Урок 12. Расширенные средства графики
1. Пакет plots
Урок 12.
Расширенные средства графики
Общая характеристика пакета plots
Пакет plots содержит почти полсотни графических функций, существенно расширяющих возможности построения двумерных и трехмерных графиков в Maple 7:
> with(plots);
[animate, animate3d, animatecurve, changecoords, complexplot, complexplotSd, conformal, contourplot, contourplotSd, coordplot, coordplotld, cylinderplot, densityplot, display, displayed, fteldplot,fieldplot3d, gradplot, gmdplotSd, implicitplot, implicitplot3d, inequal, listcontplot, HslcontplotSd, listdensityplot, listplot, Iistplot3d, loglogplot, logplot, matrixplot, odeplot>pareto,pointplot, pointplotSd, polarplot, polygonplot, polygonplotSd, palyhedrajsupported, polyhedraplot, replot, rootlocus, semilogplot, setoptions, setoptionsSd, spacecurve, sparsematrixplot, sphereplot, surfdata, textplot, textplotSd, tubeplot]
Ввиду важности этого пакета отметим назначение всех его функций:
- animate — создает анимацию двумерных графиков функций;
- animate3d — создает анимацию трехмерных графиков функций;
- animatecurve — создает анимацию кривых;
- changecoords — смена системы координат;
- complexplot — построение двумерного графика на комплексной плоскости;
- complexplot3d — построение трехмерного графика в комплексном пространстве;
- conformal — конформный график комплексной функции;
- contourplot — построение контурного графика;
- contourplot3d — построение трехмерного контурного графика;
- coordplot — построение координатной системы двумерных графиков;
- coordplot3d — построение координатной системы трехмерных графиков;
- cylinderplot — построение графика поверхности в цилиндрических координатах;
- densityplot — построение двумерного графика плотности;
- display — построение графика для списка графических объектов;
- display3d — построение графика для списка трехмерных графических объектов;
- fieldplot — построение графика двумерного векторного поля;
- fieldplot3d — построение графика трехмерного векторного поля;
- gradplot — построение графика двумерного векторного поля градиента;
- gradplot3d — построение графика трехмерного векторного поля градиента;
- implicitplot — построение двумерного графика неявной функции;
- implicitp1ot3d — построение трехмерного графика неявной функции;
- inequal — построение графика решения системы неравенств;
- listcontplot — построение двумерного контурного графика для сетки значений;
- Iistcontplot3d — построение трехмерного контурного графика для сетки значений;
- listdensityplot — построение двумерного графика плотности для сетки значений;
- listplot — построение двумерного графика для списка значений;
- listplot3d — построение трехмерного графика для списка значений;
- loglogplot — построение логарифмического двумерного графика функции;
- logplot — построение полулогарифмического двумерного графика функции;
- matrixplot — построение трехмерного графика со значениями Z, определенными матрицей;
- odeplot — построение двумерного или трехмерного графика решения дифференциальных уравнений;
- pareto — построение диаграммы (гистограммы и графика);
- pointplot — построение точками двумерного графика;
- poi ntplot3d — построение точками трехмерного графика;
- polarplot — построение графика двумерной кривой в полярной системе координат;
- polygonplot — построение графика одного или нескольких многоугольников;
- polygonplot3d — построение одного или нескольких многоугольников;
- polyhedraplot — построение трехмерного многогранника;
- replot — перестроение графика заново;
- rootlocus — построение графика корней уравнения с комплексными неизвестными;
- semilogplot — построение графика функции с логарифмическим масштабом по оси абсцисс;
- setoptions — установка параметров по умолчанию для двумерных графиков;
- setoptions3d — установка параметров по умолчанию для трехмерных графиков;
- spaeecurve — построение трехмерных кривых;
- sparsematrixplot — построение двумерного графика отличных от нуля значений матрицы;
- sphereplot — построение графика трехмерной поверхности в сферических координатах;
- surfdata — построение трехмерного графика поверхности по численным данным;
- textplot — вывод текста на заданное место двумерного графика;
- textplot3d — вывод текста на заданное место трехмерного графика;
- tubeplot — построение трехмерного графика типа «трубы».
Среди этих функций надо отметить прежде всего средства построения графиков ряда новых типов (например, в виде линий равного уровня, векторных полей и т. д.), а также средства объединения различных графиков в один. Особый интерес представляют две первые функции, обеспечивающие анимацию как двумерных (animate), так и трехмерных графиков (animate3d). Этот пакет вполне заслуживает описания в отдельной книге. Но, учитывая ограниченный объем данной книги, мы рассмотрим лишь несколько характерных примеров его применения. Заметим, что для использования приведенных функций нужен вызов пакета, например командой with(plots).
2. Построение графиков функций в двумерной полярной системе координат
Построение графиков функций в двумерной полярной системе координат
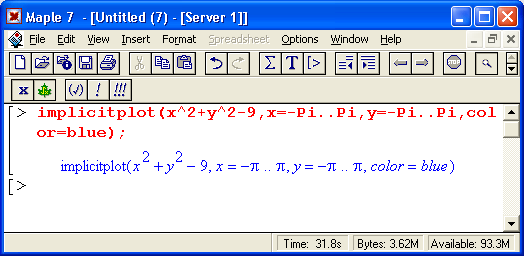
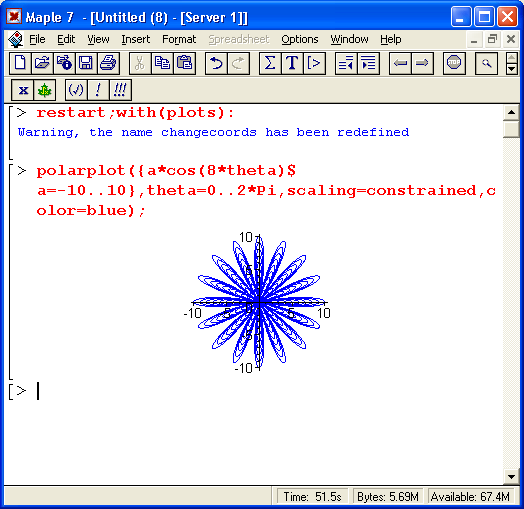
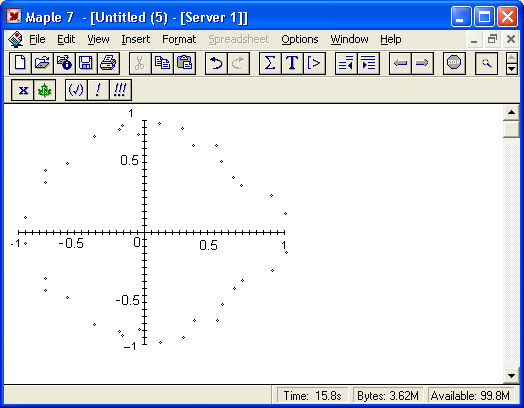
В пакете plots есть функция для построения графиков в полярной системе координат. Она имеет вид polarplot(L,o), где L — объекты для задания функции, график которой строится, и о — необязательные параметры. На рис. 12.1, сверху, представлен пример построения графика с помощью функции polarplot. В данном случае для большей выразительности опущено построение координатных осей, а график выведен линией удвоенной толщины. График очень напоминает лист клена, весьма почитаемого в Канаде и ставшего эмблемой Maple.
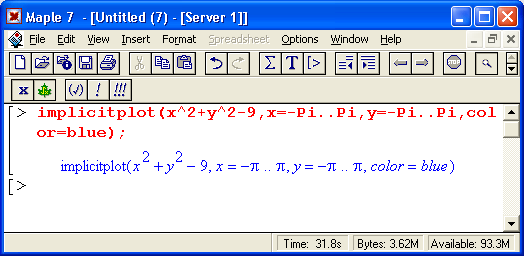
3. Построение двумерных графиков типа implidtplot
Построение двумерных графиков типа implicitplot
В математике часто встречается особый тип задания геометрических фигур, при котором переменные х и у связаны неявной зависимостью. Например, окружность задается выражением х2 + у2 =R2, где R — радиус окружности. Для задания двумерного графика такого вида служит функция импликативной графики:
implicitplot(eqn,x=a..b,y=c..d,options)
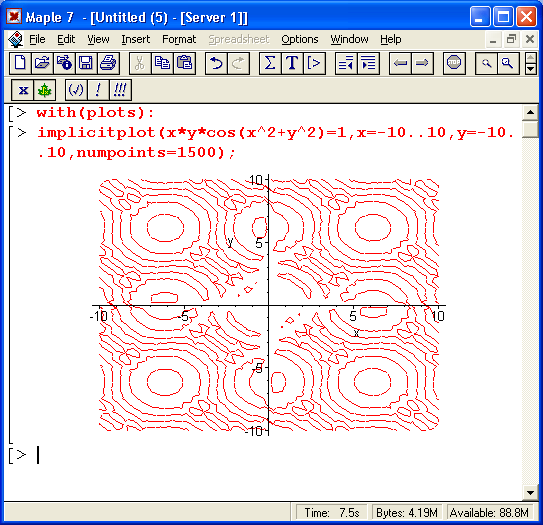
Пример построения окружности с помощью этой функции показан на рис. 12.1, снизу. Чуть ниже мы рассмотрим подобную функцию и для трехмерного графика.
Рис. 12.1. Графики, построенные с помощью функций polarptot и impticitplot
1.gif

4. Построение графиков линиями равного уровня
Построение графиков линиями равного уровня
Графики, построенные с помощью линий равного уровня (их также называют контурными графиками), часто используются в картографии. Эти графики получаются, если мысленно провести через трехмерную поверхность ряд равноотстоящих плоскостей, параллельных плоскости, образованной осями X иY графика. Линии равных высот образуются в результате пересечения этих плоскостей с трехмерной поверхностью.
Для построения таких графиков используется функция contourplot, которая может использоваться в нескольких форматах:
contourplot(exprl,x=a..b,y=c..d)
contourplot(f,a..b,c..d)
contourplot([exprf ,exprg,exprh ] S=a. .b,t=c. .d)
contourplot([f.g.h ],a..b,c..d)
contourp1ot3d(exprl,x=a..b,y=c. .d)
contourplot3d(f,a..b,c..d)
contourplot3d([exprf,exprg,exprh],s=a..b,t=c,.d)
contourplot3d([f.g.h ],a..b,c..d)
Здесь f, g и h — функции; exprl — выражение, описывающее зависимость высоты поверхности от координат х и у; exprf, exprg и exprh — выражения, зависящие от s и t, описывающие поверхность в параметрической форме; а и b — константы вещественного типа; end — константы или выражения вещественного типа; х, у, s и t — имена независимых переменных.
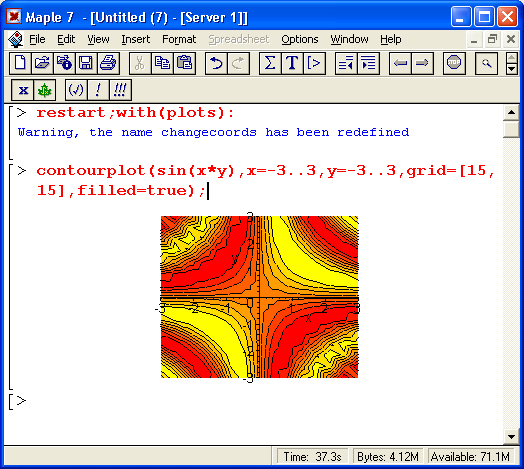
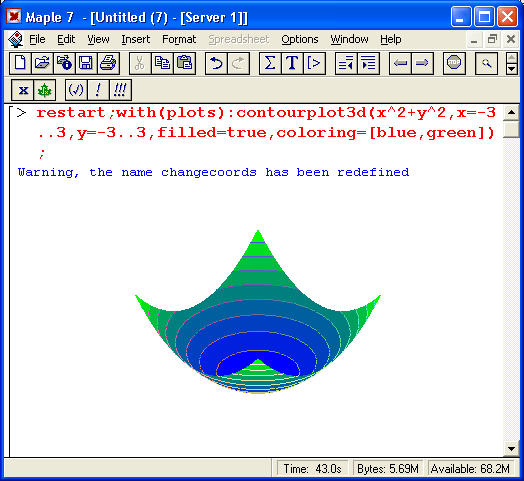
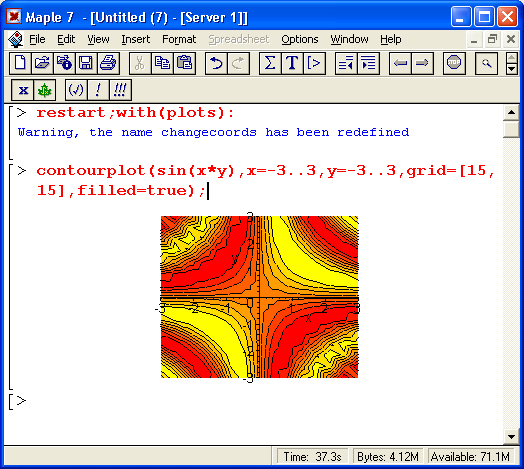
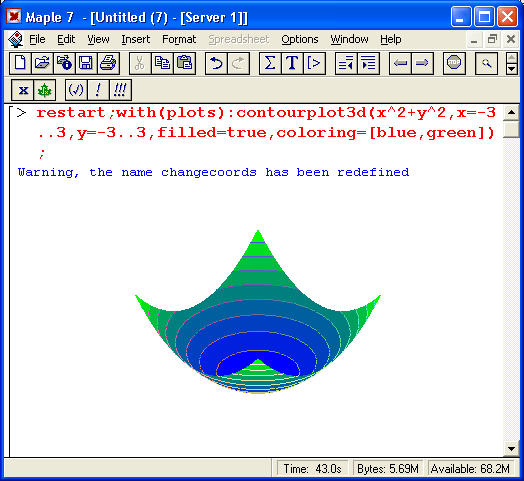
На рис. 12.2 показано построение графика линиями равного уровня для одной функции. Параметр filled=true обеспечивает автоматическую функциональную окраску замкнутых фигур, образованных линиями равного уровня. Порою это придает графику большую выразительность, чем при построении только линий равного уровня.
Рис. 12.2. Пример построения графика функции линиями равного уровня
Обратите внимание на то, что данная функция по умолчанию строит легенду — она видна под графиком в виде линий с надписями. К сожалению, в данном варианте окраски сами контурные линии получаются черными и их невозможно отличить. Однако если убрать параметр filled=true, то контурные линии (и линии легенды) будут иметь разный цвет и легко различаться.
Функция contourplot позволяет строить и графики ряда функций. Пример такого построения показан на рис. 12.3. Множество окружностей на этом рисунке создается четырьмя поверхностями, заданными функциями cl, с2, сЗ и с4.
Рис. 12.3. Пример построения графиков многих функций линиями равного уровня
ВНИМАНИЕ
Обратите внимание, что на многих графиках Maple 7 по умолчанию вписывает легенду,то есть список линий с обозначениями. Иногда (как, например, на рис. 12.3) этот список оказывается просто некстати. Легенду можно убрать, расширив заодно место для графика, сняв флажок Show Legend в меню Legend, которое появляется при двойном щелчке на графике (это меню видно на рис. 12.3). То же самое можно сделать с помощью той же команды в контекстном меню. Заодно запомните, что легенду можно редактировать, выполнив команду Edit Legend.
Следует отметить, что хотя графики в виде линий равного уровня выглядят не так эстетично и естественно, как обычные графики трехмерных поверхностей (ибо требуют осмысления результатов), у них есть один существенный плюс - экстремумы функций на таких графиках выявляются порой более четко, чем на обычных графиках. Например, небольшая возвышенность или впадина за большой «горой» на обычном графике может оказаться невидимой, поскольку заслоняется «горой». На графике линий равного уровня этого эффекта нет. Однако выразительность таких графиков сильно зависит от числа контурных линий.
2.gif

