Самоучитель по Adobe Photoshop 6
Иллюстрированный самоучитель по Adobe Photoshop 6
1. Введение
Если вы можете себе это представить — вы можете это воплотить!
(If you can dream it — you can do it!)
Adobe Systems Inc.
Появление и распространение персональных компьютеров изменило многие профессии. Что касается издательского дела, произошла просто революция. Еще десять лет назад подготовкой и печатью публикаций занимались очень немногие люди. Большая часть этой работы выполнялась вручную. Хороший полиграфист знал все детали процесса и капризы оборудования и обладал высоким профессионализмом. Когда компьютеры стали достаточно мощными и появились качественные устройства вывода, начали развиваться программы, автоматизирующие процесс верстки публикаций — настольные издательские системы ( DTP — Desktop Publishing). Операция, на которую в прежнее время опытный специалист затрачивал не один час, теперь выполняется простым нажатием нескольких кнопок.
Бесспорным лидером отрасли уже многие годы является компания Adobe Systems Inc. Именно она первой реализовала программный и аппаратный интерпретаторы языка описания страниц PostScript, который используют все высококачественные устройства вывода изображений, и, прежде всего, фотонаборные автоматы, составляющие технологическую основу современного цикла подготовки полиграфических оригинал-макетов. Программы Photoshop, Illustrator, FrameMaker, InDesign, Acrobat и др. образуют замечательный и мощный комплект программного обеспечения современного издательства.
Компания Adobe постоянно совершенствует пакет издательских программ в соответствии с требованиями времени и растущей вычислительной мощностью на cтольных компьютеров. Другим направлением развития этого набора программ является улучшение их совместимости и переносимости документов между ними. Поэтому ваш выбор в пользу Adobe Photoshop— это одновременно и выбор всей линии издательских программ данной фирмы. Несомненно, вы обнаружите на практике, насколько интеграция и единство интерфейса этих программ ускоряет работу и облегчает их освоение.
Новая версия программы обработки изображений Adobe Photoshop является безусловным лидером среди профессиональных графических редакторов за счет своих широчайших возможностей, высокой эффективности и скорости работы. Программа предоставляет все необходимые средства для коррекции, монтажа, подготовки изображений к печати и высококачественного вывода.
Вторая, не менее обширная, сфера применения программы — Web-дизайн и электронные публикации. Новая версия обогатилась множеством специальных функций, ориентированных именно на Web-дизайн. Можно совершенно без преувеличения сказать, что Photoshop находится в арсенале каждого профессионального компьютерного дизайнера и верстальщика.
Кто использует Adobe Photoshop
Adobe Photoshop предназначен для редактирования и создания растровой графики ( bitmapped images). Программа используется для работы с фотографиями и коллажами из них, рисованными иллюстрациями, слайдами и мультипликацией, изображениями для Web-страниц, кинокадрами.
Photoshop обладает практически безграничными возможностями. Его с успехом используют фотохудожники для ретуши, цветовой и тоновой коррекции, повышения резкости и создания художественных эффектов. Хорошо продуманный набор инструментов для работы с частями изображения незаменим для оформления монтажей.
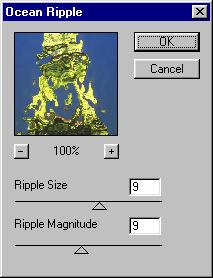
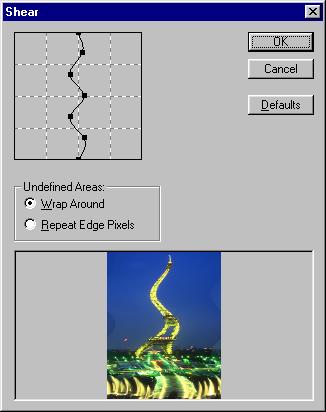
Обширный набор специальных фильтров (искажения, цветовые сдвиги, другие специальные эффекты) активно применяется при создании как коммерческого дизайна, так и художественных произведений. Web-дизайнеры оценят удобный и полный впечатляющих возможностей интерфейс внедренной в Photoshop программы ImageReady.
Программа предоставляет весь спектр средств обслуживания допечатного процесса — от сканирования до установки параметров цветоделения и растрирования. Photoshop является стандартом в этой области и гарантирует получение наилучшего результата и максимальную совместимость со всеми другими программами издательского цикла.
Наконец, множество разработчиков и сторонних фирм расширяют инструментарий программы за счет подключаемых программных модулей. Они адаптируют программу для решения многих специфических задач от дизайна текстиля до обработки результатов научных наблюдений.
Книга ориентирована на тех, кто только начинает заниматься точечной графикой. На приведенных примерах можно освоить все основные приемы и методы работы с программой Photoshop. Опытным пользователям книга пригодится для изучения особенностей новой версии.
Авторы предполагают, что читатель этой книги имеет базовые знания о персональном компьютере и свободно ориентируется в графической среде операционной системы. Все иллюстрации к настоящей книге выполнены на компьютерах, работающих под управлением Windows. Несмотря на это, читатели, имеющие в своем распоряжении компьютер Macintosh, тоже вполне могут пользоваться данной книгой. Интерфейс программы для обеих платформ одинаков, а мелкие отличия касаются только названий некоторых клавиш и системно-зависимых функций (например, печати и управления цветом). В отношении клавиш достаточно запомнить следующие соответствия:
Macintosh PC Cmd Ctrl Option Alt Return Enter
Программа Adobe Photoshop 6.0 — это мощный профессиональный инструмент, работа с которым требует знаний и опыта. Данная книга может быть первым учебным пособием по программе. Элементарные возможности Photoshop представлены в структуре конкретных практических примеров, выполнение которых должно помочь формированию уверенных начальных навыков или прояснить некоторые сложные моменты. В процессе выполнения задач обсуждаются главные теоретические вопросы, связанные со свойствами точечной графики, отличием ее от векторной, основными параметрами (разрешение, цветовые модели) точечной графики и ее функциональным назначением.
Материал базируется на английской версии Adobe Photoshop 6.0, поскольку на момент написания книги русифицированная версия программы еще не появилась. По этой причине некоторые из переводов, которыми снабжены названия команд и элементов интерфейса, могут не отвечать будущей локализованной версии.
Все исходные файлы примеров содержатся на дискете, прилагаемой к книге. Таким образом, вы обеспечены всем необходимым для изучения главных приемов работы программы Photoshop и основ теории.
Системные требования к компьютеру
Adobe Photoshop 6.0 относится к профессиональным программам и ориентирована на высокий аппаратный уровень.
В случае использования IBM-совместимого' компьютера разработчики определяют в качестве минимальных следующие аппаратные требования:
- процессор не ниже Pentium;
- оперативная память не менее 64 Мбайт. Если запускаются одновременно Photoshop и ImageReady,
- минимальный объем памяти не должен быть ниже 96 Мбайт;
- свободное дисковое пространство не менее 125 Мбайт для установки программы и выполнения операций;
- видеоадаптер не менее 256 цветов (рекомендуется 24-битный);
- операционнаясистема Microsoft Windows 98/ME, Windows 2000 или Windows NT4.0.
Для компьютера Macintosh минимальные требования таковы:
- процессор Power PC;
- оперативная память не менее 64 Мбайт. При запуске Photoshop и ImageReady — не менее 96 Мбайт;
- свободное дисковое пространство не менее 125 Мбайт;
- система MacOS Software версии 8.5, 8.6 или 9.0.
Для установки программы на компьютере любой платформы следует иметь дисковод для CD- ROM. Просмотр обучающих файлов требует также наличия звуковой карты. Разумеется, что для профессиональной работы нужны и разнообразные периферийные устройства. Практически всегда необходим цветной сканер для ввода изображений и принтер для печати пробных оттисков (желательно цветной). Если вы готовите материал для Internet, то принтер вам не понадобится, поскольку распечатывать изображения не придется.
В зависимости от типичных размеров файлов изображений, требования к конфигурации компьютера могут варьироваться. При работе с большими изображениями (в первую очередь для полиграфии) необходимо увеличить объем дискового пространства и размер оперативной памяти. Специалисты Adobe рекомендуют следующее эмпирическое правило: размер ОЗУ ( RAM) должен быть в три-четыре раза больше, чем средний размер ваших рабочих файлов, плюс 5—10 Мбайт. Таким образом, минимальный требуемый объем оперативной памяти (64 Мбайт) рассчитан на работу с файлами, имеющими размер не более 9 Мбайт. Относительно оценки свободного пространства диска применяется аналогичное правило — объем этого пространства должен в три-четыре раза превосходить средний размер рабочего файла.Тем,кто работает с видеофайлами, в дополнение к вышеперечисленному не обойтись без цифровой камеры. Если вы — художник и собираетесь использовать по прямому назначению богатый спектр инструментов рисования Photoshop, вам следует приобрести графический планшет.
В новую версию программы внесено много изменений и усовершенствований. Они коснулись всех основных инструментов обеих составляющих пакета — Photoshop и ImageReady.
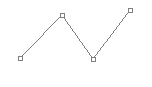
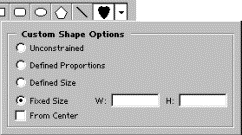
- Появились шесть новых инструментов, создающих контуры или контурные слой-маски: Rectangle (Прямоугольник), Rounded Rectangle (Прямоугольник со скругленными углами). Ellipse (Эллипс), Polygon (Многоугольник), Line (Линия) и Custom Shape (Произвольная фигура).
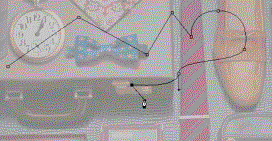
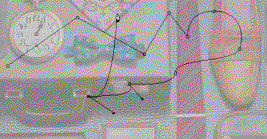
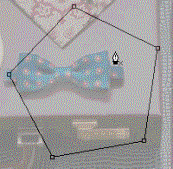
- Появились инструменты аннотирования изображений: Notes (Заметки) и Audio Annotation (Звуковая аннотация).
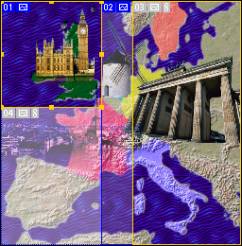
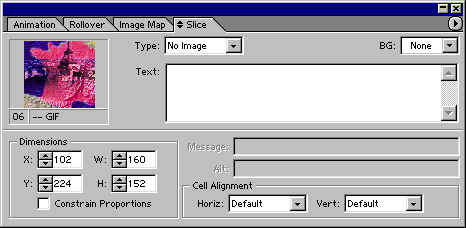
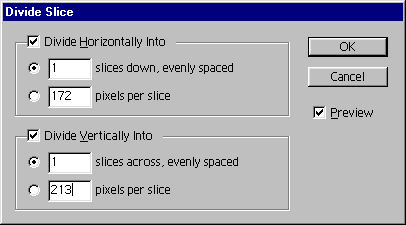
- Добавлены в Photoshop известные по ImageReady инструменты Slice Select (Выделение фрагмента) и Slice (Фрагмент), предназначенные для разрезания изображений для публикации на Web.
- Введены новые инструменты выделения контуров: Path Component Selection (Выделение субконтуров) и Direct Selection (Прямое выделение).
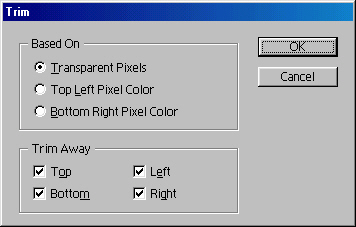
- Улучшен инструмент Crop (Обрезка). Теперь он допускает непрямоугольную форму рамки обрезки и позволяет скомпенсировать искажение формы оригинала.
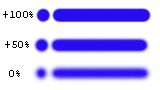
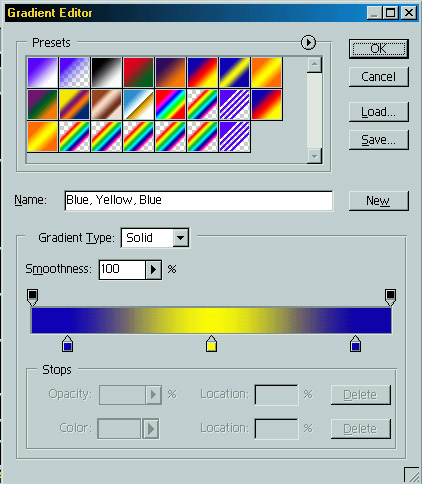
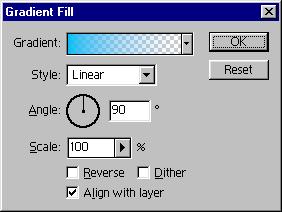
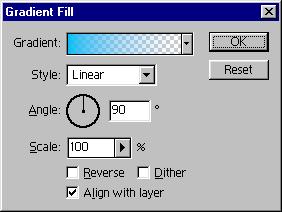
- Добавлены новые параметры градиентных заливок.
- Маски теперь могут быть не только растровые, но и векторные. По существу это контуры обтравки внутри документа Photoshop.
- Появились шесть новых инструментов, создающих контуры или контурные слой-маски.
- Введены новые инструменты выделения контуров: Path Component Selection (Выделение субконтуров) и Direct Selection (Прямое выделение).
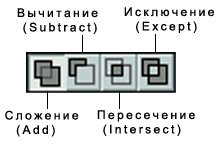
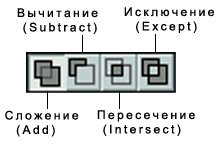
- Добавлены команды, реализующие основные геометрические операции с контурами: пересечение, объединение, исключение и обрезка.
- Организована пополняемая библиотека геометрических фигур, готовых к использованию в документах Photoshop.
- Введенный в программе тест можно превратить в контуры. 01 Векторные объекты не растрируются при печати.
- Появился новый тип слоев — контурные. Они позволяют создавать векторные объекты со сплошными, градиентными или узорными заливками.
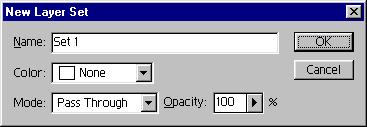
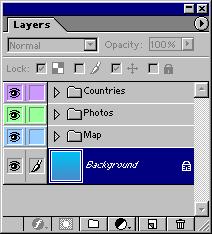
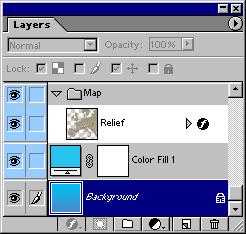
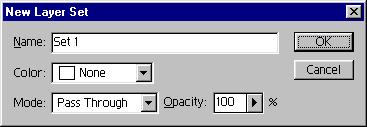
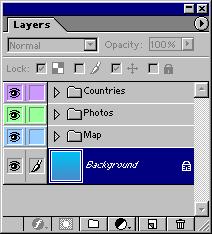
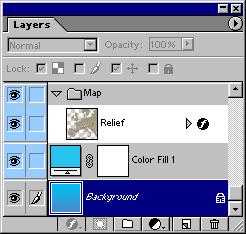
- Слои разрешено организовывать в наборы, облегчающие ориентацию в большом их количестве. Наборам слоев можно придавать слой-маски, маскирующие одновременно все слои набора.
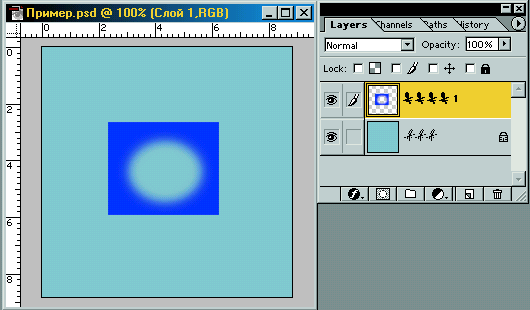
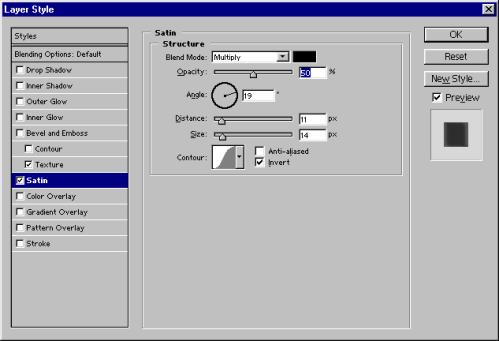
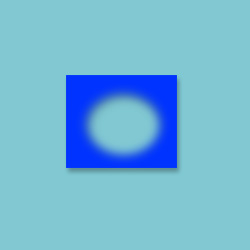
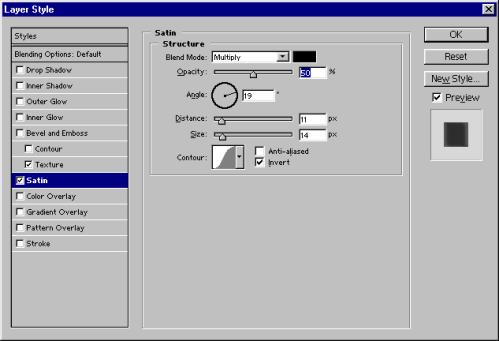
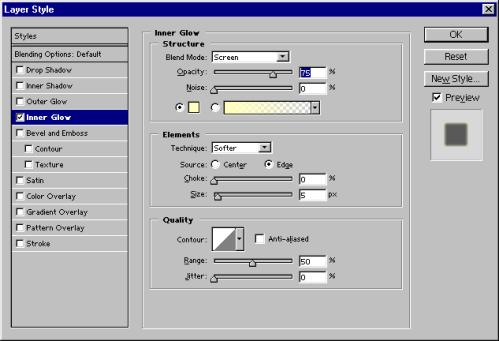
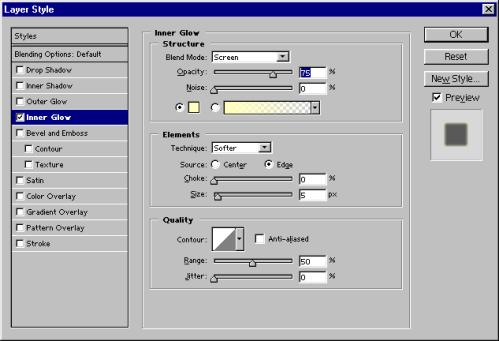
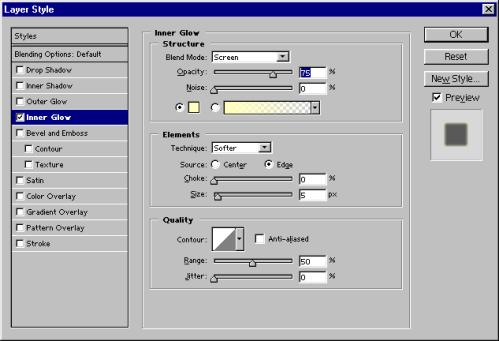
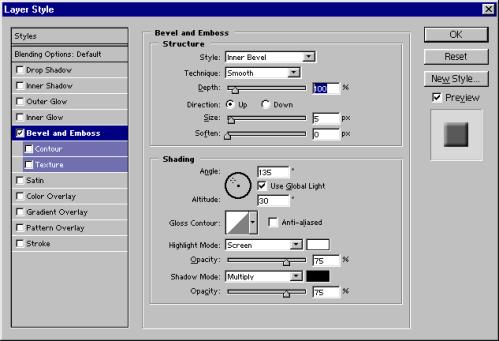
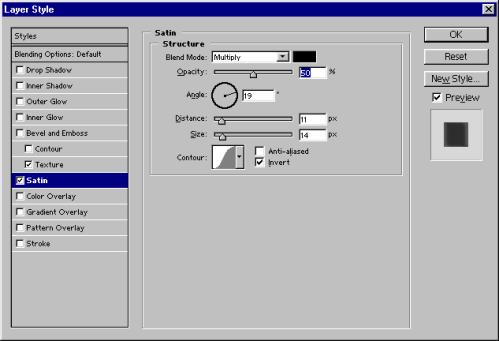
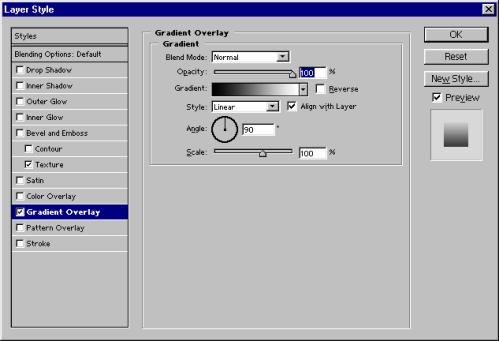
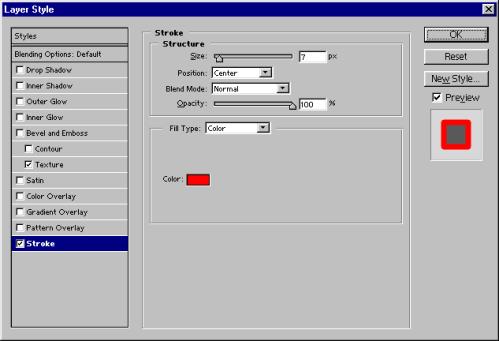
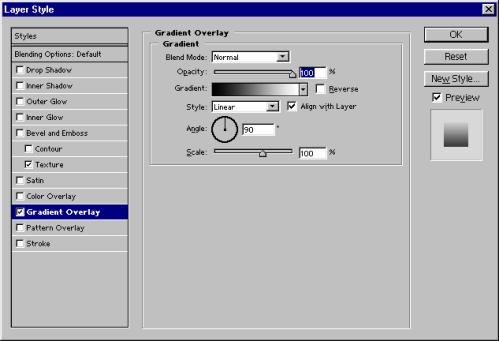
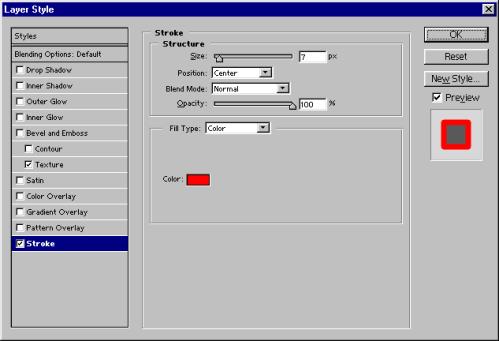
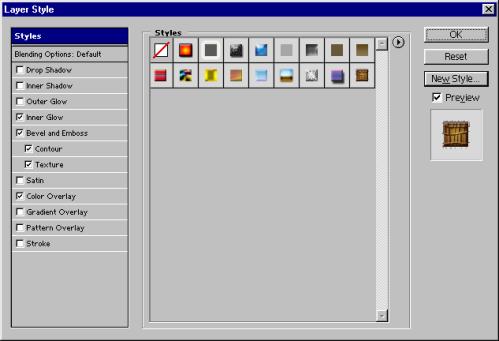
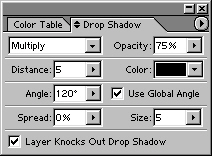
- Введены дополнительные типы эффектов для слоев: Satin (Шелк), Color Overlay (Наложение цвета), Gradient Overlay (Наложение градиента), Pattern Overlay (Наложение узора) и Stroke (Обводка).
- У большинства эффектов появились новые параметры (например, форма фаски для эффекта рельефа, форма краев эффектов свечения и тени, и др.)
- Добавлены новые параметры наложения слоев: выворотка и наложение каналов.
- Теперь можно менять тип корректирующего слоя после его создания.
- Появились заливочные слои, представляющие собой сплошные, узорные или градиентные заливки. Тип заливки слоя можно изменять и после его создания.
- Появился новый тип слоев, контурные слон. Они позволяют создавать векторные объекты со сплошными, градиентными или узорными заливками. Тип заполнения можно изменять и после создания контура.
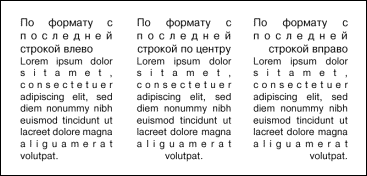
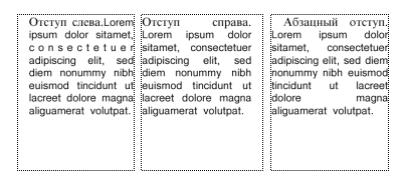
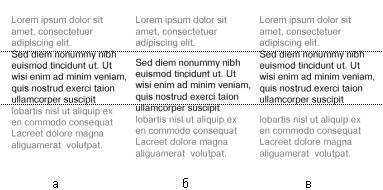
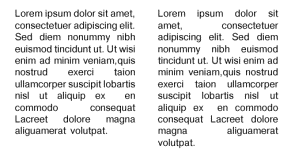
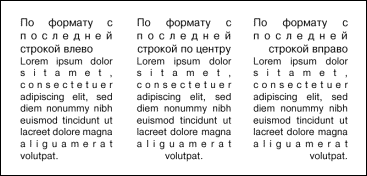
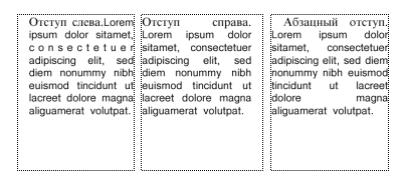
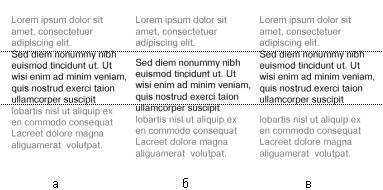
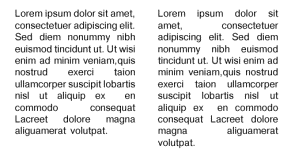
- Добавлен новый вид текстовых блоков, облегчающих ввод и форматирование больших объемов текста. Автоматически производятся переносы и выключка текста по формату.
- Расширился набор параметров форматирования текста.
- Текст можно заключать внутрь контура практически произвольной формы. При этом он остается полностью редактируемым.
- Программа позволяет конвертировать текстовые слои в контуры или контурные слои.
- Текстовые слои при печати на PostScript-принтере не растрируются. Интерфейс
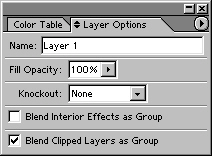
- Палитра Options (Параметры) заменена на более удобную панель свойств.
- На панели свойств создан док для пристыковки палитр, экономящий площадь экрана, но сохраняющий высокую скорость и удобство доступа к ним.
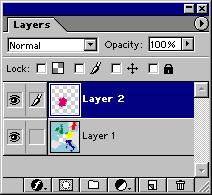
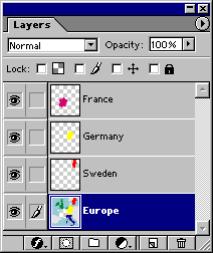
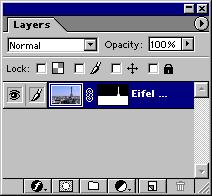
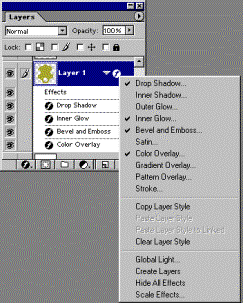
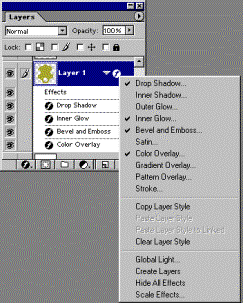
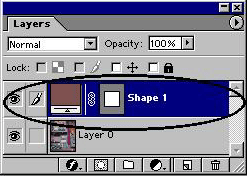
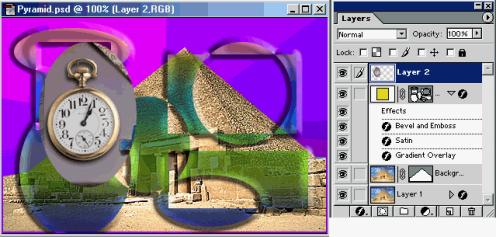
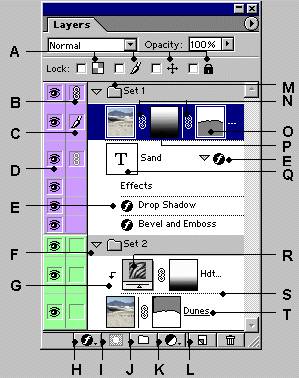
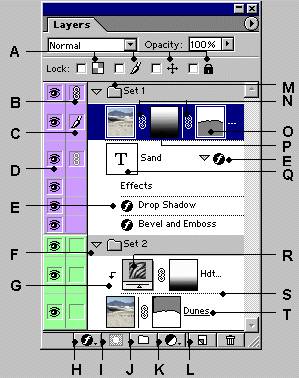
- В палитре Layers (Слои) отображаются ассоциированные со слоями эффекты.
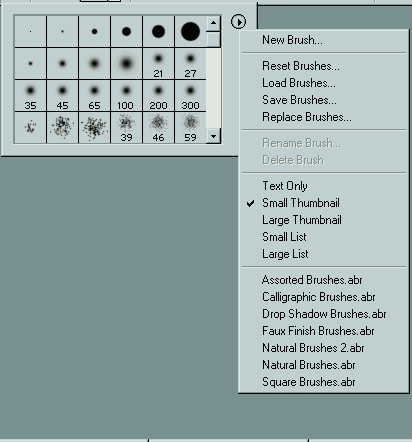
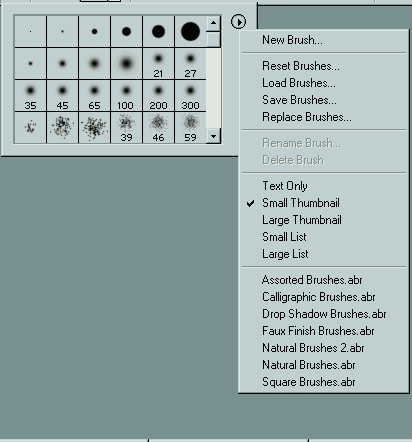
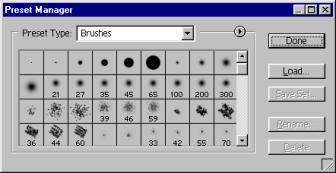
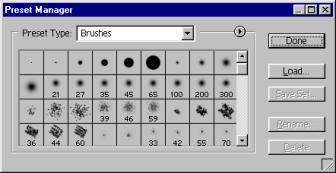
- Библиотеки кистей, заливок, фигур, узоров, и т. п., объединены единым интерфейсом. Доступ к ним осуществляется из панели свойств соответствующих инструментов. Для управления всеми библиотеками реализован специальный менеджер Preset Manager (Организатор образцов).
- Ввод текста производится прямо в окне документа, а не в специализированном окне, как в предыдущих версиях.
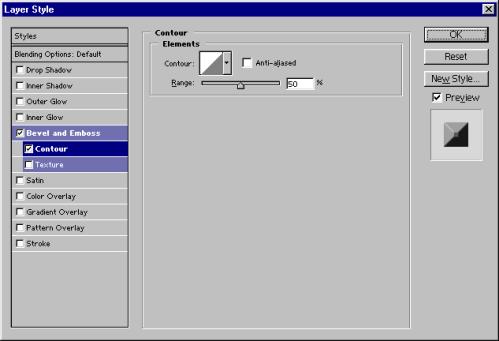
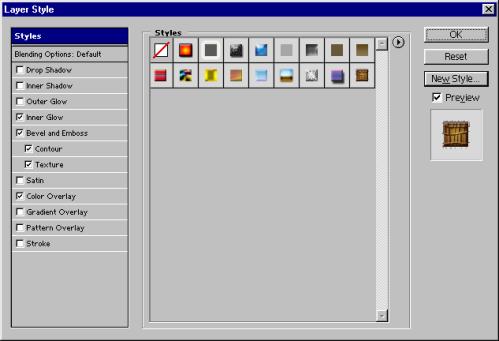
- Параметры всех эффектов слоев и режимов наложения объединены в одном диалоговом окне Layer Style (Стиль слоя).
.
- В Photoshop реализована операция разрезания изображений для публикации на Web-странице инструментами Slice (Фрагмент) и Slice Select(Выделение фрагмента). Поддержка оптимизации фрагментов добавлена в модуль экспорта Save for Web (Сохранить для Web).
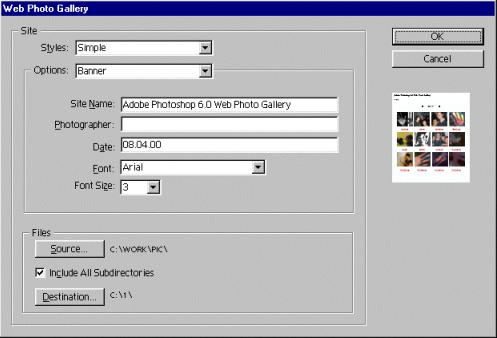
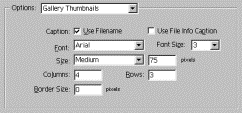
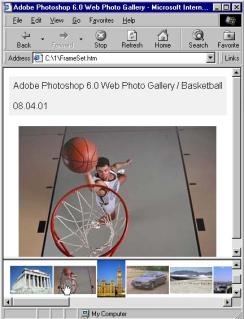
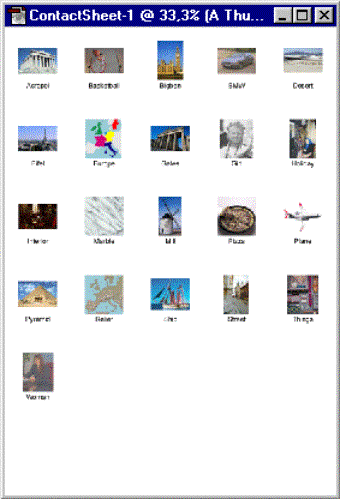
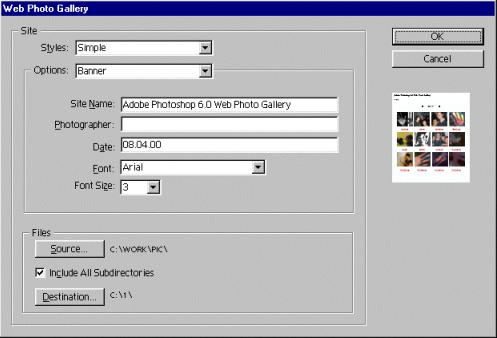
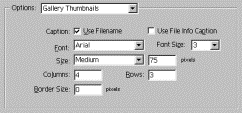
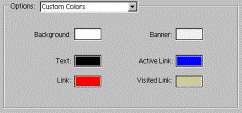
- В Photoshop расширены возможности команды создания галереи изображений Web Photo Gallery (Фотогалерея Web).
- Улучшена интеграция Photoshop и Image Ready по многим направлениям. Теперь изображения можно без опасений редактировать в обеих программах попеременно. Переключение между программами больше не требует обязательного сохранения документа.
- ImageReady теперь позволяет автоматически создавать фрагменты на основе содержимого слоев.
- В ImageReady добавлена возможность сохранения схемы разбивки изображений на фрагменты.
- В ImageReady разрешено создавать и удалять альфа-каналы и слой-маски, но по-прежнему их нельзя редактировать непосредственно.
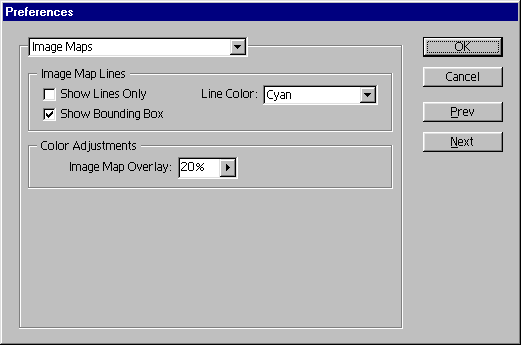
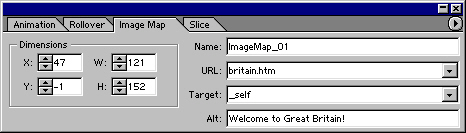
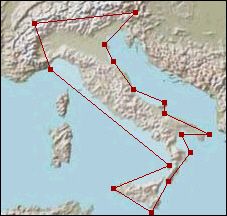
- Новые инструменты Rectangle Image Map (Прямоугольная карта ссылок), Circle Image Map(Круглая карта ссылок) и Polygon Image Map (Многоугольная карта ссылок) позволяют создавать зоны карты ссылок независимо от слоев документа. Инструмент Image Map Select (Выделение карты ссылок) обеспечивает редактирование и выделение контуров зон.
- Зоны карты ссылок могут определяться содержимым слоев документа.
- В mage Ready добавлена новая палитра Image Map (Карта ссылок), управляющая зонами карт ссылок и служащая для назначения гипертекстовых ссылок зонам. Также она позволяет определять типы контуров зон и качество их описания.
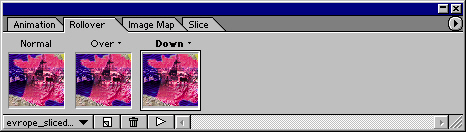
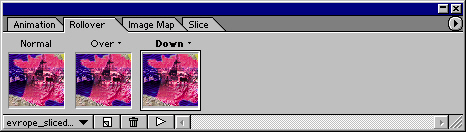
- Оформление ролловеров можно сохранить в виде стиля.
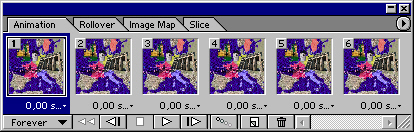
- Теперь ImageReady допускает сочетание в одном документе ролловеров и анимации.
- Появилась возможность проверять работу ролловеров прямо в окне документа ImageReady.
- Взвешенная оптимизация позволяет независимо управлять параметрами оптимизации на отдельных областях изображения.
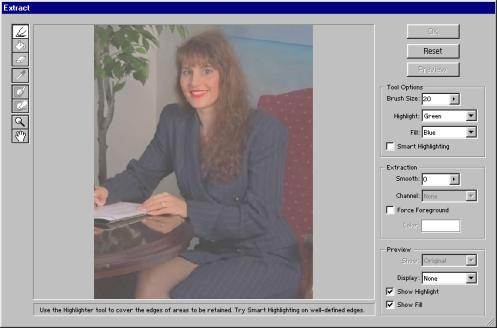
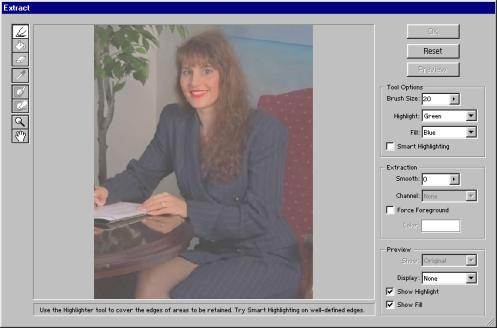
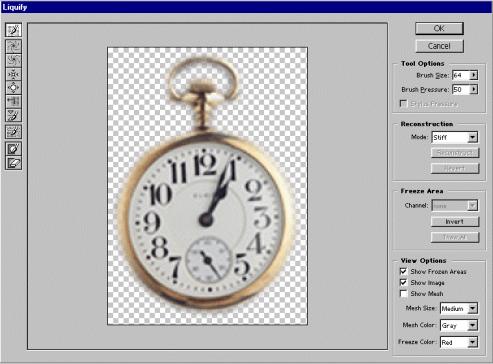
- Усовершенствовано диалоговое окно Extract (Экстракция).
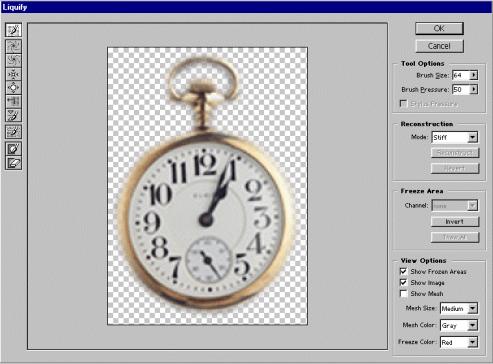
- Добавлен фильтр Liquify (Искажение по сетке), позволяющий вносить в изображение произвольные искажения.
- При экспорте в форматы PDF и TIFF сохраняются слои изображения.
- Расширен набор команд, способных работать с 16-битными каналами.
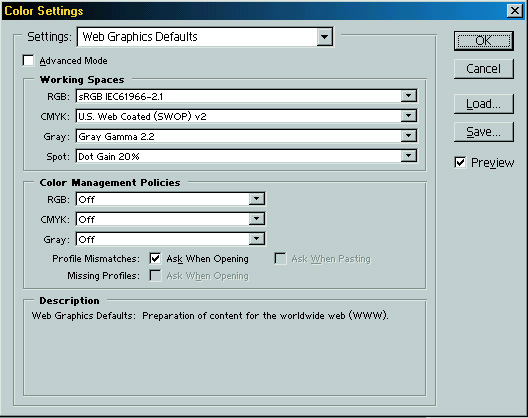
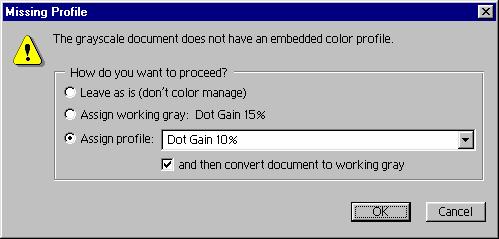
- Усовершенствовано управление цветом. Введены рабочие пространства CMYK и Grayscale.
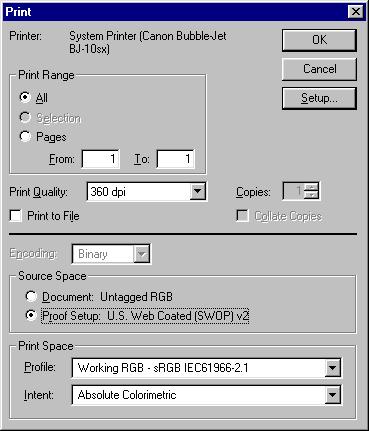
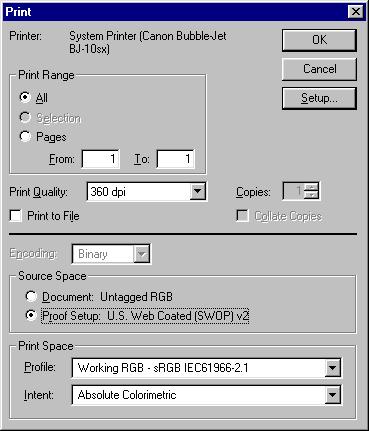
- Реализован специальный режим программной цветопробы.
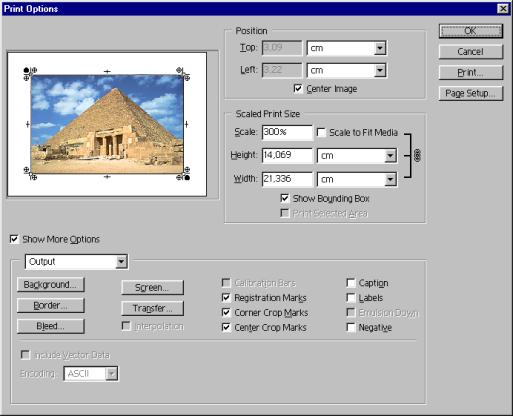
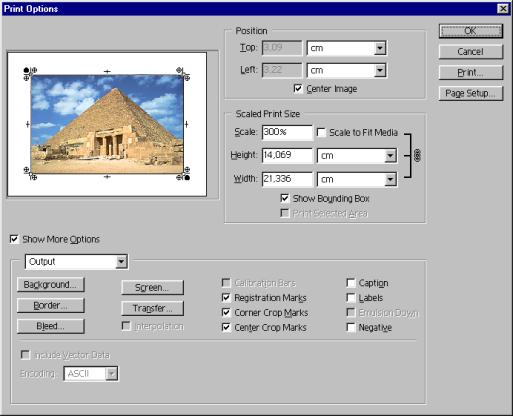
- Добавлено диалоговое окно Print Options (Параметры печати), имеющее область предварительного просмотра отпечатка и позволяющее позиционировать изображение на странице.
- Photoshop теперь тоже способен создавать апплеты ( droplets) для поточной обработки изображений
2. Глава1. Приступаем к работе
В этой главе описываются элементарные файловые операции в программе Photoshop: запуск программы, открытие и закрытие файлов, сохранение отредактированного изображения. Рассматриваются простейшие действия в среде Photoshop: получение информации об изображении и о документе, выбор масштаба просмотра, перемещение изображения в окне документа, измерение расстояний и средства повышения точности работы.
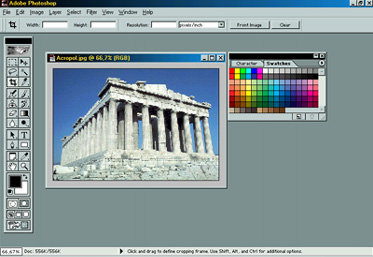
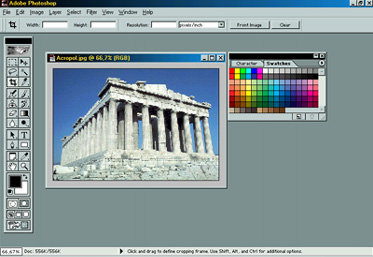
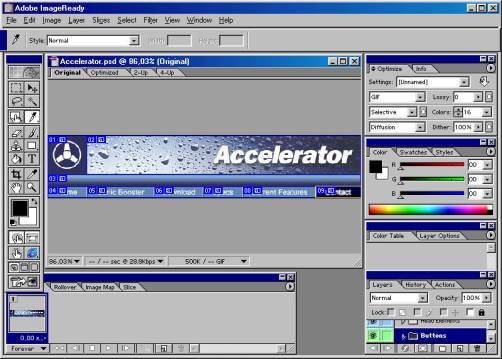
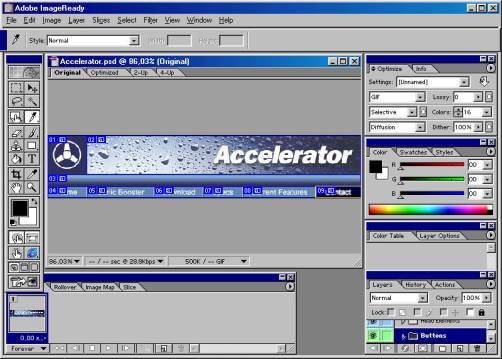
После запуска программы на экране появляется главное окно Photoshop (рис. 1.1). Новый документ при этом автоматически не создается: сеанс работы, как правило, начинается с открытия уже существующего. Потому что программа Photoshop используется, в основном, не для создания изображений, а для обработки. Впрочем, ничто не мешает вам организовать новый, пустой документ.
Заголовок, полоса состояния, меню
Интерфейс Photoshop несложен. При открытии в главном окне видны все основные его элементы. Некоторые из них стандартны для большинства приложений Windows, другие необычны. Приведем краткое описание стандартных элементов
Строка заголовка. Показывает название и значок программы, в данном случае AdobePhotoshop. Системные кнопки управления в правой части строки используются для свертывания-развертывания, изменения размеров и закрытия окна программы
Системное меню. Открывается при щелчке на значке программы. Оно включает команды для работы с окном, которые позволяют восстанавливать, перемещать, закрывать его и изменять размеры. Команды системного меню являются принадлежностью операционной системы, поэтому их язык может отличаться от установок приложения
Полоса состояния (вдоль нижней границы окна). Предназначена для отображения информации об открытом документе, рабочих дисках, активном инструменте и пр. Если в программе нет открытых документов, полоса состояния пустая.
Меню. Содержит группы команд, объединенных по близости функций, для управления изображением и документом. Команды главного меню, в свою очередь, могут включать подменю, образуя разветвленную, довольно сложную структуру. Чтобы вам было легче ориентироваться, приведем краткий обзор главных групп команд, названия которых видны в строке меню.
- File (Файл). Файловые операции: копирование, открытие и закрытие файлов, импорт и экспорт. Сюда же относятся команды получения изображений с устройств ввода, переход к другим приложениям, автоматизация, проверка документа перед выводом.
- Edit (Редактирование). Команды редактирования — вырезание, копирование и др., изменение размеров и искажение всей иллюстрации и ее фрагментов. В этой же группе команды определения узора, кисти и фигуры, команды очистки буфера и все установки программы (настройки, управление цветом и наборами образцов), искажение отдельных областей.
- Image (Изображение). Команды, предназначенные для воздействия на изображение — тоновая и цветовая коррекция, изменение типа изображения, кадрирование, вырезание фрагментов из фона и пр.
- Layer (Слой). Управление слоями изображения. Select (Выделение). Работа с выделенной областью.
- Filter (Фильтр). Команды для специальной обработки изображений. Здесь обязательно есть фильтры из комплекта Photoshop и могут присутствовать дополнительно установленные фильтры.
- View (Вид). Команды управления внешним видом рабочей страницы — масштаб и цветовая модель отображения, направляющие, линейки и др.
- Window (Окно). Управление видом главного окна — наличие и организация палитр Photoshop и размещение окон документов.
- Help (Помощь). Получение справочной информации, помощи по программе, доступа к онлайновой службе поддержки.
Команды меню не исчерпывают возможностей программы. Многие функции выполняются с помощью палитр. Палитры, в отличие от диалоговых окон, могут постоянно располагаться на экране, и тогда пользователь во время работы переходит от палитры к изображению и обратно, не тратя время на выбор команды. Если палитра не нужна, ее можно убрать с экрана, а в случае необходимости вызвать вновь. Кроме того, палитры можно собрать в группы, чтобы они занимали меньше места на экране, а также пристыковать к верхней части главного окна. Понятно, что такая организация работы очень удобна — вы получаете легкий доступ к функциям, экономите место в рабочей области, интерфейс легко настраивается под конкретный вид работы. Каждая палитра посвящена одной теме, например выбору цвета, работе с каналами изображения, выбору инструмента
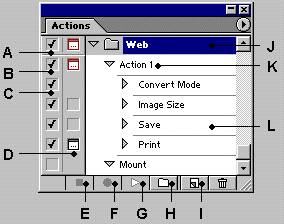
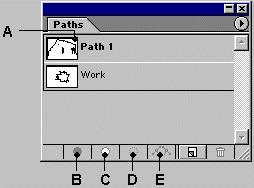
В Photoshop есть 15 специализированных палитр. Большинство из них имеют стандартное устройство (рис. 1.2).
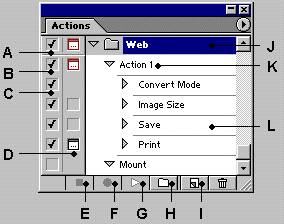
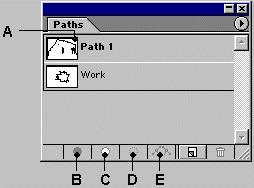
Внутри палитры размещены элементы — это могут быть кнопки, ползунки, образцы, поля ввода. Кнопка со стрелкой вверху справа открывает меню палитры, где содержатся разные команды. Некоторые из них вынесены в виде кнопок в нижнюю часть палитры. Вверху вы видите ярлык с названием палитры, похожий на ярлык каталожной карточки. Он служит для активизации палитры и для ее перемещения.
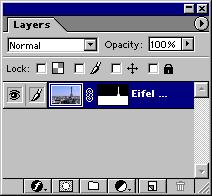
Рис. 1.2. Стандартная палитра
Синяя верхняя полоса предназначена для перемещения группы палитр. На ней расположены кнопки управления: кнопка с крестом закрывает палитру, с чертой — уменьшает ее так, что остается виден только ярлык с названием. Когда палитра уменьшена, черта на кнопке превращается в квадрат. Теперь щелчок на ней увеличит палитру до нормальных размеров. Если на палитре есть треугольник в правом нижнем углу, ее размеры можно менять
Для вызова и удаления палитр используются команды-переключатели меню Window (Окно). Если данная палитра отсутствует на экране, то пункт меню, содержащий ее название, начинается со слова Show. При выборе этого пункта палитра немедленно появится в главном окне программы. Если палитра уже отображается, то соответствующий пункт начинается со слова Hide, и теперь выбор данной команды приведет к исчезновению палитры с экрана.
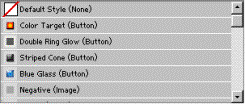
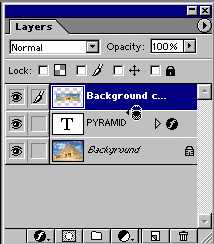
Потренируемся в обращении с палитрами
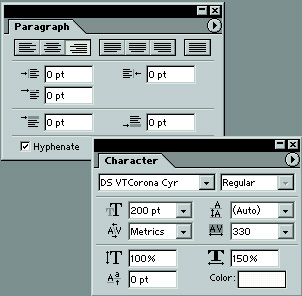
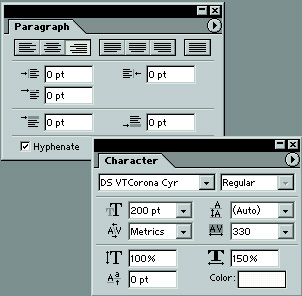
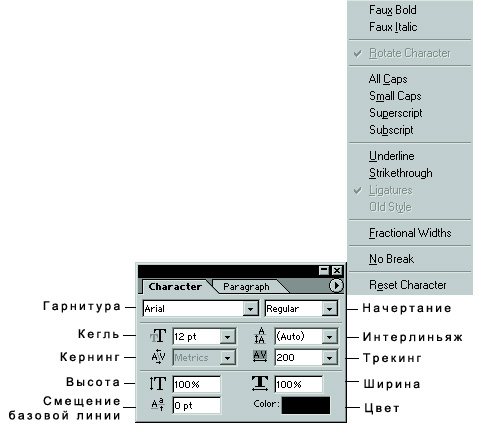
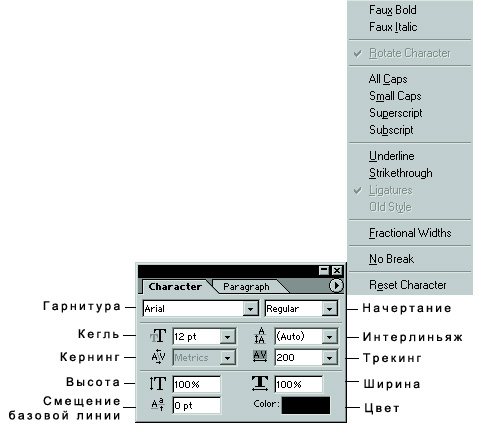
1. Палитр управления текстом Character (Символ) и Paragraph (Абзац) нет на экране. Чтобы открыть палитру Character (Символ), выберите команду Show Character (Показать символ) меню Window (Окно).
2. Палитра открыта. Однако рядом с ее ярлыком есть и ярлык Paragraph(Абзац). Значит, программа по вашей команде открыла сразу обе палитры управления текстом, т. к. они объединены в группу.
3. Чтобы активизировать палитру Paragraph (Абзац), щелкните на ее ярлыке. Палитра вышла на передний план, закрыв собой соседнюю в группе.
4. Нажмите на верхней полосе и переместите группу. Обе палитры смещаются одновременно.
5. В группе активна может быть лишь одна палитра. Чтобы видеть их обе одновременно, нужно вытащить палитру из группы. Нажмите мышью на ярлыке и перетащите курсор. За курсором тянется схема палитры, ее нужно сместить за пределы группы. Теперь видны обе палитры (рис. 1.3).
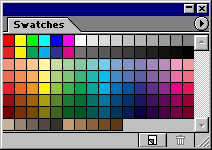
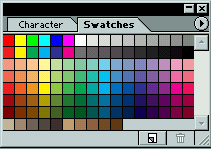
6. Можно также сгруппировать палитры произвольным образом. Откройте палитру Swatches (Образцы), если она закрыта. Нажмите на ярлыке и перетащите его так, чтобы перемещаемая схема точно разместилась поверх палитры Character (Символ). При этом вокруг палитры Character возникнет рамка. Отпустите кнопку мыши. Палитры сгруппированы (рис. 1.4).
Рис. 1.3. Разделение группы палитр
Рис. 1.3(а). Разделение группы палитр. Результат.
Рис. 1.4. Группировка палитр
7. Испытайте другие элементы управления на примере палитры Swatches(Образцы): уменьшите ее кнопкой с чертой, откройте меню, измените размер, перетаскивая серый треугольник в нижнем правом углу. Закройте палитру двумя способами: щелчком на кнопке и командой меню Window.
Совет
Лучше открывать лишь самые необходимые палитры и размещать их по краям главного окна, иначе они будут закрывать редактируемое изображение. Сгруппируйте палитры так, чтобы не приходилось часто переключаться между ними.
./GLAVA_1/image004.jpg

./GLAVA_1/image006.jpg

./GLAVA_1/image008.jpg

./GLAVA_1/image010.jpg

./glava_1/image002.jpg

3. Панель инструментов и панель свойств
Панель инструментов и панель свойств
Кроме палитр, в программе имеется две панели: Toolbox (Инструменты) и Options (Параметры).
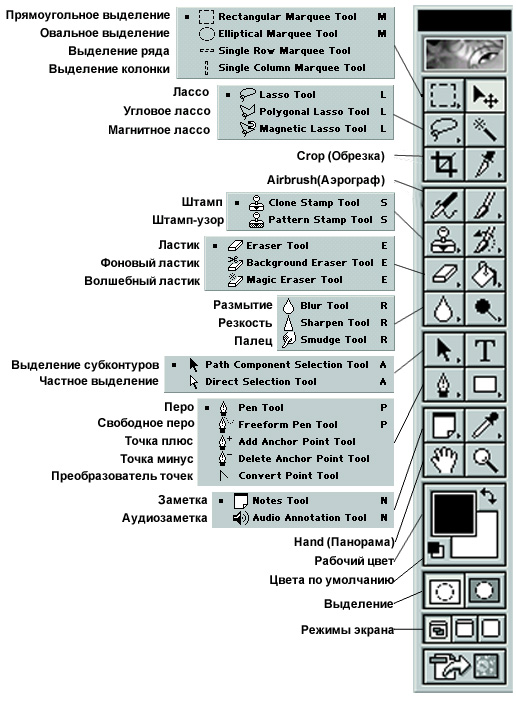
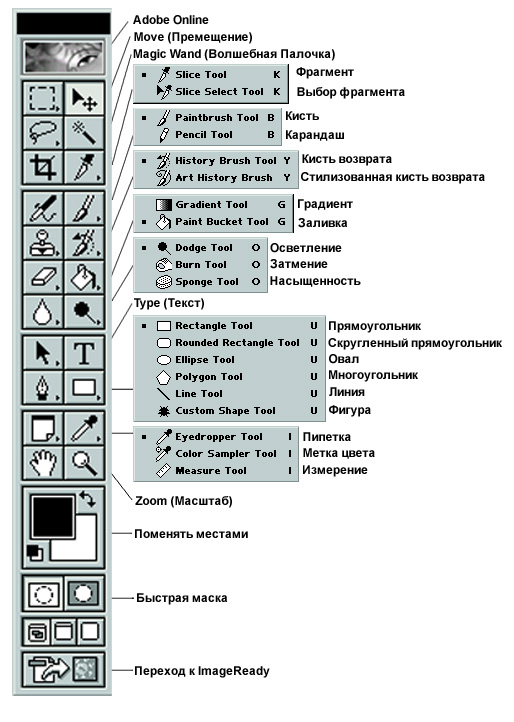
Обработка изображений состоит из множества приемов. Это выделение областей, рисование поверх изображения, осветление и затемнение участков, изменение фокусировки, взятие пробы цвета с изображения, заливка отдельных областей и пр., и пр. Для каждого приема предусмотрен собственный инструмент. Они собраны в вертикальной панели Toolbox (Инструменты) (рис. 1.5), которая практически всегда должна быть на экране. По умолчанию программа размещает ее в левой части главного окна. Каждому инструменту соответствует кнопка со значком. Чтобы выбрать инструмент, нужно щелкнуть на соответствующей кнопке.


Рис 1.5 Панель Toolbox (Инструменты )
Некоторые близкие по функциям инструменты объединены в группы. В панели виден лишь один из инструментов группы, а остальные скрыты. На кнопке такого инструмента есть небольшая черная стрелка. Для выбора другого инструмента группы нажмите и удерживайте в течение секунды кнопку с такой стрелочкой, после чего вы увидите всплывающую панель со скрытыми до этого пиктограммами. Отпустите кнопку мыши и щелкните на нужном инструменте группы. Выбранный инструмент станет виден в панели, а предыдущий скроется.
Примечание
Скрытые инструменты есть в большинстве приложений. Такая организация уменьшает видимый размер панели инструментов, экономя место на экране. Кроме того, инструменты сгруппированы по близким функциям, что облегчает ориентацию.
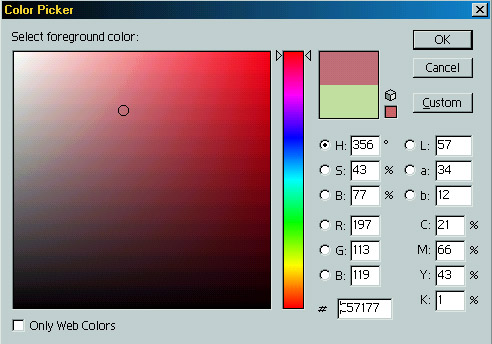
Внизу панели Toolbox (Инструменты) расположены кнопки управления основными цветами, переключатели режимов маскирования и вида главного окна программы. Цветные квадраты — это образцы фонового и рабочего цветов. Образец рабочего цвета расположен впереди. Именно этот цвет приобретают точки изображения при действии команд заливки или инструментов рисования. Фоновый цвет (его образец позади рабочего) присваивается точкам после удаления фрагментов изображения. Как фоновый, так и рабочий цвет можно определить произвольно. По умолчанию это черный и белый цвета. Чтобы поменять местами образцы, используют обоюдоострую стрелку справа. В любой момент вы сможете вернуться к цветам по умолчанию — для этого служит значок слева (маленькие черный и белый квадраты). В главе 2 мы поработаем с основными цветами документа.
Режимы главного окна работают только при наличии открытого документа. Они показаны на рис. 1.6a и рис.1.6b. Очевидно, что режим полного экрана удобен лишь для просмотра, поскольку тогда, недоступны никакие элементы управления. Стандартный режим — наиболее употребительный. Опытные пользователи используют промежуточный режим — полного экрана с меню.
Кнопка перехода к ImageReady позволяет быстро открыть текущее изображение для редактирования в любой другой программе Adobe. По умолчанию при щелчке на кнопке откроется программа ImageReady, входящая в комплект установки Photoshop. (ImageReady — это программа обработки изображений для Web. О ней пойдет речь в главе 11.)
Совет
Для изменения приложения, вызываемого этой кнопкой, откройте папку Photoshop\Helpers\JumpToGraphicEditor. Вы увидите несколько ярлыков программ. Название программы, открываемой по щелчку на кнопке перехода, должно быть заключено в фигурные скобки. Внесите в папку ярлык нужной программы (например, AdobeGoLive) и снабдите его название фигурными скобками, а у ярлыка программы ImageReady скобки удалите. Закройте и вновь откройте Photoshop. Теперь при щелчке на кнопке перехода открывается программа AdobeGoLive.
Рис. 1.6a. Кнопки режимов.
Рис. 1.6b. Виды главного окна: стандартный (а), полный экран с меню (б), полный экран (в)
Синяя верхняя полоса панели служит для ее перемещения по экрану. Ниже расположена большая кнопка с изображением глаза. Щелчок на ней открывает окно Adobe Online. Если на вашем компьютере есть модем и он подключен к Internet, то щелкните на строке click here (Щелкните сюда), подсвеченной синим цветом. Ваш компьютер свяжется с сайтом фирмы Adobe по адресу http//www.adobe.com — месту паломничества пользователей продуктов данной фирмы.
Вторая особая панель — Options (Параметры). По умолчанию эта панель прикреплена к верхней части главного окна. Ее содержимое зависит от выбранного инструмента
Поработаем с панелями инструментов и свойств.
1. Не нажимая кнопки мыши, установите курсор над одним из инструментов. Через секунду вы увидите подсказку программы — небольшое окошко с названием инструмента и его клавиатурным сокращением. Просмотрите названия разных инструментов (рис. 1.7).

2. Выберите инструмент Paintbrush (Кисть), щелкнув мышью на его кнопке (при этом вид кнопки несколько изменится). Теперь данный инструмент активен, а его параметры (раскрывающийся список размеров и формы кисти, прозрачность мазка и другие свойства) отображаются на панели Options (Параметры).
3. Выберите другой инструмент и убедитесь, что содержимое панели Options(Параметры) изменилось.
4. Нажмите кнопку мыши на инструменте Rectangular Marquee (Прямоугольное выделение). Откроется всплывающая панель. Отпустите кнопку и подведите курсор к инструменту Elliptical Marquee (Овальное выделение). После щелчка мышью этот инструмент станет активным — видите, как изменилась кнопка в панели?
5. В правой части панели свойств есть темно-серый прямоугольник. Это док — место хранения палитр. Перетащите на эту область любую из стандартных палитр, ухватив ее за ярлык. После смещения панель будет пристыкована — останется виден лишь ее ярлык. В таком виде палитры совсем не занимают места на экране. Пристыкуйте несколько палитр (рис. 1.8).
6. В то же время доступ к палитрам в доке очень быстрый. Щелкните на ярлыке нужной вам палитры, и она раскроется. После щелчка на области вне палитры она снова будет свернута. Пристыковка палитр — удобный способ экономии места, однако если поместить в док много палитр, то их ярлыки перекрываются, и их становится трудно выбрать.
 a
a  б
б
Рис. 1.8. Пристыковка палитр в док
Совет
Зачастую палитры мешают оценить результат обработки изображения. Временно сделать их невидимыми можно с помощью клавиши ТаЬ. Чтобы убрать с экрана все плавающие элементы, кроме палитры Toolbox (Инструменты), используется клавиатурное сочетание Shift + Tab. Повторное нажатие тех же клавиш возвращает палитры на экран
./GLAVA_1/image011.jpg

./GLAVA_1/image012.jpg

./GLAVA_1/image016.jpg

./GLAVA_1/image020.jpg

./GLAVA_1/image022.jpg

./GLAVA_1/image025.gif

4. Операции с документом
Для начала работы следует либо открыть существующий файл, либо создать новый. После работы необходимо сохранить изменения, закрыть документ и выйти из программы. В этом разделе мы рассмотрим самые простые операции с файлом документа — открытие, закрытие, сохранение, создание нового документа и резервное копирование. Все эти действия вполне стандартны. Команды управления файлом находятся в меню File (Файл).
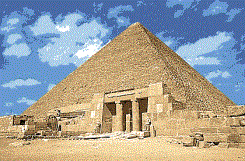
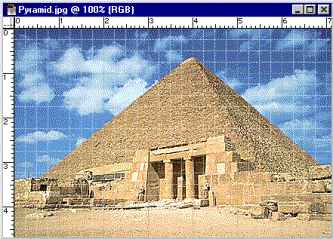
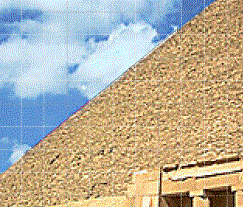
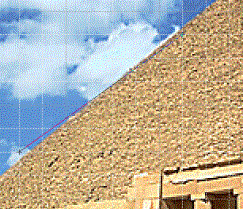
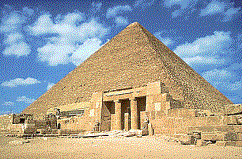
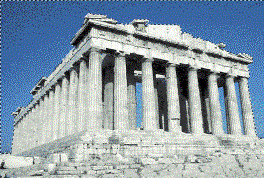
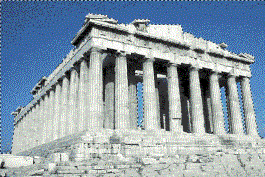
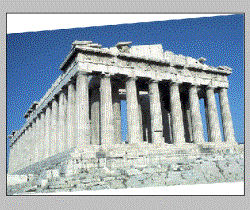
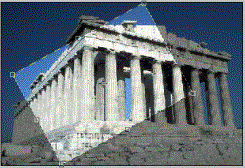
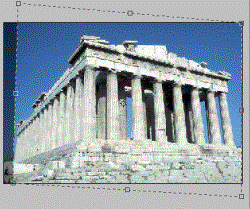
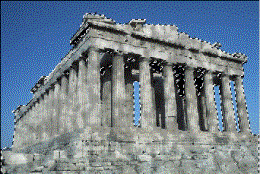
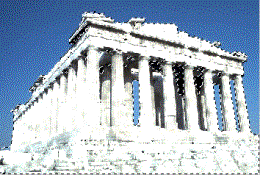
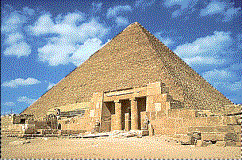
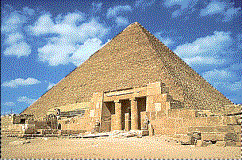
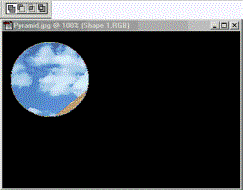
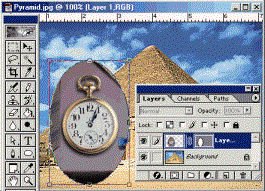
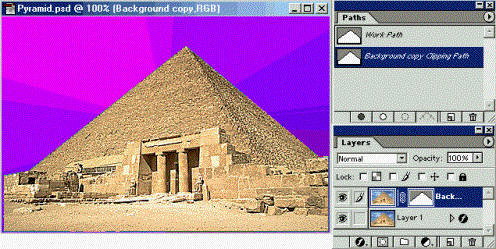
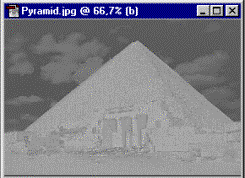
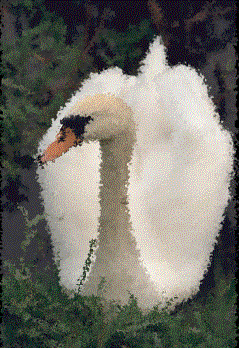
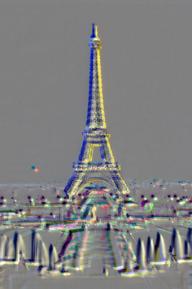
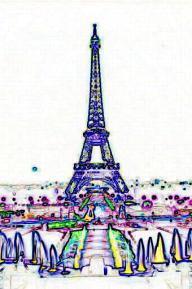
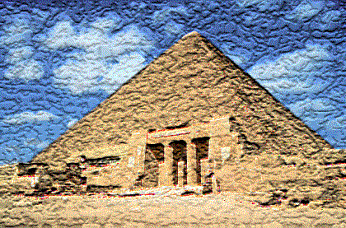
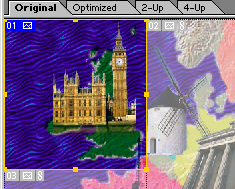
Для экспериментов можете использовать любой файл в формате JPEG, TIF или PSD. На рисунках приведен файл Pyramid.jpg с прилагаемой к книге дискеты (далее — рабочая дискета).
Открытие документа в программе производится командой Open (Открыть).
1. Выберите эту команду из меню File (Файл), ее клавиатурное сокращение —
2. Теперь нужно найти файл, с которым мы собираемся работать. Для этого необходимо указать путь к нему. В раскрывающемся списке Look in(Путь) выберите диск А.
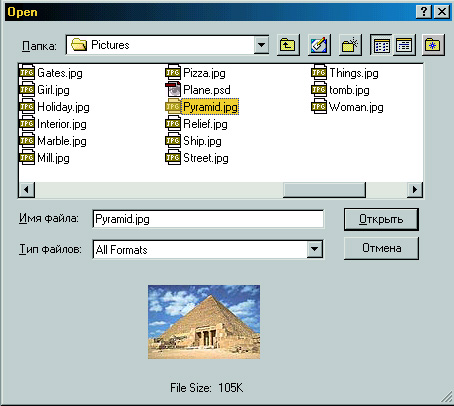
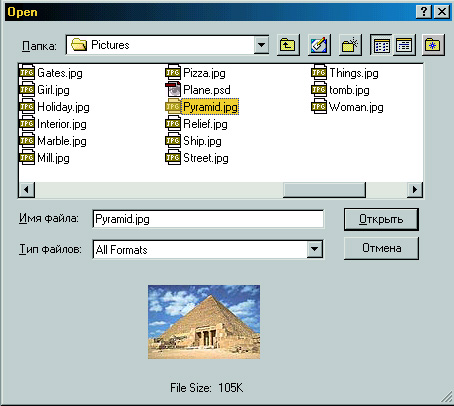
Рис. 1.9. Диалоговое окно Open
Совет
Рядом с названиями команд в меню Photoshop указаны их клавиатурные эквиваленты. Обращайте на них внимание и старайтесь запомнить. Применение клавиатуры существенно ускоряет работу с программой. Наиболее часто используемые клавиатурные эквиваленты будут указываться при выполнении учебных упражнений.
3. Раскрывающийся список Files of type (Тип файлов) содержит форматы файлов, которые могут быть открыты в программе. Те файлы, формат которых активен в списке, видны в поле просмотра. Выберите в списке строку JPEG (*. jpg). Теперь в окне показаны файлы только этого формата. Если в списке установлена строка All Files, видны все файлы активной папки.
4. В поле просмотра выберите файл Pyramid.jpg. В нижней части окна появилась миниатюра изображения, находящегося в файле. Под ней, в поле File Size (Размер файла) указан размер файла в килобайтах.
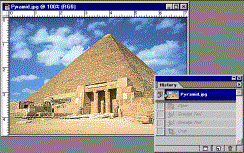
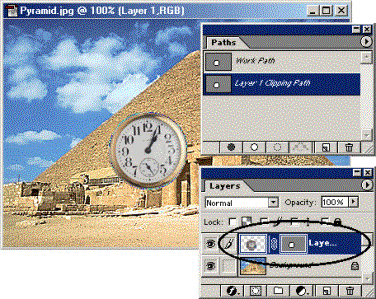
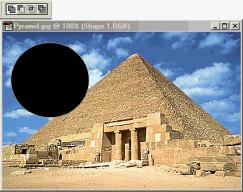
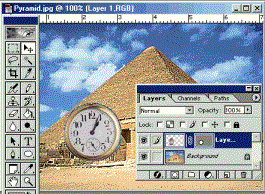
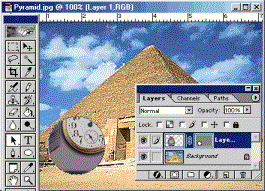
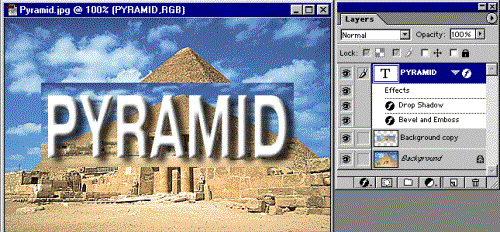
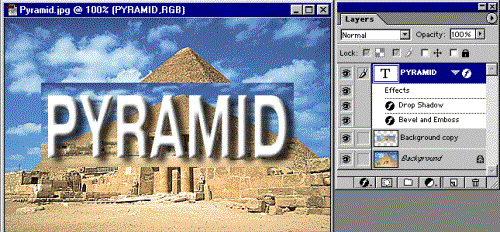
5. Нажмите кнопку Open (Открыть). Перед вами — окно документа (рис. 1.10). В нем представлено изображение, хранящееся в файле. В заголовке окна есть название документа, его формат, масштаб просмотра на экране, здесь могут приводиться и дополнительные данные об изображении.
Совет
Перед началом работы с документами, прилагаемыми к книге на Дискете, Скопируйте их в рабочую папку на жестком диске, и больше с этой дискетой не работайте. Она станет резервной копией. если по какой-то причине учебный файл будет испорчен, вы всегда сможете восстановить его с дискеты.
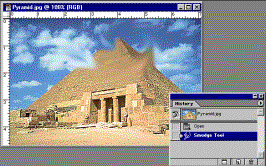
Рис. 1.10. Окно документа
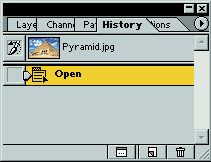
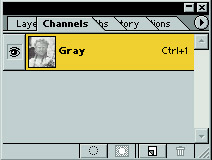
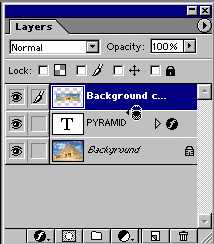
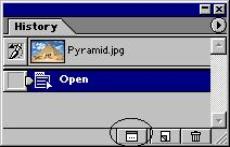
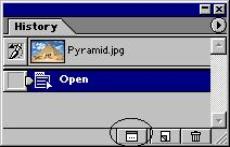
Рис. 1.11. Палитра History после открытия документа
Запись действий в протокол
С изображением можно совершать любые предусмотренные программой действия. Каждое действие записывается в специальный протокол — палитру History (Протокол). Вы имеете возможность отменять не только последнее из совершенных действий, но и их последовательность. Это очень важно как при выполнении учебных упражнений, так и в реальной работе
1. Откройте палитру History (Протокол). В ней показана миниатюра документа в момент открытия и присутствует единственная запись — Open(рис. 1.11). Это означает, что документ был открыт, и больше с ним никаких действий не производилось.
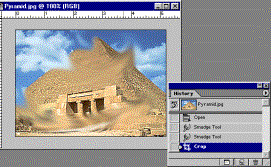
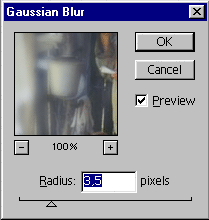
2. Выберите инструмент Smudge (Палец). В панели Options (Параметры) появятся его установки. Это один из инструментов рисования, которые действуют на точки изображения вокруг курсора. Результат работы данного инструмента похож на мазок пальцем по непросохшей краске.
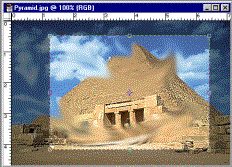
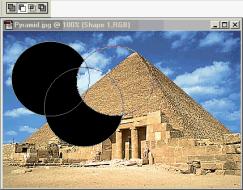
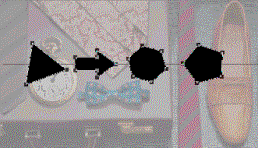
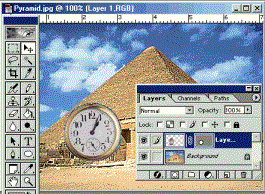
3. Поместите курсор инструмента на изображение и при нажатой кнопке мыши протащите его. Затем отпустите кнопку мыши. Изображение изменилось (рис. 1.12, а). Посмотрите на протокол — в нем появилась новая запись — Smudge Tool, иллюстрируемая значком инструмента;
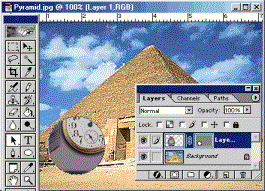
4. Снова проведите инструментом по изображению, размазай другой участок. Протокол получил еще одну запись, аналогичную прежней (рис. 1.12, б).
5. Выберите инструмент Crop (Обрезка). Он предназначен для кадрирования изображения.
 a
a  б
б
Рис. 1.12. Процесс изменения изображения и запись в протоколе
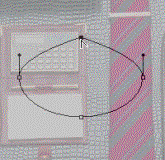
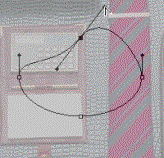
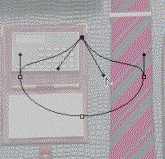
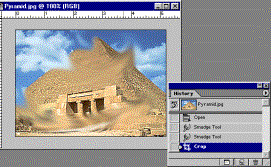
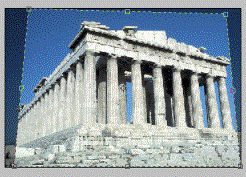
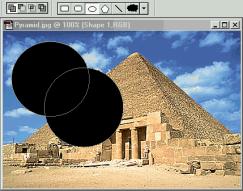
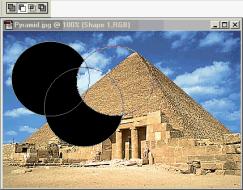
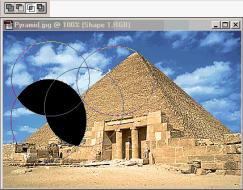
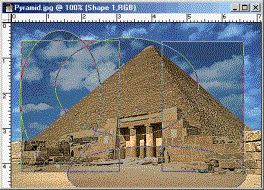
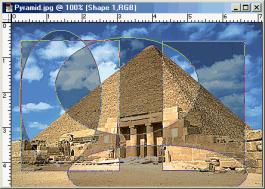
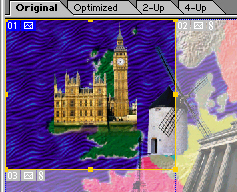
7. Поместите курсор на изображение. Нажмите кнопку мыши и протащите курсор по диагонали, создавая рамку обрезки. Отпустите кнопку мыши (рис. 1.13, а). Созданную рамку теперь можно сместить или изменить ее размер, используя манипуляторы. Более подробно о трансформации изображений речь пойдет в главе 3.
8. Сделайте двойной щелчок внутри рамки. Изображение обрезано по указанной границе, области за ее пределами перестали существовать. В протоколе появилась еще одна запись ( Crop) и рядом с ней — значок инструмента (рис. 1.13, б).
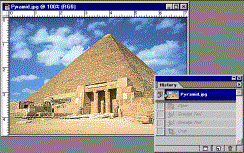
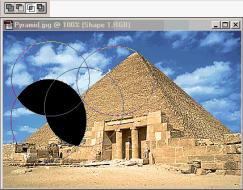
9. Нажмите на ползунок в левой части последней строки протокола и перетащите его вверх на одну строку. Вы отменили команду кадрирования. Перетащив ползунок еще выше на несколько действий, вы отмените их все (рис. 1.14).
10. Отмененные команды не исчезают из протокола, их можно снова вернуть. Для этого перетащите ползунок на отмененные строки, и соответствующие команды снова будут выполнены. По умолчанию в протоколе сохраняется двадцать последних команд.
 a
a  б
б
Рис. 1.13. Рамка обрезки (а), кадрированное изображение и запись в протоколе (б)
Рис. 1.14. Отмена действий в протоколе и вид изображения
Примечание
Для смещения на одну строку вниз или вверх можно использовать меню палитры. Это команды для возвращения последнего действия — StepForward (Вперед на одну команду), и отмены его — StepBackward (Назад на одну команду).
Полученное состояние документа можно сохранить на время текущего сеанса работы с программой. При этом изменения не вносятся в реальный документ на диске. Такой метод временного сохранения разработчики называют snapshot или, по-русски, снимок. Снимки (а их может быть много) тоже хранятся в протоколе. Первый снимок программа автоматически создает при открытии документа, и он появляется вверху палитры
1. Верните все отмененные действия.
2. Щелкните на снимке. Документ придет к состоянию на момент открытия (рис. 1.15).
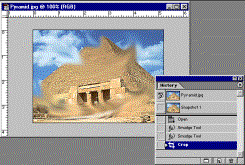
3. Снова верните в протоколе все действия. Выберите в меню команду New Snapshot (Создать новый снимок) или щелкните на кнопке создания снимка внизу палитры (рис. 1.16). Под первым снимком появится второй (рис. 1.17).

Рис. 1.15. Возврат документа к состоянию, сохраненному в снимке
Рис. 1.16. Кнопки палитры History
Рис. 1.17. Создание нового снимка
4. Перейдите опять к состоянию изображения на момент открытия файла. Выберите инструмент Crop (Обрезка) и кадрируйте изображение каким-либо образом. В протоколе произойдут изменения: отмененные действия будут удалены, вместо них появится новая команда кадрирования.
5. Теперь вы не можете вернуть отмененные действия, их больше нет в протоколе. Зато остался снимок! Щелкните на нем, и перед вами откроется сохраненный вариант редактирования.
6. Удалить выделенный снимок или ненужные команды можно щелчком на кнопке удаления внизу палитры или командой Delete (Удалить) ее меню. После этого появится запрос на подтверждение действия. Чтобы удалять снимки или команды без подтверждения, выделите их строки и перетащите их на кнопку удаления.
Как уже отмечалось, по умолчанию в палитре History (Протокол) сохраняются двадцать последних команд. Чем больше команд хранится в протоколе, тем больше места в памяти уходит на его хранение. Использование снимков позволяет обойти эту проблему. Просто по завершении каждого этапа редактирования изображения можно сделать снимок. Для того чтобы полностью очистить палитру от летописи ваших действий, выберите в меню палитры команду Clear History (Удалить протокол). Обратите внимание, что при этом, в отличие от операций удаления, отмены команд не происходит. Состояние изображения остается на уровне последней из действующих (неотмененных) команд, все строки в палитре исчезают, и текущее состояние файла становится исходным.
Таким образом, использование протокола позволяет отменять и возвращать команды, а также быстро создавать несколько вариантов редактирования.
Во время работы необходимо периодически сохранять изменения, иначе сбой в программе или отключение питания приведет к потере результатов редактирования. Для сохранения документов предназначены команды меню File (Файл): Save(Сохранить) и Save As (Сохранить как).
Первая команда имеет клавиатурное сокращение Ctrl + S. При ее выполнении новое состояние изображения будет сохранено взамен исходного. Исходное состояние после этого больше не существует. Здесь кроется опасность ошибки, ведь последнее изменение может оказаться нежелательным. Если после сохранения вы не закрыли документ, то можно вернуться к предыдущим состояниям с помощью протокола. Если же документ был закрыт после сохранения, ошибка становится непоправимой.
Примечание
Если документ создавался как новый, и еще ни разу не был сохранен, действие команды Save (Сохранить) аналогично команде Save As (Сохранить как).
Для надежности рекомендуем периодически создавать резервные копии файлов. Именно для сохранения текущего состояния документа под другим именем служит команда Save As (Сохранить как), клавиатурное сокращение Ctrl + Alt + S. Познакомимся с работой этой команды:
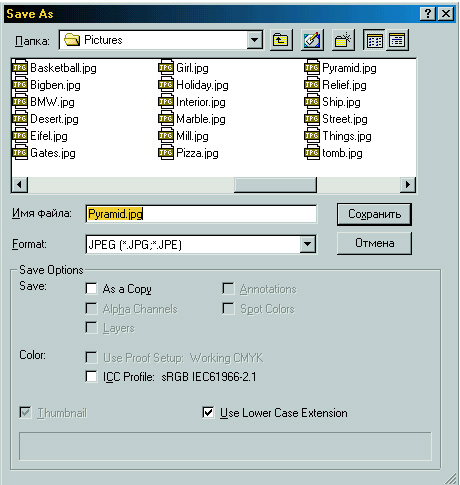
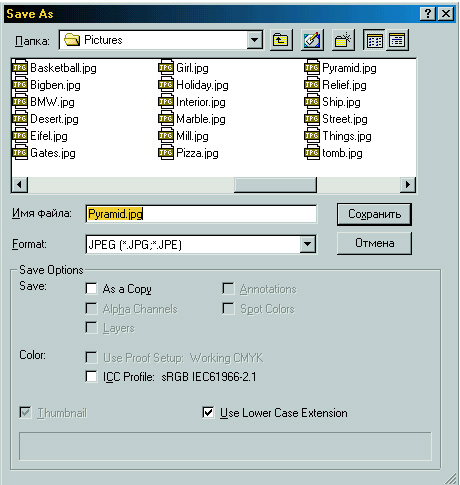
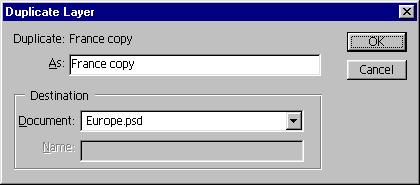
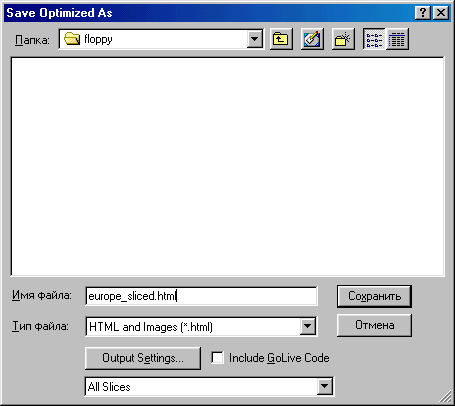
1. Выберите команду Save As (Сохранить как) меню File (Файл). Перед вами системное диалоговое окно с тем же названием (рис. 1.18).
2. В списке форматов документа обычно указывается текущий формат файла или собственный формат Photoshop — PSD. В данном случае не надо изменять формат.
3. Выберите нужную папку для хранения документа. В поле File name (Имя файла) задайте новое имя для создаваемой копии. Затем нажмите кнопку Save (Сохранить).
Примечание
Если установить флажок Save As a Copy (Сохранять копию), то сохраняемая копия будет закрыта, и вы продолжите работу в исходном файле. Этот параметр используется для сохранения резервной копии. При снятом флажке исходный файл закрывается без сохранения, а копия становится активной. Этот способ применяется для создания нового варианта изображения без изменения исходного.
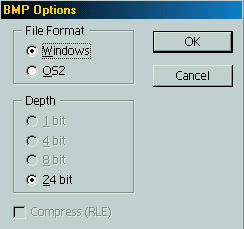
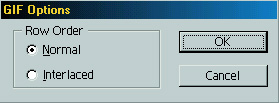
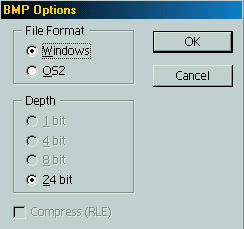
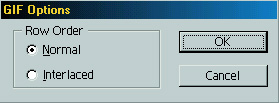
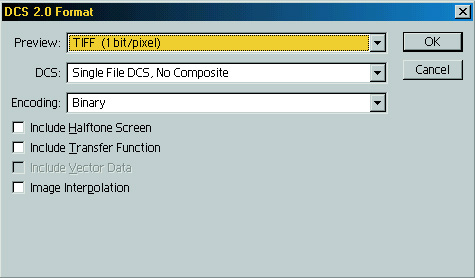
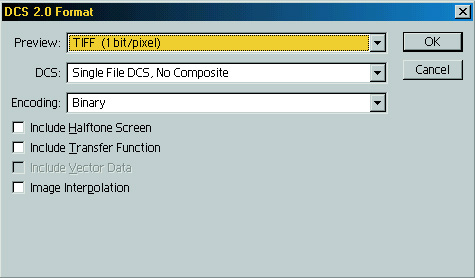
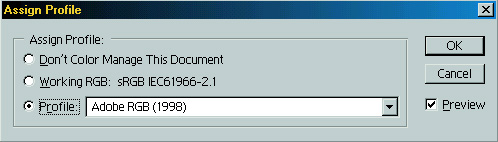
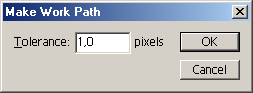
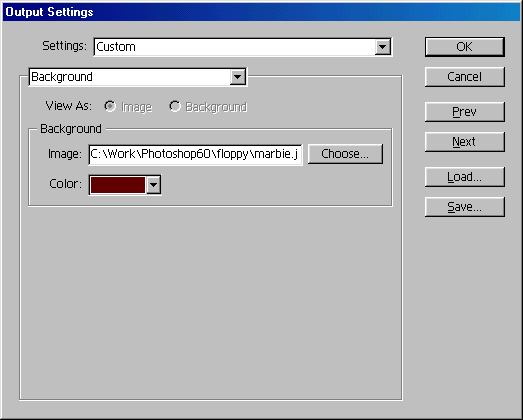
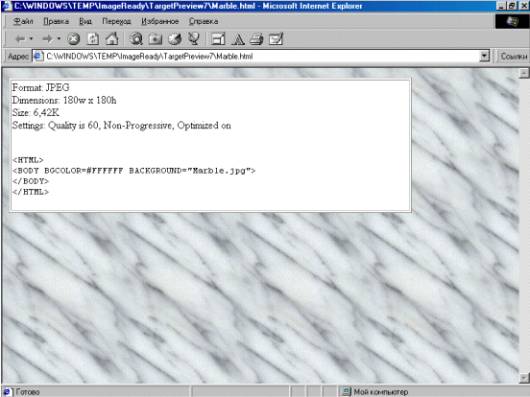
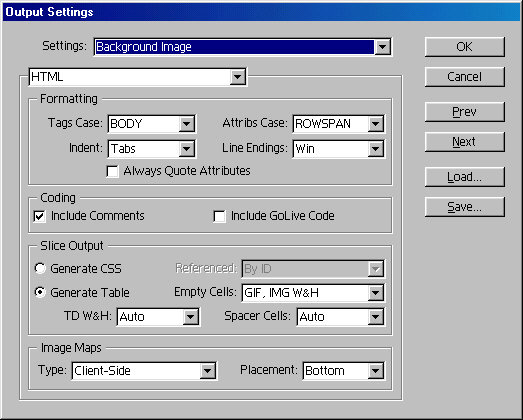
При сохранении в любом формате кроме PSD программа демонстрирует дополнительное окно с параметрами сохранения. Вид этого окна различен для разных форматов файлов.
Рис. 1.18. Диалоговое окно сохранения файлов
Закрытие файла и выход из программы
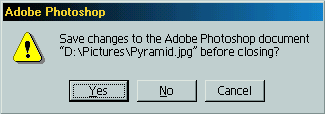
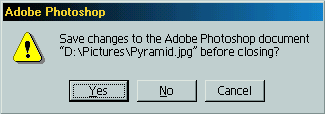
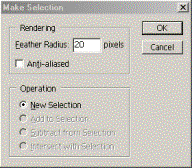
Команда Close (Закрыть) закрывает рабочий файл. Если вы вносили в изображение правку и после этого не сохранили его, то Photoshop попросит вас подтвердить действия (рис. 1.19). Щелчок на кнопке ОК закроет файл без внесения изменений, кнопка Save (Сохранить) сохраняет файл перед закрытием, кнопка Cancel (Отмена) отменяет команду закрытия файла. Если файл был сохранен после последнего изменения, дополнительного запроса не будет.
Закрытие программы производится командой Exit (Выход) меню File (Файл) (клавиатурное сокращение команды ). Если при закрытии Photoshop обнаружит несохраненные файлы, он выдаст запросы на сохранение каждого из них.

Рис. 1.19. Окно запроса при закрытии документа
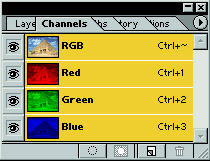
./GLAVA_1/image029.jpg

./GLAVA_1/image031.jpg

./GLAVA_1/image033.jpg

./glava_1/image035.gif

./glava_1/image037.gif

./glava_1/image039.gif

./glava_1/image041.gif

./glava_1/image043.gif

./glava_1/image045.gif

./glava_1/image047.jpg

./glava_1/image049.gif

./glava_1/image051.jpg

./glava_1/image053.gif

5. Вспомогательные средства работы в программе
Вспомогательные средства работы впрограмме
Этот раздел посвящен вспомогательным приемам работы. Представьте, как осложнится ваша жизнь, если при ходьбе вы будете думать, как ставить ноги! Приемы получения информации, масштабирования, прокрутки изображения в окне документа должны быть доведены до автоматизма, тогда ваша скорость работы существенно увеличится
Информация о файле и изображении
В процессе работы вам потребуется самая разнообразная информация о текущем файле и об изображении, которое в нем содержится. Эти сведения добывают из разных источников.
Заголовок окна. Здесь указано название файла, формат, масштаб отображения, цветовая модель. Могут быть и другие сведения — название слоя, канала, маски слоя.
Примечание
Название файла и его размер на момент открытия показаны также в диалоговом окне Open (Открыть).
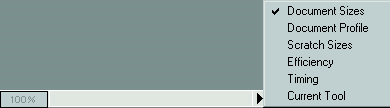
Полоса состояния. Состоит из нескольких областей. В крайнем левом поле показан и может быть задан масштаб отображения (рис. 1.20). Рядом расположено информационное поле. В зависимости от установок, здесь может быть виден текущий размер файла в килобайтах, геометрические размеры изображения, разрешение, текущий инструмент, соотношение размера страницы принтера и изображения, другие параметры. В правой части полосы программа по ходу работы предлагает контекстные подсказки. Поработаем с информационным полем полосы состояния:
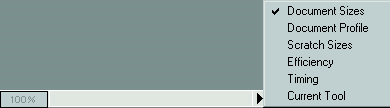
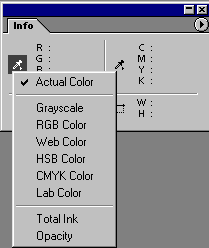
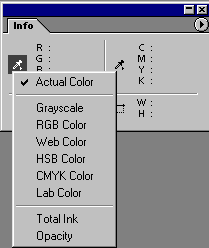
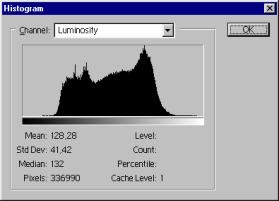
1. Нажмите на треугольную кнопку слева от информационного поля. В открывшемся меню (рис. 1.20) выберите команду Document Sizes (Размеры файла). Теперь в поле показан размер документа на текущий момент. Первое число — объем документа без учета специальных объектов (слоев и альфа-каналов), второе — истинный объем файла.

Рис. 1.20. Меню полосы состояния
2. Снова откройте меню информационного поля и выберите команду ScratchSizes (Рабочие диски). Новые числа в поле означают: первое — общий объем всех открытых изображений вместе с содержимым буфера обмена, второе — объем свободной оперативной памяти (ОЗУ (RAM)). Если первое число превысит второе, программа начнет использовать пространство рабочих дисков, и операции станут выполняться медленнее.
3. Выберите из меню информационного поля команду Efficiency (Эффективность). В идеале эффективность должна быть равной 100%. Если она ниже, то программа не может хранить в оперативной памяти всю необходимую на данный момент информацию. В этом случае она записывает часть данных на диск и затем считывает их. Разумеется, скорость операции сильно снижается.
Внимание!
Когда вы заметите, что эффективность постоянно ниже 100%, следует подумать о наращивании оперативной памяти компьютера.
Если выбрать команду Timing (Таймер), в информационном поле указывается время, затраченное на выполнение последней операции. При выборе команды Current Tool (Активный инструмент) показано название текущего инструмента. Эти варианты используются достаточно редко. Снова выберите команду Document Sizes (Размеры файла).
В изучаемом поле спрятаны и другие полезные сведения:
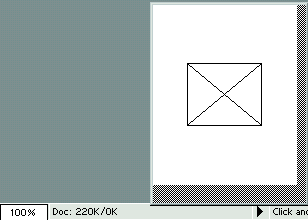
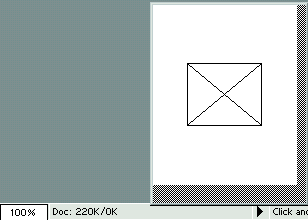
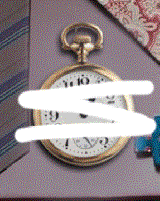
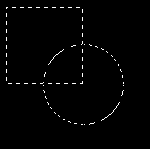
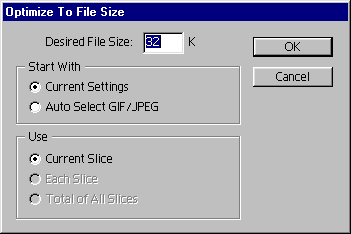
1. Нажмите мышью на информационном поле. Пока вы держите кнопку, демонстрируется окно (рис. 1.21), в котором показано соотношение размера изображения и формата страницы, определенной для принтера. Изображение условно обозначено перечеркнутым прямоугольником. Эта функция полезна, если вы собираетесь печатать файл прямо из Photoshop.
Внимание!
Если изображение не умещается на принтерной странице, ее необходимо изменить. Все параметры печати устанавливаются в диалоговом окне Page Setup (Параметры страницы). Печать из программы описана в главе 10.
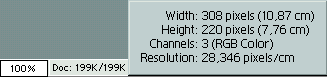
2. Нажмите мышью на информационном поле при нажатой клавише Alt. Небольшое окно показывает данные о ширине, высоте, разрешении изображения и о количестве каналов с указанием цветовой модели (рис. 1.22).
Пока еще не рассматривался физический смысл указанных в этом окне величин. Поэтому вам придется поверить на слово, что данные параметры очень важны для любого изображения, как предназначенного для печати, так и для просмотра на экране. Запомните, как можно узнать эти величины

Рис. 1.21. Демонстрация соотношения размера страницы и изображения
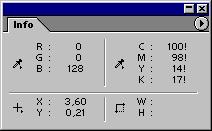
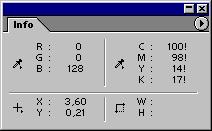
Примечание Еще одно средство для получения информации — палитра Info (Инфо). Для ее вызова служит команда-переключатель меню File (Файл). В этой палитре показан цвет текущей точки, в которой находится курсор, координаты курсора, размер активного объекта (области выделения, контура и пр.), если таковой имеется в изображении. Подробности читайте ниже в данной главе и в главе 2.
Рис. 1.22. Информация о размерах, разрешении и цветовой модели изображения
Масштаб и прокрутка изображения в окне документа
При редактировании изображения очень часто хочется поближе рассмотреть его фрагмент, чтобы увидеть мелкие детали, подлежащие изменению, или наоборот, уменьшить масштаб, чтобы оценить общую картину. Действие инструментов масштаба подобно действию линзы — глядя через нее, вы видите предметы более крупными или мелкими, чем они есть на самом деле, но реального изменения размеров не происходит.
Текущий масштаб изображения показан в заголовке окна документа. Те же данные есть и в полосе состояния, и здесь масштаб просмотра можно изменять.
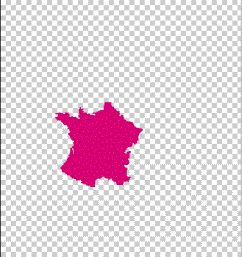
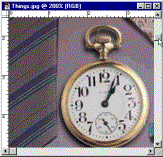
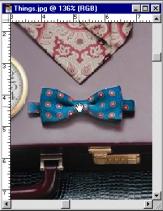
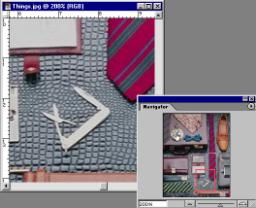
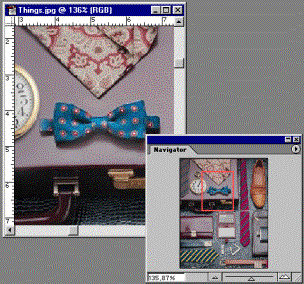
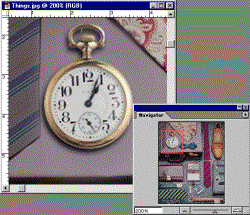
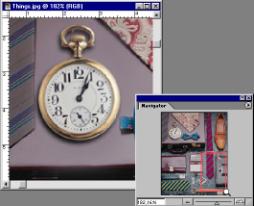
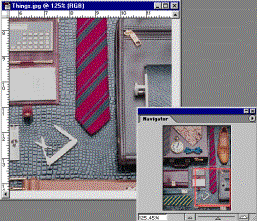
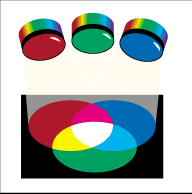
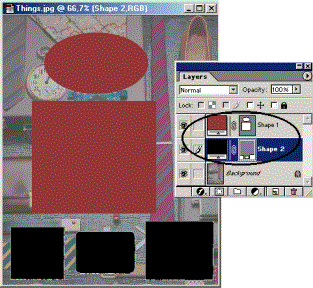
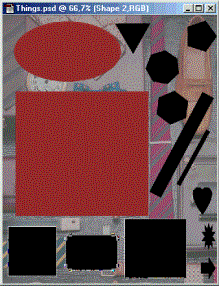
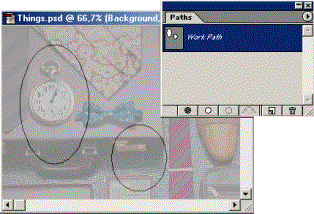
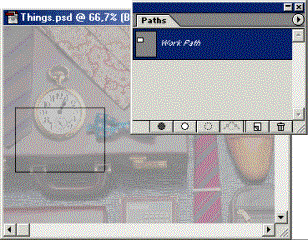
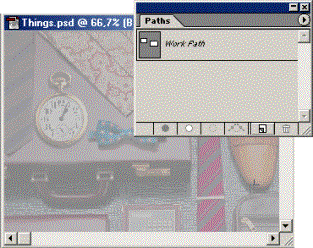
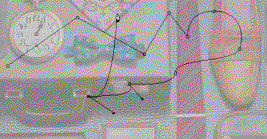
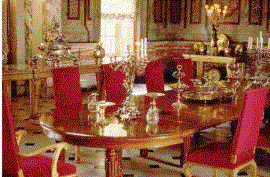
1. Откройте документ Things.jpg. Заметьте масштаб просмотра, который виден в заголовке окна документа.
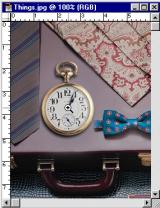
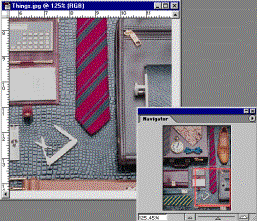
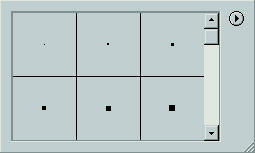
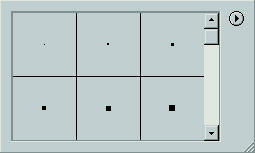
2. То же значение находится и в поле масштаба полосы состояния. Щелкните на этом поле и введите новое значение масштаба. Нажмите клавишу Enter. Задавайте для изображения масштабы 25, 50, 100, 200% (рис. 1.23).
Примечание Для увеличения масштаба служит комбинация клавиш Ctrl + +, для уменьшения — Ctrl + - .
  |
  |
Рис. 1.23. Изменение масштаба
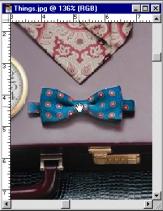
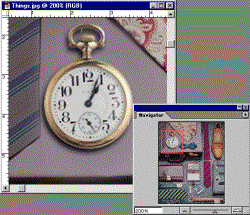
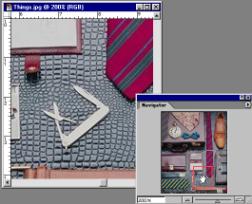
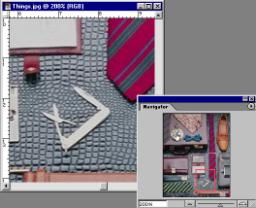
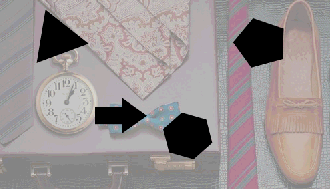
3. Обратите внимание, что при сильном увеличении изображение становится слишком большим, и в окне документа видна только его часть. Переместите бегунки на полосах прокрутки. Изображение перемещается в окне, и вы получаете доступ к разным его частям (рис. 1.24).
Специально для смены масштаба используется инструмент Zoom (Масштаб), а для прокрутки — инструмент Hand (Панорама). Поработаем с ними:
1. Выберите инструмент Zoom (Масштаб). Ему соответствует клавиша
  |
  |
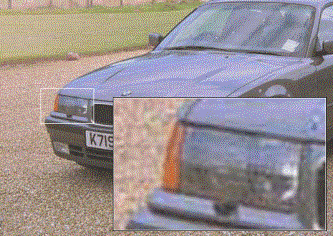
Рис. 1.24. Перемещение изображения в окне документа с помощью бегунков полос прокрутки
  |
  |
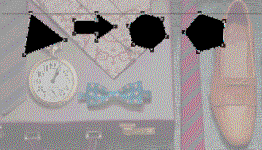
Рис. 1.25. Увеличение масштаба инструментом Zoom щелчком на изображении
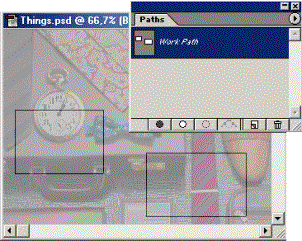
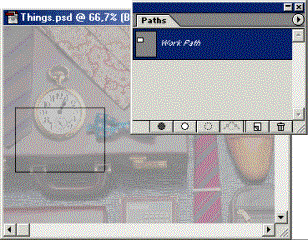
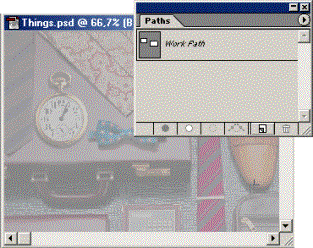
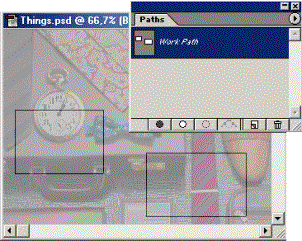
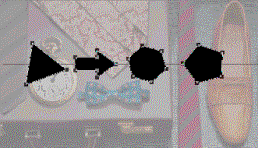
2. Другой способ: поместите курсор на изображение, нажмите кнопку мыши и, не отпуская ее, перемещайте курсор. За ним тянется рамка. Обведите этой рамкой небольшой участок изображения. Когда вы отпустите кнопку (рис. 1.26), выделенный фрагмент займет всю площадь окна иллюстрации.


Рис. 1.26. Увеличение масштаба инструментом Zoom построением рамки
3. Инструмент Zoom (Масштаб) применяют и для уменьшения масштаба. Нажмите клавишу
Совет
Если вы хотите, чтобы при масштабировании изменялся и размер окна документа, используйте клавиатурные сокращения Alt + Ctrl + + и Alt + Ctri + - .
4. Увеличьте масштаб так, чтобы изображение не помещалось целиком в окне документа. Выберите инструмент Hand (Панорама). В пределах окна документа курсор имеет форму руки. Нажмите кнопку мыши и перемещайте курсор, вместе с "рукой" будет прокручиваться и изображение (рис. 1.27). В отличие от прокрутки с помощью бегунков, изображение двигается очень плавно и в любом направлении.
Существует несколько особых значений масштаба:
- Actual Pixels (Один к одному). Каждая точка рисунка отображается одной точкой монитора. В этом масштабе видны все имеющиеся детали. Дальнейшее увеличение не откроет новых элементов. Быстро привести масштаб к этому значению можно двойным щелчком на инструменте Zoom(Масштаб).
- Fit on Screen (По размеру главного окна). Масштаб просмотра и размеры окна документа становятся настолько большими, насколько позволяет размер главного окна. Для быстрого перехода к этому масштабу сделайте , двойной щелчок на кнопке инструмента Hand (Панорама).


Рис. 1.27. Прокрутка изображения в окне документа с помощью инструмента Hand
Примечание
Эти три варианта используются очень часто, и для их установки есть одноименные комады меню View (Вид).
Инструменты Zoom (Масштаб) и Hand (Панорама) имеют элементы управления на панели свойств (рис. 1.28, а). Кнопки Actual Pixels (Один к одному), Fit on Screen (По размеру главного окна). Print Size (Размер отпечатка) приводят изображение к соответствующим масштабам. У инструмента Zoom(Масштаб) в панели свойств есть и специальные режимы (рис. 1.28, б). Если установить флажок Resize Windows To Fit (Менять размер окна), то окна документов автоматически изменяют размер в соответствии с масштабом. Флажок Ignore Palettes (He учитывать палитры) определяет поведение окна документа при сильном увеличении масштаба. Если он установлен, окно документа занимает все главное окно, не оставляя места для палитр.
![]() a
a ![]() б
б
Рис. 1.28. Панель свойств инструментов Hand (а) и Zoom (б)
Часто в процессе совершения какой-либо операции может потребоваться быстро изменить масштаб или прокрутить изображение, а затем вернуться от масштабирования к прерванной операции. Следующие клавиатурные команды нужны для быстрого временного перехода к инструментам Zoom (Масштаб) и Hand (Панорама). Они работают даже при открытых модальных диалоговых окнах. Все перечисленные сокращения действуют, пока указанные клавиши нажаты:
- Ctrl + Space(пробел). Активен инструмент Zoom (Масштаб) в режиме увеличения.
- Alt + Ctrl + Space. Активен инструмент Zoom (Масштаб) в режиме уменьшения.
- Space. Активен инструмент Hand (Панорама). Сокращение не действует, пока курсор находится в режиме набора текста
./glava_1/image055.gif

./glava_1/image057.gif

./glava_1/image061.gif

./glava_1/image063.gif

./glava_1/image065.gif

./glava_1/image067.gif

./glava_1/image069.gif

./glava_1/image071.gif

./glava_1/image073.jpg

./glava_1/image075.jpg

./glava_1/image077.jpg

./glava_1/image079.jpg

./glava_1/image081.jpg

./glava_1/image083.jpg

./glava_1/image085.jpg

./glava_1/image087.gif

./glava_1/image089.jpg

./glava_1/image091.jpg

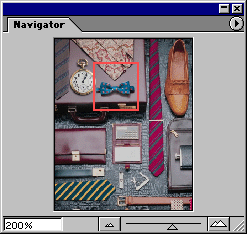
6. Палитра Navigator
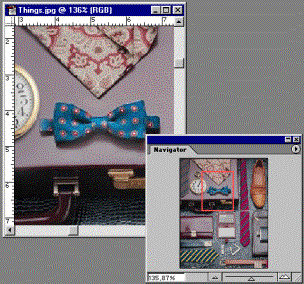
Палитра Navigator (Навигатор) вызывается одноименной командой-переключателем меню Window (Окно) и предназначена для перемещения по увеличенному изображению. Она применяется также для быстрой смены масштаба (рис. 1.29). Удобно, что в навигаторе показана уменьшенная копия изображения целиком, и вы в любой момент можете приблизительно оценить влияние редактирования на общий вид документа. Опытные пользователи считают эту палитру самым быстрым и наглядным способом управления масштабом и прокруткой. Впрочем, для каждого из способов есть своя область применения.

Рис. 1.29. Палитра Navigator и окно документа
В окне просмотра палитры представлен общий вид изображения. Цветная рамка отмечает его часть, видимую в окне документа. Размер и положение рамки просмотра автоматически изменяются при масштабировании и прокрутке. Перемещая рамку, вы двигаете изображение в окне документа. С помощью ползунка внизу палитры можно плавно менять масштаб, здесь же имеется поле масштаба, а также кнопки дискретного уменьшения и увеличения (на первой из них изображены маленькие треугольники, на второй — большие).
 а
а  б
б  в
в  г
г  г
г  д
д
Рис. 1.30. Приемы работы с палитрой Navigator
Поработаем с этой удобной палитрой (рис. 1.30).
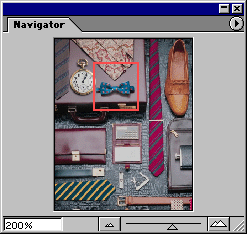
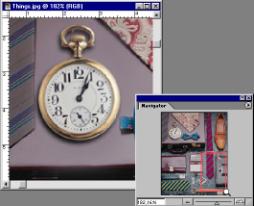
1. Откройте палитру Navigator (Навигатор). Щелкните в ее поле масштаба. Наберите число 200 и нажмите клавишу Enter (рис. 1.30, а). Документ отобразится в масштабе 200%.
Совет
Если в момент нажатия клавиши
2. Посмотрите на окно просмотра. Рамка ограничивает область, видимую в окне документа. Перетащите, рамку. Изображение в окне документа прокручивается соответственно (рис. 1.30, б).
3. Испытайте другой способ перемещения рамки: поместите курсор в нужную область документа в окне просмотра палитры (он примет форму "указующего перста") и щелкните мышью. Рамка переместится (рис. 1.30, в), в рабочем окне отобразится указанный фрагмент.
4. Щелкните на кнопке дискретного уменьшения. При каждом щелчке масштаб уменьшается. Так же испытайте кнопку дискретного увеличения.
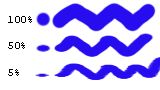
5. Поработайте с ползунком — он позволяет плавно изменять масштаб. Перетащите ползунок вправо и влево, наблюдая за изменениями.
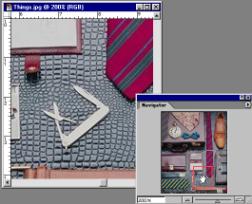
6. И еще один прием — одновременное масштабирование и прокрутка. Нажмите клавишу Ctrl, очертите курсором в окне просмотра рамку (рис. 1.30, г). Масштаб изображения и его положение в окне документа изменится указанным образом.
Направляющие, линейки, измерения
Для чего нужны линейки — каждому ясно. С их помощью измеряют расстояния в изображении, определяют координаты, оценивают размер. Линейки размещаются вдоль верхнего и правого края окна документа. Отображением линеек управляет команда-переключатель Show Rulers/ Hide Rulers(Показать линейки/Спрятать линейки) меню View (Вид).
1. Включите показ линеек, если они были отключены.
2. Увеличьте, затем уменьшите масштаб. Линейки показывают реальный размер, поэтому масштабируются вместе с изображением.
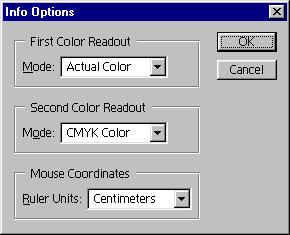
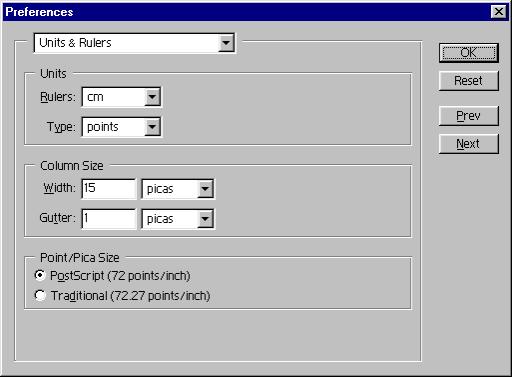
3. Посмотрите, в каких единицах сделана разметка, для этого щелкните на линейке правой кнопкой мыши. Перед вами список единиц измерения. Используемая размерность помечена флажком. Как правило, по умолчанию измерения производятся в дюймах и активен пункт Inches (Дюймы).
4. Выберите из списка пункт Centimeters (Сантиметры). Посмотрите, как изменилась разметка.
Совет
Задайте изображению масштаб PrintSize (Размер отпечатка) и, приложив к линейке на экране настоящую линейку, оцените точность. Она невелика, поскольку данные об установках вашего монитора программе неизвестны. Однако приблизительное представление о размерах изображения все же можно получать.
5. Отсчет на линейках идет от верхнего левого угла изображения. Если нужно, точку отчета легко перенести. Нажмите мышью в месте пересечения линеек и перетащите курсор. В точке, где вы отпустите кнопку мыши, и будет находиться новое начало координат.
6. Поводите курсором по изображению. Обратите внимание на линейки: в каждый момент на них серым штрихом показано положение курсора.
Примечание
При установке единицы Percent (Проценты) программа делит длину и ширину изображения на 100. Каждое деление линейки соответствует одному проценту длины или ширины. Эта необычная единица измерения иногда очень полезна.
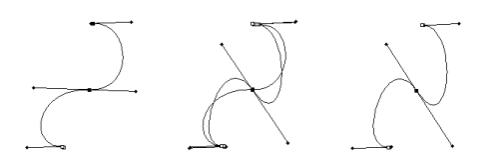
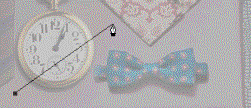
Наряду с линейками применяется и особый инструмент Measure (Измерение). С его помощью возможно точно измерять расстояния на изображении, а также углы. Это очень простой и полезный инструмент.
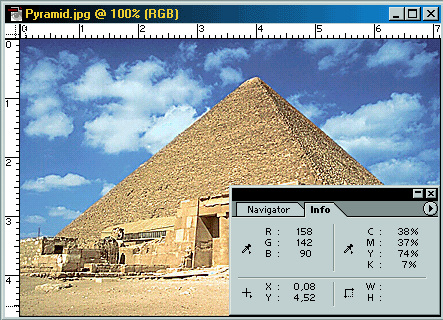
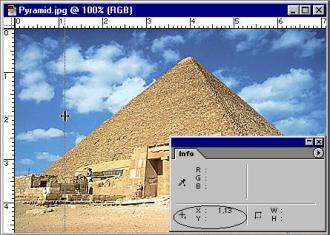
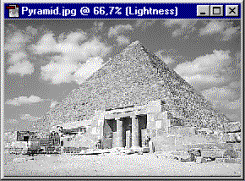
1. Откройте документ Pyramid.jpg
2. Выберите инструмент Measure (Измерение), он расположен в группе вместе с инструментом Eyedropper (Пипетка) и по умолчанию спрятан.
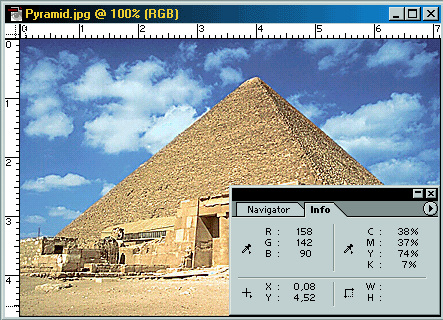
3. Активизируйте палитру Info (Инфо).
4. Нажмите кнопку мыши и протащите инструмент по изображению, при этом программа создает измерительную линию. В панели свойств отображаются следующие значения: в полях Х и Y — координаты точки, с которой начато построение измерительной линии; в полях W и Н — ширина и высота проекции измерительной линии на вертикальную и горизонтальную линейки; в поле А — угол, под которым проведена линия;в поле D1 — длина линии. Углы показаны в градусах, а все длины — в единицах линеек (рис. 1.31).
5. Посмотрите на палитру Info (Инфо). В ее полях тоже показаны координаты начальной точки, размеры проекции, угол наклона и длина измерительной линии.
6. Отпустите кнопку мыши, линия будет закреплена. Значения в полях ввода панели Options (Параметры) стабилизируются.
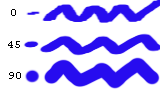
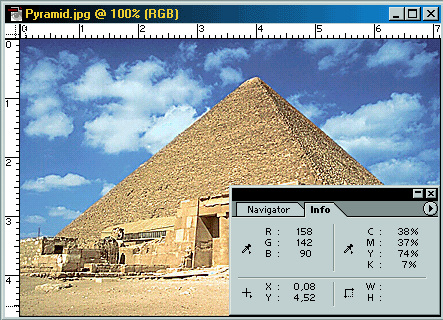
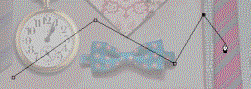
7. Наряду с расстояниями, инструмент позволяет измерять углы на изображении. Подведите курсор к одному из концов измерительной линии, нажмите кнопку Alt и, держа нажатой кнопку мыши, перетаскивайте курсор. Программа строит угол (рис. 1.32). Показания панели свойств меняются: размер проекции для угла не показывается, в поле А показано значение угла между измерительными линиями, в полях D1 и D2 — длины этих линий. Угол будет закреплен, когда вы отпустите кнопку мыши.
Примечание
Если построить угол от начальной точки, то программа считает исходной точкой конец второй измерительной линии, и именно ее координаты отображает в полях Х и Y. ![]()

Рис. 1.31. Построение измерительной линии и панель свойств инструмента Measure
![]()
Рис. 1.32. Построение угла инструментом Measure и показания панели свойств
Измерительные линии видны в изображении только при активном инструменте Measure (Измерение). Для удаления созданных линий служит кнопка Clear (Очистить) панели свойств.
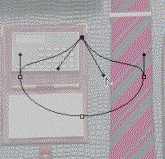
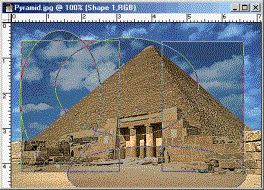
В программе существуют также направляющие линии и координатная сетка. Направляющие — это служебные линии, параллельные линейкам. Они очень удобны для разметки изображения, подобно карандашной модульной сетке, используемой дизайнерами при работе на бумаге. Направляющие также широко применяют для выравнивания объектов в документе.
1. Проверьте, включено ли отображение направляющих. Для этого выберите команду Show (Демонстрация) меню View (Вид). В подменю рядом с командой Guides (Направляющие) установите флажок, если он снят.
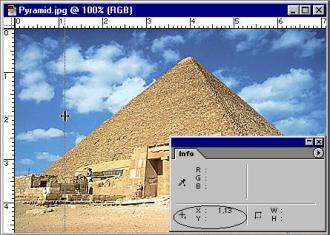
2. Нажмите мышью на вертикальной линейке и перетащите курсор на изображение. "Бесконечная" синяя линия и есть направляющая. Ее можно поместить в любое место окна документа (рис. 1.33). Точно также создайте горизонтальную направляющую, вытянув ее из горизонтальной линейки.

