7. Моделирование объектов
Моделирование объектов |
1. Применение фоновой заливки
Применение фоновой заливкиФоновая заливка- это эффект, применяемый к содержимому фреймов или текста. Так что вы можете применять одну цветовую заливку к тексту внутри фрейма, а другую - к самому фрейму. (Будет очень трудно читать текст, если вы воспользуетесь одной и той же цветовой заливкой и для текста, и для фрейма.) Фон может быть однотонным или в виде градиента. (Для получения дополнительной информации о цветах и градиентах см. главу 5.) Применение фоновой заливки к объекту
Применение эффекта фоновой заливки перетаскиванием на объект
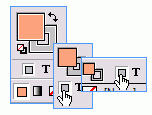
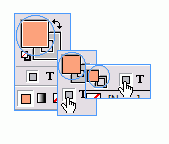
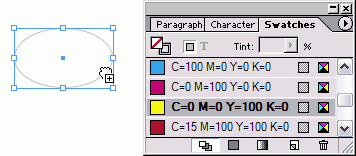
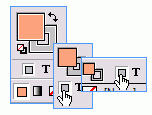
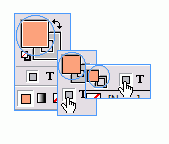
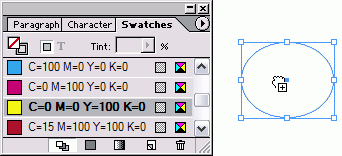
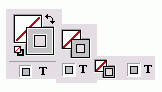
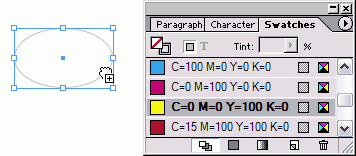
Рис. 6.1. Пиктограммы Container (обведены кружком) означают, что команда распространяется на объект, а не на текст Рис. 6.2. Пиктограммы Fill (обведены кружком) означают, что команда распространяется на фон объекта Рис. 6.3. Можно перетащить образец внутрь объекта, чтобы получить эффект заливки фона Рис. 6.4. Выберите образец, чтобы применить цвет или градиент к выбранному тексту Рис. 6.5. Пиктограммы Text (обведены кружком) означают, что команда влияет на весь текст внутри фрейма Если отпустить кнопку мыши, когда образец находится на крае объекта, к контурным линиям объекта добавится эффект фоновой заливки К выбранному тексту в текстовом фрейме можно также применить цветовую заливку. Применение заливки к выбранному тексту
Когда текст выделен, его цвет представ лен в негативном варианте Снимите выделение, чтобы видеть действительный цвет текста Вы можете также применить заливку всему тексту во фрейме, выделив фреш. Применение заливки ко всему тексту во фрейме
Вы можете также применить градиент к тексту или объектам. Применение градиентной заливки
Как только вы применили заливку к объекту или тексту, можете изменить градиент, используя инструмент Gradient. Чтобы изменить градиентную заливку
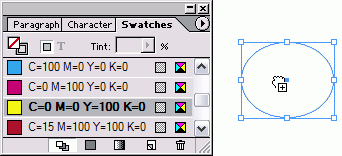
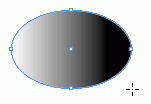
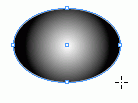
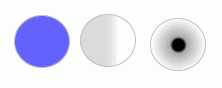
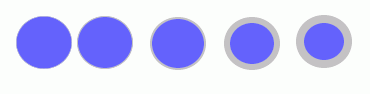
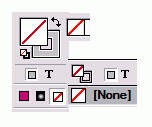
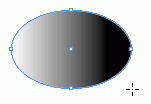
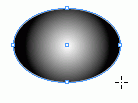
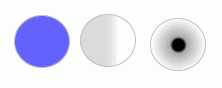
Начальная точка перемещения - начальный цвет Конечная точка - конечный цвет Рис. 6.6. Пиктограмма Gradient на панели инструментов означает, что будут использоваться цвет или градиент Рис. 6.7. Инструмент Gradient на панели инструментов позволяет изменять вид градиентов Рис. 6.8. Перетащите инструмент Gradient, чтобы задать начальную и конечную точки и угол линейного градиента Рис. 6.9. Перетащите инструмент Gradient, чтобы задать начальную и конечную точки радиального градиента Рис. 6.10. Пиктограммы None (обведены кружком) означают, что фон объекта будет прозрачным Рис. 6.11. Пример того, как составной контур создает «дыру» в объекте Вы можете создать эффект трехмерной сферы, задав начало радиального градиента немного в стороне от центра овала Если цвет в центре светлее, чем по краям, сфера будет выглядеть выпуклой, если цвет в центре темнее - вогнутой Использование заливки None
Если объект расположен на заднем план вы не сможете увидеть различия между белой заливкой и незаполненным объекта Для этого проверьте пиктограмму на пан ли инструментов или в палитре Swatche либо Color Другой способ преобразования объек тов состоит в том, чтобы создать состав ной контур. Он позволяет одному объек ту «пробить» отверстие в другом. То ест внутренний контур получается прозрач ным, а внешний контур остается сплои. ным (рис. 6.11). Создание составного контура 1. Выберите два объекта. 2. Выполните команды Object -> Comp und Paths -> Make (Элемент -> Составные контуры - > Создать). Если второй объект находится внутри первого, отверстие появится в месте нало ния объектов Составные контуры должны содерж одинаковые фоновую заливку и конт ную линию Вы можете освободить отдельные объекты от эффекта составного контура, чтобы восстановить сплошной цвет внутреннего объекта. Освобождение объектов от составного контура
|
6_1.GIF

