3. Глава 3. Узоры (шаблоны) и текстуры
Глава 3. Узоры (шаблоны) и текстуры |
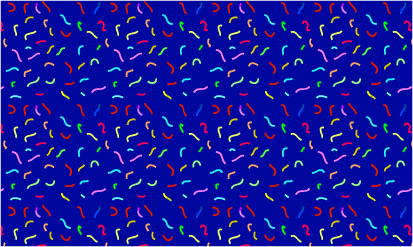
1. Простые узоры (шаблоны)
Простые узоры (шаблоны)
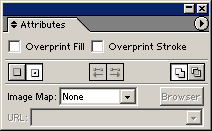
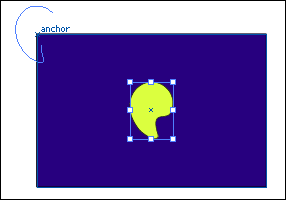
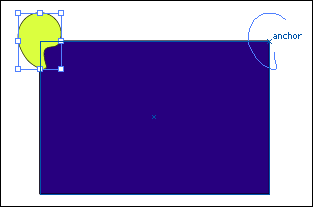
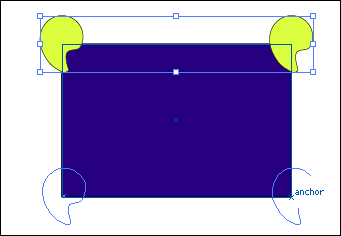
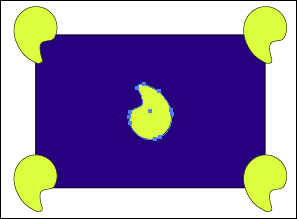
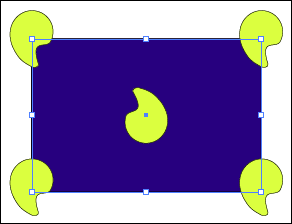
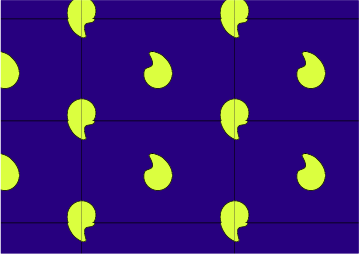
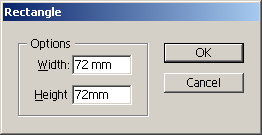
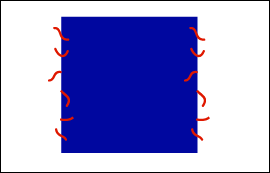
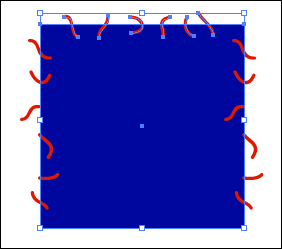
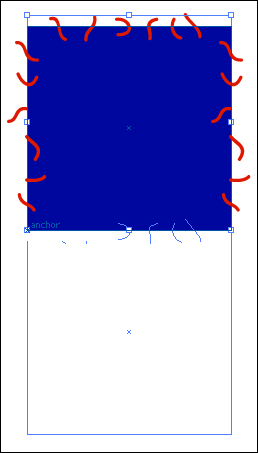
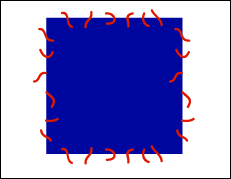
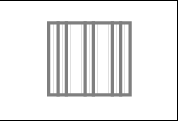
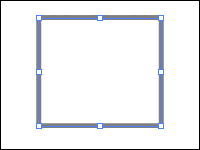
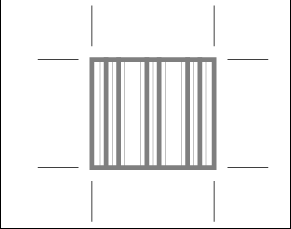
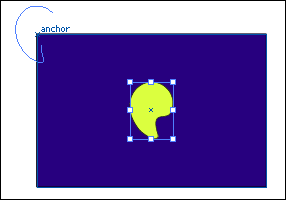
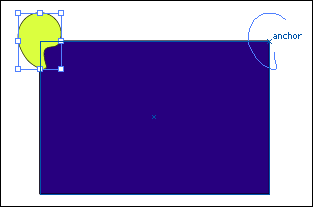
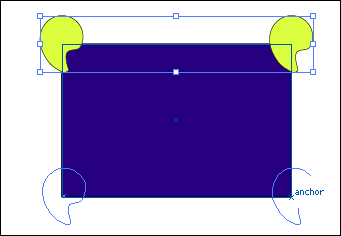
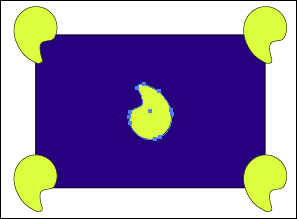
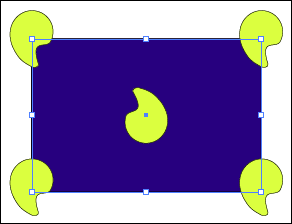
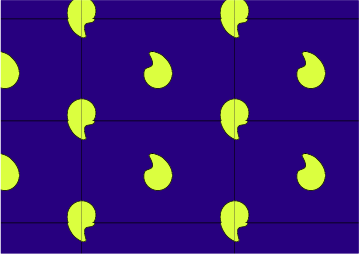
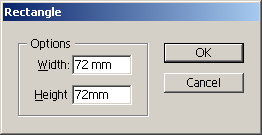
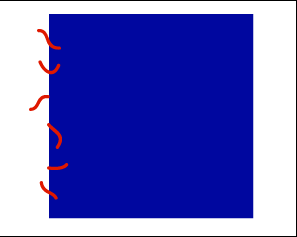
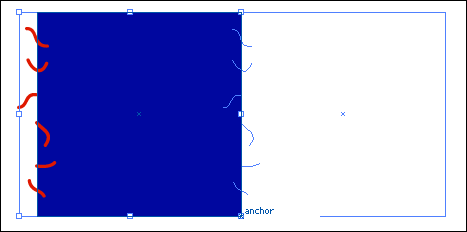
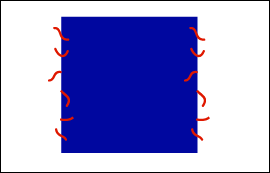
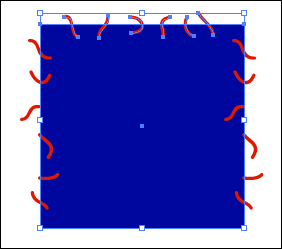
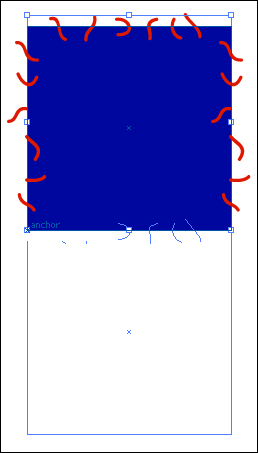
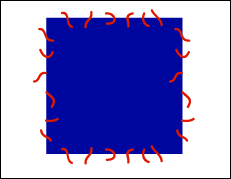
Adobe Illustrator 10 или более поздние версии Самый простой способ построения элемента узора - плитки - состоит в том, чтобы нарисовать какой-либо графический объект и окружить его прямоугольником, помещенным в фон. Эта процедура рассказывает, как осуществлять это на дальнейших шагах и создавать плотные узоры, которые идеально складываются из плиток, посредством позиционирования копий рисунка на.каждом углу фонового прямоугольника. Как только вы создадите основную плитку узора, вы можете трансформировать ее каким-либо инструментом, для этого предназначенным. Вы можете также делать копии плитки и создавать различные цветовые варианты для экспериментирования над дизайном.
Примечание: Не используйте для этого шага инструмент «Прямоугольник с закругленными углами». Прямоугольник должен иметь незакругленные углы.
|
341.gif

