5. Глава 5. Специальные эффекты
Глава 5. Специальные эффекты |
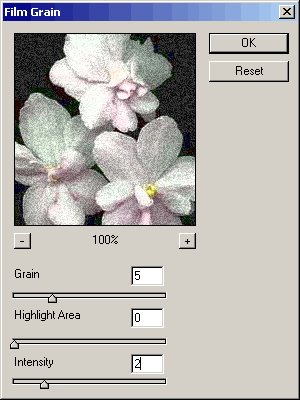
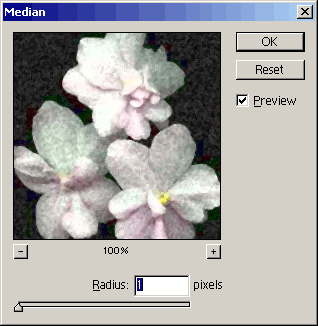
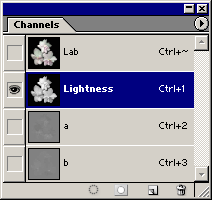
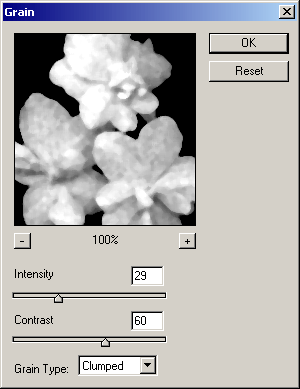
1. Имитация зерна фотопленки
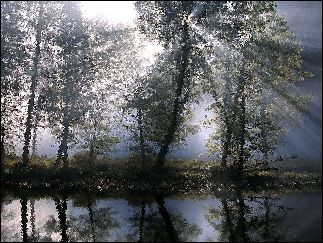
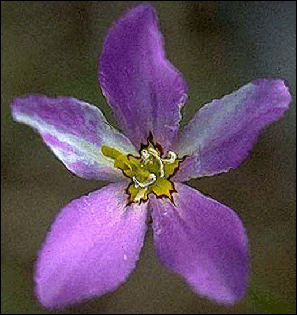
Имитация зерна фотопленки
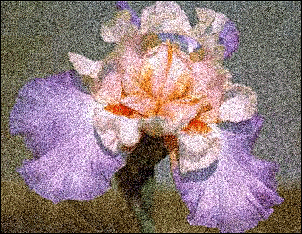
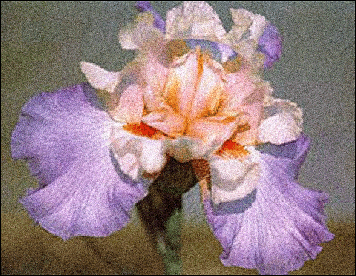
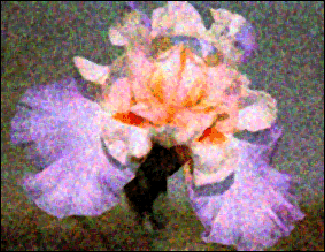
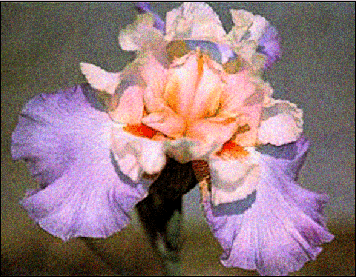
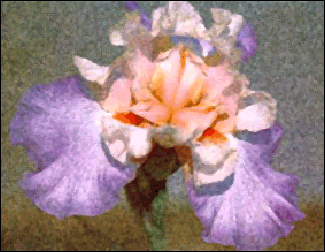
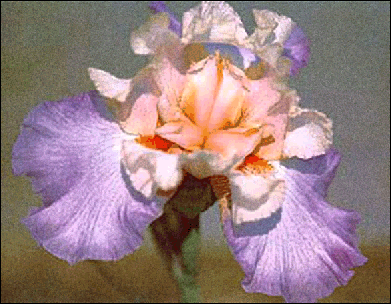
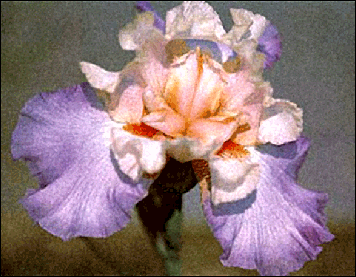
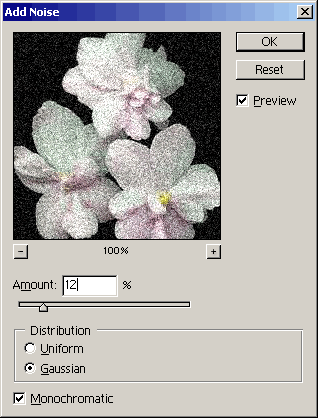
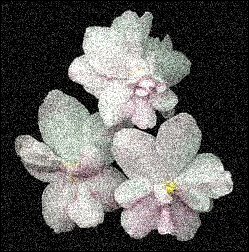
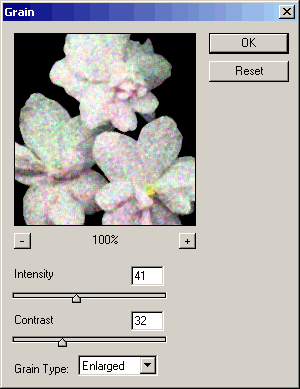
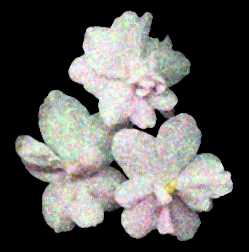
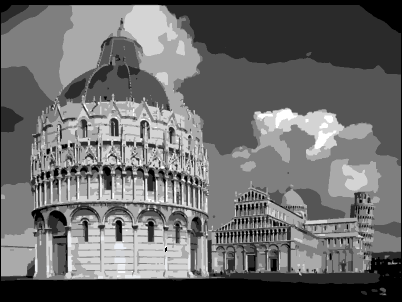
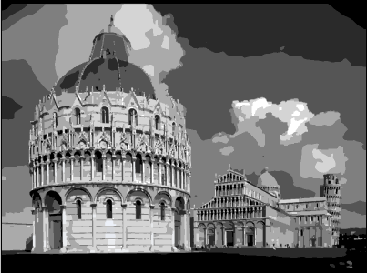
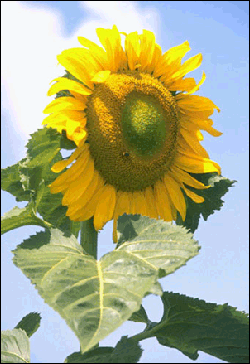
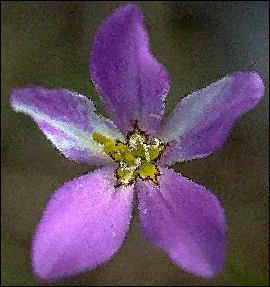
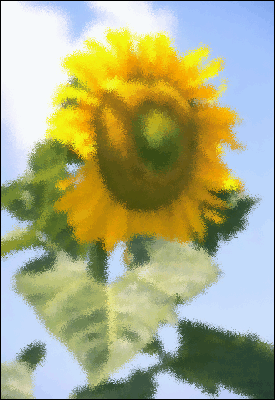
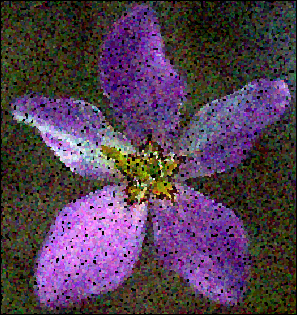
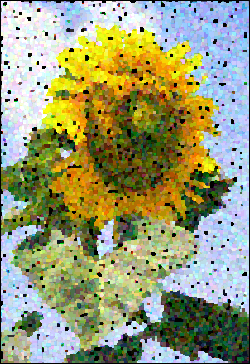
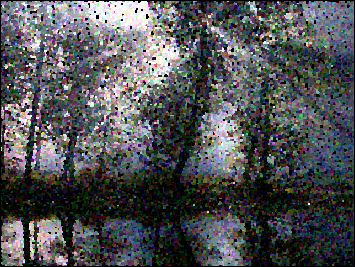
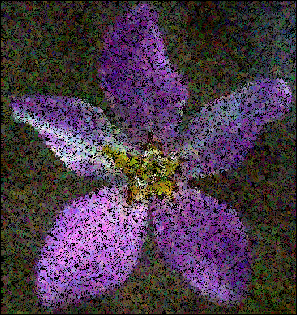
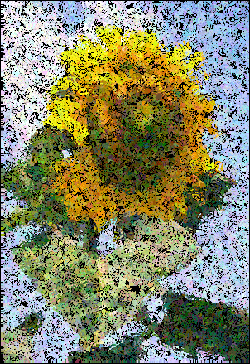
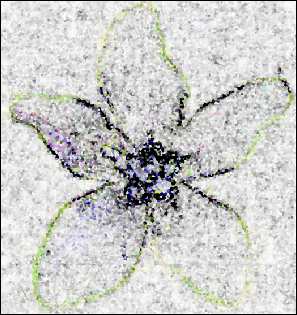
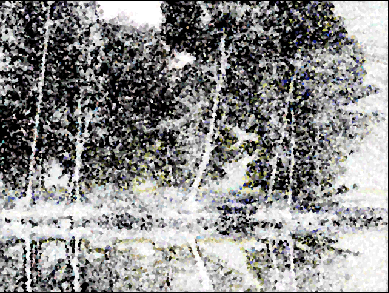
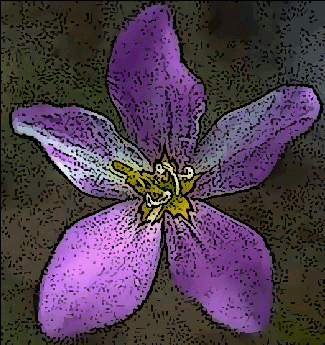
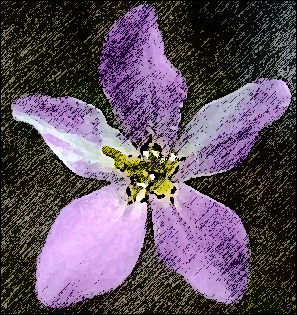
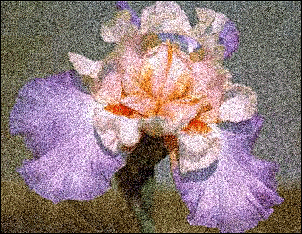
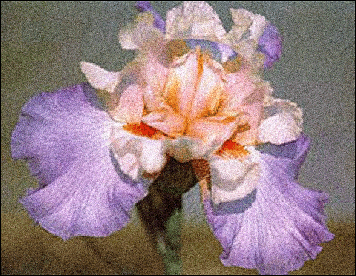
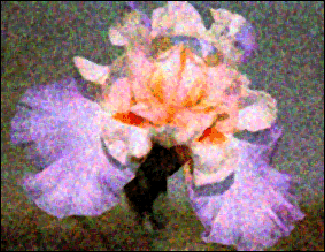
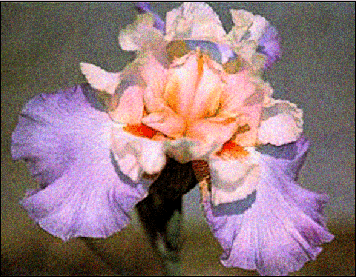
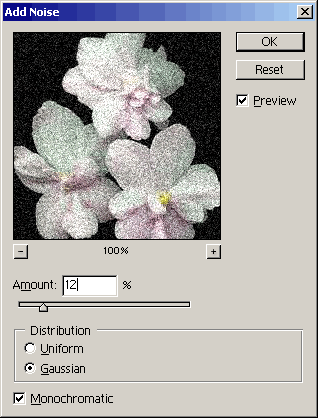
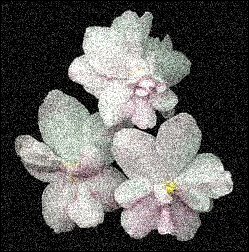
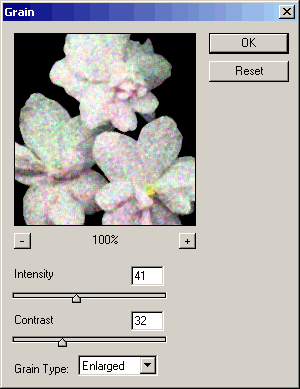
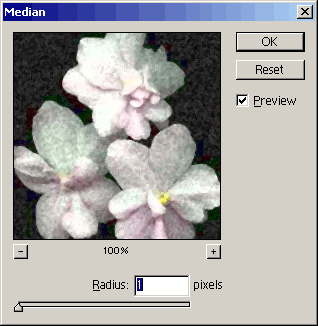
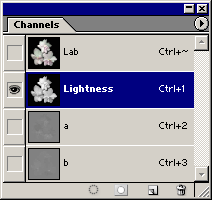
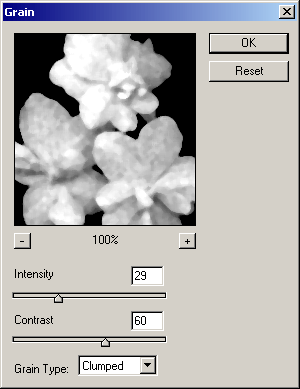
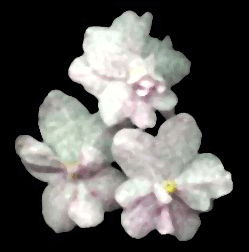
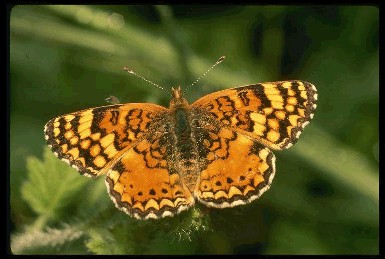
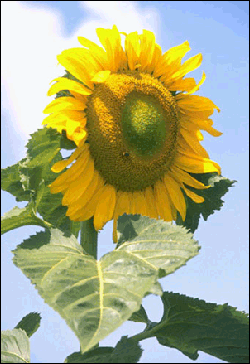
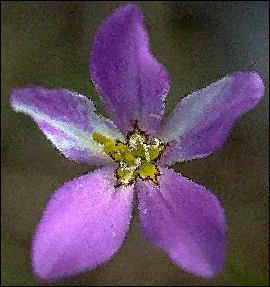
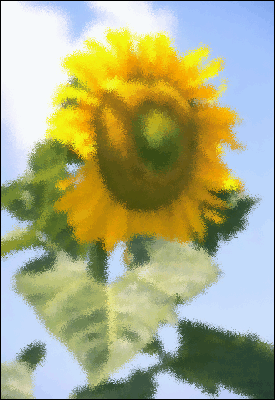