Рис. 1.33. Создание направляющей и ее координаты в палитре Info
3. Для перемещения существующей направляющей выберите инструмент Move (Перемещение). Поместите курсор на линию и перетащите ее на другое место.
4. Вытащите еще по две направляющих из каждой линейки. Пользуясь линейками, разместите их на равном расстоянии так, чтобы изображение было разделено на девять одинаковых частей. Теперь, если стоит задача добавления текста или создания коллажа, вы сможете опираться на созданную модульную сетку, и результат работы будет сбалансирован.
Примечание
Все операции с направляющими отражаются в протоколе.
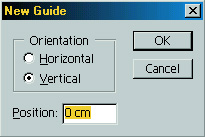
5. Испытайте команды Lock Guides (Фиксировать направляющие), New Guide (Новая направляющая) и Clear Guides (Удалить направляющие) меню View (Вид). Первая блокирует направляющие так, что их нельзя сдвинуть, вторая позволяет создать новую направляющую вводом значений в диалоговом окне (рис. 1.34), третья удаляет все направляющие.
Совет
Чтобы отменить демонстрацию направляющих, не удаляя их, снимите флажок Guides (Направляющие) подменю Show (Демонстрация) меню View (Вид).
Рис. 1.34. Диалоговое окно создания направляющих New Guide
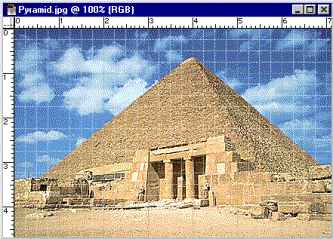
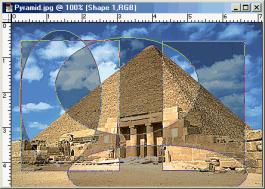
Еще один служебный элемент, повышающий точность работы — координатная сетка. Она состоит из горизонтальных и вертикальных линий с заданным шагом и накладывается поверх изображения (рис. 1.35). Изображение с координатной сеткой напоминает эскиз, размеченный сеткой для копирования. Сетка включается командой Grid (Сетка) подменю Show (Демонстрация) меню View (Вид).

Рис. 1.35. Координатная сетка
Примечание
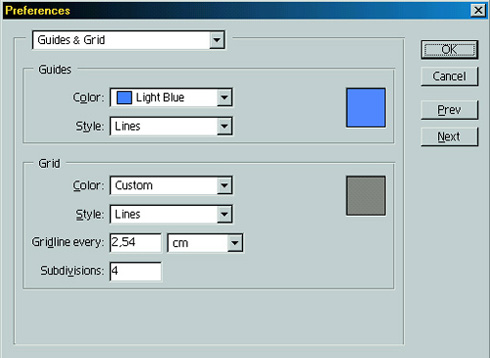
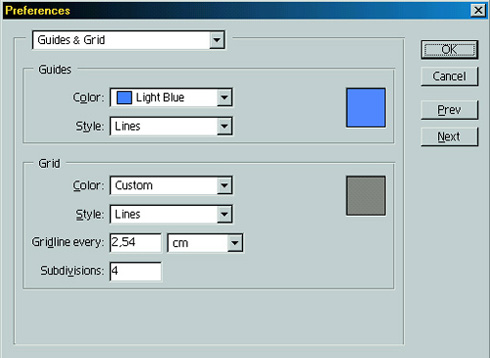
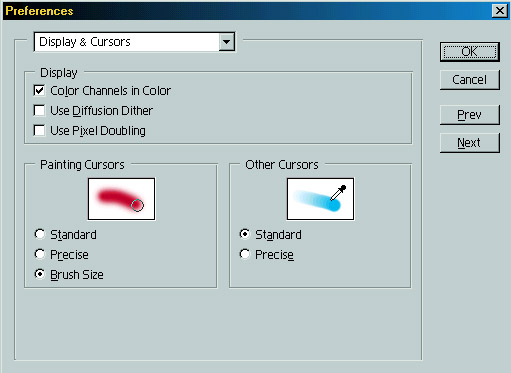
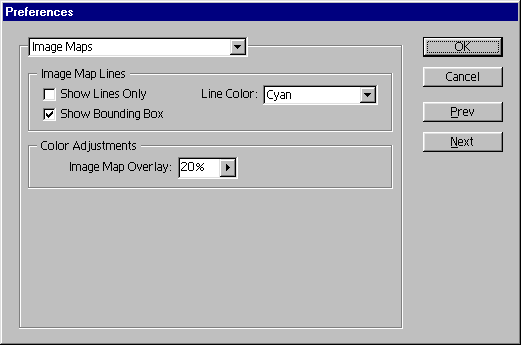
Шаг сетки относится к установкам программы. Чтобы изменить его, выберите команду Guides & Grid (Направляющие и сетка) подменю Preferences (Настройки) меню Edit (Редактирование), и задайте нужное значение в поле Grid - line every (Линия сетки через) диалогового окна (рис. 1.36). Эта величина определяет шаг толстых линий сетки. В поле Subdivisions (Малые деления) задайте число делений, между каждыми двумя толстыми линиями. Эти деления обозначаются более тонкими чертами. На вкладке Guides & Grid (Направляющие и сетка) задаются и другие установки направляющих и сетки, в частности их цвет.

Рис. 1.36. Вкладка Guides & Grid диалогового окна Preferences
Некоторые служебные элементы могут иметь магнитные свойства (привязку). Курсор при выполнении операций "прилипает" к направляющей или линии сетки, вблизи которой он оказался, поэтому точность действий становится гораздо выше. Также и другие объекты при перемещениях могут быть привязаны к направляющей или линии сетки.
1. Откройте меню View (Вид). Флажок у команды Snap (Привязка) включает привязку к служебным объектам. Снимите флажок, и никакие элементы не будут иметь магнитных свойств.
2. Выберите инструмент Measure (Измерение). Подведите курсор к направляющей и начните построение линии от точки рядом с направляющей. Закончите линию рядом с другой направляющей.
3. Установите флажок Snap (Привязка) меню View (Вид). Теперь программа наделяет служебные элементы свойством привязки. Выберите команду Snap to (Привязывать к) — вы увидите список элементов, которые в принципе могут обладать магнитными свойствами. Флажок рядом со строкой показывает, что для данного элемента включена привязка. Заметьте, что в списке есть и направляющие, и сетка. Установите флажок напротив команды Guides (Направляющие), если он снят.
4. Попробуйте теперь нарисовать измерительную линию от точки вблизи направляющей (или их пересечения). У вас это не получится — при выборе начальной точки программа сместит ее на ближайшую направляющую (если та расположена достаточно близко). Тот же эффект и при создании конечной точки измерительной линии (рис. 1.37).
 а
а  б
б
Рис. 1.37. Построение линии без привязки к сетке (а) и при установленной привязке (б)
Резюме
- При запуске программы открывается главное окно. Для начала работы следует открыть документ или создать новый. Команды программы располагаются в меню. Документы выводятся в отдельных окнах. По окончании работы документ сохраняют и закрывают.
- Палитры — это специальные элементы управления. Каждая из них посвящена отдельному виду работ. Палитры свободно размещаются в главном окне, их набор можно менять.
- В панели инструментов располагаются инструменты программы. Каждый из них используется для определенной цели. В текущий момент активен один из инструментов. Вы можете легко переключаться между ними.
- Панель свойств содержит параметры активного инструмента или другую актуальную информацию. Сведения о размерах файла документа, состоянии памяти, профиле документа, соотношении размеров изображения и принтерной страницы содержится в полосе состояния.
- В заголовке окна документа также есть информация о нем — это название, цветовая модель, масштаб отображения, информация о слоях и каналах.
- В процессе работы действия пользователя записываются в протокол. Вы можете отменять и возвращать действия, перечисленные в нем. Снимки состояния позволяют сравнить различные варианты редактирования.
- В Photoshop существует несколько способов управления масштабом отображения — поле в полосе состояния, инструмент Zoom (Масштаб), палитра Navigator (Навигатор).
- Инструмент Hand (Панорама) и палитра Navigator (Навигатор) используются для прокрутки в окне изображения, которое не помещается на экране целиком (например, при увеличенном масштабе просмотра).
- Для измерения в Photoshop используются линейки и инструмент Measure(Измерения).
- Направляющие и координатная сетка позволяют производить действия в изображении с большой точностью
./glava_1/image097.gif

./glava_1/image098.gif

./glava_1/image100.jpg

./glava_1/image102.jpg

./glava_1/image104.gif

./glava_1/image106.jpg

./glava_1/image108.gif

./glava_1/image110.gif

./glava_1/image110.gif
./glava_1/image118.jpg

./glava_1/image120.jpg

./glava_1/image122.gif

./glava_1/image124.jpg

./glava_1/image126.gif

./glava_1/image128.gif

7. Глава 2. Растровые изображения.
ГЛАВА 2.Растровые изображения.
Компьютер может работать только с цифровыми данными. Для того чтобы обработать с помощью компьютера изображение, его нужно выразить в цифровом виде. Существуют два основных способа цифрового представления изображений: растровый и векторный. Настоящая глава будет целиком посвящена первому из них. Именно для работы с растровой графикой предназначена программа Photoshop. Несмотря на строгую специализацию, Photoshop располагает некоторыми "векторными" инструментами, и их набор расширяется от версии к версии. Тем не менее, векторные инструменты в Photoshop выполняют вспомогательные функции и используются как дополнительное средство в решении главной задачи: коррекции и монтажа растровых изображений.
Эту главу авторы считают очень важной, несмотря на то, что в ней почти нет упражнений. Если новичок не вполне представляет, как устроено изображение, которое он редактирует, и что собственно происходит с документом, то положительный результат будет восприниматься как чудо, а процесс работы с программой будет напоминать магический ритуал. Напротив, профессионал четко представляет себе весь процесс обработки изображения, понимает, как действуют инструменты и знает, какие характеристики должно иметь изображение для разных целей (просмотра на экране, печати на различных устройствах, бумаге и др.). Если вы хотите получать хорошие и стабильные результаты, советуем вам разобраться в понятиях, которые вы встретите в этой главе
Структура растровых изображений
Растровые изображения очень похожи на мозаику, в которой рисунок формируется из мелких одноцветных элементов, стекол. Если отойти от мозаичного панно достаточно далеко, отдельные стекла становятся неразличимо малы, и изображение кажется однородным (continuoustone). По этому принципу кодируется растровое изображение в компьютерной графике. Все оно разбивается на мелкие ячейки, каждая из которых получает усредненный по занимаемой площади цвет. Для простоты и скорости обработки разбивка производится как в таблице: по горизонтальным строкам и вертикальным столбцам (именно поэтому растровые изображения всегда прямоугольные). При работе с изображением компьютер "запоминает" всю эту таблицу и цвет каждой ее ячейки. Таким образом, в растровых изображениях не существует объектов как таковых.
Такой простой способ кодирования обеспечивает и легкость его автоматизации с помощью сканеров. Основным узлом планшетного сканера является линейка из светочувствительных элементов. Она помещается на оригинал (рисунок, фотография, слайд и т. п.), а измеряемый каждым ее элементом цвет заносится в соответствующий столбец таблицы. При перемещении линейки вдоль изображения делаются замеры цвета через равные расстояния и записываются в строки таблицы. В результате в таблице оказывается точный снимок оригинала в цифровой форме. Каждая ячейка таблицы называется точкой, а вся таблица — растровым изображением.
Монитор тоже является растровым устройством. Его экран покрыт прямоугольной сеткой из точек люминофора. При демонстрации изображения кодированная информация визуализируется с помощью операции, обратной сканированию. Каждой точке изображения ставится в соответствие точка люминофора, называемая пикселом. Поэтому точку цифрового изображения часто отождествляют с пикселом и говорят, что растровое изображение состоит из пикселов, хотя это и не совсем верно. Монитор — не единственное устройство вывода. Изображение можно напечатать на принтере, типографской машине, вывести на фотопленку или фотобумагу. Большинство устройств вывода, как и мониторы, тоже являются растровыми устройствами, и точкам изображения ставятся в соответствие точки этих устройств.
Подчеркнем, что цифровое изображение, находящееся в памяти компьютера .не имеет своего физического воплощения, это всего лишь набор цифр. Увидеть его можно только посредством какого-либо устройства вывода. По этой причине внешний вид изображения (размер, качество, цветопередача и т. п.) сильно зависят от характеристик монитора или принтера.
Чем больше стекол составляют мозаику, тем больше деталей может передать художник. Растровые изображения тоже характеризуются количеством составляющих их точек.Разрешение монитора
В силу частого отождествления точек и пикселов размеры изображений измеряют в пикселах. Это представляется удобным, если изображение предназначено только для демонстрации на мониторе (Web-страницы и прочие документы для электронного распространения). Удобство обусловлено стандартизированным количеством пикселов, которое могут отображать мониторы. Для большинства мониторов IBM-совместимых компьютеров эта величина составляет 640х480, 800х600 и 1024х768 пикселов по горизонтали и вертикали, соответственно. Профессиональные мониторы способны отображать и большее количество пикселов.
Чтобы представить себе, сколько места на экране монитора займет изображение известного размера, надо знать, сколько пикселов монитора приходится на единицу длины. Такая величина имеет собственное название, разрешение, и измеряется в пикселах на дюйм (pixelperinch, ppi). В каждом конкретном случае она зависит от физического размера экрана и установленного размера растровой сетки, т. е. количества пикселов по вертикали и горизонтали. Число возможных сочетаний этих параметров весьма велико, но чаще всего разрешение мониторов устанавливают в диапазоне от 72 ppi до 96 ppi. При более высоком разрешении элементы интерфейса программ (текст в меню и диалоговых окнах, панели инструментов и т. п.) становятся слишком мелкими, глаза быстро утомляются. Низкое разрешение, наоборот, оставляет на экране слишком мало места для самого редактируемого изображения или текста.
Примечание
Бывает, что "разрешением монитора" ошибочно называют количество пикселов, которые он отображает по вертикали и горизонтали. Например: "Максимальное разрешение этого монитора 1024х768 пикселов".
Разрешение изображения
Как уже говорилось, выражать размер изображения в пикселах удобно при подготовке графики для электронного распространения. Если же цель состоит в получении печатной копии, то лучше оперировать метрическими единицами.
Зная разрешение монитора, легко вычислить размер изображения на экране. Например, изображение размером 100х50 пикселов займет на экране примерно 1х0,5 дюйма == 25х13 мм (100 pix/96 ppi = 1,04 inch; 50 pix/96 ppi = = 0,52 inch; 1 дюйм = 25,4 мм).
Приведенный расчет выполнен исходя из разрешения монитора 96 ppi. Для разрешения 72 ppi размер того же изображения окажется иным: 1,4х0,7 дюйма =35х18 мм (100 pix/72 ppi = 1,39 inch; 50 pix/72 ppi= 0,69 inch).
Производить подобные вычисления каждый раз, как только потребуется оценить размер изображения на конкретном устройстве вывода, весьма не удобно. Поэтому размер растровых изображений чаще всего характеризуют так же, как и растровые устройства: разрешением. Вместо размера в пикселах при создании или сканировании изображения при этом указывают разрешение и геометрический размер в сантиметрах или дюймах. Цифровое изображение от этого не приобретает физических размеров. Такой способ эквивалентен предположению: "если бы изображение выводилось на устройстве с заданным разрешением, то оно имело бы заданный размер".
Разумеется, одно и то же изображение (с одинаковым количеством пикселов) можно представить бесчисленным множеством соотношений размер/разрешение. Пример этому был приведен выше: изображение размером 100х50 пикселов характеризуется как "25х13 см, 96 dpi" или "35х18 см, 72 dpi". Таких пар размер/разрешение можно придумать сколько угодно. Чем больше вы зададите разрешение изображения, тем меньше будет его размер. Этот вывод достаточно очевиден. Ведь чем выше разрешение предполагаемого устройства вывода, тем мельче его растровые точки и меньше геометрический размер изображения.
При создании или сканировании изображений вам всегда будут известны (хотя бы приблизительно) требуемый геометрический размер изображения и его разрешение. Геометрический размер определяется дизайном "бумажной" публикации или Web-страницы. Разрешение определяется предполагаемым устройством вывода. Задавая эти параметры еще при создании или сканировании изображений, вы не только избавляете себя от расчетов. Данные о геометрических размерах изображений используются при печати из Photoshop и при размещении изображений в издательских системах и программах иллюстрирования. Соответствие при этом разрешения изображений разрешению устройства вывода будет на вашей совести.
В файлах изображений хранится информация о геометрическом размере и разрешении изображений. Эти величины используются при помещении изображения в программу верстки или подготовки иллюстраций
До сих пор мы рассматривали случай, когда при выводе изображения один его пиксел передается одним пикселом устройства. Возможны и другие случаи, когда пиксел изображения передается несколькими пикселами устройства вывода или пиксел устройства вывода передает несколько пикселов изображения. При этом размер изображения на устройстве вывода в первом случае увеличивается, а во втором уменьшается. Происходит масштабирование изображения.
Чаще всего вы сталкиваетесь с масштабированием изображений при просмотре на мониторе. Как вы знаете, инструмент Zoom (Масштаб) позволяет свободно регулировать масштаб демонстрации изображений. Обратите внимание, что это всего лишь масштаб демонстрации (вывода изображения на монитор). Само изображение сохраняет как свои "абсолютные" размеры в пикселах, так и установленные размер и разрешение. Рассматривая почтовую марку через лупу, вы видите ее увеличенное изображение, но размер самой марки при этом не изменяется. Точно так же, установив больший масштаб отображения на мониторе, вы не меняете размеров самого изображения, а только увеличиваете масштаб просмотра.
1. Откройте изображение Pyramid.jpg с прилагаемой дискеты.
2. Активизируйте на панели инструментов инструмент Zoom (Масштаб).
3. Выберите в меню View (Вид) команду Actual Pixels (Реальный размер) или щелкните на одноименной кнопке панели свойств. Изображение представлено на мониторе в масштабе 1:1. Одному пикселу изображения соответствует один пиксел монитора.
4. Щелкните инструментом Zoom (Масштаб) на изображении. Масштаб просмотра увеличился, изображение в окне документа стало больше. При этом один пиксел изображения представляется двумя пикселами монитора. Об этом свидетельствует величина масштаба, которую Photoshop показывает в строке состояния и в заголовке окна.
5. Щелкните инструментом Zoom (Масштаб) еще несколько раз. Теперь мозаичная структура растрового изображения стала совсем очевидна. Один пиксел изображения передается большим количеством пикселов монитора.
6. Снова установите масштаб 1:1, нажав кнопку Actual Pixels (Реальный размер).
7. Щелкните на изображении инструментом Zoom (Масштаб) при нажатой кнопке
Большинство устройств печати от принтеров до типографских машин являются растровыми. Тем не менее, технологии растрирования, которые в них используются, могут отличаться весьма существенно. Мы еще подробно обсудим механизмы растрирования в различных устройствах вывода в главе 10. Разрешение устройства печати также играет в этом ключевую роль. Пока только заметим, что для печати на принтере разрешение изображения должно, как правило, находиться в пределах от 120 до 150 ppi, а для качественной типографской печати — 250—300 ppi.
Недостаточное разрешение изображения на печати приводит к тем же результатам, что и на мониторе
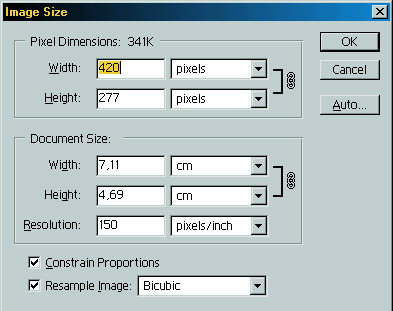
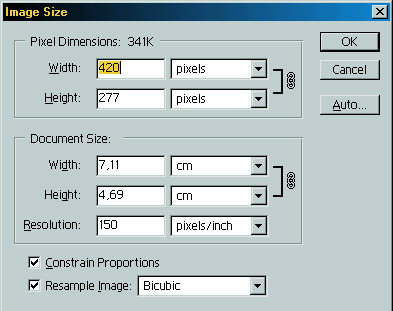
Масштаб просмотра никак не влияет на размеры изображения. При необходимости их изменения надо обратиться к специальной команде Image Size(Размер изображения), находящейся в меню Image (Изображение).
1. Откройте файл Pyramid.jpg.
2. Выберите команду Image Size (Размер изображения) меню Image (Изображение).
3. В появившемся диалоговом окне Image Size (Размер изображения) (рис. 2.1) в поле Pixel Dimensions (Размер в пикселах) по умолчанию отображаются размеры изображения в пикселах. В нашем случае это будет 425х285 пикселов. Рядом с заголовком области Pixel Dimensions (Размер в пикселах) указан объем дисковой и оперативной памяти, занимаемый изображением — 10 Кбайт.
4. В группе параметров Document Size (Размер документа) вы видите геометрические размеры изображения, которые оно будет иметь при отпечатке на принтере. Ниже, в поле Resolution (Разрешение), указано разрешение в пикселах на дюйм.
5. Не трогая пока значений в полях, закройте окно щелчком на кнопке Cancel (Отменить).
Диалоговое окно Image Size (Размер изображения) позволяет не только узнавать, но и менять параметры документа. При этом возможны два варианта, определяющихся состоянием флажка Resample Image (Масштабировать изображение)
- Если флажок установлен, размер и разрешение изображения варьируются независимо. Если вам это удобнее, можете регулировать "абсолютный" размер изображения в пикселах. Это заставляет Photoshop удалять из изображения пикселы или добавлять к нему новые. Цвета добавляемых пикселов вычисляются с помощью интерполяции.
- Если флажок сброшен, "абсолютный" размер изображения в пикселах фиксируется. Изменение размера приводит к изменению разрешения и наоборот. По существу, при этом с изображением не производится никаких действии, а только запоминаются новые значения размеров и разрешения.

Рис. 2.1. Диалоговое окно Image Size
Список, расположенный справа от флажка Resample Image (Масштабировать изображение), содержит перечень доступных алгоритмов интерполяции.Наиболее медленный и точный алгоритм - Bicubic (Бикубическая) Мы рекомендуем всегда пользоваться этим методом. Лишние доли секунды ожидания полностью оправдываются высоким качеством отмасштабированного изображения.
Флажок Constrain Proportion (Сохранять пропорции) фиксирует соотношение сторон изображения. Когда он установлен, достаточно ввести длину только одной стороны изображения, а вторая будет вычислена автоматически
Масштабирование изменяет количество графической информации, которую содержит изображение. Для эксперимента используем не сам документ Pyramid.jpg, а его копию.
1. Создайте копию текущего документа. Это легко сделать с помощью команды Duplicate (Дублировать) меню Image (Изображение).
2. Откройте диалоговое окно Image Size (Размер изображения). В поле Resolution (Разрешение) введите число 96. Обратите внимание, что поле разрешения и поле размеров в пикселах взаимосвязаны. При уменьшении разрешения уменьшились и значения в полях Width (Ширина) и Height (Высота) (136х91) и величина файла документа. Обратите внимание, что геометрические размеры изображения при этом не меняются. Нажмите кнопку ОК. Вы получили копию документа с пониженным разрешением.
3. 3. Уменьшение разрешения сократило число пикселов изображения, а соответственно, и количество содержащейся в нем графической информации. Эти пикселы утрачены навсегда, их уже не вернуть повышением разрешения. Снова откройте диалоговое окно Image Size (Размер изображения), увеличьте разрешение до первоначального и закройте окно нажатием на кнопку ОК.
4. Сравните оригинал и копию изображения (рис. 2.2). Отмасштабированное изображение выглядит нерезким, лишенным деталей. Пикселы, которые внесла в изображение интерполяция, не улучшают его качества. По этой причине случаи, когда действительно требуется повышение разрешения или увеличение размеров изображений, можно пересчитать по пальцам.
5. Закройте открытые документы, не сохраняя их.


Рис. 2.2. Исходное (а) и интерполированное (б) изображение При получении и обработке изображений важно, чтобы его размер в пикселах был оптимальным. То есть при заданном геометрическом размере разрешение изображения должно соответствовать разрешению устройства вывода. Если это монитор, тогда лучшей величиной разрешения будет 96 ppi.
./GLAVA_2/image002.jpg

./GLAVA_2/image004.gif

./GLAVA_2/image006.gif

8. Цвета и оттенки
Технологии получения цветных изображений вошли в повседневную жизнь сравнительно недавно. Еще остались в семейных альбомах черно-белые фотографии, а на дачах доживают свой долгий век черно-белые телевизоры.
Впрочем, и сейчас черно-белые изображения широко используются там, где цвет не обязателен, или как художественный эффект.
Очевидно, для передачи изображения часто достаточно оттенков одного цвета. Если речь идет об излучаемых цветах, то под оттенком цвета подразумевается тот же цвет, но отличающийся по яркости. В черно-белом телевизоре изображение формируется точками люминофора, которые могут светиться с различной яркостью. Иными словами, изображение строится из оттенков серого цвета от черного (минимальная яркость) до белого (максимальная яркость). Если бы люминофор светился, например, коричневым цветом, то изображение было бы построено из оттенков коричневого.
Цвета на отпечатке не излучают свет, поэтому их оттенки отличаются оптической плотностью. Оптическая плотность служит мерой поглощения света. Чем выше оптическая плотность, тем оттенок темнее. Если изображение отпечатано не в оттенках серого, а какого-то иного цвета, говорят, что оно тонировано. Вспомните, например, старые фотографии в тонах сепии.
В компьютерной графике такие изображения называются полутоновыми, поскольку состоят из оттенков одного цветового тона. В графических программах, в том числе и в Photoshop, каждый цвет может иметь 256 оттенков:
от черного (нулевая яркость) до белого (яркость равна 255). Информация о яркостях пикселов изображения хранится в канале. Таким образом, для полутонового изображения достаточно одного канала.
1. Откройте изображение Girl.jpg с прилагаемой дискеты.
2. Откройте палитру каналов (рис. 2.3) командой Show Channels (Показать каналы) меню Window (Окно).

Рис. 2.3. Палитра Channels для полутонового изображения
Перед вами палитра, в которой перечислены все каналы текущего изображения. Как видите, у изображения Girl.jpg есть единственный канал Gray, где хранятся яркости пикселов. Поскольку в полутоновых изображениях используется единственный цвет, нельзя говорить о "полутоновой" цветовой модели.
Цветовые модели
Цвета образуются в природе различным образом. С одной стороны, источники света (солнце, лампочки, экраны компьютеров и телевизоров) излучают свет различных длин волн, воспринимаемый глазом как цветной свет. Попадая на поверхности несветящихся предметов, свет частично поглощается, а частично отражается. Отраженное излучение воспринимается глазом как окраска предметов. Таким образом, цвет объекта возникает в результате излучения или отражения. Описание цвета объекта в первом случае отличается от второго, т. е. применяются разные модели цвета.
Модель RGB описывает излучаемые цвета и основана на трех базовых цветах — Red (Красный), Green (Зеленый), Blue (Синий). Остальные цвета образуются при смешивании этих трех основных. При сложении (смешении) двух лучей основных цветов результат светлее составляющих. Цвета этого типа называются аддитивными (рис. 2.4).

Рис. 2.4. Аддитивная цветовая модель RGB
Из смешения красного и зеленого получается желтый, зеленого и синего — голубой, синий и красный дают пурпурный. Если смешиваются все три цвета, в результате образуется белый. Смешав три базовых цвета в разных пропорциях (с разными яркостями), можно получить все многообразие оттенков. Если говорить о растровом изображении в модели RGB, то каждый его пиксел представляется яркостями трех базовых цветов: красного, зеленого и синего.
Как уже говорилось выше, яркости пикселов хранятся в каналах. Таким образом, для RGB-изображения требуется три канала (рис. 2.5).
Цветовой канал — это полутоновое изображение, отражающее распределение яркостей соответствующего базового цвета. Если документ имеет модель Grayscale, то содержимое единственного канала и образует изображение. Редактирование канала и редактирование изображения в этих случаях одно и то же.
Если модель документа — RGB, то изображения в красном, зеленом и синем канале, накладываясь друг на друга, образуют цветную картинку. При этом, заметьте, цвета смешиваются аддитивно, как лучи света. Это значит, что при наложении результат осветляется. Чем светлее канал, тем больше базового цвета содержится в изображении. Проверим это туманное высказывание на практике. Для изучения взаимодействий каналов удобно отображать их в цвете. Все операции с каналами проводятся в палитре Channels(Каналы).
  |
Рис. 2.5. Каналы RGB-изображения
1. Откройте документ Pyramid.jpg, расположенный на дискете. Обратите внимание на заголовок окна. Для полноцветных изображений в нем указывается цветовая модель.
2. Установите флажок Color Channels in Color (Цветовые каналы в цвете) в группе Display & Cursors (Отображение и курсоры) окна установок программы Preferences (Установки). Если этот флажок установлен, то каналы показываются в соответствующем цвете. При снятом флажке содержимое каналов отображается в оттенках серого.
3. Откройте палитру Channels (Каналы). Для этого используется команда Show Channels (Показать каналы) меню Window (Окно). Здесь представлены цветовые каналы изображения, каждый своим цветом (рис. 2.6). Вопреки ожиданиям, палитра показывает четыре канала, поскольку изображения в цветовых моделях RGB, CMYK или Lab имеют на палитре каналов дополнительный совмещенный канал, занимающий верхнюю строку палитры. Он показывает результирующее изображение. Строка совмещенного канала позволяет переходить от просмотра отдельных каналов к просмотру суммарного изображения.

Рис. 2.6. RGB-каналы в палитре Channels
Каналы, выбранные для просмотра или редактирования, называются активными, и все действия, выполняемые в окне документа, распространяются только на них. В палитре Channels (Каналы) они выделены подсветкой. По умолчанию активен совмещенный канал.
1. Щелкните мышью на имени канала Red. Его строка подсветится синим, а строки всех остальных каналов станут белыми. Изображение в окне документа получится черно-красным, т. к. в качестве активного выбран красный канал.
2. Теперь выберите строку совмещенного канала. Изображение снова приобрело нормальный цвет.
3. Можно включить отображение любых двух каналов одновременно. Щелкните на пиктограмме "Глаз" у канала Green. Теперь видны два других канала — Red и Blue. Пиктограмма "Глаз" определяет режим отображения канала по признаку "видимый/невидимый". Для совмещенного канала эта пиктограмма включается только тогда, когда все цветовые каналы являются видимыми. Один канал, или любая пара RGB-каналов всегда оказывается темнее, чем результат совмещения всех трех. Это и не удивительно, если помнить, что цвета в этой модели смешиваются аддитивно.
4. Обратите внимание на указанные в строке каждого канала клавиатурные эквиваленты. Они позволяют быстро выбирать активный канал. Проверьте эти комбинации клавиш в действии.
5. Для того чтобы сделать несколько каналов активными, следует при выделении мышью последующих каналов держать нажатой клавишу Shift. Попробуйте активизировать одновременно два любых канала. К сожалению, клавиша Shift не действует при выборе каналов с помощью клавиатуры.
О содержимом канала судят по уменьшенному рисунку, миниатюре, располагающейся на строке канала. Миниатюра в процессе редактирования слоя постоянно обновляется. Если миниатюры на панели каналов вам показались слишком мелкими, их можно увеличить.
1. Щелкните в палитре Channels (Каналы) на треугольной стрелке справа от вкладок. В открывшемся списке команд выберите Palette Options (Настройки палитры).
2. На экране появится диалоговое окно Channels Palette Options (Настройки палитры каналов) (рис. 2.7), в котором одно единственное поле, определяющее размер миниатюр. Выберите по своему вкусу нужный переключатель.
Совет
Увеличенный размер миниатюр потребует несколько больше места на экране и времени на отображение. Если у вас медленный компьютер, то имеет смысл вовсе отключить их вывод в палитре: для этого выберите вариант None (Нет).
3. Нажмите кнопку ОК.
В нижней части палитры (слева направо) располагаются три пиктограммы, которые служат для сохранения выделенной области в новом канале, для создания нового канала и для удаления канала. Эти операции применимы только к дополнительным альфа-каналам, которые рассматриваются в следующей главе.

Рис . 2.7. Диалоговоеокно Channels Palette Options
Если представить модель RGB в графическом виде, то получится трехмерная система координат. Любая координата отражает вклад каждой составляющей в результирующий цвет в диапазоне от нуля до максимального значения. Внутри полученного куба и "находятся" все цвета, образуя цветовое пространство.
Важно отметить особенные точки и линии этой модели.
Начало координат, где все составляющие равны нулю. Излучение отсутствует (черный цвет). Точка, ближайшая к зрителю, где все составляющие имеют максимальное значение (белый цвет). Линия, соединяющая первые две точки (по диагонали), где располагаются серые оттенки: от черного до белого (серая шкала, обычно — 256 градаций). Здесь все три составляющих одинаковы и находятся в диапазоне от нуля до максимального значения. Три вершины куба дают чистые исходные цвета, остальные три отражают двойные смешения исходных цветов.
HSB — очень простая в понимании модель, в которой часто работают компьютерные художники. Она основана на цветах модели RGB, но имеет другую систему координат. Любой цвет в модели HSB определяется своим цветовым тоном (собственно цветом), насыщенностью (т. е. процентом добавленной к цвету белой краски) и яркостью (процентом добавленной черной краски). Данная модель получила название по первым буквам английских слов Hue, Saturation, Brightness, — HSB. Таким образом, модель имеет три цветовых канала.
Спектральные цвета (чистые цвета солнечного спектра) или цветовые тона (hue) располагаются по краю цветового круга и характеризуются положением на нем, которое определяется величиной угла в диапазоне от О до 360 градусов. Эти цвета обладают максимальными насыщенностью и яркостью (100%). Насыщенность изменяется по радиусу круга от 0 (в центре) до 100% (на краях). При значении насыщенности 0% любой цвет становится белым.
Яркость (Brightness) — параметр, определяющий освещенность или затемненность. Все цвета цветового круга имеют максимальную яркость (100%) вне зависимости от тона. Уменьшение яркости цвета означает его затемнение. Чтобы отобразить это на модели, вам потребуется новая координата. Направьте ее, например, вниз, на ней вы будете откладывать значения яркости от 100% до 0%. В результате получается цилиндр (или конус, если отсекать черные цвета), который образуется из серии кругов с уменьшающейся яркостью, нижний слой — черный.
В модели HSB любой цвет получается из спектрального добавлением определенного процента белой и черной красок, т. е. фактически серой краски.
Модель HSB не является строгой с точки зрения человеческого восприятия. Описание яркости в ней не соответствует восприятию человеческим глазом. Дело в том, что глаз видит спектральные цвета как имеющие различную яркость. Так, спектральный зеленый представляется наиболее ярким, красный — менее ярким, и синий — наиболее темным. В модели HSB все спектральные цвета считаются обладающими 100%-ной яркостью, что не соответствует действительности. Добавим, что она аппаратно-зависимая, так как на самом деле в ее основе лежит модель RGB. Поэтому, если вы собираетесь работать с точными значениями цвета, данной цветовой модели следует избегать. В Photoshop нельзя работать непосредственно с изображениями в этой модели. В то же время с ее помощью удобно визуально подбирать цвета, и Photoshop предоставляет такую возможность.
Примечание
Каждая точка RGB-изображения воспринимается глазом как испускающая больше или меньше света, то есть более или менее яркая. В образовании этой точки принимают участие все три цветовых канала изображения. Если бы все три цвета воспринимались как одинаково яркие, то каждый бы вносил в суммарную яркость третью часть: Y = R/3 + G/3 +B/3
Так вычисляется яркость в цветовой модели HSB. Поскольку, как мы уже выяснили, разные базовые цвета имеют разную воспринимаемую яркость, этот расчет не отражает реального положения вещей, поэтому, в частности, модель HSB нельзя считать корректной. Для расчета яркости каналов RGB в Photoshopиспользуется следующая эмпирическая формула, учитывающая вклад каждого цветового канала:
Y= 0.2125R + 0.7154G + 0,0721В
Цветовой круг может быть полезен при подборе нужной цветовой гаммы, если учесть несколько замечаний по расположению цветов на этом круге и их взаимном сочетании.
- Дополнительные цвета.
- Цвета, смежные с дополнительными.
- Триады.
- Смежные цвета.
Находятся напротив друг друга. При их смешивании образуется черный (если это краски) или белый (если это световые лучи) цвет. Это максимально контрастные цвета, и вместе они действуют на глаз раздражающе (красный и зеленый, желтый и фиолетовый, синий и оранжевый). Применяются для создания сильного цветового контраста.
Один цвет сочетается с двумя другими, которые являются смежными по отношению к его дополнительному цвету (зеленый, темно-оранжевый, бордовый). Такое сочетание более мягкое, но достаточно контрастное.
Цвета, равноотстоящие друг от друга на цветовом круге. Образуют гармоничные сочетания (желтый, пурпурный, голубой или оранжевый, изумрудный, бордовый), что создает палитру насыщенных цветов и оттенков.
Образуют малоконтрастное сочетание, которое придает рисунку строгий вид, например, в схемах или бланках солидной компании.
Кроме цветового тона, на восприятие объектов иллюстрации всегда влияют насыщенность и яркость цвета. В общем случае, чем чище тон, т. е. чем больше обе эти характеристики, тем сильнее объект привлечет внимание. Если на вашем рисунке имеется особенно важная деталь, а остальные фигуры — лишь фон для нее, то разумно снизить их яркость или насыщенность. Снижение насыщенности приведет к осветлению рисунка, он приобретет пастельную палитру. Снижение яркости цвета, напротив, затемнит иллюстрацию. Предельный случай цветового акцента за счет разницы яркостей и насыщенностей — сочетание черного или белого цвета со спектральными, что производит сильный эффект.
Окрашенные несветящиеся объекты поглощают часть спектра белого света, падающего на них, и отражают оставшееся излучение. В зависимости от того, в какой области спектра происходит поглощение, объекты отражают разные цвета, определяющие окраску этих объектов. Цвета, которые используют белый свет, вычитая из него определенные участки спектра, называются субтрактивными ("вычитательными").
Для их описания используется модель CMY (Cyan, Magenta, Yellow). В этой модели основные цвета образуются путем вычитания из белого цвета основных аддитивных цветов модели RGB. Понятно, что в таком случае и основных субтрактивных цветов тоже будет три, тем более, что они уже упоминались: голубой (белый минус красный), пурпурный (белый минус зеленый), желтый (белый минус синий).
При смешениях двух субтрактивных составляющих результирующий цвет затемняется (поглощено больше света, положено больше краски).
Таким образом, при смешении максимальных значений всех трех компонентов должен получиться черный цвет. При полном отсутствии краски (нулевые значения составляющих) образуется белый цвет (белая бумага). Смешение равных значений трех компонентов даст оттенки серого. Модель CMY (рис. 2.8) аналогична модели RGB, в которой перемещено начало координат.
Данная модель — основная модель для полиграфии. Пурпурный, голубой, желтый цвета составляют так называемую полиграфическую триаду, и при печати этими красками большая часть видимого цветового спектра может быть репродуцирована на бумаге.
Однако реальные краски имеют примеси, их цвет не соответствует в точности теоретически рассчитанным голубому, пурпурному и желтому. Особенно "плох" голубой пигмент типографской краски, и смешение трех основных красок, которое должно давать черный цвет, дает вместо этого неопределенный грязно-коричневый. Кроме того, для получения интенсивного черного необходимо положить на бумагу большое количество краски каждого цвета. Это приведет к переувлажнению бумаги, да и неэкономно.
По упомянутым причинам в число основных полиграфических красок (и в модель) внесена черная. Именно она добавила последнюю букву в название модели CMYK, хотя и не совсем обычно: С — это Cyan (Голубой), М — Magenta (Пурпурный), Y — Yellow (Желтый). Черный компонент сокращается до буквы К, поскольку эта краска является главной, ключевой (Key) в процессе цветной печати. Число компонентов (каналов) увеличилось до четырех. То есть CMYK —четырехканальная цветовая модель. Как и для модели RGB, количество каждого компонента может быть выражено в процентах или градациях от 0 до 255. На рис. 2.9 представлена палитра Channels(Каналы) для изображения в цветовой модели CMYK. Как видите, количество цветовых каналов действительно равно четырем.

Рис. 2.9. Каналы в цветовой модели CMYK
Примечание
Распространенное мнение, что в модели CMYK больше цветов, поскольку больше каналов, ошибочно. Черный цвет является избыточным для описания цветов, поэтому в модели оказываются одинаковые цвета, описывающиеся разным сочетанием базовых компонент. Например, цвета C0M10Y10K0 и C12M18Y17K10 одинаковы. "Некруглые" значения плотности во втором цвете обусловлены тем, что пигменты красок не идеальны.
Просмотрите содержимое каждого канала изображения в модели CMYK (индивидуально и с разными парами). Чем больше каналов вы сделаете одновременно видимыми, тем темнее будет результат. Как вы помните, в этой модели, в отличие от RGB, цвета смешиваются субтрактивно.
Таким образом, модель CMYK, в отличие от CMY, можно назвать "эмпирической" моделью. Она описывает реальные цвета красок, а не теоретические.
Модель RGB и модель CMYK являются аппаратно-зависимыми. Если речь идет об RGB, то значения базовых цветов (а также точка белого) определяются качеством примененного в вашем мониторе люминофора. В результате на разных мониторах одно и то же изображение выглядит неодинаково. Если обратиться к CMYK, то здесь различие еще более очевидно, поскольку речь идет о реальных красках, особенностях печатного процесса и носителя.
Поэтому не удивительно, что в конце концов встала задача описания цветов, не зависящего от аппаратуры, на которой эти. цвета получены. К сожалению, дать полностью объективное определение цвета не представляется возможным. Цвет — это воспринимаемая характеристика, зависящая от наблюдателя и окружающих условий. Разные люди видят цвета по-разному (например, художник — иначе, чем непрофессионал. Даже у одного человека зрительная реакция на цвет меняется с возрастом.
Если восприятие цвета зависит от наблюдателя и условий наблюдения, то, по крайней мере, можно стандартизировать эти условия. Именно таким путем пошли ученые из Международной Комиссии по Освещению (CIE). В 1931 г. они стандартизировали условия наблюдения цветов и исследовали восприятие цвета у большой группы людей. В результате были экспериментально определены базовые компоненты новой цветовой модели XYZ. Эта модель аппаратно независима, поскольку описывает цвета так, как они воспринимаются человеком, точнее "стандартным наблюдателем CIE".
Цветовая модель Lab, использующаяся в компьютерной графике, является производной от цветовой модели XYZ. Название она получила от своих базовых компонентов L, a и b.Компонент L несет информацию о яркостях изображения, а компоненты а и b — о его цветах (т. е. а и b — хроматические компоненты). Компонент а изменяется от зеленого до красного, а b — от синего до желтого (рис. 2.10). Как видите, в приведенном примере хроматический канал b (рис. 2.10, в) имеет довольно высокий контраст потому, что пирамида имеет желтый цвет, а небо — синий. В канале а (рис. 2.10, б) контраст, напротив, очень низкий потому, т. к. в изображении нет ни зеленого, ни красного цвета.
 a a  б б |
 в в |
Рис. 2.10. Изображение (а) и его каналы (б—в) в цветовой модели Lab
Примечание
Через много лет после разработки модели Lab оказалось, что она удивительно соответствует биологическому механизму восприятия цвета человеком. За это открытие американцы Дэвид Хьюбл и Торстен Вайзел получили в 1981 г. Нобелевскую премию.
Яркость в модели Lab полностью отделена от цвета. Это делает модель удобной для регулирования контраста, резкости и других тоновых характеристик изображения. Очевидно, что модель Lab трехканальная (рис. 2.11).

Рис. 2.11. Палитра Channels для изображения в модели Lab
Модель Lab довольно сложна для практического освоения. Нам трудно думать о цвете в ее категориях: "Этот цвет более желтый или синий?". Поэтому цветовая коррекция в Lab не распространена достаточно широко. Зато ценность Lab как аппаратно-независимой модели имеет свое практическое применение и в Photoshop. Она служит ядром систем управления цветом и применяется (скрыто от пользователя) при каждом преобразовании цветовых моделей как промежуточная.
./GLAVA_2/image008.jpg

./GLAVA_2/image009.gif

./GLAVA_2/image011.gif

./GLAVA_2/image013.gif

./GLAVA_2/image015.gif

./GLAVA_2/image017.jpg

./GLAVA_2/image019.jpg

./GLAVA_2/image020.gif

./GLAVA_2/image022.jpg

./GLAVA_2/image024.gif

./GLAVA_2/image026.gif

./GLAVA_2/image028.gif

./GLAVA_2/image030.jpg

9. Плашечные цвета
Многоцветные иллюстрации печатаются в типографии небольшим числом красок. Количество красок определяется художественными, технологическими и экономическими соображениями. Как правило, если в иллюстрации использовано не более четырех отдельных цветов, то их краски и применяются для печати. Цвета, печатаемые собственными красками, носят название плашечных. Цвета для многокрасочных иллюстраций, получаемые при печати с помощью наложения красок базовых цветов модели CMYK, называются триадными.
С точки зрения печатника, различие между плашечными и триадными цветами очень существенно. Краски для плашечных цветов поставляются уже смешанными (в отдельных банках), а триадные цвета получаются наложением красок на листе отпечатка. Соответственно, и в компьютерных издательских программах краски для плашечных цветов выбираются из каталога, а триадные задаются пропорцией базовых компонентов. С помощью триадных красок можно передать любые цвета, а с помощью плашечных — только оттенки их собственного цвета. С другой стороны, плашечные цвета обеспечивают высокую точность воспроизведения, поэтому используются и тогда, когда нужно получить очень точный цвет (например, в логотипе компании). Плашечные цвета иначе называют смесовыми, поскольку краски для этих цветов смешиваются заранее, до того, как они попадают в печатную машину.
В некоторых случаях плашечные и триадные цвета используются совместно, чаще всего при печати специальными (металлизированными, флуоресцент-ными и т. п.) красками.
Photoshop имеет особую поддержку для плашечных цветов. Благодаря ей, вы можете оценить вид изображения, предназначенного для печати этими цветами, на мониторе своего компьютера. Каждому плашечному цвету в изображении отводится отдельный цветовой канал. Информация о цвете канала сохраняется в файле вместе с самим изображением и может быть использована в дальнейшем издательской системой или программой иллюстрирования при цветоделении.
Диапазон цветов, который может быть воспроизведен, зафиксирован или описан каким-либо способом, называется цветовым охватом. Определенный цветовой охват имеют электронно-лучевые трубки мониторов и полиграфические краски (диапазон цветов, который они могут воспроизвести), цветовые модели (диапазон цветов, который они могут описать) и, конечно, человеческий глаз (диапазон воспринимаемых им цветов, или локус). Монитор может передать только часть из того, что воспринимает глаз (на экране нельзя точно передать, например, чистый голубой или желтый цвет). Часть из того, что передает монитор, можно напечатать (например, при полиграфическом исполнении совсем не передаются цвета, составляющие которых имеют очень низкую плотность). Разность цветовых охватов представлена схемой (рис. 2.12). На этом рисунке показан охват человеческого глаза (соответствует модели цвета XYZ), монитора, отображающего цвета в модели RGB, и офсетного станка, являющегося CMYK-устройством.

Рис. 2.12. Цветовой охват разных устройств
Из этого можно сделать неутешительный вывод: оригинал, сканированное изображение и отпечаток могут очень сильно отличаться между собой. Мало того, есть вероятность, что два отпечатка одного и того же изображения, выполненные на разных принтерах, окажутся неодинаковыми по цвету.
Несовпадение цветовых охватов разных цветовых моделей (а соответственно, и устройств, которые они описывают) приводит к тому, что цвета, существующие в одной модели отсутствуют в другой. При переводе цветов изображений из модели в модель Photoshop задействует специальные алгоритмы преобразования. Разумеется, он не может сохранить исходные цвета, отсутствующие в целевой цветовой модели, но зато пытается сохранить их соотношение. Благодаря этому, после преобразования изображение будет восприниматься похожим на оригинал. Строго говоря, преобразование цветовых охватов выполняет не Photoshop, а система управления цветом. В этом заключается ее основная функция — следить за наилучшей передачей цветов всеми устройствами, задействованными в технологической цепочке. О системе управления цветом читайте далее в этой главе.
Если вы готовите изображения для печати, вам просто необходимо контролировать соответствие цветов изображения цветовому охвату модели CMYK. Однако каждый раз переводить изображение в CMYK, чтобы просто проверить точность цветопередачи — верный путь к ухудшению его качества. (Например, при переходе из модели RGB в CMYK особенно заметны потери полутонов в области синего и зеленого, а также оранжевого и голубого цветов.) Чтобы обойти эту проблему, Photoshop позволяет увидеть, как будет выглядеть изображение в CMYK, не выполняя преобразования. Для этого используется режим программной цветопробы. Принцип его работы объясняется ниже, в разделе "Программная цветопроба".
В дополнение к программной цветопробе, AdobePhotoshop обеспечивает контроль цветового охвата изображения "на лету", отмечая области, выходящие за его пределы. Для того чтобы эти области стали очевидны, в окне документа они помечаются условным цветом (по умолчанию — темно-серым).
1. Откройте изображение Eifel.jpg с прилагаемой дискеты.
2. Выберите меню View (Вид), выполните команду Gamut Warning (Предупреждение о выходе из цветового охвата).
3. Обратите внимание на изменившийся цвет неба. Большая площадь его участков оказалась залита условным серым цветом (рис. 2.13 б). Это означает, что данные области при печати будут выглядеть совершенно иначе. Утешением может служить лишь тот факт, что вы узнали об этом сейчас, а не после того, как получили оттиск (или даже тираж!) из типографии
 а
а  б
б
Рис. 2.13. Изображение до (а) и после (б) включения режима Gamut
Многие пользователи, занимающиеся подготовкой файлов для печати, предпочитают осуществлять весь процесс обработки (от сканирования до вывода) в модели CMYK, поскольку это естественная модель типографского процесса. Наличие большего числа цветовых каналов, по сравнению с RGB, и их меньшая яркость позволяют усиливать контраст, проводить тоновую и цветовую коррекцию изображений, предназначенных для печати, более тонко.
Преобразование цветовых моделей
Преобразование изображения из одной цветовой модели в другую в Photo-shop выполняется исключительно просто. Для этого служат команды списка Mode (Режим) меню Image (Изображение). В нем вы найдете команды RGB Color (Цвета RGB), CMYK Color (Цвета CMYK) и Lab Color (Цвета Lab). Цветовая модель, в которой находится изображение в текущий момент, помечена галочкой. Чтобы перевести изображение в другую модель, достаточно выбрать ее команду в меню.
Как мы уже отмечали выше, простота преобразования цветовых моделей обманчива и не стоит прибегать к нему без острой необходимости. Любое преобразование из RGB в CMYK или обратно связано с изменением цветового охвата, что, всякий раз ухудшает качество изображения. Привыкните к мысли, что переход между цветовыми моделями допустимо выполнять только один раз. Если, например, вы готовите изображение для печати, то оно может потребовать преобразования в модель CMYK. Выполните его тогда, когда вам будут точно известны все условия печати.
Модель Lab имеет столь широкий цветовой охват, что он полностью вмещает как цветовое пространство CMYK, так и RGB. Поэтому преобразование в Lab и обратно не меняет качества изображения и вполне безопасно. Для преобразования между Lab и CMYK оговоримся, что это верно только при постоянных параметрах CMYK. О том, что это за параметры, читайте в главе 10.
До сих пор, говоря о переводе изображений в цифровую форму, мы не касались способа кодировки цвета, отделываясь замечанием о том, что компьютер "запоминает цвета". В действительности вопрос кодирования принципиально важен и требует более подробного рассмотрения. Способ кодирования информации о цвете и ее количество напрямую определяют место, требуемое для хранения изображений, и скорость их обработки.
Изображение характеризуется, кроме геометрических размеров и разрешения, глубиной цвета, т. е. максимальным количеством цветов, которое может быть использовано в изображении данного типа. Существуют виды изображений
с различной глубиной цвета — черно-белые штриховые, в оттенках серого, с индексированным цветом, полноцветные. Некоторые из них имеют одинаковую глубину цвета, но различаются по цветовой модели. Тип изображения определяется при создании документа и отображается в списке Mode(Режим) меню Image (Изображение), с помощью которого можно его в дальнейшем и менять.
Черно-белые штриховые изображения
Наиболее простой случай — монохромное, или черно-белое изображение (bitmap). Этот самый экономный тип изображений прекрасно подходит для штриховых иллюстраций, чертежей, гравюр, простых логотипов и т. д. Такие изображения можно получить, непосредственно сканируя их в режиме Black and White или Line Art (в программном обеспечении различных сканеров этот режим назван по-разному).
Каким образом может быть закодировано монохромное изображение? Наименьшей единицей информации является бит. Он может принимать всего 2' = 2 значения (да/нет, 1/0, черное/белое и т. п.). Каждая точка изображения имеет только один из двух цветов (скажем, черный или белый). Для кодирования информации о цвете каждой точки хватит одного бита.
Примечание
Восемь бит составляют байт. Байтом может кодироваться 28 = 256 состояний. Десятичные приставки, используемые для этих единиц, имеют некоторое отличие от традиционных. В килобайте (Кбайт) 1024 байта, а в мегабайте (Мбайт) — 1024 Кбайт, или 1 048 576 байт.
Черно-белый тип изображения называется Bitmap (Битовый). Глубина цвета такого изображения — один бит. Зная это, нетрудно рассчитать, сколько памяти требуется для хранения любого такого изображения. Например, если размер изображения составляет 800х600 пикселов, то оно займет в памяти 800 пикселов х 600 пикселов х 1 бит = 480000 бит = 58,6 Кбайт.
Изображение любого типа легко может быть переведено в черно-белое.
1. Откройте документ Pyramid.jpg.
2. Цветное изображение нельзя непосредственно перевести в монохромное. Сначала его надо преобразовать в полутоновое. Поэтому выберите список Mode (Режим) меню Image (Изображение) и в нем — пункт Grayscale(Полутоновой).
3. Снова откройте список Mode (Режим) и выполните команду Bitmap (Монохромный).
4. В появившемся диалоговом окне Bitmap (Монохромный) в поле Method(Метод) установите опцию 50% Threshold (Порог 50%). Тогда все пикселы, имеющие яркость более 50%, станут белыми, имеющие меньшую яркость — черными.
5. Щелкните на кнопке ОК. Серый цвет фона заменился на белый, а черный цвет рисунка сохранился неизменным.
6. Черно-белое изображение является одноканальным. Убедитесь в этом, открыв палитру Channels (Каналы) (рис. 2.14).
 а
а  б
б
Рис. 2.14. Черно-белый документ (а) и вид его палитры Channels (б)
Кроме конвертирования в черно-белое, любое изображение также можно непосредственно отсканировать в черно-белом режиме. Превращая изображение в черно-белое, программа анализирует каждую точку изображения и сравнивает ее с пороговым значением. Например, при пороге равном 50%. Если данная точка темнее, чем 50%-ный серый цвет, она становится черной.
Полутоновые изображения широко используются для хранения черно-белых (в традиционном, фотографическом смысле) фотографий и в тех случаях, когда без цвета можно обойтись. Каждая точка такого изображения может иметь один из 256 оттенков (градаций) серого с яркостью от черного (0) до белого (255). Этот диапазон значений называют серой шкалой (grayscale). Для кодировки одного пиксела в серой шкале необходимо 8 бит (8 бит == I байт). Таким образом, глубина цвета полутонового изображения — 8 бит, что означает 256 (28) возможных значений для каждого его пиксела. Этого вполне достаточно, чтобы правильно отобразить черно-белое полутоновое изображение, например, черно-белую фотографию.
Как видим, изображение займет в восемь раз больше места в памяти, чем монохромное. Если вновь обратиться к нашему примеру с изображением 800х600 пикселов, то для полутонового изображения надо 468,4 Кбайт. Использование полутонового типа для хранения штриховых иллюстраций не улучшит их качества, а приведет только к пустой трате времени и памяти компьютера.
Еще в Photoshop 4.0 появилась поддержка изображений с 16-битными каналами, позволяющими увеличить количество передаваемых цветов или оттенков серого. То есть в режиме с 16-битными каналами полутоновое изображение может содержать уже не 256, а 65 536 оттенков серого. Однако размер файла с 16-битными каналами в два раза больше, чем с 8-битными. Кроме того, очень немногие имеют в своем распоряжении аппаратуру, позволяющую использовать это преимущество. Поэтому в дальнейшем, говоря о цветовых каналах и глубине цвета, мы будем иметь в виду только 8-битные каналы.
Практически любой сканер имеет специальный режим для ввода черно-белых полутоновых изображений — Grayscale или Black and White Photo(название может отличаться в программах разных сканеров).
Любое изображение можно превратить в полутоновое. Если исходный материал — цветная фотография, то она станет черно-белой. Полут оновое изображение содержит только один канал (рис. 2.15).

Рис. 2.15. Вид палитры Channels для полутонового изображения
Совет
Превращение изображения из одного типа в другой можно отменить, как и любое другое действие программы. Для этого воспользуйтесь палитрой History (Протокол) или нажмите сочетание клавиш Ctrl + Z.
Полноцветные изображения
Для полноцветных изображений требуется еще больше ресурсов. Как уже отмечалось, цвета в компьютерных программах задаются указанием количества базовых компонентов. Это справедливо и для растровых изображений. Они, как правило, могут быть созданы и сохранены в одной из трех цветовых моделей: RGB , Lab и CMYK. Цифровое полноцветное изображение состоит из каналов, соответствующих базовым цветам модели изображения. Каждый канал представляет собой полутоновое изображение, яркость пикселов которого определяется количеством соответствующего базового цвета в совмещенном изображении. Канал кодируется 8 битами, значит, число градаций цвета в нем равно 256. Например, если пиксел цветного изображения имеет оранжевый цвет R:255, G:128, В:0, то соответствующий пиксел в красном канале будет белым (255), в зеленом канале — 50%-ным серым (128), а в синем — черным (0).
Объем памяти, занимаемый полноцветным изображением, зависит от количества каналов, которое оно содержит. Изображения RGB и Lab включают по три канала, для описания каждого из которых нужно 8 бит. Таким образом, глубина цвета этих изображений составляет 24 бита. Следовательно, требуется в три раза больше места в памяти компьютера, чем для полутоновых рисунков того же размера (например, для изображения RGB размером 800х600 пикселов — 1,37 Мбайт). Изображения CMYK имеют четыре канала, и занимаемая ими память будет уже в четыре раза больше, чем для соответствующих полутоновых (например, объем CMYK-изображения размером 800х600 пикселов — 1,83 Мбайт). Глубина цвета для изображений CMYK составляет 8х4=32 бита.
Примечание
Ясно, что хранение документа в CMYK невыгодно по сравнению с RGB. Одинаковый объем информации в случае хранения в CMYK потребует на четверть больше дискового пространства.
./GLAVA_2/image032.jpg

./GLAVA_2/image034.gif

./GLAVA_2/image036.gif

./GLAVA_2/image038.gif

./GLAVA_2/image040.jpg

./GLAVA_2/image042.jpg

10. Индексированный цвет
Монохромные, полутоновые и полноцветные изображения широко используются при изготовлении оригинал-макетов, предназначенных для тиражирования любыми способами. Кроме перечисленных, существует еще один тип цветных изображений, который до недавнего времени имел сугубо историческое значение. До широкого распространения видеоадаптеров с большим объемом видеопамяти и мониторов SVGA, большинство компьютеров были способны отображать на экране не более 256 цветов одновременно. Более старые мониторы ограничивали это количество до 64-х или 16-ти. Наиболее рациональным способом кодировки в таких условиях являлось их индексирование. При индексировании каждому из цветов изображения присваивался порядковый номер, который использовался для описания всех пикселов, имеющих этот цвет. Поскольку для разных изображений набор цветов отличался, он хранился в памяти компьютера вместе с изображением. Набор цветов, использованных в изображении, получил название палитры (цветовой таблицы), а способ кодирования цвета — индексированный цвет (indexedcolor). С развитием компьютерных видеосистем индексированные цвета перестали использоваться столь широко. Даже современные офисные компьютеры способны отображать на экране 65 536 (режим High Color) или 16,8 млн цветов (режим TrueColor).
Глубина цвета индексированных изображений зависит от количества элементов в его цветовой таблице и может находиться в диапазоне от 2 до 8 бит. Для описания 64 цветов нужно б бит, для 16 цветов — 4 бита. Для изображения, состоящего из 256 цветов, требуется 1 байт (восемь бит). Соответственно меняется и объем памяти, занимаемый индексированным изображением. Для изображения с палитрой из 256 цветов требуется столько же памяти, сколько и для полутонового. При меньшей цветовой таблице объем занимаемой памяти будет еще ниже. Заметьте, что изображение является цветным при весьма малых размерах файла. Именно это обстоятельство дало вторую жизнь индексированным изображениям с развитием Web-дизайна, поскольку для передачи по сети размеры файлов критичны. Сейчас индексированные форматы широко используются при подготовке изображений для электронного распространения.

Рис. 2.16. Диалоговое окно IndexedColor
Индексированные изображения обычно получают из полноцветных сокращением количества цветов. В Photoshop для этого служит команда Indexed Color (Индексированный цвет) списка Mode (Режим) меню Image (Изображение). Она открывает диалоговое окно, в котором задаются параметры перевода изображения в индексированный цвет (рис. 2.16).
В первую очередь это палитра (цветовая таблица), число цветов, дополнительные цвета и прозрачность. Ниже, в группе Options (Параметры), задается способ обработки полупрозрачных областей и параметры сглаживания.
В списке палитр Palette (Палитра) на выбор предлагается несколько вариантов. Их можно разделить на фиксированные и алгоритмические. Первые представляют собой строго определенный набор цветов. Как правило, это цвета, использующиеся какой-либо программой просмотра или устройством (например, палитра Web, стандартная для браузеров, палитра Uniform — для VGA-мониторов, Windows — системная палитра Windows.
Алгоритмические палитры Photoshop генерирует индивидуально для каждого изображения. Такие палитры обеспечивают наиболее адекватную передачу. Предлагается несколько альтернативных алгоритмов редуцирования цветов. К ним относятся палитры Selective (Селективная), Adaptive (Адаптивная) и Perceptual (Перцептивная). Во всех случаях Photoshop автоматически подбирает в таблицу максимум цветов изображения, но делает это по разным алгоритмам. Палитра Adaptive (Адаптивная) — это просто выбор наиболее частых цветов. Selective (Селективная) отдает предпочтение тем цветам, которыми залиты наибольшие области изображения плюс цвета из Web-палитры, a Perceptual (Перцептивная) ориентируется на особенности восприятия, сохраняя цвета той части спектра, где глаз наиболее чувствителен к деталям.
Наконец, пункт Previous (Предыдущий) означает, что программа использует таблицу, определенную для предыдущего индексированного в этом сеансе файла.
Список Colors (Цвета) задает количество цветов в индексированном изображении, иными словами, размер палитры. Этот параметр имеет смысл только для алгоритмических палитр, т. к. в фиксированных палитрах он задан жестко. Чем меньше цветов использовано в изображении, тем меньше его размер, но хуже цветопередача.
В поле Forced (Принудительно) задаются наборы цветов, вводимые в таблицу "принудительно". Это могут быть черный и белый цвета, Primaries(Базовые) (синий, красный, зеленый, пурпурный, желтый, голубой, черный и белый) или другие. Выберите вариант Primaries (Базовые) и проследите, как меняется изображение.
Примечание
Изображения в индексированном формате могут содержать прозрачные участки. Режим сохранения прозрачности включается флажком Transparency (Прозрачность). Способ обработки полупрозрачных областей регулируется в списке Matte (Кайма). Поскольку в нашем изображении прозрачных участков нет, мы отложим обсуждение этой темы до главы 11, посвященной подготовке графики для Web. Там же описаны способы сглаживания цветов изображений.
Ограниченное количество цветов в палитре подходит только для рисованных изображений. Если в индексированный формат переводится фотография (рис. 2.17, а), она станет похожа на плакат с резкими границами цветных областей (рис. 2.17, б). Для имитации переходных цветов используются алгоритмы сглаживания (dithering). Расположив рядом пикселы более темного и более светлого оттенков одного цвета, можно передать отсутствующий промежуточный цвет. Сглаживание индексированных изображений может проводиться разными способами, определенными в списке Dither (Сглаживание).
Алгоритм Pattern (Узор) представляет цвета, отсутствующие в палитре, в виде набора смежных пикселов близких цветов. В результате получается своеобразный узор из пикселов (рис. 2.17, в). Бросающийся в глаза узор плохо выглядит на фотографических изображениях. Для них лучше воспользоваться алгоритмом Diffusion (Диффузия), основанном на "рассеянии ошибки". Идея алгоритма заключается в том, что каждому пикселу изображения присваивается цвет, дающий наилучшее соответствие оригиналу вместе с предыдущим пикселом. В результате ошибка в передаче цветов пикселов рассеивается по всему изображению и практически не создает характерного узора (рис. 2.17, г). Тем не менее, в некоторых случаях (например, в длинных градиентных заливках) и этот алгоритм не гарантирует от возникновения узоров. В таких случаях лучше прибегнуть к алгоритму Noise (Шум) (рис. 2.17, д).
В поле Amount (Сила) вводят силу сглаживания. Варьируя этот параметр, вы сможете менять внешний вид индексированного изображения от "плакатного" до практически точного соответствующего оригиналу. Учтите, что чем сильнее сглаживание, тем больший размер имеет файл изображения.
Рис. 2.17. Оригинал (а), индексированное изображение без сглаживания (б) и со сглаживанием:Pattern (в), Diffusion (г), Noise (д)
Флажок Preserve Exact Colors (Сохранять точные цвета) заставляет алгоритм сглаживания "обходить" пикселы, цвета которых находятся в палитре изображения. Изображение в режиме Indexed Colors имеет один канал. Откройте палитру Channels, чтобы убедиться в этом (рис. 2.18).

Рис. 2.18. Вид палитры Channels для индексированного документа
Рис. 2.19. Диалоговое окно ColorTable
Примечание
AdobePhotoshop дает и непосредственный доступ к палитре индексированных изображений. Ее можно просмотреть и отредактировать в диалоговом окне ColorTable (Цветовая таблица), открывающемся одноименной командой списка Mode (Режим) меню Image (Изображение) (рис. 2.19). Вы можете добавлять и удалять цвета из палитры, назначать ее элементам цвета изображения или произвольные цвета. Особо отметим возможность сохранения и загрузки палитр из файлов особого формата (с расширением act, AdobeColorTable). Сохраненные палитры можно использовать как фиксированные при индексировании серии изображений. Их можно также загрузить в палитру Swatches (Образцы) и использовать при редактировании изображений.
Установка глубины цвета для нового документа
Каждый документ имеет определенные геометрические размеры, разрешение и цветовую модель (то есть глубину цвета). При создании нового документа вы должны будете определить эти параметры самостоятельно. Впоследствии параметры документа, безусловно, могут быть изменены. Однако, в отличие от векторных иллюстраций, изменения возможны лишь в определенных пределах.
1. Выберите команду New (Новый) меню File (Файл). Перед вами диалоговое окно New (Новый). Оно предназначено для определения параметров нового документа (рис. 2.20).

Рис. 2.20. Диалоговое окно New
2. В полях Width (Ширина), Height (Высота) устанавливаются геометрические размеры изображения. Единицы измерения при этом задаются в соответствующих списках справа. Продумайте, какие размеры должна иметь ваша иллюстрация, и введите их в диалоговом окне. Для Web-графики лучше выбрать единицу измерения pixels.
3. В поле Resolution (Разрешение) устанавливается разрешение нового изображения в пикселах на дюйм или в пикселах на сантиметр. Помните о том, что оно должно соответствовать предполагаемому устройству вывода. Если документ предназначен для просмотра на Web, наилучшим значением будет 72 ppi.
4. В поле Mode (Режим) определяется тип изображения: Bitmap (Монохромный), Grayscale (Полутоновой) или одна из полноцветных моделей.
5. Переключатель Contents (Содержимое) в нижней части диалогового окна характеризует содержание нового документа. В положении White (Белый) создается документ с белой заливкой, Background Color (Фоновый цвет) — с заливкой фоновым цветом, Transparent (Прозрачный) — вообще без заливки.
Описывая кодирование цветовой информации, мы имели в виду скорее принцип, чем непосредственную реализацию. Разумеется, способ хранения изображений в памяти компьютера определяют разработчики конкретных программ. С другой стороны, для того чтобы их хранить, переносить между
компьютерами и разными приложениями, требуется некоторая стандартизация способа записи - формат файлов. Из-за разнообразия типов изображений и областей их использования существует огромное количество разных графических форматов. Даже исключительно для растровых форматов действует принцип "Больше стандартов хороших и разных!". Если не принимать во внимание узкоспециализированные форматы, останется несколько наиболее употребительных. Для того чтобы программы понимали файлы различных форматов, существуют конверторы. Они переводят информацию из собственного формата файла в формат, понятный данной программе. Чем больше конверторов есть в программе, тем больше различных файлов она может распознать. От версии к версии одной и той же программы формат ее файлов меняется, поэтому для чтения файла предыдущей версии программе также нужен конвертор.
При выборе формата для растровых изображений важны следующие аспекты:
- Распространенность формата. Многие приложения имеют собственные форматы файлов, и другие программы могут оказаться неспособными работать с ними. Выбирайте наиболее широко распространенные форматы, распознаваемые всеми приложениями, с которыми вы работаете.
- Поддерживаемые типы растровых изображений. Форматы, поддерживающие исключительно индексированные цвета, неприменимы при изготовлении макетов для тиражирования.
- Поддерживаемые цветовые модели полноцветных изображений. Многие графические форматы не позволяют хранить, например, изображения в цветовой модели CMYK, что делает их непригодными для полиграфии.
- Возможность хранения дополнительных каналов масок. Многие программы подготовки иллюстраций способны использовать их для создания контуров обтравки или маски прозрачности.
- Возможность сжатия информации. Как мы уже отмечали, объем памяти (оперативной или дисковой), необходимый для хранения растровых изображений, весьма велик. Чтобы уменьшить размер файлов, используются специальные алгоритмы сжатия. Применение сжатых форматов предпочтительнее для экономии дискового пространства. В оперативной памяти изображения всегда находятся в несжатом виде.
- Способ сжатия. Имеется большое количество алгоритмов сжатия графических файлов. Некоторые форматы могут иметь до десятка вариантов, различающихся по этому признаку. В целом эти алгоритмы можно разделить на две неравные группы: сжатие без потерь информации (losslesscompression) и сжатие с потерями информации (lossycompression). Алгоритмы второй группы позволяют достигать огромных коэффициентов сжатия (до пятидесятикратного), но при этом из изображения удаляется часть информации. При небольшом сжатии (степень сжатия, как правило, можно регулировать) эти потери могут быть совершенно незаметны. Сжатие с потерями информации используется для передачи изображений по глобальным сетям и для макетов, не требующих высокого качества. В полиграфии форматы с таким сжатием, как правило, не применяются.
- Возможность хранения объектной (векторной) графики. Чаще всего присутствие векторной графики в изображениях сводится к обтравочным контурам. Они распознаются издательскими системами и программами иллюстрирования. Контуры обтравки трактуются ими как контур изображения, что позволяет получать изображения непрямоугольной формы.
- Возможность хранения цветовых профилей и параметров растрирования. Это имеет смысл, если изображение предназначено для типографской печати. Цветовой профиль характеризует цветовое пространство, в котором редактировалось изображение. Он позволяет добиться одинакового воспроизведения цветов на различных компьютерах и устройствах печати.
В следующих разделах приведено описание наиболее распространенных форматов файлов для растровых изображений. Все эти форматы могут быть импортированы в любую программу, ориентированную на работу с графикой. Общее диалоговое окно сохранения изображений показано на рис. 2.21

Рис. 2.21. Диалоговое окно Save As
Кроме привычных элементов управления, позволяющих выбрать папку, формат и имя файла, в нем есть область Save Options (Параметры сохранения). Не в каждом графическом формате можно сохранить все элементы документа Photoshop. С помощью ряда флажков, находящихся в этой области, указывают, какие служебные элементы документа вы хотите сохранить в файле. Если графический формат не предполагает хранение каких-либо из них или в документе нет соответствующего элемента, его флажок в области Save Options (Параметры сохранения) будет недоступен. Приведем полный список флажков и сохраняемых ими элементов.
- As a Copy (Каккопию). Документ записывается в другой файл. Таким образом получается копия файла исходного изображения, возможно отличающаяся от него внесенными при редактировании изменениями.
- Alpha Channels (Альфа-каналы). Сохраняются альфа-каналы, имеющиеся в документе.
- Layers (Слои). Изображение записывается в файл с сЬхранением слоев.
- Annotations (Аннотации). Учитываются текстовые и звуковые аннотации, созданные инструментами Notes (Заметки) и Audio Annotation (Звуковая аннотация).
- Spot Colors (Плашечные цвета). Если в документе определены плашеч-ные каналы, то запоминается информация об их цвете.
- Use Proof Setup (Использовать установки цветопробы). Сохраняется профиль устройства, выбранного для программной цветопробы.
- ICC Profile (Профиль ICC). В файл внедряется цветовой профиль текущего рабочего цветового пространства.
- Use Lower Case Extension (Расширение в нижнем регистре). Файлам даются расширения из строчных букв.
- Thumbnail (Миниатюра). В заголовок файла помешается уменьшенная копия изображения. Она используется многими программами (в том числе и самим Photoshop) для предварительного просмотра при открытии документа.
Если вы выбрали графический формат, в котором невозможно сохранить какие-либо особые элементы документа, то в нижней части диалогового окна сохранения появится предупреждение.
Сам Photoshop при сохранении и загрузке файлов в некоторые из приведенных ниже форматов позволяет установить и другие параметры. Они специфичны для каждого формата и задаются в особых диалоговых окнах.
Формат PCX ( PCExchange), разработанный фирмой Z-Soft для программы PCPaintBrush, является одним из самых известных, и практически любое приложение, работающее с графикой, легко импортирует его. Он не позволяет хранить цветоделенные CMYK-изображения и цветовые профили, что делает невозможным его применение при создании цветных публикаций.
Впрочем, "экологическая" ниша, в которой использовался этот формат, теперь заполнена более совершенными форматами GIF и TIFF, поэтому он практически вышел из употребления.
Формат BMP (Bitmap) предназначен для Windows, и поэтому поддерживается всеми приложениями, работающими в этой среде. Позволяет хранить полноцветные изображения в цветовой модели RGB и индексированные изображения. Не поддерживает цветовых профилей и обтравочных контуров. Не применяется в издательской деятельности, но широко используется в оформлении прикладных программ.

Рис. 2.22. Диалоговое окно BMP Options
При сохранении файлов в этом формате предоставляется дополнительная возможность выбора глубины цвета для индексированных изображений и целевой операционной системы (MicrosoftWindows или IBM OS/2) (рис. 2.22)
Формат JPEG (JointPhotographicExpertsGroup) предназначен для сохранения растровых файлов со сжатием. Сжатие по этому методу уменьшает размер файла от десятых долей процента до ста раз (практический диапазон - от 5 до 15), но при этом происходит потеря качества (в большинстве случаев эти потери находятся в пределах допустимых). Распаковка JPEG-файла происходит автоматически во время его открытия. Формат поддерживает только полутоновые и полноцветные изображения в моделях RGB и CMYK. Допускается сохранение контуров обтравки и цветовых профилей.
Потери, о которых идет речь, не существенны при создании графики для Internet и принтерных распечаток, но катастрофически сказываются на качестве типографской продукции. Очень эффективный алгоритм сжатия обусловил широчайшее распространение JPEG в среде WorldWideWeb. Использование этого формата в полиграфии не рекомендуется (подробно о нем рассказывается в главе 11).
Другим широко распространенным в Internet форматом является GIF (GraphicsInterchangeFormat). Более того, он был создан компанией CompuServe специально для передачи изображений в глобальных сетях. К моменту появления формат обладал самым эффективным методом сжатия, что необходимо для сокращения времени передачи изображений и нагрузки на сеть. "Второе дыхание" формат обрел с появлением версии 89а. В этом варианте он допускает хранение в одном файле нескольких изображений. Чаще всего такая возможность используется на страницах Web. Web-браузер демонстрирует изображения, находящиеся в файле GIF 89a, последовательно. Если каждое изображение представляет собой фазу мультипликации, то вы увидите маленький мультфильм.
Формат способен хранить только индексированные изображения. В издательских целях не применяется, однако очень широко распространен на Web. Стандартный фильтр экспорта в. формат GIF поддерживает единственную . особенность формата- чересстрочную развертку (рис. 2.23). Чересстрочная развертка используется браузерами: по мере загрузки в изображении появляется все больше деталей. Это дает возможность пользователю еще в процессе загрузки изображений решить, стоит ли дожидаться ее завершения или перейти к следующей странице.
В Photoshop есть особый и весьма мощный фильтр экспорта в форматы GIF, JPEG и PNG, названный Save for Web (Сохранить для Web),

Рис. 2.23. Диалоговое окно GIF Options
./GLAVA_2/image044.jpg

./GLAVA_2/image045.gif

./GLAVA_2/image047.gif

./GLAVA_2/image049.gif

./GLAVA_2/image051.gif

./GLAVA_2/image053.gif

./GLAVA_2/image055.jpg

./GLAVA_2/image057.jpg

./GLAVA_2/image059.jpg

./GLAVA_2/image061.jpg

./GLAVA_2/image063.jpg

./GLAVA_2/image065.jpg

11. Формат PNG
Само название формата, PortableNetworkGraphics, говорит о его предназначении - для передачи изображений в сетях. Поддерживает полноцветные изображения RGB и индексированные изображения. Возможно использование единственного дополнительного канала для хранения маски прозрачности. Имеет эффективный алгоритм сжатия без потери информации. Этот формат тоже применяется на Web, и речь о нем пойдет также в главе 11.
Формат PCD (PhotoCD) первоначально разрабатывался фирмой EastmanKodakCorp. как часть технологии беспленочной фотографии, но в данном качестве большой популярности он не приобрел. Вместо этого он начал играть заметную роль в практике использования настольных редакционно-издательских систем. Всего лишь за несколько лет из чистой экзотики формат стал обычным способом хранения большого числа изображений (например, в каталогах). Полезной особенностью формата является возможность определения требуемого разрешения изображения при импорте. Это избавляет от длительного импорта 20-мегабайтных изображений с непременным столь же длительным их пересчетом на более низкое разрешение.
При открытии изображения формата PCD появляется диалоговое окно. В нем находится область предварительного просмотра изображения, информация о фотоматериале, сканере и настройки импорта.
Список Pixel Size (Размер в пикселах) содержит перечень возможных размеров изображения. Список Profile (Профиль) позволяет выбрать цветовой профиль, соответствующий типу фотоматериала, на котором был сделан снимок. Таким образом обеспечивается точность цветопередачи.
В списке Resolution (Разрешение) выберите подходящее разрешение для изображения. Чем выше разрешение, тем меньше будет геометрический размер изображения т. к. его "абсолютный" размер в пикселах уже задан. Список Color Space (Цветовое пространство) задает цветовую модель изображения. Это может быть RGB или Lab с 8-ю или 16-ю битами на цветовой канал.
Изображения на PhotoCD всегда записываются в альбомной ориентации. Если же фотограф делал снимок в портретной ориентации, то потребуется поворот на 90°. Это можно сделать прямо при импорте, установив переключатель Landscape (Альбомная)/ Рог trait (Портретная) во второе положение.
Формат PSD (AdobePhotoShopDocument) является внутренним для программы AdobePhotoshop. Поддерживает все типы изображений, от черно-белых штриховых до полноцветных CMYK. В нем сохраняются все сведения о документе, включая слои, каналы, контуры, цветовые профили и параметры печати. Устанавливается по умолчанию для любых вновь создаваемых документов.
Если вы работаете с другими программами фирмы Adobe, то PSD будет идеальным форматом для обмена изображениями между приложениями (InDesign, Illustrator, FrameMaker, GoLive). В последнее время формат стали поддерживать и другие разработчики издательского программного обеспечения. Тем не менее, для работы с программами других фирм мы рекомендуем обратиться к более распространенным TIFF или EPS.
Формат TIFF ( Tagged Image File Format) был создан в качестве универсального для хранения сканированных изображений с цветовыми каналами (файл с расширением tif). Важным достоинством формата является его переносимость на разные платформы (при сохранении вы можете создать документ, доступный для чтения на компьютерах, совместимых с IBM или Macintosh). Его импортируют все программы настольных издательских систем, а также открывают и обрабатывают практически любые программы растровой графики.
Формат позволяет хранить изображения с любой глубиной цвета и цветовой моделью. Поддерживаются и многочисленные алгоритмы сжатия без потерь качества, что немаловажно для работы с полноцветными изображениями большого размера.
Новая спецификация формата TIFF, появившаяся в Photoshop 6.0, позволяет хранить в файле всю информацию об изображении, как в формате PSD (изображения любого типа и в любой цветовой модели, слои, альфа-каналы, контуры, цветовые профили, параметры растрирования). По сути, PSD и TIFF сравнялись по возможностям. Фирма Adobe ныне является "хозяйкой" формата TIFF и сама определяет его развитие. Пока программы только этой фирмы могут использовать появившиеся расширенные возможности новой спецификации, поэтому лучше не использовать их, если изображение предполагается импортировать в программы других фирм. В традиционном виде TIFF можно считать предпочтительным форматом для изготовления макетов, ориентированных на типографскую печать и другие способы тиражирования.
Для формата TIFF есть ряд дополнительных параметров, собранных в диалоговом окне TIFF Options (Параметры TIFF).
В области Compression (Сжатие) задается алгоритм сжатия. Это могут быть либо алгоритмы LZW или ZIP, обеспечивающие сжатие без потерь качества, либо алгоритм JPEG. В последнем случае следует выбрать желаемое качество изображения. Оно задается численно в поле ввода Quality (Качество). С ним связаны список и ползунок, расположенные по соседству. Для настройки можно воспользоваться любым из этих трех элементов управления. Установленный переключатель None (Нет) в области Compression (Сжатие) сохраняет изображение без сжатия. Заметим, что наиболее типичный алгоритм сжатия для формата TIFF - это LZW. Именно его мы советуем использовать из соображений совместимости с другими программами. Алгоритм ZIP распространен несколько меньше, чем LZW, а сжатие JPEG способны "понять" только очень немногие программы.
В области Byte Order (Порядок байтов) выберите целевую компьютерную платформу IBMPC или Macintosh.
Примечание
Память компьютеров PC и Macintosh организована по-разному. Числа, занимающие несколько байт, в памяти PC размещаются "в обратном порядке": старшие байты занимают младшие адреса. В компьютерах Macintosh принят "нормальный" порядок байтов.
Флажок Save Image Pyramid (Сохранить пирамиду изображений) устанавливает сохранение в файле изображения сразу в нескольких разрешениях. Текущая версия AdobePhotoshop не позволяет выбирать разрешение при открытии файла. Планируется, что эту возможность будет использовать очередная версия издательской системы InDesign. Флажок Save Transparency (Сохранять прозрачность) адресован другим программам. Если он установлен, то издательская система или программа иллюстрирования получит данные о прозрачных областях изображения. Сам Photoshop всегда учитывает прозрачность, независимо от положения этого флажка.
Формат EPS
Отдельного обсуждения достоин формат EPS (EncapsulatedPostScript). Он представляет собой описание изображения на языке PostScript, предпочтительном для полиграфических целей. В рамках данного формата возможно хранение векторной и растровой графики, шрифтов, контуров обтравки, кривых калибровок и т. д. Как и сам язык PostScript, формат EPS является универсальным форматом описания не только растровых и векторных изображений, но и текстовой информации.
Если изображение в формате EPSсодержит и векторные данные, то при его импортировании Photoshop растрирует их. Требуемые параметры изображения задаются в диалоговом окне Rasterize Generic EPS Format (Растеризация формата EPS).
В полях Width (Ширина) и Height (Высота) задаются геометрические размеры растрированного изображения, а в поле Resolution (Разрешение) - его разрешение. Флажок Constrain Proportions (Сохранять пропорции) фиксирует соотношение сторон, предотвращая искажения. Если он установлен, то достаточно ввести только один из размеров, а второй будет вычислен автоматически. В списке Mode (Режим) устанавливается тип изображения. Это может быть полутоновое изображение или полноцветное в моделях RGB, Lab или CMYK. Четкие контуры векторных объектов в EPS-файлах при растрировании требуют сглаживания, иначе на них могут проявиться неровности, "зазубрины". Сглаживание включается флажком Antialiased (Сглаживание).
Изображение в формате EPS можно не только открыть как новый документ, но и поместить в существующий с помощью команды Place (Поместить) из меню File (Файл). В этом случае оно тоже растрируется Photoshop, но без указания цветовой модели и разрешения. Очевидно, что в указании этих параметров нет необходимости, поскольку модель и разрешение полностью определяются документом, в который вставляется EPS-изображение. Единственное, что нужно задать при размещении, - это размер импортируемого рисунка. Photoshop позволяет это сделать интерактивно, что гораздо удобнее численного ввода в диалоговом окне.
Команда Place (Поместить) открывает стандартное диалоговое окно, в котором необходимо выбрать загружаемый файл. Затем модуль импорта интерпретирует содержимое файла и размещает рисунок посередине документа в том размере, который определен в исходном EPS-файле. Чтобы скорректировать размер, если это необходимо, воспользуйтесь манипуляторами на габаритной рамке рисунка. Когда вы придадите ему требуемый размер, сделайте двойной щелчок мышью внутри рамки. Photoshop растеризует рисунок и поместит его на отдельном слое (о слоях см. гл. 4).
При сохранении файлов в формате EPS тоже необходимо указать несколько важных параметров. Для этого предназначено диалоговое окно EPS Options(Параметры EPS), изображенное на рис. 2.24.

Рис. 2.24. Диалоговое окно EPS Options
В списке Preview (Просмотр) выберите глубину цвета растрового TIFF-изображения, включаемого в EPS-файл для просмотра его содержимого в издательских системах.
В списке Encoding (Кодировка) задайте способ кодирования: ASCII, Binary или JPEG. Наиболее универсальным вариантом является ASCII. Двоичное кодирование существенно сокращает размер файла, но в ущерб совместимости с другими приложениями и устройствами печати. Безопасно использовать двоичное кодирование можно только на компьютерах Macintosh. Наиболее компактные файлы, как и следовало бы ожидать, дает сжатие по алгоритму JPEG. Для него вы можете выбрать в том же списке одну из четырех градаций фактора качества.
Флажок Include Halftone Screen (Включить параметры растра) включает сохранение параметров растрирования изображения. В общем случае этого делать не надо
.
Флажок Include Transfer Function (Включить функцию передачи) внедряет в сохраненный файл функцию переноса для принтера. Если вы используете систему управления цветом или просто не вводили функцию переноса (см. гл. 10), то сбросьте флажок.
Внедрение в EPS-файл цветовых профилей устанавливается флажком PostScript Color Management (Управление цветом PostScript). Учтите, что только PostScriptLevel 3 поддерживает управление цветом для изображений в модели CMYK.
Флажок Include Vector Data (Включать векторные данные) заставляет Photoshop помещать в файл EPS векторные представления фигур и шрифтов. При повторном открытии EPS-файла в программе Photoshop эти элементы, тем не менее, все равно будут растрирование
Флажок Image Interpolation (Интерполяция изображения) позволяет несколько улучшить качество печати изображений с низким разрешением за счет сглаживания.
Формат DCS предложен компанией QuarkInc., разработчиком популярной издательской системы QuarkXPress, для того, чтобы облегчить размещение цветоделенных изображений в публикациях. По существу это единственный универсальный способ вставки в издательскую систему или программу иллюстрирования изображения, разделенного на плашечные цвета. Формат DCS представляет собой вариант формата EPS и имеет две версии.
Первая версия, DCS 1.0 позволяла хранить только цветоделенные изображения в модели CMYK. Для этого использовались пять файлов. Четыре из них содержали базовые каналы, а пятый - композитное растровое изображение пониженного разрешения для просмотра в издательской системе. Формат поддерживал цветовые профили и обтравочные контуры.
Вторая версия, DCS 2.0 расширила возможности формата за счет поддержки практически неограниченного числа цветовых каналов и одного альфа-канала. Дополнительное удобство версии 2.0 в том, что все каналы и растровое изображение для просмотра можно сохранить в одном файле DCS.

Рис. 2.25. Диалоговое окно DCS 2.0 Format
Photoshop 6.0 имеет два фильтра экспорта в формат DCS отдельно для версий 1.0 и 2.0. Обычно используют версию 2.0, а DCS 1.0 применяют только для совместимости с ранними версиями некоторых издательских программ. Параметры формата DCS практически совпадают с параметрами EPS, что вполне естественно. Единственная особенность в том, что необходимо указать, надо ли сохранить все каналы в одном DCS-файле или в нескольких (рис. 2.25).
Проблема адекватного воспроизведения цветов принадлежит к сложнейшим в полиграфии. Как добиться, чтобы фотографический оригинал сохранял цветопередачу в типографском оттиске? Дело не только в различиях цветовых охватов устройств, составляющих технологическую цепочку, но и в разных способах отображения цветов. Все сканеры, цифровые камеры и мониторы являются RGB-устройствами, т. е. работают с аддитивными цветами, а принтеры и типографские машины - с субтрактивными. По этой причине добиться абсолютно точного соответствия, скажем, отображения цветов на мониторе и принтере невозможно. Тем не менее, современные технологии позволяют приблизиться к этому идеалу.
Задача правильного воспроизведения цветов решается системами управления цветом (CMS, ColorManagementSystem). Они учитывают, во-первых, принципиальное различие воспроизведения и восприятия цветов различными устройствами, а во-вторых, конкретные характеристики оборудования (сканера, монитора, фотонабора, принтера). О том, как функционирует система управления цветом и как ее поддержка реализована в Photoshop, и пойдет речь в следующих разделах. Мы не будем вдаваться в излишние подробности и сосредоточимся только на наиболее типичных ее настройках и основных возможностях.
В компьютерах Macintosh управление цветом уже давно поддерживается на системном уровне, а на платформе PC оно включено в операционные системы Windows 98, Windows 2000 и WindowsMe. Система управления цветом ColorSync, использующаяся на Macintosh, с точки зрения Photoshop ничем не отличается от ICM 2.0, реализованной в последних версиях Windows.
Чтобы система управления цветом успешно работала, ей необходимо "знать", как передают цвета все устройства в технологической цепочке от сканера до принтера. Задача измерения цветовых характеристик устройств решает калибровка. Ее результатом является построение цветовых профилей (или просто профилей} устройств. Профиль представляет собой таблицу, в которой цвета, отображаемые (или регистрируемые) устройством описаны в единой цветовой модели. Разумеется, эта модель должна включать цветовые охваты всех возможных устройств, т. е. практически совпадать с цветовым охватом человеческого глаза. Вы уже знаете о том, что такая модель существует: это модель Lab. Именно она (или ее аналоги) и используется для описания цветовых охватов всех устройств, задействованных в подготовке печатных изданий. Аппаратно-независимое цветовое пространство, к которому приводятся охваты устройств (PCS, ProfileConnectionSpace) и составляет ядро системы управления цветом.
Таким образом, систему управления цветом формируют:
Аппаратно-независимая цветовая модель, PCS (ProfileConnectionSpace), по отношению к которой строятся профили конкретных устройств. В большинстве случаев это цветовая модель Lab. Профили устройств, где указаны все характеристики представления цвета конкретным устройством. Различают профили устройств ввода (сканера, цифровой камеры), профили монитора и выводных устройств (принтера, фотонаборного автомата, печатной машины). Каждое устройство имеет собственный профиль. Модули управления цветом СММ (ColorManagementModules), которые собственно интерпретируют данные о цвете и информацию профилей и формируют инструкции по коррекции для каждого из устройств. Управление цветом можно выразить простой схемой (рис. 2.26). Система получает данные из устройства ввода в модели RGB. Они преобразуются СММ в аппаратно-независимый формат в модели Lab с учетом поправок, получаемых из профиля устройства ввода. При выводе на монитор данные в независимой модели преобразуется СММ снова в RGB на основе профиля монитора. Вывод на принтер предполагает преобразование в CMYK с учетом профиля принтера.

Рис. 2.26. Система управления цветом
Профиль устройства содержит информацию о том, как оно представляет цвета. Цветопередача не одинакова для всех устройств каждого типа. Она различается не только в пределах конкретной модели устройства, но даже для отдельных экземпляров данной модели. По этой причине, строго говоря, следует строить индивидуальный цветовой профиль для каждого устройства, задействованного в технологической цепочке. Более того, цветовые параметры отдельного экземпляра зависят от времени эксплуатации: стареет люминофор электронно-лучевой трубки, меняется спектральный состав источника света в сканерах. Поэтому профиль нельзя построить "раз и навсегда", его необходимо периодически обновлять.
Построение индивидуальных профилей требует специальной измерительной аппаратуры (спектрофотометров, денситометров и колориметров) и программного обеспечения. Эти приборы используются для измерения цветов, отображаемых монитором и получаемых на печати. Программное обеспечение (обычно прилагается к аппаратуре) на основе данных измерений осуществляет построение цветовых профилей. К наиболее популярным из них можно отнести HeidelbergColorOpen, AgfaColorTune, KodakColorFlow и CandelaColorSynergy. Они могут строить цветовые профили всех типов при наличии необходимой аппаратуры.
Профиль сохраняется в файле с расширением icm, который затем следует установить в систему управления цветом. Например, чтобы установить цветовой профиль в MicrosoftWindows 98, достаточно щелкнуть на его файле правой кнопкой мыши и в открывшемся контекстном меню выбрать команду Install. Файл профиля будет установлен и размещен в папке Color, находящейся в системной папке Windows.
Чтобы цвета изображений правильно передавались всеми устройствами, необходимо снабдить каждое из них своеобразным "цветовым паспортом". Он должен содержать описание цветового пространства (т. е. цветовой профиль), в котором изображение создано или отредактировано. Только в этом случае система управления цветом сможет верно трактовать цвета изображения и следить за их правильностью на любом устройстве вывода. Таким образом, необходимым условием работы системы управления цветом является внедрение цветовых профилей в изображения.
./GLAVA_2/image067.jpg

./GLAVA_2/image069.jpg

./GLAVA_2/image070.gif

12. Профиль монитора
Прежде чем приступить к калибровке монитора, необходимо стандартизировать освещение в рабочем помещении. Свет должен быть искусственным, как можно более белым, рассеянным, близким по интенсивности к яркости монитора. На восприятие цветов большое влияние оказывают окружающие цвета. Лучше всего, если цвет обстановки и стен рабочего помещения будет близок к нейтрально-серому. В этом же направлении обустройте рабочий стол компьютера. Уберите все цветные обои и узоры, придайте ему нейтральный серый цвет.
Совет.
Как бы вы ни старались, отпечатки все равно будут более тусклыми, чем изображения на мониторе. Когда вы показываете неосведомленному в полиграфии клиенту иллюстрацию на мониторе, включите режим программной цветопробы и постарайтесь объяснить, что он никогда не получит таких ярких зеленых и синих оттенков, потому что люминофор светится, а краски на бумаге лишь отражают свет. Еще лучше, если вы предоставите клиенту отпечаток на принтере.
Для построения профиля монитора используются колориметры, выполненные обычно в виде датчика-присоски, который крепится к экрану монитора и подключается к последовательному порту компьютера. Программа построения профиля демонстрирует на экране образцы цветов и одновременно снимает результат их измерения с колориметра. Затем она записывает в файл профиля RGB-величины этих цветов и их измеренные значения в Lab. Полученный в файле *.1СМ профиль устанавливают как обычно. Грубую калибровку монитора можно выполнить и без колориметра. В комплект AdobePhotoshop входит специальная утилита AdobeGamma, позволяющая строить профили монитора. Профиль, сгенерированный AdobeGamma, автоматически устанавливается в качестве активного профиля монитора в операционной системе Windows 98 и Windows 2000. Если вы работаете с WindowsNT, то профиль монитора автоматически превратится в текущий и для других приложений Adobe (Illustrator, InDesignи др.). Еще раз подчеркнем, что профиль, построенный AdobeGamma, очень грубый. Для того чтобы получить точный профиль, следует все-таки воспользоваться аппаратным калибратором.
Сканеры являются RGB-устройствами. Профиль сканера характеризует преобразование его RGB-пространства в пространство PCS. Для создания этого профиля вам потребуется стандартный эталон IT-8 и программа калибровки. Многие производители сканеров включают оба этих компонента (или только последний) в стандартную поставку сканера. Эталон для сканирования можно приобрести отдельно у дилеров Agfa или Kodak. Эталон представляет собой сетку цветных образцов, которые имеют точно известный цвет. В зависимости от типа сканера он может быть в виде отпечатка на фотобумаге или слайда. Цвета образцов измерены их производителями на высокоточной аппаратуре и помещены в справочный файл, прилагаемый к эталону. Калибровка сводится к сканированию эталона. На основе полученного изображения и справочного файла специальной программой строится профиль сканера. Современные программы сканирования могут внедрять этот профиль в сканируемые изображения, обеспечивая точную передачу цветов. Если для вашей модели сканера это не предусмотрено, то преобразование можно выполнить с помощью команды Assign Profile (Присвоить профиль) в Photoshop. Диалоговое окно Assign Profile (Присвоить профиль) показано на рис. 2.27. Оно позволяет назначить цветовой профиль любому изображению. Если программное обеспечение вашего сканера не способно внедрять цветовые профили, то и в Photoshop изображение окажется без ассоциированного профиля. Отсутствие профиля значит, что Photoshop не получил информации о том, как сканер "видел" цвета оригинала и не сможет адекватно отобразить их на мониторе. Если вы располагаете профилем для своего сканера, то присвойте его изображению командой Assign Profile (Присвоить профиль).

Рис. 2.27. Диалоговое окно AssignProfile
1. В списке Mode (Режим) меню Image (Изображение) выберите команду Assign Profile (Присвоить профиль).
2. В открывшемся диалоговом окне переведите переключатель в положение Profile (Профиль).
3. В расположенном справа списке выберите профиль сканера.
4. Закройте диалоговое окно нажатием кнопки ОК.
Команда Assign Profile (Присвоить профиль) не изменяет значений пикселов самого изображения, а только присваивает ему заданный профиль. Не смотря на это, вы можете получить достаточно сильный цветовой сдвиг. Дело в том, что Photoshop учитывает профиль изображения при его демонстрации и корректирует цвета. Это позволяет нам видеть изображение "глазами сканера".
Команда Assign Profile (Присвоить профиль) имеет и другие сферы применения. С ее помощью можно присвоить профиль изображению, полученному без внедренного профиля из любого источника. Эта команда также позволяет и, наоборот, скрыть изображение от системы управления цветом, удалив внедренный профиль.
Для построения профиля принтера необходимо напечатать на нем специальный эталон IT-873. Как и эталон для сканирования, он состоит из цветных образцов известного цвета. После того, как эталон отпечатан на принтере, измерьте цвета цветных образцов на отпечатке с помощью денситометра (довольно нудное занятие) и введите результаты измерения в программу. На основании этих данных она построит цветовой профиль, который следует установить обычным способом.
Внимание!
Учтите, что построенный профиль справедлив только для установленного в момент печати режима принтера и использованного типа бумаги. Когда для печати применяются различные сорта бумаги и режимы печати, то нужно строить профили для каждого из них.
Если у вас нет денситометра, то используйте усредненный профиль, которым поставщики комплектуют большинство принтеров. Хорошо откалиброванный принтер можно использовать для цифровой цветопробы. Наилучшие результаты для недорогих принтеров дает применение программных интерпретаторов PostScript, поддерживающих управление цветом, например, AdobePressReady или BirmyPowerRIP.
Цветовое пространство RGB аппаратно зависимо. Разные мониторы отображают цвета неодинаково. В этом вы наверняка имели возможность убедиться. Вспомните, например, полки с телевизорами в магазине. Все телевизоры настроены на один канал (т. е. получают одни и те же RGB-данные), но цвета показывают по-разному. То же самое относится и к другим RGB-устройствам: сканерам, цифровым камерам, цветным RGB-принтерам. Если монитор каждого компьютера имеет собственные цветовые характеристики (и для каждого монитора на нем построен профиль), то при открытии RGB-документа системе управления цветом всегда приходилось бы корректировать изображение в соответствии с конкретным монитором. Любая коррекция сопряжена с потерями и неточностями. Чтобы избежать этого, следовало бы стандартизировать цветовое пространство RGB, в котором редактируются изображения, рабочее пространство. Если рабочее пространство будет на разных компьютерах одинаковым, то изображения не потребуют коррекции при открытии. Photoshop - первая программа, в которой былиприняты меры для стандартизации основного RGB-пространства. Только показывая изображение на мониторе, Photoshop преобразует его из основного цветового пространства в пространство RGB конкретного монитора в соответствии с его профилем. Само изображение при этом никак не затрагивается. Заметьте, что цветовой охват основного пространства может (и должен) отличаться от цветового охвата вашего монитора.
Профиль рабочего пространства (а не профиль вашего монитора!) Photoshop внедряет в файлы документов при сохранении их на диске командой Save (Сохранить). При открытии изображения на другом компьютере Photo-shop сравнит профиль, внедренный в файл и текущее рабочее пространство. В случае их различия изображение будет точно скорректировано (подробнее см. ниже). Несовпадение может произойти в единственном случае, когда вы впервые открываете изображение из неизвестного источника. После преобразования в рабочее цветовое пространство какая-либо дополнительная коррекция больше не потребуется. Стандартизация рабочего цветового пространства не мешает сосуществованию нескольких стандартов. Каждый из них используется в определенной сфере обработки изображений. Для полиграфии наиболее широко применяется цветовое пространство AdobeRGB (1988). Оно имеет достаточный цветовой охват, чтобы максимально использовать возможности современных мониторов и позволяет наиболее близко передать цвета отпечатка в режиме программной цветопробы. Цветовые характеристики "среднего" монитора описывает цветовое пространство sRGB. Оно используется как рабочее при подготовке документов для электронного распространения, например в сети Internet. Для обработки видеоизображения используются пространства PAL/SECAM или SMPTE-C. Существуют и еще несколько менее употребительных стандартов, но, как правило, достаточно выбрать наиболее подходящий из перечисленных.
Примечание
AdobePhotoshop позволяет задать произвольное рабочее цветовое пространство на основе хроматических характеристик люминофора. Тем не менее, мы не рекомендуем использовать нестандартные цветовые пространства. Кроме того, этот вопрос выходит за рамки самоучителя.
Настройки CMYK
Устройства печати обладают еще большим разбросом цветовых характеристик, чем RGB-устройства. Создавая документ для печати, вы ожидаете соответствия между цветами, которые видите на мониторе и цветами будущего оттиска. Чтобы обеспечить это соответствие, система управления цветом должна "знать" цветовые характеристики предполагаемого устройства печати, представленные в виде цветового профиля. С другой стороны, для устройств CMYK имеются те же мотивы стандартизации цветового пространства, что и для RGB. По этой причине в новой версии Photoshop в качестве вариантов рабочего предлагаются несколько стандартизированных цветовых пространств. Тем не менее, при печати вы можете выбрать профиль для конкретного устройства, и система управления цветом преобразует в него цвета изображения (из рабочего пространства).
Стандартные рабочие пространства CMYK (т. е. их цветовые профили) соответствуют стандартам офсетной печати, принятым в Европе, США и Японии. Они характеризуют типографские краски и условия печати. Отдельно определены профили для обычной и мелованной бумаги, для рулонной и листовой печати. О том, какой из них надо выбрать, проконсультируйтесь в типографии, где будет печататься тираж. Подробнее настройки системы управления цветом для типографской печати обсуждаются в главе 10.
Управление цветом в Photoshop
Все настройки системы управления цветом сосредоточены в диалоговом окне Color Settings (Параметры цвета) (рис. 2.28). Оно открывается одноименной командой меню Edit (Редактирование). При этом отдельно определяются параметры пространств RGB, CMYK и Grayscale. Специальные элементы управления предназначены для внедрения профилей устройств в файлы, у которых они отсутствуют или не соответствуют рабочему. В настоящей главе мы рассмотрим только параметры, относящиеся к воспроизведению изображения на мониторе. Цветоделение относится к аспектам печати и обсуждается в главе 10.

Рис. 2.28. Диалоговое окно ColorSettings
Рабочие пространства
Настройки рабочих цветовых пространств находятся в области Working Spaces (Рабочие пространства) диалогового окна Color Settings (Параметры цвета). В списке RGB и в списке CMYK выберите соответствующее им подходящее рабочее цветовое пространство. Стандарты RGB, в зависимости от области применения, мы уже описывали выше. Во втором случае ориентируйтесь на предполагаемый тип печати.
В списке Gray (Полутона) задайте значение гаммы монитора, если вы готовите изображения для экранного просмотра, или величину растискивания точки для печати. Для плашечных цветов величина растискивания точки задается отдельно в списке Spot (Смесовые) (о растискивании см. гл. 10). Стандартная гамма монитора для компьютеров, работающих под управлением Windows - 2.2, а для MacOS - 1.8.
Успешное управление цветом немыслимо без внедрения цветовых профилей в файлы изображений. Установки по обеспечению внедрения также находятся в диалоговом окне Color Settings (Параметры цвета). Photoshop может внедрять профили в файлы EPS, JPEG, PCT, PDF (только RGB и полутоновые изображения), PSD и TIFF. В файл изображения записывается цветовой профиль рабочего пространства, в котором редактировалось изображение. Если изображение предназначено для печати, то обязательно внедряйте в него цветовой профиль. Его отсутствие оправдано только в документах, ориентированных на просмотр на экране. Чтобы отключить внедрение профиля, сбросьте флажок ICC Profile (Профиль ICC) в диалоговом окне Save As (Сохранить как) (см. выше в разделе "Форматы файлов" данной главы). При открытии изображений Photoshop проверяет наличие в них внедренных цветовых профилей. Дальнейшие действия программы определяются задаваемой вами политикой:
Off (Отключено). Вам не требуется управление цветом, и вы не хотите внедрять и использовать внедренные профили.
Preserve Embedded Profiles (Сохранять внедренные профили). Вы имеете дело с изображениями, взятыми из самых разных источников (как с внедренными профилями, так и без них), и хотите, чтобы профили оставались такими, какие они есть.
Convert to Working Space (Конвертировать в рабочее пространство). Вы хотите привести все изображения, с которыми работаете, к единому цветовому пространству. Все открываемые изображения надо преобразовать в рабочее цветовое пространство соответствующей цветовой модели. В Photoshop политика работы с профилями задается отдельно для цветовых моделей RGB и CMYK, а также полутоновых изображений в соответствующих списках области Color Management Policy ('Политика управления цветом) диалогового окна Color Settings (Параметры цвета).
Столь "прямолинейная" политика внедрения может вам и не подойти. Часто бывает необходимо принимать индивидуальные решения относительно открываемых изображений. Чтобы получить эту возможность, установите флажки Ask When Opening (Запрос при открытии) напротив строк Profile Mismatches (Несовпадение профилей) и Missing Profiles (Отсутствие профиля). Первый из них заставляет Photoshop выдать запрос относительно изображений, в которых внедренный профиль не совпадает с профилем рабочего цветового пространства (рис. 2.29, а). Второй флажок обеспечивает выдачу запроса, если открываемое изображение вообще не имеет внедренного профиля (рис. 2.29, б). При копировании изображений через системный буфер копируются и ассоциированные с ними профили. При установленном флажке Ask When Pasting (Запрос при вставке) будет выдан запрос о преобразовании цветового пространства вставляемого в Photoshop изображения.


Рис. 2.29. Запросы о преобразовании цветового пространства
Загрузка и сохранение настроек управления цветом
Сделанные установки можно сохранить в файле на диске для последующего использования. Для этого надо нажать кнопку Save (Сохранить) в диалоговом окне Color Settings (Параметры цвета) и ввести имя файла. Чтобы загрузить файл с установками, воспользуйтесь кнопкой Load (Загрузить). Сохраненные настройки являются общими для приложений Adobe. Вы, например, можете использовать их в AdobeIllustrator 9.0, обеспечив, таким образом, единство отображения цветов в этих программах.
Примечание
Диалоговое окно Color Settings (Параметры цвета) предоставляет и другие настройки цветоделения и системы управления цветом. Часть из них доступны в уже рассмотренных списках, а другая - после установки флажка Advanced(Дополнительно).
В действительности, загрузка установок из файла требуется редко. Если вы сохранили настройки в папке \ProgramFiles\CommonFiles\Adobe\Color \Settings, предусмотренной для них по умолчанию, они появятся в списке Settings (Установки) наряду со стандартными. Во многих случаях, вместо того чтобы вводить отдельные параметры управления цветом (как описано выше), достаточно выбрать наиболее подходящий из стандартных вариантов в этом списке.
Если при открытии файла вы не привели изображение к рабочему пространству Photoshop, то это еще не поздно сделать. Воспользуйтесь командой Convert to Profile (Конвертировать в профиль) списка Mode (Режим) меню Image (Изображение). Она открывает одноименное диалоговое окно, изображенное на рис. 2.30.
В области Source Space (Исходное пространство) указан профиль, ассоциированный с изображением на данный момент. Целевой профиль выберите в списке Profile (Профиль) области Destination Space (Целевое пространство).
Рис. 2.30.Диалоговоеокно Convert to Profile
В области Conversion Options (Настройки преобразования) задаются несколько важных параметров. В списке Engine (Система) приведены модули управления цветом, имеющиеся на вашем компьютере. В большинстве случаев у вас будет выбор между Adobe (АСЕ) и Microsoft (ICM). Если вы устанавливали другие системы управления цветом (например KodakPrecisionCMS), то они тоже будут фигурировать в списке. Когда у вас нет серьезных причин для иного решения, мы советуем пользоваться модулями АСЕ, обеспечивающими наилучшие результаты с устройствами PostScript. Главное условие состоит в том, что во всех программах, с которыми вы работаете, должна применяться одна и та же система управления цветом. В противном случае вид изображений в них может несколько отличаться. В списке Intent (Преобразование) задается способ приведения цветового охвата исходного цветового пространства к целевому. Такое преобразование нельзя выполнить однозначно, поскольку часть цветов исходного пространства могут не иметь эквивалентов в целевом. В большинстве случаев используйте вариант Perceptual (Перцептивный), учитывающий относительное восприятие цветов человеческим глазом. Флажок Use Black Point Compensation (Компенсация черной точки) включает компенсацию черной точки при преобразовании профилей. Это обеспечивает правильное отображение черного цвета в новом цветовом пространстве. Сбросьте этот флажок, только если преобразование будет выполнено неадекватно.
Программная цветопроба
Чтобы получить представление о том, как будет выглядеть изображение на печати или на экране другого компьютера, в Photoshop предусмотрен особый режим программной цветопробы. В этом режиме система управления старается имитировать цвета других устройств на вашем мониторе. Чтобы включить программную цветопробу, установите команду-переключатель Proof Colors (Цветопроба) меню View (Вид). Устройство вывода, которое необходимо эмулировать, задается в списке Proof Setup (Настройка цветопробы). Опишем возможные варианты выбора.
- Working CMYK (Рабочее пространство CMYK). Имеет смысл для изображений, которые вы редактируете в модели RGB.
- Working Cyan Plate (Рабочаяголубаяформа), Working Magenta Plate
- (Рабочая пурпурная форма), и т. д. Просмотр отдельных каналов в рабочем пространстве CMYK. Зачем это может пригодиться, читайте в главе 10.
- Macintosh RGB. Некалиброванный монитор Macintosh с гаммой 1.8. Windows RGB. Некалиброванный монитор Windows с гаммой 2.2. Monitor RGB. Ваш монитор.
- Custom (Произвольный). Позволяет выбрать профиль произвольного устройства, например вашего струйного или цветопробного принтера.
Повторный выбор команды Proof Colors (Цветопроба) отключает режим программной цветопробы.
Пользуясь этим режимом при подготовке изображений для печати, учитывайте, что абсолютно точная демонстрация типографских красок на мониторе принципиально невозможна, речь идет только о той или иной степени соответствия. Однако калибровка и стандартизация освещения позволяют добиться очень хорошего результата.
Чтобы получить растровые изображения, существует множество способов. Вы можете их создать, что называется, с нуля (для этого программа AdobePhotoshop располагает широкими возможностями) или использовать изображения, полученные в других программах растровой графики, а также экспортированные из программ векторной и трехмерной графики. В решении многих задач помогают библиотеки изображений на PhotoCD.
Однако готовые библиотеки изображений не всегда удовлетворяют потребностям пользователя. Будьте готовы к тому, что среди тысяч фотографий не найдется нужной. Это тем более актуально, если тема вашей работы узкоспециальная, например, создание каталога продукции. Тогда вам придется самому сканировать фотографии, эскизы, иллюстрации и т. д.
Сканирование в общем случае - отдельная задача, выполняемая совершенно независимо от программ растровой графики. Каждый тип сканера располагает своей собственной программой, которая обеспечивает установки необходимых параметров и управляет всем процессом. Программное обеспечение практически всех современных сканеров создано в соответствии со стандартом TWAIN, позволяющим переносить отсканированное изображение в любую программу обработки. Благодаря существованию этого стандарта вы можете сканировать изображения прямо из Photoshop. В списке Import (Импорт) меню File (Файл) вы найдете имя TWAIN-модуля сканера, установленного на вашем компьютере. Выбор этой команды (для каждого сканера она будет иметь особое название) откроет окно модуля сканирования, где необходимо сделать все установки и запустить процесс. После того как сканер закончит свою работу, Photoshop откроет окно нового документа с полученным изображением.
Чем выше класс сканера, тем больше возможностей предоставляет его программное обеспечение. Все модули сканирования имеют минимальный набор настроек: область сканирования, размер, разрешение, цветовая модель. Более развитые из них позволяют делать тоновую и цветовую коррекцию, размывать типографский растр, выполнять нерезкое маскирование, поддерживают управление цветом и внедрение профилей. Спрашивается, зачем все эти функции в модуле сканирования, если они есть в Photoshop?
Простейшие современные сканеры работают с 30-ти или 36-битными цветами, профессиональные - с еще более высокой разрядностью (48 бит). Это значит, что на один цветовой канал приходится от 10 до 16 бит. Тоновый диапазон отсканированного изображения оказывается гораздо шире, чем в Photoshop, где на цветовой канал отводится только 8 бит. Функции коррекции модуля сканирования имеют дело с "сырыми данными", получаемыми непосредственно от устройства, и поэтому могут работать именно с этим, широким диапазоном. После такой коррекции изображение "урезается" до 8 бит на канал и передается в Photoshop.
Позднее, в главе 8, мы продемонстрируем, что за улучшение изображения при тоновой и цветовой коррекции надо платить. Если, например, вы улучшили проработку светлых деталей фотографии, то тем самым ухудшили передачу теней. Заблаговременная коррекция средствами модуля сканирования позволяет избежать этой неприятности, поскольку он работает с избыточными данными.
Итак, если программное обеспечение вашего сканера предоставляет хорошие инструменты тоновой и цветовой коррекции, непременно воспользуйтесь ими. По крайней мере, выполните с их помощью основной объем тоновой коррекции, а над мелкими недоделками или тонкими нюансами можно затем потрудиться и в Photoshop.
Значительно сократить объем работ по коррекции вам поможет система управления цветом. Разумеется, для этого модуль сканирования должен ее поддерживать. Минимальная поддержка заключается во внедрении профиля сканера в полученные изображения. Новые версии AdobePhotoshop, как мы уже отмечали выше, используют аппаратно-независимое рабочее пространство RGB. Поэтому модуль сканирования должен самостоятельно перевести отсканированное изображение из цветового пространства сканера в рабочее пространство Photoshop.
Хорошим примером такого модуля может быть программа SilverFast фирмы LaserSoftInc. Эта программа поставляется в виде TWAIN-модуля или подключаемого модуля Photoshop, для каждой модели сканера - специальная версия. Существуют версии практически для всех популярных профессиональных и полупрофессиональных сканеров, поскольку они должны обеспечивать непосредственное управление его аппаратурой. Модули SilverFast предоставляют великолепные инструменты тоновой и цветовой коррекции, не уступающие возможностям Photoshop, а встроенные инструменты нерезкого маскирования и удаления типографского растра даже оставляют их далеко позади. Модули поддерживают управление цветом и ориентированы на совместную работу с Photoshop. В них вы найдете и множество других удобных функций: поточное сканирование, автоматическую коррекцию, поворот изображений и др.
Подобные возможности имеются и в модулях, поставляемых производителями профессиональных сканеров Heidelberg, Umax, Agfa и др.
В последнее время длительный, трудоемкий и дорогостоящий процесс фотографирования, химической обработки и сканирования сменяется цифровой фотографией. Современные цифровые камеры позволяют достичь качества, достаточного для полиграфического исполнения. Они также используют интерфейс TWAIN и снабжаются соответствующими модулями. Для них справедливы те же рекомендации. Отличие только в специфическом характере дефектов изображений, получаемых цифровыми камерами.
Рисуя цветными карандашами, вы в каждый момент времени имеете дело с двумя цветами: бумаги и карандаша, который у вас в руках. Точно так же и в Photoshop всегда задействованы два цвета: рабочий и фоновый. Они используются всеми инструментами рисования и заливки, существующими в программе. О применении этих инструментов вы узнаете в следующей главе, а пока займемся выбором цвета для них.
Образцы рабочего и фонового цветов приведены на панели инструментов. (тот, что спереди, соответствует рабочему цвету, а задний - фоновому). Самый общий способ выбора цвета - диалоговое окно Color Picker (Выбор цвета), вызываемое щелчком мыши на образце цвета (рис. 2.31).