342.gif

343.gif

344.gif

345.gif

346.gif

347.gif

348.gif

349.gif

350.gif

351.gif

352.gif

353.gif

354.gif

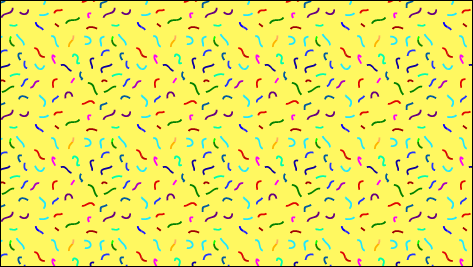
2. Текстурные узоры (шаблоны)
Текстурные узоры (шаблоны)
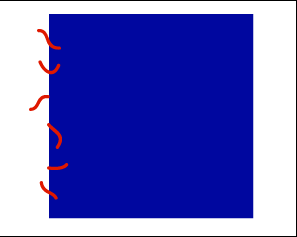
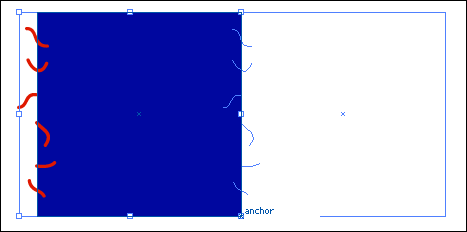
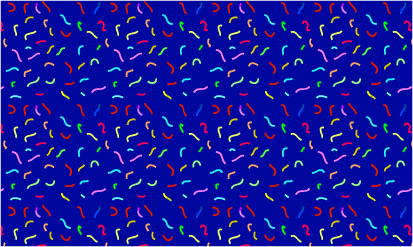
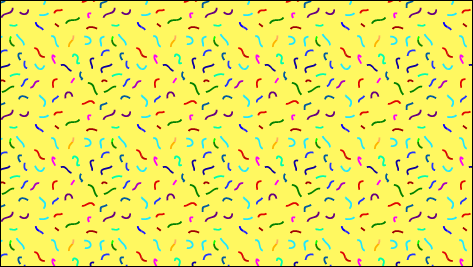
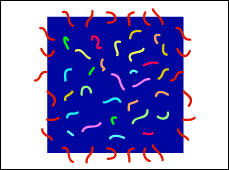
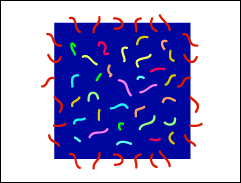
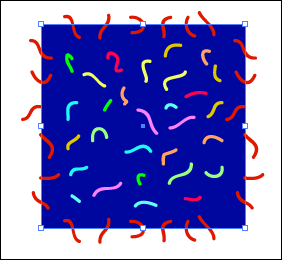
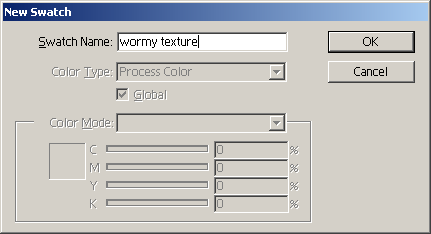
Adobe Illustrator 10 или более поздние версии Вы можете создавать эффект нерегулярной текстуры посредством построения узора, который производит впечатление нерегулярного, когда он складывается из плиток. Для того чтобы достичь этого эффекта, края плитки узора должны идеально подходить друг к другу так, чтобы укладка плиток в узор создавала одну непрерывную текстуру. Для того чтобы достичь искусности в этих текстурах, требуется время, так что, когда вы получите плитку, которая эффективно выполняет свою задачу, постарайтесь создать разные ее версии с различными цветами и толщиной штрихов. Если вам нужно что-то быстрое, начинайте с некоторых заранее созданных плиток, загрузив библиотеки Pattern Samples (Образцы узоров), которые поступили вместе с вашей программой. Затем переделайте плитку в соответствии со своими потребностями.
Примечание, Не используйте для этого шага инструмент «Прямоугольник с закругленными углами». Прямоугольник должен иметь незакругленные углы.
Вариант. Выделите узорную плитку из шага 10 и выберите команду Filter (Фильтр) > Colors (Цвета) > Invert Colors (Инвертировать цвета). Затем продолжайте работу с шага 11. Как только вы полуиили текстуру, которая эффективно выполняет свою задачу, создайте версии с различными цветами с тем, чтобы вы могли использовать текстуру более чем один раз. |
355.gif