6_11.GIF

6_12.GIF

6_2.GIF

6_3.GIF

6_3.GIF
6_5.GIF

6_8.GIF

6_9.GIF

2. Применение эффектов контурной линии
Применение эффектов контурной линииКонтурная линия - это эффект, применяемый к границам объектов и текста или вдоль линий. В пакете QuarkXPress эффекты контурных линий называются фреймовыми или линейными эффектами. Применение контура к объекту
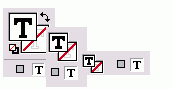
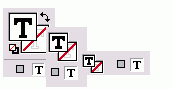
Рис. 6.12. Пиктограммы Stroke (обведены кружком) означают, что эффект будет добавлен к внешней границе объекта или текста Контурный текст Если вы работали с настольными издательскими программами, то могли заметить, что контур, применяемый и к внешней, и к внутренней сторонам текста, искажает форму символов. Вот почему многие преподаватели предупреждают студентов никогда не обрамлять текст - ни в заголовках, ни в теле текста. Программа InDesign, однако, позволяет очертить контуром только внешнюю сторону текста. Это означает, что символы не искажаются. Рис. 6.13. Перетащите образец на край, чтобы применить эффект контура к объекту Рис. 6.14. Щелкните по пиктограмме Swap Fill and Stroke на панели инструментов, чтобы переключить параметры настройки Рис. 6.15. Эффект контурной линии, примененный к тексту Вы можете также задавать контурную линию, перетаскивая образец на любой объект на странице. Перетаскивание контурной линии на объекты
Если отпустить кнопку мыши, когда образец находится внутри объекта, к внутренней области (фону) объекта будет добавлен эффект фоновой заливки Программа InDesign облегчает процесс изменения параметров фона и контуров объектов. Изменение параметров фона и контура Щелкните по двунаправленной изогнутой стрелке на панели инструментов (рис. 6.15). Будет включена опция либо заполнения, либо обрамления выбранного объекта. Вы можете обрамлять внешние границы текста цветом или градиентом. Применение контура к выделенному тексту
Применение контура ко всему тексту во фрейме
Вы можете применять градиент в качестве контурной линии к тексту или объектам. Применение градиентного контура
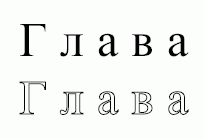
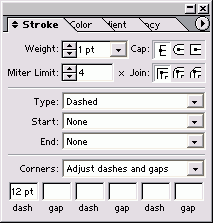
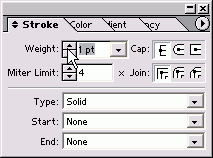
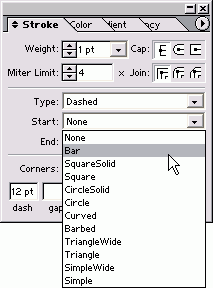
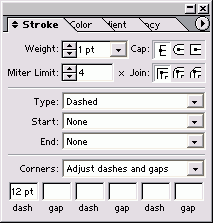
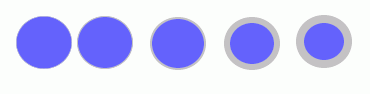