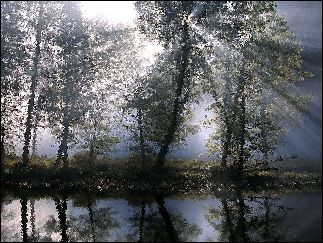
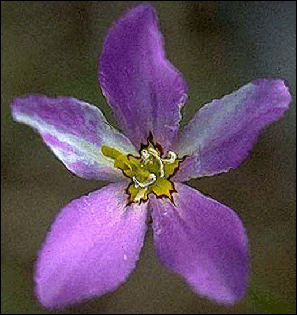
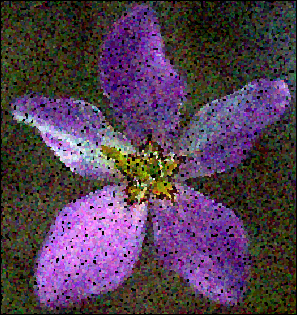
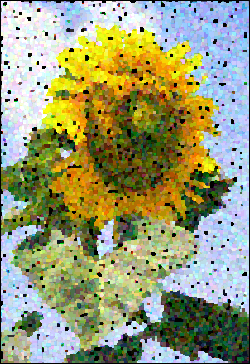
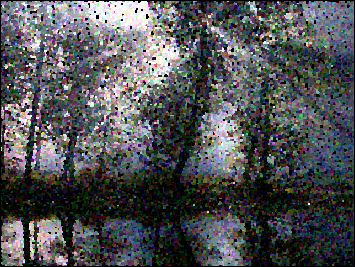
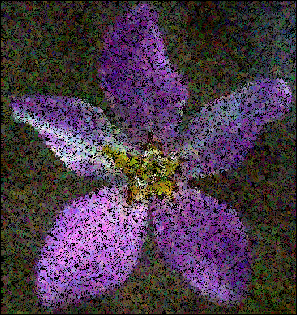
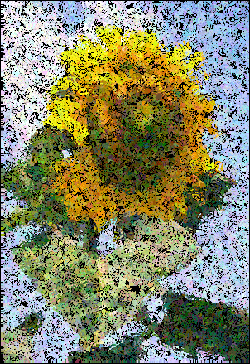
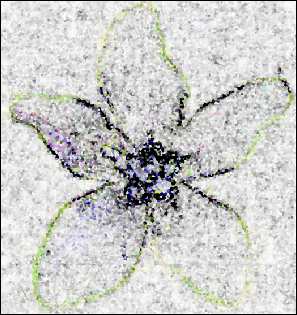
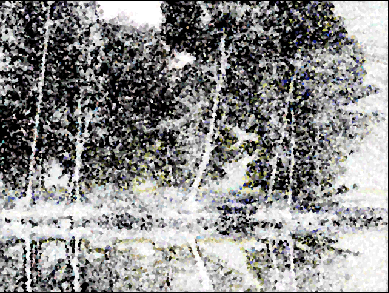
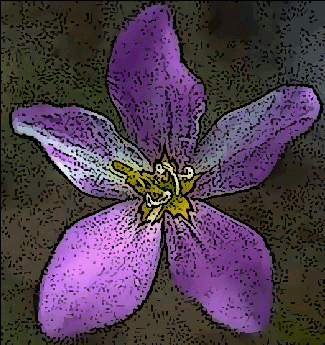
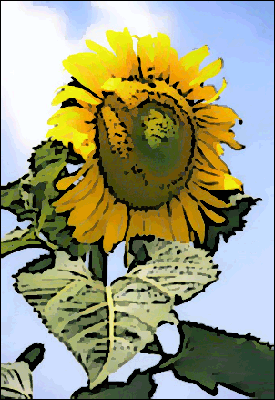
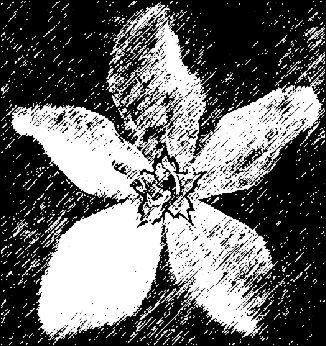
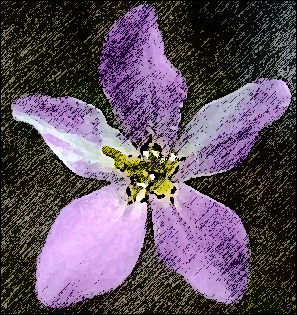
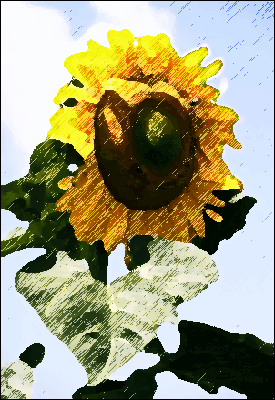
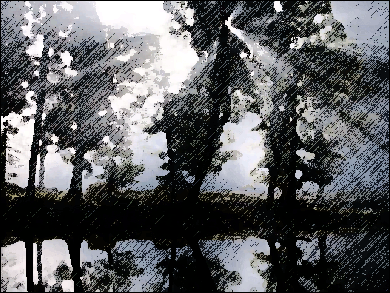
Adobe Photoshop 7.0 или более поздняя версия Зернистость - это текстура с крапинками, создаваемыми скоплениями серебра на фотографической пленке. Эта характеристика обычно видна на фотографиях, сделанных с большим увеличением, или на фотографиях, снятых с большой скоростью протяжки пленки. В этом разделе описываются 4 техники, которыми вы придадите зернистую структуру вашему изображению. Для того чтобы посмотреть, какая из них даст наилучший результат для вашего изображения, обратитесь к примерам, показанным ниже. Для применения этой техники рекомендуется использовать изображения, отличающиеся мягкими, «воздушными» формами или соответствующими объектами изображения. В конце процесса вы получите смягченное, слегка импрессионистское, или туманное, изображение. Все значения фильтров, использованные в этих примерах, такие же, как обычно используются в технике имитации зерна. Техника тонко-текстурированного зерна (72 ppi) Техника тонко-текстурированного зерна (300 .ppi) Техника цветного зерна (72 ppi) Техника цветного зерна (300 ppi) Техника комковатого зерна (72 ppi) Техника комковатого зерна (300 ppi) Техника импрессионистского зерна (72 ppi) Техника импрессионистского зерна (300 ppi) Тонкотекстурированная зернистость
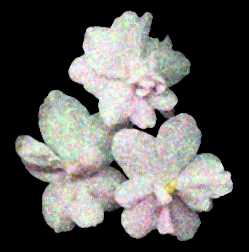
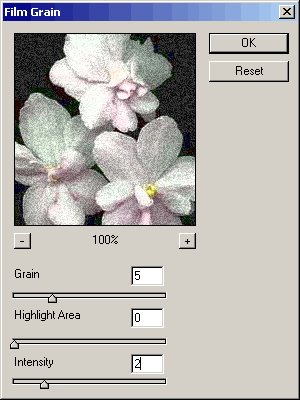
Цветное зерно пленки
Комковатое зерно пленки
Импрессионистское зерно
|
578.gif