356.gif

357.gif

358.gif

359.gif

360.gif

361.gif

362.gif

363.gif

364.gif

365.gif

366.gif

367.gif

368.gif

3. Узорные плитки программы Illustrator в программе Photoshop
Узорные плитки программы Illustrator в программе Photoshop
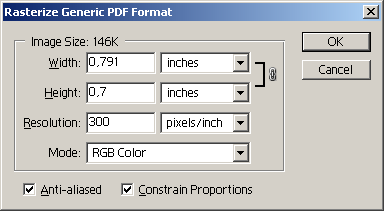
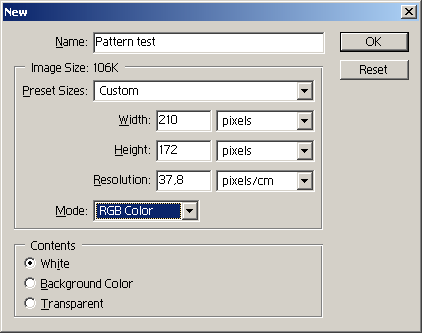
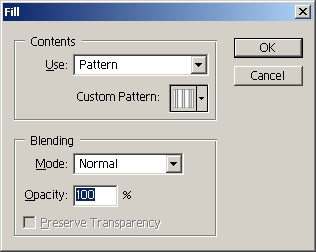
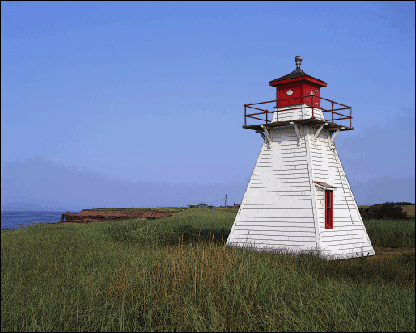
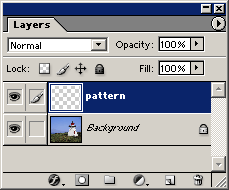
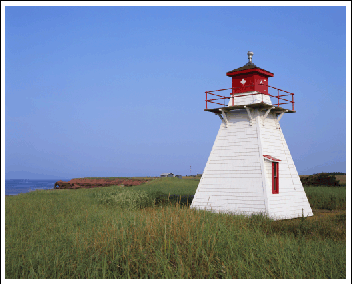
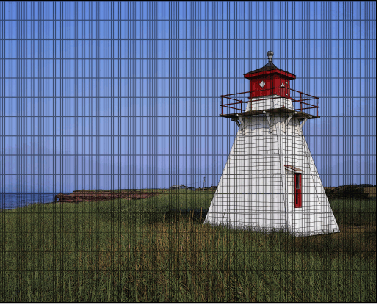
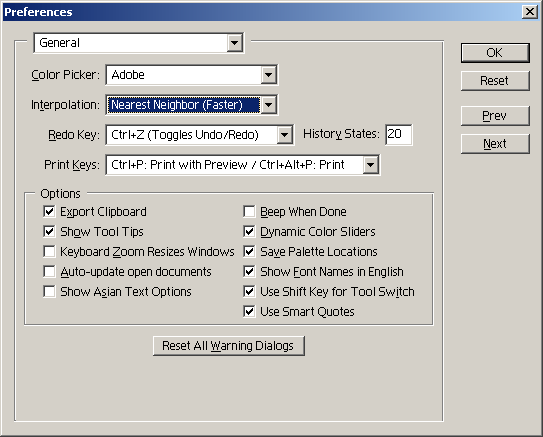
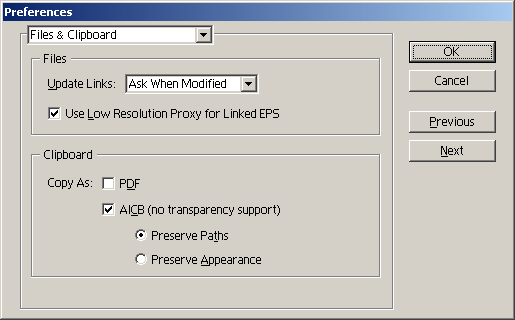
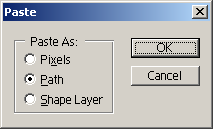
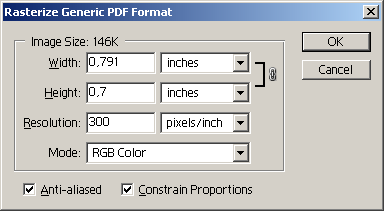
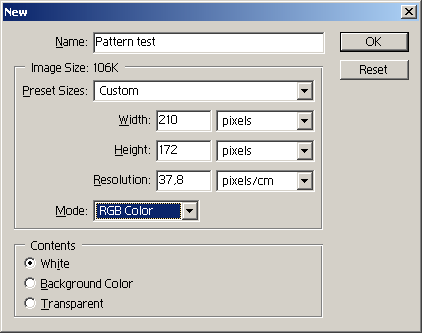
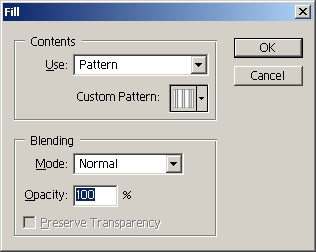
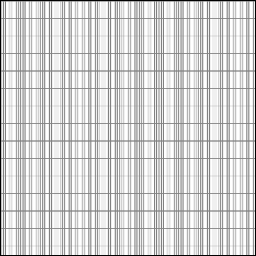
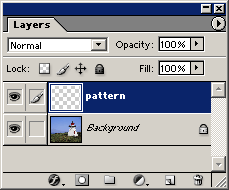
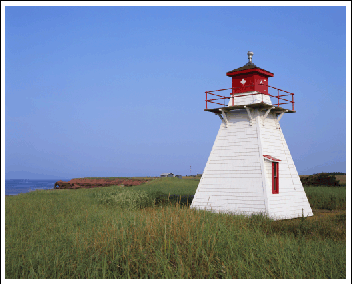
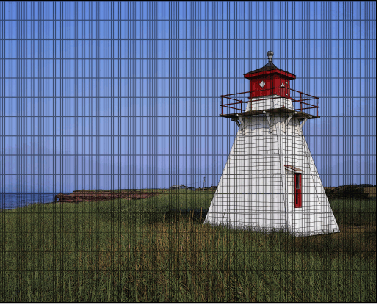
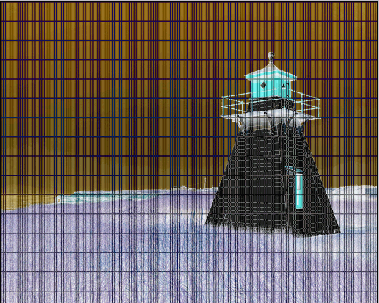
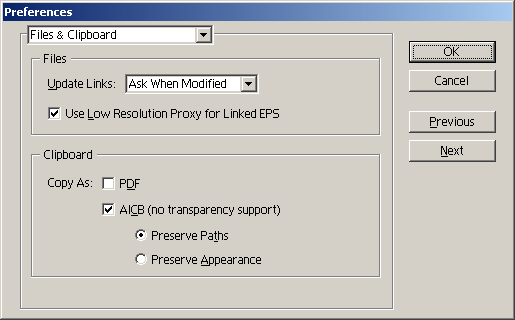
Adobe Photoshop 7.0 или более поздние версии Adobe Illustrator 10 или более поздние версии Программа Illustrator поступает к пользователю с несколькими библиотеками, наполненными сотнями узорных плиток, которые можно Использовать в программе Photoshop. Вы можете найти небольшое число узорных плиток в папке PostScript Patterns (Узоры на языке PostScript) в папке приложений программы Photoshop. Эта техника рассказывает, как использовать в программе Photoshop эти узорные плитки программы Illustrator или узорные плитки, которые вы создали, используя техники «Простые узоры» и «Текстурные узоры», описанные на с. 86 и 89. Вы используете программу Illustrator для того, чтобы усовершенствовать художественное изображение с тем, чтобы оно без заметных швов укладывалось в виде плиток в узор. Затем вы примените узор к вашему изображению в программе Photoshop и используете режимы смешения слоев и эффекты, чтобы усилить их.
|
369.gif