26.gif

5. График плотности
График плотности
Иногда поверхности отображаются на плоскости как графики плотности окраски — чем выше высота поверхности, тем плотнее (темнее) окраска. Такой вид графиков создается функцией densityplot. Она может записываться в двух форматах:
densityplot(exprl.x=a..b,y=c..d)
densityplot(f,a..b,c..d)
где назначение параметров соответствует указанному выше для функции contourplot. На рис. 12.4 (верхняя часть) дан пример построения графика такого типа. Нетрудно заметить, что в плоскости XY график разбит на квадраты, плотность окраски которых различна. В нашем случае плотность окраски задается оттенками серого цвета.
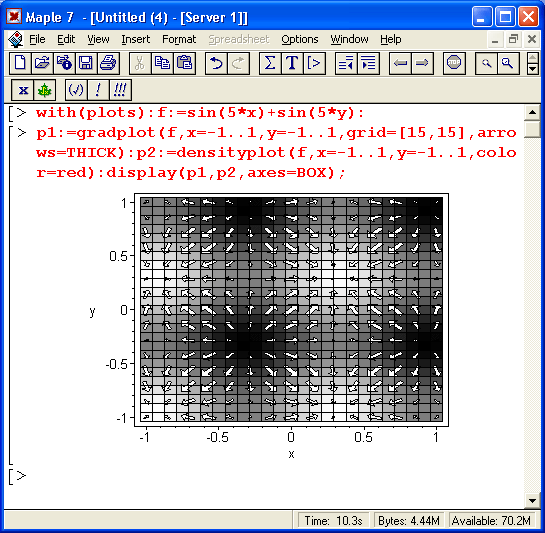
Рис. 12.4. Графики плотности и поля векторов
Обычно графики такого типа не очень выразительны, но имеют свои области применения. К примеру, оттенки окраски полупрозрачной жидкости могут указывать на рельеф поверхности дна емкости, в которой находится эта жидкость.
6. Двумерный график векторного поля
Двумерный график векторного поля
Еще один распространенный способ представления трехмерных поверхностей —-графики полей векторов. Они часто применяются для отображения полей, например электрических зарядов. Особенность таких графиков в том, что для их построения используют стрелки, направление которых соответствует направлению изменения градиента поля, а длина — значению градиента. Так что термин «поле векторов» надо понимать в смысле, что поле графика заполнено векторами.
Для построения таких графиков в двумерной системе координат используется функция fieldplot:
fieldplot(f, r1, r2)
fieldplot(f, r1, r2. ...)
где f — вектор или множество векторов, задающих построение; r1 и r2 — пределы.
На рис. 12.4 в нижней части документа показан вид одного из таких графиков. Следует отметить, что для получения достаточного числа отчетливо видных стрелок надо поработать с форматированием графиков. Иначе графики этого типа могут оказаться не очень представительными. Так, слишком короткие стрелки превращаются в черточки и даже точки, не имеющие острия, что лишает графики наглядности.
Несколько позже мы рассмотрим построение на одном рисунке графиков плотности и векторного поля, а также создание более наглядных толстых стрелок.
7. Трехмерный график типа implidtplot3d
Трехмерный график типа implicitplot3d
Трехмерные поверхности также могут задаваться уравнениями неявного вида. В этом случае для построения их графиков используется функция implicitplot3d:
implicitplot3d(exprl,x=a..b,y=c.,d,z=p..q,<options>)
implicitplot3d(f,a..b,c..d,p..q,<options>)
На рис. 12.5 показаны два примера построения объемных фигур с помощью функции implicitplot3d.
Эти примеры хорошо иллюстрируют технику применения функции implicitplot3d. С ее помощью можно строить весьма своеобразные фигуры, что, впрочем, видно и из приведенных примеров. Для наглядности фигур на рис. 12.5 они несколько развернуты в пространстве с помощью мыши.
8. Графики в разных системах координат
Графики в разных системах координат
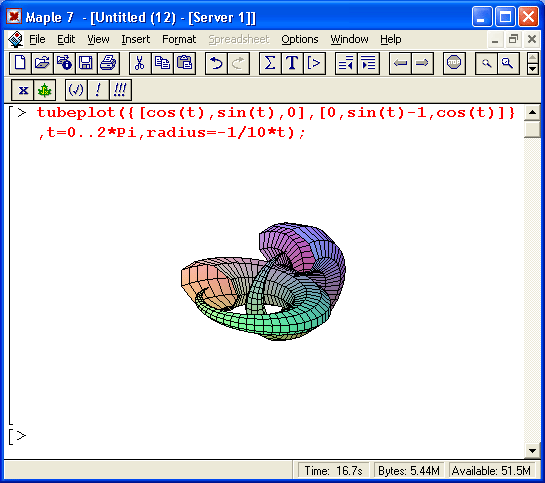
В пакете plots имеется множество функций для построения графиков в различных системах координат. Объем книги не позволяет воспроизвести примеры всех видов таких графиков, ибо их многие сотни. Да это и не надо — во встроенных в справочную систему примерах можно найти все нужные сведения. Так что ограничимся лишь парой примеров применения функции tubeplot(C, options), позволяющей строить весьма наглядные фигуры в пространстве, напоминающие трубы или иные объекты, образованные фигурами вращения.
Рис. 12.5. Примеры применения функции implidtplot3d
На рис. 12.6 показана одна из таких фигур. Она поразительно напоминает раковину улитки. Функциональная окраска достигнута доработкой графика с помощью панели форматирования.
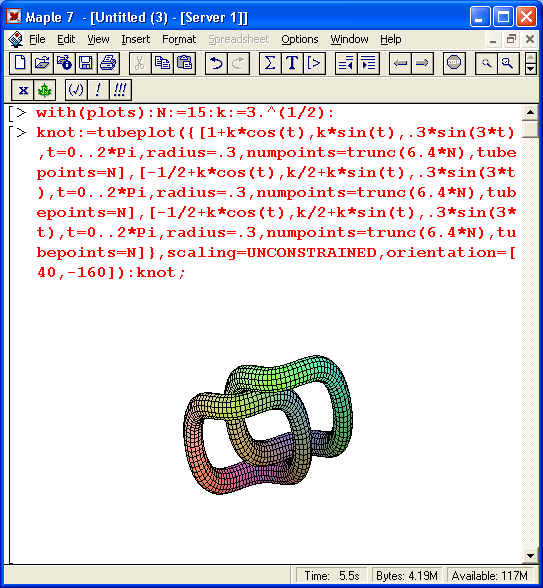
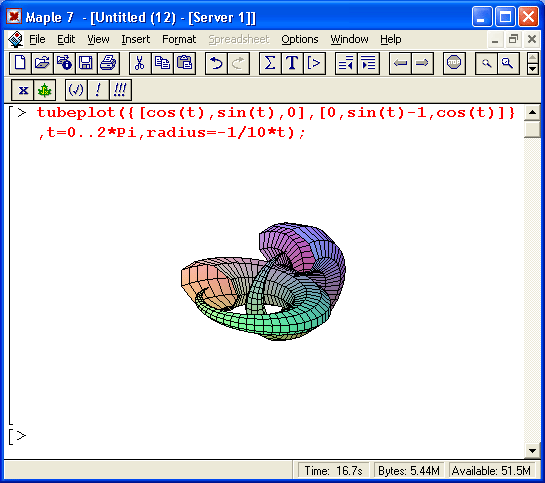
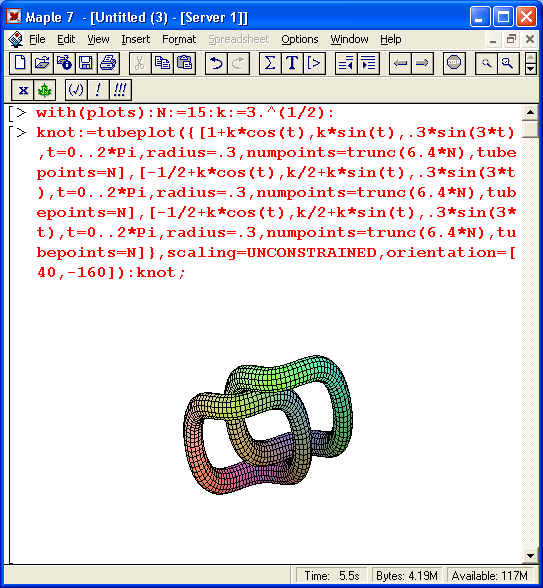
Эта функция может использоваться и для построения ряда трубчатых объектов в пространстве. При этом автоматически задается алгоритм удаления невидимых линий даже для достаточно сложных фигур. Это наглядно иллюстрирует пример на рис. 12.7, показывающий фигуру «цепи». Не правда ли, реалистичность этой фигуры поражает воображение?
Можно долго размышлять о том, как те или иные математические закономерности описывают предметы реального мира, положенные в основу тех или иных геометрических объектов, или, возможно, о гениальности людей, сумевших найти такие закономерности для многих из таких объектов. В наше время Maple 7 открывает огромные возможности для таких людей.
6.gif

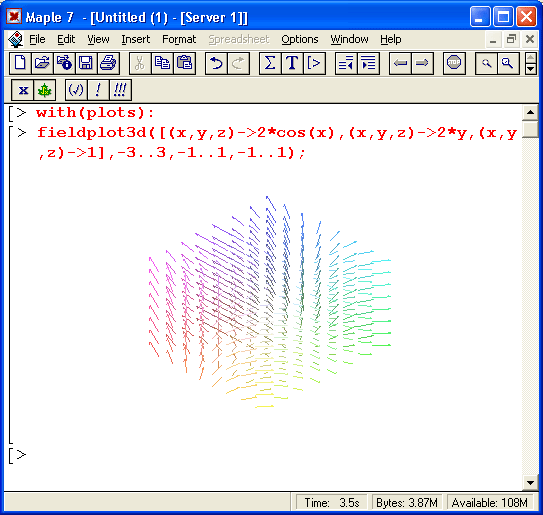
9. Графики типа трехмерного поля из векторов
Графики типа трехмерного поля из векторов
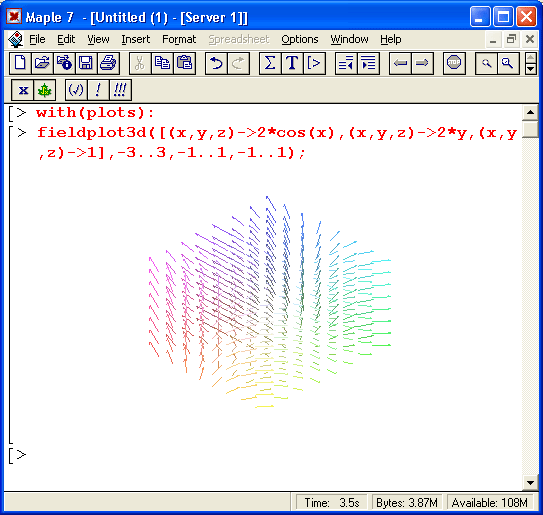
Наглядность ряда графиков можно существенно увеличить, строя их в трехмерном представлении. Например, для такого построения графиков полей из векторов можно использовать графическую функцию fieldplot3d. В отличие от функции fieldplot она строит стрелки как бы в трехмерном пространстве (рис. 12.8).
Рис. 12.6. Построение графика- «улитки»
Рис. 12.7. Фигура «цепи», построенная с применением функции tubeplot
Рис. 12.8. Построение поля в трехмерном пространстве с помощью векторов
Все сказанное об особенностях таких двумерных графиков остается справедливым и для графиков трехмерных. В частности, для обеспечения достаточной наглядности нужно тщательно отлаживать форматы представления таких графиков.
9.gif

27.gif

28.gif

10. Контурные трехмерные графики
Контурные трехмерные графики
В отличие от векторных графиков контурные графики поверхностей, наложенные на сами эти поверхности, нередко повышают восприимчивость таких поверхностей — подобно изображению линий каркаса. Для одновременного построения поверхности и контурных линий на них служит функция contourplot3d. Пример ее применения показан на рис. 12.9.
Для повышения наглядности этот график доработан с помощью контекстной панели инструментов графиков. В частности, включена функциональная окраска и подобраны углы обзора фигуры, при которых отчетливо видны ее впадина и пик.
Рис. 12.9. График поверхности с контурными линиями
10.gif