579.gif

580.gif

581.gif

582.gif

583.gif

584.gif

585.gif

586.gif

587.gif

588.gif

589.gif

590.gif

591.gif

592.gif

593.gif

594.gif

595.gif

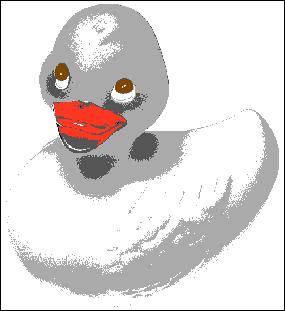
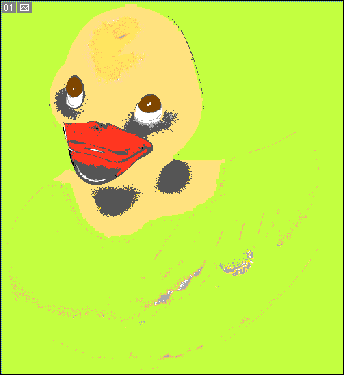
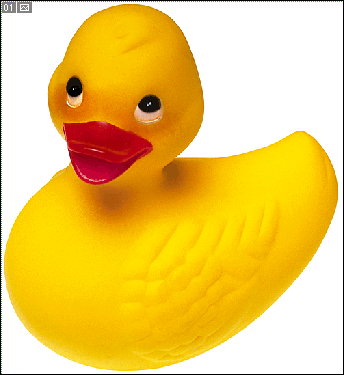
2. Постеризованные фотографии
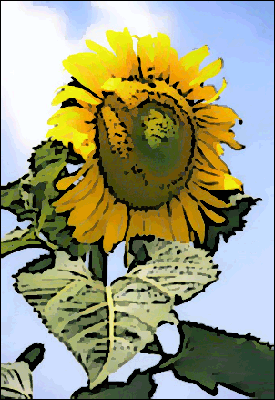
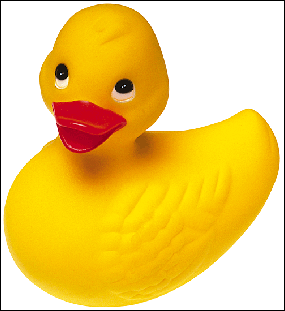
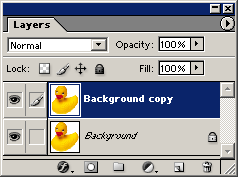
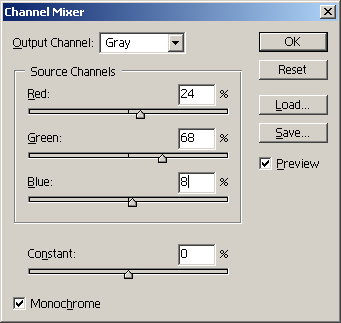
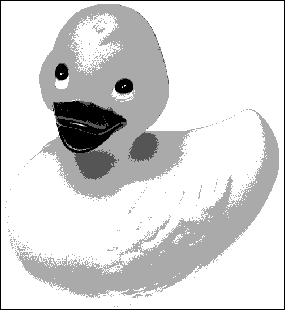
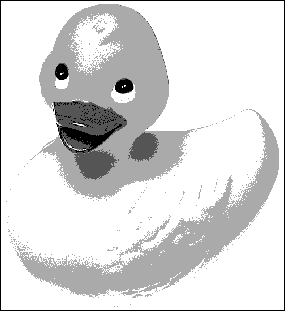
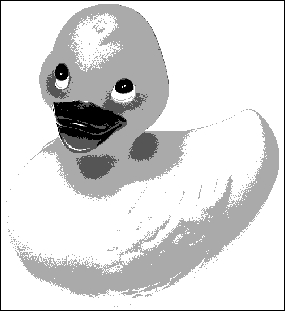
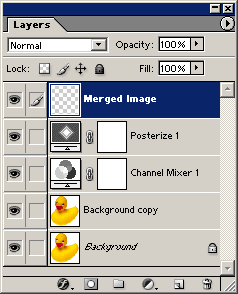
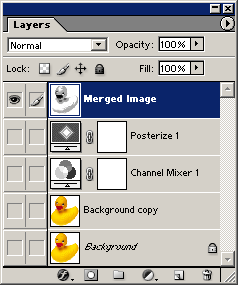
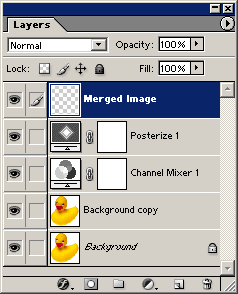
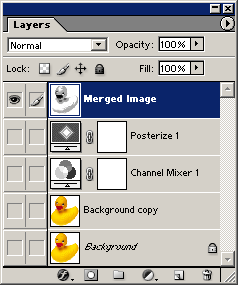
Постеризованные фотографии
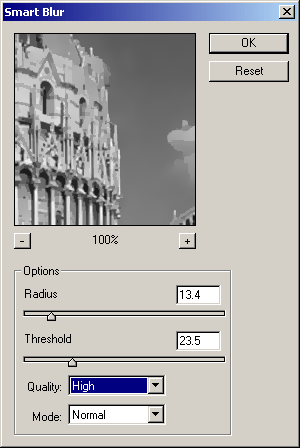
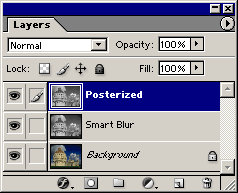
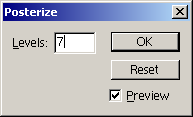
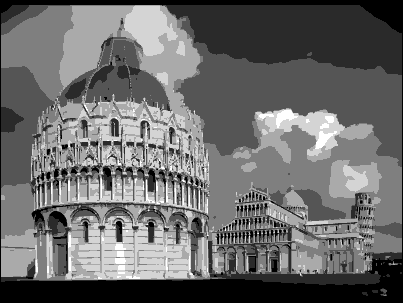
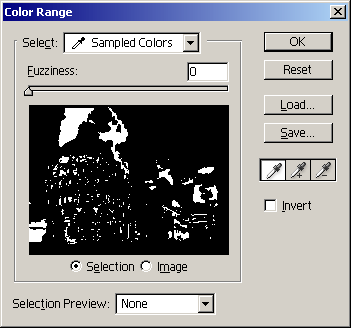
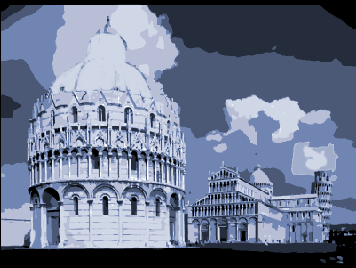
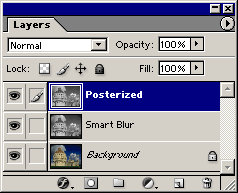
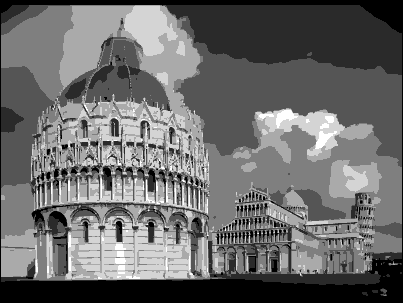
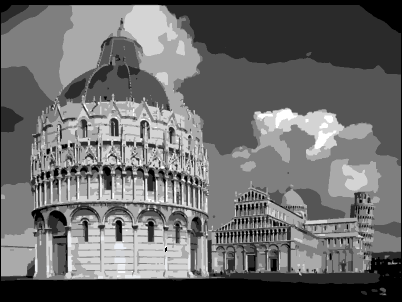
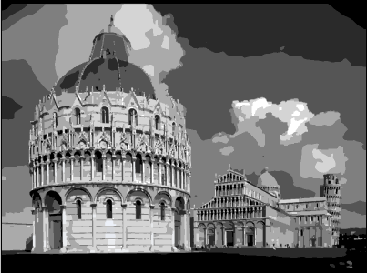
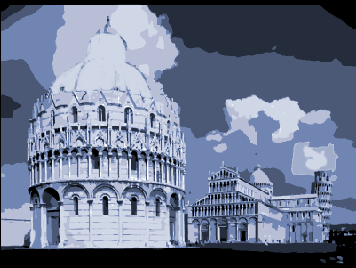
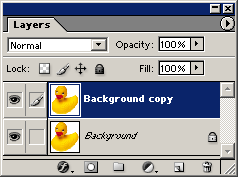
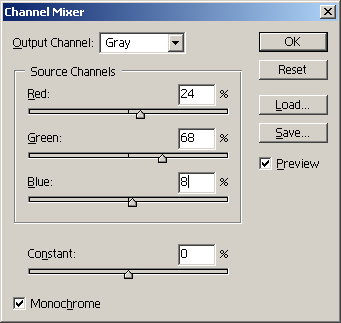
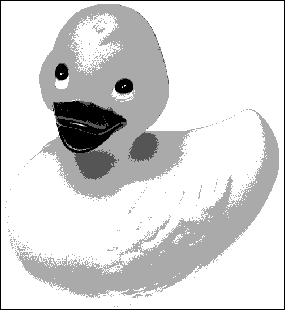
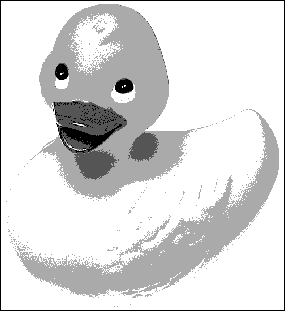
Adobe Photoshop 7.0 или более поздняя версия Использование команды Posterize (Постеризовать) для того> чтобы постеризовать1 цветное изображение, может произвести некоторые неожиданные результаты, потому что программа Photoshop постеризует каждый канал цветного изображения. Двухуровневая постеризация, например, производит два цвета в каждом канале, генерируя всего 8 цветов в RGB-изображении (2 х 2 х 2). Эта техника дает вам больше возможностей для управления цветами и числом самих цветов (посредством преобразования изображения сначала в полутоновое серое). Эта техника хорошо подается обработке или применению пользовательских цветных печатных красок.
Вариант. Если вы хотите получить изображение, которое является вариацией тонов, сделанных из одного цвета, пропустите шаги с 9-го по 12-й. При нажатой клавише Option/Alt щелкните на кнопке слоя New Fill (Новая заливка) на палитре Layers (Слои) и перетащите ее, чтобы выделить опцию Solid Color (Чистый цвет). Выделите опцию Group With Previous Layer (Сгруппировать с предыдущим слоем) и замените опцию параметра Mode на Overlay (Наложение). Щелкните на ОК. Когда появляется Color Picker (Подборщик цветов), уберите его из вашего изображения с тем, чтобы вы могли видеть результаты по мере того, как вы подбираете различные цвета. Когда вы будете удовлетворены цветовым эффектом, щелкните на ОК. |
596.gif