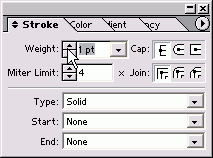
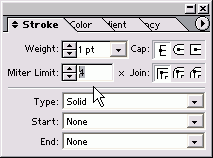
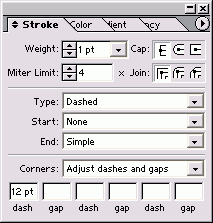
Линейный градиент, используемый в качестве контура, создает эффект фаски Он может сочетаться с однотонным или градиентным заполнением для трехмерных эффектов (рис 6.16) Цвет - это только часть эффекта контурной линии. Палитра Stroke управляет остальной частью атрибутов линии. Или Если палитра Stroke находится за другими палитрами, щелкните по ее ярлыку. Одним из наиболее важных атрибутов линии является ее толщина (рис. 6.18). Работа с палитрой Stroke Если палитра Stroke невидима, выполните команды Window -> Stroke (Окно -> Линия), чтобы ее увидеть (рис. 6.17). Будьте осторожны, когда масштабируете или сдвигаете обведенные объекты! Будьте внимательны, если вы используете любой из инструментов Scale (Macштабирование) или Shear (Наклон) либо команды палитры Transform с обведенными объектами. Программа InDesign позволяет отмас-штабировать толщину линии так же, как объект. Поэтому контурная линия толщиной в пункт может оказаться тоньше или толще после масштабирования. Инструмент наклона может также искажать вид обрамления. Рис. 6.16. Эффект линейного градиента, примененный в качестве контура к объекту с тремя различными типами заливки Рис. 6.17. Палитра Stroke со всеми ее параметрами Рис. 6.18. Различная толщина линии Рис. 6.19. Параметр Weight позволяет изменять толщину контурной линии Рис. 6.20. Пиктограммы Сар управляют концевыми точками линии Рис. 6.21. Три варианта настройки Сар, примененные к линии Установка толщины линии
Чтобы внутренняя часть объекта при до бавлении обрамления не менялась, включите опцию Weight Changes Bounding Box (Толщина влияет на ограничительную рамку) из подменю палитры Stroke (рис 6. 21) Такой вариант будет полезен, когда объ ект содержит помещенное изображение (см главу 8) Атрибуты линии управляются элемента ми, которые формируют концевые точки линии и углы соединения отрезков Установка концевых элементов и стыков
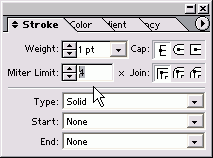
Команды Join касаются только угловых точек (для получения информации относительно типов точек см главу 7) Иногда угловое соединение становится слишком длинным. Однако вы можете управлять его длиной. Установление предела среза
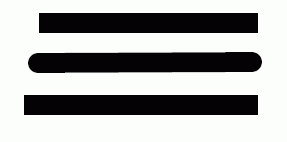
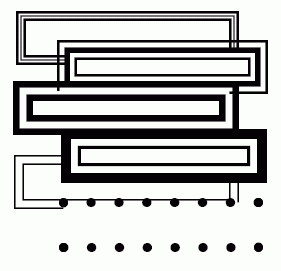
