Главное меню
Вы здесь
6. Экспортирование файлов SVG
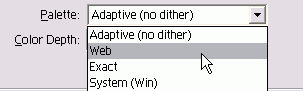
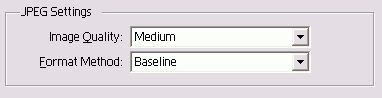
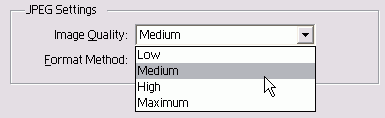
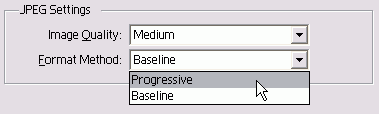
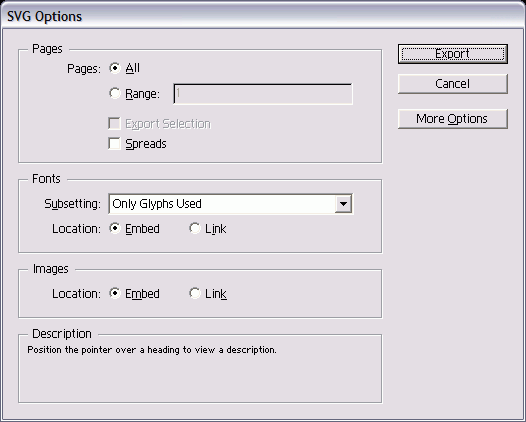
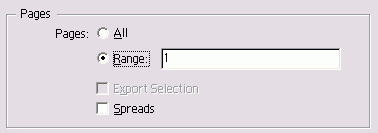
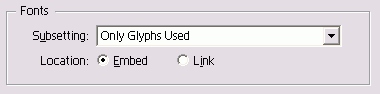
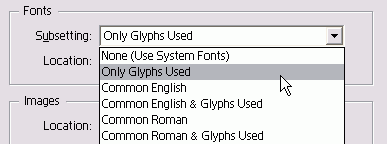
Экспортирование файлов SVGПрограмма InDesign позволяет экспортировать документы в формате SVG (Scalable Vector Graphics- масштабируемая векторная графика), которые можно просматривать в Internet. Рис. 18.52. Меню Pallete позволяет выбрать палитру цветов, используемую в изображениях GIF Рис. 18.53. Настройки JPEG категории Graphics диалогового окна Export HTML Рис. 18.54. Меню Image Quality предназначено для задания размера и качества изображений JPEG Рис. 18.55. Меню Format Method служит для контроля загрузки изображений JPEG Рис. 18.56. Диалоговое окно SVG Options содержит настройки для создания файлов SVG и SVG Compressed Рис. 18.57. Настройки Pages диалогового окна SVG Options позволяют задавать страницы, экспортируемые в файлы SVG Рис. 18.58. Настройки Fonts для файлов SVG и SVG Compressed Настройка основных опций SVG Выберите опцию SVG или SVG Compressed из меню Save as File Type (Тип файла) (Win) или Formats (Форматы) (Mac). На экране появится диалоговое окно SVG Options (Параметры SVG) - рис. 18.59. Можно указать страницы и выделить объекты, которые будут экспортированы как файлы SVG. Выбор страницы для экспорта в SVG 1. В настройках области Pages (Страницы) выберите опцию All (Все) для экспорта всех страниц документа (рис. 18.60). Илм Выберите опцию Range (Выборочно) и введите диапазон экспортируемых страниц. Для указания диапазона страниц используйте дефис, например 4-9, для указания отдельных страниц- запятую, например 3,8. 2. Установив флажок Export Selection (Экспортировать выделенные объекты), можно преобразовать выделенные объекты в файл SVG. 3. Установите флажок Spreads (Развороты), чтобы представлять страницы в файле Acrobat в виде разворотов. Файл SVG может быть изменен, как публикация с базами данных. Чтобы использовать символы для набора нового текста, необходимо встроить шрифты (рис. 18.58). Выбор шрифтов для файла SVG Выберите одну из следующих опций меню Subsetting (Подстановка) в разделе Fonts (Шрифты) - рис. 18.59: - None (Use System Fonts) (He встраивать) - шрифты не будут встроены в файл; - Only Glyphs Used (Только используемые) - встраивание только символов, использованных в файле. Это ограничивает возможность последующего редактирования текста; - Common English (Общий английский) - встраивание всех символов, используемых в английских документах; - Common English & Glyphs Used (Общий английский и наборные знаки) -добавление к предыдущей настройке использованных в публикации наборных знаков; - Common Roman (Общий латинский) — встраивание всех символов, используемых в языках на основе латиницы; - Common Roman & Glyphs Used (Общий латинский и наборные знаки) -добавление к предыдущей настройке используемых в публикации наборных знаков; - All Glyphs (Все символы) - использование всех символов шрифта. 2. Переключатель Location (Расположение) установите в положение Embed (Встроить), чтобы добавить символы в файл SVG. Или Выберите положение Link (Связь), чтобы шрифт оставался за пределами файла. Рис. 18.59. Меню Subsetting предназначено для задания количества встраиваемых символов Файлы SVG и SVG Compressed Между настройками файлов SVG и SVG Compressed не существует никакой разницы. Однако размер файлов SVG Compressed меньше. Сжатие файлов SVG зависит от способа использования конкретного файла. В частности, сжатый файл труднее редактировать. Посоветуйтесь с Web-дизайнером, какой формат лучше использовать. Рис. 18.60. Опции Images Location позволяют встроить изображения в файл SVG или связать их с файлом Используйте положение Link в случае, если предполагаете создать несколько файлов SVG с общими шрифтами. Можно также контролировать встраивание в SVG-файл изображений, размещенных в публикации. Выбор изображения для экспорта в SVG В области Images (Изображения) установите переключатель Location в положение Embed (Встроить), чтобы добавить изображение в файл SVG (рис. 18.60). Или Выберите положение Link (Связь), чтобы изображения оставались за пределами файла. Установите переключатель в положение Link в случае, если предполагаете создать несколько файлов SVG, в которых будут использоваться общие изображения. |