597.gif

598.gif

599.gif

600.gif

601.gif

602.gif

603.gif

604.gif

605.gif

606.gif

607.gif

608.gif

609.gif

3. Смешанные слои изображения
Смешанные слои изображения
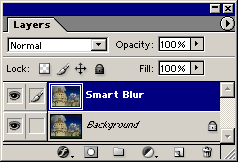
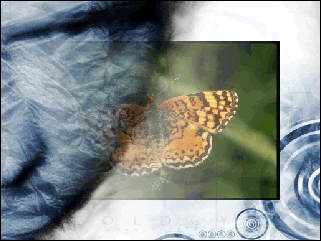
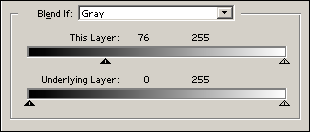
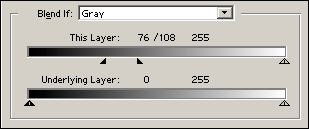
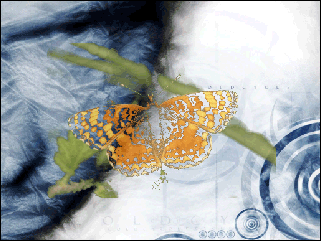
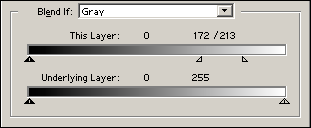
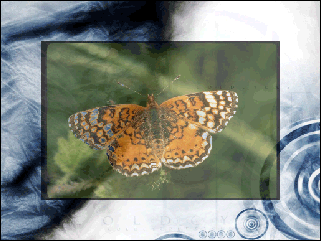
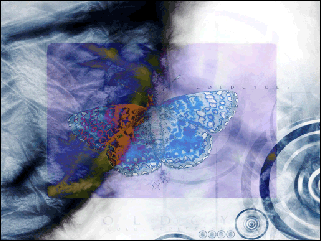
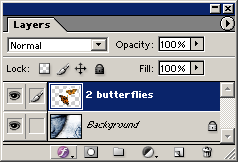
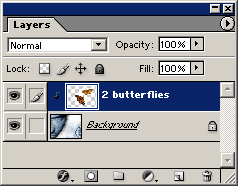
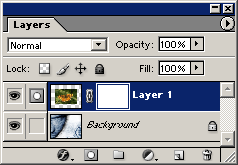
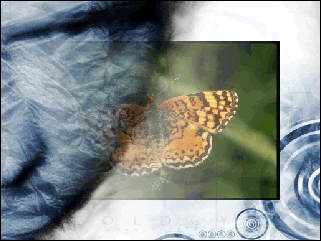
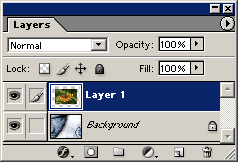
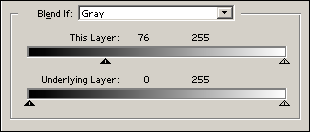
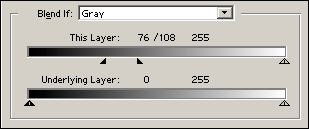
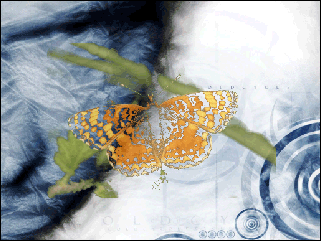
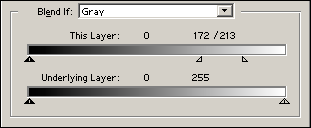
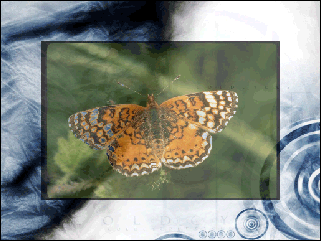
Adobe Photoshop 7.0 или более поздняя версия Программа Photoshop предоставляет в ваше распоряжение много-много способов смешивать изображения. Здесь описываются 3 различных способа, в которых используются маски слоев, стили слоев и группы слоев. Каждый из них создает другой эффект. Самым легким для изучения и использования является способ смешивания масок слоев. Создайте градиентную маску слоя, чтобы произвести смешивание с плавным переходом от одного слоя к другому. Если вы более авантюрный пользователь, попробуйте поиграть со смешиванием стилей слоев. Эффект, который вы получите, будет зависеть от изображений, с которыми вы начнете работу, и от их силы света и тени. И если вы хотите маскировать несколько слоев сразу без того, чтобы сводить их, используйте метод группы слоев. Метод смешивания масок слоев
Метод смешивания опций слоев
Метод смешивания группы слоев
|
610.gif

