы в Internet на страничке автора ( http://www.bhv.ru /роnо) с упоминанием имени и электронного адреса корреспондента (если будет на то его соизволение).
Простейшим средством обмена информации является буфер обмена Clipboard, который может выполнять некоторые задачи: переносить тексты между программой Adobe Illustrator и практически всеми текстовыми редактора-
ми и программами верстки, обеспечивать копирование контуров между программой Adobe Illustrator и программами Adobe Photoshop, Adobe Streamline, Adobe Dimensions и Adobe Premiere (с использованием описания языка PostScript), конвертировать векторные контуры в пиксельные изображения и передавать их в соответствующие программы.
2. Форматы импортируемых файлов
Технология "drag-and-drop"
Технология "drag-and-drop" (дословный перевод "перенести и бросить" часто заменяют одним словом "буксировка") позволяет переносить информацию из одной программы в другую буквально вручную в следующих случаях:
- если векторный объект переносится из одного документа программы Adobe Illustrator в другой;
- если векторный объект переносится на поверхность "рабочего стола" операционной среды, откуда он может быть также "отбуксирован" в другую программу;
- если происходит обмен графической информацией между программами Adobe Illustrator и Adobe Photoshop 5.5/6.0.
Для буксировки выделенного объекта программы Adobe Illustrator в программу Adobe Photoshop 5.5/6.0 необходимо открыть в последней нужный документ и просто "перетащить" объект. Он будет размещен в центре документа на активном слое.
Для перемещения векторного объекта в программу Adobe Photoshop 5.5/6.0 в качестве векторного необходимо при "буксировке" удерживать клавишу <Ctrl>.
Более подробно о работе с программой Adobe Photoshop, в том числе с импортированными объектами, можно узнать, прочитав книгу издательства БХВ-Петербург "Adobe Photoshop 6.0 в подлиннике".
3. Команды Open и Place
Форматы импортируемых файлов
Помимо перемещения отдельных изображений или объектов с помощью буфера обмена Clipboard или простой буксировки с помощью технологии "drag-and-drop" в программе Adobe Illustrator обеспечивается возможность открытия или импортирования документов, созданных в других программах, а следовательно, можно работать со многими форматами: векторными, пиксельными и текстовыми (табл. 13.1).
Таблица 13.1. Форматы импортируемых в Adobe Illustrator файлов
| Формат файла | Команда импортирования | Примечание |
|
AI |
Open (Открыть) |
Форматы всех версий программы |
|
EPS (Encapsulated PostScript) |
Open (Открыть), Place (Поместить) |
|
|
Acrobat PDF (Portable Document Format) |
Open (Открыть), Place (Поместить) |
Предлагает возможность выбора отдельной страницы |
|
Photoshop PSD |
Open (Открыть), Place (Поместить) |
Поддержка файлов версий, начиная с 2.4, допускается прямая буксировка из программы |
|
WMF (Windows Metafile)/EMF |
Open (Открыть), Place (Поместить) |
"Буксировка" возможна непосредственно из программ Microsoft Office |
|
DXF/DWG |
Open (Открыть), Place (Поместить) |
Поддержка файлов релизов 13, 14 и 2000 |
|
FreeHand |
Open (Открыть), Place (Поместить) |
Поддержка файлов версий 4.0, 4.0, 4.4, 7.0, 8.0 и 9.0 |
|
CorelDRAW CDR |
Open (Открыть) |
Поддержка файлов версий 4.0, 6.0, 7.0, 8.0 и 9.0 (с русскими текстами возможны проблемы) |
|
CorelDRAW CMX CGM (Computer Graphics Metafile) |
Open (Открыть) Open (Открыть) |
Поддержка файлов версий 1,2иЗ |
|
Форматы пиксельной графики, поддерживаемые программой Photoshop |
Open (Открыть), Place (Поместить) |
Форматы: Amiga IFF, BMP, Filmstrip, GIF89a, JPEG, PCX, PIXAR, PNG, TIFF и TGA |
|
Текстовые форматы |
Open (Открыть), Place (Поместить) |
Форматы: plain text, MS RTF, MS Word 6.0, 94, 97, 98 и 2000, Corel WordPerfect |
Изображения, импортированные с помощью команды Place (Поместить), могут быть связаны (linked) или размещены (embedded) (см. об этом в разд. "Редактирование связанных изображений" данной главы).
4. Редактирование связанных изображений
Команды Open и Place
Команда Open (Открыть) меню File (Файл) открывает документы, созданные другими программами, в качестве нового документа программы Adobe Illustrator, используя чаще всего установки по умолчанию.
Эта команда выводит на экран диалоговое окно Open (Открыть) (рис. 13.1), в котором осуществляются навигация по иерархии файловой структуры и поиск нужной папки и нужного файла.
Рис. 13.1. Диалоговое окно Open
При открытии документа с векторными изображениями последние конвертируются в контуры программы Adobe Illustrator, что обеспечивает возможность полноценной работы со всеми инструментами программы. При открытии документа с пиксельным изображением работа ограничивается перемещением, масштабированием, вращением и использованием фильтров. Информацию о работе с пикселъными изображениями см. в главе 10.
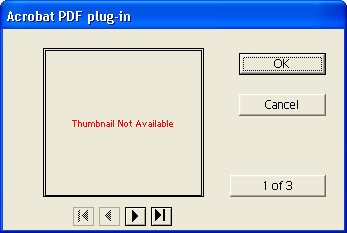
При открытии документа в формате Adobe Portable Document Format (PDF) на экран выводится диалоговое окно Acrobat PDF plug-in (Поместить Acrobat PDF) (рис. 13.2), в котором можно выбрать одну из страниц документа с помощью блока управления, расположенного в нижней части диалогового окна.
При работе с многостраничным документом той же цели можно добиться быстрее с помощью диалогового окна Acrobat PDF: Go to page (Acrobat PDF: Перейти к странице) (рис. 13.3), которое вызывается щелчком на кнопке, отображающей номер текущей страницы.
Рис. 13.2. Диалоговое окно Acrobat PDF plug-in
Рис. 13.3 . Диалоговое окно Acrobat PDF: Go to page
В окне просмотра (см. рис. 13.2) отображаются миниатюрные изображения страниц документа. Если они отсутствуют в импортируемом документе, то в окне выводится сообщение Thumbnail Not Available (Миниатюра отсутствует). Кроме того, если в операционной системе отсутствуют шрифты, используемые в документе, на экран выводится соответствующее сообщение и происходит замена шрифта (font substitution).
Команда Place (Поместить) импортирует документ на активный слой в открытом документе программы Adobe Illustrator и делает это следующими способами.
- Изображение размещается с установлением связи с исходным документом (linked), в этом случае фактически изображение не включается в документ программы Adobe Illustrator.
- Изображение размещается без установления такой связи (embedded), в этом случае изображение фактически внедряется в документ программы Adobe Illustrator и увеличивает размер файла.
Диалоговое окно Place (Поместить) отличается от диалогового окна Open (Открыть) наличием флажков Link (Связать), Template (Шаблон) и Replace (Заменить).
При размещении изображений в формате Encapsulated PostScript (EPS) флажок Link (Связать) следует оставить установленным в том случае, если дальнейшего редактирования изображения не требуется (в документ помещается только условное изображение в виде прямоугольника с диагоналями), а если необходима работа как с векторным объектом, этот флажок следует снять (рис. 13.4).
Рис. 13.4. Отображение изображения в формате EPS при неустановленном (слева) и при установленном флажке Link (справа)
Для отображения импортируемого рисунка на экране необходимо выполнение двух условий.
- Рисунок должен быть сохранен с изображением для предварительного просмотра (preview image). Информацию об этом см. в разд. "Сохранение документа в формате EPS" данной главы.
- Обязательно должен быть установлен флажок Show Images in Outline (Отображать пиксельную графику в контурном режиме) диалогового окна Document Setup (Параметры документа), которое вызывается одноименной командой меню File (Файл).
13.1.gif

13.2.gif

13.3.gif

13.4.gif

5. Связь объектов с URL
Редактирование связанных изображений
В программе Adobe Illustrator предусмотрена палитра Links (Связи) (рис. 13.5), предназначенная для работы с размещенными и связанными изображениями (идентификация, выбор, отображение и обновление).
Для того чтобы вызвать палитру на экран, необходимо выполнить команду Links (Связи) меню Window (Окно).
В палитре Links (Связи) показан список изображений, в каждой строке которого представлены имя импортированного файла и его уменьшенное изображение, а также некоторые служебные пиктограммы.
Для применения каких-либо команд к одному или нескольким импортированным изображениям последние необходимо выделить, щелкнув на соответствующих строках в палитре Links (Связи). При нажатой клавише <Shift> выделяется последовательный ряд строк, а при нажатой клавише <Ctrl> — произвольный.
Рис. 13.5. Палитра Links
Для того чтобы выделить одно из импортированных изображений в документе, необходимо щелкнуть на соответствующей строке в палитре Links (Связи), а затем выполнить команду Go to Link (Выделить связанное изображение) меню палитры или щелкнуть на одноименной кнопке (  ) в нижней части палитры.
) в нижней части палитры.
В палитре Links (Связи) представлен список всех связанных и размещенных изображений данного документа. При этом, если связанное изображение было изменено после включения его в документ, в строке с его именем отображается восклицательный знак (  ), а если оно потеряно (удалено, перенесено в другую папку, переименовано и т. д.) — вопросительный знак (
), а если оно потеряно (удалено, перенесено в другую папку, переименовано и т. д.) — вопросительный знак (  ).
).
Достоинство данной палитры заключается в том, что в ней отображается информация о характеристиках изображений, о разрыве связи изображения с внешним файлом. Кроме того, палитра позволяет вызвать исходную программу для редактирования, заменить одно изображение другим. При этом все трансформации, которые применялись к предыдущему варианту (масштабирование, вращение или сдвиг), сохраняются и в отношении нового варианта.
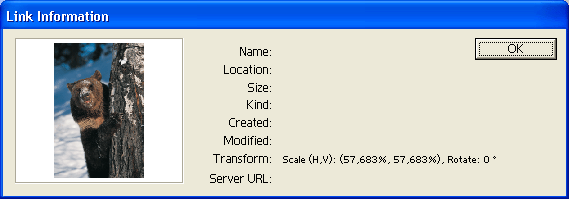
О каждом импортированном изображении можно получить более или менее исчерпывающую информацию, если дважды щелкнуть на строке в палитре Links (Связи) или выполнить команду Information (Информация) меню палитры. На экран выводится диалоговое окно Link Information (Информация о связанном изображении) (рис. 13.6), в котором рядом с уменьшенной копией изображения приводятся следующие сведения:
- Name (Имя файла);
- Created (Создан);
- Location (Расположение);
- Modified (Изменен);
- Size (Размер);
- Transform (Трансформирован).
- Kind (Формат файла);
Рис. 13.6. Диалоговое окно Link Information
Палитра Links (Связи) имеет собственное "управление", с помощью которого можно изменить размер изображений, а также состав и порядок списка импортированных изображений.
- Команда Palette Options (Параметры палитры) выводит на экран одноименное диалоговое окно, в котором можно определить размер "миниатюр" или отказаться от их вывода на экран.
- Команда Sort by Names (Сортировать по имени) обеспечит отображение списка в алфавитном порядке (английский язык).
- Команда Sort by Kind (Сортировать по формату) обеспечит отображение списка с учетом расширения файла (например, все файлы формата PSD, затем — все файлы формата JPEG и т. д.).
- Команда Sort by Status (Сортировать по состоянию) обеспечит разделение списка по принципу "размещенный — связанный": сначала в списке идут размещенные (embedded), а затем связанные изображения (linked).
- Команда Show All (Показать все) выводит полный список всех импортированных изображений.
- Команда Show Missing (Показать изображения с утерянной связью) выводит список только тех связанных изображений, у которых утеряна связь с исходным файлом (исходный файл может быть удален, переименован или перемещен в другую папку).
- Команда Show Modified (Показать измененные изображения) выводит список связанных изображений, которые были изменены после последнего обновления.
- Команда Show Embedded (Показать размещенные изображения) выводит список только размещенных изображений.
Программа Adobe Illustrator позволяет заменить одно связанное изображение на другое. Для этого необходимо использовать команду Replace (Заменить) меню палитры или кнопку Replace Link (Заменить связанное изображение) (  ) в нижней части палитры. Новое изображение сохраняет размер, размещение и параметры трансформации заменяемого изображения.
) в нижней части палитры. Новое изображение сохраняет размер, размещение и параметры трансформации заменяемого изображения.
Если изображение, которое связано с данным файлом, редактируется независимо, кнопка Update Link (Обновить связанное изображение) (  ) в нижней части палитры и одноименная команда меню палитры позволят заменить старый вариант изображения на новый ("обновить" изображение).
) в нижней части палитры и одноименная команда меню палитры позволят заменить старый вариант изображения на новый ("обновить" изображение).
Для того чтобы связанное изображение вошло в состав документа и потеряло ,свою связь с исходным документом, достаточно выполнить команду Embed Image (Разместить изображение). В строке появляется соответствующая пиктограмма.
Для того чтобы вызвать программу, в которой создавалось изображение, следует выполнить команду Edit Original (Редактировать оригинал) меню палитры или щелкнуть на одноименной кнопке (  ) в нижней части палитры.
) в нижней части палитры.
Следует только иметь в виду одну особенность: программа Adobe Illustrator, как и любое другое приложение, определяет программу-источник по той ассоциации, которая "прописана" для данного расширения файла в операционной среде Windows. Результатом этого может стать загрузка программы, которая отнюдь не является не только источником данного изображения, но и вовсе не является редактором графики, например, загрузка какой-нибудь программы -"просмотрщика" (viewer).
При работе с цветными импортированными изображениями формата EPS следует учитывать, что размещенные без связи изображения являются частью документа и, будучи отправлены на печатающее устройство, окажутся задействованы в процессах управления цветом, а размещенные со связью — нет.
13.5.gif