370.gif

371.gif

372.gif

373.gif

374.gif

375.gif

376.gif

377.gif

378.gif

379.gif

380.gif

381.gif

382.gif

4. Бумага, окрашенная под мрамор
Бумага, окрашенная под мрамор
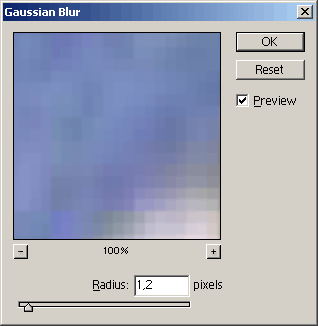
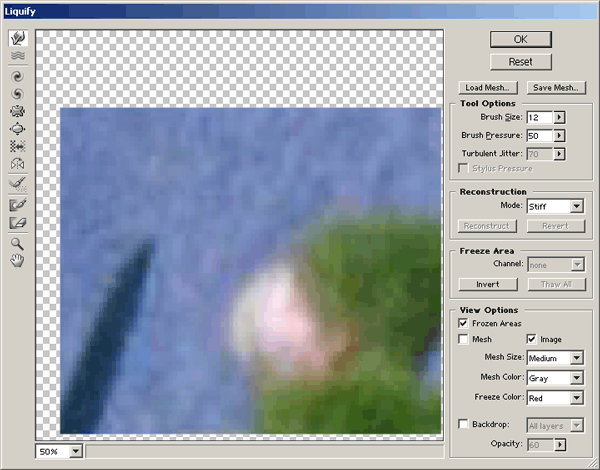
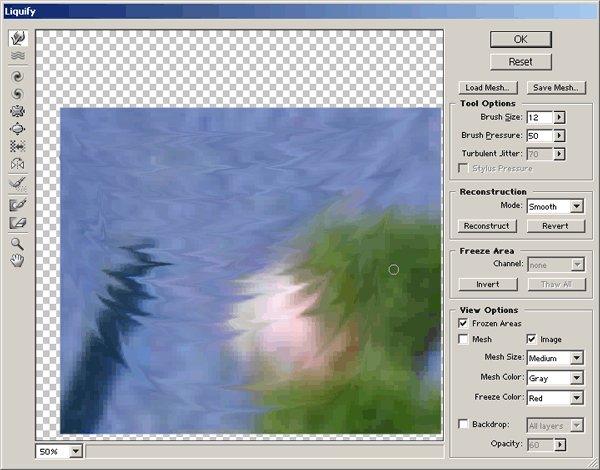
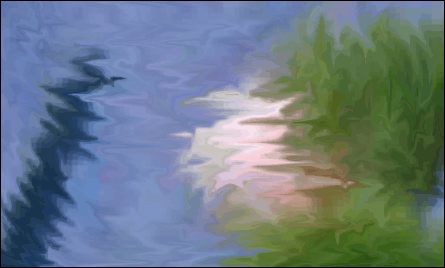
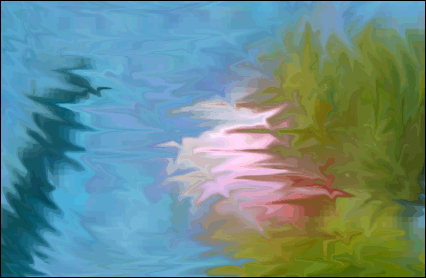
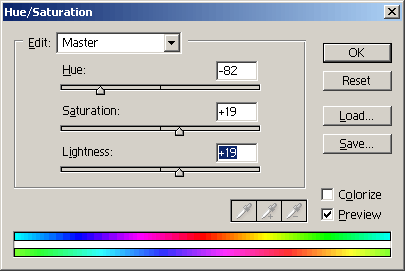
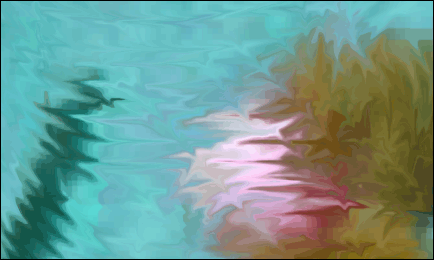
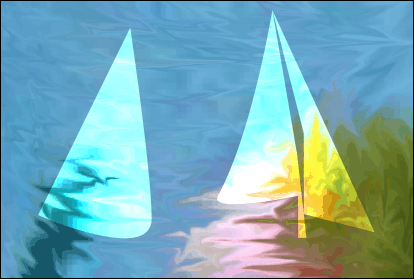
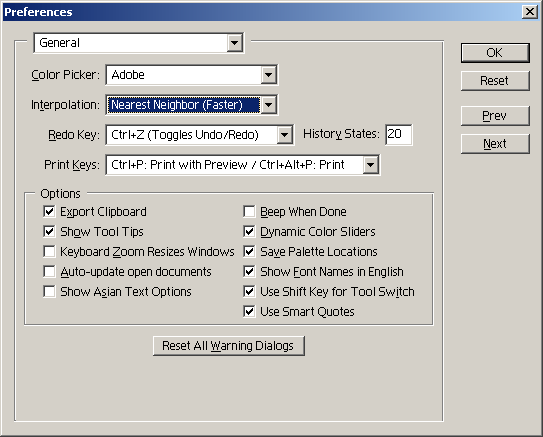
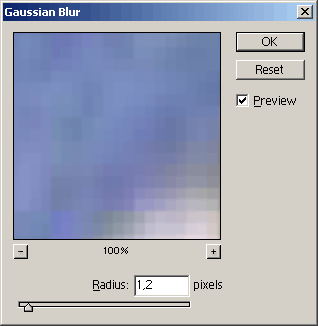
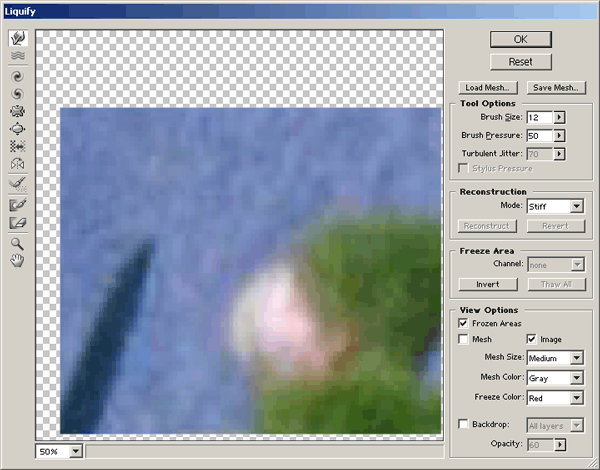
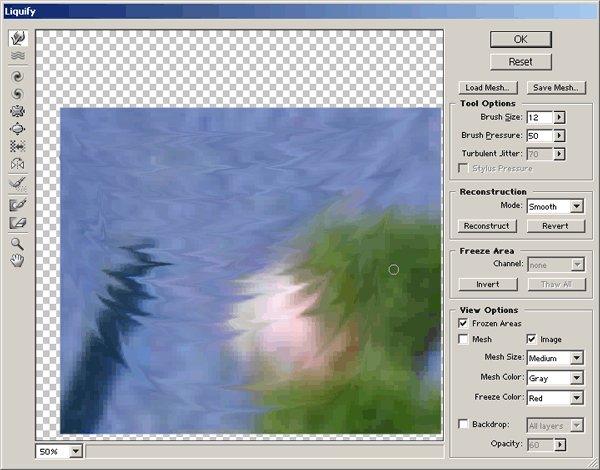
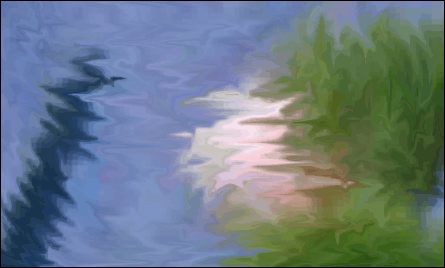
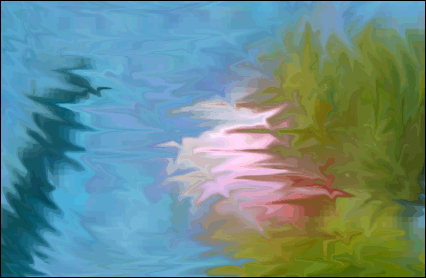
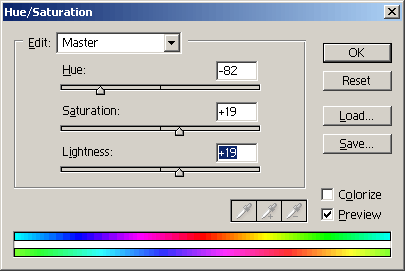
