Главное меню
Вы здесь
4. Публикация фильма в дополнительных форматах
Публикация фильма в дополнительных форматах
В предыдущем разделе было отмечено, что Flash обеспечивает возможность публикации фильма в одном из графических форматов, поддерживаемых HTML — GIF, JPEG и PNG. Такая возможность полезна в тех случаях, если вы не уверены, что потенциальные посетители вашего сайта располагают Flash-плеером, либо достаточно быстрым соединением с Интернетом.
Дня любого из указанных форматов вы можете указать требуемые параметры, которые на ваш взгляд в наибольшей степени соответствуют характеру изображения и предполагаемой аудитории. Дня этого необходимо:
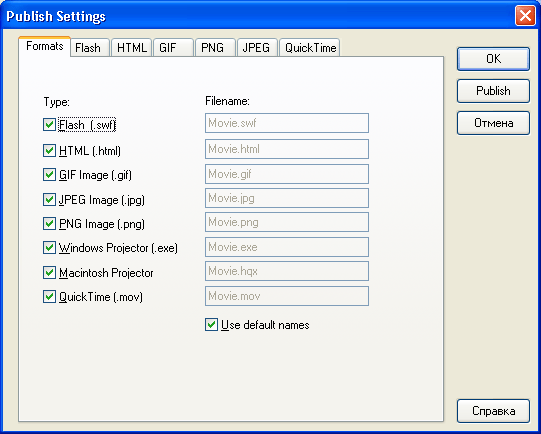
- Открыть диалоговое окно Publish Settings и перейти на вкладку Formats.
- Поставить один или несколько флажков, соответствующих тем форматам, для которых вы хотите изменить параметры публикации; при этом окно Publish Settings будет дополнено новыми вкладками (рис. 12.8).
Рис. 12.8. Дополнительные вкладки для публикации фильма в графических форматах
- Перейти на требуемую вкладку и установить параметры публикации.
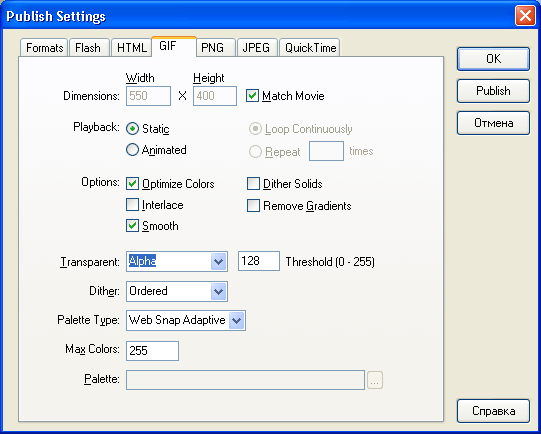
В частности, для формата GIF на соответствующей вкладке могут быть заданы (рис. 12.9):
- геометрические размеры изображения; они устанавливаются с помощью полей Width Height; если поставить флажок Match Movie, то будут использованы размеры стола фильма;
- тип изображения (статическое или анимированное); выбор выполняется с помощью пары переключателей Playback; для ани-мированного GIF можно дополнительно определить цикличность воспроизведения:
- переключатель Loop Continuously означает непрерывное воспроизведение;
- переключатель Repeat связан с полем times, в котором вводится количество повторений;
- переключатель Loop Continuously означает непрерывное воспроизведение;
Рис. 12.9. Вкладка GIF окна Publish Settings
- уровень прозрачности изображения; выбирается из раскрывающегося списка Transparent;
- цветовая палитра; выбор палитры производится с помощью раскрывающегося списка Palette Type; при выборе варианта Custom вы можете указать файл, содержащий используемую палитру.
На основе любого из графических форматов вы можете создать так называемую карту-изображение (или сенсорную карту) — Image Map. Сенсорные карты на Web-страницах достаточно хорошо зарекомендовали себя как удобное средство навигации по сайту. Для создания сенсорной карты требуется соответствующим образом настроить шаблон публикации.