13.6.gif

6. Сохранение и экспортирование изображений
Связь объектов с URL
Любой объект, созданный в программе Adobe Illustrator, может служить ссылкой на Web-страницу, если связать его со строкой URL (Uniform Resource Locator — "универсальный локатор ресурсов"). Эта возможность введена в программу для удобства подготовки иллюстраций для Web-страниц и позволяет присвоить необходимые ссылки еще до размещения иллюстрации в одну из специальных программ создания Web-страниц.
Ссылка на URL-адрес создается в палитре Attributes (Атрибуты) (рис. 13.7). В поле URL вводится или выбирается из имеющегося списка необходимый адрес.
Nota Bene.
Следует обратить внимание, что префикс http:// обязательно должен присутствовать в адресе.
Затем эту иллюстрацию следует экспортировать в форматы, используемые для размещения на Web-страницах, после чего можно будет их применять
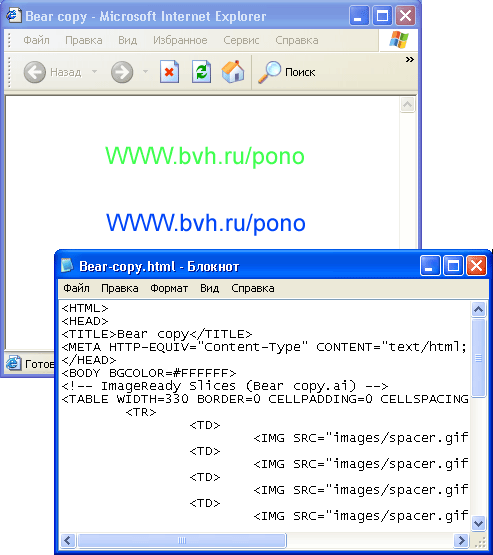
в программе создания Web-страниц, например в программе Microsoft Internet Explorer (рис. 13.8). Об установке параметров при экспортировании изображений в указанные форматы см. разд. "Экспортирование изображения в форматы для Web-страниц" и "Экспортирование документа в формат JPEG" данной главы.
Рис. 13.7. Палитра Attributes
Рис. 13.8 . Отображение рисунка в программе Microsoft Internet Explorer
Для проверки корректности ссылки можно нажать кнопку Browser (Браузер), и если на данном компьютере инсталлирована программа Netscape Navigator (рис. 13.9) или Microsoft Explorer и в данный момент обеспечена связь с Internet-провайдером, программа Adobe Illustrator "передаст" все необходимые данные, чтобы было осуществлено подключение к указанному ULR-адресу.
Список палитры Attributes (Атрибуты) может хранить определенное количество ссылок, их число можно установить в диалоговом окне Palette Options (Параметры палитры) (рис. 13.10), которое вызывается одноименной командой меню палитры. По умолчанию устанавливается максимальное значение — 30.
Рис. 13.9. Отображение рисунка в Web-браузере программы MS Explorer
Рис. 13.10. Диалоговое окно Palette Options
13.10.gif

13.7.gif

13.8.gif

13.9.gif

7. Сохранение документа в форматах версий программы Adobe Illustrator
Сохранение и экспортирование изображений
Для экспортирования изображений в формат Illustrator EPS используются команды Save As (Сохранить как) или Save a Copy (Сохранить копию), а для остальных форматов — команда Export (Экспортировать) меню File (Файл) (табл. 13.2).
Таблица 13.2 . Экспортирование изображений разных форматов
|
Формат файла |
Команды сохранения и экспортирования |
Примечание |
|
Al (Adobe Illustrator) |
Save (Сохранить), Save As (Сохранить как), Save a copy (Сохранить копию) |
Файлы могут сохраняться в предыдущих версиях, начиная с версии 3.0 |
|
EPS (Encapsulated PostScript) |
Save (Сохранить), Save As (Сохранить как), Save a copy (Сохранить копию) |
При установке флажка CMYK PostScript обеспечивает конвертирование цветов модели RGB в цвета модели CMYK |
|
PDF (Portable Document Format) |
Save (Сохранить), Save As (Сохранить как), Save a copy (Сохранить копию) |
|
|
PSD (Photoshop) |
Export (Экспортировать) |
При экспортировании слои сохраняются |
|
EMF (Enhanced Meta File) |
Export (Экспортировать) |
|
|
Все форматы пиксельной графики, поддерживаемые программой Photoshop |
Export (Экспортировать) |
Форматы: Amiga IFF, BMP, GIF89a, JPEG, PCX, Pixar, PNG, TIFF и Targa |
|
SWF (Flash) |
Export (Экспортировать) |
|
|
JPEG, GIF и PNG (Форматы, оптимизированные для Web) |
Save for Web (Сохранить для Web), Export (Экспортировать) |
|
|
SVG (Scalable Vector Graphics) |
Export (Экспортировать) |
Дополнительный блок (plug-in) SVG инсталлируется вместе с программой, но загрузить его можно на сайте www.adobe.com |
|
DWG и DXF (AutoCAD) |
Export (Экспортировать) |
|
|
Текст |
Export (Экспортировать) |
Форматы: ТХТ, MS RTF, MS Word, Corel WordPerfect |
8. Сохранение документа в формате EPS
Сохранение документа в форматах версий программы Adobe Illustrator
Многие программы позволяют непосредственно импортировать документы программы Adobe Illustrator, но в результате "чехарды" версий может оказаться, что документ находится в одной из предыдущих версий.
Разумеется, лучше стараться избегать такой ситуации, поскольку предыдущие версии могут не поддерживать некоторые функции (в предыдущих версиях еще не применялись, например, технологии прозрачности и "внешнего облика").
Для сохранения документа в предыдущей версии следует использовать команду Save As (Сохранить как) меню File (Файл), которая после присвоения имени файла в одноименном диалоговом окне выводит на экран еще одно диалоговое окно Illustrator Native Format Options (Параметры формата Illustrator) (рис. 13.11), в котором можно выбрать формат одной из предыдущих версий программы.
Рис. 13.11 . Диалоговое окно Illustrator Native Format Options
В раскрывающемся списке Compatibility (Совместимость) можно выбрать необходимую версию программы: 10, 9.0, 8.0, 7.0, 6.0, 4.0/4.4, 4.0 и 3.0/3.2.
В соответствии с выбранной версией становятся доступными те или иные функции:
- Create PDF Compatible (Создать PDF-совместимым);
- Use Compression (Применить сжатие);
- Embed All Fonts (for other applications) (Разместить все шрифты для других приложений);
- Subset fonts when less than ... of the characters are (Подмножество шрифтов, когда используется менее ... символов);
- Embed ICC Profile (Разместить профиль ICC);
- Include Linked File (Включить связанные файлы);
- Use Japanese File Format (Использовать формат файла для японского языка).
В переключателе Transparency (Прозрачность) представлены варианты изменения параметров прозрачности при сохранении в форматы, которые ее не поддерживают:
- Preserve Paths (discard transparency) (Сохранить контуры, удалить прозрачность);
- Preserve Appearance (flatten transparency) (Сохранить внешние эффекты, свести прозрачность).
Если в документе содержатся элементы, которые не могут найти адекватного воплощения в формате предыдущей версии, на экран будет выведено общее предупреждение.
13.11.gif

9. Сохранение документа в формате PDF
Сохранение документа в формате EPS
Формат EPS является самым универсальным форматом для обмена информацией с другими приложениями, поскольку практически все текстовые редакторы, программы верстки и графики могут его импортировать, при этом сохраняются все графические элементы и цветовые параметры (как в модели RGB, так и в модели CMYK). Кроме того, форматы EPS и AI (формат программы Adobe Illustrator) суть близкие варианты языка PostScript (что создает свои положительные и отрицательные стороны), поэтому в списке Save as Type (Тип файла) формат EPS представлен в виде Illustrator EPS.
Для сохранения документа в формате Illustrator EPS следует использовать команду Save As (Сохранить как) меню File (Файл), которая после присвоения имени файла в одноименном диалоговом окне выводит на экран еще одно диалоговое окно EPS Format (Формат EPS) (рис. 13.12), в котором определяются некоторые параметры документа.
В раскрывающемся списке Compatibility (Совместимость) можно выбрать формат одной из предыдущих версий: 10, 9.0, 8.0, 7.0, 6.0, 4.0/4.4, 4.0 и 3.0/3.2. По умолчанию активизирован вариант текущей версии.
В группе Preview (Экранная версия) можно обеспечить создание небольшого изображения, которое отображается в диалоговом окне Open (Открыть) и помогает пользователю быстрее находить нужные документы.
Тип этого изображения выбирается в раскрывающемся списке Format (Формат). Различие между вариантами TIFF (Black & White) (TIFF, черно-белый) и TIFF (8-bit Color) (TIFF, 8-битный цвет) заключается в том, что в первом случае изображение сохраняется как черно-белое штриховое, а во втором — как цветное. Если необходимо исключить миниатюру (все-таки она увеличивает размер файла), используется вариант None (Без миниатюры). Переключатель в положениях Transparent (Прозрачный) или Opaque (Непрозрачный) при выборе варианта TIFF (8-bit Color) (TIFF, 8-битный цвет) обеспечивает прозрачный или непрозрачный фон изображения.
Рис. 13.12. Диалоговое окно EPS Format
В группе Options (Варианты) с помощью флажков определяются следующие функции.
- Флажок Include Linked Files (Включить связанные файлы) обеспечивает включение в EPS-файл изображений, которые были импортированы в исходный документ программы Adobe Illustrator, например пиксельные изображения.
- Флажок Include Document Thumbnails (Включить миниатюры) обеспечивает сохранение миниатюр, тип которых определяется в группе Preview (Экранная версия).
- Флажок Include Document Fonts (Включить шрифты документа) обеспечивает сохранение документа вместе с необходимым набором шрифтов.
- Флажок Use Japanese File Format (Сохранить в файле японского формата) используется для сохранения документа с японскими иероглифами. Этот флажок важен для версий 3.0 и 4.0. В последних версиях своих продуктов для графики и настольных издательских систем фирма уделила самое серьезное внимание особенностям письменности дальневосточных народов (чего нельзя сказать о народах России).
- Флажок CMYK PostScript предназначен для обеспечения преобразования цветов модели RGB в цвета модели CMYK. При открытии файла с такой установкой в программе Adobe Illustrator исходный цвет сохраняется.
В раскрывающемся списке PostScript предоставляется выбор версии языка PostScript — Level 1, Level 2 или Level 3. Выбор варианта зависит от внешних (используемого программного обеспечения для импортирования данного файла или печатного оборудования) и от внутренних факторов (наличия градиентных заливок или градиентных сеток).
В частности, версия языка PostScript Level 1 поддерживает векторную и пик-сельную графику только в градациях серого, следующая версия PostScript Level 2 может включать как графику в градациях серого, так и цветные изображения в моделях RGB, CMYK и Lab CIE, а также использовать несколько методов сжатия (LZW, CCITT и JPEG). Последняя версия PostScript Level 3 располагает дополнительными возможностями, включая поддержку градиентных сеток (gradient mesh).
В переключателе Transparency (Прозрачность) представлены варианты изменения параметров прозрачности при сохранении в форматы, которые ее не поддерживают:
- Preserve Paths (discard transparency) (Сохранить контуры, удалить прозрачность) — сохраняет документ без параметров прозрачности и сопутствующих функций — маски непрозрачности и режимов наложения, а все объекты получают непрозрачность 100%.
- Preserve Appearance (flatten transparency) (Сохранить внешний облик, свести прозрачность) — сохраняет видимость прозрачности, но сводит изображение к обычным объектам.
13.12c.gif