11. Техника визуализации сложных пространственных фигур
Техника визуализации сложных пространственных фигур
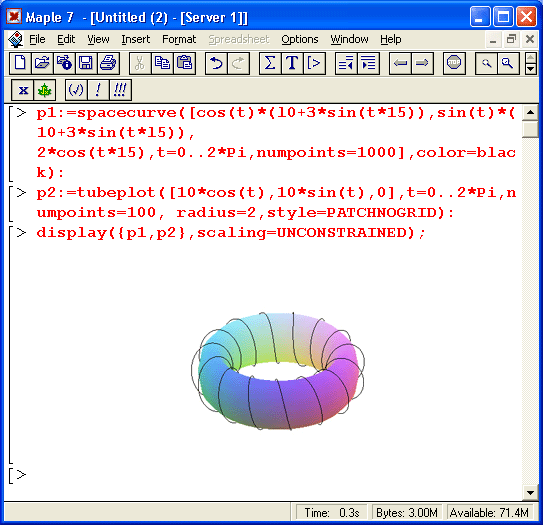
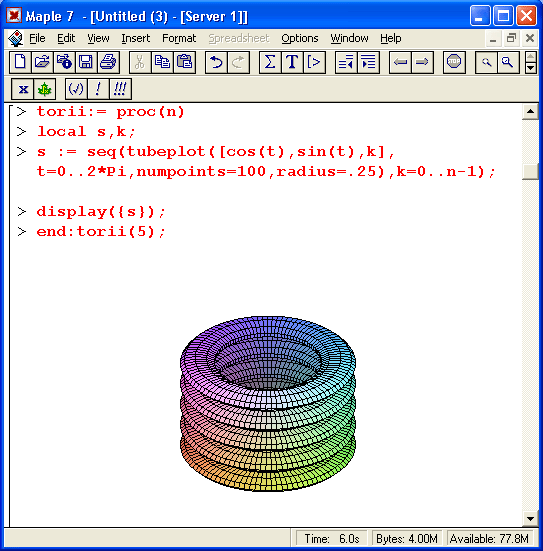
Приведенные выше достаточно простые примеры дают представление о высоком качестве визуализации геометрических фигур с помощью пакета plots. Здесь мы рассмотрим еще несколько примеров визуализации трехмерных фигур. Многие видели катушки индуктивности, у которых провод того или иного диаметра намотан на тороидальный магнитный сердечник. Некую математическую абстракцию такой катушки иллюстрирует рис. 12.10.
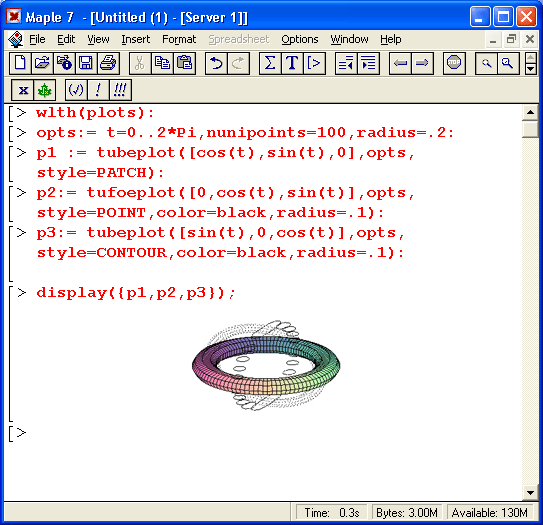
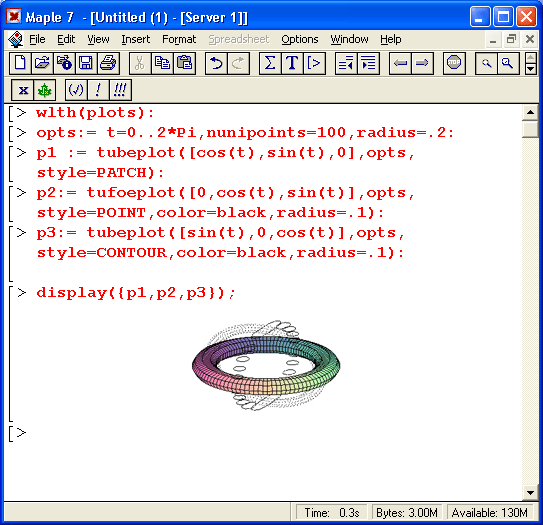
В документе рис. 12.10 для функции tubeplot использовано довольно большое число параметров. Не всегда их действие очевидно. Поэтому на рис. 12.11 показано построение трех взаимно пересекающихся торов с разными наборами параметров. Этот рисунок дает также наглядное представление о возможности построения нескольких графических объектов (представленных функциями pi, р2 и рЗ) с помощью функции tubeplot.
Рис. 12.10. Тор с обмоткой — толстой спиралью
Рис. 12.11. Три пересекающихся тора с разными стилями построения
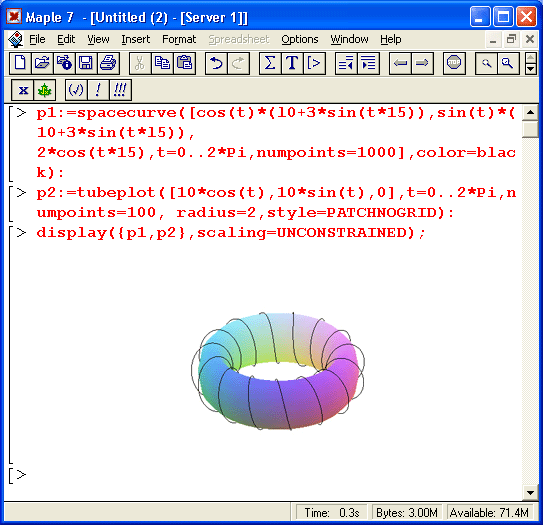
Наконец, на рис. 12.12 показано построение тора с тонкой обмоткой. Рекомендуется внимательно посмотреть на запись функции tubeplot в этом примере и в примере, показанном на рис. 12.11. Можно также поэкспериментировать с управляющими параметрами графика, от которых сильно зависят его представительность и наглядность.
Рис. 12.12. Тор с тонкой обмоткой
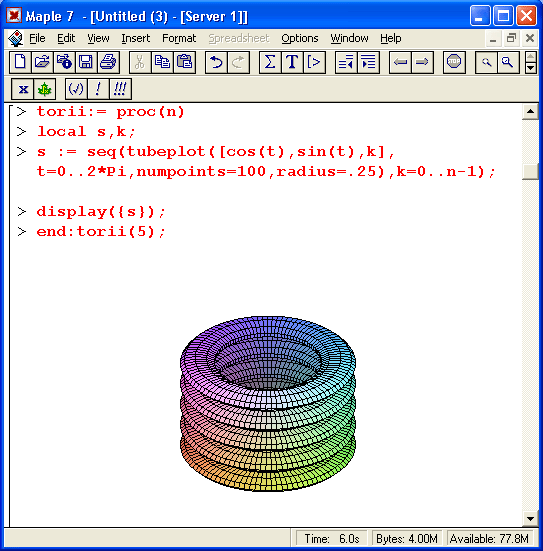
В ряде случаев наглядно представленные фигуры можно строить путем объединения однотипных фигур. Пример графика подобного рода представлен на рис. 12.13. Здесь готовится список графических объектов s, смещенных по вертикали. С помощью функции display они воспроизводятся на одном графике, что повышает реалистичность изображения.
Последний пример имеет еще одну важную особенность — он иллюстрирует задание графической процедуры, в теле которой используются функции пакета plots. Параметр п этой процедуры задает число элементарных фигур, из которых строится полная фигура. Таким образом, высотой фигуры (или шириной «шины») можно управлять. Возможность задания практически любых графических процедур средствами Maple-языка существенно расширяет возможности Maple.
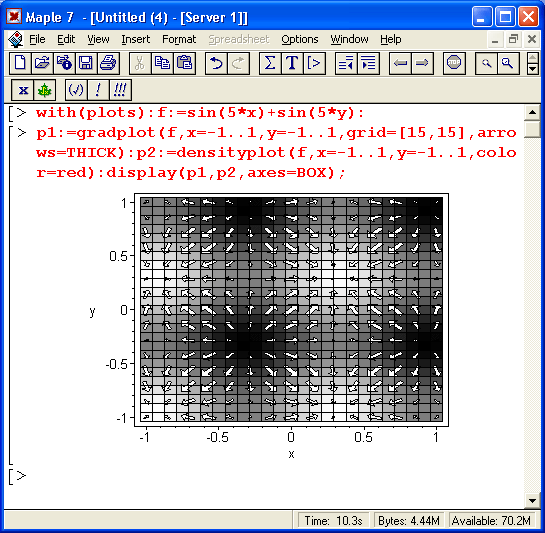
Наглядность таких графиков, как графики плотности и векторных полей может быть улучшена их совместным применением. Такой пример показан на рис. 12.14.
Рис. 12.13. Построение фигуры, напоминающей шину автомобиля
Рис. 12.14. Пример совместного применения графиков плотности и векторного поля
Этот пример иллюстрирует использование «жирных*- стрелок .для обозначения векторного поля. Наглядность графика повышается благодаря наложению стрелок на график плотности, который лучше, чем собственно стрелки, дает представление о плавности изменения высоты поверхности, заданной функцией.
25.gif

34.gif

35.gif

36.gif

37.gif

12. Техника анимирования графиков
Техника анимирования графиков
Визуализация графических построений и результатов моделирования различных объектов и явлений существенно повышается при использовании средств «оживления» "(анимации) изображений. Пакет plots имеет две простые функции для создания анимированных графиков.
Первая из этих функций служит для создания анимации графиков, представляющих функцию одной переменной F(x):
animatecurve(F, r, ...)
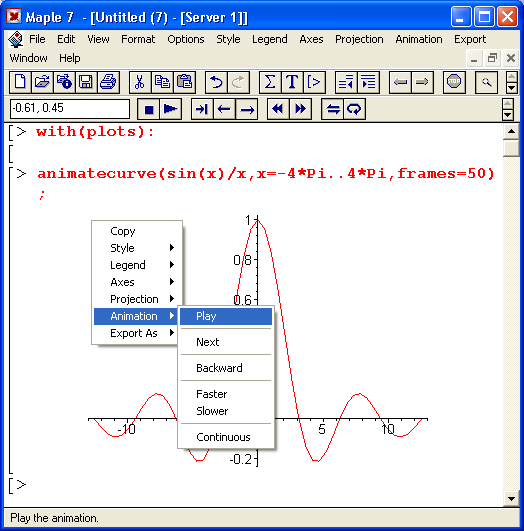
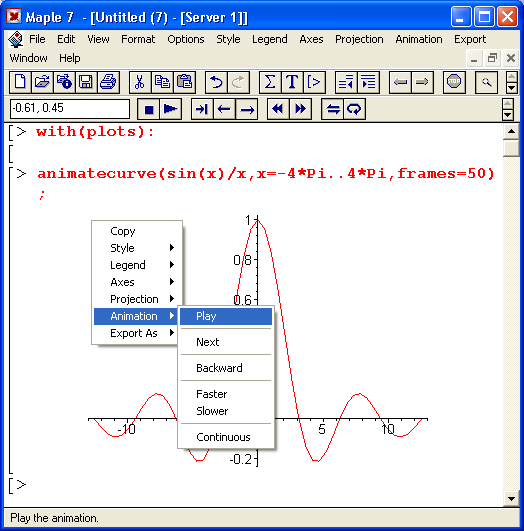
Эта функция просто позволяет наблюдать медленное построение графика. Формат ее применения подобен используемому в функции plot. При вызове данной функции вначале строится пустой шаблон графика. Если активизировать шаблон мышью, то в строке главного меню появляется меню Animation. Меню Animation содержит команды управления анимацией. Такое же подменю появляется и в контекстном (рис. 12.15). Указанное подменю содержит следующие команды анимации:
- Play — запуск построения графика;
- Next — выполнение следующего шага анимации;
- Backward/Forward — переключение направления анимации (назад/вперед);
- Faster — ускорение анимации;
- Slower — замедление анимации;
- Continiuus/Singlecycle — цикличность анимации.
При исполнении команды Play происходит построение кривой (или нескольких кривых). В зависимости от выбора команд Faster или Slower построение идет быстро или медленно. Команда Next выполняет один шаг анимации -построение очередного фрагмента кривой. Переключатель Backward/Forward позволяет задать направление построения кривой - от начала к концу или от конца к началу. Построение может быть непрерывным или циклическим в зависимости от состояния позиции Continiuus/Singlecycle в подменю управления анимацией. При циклической анимации число циклов задается параметром frames=n.
Рис. 12.15. Пример анимационного построения графика функцией animatecurve
11.gif

13. Проигрыватель анимированной графики
Проигрыватель анимированной графики
При включенном выводе панели форматирования во время анимации она приобретает вид панели проигрывателя клипов (рис. 12.15). Эта панель имеет кнопки управления с обозначениями, принятыми у современных магнитофонов:
1. Поле координат перемещающейся точки графика.
2. Остановка анимации.
3. Пуск анимации.
4. Переход к следующему кадру (фрейму).
5. Установка направления анимации от конца в начало.
6. Установка направления анимации из начала в конец (по умолчанию).
7. Уменьшение времени шага анимации.
8. Увеличение времени шага анимации.
9. Установка одиночного цикла анимации.
10. Установка серии циклов анимации.
Итак, кнопки проигрывателя, по существу, повторяют команды подменю управления анимацией.
Нажав кнопку пуска (с треугольником, острием обращенным вправо), можно наблюдать изменение вида кривой для функции sin(x)/(x). Другие кнопки управляют характером анимации. Проигрыватель дает удобные средства для демонстрации анимации, например, во время занятий со школьниками или студентами.
14. Построение двумерных анимированных графиков
Построение двумерных анимированных графиков
Более обширные возможности анимации двумерных графиков обеспечивает функция animate:
ammate(F, х, t)
animate(F,x, t, о)
В ней параметр х задает пределы изменения переменной х, а параметр t — пределы изменения дополнительной переменной t. Суть анимации при использовании данной функции заключается в построении серии кадров (как в мультфильме), причем каждый кадр связан со значением изменяемой во времени переменной t. Если надо явно задать число кадров анимации N, то в качестве о следует использовать frame=N.
Рисунок 12.16 показывает применение функции animate.
Рис. 12.16. Анимация функции sin(i*x)/(i*x) на фоне неподвижной синусоиды
В документе рис. 12.16 строятся две функции — не создающая анимации функция sin(x) и создающая анимацию функция sin(i*x)/(i*x), причем в качестве переменной t задана переменная i. Именно ее изменение и создает эффект анимации. Проигрыватель анимационных клипов и меню, описанные выше, могут использоваться для управления и этим видом анимации. Обратите внимание на вызов графических функций в этом примере командой with и на синтаксис записи этих функций.
К сожалению, картинки в книгах всегда неподвижны и воспроизвести эффект анимации невозможно. Можно лишь представить несколько текущих кадров анимации. Представленная на рис. 12.16 картина соответствует последнему кадру анимации.
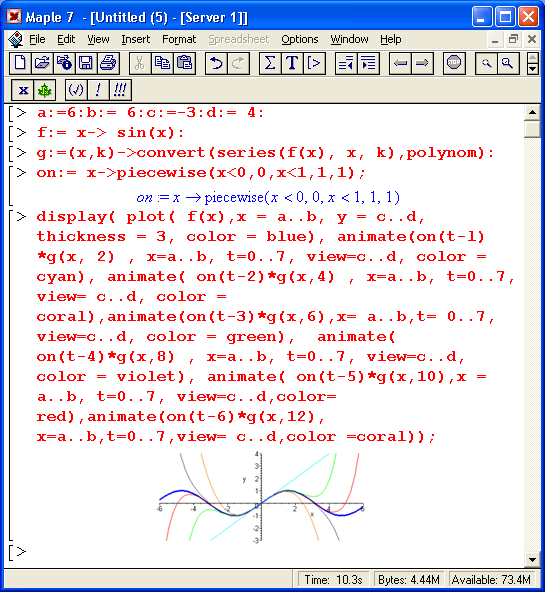
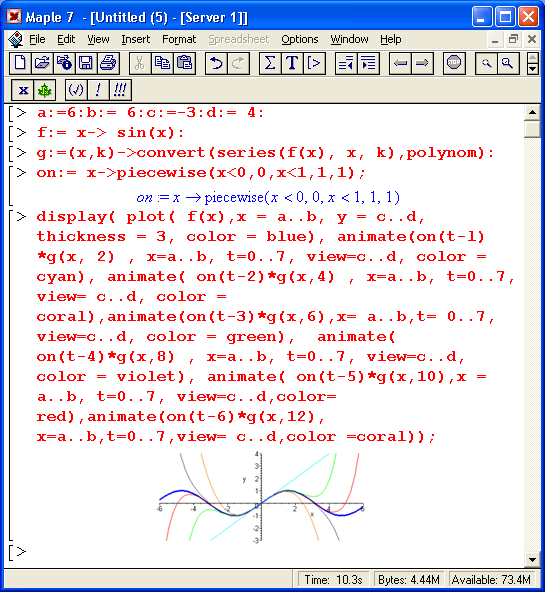
Еще один пример анимации представлен на рис. 12.17. Этот документ показывает кадр анимированного процесса улучшения приближения синусоидальной функции рядом с различным числом членов (и порядком последнего члена ряда). Результирующая картина, изображенная на рис. 12.17, показывает как приближаемую синусоидальную функцию, так и графики всех рядов, которые последовательно выводятся в ходе анимации.
Рис. 12.17. Анимационная демонстрация приближения синусоиды рядом с меняющимся числом членов
Анимация графиков может найти самое широкое применение при создании учебных материалов. С ее помощью можно акцентировать внимание на отдельных параметрах графиков и образующих их функций и наглядно иллюстрировать характер их изменений.
12.gif

39.gif

15. Построение трехмерных анимационных графиков
Построение трехмерных анимационных графиков
Аналогичным образом может осуществляться и анимирование трехмерных фигур. Для этого используется функция animate3d:
animate3d(F,x, y,t,o)
Здесь F — описание функции (или функций); х, у и t — диапазоны изменения переменных х, у и t Для задания числа кадров N надо использовать необязательный параметр о в виде frame=N.
На рис. 12.18 показано построение анимированного графика. После задания функции, график которой строится, необходимо выделить график и запустить проигрыватель, как это описывалось для анимации двумерных графиков.
Рис. 12.18. Подготовка трехмерного анимационного графика
На рис. 12.18 показано также контекстное меню поля выделенного графика. Нетрудно заметить, что с помощью этого меню (и содержащихся в нем подменю) можно получить доступ к параметрам трехмерной графики и выполнить необходимые операции форматирования, такие как включение цветовой окраски, выбор ориентации фигуры и т. д.
Назначение параметров, как и средств управления проигрывателем анимационных клипов, было описано выше.
13.gif