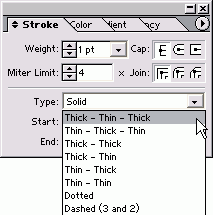
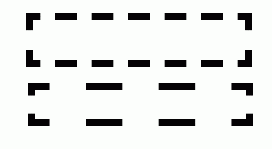
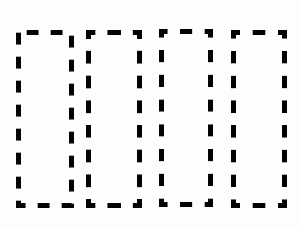
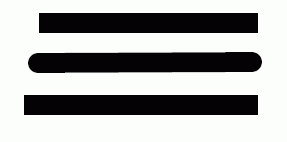
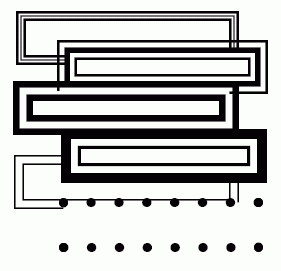
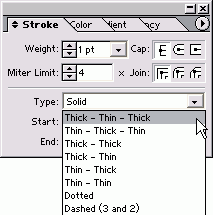
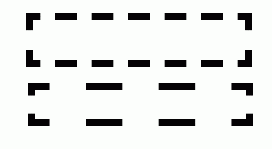
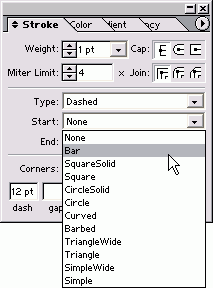
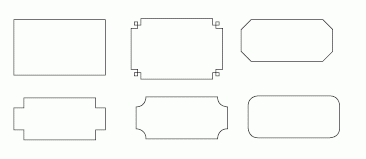
Если длина углового стыка превышает предел среза, угол будет заменен скосом (рис 6.24) Контурная линия, настроенная по умолчанию, отображается как сплошная. Однако вы можете изменить линию так, чтобы она отображалась в виде различных вариантов (рис. 6.25). Рис. 6.22. Кнопки Join управляют отображением углов на стыках отрезков Рис. 6.23. В поле устанавливается длина углового стыка Рис. 6.24. Семь вариантов обрамления Рис. 6.25. Меню Туре в палитре Stroke позволяет применять полоски или пунктирные линии Рис. 6.26. Два встроенных стиля пунктирных линий контура толщиной 3 пункта Придание линии вида полоски
Используйте поле Weight, чтобы увеличить или уменьшить толщину полоски Промежуток между элементами полоски всегда прозрачный, не белый В программе InDesign есть три встроенных стиля пунктирных линий и один пользовательский стиль. Эти стили позволяют быстро использовать два различных вида пунктирных линий (рис. 6.27). Применение встроенных стилей пунктирных линий
Программа InDesign позволяет настраивать размер штрихов и интервалов между ними. Создание пользовательской пунктирной линии
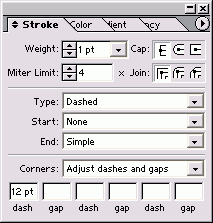
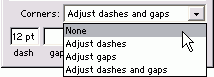
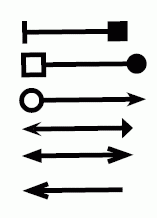
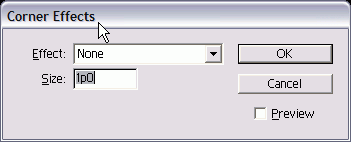
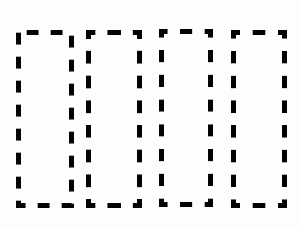
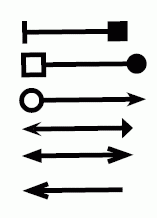
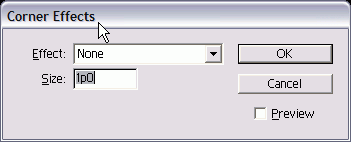
Рис. 6.27. Настройка Dashed в нижней части палитры Stroke Рис. 6.28. Список Corners служит для изменения размеров штрихов и пропусков в линии Рис. 6.29. Применение параметров Corners к контурной линии Рис. 6.30. Различные типы стрелок Рис. 6.31. Выберите стиль стрелки из меню Start или End в палитре Stroke Рис. 6.32. Диалоговое окно Corner Effects позволяет применять различные угловые В эффекты к объектам Вы можете добавлять стрелки и другие элементы к концам линий и открытым контурам (рис. 6.32). Добавление стрелок и наконечников
|
6_13.GIF