10. Экспортирование в формат программы Adobe Photoshop 6.0
Сохранение документа в формате PDF
Формат PDF (Portable Document Format) также является разработкой фирмы Adobe как средство электронного распространения документов на платформах Macintosh, Windows, Unix и DOS. Файлы в этом формате создаются, редактируются и просматриваются с помощью пакета программ Adobe Acrobat. Возможность сохранения документа в этом формате имеют многие продукты фирмы Adobe, в частности программы Illustrator, Photoshop, PageMaker и InDesign. С большим или меньшим успехом его используют графические программы и других фирм.
Формат PDF, в основу которого положен язык PostScript Level 2, может использоваться для представления как векторных, так и пиксельных изображений. Преимущество PDF-файлов заключается в том, что они могут содержать элементы, обеспечивающие поиск и просмотр электронных документов, в частности гипертекстовые ссылки и электронное оглавление.
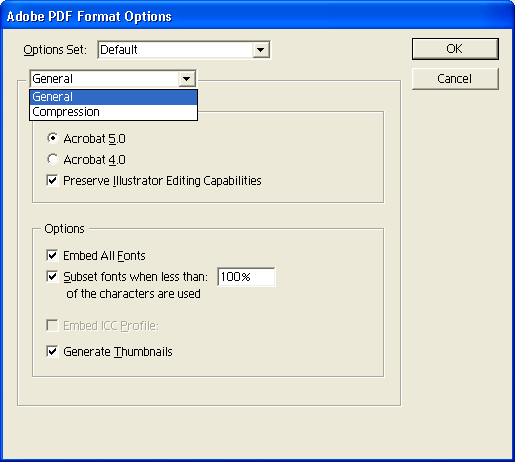
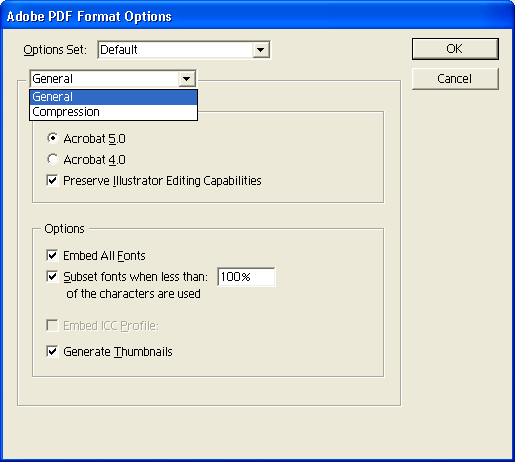
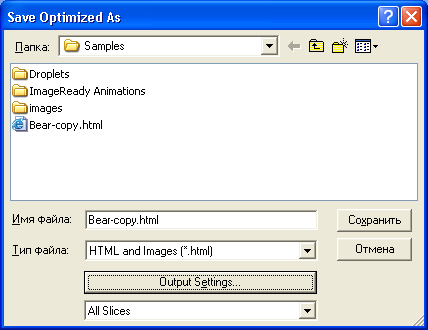
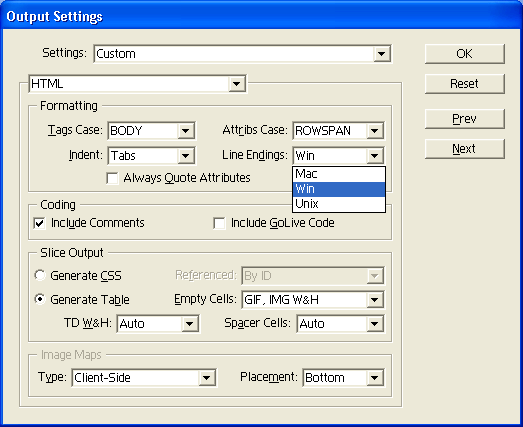
Для сохранения документа в формате Acrobat PDF следует использовать команду Save As (Сохранить как) меню File (Файл), которая после присвоения имени файла в одноименном диалоговом окне выводит на экран еще одно диалоговое окно Adobe PDF (Формат Adobe PDF) (рис. 13.13 и 13.14), в котором определяются параметры документа.
Рис. 13.13. Диалоговое окно Adobe PDF , раздел General
В группе File Compatibility (Совместимость файлов) переключатель устанавливается в положение, соответствующее одной из версий формата Acrobat — 4.0 или 5.0. При установке флажка Preserve Illustrator Editing Capabilities
(Сохранить возможность редактирования) документ можно снова открыть в программе Adobe Illustrator и продолжить редактирование.
В группе Options (Параметры) представлены следующие флажки:
- Embed All Fonts (Разместить все шрифты);
- Subset fonts when less than ... of the characters are used (Подмножество шрифтов, когда используется менее ... символов);
- Embed ICC Profile (Разместить профиль ICC);
- Generate Thumbnails (Создавать миниатюры).
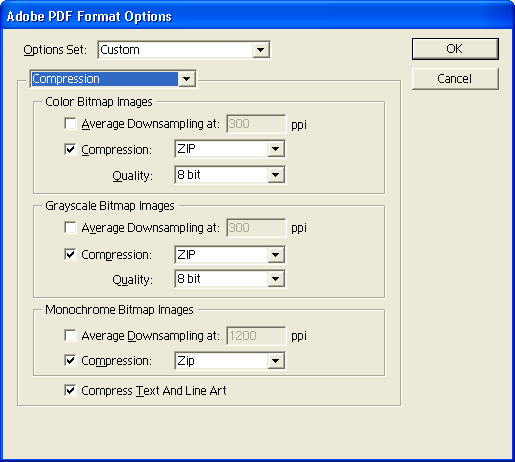
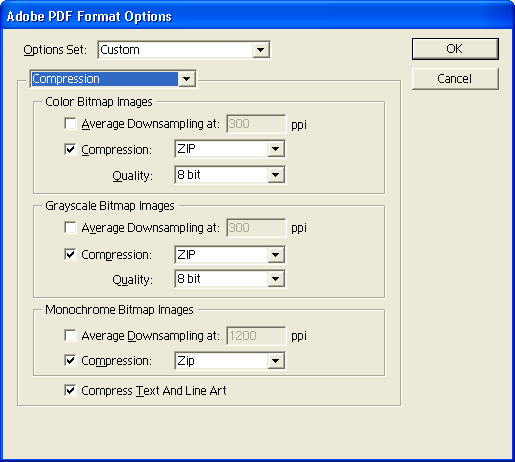
Раздел Compression (Сжатие) (рис. 13.14) предоставляет возможность определить параметры сжатия для различных типов изображений, экспортируемых в документ PDF:
- Color Bitmap Images (Цветные пиксельные изображения);
- Grayscale Bitmap Images (Пиксельные изображения в градациях серого);
- Monochrome Bitmap Images (Монохромные пиксельные изображения).
Рис. 13.14. Диалоговое окно Adobe PDF , раздел Compression
Каждое поле имеет идентичную структуру:
- в поле Average Downsampling at (Усредненное разрешение) указывается конечное разрешение штрихового или цветного изображения;
- флажок и список Compression (Сжатие) Предназначены для установки режима сжатия и выбора алгоритма сжатия;
- список Quality (Качество) служит для выбора уровня качества сжимаемых пиксельных изображений;
- флажок Compress Text And Line Art (Сжатие текста и штриховых изображений) обеспечивает сжатие для штриховых изображений.
13.13.gif

13.14.gif

11. Экспортирование документа в формат JPEG
Экспортирование в формат программы Adobe Photoshop 6.0
Документ программы Adobe Illustrator может быть экспортирован в формат программы Photoshop (PSD) с сохранением большинства параметров.
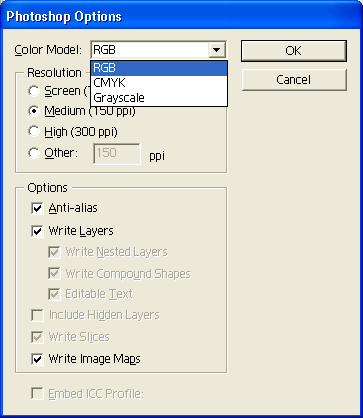
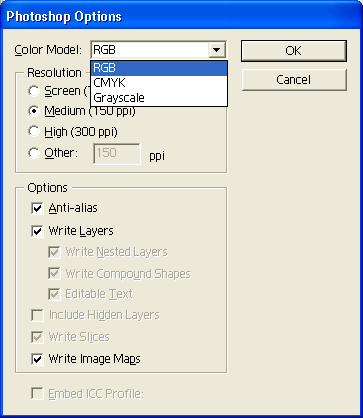
Для сохранения документа в формате PSD используется команда Export (Экспортировать) меню File (Файл), которая после присвоения имени файла в одноименном диалоговой окне выводит на экран еще одно диалоговое окно Photoshop Options (Параметры файла Photoshop) (рис. 13.15), в котором определяются основные параметры документа.
Рис. 13.15. Диалоговое окно Photoshop Options
- В раскрывающемся списке Color Model (Цветовая модель) можно выбрать один из цветовых режимов: RGB, CMYK или Grayscale (Серая шкала).
- В группе Resolution (Разрешение) представлены 4 переключателя, которые обеспечивают различные уровни разрешения пиксельного изображения:
- Screen (72 ppi) (Экранное);
- Medium (140 ppi) (Среднее);
- High (300 ppi) (Высокое);
- Other (Другое). Данный вариант позволяет установить произвольное значение в диапазоне от 72 до 2400 ppi.
- Флажок Anti-alias (Сглаживание) обеспечивает более гладкое представление наклонных и закругленных линий.
- Флажок Write Layers (Запись слоев) предоставляет возможность сохранения слоев, имеющихся в векторном документе, и конвертирования их в пиксельное представление.
- Флажок Write Nested Layers (Запись вложенных слоев) обеспечивает сохранение и вложенных слоев.
- Флажок Editable Text (Редактируемый текст) обеспечивает сохранение текста и размещение его на текстовом слое программы Adobe Photoshop.
- Флажок Include Hidden Layers (Включить скрытые слои) обеспечивает экспортирование и тех слоев, которые в данный момент не отображаются в рабочем окне программы Adobe Illustrator.
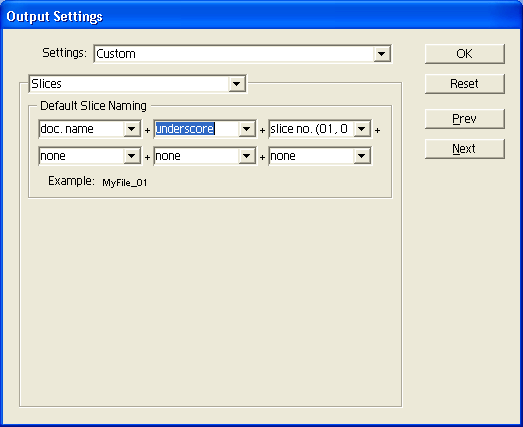
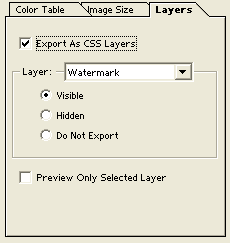
- Флажок Write Slices (Запись фрагментов) обеспечивает сохранение фрагментов, созданных в программе Illustrator.
- Флажок Write Image Maps (Запись карт-изображений) обеспечивает сохранение карт-изображений и адресов ссылок.
- Флажок Embed ICC Profile (Разместить профиль ICC) обеспечивает сохранение данных текущей системы управления цветом.
13.15.gif