16. Анимация с помощью параметра insequence
Анимация с помощью параметра insequence
Еще один путь получения анимационных рисунков — создание ряда графических объектов pi, р2, рЗ и т. д. и их последовательный вывод с помощью функций display или display3d:
display (pl,p2.p3.....insequence=true)
display3d ( pi. p2. p3..., i nsequence=t rue)
Здесь основным моментом является применение параметра insequence=true. Именно он обеспечивает вывод одного за другим серии графических объектов pi, р2, рЗ и т. д. При этом объекты появляются по одному и каждый предшествующий объект стирается перед появлением нового объекта.
17. Графика пакета plottools
Графика пакета plottools
Инструментальный пакет графики plottools служит для создания графических примитивов, строящих элементарные геометрические объекты на плоскости и в пространстве: отрезки прямых и дуг, окружности, конусы, кубики и т. д. Его применение позволяет разнообразить графические построения и строить множество графиков специального назначения. В пакет входят следующие графические примитивы:
|
arc |
arrow |
circle |
cone |
cuboid |
|
curve |
cutln |
cutout |
cylinder |
disk |
|
dodecahedron |
ellipse |
ellipticArc |
hemisphere |
hexahedron |
|
hyperbola |
icosahedron |
line |
octahedron |
pieslice |
|
point tetrahedron |
polygon torus |
rectangle |
semi torus |
sphere |
ПРИМЕЧАНИЕ
Вызов перечисленных примитивов осуществляется после загрузки пакета в память компьютера командой with(plottools). Только после этого примитивы пакета становятся доступными. Обычно примитивы используются для задания графических объектов, которые затем выводятся функцией display. Возможно применение этих примитивов совместно с различными графиками.
Большинство примитивов пакета plottools имеет довольно очевидный синтаксис. Например, для задания дуги используется примитив агс(с, r, а..b,...), где с — список с координатами центра окружности, к которой принадлежит дуга, г — радиус этой окружности, а.. b — диапазон углов. На месте многоточия могут стоять обычные параметры, задающие цвет дуги, толщину ее линии и т. д. Конус строится примитивом cone(c,r,h...), где с — список с координатами центра, г — радиус основания, h — высота и т. д. Все формы записи графических примитивов и их синтаксис можно найти в справочной системе. В необходимых случаях стоит проверить синтаксис того или иного примитива с помощью справки по пакету plottools.
18. Примеры применения двумерных примитивов пакета plottools
Примеры применения двумерных примитивов пакета plottools
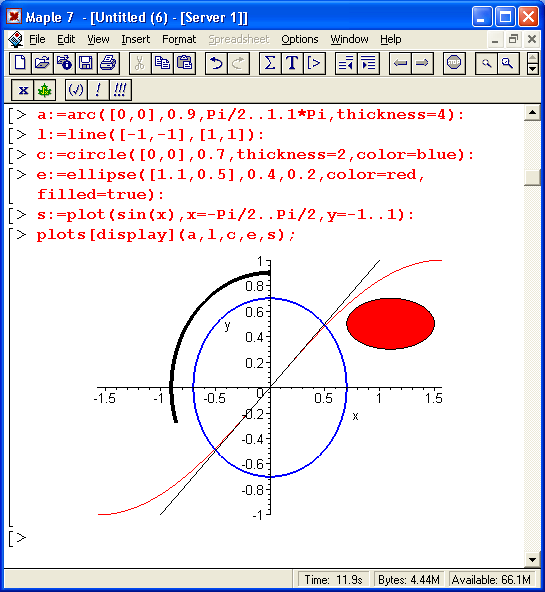
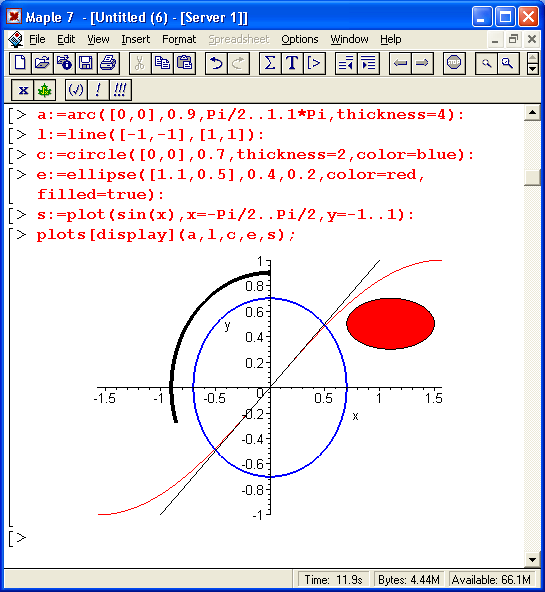
На рис. 12.19 показано применение нескольких примитивов двумерной графики для построения дуги, окружности, закрашенного красным цветом эллипса и отрезка прямой. Кроме того, на графике показано построение синусоиды. Во избежание искажений пропорций фигур надо согласовывать диапазон изменения переменной х. Обычно параметр scalling=constrained выравнивает масштабы и диапазоны по осям координат, что гарантирует отсутствие искажений у окружностей и других геометрических фигур. Однако при этом размеры графика нередко оказываются малыми. Напоминаем, что- этот параметр можно задать и с помощью подменю Projection.
Рис. 12.19. Примеры применения примитивов двумерной графики пакета plottools
Рисунок 12.20 иллюстрирует построение средствами пакета plottools четырех разноцветных стрелок, направленных в разные стороны. Цвет стрелок задан списком цветов с, определенным после команды загрузки пакета. Для построения стрелок используется примитив arrow с соответствующими параметрами.
Рис. 12.20. Построение разноцветных стрелок, направленных в разные стороны
Примитивы могут использоваться в составе графических процедур, что позволяет конструировать практически любые типы сложных графических объектов. В качестве примера на рис. 12.21 представлена процедура SmithChart, которая строит хорошо известную электрикам диаграмму Смита (впрочем, несколько упрощенную). В этой процедуре используется примитив построения дуг arc. При этом задается верхняя часть диаграммы, а нижняя получается ее зеркальным отражением.
ПРИМЕЧАНИЕ
Обратите внимание на то, что, начиная с рис. 12.21, мы не указываем загрузку паета plottools, поскольку она уже была проведена ранее. Однако надо помнить, что все примеры этого раздела предполагают, что такая загрузка обеспечена. Если вы использовали команду restart или только что загрузили систему Maple 7, то для исполнения примера рис. 12.21 и последующих примеров надо исполнить команду with(plottools).
Рис. 12.21. Построение диаграммы Смита
40.gif

41.gif

42.gif

19. Примеры применения трехмерных примитивов пакета plottools
Примеры применения трехмерных примитивов пакета plottools
Аналогичным описанному выше образом используются примитивы построения трехмерных фигур. Это открывает возможность создания разнообразных иллюстрационных рисунков и графиков, часто применяемых при изучении курса стереометрии. Могут строиться самые различные объемные фигуры и поверхности — конусы, цилиндры, кубы, полиэдры и т. д. Использование средств функциональной окраски делает изображения очень реалистичными.
Рисунок 12.22 показывает построение цилиндра и двух граненых шаров. Цилиндр строится примитивом cylinder, а граненые шары — примитивом icosahedron.
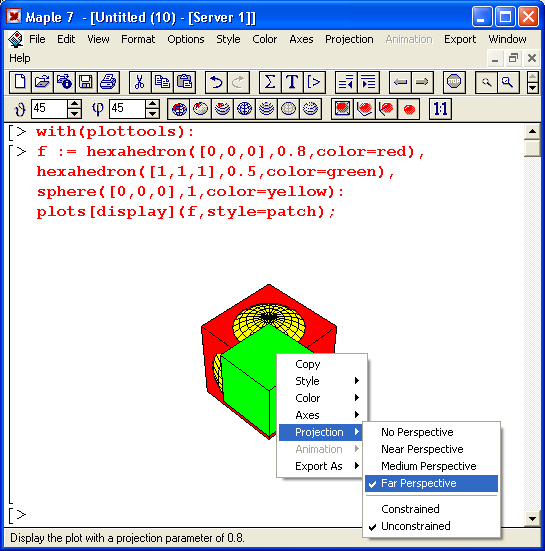
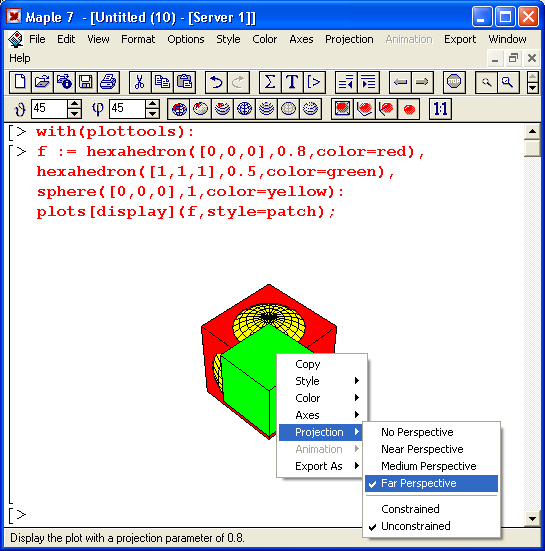
Другой пример (рис. 12.23) иллюстрирует построение на одном графике двух объемных фигур, одна из которых находится внутри другой фигуры. Этот пример демонстрирует достаточно корректное построение вложенных фигур. На рис. 12.24 показано совместное построение двух пересекающихся кубов и сферы в пространстве. Нетрудно заметить, что графика пакета приблизительно (с точностью до сегмента) вычисляет области пересечения фигур. С помощью контекстно-зависимого меню правой кнопки мыши (оно показано на рис. 12.24) можно устанавливать условия обзора фигур, учитывать перспективу при построении и т. д. В частности, фигуры на рис. 12.24 показаны в перспективе.
Рис. 12.22. Построение цилиндра и двух граненых шаров
Рис. 12.23. Построение двух объемных фигур
Рис. 12.24. Примеры применения примитивов трехмерной графики пакета plottools
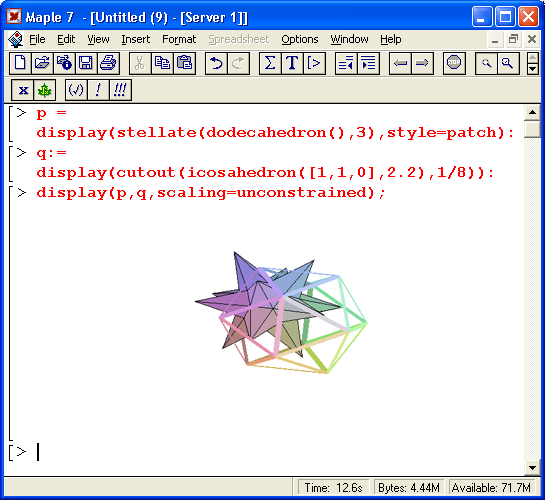
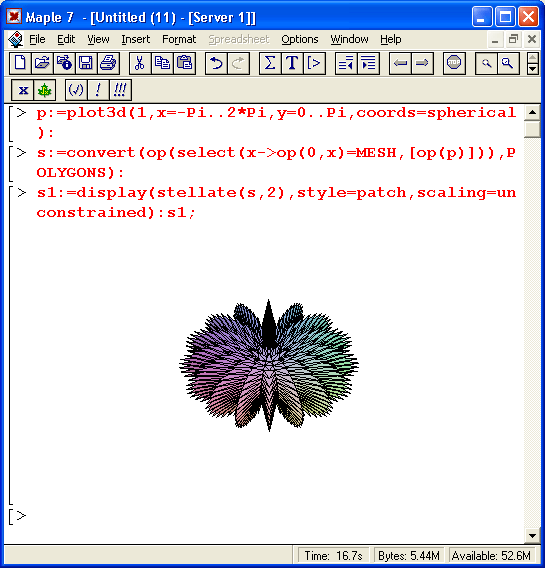
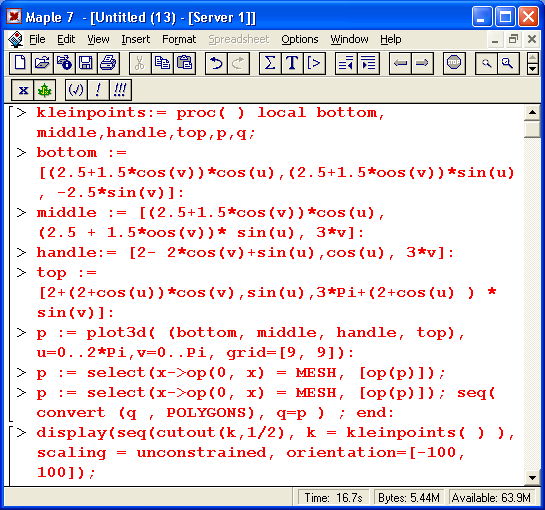
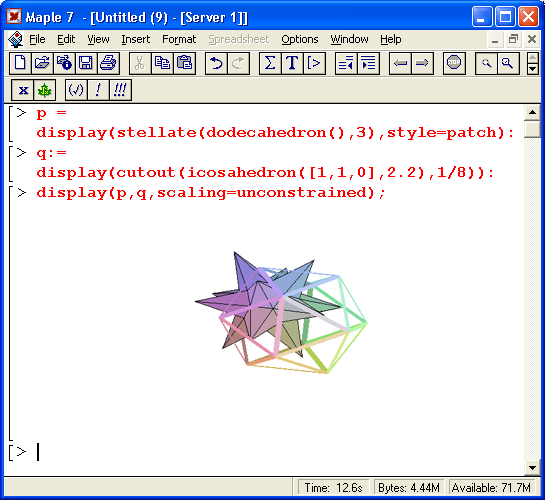
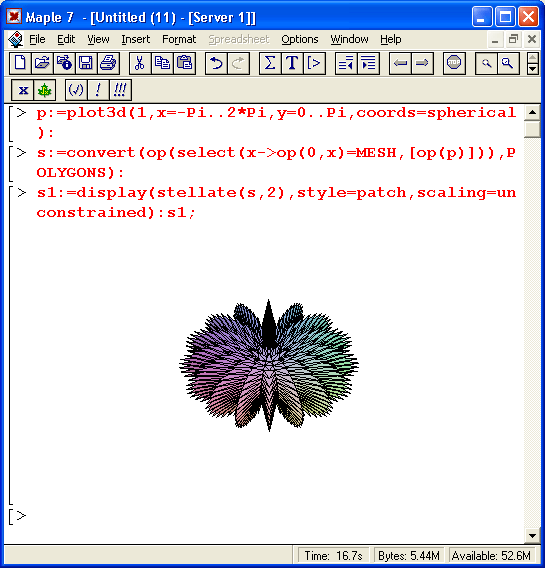
Построение еще одной забавной трехмерной фигуры — «шкурки ежа» — демонстрирует рис. 12.25. В основе построения лежит техника создания полигонов. Построение фигур, очень напоминающих улитки, показано на рис. 12.26. При построении этих фигур используется функция tubeplot. Обратите внимание на то, что строятся две входящие друг в друга «улитки».
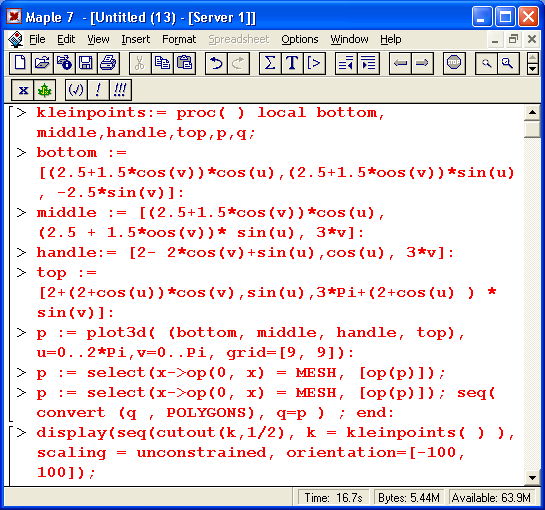
Наконец, на рис. 12.27 показано построение фигуры — бутылки Клейна. Фигура задана рядом своих фрагментов, определенных в процедуре cleinpoints. Эта процедура является еще одним наглядным примером программирования графических построений с помощью Maple-языка.
С другими возможностями этого пакета читатель теперь справится самостоятельно или с помощью данных справочной системы. Много примеров построения сложных и красочных фигур с применением пакета plottools можно найти в Интернете на сайте фирмы Maple Software, в свободно распространяемой библиотеке пользователей системы Maple и в книгах по этой системе.
43.gif