6_14.GIF

6_16.GIF

6_17.GIF

6_18.GIF

6_19.GIF

6_20.GIF

6_23.GIF

6_26.GIF

6_28.GIF

6_29.GIF

6_30.GIF

6_31.GIF

6_33.GIF

6_34.GIF

6_35.GIF

6_36.GIF

3. Добавление угловых эффектов
Добавление угловых эффектовВ программе InDesign можно изменять форму объектов, добавляя специальные угловые эффекты. Вы можете применять эти эффекты к любому объекту, который имеет угловые точки. Можно преобразовывать звездообразные точки в круглые, используя эффект скруг-ления углов Применение угловых эффектов
Вы можете изменить угловые эффекты позднее, выбирая объект и повторно открывая диалоговое окно Однако отдельные точки внутри эффекта не могут изменяться |
4. Применение прозрачности
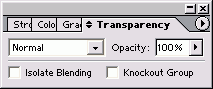
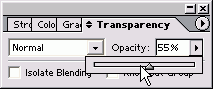
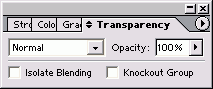
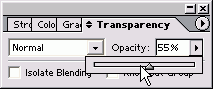
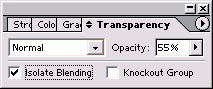
Применение прозрачности«Командный» центр всех средств управления прозрачностью в программе InDesign находится в палитре Transparency (Прозрачность). Использование палитры Transparency Выполните команды Window -> Transparency (Окно -> Прозрачность), чтобы открыть палитру (рис. 6.36). Или Если палитра Transparency находится за другими палитрами, щелкните по ее ярлыку. С момента создания настольных издательских систем дизайнеры мечтали о возможности видеть сквозь объект другие объекты, находящиеся позади него. Один из способов добиться этого состоит в том, чтобы увеличить прозрачность объекта (рис. 6.37). Изменение прозрачности объекта
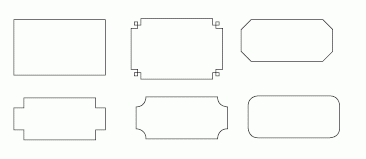
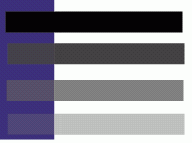
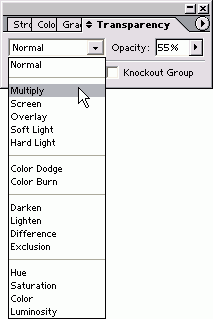
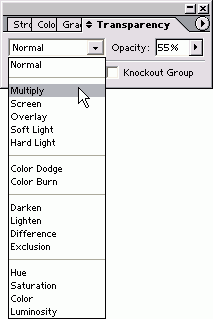
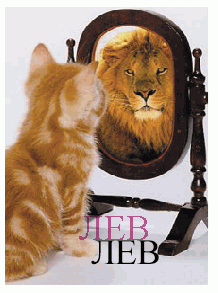
Рис. 6.33. Специальные угловые эффекты на прямоугольниках Рис. 6.34. В палитре Transparency прописывается прозрачность объекта и его взаимодействие с другими объектами Рис. 6.35. Различные настройки прозрачности изменяют отображение объекта с черным фоном Рис. 6.36. С помощью ползунка Opacity в палитре Transparency можно уменьшить видимость объектов Рис. 6.37. Меню Blend Modes позволяет изменять взаимодействие между объектами Кактолько вы активизировали поле Opacity, можете использовать клавиши со стрелками вверх и вниз на клавиатуре, чтобы увеличивать или уменьшать прозрачность Поместите белый прозрачный фрейм на изображение, чтобы создать его ореол (рис. 6.39) Теперь можете добавить текстовый фрейм на ореоле Если вы работали в программе Adobe Photoshop, то вам знакомо меню Blend Mode (Режим смешивания). Оно позволяет цветам и оттенкам одного объекта взаимодействовать с объектами, находящимися под ним. Применение режима смешивания к объектам
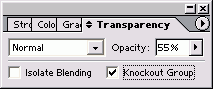
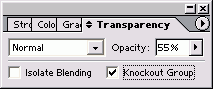