12. Экспортирование документа в формат TIFF
Экспортирование документа в формат JPEG
Программа позволяет использовать формат JPEG (Joint Photographic Experts Group) независимо от команды Save for Web (Сохранить для Web), о которой см. далее в данной главе, поскольку он вполне пригоден для сохранения полноцветных изображений, особенно если они предназначаются только для отображения на экране монитора.
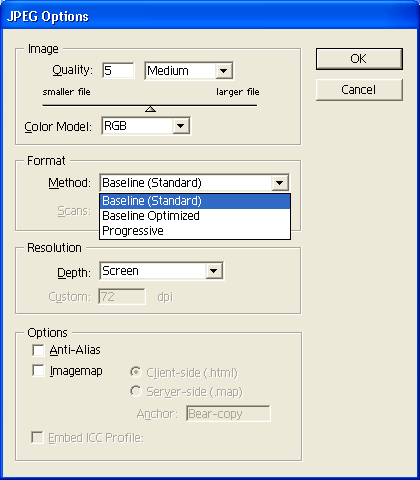
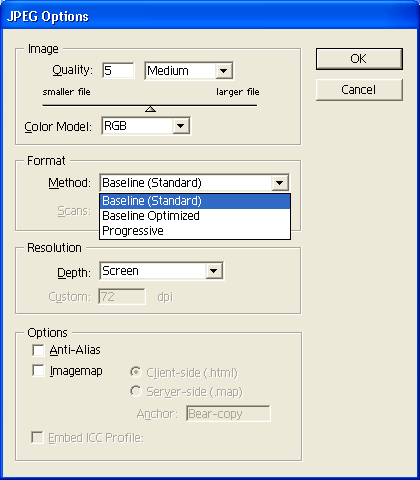
В этом случае используется команда Export (Экспортировать) меню File (Файл), которая после присвоения имени файла в одноименном диалоговом окне выводит на экран еще одно диалоговое окно JPEG Options (Параметры файла JPEG) (рис. 13.16), в котором определяются основные параметры документа.
- В поле Image (Изображение) определяется соотношение между объемом файла и качеством изображения: чем лучшее качество изображения требуется, тем больший объем для него необходим и наоборот. Качество условно обозначается в числовом виде в диапазоне от 0 (низкое качество) до 10 (максимально возможное качество). В списке Color (Цвет) можно выбрать одну из трех цветовых моделей: RGB, CMYK или Grayscale.
- В группе Format (Формат) в списке Method (Метод) выбирается способ сжатия информации: Baseline (Standard), Baseline Optimized, оптимизирующий цветопередачу, и Progressive , позволяющий создавать несколько изображений с различным разрешением, которые поочередно выводятся на экран (используются в сети). В поле Scans (Чередование строк) указывается количество таких изображений.
- В поле Resolution (Разрешение) можно определить разрешение изображения выбором варианта в списке:
- Screen (Экранное) —72 dpi;
- Medium (Среднее) — 140 dpi;
- High (Высокое) — 300 dpi;
- Custom (Заказное) — становится доступным одноименное поле, в котором можно установить произвольное значение разрешения в диапазоне от 72 до 2400 dpi.
Рис. 13.16. Диалоговое окно JPEG Options
- В группе Options (Варианты) флажок Anti-Alias (Сглаживание) предназначен для обеспечения более гладкого представления наклонных и закругленных линий.
- При установлении флажка Imagemap (Карта изображения) становятся доступными переключатели, позволяющие оформить документ, пригодный для Web-страниц (или для программ, которые их создают).
- Переключатель Client-side (.html) (Для клиентов) обеспечивает создание изображения, которое может использоваться в программах, создающих Web-страницы. В этом случае создаются два файла: один — в формате GIF (содержит изображение), другой — в формате HTML (содержит ссылку на файл с изображением). Необходимо, чтобы эти файлы располагались в одной и той же папке. Название файла в формате HTML может быть изменено в поле Anchor (Привязка).
- Переключатель Server-side (.map) (Для сервера) обеспечивает создание изображения, которое загружается на Web-сервере. В этом случае необходимо располагать информацией о параметрах используемого Web-сервера, которую можно получить у провайдера.
13.16.gif

13. Экспортирование документа в другие форматы пиксельной графики
Экспортирование документа в формат TIFF
Формат TIFF (Tagged Image File Format) был создан в качестве универсального формата для изображений с цветовыми каналами (файл с расширением tif). Важным достоинством этого формата является его переносимость на разные платформы (при сохранении можно создать документ, доступный для чтения на компьютерах, совместимых с IBM PC или Macintosh), он импортируется во всех программах настольных издательских систем, его можно открыть и с ним работать практически в любой программе пиксельной графики.
Этот формат имеет самый широкий диапазон передачи цветов: от монохромного до 24-битной модели RGB (Тше Color) и 32-битной цветоделенной модели CMYK.
Кроме того, формат может включать и схемы сжатия для уменьшения размера файла (при сохранении доступна опция LZW Compression (Уплотнение LZW)), что является немаловажным параметром для работы с полноцветными изображениями большого размера.
Формат TIFF имеет открытую архитектуру. Это означает, что в формате предусмотрена возможность объявлять в заголовке информацию о типе изображения, а значит, и записывать можно будет то, что сейчас еще не известно (например, нотная тетрадь "не знает", что на ней будет записано).
Например, в формате TIFF могут сохраняться сопроводительные подписи, стандарт которых разработан Ассоциацией газет Америки (NAA) и Международным . советом телекоммуникаций прессы (IPTC) для идентификации передаваемых текстов и изображений.
Следует обратить внимание на эту возможность: при передаче изображений заказчикам, в издательства, "в другие руки", неплохо сопровождать их достаточной информацией о содержании, необходимой обработке, авторских правах и т. д.
К сожалению, достоинства, как правило, — основа для недостатков: универсальность, гибкость и открытость формата TIFF приводит к неограниченному разнообразию вариантов формата. Поэтому лучше всего сначала проверить совместимость на простых файлах.
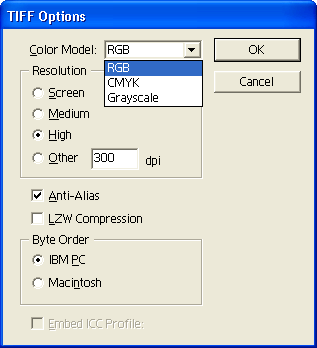
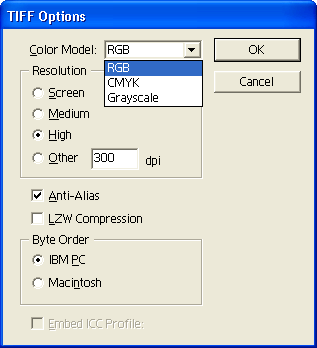
Для сохранения документа в формате TIFF используется команда Export (Экспортировать) меню File (Файл), которая после присвоения имени файла в одноименном диалоговом окне выводит на экран еще одно диалоговое окно — TIFF Options (Параметры файла TIFF) (рис. 13.17), в котором определяются основные параметры документа.
Рис. 13.17. Диалоговое окно TIFF Options
Помимо общих параметров, присущих всем пиксельным форматам, в поле Byte Order (Последовательность байтов) представлены два переключателя, позволяющих сохранить файл для платформ IBM PC или Macintosh.
Флажок Embed ICC Profile (Разместить профиль ICC) обеспечивает сохранение данных текущей системы управления цветом.
13.17.gif

14. Подготовка изображений для Web-страниц.
Экспортирование документа в другие форматы пиксельной графики
В диалоговом окне Export (Экспортирование) предлагается выбор и других форматов.
Формат PCX, разработанный фирмой Z-Soft для программы PC PaintBrush , является одним из самых известных, и практически любое приложение, работающее с графикой, легко импортирует его. Формат неплох для штриховых изображений и изображений с индексированными цветами, поскольку несколько упрощен по сравнению с TIFF. Однако он содержит только один канал. Есть и другие недостатки, которые препятствуют использованию этого формата для профессиональной работы с цветом.
Формат BMP предназначен для Windows (существует вариант для OS/2), поэтому поддерживается всеми приложениями, работающими в этой среде. Он использует максимально только 24-битное представление цвета, не поддерживает каналы. Применяется в основном для создания значков и пиктограмм, которые отображаются в диалоговых окнах приложений. Для профессиональной работы с цветом мало пригоден.
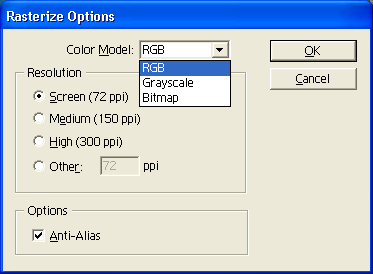
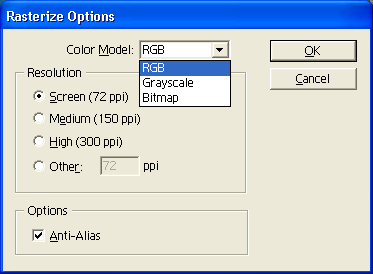
При экспортировании изображения в один из этих форматов на экран дополнительно выводится диалоговое окно Rasterize Options (Параметры растеризации) (рис. 13.18), в котором можно выбрать обычные параметры пиксельного изображения.
Рис. 13.18. Диалоговое окно Rasterize Options
13.18.gif

15. Работа с фрагментами
Подготовка изображений для Web-страниц
Работа с фрагментами
Разбиение на фрагменты (slices) необходимо не только для того, чтобы уменьшить объем пакетов, пересылаемых по сети, но и для того, чтобы отдельным фрагментам присвоить дополнительные функции, например отдельные фрагменты могут служить обычными кнопками и активными кнопками (ролловерами).
Функцию разбиения на фрагменты используют во многих графических редакторах, в программе Adobe Illustrator фрагменты могут быть следующих типов.
- Пользовательские фрагменты (user-slices), созданные с помощью инструмента Slice (Фрагмент). Границы таких фрагментов отображаются сплошными линиями более темным цветом.
- Автофрагменты (auto-slices), которые создаются программой автоматически, чтобы завершить полное разбиение изображения (всех объектов). Границы таких фрагментов также отображаются сплошными линиями, но более светлым цветом.
- Пересекающиеся фрагменты (subslices) являются вариантами автофрагментов (обладают теми же функциями) и получаются, когда создаются фрагменты, имеющие общие области пересечения. Хотя такие фрагменты нумеруются, их нельзя выделить или изменить отдельно от основного фрагмента.
16. Отображение фрагментов
Разбиение на фрагменты
Разбиение изображения на фрагменты можно обеспечить различными способами.
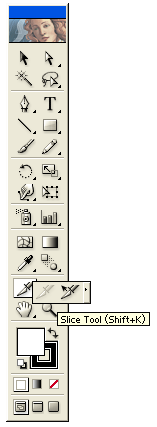
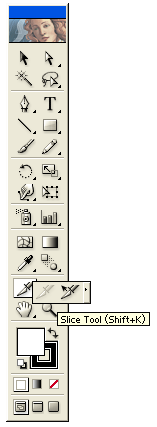
- Фрагменты можно создать вручную. Для этого необходимо с помощью инструмента Slice (Фрагмент) (
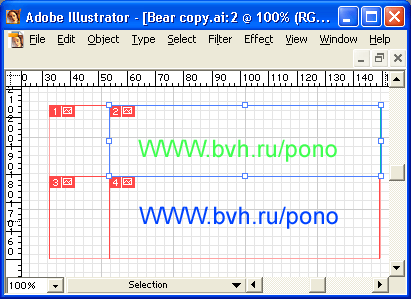
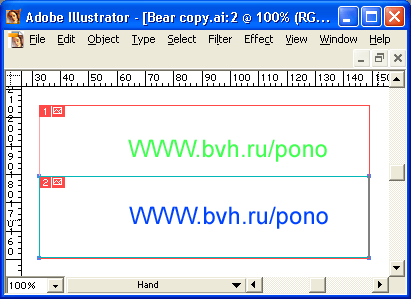
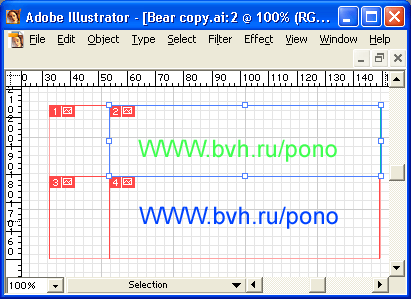
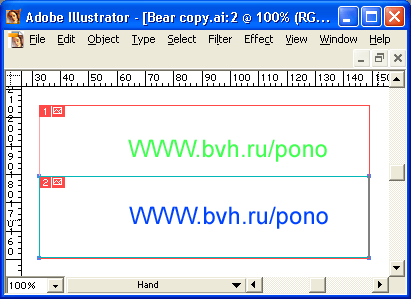
 ), расположенного в палитре инструментов (рис. 13.19), обвести требуемую область. По форме этой области в рабочем окне документа создается прямоугольник, а программа автоматически разбивает остальную часть документа, равную периметру всех объектов, на совокупность фрагментов (автофрагментов), которые также автоматически нумеруются (рис. 13.20).
), расположенного в палитре инструментов (рис. 13.19), обвести требуемую область. По форме этой области в рабочем окне документа создается прямоугольник, а программа автоматически разбивает остальную часть документа, равную периметру всех объектов, на совокупность фрагментов (автофрагментов), которые также автоматически нумеруются (рис. 13.20).
Рис. 13.19. Инструмент Slice в палитре инструментов
Рис. 13.20. Разбиение документа на фрагменты с помощью инструмента Slice
О Фрагменты можно создавать на основе выделенных объектов. Для этого необходимо выполнить команду Create from Selection (Создать фрагмент из области) меню Object | Slices (Объект | Фрагменты). В результате по контуру выделенной области будет создан фрагмент, а программа автоматически разобьет остальную часть документа на совокупность фрагментов (автофрагментов), которые также будут автоматически пронумерованы (рис. 13.21). Если граница выделенной области имеет произвольную форму, то фрагмент создается по крайним точкам, чтобы обеспечить прямоугольную форму.
Рис. 13.21. Разбиение документа на фрагменты из выделенных объектов
- Фрагменты можно получить с помощью направляющих. Для этого необходимо выполнить команду Create from Guides (Создать фрагменты из направляющих) меню Object | Slices (Объект | Фрагменты). В результате документ разбивается на фрагменты по направляющим и эти фрагменты автоматически нумеруются (рис. 13.22). Если в документе уже имелись фрагменты, то их границы уничтожаются.
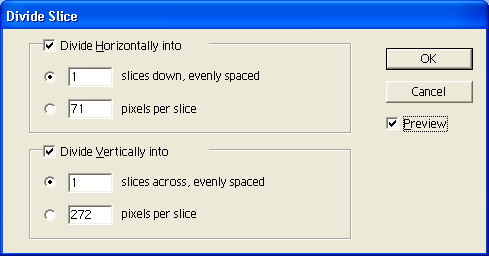
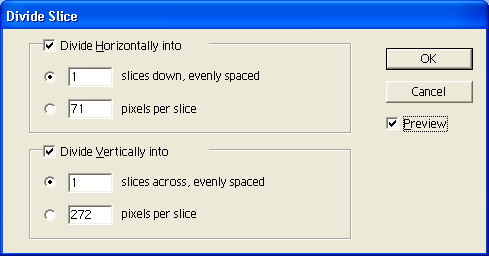
- Изображение можно разбить на фрагменты с помощью команды Divide Slices (Разбить на фрагменты) меню Object | Slices (Объект | Фрагменты), которая выводит на экран диалоговое окно (рис. 13.23). Удобство этой команды заключается в том, что можно получить регулярные фрагменты, исходя из их количества или требуемых размеров.
В группах Divide Horizontally into (Разбить горизонтально) и Divide Vertically into (Разбить вертикально) представлены два переключателя с полями для ввода данных: поля slices down , evenly spaced (равномерное количество фрагментов вертикально) и slices across, evenly spaced (равномерное количество фрагментов горизонтально) позволяют определить число фрагментов. Размеры равных фрагментов программа вычисляет автоматически. Поля pixels per slice (пикселов на каждый фрагмент) служат для определения размера, количество получаемых фрагментов в этом случае вычисляется автоматически.
Рис. 13.22. Разбиение документа на фрагменты из существующих направляющих
Рис. 13.23. Диалоговое окно Divide Slice
Пользовательские фрагменты можно перемещать, копировать, объединять, разделять, удалять, выравнивать и распределять, а автофрагменты только "подстраиваются" под эти трансформации.
13.19.gif