611.gif

612.gif

613.gif

614.gif

615.gif

616.gif

617.gif

618.gif

619.gif

620.gif

621.gif

622.gif

623.gif

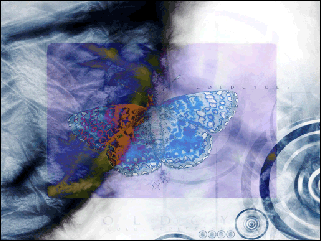
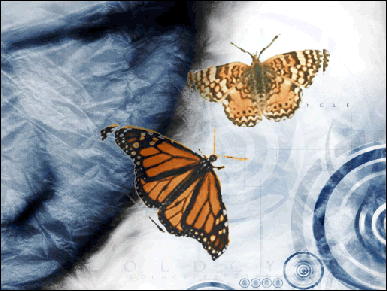
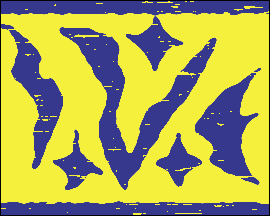
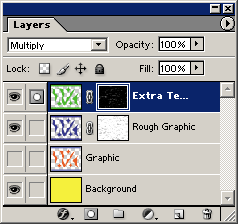
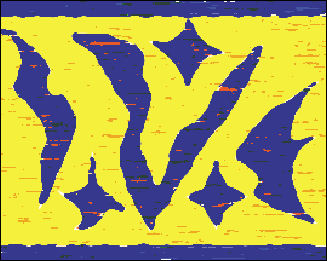
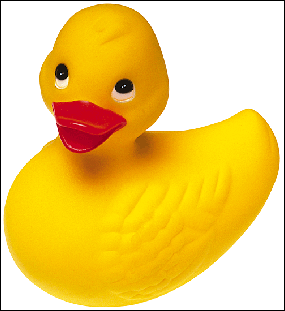
4. Сканированные объекты как маски
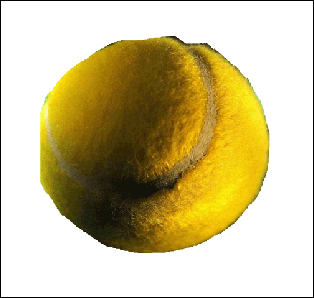
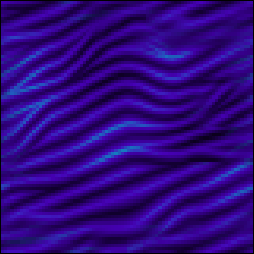
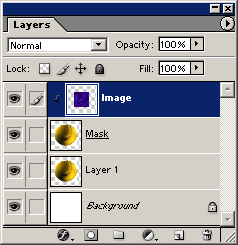
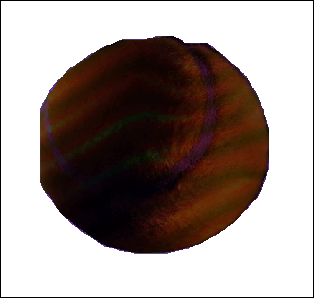
Сканированные объекты как маски
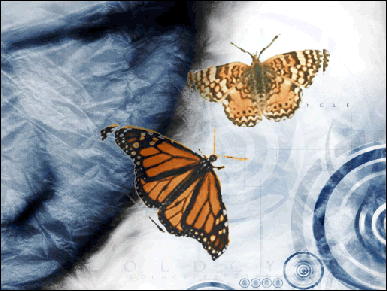
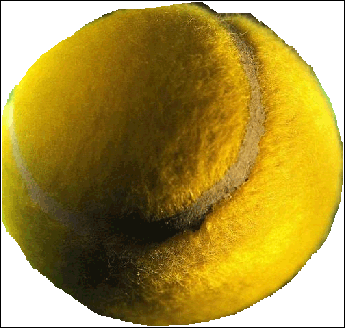
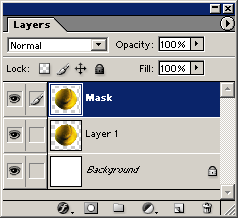
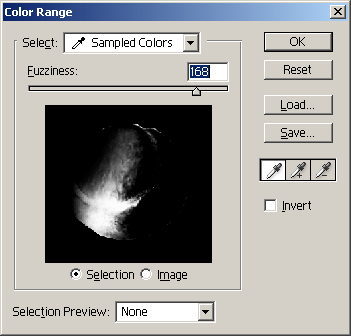
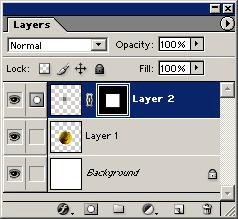
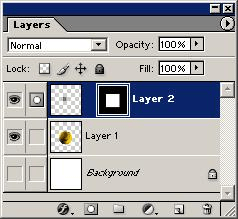
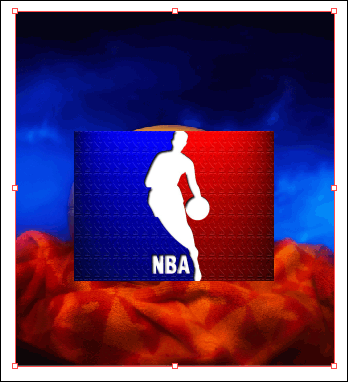
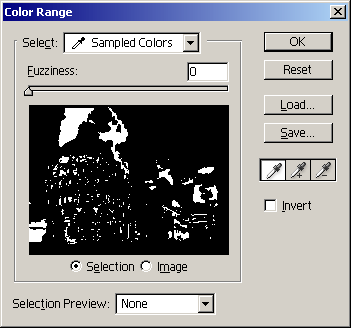
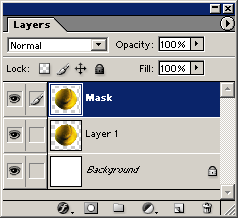
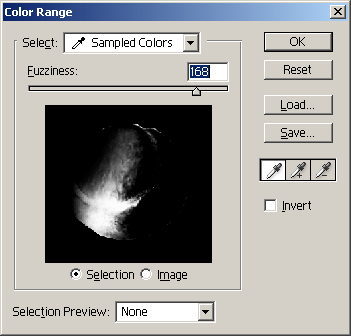
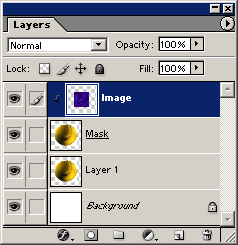
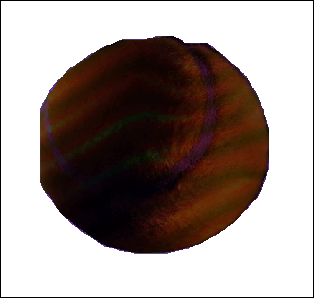
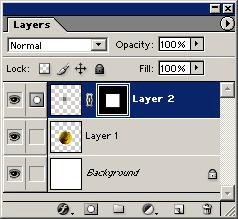
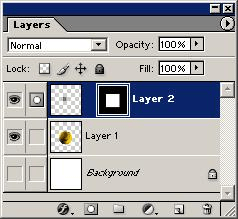
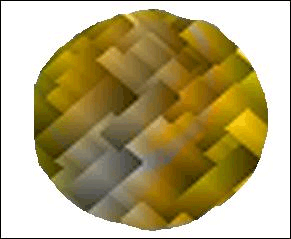
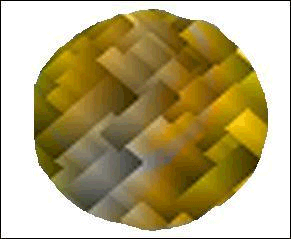
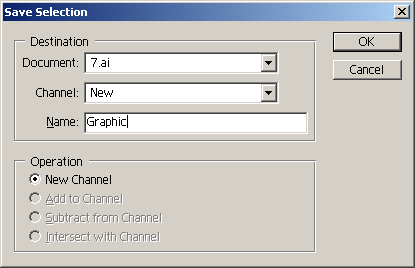
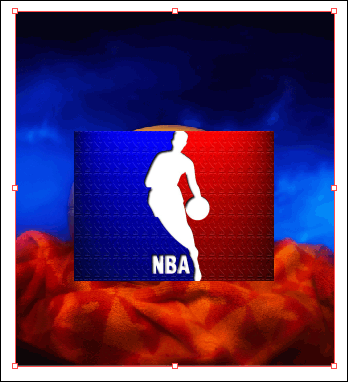
Adobe Photoshop 7.0 или более поздняя версия Отличительным свойством программы Photoshop является множество способов, которыми можно выполнять многие задачи, и маскирование изображений не является исключением. В описании этой техники вы изучите два различных способа маскировать изображение другим сканированным изображением. В обоих методах вы создаете из сканированного изображения силуэт и используете его в качестве формы маски. Если вы хотите поэкспериментировать с режимами слоев и прозрачностью, используйте метол Clipping Group (Отсекающая группа). В качестве маски может быть использовано не только сканированное изображение, но и его цвет и текстура также могут быть использованы в окончательном эффекте. Если вы хотите поиграть со смесями градиентов между изображением и маской, используйте метод Layer Mask (Маска слоя). Метод отсекающей группы
Метод маски слоя
Вариант 1. Для того чтобы сохранить кое-что из текстуры и цвета изображения в слое Mask, щелкните на слое Image и измените режим смешивания. В этом примере режим смешивания был установлен на Overlay (Наложение). Вариант 2. Выполните действия по методу маски слоя. Затем загрузите слой Mask как выделенную область, щелкнув при нажатой клавише Command Ctrl на его пиктограмме на палитре Layers. Щелкните на пиктограмме маски слоя для слоя Image. На следующем шаге все действия будут оказывать влияние только на выделенную область маски слоя. Выберите инструмент «Градиент» и создайте градиент внутри выделенной области. Когда вы будете удовлетворены эффектом, отмените выделения и сохраните файл. Градиент на маске слоя создает плавный переход между изображением на слое Mask и изображением на слое Image. |
624.gif