Когда вы задаете режим смешивания или прозрачности, вам может понадобиться контроль прозрачности. Одним из видов такого контроля является группа «прозрачных окон». В этой группе режимы смешивания или непрозрачности применяются не к объектам, в нее входящим, а к другим объектам документа (рис. 6.41). Создание группы «прозрачных окон»
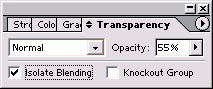
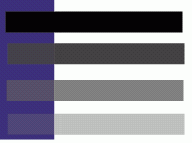
Каждый объект может иметь собственный режим смешивания или непрозрачности или все объекты могут иметь одинаковы параметры. Режимы смешивания Лучший способ изучить режимы смешивания (рис. 6.43) состоит в том, чтобы экспериментировать и исследовать. В этом разделе описывается, как они работают. Режим Multiply (Умножение) используется для умножения нижнего и верхнего цветов. Режим Screen (Освещение) противоположен режиму Multiply. Режим Overlay (Наложение) сохраняет подсветки и тени основного цвета при смешивании в верхнем цвете. В режиме Soft Light (Мягкий свет) моделируется свет рассеянного прожектора на изображении. В режиме Hard Light (Жесткий свет) моделируется свет направленного прожектора на изображении. Режим Color Dodge (Отбеливание) используется для осветления нижнего цвета, чтобы отразить верхний цвет. Режим Color Burn (Затемнение) предназначен для затемнения нижнего цвета, чтобы отразить верхний цвет. В режиме Darken (Замена темным) отражается тот цвет, нижний или верхний, который является более темным. В режиме Lighten (Замена светлым) выбирается тот цвет, нижний или верхний, который является более светлым. Режим Difference (Разница) используется для вычитания одного цвета из другого, в зависимости от того, какой цвет имеет большую яркость. Режим Exclusion (Исключение) аналогичен режиму Difference, но менее контрастен. В режиме Hue (Цветовой тон) цветовой тон нижнего объекта заменяется цветовым тоном верхнего. В режиме Saturation (Насыщенность) насыщенность нижнего объекта заменяется насыщенностью верхнего. В режиме Color (Цветность) цвет нижнего объекта заменяется цветом верхнего. В режиме Luminosity (Яркость) яркость нижнего объекта заменяется яркостью верхнего. В режимах Difference, Exclusion, Hue, Saturation, Color и Luminosity смешиваются только составные цвета. Если переключатель Knockout Group невидим, щелкните по ярлыку палитры Transparency или выберите опцию Show Options (Показать настройки) из ее меню Чтобы получить эффект, противоположный «прозрачным окнам», используйте команду Isolate Blending (Изолированное смешивание). С ее помощью объекты в группе отображаются лишь в режимах смешивания друг с другом, а не с объектами вне группы. Команда Isolate Blending влияет только на настройки режима смешивания, а не режима непрозрачности Изолированное смешивание в объектах
Рис. 6.38. Флажок Knockout Group в палитре Transparency изменяет взаимодействие сгруппированных друг с другом объектов |
6_37.GIF