13.20.gif

13.21a.gif

13.21b.gif

13.22.gif

13.23.gif

17. Выделение и редактирование фрагментов
Отображение фрагментов
Фрагменты, на которые разбивается изображение, обладают рядом параметров, позволяющих отличать их друг от друга. К таким параметрам относятся:
- границы фрагментов — более темные линии указывают на то, что данные фрагменты созданы пользователем, а более светлые — на то, что они генерированы программой автоматически;
- нумерация фрагментов — выполняется слева направо и сверху вниз, начиная с верхнего левого угла изображения. Если порядок фрагментов изменяется пользователем, программа автоматически перенумеровывает фрагменты в соответствии с указанным порядком.
Для отображения .свойств фрагментов используются специальные значки:
- (
 ) отображает свойство фрагмента— Image (Изображение), выбираемое в списке Slice Type (Тип) диалогового окна Slice Options (Параметры фрагмента);
) отображает свойство фрагмента— Image (Изображение), выбираемое в списке Slice Type (Тип) диалогового окна Slice Options (Параметры фрагмента); - (
 ) отображает свойство фрагмента — No Image (Без изображения), выбираемое в списке Slice Type (Тип) палитры Slice (Фрагмент);
) отображает свойство фрагмента — No Image (Без изображения), выбираемое в списке Slice Type (Тип) палитры Slice (Фрагмент); - (
 ) отображает фрагмент, который связан с другими фрагментами (linked).
) отображает фрагмент, который связан с другими фрагментами (linked).
Для того чтобы показать или спрятать границы фрагментов и связанные с ними значки, необходимо использовать команды Show Slices (Показать фрагменты) и Hide Slices (Спрятать фрагменты) меню View (Просмотр).
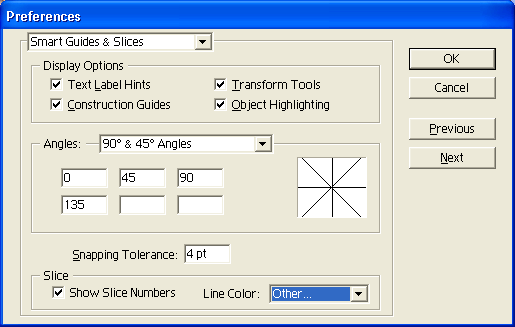
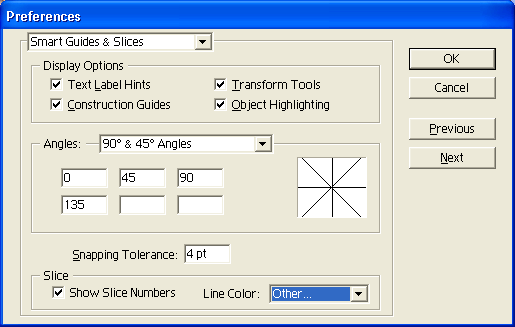
Рис. 13.24. Группа Slice диалогового окна Preferences
Те, кому не нравятся цвет и отображение номеров фрагментов, имеют возможность изменить эти параметры в разделе Smart Guides & Slices (Направляющие и фрагменты) диалогового окна Preferences (Установки) (рис. 13.24).
В разделе Slice (Фрагмент) флажок Show Slice Numbers (Показать номера фрагментов) обеспечивает отображение плашек с номерами фрагментов, а список Line Color (Цвет линии) — выбор одного из девяти цветов или создание собственного цвета для отображения границ фрагментов.
13.24.gif

18. Перемещение фрагмента и изменение его размеров
Выделение и редактирование фрагментов
Фрагменты, на которые разбивается изображение, до определенного времени (а именно до сохранения) являются виртуальными, а следовательно, могут быть подвержены всевозможным модификациям. Фрагменты можно перемещать, дублировать, объединять и разделять, изменять у них размеры, выравнивать и распределять.
Для выделения отдельного фрагмента используется специальный инструмент Slice Selection (Выделение фрагмента) (  ) (рис. 13.25), расположенный в одной группе с инструментом Slice (Фрагмент).
) (рис. 13.25), расположенный в одной группе с инструментом Slice (Фрагмент).
Рис. 13.25. Инструмент Slice Selection в палитре инструментов
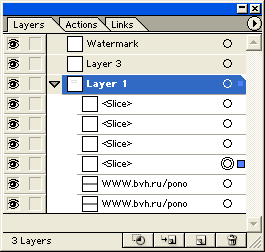
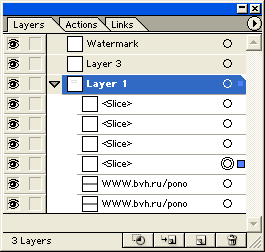
Рис. 13.26 . Выделение фрагмента в палитре Layers
Выделить фрагмент можно и в палитре Layers (Слои), в которой он помечается словом <Slice> (рис. 13.26).
Выделенный фрагмент отмечается цветом и маркерами. Для того чтобы выделить несколько фрагментов, необходимо удерживать нажатой клавишу <Shift>.
13.25.gif

13.26.gif

19. Объединение фрагментов
Перемещение фрагмента и изменение его размеров
Для перемещения пользовательского фрагмента необходимо разместить курсор инструмента Slice Selection (Выделение фрагмента) (  ) в пределах этого фрагмента, нажать кнопку мыши и переместить фрагмент в нужное место.
) в пределах этого фрагмента, нажать кнопку мыши и переместить фрагмент в нужное место.
Для изменения размера выделенного пользовательского фрагмента служат маркеры, расположенные на углах фрагмента, а также его стороны. Выделенный фрагмент можно изменять с помощью команд меню Object | Transform (Объект | Трансформирование). Порядок расположения в вертикальной стопке также легко изменить, если обратиться к обычным командам меню Object | Arrange (Объект | Монтаж), а взаимное расположение — с помощью палитры Align (Выравнивание).
20. Удаление фрагментов
Объединение фрагментов
В программе Adobe Illustrator предусмотрена возможность объединения двух и более пользовательских фрагментов (рис. 13.27), причем исходные фрагменты располагаются в произвольном порядке. Для объединения фрагментов их необходимо выделить и выполнить команду Combine Slices (Объединить фрагменты) меню Object | Slices (Объект | Фрагменты).
21. Параметры фрагментов
Удаление фрагментов
Выделенные фрагменты можно удалить, когда в этом возникнет необходимость, с помощью традиционных клавиш (<Delete> или <Backspace>) или команды Delete Slice (Удалить фрагмент) меню Object | Slices (Объект | Фрагменты). После удаления фрагмента или фрагментов освободившаяся площадь заполняется автофрагментами.
Nota Bene.
Следует обратить внимание на то, что автофрагменты удалению не подлежат, даже если удалены все пользовательские фрагменты и фрагменты-слои, один автослом все равно будет сохранен.
22. Экспортирование изображения в форматы для Web-страниц
Параметры фрагментов
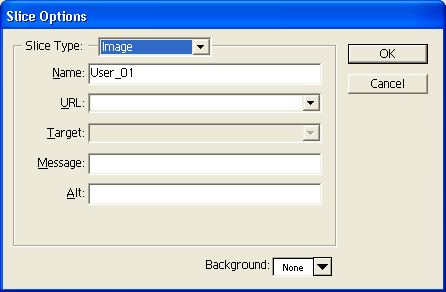
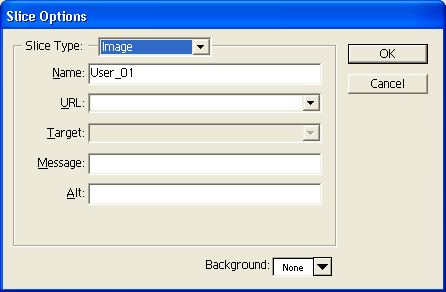
Как уже было сказано, разбиение на фрагменты важно не только с точки зрения объемов файлов, но и для других целей. Для определения параметров выделенного фрагмента необходимо выполнить команду Slice Options (Параметры фрагмента) меню Object | Slices (Объект | Фрагменты), которая выводит на экран одноименное диалоговое окно (рис. 13.28).
Рис. 13.27. Исходные и результирующие фрагменты
Рис. 13.28. Раздел Image диалогового окна Slice Options
- В этой палитре в поле Name (Имя) можно присвоить произвольное имя каждому отдельному фрагменту, хотя программа предлагает свой вариант: к текущему имени документа добавляется порядковый номер фрагмента.
- У каждого фрагмента может быть разный фоновый цвет, для этого используется список Background (Фоновый цвет).
Nota Bene.
Этот цвет обнаруживается только до момента полной загрузки изображения в браузере или в режиме No Image (Без изображения).
- Любой фрагмент может быть превращен в кнопку, если ему присвоить адрес URL, например http://www.bhv.ru/pono . Такая возможность представляется только в режиме Image (Изображение).
- В поле Target (Назначение) определяется фрейм или окно, в которые загружается страница с указанным выше адресом:
- вариант _blank загружает файл в новое (без имени) окно;
- вариант _parent загружает файл в родительский фрейм или окно;
- вариант _self загружает файл в тот же самый фрейм или окно;
- вариант _top загружает файл в полное окно браузера, тем самым удаляются все текущие фреймы.
- В поле Message (Сообщение) можно ввести текст, который в окне браузера отображается в строке статуса, когда к фрагменту подведен курсор.
- В поле Alt (Альтернативный текст) можно ввести текст, который отображается вместо изображения (до полной загрузки или при невозможности загрузки), а также на появляющемся ярлыке.
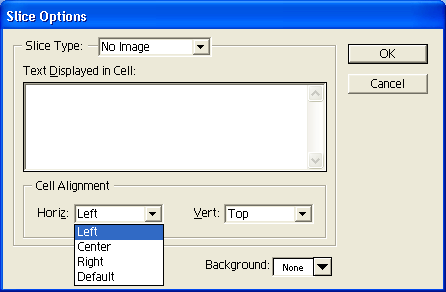
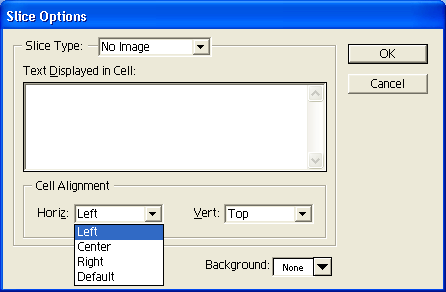
В разделе No Image (Без изображения) (рис. 13.29) изменяется вид панели Slice (Фрагмент) и отображаются поле Text Displayed in Cell (Текст), предназначенное для ввода текста (оно будет отображаться вместо изображения) и поле Cell Alignment (Расположение в ячейке), которое предназначено для определения способа размещения текста в ячейке таблицы.
Рис. 13.29. Раздел No Image диалогового окна Slice Options
Nota Bene.
К сожалению, программа Adobe Illustrator эти настройки не отображает, для этого необходимо использовать какую-либо программу-браузер.
13.27a.gif