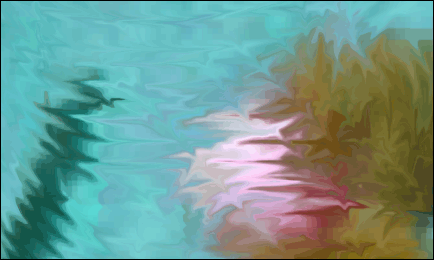
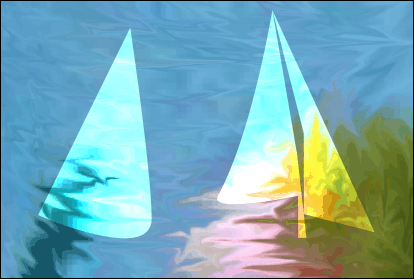
Adobe Photoshop 7.0 или более поздние версии Итальянское искусство окрашивания под мрамор - трудная и грязная работа, но она создает некоторые действительно прекрасные образцы бумаги и ткани. Теперь, когда в программе Photoshop есть фильтр Liquify (Разжижать), вы можете создавать свои собственные цифровые образцы бумаги, окрашенной под мрамор, без масляных красок. Для того чтобы получить основные цвета, выделите крошечную область какого-нибудь цифрового изображения. Затем вы ее увеличите, размоете и разжижите. Как только вы создали несколько листов бумаги, окрашенной под мрамор, отложите их для использования в коллаже или в качестве фона для страниц в книге.
Расцвечивание окрашенной под мрамор бумаги
|
383.gif