6_38.GIF

6_39.GIF

6_40.GIF

6_42.GIF

6_45.GIF

5. Наложение теней и растушевок
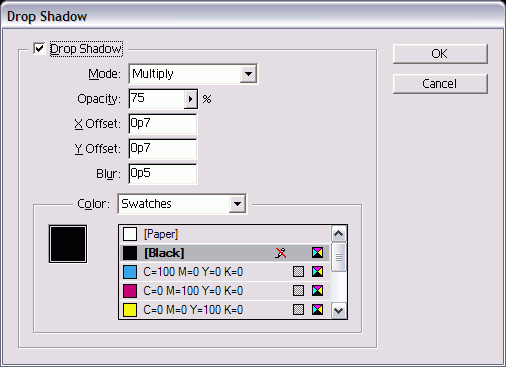
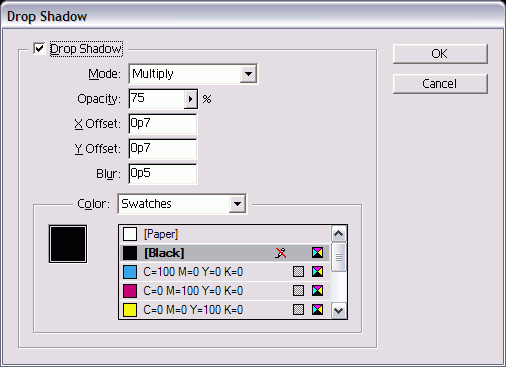
Наложение теней и растушевокОдной из наиболее полезных функций в графических программах является автоматическое создание тени объектов, текста или изображений (рис. 6.40-6.42). Ранее такая возможность имелась в программах Adobe Photoshop или Adobe Illustrator, а в программах верстки этого можно было добиться с большим трудом. Добавление тени к объекту
Параметры настройки в списке Mode аналогичны параметрам настройки в режиме наложения в палитре Transparency. Рис. 6.39. Переключатель Isolate Blending в палитре Transparency группирует объекты, чтобы они могли взаимодействовать только друг с другом Рис. 6.40. Пример тени, примененной к тексту Рис. 6.41. Пример тени, примененной к тексту расположенной над изображением Вы можете использовать список образцов Swatches, чтобы выбрать именованные цвета либо включить цвета CMYK, RGB или LAB Невозможно установить тень только к части текста. Эффект применяется ко всему тексту во фрейме. Рис. 6.42. Пример тени, примененной к помещенному изображению Рис. 6.43. В диалоговом окне Drop Shadow можно применять тени к объектам, тексту и изображениям Удаление тени объекта
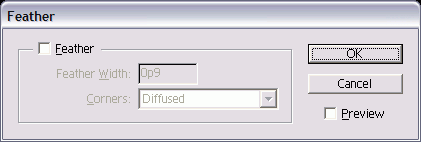
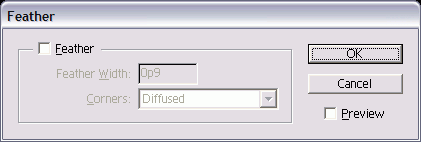
Программа InDesign позволяет применять команду Feather (Растушевка) к объектам для смягчения граней изображения. Растушевка граней объекта
6. Щелкните OK, чтобы завершить команду. Используйте опцию Diffuse, если хотите добиться эффекта, аналогичного при выполнении команды Feather в программе Adobe Illustrator. Удаление растушевки объекта
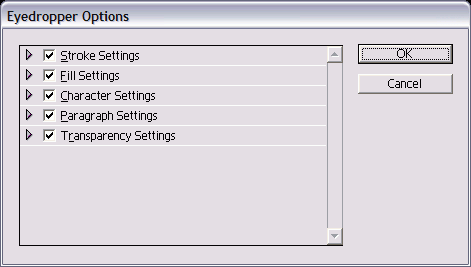
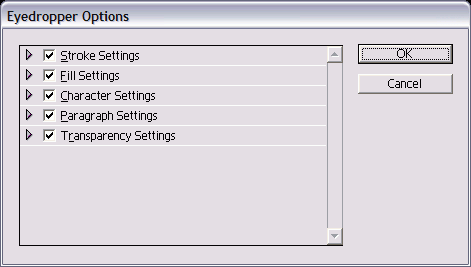
Рис. 6.44. Диалоговое окно Feather Рис. 6.45. Инструмент Eyedropper в панели инструментов позволяет выбирать атрибуты объектов Рис. 6.46. Используйте диалоговое окно Eyedropper Options, чтобы выбрать и установить конкретный атрибут Eyedropper Рис. 6.47. Инструмент Eyedropper белого цвета позволяет выбрать атрибуты объекта |
6_47.GIF