13.27b.gif

13.28.gif

13.30.gif

23. Команда Save for Web
Экспортирование изображения в форматы для Web-страниц
В настоящее время практически любая более или менее профессиональная программа графики и верстки позволяет генерировать документ в HTML-кодах или, в крайнем случае, экспортировать минимизированные по объему изобразительные файлы. Программа Adobe Illustrator также не исключение, и данная версия предлагает команду Save for Web (Сохранить для Web) меню File (Файл).
При экспортировании графики для Web-страниц следует иметь в виду, что:
- с самого начала работы над документом желательно использовать цветовую модель RGB;
- для того чтобы в своей работе использовать только Web-безопасную палитру (Web-safe colors ), необходимо в палитре Color (Синтез) выбрать режим Web Safe RGB (Web RGB), или в диалоговом окне Color Picker (Цветовая палитра) установить флажок Only Web Colors (Только Web-цвета), или загрузить полный перечень Web-безопасных цветов в палитру Swatch (Каталог) .
24. Инструменты диалогового окна Save for Web
Команда Save for Web
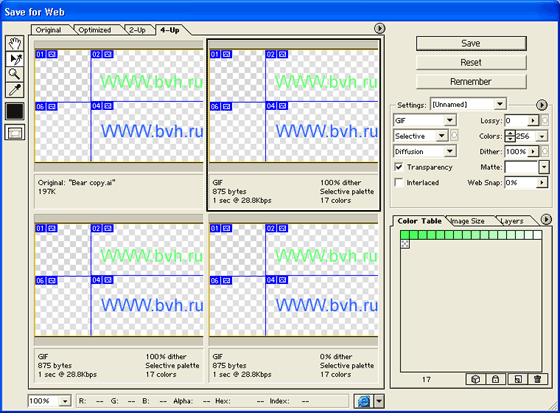
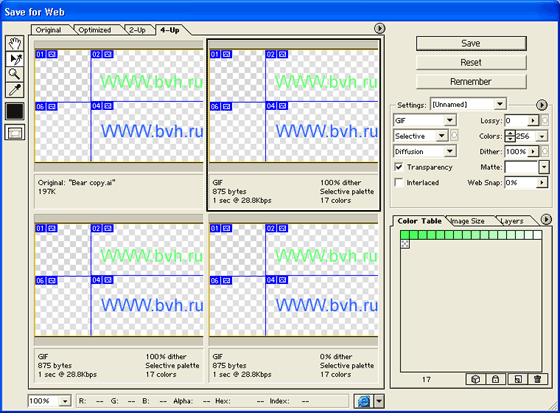
Для того чтобы получить оптимизированные изображения для Web-страницы в пиксельных форматах Graphics Interchange Format (GIF), Joint Photographic Experts Group (JPEG) и Portable Network Graphics (PNG-8 или PNG-24), а также в векторных форматах SVG и SWF, следует использовать команду Save for Web (Сохранить для Web) меню File (Файл). В результате открывается диалоговое окно Save for Web (Сохранить для Web) (рис. 13.30), в котором можно не только определить параметры трех форматов, но и получить массу полезной информации, а также воочию увидеть изменение в изображении и сравнить его с исходным.
В верхней части диалогового окна над полем просмотра расположены вкладки, которые позволяют изменить вид поля просмотра.
- Вкладка Original (Исходное изображение) показывает изображение, которое отображается без всякого влияния параметров экспортирования.
Рис. 13.30 . Диалоговое окно Save for Web в режиме 4-Up
- Вкладка Optimized (Экспортируемое изображение) дает представление об изображении с учетом текущих параметров экспортирования.
- Вкладка 2-Up (Двойной блок) отображает два варианта изображения, форматы которых выбираются пользователем.
- Вкладка 4-Up (Четверной блок) показывает четыре варианта изображения, форматы которых выбираются пользователем.
По умолчанию вариант 2-Up (Двойной блок) отображает исходное изображение и изображение, оптимизируемое с текущими параметрами экспортирования, а вариант 4-Up (Четверной блок) — исходное изображение, оптимизируемое изображение и два изображения с более низкими параметрами.
Для того чтобы получить иной ряд параметров в режиме 4-Up (Четверной блок), необходимо выполнить команду Repopulate Views (Пересчитать параметры) в списке команд, который вызывается щелчком на кнопке, расположенной правее списка Settings (Установки). Программа автоматически генерирует изображения с худшим качеством, исходя из текущих значений оптимизации. При этом выделенное и исходное изображения изменению не подлежат.
Для того чтобы восстановить любое изображение с измененными параметрами, необходимо выделить его и выбрать в раскрывающемся списке Settings (Установки) вариант Original (Исходное изображение).
В нижней части каждого окна просмотра отображается соответствующая информация об изображении, например формат файла, объем файла, время передачи такого файла при соответствующей скорости, количество цветов и некоторые другие.
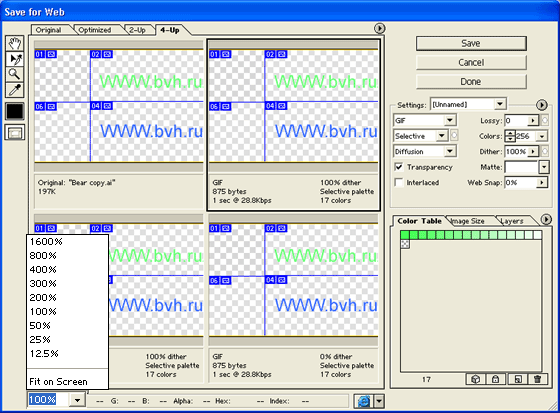
В нижней части окна также представлена полоса статуса, состоящая из трех блоков.
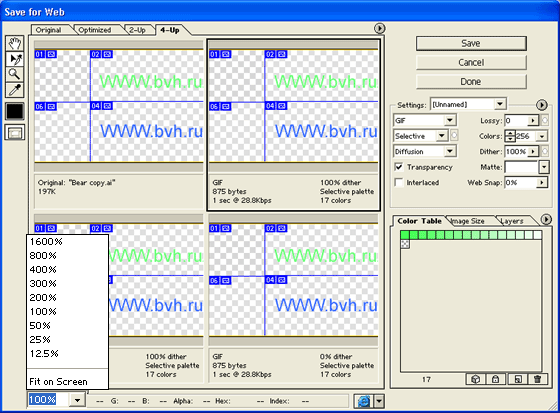
О В первом блоке представлен список масштабов (рис. 13.31). Для изменения масштаба можно также использовать инструмент Zoom (Масштаб) из палитры инструментов, расположенной в левом верхнем углу диалогового окна. Если изображение увеличено, для его перемещения в окне просмотра используется инструмент Hand (Рука). В остальных окнах при выполнении масштабирования и перемещения изображения автоматически перерисовываются.
Рис. 13.31. Список масштабов изображения
- Во втором блоке оперативно отображается информация о цветах в процессе проведения курсором по изображению, здесь представлены следующие поля: R: (Красный), G: (Зеленый), В: (Синий), Alpha : (Цвет маски альфа-канала), Hex : (Шестнадцатеричный код цвета), Index : (Индексированный цвет).
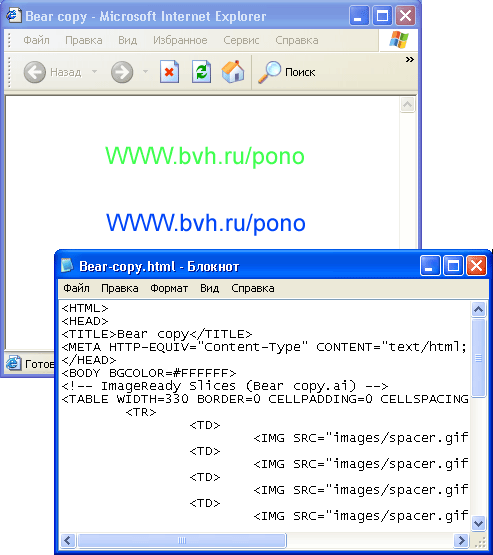
- В третьем блоке отображается список браузеров, с помощью которых можно предварительно увидеть не только изображение, но и параметры документа и собственно HTML-код (рис. 13.32).
13.30b.gif

13.31.gif

25. Выбор формата для оптимизированного изображения
Инструменты диалогового окна Save for Web
В правой части диалогового окна Save for Web (Сохранить для Web) расположены кнопки следующих инструментов.
- Инструмент Hand (Рука) служит для перемещения увеличенного изображения в активном окне. В остальных окнах автоматически выполняется синхронное перемещение.
Рис. 13.32. Предварительное изображение и HTML-документ в окне браузера
- Инструмент Slice Select (Выделение фрагментов) предназначен для выделения фрагментов изображения, которые созданы ранее средствами программы. Несколько фрагментов можно выбрать, если использовать клавишу <Shift>. Границы фрагментов отображаются при условии активной кнопки Toggle Slices Visibility (Отображение границ фрагментов). Двойной щелчок на любом фрагменте выводит на экран диалоговое окно Slice Options (Параметры фрагмента), информацию о котором см. далее.
- Инструмент Zoom (Масштаб) служит для масштабирования изображения в активном окне. Остальные окна автоматически повторяют операцию. Для уменьшения изображения следует удерживать нажатой клавишу <Alt>.
- Инструмент Eyedropper (Пипетка) служит для выбора одного из цветов в изображении, при этом цвет отображается в поле Eyedropper Color (Цвет пипетки), в палитре инструментов диалогового окна, а также в окне Color Table (Таблица цветов) и в полосе статуса (рис. 13.33).
- Инструмент Toggle Slices Visibility (Отображение границ фрагментов) служит для отображения или сокрытия границ фрагментов.
Рис. 13.33. Отображение параметров цвета в полосе статуса
Двойной щелчок на любом фрагменте с помощью инструмента Slice Select (Выделение фрагментов) выводит на экран диалоговое окно Slice Options (Параметры фрагмента) (см. рис. 13.28).
В списке Slice Type (Тип фрагмента) представлены два варианта: Image (С изображением) и No Image (Без изображения).
В режиме Image (С изображением) представлены обычные параметры, с помощью которых создается кнопка со ссылкой.
В режиме No Image (Без изображения) (см. рис. 13.29) представлены параметры, которые используются при исключении фрагмента из изображения.
13.32.gif