44.gif

45.gif

20. Построение графиков из множества фигур
Построение графиков из множества фигур
В ряде случаев бывает необходимо строить графики, представляющие собой множество однотипных фигур. Для построения таких графиков полезно использовать функцию повторения seq(f ,i=a. .b). На рис. 12.28 показано построение фигуры, образованной вращением прямоугольника вокруг одной из вершин.
Рис. 12.25. Построение трехмерной фигуры — «шкурки ежа»
Рис. 12.26. Построение фигуры «улитка»
Рис. 12.27. Построение фигуры «бутылка Клейна»
В этом примере полезно обратить внимание еще и на функцию поворота фигуры — rotate. Именно сочетание этих двух функций (мультиплицирования и поворота базовой фигуры — прямоугольника) позволяет получить сложную фигуру, показанную на рис. 12.28.
46.gif

47.gif

48.gif

21. Анимация двумерной графики в пакете plottools.
Анимация двумерной графики в пакете plottools
Пакет plottools открывает возможности реализации анимационной графики. Мы ограничимся одним примером анимации двумерных графиков. Этот пример представлен на рис. 12.29. В этом примере показана анимационная иллюстрация решения дифференциального уравнения, описывающего незатухающий колебательный процесс. Строится качающийся объект — стрелка с острием вправо, решение дифференциального уравнения в виде синусоиды и большая стрелка с острием влево, которая соединяет текущую точку графика синусоиды с острием стрелки колеблющегося объекта.
Этот пример наглядно показывает возможности применения анимации для визуализации достаточно сложных физических и математических закономерностей. Перспективы применения системы Maple 7 в создании виртуальных физических и иных лабораторий трудно переоценить.
22. Анимация трехмерной графики в пакете plottools
Анимация трехмерной графики в пакете plottools
Хорошим примером ЗD-анимации является документ, показанный на рис. 12.30. Представленная на нем процедура springPlot имитирует поведение упругой системы, первоначально сжатой, а затем выстреливающей шар, установленный на ее верхней пластине. Упругая система, состоит из неподвижного основания, на котором расположена упругая масса (например, из пористой резины), и верхней пластины.
Рис. 12.28. Построение фигуры, образованной вращением прямоугольника
Рис.12.29. Пример анимации двумерной графики
Рис. 12.30. Имитация отстрела шара сжатой упругой системой
Управление анимацией, реализованной средствами пакета plottools, подобно уже описанному ранее. Последний пример также прекрасно иллюстрирует возможности применения Maple 7 при математическом моделировании различных явлений, устройств и систем.
49.gif

50.gif

51.gif

23. Расширенные средства графической визуализации
Расширенные средства графической визуализации
Построение ряда графиков, расположенных по горизонтали
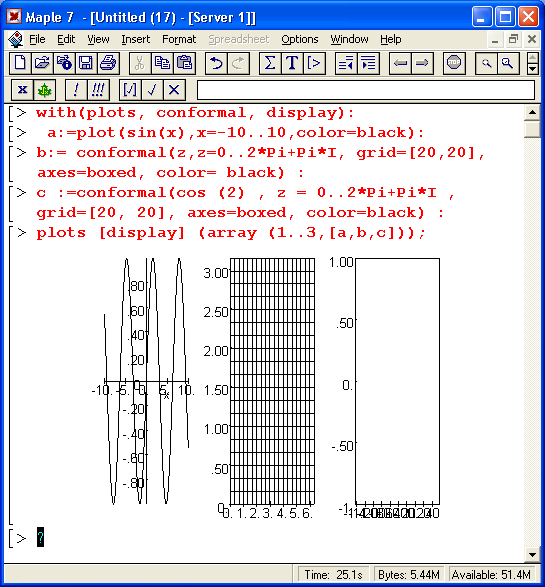
Обычно если в строке ввода задается построение нескольких графиков, то в строке вывода все они располагаются по вертикали. Это не всегда удобно, например, при снятии копий экрана с рядом графиков, поскольку экран монитора вытянут по горизонтали, а не по вертикали. Однако при применении функций plots и display можно разместить ряд двумерных графиков в строке вывода по горизонтали. Это демонстрирует пример, показанный на рис. 12.31. Этот пример достаточно прост и нагляден, так что читатель может пользоваться данной возможностью всегда, когда ему это нужно.
Рис. 12.31. Пример расположения трех графиков в строке вывода по горизонтали
52.gif

24. Визуализация решения систем линейных уравнений
Визуализация решения систем линейных уравнений
Мы уже не раз использовали графические возможности Maple для визуализации решений математических задач. Так, многие особенности даже функций одной переменной вида f(x) могут быть выявлены с помощью графика этой функции. Затем можно точно вычислить корни функции (точки перехода через 0), экстремумы, "крутизну наклона (производную) в заданных точках и т. д. Еще более информативна в этом отношении трехмерная графика — для большинства функций двух переменных вида z(x, у) нужно очень богатое математическое воображение, чтобы представить их вид — особенно в одной из многих десятков координатных систем.
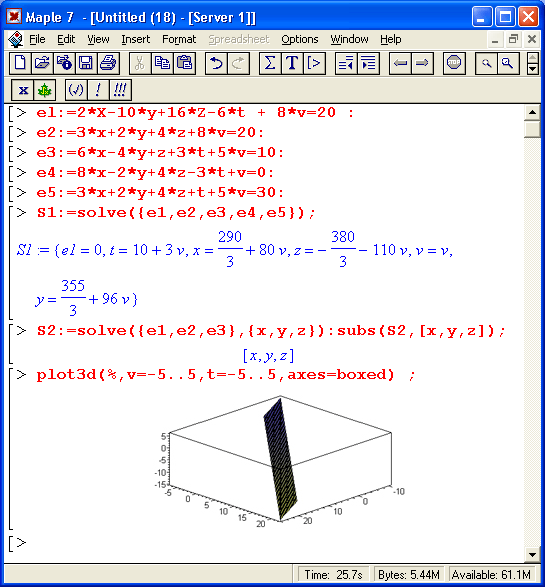
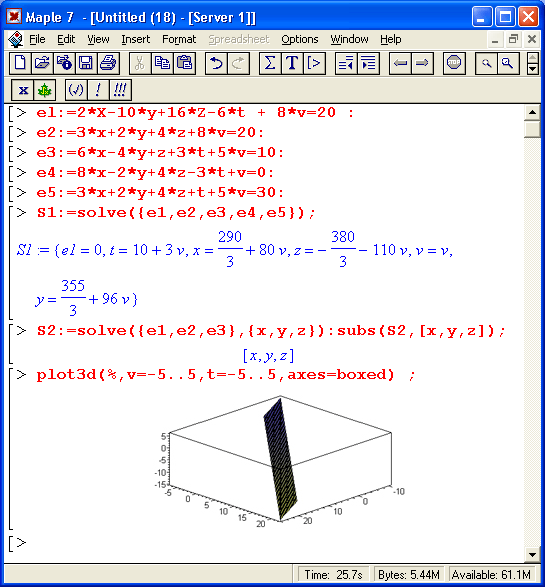
Однако некоторые виды графиков трудно представить себе даже при наличии такого воображения. В этом отношении Maple 7 предоставляет поистине уникальные возможности, обеспечивая простую и быструю визуализацию решений. Ниже мы рассмотрим несколько наиболее характерных примеров такой визуализации. Системы линейных уравнений могут решаться как с помощью функции solve, так и с помощью матричных методов. Замечательной возможностью функции solve является возможность решения относительно ограниченного числа переменных. Например, систему линейных уравнений с переменными х, у, z, t и v можно решить относительно только первых трех переменных х, у и г. При этом решения будут функциями относительно переменных t и v и можно будет построить наглядный график решения (рис. 12.32).
Рис. 12.32. График, представляющий решения системы линейных уравнений
На рис. 12.32 система задана пятью равенствами: el, е2, еЗ, е4 и е5. Затем функцией solve получено вначале решение для всех переменных (для иллюстрации), а затем для трех переменных х, у и z. Для получения решения в виде списка, а не множества, как в первом случае для всех переменных, использована функция подстановки subs. После этого функция plot3d строит плоскость решения в пространстве.
53.gif

25. Визуализация решения систем неравенств
Визуализация решения систем неравенств
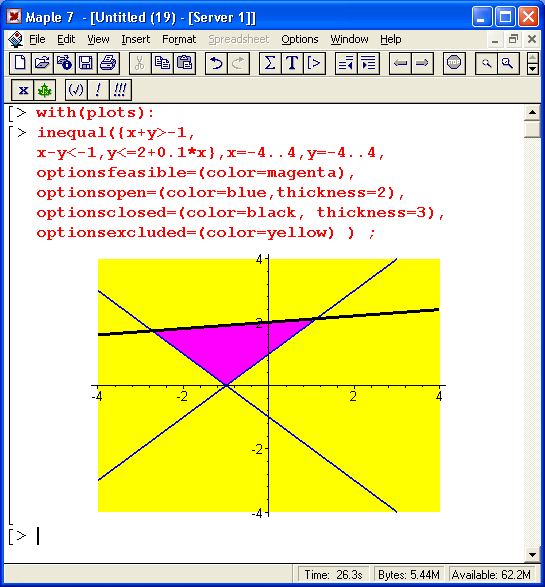
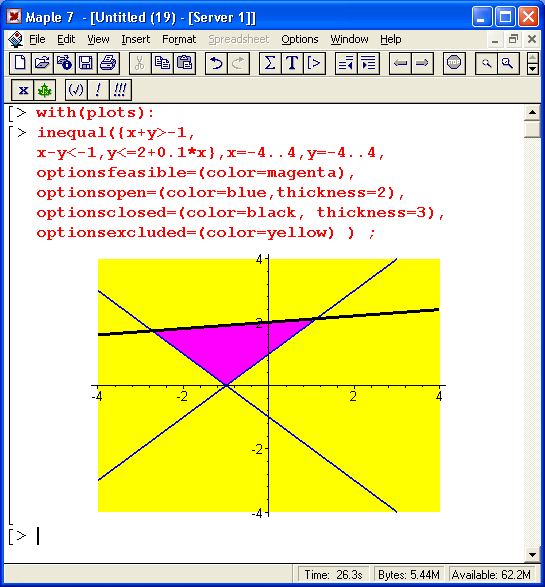
Пожалуй, еще более полезным и наглядным средством является визуализация решения системы уравнений в виде неравенств. В пакете plots имеется специальная графическая функция inequal, которая строит все граничные линии неравенств и позволяет раскрасить разделенные ими области различными цветами:
inequal(ineqs, xspec, yspec, options)
Параметры этой функции следующие: ineqs — одно или несколько неравенств или равенств или список неравенств или равенств; xspec — xvar=min_x. .max_x; yspec — yvar=min_y. .max_y; о — необязательные параметры, например указывающие цвета линий, представляющих неравенства или равенства, и областей, образованных этими линиями и границами графика. Пример применения этой функции представлен на рис. 12,33.
Рис. 12.33. Пример графической интерпретации решения системы неравенств
Обратите внимание на задание цветов: optionsfeasible задает цвет внутренней области, для которой удовлетворяются все неравенства (равенства), optionsopen и optionsdosed задают цвета открытых и закрытых границ областей графика, optionsexcluded используется для цвета внешних областей. График дает весьма наглядную интерпретацию действия ряда неравенств (или равенств).
54.gif

26. Конформные отображения на комплексной плоскости
Конформные отображения на комплексной плоскости
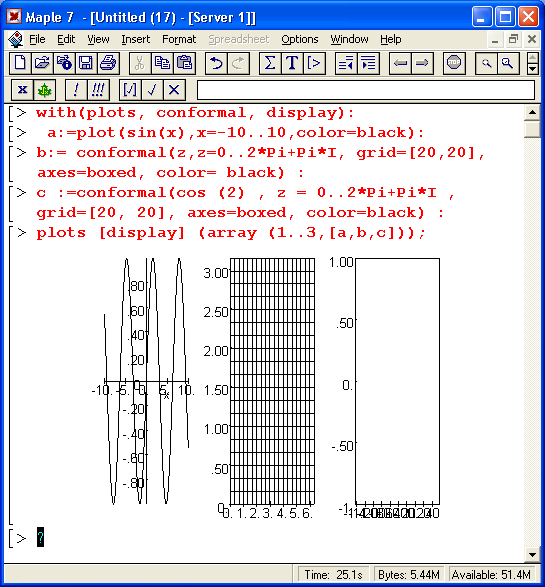
Объем данной книги не позволяет объяснить столь тонкое понятие, как конформные отображения на комплексной плоскости. Ограничимся лишь указанием на то, что в пакете plots имеется функция для таких отображений:
conformal(F,rl,r2,о);
где F — комплексная процедура или выражение; rl, г2 — области, задаваемые в виде а. .Ь или name=a. .b; о — управляющие параметры. Таким образом, для построения нужного графика достаточно задать нужное выражение и области изменения г! и г2. Пример построения конформных изображений для трех выражений дан на рис. 12.34.
Рис. 12.34. Конформное отображение на комплексной плоскости графиков трех зависимостей
Средства конформного отображения в Maple 7, к сожалению, остаются рудиментарными и вряд ли достаточными для специалистов в этой области математики.
55.gif