384.gif

385.gif

386.gif

387.gif

388.gif

389.gif

390.gif

391.gif

392.gif

393.gif

394.gif

395.gif

396.gif

5. Текстурованные трехмерные рисунки
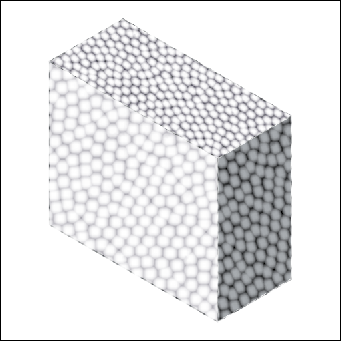
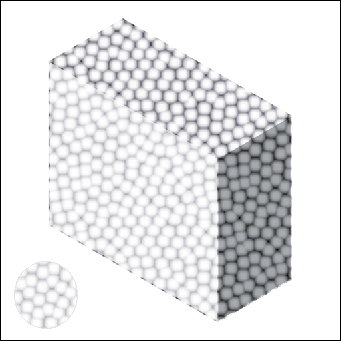
Текстурированные трехмерные рисунки
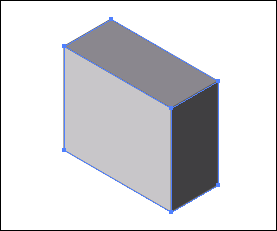
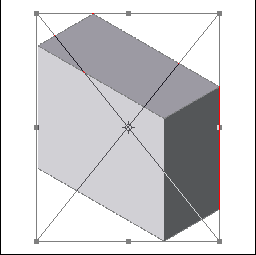
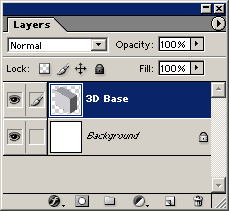
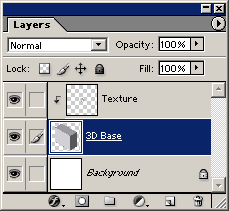
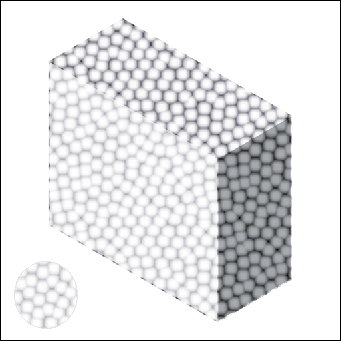
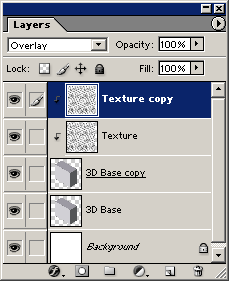
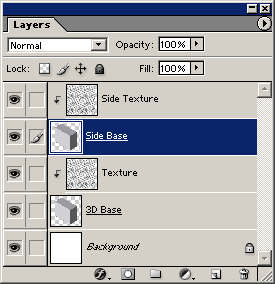
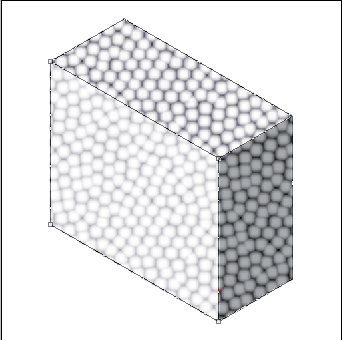
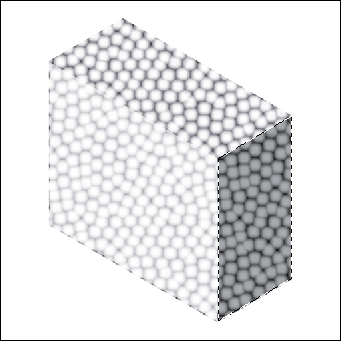
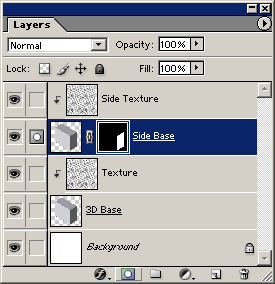
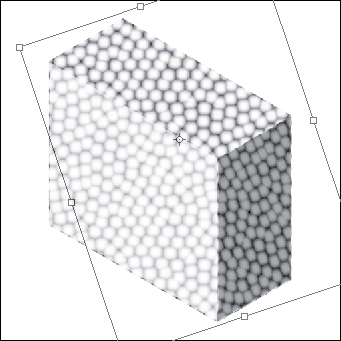
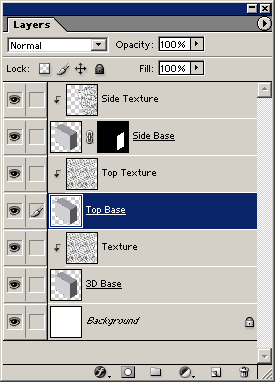
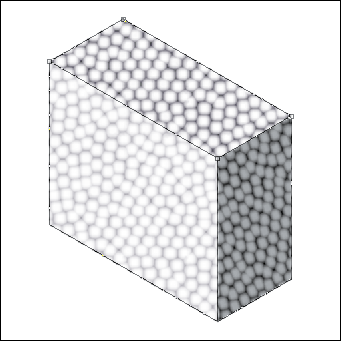
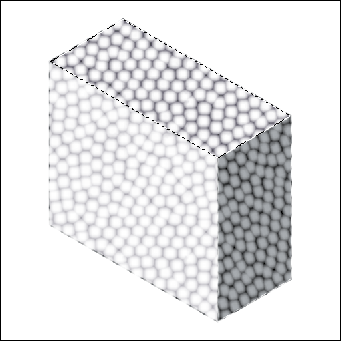
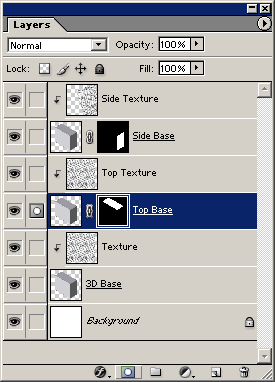
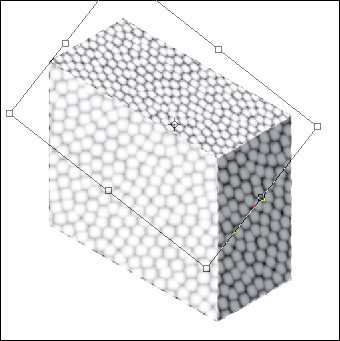