13.33.gif

26. Цветовая таблица
Выбор формата для оптимизированного изображения
В настоящее время в технологии Web-дизайна используется всего три формата пиксельной графики — GIF, JPEG и PNG. Выбор формата определяется с учетом многих факторов, хотя в основном считается, что для полноцветных и фотореалистических изображений используется формат JPEG, для текстовых и простых изображений (логотипов и символов) — формат GIF, а на смену тому и другому приходит формат PNG, который объединяет достоинства обоих форматов. Правда, последний формат следует использовать с осторожностью, поскольку браузеры прошлых версий не могут его "читать", хотя у него в качестве достоинства можно отметить способность сохранять градиентную прозрачность.
Для выбора формата в диалоговом окне Save for Web (Сохранить для Web) представлен раскрывающийся список (верхний левый) в группе Settings (Установки). В нем указаны три формата: GIF, JPEG и PNG в двух вариантах — PNG-8 и PNG-24. При выборе формата изменяется набор параметров в этой группе.
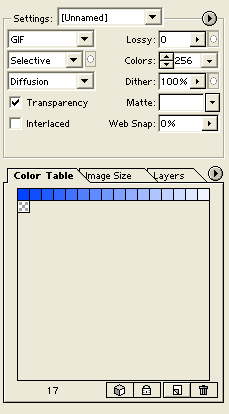
Форматы GIF и PNG-8
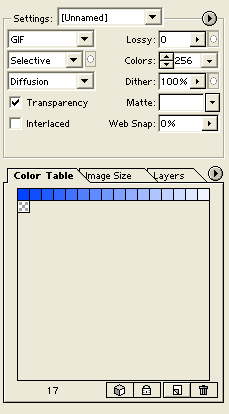
Формат GIF (Graphics Interchange Format) (рис. 13.34) позволяет сохранять изображения с использованием палитры индексированных цветов (не более 256 оттенков цвета) или серой шкалы (не более 256 оттенков серого). Как правило, этот формат применяется для работы со шрифтовыми фрагментами, кнопками, логотипами и прочими изображениями, имеющими ограниченное количество цветов и резкие ясные контрасты. В формате предусмотрено сжатие без потерь.
Рис. 13.34. Установки для формата GIF
Формат PNG-8 фактически дублирует функции формата GIF, а некоторые функции, например компрессия, даже имеют улучшенные характеристики, однако ввиду его новизны не стоит пока широко использовать данный формат, поскольку устаревшие версии браузеров его не поддерживают.
У форматов GIF и PNG-8 в списке Color reduction algorithm (Алгоритм сокращения цветов) (второй сверху слева) Можно выбрать параметр цветовой таблицы, или алгоритм цветовой редукции, т. е. способ, используя который программа уменьшает количество цветов у 24-битного изображения до 8-битного.
- Perceptual (Перцепционный) — программа создает цветовую таблицу с учетом чувствительности и восприятия человеческого глаза.
- Selective (Селективный) — создает цветовую таблицу, в целом идентичную перцепционной, но с предпочтением цветов Web-безопасной палитры. Такая цветовая таблица обычно довольно близко сохраняет цвета исходного изображения. Этот вариант принят по умолчанию.
- Adaptive (Адаптивный) — создает цветовую таблицу из цветов, наиболее часто встречающихся в исходном изображении. Например, если в документе представлены только два цвета, цветовая таблица будет включать только эти два цвета. В общем случае таблица стремится к составу цветового спектра.
- Web (Web-безопасный) — использует стандартную таблицу из 216 цветов, включающую цвета, общие как для операционной системы Windows, так и операционной системы Mac OS. Выбор данного варианта исключает необходимость имитации (dither) отсутствующих цветов.
- Custom (Пользовательская) — сохраняет текущую цветовую таблицу в виде фиксированной, такая цветовая таблица не обновляется при работе с другим изображением.
Если какая-либо цветовая таблица была сохранена, то в этом списке отображается и имя этой таблицы.
В следующем раскрывающемся списке Dithering algorithm (Алгоритм имитации) (третий сверху слева) можно выбрать способ имитации отсутствующих цветов при использовании экрана монитора с 256 цветами:
- No Dither (Без имитации);
- Diffusion (Диффузия);
- Pattern (Узор);
- Noise (Шум).
При выборе варианта No Dither (Без имитации) поле Dither (Степень имитации) становится недоступным.
Nota Bene.
Следует иметь в виду, что эта функция является рудиментом прошлых технологий, поэтому практически во всех случаях ее следует отключать.
В поле Lossy (Потери сжатия) можно установить уровень потерь, допустимых при сжатии в диапазоне от 0 (минимальные потери) до 100 (максимальные потери). Уровень потерь можно определять визуально, в соответствующем окне просмотра.
В раскрывающемся списке Colors (Количество цветов) можно выбрать количество цветов, которые используются при сохранении изображения в диапазоне от 2 до 256. Вариант Auto (Автоматически) обеспечивает использование только цветов, имеющихся в исходном изображении, их количество и образцы отображаются в окне Color Table (Цветовая таблица).
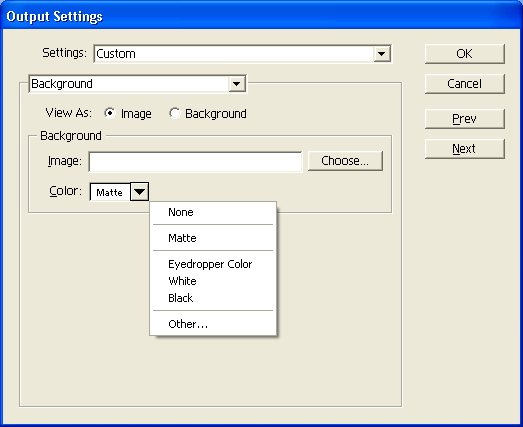
В поле Matte (Фон) представлены команды, обеспечивающие заполнение фоновых областей каким-либо цветом. В этом случае исходное изображение должно иметь прозрачные области. Можно выбрать следующие варианты заполнения фона:
- Eyedropper Color (Цвет, выбранный пипеткой);
- White (Белый);
- Black (Черный);
- Other (Произвольный);
- None (Без фона) отменяет использование фонового цвета.
В поле Web Snap (Приближение к Web) можно установить степень приближения имеющихся цветов к Web-безопасной палитре. Для того чтобы не допустить имитации отсутствующих цветов, к чему будет стремиться браузер при видеокарте с 256 цветами, необходимо цвета, имеющиеся в исходном изображении, заменить на близкие цвета Web-безопасной палитры.
Любой цвет, который отображается в окне просмотра Color Table (Цветовая таблица), можно заменить на самый близкий цвет к тому, который имеется в Web-безопасной палитре. Для этого следует выделить образец цвета и щелкнуть на кнопке Web Shift (Заменить на Web-цвет) (  ) в нижней части окна просмотра Color Table (Цветовая таблица).
) в нижней части окна просмотра Color Table (Цветовая таблица).
Этой же цели служит команда Web Shift/Unshift Selected Colors (Заменить/Вернуть выделенные цвета) меню данного окна. В результате образец цвета помечается маленьким ромбиком в центре квадратика.
Флажок Transparency (Прозрачность) позволяет обеспечить прозрачные области в изображении, сквозь которые просвечивает фон Web-страницы. (Такую прозрачность поддерживают форматы GIF и PNG.)
Флажок Interlaced (Чересстрочная развертка) обеспечивает постепенное улучшение изображения в процессе загрузки. Если данное изображение предполагается использовать в качестве фона или текстурной заливки, то этот флажок лучше убрать.
Кнопки (  ), расположенные рядом с полями Color reduction algorithm (Алгоритм сокращения цветов), Lossy (Потери сжатия) и Dither (Степень имитации), дают возможность использовать распределение градаций серого альфа-канала для изменения параметров данных полей.
), расположенные рядом с полями Color reduction algorithm (Алгоритм сокращения цветов), Lossy (Потери сжатия) и Dither (Степень имитации), дают возможность использовать распределение градаций серого альфа-канала для изменения параметров данных полей.
В списке Channel (Канал) необходимо выбрать требуемый альфа-канал, который тут же будет отображен в соседнем окне просмотра.
Затем, перемещая черный и белый маркеры или устанавливая значения в полях Minimum (Минимальное значение) и Maximum (Максимальное значение), можно переопределить диапазон потерь сжатия данного изображения. Это позволяет избирательно влиять на уровень потерь.
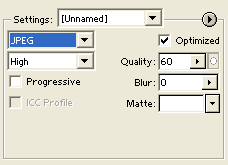
Формат JPEG
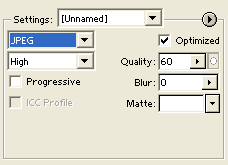
Формат JPEG (Joint Photographic Experts Group) (рис. 13.35) вполне пригоден для сохранения полноцветных изображений (он поддерживает 24-битный цвет), особенно если они предназначаются только для отображения на экране монитора. Например, такие изображения широко используются в сети Internet. В некоторых случаях, например для передачи градиентных растяжек, этот формат гораздо экономнее формата GIF.
Nota Bene.
Следует иметь в виду, что очень сильный коэффициент сжатия может привести к появлению заметных блочных эффектов. Причиной этого может также служить многократное сохранение в данном формате.
Формат JPEG, однако, не поддерживает прозрачности, поэтому прозрачные пикселы оригинала, если они есть, можно заполнить фоновым цветом (matte color).
Рис. 13.35 . Установки для формата JPEG
В раскрывающемся списке Compression Quality (Степень сжатия) (второй сверху слева) представлены варианты:
- Low (Низкая);
- Medium (Средняя);
- High (Высокая);
- Maximum (Максимальная).
В соответствии с этим выбором в поле Quality (Качество) отображается условное число в диапазоне от 0 (самое низкое качество) до 100 (максимально возможное качество).
В поле Blur (Размытие) можно определить уровень размытия, действие этой функции напоминает фильтр Gaussian Blur (Размытие по Гауссу), что позволяет смягчить некоторые излишне резкие элементы.
Установка флажка ICC Profile (Профиль ICC) позволяет сохранить в файле данные системы управления цветом, которые могут использовать некоторые браузеры.
Флажок Optimized (Оптимизированный) обеспечивает оптимизацию цветопередачи и уменьшенный размер файла, хотя не все устаревшие браузеры поддерживают эту функцию.
Флажок Progressive (Прогрессивный) позволяет создавать несколько изображений с различным разрешением, которые поочередно выводятся на экран, это удобно для восприятия, но требует некоторого увеличения объема файла.
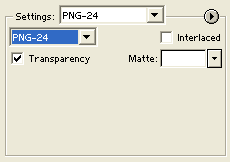
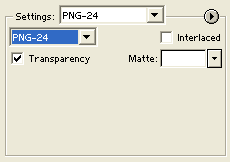
Формат PNG-24
Формат PNG-24 поддерживает полноцветные изображения, кроме того, он обеспечивает довольно эффективную компрессию без потерь, а также градиентную прозрачность, однако этот формат относительно нов и не поддерживается устаревшими версиями браузеров.
Функции, которые становятся доступны при выборе варианта PNG-24 (рис. 13.36), идентичны тем, которые предоставляются при выборе формата JPEG.
Рис. 13.36. Установки для формата PNG-24
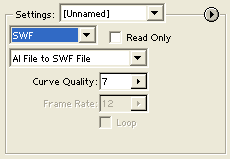
Рис. 13.37 . Установки для формата SWF
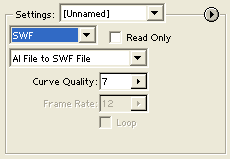
Формат SWF
Формат Macromedia Flash (SWF) является векторным и предназначен для создания компактной масштабируемой графики (в том числе анимированной), ориентированной, прежде всего, для размещения на Web-страницах.
При создании изображения, предполагаемого для экспортирования в формат SWF, следует иметь в виду, что:
- для анимации SWF необходимо размещать каждый кадр анимации на отдельном слое документа программы Adobe Illustrator;
- эффекты прозрачности не могут быть экспортированы в формат SWF;
- градиентные сетки и градиенты, у которых более 8 цветовых переходов, растеризуются и экспортируются в качестве пиксельных изображений. Градиентные заливки с меньшим числом переходов сохраняются в качестве градиентов;
- декоративные заливки растеризуются на пиксельные элементы, из которых и строится заливка;
- экспортируемый текст сохраняет многие свои параметры, но некоторые специфические характеристики все-таки теряются, например не сохраняются значения интерлиньяжа, кернинга и трекинга, хотя внешний вид текста программа пытается сохранить за счет его разбиения на более мелкие фрагменты.
При выборе варианта SWF (рис. 13.37) в диалоговом окне Save for Web (Сохранить для Web) становятся доступны следующие функции.
- Флажок Read Only (Только для чтения) препятствует дальнейшему редактированию экспортированного документа.
- В списке Export As (Экспортировать) представлены два варианта: AI File to SWF File (Файл формата А1 в файл формата SWF) обеспечивает экспортирование изображения в единственный фрейм, a AI Layers to SWF Frames (Слои файла AI во фреймы файла SWF) — преобразование слоев исходного файла в отдельные фреймы формата SWF, что позволяет получить анимированное изображение.
- Поле Curve Quality (Гладкость кривых) обеспечивает точность кривых Безье в диапазоне от 0 до 10. Меньшее значение уменьшает объем файла, но с потерей гладкости кривых, а большее значение увеличивает объем, но зато сохраняет гладкость кривых.
- В поле Frame Rate (Частота кадров) можно определить частоту в диапазоне от 0,01 до 120.
- Флажок Loop (Цикл) обеспечивает непрерывное воспроизведение векторной анимации.
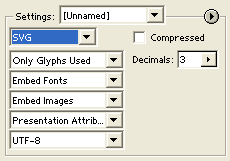
Формат SVG
Формат SVG (Scalable Vector Graphics — масштабируемая векторная графика) является векторным, что позволяет описывать объекты как математические кривые. Файл получается компактным, но при этом сохраняется возможность обеспечивать необходимое качество для вывода как на экран монитора, так на печатающие устройства. При размещении на Web-страницах изображений в этом формате проявляется пока непривычная для пользователей возможность масштабирования, что позволяет иначе представлять, например, карты и другие визуальные документы, для которых важно рассмотрение их в разных масштабах.
Помимо этого, важно отметить, что формат SVG основан на технологиях XML и JavaScript, что позволяет создавать интерактивные Web-страницы.
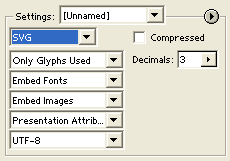
При выборе варианта SVG (рис. 13.38) в диалоговом окне Save for Web (Сохранить для Web) становятся доступны следующие функции.
Рис. 13.38 . Установки для формата SVG
- Флажок Compressed (Сжатый) обеспечивает сохранение информации с использованием алгоритмов сжатия.
- Список Font Subsetting (Раскладки шрифта) предлагает выбор раскладки шрифта, которая размещается или связывается в документе формата SVG. В этом списке предлагаются варианты:
- None (Без информации), если есть уверенность, что у конечного пользователя имеются в наличии требуемые шрифты;
- Only Glyphs Used (Только используемые глифы), если требуется включить информацию только о тех символах, которые применяются в данном документе (доступен только при размещении шрифта в документе);
- Common English (Английские символы), Common English+Glyphs Used (Английские символы и используемые глифы), Common Roman (Пан-европейские символы), Common Roman+Glyphs Used (Паневропейские символы и используемые глифы), All Glyphs (Все глифы), если текстовое содержание неоднородно и изменчиво.
- Поле Decimals (Количество десятичных знаков) служит для определения точности векторных вычислений в диапазоне от 1 до 7. Большее значение обеспечивает улучшение изображений, но требует большего объема.
- Список Font Location (Расположение шрифта) предлагает варианты: Embed Fonts (Размещение шрифтов) и Link Fonts (Связывание шрифтов). Размещение шрифтов увеличивает объем файла, но обеспечивает доступность требуемых шрифтов. Связывание шрифтов имеет смысл применять, если множество документов используют один и тот же набор шрифтов.
- Список Image Location (Расположение изображений) предлагает варианты: Embed Images (Размещение изображений) и Link Images (Связывание изображений). Размещение изображений увеличивает объем файла, но обеспечивает доступность используемых импортированных изображений. Связывание изображений имеет смысл применять, если множество документов используют одно и то же изображение.
- Список CSS Properties (Параметры стилей) предлагает варианты преобразования стилей:
- Presentation Attributes (Параметры презентации) — обеспечивает наилучшее сохранение параметров;
- Style Attributes (Параметры стиля) — обеспечивает наиболее подробный, но и наиболее объемный файл;
- Entity References (Унифицированные ссылки) — обеспечивает быстрое время создания и минимальный объем файла;
- Style Element (Стилевой элемент) — используется, когда документ применяется в нескольких HTML-файлах. Такой документ является частью внешнего стиля, к которому обращаются из нескольких HTML-файлов.
- Список Encoding (Способ кодирования) предлагает на выбор одну из нескольких систем кодирования: UTF (Unicode Transformation Format) поддерживается всеми XML-процессорами, UTF-8 является его восьмибитным вариантом, a UTF-16 — шестнадцатеричным, ISO 8859-1 (ASCII) — традиционный способ кодирования.
13.34.gif