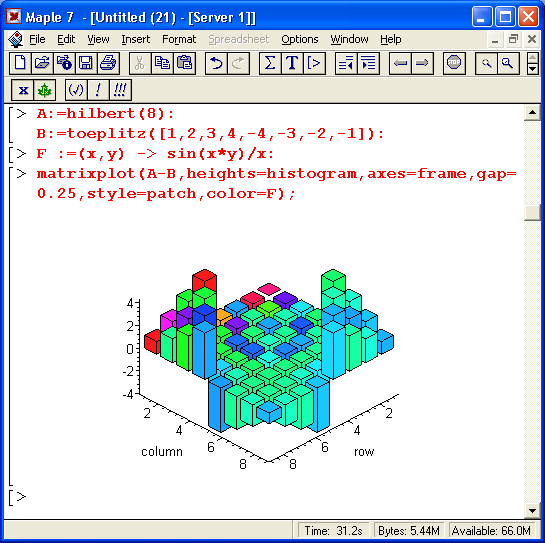
27. Графическое представление содержимого матрицы
Графическое представление содержимого матрицы
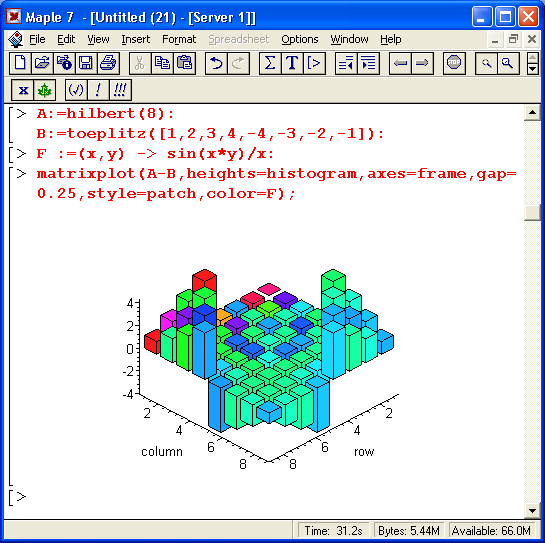
Многие вычисления имеют результаты, представляемые в форме матриц. Иногда такие результаты можно наглядно представить графически, например в виде гистограммы. Она представляет собой множество столбцов квадратного сечения, расположенных на плоскости, образованной осями строк (row), и столбцов (column) матрицы. При этом высота столбцов определяется содержимым ячеек матрицы.
Такое построение обеспечивает графическая функция matrixplot из пакета plots. На рис. 12.35 показано совместное применение этой функции с двумя функциями пакета linalg, формирующими две довольно экзотические матрицы А и В.
Рис. 12. 35. Графическое представление матрицы
На рис. 12.35 показана графическая визуализация матрицы, полученной как разность матриц А и В. Для усиления эффекта восприятия применяется функциональная закраска разными цветами. Для задания цвета введена процедура F.
58.gif

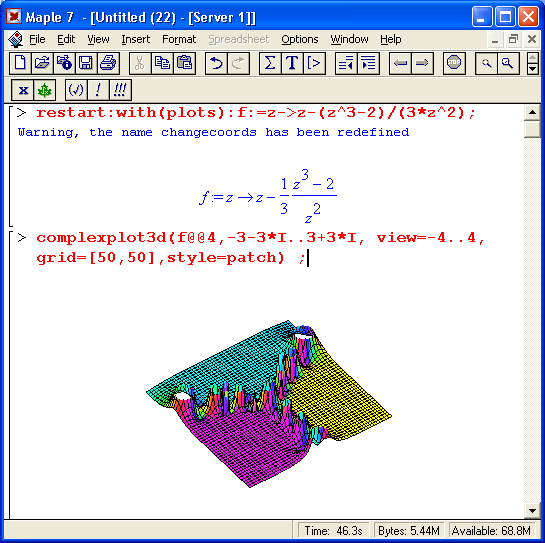
28. Визуализация ньютоновских итераций в комплексной области
Визуализация ньютоновских итераций в комплексной области
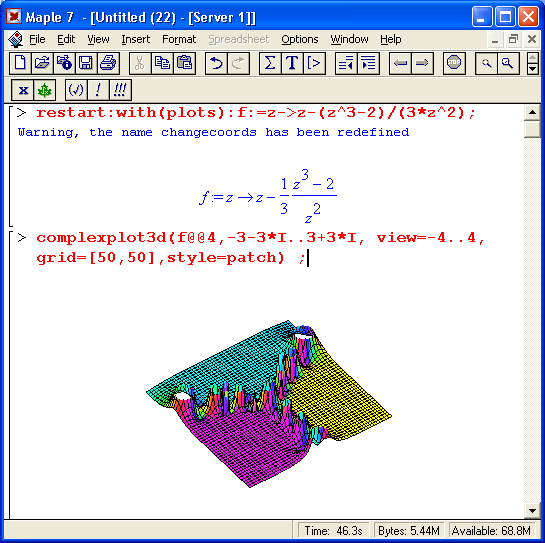
Теперь займемся довольно рискованным экспериментом — наблюдением ньютоновских итераций с их представлением на комплексной плоскости. На рис. 12.36 задана функция /(г) комплексного аргумента. Проследить за поведением этой функции на комплексной плоскости в ходе ньютоновских итераций позволяет графическая функция complexplot3d из пакета plots.
Наблюдаемая картина весьма необычна и свидетельствует о далеко не простом ходе итерационного процесса.
Рис. 12.36. Наблюдение за процессом ньютоновских итераций в трехмерном пространстве
ВНИМАНИЕ
Риск работы с этим примером заключается в том, что в системе Maple 7 он иногда вызывает фатальные ошибки, ведущие к прекращению работы с системой. Обычно при запуске этого примера сразу после загрузки системы Maple такого не происходит, но, когда память загружена, сбой вполне возможен. Объективности ради надо заметить, что в системах Maple 6 и 7 подобное поведение системы не было замечено. Тем не менее рекомендуется записывать подобные примеры на диск перед их запуском.
59.gif

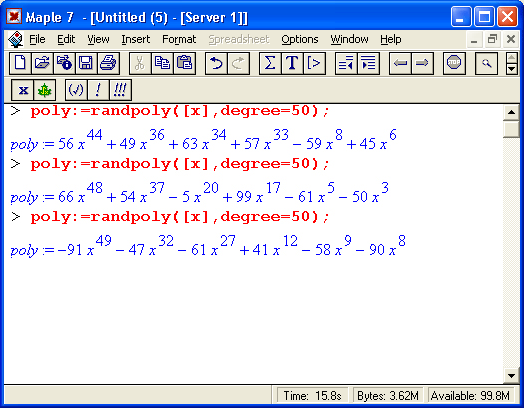
29. Визуализация корней случайных полиномов
Визуализация корней случайных полиномов.
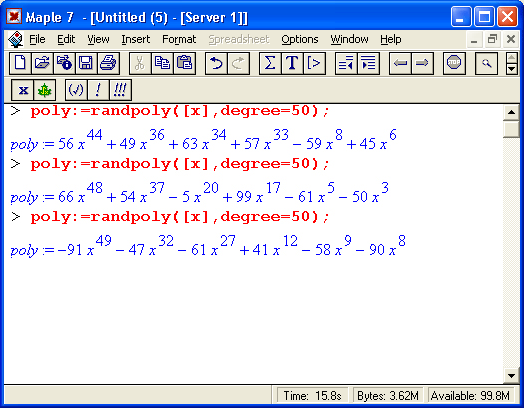
Наряду с традиционной для математических и статистических программ возможностью генерации случайных чисел Maple 7 предоставляет довольно экзотическую возможность генерации случайных полиномов с высокой максимальной степенью. Для этого используется функция:
randpoly(var,o)
Она возвращает случайный полином переменной var, причем максимальная степень полинома птах может указываться параметром о вида degree=nmax.
Приведем примеры генерации случайного полинома с максимальной степенью 50:
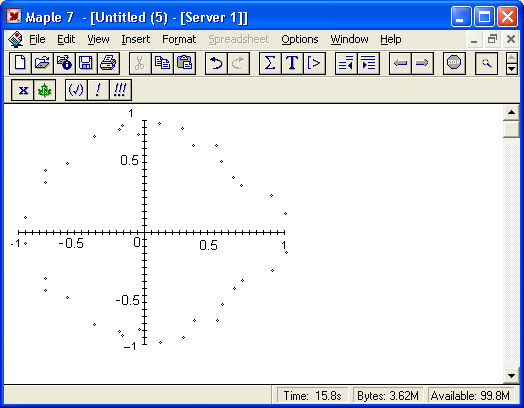
С помощью функции аllvalues можно построить список SA корней случайного полинома. А с помощью команды вида:
> with(plots):
complexplot(SA.x=-1.2..1.2.style=point):
построить комплексные корни полученного случайного полинома в виде точек • на комплексной плоскости. Один из таких графиков (их можно построить множество) показан на рис. 12.37.
Рис. 12.37. Расположение корней случайного полинома на комплексной плоскости
Можно заметить любопытную закономерность — точки, представляющие корни случайного полинома, укладываются вблизи окружности единичного радиуса с центром в начале координат. Однако этот пример, приводимый в ряде книг по Maple, показывает, что порою вычисления могут давать довольно неожиданные результаты. Кстати говоря, аналитически можно вычислять корни полинома с максимальной степенью не более четырех.
14.gif

15.gif

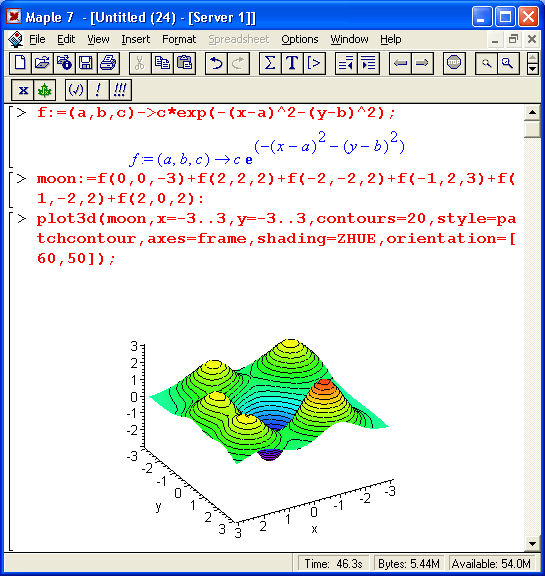
30. Визуализация поверхностей со многими экстремумами
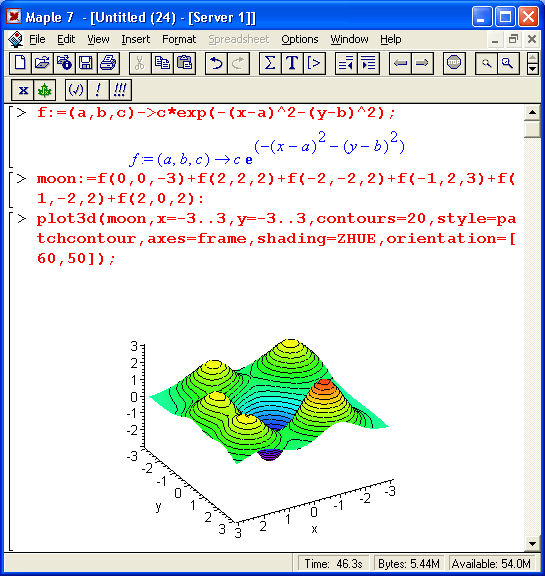
Визуализация поверхностей со многими экстремумами
Maple 7 дает прекрасные возможности для визуализации поверхностей, имеющих множество пиков и впадин, другими словами, экстремумов. Рисунок 12.38 показывает задание «вулканической» поверхности с глубокой впадиной, окруженной пятью пиками. Здесь полезно обратить внимание на способ задания такой поверхности f(a, b, с) как функции трех переменных a, b и с. Он обеспечивает индивидуальное задание координат каждого экстремума и его высоты (отрицательной для впадины).
Рис. 12.38. Построение графика поверхности с множеством экстремумов
Наглядность этого графика усилена за счет применения функциональной окраски и контурных линий, нанесенных на саму поверхность. Все эти возможности обеспечивают параметры основной функции plot3d.
А на рис. 12.39 представлен еще один способ задания поверхности — с помощью функции двух угловых переменных f(theta, phi).
При построении этого рисунка также используются функциональная окраска и построение контурных линий.
61.gif

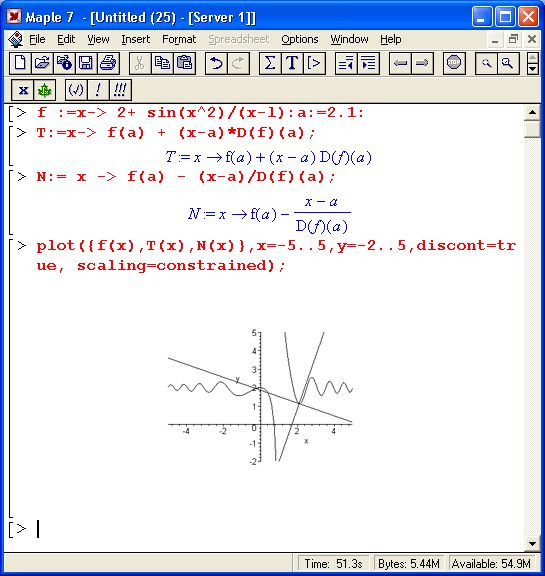
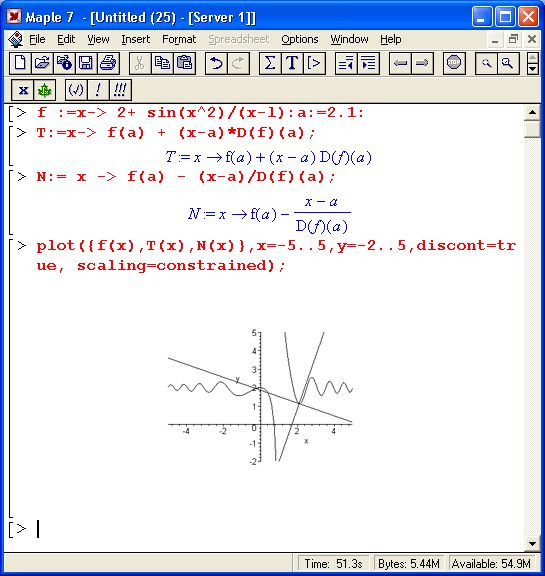
31. Визуализация построения касательной и перпендикуляра
Визуализация построения касательной и перпендикуляра
В ряде геометрических построений нужно отроить касательную и перпендикуляр к кривой, отображающей произвольную функцию f(x) в заданной точке х =а. Рисунок 12.40 поясняет, как это можно сделать. Линии касательной Т(х) и перпендикуляра N(x) определены аналитически через производную в заданной точке.
Во избежание геометрических искажений положения касательной и перпендикуляра при построении графика функцией plot надо использовать параметр scaling=constrained.
Рис. 12.39. Построение графика поверхности, заданной функцией двух угловых переменных
Рис. 12.40. Построение касательной и перпендикуляра к заданной точке графика функции f(x)
60.gif