625.gif

626.gif

627.gif

628.gif

629.gif

630.gif

631.gif

632.gif

633.gif

634.gif

635.gif

636.gif

637.gif

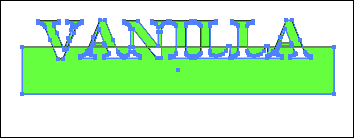
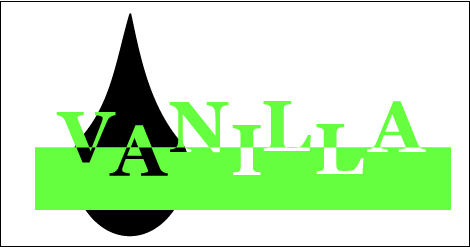
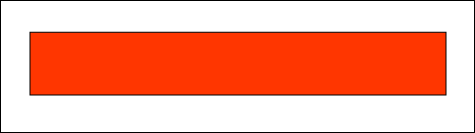
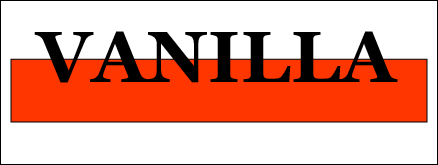
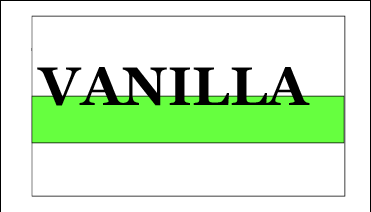
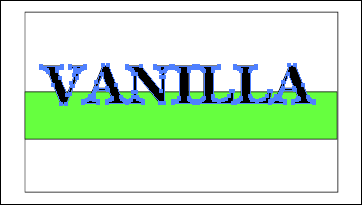
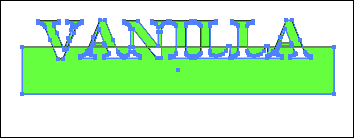
5. Обращенные формы
Обращенные формы
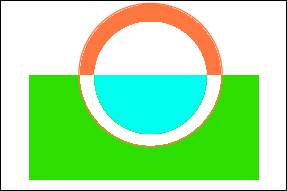
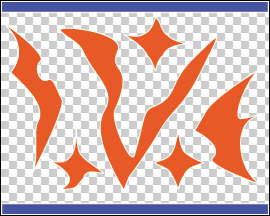
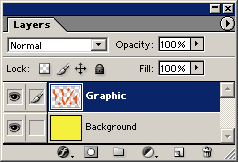
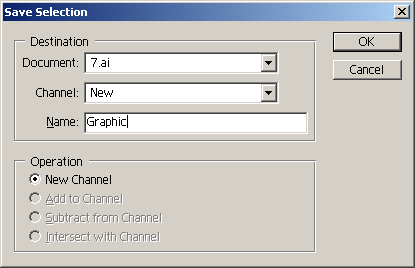
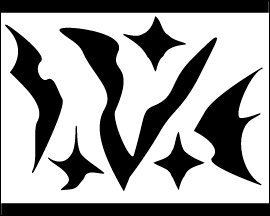
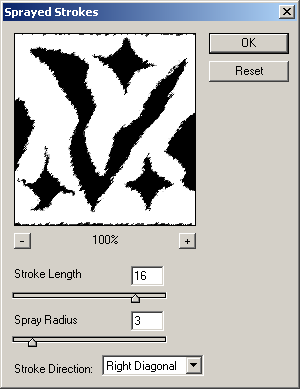
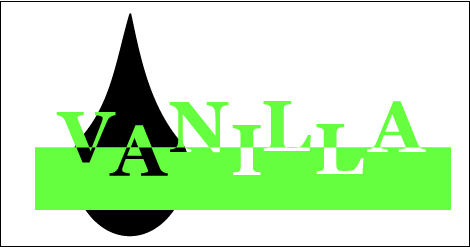
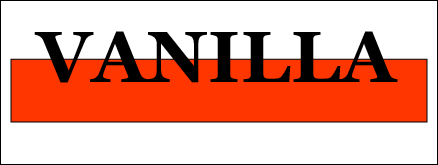
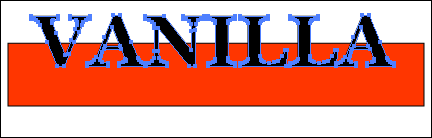
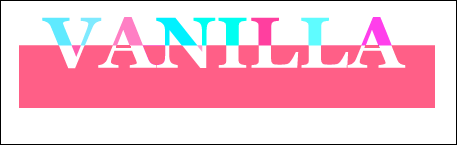
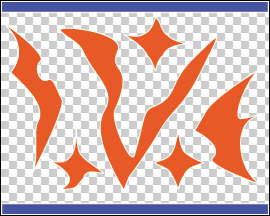
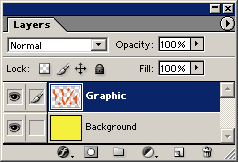
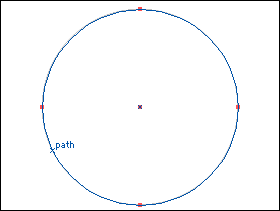
Adobe Illustrator 10 или более поздняя версия Наложение текста и рисунков является отличительным признаком графического дизайна в стиле Art Deco (арт деко). Тем не менее вы можете использовать эту технику для наложения любых форм, цвета которых вы хотите изменять в точке, в которой формы накладываются друг на друга. Если вы хотите иметь возможность перемещать формы после создания эффекта обращения, используйте метод Compound Path (Составной контур). Если вы хотите закрашивать формы разными цветами, используйте метод Pathfinder (Контуроискатель). Техника составного контура
Техника контуроискателя
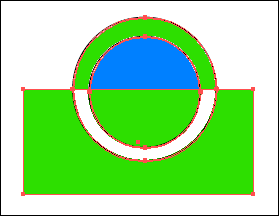
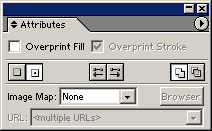
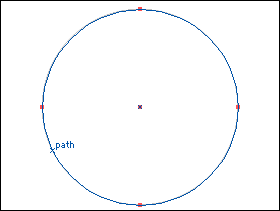
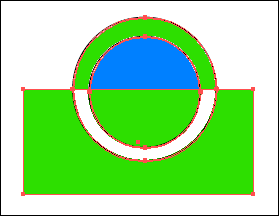
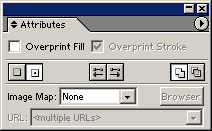
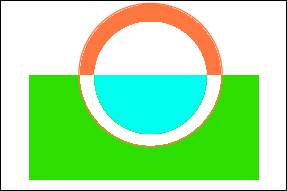
Исправление проблем составного контура Некоторые объекты, которые вы хотите получить прозрачными, могут быть сплошь залитыми, и наоборот. Обычно эти предметы уже представляли собой составные контуры до того, как вы снова составили их. Для того чтобы разрешить эту проблему, вы должны изменить на обратное направление этих контуров. Используйте инструмент «Прямое выделение» и выделите один из контуров, который не обращен надлежащим образом. Выберите команду Window > Attributes (Атрибуты). Щелкните на кнопке Reverse Path Direction (Изменить направление контура на обратное), которая не выделена. Продолжайте выделение контуров и изменение их направлений до тех пор, пока изобразительный объект не будет отображаться на дисплее правильно. В этом примере направление контура внутренней окружности нуждалось в изменении до того, как смогло быть правильно отображено на дисплее. |
638.gif

639.gif

640.gif

641.gif

642.gif

643.gif

644.gif

645.gif

646.gif

647.gif

648.gif

649.gif

650.gif

651.gif

6. Комбинации фильтров
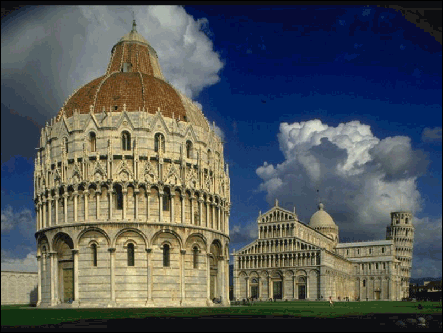
Комбинации фильтров
Adobe Photoshop 7.0 или более поздняя версия Исходные RGB-изображения с разрешением 150 ppi. Фильтры Blur (Размывка) и Diffuse (Рассеивание)
Фильтры Mosaic (Мозаика) и Ripple (Рябь)
Иногда вам захочется получить текстуру или специальный эффект, который не может быть достигнут применением только одного фильтра. Показанное здесь есть лишь немногое из сотен комбинаций, которые вы можете использовать для того, чтобы усилить впечатление от изображений. Хотя примерами иллюстрируются фильтры, примененные ко всему изображению, эти комбинации могут быть также применены только к выделенной области. Для того чтобы создать показанный здесь эффект, применяйте фильтры в указанном порядке. Учтите, однако, что эффект может изменяться при различных значениях разрешения и режима изображения. Используйте с этими техниками RGB-изображения, потому что некоторые фильтры не работают с CMYK-изображениями. Фильтры Pointillize (Пуантилизм) и Facet (Фасетка)
Фильтры Pointillize и Glass (Стекло)
Фильтры Find Edges (Найти края) и Crystallize (Кристаллизовать)
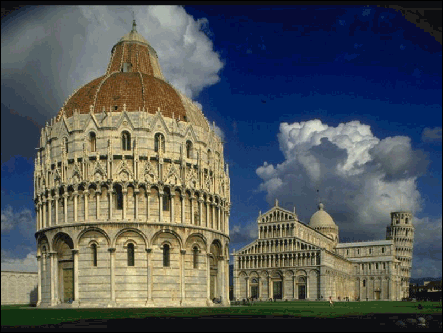
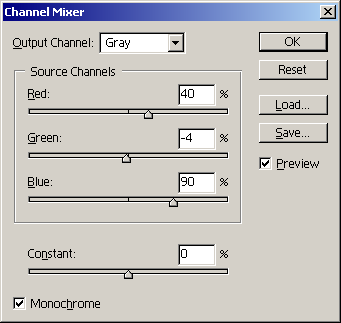
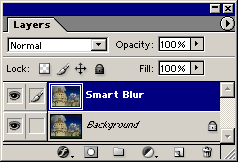
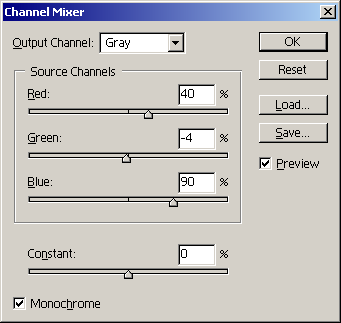
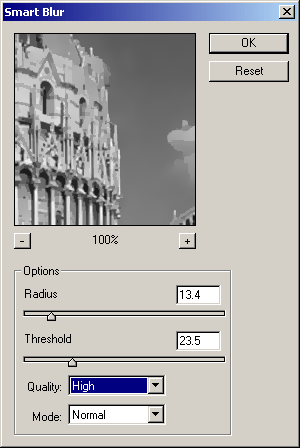
Фильтры Poster Edges (Очерченные края) и Smart Blur (Умная размывка)
Фильтры Graphic Pen (Перо для рисования) и Palette Knife (Шпатель)
Фильтры Dry Brush (Сухая кисть) и Graphic Pen
|
652.gif