13.35.gif

13.36.gif

13.37.gif

13.38.gif

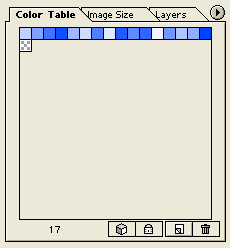
27. Размер изображения.
Цветовая таблица
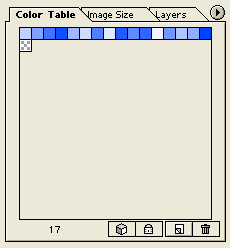
Цветовая таблица, отображающая образцы оптимизированных цветов, выводится в окне просмотра при щелчке на вкладке Color Table (Цветовая таблица) (рис. 13.39).
Рис. 13.39. Вкладка Color Table диалогового окна Save for Web
Nota Bene.
Следует иметь в виду, что если исходное изображение имеет меньше цветов, чем в палитре, то неиспользуемые цвета удаляются из цветовой таблицы для уменьшения размера файла.
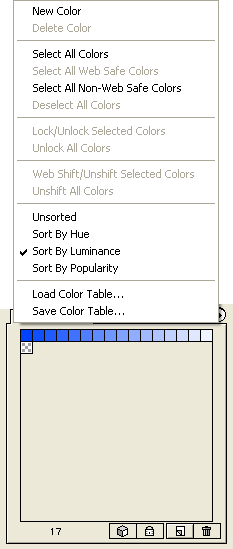
Цвета в цветовой таблице можно представить в том или ином порядке. Для сортировки используются команды меню окна цветовой таблицы, которое открывается щелчком на треугольной стрелке:
- Unsorted (Без сортировки);
- Sort by Hue (Сортировка по цветовому тону) — нейтральным цветам (серая шкала) присваивается значение 0 градусов, и они располагаются рядом с красными;
- Sort by Luminance (Сортировка по яркости);
- Sort by Popularity (Сортировка по частоте использования).
В цветовую таблицу можно добавлять новые цвета, если количество цветов менее 256 или 255 с "прозрачностью". Для этого используется инструмент Eyedropper (Пипетка) (  ). Щелчок на активном экспортируемом изображении в одном из окон просмотра перенесет образец цвета в цветовую таблицу.
). Щелчок на активном экспортируемом изображении в одном из окон просмотра перенесет образец цвета в цветовую таблицу.
Щелчок на кнопке Add Eyedropper Color (Добавить цвет пипетки) добавляет в цветовую таблицу цвет, установленный в цветовом блоке в правом верхнем углу. Того же можно добиться, если выполнить команду New Color (Новый цвет) меню окна цветовой таблицы, меню открывается щелчком на треугольной стрелке.
В цветовой таблице цветовые образцы можно выделять, если необходимо изменить цвета. Для этого следует щелкнуть на квадратике нужного цвета, последовательная группа выделяется при нажатой клавише <Shift>, выделение в произвольном порядке — при нажатой клавише <Ctrl>.
Для выделения всех цветов в меню окна просмотра предлагается команда Select All Colors (Выделить все цвета), а для исключения из выделения — команда Deselect All Colors (Снять выделение всех цветов).
Для выделения всех цветов, входящих в Web-безопасную палитру, необходимо выполнить соответствующие команды Select All Web Safe Colors (Выделить все цвета Web-безопасной палитры) и Select All Non-Web Safe Colors (Выделить все цвета вне Web-безопасной палитры).
Выделенные цвета можно редактировать, например изменять параметры цвета. Для этого необходимо осуществить двойной щелчок и в открывшемся диалоговом окне Color Picker (Цветовая палитра) выбрать новый цвет. Измененный цвет помечается ромбиком.
Цвет можно зафиксировать с тем, чтобы не допустить удаления его при редуцировании цветов или имитации его другими цветами. Фиксировать цвет можно следующими способами:
- щелкнуть на кнопке Lock (Фиксировать) (
 ) в нижней части окна просмотра;
) в нижней части окна просмотра; - выполнить команду Lock/Unlock Selected Colors (Фиксировать/Освободить выделенные цвета) меню окна цветовой таблицы, меню открывается щелчком на треугольной стрелке.
В результате на цветовом образце в правом нижнем углу отображается маленький квадратик с точкой. Для снятия фиксирования следует повторить данное действие.
Выделенные цвета можно удалить из цветовой таблицы, для чего необходимо:
- щелкнуть на кнопке Trash (Корзина) (
 ) в нижней части окна просмотра;
) в нижней части окна просмотра; - выполнить команду Delete Color (Удалить цвет) меню окна просмотра.
Nota Bene.
Следует иметь в виду, что удаление цвета ведет к тому, что \ область, которая им окрашивалась, меняет свой цвет на другой, оставшийся в таблице и наиболее близкий к удаленному, а тип таблицы автоматически меняется на Custom (Пользовательская).
Полученную цветовую таблицу можно сохранить для использования с другими изображениями и другими документами. При загрузке цветовой таблицы все цвета в оптимизируемом изображении заменяются на новые. Для подобной операции используются команды Save Color Table (Сохранить цветовую таблицу) (информация сохраняется в файле с расширением act) и Load Color Table (Загрузить цветовую таблицу), расположенные в меню окна просмотра.
13.39.gif

28. Преобразование слоев
Размер изображения
При экспортировании графики в форматы, используемые в Web-дизайне, возможно изменение размера как непосредственно в пиксельном измерении, так и в процентном отношении.
Nota Bene.
Следует иметь в виду, что при этом неизбежны более или менее значительные погрешности, поскольку при уменьшении изображения определенная часть пикселов удаляется, а при увеличении требуется процедура интерполяции, чтобы заполнить цветом дополнительные пикселы.
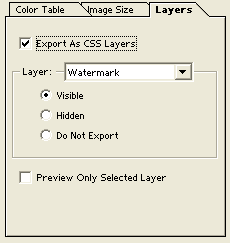
Для выполнения этой функции необходимо выбрать вкладку Image Size (Размер изображения) (рис. 13.40) диалогового окна Save for Web (Сохранить для Web).
Рис. 13.40. Вкладка Image Size диалогового окна Save for Web
В группе Original Size (Исходный размер) отображается размерность изображения в пикселах по ширине (поле Width ) и высоте (поле Height ). Эта группа важна для оценки размера изображения, предназначенного для размещения на Web-страницах.
В группе New Size (Новый размер), в полях Width (Ширина) и Height (Высота), можно установить новые значения размерности изображения в пикселах или в поле Percent (Процент) — в процентах. Для того чтобы новое изображение оказалось подобным исходному, необходимо установить флажок Constrain Proportions (Сохранить пропорции).
В списке Quality (Качество) представлены два варианта, которые обеспечивают различные способы интерполирования:
- Jagged (Nearest Neighbor) (Зубчатое, по ближайшим соседям);
- Smooth (Bicubic) (Гладкое, бикубическое).
Для отработки всех установленных параметров следует нажать кнопку Apply (Применить).
13.40.gif

29. Поименованные наборы установок
Преобразование слоев
Вкладка Layers (Слои) (рис. 13.41) диалогового окна Save for Web (Сохранить для Web) предназначена для того, чтобы генерировать CSS-слои (CSS layers) в результирующем HTML-файле. Такие слои являются элементами дизайна, которые получают абсолютные координаты (с точностью до одного пиксела) и могут перекрывать Другие элементы Web-страницы, а также перемещаться в соответствии с временной диаграммой.
Рис. 13.41. Вкладка Layers диалогового окна Save for Web
Для того чтобы произошло преобразование слоев графического документа в CSS-слои HTML-файла, необходимо установить флажок Export As CSS Layers (Экспортировать как CSS-слои).
В списке Layer (Слой) следует выбрать слой и присвоить ему один из следующих параметров:
- Visible (Видимый);
- Hidden (Скрытый);
- Do Not Export (He экспортировать).
Флажок Preview Only Selected Layers (Просмотр только" выделенных слоев) обеспечивает выбор только среди слоев, выделенных в палитре Layers (Слои).
13.41.gif

30. Сохранение оптимизированного изображения
Поименованные наборы установок
Набору установок, которые используются для экспортирования в диалоговом окне Save for Web (Сохранить для Web), можно присвоить произвольное имя, сохранить его и использовать в дальнейшем для ускорения работы.
Для того чтобы сохранить набор установок, необходимо выполнить команду Save Settings (Сохранить установки) меню на вкладке Settings (Установки). Информация сохраняется в файле с расширением ire. После сохранения имя этого набора отображается в списке Settings (Установки). Для его удаления используется расположенная в том же меню команда Delete Settings (Удалить установки).
31. Сохранение оптимизированного изображения
Сохранение оптимизированного изображения
После установки всех параметров для отдельного оптимизированного изображения следует нажать кнопку Save (Сохранить). В результате на экран выводится диалоговое окно Save Optimized As (Сохранить оптимизированное изображение) (рис. 13.42).
Изображение сохраняется в том формате, параметры которого определялись в диалоговом окне Save for Web (Сохранить для Web).
Рис. 13.42. Диалоговое окно Save Optimized As
Рис. 13.43. Диалоговое окно Output Settings в режиме HTML
Рис. 13.44. Диалоговое окно Output Settings в режиме Background
Рис. 13.45. Диалоговое окно Output Settings в режиме Saving Files
Рис. 13.46. Диалоговое окно Output Settings в режиме Slices
Кнопка Output Settings (Выходные установки) выводит на экран одноименное диалоговое окно, в котором можно определить параметры HTML-кодирования (рис. 13.43), параметры фонового изображения (рис. 13.44), способы создания имен графических файлов и их размещения (рис. 13.45), а также способы создания имен для фрагментов изображений (рис. 13.46).
Оптимизация размера файла
В меню вкладки Settings (Установки) представлена команда Optimize To File Size (Оптимизировать до объема файла), которая открывает одноименное окно
Объем файла, который требуется соблюсти, определяется в поле Desired File Size (Необходимый объем файла). В группу Start With (Исходить из) входят два переключателя:
- переключатель Current Settings (Текущих установок) не изменяет формата;
- переключатель Auto Select GIF/JPEG (Автоматический выбор формата GIF/JPEG) самостоятельно обеспечивает выбор формата.
В группе Use (Использовать) представлены размеры фрагментов изображения (slices):
- Current Slice (Размер текущего фрагмента);
- Each Slice (Размер каждого фрагмента);
- Total of All Slices (Размер всех фрагментов).
13.42.gif

13.43.gif

13.44.gif

13.45.gif

13.46.gif