Рис. 2.31. Диалоговое окно Color Picker
Цвет можно определять либо визуально по спектральной шкале и цветовому полю (для одной из цветовых моделей, выбранной на данный момент), либо с помощью ввода цифровых значений для компонентов любой из используемых моделей (для модели CMYK возможен только второй способ).
Одна из цветовых составляющих должна быть включена. Для этого используются переключатели слева от названий компонентов. Спектральная шкала (узкая вертикальная полоска) отображает диапазон включенной цветовой составляющей, например, R (красной), G (зеленой), В (синей), Н (цветового оттенка), S (насыщенности), В (яркости).
Цветовое поле слева от спектральной шкалы показывает цветовой диапазон оставшихся двух составляющих цветовой модели: одной - по горизонтальной, а другой - по вертикальной оси. При этом в полях ввода высвечиваются числовые данные о выбранном цвете в других цветовых моделях.
1. Подберем нужный цвет, исходя, например, из цветового тона (Н) модели HSB. Включите переключатель рядом с буквой Н. Цветовой тон стал установленной составляющей. На вертикальной полоске вы увидите его отображение - полный спектр. Эта полоска представляет собой цветовой круг, если его разорвать по красному цвету.
2. Двигая ползунок вдоль полоски, вы определяете цветовой тон. Поставьте его в положение, соответствующее фиолетовым тонам.
3. Цветовое поле отображает оставшиеся две составляющие цвета в модели HSB - цветовое пространство желтого тона по насыщенности (горизонтальная ось) и по яркости (вертикальная ось). Теперь буксируйте круглый маркер до получения фиолетового тона нужной насыщенности и яркости.
4. Обратите внимание, что при перемещении маркера и ползунка соответственно меняются значения в полях ввода для всех цветовых моделей. Здесь можно сразу задать численные значения цветовых компонентов, если они вам известны, причем для любой модели, вне зависимости от того, какая из них отображается на цветовом поле. Задайте следующие значения: R - 240, G - 40, В - 250.
5. Над числовыми значениями находятся два цветных поля: в нижнем показывается текущий цвет, а в верхнем - получаемый в результате установки. В верхнем поле появился образец ярко-фиолетового цвета.
6. Новое значение цвета очень эффектно, но не может быть передано на печати, т. к. не входит в цветовой охват CMYK. Поэтому рядом появилось предупреждение в виде треугольника с восклицательным знаком и маленький квадратик с ближайшим CMYK-эквивалентом требуемого цвета.
7. Примите этот эквивалент, щелкнув мышью на треугольнике или на образце. Цвет на печати будет гораздо грязнее и темнее - хорошо что вас об этом заранее предупредили.
8. Ниже предупреждения о выходе из цветового охвата CMYK находится еще один значок в виде кубика. Он сигнализирует, что выбранный цвет не входит в палитру, используемую для Web. Подробнее о выборе цветов для Webсм. в гл. 11.
9. Цвет можно подобрать на основе любой цветовой составляющей. Включите переключатель насыщенности (S), теперь вертикальная полоска отображает насыщенность в диапазоне от 100% сверху до 0% внизу. Отбуксируйте ползунок максимально вверх. Цветовое поле показывает по горизонтали спектр цветовых оттенков, а по вертикали - по-прежнему яркость.
10. Попробуйте выбрать цвет исходя из модели RGB. Установите красную составляющую (R), на спектральной шкале будет представлен ее диапазон (от 0 в нижней точке шкалы до 255 в верхней), а в цветовом поле - соответственно диапазоны синей (по горизонтальной оси) и зеленой, (по вертикальной оси) составляющих.
Диалоговое окно Color Picker (Выбор цвета) задействовано и при выборе плашечных цветов, краски для печати которыми поставляются производителями по собственным специальным каталогам. Поэтому не удивительно, что таких каталогов несколько. Более того, для разных типов бумаги требуются свои каталоги, ведь одна и та же краска на обычной и мелованной бумаге выглядит неодинаково. В поставку Photoshop входят "электронные версии" нескольких наиболее популярных каталогов плашечных цветов.
Совет
Выбор цвета по каталогу призван обеспечить максимально точное воспроизведение его при печати. По этой причине не слишком доверяйте монитору. Окончательно выбирайте краску для печати только по бумажному каталогу производителя.
Для того чтобы подобрать цвет из такого каталога, выполните следующие действия;
1. Щелкните на цветовом поле в палитре инструментов. На экран выводится диалоговое окно Color Picker (Выбор цвета).
2. Нажмите кнопку Custom (Каталог). Появляется диалоговое окно Custom Colors (Каталог цветов) (рис. 2.32). Откройте список в верхней части окна и задайте в нем цветовую библиотеку, которую используют в типографии, где печатается ваш документ. Предположим, что это один из вариантов системы PANTONE.
3. Выберите цвет по своему желанию, по представленному эскизу или вводом номера цвета по каталогу.
4. Нажмите кнопку ОК. Для возврата в диалоговое окно Color Picker (Выбор цвета) используйте кнопку Picker (Палитра). Если вы осуществляете выбор цвета для плашечного канала, то он будет напечатан своей смесовой краской. Если же вы пользуетесь библиотекой цветов для подбора нужного оттенка обычного (не плашечного) основного цвета, то выбранный вами по каталогу цвет будет представлен своим аналогом в текущей цветовой модели.
Совет Чтобы в диалоговом окне Custom Colors (Каталог цветов) найти цвет по его каталожному номеру, не обязательно прибегать к полосе прокрутки. Введите номер цвета с цифровой клавиатуры, и он будет выбран.
Диалоговое окно Color Picker (Выбор цвета) дает широкие возможности для точного выбора цвета, который в дальнейшем используется в работе. Но если необходимо многократно менять основной цвет, то вам пригодятся компактные палитры Swatches (Образцы) и Color (Синтез), а также наиболее часто используемый способ выбора цвета - применение инструмента Eyedropper (Пипетка).

Рис. 2.32. Диалоговое окно Custom Colors
./GLAVA_2/image072.jpg

./GLAVA_2/image074.jpg

./GLAVA_2/image076.jpg

./GLAVA_2/image078.jpg

./GLAVA_2/image080.jpg

./GLAVA_2/image082.jpg

./GLAVA_2/image084.jpg

13. Инструмент Eyedropper
Инструмент Eyedropper (Пипетка) позволяет установить текущий рабочий или фоновый цвет, взяв его образец из любого открытого документа.
1. Откройте какое-нибудь цветное изображение.
2. Выберите на панели инструмент Eyedropper (Пипетка).
3. Щелкните им в любой точке изображения. Цвет, на который укажет инструмент, станет текущим основным цветом. Об этом свидетельствует образец на панели инструментов.
4. Опять щелкните инструментом в любой точке изображения, но удерживая при этом клавишу Alt. Теперь будет выбран фоновый цвет (его образец на панели инструментов изменится).
Панель свойств инструмента Eyedropper (Пипетка) изображена на рис. 2.33. Единственный параметр инструмента — усреднение цвета по нескольким пикселам. В списке Sample Size (Размер пробы) можно выбрать вариант Point Sample (Проба в точке), тогда пипетка измерит цвет пиксела, находящегося непосредственно под ней. Если же выбран вариант 3 by 3 Average(3х3 среднее) и 5 by 5 Average (5х5 среднее), то инструмент покажет усредненный цвет для девяти или двадцати пяти соседних пикселов соответственно.
![]()
Рис. 2.33. Панель свойств инструмента Eyedropper
Палитра Color
Палитра Color (Синтез) предназначена для "синтеза" цвета по его базовым компонентам (рис. 2.34)
В левом верхнем углу палитры находятся квадратные образцы рабочего и фонового цветов, аналогичные тем, что вы видели на панели инструментов. Щелчком на образце вы сообщаете программе, какой из них вы намерены создать или отредактировать. Правее образцов размещаются ползунки и связанные с ними поля ввода. Каждый ползунок соответствует одному из базовых цветов какой-либо цветовой модели, выбор которой осуществляется в меню палитры, открывающемся щелчком на треугольной стрелке в ее правом верхнем углу. Там вы найдете команды, соответствующие полутонам (оттенкам серого) и всем рассмотренным выше цветовым моделям. И, наконец, цветная полоса в нижней части палитры играет ту же роль, что и палитра у художника. На ней вы можете выбрать цвет щелчком мыши. Обратите внимание, что курсор при этом приобретает вид пипетки. Цвета в этой палитре должны находиться в той же цветовой модели, что и само изображение. В противном случае вы сможете задать цвет, который в этом изображении не будет существовать. Выбор цветовой модели для цветной полосы тоже осуществляется через меню палитры.
Поля ввода рядом с ползунками позволяют ввести численные значения компонентов цветовой модели. Как вы помните, они должны находиться в диапазоне от 0 до 255.
В палитре Swatches (Образцы) можно сохранить любой цвет, а потом в нужный момент извлечь его и сделать рабочим или фоновым.
1. Откройте палитру Swatches (Образцы) командой Show Swatches (Показать образцы) меню Window (Окно).
2. Палитра содержит набор образцов цветов, предлагаемый разработчиками по умолчанию (рис. 2.35). Поместите курсор мыши над любым образцом цвета, и он примет вид пипетки. Рядом с ним появится всплывающая подсказка с именем, которое присвоено данному цвету.
3. Щелкните мышью на образце цвета. Выбранный цвет стал текущим рабочим цветом, о чем свидетельствует образец на панели инструментов.
4. Щелкните мышью на другом образце цвета, удерживая при этом клавишу Alt. Выбранный цвет стал текущим фоновым цветом
В палитру Swatches (Образцы) можно поместить любой цвет: либо взятый на изображении, либо синтезированный в палитре Color (Синтез). Так или иначе, для сохранения в палитре Swatches (Образцы) этот цвет должен быть текущим рабочим цветом.
1. В палитре Color (Синтез) создайте произвольный цвет.
2. Поместите курсор мыши на свободном от образцов пространстве палитры Swatches (Образцы). Курсор при этом должен принять вид ведра с краской, как у инструмента Paint Bucket (Заливка).
3. Щелкните мышью, и перед вами появится диалоговое окно Color Swatch Name (Имя образца цвета). В нем будет находиться единственная строка ввода, где надо указать имя для созданного цвета. Если этого не сделать и просто закрыть окно кнопкой ОК, то новый образец получит имя Swatch 1, следующий созданный цвет— Swatch 2, и т.д. Если вас это устраивает, делайте щелчок мышью в палитре Swatches(Образцы) при нажатой клавише Alt. В таком случае диалоговое окно Color Swatch Name (Имя образца цвета) даже не появится.
4. Создайте в палитре Color (Синтез) еще один цвет.
5. Щелкните на только что созданном образце в палитре Swatches (Образцы) удерживая клавишу Shift. Новый цвет заменит цвет созданного прежде образца.
6. Сделайте то же самое, что в п. 5, но с клавишей Ctrl. Образец будет удален.
Палитра Swatches (Образцы) окажет вам большую помощь во всех проектах, в которых требуется четкое цветовое решение. Для разных проектов и изображений могут понадобиться различные наборы сохраненных цветов. Photoshop предоставляет вам эту возможность. Чтобы сохранить набор образцов на диске, выберите команду Save Swatches (Сохранить образцы) из меню палитры. В открывшемся стандартном диалоговом окне введите имя файла. Команда Load Swatches (Загрузить образцы) загружает в палитру предварительно сохраненные образцы из файла, которые дополняют имеющийся набор. Если вам потребуется заменить существующие образцы на загруженные из файла, выберите в меню палитры команду Replace Swatches(Заменить образцы).
Особо отметим возможность загрузки в палитру Swatches (Образцы) плашечных цветов из стандартных библиотек. На этапе подбора цвета загрузка каталога в палитру сэкономит много времени. Имена стандартных каталогов приведены в меню палитры. Чтобы загрузить каталог, просто выберите его имя в меню. После этого Photoshop выдаст запрос о том, заменить существующие образцы в палитре или дополнить их образцами из каталога.
Совет.
Все цвета в каталогах имеют собственные имена. Это имя вам надо будет сообщить в типографии, чтобы те смогли найти или смешать нужную краску. Чтобы в палитре Swatches (Образцы) появились имена образцов цвета, выберите команду Small List (Маленький список) из меню палитры.
Измерение цветов
Палитра Info (Инфо) служит для отображения разнообразной информации так же, как знакомая вам полоса состояния (рис. 2.36). Она является своеобразным информационным табло, отслеживающим ваши действия и дающим им точное цифровое соответствие, например, при масштабировании или повороте, отражает параметры цвета, положение курсора, процент масштабирования, угол поворота и т. д. Рекомендуем максимально использовать эту полезную палитру.
Информационное табло палитры может быть настроено для отображения именно той информации, которая вас интересует. Для этого служит диалоговое окно Info Options (Настройки информации), которое появляется при выборе команды Palette Options (Настройки палитры) меню палитры Info(Инфо) (рис. 2.37).

Рис. 2.37. Диалоговое окно Info Options
Рис. 2.38. Выбор цветовой модели в палитре Info
Первые два поля в этом окне идентичны и задают отображение параметров цвета пикселов, по которым перемещается в данное мгновение курсор, в определенной цветовой модели.
1. В поле Ruler Units (Единицы измерения) задаются глобальные единицы измерения и градуировки линеек, как в диалоговом окне Preferences (Установки).
2. В поле First Color Readout (Вывод первого цвета) откройте список Mode(Режим) и выделите вариант CMYK Color (Цвета CMYK).
3. В поле Second Color Readout (Вывод второго цвета) выделите вариант RGB Color (Цвета RGB).
Совет
Чтобы не открывать диалоговое окно Info Options (Настройки информации) всякий раз, когда необходимо изменить цветовую модель, щелкните мышью на изображении пипетки в палитре Info (Инфо). Это откроет список цветовых моделей (рис. 2.38), в которых можно измерять цвета. Выберите в нем нужную модель, и с этого момента показания в палитре Info (Инфо) будут ей соответствовать.
Выбранная цветовая модель (или режим) определяет характер цветовых параметров. Понятно, что для нашего случая в первом поле будут отображаться числовые параметры голубого, пурпурного, желтого и черного цветовых каналов, а во втором поле — красного, зеленого и синего цветовых каналов.
Причем обратите внимание, около параметров цвета модели CMYK справа могут появляться восклицательные знаки. Это важная информация для вас, если вы готовите изображение для цветоделения и дальнейшего полиграфического исполнения. Так отображаются цвета, не попадающие в область полиграфического охвата.
Вариант Actual Color (Текущий цвет) удобен в том случае, если вам нужно часто переходить от одной цветовой модели к другой Скажем, на экране — несколько изображений с разными цветовыми моделями: эта установка -выводит данные о цвете в текущей цветовой модели документа, и, переходя от документа к документу, вы будете получать соответствующую информацию.
Перенесите курсор на любое открытое изображение. В палитре по мере движения курсора непрерывно отображаются значения пикселов в двух цветовых моделях и координаты курсора в установленных единицах измерения.
- В компьютере изображения находятся в цифровом формате. Существуют два типа цифровых изображений: векторные и растровые. Первые представляют собой математически описанные кривые и заливки, а вторые — прямоугольные массивы точек, каждая из которых несет информацию о цвете участка изображения. Программа AdobePhotoshop предназначена для обработки растровых изображений.
- Точки, составляющие изображение на мониторе, называются пикселами (pixels), на отпечатке — точками (dots). Растровое изображение характеризуется размерами и разрешением, то есть количеством цветовых точек на единицу длины.
- Важнейшей характеристикой растрового изображения является его тип или глубина цвета (colordepth), которая показывает, какое количество оттенков может передать каждый пиксел. Изображения подразделяются на черно-белые (black & white), полутоновые (grayscale), индексированные (indexed), полноцветные (truecolor) и цветоделенные (CMYK). Чем больше глубина цвета, тем больше объем файла изображения.
- Существует огромное количество разных форматов графических файлов. Такое многообразие связано как с направленностью конкретных форматов на узкий спектр графических задач, так и с историческими причинами. Наибольшей популярностью в настольных издательских системах пользуются форматы TIFF и EPS, а в сети Internet — GIF и JPEG. AdobePhotoshop поддерживает считывание и запись большинства широко используемых форматов и предлагает свой собственный, который является единственным, способным хранить все используемые Photoshop форматы документов.
- Основной способ получения растровых изображении — сканирование бумажных оригиналов или слайдов. Photoshop поддерживает универсальный интерфейс TWAIN для работы с любыми моделями сканеров.
- Математическое описание цвета представляет собой нетривиальную и во многом еще нерешенную задачу, так как большую роль в восприятии цвета играют физиологические факторы. Этот факт, наряду с многообразием способов передачи цвета (полиграфический отпечаток, телевизионное изображение, фотография и т. п.), определил сосуществование нескольких моделей цвета.
- Photoshop использует следующие цветовые модели: RGB (поскольку сканеры и мониторы являются RGB-устройствами), CMYK (именно эта модель является основной в полиграфии), и Lab (для конвертирования из одной модели в другую). HSB, не являясь строгой цветовой моделью,, тем не менее удобна при выборе цвета, поскольку она наиболее близка к человеческому восприятию цветов.
- К сожалению, цветовые пространства разных моделей неидентичны, т. е. цвета из одной модели могут отсутствовать в других. Отсюда цветовые искажения при переводе изображений из одного типа в другой. Цветовое пространство конкретной цветовой модели называется ее "цветовым охватом".
- Photoshop располагает специальным инструментом для измерения цветов — Eyedropper (Пипетка), оборудованным "цифровым табло" — палитрой Info (Инфо).
- В полиграфии, кроме составных (из четырех красок) цветов, часто используются смесовые (плашечные) цвета, получаемые смешением чистых красок до печати. Плашечные цвета каталогизированы и имеют свои CMYK-эквиваленты.
./GLAVA_2/image087.jpg

./GLAVA_2/image088.gif

./GLAVA_2/image089.gif

./GLAVA_2/image091.jpg

./GLAVA_2/image093.jpg

./GLAVA_2/image094.gif

14. Глава 3 - Рисование
ГЛАВА3. ВЫДЕЛЕННЫЕ ОБЛАСТИ, РИСОВАНИЕ И ЗАЛИВКА
В растровом изображении нет объектов. То, что наш глаз воспринимает как изображение яблока, заката солнца или лица человека, на самом деле представляет собой область, заполненную разноцветными точками. Если вы захотите передвинуть на растровой картинке яблоко или раскрасить его, ваша задача — дать знать программе, что группу точек, составляющих изображение яблока на экране, надо рассматривать как единое целое. Для этого данную группу точек (фрагмент изображения) необходимо выделить (выбрать). Эти выделенные точки изображения назовем выделенной областью. Пока в документе есть выделенная область, все операции программа производит только в ее пределах. Об остальных (не выделенных) точках изображения говорят, что они маскированы (т. е. защищены от изменений). Данные о том, какие точки изображения выделены, а какие нет, содержатся в маске (ее можно сохранить и в дальнейшем использовать). Активная (действующая в текущий момент) маска помечена на экране мерцающим контуром. Этот контур мы будем называть выделением.
Выделение — важнейший этап редактирования растрового изображения. Лишь после того, как область выделена, пользователь может с ней что-либо сделать: уменьшить или увеличить, повернуть, изменить цвета и т. д. Выбрать нужную группу точек часто непросто. В этой главе вы познакомитесь с инструментами и приемами выделения, научитесь трансформировать выделения и сохранять их в документе, изучите некоторые свойства выделенных областей.
Для выделения в программе Photoshop используется не один, а множество инструментов. При работе, в зависимости от условий, выбирают наиболее подходящий из них или используют разные инструменты последовательно. Все команды управления выделением областей собраны в меню Select (Выделить).
Построение выделения правильной формы
Для построения выделения правильной формы предназначена группа инструментов (рис. 3.1), скрывающаяся за значком Rectangular Marquee (Прямоугольное выделение). Поработаем с ними.

Рис. 3.1 Группа инструментов выделения
Откройте документ Things.jpg. Он находится на рабочей дискете, прилагаемой к книге.
Нажмите кнопку инструмента Rectangular Marquee (Прямоугольное выделение) и в открывшейся группе поочередно выберите каждый из инструментов. Затем снова вернитесь к инструменту Rectangular Marquee (Прямоугольное выделение).
Совет
К первым двум инструментам в группе можно обратиться с помощью клавиши М. Она активизирует либо один, либо другой инструмент, в зависимости от того, какой из них в данный момент виден в палитре. Чтобы переключаться между этими инструментами, используйте комбинацию клавиш Shift + M.
Поместите курсор в окно документа, как показано на рис. 3.2, а. Он принимает форму перекрестия. Нажмите кнопку мыши и перетащите курсор по изображению. За курсором тянется прямоугольная пунктирная рамка выделения (рис. 3.2, б). Отпустите кнопку мыши. Мерцающий пунктир обозначает границы выделенной области (рис. 3.2, в). Установите курсор вне выделенной области и постройте новую рамку выделения. Предыдущее выделение пропадает и появляется новое. Выберите инструмент Elliptical Marquee (Овальное выделение). По свойствам он очень похож на инструмент Rectangular Marquee (Прямоугольное выделение), но применяется для эллиптических областей. Попробуйте поработать с этим инструментом (рис. 3.3). Для отмены выделения щелкните мышью в любом месте окна документа вне выделенной области. После отмены можно вернуть выделение. Для этого выберите команду Reselect (Выделить снова) меню Select (Выделить). Опять отмените выделение командой Deselect (Отменить выделение) того же меню.
Совет
Отменить или вернуть выделение можно при помощи протокола, куда записываются все команды. Используйте также сочетание клавиш Ctrl + Z для отмены последнего действия в программе.
 в
в
Рис. 3.2. Курсор инструмента Rectangular Selection (а), процесс выделения (б) и выделенная область (в)
Рис. 3.3. Выделение инструментом Elliptical Marquee а
а  б
б
Рис. 3.4. Удаление участков изображения при отсутствии выделения (а) и в пределах выделенной области (б)
Как уже говорилось, влияние инструментов и большинства команд распространяется только на выделенную область. Проверим это утверждение.
Выберите инструмент Eraser (Ластик), предназначенный для удаления фрагментов изображения. Отмените выделение. Проведите инструментом по изображению при нажатой кнопке мыши. Он действует как стирательная резинка (рис. 3.4, а) Создайте выделение. Снова поработайте инструментом Eraser (Ластик). Маскированные участки (т. е. за пределами выделения) остаются без изменений (рис. 3.4, б). Инструмент Rectangular Marquee (Прямоугольное выделение) и Elliptical Marquee (Овальное выделение) имеют специальные режимы создания контура выделения. Они задаются в раскрывающемся списке панели свойств инструмента. Эти режимы следующие:
- Normal (Обычный) — выделение с произвольными размерами рамки. Режим устанавливается по умолчанию.
- Constrained Aspect Ratio (Сохранять пропорции) — выделение области с заданным соотношением высоты и ширины, которое вводится в полях Width (Ширина) и Height (Высота).
- Fixed Size (Фиксированный размер) — построение рамки с точными размерами, указанными в полях Width (Ширина) и Height (Высота).
Примечание
Кроме двух рассмотренных выше инструментов выделения, в этой группе есть еще два— Single Column Marquee (Выделение колонки) и Single Row Marquee (Выделение ряда). Они позволяют определить выделенную область как горизонтальную или вертикальную строку толщиной всего в один пиксел, проходящую по всей ширине или высоте документа. Область применения такого выделения очень невелика.
Создание выделения неправильной формы
Создание выделения неправильной формы производится разными способами. Для этого предназначена вторая группа инструментов выделения. Она используется гораздо чаще, чем первая, и включает в себя три инструмента (рис. 3.5).

Рис. 3.5. Группа инструментов для построения выделения неправильной формы
Рисование произвольного контура выделения
Инструмент Lasso (Лассо) действует подобно карандашу. С помощью него можно нарисовать на изображении любой контур, и он станет границей выделения.
1. Выберите инструмент Lasso (Лассо). Поместите курсор в окно документа и, нажав кнопку мыши, проведите инструментом по изображению. Появляется линия будущего контура выделения — вы словно рисуете ее (рис. 3.6).
2. Отпустите кнопку мыши. Программа создаст контур выделения по нарисованной линии. Если линия не была замкнута, программа замыкает ее автоматически — по прямой.

Рис. 3.6. Создание выделения инструментом Lasso
Инструмент Lasso (Лассо) — не самый удобный способ выделения. Для создания точной линии нужна твердая рука. Кроме того, этот способ очень трудоемкий.
Создание контура выделения с прямыми сегментами
Если действие инструмента Lasso (Лассо) можно сравнить с рисованием, то второй инструмент группы по принципу работы напоминает черчение. Пользователь задает точки на изображении, а программа автоматически строит между этими точками отрезки прямых. В результате контур выделения хоть и имеет неправильную форму, но состоит обязательно из прямолинейных сегментов.
Переведите курсор в окно документа. Нажмите клавишу Совет Если надо удалить только что нарисованный неверный сегмент (от последней опорной точки до курсора), нажмите клавишу Delete. Таким образом можно удалять ошибочные сегменты один за другим. Замкните контур двойным щелчком мыши, либо нажав клавишу Alt. Инструмент Magnetic Lasso (Магнитное лассо) имеет совершенно уникальные для инструмента выделения параметры (рис. 3.9): Выделение областей с близкими цветами Нельзя не сказать еще об одном инструменте выделения Magic Wand (Волшебная палочка), обладающего особыми свойствами. В отличие от других инструментов, он предназначен для автоматического создания выделения. Принцип его действия заключается в выделении лежащих рядом близких по цвету точек изображения (пикселов). При этом порог близости цвета (tolerance) вы можете задать сами в поле Tolerance (Порог) панели свойств (рис. 3.10). Это очень полезный инструмент, и работать с ним легко и приятно. Откройте документ Acropol.jpg. Пусть необходимо выделить фон вокруг здания. Несмотря на кажущуюся сложность, задача решается достаточно просто. Выберите инструмент Magic Wand (Волшебная палочка) и щелкните на верхней части неба (рис. 3.11, о). Выделена большая часть фона (рис. 3.11, б). Удерживая нажатой клавишу Shift, щелкните на еще невыделенной части фона. Таким образом добавляйте к первому выделению все остальные участки изображения, за исключением относящихся к зданию. Примечание Можно ли одним щелчком выделить весь фон? В данном случае можно, следует лишь увеличить порог, чтобы программа относила к близким большее число оттенков. Увеличьте значение параметра Tolerance (Порог) и снова щелкните на изображении. Регулируйте порог и уточняйте место щелчка до тех пор, пока фон не будет выделяться сразу (рис. 3.11, в, г). Заметьте, что при выделении остается невыбранным участок фона внутри объекта (рис. 3.12, а), поскольку он отделен от остального фона другими по цвету пикселами. Снятие флажка Contiguous (Непрерывно) в панели свойств (рис. 3.10) позволяет справиться с этой проблемой. По умолчанию он установлен, и тогда выбор близких цветов производится только в пограничных с точкой щелчка областях. Стоит снять флажок, и близкие по цвету области выбираются в пределах всего изображения. Попробуем выбрать весь фон одним щелчком мыши. Снимите флажок Contiguous (Непрерывно). Щелкните снова на фоне изображения. Выделены все области фона, в том числе и участок внутри объекта (рис. 3.12, б). В меню Select (Выделение) существует специальная команда Color Range (Выбор цвета) для выделения областей, близких по цвету. Поскольку для создания выделения эта команда использует понятие маски, мы рассмотрим ее позднее.


Рис. 3.7. Создание выделения инструментом Polygonal Lasso
Выберите инструмент Polygonal Lasso (Угловое лассо). Щелкните на изображении. Так вы задали первую опорную точку для нового контура выделения. Не нажимая кнопки мыши, сместите курсор. За ним тянется отрезок. Снова щелкните на изображении, определив еще одну опорную точку. Создан первый отрезок контура (рис. 3.7, а). Создавая новые опорные точки, конструируйте дальше контур выделения (рис. 3.7, б). Чтобы его закончить, при установке последней опорной точки сделайте двойной щелчок мышью либо нажмите клавишу
Полуавтоматическое определение границ при выделении
Третий инструмент группы, Magnetic Lasso (Магнитное лассо), по действию несколько сложнее двух предыдущих. Вы также рисуете контур выделения, но он располагается не точно по пути движения курсора. Программа анализирует точки изображения вокруг курсора при его перетаскивании. Она находит области (назовем их границами), где соприкасаются точки, сильно различающиеся по яркости или имеющие разные цвета. По этим границам и строится контур выделения. Таким образом, если на изображении есть предмет с контрастными участками, вы сможете выделить его в полуавтоматическом режиме очень быстро, несмотря на сложную форму. Испытаем этот инструмент на подходящем изображении.
Если магнитные свойства текущего инструмента мешают создать отрезок контура нужной формы, можно временно переключиться на инструмент Polygonal Lasso (Угловое лассо): нажмите клавишу Alt и, удерживая ее, щелкните мышью. Когда вы отпустите клавишу Alt, снова активизируется инструмент Magnetic Lasso (Магнитное лассо). Для переключения на инструмент Lasso (Лассо) держите нажатой клавишу Alt и левую кнопку мыши.


Рис. 3.8. Выделение инструментом Magnetic Lasso![]()
Рис. 3.9. Элементы управления инструментом Magnetic Lasso в панели свойств
![]()
Рис. 3.10. Панель свойств инструмента Magic Wand
Заметьте, что программа вычисляет близкие цвета, исходя из цвета пиксела в точке щелчка мышью. Поэтому форма выделения может различаться, в зависимости от того, в какой точке вы щелкнули.




Рис. 3.11. Вид инструмента Magic Wand (а) и выделение области в зависимости от величины порога (б—г)


Рис. 3.12. Выделение при установленном (а) и снятом (б) флажке Contiguous
./GLAVA_3/image004.jpg

./GLAVA_3/image006.jpg

./GLAVA_3/image008.gif

./GLAVA_3/image010.jpg

./GLAVA_3/image012.gif

./GLAVA_3/image014.jpg

./GLAVA_3/image022.gif

./GLAVA_3/image023.jpg

./GLAVA_3/image024.jpg

./GLAVA_3/image025.gif

./GLAVA_3/image026.jpg

./GLAVA_3/image027.jpg

./GLAVA_3/image031.jpg

./GLAVA_3/image033.gif

./GLAVA_3/image035.gif

./GLAVA_3/image037.gif

./GLAVA_3/image038.gif

./GLAVA_3/image040.gif

15. Общие свойства инструментов и режимы выделения
Общие свойства инструментов и режимы выделения
Если сравнить панели свойств для разных инструментов выделения (рис. 3.13), можно обнаружить, что часть свойств этих инструментов совпадает. Эти общие установки мы и рассмотрим в данном разделе.
![]()
Рис. 3.13. Общие элементы панели свойств для разных инструментов
Арифметические операции с выделениями
Группа кнопок слева, рядом со значком инструмента, задает режим взаимодействия областей при повторном выделении. Для практической работы при рассмотрении режимов можно использовать область неба в документе Acropol.jpg.
- Замена выделения (первая кнопка). Эта кнопка активна по умолчанию. Именно с этим режимом вы сталкивались ранее, когда новое выделение полностью заменяет собой предыдущее.
- Режим сложения (вторая кнопка). Создайте любое выделение, затем активизируйте кнопку и постройте второй контур выделения. В результате новое и предыдущее выделения суммируются (рис. 3.14, а).
- Вычитание (третья кнопка). Постройте новую выделительную рамку так, чтобы она частично перекрывала имеющееся выделение. Новое выделение вычитается из предыдущего (рис. 3.14, б).
- Пересечение (четвертая кнопка). Испытайте этот режим. Выделенной останется область перекрывания предыдущего и нового выделений (рис. 3.14, в).
  а а |
  б б |
  в в |
Рис. 3.14. Взаимодействие выделенных областей: сложение (а), вычитание (б), пересечение (в)
Клавиатурные сокращения для описанных режимов: Shift — сложение, Alt — вычитание, Alt + Shift — пересечение (клавиши нажимают перед началом нового выделения и держат нажатыми).
Примечание
Некоторые дополнительные клавиатурные сокращения (клавиши нажимают после начала создания рамки): Alt — выделенная область распространяется во все стороны от той точки, в которой вы нажали кнопку мыши; Shift — выделение квадратной области. Чтобы зафиксировать ее, надо сначала отпустить кнопку мыши, а затем — клавишу Shift.
Растушевка при создании выделения
До сих пор мы рассматривали выделения с жестко определенными краями: с этой стороны контура выделения точки выделены, с другой — нет. Photoshop позволяет выделить точки изображения частично. Что это значит? Уж конечно не то, что выделяется половина или треть точки. Частично выделенная точка — это такая точка, к которой все воздействия применяются, но в меньшей степени, чем к выделенной полностью. То есть, если точка выделена на треть, воздействие на нее будет на две трети меньше. При построении выделения пользователь определяет ширину растушевки края (feather) — области вдоль границы, где процент выделения точек меняется от 100 до 0. Чем больше растушевка, тем более размыты края выделения. Для изображения с такой выделенной областью не будет резкой границы между наличием воздействия внутри выделения и отсутствием его в невыделенных областях — воздействие будет сходить на нет постепенно.
1. Активизируйте документ Pyramid.jpg. Задайте в панели свойств инструмента Polygonal Lasso (Угловое лассо) параметр Feather (Растушевка) равным 0. Выделите инструментом Polygonal Lasso (Угловое лассо) область неба над пирамидой (рис. 3.15, а).



Рис. 3.15. Выделение области с разной растушевкой
2.Нажмите клавишу Delete или выберите команду Clear (Очистить) меню Edit (Редактирование). Выделенная область полностью заменена фоновым цветом (рис. 3.15, б). Сохраните снимок состояния и отмените удаление.
3.Задайте в панели свойств параметр Feather (Растушевка) равным 5 и выделите ту же область. Снова удалите выделенную область (рис. 3.15, в). Обратите внимание на слегка размытые края удаленного фрагмента. Сделайте еще один снимок состояния и отмените удаление.
4.Испытайте разные значения ширины растушевки (рис. 3.15, г, д), каждый раз создавая снимки состояния. Сравните эти снимки.
Сглаживание создаваемого выделения
Последний общий для инструментов выделения параметр — это сглаженный край (anti-aliased). Без сглаживания края выделенной области при увеличении выглядят ступенчатыми за счет того, что сами пикселы изображения имеют квадратную форму. Сглаживание, так же как растушевка, добавляет частично выделенные пикселы вдоль границы выделения. Это делает границу выделения по краям более гладкой, аккуратной. С другой стороны, без сглаживания выделение более точное.
Примечание
Для инструментов Rectangular Marquee (Прямоугольное выделение), Single Row Marquee (Выделение ряда), Single Column Marquee (Выделение колонки) параметр сглаживания при построении выделения недоступен, поскольку линии выделения совпадают с границами пикселов и в любом случае выделение будет иметь гладкие границы.
Наиболее заметно сглаживание при выделении участков однородного цвета Посмотрим, как оно влияет на выделенную область.
1.Активизируйте документ Acropol.jpg.
2.Установите растушевку равной нулю (иначе эффекта от сглаживания не видно). Снимите флажок Anti-aliased (Сглаживание), если он был установлен.
3.Создайте эллиптическое выделение (рис. 3.16, а) и удалите выделенную область (рис. 3.16, б).
4.Установите флажок сглаживания, создайте еще одно выделение примерно того же размера и снова удалите выделенную область.
5.Увеличьте масштаб отображения так, чтобы разница стала заметна (рис. 3.16, в).
 а
а  б
б  в
в
Рис. 3.16. Выделенная область (а) и ее удаление без сглаживания (б) и её удаление со сглаживанием (в)
Уточнение границы выделения
После выделения инструментами может оказаться, что область обозначена неточно. Для коррекции положения, размера, формы выделения Photoshop предлагает множество способов.
Внимание!
Подчеркнем, что все описываемые в данном разделе действия по уточнению границ выделения никоим образом не отражаются на изображении. Речь идет лишь об изменении выделительной рамки!
Смещение границы
Рассмотрим смещение выделительной рамки относительно изображения (рис. 3.17). (С самим изображением при этом ничего не происходит.)
 а
а  б
б
Рис. 3.17. Выделенная область (а) и перемеще- ние её границ
1.Активизируйте документ Things.jpg и создайте выделение, которое будете исследовать. Выберите инструмент Move (Перемещение).
2.Чтобы переместить границу выделения относительно изображения, надо, не нажимая кнопки мыши, поставить курсор в пределы выделенной области, нажать кнопку мыши и перетаскивать выделение (рис. 3.17).
3.Другой способ смещения контура выделения — клавиши управления курсором (стрелки). При каждом нажатии клавиши выделение будет сдвигаться на один пиксел в соответствующую сторону. Способ медленный, но зато точный.
Совет
Если удерживать нажатой клавишу Shift, при каждом нажатии клавиши со стрелкой смещение контура выделения будет происходить с шагом в 5 пикселов.
Растушевка существующего выделения
Если при работе с инструментами выделения растушевка границ выделяемой области не производилась, то это можно сделать и позже через меню Select (Выделение).
Для растушевки границ существующей выделенной области примените команду Feather (Растушевка) меню Select (Выделение). После выбора команды откроется диалоговое окно Feather Selection (Растушевка выделения) (рис. 3.18), в котором введите значение ширины растушевки. После щелчка на кнопке ОК границы выделения становятся растушеваны. Проверьте это, удалив выделенную область.

Рис. 3.18. Диалоговоеокно Feather Selection
Инвертирование выделения
Для инвертирования выделения служит команда Invert (Инвертировать). Она применяется очень часто. Вот вполне жизненный пример: допустим, нужно выделить храм в изображении документа Acropol.jpg. Форма объекта очень сложная, а цвет неоднородный. Зато объект расположен на однотонном фоне. Ваши действия могут быть следующими:
Выделите фон вокруг объекта инструментом Magic Wand (Волшебная палочка) (рис. 3.19, о). 2.Выполните команду Invert (Инвертировать) меню Select (Выделение). Выделенные участки стали маскированными и наоборот. Теперь нужный нам объект выделен, и можно производить с ним любые действия, не затрагивая фона (рис. 3.19, б).  а
а  б
б
Рис. 3.19. Выделенная область (а) и ее инвертирование (б)
Включение в состав выделения областей с близкими цветами
Для увеличения выделенной области по принципу близости цветов служат команды Grow (Расширить) и Similar (Сходные) меню Select (Выделение)
1.Откройте документ Things.jpg. Выделите область между часами и галстуком-бабочкой (рис. 3.20, а).
2.Выберите команду Grow (Расширить). К области присоединились участки, граничащие с выделенной областью и близкие по цвету к пикселам на ее краях (рис. 3.20, б). Значение порога близости программа берет из установок инструмента Magic Wand (Волшебная палочка).
 а
а  б
б  в
в
Рис. 3.20. Выделенная область (а) и действие команд Grow (б) и Similar (в)
3.Выполните команду Similar (Сходные). К выделению присоединились все области изображения, близкие по цвету к первоначально выделенным пикселам — даже те, которые не имеют общей границы (рис. 3.20, в).
Изменение формы и размера выделения командами меню
Рассмотрим здесь еще несколько команд, собранных в подменю Modify (Изменить) меню Select (Выделение), с помощью которых можно увеличить или уменьшить выделение, произвести сглаживание и преобразовать выделение в рамку по контуру.
Существующее выделение несложно расширить или сжать или уменьшить на нужное количество пикселов:
1.Создайте выделение в документе Things.jpg (рис. 3.21, о). Выберите команду Modify (Изменить) меню Select (Выделение).
2.Для расширения выделения выберите в открывшемся подменю команду Expand (Увеличить). Задайте значение расширения (в пикселах) в поле ввода диалогового окна Expand Selection (Увеличить выделение). Щелкните на кнопке ОК. Выделенная область расширится (рис. 3.21, б).
3.Для сжатия выделения выберите команду Contract (Уменьшить). В диалоговом окне Contract Selection (Уменьшить выделение) установите нужное значение и щелкните на кнопке ОК. Выделенная область уменьшится (рис. 3.21, в).
Часто используемый прием— упрощение выделения. Особенно он пригодится для улучшения результата работы инструмента Magic Wand (Волшебная палочка). Специальная команда позволяет исключить "дырки" в созданном выделении и сделать его края более ровными:
1.Инструментом Magic Wand (Волшебная палочка) щелкните на области пирамиды в документе Pyramid.Jpg. Полученное выделение имеет многочисленные дырки", пробелы во внутренней области (рис. 3.22, а). -
2.Выберите команду Smooth (Упростить) подменю Modify (Изменить) меню Select (Выделение) и задайте значение сглаживания в диалоговом окне
В данном случае величина должна быть большой, не меньше 5 пикселов (рис. 3.22, б).
 а
а  б
б  в
в
Рис. 3.21. Выделенная область (а), действие команд Expand (б) и(в) Contract
Интерактивная трансформация
Специальная команда Transform Selection (Трансформировать выделение) позволяет изменять форму существующего выделения и перемещать его так, словно это векторный контур в объектной программе.
1.Создайте выделение галстука-бабочки в документе Things.jpg.
2.Выберите команду Transform Selection (Трансформировать выделение) меню Select (Выделение). Вокруг выделения появилась габаритная рамка (рис. 3.23, а). Она снабжена манипуляторами на углах, в середине каждой из сторон и в центре. Манипуляторы служат для масштабирования, перемещения, искажения, наклона и имитации перспективы.
3.Для перемещения поместите курсор внутрь габаритного прямоугольника и перетаскивайте выделение
4.Для вращения относительно центра подведите курсор к угловому манипулятору. Курсор должен принять вид изогнутой стрелки (рис. 3.23, б). Затем перетащите манипулятор по диагонали — следом за ним вращается выделение.



Рис. 3.23. Вращение контура выделения в интерактивном режиме
5.Для поворота со смещенным центром перетащите центральный манипулятор на место предполагаемого центра вращения. Затем поворачивайте выделение, используя угловой манипулятор. Вращение происходит относительно определенного вами центра (рис. 3.23, в).
6.Для масштабирования по одному измерению установите курсор на боковой манипулятор и перетащите его. Манипулятор перемещается перпендикулярно стороне габаритной рамки, и одна из сторон рамки изменяет свой размер (рис. 3.24, а).
7.Для наклона выделительной рамки нужно перетаскивать боковой манипулятор и одновременно держать нажатым определенное сочетание клавиш, в зависимости от которого мы получим разный результат:
- Ctrl — манипулятор перемещается в любом направлении и выделение перекашивается (рис. 3.24, б);Ctrl + Shift — манипулятор смещается только вдоль активной стороны габаритной рамки, и второе измерение остается неизменным (рис. 3.24, в);
- Ctrl + Alt — симметрично активному перемещается противоположный ему манипулятор (рис. 3.24, г);
- Alt + Ctrl + Shift — имеет наиболее сложный эффект — активный и противоположный манипуляторы перемещаются симметрично, но только вдоль сторон габаритного прямоугольника (рис. 3.24, д).
 д
д
Рис. 3.24. Преобразование выделения боковым манипулятором: масштабирование (а), наклон (б), наклон с сохранением высоты (в), симметричный наклон (г), симметричный наклон с сохранением высоты (д)
8.Для масштабирования по двум измерениям подведите курсор к угловому манипулятору. Он примет вид двунаправленной стрелки. Перетащите курсор, и вы измените размеры выделения (рис. 3.25, о). Этот вид трансформации также имеет дополнительные режимы в зависимости от нажатого сочетания клавиш.
- Shift — размеры изменяются пропорционально (рис. 3.25, б);
- Alt — масштабирование происходит симметрично относительно центра (рис. 3.25, в);
- Alt + Shift — пропорциональное изменение размеров относительно центра.
9.Для искажения с использованием углового манипулятора служат следующие сочетания клавиш, в зависимости от которых меняется режим.
- Ctrl — перемещение только активного манипулятора (рис. 3.26, о);
- Ctrl + Shift — активный манипулятор передвигается только по одной из сторон габаритного прямоугольника (рис. 3.26, б);
- Alt + Ctrl — симметричное перемещение манипулятора, противоположного активному (рис. 3.26, в);
- Alt + Ctrl + Shift — симметрично активному смещается один из соседних угловых манипуляторов (рис. 3.26, г).
 в
в
Рис. 3.25. Масштабирование угловым манипулятором: произвольное (а), пропорциональное (б), от центра (в)
 в
в  г
г
Рис. 3.26. Искажение угловым манипулятором (а), по одному измерению (б), симметричное искажение (в), симметричное искажение по одному измерению (г)
После того как трансформирование выполнено, возможны следующие действия.
- Чтобы подтвердить трансформацию, нажмите клавишу Enter или сделайте двойной щелчок во внутренней области габаритного прямоугольника.
- Для отказа от трансформации нажмите клавишу Esc. Область остается выделенной, но все искажения пропадают.
- Для отмены последнего действия, не выходя из самого режима, используйте стандартную клавиатурную комбинацию Ctrl + Z. Выполните отмену последней операции. Область осталась в режиме трансформации, но границы выделения вернулись в состояние до выполнения последнего искажения.
Наряду с интерактивным трансформированием выделения, можно задавать изменения численно для вращения, наклона, перемещения выделения и коррекции его размеров. Когда командой Transform Selection (Трансформировать выделение) задается режим трансформации, в панели свойств появляются соответствующие элементы управления (рис. 3.27). Ввод значений в поля может занимать больше времени, чем смещение манипулятора вручную, зато это гораздо более точный способ.
![]()
Рис. 3.27. Панель свойств режима трансформации
1. Создайте выделение и перейдите в режим трансформации.
2. Определите центр трансформаций с помощью схемы в левой части панели свойств. Данная схема изображает манипуляторы габаритной рамки. Черный квадрат — это положение центра трансформаций. По умолчанию он совпадает с центральным манипулятором. Щелкните на другом манипуляторе схемы, и центр трансформации в соответствии с выбранной точкой переместится (вы увидите это на изображении).
3. В полях Х и Y показаны координаты центра трансформации. Введите новые координаты, и выделение переместится. Если активизировать кнопку с треугольником рядом с полем X, то координаты станут относительными — за нулевое будет принято начальное положение определенного вами центра трансформаций.
4. В полях W и Н показаны относительные размеры выделения в процентах — ширина и высота габаритной рамки, или прямоугольника, описанного вокруг нее (если рамка была искажена). Активизируйте кнопку с изображением цепочки рядом с полем W, тогда масштабирование будет пропорциональным.
5. Поле со значком угла показывает величину поворота габаритной рамки.
6. Поля, помеченные значком параллелограмма, отображают значения перекоса габаритной рамки: поле W — перекос по горизонтали, поле Н — по вертикали.
7. После того как нужные параметры трансформации введены, щелкните на кнопке, помеченной птичкой. Выделение будет выполнено в соответствии с установленными параметрами. Чтобы выйти из режима, не выполняя никаких трансформаций, нажмите кнопку с косым крестом в панели свойств.
Совет
Вы можете совмещать интерактивное трансформирование с помощью манипуляторов с вводом численных значений. Клавиатурные сокращения, приемы выхода из режима при этом действуют точно так же.
./GLAVA_3/image048.gif

./GLAVA_3/image048.gif
./GLAVA_3/image048.gif
./GLAVA_3/image049.gif

./GLAVA_3/image050.gif

./GLAVA_3/image051.gif

./GLAVA_3/image057.gif

./GLAVA_3/image059.gif

./GLAVA_3/image061.gif

./GLAVA_3/image063.gif

./GLAVA_3/image065.jpg

./GLAVA_3/image067.jpg

./GLAVA_3/image069.gif

./GLAVA_3/image071.gif

./GLAVA_3/image073.jpg

./GLAVA_3/image075.gif

./GLAVA_3/image077.gif

./GLAVA_3/image079.gif

./GLAVA_3/image081.gif

./GLAVA_3/image083.gif

./GLAVA_3/image095.gif

./GLAVA_3/image097.jpg

./GLAVA_3/image099.jpg

./GLAVA_3/image101.jpg

./GLAVA_3/image103.jpg

./GLAVA_3/image105.jpg

./GLAVA_3/image107.jpg

./GLAVA_3/image109.jpg

./GLAVA_3/image111.jpg

./GLAVA_3/image113.jpg

./GLAVA_3/image115.jpg

./GLAVA_3/image117.jpg

./GLAVA_3/image119.jpg

./GLAVA_3/image121.jpg

./GLAVA_3/image123.jpg

16. Изменение формы, положения и размеров выделенной области
Изменение формы, положения и размеров выделенной области
Как мы уже отмечали, до сих пор все изменения касались только границ выделения. Изображение при этом не менялось. Однако теперь, когда выделение было создано и уточнено, пришло время его как-нибудь использовать. Выделенную область Photoshop начинает считать единым целым, своеобразным "объектом". Этот объект можно перемещать и вырезать, вклеивать и дублировать, масштабировать и искажать. При этом изображение меняется.
В данном разделе мы рассмотрим некоторые из приемов работы с выделенными областями. Отметим, что это далеко не все случаи, где используются выделенные области.
Перемещение выделенной области
2.Выделите часы на изображении документа Things.jpg, или любую другую область (рис. 3.28, а).
3.Выберите инструмент Move (Перемещение). Поместите курсор инструмента внутрь выделенной области (рядом с курсором появится значок ножниц). Перетащите выделенную область. Область сместилась на новое место, а на прежнем месте осталась "дырка", имеющая фоновый цвет (рис. 3.28, б).


Рис. 3.28. Выделенная область (а) и ее перемещение (б)
4.Пока выделение не отменено, выделенную область можно двигать по изображению как угодно. Переместите область в другое положение.
5.Отмените выделение. Область "приросла" к новому месту. Снова выделите ее и передвиньте. При повторном выделении и перемещении опять остается "дырка", а не участок изображения, который был перекрыт при предыдущем перемещении. Почему? Очень просто. Как только выделение отменили, точки передвинутого фрагмента заменили собой точки, которые были в этой области до перемещения.
Совет
Клавиатурный эквивалент инструмента Move (Перемещение)— клавиша
Дублирование выделенной области
1.Выделите область бантика в изображении документа Things.jpg.
2.Выберите инструмент Move (Перемещение). Нажмите и не отпускайте клавишу Alt (курсор изменит форму на двойную стрелку).

Рис. 3.29. Дублирование выделенной области
3.Перетащите выделенную область на свободное место. Сам фрагмент остается на месте, а его копия смещается вместе с курсором (рис. 3.29).
4.Отпустите кнопку мыши и клавишу Alt. Перемещенная копия осталась выделенной.
Трансформация выделенной области
Выделенная область трансформируется по тем же правилам, что и границы выделения. Выбрав команду Free Transform (Свободная трансформация) меню Edit (Редактирование), вы перейдете в режим трансформации. Однако теперь все изменения коснутся самого изображения, а не только границ выделения. Трансформирование производится как интерактивно, так и заданием значений в панели свойств. При этом действуют те же правила и клавиатурные эквиваленты, что и при трансформации выделительной рамки. На рис. 3.30 приведено несколько примеров изменения фрагмента изображения.
Кроме рассмотренной команды Free Transform (Свободная трансформация), в меню Edit (Редактирование) есть подменю Transform (Трансформация). Кратко остановимся на его командах.
Команда Again (Снова) — это повторение предыдущей трансформации. Ее можно применить даже к новому выделению, и программа добросовестно трансформирует область с теми параметрами, которые были использованы в предыдущей трансформации.
 в
в  г
г
Рис. 3.30. Вращение (а), масштабирование (б), наклон (в) и искажение (г) выделенной области
Команды Scale (Масштабирование), Rotate (Вращение), Skew (Наклон), Distort (Искажение), Perspective (Перспектива) переводят область в режим трансформации с ограниченными функциями, применяемые довольно редко. Например, если вы выбрали команду Scale (Масштабирование), то вы сможете только масштабировать область. Панель свойств остается полнофункциональной, такой же, как для команды Free Transform (Свободная трансформация).
Следующие две группы команд доступны в режиме трансформирования. Они ускоряют наиболее частые операции: действие команды Rotate 180° (Поворот на 180°) понятно, пара команд Rotate 90° CW (Поворот на 90° по часовой) и Rotate 90° CCW (Поворот на 90° против часовой) — поворачивают выделенную область на 90° по часовой стрелке и против нее, а две команды Flip Horizontal (Отразить горизонтально) и Flip Vertical (Отразить вертикально) служат для зеркального отражения выделенной области по горизонтали и по вертикали (рис. 3.31).
Примечание
При масштабировании и перемещении часть выделенной области может выходить за поля изображения (рис. 3.32). В изображении с единственным фоновым слоем после отмены выделения эти области исчезнут. Если выделение было сделано на слоях, вышедшие за пределы изображения области станут спрятанными, но не будут утеряны.  а
а  б
б  в
в
Рис. 3.31. Выделенная область (а) и действие команд Flip Horizontal (б) и Flip Vertical (в)
Рис. 3.32. Выход выделенной области за пределы изображения
Кадрирование изображения
Инструмент Crop (Обрезка), уже использованный нами в первой главе, имеет очень полезные дополнительные режимы. Поскольку кадрированию предшествует выделение области, логично рассмотреть процесс обрезки в этой главе.
1.Откройте документ Acropol.jpg.
2.Выберите инструмент Crop (Обрезка). Панель свойств (рис. 3.33) содержит параметры, которые следует задать до построения рамки кадрирования. В полях Width (Ширина) и Height (Высота) вводятся размеры рамки кадрирования, если вы хотите сделать их фиксированными (указываются в единицах линеек). Если вы задали фиксированный размер, при кадрировании рамка сохраняет свои пропорции. Если оставить поля Width (Ширина) и Height (Высота) пустыми, то размер рамки определяется произвольно
![]()
Рис. 3.33. Панель свойств инструмента Crop до начала создания рамки
3.В поле Resolution (Разрешение) можно сразу определить разрешение для кадрированного изображения. Если не задавать здесь значения, то разрешение после кадрирования остается таким же, как и до него. Рядом с полем ввода помещен раскрывающийся список единиц измерения для разрешения. Как правило, разрешение измеряют в пикселах на дюйм. Кнопка Front Image (По изображению) помещает в поля панели свойств параметры активного изображения. Щелчок на кнопке Clear (Очистить) обнуляет поля.
После указания нужных параметров щелкните на изображении и протащите курсор, создавая рамку. Заметьте, что панель свойств изменилась. Теперь она содержит параметры существующей рамки кадрирования (рис. 3.34).
![]()
Рис. 3.34. Панель свойств инструмента Crop в процессе построения рамки
4.Флажок Shield cropped area (Маскировать обрезаемые области) включает режим визуального маскирования отрезаемых областей. По умолчанию этот флажок установлен, и фон вокруг рамки на изображении затемняется. Рядом в полях задается цвет вуали и ее непрозрачность. 5.При снятом флажке Perspective (Перспектива) рамка кадрирования обязательно имеет прямоугольную форму. В этом режиме вы можете вращать и масштабировать ее. Если повернуть рамку кадрирования, то результирующее изображение тоже будет развернуто соответствующим образом (рис. 3.35). Примечание
Кроме того, вы можете выбрать метод кадрирования переключателем Cropped Area (Отрезаемые области). Если в изображении только один, фоновый, слой, то отрезаемые области просто удаляются. Если же изображение содержит слои, то в позиции Deleted (Удалить) области за пределами рамки удаляются, а в положении Hide (Спрятать) — становятся скрытыми за полями документа, но физически не пропадают. а
а  б
б
Рис. 3.35. Поворот рамки кадрирования (а) и результат после выполнения кадрирования(б)
6.После установки режима Perspective (Перспектива) манипуляторы рамки приобретают большую самостоятельность. Теперь, перемещая каждый из них, вы сможете изменить форму рамки. К чему это приведет? После обрезки изображение продолжает быть прямоугольным, однако искажается по форме рамки. Эта возможность используется для изменения перспективы. Например, при съемке широкоугольным объективом возможно искажение, особенно заметное в городских пейзажах (рис. 3.36, а). Для его исправления измените форму рамки так, чтобы ее боковые стороны были параллельны искаженным контурам. После обрезки изображение будет искажено таким образом, чтобы боковые стороны стали параллельны. За счет этого изображение будет выправлено (рис. 3.36, б).
Совет
Определив форму рамки, вы можете изменить ее размер пропорционально, если будете перетаскивать манипулятор при нажатой клавише Alt. а
а  б
б
Рис. 3.36. Искажение перспективы (а) и его исправление с помощью кадрирования (б) а
а  б
б
Рис. 3.37. Выход рамки кадрирования за пределы изображения (а) и результат кадрирования (б)
8.При масштабировании и перемещении рамка кадрирования может выйти за поля изображения. В этом случае после обрезки к изображению будут добавлены описанные рамкой области (рис. 3.37), и этим областям присвоен фоновый цвет.
Когда все параметры установлены, щелкните на кнопке помеченной птичкой на панели свойств, или сделайте двойной щелчок во внутренней области рамки, или нажмите клавишу
./GLAVA_3/image127.gif

./GLAVA_3/image127.gif
./GLAVA_3/image129.jpg

./GLAVA_3/image133.jpg

./GLAVA_3/image135.jpg

./GLAVA_3/image137.jpg

./GLAVA_3/image139.jpg

./GLAVA_3/image140.gif

./GLAVA_3/image141.gif

./GLAVA_3/image142.gif

./GLAVA_3/image143.gif

./GLAVA_3/image149.gif

./GLAVA_3/image151.gif

./GLAVA_3/image153.gif

./GLAVA_3/image155.gif

./GLAVA_3/image157.gif

./GLAVA_3/image159.gif

17. Рисование и заливка
Этот раздел посвящен элементам, напрямую не связанным с выделенными областями. Однако инструменты рисования и заливки настолько широко применяются на всех этапах обработки изображения, что их просто необходимо рассмотреть как можно раньше. С другой стороны, применение инструментов рисования и заливки очень тесно связано с выделением. Их действие не может быть объяснено без понятия полного и частичного выделения, да и сами инструменты используются в основном при наличии выделенной области или даже для ее создания.
Многие инструменты программы по принципу работы похожи на карандаш. Работая с ними, вы перетаскиваете курсор по изображению, словно рисуете на бумаге. На изображении образуются штрихи. Рисуя штрих, вы строите по пути движения курсора цепочку из одинаковых элементов, находящихся близко (или не очень близко) друг от друга. Этот элемент и есть кисть. Кисть определяется для любого рисующего инструмента и является очень важным его свойством.
Там, где на изображении появился штрих, оно меняется. Точки изображения могут полностью или частично замениться на рабочий цвет, или взаимодействовать с ним по определенному алгоритму. К инструментам, использующим для штриха рабочий цвет, относятся Paintbrush (Кисть), Airbrush (Аэрограф) и Pencil (Карандаш). На их примере мы и познакомимся с работой рисующих инструментов.
Наиболее широко применяется инструмент Paintbrush (Кисть). Выберите его и посмотрите на панель свойств. Рядом со значком инструмента видна активная кисть, параметры которой зададут вид штриха.
Мы использовали для экспериментов документ Pyramid.jpg. Переместите курсор на изображение. Вид курсора зависит от установок программы. По умолчанию курсор мыши выглядит так же, как и значок инструмента в панели (рис. 3.38). При этом не очевидна горячая точка, а для рисующих инструментов не просматривается .форма и размер кисти.

Рис. 3.38. Вид курсора инструмента Paintbrush
1.Выберите команду Display & Cursors (Отображение и курсоры) подменю Preferences (Настройки) меню Edit (Редактирование). В области Painting Cursors (Курсоры инструментов рисования) открывшегося диалогового окна (рис. 3.39) возможны три положения переключателя: Standard (Стандартный) — с курсором, соответствующим инструменту. Precise (Точный) — с курсором в виде перекрестия, Brush Size (По размеру кисти) — с курсором, принимающим форму и размер активной кисти. Выберите положение Brush Size (По размеру кисти) и щелкните на кнопке ОК. Примечание
Вид курсоров для других инструментов задается в области Other Cursors (Курсоры других инструментов). Возможны только два варианта — либо точный, либо стандартный курсор.
2.Теперь курсор имеет форму кисти. Порисуйте на изображении. Появляется линия рабочего цвета (рис. 3.40).
Совет
Чтобы временно перейти на точный курсор, нажмите клавишу Caps Lock. Включенное состояние клавиши соответствует точному курсору, а выключенное — стандартному или курсору в форме кисти — в зависимости от установок.
Рис. 3.39. Вкладка Display & Cursors диалогового окна Preferences
Рис. 3.40. Линия, проведенная инструментом Paintbrush![]()
Рис. 3.41. Панель свойств инструмента Paintbrush (показана ее левая часть)
В панели свойств (рис. 3.41) размещаются элементы управления инструментом.
1.Щелкните на стрелке рядом со значком кисти. Откроется стандартный набор кистей (рис. 3.42). (В поставку Photoshop входит несколько комплектов, они хранятся в виде отдельных файлов.) Маленькие кисти представлены в натуральном размере, а для больших по диаметру кистей рядом указан их размер в пикселах. Поводите курсором, не нажимая кнопки мыши, по списку. Когда вы останавливаете курсор над кистью, появляется подсказка с названием образца.
2.Выберите по очереди несколько кистей и порисуйте каждой из них (рис. 3.43). Некоторые кисти имеют растушеванные края, другие — жесткие.

Рис. 3.42. Список кистей с открытым меню
Рис. 3.43. Линии, созданные разными кистями
Щелкнув на образце кисти в панели Options (Параметры), откройте окно свойств этой кисти (рис. 3.44). В верхнем поле ввода вы увидите имя кисти, шкалы показывают параметры этого образца: Diameter (Диаметр), Hardness (Жесткость), Spacing (Пробел). Если флажок Spacing (Пробел)включен, то расстояния между элементами в проводимой линии фиксированы. При снятом флажке эти расстояния зависят от скорости движения курсора — чем быстрее он движется, тем больше пробелы. Схема в левом нижнем углу окна свойств и поля ввода Angle (Угол) и Roundness (Округлость) рядом с ней показывают угол наклона и степень округлости кисти. В зависимости от параметров меняется вид линии (рис. 3.45).
Примечание
Инструмент Pencil (Карандаш) не позволяет менять параметр жесткости — все линии, им нарисованные, имеют стопроцентно жесткие края.
Рис. 3.44. Окно свойств кисти а
а  б
б  в
в
Рис. 3.45. Вариации формы кисти в зависимости от изменения ее параметров: размера (а), жесткости (б), пробела (в), округлости (г), угла наклона (д)
4.Установите другой размер кисти. Ее имя изменится на Custom. Теперь вы редактируете временно созданную новую кисть, она пока не входит в комплект отдельным образцом. Поэкспериментируйте с параметрами, чтобы посмотреть, как они действуют. Изменив один из них, переходите в окно документа и рисуйте линию. Окно свойств кисти при этом закрывается, но созданная временная кисть остается активной. Так по очереди поработайте с каждым из параметров.
Совет
Для изменения размера есть удобное клавиатурное сокращение— клавиша увеличивает размер кисти, клавиша уменьшает. Использование этих сокращений позволяет быстрее менять размер кисти, не прибегая к окну свойств.
1.Если кисть понадобится в дальнейшем, можно сохранить ее в виде образца. Дайте новой кисти вместо условного Custom другое имя и щелкните на кнопке со значком чистого листа в правом верхнем углу (таким значком помечаются все кнопки для создания чего-то нового в программе).
2.Посмотрим, сохранилась ли кисть. Откройте список образцов и прокрутите его до самого конца. Новая кисть помещена в список последней.
3.Удалите новую кисть, щелкнув на ней при нажатых клавишах Alt+, +Ctrl. Курсор при этом действии примет вид ножниц.
4.Кисти произвольной формы (сложные) также входят в активный комплект кистей. Они очень удобны для некоторых видов работ, например, часто применяются для ретуши создания декоративных штрихов и обводок. Порисуйте этими кистями.
5.Откройте окно свойств для сложной кисти. Как видите, вы не можете менять размер или форму образца. Произвольно задается только расстояние между элементами кисти в линии. Сняв флажок Spacing (Пробел) вы сделаете это расстояние зависящим от скорости движения курсора. Дополнительное свойство сложных кистей — установка сглаживания флажком Anti-aliased (Сглаживание).
В раскрытом списке образцов кистей есть кнопка со стрелкой (см. рис. 3.42). Щелкнув на ней, вы откроете список команд. В нижней части списка перечислены комплекты кистей, находящихся в папке \Adobe Photoshop 6.0 \Presets\Brushes. Вы можете загрузить любой из них щелчком на соответствующей строке. Photoshop попросит уточнить ваш выбор в окне запроса (рис. 3.46). Кнопка ОК заменит текущий набор кистей на выбранный, Cancel — отменяет действие, Append (Присоединить) — поместит выбранный набор в список за текущим.

Рис. 3.46. Окно запроса при загрузке комплекта кистей
Команда Reset Brushes (Восстановить кисти) приводит набор в соответствие с параметрами по умолчанию, Load Brushes (Загрузить кисти) — открывает окно загрузки набора. При этом вы также можете указать — заменять текущий набор или присоединить к нему выбранный. Команда Save Brushes (Сохранить кисти) сохраняет набор, если он был изменен. Replace Brushes (Заменить кисти) — это команда замещения текущего набора стандартным (определенным по умолчанию). Команды New Brush (Новая кисть), Delete Brush (Удалить кисть), Rename Brash (Переименовать кисть) не нуждаются в пояснении. Наконец, в списке есть группа режимов для управления его видом. В зависимости от того, какой из режимов активен, вид списка меняется (рис. 3.47).
 а
а  б
б  в
в  г
г  д
д
Рис. 3.47. Режимыспискакистей: Text Only (а), Small Thumbnail (б), Large Thumbnail (e), Small List (г), Large List (д)
Кроме кисти есть еще несколько свойств, общих для этих, инструментов. Непрозрачность, задаваемая в поле Opacity (Непрозрачность) панели свойств, определяет, в какой степени цвет точек изображения заменяется рабочим цветом. Выберите рабочим темный цвет и порисуйте на светлой области изображения с разным параметром непрозрачности (рис. 3.48). Из инструментов, рассматриваемых нами, непрозрачность используют Pencil (Карандаш) и Paintbrush (Кисть). Многие другие инструменты рисования, не рассмотренные в данном разделе, также применяют этот или схожий по смыслу параметр.
Инструмент Airbrush (Аэрограф) вместо непрозрачности использует сходный параметр — Pressure (Напор). Этот инструмент имеет переменную прозрачность штриха. Чем дольше вы держите курсор на точке, тем менее прозрачна линия в этом месте. Параметр Pressure (Напор) определяет силу распыления, чем она больше, тем скорее штрих становится непрозрачным. Настоящий аэрограф — это баллончик с краской и распылителем, так что бы как бы задаете напор струи, вырывающейся из сопла виртуального баллончика. Из-за необычного параметра линия аэрографа имеет характерный неровный вид (рис. 3.49). Кроме того, она выглядит более растушеванной, чем линия кисти с теми же установками жесткости.
Рис. 3.48. Линии с разной непрозрачностью кисти
Рис. 3.49. Линия проведенная инструментом Airbrush
./GLAVA_3/image163.jpg

./GLAVA_3/image165.gif

./GLAVA_3/image168.gif

./GLAVA_3/image170.gif

./GLAVA_3/image172.jpg

./GLAVA_3/image174.gif

./GLAVA_3/image176.gif

./GLAVA_3/image178.gif

./GLAVA_3/image180.gif

./GLAVA_3/image182.gif

./GLAVA_3/image184.jpg

./GLAVA_3/image186.jpg

./GLAVA_3/image188.jpg

./GLAVA_3/image190.jpg

./GLAVA_3/image192.jpg

./GLAVA_3/image194.jpg

./GLAVA_3/image196.gif

./GLAVA_3/image198.gif

18. Динамическое изменение параметров кисти
Динамическое изменение параметров кисти
Размер, прозрачность (давление) и цвет кисти можно поставить в зависимость от количества элементов в линии. Для этого предназначено окно Brush Dynamics (Динамика кисти), открываемое кнопкой в правой части панели свойств (рис. 3.50). Для инструментов Pencil (Карандаш) и Paintbrush (Кисть) можно устанавливать колеблющиеся размер, прозрачность и цвет. Для инструмента Airbrush (Аэрограф) вместо прозрачности задается колебание давления. Для каждого параметра в раскрывающемся списке справа от
названия возможны три варианта установки. В режиме Off (Отключено) параметр не варьируется, в режиме Fade (Ослабление) — меняется плавно (скорость изменения задается в поле ввода steps (шаги)). В режиме Stylus (Планшет) параметр зависит от нажима пера (режим доступен только при наличии подключенного планшета). 
Рис. 3.50. Окно Brush Dynamics и открывающая его кнопка в панели свойств
Поэкспериментируем с разными параметрами и инструментами.
1.Параметр Color (Цвет) определяет соотношение рабочего и фонового цвета. Выберите в раскрывающемся списке режим Fade (Ослабление). В поле ввода задайте число 50. Проведите одним из инструментов рисования по изображению. Цвет линии плавно меняется с рабочего на фоновый. Число 50 обозначает, что на протяжении 50-ти элементов происходит полное изменение цвета. Испытайте разные значения в поле steps (шаги) (рис. 3.51). На рисунке для большей наглядности пробел между элементами увеличен до 25%.
2.Если у вас есть графический планшет, поставьте режим Stylus (Планшет). Порисуйте на изображении: чем больше нажим, тем ближе цвет линии к рабочему. При меньшем нажиме цвет приближается к фоновому.

Рис. 3.51. Изменение цвета линии с рабочего на фоновый при задании разного числа шагов
Рис. 3.52. Уменьшение непрозрачности штриха в режиме Fade
3.Испытайте действие параметров Opacity (Непрозрачность) или Pressure (Напор). В режиме Fade (Ослабление) прозрачность растет по мере рисования (рис. 3.52). В режиме Stylus (Планшет) прозрачность больше при, малом нажиме и меньше при большом.
4.Поработайте с параметром Size (Размер). Если активен режим Fade (Ослабление), то размер кисти плавно уменьшается (рис. 3.53). В режиме Stylus (Планшет) чем сильнее нажим, тем больше размер штриха.

Рис. 3.53. Уменьшение размера штриха в режиме Fade
Внешний вид линии, проведенной различными инструментами, сильно отличается. Инструмент Paintbrush (Кисть) обязательно хотя бы на 1 пиксел сглаживает края кистей, и, соответственно, линию. Инструмент Pencil (Карандаш) использует кисти только с жесткими краями. При работе с ним все кисти в списке образцов становятся жесткими, и линия получается с максимально четкими границами. В то же время из-за отсутствия сглаживания наклонные линии при небольшом разрешении становятся ступенчатыми. Инструмент Airbrush (Аэрограф) вообще создает уникальную линию. Мало того, что ее прозрачность меняется в зависимости от скорости движения курсора, так еще и в области перекрывания штрихов она становится пропорционально меньше (рис. 3.54). Получается, что прозрачность задается не для всей линии, а для каждого элемента по отдельности.

Рис. 3.54. Необычный расчет прозрачности для линии, проведенной инструментом Airbrush
Создание кисти произвольной формы
Следующая простая операция позволяет создать кисть на основе выделенной области:
1.На белом фоне (можно удалить часть изображения) сделайте кистью какой угодно простой рисунок, например такой, как на рис. 3.55, а.
Рис. 3.55. Заготовка для кисти с выделенной областью (а), курсор новой кисти (б) и проведенная ею линия (в)
2.Создайте прямоугольное выделение без растушевки так, чтобы оно захватывало весь тестовый рисунок и минимум фона.
3.Выберите команду Define Brush (Определить кисть) меню Edit (Редактирование). В диалоговом окне Brush Name (Имя кисти) (рис. 3.56) можно задать произвольное имя и оценить создаваемый элемент в поле просмотра. Цифра в поле просмотра обозначает размер кисти. Кисть при создании переводится в оттенки серого, белые участки становятся прозрачными. Щелкните на кнопке ОК.
4.Откроется окно свойств кисти с заголовком New Brush (Новая кисть). Определите в этом окне расстояние между элементами в линии. Сделайте пробел достаточно большим, чтобы потом рассмотреть отдельные элементы. На рис. 3.55, в пробел между элементами равен 50%.

Рис. 3.56. Окно создания кисти Brush Name
5.Щелкните на кнопке ОК. Новая кисть появится в списке образцов, а курсор инструмента примет соответствующую форму (рис. 3.55, б). Порисуйте созданной кистью (рис. 3.55, в). Можно сохранить ее в составе существующего комплекта или создать новый комплект из ваших собственных кистей
Инструменты рисования воздействуют на точки изображения. До сих пор мы рассматривали только случай замены точек изображения на точки основного или фонового цвета. Как вы уже видели, это замещение может быть частичным. Однако существует и другой алгоритм действия инструментов рисования. Цвет инструмента может не заменять, а определенным образом взаимодействовать с цветом изображения. Способ этого взаимодействия выбирается в раскрывающемся списке Mode (Режим) панели свойств. Перечислим эти режимы:
- Normal (Нормальный). Устанавливается по умолчанию. Цвет изображения просто заменяется цветом инструмента, в большей или меньшей степени.
- Multiply (Умножение). Программа вычисляет произведение для каждого компонента цвета точек изображения и инструмента. В итоге образуется более темный цвет или черный. При сочетании любого цвета с белым результирующий цвет получается белый. Этот режим используется для создания тени. Впечатление такое, словно смотришь сквозь цветное стекло.
- Dissolve (Растворение). Полупрозрачные области штриха заменяются точками рабочего 100%-ной непрозрачности, при этом некоторые из точек отсутствуют. Если, например, непрозрачность линии составляет 60%, то в режиме Dissolve (Растворение) в создаваемом штрихе присутствует 60% точек, остальных 40% нет. Линия в этом режиме похожа на след от сыплющегося песка или снега (рис. 3.57). По мнению авторов, этот режим предоставляет большие творческие возможности.
- Screen (Осветление). Программа вычисляет произведение для инвертированных компонентов цвета точек изображения и инструмента. В итоге образуется более светлый цвет или белый. Сочетание с белым дает белый, а с черным — черный. Режим применяется для создания эффекта свечения и является обратным режиму Multiply (Умножение). Результат напоминает действие отбеливателя.

Рис. 3.57. Рисование в режиме Dissolve
- Overlay (Перекрытие). Цвета, которые светлее цвета инструмента преобразуются в режиме Screen (Осветление), более темные цвета — в режиме Multiply (Умножение). Света и тени остаются неизменной яркости. При этом все тона, кроме светов и теней, принимают оттенки цвета инструмента. В результате изображение становится очень контрастным и приобретает общий тон цвета инструмента. Наложение черного и белого цвета не влияет на фон. Эффект применяется для подчеркивания на иллюстрации рельефа или освещения.
- Soft Light (Мягкий свет). Действует очень нежно. В результате все цвета изображения получают небольшой цветовой сдвиг в сторону цвета инструмента. Если цвета изображения светлее 50%-го серого, результат осветляется, если темнее — то темнеет. Эффект напоминает освещение неярким цветным светом.
- Hard Light (Жесткий свет). Имеет алгоритм такой же, как у предыдущего режима, но генерирует более сильный цветовой сдвиг.
- Color Dodge (Осветление основы). Это режим Screen (Осветление) с частичной заменой цвета изображения на цвет инструмента. Чем светлее цвет изображения, тем сильнее осветление. В том же направлении на силу эффекта влияет и цвет инструмента.
- Color Burn (Затемнение основы). Режим, противоположный предыдущему. Затемнение с частичной заменой цвета, проводимое в основном в темных оттенках. Чем светлее цвета изображения и инструмента, тем эффект слабее, и наоборот, сильнее всего проявляется в темных тонах.
- Darken (Замена темным). Если цвет изображения светлее цвета инструмента, он затемняется. Если изображение темнее, цвет не меняется.
- Lighten (Замена светлым). Режим, противоположный предыдущему.
- Difference (Разница). Режим, основанный на вычитании цветов. Результирующий цвет вычисляется как разница цветов изображения и инструмента. В итоге образуется изображение с инвертированными и несколько сдвинутыми цветами.
- Exclusion (Исключение). Более мягкий режим, действующий так же как предыдущий, но только на светлые и темные тона, и оставляющий практически нетронутыми средние.
- Hue (Цветовой тон). Результирующий цвет имеет цветовой тон цвета инструмента, а насыщенность и яркость — как у цвета изображения. В результате изображение приобретает оттенки цвета инструмента. Режим' не влияет на оттенки серого. Применяется для раскрашивания.
- Saturation (Насыщенность). Использует насыщенность цвета инструмента, а яркость и цветовой тон — цвета изображения.
- Color (Цвет). Результат имеет яркость цвета изображения. Насыщенность и цветовой тон привносятся цветом инструмента. Хороший режим для раскрашивания, создает более яркий эффект, чем режим Hue (Цветовой тон).
- Luminosity (Яркость). Использует яркость цвета инструмента, а цветовой тон и насыщенность — изображения.
Примечание
Далеко не все инструменты рисования используют для штриха основной цвет. Инструменты группы Eraser (Ластик) заменяют существующий цвет пикселов изображения на другой или удаляют его вовсе. Инструменты Dodge (Осветлитель) и Burn (Затемнитель) искажают цвета затронутых областей. Инструмент Smudge (Палец) смещает точки изображения, размазывая его. Некоторые инструменты рисования для создания линии используют не рабочий цвет, а цвет текущего или какого-нибудь другого изображения. Два из них — Rubber Stamp (Штамп) и History Brush (Кисть возврата) используются очень широко.
Для заполнения цветом больших областей вовсе необязательно раскрашивать их кистью. Программа имеет специальную команду заливки. Она действует либо на все изображение, либо в пределах выделенной области. Испытаем эту функцию на примере изображения документа Acropol.jpg:
1.Выделите область здания на изображении.
Совет
Если края при выделении растушевать, то плотность заливки к краям будет плавно уменьшаться.
2.Выберите команду Fill (Заливка) меню Edit (Редактирование). Появится одноименное диалоговое окно (рис. 3.58). В раскрывающемся списке Use (Использовать) выберите характер заливки — Background (Фоновый цвет), Foreground (Рабочий цвет), 50% Gray (50% серый). Black (Черный), White (Белый) или Pattern (Узор). Узор — это небольшой фрагмент любого изображения, который программа при заливке многократно повторяет, заполняя выделенную область. Если активен этот пункт, то следует выбрать узор из раскрывающегося списка Custom Pattern (Произвольный узор) (рис. 3.59). В этом списке содержится комплект образцов узоров, поставляемых вместе с программой. Управление узорами аналогично управлению кистями. В Photoshop комплекты узоров хранятся в папке \Photoshop 6.0\Presets\Patterns. 
Рис. 3.58. Окно Fill

Рис. 3.59. Список узоров (а) и заполненная узором область (б)
3.Выберите режим наложения заливки в раскрывающемся списке Mode (Режим) и задайте значение в поле ввода Opacity (Непрозрачность). После щелчка на кнопке ОК к выделенной области будет применена заливка с заданными параметрами (рис. 3.60). Диапазон эффектов очень широк: от полного замещения выделенной области цветом до весьма реалистичного тонирования.
Примечание
Об очень нужном и важном режиме Preserve Transparency (Сохранять прозрачность) мы расскажем в главе 4, посвященной слоям.
Особый инструмент заливки Paint Bucket (Заливка) может использовать для заливки рабочий цвет или узор. Если в изображении есть выделение, то заливка производится только в его пределах. Как во всем изображении, так и внутри выделения инструмент действует по принципу порога, т. е. заливка распространяется только на области близких цветов. Поработаем с новым инструментом.
 а
а  б
б  в
в  г
г  д
д  е
е
Рис. 3.60. Выделенная область (а) и ее заливка в разных режимах (б—е)
1. Откройте документ Things.jpg. Выделите область, как показано на рис. 3.61, а.
2. Выберите инструмент Paint Bucket (Заливка). В панели свойств (рис. 3.62) задаются параметры инструмента. Раскрывающийся список Fill (Заливка) определяет содержимое заливки — Foreground (Рабочий цвет) или Pattern (Узор). Если выбран режим узора, можно определить его образец в раскрывающемся списке Pattern (Узор). Установили режим Foreground (Рабочий цвет) и выбрали в качестве рабочего темно-синий цвет.
3. Остальные параметры вам уже знакомы: список Mode (Режим) задает режим наложения заливки, поле Opacity (Непрозрачность) определяет степень ее непрозрачности, флажок Anti-aliased (Сглаживание) устанавливает сглаживание краев, флажок Contiguous (Непрерывно) регулирует режим заливки смежных или всех подходящих пикселов. Установите эти параметры по своему усмотрению. На рис. 3.61 заливка производилась в режиме Multiply (Умножение), флажки Contiguous (Непрерывно) и Anti-aliased (Сглаживание) были установлены.
 в
в  г
г
Рис. 3.61. Выделенная область с местом щелчка курсором (а) и заливка со значениями порога 20, 50 и 80 (б—г) ![]()
Рис. 3.62. Панель свойств инструмента Paint Bucket
4. Параметр Tolerance (Порог) определяет порог близости цветов, на которые воздействует инструмент. Чем это значение выше, и тем более обширна область заливки, тем большее количество оттенков программа считает близкими к цвету в точке щелчка. Задайте несколько разных значений порога. Каждый раз применяйте инструмент, и сохранив снимок состояния отменяйте команду заливки. Сравните снимки (3.61, б—г) и посмотрите, как влияет величина порога на область заливки. Помните, что близкие оттенки определяются в зависимости от точки щелчка, поэтому старайтесь щелкать каждый раз на одном и том же месте изображения. На рис. 3.61 эта точка отмечена крестиком.
./GLAVA_3/image199.gif

./GLAVA_3/image201.gif

./GLAVA_3/image203.gif

./GLAVA_3/image205.gif

./GLAVA_3/image207.gif

./GLAVA_3/image209.gif

./GLAVA_3/image211.gif

./GLAVA_3/image212.gif

./GLAVA_3/image214.jpg

./GLAVA_3/image216.gif

./GLAVA_3/image218.jpg

./GLAVA_3/image220.jpg

./GLAVA_3/image222.gif

./GLAVA_3/image224.gif

./GLAVA_3/image226.gif

./GLAVA_3/image228.gif

./GLAVA_3/image230.gif

./GLAVA_3/image232.gif

./GLAVA_3/image234.gif

./GLAVA_3/image236.gif

./GLAVA_3/image238.gif

./GLAVA_3/image240.gif

./GLAVA_3/image242.gif

19. Создание узора
В комплект программы входит несколько узоров. Разумеется, эти образцы могут не отвечать вашим задачам. Но узор легко сконструировать самостоятельно. Создадим элемент узора, подобный изображенному на рис. 3.63, а.
Выделите на изображении квадратную или прямоугольную область без растушевки.
Выберите команду Define Pattern (Определить узор) меню Edit (Редактирование).
 а
а  б
б
Рис. 3.63. Элемент узора с выделением (а) и заливка созданнымт узором (б)
Рис. 3.64. Диалоговое окно Pattern Name
1.Задайте имя для нового узора в окне Pattern Name (Имя узора) и оцените его образец в поле просмотра (рис. 3.64).
2.Нажмите кнопку ОК. Новый узор появляется в составе комплекта. Он сохраняется в активном комплекте автоматически.
3.Залейте созданным узором выделенную область или изображение целиком (3.63, б).
Еще один способ заливки — это заполнение выделенной области или всего изображения градиентом (цветовой растяжкой). Градиент — это плавный цветовой переход между заданными цветами. На протяжении цветовой растяжки могут меняться как цвета, так и прозрачность. Для применения и редактирования градиента используется инструмент Gradient (Градиент), он находится в той же группе, что и Paint Bucket (Заливка).
1.Выделите область неба на изображении документа Pyramid.jpg. Именно она будет залита градиентом.
2.Выберите инструмент Gradient (Градиент). В его панели свойств (рис. 3.65) есть уже знакомые элементы управления — это режим наложения и непрозрачность, а также раскрывающийся список образцов. Все параметры градиента нужно задавать до его построения.
![]()
Рис. 3.65. Панель свойств инструмента Gradient
3.Установите режим наложения нормальным, а непрозрачность 100%. Откройте список образцов (рис. 3.66.). В нем находятся градиенты из комплекта по умолчанию. Для выбора градиента щелкните на нужном образце. Меню списка предназначено для управления градиентами. Оно устроено точно так же, как меню списка кистей. Подробно о работе со списком образцов см. выше в разделе "Кисти" данной главы. Выполните команду Reset (Восстановить), чтобы привести список в соответствие с комплектом по умолчанию. Затем выберите среди образцов градиент Black, White.

Рис. 3.66. Список градиентов с открытым меню![]()
а б в г д
Рис. 3.67. Кнопки для разных типов градиента: линейного (а), радиального (б), конического(в), отраженного (г), квадратного (д)
4.Кнопки панели свойств (рис. 3.67) задают тип градиента. Выберите, линейный градиент.
Совет
Для более гладкого цветового перехода установите в панели свойств флажок Dither (Сглаживание).
5.Поместите инструмент в выделенную область, нажмите кнопку мыши и перетащите курсор, рисуя линию градиента. Линия градиента определяет начальную и конечную точку цветового перехода. В зависимости от выбранного типа, программа строит соответствующую цветовую растяжку (рис. 3.68). На рисунке отрезок показывает линию градиента, кружком отмечена начальная точка. Испытайте разные типы градиентов, поэкспериментируйте с положением и наклоном линий градиента. При установленном флажке Reverse (Обратный порядок) порядок цветов в растяжке меняется на обратный.
 в
в  г
г
Рис. 3.68. Градиенты: линейный (а), радиальный (б), конический (в), отраженный (г), квадратный (д)
6.Теперь выберите образец градиента Foreground to Background. В качестве цветов растяжки программа будет использовать рабочий и фоновый цвета. Если изменить один из основных цветов, соответственно изменится и цвет в образце градиента
7.В состав градиента может входить прозрачность. Выбравобразец Foreground to Transparent,убедитесьвэтом. Чтобы определенная в градиенте прозрачность работала, необходимо в панели свойств установить флажок Transparency (Прозрачность).
8.Градиент может включать несколько цветов. В качестве примеров испытайте градиенты Violet, Green, Orange и Transparent Rainbow. В состав последнего также входит и прозрачность.
9.Плавность цветовой растяжки может быть различной. Сравните, например, градиенты Chrome и Black, White. У первого градиента есть очень резкий цветовой переход.
10.Наконец, Photoshop может создавать растяжку по двум разным алгоритмам. Один из них — переход между заданными цветами. Этот тип растяжки называется Solid (Цветовой). Второй — случайный цветной шум большей или меньшей контрастности (носит название Noize (Шумовой)). Выберите из меню списка комплект Noise Samples и примените его образцы к выделенной области,
Существующие в программе комплекты градиентов — это, разумеется, не все варианты цветовых растяжек. Но вы легко можете создать собственный образец:
1.Щелкните на образце градиента в панели свойств. Перед вами— окно свойств выбранного градиента Gradient Editor (Редактор градиентов). В поле Name (Имя) показано его имя, ниже размещаются параметры. Верхняя часть окна занята списком образцов. Это удобно, поскольку позволяет переключаться между образцами, не закрывая окна свойств.
2.Изменив любой из параметров, вы создаете новый градиент. Введите для него имя — например, My Gradient.
3.Раскрывающийся список Gradient Type (Тип) позволяет выбрать тип градиента: Solid (Цветовой) или Noise (Шумовой). Эти два типа градиентов имеют разные элементы управления. Выберите пункт Solid (Цветовой). Вид окна соответствует представленному на рис. 3.69.
4.На цветовой полосе задаются цвета переходов и прозрачность. Нижние ползунки задают цвета. Для изменения цвета выберите ползунок щелчком мыши (его указатель станет черным). Затем определите цвет с помощью раскрывающегося списка Color (Цвет). В этом списке выберите вариант Foreground,-Background или User Defined. Если активен тип User Defined, щелкните на кнопке рядом со списком Color (Цвет) и определите цвет в открывшемся окне Color Picker (Выбор цвета).
Совет
Можно также выбрать цвет щелчком курсора на изображении, в палитре Swathces (Образцы) или из цветовой полосы палитры Color (Синтез). В зависимости от выбора цвета вид ползунка будет разным (рис. 3.70). Если цвет градиента фиксирован, то его образец показан в ползунке.
Рис. 3.69. Диалоговое окно свойств градиента типа Solid а
а  б
б  в
в
Рис. 3.70. Ползунок цвета Foreground (a), Background (б), фиксированного цвета (в)
5.Перетащите ползунок. Вид растяжки меняется соответственно (рис. 3.71). При перетаскивании с нажатой клавишей Alt происходит дублирование ползунка, и на растяжке появляется новый цветовой переход. Для численного задания положения ползунка используйте поле Location (Позиция), справа от списка Color (Цвет).
![]()
Рис. 3.71. Положение ползунков и вид растяжки
6.Для добавления нового ползунка достаточно щелкнуть на полосе. Чтобы удалить ползунок, оттащите его в сторону от полосы.
7.Кроме размещения цветов, важна и плавность перехода между ними. Общую гладкость растяжки устанавливают в поле ввода Smoothness (Гладкость).
8.Между каждой парой ползунков есть указатель средней точки. Это точка на линии градиента, в которой соседние цвета смешиваются в равной пропорции. Сместите среднюю точку для любой пары цветовых ползунков. Чем она ближе к одному из ползунков, тем более резким будет переход (рис. 3.72).
![]()
Рис. 3.72. Положение средней точки и вид растяжки
9.Наряду с цветами устанавливается переход прозрачности в градиенте. Прозрачностью управляют ползунки сверху цветовой полосы. Значение задается в поле Opacity (Непрозрачность). Положение ползунка можно задавать численно в поле Location (Позиция) справа от поля Opacity (Непрозрачность).
10.Ползунки прозрачности перемешают, редактируют, удаляют и добавляют точно так же, как ползунки цветов. Вы можете менять и положение средней точки. На рис. 3.73 представлено несколько градиентов с переходом прозрачности. Черный цвет ползунка означает непрозрачность, белый — полную прозрачность. Оттенки серого соответствуют разной степени прозрачности.
![]()
Рис. 3.73. Вид растяжек с разной прозрачностью
11.Другой тип градиента, Noise (Шумовой), предполагает несколько иные элементы управления (рис. 3.74). Сам градиент представляет собой случайную комбинацию линий любых цветов. В поле Roughness (Резкость) вводится значение резкости шума — чем меньше это значение, тем более плавным будет градиент (рис. 3.75).
12.Вы можете определить область цветов, в которой будет генерироваться шум. По умолчанию это весть спектр. Перемещая ползунки на цветовых шкалах, вы сужаете область. Область цветов может быть задана в разных моделях, выбор модели производится в раскрывающемся списке Color Model (Модель цвета).
13.Щелчок на кнопке Randomize (Генерировать) приводит к генерации нового варианта шумового градиента. Пощелкайте на кнопке. Каждый раз перед вами будут открываться все новые сочетания цветов. При этом может колебаться и прозрачность, если вы установили флажок Add Transparency (Добавить прозрачность). При установке флажка Restrict Colors (Ограничить сигналы) цвета градиента не выходят за рамки цветового охвата CMYK.
14.Когда градиент достигнет желаемого вида, записать его можно кнопкой New (Новый). Чтобы сохранить весь текущий комплект градиентов, воспользуйтесь кнопкой Save (Сохранить). Кнопка Load (Загрузка) служит для загрузки комплекта градиентов с диска.
15.По окончании работы щелкните на кнопке ОК. Градиент, редактируемый последним, станет текущим. Если щелкнуть на кнопке Cancel (Отмена), то сохраненные градиенты останутся в списке, но текущим будет градиент, активный до открытия окна.

Рис. 3.74. Диалоговое окно свойств градиента типа Noise![]()
Рис. 3.75. Градиенты с увеличивающимся значением Roughness
./GLAVA_3/image246.gif

./GLAVA_3/image248.gif

./GLAVA_3/image250.jpg

./GLAVA_3/image254.gif

./GLAVA_3/image258.gif

./GLAVA_3/image260.jpg

./GLAVA_3/image262.jpg

./GLAVA_3/image264.jpg

./GLAVA_3/image278.jpg

./GLAVA_3/image304.jpg

20. Упражнение
Для тренировки в приемах выделения и трансформации предлагаем выполнить небольшое упражнение. На рис. 3.76 приведен исходный документ Basketball.jpg (д) и результат его обработки (б). Чем они отличаются?
Во-первых, изменена перспектива, точка обзора визуально поднята со стены на потолок над щитом. Во вторых, добавлено несколько дополнительных мячей. Разумеется, чтобы получить подобный результат, вам придется немного поработать инструментами рисования. После работы не забудьте сохранить документ — в следующем разделе он будет нужен для экспериментов с масками.
Внимание!
Не пропускайте это упражнение, поскольку именно в нем мы рассмотрим некоторые часто применяемые функции программы. В дальнейшем эти функции будут упоминаться как уже известные. а
а  б
б
Рис. 3.76. Исходный документ (а) и результат обработки (б)
1.Откройте документ Basketball.jpg с рабочей дискеты.
2.Включите показ линеек и создайте две направляющих линии, как показано на рис. 3.77, а.
3.Выделите прямоугольную область изображения (рис. 3.77, б).
4.Измените перспективу выделенной области, трансформировав ее в режиме Free Transform (Свободное трансформация) (рис. 3.77, в, г)
5.Выполните кадрирование (рис. 3.77, д). Сделайте снимок состояния.
Совет
Можно действовать по-другому, воспользовавшись возможностями инструмента Crop (Обрезка). Постройте рамку обрезки таким образом, чтобы ее боковые стороны совпадали с боковыми полосами на полу. После построения перспективной рамки выполните кадрирование.
Поскольку спортсмен и без того был снят в необычном ракурсе, искажение пропорций тела незаметно. Зато мяч стал похож на яйцо, и это бросается в глаза. А так как в баскетбол играют круглым мячом, придется вернуть ему прежнюю форму.
6.Создайте овальное выделение вокруг мяча.
7.Выберите команду Transform Selection (Трансформировать выделение) и измените форму выделения так, чтобы его граница точно охватывала мяч. Увеличьте выделение на 1 пиксел командой Expand (Увеличить), и растушуйте с помощью команды Feather (Растушевка) на эту же величину (рис. 3.78, а).
8.Созданную выделенную область трансформируйте так, чтобы мяч приобрел круглую форму. При смещении и масштабировании следите, чтобы между мячом и фоном не осталось просветов. Не отменяйте выделение мяча (рис. 3.78, б).
Рис. 3.77. Направляющие (а), выделенная область (б), трансформация выделенной области (в), результат трансформации (г), документ после кадрирования (д)
9.Дублируйте область, разверните и масштабируйте ее. Создайте несколько копий мяча разных размеров и развернутых на разные углы (рис. 3.78, в).
Рис. 3.78. Выделение мяча (а), трансформирование области (б), созданная композиция с мячами (в)
10.Маленький мяч рядом с корзиной по замыслу лежит на полу. Следовательно, корзина должна быть видна над мячом. Требуется вернуть точки, которые мы закрыли изображением шарика. Для частичного возврата к любому из состояний используется специальный инструмент History Brush (Кисть возврата)
11.Щелкните на пустой кнопке слева от второго снимка состояния. На кнопке появилась пиктограмма кисти (рис. 3.79). Установлено состояние-источник, из которого будут восстанавливаться фрагменты изображения. Это может быть как снимок, так и любое состояние из протокола.
12.Выберите инструмент History Brush (Кисть возврата). Он использует кисти, режимы наложения и прозрачность, но рисует точками состояния-источника, а не точками рабочего цвета.
13.Толщину кисти определите такой же, как толщина обода корзины на изображении. Кисть должна иметь жесткие края. Режим сглаживания оставьте включенным.
14.Очень аккуратно, при большом увеличении, проведите кистью по изображению. Повторяйте очертания обода, закрытого мячом. Там, где прошла кисть, изображение восстанавливается (рис. 3.80). Если это необходимо, воспроизведите также сетку, выбрав очень тонкую кисть.

Рис. 3.79. Установка состояния-источника для инструмента History Brush

Рис. 3.80. Восстановление участка изображения
Плакат станет выразительней, если заменить серый фон на более яркий и раскрасить майку игрока.
14.Выделите область корзины инструментом Elliptical Marquee (Овальное выделение).
15.Инструментом Magic Wand (Волшебная палочка) с установленным флажком Contiguous (Непрерывно) выделите в режиме сложения областей все участки фона (рис. 3.81, а). Если это необходимо, удалите просветы командой Smooth (Сгладить).
16.Установите рабочим темно-желтый цвет. Командой Fill (Заливка) залейте фон этим цветом в обычном режиме со 100%-ной непрозрачностью (рис. 3.81, б).

Рис. 3.81. Выделение (а) и заливка выделенной области (б)
17.Создадим тени для мяча и фигуры игрока. Для начала в режиме сложения областей выделим нужные участки: для мяча — инструментом Elliptical Marquee (Овальное выделение), а для игрока — инструментом Polygonal Lasso (Угловое лассо). При построении выделения задайте растушевку на 20 пикселов (рис. 3.82, а).
18.Залейте созданные области для тени черным цветом в режиме Muliply (Умножение) с непрозрачностью 20% (рис. 3.82, б).
 а
а  б
б
Рис. 3.82. Выделение областей для тени (а) и их заливка (б)
19.Используя инструмент Magnetic Lasso (Магнитное лассо), обведите майку игрока. Затем, обратившись к инструменту Polygonal Lasso (Угловое лассо), в режиме вычитания областей исключите из выделения области веревок сетки и обода корзины (рис. 3.83, а).
20.Выберите режим наложения Color (Цвет) и раскрасьте майку в голубой цвет инструментом Paintbrush (Кисть) (рис. 3.83, б). Плакат готов.
Рис. 3.83. Выделение майки (а) и готовый плакат (б)
./GLAVA_3/image316.jpg

./GLAVA_3/image318.gif

./GLAVA_3/image320.gif

./GLAVA_3/image322.gif

./GLAVA_3/image324.gif

./GLAVA_3/image326.gif

./GLAVA_3/image328.gif

./GLAVA_3/image329.gif

./GLAVA_3/image330.gif

./GLAVA_3/image332.gif

./GLAVA_3/image334.jpg

./GLAVA_3/image336.gif

./GLAVA_3/image338.gif

./GLAVA_3/image342.gif

./GLAVA_3/image344.gif

./GLAVA_3/image346.gif

./GLAVA_3/image348.gif

./GLAVA_3/image349.gif

21. Маски
Как вы убедились при выполнении упражнения предыдущего раздела, выбрать нужную область изображения иногда довольно трудно и долго. В то же время при переходе к редактированию другой области предыдущее выделение пропадает. В реальной работе часто встречаются ситуации, когда одно и то же выделение необходимо использовать на разных этапах редактирования. Поэтому в Photoshop предусмотрена функция сохранения выделения, после чего его можно будет загрузить и активизировать, произвести с ним арифметические действия, откорректировать его форму. Это сохраненное выделение называют маской. Маски можно не только включать в состав документа, но и переносить из одного документа в другой.
Маска представляет собой полутоновое изображение, размер которого автоматически сохраняется равным размеру основного изображения в документе. Например, выделение, показанное на рис. 3.84, д, в виде маски изображается так, как на рис. 3.84, б. Поскольку маска — полутоновое изображение, на ней можно рисовать, изменяя при этом форму хранящегося в маске выделения. Маска существует в документе в качестве дополнительного канала. Когда вы активизируете маску, она превращается в выделение. Белые области маски становятся выделенными, серые — частично выделенными, черные — невыделенными. Оттенок серого пропорционален степени выделенности областей.
Примечание
Обозначение выделенных областей белым, а маскированных — черным цветом, условно. Если необходимо, цвета можно поменять местами. Тогда белым будут показаны маскированные области, черным — выделенные. Подробнее об этом см. далее в этой главе. а
а  б
б
Рис. 3.84. Выделение (а) и его маска (б)
Сохранение, редактирование и загрузка канала
Как уже говорилось, маска хранится в виде канала. Для операций с каналами используется палитра Channels (Каналы):
1.Откройте отредактированный вариант документа Basketball.jpg.
2.Выделите фон (для этого достаточно одного щелчка волшебной палочкой).
3.Перейдите к палитре Channels (Каналы) (рис. 3.85), щелкните на кнопке сохранения канала с подсказкой Save selection as channel (Сохранить выделение в канале)


Рис. 3.85. Палитра Channels и кнопки управления каналов и меню
4.В палитре появится новый канал. Черным помечены маскированные области, белым — выделенные. Каналу автоматически присвоено имя Alpha 1.
5.Отмените выделение. Затем подведите курсор к строке альфа-канала и щелкните на ней при нажатой клавише Ctrl. Можно также загрузить альфа-канал щелчком на его строке, а затем — на кнопке загрузки с подсказкой Load channel as selection (Загрузка канала как выделения). Выделение опять появилось, канал загружен как выделение.
6.Снова отмените выделение в документе.
Совет
В качестве выделения можно загружать любые каналы, в том числе и цветовые.
7.Щелкните на строке альфа-канала, теперь в окне документа будет виден только альфа-канал (рис. 3.86, а) — он активен.
8.Не отменяя активности альфа-канала, щелкните на значке глаза в строке совмещенного канала. Теперь в окне документа стало видимым само изображение, а поверх него в виде красной полупрозрачной пленки показан альфа-канал. Это режим наложения альфа-канала (рис. 3.86, б).
9.Сделайте двойной щелчок на строке канала. В окне Channel Options (Свойства канала) (рис. 3.87) поменяйте имя канала на Floor. При желании с помощью переключателя Color Indicates (Цветом показывать) можно изменить схему отображения маскированных и выделенных областей. По умолчанию активно положение Masked Areas (Маскированные области), т. е. цветом (черным или красным) показаны маскированные области. Поставив переключатель в положение Selected Areas (Выделенные области), вы заставите программу показывать цветом выделенные области.
Примечание
В положении Spot Color (Плашечные цвета) канал превращается в форму для плашечного цвета. Подробнее о печати плашечных цветов см. гл. 10. а
а  б
б
Рис. 3.86. Отображение в документе только альфа-канала (а) и альфа-канала в режиме наложения (б)
Рис. 3.87. Окно свойств канала
10.В процессе работы удобно, чтобы в режиме наложения цвет альфа-канала был контрастен по отношению к цветам изображения. Так, если в нем преобладают красные тона, цвет канала хорошо бы изменить, к примеру, на зеленый. Для этого щелкните на поле Color (Цвет) и выберите нужный цвет в окне Color Picker (Выбор цвета). В поле Opacity (Непрозрачность) определяется непрозрачность канала в режиме наложения.
11.Для дублирования канала достаточно перетащить его к кнопке создания канала с подсказкой Create New Channel (Создать новый канал). Дублируйте альфа-канал Floor. Копию назовите Ball (рис. 3.88).

Рис. 3.88. Два альфа-канала в палитре Channels
Рис. 3.89. Канал (а) и его инвертирование (б)
Вы спросите, зачем видеть альфа-канал в изображении? Конечно же, для того, чтобы его отредактировать.
1.Активизируйте альфа-канал Ball. Вы можете рисовать на нем, словно это обычное изображение. Все изменения в канале — это изменения в выделении, которое будет сделано на его основе.
2.Порисуйте белым цветом. Разумеется, что внешний вид канала меняется—в нем появляются белые (выделенные) участки. Рисование белым цветом расширяет выделение. Рисуя черным цветом, вы увеличиваете черные (не выделенные) области.
3.Выберите рабочим зеленый цвет, после чего он будет преобразован в серый с соответствующей яркостью. В канале можно работать только в оттенках серого, ведь сам канал — это полутоновое изображение. Порисуйте выбранным серым оттенком. Области, вами созданные, при загрузке канала станут частично выделенными.
4.Закрасьте белым цветом все, кроме мячей (рис. 3.89, а). Инвертируйте изображение в канале командой Invert (Инвертировать) подменю Adjust (Коррекция) меню Image (Изображение). Вы создали негатив канала (рис. 3.89, б).
Примечание
Для редактирования выделения без сохранения его в канале существует режим Quick Mask (Быстрая маска). Щелкните на кнопке быстрой маски в панели инструментов (рис. 3.90), и выделение, которое было в изображении, будет представлено в виде канала в режиме наложения. Отредактируйте его так, как вам нужно, затем щелкните на кнопке режима выделения. Альфа-канал при таком способе работы не создается. На время редактирования быстрой маски создается временный канал, что видно в палитре Channels (Каналы).
Рис. 3.90. Кнопки режима быстрой маски и обычного выделения в панели инструментов
5.Загрузите канал как выделение. Результат редактирования налицо! Мячи выделены, все остальное маскировано (рис. 3.91).
6.Иногда удобно создать канал не на основе выделения, а с нуля. Для этого либо выберите команду New Channel (Новый канал) из меню палитры и задайте параметры в окне New Channel (Новый канал), либо просто щелкните на кнопке создания канала. Новый канал назовите Light. Использование кнопки имеет недостаток — программа создает канал с условным именем, и чтобы его поименовать, все равно придется открывать окно свойств канала. Правда, если в изображении мало альфа-каналов, вполне можно обойтись и условным именем.
Примечание
В меню палитры Channels (Каналы) также присутствуют команды дублирования и удаления каналов.
7.Выберите инструмент Gradient (Градиент). Залейте новый канал градиентом от черного к белому. Градиент радиальный, его схема и линия градиента показаны на рис. 3.92.
Этот новый канал пригодится нам в следующем разделе.

Рис. 3.91. Загруженная из канала отредактированная область
Рис. 3.92. Новый альфа-канал с градиентом в палитре Channels
Сложение, вычитание, пересечение каналов
Сохранив в каналах нужные выделения, вы сможете выполнять с ними арифметические действия — складывать, вычитать, находить пересечение. Для этого достаточно загрузить первый канал, а затем щелкнуть на другом канале, держа нажатой нужную комбинацию клавиш (каждой комбинации соответствует свой вид курсора):
Ctrl + Shift — для сложения каналов
Ctrl + Alt — для вычитания каналов
Ctrl + Shift + Alt — для получения пересечения каналов
Выполним небольшое упражнение:
1.Загрузите выделение из канала Light. В изображении есть очень размытое выделение в верхней части.
2.Щелкните на строке канала Floor при нажатых клавишах Ctrl + Alt. Найдено пересечение, то есть общая область каналов. Это верхняя часть фона. Залейте ее темно-зеленым цветом.
3.Загрузите выделение из канала Ball. Щелкните на строке канала Floor при нажатых клавишах Ctrl + Shift. Найдена сумма каналов. Теперь выделен весь фон, маскирована только фигура и корзина с сеткой.
4.Инвертируйте полученное выделение и сохраните его как канал.
Команды управления каналами в меню
Практически, материал, рассмотренный в предыдущем разделе, достаточен для полноценного использования каналов. Здесь мы только очень кратко перечислим дополнительные сведения о каналах.
Управление каналами может производиться из меню. Для сохранения выделения в канале предусмотрена команда Save Selection (Сохранить выделение), для загрузки — Load Selection (Загрузить выделение). Обе команды находятся в меню Select (Выделить). Команда Save Selection (Сохранить выделение) открывает диалоговое окно (рис. 3.93). В раскрывающемся списке Document (Документ) можно выбрать любой открытый документ. Эта возможность позволяет сохранить выделение в качестве канала не только в текущем изображении, но и в любом из открытых файлов или в новом документе, автоматически создаваемом ради такого случая. Есть и. ограничение:
канал можно сохранить в другом документе, если его размер (геометрический и разрешение) точно равен размеру текущего документа.
В списке Channel (Канал) можно выбрать сохранение в новый канал (в этом случае нужно ввести его имя в поле ввода Name (Имя)), или в один из существующих в изображении, выбранном в списке Document (Документ). Если выделение сохраняется в существующий канал, выбирается тип взаимодействия с его содержимым: Replace Channel (Заменить канал). Add to Channel (Добавить к каналу), Subtract from Channel (Вычесть из канала) и Intersect with Channel (Найти пересечение с каналом). Щелчок на кнопке ОК создает новый канал по заданным параметрам.

Рис. 3.93. Диалоговое окно Save Selection
Окно Load Selection (Загрузить выделение) очень похоже на предыдущее. Так же выбирают изображение, из которого следует загрузить выделение и имя канала для загрузки. Если вы хотите загружать канал из другого документа, его размеры должны быть идентичны активному. Флажок Invert (Инвертировать) инвертирует выделение после загрузки. При загрузке выделения с помощью окна Load Selection (Загрузить выделение) можно производить сложение, вычитание и пересечение загружаемого выделения с уже существующим в изображении, или заменять текущее выделение загружаемым.
Арифметические операции с каналами доступны в окнеB (Вычисления). Работа в нем основана на взаимодействии каналов, альфа и цветовых, в заданных режимах наложения. Вычислениям можно подвергнуть одновременно несколько каналов, определяя вклад каждого. Данные операции помогают достичь очень необычных эффектов и используются для коррекции и точных выделений. Правда, количество поклонников окна Calculations (Вычисления) невелико, поскольку способ лишен какой-либо наглядности. Если вы склонны к анализу, попробуйте исследовать эту область программы самостоятельно.
Напоследок отметим, что после создания каналы сохраняются вместе с документом в форматах TIFF и PSD. Графический файл, создаваемый программой Adobe Photoshop, может включать до 24 каналов, этого количества достаточно для любой задачи. Дополнительные каналы увеличивают размер файла (из расчета 8 бит/пиксел). Например, RGB-изображения возрастают при добавлении каждого канала на 1/3 исходного размера. На печать альфа-каналы не выводятся.
шествующих в изображении, выбранном в списке Document (Документ). Если выделение сохраняется в существующий канал, выбирается тип взаимодействия с его содержимым: Replace Channel (Заменить канал). Add to Channel (Добавить к каналу), Subtract from Channel (Вычесть из канала) и Intersect with Channel (Найти пересечение с каналом). Щелчок на кнопке ОК создает новый канал по заданным параметрам.
Создание выделения командой Color Range
Команда Color Range (Выбор цвета) объединяет в себе приемы выделения и работу с масками. По действию она довольно похожа на инструмент Magic Wand (Волшебная палочка) в режиме несмежных цветов. Основных отличий два: во-первых, вы сразу видите полученную маску, а во-вторых, пикселы, не попадающие в установленный порог, могут быть выделены частично. Существует и еще множество дополнительных функций, которые дает эта полезная команда.
1.Откройте документ Ship.jpg с рабочей дискеты. Мы выделим кораблик на этом изображении. 2.Выберите команду Color Range (Выбор цвета) меню Select (Выделение). Она откроет диалоговое окно, изображенное на рис. 3.94. 
Рис. 3.94. Диалоговое окно Color Range и выбор образца цвета на изображении
3.Щелкните мышью на кнопке инструмента Eyedropper (Пипетка) в диалоговом окне Color Range (Выбор цвета). Он позволяет взять образец цвета для создания выделенной области. Все цвета изображения будут сравниваться с этим образцом и, в зависимости от результата сравнения, присоединяться к выделенной области или исключаться из нее.
4.Щелкните инструментом Eyedropper (Пипетка) в районе переднего паруса (рис. 3.94). Образец цвета можно брать как с миниатюры в области просмотра диалогового окна Color Range (Выбор цвета), так и в окне документа.
5.Программа строит маску в соответствии с заданным образцом. Переключатель внизу области просмотра по умолчанию установлен в положение Selection (Выделение), и построенную маску можно видеть прямо в диалоговом окне. В положении Image (Изображение) в поле просмотра показывается исходное изображение (рис. 3.95).
Совет
Между режимами просмотра Selection (Выделение) и Image (Изображение) в диалоговом окне Color Range (Выбор цвета) можно быстро переключаться нажатием клавиши Ctrl.
Рис. 3.95. Просмотр исходного изображения в поле предварительного просмотра
6.Маска может отображаться и в окне документа. Варианты просмотра для окна документа выбираются в раскрывающемся списке Selection Preview (Просмотр выделения):
- None (Нет) — исходное изображение.
- Grayscale (Полутоновой) — маска (то же, что Selection (Выделение) в области просмотра диалогового окна).
- Black Matte (Черный фон) и White Matte (Белый фон) — выделенная область на черном или белом фоне соответственно.
- Quick Mask (Быстрая маска) — маска в режиме наложения. Попробуйте выбрать каждый из вариантов.
7.Ползунок Fuzziness (Размытость) выполняет функцию, аналогичную параметру Tolerance (Допуск) для инструмента Magic Wand (Волшебная палочка). Перемещайте его вправо до тех пор, пока не будет выделена как можно большая область кораблика, но не море и небо (рис. 3.96).
Светлые и более яркие фрагменты корабля остались невыделенными. Чтобы включить их в выделенную область, надо указать их цвет. Выберите инструмент Plus Eyedropper (Пипетка плюс) в диалоговом окне Color Range (Выбор цвета). С его помощью можно добавлять к выделенной области произвольные цвета (рис. 3.97). Щелкните инструментом Plus Eyedropper (Пипетка плюс) на фоне неба.
8.После добавления цветов вам придется исключить лишние оттенки, поскольку в выделенную область попали и участки неба и моря. Удалим их из выделенной области с помощью инструмента Minus Eyedropper (Пипетка минус), имеющегося в диалоговом окне Color Range (Выбор цвета). Выберите этот инструмент и щелкните на тех фрагментах изображения, которые следует убрать из выделения. Маска скорректирована.

Рис. 3.97. Добавление в маску областей с дополнительными цветами а
а  б
б
Рис. 3.98. Выделенная область (а), ее инвертирование (б) и результат обработки (в)
9.Когда маска будет включать только корабль, закройте диалоговое окно щелчком на кнопке ОК. На изображении появилась выделенная область (рис. 3.98, а). Теперь кораблик, имеющий очень сложную форму, аккуратно выделен на фоне и его можно использовать отдельно. Сохраните маску в канале, чтобы случайно не потерять результат работы.
10.Инвертируйте выделение в документе Ship.jpg (рис. 3.98, б) и залейте выбранный фон градиентом по своему усмотрению (рис. 3.98, в).
- Растровое изображение состоит из точек, а не из объектов. Для указания границы объекта на таком изображении следует создать выделенную область. Далее с полученной выделенной областью можно манипулировать как с единым объектом: перемещать его, дублировать, вращать или искажать. Остальная (не выделенная) часть изображения защищена от воздействия любых инструментов редактирования Photoshop и называется маскированной.
- Выделенная область создается инструментами прямоугольного и эллиптического выделения (если объект имеет правильные границы), ручным оконтуриванием с помощью инструментов группы Lasso (Лассо), а также автоматически, исходя из признака близости цвета, с помощью инструмента Magic Wand (Волшебная палочка) и команды Color Range (Выбор цвета).
- Границы выделенных областей можно складывать и вычитать друг из друга, а также изменять их размеры и искажать командами трансформации, что не влияет на само изображение.
- Если изображение содержит ненужные поля, оно может быть кадрировано.
- Инструменты рисования используют общие параметры — это кисть, прозрачность (или нажим) и режим наложения. Кисть определяет форму и толщину штриха рисующего инструмента, нажим — степень взаимодействия пикселов штриха с изображением, режим наложения — способ этого взаимодейстия.
- Можно создавать новые и редактировать существующие кисти, а также сохранять созданные образцы в файле.
- Для заполнения участков изображения цветом используются команда Fill (Заливка) и инструменты заливки Paint Bucket (Заливка) и Gradient (Градиент). Заливка может быть однородной, узорной, градиентной. Все виды заливки характеризуются режимом наложения и прозрачностью.
- В программе существуют комплекты готовых узоров для заливки, но вы можете легко создавать новые образцы узоров и сохранять их.
- Образцы градиентов также хранятся в особых комплектах, которые доступны для изменения и пополнения. Вы можете редактировать цвета градиентов, добавлять и удалять цветовые переходы, регулировать прозрачность. Есть пять типов градиентов — линейный, конический, радиальный, квадратный, зеркальный.
- Переход цвета в градиенте может происходить между определенными цветами или между случайными. Первый вариант растяжки называют цветовым градиентом, второй — шумовым.
- Поскольку изображение может содержать несколько объектов, требующих редактирования, возможно сохранение выделений (масок) для повторного использования в альфа-каналах. Маска, сохраненная в альфа-канале, в любой момент может быть загружена в виде выделенной области.
- Альфа-каналы трактуются Photoshop как полутоновые изображения и могут быть отредактированы напрямую любыми средствами программы (инструментами рисования, тональной коррекции, фильтрами и т. д.).
- Оттенок серого на маске определяет, в какой степени будет выделен данный участок изображения, если маску. загрузить. Как правило, белый цвет указывает на маскированный, черный — на выделенный участок изображения, однако вы можете и изменить режим отображения маски. С помощью инструментов рисования и выделения можно создать альфа-канал "с нуля", нарисовав его как обычный полутоновой рисунок.
- Для быстрого создания выделенной области используется режим Quick Mask (Быстрая маска). В этом режиме Photoshop создает временный канал маски. Особенно удобно, что она отображается поверх изображения и можно одновременно видеть и саму маску, и те участки изображения, которые она маскирует.
- Если маски имеют одинаковые размеры, они могут подвергаться математической обработке: складываться, вычитаться, перемножаться и т. д. Это позволяет создавать маски для группы объектов из отдельных масок для каждого из них.
./GLAVA_3/image351.gif

./GLAVA_3/image353.gif

./GLAVA_3/image355.gif

./GLAVA_3/image357.jpg

./GLAVA_3/image359.gif

./GLAVA_3/image361.gif

./GLAVA_3/image363.jpg

./GLAVA_3/image365.jpg

./GLAVA_3/image369.gif

./GLAVA_3/image371.jpg

./GLAVA_3/image373.gif

./GLAVA_3/image375.gif

./GLAVA_3/image383.jpg

./GLAVA_3/image385.gif

./GLAVA_3/image387.jpg

./GLAVA_3/image389.jpg

./GLAVA_3/image391.gif

./GLAVA_3/image393.gif

./GLAVA_3/image395.gif

22. Глава 4. Слои
В главе 3 вы познакомились с масками как с одним из методов выделения графических объектов в точечных изображениях и мощным инструментом их редактирования. Другой, более явный, способ определения графических объектов и инструмент для их компоновки основывается на концепции многослойных изображений.
Что же предпочтительнее: слои или маски? Для тех, кто уже работал с Photoshop, ответ на этот вопрос очевиден: и то и другое. Слои и маски не эквивалентны по своим возможностям и, как правило, используются совместно. Photoshop дает многообразие способов для реализации ваших замыслов, и один и тот же результат может быть получен разными путями. Когда вы наберетесь опыта по использованию всех инструментов программы, то будете анализировать возможные варианты решения поставленной задачи и выбирать из них наиболее рациональный и соответствующий вашему стилю работы.
Если вы новичок в обработке точечных изображений, то не спешите хвататься за первый пришедший вам в голову метод достижения нужного результата, а потратьте несколько минут на продумывание других вариантов. Во-первых, эти несколько минут зачастую сэкономят вам часы, которые могут понадобиться на переделку "с нуля" всей работы в случае неудачи. Во-вторых, вам, вероятно, удастся найти наиболее рациональное решение, снижающее временные затраты не только для данной задачи, но и для аналогичных ей. К тому же не бойтесь экспериментировать и ошибаться, когда у вас есть свободное время для освоения программы.
Слой — это компьютерная метафора материального объекта — листа прозрачной кальки (или пленки). Компьютерная "калька" абсолютно прозрачна: даже десяток слоев не исказит рисунок на самом нижнем из них.
Слой, положенный на основной рисунок, обладает теми же параметрами, что и весь документ (размеры, разрешение, цветовая модель): это дает вам возможность перемещать фрагменты изображения со слоя на слой, экспериментировать, пробовать различные режимы наложения пикселов, совершенно не опасаясь, что какая-то серия неправильных действий испортит изображение.
В процессе изучения данной главы вы создадите простейший монтаж (рис. 4.1). Он послужит прототипом рекламного плаката некоего агентства, занимающегося организацией автомобильных туров, по странам Европы. При этом вы будете пользоваться теми преимуществами, которые дает применение слоев во взаимодействии с масками и каналами.

Рис. 4.1. Готовый монтаж изображения
Создание слоя из фрагмента изображения
Для управления слоями, наряду с меню Layer (Слой), используется специальная палитра, которая называется Layers (Слои).
1. Откройте файл Europe.pdf с прилагаемой дискеты. Это векторное изображение карты Европы, на которой часть стран выделена цветом. При загрузке файла Photoshop запросит у вас параметры растрирования в диалоговом окне Rasterize Generic PDF Format (Растеризация формата PDF). Оставьте предлагаемый размер изображения таким, какой он есть (600х560 пикселов), цветовую модель RGB, отмените сглаживание.
2. Откройте палитру Layers (Слои) командой Show Layers (Показать слои) меню Window (Окно). Каждая строка в палитре представляет слой изображения.
Далее нам придется манипулировать контурами разных стран по отдельности. Зная, что Photoshop позволяет хранить выделенные области в каналах, можно для каждой из выбранных стран создать индивидуальный канал. Тогда будет достаточно загрузить сохраненную маску, а не выделять контур всякий раз заново. Однако этот способ не самый рациональный. Если, например, нам потребуется переместить изображение страны на карте, то маска, сохраненная в канале, станет неверной: ведь она-то останется на прежнем месте.
Слои позволяют хранить маски вместе с самими изображениями, что полностью решает проблему их соответствия. Поэтому создадим для каждой страны не маску, а слой.
3. Установите рабочий и фоновый цвета по умолчанию щелчком на пиктограмме Default Foreground and Background Colors (Рабочий и фоновый цвета по умолчанию) или нажатием клавиши
4. На панели инструментов активизируйте инструмент Magic Wand (Волшебная палочка).
5. Выделите на изображении территорию Франции (красный цвет).
6. В меню Layer (Слой) выберите пункт New (Новый), а затем выполните команду Layer Via Cut (Слой вырезанием). Эту команду также можно найти в контекстном меню, открывающемся щелчком правой кнопки мыши в пределах выделенной области.
В результате образуется новый слой Layer 2. Об этом, свидетельствует появившаяся в палитре Layers (Слои) строка с миниатюрой, отражающей содержимое слоя. Эта строка находится в палитре выше слоя Layer 1, что соответствует положению слоя и в документе. Верхние слои частично или полностью перекрывают нижние.
Совет
По умолчанию программа предлагает использовать для миниатюр слоев в палитре самый маленький из возможных размеров. Если вам это не удобно, то установите размер покрупнее, выбрав в меню лалитры Layers (Слои) команду Palette Options (Настройки палитры). Полная отмена показа миниатюр может значительно ускорить работу программы.
7. Щелкните мышью на пиктограмме "Глаз" слоя Layer 2, которая, как и в палитре Channels (Каналы), управляет видимостью, слоя. Поскольку слой Layer 2 стал невидим, в. окне документа отображается только слой Layer 1 (рис. 4.3, а). Это та же самая карта, но теперь на ней вместо выделенной ранее территории образовалась "дырка", обозначенная фоном в серую шахматную клетку. Таким образом программа показывает отсутствие пикселов на слое, т. е. в этом месте он прозрачен.
Рис. 4.3. Отображение слоев с прозрачными участками Layer1 (а) и Layer2 (б) в документе и в палитре Layers(в)
8. Щелкните на пиктограммах "Глаз" обоих слоев, после чего станет видимым только слой Layer 2 (рис. 4.3, б), где находится вырезанный из слоя Layer 1 фрагмент карты.
9. Включите видимость обоих слоев (рис. 4.3, в). Сквозь прозрачные участки верхнего слоя видно изображение на нижележащем слое Layer 1.
10. Строка Layer 2 в палитре слоев выделена синим цветом, и в ней слева от миниатюры находится пиктограмма с изображением кисточки (рис. 4.3, в). Это говорит о том, что данный слой активный и только на нем будут происходить все изменения при редактировании документа. Активизируйте слой Layer 1, щелкнув мышью на его миниатюре.
11. Инструментом Magic Wand (Волшебная палочка) выделите на слое Layer 1 территорию Германии
12. В подменю New (Новый) меню Layer (Слой) или контекстном меню палитры выберите команду Layer Via Copy (Слой копированием). В документе появился еще один слой Layer 3, который разместился над текущим.
13. Отмените видимость всех слоев, кроме слоя Layer 1 (для этого щелкните на его пиктограмме видимости при нажатой клавише Alt). Как видите, на этот раз копия фрагмента, перенесенного на отдельный слой, осталась и на исходном. Снова включите видимость всех слоев повторным щелчком на пиктограмме "Глаз" при нажатой клавише Alt.
Команды Layer Via Copy (Слой копированием) и Layer Via Cut (Слой вырезанием) можно заменить парой привычных команд Copy (Скопировать) и Paste (Вставить) меню Edit (Редактирование).
14. Выделите инструментом Magic Wand (Волшебная палочка) территорию Швеции на слое Layer 1, для чего не забудьте его предварительно активизировать.
15. Выберите команду Copy (Скопировать) меню Edit (Редактирование).
16. Выполните команду Paste (Вставить) меню Edit (Редактирование). В изображении добавился новый слой с очередным фрагментом карты. Использование буфера обмена всегда приводит к появлению в документе новых слоев.
Имя слоя
При создании слоев программа автоматически присваивает им имена: Layer 1 , Layer 2, Layer 3 и т. д. Но гораздо удобнее, если слои имеют осмысленные имена, отражающие их содержимое.
1. Выделите слой Layer 2 в палитре Layers (Слои).
2. Выберите команду Layer Properties (Свойства слоя) в меню Layer (Слой) или меню палитры Layers (Слои). Вместо этого можно также сделать двойной щелчок мышью на имени слоя в палитре Layers (Слои) при нажатой клавише Alt.
3. В открывшемся диалоговом окне (рис. 4.4) Layer Properties (Свойства слоя) находится поле ввода имени Name (Имя). Введите в него имя France.
4. Ниже расположен список Color (Цвет). Здесь выбирается произвольный цвет, в который будет окрашена строка слоя в палитре Layers (Слои), что облегчает ориентацию в большом числе строк палитры. Пока слоев не много, это делать не нужно.
5. Нажмите кнопку ОК. Слой Layer 2 получил новое имя France, которое и отображается в его строке палитры Layers (Слои).
6. Переименуйте слой Layer 1 в Europe, Layer 3 — в Germany, a Layer 4 — в Sweden (рис. 4.5).