62.gif

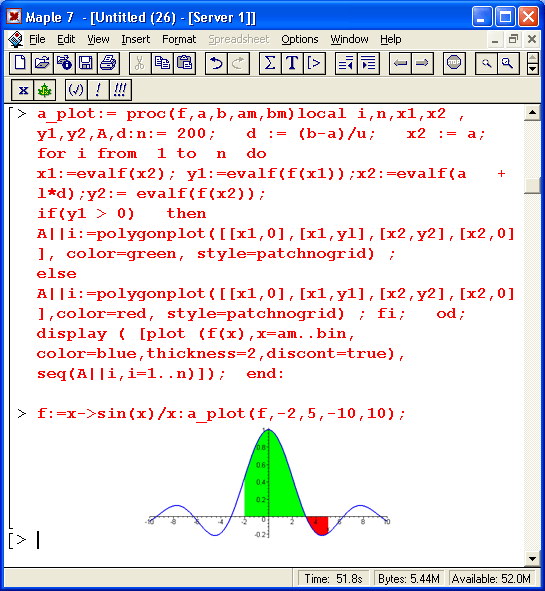
32. Визуализация вычисления определенных интегралов
Визуализация вычисления определенных интегралов
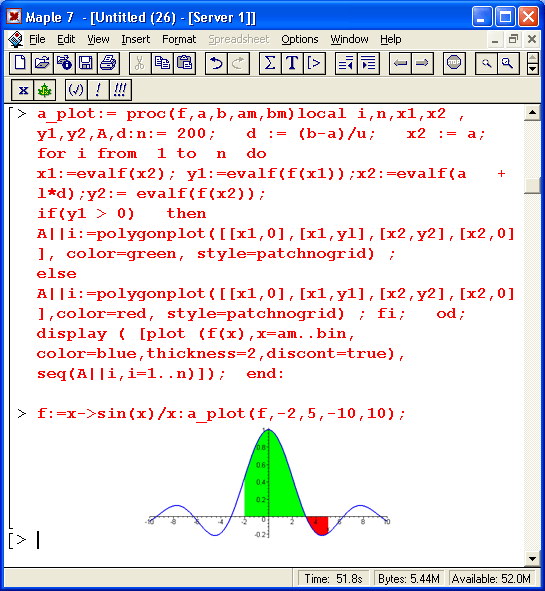
Часто возникает необходимость в геометрическом представлении определенных интегралов в виде алгебраической суммы площадей, ограниченных кривой подынтегральной функции f(x), осью абсцисс х и вертикалями х =а их =b (пределами интегрирования). При этом желательно обеспечение закраски верхней и нижней (отрицательной и положительной) площадей разными цветами, например зеленым для верхней площади и красным для нижней. Как известно, численное значение определенного интеграла есть разность этих площадей.
К сожалению, в Maple 7 нет встроенной функции, явно дающей такое построение. Однако ее несложно создать. На рис. 12.41 представлена процедура a_plot, решающая эту задачу. Параметрами процедуры являются интегрируемая функция/(д:) (заданная как функция пользователя), пределы интегрирования а и b и пределы слева am и справа bm, задающие область построения графика f(x).
Рисунок 12.41 дает прекрасное представление о сущности интегрирования для определенного интеграла. Приведенную на этом рисунке процедуру можно использовать для подготовки Эффектных уроков по интегрированию разных функций.
Рис. 12.41. Графическое представление определенного интеграла
63.gif

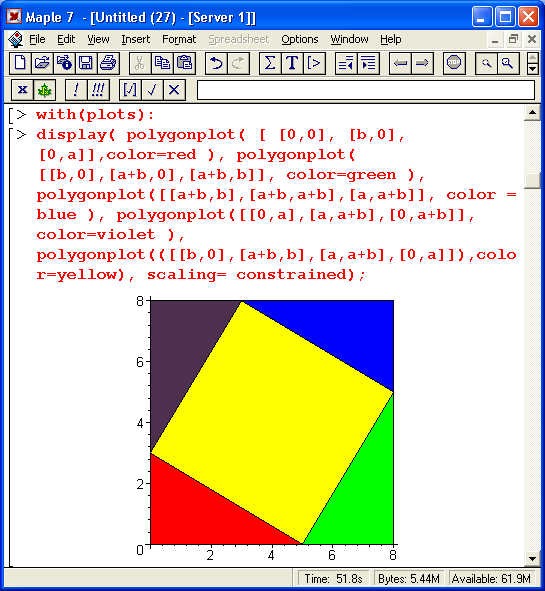
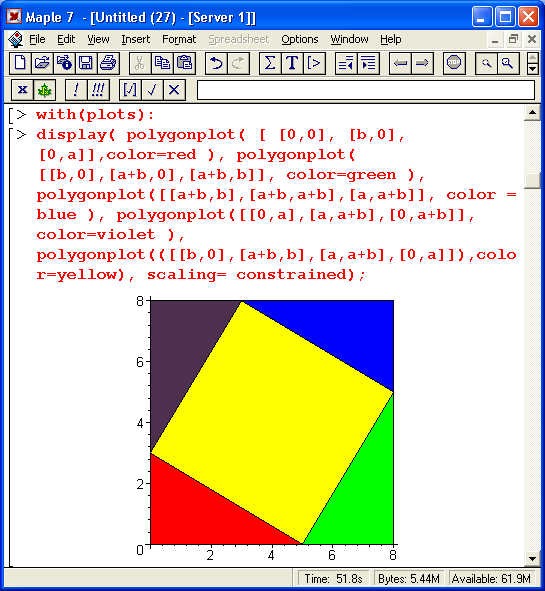
33. Визуализация теоремы Пифагора
Визуализация теоремы Пифагора
Еще один пример наглядного геометрического представления математических понятий — визуализация известной теоремы Пифагора (рис. 12.42).
В этом примере используется функция построения многоугольников. Наглядность построений усиливается выбором разной цветовой окраски треугольников и квадрата.
Рис. 12.42. Графическая иллюстрация к теореме Пифагора
64.gif

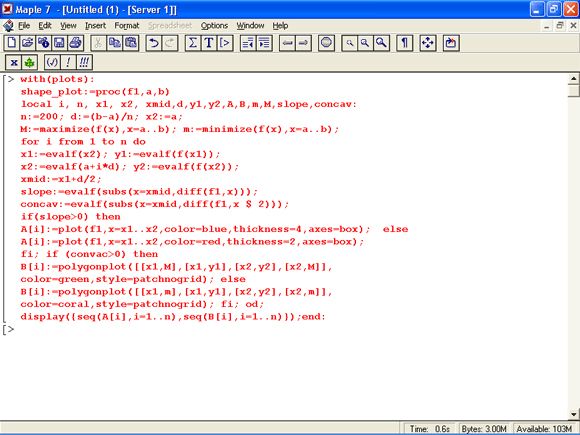
34. Визуализация дифференциальных параметров кривых
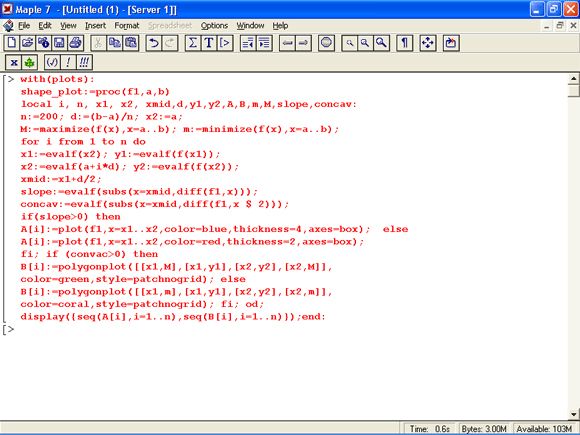
Визуализация дифференциальных параметров кривых
Дифференциальные параметры функции f(x), описывающей некоторую кривую, имеют большое значение для анализа ее особых точек и областей существования. Так, точки с нулевой первой производной задают области, где кривая нарастает (первая производная положительна) или убывает (первая производная отрицательна) с ростом аргументах. Нули второй производной задают точки перегиба кривой.
Следующая графическая процедура служит для визуализации поведения кривой /, = /(.г) на отрезке изменениях от а до b:
В этой процедуре заданы следующие цвета (их можно изменить): Таблица 12.1. Цвета при визуализации в процедуре shape_plot
|
Изменение /(х) |
Цвет |
|
Возрастание |
Синий |
|
Убывание |
Красный |
|
Площадь |
Цвет |
|
Над минимумом |
Зеленый |
|
Под максимумом |
Коралловый |
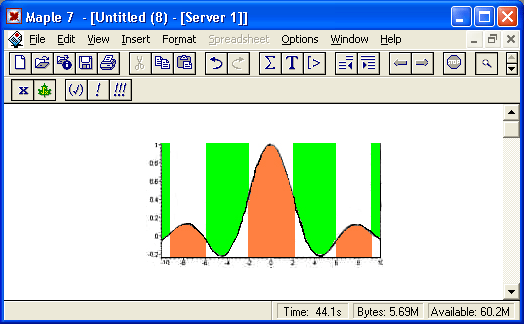
Например, для функции:
построенный график будет иметь вид, представленный на рис. 12.43 (естественно, в книге цвета — лишь оттенки серого).
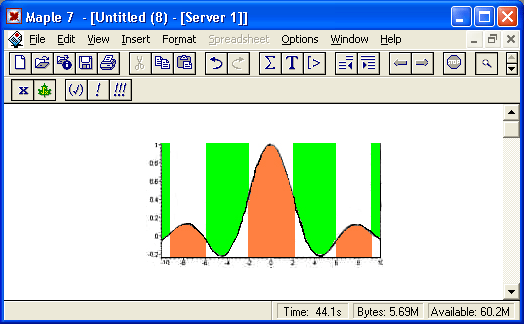
Рисунок 12.43 дает наглядное представление о поведении заданной функции. Рекомендуется опробовать данную процедуру на других функциях. Следует отметить, что, поскольку процедура использует функции ntiroimize и maximize, она может давать сбои при исследовании сложных функций, содержащих специальные математические функции или особенности. Иногда можно избежать такой ситуации, исключив особенность. Например, для анализа функции sin(x)/x можно записать ее в виде:
>f:=x->if x=0 then 1 else sin(x)/x
end if;
shape_plot(f(x),-10,10);
Исполнение приведенной выше строки ввода дает график, представленный на рис. 12.44.
Рис. 12.43. Визуализация поведения функции f(х)
Рис. 12.44. Визуализация поведения функции sin(x)/x
Данная процедура дает хорошие результаты при анализе функций, представленных полиномами. Вы можете сами убедиться в этом.
16.gif

17.gif

18.gif

19.gif

35. Иллюстрация итерационного решения уравнения f(x) = x
Иллюстрация итерационного решения уравнения f (х) = х
Классическим методом решения нелинейных уравнений является сведение их к виду х =f(x) и применение метода простых итераций xk =s(xk-1) при заданном значениих0. Приведем пример такого решения:
>f :=x ->3*1n(x+l);
f:=x-> 3ln(x+1)
>x||0 := 0.5:
x0:=5
>x0 := .5;
x0:=.5
>for k from 1 to 16 do x||k := evalf( f(x||(k-l) )): od;
xl := 1.216395324
x2 := 2.387646445
x3 := 3.660406248
x4:= 4.617307866
x5:= 5.177557566
x6:= 5.462768931
x7:= 5.598173559
x8:= 5.660378631
x9 := 5.688529002
xl0:= 5.701181910
x11 := 5.706851745
x12 := 5.709388956
x13:= 5.710523646
x14 — 5.711030964
xl5:= 5.711257755
x16:= 5.711359134
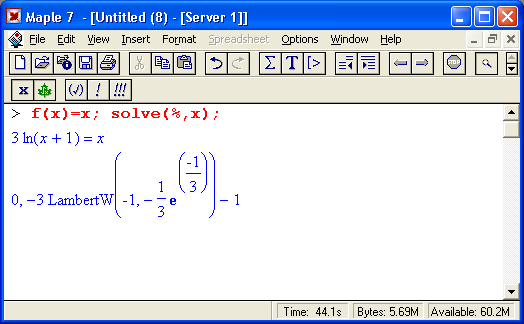
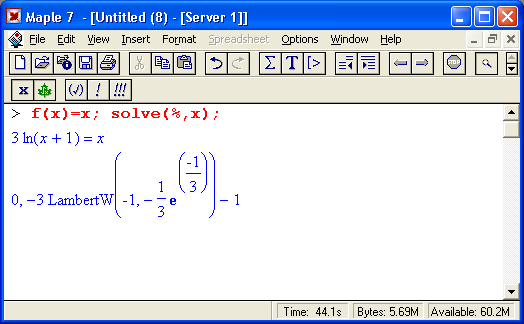
Нетрудно заметить, что значения xk в ходе итераций явно сходятся к некоторому значению. Проведем проверку решения, используя встроенную функцию solve:
Результат выглядит необычно — помимо довольно "очевидного корнях x= 0 значение другого корня получено в виде специальной функции Ламберта. Впрочем, нетрудно найти и его численное значение:
> evalf(%);
0., 5.711441084
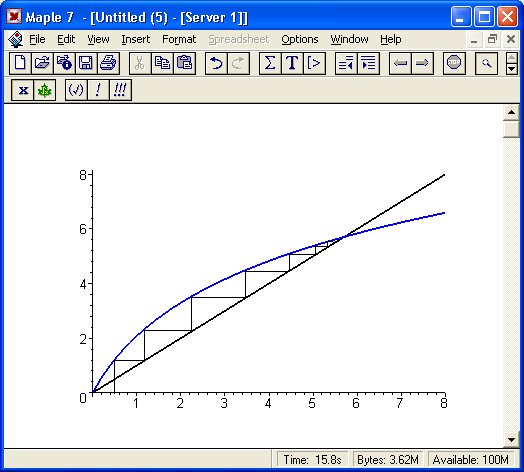
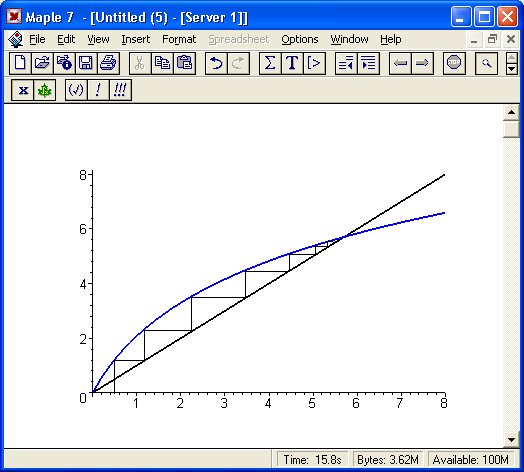
Однако как сделать процесс решения достаточно наглядным? Обычно для этого строят графики двух зависимостей — прямой х и кривой f(x) — и наносят на них ступенчатую линию перемещения точки xk. Специальной функции для графиков подобного рода Maple 7 не имеет. Однако можно составить специальную процедуру для их построения .Ее листинг, заимствованный из примера, описанного в пакете обучения системе Maple 7 - PowerTools, представлен ниже:
Параметрами этой процедуры являются: f1 — функция f(x); а и b — пределы изменениях при построении графика; х0 — значение х, с которого начинаются итерации. Исполнив команду:
>rec_p1ot( f(x), 0, 8, х0):
можно наблюдать график, иллюстрирующий итерационный процесс. Он представлен на рис. 12.45.
Рис. 12.45. Иллюстрация процесса итераций
Нетрудно заметить, что для данной функции процесс итераций хотя и не очень быстро, но уверенно сходится к точке пересечения прямой у = х и кривой y=f(x). Вы можете, меняя зависимость f(x), провести исследования сходимости уравнений х = f(x).
20.gif

21.gif

22.gif

36. Построение сложных фигур в полярной системе координат
Построение сложных фигур в полярной системе координат
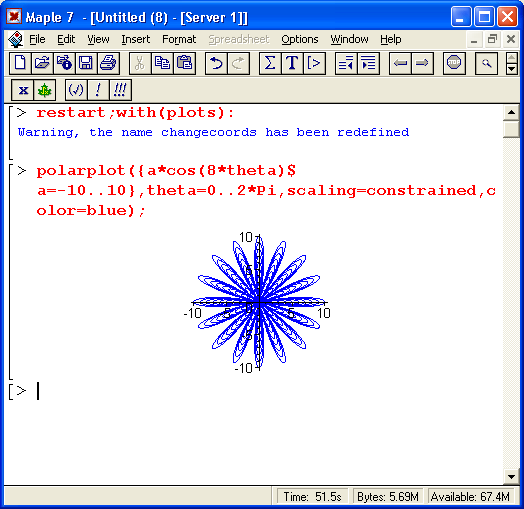
Некоторые виды математической графики имеют определенную художественную ценность и фигурируют в символике различных стран и общественных организаций. Остановимся на нескольких таких примерах применительно к графике в полярной системе координат. Представим фигуры, образованные множеством линий на плоскости.
Рисунок 12.46 демонстрирует одну из таких фигур. Это семейство из 10 кардиоид разного размера. Параметр scallIng=constrained обеспечивает правильное отображение фигур — каждая кардиоида вписывается в огибающую ее невидимую окружность. Размер кардиоид задается значением параметра а.
Рис.12.46. Семейство кардиоид на одном графике
Еще одно семейство кардиоид, на сей раз шестилепестковых, представлено на рис. 12.47. Здесь также изменяемым параметром каждой фигуры является ее размер, заданный параметром а.
Фигуре, представленной на рис. 12.48, трудно дать определенное название. Назовем ее волнообразной спиралью.
По образу и подобию приведенных фигур читатель может опробовать свои силы в создании новых красочных фигур в полярной системе координат. Некоторые из них поразительно напоминают снежинки, картинки в калейдоскопе и изображения морских звезд. Если убрать параметр color=black, .введенный ради черно-белой печати картинок в книге, то можно усилить красочность фигур за счет их разноцветной окраски.
Рис. 12.47. Семейство шестилепестковых кардиоид
Рис. 12.48. Фигура— волнообразная спираль
23.gif