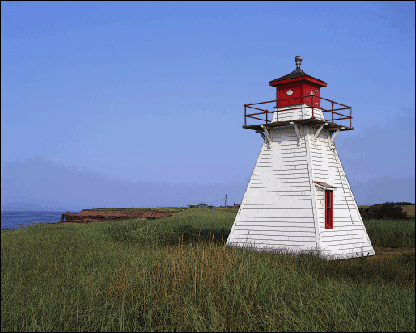
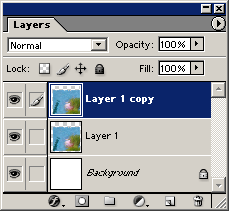
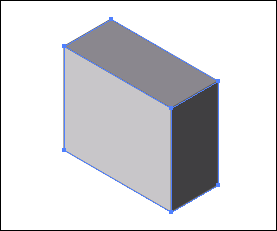
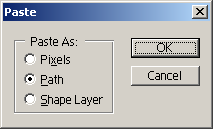
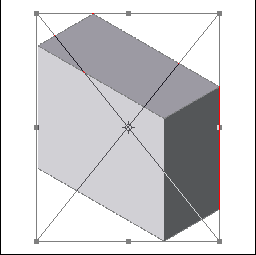
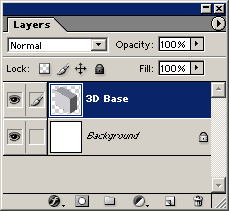
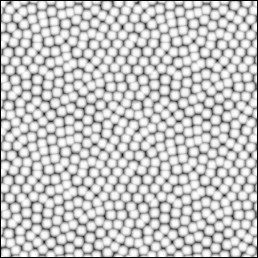
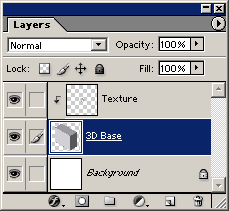
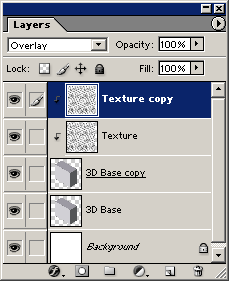
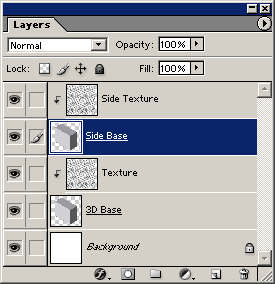
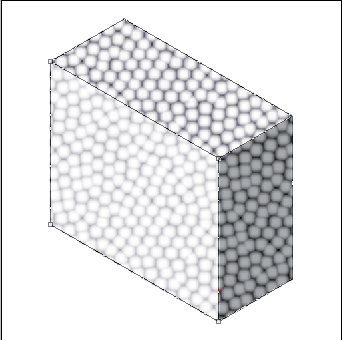
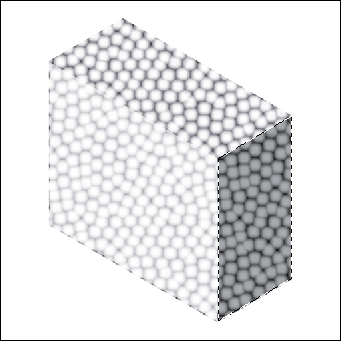
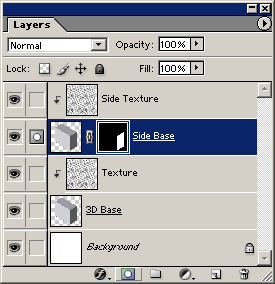
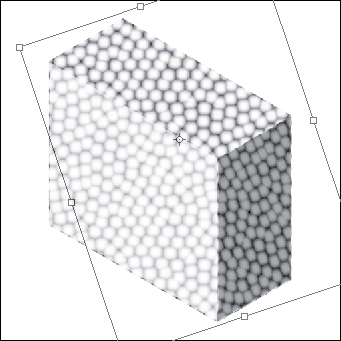
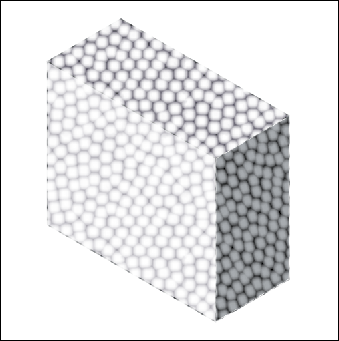
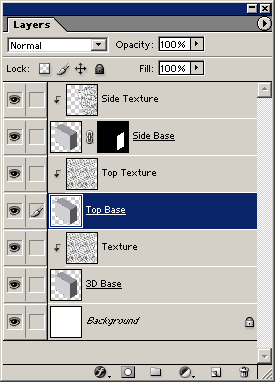
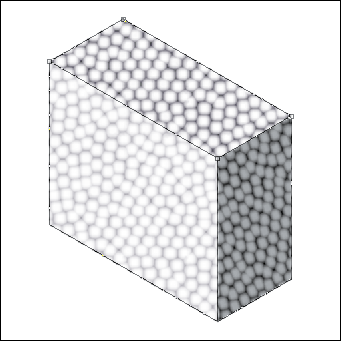
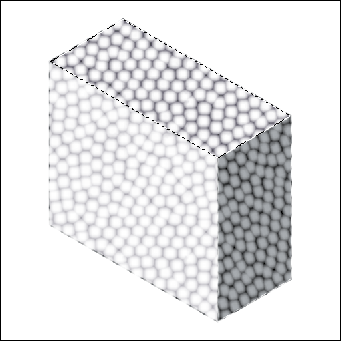
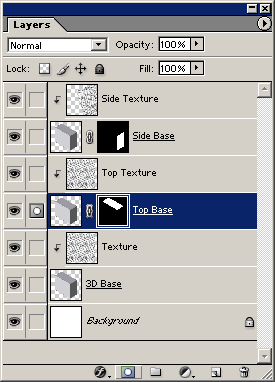
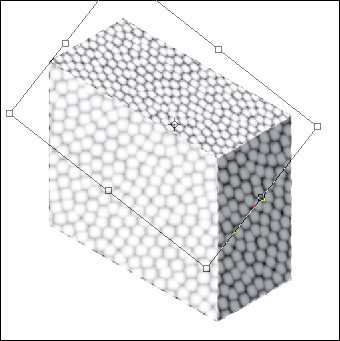
Adobe Photoshop 7.0 или более поздние версии Adobe Illustrator 10 или более поздние версии Используйте режим Overlay (Наложение) на палитре Layers (Слои) программы Photoshop, чтобы легко добавлять фотографические или живописные текстуры к трехмерным полутоновым монохромным рисункам, созданным в программе Illustrator. Просто поместите рисунок в слой в программе Photoshop. Затем вы скопируете текстуру на смежный слой и объедините два слоя, используя режим Overlay. Если вы должны текстурировать несколько форм, рекомендуется создать отдельные файлы для каждой формы и затем объединить их с другими файлами, используя сведенные версии окончательных текстурированных рисунков. Пусть вас не устрашает длина этой техники. Это в действительности очень легко!
Создание боковых поверхностей
Создание верхней поверхности
|
397.gif

398.gif

399.gif

400.gif

401.gif

402.gif

403.gif

404.gif

405.gif

406.gif

407.gif

408.gif

409.gif

410.gif

411.gif

412.gif

413.gif

414.gif

415.gif

416.gif

417.gif

418.gif

419.gif