Рис. 4.4. Диалоговое окно Layer Properties
Рис. 4.5. Имена слоев в палитре Layers
Перемещение слоя
Размещенным на слое объектом можно легко манипулировать, не затрагивая при этом других частей изображения.
1. Выделите в палитре Layers (Слои) слой France щелчком мыши на его строке.
2. На панели инструментов выберите инструмент Move (Перемещение).
3. Поставьте курсор на выделенную красным цветом территорию Франции, нажмите левую кнопку мыши и переместите мышь вправо (рис. 4.6).
4. Отпустите кнопку мыши. Слой (точнее, его содержимое) переместился. Положение остальных слоев осталось прежним.
Инструмент Move (Перемещение) предоставляет еще две удобные возможности:
1. Щелкните в документе на окрашенной в желтый цвет территории Германии, нажав при этом клавишу Ctrl. Обратите внимание, что при этом текущим (выделенным в палитре Layers (Слои)) стал слой Germany, содержащий нужную карту. Таким образом, чтобы работать со слоем, не обязательно разыскивать его в палитре Layers (Слои), а можно указать на него прямо в окне изображения.
2. Подведите курсор мыши к области документа, где пересекаются слои France и Germany.
3. Щелкните правой клавишей мыши, открыв контекстное меню. В нем содержится список всех объектов, находящихся в точке щелчка (рис. 4.7). Чтобы активизировать слой, выберите его в этом меню.

Рис. 4.6. Перемещение слоя 
Рис. 4.7. Контекстное меню инструмента Move
Копирование слоя из другого документа
Комбинирование нескольких изображений составляет суть любого монтажа. Photoshop позволяет переносить фрагменты одного изображения в другое.
1. Не закрывая документа Europe.pdf, загрузите файл Relief.jpg с прилагаемой дискеты. Он также содержит карту Европы, но не политическую, а рельефа. Документ содержит единственный слой Background, который мы будем далее называть фоновым. Этот слой имеет ряд особенностей, о них будет рассказано ниже.
2. Разместите на экране окна открытых документов так, чтобы были видны оба.
3. Перейдите к окну документа Europe.pdf.
4. Подведите мышь к слою France в палитре Layers (Слои), и нажмите левую кнопку мыши.
5. Переместите курсор мыши в окно документа Relief.jpg. При этом вокруг документа возникнет тонкая черная рамка.
6. Отпустите кнопку мыши. В документе Relief.jpg появился новый слой France, перенесенный из документа Europe.pdf.
Описанный выше метод работает независимо от текущего инструмента. Тем не менее, для переноса слоя лучше всего подходит инструмент Move (Перемещение), ведь положение слоя обязательно придется скорректировать. Инструмент Move (Перемещение) позволяет также перетаскивать слой в другой документ минуя палитру Layers (Слои).
1. Выберите инструмент Move (Перемещение) на панели инструментов программы.
2. Щелкните мышью в документе Europe.pdf на территории Германии, удерживая при этом клавишу Ctrl. Слой Germany должен стать текущим.
3. Нажмите левую кнопку мыши и, не отпуская ее, переместите курсор в документ Relief.jpg. Слой Germany скопирован в другой документ.
И, наконец, для того чтобы переместить фрагмент одного изображения в другое, не обязательно даже предварительно оформлять его в виде отдельного слоя.
1. Перейдите к документу Europe.pdf.
2. Активизируйте на панели инструментов инструмент Magic Wand (Волшебная палочка). Выделите на карте территорию Швеции.
3. Выберите инструмент Move (Перемещение). Перетащите мышью выделенную область в окно документа Relief.jpg так, как только что делали это со слоями. Результат тот же—в документе Relief.jpg появился новый слой. Дайте ему имя Sweden.
Для копирования фрагментов изображения в другие документы подходит и знакомая вам пара команд Copy (Скопировать) и Paste (Вставить) из меню Edit(Редактирование).
1. Скопируйте выделенную область в буфер обмена командой Copy (Скопировать).
2. Перейдите к другому документу, и выполните команду Paste (Вставить). Фрагмент, находящийся в буфере обмена, Photoshop разместит на отдельном слое.
Копирование слоя внутри документа
Может случиться так, что вам понадобится создать копию слоя в том же самом документе. Самым простым способом, как обычно, является перетаскивание мышью:
Перейдите к документу Europe.pdf.
1. Поместите курсор на строку слоя France в палитре Layers (Слои).
2. Нажмите левую кнопку мыши и, не отпуская ее, перетащите курсор к кнопке Create New Layer (Создать новый слой) на панели управления палитры.
В документе появился новый слой, копия слоя France, имя которого (France copy) Подчеркивает, его происхождение. При создании копии слоя Photoshop автоматически присваивает ей имя исходного слоя с добавлением слова copy (копия). Вторая копия слоя (или копия копии) получила бы имя France copy 2, третья — France copy 3 и т. д.
"Штатный" метод копирования слоев как внутри одного документа, так и между разными, реализован командой Duplicate Layer (Дублирование слоя). Ее можно выбрать либо в меню Layer (Слой), либо в меню палитры Layers (Слои). Она открывает одноименное диалоговое окно, изображенное на рис. 4.8;

Рис. 4.8. Диалоговое окно Duplicate Layer
Информационное поле Duplicate (Дублировать) указывает имя текущего слоя. Поле As (Как) предназначено для ввода имени копии слоя. Photoshop заполняет его по умолчанию так, как это описано выше. Список Document (Документ) содержит перечень всех открытых в программе документов и позволяет создать копию текущего слоя в любом из них. Особого внимания заслуживает вариант, New (Новый), также имеющийся в этом списке. Если выбран именно он, то для копии слоя будет создан новый документ, имя которого необходимо ввести в поле Name (Имя). Документ будет иметь те же размеры и цветовую модель, что и исходный.
Лишний слой легко удалить.
1. Выделите строку слоя France copy в палитре Layers (Слои).
2. Щелкните на кнопке Delete Current Layer (Удалить текущий слой) на панели управления палитры Layers (Слои). Слой удален.
Удобно удалять слой, просто перетаскивая его строку в палитре к кнопке Delete Current Layer (Удалить текущий слой). Это избавляет от необходимости менять текущий слой документа.
Слои в документе накладываются друг на друга. Находящееся на них объекты могут частично или полностью перекрывать нижележащие. Порядок наложения слоев определяется их размещением в палитре Layers (Слои); чем выше строка слоя в палитре, тем выше он окажется и в документе.
1. Поместите курсор мыши на строку слоя France в палитре Layers (Слои).
2. Нажмите кнопку мыши и, не отпуская ее, перетащите данную строку ниже слоя Germany. Когда курсор окажется между слоями Germany и Sweden, отпустите кнопку мыши. Слой займет новое положение, и в документе контур Франции окажется частично перекрыт контуром Германии.
Для изменения порядка слоев в списке Arrange (Монтаж) меню Layer (Слой) собраны специализированные команды:
- Bring to Front (Самый верхний). Перемещает активный слой поверх всех остальных. Клавиатурный эквивалент Ctrl + Shift + ].
- Send to Back (Самый нижний). Ставит активный слой ниже всех имеющихся в документе слоев. Клавиатурный эквивалент Ctrl + Shift + f.
- Bring Forward (Сдвинуть вперед). Перемещает слой на одну позицию вверх. Клавиатурный эквивалент Ctrl + ].
- Send Backward (Сдвинуть назад). Передвигает слой на одну позицию вниз. Клавиатурный эквивалент Ctrl + ].
Удобство этих команд состоит именно в том, что для них есть клавиатурные эквиваленты.
./GLAVA_4/image002.gif

./GLAVA_4/image004.gif

./GLAVA_4/image006.gif

./GLAVA_4/image008.jpg

./GLAVA_4/image010.jpg

./GLAVA_4/image012.jpg

./GLAVA_4/image013.jpg

./GLAVA_4/image014.jpg

./GLAVA_4/image016.jpg

23. Прозрачность и режим наложения
Прозрачность и режим наложения
Слой имеет ряд атрибутов, определяющих его вид в изображении и способ наложения на другие слои. Часть атрибутов доступна непосредственно в палитре Layers (Слои). В первую очередь, это режим наложения и прозрачность. Что такое режимы наложения, вам уже известно из главы 3. Там мы рассматривали действие режимов наложения при рисовании. В контексте слоев режимы наложения работают аналогично, только применяются ко всему, что находится на слое.
1. Перейдите к документу Relief.jpg.
2. В палитре Layers (Слои) выделите слой France.
3. В списке Set the Blending Mode (Установить режим наложения) в верхней части палитры Layers (Слои) перечислены все возможные режимы наложения. Опробуйте каждый из них. Как только вы выберите какой-либо режим, результат сразу отобразится в окне документа.
Рядом со списком слоев находится поле ввода Opacity (Непрозрачность), которое определяет степень непрозрачности слоя. Оно связано с ползунком, и вы можете задавать значение как численно, так и его перемещением.
1. В списке Set the Blending Mode (Установить режим наложения) выберите режим наложения Normal.
2. В поле Opacity (Непрозрачность) измените значение непрозрачности. По умолчанию оно устанавливается в 100%.
3. Испытайте влияние непрозрачности на вид изображения в сочетании с различными режимами наложения.
Слой в документе можно получить не только на основе фрагмента другого слоя, но и "с нуля".
1. Выберите команду New Layer (Новый слой) из меню Layer (Слой) или команду Create New Layer (Создать новый слой) из меню палитры Layers (Слои). Этим командам соответствует клавиатурный эквивалент Ctrl+ +Shift+N, который мы советуем запомнить. Открывается диалоговое окно New Layer (Новый слой), изображенное на рис. 4.9.

Рис. 4.9. Диалоговое окно New Layer
2. В поле Name (Имя) находится имя нового слоя. О том, какие имена Photoshop предлагает по умолчанию, мы уже говорили. В списке Color (Цвет) устанавливается цвет строки слоя в палитре Layers (Слои). Оба эти параметра уже обсуждались нами ранее ,в этой главе, их можно установить и после создания слоя в диалоговом окне Layer Properties (Свойства слоя).
3. В диалоговом окне New Layer (Новый слой) можно сразу задать режим наложения и степень непрозрачности нового слоя. Как настроить эти параметры в палитре Layers (Слои) уже после создания слоя, рассматривалось выше. С остальными установками, находящимися в этом диалоговом окне, мы познакомим вас позже.
4. Закройте диалоговое окно нажатием кнопки ОК. В. документе появился новый слой. Он разместился выше того, который был текущим в момент выбора команды New Layer (Новый слой). Теперь активным стал новый слой.
Совет
Команда New Layer (Новый слой) размещает новый слой непосредственно над текущим. Если необходимо, чтобы новый слой оказался под текущим слоем, выбирайте эту команду при нажатой клавише Ctrl.
Созданный слой не содержит ни одного пиксела: он полностью прозрачен. Новые слои используют, как правило, для рисования. Нанесенные на слой мазки кисти или аэрографа не затрагивают остальной части изображения.
1. Активизируйте на панели инструментов инструмент Airbrush (Аэрограф).
2. В палитре Swatches (Образцы) выберите произвольный цвет и нанесите аэрографом несколько мазков на новый слой.
3. Попробуйте придать слою различные режимы наложения и непрозрачность.
4. Отключите видимость всех слоев, кроме текущего, щелчком на его пиктограмме видимости при нажатой клавише
5. Снова включите видимость всех слоев.
6. Рисуя на отдельном слое, вы не рискуете потерять содержимое остальных. Если, например, вы не удовлетворены своей работой и решили попробовать нарисовать что-нибудь другое, достаточно удалить слой или его содержимое. Выделите все содержимое слоя командой All (Все) меню Select (Выделение) или нажав клавиши Ctrl + A.
7. Выберите команду Clear (Очистить) меню Edit (Редактирование) или нажмите клавишу Del. Все пикселы текущего слоя удалены, он снова полностью прозрачен.
На практике параметры слоя чаще всего задают уже после его создания, не пользуясь диалоговым окном New Layer (Новый слой). Избежать его появления позволяет кнопка Create New Layer (Создать новый слой) на панели палитры. Новый слой появляется над текущим слоем, а если нажимать кнопку, удерживая клавишу Ctrl, — то под ним. Когда задать параметры все же необходимо, нажимайте кнопку, удерживая клавишу
Обособленное положение объекта на, слое позволяет перемещать и трансформировать его (масштабировать» вращать, наклонять, искажать) независимо от остальных фрагментов изображения. С командой трансформирования в Photoshop вы уже знакомились на примере выделенных областей (см. гл. 3). Трансформирование слоев организовано в программе аналогично. На панели инструментов Photoshop вы не, найдете специального инструмента трансформирования как, скажем, в Adobe Illustrator или InDesign. Его роль играет команда Free Transform (Свободная трансформация) меню Edit (Редактирование). Ввиду частого использования мы советуем вам запомнить ее клавиатурный эквивалент
1. Выделите слой France в палитре Layers (Слои).
2. Выберите команду Free Transform (Свободная трансформация) меню Edit (Редактирование). Вокруг объекта появится габаритная рамка с манипуляторами по углам и посередине каждой стороны.
3. Поместите курсор мыши во внутреннюю область габаритной рамки (рис. 4.10, а). Он примет вид, характерный для инструмента Move (Перемещение).
4. Перетащите контур Франции к ее месту на карте. Как видите, режим свободного трансформирования позволяет также сдвигать слои.
5. Подведите курсор к правому нижнему угловому манипулятору. Он примет вид двуглавой стрелки, символизирующей масштабирование (рис. 4.10, б).
Рис. 4.10. Режим свободного трансформирования: перемещение (а), масштабирование (б), поворот (в)
6. Перетащите манипулятор к центру габаритной рамки. Этим вы уменьшите объект на слое. Перемещение манипулятора в обратном направлении увеличит его. Чтобы сохранить пропорции объекта, при масштабировании удерживайте нажатой клавишу Shift. Если требуется изменить только горизонтальный или только вертикальный размер объекта на слое, то воспользуйтесь не угловым, а боковым манипулятором. Разумеется, пропорции объекта при этом будут нарушены.
7. Контур страны находится под углом по отношению к рельефной карте. Чтобы добиться их совпадения, контур придется повернуть. Снова подведите курсор к любому угловому манипулятору, но не касайтесь его. Стрелка курсора при этом должна стать изогнутой, что символизирует вращение.
8. Нажмите левую кнопку мыши и, не отпуская ее, перемещайте курсор вокруг центра объекта до тех пор, пока он не повернется на нужный угол (рис. 4.10, в).
9. Снова скорректируйте размер и положение контура страны, чтобы он точно подходил к карте рельефа.
В режиме трансформирования можно также наклонять и искажать объект, изменять положение центра трансформирования. Эти манипуляции проделываются точно так же, как и при трансформировании выделений. Если они вам понадобятся, то из главы 3 вы уже знаете, как действовать.
Не забывайте про возможность численного трансформирования объектов. Используя панель свойств режима трансформирования (рис. 4.11), вы точно зададите величину смещения, коэффициент масштабирования, угол поворота или искажения объекта на слое.
![]()
Рис. 4.11. Панель свойств режима трансформирования
Любой вид трансформирования слоя выполним в режиме свободного трансформирования. Тем не менее, в меню Edit (Редактирование) имеется список Transform (Трансформация), в котором собраны команды, соответствующие отдельным типам трансформации:
- Scale (Масштабирование)
- Rotate (Вращение). Имеются также отдельные команды для наиболее частых углов поворота: на 90° (по и против часовой стрелки) и 180°
- Skew (Наклон)
- Distort (Искажение)
- Perspective (Перспектива)
- Flip Horizontal (Горизонтальное отражение)
- Flip Vertical (Вертикальное отражение)
В предыдущем примере вы подобрали размер и угол поворота только для контура одной страны. Очевидно, найденные параметры подойдут и для контуров остальных стран, составляющих элементы монтажа. Если вы отслеживали эти значения по показаниям на панели свойств режима трансформирования, то можете задать их численно необходимое число раз. Это очевидный, но не слишком удобный способ. Было бы гораздо лучше, если бы выполнялось трансформирование сразу нескольких слоев одновременно. К счастью, Photoshop предоставляет эту возможность.
1. Убедитесь, что открыты оба документа Europe.pdfn Relief.jpg.
2. Активизируйте документ Europe, pdf.
3. С помощью инструмента Magic Wand (Волшебная палочка) при отключенном режиме Contiguous (Непрерывно) выделите и разместите на отдельных слоях контуры оставшихся стран: Голландии, Великобритании и Италии. Назовите получившиеся слои соответственно Netherlands, Great Britain и Italy.
4. Скопируйте слои с контурами этих стран в документ Relief.jpg.
5. Документ Europe.pdf закройте, не сохраняя, — он нам больше не понадобится — и вернитесь к документу Relief.jpg.
6. Выделите строку слоя Italy в палитре Layers (Слои).
7. Щелкните на пустом квадрате, находящемся между миниатюрой и пиктограммой видимости слоя Netherlands. Внутри квадрата появится пиктограмма, изображающая звенья цепи. Это обозначает, что вы связали слои Italy и Netherlands (рис. 4.12).
8. Щелчками мыши свяжите со слоем Italy и все остальные слои документа (в строке каждого из них должна появиться пиктограмма связи), кроме слоев France и Background.
9. Командой Free Transform (Свободная трансформация) меню Edit (Редактирование) перейдите в режим свободного трансформирования. Габаритная рамка охватывает не только объект (контур Италии) на текущем слое, но и на всех связанных с ним слоях (рис. 4.13).
10. Масштабированием, поворотом и перемещением добейтесь точного соответствия контура Италии карте рельефа на слое Background. Контуры всех остальных стран на связанных слоях подвергнутся тем же трансформациям, что и текущий слой Italy.
11. Разорвите связь между слоями, повторно щелкнув на пиктограмме связи каждого из них. Теперь слои снова получили самостоятельность.
12. Скорректируйте положение контура каждой страны инструментом Move (Перемещение).
Итак, вы увидели, что связывая слои документа, вы приобретаете возможность трансформировать их вместе, как будто это в действительности один слой.

Рис. 4.13. Трансформирование связанных слоев
Блокировка слоя
Преимущественный стиль работы с изображениями в Photoshop — послойное редактирование. Оно предполагает обработку одного или нескольких слоев, в то время как остальные защищены от модификаций, блокированы. Доступны несколько видов блокировки слоев:
- Lock transparent pixels (Блокировка прозрачности). Не позволяет изменить прозрачные области. Все команды и инструменты программы действуют только в пределах части слоя, заполненной пикселами.
- Lock image pixels (Блокировка редактирования). Полностью запрещает модификацию любых пикселов слоя, прозрачных и непрозрачных. Отключение видимости слоя тоже блокирует его от действия любых инструментов, но специальный вид блокировки оставляет слой видимым.
- Lock position (Блокировка положения). Не допускает сдвиг слоя инструментами трансформирования и перемещения. Полезна как защита от, случайного смещения слоя инструментом Move (Перемещение).
Флажки, соответствующие перечисленным типам блокировки, находятся в поле Lock (Блокировка) над списком слоев в палитре Layers (Слои). Последний флажок (с изображением рядом замка) не представляет какого-то особого вида блокировки, а просто включает все типы одновременно.
1. Выделите в палитре Layers (Слои) слой Sweden.
2. Включите для него блокировку прозрачности флажком Lock transparent pixels (Блокировать прозрачные пикселы). Включенная блокировка отмечается пиктограммой в виде замка в правой части строки слоя в палитре Layers (Слои).
3. В палитре Swatches (Образцы) выберите ярко-голубой цвет и сделайте его текущим цветом.
4. Активизируйте инструмент Paintbrush (Кисть) на панели инструментов. Выберите для него на панели свойств жесткую кисть большого диаметра.
5. Закрасьте территорию Швеции на карте текущим основным цветом. Не бойтесь промахнуться и задеть прозрачные области слоя. Блокировка прозрачных пикселов не даст вам это сделать!
Блокировка прозрачных областей слоя часто используется совместно с командой заливки Fill (Заливка). Она позволяет полностью залить объект на слое, не затрагивая прозрачных областей. В случае применения этой команды, можно даже не включать блокировку прозрачности в палитре Layers (Слои):
в диалоговом окне Fill (Заливка) есть специальный флажок Preserve Transparency (Сохранять прозрачность), который устанавливает блокировку временно, на момент выполнения заливки.
Слой с именем Background (называемый нами фоновым) имеет особые свойства. Это единственный слой, который не может содержать прозрачных пикселов и всегда располагается ниже других слоев. Если мы уподобили обычные слои прозрачным пленкам с нанесенными на них изображениями, то фоновый слой — это лежащий под ними лист бумаги.
Все изображения, которые вы найдете на Photo CD или отсканируете, имеют единственный слой — фоновый. Наличие фонового слоя — не обязательное требование к цифровым изображениям, в этом вы уже убедились на примере документа Europe.pdf. Когда фона нет, некоторые участки изображения являются прозрачными.
Примечание
Если напечатать документ с прозрачными участками и без слоя Background на принтере, то прозрачность будет передана отсутствием изображения.
Чтобы преобразовать фоновый слой в обычный, достаточно изменить его имя:
1. В палитре Layers (Слои) выделите слой Background.
2. Сделайте двойной щелчок мышью на имени слоя.
3. В появившемся диалоговом окне New Layer (Новый слой) дайте слою новое имя, например Relief.
Теперь в документе вовсе нет фонового слоя. Убедимся в этом.
1. Инструментом Magic Wand (Волшебная палочка) при отключенном режиме Contiguous (Непрерывно) выделите на рельефной карте все области, занятые морем.
2. Выберите команду Clear (Очистить) меню Edit (Редактирование) или нажмите клавишу Del. Пикселы выделенной области удалены. Теперь она стала прозрачной.
Создадим в документе новый фоновый слой.
1. Создайте новый слой щелчком на кнопке Create New Layer (Создать новый слой) в палитре Layers (Слои).
2. В списке New (Новый) меню Layer (Слой) выберите команду Background from Layer (Фон из слоя). Новый слой преобразован в фоновый.
3. С помощью палитры Swatches (Образцы) установите рабочим светло-голубой цвет (Light Cyan), а фоновым - синий (Light Cyan Blue).
4. Заполните фоновый слой вертикальным линейным градиентом от рабочего цвета к фоновому (рис. 4.14).

Рис. 4.14. Новый фоновый слой с градиентной заливкой
Удаление фона
При создании монтажей слои Photoshop дают вам в руки отличный инструмент комбинирования изображений. Первая проблема, с которой вам придется столкнуться- это подготовка фрагментов для монтажа. Обычно вы имеете дело с фотографиями, на которых интересующий вас объект находится не один или расположен на каком-то фоне. Чтобы получить из такой
фотографии элемент монтажа, необходимо удалить с нее все лишнее, оставив только нужный объект на прозрачном фоне. Настоящий раздел посвящен средствам Photoshop, которые помогут вам в решении этой задачи.
./GLAVA_4/image018.jpg

./GLAVA_4/image020.jpg

./GLAVA_4/image022.jpg

./GLAVA_4/image024.jpg

./GLAVA_4/image030.gif

./GLAVA_4/image032.gif

24. Инструмент Magic Eraser
При создании монтажа большое значение имеет качественное вырезание изображений из фона. Если объект имеет простую форму, то можно просто выделить его с помощью инструментов, а затем, инвертировав выделение, удалить фон. Для изображений сложной формы приходится применять более изощренные методы экстракции.
Удаление однородного фона не составит труда. Его можно выделить инструментом Magic Wand (Волшебная палочка), а затем убрать командой Clear (Очистить) меню Edit (Редактирование). В новой версии Photoshop появился инструмент Magic Eraser (Волшебный ластик), действие которого объединяет в себе выделение и удаление близких цветов.
Избавимся от фона на фотографии Бранденбургских ворот, находящейся в файле Gates.jpg на прилагаемой дискете.
1. Откройте файл Gates.jpg.
2. Преобразуйте фоновый слой документа в обычный, изменив его имя на Gates. По большому счету это преобразование не обязательно: как только вы воспользуетесь инструментом Magic Eraser (Волшебный ластик), Photoshop сам сделает из фонового слоя обычный.
3. Выберите инструмент Magic Eraser (Волшебный ластик) из палитры инструментов.
4. Палитра свойств для этого инструмента очень похожа на палитру свойств Magic Wand (Волшебная палочка) (рис. 4.15). Установите значение Tolerance (Порог) равным 64, задав тем самым большой диапазон близких цветов. Мы можем себе это позволить, т. к. цвет неба резко отличается от окраски объекта.
![]()
Рис. 4.15. Панель свойств инструмента Magic Eraser
5. Инструмент Magic Eraser (Волшебный ластик), как и Magic Wand (Волшебная палочка), имеет два режима работы. В режиме Contiguous (Непрерывно) удаляются только близкие по цвету смежные пикселы. Если он отключен, то анализируется цвет пикселов всего изображения. В нашем случае лучше отменить режим Contiguous (Непрерывно), чтобы не удалять отдельно каждый фрагмент фона.
6. Флажок Anti-aliased (Сглаживание) советуем установить, чтобы края объекта получились зрительно более ровными.
7. Щелкните инструментом Magic Eraser (Волшебный ластик) примерно посередине верхнего края изображения, над колесницей, венчающей ворота. Большая часть фона удалена (рис. 4.16).

Рис. 4.16. Удаление фона инструментом Magic Eraser
8. Теперь надо действовать тоньше. Уменьшите величину Tolerance (Порог) до 16 и несколькими щелчками на оставшихся фрагментах фона удалите его до конца. Примечание
Для инструмента Magic Eraser (Волшебный ластик) возможно задание параметра Opacity (Непрозрачность). При значении, равном 100%, фон удаляется полностью, при меньших — частично. Если установлен флажок Use All Layers (Действует на все слои), удаление близких цветов производится одновременно со всех слоев документа. Когда включен флажок Contiguous (Непрерывно), удаляются только области, граничащие с точкой щелчка мышью, при снятом флажке — все области слоя, имеющие близкий цвет.
9. Сохраните изображение с удаленным фоном в рабочей папке на жестком диске.
В результате действия инструмента образуется область с четкой границей.
Новый инструмент программы предназначен специально для тонкой ручной работы по экстракции изображений. По действию он похож на обычный ластик (Eraser). Разница в том, что Background Eraser (Фоновый ластик) удаляет области изображения по принципу близости цвета и делает их прозрачными. Таким образом, инструмент Background Eraser (Фоновый ластик) действует на слое. Если в документе есть только фоновый слой, то при первом же применении данного инструмента он автоматически преобразуется в обычный.
1. Откройте файл Eifel.jpg с прилагаемой дискеты. В нем. находится фотография Эйфелевой башни.
2. Выберите в палитре инструментов инструмент Background Eraser (Фоновый ластик)
3. Палитра свойств инструмента содержит несколько удобных настроек (рис. 4.17). Параметр Tolerance (Порог), используемый и для других инструментов, в данном случае определяет диапазон цветов, которые удаляются при действии инструмента Background Eraser (Фоновый ластик). Чем выше значение Tolerance (Порог), тем более широкий диапазон близких цветов удаляется. Установите величину порога 10%.
![]()
Рис. 4.17. Панель свойств инструмента Background Eraser
4. Из списка Limits (Границы) выбирается тип ластика:
Discontiguous (Несмежные) — удаление данного диапазона цвета везде, где он только встретится на пути курсора;
Contiguous (Непрерывно) — удаление выбранного цвета в областях, смежных друг с другом;
Find Edges (Выделение краев) — также удаление в смежных областях, но при более тщательном сохранении контуров изображения:'
Выберите режим Discontiguous (Несмежные).
5. Список Sampling (Выборка) определяет режим выбора удаляемого цвета:
Continuous (Непрерывно) — удаляемый цвет определяется положением горячей точки при перемещении курсора. Используйте этот режим для стирания разноцветных областей;
Once (Однократно) — цвет определяется в точке щелчка и не изменяется при перетаскивании курсора. Этот режим пригодится для удаления однотонных областей;
Background Swatch (Фоновый образец) — удаление только областей, содержащих фоновый цвет (определенный в палитре Toolbox .(Инструменты)).
Установите режим Continuous (Непрерывно).
6. Наконец, флажок Protect Foreground Color (Сохранить рабочий цвет) защищает от удаления рабочий цвет, определенный в палитре инструментов. В нашем случае эта возможность не пригодится..
7. Испытайте действие инструмента. Выберите большую кисть и щелкните в окне документа на участке, занятом небом. Курсор имеет вид окружности с крестиком посередине. Крестик — это горячая точка инструмента. Когда кнопка мыши нажата, положение горячей точки определяет удаляемый цвет.
8. Воспользуемся инструментом Background Eraser (Фоновый ластик) для удаления фона вокруг изображения Эйфелевой башни. Это довольно непростая задача, поскольку участки неба расположены внутри ажурных конструкций. Нажмите кнопку мыши и обведите контур башни. Размер кисти должен быть достаточно большим, чтобы перекрывать всю толщину башни. В областях, по которым двигается инструмент, удаляются пикселы, близкие по цвету к определенным в горячей точке. Так, на рис. 4.18, а горячая точка расположена в голубой области, но щелчок инструментом еще не сделан. На рис. 4.18, б щелчок уже выполнен. Как видите, голубые области удалены, поскольку они близки к цвету, определенному в горячей точке. Само изображение башни при этом осталось нетронутым.
 а
а  б
б
Рис. 4.18. Определение с помощью горячей точки удаляемого цвета (а) и результат действия инструмента Background Eraser (б)
9. Теперь предстоит тонкая работа. Уберем небо, просвечивающее сквозь конструкции .башни. Оно достаточно однородно по цвету, поэтому выберем режим удаления Once (Однократно). С другой стороны, было бы удобно, чтобы голубые участки удалялись, даже если они не соприкасаются между собой, поэтому задайте режим ластика Discontiguous (Несмежные). Параметр Tolerance (Порог) определите небольшим, чтобы не повредить объект.
10. Выберите инструмент Magic Eraser (Волшебный ластик) и удалите остатки неба на изображении.
11. Сохраните изображение в рабочей папке на жестком диске.
Инструмент Background Eraser (Фоновый ластик) позволяет очень точно проводить удаление фона, особенно он удобен при работе с графическим планшетом. Photoshop способен интерпретировать нажим пера для управления размером ластика или пороговым значением цвета.
Самостоятельно удалите фон с изображений Mill.jpg и Bigben.jpg, находящихся на прилагаемой дискете. На их примерах вы должны в полной мере оценить инструмент Background Eraser (Фоновый ластик). Для сравнения можете попытаться проделать эту работу инструментами Magic Wand (Волшебная палочка) или Color Range (Диапазон цветов). Тем не менее. Background Eraser (Фоновый ластик) — это ни в коем случае не панацея . Например, вам не удастся точно отделить здание мельницы от земли на изображении Mill.jpg: придется удалять фон вручную, инструментом Eraser (Ластик). По окончании работы сохраните полученные -изображения без фона на жестком диске.
Маскирование — одна из наиболее практически важных и частых задач обработки изображений. Поэтому не удивительно многообразие инструментов маскирования, которые предлагает Photoshop. Команду Extract (Экстракция) стоит признать самой мощной из них. Она позволяет удалить фон в весьма непростых случаях, как, например, у объектов, имеющих сложный контур (волосы, мех) и находящихся на пестром фоне. В создаваемом нами монтаже таких объектов нет, поэтому возьмем для упражнения файл Woman.jpg.
1. Откройте этот файл с прилагаемой дискеты. У привлекательной шатенки на изображении красивые пушистые волосы — сущее мучение для создателя монтажа. Точно отделить их от фона, сохранив нежную полупрозрачную структуру и прихотливый контур, очень непросто.
2. Выберите команду Extract (Экстракция) меню Image (Изображение) (клавиатурное сокращение Alt + Ctrl + X). Перед вами откроется очень большое диалоговое окно (рис. 4.19). Его размер можно изменять, о чем свидетельствует треугольник в правом нижнем углу. В поле просмотра находится редактируемое изображение. Слева расположены инструменты для работы в окне.
3. Инструменты Zoom. (Масштаб) и Hand (Панорама) действуют точно так же, как в самой программе Photoshop. Выберите инструмент Zoom (Масштаб), подведите курсор в область просмотра и, нажав кнопку мыши, обведите голову девушки. Масштаб увеличился, и обведенная область заняла все окно просмотра. Нажмите клавишу Alt и щелкните по изображению. Масштаб уменьшится.
4. Выберите инструмент Hand (Панорама) и, нажав кнопку мыши, буксируйте курсор. Изображение прокручивается в окне просмотра. Таким образом можно перемещаться по увеличенному изображению.
5. Вам необходимо указать контур, по которому будет совершаться обрезка изображения. Выберите инструмент Edge Highlighter (Маркер краев). В правой части диалогового окна расположены настройки. Для карандаша можно задать произвольный цвет и величину кисти в области Tools Options (Параметры инструментов) диалогового окна. Первый параметр устанавливается только для удобства. Величина кисти определяет вид границы фрагмента. В области контура программа анализирует пикселы. Те, которые имеют близкие цвета с находящимися внутри обведенной области пикселами, остаются нетронутыми. Пикселы, которые по цвету относятся к фону, удаляются. Промежуточные пикселы удаляются частично.

Рис. 4.19. Диалоговое окно Extract
6. Начинайте обводить контур. Выберите достаточно большой размер кисти и обведите голову девушки. Наносите контур так, чтобы линия захватывала все участки, где сквозь волосы просвечивает фон и чуть-чуть фона и области головы (рис. 4.20). Выберите тонкую кисть и обведите фигуру девушки. Здесь то же правило: линия располагается точно по границе и немного захватывает объект и фон.
7. Обведите весь контур. Либо замкните его, либо доведите линии до нижней границы изображения (рис. 4.21).
Совет
Флажок Smart Highlighting (Полуавтоматическое маркирование) может очень облегчить работу по маркированию краев объекта. Он включает режим, аналогичный тому, что вы уже успели оценить в инструменте Magic Lasso (Волшебное лассо). В этом режиме инструмент Edge Highlighter (Маркер краев) пытаеется сам обнаружить контур объекта. Вам все равно придется направлять его вдоль контура, но это можно делать гораздо более грубо, а получить лучший результат. Мы советуем всегда работать в полуавтоматическом режиме и отключать его только тогда, когда он будет не помогать, а мешать вам нарисовать точный контур
Рис. 4.20. Контур, обведенный вокруг головы девушки 
Рис. 4.21. Обтравленный контур
8. Теперь надо указать программе, какая область (та, что внутри контура, или та, что снаружи) подлежит экстракции. Это делается с помощью инструмента Fill (Заливка). Щелкните им внутри созданного контура. Для удобства можно выбрать произвольно другой цвет заливки в списке Fill (Заливка) (рис. 4.22).
9. Щелчок на кнопке Preview (Просмотр) покажет вам результат экстракции прямо в окне просмотра рис. 4.23). Вы удовлетворены, результатом? Если нет, контур обрезки можно откорректировать.
10. Мягкость (растушевку) краев изображения регулируют при помощи движка Smooth (Сглаживание).
11. Если вокруг фигуры присутствует неудаленный фон, сделайте в этом месте линию контура менее толстой. Для возврата к редактированию контура просто щелкните на нем инструментом Edge Highlighter (Маркер краев), и он вновь станет видимым. Чтобы линия обводки и заливка отображались на экране, можно также включить флажки Show Hightligftt (Показать края) и Show Fill (Показать заливку). Удаление контура производится инструментом Eraser (Ластик).

Рис. 4.22. Заливка контура
Рис. 4.23. Результат экстракции
12. Если напротив, часть фрагмента удалена или оказалась размытой, уменьшите толщину линии контура, там где она заходит на объект, или передвиньте ее так, чтобы контур захватывал границу объекта полностью.
13. В нижней правой части окна в области Preview (Просмотр) расположены элементы управления просмотром результатов. Если вы хотите вернуться к первоначальному виду изображения (без обрезки), выберите в списке Show (Вид) значение Original (Оригинал). Чтобы возвратиться обратно к просмотру результатов экстракции, следует выбрать значение Extracted (Экстрагированное). В списке Display (Показать) можно задать показ отсекаемых участков произвольным цветом. Если выбрать в нем пункт Mask (Маска), то в окне просмотра демонстрируется маска изображения Это удобно для обнаружения погрешностей в обработке контура.
14. После редактирования контура снова укажите программе внутреннюю область фрагмента с помощью инструмента Fill (Заливка) и опять проверьте результат экстракции.
15. Иногда при автоматическом маскировании края объекта получаются неровные, "рваные", с неудаленными мелкими фрагментами фона (рис. 4.24). Для исправления этого дефекта в диалоговом окне Extract (Экстракция) есть специальный инструмент Edge Touchup (Коррекция краев). Он удаляет обособленные мелкие фрагменты фона и усиливает контраст и четкость краев объекта. Выберите этот инструмент и, действуя им как кистью, обработайте края объекта.
16. Если контур объекта на некоторых участках оказался слишком четким, "жестким", обработайте его инструментом Edge Cleanup (Очистка контуpa). Он действует как инструмент Eraser (Ластик) и позволяет регулировать прозрачность нажатием цифровых клавиш на клавиатуре.
17. Если полученный результат вас удовлетворяет, нажмите кнопку ОК. Если вы работали аккуратно, перед вами — практически идеально вырезанный фрагмент. Граница слегка растушевана для большей реалистичности при вклеивании на другой фон.

Рис. 4.24. Коррекция краев объекта инструментом Edge Touchup
На примере изображения девушки вы познакомились с операцией выделения фрагментов в окне Extract (Экстракция). Она, конечно, проста. Но с помощью инструментов окна обвести контур можно только дедовским методом — вручную. А как же богатый арсенал инструментов выделения Photoshop, скажете вы, неужели от него придется отказаться? Ничуть.
12. Вернитесь к исходному состоянию изображения командой Undo (Отменить) меню Edit (Редактирование) или с помощью палитры History (Протокол). Выделите силуэт девушки любыми удобными инструментами выделения. Мы предпочли сочетание инструментов Magic Wand (Волшебная палочка) и Lasso (Лассо) для выделения фона, а затем инвертировали выделение.
13. Выберите в меню Select (Выделение) список Modify (Изменить), а в нем—команду Border (Рамка).
14. В открывшемся диалоговом окне установите ширину 4 пиксела и нажмите кнопку ОК.
15. Инвертируйте выделение командой Invert (Инвертировать) меню Select (Выделение).
16. Сохраните выделенную область в альфа-канале командой Save Selection (Сохранить выделение) меню Select (Выделение) (рис.4.25).
 а
а  б
б
Рис. 4.25. Выделенная область (а) и альфа-канал на ее основе (б)
17. Отмените выделение командой Deselect (Отменить выделение) меню Select (Выделение).
18. Откройте диалоговое окно Extract (Экстракция). С помощью списка Channel (Канал) в области Extraction (Экстракция) можно импортировать в окно любой из альфа-каналов изображения. Выберите в списке единственный альфа-канал Alpha 1. Готово! Перед вами — контур обрезки (рис. 4.26, а).
 а
а  б
б
Рис. 4.26. Контур обрезки в окне просмотра (а) и результат экстракции (б)
19. Залейте выделенную область инструментом Fill (Заливка). Посмотрите результат обрезки по данному контуру, нажав кнопку Preview (Просмотр). Если нужно, подправьте контур и выполните экстракцию
./GLAVA_4/image036.gif

./GLAVA_4/image040.jpg

./GLAVA_4/image042.gif

./GLAVA_4/image044.jpg

./GLAVA_4/image046.gif

./GLAVA_4/image048.gif

./GLAVA_4/image049.gif

./GLAVA_4/image050.jpg

./GLAVA_4/image054.jpg

./GLAVA_4/image056.gif

./GLAVA_4/image058.gif

./GLAVA_4/image060.gif

./GLAVA_4/image062.gif

25. Удаление каймы
В результате работы инструментов удаления фона, таких как Magic Eraser (Волшебный ластик) и Background Eraser (Фоновый ластик), вокруг объектов может остаться хорошо заметная кайма. Она имеет цвет, совпадающий с цветом фона, на котором находился объект. Кайма возникает потому, что переход цвета между объектом и фоном, как правило, плавный, и граничные пикселы имеют промежуточный цвет между цветом объекта и цветом фона. Рассмотрите внимательно любое фотографическое изображение' при большом увеличении, и вы в этом убедитесь (рис. 4.27). При создании монтажей приходится всегда учитывать эту особенность и прибегать к специальным средствам обработки краев— сглаживанию (anti-aliasing) растушевке (feathering). В результате их работы краевые пикселы объекта делаются частично прозрачными и при размещении на фоне смешиваются с ним.

Рис. 4.27. Пример плавного перехода на границе между цветами объекта и фона
Для удаления каймы Photoshop располагает специальным набором команд, сгруппированных в списке Matting (Обработка краев) меню Layer (Слой): Remove White Matte (Удалить белый ореол), Remove Black Matte (Удалить черный ореол), Defringe (Удалить кайму). Действие данных команд очень схоже. .Первые две используются для удаления граничных пикселов белого и черного фона, соответственно. Если фон имеет какой-либо другой цвет, то используйте команду Defringe (Удалить кайму). Она присваивает краевым пикселам цвета соседних пикселов объекта.
Команды удаления черной и белой каймы не имеют параметров. Программа сама анализирует цвета краевых пикселов и удаляет их. Команда, - Defringe (Удалить кайму) требует ввода ширины каймы в пикселах, поскольку "не знает" ее цвета. Вы можете подобрать параметр опытным путем или измерить максимальную ширину каймы при большом увеличении. Как правило, ширина каймы не превышает 2—3 пикселов.
Результат работы команды Remove White Matte (Удалить белый ореол) представлен на рис. 4.28. Это изображение было вырезано из белого фона и перенесено на черный. Краевые пикселы образовали белую кайму (рис. 4.28, а), которую и удалила команда Remove White Matte (Удалить белый ореол) (рис. 4.28, б).
 а
а  б
б
Рис. 4.28. Изображение с каймой (а) и после ее удаления (б)
Слой-маски
Самый впечатляющий инструмент Photoshop — слой-маски. Трудно найти более яркий пример гибкости и удобства совместного использования слоев и каналов. Слой-маска — это маска прозрачности слоя. Для каждого слоя она может быть только одна.
В предыдущих разделах для того, чтобы получить объект, пригодный для монтирования, мы удаляли фон вокруг него. Способ хорош до тех пор, пока вы не захотите отредактировать границу объекта и фона — ведь фон уже удален. Слой-маски позволяют избежать этого неудобства.
1. Откройте файлы Eifel.jpg с прилагаемой дискеты и Eifel.psd из рабочей папки на вашем жестком диске. Первое изображение — исходная фотография, а второе — объект с удаленным фоном.
2. В документе Eifel.jpg преобразуйте слой Background в обычный и назовите его Eifel Tower.
3. Активизируйте документ Eifel.psd.
4. Загрузите прозрачность слоя как выделение. Для этого щелкните на миниатюре слоя в палитре Layers (Слои), нажав одновременно клавишу Ctrl. Теперь в документе выделены все непрозрачные области.
5. В меню Select (Выделение) выберите команду Save Selection (Сохранить выделение).
6. В открывшемся диалоговом окне в списке Document (Документ) выберите файл Eifel.jpg, а в списке Channel (Канал) — вариант Eifel Tower Mask.
7. Нажмите кнопку ОК. Выделенная область сохранена в качестве слой-маски для второго изображения.
Это только один из многочисленных способов создания слой-маски. Можно, например, было действовать таким образом:
1. Повторите шаги 1—4, описанные выше.
2. Выберите на панели инструментов любой инструмент выделения.
3. Перетащите мышью выделение из документа Eifel.psd в документ Eifel.jpg. Для этого поместите курсор мыши во внутреннюю область выделения в документе Eifel.psd, нажмите левую кнопку мыши, переместите курсор мыши в документ Eifel.jpg и отпустите кнопку. Чтобы выделенная область заняла во втором документе то же положение, что и в исходном, при перетаскивании удерживайте клавишу
4. Теперь в документе Eifel.jpg есть слой и выделенная область, которую надо превратить в слой-маску. Эта сочетание наиболее типично на практике: вы выделяете фрагмент слоя, а остальную его часть хотите маскировать. В нашем примере вы взяли готовую выделенную область из другого документа, чтобы не делать ту же работу второй раз. Создадим слой-маску. Нажмите кнопку Add a mask (Добавить маску) на панели палитры Layers (Слои). Маска добавлена, фон пропал.
Для добавления слой-маски в меню Layer (Слой) есть специальные команды, сгруппированные во вложенном меню Add Layer Mask (Добавить слой-маску):
- Reveal All (Показать все). Создает слой-маску, полностью залитую белым цветом. Слой с такой маской не имеет прозрачных областей. Аналогично действует нажатие кнопки Add a mask (Добавить маску) на панели палитры Layers (Слои) при отсутствии в документе выделений.
- Hide All (Спрятать все). Образует слой-маску, полностью залитую черным цветом. Слой с такой маской полностью прозрачен. Тот же самый эффект дает использование кнопки Add a mask (Добавить маску) на панели палитры Layers (Слои) при одновременно нажатой клавише Alt и отсутствии в документе выделений.
- Reveal Selection (Показать выделенную область). Создает слой-маску, совпадающую с текущим выделением. Прозрачными становятся маскированные области изображения. К этому же результату при наличии в документе выделения приведет нажатие кнопки Add a mask (Добавить маску) на панели палитры Layers (Слои).
- Hide Selection (Спрятать выделенную область). Образует слой-маску из инвертированного текущего выделения. Прозрачность приобретут выделенные области изображения. Точно так же действует нажатие кнопки Add a mask (Добавить маску) на панели палитры Layers (Слои) вместе с клавишей Alt, если в документе есть выделение.
В результате предыдущих упражнений перед вами два одинаковых на вид изображения. На обоих фотографиях удален фон, но сделано это принципиально разными способами. В документе Eifel.psd все пикселы фона полностью удалены, а в документе Eifel.jpg закрыты слой-маской.
Посмотрите на палитру слоев для документа Eifel.jpg (рис. 4.29, а). Разберемся, как был достигнут такой эффект. Photoshop полностью сохранил исходное изображение, а для того чтобы удалить фон, создал маску. Такая принадлежащая слою маска называется слой-маска. Слой-маска видна и в палитре слоев, и в палитре каналов. В палитре слоев ее миниатюра расположена рядом с миниатюрой слоя, а в палитре каналов она занимает отдельную строку и называется по имени слоя с добавлением слова "Mask". Для того чтобы в палитре каналов легко было отличить слой-маски от других альфа-каналов, их имена выделены курсивом.
 а
а  б
б
Рис. 4.29. Слой-маска:а — в палитре слоев, б — в палитре каналов
1. Откройте палитру каналов и убедитесь, что в ней присутствует слой-маска (рис. 4.29, б). Слой-маску, как и любую другую маску, можно редактировать непосредственно. Для этого достаточно щелкнуть на ее пиктограмме в палитре каналов. Но лучше воспользоваться более удобным способом, снимающим необходимость частого переключения между палитрами слоев и каналов.
2. Перейдите в палитру слоев и щелкните на пиктограмме слой-маски, удерживая при этом клавишу

Рис. 4.30. Слой-маска в окне документа
Рис. 4.31. Вид палитры слоев при отключении слой-маски
Видимость слой-маски
Преимущество слой-маски перед удалением фона состоит в том, что исходное изображение остается в неприкосновенности. Вы всегда можете отредактировать границы объекта, добавить или удалить часть фона.
1. Щелкните на миниатюре слой-маски в палитре Layers (Слои), нажав клавишу
2. Еще раз щелкните на миниатюре слой-маски, удерживая клавишу
3. Чтобы удалить слой-маску, перетащите ее миниатюру в палитре Layers (Слои) к кнопке Delete Layer (Удалить слой) на панели палитры. На это действие Photoshop выдаст запрос (рис. 4.32) о том, что следует сделать со слой-маской. Ответ Apply (Применить) заставит программу применить маску к слою, и тогда маскированные пикселы будут удалены со слоя. Ответ Discard (Отбросить) игнорирует маску и содержимое слоя полностью сохраняется. Обоим вариантам соответствуют команды в списке Remove Layer Mask (Удалить слой-маску) меню Layer (Слой). Удалите слой-маску, применив ее к слою. Теперь документы Eifel.jpg и Eifel.psd идентичны.
4. Отмените удаление слой-маски командой Undo (Отменить) меню Edit (Редактирование).
5. Закройте документ Eifel.psd и сохраните под этим именем документ Eifel.jpg

Рис. 4.32. Запрос на удаление слой-маски
Использование слой-маски в большинстве случаев предпочтительнее прямого удаления фона. Слой-маски упрощают внесение корректив в монтированные изображения, и мы рекомендуем их применять всегда, когда может появиться такая необходимость. Они увеличивают размер изображений, т. к. представляют собой дополнительный альфа-канал. Несмотря на понятное стремление к экономии места, не удаляйте слой-маски до тех пор, пока не придете к окончательному варианту монтажа.
Как уже говорилось выше, одно из преимуществ размещения объектов на слоях перед хранением их масок заключается в том, что при трансформировании можно не следить за соответствием маски текущему положению объекта. При использовании слой-масок эта проблема снова становится актуальной. Photoshop предлагает удобный и гибкий способ ее решения.
1. Откройте одновременно документы Relief.jpg и Eifel.psd.
2. Перетащите мышью слой Eifel Tower из документа Eifel.psd в Relief.jpg, захватив миниатюру слоя. Слой перенесен в другой документ вместе с маской.
3. Закройте документ Eifel.psd.
4. Поместите слой Eifel Tower ниже контуров стран, прямо над слоем Relief. Контуры стран перекрывают панораму Парижа.
5. Щелчком мыши выделите в палитре Layers (Слои) слой France и присвойте ему режим наложения Overlay (Перекрытие). Теперь фотография "просвечивает" сквозь контур Франции.
6. Активизируйте слой Eifel Tower.
7. Перейдите в режим свободного трансформирования командой Free Transform (Свободная трансформация) меню Edit (Редактирование).
8. Отмасштабируйте слой Eifel Tower и разместите его так, как показано «а снимке готового монтажа (см. рис. 4.1). При перемещении и масштабировании слой и слой-маска трансформируются вместе. По умолчанию они связаны между собой.
9. Слой-маска служит своеобразным окном, через которое видно содержимое слоя. Если вы хотите сместить слой, чтобы сквозь маску был виден другой его участок, отмените связь со слой-маской. Для этого щелкните на пиктограмме связи, находящейся между миниатюрами слоя и его маски (рис. 4.33).
10. Инструментом Move (Перемещение) слегка сместите слой Eifel Tower. Теперь слой перемещается независимо от маски.
11. Отмените смещение слоя командой Undo (Отменить) меню Edit (Редактирование) и восстановите связь слоя и маски повторным щелчком мыши на пиктограмме связи.

Рис. 4.33. Связь между слоем и слой-маской включена (а), отключена (б)
Редактирование слой-маски
Редактирование прозрачности слоя, которое вы выполняли инструментами Eraser (Ластик), Magic Eraser (Волшебный ластик) и Background Eraser (Фоновый ластик) можно полностью заменить косвенным редактированием слой-маски.
1. Установите рабочий и фоновый цвета, принятые по умолчанию, щелчком на пиктограмме Default Foreground and Background Colors (Рабочий и фоновый цвета по умолчанию) на панели инструментов или клавишей
2. Выберите на панели инструментов инструмент Paintbrush (Кисть), а на панели свойств — большую кисть с мягкими краями.
3. Зафузите маску прозрачности слоя Eifel Tower как выделение щелчком на его миниатюре в палитре Layers (Слои) при нажатой клавише Ctrl. Тем самым мы ограничим редактирование маски той частью слоя, на которой есть изображение.
4. Сделаем нижний край панорамы Парижа полупрозрачным редактированием слой-маски. Щелкните на миниатюре слой-маски в палитре Layers (Слои), нажав клавишу Alt. Перед вами слой-маска.
5. Установите 70%-ную непрозрачность для инструмента Paintbrush (Кисть), и закрасьте нижнюю часть слой-маски, создавая плавный переход от черного цвета к белому по вертикали (рис. 4.34). Помните, что оттенки серого на слой-маске соответствуют полупрозрачности слоя.
6. Снова щелкните на миниатюре слой-маски в палитре Layers (Слои), нажав клавишу Alt, чтобы перейти от редактирования слой-маски к изображению. Оцените результат работы.

Рис. 4.34. Редактирование слой-маски кистью
Для редактирования слой-маски вы можете использовать весь арсенал средств Photoshop: от инструментов до художественных фильтров и команд тоновой коррекции. Главное помнить о том, что вы при этом редактируете прозрачность слоя, связанного со слой-маской. Более темный цвет маски делает слой на соответствующем участке менее прозрачным, а светлый — более прозрачным. Приведем еще один пример прямого редактирования слой-маски.
1. Откройте документ Bigben.psd из рабочей папки на вашем жестком диске. Там должна находиться фотография знаменитых часов, на которой удален фон неба.
2. Перенесите слой Big Ben в документ Relief.jpg, отмасштабируйте: его и разместите там, где ему положено быть — на территории Великобритании.
3. Поместите слой Big Ben непосредственно над слоем Eifel Tower.
4. Придайте слою Great Britain режим наложения Color Dodge (Осветление цвета) с 50%-ной прозрачностью. Теперь фотография "просвечивает" через контур страны.
5. Проделаем с фотографией часов Биг Бен то же самое, что с панорамой Парижа, но на этот раз с помощью инструмента Gradient (Градиент).
6. Загрузите маску прозрачности слоя Big Ben щелчком на его миниатюре при нажатой клавише
7. Сделаем из этой выделенной области слой-маску. Нажмите кнопку Add a Mask (Добавить маску) на панели палитры Layers (Слои). Рядом с миниатюрой слоя Big Ben должна появиться миниатюра слой-маски.
8. Выведите на экран слой-маску щелчком на ее миниатюре при нажатой клавише
9. На панели инструментов выберите инструмент Gradient (Градиент). Среди предустановленных градиентов назначьте вариант Black, White.
10. Проведите линию градиента вертикально, от нижнего края выделенной области к ее середине (рис. 4.35).
11. Снова вернитесь к редактированию документа щелчком на миниатюре слой-маски при нажатой клавише Alt.
В этом примере мы получили слой-маску, создающую градиент прозрачности на слое.


Рис. 4.35. Создание градиентной слой-маски
./GLAVA_4/image064.gif

./GLAVA_4/image066.gif

./GLAVA_4/image067.gif

./GLAVA_4/image069.jpg

./GLAVA_4/image071.jpg

./GLAVA_4/image073.gif

./GLAVA_4/image075.jpg

./GLAVA_4/image077.jpg

./GLAVA_4/image081.jpg

./GLAVA_4/image083.jpg

./GLAVA_4/image085.gif

26. Наборы слоев
В новой версии Photoshop появилась возможность группировать слои в наборы. Основное назначение этой процедуры в том, чтобы организовать слои, систематизировать их, обеспечить легкость манипулирования большим их количеством. Такая необходимость возникает при создании любого, сколь либо сложного монтажа, поскольку число слоев в документе на практике достигает нескольких десятков. Подобный случай как раз и демонстрируется нашим примером монтажа.
1. Откройте документы Mill.psd и Gates.psd из вашей рабочей папки.
2. Скопируйте изображения из этих документов в монтаж Relief.jpg.
3. Разместите получившиеся слои непосредственно над слоем Big Ben и назовите их Mill и Gates, соответственно.
4. Придайте слоям Sweden и Italy режим наложения Color (Цвет), слою Germany — Overlay (Перекрытие), а слою Netherlands — Hard Light (Жесткий свет). Предложенные режимы наложения в большой степени произвольны. Вы можете сами подобрать и их, и прозрачность слоев, согласуясь с собственным вкусом.
Теперь в документе 14 слоев. Вы уже, видимо, ощутили проблемы с ориентацией между ними, стало сложно менять их порядок. Поделим слои на несколько наборов: один с контурами стран, другой — с фотографиями, слои с картой рельефа и фоном разместим отдельно.
1. В списке New (Новый) меню Layer (Слой) или меню палитры Layers (Слои) выберите команду New Layer Set (Новый набор слоев).
2. В открывшемся диалоговом окне (рис. 4.36) находятся параметры нового набора слоев. В поле Name (Имя) введите имя нового набора, например Countries. Здесь мы соберем контуры стран.

Рис. 4.36. Диалоговое окно New Layer Set
1. В списке Color (Цвет) выберите цвет, которым будут помечены слои, входящие в этот набор, в палитре Layers (Слои). Цвет задается произвольно, он просто облегчает ориентацию в палитре слоев и никак не влияет на изображение.
2. Списки Mode (Режим) и Opacity (Непрозрачность) позволяют установить для набора режим наложения и степень непрозрачности. Поскольку каждый из слоев набора тоже имеет эти параметры, Photoshop "суммирует" их. Сначала рассчитываются параметры наложения отдельных слоев, а результат накладывается на нижележащие слои в соответствии с параметрами набора. По умолчанию набор слоев имеет режим наложения Pass Through (Сквозной), что, по сути, означает отсутствие каких-либо алгоритмов наложения. По умолчанию также предполагается, что набор слоев непрозрачен. Наш монтаж не требует использования особых режимов наложения для всего набора.
3. Закройте диалоговое окно New Layer Set (Новый набор слоев) нажатием кнопки ОК.
Примечание
Кнопка Create a new set (Создать новый набор) на панели палитры Layers (Слои) позволяет создать новый набор слоев одним щелчком мыши. При этом диалоговое окно New Layer Set (Новый набор слоев) не открывается, и набор приобретает параметры по умолчанию. Первый набор получает имя Set 1, второй — Set 2, и т. д. Если вам все-таки потребуется задать какие-то параметры набора, нажимайте кнопку Create a new set (Создать новый набор), удерживая клавишу
6. Перетащите мышью строку слоя с контуром любой страны к строке набора. Теперь этот слой входит в набор Countries (рис. 4.37).
7. Внесите в набор Countries все слои с контурами стран.
8. Новый набор создается поверх всех слоев документа, но вы можете изменить положение набора так же, как и отдельного слоя, просто перетащив его мышью в требуемое место в палитре Layers (Слои).
Более рациональный способ включения в набор сразу нескольких слоев требует их предварительного связывания:
1. Активизируйте в палитре Layers (Слои) слой с любой из видовых фотографий.
2. Свяжите с ним все остальные такие, слои щелчком на их пиктограмме связи.
3. В меню палитры Layers (Слои) выберите команду New Set From Linked (Новый набор со связанными слоями).
4. В открывшемся диалоговом окне параметров набора введите имя Pictures и выберите для него произвольный, но индивидуальный цвет.
5. Закройте диалоговое окно, нажав кнопку ОК. Все слои с фотографиями оказались в наборе Pictures.
6. Нажмите на панели палитры Layers (Слои) кнопку Create a new set (Создать новый набор). В палитре Layers (Слои) немедленно появится новый набор Set 1. Это еще один способ создания наборов слоев. Обратите внимание, что диалоговое окно New Layer Set (Новый набор слоев) при этом не появилось, и слой имеет параметры по умолчанию.
7. Параметры набора легко изменить в любой момент после его создания. Сделайте двойной щелчок на строке набора Set 1 в палитре Layers (Слои).
8. В открывшемся диалоговом окне Layer Set Properties (Параметры набора слоев) введите имя слоя Map и выберите для него в списке Color (Цвет) какой-нибудь цвет.
9. Закройте диалоговое окно кнопкой ОК.
10. Внесите в набор Map слой Relief. Фоновый слой нельзя поместить в набор.

Рис. 4.38. Распределение слоев документа по наборам
Теперь, когда все слои рассортированы по наборам, вы можете легко найти нужный. Чтобы слои других наборов не "захламляли" палитру Layers (Слои), щелкните на треугольной стрелке рядом с именами наборов. Наборы будут свернуты и займут всего лишь по одной строке в палитре (рис. 4.38).
Для удаления ненужного набора перетащите его строку к кнопке Delete Layer (Удалить слой) на панели палитры, или нажмите эту кнопку, когда строка набора выделена. Учтите, что при этом будут утрачены и все слои, входящие в набор, а не только его "контейнер". Если в удаляемом наборе есть слой, который надо сохранить, выведите предварительно его из состава набора, перетащив строку в палитре Layers (Слои) за пределы всех наборов.
Примечание
Набор слоев сам может иметь слой-маску. Она определяет прозрачность всех слоев набора и складывается с их собственной прозрачностью.
Монтаж практически готов. Вы можете добавить в него какие-либо дополнительные детали по своему усмотрению. Мы внесли в него еще изображение автомобиля, которое также есть на прилагаемой дискете в файле Bmw.jpg и нарисовали градиентную полосу. Эти фрагменты размещены на отдельных слоях Car и Stripe. Сохраните полученный монтаж в файле Relief.psd в рабочей папке на жестком диске. Он нам еще пригодится при рассмотрении вопроса о подготовке графики для Internet.
Заливочные слои
В нашем монтаже мы расположили фоновую заливку на отдельном слое, чтобы иметь возможность легко изменять ее независимо от остальных частей изображения. Новая версия Photoshop предлагает для этой цели особый тип слоев — заливочные слои (fill layers).
Заливочные слои не могут содержать каких-либо растровых объектов, а только один из трех типов заливок: сплошную, градиентную или узорную. Слой-маска заливочного слоя позволяет заполнить произвольный участок изображения, а команда Change Layer Content (Изменить содержимое слоя) — изменить тип заливки. В остальном заливочный слой похож на обычные слои. Для него действуют настройки прозрачности, режима наложения, эффектов (см. гл. 5), порядка перекрывания и др.
Используем слой для создания фоновой заливки.
1. Выделите в палитре Layers (Слои) строку слоя Background.
2. В списке New Fill Layer (Новый заливочный слой) выберите команду Solid Color (Сплошная заливка). Эту же команду можно найти в списке, открывающемся щелчком на кнопке Create new fill or adjustment layer
3. (Создать новый заливочный или корректирующий слой). С корректирующими слоями вы познакомитесь при изучении главы 8, посвященной цветовой и тоновой коррекции.
4. Откроется знакомое вам диалоговое окноb (Новый слой), в котором вы найдете все те же параметры, что и для обычного слоя. Оставьте их такими, какими они предлагаются программой по умолчанию, и закройте окно кнопкой ОК.
5. Единственный параметр сплошной заливки — ее цвет. Поэтому перед вами появится диалоговое окно Color Picker (Выбор цвета). Выберите в нем светло-синий цвет и нажмите кнопку ОК. Градиентный фоновый слой теперь закрыт заливочным слоем со сплошной заливкой.
Заливочный слой отображается в палитре слоев особым образом (рис. 4.39).

Рис. 4.39. Вид заливочного слоя в палитре Layers
Вид его миниатюры говорит о том, что данный слой не предназначен для прямого редактирования: его содержимое определяется рядом параметров. Главное преимущество заливочных слоев перед заливками на слоях — в их "мобильности". Тип и параметры заливки можно легко изменить.
1. В меню Layer (Слой) выберите команду Layer Content Options (Параметры содержимого слоя), которая позволяет изменить параметры текущей заливки заливочного слоя.
2. Поскольку единственный параметр сплошной заливки — это ее цвет, Photoshop снова откроет диалоговое окно Color Picker (Выбор цвета).
3. Выберите произвольный цвет и закройте окно кнопкой ОК. Цвет заливки изменился.
4. Команды списка Change Layer Content (Изменить содержимое слоя) меню Layer (Слой) изменяют тип заливки. Выберите в этом списке команду Gradient (Градиент).
5. Перед вами диалоговое окно Gradient Fill (Градиентная заливка), где устанавливаются параметры градиентного типа заливки слоя (рис. 4.40).

Рис. 4.40. Диалоговое окно Gradient Fill
6. Поле Gradient (Градиент) показывает образец текущего градиента, как на панели свойств одноименного инструмента (см. рис. 3.65). Стрелка в правой части списка открывает знакомую вам библиотеку заливок. Щелчок на образце предоставляет диалоговое окно редактора градиентов (рис. 3.69). Создайте с его помощью непрозрачный переход от голубого цвета к темно-синему.
7. В списке Style (Стиль) выберите для градиента линейный тип.
8. Схема и поле Angle (Угол) задают угол поворота градиента относительно горизонтали. Установите угол равным 90°.
9. Ползунок Scale (Масштаб) оставьте в положении 100%. Он определяет ширину градиентного перехода.
10. Сбросьте флажки Reverse (Обратный порядок) и Dither (Сглаживание). Первый из них придает градиенту обратное направление, а второй сглаживает переходы цветов. Флажок Align with layer (Привязать к сдою), напротив, установите. Он создает градиент точно по размеру заливочного слоя. В противном случае размер будет определяться только видимой частью слоя. Впрочем, для нашего заливочного слоя это не играет роли, ведь его слой-маска пуста.
11. Закройте диалоговое окно Gradient Fill (Градиентная заливка) кнопкой ОК. Заливочный слой стал градиентным.
Таким образом, мы изменили сначала параметры заливочного слоя командой Layer Content Options (Параметры содержимого слоя), а затем и тип заливки. Если теперь снова выбрать эту команду, то откроется диалоговое окно Gradient Fill (Градиентная заливка), где вы сможете изменить параметры нового типа заливки. Чтобы еще раз изменить тип заливки, следует выбрать ее в списке Change Layer Content (Изменить содержимое слоя).
1. Выберите в списке Change Layer Content (Изменить содержимое слоя) меню Layer (Слой) команду Pattern (Узор).
2. В открывшемся диалоговом окне Pattern Fill (Узорная заливка) приведены параметры узорной заливки слоя (рис. 4.41). Раскрывающийся список в левой части окна показывает образец текущего узора и дает доступ к их библиотеке. Ползунок Scale (Масштаб) устанавливает коэффициент масштабирования узора. Флажок Link with Layer (Связать со слоем) связывает заливку со слоем, что позволяет перемещать ее инструментом Move (Перемещение). Если будет нужно вернуть заливку в исходное положение, нажмите кнопку Snap to Origin (В начало координат). Узорные заливки и их создание подробно описаны в предыдущей главе.
3. Выберите в библиотеке узор Water и закройте диалоговое окно кнопкой ОК.

Рис. 4.41. Диалоговое окно Pattern Fill
Заливочный слой сменил тип на узорный. Узор заполняет весь фон созданного вами монтажа. Поэкспериментируйте с режимами наложения и прозрачностью узорного слоя. Попытайтесь добиться, чтобы фон карты выглядел действительно как водная поверхность.
Преимущества заливочных слоев перед заливками должно быть очевидным для Web-дизайнеров. Благодаря им можно быстро подобрать для элементов страницы и фона (тут пригодятся узорные заливки) подходящее художественное решение.
Любое количество слоев изображения можно сводить в один. Команды сведения, вызываемые либо из меню Layer (Слой), либо из меню палитры слоев, "склеивают" слои изображения. При этом пикселы верхних слоев замещают пикселы нижних. Операция сведения необратима, т. к. замещенные пикселы утрачиваются навсегда.
Полезной командой, предназначенной для выполнения сведения нескольких слоев в один, является Merge Visible (Свести видимые). Чтобы ею воспользоваться, надо предварительно сделать видимыми только те слои, которые нужно объединить. Команда Merge Linked (Свести связанные) выполняет сведение всех слоев, связанных с текущим, а команда Merge Layer Set (Свести набор слоев) — выделенного набора слоев. Применяйте ту команду, которая удобнее в данный момент.
Последняя команда сведения, Flatten Image (Свести слои), выполняет сведение всех слоев изображения. Чаще всего она применяется по окончании работы над изображением и бывает необходима для последующего импорта в программы верстки или подготовки иллюстраций, которые зачастую не поддерживают формат PSD, а работают в основном с форматами TIFF и EPS. Хранить готовые изображения тоже удобнее в сведенном виде. Это очень сильно сокращает размеры их файлов.
Опробуйте команды сведения слоев, но не сохраняйте файл на диск. Он нам еще понадобится в виде, пригодном для редактирования;
- Маски служат для хранения информации о границах объектов в точечных изображениях, а слои предназначены для хранения самих объектов. Распределив все графические объекты по отдельным слоям, можно получить гибкое, легко и быстро редактируемое изображение.
- Документ может содержать любое количество слоев, расположенных друг над другом. На слое, как правило, размещают графический объект, а остальную часть слоя оставляют прозрачной. Сквозь прозрачные участки слоя виден нижележащий слой.
- Особым видом слоя является фоновый слан (background). Он не может иметь прозрачных участков, так как всегда является самым нижним. С другой стороны, возможно создание многослойных изображений без фонового слоя.
- Объект, находящийся на отдельном слое, изолирован от остального изображения. Благодаря этому все средства редактирования Photoshop применимы к нему как к отдельному изображению, т. е. можно как угодно воздействовать (масштабировать, перемещать, Поворачивать, изменять цвета и т. д.) на объект, не затрагивая при этом остальное изображение.
- Прозрачность и режим наложения являются атрибутами любого слоя, кроме фонового.
- Слой может иметь одну принадлежащую ему маску (слой-маску). Слой-маска определяет, какие участки слоя будут видимыми, а какие прозрачными.
- Организация слоев в наборы создает многочисленные удобства в управлении ими. Наборы упрощают ориентацию в палитре слоев, изменение их порядка перекрывания, позволяют маскировать сразу несколько слоев, одной маской.
./GLAVA_4/image087.jpg

./GLAVA_4/image089.jpg

./GLAVA_4/image091.jpg

./GLAVA_4/image093.jpg

./GLAVA_4/image095.jpg

./GLAVA_4/image097.jpg

27. Глава 5. Эффекты и размещение слоев в Photoshop
ГЛАВА 5. Эффекты и размещение слоев в Fotoshop
В современном дизайне, как в полиграфическом, так и в электронном, есть довольно много стандартных приемов оформления. Это тени от объектов, свечение, эффект рельефа, заливка текстурой и градиентом, обводка. Программа Photoshop предлагает автоматизировать создание эффектов и дает возможность в дальнейшем их редактировать, отменять, комбинировать разные эффекты и пр.
Эффекты являются атрибутом слоя, так же как прозрачность и режимы наложения, и применимы к слоям любого типа — обычным, корректирующим, текстовым, контурным. Но действует эффект лишь на видимую часть слоя, маскированные или прозрачные области не затрагиваются. На рис. 5.1 эффект был назначен прозрачному слою, содержащему только текст

Рис. 5.1. Эффект тени: применен только к видимой части слоя
Параметры эффектов задаются в пикселах. Это означает, что эффекты с одними и теми же установками будут выглядеть неодинаково на изображениях с разным разрешением.
Комплект эффектов с определенными параметрами программа считает стилем. Photoshop располагает неплохой библиотекой стилей, которую можно дополнять собственными образцами.
Для работы с эффектами предназначено диалоговое окно Layer Style (Стиль слоя). Мы рассмотрим его работу на примере тестового документа.
1. Создайте документ размером 500х500 пикселов и залейте весь фоновый слой неброской текстурой.
2. Создайте прозрачный новый слой. На нем нарисуйте квадрат с 100%-ной заливкой и вырежьте в центре квадрата круглое отверстие с растушевкой 10 пикселов. Это и будет испытуемый слой (рис. 5.2).

Рис. 5.2. Тестовый документ с созданным слоем
3. Чтобы вызвать окно эффектов, выполните одно из следующих действий:
- щелкните дважды на названии слоя в палитре Layers (Слои);
- нажмите кнопку с буквой f внизу палитры Layers (Слои) и назначьте эффект из открывшегося списка;
- выберите команду Layer Style (Стиль слоя) меню Layer (Слой) и определите в списке один из эффектов.

Рис. 5.3. Вкладка Drop Shadow диалогового окна Layer Style
Перед вами — огромное диалоговое окно. Оно имеет 14 вкладок, список которых находится слева. Первая вкладка служит для выбора и управления стилями, вторая предназначена для работы с режимом наложения слоя. Остальные вкладки отвечают за отдельные эффекты слоя. Эффекты отображаются в поле просмотра окна Layer Style (Стиль слоя), а при установленном флажке Preview (Просмотр) — и в окне документа.
Если рядом с названием эффекта установлен флажок, эффект применяется. Щелкните на строке Drop Shadow (Тень), и вы перейдете к редактированию эффекта падающей тени (рис. 5.3).
С помощью эффекта Drop Shadow (Тень) имитируется тень от объекта на плоскости. Объект производит впечатление приподнятого над фоном.
1. Установите флажок в строке Drop Shadow (Тень).
2. В поле Blend Mode (Режим наложения) задайте режим наложения тени. Как правило, это режим Multiply (Умножение). Испытайте и другие режимы наложения. Рядом находится образец цвета тени. Чаще всего нужна тень черного цвета, но вы можете выбрать для нее и другой цвет. Для этого достаточно щелкнуть на образце и определить новый цвет в окне Color Picker (Выбор цвета).
3. Шкала Opacity (Непрозрачность) регулирует непрозрачность тени. Испытайте разные параметры непрозрачности тени (рис. 5.4)



Рис. 5.4. Тень с непрозрачностью: 30%, 60% и 90%
4. Элемент управление Angle (Угол) определяет угол, под которым тень падает на объект (рис. 5.5). Вы можете задать значение в поле ввода, или перетащить черту на круговой схеме на соответствующий угол. Проверьте влияние этого параметра на вид тени. Установка флажка Use Global Light (Использовать глобальное освещение) присвоит одинаковое направление всем примененным эффектам на всех слоях документа.
5. Поле Distance (Расстояние) задает расстояние, на котором располагается тень от объекта. Чем больше этот параметр, тем выше приподнятым кажется объект (рис. 5.6). Расстояние задается в пикселах, поэтому оно будет выглядеть по-разному в документах с разным разрешением. Испытайте действие параметра.



Рис. 5.5. Угол тени: 60°, 90°, 120°


Рис. 5.6. Расстояние от объекта до тени: 10, 30, 50 пикселов
6. Параметр Size (Размер) устанавливает размер растушевки края тени снаружи. С ростом этой величины края более растушеваны (рис. 5.7). Параметр Spread (Расширение) определяет, насколько размытыми будут края тени. Он работает только при ненулевом значении в поле Size (Размер). Чем больше этот параметр, тем менее размыты и непрозрачны края увеличенной тени (рис. 5.8). При максимальном значении тень совершенно не размыта по краям.



Рис. 5.7. Размер растушевки тени: 0, 20, 60 пикселов  а
а  б
б
Рис. 5.8. Расширение тени при параметре равном 30 пикселам: 0% (а), 10% (б), 40% (в), 80% (г)
7. Параметр Contour (Контур) определяет форму краев тени. Чем более размыт край, тем он шире и тем очевиднее влияние данного параметра. Форма образца в поле Contour (Контур) устанавливает профиль прозрачности края. По умолчанию активен наиболее простой профиль. Для изучения свойств контура задайте тени большое расстояние до объекта и 100%-ную непрозрачность.
8. Щелкнув на маленькой треугольной стрелке рядом с образцом, вы откроете список готовых контуров. Испытайте разные контуры (рис. 5.9). Затем выберите вариант Cone. Теперь профиль прозрачности имеет форму конуса — сначала непрозрачность тени растет, затем уменьшается до нуля. Получается, что сама тень становится прозрачной, виден только ее край (рис. 5.9, а).



Рис. 5.9. Вид тени при разных вариантах ее контура
9. щелкните на обзаце, и перед вами откроется окно редактирования контура. Это обычная градационная кривая, горизонтальная ось которой соответствует краю объекта, отбрасывающего тень — т. е. расстоянию от начала растушевки до полной прозрачности. По вертикальной оси отложены значения непрозрачности тени. Переместите крайнюю правую опорную точку кривой вверх. Теперь тень полупрозрачна, а ее край остался совсем непрозрачным (рис. 5.10). Понятие контура используется и в других эффектах.
./GLAVA_5/1.jpg

./GLAVA_5/10.jpg

./GLAVA_5/11.jpg

./GLAVA_5/12.jpg

./GLAVA_5/13.jpg

./GLAVA_5/14.jpg

./GLAVA_5/15.jpg

./GLAVA_5/16.jpg

./GLAVA_5/17.jpg

./GLAVA_5/18.jpg

./GLAVA_5/19.jpg

./GLAVA_5/2.jpg

./GLAVA_5/3.jpg

./GLAVA_5/4.jpg

./GLAVA_5/5.jpg

./GLAVA_5/6.jpg

./GLAVA_5/7.jpg

./GLAVA_5/8.jpg

./GLAVA_5/9.jpg

./GLAVA_5/image001.gif

./GLAVA_5/image003.gif

./GLAVA_5/image146.jpg

28. Эффект внутренней тени
Эффект Inner Shadow (Внутренняя тень) образует тень от границ на самом объекте, в результате чего объект производит впечатление вырезанного из фона. Параметры внутренней тени те же самые, что и для падающей (рис. 5.12).

Рис. 5.12. Вкладка Inner Shadow диалогового окна Layer Style
Отмените эффект падающей тени, чтобы рассмотреть эффект Inner Shadow (Внутренняя тень) без помех. Испытайте влияние параметров на вид объекта. На рис. 5.13 приведены примеры применения эффекта с разными значениями атрибутов.



Рис. 5.13. Внутренняя тень с разными параметрами
Эффект свечения
Свечение — прекрасный способ выделения объектов. Особенно широко оно применяется в Web-дизайне, где свечением в сочетании с анимацией выделяют активные кнопки и важные детали страницы.
1. Отмените остальные эффекты. Активизируйте эффект Outer Glow (Внешнее свечение) (рис. 5.14). В раскрывающемся списке Blend Mode (Режим наложения) задается обычно режим Screen (Осветление). Параметры Noise (Шум) и Opacity (Непрозрачность) действуют так же, как для эффекта тени.

Рис. 5.14. Вкладка Outer Glow диалогового окна Layer Style
2. Цвет свечения (рис. 5.15) можно задавать особым образом. Для этого служит переключатель под шкалой Noise (Шум). Левое положение переключателя с образцом цвета около него задает свечению однородный цвет. Нажатие на образце позволяет переопределить этот цвет. В правом положении переключателя объекту присваивается свечение по градиенту, образец которого показан рядом. Щелкнув на образце или на треугольной стрелке справа от него, вы сможете выбрать другой градиент или отредактировать текущий.


Рис. 5.15. Свечение однородного цвета и градиентное
3. Параметр Technique (Способ) задает точность расчета края свечения. В положении Softer (Мягкий) эффект более мягкий и прозрачный, в положении Precise (Точный) — более точно соответствует форме контура свечения и заметно ярче (рис. 5.16).


Рис. 5.16. Свечение в режимах Softer и Precise (остальные параметры. одинаковы)
4. Последние два параметра — Range (Диапазон) и Jitter (Дрожание) — наиболее активно действуют на градиентное свечение. Первый из них определяет внешнее смещение ореола (рис. 5.17), второй — наличие и степень случайного распределения пикселов в градиентном свечении (рис. 5.18).



Рис. 5.17. Диапазон свечения (смещение ореола): 30%, 60%, 90% 


Рис. 5.18. Дрожание свечения: 0%, 20%, 50%
Эффект внутреннего свечения
Эффект Inner Glow (Внутреннее свечение) очень похож на предыдущий и имитирует свечение по краям или из центра объектов. Все параметры эффекта те же, что для внешнего свечения (рис. 5.19), за исключением одного- направления. Направление свечения определяется переключателем Source (Источник) с двумя вариантами: Center (Центр) и Edge (Края). Интересно, что если установить переключатель в положение Center (Центр), то область свечения будет тем меньше, чем больше параметр Size (Размер) (рис. 5.20).

Рис. 5.19. Вкладка Inner Glow диалогового окна Layer Style 

Рис. 5.20. Внутреннее свечение от центра и от краев объекта
Эффект скоса и рельефа
Эффект Bevel and Emboss (Скос и рельеф) применяется очень широко и имеет массу атрибутов. Элегантно смотрится небольшой рельеф в применении к тексту. Эффект хорошо сочетается с внешней тенью и внешним свечением. Обычно рельеф лучше выглядит для объектов с нерастушеванным краем.
1. Отмените все остальные эффекты, чтобы они не мешали наблюдению.
2. Активизируйте строку Bevel and Emboss (Скос и рельеф). За данный эффект отвечают целых три вкладки окна. Главная вкладка (рис. 5.21) определяет глубину, освещение, способ создания и другие основные параметры рельефа.

Рис. 5.21. Вкладка Bevel and Emboss диалогового окна Layer Style
3. Параметр Size (Размер) регулирует ширину скоса. Испытайте разные значения размера (рис. 5.22), а затем установите его достаточно большим, порядка 20 пикселов.



Рис. 5.22. Размер скоса: 5, 20, 50 пикселов
4. В списке Style (Тип) задается тип рельефа — Inner Bevel (Внутренний скос), Outer Bevel (Внешний скос). Emboss (Рельеф), Pillow Emboss (Тиснение), Stroke Emboss (Рельефная обводка) (рис. 5.23). Последний тип виден, если активен эффект Stroke (Обводка), поскольку рельеф применяется только в обводке слоя.
 в
в  г
г
Рис. 5.23. Тип рельефа: Inner Bevel (a), Outer Bevel (б), Emboss (в), Pillow Emboss (г) 5. Параметр Technique (Способ) определяет метод создания эффекта. Первый пункт списка Smooth (Гладкий) создает гладкий скос, режимы Chisel Hard (Грубый резец) и Chisel Soft (Тонкий резец) придают скосу вид, словно он обработан резцом (рис. 5.24).  а
а  б
б  в
в
Рис. 5.24. Режимы скоса: Smooth (a), Chisel Hard (б), Chsel Soft (в)
6. Переключатель Direction (Направление) устанавливает направление рельефа: в положении Up (Вверх) эффект выпуклый, в положении Down (Вниз) — вогнутый (рис. 5,25). Направление рельефа особенно очевидно, если сравнить рельефы типа Pillow Emboss (Тиснение).
7. Параметр Soften (Сглаживание) определяет сглаживание рельефа. Чем сильнее сглаживание, тем более мягким будет скос рельефа.

Рис. 5.25. Выпуклый и вогнутый рельеф
8. В области Shading (Затенение) регулируются параметры освещения рельефа. Область Angle (Угол) определяет угол падения света. Перемещая крестик на схеме, символизирующий источник света, наблюдайте за изменениями (рис. 5.26). Заметьте, что угол освещения задается по двум измерениям — по отношению к фронту объекта и по отношению к поверхности, на которой он находится. Чем ближе источник к середине схемы, тем более фронтальным будет освещение.



Рис. 5.26. Разный угол падения света для эффекта рельефа
9. В поле Gloss Contour (Контур сияния) устанавливается профиль освещения. Чем более сложен контур, тем изощреннее освещение. Испытайте влияние параметра (рис. 5.27). Вы увидите, что сложный контур очень подходит для имитации блестящих, металлических или стеклянных объектов.



Рис. 5.27. Различные контуры сияния рельефа
10. Последняя группа параметров определяет режим и интенсивность освещения и затемнения участков в результате действия направленного света. Рядом со списками режимов наложения расположены образцы цветов для света и тени, которые можно изменить.
Наряду с общими параметрами устанавливаются дополнительные атрибуты рельефа в специальных вкладках Contour (Контур) и Texture (Текстура). Вкладка Contour (Контур) (рис. 5.28) имеет единственную область, определяющую форму скоса, т. е. фаску. Можно задать собственно форму (рис. "5.29) и размер фаски относительно скоса.

Рис. 5.28. Вкладка Contour диалогового окна Layer Style 



Рис. 5.29. Разная форма скоса
На вкладке Texture (Текстура) выбирается текстура поверхности (из образцов узоров), размер ячейки текстуры в шкале Scale (Масштаб) и ее рельефность в области Depth (Глубина), причем можно задавать как обычную, так и инвертированную текстуру (рис. 5.30).



Рис. 5.30. Разная текстура рельефа
./GLAVA_5/100.jpg

./GLAVA_5/101.jpg

./GLAVA_5/102.jpg

./GLAVA_5/105.jpg

./GLAVA_5/106.jpg

./GLAVA_5/107.jpg

./GLAVA_5/20.jpg

./GLAVA_5/21.jpg

./GLAVA_5/22.jpg

./GLAVA_5/24.jpg

./GLAVA_5/25.jpg

./GLAVA_5/26.jpg

./GLAVA_5/27.jpg

./GLAVA_5/30.jpg

./GLAVA_5/31.jpg

./GLAVA_5/32.jpg

./GLAVA_5/35.jpg

./GLAVA_5/36.jpg

./GLAVA_5/37.jpg

./GLAVA_5/40.jpg

./GLAVA_5/41.jpg

./GLAVA_5/45.jpg

./GLAVA_5/46.jpg

./GLAVA_5/47.jpg

./GLAVA_5/50.jpg

./GLAVA_5/51.jpg

./GLAVA_5/52.jpg

./GLAVA_5/53.jpg

./GLAVA_5/55.jpg

./GLAVA_5/56.jpg

./GLAVA_5/57.jpg

./GLAVA_5/60.jpg

./GLAVA_5/imag111.gif

./GLAVA_5/imag1111.gif

./GLAVA_5/image063.jpg

./GLAVA_5/image085.jpg

./GLAVA_5/image085.jpg
./GLAVA_5/image091.jpg

./GLAVA_5/image130.jpg

./GLAVA_5/image132.gif

./GLAVA_5/image134.gif

./GLAVA_5/image136.gif

./GLAVA_5/image138.gif

./GLAVA_5/image140.gif

29. Эффект складок
Новый эффект Satin (Шелк) (рис. 5.31) имитирует складки ткани или другого материала, рябь на поверхности жидкости, неравномерное освещение и т. д. Принцип эффекта несложен — программа создает размытую копию объекта с определенными параметрами и накладывает ее на объект. Эта копия может быть смещена относительно исходного объекта, увеличена, размыта, а ее контур можно подвергнуть особой обработке.

Рис. 5.31. Вкладка Satin диалогового окна Layer Style
1. Отмените все эффекты и активизируйте строку Satin (Шелк). Режим наложения определяется в списке Blend Mode (Режим наложения). Обычно эффект применяется в режиме Multiply (Умножение), но доступны и другие варианты, в зависимости от того, какой эффект вы хотите получить на изображении. Параметр Opacity (Непрозрачность) задает непрозрачность образующихся складок.
2. В области Angle (Угол) регулируют угол, под которым происходит смещение размытой копии (рис. 5.32). Шкала Size (Размер) устанавливает увеличение (и одновременно степень размытия) копии (рис. 5.33), а шкала Distance (Расстояние) — степень смещения. Практически эти три параметра и определяют конфигурацию складок. Поэкспериментируйте с ними, и вы поймете, что в разных сочетаниях данные атрибуты могут давать самые различные эффекты.



Рис. 5.32. Угол смещения для эффекта Satin: 0°, 30°, 45° 


Рис. 5.33 Размер складок: 1, 20, 60 пикселов
3. В области Contour (Контур) устанавливается конфигурация складки, т. е. края накладываемой копии (рис. 5.35). Выбирая сложные контуры, вы создаете более детализированную картину. Можно инвертировать оконтуривание флажком Invert (Инвертировать).

Рис. 5.35. Разная форма контура складок
Эффекты наложения
Такие простейшие эффекты, как наложение заливок (сплошной, градиентной, узорной), очень полезны при дизайнерских экспериментах. Они удобны тем, что созданную заливку можно убрать или заменить на другую одним щелчком мыши, при этом качество изображения не страдает.

Рис. 5.36. Вкладка Gradient Overlay диалогового окна Layer Style
- Эффект Color Overlay (Наложение цвета) накладывает на изображение однородную заливку выбранного цвета в любом режиме наложения и с произвольной прозрачностью. На вкладке определяются как раз эти три характеристики.
- Эффект Gradient Overlay (Наложение градиента) накладывает на изображение градиентную заливку. На его вкладке (рис. 5.36) задается режим наложения, прозрачность, собственно схема градиента, его тип (линейный, радиальный, угловой, зеркальный, квадратный), угол наклойа и масштабирование. Если установить флажок Align with Layer (Выровнять по слою), то градиент рассчитывается относительно общей площади слоя, считая прозрачные области.
- Эффект Pattern Overlay (Наложение узора) устанавливает наложение узора. Узор выбирается стандартным образом, определяется его прозрачность, режим наложения, масштабирование, наличие связи с текущим слоем. Если щелкнуть на кнопке Snap to Origin (Привязка к краю), то верхний левый угол образца текстуры в заполненном слое совпадет с верхним левым углом слоя с учетом прозрачных областей.
Последний из эффектов создает обводку разного типа вокруг объектов на слое. Его вкладка Stroke (Обводка) (рис. 5.37) содержит очень простые параметры: ширина обводки задается шкалой Width (Ширина), ее положение
относительно края объектов выбирается в списке Position (Положение), который включает три варианта — Outside (Внешняя), Center (По средней линии), Inside (Внутри). Список режимов наложения и шкала непрозрачности определяют взаимодействие обводки с нижележащими слоями изображения. 
Рис. 5.37. Вкладка Stroke диалогового окна Layer Style
В списке Type (Текст) задается тип обводки: Fill (Заливка), Gradient (Градиент), Pattern (Узор). В зависимости от того, какой из типов активен, в нижней части окна появляются соответствующие параметры. Примеры обводки разных типов показаны на рис. 5.38.
 а
а  б
б  в
в
Рис. 5.38. Обводка: сплошная (а), градиентная (б), узорная (в)
Упражнение
Оформим комплект эффектов, имитирующий кожу.
1. Для эксперимента удалите существующие фигуры на слое и создайте в тестовом документе области с заливкой на слоях, как показано на рис. 5.39.

Рис. 5.39. Исходные области с заливкой на слоях
2. Установите для нижнего слоя следующие эффекты: Inner Glow (Внутреннее свечение), цвет сияния R:180, G.:140, B:35, направление от центра, размер 27 пикселов, параметр Choke (Сжатие) нулевой, остальные атрибуты по умолчанию.
3. Задайте слою эффект Bevel and Emboss (Скос и рельеф): тип Pillow Emboss (Тиснение), способ создания — Smooth (Гладкость), глубина 200%, размер 5 пикселов, смягчение нулевое. Угол освещения — 120°/10°. На вкладке Contour (Контур) выберите образец контура CoveDeep, на вкладке Texture (Текстура) — образец Fractures из библиотеки Patterns.pat.
4. Придайте слою эффект Color Overlay (Наложение цвета). Цвет заливки — R:90 G:40 B:10, режим наложения обычный, непрозрачность 100% (рис. 5.40)
Как вы уже поняли, процесс подбора нужного эффекта — довольно кропотливая работа. Естественным побуждением будет желание сохранить удачный комплект установок для последующего использования, и программа позволяет это сделать. Вы можете сохранить выбранное сочетание эффектов в качестве стиля.
1. Щелкните на кнопке New Style (Новый стиль). В окне New Style (Новый стиль) (рис. 5.41) задайте имя для создаваемого стиля Leather (Кожа) вместо предлагаемого по умолчанию. Флажок Include Layer Effects (Включить эффекты слоев) должен быть активен, иначе эффекты не будут включены в стиль. Флажок Include Layer Blending Options (Использовать режимы наложения слоев) в данном случае неважен. Если его установить, в стиль будут записаны и режимы наложения, а не только эффекты.

Рис. 5.41. Окно New Style
Рис. 5.42. Вкладка Styles диалогового окна Layer Style
2. Перейдите к вкладке Styles (Стили) (рис. 5.42). Это библиотека, в которой помещены образцы стилей, имеющиеся в комплекте программы. В состав стиля могут входить эффекты и режимы наложения.
3. Чтобы применить стиль, достаточно щелкнуть на образце. Выберите например, образец Color Target (Button). Редактируемый слой принял сохраненные в стиле параметры эффектов.
4. Последний образец в списке — это стиль Leather, который вы создали сами. Примените его к слою.
5. Стили организованы стандартным образом, так же как кисти, фигуры, узоры, контуры. Щелчок на треугольной стрелке списка откроет меню, с помощью которого можно подгружать комплекты стилей (в поставку входит еще два набора), создавать свои комплекты, регулировать режим отображения списка, удалять и добавлять стили и пр.
Внимание!
После применения стиля он не ассоциируется со слоем. Программа просто придает слою соответствующие эффекты. Стилевое форматирование в Photoshop отсутствует.
Редактирование эффектов
После применения к слою эффектов их можно отредактировать.
Отображение эффектов в палитре слоев
После того как к слою применены эффекты, его вешний вид и отображение в палитре Layers (Слои) меняются (рис. 5.43). В палитре рядом с именем слоя показан значок "f". Ниже размещаются строки эффектов: сначала общая строка, затем по очереди каждый эффект показан отдельно. Такой способ отображения очень удобен — он позволяет отключать видимость всех эффектов или избранных, не отменяя их. Это делается так же, как для слоев: щелчком на кнопке со значком глаза.

Рис. 5.43. Палитра слоев. К слою Layer 1 применены эффекты
1. Отмените видимость эффектов слоя, затем снова включите их.
2. Отмените и снова включите каждый из эффектов по отдельности.
Чтобы вновь перейти к редактированию эффектов, достаточно сделать двойной щелчок на строке слоя или на любой из строк отдельных эффектов. Перед вами опять откроется окно Layer Style (Стиль слоя), где можно произвольно переустановить параметры. Подчеркнем, что сколько бы раз вы ни меняли атрибуты слоя, качество изображения не страдает.
Щелчок правой кнопкой на строке любого эффекта в палитре Layers (Слои) откроет контекстное меню. В нем перечислены все доступные эффекты (активные помечены птичками), а также операции, которые можно проделать с эффектами (рис. 5.44).
Выбор в меню любого эффекта приведет снова к открытию окна Layer Style (Стиль слоя) на соответствующей вкладке. Команда Hide All Effects (Скрыть эффекты) отключает видимость эффектов, a Clear Layer Style (Удалить эффекты) — удаляет эффекты слоев.
При необходимости эффекты слоев легко преобразовать в обычные слои. Для этого служит команда Create Layers (Создать слои) контекстного меню эффектов. Каждый примененный эффект становится обычным слоем и может быть отредактирован произвольно. Полученные слои можно свести, "приклеив" тем самым эффекты к слою изображения. Нужно заметить, что после перевода в обычные слои эффекты теряют особые свойства.

Рис. 5.44. Контекстное меню эффектов 
Рис. 5.45. "Кожаные" слои оформлены
Копирование эффектов
Стиль текущего слоя можно скопировать в буфер, а затем применить его к другому слою или нескольким слоям
1. Активизируйте слой с эффектами стиля Leather. Щелкнув правой кнопкой мыши на строке любого эффекта, откройте контекстное меню.
2. Выберите команду Copy Layer Style (Копировать стиль слоя). Это приведет к копированию стиля слоя (т. е. комплекта его эффектов) в буфер.
3. Перейдите на верхний слой. Снова откройте контекстное меню эффектов и выберите команду Paste Layer Style (Вставить стиль слоя). Слой принял те же эффекты, что и нижележащий.
4. Отмените последнюю команду. Свяжите все три слоя с нижним.
5. Перейдите на верхний слой и выберите команду Paste Layer Style to Linked (Вставить стиль во все связанные слои). Теперь эффекты приложены ко всем связанным слоям (рис. 5.45).
Примененные к слою эффекты можно отмасштабировать, пропорционально увеличив или уменьшив все атрибуты.
1. Перейдите к нижнему слою изображения.
2. Выберите команду Scale Effects (Масштабирование эффектов) контекстного меню эффектов. В одноименном окне задается процент масштабирования.
3. Установите значение 50%.Все примененные значения эффектов уменьшены вполовину — вдвое мельче стала текстура, вдвое меньше — размер рельефа. Задайте величину 200% и вы увидите, что атрибуты эффектов увеличены в два раза. В данном случае неплохо смотрится 80%-ное масштабирование. Установите это значение и закройте диалоговое окно.
Установка общего направления света
Как вы уже знаете, эффекты слоя могут иметь общий угол применения. Это актуально, например, при сочетании эффекта рельефа и тени. Если установлен общий угол, размещение бликов и теней будет реалистичным. Изменить направление освещения одновременно для всех слоев с эффектами можно и без использования окна Layer Style (Стиль слоя).
1. Откройте контекстное меню эффектов и выберите команду Global Light (Общее освещение). Откроется одноименное диалоговое окно.
2. Перемещайте крестик, символизирующий источник света. Вы управляете освещением всех слоев одновременно. Испытайте разные углы освещения.
Для быстрого оперирования стилями удобно пользоваться специальной палитрой Styles (Стили).
1. Откройте палитру Styles (Стили) командой Show Styles (Показать стили) меню View (Вид). В палитре (рис. 5.46) представлены образцы тех же стилей, что и в диалоговом окне Layer Style (Стиль слоя).
2. Активизируйте нижний слой документа и щелкните на кнопке образца Tye-Dyed Silk (Texture). Слою немедленно присвоены соответствующие выбранному стилю эффекты.
3. Откройте меню палитры. В нем перечислены команды управления стилями. Это команды создания нового стиля на основе эффектов текущего слоя, сохранения новых комплектов и обновления старых и другие.
Работа с организатором библиотек
В программе Photoshop существует несколько типов библиотек, большинство из которых вам уже известно:
Кисти Контуры Узоры Стили Образцы цветов Фигуры (о них пойдет речь в главе 6).
Как вы могли заметить из материала книги, работа с любыми библиотеками построена совершенно аналогичным образом. Для упорядочения библиотек предназначен специальный инструмент — диалоговое окно Preset Manager (Организатор образцов). Это окно вызывается одноименной командой меню Edit (Редактирование) (рис. 5.47).

Рис. 5.47. Диалоговое окно Preset Manager
В верхнем раскрывающемся списке окна перечислены все типы библиотек программы. Выберите в списке по очереди каждый из пунктов, и перед вами появятся те же списки образцов, что видны в соответствующих диалоговых окнах. Например, список кистей тот же самый, что открывается при щелчке на панели свойств инструмента рисования.
Треугольная- стрелка справа вызывает меню. Оно состоит из трех групп команд. Первая группа — это команды Reset (Восстановить) и Replace (Заменить). Если, скажем, активна библиотека кистей, то данные команды будут иметь вид Reset Brushes (Восстановить кисти) и Rename Brushes (Заменить кисти).
Вторая группа команд управляет видом списка. Например, для библиотеки стилей предусмотрены представленные на рис. 5.48 режимы просмотра.
 а
а  б
б  в
в  г
г  д
д
Рис. 5.48. Режимы просмотра списка стилей: Text Only (a), Small Thumbnail (б), Large Thumbnail (в), Small List (г), Large List (д)
Наконец, третья группа содержит названия библиотек, которые могут быть присоединены к текущей. Это те файлы библиотек, которые размещены в соответствующей подпапке папки Presets. Например, если открыть меню для активной библиотеки \Presets\Brushes главной папки программы.
В правой части окна расположены кнопки команд. Это команда Load (Загрузка), присоединяющая загружаемый комплект к существующим, Save Set (Сохранить комплект), сохраняющая текущий комплект под произвольным именем, Rename (Переименовать), служащая для переименования выбранного образца и Delete (Удалить), удаляющая образец. По окончании работы следует закрыть окно щелчком на кнопке Done (Закончить).
- Стандартные эффекты в программе автоматизированы. Они применяются к слою в целом и гибко настраиваются.
- Примененные к слою эффекты могут быть произвольно отредактированы или отменены. Практически, эффект является атрибутом слоя так же, как прозрачность или режим наложения.
- Для создания и редактирования эффектов слоя используется окно Layer Style (Стиль слоя). В число эффектов входят свечение, тень, рельеф, заливка цветом (или градиентом, узором), эффект складок и обводка. Каждый из них имеет множество настроек, количество сочетаний эффектов огромно.
- Эффектам может быть придан общий угол освещения, что усиливает их реалистичность.
- Примененный эффект может быть скопирован на другой слой, удален, отредактирован, можно изменить масштаб эффекта.
- Комплект эффектов, сформированный для слоя, может быть сохранен в виде стиля. В программе есть палитра стилей, облегчающая работу со стандартными комплектами эффектов.
- Эффекты легко преобразуются в обычные слои документа.
- В программе существует несколько типов библиотек — стили, контуры эффектов, кисти, образцы и др. Для управления библиотеками предназначено специальное диалоговое окно.
./GLAVA_5/110.jpg

./GLAVA_5/110.jpg
./GLAVA_5/111.jpg

./GLAVA_5/111.jpg
./GLAVA_5/112.jpg

./GLAVA_5/112.jpg
./GLAVA_5/201.jpg

./GLAVA_5/202.jpg

./GLAVA_5/203.jpg

./GLAVA_5/600.jpg

./GLAVA_5/image146.jpg
./GLAVA_5/image174.jpg

./GLAVA_5/image176.jpg

./GLAVA_5/image184.gif

./GLAVA_5/image186.gif

./GLAVA_5/image188.jpg

./GLAVA_5/image190.jpg

./GLAVA_5/image192.jpg

./GLAVA_5/image194.gif

./GLAVA_5/image196.gif

./GLAVA_5/image198.jpg

./GLAVA_5/image200.jpg

./GLAVA_5/image202.gif

./GLAVA_5/image204.gif

./GLAVA_5/image206.gif

./GLAVA_5/image208.gif

./GLAVA_5/image210.gif

30. Глава 6. Работа с контурами
В программах векторной графики контуры — это основное средство описания изображений. В растровой программе они имеют вспомогательное значение. Их используют, например, как векторные маски для экспорта изображений с непрямоугольной обрезкой. Импорт рисунков из векторных программ также может производиться в виде контуров. Еще одна область применения — создание и хранение точных выделений.
Для работы с растровой графикой контур является очень удобным средством. Он описывается не битовой картой, а лишь несколькими формулами. Места на диске эта информация занимает крайне мало. При всех изменениях изображения контур не распадается на отдельные элементы (точки), а остается единым объектом. Любые трансформации (уменьшение, увеличение, повороты, перекосы) контура не ухудшают его качества. Контур легко выделить, для этого достаточно одного щелчка мыши. Наконец, качество контуров не зависит от разрешения и всегда максимально.
Под контуром следует понимать линию, состоящую из последовательности сегментов, каждый из которых описывается своей математической формулой — кривой Безье. Формула этой кривой позволяет определить форму сегмента с помощью координат четырех точек (рис. 6.1).
Узлы сегмента или якорные точки (anchor points) задают положение начала и конца сегмента. Вы можете перемещать узел, при этом форма сегмента изменится. На рис. 6.1 узел А выделен, а узлы В и С — нет.
Две направляющие точки (direction points) определяют длину и положение направляющих линий (direction lines). Перемещая направляющие, вы меняете форму сегмента, но при этом направляющие обязательно располагаются по касательной.
В контурах, создаваемых в программе Photoshop, есть три типа узлов (рис. 6.2):
- Линейный. Не имеет направляющих (рис. 6.2, а). Из таких точек образуются контуры с прямолинейными сегментами.
- Гладкий. Его направляющие располагаются на прямой (рис. 6.2, б). Перемещая одну из направляющих, вы воздействуете и на вторую, т. е. меняете форму сразу двух сегментов, сходящихся в узле.
- Угловой. Его направляющие могут располагаться под произвольным углом (рис. 6.2, в). При перемещении направляющей меняется форма только одного сегмента, который она определяет.
 б
б  в
в
Рис. 6.2. Линейный (а), гладкий (б) и угловой (в) узел
Для построения контуров используются инструменты двух групп. Первая из них предназначена для создания контура произвольной формы, вторая — для построения векторных фигур (замкнутых контуров) заданной конфигурации.
Три режима применения контуров
Векторные объекты могут применяться в программе в трех режимах:
- Обычные контуры. Это служебные объекты, существующие внутри документа, но невидимые. Если контур активизировать, он появляется на экране, и его можно обвести инструментом рисования или заполнить произвольной заливкой. На основе контуров создаются выделенные области.
- Контурные слой-маски. Это векторные маски слоев. Как и обычные слой-маски, они скрывают часть слоя. В зависимости от установок контура, составляющего маску, может быть скрыта либо область внутри контура, либо вне его.
- Контурные слои. Слои особого типа, состоящие из заливки и контуров, играющих роль маски.
Заметим, что векторные объекты во всех трех случаях совершенно одинаковы. Однако в зависимости от того, как они использованы ( в качестве контурного слоя, контурной маски, обычного контура) меняется их воздействие на изображение, свойства, область применения и способы отображения в программе. Прежде чем подробно рассматривать свойства контуров, приведем примеры для каждого режима их использования.
1. Откройте любой документ, например Things.jpg. Осветлите изображение в документе так, чтобы создаваемые контуры были хорошо видны.
2. Выберите инструмент Rectangle (Прямоугольник), предназначенный для построения прямоугольников. Он размещается вместе с другими инструментами построения фигур в отдельной группе (см. рис. 1.5).
3. Три кнопки в панели свойств определяют режим создания фигуры (рис. 6.3). Щелкнув на кнопке Create new shape layer (Создать новый контурный слой) вы перейдете в режим создания нового контурного слоя. Кнопка Create new work path (Создать новый рабочий контур) включает режим создания обычного контура. Третья кнопка Create Filled region (Создать область с заливкой) активизирует режим построения растрированного объекта.

Рис. 6.3. Кнопки режима создания контуров
Примечание
При создании растрированной фигуры в режиме Create Filled Region (Создать область с заливкой) на активном слое образуется область заданной формы, имеющая рабочий цвет.
4. Выберите первую кнопку. Перейдите в окно документа. Нажмите мышь и перетащите курсор, создавая контур. Отпустите кнопку мыши, и вы увидите прямоугольник с тонкой черной обводкой, окрашенный рабочим цветом (рис. 6.4).

Рис. 6.4. Контурный слой в документе и в палитре Layers
5. Посмотрите в палитру Layers (Слои). Появился новый слой (рис. 6.4), его содержимое — сплошная заливка. У нового слоя есть маска, состоящая из контура прямоугольника. Все, что за пределами прямоугольника — маскировано. Маска связана со слоем.
6. Обводка прямоугольника означает, что контурная маска активна. В палитре слоев активность показана обводкой значка маски. Пока в документе есть активный контур-маска, новые контуры при создании включаются в нее.
7. Выберите инструмент Ellipse (Эллипс). Протащите курсор по изображению, создавая эллипс. Полученная фигура стала частью маски. Единичные контуры в составе сложного векторного объекта будем для ясности называть субконтурами (рис. 6.5).
Совет
Для переключения между инструментами группы удобно использовать кнопки панели свойств (рис. 6.6).

Рис. 6.5. Два субконтура одного контурного слоя![]()
Рис. 6.6. Кнопки переключения инструментов в панели свойств![]()
Рис. 6.7. Параметры создаваемого контурного слоя в панели свойств
8. Отмените активность контурной маски, щелкнув либо на ее значке в палитре слоев (обводка значка исчезнет), либо на кнопке с галочкой в правой части панели свойств.
9. Когда маска перестала быть активной, то при создании новых объектов вы сможете опять выбрать их тип (новый контурный слой, рабочий контур, растрированный объект). Щелкните на инструменте Rounded Rectangle (Скругленный прямоугольник). В панели свойств задайте степень округления углов будущего прямоугольника в поле ввода Radius (Радиус). Чем больше величина радиуса, тем более скруглены углы.
10. Установите режим Create New Shape Layer (Создать новый контурный слой). В панели свойств задаются параметры нового контурного слоя:
11. можно сразу определить стиль, режим наложения, прозрачность (рис. 6.7). Впоследствии эти атрибуты легко изменить так же, как и для обычного слоя. Выберите данные параметры произвольно или оставьте их по умолчанию. Атрибуты при образовании контурного слоя есть в панели свойств для всех инструментов группы.
12. Создайте скругленный прямоугольник. Программа организовала новый контурный слой. Теперь их в документе два (рис. 6.8). Обратите внимание, что все параметры задаются для слоя целиком, и лишь скругление углов можно определить отдельно для каждого получаемого объекта. Создайте прямоугольники с разным округлением.
Испытаем и другие инструменты группы. Все они имеют три режима создания (обратите внимание, что режим можно определить, только если в документе нет активного контура). Каждым из инструментов будем строить новые субконтуры в пределах активного контурного слоя (рис. 6.9).

Рис. 6.8. Контурные слои в документе и в палитре Layers
Рис. 6.9. Субконтуры в виде многоугольников, линий и произвольных фигур
1. Выберите инструмент Polygon (Многоугольник). Единственным его атрибутом является число сторон, задаваемое в поле ввода Sides (Число сторон). Постройте многоугольники с разным числом сторон.
2. Перейдите к инструменту Line (Линия). Установите ширину линии в поле ввода Width (Ширина). Поместите инструмент на изображение, нажмите кнопку мыши и перетащите курсор. За ним тянется тонкий прямоугольник с обводкой — линия, ширина которой соответствует значению в поле ввода Width (Ширина), а ее длину и положение вы определяете сами. Чтобы закончить создание линии, отпустите кнопку мыши.
3. Еще один инструмент группы — Custom Shape (Произвольная фигура). С его помощью рисуют контуры фигур заданной формы. Выберите этот инструмент. Перетаскивая курсор, создайте фигуру, показанную на значке инструмента.
4. Вы можете установить иной вид фигуры и другие параметры. Раскрывающийся список Shape (Фигура) в панели свойств имеет такие же элементы управления, что и список кистей. Выберите в списке одну из фигур (рис. 6.10). Значок инструмента изменится соответственно. Постройте новую фигуру. Щелчок на стрелке справа от значка инструмента в панели свойств откроет окно дополнительных параметров (рис. 6.11). Меняя их, вы сможете создавать фигуры с определенными высотой или шириной, соотношением размеров, а также строить фигуру от центра.

Рис. 6.10. Выбор фигуры из списка для инструмента Custom Shape
Рис. 6.11. Дополнительные параметры фигуры для инструмента Custom Shape
Совет
Для создания собственной фигуры нарисуйте ее любым инструментом в режиме обычного контура, затем выделите инструментом Path Component Selection (Выделение субконтуров) и выберите команду Define New Shape (Определить новую фигуру) меню Edit (Редактирование). Об инструментах построения и выделения контуров читайте в следующих разделах данной главы.
Поскольку контурный слой является не только слоем, но и векторным объектом, он отображается в особой палитре Paths (Контуры). В ней содержится информация о всех контурах изображения.
1. Откройте палитру Paths (Контуры). Сейчас в палитре одна строка (рис. 6.12, а). В ней показана контурная маска текущего слоя. Если маска активна, строка подсвечена. Вы можете активизировать контурную маску в изображении, щелкнув на ее строке в палитре Paths (Контуры).
2. Перейдите на другой контурный слой. Теперь в палитре Paths (Контуры) показана его маска (рис. 6.12, б). Таким образом, в палитре контуров отображается только текущая контурная маска.
Примечание
Здесь полная аналогия с обычными слой-масками — они видны в палитре Channels (Каналы) только в случае активности данного слоя с маской.  а
а  б
б
Рис. 6.12. Отображение в палитрах Layers и Paths активного контурного слоя
./GLAVA_6/image001.gif

./GLAVA_6/image003.gif

./GLAVA_6/image005.jpg

./GLAVA_6/image007.jpg

./GLAVA_6/image009.jpg

./GLAVA_6/image012.gif

./GLAVA_6/image014.gif

./GLAVA_6/image015.gif

./GLAVA_6/image020.gif

./GLAVA_6/image022.gif

./GLAVA_6/image023.gif

./GLAVA_6/image025.gif

./GLAVA_6/image026.gif

./GLAVA_6/image027.gif

31. Обычный контур - вспомогательный объект
Обычный контур — вспомогательный объект
Теперь построим обычный контур, без образования отдельного слоя.
1. Отмените видимость контурных слоев.
2. Перейдите на фоновый слой. Выберите инструмент Rectangle (Прямоугольник). В панели свойств активизируйте режим Create New Work Path (Создать новый рабочий контур).
3. Протащите курсор по изображению, создавая фигуру.
4. Появился прямоугольник с тонкой черной обводкой, без заливки. Это контур (рис. 6.13, а). Сам по себе он не влияет на изображение, являясь служебным объектом.


Рис. 6.13. Построение первого (а) и второго (б) субконтура в составе рабочего контура
5. Посмотрите в палитру слоев — никаких изменений не произошло.
6. Откройте палитру Paths (Контуры). В ней появилась строка Work Path (Рабочий контур). Под этим именем программа временно сохраняет созданный контур (как быструю маску при работе с выделением). Контур активен, и поэтому его строка выделена.
7. Пока контур активен, в его состав можно включать другие субконтуры. Нарисуйте еще один прямоугольник. Теперь рабочий контур содержит два субконтура, что отражается в изображении и в палитре Paths (Контуры) (рис. 6.13, б).
8. Отмените активность контура, щелкнув либо на кнопке с птичкой в панели свойств (рис. 6.14), либо на свободной области палитры Paths (Контуры). Теперь контур не виден в изображении, но остался в палитре Paths (Контуры).

Рис. 6.14. Активность контура отменена
9. Выберите инструмент Ellipse (Эллипс) и задайте для него режим Create New Work Path (Создать новый рабочий контур). Нарисуйте два эллипса в изображении.
10. В палитре Paths (Контуры) появился новый рабочий контур (рис. 6.15, а). Старый рабочий контур перестал существовать.


Рис. 6.15. Новый рабочий контур документа (а) и его сохранение (б)
11. Чтобы сохранить рабочий контур в документе, сделайте двойной щелчок на его строке в палитре Paths (Контуры) или выберите команду Save Path (Сохранить контур) меню палитры. В одноименном диалоговом окне дайте имя контуру, например Ellipses.
В документе появился сохраненный контур, состоящий из двух субконтуров — эллипсов (рис. 6.15, б).
Примечание
Чтобы быстро сохранить рабочий контур, перетащите его строку к кнопке нового контура в палитре Paths (Контуры) (рис. 6.16.) Сохраненный контур получает имя Path и порядковый номер. Его легко можно переименовать, для этого сделайте на строке контура двойной щелчок и задайте новое имя в окне Path Name (Имя контура).
12. Создайте еще один рабочий контур. Как видите, именованный (сохраненный) контур не исчезает.

Рис. 6.16. Кнопки палитры Paths
13. Именованный контур можно создать с нуля. Для этого щелкните на кнопке создания контура (рис. 6.16) в палитре Paths (Контуры). Появившийся новый контур пока пустой (рис. 6.17, а).
14. Выберите инструмент Polygon (Многоугольник) и постройте субконтуры в составе нового контура (рис. 6.17, б)


Рис. 6.17. Новый пустой контур в палитре (а) и созданные в его составе субконтуры (б)
Приведем пример использования обычного контура. Так, на его основе легко создать выделенную область.
1. Активизируйте контур Ellipses.
2. Щелкните на кнопке создания выделения в палитре Paths (Контуры) (рис. 6.16). В документе появилось выделение, совпадающее с контуром.
В дальнейшем мы рассмотрим и другие приемы использования контура.
Третий вариант применения контуров в программе — это контурные маски слоев разных видов. Основное отличие их от контурных слоев — произвольное содержимое слоя. Если контурный слой может содержать только однородную заливку, то слой с контурной маской может быть любым — обычным, заливочным, корректирующим.
Контурная маска образуется из обычного контура. Если слой, которому ее нужно назначить — обычный, то следует сначала организовать этот слой, затем активизировать нужный контур и лишь после того определить маску. Для заливочных и корректирующих слоев контурные маски задаются при создании слоя.
1. Создайте слой в документе Pyramid.jpg. Поместите на него какой-нибудь фрагмент. У нас это часть изображения из файла Things.jpg, содержащая часы (рис. 6.18).

Рис. 6.18. Изображение с дополнительным слоем
2. Создайте обычный контур круглой формы, описывающий часы (рис. 6.19). Активизируйте его.

Рис. 6.19. Создание нового контура
3. Выберите команду Add Layer Clipping Path (Добавить контур обрезки слоя) меню Layer (Слой), а затем команду Current Path (Текущий контур) в открывшемся списке. Создана контурная маска в соответствии с активным контуром (рис. 6.20). Эта маска придана текущему слою. Заметьте, что исходный контур при этом сохраняется.
Совет
Быстро создать контурную маску из активного контура можно щелчком на кнопке Add a mask (Добавить маску) палитры слоев при нажатой клавише Ctrl.
Рис. 6.20. Контурная маска слоя
./GLAVA_6/image029.gif

./GLAVA_6/image031.gif

./GLAVA_6/image033.gif

./GLAVA_6/image035.gif

./GLAVA_6/image037.gif

./GLAVA_6/image039.jpg

./GLAVA_6/image040.gif

./GLAVA_6/image042.gif

./GLAVA_6/image044.gif

./GLAVA_6/image046.gif

./GLAVA_6/image048.gif

32. Построение субконтуров, их выделение и взаимодействие
Построение субконтуров, их выделение и взаимодействие
Напомним, что контур может состоять из нескольких субконтуров, которые, в свою очередь, состоят из узлов и сегментов. Инструменты построения фигур создают контуры по заданной схеме.
Существует и другая группа инструментов, позволяющая получать контуры произвольной формы (рис. 6.21). Она включает в себя инструмент Pen (Перо), используемый для "вычерчивания" контура заданием положения узлов и направляющих, и инструмент Freeform Pen (Свободное перо), которым можно рисовать контур так же, как вы рисуете штрихи инструментами рисования. Построив фигуру или произвольный контур, вы можете отредактировать созданный объект: добавить или убрать узлы, изменить кривизну сегментов и преобразовать узел из одного типа в другой (например, из линейного — в гладкий или угловой). Эти операции производят инструментами Add Anchor Point (Добавить узел), Delete Anchor Point (Удалить узел), Convert Point (Преобразовать узел). Они размещаются в той же группе, что Pen (Перо) и Freeform Pen (Свободное перо).
Вы также можете изменить положение, размер, наклон объекта или его части. Перед проведением трансформации необходимо выбрать контур, субконтур или его часть. Выделение узлов и сегментов производится инструментом Direct Selection (Прямое выделение), а субконтуров целиком — инструментом Path Component Selection (Выделение субконтуров) (рис. 6.22).

Рис. 6.21. Группа инструментов построения и редактирования контуров![]()
Рис. 6.22. Инструменты выделения контуров
При построении субконтуров определяют разные режимы их взаимодействия (подобно тому, как это делается для выделений). Режимы взаимодействия можно определять и для существующих контуров.
В отличие от растровой части документа, т. е. собственно изображения, выделение контуров не требует определения состояния каждой точки. Вам достаточно указать на контур, и программа сразу поймет, что данный объект нужно выделить. Инструмент Path Component Selection (Выделение субконтуров) позволяет одним щелчком выделять субконтур в составе контура (рис. 6.23).
1. В документе Things.jpg сделайте текущим контурный слой с несколькими субконтурами. Щелкните на одном из субконтуров. Все его узлы примут вид заполненных квадратов. Субконтур выделен (рис. 6.23, я).
2. Выделение производится и другим способом: протащите курсор инструмента по изображению. За курсором тянется выделительная рамка. Отпустите кнопку мыши. Все субконтуры, которые попали во внутреннюю область рамки (хотя бы частично), оказались выделены (рис. 6.23, б, в).
Выделив субконтуры, вы указали программе, что собираетесь работать именно с ними.