24.gif

29.gif

37. Построение сложных фигур импликативной графики
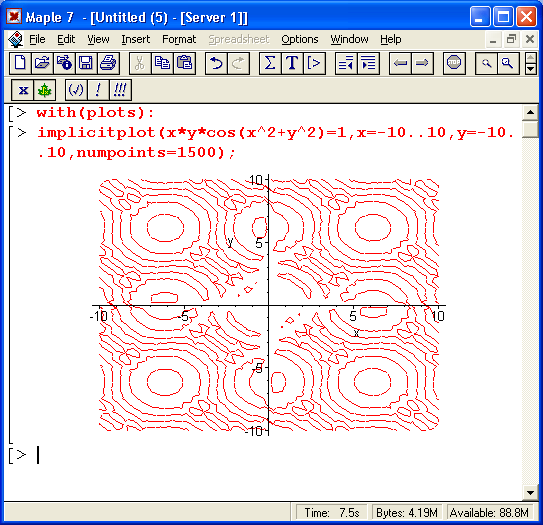
Построение сложных фигур импликативной графики
Импликативные функции (см. урок 7) нередко имеют графики весьма любопытного вида. Ограничимся парой примеров построения таких графиков, представленных на рис. 12.49. Эти фигуры напоминают контурные графики функции двух переменных.
Приведенные примеры дают весьма наглядное представление о больших возможностях визуализации решений самых различных задач в системе Maple V. Можно значительно расширить их, эффектно используя описанные ранее приемы анимации изображений. В целом надо отметить, что графические возможности Maple 7 дают новый уровень качества графики современных математических систем, о котором с десяток лет тому назад можно было только мечтать.
Рис. 12.49. Построение сложных фигур, заданных импликативными функциями
30.gif

38. Расширенная техника анимации
Расширенная техника анимации
Анимирование разложения импульса в ряд Фурье
Анимирование изображений является одним из самых мощных средств визуализации результатов моделирования тех или иных зависимостей или явлений.
Порою изменение во времени одного из параметров зависимости дает наглядное представление о его математической или физической сути.
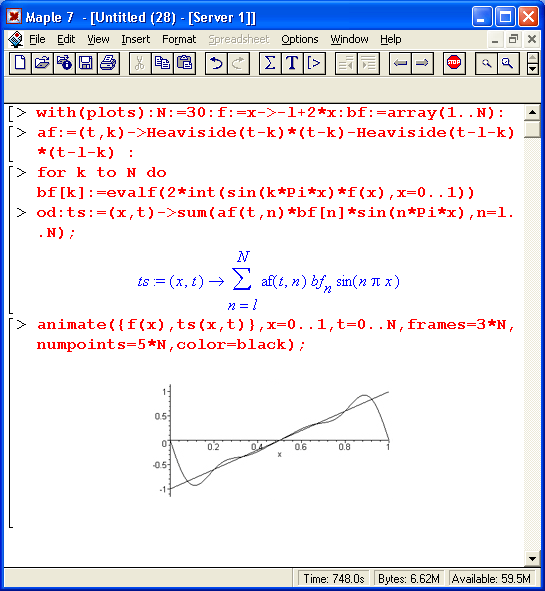
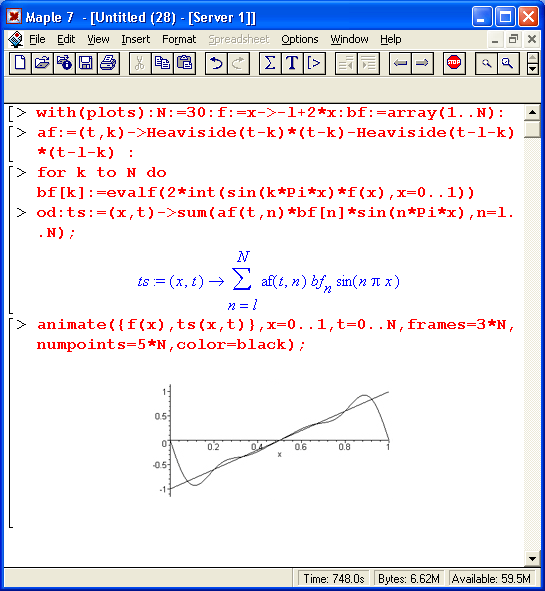
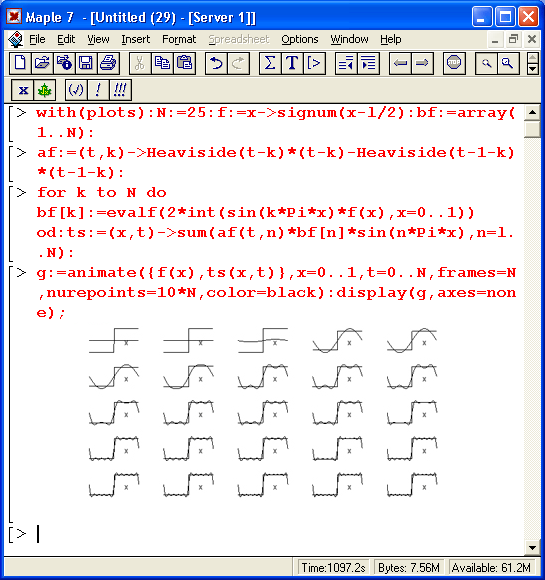
Здесь мы расширим представление об анимации и рассмотрим не вполне обычный пример — наблюдение в динамике за гармоническим синтезом некоторой произвольной функции f(x) на отрезке изменения л; от 0 до 1. Значения функции f(x) могут быть одного знака или разных знаков. В этом примере можно наблюдать в динамике синтез заданной функции рядом Фурье с ограниченным числом синусных членов (гармоник) — до 1, 2, 3..JV. На рис. 12.50 представлен документ, реализующий такое разложение и затем синтез для пилообразного линейно нарастающего импульса, описываемого выражением f(x) = -1 + 2 *х. На графике строится исходная функция и результат ее синтеза в динамике анимации.
Рис. 12.50. Один из первых стоп-кадров анимации разложения импульса в ряд Фурье
Рисунок 12.51 показывает завершающий стоп-кадр анимации, когда число гармоник N равно 30. Нетрудно заметить, что такое число гармоник в целом неплохо описывает большую часть импульса, хотя в. его начале и в конце все еще заметны сильные отклонения.
Для f(x) = 1 строится приближение для однополярного импульса с длительностью 1 и амплитудой 1, при f(x) =х — приближение для пилообразного линейно нарастающего импульса, при f(x) =х^2 — приближение для нарастающего по параболе импульса, при f(x)=signum(x-l/2) — приближение для симметричного прямоугольного импульса-меандра и т. д. Фактически можно наблюдать анимационную картину изменения формы импульса по мере увеличения числа используемых для синтеза гармоник. Выбор используемого числа гармоник осуществляет амплитудный селектор — функция a= f(t,k), основанная на применении функции Хевисайда.
Рис. 12.51. Второй (завершающий) кадр анимации
Самым интересным в этом примере оказывается наблюдение за зарождением и эволюцией эффекта Гиббса — так называют волнообразные колебания на вершине импульса, связанные с ограничением числа гармоник при синтезе сигнала. С ростом числа гармоник эффект Гиббса не исчезает, просто обусловленные им выбросы вблизи разрывов импульса становятся более кратковременными. Амплитуда импульсов может достигать 18% от амплитуды перепадов сигнала, что сильно ухудшает приближение импульсных сигналов рядами Фурье и вынуждает математиков разрабатывать особые меры по уменьшению эффекта Гиббса.
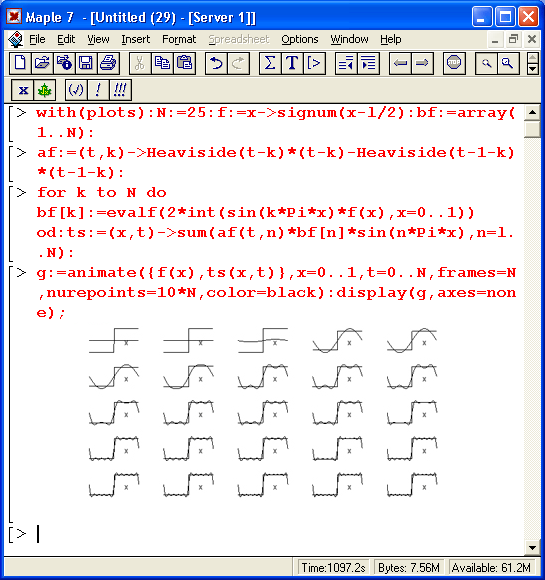
Можно ли наблюдать одновременно все фазы анимации? Можно! Для этого достаточно оформить анимационную картину, созданную функцией animate, в виде отдельного графического, объекта например g, после чего можно вывести все его фазы оператором display. Это и иллюстрирует рис. 12.52. На этот раз задано f(x) = signum(x-l/2) и N = 25. Таким образом рассматриваются симметричные прямоугольные импульсы - меандр. У каждого рисунка координатные оси с делениями удалены параметром axes=none.
Рис. 12.52. Иллюстрация получения всех кадров анимации двумерного графика
Любопытно отметить, что при определенных числах гармоник связанная с колебательными процессами неравномерность вершины импульса резко уменьшается. Наблюдение этого явления и является наиболее интересным и поучительным при просмотре данного примера.
При внимательном просмотре рис. 12.52 заметно, что после некоторого периода установления фазы анимационной картинки практически повторяются. Это связано с известным обстоятельством — установившийся спектр меандра содержит только нечетные гармоники. Поэтому, к примеру, вид спектрального разложения при 22 гармониках будет тот же, что и при 21 гармонике, при 24 гармониках тот же, что при 23, и т. д. Однако эта закономерность проявляется только при установившемся (стационарном) спектре.
65.gif

66.gif

67.gif

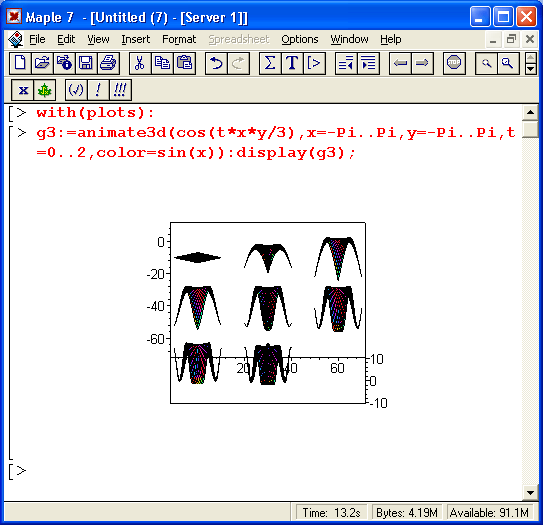
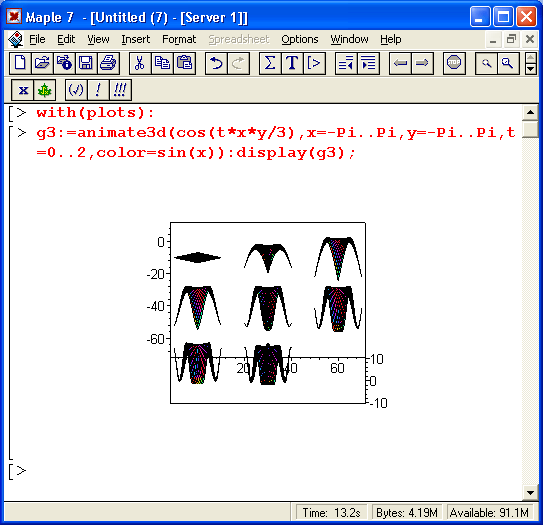
39. Наблюдение кадров анимации поверхности
Наблюдение надрав анимации поверхности
Наблюдение за развитием поверхности производит на многих (особенно на студентов) большое впечатление. Оно позволяет понять детали создания сложных трехмерных графиков и наглядно представить их математическую сущность. Рассмотрим анимацию поверхности на примере рис. 12.18.
Как и для случая анимации двумерного графика, большой интерес представляет построение всех фаз анимации на одном рисунке. Делается это точно так Же, как в двумерном случае. Это иллюстрирует рис. 12.53. На нем представлены 8 фаз анимации трехмерной поверхности cos(t*x*y/3), представленной функцией трех переменных t, х и у. При этом изменение первой переменной создает фазы анимации поверхности.
Рис. 12.53. Фазы анимации трехмерной поверхности
Применение анимации дает повышенную степень визуализации решений ряда задач, связанных с построением двумерных и трехмерных графиков. Следует отметить, что построение анимированных графиков требует дополнительных и достаточно существенных затрат оперативной памяти. Поэтому злоупотреблять числом стоп-кадров таких графиков не стоит.
32.gif

40. Новая функция для построения стрелок arrow
Новая функция для построения стрелок arrow
В пакет plots системы Maple 7 введена новая функция построения стрелок arrow. Она задается в виде arrow(u,[v,]opts) или arrow(U,opts)
Построение стрелок задается одномерными массивами координат начала стрелок и их направления и и v или двумерным массивом U, которые могут быть представлены векторами, списками или множествами. Вид стрелок задается параметром opts, который может иметь значения shape, length, width, head_width, head_length или plane и задает вид стрелок (форму, длину, ширину и т. д.). Детали задания параметров можно найти в справке по данной функции. Рисунок 12.54 дает наглядное представление о ее возможностях.
Рис. 12.54. Построение стрелок с помощью функции arrow
33.gif

41. Построение сложных комбинированных графиков
Построение сложных комбинированных графиков
В заключение этой главы рассмотрим построение с помощью системы Maple 7 достаточно сложных комбинированных графиков, содержащих различные графические и текстовые объекты. Пример построения такого графика представлен на рис. 12.55.
Рис. 12.55. Пример построения сложного объекта, состоящего из 8 графических и текстовых объектов
Представленный на рис. 12.55 объект задает построение восьми графических объектов от р! до р8. Среди них цилиндр, две пересекающие его плоскости и иные (в том числе текстовые) объекты. Обратите внимание на способ вывода этих объектов функцией display3d. Этот пример показывает, что с помощью графических программных средств Maple 7 можно строить достаточно замысловатые графики, которые могут использоваться для визуализации тех или иных геометрических и иных объектов.
68.gif

42. Что нового мы узнали?
Что нового мы узнали?
В этом уроке мы научились:
- Пользоваться графикой пакета plots.
- Пользоваться техникой анимации графиков пакета plots.
- Применять графику пакета plottools.
- Использовать расширенные средства графической визуализации.
- Использовать расширенную технику создания графической анимации.
- Использовать новую функцию Maple 7 для построения стрелок.
- Строить сложные комбинированные графики.