653.gif

654.gif

655.gif

656.gif

657.gif

658.gif

659.gif

660.gif

661.gif

662.gif

663.gif

664.gif

665.gif

666.gif

667.gif

668.gif

669.gif

670.gif

671.gif

672.gif

673.gif

674.gif

675.gif

676.gif

677.gif

678.gif

7. Цифровая резьба по дереву
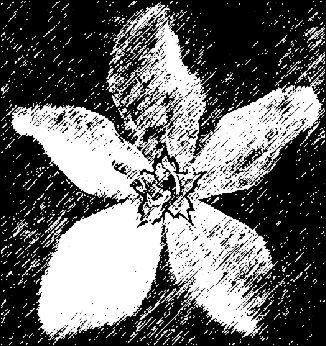
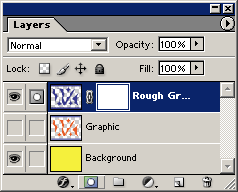
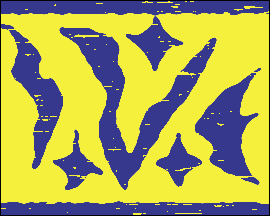
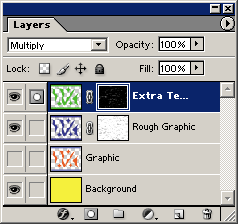
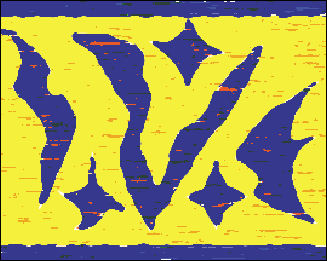
Цифровая резьба по дереву
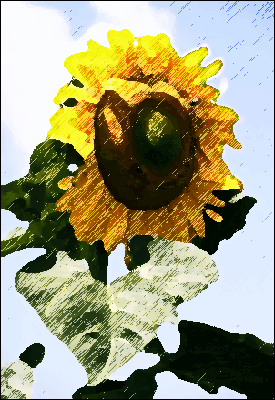
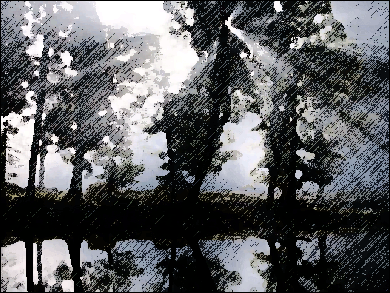
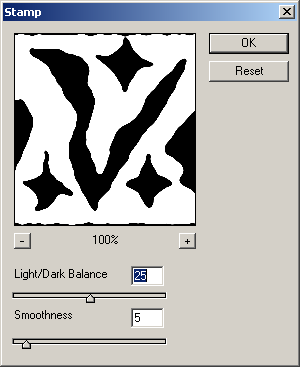
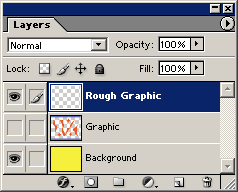
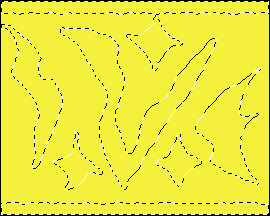
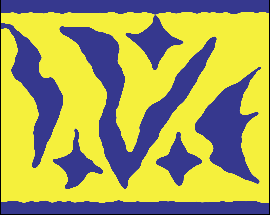
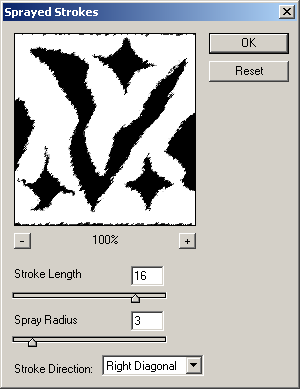
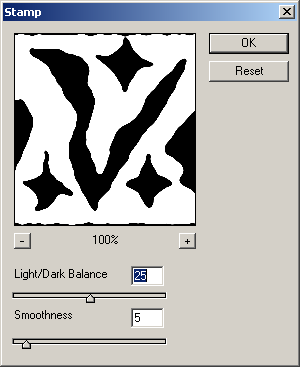
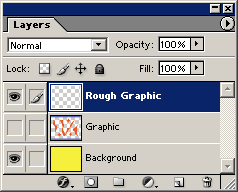
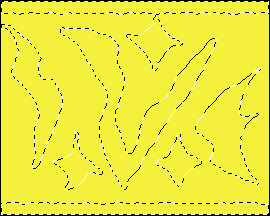
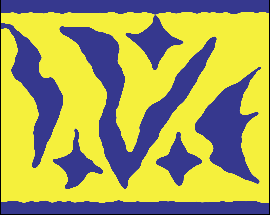
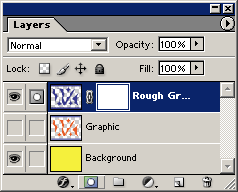
Adobe Photoshop 7.0 или более поздняя версия Adobe Illustrator 10 или более поздняя версия Создайте в этой технике рисунки и текст в старомодном стиле. Сначала вы разрабатываете базовый рисунок или текст в программе Illustrator. Вы можете разработать его и в программе Photoshop, если у вас нет программы Illustrator, но в этой части техники гораздо легче использовать программу Illustrator. Затем вы используете фильтры программы Photoshop, чтобы сделать рисунок грубым и применить текстуру к нему и к его фону. В результате изображения получаются тусклые, грубые и как бы подпорченные временем. Они подобны старой резьбе по дереву или рисункам, нанесенным по трафарету.
|
679.gif

680.gif

681.gif

682.gif

683.gif

684.gif

685.gif

686.gif

687.gif

688.gif

689.gif

690.gif

691.gif

692.gif

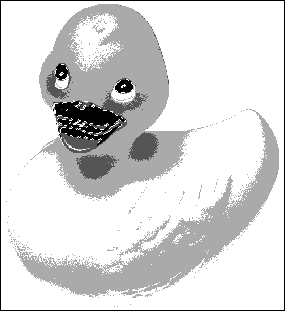
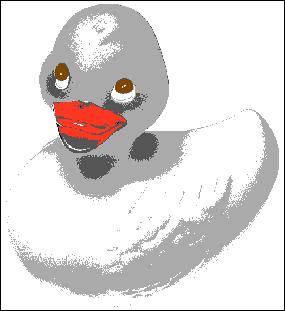
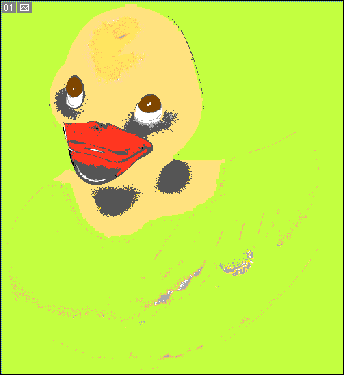
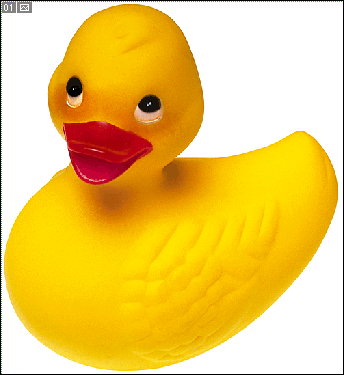
8. Изображения в стиле Уорхола
Изображения в стиле Уорхола
Adobe Photoshop 7.0 или более поздняя версия Энди Уорхол, художник, вызвавший заметный общественный интерес, наиболее известен, вероятно, своими выполненными в стиле плаката изображениями суповых консервных банок, кинозвезд и животных, подвергающихся опасности исчезновения. Он использовал фотографическую и полиграфическую технологию, которая была доступна в 1960-е и 1970-е годы. Это описание техники показывает вам, как использовать программу Photoshop для того, чтобы сделать то, что делал Энди Уорхол. Сначала откройте файл фотографии и используйте корректирующие слои, чтобы удалить цвет и постеризовать её. Вы можете также селективно подтемнить или подсветлить определенные области фотографии. Как только вы подготовили изображение, вы должны добавить цвет. Для того чтобы быть верным стилю Уорхола, используйте очень яркие цвета. На заключительном шаге вы только добавите несколько подсвеченных краской мест, чтобы акцентировать определенные области изображения.
|
693.gif