Рис. 6.23. Выделение субконтура инструментом Path Component Selection щелчком мыши (а) и с помощью выделительной рамки (б, в)
Примечание
Следует отличать активный контур от выделенного. Активный контур видим и воспринимается программой как единое целое, а выделение — это средство управления частями контура.
3. Для перемещения субконтуров установите курсор инструмента во внутреннюю область одного из них и перетащите.
4. Выберите команду Free Transform Path (Свободная трансформация контура) меню Edit (Правка) или нажмите комбинацию клавиш Ctrl + T. Субконтуры переведены в режим трансформации.
5. Трансформация контура проводится так же, как трансформация выделенных областей. Для эксперимента поверните, переместите, исказите выделенные субконтуры (рис. 6.24).
Инструмент Direct Selection (Прямое выделение) позволяет выделить отдельный узел, сегмент или часть субконтура и трансформировать их отдельно от остальных компонентов контура.
1. Выберите инструмент. Сделайте видимым и активным контурный слой с эллипсом и прямоугольником. Щелкните на контуре эллипса вверху слева (рис. 6.25). Выделен сегмент контура, а узлы — нет.
2. Перетащите курсор. Сегмент изменяет кривизну.
3. Щелкните на узле эллипса. Теперь выделен именно узел. Перетащите его. Меняется положение узла и, соответственно, форма сегментов (рис. 6.26).
4. Выделите несколько узлов, щелкая на них по очереди инструментом при нажатой клавише




Рис. 6.24. Трансформация субконтуров
Рис. 6.25. Выделение сегмента
Рис. 6.26. Выделение узла
5. Установите курсор на один из выделенных узлов и перетащите. Убедитесь, что меняется только положение выделенных узлов и форма связанных с ними сегментов. Остальные узлы остаются на месте. Обратите внимание: узлы можно выделять в составе разных субконтуров (рис. 6.27).
6. Установите курсор на свободное место и перетащите, создавая выделительную рамку. Отпустите кнопку мыши. Узлы, попавшие внутрь рамки, оказались выделены.
7. Выберите команду Free Transform Points (Свободная трансформация узлов) меню Edit (Редактирование) или нажмите комбинацию клавиш Ctrl + T. Выделенная часть контура переведена в режим трансформации.
8. Испытайте действие трансформации на частично выделенный контур — уменьшите, увеличьте, поверните.


Рис. 6.27. Трансформация нескольких узлов
Рис. 6.28. Коррекция направляющих гладкого узла
Инструмент Direct Selection (Прямое выделение) используется и для коррекции направляющих.
1. Выделите один из узлов эллипса.
2. Подведите инструмент к направляющей точке, нажмите кнопку мыши и перетащите. Положение и длина направляющей меняются соответственно. Вместе с ней изменяется положение второй направляющей, поскольку вы выбрали гладкий узел. Сегменты трансформируются в соответствии с направляющими линиями (рис. 6.28).
3. Создайте субконтур инструментом Custom Shape (Произвольная фигура), выбрав в качестве фигуры образец Talk Baloon.
4. Подведите инструмент Direct Selection (Прямое выделение) к узлу субконтура и выделите его (рис. 6.29).
5. Перемещая направляющую, убедитесь, что выбранный узел является угловым, и вторая направляющая остается неизменной.


Рис. 6.29. Коррекция направляющих углового узла
Разумеется, что выделенные части контуров или субконтуры можно не только трансформировать, но и удалять. Для этого используется клавиша Delete или команда Clear (Удалить) меню Edit (Правка).
Субконтуры могут взаимодействовать между собой различным образом. Изучение режимов взаимодействия удобно начать на примере создания нового контурного слоя.
1. Вернитесь к исходному состоянию документа Pyramid.jpg.
2. Выберите инструмент Ellipse (Эллипс). В режиме Make New Shape Layer (Создать новый контурный слой) постройте фигуру. После создания эллипса образован контурный слой, и в панели свойств появились кнопки режимов взаимодействия (рис. 6.30). По умолчанию активна кнопка сложения контуров, т. е. первый субконтур создается в этом режиме (рис. 6.31, а).
3. Выделите эллипс инструментом Path Component Selection (Выделениесубконтуров).

Рис. 6.30.Кнопки режимов взаимодействия субконтуров

Рис. 6.31. Субконтур в режиме сложения (а) и вычитания (б)
4. Щелкните на кнопке вычитания контуров. Теперь вырезана область внутри контура, а остальная площадь слоя залита цветом (рис. 6.31, б).
5. Снова нажмите кнопку сложения, возвращаясь к режиму по умолчанию.
6. Отмените выделение контура. Щелкните на кнопке сложения контуров. Таким образом, вы задали режим сложения для следующего субконтура.
7. Создайте новый субконтур, перекрывающий первый. Область, ограниченная вторым контуром, добавляется к области, ограниченной первым (рис. 6.32).
8. Щелкните на кнопке вычитания контуров. Постройте еще один субконтур. Теперь область перекрывания вычитается из области, определенной первыми двумя контурами (рис. 6.33).

Рис. 6.32. Два субконтура в режиме сложения
Рис. 6.33. Третий субконтур в режиме вычитания
9. Активизируйте кнопку пересечения контуров. Создав четвертый субконтур, вы убедитесь, что из всего слоя видимой осталась только область пересечения данного контура с остальными (рис. 6.34).
10. Щелкните на кнопке исключения. Постройте субконтур. Теперь слой виден в области нового субконтура и области, образованной предыдущими субконтурами. Там же, где эти две области пересекаются, слой не виден (рис. 6.35).

Рис. 6.34. Четвертый субконтур в режиме пересечения
Рис. 6.35. Пятый субконтур в режиме исключения
Кнопка Combine (Комбинировать) панели свойств приводит к комбинированию выделенных субконтуров в единый объект, при этом все области, не имеющие заливки, удаляются. Выполняя упражнение, приведенное в конце главы, вы сможете потренироваться в применении режимов взаимодействия контуров.
./GLAVA_6/image049.gif

./GLAVA_6/image052.gif

./GLAVA_6/image053.gif

./GLAVA_6/image054.gif

./GLAVA_6/image056.gif

./GLAVA_6/image058.gif

./GLAVA_6/image060.gif

./GLAVA_6/image062.gif

./GLAVA_6/image068.gif

./GLAVA_6/image070.gif

./GLAVA_6/image072.gif

./GLAVA_6/image074.gif

./GLAVA_6/image076.gif

./GLAVA_6/image077.gif

./GLAVA_6/image078.gif

./GLAVA_6/image080.jpg

./GLAVA_6/image082.jpg

./GLAVA_6/image084.gif

./GLAVA_6/image086.jpg

./GLAVA_6/image088.jpg

./GLAVA_6/image090.jpg

./GLAVA_6/image092.gif

33. Выравнивание и распределение субконтуров
Выравнивание и распределение субконтуров
Субконтуры в составе контура легко можно выравнивать и распределять друг относительно друга, что выполняется с помощью специальных кнопок на панели свойств инструмента Path Component Selection (Выделение субконтуров). Чтобы рассмотреть это на примерах, сделаем необходимые приготовления:
1. Создайте контурный слой с несколькими субконтурами (рис. 6.36).
2. Выберите субконтуры, в него входящие, инструментом Path Component Selection (Выделение субконтуров).
Первая группа кнопок в панели свойств инструмента (рис. 6.37, г) выравнивает выделенные объекты по горизонтали.
1. Щелкните на кнопке Align Top Edges (Выровнять по верхнему краю). Все объекты переместились таким образом, чтобы их верхние края находились на одной горизонтали (рис. 6.37, а).
 а
а  б
б  в
в  г
г
Рис. 6.37. Выравнивание по горизонтали по верхнему краю (а), по центру (б), по нижнему краю (в) и соответствующие кнопки панели свйств (г)
3. Отмените выравнивание и выберите кнопку Align Vertical Centers (Выровнять по вертикальному центру). Теперь объекты расположены так, что на одной горизонтали оказались их центры (рис. 6.37, б).
4. Снова отменив выравнивание, щелкните на кнопке Align Bottom Edges (Выровнять по нижнему краю): на одной горизонтали будут располагаться нижние края объектов (рис. 6.37, в). Проанализируйте результат и отмените выравнивание.
Вторая группа кнопок (рис. 6.38, г) управляет выравниванием объектов по вертикали.
1. Выберите кнопку Align Left Edges (Выровнять по левому краю). Левые края объектов расположились на одной вертикали (рис. 6.38, а).
2. Отменив последнее действие, активизируйте кнопку Align Horizontal Centers (Выровнять по горизонтальному центру). Теперь объекты .распределились так, чтобы их геометрические центры были на одной вертикали (рис. 6.38, б).
3. Отмените выравнивание и щелкните на кнопке Align Right Edges (Выровнять по правому краю). Проведено выравнивание по вертикали правых краев объектов (рис. 6.38, в).
 в
в  г
г
Рис. 6.38. Выравнивание по вертикали по левому краю (а), по центру (б), по правому краю (в) и соответствующие кнопки панели свойств (г)
Две следующие группы кнопок (рис. 6.39, ж) служат для распределения объектов с равными промежутками.
1. Отменив последнюю команду выравнивания, щелкните на кнопке Distribute Top Edges (Распределить по верхнему краю). Верхний и нижний объекты не смещаются, а остальные распределяются так, чтобы промежутки между верхними границами по вертикали были одинаковыми для всех объектов (рис. 6.39).
2. Испытайте действие остальных кнопок распределения. Не забывайте каждый раз перед выбором следующей кнопки отменять предыдущую команду распределения.
Примечание
Разумеется, что команды выравнивания и распределения могут применяться совместно. Так, выравнивание объектов по горизонтальному и вертикальному центру приведет к тому, что их центры совпадут.
![]() ж
ж
Рис. 6.39. Распределение контуров: по нижнему краю (а), по центру вертикально (б), по верхнему краю (в), по левому краю (г), по центру горизонтально (д), по правому краю (е) и соответствующие кнопки панели свойств (ж)
Создание произвольного контура
Контур произвольной формы легко нарисовать, так же, как вы рисуете карандашом по бумаге.
1. Выберите инструмент Freeform Pen (Свободное перо). В панели свойств установите значение сглаживания. Чем выше параметр в поле ввода, тем более упрошенным будет созданный контур.
2. Как и для инструментов создания фигур, для инструмента Freeform Pen (Свободное перо) определяется режим создания — новый контур строится либо как контурный слой, либо как обычный контур. Выберите режим создания слоя.
Примечание
Если в документе активен контурный слой, контурная маска или обычный контур, то новый контур будет создан как субконтур в составе активного. Отметим, то свойства контуров, построенных разными инструментами, совершенно одинаковы.
3. Перетаскивая инструмент по изображению, нарисуйте контур (рис. 6.40).
4. Создайте еще один контур. Замкните его. Для этого либо подведите инструмент к начальной точке, либо нажмите клавишу Ctrl и отпустите кнопку мыши. В последнем случае программа соединяет начальную и конечную точку контура прямой линией.

Рис. 6.40. Рисование первого и второго контура
Примечание.
Если установить в панели свойств флажок Magnetic (Магнит), то при рисовании линия контура будет примагничиваться к контрастным границам (резким переходам цвета и яркости) в изображении. В режиме магнитного контура вы можете задать параметры магнитных свойств инструмента. Для этого щелкните на кнопке Magnetic Pen Options (Свойства магнитного пера) панели свойств и задайте нужные величины в появившемся окне.
Контур можно не только рисовать, но и строить, задавая положение узлов и параметры направляющих.
1. Выберите инструмент Pen (Перо) н щелкните мышью.
Не нажимая кнопки мыши двигайте курсор. Если в панели свойств установлен флажок Rubber Band (Резиновый сегмент), то программа показывает форму будущего сегмента по мере движения курсора (рис. 6.41).



Рис. 6.41. Создание прямых сегментов
3. Щелкните в новом месте, создав еще один узел. При щелчке образуются прямолинейные узлы, и таким образом вы создаете прямолинейный контур. Постройте несколько прямых сегментов.
4. Создавая следующий узел, нажмите кнопку мыши и не отпускайте ее. Перетащите курсор. Из узла вытягивается пара направляющих. Этим способом получается гладкий узел (рис. 6.42).




Рис. 6.42. Создание сегментов с гладкими узлами
5. Отпустите кнопку мыши. Перемещайте курсор. Если установлен флажок Rubber Band (Резиновый сегмент), то при движении курсора показывается форма будущего сегмента.
6. Сделайте еще несколько сегментов с гладкими узлами.
7. Для построения контура с углами и с кривыми сегментами установите узел, отпустите кнопку мыши, и снова нажмите мышью на созданный узел. Перетащите курсор. Из узла выйдет лишь одна направляющая. Установите несколько таких узлов (рис. 6.43).



Рис. 6.43. Построение сегментов с угловыми узлами
8. Для замыкания контура подведите курсор к начальной точке. Рядом с курсором появится кружок. Щелкните мышью, и контур замкнется. Можно также создать последний узел при нажатой клавише Alt. Тогда между начальной и конечной точкой сегмент будет создан автоматически.
9. Чтобы закончить контур без замыкания, нажмите клавишу Ctrl. Активизируется инструмент Direct Selection (Прямое выделение). Щелкните им на изображении. Когда вы отпустите кнопку мыши, снова будет активен инструмент Реп (Перо), но вы сможете строить новый субконтур.
10. Продолжите субконтур. Для этого подведите курсор к одному из конечных узлов и щелкните. Узел активен, и теперь новые узлы станут продолжением существующего контура.
./GLAVA_6/image093.gif

./GLAVA_6/image095.gif

./GLAVA_6/image097.gif

./GLAVA_6/image099.gif

./GLAVA_6/image103.gif

./GLAVA_6/image105.gif

./GLAVA_6/image107.gif

./GLAVA_6/image111.jpg

./GLAVA_6/image113.jpg

./GLAVA_6/image115.gif

./GLAVA_6/image117.gif

./GLAVA_6/image119.gif

./GLAVA_6/image121.gif

./GLAVA_6/image129.gif

./GLAVA_6/image131.gif

./GLAVA_6/image133.gif

./GLAVA_6/image135.gif

./GLAVA_6/image137.gif

./GLAVA_6/image139.gif

./GLAVA_6/image141.gif

./GLAVA_6/image143.gif

./GLAVA_6/image145.gif

./GLAVA_6/image147.gif

./GLAVA_6/image149.gif

34. Редактирование контура по точкам
Редактирование контура по точкам
Форму существующего контура легко откорректировать. Для этого, как вы уже знаете, используется инструмент Direct Selection (Прямое выделение), с помощью которого вы можете изменять положение узлов и форму сегментов. Если для создания нужной формы требуется добавить или удалить узлы, а также изменить вид узла, используйте специальные инструменты.
1. Выберите инструмент Add Anchor Point (Добавить узел). Подведите его к любому контуру. Когда курсор примет вид. показанный на рис. 6.44, щелкните. На месте щелчка добавлен узел.
2. Точно так же удаляют узлы: выберите инструмент Delete Anchor Point (Удалить узел), подведите к узлу контура. Когда курсор будет точно на узле, он примет вид, показанный на рис. 6.45. Щелкните. Узел исчезает, а форма контура теперь определяется оставшимися узлами и направляющими.


Рис. 6.45. Удаление узла
Совет
Чтобы инструмент Pen (Перо) автоматически переходил в режим удаления и добавления узлов, установите для него в панели свойств флажок Auto Add/ Delete (Автоматически добавлять/удалять). Тогда, если поместить инструмент Реп (Перо) на сегменте выделенного контура, он превращается в инструмент Add Anchor Point (Добавить узел) и щелчок мышью добавляет узел. Если же поставить курсор на узел, активизируется инструмент Delete Anchor Point (Удалить узел).
Чтобы преобразовать узел, используйте инструмент Convert Point (Преобразовать узел).
1. Выберите инструмент. Подведите его к гладкому узлу (рис. 6.46, а).
2. Щелкните. Узел стал линейным (рис. 6.46, 6).
3. Нажмите на узле и перетащите курсор (рис. 6.46, в). Вы создаете направляющие линии, а узел становится гладким.
4. Установите курсор на одной из направляющих точек, нажмите левую кнопку мыши и перетащите курсор (рис. 6.46, г). Направляющая смещается, а узел становится угловым.
Рис. 6.46. Преобразование узла
Изображение и контуры
Как вы заметили, само изображение и контуры во многом существуют "в разных измерениях". Однако контуры созданы для того, чтобы взаимодействовать с изображением. Некоторые области взаимодействия мы уже увидели — контурная маска скрывает часть изображения, контурный слой также определяется формой контуров, его составляющих. Рассмотрим взаимодействие контура и изображения более подробно.
Взаимодействие изображения и контурной маски
Вид слоя изображения, в котором есть контурная маска, определяется несколькими факторами. Во-первых, это форма контуров. Во-вторых, их режим взаимодействия. На рис. 6.47 показаны векторные маски, состоящие из контуров в режиме сложения и тех же контуров в режиме пересечения.


Рис. 6.47. Векторная маска из субконтуров: в режиме сложения (а), в режиме пересечения (б).



Рис. 6.48. Исходное изображение с векторной маской слоя (а) и трансформация: слоя и маски (б), только слоя (в), только контура маски (г)
При трансформации слоя с векторной маской возможны три варианта:
- Перемещение и трансформация слоя и маски совместно. Активизируйте слой с векторной маской. Значок связи между ними говорит о том, что слой и маска связаны и трансформируются совместно. Инструментом Move (Перемещение) вы можете перемещать одновременно слой и маску, а переведя слой в режим трансформации — искажать, перемещать и масштабировать (рис. 6.48, б}.
- Перемещение и трансформация слоя без маски. Щелкните на значке связи, он исчезнет. Теперь при перемещении и трансформации изменения касаются только слоя изображения, а маска остается неизменной (рис. 6.48, в).
- Перемещение и трансформация контура без слоя. Активизируйте контур, и выделите включенные в него субконтуры инструментом Path Component Selection (Выделение субконтуров). Переместите контур, слой останется на месте. Нажмите клавиши Ctrl + T, и контур перейдет в режим трансформации. Искажение, масштабирование и перемещение будет касаться только контура, но не слоя (рис. 6.48, г).
Совет
При необходимости контурную маску легко растрировать, т. е. превратить в обычную растровую маску. Для этого служит команда Clipping Path (Контур обрезки) из списка Rasterize (Растрирование) меню Layer (Слой). После растрирования контуры маски перестают существовать.
Контур и инструменты рисования
Обычные контуры используются как линии, по которым производится обводка и заливка инструментами рисования:
1. Перейдите к документу Things.jpg.
2. Создайте обычный контур и сохраните его под именем Path 1.
3. Выберите инструмент Paintbrush (Кисть) и задайте для него кисть произвольной формы. Определите рабочим яркий, контрастный цвет.
4. Выберите команду Stroke Path (Обвести контур) меню палитры контуров. В одноименном диалоговом окне (рис. 6.49) выберите инструмент рисования, которым будет производиться обводка — Paintbrush (Кисть). Щелкните на кнопке ОК. Контур обведен с теми параметрами, которые вы установили перед выполнением команды Stroke Path (Обвести контур) для инструмента Paintbrush (Кисть): линией с выбранной формой кисти, рабочего цвета, с заданной прозрачностью и режимом наложения (рис. 6.50).
5. Теперь поменяйте рабочий цвет. Выбрав инструмент Pencil (Карандаш), установите для него небольшую и жесткую кисть. Инструментом Direct Selection (Прямое выделение) выделите часть активного контура (рис. 6.51, я), и снова выберите команду Stroke Path (Обвести контур) меню палитры контуров. В качестве инструмента рисования задайте Pencil (Карандаш) и щелкните на кнопке ОК. Выделенная часть контура обведена с указанными параметрами.
Совет
Щелкните на кнопке Stroke Path (Обвести контур) в нижней части палитры, чтобы быстро обвести контур или его часть. Если при щелчке активен один из инструментов рисования, то он и используется при обводке. Если ни один из инструментов рисования не активен, то обводка производится инструментом, заданным в окне Stroke Path (Обвести контур).
Рис. 6.49. Диалоговое окно Stroke Path

Рис. 6.50. Обводка контура
Рис. 6.51. Выбранная часть субконтура (а) и его обводка (б)
Внутреннюю область активного контура можно заполнить заливкой с произвольными параметрами. При этом принципиально, в каком режиме взаимодействуют между собой субконтуры.
1. Активизируйте контур с пересекающимися субконтурами (рис. 6.51). На рисунке контуры имеют режим взаимодействия Exclude (Исключение). Выберите команду Fill Path (Заливка контура) меню палитры контуров.
2. В одноименном диалоговом окне (рис. 6.52) задайте содержимое заливки, ее прозрачность, режим наложения и растушевку границы заливки относительно контура. После установки параметров щелкните на кнопке ОК.
Области, ограниченные контурами, залиты в соответствии с режимами взаимодействия субконтуров (рис. 6.53).
Если перед выбором команды Fill Path (Заливка контура) выделить один из субконтуров, то заливка будет распространяться только на него. В случае заливки открытых контуров программа заполняет внутреннюю область так, словно конечные узлы контура соединены прямой линией (рис. 6.54).
Для быстрой заливки используйте кнопку заливки (см. рис. 6.16) в нижней части палитры Paths (Контуры). Активные субконтуры заполняются с параметрами, которые указывались при последнем открытии окна Fill Path (Заливка контура).

Рис. 6.53. Заливка пересекающихся контуров в режиме исключения
./GLAVA_6/image151.gif

./GLAVA_6/image153.gif

./GLAVA_6/image155.gif

./GLAVA_6/image157.gif

./GLAVA_6/image159.gif

./GLAVA_6/image161.gif

./GLAVA_6/image163.gif

./GLAVA_6/image165.gif

./GLAVA_6/image167.gif

./GLAVA_6/image169.jpg

./GLAVA_6/image171.gif

./GLAVA_6/image173.jpg

./GLAVA_6/image175.gif

./GLAVA_6/image177.gif

./GLAVA_6/image178.gif

./GLAVA_6/image180.gif

./GLAVA_6/image182.gif

./GLAVA_6/image184.gif

./GLAVA_6/image185.gif

./GLAVA_6/image186.gif

35. Контур и выделение
Контур используется для хранения выделений. Для создания выделения на основе контура служит команда Make Selection (Создать выделение) меню палитры контуров. Кнопка создания выделения внизу палитры (см. рис. 6.16) образует в документе выделение с параметрами, заданными при последнем вызове этой команды.
1. Активизировав контур, выберите команду Make Selection (Создать выделение) меню палитры контуров.
2. В одноименном диалоговом окне (рис. 6.55) задайте значение растушевки - края будущего выделения, наличие сглаживания. Если при открытии окна в документе уже было выделение, то нижняя часть окна позволит задать режим взаимодействия нового выделения со старым: As New Selection (Как новое выделение). Add to Selection (Добавить к выделению), Subtract from Selection (Вычесть из выделения), Intersect with Selection (Найти пересечение с выделением).
3. После установки параметров щелкните на кнопке ОК, и в документе появится новое выделение. Заметьте, что после действия этой команды активность с контура снимается.

Рис. 6.55. Диалоговое окно Make Selection
Рис. 6.56. Выделение
Вполне возможна и обратная операция — построение контура на основе выделенной области. Для этого служит команда Make Work Path (Создать новый контур) меню палитры или кнопка создания контура в нижней части палитры Paths (Контуры).
1. Откройте документ Acropol.jpg и выделите область храма (рис. 6.56).
2. Выберите команду Make Work Path (Создать новый контур) меню палитры контуров. В одноименном окне (рис. 6.57) задается точность соответствия создаваемого контура границе выделения. Чем больше значение Tolerance (Порог), тем более упрощен контур. Как правило, выбирают значения порядка двух пикселов.
3. В документе появился рабочий контур, совпадающий по форме с выделением (рис. 6.58). Сохраните его под именем Path 1.
4. Сохраните документ в формате EPS под тем же именем.

Рис. 6.57. Диалоговое окно Make Work Path
Рис. 6.58. Готовый контур в палитре Paths
Теперь созданный контур можно использовать — сделать на его основе выделение, обвести или залить его, создать из него контурную маску, экспортировать в другое приложение и пр.
Наибольшую ценность контуры представляют при совместном использовании нескольких программ для полготовки макета, например, при экспорте иллюстраций в программы верстки и при импорте объектов из программ иллюстрирования.
В рамках Photoshop можно создать очень сложные контуры. При необходимости легко сохранить эти контуры либо как отдельные векторные объекты в файлах формата Adobe Illustrator, либо экспортировать изображение с контуром обрезки, по которому оно будет вырезано при вставке в другие программы. Тем самым вы избавляетесь от нежелательного фона, если, например, в программе верстки необходима растровая иллюстрация непрямоугольной формы. Рассмотрим экспорт контуров более подробно. Для полноценного выполнения этого упражнения хорошо, если на вашем компьютере установлена программа иллюстрирования или верстки. Лучше всего. если это будут PageMaker, InDesign или Adobe Illustrator.
1. Перейдите к документу Acropoi.eps. Активизируйте сохраненный контур.
2. Выберите команду Paths to Illustrator (Контуры в Illustrator) подменю Export (Экспорт) меню File (Файл).
3. Окно экспорта Export Paths (Экспорт контуров) (рис. 6.59) позволяет сохранить в формате AI только контур, без самого изображения
4. Откройте сохраненный документ в программе Illustrator. Перед вами — векторный рисунок контура храма (рис. 6.60). Как и любому контуру в программе, ему можно придавать обводки, заливки и пр.
Вы можете сохранить изображение с контуром обрезки. После открытия в программе верстки это изображение будет иметь форму в соответствии с маскирующим контуром.

Рис. 6.60. Готовый контур в программе иллюстрирования
Рис. 6.59. Окно экспорта контуров
1. Активизируйте документ Acropoi.eps.
2. Откройте меню палитры контуров и выберите команду Clipping Path (Контур обрезки). В одноименном диалоговом окне (рис. 6.61) укажите название контура, который будет обрезать изображение (Path 1).
3. Параметр Flatness (Точность) характеризует степень точности воспроизведения контура обрезки на печати. Чем это значение меньше, тем контур аккуратнее. Это поле можно оставить и вовсе не заполненным

Рис. 6.61. Диалоговое окно Clipping Path
Рис. 6.62. Документ с контуром обрезки в программе верстки
4. Нажмите кнопку ОК. Теперь файл имеет контур обрезки.
5. Сохраните документ. Откройте программу верстки или иллюстрирования, поддерживающую импорт контуров обрезки EPS-файлов.
6. Импортируйте документ. Примерный вид изображения после импорта в разные программы представлен на рис. 6.62.
Контуры — не самая часто используемая возможность программы. Поэтому мы предлагаем вам лишь небольшое ознакомительное упражнение.
1. Откройте неотредактированный документ Pyramid.jpg. Фоновый слой преобразуйте в обычный.
2. Создайте слой с градиентной заливкой, для которой выберите градиент Purples из набора Noise Samples, угол наклона градиента —90°, тип градиента — угловой. Поместите слой с заливкой ниже первого.
3. Создайте прямолинейный контур инструментом Pen (Перо). Преобразуйте контур в маску для первого слоя (рис. 6.63).

Рис. 6.63. Изображение и палитры слоев и контуров
4. Создайте контурный слой желтого цвета. Нарисуйте на нем несколько субконтуров, затем выберите их все и задайте режим Exclude (Исключение) (рис. 6.64).
5. Определите эффекты контурного слоя так, чтобы контуры приобрели некоторую прозрачность и эффект объема. Перечислим эффекты, которые использовали мы: во-первых, это наложение градиента. Был взят образец Yellow, Violet, Orange, Blue из основного набора в режиме Difference (Разность). Во-вторых, это эффект Bevel and Emboss (Скос и рельеф) со значительной шириной скоса. В-третьих, это эффект Satin (Шелк). Кроме того, самому слою была придана 80%-ная непрозрачность и режим нало--жения Screen (Осветление).
6. Откройте документ Things.jpg, выделите фрагмент с часами и перетащите его в документ Pyramid.jpg (рис. 6.65).

Рис. 6.64. Контурный слой и его эффекты
Рис. 6.65. Новый слой в документе
7. Инструментом Freeform Pen (Свободное перо) или Pen (Перо) создайте контур, ограничивающий часы (рис. 6.66, а). Преобразуйте его в маску слоя с фрагментом (рис. 6.66, б). Задайте внешнему контуру часов режим Add (Сложение), а внутреннему — Subtract (Вычитание).
8. Для нового слоя маской задайте эффект Outer Glow (Внешнее свечение). Как видите, даже простейшие контуры могут добавить декоративности в ваше изображение (рис. 6.67).
 а
а  б
б
Рис. 6.66. Рабочий контур (а) и маска на его основе (б)
Рис. 6.67. Готовый плакат
Резюме
- Контуры играют в Photoshop вспомогательную роль. Наиболее важна для работы возможность экспорта контуров обрезки в программы верстки и импорта контуров из Adobe Illustrator.
- Для построения контуров используются инструменты, создающие фигуры и произвольные контуры.
- Контур состоит из одного или нескольких субконтуров.
- Субконтуры при наложении могут складываться, вычитаться, пересекаться и исключаться.
- Контуры выполняют в Photoshop три основные задачи — это контуры обрезки, контурные слои или обычные контуры, используемые для обводки, заливки и преобразования в выделенные области. В каком качестве будет применяться контур, задается с помощью выбора режима создания контура перед его построением.
- Контурные слои и слои с контурными масками могут быть снабжены эффектами.
- Субконтуры в пределах контура выравниваются и распределяются друг относительно друга специальными командами.
- Экспорт контуров возможен в двух вариантах — как контуров обрезки вместе с изображением, и отдельно, как векторных файлов.
./GLAVA_6/image190.gif

./GLAVA_6/image192.jpg

./GLAVA_6/image193.gif

./GLAVA_6/image194.gif

./GLAVA_6/image196.gif

./GLAVA_6/image198.gif

./GLAVA_6/image199.gif

./GLAVA_6/image201.jpg

./GLAVA_6/image203.gif

./GLAVA_6/image205.jpg

./GLAVA_6/image207.jpg

./GLAVA_6/image209.jpg

./GLAVA_6/image211.gif

./GLAVA_6/image212.gif

36. Глава 7. Текст в Photoshop
До настоящей версии в Photoshop уделялось довольно мало внимания работе с текстом. Этому было много причин — отсутствие интерактивного редактирования, растрирование текста при печати и пр. Новая версия позволяет работать с текстом так же эффективно, как и в программах иллюстрирования.
Текст в современных программах определяется кодами составляющих его символов и формой этих символов (шрифтом). Символы шрифта, как и обычные контуры, описываются математически. Таким образом, шрифт — это программа, в которой содержатся описания формы символов. Существует огромное количество шрифтов.
Когда вы добавляете текст в изображение, символы шрифта растрируются, это очевидно при увеличении. Однако программа хранит информацию о контурах символов и вы можете напечатать их в векторном виде на PostScript-принтере, или сохранить файл в формате PDF или EPS без растрирования текста. Кроме того, при масштабировании и других трансформациях контуры символов рассчитываются заново. Таким образом, с помощью программы на печати получают векторный текст с максимальным разрешением. Вы можете не только создавать эффектные заголовки, но и поместить в документ текст статьи, набранный мелким кеглем — т. е. практически верстать одностраничные документы с большим количеством графики, используя только Photoshop, без экспорта изображений в программу верстки.
Текст для примеров этой главы набран по-английски, чтобы раскрыть все возможности программы. Поддержка русского языка в Photoshop очень неполная, шрифты некоторых распространенных форматов не поддерживаются вообще, имена слоев создаются некорректно и т. д. Поэтому если бы мы использовали для примеров русские буквы, то глава состояла бы в основном из примечаний и комментариев.
Совет
Если вы столкнулись с невозможностью набора русского заголовка нужным шрифтом, предлагаем следующий выход: наберите заголовок в программе иллюстрирования и импортируйте в Photoshop в виде контуров. Об использовании контуров в программе читайте в главе 6.
Создание и общие свойства текста
Для создания текста используется инструмент Type (Текст). С его помощью можно получить текст двух типов:
- Фигурный (Point type). Позволяет набирать одну или несколько строк текста с любыми параметрами (атрибутами). Применяется обычно для логотипов, заголовков и других маленьких фрагментов текста.
- Простой (Paragraph type). Позволяет устанавливать размер контейнера для набора. По мере заполнения текстом строк, он автоматически распределяется, образуя колонку заданной ширины. В данном случае применяется любое возможное в программе форматирование, т. е. задание атрибутов. Этот тип текста пригоден для набора заметок, статей и пр.
Инструмент Type(Текст) при работе создает особый текстовый слой, на котором и размещается вводимый текст. Слою можно задавать эффекты, искажать его как обычный. Однако текстовый слой имеет особые свойства. Во-первых, некоторые команды к нему неприменимы. Во-вторых, текст остается редактируемым, т. е. вы можете изменить его параметры — шрифт. размер символов и др. Практически, текстовый слой в Photoshop аналогичен текстовому объекту в программах иллюстрирования.
С помощью инструмента Type (Текст) создают и текст-маску по контуру вводимых символов. В этом режиме образуется не особый текстовый слой, а обычное выделение в текущем слое изображения.
Фигурный текст позволяет набирать одну или несколько строк с любым форматированием (кегль, интерлиньяж, ширина символа, кернинг, начертание, выравнивание). Таким образом обычно набирают логотипы, заголовки и другие маленькие фрагменты текста.
1. Откройте документ Relief.psd, созданный в главе 4. Удалите слой Car, чтобы освободить место для текста,
2. Выберите инструмент Type (Текст). В панели свойств (рис. 7.1) задаются параметры для создаваемого текста. Впоследствии их можно менять, поскольку программа и по окончании ввода текста хранит данные о символах и абзацах. Пара кнопок в левой части панели свойств определяет режим создания символов. Активизируйте режим Create New Text Layer (Создать новый текстовый слой).
3. Щелкнув на поле цвета в панели свойств, выберите в окне Color Picker (Выбор цвета) ярко-желтый цвет. Оставьте остальные параметры по умолчанию.

Рис. 7.1. Панель свойств инструмента Type
4. Щелкните на изображении. В палитре слоев появился текстовый слой, а в точке щелчка возник текстовый курсор.
5. Наберите текст "Tour Agency". Вы создали текстовый слой с фигурным текстом, который обычно используется для заголовков (рис. 7.2). По умолчанию название слоя соответствует введенному тексту, однако это имя можно произвольно изменить, что не повлияет на сам текст. Шрифт и размер получившегося у вас текста зависят от установок.

Рис. 7.2. Новый текстовый слой с фигурным текстом
6. Чтобы начать новую строку, нажмите клавишу Enter. Наберите еще одну слово - "CONTINENTAL".
7. Для завершения работы с текстовым слоем используйте кнопку с птичкой в правой части панели свойств или перейдите к другому инструменту.
8. Снова выберите инструмент Type (Текст). Щелкните на текстовом слое в палитре, или на строке текста в окне документа. Появился текстовый курсор, вы перешли к редактированию текстового слоя Удалите слово "CONTINENTAL" и вместо него напишите "Europe Line" (рис. 7.3).

Рис. 7.3. Готовый текстовый слой
Простой текст
Набору простого текста предшествует создание контейнера, в пределах которого он будет размещаться.
1. Установите инструмент Type (Текст) на изображении. Нажмите кнопку мыши и перетащите курсор.
2. Отпустите кнопку, и контейнер для текста будет создан (рис. 7.4). Появился текстовый курсор в начале первой строки.
3. Наберите любой текст. Понаблюдайте, как текст автоматически переходит на следующую строку по мере заполнения предыдущей.
4. Завершите работу с данным слоем, а затем снова перейдите к его редактированию.

Рис. 7.4. Текстовый слой с простым текстом
Направление текста
В программе при создании текста может быть задана его ориентация — горизонтальная или вертикальная. Вертикальный текст тоже может быть фигурным и простым.
1. Активизируйте инструмент Type (Текст). В панели свойств для выбора ориентации есть пара кнопок (см. рис. 7.1). По умолчанию задана горизонтальная ориентация.
2. Нажмите кнопку вертикального текста.
3. Щелкните на изображении и начинайте набор. Символы размещаются один под другим, образуя колонки вместо строк. Если такой текст содержит несколько строк, первая из них расположена в крайней правой позиции, новые строки образуются слева (рис. 7.5).

Рис. 7.5. Вертикальный текст (располагается сверху вниз и справа налево)
Примечание
По замыслу создателей вертикальный текст организован для азиатских пользователей, но его вполне могут использовать и европейцы в качестве дизайнерского приема.
Ориентацию задают и для существующего текстового слоя.
1. Активизируйте созданный слой с вертикальным текстом, щелкнув на нем инструментом выделения. Выберите команду Type (Текст) меню Layer (Слой).
2. В открывшемся списке есть переключатель ориентации. В данный момент активно положение переключателя Vertical (Вертикальный). Щелкните на строке Horizontal (Горизонтальный), и текст станет горизонтальным. Возможно и обратное превращение.
3. Удалите созданный текстовый слой.
Как простой, так и фигурный текст можно рассматривать как слой изображения с ограниченными возможностями редактирования.
1. Создайте новый документ с белым фоновым слоем. Придайте фону заливку текстурой с большой прозрачностью. Поместите в документ в качестве слоев галстук-бабочку и часы из файла Things.jpg. Придайте созданным слоям падающие тени.
2. Наберите фигурный текст "Adobe Photoshop", разделив слова возвратом каретки. Назовите слой Point Text (рис. 7.6). Поэкспериментируйте с изменением положения слоя в стопке слоев документа.

Рис. 7.6. Новый документ с текстовым слоем
3. Выберите инструмент Move (Перемещение) и затем команду Free Transform (Свободное трансформирование) меню Edit (Редактирование). Масштабируйте, переместите и исказите объект так, как это делалось для всех других случаев интерактивного трансформирования (рис. 7.7). Заметьте, что не работает функция свободного искажения и перспективы. Все трансформации, какие вы произвели с фигурным текстом, доступны и для простого.
Рис. 7.7. Искажение текстового слоя с фигурным текстом
4. Для текстового слоя задайте скос или другие подходящие эффекты (они будут работать и для простого текста).
Текстовому слою можно задать режим наложения и прозрачность, а также заливку рабочим цветом с помощью клавиатурного сокращения Alt+ +Backspace.
Внимание!
Для текстовых слоев не действуют инструменты рисования и заливки, команды заливки и обводки. К ним не применяются фильтры. Разумеется, что использование команд цветокоррекции тоже лишено смысла, ведь вы можете прямо выбрать произвольный цвет заливки.
./GLAVA_7/image004.jpg

./GLAVA_7/image006.gif

./GLAVA_7/image008.gif

./GLAVA_7/image009.gif

./GLAVA_7/image011.gif

./GLAVA_7/image012.gif

./GLAVA_7/image014.gif

./GLAVA_7/image016.jpg

./GLAVA_7/image018.jpg

./GLAVA_7/image020.jpg

37. Текст в оболочке
Текст, заключенный в оболочку произвольной формы — избитый, но вечный дизайнерский прием. Особенно его любят создатели разного рода упаковок. Photoshop предлагает очень остроумный способ получения оболочек на основе предопределенных образцов. Текст в оболочке сохраняет возможность редактирования.
1. При выбранном инструменте Type (Текст) щелкните на кнопке Create wrapped text (Создать текст в оболочке) панели свойств. В диалоговом окне Warp Text (Оболочка текста) (рис. 7.9) задается форма оболочки.

Рис. 7.9. Окно Warp Text
Рис. 7.10. Действие на текст вертикальной волны
2. Установите в раскрывающемся списке Style (Стиль) вариант Wave (Волна). Текст принял форму волны. Переключатель под списком определяет направление волны— в положении Horizontal (Горизонтальный) она горизонтальная, в положении Vertical (Вертикальный) — вертикальная (рис. 7.10).
3. Шкала Bend (Изгиб) управляет изгибом волны. При отрицательных величинах параметра она выгнута вниз, при положительных — вверх. Чем больше по модулю значение параметра, тем сильнее изгиб (рис. 7.11). В нулевом положении изгиба нет.
Рис. 7.11. Применение к тексту изгиба волны с разными значениями:-100 (а), -50 (б), 0 (в), +50 (г), +100 (д)
4. Шкала Horizontal Distortion (Горизонтальное искажение) определяет искажение оболочки по горизонтали. В нулевом положении искажение отсутствует. При положительных значениях параметра высота оболочки увеличивается в правой части и уменьшается в левой, при отрицательных значениях — результат противоположный (рис. 7.12).
Рис. 7.12. Горизонтальное искажение текста с разными значениями: -50(а), -20(б), +30(в), +50(г)
5. Шкала Vertical Distortion (Вертикальное искажение) задает вертикальное искажение. Положительные значения увеличивают нижнюю часть оболочки, отрицательные — ее верхнюю часть (рис. 7.13).
Рис. 7.13. Вертикальное искажение текста с разными значениями: -50 (а), -30 (б), +30 (в), +50
6. Испытайте различные стили оболочек (рис. 7.14). Наличие такого большого количества образцов и регулируемых настроек позволяет достичь практически любой разумной формы оболочки.
Рис. 7.14. Разные оболочки
Сглаживание
После того как текст создан, он растрируется. Если вы собираетесь печатать его на PostScript-устройстве, то символы теста выводятся как объекты, с максимальным качеством. В этом случае способ растрирования не имеет большого значения. Однако, если макет готовится к электронному распространению, выбор метода сглаживания при растрировании очень важен, особенно когда вы создаете текст малого кегля. Следует учитывать — чем больше кегль текста, тем лучше он будет восприниматься в растрированием виде. Крупные символы сохраняют форму и без сглаживания. Символы среднего размера, если их контуры не сгладить, теряют четкость очертаний, наклонные линии в них становятся ступенчатыми (рис. 7.15, а). Если вы собираетесь применять сглаживание, то помните, что это очень сильно, увеличит необходимое число цветов при переводе изображения в индексированное.
 а
а  б
б
Рис. 7.15. Символы текста без сглаживания (а) и со сглаживанием (б)
Совсем мелкие символы, как бы вы их не набирали, не будут читаться после растрирования, и их следует избегать. Лучше перестроить дизайн таким образом, чтобы информация оставалась в виде нерастрированного текста.
Если вы решили сглаживать контуры текста при растрировании, вам необходимо выбрать один из пунктов раскрывающегося списка Set the anti-aliased method (Установить метод сглаживания) в панели свойств инструмента Type (Текст) (см. рис. 7.1). Возможны следующие варианты:
- None (Нет) — не применять сглаживание.
- Crisp (Резкость) — сглаживание визуально увеличивает резкость.
- Strong (Толщина) — в результате сглаживания буквы становятся толще, тяжелее.
- Smooth (Гладкость) — сглаживание проводится так, чтобы контуры букв .были как можно более
гладкими.
К параметрам сглаживания можно отнести и усреднение расстояний между символами. По умолчанию символы шрифта в наборе имеют дробные размеры по ширине. Это означает, что расстояние между символами не одинаково, а варьируется, причем промежутки отличаются межу собой на доли пиксела. В большинстве случаев дробная ширина очень благотворно влияет на внешний вид текста — распределение символов кажется более равномерным. Однако для шрифтов небольшого кегля при подготовке электроннойпубликации эту функцию нужно отключать, иначе символы сольются, или напротив, расстояния между ними станут излишне велики.
Чтобы активизировать режим дробной ширины, выберите команду-переключатель Fractional Widths (Дробная ширина) из меню палитры Character (Символ). Птичка напротив команды говорит об активности этого режима. Если режим отключен, то расстояния между символами станут одинаковыми и кратными пикселам.
Перевод текста в контуры и создание выделения по форме символов
Созданный текстовый слой можно использовать по-разному. В частности, при необходимости легко преобразовать текст в редактируемые контуры, совсем как в объектной программе. После этого бывшие символы текста редактируются по сегментам и узлам, как обычные контуры. Такая возможность чаще всего используется при подготовке текстовых логотипов.
1. Откройте документ Acropol.jpg. Создайте рубленый жирный текст, например, "ACROPOLIS".
2. Выберите инструмент Move (Перемещение).
3. Выполните команду Convert to Path (Перевести в контуры) из списка Type (Текст) меню Layer (Слой). Текстовый слой преобразован в контурный.
4. Теперь активизируйте инструмент Path Component Selection (Выделение субконтуров) и, выбирая по очереди контуры каждой буквы, трансформируйте их, как показано на рис. 7.16. Присвойте контурам режим наложения Exclude (Исключение).
5. Придайте контурному слою подходящие эффекты, например тень и внутреннее свечение или барельеф и заливку градиентом.

Рис. 7.16. Контуры, созданные из символов текста
Другой способ создания контура на основе текста — команда Make Work Path (Создать рабочий контур) из списка Type (Текст) меню Layer (Слой). Она оставляет текстовый слой неизменным, зато образует по форме символов новый рабочий контур. Этот прием очень поможет при создании контура обрезки.
1. Введите новый рубленый жирный текст, например, "ACROPOLIS", в документе Acropol.jpg. Выберите инструмент Move (Перемещение).
2. Выполните команду Make Work Path (Создать рабочий контур) из списка Type (Текст) меню Layer (Слой). Текстовый слой остался неизменным, но по его форме образован рабочий контур.
3. Поименуйте новый контур и создайте на его основе контур обрезки для документа.
4. Сохраните документ в формате EPS и откройте его в программе верстки. Перед вами — изображение с контуром обрезки (рис. 7.17).

Рис. 7.17. Изображение с контуром обрезки в программе верстки
Макетные группы
Одним из эффектных применений текста в программе является создание макетной группы. Макетная группа получается из любых слоев. Нижний (базовый) слой группы является маской для всех остальных ее слоев. Если в состав группы входят корректирующие слои, они влияют только на группу. В палитре Layers (Слои) имя базового слоя выделяется подчеркиванием, миниатюры остальных слоев группы смещаются вправо, а слева от их миниатюр появляется небольшая стрелочка. Создадим макетную группу.
1. Откройте документ Pyramid.jpg. Создайте копию фонового слоя. Выберите инструмент Move (Перемещение), перейдите на слой Background Copy, уменьшите его непропорционально, в основном по вертикали.
2. Создайте текстовый слой с фигурным текстом "PYRAMID", придав тексту эффект падающей тени и скоса (рис. 7.18).
3. Поместите копию фона поверх текстового слоя. Подведите курсор мыши точно к границе строк этих слоев и нажмите клавишу Alt. Курсор примет вид пересекающихся черного и серого кругов (рис. 7.19). Слои сгруппированы. Тот же результат дает команда Group with Previous (Сгруппировать с предыдущим) меню Layer (Слой).
4. Сгруппированные слои можно разгруппировать повторным щелчком мыши на границе между их строками Alt или командой Ungroup (Разгруппировать) меню Layer (Слой).

Рис. 7.18. Создание дополнительных слоев — копии фона и текстового
Рис. 7.19. Группировка слоев (а) и изображение с созданной макетной группой (б)
./GLAVA_7/image023.jpg

./GLAVA_7/image025.gif

./GLAVA_7/image027.gif

./GLAVA_7/image029.gif

./GLAVA_7/image031.gif

./GLAVA_7/image033.gif

./GLAVA_7/image035.gif

./GLAVA_7/image037.gif

./GLAVA_7/image039.gif

./GLAVA_7/image041.gif

./GLAVA_7/image043.gif

./GLAVA_7/image045.gif

./GLAVA_7/image047.gif

./GLAVA_7/image049.gif

./GLAVA_7/image051.gif

./GLAVA_7/image053.gif

./GLAVA_7/image055.gif

./GLAVA_7/image057.gif

./GLAVA_7/image059.gif

./GLAVA_7/image060.gif

./GLAVA_7/image061.gif

./GLAVA_7/image062.gif

./GLAVA_7/image064.gif

./GLAVA_7/image066.gif

./GLAVA_7/image067.jpg

38. Атрибуты символов текста
Созданный текст характеризуется атрибутами, которые могут задаваться в палитрах Character (Символ) и Paragraph (Абзац), в меню этих палитр, в панели свойств инструмента Type (Текст) и командами списка Type (Текст) меню Layer (Слой).
Некоторые атрибуты определяются для каждого символа текста. Это шрифт, ширина символов, начертание, кегль, трекинг, кернинг, смещение базовой линии, межстрочный пробел (интерлиньяж), регистр. Как и в обычном текстовом процессоре, действие задаваемых значений на результат форматирования может быть разным, в зависимости от состояния документа:
- · Если нет активных текстовых слоев, все задаваемые атрибуты становятся атрибутами по умолчанию.
- Если в документе есть активный текстовый слой, но нет выделения в текстовом режиме, атрибуты применяются ко всем символам слоя.
- Когда в документе есть активный текстовый объект с точкой ввода в конце, атрибуты задаются для всех вновь вводимых символов в этой точке. Если установить курсор между ранее введенными символами, то вставляемые знаки приобретут атрибуты символов, расположенных слева от точки ввода.
- Когда в активном текстовом слое есть выделение, атрибуты меняются только для выделенных символов.
Основная часть атрибутов символов задается с помощью палитры Character (Символ) (рис. 7.20).
- Font family (Гарнитура)
- Font style (Начертание)
- Size (Кегль) — размер символов
- Leading (Интерлиньяж) — расстояние между строками
- Kerning (Кернинг) — оптическое выравнивание промежутков между символами
- Tracking (Трекинг) — межсимвольные интервалы
- Vertical Scale (Размер по вертикали)
- Horizontal Scale (Размер по горизонтали)
- Baseline Shift (Смещение базовой линии)
- Color (Цвет)
Некоторые наиболее часто используемые из этих атрибутов вынесены в панель свойств инструмента Type (Текст) (см. рис. 7.1).

Рис. 7.20. Палитра Character с раскрытым меню
Гарнитура, шрифт, начертание
Гарнитура, семейство шрифтов — это определенный дизайн символов, разработанный художником (например, гарнитура Тайме, созданная в прошлом веке для одноименной газеты). Компьютерных гарнитур существует великое множество. Наиболее простая их классификация— разделение на гарнитуры с засечками, рубленые, акцидентные и символьные (рис. 7.21). Разумеется, -между этими классами есть много переходных гарнитур. Некоторые распространенные гарнитуры вообще невозможно отнести ни к одному из классов. При выборе гарнитуры и начертания следует исходить из его легкости для чтения и адекватности, т. е. соответствия стилю публикации.
Чаще всего создатель гарнитуры включает в нее несколько шрифтов — комплектов символов с различающимся начертанием (рис. 7.22). Однако все шрифты одной гарнитуры похожи, они имеют выраженные родственные черты. Шрифт — это гарнитура определенного начертания.
Примечание
Символьные шрифты вместо букв содержат различные символы и рисунки. Они применяются для создания графических объектов, формул, чертежей и т. д.
Гарнитуру в программе можно задать в раскрывающемся списке Font Family (Гарнитура) в панели свойств или в палитре Character (Символ). Для быстрого перехода к нужному элементу списка введите первые буквы названия гарнитуры в поле ввода.По мере набора программа будет подставлять подходящие названия в верхнее поле списка.

Рис. 7.21. Примеры гарнитур: а - рубленые, б—с засечками, в — акцидентные, г — символьные
 б
б  в
в
Рис. 7.22. Различные начертания шрифтов: а — суженное, обычное и расширенное, б— прямое и наклонное, в — прямое и курсивное, г— светлое, обычное и полужирное
Начертание устанавливается в раскрывающемся списке Font Style (Начертание) в панели свойств или в палитре Character (Символ). Наиболее распространены начертания Normal (Обычный), Bold (Полужирный), Italic (Курсив или наклонный). Клавиатурное сокращение для (или курсивного) начертания — Ctrl + !, для полужирного — Ctrl + B.
Совет
Если установленная гарнитура не имеет наклонного или жирного начертания, выберите команду Faux Bold (Ложное полужирное) или Faux Italic (Ложное наклонное) меню палитры Character (Символ). Photoshop довольно неплохо имитирует жирное и наклонное начертание, основываясь на обычном.
О форматах шрифтов
Каждый шрифт в компьютерной гарнитуре — это программа, которая может быть использована во всех приложениях. Шрифты входят в комплект операционной системы, разрабатываются производителями приложений и поставляются вместе с ними. Наконец, есть фирмы, занятые исключительно производством шрифтов на все случаи жизни.
Исторически сложилось так, что в мире существует несколько стандартов шрифтов для персональных компьютеров. Наиболее популярны шрифты корпорации Adobe Systems, разработавшей стандарт Type 1, и Microsoft Corp., создавшей формат TrueType. Оба стандарта имеют свои достоинства, что привело к их параллельному сосуществованию, а шрифты стали производить и в том и в другом формате. Новый, активно развивающийся формат — ОрепТуре. Это продукт совместного творчества Microsoft и Adobe, сочетающий лучшие качества обоих стандартов.
При выборе шрифта для набора учитывайте следующее: во-первых, шрифт должен иметь русскую раскладку клавиатуры, если вам требуется текст по-русски. Чтобы проверить, есть ли в шрифте нужные символы, наберите любой текст в русском регистре. Во-вторых, если вы собираетесь использовать шрифт для набора значительных объемов текста (абзац и более), нужно убедиться в нормальном качестве шрифта. Проверьте, все ли символы присутствуют в составе шрифта, все ли они относятся к данному шрифту, не режет ли глаз форма некоторых символов. Распечатайте образец шрифта, и вы узнаете, можно ли в принципе получить его на данном устройстве вывода. Если вы предполагаете печатать макет в типографии, вывод нужно осуществлять на PostScript-принтер.
Часто в библиотеках шрифтов одни и те же гарнитуры присутствуют в обоих форматах — и в TrueType, и в Type 1. Какой формат лучше? Это зависит от ваших задач. Если вы создаете макет для печати большим тиражом, и формы для типографии будут выводить на PostScript-устройстве (фотонаборном автомате, принтере), то лучше использовать только шрифты Type 1, поскольку их программы также написаны на языке PostScript, и вероятность их неправильной интерпретации заметно меньше, чем при применении шрифтов TrueType. Если же вы собираетесь выводить созданные публикации на собственном принтере без поддержки PostScript или вообще работаете для Web, то безразлично, каким форматом пользоваться. Однако шрифты TrueType имеют системную поддержку Windows и MacOS, и для работы с ними не нужно устанавливать дополнительных приложений. Работа же со шрифтами Type 1 требует установки специального приложения для управления шрифтами (шрифтовой машины). Пример шрифтовой машины — Adobe Type Manager.
К метрическим параметрам относятся кегль, кернинг, трекинг, интерлиньяж, смещение базовой линии.
Кегль. Это высота символов шрифта. Она равна расстоянию от нижнего выносного элемента до верхнего (рис. 7.23) плюс так называемые оплечики — свободное пространство над и под литерой. Это свободное пространство определяется в самом шрифте и нужно для того, чтобы символы соседних строк не сливались.

Рис. 7.23. Метрические атрибуты шрифта
Поскольку размер оплечиков и отношение высоты литеры к размерам выносных элементов у разных шрифтов могут быть неодинаковыми, эти шрифты, даже будучи одного кегля, не совпадают по видимым размерам (рис. 7.24).
![]()
Рис. 7.24. Шрифты одного кегля
Как правило, кегль измеряется в традиционных полиграфических единицах — пунктах (что равно 1/72 дюйма или 0,352 мм). Использование традиционных единиц измерения позволяет сопоставить величину шрифта с остальными элементами публикации — полями, размером страницы и полосы набора и др.
Однако в программе существует возможность задания любой единицы измерения кегля, что определяется в поле Type (Текст) вкладки Units & Rulers (Направляющие и линейки) диалогового окна Preferences (Установки) (рис. 7.25).

Рис. 7.25. Вкладка Units & Rulers диалогового окна Preferences
Для определения кегля служит поле ввода Size (Кегль) палитры Character (Символ) или панели свойств инструмента Type (Текст). Требуемый размер можно ввести с клавиатуры или выбрать из раскрывающегося списка. Список появляется при нажатии на кнопке справа от поля ввода и содержит наиболее часто используемые размеры шрифтов. Значения в этом списке приводятся в пунктах, независимо от выбранной единицы измерения.
В поле ввода Size (Кегль), как и в любом другом, могут задаваться значения в различных единицах измерения, а не только в тех, что определены по умолчанию. Для этого введите нужное число и рядом — сокращенное обозначение единицы измерения (рис. 7.26). Программа сама преобразует введенное выражение в основные единицы измерения. Например, если единицей по умолчанию являются пункты, а вы введете выражение 2 cm (т. е. 20 мм), в поле ввода будет установлено значение 20/0,352=56,69 пунктов.
Смещение базовой линии. Воображаемая линия, проходящая по нижнему краю основного элемента символа, называется базовой (см, рис. 7.23). Литера как бы лежит на этой линии. Обычно базовые линии символов строки находятся на одном уровне. Однако положение базовой линии можно менять, вводя соответствующие значения в поле Baseline shift (Смещение базовой линии) палитры Character (Символ). По умолчанию смещение базовой линии равно 0. Оно измеряется в тех же единицах, что и кегль. Положительное значение смешения соответствует подъему символа относительно остальных, отрицательное — опусканию (рис. 7.27).
in Дюймы 2,54 мм cm Сантиметры 10 мм pt Пункты 0,352 мм или 1/72 дюйма рх Пикселы Относительная единица измерения pica Пики 1/6 дюйма Рис. 7.26. Условные обозначения для единиц измерения
Рис. 7.27. Смещение базовой линии
Интерлиньяж. Это расстояние между строками. В Photoshop интерлиньяж измеряется как расстояние между базовой линией данной и следующей строки (см. рис. 7.23). Параметр задается для каждого символа. Если в строке есть символы с разным интерлиньяжем, то программа определяет интерлиньяж строки как максимальный среди заданных для символов строки.
Интерлиньяж может быть стандартным или точным. Стандартный интерлиньяж равен 120% от кегля наибольшего символа строки. В этом случае величина интерлиньяжа гибко меняется в зависимости от кегля. То есть стандартный интерлиньяж — относительная величина, пропорциональная кеглю символов. Чтобы задать для символов стандартный интерлиньяж, установите в поле Leading (Интерлиньяж) палитры Character (Символ) значение Auto (Авто). При точном интерлиньяже расстояние между строками фиксирование. Для его установки введите нужную числовую величину в поле ввода Leading (Интерлиньяж).
Трекинг. Характеризует межсимвольные пробелы. Уменьшение трекинга отнимает, а увеличение — прибавляет к межсимвольному расстоянию определенную величину. Для измерения трекинга и других горизонтальных размеров в шрифте используются шпации. Круглая, полукруглая и тонкая шпации — относительные полиграфические единицы измерения, равные, соответственно, ширине заглавных букв М, N и строчной буквы t данного шрифта. Таким образом, круглая шпация примерно равна размеру шрифта, полукруглая шпация составляет 0,5 размера шрифта, а тонкая шпация — 0,25 размера шрифта. Сокращение для круглой шпации— em. Шпации применяются при измерениях абзацных отступов и кернинга, а также при задании других смещений символов. Межсимвольные расстояния измеряются в тысячных долях круглой шпации (ет/1000). Этот параметр задается в поле Tracking (Трекинг) палитры Character (Символ) и может быть как положительным, так и отрицательным (рис. 7.28).

Рис. 7.28. Трекинг с различными значениями: -100 (а), -50 (б), О (в), +50 (г), +100 (д)  а
а  б
б
Рис. 7.29. Текст без кернинга (а) и с кернингом (б)
Кернинг пар. Характеризует изменение ширины пробела между определенными парами символов. Настройка интервалов необходима для улучшения зрительного восприятия текста. Если межсимвольные интервалы одинаковы, то для некоторых сочетаний символов интервал между ними выглядит увеличенным по сравнению с другими. Так, на рис. 7.29, а пробел между буквами А и G выглядит шире, чем между буквами Е и N. Обычно кернинг делается в сторону уменьшения пробела — таким образом, что выступающие части одного символа пары заходят в пространство второго символа (рис. 7.29, б). В результате размещение символов становится зрительно более равномерным.
Кернинг может быть автоматическим. Шрифты снабжены таблицами кернинга, т. е. списком пар символов, между которыми пробел при наборе текста автоматически сокращается (например, для пар ГО, ГА, АУ, Cm, Те и др.). Установите в палитре Character (Символ) в поле ввода Kerning (Кернинг) значение Metrics (Метрический), если вы хотите чтобы программа проводила в тексте кернинг на основе таблицы.
Чем крупнее текст, тем большее значение для его внешнего вида имеет хороший кернинг. В заголовках и другом крупном тексте задают точный (или ручной) кернинг, когда символы сближают произвольно. Для установки кернинга вручную поставьте курсор между проблемной парой символов и задайте числовое значение в поле Kerning (Кернинг). Положительные величины смещают символ вправо, отрицательные— влево. При изменении значения кернинга первая литера остается на месте, вторая перемещается. Кернинг проводится только в точке вставки. Он не определяется ни по умолчанию, ни для выделенного текста. Измеряется кернинг в тысячных долях круглой шпации (ет/1000).
Совет
Для кернинга действуют клавиатурные сокращения: Alt + - увеличивает, Alt + - уменьшает его на 10 единиц (т. е. на 1/100 em). При каждом нажатии Alt + Ctrl + -, Alt + Ctrl + - значения кернинга соответственно уменьшаются или увеличиваются на 100 единиц (т. е. на 1/10 em).
Ширина и высота символов. В расширенном или суженном начертании гарнитуры рисунок каждой буквы изменен с учетом ее ширины так, чтобы получился гармоничный шрифт с выверенным соотношением ширины штрихов и межсимвольных интервалов. В отличие от этого, ширина и высота символа в рамках программы изменяется простым их сжатием и растяжением. Соотношение ширины и высоты символа данного начертания может быть задано вводом значений в процентах в полях Vertical Scale (Высота) и Horizontal Scale (Ширина) палитры Character (Символ). Исходная ширина и высота принимаются за 100%. Значение ширины символов меняется и при масштабировании текстового объекта. На значение же высоты в поле Vertical Scale (Высота) масштабирование не влияет, вместо этого увеличивается или уменьшается кегль.
Примечание
Увеличение высоты символа практически повышает его кегль. Однако программа считает кегль увеличенных литер исходным и не меняет значение интерлиньяжа.
При сжатии и растяжении нарушаются соотношение толщин между горизонтальными и вертикальными штрихами литер, пробелы в очках букв Б, О, Q и т. д. внешний вид и читаемость шрифта ухудшаются. Особенно к этому чувствительны шрифты с засечками, поэтому для них подобные деформации нежелательны. Рубленые шрифты меньше искажаются при смене ширины, но и здесь эту величину не стоит менять более чем на 10—20%.
./GLAVA_7/image071.jpg

./GLAVA_7/image072.gif

./GLAVA_7/image074.gif

./GLAVA_7/image080.gif

./GLAVA_7/image082.gif

./GLAVA_7/image085.jpg

./GLAVA_7/image089.jpg

./GLAVA_7/image091.gif

./GLAVA_7/image093.gif

39. Регистр, линии и особые наборные символы
Регистр, линии и особые наборные символы
Особый атрибут символов — это регистр. Как и другие атрибуты, регистр задается по умолчанию, в точке вставки и для выделенных символов. Выполните команду All Caps (Все прописные) меню палитры Character (Символ), и символы станут прописными. Выбор команды Small Caps (Капитель) форматирует символы капителью. Команды Subscript (Подстрочные индексы) и Superscript (Надстрочные индексы) превращают символы в верхние и нижние индексы (рис. 7.30).
 а
а  б
б
 в
в  г
г
Рис. 7.30. Регистры и индексы: а — исходный текст, б — прописные, в — капитель, г— верхние индексы, д — нижние индексы
Команда Underline (Подчеркнуть) придает символам подчеркивание. Выбрав команду Stikethrough (Зачеркнуть), вы получите зачеркнутый текст (рис. 7.31).


Рис. 7.31. Подчеркнутый и зачеркнутый текст
Шрифты ОрепТуре имеют дополнительные возможности. Если вы используете шрифт этого формата, становятся доступны команды Ligatures (Лигатуры) и Old Style (Старый стиль). Лигатуры — это участки текста, содержащие несколько символов, своеобразная сборная буква. Они создаются разработчиками шрифта для определенных сочетаний букв. Например, если в слове соседствуют буквы f и 1, для некоторых шрифтов верхняя часть "Г” и точка над "i" перекрываются, что портит вид текста. Установка флажка заменяет это сочетание лигатурой, в которой рисунок символов слегка изменен, внешний вид текста улучшится (рис. 7.32, a). Old Style (Старый стиль) — это своеобразный набор цифр, принятый в старых, особенно иноязычных изданиях (рис. 7.32, б). Установка 41лажка активизирует этот режим.
 а
а  б
б
Рис. 7.32. Лигатуры (а) и старинный набор чисел (б)
Атрибуты символов для вертикального текста
Атрибуты вертикального текста имеют некоторые отличия:
- Базовая линия строки проходит через центры символов; ее смещение приводит к изменению положения символа по горизонтали.
- Интерлиньяжем считается расстояние между базовыми линями вертикальных строк.
- Кернинг и трекинг определяют пробелы между символами по вертикали.
Атрибуты абзаца могут быть заданы только для всего абзаца в целом и определяются в палитре Paragraph (Абзац) (рис. 7.33). Их можно задавать по умолчанию, для текущего абзаца (установив в этом абзаце текстовый курсор) или для нескольких выделенных абзацев.
Рассмотрим параметры абзацев более подробно.
Выравнивание строк текста в абзаце (рис. 7.34) задается кнопками Align (Выравнивание), помеченными соответствующими пиктограммами, изображающими блок текста. Это варианты Left align text (Выравнивание влево), Center text (Выравнивание по центру) и Right align text (Выравнивание вправо). Для простого текста возможны дополнительные способы: Justify last left (По формату с последней строкой влево). Justify last center (По формату с последней строкой по центру). Justify last right (По формату с последней строкой вправо). В этих режимах текст заполняет все целые строки, а последняя строка выровнена по левому краю, центру или правому краю.
Если выбрать вариант Justify АН Lines (Полная выключка), то текст заполняет все строки целиком. Последний режим также доступен только для простого текста.



Рис. 7.34.Выравнивание текста
Совет.
Клавиатурные сокращения для выравнивания: Ctrl + Shift + L (no левому краю), Ctrl + Shift + R (no правому краю), Ctrl + Shift + C (по центру), Ctrl + Shift + J (по формату), +(полная выключка).
Отступы
Установка отступов в полях Indent left margin (Отступ слева) и Indent right margin (Отступ справа) имеет значение только для простого текста. Эти отступы определяют расстояние слева и справа между границами контейнера и текстом (рис. 7.35). Как и для других атрибутов текста, их величина измеряется в пунктах и может непосредственно задаваться в поле ввода.
Абзацный отступ, устанавливаемый в поле Indent first line (Абзацный отступ), соответствует смещению первой строки абзаца, он также задается только для текста в контейнере. Положительное значение соответствует смещению вправо, отрицательное— влево от остальных строк (при этом начало строки не может находиться левее границы контейнера).
Совет
Чтобы сделать первую строку абзаца выступающей влево, установите отрицательный абзацный отступ и такой же по модулю положительный отступ слева.
Рис. 7.35. Отступы текста
Отбивки
Задаваемое в поле Add Space Before Paragraph (Добавить пространство перед абзацем) значение прибавляется (или отнимается, если отбивка отрицательная) к интерлиньяжу между первой строкой данного абзаца и последней строкой предыдущего (рис. 7.36). Отбивка измеряется в пунктах и действует только для текста в контейнере. Поле Add Space After Paragraph (Добавить пространство после абзаца) задает отбивку между текущим абзацем и последующим.

Рис. 7.36. Отбивки: а — абзац без отбивок, б — отбивка сверху, в — отбивка снизу
Интервалы и размещение текста в контейнере
При размещении текста в контейнере вы можете задать его плотность. Для этого предусмотрена регулировка ширины пробелов, межсимвольных расстояний и ширины символов. При разработке любой гарнитуры в ней предусматривается, сколько места на .строке должен занимать символ пробела. Это значение зависит от шрифта и принимается программой за 100% (стандартный пробел шрифта). При создании шрифта задается и межсимвольное расстояние. Оно регулируется величиной оптического поля буквы. Оптическое поле состоит из ширины собственно символа и боковых просветов, примыкающих к нему (полуапрошей) (см. рис. 7.23). Межсимвольное расстояние складывается, таким образом, из двух полуапрошей соседних букв. Межсимвольное расстояние, заданное в шрифте, принято за 0 и может быть изменено для всех символов в пределах абзаца.
Регулировка плотности производится в диалоговом окне Justification (Выключка), вызываемом одноименной командой меню палитры Paragraph (Абзац) (рис. 7.37).

Рис. 7.37. Диалоговое окно Justification
Для текста любого типа, кроме выключенного по формату, величина пробелов, межсимвольный интервал и ширина символов в пределах абзаца однозначно определяется в полях группы Desired (Желаемый). Так, увеличение значения Word Spacing (Расстояние между словами) до 200% увеличивает пробел в два раза, уменьшение значения Letter Spacing (Расстояние между символами) до —25% уменьшает пробел между символами на 1/4 стандартного. Заметьте, что величины, вводимые в поля группы Desired (Желаемый), должны быть не меньше величин группы Minimum (Минимальный) и не больше значений в группе Maximum (Максимальный).
Для текста в контейнере (простого), выровненного по формату, расстояния между символами, пробелы и иногда ширина символов непостоянны в пределах абзаца. Строки реального текста имеют разную длину и при выключке некоторые строки растягиваются, а некоторые сжимаются. В основном это достигается за счет изменения величины пробелов, в меньшей степени — за счет межсимвольного расстояния, и в последнюю очередь — за счет изменения ширины символов.
Примечание
Строка с очень большими пробелами называется жидкой, со слишком маленькими — плотной.
Величины пробелов, межсимвольных интервалов и ширины символов определяются тремя значениями, которым соответствуют три группы полей ввода— Minimum (Минимальный), Desired (Желаемый) и Махвпцю (Максимальный). Значения Minimum (Минимальный) и Maximum (Максимальный) задают границы диапазона, в котором может лежать значение указанной величины, а величина Desired (Желаемый) определяет идеальное значение.
Например, если задать параметры пробела соответственно 75, 100 и 150% от стандартного пробела шрифта, при выключке строк Photoshop старается сохранить величину пробела стандартной, если же это невозможно, он сокращает пробел не более чем на 1/4 или увеличивает его не больше чем на 1/2 стандартной ширины (рис. 7.38).
Точно таким же образом задаются минимальные, максимальные и желаемые величины для межсимвольных расстояний и ширины символов. При выключке по формату программа размещает символы, руководствуясь значениями во всех трехтруппах полей.

Рис. 7.38. Текст с разными установками пробелов Minimum/Desured/Maximum: а — 50/75/100, б— 100/125/200
Примечание
Все перечисленные параметры очень сильно влияют на объем и- внешний вид текста. В этом же диалоговом окне устанавливается величина автоматического интерлиньяжа, поскольку интерлиньяж также очень важен для регулирования объема, занимаемого абзацами. Величина автоинтерлиньяжа, в отличие от значения точного интерлиньяжа — это параметр абзаца, а не символа.
Атрибуты абзаца для вертикального текста
Параметры абзаца определяются и для вертикальных строк. Ниже приводится соответствие задаваемых отступов и отбивок их положению в блоке вертикального текста:
Left Indent отбивка сверху
Right Indent отбивка снизу
First Line Left Indent отступ сверху первой (правой) строки
Space Before Paragraph отбивка между последней строкой предыдущего (правого) абзаца и первой строкой данного
Большинство текстов, если они занимают более одного абзаца, нуждаются в расстановке переносов слов. Если вам придется размещать английский текст, вы наверняка захотите использовать эту возможность. Режим автоматического переноса включается для каждого абзаца отдельно установкой флажка Hyphenate (Перенос) палитры Paragraph (Абзац). Если флажок отключен, слова не переносятся. При включенном флажке переносы осуществляются в соответствии со словарем переносов. В Photoshop есть только английский словарь, и редактировать его нельзя. Для любых других языков и для незнакомых программе английских слов автоматический перенос производится в любом месте слова.
Для определения правил переноса выберите команду Hyphenation (Перенос) меню палитры Paragraph (Абзац). В одноименном окне (рис. 7.39) задайте параметры переноса:
- Words Longer Than ... letters (Слова длиннее ... букв) определяет максимальную длину слова, которое при необходимости не переносится, а помещается целиком на следующую строку. Если в конец строки попало слово с большим числом букв, оно будет разбито переносом.
- After First... letters (Переносить ... букв от начала) соответствует минимальному количеству букв от начала слова до знака переноса.
- Before Last... letters (Переносить ... букв от конца) устанавливает минимальное количество букв от знака переноса до конца слова.
- Hyphen Limit... hyphens (Переносов подряд не более) указывается максимальное количество последовательных строк, которые могут оканчиваться знаками переноса или дефисами.
- Hyphenation Zone (Зона переноса) определяет ширину области вдоль правого края строки. Если не помещающееся слово начинается левее этой области, оно переносится на следующую строку целиком.

Рис. 7.39. Диалоговое окно Hyphenation Совет
Смежные переносы ("лестницы") считаются полиграфическим браком, и их следует избегать. Однако, если текст набран в очень узкой колонке, перед верстальщиком может встать дилемма — либо лестница, либо жидкая строка.
Если ваш текст набран по-русски, вероятно, придется расставлять переносы вручную, устанавливая дефисы там, где должны быть переносы.
В качестве упражнения на атрибуты текста оформите рекламный плакат Relief.psd. Текст для плаката уже был введен ранее (см. рис. 7.3).
1. Выберите слой фигурного текста и определите символам шрифт Arial Black. Установите для символов верхней строки кегль 36, для нижней — 48 пунктов.
2. Задайте символам режим прописных. Увеличьте ширину символов нижней строки до 120%. Символам верхней строки установите трекинг 200.
3. Для каждого из символов верхней строки введите небольшое смешение базовой линии вверх и вниз, чтобы надпись стала "пляшущей".
4. Уменьшите интерлиньяж между строками до 46 пунктов. Задайте абзацу выравнивание по центру и разместите текст в нижней части плаката. Можно придать подходящие эффекты и заменить цвет одной из строк (мы выбрали голубой для верхней строки и желтый для нижней) (рис. 7.40).

Рис. 7.40. Готовый текстовый слой с форматированием
Теперь поработайте со слоем обычного текста.
1. Подготовьте место для текста: сведите все слои изображения, кроме текстовых, создайте на полученном фоновом слое прямоугольную область выделения, уменьшите в ее пределах контрастность и увеличьте яркость (рис. 7.41).
2. Перейдите к слою обычного текста. Перенесите текст в осветленную область.
3. Наберите еще пару абзацев. Всему слою задайте черный цвет. Установите для первых символов абзацев шрифт Arial и кегль 18 пунктов, для остального текста — шрифт Times и кегль 36. Всем символам задайте ширину 80%. Установите автоинтерлиньяж. Примените к тексту выравнивание по формату и разрешите перенос. Возможно, вам захочется дополнительно поэкспериментировать с текстом. Учтите, что, если вы создаете плакат для печати, размер символов может быть небольшим, но если макет предназначен для просмотра на экране, то символы текста должны хорошо читаться при 100%-ном масштабе отображения.
4. Когда вы закончите форматирование (рис. 7.42), сохраните документ под другим именем, например EuropeTEXT.psd.

Рис. 7.41. Осветленная часть изображения готова к помещению текста
Рис. 7.42. Готовый плакат
Резюме
- Текст в программе создается в режиме выделения и в режиме особого текстового слоя.
- Существует два типа текстовых слоя — текст фигурный и простой, различающиеся атрибутами. Простой текст заключен в контейнер. Как простой, так и фигурный текст может размещаться по горизонтали или по вертикали.
- Текстовый слой имеет многие свойства обычного слоя — его можно трансформировать, придавать эффекты, прозрачность и режимы наложения, группировать в макетные группы и пр.
- Текстовому слою присущи особые свойства — помещение текста в оболочку, сглаживание контуров символов, возможность изменения содержимого, т. е. редактирование текста.
- Атрибуты текста делятся на свойства символа и свойства абзаца.
- К свойствам символов относят гарнитуру, начертание, кегль, ширину и высоту, положение базовой линии, кернинг и трекинг, регистры и некоторые другие. Атрибуты абзаца задаются в палитре Character (Символ)
- Свойства абзаца определяются только для всего абзаца текста целиком. Это выравнивание, отбивки, отступы и колебания пробелов для текста, выровненного по формату. Для английского текста можно установить параметры переноса.
- Текстовому слою присущи особые свойства — помещение текста в оболочку, сглаживание контуров символов, возможность изменения содержимого, т. е. редактирование текста.
- Атрибуты текста делятся на свойства символа и свойства абзаца.
- К свойствам символов относят гарнитуру, начертание, кегль, ширину и высоту, положение базовой линии, кернинг и трекинг, регистры и некоторые другие. Атрибуты абзаца задаются в палитре Character (Символ);
- Свойства абзаца определяются только для всего абзаца текста целиком. Это выравнивание, отбивки, /отступы и колебания пробелов для текста, выровненного по формату. Для английского текста можно установить параметры переноса
.
./GLAVA_7/11.jpg

./GLAVA_7/image108.jpg

./GLAVA_7/image110.gif

./GLAVA_7/image114.gif

./GLAVA_7/image116.gif

./GLAVA_7/image118.gif

./GLAVA_7/image120.jpg

./GLAVA_7/image122.jpg

./GLAVA_7/image124.jpg

./GLAVA_7/image126.gif

./GLAVA_7/image128.jpg

./GLAVA_7/image130.gif

./GLAVA_7/image132.gif

./GLAVA_7/image134.gif

40. Глава 8. Тоновая и цветовая коррекция.
ГЛАВА 8. ТОНОВАЯ И ЦВЕТОВАЯ КОРРЕКЦИЯ
Даже если вы обладаете собственным штатом фотографов-профессионалов и можете получать для работы изображения идеального качества, вам, хотя бы иногда, придется иметь дело с оригиналами из самых разных источников. Речь идет о фотографиях из коллекций на CD-дисках, изображениях из старых печатных изданий, репортажных фотографиях и пр. Коллекции, особенно производства Kodak, как правило, содержат излишне темные изображения. Старые фотоматериалы от времени выцветают, на них обязательно есть дефекты (царапины, пятна). Любительские фотографии, сделанные дешевыми аппаратами, очень часто имеют "неправильные" цвета. Но если содержание оригинала интересно и выразительно, то негоже настоящему творцу бояться трудностей. С помощью Photoshop вы сможете привести даже не очень качественное изображение к профессиональному виду. Разумеется, есть ограничения, и нельзя надеяться на то, что фотографию из газеты пятидесятилетней давности можно исправить до уровня студийной съемки. Однако возможности Photoshop в плане улучшения вида изображений очень широки. Если же оригинал уже имеет хорошее качество, программа позволит сделать его просто идеальным.
Внимание!
Очень важно, чтобы качество изображений не пострадало в самом начале их "цифровой жизни" — после сканирования. Чем выше класс вашего сканера и чем лучше подобраны профили оборудования, тем меньше будут потери на начальном этапе.
Тоновая коррекция
Почему один снимок кажется полным жизни, а другой — плоским как стол, с неразличимыми деталями? Ответ очевиден для фотографа — для наилучшего качества изображения оно, во-первых, должно иметь оптимальный диапазон светов и теней, что делает объекты съемки более рельефными, исключает неприятный серый оттенок. Во-вторых, для обогащения рисунка деталями требуется увеличение контраста в том тоновом интервале, где их наибольшее количество. Эти два положения совершенно справедливы и для обработки изображения в программе Photoshop.
С точки зрения Photoshop тона изображения характеризуются яркостью пикселов с фиксированными значениями от 0 до 255. Та часть полного диапазона яркостей, которая использована в изображении, носит название тонового диапазона изображения. Чем шире тоновый диапазон, тем "глубже" цвета и лучше проработка деталей. Именно эту задачу решает коррекция светов и теней. В идеале в изображении должны быть использованы все значения яркостей (тона).
Если разбить весь тоновый диапазон на три неравные части, то самая темная часть будет называться тени, самая светлая — света, а между ними расположится большой интервал средних тонов. Сюжетно важный фрагмент изображения может находиться в любой из этих частей, где и должно быть максимальное количество оттенков. Коррекция тонов заключается в увеличении контраста сюжетно важного тонового диапазона.
Печатный станок плохо воспроизводит очень темные и очень светлые тона. Глаз тоже устроен так, что лучше всего воспринимаются области средней яркости. Поэтому в понятие коррекции включают и смещение сюжетно важного тонового диапазона в сторону средних тонов, если самые нужные детали находятся далеко в светах или в тенях.
Коррекция тонового диапазона в окне Levels
При выцветании фотографий, неправильном сканировании, нарушении условий съемки и в других случаях могут получиться тусклые изображения. Типичный пример — документ Bmw.jpg с рабочей дискеты (рис. 8.1). В реальной жизни новая, отполированная машина радует глаз ослепительными бликами на корпусе и темными, почти черными тенями на шинах. На этом же изображении нет ни белого, ни черного — блики светло-серые, тени темно-серые. В результате композиция кажется покрытой грязноватой дымкой и, конечно, "не тянет" на рекламный плакат.
Всего в цифровом 8-битном изображении 256 градаций яркости — от черного (яркость 0) до белого (яркость 255), причем пикселы могут распределяться по градациям неравномерно. Например, если в изображении много пикселов с яркостью 100—150, значит оно выглядит средним по яркости. В темном изображении много пикселов с небольшой яркостью, в светлом — с высокой. Photoshop умеет строить графики распределения пикселов по яркостям — гистограммы. Посмотрев на гистограмму изображения, вы сразу увидите, какой интервал яркостей в нем не задействован и, исходя из этих данных, сможете выбирать метод коррекции. В следующих упражнениях мы поработаем с тоновым диапазоном различных по яркости изображений.
1. Откройте документ Bnw.jpg. Выберите команду Histogram (Гистограмма) меню Image (Изображение) (рис. 8.2). По оси Х располагаются тоновые градации, или уровни (levels), в диапазоне от 0 до 255, а по оси Y — количество пикселов каждого уровня. В данном изображении много пикселов средних тонов и отсутствуют пикселы в светах и тенях.

Рис. 8.1. Пример тусклого изображения
Рис. 8.2. Гистограмма распределения пикселов по тонам в окне Histogram для изображения Bmw.jpg
Примечание
Окно Histogram (Гистограмма) используется только для получения информации о тоновом диапазоне и для выполнения коррекции не предназначено.
Для исправления недостатков этого изображения воспользуемся окном Levels (Уровни). Принцип подобной коррекции несложен: поскольку в краевых диапазонах нет (или очень мало) пикселов, значит, детали соответствующей яркости на изображении отсутствуют. Вы присваиваете самым темным существующим пикселам изображения нулевую яркость, а самым светлым — максимальную. Тогда тона изображения растягиваются на полный диапазон яркостей. Данную операцию называют расширением тонового диапазона.
1. Выберите команду Levels (Уровни) подменю Adjust (Коррекция) меню Image (Изображение). Диалоговое окно Levels (Уровни) содержит гистограмму изображения (рис. 8.3, а). Черный и белый ползунки на гистограмме показывают входные уровни черного и белого. Численно эти уровни отображаются в полях ввода, помеченных на рисунке кружками. При открытии окна черный ползунок установлен на уровне яркости О, а белый — на уровне 255.


Рис. 8.3. Изменение входных уровней яркости в окне Levels (а) и изображение после коррекции (б)
2. Передвиньте белый ползунок на значение 235. Изображение стало заметно ярче и контрастнее (рис. 8.3, б). Программа присвоила максимальную яркость всем пикселам, яркости которых были при открытии окна (на входе) больше 235. Остальные уровни яркости перераспределились соответственно.
3. Сместив черный ползунок на значение 35, вы присвоите минимальную, нулевую яркость всем пикселам с яркостью меньше 35. Что происходит при отсечении краевых яркостей? Оставшиеся уровни равномерно распределяются по всему диапазону. Поскольку уровней яркости теперь меньше, при растяжении образуются провалы, т. е. некоторых уровней яркостей просто нет. Нажмите кнопку ОК.
4. Снова откройте окно Levels (Уровни) для откорректированного изображения. На гистограмме хорошо видны провалы уровней яркости. Поскольку этих провалов мало, они незаметны ни на экране, ни на печати. Заметьте, что входные уровни светов и теней снова установлены на нулевые отметки.
5. Если вы сильно растянете диапазон тонов, то уменьшение количества полутонов станет заметным. Установите в окне Levels (Уровни) входной уровень черного на 60, а белого — на 170. Изображение стало похоже на плакат. Этот дефект называют иногда пастеризацией (от английского poster — плакат).
6. Для отмены заданных в окне Levels (Уровни) параметров без закрытия окна нажмите клавишу Alt. Кнопка Cancel (Отменить) превратится в кнопку Reset (Восстановить). Щелкните на ней. Смещение уровней- отменено, но окно остается открытым, и можно снова начать коррекцию.
7. Для закрытия диалогового окна без выполнения коррекции щелкните на кнопке Cancel (Отменить).
Другой очень распространенный дефект изображений — слишком большая или слишком малая экспозиция. В первом случае изображение получается очень светлым, во втором — слишком темным. Коррекция таких изображений заключается в изменении гаммы — средних тонов изображения (гамма измеряется в условных единицах от 0 до 10). Вы сдвигаете средние тона в сторону большей или меньшей яркости. При этом тоновый диапазон остается прежним.
,
1. Откройте документ Interior.jpg (рис. 8.4, и). Как видно из его гистограммы (рис. 8.4, б), детали есть на всем интервале яркости, поэтому отсечение уровней приведет к потере деталировки в светах. Однако пик гистограммы находится в глубоких тенях, и изображение выиграет, если станет несколько светлее. Воспользуемся гистограммой окна Levels (Уровни) для коррекции гаммы изображения.


Рис. 8.4. Пример темного изображения (а) и его гистограмма (б)
2. Откройте окно Levels (Уровни). Серый» ползунок (рис. 8.5, а) показывает положение средних тонов, т. е. гамму документа. Гамма на момент открытия окна равна единице, что отображается в среднем поле ввода группы Input Levels (Входные уровни).
3. Сместите серый ползунок в сторону теней. Гамма увеличивается.» Изображение становится светлее (рис. 8.5, б). Заметьте, что тени и яркие света остаются неизменными.
4. Сохраните снимок состояния.
Что происходит при изменении гаммы? Смещая серый ползунок, вы растягиваете одну часть гистограммы за счет другой. В данном случае после коррекции в светах оттенков становится меньше. В изображении Interior.jpg это не очень заметно. Однако, присмотревшись внимательнее, вы увидите, что при увеличении гаммы менее детализированной и излишне яркой становится область окна (рис. 8.6).


Рис. 8.5. Коррекция гаммы в окне Levels (а) и откорректированное изображение (б)
Рис. 8.6. Область окна до и после коррекции гаммы
Упрощенная коррекция уровней
Коррекция гаммы и растяжение тонового диапазона — это очень простой и эффективный способ исправления изображений с простыми дефектами. Программа Photoshop предлагает дополнительные инструменты для упрощенной коррекции этого типа.
1. Перейдите к документу Bmw.jpg. В протоколе вернитесь к исходному состоянию (до коррекции уровней).
2. Выберите команду Brightness/Contrast (Яркость/Контрастность) подменю Adjust (Коррекция) меню Image (Изображение). В одноименном диалоговом окне (рис. 8.7) всего две шкалы — яркости и контрастности. Установите подходящие параметры. Авторам наиболее удачными показались значения яркости +10, а контрастности +30.
3. Нажмите кнопку ОК. Сохраните снимок состояния. После этого перейдите к снимку состояния документа, сделанному после коррекции в окне Levels (Уровни). Скорее всего, разницы в качестве вы не увидите. Да ее и нет. Поэтому простые случаи коррекции лучше производить самым простым инструментом.

Рис. 8.7. Диалоговое окно Brightness/Contrast
Рис. 8.8. Окно настройки автокоррекции Auto Range Options
Команда Auto Levels (Автоматическая коррекция уровней) действует еще проще — это команда прямого действия. Она вызывается либо кнопкой Auto (Авто) диалогового окна Levels (Уровни), либо из подменю Adjust (Коррекция) меню Image (Изображение).
1. Снова перейдите к неотредактированному состоянию изображения документа Bmw.jpg.
2. Откройте диалоговое окно Levels (Уровни). Чтобы заставить программу совершить автоматическую коррекцию уровней, достаточно щелкнуть на кнопке Auto (Авто).
3. Сравните и этот результат с остальными, полученными ручной подгонкой уровней и командой Brightness/Contrast (Яркость/Контрастность).
4. Автоматическая коррекция цветных изображений, как правило, не идеальна. Зато она более успешна для полутоновых иллюстраций. Откройте документ Girl.jpg и выполните коррекцию командой Auto Levels (Автоматическая коррекция уровней). Изображение стало контрастным.
В процессе ручной коррекции вы отсекаете краевые уровни, если в них очень мало пикселов. При автоматической коррекции можно задать программе процент отсекаемых пикселов в области светов и теней. Это очень полезно для удаления излишне ярких уровней в изображениях, предназначенных для печати, и для предотвращения коррекции по случайным царапинам и пятнам.
1. Нажмите клавишу Alt. Кнопка Auto (Авто) в окне Levels (Уровни) превратится в кнопку Options (Параметры). Щелчок на ней откроет окно настройки автокоррекции Auto Range Options (Параметры автоматической настройки диапазона) (рис. 8.8).
2. По умолчанию в этом окне определены значения 0,5% для черного и белого. То есть при автоматической коррекции соответствующие уровни, которые содержат менее 0,5% пикселов, в светах считаются белыми, а в тенях— черными. Вводя разные значения в поля, испытайте их воздействие на результат команды Auto (Авто).
В том же подменю Adjust (Коррекция) расположена и другая команда прямого действия для коррекции уровней — Equalize (Выравнивание). В результате ее работы довольно сильно отсекаются краевые уровни, а оставшиеся пикселы распределяются по диапазону с наибольшей Возможной равномерностью.
1. Выберите эту команду для исходного изображения Interior.jpg. Изображение стало очень ярким. Пикселы, сосредоточенные в темных тонах, выровнялись по всему интервалу яркостей.
Однако эффект выравнивания очень грубый (рис. 8.9, а). Для ослабления действия последней, только что отданной команды, используется диалоговое окно Fade (Ослабление).
2. Выберите команду Fade (Ослабить) меню Edit (Редактирование), сейчас она выглядит как Fade Equalize (Ослабить выравнивание). Откроется диалоговое окно Fade (Ослабление) (рис. 8.9, б). Программа рассматривает последнее изменение в изображении как временный слой, прозрачность и режим наложения которого можно менять. Переместите ползунок Opacity (Непрозрачность) и посмотрите, как ослабевает эффект от выравнивания уровней. Установите непрозрачность 58% (рис. 8.9, в).
 а
а  в
в  б
б
Рис. 8.9. Изображение, выровненное по уровням (а), окно Fade (б) и откорректированное изображение (в)
3. В списке Mode (Режим) перечислены режимы наложения. Авторы считают наиболее приемлемым режим Normal (Обычный). Задайте его и щелкните на кнопке ОК.
4. Данный способ коррекции нам показался наиболее удачным. Сохраните файл в рабочей папке.
./GLAVA_8/image002.gif

./GLAVA_8/image004.jpg

./GLAVA_8/image006.jpg

./GLAVA_8/image008.gif

./GLAVA_8/image010.gif

./GLAVA_8/image012.jpg

./GLAVA_8/image014.jpg

./GLAVA_8/image016.gif

./GLAVA_8/image020.gif

./GLAVA_8/image022.jpg

./GLAVA_8/image024.jpg

./GLAVA_8/image026.gif

./GLAVA_8/image028.gif

./GLAVA_8/image029.gif

41. Ручное определение черной и белой точек
Ручное определение черной и белой точек
При коррекции тонов по гистограмме необходимо разделять реальные детали изображения и случайные царапины и пятна (артефакты). Пикселы артефактов могут быть очень темными или очень светлыми, и они вносят свой вклад в гистограмму. Для правильной настройки часто необходимо выбрать наиболее темную и светлую точки -вручную, чтобы скорректировать тона по самому изображению, а не по случайным дефектам.
1. Откройте документ Girl.jpg. В этом изображении много артефактов (рис. 8.10).


Рис. 8.10. Изображение и его участок, на котором помечены артефакты
2. Откройте диалоговое окно Levels (Уровни). Передвигайте ползунок светов влево, пока на изображении не останутся видны только самые темные участки. Заметьте, что это пятна (их не нужно учитывать) и область у основания косы справа, которую следует считать самой темной значащей областью изображения. Запомните ее положение.
3. Теперь передвигайте ползунок теней, пока на изображении не останутся видны лишь самые светлые участки (фрагмент платья слева). Также за метьте положение наиболее светлой точки, не обращая внимания на еще более светлые царапины.
4. Выберите инструмент Set Black Point (Черная точка) щелчком на кнопке с изображением черной пипетки. Щелкните этим инструментом на найденной вами самой темной точке.
5. Активизируйте инструмент Set White Point (Белая точка). Его кнопка имеет значок белой пипетки. Щелкните инструментом на самой светлой точке. Диапазон изображения откорректирован более тщательно, чем при автокоррекции уровней.
В окне Levels (Уровни) можно совершать и обратную операцию — сжатие тонового диапазона. Это действие производится движками серой шкалы (рис. 8.11, а). Вы задаете выходные уровни яркости для изображения. Численно выходные уровни отображаются в полях ввода, помеченных кружками. Так, сместив черный ползунок на уровень 20, вы заставляете Photoshop присвоить это значение яркости черным пикселам (имеются в виду значения после коррекции входных уровней). Получается, что все черные пикселы станут темно-серыми. Смещение белого ползунка на уровень 240 назначит это значение всем белым пикселам, и они приобретут светло-серый оттенок. Сжатие тонового диапазона производится перед печатью. Дело в том, что самые темные и самые светлые оттенки не могут быть хорошо напечатаны на бумаге. Если таких тонов в изображении много, то детали будут потеряны. Сжав диапазон на несколько градаций, вы сделаете тени чуть светлее, а света чуть темнее. Качество отпечатка от этого улучшится. Степень сжатия зависит от качества бумаги, на которой предполагается печатать изображение. Чем бумага хуже, тем более сильное сжатие необходимо.


Рис. 8.11. Ползунки выходного диапазона (а) и корректируемое изображение (б)
Сужение диапазона используется и для визуального увеличения деталировки. В качестве примера подойдет изображение из документа Acropol.jpg.
1. Откройте этот документ (рис. 8.11, б). В нем есть очень темные тени и очень яркие света.
2. В окне Levels (Уровни) сместите ползунки выходных уровней до значений 10 и 240. При небольшом снижении контраста глаз лучше различает детали.
По окончании коррекции уровней изображение документа Interior.jpg, безусловно, улучшилось. Однако мы обнаружили потерю деталей в светах. Если фотография в общем имеет нормальный тоновый баланс, надо подумать о коррекции лишь требуемого интервала яркостей. Универсальным средством для такой работы являются тоновые или градационные кривые. Этот инструмент позволяет выполнить и простые виды коррекции, такие как растягивание и сужение тонового диапазона, сдвиг гаммы. Но главной областью применения кривых является тонкая настройка уровней. Познакомимся с новым принципом работы:
1. Откройте документ Bmw.jpg. Выберите команду Curves (Кривые) подменю Adjust (Коррекция) меню Image (Изображение).

Рис. 8.12. Диалоговое окно Curves
2. В одноименном диалоговом окне (рис. 8.12) с помощью градационной кривой вы можете осуществить тоновую коррекцию. На графике по оси Х расположены значения яркости на входе (Input), а по оси Y — значения на выходе (Output). Под входом подразумевается текущая яркость пикселов изображения, а под выходом — назначенная вами новая яркость, результат коррекции. Если значения яркости на входе и выходе равны, то кривая представляет собой прямую линию, расположенную под углом 45 градусов; Именно такую линию вы видите перед собой. Она соответствует отсутствию коррекции. Если вы будете перемещать курсор в пределах графика, то в полях Input (Вход) и Output (Выход) отображаются соответствующие значения яркостей в одном из двух режимов.
По умолчанию для изображений в модели RGB установлен режим отображения яркости. В этом случае слева расположены темные тона (черный цвет имеет значение 0), а справа — светлые тона (белый цвет имеет значение 255). Установленный режим условно обозначается тоновой растяжкой в полоске под графиком, в центре полоски — переключатель режимов.
1. Щелкните на двойной стрелке в центре полоски. Направление растяжек поменялось. Теперь правый верхний угол соответствует меньшим яркостям, а левый нижний — большим. Такое направление принято для изображений в модели CMYK
2. Повторным щелчком на стрелке верните направление отсчета яркостей в прежнее положение.
Контраст и яркость изображения
Наиболее простым случаем коррекции с использованием кривых является настройка контраста и яркости. Для начала выполним самую простую коррекцию — увеличим контраст изображения.
1. Сместите нижнюю точку кривой вправо, а верхнюю — влево. Так вы отсекаете наиболее темные и светлые тона изображения. Тени стали темнее, а света — светлее. Когда вы регулировали положение ползунков черного и белого в окне Levels (Уровни) и ползунка контраста в окне Brightness/Contrast (Яркость/Контрастность) (рис. 8.13) то практически увеличивали наклон градационной кривой.

Рис. 8.13. Форма градационной кривой для увеличения контраста
Рис. 8.14. Форма градационной кривой для уменьшения яркости
2. Сместите нижнюю точку кривой еще правее, а верхнюю — ниже, так, чтобы наклон кривой остался таким же, как вы установили в шаге 1. Изображение потемнело, вы уменьшили его яркость. При обратном смешении яркость изображения возрастет. Именно это действие производится ползунком Brightness (Яркость) диалогового окна Brightness/Contrast (Яркость/Контрастность) (рис. 8.14).
Инструмент Levels (Уровни) делит всю градационную кривую на три тоновых интервала — тени, света и средние тона. Коррекция уровней вполне достижима средствами кривых.
Примечание
В окне Curves (Кривые) тоновых интервалов можно определить гораздо больше, поэтому и возможности коррекции шире.
Проведем параллель между работой в окне Levels (Уровни) и Curves (Кривые). Действия, производимые черным и белым ползунками входных уровней — это регулировка контраста. Коррекция средних тонов (смещение серого ползунка в окне Levels (Уровни)) выполняется изгибом градационной кривой вниз или вверх
.
1. Откройте файл Desert.jpg. Большинство деталей этого изображения окрашены в светлые тона (рис. 8.15). Установите курсор в средней точке кривой и переместите вниз (рис. 8.16, а). Градационная кривая для коррекции светлого изображения имеет вогнутую форму.


Рис. 8.15. Исходное светлое изображение (а) и его гистограмма (б)
2. Откройте неотредактированный файл Interior.jpg. Это изображение содержит основную часть деталей в темных тонах (см. рис. 8.4).


Рис. 8.16. Форма градационной кривой для коррекции светлого изображения (а) и результат коррекции (б)
3. Вызовите диалоговое окно Curves (Кривые) и, создав точку в центре кривой, сместите ее вверх. Изображение стало несколько светлее, в темных тонах появились детали. Для коррекции темного изображения градационная кривая выпуклая (рис. 8.17). Добейтесь оптимальной яркости и сохраните изображение в рабочей папке.


Рис. 8.17. Форма градационной кривой для коррекции темного изображения (а) и результат коррекции (б)
4. Откройте файл Bmw.jpg. Это сбалансированное изображение. Оно имеет максимум сюжетно важных деталей в средней части диапазона (см. рис. 8.1).
5. Откройте диалоговое окно Curves (Кривые). Установите точку в центре кривой, фиксируя положение нейтрального тона.
6. Щелкните кнопкой мыши в точке пересечения градационной кривой и стороны нижнего левого квадрата: вы зафиксировали точку, равную четверти тонового диапазона (тени).
Примечание
Лишние точки можно удалить, захватив мышью и перетащив за пределы графика или щелчком мыши на них при нажатой клавише Ctrl, а также нажатием клавиши Delete.
7. Установите вторую точку симметрично первой относительно середины градационной кривой на пересечении ее с углом правого верхнего квадрата (это область светов).
Примечание
Обратите внимание, только что проставленная точка имеет вид черного квадратика (поскольку она выделена в данный момент), а предыдущая — светлого. Чтобы выделить точку на градационной кривой, достаточно щелкнуть на ней мышью.
8. Перетащите мышью первую точку вниз, а вторую — вверх. Кривая приняла форму буквы "S". Именно такая форма градационной кривой используется для увеличения контраста. Ее наклон в центральной части служит мерой контраста. Посмотрите, как изменилось изображение: удален серый налет и в средних тонах появились детали (рис. 8.18).


Рис. 8.18. Форма градационной кривой для коррекции сбалансированного изображения (а) и результат коррекции (б)
Заметьте, что вы увеличиваете контраст в средних тонах, отсекая света и тени, не грубо, как в случае действия команды Brightness/Contrast (Яркость/Контрастность) или смещением движков черного и белого в окне Levels (Уровни), а более тонко: изменяя наклон кривой, вы регулируете и степень контраста, и процент отсекаемых тонов.
При создании кривой вы можете установить точки на разных ее участках.
1. Перейдите к документу Interior.jpg, отредактированному по тонам. Переместите курсор на изображение. Он примет форму пипетки (рис. 8.19).Нажмите кнопку мыши и посмотрите на график. Движение курсора по изображению отмечается на градационной кривой точкой с кружком, положение которой соответствует яркости пикселов под курсором.
2. Нажмите клавишу Ctrl и щелкните на изображении. На кривой появилась точка соответствующей яркости. Таким образом можно очень точно отмечать диапазоны цветов.

Рис. 8.19. Отображение на градационной кривой текущего положения курсора
Когда вы корректируете общий тоновый диапазон (скажем, осветляете темное изображение), следует выполнить три действия:
- измерить диапазон яркостей в наиболее содержательных участках изображения;
- установить точку на кривой в центре измеренного диапазона;
- провести осветление или затемнение изображения. Вогнутость и выпуклость кривой должны соответствовать содержательному тоновому интервалу.
Основной эффект при таком способе действий будет приложен к самому важному участку изображения.
./GLAVA_8/image031.jpg

./GLAVA_8/image033.jpg

./GLAVA_8/image035.gif

./GLAVA_8/image037.jpg

./GLAVA_8/image039.gif

./GLAVA_8/image040.gif

./GLAVA_8/image041.gif

./GLAVA_8/image043.jpg

./GLAVA_8/image045.jpg

./GLAVA_8/image047.gif

./GLAVA_8/image049.gif

./GLAVA_8/image050.gif

./GLAVA_8/image052.gif

./GLAVA_8/image053.gif

./GLAVA_8/image055.gif

./GLAVA_8/image057.jpg

42. Коррекция тонового интервала
Реальные изображения часто имеют несколько тоновых погрешностей. Так, изображение Interior.jpg относится к темным. Мы исправили этот недостаток. Но теперь (см. рис. 8.6, б) область окна в изображении настолько светлая, что детали совершенно потеряны, т. е. темная получила избыточную яркость в светах.
1. Откройте изображение Interior.jpg, отредактированное по тонам, а затем диалоговое окно Curves (Кривые). В данном изображении нас устраивает общий тоновый диапазон, мы не хотим делать его темнее или светлее. Поэтому установите точку посередине кривой и не двигайте ее.

Рис. 8.20. Найденный тоновый интервал для коррекции
2. Проведите курсором по области окна. Таким образом, вы выясните интервал тонов, в которых требуется затемнение и увеличение контраста (рис. 8.20).
3. Поставьте точку примерно посередине найденного интервала и переместите ее вниз, делая участок вогнутым. Детали окна стали видимы, появились свечи, которые раньше терялись в ярком световом пятне.
С другой стороны, ухудшилась передача оттенков и уменьшился контраст в средних тонах и тенях. Это неминуемая плата за наши изменения. Если увеличить контраст на одном тоновом интервале, то на другом он уменьшится. Нам придется изменить форму всей кривой так, чтобы можно точнее приблизить ее к исходной на всех участках, кроме корректируемого. Тогда изображение останется неизменным, за исключением тонового интервала, подвергнутого коррекции.
4. Установите точки на кривой и отредактируйте ее форму. В нашем случае наилучший вариант коррекции был таким, как на рис. 8.21.
Рассмотрим еще одно упражнение по коррекции тонового интервала для изображения с дефектом в средних тонах.
1. Откройте файл Street.jpg (рис. 8.22). Очевидно, что изображение хорошо сбалансировано в светах и в тенях, да и яркости средних тонов не вызывают нареканий. Тем не менее оно выглядит плохо из-за малой контрастности в достаточно узком интервале средних тонов: весь передний план изображения и мостовая выглядят серыми и непроработанными (лишенными деталей).
Порядок действий в данном случае тот же: для начала попытаемся защитить от изменений участки света и тени. Затем найдем требуемый промежуток для коррекции и добьемся оптимального соотношения контраста и яркости.

Рис. 8.21. Вид кривой при коррекции узкого интервала и результат коррекции
Рис. 8.22. Исходный документ и интервал для коррекции
В конце исправим остальные участки кривой, чтобы не возникало пологих участков, уменьшающих контраст, и яркость изображения осталась прежней.
2. Перемещайте курсор по "слепым" областям изображения и смотрите, какому участку градационной кривой они соответствуют. У вас должен получиться тональный интервал в пределах 140—170. Именно здесь и следует проводить коррекцию (рис. 8.22).
Совет
Если щелкнуть на изображении при нажатой клавише Ctrl, то на кривой будет установлена точка, соответствующая яркости пикселов в точке щелчка. Таким образом можно очень точно определить интервал яркостей для коррекции.
3. Установите две точки в светах и в тенях. Этим вы ограничили участки, где изменения проводиться не будут (рис. 8.23, а).



Рис. 8.23. Последовательность коррекции
4. Поставьте курсор в нижней точке проблемного интервала (это примерно в центре кривой (рис. 8.23, б) и нажмите левую кнопку мыши. На кривой появится новая точка. Смещайте ее вниз, наблюдая за изменениями на изображении. Кривая приобрела увеличивающую контраст S-образную форму (рис. 8.23, в), но не на всем своем протяжении, а только на интересующем нас малоконтрастном интервале тонового диапазона. Отрегулируйте наклон кривой, добиваясь наилучшего результата.
Совет
По умолчанию все поле кривой разделено на 16 квадратов. Если вам потребуется более точная координатная сетка, щелкните мышью в поле графика, удерживая клавишу Alt. Координатная сетка станет в два раза чаще. Если площадь графика вам кажется недостаточной для столь тонких манипуляций, щелкните на кнопке максимизации диалогового окна Curves (Кривые), после чего оно увеличится, правда, при этом закроет и большую часть окна программы.
5. Малоконтрастные участки исчезли, а света и тени остались неизменными, но изображение стало слишком темным. Этот недостаток тоже подвластен инструменту Curves (Кривые). Выделите все установленные вами точки на кривой, последовательно щелкая на них мышью при нажатой клавише Shift.
6. Перетащите любую из выделенных точек на треть квадрата вверх. Вместе с ней будут перемещаться и остальные. Изображение станет светлее.
7. Форма, которую приняла градационная кривая (рис. 8.24, б), в действительности не идеальна для этого изображения. В таком виде оно потеряло детали в светах. Попробуйте добиться еще более удачной коррекции самостоятельно. Когда вы будете довольны результатами, нажмите кнопку ОК.


Рис. 8.24. Откорректированное изображение (а) и его кривая (б)
При обработке большой совокупности однотипных документов с одинаковыми погрешностями возникает потребность в сохранении параметров коррекции (градационной кривой). В программе Adobe Photoshop такая возможность предусмотрена.
1. Нажмите кнопку Save (Сохранить), которая находится правее графика. В открывшемся диалоговом окне присвойте файлу имя Street.acv и сохраните его в своей рабочей папке. При необходимости повторного использования этой кривой вы сможете, открыв диалоговое окно Curves (Кривые), снова загрузить ее, воспользовавшись кнопкой Load (Загрузить).
2. Сохраните документ Street.jpg под тем же именем в своем рабочем каталоге.
Диалоговое окно Curves (Кривые) — очень мощный и сложный инструмент, позволяющий выполнять тоновую коррекцию любого типа и любой степени сложности, причем самую точную (включая установку черной и белой точек). Не пожалейте времени на освоение данного диалогового окна, в дальнейшем это позволит вам многократно выиграть в усилиях и сроках.
Примечание
В диалоговом окне Curves (Кривые) допускается использование не более пятнадцати тоновых интервалов. Трудно назвать это ограничением, поскольку и пяти-семи интервалов с лихвой хватает для нужд коррекции любой сложности.
Цветовая коррекция
Принципы тоновой коррекции достаточно просты по той причине, что можно воздействовать на один тоновый интервал, не затрагивая при этом другого (например, при коррекции светов — подобрать такую форму кривой, что тени останутся неизменными). Специфика же работы с цветом заключается в том, что оказываемое на отдельный цветовой компонент влияние отражается на всех остальных, поэтому главным принципом цветовой коррекции является настройка баланса цветов. Воздействовать на соотношение цветовых компонентов можно разными способами. Здесь уместна аналогия с весами: при уравновешивании чашек можно добавлять вес на слишком легкую чашку или снимать часть веса со слишком тяжелой.
Когда вы определяете белую и черную точки изображения, то, кроме тоновой коррекции, выполняется и цветовая. Вы задаете эти области, и программа соответственно меняет остальные тона и цвета изображения. Одновременно происходят два процесса — во-первых, вы растягиваете тоновый диапазон, во-вторых — исправляете сдвиг цвета так, чтобы указанные точки действительно стали белой и черной.
Некоторые области по сюжету должны иметь оттенок серого, без примесей других цветов. Программа позволяет определить на изображении точку, которая должна быть серой. Затем Photoshop автоматически исправляет цветовой сдвиг.
Примечание
Далеко не каждое изображение включает все эти три особые точки. Если это фотография белого предмета, снятая на закате, то все ее точки имеют красно-оранжевый тон. Ни белой, ни серой точек в таком изображении нет. То же и с черной точкой: в фотографии, сделанной туманным утром, вряд ли вы найдете черную точку.
Автоматическая цветовая коррекция с помощью определения серой точки очень полезна, если в изображении есть явный сдвиг цвета. Точки определяются в диалоговом окне Levels (Уровни) и Curves (Кривые).
1. Откройте файл Interior.jpg, отредактированный по тонам.
2. Выберите инструмент Eyedropper (Пипетка). В панели свойств из списка Sample Size (Размер пробы) выберите вариант 3 by 3 Average (Среднее три на три), при котором будет отображаться усредненная цветовая информация с площади 3х3 пиксела.
3. Откройте палитру Info (Инфо). Одна секция должна показывать цветовую модель RGB. Если это не так, щелкните на треугольной стрелке рядом с пипеткой на палитре Info (Инфо) и в открывшемся списке выберите соответствующую модель. Во второй секции установите вариант Grayscale (Полутоновой). Это позволит вам измерять яркость пикселов независимо от их цвета.
4. Проведите пипеткой по изображению, не нажимая кнопки мыши. В каждый момент цвет и яркость пикселов, оказавшихся под курсором, отражается в палитре Info (Инфо).
5. Серебряные предметы в левой части изображения должны быть серыми, а они желтоватые. Выберите инструмент Set Gray Point (Серая точка) (он представлен в виде кнопки с изображением серой пипетки)- и щелкните им по области, которую вы хотите видеть серой (рис. 8.26).

Рис. 8.26. Изображение с палитрой Info и пипеткой, установленной в серой области
Все тона изображения откорректированы. В данном случае нам удалось добиться неплохого тонового и цветового баланса буквально несколькими щелчками. Правда, так случается далеко не всегда.
./GLAVA_8/image058.gif

./GLAVA_8/image060.gif

./GLAVA_8/image062.gif

./GLAVA_8/image064.gif

./GLAVA_8/image066.gif

./GLAVA_8/image068.gif

./GLAVA_8/image070.gif

./GLAVA_8/image072.gif

./GLAVA_8/image073.jpg

43. Коррекция по цветовым каналам
Инструменты тоновой коррекции в Photoshop можно использовать и для цветокоррекции. Такую возможность обеспечивает их способность управлять не только суммарной яркостью пикселов изображения, но и по отдельным цветовым каналам. Например, увеличение яркости красного канала сместит тоновый баланс изображения в сторону красного и, соответственно, уменьшит в нем содержание голубого. Воспользуемся для цветовой коррекции диалоговым окном Levels (Уровни).
1. Откройте откорректированный по тонам документ Interior.jpg из своей рабочей папки.
2. Вызовите диалоговое окно Levels (Уровни). В изображении явно есть избыток красного компонента, это видно в области стен, теней на столе, и слишком ярких спинок кресел. В списке Channel (Канал) выберите пункт Red (Красный). Ослабим этот канал. Переместите ползунок средних тонов до значения гаммы 0,80.
3. Изображение стало более правильным по цветам, но теперь в области серых (серебряных) предметов есть оттенок желтого. Следовательно, по правилу цветового баланса, следует усилить синий канал. Выберите в списке каналов пункт Blue (Синий) и установите для Синего канала гамму 1,25. Нажмите кнопку ОК. Изображение откорректировано.
Более тонкая тоновая коррекция изображения, как вы помните, осуществляется с помощью диалогового окна Curves (Кривые). Действительно, эта кривая несколько отличается от той, что эквивалентна простому изменению гаммы.
Чтобы в процессе коррекции постоянно видеть, как меняется цвет области удобно установить специальные маркеры. Для этого используют инструмент Color Sampler (Проба цвета).
1. Выберите инструмент Color Sampler (Проба цвета) из панели инструментов. В панели свойств установите размер пробы 3 на 3 пиксела. Подведите курсор к изображению и установите несколько проб в области серебряных предметов на столе, в их светлых темных и нейтральных областях. Проба представляет собой небольшой значок с .номером. В палитре Info (Инфо) каждой пробе соответствует отдельная область (рис. 8.27). На рисунке изображение сильно осветлено, чтобы пробы были хорошо видны.
2. Проанализируйте пробы, и вы убедитесь, что во всех тоновых диапазонах очень мало синего компонента. По сюжету серебро на столе должно иметь нейтральный серый цвет, т. е. с примерно равным содержанием компонентов. Следовательно, для правильного баланса нужно увеличить процент синего цвета и уменьшить — красного.
3. Отмените только что сделанную коррекцию уровней.
4. Выберите команду Curves (Кривые).
5. Откройте список Channel (Канал) вверху диалогового окна и задайте вариант Blue (Синий).
Примечание
В этом списке каналы, как и в палитре Channels (Каналы), можно выбирать с помощью клавиатурных эквивалентов. Например, синий канал активизируется нажатием клавиш Ctrl + 3. 
Рис. 8.27. Установленные пробы и палитра Info
6. Подведите курсор к каждой из проб и установите на кривой три точки, соответствующие светам, средним тонам и теням изображения. Перемещайте точки на кривой так, чтобы значения синего канала по каждой из проб стало примерно равно количеству зеленого. Поставьте дополнительные точки, чтобы кривая была как можно более плавной (рис. 8.28).
7. Выберите в списке красный канал. На его кривой тоже установите пробы и откорректируйте кривую, чтобы содержание красного компонента стало примерно таким же, как синего и зеленого (рис. 8.29).
8. Если на изображении остались области цветового дисбаланса (блики на серебре, стоящем на столе, которые при коррекции приобретают синий оттенок), отметьте на кривой уровни, соответствующие этим участкам и уменьшите содержание "лишнего" компонента. Когда все будет готово, нажмите кнопку ОК.

Рис. 8.28. Коррекция кривой для синего канала
Рис. 8.29. Коррекция кривой для красного канала
Как видите, пользуясь кривыми, можно управлять коррекцией более гибко. В то же время тонкое редактирование цветовых диапазонов требует опыта. Для начинающих пользователей мы рекомендуем окно Color Balance (Цветовой баланс). Оно гораздо проще, и отлично справляется с несложной коррекцией.
Теперь перейдем к изучению специализированных инструментов Photoshop, позволяющих настраивать цвета изображения. Эти инструменты можно условно разбить на две группы. Первая группа управляет балансом цветовых компонентов. К ней относятся инструменты Color Balance (Цветовой баланс) и Variations (Варианты). Инструменты второй группы действуют только на строго определенные цвета изображения и позволяют их изменять.
1. Перейдите к состоянию документа Interior.jpg до цветовой коррекции.
2. Выберите команду Color Balance (Цветовой баланс) подменю Adjust (Коррекция) меню Image (Изображение).
В появившемся диалоговом окне (рис. 8.30) находятся три ползунка, соответствующие основным цветам моделей CMYK и RGB. Очевидно, что основные цвета этих моделей являются одновременно и дополнительными, например, уменьшая количество красного цвета, вы тем самым увеличите содержание голубого. Для подобного воздействия на соотношение компонентов и предназначены указанные ползунки. В поле Color Levels (Цветовые уровни) отображаются численные значения текущих изменений баланса.
Переключатель, расположенный непосредственно под ползунками, имеет три фиксированных положения: Shadows (Тени), Midtones (Средние тона) и Highlights (Света) и позволяет грубо указать тоновый интервал для корректировки.

Рис. 8.30. Диалоговое окно Color Balance
Флажок Preserve Luminosity (Сохранять яркость) определяет, нужно ли при изменениях цветового баланса сохранять яркости пикселов. Ведь стоит, например, увеличить содержание синего цвета в изображении, изменится и его яркость — как если бы вы добавили краски в банку с белилами. Флажок Preserve Luminosity (Сохранять яркость) заставляет Photoshop компенсировать изменения яркостей, неминуемо происходящие при настройке цветового баланса. В большинстве случаев этот флажок следует устанавливать.
Не нужно иметь глаз профессионального фотографа, чтобы заметить избыток желтого цвета в светах и средних тонах изображения. Попробуем устранить этот недостаток.
1. Перемещая ползунки цветов, добейтесь того, чтобы показания проб приблизились к нейтральному серому. Начните с интервала Highlights (Света), уменьшите в нем содержание желтого (мы выбрали значение шкалы Yellow-Blue (Желтый-Синий) +11).
2. Перейдите к средним тонам и установите отрицательное значение для шкалы Cyan-Red (Голубой-Красный) и положительное для шкалы Yellow-Blue (Желтый-Синий). Мы задали значения —25 и +20 соответственно.
3. Нажмите кнопку ОК. Сохраните снимок состояния.
Диалоговое окно Variations (Варианты) предоставляет удобный инструмент для тоновой и цветовой корректировки по методу последовательных приближений и предварительного просмотра результатов всех возможных модификаций изображения на каждом шаге.
1. Перейдите к состоянию документа Interior.jpg до цветовой коррекции.
2. Выберите пункт Variations (Варианты) подменю Adjust (Коррекция).
3. Команда выведет диалоговое окно Variations (Варианты), в котором вы увидите 12 уменьшенных копий вашего документа. Теперь Photoshop предложит вам сыграть в игру "найди отличия в этих картинках" (рис. 8.31).

Рис. 8.31. Диалоговое окно Variations
Все диалоговое окно разделено на три области. В верхнем левом углу расположены копии начального и текущего состояний изображения. В правом нижнем углу находятся три миниатюры, показывающие, как выглядит текущее изображение (средняя), как оно будет выглядеть при уменьшении Яркости (нижняя) и при увеличении (верхняя). Нетрудно догадаться, что эта область диалогового окна Variations (Варианты) отвечает за тоновый баланс изображения.
В левой нижней части собраны варианты для коррекции цветового баланса. Центральная миниатюра демонстрирует текущее состояние изображения, а остальные, сгруппированные вокруг нее, показывают, каким оно будет при увеличении содержания каждого компонента.
Благодаря приведенным миниатюрам, вы можете заранее увидеть, как отразятся на изображении результаты корректировки. Вам надо всего лишь выбрать из предлагаемых вариантов наиболее близкий к желаемому. Для того чтобы это сделать, достаточно щелкнуть мышью на его миниатюре. При этом выбранная миниатюра займет положение центральной (Current Pick (Текущее состояние)), а все остальные будут перерисованы для отображения возможных изменений относительно нового текущего состояния.
Таким образом осуществляют пошаговую цветовую и тоновую коррекцию. Если балансировка зашла в тупик (по неопытности это происходит довольно часто), вы всегда можете вернуться к первоначальному состоянию изображения щелчком на миниатюре.
Правый верхний угол диалогового окна Variations (Варианты) занимают переключатели, управляющие процессом генерации вариантов. Переключатели Shadows (Тени), Midtones (Средние тона), Highlights (Света) аналогичны подобным в окне Color Balance (Цветовой баланс) и указывают, в каком тоновом интервале будет производиться тоновая коррекция. Ползунок Fine/Coarse (Тонко/Грубо) задает шаг изменения тона или компонента (цвета). Чем грубее шаг, тем сильнее будут различаться отображаемые варианты.
Примечание
Если установить переключатель в положение Saturation (Насыщенность), вы сможете регулировать насыщенность цветов изображения.
1. Установите переключатель тонового интервала в положение Midtones (Средние тона). Ползунок шага оставьте в среднем положении.
2. Выберите вариант More Blue (Больше синего).
3. На центральной миниатюре все равно избыток желтого. Снова щелкните на варианте More Blue (Больше синего).
4. Видно, что несколько перестарались. Поскольку уменьшение синего эквивалентно увеличению желтого, следует добавить немного желтого цвета. Чтобы сделать это аккуратно, переместите ползунок шага на одно положение левее, в сторону Fine (Точно) и выберите вариант More Yellow (Больше желтого).
5. По-прежнему в изображении недостаток желтого. Щелкните на миниатюре того же варианта еще раз. Теперь в средних тонах цветовой баланс восстановлен.
6. Установите переключатель тонового интервала в положение Highlights (Света).
7. Выберите вариант More Blue (Больше синего).
8. Нажмите кнопку ОК. Перед вами результат произведенных действий в диалоговом окне Variations (Варианты).
9. Сохраните снимок состояния документа Interior.jpg.
Рассмотренные выше инструменты позволяют грубо откорректировать цветовой баланс изображения. Как правило, этого хватает для большинства задач, но если вы хотите создать шедевр или получить специальные изобразительные , эффекты, то воспользуйтесь уже знакомым диалоговым окном Curves (Кривые), где доступна коррекция не на трех интервалах яркостей (Highlights/Midtones/Shadows), а на любом их количестве.
Если после применения каждого способа цветовой коррекции (с помощью диалоговых окон Curves (Уровни), Color Balance (Цветовой баланс) и Variations (Варианты)) вы сохраняли снимок состояния документа Interior.jpg, советуем вам сравнить три варианта. Для нашего документа равно применимы все три способа. В реальной работе приходится опытным путем подбирать к изображению наиболее подходящий метод коррекции. Для простых случаев пригоден метод Variations (Варианты), для более сложных — Color Balance (Цветовой баланс). Окно Curves (Кривые) начинающим пользователям кажется слишком трудным для освоения. Когда вы приобретете необходимый опыт, то оцените его возможности и станете в основном для коррекции применять кривые.
./GLAVA_8/image075.gif

./GLAVA_8/image076.gif

./GLAVA_8/image077.gif

./GLAVA_8/image078.gif

./GLAVA_8/image080.gif

44. Диалоговое окно Hue/Saturation
Диалоговое окно Hue/Saturation
Инструмент цветовой коррекции Hue/Saturation (Тон/Насыщенность) предоставляет великолепные возможности для исправления цветов на изображении. Он позволяет регулировать не только общие тон, яркость и насыщенность, но и управлять цветовыми интервалами, например, воздействовать только на красные тона.