6_49.GIF

6_50.GIF

6_51.GIF

6_52.GIF

6_55.GIF

6. Использование инструмента Eyedropper
Использование инструмента EyedropperВообразите, что вы закончили моделирование объекта с точно определенной комбинацией заливки, контура и прозрачности. И теперь вы хотели бы применить эти самые параметры к другим объектам. Здесь приходит на помощь инструмент Eyedropper (Пипетка). Сначала нужно установить, какие атрибуты будут выбраны этим инструментом. Установление параметров пипетки
Как только вы установили параметры пипетки, можете выбирать и применять атрибуты объекта. Выбор и применение атрибутов к объектам
Работая с инструментом Eyedropper, можно выбрать новый набор атрибутов. Выбор новых атрибутов
Вы можете выбирать отдельные атрибуты объекта, например только заливку или контурную линию. Это тот случай, когда можно использовать инструмент Precision Eyedropper. Он позволяет выбирать и применять цвет только к заливке или контуру. Использование инструмента Precision Eyedropper
Рис. 6.48. Инструмент Eyedropper черного цвета позволяет применять атрибуты одного объекта к другому Рис. 6.49. Белая точная пипетка позволяет выбирать определенный цвет Рис. 6.50. Черная точная пипетка позволяет применять определенный цвет к фоновой заливке или контурной линии |
7. Установка значений объекта по умолчанию
Установка значений объекта по умолчаниюВы можете назначить любой параметр объекта значением по умолчанию для каких угодно объектов, которые создаете. Допускается устанавливать значения объекта по умолчанию для текущего документа или для всех новых документов. Установка значений по умолчанию для текущего документа
Установка глобальных значений по умолчанию Не открывая документа, внесите любые требуемые изменения в палитре Stroki или других палитрах. Для всех новых до кументов будут установлены глобальны значения по умолчанию. В программе InDesign также имеется значение заливки и контура по умолчаниюг для контурной линии - черный цвет, для заливки - прозрачный. Оно может легко применяться и к объектам. Применение фоновой заливки и контурной линии программы InDesign по умолчанию Щелкните по пиктограмме Default Fill and Stroke (Фон и линия по умолчанию) на панели инструментов (рис. 6.51). Рис. 6.51. Щелкните по пиктограмме Default Fill and Stroke на панели инструментов, чтобы установить заливку попе и контур black |