694.gif

695.gif

696.gif

697.gif

699.gif

700.gif

701.gif

703.gif

704.gif

705.gif

706.gif

9. Плоские рисунки на изогнутых объектах
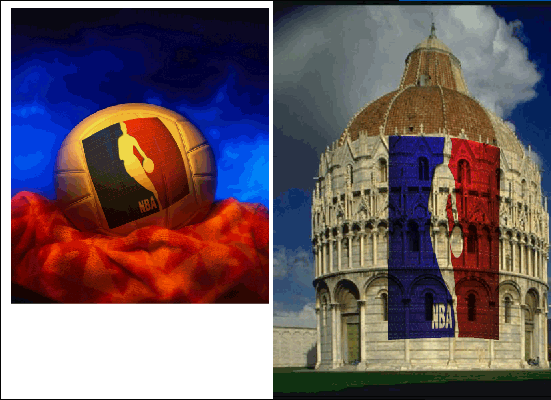
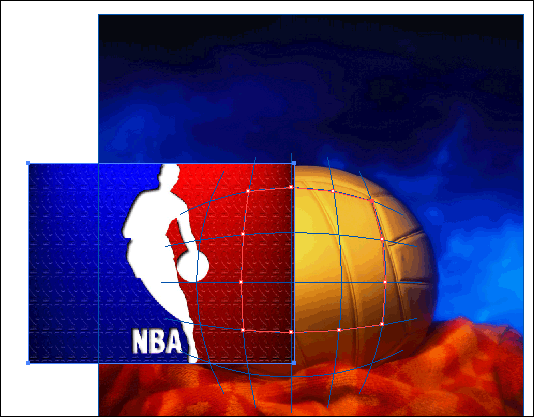
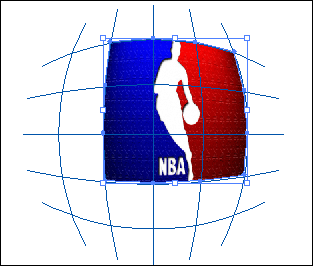
Плоские рисунки на изогнутых объектах
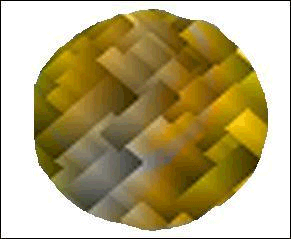
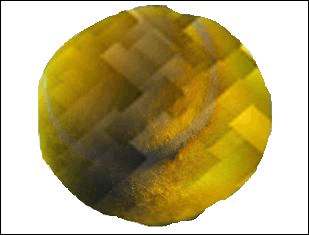
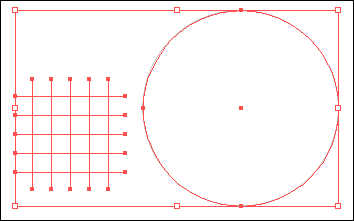
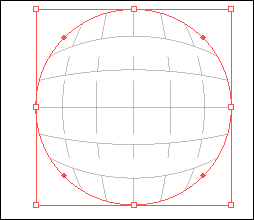
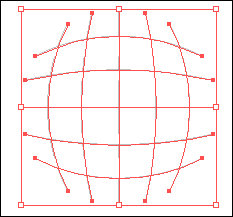
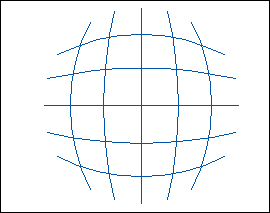
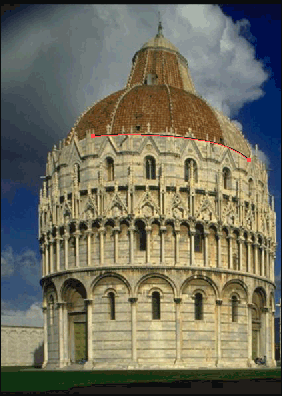
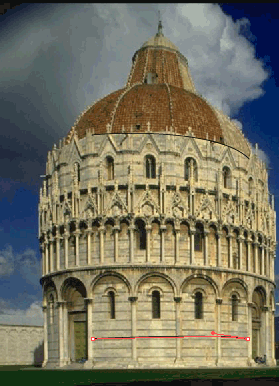
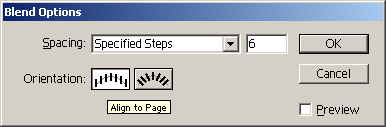
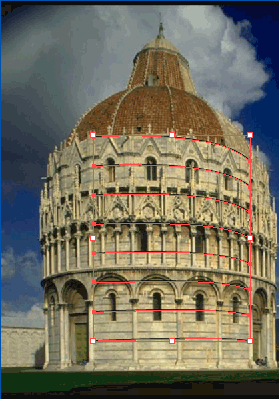
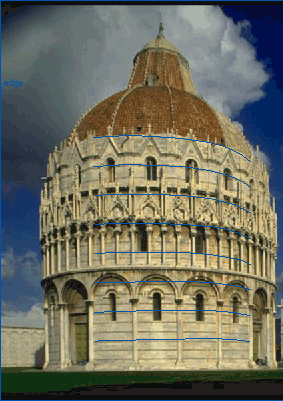
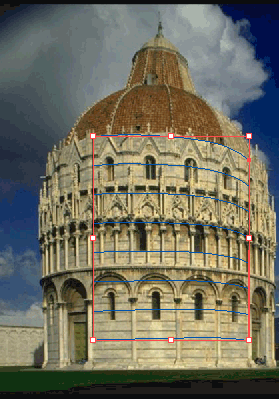
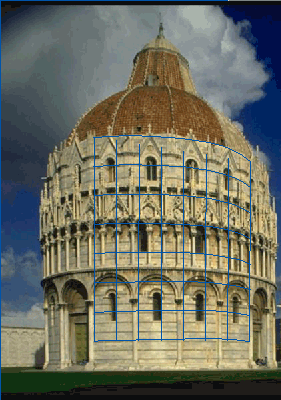
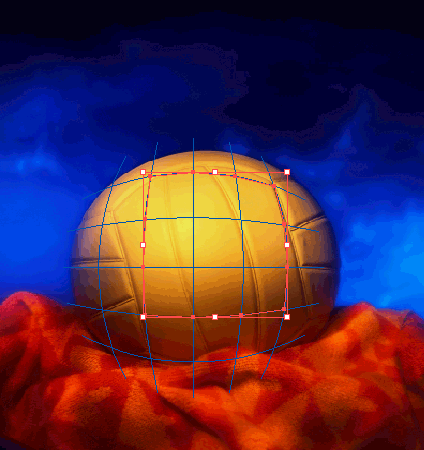
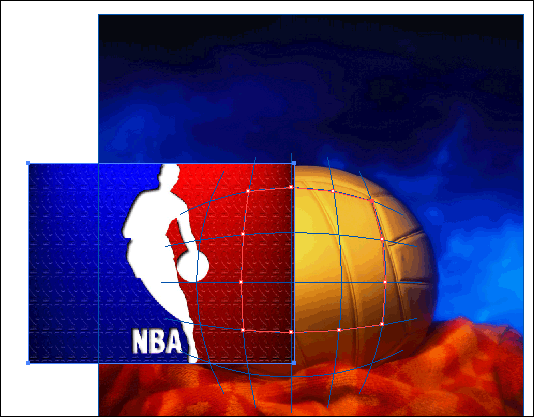
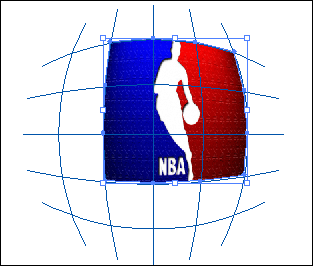
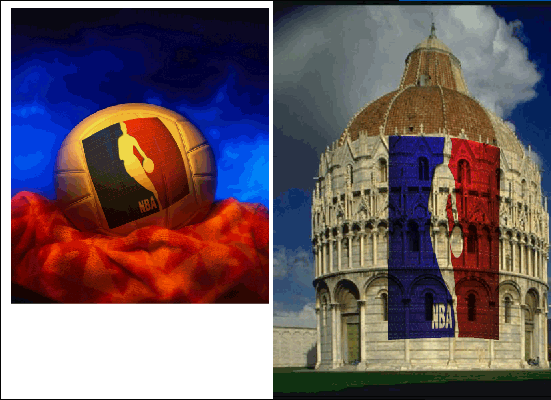
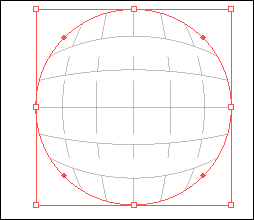
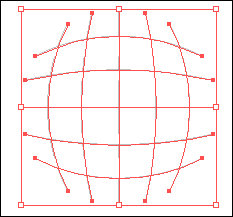
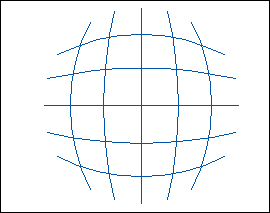
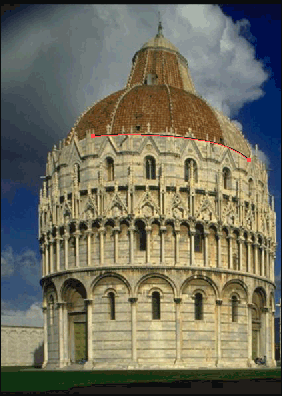
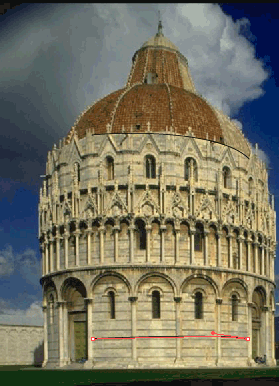
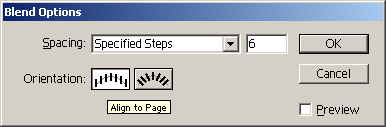
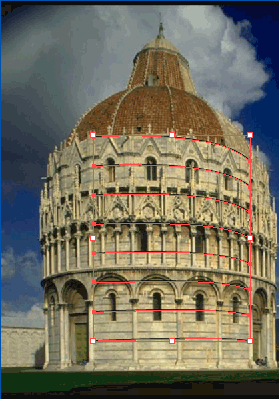
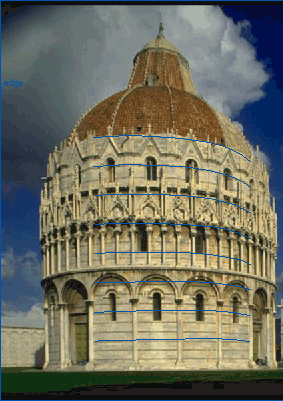
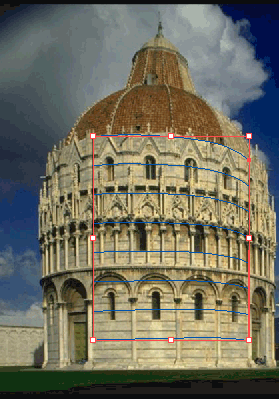
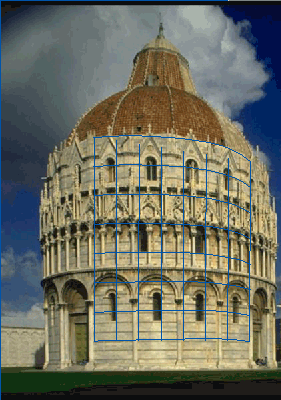
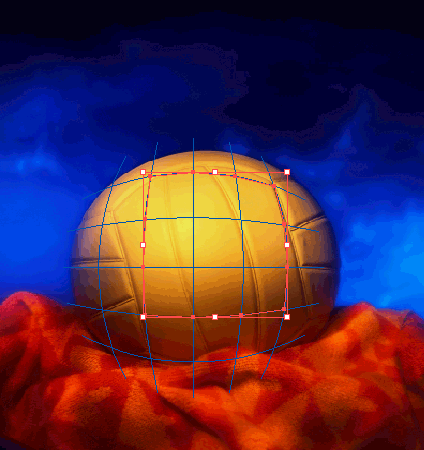
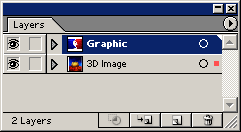
Adobe Illustrator 10 или более поздняя версия Дизайнерам часто приходится наносить логограммы (logos), наклейки, логотипы или другие рисунки на фотографические изображения продуктов, бутылок, предметов одежды и т. д. Вы можете добавлять плоские рисунки к изогнутым формам либо в программе Photoshop, либо в программе Illustrator, но программа Illustrator предоставляет дизайнерам большую гибкость. Используя эту технику, вы создаете направляющие либо для цилиндрических, либо для сферических форм. Затем вы используете эти направляющие, чтобы создать огибающую форму, которая будет индивидуально подогнана к форме, на которую вы наносите рисунок. Затем вы наносите рисунок на огибающую. Если у вас есть рисунок или текст на огибающей, значит, вы можете в любое время изменять его.
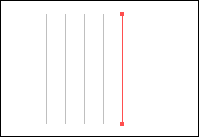
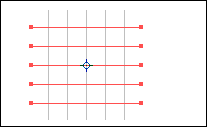
Создание направляющих для сфер
Создание направляющих для цилиндров
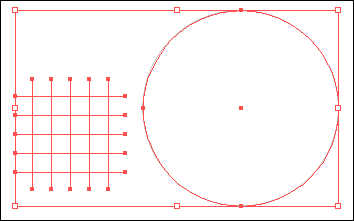
Создание изогнутой огибающей
|
707.gif

708.gif

709.gif

710.gif

711.gif

712.gif

713.gif

714.gif

715.gif

716.gif

717.gif

718.gif

719.gif

720.gif

721.gif

722.gif

723.gif

724.gif

725.gif

726.gif

727.gif

728.gif

729.gif

730.gif