Рис. 8.32. Исходное изображение для цветовой коррекции
1. Откройте файл Pizza.jpg с рабочей дискеты (рис. 8.32). Пицца на этой фотографии выглядит не слишком аппетитной. Дело, конечно, в сильно нарушенной цветопередаче.
2. Попытайтесь воспользоваться инструментами Color Balance (Цветовой баланс) или Variations (Варианты), чтобы сделать пиццу "поаппетитнее". Попробовали? Наверняка не получилось, потому что в этом изображении нет нарушений цветового баланса, просто некоторые цвета изменены, в то время как остальные в полном порядке.
Примечание
Подобные метаморфозы происходят при длительном хранении с фотографиями: красители выцветают неодинаково. То же можно сказать и о старых картинах.
3. Выберите команду Hue/Saturation (Тон/Насыщенность) подменю Adjust (Коррекция) меню Image (Изображение).
В открывшемся диалоговом окне (рис. 8.33) находятся три ползунка, которые ассоциируются с цветовой моделью HSB (Hue/Saturation/Brightnes's). Они позволяют варьировать общий тон изображения, насыщенность цветов и суммарную яркость. Как уже отмечалось, данная цветовая система наиболее близка к традиционным характеристикам красок (ярче, светлее, теплее), что делает это диалоговое окно интуитивно понятным.
В нижней части диалогового окна расположены две радужные полосы, представляющие все цвета, как они следуют по порядку на цветовом круге. Верхняя полоса показывает цвета изображения до коррекции, а нижняя — после. Попробуйте перемещать ползунки и наблюдайте, как изменяется нижняя полоса.
4. При перемещении ползунка Hue (Тон) нижняя полоса сдвигается. Величина сдвига, выраженная в градусах (угол поворота цветового круга), указана в поле ввода рядом с ползунком.
5. Сравнение полос дает представление о том, как изменился каждый цвет. Выберите любой цвет на верхней полосе и посмотрите на тот, что находится на нижней полосе точно под выбранным. Именно в него превратился выбранный цвет при смещении тонов.
6. Перемещайте ползунок Saturation (Насыщенность). Насыщенность красок на нижней полосе изменяется от очень ярких в правом положении ползунка, до неразличимо серых в крайнем левом. И снова вы можете сказать, как изменились интересующие вас цвета, сравнив верхнюю и нижнюю полосы.
7. Смещение ползунка Lightness (Яркость) влияет на яркость цветов. Вид нижней полосы изменяется от черной в левом положении ползунка до белой в крайнем правом
8. Теперь, когда вы "прочувствовали" инструмент, пора им воспользоваться. Для начала верните все ползунки в исходное положение. Проще всего щелкнуть на кнопке Reset (Восстановить), которая появляется при нажатой клавише Alt.
9. Экспериментируя с ползунком Hue (Тон), вы, возможно, уже заметили то положение, при котором цвет теста пиццы становится более естественным. Переместите ползунок влево до угла смещения 27°.
10. Чтобы сделать тесто посвежее, увеличьте насыщенность изображения до +30, сместив вправо ползунок Saturation (Насыщенность).
11. Отдельно придется повозиться с помидорами этой пиццы. Необходимо избирательно изменить их цвет, не затрагивая при этом уже подобранного цвета теста. В списке Edit (Редактирование) выберите вариант Reds (Красный) (рис. 8.34).

Рис. 8.34. Диалоговое окно Hue/Saturation. Выбор цветового интервала
Обратите внимание на появление четырех ползунков на верхней цветной полосе. Они позволяют изолировать любой участок цветового круга и работать только с ним, не затрагивая остальных цветов изображения. В данном случае ползунки ограничивают красные тона цветового круга. Мощь инструмента Hue/Saturation (Тон/Насыщенность) заключается в том, что при выборе интервала цветов для коррекции вы не ограничены теми шестью вариантами, которые перечислены в списке Edit (Редактирование) диалогового окна, а можете сами определить до шести диапазонов цвета с помощью ползунков на цветной полосе.
12. Перемещайте мышью всю группу ползунков, захватив ее за темно-серый прямоугольник, находящийся в центре. Как видите, для коррекции доступен любой участок цветового круга.
13. Интервал цветов для коррекции можно выбрать и непосредственно на изображении. Нажмите кнопку со значком пипетки в диалоговом окне Hue/Saturation (Тон/Насыщенность).
14. Поместите курсор в окно документа. Он примет вид пипетки. Щелкните мышью на одном из помидоров пиццы. Ползунки на верхней цветной полосе займут положение, соответствующее указанному цвету (рис. 8.34).
Совет
Если вы хотите выбрать для коррекции голубые тона, по которым "разорван" цветовой круг на верхней полосе, то сместите ее цвета. Для этого поставьте курсор мыши в любое место полосы, затем, нажав клавишу Ctrl и левую кнопку мыши, перемещайте курсор, пока голубые тона не окажутся посередине. Сдвига тонов на самом изображении эта операция не вызовет.
Выделенный цветовой диапазон ограничен двумя движками для того, чтобы граница изменений не проходила по какому-то строго определенному цвету. Здесь напрашивается аналогия с растушевкой, используемой для той же цели при выделении областей. Все пикселы изображения, цвет которых попадает в диапазон, ограниченный внутренними ползунками, доступны для коррекции. Пикселы, имеющие цвета в диапазоне между внутренними и внешними ползунками, выбраны для редактирования частично. Это предотвращает появление резких цветовых контрастов на изображении.
15. Придвиньте внешние ползунки вплотную к внутренним (рис. 8.35). Этим вы задали резкую границу выбора цветов для коррекции.
![]()
Рис. 8.35. Задание резкой границы выбора цветового диапазона
16. Переместите ползунок Hue (Тон) в положение +100. Не пугайтесь результата, просто обратите внимание на резкие переходы цвета.
17. Отодвиньте внешние ползунки на верхней цветной полосе от внутренних на прежнее расстояние. Переход цветов на изображении стал более плавным.
18. Сместите ползунок Hue (Тон) в положение +30.
19. Доведите насыщенность до +40 с помощью ползунка Saturation (Насыщенность). Такая пицца выглядит уже значительно аппетитнее.
20. Осталось устранить красноватый оттенок теста. Для этого нам понадобится откорректировать желтые тона. Выберите вариант Yellows (Желтый) в раскрывающемся списке Edit (Редактирование) и сместите ползунок Hue (Тон) в положение +10.
21. Если вы любите пиццу поострее, увеличьте насыщенность. Нажмите кнопку ОК. Пицца готова!
Диалоговое окно Selective Color
Инструмент Selective Color (Выборочный цвет) поможет вам лучше представить работу печатника, управляющего офсетной машиной. Он позволяет добавлять или убирать с изображения любую из четырех красок модели CMYK. Причем, в отличие от печатника, вы имеете возможность выборочной коррекции любых из базовых цветов моделей RGB, CMYK, и трех тоновых интервалов: светов, средних тонов и теней.
1. Перейдите к документу Pizza.jpg до цветовой коррекции.
2. Выберите команду Selective Color (Выборочный цвет) подменю Adjust (Коррекция) меню Image (Изображение). Перед вами одноименное диалоговое окно (рис. 8.36)

Рис. 8.36. Диалоговое окно Selective Color
3. В списке Colors (Цвета) выберите вариант Whites (Белые). В светах изображения не должно быть желтого цвета, поэтому передвиньте ползунок Yellow (Желтый) влево.
4. В области корочки пиццы (желтые тона) есть оттенок голубого. Установите пункт Yellows (Желтые) в списке Colors (Цвета). Сместите ползунок желтого вправо, а ползунок голубого — влево, чтобы области желтого на изображении стали более яркими и теплыми.
5. С помощью этого инструмента вы можете даже осветлить или затемнить определенные цветовые или тоновые интервалы в изображении. Помидоры, несмотря на темный, грязный цвет, все же имеют красный тон. Выберите в списке Colors (Цвета) вариант Reds (Красные).
6. Поставьте ползунок Black (Черный) в положение -16. Области красного и коричневого стали светлее. Добавьте красного и желтого, чтобы помидоры получили более интенсивную окраску. После коррекции нажмите кнопку ОК.
Модель Lab и коррекция
В модели Lab канал яркости не имеет отношения к цвету. То есть, какие бы изменения ни производились в тоновом диапазоне, цвета изображения останутся прежними.
Все изображения, рассмотренные в предыдущих разделах, вполне можно было бы редактировать в модели Lab. Однако наиболее впечатляющим примером является коррекция изображений людей, животных, зелени и пр. В этих случаях искажение, а уж тем более появление постороннего цвета недопустимо. Кожа человека имеет весьма мало возможных оттенков, и при ее коррекции в RGB дефекты возникают довольно часто. Во-первых, цвета "уходят" в красную или желтую область, а во-вторых, при растяжении диапазона оттенков (а он для кожи очень мал) могут появляться локальные пятна, превращающие фотографию в плакат. Приведем пример использования модели Lab для коррекции "вялого" изображения, с которым RGB просто не справится.
1. Откройте файл Woman.jpg с прилагаемой дискеты. Эта фотография нуждается в увеличении контраста (рис. 8.37).
2. Откройте гистограмму изображения. Его тоновый диапазон очень узок (рис. 8.37). Чем это грозит? При попытке редактирования тонового интервала (например, в окне Levels (Уровни)) это небольшое количество уровней будет растянуто по всему диапазону. С этим можно примириться. Однако при таком процессе растягиваются все цветовые каналы. И так немногочисленные оттенки цвета вовсе пропадают и остается изображение, состоящее из ярких цветовых пятен. Выполните коррекцию уровней яркости, и вы в этом убедитесь.
3. Несколько лучший результат можно получить, если редактировать каждый канал в отдельности.Но, во-первых, это довольно утомительно (нужно подбирать наилучшее значение для каждого канала и следить, чтобы не было общего сдвига цвета), а во-вторых, хорошего качества таким способом все равно не достичь.
4. В модели Lab для яркости существует отдельный канал! Переведите изображение в эту модель. Откройте диалоговое окно Levels (Уровни). Активен как раз канал яркости. Отрегулируйте положение белого и черного ползунков, растянув тем самым тоновый диапазон изображения. Ручаюсь, результат вас удивит. Контрастность увеличилась, но цвета ничуть не пострадали. Да и не могло быть иначе! Ведь хроматические каналы а и Ь мы не трогали, диапазон цветов исходного и откорректированного изображения одинаков.
5. Таким образом можно выполнять любые операции тоновой коррекции не хуже, а иногда и гораздо более качественно, чем в RGB. Сохраните откорректированное изображение в рабочей папке. Оно еще пригодится при изучении главы 12.
Примечание
В системе Lab возможно выполнение и других ответственных операций цветовой коррекции, таких как ликвидация цветовых сдвигов, увеличение цветового контраста. Но редактирование кривых для хроматических каналов достаточно сложно и выходит за рамки курса для начинающих. 
Рис. 8.37. Изображение и его гистограмма
Особенно ярко достоинства Lab проявляются при корректировании резкости изображения и ликвидации шумов. Эти удивительные возможности мы рассмотрим в следующей главе.
Часто в работе возникает потребность попробовать разные способы коррекции, чтобы выбрать наиболее подходящий. Это обеспечивается использованием корректирующих слоев (adjustment layers). Идея состоит в том, что на изображение накладывается что-то вроде светофильтра, изменяющего его тоновые и цветовые параметры. В любой момент времени можно удалить фильтр или изменить его параметры. Если требуется произвести сложную коррекцию, сочетающую и тональную, и цветовую, то это изобретение окажет вам неоценимую услугу. Когда нужно последовательно применить несколько инструментов коррекции, то после воздействия первого исходное изображение (если, конечно, не сохранять в снимках или отдельных файлах каждый этап) будет утрачено. Типы корректирующих фильтров (слоев) соответствуют инструментам: Levels (Уровни); Brightness/Contrast (Яркость/Контрастность), Hue/Saturation (Тон/Насыщенность), и т. д.
В работе широко используется возможность наложить Поверх изображения любое количество слоев разных типов и управлять каждым из них в отдельности. Более того, с помощью корректирующего слоя вы можете вносить текущие изменения как во все нижележащие слои, так и лишь в один слой или только в его часть.
Применим корректирующие слои для исправления экспозиции в левой верхней части изображения Bmw.jpg.
Создание и редактирование корректирующего слоя
В большинстве случаев нарушенная яркость или тоновый баланс есть во всем изображении, но заметен на каком-либо участке. Если поддаться порыву и откорректировать "неверный" фрагмент, он будет не совпадать по яркости и цвету с остальными частями. Основное правило коррекции — исправлять цвет или тон нужно, прежде всего, на всем изображении целиком.
1. Тоновая коррекция выборочных областей полезна при наличии явных дефектов, таких как различная освещенность фотографии, из-за вспышки и неравномерного освещения, пятна от неаккуратной проявки и др. Здесь мы рассмотрим именно такой случай коррекции. Откройте документ Bmw.jpg из вашей рабочей папки. Как вы помните, он уже прошел первую стадию тоновой коррекции, но часть его имеет заниженную экспозицию — вверху справа есть блик. Исправим этот недостаток, используя частичную тоновую коррекцию в слоях.
2. Создайте выделение в левом верхнем углу фотографии (рис. 8.38). Очевидно, что яркость выделенного участка увеличивается к левому краю изображения. Поэтому для коррекции потребуется более сложная маска, чем та, которую вы только что создали, нужна плавная граница выделенной области.
3. Создадим корректирующий слой, а затем отредактируем маску. Щелкните мышью на пиктограмме нового корректирующего слоя в палитре Layers (Слои) (рис. 8.39). Выберите в открывшемся списке тип коррекции Levels (Уровни).

Рис. 8.38. Выделение области, подлежащей коррекции
Рис. 8.39. Создание корректирующего слоя
4. Перед вами диалоговое окно Levels (Уровни). В нем вы будете осуществлять коррекцию, но только после того, как окончательно отредактируете маску. Не меняя пока ничего в диалоговом окне, нажмите кнопку ОК.
В палитре слоев появится новый слой с именем Levels и со значком в виде кружка, одна половина которого светлая, а другая — темная. Этот значок позволяет отличить корректирующий слой от обычного, рядом с ним располагается значок маски (рис. 8.40, о). Редактировать маску корректирующего слоя вручную можно так же, как и слой-маску. Для этого надо либо перейти в палитру Channels (Каналы), где маска отображается в виде альфа-канала, и активизировать ее, либо использовать палитру слоев.
 а
а  б
б
Рис. 8.40. Новый корректирующий слой (а) и маска слоя (б)
1. Обратитесь к палитре Layers (Слои). Щелкните на значке маски при нажатой клавише
2. Загрузите маску в виде выделенной области. Для этого щелкните мышью на миниатюре слоя при нажатой клавише Ctrl.
3. Инструментом Gradient (Градиент) создайте линейный градиент от черного к белому. Линия градиента проводится справа налево по выделенной области (рис. 8.41).
4. Отмените выделение командой Deselect (Отменить выделение) меню Select (Выделение).
5. Перейдите к отображению документа повторным щелчком на миниатюре корректирующего слоя при нажатой клавише Alt.
6. Сделайте двойной щелчок на значке коррекции в строке корректирующего слоя. Это снова откроет диалоговое окно Levels (Уровни). Теперь можно заняться непосредственно редактированием.
7. Переместите ползунок средних тонов вправо до значения гаммы 0,5.
Очевидно, что проведенной тональной коррекции недостаточно — зелень слева имеет иной оттенок, чем справа. Для того чтобы провести второй этап коррекции, воспользуемся инструментом Hue/Saturation (Тон/Насыщенность). Но сначала необходимо восстановить выделенную область, чтобы при создании нового корректирующего слоя она превратилась в маску корректирующего слоя.
1. Загрузите маску корректирующего слоя в виде выделенной области либо перейдя в палитру Channels (Каналы), либо щелкнув мышью на миниатюре слоя в палитре слоев и удерживая при этом клавишу Ctrl.
2. Создайте новый корректирующий слой типа Hue/Saturation (Тон/Насыщенность) (рис. 8.42).
3. В открывшемся диалоговом окне Hue/Saturation (Тон/Насыщенность) подберите величины Hue (Тон) и Saturation (Насыщенность) таким образом, чтобы цвет и яркость участков зелени не отличались и граница корректируемой области не была заметна. Это примерно соответствует значениям Hue = +25 и Saturation = -24.
4. Нажмите кнопку ОК.

Рис. 8.42. Палитра Layers с двумя корректирующими слоями
Рис. 8.43. Изображение после коррекции
Если достигнутый результат (рис. 8.43) кажется вам не совсем удовлетворительным, то, благодаря корректирующим слоям, вы легко можете подогнать значения тоновой и цветовой коррекции. Для этого достаточно дважды щелкнуть на имени корректирующего слоя и в открывшемся диалоговом окне изменить установленные ранее параметры. Окно редактирования открывается также командой Layer Content Options (Параметры типа слоя) меню Layer (Слой).
Если вам показалось, что лучше воспользоваться для коррекции другим методом, тип корректирующего слоя легко изменить.
1. Перейдите к слою Levels. Выберите команду Change Layer Content (Изменить содержимое слоя) меню Layer (Слой). В подменю задайте новый тип коррекции — Curves (Кривые). После этого коррекция уровнями будет отменена и откроется диалоговое окно Curves (Кривые).
2. Отредактируйте форму кривой так, чтобы яркость и контраст области изображения выровнялся.
Пимечание
Корректирующие слои, как и другие, могут иметь эффекты и режимы наложения. Чтобы задать эффект, щелкните на кнопке эффектов в меню палитры слоев (она помечена курсивной буквой f), или сделайте двойной щелчок на символе эффекта в правой части строки слоя в палитре Layers (Слои).
Когда вы будете удовлетворены коррекцией, то можете зафиксировать результаты командой Flatten Image (Свести слои) из меню палитры слоев. При этом все слои сольются в один (фоновый), сохранив результаты последних изменений.
Корректирующий слой по умолчанию воздействует на все нижележащие слои изображения. Однако встречаются случаи, когда коррекцию нужно применить только к одному слою, а другие оставить без изменения. Поэкспериментируем на примере документа Relief.psd, созданного в предыдущих главах.
1. Откройте документ. Перейдите на самый верхний слой. Создайте корректирующий слой Hue/Saturation (Тон/Насыщенность). Сильно увеличьте насыщенность изображения в корректирующем слое, что отразится на всех слоях.
2. Перемещайте корректирующий слой вниз по стопке слоев. Заметьте, что он воздействует только на те слои, которые находятся под ним. Верхние слои не корректируются.
3. Чтобы применить коррекцию только к одному слою изображения (машинке на слое Car), создайте макетную группу — базовым должен быть слой изображения, а вторым слоем — корректирующий.
4. Наконец, можно применить эффект только к одному набору слоев. Выберите набор Countries. Задайте для него режим Color (Цвет), а для каждого слоя набора — обычный режим наложения. Как видите, режим наложения можно устанавливать сразу для всех слоев набора. Поместите корректирующий слой поверх слоев изображения в набор Countries, задав тем самым усиление насыщенности только для слоев данного набора.
Внимание!
Корректирующий слой действует только на набор, в котором находится при всех режимах наложения набора, кроме режима Pass Through (Сквозной).
Таким образом, управляя корректирующими слоями, вы можете исключительно гибко действовать на изображение, применять ко всем слоям одну и ту же коррекцию или корректировать их выборочно.
- Общий вид изображения в большой степени зависит от сбалансированности яркостей и цветов. Это достигается инструментами тональной и цветовой коррекции, широкий спектр которых доступен в Photoshop.
- Тоновый баланс предполагает распределение точек изображения по всему интервалу яркостей, проработку деталей на всех участках диапазона яркостей.
- Грубую тональную коррекцию осуществляют инструментом для редактирования яркости и контрастности изображения (Brightness/Contrast); более тонкую — инструментами для коррекции распределения яркостей на трех (Levels (Уровни)) и более (Curves (Кривые)) участках тонального диапазона.
- Для достижения адекватной передачи цветов в изображении требуется цветовая коррекция. Для этого можно применять инструменты Curves (Кривые) и Levels (Уровни), хотя проще пользоваться специализированными инструментами цветокоррекции.
- Для настройки баланса цветов существует специальный инструмент Color Balance (Цветовой баланс).
- Цветовая коррекция — сложная задача, и для ее облегчения Photoshop предлагает пошаговый метод коррекции Variations (Варианты), позволяющий предвидеть результат изменений тонального и цветового баланса еще до того, как они произведены.
- Цветовой коррекции поддаются отдельные цвета и тоновые интервалы изображения. Для этого используются инструменты Hue/Saturation (Тон/Насыщенность) и Selective Color (Выборочный цвет).
- Большую свободу и динамичность в работе обеспечивают корректирующие слои. Они позволяют последовательно применять различные инструменты для изменения тонального и цветового баланса, не теряя возможности всегда контролировать любой из этапов коррекции.
- Операции тоновой коррекции часто удобно производить в цветовой модели Lab, поскольку в ней яркость пикселов отделена от их цвета, и изменения тонов никак не сказываются на цветах изображения.
./GLAVA_8/image082.jpg

./GLAVA_8/image085.gif

./GLAVA_8/image087.gif

./GLAVA_8/image089.gif

./GLAVA_8/image091.gif

./GLAVA_8/image093.jpg

./GLAVA_8/image095.jpg

./GLAVA_8/image097.gif

./GLAVA_8/image099.gif

./GLAVA_8/image101.jpg

./GLAVA_8/image103.gif

45. Глава 9. Ретушь и эффекты.
Реальные изображения практически всегда имеют дефекты. Как вы уже знаете, при восстановлении тонового и цветового баланса, а также контрастности коррекцию желательно проводить с изображением целиком, чтобы воздействовать на все детали согласованно. После выполнения этих операций, когда изображение приобретет оптимальные характеристики, начинается следующий, более тонкий, этап работы.
Прежде всего необходимо избавиться от шумов, к которым относится пыль, мелкие царапинки, волоски; растр (получаемый при сканировании печатных оригиналов); зерно для сильно увеличенных фотоизображений; характерные регулярные структуры ("квадратики" и цветная грязь), возникающие при сохранении файла в формате JPEG с завышенной компрессией и т. д. Для ликвидации подобных артефактов в изображении используются фильтры размытия, уничтожающие детали.
Обязательно нужно хотя бы немного повысить общую резкость изображения. если она недостаточна. Резкость может быть потеряна при любых операциях с изображением, при сканировании и особенно в результате использования фильтров удаления шума. Для изображений, предназначенных к печати, резкость лучше сделать завышенной. При печати краска немного расплывается, и избыточная резкость устраняется. Если запаса по резкости нет, отпечаток будет размытым.
Затем исследуйте изображение. Часто бывает, что сюжетно важные участки слишком темные или слишком светлые, а изменение тона по всему изображению приводит к ухудшению качества других областей. Тогда попробуйте осторожно отрегулировать тоновый баланс в проблемном участке. Выборочная балансировка актуальна, если изображение имеет неравномерное освещение, блики из-за неправильно выбранных условий съемки или неаккуратного проявления. Если не удается устранить дефект с помощью маскирования и последующей коррекции выделенных областей, используйте специальные инструменты коррекции. Случаи местной цветовой коррекции встречаются очень редко, они связаны с достижением специального эффекта, удалением лишнего цвета после тоновой коррекции и пр.
После того, как изображение стало качественным, похожим на реальность, нужно добиться наилучшей выразительности. Сюжетно важные детали зрительно выделяют, увеличивая их резкость, а не представляющие интереса участки, напротив, обрабатывают фильтром размытия.
Ненужные детали (какой-то объект случайно попал в кадр), или наоборот, отсутствующие важные фрагменты (стерт участок или оторван уголок) снижают выразительность кадра. Во многих случаях погрешности содержательного плана можно ликвидировать специальными приемами.
Коррекция резкости изображения
Изображение хорошего качества должно быть четко сфокусированным — резким (если, конечно расфокусировка не используется в качестве художественного приема). Отсутствие резкости означает, что изображение не имеет мелких деталей. В программе Adobe Photoshop имеется специальный инструмент Sharpen (Резкость) и несколько фильтров, которые осуществляют визуальное усиление резкости. Все эти фильтры работают за счет увеличения контраста между пикселами изображения. В результате вам кажется, что на изображении появились отсутствующие мелкие детали, а на самом деле просто увеличена контрастность существующих. Внимание
Никакие инструменты Photoshop не вернут отсутствующих деталей. Если изображение сильно размыто, его невозможно сделать идеально четким.
Фильтры — это специальные небольшие модули, каждый из которых ориентирован на выполнение особого действия. Есть фильтры для усиления и для снижения резкости, для искажения, уменьшения числа цветов, некоторые из них на основе изображения создают упрощенный рисунок, имитируют освещение и т. д. В комплект Photoshop входит большое количество фильтров с самыми разными возможностями. Созданием дополнительных модулей для Photoshop занимается огромное число производителей по всему миру. Эти дополнительные модули .(по-английски их называют Plug-Ins, или, на жаргоне, "плагины") могут быть подключены к вашей программе, и еще больше расширят ее изобразительные возможности. О подключаемых модулях речь пойдет ниже в этой главе.
Команды всех фильтров, как входящих в комплект Photoshop, так и подключаемых, находятся в меню Filter (Фильтр). Они распределены по тематическим группам (подменю). В данном разделе нас будут интересовать три группы фильтров:
- Sharpen (Резкость) — повышения резкости
- Blur (Размытие) — снижения резкости, размытия
- Noise (Шум) — добавления и удаления шума
Фильтры резкости прямого действия
Все фильтры усиления резкости действуют по сходному механизму. Разумеется, они не возвращают в изображение отсутствующих деталей, усиления контраста между отдельными пикселами. Детали, таким образом, становятся более контрастными, что глаз воспринимает как повышение резкости. Три фильтра из четырех, входящих в группу Sharpen (Резкость) — это команды прямого действия, они не требуют дополнительных установок.
- · Sharpen (Резкость) — повышает резкость за счет усиления контраста соседних пикселов.
- · Sharpen More (Резкость плюс) — выполняет ту же операцию, но действует сильнее.
- · Sharpen Edges (Резкость краев) — находит в изображении области со значительными изменениями цвета или тона (границы) и усиливает и без того высокий контраст, при этом все остальные участки (с плавными переходами) сохраняются без изменения.
Поработаем с командами усиления резкости:
1. Откройте файл Holiday jpg с рабочей дискеты. Изображение недостаточно резкое. Предположим, что это портрет, и все персонажи, кроме сидящей старухи, несущественны. Следовательно, корректировать резкость нужно выборочно, усиливая ее только для головы героини.
2. Выберите инструментом Rectangular Marquee (Прямоугольное выделение) фрагмент изображения, включающий в себя лицо старухи, и испытайте влияние всех трех вышеназванных фильтров.
Обратите внимание, что действие фильтров увеличило резкость для, изображения лица (и это хорошо), а также для выделенной области вокруг лица (что уже плохо). Кроме того, на фотографии появился четкий прямоугольник, внутри которого резкость больше, чем снаружи. Таким образом, при использовании фильтров применительно к выделенной области необходимо делать ее точное выделение и растушевку (если, конечно, вы не желаете добиться специального эффекта).
Фильтр Unsharp Mask (Контурная резкость) из группы Sharpen (Резкость) позволяет регулировать усиление резкости. В результате его применения происходит нерезкое маскирование: программа делает копию изображения, находит в ней края областей со значительными изменениями цвета и тона и "заостряет" их. Это приводит к усилению резкости границ и не влияет на остальные ("ровные") участки. На основе полученного четкого изображения создается нерезкая маска, которая накладывается на несколько размытое исходное изображение. Программа, таким образом, обманывает вас не один раз, а дважды: усиливая контраст границ и размывая ровные участки, она подчеркивает разницу между ними, и глаз верит, что изображение и вправду стало резче. Фильтр Unsharp Mask (Контурная резкость) позволяет при грамотном использовании добиться очень убедительных результатов.
1. Выделите лицо старухи инструментом Magic Wand (Волшебная палочка) и выполните растушевку на 8 пикселов (рис. 9.1, а).
 а
а  б
б
Рис. 9.1. Исходное выделение (а) и результат воздействия фильтра Unsharp Mask (б)
2. Выберите команду Unsharp Mask (Контурная резкость) из списка Sharpen (Резкость) меню Filter (Фильтр) команду Unsharp Mask (Контурная резкость). На экране появляется одноименное диалоговое окно (рис. 9.2). В его верхней части располагается поле просмотра, оно очень удобно для непосредственного управления параметрами фильтра.
3. Перенесите курсор на рабочее изображение, он примет форму пустого прямоугольника. Щелкните на изображении, и выбранный фрагмент окажется в окне просмотра фильтра.

Рис. 9.2. Диалоговое окно Unsharp Mask
4. Поставьте курсор в пределы окна просмотра, он примет форму руки. Нажав кнопку мыши, вы можете перемещать изображение в окне просмотра. Интересно, что в момент перемещения изображение в окне просмотра демонстрируется в исходном виде, без воздействия фильтра.
5. Нажмите кнопку со знаком "плюс", которая расположена под окном просмотра. Изображение в окне просмотра увеличивается. Как вы догадываетесь, кнопка со знаком "минус" уменьшает изображение. В поле между кнопками указан текущий масштаб в окне просмотра. Чтобы посмотреть влияние фильтра на изображении в окне документа, установите флажок Preview (Просмотр).
6. Параметр Amount (Сила) регулирует степень повышения контраста. Установив величину 100%, вы удвоите существующую резкость, 200% — еще раз удвоите и т. д. Понаблюдайте за действием фильтра при разных значениях в этом поле. В конце концов остановитесь на величине 100%, поскольку для портретов более высокие значения приводят к усилению косметических дефектов лица (крапинок, морщин).
7. Параметр в поле Radius (Радиус) определяет ширину области вокруг найденной границы. Эта величина задается в десятых долях пиксела. Радиус — очень важная величина. Если задать его слишком большим, это приведет к потере деталей, грубым контурам и эффекту свечения краев. При излишне малом радиусе воздействие фильтра будет недостаточным. Установите величину, равную единице.
8. Параметр Threshold (Порог) устанавливает минимальное различие уровней яркости и цвета, которое фильтр определяет как границу: чем меньше порог, тем больше пикселов затрагивает усиление контраста. Задайте значение равным 4. Для большинства изображений порог устанавливают в пределах от 2 до 6.
9. Нажмите кнопку ОК. На рис. 9.1, ^представлен результат. При применении фильтра соблюдайте следующие правила:
- · Повышайте резкость после того, как задан требуемый размер и разрешение изображения. В противном случае последующие изменения размера приведут к утрате деталей или, напротив, к появлению неестественно контрастных областей.
- · Увеличение резкости проводится перед корректировкой тонового диапазона. Иначе могут необратимо потеряться детали в светах и тенях, которые уже не удастся вернуть повышением контрастности.
- · Для усиления эффекта фильтры группы Sharpen (Резкость) можно применять несколько раз. Однако надо помнить, что повышение контраста происходит за счет уменьшения количества тоновых (цветовых) уровней, что может привести к провалам уровней в средних тонах.
- · При выборе радиуса можно воспользоваться эмпирическим правилом:
- · разделить выходное разрешение изображения на 200. В портретах очень важно не завышать значение радиуса. На пейзажах можно применять несколько увеличенный радиус, от этого детали будут более рельефными.
- · Для изображений большого размера допустимо повышение параметра Amount (Сила) до 250—500%. Для маленьких изображений выбирают значения усиления резкости не более 200%, а параметр Radius (Радиус) не должен превышать 1 пиксел, иначе появится свечение краев.
Операция, обратная увеличению резкости, — это снижение фокуса или размытие. Если при увеличении резкости контрастность между отдельными пикселами возрастает, то при размытии она снижается.
Примечание
Размытие изображения может понадобиться как художественный прием, для устранения мелких погрешностей изображения (подобно рассмотренному ниже фильтру Dust & Scratches (Пыль и царапины)), и, что самое главное, — это метод уничтожения растра при обработке сканированных фотографий из журналов, открыток и другой полиграфической продукции.
Фильтры размытия помешены в группе Blur (Размытие) меню Filter (Фильтр). Два фильтра из этого списка, Blur (Размытие) и Blur More (Размытие плюс), подобно командам Sharpen (Резкость) и Sharpen More (Резкость плюс), являются операциями прямого действия. Фильтр Blur (Размытие) слегка размывает изображение, Blur More (Размытие плюс) делает это сильнее.
Чаще всего используют фильтр Gaussian Blur (Размытие по Гауссу), с которым мы и поработаем. Для иллюстрации действия этого фильтра снизим резкость фона вокруг персонажей в открытом у нас документе Holiday Jpg.
1. Выберите инструментом Polygonal Lasso (Угловое лассо) участок фона, как показано на рис. 9.3, а. Придайте выделенной области растушевку не менее 40 пикселов, чтобы не было резкого перехода.
2. Выберите фильтр Gaussian Blur (Размытие по Гауссу) в списке Blur (Размытие) меню Filter (Фильтр). В одноименном диалоговом окне (рис. 9.4) есть поле просмотра с возможностью увеличения степени размытия и флажок Preview (Просмотр) предварительного просмотра всего изображения, который нужно установить. Шкала Radius (Радиус) регулирует степень размытия.
3. Двигая ползунок вдоль шкалы, понаблюдайте за результатом — как от едва уловимой нерезкости при минимальных значениях можно перейти к беспорядочным цветовым пятнам, в которых с трудом угадывается изображение.
 а
а  б
б
Рис. 9.3. Выделенный участок (а) и результат размытия (б)
Рис. 9.4. Окно фильтра Gaussian Blur
4. Установите такое значение, чтобы предметы фона были узнаваемыми, но несфокусированными. На рис. 9.3, степень размытия равна 3,5 пикселам.
5. Сохраните файл.
Следует упомянуть еще три фильтра, которые включены в состав группы Blur (Размытие). Фильтр Smart Blur (Умное размытие) оставляет неизменными контрастные границы и значительно размывает ровные участки. Убрать с лица человека морщины, сделав его моложе на 20 лет, или почистить его пиджак, удалив пятна и пыль — все это вполне по силам фильтру Smart Blur (Умное размытие).
После обработки этим фильтром изображение становится чистым и ярким, но объекты приобретают несколько неживой, "стерильный" вид. Фильтр Smart Blur (Умное размытие) употребляется в тех же случаях, что и Gaussian Blur (Размытие по Гауссу) — при создании плакатов, открыток и др., когда привлекательный дизайн важнее правды жизни.
Фильтры Motion Blur (Размытие в движении) и Radial Blur (Радиальное размытие) применяются для создания эффектов. Они размывают изображение не равномерно, а в определенном направлении, по прямой или по окружности. Регулируется степень размытия (рис. 9.5).
 а
а  б
б
Рис. 9.5. Результат действия фильтров Radial Blur (а) и Motion Blur (б)
./GLAVA_9/image002.gif

./GLAVA_9/image004.gif

./GLAVA_9/image005.gif

./GLAVA_9/image007.gif

./GLAVA_9/image009.gif

./GLAVA_9/image010.gif

./GLAVA_9/image012.gif

./GLAVA_9/image014.gif

46. Инструменты коррекции резкости
Инструменты коррекции резкости
Для малых участков целесообразно пользоваться не фильтрами резкости и размытия, а специальными инструментами. Группа коррекции резкости включает инструменты Sharpen (Резкость), Blur (Размытие), Smudge (Палец) (рис. 9.6).
1. Активизируйте инструмент Sharpen (Резкость), ему соответствует значок треугольника. Установите в палитре Options (Параметры) для этого инструмента величину Pressure (Напор) равной 50%. Выберите кисть среднего размера с мягкими краями.
2. Увеличьте фрагмент с лицом девочки. Аккуратными мелкими мазками усильте резкость глаз, нижней части носа, подбородка.
3. Испытайте инструмент Blur (Размытие). В палитре свойств задайте величину Pressure (Напор) равной 100%. Выберите самую большую кисть.
4. Увеличьте фрагмент дальней стены (справа от мужчины) и обработайте его выбранным инструментом, чтобы снизить резкость фона. Попробуйте разные значения давления и разные кисти. Сохраните документ.

Рис. 9.6. Группа инструментов для коррекции резкости
Рис. 9.7. Диалоговое окно Dust & Scratches
Устранение мелких дефектов изображения
Очень часто сканированные изображения содержат массу мелких погрешностей, которые можно определить словами, давшими название фильтру — Dust & Scratches (Пыль и царапины). Фильтр использует принцип удаления пикселов, которые явно отличаются от соседних, и замены их на пикселы подходящего цвета. Разумеется, что программа не может распознать, является ли деталь значащей или это царапина. Поэтому в результате действия фильтра всегда снижается деталировка.
1. Для начала "сдуем пыль" со всего изображения. Увеличьте любой из фрагментов (например, стену), и вы увидите множество мелких дефектов — волоски, пылинки, пятнышки, что придает изображению очень непривлекательный вид.
2. Отмените выделение областей. Откройте меню Filter (Фильтр), выберите группу Noise (Шум) и в появившемся списке выполните команду Dust & Scratches (Пыль и царапины). На экран выводится соответствующее диалоговое окно фильтра (рис. 9.7).
3. В поле Radius (Радиус) установите значение 1 пиксел. Чем больше радиус, тем более крупные детали считаются погрешностями и усредняются. Иногда лучше оставить часть дефектов, зато не жертвовать бликами и нужными мелкими черточками.
4. В поле Threshold (Порог) установите значение 10 пикселов. Порог определяет минимальный контраст, которыми должны обладать детали, чтобы программа рассматривала их как дефекты.
5. Нажмите кнопку ОК. Основные погрешности устранены.
Фильтр Dust & Scratches (Пыль и царапины) справляется и с более грубыми дефектами, правда при этом изображение теряет резкость. Увеличьте нижний правый угол изображения. Удалим следы заломов на фото (рис. 9.8, а).
1. Выделите область дефектов, при этом размер выделения должен быть на 10—20 пикселов больше, чем поврежденный участок. Выполните растушевку на 10 пикселов.
2. Выберите фильтр Dust & Scratches (Пыль и царапины). Установите радиус 7 пикселов, а порог — 27 пикселов. Практически все дефекты исчезли (рис. 9.8, б). Сохраните документ в рабочей папке.
 а
а  б
б
Рис. 9.8. Характерные погрешности (а), устраненные фильтром Dust & Scratches (б)
Совет
Проделайте несколько экспериментов с этим фильтром на разных фрагментах изображения, подбирая различные сочетания параметров радиуса и порога, чтобы научиться находить определенный компромисс между устранением дефектов и ухудшением четкости.
Фильтр Dust & Scratches (Пыль и царапины) — не единственный способ борьбы с погрешностями, иногда встречаются такие дефекты, что приходится крепко подумать, как их удалить.
Использование модели Lab для коррекции резкости
Разделение каналов Lab на яркостный и хроматические часто бывает полезно для улучшения изображений. Для примера воспользуемся неотредактированным файлом Holiday.jpg. Посмотрим, что удастся "вытянуть" из изображения, если пользоваться несколько нестандартными методами коррекции.
Очень важная область применения модели Lab — удаление шума и повышение резкости. В данном изображении хорошо видны дефекты, образующиеся при сохранении файла в формате JPEG с высокими значениями сжатия — "квадратики" и грязь на границах контуров. На портретах такой шум выглядит просто ужасно. Взгляните только на красные пятна на лице мужчины и развеселые радужные веснушки у старухи. А между тем люди на портрете не больны никакой кожной болезнью.
1. Переведите изображение в модель Lab и рассмотрите содержимое каналов. Особенность формата JPEG в том, что он производит манипуляции с цветом и яркостью пикселов по отдельности. При этом большие потери при сжатии претерпевает именно цвет, яркость страдает гораздо меньше. И действительно, в канале L мы имеем приличное черно-белое изображение. Зато в каналах а и b почти ничего не разобрать из-за ужасного шума.
2. Как видите, контраст в хроматических каналах практически отсутствует. А раз так, при их размывании не произойдет потерь в деталях. Сделайте активным канал а и откройте диалоговое окно Gaussian Blur (Размытие по Гауссу). Перемещайте ползунок до тех пор, пока границы квадратиков не сгладятся. У нас это произошло при степени размытия 1,2. То же проделайте и со вторым каналом, b.
3. Взгляните на изображение. Не правда ли, удивительно? Исчезли все артефакты, которые так оскорбляли глаз. Главное, не завышайте значение размытия, иначе цвета предметов выйдут за рамки контуров. Кроме того, размытие хроматических каналов несколько снижает насыщенность цветов изображения.
Другим применением модели Lab является усиление резкости. При повышении резкости RGB-изображений возможно появление пятен посторонних цветов и неоправданное возрастание насыщенности цвета. В модели Lab вы сможете усилить резкость только канала яркости. Цвета изображения не изменятся при действии нерезкого маскирования.
1. Проведем эксперимент. Увеличьте масштаб просмотра так, чтобы на экране была видна фигура мужчины на заднем плане.
2. Откройте диалоговое окно Unsharp Mask (Контурная резкость) и попробуйте найти оптимальные значения параметров усиления резкости. Вы, безусловно, сможете добиться некоторого улучшения. Однако повышение резкости приведет к неестественно ярким тонам, не говоря о разноцветных пятнышках по всему лицу (а ведь только что от них избавились!).
3. Переведите изображение в модель Lab и установите активным канал Lightness (Яркость). После этого включите видимость и совмещенного канала. Таким образом, работая в канале, вы сможете отследить изменения общего вида изображения.
4. Снова откройте диалоговое окно Unsharp Mask (Контурная резкость) и подберите нужные значения. Как видите, рост резкости не приводит к сдвигу цвета. Добившись нужного результата, нажмите кнопку ОК.
5. Теперь можно поработать над пылью и царапинами, которые остались в канале яркости, поскольку все цветные шумы уже удалены. Эту операцию также проведите в канале L. Примените фильтр Dust & Scratches (Пыль и царапины) или Smart Blur (Умное размытие) с малыми значениями размытия. Фрагмент в правом нижнем углу придется отредактировать отдельно.
Сравните изображения, полученные редактированием в моделях RGB и Lab. Ручаюсь, вы заметите разницу, и она будет не в пользу RGB. Дальнейшую коррекцию можно проводить любым из инструментов по выбору.
Cовет
Великолепным примером устранения дефектов с использованием модели Lab является размывка типографского растра.
Восстановление утраченных фрагментов
Зачастую в изображении есть лишние детали, или наоборот, отсутствуют некоторые фрагменты. Фотография, с которой мы работаем, — очень хороший пример подобных дефектов: верхний правый уголок его оторван, и его нужно восстановить. В левом нижнем углу находится дата снимка, которую надо убрать.
Коррекция состоит в замене участка дефекта образцами из близлежащих областей. Эту операцию рациональнее всего выполнить, используя специальный инструмент Rubber Stamp (Штамп).
1. Выберите инструмент Rubber Stamp (Штамп) на палитре инструментов. Курсор при перемещении по изображению примет форму маленького штампа.
2. В панели свойств снимите флажок Aligned (С выравниванием). Установите обычный режим наложения и непрозрачность 100%. В документе только один слой, поэтому положение флажка Use All Layers (Использовать все слои) не имеет значения.
Примечание
Клонировать — означает повторять произвольные области изображения в интерактивном режиме. Различие между клонированием с выравниванием (aligned) (рис. 9.9, б) и без выравнивания (non-aligned) (рис. 9.9, в) заключается в способе переноса изображения. В режиме с выравниванием прерывание рисования (отпускание и нажатие кнопки мыши) не влечет разрыва изображения, а во втором режиме каждое нажатие кнопки начинает новое изображение. а
а  б
б  в
в
Рис. 9.9. Клонирование оригинала (а) в режиме с выравниванием (б) и без выравнивания (а)
6. Выберите кисть среднего размера с мягкими краями. Чтобы на месте исправленного дефекта не было заметно заплатки, надо правильно подобрать область-источник: с тем же цветом, такой же освещенностью и т. д. В данном случае выбирайте фрагмент наиболее близкий к оторванному краю, но так, чтобы при установке кисти в исходной точке область кисти целиком располагалась на стене, не захватывая край корзинки или линию обрыва (рис. 9.10).
7. Установив курсор на выбранное место, нажмите клавишу Alt, а затем щелкните. Тем самым вы зафиксировали центр клонируемой области.
 а
а  б
б
Рис. 9.10. Правильный (а) и неправильный (б) выбор точки для клонирования
8. Переместите курсор на дефект, нажмите кнопку мыши и пробуйте "рисовать" (рис. 9.11). При этом надо проявить определенную сноровку, чтобы следить за крестиком, показывающим место, с которого копируется изображение, и одновременно видеть и правильно направлять процесс копирования.
Освещение стены меняется по вертикали, к низу становясь ярче. Учитывайте это при рисовании. Немного порисовав выбранным клоном, смените точку клонирования. Повторяйте рисование и смену точки, пока не закрасите всю оторванную часть фотографии. Корзину пока не трогайте, только нарисуйте на месте ее оторванного краешка кусочек стены. Результат с первого раза может получиться не блестящим. Пробуйте разные области вокруг дефекта, пока не найдется подходящая замена, одновременно вы приобретете легкость в управлении инструментом.
Выбрав маленькую кисть с мягкими краями, исправьте с помощью инструмента Rubber Stamp (Штамп) дефекты в нижнем правом углу фотографии, если таковые остались после применения фильтра Dust & Scratches (Пыль и царапины) и удалите дату.
Совместно с инструментом Rubber Stamp (Штамп) иногда применяется и инструмент Smudge (Палец) из группы коррекции резкости (см. рис. 9.6). Действие его подобно размазыванию изображения пальцем. Попробуйте использовать этот инструмент для снижения резкости фона и устранения мелких дефектов, например, в правом нижнем углу изображения.
Добившись удовлетворительного результата, посмотрите на изображение в масштабе 1:1. На рис. 9.12 показаны исправленные дефекты. Сохраните документ.

Рис. 9.11. Исправление дефекта клонированием


![]()
![]()


Рис. 9.12. Исправление дефектов фото
Зеркальные изображения
Нас окружают симметричные предметы — тела животных и человека, одежда, машины, дома, посуда, мебель и др. Половинки таких предметов находятся по отношению друг к другу в зеркальном отражении. Поэтому для восстановления на изображении утраченного фрагмента симметричного предмета можно воспользоваться зеркальной копией сохранившейся половины.
1. Инструментом Magnetic Lasso (Магнитное лассо) выберите левый край корзинки (рис. 9.13, а), установите предварительно параметр растушевки 2 пиксела.

Рис. 9.13. Выбор области для копирования (а) и восстановление изображения с помощью зеркальной копии (б)
2. Скопируйте эту область в буфер обмена, а затем вклейте ее с помощью команды Paste (Вставить) меню Edit (Редактирование).
3. Командой Free Transform (Свободная трансформация) меню Edit (Редактирование) включите режим интерактивного трансформирования и затем перетаскивайте боковой манипулятор навстречу противоположной стороне выделенной области, пока не получите зеркальное изображение.
4. Разместите подготовленный фрагмент на месте оторванного (рис. 9.13, 6). Сведите слои изображения в один командой меню палитры слоев Flatten Image (Свести слои) и сохраните документ.
Инструменты тоновой и цветовой коррекции
Как уже говорилось, изображение обычно подвергают тоновой и цветовой коррекции целиком. Гораздо реже, если в изображении есть неравномерность освещения или другие подобные дефекты, производят коррекцию в пределах выделенной области. Однако есть случаи, когда нужно слегка изменить тон на очень небольшой части изображения, например, подчеркнуть черты лица или затемнить излишне яркую одежду. Для осветления, затемнения и изменения насыщенности используются инструменты Dodge (Осветление), Burn (Затемнение) и Sponge (Губка). Все они находятся в одной группе панели инструментов (рис. 9.14).

Рис. 9.14. Инструменты коррекции Dodge, Burn и Sponge
Осветление фрагмента
Осветление производят инструментом Dodge (Осветление). В его панели свойств, кроме списка кистей, расположено поле ввода Exposure (Экспозиция), определяющее силу воздействия. В раскрывающемся списке Range (Интервал) задается тоновый интервал, в котором будет совершаться осветление. Если установить здесь параметр Shadows (Тени), то при действии инструмента осветляются только тени, а средние тона и светлые участки остаются без изменений. Соответственно, выбор значений Midtones (Средние тона) и Highlights (Света) задает осветление в этих тоновых интервалах.
Фигура мужчины на заднем плане уж слишком темная и плохо видна (рис. 9.15,-а). Осветлим данный участок изображения.
1. Активизируйте инструмент Dodge (Осветление), поставьте величину экспозиции 20% и установите тоновый интервал Highlights (Света). Увеличьте масштаб фрагмента.
 а
а  б
б
Рис. 9.15. Фрагмент до (а) и после (б) осветления
2. Выберите для работы подходящую кисть (на наш взгляд, подойдет кисть размером 35 пикселов с размытыми краями).
3. Инструмент Dodge (Осветление) относится к рисующим. Проведите им по изображению. Короткими мазками кисти осветлите лицо, руки мужчины, верхнюю часть куртки, так, чтобы он стал лучше виден, однако не "выпадал" из композиции. Обратите внимание, что освещенность фигуры от головы к ногам усиливается. Поэтому, чтобы усилить действие инструмента, в области головы придется дважды коснуться одного и того же участка. Сохраните документ.
Совет
Разумеется, вы можете использовать этот инструмент и на других фрагментах изображения, где, как вам кажется, маловато света. Поэкспериментируйте и с использованием разного тонового интервала для инструмента Dodge (Осветление).
./GLAVA_9/image016.gif

./GLAVA_9/image018.gif

./GLAVA_9/image020.gif

./GLAVA_9/image022.gif

./GLAVA_9/image024.gif

./GLAVA_9/image026.gif

./GLAVA_9/image028.jpg

./GLAVA_9/image030.jpg

./GLAVA_9/image032.jpg

./GLAVA_9/image046.gif

./GLAVA_9/image049.gif

./GLAVA_9/image051.gif

47. Затемнение фрагмента
С помощью инструмента Burn (Затемнение) усилим тени на другом участке фрагмента — лице старухи.
1. Активизируйте инструмент Burn (Затемнение). Он имеет такие же параметры, как инструмент Dodge (Осветление). Установите экспозицию равной 20% и тоновый интервал Shadows (Тени). Выберите подходящий размер кисти.
2. Увеличьте участок с лицом старухи (рис. 9.16, а). Сделайте серию "мазков" в области щек, глаз, лба. Тени стали глубже и насыщенней, лицо — более выразительным (рис. 9.16, б).
 а
а  б
б
Рис. 9.16. Фрагмент до (а) и после затемнения (б)
Изменение насыщенности
Инструмент Sponge (Губка) предназначен для изменения насыщенности участка изображения. По своему действию он аналогичен движку Saturation (Насыщенность) диалогового окна Hue/Saturation (Тон/Насыщенность). Уменьшим насыщенность неестественно ярких лиц старухи и мужчины.
1. Активизируйте инструмент Sponge (Губка) из палитры инструментов. В его панели свойств расположены список кистей, раскрывающийся список режимов (с двумя вариантами: Saturate (Увеличить насыщенность) либо Desaturate (Уменьшить насыщенность)), а также поле ввода Pressure (Напор), где задается степень эффекта.
2. Установите режим Desaturate (Уменьшить насыщенность), задайте экспозицию 30% и выберите кисть размером 45—65 пикселов. Проведите инструментом по изображениям лиц, убирая лишнюю краску с губ и носа старухи, лба и тек мужчины. Сохраните документ.
3. Теперь измените режим инструмента на Saturate (Увеличить насыщенность), а экспозицию увеличьте до 50%. Выберите большую кисть с мягкими краями и проведите по красной кокетке на футболке девочки. На фото появилось привлекательное красное пятно. Сохраните документ.
4. Сравните документ после редактирования с исходным файлом. Не правда ли, ретушь сделала фотографию более выразительной?
Полутоновые и тонированные изображения
Цвет является очень сильным изобразительным средством. Мастерски подобранные сочетания цвета на изображении могут превратить его из заурядной фотографии в произведение искусства. Однако кто сказал, что это должны быть те самые цвета, которые мы видим в реальности? С другой стороны, и отсутствие цвета тоже может превратиться в эффектный прием (рисунки тушью и углем, черно-белые фотоработы и пр). Известно множество великолепных техник, использующих цвет и его отсутствие как особое выразительное средство. Ниже мы рассмотрим некоторые специальные эффекты, которые применяют полутоновое представление. В этом разделе также будут описаны приемы тонирования и использования цвета "не по назначению", а в качестве особого художественного средства.
Смешение каналов цветного изображения
Диалоговое окно Channel Mixer (Смешение каналов) предоставляет доступ непосредственно к цветовым каналам и позволяет модифицировать их путем смешения. При этом вы управляете яркостью как исходных, так и результирующих каналов. Смешение применяется для цветовой коррекции, тонирования и создания цветовых эффектов. Здесь мы лишь познакомимся с принципами работы данного диалогового окна.
1. Откройте файл Things.jpg.
2. Выберите команду Channel Mixer (Смешение каналов) подменю Adjust (Коррекция) меню Image (Изображение). На экране — одноименное диалоговое окно (рис. 9.17). Все изменения в каналах отражаются в окне документа и в палитре Channels (Каналы), поэтому расположите диалоговое окно так, чтобы и палитра и окно документа были хорошо видны. Установите флажок Preview (Просмотр).

Рис. 9.17. Диалоговое окно Channel Mixer
3. В раскрывающемся списке Output Channel (Каналы выхода) выбирают выходной канал, в котором вы будете смешивать исходные каналы. Сейчас в списке задан в качестве выходного канал Red (Красный).
4. Исходные каналы представлены шкалами с ползунками. В данный момент ползунок на шкале Red (Красный) находится на 100%, т. е. красный исходный канал имеет 100%-ное представление в красном выходном канале. Содержание остальных исходных каналов (синего и зеленого) в выходном красном равно 0.
5. Выберите в списке Output Channel (Каналы выхода) по очереди все три пункта. Вы убедитесь, что соответствующие исходные каналы имеют 100%-ное представление в своих каналах выхода. Установите снова красный выходной канал.
6. Переместите ползунок Red (Красный) вправо. Процент красного цвета в изображении повышается. Взгляните на палитру каналов. Изображение канала Red (Красный) становится светлее.
7. Если двигать ползунок влево, то красного цвета на изображении становится меньше, а миниатюра канала на палитре Channels (Каналы) затемняется. Доведите ползунок Red (Красный) до значения 0%. Красного цвета на изображении теперь нет. Двигать ползунок дальше бесполезно, поскольку значение яркости уже равно нулю. Верните ползунок красного канала на отметку 100%.
8. Теперь щелкните на ползунке зеленого цвета. Перемещайте его вправо до отметки 20%. Представление зеленого канала в выходном красном увеличивается на 20%. Изображение становится более красным.
9. Уменьшайте процент представления зеленого канала до 0 и ниже. Теперь этот исходный канал перед добавлением его в выходной превращается в негатив. Процент яркости красного цвета в изображении снижается.
10. Поменяем местами представления каналов. Этим несложным трюком можно добиться интересного эффекта. Установите ползунок Red (Красный) на значение 0%, ползунок Green (Зеленый) — на отметку 100%. Желтые, зеленые и красные области изображения изменили цвет, а фон остался серо-голубым, поскольку не менялось представление канала Blue (Синий).
11. Выберите в списке Output Channel (Каналы выхода) пункт Green (Зеленый). Теперь будем менять представление исходных каналов в зеленом выходном канале. Уменьшите процент зеленого исходного канала до О, а красного — увеличьте до 100%. Цвета деталей изображения сильно изменились, не правда ли?!
Примечание
Установки окна Channel Mixer (Смешение каналов) можно сохранять в файле (он будет иметь расширение cha) и использовать для разных изображений. Для этого щелкните на кнопке Save (Сохранить) окна Channel Mixer (Смешение каналов). Поставляемые в комплекте Photoshop файлы с расширением cha хранятся в папке \Goodies\Presets дистрибутивного диска. В частности, файлы инвертирования каналов находятся в папке \Goodies\Presets\Channels, а файлы специальных эффектов — в каталоге \Goodies\Presets\Effects.
Получение хороших полутоновых изображений
Те, кто думают, что для получения хорошего полутонового изображения из цветного достаточно щелкнуть на строке Grayscale (Градации серого) в списке Mode (Режим) меню Image (Изображение), имеют несколько упрощенный взгляд на вещи. Далеко не каждое изображение, которое великолепно смотрится в цветном исполнении, можно таким образом с успехом перевести в полутоновое. Здесь необходимо напомнить читателю, что существует два типа контраста: по яркости и по цвету. Полутоновые изображения имеют контраст только по яркости, а цветные — и яркостный, и цветовой (но в каждом отдельном случае превалирует какой-то один). На прилагаемой дискете есть цветные изображения, прекрасно иллюстрирующие эти два типа контраста.
Примером изображения с высоким контрастом по яркости является файл Acropol.jpg. В нем границы предметов выделены в основном за счет разницы в яркостях пиксело
в.
1. Откройте это изображение.
2. Переведите его в модель Lab.
3. Взгляните на цветовые каналы (рис. 9.18, б, в). Если в канале яркости вы видите четко проработанное изображение, то в цветовых каналах — лишь смутные тени без видимых деталей.
 а
а  б
б  в
в
Рис. 9.18. Каналы в модели Lab для изображения с яркостным контрастом: Lightness (а), а (б), b (в)
4. Переведите изображение в полутоновое. Оно осталось выразительным: акрополь все так же ярко выделяется на фоне темного южного неба.
Совет
Удалить цвета изображения не переводя его в полутоновую модель можно выбором команды Desaturate (Обесцветить) из списка Adjust (Настройка) меню Image (Изображение).
Примером изображения с контрастом, в основном, по цвету является, как ни странно, Pyramid.jpg.
1. Откройте документ. Контраст в нем высокий, и пирамида смотрится очень выразительно.
2. Переведите документ в модель Lab и взгляните на каналы. Как ни странно, все три канала имеют значительное число деталей, а канал b — еще и сравнительно неплохой контраст (рис. 9.19). В то же время контраст в канале яркости несколько снижен.
 а
а  б
б  в
в
Рис. 9.19. Каналы в модели Lab для изображения с цветовым контрастом: Lightness (а), а (б), b (в)
3. Преобразуйте изображение в полутоновое. Оно сохранило резкость, но совершенно потеряло выразительность. Теперь не сразу разберешь, где кончается пирамида и начинается небо. Все стало одинакового темно-серого цвета.
4. Сохраните снимок состояния, а затем отмените перевод изображения в полутоновое, поскольку примененный нами метод здесь не подойдет. Изображение с контрастом по цвету нужно переводить в полутоновое более изощренными способами.
Для преобразования данного изображения мы воспользуемся специальным инструментом, позволяющим производить арифметические действия с каналами изображения.
Примечание
Для сложных операций с каналами используется диалоговое окно Calculations (Вычисления). С его помощью можно создавать альфа-каналы на основе наложения в произвольном режиме двух любых каналов документа, и, кроме торо, осуществлять это наложение по маске третьего канала. Данный способ применяется для получения сложных выделений. Рассмотрение этого диалогового окна, по мнению авторов, выходит за рамки курса для начинающих.
Смешение каналов с успехом используется для создания общего полутонового канала путем смешивания исходных. Для начала нужно выяснить, в каком из каналов присутствует наибольший контраст, а какой содержит больше всего деталей. При сложении этих двух каналов в определенной пропорции и получится оптимальный вариант полутонового изображения. Если имеется канал, в котором яркости расположены в обратном соотношении, т. е. самые яркие области цветного изображения принадлежат наиболее темным участкам, то такой канал тоже принесет пользу — можно наложить его негатив (т. е. вычесть канал). Тогда суммарный контраст по яркости еще увеличится.
1. Вернитесь к исходному состоянию документа Pyramid.jpg.
2. Откройте палитру Channels (Каналы) и посмотрите содержимое каждого из цветовых каналов. Как и следовало ожидать, наибольший контраст по яркости присутствует в канале Red (Красный) (поскольку пирамида желтая) и в канале Blue (Синий) (поскольку небо синее). Но в красном канале излишне светлое небо, а в синем — напротив, излишне темное. В зеленом канале больше всего деталей, и в нем небо и пирамида имеют примерно одинаковый цвет.
3. Мы предположим, что пирамида должна быть светлее фона. Следовательно, будем складывать красный и зеленый канал, а синий — вычитать, чтобы несколько осветлить объект и затемнить фон.
4. Откройте окно Channel Mixer (Смешение каналов). Для получения полутонового изображения необходимо установить флажок Monochrome (Монохромный).
5. Вверху находится список выходных каналов. В нашем случае (при установленном флажке Monochrome (Монохромный)) он имеет только одно значение — Black (Черный), поскольку создаваемое полутоновое изображение содержит единственный канал.
6. Ниже расположены движки каналов. В данный момент ползунок на шкале Red (Красный) установлен в положение 100%, т. е. красный исходный канал имеет 100%-ное представление в выходном канале. Содержание остальных исходных каналов (синего и зеленого) в выходном канале равно нулю. Включите флажок Preview (Просмотр).
7. Регулируя движки зеленого, красного и синего каналов, добейтесь наилучшего вида изображения. Для сохранения исходной яркости документа общая сумма значений по входным каналам должна быть 100%. Авторам наиболее подходящими показались параметры, представленные на рис. 9.20.

Рис. 9.20. Значения в окне Channel Mixer и изображение, созданное смешением каналов
8. Для управления общей яркостью используйте движок
Constant (Прозрачность). Его смещение в положительную сторону увеличивает яркость, в отрицательную — уменьшает. Уменьшите яркость, и увидите, как потемнело изображение.
9. Когда вы добьетесь оптимального итога, нажмите кнопку ОК. Если вы сохранили снимок полутонового изображения, созданного командой Grayscale (Полутоновой), то можно сравнить результаты. Разница впечатляет, не так ли?
Примечание
Некоторые изображения с цветовым контрастом не нуждаются в добавлении деталей из одного канала в другой. Если один из каналов содержит и правильный контраст и детали, то полутоновое изображение создается на его основе без смешивания каналов.
Тонирование изображений
Тонирование — весьма популярный прием как в полиграфии, так и в фотографии. Точнее, в фотографии процесс окрашивания черно-белого отпечатка называется вирирование и производится с помощью специального химического состава, носящего название "вираж". Разные составы виражей создают различные оттенки цвета: сепия (коричневый), красный, зеленый
Для тонирования в Photoshop применяют дуплексную печать (она рассматривается ниже) и режим тонирования в окне Hue/Saturation (Тон/Насыценность).
6. Откройте документ Mill.jpg. Выберите в качестве основного синий цвет
7. Выполните команду Hue/Saturation (Тон/Насыщенность) подменю Adjust (Коррекция) меню Image (Изображение). В появившемся дшшоговомок не установите флажок Colorize (Тонирование) (рис. 9.21).

Рис. 9.21. Флажок тонирования в окне Hue/Saturation
3. Изменяя положение движков Hue (Тон), Saturation (Насыщенность) и Lightness (Яркость), вы получаете любой оттенок тонирования. В нашем случае очень интересно смотрится сине-стальной тон, но, может быть, вам больше придется по душе коричневый. Нажмите кнопку OK и полюбуйтесь результатом.
Для придания изображением оттенка используют также дуплексы. Дуплекс- это способ печати одноцветного тонового изображения несколькими красками, из которых основной является черная, а остальные краски- плашечные, и, как правило, светлые. Данный метод печати применяют нетолько для придания нужного оттенка, но и для улучшения качества полутоновых изображений. Дополнительные цвета, накладываясь на серые тона усиливают плотность и расширяют тональный диапазон. Рассматривая хорошо отпечатанный дуплекс, вы даже можете и не догадываться о том что была использована цветная краска.
Поскольку дуплекс печатают плашечными цветами по особой схеме изображения этого вида выделяют в отдельный тип, а не относят ни к цветным и ни к полутоновым. Поработаем с дуплексом:
6. Откройте исходный документ Mill.jpg (без коррекции). Переведите его в полутоновой режим.
Сразу преобразовать в дуплекс цветное изображение программа не позволяет.
8. Выберите команду Duotone (Дуплекс) из списка Mode (Режим) меню Image (Изображение). Перед вами диалоговое окно Duotone Options (Параметры дуплекса) (рис. 9.22). В раскрывающемся списке Type (Тип) задается число красок, которыми будет печататься изображение: Monotone (Одна краска), Duotone (Дуплекс), Tritone (Три краски) и Quadrotone (Четыре краски). Установите печать в две краски.

Рис. 9.22. Диалоговое окно Duotone Options
3. Ниже расположены строки красок. Поскольку выбран тип Duotone (Дуплекс), в окне доступны две строки (первая из них — для черного цвета). Определим вторую краску. Щелкните на образце цвета во второй строке (в данный момент он белый). Откроется диалоговое окно Custom Colors (Каталог цветов) (см. рис. 2.45). Установите подходящий цвет, например голубой. Изображение обязательно потемнеет, но это легко исправить потом.
4. Нажмите кнопку ОК. Цвет образца стал голубым, а в поле имени появилось стандартное название.
5. Теперь нужно задать распределение красок. Для этого используют схему слева от образца. Щелкните на схеме распределения черного цвета. В появившемся окне Duotone Curve (Кривая дуплекса) градационная кривая показывает по оси Y значения плотности краски, а по оси Х — градации серого: от белого слева до черного справа.
6. По умолчанию распределение линейное, т. е. 20%-ной серой заливке соответствует плотность краски 20%, 40%-ной — плотность 40% и т. д. Данную зависимость можно выразить прямой, задав только две точки — начальную (0%) и конечную (100%). Поэтому график распределения — прямая диагональ.
7. В полях ввода отмечены уровни серого через каждые 10% и соответствующие им плотности краски.
8. Щелкните мышью в центре прямой и буксируйте точку вниз. Таким образом вы уменьшаете процент плотности краски серого. Опускайте кривую до тех пор, пока в поле ввода 50 не появится величина 20 — это значит, что 50%-ный уровень передается 20%-ной плотностью печатной краски. Остальные уровни откорректированы соответственно.
9. Если нужно, измените и распределение голубого тона. По окончании редактирования нажмите кнопку ОК. Дуплекс построен.
В комплект Photoshop входит несколько десятков наборов дуплексов. Они хранятся по адресу \Presets\Duotones главной папки программы. В трех каталогах собраны двух, трех и четырехкрасочные дуплексы. Для загрузки любого из них откройте окно Duotone Options (Параметры дуплекса) и нажмите кнопку Load (Загрузка). Вы также можете сохранять собственные установки дуплекса и даже градационные кривые по отдельности.
./GLAVA_9/image053.gif

./GLAVA_9/image055.gif

./GLAVA_9/image056.gif

./GLAVA_9/image058.gif

./GLAVA_9/image060.gif

./GLAVA_9/image062.gif

./GLAVA_9/image064.gif

./GLAVA_9/image066.gif

./GLAVA_9/image068.gif

./GLAVA_9/image070.gif

./GLAVA_9/image072.jpg

./GLAVA_9/image074.jpg

48. Раскрашивание и обесцвечивание фотографий
Раскрашивание и обесцвечивание фотографий
Сочетание полутоновых и цветных деталей в одном изображении применяется очень часто. Этот прием при умелом использовании может превратить заурядную фотографию в элегантный дизайн. Так, милые сердцу авторов старые фотооткрытки, особенно пасхальные, изображают детишек, ангелочков, романтические пейзажи, причем у детишек розовые губки и голубые глазки, у ангелов розовые крылышки. На старинных открыточных пейзажах небо дикого цвета и весьма зеленые деревья, а все остальное изображение — черно-белое. Подобные открытки создавались на основе фотографий, раскрашенных вручную. Стиль старой открытки придаст дизайну приятный ностальгический аромат. Его очень легко имитировать, раскрасив черно-белый оригинал средствами Photoshop. Для этого достаточно тонировать оригинал темно-коричневым тоном, а затем привнести цвет, закрасив нужные участки в режиме Color (Цвет) или Hue (Тон). Последний режим дает более реалистичные, а первый — более сочные тона.
Обратная операция, обесцвечивание цветных фотографий в последнее время является любимым приемом многих художников по рекламе. Девушка с красными губками на фоне серой толпы — это впечатляет и убеждает купить соответствующую помаду. Добиться нужного эффекта можно различными способами.
На черно-белом фото раскрасить вручную нужные участки.
Выделить интересующую область цветной фотографии, остальную часть изображения обесцветить командой Desaturate (Удалить насыщенность) списка Adjust (Коррекция) меню Image (Изображение). Цветное фото обесцветить целиком командой Desaturate (Удалить насыщенность), затем инструментом History Brush (Кисть возврата) вернуть цвет отдельным фрагментам. Пользуясь диалоговым окном Selective Color (Выборочный цвет), удалить определенные цвета. Окно вызывается командой Selective Color (Выборочный цвет) из списка Adjust (Коррекция) меню Image (Изображение).
Предлагаем вам попробовать эти приемы самостоятельно. Рисунки не приводим, поскольку в черно-белом исполнении они не имеют смысла.
Наряду с обработкой реальных фотографий, Photoshop прекрасно приспособлен для создания монтажа. Монтажи (реалистичные изображения, составленные из фрагментов) и коллажи (произвольные сочетания нескольких изображений в одном) исключительно широко используются в рекламе, при иллюстрировании, в промышленном и книжном дизайне. В случае составления коллажа вы заботитесь лишь о гармоничном сочетании фрагментов. Работа с реалистическим монтажом технически гораздо сложнее. Вот некоторые из наблюдений авторов — что нужно сделать, чтобы монтаж был реалистичным:
1. Фрагменты такого монтажа должны иметь, в первую очередь, сходный ракурс съемки. Вы не добьетесь реализма, монтируя кружку, снятую сбоку на изображение стола, снятого сверху. Ракурс исправить очень трудно. Возможна эта операция только для таких объектов, как море, дорога без деревьев, равнина, небо и др., которые допускают в весьма ограниченном интервале изменение ракурса путем свободного трансформирования.
2. Очень важным является соответствие размеров фрагментов. Photoshop позволяет увеличивать и уменьшать изображения, если они не совпадают по размерам. Как правило, в точечной графике принято уменьшать слишком большое изображение, чтобы оно было соразмерно самому маленькому, а не наоборот. После такого масштабирования (без соответствующего изменения разрешения) всегда имеет место потеря качества, в частности, обычно ухудшается четкость в мелких деталях. Это вызвано удалением ("прореживанием") множества пикселов. Восстановить исходную резкость нельзя (удаленные пикселы не вернуть), но слегка повысить ее визуальное восприятие можно с помощью фильтра Unsharp Mask (Контурная резкость). Если монтаж имеет большой размер, а вклеиваемый фрагмент мал, то увеличивать его можно лишь в небольшой степени, иначе его разрешение будет слишком низким.
3. Совмещаемые фрагменты должны иметь одинаковое освещение. Странно, если солнце на монтаже расположено слева, а фигура освещена справа. Изменение освещения производится с помощью выполнения тоновой коррекции участков изображения в окнах Levels (Уровни) и Curves (Кривые) или инструментов Dodge (Осветление) и Bum (Затемнение). В сложных случаях значительную помощь может оказать фильтр Lightning Effects (Эффекты освещения).
4. При комбинировании изображений важнейшее значение имеет их цветовое соответствие. Для этого необходимо изменить цветовой баланс.
5. Тени на монтированном изображении должны находиться там, где им положено быть. Тень от целого слоя создается при помощи эффектов слоев или путем дублирования слоя с последующим искажением. Вручную тень несложно нарисовать инструментом Airbrush (Аэрограф), выбрав большую кисть и низкую непрозрачность.
6. Прозрачные объекты должны быть реалистичны. Мнение, что стекло прозрачно и поэтому невидимо, как ни странно, является распространенным заблуждением. Если вы внимательно посмотрите на окно своей комнаты, то, несомненно заметите, что положение стекла определяется не только рамой. Стекло видимо за счет отражения предметов внутри помещения, загрязнения поверхности и бликов наружного освещения. Неплохой имитацией стекла является "полупрозрачность".
7. Вырезанные и вклеенные фрагменты не должны иметь каймы. Для этого выделенную в исходном изображении область следует растушевать (обычно на 1—3 пиксела), а затем, вклеив фрагмент на слой, выполнить одну из команд группы Matting (Кайма) меню Layer (Слой). В новой версии появились отличные инструменты для экстракции фрагментов: Back ground Eraser (Фоновый ластик) и Magic Eraser (Волшебный ластик) и диалоговое окно Extract (Экстракция), рассмотренные в главе 4.
Вариант, когда монтаж создается, исходя из поставленной задачи, является самым распространенным. Перечислим основные этапы работы:
1. Получение (или придумывание) задания. Подбор и/или создание фрагментов. Сканирование оригиналов.
2. Компоновка фрагментов в черновом режиме (при низком разрешении). На этом этапе продумывается композиция, отбрасывается лишнее, иногда приходится искать дополнительные изображения.
3. Доводка эскиза (света, цветов, ракурсов, размеров, теней), применение фильтров эффектов.
4. Окончательная компоновка монтажа с высоким разрешением. Следует тщательно подготавливать изображения и аккуратно монтировать готовые фрагменты.
Некоторые дизайнеры заранее продумывают композицию монтажа, как художник — картину. Такой метод работы очень привлекателен, ничто не ограничивает вашей фантазии. Если вы хороший фотограф или художник (или располагаете услугами профессионалов) и имеете много времени для работы, то оригиналы можно сфотографировать или нарисовать специально для монтажа. Так делаются дорогие рекламы, например, парфюмерии или табака. Найти же готовые оригиналы при таком методе работы практически невозможно.
Иногда при монтаже приходится исходить из наличных фрагментов (например, логотип фирмы, пачка рекламируемого печенья). Такой способ монтажа трудоемок в плане композиции, поскольку фрагменты могут быть произвольными и плохо сочетаться друг с другом. Для подобной работы вам необходим опыт. Однако и этот вариант монтажа по-своему интересен, поскольку дает возможность применять нестандартные дизайнерские решения.
В реальных условиях процесс создания монтажа часто включает все три метода работы. Вы получаете задание (или придумываете его). При этом в задаче есть обязательные детали (так, в рекламе стирального порошка непременно должна быть его пачка). В поисках фрагментов вы наталкиваетесь на интересные оригиналы, вам хочется их смонтировать. Наконец, вы можете нарисовать недостающий логотип или сфотографировать предмет в нужном ракурсе.
Для обработки изображений в программе используются различные фильтры. С некоторыми из них — фильтрами резкости и размытия — мы уже знакомы. В следующих разделах речь пойдет о фильтрах эффектов. Все они снижают деталировку и превращают фотографию в подобие рисунка. Вы можете воздействовать на характер искажения, применяя разные фильтры, а также на степень искажения, увеличивая или уменьшая задаваемые параметры в диалоговых окнах.
Каждый фильтр имеет свою область применения. Одни подходят для обработки пейзажей, другие — для портретов, какие-то фильтры хорошо смотрятся на изображениях с четким контуром, какие-то — на фотографиях с контрастными цветами и деталями. Прежде чем делать заключение о качестве фильтра, попробуйте его на изображениях различного типа. Фильтры эффектов собраны в группы, которые мы и рассмотрим. Из каждой такой группы мы опишем по несколько фильтров, остальные вы изучите самостоятельно.
Художественные фильтры
Художественные фильтры находятся в списке Artistic (Художественные) меню Filter (Фильтр). Большинство этих фильтров имеют такие параметры, как размер кисти (толщина образующихся штрихов), деталировка (чем она выше, тем более проработан будет рисунок), и текстура (увеличение этого значения вносит дополнительные хаотические мазки в разных частях изображения).
Фильтр Colored Pencil(Карандаш)
Добавляет в изображение штриховые перекрещивающиеся линии. Большие равномерно окрашенные области этот фильтр заливает оттенком серого, черным или белым цветом — тоном бумаги (он устанавливается на шкале Paper Brightness (Яркость бумаги)). Чем меньше значение на шкале Pencil Width (Толщина штриха) и чем выше параметр Stroke Pressure (Нажим), тем больше линий на рисунке и тем сильнее он обработан. Этот фильтр не меняет цвет изображения, однако оно становится светлее, если выбрать высокое значение яркости бумаги (рис. 9.23).
 а
а  б
б
Рис. 9.23. Исходное изображение (а) и его вид после применения фильтра Colored Pencil (б)
Фильтр Cutout (Аппликация)
Превращает фото в аппликацию из цветной бумаги. Значение шкалы No of Levels (Число уровней) определяет число цветовых уровней: чем оно меньше, тем меньше разных цветов бумаги задействовано. Шкалы Edge Simplicity (Упрощение края) и Edge Fidelity (Точность края) отвечают за аккуратность и подробность проработки изображения. Чем ниже значение шкалы Edge Simplicity (Упрощение края) и больше значение шкалы Edge Fidelity (Точность края), тем меньше искажения. Яркость изображения не меняется (рис. 9.24, а).
Фильтр Dry Brush (Сухая кисть)
В результате применения этого фильтра образуется весьма убедительный рисунок, очень напоминающий технику сухой кисти (рисование большим количеством краски при малом количестве воды). Шкалы диалогового окна уже обсуждались во введении к разделу. В итоге изображение становится несколько темнее (рис. 9.24, б).
 а
а  б Рис. 9.24. Результат действия фильтров Cutout (а) и Dry Brush (б)
б Рис. 9.24. Результат действия фильтров Cutout (а) и Dry Brush (б)
Фильтр Film Grain (Зернистая фотопленка)
Результат действия фильтра — имитация увеличенного зерна на фотографии. На контрастных изображениях может давать интересный эффект. Шкала Grain (Зерно) управляет, как вы, наверное, догадались, размером зерна, Highlight Area (Освещение) — процентом осветленных участков, a Intensity (Интенсивность) — экспозицией, т. е. освещенностью. Изображение после обработки обычно становится светлее (рис. 9.25, я). а
а  б
б
Рис. 9.25. Результат действия фильтров Film Grain (а) и Fresco (б)
Фильтр Fresco(Фреска)
Снабжает контуры объектов грубыми темными линиями. Изображение темнеет (рис. 9.25, б).
Фильтр Neon Glow (Неоновое свечение)
Превращает изображение в монохромный негатив и добавляет светлую обводку, "свечение", по контуру объектов. Задаются параметры Glow Color (Цвет свечения), Glow Brightness (Интенсивность свечения) и Glow Size (Толщина свечения). Применяется редко, в основном к пейзажным фотографиям, или, скажем, для имитации светящейся рекламы.
Придает изображению вид картины, выполненной маслом. Вы можете выбрать следующие параметры: Brush Type (Тип кисти), Brush Size (Размер кисти) и степень жесткости краев кисти Sharpness (Жесткость кисти) (рис. 9.26, а).
 а
а  б
б
Рис. 9.26. Результат действия фильтров Paint Daubs (а) и (б)
Фильтр Palette Knife (Мастихин)
Позволяет имитировать технику масляной живописи, выполняемой специальным инструментом типа широкого ножа (мастихином). Изображение приобретает подчеркнуто грубые формы (рис. 9.26, б)
Фильтр Plastic Wrap (Пластиковый пакет)
На изображение словно надевается полиэтиленовый пакет. Темные области приобретают серый тон, светлые— блики. Не советуем применять к портретам, очень страшно!
Находит все контуры изображения и обводит их черными линиями. Результат похож на плакат. Управление фильтром очень простое. Вы задаете толщину и интенсивность черной обводки в шкалах Edge Thickness (Толщина края) и Edge Intensity (Интенсивность обводки) и степень упрощения цветового решения в шкале Posterization (Упрощение). При минимальном значении шкалы Posterization (Упрощение) вы получите двух-трехкрасочный плакат, при максимальном — практически первоначальную фотографию, обведенную черными линиями (рис. 9.27, а).
 а
а  б
б
Рис. 9.27. Результат действия фильтров Poster Edges (а) и Rough Pastels (б)
Фильтр Rough Pastels (Пастель)
Использование этого фильтра дает убедительный эффект пастели (рис. 9.27, б). В верхней части диалогового окна задается длина штриха и степень деталировки. В нижней части вы определяете свойства материала, на который нанесен рисунок, размер ячейки текстуры, рельефность и направление света.
Эти фильтры также создают качественную имитацию рисунка разными инструментами и находятся в группе Brush Strokes (Штрихи) меню Filter (Фильтр).
Фильтр Accented Edges (Акцент на краях)
При небольших значениях параметров фильтр увеличивает контраст контуров могут быть выбраны следующие установки: Edge Width (Ширина контуров), Edge Brightness (Яркость краев) и Edge Smoothness (Сглаживание краев) (рис. 9.28).
 а
а  б
б
Рис. 9.28. Исходное изображение (а) и результат действия фильтра Accented Edges (б)
Фильтры Angled Strokes (Наклонные штрихи) и Crosshatch (Перекрестные штрихи)
Эти эффекты похожи на действие фильтра
Colored Pencil
(Карандаш), с той разницей, что большие области заливки сохраняют цвет, а не заменяются цветом бумаги (рис. 9.29).
 а
а  б
б
Рис. 9.29. Результат действия фильтров Angled Strokes (а) и Crosshatch (б) а
а  б
б
Рис. 9.30. Результат действия фильтров Sprayed Strokes (а) и Spatter (б)
Фильтры Sprayed Strokes (Распыление обводки) и Spacer (Тряска)
Создают качественные эффекты смещения (рис. 9.30). Вы можете выбрать длину штрихов в шкале Stroke Length (Длина штриха), а также степень разбрызгивания краски в шкале Spray Radius (Радиус разбрызгивания) — чем больше это значение, тем меньше размер "капель". Интересной особенностью фильтра Sprayed Strokes (Распыление обводки) является возможность выбора направления штрихов в раскрывающемся списке Stroke Direction (Направление обводки).
Остальные фильтры этой группы — Sumi-e (Суми-е), Dark Strokes (Темные штрихи). Ink Outlines (Обводка чернилами) рассмотрите самостоятельно.
Эта группа находится в списке Sketch (Эскиз) меню Filter (Фильтр) и включает довольно пестрый набор фильтров. Все они характеризуются тем, что превращают цветное изображение в монохромное, используя рабочий и фоновый цвета документа. Перед применением этих фильтров рекомендуется установить цвета по умолчанию, если вы не собираетесь добиваться специального эффекта.
./GLAVA_9/image076.jpg

./GLAVA_9/image078.gif

./GLAVA_9/image080.gif

./GLAVA_9/image082.gif

./GLAVA_9/image084.gif

./GLAVA_9/image086.gif

./GLAVA_9/image088.gif

./GLAVA_9/image090.gif

./GLAVA_9/image092.gif

./GLAVA_9/image094.gif

./GLAVA_9/image096.jpg

./GLAVA_9/image098.gif

./GLAVA_9/image100.gif

./GLAVA_9/image102.gif

./GLAVA_9/image104.gif

./GLAVA_9/image106.gif

49. Фильтры Charcoal (Уголь), Chalk and Charcoal (Мел и уголь) и Conte Crayon (Восковой карандаш)
Фильтры Charcoal (Уголь), Chalk and Charcoal (Мел и уголь) и Conte Crayon (Восковой карандаш)
Служат для имитации работы углем и мелком (рис. 9.31). Фильтр Chalk and Charcoal (Мел и уголь) продуцирует трехцветное изображение, где третьим цветом является нейтральный серый. Таким образом, нужно подбирать первыедва цвета так, чтобы они гармонировали с третьим. С помощью фильтра Charcoal (Уголь) получается двухцветный рисунок. Фильтр Conte Crayon (Восковой карандаш), кроме управления цветами и деталировкой изображения, предлагает выбор текстуры, так же как фильтр Rough Pastels (Пастель).
 а
а  б
б
Рис.9.31. Исходное изображение (а) и результат действия фильтра Chalk and Charcoal (б) (см. продолжение) в
в
Рис. 9.32. Результат действия фильтра Conte Crayon (в)
Фильтры Note Paper{Бумага для заметок), Plaster(Гипс) и Bas Relief(Чеканка)
Превращают фото в рельеф, сводя изображение к полутоновому представлению (рис. 9.32). а
а  б
б  в
в
Рис. 9.32. Результат действия фильтров Note Paper (a), Plaster (б) и Bas Relief (s)
Фильтры Graphic Pen (Перо) и Halftone Pattern (Растр)
Фильтр Graphic Pen (Перо) преобразует изображение в комбинацию из тонких штрихов основного цвета на фоновом, создавая красивый результат. Вы можете менять длину, направление штриха и порог основного цвета (делать рисунок светлее или темнее). Второй фильтр, Halftone Pattern (Растр), превращает исходную фотографию в подобие растровой сетки, поделив ее на растровые точки (рис. 9.33).
 а
а  б
б
Рис. 9.33. Результат действия фильтров Graphic Pen (а) и Halftone Pattern (б)
Фильтры Stamp (Штамп), Torn Edges (Рваные края), Reticulation (Сетка) и Photocopy (Ксерокс)
В работе чаще всего используется фильтр Stamp (Штамп). Его часто применяют для превращения подробного изображения в черно-белый условный рисунок. Фильтр Torn Edges (Рваные края) делает то же, что и Stamp (Штамп), но создает неровный контур, а фильтр Reticulation (Сетка) добавляет к результату зернистость. Фильтр Photocopy (Ксерокс) действует более тонко и сохраняет часть полутонов фотографии (рис. 9.34).
 а
а  б
б  в
в
Рис. 9.34. Результат действия фильтров Stamp (a), Reticulation (б) и Photocopy (a)
Фильтр Water Paper (Акварель)
Позволяет сохранять цвета фотографии и преобразовать изображение в акварель, написанную на фактурной бумаге. По результату действия немного напоминает фильтр Rough Pastels (Пастель).
Фильтры освещения и визуализации
Группа фильтров Render (Визуализация) включает в себя эффекты освещения, придание случайной текстуры и трехмерное искажение изображений.
Фильтр Lighting Effects (Эффекты освещения)
Это довольно сложный фильтр, и его мы рассмотрим немного подробнее.
1. Откройте отредактированный файл Holiday .jpg.
2. Выберите команду Lighting Effects (Эффекты освещения) из списка Render (Визуализация) меню Filter (Фильтр). Перед вами большое одноименное диалоговое окно (рис. 9.35), предназначенное для изменения освещения путем расстановки дополнительных источников света.

Рис. 9.35. Диалоговое окно Lighting Effects
3. Вверху окна расположен список Style (Стиль), в котором находятся варианты освещения, поставляемые в комплекте Photoshop. Выберите здесь пункт Default (По умолчанию).
4. Слева размещается поле предварительного просмотра, активное состояние которого определяется флажком Preview (Просмотр). По умолчанию включен один дополнительный источник света, он изображается в поле просмотра наклонным овалом с управляющими (черными) точками, центр которого обозначен светлой точкой. Установите курсор в центральной точке овала, щелкните кнопкой мыши, затем перетащите центр на другое место. Тем самым вы перенесли источник света, освещение изменилось.
5. Источник света можно редактировать, воздействуя на управляющие точки. Центр и одна из управляющих точек (на рисунке — правая нижняя) соединены отрезком. Точка на овале обозначает, откуда исходит свет. Длина отрезка характеризует расстояние до источника света: чем она больше, тем свет дальше и тем темнее изображение. Установите курсор в точке на овале и щелкните кнопкой мыши. Перетаскивая данную точку, вы можете уменьшать или увеличивать расстояние до прожектора. Обратите внимание на смену освещения (рис. 9.36).

Рис. 9.36. Изменение расстояния до источника света
6. Направление отрезка — это направление света. Для его изменения также перетаскивайте точку-источник. Теперь изображение освещено с другой стороны (рис. 9.37).

Рис. 9.37. Изменение направления света
7. Боковые точки позволяют управлять шириной светового потока. Взявшись за одну из них, сначала уменьшите, а потом увеличьте ширину луча (рис. 9.38).

Рис. 9.38. Изменение ширины луча
8. Для добавления источника света щелкните на значке лампочки под полем просмотра. Активным может быть только один из источников (вокруг него есть управляющие точки), и его можно редактировать, передвигать, а также удалять, перетащив к пиктограмме корзины внизу поля просмотра.
Рассмотренный нами выше тип источника света носит название Spotlight (Прожектор). Тип задается в раскрывающемся списке Light type (Тип источника), где есть три варианта:
- Directional (Рассеянный) — обычный рассеянный свет. Обозначается в окне просмотра отрезком линии. Предполагается, что этот источник расположен очень далеко, поэтому при перемещении отрезка по окну просмотра ничего не происходит, изображение освещается одинаково равномерно. Если потянуть за черную точку на конце отрезка, меняется его длина. Чем меньше длина, тем сильнее свет.
- Omni (Лампа) — подобно обычной лампочке, источник этого типа испускает свет равномерно во всех направлениях. В отличие от предыдущего варианта, источник света располагается прямо на изображении. Обозначается точкой, вокруг которой находится окружность с управляющими точками. Центральная точка окружности указывает, откуда исходит свет. Диаметр окружности символизирует расстояние от лампочки. Чем меньше окружность, тем дальше от зрителя источник света, тем темнее освещение.
- Spotlight (Прожектор) — уже знакомый вам источник, он образует на поверхности изображения эллиптическое световое пятно.
1. Задайте другой тип источника света — Directional (Рассеянный). Убедитесь, что передвижение источника не влияет на угол падения света. Поменяйте длину отрезка, наблюдая, как это отражается на освещении.
2. Выберите в списке Light type (Тип источника) пункт Omni (Лампа) и посмотрите на результат.
3. Исследуем свойства источников света. Под списком Light type (Тип источника) диалогового окна находятся параметры, определяемые для каждого источника по отдельности. Флажок On (Включить) действует как выключатель у лампочки: когда он установлен, источник света включен, если снят — то выключен (не действует).
4. Ниже находится шкала Intensity (Интенсивность), где установите яркость источника по вашему вкусу.
5. Свет может быть не только белым. Чтобы выбрать цвет источника, щелкните на его образце (квадрат справа). В открывшемся диалоговом окне Color Picker (Выбор цвета) задайте желтоватый цвет освещения.
Примечание
В отличие от обычной лампочки, источник может иметь и отрицательную яркость, являясь "источником темноты". Для этого нужно уменьшить яркость до отрицательной величины. Такому источнику тоже придается любой цвет. Цвет образовавшейся тени будет дополнительным по отношению к выбранному, т. е. получаться в результате вычитания выбранного в палитре цвета из белого (если задать на образце красный цвет — тень зеленая, при синем — тень желтая и т. д.).
В нижней части диалогового окна в соответствующих шкалах задаются параметры, единые для всего изображения.
1. Gloss (Отражение) — величина отражательной способности поверхности, на которую падает свет. Вариант Matte (Матовая) соответствует наименьшему отражению, a Shiny (Сверкающая) — наибольшему.
2. Material (Материал) — определяет, в какой степени объект будет сохранять свой цвет при освещении. При минимальном значении Plastic (Пластик) изображение в основном принимает цвет освещения, а при максимальном Metallic (Металл) — цвет объекта практически не меняется. В данном случае эту величину можно не трогать.
3. Exposure (Экспозиция) — определяет степень воздействия источника на изображение. По аналогии с процессом фотографии, положительные значения (увеличение экспозиции) усиливают свет, а отрицательные — ослабляют. Оставьте значение нулевым.
4. Ambience (Рассеянное) — характеризует исходную освещенность самого изображения (рассеянным светом), помимо дополнительных источников. Максимальное значение этого параметра (100) увеличивает ее до предела (очень яркий и сильный свет), а минимальное (—100) — наоборот, уменьшает (темнота, включены только дополнительные источники).
Заполняет выделенную область "облаками "- случайными пятнами, состоящими из основного и фонового цветов
Фильтр Difference Clouds (Облака с наложением)
Заполняет выделенную область "облаками", наложенными на исходное изображение в режиме Difference (Разность).
Фильтр 3D Transform (Трехмерное преобразование)
Это, собственно, маленькая программа трехмерной графики. Фильтр предназначен для "натягивания" изображения на различные простые формы (куб, цилиндр, сферу). Созданные трехмерные фигуры не имеют задней стороны, поэтому возможна их трансформация в ограниченных объемах (рис. 9.39).

Рис. 9.39. Диалоговое окно фильтра 3D Transform
Фильтр Lens Flare (Блик)
Широко используемый фильтр освещения. Он создает эффект блика (рис. 9.40), возникающий на фотографиях, когда они сделаны против солнца. В диалоговом окне фильтра ползунок Brightness (Яркость) регулирует яркость вспышки, а переключатель Lens Type (Тип линзы) определяет тип объектива. В поле просмотра устанавливается центр вспышки.

Рис. 9.40. Диалоговое окно и действие фильтра Lens Flare
Фильтры текстурирования
Все фильтры группы Texture (Текстура) используются для придания текстуры изображениям. Они применяются очень часто.
./GLAVA_9/image108.jpg

./GLAVA_9/image110.gif

./GLAVA_9/image112.gif

./GLAVA_9/image114.gif

./GLAVA_9/image116.gif

./GLAVA_9/image118.gif

./GLAVA_9/image120.gif

./GLAVA_9/image122.gif

./GLAVA_9/image124.gif

./GLAVA_9/image126.gif

./GLAVA_9/image128.gif

./GLAVA_9/image130.jpg

./GLAVA_9/image132.gif

./GLAVA_9/image134.gif

./GLAVA_9/image135.gif

./GLAVA_9/image136.gif

./GLAVA_9/image138.jpg

50. Фильтр Cracelure (Кракелюры)
Популярный фильтр, наносящий на изображение трещины. При этом изображение приобретает интересную структуру, напоминающую, в зависимости от установок фильтра и содержания изображения, о старинной живописи или граффити (рис. 9.41). Определяется размер, глубина и яркость трещин.

Рис. 9.41. Действие фильтра Cracelure
Фильтр Grain (Зерно)
Помещает на изображение разнообразный (10 видов) шум: от мягких пятен случайных цветов до царапин (рис. 9.42). Регулируется тип шума, его интенсивность и контрастность по отношению к изображению. Это очень гибкий фильтр.

Рис. 9.42. Диалоговое окно фильтра Grain
Рис. 9.43. Действие фильтра Mosaic Tiles
Фильтр Mosaic Tiles (Мозаичные фрагменты)
Превращает изображение в мозаику, но очень странную — словно некое целое изображение разбили, а потом неаккуратно сложили куски. Регулируется размер ячеек, их высота и яркость подложки (рис. 9.43).
Фильтр Patchwork (Цветная плитка)
Превращает изображение в мозаику из квадратных плиток. Он хорошо смотрится на изображениях с невысоким разрешением. Можно задать размер плиток и их рельефность.
С помощью этого фильтра исходная фотография преобразуется в витраж. Промежутки между стеклами заливаются основным цветом. Регулируется размер стекол, толщина промежутков и общая освещенность витража. Обычно изображение при этом искажается до неузнаваемости. Однако получающийся витраж имеет приятные "солнечные" краски и может использоваться для оформления. Для этого фильтра разумно подбирать исходный материал с изображением цветов, фруктов и прочих ярких и красивых предметов.
Фильтр Техturizer (Текстуризатор)
Один из очень часто используемых в работе фильтров. Он накладывает на изображение произвольную текстуру (рис. 9.44).

Рис. 9.44. Диалоговое окно фильтра Texturizer
Рис. 9.45. Диалоговое окно фильтра Texturizer
В диалоговом окне фильтра (рис. 9.45) в списке Texture (Текстура) вы выбираете одну из предопределенных текстур или импортируете нужный образец из библиотеки (например, с дистрибутивного диска Photoshop). Ползунок Scaling (Масштаб) задает масштабирование текстуры, Relief (Рельеф) — определяет степень ее выпуклости, а в раскрывающемся списке Light Direction (Свет) задает угол наклона падающего света.
В качестве исходного изображения для получения текстуры можно определить любой файл, имеющий расширение psd. Вы можете создать или отсканировать подходящее изображение и сохранить его в формате PSD, затем открыть диалоговое окно Texturizer (Текстуризатор) и выбрать в списке Texture (Текстура) пункт Load Texture (Загрузить текстуру).
Фильтры группы Stylize (Стилизация)
В группе Stylize (Стилизация) располагаются разнообразные фильтры, придающие изображению особые эффекты. Они не искажают изображение, но могут его упрощать, снижая деталировку. Фильтры очень успешно применяют режимы наложения на исходное изображение.
Практически, это фильтр размытия, но он действует так, словно изображение нарисовано на акварельной, фактурной бумаге. Переключатель определяет, каким образом осуществлять размытие. В положении Normal (Обычный) размываются все пикселы, при установке пункта Darken Only (Замена темным) размытое изображение накладывается на исходное в режиме Darken (Затемнение), в положении Lighten Only (Замена светлым) результат размытия накладывается на исходное изображение в режиме Lighten (Освет-ление).
Исключительно популярный фильтр, особенно любимый- несколько лет назад при оформлении цветных иллюстрированных журналов. Он создает из исходного изображения барельеф (рис. 9.46). Параметр Angle (Угол) задает угол падения света, Height (Высота) — высоту барельефа. Amount (Эффект) — резкость краев.

Рис. 9.46. Действие фильтра Emboss
Для обработки обычно берутся полутоновые изображения с высоким контрастом и хорошо видными деталями. Удачно смотрятся при действии фильтра фотографии города и снимки предметов крупным планом.
Фильтр Find Edges (Выделение краев)
Очень красивый фильтр, применяемый незаслуженно мало. Это эффект прямого действия. Он выделяет контуры предметов темными цветами, а внутренние области между контурами сильно осветляет (рис. 9.47).

Рис. 9.47. Действие фильтра Find Edges
Рис. 9.48. Диалоговое окно фильтра Glowing Edges
Фильтр Extrude (Экструзия)
Этот эффект не кажется интересным, но, возможно, нам просто не довелось использовать его в нужной фотографии. В результате действия фильтра изображение делится на множество объемных блоков (кубических или пирамидальных), которые расходятся от геометрического центра выделенной области.
Фильтр Glowing Edges (Свечение краев)
Интересный фильтр, придающий изображению сияние по контурам и затемняющий остальную область. В зависимости от установок можно добиться и слабого сияния краев предметов (особенно если использовать режим наложения) или превращения изображения в неоновую рекламу.
В диалоговом окне фильтра (рис. 9.48) ползунок Edge Width (Ширина краев) задает ширину сияния, Edge Brightness (Яркость) — яркость, Smoothness (Смягчение) — степень сглаживания (чем сильнее сглаживание, тем менее видимо исходное изображение и тем менее детализированы сияющие контуры).
Фильтр прямого действия, имитирующий известный фотографический эффект соляризации. Он заключается в предварительной засветке фотоматериала. В результате позитивный материал становится "частично негативным". Эффект зачастую очень привлекателен, здесь мы его не иллюстрируем, поскольку без цвета действие не очевидно. Хороший пример — применение фильтра к документу Acropol.jpg.
Изображение разрезается на небольшие квадратики, смещенные друг относительно друга как части головоломки (рис. 9.49). Управление фильтром несложно, а эффект предсказуем. Устанавливается число квадратов, максимальное их смещение относительно исходной позиции и подложка.

Рис. 9.49. Действие фильтра Tiles
Фильтр Trace Contorur-(Оконтуривание)
Определяет контуры предметов и окрашивает их усредненными цветами. Остальная часть изображения заливается белым цветом. Сам по себе этот фильтр имитирует рисунок цветным карандашом. В режиме наложения он может найти применение для подчеркивания контуров предметов.
Похож по действию на фильтры размытия в движении. Он имитирует след, воспринимаемый глазом от быстро движущегося предмета. Применяется довольно часто, однако по действию грубоват.
Группа фильтров Distort (Искажение) позволяет искажать изображения по определенному алгоритму.
Является наиболее сложным из фильтров смещения. В качестве основы (карты) он использует произвольное изображение в формате PSD. Изображение в темных областях карты смещается в одну сторону, в светлых — в другую. Чем светлее или, темнее область карты, тем сильнее смещение.
В нейтрально-серой области сдвига не происходит. Если изображение, взятое в качестве карты, имеет один канал, то смещение производится по диагонали: светлые области сдвигаются вверх и налево, темные — вниз и направо. При наличии в изображении более одного канала, первый (скажем, R для модели RGB) управляет смещением по горизонтали, второй (G) — по вертикали. Остальные каналы не участвуют в операции и отбрасываются (в данном случае будет отброшен канал В).
С помощью этого фильтра можно выполнять любые смещения, но научиться управлять им довольно сложно. Здесь мы лишь покажем принцип его действия. Прежде всего необходима карта, т. е. изображение, в соответствии с которым будет производиться смещение пикселов. Создадим карту из копии документа Pyramid.jpg.
1. Откройте документ Pyramid.jpg.
2. Создайте копию документа. Проще всего это сделать щелчком на соответствующей кнопке (рис. 9.50) палитры History (Протокол).

Рис. 9.50. Кнопка создания копии документа в палитре History
Рис. 9.51. Созданная карта смещения
3. Копию документа сохраните в формате PSD, назвав ее Map. Кадрируйте изображение копии, оставив примерно четверть исходной площади.
4. Создайте взамен исходного изображения в документе Map.psd области с заливкой, как показано на рис. 9.51. (Копия документа нам была нужна только для того, чтобы размер карты смещения соответствовал размеру исходного изображения. Хотя, в принципе, мы могли бы создать карту смещения из нового файла.) Используем полученный файл в качестве карты смещения для документа Pyramid.jpg.
5. Выберите фильтр Displace (Смещение) из списка Distort (Искажение меню Filter (Фильтр). В диалоговом окне фильтра (рис. 9.52) определяются параметры искажения. Величина смещения определяется в полях Vertical Scale (По вертикали) и Horizontal Scale (По горизонтали). Задайте ее равной 20%.
6. Будущая карта смещения отличается по размерам от изображения, необходимо задать один из способов ее применения. Положение Stretch To Fit (Растянуть) переключателя Displacement Map (Карта смещения) масштабирует карту по размерам изображения, а положение Tile (Повторить) повторяет рисунок карты до заполнения ею всего изображения (разумеется, последний способ имеет смысл, если изображение больше, чем карта). Выберите второй способ.
7. Часть пикселов изображения при смещении будет не определена — например, при сдвиге участка изображения вниз на исходном месте останется дырка. Переключатель Undefined Areas (He определенные области) устанавливает режим заполнения неопределенных точек. В положении Wrap Around (По кругу) эти области занимаются пикселами из противоположной части изображения. В положении Repeat Edge Pixels (Повторять краевые пикселы) Photoshop повторяет в этих областях краевые пикселы изображения. Установите второй пункт переключателя. Щелкните на кнопке ОК.
8. Теперь необходимо назначить файл, который будет использован программой в качестве карты смешения. Выберите документ Map.psd. Щелкните на кнопке Open (Открыть).
9. Вот и результат: черные области карты задали смешение вниз и вправо, белые области сдвинуты вверх и влево (рис. 9.53).
При наличии в изображении полутонов сила смещения плавно меняется. Испытайте этот фильтр, используя в качестве карты различные изображения.

Рис. 9.52. Диалоговое окно фильтра Displace
Рис. 9.53. Результат смещения
Фильтр Twirl (Скручивание)
В диалоговом окне этого несложного фильтра предлагается установить величину и направление "закручивания" изображения (в данном случае, выделенной области). Этот параметр определяется шкалой Angle (Угол). Положительные значения закручивают изображение по часовой стрелке, отрицательные — против часовой. Величину закручивания можно отслеживать по схеме внизу окна или в поле просмотра (рис. 9.54).

Рис. 9.54. Действие фильтра Twirl
Рис. 9.55. Диалоговое-окно фильтра Diffuse Glow
Фильтр Diffuse Glow (Рассеянный свет)
Этот фильтр можно отнести скорее к фильтрам размытия или освещения. Он наносит на наиболее светлые области изображения дымку, окрашенную в основной цвет и имеющую разную яркость и зернистость. Интенсивность эффекта задается величиной Clear Amount (Оригинал). Чем она выше, тем меньше область применения эффекта (рис. 9.55).
Эффект похож на просмотр изображения через рельефное стекло, когда картина дробится на искаженные участки в соответствии с рисунком стекла. В диалоговом окне фильтра (рис. 9.56) определяется степень искажения в шкале Distortion (Искажение) и гладкость рисунка в шкале Smoothness (Гладкость).
В области Texture (Текстура) произвольно выбирается рисунок текстуры, в соответствии с которым будет искажено изображение. В раскрывающемся списке по умолчанию выбран пункт Frosted (Изморозь), но в нем есть еще три предопределенные текстуры — Tiny Leans (Сетка), Blocks (Блоки), Canvas (Холст). Каждая из текстур предлагает свою карту смещения. Вы также можете импортировать любую дополнительную текстуру, выбрав в списке пункт Load Texture (Загрузить текстуру), после чего появится стандартное окно открытия файла, в котором нужно задать файл, используемый в качестве текстуры. На диске Photoshop по адресу \Goodies\Textures расположен довольно большой выбор текстур на любой вкус.

Рис. 9.56. Диалоговое окно фильтра Glass
Для изменения размера ячейки текстуры воспользуйтесь ползунком шкалы Scaling (Масштаб). Флажок Invert (Инвертировать) меняет местами выпуклости и вогнутости текстуры.
./GLAVA_9/image140.gif

./GLAVA_9/image142.jpg

./GLAVA_9/image144.gif

./GLAVA_9/image148.jpg

./GLAVA_9/image150.jpg

./GLAVA_9/image152.jpg

./GLAVA_9/image154.jpg

./GLAVA_9/image156.jpg

./GLAVA_9/image158.jpg

./GLAVA_9/image160.jpg

./GLAVA_9/image161.gif

./GLAVA_9/image163.jpg

./GLAVA_9/image165.gif

./GLAVA_9/image167.jpg

./GLAVA_9/image169.jpg

./GLAVA_9/image171.jpg

51. Фильтры Ripple (Рябь) и Ocean Ripple (Океанские волны)
Фильтры Ripple (Рябь) и Ocean Ripple (Океанские волны)
Создают множество небольших по размеру искажений, в результате чего оно кажется подернутым рябью — от очень легкой до сильной. Ползунок Ripple Size (Размер волн) регулирует размер ячеек искажения. Ripple Magnitude (Сила волн) — степень искажения (рис. 9.57).

Рис. 9.57. Диалоговые окна фильтров Ripple и Ocean Ripple
Фильтры Pinch (Дисторсия) и Spherize (Сферизация)
Фильтры для искажений по радиальной маске. Если использовать их на портрете, они действуют как кривое зеркало (рис. 9.58). Степень искажения задается ползунком Amount (Эффект). Схема искажения показана на поле в нижней части диалогового окна. Отрицательные значения искажения соответствуют втягиванию пикселов в геометрический центр выделенной области, положительные — выталкиванию пикселов из центра.
При действии фильтра Spherize (Сферизация) искажения производятся только по одной из осей — горизонтали или вертикали.

Рис. 9.58. Исходное изображение (а) и действие фильтров Pinch (б) и Spherize (в)
Фильтр Shear (Искривление)
Придает изображению волнообразные искажения по вертикали. Переключатель вверху диалогового окна (рис. 9.59) определяет заполнение неопределенных областей так же, как в фильтре Displace (Смешение). В положении Wrap Around (Вставить отсеченные фрагменты) эти участки заполняются пикселами с противоположной стороны изображения, в положении Repeat Edge Pixels (Заполнить граничными пикселами) происходит многократное повторение краевых пикселов.
Это сложный фильтр смещения. Его можно рассматривать как расширенную версию фильтра Ripple (Рябь), он тоже предназначен для создания волнообразного искажения, но позволяет определять число, направление и силу волн, а также менять алгоритм их создания (рис. 9.60).

Рис. 9.59. Диалоговое окно фильтра Shear
Рис. 9.60. Диалоговое окно фильтра Wave
Общая степень искажения задается числом генераторов волн. Чем их больше, тем сложнее искажение и тем менее узнаваемо исходное изображение. Если в поле Number of Generators (Число генераторов) установить значение больше 10, то при прочих параметрах по умолчанию результат вообще ничем не будет напоминать оригинал.
Дина волн задается ползунками Wavelength (Длина волны). Определяются минимальная и максимальная длины. Чем выше эти параметры, тем более широкими являются волны и тем больше узнаваема исходная фотография.
Амплитуда, задаваемая ползунками Amplitude (Амплитуда), действует противоположным образом. Чем она больше, тем сильнее искажение.
Степень искажения может отличаться по горизонтали и вертикали. Этот параметр устанавливается в полях ввода Scale (Масштаб). Чем меньше значение в соответствующем поле ввода, тем меньшее искажение происходит по этой оси. Так, если задать нулевое значение оси Vert (Верт.), то искажения производятся только по горизонтали, и результат будет похож на действие фильтра Shear (Искривление).
Наконец, дополнительно можно изменять форму волны переключателем Type (Тип). Этот параметр также влияет на конечный результат.
Фильтр Polar Coordinates (Полярные координаты)
Фильтр переводит изображение из прямоугольных координат в полярные и наоборот (рис. 9.61).
 а
а  б
б  в
в
Рис. 9.61. Действие фильтра Polar Coordinates в режимах Rectangular to Polar (a) и Polar to Rectangular (б)
Фильтр ZigZag (Зигзаг)
Часто используемый в журналах фильтр. Он создает радиальное искажение, но не по сфере, а по радиально расходящимся кругам или спиралям. Эффект напоминает круги, появляющиеся на воде от брошенного камешка (рис. 9.62). Регулируется сила "волн" и их количество. Предлагается три режима искажения, выбираемых в списке Style (Стиль). Этот фильтр позволяет добиваться очень приятных и качественных, хотя и слегка надоевших из-за частого использования эффектов. На рис. 9.62 фильтр последовательно применен к нескольким овальным выделениям.

Рис. 9.62. Действие фильтра ZigZag
Команда Liquify (Произвольное искажение)
Появившаяся в 6-й версии новая команда предлагает вам максимально точно управлять смещением пикселов. Используя ее, вы сможете контролировать буквально каждую точку изображения. Искажения с помощью этой команды основаны на применении градиентной сетки. Для начала работы следует выделить область изображения, на которой будут совершаться искажения, а затем выбрать команду Liquify (Произвольное искажение) меню Image (Изображение). Появившееся большое диалоговое окно (рис. 9 63) с множеством функций позволяет детально проработать искажения.
· Все искажения производят интерактивно, перетаскивая курсор по изображению в области просмотра. При перетаскивании курсора изображение вокруг него искажается, словно тает. В области Tool Options (Параметры инструмента) задается размер кисти (область воздействия вокруг курсора) и сила ее воздействия.
- · Характер искажения определяется выбором инструмента:
- · Warp (Оболочка) смещает пикселы по ходу движения курсора (рис. 9.64, а).
- · Twirl clockwise (Закрутка по часовой стрелке) вращает пикселы по часовой стрелке.
Закручивание производится относительно точки, в которой находится курсор (рис. 9.64, 6).

Рис. 9.63. Далоговое окно Liquify
- Twirl counterclockwise (Закрутка против часовой стрелки) вращает пикселы против часовой стрелки вокруг точки, где установлен курсор (рис. 9.64, в).
- Pucker (Складка) смещает пикселы по направлению к точке, воздействия курсора (рис. 9.64, ?).
- Bloat (Вспучивание) смещает пикселы от точки, где находится курсор (рис. 9.64, д).
- Shift pixels (Сдвиг пикселов) смещает пикселы перпендикулярно линии движения курсора. При перетаскивании пикселы смещаются влево. Если при действии инструмента держать нажатой клавишу Alt, то смещение происходит вправо (рис. 9.64, ё).
· Reflection (Отражение) копирует пикселы с окружающих областей в область воздействия кисти (рис. 9.64, ж).
 ж
ж
Рис. 9.64. Инструменты и искажения
Инструмент Freeze (Маска) Предназначен для маскирования областей изображения. После того как вы нанесли маску, искажения производятся только за ее пределами, а маскированные области не затрагиваются (рис. 9.65). Чтобы удалить всю или часть маски, используют инструмент Thaw (Размягчение). Пара Freeze (Маска) — Thaw (Размягчение) по действию напоминает карандаш и ластик. В области Freeze Area (Маска) предлагаются дополнительные параметры маскирования: в списке Channel (Канал) можно выбрать альфа-канал, по которому будет производиться маскирование (список активен, если в изображении есть альфа-каналы); кнопка Invert (Инвертировать) инвертирует маску; кнопка Thaw all (Воздействовать на все области) отменяет маску и выполняет искажение для всей области.
Для возвращения фрагментов изображения к исходному виду предназначен инструмент Reconstruct (Реконструкция). То же действие выполняется для всей области, кроме маскированных участков, щелчком на кнопке Reconstruct (Реконструкция).
Реконструкцию, то есть возврат к первоначальному состоянию, можно произвести и командой. Режимы реконструкции при наличии маски определяются в списке Mode (Режим). Если щелкнуть на кнопке Revert (Восстановить), то все участки, включая маскированные, вернутся к исходному состоянию, а маска исчезнет.

Рис. 9.65. Маска (а) защищает области от искажения (б)
Режим просмотра в поле задается флажками области View Options (Режимы просмотра): Show Frozen Areas (Показать маскированные области). Show Image (Показать изображение), Show Mesh (Показать сетку). В режиме показа сетки программа демонстрирует сетку искажения (рис. 9.66). Дополнительные параметры сетки (размер ячеек, цвет) и цвет маски определяются в раскрывающихся списках области View Options (Режимы просмотра).

Рис. 9.66. Сетка при отсутствии искажения и после искажения
Резюме
- Ретушь устраняет дефекты оригинала или погрешности сканирования — царапины, грязь, нерезкость, неверную экспозицию отдельных участков.
- Кроме команд тональной и цветовой коррекции, работающих с полным изображением или с выделенной областью, Photoshop располагает родственными инструментами для работы "вручную" с фрагментами изображения.
- Дуплекс применяется в полиграфии для расширения тонального диапазона и для тонирования полутоновых изображений. При печати дуплекса используют черную и дополнительно — одну, две или три плашечных краски. Печатные краски накладываются в соответствии с кривыми распределения.
- При сочетании в макете цветных и тонированных изображений чаще используется тонирование черно-белых фотографий с помощью режима Colorize (Тонирование) в диалоговом окне Hue/Saturation (Тон/Насыщенность). Тонированное изображение печатается обычными триадными красками.
- Черно-белые фотографии можно тонировать вручную, добиваясь специальных эффектов. Для этого используются различные режимы наложения пикселов. Обратная операция — частичное обесцвечивание цветной фотографии — также применяется, для чего используется команда Desatu-rate (Удалить насыщенность).
- Диалоговое окно Channel Mixer (Смешение каналов) позволяет добиваться специальных эффектов, получать высококачественные цветные, полутоновые и тонированные изображения путем смешивания цветовых каналов.
- Одним из наиболее распространенных "компьютерных" приемов обработки изображений является монтаж. Чтобы достичь свободы в создании монтажей, необходимо в совершенстве освоить работу с масками и каналами — базовыми средствами монтажа.
- При работе над монтажом следует обращать особое внимание на достоверность передачи деталей. Именно они придают естественный, реалистичный вид изображению.
- Фильтры Photoshop пригодятся для создания изображений, имитирующих разную технику рисования, для придания им текстуры и освещения, для искажения оригиналов и выполнения других интересных эффектов.
./GLAVA_9/image175.jpg

./GLAVA_9/image181.gif

./GLAVA_9/image183.jpg

./GLAVA_9/image185.jpg

./GLAVA_9/image187.gif

./GLAVA_9/image189.gif

./GLAVA_9/image191.gif

./GLAVA_9/image193.jpg

./GLAVA_9/image195.jpg

./GLAVA_9/image197.jpg

./GLAVA_9/image199.jpg

./GLAVA_9/image201.jpg

./GLAVA_9/image203.jpg

./GLAVA_9/image205.jpg

./GLAVA_9/image207.jpg

./GLAVA_9/image209.jpg

./GLAVA_9/image213.gif

./GLAVA_9/image217.gif

52. Глава 10. Печать
С самого своего появления Adobe Photoshop адресовался пользователям, занимающимся подготовкой печатных изданий. Поэтому разработчики всегда уделяли огромное внимание настройкам печати и ее современным технологиям. Многие новации в цветоделении и управлении цветом впервые были реализованы именно в Photoshop. Новая версия программы не является исключением из этой тенденции.
Процессы типографской печати требуют специальной обработки иллюстраций. Полутоновые одноцветные иллюстрации должны быть растеризованы, а цветные еще и подвергнуты цветоделению. Чаще всего в типографию макет поставляется на прозрачной пленке в натуральную величину. В последние годы все шире используется технология СТР (Computer to Plate), которая позволяет сразу получать офсетные формы, минуя промежуточную стадию пленок. Вывод документа осуществляется с помощью фотонаборных (imagesetter) или экспонирующих (platesetter) автоматов. В самом грубом приближении они похожи на лазерные принтеры, только лазер засвечивает не светочувствительный барабан, а фотопленку или фотоформу офсетной машины.
Все фотонаборные автоматы используют язык PostScript и имеют в несколько раз более высокое разрешение печати, чем лучшие принтеры (в среднем 3600 dpi). Это весьма дорогостоящие и сложные устройства, покупку которых может позволить себе далеко не каждое издательство. Поэтому для вывода оригинал-макетов, как правило, обращаются к услугам студий допечатной подготовки.
Хотя процедура вывода на фотонаборный автомат абсолютно аналогична выводу на PostScript-принтер, последующий типографский процесс предъявляет некоторые специфические требования. Нам придется обсудить их, прежде чем обратиться к рассмотрению возможностей Adobe Photoshop в подготовке изображений для печати.
С линейными растрами вы уже неоднократно сталкивались как при подготовке изображений, так и в повседневной жизни. Растрирование применяется практически всеми цифровыми устройствами вывода — от мониторов до принтеров. Суть растрирования заключается в разбиении изображения на маленькие ячейки так называемой растровой сеткой. При этом каждая ячейка имеет сплошную заливку. Растровая сетка монитора разбивает изображение на пикселы, представляющие собой группу точек люминофора, а лазерный принтер или фотонаборный — на черные точки разного размера. Цветные принтеры и офсетные машины оперируют с несколькими монохромными растрами одновременно. При выводе на эти устройства параметры растрирования имеют решающее значение, поскольку они тесно связаны с их аппаратными возможностями. Именно они определяют возможные параметры растрирования и накладывают свои специфические ограничения.
С
пособ передачи полутонов в аналоговых (фотография) и цифровых (принтеры, типографские машины) процессах принципиально различен. Хотя в обоих случаях изображение образуется из очень маленьких элементов, разница заключается как в самих элементах, так и в их расположении. Черно-белая фотография строится из точек, разбросанных в случайном порядке и состоящих из разного количества молекулярного серебра в слое эмульсии. Они могут иметь различную оптическую плотность, т. е. свой оттенок серого. В цифровых методах печати использование отдельных красок для передачи каждого оттенка серого невозможно. Только представьте себе, сколько трудов надо затратить на настройку приводки и печать двухсот с лишним красок, и какой вид имела бы бумага уже после первых десяти прогонов! На практике используется всего одна краска — черная, полутона при этом передаются за счет растра. Если посмотреть на отпечатанное в типографии или на лазерном принтере изображение, нетрудно заметить, что оно состоит из множества мелких точек, которые называются растровыми. Наиболее часто точки располагаются регулярно, на одинаковом расстоянии друг от друга, формируя линейный растр или растровую сетку. Иногда применяется нерегулярное расположение растровых точек, тогда формируемый ими растр называется нерегулярным или стохастическим, а способ растрирования — ЧМ-растрированием (частотно-модулированным).
Примечание
При чтении этой главы не смешивайте термины растровое и растрированное изображение. Первый употребляется для того, чтобы подчеркнуть тип изображения, как состоящего из прямоугольной матрицы пикселов. Второй характеризует изображение как монохромное, а котором оттенки серого передаются с помощью растровых точек, объединяющих несколько пикселов.
В отличие от фотографии, растровая точка не может иметь какой-либо оттенок, — она всегда черная. Для передачи оттенков формируются растровые точки разных размеров. Более "жирные" из них, будучи напечатанными в соседних ячейках растровой сетки, оставляют между собой мало белого пространства. Это создает иллюзию темного оттенка цвета. Наоборот, небольшие точки, напечатанные с тем же интервалом, оставляют белой большую часть бумаги в пространстве между ними. Это вызывает ощущение светлого оттенка (рис. 10.1).


Рис. 10.1. Имитация темных и светлых оттенков серого с помощью растра
Таким образом, воспроизведение полутонов типографским способом целиком и полностью построено на оптическом обмане. Глаз воспринимает градации серого на изображении, при печати которого "использовалась только черная краска, но не сплошной заливкой, а в виде отдельных точек.
Изображение в лазерных принтерах и фотонаборных автоматах создается лазерным лучом. Луч не может иметь переменный размер, что необходимо для создания растровых точек изменяющегося размера. Поэтому процесс растрирования заключается в объединении "реальных" точек, создаваемых лазерным лучом, в группы, образующие растровые точки.
Такой растр представляет совокупность квадратных ячеек, на которые разбито изображение. Каждая ячейка отводится для одной растровой точки. Растровая точка, в свою очередь, состоит из группы "реальных" точек одинакового размера, создаваемых устройством вывода. Чем большая часть ячейки заполнена точками принтера, тем больший размер имеет формируемая ими растровая точка и тем более темный оттенок серого она передает. Например, чтобы добиться заливки участка изображения 50-процентным серым, программа растрирования (растеризатор) заполнит этот участок растровыми точками, каждая из которых будет представлять собой наполовину заполненную ячейку растра. При необходимости передать 25-процентный серый цвет ячейки растра заполняются черным только на четверть.
Точки принтера в ячейке растра могут занимать различные положения. От этого будет зависеть форма растровой точки. В полиграфии используются различные формы растровых точек (рис. 10.2), но наиболее традиционная и широко распространенная — круглая. Для того, чтобы приблизить форму растровой точки к кругу, при заполнении ячейки растра растеризатор пытается наносить "реальные" точки как можно ближе к центру ячейки.


Рис. 10.2. Формы растровых точек
Какое же устройство выполняет функции растеризатора? В подавляющем большинстве случаев задача растеризации возлагается на само устройство вывода: принтер или фотонаборный автомат. Растеризатор "встроен" в интерпретатор языка описания страниц, используемого принтером. Наиболее совершенным растеризатором, применяемым во всех высококачественных устройствах вывода, является интерпретатор PostScript. Второй популярный язык описания страниц, созданный Hewlett Packard для своих принтеров, — PCL (Printer Control Language), — не позволяет в требуемой для полиграфии мере тонко управлять параметрами растрирования.
Заметьте, что цифра, указываемая в паспорте принтера как разрешение (например 600 dpi), представляет собой количество "реальных" точек, которое принтер может напечатать на единичном отрезке длиной 1 дюйм или 1 см. Количество растровых точек, приходящихся на единицу длины (т. е. шаг сетки растра), называется линиатурой и измеряется в линиях/дюйм (lpi) или линиях/см (1рс). Поскольку для формирования растровой точки требуется несколько реальных точек, линиатура растрового изображения всегда оказывается ниже разрешения принтера.
Линиатура растра для печати полутоновых изображений может быть задана произвольно. Ограничено при этом только верхнее ее значение, которое не может быть выше разрешения принтера. О правильной установке линиатуры мы и поговорим в следующем разделе.
Линиатура и количество градаций серого
Отношение разрешающей способности устройства вывода к линиатуре растра дает размер стороны ячейки растра, измеренный в точках принтера. Максимальное количество точек принтера, образующих растровую точку, равно квадрату стороны ячейки. Так, например, если линиатура растра установлена равной 100 lpi, а разрешение принтера — 600 dpi, то сторона ячейки растра будет равна 600/100 = б точек. При этих условиях растровая точка формируется из 6х6 = 36 точек принтера. Эта величина имеет очень большое значение для адекватной передачи фотографического изображения, т. к. определяет количество оттенков серого, которое способен передать растр с заданными параметрами. В общем случае количество оттенков N, передаваемое растром, рассчитывается так:
![]()
где dpi — разрешение устройства вывода, а lpi — линиатура печати. Прибавленная единица соответствует белому цвету, когда растровая ячейка вообще не заполнена.
Практика показывает, что адекватность передачи полутонов зависит от тонального диапазона изображения, но даже в самом благоприятном случае для этого необходимо как минимум 150 оттенков серого. Качественная печать требует еще большего количества передаваемых полутонов. Наиболее часто параметры растрирования рассчитываются исходя из необходимости передачи всех оттенков, которые дает компьютерный оригинал, то есть 256 оттенков при 8-битных полутоновых каналах.
Для примера попробуем рассчитать линиатуру растра, которая требуется для передачи 150 оттенков серого на офисном лазерном принтере, имеющем разрешение 600 точек/дюйм. Несложное преобразование приведенной выше формулы приводит нас к следующему выражению:
![]()
Если подставить в него цифры lpi из нашей задачи, то получится:
![]()
Большая это величина или маленькая? Чтобы было с чем сравнивать, скажем, что большинство газетных иллюстраций печатается растром в 75 lpi, журнальных — 133 lpi, а иллюстрации в хороших альбомах могут иметь линиатуру до 170 lpi. От линиатуры растра также зависит видимое качество иллюстраций. Чем выше линиатура, тем менее заметны образующие растр точки и тем ближе отпечаток к фотографическому оригиналу. Как видите, полученные нами 50 линий/дюйм — очень небольшое значение. Если отпечатать с такой линиатурой иллюстрацию размером с почтовую марку, то вряд ли вы сможете определить, что же на ней изображено. Ведь каждая строка растровой сетки будет состоять всего из пятидесяти точек.
При печати на офисном принтере для увеличения линиатуры растра приходится жертвовать количеством передаваемых оттенков серого. В большинстве 600-точечных принтеров значение линиатуры растра по умолчанию равно 85 lpi. При такой линиатуре количество оттенков серого на изображениях не превышает (600/85)2 + 1 = 50. Это в три раза меньше минимума, определенного в 150 оттенков. Отсюда невысокое качество печати изображений на офисных лазерных принтерах.
Если вы хорошо уяснили материал этого раздела, то теперь для вас очевидно, почему фотонаборные автоматы, обеспечивающие качественную печать, обязаны иметь такое высокое разрешение. Это обусловлено механизмом цифрового растрирования и необходимостью передачи большого количества полутонов. Не составляет труда рассчитать, что для передачи всех 256 оттенков серого на обложке книги, отпечатанной с линиатурой в 150 lpi, требуется разрешение фотонаборного автомата, равное
![]()
Теперь мы можем сформулировать общее правило, определяющее соотношение линиатуры и разрешения, необходимого для передачи всех (256) оттенков серого. Чтобы растровая сетка была способна передать такое количество оттенков, сторона одной ее ячейки должна составлять
![]()
Таким образом, для передачи всех тонов изображения, разрешение печати должно в 16 раз превышать линиатуру. Ограниченное количество оттенков, передаваемых растром, особенно заметно на градиентных заливках. Создавая цветовую растяжку, вы предполагаете, что на отпечатке будет сделан плавный переход от начального полутона серого (или хроматического цвета) к конечному. Но из-за того, что переход полутонов реализуется механическими средствами, вместо плавного перехода получается ступенчатый. В одном случае это практически незаметно, в другом — сильно бросается в глаза.
Степень ступенчатости зависит от линиатуры используемого растра, разрешения лазерного принтера или фотонаборного автомата, различия начального и конечного значений растяжки и длины растяжки. Вполне возможно такое сочетание значений этих параметров, при котором количество переходов тона будет явно недостаточным. В этом случае каждый из переходов становится отчетливо отличим от соседних, появляется "полосатость". При уменьшении разрешения растр той же линиатуры способен передать меньше оттенков серого.
К счастью, теперь большинство графических приложений автоматически рассчитывают необходимое количество переходов, поэтому "полосатость" растяжек стала менее распространенным дефектом. Однако понимание механизма образования цветовых растяжек поможет вам полностью избежать этого нежелательного эффекта.
Следует иметь в виду, что "полосатость", проявляющаяся на цветовых растяжках в контрольных отпечатках, полученных на лазерном принтере, может пропасть при выводе на фотонаборный автомат с высоким разрешением. С другой стороны, если окончательный оригинал-макет выпускается на лазерном принтере с разрешением 300 или 600 dpi, забывать о возможности возникновения этого дефекта нельзя.
"Полосатость" также возникает, если количество оттенков, передаваемых устройством вывода, ограничено. В этом случае растяжка представляет собой набор полос, каждая из которых соответствует следующей промежуточной градации. Чем больше длина растяжки, тем шире эти полосы и тем они заметнее. Особенно явно они видны при печати на лазерном принтере. Выше в данном разделе мы рассчитывали количество оттенков, передаваемых растром с линиатурой 85 lpi на 600-точечном лазерном принтере. Оно. составляет 50 оттенков. Если страница содержит растяжку от черного к белому длиной 200 мм, то на один передаваемый растром оттенок приходится 200/50 = 4 мм. Таким образом, растяжка будет напечатана не в виде плавного перехода, а в виде 50-ти полос шириной по 4 мм. При выводе этой же страницы на фотонаборном автомате с разрешением 2400 dpi количество оттенков, передаваемых растром 85 lpi, составит (2400/85)2+1 == 798. На один оттенок в этом случае придется 200/798 == 0,25 мм. Полосы такой толщины близкого оттенка уже не будут заметны и растяжка произведет впечатление плавной.
В общем случае количество градаций в растяжке определяется по формуле:

где dpi — разрешение устройства вывода; lpi — линиатура печати; L, — яркость конечного цвета растяжки; L, — яркость начального цвета растяжки.
Первый множитель представляет собой количество оттенков, передаваемое растром, а второй — долю использованных в растяжке градаций цвета от общего их количества.
Совет
Во многих случаях полосатости в Photoshop легко избежать, добавив в градиент немного монохроматического шума фильтром Noise (Шум). Шум размывает хорошо заметные границы полос градиента и создает впечатление плавности.
./GLAVA_10/image002.jpg

./GLAVA_10/image004.jpg

./GLAVA_10/image010.gif

./GLAVA_10/image012.gif

53. Линиатура и разрешение растровых изображений
Линиатура и разрешение растровых изображений
После рассмотрения линейных растров правомерен вопрос о том, какое же разрешение должно иметь сканированное изображение для получения хорошего отпечатка. Эта величина зависит не столько от разрешающей способности устройства вывода, сколько от линиатуры печати. Так получается потому, что глаз воспринимает не "реальные" точки принтера, а растровые. Вопреки ожиданиям, для получения одной растровой точки линейного растра требуется не одна полутоновая точка (т. е. точка сканированного изображения), а полторы-две. Например, если вы планируете печатать изображение с линиатурой 150 lpi, то разрешение исходного изображения должно находиться в интервале 225—300 dpi- Оптимальное значение из этого интервала зависит от характера изображения. Чем больше на нем мелких деталей (особенно тонких текстур, например тканевых), тем ближе к верхней границе следует выбирать разрешение. Если изображение имеет большее разрешение, то растеризатор сам отбросит лишнюю информацию, содержащуюся в нем. Разумеется, для этого ему понадобится время, иногда весьма значительное. Поэтому использование завышенного разрешения не только бесполезно, но и вредно, так как приводит к увеличению времени печати и затратам ресурсов растеризатора, не улучшая качества отпечатка.
Если в вашем распоряжении есть фотонаборный автомат с разрешающей способностью в 3600 dpi, то вы практически абсолютно свободны в выборе линиатуры. Как мы уже говорили, отпечаток, сделанный с высокой линиатурой, смотрится лучше, чем с низкой. Может быть, стоит все время использовать линиатуру в
![]()
К сожалению, качество отпечатка определяется не только оригинал-макетом, но и технологией печати. Бумага не является столь "хорошим" носителем как фотопленка. При печати реальными красками имеет место так называемое растискчвание (dot gain) — расплывание точек из-за впитывания офсетной краски бумагой. Для получения качественного отпечатка необходимо, чтобы точки растра не накладывались друг на друга. Если же линиа-тура растра велика, то растискивание приведет именно к этому и, вопреки ожиданию, качество отпечатка не возрастет, а ухудшится. Визуально этот дефект проявляется в виде "грязи" на изображении в тех местах, где есть локальные уменьшения плотности бумаги (ведь даже самая качественная бумага не абсолютно однородна).
Графические редакторы, в том числе и Photoshop, имеют специальный параметр настройки, призванный компенсировать этот эффект. Компенсация сводится к тому, что изображение печатается более светлым, чем требуется, и размер растровых точек уменьшается. Но это имеет и отрицательный эффект — ухудшается передача полутонов в светлых областях.
Чем выше качество бумаги и чем более плотен ее верхний слой, тем большую линиатуру растра можно использовать при печати. Высококачественную печать с линиатурой 170 lpi вообще можно вести только на специально обработанной, мелованной бумаге. Разумеется, чем качественнее бумага, тем она дороже — этот фактор также приходится учитывать. Для выбора правильной линиатуры растра обязательно проконсультируйтесь с типографией, где вам подскажут оптимальное значение линиатуры, исходя из сорта применяемой бумаги и возможностей оборудования.
Цветные документы представляют более сложный случай растрирования. Оригинал-макеты для них должны быть представлены в виде нескольких пленок: по одной для каждой наносимой краски. Разделение цветного изображения на отдельные краски (компоненты) называется цветоделением. Простейшим случаем является использование плашечных цветов, когда каждый из них выводится на отдельную пленку. Концепция полутонового растра позволяет пользоваться оттенками при работе с плашечными цветами. Оттенки задаются заранее при помощи палитры Swatches (Каталог). При определении оттенка фактически выполняется растрирование, при котором интенсивность цвета уменьшается пропорционально размерам точек полутонового растра. Математически процентный параметр оттенка соответствует размеру соответствующих ему точек растра.
Более общим случаем является цветоделение полноцветных документов, где для представления всех цветов используются четыре краски модели CMYK, называемые также триадными. Следовательно, полноцветные документы выводятся с помощью фотонаборного автомата на четыре пленки, соответствующие базовым цветам этой модели. Каждый цвет растрируется отдельно с различными углами наклона растровой сетки.
При горизонтальном или вертикальном расположении линий растра подчеркивается линейная структура последнего, и визуально растр более заметен. Традиционно угол наклона при печати монохромных документов и при печати плашечными цветами составляет 45° — это значение проверено временем, и обеспечивает наилучшую маскировку линейной структуры растра.
Из-за чего приходится обсуждать углы наклона растра? Хотя бы из-за того, что этот параметр может быть изменен средствами Adobe Photoshop. Наличие этого элемента управления прямо-таки провоцирует изменить наклон растра и посмотреть, что получится. Да, действительно, наклон растра можно изменить, но делать этого не следует практически никогда. Углы наклона, установленные по умолчанию, определены путем многолетних практических экспериментов с цветной печатью и монохромной печатью полутоновых изображений. Кроме того, оптимальный угол наклона растра указан в файле описания выбранного вами принтера (PPD). Когда у вас нет на это веских оснований, не меняйте принятые по умолчанию значения. Если вы работаете с цветным документом, скорее всего, вывод окончательного оригинал-макета, деленных полос и фотоформ будет выполняться не вами, а в сервисном бюро. Изменив принятые по умолчанию углы наклона, вы готовите его сотрудникам хорошо замаскированную западню. Если же им удастся ее избежать, то в нее почти наверняка попадут в типографии. Практически с разными углами наклона растра приходится иметь дело исключительно при печати триадными цветами. На это имеются две причины. Одна из них заключается в том, что нанести триадные краски на лист без изменения угла наклона растра просто невозможно — в противном случае цветные точки, соответствующие базовым цветам, будут печататься поверх друг друга. Углы наклона растров для базовых цветов подбираются таким образом, чтобы были видны все точки — без этого цвета не смогут визуально смешиваться внутри человеческого глаза, чтобы образовать нужный цвет. Конечно, и здесь не обойтись без частичного перекрытия точек друг другом, но, поскольку триадные краски полупрозрачны, в этом нет большой беды. В конечном итоге углы наклона растров должны быть такими, чтобы точки базовых цветов группировались в виде розеток. Каждую такую розетку можно рассматривать как некую метаточку цветного растра, образующую цвет в данной точке изображения.
Есть еще одна причина, по которой углам наклона растров при печати триадными цветами приходится уделять столь существенное внимание. Если эти углы не согласованы, на изображении появляется муар — грязноватые волны. Неправильно заданные углы растрирования — типичная, но не единственная причина возникновения муара, часто встречающегося брака цветовоспроизведения.
Photoshop способен самостоятельно проделывать растеризацию изображений, подобно тому, как это делает принтер или фотонаборный автомат. В результате из полутонового изображения (или канала полноцветного) получается монохромное. Для этого служит команда Bitmap (Монохромный) из списка режимов Mode (Режим) меню Image (Изображение). Имитируем работу растеризатора с помощью Photoshop.
Наиболее распространенным способом растрирования является линейное.
1. Откройте файл Pyramid.jpg с компакт-диска Photoshop.
2. Переведите изображение в полутоновое командой Grayscale (Полутоновый) из списка Mode (Режим) меню Image (Изображение). Теперь оно готово к растеризации.
3. Выберите команду Bitmap (Монохромный) из того же списка. Перед вами откроется одноименное диалоговое окно (рис. 10.3), определяющее способы преобразования полутонового изображения в монохромное.
4. Линейному растрированию соответствует вариант Halftone Screen (Полутоновой растр). Выберите его в списке Method (Метод).
5. В поле Output (Вывод) указывается выходное разрешение (т. е. разрешение получающегося монохромного изображения). Введем в это поле рассчитанное нами разрешение фотонаборного автомата, необходимое для печати с линиатурой 150 lpi, — 2400 dpi. В информационном поле Input (Исходное) приведено разрешение исходного полутонового изображения, чтобы вы могли проконтролировать его достаточность для предполагаемой линиатуры печати.

Рис. 10.3. Диалоговое окно Bitmap
6. Щелкните на кнопке OK (Да). Теперь перед вами диалоговое окно Half tone Screen (Полутоновый растр) с параметрами растрирования (рис. 10.4)
.
7. Введите линиатуру 150 lpi в поле Frequency (Линиатура). Убедитесь, что в списке справа единицей измерения линиатуры выбраны линии/дюйм, а не линии/см.
8. Пусть угол растрирования в поле Angle (Угол) останется тем, что принят для черной краски — 45°.
9. В списке Shape (Форма точки) устанавливается форма растровой точки. Выберите вариант Round (Круглая).
10. Щелкните на кнопке ОК.

Рис. 10.4. Диалоговое окно Halftone Screen
Изображение растеризовано, но на экране оно почему-то покрыто каким-то затейливым узором. То, что вы наблюдаете, — это муар. Растр сетки люминофора монитора, накладываясь на растр самого изображения, и создает впечатление узора. Похожим образом выглядят изображения в плохих газетах. Отсканированное с печатного оригинала изображение уже содержит его растр. Накладываясь на растр устройства вывода, он создает такой же муаровый рисунок. Чтобы предотвратить его появление, растр изображения после сканирования должен быть сглажен, например, с помощью фильтра Gaussian Blur (Размытие по Гауссу).
Чтобы подробно рассмотреть растр, задайте масштаб демонстрации документа "пиксел в пиксел" двойным щелчком на инструменте Zoom (Масштаб) или нажатием клавиш Alt + Ctrl + 0. При таком увеличении видимый муар исчезает.
Примечание
Если растеризованное изображение послать на печать, то растеризатор принтера не будет его обрабатывать повторно. Изображение получится таким, каким вы видите его на экране. Рисунки, иллюстрирующие параметры растрирования в этой книге, подготавливались именно этим способом. Перед размещением в издательской системе они были растеризованы с различными параметрами (линиатура, углы растра, формы растровой точки) и при печати полностью сохранили их.
Советуем вам поэкспериментировать с параметрами растрирования, устанавливая различные соотношения разрешения и линиатуры и наблюдая за изменением количества оттенков.
Цветоделение играет ключевую роль в обеспечении качественной печати. Как уже было сказано выше, цветоделение заключается в получении индивидуальных форм для каждой печатной краски. В наиболее типичном случае печати триадными красками — это формы для голубой, пурпурной, желтой и черной красок. В Photoshop роль форм выполняют полутоновые цветовые каналы. Результат их совмещения вы воспринимаете как цветное изображение. Точно так же наложение этих каналов, отпечатанных соответствующими красками на листе бумаге, формирует цветной оттиск. Таким образом, в терминах Photoshop, цветоделение есть преобразование изображений в цветовую модель CMYK из любых других моделей. В результате образуется изображение с четырьмя цветовыми каналами, соответствующими краскам полиграфической триады: голубой, пурпурной, желтой и черной. Впоследствии эти каналы выводятся по отдельности на фотонаборном автомате, который растрирует их под разными углами с заданной линиатурой. На выходе получаются четыре пленки, готовые для экспонирования с них офсетных форм.
Из всех программ, связанных с настольными издательскими системами, Photoshop имеет наиболее сложные и разнообразные установки цветоделения. Он позволяет настраивать параметры цветоделения двумя различными способами:
1.вводом всех параметров цветоделения;
2. по цветовому профилю устройства вывода.
В настоящей книге мы остановимся только на втором способе, дающем хорошие результаты и не требующем знания тонкостей типографского процесса. В принципе, мы уже вкратце останавливались на нем в главе 2, при изучении системы управления цветом. Рабочий профиль CMYK в диалоговом, окне Color Settings (Параметры цвета) как раз и задает параметры цветоделения в соответствии с выбранным полиграфическим стандартом. Согласно этому профилю выполняется преобразование изображений в модель CMYK из любых других цветовых моделей по команде CMYK Color (Цвета CMYK) из списка Mode (Режим) меню Image (Изображение).
Таким образом, основная задача установок параметров цветоделения сводится к выбору верного профиля. О том, какими красками печатают в типографии, где вы разместили заказ, узнайте у ее технолога или печатника. В большинстве случаев это будет стандарт Euroscale. Некоторые типографии работают и с красками американского стандарта офсетной печати SWOP. Его спецификацию вы можете найти на сайте http://www.swop.org. Стандартные профили построены с учетом типа бумаги и печатной машины. Так, профили, в название которых входит слово Coated, предназначены для мелованной бумаги, a Uncoated — для обычной бумаги без покрытия. Профили, в которых фигурирует слово Sheetfed, соответствуют листовой подаче бумаги, а остальные — рулонной. Учтите эти параметры при выборе профиля.
После того как вы установили верный профиль, потребуется указать еще только один, но весьма важный параметр. Речь идет о величине растискивания точек, задаваемой в списках Gray (Полутона) и Spot (Смесовые). Здесь определяется растискивание для полутоновых изображений и изображений, разделенных на плашечные цвета (для цветных изображений этот параметр уже учтен в выбранном профиле).
Наличие всего нескольких стандартных профилей для цветоделенных изображений облегчает перенос изображений между разными компьютерами, но может оказаться недостаточным для характеристики разнообразных условий печати. Кроме того, вам может понадобиться, например, вывести одно и то же цветоделенное изображение на струйный принтер, затем на цвето-пробный, и, наконец, на фотонаборный автомат. Разумеется, каждый из них имеет свой собственный цветовой профиль. Photoshop учитывает эту возможность специальными настройками печати.
Наконец, пришло время рассмотреть собственно установки печати Photoshop. Как ни странно, многие пользователи программы заглядывают в них очень редко. Если, например, вы занимаетесь Web-дизайном, то функция печати останется незадействованной. Даже если вы готовите изображения для "бумажных" публикаций, вывод их на печать осуществляется из издательской системы или программы иллюстрирования. Печать же из Photoshop используется в том случае, если в программе изготавливается весь макет издания (что бывает крайне редко) или для получения цветопробы изображений.
Как и в подавляющем большинстве программ, в Photoshop команда печати называется Print (Печать) и находится в меню File (Файл). Открывающееся диалоговое окно (рис. 10.5) позволяет выводить текущее изображение на принтер, установленный в системе по умолчанию, имя которого показано в информационном поле Printer (Принтер) в верхней части окна. Чтобы выбрать другой принтер и задать его параметры, нужно обратиться к другому диалоговому окну — Page Setup (Параметры страницы). Оно вызывается кнопкой Setup (Параметры) из диалогового окна Print (Печать) или отдельной командой Page Setup (Параметры страницы) меню File (Файл) (рис. 10.6).
В области Printer (Принтер) находится список всех принтеров, к которым имеется доступ с вашего компьютера. Свойства принтера, выбранного из списка, устанавливаются в окне его драйвера, открывающемся щелчком на кнопке Properties (Свойства). Поскольку каждый принтер имеет особые установки, отвечающие его аппаратным возможностям и типу, мы не будем здесь их рассматривать.

Рис. 10.5. Диалоговое окно Print
Рис. 10.6. Диалоговое окно Page Setup
В области Printer (Принтер) также имеются информационные поля, дающие более подробные сведения о текущем принтере. В строке Status (Статус) индицируется текущее состояние принтера (готов, выключен, нет бумаги, и т. п.), в поле Type (Тип) — имя драйвера принтера, в строке Where (Порт) — имя компьютера, к которому подключен принтер в сети.
Области Paper (Бумага) и Orientation (Ориентация) задают формат и ориентацию страницы принтера. Эти установки дублируют те, что делаются в окне драйвера принтера. Поскольку именно эти параметры меняются наиболее часто, такое дублирование вполне целесообразно. Оно позволяет не открывать окно драйвера и проделывать все необходимые установки в Photoshop.
Вернемся к диалоговому окну Print (Печать). В новой версии программы в нем задается цветовое пространство изображения и цветовое пространство печати. В области Source Space (Исходное пространство) выберите цветовое пространство, в котором изображение следует посылать на печать. Это может быть либо рабочее цветовое пространство документа Document (Документ), либо пространство программной цветопробы Proof Setup (Настройка цветопробы). Выбор между ними определяется вашей задачей. Если вы хотите, чтобы изображение на печати соответствовало тому, что видите на экране, выбирайте рабочее пространство документа, если же требуется соответствие цветопробе — пространство цветопробы.
Чтобы принтер мог правильно напечатать цвета изображения, надо учесть его собственное цветовое пространство. Необходимую коррекцию может сделать Photoshop. В таком случае выберите профиль принтера или печатной машины в списке Profile (Профиль) области Print Space (Цветовое пространство печати). Photoshop переведет цветовое пространство изображения (рабочее или цветопробы) в пространство принтера и пошлет на печать уже скорректированное изображение.
В последнее время все большее число сторонников завоевывает иная стратегия управления цветом. Ее преимущество заключается в независимости от устройства печати. Но условием реализации такой схемы является способность принтера самого справляться с коррекцией изображений, он должен сам "знать" свой профиль. Такими возможностями обладают PostScript-принтеры Level 2 и PostScript 3.
Внимание!
PostScript Level 2 не поддерживает управления цветом для CMYK-изображений, Чтобы обойти это ограничение, переведите изображение перед печатью в модель Lab.
При аппаратно-независимой модели управления цветом Photoshop посылает на принтер только изображение с его профилем, а принтер сам проводит его коррекцию в соответствии со своим цветовым охватом. Чтобы воспользоваться этой возможностью, выберите в списке Profile (Профиль) вариант PostScript Color Management (Управление цветом PostScript). Многие He-PostScript-принтеры тоже умеют корректировать изображения при печати. Для таких принтеров выберите в том же списке вариант Printer Color Management (Управление цветом выполняет принтер).
Примечание
Чтобы отключить управление цветом при печати, выберите в списке Profile (Профиль) вариант Same as Source (To же, что и исходное).
Итак, в соответствии с аппаратно-независимой моделью цветоделение выполняет не Photoshop, а принтер в соответствии со своим, известным только ему профилем. Таким образом изображение оказывается готовым для печати на любом принтере и не требует дополнительной или повторной обработки при смене устройства печати. Модель имеет и свои существенные недостатки. Основной заключается в том, что пользователь не контролирует процесс цветоделения и теряет этот мощный инструмент коррекции и диагностики. Чтобы "выжать максимум" из изображения, ему могут потребоваться индивидуальные настройки цветоделения. Не смотря на сказанное, заметим, что управление цветом PostScript обеспечивает устойчивые, хорошие результаты при условии тщательной проработки оригиналов.
В области Print Range (Диапазон страниц) устанавливается диапазон печатаемых страниц. Если переключатель находится в положении All (Все), то печатаются все страницы. Очевидно, что несколько страниц получаются только в случае печати цветоделенных форм или нескольких копий одного изображения. Если требуется вывести только одну из форм, то установите переключатель в положение Pages (Страницы) и в расположенных рядом полях ввода укажите требуемый диапазон печати. У вас также имеется возможность напечатать любой фрагмент изображения. Для этого его необходимо предварительно выделить и в диалоговом окне Print (Печать) перевести переключатель Print Range (Диапазон страниц) в положение Selection (Выделенная область).
В поле Copies (Копии) указывается количество выводимых копий. Если печатаются цветоделенные формы, то флажок Collate Copies (Разобрать по копиям) разберет их по копиям.
Печать в файл, устанавливаемая флажком Print to File (Печатать в файл), используется тогда, когда вывод на печать будет осуществляться на принтере, не доступном с вашего компьютера непосредственно. Например, это может быть фотонаборный автомат в сервис-бюро.
./GLAVA_10/image028.jpg

./GLAVA_10/image030.jpg

./GLAVA_10/image032.jpg

./GLAVA_10/image034.jpg

54. Параметры растрирования
Доступ к параметрам растрирования осуществляется щелчком на кнопке Screens в диалоговом окне Page Setup (Параметры страницы). При этом открывается диалоговое окно Halftone Screens (Полутоновой растр), изображенное на рис. 10.7. Состояние флажка Use Printer's Default Screens (Использовать растр принтера) определяет, кто будет растрировать изображение при печати. Если он установлен, то растеризацию осуществляет принтер. В противном случае это будет делать Photoshop в соответствии с параметрами, задаваемыми ниже в окне.

Рис. 10.7. Диалоговое окно Halftone Screens
Список Ink (Краски) позволяет выбрать форму, для которой задаются параметры растрирования. Их всего три: линиатура растра (поле Frequency (Линиатура)), угол растра (поле Angle (Угол» и форма растровой точки (поле Shape (Форма растровой точки)). Если вы внимательно прочитали теоретические разделы этой главы, посвященные растрированию и цветоделению, то правильное заполнение этих полей не составит для вас проблемы. Учтите, что параметры растрирования задаются независимо для каждой краски. Текущая краска выбирается в списке Ink (Краски). С формой растровой точки экспериментируйте только в том случае, если обладаете достаточным опытом и знаете, чего хотите добиться. Мы советуем использовать проверенную временем круглую растровую точку для всех красок. Во избежание случайной ошибки вы можете включить флажок Use Same Shape for All Inks (Одинаковая форма для всех красок), установив тем самым одинаковую форму точки для всех красок.
Параметры растрирования можно сохранить в файле *.ahs, чтобы избежать в дальнейш&м повторного ввода. Для этого щелкните на кнопке Save (Сохранить), а для загрузки предварительно сохраненных — на кнопке Load (Загрузить).
Примечание
Кнопка Auto (Авто) в диалоговом окне Halftone Screens (Полутоновый растр) "помогает" рассчитать линиатуры и углы растра для отдельных красок, исходя из разрешения устройства вывода и предполагаемой линиатуры печати. Если вы решите им воспользоваться, то рекомендуем установить флажок Use Accurate Screens (Точные растры высокого разрешения), чтобы линиатуры растра были одинаковыми для всех красок.
Типографские метки
При выводе цветоделенных форм для типографии непременным условием является установка следующих специальных меток:
Corner Crop Marks (Угловые метки обрезки) и Center Crop Marks (Боковые метки обрезки). Указывают обрезной формат издания, по ним производят обрезку оттисков. Метки обрезки должны находиться не точно по краям изображения, а с небольшим отступом внутрь. Это компенсирует погрешности обрезки, которые, как правило, укладываются в 2—3 мм. Разумеется, вам заранее следует позаботиться о том, чтобы иллюстрация слегка выступала за размер формата издания.
- Registration Marks (Метки приводки). Служат для совмещения при печати цветоделенных форм.
- Calibration Bars (Калибровочные шкалы). По шкалам печатники регулируют подачу красок.
- Labels (Маркировка). Содержат информацию о цвете компонента, линиатуре печати и угле
наклона растра, полезную при проверке пленок и главное, помогающую избежать недоразумений с перепутыванием форм в типографии.
Метки и шкалы располагаются на полях цветоделенных форм (рис. 10.8) и тоже требуют учета при расчете формата "бумаги". В среднем они добавляют к обрезному формату около 35 мм.
Все перечисленные метки устанавливаются программой автоматически, если включить соответствующие флажки в нижней части диалогового окна Page Setup (Параметры страницы).

Рис. 10.8. Типографские метки, проставляемые Photoshop
Чтобы разместить метки обрезки с отступом внутрь, воспользуйтесь диалоговым окном Bleed (Печать изображения в обрез). Оно открывается одноименной кнопкой в диалоговом окне Page Setup (Параметры страницы). Здесь находится единственное поле, в которое вводится размер выпуска.
Кроме стандартной информации, необходимой для типографских работников, устанавливаемых флажком Labels (Метки), вы можете разместить на отпечатке любую дополнительную информацию. Эта информация должна быть предварительно введена в диалоговом окне File Info (Информация о файле), открывающемся одноименной командой меню File (Файл). Для выдачи ее на печать установите флажок Caption (Заголовок).
При получении фотоформ могут использоваться различные технологии. Часть из них требует позитивных оригиналов, а часть — негативных. Также имеет значение положение эмульсионной стороны пленки по отношению к форме.
Для офсетной печати чаще всего требуются позитивные пленки (флажок Negative (Негатив) сброшен) с эмульсией вниз (установлен флажок Emulsion Down (Эмульсия вниз)). Если смотреть на такую пленку со стороны эмульсии, то изображение на ней будет зеркальным. Именно этой стороной пленка прижимается к фотоформе при экспонировании.
При печати изображения Photoshop позволяет выбрать для него цвет фона и размер рамки.
Рамка вокруг изображения всегда печатается черным цветом. Ее ширина задается в диалоговом окне Border (Рамка), открывающемся щелчком на одноименной кнопке из диалогового окна Page Setup (Параметры страницы). Цвет фона выбирается в диалоговом окне Color Picker (Палитра цветов), вызываемом после щелчка на кнопке Background (Задний план) из того же диалогового окна.
Кнопка Transfer (Передача) открывает диалоговое окно, в котором задается функция передачи принтера. Функция передачи устанавливает зависимость между яркостями пикселов изображения и оптическими плотностями отпечатка, и по существу является калибровкой принтера в обход системы управления цветом. Она досталась Photoshop 6.0 в наследство от ранних версий. Не используйте ее без веских оснований.
В новой версии Photoshop появилось диалоговое окно Print Options (Параметры печати), соединяющее настройки Print (Печать) и Page Setup (Параметры , страницы) и даже дающее некоторые дополнительные возможности (рис. 10.9).

Рис. 10.9. Диалоговое окно Print Options
Левый верхний угол окна занимает область предварительного просмотра, позволяющая оценить правильность сделанных настроек. Правее расположены области Position (Размещение) и Scaled Print Size (Масштабирование при печати). По умолчанию Photoshop печатает изображение в центре установленного формата носителя (бумаги или пленки). Чтобы свободно разместить изображение на странице, сбросьте флажок Center Image (Центрировать изображение) в области Position (Размещение). Точное положение изображения на странице, а вернее сказать — его левого верхнего угла, задается численно в полях Тор (Верх) и Left (Лево). Если высокая точность не нужна, и вы просто экономите бумагу для принтера, разместите изображение с помощью мыши в области предварительного просмотра. Его можно перетаскивать, захватив за любую внутреннюю точку. При перемещении Photoshop обновляет координаты изображения в полях области Position (Размещение).
Если разрешение изображения достаточно, его можно отмасштабировать при печати. Для этого надо ввести коэффициент масштабирования в поле Scale (Масштаб) области Scaled Print Size (Масштабирование при печати) или точные размеры в поля Width (Ширина) и Height (Высота). Допускается и интерактивное масштабирование с помощью мыши. Установите флажок Show Bounding Box (Показать габаритную рамку), и вокруг изображения, в области предварительного просмотра появится габаритная рамка. Перемещая ее края мышью, добейтесь требуемого размера изображения.
Кнопки Print (Печать) и Page Setup (Параметры страницы) в правом верхнем углу окна открывают соответствующие диалоговые окна, рассмотренные выше. Теперь нет необходимости обращаться к ним, чтобы настроить параметры страницы или управления цветом. Установите флажок Show More Options (Дополнительные настройки) под областью предварительного просмотра, и в диалоговом окне появятся эти настройки. Если в списке над нижней областью окна выбран вариант Color Management (Управление цветом), то в ней появятся настройки управления цветом при печати, совпадающие с теми, что вы видели в диалоговом окне Print (Печать). Когда в списке выбран второй вариант, Output (Вывод), появляются настройки страницы, как в диалоговом окне Page Setup (Параметры страницы).
Когда вы убедитесь, что все установки сделаны верно, останется только открыть диалоговое окно Print (Печать) и щелкнуть на кнопке Print (Печать).
- Принтеры и типографские машины используют при печати технологию растрирования. Она позволяет передавать оттенки за счет плотности растра с помощью только одной краски. Линиатура — важнейший параметр растра — определяется как количество растровых точек, приходящихся на единицу длины в отпечатке.
- При типографской печати выбор линиатуры определяется качеством бумаги и возможностями офсетной машины. При печати на принтере линиатура выбирается исходя из желаемого количества оттенков серого на отпечатке.
- Цветная типографская печать требует цветоделенных оригиналов. Adobe Photoshop поддерживает цветоделение с использованием триадных и/или плашечных цветов. Для вывода цветоделенных форм используются фотонаборные автоматы. Установки цветоделения сосредоточены в диалоговом окне Color Settings (Параметры цвета).
- Точная передача цветов при печати и отображении на мониторе обеспечивается тщательной калибровкой оборудования и использованием систем управления цветом.
./GLAVA_10/image035.gif

./GLAVA_10/image037.gif

./GLAVA_10/image039.jpg

55. Глава 11. Photoshop для WWW
Photoshop создавался как программа, предназначенная для очень узкого круга потребителей, использующих настольные издательские системы. В те времена стоимость аппаратуры (компьютеры, сканеры, принтеры), необходимой для элементарной работы с изображениями, измерялась десятками тысяч долларов. Стремительный прогресс в сфере компьютерных технологий в последнее десятилетие сделал такую аппаратуру доступной для всех. Photoshop тоже превратился из программы только для специалистов по издательским системам в программу широкого применения.
С развитием и повсеместным распространением Internet Photoshop превратился в программу № 1 для тех, кто создает свои страницы в WWW (World Wide Web). Язык описания Web-страниц, HTML (HyperText Markup Language), поддерживает использование только растровых изображений, а лучший редактор растровых изображений, конечно Photoshop. HTML исключительно прост, а визуальные редакторы (Microsoft Frontpage, Adobe GoLive, Macromedia Dreamwaver и др.) сделали верстку Web-страниц столь же простым делом, как набор текста с помощью текстового процессора. Это вызвало лавинообразный рост WWW, и, как следствие, спрос на инструменты создания Web-страниц.
Разработчики прекрасно понимают причины популярности своего детища и с каждой версией вводят в него возможности, ориентированные на новый слой потребителей, Web-дизайнеров.
Особенности подготовки изображений
Подавляющее большинство пользователей Internet до сих пор применяют в работе обыкновенные коммутируемые телефонные линии и модемы, поддерживающие низкую (28 800—56 000 бод) скорость передачи данных. Скорость передачи зачастую лимитируется качеством телефонных линий и высокой загрузкой внешних каналов, что особенно актуально для нашей страны. В таком случае эта скорость падает даже ниже номинальной скорости модема.
Графическая информация передается значительно медленнее, чем текстовая. Это определяет необходимость разумного подхода при создании изображений для распространения по сети. Размеры графических файлов должны быть не слишком велики, чтобы пользователь-читатель не покинул страницу, т. к. ему надоело ждать окончания ее загрузки.
Время загрузки изображений пропорционально размеру их графических файлов. Можно выделить несколько способов минимизации этих размеров:
- Снижение размеров и разрешения изображений
- Уменьшение количества цветов в изображении
- Использование сжатых и специальных форматов файлов, их оптимизация
- Оптимизация параметров сжатия для отдельных фрагментов изображений
Все эти способы используются при подготовке изображений для Web-страниц. Важно найти компромисс между скоростью и качеством изображения, чтобы, не утомляя пользователя длительным ожиданием, представить эффектную и информативную страницу.
В отличие от бумажной, размер Web-страницы не ограничен ни по горизонтали, ни по вертикали. Тем не менее, ни в коем случае не делайте страниц, ширина которых больше ширины экрана. Длина страницы менее критична, но оптимальная величина — два-три экрана. Поскольку изображения на Web-странице предназначены только для просмотра на экране, их разрешение должно совпадать с разрешением экрана, а размеры — не превышать его. Разрешение мониторов варьируется в широких пределах, так же, как и диагональ экрана — на какие же параметры рассчитывать Web-дизайнеру? На практике страницы проектируются, исходя из средних величин. Наиболее типичные разрешения мониторов на сегодня — 800х600 и 1024х768 пикселов. Из этих размеров следует вычесть площадь, занимаемую элементами интерфейса самого браузера. Кроме того, большинство пользователей предпочитают открывать окно браузера не на весь экран, чтобы иметь возможность быстро переключаться между несколькими одновременно открытыми его копиями. В Web-дизайне удобнее применять другую единицу измерения для изображений — пиксел. Такая единица избавляет от необходимости использования пары параметров размер/разрешение и позволяет легче соотнести размер изображения с размером страницы. В данной главе будем пользоваться именно этой единицей измерения.
Размеры изображений на странице определяются ее дизайном. Если у вас есть возможность изменить дизайн страницы таким образом, чтобы уменьшить количество изображений и их размеры, то обязательно воспользуйтесь ею.
Для представления графики в Internet широко используются индексированные изображения. Они, как вы помните (см. гл. 2), позволяют передавать до 256 фиксированных цветов. Набор цветов изображения (палитра) хранится в файле вместе с изображением и используется браузером для демонстрации.
Изображения с индексированным цветом получают из полноцветных изображений путем уменьшения количества цветов. Цвета, встречающиеся в изображении, составляют его палитру. Отсутствующие в палитре цвета передаются несколькими соседними пикселами близких цветов. Расположенные рядом, они воспринимаются как некий "средний" цвет. Генерация таких "псевдоцветов" (т. н. гибридных цветов) выполняется программами автоматически по специальному алгоритму и называется сглаживанием (dithering). На практике используются несколько алгоритмов сглаживания, которые подробно рассмотрены в главе 2. Наиболее подходящий выбирается, исходя из характера изображения. В большинстве случаев наилучшие результаты дает диффузионное сглаживание. Если в изображении встречаются плавные градационные переходы цветов, то предпочтительнее алгоритм с генерацией "шума".
Если дизайн Web-страницы требует строго определенного шрифта или особенного форматирования, то приходится переводить текст в растровое изображение. Особенно удачным следует признать использование для этой цели индексированных цветов. Для передачи текста и рисунков 256 цветов даже излишни — можно обойтись и меньшим их количеством. Индексированные форматы предоставляют вам такую возможность. Меньшее количество цветов позволяет создавать графические файлы меньшего размера.
Как только передача графической информации по глобальным сетям стала обычным делом, компания CompuServe (крупнейшая онлайновая служба) предложила формат GIF, в основе которого лежит эффективный (в отличие от более ранних форматов, например, PCX) алгоритм сжатия LZW. Этот формат используется в Internet и по сегодняшний день. Он работает только с индексированными изображениями.
Вторым форматом графических файлов в WWW является JPEG, уникальный алгоритм которого позволяет добиваться 15-кратной плотности сжатия. Высокие плотности сжатия достигаются ценой ухудшения качества изображения, что неприемлемо для издательских систем, но не очень существенно для Web-страниц. В формате JPEG хранятся полноцветные и полутоновые изображения, что великолепно дополняет возможности формата GIF. Оба формата, GIF и JPEG, поддерживают чересстрочную развертку, когда изображение загружается не подряд, а через несколько (2—5) строк. Это выглядит так, будто по мере загрузки страницы изображение становится более четким и подробным.
Невозможность создания полноцветных изображений с прозрачными участками в рамках форматов GIF и JPEG привела к появлению нового формата. Формат PNG был разработан в качестве альтернативы формату GIF и для представления изображений в сети World Wide Web и в других электронных сетях. Он сохраняет всю цветовую информацию и один альфа-канал изображения, а также для минимизации объема файла применяется алгоритм уплотнения, не приводящий к потере данных. Альфа-канал используется браузером как маска прозрачности. Плотность сжатия PNG-файлов аналогична плотности TIFF-файлов, поскольку применяются сходные алгоритмы, которые не приводят к снижению качества изображений. К сожалению, старые версии некоторых браузеров не поддерживают этот формат, но если вы ориентируетесь на Internet Explorer или Netscape Navigator, то можете смело им пользоваться.
Идеального графического формата для Internet не существует, поскольку каждый призван решать строго определенный круг задач.
Чтобы часть пикселов изображения не была видна на Web-странице, они должны быть прозрачными. Форматы GIF и PNG поддерживают сохранение информации о прозрачности пикселов, но делают это по-разному.

Рис. 11.1. Изображение с прозрачными областями в окне браузера
Формат GIF позволяет зарезервировать один из цветов индексированной палитры под "прозрачный цвет". Те пикселы изображения, которые имеют этот цвет, интерпретируются браузерами как прозрачные. Вместо них демонстрируется фон, находящийся на Web-странице под изображением. Очевидно, прозрачность в формате GIF не может быть частичной: пиксел либо прозрачен, либо нет. Для имитации частичной прозрачности поступают так же, как и при сглаживании индексированных цветов: соседство прозрачных и непрозрачных пикселов воспринимается как полупрозрачность (рис. 11.1).
В формате PNG информация о прозрачности хранится в альфа-канале. Таким образом, она реализуется не только для индексированных, но и для полноцветных изображений. К тому же оттенки серого в альфа-канале позволяют использовать частичную прозрачность. К сожалению, не все браузеры полностью и правильно интерпретируют альфа-каналы в PNG-файлах.
Особенно интересно уникальное применение формата GIF для создания анимационных эффектов. Он позволяет хранить в одном файле несколько изображений, а браузеры могут их поочередно демонстрировать. Для каждого изображения можно указать время его демонстрации. Если эти изображения, хранящиеся в файле GIF, представляют фазы анимации, то браузер продемонстрирует маленький "мультфильм". Данная особенность формата GIF нашла очень широкое применение в Web-дизайне. Такие анимационные эффекты можно встретить практически на каждой странице WWW. Особенно часто анимированные изображения используются в баннерах (от английского banner, плакат) — рекламных объявлениях (рис. 11.2).

Рис. 11.2. Отдельные кадры анимации
Оптимизация изображений
Под оптимизацией изображений понимают такое его преобразование и подбор параметров формата, которое обеспечивает минимальный размер файла. При подготовке изображений для размещения на Web-страницах без тщательной оптимизации не обойтись.
На размер JPEG-файла влияет преимущественно установленная степень сжатия. Чем она выше, тем меньше результирующий файл. Обратной стороной высокой степени сжатия является снижение качества. Следовательно, задача оптимизации состоит в том, чтобы найти компромисс между качеством изображения и размером файла. Гораздо меньше на размер файла JPEG влияет характер изображения. Степень сжатия немного возрастает, если изображение не содержит сильных контрастов. Поэтому перед сохранением его полезно слегка размыть.
Размер файла индексированного изображения в первую очередь зависит от количества цветов, которые в нем использованы, т. е. от размера его палитры. Чем цветов меньше, тем меньше будет графический файл. Сглаживание, напротив, увеличивает размер файла и иногда довольно значительно. Оптимизация индексированного изображения сводится к нахождению минимально необходимого количества цветов, дающего при минимальном сглаживании изображение удовлетворительного качества.
Формат PNG позволяет хранить индексированные и полноцветные изображения. В первом случае задача оптимизации совпадает с таковой для GIF-файлов. Полноцветные же изображения не теряют в качестве при сохранении в формате PNG и потому не требуют оптимизации.
Photoshop имеет мощные встроенные инструменты оптимизации изображений, позволяющие создавать эффективные Web-страницы.
Множество разнородных графических элементов Web-страницы могут потребовать для оптимизации различных параметров, или даже форматов. В таких случаях большое изображение можно разрезать на фрагменты и задать для каждого фрагмента индивидуальные параметры. Сборка фрагментов в единое изображение осуществляется HTML-кодом страницы. Разрезание изображения также удобно для организации ссылок и необходимо при создании ролловеров (см. ниже).
На рис. 11.3 приведен пример заголовка Web-страницы, где разрезание приводит к существенному выигрышу в размере и качестве. Основная часть заголовка полноцветная, и займет наименьшее место при сохранении в формате JPEG. В кнопках-ролловерах использованы всего два цвета. Для них наиболее выгоден формат GIF.

Рис.11.3. Пример изображения, для которого необходимо разрезание
Ролловеры
В последнее время в Web-дизайне все чаще используются языки программирования и языки сценариев: Java, JavaScript и ActiveX. Наибольшую популярность приобрел JavaScript, поскольку поддерживается подавляющим большинством новых браузеров на всех платформах и не требует значительных ресурсов компьютера. С помощью JavaScript программируются самые разнообразные интерактивные элементы: кнопки, меню, формы и т. д. Далеко не все дизайнеры-любители хотят в дополнение к своей основной профессии осваивать совершенно не связанную с ней область программирования. ImageReady дает возможность получать эффектные интерактивные элементы дизайна страниц, не занимаясь программированием и даже не набирая ни строчки кода. Для создания таких элементов используется JavaScript, но весь .код сценария генерируется ImageReady автоматически. Остается только вставить его в текст готовой страницы или добавить к созданной автоматически странице основное содержание.
Ролловер представляет собой динамический элемент, изменяющий внешний вид, когда на нем оказывается курсор мыши или делается щелчок ею. Он базируется на нескольких изображениях, соответствующих отдельным состояниям: ролловер в покое, на ролловер наведен курсор мыши, и т. п. Код JavaScript обрабатывает движение мыши и показывает в зависимости от этого разные изображения. По определению ролловер должен представлять собой целое изображение. Если же требуется создать его только на каком-либо фрагменте, то изображение придется разрезать. Поскольку Photoshop предлагает удобные средства для разрезания изображений и автоматическую генерацию HTML-кода, создание ролловеров оказывается совсем несложным делом.
Изображения на Web-страницах часто используются как карта ссылок (image map). Щелчки курсором мыши в окне браузера на различных участках такого изображения приводят к загрузке разных страниц. Очевидно, что такое изображение можно разрезать на нужное количество частей и присвоить каждой из них особую гипертекстовую ссылку. А что делать если форма фрагментов должна быть сложной, непрямоугольной? Тогда проще всего сделать изображение картой ссылок. Для реализации этого механизма отдельным фрагментам изображения необходимо сопоставить различные гипертекстовые ссылки.
Карта ссылок реализована в языке HTML. В код Web-страницы включается описание участков изображения и соответствующих им ссылок. Карты ссылок могут обрабатываться либо сервером (требует специального сценария-обработчика на сервере), либо браузером пользователя. HTML-код для этих случаев несколько отличается, но результат остается тем же. ImageReady генерирует для них код автоматически, и вам не придется осваивать программирование.
HTML позволяет определять участки круглой, прямоугольной и многоугольной формы. Последний вариант используется для представления участков произвольной формы. Многоугольником с достаточным количеством сторон можно описать фигуру сколь угодно сложной формы.
В недалеком прошлом Photoshop, хотя и был, бесспорно, одним из главных инструментов каждого профессионального Web-дизайнера, не мог решить многие из повседневных задач, в первую очередь таких, как:
- Создание анимационных GIF-изображений.
- Создание интерактивных элементов навигации: кнопок и панелей.
- Оптимизация изображений при экспорте в форматы, принятые в Internet, — GIF и JPEG. "Штатные" фильтры экспорта не позволяли достичь требуемой компактности графических файлов.
- Создание карт ссылок на основе изображений.
- Разрезание изображений на фрагменты, их независимая обработка и последующая сборка на
Web-странице.
Для решения этих задач Web-дизайнеру приходилось использовать либо подключаемые модули для Photoshop сторонних фирм, либо вообще отдельные приложения. Фирма Adobe, зная о нуждах Web-дизайнеров, предложила им отдельный редактор растровых изображений ImageReady 1.0. Он представлял собой Photoshop, облегченный за счет изъятия некоторых инструментов и функций, которые применяются при подготовке изображений для полиграфического тиражирования. Особенно это относится к цветовой и тоновой коррекции, управлению цветом, работе с каналами, печати. Программа существенно удешевилась и, кроме того, в нее были внесены дополнения, необходимые именно для Web-дизайнера, в первую очередь, связанные с оптимизацией изображений. Судя по всему, программа не пользовалась достаточной популярностью, поскольку была лишена той гибкости и богатства возможностей, которые обеспечили Photoshop безусловное лидерство на рынке. Первая версия ImageReady стала последней ее самостоятельной версией. Новый вариант ImageReady 2.0 был включен в Photoshop 5.5. Таким образом, пользователям Photoshop не пришлось расставаться с любимой программой для реализации недостающих функций. Новая версия Photoshop 6.0 содержит и новую версию ImageReady 3.0.
Примечание
Подчеркнем, что ImageReady используется только в сфере Web-дизайна. Если вы готовите материалы для полиграфического тиражирования, то можете не устанавливать этот компонент и не читать настоящую главу.
О том, насколько хорош ход, сделанный Adobe, можно поспорить. Вместо одной программы, Web-дизайнеру все равно приходится пользоваться двумя. Это не просто недостаточно удобно, но и приводит к неоправданной трате ресурсов компьютера: разработчики рекомендуют при одновременном использовании обоих компонентов дополнительные 32 Мбайт оперативной памяти и больше дискового пространства (для размещения виртуальной памяти обеих программ). Трата ресурсов эквивалентна дополнительному вложению денег в оборудование и потерям времени на переключение между приложениями. Что бы ни говорили рекламные буклеты об интеграции Photoshop и ImageReady, это все-таки отдельные программы. Даже передача изображений из одной программы в другую происходит через файл на диске, хотя это и скрыто от пользователя.
1. Создайте в Photoshop новый документ небольшого размера.
2. Нажмите кнопку Jump to Photoshop (Открыть в Photoshop) на панели инструментов или используйте комбинацию клавиш Ctrl + Shift + M. Таким образом осуществляется переключение между программами.
Примечание
Для переключения между приложениями в меню File (Файл) каждого из них имеется специальный список Jump to (Перейти к). Он содержит названия программ, к которым возможно переключение. Программа установки поместит в него ссылки на все приложения фирмы Adobe: Illustrator, GoLive, PageMill и др. Вы можете самостоятельно дополнить этот список подходящими программами других производителей, если вам приходится работать с ними. Для этого нужно всего лишь создать ярлык (shortcut) выбранной программы в соответствующей папке, вложенной в папку \Helpers каталога Photoshop. Если вы, например, хотите внести в меню Jump to (Перейти к) ссылку на Microsoft Frontpage, то поместите его ярлык в папку \Helpers\Jump To HTML EditorV
3. Затем автоматически запустится ImageReady (если эта программа не открыта) и документ будет в нее загружен.
Подобная интеграция имеет и еще один отрицательный аспект. ImageReady не поддерживает редактирования цветовых и альфа-каналов изображений, хотя правильно их воспроизводит, и даже позволяет создавать.
Несмотря на перечисленные проблемы поверхностной интеграции Photoshop и ImageReady, вместе они дают в руки Web-дизайнера исключительно мощный инструмент. Когда вы приобретете достаточный опыт работы с этим комплектом, недостатки их совместного использования покажутся сущей мелочью в сравнении с неограниченными техническими возможностями.
Поскольку большинство специальных функций пакета, ориентированных на Web-дизайн, сосредоточено в ImageReady, в настоящей главе мы рассмотрим именно эту программу, лишь отмечая наличие сходных возможностей в Photoshop.
./GLAVA_11/image002.jpg

./GLAVA_11/image003.gif

./GLAVA_11/image005.jpg

56. Интерфейс ImageReady
Главное окно ImageReady (рис. 11.4) в первый момент легко перепутать с Photoshop, настолько похожи они внешне: та же панель инструментов, знакомые палитры. Как мы уже отмечали, такое сходство не случайно. Более внимательный взгляд отметит и множество особенностей. В первую очередь это несколько специальных инструментов на панели инструментов (рис. 11.5).
- Инструмент (Прямоугольное выделение со скругленными углами) предназначен для создания выделенных областей в форме прямоугольника со скругленными углами. Палитра свойств (Параметры) для этого инструмента содержит поле (Радиус), в котором задается радиус скругления в пикселах.
- Инструменты (Прямоугольная карта ссылок), (Круглая карта ссылок), (Многоугольная карта ссылок) и (Выделение карты ссылок) служат для создания карт ссылок. Первые три используются для определения прямоугольных, круглых и многоугольных областей карты, а последний — для их выделения в документе.
- Инструмент Slice (Фрагмент) предназначен для разрезания изображений на прямоугольные фрагменты, a Select Slice (Выделение фрагмента) — для выделения таких фрагментов. Оба эти инструмента присутствуют и в Photoshop, но мы их до сих пор не рассматривали. Впрочем, в этом нет необходимости, поскольку разрезание изображений в обеих программах пакета реализовано одинаково.

Рис. 11.4. Главное окно ImageReady 3.0

Рис. 11.5. Палитра инструментов ImageReady. Обозначены только инструменты, отсутствующие в Photoshop
Кроме того, на панели инструментов имеются кнопки режимов:
- Toggle Slices Visibility (Переключение видимости фрагментов). Если кнопка нажата, то границы фрагментов, на которые разрезано изображение, видны на экране, в противном случае — нет (рис. 11.6). Переключателю на панели инструментов соответствует команда-переключатель Slices (Фрагменты), находящаяся в списке Show (Демонстрация) меню View (Вид).
- Toggle Image Maps Visibility (Переключение видимости карты ссылок). При нажатой кнопке ImageReady отображает границы областей карты ссылок. Переключателю на панели инструментов соответствует команда-переключатель Image Maps (Карты ссылок), находящаяся в списке Show (Демонстрация) меню View (Вид).
- Rollover Preview (Просмотр ролловеров). При нажатой кнопке, в режиме просмотра ролловеров, можно проверить их работу прямо в окне документа. Редактирование ролловеров в этом режиме невозможно.
- Preview in Default Browser (Просмотр в браузере по умолчанию). Нажатие кнопки открывает текущее изображение в браузере, принятом в системе по умолчанию. Это окончательный режим проверки карт ссылок, ролловеров и анимации. Только он обеспечивает полностью адекватное отображение этих элементов страницы. Изображение в браузере сопровождается дополнительной информацией о нем и текстом, необходимым для работы динамических элементов.
- Optimize (Оптимизация). Содержит параметры оптимизации изображений для экспорта в выбранный формат (рис. 11.7). Вид оптимизированного изображения демонстрируется прямо в окне каждого документа ImageReady. В строке состояния окна документа указываются текущие параметры оптимизации или иная информация, которая выбирается в списке, открывающемся щелчком на треугольной стрелке. В этом же списке задается предполагаемая скорость модема, позволяющая оценить время загрузки изображения в браузере пользователя.
- Layers (Слои). Единственное отличие этой палитры от палитры Layers (Слои) в Photoshop заключается в том, что в нижнем ряду кнопок есть стрелки перехода между слоями и добавления эффектов. Поскольку при создании анимации ее фазы размещаются на отдельных слоях, кнопки перехода к предыдущему или следующему слою используются для перемотки кадров (рис. 11.8).
Примечание
Если выбрать инструмент Slice (Фрагмент) или Select Slice (Выделение фрагментов), режим показа фрагментов включается автоматически.
 а
а  б
б
Рис. 11.6. Режимы отображения фрагментов Hide Slices (а) и Show Slices (б)
Редактор ImageReady имеет и несколько особых палитр:
Color Table (Цветовая таблица). Показывает текущую палитру изображения, если задан режим оптимизации в индексированный формат (GIF или PNG-8). Она также имеет свой аналог в модуле Save For Web Photoshop и работа с ней тоже аналогична.

Рис. 11.7. Палитра Optimize
Рис. 11.8. Палитра Layers программы ImageReady а
а  б
б
Рис. 11.9. Палитра Layer Options/Effects в режимах Layer Options (а) и Effects (б)
Layer Options/Effects (Параметры слоя/Эффекты). Используется совместно с палитрой Layers (Слои) и позволяет задавать параметры слоя и ассоциированных с ним эффектов. Если в палитре Layers (Слои) выделена строка эффекта, то в палитре Layer Options/Effects (Параметры слоя/Эффекты) оказываются настройки этого эффекта. Если же выделен слой, то в этой палитре вы найдете параметры слоя (рис. 11.9). Styles (Стили). Служит для сохранения набора эффектов, ассоциированных с текущим слоем. Чтобы воспроизвести сохраненный набор эффектов еще раз или применить его к другому слою, достаточно просто сделать двойной щелчок мышью на его пиктограмме в палитре. Сразу после установки программы в палитре находятся два десятка готовых стилей, созданных разработчиками (рис. 11.10). Animation (Анимация). Содержит перечень всех кадров анимации и управляет их очередностью и просмотром. Image Map (Карта ссылок). Используется для создания карт ссылок.. Slice (Фрагмент). Предназначена для установки параметров отдельных фрагментов, на которые изображение разрезано с помощью инструмента Slice (Фрагмент) или команды Divide Slice (Разделить фрагмент) меню Slices (Фрагменты). Rollover (Ролловер). Хранит варианты изображения, демонстрируемого в браузере в зависимости от того, находится ли на нем курсор и нажата ли кнопка мыши.

Рис. 11.10. Палитра Styles с предопределенными стилями
Палитры Colors (Цвета), History (Протокол), Info (Инфо), Options (Параметры), Character (Символ), Paragraph (Абзац) и Actions (Операции) почти полностью идентичны одноименным палитрам Photoshop. Правда, палитра History (Протокол) в ImageReady несколько упрощена. В ней отсутствует возможность создания снимков (snapshots) и назначения исходного состояния для кисти History Brush (Кисть возврата), поскольку ImageReady не имеет такого инструмента.
На этом мы завершим краткое рассмотрение интерфейса ImageReady и его отличий от Photoshop и перейдем к примерам решения практических задач.
ImageReady предоставляет мощные и удобные средства оптимизации изображений. Как уже говорилось, оптимизация состоит в нахождении компромисса между компактностью файла и качеством изображения. Единственный критерий качества изображения — его внешний вид, который вы оцениваете "на глаз"
Визуальная оценка качества оптимизированного изображения и сравнение разных вариантов оптимизации существенно упрощается благодаря удобной организации просмотра документа в ImageReady. Четыре вкладки, имеющиеся в окне каждого документа, задают следующие режимы просмотра:
- Original (Оригинал). Изображение в исходном виде.
- · Optimized (Оптимизированное). Вид изображения после оптимизации. Именно так оно и будет выглядеть в браузере.
- 2-Up (2 варианта). Одновременный просмотр оригинала и оптимизированного изображения. Впрочем, оба окна в области просмотра могут отображать оптимизированное изображение, но с различными параметрами оптимизации (рис. 11.11).
- 4-Up (4 варианта). В этом режиме область просмотра делится на четыре окна (рис. 11.12), в которых можно заказать демонстрацию оригинала и оптимизированного изображения с разными параметрами оптимизации. Такой режим удобно использовать для выбора наилучших параметров. Он позволяет визуально оценивать влияние сжатия или уменьшения палитры на качество изображения и его размер.

Рис. 11.11. Окно документа в режиме 2-Up
Таким образом, вам не нужно сохранять изображение в формате GIF или JPEG, а затем снова открывать, чтобы оценить результат оптимизации. В окнах документа ImageReady сразу показывает результат этих манипуляций. Вам не придется экспортировать изображение в выбранный формат, чтобы узнать, насколько удалось минимизировать размер файла. В строке состояния, также имеющейся в окне каждого документа, ImageReady показывает, каков будет размер файла, если сохранить изображение с заданными параметрами оптимизации.

Рис. 11.12. Окно документа в режиме 4-Uр
Внешний вид оптимизированного изображения и размер его файла рассчитываются программой динамически. Как только вы измените параметры оптимизации, она автоматически обновит вид оптимизированного изображения и размер его файла в строке состояния.
Кроме размера файла, в строке состояния отображается еще много полезных сведений. Какие именно это сведения, — определяете вы сами. Строка состояния имеет три информационных поля. Их содержимое задается вы бором в списке, открывающемся щелчком на треугольной стрелке в правой части каждого поля. В первом (левом) поле всегда приведен текущий масштаб отображения документа, и щелчок на треугольной стрелке в этом поде открывает список выбора масштаба. Во втором поле по умолчанию отображается время загрузки страницы при заданной скорости, а в третьем — размеры изображения до и после сжатия в указанном формате. Вы можете установить и иное содержание для этих информационных полей:
- Original/Optimized File Sizes (Начальный/Конечный размеры оптимизированного файла).
- Optimized Information (Информация об установках оптимизации).
- Image Dimensions (Размеры изображения). Значения размеров приводятся в пикселах.
- Watermark Strength (Яркость цифровой метки).
- Undo/Redo Status (Состояние Отмены/Повтора). Количество шагов отмены и повторения в буфере ImageReady.
- Original in Bytes (Оригинал в байтах). Точный размер исходного изображения в байтах.
- Optimized in Bytes (Оптимизированное в байтах). Точный размер оптимизированного файла в байтах.
- Optimized Savings (Выигрыш от оптимизации). Отношение размеров файлов исходного и оптимизированного изображения в процентах.
- Size/Download Time (Размер/Время загрузки). Выбранная скорость модема. Типичные скорости модемов: 14,4; 28,8; 56,6 Кбит/сек. Выбор скорости оказывает влияние на оценку времени загрузки изображения в браузер. В общем случае разумно ориентироваться на скорость 28,8 Кбит/сек.
Примечание
В режимах 2-Up (2 варианта) и 4-Up (4 варианта) параметры оптимизации, размер оптимизированного файла и время его загрузки указываются в каждом окне, а в строке состояния приведены параметры активного варианта. Если вы сочтете эту информацию лишней, отключите ее показ командой Hide Optimization Info (Спрятать информацию об оптимизации).
Сведения в информационных полях позволяют оценить, насколько успешно оптимизировано изображение. Если и после оптимизации время загрузки изображения в браузер слишком большое, подумайте об изменении его размеров и целесообразности размещения на Web-странице.
./GLAVA_11/image007.jpg

./GLAVA_11/image011.jpg

./GLAVA_11/image013.jpg

./GLAVA_11/image014.jpg

./GLAVA_11/image015.gif

./GLAVA_11/image016.jpg

./GLAVA_11/image017.jpg

./GLAVA_11/image018.gif

./GLAVA_11/image019.jpg

./GLAVA_11/image020.jpg

57. Оптимизация формата JPEG
Оптимизируем изображение, созданное вами при изучении главы 4. Оно находится в файле Relief.psd в рабочей папке на жестком диске вашего компьютера. Размер изображения слишком велик для Web-страницы, и поэтому измените его пропорционально с помощью команды Image Size (Размер изображения) меню Image (Изображение), указав горизонтальный размер примерно 350 пикселов.
Параметры оптимизации в ImageReady задаются в специализированной палитре Optimize (Оптимизация), открывающейся командой Show Optimize (Показать оптимизацию) меню Window (Окно). Если окно документа находится в режиме 2-Up или 4-Up, то параметры соответствуют активному варианту, отмеченному тонкой черной рамкой.
1. Откройте палитру Optimize (Оптимизация) командой Show Optimize (Показать оптимизацию) из меню Window (Окно).
2. В окне документа перейдите на вкладку Optimized (Оптимизированное). Перед вами результат оптимизации изображения в соответствии с параметрами, представленными в палитре Optimize (Оптимизация). Изменение этих параметров приведет к немедленному обновлению изображения на вкладке Optimized (Оптимизированное) в окне документа.
3. В верхней части палитры Optimize (Оптимизация) находится список Settings (Установки) с именованными параметрами оптимизации. Мы будем отталкиваться от варианта JPEG High (рис. 11.13). В списке Optimized file format (Формат оптимизированного файла) при этом оказывается выбран формат JPEG, а в списке Compression Quality (Качество сжатия) — вариант High (Высокое). Градации качества Low (Низкое), Medium (Среднее), High (Высокое) и Maximum (Максимальное) соответствуют значениям 10, 30, 60 и 80% параметра Quality (Качество) в соседнем поле ввода.

Рис. 11.13. Палитра Optimize для формата JPEG
4. Наибольшее влияние на размер файла изображения оказывает качество, поэтому не будем ограничиваться приблизительной установкой качества High (Высокое). Перемешайте ползунок Quality (Качество) справа (высокое качество) налево (низкое качество) до тех пор, пока не заметите появления нежелательных артефактов. У нас заметное проявление характерной "грязи" случилось примерно при 50%-ном значении качества.
5. Попытайтесь удалить артефакты предварительным размыванием изображения с помощью ползунка Blur (Размытие). Следите за тем, чтобы изображение не слишком потеряло в резкости. Приемлемой величиной размывания будет 0,1—0,13 пиксела.
6. Взгляните на строку состояния в окне документа. Там отображается текущий размер оптимизированного файла и оценка времени его загрузки при выбранной скорости модема.
Формат JPEG лучше всего подходит для фотографических изображений. Ухудшение качества наиболее заметно на четких контурах. В нашем примере это, в первую очередь, текст. Алгоритм JPEG поддерживает взвешенную оптимизацию, при которой разные участки изображения могут иметь разную степень сжатия. Таким образом, выбрав для фрагмента с текстом меньшую степень сжатия, чем для остальной его части, мы улучшим качество текста с минимальными потерями в размере файла. В ImageReady степень сжатия при взвешенной оптимизации определяется маской в альфа-канале изображения. Черные участки маски задают максимальную степень сжатия, а белые — минимальную.
1. Выберите на панели инструментов инструмент Marquee (Выделение).
2. Выделите на изображении прямоугольную область, содержащую текст.
3. Сохраните выделение в альфа-канале командой Save Selection (Сохранить выделение) меню Select (Выделение) под именем Type.
4. Нажмите на палитре Optimize (Оптимизация) маленькую кнопку справа от поля Quality (Качество). Откроется диалоговое окно Modify Quality Settings (Изменить установки качества), в котором задаются параметры взвешенной оптимизации (рис. 11.14).

Рис. 11.14. Диалоговое окно Modify Quality Settings
5. В списке Channel (Канал) выберите канал, задающий степень сжатия — Type. В правой части области Quality (Качество) появится миниатюра канала.
6. Ниже списка каналов в диалоговом окне находятся два ползунка, определяющие минимальное (черные области маски) и максимальное (белые области маски) качество сжатия. Если положение ползунков совпадает, то качество сжатия на всей площади изображения одинаковое, т. е. соответствует не взвешенной, а обычной оптимизации. Переместите левый ползунок в положение, найденное при обычной оптимизации. Этим вы зададите степень сжатия для всего изображения, за исключением текста. Перемешайте правый ползунок влево, пока качество текста будет оставаться удовлетворительным.
7. Закройте диалоговое окно кнопкой ОК.
В палитре Optimize (Оптимизация) для формата JPEG есть еще несколько параметров. Формат JPEG не позволяет создавать на изображении прозрачные области. Если же в документе есть прозрачные области, то при экспорте они превратятся в белые. Чтобы создать иллюзию прозрачности, можно заполнить прозрачные области цветом, совпадающим с фоновым цветом страницы. Щелчок на стрелке рядом с полем Matte (Кайма) открывает палитру цветов. В ней выбирают цвет, которым хотят залить прозрачные области изображения.
Флажок Progressive (Прогрессивная) устанавливает прогрессивную развертку изображения, т. е. при просмотре в браузере оно будет детализироваться постепенно, по мере загрузки. Для прогрессивной развертки требуется особый вариант формата JPEG, который дает файлы несколько большего объема, чем обычно. Поэтому устанавливайте флажок Progressive (Прогрессивная) только для достаточно крупных изображений, когда значительное время загрузки компенсируется удобством развертки.
Флажок ICC Profile (Профиль ICC) помещает в экспортированный файл цветовой профиль изображения. Внедрение профиля существенно увеличивает размер файла, и используется исключительно редко. Большинство браузеров, к сожалению, не поддерживают управления цветом.
В результате оптимизации формата JPEG мы получили весьма существенный (97%) выигрыш в размере файла, сохранив приемлемое качество изображения. Но наилучшим ли способом проведена оптимизация? Может быть предпочтительнее использовать формат GIF?
1. Перейдите на вкладку 2-Up (2 варианта) в окне документа. Перед вами одновременно оригинал (слева) и оптимизированное изображение (справа).
2. Щелкните курсором мыши в пределах левой половины окна документа. Это сделает активным оригинал изображения.
3. В списке Settings (Установки) палитры Optimize (Оптимизация) выберите вариант GIF 64 Dithered. Это предустановленный вариант оптимизации в индексированный формат с 64-цветной палитрой. Результат оптимизации вы видите в активной (левой) половине окна на месте оригинального изображения. С точки зрения размера файла (18 Кбайт) она явно эффективнее. Имея на экране перед глазами одновременно два варианта оптимизации, вы можете выбрать наиболее подходящий.
4. Палитра Optimize (Оптимизация) для формата GIF приведена на рис. 11.15. Посмотрим, какие средства оптимизации индексированных изображений предлагает ImageReady. Наиболее существенный параметр индексированного изображения — это количество цветов в его палитре. Оно задается в поле Colors (Цвета) и должно создавать компромисс между качеством и компактностью. Изображение содержит много цветов, поэтому в качестве первого приближения и было выбрано число 128. Уменьшайте количество цветов, пока вид оптимизированного изображения будет оставаться приемлемым. Не забывайте, что наша цель состоит не в идеально точном воспроизведении цветов, а в привлекательном виде Web-страницы.

Рис. 11.15. Палитра Optimize для формата GIF
5. Список Color reduction algorithm (Алгоритм сокращения количества цветов) содержит перечень алгоритмов генерации .индексированной палитры изображения. Все они уже обсуждались в главе 2. Заметим лишь, что по умолчанию предлагается вариант Selective (Селективная), дающий наилучшие результаты для изображений, содержащих значительное пространство, заполненное близкими цветами. В нашем случае больше подходит алгоритм Adaptive (Адаптивная).
6. Отсутствующие в палитре изображения цвета имитируются сочетанием нескольких соседних пикселов близких цветов. Алгоритм имитации выбирается в списке Dithering algorithm (Алгоритм сглаживания). В большинстве случаев используются варианты Noise (Шум) и Diffusion (Диффузия), не дающие регулярного узора, как Pattern (Узор). Алгоритм Diffusion (Диффузия) лучше применять для фотографических изображений, a Noise (Шум) — для фоновых текстур и градиентов. Поскольку сюжетно важную часть нашего изображения занимает не градиент, выберите в списке алгоритм Diffusion (Диффузия).
7. Величина сглаживания задается ползунком Dither (Сглаживание), расположенным правее. Установите ее такой, чтобы передача оттенков была удовлетворительной. Помните, что чем выше сглаживание, тем больше размер результирующего файла.
8. ImageReady предлагает уникальный алгоритм предварительной обработки изображения, повышающий эффективность сжатия. Он управляется ползунком Lossy. Большие значения этого параметра существенно снижают качество изображения. Если же установить его в пределах от 5 до 15%, то снижение качества будет практически незаметным, а размер файла может сократиться на 5—40%. Переместите ползунок Lossy (Качество) на отметку 15%.
9. Флажок Transparency (Прозрачность) обеспечивает преобразование прозрачных участков слоя Photoshop в прозрачность GIF-файла. Его следует обязательно включить, если в документе есть прозрачные участки, которые должны остаться прозрачными и в браузере. В противном случае они окажутся заполненными сплошной заливкой. В нашем примере устанавливать этот флажок нет необходимости.
10. Список Matte (Кайма) обеспечивает незаметный переход кромки изображения к фоновому цвету страницы. Пикселы кромки выделенного объекта, как правило, полупрозрачные, а это не поддерживается форматом GIF. В результате при экспорте изображения в формат GIF, вокруг объектов на прозрачном фоне возникает характерное свечение. Чтобы избежать его появления, установите в списке Matte (Кайма) цвет фона Web-страницы. Полупрозрачные пикселы будут окрашены программой в этот цвет.
Примечание
При сброшенном флажке Transparency (Прозрачность) цвет, заданный в списке Matte (Кайма), считается фоновым и заполняет все прозрачные участки изображения.
Одинаковое воспроизведение цветов изображений на разных платформах компьютеров можно обеспечить, используя стандартную палитру Web. Photoshop позволяет тонко регулировать этот аспект создания изображений с ограниченной палитрой. Вы можете привести к палитре Web все цвета изображения или только некоторые, наиболее важные.
В полуавтоматическом режиме приведение цветов к палитре Web осуществляется ползунком Web Snap (К палитре Web). Он задает процент приведенных цветов палитры изображения. Попробуйте перемещать этот ползунок и наблюдайте за изменениями цветов изображения.
Текущая палитра изображения приводится в палитре Color Table (Цветовая таблица), открывающейся командой Show Color Table (Показать цветовую таблицу) меню Window (Окно) (рис. 11.16). Варьирование значения параметра Web Snap (К палитре Web) влияет и на палитру изображения. Вы наблюдаете изменение некоторых цветов палитры и появление на их образцах белых кружков. Последние помечают цвета, приведенные к палитре Web. Вкладка Color Table (Цветовая таблица) полезна не только для наблюдения. Она позволяет управлять отдельными цветами изображения: добавлять, удалять, изменять, приводить к палитре Web. Это гораздо более хлопотный, но и гибкий способ управления. На практике к нему приходится прибегать в очень редких случаях, и мы предлагаем познакомиться с палитрой Color Table (Цветовая таблица) самостоятельно, если такая потребность когда-либо возникнет.
Для формата GIF в новой версии ImageReady также появилась поддержка взвешенной оптимизации. Маски, сохраненные в канале, могут управлять алгоритмом сокращения цветов, величиной сглаживания и снижения качества. Диалоговые окна с параметрами взвешенной оптимизации открываются маленькими кнопками справа от соответствующих списков и полей ввода. Устроены они совершенно аналогично диалоговому окну управления качеством формата JPEG. В них необходимо выбрать канал маски, управляющий параметром оптимизации, и задать с помощью ползунков (или полей ввода) максимальные и минимальные значения. Проверьте работу взвешенной оптимизации на каждом параметре. В качестве маски используйте инвертированную слой-маску слоя Relief. Это даст возможность оптимизировать карту с фотографиями и градиентный фон по отдельности. За счет взвешенной оптимизации нам удалось отыграть 6 Кбайт в размере файла. Попробуйте повторить этот результат!

Рис. 11.16. Палитра Color Table
Сохранение параметров оптимизации
Теперь, когда у вас перед глазами результаты оптимизации для обоих форматов, сравните их. Определите, какой из форматов дает меньший размер и достаточное качество. Если вы предполагаете применять такие же параметры оптимизации для большого количества сходных изображений, их имеет смысл сохранить для повторного использования.
1. Выберите в меню палитры Optimize (Оптимизация) команду Save Settings (Сохранить установки).
2. Команда открывает стандартное диалоговое окно сохранения файлов. Настройки оптимизации записываются в отдельные файлы с расширением irs в каталог \Presets\Optimized Settings, вложенный в папку Photoshop. Дайте сохраняемым установкам какое-нибудь значащее имя.
3. Нажмите кнопку Save (Сохранить).
4. В списке Settings (Установки) палитры Optimize (Оптимизация) появится введенное имя параметров оптимизации.
Теперь вы сможете использовать сохраненный набор параметров наряду с предустановленными. Чтобы удалить текущий набор параметров, выберите в меню палитры Optimize (Оптимизация) команду Delete (Удалить).
Сохранение параметров оптимизации позволяет переносить их между программами Photoshop, Illustrator и ImageReady. ImageReady и Photoshop делят одни и те же файлы параметров оптимизации. Чтобы воспользоваться ими в Adobe Illustrator, следует переписать их в соответствующую папку этой программы.
Автоматическая оптимизация по размеру файла
ImageReady располагает собственными средствами анализа изображений. На основании анализа программа может сама подобрать параметры оптимизации, исходя из желаемого размера файла. Качество автоматического анализа все же сильно уступает тому, на которое способен человеческий глаз. Поэтому мы рекомендуем применять его только в простейших случаях.
1. В меню палитры Optimize (Оптимизация) выберите команду Optimize To File Size (Оптимизировать по размеру файла).
2. В открывшемся диалоговом окне (рис. 11.17) в поле Desired File Size (Требуемый размер файла) введите размер файла, в который вы бы хотели уложить оптимизированное изображение.

Рис. 11.17. Диалоговое окно Optimize To File Size
3. Переключатель в области Start With (Начать с) определяет выбор формата оптимизации. Если он находится в положении Current Settings (Текущие установки), то для автоматической оптимизации используется формат, заданный в палитре Optimize (Оптимизация). Положение Auto Select GIF/JPEG (Автоматический выбор GIF/JPEG) позволяет ImageReady самостоятельно выбрать формат, наиболее подходящий для данного изображения.
4. Переключатель Use (Использовать) задает, какой из фрагментов изображения следует оптимизировать автоматически: Current Slice (Текущий фрагмент). Each Slice (Каждый фрагмент) или Total of All Slices (Все фрагменты вместе). Пока изображение не разбито на фрагменты, будет
После нажатия на кнопку OK ImageReady автоматически приведет оптимизированное изображение к заданному размеру. Если качество оптимизации вас не устроит, то придется прибегнуть к "ручной" оптимизации, описанной выше,
Photoshop тоже имеет мощное средство оптимизации, реализованное в виде подключаемого модуля Save for Web (Сохранить для Web). Его диалоговое окно открывается одноименной командой меню File (Файл). Взгляните на него (рис. 11.18), и вам наверняка не потребуются подробные пояснения — элементы интерфейса модуля Save for Web (Сохранить для Web) исключительно похожи на те, что вы видели в Image Ready.

Рис. 11.18. Окно фильтра экспорта
Save For Web
Основную часть окна занимает область предварительного просмотра. Она так же, как и окно документа ImageReady, может находиться в одном из четырех режимов, устанавливаемых с помощью вкладок. Режимы позволяют просматривать результаты оптимизации без промежуточной стадии экспорта в файл, сравнивать различные варианты оптимизации между собой и с оригиналом.
В правой части окна, ниже кнопок OK, Cancel (Отменить) и Output Settings (Настройки экспорта), находится область, выполняющая функции палитры Optimize (Оптимизация) в ImageReady. В списке Settings (Установки) выбираются предустановленные и сохраненные варианты оптимизации, а ниже располагаются знакомые вам настройки. Вместо палитры Color Table (Цветовая таблица) в модуле Save for Web (Сохранить для Web) есть вкладка Color Table (Цветовая таблица), находящаяся под областью с установками оптимизации. Вторая вкладка, Image Size (Размер изображения), позволяет масштабировать изображение не покидая модуля экспорта. Это экономит время на подборе оптимального размера.
В нижней части окна есть строка, отображающая цвет пиксела, на котором находится курсор в любом из окон просмотра. Таким образом, строка играет роль палитры Info (Инфо) в ImageReady. Рядом с ней находится кнопка предварительного просмотра экспортированного изображения в браузере.
Левую сторону окна занимает панель инструментов. Инструменты Zoom (Масштаб) и Hand (Панорама) предназначены для управления масштабом и прокрутки областей просмотра и действуют так же, как и в самом Photoshop или ImageReady. Пипетка в модуле просмотра используется для прямого редактирования индексированной палитры.
Переключатель Toggle Slices Visibility (Переключение видимости фрагментов) аналогичен переключателю на панели инструментов ImageReady. Он управляет видимостью границ фрагментов. Инструмент Slice Select (Выделение фрагмента) предназначен для выделения отдельных фрагментов при оптимизации. Об оптимизации фрагментов будет рассказано ниже в разделе "Оптимизация фрагментов" данной главы.
./GLAVA_11/image021.gif

./GLAVA_11/image022.gif

./GLAVA_11/image023.gif

./GLAVA_11/image024.jpg

./GLAVA_11/image025.gif

./GLAVA_11/image029.jpg

58. Карты ссылок
Создадим изображение в Photoshop на основе карты Европы, с которой мы работали в главе 4. На карте цветом выделены несколько стран, куда некая фирма организует туры. Изображение после размещения на сайте этой фирмы будет служить картой ссылок на страницы с подробной информацией о каждом туре. Иными словами, щелчок курсором мыши на территории любой страны в этой карте должен приводить к отдельной Web-странице.
ImageReady предлагает удобный способ создания карт ссылок. Она автоматически генерирует необходимый код на основе разбивки на зоны, выполненной пользователем. Разбить изображение на зоны карты ссылок можно либо специальными инструментами, либо на основе слоев в документе. Для ввода ссылок используется палитра Image Map (Карта ссылок).
1. Откройте документ Relief.psd из рабочей папки на жестком диске и сохраните его под именем Europe_map.psd с помощью команды Save As (Сохранить как) меню File (Файл).
2. На панели инструментов выберите инструмент Rectangle Image Map (Прямоугольная карта ссылок).
3. Создадим этим инструментом прямоугольную зону для карты ссылок и назначим ей гипертекстовую ссылку. Очертите инструментом Rectangle Image Map (Прямоугольная карта ссылок) территорию Великобритании так, как вы сделали бы это инструментом Crop (Обрезка). Появилась прямоугольная рамка вокруг зоны карты ссылок (рис. 11.19).

Рис. 11.19. Зона карты ссылок
Примечание
Изображение внутри рамки выглядит немного светлее, чем должно быть. Таким Образом ImageReady показывает зону карты ссылок. Подчеркнем, что это, как и рамка, только лишь способ отображения зоны: цвета изображения на самом деле не меняются. Отмените отображение карты ссылок кнопкой Toggle Image Maps Visibility (Переключение видимости карты ссылок), и вы убедитесь в этом. Настройки режима отображения карт ссылок сосредоточены в разделе Image Maps (Карты ссылок) диалогового окна Preferences (Установки) (рис. 11.20). В поле Image Map Overlay (Наложение карт ссылок) задается величина освет-ления зон карты ссылок. Чтобы отменить осветление, установите флажок Show Lines Only (Показывать только линии). Цвет рамки вокруг зоны карты ссылок выбирайте в списке Line Color (Цвет линий). Флажок Show Bounding Box / (Показать габаритную рамку) включает показ габаритной рамки у круглых зон.
4. Выберите на панели инструментов инструмент Image Map Select (Выделение карты ссылок).
5. Скорректируйте созданный контур зоны карты ссылок, перемещая боковые и угловые манипуляторы рамки вокруг области.
6. Теперь определим зону карты ссылок для Голландии. Прямоугольная форма зоны в этом случае не подходит, т. к. прямоугольник "залезет" на территорию Германии. Выберите на панели инструментов инструмент Polygon Image Map (Многоугольная карта ссылок).

Рис.11.20. Раздел Image Maps диалогового окна Preferences
7. Подведите курсор инструмента к границе соседней зоны карты ссылок, над изображением мельницы, и щелкните мышью.Вы определили первый угол многоугольной зоны
.
8. Перемещайте курсор вниз, за ним потянется тонкая линия отмечающая сторону многоугольной зоны. Чтобы линия была строго вертикальной, нажмите клавишу Shift. Эта сторона новой зоны должна совпадать со стороной соседней.
9. Когда курсор окажется ниже изображение мельницы, сделайте еще один щелчок мышью. Вы определили положение второго угла и одной стороны многоугольной зоне.
10. Продолжайте определять углы многоугольной зоны (рис 1121) Когда вы будете создавать последнюю сторону зоны, курсор окажется в точке из которой вы начинали. Рядом с курсором появится маленький кружок Теперь щелчок мыши замкнет контур зоны карты ссылок.

Рис. 11.21. Создание многоугольной зоны карты ссылок
С помощью инструментов, использованных в этом упражнении, вы можете определить произвольные зоны, составляющие карту ссылок. При этом наличие слоев в документе не важно, поскольку карта ссылок строится для документа в целом. Не рассмотренный нами инструмент создания круглой зоны работает так же, как для прямоугольной. Инструмент Image Map Select (Выделение карты ссылок) используется не только для коррекции формы зон, но и для их выделения. Чтобы выделить зону, щелкните инструментом внутри нее. Вокруг выделенной зоны появится рамка с манипуляторами.
Мы определили две области карты ссылок. Поставим им в соответствие гипертекстовые ссылки на Web-страницы, содержащие дополнительную информацию о турах в Великобританию и Голландию.
1. Инструментом Image Map Select (Выделение карты ссылок) выделите зону карты ссылок, соответствующую Великобритании.
2. Откройте палитру Image Map (Карта ссылок) либо командой Show Image Map (Показать Карту ссылок) меню Window (Окно), либо нажав кнопку Image Map Palette (Палитра Карта ссылок) на панели свойств (рис. 11.22).
3. В области Dimensions (Размеры) указаны абсолютные размеры и координаты зоны карты ссылок. Они даны не только для информации. При необходимости вы можете ввести их численно. В поле Name (Имя) находится имя зоны. По умолчанию ImageReady сама дает зонам имена, образованные из префикса ImageMap_ и номера зоны в порядке создания. Если вы не собираетесь редактировать HTML-код карты ссылок вручную, то не тратьте время на переименование зоны. Имя фигурирует только в коде страницы и не видно в браузере пользователя.
4. В раскрывающийся список URL введите URL ссылки, соответствующей выделенной зоне (в нашем случае — имя Britain.html).
5. В списке Target (Целевой фрейм) выберите один из стандартных фреймов, в который будет загружен ресурс, указанный в списке URL. Если ресурс необходимо вывести в каком-то заданном фрейме, наберите его имя в строке ввода списка. Пустая строка эквивалентна выбору в списке варианта _self, т. е. того же фрейма, в котором находится карта ссылок.
6. В строку ввода Alt (Альтернативный текст) введите текстовое описание зоны. Оно будет видно в графическом браузере как всплывающая подсказка, а в текстовом — вместо изображения.
7. Инструментом Image Map Select (Выделение карты ссылок) выделите зону карты ссылок, соответствующую Голландии.
8. Заполните поля палитры Image Map (Карта ссылок). В качестве адреса ссылки введите имя файла Holland, html. Обратите внимание на то, что поля размеров для многоугольной области недоступны.
Двум зонам карты ссылок назначены адреса.
Часто фрагменты изображения, для которых надо организовать отдельные ссылки, распределены по слоям документа. ImageReady может автоматически создать зоны, исходя из содержимого слоя. Это особенно удобно в нашем случае, когда форма зон достаточно сложна.
1. В палитре Layers (Слои) активизируйте слой Italy.
2. В меню Layer (Слой) выберите команду New Layer Based Image Map Area (Новая зона карты ссылок на основе слоя). ImageReady создаст новую прямоугольную зону, описывающую все содержимое слоя.
3. Прямоугольная область недостаточно близко описывает контур Италии. Большую точность обеспечит многоугольная зона. В палитре Image Map (Карта ссылок) в списке Shape (Форма) выберите вариант Polygon (Многоугольник). Форма зоны изменится на многоугольную. Обратите внимание, что область охватывает все содержимое слоя, включая контуры островов.
4. Поле Quality (Качество) в палитре Image Map (Карта ссылок) определяет точность, с которой контур зоны описывает содержимое слоя (рис. 11.23). Чем выше точность, тем больше углов имеет контур зоны и, следовательно, требует места в HTML-коде, и времени на загрузку в браузер пользователя. В данном случае 80% — вполне достаточное качество.
5. Назначьте созданной зоне в палитре Image Map (Карта ссылок) ссылку на Web-страницу Italy.html. Обратите внимание, что адрес ссылки появился в палитре Layers (Слои) в строке слоя, с которым ассоциирована зона (рис. 11.24).
6. ImageReady следит за содержимым слоя, на основе которого определена зона карты ссылок. Редактирование слоя приводит к автоматическому обновлению контура зоны. Выберите на панели инструментов инструмент Rectangle (Прямоугольник), а на панели свойств установите режим Create Filled Region (Заполнить область). Нарисуйте на слое Italy прямоугольник. Вокруг него тотчас же появится контур зоны карты ссылок. Удалите прямоугольник инструментом Eraser (Ластик). По мере удаления контур зоны будет автоматически корректироваться.
7. Чтобы отменить связь зоны карты ссылок со слоем, выберите в меню палитры Image Map (Карта ссылок) команду Promote Layer Based Image Map Area (Преобразовать зону, основанную на слое).
8. Связь зоны со слоем разорвана, и при редактировании слоя контур зоны останется без изменения. Создайте зоны на основе слоев France, Sweden и Germany. Назначьте каждой зоне ссылку на тестовые Web-страницы France, html, Sweden.html и Germany.html.
Рис. 11.23. Форма контура зоны при разных значениях параметра Quality: 25 (а), 60 (б), 80 (в) и 100% (г)
Рис.11.24. Ссылка, ассоциированная со слоем в палитре Layers
Тестирование карты ссылок
Теперь, когда карта ссылок создана, настало время проверить ее в работе. Нажмите кнопку Preview in Default Browser (Просмотр в браузере по умолчанию) на панели инструментов. Image Ready создаст временный HTML-файл, содержащий ссылку на изображение и описание карты ссылок, ассоциированной с ним. Временный файл будет загружен в браузер, установленный в операционной системе по умолчанию. Для проверки программа использует возможность браузера самостоятельно, без помощи сервера, обрабатывать карты ссылок.
Подводите курсор к различным участкам изображения, и наблюдайте в строке состояния браузера адрес ссылки. Если вы вводили в палитре Image Map (Карта ссылок) альтернативный текст, то он должен появиться как всплывающая подсказка. Щелчок на любой из зон карты ссылок приведет к ошибке 404, ведь страниц, которые вы указывали в поле URL, не существует. Тем не менее, по содержимому строки адреса в браузере вы можете оценить, что карта ссылок сработала, и сработала верно!
Точное размещение зон карты ссылок может оказаться довольно трудоемким делом. Команды выравнивания и распределения облегчают эту работу. Они находятся в меню палитры Image Map (Карта ссылок), а их кнопки — на панели свойств инструмента Image Map Select (Выделение карты ссылок) (рис. II.25).
![]()
Рис. 11.25. Панель свойств инструмента Image Map Select
Чтобы выровнять или распределить несколько уже созданных зон, предварительно выделите их инструментом Image Map Select (Выделение карты ссылок), пользуясь либо выделительной рамкой, либо щелкнув внутри каждой зоны, удерживая нажатой клавишу Shift. После этого можно выбрать команду или нажать кнопку требуемого типа выравнивания. Выравнивание зон карты ссылок действует совершенно аналогично выравниванию контуров или слоев, с которым вы уже хорошо знакомы.
Зоны карты ссылок в ImageReady могут перекрывать друг друга. Рис. II.26 иллюстрирует такой случай на знакомом вам примере карт Франции и Германии. Прямоугольные зоны, соответствующие этим странам, пересекаются. Куда же приведет щелчок мышью в браузере на пересечении этих зон:

Рис. 11.26. Перекрывание зон карты ссылок
Зоны карты ссылок в ImageReady перекрываются по тем же правилам, что и слои. Зона, находящаяся "выше", частично или полностью перекрывает нижележащие. Таким образом, если в нашем примере зона Германии находится выше, то именно ей и принадлежит область наложения зон.
Порядком наложения зон можно управлять командами меню палитры Image Map (Карта ссылок) или эквивалентными им кнопками на панели свойств инструмента Image Map Select (Выделение карты ссылок). Эти команды называются и функционируют точно так же, как и команды, управляющие порядком перекрывания слоев.
На Web-страницах изображения часто используются для организации меню. Щелчок в разных участках изображения приводит в действие различные гипертекстовые ссылки, наиболее очевидным путем реализации такого элемента навигации является разрезание изображения на отдельные фрагменты (slice). После того как изображение разрезано, его можно собрать на странице, используя код HTML. Выполнение такой работы вручную — весьма длительный и нетворческий процесс. ImageReady может сделать за вас самую трудную ее часть!
1. Откройте изображение Relief.psd и сохраните его под именем Europe_sliced.psd в вашей рабочей папке.
2. Включите режим отображения фрагментов нажатием кнопки Toggle Slices Visibility (Переключение видимости фрагментов) на панели инструментов. Как видите, даже если изображение не разрезано, ImageReady считает его разрезанным, правда на единственный "кусок". Об этом говорит окаймляющая его рамка с порядковым номером фрагмента и специальной пиктограммой (рис. 11.27).
3. Выберите инструмент Slice (Фрагмент) на палитре инструментов. Работа с ним похожа на работу с инструментом Crop (Обрезка): сначала вы строите рамку, а затем уточняете ее размеры и положение с помощью манипуляторов.
4. Поместите курсор инструмента Slice (Фрагмент) в левый верхний угол изображения; Нажмите левую кнопку мыши и перемещайте курсор вправо и вниз до тех пор, пока внутри рамки не окажется вся территория Великобритании. Затем отпустите кнопку мыши (рис. II.28, а).
Вы определили фрагмент, который хотели бы иметь в виде отдельного изображения (и файла). Поскольку фрагменты могут быть только прямоугольной

Рис. 11.28. Разрезание изображения
формы, программа автоматически создала еще два фрагмента. Пользовательские (созданные пользователем) и автоматические фрагменты имеют для ImageReady разные свойства. Для первых программа не может изменить расположение и размер, а за размером и размещением автоматических фрагментов она следит сама. Если вы поменяете размер пользовательского фрагмента, то все соседние автоматические фрагменты сами изменятся таким образом, чтобы не возникало "дырок" и перекрываний. Автоматические фрагменты имеют в левом верхнем углу пиктограммы серого цвета, а пользовательские — других цветов. Отображаются автоматические фрагменты более приглушенными цветами, чем пользовательские. Границы между автоматическими фрагментами обозначены пунктирной линией, а между пользовательскими — сплошной (рис. II.28, б).
1. Выберите на палитре инструментов инструмент Slice Select (Выделение фрагмента). Он применяется для уточнения размеров и положения фрагментов.
2. Щелкните курсором мыши в пределах созданного вами фрагмента, чтобы выделить его. Изображение внутри выделенного фрагмента, будь он автоматическим или пользовательским, всегда показывается в оригинальной цветовой гамме. Его рамка приобрела восемь манипуляторов, которые служат для масштабирования.
3. Перетащите правый боковой манипулятор рамки немного вправо. Фрагмент увеличился по горизонтали. Автоматический фрагмент справа стал более узким, а фрагмент снизу — шире. ImageReady самостоятельно изменил их размеры так, чтобы количество фрагментов оставалось прежним (рис. 11.29). Верните пользовательскому фрагменту исходный размер. Программа снова скорректирует автоматические фрагменты.


Рис. 11.29. Коррекция размеров автоматических фрагментов при изменении пользовательского
Рис. 11.30. Появление дополнительного автоматического фрагмента
4. Щелкните курсором мыши в пределах правого автоматического фрагмента. Изображение внутри фрагмента стало ярким, фрагмент выделен. Обратите внимание, что рамка автоматического фрагмента не имеет манипуляторов, поскольку его размер устанавливается программой.
5. Автоматический фрагмент можно легко преобразовать в пользовательский. Выберите команду Promote to User-slice (Преобразовать фрагмент в пользовательский) из меню Slices (Фрагменты) или контекстного меню, открывающегося щелчком правой кнопки мыши в пределах автоматического фрагмента. Фрагмент приобрел манипуляторы масштабирования, и пиктограммы в его левом верхнем углу перекрасились в синий цвет.
6. Переместите левый боковой манипулятор выделенного фрагмента вправо. Поскольку ImageReady теперь не поддерживает его размер автоматически, перемещение границы фрагмента приведет к появлению дополнительного автоматического фрагмента, закрывающего возникшую "дырку" (рис. 11.30).
./GLAVA_11/image030.jpg

./GLAVA_11/image031.gif

./GLAVA_11/image036.jpg

./GLAVA_11/image037.jpg

./GLAVA_11/image038.jpg

./GLAVA_11/image039.jpg

./GLAVA_11/image040.jpg

./GLAVA_11/image041.jpg

./GLAVA_11/image042.gif

./GLAVA_11/image046.jpg

./GLAVA_11/image048.jpg

./GLAVA_11/image052.jpg

./GLAVA_11/image053.jpg

./GLAVA_11/image054.jpg

./GLAVA_11/image056.jpg

59. Разбивка фрагментов
Теперь разрежем изображение на фрагменты, соответствующие территории стран.
1. Выделите правый фрагмент (№ 3) с помощью инструмента Slice Select (Выделение фрагмента).
2. Выберите команду Divide Slice (Разделить фрагмент) из меню Slices (Фрагменты) или контекстного меню, открывающегося щелчком правой кнопки мыши на выделенном фрагменте. Появится одноименное диалоговое окно, представленное на рис. 11.31. Команда разбивает уже созданный фрагмент на несколько пользовательских фрагментов, а в диалоговом окне задаются параметры разбиения.

Рис. 11.31. Диалоговое окно Divide Slice
Окно состоит из двух областей Divide Horizontally Into (Деление по горизонтали) и Divide Vertically Into (Деление по вертикали), в которых одинаковым способом устанавливаются параметры горизонтального и вертикального разбиения, соответственно. Разбивка по заданному направлению включается флажком в верхней части области. Разбивку можно производить исходя из количества фрагментов одинаковой высоты (ширины), умещающихся в исходном фрагменте, или размера получающихся фрагментов. В первом случае используются поля ввода slices down/across, evenly spaced (фрагментов в высоту/ширину, с равными интервалами). В верхней области задается количество фрагментов по горизонтали, а в нижней — по вертикали. Во втором случае используются поля ввода pixels per slice (пикселов на фрагмент), где задаются размеры фрагментов по горизонтали (верхняя область) и вертикали (нижняя область). Если размер исходного фрагмента не делится точно на введенный, то последний фрагмент будет иметь меньший размер.
3. Разобьем фрагмент по горизонтали на три. Установите флажок Divide Horizontally Into (Деление по горизонтали) и сбросьте флажок Divide Vertically Into (Деление по вертикали). В поле slices down, evenly spaced (фрагментов в высоту, с равными интервалами) введите значение 3. Установите флажок Preview (Просмотр), чтобы оценить правильность установок. Результат разбивки фрагмента будет показан в окне документа (рис. 11.32). Нажмите кнопку ОК.
4. Выберите инструмент Slice Select (Выделение фрагмента) на палитре инструментов и, выделите щелчком мыши правый верхний фрагмент № 3.

Рис. 11.32. Результат автоматической разбивки фрагмента
Рис. 11.33. Положение фрагментов скорректировано
5. Перетащите левый боковой, манипулятор к границе соседнего пользовательского фрагмента № 1, чтобы между ними не оставалось места (рис. 11.33). Рамки фрагментов при касании "прилипают" друг к другу как к направляющим линиям. Это обеспечивает точность размещения фрагментов встык. Обратите внимание, что при изменении разбивки на фрагменты ImageReady может перенумеровать их в соответствии с правилом "слева направо и сверху вниз". Так, в нашем случае фрагменты № 2 и № 3 поменялись номерами.
Примечание
Пользовательские фрагменты могут располагаться не только встык, но и накладываться друг на друга. Какой из фрагментов окажется выше, задается командами, находящимися в списке Arrange (Монтаж) меню Slices (Фрагменты). Команды Bring to Front (Самый верхний) и Send to Back (Самый нижний) помещают фрагмент поверх остальных или ниже всех соответственно. Команды Bring Forward (Сдвинуть вперед) и Send Backward (Сдвинуть назад) имеют смысл, только если перекрываются более двух фрагментов. В этом случае они располагают выделенный фрагмент выше или ниже текущего положения. Эти команды доступны также из меню палитры Slice (Фрагмент) и на панели свойств инструмента Slice Select (Выделение фрагмента).
6. Выберите на палитре инструментов инструмент Slice (Фрагмент) и создайте им новый фрагмент, охватывающий на карте территорию Франции. Верхней стороной он должен касаться фрагмента № 1, а правой — фрагментов № 4 и № 6. Как только будет создан новый фрагмент, программа их автоматически перенумерует (рис. 11.34, а).
 б
б
Рис. 11.34. Удаление пользовательских фрагментов (а) и появление на их месте автоматических (б)
Если у вас не получились сразу такие же линии разреза, как на рисунке, скорректируйте их положение инструментом Slice Select (Выделение фрагмента). Если же вы случайно создали лишний пользовательский фрагмент, просто удалите его. Выберите в меню Slices (Фрагменты) или контекстном меню (открывается по щелчку правой кнопки мыши) команду Delete Slice (Удалить фрагмент), или просто нажмите клавишу Delete.
Кстати, удаление пользовательских фрагментов не всегда приводит к изменению их количества.
1. Выделите фрагмент № 2, соответствующий территории Швеции, инструментом Slice Select (Выделение фрагмента).
2. Удалите выделенный фрагмент, нажав клавишу Del. Фрагмент остался на месте, но из пользовательского превратился в автоматический. Причина этого вполне очевидна: фрагмент все равно необходим для заполнения "дыр" между другими пользовательскими фрагментами.
3. Удалите фрагмент № 7. Количество фрагментов опять осталось прежним, но фрагмент, соответствующий территории Италии стал автоматическим (рис. 11.34, б).
При разбивке изображений на фрагменты старайтесь оставлять автоматическими максимально возможное их количество. Тогда вы сможете управлять разбивкой, перемещая меньшее количеств? манипуляторов.
Теперь, когда изображение разрезано на требуемое количество фрагментов, их надо ассоциировать с соответствующими документами. Для этого предназначена специальная палитра Slice (Фрагмент) (рис. 11.35). Если ее нет на экране, то выберите команду Show Slice (Показать Фрагмент) из меню Window (Окно).

Рис. 11.35. Палитра Slice для фрагментов типа Image (а) и No Image (б)
Содержимое палитры Slice (Фрагмент) относится только к текущему выделенному фрагменту и изменяется при выделении другого. Верхний левый угол палитры занимает окно просмотра, в котором демонстрируется выделенный фрагмент. В области Dimensions (Размеры) приводятся точные координаты левого верхнего угла фрагмента (X и Y), его ширина (W) и высота (Н). Ввод в эти поля численных значений в пикселах позволяет идеально точно определить размер и положение фрагмента.
Совет
Если вы не видите в палитре Slices (Фрагменты) области Dimensions (Размеры), то выберите команду Show Options (Показать параметры) из меню палитры.
В правой части палитры Slice (Фрагмент) располагаются несколько списков и полей ввода. Список Type (Тип) задает тип фрагмента. В большинстве случаев это тип Image (Изображение), но возможен и альтернативный вариант No Image (Нет изображения). Он предполагает отсутствие изображения на месте выбранного фрагмента. Такое "пустое" место (в HTML-коде это пустая ячейка таблицы) может быть заполнено произвольным текстом на фоне со сплошной заливкой. Цвет заливки определяется списком BG (Фон) в правом верхнем углу палитры. Если выбрать тип фрагмента No Image (Нет изображения), то в палитре появится поле ввода текста Text (Текст) и область Cell Alignment (Выравнивание), где с помощью списков Horiz (Гориз.) и Vert (Верт.) устанавливаются режимы выравнивания текста по горизонтали и вертикали. Обратите внимание, что для введенного текста не задается форматирование (шрифт, кегль и т. п.): текст отображается тем стилем, который установлен в браузере.
Примечание
Для типа Image (Изображение) цвет, выбранный в списке BG (Фон), используется для заполнения прозрачных областей фрагмента.
В поле Name (Имя) вводится имя выделенного фрагмента. Поскольку придумывание индивидуальных имен фрагментам в большинстве случаев не имеет смысла, ImageReady сама генерирует эти имена. То, как она это делает, определяется установками экспорта, о которых будет рассказано ниже.
Для каждого фрагмента может быть задана единственная гипертекстовая ссылка, вводимая в поле URL палитры Slice (Фрагмент). Список Target (Целевой фрейм), расположенный ниже, позволяет определить фрейм, в котором появится ресурс, задаваемый ссылкой, или открыть его в новом окне браузера.
1. Выберите инструмент Slice Select (Выделение фрагмента) на палитре инструментов.
2. Выделите фрагмент № 1 с территорией Великобритании. В палитре Slice (Фрагмент) вы увидите имя фрагмента europe_sliced_01, скомпонованное из имени документа и номера фрагмента.
3. В поле URL введите Britain, html. Это будет имя документа, открывающегося в браузере по щелчку на этом фрагменте.
4. В необязательное поле Message (Сообщение) вводится текстовое сообщение, которое будет отображаться в строке состояния браузера, когда, курсор мыши окажется на выбранном фрагменте. Наберите здесь какой-нибудь текст, например, "Have a trip to England?".
5. Поле Alt (Альтернативный текст) предназначено для тех, кто пользуется текстовыми браузерами и вообще не может увидеть изображения карты. В таких браузерах вместо фрагмента изображения будет демонстрироваться текст, введенный в поле Alt (Альтернативный текст). Впрочем, и для графических браузеров ввод альтернативного текста не является избыточным. Текст позволит пользователю, если он того пожелает, не дожидаться загрузки изображения и подскажет названия стран, если он не в ладах с географией (рис. 11.36).

Рис. 11.36. Альтернативный текст и подсказка в графическом браузере
6. Проделайте шаги 2—5 для всех фрагментов изображения, на которых находятся выделенные страны. Для фрагментов № 5 и № 8 ссылки не нужны, т. к. это автоматические фрагменты, не относящиеся к территории какой-либо из стран, куда организуются туры.
Так как все фрагменты, составляющие документ Image Ready, сохраняются в отдельных файлах, параметры оптимизации можно назначать для каждого из них индивидуально. На первый взгляд, это должно дать существенный выигрыш при оптимизации в индексированных цветах. Если при оптимизации всего изображения палитра должна содержать все использованные в нем цвета, то при разделении на фрагменты палитру каждого из них можно сократить за счет цветов изображения, которых в этом фрагменте нет. Во многих случаях такой подход действительно работает, но только не в нашем.
Из за того, что палитры соседних фрагментов оказываются разными, образуются видимые различия цветов на стыках.
1. Для начала зададим единые параметры оптимизации для всех фрагментов. Перейдите на вкладку Optimized (Оптимизированное) в окне документа.
2. Выделите все фрагменты командой All Slices (Все фрагменты) из меню Select (Выделение). Если вы не можете обнаружить в меню Select (Выделение) такой команды, то включите режим показа фрагментов нажатием кнопки Toggle Slices Visibility (Переключение видимости фрагментов) на палитре инструментов или клавиши на клавиатуре.
3. В палитре Optimize (Оптимизация) выберите формат GIF, палитру Selective (Селективная), режим сглаживания Diffusion (Диффузия) и степень сглаживания 100% (мы хотим максимального качества!). Установите количество цветов равным 32.
4. Спрячьте границы фрагментов нажатием кнопки Toggle Slices Visibility (Переключение видимости фрагментов) на палитре инструментов или клавиши на клавиатуре. Посмотрите на результат оптимизации. Границы фрагментов проступают достаточно четко.
5. В палитре Optimize (Оптимизация) повысьте количество цветов до 64. Ситуация не изменилась! Сделайте несколько щелчков курсором мыши на различных фрагментах и просматривайте их цвета в палитре Color Table (Цветовая таблица). У всех фрагментов разная палитра. Очевидно, что избежать видимых стыков можно, только если палитра для всех фрагментов будет общей.
Назначение общих параметров оптимизации для определенных фрагментов изображения — типичная задача. В ImageReady для ее решения имеется специальная команда связывания фрагментов. Link Slices (Связать фрагменты). Связанные фрагменты имеют в левом верхнем углу пиктограмму в виде сцепленных звеньев (рис. 11.37). Связь фрагментов отображается такой же пиктограммой и в палитре Slices (Фрагменты). Все автоматические фрагменты являются связанными. Чтобы разбить связь между ними, следует преобразовать их в пользовательские командой Promote to User-slice (Преобразовать фрагмент в пользовательский) или применить команду Unlink Slices (Отменить связь фрагментов). Результат будет одинаков: связь разорвется, а автоматические фрагменты станут пользовательскими. Команда Unlink Slices (Отменить связь фрагментов) действует и на связанные пользовательские фрагменты.

Рис. 11.37. Пиктограмма связанного фрагмента
1. Выделите фрагменты № 1 и № 6 с территорией Великобритании и Франции. Для этого щелкните на них курсором мыши поочередно при нажатой клавише Shift.
2. Выберите команду Link Slices (Связать фрагменты) из меню Slices (Фрагменты). Фрагменты связаны, о чем говорит пиктограмма связи в их углах. Маркеры фрагментов также изменили цвет. Каждая группа связанных фрагментов обозначается маркерами особого цвета. Это позволяет легко различать группы связанных фрагментов.
3. Выделите все фрагменты командой All Slices (Все фрагменты) из меню Select (Выделение).
4. Выберите команду Link Slices (Связать фрагменты) из меню Slices (Фрагменты) или контекстного меню, открывающегося щелчком правой кнопки мыши на любом из фрагментов. Все фрагменты связаны. Обратите внимание, что автоматические фрагменты стали пользовательскими. Теперь они имеют общие настройки оптимизации и общую палитру. Изменение настроек одного из фрагментов немедленно применяется и к другим.
5. Выделите любой фрагмент инструментом Slice Select (Выделение фрагмента).
6. Выберите в палитре Optimize (Оптимизация) в списке Settings (Установки) именованную настройку GIF 32 Dithered и увеличьте степень сглаживания Dither (Сглаживание) до максимума.
7. Выделяйте отдельные фрагменты и просматривайте параметр сглаживания и палитру Color Table (Цветовая таблица). Для всех фрагментов параметр
Dither
(Сглаживание) окажется максимальным, и палитра цветов будет у всеходинаковая. Изменение настроек одного фрагмента было автоматически применено ко всем связанным с ним фрагментам.
8. Спрячьте границы фрагментов нажатием кнопки Show Slices (Показать фрагменты) на палитре инструментов или клавиши на клавиатуре. Посмотрите на результат оптимизации. Границ фрагментов не видно.
Примечание
Модуль Save for Web (Сохранить для Web) в Photoshop также позволяет проводить независимую оптимизацию фрагментов изображения. Для выделения фрагментов используется инструмент Slice Select (Выделение фрагмента), расположенный на панели инструментов модуля. Его выбор автоматически включает режим отображения границ фрагментов. Чтобы спрятать их, нажмите кнопку Toggle Slices Visibility (Переключение видимости фрагментов), находящуюся по соседству.
Примечание
В новой версии ImageReady появились особые стили ролловеров. Они позволяют создавать ролловеры с сохраненными состояниями и наборами эффектов одним щелчком мыши. Для этого достаточно выделить слой и щелкнуть на нужном стиле ролловера в палитре Styles (Стили). Ограничение стилей ролло-веров состоит в том, что фрагмент, к которому можно применить стиль, должен быть обязательно основан на слое. Стили ролловеров, в отличие от обычных стилей слоев, в палитре Styles (Стили) помечены черным уголком на образце.
Предварительный просмотр
После того как изображение разрезано, функция Preview in Default Browser
(Просмотр в браузере по умолчанию) позволяет протестировать сборку изображения и ссылки еще до экспорта HTML-кода и фрагментов самого изображения.
1. Нажмите кнопку Preview in Default Browser (Просмотр в браузере по умолчанию). ImageReady запустит браузер и загрузит в него изображение по фрагментам. Ниже вы увидите весь HTML-код, который понадобился для этого.
2. Подведите курсор мыши к любой из выделенных цветом стран. Он примет вид, характерный для гипертекстовой ссылки. Рядом с курсором возникнет подсказка, которую ImageReady автоматически сгенерировал из имен слоев. В результате перед пользователем сразу появится название страны, на которую он указывает курсором. В строке состояния браузера вы обнаружите фразу, введенную вами в поле Message (Сообщение) палитры Slice (Фрагмент).
3. Нажмите левую кнопку мыши и не отпускайте ее. Если вы пользуетесь Microsoft Internet Explorer версии 4.0 и выше, то увидите границы текущего фрагмента.
4. Отпустите кнопку мыши. Браузер попытается открыть документ, соответствующий ссылке, но не сможет этого сделать и выдаст ошибку № 404. Если вы хотите серьезно протестировать ссылки, то вам все-таки придется сохранить документ. Но об этом мы расскажем несколько позже.
Ролловеры — это элементы дизайна, которые изменяют свое состояние (внешний вид) в браузере в зависимости от нескольких возможных событий:
- · Отсутствие событий — обычное состояние (событие Normal или Out).
- · Курсор мыши находится на элементе (событие Over или Up).
- · Курсор мыши находится на элементе и нажата левая кнопка мыши (событие Down).
- · Курсор мыши находится на элементе, левая кнопка мыши отпущена (событие Click).
На английском языке такие элементы называются rollovers (roll over = перекатываться, переворачиваться). К сожалению, в русском языке эквивалент этого термина отсутствует, а Web-дизайнеры называют их между собой ролловерами. Так мы и будем называть их далее, да простят нам столь прямое заимствование.
Ролловер в действительности представляет собой не одно, а несколько (до четырех) изображений, каждое из которых ассоциируется с определенным событием. При возникновении перечисленных выше событий браузер заменяет текущее изображение другим. Совершенно необязательно обрабатывать все четыре события и создавать четыре изображения. На практике чаще всего обходятся двумя: событиями Normal и Over. Обработкой этих событий, их регистрацией и загрузкой изображений как раз и занимается сценарий JavaScript
./GLAVA_11/image057.gif

./GLAVA_11/image059.jpg

./GLAVA_11/image061.jpg

./GLAVA_11/image063.jpg

./GLAVA_11/image065.jpg

./GLAVA_11/image067.jpg

./GLAVA_11/image069.jpg

60. Определение состояний
Для примера добавим ролловеры к карте Европы, с которой вы работали при изучении предыдущих разделов. Пусть при размещении курсора мыши в браузере над территорией изображенных на карте стран появляются фотографии с их видами. Документ уже готов к созданию ролловеров: в нем присутствуют и контуры стран, и фотографии. Теперь необходимо определить, какому состоянию ролловеров будет соответствовать то или иное изображение в браузере.
1. В палитре Layers (Слои) отключите видимость всех слоев изображения, за исключением слоев набора Pictures.
2. Выведите на экран палитру Rollover (Ролловер) командой Show Rollover (Показать ролловер) из меню Window (Окно) (рис. 11.38). Основное пространство палитры занимают миниатюры состояний ролловера. Всегда определено только одно из них — Normal. В нижней части палитры расположены кнопки создания нового состояния (с изображением страницы), удаления существующего (с изображением мусорного ведра), просмотра ролловеров (с белым треугольником) и кнопка списка фрагментов.
3. В списке фрагментов находятся все пользовательские фрагменты изображения. На основе четырех из них (№№ 1, 3, 4, 6) мы создадим ролловеры. Выберите в списке первый фрагмент.

Рис. 11.38. Палитра Rollover
Совет
Для выбора фрагмента при определении состояния ролловера можно использовать не только список в палитре Rollover (Ролловер), но и инструмент Slice Select (Выделение фрагмента). Вероятно, применение инструмента покажется вам более наглядным.
4. Демонстрация карты на выбранном фрагменте является по задумке обычным состоянием ролловера (Normal). Именно это вы и наблюдаете в палитре Rollover (Ролловер). На миниатюре состояния Normal видно изображение карты. Нажмите кнопку создания нового состояния или выберите команду New State (Новое состояние) из меню палитры. Рядом с миниатюрой состояния Normal появится миниатюра нового состояния Over. Пока оно идентично состоянию Normal. Наша задача сделать так, чтобы в этом состоянии показывалась фотография страны, находящейся на данном фрагменте.
5. Включите видимость слоя, на котором находится фотография, размещенная на выделенном фрагменте. В палитре Rollover (Ролловер) миниатюра состояния Over теперь содержит фотографию. Состояние определено.
6. Нажмите кнопку создания нового состояния или выберите команду New State (Новое состояние) из меню палитры. Рядом с миниатюрой состояния Over появится миниатюра нового состояния Down. Пока оно идентично состоянию Over.
7. Отключите видимость слоя с фотографией щелчком на пиктограмме "Глаз" в палитре Layers (Слои). Определено третье состояние. Down. Оно будет совпадать с состоянием Normal. В принципе, вы можете скопировать одно состояние ролловера в другое. Например, вместо того чтобы определять состояние Down явно, перетащите миниатюру состояния Normal к кнопке создания нового состояния на панели палитры. После того как вы отпустите кнопку мыши, появится новое состояние Down, совпадающее с состоянием Normal. Для сходных целей предназначены команды меню палитры Copy Rollover State (Скопировать состояние ролловера) и Paste Rollover State (Вставить состояние ролловера). Они действуют наподобие команд Copy (Скопировать) и Paste (Вставить) меню Edit (Редактирование), использующих буфер обмена, но работают только с состояниями ролловеров.
8. Выберите следующий фрагмент из списка в палитре Rollover (Ролловер) и проделайте для него шаги 4—7. Повторите эти шаги для всех фрагментов, находящихся в списке палитры.
В результате получилось изображение с четырьмя ролловерами. Если в браузере поместить курсор на любой из них, то поверх карты появится фотография с видом страны. При нажатии левой кнопки мыши фотография исчезнет. В принципе, можно было бы сделать состояние Down отличным от состояния Normal. Для этого потребовалось бы еще четыре слоя с фрагментами, задающими вид изображения для этого состояния. В данном случае это существенно увеличило бы суммарный размер изображения с ролловерами. Впрочем, наш пример только лишь учебный, и вы можете попробовать сделать вид ролловера для состояния Down отличным от остальных самостоятельно.
Новая версия ImageReady позволяет проверить работу ролловеров, не прибегая к браузеру. Для просмотра имеется специальный режим Rollover Preview (Просмотр ролловеров), включающийся одноименной кнопкой на панели инструментов или на панели палитры Rollover (Ролловер). Включите этот режим, и проверьте правильность назначения состояний ролловеров. Подносите курсор к различным фрагментам в окне документа и наблюдайте работу ролловеров.
При желании можете проверить работу ролловеров и в браузере. Для этого достаточно нажать кнопку Preview in Default Browser (Просмотр в браузере по умолчанию) на панели инструментов. ImageReady экспортирует изображение по фрагментам, создаст временный HTML-файл и загрузит его в браузер, установленный в операционной системе по умолчанию.
ImageReady умеет создавать код JavaScript для т. н. вторичных ролловеров. Вторичными они являются потому, что их состояние в браузере определяется не положением курсора мыши, а состоянием других ролловеров. Собственно, вы уже создали вторичные ролловеры даже не подозревая об этом.
Посмотрим на ролловер, созданный на базе фрагмента № 6, соответствующего территории Франции. Когда вы помещаете курсор на этот фрагмент, изменяется состояние не только фрагмента № б, но и фрагмента № 5. ImageReady автоматически добавил вторичный ролловер, поскольку вы изменили состояние не одного фрагмента, а двух. Состояние вторичного ролловера зависит только от состояния первичного.
Создание вторичных ролловеров — это вполне "законный" прием Web-дизайна, но надо учитывать и их отрицательные стороны. Вторичные ролловеры сильно увеличивают суммарный размер графических файлов, составляющих изображение на Web-странице. Поэтому при разработке дизайна старайтесь их избегать. С этой точки зрения наш учебный пример ужасен, Разместив фотографии так, чтобы они не пересекали границы фрагментов, мы могли бы сократить размер файлов более чем на треть! Вторая опасность вторичных ролловеров в том, что они не показываются в палитре Rollover:(Ролловер), ведь их состояние не определяется пользователем. Поэтому очень просто создать вторичный ролловер, даже не подозревая об этом, —так, как получилось в нашем примере. Чтобы избежать подобной неприятности, после экспорта изображения обязательно проверьте количество полученных фрагментов. Оно должно быть в точности таким, какое необходимо. Если фрагментов больше, то, скорее всего, вы создали лишний вторичный ролловер. В этом случае проверьте изображение и скорректируйте положение объектов.
Оптимизация ролловеров ничем не отличается от оптимизации обычных изображений, разрезанных на фрагменты. Как вы помните, ее параметры устанавливаются в палитре Optimize (Оптимизация).
1. Выделите все фрагменты изображения командой All Slices (Все фрагменты) из меню Select (Выделение).
2. В палитре Optimize (Оптимизация) выберите формат JPEG из списка Optimized File Format (Формат оптимизированного файла) и задайте положение ползунка Quality (Качество).
3. Перейдите на вкладку Optimized (Оптимизированное) окна документа и убедитесь в приемлемости качества оптимизированного изображения. Оптимизация проделана.
Наличие ролловеров никак не связано с назначением гипертекстовых ссылок:
ссылки все равно назначаются фрагментам. Чтобы назначить адреса ссылок. используйте палитру Slice (Фрагмент) точно так же, как вы делали при изучении разрезания изображений. По существу, вам придется воспроизвести все шаги, приведенные выше в разделе "Организация ссылок" данной главы.
Дополним нашу карту Европы с ролловерами несложной анимацией. Для изготовления анимационных изображений ImageReady предлагает особый инструмент— палитру Animation (Анимация) (рис. 11.39). Палитра содержит
миниатюры всех фаз анимации и управляет их очередностью и просмотром. Создание анимации во многом похоже на создание ролловеров. Основное отличие заключается в том, что состояний изображения может быть сколько угодно.
Мультипликация, которую мы создадим, будет изображать летящий самолет, оставляющий за собой рекламную надпись (рис. 11.40).

Рис. 11.40. Один из кадров анимации
1. Отведем для анимации нижнюю часть изображения, не занятую ролловерами. Анимация должна находиться в отдельном фрагменте изображения. Поэтому инструментом Slice (Фрагмент) создайте вдоль нижнего края документа новый фрагмент высотой около 70 пикселов.
2. Чтобы не путаться в многочисленных слоях документа, сделайте новый набор слоев и назовите его Animation.
3. Для изготовления анимации нам понадобится изображение самолета. Откройте файл Plane.psd с прилагаемой дискеты.
4. Поместите изображение самолета в документ Europe_sliced.psd в набор Animation.
5. Разместите слой с самолетом посередине фрагмента, подготовленного для анимации, и придайте ему эффект падающей тени. Расстояние от объекта до тени сделайте достаточно большим, чтобы создавалось впечатление, будто самолет находится высоко над фоном.
6. Выберите жирный сжатый рубленый шрифт, и создайте в наборе Animation слой с текстом белого цвета "Welcome to Adventure!". Разместите текст посередине фрагмента с анимацией. Придайте тексту эффект падающей тени. Смещение тени сделайте небольшим.
Изображение подготовлено. Теперь займемся созданием кадров анимации. Для начала организуем два кадра — первый и последний. При этом мы применим небольшой трюк, основанный на том, что ImageReady, как и Photoshop, хранит информацию об объекте на слое, перевешенном за пределы документа.
1. Выберите инструмент Move (Перемещение) и переместите слой с изображением самолета за левую границу документа. Чтобы передвигать слой точно по горизонтали, удерживайте при этом клавишу
2. Откройте палитру Rollover (Ролловер) и выберите в ее меню команду Match Layer Across All Rollovers (Установить состояние слоя для всех ролловеров). Этим вы сделаете текущее состояние слоя с самолетом одинаковым для всех ролловеров. Иными словами, как бы вы ни перемещали курсор мыши по ролловерам, самолета все равно не будет видно.
3. Выделите в палитре Layers (Слои) слой с текстом и снова выберите команду Match Layer Across All Rollovers (Установить состояние слоя для всех ролловеров). В отличие от самолета, текст должен быть всегда виден.
4. Сделайте слой с текстом полностью прозрачным.
Итак, перед вами начальное состояние анимационного ролика: самолёт и текст не видны. Создадим кадр с заключительным состоянием ролика.
1. Откройте палитру Animation (Анимация) командой Show Animation (Показать анимацию) из меню Window (Окно), если ее нет на экране.
2. Текущее состояние документа принимается как первая фаза анимации. Ему соответствует миниатюра первой фазы анимации.
3. Создайте еще одну фазу, нажав кнопку с изображением листа бумаги в нижней части палитры или выбрав команду New Frame (Новый кадр) из меню палитры. Рядом с миниатюрой первой фазы анимации в палитре Animation (Анимация) появится еще одна. Пока обе фазы идентичны.
4. Щелкните мышью на миниатюре второй фазы.
5. Выберите инструмент Move (Перемещение) на панели инструментов. Переместите слой с изображением самолета вправо так, чтобы самолет оказался за правым краем документа
.
6. Сделайте слой с текстом "Welcome to Adventure!" полностью непрозрачным. Активная миниатюра в палитре Animation отразит новое состояние документа.
Мы определили начальную и конечную фазы анимации. В первой фазе самолет еще не "прилетел" и рекламная надпись не видна, а в последней, — самолет уже "улетел" и рекламная надпись появилась. А теперь почти фокус:
1. Выделите в палитре Animation (Анимация) миниатюры обеих фаз, щелкнув на каждой из них и нажав клавишу Ctrl.
2. Выберите команду Tween (Промежуточные кадры) из меню палитры Animation (Анимация) или нажмите одноименную кнопку на панели палитры. Она открывает одноименное диалоговое окно, изображенное на рис. 11.41. Переключатель Layers (Слои) переведите в положение All Layers (Все слои), в группе Parameters (Параметры) установите только флажок Position (Размещение), в поле Frames to Add (Добавить кадров) введите число 10.
3. Нажмите кнопку ОК. ImageReady автоматически построит промежуточные кадры между двумя выделенными.
4. Теперь можно и полюбоваться на готовую мультипликацию. Нажмите кнопку проигрывания анимации (треугольная стрелка вправо) в нижней части палитры Animation (Анимация) и посмотрите на результат в окне документа. Вокруг кнопки проигрывания находятся еще четыре кнопки управления просмотром анимации, аналогичных тем, что вы видели на пульте управления проигрывателем компакт-дисков. Это (левее) кнопка остановки, перехода к предыдущему кадру и к первому кадру. Справа располагаются кнопки перехода к следующему и к последнему кадру;

Рис. 11.41. Диалоговое окно Tween
Как вы видите, программа "догадалась" о ваших манипуляциях с перемещением слоя и построила промежуточные стадии его движения (рис. 11.42). Впрочем, вы сами указали на это в диалоговом окне Tween (Промежуточные кадры). Рассмотрим его подробнее (рис. 11.41).
Переключатель Layers (Слои) определяет, какие слои изображения следует учитывать: все или только текущий, выделенный в палитре Layers (Слои). Группа флажков Parameters (Параметры) задает параметры, которые изменяются от кадра к кадру: положение слоя (Position (Размещение)), его прозрачность (Opacity (Непрозрачность)) или параметры эффектов (Effects (Эффекты)). Список Tween with (Переход между) определяет, между какими кадрами следует строить промежуточные. Если в палитре Animation (Анимация) выделены два или более кадра, то доступен только вариант Selection (Выделенными), говорящий о том, что промежуточные кадры надо делать, исходя из выделенных. Если в палитре выделен один кадр, то в списке доступны два варианта: предыдущий кадр (Previous Frame (Предыдущий кадр)) или следующий (Next Frame (Следующий кадр)). Следующим для последнего кадра является первый. И наконец, поле Frames to Add (Добавить кадров) задает количество промежуточных кадров.


Рис. 11.42. Кадры анимации
1. Нажмите клавиши Ctrl + Z или выберите команду Undo (Отмена) из меню Edit (Редактирование). Это отменит последнюю команду Tween (Промежуточные кадры) и мы опробуем ее с новыми установками.
2. Выделите оба кадра в палитре Animation (Анимация) и выберите команду Tween (Промежуточные кадры) в ее меню.
3. В диалоговом окне Tween (Промежуточные кадры) установите флажок у параметра Opacity (Непрозрачность).
4. Нажмите кнопку ОК.
Просмотрите получившуюся анимацию. Надпись "Welcome to Adventure!" теперь как бы "проявляется" постепенно, изменяя прозрачность от 100% до 0%.
Для каждого кадра анимации вы можете задать произвольное время демонстрации.
1. Нажмите кнопку перехода к последнему кадру.
2. Щелкните на маленькой треугольной стрелке, расположенной ниже миниатюры кадра. Рядом с ней выводится текущее время демонстрации кадра — 0,00 сек.
3. В открывшемся списке выберите 2 сек. Теперь рекламная надпись будет находиться на экране дольше.
Учтите, что при демонстрации анимации в ImageReady время демонстрации кадров не соблюдается. Для того чтобы просмотреть анимацию с реальным таймингом, воспользуйтесь просмотром в браузере при помощи кнопки Preview in Default Browser (Просмотр в браузере по умолчанию) на панели инструментов.
Для GIF-анимации исключительно важна оптимизация, поскольку это, фактически, несколько изображений в одинаковом формате. Если анимация долго загружается в браузере пользователя, то она скорее его не привлечет, а оттолкнет.
Для всех кадров анимации используются одинаковые параметры оптимизации, включая индексированную палитру. Параметры оптимизации устанавливаются в палитре Optimize (Оптимизация).
1. Перейдите на вкладку Optimized (Оптимизированное) в окне документа, чтобы следить за результатом оптимизации.
2. В палитре Optimize установите формат GIF, ведь формат JPEG, для которого оптимизирована остальная часть изображения, не позволяет хранить анимацию. Таким образом, один фрагмент (анимационный) изображения будет сохранен в формате GIF, а остальные — в JPEG.
3. Выберите в списке Color reduction algorithm (Алгоритм сокращения количества цветов) палитру Selective (Селективная). Достаточным количеством цветов будет 16. Установите его в списке Colors (Цвета).
4. Отмените сглаживание, выбрав в списке Dithering Algorithm (Алгоритм сглаживания) вариант No Dither (Без сглаживания). Это сделает файл более компактным и совсем не ухудшит качества изображения.
Мы задали достаточно жесткий режим оптимизации, но он вполне оправдан. Исходное изображение самолета само по себе содержит совсем немного цветов и плавных цветовых переходов.
Для GIF-анимации существуют и особые алгоритмы оптимизации.
1. Командой Optimize Animation (Оптимизировать анимацию) из меню палитры Animation (Анимация) откройте одноименное диалоговое окно, предлагающее два направления оптимизации. Первое состоит в автоматической обрезке каждого кадра изображения, чтобы в нем оставались только изменившиеся области. Второй путь заключается в удалении всех пикселов, которые не изменяются от кадра к кадру. Оба способа оптимизации в большинстве случаев приносят очень существенный выигрыш и мы рекомендуем их использовать.
2. Нажмите кнопку ОК. Анимация оптимизирована.
Крайним способом уменьшения размера изображения можно считать удаление отдельных кадров. Критически взгляните на получившуюся анимацию и подумайте, нельзя ли сократить ее на кадр-другой. Результат можно сразу просмотреть в браузере с помощью кнопки Preview in Default Browser (Просмотр в браузере по умолчанию) на панели инструментов.
1. Выделите третий и десятый кадры анимации в палитре Animation.
2. Нажмите на кнопку с изображением мусорного ведра в нижней части палитры. Выделенные кадры удалены.
3. Нажмите кнопку Preview in Default Browser (Просмотр в браузере по умолчанию) на панели инструментов и оцените результат в браузере.
Мы видим, что "гладкость" анимации пострадала не сильно, а размер изображения уменьшился более чем на полтора килобайта. Попробуйте подобрать минимальное допустимое количество кадров на свой вкус.
./GLAVA_11/image071.jpg

./GLAVA_11/image072.jpg

./GLAVA_11/image074.jpg

./GLAVA_11/image075.jpg

61. Редактирование готовой анимации
Редактирование готовой анимации
ImageReady, в отличие от многих специализированных программ-аниматоров, обеспечивает широкие возможности редактирования уже готовой анимации. Две из них очевидны: добавление и удаление отдельных кадров. Столь же просто кадры анимации можно переставлять.
1. Выделите любой кадр анимации щелчком мыши.
2. Поместите курсор мыши на миниатюру выделенного кадра и нажмите левую кнопку мыши.
3. Перемещайте мышь к соседнему кадру. Когда курсор мыши будет находиться в промежутках между кадрами, вы увидите жирную вертикальную линию — точку вставки. Она показывает, куда будет помещен выделенный кадр, как только вы отпустите кнопку мыши.
4. Переместите кадр перед соседним, а затем верните его назад.
Вы можете отредактировать и компоненты изображения, не рискуя повторять это для каждого кадра.
1. Выделите слой с рекламным текстом в палитре Layers (Слои).
2. В палитре Type (Текст) измените шрифт на какой-нибудь другой. Поскольку анимация основана на слоях изображения, шрифт изменится во всех кадрах анимации.
3. С помощью инструмента Move (Перемещение) исправьте положение текста так, чтобы он оказался точно посередине документа. Положение текста изменится только в текущем кадре анимации.
4. Чтобы текст занял ту же позицию и в других кадрах, выберите команду Match Layer Across Frames (Установить положение слоя во всех кадрах) из меню палитры Animation (Анимация). Текущее состояние слоя будет распространено на все кадры анимации.
ImageReady позволяет редактировать и готовые анимации, например, из GIF-файлов, которые вы загрузите с чужих страниц. Готовый файл с анимацией можно открыть командой Open (Открыть) и редактировать его так, будто он создан в ImageReady. При открытии анимации программа сама заполнит палитру Animation (Анимация) ее кадрами.
Вы также можете создать анимацию в Photoshop, располагая кадры анимации каждый на своем слое. Затем следует сохранить полученное многослойное изображение в формате PSD и открыть в ImageReady. В меню палитры Animation (Анимация) вы найдете команду Make Frames From Layers (Создать кадры из слоев). Она автоматически заполнит палитру кадрами анимации, использовав для этого отдельные слои изображения.
Любая Web-страница может иметь сплошной цветной фон (его создают средствами HTML) или фон из повторяющихся, как изразцы, графических элементов. В Internet существует много доступных библиотек готовых фоновых текстур. Если же вы хотите, чтобы ваша страница была действительно оригинальной, создавайте ее сами. Photoshop позволит вам создать свои графические фоновые текстуры, которые будут максимально соответствовать вашей идее.
Как вы увидите позже, ImageReady позволяет создавать довольно сложные элементы и генерирует для них столь же сложный HTML-код. Часто удобнее всего взять его за основу страницы и добавить в специализированном редакторе остальные элементы. В таком случае лучше задать прямо в ImageReady один из главных атрибутов любой Web-страницы — фоновый цвет или текстуру. Он во многом определяет и то, как будет смотреться на странице изображение, над которым вы работаете. Задав фон в ImageReady вы получаете возможность сразу оценить вид изображения на выбранном фоне, используя кнопку Preview in Default Browser (Просмотр в браузере по умолчанию) на панели инструментов.
1. Выберите команду Background (Фон) из списка Output Settings (Настройки экспорта) меню File (Файл). Она открывает диалоговое окно Output Settings (Настройки экспорта) на разделе Background (фон), представленное на рис. 11.43. Пока мы рассмотрим только этот раздел, а с остальными познакомим вас ниже.
2. В списке Color (Цвет) задайте любой цвет.
3. Закройте диалоговое окно кнопкой ОК.
4. Нажмите кнопку Preview in Default Browser (Просмотр в браузере по умолчанию) на панели инструментов. Вы видите редактируемое изображение на фоне выбранного цвета.

Рис. 11.43. Диалоговое окно Output Settings, раздел Background
5. Перейдите к окну ImageReady и снова выполните команду Background (Фон) из списка Output Settings (Настройки экспорта) меню File (Файл).
6. В списке Color (Цвет) установите вариант None (Нет).
7. Нажмите кнопку Choose (Выбрать) и выберите текстуру Marble.jpg, находящуюся на прилагаемой дискете. В поле Image (Изображение) появилось имя выбранного файла с указанием пути к нему. Вы задали фоновую текстуру для страницы.
8. Нажмите на панели инструментов кнопку Preview in Default Browser (Просмотр в браузере по умолчанию). Вы видите редактируемое изображение на фоне выбранной текстуры мрамора (рис. 11.44).
9. Перейдите к окну ImageReady и откройте текстуру Marble.jpg, как документ, командой Open (Открыть) меню File (Файл).
10. Еще раз выберите команду Background (Фон) из списка output Settings (Настройки экспорта) меню File (Файл).
11. Сотрите содержимое поля Image (Изображение) и установите переключатель View As (Показать как) в верхней части окна в положение Background (Фон). Этим вы сообщили ImageReady, что текущий документ является фоновой текстурой для Web-страницы.
12. Нажмите кнопку Preview in Default Browser (Просмотр в браузере по умолчанию) на панели инструментов. Вы видите только фоновую текстуру мрамора.
13. Перейдите к окну ImageReady и закройте документ с текстурой Marble.jpg.
Итак, если вы создаете в ImageReady фоновую текстуру, объявите ее в разделе Background (Фон) диалогового окна Output Settings (Настройки экспорта), как это было сделано выше. Вы получите отличную возможность просмотра результата ее редактирования в браузере с помощью кнопки Preview in Default Browser (Просмотр в браузере по умолчанию).

Рис. 11.44. Документ на фоне текстуры Marble.jpg
Мозаичная текстура из фотографии
Мозаичные текстуры создает сам браузер на основе "элементарной ячейки", задаваемой в описании страницы. Текстура при этом занимает всю площадь страницы, включая ту ее часть, которая находится за пределами окна браузера. Главная проблема создания таких повторяющихся (tiled) текстур заключается в получении невидимых стыков между соседними элементарными ячейками, чтобы ваша страница не казалась выложенной кафельной плиткой (если конечно, вы не занимаетесь рекламой кафеля). Если этого добиться, то ее повторяемость будет незаметна и создастся впечатление ровного фона.
Текстура Marble.jpg не удовлетворяет этому требованию мозаичности, о чем свидетельствует рис. 11.44. Стыки между копиями текстуры вполне очевидны. Попробуем изготовить мозаичную текстуру на основе этого фотографического снимка мрамора. ImageReady позволяет автоматизировать такую работу с помощью фильтра Tile Maker (Мозаичные текстуры).

Рис. 11.45. Окно фильтра Tile Maker
Рис. 11.46. Диалоговое окно Trim
1. Откройте исходный файл Marble.jpg с прилагаемой дискеты.
2. Выберите команду Tile Maker (Мозаичные текстуры) из раздела Others (Другие) меню Filter (Фильтр). Появится диалоговое окно фильтра, изображенное на рис. 11.45.
3. Фильтр работает в двух режимах: Blend Edges (Совместить края) и Kaleidoscope Tile (Калейдоскоп). Установите с помощью переключателя первый режим.
4. В поле Width (Ширина) вводится ширина краев изображения, используемая фильтром для преобразования в мозаичную текстуру. По завершении преобразования эти края будут удалены. Вы можете компенсировать такую обрезку, установив флажок Resize Tile to Fill Image (Отмасштабировать до исходного размера) — тогда обрезанное изображение будет отмасштабировано до размеров исходного. Разумеется, качество текстуры от этого не возрастает, поэтому используйте эту возможность только в случае крайней необходимости. Оставьте в поле Width (Ширина) значение 10%, принятое по умолчанию, а флажок Resize Tile to Fill Image (Отмасштабировать до исходного размера) сбросьте.
5. Нажмите кнопку ОК. Окно фильтра закроется, а текстура в окне документа преобразуется в мозаичную. Она будет на 10% меньше исходной, а освободившаяся площадь окажется прозрачной.
6. Для обрезки прозрачности в документе с текстурой используем особую команду ImageReady Trim (Обрезка). Выберите ее из меню Edit (Редактирование). Откроется одноименное диалоговое окно, изображенное на рис. 11.46. В области Based On (На основе) находится переключатель, определяющий, какие области следует обрезать: прозрачные (Transparent Pixels (Прозрачные пикселы)), совпадающие по цвету с левым верхним (Top Left Pixel Color (Цвет левого верхнего пиксела)) или правым нижним (Bottom Right Pixel Color (Цвет правого нижнего пиксела)) углом изображения. Установите .переключатель в первое положение. В области Trim Away (Удалить) задаются стороны изображения; которые необходимо обрезать. Включите флажки для всех сторон изображения.
7. Нажмите кнопку ОК. Изображение обрезано, прозрачные поля удалены.
8. Объявите изображение фоновой текстурой на вкладке Background (Фон) диалогового окна Output Settings (Настройки экспорта), вызываемого из меню File (Файл), и воспользуйтесь кнопкой Preview in Default Browser
(Просмотр в браузере по умолчанию), чтобы оценить результат в окне браузера. Как видите, полученная текстура не обнаруживает своей повторяемости четкими границами между отдельными элементами. Фильтр Tile Maker (Мозаичные текстуры) в большинстве случаев дает превосходный результат (рис. 11.47).

Рис. 11.47. Текстура Marble.jpg стала мозаичной
Абстрактные мозаичные текстуры
Для создания абстрактных мозаичных текстур используют второй режим фильтра Tile Maker (Мозаичные текстуры) — Kaleidoscope Tile (Калейдоскоп). Он действительно работает по принципу калейдоскопа: берет из текущего документа изображение или выделенную область и многократно отражает ее вдоль вертикальной и горизонтальной осей. В результате из любого изображения можно получить неплохую абстрактную текстуру.
1. Откройте любое изображение, которое окажется у вас под рукой, лучше всего с яркими, пестрыми красками.
2. Выделите произвольный небольшой квадратный фрагмент этого изображения инструментом Marquee (Выделение).
3. Выберите из раздела Others (Другие) меню Filter (Фильтр) фильтр Tile Maker (Мозаичные текстуры).
4. В диалоговом окне фильтра установите режим Kaleidoscope Tile (Калейдоскоп) и нажмите кнопку ОК. В выделенной области получилась "калейдоскопическая" текстура.
5. Переместите выделение в другое место изображения и повторите действие фильтра, нажав клавиши Ctrl + F или выбрав команду Apply Tile Maker (Применить мозаичные текстуры) из меню Filter (Фильтр). Перед вами другая текстура (рис. 11.48).

Рис. 11.48. Создание текстур на основе фрагментов изображений с помощью режима Kaleidoscope Tile фильтра Tile Maker
Когда вы обнаружите фрагмент изображения, дающий подходящую текстуру, скопируйте выделенную область в новый документ, оптимизируйте его, сохраните и используйте на Web-странице.
Узорные текстуры и гибридные цвета
Для создания фоновых текстур с использованием гибридных цветов IniageReady имеет любопытный фильтр DitherBox (Гибридные цвета). Гибридные цвета создаются за счет расположенных рядом пикселов других, входящих в палитру Web, цветов. Благодаря тому, что пикселы соседние, глаз воспринимает их как один пиксел "среднего" цвета. Как правило, гибридные цвета образуются за счет двух или четырех соседних пикселов, но фильтр DitherBox (Гибридные цвета) работает и с гораздо большим их количеством. Это бывает удобно для создания узорных текстур.

Рис. 11.49. Окно фильтра DitherBox
Главное окно фильтра DitherBox (Гибридные цвета) приведено на рис. 11.49. Левую часть окна занимает список готовых гибридных цветов и узоров, а правую — палитра Web (или другая, загруженная из внешнего файла), область редактирования узора и кнопки создания гибридных цветов. Именно с гибридных цветов и начнем.
1. Создайте небольшое новое изображение командой New (Новый) меню File (Файл). Установите в нем размер, скажем, 100х100 пикселов и белый фон.
2. Выберите фильтр DitherBox (Гибридные цвета) в разделе Others (Другие) меню Filter (Фильтр).
3. Щелкните на квадратном образце RGB, и откроется диалоговое окно Color Picker (Выбор цвета).
4. В диалоговом окне Color Picker (Выбор цвета) сбросьте флажок Only Web Colors (Только цвета Web).
5. В полях R, G и В задайте синий цвет (51, 133, 255).
6. Закройте окно Color Picker (Выбор цвета) нажатием кнопки ОК. Образец в окне DitherBox (Гибридные цвета) окрасился в выбранный цвет.
7. Этот цвет не входит в палитру Web, но фильтр DitherBox подберет для него гибридный аналог. Щелкните на оранжевой стрелке слева от образца. Образец Pattern (Узор) заполнится гибридным цветом, а в области редактирования будет показан его состав — два цвета из палитры Web. В списке гибридных цветов в левой части окна появится образец Pattern 1, содержащий получившийся гибридный цвет.
8. Нажмите кнопку Fill (Заливка) под списком гибридных цветов. Окно DitherBox (Гибридные цвета) закроется, а текущий документ будет заполнен гибридным цветом.
9. Возможно, вы не поверите, что заливка в документе действительно гибридная. Цвет выглядит совершенно ровным и сплошным. Просмотрите документ при увеличении 300% или более — и увидите составляющие заливку пикселы двух цветов.
Вы можете сами создавать гибридные цвета:
1. Снова выберите фильтр DitherBox (Гибридные цвета) в разделе Others (Другие) меню Filter (Фильтр)
.
2. Активизируйте в маленькой палитре инструментов под областью редактирования инструмент Pencil (Карандаш).
3. В палитре цветов щелкните курсором мыши на любом образце. Когда курсор инструмента Pencil (Карандаш) попадает в область палитры, он меняет свои вид на инструмент Eyedropper (пипетка).
4. В области редактирования по очереди щелкните на двух маленьких квадратиках, расположенных по диагонали. Они приобретут выбранный в палитре цвет
.
5. Повторите шаги 3—4, задав в палитре другой цвет. Полученный узор представляет собой гибридный цвет.
6. Нажмите кнопку Fill (Заливка) под списком гибридных цветов. Окно DitherBox (Гибридные цвета) закроется, а текущий документ будет заполнен гибридным цветом.
Для представления любого RGB-цвета достаточно всего двух цветов из палитры Web. . Поэтому автоматическая генерация гибридных цветов всегда создает одинаковый двухцветный узор. Используя область редактирования, вы можете получать произвольные узоры с гораздо большим количеством цветов.
Допустим, вы решили создать фоновый узор в тонкую диагональную темно-синюю полоску на светло-синем фоне.
1. Выберите фильтр DitherBox (Гибридные цвета) в разделе Others (Другие) меню Filter (Фильтр).
2. Нажмите кнопку New (Новый) под списком узоров в левой нижней части окна. В списке добавится строка нового узора.
3. Переведите переключатель размера узора справа от области редактирования в положение 7х7. В области редактирования появится матрица из 49 клеток.
4. Выберите в палитре цветов светло-синий цвет и заполните им всю матрицу в области редактирования.
5. Выберите темно-синий, цвет в палитре цветов и заполните им диагональ от левого верхнего угла к правому нижнему.
6. Чтобы полоса смотрелась более "гладкой", обведите ее синим цветом промежуточной насыщенности. Не забудьте закрасить этим цветом по одному квадрату в правом верхнем и левом нижнем углах (рис. 11.50). В противном случае линия будет иметь разрыв.

Рис. 11.50. Создание узора с помощью фильтра DitherBox
7. Нажмите кнопку Fill (Заливка) под списком гибридных цветов. Окно DitherBox (Гибридные цвета) закроется, а текущий документ будет заполнен созданным узором. Установив текущий документ в качестве фоновой текстуры в диалоговом окне Output Settings (Настройки экспорта), вы можете оценить вид узора в браузере.
Примечание
Если вы намерены использовать узор в качестве фона для Web-страницы, то сохраняйте в файле только необходимое количество информации. Создайте документ ImageReady точно размером с узор (например, 7х7 пикселов) и заполните его с помощью DitherBox (Гибридные цвета). Оптимизируйте полученное изображение в индексированной палитре Web. Размер такой фоновой текстуры будет минимальный, в пределах 70 байт.
Узоры и цвета, относящиеся к одной Web-странице, удобно сохранить в виде коллекции. Управление коллекциями цветов и узоров осуществляется в раскрывающемся списке в левой верхней части окна DitherBox (Гибридные цвета). С помощью коллекций вы сохраняете цветовое решение сайта для повторного использования или дальнейшего развития.
./GLAVA_11/image088.jpg

./GLAVA_11/image090.jpg

./GLAVA_11/image091.jpg

./GLAVA_11/image092.jpg

./GLAVA_11/image094.jpg

./GLAVA_11/image095.jpg

./GLAVA_11/image096.jpg

62. Экспорт оптимизированных изображений
Экспорт оптимизированных изображений
Вы познакомились со всеми особенностями подготовки изображений для Web-страниц, их оптимизацией, созданием динамических элементов страницы. Осталось только экспортировать оптимизированные изображения в набор графических файлов и получить готовый HTML-код. Именно этому вопросу и посвящен настоящий раздел.
Параметры экспорта изображений собраны в диалоговом окне Output Settings (Настройки экспорта), вызываемом любой командой одноименного списка, вложенного в меню File (Файл). Каждая команда открывает один из разделов этого диалогового окна. С разделом Background (Фон) вы уже знакомы. Теперь пришло время рассмотреть и остальные.
Примечание
Все описываемые параметры экспорта можно найти и в модуле Save for Web (Сохранить для Web) в Photoshop. Доступ к ним открывается кнопкой Output Settings (Настройки экспорта) в правой верхней части диалогового окна модуля.
Параметры HTML
Раздел HTML (рис. 11.51) диалогового окна Output Settings (Настройки экспорта) отвечает за настройки генерации HTML-кода, управляющего демонстрацией изображений. Окно в этом разделе разделено на четыре области. В области Formatting (Форматирование) находятся настройки форматирования HTML-кода. Они не влияют на вид Web-страницы и включены для удобства пользователей, не гнушающихся редактированием кода вручную, в обычном текстовом редакторе. В области Coding (Код) находится флажок Include GoLive Code (Совместимость с Go Live). Установите его, если строите сайт с помощью Adobe GoLive. ImageReady поместит в HTML-файл специальный код, позволяющий редактировать состояния ролловеров в этой программе. Области Slice Output (Экспорт фрагментов) и Image Maps (Карты ссылок) содержат установки экспорта фрагментов разрезанных изображений и карт ссылок.
Совет
Если вы не разбираетесь в HTML, пропустите этот раздел. Настройки по умолчанию сработают в большинстве случаев.
Рис.11.51. Раздел HTML диалогового окна Output Setting
В списках Tags Case (Регистр тэгов) и Attribs Case (Регистр атрибутов) области Formatting (Форматирование) выберите регистр написания тэгов и атрибутов. В списке Indent (Отступ) установите привычный размер отступов от левого края. Список Line Endings (Концы строк) позволяет задать платформу, на которой вы будете редактировать текст. Различие генерируемого кода будет только в символах конца строки: на разных платформах (PC, Macintosh, UNIX) используются разные сочетания символов возврата каретки и новой строки. Флажок Always Quote Attributes (Атрибуты всегда в кавычках) заставляет ImageReady всегда заключать атрибуты тэгов в кавычки. При снятом флажке кавычки ставятся только там, где это действительно необходимо. При установленном флажке Include Comments (Включать комментарии) ImageReady включает в HTML-текст комментарии, разделяющие блоки кода. Если вы редактируете код непосредственно, то комментарии позволят легче в нем ориентироваться. В противном случае (если вы используете, визуальный редактор типа Frontpage, GoLive и т. п.) отключение комментариев сократит размер HTML-файла.
Еще раз подчеркнем, что перечисленные установки относятся только к внешнему виду генерируемого кода и не сказываются на виде страниц в браузерах. Когда вы используете визуальные редакторы HTML, настройки области Formatting (Форматирование) вам абсолютно бесполезны. Если же вы редактируете код в текстовом редакторе, то настройте вид генерируемого кода в соответствии с вашими привычками.
Установки области Slice Output (Экспорт фрагментов) более принципиальны. От них зависит совместимость генерируемого кода со старыми версиями браузеров. Переключатель Generate CSS (Использовать CSS)/Generate Table (Использовать таблицы) определяет выбор основного средства форматирования страницы. Каскадные стилевые листы (CSS, Cascading Style Sheets) обеспечивают полную свободу и высокую точность размещения на странице любых элементов. К сожалению, на сегодняшний день не во всех браузерах реализована их поддержка. Тем не менее если вы ориентируетесь на "массового посетителя", то смело используйте CSS на своем сайте. Три наиболее распространенных браузера — Netscape Communicator, Microsoft Internet Explorer и Opera — хорошо интерпретируют код CSS, начиная с версий 4.0.
Если вы предпочли форматирование CSS, то можете выбрать как будет осуществляться позиционирование фрагментов изображения: по уникальному идентификатору (ID), локально (Inline) или по идентификатору класса (Class). По умолчанию предлагается первый вариант. Если у вас нет на то веских причин, не меняйте этот способ в списке Referenced (Адресация).
Чтобы сохранить совместимость со старыми версиями браузеров, переведите переключатель в области Slice Output (Экспорт фрагментов) в положение Generate Table (Использовать таблицы). Тогда основным средством размещения фрагментов станут таблицы HTML, поддержку которых уже успели реализовать все производители браузеров.
Для таблиц вы можете выбрать следующие варианты форматирования:
- TD W&H. Фрагменты изображения компонуются на Web-странице с помощью таблиц HTML. Вариант Always приводит к обязательному указанию размеров каждой ячейки таблицы. Вариант Never полагается на определение размеров ячеек браузером. По умолчанию предлагается вариант Auto, доверяющий ImageReady решение этой проблемы. Мы советуем использовать именно его, поскольку размеры проставляются только для "критических" ячеек. Таким образом код не перегружается лишними данными и достигается очень хороший уровень совместимости.
- Spacer Cells (Ячейки-разделители). Включение в таблицу пустых ячеек имеет смысл, только если фрагменты изображения нарочито не стыкуются друг с другом. Некоторые браузеры могут исказить форму таблицы, если изображение занимает ее ячейку не полностью. Включение в таблицу пустых ячеек позволяет избежать этой проблемы. Вариант Auto, предлагаемый по умолчанию, как правило, обеспечивает наилучший результат.
- Empty Cells (Пустые ячейки). Эта настройка имеет смысл только для фрагментов, не содержащих изображения (тип No Image (Нет изображения) в палитре Slice (Фрагмент)). Она позволяет установить заполнитель для пустых ячеек, чтобы браузер не изменил их размеров при просмотре. Стандартным вариантом является заполнение ячейки прозрачным изображением размером в 1 пиксел, причем для него явно указываются требуемые высота и ширина. "Обманутый" браузер масштабирует до этих размеров "невидимый" пиксел и считает ячейку заполненной. Такой способ, GIF, IMG W&H, используется по умолчанию. Второй способ, GIF, TD W&H, состоит в жестком задании размеров ячейки, а не "прозрачного пиксела". Третий способ, No Wrap, TD W&H, не требует изображения с "прозрачным пикселом" и использует для заполнения пустых ячеек недостаточно стандартизованное средство HTML. Хотя последний вариант и наиболее естественен, он плохо совместим со старыми версиями браузеров.
В области Image Maps (Карты ссылок) выберите тип используемой карты ссылок. Дело в том, что карты ссылок могут обрабатываться либо сервером (server side), либо браузером посетителя (client side). Первый способ требует написания специального CGI-сценария, который автор страницы должен разместить на сервере. Второй способ лишен этого недостатка, поскольку вся информация, необходимая для обработки карты ссылок, предоставляется браузеру клиента и не требует участия со стороны сервера. В свою очередь, для карт ссылок, обрабатываемых сервером, существуют два стандартных формата CERN и NSCA. Список Type (Тип) позволяет выбрать вариант кодирования карты ссылок. В подавляющем большинстве случаев следует использовать клиентскую обработку (Client-Side). Она имеет только один недостаток: не поддерживается старыми браузерами, ориентированными лишь на HTML 2.0. К счастью, число пользователей таких браузеров достаточно мало.
Если вы задали клиентскую обработку карты ссылок, можете выбрать место в HTML-файле, где разместится описание зон: в начале тела страницы, в конце, или непосредственно перед ссылкой на изображение. Если вы не намерены редактировать код вручную, то выбор в списке Placement (Размещение карты ссылок) не имеет значения.
Раздел Slices (Фрагменты) диалогового окна Output Settings (Настройки экспорта) содержит установки генерации имен фрагментов (рис. 11.52). Подчеркнем, что речь идет именно об именах фрагментов, а не файлов, в которых они будут храниться.

Рис.11.52. Раздел Slices диалогового окна Output Settings
Алгоритм генерации имен фрагментов задается списками, находящимися в области Default Slice Naming (Имена фрагментов по умолчанию). По умолчанию из них задействованы только три. В первом списке выбран вариант doc.name (имя документа). Это означает, что первым в имя фрагмента включается название документа. В следующем списке выбран разделитель underscore (символ подчеркивания). Он отделяет имя документа от номера фрагмента slice no. (номер фрагмента), который задан в третьем списке. Таким образом, имя фрагмента строится из имени документа и номера фрагмента, разделенных символом подчеркивания. Такое именование представляется вполне разумным, поскольку по имени фрагмента вы всегда сможете определить, к какому изображению он относится. Включение в имя номера фрагмента необходимо для обеспечения уникальности их имен. Разделение имени документа и номера фрагмента придает имени большую наглядность, особенно если имя документа само содержит номер, например, bannerl или divider64.
По желанию вы можете включить в имя фрагмента и другую дополнительную информацию. Выбирайте ее из трех оставшихся списков. Это может быть, например,
особенно перегружать имена фрагментов дополнительной информацией. Имена фрагментов используются для построения имен их файлов. Излишне длинные имена не столько проясняют дело, сколько запутывают, да и не все операционные системы поддерживают имена файлов длиной 255 символов.
Поскольку содержимое всех шести списков абсолютно идентично, вы можете переставлять "информационные поля" в именах файлов. Если, например, выбрать вариант slice no. (номер фрагмента) в первом списке, a doc.name (имя документа) в третьем, то в имени фрагмента на первом месте окажется его номер. Это, с одной стороны, улучшит совместимость имен со стандартом DOS (8.3), но, с другой стороны, затруднит просмотр множества файлов в папке из-за неудобной сортировки.
Имена файлов, в которых сохраняются фрагменты и состояния ролловеров, генерируются на основе имен фрагментов и согласно правилам, определенным в разделе Saving Files (Сохранение в файлах) диалогового окна Output Settings (Настройки экспорта) (рис. 11.53).

Рис. 11.53. Раздел Saving Files диалогового окна Output Settings
Этот раздел устроен аналогично разделу Slices (Фрагменты). Область File Naming (Имена файлов) занимают девять списков, задающих "поля", из которых складываются имена файлов. Их обычно формируют на основе имен фрагментов. Поэтому первым компонентом имени файла по умолчанию установлено имя сохраняемого фрагмента. Последним компонентом имени файла (последний список) является расширение, для которого вы можете выбрать регистр символов. Как правило, и для имен файлов, и для расширений используют символы в нижнем регистре.
Кроме имени фрагмента (первый список в области File Naming (Имена файлов)) и расширения (последний список) в формировании имени файла задействованы еще два поля. Они обозначают состояние ролловеров.
После имени фрагмента, согласно установкам по умолчанию, следует разделитель (тире), а затем — имя ролловера-переключателя. Это поле имеет смысл только для вторичного ролловера и позволяет легко определить, с каким ролловером он ассоциирован. После имени переключателя снова следует разделитель (подчеркивание) и состояние ролловера, которое, таким образом, также отражается в именах файлов.
Чтобы облегчить себе ориентацию среди множества файлов, составляющих сайт, Web-дизайнеры размещают изображения отдельно от файлов документов (HTML), в особом каталоге. Флажок Put Images in Folder (Помещать изображения в папку) заставляет ImageReady следовать этому хорошему правилу. Расположенная правее строка должна содержать имя папки для изображений. По умолчанию предлагается обычное для этого имя images. Советуем его оставить и, разумеется, установить флажок Pat Images in Folder (Помещать изображения в папку).
Флажок Copy Background Image when Saving (Копировать фоновую текстуру при сохранении) говорит ImageReady о том, что вместе со всеми графическими файлами следует скопировать в выбранный каталог и текущую фоновую текстуру, установленную в разделе Background (Фон).
Примечание
Команда Image Info (Информация об изображении) меню File (Файл) открывает простое одноименное диалоговое окно (рис. 11.54), в котором вы можете ввести произвольную информацию об изображении. Как правило, это информация о вас, как об обладателе авторских прав на созданное изображение. Она сохраняется в файле документа ImageReady (PSD) и может быть автоматически внесена в оптимизированные для Web графические файлы. Чтобы это произошло, следует установить флажок Include Copyright (Внедрить сведения об авторе) в разделе Saving Files (Сохранение в файлах) диалогового окна Output Settings (Настройки экспорта). 
Рис. 11.54. Диалоговое окно Image Info
Команда экспорта
Экспорт изображения в соответствии с параметрами, рассмотренными выше, запускается командой Save Optimized (Сохранить оптимизированное) или Save Optimized As (Сохранить оптимизированное как) меню File (Файл). Эти команды отличаются друг от друга так же, как и команды Save (Сохранить) и Save As (Сохранить как). Первая служит для повторного сохранения оптимизированного изображения, а вторая — для сохранения под другим именем. Попытка первого сохранения командой Save Optimized (Сохранить оптимизированное) все равно открывает окно Save Optimized As (Сохранить оптимизированное как), поскольку только оно позволяет назначить имена сохраняемым файлам.
Примечание
Экспорт изображения и HTML-кода в Photoshop запускается кнопкой ОК в диалоговом окне модуля Save for Web (Сохранить для Web). Обратите внимание, что при нажатой клавише Alt эта кнопка меняется на кнопку Remember (Запомнить). Данная кнопка сохраняет все сделанные установки оптимизации до следующего сеанса оптимизации. Это весьма удобно, когда при оптимизации обнаруживается, что в изображении надо еще что-нибудь подправить.
Диалоговое окно Save Optimized As (Сохранить оптимизированное как) изображено на рис. 11.55.

Рис. 11.55. Диалоговое окно Save Optimized As
1. Выберите команду Save Optimized As (Сохранить оптимизированное как) из меню File (Файл).
2. В списке Save in (Папка) укажите папку, в которую будете записывать HTML-файл Web-страницы. Файлы изображений сохраняются в той же папке, или во вложенной, в зависимости от вашего выбора в разделе Saving Files (Сохранение в файлах) диалогового окна Output Settings (Настройки экспорта).
3. В поле File name (Имя файла) введите имя HTML-файла. По умолчанию для него предлагается имя документа. Поскольку имя документа входит и в имена графических файлов, новое имя HTML-документа заменит имя документа и в них.
4. Нажмите кнопку Output Settings (Настройки экспорта). Она открывает одноименное диалоговое окно. Таким образом, вы можете прямо в процессе экспорта изменить его настройки. Внесенные изменения будут действовать только в текущем сеансе экспорта. Закройте диалоговое окно кнопкой Cancel (Отменить), поскольку все настройки уже сделаны.
5. В диалоговом окне Save Optimized As (Сохранить оптимизированное как) выберите в списке Save as type (Тип файлов) вариант HTML and Images (HTML и изображения). Варианты HTML Only (Только HTML) и Images Only (Только изображения) позволяют сохранять либо файл Web-страницы, либо изображения. Они полезны при повторном сохранении — в том случае, если в результате редактирования изменилось что-то одно.
6. В списке в нижней части окна выберите вариант All Slices (Все фрагменты), чтобы экспортировались все фрагменты изображения. В противном случае будут сохранены только те фрагменты, которые были выделены в документе на момент начала экспорта. Это бывает удобно, если требуется обновить, скажем, только один ролловер или анимацию.
7. Нажмите кнопку Save (Сохранить). HTML-файл будет сохранен в выбранную папку, а во вложенной папке images окажутся все файлы фрагментов в разных состояниях ролловеров.
Изображение экспортировано. Теперь его можно протестировать в браузере, вне ImageReady. Откройте файл Europe_sliced.html в браузере и полюбуйтесь на результат работы. Если вы захотите протестировать ссылки, то сделайте серию пробных HTML-документов с названиями, которые вводили при создании фрагментов. Они могут иметь простейший вид, представленный ниже. Число таких документов должно быть равно числу стран. Разумеется, вместо France в заголовке и теле файла должно фигурировать название соответствующей страны.
<html>
<title> France </title>
<body>
<hl> France </hl>
</body>
</html>
Далеко не всегда разрезанное изображение является единственным объектом на странице. Поэтому во многих случаях Web-дизайнеру требуется не код целой страницы (который получается в результате экспорта), а только его фрагмент, описывающий собственно сборку изображения. ImageReady предоставляет такую возможность командой Copy HTML Code (Скопировать HTML-код) из меню Edit (Редактирование). Эта команда открывает список, в котором следует выбрать, какую часть кода вы хотите получить: все фрагменты (All Slices) или только выделенные (Selected Slices). HTML-код сборки изображения копируется в системный буфер обмена и может быть вставлен в текст Web-страницы, загруженной в любой редактор.
Иллюстрации, размещаемые в книгах или журналах, охраняются авторским правом. Без разрешения обладателя этих прав (журналиста, фотографа, издателя, дизайнера и т. п.) они не могут быть использованы другими лицами или организациями. Доказательства противозаконного заимствования легко предоставить суду, так как это напечатанная книга или журнал. А что делать в случае их электронного распространения? Как доказать, что изображение создано действительно вами и у вас украдено? Для этого в изображении нужно каким-то образом оставить автограф. Разумеется, обыкновенный автограф (как на картинах) здесь не годится, поскольку его легко удалить.
Несколько лет назад решение данной проблемы предложила компания Digimarc. Разработанная ими технология ImageMarc позволяет внедрить в изображение (в само изображение, а не в файл) цифровую метку, которая может быть считана. Метка абсолютно точно идентифицирует автора изображения и служит свидетельством его прав. Интересно, что метка, являясь частью изображения, абсолютно незаметна. Для получения личного авторского идентификатора необходимо за небольшую плату зарегистрироваться на сервере компании Digimarc (http://www.digimarc.com). Без регистрации использование метки не имеет смысла, поскольку не удастся доказать, что метка принадлежит именно вам. Впрочем, программное обеспечение Digimarc не позволит внедрить персональную метку, пока регистрация не произведена. Если изображение содержит метку зарегистрированного автора, то, считав ее, вы можете обратиться на сервер Digimarc для получения подробной информации об авторе.
Программное обеспечение Digimarc поставляется в комплекте Photoshop в виде фильтров Digisign.Sbf и Digiread.Sbf. Первый предназначен для внедрения метки, а второй — для ее считывания. Фильтры вызываются командами Embed Watermark (Внедрить метку) и Read Watermark (Прочесть метку), находящимися в группе фильтров Digimarc. Вы сами можете поэкспериментировать с цифровой меткой на примере любого изображения. С помощью фильтра Embed Watermark (Внедрить метку) внедрите в изображение демонстрационную метку (это доступно и без регистрации). Редактируйте изображение до тех пор, пока метка не перестанет читаться фильтром Read Watermark (Прочесть метку). Вы убедитесь, что метка весьма устойчива: удалить ее можно только такими средствами, которые сделают изображение неузнаваемым. Как обещает компания Digimarc, метка будет считываться даже после сканирования типографского отпечатка помеченного изображения. ,
При открытии любого файла Photoshop автоматически пытается найти цифровую метку. Если метка определена, то в заголовке окна документа отображается символ авторского права ©. Вы можете ускорить загрузку изображений в Photoshop, если пожертвуете этой функцией. Чтобы отключить обязательный поиск метки при открытии файла, нужно удалить фильтр Digiopen.Sbe из папки \Plug-Ins\Digimarc.
- При подготовке изображений для Web-страниц используется второй компонент пакета Photoshop 6.0 — Image Ready, предоставляющий возможности разрезания изображений, создания ролловеров, карт ссылок и GIF-анимации. ImageReady очень похож на Photoshop по внешнему виду и организации функций.
- Поскольку изображения на Web-странице предназначены исключительно для экранного просмотра, они должны иметь разрешение экрана монитора (обычно от 72 до 96 пикселов/дюйм). При создании Web-страниц вместо пары размер/разрешение удобнее использовать одну единицу измерения — пиксел.
- Все браузеры позволяют просматривать Web-страницы с изображениями в форматах GIF и JPEG. Данные форматы используют эффективные алгоритмы сжатия, значительно сокращающие размеры графических файлов. При этом формат GIF поддерживает только индексированные, а JPEG и полноцветные изображения. Уменьшить размер GIF-файла можно сократив количество цветов в изображении. Формат JPEG позволяет управлять сжатием, но его увеличение приводит к снижению качества изображения.
- Подготовка изображений для Web имеет свою специфику, связанную с невысокой скоростью передачи данных по коммутируемым линиям. Она требует минимизации размеров файлов и изображений, называемой оптимизацией. Оптимизация изображений при их экспорте в форматы GIF, JPEG и PNG осуществляется с помощью палитры Optimize (Оптимизация) в ImageReady или модуля Save for Web (Сохранить для Web) в Photoshop.
./GLAVA_11/image098.jpg

./GLAVA_11/image099.jpg

./GLAVA_11/image100.jpg

./glava_11/image101.jpg

./glava_11/image102.jpg

63. Глава 12. Как ускорить работу
Когда вы наберетесь опыта в работе с Photoshop, то обязательно придете к необходимости ее ускорения, чтобы оставить себе больше времени для творчества. Начнете вы, наверняка, с того, что изучите и будете широко использовать горячие клавиши вместо управления мышью. Попробуйте как-нибудь прикинуть, сколько времени вы экономите с помощью этой, казалось бы, незначительной замены, и, вероятнее всего, будете поражены результатами. Чтобы помочь вам, в приложении 1 приводится список горячих клавиш Photoshop 6.0. Работавшим с предыдущей версией следует иметь в виду, что некоторые из них изменились и придется немного переучиться.
В Photoshop 6.0 есть, ставшее уже стандартом для интерфейса прикладных программ контекстное меню, вызываемое правой клавишей мыши. "Контекстным" оно называется потому, что его содержимое зависит от текущего состояния программы (активного инструмента, наличия выделения, типа изображения и т. п.) и фактически представляет собой список наиболее вероятных команд, которые вы могли бы выполнить. Шире используйте возможности контекстного меню, и скорость вашей работы обязательно возрастет.
Многие стандартные изобразительные приемы приходится выполнять много раз даже для одного монтажа, не говоря уже о серии однотипных. Сэкономьте затрачиваемое время и избавьте себя от рутинных операций с помощью фильтров сторонних производителей. Эти фильтры находят применение не только при работе с программой AdobePhotoshop, но и с любой другой программой, поддерживающей архитектуру Plug-ins.
Нельзя обойти вниманием и замечательный "штатный" набор фильтров Photoshop. С его помощью можно решать самые сложные изобразительные задачи.
Встроенные фильтры при инсталляции автоматически помещаются в папку \Pkig-ins или любые другие каталоги программы. Сюда же разумнее всего переписать и дополнения. При загрузке Photoshop происходит обработка файлов с фильтрами, которые можно найти после этого в качестве пунктов меню Filter (Фильтр). Они используются аналогично встроенным фильтрам, хотя внешне могут очень сильно отличаться.
Еще один способ автоматизации рутинной работы — это создание операций. Photoshop умеет "запоминать" действия пользователя, а затем по его команде воспроизводить их. Таким специализированным "магнитофоном" в Photoshop является палитра Actions (Операции).
Операциям можно назначить горячие клавиши, чтобы ускорить вызов наиболее часто употребляемых. Допустимо присваивать горячие клавиши и обычным командам Photoshop, не имеющим таковых по умолчанию. С помощью горячей клавиши можно выполнить не одну, а несколько команд меню и вдобавок включить в такую составную команду, операцию, установки диалоговых окон. В операцию могут войти и файловые операции, что позволяет конструировать операции поточной обработки большого количества документов. Единственные команды, которые не могут фигурировать в операции, это команды рисования (хотя и могли бы, как во FractalDesignPainter). Но и без этого палитра Actions (Операции) обеспечивает пользователя очень удобным сервисом.
Палитра Actions (Операции) (рис. 12.1) состоит из:
- · Списка наборов операций, помеченных треугольными стрелками и изображением папки. Нажатие на стрелки открывает перечень операций, находящихся в выбранном наборе.
- · Списка записанных операций, обозначенных треугольными стрелками. Нажатие на такую стрелку открывает перечень команд, из которых состоит операция, указанных в порядке их выполнения.
- · Переключателя диалогового режима (слева от имени команды).
- · Переключателя, активизирующего команду.
- · Пиктограмм-кнопок, расположенных в нижней части палитры и предназначенных для (слева направо):
1. Остановки выполнения или записи операции.
2. Записи операции.
3. Воспроизведения операции.
4. Создания нового набора операций.
5. Создания новой операции в выбранном наборе.
6. Удаления выбранной операции.
Палитра может отображать операции в двух режимах: в виде списка и в виде кнопок. Для воспроизведения операций удобнее пользоваться последним способом, но для редактирования придется перейти в режим списка. Режим выбирается с помощью команды Button Mode (Кнопки), находящейся в меню палитры. Посмотрите, как выглядят оба режима, но вернитесь к представлению в виде списка.
Использовать палитру Actions (Операции) целесообразно в трех случаях.
- Когда вам необходимо обработать по одной и той же схеме большую серию изображений.
- Когда вы создали интересную схему обработки и считаете, что она вам пригодится в
- Когда вы просто хотите назначить горячую клавишу какой-либо часто используемой команде или группе команд, не имеющих стандартных горячих клавиш.
дальнейшем.
Для начала рассмотрим одну из готовых операций, поставляемых вместе с Photoshop. Операции хранятся в отдельных файлах с расширением atn. Они могут свободно переноситься между компьютерами. Несколько полезных наборов операций находятся в папке \Presets\PhotoshopActions, вложенной в папку Photoshop на вашем жестком диске. Воспользуемся операцией Spatter Frame из набора Frames. Для того чтобы это сделать, необходимо загрузить набор, в который входит данная операция, в палитру Actions(Операции).
1. Откройте палитру Actions (Операции) командой Show Actions (Показать операции) меню Window (Окно) или горячей клавишей
2. Выберите команду Load Actions (Загрузить операции) из меню палитры Actions (Операции).
3. В открывшемся стандартном диалоговом окне выберите файл Frames.atn. В палитре Actions (Операции) появится новый набор операций Frames.
4. Щелкните курсором мыши на треугольной стрелке рядом с именем набора. Под строкой с именем Frames появится список всех операций, входящих в этот набор. Самая первая операция, Spatter Frame, нам и нужна.
Совет.
Если вы хотите удалить из палитры все наборы операций, а вместо них установить какой-либо другой набор, то воспользуйтесь командой Replace Actions(Заменить операции) меню палитры Actions (Операции).
Как устроена операция
Все команды, составляющие операцию, записаны при выполнении соответствующих действий в Photoshop, т. е. являются отражением каких-то команд меню или действия инструментов программы. Если обнаружить такое соответствие, то можно выполнить работу операции "вручную". Разумеется, это имеет смысл только при необходимости модификации чужой операции или в учебных целях. Именно для обучения проделаем эту работу для операции Spatter Frame.
1. Откройте файл Woman.jpg с прилагаемой дискеты.
2. Найдите операцию Spatter Frame и щелкните курсором на занимаемой ею строке.
3. Выберите в нижней части палитры пиктограмму запуска операции в виде треугольной стрелки, направленной вправо. После того как Photoshop справится с выполнением всех шагов операции, изображение окажется на белом фоне и его края будут "художественно потрепаны" (рис. 12.2).

Рис. 12.2. Результат выполнения операции Spatter Frame
4. Нажмите на треугольную серую стрелку слева от имени операции — она "развернется" в список команд, входящих в ее состав. Часть этих команд, в свою очередь, помечена стрелками. Нажатие на такие стрелки открывает список параметров конкретной команды, если таковые существуют. Команды без параметров, типа Invert (Инвертировать), Cut (Вырезать), Paste(Вставить), Delete (Удалить), не имеют стрелки слева от имени. Просматривая список команд и их параметров, можно выяснить, как работает данная операция.
5. Для облегчения разбора операции можно привлечь "протокол" ее работы — палитру History (Протокол). Если она сгруппирована с палитрой Actions (Операции), разделите их и разместите на экране рядом (рис. 12.3).
6. Для удобства отслеживания действий, производимых командами, вы можете вернуть указатель команд в палитре History (Протокол) в самое верхнее положение, отменив тем самым все действия операции. Затем, по мере разбора каждого шага операции, перемещайте указатель вниз, давая возможность Photoshop проделать очередную команду. Когда команда выполнена, определите ее результат, осмотрев изображение, палитры Layers (Слои) и Channels (Каналы).

Рис. 12.3. Операция Spatter Frame и "протокол" ее работы в палитре History
Рассмотрим работу операции по шагам-командам.
1. Makesnapshot. В палитре History (Протокол) вы видите результат действия этой команды — снимок Snapshot 1, что аналогично щелчку на пиктограмме нового снимка в палитре History.
Совет
Начинайте любую операцию с создания снимка текущего состояния документа. Если вы не будете удовлетворены ее результатом, снимок позволит вам вернуть изображение в исходное состояние независимо от длины операции.
2. Convert Mode. Этой команды вообще нет в палитре History (Протокол). Дело в том, что исходное изображение уже имеет модель RGB, и команда не вызывает никаких действий Photoshop. Она нужна на случай, если вы запустите операцию для изображения в другой модели.
3. Reset Colors. В палитре History (Протокол) этой команды вы также не найдете. Она задает основной и фоновый цвета по умолчанию и аналогична щелчку на пиктограмме Default Foreground and Background Colors(Рабочий и фоновый цвета по умолчанию) в палитре инструментов. Эта команда никак не действует на изображение, и поэтому не записывается в палитру History (Протокол).
4. Set Selection. Параметр команды говорит о том, что выделяется все изображение. Тот же результат дает команда All (Все) меню Select (Выделение). В палитре History (Протокол) ей соответствует вторая строка — Select Canvas.
Примечание
К сожалению, разработчики не старались унифицировать названия команд меню, операций и содержимого палитры History (Протокол). Так, при выполнении команды Аll (Все), Photoshop запишет в палитру History (Протокол) строку Select Canvas, а в палитру Actions (Операции) — строку Set Selection с параметром all. Иногда варианты записи команды могут настолько сильно не совпадать, что, не проделывая экспериментов, очень трудно догадаться об их соответствии.
5. Duplicate Selection. Сохраняется выделенная область (весь холст) в новом канале, как при выполнении команды Save Selection (Сохранить выделение) меню Select (Выделение). В палитре History (Протокол) команда записана именно под таким именем. Параметр Name в операции устанавливает для канала имя shape.
Совет
При создании собственных операций всегда давайте новым слоям и каналам имена. Это значительно облегчит труд и вам и другим пользователям ваших операций, которые будут понятны и легко модифицируемы.
6. Canvas Size. Очевидно, это запись одноименной команды из меню Image (Изображение). Параметрами команды являются новые размеры холста и место размещения изображения на нем. Размеры заданы в процентах от исходных, поскольку операция "не знает" о точных габаритах обрабатываемого ею изображения.
7. Set Selection. Эта команда уже встречалась на шаге 4.
8. Duplicate current layer.Дублируется текущий слой, которому присваивается имя Spatter. Действие записано командой Duplicate Layer (Дублирование слоя) меню палитры Layers (Слои).
9. Make. Так записывается в палитре Actions (Операции) создание новых слоев и каналов. Чтобы разобраться, что создает команда, надо обратиться к ее параметрам. Параметр New говорит об образовании нового канала. Параметр At указывает на место его создания — слой-маска. Режим Using означает, что маска полностью залита черным цветом (ничего не маскировано). В палитре History (Протокол) определен смысл этого шага более явно: Add Layer Mask. Очевидно, здесь использовалась команда меню Layer (Слой) Add Layer Mask, Reveal All (Добавить слой-маску, Показать все).
10. Set Selection. Создание выделенной области. Параметр То указывает на то, что она загружена из канала shape. В палитре History (Протокол) прямо записано выполнение команды Load Selection (Загрузить выделение). Созданный на шаге 5 канал shape содержит маску всего изображения.
11. Contract. Команда одинаково отображается в обеих палитрах и соответствует такой же команде меню, находящейся в списке Modify (Изменить), вложенном в меню Select (Выделение). Параметр команды By говорит об уменьшении области на 16 пикселов.
12. Inverse. Инверсия выделенной области, эквивалентная одноименной команде меню Select (Выделение).
13. Fill. Соответствует команде Fill (Заливка) меню Edit (Редактирование) и имеет те же параметры: 100%-ная заливка черным цветом при режиме наложения Normal (Обычный).
14. Set Selection. Снова установка выделенной области, на этот раз с параметром None, то есть отмена выделения. Палитра History (Протокол) говорит об этом прямо — Deselect. Запись произведена с помощью одноименной команды из меню Select (Выделение).
15. Spatter.Вызов художественного фильтра из набора Brush Strokes. Разбрызгивается в данном случае слой-маска для того, чтобы получить неровные края. В операции указаны и параметры команды: Spray Radius — 15 пикселов, Smoothness — 5 пикселов.
16. Show current layer With Toggle Others.Эта команда никак не отражена в палитре History (Протокол), поскольку не производит никаких действий с изображением, а только устанавливает текущим слой spatter, отключая видимость остальных слоев (слоя Background).
17. Make Layer. Создание слоя. В палитре History (Протокол) верно указана команда меню New Layer (Новый слой) из меню палитры Layers (Слои).
18. Fill. Снова выполнение заливки, на этот раз белым цветом. Заливка действует для всего нового слоя.
19. Move current layer и Select forward layer.В палитре History (Протокол) они соответствуют одной команде Send Backward (Сдвинуть назад). Действие записано такой же командой из списка Arrange (Монтаж), находящегося в меню Layer (Слой). В операции перемещение слоя и его активизация разделены.
20. Merge Layers. Действие записано с помощью команды Merge Down(Свести вниз) меню Layer (Слой), о чем говорит соответствующая строка палитры History (Протокол).
21. Set Selection. Загрузка выделения из канала shape, на что указывает параметр команды. В палитре History (Протокол) записана и команда, которая использовалась для этого действия — Load Selection (Загрузить выделение).
22. Crop. Обрезка изображения по прямоугольному выделению. Запись произведена с помощью команды Crop (Обрезка) меню Image (Изображение).
23. Select channel и Delete current channel.В палитре History (Протокол) не отображен выбор канала shape перед его удалением, но в палитре Actions(Операции) это отмечено. Очевидно, удаление ненужного больше канала произведено командой Delete Channel (Удалить канал) меню палитры Channels (Каналы).
Если вы внимательно следили за сюжетом нашего "детективного" расследования, то вам должно быть ясно, каким образом был создан эффект. Главная идея операции в том, чтобы создать слой-маску с неровной кромкой, закрывающую края изображения. Это достигается с помощью слой-маски, маскирующей края изображения, и производится обработка ее фильтром Spatter (рис. 12.4). Все остальные операции необходимы, но носят вспомогательный характер.

Рис. 12.4. Вид слой-маски, созданной операцией Spatter Frame, и палитра слоев после завершения работы этой операции
Теперь понятно, какой последовательностью команд меню программы Photoshop вы могли бы достичь того же результата, что и запуском операции. Но ведь после того, как вы записали операцию, вам не придется в следующий раз вспоминать как делается тот или иной трюк!
./GLAVA_12/image002.jpg

./GLAVA_12/image004.gif

./GLAVA_12/image006.jpg

./GLAVA_12/image008.gif

64. Управление воспроизведением операций
Управление воспроизведением операций
Если вам понравилась операция Spatter Frame, то у вас неминуемо возникнет желание адаптировать ее в соответствии со своими потребностями. Некоторую часть этой работы можно проделать, не изменяя операцию, например, варьируя параметры фильтра Spatter, чтобы устанавливать степень неровности краев.
По умолчанию операция Spatter Frame при выполнении не запрашивает никаких параметров, а пользуется заданными при ее записи. Вы можете указать операции на необходимость выдачи запросов относительно любой команды, имеющей какие-либо параметры. Продемонстрируем это на примере параметров фильтра Spatter.
1. Выберите первый снимок в палитре History (Протокол). Это вернет изображение в первоначальное состояние.
2. Найдите в палитре Actions (Операции) строку с командой Spatter и щелкните на пустом прямоугольнике слева от имени команды. В нем появится пиктограмма, изображающая диалоговое окно.
3. Выберите имя всей операции Spatter Frame.
4. Запустите операцию на выполнение щелчком на соответствующей пиктограмме в палитре Actions (Операции).
5. Когда Photoshop дойдет до команды Spatter, откроется диалоговое окно фильтра, в котором вы сможете выбрать желаемые параметры. Попробуйте, например, уменьшить значение Smoothness до 2.
6. Нажмите кнопку ОК. Операция продолжит выполнение. Результат представлен на рис. 12.5.

Рис. 12.5. Результат выполнения операции Spatter Frame с измененными параметрами фильтра Spatter
Заметьте, что каждое новое выполнение операции создает новый снимок исходного состояния документа. Это очень полезно, но не всегда необходимо. Например, если вы подбираете параметры команд, то с каждой пробой будет появляться новый снимок. С другой стороны, удалять команду создания снимка тоже нежелательно — можно безвозвратно потерять результаты предыдущей работы, если операция не подойдет. Выход в том, чтобы временно отменить выполнение ненужной команды.
1. Щелкните на галочке, слева от имени команды создания снимка Make snapshot в палитре Actions (Операции).
2. Выберите имя всей операции Spatter Frame.
3. Запустите операцию на выполнение щелчком на соответствующей пиктограмме в палитре Actions (Операции).
4. Откройте палитру History (Протокол) и убедитесь, что новый снимок не был создан.
Использование временного отключения той или иной команды очень полезно при создании собственных операций и при их отладке. Дальнейшие изменения обязательно затронут саму операцию и потребуют записи новых команд и удаления существующих.
В этом разделе описывается создание простейшей, но очень полезной операции, позволяющей центрировать изображение на текущем слое. Воспользуемся одной особенностью команды Paste (Вставить): она размещает изображение точно по центру слоя.
Для записи операции подойдет любое изображение, имеющее слой Background и еще один слой. Изображение девушки, которое уже открыто на экране, удовлетворяет этим критериям. При создании операции будем предполагать, что слой, который требует центровки, к моменту запуска операции активен.
1. Активизируйте слой Layer 1.
2. Разместим операцию в новом наборе операций. В палитре Actions (Операции) нажмите кнопку создания нового набора Create new set (Создать новый набор).
3. В открывшемся диалоговом окне New Set (Новый набор) введите имя набора, например My Actions.
4. Нажмите кнопку ОК. В палитре появился новый набор.
5. В палитре Actions (Операции) выберите пиктограмму создания новой операции Create new action (Создать новую операцию).
6. б. В появившемся диалоговом окне New Action (Новая операция) введите имя операции в поле Name (Имя) (рис. 12.6), например, Center ( Layer). Ниже этого поля расположен список всех наборов операций, присутствующих в палитре. По умолчанию в нем выбран выделенный набор, My Actions. Остальными элементами этого диалогового окна займемся чуть позже.
Совет
Когда вы создаете свою операцию, указывайте, с чем она работает. Если операция требует для выполнения изображения на отдельном слое, укажите в скобках "Layer". Если же для ее функционирования необходима выделенная область, укажите "Selection". Такие обозначения приняты при обмене операциями. 
Рис. 12.6. Диалоговое окно New Action
7. Нажмите кнопку Record (Записать). С этого момента все ваши действия в программе будут фиксироваться в операции Center ( Layer). После выполнения каждой команды сразу же смотрите в палитру Actions(Операции), проверяя результат записи. Пиктограмма записи в палитре подсвечена красным цветом.
8. Выполните команду All (Все) меню Select (Выделение) или нажмите клавиши Ctrl + A. В палитре Actions (Операции) появилась первая команда Set Selection с параметром То, соответствующим выделению всего холста (All).
9. Выберите команду Cut (Вырезать) меню Edit (Редактирование). Соответствующая команда появится и в палитре Actions (Операции).
10. Выберите команду Paste (Вставить) меню Edit (Редактирование). Соответствующая команда появится и в палитре Actions (Операции).
Совет
Если при записи операции вы ошибочно сделали не то действие и сразу же это обнаружили, выполните команду Undo (Отменить) меню Edit (Редактирование). Ошибочная команда из палитры Actions (Операции) при этом не исчезнет, но изображение вернется в предыдущее состояние. Далее просто введите верную команду. Оставшуюся в палитре неправильную команду не сложно удалить после завершения записи. Для этого нужно просто перетащить строку команды к пиктограмме удаления.
11. Все действия операции выполнены и пора остановить запись. Щелкните на пиктограмме остановки записи в палитре Actions(Операции) (рис. 12.7).

Рис. 12.7. Операция Center ( Layer) в палитре Actions
Настоятельно советуем каждую созданную вами операцию снабжать комментарием, описывающим ее требования к начальному состоянию документа, ведь для работы одной требуется объект, расположенный на слое, для другой — выделенная область, для третьей — отсутствие слоев и т. д. Когда у вас появится библиотека операций, вам, вероятно, уже будет сложно запомнить детали функционирования каждой из них.
1. Выберите в палитре Actions (Операции) заголовок созданной операции.
2. Выполните команду Insert Stop (Вставить останов) из меню палитры. В открывшемся диалоговом окне Record Stop (Запись останова) (рис. 12.8, а) увидите поле Message (Сообщение), в которое можете ввести несколько строк комментария, и флажок Allow Continue (Разрешить продолжение), определяющий, разрешить или нет дальнейшее выполнение операции. Введите текст комментария и установите флажок Allow Continue (Разрешить продолжение).
 б
б
Рис. 12.8. Диалоговое окно Record Stop (а) и создаваемое им окно сообщения (б)
3. Нажмите кнопку ОК.
4. Переместите команду Stop в палитре Actions(Операции) на первое место в нашей операции тем же способом, которым меняли порядок слоев в палитре Layers (Слои) — перетаскиванием мышью.
В программировании, даже таком элементарном, требуется, чтобы программа освобождала все занятые ресурсы компьютера. Данная операция этому требованию не удовлетворяет, поскольку в буфере обмена осталось все содержимое слоя. Если изображение достаточно велико, то занятая память отрицательно скажется на производительности программы. С другой стороны, при переключении на любую другую программу и обратно, будет происходить передача содержимого буфера обмена между ними. Это приведет к назойливой задержке. В качестве самостоятельного упражнения дополните операцию командой Purge (Очистить) из меню Edit (Редактирование).
Разработчики постоянно совершенствуют рассматриваемый механизм автоматизации работы и все меньше остается функций, которые нельзя записать в операцию. В новой версии Photoshop стало возможным записывать действия:
- В палитрах Layers (Слои), Paths (Контуры) и History(Протокол)
- Инструментов выделения Marquee (Выделение), Lasso (Лассо) и Magic Wand (Волшебная палочка)
- Инструментов заливки Paint Bucket (Заливка) и Gradient (Градиент)
- Инструмента Type (Текст) ("I Инструмента Line (Линия)
- Инструментов трансформации Move (Перемещение) и Free Transform(Свободная трансформация)
- Фильтров группы Lighting Effects (Эффекты освещения) В диалоговом окне File Info (Информация о файле)
Примечание
Чтобы записать контур в операцию, нужно его предварительно создать, а затем воспользоваться командой Insert Path (Вставить контур) меню палитры Actions(Операции). При проигрывании операции контур будет воспроизведен на новом изображении.
Запись операций в Photoshop имеет и значительные ограничения. Во-первых, не запоминаются действия инструментов рисования ( Paintbrush (Кисть), Rubber Stamp (Штамп), Eraser (Ластик) и пр.). Во-вторых, нет возможности управления ходом выполнения операции. Не могут вызываться различные команды в зависимости от каких-либо условий, нельзя организовать циклическое выполнение группы команд, получение и использование информации о состоянии документа (размере, разрешении, количестве и типах слоев и каналов и т. п.).
Назначение операции горячей клавиши
Любой операции вы можете поставить в соответствие горячую клавишу. Назначим горячую клавишу созданной вами в предыдущем разделе операции Center ( Layer).
1. Сделайте двойной щелчок на строке с именем операции в палитре Actions (Операции).
2. 2. Перед вами диалоговое окно New Action (Новая операция), которое вы уже видели при создании операции. Назначению горячих клавиш посвящены два списка в нижней половине диалогового окна: В первом списке выберите любую функциональную клавишу.
3. Два флажка справа определяют комбинации функциональных клавиш с клавишами Ctrl и Shift. Таким образом, вы можете назначить максимум 33 горячие клавиши. Разумеется, нет смысла использовать комбинации, пока свободны одиночные клавиши. Оставьте оба флажка сброшенными.
4. Список Color (Цвет) позволяет задать цвет кнопкам операций, когда палитра Actions (Операции) находится в режиме показа кнопок. Выберите понравившийся вам цвет.
5. Нажмите кнопку ОК. Отныне операция будет вызываться при нажатии установленной вами клавиши, как если бы вы ее запускали из палитры Actions (Операции).
Если вы планируете и дальше использовать созданную операцию или перенести ее на другой компьютер, то ее необходимо сохранить в файле. Но сохранить можно только набор целиком, а не отдельную операцию из него. В созданном вами наборе My Actions находится пока единственная операция Center ( Layer), поэтому запись в файл набора будет эквивалентна сохранению единственной операции.
1. Выделите имя набора My Actions в палитре Actions (Операции) щелчком мыши.
2. Выберите в меню палитры команду Save Actions (Сохранить операции).
3. В открывшемся стандартном окне задайте имя файла и папку, в которой будет сохранен набор операций.
4. Нажмите кнопку Save (Сохранить). Теперь вы можете перенести этот файл на другой компьютер или положить его в свой архив.
Если вы решили скомпоновать в один набор несколько наиболее часто используемых вами операций или, наоборот, разделить набор ваших операций, то Photoshop позволит вам легко проделать это. Достаточно просто перетащить в палитре Actions (Операции) строку с именем операции в нужный набор.
Даже примитивные операции, предлагаемые Photoshop, могут потребовать отладки. Есть также вероятность, что созданная вами операция будет сразу действовать не так, как вы ожидаете, или не заработает вовсе. Самый простой способ локализации ошибок — визуальный контроль правильности выполнения каждой команды в окне документа. По умолчанию Photoshop не дожидается отрисовки экрана после каждого шага операции и отследить что-либо, наблюдая за изображением, невозможно. Специально для подобных задач программа позволяет уменьшить скорость воспроизведения операции.
1. Выберите команду Playback Options (Параметры воспроизведения) меню палитры Actions (Операции).
2. В открывшемся одноименном диалоговом окне находится переключатель Performance (Выполнение). По умолчанию он установлен в положение Accelerated (Ускоренное). При установке Step by Step (Пошаговое) Photoshop будет дожидаться полной отрисовки экрана до перехода к следующему шагу операции. Если и этого времени недостаточно для того, чтобы уследить за "шустрой" программой, то переведите переключатель в положение Pause For (Пауза) и введите в расположенное правее поле время паузы между командами в секундах.
Программисты знают, что главный способ отладки программ — трассировка, т. е. пошаговое выполнение. Photoshop также дает возможность действия операций по шагам, отдельным командам. Чтобы запустить операцию в режиме трассировки, следует щелкнуть на пиктограмме воспроизведения в палитре Actions (Операции), удерживая при этом клавишу Ctrl. После того как критический (не работающий) участок пройден, можно щелкнуть на пиктограмме воспроизведения без клавиши Ctrl, и операция доработает до конца.
Другой способ отладки — установка точек останова (в программировании они называются Breakpoints). В критическом месте операции вы можете вставить команду Insert Stop (Вставить останов) меню палитры Actions(Операции), а затем начать трассировку или просто посмотреть, в каком состоянии находится документ.
И наконец, можно временно исключить команду или несколько команд из операции и увидеть, что произойдет, если они не будут выполнены.
Как мы уже говорили, однотипная обработка серии документов также может быть осуществлена с помощью палитры Actions (Операции) совместно с новыми средствами автоматизации.
Допустим, вы намерены опубликовать серию изображений в Internet и получить отпечатанный каталог всех этих изображений для удобства верстки Web-страницы. Средства автоматизации Photoshop практически избавят вас от большей части связанной с этим ручной работы. При неавтоматизированном выполнении этой задачи вам потребуется:
1. Открыть каждое изображение.
2. Перевести каждое изображение в модель RGB или в индексированный цвет.
3. Изменить размер каждого изображения.
4. Сохранить каждое изображение в файле с расширением jpg или gif.
5. Изменить размер каждого изображения с учетом требований печати на принтере.
6. Создать документ размером с лист бумаги для печати на принтере.
7. Поместить в созданный документ каждое изображение.
Если речь идет о паре-тройке картинок в месяц, то автоматизация не принесет выигрыша в скорости. А попробуйте подставить вместо слова "каждое" число 100 и прикиньте, сколько вам на это потребуется времени. За день управитесь? В таких случаях пренебрегать средствами автоматизации не стоит. Да и, честно говоря, подобную работу никак нельзя признать творческой, и она просто обязана лечь на плечи компьютера.
Решение состоит в создании операции, выполняющей все эти функции. Тогда каждое изображение придется открыть всего один раз. Это хорошо, но можно обойтись вообще без ручной работы! В этом вам помогут команды, сгруппированные в списке Automate (Автоматизация), вложенном в меню File (Файл) и, конечно, палитра Actions (Операции).
Изменение типа изображения по условию
Первое действие, которое потребуется произвести с каждым обрабатываемым изображением, — изменение его типа. Хитрость этого действия в том, что преобразование типа нужно производить в зависимости от вида обрабатываемого изображения:
- · Если изображение уже имеет тип RGB, то преобразование вообще не требуется.
- · Если изображение полутоновое, то преобразование тоже не имеет смысла.
- · Во всех остальных случаях требуется перевод изображения в модель RGB.
Средствами операций проверка текущего типа изображения невозможна, но Photoshop теперь имеет специальную команду преобразования типов изображений по условию Conditional Mode Change (Изменение типа по условию).
1. Откройте файл любого полноцветного изображения и переведите его в индексированное командой Indexed Color (Индексированный цвет) из списка Mode (Режим) меню Image (Изображение).
2. Выберите команду Conditional Mode Change (Изменение типа по условию) из списка Automate (Автоматизация), вложенного в меню File (Файл).
3. Появится одноименное диалоговое окно (рис. 12.9), которое разбито на две области: Source Mode (Исходный тип) и Target Mode (Целевой тип). Первая область содержит восемь флажков, соответствующих типам исходного изображения. Те типы, флажки для которых установлены, будут подвергнуты обработке, а остальные нет. Включите все флажки, кроме RGB Color (Цвета RGB), Grayscale (Полутоновый) и Indexed Color(Индексированный цвет). Быстрее всего это можно сделать, нажав кнопку All (Все), а затем сняв флажки для трех типов.

Рис . 12.9.Диалоговоеокно Conditional Mode Change
4. Список в области Target Mode (Целевой тип) предназначен для выбора типа, который должно иметь изображение после преобразования. Установите в списке режим RGB Color (Цвета RGB).
5. Нажмите кнопку ОК. Photoshop откроет предупреждающее окно, говорящее о том, что тип изображения не совпадает ни с одним из помеченных для преобразования типов. С изображением ничего не произошло.
6. Установите дополнительно флажок для типа Indexed Color (Индексированный цвет).
7. Нажмите кнопку ОК. Теперь изображение преобразовано в модель RGB, поскольку вы разрешили это преобразование.
Разумеется, команда Conditional Mode Change (Изменение типа по условию) имеет смысл только при вызове из операции и дает ей возможность "узнавать" тип изображения.
./GLAVA_12/image009.gif

./GLAVA_12/image011.jpg

./GLAVA_12/image013.jpg

./GLAVA_12/image015.jpg

./GLAVA_12/image017.jpg

./GLAVA_12/image019.jpg

65. Автоматизированный расчет размеров
Автоматизированный расчет размеров
Вторая задача в намеченной программе действий состоит в том, чтобы вписать серию изображений в строго фиксированную рамку (например, 200х200 пикселов). Операция "не знает", каков текущий размер изображения, поэтому придать серии изображений стандартный размер средствами команды Image Size (Размер изображения) не удается. Проблема состоит в том, что изображение может иметь как альбомную, так и портретную ориентацию, а для вписания изображения в определенные вертикальный и горизонтальный размеры нужно знать, какой из них больше.
К выполнению подобной задачи придется привлечь специальную команду Photoshop Fit Image (Подогнать размер), предназначенную именно для этой цели.
1. Откройте любое изображение из вашей рабочей папки.
2. Выберите команду Fit Image (Подогнать размер) меню Automate (Автоматизация).
3. В открывшемся диалоговом окне (рис. 12.10) в поля Width (Ширина) и Height (Высота) введите максимальные значения этих размеров, например 200х200 пикселов.
4. Нажмите кнопку ОК. Изображение отмасштабировано. Можете проверить действие инструмента на изображении с другой ориентацией.
5. Закройте открытые документы.

Рис. 12.10. Диалоговое окно Fit Image
Включение команд автоматизации в операции
Теперь, когда вы познакомились с необходимыми командами автоматизации, создадим операцию, которая будет осуществлять преобразование типа открытого изображения по условию.
По ходу дела разрешим еще одну проблему. Изображения могут содержать слои и альфа-каналы, которые невозможно сохранить в формате JPEG. Слои легко удаляются командой Flatten Image (Свести изображение), а как быть с каналами? Решение в том, чтобы использовать флажок Save a Copy(Сохранять копию) в диалоговом окне команды Save As (Сохранить как), позволяющем при сохранении указать на необходимость сведения слоев и удаления каналов. Для применения этих установок при записи операции нужно иметь изображение, содержащее и слои, и каналы. Вполне подойдет монтаж Relief.psd, хранящийся в вашей рабочей папке.
1. Откройте файл Relief.psd.
2. Переведите изображение в модель CMYK, выбрав команду CMYK Color(Цвета CMYK) из списка Mode (Режим), находящегося в йеню Image(Изображение).
3. Закройте файл. Эти странные операции нам понадобились только для того, чтобы можно было воспользоваться командой Conditional Mode Change (Изменение типа по условию).
4. Создайте новую операцию щелчком на соответствующей пиктограмме в палитре Actions (Операции). Назовите ее, например, "Gallery". Запустите запись операции.
5. Откройте файл Relief, psd.
6. Выберите команду Fit Image (Подогнать размер) меню Automate (Автоматизация).
7. В появившемся диалоговом окне в поля Width (Ширина) и Height(Высота) введите максимальные значения этих размеров, например 200х200 пикселов.
8. Нажмите кнопку ОК.
9. Выберите команду Conditional Mode Change (Изменение типа по условию) из списка Automate (Автоматизация) меню File (Файл).
10. Установите флажки для всех режимов, за исключением RGB Color(Цвета RGB) и Indexed Color (Индексированный цвет), а в списке, где задается тип изображения после преобразования, выберите RGB Color(Цвета RGB).
11. Нажмите кнопку ОК.
12. Выберите команду Save As (Сохранить как).
13. В открывшемся диалоговом окне установите флажок Save a Copy (Сохранять копию), отмените сохранение слоев и каналов.
14. Нажмите кнопку Save (Сохранить).
15. Закройте документ без сохранения.
16. Остановите запись операции щелчком на пиктограмме остановки в палитре Actions (Операции).
Операция готова. Осталось научиться применять ее к серии изображений.
1. Выберите команду Batch (Поточная обработка) из вложенного списка Automate (Автоматизация) меню File (Файл).
2. В поле Play (Выполнить) диалогового окна Batch (Поточная обработка) (рис. 12.11) установите в списке Set (Набор) имя набора My Actions, a в поле Action (Операция) — имя операции, Gallery.
3. В списке поля Source (Источник) выберите вариант Folder (Папка)
. 
Рис. 12.11. Диалоговое окно Batch
Примечание
В качестве источника изображений разрешено выбирать не только папки, а также, например, сканер, фильтр импорта или любой другой источник из списка Import (Импорт), находящегося в меню File (Файл).
4. Нажмите кнопку Choose (Выбрать), расположенную под списком, и установите папку, в которой находятся обрабатываемые изображения. Не бойтесь выбрать любую из папок на вашем жестком диске или CD-ROM, ведь операция работает с копиями этих изображений.
5. Включите расположенный ниже флажок Override Action " Open" Commands (Игнорировать команду "Открыть" в операции). Если этот флажок сброшен, то задание папки-источника теряет смысл: будет использоваться папка, определенная в операции.
6. Если необходимо, установите флажок Include All Subfolders (Включая все подкаталоги). В этом случае будут обработаны изображения из всех папок, вложенных в папку-источник. Будьте осторожнее при выборе этого флажка.
7. В списке поля Destination (Назначение) также установите пункт Folder(Папка), и выберите папку для обработанных изображений, воспользовавшись кнопкой Choose (Выбрать).
8. Включите флажок Override Action " Save In" Commands (Игнорировать команды "Сохранить" в операции). В противном случае будет использоваться папка назначения, определенная в операции.
9. В поле Errors (Ошибки) вы можете определить, как будут обрабатываться ошибки времени выполнения. Рекомендуем установить вывод сообщений об ошибках в файл. Для этого в списке установите вариант Log Errors To File (Записывать отчет в файл), а с помощью кнопки SaveAs (Сохранить как) выберите имя текстового файла для записи сообщений.
10. В нижней части диалогового окна Batch (Поточная обработка) находится область File Naming (Имена файлов), в которой задаются правила генерации имен файлов, создаваемых в результате поточной обработки. Имя каждого файла может состоять из шести компонентов, которые содержат списки. Там вы найдете имя документа, расширение, дату создания, порядковый номер, и др. В названиях файлов миниатюр нам нужно только подчеркнуть, что в них хранятся именно миниатюры, а не оригинальные изображения. Договоримся, что этот факт мы будем обозначать суффиксом "_t" в имени файла. Тогда в первом списке оставьте вариант Document Name (Имя документа), в поле ввода второго списка введите условленный суффикс, а в третьем выберите extension (расширение).
11. Нажмите кнопку ОК и наблюдайте, как "все делается само"!
Частая потребность Web-дизайнера в создании каталогов изображений с появлением пятой версии Photoshop, наконец, нашла свою реализацию в команде Contact Sheet (Обзорный лист).
1. Закройте все открытые документы.
2. Выберите команду Contact Sheet (Обзорный лист) меню Automate (Автоматизация).
3. В диалоговом окне команды (рис. 12.12) выберите папку с файлами, миниатюры которых надо поместить на лист. Выбор осуществляется в диалоговом окне, открывающемся щелчком на кнопке Choose (Выбрать) в области Source Directory (Папка-источник). Если вы хотите, чтобы просматривались и вложенные папки, то установите флажок Include All Sub- folders (Включая все подкаталоги).
4. В области Document (Документ) вводятся параметры изображения с миниатюрами. В полях Width (Ширина) и Height (Высота) задайте размеры листа бумаги. В поле Resolution (Разрешение) установите разрешение изображения. Расположенные справа от этих полей списки дают возможность выбрать удобные единицы измерения. В списке Mode (Режим) задайте тип изображения. Установите размер листа 210х297 мм (лист А4), разрешение 100 точек/дюйм и тип RGB.

Рис. 12.12. Диалоговое окно Contact Sheet
5. В области Thumbnails (Миниатюры) формируется порядок размещения миниатюр в каталоге. Список Place (Поместить) предлагает альтернативные варианты: across first (размещать по строкам) и down first (размещать по столбцам), что определяет порядок заполнения листа миниатюрами по строкам или колонкам, соответственно. В нашем случае это не принципиально. В полях Columns (Колонок) и Rows (Строк) соответственно установите число столбцов и строк с миниатюрами. Чем больше их число, тем меньше размер каждой миниатюры. Вы можете контролировать его по рассчитанным значениям, показываемым справа. Визуально проверяйте размещение по схеме, находящейся в правой части диалогового окна. Оставьте установки по умолчанию (5х6 миниатюр).
6. Каждую миниатюру можно снабдить заголовком из имени файла соответствующего изображения. Для этого включите флажок Use Filename As Caption (Имена файлов как заголовки). В списке Font (Шрифт) устанавливается используемый в заголовках шрифт.
7. Нажмите кнопку ОК, и Photoshop создаст лист с миниатюрами (рис. 12.13).
7. Закройте документ без сохранения.

Рис. 12.13. Лист с миниатюрами
Хотя команду Contact Sheet (Обзорный лист) можно использовать для создания "галерей" на Web-сайтах, большой графический файл на Web-странице это не лучшее решение. Новая команда Web Photo Gallery (Фотогалерея Web) дает гораздо более функциональный и привлекательный способ. Она создает страницу с миниатюрами изображений, которые являются ссылками на отдельные страницы с исходными изображениями.
1. Выберите команду Web Photo Gallery (Фотогалерея Web) из списка Automate (Автоматизация), вложенного в меню File (Файл). Она открывает диалоговое окно, приведенное на рис. 12.14, а.
2. В области Files (Файлы) нажмите кнопку Source (Источник) и в открывшемся диалоговом окне выберите любую папку с изображениями. Если вы хотите включить в обработку и вложенные папки, то установите флажок Include All Subdirectories (Включая все подкаталоги).
Рис. 12.14. Диалоговое окно Web Photo Gallery (а) и разные разделы настроек в списке Options (б—г)
3. Нажмите также кнопку Destination (Назначение) и выберите папку для размещения файлов готовой "галереи". Хорошо, если это будет пустая папка, чтобы файлы галереи не перепутались с исходными.
4. Настройте внешний вид Web-страниц галереи в соответствии с приведенным ниже описанием.
В списке Styles (Стили) выбирается способ навигации по галерее. Вариант Simple (Простой) создает простейшие элементы навигации, которые способен показывать любой, даже самый старый браузер (рис. 12.15, а). Миниатюры размещаются группами на нескольких страницах. Переход между ними осуществляется кнопками со стрелками. Щелчок на миниатюре открывает отдельную страницу с самим изображением. Аналогично работает и вариант Table (Таблица), только для форматирования страницы используются таблицы HTML (рис. 12.15, б).
Варианты Horizontal Frame (Горизонтальныйфрейм) и Vertical Frame (Вертикальный фрейм) требуют для просмотра браузер, способный работать с фреймами. Первый вариант помещает миниатюры в строку в горизонтальный фрейм (рис. 12.15, в), а второй — в вертикальный (рис. 12.15, г). Щелчок на миниатюре открывает само изображение в соседнем фрейме.
Список Options (Параметры) переключает разделы настроек внешнего вида галереи (см. рис. 12.14, а). Первый раздел, Banner (Заголовок), содержит поля ввода названия галереи, времени ее создания и имени автора. Списки Font(Шрифт) и Font Size (Размер шрифта) позволяют задать шрифт заголовка и его размер. Заголовок будет помещен на каждую страницу галереи. Учтите, что размер шрифта задается в единицах, принятых в HTML, а не в пунктах.
Миниатюры изображений галереи Photoshop создает самостоятельно на основе оригиналов и размещает их в отдельных файлах JPEG. Раздел Gallery Thumbnails (Миниатюры) (рис. 12.14, б) позволяет задать размер миниатюр, их количество на странице по строкам и колонкам, задать формат подписей. Размер миниатюр определяется выбором в списке Size (Размер) или задается численно в расположенном рядом поле ввода. В поля Columns (Колонок) и Rows (Строк) вводятся, соответственно, число строк и столбцов миниатюр на странице галереи. Прикиньте, какое место на странице будет занимать определенное вами число миниатюр при заданном размере. Ответственность за то, чтобы они помещались в окне браузера лежит на вас. Каждое изображение можно снабдить рамкой, имеющей толщину, задаваемую в поле Border Size (Размер рамки). Подписи под миниатюрами Photoshop может создавать на основе имен файлов изображений или информации, введенной в диалоговое окно File Info (Информация о файле) или из обоих источников. Выберите подходящий вариант, установив флажки Caption (Заголовок), и задайте шрифт подписи и ее размер в списках Font (Шрифт) и Font Size(Размер шрифта).
Если оригиналы изображений сами слишком велики для размещения на Web-странице или имеют слишком разный размер, обратитесь к разделу Gallery Images (Изображения галереи). Там вы сможете задать стандартизированный размер изображений и степень сжатия файлов JPEG (рис. 12.14, в).
Раздел Custom Colors (Каталог цветов) содержит образцы цветов на страницах галереи. Это цвета фона и заголовка, цвета гипертекстовых ссылок, которыми являются подписи под миниатюрами изображений (рис. 12.14, г).
 а
а  б
б  в
в  г
г
Рис. 12.15. Возможные виды галереи, создаваемой модулем Web Photo Galleryв браузере
После того как вы нажмете кнопку OK, Photoshopпотратит некоторое время на обработку галереи, а затем откроет установленный на вашем компьютере браузер и загрузит в него готовую галерею. Главная страница галереи размещается в указанной вами папке. Вложенные папки images, thumbnails и pages содержат, соответственно, копии изображений, их миниатюры и HTML-страницы галереи.
Для создания "упаковок" из нескольких копий одного изображения новая версия Photoshop 6.0 предлагает еще один модуль. Picture Package (Пакет изображений). Он запускается одноименной командой из списка Automate(Автоматизация) меню File (Файл). Диалоговое окно модуля представлено на рис. 12.16, а
 б
б
Рис. 12.16. Диалоговое окно Picture Package (а) и создаваемая им галерея изображения(б)
В этом окне предлагаются различные варианты размещения изображений стандартных "фотографических" размеров в одном документе. Модуль удобно использовать для распечатки коллекции фотографий на принтере большего формата. Варианты размещения собраны в списке Layout (Макет). Кнопка Choose (Выбрать) в области Source Image (Исходное изображение) открывает стандартное диалоговое окно, в котором указывается папка с исходными изображениями. Списки Resolution (Разрешение) и Mode (Режим) задают разрешение и цветовую модель документа. Модуль может создать новый документ или использовать текущий. В последнем случае следует установить флажок Use Frontmost Document (Использовать текущий документ).
./GLAVA_12/image021.jpg

./GLAVA_12/image023.jpg

./GLAVA_12/image025.jpg

./GLAVA_12/image027.gif

./GLAVA_12/image029.jpg

./GLAVA_12/image031.gif

./GLAVA_12/image033.gif

./GLAVA_12/image035.gif

./GLAVA_12/image037.jpg

./GLAVA_12/image039.jpg

./GLAVA_12/image041.jpg

./GLAVA_12/image043.jpg

./GLAVA_12/image045.gif

./GLAVA_12/image047.gif

66. Вложенные операции
Если предложенная нами задача выполняется часто для разных папок или нужно обработать изображения из нескольких папок, то регулярные переустановки в диалоговом окне Batch (Поточная обработка) покажутся довольно обременительными. Выход состоит в использовании вложенных операций, когда одни операции вызываются из других. Получается что-то вроде подпрограмм в языках программирования.
1. Создайте новую операцию в наборе My Actions и назовите ее, например, "Lazy". Включите запись операции.
2. Откройте диалоговое окно Batch (Поточная обработка), выбрав одноименную команду из списка Automate(Автоматизация) меню File (Файл).
3. Введите те же установки, что и в упражнении из раздела "Пакетная обработка".
4. Закройте диалоговое окно кнопкой ОК.

Рис. 12.17. Запись операции Lazy
5. Выберите команду Contact Sheet (Обзорный лист), из того же меню. Воспроизведите в появившемся диалоговом окне уже использовавшиеся ранее установки.
6. Запустите команду на выполнение, нажав кнопку ОК.
7. Остановите запись операции (рис. 12.17).
Наконец создана операция Lazy, полностью автоматизирующая всю работу по ведению каталога изображений и публикации на страницах WWW. Как видите, кроме вызова команд, в ней содержится еще и вложенный вызов операции Gallery. При этом вы по-прежнему имеете возможность использовать операцию Gallery независимо от операции Lazy.
В новой версии Photoshop появился альтернативный способ хранения и выполнения операций с помощью апплетов. Апплет представляет собой исполняемый (*.ехе) файл, содержащий настройки поточной обработки — те же самые, что и в диалоговом окне Batch (Поточная обработка). Чтобы обработать группу файлов изображений, следует перетащить мышью их значки в окне WindowsExplorer к значку апплета.
Примечание
По-английски название исполняемых файлов операций выглядит как droplet(капля). Это название построено на игре слов applet (апплет, маленькая программа) и drop (как часть сочетания draganddrop, перетаскивание мышью).
Апплеты выполняются только в среде Photoshop. Если на момент начала обработки Photoshop не загружен, то апплет сделает это автоматически.
Настройки поточной обработки сосредоточены в диалоговом окне создания апплета Create Droplet (Создать апплет), открывающемся одноименной командой списка Automate (Автоматизация) меню File (Файл). Оно практически идентично знакомому вам диалоговому окну Batch (Поточная обработка), только вместо выбора папки-источника в нем надо задавать имя файла создаваемого апплета. Очевидно, что для апплета папка-источник не нужна, т. к., перетаскивая мышью на значок апплета значки файлов, вы тем самым даете ему точный список изображений для обработки.
В ImageReady, новом компоненте Photoshop, тоже имеется палитра Actions(Операции). Она также позволяет записать в виде операции любую последовательность действий в программе, включая палитры Rollover (Ролловер), Slice (Фрагмент) и Animation (Анимация). Записав, например, операцию создания кнопки-ролловера один раз, вы сможете Как и в Photoshop, в ImageReady тоже предусмотрено создание апплетов. Они создаются на основе операций или установок оптимизации.
1. Запустите ImageReady.
2. В палитре Optimize (Оптимизация) выберите любой именованный набор параметров оптимизации.
3. Нажмите кнопку создания апплета, расположенную рядом со списком Settings (Установки), или выполните команду Create Droplet (Создать ап-плет) из меню палитры. В обоих случаях откроется стандартное диалоговое окно сохранения файла, в котором необходимо выбрать папку и дать имя апплету.
4. Нажмите кнопку Save (Сохранить). Апплет с установками оптимизации создан.
5. В палитре Actions (Операции) выделите операцию Constrain 200х200 pixelsи выберите команду Create Droplet (Создать апплет) из меню палитры. Откроется стандартное диалоговое окно сохранения файла, в котором необходимо выбрать папку и дать имя командному файлу.
6. Нажмите кнопку Save (Сохранить). Командный файл с командами обработки создан.
7. Откройте папку WindowsExplorer с сохраненными апплетами.
8. Откройте папку WindowsExplorer с любыми изображениями.
9. Перетащите к значку апплета один или несколько значков файлов изображений. ImageReady обработает эти изображения и сохранит их в той же папке.
Совет.
Чтобы создать апплет из операции, можно просто перетащить с помощью мыши строку заголовка операции в палитре Actions (Операции) в любую папку WindowsExplorer или на рабочий стол.
Параметры поточной обработки изображений с помощью апплетов тоже можно настроить. Это делается в диалоговом окне Batch Options (рис. 12.18), аналогичном окну Batch в Photoshop. Оно открывается одноименной командой из меню палитры Actions (Операции).
ImageReady позволяет напрямую редактировать апплеты. Запустите такой файл двойным щелчком в окне WindowsExplorer. Вы увидите упрощенный вариант палитры Actions (Операции) (рис. 12.19), который, тем не менее, позволяет добавлять и удалять команды в апплете. Двойной щелчок на строке Batch Options (Параметры поточной обработки), имеющейся в каждом апплете, открывает диалоговое окно Batch Options (Параметры поточной обработки). Настройки, сделанные в этом окне, действительны только для одного выбранного апплета.

Рис. 12.18. Диалоговое окно Batch Options
Рис. 12.19. Окно командного файла
Обмен операциями
Еще до выхода коммерческой версии Photoshop 4.0 фирма Adobe предрекала возникновение обмена операциями между пользователями, так как операция является обычным файлом с расширением atn, который можно скопировать на дискету (или другой носитель) командой Save Actions (Сохранить операции) перенести на другой компьютер, и там загрузить командой Load Actions (Загрузить операции). Поскольку Photoshop существует в версиях для разных платформ (IBM, Mac, SiliconGraphics и др.), то тип компьютера также не является ограничением.
Естественно, наиболее удачным местом для обмена операциями является Internet, который охватывает весь мир и объединяет огромное количество пользователей Photoshop. Ведь во многом благодаря Photoshop, который является стандартом defacto для графических редакторов, WWW стал таким, каким мы видим его сейчас: ярким, насыщенным интересной и сложной графикой.
Если вы не имеете доступа к Internet, то вам можно только посочувствовать по многим причинам, из которых отсутствие возможности обмена опытом с вашими коллегами со всего света является не последней. В Internet имеется множество отличных сайтов, где вы можете получить ценную информацию о работе в Photoshop. Для обмена опытом также используются и дискуссионные группы, поддерживающиеся этими сайтами, и телеконференции.
- · Если вы собираетесь профессионально заняться обработкой точечных изображений, то вопрос об ускорении и оптимизации работы вам не обойти. Photoshop предлагает несколько приемов повышения эффективности работы за счет организации более рационального и быстрого доступа к своим функциям посредством горячих клавиш и контекстного меню.
- Photoshop позволяет записать большинство действий пользователя при редактировании изображений в виде операций, которые позволяют автоматизировать рутинную работу, легко использовать находки других пользователей и воспроизводить собственные.
- Возможности операций расширены новыми командами автоматизации по пакетной обработке изображений.
- Большие усилия прилагают программисты Adobe и сторонних фирм для автоматизации сложных операций и получения разнообразных изобразительных эффектов посредством создания специализированных фильтров.
- Вы не одиноки в своих творческих устремлениях. И какие бы ни стояли перед вами задачи, можете не сомневаться — есть еще много ваших коллег, которые тоже заняты их решением, а может быть уже и нашли его. Internet — великолепное средство как обмена опытом, так и приложения творческого потенциала. Не бейтесь над своими проблемами в одиночку — общайтесь!
./GLAVA_12/image049.gif

./GLAVA_12/image051.jpg

./GLAVA_12/image053.gif

67. Клавиатурные сокращения
КЛАВИАТУРНЫЕ СОКРАЩЕНИЯ
Просмотр
| Airbrush |
<J> |
Paint Bucket |
<К> |
|
Blur |
<B> |
Paintbrush |
<В> |
|
Crop |
<C> |
Path component selection |
<А> |
|
Dodge |
<O> |
Pen |
<Р> |
|
Eraser |
<E> |
Pencil |
<N> |
|
Eyedropper |
<I> |
Rectangle |
<U> |
|
Gradient |
<G> |
Rubber Stamp |
<S> |
|
Hand |
<H> |
Slice |
<К> |
|
History Brush |
<Y> |
Type |
<T> |
|
Lasso |
<L> |
Zoom |
<Z> |
|
Magic Wand |
<W> |
Переключение на второй компонент пакета |
<Ctrl>+<Shift>+<M> |
|
Marquee |
<M> |
Переключение рабочего и фонового цветов |
<Х> |
|
Measure |
<U> |
Переключение режима экрана |
<F> |
|
Move |
<V> |
Рабочий и фоновый цвета по умолчанию |
<D> |
|
Notes |
<N> |
Режим быстрой маски |
<Q> |
Примечание. Для переключения между инструментами, находящимися на одной всплывающей панели, используются те же клавиши, но при нажатой клавише <Shift>.
Просмотр
|
Размер изображения по размеру окна документа |
Двойной щелчок на инструменте Hand или <Ctrl>+<0> |
|
Масштаб 100% |
Двойной щелчок на инструменте Zoom или <Alt>+<Ctrl>+<0> |
|
Увеличение/уменьшение масштаба |
<Ctrl>+<+> / <Ctrl>+<-> |
|
Временный выбор инструмента Zoom в режиме увеличения/уменьшения масштаба |
<Ctrl>+<Space> / <Alt>+<Space> |
|
Численный ввод масштаба с сохранением фокуса ввода |
<Shift>+ввод в палитре Navigator |
|
Выбор фрагмента |
<Сtг1>+выделительная рамка в палитре Navigator |
|
Прокрутка инструментом Hand |
<Sрасе>+перетаскивание мышью в окне документа или рамки в палитре Navigator |
|
Прокрутка на один экран |
<PgUp> и <PgDn> |
|
Прокрутка на 10 единиц измерения |
<Shift>+<PgUp> и <Shift>+<PgDn> |
|
Видимость быстрой маски |
<\> |
Выделение и перемещение объектов
|
Перемещение выделения в процессе его создания |
Любой инструмент выделения |
<Sрасе>+перетаскивание мышью |
|
Сложение/вычитание /пересечение выделения с текущим |
Любой инструмент выделения |
<Shift>/<Alt> /<Alt>+<Shift> + перетаскивание |
|
Квадратное/круглое выделение |
Rectangular Marquee/ Elliptical Marquee |
<Shift> |
|
Построение выделения от центра |
Rectangular Marquee/ Elliptical Marquee |
<Аlt>+перетаскивание мышью |
|
Временный выбор инструмента Move |
Любой инструмент, кроме Hand или Pen |
<Ctrl> |
|
Переключениес Magnetic Lasso на Lasso |
Magnetic Lasso/Lasso |
<Аlt>+перетаскивание мышью |
|
Переключение с Lasso на Magnetic Lasso |
Magnetic Lasso/Lasso |
<Аlt>+щелчок мышью |
|
Перемещение копии выделенной области |
Move |
<Аlt>+перетаскивание мышью |
|
Перемещение выделения на 1 пиксел |
Любой инструмент выделения |
< ¬>, <¯>, <>, <®> |
|
Перемещение выделенной области на 1 пиксел |
Move |
< ¬>, <¯>, <>, <®> |
|
Перемещение слоя на 1 пиксел при отсутствии выделений |
Move |
<Ctrl> + < ¬>, <¯>, <>, <®> |
|
Увеличение/уменьшение ширины распознавания контура |
Magnetic Lasso |
<[> / <]> |
|
Принять/отменить рамку обрезки |
Crop |
<Enter>/<Esc> |
|
Транспортир |
Measure |
<Alt> перетаскивание конечной точки |
|
Привязка направляющей к делениям линеек |
Любой инструмент |
<Alt>+перетаскивание направляющей |
|
Изменение ориентации направляющей |
Любой инструмент |
<Аlt>+перетаскивание направляющей |
Рисование
|
Временный выбор инструмента Eyedropper |
Любой инструмент рисования |
<Alt> |
|
|
Установка фонового цвета |
Eyedropper |
<Alt> + щелчокмышью |
|
|
Временный выбор инструмента Color Sampler |
Eyedropper |
<Shift> |
|
|
Установка прозрачности/давления /экспозиции |
Любой инструмент рисования |
<0>=100%, <1>=10%, ..., <9>=90% или быстрое нажатие двух клавиш подряд: <0>+<1>=1%, <5>+<4>=54% и т. п. |
|
|
Циклический перебор режимов наложения |
Любой инструмент рисования |
<Shift> + <+> /< - > |
|
|
Заливка из состояния, выбранного в палитре History |
Любой инструмент рисования |
<Alt>+<Ctrl>+<Backspace> |
|
|
Заливка рабочим/фоновым цветом |
Любой инструмент рисования |
<Alt>+<Backspace>/ <Ctrl>+<Backspace>; дополнительное нажатие <Shift> сохраняет прозрачность слоя |
|
|
Диалоговое окно Fill |
Любой инструмент рисования |
< Shift> +< Backspace > |
|
|
Переключение блокировки прозрачности |
Любой инструмент |
</> |
|
|
Рисование прямой линии |
Любой инструмент рисования |
<Shift>+ щелчок мышью |
|
Редактирование текста
|
Перемещение текстового слоя |
<Ctrl> + перетаскивание мышью |
|
Выравнивание влево/по центру/вправо |
<Shift>+<Ctrl> + <L>/<C>/<R> |
|
Выделение символа справа/слева |
<Shift> + <®>/<¬> |
|
Выделение строки сверху/снизу |
<Shift> + <>/<¯> |
|
Выделение слова справа/слева |
<Ctrl>+<Shift> + <®> / <¬> |
|
Выделение символов от текущего положения курсора до указателя мыши |
<Shift>+щелчок мышью |
|
Выделение слова/строки/абзаца /всего текста |
Двойной/тройной/четверной /пятерной щелчок мышью |
|
Показать/Спрятать выделение * |
<Ctrl>+<H> |
|
Переключение режима подчеркивания |
<Shift>+<Ctrl>+<U> |
|
Переключение режима подчеркивания |
<Shift>+<Ctrl>+<U> |
|
Переключение режима перечеркивания |
<Shift>+<Ctrl>+</> |
|
Переключение режима прописных букв |
<Shift>+<Ctrl>+<K> |
|
Переключение режима капители |
<Shift>+<Ctrl>-KH> |
|
Переключение режима верхних индексов |
<Shift>+<Ctrl>+<+> |
|
Переключение режима нижних индексов |
<Alt>+<Shift>+<Ctrl>+<+> |
|
Установка 100%-ного горизонтального размера символов |
<Ctrl>+<Shift>+<X> |
|
Установка 100%-ного вертикального размера символов |
<Alt>+<Ctrl>+<Shift>+<X> |
|
Автоматический интерлиньяж |
<Shift>+<Alt>+<Ctrl>+<A> |
|
Нулевой трекинг |
<Shift>+<Ctrl>+<Q> |
|
Выравнивание по формату, последней строки — влево |
<Shift>+<Ctrl>+<J> |
|
Выравнивание по формату, включая последнюю строку |
<Shift>+<Ctrl>+<F> |
|
Включение/отключение автоматических переносов |
<Shift>+<Alt>+<Ctrl>+<H> |
|
Однострочный/многострочный алгоритм выключки строк |
<Shift>+<Alt>+<Ctrl>+<T> |
|
Уменьшение/увеличение кегля на 2 пункта |
<Shift>+<Ctrl> + < < > / < > > |
|
Уменьшение/увеличение интерлиньяжа на 2 пункта |
<Alt> + <¯>/<> |
|
Уменьшение/увеличение сдвига базовой линии на 2 пункта |
<Shift>+<Alt> + <¯>/<> |
|
Уменьшение/увеличение кернинга на 0,02 круглой шпации |
<Alt> + <¬>/<®> |
Примечание. Все клавиатурные сокращения действуют в режиме редактирования инструментом Type, за исключением помеченного *, для которого инструмент может быть любым.
Редактирование контуров
|
Выделение нескольких узлов |
Direct Selection |
<Shift>+щелчок мышью |
|
Выделение всего контура |
Direct Selection |
<Alt>+щелчокмышью |
|
Дублирование контура |
Pen |
<Alt>+<Ctrl>+nepeтаскивание мышью |
|
Временный выбор инструмента Direct Selection |
Pen, Add Anchor Point, Delete Anchor Point |
<Ctrl> |
|
Временное переключение в режим выделения субконтура |
Direct Selection |
<Alt> |
|
Временное переключение на инструмент Convert Point |
Direct Selection |
<Alt>+<Ctrl> |
|
Временное переключение на инструмент Convert Point, когда курсор над узлом или управляющей точкой |
Pen, Freefonn Pen |
<Alt> |
|
Замыкание контура |
Free Pen врежиме Magnetic |
Двойной щелчок |
Палитры
1. <Tab> — показывает/прячет все палитры и панель инструментов
2. <Shift>+<Tab> — показывает/прячет все палитры
Общие элементы палитр

Рис. П1.1.Общие элементы палитр
А. Миниатюра слоя/канала/контура
· <С1г1>+ щелчок на миниатюре загружает выделение
· <Аlt>+<Сtг1>+ щелчок на миниатюре вычитает из текущего выделения
· <Shift>+<Alt>+<Ctrl>+ на миниатюре дает пересечение с текущим выделением
В. Кнопка создания нового слоя/канала/контура/эффекта/стиля/снимка
· <Аlt>+щелчок — открывает диалоговое окно параметров
С. Кнопка удаления слоя/канала/контура/эффекта/стиля/снимка
· <Аlt>+щелчок — удаляет без выдачи предупреждения
Режимы наложения
Выбор режима наложения (рис. П1.2):
<Shift>+<Alt> <Клавиша режима>
Палитра Layers
Рис. П1.3. Палитра Layers
A. Режимы блокировки (слева направо): прозрачности/редактирования/перемещения/всех
B. Включение/отключение связи с текущим слоем
C. Показывает текущий слой
D. Показывает/прячет текущий слой/набор
· <Аlt>+щелчок показывает/прячет остальные слои
E. Показывает примененный к слою эффект
· <Аlt>+двойной щелчок — прячет/показывает эффект
· <Sihft>+перетаскивание на строку другого слоя — копирует эффект
· <Аlt>+перетаскивание на строку другого слоя — копирует эффект, удаляя текущие
· <А1t>+<Shift>+перетаскивание на строку другого слоя/набора — копирует эффект в набор
F. Показывает/прячет слои набора/эффекты
· <Аlt>+щелчок — показывает/прячет все слои набора/эффекты
G. Указывает на макетный слой
H. Придает слою эффект
I. Создает слой-маску непрозрачности всего слоя/выделенной области
· <Аlt>+щелчок — создает слой-маску прозрачности всего слоя/выделенной области
· <С1г1>+щелчок — создает контурную маску непрозрачности всего слоя/внутренней области контура
· <Аlt>+<Сtг1>+щелчок — создает контурную маску прозрачности всего слоя/внутренней области контура
J. Создает новый набор слоев
· <Сtг1>+щелчок — создает новый набор ниже текущего слоя
· <А1t>+щелчок — открывает диалоговое окно параметров нового набора слоев
K. Создает новый корректирующий или заливочный слой
L. Создает новый пустой слой над текущим слоем
· <А11>+щелчок — создает новый слой и открывает диалоговое окно параметров
· <Сtг1>+щелчок — создает новый слой ниже текущего слоя М. Набор слоев
N. Связывает/отменяет связь слоя с маской или контурной маской
O. <Аlt>+щелчок — включает/отключает контурную маску.
P. Двойной щелчок открывает диалоговое окно параметров слой-маски
· <Shift>+щелчок — включает/отключает слой-маску
· <Shift>+<Alt>+uieA40K — включает/отключает режим наложения слой-маски на изображение (быстрая маска)
· <Аlt>+щелчок — переключает редактирование слой-маски/изображения
Q. Двойной щелчок выделяет весь текст и временно активизирует инструмент Type
R. Отмечает заливочный или корректирующий слой
S. <А1t>+щелчок — включает/отключает группировку с предыдущим слоем
T. Двойной щелчок открывает диалоговое окно редактирования стиля
· <Аlt>+двойной щелчок — открывает диалоговое окно параметров слоя
|
|
- <С1г1>+щелчок мышью — загружает прозрачность как выделение
- <Shift>+<Alt>+<[>/<]> — активизирует нижний/верхний слой документа
- <Alt>+<[>/<]> — активизирует соседний слой ниже/выше текущего
- <Ctrl>+<[>/<]> — перемещает текущий слой вниз/вверх
- <Shift>+<Alt>+<Ctrl>+<E> — копирует содержимое всех видимых слоев на текущий слой
- <Ctrl>+<E> — сводит текущий слой с нижележащим
- <Shift>+<Ctrl>+<E> — сводит все видимые слои
- <Shift>+<Ctrl>+<[>/<]> — перемещает текущий слой вниз/вверх в наборе слоев
- <Shift>+<Alt>+<P> — устанавливает для текущего набора слоев режим наложения Pass Through
Палитра Actions
A. Включение/отключение набора операций
B. Включение/отключение операции Включение/отключение команды
C. Включение/отключение команды
· <А1t>+щелчок — включает команду и отключает остальные
D. Установка/отмена выдачи диалогового окна команды
· <Аlt>+щелчок — включает выдачу диалогового окна команды и отключает выдачу диалоговых окон остальных
E. Остановка записи/воспроизведения операции
F. Запись операции
G. Воспроизведение операции
· <Ctг1>+щелчок — воспроизводит одну очередную команду операции
H. Создание нового набора операций
I. Создание новой операции и начало записи
· <Alt>+щелчок — создает новую операцию без подтверждения
J. Двойной щелчок открывает диалоговое окно параметров операции
K. Открывает/прячет операции набора/команды операции
· <С1г1>+щелчок — воспроизводит операцию целиком
· <Аlt>+щелчок — открывает/прячет все команды операции/операции в наборе
L. Двойной щелчок перезаписывает команду
- <F9> — открывает/закрывает палитру
- <Shift>+щелчок — выделяет строки палитры, расположенные в произвольном порядке
- <Сtг1>+щелчок — выделяет строки палитры, расположенные последовательно
Палитра History
A. Установка состояния-источника для инструмента History Brush
B. Создание нового снимка
· Двойной щелчок на миниатюре снимка открывает диалоговое окно его переименования
C. Состояния изображения от первых к последним
· <Shift>+<Ctrl>+<Z> — следующее состояние
· <Alt>+<Ctrl>+<Z> — предыдущее состояние
· <Аlt>+щелчок — дублирует любое состояние кроме текущего
D. Ползунок отмечает текущее состояние документа
E. Создание нового документа на основе текущего его состояния
Палитра Paths
A. Имя контура
· <Shift>+<Ctrl>+iueA40K — добавляет контур к выделению
· <Аlt>+<С1г1>+щелчок — вычитает контур из текущего выделения
· <Alt>+<Shift>+<Ctrl> +щелчок — дает пересечение контура с текущим выделением
· <Shift>+<Ctrl>+<H> — прячет контур или выделение
B. Заполнение контура рабочим цветом
· <Аlt>+щелчок — открывает диалоговое окно параметров заливки
C. Обводка контура рабочим цветом
· <Аlt>+щелчок — открывает диалоговое окно параметров обводки
D. Загружает контур как выделение
· <Аlt>+щелчок — открывает диалоговое окно параметров
E. Преобразует текущее выделение в контур
· <Аlt>+щелчок — открывает диалоговое окно параметров трассировки
Палитра Channels
A. Показать/спрятать канал
· Щелчок на верхней миниатюре — показывает/прячет композитный канал
B. Загрузка канала как выделения
C. Сохраняет выделение как канал
· <Аlt>+щелчок — открывает диалоговое окно параметров
D. <Сtг1>+щелчок — создает новый плашечный канал
E. <Shift>+щелчок — выделяет канал
Всплывающая палитра Brushes
· Щелчок на свободном месте — создает новую кисть
· <Аlt>+щелчок на кисти — удаляет кисть
· Двойной щелчок на кисти — открывает диалоговое окно переименования кисти
· <[> / <] > — уменьшает/увеличивает размер кисти
· <Shift> + <[>/<]> — уменьшает/увеличивает мягкость кисти на 25%
Палитра Swatches
· Щелчок на свободном месте — создает новый образец на основе рабочего цвета
· <Сtг1>+щелчок на образце — удаляет образец
· <Shift>+щелчок на образце — заменяет его цвет на рабочий
Палитра Color
· <F6> — показать/спрятать палитру
· <Alt>+щелчок на цветовой полосе — устанавливает фоновый цвет
· Щелчок правой кнопкой мыши на цветовой полосе — открывает меню выбора ее цветовой модели
· <Shift>+щелчок на цветовой полосе — циклически меняет ее цветовую модель
Палитра Info
· <F8> — показать/спрятать палитру
· Щелчок на пиктограмме пипетки — открывает список цветовых моделей
· Щелчок на пиктограмме перекрестия — открывает список единиц измерения
./note/image004.jpg

./note/image006.jpg

./note/image008.jpg

./note/image010.jpg

./note/image012.jpg

./note/image014.jpg